Как добавить картинку фон на всю ширину экрана? Статья-инструкция
Полноэкранный фон картинкой считается в настоящий момент трендом в веб дизайне. Почти все темы на WordPress используют этот режим. Многие в комментариях и социальных сетях спрашивают нас про то, как сделать изображение фон на всю ширину страницы. Как правило настройка фонового изображения на всю ширину предполагает работу с html и css файлами. Вам также потребуется сам медиафайл большого размера, да еще при этом нужно сделать так, чтобы сама картинка масштабировалась для мобильных устройств. Казалось бы, все очень сложно и нужно вникать, но нет друзья. Все гораздо проще можно сделать и без редактирования о чем и поведаю в этой заметке.
Первое, что вам нужно сделать, это установить и активировать плагин Simple Full Screen Background Image. После активации перейдите в «Внешний вид» Fullscreen BG Image и загрузите свое фоновое изображение.
Рекомендуетм использовать картинку размером не менее 1600 × 1200 пикселей. Фоновое изображение будет автоматически масштабировано в соответствии с экраном браузера. После того, как вы загрузили параметры сохранения изображения. Перейдите на свой сайт, чтобы увидеть реальный пример.
Фоновое изображение будет автоматически масштабировано в соответствии с экраном браузера. После того, как вы загрузили параметры сохранения изображения. Перейдите на свой сайт, чтобы увидеть реальный пример.
Выбирая большие изображения в качестве фона вы обеспечите лучшее их качество отображения также и в мобильных устройствах. Потестируйте пример на разных типах экранов и в разных браузерах, чтобы увидеть результат.
Если вы действительно хотите, чтобы пользовательские фоновые изображения были на следующем уровне на вашем сайте, вам нужна версия PRO этого плагина. В отличие от бесплатного плагина, где вы можете установить только 1 фоновое изображение, версия pro позволяет устанавливать неограниченные фоновые изображения.
- категории
- архив
- произвольные записи
- страницы
- Главная страница блога
- Главная страница
- Поиск и многое другое
Плагин имеет полную поддержку, поэтому, если для определенного типа записи нет специального фонового изображения, он отобразит глобальное изображение. Он также позволяет загружать и устанавливать фоновые изображения непосредственно из редактора сообщений. Кроме того, есть возможность выцветать изображения при загрузке страницы.
Он также позволяет загружать и устанавливать фоновые изображения непосредственно из редактора сообщений. Кроме того, есть возможность выцветать изображения при загрузке страницы.
Этот плагин очень эффективен с точки зрения производительности и имеет минимальные накладные расходы.
Мы видим, что некоторые блоггеры фактически используют фоновые изображения в качестве нового признанного изображения. Это действительно здорово, если у вас хорошее чувство дизайна.
Мы надеемся, что эта статья помогла вам добавить полноэкранное фоновое изображение в WordPress. А вы их используете на сайте? Как вы это делаете? Вы собираетесь использовать метод кода или использовать другой плагин? Сообщите нам, оставив комментарий ниже.
Нейросеть аниме: создаем персонажей из фото
Нейросети для генерации, объединения или редактирования изображений мгновенно становятся популярными. Это доказывает пример Lensa, которая встроила в приложение генератор аватаров на основе ваших загруженных фотографий. Но новое китайское приложение имеет еще больший потенциал, ведь оно обещает превратить каждую фотку в кадр из аниме.
Но новое китайское приложение имеет еще больший потенциал, ведь оно обещает превратить каждую фотку в кадр из аниме.
Нейросеть, которая создает аниме персонажей
Называется эта нейросеть «Маленький мир». Как и у большинства китайских сервисов и сайтов, созданных для жителей Поднебесной, UX-дизайн у нее мягко говоря «специфический».
Сервис максимально прост в использовании и понятен даже без знания китайского — тут есть лишь одна кнопка. При нажатии на нее появляется кадр с фотографией девушки, а под ним еще одна кнопка. Нажав на эту вторую кнопку, вы можете выбрать на компьютере нужное изображение и загрузить его на сервис. Несколько секунд — и результат «аниме-преображения» готов.
В качестве результата вам показывается видео с преображением вашей фотографии. Чтобы получить фото «до/после», надо развернуть страницу сайта на полный экран и нажать внизу левую кнопку, верхний край которой еле виден. Впрочем, сайт сделан скорее под мобильные устройства, поэтому, возможно, с телефонов пользоваться им будет удобнее (но это не точно).
Чтобы получить фото «до/после», надо развернуть страницу сайта на полный экран и нажать внизу левую кнопку, верхний край которой еле виден. Впрочем, сайт сделан скорее под мобильные устройства, поэтому, возможно, с телефонов пользоваться им будет удобнее (но это не точно).
Продвинем ваш бизнес
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
Подробнее Аниме-персонажи из фотографий
Конечно, мы протестировали возможности нейросети. Вот как преобразилось фото с моего паспорта:
Китайская нейросеть генерирует аниме персонажей
Попробовал еще раз — получил другой результат (посмотрите на левую часть усов, волосы и одежду):
Китайская нейросеть генерирует аниме персонажей
Приятель попробовал — вот что вышло у него:
Китайская нейросеть генерирует аниме персонажей
А вот это получилось, когда я загрузил его фотографию в нейросеть:
Персонажи аниме от нейросети
В общем, результат всегда оказывается разный, сколько раз ни загружай одну и ту же фотку.
Все дело в том, что сервис находится на поддомене основного сайта qq.com — китайского мессенджера, созданного компанией Tencent. У этой же компании есть проект ARC — лаборатория, занимающаяся, в том числе, нейросетями. Несколько алгоритмов связаны с обработкой изображений — вы можете сами протестировать их по этой ссылке. Один из алгоритмов позволяет улучшать качество изображения в аниме, мы предполагаем, что описанный выше сервис строится на этих нейросетях.
Еще один факт в подтверждение «нейросетевой» природы сервиса — программа иногда принимает морщины за руку:
Ошибка нейросети
А у вас получилось сгенерировать анимешного аналога себя самого? Кидайте результат в комментарии.
Читайте также:
Сбер обновил свою нейросеть – тест Kandinsky 2. 0
0
Нейросеть от DeviantArt возмутила художников. Она крадет их работы
Нейросеть DALLE 2 теперь доступна всем
Полноэкранное фоновое изображение в Blogger
Сообщение, написанное Deepak Kamat
Многие люди хотят иметь полноразмерное фоновое изображение для своего блога, что невозможно с базовыми параметрами, предоставляемыми конструктором шаблонов Blogger. Но это возможно в blogger с некоторыми строками CSS.
Blogger предоставляет сотни параметров настройки в конструкторе шаблонов для разработки шаблона блога в графическом пользовательском интерфейсе, и его очень легко использовать, особенно для обычных пользователей, которые не хотят работать с кодами для разработки своего блога. Однако он не предоставляет всех возможностей для дизайна, поэтому остается только использовать CSS вручную.
Фоновые изображения в блогах блоггеров можно изменять и настраивать в дизайнере шаблонов, но параметры фонового изображения ограничены, и вы не можете вносить большие изменения. Многие пользователи блоггеров хотят, чтобы в их блоге было полноразмерное фоновое изображение, закрывающее весь фон. Прежде чем перейти к уроку, проверьте, как это будет выглядеть.
Многие пользователи блоггеров хотят, чтобы в их блоге было полноразмерное фоновое изображение, закрывающее весь фон. Прежде чем перейти к уроку, проверьте, как это будет выглядеть.
Предварительная демонстрация Загрузить файлы
Учебник
Загрузка полноразмерного изображения
Фоновое изображение, которое вы хотите использовать в качестве фона всей страницы, должно быть достаточно большим, чтобы покрыть всю область просмотра без пикселизации. Изображение не должно быть слишком большим, чтобы его можно было использовать на веб-странице, и даже не слишком маленьким, чтобы его можно было использовать в качестве полноразмерного фона, оно должно быть около 100–150 КБ.
УСБ
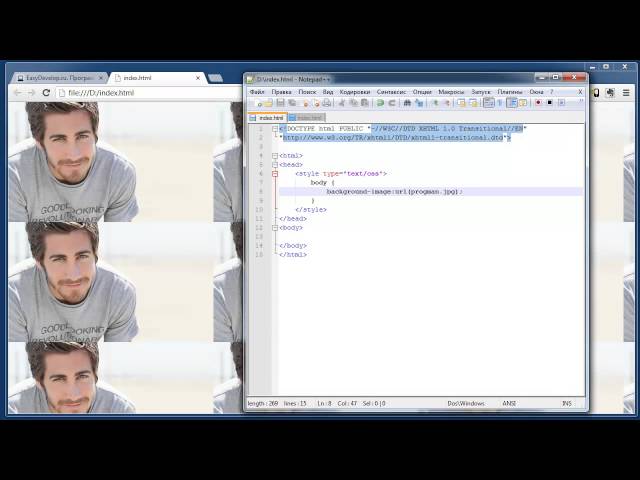
Этот CSS добавляет некоторые расширенные свойства фонового изображения, которые делают возможным полное фоновое изображение страницы. Это CSS
HTML, тело {
background: url('bgimage.jpg') фиксированный центр без повторов;
-webkit-background-size: обложка;
-moz-background-size: обложка;
-o-background-size: обложка;
размер фона: обложка;
}
Просто замените bgimage.jpg на URL-адресом вашего фонового изображения. Это единственное изменение, которое вам нужно внести в код. Теперь перейдите к следующему шагу.
Добавление CSS в блог
Последний шаг — добавить этот CSS в шаблон вашего блога. Чтобы добавить CSS, выполните следующие действия:
- Перейти на панель управления Blogger
- Выберите вкладку «Шаблон»
- Нажмите кнопку «Настроить», чтобы открыть конструктор шаблонов
- Перейдите к Advance -> Add CSS
- Вставьте код в пользовательское поле CSS и нажмите Применить к блогу
Теперь проверьте свой блог на наличие изменений.