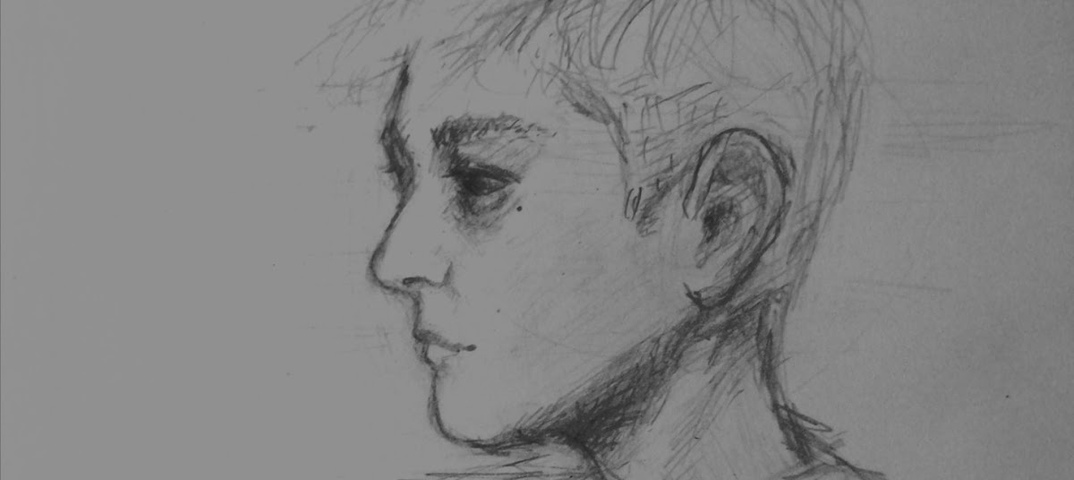
pose library for figure & gesture drawing practice
sadly, I don’t have the time like I used to in order to keep maintaining quickposes. I have removed all uneccesary features including streaks. It was a source of a lot of stability and technical complications. It has been replaced by a simple 60m/day xp limit for all users. Certificate requirements have gone slightly up because of this extra xp allowance.
I will be focusing only on the stability of the website, quality of the library and desktop/mobile version going forward. All emails regarding streaks will be ignored.
Процедура
Возьмите что-то для рисования! Выберите тип позы, которую вы хотите нарисовать и ваш желаемый лимит времени.
Попытайтесь нарисовать основной образ позы в течение выбранного срока. Изображение изменится после того, как пройдет лимит времени.
Для специального списка изображений перейдите в «Испытания».
Для использования безлимитного времени в Случайные позы.
Для настроек изображений с лимитированным временем используйте Практика с таймером.
Заметка: Испытания они всегда по 20 изображений на каждую сессию.
Примеры
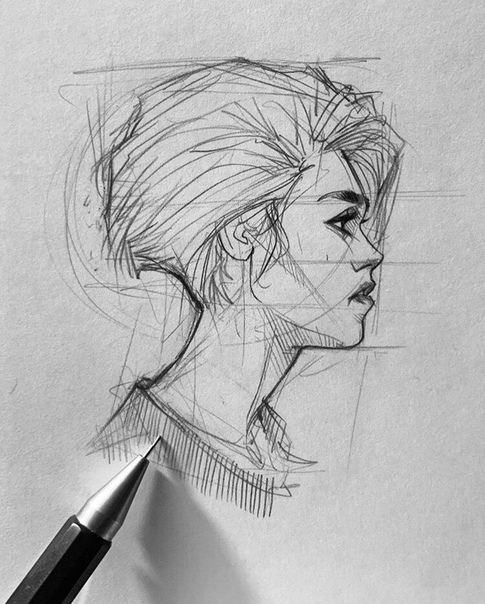
Я верю, что Ryan Woodward это один из лучших Художников когда речь идет о рисовании набросков фигур, жестов.
Советы
- Попытайтесь изначально уловить суть позы, а работать на деталями позже.
- Вы будете становиться лучше каждую сессию, но это требует времени и практики.
- Учитесь на ошибках. Если вы сделаете это, то вы улучшите свои навыки гораздо быстрее.
- Сделайте эти упражнения ежедневной привычкой, и вы, несомненно, усовершенствуетесь быстрее!
- Найдите лучший рисунок с предыдущей сессии и стремиться превзойти его в ходе новой сессии.

- Испытайте себя и выбирайте более короткий лимит времени каждые несколько недель.
- Постарайтесь завершить свой рисунок вовремя.
- Если вы не можете завершить свой рисунок вовремя, может быть, вы должны изменить лимит времени.
- Если наброски не пропорциональны, то попробуйте нарисовать бедра и позвоночник в первую очередь.
- Время от времени попробуйте различные материалы для рисования.
- Не забудьте получвть удовольствие.
Приложение «Набросок» от компании Sony [ОБЗОР]
Практически все люди любят рисовать. Кто-то посвящает этому всю жизнь и совершенствуется, а кто-то выводит узоры на листе во время телефонного звонка или в различных графических программах.
Приложение для андроид смартфонов «Набросок» станет отличным помощником для дизайнеров, художников и тех, кто просто иногда любит «убить время» рисуя абстрактные и не очень рисунки.
Большое количество кистей и возможностей, практически полное отсутствие рекламы, русификация и бесплатный функционал делают эту программу всё более популярной.
Большое количество плюшек абсолютно бесплатно в «Набросок»
Практически весь функционал доступен без регистраций и каких-либо лишних действий сразу после установки. А вот для резервного копирования, синхронизации на нескольких устройствах и возможности загружать свои работы на сервер придётся пройти простейшую регистрацию.
Изначально Вас встретит окно, где нужно принять условия и правила использования приложения, а дальше главный экран, который разбит на три основные возможности и описывает каждую из них:
- Рисовать — открывается холст с кистями и всеми дополнительными функциями для рисования
- Редактировать фото — здесь Вы можете добавить любую фотографию и добавлять на неё нужные эффекты
- Больше вдохновения — возможность загружать на онлайн сервер свои работы для оценки другими пользователями, а также просмотр работ, которые уже присутствуют здесь
При последующих входах в приложение главный экран будет отличаться от первого запуска и в левом всплывающем меню появятся различные пункты:
- Изменить профиль — нужно пройти авторизацию с помощью аккаунта Google или Facebook после чего можно заполнить свой профиль и загружать работы в публичную галерею
- Совместные работы — публикация своих работ с предоставлением доступа другим пользователям для редактирования и улучшения рисунка
- Наклейки — магазин стикеров для оформления рисунков
- Приобретенные подписки — все функции, которые Вы оплатите будут отображаться здесь
- Параметры — настройки уведомлений, синхронизации и учетной записи
- Войти/Выйти с аккаунта
- Новые функции — при каждом обновлении здесь будет список изменений
- Подробнее — переход на сайт приложения
Рисуем легко и просто в приложении «Набросок»
В правом верхнем углу находится доступ к скрытому меню, далее иконка колокольчика отвечает за уведомления, дальше находится кнопка «Обновить» и три точки дают возможность добавить новый холст.
В нижней части есть 4 раздела:
- Мои наброски — библиотека Ваших работ
- Обзор — доступ к общей галерее приложения
- Моя лента новостей — обновления от художников на которых Вы подписались
- Мой профиль — переход на страницу аккаунта
На всех страницах будет присутствовать иконка со знаком плюс, которая даёт возможность добавить готовую фотографию или открыть камеру для создания снимка и дальнейшего редактирования в приложении. При нажатии на карандаш откроется меню выбора размера холста, а затем рабочее пространство.
Читайте также на сайте:
…
…
В верхней части находятся такие пункты:
- Выбор кисти
- Выбор фона
- Добавление текста
- Доступ к наклейкам
- Добавление картинки
Три точки предоставляют доступ к таким дополнительным возможностям:
- Линейка
- Овал
- Симметрия
- Выбор
- Отменить зум
- Очистить холст
- Параметры
Снизу удобно расположилась кнопка сохранения работы, перемещение, шаг назад и вперёд, а также отображение всех слоев и возможность скрыть меню.
Краткий итог
Плюсы:
- Весь основной функционал бесплатный
- Минимум рекламы
- Полная русификация
- Вес
Минусы:
- Не обнаружено
Версия Android: 4.2 и выше
Автор: Sony Mobile Communications
Скачать андроид-приложение с помощью QR-кода
5 / 5 ( 18 голосов )
Уверенный пользователь трех домашних ПК с многолетним опытом, «компьютерщик» для всех родственников, соседей и знакомых, в течении 10-ти лет автор более тысячи обзоров интересных и полезных программ для компьютера на собственном софтовом блоге OptimaKomp.RU
Я только обозреваю программы!
Любые претензии — к их производителям!
Все комментарии проходят модерацию
Подписывайтесь на уведомления от сайта OptimaKomp.RU по электронной почте, чтоб не пропускать новые подробные обзоры интересных и полезных компьютерных программ.
Уже более 8-ми тысяч читателей подписалось — присоединяйтесь! 😉
Создание наброска.
 Как спроектировать современный сайт
Как спроектировать современный сайтЧитайте также
Создание
Создание Глупо нырять с десятиметровой вышки, даже не научившись плавать. Точно так же неразумно пытаться сделать что-либо, напоминающее хорошую презентацию, не изучив все возможности предлагаемого инструмента. Начнем с алфавита: для создания очередного набора слайдов
Создание
Создание Начнем с самой простой и очевидной задачи – создание личного сайта «с нуля». Для этого необходимо направить свой браузер по вполне очевидному (надеюсь, к последней главе книги подход Google к адресации стал более чем понятен!) адресу http://sites.google.com, не забыв привычным
Создание
 ). Ведь согласитесь, было бы глупо создавать сайт ни о чем. Поэтому будем считать, что вся необходимая для наполнения
). Ведь согласитесь, было бы глупо создавать сайт ни о чем. Поэтому будем считать, что вся необходимая для наполнения
Создание Web-форм
Создание Web-форм Для создания Web-формы применяется парный тег <FORM>, внутри которого помещают теги, формирующие элементы управления, входящие в эту Web-форму:<FORM><теги, формирующие элементы управления></FORM>Web-форма ведет себя как блочный элемент Web-страницы. (О
3.4. Создание группы
3.4. Создание группы Каждый пользователь принадлежит к одной или более группам. Группы используются для того, чтобы пользователи, принадлежащие одной группе, могли работать с общими файлами. Например, в группу user входят пользователи ivanov и petrov, а пользователь sidorov входит в
Создание формы
 Новая форма (точнее, заготовка новой формы) появится в специально созданном для нее окне, а
Новая форма (точнее, заготовка новой формы) появится в специально созданном для нее окне, а
Создание триггеров
Создание триггеров Триггер определяется с помощью оператора CREATE TRIGGER, который состоит из заголовка и тела. Заголовок триггера отличается от заголовка хранимой процедуры, он содержит:* имя триггера, которое должно быть уникальным в базе данных;* имя таблицы,
Создание роли
Создание роли Синтаксис создания роли прост:CREATE ROLE <имя-роли>;Пользователь SYSDBA или владелец базы может создавать роли, предоставлять им привилегии и передавать эти «нагруженные» роли пользователям. Если роль предоставлена с параметром WITH ADMIN OPTION, получатель этой роли
6.
6.6. Создание формул Формула является основным средством для анализа данных. С помощью формул можно складывать, умножать и сравнивать данные, а также объединять значения. Формулы подчиняются определенному синтаксису, в который входят знак равенства (=), вычисляемые
Набросок 7.2.A.0.2 Загрузить APK Android
Это официальное приложение «Набросок» компании Sony.
Раскройте свой творческий потенциал. Создавайте изумительные наброски и добавляйте наклейки к своим фотографиям. Публикуйте наброски и приглашайте друзей к совместной работе. Когда ваши друзья поработают над наброском, получится удивительный результат. Создавать наброски просто, интересно и весело.
Приложение предназначено для всех смартфонов и планшетов с ОС Android 4.2 и более поздних версий. Однако некоторые производители устанавливают для своих устройств ограничения по совместимости, что приводит к снижению функциональности.
Однако некоторые производители устанавливают для своих устройств ограничения по совместимости, что приводит к снижению функциональности.
Функции
– Рисование наброска с нуля с помощью карандашей, маркеров и волшебных кистей на любом полотне
– Импорт изображений и их улучшение с помощью наклеек
– Поиск и загрузка множества наборов забавных наклеек и получение уведомлений о доступности новых
– Обмен набросками и приглашение других поучаствовать в развлечении
– Создание интересных эффектов с помощью слоев
– Получение нужного цвета благодаря палитре
– Добавление и форматирование текста
– Перемещение и масштабирование набросков для редактирования их деталей
– Доступ к содержимому премиум-класса при помощи встроенных покупок
— Crie a sua própria galeria pública
— Explore desenhos de outros utilizadores
Компания Sony обращается с просьбой уважать неприкосновенность личности и не создавать наброски, которые могут обижать людей.
Получите доступ к последним функциям и помогите нам улучшить приложение «Набросок», подписавшись на бета-версии.
Для этого посетите сообщество Sketch Beta Community [<a href=»https://www.google.com/url?q=https://www.google.com/url?q%3Dhttps://plus.google.com/u/0/communities/109370935051256159645%255D%26sa%3DD%26usg%3DAFQjCNGOXq0nUY8bMbY30SruqshUu52_wg&sa=D&usg=AFQjCNEg6uFUjQdisjEeP5DLV6CylHL2sA» target=»_blank»>https://plus.google.com/u/0/communities/109370935051256159645]</a>.
Esta aplicação utiliza software de análise para recolher e agregar estatísticas para nos ajudar a melhorar a aplicação e os nossos serviços. Nenhum destes dados pode ser utilizado para identificar o utilizador.
</div> <div>
Инструменты и сервисы для создания набросков дизайна
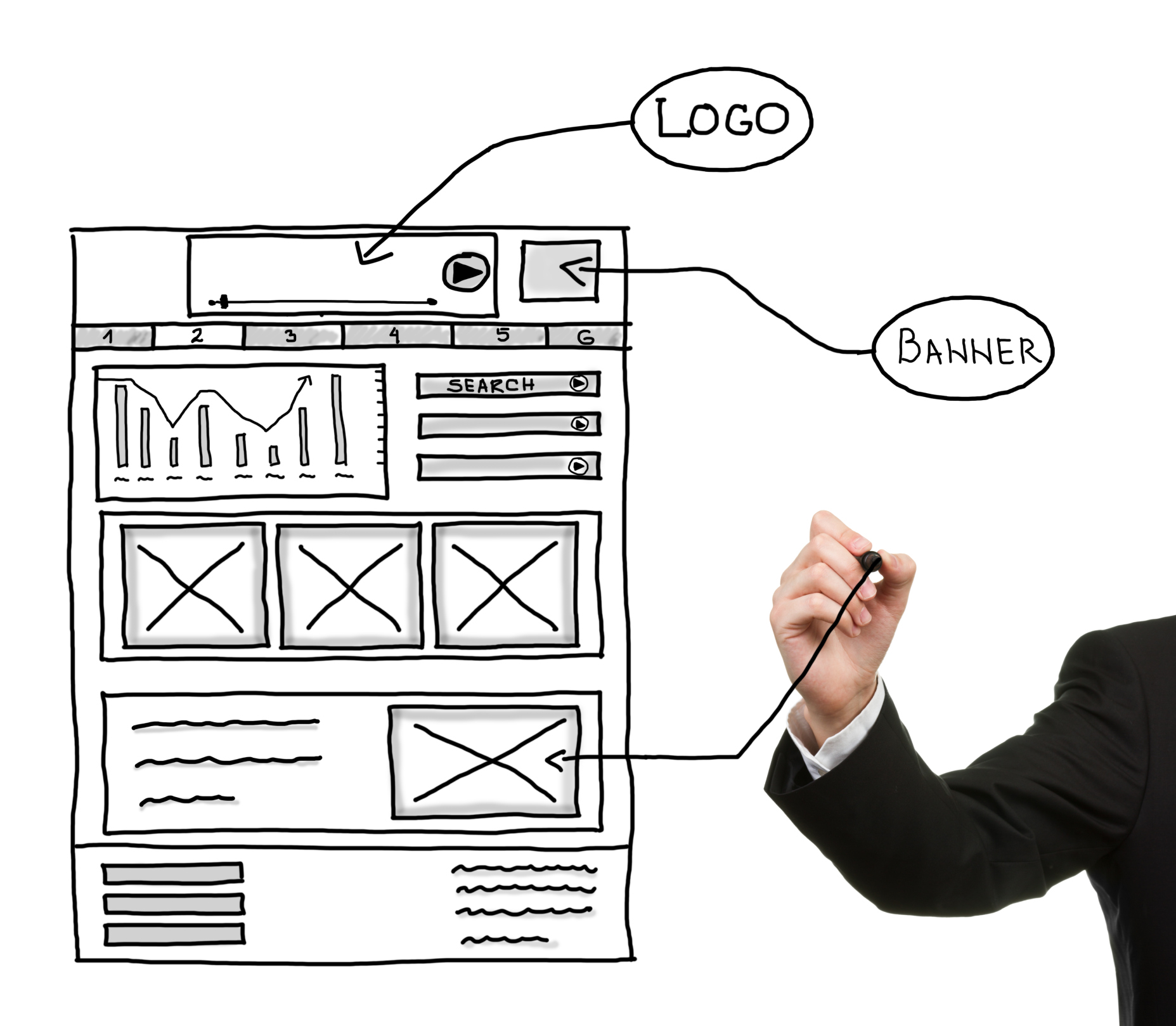
С чего начинается разработка любого сайта? Правильно, с идеи, но, что потом? Потом у всех по-разному, кто-то сразу включает свой любимый HTML-редактор, кто-то ищет похожий шаблон и так далее.
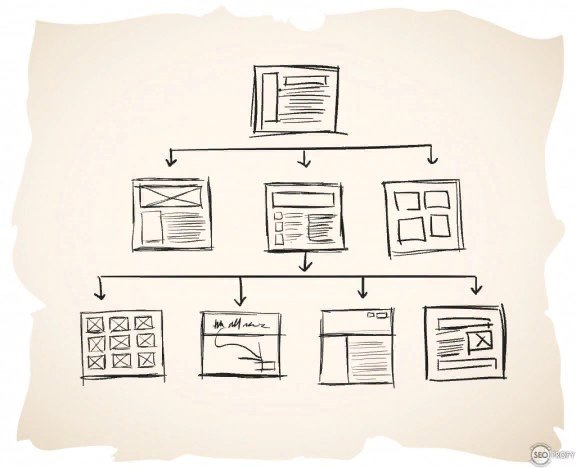
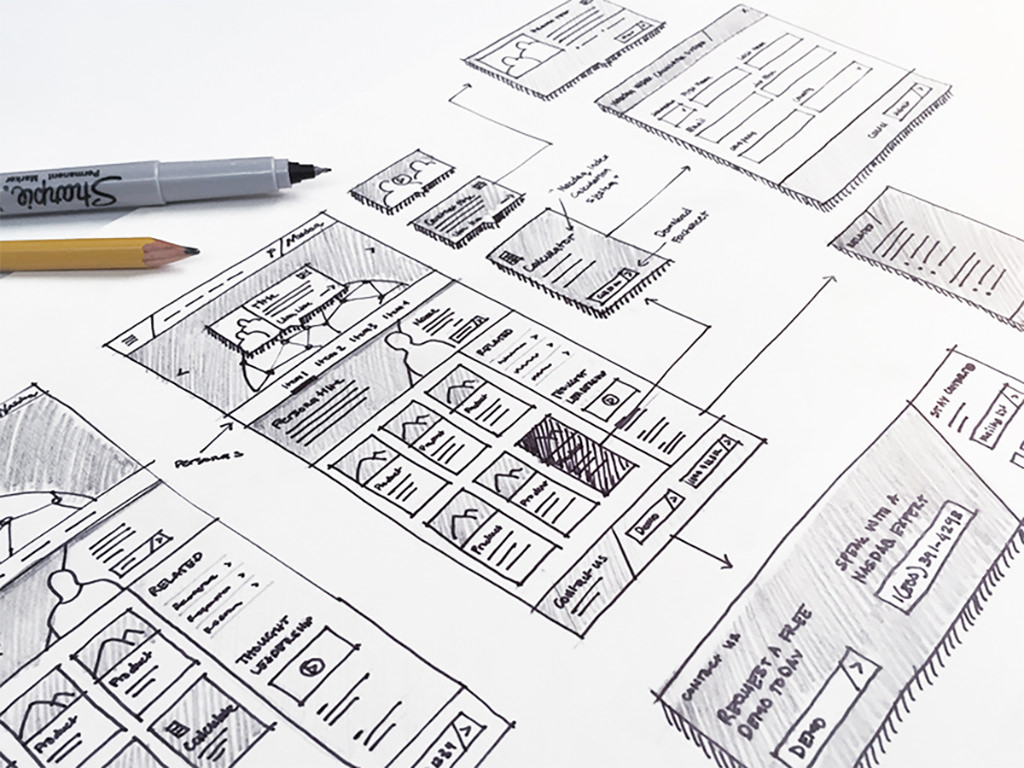
Создание наброска (или как его еще иногда называют «каркаса») в перспективе сэкономит массу времени и сил. Сделать набросок гораздо легче чем написать хотя бы базовую часть сайта. Он не содержит деталей, может быть лишен цвета и точных форм. Его задача — показать базовые элементы, и их расположение, то есть, макетирование и верстку. Сделать это может даже ребенок!
Когда вы работаете с заказчиком, это существенно упростит вам сотрудничество. Если утвердить такой макет с клиентом, вероятность того что придется в корне переделывать базовый шаблон, существенно снижается. Даже если вы разрабатываете сайт для себя, набросок — это как хороший план, который всегда сэкономит много времени. К тому же вы сами может быть заказчиком.
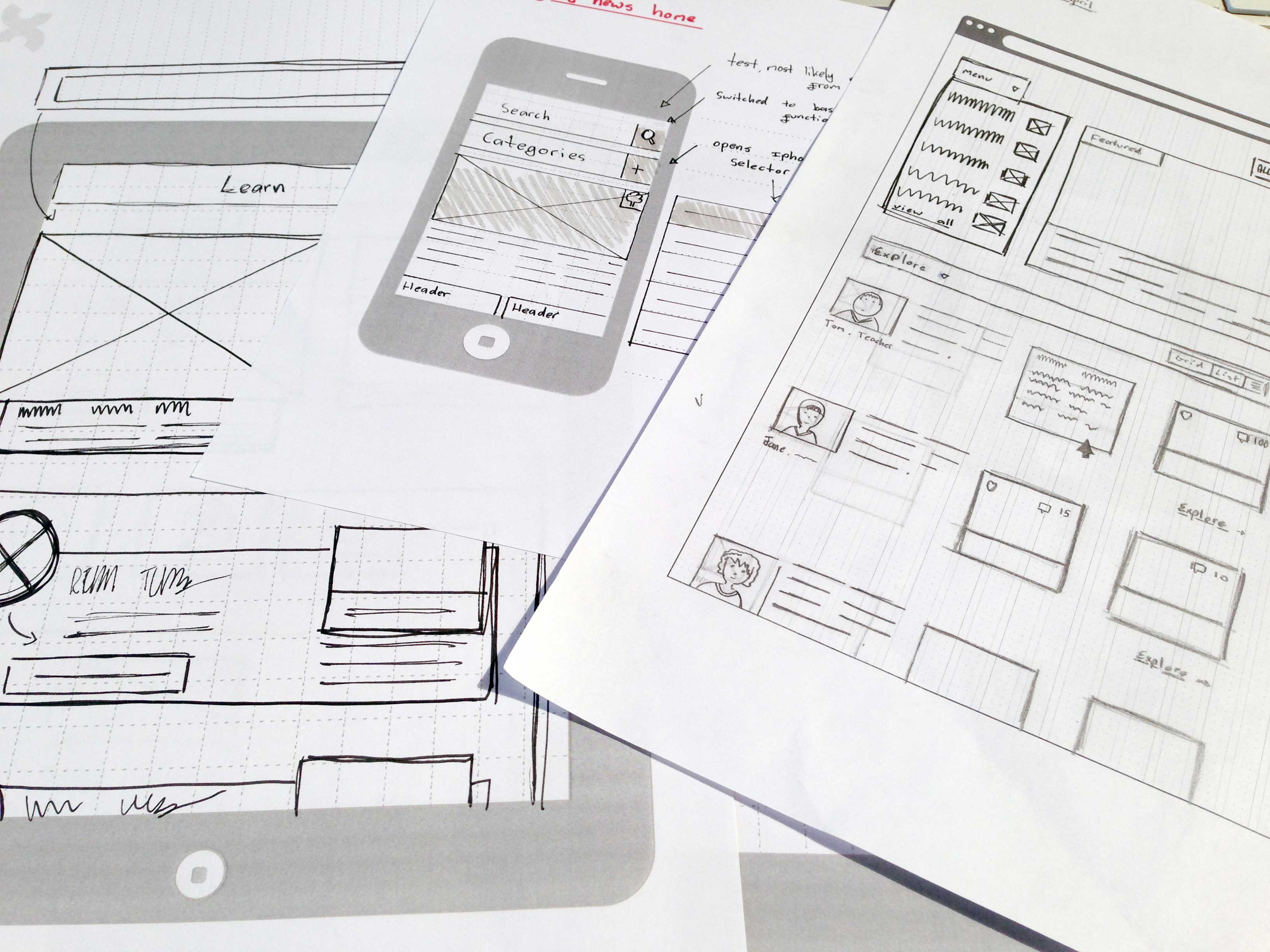
С помощью чего лучше делать наброски? Я люблю бумагу, поэтому для себя предпочитаю «набросать» что-то на бумаге. Это достаточно быстро и удобно, но есть один недостаток — в процессе креатива, нужно 200 раз что-то менять, перетасовывать, добавлять, а это означает что придется не единожды перерисовать все заново. Поэтому хорошим вариантом является использование специальных программ или веб-сервисов для создания «каркасов». Подобная публикаций идеально бы подошла для Вебдванольных заметок, но коль уж речь о дизайне сайтов, впору разместить ее здесь.
Большинство подобных программ/сервисов не бесплатны. В них нет ничего особенно, деньги берутся за то что это по сути профессиональные инструменты, то есть профессиональные разработчики могут с их помощью зарабатывать деньги. Нам такие не нужны, поэтому о них я думаю смысла рассказывать нет. Так же не буду рассказывать про всевозможные десктопные приложения, поэтому что они редко являются кроссплатформенными, то есть не универсальны целиком и полностью.
Mockingbird
Знакомство с подобными сервисами я начал с Mockingbird. Первое что меня порадовало — он бесплатный. Второе — без проблем работал на любых браузерах Mozilla/Google Chrome/Opera. Третье — в Mockingbird можно создать структуру сайта, что-то вроде сайтмепа. Принцип работы Mockingbird достаточно прост — вы перетаскиваете нужные элементы будущего сайта на страницу, тем самым формируя ее внешний вид. После этого можно показать заказчику или поделиться с друзьями одним кликом, выслав им ссылку.
В Mockingbird есть достаточное количество разных элементов интерфейса, для которых можно менять размер. При увеличении кнопок сайта, тексты грамотно подстраиваются под новые их величину. Можно создавать сразу несколько страниц сайта. Кроме того порадовали возможности по выравниванию и группировки элементов. Что позволяет сделать аккуратный, опрятный набросок и особенно ценно, если эскиз готовится для заказчика. Больших недостатков замечено не было, единственное, хотелось бы иметь побольше элементов в библиотеке.
Больших недостатков замечено не было, единственное, хотелось бы иметь побольше элементов в библиотеке.
Cacoo
Cacoo хорош по-своему. Я бы предпочел его Mockingbird когда речь идет о достаточно простых, единообразных (имеется в виду, с одинаковым макетированием для всех страниц) проектов, как например, блоги. Я вот тут даже немного вам «набросал» простой бложик для примера:
Почему Cacoo хорош для таких задач? Сервис содержит богатую библиотеку элементов, то есть, вернее даже множество библиотек (вы можете имитировать даже нарисованный от руки эскиз). При чем этот сервис не ограничивается одними лишь сайтами, там можно рисовать всякие «сетевые диаграммы» или блок-схемы. Где были разработчики когда я учился в институте — обе задачи периодически возникали, приходилось использовать Word:) На сайте разработчиков Cacoo есть небольшое видео-превью:
Хотя, конечно, лучше потестировать сервис на практике. Мне кажется с Сасоо работать было более удобно и, пожалуй, приятнее чем с Mockingbird. Но, это уже на уровне личных предпочтений, оба сервиса достаточно хороши.
Мне кажется с Сасоо работать было более удобно и, пожалуй, приятнее чем с Mockingbird. Но, это уже на уровне личных предпочтений, оба сервиса достаточно хороши.
Как и с помощью чего делать наброски — решать вам. Я делаю так — если нужно для себя, рисую на бумаге, если для кого-то, воспользуюсь Сасоо или Mockingbird. И вам, если вы еще не взяли себе за правило создание набросков, очень советую попробовать. Пользу оцените достаточно быстро!
P.S. Постовой. Советую почитать интересный Блог рекламиста, где каждый вебмастер найдет для себя что-то полезное.
Подробная статья про копирайтинг как средство заработка — с чего начать, в какие биржи податься.
В интернет магазине Viktory вы можете купить тренажеры для коррекции фигуры и наращивания мышечной массы.
Нейросеть научили в реальном времени превращать наброски в фотографии
Arnab Ghosh / YouTube
Американские и британские разработчики создали приложение, в котором пользователь может сделать набросок и сразу же получить изображение, созданное нейросетью на его основе. Алгоритм состоит из двух частей, одна из которых дорисовывает набросок, а вторая превращает дорисованную картинку в фотографию. Разработка будет представлена на конференции ICCV 2019, статья о ней опубликована на arXiv.org.
Алгоритм состоит из двух частей, одна из которых дорисовывает набросок, а вторая превращает дорисованную картинку в фотографию. Разработка будет представлена на конференции ICCV 2019, статья о ней опубликована на arXiv.org.
На протяжении последних лет разработчики создали множество алгоритмов для генерации изображений, которые порой сложно отличить от реальных фотографий. К примеру, заметных результатов достигли разработчики из NVIDIA, научившие нейросети синтезировать фотографии несуществующих людей, а также реалистичные видеоролики. Позже разработчики стали создавать доступные обычным пользователям программы, в которых легко превратить простой набросок или цветной рисунок в фотореалистичное изображение. Однако эти программы работают либо не в реальном времени, либо требуют от пользователя самостоятельно рисовать полный набросок.
Разработчики под руководством Эли Шехтман (Eli Shechtman) из Adobe Research создали приложение, которое в реальном времени самостоятельно дорисовывает набросок и превращает его в синтезированную фотографию. Приложение состоит из двух окон и вспомогательных кнопок. В первом окне пользователь рисует набросок, а во втором видит созданное нейросетями изображение. Для начала пользователь выбирает класс объекта, к примеру, ананас, и алгоритм сразу же выдает типичный для него набросок. После начала рисования нейросеть постоянно обновляет набросок, дополняя часть, нарисованную пользователем.
Приложение состоит из двух окон и вспомогательных кнопок. В первом окне пользователь рисует набросок, а во втором видит созданное нейросетями изображение. Для начала пользователь выбирает класс объекта, к примеру, ананас, и алгоритм сразу же выдает типичный для него набросок. После начала рисования нейросеть постоянно обновляет набросок, дополняя часть, нарисованную пользователем.
Авторы разбили проблему на две части и использовали для ее решения связку из двух генеративно-состязательных нейросетей. На первом этапе алгоритм, обученный на набросках определенного класса, получает первоначальный набросок пользователя и дорисовывает его до полного. На втором этапе на основе дорисованного наброска формируется реалистичное изображение.
Схема работы алгоритма
Arnab Ghosh et al. / ICCV 2019
/ ICCV 2019
Интерфейс программы
Arnab Ghosh et al. / ICCV 2019
Помимо публикации статьи о разработке авторы также опубликовали на GitHub исходный код приложения для Linux и macOS, а также краткую документацию.Любопытно, что существует и обратный проект, превращающий фотографии в наброски. В прошлом году австралийский инженер создал картонную камеру, которая после нажатия кнопки снимает фотографию, преобразует ее в набросок, а затем сразу же печатает на встроенном термопринтере.
В прошлом году австралийский инженер создал картонную камеру, которая после нажатия кнопки снимает фотографию, преобразует ее в набросок, а затем сразу же печатает на встроенном термопринтере.
Григорий Копиев
советы новичкам — статьи на Skillbox
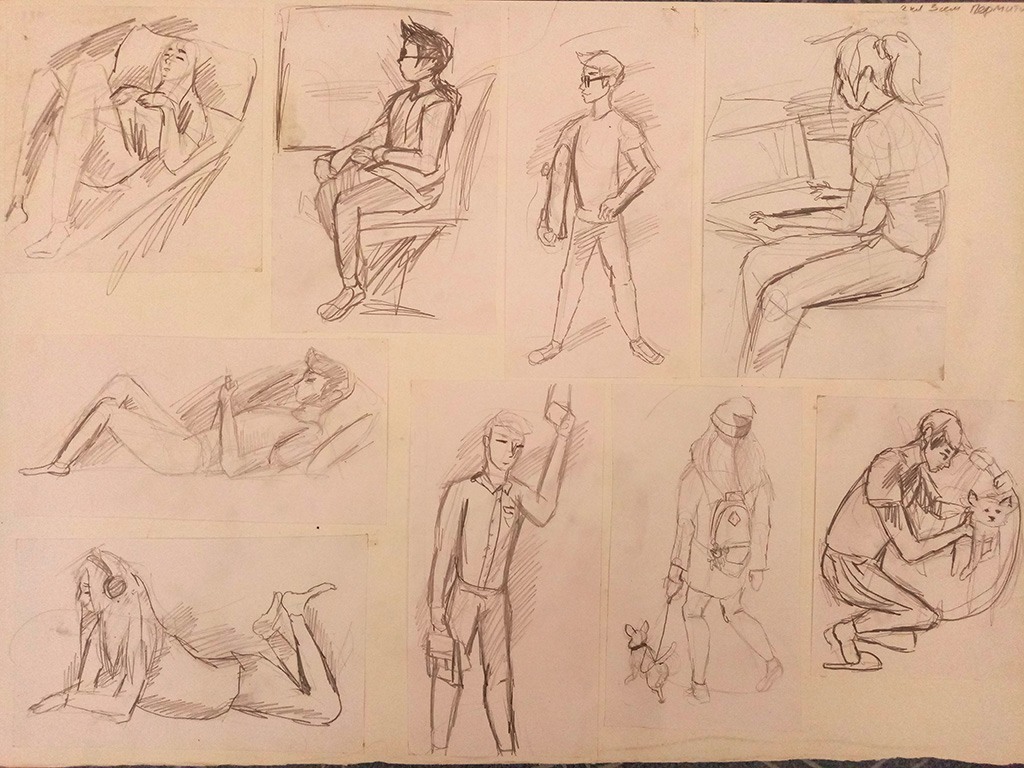
Мы еще не встречали человека, который не хотел бы хорошо рисовать. Вопрос только в том, что далеко не все готовы прикладывать усилия, чтобы этому научиться. Но если вы готовы посвящать практике хотя бы час-другой в день, то обязательно научитесь рисовать наброски.
Умение рисовать никак не связано с талантом, особенно если речь идет о простом скетче. Все, что нужно, — желание и немного времени. Если сомневаетесь, пригодится ли вам этот навык, — загляните в нашу статью по скетчингу, в которой подробно рассказано, зачем представителям творческих профессий учиться рисовать эскизы.
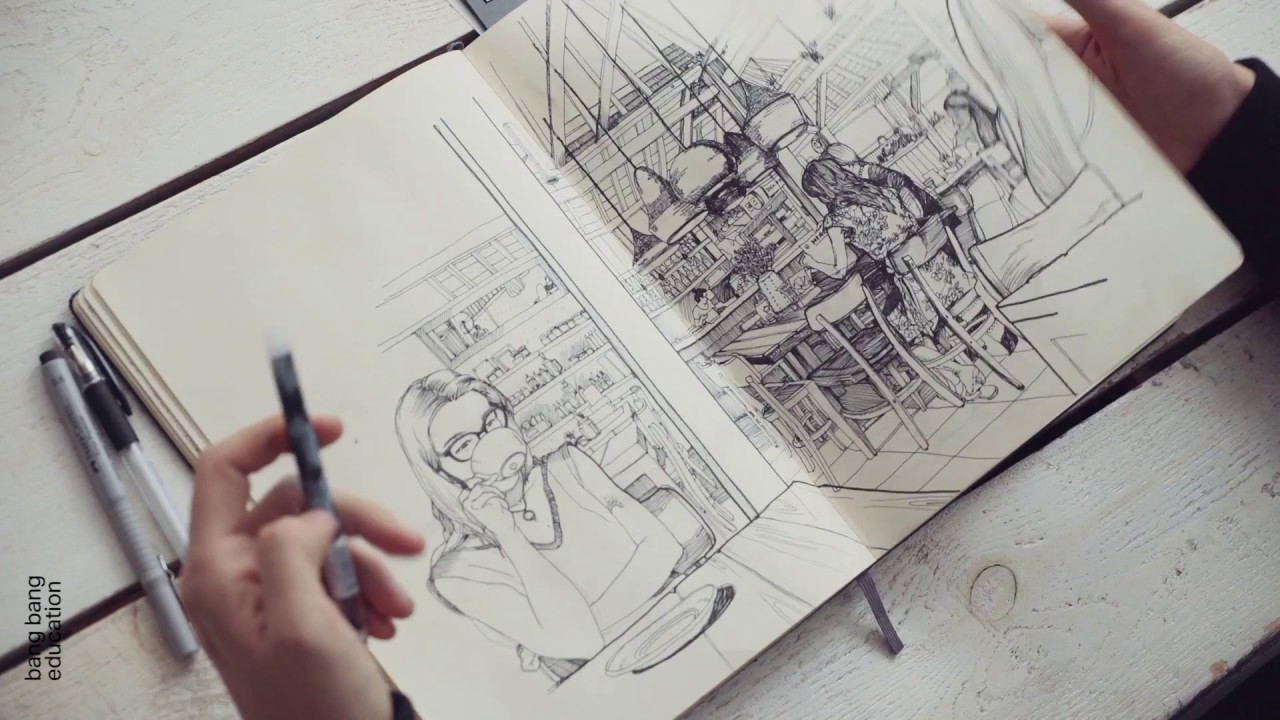
Скетч может стать основой для будущей визуализации.Блокнот для рисования должен стать верным другом, ведь для наработки навыка потребуется время. Советуем покупать скетчбук, который поместится в сумку или рюкзак, а также не помнется и не испортится от постоянного использования. Все время носите его с собой и старайтесь приучить себя делать зарисовки в любое свободное время.
Советуем покупать скетчбук, который поместится в сумку или рюкзак, а также не помнется и не испортится от постоянного использования. Все время носите его с собой и старайтесь приучить себя делать зарисовки в любое свободное время.
Если пугают блокноты с пустыми листами, обратите внимание на скетчбуки со специальной разметкой или купите себе обучающий блокнот. Такие блокноты для начинающих — настоящее спасение для новичка, в них можно найти и целые руководства по созданию набросков, и идеи будущих скетчей. Скетчбуков с пояснениями и лайфхаками много разных, но нам больше всех понравился блокнот Робина Ланды «Скетчбук, который научит вас рисовать».
Самая частая ошибка новичков, пытающихся понять, как нарисовать набросок, — держать карандаш так же, как ручку при письме. Понаблюдайте за профессионалами: они то и дело меняют расположение карандаша в руке. Все дело в том, что различные способы удержания инструмента позволяют лучше справляться с рисованием линий.
Так, для создания легких и свободных линий расслабьте руку и приподнимите ее от листа. Чтобы аккуратно заштриховать какую-то область, лучше использовать верхний захват, чтобы нарисовать протяженную линию — нижний. А вот для того, чтобы прорисовать детали, нужно держать карандаш так, как вы привыкли держать ручку при письме.
Чтобы аккуратно заштриховать какую-то область, лучше использовать верхний захват, чтобы нарисовать протяженную линию — нижний. А вот для того, чтобы прорисовать детали, нужно держать карандаш так, как вы привыкли держать ручку при письме.
Для того чтобы научиться правильно ставить руку, стоит внимательно изучить различные методы работы карандашом и понять, для каких случаев они подходят.
Туториал о правильной постановке руки для художников.Все, что нас окружает, состоит из простых объектов, которые принято называть примитивами. Даже сложная фигура человека основана на овалах, треугольниках и прямоугольниках. Когда начнете с первого раза понимать, из каких простых фигур состоит объект и как они соотносятся между собой, вы сможете быстрее и точнее перенести увиденное на бумагу.
Развить этот навык достаточно просто: просто зарисовывайте окружающие вас вещи и объекты (и да, даже любимого кота) в виде простых форм и только затем начинайте прорабатывать и детализировать их.
Возможно, некоторым повезло с врожденным чувством глубины, перспективы и композиции, но большинству практикующих художников, рисуют они от руки или в графических программах, пришлось изучить основы рисунка.
С основами поможет разобраться статья «10 способов улучшить вашу визуализацию»: законы, которые мы в ней рассмотрели, являются фундаментальными для любого вида визуального искусства. Для более детального понимания придется несколько дней посидеть в интернете, а еще лучше — прослушать несколько лекций по академическому рисунку.
Рано или поздно у новичков начинается ступор, и они уже думают не о том, как нарисовать набросок, а о том, что вообще можно нарисовать. Чтобы такого не происходило, регулярно ищите новые референсы и вдохновляйтесь работами профессионалов (удобнее всего это делать с помощью Pinterest и Instagram).
А еще лучше — бросить себе настоящий вызов и окунуться в творчество с головой. Сделать это проще, чем вам может показаться на первый взгляд. Просто дайте волю творческому началу, а в качестве помощника возьмите один из популярных сегодня вариантов «Wreck This Journal» или книгу издательства «МИФ» «Большой творческий челендж».
Просто дайте волю творческому началу, а в качестве помощника возьмите один из популярных сегодня вариантов «Wreck This Journal» или книгу издательства «МИФ» «Большой творческий челендж».
На сайте издательства «МИФ» можно получить скидку 15% на любой товар, если ввести промокод SKILLBOX.
Развивая навык самостоятельно, важно понимать, что умение делать наброски не появится после пары часов рисования. Более того, путь самостоятельного обучения неразрывно связан с десятками ошибок и неудач, через которые придется пройти.
Если хотите быстро научиться рисовать красивые наброски, то без руководства не обойтись. Лучше всего присмотреть курсы скетчинга, на которых опытный преподаватель сможет объяснить вам основы, исправит ошибки и направит ваше творчество в нужное русло.
Курс «Скетчинг для дизайнеров» не оторвет вас от дел, но даст необходимые навыки и знания, которые помогут научиться создавать красивые наброски.
Курс «Скетчинг для дизайнеров»
На курсе вы изучите техники и приобретете навыки, необходимые для создания скетчей.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
25+ лучших шаблонов веб-сайтов для скетчей 2021
Сегодня мы представляем вам коллекцию шаблонов веб-сайтов Sketch для создания всевозможных веб-сайтов и целевых страниц для различных проектов.
Создание веб-сайта требует гораздо больше работы, чем можно себе представить. Особенно процесс создания каждого компонента, каждой кнопки и каждого блока контента с нуля может занять много времени и усилий.
С помощью шаблонов веб-сайтов вы можете пропустить большую часть этой тяжелой работы и сразу перейти к созданию своего веб-сайта.В шаблоны дизайна веб-сайтов входят все элементы, необходимые для создания полноценного веб-сайта, целевой страницы или страницы продукта.
Все, что вам нужно сделать, это загрузить шаблон, открыть его в Sketch и начать редактирование. Мы постарались выбрать шаблоны веб-сайтов из разных категорий. Посмотрите, сможете ли вы найти шаблон для своего веб-проекта.
Создаете ли вы веб-сайт для малого бизнеса или стартапа, этот современный шаблон веб-сайта поможет вам с легкостью создать полностью адаптивный и стильный веб-сайт.В дополнение к дизайну домашней страницы, он также включает 6 шаблонов дизайна внутренних страниц для настольных и мобильных устройств. Все шаблоны можно легко настроить с помощью Sketch, Adobe XD и Figma.
Создайте веб-сайт для бизнеса или приложение SaaS с помощью этого элегантного шаблона веб-сайта Sketch. Он отличается чистым и элегантным дизайном, который придаст вашему сайту более профессиональный вид. Шаблон представляет собой законченный дизайн веб-сайта со всеми настраиваемыми элементами и 8 артбордами, охватывающими различные части макета сайта.
Вы можете создать стильный веб-сайт с личным портфолио, используя этот замечательный шаблон веб-сайта Sketch. Он имеет современную чистую планировку. Наряду со всеми необходимыми разделами для выделения ваших навыков, услуг, отзывов и галереи портфолио. Шаблон доступен в форматах Sketch, Figma и Adobe XD.
Он имеет современную чистую планировку. Наряду со всеми необходимыми разделами для выделения ваших навыков, услуг, отзывов и галереи портфолио. Шаблон доступен в форматах Sketch, Figma и Adobe XD.
Каждому приложению нужна целевая страница для продвижения своих функций и привлечения новых пользователей. С помощью этого шаблона Sketch вы можете создать более эффективную целевую страницу для мобильного приложения.Шаблон включает в себя множество полезных разделов для демонстрации всего, от снимков экрана вашего приложения до тарифных планов и многого другого. Он также доступен в нескольких форматах файлов.
Используйте этот современный шаблон целевой страницы, чтобы создать привлекательный веб-сайт для своего SaaS-бизнеса. Это позволит вам эффективно детализировать всю информацию о вашем программном обеспечении, раздел за разделом. В шаблоне также есть элегантная таблица цен и раздел отзывов. Вы можете редактировать его с помощью Sketch, Figma и Adobe XD.
Это бесплатный шаблон веб-сайта для Sketch, который можно использовать для создания простого и современного веб-сайта для малого бизнеса. Несмотря на то, что это бесплатно, шаблон отличается премиальным дизайном и поставляется с полным макетом для создания профессионального веб-сайта.
Несмотря на то, что это бесплатно, шаблон отличается премиальным дизайном и поставляется с полным макетом для создания профессионального веб-сайта.
Пытаетесь найти вдохновение для создания своего мебельного сайта? Затем используйте этот бесплатный шаблон, чтобы без труда составить полный макет веб-сайта. Этот бесплатный шаблон Sketch поставляется с 7 артбордами со всеми элементами для создания веб-сайта мебельного магазина.
Вы можете использовать этот шаблон Sketch для создания современного веб-сайта электронной коммерции или магазина фирменных товаров. Он особенно подходит для магазинов мебели и элитных товаров. Он включает 13 макетов страниц, которые можно легко настроить в соответствии с вашими предпочтениями.
Ищете вдохновение для создания минималистичного интернет-магазина? Затем используйте этот шаблон Sketch, чтобы начать работу. Этот шаблон выполнен в современном минималистичном дизайне интернет-магазина. Он подходит для самых разных макетов торговых площадок.
Этот шаблон целевой страницы идеально подходит для создания веб-сайтов как для агентств, так и для консультантов. В шаблоне есть несколько разделов и множество компонентов, которые вы можете легко редактировать и настраивать с помощью Sketch и Figma.
Стильный шаблон сайта создан специально для креативных агентств. Он включает в себя полный дизайн домашней страницы с современным дизайном. В дизайне используется сетка Bootstrap с бесплатными шрифтами Google. Шаблон также имеет многоуровневую структуру, что упрощает редактирование и настройку.
Если вы предпочитаете дизайн веб-сайта в ультра-минималистичном стиле, этот шаблон для вас. Он отличается чистым, простым и минималистичным дизайном. Нет изображений с яркими цветами. Только креативные иллюстрации. В дизайне используется пустое пространство, что позволяет эффективно форматировать контент и улучшать взаимодействие с пользователем. Он идеально подходит для веб-сайта современной компании или бренда.
Еще один минималистичный шаблон веб-сайта, созданный для современных брендов. В этом шаблоне есть не один, не два, а 5 разных дизайнов домашней страницы.Вы сможете выбрать дизайн, соответствующий вашему бренду, и настроить его так, как вам нравится, используя 15 блоков контента. Шаблоны больше всего подходят для технологических стартапов и агентств.
В этом шаблоне есть не один, не два, а 5 разных дизайнов домашней страницы.Вы сможете выбрать дизайн, соответствующий вашему бренду, и настроить его так, как вам нравится, используя 15 блоков контента. Шаблоны больше всего подходят для технологических стартапов и агентств.
Ищете вдохновение для создания смелого веб-сайта для агентства? Тогда этот шаблон поможет вам в работе. Он отличается визуально-ориентированным дизайном, в котором используется множество изображений, чтобы сделать его более привлекательным. В шаблоне используется макет сетки Bootstrap, и вы можете настроить его с помощью Photoshop и Sketch.
Современный взгляд на дизайн веб-сайтов цифровых агентств. Этот шаблон отличается чистым и простым дизайном со всеми необходимыми элементами для продвижения цифрового агентства. Он включает в себя раздел для демонстрации клиентов, проектов, услуг и многого другого. Вы также можете легко настроить дизайн с помощью Sketch, Figma или Adobe XD.
Futura — это набор пользовательского интерфейса веб-сайта. В этот комплект входят все элементы, необходимые для создания полноценного веб-сайта. Он включает в себя пакет масштабируемых векторных иконок и использует бесплатные шрифты Google.Этот пакет шаблонов предназначен для создания сайтов для агентств. Он имеет домашнюю страницу с несколькими разделами для описания ваших услуг и демонстрации вашего портфолио.
В этот комплект входят все элементы, необходимые для создания полноценного веб-сайта. Он включает в себя пакет масштабируемых векторных иконок и использует бесплатные шрифты Google.Этот пакет шаблонов предназначен для создания сайтов для агентств. Он имеет домашнюю страницу с несколькими разделами для описания ваших услуг и демонстрации вашего портфолио.
Трудно поверить, что этот великолепный и подробный шаблон веб-сайта можно загрузить бесплатно. Он включает в себя полный макет веб-сайта, который вы можете использовать для создания веб-сайта для креативного веб-сайта или веб-сайта цифрового агентства. В дополнение к домашней странице он также включает шаблоны для дизайна внутренних страниц.
Этот бесплатный шаблон веб-сайта для Sketch имеет смелый и радикальный вид.Он идеально подходит для создания веб-сайта современного маркетингового агентства или креативного агентства. Шаблон легко настраивается, и вы можете использовать его в своих личных проектах.
Этот великолепно выглядящий дизайн веб-сайта — один из самых уникальных шаблонов веб-сайтов, которые мы когда-либо видели. Самое приятное то, что вы можете использовать его для создания собственного веб-сайта. Шаблон отличается ярким и креативным дизайном, не похожим ни на один другой. Его легко настроить, так что вы можете изменить его цвета и иллюстрации, чтобы они соответствовали вашему бренду.
Самое приятное то, что вы можете использовать его для создания собственного веб-сайта. Шаблон отличается ярким и креативным дизайном, не похожим ни на один другой. Его легко настроить, так что вы можете изменить его цвета и иллюстрации, чтобы они соответствовали вашему бренду.
Это шаблон веб-сайта целевой страницы «два в одном», который включает дизайн как для мобильных приложений, так и для целевых страниц SaaS. Он отличается стильным дизайном, который отражает суть целевой страницы и обеспечивает удобство использования. В шаблоне используется макет сетки Bootstrap, и он также легко настраивается с помощью Sketch.
Это полный комплект для дизайна пользовательского интерфейса веб-сайта. Он включает 5 различных шаблонов целевых страниц, охватывающих 11 различных категорий и 32 разных экрана.Шаблоны доступны в Sketch, Adobe XD и Figma. Этот пакет идеально подходит для создания веб-сайтов для агентств, стартапов и малого бизнеса.
Если вы ищете вдохновение для создания уникального и современного веб-сайта для цифрового агентства, этот шаблон вам пригодится. Он имеет стильный дизайн, выполненный с использованием макетов сетки Bootstrap, и состоит из 12 артбордов. Шаблон также доступен в 8 различных форматах файлов, включая Sketch, Figma, InVision и другие. Этот шаблон также поддерживает WordPress и Drupal.
Он имеет стильный дизайн, выполненный с использованием макетов сетки Bootstrap, и состоит из 12 артбордов. Шаблон также доступен в 8 различных форматах файлов, включая Sketch, Figma, InVision и другие. Этот шаблон также поддерживает WordPress и Drupal.
Lisk — это полный шаблон веб-сайта электронной коммерции для Sketch. Несмотря на то, что шаблон разработан с упором на мебельные магазины, вы можете использовать его для создания других типов веб-сайтов интернет-магазинов. Он включает в себя 6 дизайнов домашних страниц и 61 различных экранов внутренних страниц. Шаблоны совместимы с Figma, Sketch, Photoshop и другими.
Минималистичный шаблон целевой страницы, который можно использовать для создания простого веб-сайта продукта или бренда. Этот шаблон также можно бесплатно загрузить и использовать в своих личных проектах.
С помощью этого подробного и профессионального шаблона веб-сайта вы можете создать полноценный одностраничный веб-сайт для школы или учебного заведения. Шаблон можно скачать бесплатно. Вы также можете настроить его, как вам нравится, используя Sketch.
Шаблон можно скачать бесплатно. Вы также можете настроить его, как вам нравится, используя Sketch.
Чтобы увидеть больше удивительных шаблонов Sketch, ознакомьтесь с нашей коллекцией каркасных шаблонов веб-сайтов и лучших шаблонов приложений Sketch для iOS.
Шаблоны эскизов
ШаблоныSketch могут запустить пользовательский интерфейс или дизайн-проект с помощью пакетов готовых элементов для различных типов веб-сайтов и макетов приложений.
Прочитать статью →Как создать макет веб-сайта с помощью Sketch
Вы хотите создать простой макет веб-сайта, но Photoshop звучит для вас немного пугающе? Вам нужно что-то быстрое и легкое, что эффективно продемонстрирует вашу идею? Что ж, Bohemian Coding услышал ваши молитвы и предоставил инструмент, в котором приняли участие веб-дизайнеры и дизайнеры пользовательского интерфейса. Он называется Sketch, и только что вышла версия 3.
Sketch полностью основан на векторах, а это значит, что все, что вы делаете, будет масштабируемым, а ваши процессы будут неразрушающими. Эта функция является абсолютным золотом в наши дни, со всеми различными устройствами и экранами всех размеров и разрешений, которые необходимо учитывать.
Эта функция является абсолютным золотом в наши дни, со всеми различными устройствами и экранами всех размеров и разрешений, которые необходимо учитывать.
Я использую Sketch исключительно для всех своих дизайнерских работ уже два года, и я давно не чувствовал необходимости переключаться на что-то еще.
В этом уроке я буду создавать макет веб-сайта для цифровой студии Think Orange. Я расскажу вам о некоторых основных концепциях и инструментах Sketch, включая некоторые захватывающие новые функции, представленные в версии 3, и проведу вас от первого текстового блока к экспорту нашего окончательного дизайна и ресурсов.
Мы научимся создавать заголовки и кнопки, работать с сетками, использовать формы для маскировки элементов, экспортировать все ресурсы в разных разрешениях — Retina и без Retina — и многое другое. Если у вас нет копии Sketch, воспользуйтесь бесплатной пробной версией и следуйте инструкциям.
01. Создайте новый файл
Начнем с создания нового файла. В строке меню выберите Файл> Создать из шаблона> Веб-дизайн. Здесь у нас есть уже настроенные для нас некоторые артборды, такие как Интернет, Планшет и Смартфон (подумайте об артборде как отдельном холсте), а также некоторые стили текста и элементы пользовательского интерфейса.
В строке меню выберите Файл> Создать из шаблона> Веб-дизайн. Здесь у нас есть уже настроенные для нас некоторые артборды, такие как Интернет, Планшет и Смартфон (подумайте об артборде как отдельном холсте), а также некоторые стили текста и элементы пользовательского интерфейса.
02. Вставьте символы
Перейдите на вторую страницу, и вы найдете все символы и стили текста, встроенные в этот шаблон. От форм до кнопок, от заголовков до кавычек — вы можете вставить символ, просто нажав «Вставить»> «Символ».
03. Внесение изменений
Каждое изменение, которое вы вносите в символ, будет применяться ко всем экземплярам этого символа. Так что, если где-то в дальнейшем вы захотите изменить цвет кнопки «Отправить» на каждой странице, вам просто нужно сделать это один раз.То же самое и со стилями текста.
Стили текста работают так же, как теги HTML — вы можете создавать свои заголовки, текстовые стили текста и ссылок, и когда вы их меняете, они распространяются на каждый элемент. Удобно.
Удобно.
Для этого урока мы вернемся на нашу первую страницу и поработаем над монтажной областью рабочего стола. Начнем с создания простого фона для нашего заголовка. Вставьте прямоугольник, нажав «Вставить»> «Фигура»> «Прямоугольник» (или нажав сочетание клавиш R).
Давайте сделаем так, чтобы он занимал всю ширину страницы и сделал что-то вроде 900 пикселей в высоту.Справа от Инспектора у вас есть доступ к заливкам, границам, теням — вы называете это.
05. Вставьте заголовок
Теперь добавьте заголовок. Давайте вставим текстовый блок (T), а затем мы можем просто ввести его. В Инспекторе у нас есть контроль над шрифтом, размером, цветом и всем остальным, что вы ожидаете.
06. Создайте текстовое поле
Для панели навигации вверху я создам текстовые блоки для различных ссылок. Затем, выбрав все ссылки, я воспользуюсь инструментами «Выравнивание» в верхней части Инспектора, чтобы выровнять их по горизонтали и равномерно распределить. Мы можем создать новый текстовый стиль и назвать его «Навигационные ссылки».
Мы можем создать новый текстовый стиль и назвать его «Навигационные ссылки».
07. Вставьте изображение
Возможно, у вас есть логотип или фоновая фотография, которую вы хотите использовать. Чтобы вставить изображение, достаточно просто перетащить его. Просто перетащите изображение из Finder в окно Sketch, и вот оно. Если вы дважды щелкните по нему, вы можете обрезать, заполнить или даже векторизовать его.
08. Призыв к действию
Для кнопки с призывом к действию я вставлю символ кнопки и изменю текст на «Спросите нас о расценке» (см. Шаг 2, чтобы узнать, как это сделать. ).
09. Уникальные цвета
Я хочу, чтобы эта конкретная кнопка была другого цвета. Если мы просто изменим цвет, все кнопки в этом документе также изменятся. Итак, сначала нам нужно отделить его от символа.
Как и следовало ожидать, просто щелкните правой кнопкой мыши по символу (убедитесь, что вы выбираете папку с символами, а не элемент внутри нее) и выберите параметр «Отсоединить символ формы».
10. Получите размытие
Чтобы воспроизвести теперь известное размытие, которое вы найдете в iOS и новой OS X Yosemite, просто создайте прямоугольник, который будет использоваться в качестве слоя размытия, выберите «Размытие фона» из раскрывающегося списка размытия на в инспекторе, настройте степень размытия с помощью ползунка ниже по своему вкусу и не забудьте изменить его непрозрачность, чтобы вы действительно могли видеть, что за ним стоит.
11. Добавление метки
Теперь я хочу создать простую сетку объектов 4×3 — скажем, изображение и простую метку. Я группирую элементы и выбираю опцию «Упорядочить»> «Создать сетку». Здесь вы можете установить количество столбцов, строк и полей между ними. Нажмите Make Grid и готово!
12. Формы для команды
Пришло время представить нашу красивую команду. Я хочу замаскировать фотографии людей шестиугольной формой, как маленький значок.Давайте перейдем в Insert> Shape> Polygon, изменим количество точек на шесть в Inspector и, возможно, изменим радиус его границы.
Для этого просто дважды щелкните фигуру, чтобы перейти в режим редактирования. Выделите все углы (щелкнув маленькие кружки при нажатой клавише Shift) и измените ползунок углов в Инспекторе по своему вкусу. Наконец, выберите фигуру и изображение, которое вы хотите замаскировать, сгруппируйте их (Cmd + G), убедитесь, что изображение находится поверх фигуры, щелкните правой кнопкой мыши фигуру в списке объектов и выберите Использовать как маску.
13. Экспорт артборда
Когда результат вас устраивает и вы хотите его экспортировать, просто выберите монтажную область, и в Инспекторе вы увидите «Экспорт» и небольшой знак плюса справа. Щелкните по нему, и вы можете добавить столько разных разрешений и форматов, сколько захотите. Когда вы закончите, просто нажмите «Экспорт» в нижней части боковой панели.
14. Экспорт отдельных активов
Когда дело доходит до экспорта отдельных активов, все происходит так же, как указано выше.Может быть, вы хотите экспортировать эту кнопку. Выберите его и нажмите «Сделать экспортируемым» ниже в Инспекторе. Добавьте версии 1x и 2x для экранов Retina и нажмите «Экспорт».
Выберите его и нажмите «Сделать экспортируемым» ниже в Инспекторе. Добавьте версии 1x и 2x для экранов Retina и нажмите «Экспорт».
Вы даже можете перетащить элемент прямо из списка объектов на рабочий стол, и он создаст из него PNG. Магия!
Words: Рафаэль Конде
Рафаэль Конде — эксперт в области дизайна, музыки и кофе. Следуйте за ним в Твиттере по адресу @rafahari. Эта статья впервые появилась в 258 выпуске сетевого журнала.
Нравится? Прочтите это!
Вы нашли отличные уроки по Sketch или есть какие-нибудь творческие советы? Дайте нам знать в комментариях ниже!
Live Sketching Путешествие посетителя по сайту для создания карты сайта с вашим клиентом — Smashing Magazine
Об авторе
Мэтт Орли является руководителем Big Paper Strategy, компании, предоставляющей услуги креативной графики, ориентированной на извлечение наилучшего из разговоров. У него есть … Больше о Мэтт ↬
Встреча по карте сайта может стать минным полем для множества заинтересованных сторон, многомерных категорий, исторической аналитики, новых продуктов и требований, ориентированных на мобильные устройства. Используя живую иллюстрацию пути клиента к сайту, вы можете создать значимую карту сайта, с которой посетители сайта найдут отклик.
Используя живую иллюстрацию пути клиента к сайту, вы можете создать значимую карту сайта, с которой посетители сайта найдут отклик.
Рисование может мгновенно снизить барьеры и значительно упростить общение с клиентом. Личная встреча с клиентом может вызвать беспокойство у тех из нас, кто зарабатывает пикселями на жизнь, но даже простейшие наброски могут помочь. Помимо рисунка, давайте возьмем несколько подсказок от знакомой рок-звезды: Прии Паркер.
Автор книги «Искусство сбора» и спикер TED Talk Прия Паркер является сторонником того, чтобы собрания (и встречи!) Имели смысл.Ее основные идеи для встреч включают в себя разрешение споров, содействие принятию групповых решений и постановку целей встречи. Я коснусь всех трех пунктов и покажу, как использовать рисование для их выполнения.
Наш пример
Давайте рассмотрим такое целенаправленное собрание по карте сайта. Наш фальшивый клиент: компания по обслуживанию мероприятий под названием BPS Events Services . Они арендуют столы, проектируют центральные элементы и действуют как универсальный магазин для сидячих мероприятий — все, кроме еды.Давайте познакомимся с командой: маркетологом, продавцом, управляющим складом и одним исполнительным директором. Все очень разные точки зрения.
Они арендуют столы, проектируют центральные элементы и действуют как универсальный магазин для сидячих мероприятий — все, кроме еды.Давайте познакомимся с командой: маркетологом, продавцом, управляющим складом и одним исполнительным директором. Все очень разные точки зрения.
Войдите в дверь, представьтесь и начните с целей в уме (и в голосе). Объявите цель и установите временные рамки в первую очередь. Избегайте небрежных формулировок вроде «Я хочу получить карту сайта с сегодняшней встречи», но используйте более конкретные термины, такие как «Результатом сегодняшней 90-минутной встречи будет карта сайта». Ожидания всегда ценятся, как и временные рамки.
Оставьте свой ноутбук дома, маркеры — лучший инструмент
Я не использую технологии, чтобы систематизировать мысли своих клиентов. Добавление слоя оцифровки между тем, что говорится, и тем, что фиксируется, — это барьер, который клиентам трудно преодолеть и, честно говоря, отталкивающий. Если клиент боится технологии, которую вы используете для создания чего-либо, он может обесценить вклад, который он хочет предложить, из-за этого страха.
Мне нужна полная честность, и я хочу, чтобы мое разрешение поправило меня, чтобы все было правильно.Вот почему я использую крупномасштабный рисунок на доске. Это не только работает в реальном времени, но и исправимо, и я знаю это, когда мой клиент берет маркер; они действительно полны намерений помочь мне понять всю историю их компании и их клиентов.
Белая доска как холст достаточно велика, чтобы раскрыть важные моменты, создать временные концепции, прежде чем они станут постоянными (или стерты!), И даже позволить тем, кто находится в комнате, растянуться. Доска энергетическая ; это энергия творчества, энергия исследования идей, и она позволяет каждому делать ошибки. Это идеальный холст, когда идеи не закреплены.
И я признаю, что маркер может вызвать у многих немного страха (мы все это слышали или говорили: «Я не умею рисовать»), но никто не боится написать пару слов или скажите кому-нибудь, что нужно явно редактировать!
Рекомендуемая литература : Рисование: как дизайнеры могут использовать это себе на пользу?
Теперь давайте наполним вашу комнату энергией!
Пригласите неожиданных гостей, чтобы добавить противоречия
Ваш клиент состоит из нескольких разных заинтересованных сторон, с разными обязанностями и личностями, и у каждого из них есть свои «обязательные элементы». Однако лучшим человеком в комнате должен быть потенциальный клиент, выступающий в роли посетителя веб-сайта. Поскольку это приглашение может быть невозможно, подойдет набор доверенных лиц, состоящих из персонажей.
Однако лучшим человеком в комнате должен быть потенциальный клиент, выступающий в роли посетителя веб-сайта. Поскольку это приглашение может быть невозможно, подойдет набор доверенных лиц, состоящих из персонажей.
Приглашение на встречу выдуманных персонажей может работать против амбиций и личных целей ваших настоящих участников. Как весело!
Создание наших новых гостей
Личность клиента (физическим воплощением которой является профиль клиента) — это спецификация пользователя, с которым может столкнуться ваш клиент.Они могут быть подробными и сложными или очень простыми.
Многие профили клиентов содержат информацию, включая аватар или фотографию, демографические данные, интересы и то, как они тратят свои деньги.
Персонаж используется как инструмент линзирования, чтобы понять, как клиент может действовать, чувствовать и взаимодействовать с вашим брендом или организацией. В нашем случае это зависит от веб-сайта.
Для BPS Events Services мы создадим три профиля клиентов, которые будут действовать как обычные посетители сайта, которые могут быть покупателями:
- Camryn , координатор корпоративных мероприятий;
- Стив , финансовый директор компании среднего размера, планирующей собрание по продажам;
- Келли , независимый организатор свадеб.

Я начинаю с имени, возраста и любых других демографических или личных характеристик, чтобы они казались реальными. Чем более реальным кажется человек, тем больше вероятность, что ваша команда сочувствует его позиции. Шляпы, действия и локации могут хорошо усилить «мультяшные» фигурки и помочь рассказать историю.
Во-вторых, я сосредоточусь на четырех простых утверждениях о личности:
- Устройство, используемое для посещения вашего сайта,
- Уровень принятия решения,
- Болевые точки
- Мотиваторы.
Эти четыре личных утверждения рассказывают в комнате , как человек может взаимодействовать с вашей компанией, почему он может вам понадобиться, и как вы можете на него повлиять. Да, это элементарно, но мы настроили себя всего на 90 минут!
Что еще более важно, профили клиентов должны быть видны всей группе сразу, а не только бумаге на столе. Большие видимые профили заменяют настоящий образ. На них можно указывать, стоять перед ними, кричать на них и принимать сочувствие (столько, сколько может воспринимать маркировка на доске!)
Большие видимые профили заменяют настоящий образ. На них можно указывать, стоять перед ними, кричать на них и принимать сочувствие (столько, сколько может воспринимать маркировка на доске!)
Ценность присутствия посетителей
Реальная ценность наличия профилей посетителей сайта в комнате линза, которую они предоставляют для нынешних заинтересованных сторон.Принуждение посетителей к просмотру нового веб-сайта, адаптированного к потребностям посетителей, добавляет немного противоречий и заставляет всех взглянуть на проблемы новыми глазами.
Подобно системе группового обсуждения Thinking Hats, клиенты позволяют участникам встречи увидеть новыми глазами и посмотреть через фильтры, удаляющие эгоистичные мотивы, эффективно подавляя личные планы. Эта методология — полезный инструмент для веб-дизайнеров, которым многие не могут заставить клиентов думать о посетителях в первую очередь.
Кроме того, вам, вероятно, не обязательно быть «плохим парнем».Скорее всего, один из присутствующих будет адвокатом личности клиента. Этот человек будет следить за другими и вызывать их, если персонажи не почитаются, и даже защищать их. У этого защитника, возможно, никогда раньше не было возможности убедить других придерживаться точки зрения, ориентированной на клиента, и это вполне может быть одним из тех немногих шансов.
Этот человек будет следить за другими и вызывать их, если персонажи не почитаются, и даже защищать их. У этого защитника, возможно, никогда раньше не было возможности убедить других придерживаться точки зрения, ориентированной на клиента, и это вполне может быть одним из тех немногих шансов.
Шаг за шагом к доске
Многие заранее создают профили клиентов на бумаге или досках (проект для вас, уважаемый веб-дизайнер, или для вашего клиента).Но их также можно создавать грубо, «на лету» и на доске с разной степенью детализации. Мне лично нравится создавать их вживую, потому что посетители могут высказать свое мнение и внести коррективы.
Совет : Проведение 10 минут наедине с целевой доской перед встречей может творить чудеса!
Не переусердствуйте, просто создайте что-нибудь чистое, разборчивое, и на это можно будет ссылаться на протяжении всей встречи!
Возможность указать на персонажа важна в предстоящих разговорах.Приведенные выше примеры созданы с большими именами, чтобы их можно было произносить в комнате, с общими цветовыми схемами для облегчения распознавания и с текстом черного цвета для удобства чтения.
Доски, конечно же, повсеместно доступны в конференц-залах во всем промышленно развитом мире. Ненавидите скрипучие доски? Приобретите в Интернете рулон бумаги шириной 48 дюймов и несколько не проступающих маркеров со слабым запахом, таких как Mister Sketch или Neuland.
Еще несколько советов по рисованию
В случае с белой доской у вас может возникнуть соблазн использовать этот легко доступный красный маркер для нескольких компонентов — сопротивляйтесь! Приобретите собственный набор маркеров для белых досок и станьте чемпионом — есть множество вариантов: цвета радуги, стандартные цвета большой ширины и даже неоновые маркеры на основе мела (безопасные для доски), толщина которых равна шириной 15мм! Ничто так не говорит «Вау, я знаю, что делаю» так, как ярко-розовый в мире выцветших тонких синих линий.
Толстые и яркие маркеры для белых досок на основе мела сделают вашу работу уникальной. (Большой превью)Путешествие посетителя по новому веб-сайту
Путешествие клиента обычно определяется как чуткий обзор взаимодействия клиента с проблемой и вашим решением. Обычно это используется в более широких маркетинговых кампаниях. Путь к клиенту может быть невероятно мощным и красноречивым, но также и сложным.
Обычно это используется в более широких маркетинговых кампаниях. Путь к клиенту может быть невероятно мощным и красноречивым, но также и сложным.
Давайте начнем с простого и спросим ваших клиентов, как они планируют перемещаться по вашему новому или измененному веб-сайту.
Давайте начнем руководство по карте сайта!
Сегодня мы говорим НЕ о том, как посетители попадают на сайт, а только о том, каковы их впечатления, когда они попадают на сайт.
Назначьте целевую страницу для каждого посетителя. Если у вас есть рекомендации из существующего набора данных аналитики, позаимствуйте три верхние целевые страницы. Если вы этого не сделаете, выберите то, что вы знаете и можете предположить: домашнюю страницу, отдельный продукт или услугу номер один и вечнозеленую запись в блоге. (Рассматриваете целевые страницы для конкретных кампаний? Сделайте это!)
Образец доски, готовый для опроса клиента и поиска пути (большой предварительный просмотр) Используйте свою доску, чтобы создать самые зачатки карты сайта в формате, который предлагает возможности для роста. Центр доски используется для «страниц» покупателя, а правая боковая панель используется для создания карты сайта в организованном виде по вашему выбору.
Центр доски используется для «страниц» покупателя, а правая боковая панель используется для создания карты сайта в организованном виде по вашему выбору.
Спросите комнату: «Когда ваши пользователи попадают на свою первую страницу вашего сайта при первом посещении, что они видят и что они чувствуют? Начнем с Камрина (персона 1) ».
Ответы на этот вопрос должны выходить далеко за рамки предпочтений карты сайта. Поскольку в вопросе используется глагол «чувствовать», вы найдете ответы, включающие такие слова, как доверие, день выплаты жалованья, облегчение, замешательство, лидерство и так далее.Этот чуткий вопрос задает тон остальной части вашей встречи, помогает понять понимание вашего собственного бренда вашим клиентом и открывает правильное начало разговора.
Просмотрите этот вопрос для каждого персонажа и запишите информацию на доске вокруг этой начальной страницы в виде карты разума. Будь то чувства, недостаток информации, желание большего, замешательство или «черт возьми, я уже готов купить», каждый комментарий может выступать в качестве потенциального пути к новому контенту.
Ответы также могут быть очень конкретными, например: «Мне нужно найти номер телефона для отдела продаж» или «Мне нужно знать минимальный размер заказа на новые конструкции биоразлагаемых пластин.«Очевидно, что они не менее важны, но не позволяйте им быть единственными ответами.
Позвольте персонажам «ответить» на вопросы о том, что они чувствуют и что ищут на ваших страницах. (Большой превью)Building The Content Web
Теперь, когда мы угадали, что пользователь чувствует и думает на каждой странице, давайте выступим в качестве руководства и покажем им некоторые варианты ссылок. Мы собираемся отвечать на отклики на первой странице в разговорной манере, взад и вперед… Почти как руководство по веб-сайту.
Примечание : На этом этапе мы действуем в качестве руководства, чтобы вести пользователя от нулевой точки информации к принятию решений, комфорту, доверию и исследованию. Если вы являетесь поклонником метода StoryBrand Дональда Миллера, вы отождествляете себя с компонентом согласия и руководства, который мы создаем.
С вашей собранной группой нарисуйте возможные ссылки на новые страницы, которые отвечают на вопросы или отвечают на чувства, которые вы ранее вызывали. Важно напомнить вашей группе, что здесь мы отвечаем только на мысли пользователей персон.
Эти ссылки отображаются в веб-формате на доске на страницы второго щелчка. Это еще не формат карты сайта, но тот, который показывает важность этого второго щелчка. Разрешите наложение персонажей.
По мере определения новых страниц регистрируйте их на правой боковой панели в формате навигации верхнего уровня.
страниц веб-сайта созданы, чтобы ответить на первый раунд вопросов о персоне. (Большой превью)Рекомендации по рисованию
Я предлагаю создавать блоки страницы в виде черного текста с черными контейнерами вокруг них.Используйте чернила другого цвета, чтобы создать связи стрелки / линии / соединители между блоками.
Повторите весь этот процесс и продолжайте: сосредоточьтесь на чувствах, информации и указаниях на веб-сайте, чтобы привести вашего клиента к соединению с вашим брендом жестким или мягким способом через возможный призыв к действию на странице (например, Купить сейчас , vs. Facebook «Нравится» или «Скачать наше руководство»).
Facebook «Нравится» или «Скачать наше руководство»).
Надеюсь, что некоторые вопросы могут быть возвращены на другие страницы или заставят посетителей искать новые места, чтобы дать ответы на конкретные вопросы.Постарайтесь максимально исчерпать путь клиента по вашему сайту с помощью этого процесса.
Полный диалог со списком веб-страниц, полученный из возможных путей (большой предварительный просмотр)Содействие принятию групповых решений на доске
Старайтесь не стирать элементы, которые уже были добавлены на доску. Вместо этого я люблю добавлять к элементам графические теги: звездочки, галочки или знаки плюса для подтверждения и хмурые лица, символы минус и крестики для отрицательной обратной связи.
Вы также можете использовать цвета для обозначения положительных и отрицательных отзывов: зеленый и красный. * Этот метод может показать коллективный процесс принятия решений и поощрять обратную связь, не уничтожая уже обсужденные концепции.
* Имейте в виду, что если вы все же решите использовать цвета, всегда спрашивайте, не страдает ли кто-нибудь в комнате дальтонизмом.
От пути к карте сайта
Если вы знакомы с Google Analytics (GA), вы можете увидеть сходство между тем, что мы создаем, и тем, что сообщается в алгоритме поведения GA. Это хорошая вещь. Если у вас есть данные GA, сравните их с потоком контента, который вы создаете.Есть ли сходства? Есть ли отличия? Имеет ли значение редизайн?
Размытое изображение панели инструментов Google Analytics Flow. Сравнение поездок клиентов с фактическими данными аналитики может подтвердить ваш новый план. (Большой превью)Самое прекрасное в дискуссиях о путешествиях — это отсутствие лишнего шума и ограничения, которые он накладывает на количество страниц. Этот метод упрощает представление веб-сайта для многих заинтересованных сторон.
Выполняя этапы пути и создавая страницы для этих этапов, вы создаете карту сайта, которая очень нравится участникам.Простой подход к обмену сообщениями и сжатию приводит к тому, что веб-сайт отличается от того, что они могли себе представить, но именно того, что они хотели.
Заключение
Общение с клиентом на большом холсте, таком как доска, может быть немного пугающим, но чрезвычайно полезным, когда вы начнете. Поначалу может быть сложно показать свои знания всей группе, критиковать и редактировать. Но рисование в группе — это акт устранения препятствий.
Визуальное общение устраняет препятствия на пути к пониманию, предупреждает страх неудачи и отодвигает технологии.Это дает возможность для более хорошего трения — с полным пониманием и всеми карточками на столе, э … доской.
Команда бренда Williemien во введении к своей книге «Визуальное мышление» заявляет о том, что происходит, когда вы рисуете: «вы работаете на пересечении изображения, произнесенных слов и письменного текста, где вы максимизируете эффективность и воздействие». Это именно то, чем и должна быть наша цель: давайте помнить о том, чтобы постоянно использовать силу нашего мозга для визуальной обработки вещей .
Так что вооружитесь фломастерами, потренируйтесь писать на доске почерк и буквы в течение часа и назначьте встречу, которую ваш следующий клиент не скоро забудет!
Дополнительная литература
Вот несколько замечательных книг, которые поддержат вашу мотивацию:
(ах, il)Urban Sketchers
«В словаре говорится, что хобби — это« деятельность или интерес, преследуемый для удовольствия или расслабления ». Хотя городские зарисовки, безусловно, доставляют удовольствие и расслабляют, я не считаю это своим хобби.Я думаю об этом больше как об образе жизни — о чем-то, что стало настолько нормальной частью моей повседневной жизни, что формирует то, как я смотрю на мир.
Хотя городские зарисовки, безусловно, доставляют удовольствие и расслабляют, я не считаю это своим хобби.Я думаю об этом больше как об образе жизни — о чем-то, что стало настолько нормальной частью моей повседневной жизни, что формирует то, как я смотрю на мир.Большую часть жизни у меня были как страх рисовать, так и желание рисовать. В 2011 году, вдохновленный колонкой Габи Кампанарио в Seattle Sketcher, я наконец решил преодолеть страх. Его рисунки Сиэтла — места моего рождения и моего дома — были достопримечательностями, которые я видел много раз, но никогда по-настоящему не видел. Я хотел научиться видеть и, следовательно, испытать эти места (и любые новые, в которые я путешествую) более полно.У части 8 «Манифеста городских зарисовщиков», призванной «показать мир по одному рисунку за раз», есть обратная сторона: зарисовка позволяет мне видеть свой собственный мир по одному рисунку за раз.
Не будет преувеличением сказать, что Urban Sketchers изменили мою жизнь за последние четыре года. Я встречался и рисовал со многими замечательными людьми по всему миру, либо на симпозиумах, либо во время других путешествий, потому что сеть USk объединила нас. Я рисую почти еженедельно со своей местной группой, делясь эскизами, художественными принадлежностями и дружбой.Даже когда я остаюсь дома и наслаждаюсь скетчами в Интернете, я все еще являюсь частью этой богатой сети, узнавая с каждым наброском о жизни других людей.
Я встречался и рисовал со многими замечательными людьми по всему миру, либо на симпозиумах, либо во время других путешествий, потому что сеть USk объединила нас. Я рисую почти еженедельно со своей местной группой, делясь эскизами, художественными принадлежностями и дружбой.Даже когда я остаюсь дома и наслаждаюсь скетчами в Интернете, я все еще являюсь частью этой богатой сети, узнавая с каждым наброском о жизни других людей.
В мае мы с мужем Грегом впервые поехали во Францию, и я сделала набросок Эйфелевой башни. Создание эскиза одной из самых известных икон в мире казалось воплощением мечты — вершиной городского эскиза. Но хотя я не могу устоять перед зарисовками всемирно известных икон всякий раз, когда мне посчастливилось их увидеть, для меня городские зарисовки — это гораздо больше.
Городские зарисовки — это дерево, у которого срублена середина, чтобы проложить в Сиэтле протяженные линии электропередач. Речь идет о паре женщин, болтающих за кофе, или о рабочих, которые закрывают крышу в соседнем доме. Речь идет об экскаваторе, который засыпает яму на месте вишневого дерева. Или тибетский монастырь, который я часто проезжаю, и я не мог сопротивляться, потому что он ярко-оранжевый. Городские зарисовки — это выступление струнного оркестра на местном фермерском рынке или, возможно, в Вильфранш-сюр-Мер.
Речь идет об экскаваторе, который засыпает яму на месте вишневого дерева. Или тибетский монастырь, который я часто проезжаю, и я не мог сопротивляться, потому что он ярко-оранжевый. Городские зарисовки — это выступление струнного оркестра на местном фермерском рынке или, возможно, в Вильфранш-сюр-Мер.
Празднование обыденного и известного — вот что такое городские зарисовки.Мои зарисовки не обязательно об «особых» моментах; это моменты, которые стали особенными, потому что я их набросал ».
Тина работает редактором журнала Drawing Attention с 2013 года и сейчас входит в состав редакционного совета Urban Sketchers. Больше ее набросков можно увидеть в ее блоге, на Flickr и в Instagram.
65 примеров эскизов веб-сайтов для вдохновения
Перед тем, как приступить к разработке веб-сайта, необходимо рассмотреть несколько важных моментов, таких как знание цели веб-сайта, исследование целевой аудитории компании или сбор информации о продуктах и т. Д. После получения всей необходимой информации начинается визуализация. ваш ум.Итак, следующий шаг — взять ручку и бумагу и начать рисовать концепцию. Без сомнения, наброски имеют много преимуществ, таких как экономия вашего времени, демонстрация концепции вашему клиенту, чтобы он знал его / ее мысли, и, конечно же, нет ничего проще, чем ручка и бумага.
Д. После получения всей необходимой информации начинается визуализация. ваш ум.Итак, следующий шаг — взять ручку и бумагу и начать рисовать концепцию. Без сомнения, наброски имеют много преимуществ, таких как экономия вашего времени, демонстрация концепции вашему клиенту, чтобы он знал его / ее мысли, и, конечно же, нет ничего проще, чем ручка и бумага.
В любом случае, сегодня мы демонстрируем эскизы веб-сайтов для вашего вдохновения. Нравится вам рисовать или нет, приведенные ниже примеры эскизов — действительно отличные примеры создания эскизов веб-сайтов.
Эскиз пользовательского интерфейса персонального веб-сайта
Источник
SAM-Website Sketches
Источник
Бумажный набросок веб-сайта OoPixel
Источник
Веб-эскиз
Источник
Timanttiremontti.fi Первоначальный эскиз веб-сайта
Источник
Веб-эскиз
Источник
The Washington Post — набросок веб-сайта Post Points
Источник
Эскизы веб-сайтов
Источник
Организация строительства Бермудского треугольника
Источник
Значок веб-сайта
Источник
Оригинальный эскиз
Источник
Идея страницы профиля Vimeo
Источник
GEOINT2009 (микросайт)
Источник
Каркасный эскиз Coastal Capital Partners
Источник
Мультяшность.
 com UI Sketch
com UI SketchИсточник
Эскиз каркаса CommLogix
Источник
Эскиз интерфейса Librespeak
Источник
Эскиз Best of Philly
Источник
Идеи страницы разговоров на Vimeo
Источник
Эскиз
Источник
ТолькоКаркасный эскиз детали статьи Джеймса
Источник
Быстрая идея для домашней страницы Order Of Magnitude
Источник
Набросок каркаса
Источник
САМХСА.gov Redesign
Источник
Война роз
Источник
Результаты поиска по музейной коллекции на основе изображений
Источник
Набросок каркаса
Источник
Каркас-индекс-подъемник
Страница реального времени
Источник
Wireframe-index page-dz
Страница реального времени
Источник
Каркас-индекс-кредит
Источник
Перемещение параметров меню
Источник
Начальные идеи для нового дизайна блога
Источник
Форма добавления / редактирования сообщений BlogEngine
Источник
Эскизы для личного сайта
Источник
Создание эскизов для Интернета
Источник
Цветовые рамки
Источник
Начальные эскизы каркаса
Источник
Наборы маркеров
Источник
World Care Connections
Источник
Colophon Стр.

Источник
Каркас эскиза веб-сайта
Источник
Каркасные эскизы для веб-сайта
Источник
Каркас
Источник
Эскиз нового веб-сайта
Источник
Веб-эскиз Wibo
Источник
Эскиз веб-сайта
Источник
Эскиз портфолио
Источник
Создание эскиза веб-сайта
Источник
Сетчатый эскиз веб-сайта
Источник
Эскиз веб-сайта
Источник
Персональный эскиз веб-сайта
Источник
Эскиз редизайна веб-сайта портфолио
Источник
Эскиз Mindstorm
Источник
Эскиз интерфейса Librespeak
Источник
Ранняя САМХСА.
 gov Concept
gov ConceptИсточник
BPG — эскиз пользовательского интерфейса
Источник
ТолькоКаркасный эскиз детали статьи Джеймса
Источник
Веб-эскиз
Источник
Кочевники в Стратфорде-на-Эйвоне
Источник
Перемещение параметров меню
Источник
Сайт пятилетней кампании
Источник
Набросок каркаса
Источник
Утилиты дизайна — Каркасный шаблон
Источник
DEUTSCHE BAHN — Новый дизайн
Источник
Эскиз героя
Источник
Sketch 360 — Microsoft Garage
приложение для Windows
Выпуск от ноября 2020 г.
Sketch 360 позволяет художникам с легкостью создавать полные панорамные эскизы на 360 градусов, используя инновационный дизайн сетки.Первоначально выпущенное для Windows и разработанное для Surface Laptop, Surface Go и возможностей Surface Pen, приложение теперь доступно на Android, используя уникальный двухэкранный форм-фактор Surface Duo для работы в дороге. художники, архитекторы, дизайнеры игр виртуальной реальности — или все, кто хочет захватить свое воображение на 360 градусов.
Для Windows
Sketch 360, проект Microsoft Garage, имеет один экран, который разделен между поверхностью рисования слева и 360-градусным обзором справа.Когда пользователь рисует слева в 2D, он отображает справа в 360 — пользователь может перемещаться по каждому виду, панорамируя пальцем. Затем Sketch 360 позволяет экспортировать рисунок в формате JPEG с необходимыми метаданными, чтобы при загрузке изображения на такие сайты, как Facebook и kuula. co, они распознавались как изображения 360 и отображались в их средстве просмотра фотографий 360.
co, они распознавались как изображения 360 и отображались в их средстве просмотра фотографий 360.
Функции включают:
- Трассировка по встроенным линиям сетки, предназначенная для сцен на 360 градусов
- Оживите свой дизайн благодаря параллельному двойному интерфейсу
- Создавайте дизайны различной толщины и любого из 30 цветов с помощью Windows Ink
- Используйте перо или прикосновение, чтобы создать свой шедевр, лучше всего на Surface с помощью Surface Pen
- Отрегулируйте настройки в соответствии с вашими предпочтениями при рисовании, включая рисование на правой или левой панели, изменение непрозрачности линии сетки и цвета холста
- Вырезайте, копируйте и вставляйте чернила и перемещайте их по холсту
- Экспортируйте свои творения в формате JPEG с метаданными 360, которые позволяют сайтам с эффектом присутствия, таким как Facebook и Kuula, или встраивать их в полнофункциональные веб-сайты (HTML, CSS, JS, JPEG)
- Устройства с поддержкой Senor позволяют наклонять и вращать изображение
- Импортируйте файлы Sketch 360 для редактирования и совместной работы над дизайном
- Работайте в автономном режиме или в пути, отлично работает на Surface Book 2 или Surface Go
- Поддерживает рисование перьями, чувствительными к давлению, а также сенсорным экраном и мышью
- Создано с легкостью с использованием Windows Ink API
Узнайте больше о Sketch 360, посетив блог Garage
ПРОЧИТАЙТЕ БЛОГ POST
ТемаSketch — WordPress.
 ком
комSketch — это адаптивная тема для портфолио, идеально подходящая для демонстрации вашего творческого таланта — она идеально подходит для иллюстрации, дизайна или фотографии. Чистый, легкий дизайн темы делает акцент на ваших проектах.
Ваш веб-сайт — это отражение вашего творческого стиля. Тема портфолио Sketch WordPress дает графическим дизайнерам, иллюстраторам, веб-дизайнерам и всем визуальным художникам простой способ показать миру то, что они создали.Обширные изображения оживят ваши проекты. И он удобен для мобильных устройств, поэтому потенциальные клиенты видят то, что вы хотите, чтобы они видели — независимо от того, используют ли они телефон или компьютер.
Выберите Sketch , чтобы выделить свои уникальные иллюстрации, оригинальные иллюстрации, новейшие видеоролики или навыки редактирования фотографий. Создайте незабываемое онлайн-портфолио с помощью этой бесплатной темы WordPress.
Рекомендуемое содержание
Ползунок для избранного контента появляется в шаблоне страницы портфолио и отображает не более десяти сообщений, страниц или проектов портфолио.
Для настройки области избранного контента:
- Перейдите в «Настроить» → «Избранное».
- Выберите слово для использования в качестве тега избранного содержимого и добавьте его в текстовое поле. Мы предлагаем использовать одно слово в нижнем регистре, например, Feature .
- Нажмите кнопку Опубликовать , чтобы сохранить изменения.
- Создайте хотя бы несколько сообщений, страниц или проектов портфолио. Для каждого элемента, который вы хотите добавить, используйте область «Теги и категории» редактора, чтобы добавить тег, который вы выбрали в разделе «Настроить» → «Избранное» .
- Добавьте избранное изображение к каждой публикации, странице или портфолио, которое вы представляете.
Ознакомьтесь с полным руководством по настройке и видео для избранного содержимого.
Портфолио
Sketch использует преимущества функции портфолио на WordPress. com, предлагая уникальные макеты и организацию для ваших проектов портфолио. Узнайте, как включить и настроить эту захватывающую функцию портфолио.
com, предлагая уникальные макеты и организацию для ваших проектов портфолио. Узнайте, как включить и настроить эту захватывающую функцию портфолио.
Людям нравится видеть полноразмерные изображения вашей работы, поэтому убедитесь, что изображения, которые вы добавляете, имеют ширину не менее 1272 пикселей. Sketch отображает эти изображения во всю ширину на больших экранах.
Избранные изображения
Избранные изображения важны в Sketch . Вы можете выбрать одно из трех соотношений сторон: альбомное (4: 3), портретное (3: 4) и квадратное (1: 1) в настройщике в разделе «Портфолио».
Независимо от того, какое соотношение вы выберете, рекомендуемые изображения работают лучше всего, если их ширина не менее 800 пикселей. Оптимальные размеры изображений для каждого соотношения сторон:
- Пейзаж: не менее 800 x 600 пикселей
- Портрет: не менее 800 x 1067 пикселей
- Квадрат: не менее 800 x 800 пикселей
Рекомендуемые изображения появляются в нескольких местах, в том числе на страницах архива, в шаблоне страницы портфолио и с короткими кодами портфолио, поэтому не забудьте добавить один!
Шорткоды портфолио
Создав проект, вы можете использовать шорткод портфолио, чтобы отобразить его в любом месте вашего сайта. Добавление шорткода
Добавление шорткода [портфолио] к любому сообщению или странице вставит ваш проект.
Подробнее о работе с шорткодом портфолио.
Шаблон страницы портфолио
Этот шаблон отобразит ваше портфолио и позволит вам сделать его главной страницей сайта.
Когда вы впервые активируете Sketch , вы увидите свои сообщения в традиционном формате блога. Если вы хотите использовать шаблон страницы портфолио в качестве главной страницы вашего сайта, как это делает демонстрационный сайт, его просто настроить:
- Создайте или отредактируйте страницу и назначьте ее шаблону страницы портфолио из модуля атрибутов страницы.
- Перейдите по адресу Customize → Static Front page и установите для параметра «Отображение первой страницы» значение «Статическая страница».
- Выберите страницу, которой вы только что назначили шаблон страницы портфолио, как «Первая страница» и установите другую страницу как «страницу сообщений», чтобы отображать сообщения вашего блога.

По умолчанию отображается заголовок страницы и содержимое сообщения. Вы можете скрыть их, если хотите, перейдя в Настройка → Портфолио и отметив опцию «Скрыть заголовок и содержимое в шаблоне страницы портфолио».
Где находится страница архива портфолио?
Вместе с шаблоном страницы портфолио ваши проекты будут отображаться на страницах архива портфолио.
Допустим, у вас есть сайт WordPress.com по адресу:
https://sketchdemo.wordpress.com/
URL-адрес страницы архива портфолио будет:
https://sketchdemo.wordpress.com/portfolio/
Если вы хотите добавить страницу архива портфолио в настраиваемое меню, создайте настраиваемую ссылку, используя URL-адрес архива портфолио.
Вы можете настроить страницу архива портфолио, изменив заголовок, добавив контент и загрузив избранное изображение. Для этого перейдите в Настройка → Портфолио .
Логотип сайта
Добавьте логотип своей компании, выбрав Настройка → Заголовок сайта и загрузив изображение логотипа в отведенное место. Логотип появится рядом с названием вашего сайта в заголовке; он может быть любого размера, но будет отображаться с максимальной шириной 100 пикселей.
Логотип появится рядом с названием вашего сайта в заголовке; он может быть любого размера, но будет отображаться с максимальной шириной 100 пикселей.
Социальные ссылки
Sketch позволяет отображать ссылки на ваши профили в социальных сетях, таких как Twitter и Facebook, с помощью значков в нижнем колонтитуле.
Настройка меню социальных ссылок
- Создайте новое настраиваемое меню и назначьте его местоположению меню социальных ссылок.
- Добавьте ссылки на каждую из социальных служб с помощью панели «Ссылки».
- Иконки для ваших социальных ссылок автоматически появятся в нижнем колонтитуле.
Доступные значки
Ссылка на любой из следующих сайтов автоматически отобразит его значок в вашем меню.
- CodePen
- Digg
- Dribbble
- Dropbox
- Flickr
- GitHub
- Google+
- Электронная почта (
mailto:ссылок)
- Карман
- Polldaddy
- RSS-канал (URL с
/ feed /) - StumbleUpon
- Tumblr
- Твиттер
- Vimeo
- WordPress
- YouTube
Пользовательское меню
Sketch включает в себя одно пользовательское меню в заголовке, которое можно настроить, перейдя в Внешний вид → Меню :
Виджеты
Sketch предлагает одну область виджетов рядом с вашим контентом, настраиваемую путем перехода в Customize → Widgets . Если этот параметр включен, боковая панель будет отображаться в сообщениях и страницах, но не в проектах.
Если этот параметр включен, боковая панель будет отображаться в сообщениях и страницах, но не в проектах.
Пользовательские заголовки и фоны
Вы можете добавить собственный заголовок или собственный фон, чтобы сделать Sketch еще более персонализированным.
Краткие характеристики ( все измерения в пикселях, ):
- Ширина основного столбца
764. - Ширина боковой панели составляет
273. - Избранные изображения для портфельных проектов:
800шириной,600(альбомная),1067(книжная) и800(квадратная) высотой - Избранные изображения для отдельных сообщений:
764от300 - Изображения для рекомендуемого контента должны быть не менее
1092в ширину. - Пользовательское изображение заголовка должно быть не менее
1092в ширину.

