В Android 12 больше не будет привычного дизайна. Google откажется от Material Design
ПО Софт Техника
|
Поделиться
Впервые за семь лет Google готовит для Android полностью новую концепцию дизайна – она сменит нынешнюю Material Design семилетней давности и будет называться Material Design Next. Изменения коснутся самых разных элементов облика ОС – даже добавится функция управления одной рукой, которую Google подсмотрела у Apple, Samsung и Xiaomi. Анонс Android 12 запланирован на весну 2021 г.
Перерисованный Android со «сладким» названием
Google готовит радикальный редизайн своей мобильной ОС Android 12, которую может показать весной и выпустить к концу лета 2021 г.
Концепция Material Design в 2021 г. отметит свое семилетие – Google анонсировала ее летом 2014 г. и запустила в ноябре 2014 г. в составе ОС Android 5 Lollipop. В сравнении с интерфейсом в первых четырех версиях платформы Android 5 внешне изменилась полностью, в первую очередь сменив темные цвета на светлые оттенки.
Вместе с новой философией дизайна Android 12 может получить еще одно изменение – Google может вернуться к традиции называть различные версии своей ОС «сладкими» именами в честь различных не самых полезных продуктов. В последний раз такое кодовое имя было у Android 9 (она называлась Pie – «пирог»), тогда как Android 10 и Android 11 обошлись без псевдонимов. По версии XDA Developers, кодовым именем Android 12 станет Snow cone – так называется летний десерт из сладкого колотого льда.
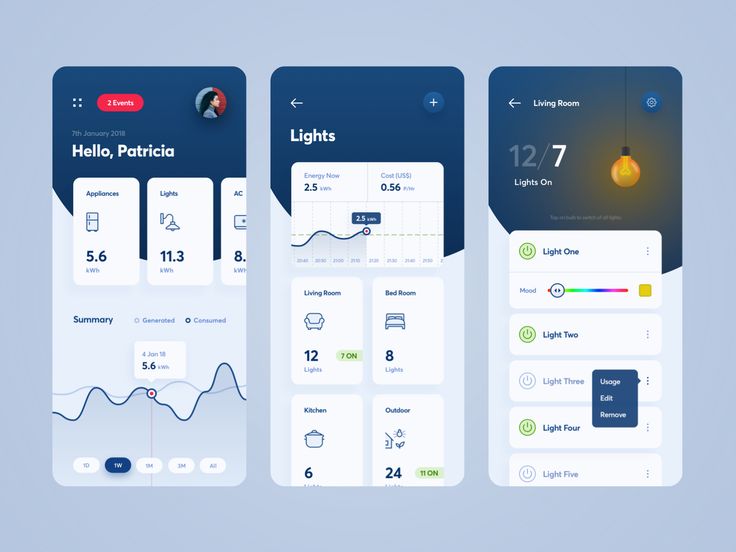
В XDA Developers уверены, что Android 12 будет выглядеть именно так
Портал The Verge предложил ряд других вариантов названия, среди которых: Salted Caramel, Sheet Cake, Sponge Cake, Shortbread, Sherbet, Stracciatella и др. На каком именно остановится Google, и станет ли она в принципе возрождать давнюю традицию, пока остается неизвестным.
В погоне за Xiaomi и Samsung
В дополнение к «сладкому» прозвищу и новой концепции дизайна в Android 12 может появиться возможность управления одной рукой, необходимость которой диктует непрекращающийся рост размеров дисплеев смартфонов. Google, пишет XDA Developers, может встроить ее в AOSP-версию Android, что позволит всем производителям Android-гаджетов задействовать ее в собственных кастомизированных прошивках.
В актуальных версиях Android, вплоть до Android 11, эта функция не реализована, несмотря на то, что в iPhone она существует достаточно давно. В итоге ряд крупных производителей реализовали ее своими силами и интегрировали ее в оболочку собственных мобильников.
Например, режим управления одной рукой есть в современных смартфонах Samsung, равно как и в мобильниках китайской Xiaomi. В прошивке последней активация этого режима происходит при помощи свайпа слева направо по навигационным кнопкам внизу экрана.
«Картинка в картинке» и новшества в шторке уведомлений
В Android 12 ожидаются улучшения в работе режима «картинка в картинке», позволяющего, например, смотреть YouTube в небольшом окне поверх любого другого приложения. По информации MSPowerUser, пользователи получат возможность более плавно изменять размеры окна с видео, добиваясь наиболее удобных для них пропорций.
Смотреть YouTube на Android фоном станет еще удобнее
Также мини-окошко с запущенным роликом можно будет частично скрывать за пределами видимой области экрана. В Android 11 подобное приводит к закрытию этого окна, а в Android 12 оно на 2/3 скроется за экраном», но по-прежнему будет активно. Это нужно, чтобы можно было максимально высвободить пространство на экране при работе с основным приложением, например, с мессенджером, и одновременном просмотре роликов.
Базы данных в облаке: почему бизнес все чаще выбирает DBaaS
Шторка уведомлений научится корректно работать в ландшафтном (горизонтальном) режиме использования смартфона. Все сообщения теперь будут расположены вертикально слева и справа вместо того, чтобы занимать ценное пространство в верхней части узкого экрана. Размер уведомлений также можно будет настраивать.
Продвинутый акселерометр
В Android 12, по информации 9to5Google, появится более продвинутый программный акселерометр, способный лучше определять положение смартфона в пространстве и менять ориентацию изображения с портретной на ландшафтную и наоборот. В нынешних реализациях Android эта функция не всегда срабатывает корректно.
Google научит Android 12 отслеживать положение лица пользователя и на основе этой информации выбирать правильную ориентацию интерфейса. Использоваться для этого будет фронтальная камера, так что эту функцию определенно не оценят те, кто не хочет, чтобы устройство лишний раз следило за ним.
Еще больше изменений
Первая бета-версия Android 12 может выйти до конца февраля 2021 г., но, по традиции, будет доступна только разработчикам. Премьера ОС может состояться в конце весны 2021 г. на конференции Google I/O.
HR Tech 2022
CNews писал, что изменений в пользовательском интерфейса Android 12 будет очень много – например, появится возможность устанавливать свою цветовую схему интерфейса вместо выбора между банальными светлой и темной темами. Также смартфоны на базе этой ОС научатся реагировать на постукивания по задней крышке и активировать те или иные приложения в зависимости от настроек.
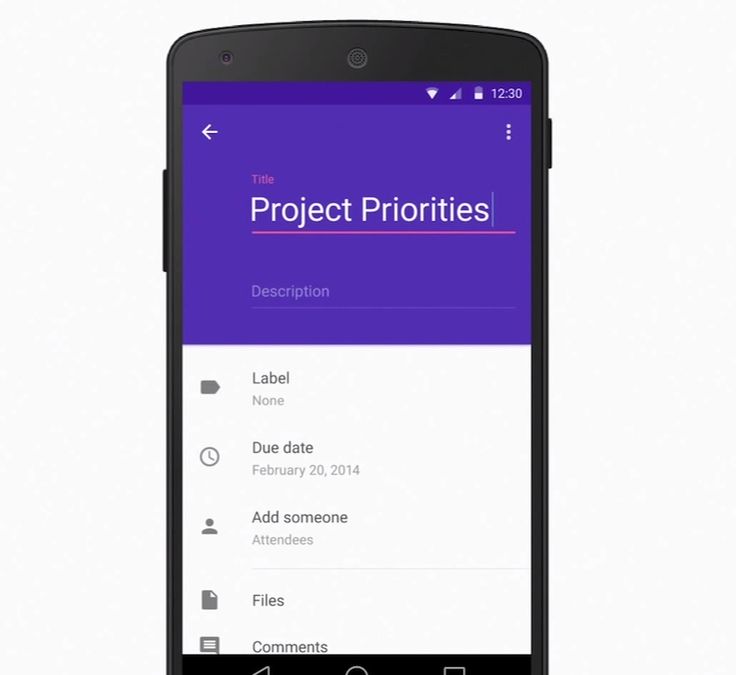
Цвет интерфейса Android может быть, к примеру, зеленым, а не только черным или белым
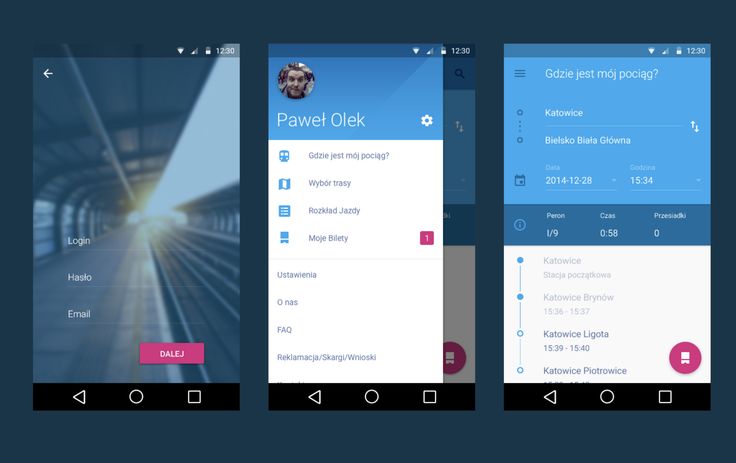
Что касается облика системы, которую в XDA Developers назвали Material Design Next, то он будет напоминать интерфейс iOS – конкурирующей мобильной платформы Apple.
- С чего начать импортозамещение SAP, Oracle и IBM?
Эльяс Касми
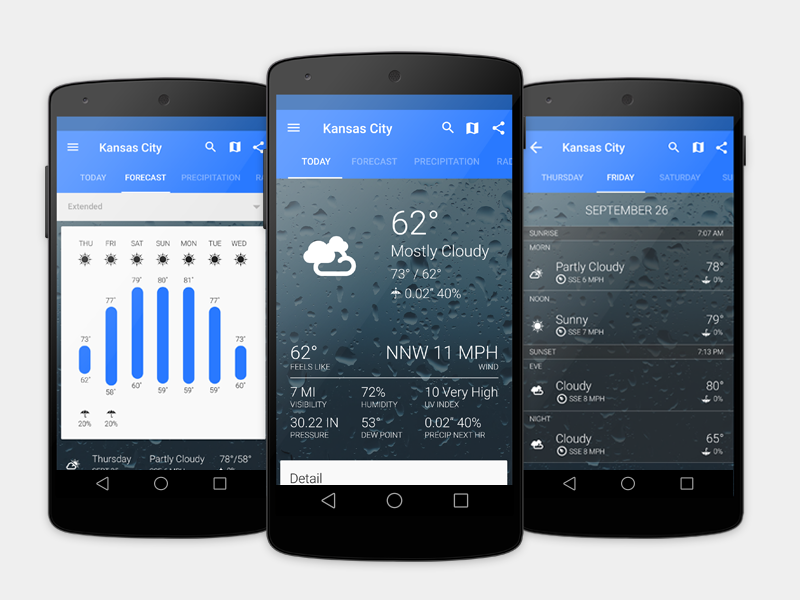
Material Design 2.0 и Android P / Хабр
jvetrauБлог компании VK Веб-дизайн *Интерфейсы *Usability *Дизайн мобильных приложений *
Google показал обновлённую дизайн-систему Material Design 2.0 на конференции I/O. Это серьёзное изменение визуального стиля и расширение инструментария, первые звоночки которого появились ещё в марте.
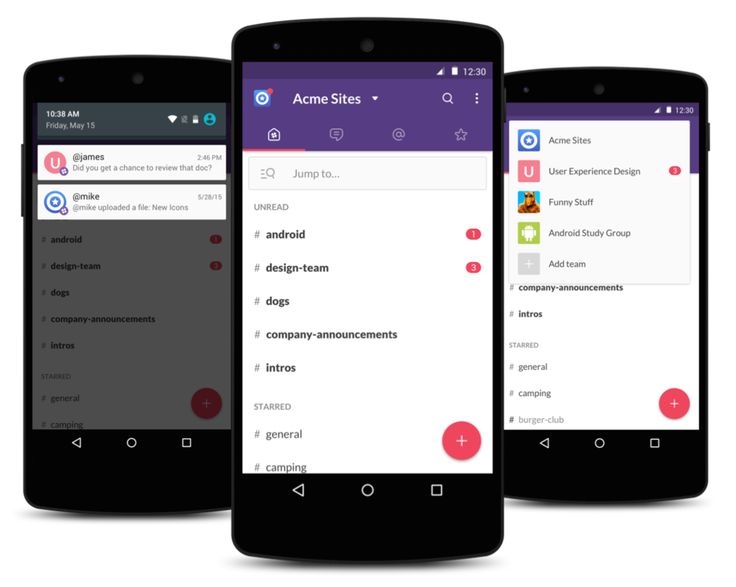
Визуально Android P продолжил сближение с iOS (различия между платформами стираются с обеих сторон):
- Много скруглений, что сильно перекликается с iOS 10-11.
 Возможно, это сделано с прицелом на безрамочные телефоны, которых становится всё больше — это лучше сочетается с их скруглёнными краями экрана.
Возможно, это сделано с прицелом на безрамочные телефоны, которых становится всё больше — это лучше сочетается с их скруглёнными краями экрана. - Цвет настроения — белый. Больше нет яркой шапки приложения и серых подложек, сплошное белое пространство с минимумом акцентов. В каких-то приложениях Google встречается цветная нижняя панель и сама идея акцентных цветов не уходит из гайдлайнов но тенденция явная (включая веб Gmail и Drive).
- Навигация по операционке в духе iPhone X. Паттерн «рукоятки» вместо кнопки «домой» с почти аналогичной механикой, отказ от отдельной кнопки списка приложений (также вызывается свайпом снизу), ну и ставшая официальной в последние годы нижняя панель навигации. Всё это помогает управлять современными телефонами, которые стали не только больше, но ещё и выше за счёт безрамочности. Кстати, в некоторых новых приложениях Google инструменты навигации почти везде внизу. Осталось упростить кнопку «назад» (она уже пропала с домашнего экрана).

Можно назвать это вкусовщиной, но первая версия Material Design имела своё лицо и можно было говорить о характере бренда, выраженном в интерфейсе. Кто-то жаловался, что гайдлайны слишком жёсткие и делают приложения однояйцевыми. Но для многих компаний это был сильный ориентир — как можно создать ощущение единства продуктов без использования логотипа. Хотя поддерживать две платформы станет проще.
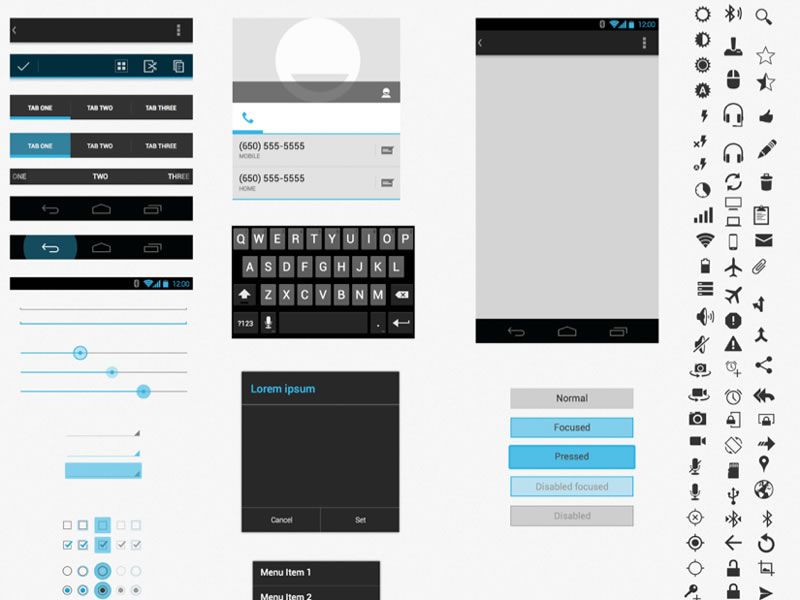
С другой стороны, теперь Material Design поддерживает более продвинутую тематизацию, чем просто замена цвета. Можно менять шрифтовую сетку, скругления элементов интерфейса (точнее, даже их форму — например, можно сделать диагональные скосы), иконки. К этому прилагается плагин для Sketch (можно быстро примерить стиль на свой макет) и библиотека иконок (в пяти стилях). Недавно обновлённые продукты Google также используют этот подход (хотя их стиль как раз выхолощенный).
https://vk.com/video-157244248_456239017
И самое главное — теперь это полноценная дизайн-система с компонентами в коде, а не просто масштабные гайдлайны и шаблоны к ним с какими-то разрозненными примерами. Эти компоненты также поддерживают тематизацию, так что система выглядит целостной (сами компоненты начали появляться год назад). Новый сайт Material Design сделал фокус на две составляющие — дизайн и разработка — более явным. Они также запустили давно обещанный инструмент Gallery, аналог Zeplin и Wake. Но это как-то вяло на фоне обещаний, данных после покупки Pixate (основатель ушёл в Figma) и Form (Гугл подтверждает репутацию сгнаивателя купленных компаний).
Эти компоненты также поддерживают тематизацию, так что система выглядит целостной (сами компоненты начали появляться год назад). Новый сайт Material Design сделал фокус на две составляющие — дизайн и разработка — более явным. Они также запустили давно обещанный инструмент Gallery, аналог Zeplin и Wake. Но это как-то вяло на фоне обещаний, данных после покупки Pixate (основатель ушёл в Figma) и Form (Гугл подтверждает репутацию сгнаивателя купленных компаний).
Из других интересных деталей анонса:
- Четыре цвета логотипа как основа визуального языка. Это хорошо получилось в Gmail для веба — иконка «+» и цвета индикаторов чётко наследуют идею.
- Новый стиль иллюстраций Google.
- Похоже, для своих продуктов компания перейдёт на шрифт Google Sans.
- Самоограничения на использование телефона и отдельных приложений. Пользователь сам задаёт их, после этого приложение становится чёрно-белым, мотивируя прерваться.
 В ночное время телефон полностью переходит в такой режим.
В ночное время телефон полностью переходит в такой режим. - Проще настраивать частоту уведомлений. Если пользователь несколько раз скрывает уведомление от приложения без прочтения, Android предложит скрыть его вообще. Наушники Pixel Buds могут зачитывать некоторые уведомления голосом.
- Интеграция сторонних приложений в результаты поиска и контекстные меню в качестве Slices и поиск по выделенному слову.
- Мобильный Сhrome поддержит дополненную реальность.
- Экспериментальная камера Google Lens научилась делать больше и станет частью стандартного приложения.
Бета-версию уже можно поставить на некоторые телефоны. Финальная версия появится осенью. Засучиваем рукава, работы будет много.
Теги:
- material design
- android
Хабы:
- Блог компании VK
- Веб-дизайн
- Интерфейсы
- Usability
- Дизайн мобильных приложений
Всего голосов 31: ↑29 и ↓2 +27
Просмотры43K
Комментарии 7
Facebook Twitter ВКонтакте Instagram Telegram
Юрий Ветров @jvetrau
Дизайн-менеджер
Комментарии Комментарии 7
Материальный дизайн для Android | Android Developers
Материальный дизайн — это всеобъемлющее руководство по визуальному, динамическому и
дизайн взаимодействия между платформами и устройствами. Чтобы использовать материальный дизайн в своих приложениях для Android, следуйте рекомендациям, определенным
в спецификации дизайна материалов и использовании
новые компоненты и стили, доступные в поддержке дизайна материалов
библиотека. На этой странице представлен обзор шаблонов и API, которые вы должны использовать.
Чтобы использовать материальный дизайн в своих приложениях для Android, следуйте рекомендациям, определенным
в спецификации дизайна материалов и использовании
новые компоненты и стили, доступные в поддержке дизайна материалов
библиотека. На этой странице представлен обзор шаблонов и API, которые вы должны использовать.
Android предоставляет следующие функции, которые помогут вам создавать приложения для дизайна материалов:
- Тема приложения Material Design для оформления всех ваших виджетов пользовательского интерфейса
- Виджеты для сложных представлений, таких как списки и карточки
- Новые API для пользовательских теней и анимации
Тема материала и виджеты
Чтобы воспользоваться преимуществами материала, такими как стиль для стандартного пользовательского интерфейса виджеты, а чтобы упростить определение стиля приложения, примените материальную тему для вашего приложения.
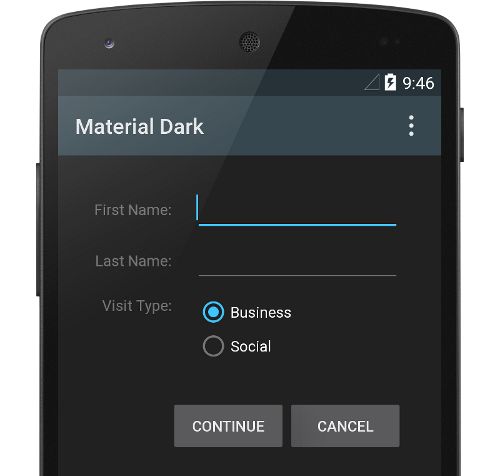
Темный материал
Светлый материал
Для получения дополнительной информации см. применять материальную тему.
применять материальную тему.
Чтобы предоставить вашим пользователям знакомый опыт, используйте наиболее распространенные шаблоны UX материала:
- Рекламируйте основное действие вашего пользовательского интерфейса с помощью плавающей кнопки действия (FAB).
- Покажите свой бренд, навигацию, поиск и другие действия с помощью панели приложений.
- Показать и скрыть навигацию вашего приложения с помощью панели навигации.
- Используйте один из многих других материальных компонентов для макета и навигации вашего приложения, например как сворачивающиеся панели инструментов, вкладки, нижняя панель навигации и многое другое. Чтобы увидеть их все, загляните в Материальные компоненты для Android каталог
По возможности используйте предопределенные значки материалов. Например,
навигационная кнопка «меню» для вашего навигационного ящика должна использовать стандартный «гамбургер»
икона. См. Значки дизайна материалов для списка
доступные значки. Вы также можете импортировать значки SVG из библиотеки значков материалов с помощью
Векторный актив Android Studio
Студия.
Вы также можете импортировать значки SVG из библиотеки значков материалов с помощью
Векторный актив Android Studio
Студия.
Тени и карты высот
В дополнение к свойствам X и Y представления в Android имеют Z имущество. Это новое свойство представляет высоту вида, которая определяет:
- Размер тени: виды с более высокими значениями Z отбрасывают большие тени.
- Порядок прорисовки: виды с более высокими значениями Z отображаются поверх других видов.
Возвышение часто применяется, когда ваш макет включает карточный макет, который
помогает вам отображать важные фрагменты информации внутри карточек, которые обеспечивают материальный вид.
Вы можете использовать виджет CardView для создания карт с
высота по умолчанию. Для получения дополнительной информации см.
Создайте макет на основе карт.
Для получения информации о добавлении высоты к другим видам,
см. Создать
Тени и клипы.
Создать
Тени и клипы.
Анимации
Новые API-интерфейсы анимации позволяют создавать пользовательские анимации для сенсорной обратной связи в элементах управления пользовательского интерфейса, изменения состояния просмотра и переходы активности.
Эти API позволяют:
- Реагируйте на сенсорные события в ваших представлениях с помощью анимаций с откликом на касание .
- Скрытие и отображение видов с помощью циклов отображения анимаций.
- Переключайтесь между действиями с помощью пользовательских анимаций перехода действий.
- Создавайте более естественные анимации с помощью изогнутых движений .
- Анимируйте изменения в одном или нескольких свойствах представления с помощью анимаций изменения состояния представления .
- Показать анимацию в списках состояний рисунков между изменениями состояния представления.

Анимации сенсорной обратной связи встроены в несколько стандартных представлений, таких как кнопки. Новые API позволяют настраивать эти анимации и добавлять их в свои пользовательские представления.
Дополнительные сведения см. в разделе Обзор анимаций.
Drawables
Эти новые возможности для drawables помогут вам реализовать приложения для дизайна материалов:
- Vector drawables масштабируются без потери четкости и совершенны для одноцветных значков в приложении. Узнайте больше о векторных рисунках.
- Drawable tinting позволяет определять растровые изображения как альфа-маску и окрашивать их с помощью цвет во время выполнения. Посмотрите, как добавить оттенок к чертежам.
- Извлечение цвета позволяет автоматически извлекать основные цвета из растровое изображение. Посмотрите, как подбирать цвета с помощью API палитры.
11 лучших Android-дизайнеров-фрилансеров [Найм за 48 часов]
Toptal — это торговая площадка для лучших Android-дизайнеров. Лучшие компании и стартапы выбирают фрилансеров Toptal Android для своих критически важных дизайнерских проектов.
Лучшие компании и стартапы выбирают фрилансеров Toptal Android для своих критически важных дизайнерских проектов.
Наймите лучшего дизайнера Android прямо сейчас
Пробная версия без риска, платите, только если удовлетворены.
Оценка клиентов Toptal Android Designers 4,4 / 5,0в среднем по 176 отзывам на 9 декабря 2022 г.
Нам доверяют ведущие бренды и стартапы Study
Нанять внештатных Android-дизайнеров
Luciano Vizza
Android Designer, Sketch, + еще 0
США
Toptal Member
с
6 27 июля 201 г.0003
Лучано — UX-дизайнер, который работал с более чем дюжиной стартапов и небольших команд, помогая им применять более ориентированный на пользователя подход к своим цифровым продуктам. Как предприниматель с опытом работы в бизнесе, он понимает, что для разработки отличного продукта необходимо учитывать бизнес-цели так же, как и достижение целей пользователей. Лучано — специалист широкого профиля в области UX, специализирующийся на интерактивном дизайне.
Как предприниматель с опытом работы в бизнесе, он понимает, что для разработки отличного продукта необходимо учитывать бизнес-цели так же, как и достижение целей пользователей. Лучано — специалист широкого профиля в области UX, специализирующийся на интерактивном дизайне.
Показать больше
Индре Бальтрун
Android Designer, Adobe Photoshop, Adobe Illustrator, Adobe InDesign, iOS, Интернет, Пользовательский интерфейс (UI), User Experience (UX), Wireframing, Adobe Creative Suite, + еще 0
Литва
Toptal Member
Начиная с
20 июня 2016 г.
Индре — опытный дизайнер UX/UI с более чем 9-летним профессиональным опытом. Она ориентируется на конечного пользователя, разрабатывая продукты, которые будут удобными, привлекательными и функциональными. Она способна создавать традиционные и новые креативные графические решения для любой коммуникационной задачи. Индре всегда предпочитает разрабатывать чистые, умные и эффективные продукты.
Она способна создавать традиционные и новые креативные графические решения для любой коммуникационной задачи. Индре всегда предпочитает разрабатывать чистые, умные и эффективные продукты.
Показать больше
Питер Варади
Android Designer, Adobe Photoshop, Figma, прототипирование, UX, пользовательский интерфейс, визуализация данных, дизайн продукта, пользовательский интерфейс (UI), взаимодействие с пользователем (UX), Adobe Experience Design (XD), UI Дизайн, UX-дизайн, + еще 0
Венгрия
Участник Toptal
С
5 февраля 2016 г.
Питер — цифровой дизайнер, специализирующийся на интерфейсах и дизайне, с восьмилетним профессиональным опытом и основными областями знаний, охватывающими UX. , пользовательский интерфейс, дизайн-системы, визуализация данных, теория дизайна и брендинг. Он работал с широким кругом клиентов, включая Telekom, Венгерские государственные железные дороги и MVM Group.
Он работал с широким кругом клиентов, включая Telekom, Венгерские государственные железные дороги и MVM Group.
Показать больше
Benjamin Tse
Android Designer, Adobe Illustrator, Adobe Photoshop, Adobe Edge Animate, iOS, Sketch 4, Shopify, GUI Design, Freelance, iPad, + еще 0
United States Top 9 9 01093 9 участников С
19 января 2016 г.
Бен — отмеченный наградами дизайнер с более чем 18-летним опытом работы в области UI/UX, дизайна продуктов и стартапов, а также семилетним опытом работы с блокчейном и децентрализованными приложениями. Он основал собственное дизайнерское агентство в 15 лет и с тех пор разработал приложения и веб-сайты для более чем 200 клиентов, включая Starwood, ООН и Шанхайский кинофестиваль. Он также выиграл глобальный хакатон EOS 2018. Бен внимателен к деталям и хорошо разбирается в процессах проектирования, разработки и управления проектами.
Показать больше
Джефф Шоу
Дизайнер Android, Adobe CC, Пользовательский интерфейс (UI), Исследования UX, Визуальный дизайн, Дизайн мобильных приложений, + еще 0
США
Участник Toptal март
Начиная с3 3 9 , 2016
Джефф — дизайнер пользовательского интерфейса из Силиконовой долины. Его подход сочетает в себе новые тенденции дизайна и технологий с исследованиями и проверками. Он талантливый дизайнер, отличный коммуникатор и надежный фрилансер.
Показать больше
Адриан Суле
Android Designer, Sketch, Adobe Creative Suite, iOS, интерактивные прототипы, Adobe Illustrator, дизайн пользовательского интерфейса iOS, дизайн продукта, адаптивный дизайн, взаимодействие с пользователем (UX), пользовательский интерфейс (UI), визуализация данных , Интерактивный дизайн, + еще 0
Канада
Участник Toptal
Начиная с
23 ноября 2015 г.
предприятия, такие как банки, финтех, электронная коммерция и SaaS. Сложный дизайн Адриана помог: UBS Bank (неотрейдинг), YellowPages Canada (YP Shopwise и YP Compass), производитель строительных материалов из списка Fortune 100, CutureIQ (культура компании SaaS) и широкий спектр интернет-магазинов и мобильных предприятий электронной коммерции.
Показать больше
Юань Чен
Android Designer, Adobe Creative Suite, Sketch, User Experience (UX), User Interface (UI), Prototyping, Adobe Photoshop, Adobe Illustrator, Adobe InDesign, Figma, WordPress Design, Web Design, Фриланс, + еще 0
Нидерланды
Участник Toptal
С
13 мая 2016 г.
Юань — выпускник Google и дизайнер продуктов, специализирующийся на интерактивном опыте, значимых продуктах и выдающихся брендах. Ему нравится находить продуманные решения сложных проблем между людьми и технологиями, которые их окружают. Он работал с междисциплинарными командами в глобальных корпорациях, таких как Google, Barclays, Vodafone, Farfetch и отмеченных наградами агентствах цифровой рекламы.
Ему нравится находить продуманные решения сложных проблем между людьми и технологиями, которые их окружают. Он работал с междисциплинарными командами в глобальных корпорациях, таких как Google, Barclays, Vodafone, Farfetch и отмеченных наградами агентствах цифровой рекламы.
Показать больше
Сантьяго Санчес
Android Designer, Adobe Photoshop, Дизайн мобильных игр, Adobe Illustrator, Дизайн пользовательского интерфейса, Дизайн пользовательского опыта, Художественное оформление, Брендинг, Веб-дизайн, Иллюстрация, Adobe Creative Suite, Пользовательский интерфейс (UX), iOS Дизайн пользовательского интерфейса, + еще 0
Аргентина
Участник Toptal
Начиная с
19 октября 2015 г.
За 15 лет работы в сфере цифровых развлечений Сантьяго изучил и применил все дисциплины, которые способствуют веселью и успеху. товар. Уделяя особое внимание мобильным/социальным приложениям и играм, он всегда стремится создать уникальный и безупречный UX, одновременно создавая приятный и свежий пользовательский интерфейс.
товар. Уделяя особое внимание мобильным/социальным приложениям и играм, он всегда стремится создать уникальный и безупречный UX, одновременно создавая приятный и свежий пользовательский интерфейс.
Показать больше
Sunil Tunagaria
Android Designer, iOS, потоки пользователей, пользовательский интерфейс (UI), взаимодействие с пользователем (UX), информационная архитектура (IA), дизайн пользовательского интерфейса iOS, адаптивный веб-дизайн (RWD), каркасное моделирование, брендинг , Редизайн веб-сайта, Эскиз, Дизайн продукта, + еще 0
Канада
Участник Toptal
С
20 января 2016 г.
Сунил — опытный дизайнер, который работал с клиентами по всему миру, включая стартапы, корпорации и известные медиа-дома. Его опыт заключается в UI/UX, брендинговых решениях и анимационной графике. Он сочетает эти навыки, чтобы создавать значимые впечатления с помощью хорошо продуманных продуктов. Сунил увлечен сбалансированным дизайном, который удовлетворяет потребности пользователей, а также помогает развитию бизнеса.
Он сочетает эти навыки, чтобы создавать значимые впечатления с помощью хорошо продуманных продуктов. Сунил увлечен сбалансированным дизайном, который удовлетворяет потребности пользователей, а также помогает развитию бизнеса.
Показать больше
Trustpilot
Toptal в прессе
… позволяет корпорациям быстро собирать команды, обладающие необходимыми навыками для конкретных проектов.
Несмотря на растущий спрос на программистов, Toptal гордится тем, что проверяет почти на уровне Лиги плюща.
Наши клиенты
Создание кросс-платформенного приложения для использования во всем мире
Отзывы
Майкл — великолепный дизайнер, и он отлично подходит для нашего проекта. Он просто получает это таким образом, которому нельзя научить. Моей целью было заплатить Toptal за то, чтобы он нашел мне высококлассного дизайнера для моего проекта, и именно это и произошло.
Это было легко. Возможность увидеть портфолио на платформе Toptal — это то, что дало мне необходимую информацию, чтобы выбрать Майкла. Мне нечего сказать о Toptal, кроме хорошего, и я с нетерпением жду возможности использовать Toptal для других проектов в будущем.
Эдвард Дэниел, соучредитель
Improvemygun.com
Я тесно сотрудничал с Мартиной больше года и должен сказать, что она один из лучших людей, с которыми я когда-либо работал. Вместо того, чтобы просто слепо следовать инструкциям, она продумывает поставленную задачу, становясь мыслительным партнером, чтобы помочь с любым проектом. Помимо того, что она очень талантлива в дизайне, она обладает особыми качествами, которые делают ее исключительной для работы, учитывая стремительный характер стартапа. Я определенно рекомендую ее всем, кто ищет талантливого, профессионального дизайнера, которому не нужно много указаний, чтобы взяться за дело.
Сахил Кханна, старший менеджер по маркетингу
LeanTaaS, Inc.
Дарко проделал огромную работу, проанализировав пользовательскую архитектуру для нашей концепции, что позволило ему создать потрясающие макеты. Его знания в области юзабилити и дизайна идеально подходили для внешнего голоса, который нам был нужен, чтобы помочь запустить наш проект. Мы обязательно порекомендуем его и будем работать с ним снова в будущем.
Рич Данкер, основатель
Prose Market
Карлос обладает уникальным талантом сочетать количественные и качественные исследования, чтобы четко определять проблемы и возможности UX. Он мыслит методично, решительно и целостно, чтобы создавать стратегии, основанные на данных, и хорошо реализованные проекты. За последние 8 лет работы с полностью или частично распределенными командами Карлос справляется с удаленной работой намного лучше, чем кто-либо, с кем я сталкивался, благодаря его сильным коммуникативным и презентационным навыкам.
Он будет первым в моем списке, когда мне в следующий раз понадобится UX-дизайнер.
Мишель Крогмайер, руководитель проекта
Union Station
Рафаэль — потрясающий дизайнер. Его эстетическое чутье на высоте, и он, кажется, способен предвидеть наши потребности еще до того, как мы узнаем, в чем они заключаются. Он нашел время, чтобы понять как нашу компанию, так и наших клиентов, и его решения всегда соответствуют нашим ценностям, интересам и потребностям наших клиентов. Он доставляет вовремя (если не раньше), работает быстро, хорошо организован и очень эффективен. С ним приятно работать, и мы очень рады, что нашли его через Toptal.
Итан Брукс, технический директор
Langlotz Patent & Trademark Works, Inc.
Компания Toptal предоставила нам доступ к лучшим дизайнерам. Их нелегко найти. Эти дизайнеры очень быстро интегрировались с нашими существующими командами.
Они очень быстро поняли наше экономическое обоснование и ценность нашего решения. Toptal действительно позволил нам сосредоточиться на создании наилучшего продукта и сэкономить много времени на типичных административных хлопотах, которые с этим связаны, в частности, на поиске лучших талантов. Дизайнеры Toptal были очень отзывчивы, всегда онлайн — и это очень облегчило нам жизнь. У нас амбициозные цели по развитию приложения, и Toptal уже внесла ключевой вклад в этот успех.
Тьерри Якирчевич, генеральный менеджер по цифровым решениям, головной офис Bridgestone, Токио
Корпорация Bridgestone
У нас был потрясающий опыт работы с нашим дизайнером Toptal. Всего за две недели мы сделали то, на что у большинства компаний ушло бы три месяца. Нам также понравилось работать с командой Toptal, чтобы убедиться, что мы нашли подходящего дизайнера, который соответствовал бы культуре нашей компании и стилю работы.
Тед Блоссер, руководитель отдела продаж и работы с клиентами
WorkRamp
Дин поразил нас.
Он входит в пятерку лучших дизайнеров из сотен, с которыми я работал в прошлом. Он слушал, был абсолютно профессионалом и полностью самостоятельно придумал дизайн трехмерного вращающегося куба. Мы даже не просили об этом, и все же это стало центральным элементом нашего приложения и того, как пользователи сразу же взаимодействуют с ним. То, что он создал, вдохновило всех нас в Votify и поставило нас на путь запуска и финансирования инвесторами.
Майкл Лоуренс, основатель и генеральный директор
Votify LLC
Как нанять Android-дизайнеров через Toptal
1
Поговорите с одним из наших отраслевых экспертов
Директор по дизайну Toptal будет работать с вами, чтобы понять ваши цели, технические потребности и командная динамика.
2
Работа с отобранными вручную талантами
Через несколько дней мы познакомим вас с подходящим дизайнером Android для вашего проекта. Среднее время сопоставления – менее 24 часов.
Среднее время сопоставления – менее 24 часов.
3
Гарантия правильного выбора
Поработайте со своим новым дизайнером Android в течение пробного периода (платите только в том случае, если он удовлетворен), прежде чем приступить к работе, убедитесь, что он вам подходит.
Часто задаваемые вопросы
Чем отличаются дизайнеры Toptal для Android?
В Toptal мы тщательно проверяем наших Android-дизайнеров, чтобы гарантировать, что мы подберем для вас только талант самого высокого уровня. Из более чем 200 000 человек, которые ежегодно подают заявки на вступление в сеть Toptal, менее 3% проходят отбор. Вы будете работать с экспертами по дизайну (а не с обычными рекрутерами или HR-представителями), чтобы понять ваши цели, технические потребности и динамику команды. Конечный результат: проверенные экспертами таланты из нашей сети, индивидуально подобранные в соответствии с потребностями вашего бизнеса.
 Начинай сейчас.
Начинай сейчас.Могу ли я нанять дизайнеров Android менее чем за 48 часов через Toptal?
В зависимости от доступности и скорости продвижения вы можете начать работать с дизайнером Android в течение 48 часов после регистрации. Начинай сейчас.
Какой безопасный пробный период для дизайнеров Toptal Android?
Мы позаботимся о том, чтобы каждое взаимодействие между вами и вашим дизайнером Android начиналось с пробного периода продолжительностью до двух недель. Это означает, что у вас есть время, чтобы подтвердить, что помолвка будет успешной. Если вы полностью удовлетворены результатами, мы выставим вам счет за время и продолжим сотрудничество столько, сколько вы пожелаете. Если вы не полностью удовлетворены, вам не будет выставлен счет. Оттуда мы можем либо разойтись, либо предоставить вам другого эксперта, который может лучше подойти и с которым мы начнем второе испытание без риска. Начинай сейчас.
Воспользуйтесь талантами мирового класса
Только доверенные эксперты
Все наши таланты — это опытные эксперты, которые быстро набираются опыта, с готовностью вносят свой вклад в качестве членов основной команды и работают с вами, чтобы минимизировать время адаптации.


 Возможно, это сделано с прицелом на безрамочные телефоны, которых становится всё больше — это лучше сочетается с их скруглёнными краями экрана.
Возможно, это сделано с прицелом на безрамочные телефоны, которых становится всё больше — это лучше сочетается с их скруглёнными краями экрана.
 В ночное время телефон полностью переходит в такой режим.
В ночное время телефон полностью переходит в такой режим.
 Это было легко. Возможность увидеть портфолио на платформе Toptal — это то, что дало мне необходимую информацию, чтобы выбрать Майкла. Мне нечего сказать о Toptal, кроме хорошего, и я с нетерпением жду возможности использовать Toptal для других проектов в будущем.
Это было легко. Возможность увидеть портфолио на платформе Toptal — это то, что дало мне необходимую информацию, чтобы выбрать Майкла. Мне нечего сказать о Toptal, кроме хорошего, и я с нетерпением жду возможности использовать Toptal для других проектов в будущем.
 Он будет первым в моем списке, когда мне в следующий раз понадобится UX-дизайнер.
Он будет первым в моем списке, когда мне в следующий раз понадобится UX-дизайнер. Они очень быстро поняли наше экономическое обоснование и ценность нашего решения. Toptal действительно позволил нам сосредоточиться на создании наилучшего продукта и сэкономить много времени на типичных административных хлопотах, которые с этим связаны, в частности, на поиске лучших талантов. Дизайнеры Toptal были очень отзывчивы, всегда онлайн — и это очень облегчило нам жизнь. У нас амбициозные цели по развитию приложения, и Toptal уже внесла ключевой вклад в этот успех.
Они очень быстро поняли наше экономическое обоснование и ценность нашего решения. Toptal действительно позволил нам сосредоточиться на создании наилучшего продукта и сэкономить много времени на типичных административных хлопотах, которые с этим связаны, в частности, на поиске лучших талантов. Дизайнеры Toptal были очень отзывчивы, всегда онлайн — и это очень облегчило нам жизнь. У нас амбициозные цели по развитию приложения, и Toptal уже внесла ключевой вклад в этот успех. Он входит в пятерку лучших дизайнеров из сотен, с которыми я работал в прошлом. Он слушал, был абсолютно профессионалом и полностью самостоятельно придумал дизайн трехмерного вращающегося куба. Мы даже не просили об этом, и все же это стало центральным элементом нашего приложения и того, как пользователи сразу же взаимодействуют с ним. То, что он создал, вдохновило всех нас в Votify и поставило нас на путь запуска и финансирования инвесторами.
Он входит в пятерку лучших дизайнеров из сотен, с которыми я работал в прошлом. Он слушал, был абсолютно профессионалом и полностью самостоятельно придумал дизайн трехмерного вращающегося куба. Мы даже не просили об этом, и все же это стало центральным элементом нашего приложения и того, как пользователи сразу же взаимодействуют с ним. То, что он создал, вдохновило всех нас в Votify и поставило нас на путь запуска и финансирования инвесторами. Начинай сейчас.
Начинай сейчас.