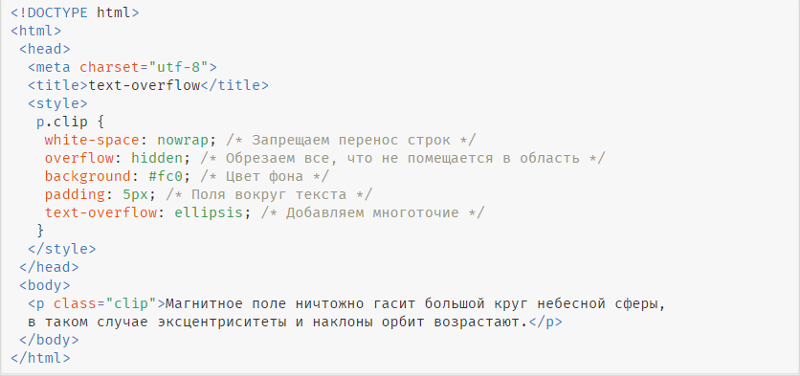
Как сделать зачеркнутый текст в html
Приветствую вас, дорогой читатель, случайно или умышленно зашедший на мой блог!
В данной статье я покажу несколько способов как сделать в html зачёркнутый текст.
Навигация по статье:
Выглядеть он будет вот так: зачеркнутый текст в html
Для чего это может понадобится?
- Такой текст можно использовать для задания акционных цен, когда старая зачёркнута, а новая нет.
- Для общения на форумах и в сосетях. Я не очень понимаю зачем, но люди часто используют этот приём =)
- Для размещения текстов на сайте.
Для создания такого зачёркнутого текста можно воспользоваться одним из специальных тегов.
Использование тегов
stike и s для зачёркивания текстаТег strike
Используется он аналогично любым другим строчным (инлайновым) тегам. То есть вы просто ставите этот тег в начале и в конце слова или фразы, которую нужно зачеркнуть.
Сам код для зачёркнутого текста будет выглядеть так:
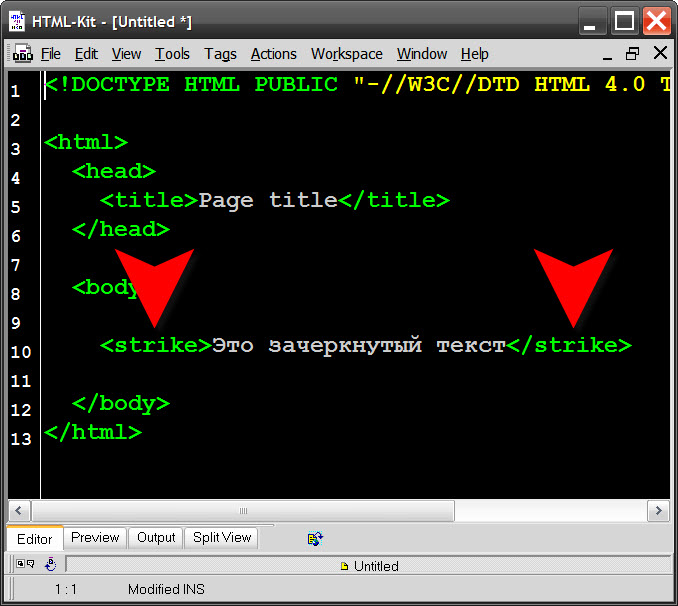
<strike>html тег для зачеркнутого текста</strike>
<strike>html тег для зачеркнутого текста</strike> |
Вот что получится в итоге:
html тег для зачеркнутого текста
Тег s
Тот же тег stike, но в сокращённом виде.
html код зачеркнутого текста будет выглядеть так:
<s>html тег для зачеркнутого текста</s>
<s>html тег для зачеркнутого текста</s> |
Результат этого кода выглядит так:
html тег для зачеркнутого текста
В последней спецификации HTML данные теги не рекомендованы к использованию, так как они относятся к классу форматирования текста, а не к классу разметки страницы.
Конечно, в их использовании нет ничего критичного. Просто всё оформление текста лучше задавать через CSS. Данные теги считаются уже устаревшими так как сейчас для создания подчёркнутого текста стараются использовать не их, а стилизацию через CSS или тег del.
Данные теги считаются уже устаревшими так как сейчас для создания подчёркнутого текста стараются использовать не их, а стилизацию через CSS или тег del.
Использование html тега
del для зачёркнутого тексаВообще данный тег изначально был предназначен для пометки удалённого текста в новой версии документа.
Если честно, то я ещё не сталкивалась с необходимостью помечать какой-то текст как удалённый, поэтому на практике его чаще всего используют просто для зачёркивания текста.
Для того чтобы сделать зачёркнутый текст при помощи html можно воспользоваться следующим кодом:
<del>html тег для зачеркнутого текста</del>
<del>html тег для зачеркнутого текста</del> |
Результат его использования будет выглядеть так:
html тег для зачеркнутого текста
Как видите полученный результат ничем не отличается от того что мы получили при использовании тегов strike и s.
Использование тега del более предпочтительно для использования при вёрстке сайтов.
Как сделать зачеркнутый текст на css?
Самым оптимальным вариантом для создание зачёркнутого текста на html странице будет использование CSS. Правда этот способ немного дольше и длиннее, поэтому его применение не всегда оправдано.
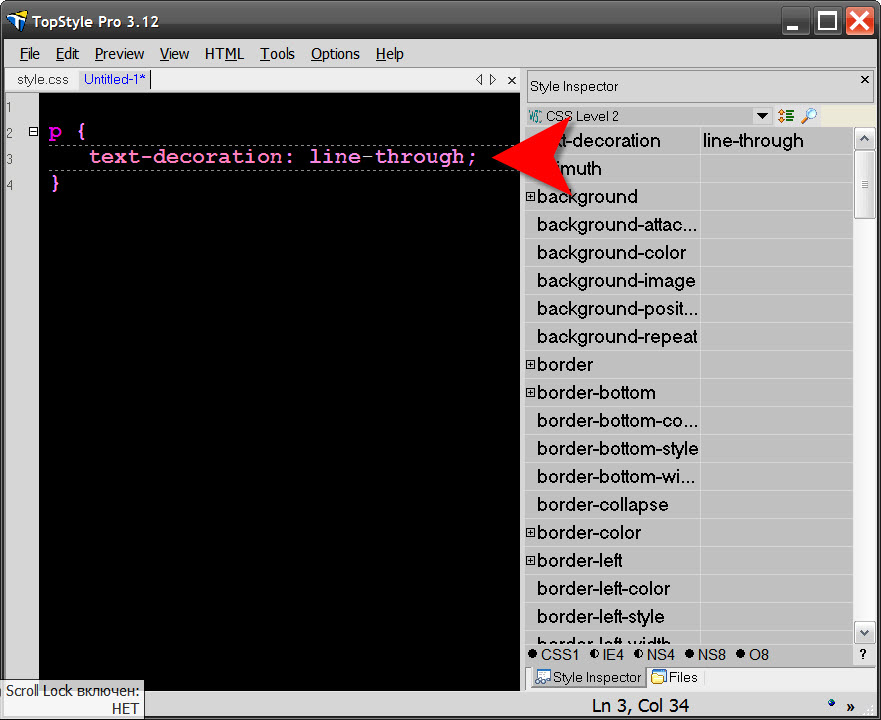
Для создания зачёркнутого текста в CSS существует специальное CSS свойство text-decoration со значением line-through
Для того чтобы сделать зачёркнутый текст нужно его заключить в тег span или любой другой и присвоить этому тегу определённый класс, а затем в CSS для этого класса указать свойство text-decoration:line-through;
html код зачёркнутого текста будет выглядеть так:
<span class=”strike-text”>html тег для зачеркнутого текста</span>
<span class=”strike-text”>html тег для зачеркнутого текста</span> |
А вот CSS код:
. strike-text {
text-decoration:line-through;
}
strike-text {
text-decoration:line-through;
}
.strike-text { text-decoration:line-through; } |
Также можно задать это CSS свойство в самом теге при помощи атрибута style:
<span style=”text-decoration:line-through;”>html тег для зачеркнутого текста</span>
<span style=”text-decoration:line-through;”>html тег для зачеркнутого текста</span> |
Правда этот вариант тоже не всегда приветствуется. Но в любом случае выбирать вам!
Для создания зачёркнутого текста у нас есть аж целых 5 способов! Так что выбирайте любой из них и смело используйте у себя на сайте.
На этом у меня всё. Подписывайтесь на обновления блога и заходите на мой канал YouTube. Там много полезных видео уроков.
Желаю вам хорошего настроения и до встречи в следующих статьях!
С уважением Юлия Гусарь
Подскажите HTML тег зачеркнутый текст ⋆
На разных блогах, особенно в ЖЖ, часто встречается текст, который как бы перечеркнут линией.
Подскажите соответствующий тег — зачеркнутый текст порой очень нужен!
Добрый день!
Для того, чтобы сделать перечеркнутый текст, на самом деле существует не один сразу целых три HTML тега!
Вот их список:
<del>и вновь зачеркнутый текст</del> <s>зачеркнутый текст</s> <strike>вновь зачеркнутый текст</strike>
Все они делают вот такое вот красивое зачеркивание.
Следует, однако, отметить, что теги <s> и <strike> уже морально устарели и даже не включены в XHTML и HTML5 — вместо них рекомендуется использовать тег <del>.
Дело в том, что эти теги существовали исторически, однако являлись исключительно тегами для форматирования текста (как курсив, выделение жирным и т.д.), в то время как <del>, выполняя ту же функцию, дополнительно еще несет и смысловую нагрузку, сообщая, что текст был удален — этот параметр может учитываться поисковыми системами и, возможно, каким-либо еще скриптами или системами. Это Вам не на Юкозе сайты клепать ))
Это Вам не на Юкозе сайты клепать ))
Для этого в этом теге также предусмотрены дополнительные параметры, отсутствовавшие у его предшественников — datetime, в котором можно указать дату и время, в которые произошло удаление, а также cite — в этом параметре можно указать ссылку на страницу, в котором описывается причина, по которой произошло удаление соответствующей части текста.
P.S. Также удаление можно сделать без всяких тегов CSSсвойством line-through:
<p>Перечеркнутый текст написан здесь</p>
.deleted-text {
text-decoration: line-through;
}
Если у вас имеются еще какие-либо вопросы — пишите (можно в комментариях), обязательно постараюсь ответить!
А если у вас вдруг возникли поломки компьютера, нужна его диагностика, либо установка программ и многое другое, то вам поможет http://zelcompuhelp.ru/.
String.prototype.strike() — JavaScript | MDN
Устарело
Эта возможность была удалена из веб-стандартов. Хотя некоторые браузеры по-прежнему могут поддерживать её, она находится в процессе удаления. Не используйте её ни в старых, ни в новых проектах. Страницы или веб-приложения, использующие её, могут в любой момент сломаться.
Хотя некоторые браузеры по-прежнему могут поддерживать её, она находится в процессе удаления. Не используйте её ни в старых, ни в новых проектах. Страницы или веб-приложения, использующие её, могут в любой момент сломаться.
Метод strike() создаёт HTML-элемент <strike> (en-US), заставляющий строку отображаться зачёркнутым текстом.
Метод strike() заключает строку в тег <strike>: "<strike>str</strike>".
Пример: использование метода
strike()В следующем примере демонстрируется использование нескольких строковых методов для изменения форматирования строки:
var worldString = 'Привет, мир';
document.write(worldString.blink());
document.write(worldString.bold());
document.write(worldString.italics());
document.write(worldString.strike());
Этот пример генерирует такой же вывод, как и следующий HTML:
<blink>Привет, мир</blink> <b>Привет, мир</b> <i>Привет, мир</i> <strike>Привет, мир</strike>
| Возможность | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| Базовая поддержка | (Да) | 1. 0 (1.7 или ранее) 0 (1.7 или ранее) | (Да) | (Да) | (Да) |
| Возможность | Android | Chrome для Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|---|
| Базовая поддержка | (Да) | (Да) | (Да) | (Да) | (Да) |
Как сделать зачеркнутый текст в Excel
Перечеркнутый текст нужен для того, чтобы отобразить непригодность, неактуальность определенного показателя или значения. Часто случается так, что в табличном процессоре Excel нужно реализовать перечеркивание текста. На клавиатуре, а также отображаемой панели интерфейса нет простых функций, позволяющих осуществить этот маневр. Из этой статьи вы узнаете несколько способов того, как можно реализовать перечеркнутый текст в Microsoft Excel.
Использование перечеркнутого текста в табличном процессоре Excel
Перечеркивание в Excel – это компонент редактирования текста. Этот параметр находится в инструментах редактирования формата. Существует четыре способа зачеркнуть текст. Каждый из методов подходит под любую версию табличного процессора Microsoft Excel.
Этот параметр находится в инструментах редактирования формата. Существует четыре способа зачеркнуть текст. Каждый из методов подходит под любую версию табличного процессора Microsoft Excel.
Метод первый: контекстное меню табличного процессора Excel
Это самый популярный метод зачеркивания текста. Он осуществляется при помощи окошка «Формат ячеек». Подробная инструкция:
- Необходимо выделить ту ячейку (или диапазон), значения в которой вы желаете перечеркнуть и нажать ПКМ. На экране раскроется контекстное меню. Жмем на «Формат ячеек».
- Появилось окошко форматирования схожее с интерфейсом текстового процессора Microsoft Находим элемент настроек «Видоизменение» и ставим галочку около надписи «Зачеркнутый». Кликаем на кнопку «ОК».
- Готово! Теперь все значения в ячейке стали перечеркнутыми.

Метод второй: перечеркивание отдельных значений в табличном процессоре Excel
Бывают случаи, когда перечеркнуть нужно не все показатели в ячейке, а только определенную часть. Разберемся, как это реализовать. Подробная инструкция:
- Наводим курсор мыши на необходимую ячейку и при помощи левой кнопкой мыши выделяем только те значения, которые желаем перечеркнуть. Жмем правую кнопку мыши для вызова контекстного меню и кликаем «Формат ячеек…».
- На экране отобразилось окошко форматирования. В отличие от предыдущего метода здесь теперь есть только один раздел под названием «Шрифт». Ставим галочку рядом с надписью «Зачеркнутый». Кликаем на кнопку «ОК».
- Готово! Стала перечеркнутой та часть значений, которая была выделена в ячейке.
Метод третий: дополнительные инструменты табличного процессора Microsoft Excel
Отформатировать и перечеркнуть текст в ячейках можно при помощи инструментов ленты. Подробная инструкция:
Подробная инструкция:
- Производим выделение ячейки и нажимаем на раздел «Главная», который находится в верхней части программы. Затем нажимаем на иконку в виде стрелки, которая располагается в правом нижнем углу раздела «Шрифт».
- Открылось уже знакомое нам окно форматирования. Оно будет полнофункциональным, если была выделена вся ячейка, или же ограниченным, если была выделена только часть текста внутри ячейки. Нам нужен раздел «Шрифт».
- Снова ставим галочку около «Зачеркнутый» и кликаем на кнопку «ОК».
- Готово! Перечеркивание значений прошло успешно.
Метод четвертый: комбинация клавиш на клавиатуре
В табличном процессоре Microsoft Excel, как и во многих других программах, существуют горячие клавиши, позволяющие облегчить работу. Подробная инструкция:
- Выделяем ячейку или часть текста внутри нее при помощи левой кнопкой мыши.

- Нажимаем комбинацию клавиш Ctrl+5 на клавиатуре.
- Готово!
Бесспорно, это самый простой и удобный метод из всех приведенных ранее, но стоит учитывать, что не каждый пользователь сможет удержать в голове огромное количество комбинаций горячих клавиш.
Для того чтобы, наоборот, убрать зачеркивание необходимо теми же способами попасть в раздел форматирования текста, убрать галочку около пункта «Зачеркнутый» и нажать кнопку «ОК».
В табличном процессоре Microsoft Excel имеется несколько методов перечеркивания текста, каждый из которых имеет отношение к функции форматирования. Наиболее часто применяемым из них является метод использования контекстного меню, однако каждый пользователь сам выбирает для себя удобный способ зачеркивания значений.
Оцените качество статьи. Нам важно ваше мнение:
Как в Word сделать зачёркнутый текст
Введение
Удобный в использовании многофункциональный текстовый редактор Word, являющийся одной из самых популярных программных разработок компании Microsoft, содержит в себе огромный спектр разнообразного инструментария, позволяющего изменять стилистическое оформление информационных сообщений, которые содержатся в документах. Чаще всего, пользователи изменяют в тексте непосредственно шрифт и его размеры, выделяют отдельные части набранного сообщения полужирным и курсивом. Наряду с этим, любой желающий может изменить привычный чёрный цвет текста, который установлен по умолчанию, на любой из цветов радуги, чему способствует расположенная в главной категории цветовая палитра. Иногда случается и такое, что ранее написанное необходимо зачеркнуть, иными словами, пользователь должен сделать перечёркнутым набранный в Ворде текст .
Чаще всего, пользователи изменяют в тексте непосредственно шрифт и его размеры, выделяют отдельные части набранного сообщения полужирным и курсивом. Наряду с этим, любой желающий может изменить привычный чёрный цвет текста, который установлен по умолчанию, на любой из цветов радуги, чему способствует расположенная в главной категории цветовая палитра. Иногда случается и такое, что ранее написанное необходимо зачеркнуть, иными словами, пользователь должен сделать перечёркнутым набранный в Ворде текст .
В этой статье мы расскажем, как перечеркнуть шрифт в Ворде
Принцип зачёркивания слов
В версиях текстового редактора, которые были созданы позднее 2007 года, среди прочего инструментария, расположенного в категории «Главная», предусмотрен специализированный значок, посредством которого можно всего за один щелчок зачеркнуть текст в Ворде. Найти этот элемент можно на панели управления, расположенной в подразделе «Шрифт». Чтобы сделать слово зачёркнутым, нужно воспользоваться командой, на которой содержится сочетание букв «abc».
Чтобы зачеркнуть текст в Word, следует выделить необходимый фрагмент (ту часть информационного сообщения, которая впоследствии будет подвержена форматированию), а затем нажать на соответствующую кнопку.
В некоторых версиях текстового редактора Word может не быть ранее указанной кнопки, в таком случае придётся произвести ряд несложных манипуляций. Пользователю в первую очередь нужно выделить определённую часть текста, подлежащего изменению, а затем, в категории «Главная», которая является основной вкладкой программы, найти раздел «Шрифт». Кроме инструментов, которые постоянно находятся в поле зрения пользователя, этот раздел имеет несколько скрытых функций. Чтобы иметь возможность ими воспользоваться, нужно развернуть содержимое категории посредством нажатия на стрелку, расположенную в нижней части справа.
Чтобы зачеркнуть слово в Ворде, нужно в настройках, предусматривающих «Видоизменение», поставить отметку на той строчке, которая делает текст зачёркнутым. Подтвердить сделанные изменения можно нажатием на кнопку «Ок». В результате этих несложных действий указанные настройки будут применены, а диалоговое окно исчезнет с экрана.
Подтвердить сделанные изменения можно нажатием на кнопку «Ок». В результате этих несложных действий указанные настройки будут применены, а диалоговое окно исчезнет с экрана.
Если пользователю нужно произвести операцию, в точности противоположную описанной — в частности, необходимо убрать перечёркнутые слова, можно применить обратный порядок действий. Юзер может выделить фрагмент текста с зачёркиванием и повторно нажать на значок «abc», после чего ранее изменённый фрагмент обретёт первоначальный вид.
Заключение
Уникальный текстовый редактор Word компании Microsoft обладает огромным количеством специализированных инструментов, которые позволяют производить над текстом множество манипуляций. Специфический значок «abc», например, позволяет сделать зачёркнутым не только отдельно взятое слово, но и букву, символ, предложение или целый абзац.
Как сделать зачеркнутый текст в Фейсбуке?
Помимо личных сообщений, пользователи Фейсбука общаются со своими друзьями путем публикации постов и заметок. При этом у многих возникает желание максимально разнообразить свои текстовые зарисовки – добавить графическое изображение, подобрать «саундтрек» или видеоряд. Кроме того, можно использовать зачеркнутый текст, чтобы визуально заметка смотрелась еще эффектнее. О том, как это сделать, мы сейчас и расскажем.
При этом у многих возникает желание максимально разнообразить свои текстовые зарисовки – добавить графическое изображение, подобрать «саундтрек» или видеоряд. Кроме того, можно использовать зачеркнутый текст, чтобы визуально заметка смотрелась еще эффектнее. О том, как это сделать, мы сейчас и расскажем.
Зачеркиваем в заметках
Если вы хоть раз заходили в раздел Заметок, то знаете, что Facebook предлагает пользователям стандартный набор инструментов для оформления текста – подчеркнутый и выделенный шрифт, а также курсив. К сожалению, зачеркнутый шрифт с помощью этих встроенных настроек получить вы не сможете, поэтому в случае необходимости придется воспользоваться специальными уловками.
Первый способ – использование HTML-тегов. Достаточно заключить текст в теги и , и он будет зачеркнут при публикации. Выглядит это следующим образом:
Существует еще один способ создания зачеркиваний, но он подходит только для пользователей, имеющих очень много терпения и свободного времени. Либо для тех, кто хочет зачеркнуть отдельные символы. На деле все очень просто: нужно лишь ввести код ̶ перед символом, который требуется зачеркнуть.
Естественно, получить длинный перечеркнутый текст таким способом крайне сложно в виду трудоемкости процесса. Поэтому гораздо удобнее воспользоваться банальным HTML-тегом.
Зачеркиваем в публикациях
С Заметками все более-менее просто и понятно. А вот с публикациями, размещенными на Стенах, дела обстоят несколько иным образом. Проблема в том, что уже известный нам HTML-тег применить в постах нельзя, поэтому приходится искать другие варианты.
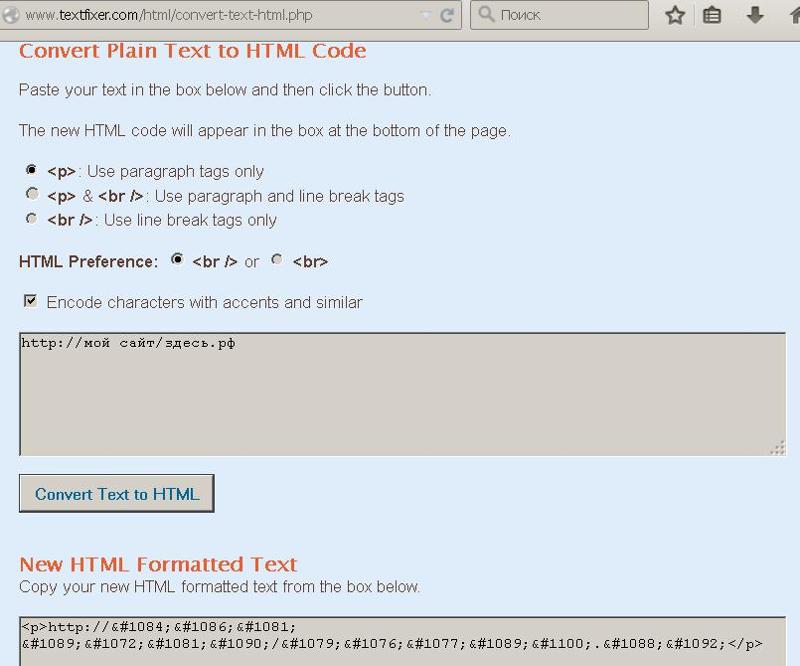
Как правило, все сводится к банальному копи-пасту. Чтобы получить зачеркнутый текст, необходимо найти сайт, позволяющий конвертировать обычные слова в перечеркнутые. Например, можно воспользоваться сервисом Spectrox. Писать текст нужно в левом окне – в правом же вы получите уже готовый вариант, нажав на стрелочку.
Затем просто скопируйте текст из правого окна и вставьте его в окно, предназначенное для вашей новой публикации в Фейсбуке. Все готово!
Все готово!
Таким образом, проблема отсутствия полноценного встроенного редактора на Фейсбук быстро и легко решается с помощью перечисленных выше способов.
размеры, цвета, теги шрифтов html Блочные элементы оформления текста — заголовки
или изучаем теги, форматирующие HTML текст
Вашему вниманию представлен один из ключевых и самых простых уроков самоучителя.
- HTML текст является основной составляющей большинства страниц интернета.
- По ключевым фразам в тексте HTML-страницы пользователи могут найти ваш сайт.
- HTML текст может быть любого размера и цвета, по вашему усмотрению. Вы также можете определить вид шрифта и его объемность.
- HTML размер шрифта обыкновенно устанавливается в пикселях.
- HTML форматирование текста широко распространено, применяются форматирующие теги.
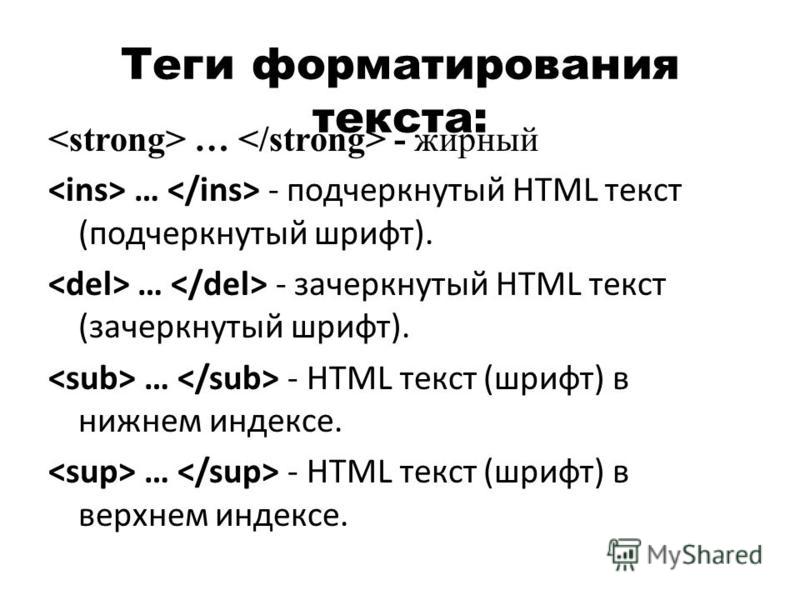
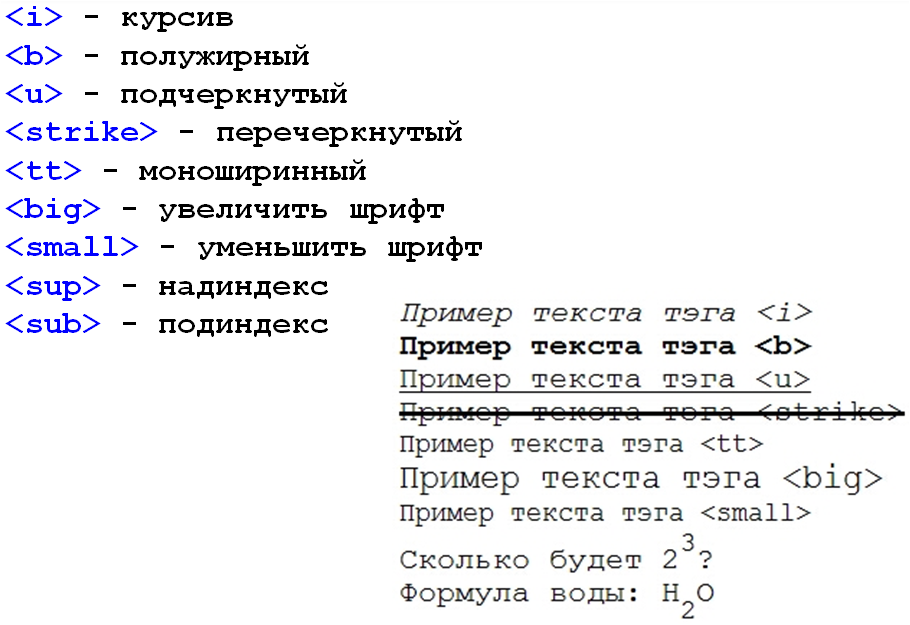
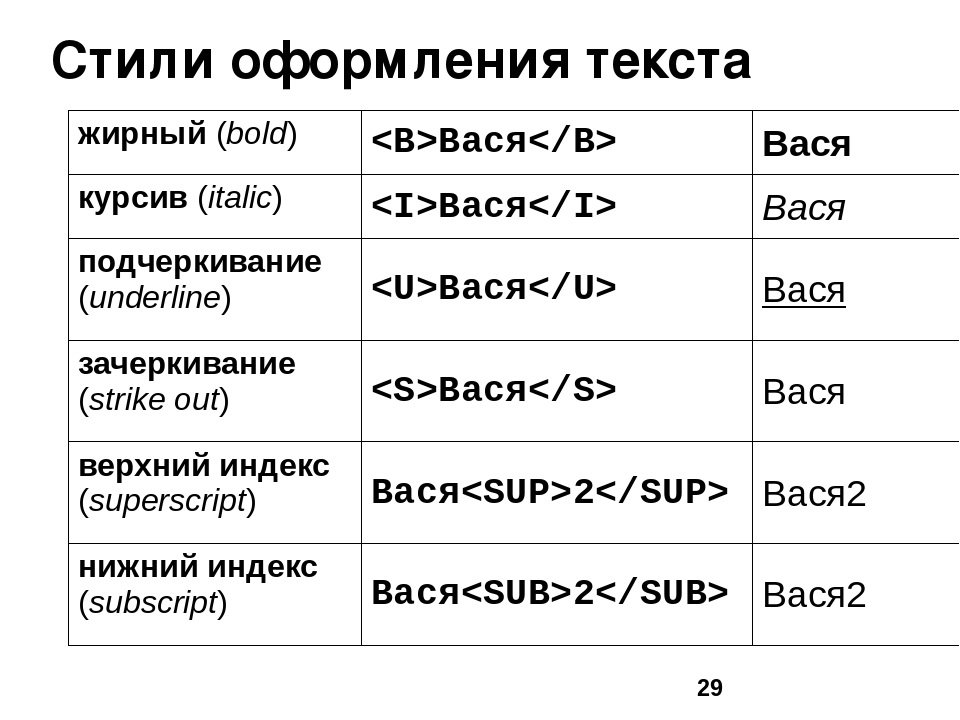
Смотрите ниже теги, форматирующие HTML текст :
- Теги → жирный HTML текст (жирный шрифт).

- Теги → жирный HTML текст (жирный шрифт).
- Теги → моноширинный HTML текст (моноширинный шрифт).
- Теги
- Теги → моноширинный HTML текст (моноширинный шрифт).
- Теги → HTML текст , размер больше обычного (крупный шрифт).
- Теги → HTML текст , размер меньше обычного (мелкий шрифт).
- Теги → наклонный HTML текст (наклонный шрифт).
- Теги → наклонный HTML текст (наклонный шрифт).
- Теги → наклонный HTML текст (наклонный шрифт).
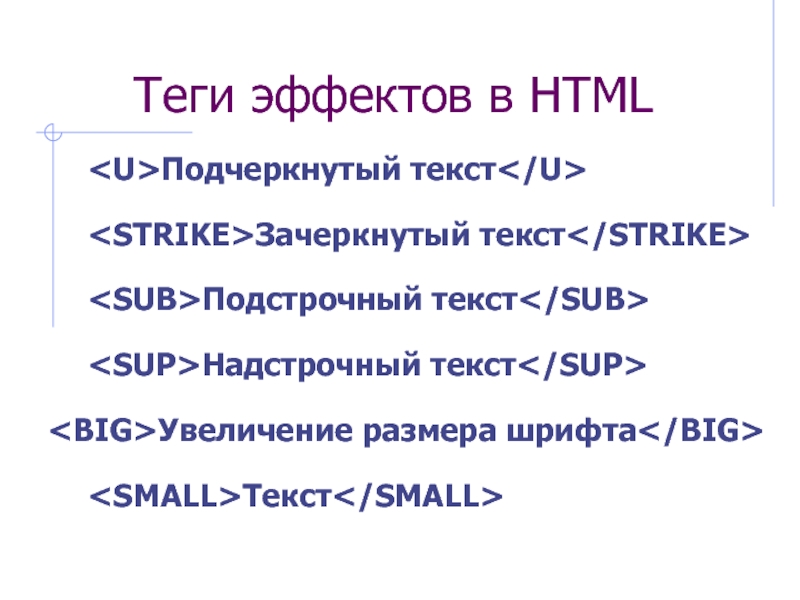
- Теги → подчеркнутый HTML текст (подчеркнутый шрифт).
- Теги
- Теги → HTML текст (шрифт) в нижнем индексе.
- Теги → HTML текст (шрифт) в верхнем индексе.

HTML форматирование текста: зачеркнутый, подчеркнутый текст
Результат: … моноширинный шрифт
Результат: … размер шрифта больше обычного
Результат: … наклонный шрифт
Результат: зачеркнутый текст (зачеркнутый шрифт)
Результат: верхний индекс
C пособы форматирования, представленные выше, должны применяться только для небольших участков текста. Пользуйтесь CSS если хотите установить определенный шрифт для всей страницы, или для нескольких строк, например.
Html предоставляет нам кое-какие возможности в плане оформления текста. Сегодня я вам расскажу, как сделать в html курсивный шрифт, причем как у стандартного шрифта, так и у нестандартного. Во втором случае нужно будет кое-что учесть, чтобы все работало.
Как писать в html курсивом?
Начну с того, что в самом html есть два тега, которые дают тексту курсивное начертание. Это em и i . Кстати, второй встроен в html-редактор движка wordpress, в котором я сейчас и пишу данную статью. Чем отличаются эти теги? На самом деле сегодня не хотелось бы громко заявлять, что они чем-то отличаются.
Чем отличаются эти теги? На самом деле сегодня не хотелось бы громко заявлять, что они чем-то отличаются.
В целом, em по идее используется для выделения слов, которые нужно произнести с особой интонацией, а i просто визуально выделяет текст. Но не будем над этим заморачиваться, потому что неизвестно, на самом ли деле это так.
Какие есть css-свойства для курсивного текста?
Это свойство font-style и его значение italic . Еще есть значение oblique и оно превращает текст в наклонный. Есть ли какая-то разница между этими значениями? Практически никакой. Кстати, подробно об этом и других свойствах css для текста читайте в соответствующей статье , где все разложено по полочкам.
Как вывести курсивом нестандартный шрифт?
Дело в том, что если вы подключаете нестандартный шрифт через Google Fonts , то в таком случае вы должны отметить галочкой при подключении хотя бы 1 курсивный стиль шрифта. Если этого не сделать, то при попытке сделать такой шрифт курсивным, будет выводиться курсив одного из стандартных шрифтов. Кстати, о подключении нестандартных шрифтов вы можете прочитать в этой статье .
Кстати, о подключении нестандартных шрифтов вы можете прочитать в этой статье .
На этом скриншоте вы можете видеть фрагмент подключение шрифта через сервис Google Fonts.
Как видно, стоит галочка возле хотя бы одного курсивного начертания. Теперь, при использовании необходимых тегов или стилевого свойства, действительно этот шрифт будет становится курсивным, а не какой-то другой.
Таким образом, мы с вами разобрали все моменты, которые есть в работе с курсивным начертанием. Больше не смею вас задерживать.
Тег в HTML используется для выделения фрагмента текста курсивом.
HTML тег относится к тегам физического форматирования. Изменение начертания шрифта с помощью тега носит стилистический характер.
Сделать HTML текст курсивом можно также с помощью тега . При этом текст будет считаться, выделенным логически (по смыслу), «подчеркнутым».
Спецификация HTML5 рекомендует отдавать приоритет тегам логического форматирования: важные фрагменты текста — тег , акцентирование внимания — тег , подзаголовки — теги , подсветка текста — тег . Выделять текст курсивом с помощью тега следует только если характер выделения не соответствует ни одному тегу логического форматирования.
Выделять текст курсивом с помощью тега следует только если характер выделения не соответствует ни одному тегу логического форматирования.
Все виды выделения текста описаны в статье: .
Синтаксис
текст выделенный курсивомОтображение в браузере
Пример использования
в HTML кодеТег курсива в HTML
Простой текст, который может быть расположен на любом сайте. А вот текст выделенный курсивом{
Курсивное начертание — один из самых популярных способов выделить фрагмент текста и придать ему определенную значимость. Он идеально подходит для цитат, сносок, названий и имен собственных. В HTML существует два специальных тега для отображения курсивного начертания. В CSS курсивом управляет свойство font-style.
Курсив или наклонный шрифт?
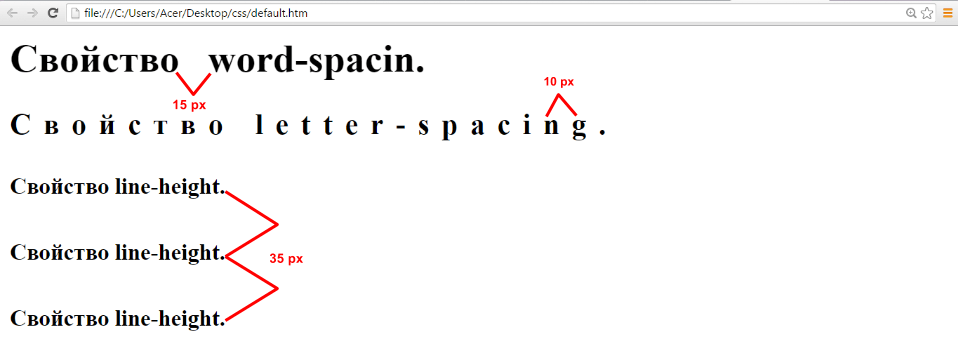
Отображение одного и того же шрифта в курсивном начертании может различаться.
На картинке — три блока текста, набранных одним и тем же шрифтом Playfair Display. Первый имеет обычное прямое начертание, а второй и третий — курсивное. Они открыты в одном и том же браузере Google Chrome, но выглядят совершенно по-разному.
Они открыты в одном и том же браузере Google Chrome, но выглядят совершенно по-разному.
Дело в том, что некоторые шрифты имеют собственные курсивные наборы символов. Если браузер не имеет доступа к этому набору, но встречает текст, который должен быть отображен как курсивный, он попытается наклонить его своими силами.
Во втором блоке — как раз такой, обработанный браузером, вариант, а в третьем — оригинальный курсивный вариант шрифта Playfair Display, обладающий уникальным начертанием, больше похожий на рукописный. Браузер же просто наклоняет каждый символ текста на определенный угол, имитируя курсив.
Разбираясь, как сделать курсив в CSS или HTML, важно помнить, что в случае специфических шрифтов необходимо обеспечить браузеру доступ к их курсивным наборам. В ряде случаев результат работы браузерных алгоритмов наклона может быть неудовлетворительным.
HTML-курсив
Для курсивного отображения текста в HTML существует два специальных тега: i (от слова italic) и em. Начертание текстового фрагмента, заключенного в любой из этих дескрипторов, будет одинаковым.
Начертание текстового фрагмента, заключенного в любой из этих дескрипторов, будет одинаковым.
Разница заключается в логическом выделении. Тег em указывает на особую значимость фрагмента. Это важно для поисковых роботов и скринридеров, которые будут выделять указанный текст с помощью интонации.
Свойство font-style
В CSS курсивом управляет инструкция font-style. Она может принимать одно из трех базовых значений:
- normal — шрифт обычного начертания;
- italic — курсивное начертание;
- oblique — наклонное начертание.
На настоящий момент большинство современных браузеров обрабатывают значения oblique и italic одинаково, однако изначально предполагалось, что первое — это результат работы специальных браузеров алгоритмов, наклоняющих каждый символ вправо.
Если искомый шрифт браузером не обнаружен, то italic будет выглядеть точно так же, как и oblique.
В отличие от тега em, не придает выделенному фрагменту особой важности, оно скорее соответствует дескриптору i.
Примеры
Курсивным начертанием часто выделяются цитаты. Попробуем придать красивый вид.
Quote { font-style: italic; border-left: 5px solid purple; padding-left: 20px; }
Кроме декоративной рамки справа и отступов, для блока quote определено правило font-style со значением italic.
С его помощью устанавливается курсив в CSS.
Описание
Определяет начертание шрифта — обычное, курсивное или наклонное. Когда для текста установлено курсивное или наклонное начертание, браузер обращается к системе для поиска подходящего шрифта. Если заданный шрифт не найден, браузер использует специальный алгоритм для имитации нужного вида текста. Результат и качество при этом могут получиться неудовлетворительными, особенно при печати документа.
Синтаксис
font-style: normal | italic | oblique | inherit
Значения
normal Обычное начертание текста. italic Курсивное начертание. oblique Наклонное начертание. Курсив и наклонный шрифт при всей их похожести не одно и то же. Курсив это специальный шрифт имитирующий рукописный, наклонный же
образуется путем наклона обычных знаков вправо.
inherit
Наследует значение родителя.
Курсив это специальный шрифт имитирующий рукописный, наклонный же
образуется путем наклона обычных знаков вправо.
inherit
Наследует значение родителя.HTML5 CSS2.1 IE Cr Op Sa Fx
font-styleLorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства font-style
Объектная модель
document.getElementById(«elementID «).style.fontStyle
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
Браузеры текст со значением oblique всегда отображают как курсив (italic ).
Тематические материалы:
Обновлено: 20.04.2021
103583
Если заметили ошибку, выделите фрагмент текста и нажмите Ctrl+Enter
HTML: тег
В этом руководстве по HTML объясняется, как использовать элемент HTML, называемый тегом , с синтаксисом и примерами.
Описание
Тег HTML придает тексту вид зачеркивания, который рисует горизонтальную линию поверх текста. Этот тег также обычно называют элементом .
Синтаксис
В HTML синтаксис тега :
<тело>
Зачеркнутый текст идет здесь , но не здесь

 01 Transitional, XHTML 1.0 Transitional, XHTML 1.0 Strict и XHTML 1.1.
01 Transitional, XHTML 1.0 Transitional, XHTML 1.0 Strict и XHTML 1.1. е. зачеркивание ).
е. зачеркивание ). 1 Документ
1 Документ