Векторные изображения в Photoshop — как рисовать
Обновлено: 13.02.2022
Мы знаем Photoshop как мощный редактор растровой графики. Но он обладает достаточно широким ассортиментом инструментов для создания векторных изображений, которые так востребованы во flat-дизайне. Сегодня я хочу показать, как в Photoshop можно создать креативные космические иконки. На их примере вы познакомитесь с такими инструментами как Перо (Pen Tool) и Формы — фигуры (Shapes). И узнаете, как с их помощью создаются векторные изображения в Фотошопе. Отличная новость для тех, кто не хочет менять его на Illustrator или Figma.
Выбор цветовой гаммы для векторных изображений в стиле flatДля начала определимся с цветами, которые будем использовать.
Как рисовать векторное изображение с ракетойШаг1. Нарисуйте на рабочей области эллипс размером 512х512 px. Цвет — #304c5a.
Цвет — #304c5a.
Шаг2. Нарисуем ракету. Для этого в центре уже нарисованного эллипса поместим еще один белый эллипс.
В группе инструментов «Перо» выберите инструмент «Угол», щелкните им по белому эллипсу, появятся направляющие точек. Щелкните инструментом «Угол» по верхней точке, чтобы образовать угол на вершине эллипса. И немного потяните направляющие, если захотите придать округленность вершине.
Шаг 3. В группе инструментов фигур выберите прямоугольник. Убедитесь, чтобы на панели свойств фигуры был выбран режим «Пересечения». Постройте прямоугольник поверх нашего эллипса как на рисунке ниже. Нижняя часть эллипса обрежется.
Шаг 4. Создайте новую фигуру прямоугольника поверх имеющейся. Цвет — #dedede. Откадрируйте ее по форме имеющейся фигуры, — для этого установите указатель мыши между слоями с прямоугольником и слоем основании ракеты так, что курсор изменился на значок с двумя пересеченными кружками и стрелочкой. И щелкните левой клавишей мыши. Получится следующее.
И щелкните левой клавишей мыши. Получится следующее.
Шаг 5. Нарисуйте под основанием ракеты еще одну ступень. С помощью инструмента «Прямоугольник с закругленными краями».
Шаг 6. Создадим окно иллюминатора, размером 100х100px с помощью инструмента «Эллипс»
Шаг 7. Используя инструменты и фигуры такие же, как в шаге 3 создадим огонь для нашей ракеты.
Пристроим огонь к нашей ракете.
Шаг 8. Используя инструмент прямоугольника из набора фигур, на заднем плане ракеты создадим тень для нее. Цвет черный, прозрачность слоя 50%, угол наклона 45 градусов.
Отредактируем прямоугольник, используя инструмент Стрелка (А).
Шаг 9. Создадим для тени слой маску – Слои – Слой-Маска – Показать все. Зальем ее черно-белым градиентом. Режим наложения поменяем на умножение.
Сведем изображение тени под изображение круга иконки.
Шаг 10. Нарисуем красный нос ракеты.
Шаг 11. Добавим с помощью эллипсов вспомогательные элементы на иллюминатор ракеты и нарисуем звезды.
Как рисовать векторное изображение с планетойПринцип действий остается прежним, поэтому буду краткой.
Шаг 1. Создайте эллипс размером 512х512 px. Цвет — #304c5a. Поверх создайте эллипс планеты меньшего размера. Цвет — #ffd9a2. Поверх эллипса создайте несколько прямоугольников, подберите различные оттенки цвета планеты. Затем объедините прямоугольники в один слой и поверните на небольшой угол.
Откадрируйте слой с прямоугольниками по кругу планеты.
Шаг 2. Поверх планеты создайте белый эллипс, сдвиньте его вверх и влево, сделайте полупрозрачным и откадрируйте по форме планеты.
Шаг 3. Теперь нужно добавить астероидный пояс, который мы будем делать с помощью эллипса. Сначала нарисуем один эллипс, затем выберем на панели инструментов параметр «Вычесть из области фигуры» и нарисуем эллипс поменьше.
Шаг 4. Наклоните астероидный пояс и скройте ненужную часть за слой-маской.
Шаг 5. Создайте тень с помощью прямоугольников в два этапа.
Добавим звезды и фон.
Как рисовать векторное изображение с телескопомШаг 1. Создайте эллипс размером 512х512 px. Цвет — #304c5a. Нарисуйте красный эллипс и обрежьте его с помощью слой-маски.
Добавьте поверх прямоугольник более темного цвета и откадрируйте его по форме радиотелескопа. Это поможет сделать его более детализированным. Так же нужно добавить эллипс более светлого цвета, чем фон, чтобы добавить объемности радиотелескопу.
Шаг 2. С помощью инструмента «Многоугольник» из группы «Фигуры» нарисуйте треугольник. Трансформируйте его так, чтобы получилась антенна, и добавьте к ней эллипс.
С помощью инструмента «Многоугольник» нарисуйте треугольное основание под эллипсом. Затем вырежьте в нем фигуру треугольника с помощью того же инструмента. Не забудьте, что нарисованную фигуру, даже ту, которую мы используем для вычитания элементов можно двигать с помощью инструмента «Выделение контура».
Шаг 3. Добавьте тень и звезды.
Вот так с помощью простых фигур в программе Photopshop можно сделать креативные элементы FLAT – дизайна. Урок составлен на основании статьи — How to Create Stylish Flat Space Icons in Adobe Photoshop
ЗаключениеБлагодаря опубликованным в статье урокам, вы познакомились со всем арсеналом инструментов Photoshop для рисования векторных изображений. Вы можете использовать их для рисования логотипов и элементов фирменного стиля. Сохраняйте полученную графику в формат SVG и используйте во всех редакторах, поддерживающих векторную графику.
Вы можете использовать их для рисования логотипов и элементов фирменного стиля. Сохраняйте полученную графику в формат SVG и используйте во всех редакторах, поддерживающих векторную графику.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных уроков Photoshop! |
Лассо в Adobe Photoshop
Группой «Лассо» продолжаем тему инструментов выделения Adobe Photoshop. Этот набор позволяет создавать контуры произвольной формы для выделения объектов.
Лассо (Lasso Tool)
Лассо удобно использовать при виртуозном владении мышью, а в графическом планшете им можно рисовать пальцем по монитору, словно карандашом по бумаге. Из этого следует вывод, что на компьютере или ноутбуке лассо можно делать грубые выделения для последующей коррекции. А в планшете он является одним из самых удобных.
А в планшете он является одним из самых удобных.
Активируется он щелчком по иконке на панели инструментов или горячей клавишей L. Затем в начальной точке выделения следует зажать левую кнопку мыши и обводить объект по периметру, двигая курсор по картинке. Закончив путь в той же начальной точке, кнопку мыши отпустить. Выделение обозначится мерцающим пунктиром.
Если отпустить мышку не доведя линию до начальной точки, редактор соединит выделение прямой линией:
Когда инструментом классическое лассо необходимо сочетать кривые и прямые линии, поступают таким образом:
- Провести кривую линию описанным выше способом (пп. А – Б).
- При зажатой мышке нажать клавишу Alt (инструмент автоматически преобразуется в прямолинейный), После этого отпустить мышку. Клавишу Alt удерживать до конца работы.
- Щелкнуть мышкой в конечном пункте отрезка (п.В). Клавишу Alt не отпускать.
- Щелкнуть мышкой в конечном пункте второго отрезка (п.Г).
 Теперь можно отпустить Alt, и выделение соединится с пунктом А прямой линией. Но можно не отпуская Alt щелкнуть мышкой в начальном пункте А.
Теперь можно отпустить Alt, и выделение соединится с пунктом А прямой линией. Но можно не отпуская Alt щелкнуть мышкой в начальном пункте А.
Выделение завершено.
Прямолинейное лассо (Polygonal Lasso)
Для изображений, состоящих из прямых отрезков, удобно использовать инструмент «Прямолинейное лассо» . Им в Фотошоп обводят прямолинейные участки.
Активировать инструмент и щелкнуть им в отправной точке картинки (1). Мышку отпустить. За курсором будет тянуться линия. Закрепить эту линию щелчком мышки в следующем угловом пункте (2) и так поочередно пройти все точки изгиба. Закончить выделение, щелкнув в начальной точке (1) в то время, когда подведя к ней курсор, возле него появится кружок , обозначающий отправной пункт.
Второй, не менее простой способ соединить выделенную область – двойной щелчок в последнем пункте (12). Программа соединит его с начальной точкой (1) прямой линией.
Третий способ: перед тем, как щелкнуть в п.12, зажать клавишу Ctrl. При зажатой Ctrl щелчок мышкой в последнем пункте (12) так же дает команду программе соединить выделение с первой точкой (1) прямой линией.
При зажатой Ctrl щелчок мышкой в последнем пункте (12) так же дает команду программе соединить выделение с первой точкой (1) прямой линией.
Внимание! Строго горизонтальные и вертикальные линии инструмент прямолинейное лассо в фотошопе образует при зажатой клавише Shift.
Прямолинейным лассо можно не только проводить прямые отрезки, но и короткими шажками обводить области любой формы. Чем меньше расстояние между кликами, тем плавне получится изгиб.
Чтобы наглядно обозначить пункты кликов, на этой картинке использовался инструмент Перо. Лассо видимых опорных точек не оставляет, но принцип обводки тот же.
Снять начатое (незаконченное) выделение можно нажатием клавиши Esc.
Чтобы временно преобразовать инструмент в обычное (классическое, свободное) лассо, необходимо при зажатой мышке нажать и удерживать Alt. В это время можно рисовать произвольные формы.
Настройки инструмента
При активации инструмента на панели параметров появляется строка значений:
1. О кнопках режима подробно рассказывается в статье о прямоугольном и овальном выделении. Чуть ниже говорится об этих параметрах применительно к инструментам Лассо в Фотошоп.
О кнопках режима подробно рассказывается в статье о прямоугольном и овальном выделении. Чуть ниже говорится об этих параметрах применительно к инструментам Лассо в Фотошоп.
2. Растушевка (Feather) с нулевым значении оставляет границы выделенной области четкими. При увеличении числа в этом окошке, будет увеличиваться и ширина размытия краев. Этот эффект станет заметен только после того, как выделенная часть будет вырезана или перенесена на другой фон.
Настраивается растушевка до выполнения обводки.
3. Сглаживание (Anti-alias). Если стоит галочка в окошке этого значения, этот режим смягчает острые углы выделения. То есть, если снять галочку, программа выберет четко пиксели, попавшие в область выделения. При высоком расширении монитора края вырезанной картинки будут выглядеть рваными. Режим сглаживания несколько снимает этот недостаток.
4. В другом уроке подробно рассказывается о кнопке Уточнить край.
Кнопки режима. Работа над ошибками
Вернемся к кнопкам режима на панели параметров. Они определяют, как будет производиться каждое следующее выделение по отношению к уже созданному.
Они определяют, как будет производиться каждое следующее выделение по отношению к уже созданному.
Кнопка 1 – Новая выделенная область.
При активной кнопке 1 следует начинать работу по обводке участка. Но исправить погрешности в этом случае не получится.
Например, обводка выполнена не точно и нужно добавить участок к выделению. В этом режиме будет образовываться новая область, а существующее выделение снимется:
Чтобы добавить участок к выделению, необходимо сменить режим. Для этого нажимают и удерживают клавишу Shift или активируют кнопку 2.
Кнопка 2 – Добавить к выделенной области.
В этом режиме не снимая существующей обводки можно добавить к ней другое выделение. Работает функция при активной кнопке 2 или с любой другой кнопкой при удерживании клавиши Shift.
Допустим, часть фигуры не захвачена при обводке и неточность нужно исправить. Для этого в режиме «Добавление к выделенной области» делают новое выделение, захватывая неправильную обводку и аккуратно пройдя по нужному контуру (рис 1). Так определится новая граница (рис 2).
Так определится новая граница (рис 2).
В этом же режиме можно обвести новый участок за границей выделения, и существующее выделение сохранится (рис 3).
Кнопка 3 – Вычитание из выделенной области.
Эта функция помогает удалить части выделенной области. Активируется она нажатием кнопки 3 на панели параметров или с любой другой кнопкой при удерживании клавиши Alt.
Если обводка захватывает лишнюю область, в режиме «Вычитание из выделенной области» инструментом Лассо проводят линию вокруг лишней части, обозначив нужный контур (рис 4). Граница определяется (рис 5).
В этом же режиме можно обвести новый участок внутри выделения, и существующее выделение сохранится (рис 6).
Кнопка 4 – Пересечение с выделенной областью.
Представим, что из выделения нужно оставить какую-то часть, а остальное отсечь. Выбираем кнопку 4 на панели параметров и обводим участок, как показано на рисунке 7. Останется участок пересечения (рис 8).
Внимание! При работе с инструментом Лассо в фотошопе картинку можно передвигать. Это может пригодиться, например, если изображение сильно увеличено и контур выходит за рабочую область редактора. Нужно нажать и удерживать клавишу пробела. Лассо преобразуется в инструмент Рука. Кнопку мыши не отпускать! Пока пробел зажат, картинку можно двигать в любом направлении. Как только освобождается клавиша пробела, можно продолжить выделение.
Это может пригодиться, например, если изображение сильно увеличено и контур выходит за рабочую область редактора. Нужно нажать и удерживать клавишу пробела. Лассо преобразуется в инструмент Рука. Кнопку мыши не отпускать! Пока пробел зажат, картинку можно двигать в любом направлении. Как только освобождается клавиша пробела, можно продолжить выделение.
В следующей статье читайте о работе с инструментом Магнитное Лассо.
Учебное пособие по инструменту «Многоугольник» в Photoshop
Инструмент «Многоугольник» в Photoshop
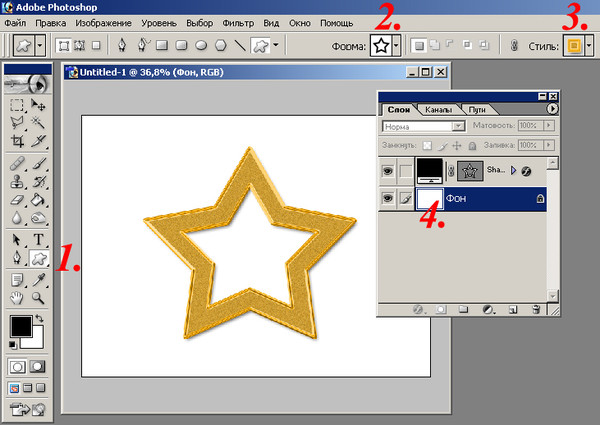
Инструмент «Многоугольник» создает многоугольные формы и контуры. С помощью инструмента «Многоугольник» вы можете создавать такие фигуры, как звезда, штамп, сертификат, пакет и т. д.
Как использовать?
Выберите инструмент «Многоугольник» на панели инструментов и нарисуйте фигуру
На панели параметров выберите режим рисования: для создания слоев векторной формы нажмите кнопку «Слои фигуры»; чтобы нарисовать пути (контуры фигуры) нажмите кнопку «Пути»; чтобы создать растровые фигуры в текущем слое, нажмите кнопку «Заполнить пикселями».
Создать простую звезду с помощью многоугольника
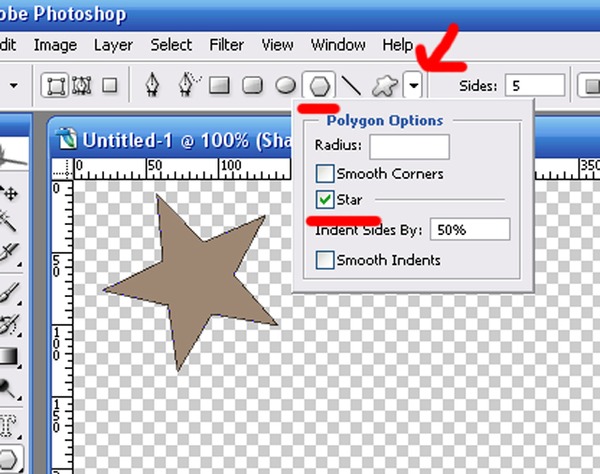
- Вы можете создать звезду с помощью инструмента многоугольника, щелкните значок настроек формы на панели параметров, установите флажок ЗВЕЗДА и укажите стороны, которые вы хотите в звезде (здесь мы упомянули 7)
- Теперь вы можете видеть, что фигура, которую вы сейчас рисуете, представляет собой звезду с 7 сторонами
- Чтобы сделать края звезды более гладкими, нажмите на другой флажок СГЛАЖИВАТЬ УГЛЫ, чтобы сделать края звезды более гладкими
Создать звезду из многоугольника
Создать звезду из многоугольника:
- Щелкните на палитре наборов инструментов и выберите 5-точечная белая звезда
- Теперь вы увидите, что фигура, которую вы рисуете, имеет форму звезды
Создать карликовую звезду с помощью предустановки полигона
Создать карликовую звезду из многоугольника:
- Нажмите на инструмент Preset Picker 9 и выберите Red Dwarf Picker
- Теперь вы увидите, что фигура, которую вы рисуете, имеет некоторый градиент и узор в заливке и обводке
- Вы также можете увеличить лучи звезды по сторонам на панели параметров
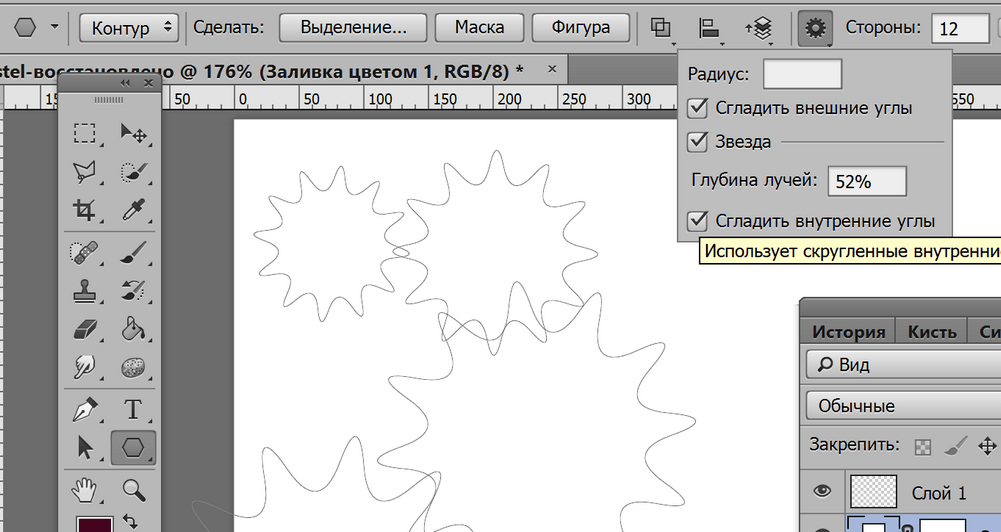
Звездообразный отступ
Звездообразный отступ:
- В звездообразном отступе находится область между краями звезды.

- Щелкните параметр «Трехгранник» в настройках формы на панели параметров и установите флажок «ГЛАДКИЕ ОТТЯЖЕНИЯ», чтобы получить плавный отступ в звезде (см. пример ниже)
Глубина отступа
Глубина отступа:
- В инструменте многоугольника вы можете сделать плавный отступ, а также задать глубину отступа
- Чтобы увеличить или уменьшить глубину отступа, вы можете ввести значение в параметре настройки формы, как показано ниже
- Введите любое желаемое значение в ОТСТУП СТОРОН НА: чтобы изменить глубину отступа
Мобильный номер:
9891 222 738,
9891 50 1300
E-mail: [email protected]
Адрес: H-17 /263, первый этаж, сектор 7,
.
Рядом со станцией метро Rohini West,
Напротив стойки метро № 425
Рохини, Дели — 110085
| День | ГРМ |
| с понедельника по пятницу | 8:00–19:00 |
| Суббота | 10:00–18:00 |
ПОДАТЬ ЗАЯВКУ ЗДЕСЬ :: БЕСПЛАТНАЯ РЕГИСТРАЦИЯ ОНЛАЙН
Хотите узнать больше о нас и наших курсах по мультимедиа, анимации и веб-дизайну, свяжитесь с нами. Мы были бы рады получить известия от вас.
Мы были бы рады получить известия от вас.
Рисунок в архивах Illustrator — Laughing Lion Design
Дженнифер Фарли
На предыдущих уроках вы узнали, что такое Adobe Illustrator и как ориентироваться в интерфейсе. В этом уроке мы наконец-то нарисуем! Ура.
Здесь мы сосредоточимся на том, как использовать инструменты рисования фигур в Illustrator. Этот набор инструментов включает следующее; Инструменты «Прямоугольник» (M), «Прямоугольник со скругленными углами», «Эллипс» (L), «Многоугольник», «Звезда» и «Вспышка».
Хотя на первый взгляд эти инструменты могут показаться простыми и рудиментарными, эти формы можно использовать в качестве строительных блоков для всевозможных сложных композиций. Взгляните на большинство логотипов, и вы увидите, что они состоят из простых фигур, соединенных вместе.
Давайте кратко рассмотрим каждый из этих инструментов по очереди.
Как нарисовать прямоугольник
1 Выберите инструмент «Прямоугольник» на панели «Инструменты» (или нажмите M на клавиатуре).![]()
2 Перетащите по диагонали в любом направлении.
Отпустите кнопку мыши после создания горизонтального прямоугольника. Вуаля!
Как применить цвета заливки и обводки к фигуре
1 Нажмите черный инструмент «Выделение» (V) на панели инструментов. Нажмите на прямоугольник (или любую другую фигуру, которую вы нарисовали), чтобы выбрать его.
2 Выберите Цвет заливки, щелкнув всплывающее меню Цвет заливки на панели управления в верхней части экрана. Выберите цвет на открывшейся панели образцов. Цвет заливки вашей фигуры изменится.
3 Не снимая выделения с прямоугольника, нажмите всплывающее меню «Цвет обводки» на панели «Управление» (рядом с «Цветом заливки») , затем выберите цвет на открывшейся панели образцов. Обводка или граница вокруг фигуры изменится на этот цвет.
Вы можете обнаружить, что обводка не видна, потому что по умолчанию обводка имеет толщину всего 1 пункт, а когда выбрана фигура, цвет обводки, который вы применили, скрыт рамкой выделения.
Чтобы сделать обводку толще или тяжелее, измените толщину обводки.
4 Во всплывающем меню «Толщина обводки» выберите 5 pt.
Как нарисовать идеальный квадрат
Здесь вы используете инструмент «Прямоугольник». Единственная разница в том, что теперь вы будете удерживать клавишу Shift, перетаскивая фигуру. Это ограничивает форму до идеального квадрата.
1 Выберите инструмент «Прямоугольник» на панели «Инструменты» (или нажмите M на клавиатуре).
2 Удерживайте нажатой клавишу Shift .
3 Перетащите по диагонали в любом направлении.
Отпустите кнопку мыши после того, как создадите нужный квадрат.
Как нарисовать эллипс и идеальный круг
1 Выберите инструмент «Эллипс» (L)
Если вы не видите его на панели инструментов, он скрыт под инструментом «Прямоугольник».
2 Перетащите по диагонали в любом направлении.
Чтобы превратить эллипс в идеальный круг, удерживайте нажатой клавишу Shift при перетаскивании.
Как нарисовать прямоугольник со скругленными углами
1 Выберите инструмент «Прямоугольник со скругленными углами» (он скрыт под инструментом «Прямоугольник», если вы не можете найти его на панели инструментов).
2 Перетащите по диагонали, чтобы создать прямоугольник.
Чтобы придать фигуре квадрат со скругленными углами, удерживайте нажатой клавишу Shift при перетаскивании.
3 Чтобы изменить радиус углов при перетаскивании, нажимайте стрелки вверх или вниз на клавиатуре до того, как отпустите мышь/трекпад. Если вы отпустите мышь, вы не сможете изменить радиус углов на лету, и вам нужно будет перетаскивать новую форму. Ниже вы можете увидеть три прямоугольника со скругленными углами с разным радиусом закругления.
Как нарисовать многоугольник и изменить количество сторон
1 Выберите инструмент «Многоугольник» на панели инструментов.
2 Перетащите, пока многоугольник не станет нужного размера. Продолжая удерживать кнопку мыши, перетащите указатель по дуге, чтобы повернуть многоугольник. Добавляйте и удаляйте стороны многоугольника, нажимая клавиши со стрелками вверх и вниз — при этом вы должны удерживать кнопку мыши нажатой.
Продолжая удерживать кнопку мыши, перетащите указатель по дуге, чтобы повернуть многоугольник. Добавляйте и удаляйте стороны многоугольника, нажимая клавиши со стрелками вверх и вниз — при этом вы должны удерживать кнопку мыши нажатой.
Как нарисовать треугольник
В иллюстраторе нет специального инструмента треугольника. Вместо этого мы используем наш старый друг инструмент Polygon и просто уменьшаем количество сторон до трех. Как и раньше, растяните до нужного размера и нажимайте клавишу со стрелкой вниз, пока на вашем многоугольнике не останется только три стороны.
Как нарисовать звезду
1 Выберите инструмент «Звезда» на панели инструментов.
2 Перетащите на монтажную область, пока звезда не станет нужного размера. Во время перетаскивания вы можете вращать звезду, перемещая мышь по дуге. Чтобы добавить дополнительные точки к звезде во время перетаскивания, нажмите клавишу «Вверх», чтобы удалить точки со звезды, нажмите клавишу «Вниз». Ниже вы можете увидеть четыре фигуры, созданные с помощью инструмента «Звезда» с разным количеством точек.
Ниже вы можете увидеть четыре фигуры, созданные с помощью инструмента «Звезда» с разным количеством точек.
Чтобы увеличить радиус самых внутренних точек — в основном, чтобы звезда выглядела более заостренной, удерживайте нажатой клавишу Ctrl (ПК) или Cmd Mac), когда вы перетаскиваете свою фигуру.
Как использовать Flare Tool
Инструмент «Вспышка» в некотором смысле является загадкой. На самом деле это не такая форма, как другая, которую мы рассматривали до сих пор. Вы можете использовать его, чтобы нарисовать то, что выглядит как блик на объективе камеры. Это довольно крутой эффект, но я не уверен, как часто вы будете его использовать. Я думаю, что умеренность является ключом к этому.
1. Выберите инструмент «Блики» (спрятан под инструментом «Прямоугольник»).
2 Вытащите сигнальную ракету! Тогда вытащите его снова! Инструмент Flare выглядит наиболее впечатляюще, когда вы используете его снова и снова.
3 Удалите инструмент Flare из своей системы и никогда больше им не пользуйтесь!
Будьте точны с инструментами формы
Большую часть времени, когда вы рисуете с помощью инструментов формы в Adobe Illustrator, вы рисуете фигуры на глаз и измеряете их вместе с другими объектами, имеющимися на монтажной области. Тем не менее, каждый из инструментов формы позволяет вам очень точно указать размер, радиус, точки и стороны (где это применимо). Вот как использовать точные измерения с любым из инструментов формы, которые мы рассмотрели. Возьмем для примера звезду.
Тем не менее, каждый из инструментов формы позволяет вам очень точно указать размер, радиус, точки и стороны (где это применимо). Вот как использовать точные измерения с любым из инструментов формы, которые мы рассмотрели. Возьмем для примера звезду.
1 Выберите инструмент «Звезда» на панели инструментов.
2 Вместо того, чтобы перетаскивать фигуру, просто щелкните один раз на монтажной области.
3 Откроется диалоговое окно, и вы можете ввести значения, которые вы хотите для вашей фигуры.
4. Нажмите «ОК», и ваша фигура появится на монтажной области.
Примечание. Это можно сделать с помощью ЛЮБОГО инструмента формы.
Итак, сегодняшнее путешествие по инструментам формы Illustrator завершено. Теперь вам нужно потренироваться! Попробуйте все инструменты по отдельности, а затем попробуйте создать композицию, используя различные формы вместе. В следующем уроке вы узнаете, как выбирать объекты на монтажной области, манипулировать ими и группировать их вместе, а пока просто нарисуйте фигуры и используйте инструмент «Выделение», чтобы перемещать их.

 Теперь можно отпустить Alt, и выделение соединится с пунктом А прямой линией. Но можно не отпуская Alt щелкнуть мышкой в начальном пункте А.
Теперь можно отпустить Alt, и выделение соединится с пунктом А прямой линией. Но можно не отпуская Alt щелкнуть мышкой в начальном пункте А.