«100 новых главных принципов дизайна. Как удержать внимание» отзывы и рецензии читателей на книгу📖автора Сьюзан Уэйншенк, рейтинг книги — MyBook.
Что выбрать
Библиотека
Подписка
📖Книги
🎧Аудиокниги
👌Бесплатные книги
🔥Новинки
❤️Топ книг
🎙Топ аудиокниг
🎙Загрузи свой подкаст
📖Книги
🎧Аудиокниги
👌Бесплатные книги
🔥Новинки
❤️Топ книг
🎙Топ аудиокниг
🎙Загрузи свой подкаст
- Главная
- Социальная психология
- ⭐️Сьюзан Уэйншенк
- 📚100 новых главных принципов дизайна. Как удержать внимание org/ListItem»>Отзывы на книгу
отзывов и рецензий на книгу
JunKano
Оценил книгу
Книга невероятно полезна для проектирования UX и понимания психологии поведения пользователя в целом. Информация полезна не только дизайнеру, но и любой отрасли участвующей в проектировании и исследовании продукта.
Каждая подглава — тезис, подтвержденный исследованием. По каждой главе — выводы, которые хочется держать на видном месте и проверять соответствие продукта.
В ней нет лишней воды, а только полезные факты, описание которых не растянуто на сотни страниц, для этого есть ссылки на подробные материалы.
Это справочник, в котором есть ответы на все базовые «а почему?» или «а как лучше?».
Если вы задаетесь вопросом «с чего начать изучение UX?» то это то, что вам нужно. Если вы уже далеко не начинающий, то чтение этой книги точно вам не повредит. 😉
19 декабря 2017
LiveLib
Поделиться
Daria-Ch
Оценил книгу
Книга может быть интересна дизайнерам сайтов, разработчикам онлайн сферы. Об о всем по чуть-чуть. Из 100 принципов я отметила 31. Остальные мне показались или не интересными или не имеющими практического применения.
Об о всем по чуть-чуть. Из 100 принципов я отметила 31. Остальные мне показались или не интересными или не имеющими практического применения.
Основное из книги
100 принципов дизайна
1. Люди предпочитают изогнутые формы. От изображений с острыми углами исходит ощущение угрозы.
2. Люди предпочитают симметрию.
Если разрабатывать проект для мужской аудитории важна симметрия лиц, тела и всех объектов. Чем больше симметрии, тем лучше. Для женщин достаточно симметрии лиц и тела.
3. Центральный участок видимого пространства определяется переферическим зрением. Важно уделять внимание тому, чтО люди зацепят боковым зрением, разглядывая различные фрагменты страницы.
4. Переферическое зрение лучше определяет эмоции страха и отвращения.
5. Эмоции людей смотрящих на призыв к действию увеличивают конверсию. Направленный взгляд действует также как стрелка.
6. Взгляд вупор на фото и видео.
Если целевая аудитория потенциально не согласна с доносимой до неё информацией, используйте изображение человека смотрящего слегка в, сторону. Если аудитория согласна с вашим пасылом, допустимо использование взгляда в упор.
Если аудитория согласна с вашим пасылом, допустимо использование взгляда в упор.
7. Дизайн оценивается за долю секунды
8. Если вы хотите, чтобы люди над чем-то хорошенько подумали, сначала подкиньте им сложную задачу, чтобы величить Систему 2. Задайте нетривиальный вопрос, или воспользуйтесь шрифтом, затрудняющим чтение текста, инициировав работу Системы 2.
9. Каждый раз, когда вы ищете в памяти данные, память слегка меняется, особенно это касается памяти определенного типа.
Так как воспоминания легко поддаются изменениям нельзя полагаться на мысли и чувства людей. Следует наблюдать за тем, что они делают.
10 моторную память очень сложно изменить, поэтому учится лучше сразу правильно. Поменять воспоминания о запахах и вкусах непросто. А так как они затрагивают миндаливидное тело, запахи и вкусы могут вызывать сильную эмоциональную реакцию и пробуждать память.
11. Люди верят информации, которую интуитивно считают верной. И именно правдоподобие определяет вероятность запоминания событий и принятия решений.
12. Услышав ложную информацию достаточное количество раз люди начинают верить в её истинность. За счёт повторения информацию становится легче вспомнать. И на это ощущение легкости когнитивной обработки накладывается, чувство осведомленности. Система 1 чувствует, что информация знакома и легка для понимания, и решает, что она заслуживает доверия и является истинной.
13. Фотография увеличивает склонность людей верить опубликованными сведениям, даже если они не являются правдой.
14 при сложных решениях люди руководствуются чувствами
15. Чем больше подходит времени на принятие решений, тем определенней, мозг считает, что перед ним сложная задача. А чем выше сложность, тем меньше мозг уверен в возможности найти правильный ответ и в готовности принять решение.
16. Принятие решения в состояние стресса.
Если люди принимают решение в состоянии стресса, напомните и о прошлом опыте. Обычно люди склонны помнить только рю положительный опыт, который повысит их заинтересованность в принятии решений.
Женщины в стрессе не готовы принимать рискованных решений, мужчины больше склонны к рискованным решениям при большей выгоде.
17. Сложнее прочесть — проще запомнить
18. Существительные побуждают к большим действиям, чем глаголы
Когда в просьбе что-то сделать , вы используете существительное, а не глагол, вы активизируете чувство принадлежности человека к группе, в результате чего люди более охото откликаются на ваш запрос. «Стать членом «, «стать благотворителем», вместо «пожертвовать»
19 Омофоны могут стимулировать подсознательное влияние.
Омофоны- слова, которые звучат одинаково, но пишутся по разному
(Долевая — доливать /долевой
Желая — желать/жилой
20. Люди читают только 60% статьи. ( если они вообще её читают)
В 55% случаев люди подводят на новостной странице менее 15 секунд
21. Чтение в интернете, это не всегда реальное чтение.
Если мы сравним традиционный процесс чтения и процесс поиска информации в Сети, мы увидим, что в этих случаях задействуются разные участки мозга.
22. Ищите возможность добавить историю в проект — хорошая история уместна всегда. Истории следующие традиционно «драматической сюжетной линии», приводят к выбросу в кровь влияющих на мозг химических веществ. Удачная история делиться на пять частей:
Вступление, завязка, кульминация, поворот или падение действия, развязка.
Во время завязки и кульминации выделяется кортизол, а во время падения и развязки окситоцин.
23. Большие перемены начинаются с маленьких шагов. Если вы хотите заставить целевую аудиторию , сделать нечто противоречащее их твердым убеждениям, уговорите людей на маленьких шажок.
24. Когда человек публично проявляет заинтересованность продуктом, его внутреннее отношение к этому продукту (услуге) укрепляется
25. Счастье и положительные эмоции заразны
26. Люди не любят рекламу. Старайтесь встраивать логотипы нанавящего
27. Смотреть рекламу людей заставляют такие эмоции как радость и удивление.
Удивление позволяет быстрее и привлечь внимание, а смешная реклама удерживает его гораздо дольше.
28. Устройства продающие сигнал снижают признательность умственной деятельности
29. Мобильные телефоны негативно влияют на межличностные отношения. На телефон легко выработать условный рефлекс и начинать воспринимать его как «еще кого-то»
30. Сон увеличивает креативность на 33%
31. Если задача решается менее, чем за 5 минут, люди используют смартфоны
27 июля 2018
LiveLib
Поделиться
leykka
Оценил книгу
Вообще пичяль
В первую голову озадачивает несоответствие названия и наполнения. Пишут «дизайн», а кормят маркетингом для зазевавшихся пользователей. Советы типа: меньше текста, ярче цвет, введите покупателя в транс, чтобы не успел опомниться и жмякнул оплатить.
С другой стороны, мне как потребителю, было полезно в явном виде получить основной список уловок, которыми мной манипулируют. В книжке честно описаны актуальные нынче тенденции (тренды?) маркетинга, которые уже давно расползлись везде и повсюду. Разговор даже не про рекламу телефончиков. Попробуйте найти научпоп фильм от ббс (плохой пример? ну, тогда, среднестатистическую научпоп книжулю), в которой бы не встретилась бы история про девочку Сару, у которой нет цветового зрения или пропало обоняние, или про дядю Боба, который поссорился с женой (и грустные скрипочки заиграли). Кулстори рандомных персонажей не просто иллюстрируют какой-то тезис, они используются (по Уэйншенк) для того, чтобы вызвать _нужный_ эмоциональный отклик и подтолкнуть к _нужному_ выводу. Вся эта (не знаю какая, лол, но её много же, да?) мотивационная белиберда как раз пользуется этими приемами в полный рост.
Разговор даже не про рекламу телефончиков. Попробуйте найти научпоп фильм от ббс (плохой пример? ну, тогда, среднестатистическую научпоп книжулю), в которой бы не встретилась бы история про девочку Сару, у которой нет цветового зрения или пропало обоняние, или про дядю Боба, который поссорился с женой (и грустные скрипочки заиграли). Кулстори рандомных персонажей не просто иллюстрируют какой-то тезис, они используются (по Уэйншенк) для того, чтобы вызвать _нужный_ эмоциональный отклик и подтолкнуть к _нужному_ выводу. Вся эта (не знаю какая, лол, но её много же, да?) мотивационная белиберда как раз пользуется этими приемами в полный рост.
Еще много любопытного про способы чтения с экрана\бумаги. И разные способы восприятия информации (думая и не_думая, лол). Тут про копирайтерские тексты сразу становится прозрачно.
Приведены даже результаты исследований, которые показывают, что использование пугающих (меня) фоток счастливых женщин (с салатом) во многих случаях целесообразны.
Довольно любопытно написано про работу периферического зрения и вздрагивающие окошки обратной связи (хотя нет, про окошки я наврала).
Самым обидным :() было рассуждение про ПРАВДОПОДОБНОСТЬ текстов. ОказывацО, люди склонны верить тому, что соответствует их представлениям. Если добавить к ПРАВДОПОДОБНОМУ тексту картинку чего-нибудь известного\привычного\понятного, то правдоподобность текста возрастает. А еще больше она возрастет если текст повторить несколько раз ТАКВОТОНОЧО
вот и получается, что старая добрая теория заговора уже никому не уперлась, а это просто маркетологи воду мутят
-__________-
всем привет!
7 мая 2018
LiveLib
Поделиться
vladislavafilippova94
Оценил книгу
Достаточно обширная и важная информация для сферы маркетинга и в принципе для людей 21 века. Маркетинг в данном случае, супер-собирательный образ, то есть, книга будет полезна всем, у кого, например, есть свой сайт, страничка в соц сетях, кто продает какой-либо продукт или делает рекламный макет; все, где вам нужно удержать чье-то внимание, здесь очень много возможных ответвлений. Важная информация в этом плане в книге сформулирована крайне просто, без воды и долгих исторических аспектов. В книге 100 небольших по объему тем, а после каждой темы есть отдельные выводы. В плане пользования книга очень удобна, она совсем не большая, не смотря на могучие знания в ней. На первый взгляд темы кажутся уровнем «для чайника», однако всем около-маркетологам будет полезно ознакомиться с ней, поскольку в первую очередь тут рассматривается фундамент сферы, определенные азы, без которых маркетолог обречен на провал, а далее все более новые, детальные вещи, поскольку, сама автор заявляет в заголовке о новизне ее материала.
Важная информация в этом плане в книге сформулирована крайне просто, без воды и долгих исторических аспектов. В книге 100 небольших по объему тем, а после каждой темы есть отдельные выводы. В плане пользования книга очень удобна, она совсем не большая, не смотря на могучие знания в ней. На первый взгляд темы кажутся уровнем «для чайника», однако всем около-маркетологам будет полезно ознакомиться с ней, поскольку в первую очередь тут рассматривается фундамент сферы, определенные азы, без которых маркетолог обречен на провал, а далее все более новые, детальные вещи, поскольку, сама автор заявляет в заголовке о новизне ее материала.
28 апреля 2021
LiveLib
Поделиться
Nancy_Shpor
Оценил книгу
Эта книга явно не справочник для дизайнера и не энциклопедия. 100 принципов дизайна? Странное название, как мне кажется. Ведь принципы дизайна представлены только в начале, а к концу книги все принципы носят более обзорный характер. Но это не плохо, ведь рассмотрены новые технологии, мне было очень интересно! Если хотите расширить свой кругозор, советую к прочтению всем дизайнерам, технарям, программистам и просто любителям технологий))
Но это не плохо, ведь рассмотрены новые технологии, мне было очень интересно! Если хотите расширить свой кругозор, советую к прочтению всем дизайнерам, технарям, программистам и просто любителям технологий))
1 июня 2019
LiveLib
Поделиться
olg27…@yandex.ru
Оценил книгу
Очень интересно! Я не имею никакого отношения к дизайну, но эту книгу прочла на одном дыхании! Выписала для себя кучу интересных фактов о психологии людей. Никакой воды, каждая глава -ценная информация! Куплю себе потом печатное издание на полку, оно стоит того)
14 мая 2018
Поделиться
Андрей Чернов
Оценил книгу
Прочёл и забыл что читал
11 мая 2018
Поделиться
Премиум
(265 оценок)
Читать книгу: «100 новых главных принципов дизайна. Как удержать внимание»
Сьюзан Уэйншенк
О проекте
Что такое MyBook
Правовая информация
Правообладателям
Документация
Помощь
О подписке
Купить подписку
Бесплатные книги
Подарить подписку
Как оплатить
Ввести подарочный код
Библиотека для компаний
Настройки
Другие проекты
Издать свою книгу
MyBook: Истории
Книга «100 НОВЫХ главных принципов дизайна» / Хабр
Доктор психологических наук Сьюзан Уэйншенк написала продолжение своего легендарного бестселлера «100 главных принципов дизайна», используя последние открытия в области психологии, нейропсихологии, исследований мозга и социальной психологии. С момента выхода первой книги появились исследования, ставящие перед дизайнером новые задачи. «100 новых главных принципов дизайна» продолжают открывать тайны психологии, нейрофизиологии и исследований мозга и предлагают вам сжатые практичные советы, которые позволят создавать удобный и привлекательный дизайн, отвечающий неосознанным требованиям людей.
С момента выхода первой книги появились исследования, ставящие перед дизайнером новые задачи. «100 новых главных принципов дизайна» продолжают открывать тайны психологии, нейрофизиологии и исследований мозга и предлагают вам сжатые практичные советы, которые позволят создавать удобный и привлекательный дизайн, отвечающий неосознанным требованиям людей.
Узнайте, как повысить эффективность ваших веб-сайтов, приложений, дизайна и продуктов, найдя в книге ответы на следующие вопросы:
• Как заинтересовать зрителя рекламным роликом?
• Какое количество текста на экране люди готовы прочитать?
• Когда лучше НЕ давать аудитории выбор?
• Почему смех помогает в обучении детей?
• Облегчают ли шрифты восприятие информации?
• На каком месте экрана смартфона нельзя размещать меню?
• Каким образом человеческий мозг обрабатывает большие объемы данных?
Предлагаем ознакомится с отрывком из книги.
Омофоны могут предопределять поведение
Увы, сегодня вам снова предстоит работать допоздна. Отчет нужно сдать завтра утром, а он не закончен даже наполовину, поэтому вы сидите в своем офисе и пытаетесь довести его до ума.
В какой-то момент вы решаете, что пора отдохнуть, и открываете один из своих любимых блогов. Вы читаете пост известного английского журналиста, который собирается отправиться в далекое путешествие. На время он прощается со своими подписчиками и завершает пост словом «Bye!» — «До свидания». Чуть ниже на странице вы видите объявление, сообщающее о выходе новой книги автора, под которым находится кнопка «Buy now» — «Купить сейчас». Вы нажимаете кнопку и покупаете книгу.
Затем вы бегло просматриваете новостной сайт и видите заголовок: «Is the Fed Chairman Right?» — «Прав ли председатель ФРС?». Внезапно вы осознаете, что уже поздно, а отчет все еще не написан. И возвращаетесь к работе.
Были ли ваши действия во время перерыва «предопределенными»?
Так называемый эффект предшествования, или прайминг, представляет собой ситуацию, когда воздействие одного стимула предопределяет реакцию на другие стимулы. В приведенном выше примере на вас подействовало слово «Bye» (первый стимул) в конце прочитанного сообщения из блога. Именно это заставило вас среагировать на второй стимул — омофон «Buy» в надписи на кнопке.
В приведенном выше примере на вас подействовало слово «Bye» (первый стимул) в конце прочитанного сообщения из блога. Именно это заставило вас среагировать на второй стимул — омофон «Buy» в надписи на кнопке.
Но это еще не все. На вас подействовало слово «Right» (еще один стимул) в новостном заголовке. В голове появился омофон «write» (последний стимул), заставив вспомнить о необходимости писать («write») отчет.
Предопределение действий посредством омофонов
Прайминг давным-давно известен психологам и маркетологам. А вот действие омофонов в этом эффекте обнаружили совсем недавно.
Омофонами называют слова, которые звучат одинаково, но пишутся поразному и имеют разное значение. В английском языке омофоны встречаются куда чаще, чем в русском, так как возникли вследствие исторически сложившегося разного обозначения на письме одного и того же согласного или гласного звука. Вот ряд примеров:
Bye/buy (до свидания/покупать)
Write/right (писать/право)
Carrot/carat (морковь/карат)
Air/heir (воздух/наследник)
Cell/sell (клетка/продавать)
Cereal/serial (зерновой/серийный)
Coarse/course (необработанный/курс)
Fair/fare (справедливый/плата за проезд)
Know/no (знать/нет)
One/won (один/выиграл)
Profit/prophet (выгода/пророк)
Дерек Дэвис и Пол Герр (Davis & Herr, 2014) изучали, могут ли омофоны предопределять последующее поведение. В случае положительных результатов проверки они собирались узнать, насколько сильным является это влияние и при каких условиях оно возникает. Ученые предположили, что один омофон может вызывать в памяти смысл другого, и именно это повлияет на поведение. Грубо говоря, слово «bye» у англоязычного человека увеличивает вероятность реакции на призыв к покупке.
В случае положительных результатов проверки они собирались узнать, насколько сильным является это влияние и при каких условиях оно возникает. Ученые предположили, что один омофон может вызывать в памяти смысл другого, и именно это повлияет на поведение. Грубо говоря, слово «bye» у англоязычного человека увеличивает вероятность реакции на призыв к покупке.
Мысленное проговаривание текста при чтении
В процессе чтения мы, как правило, мысленно проговариваем слова. Это явление называется субвокализацией. Это проговаривание активизирует связанные со словами воспоминания. Чтение слова «bye» вызывает ассоциацию со сценой прощания или с отъездом, например, в путешествие. Но так как люди при этом проговаривают про себя это слово, Дэвис и Герр предположили, что одновременно может возникать и ассоциация с омофоном «buy», которая некоторое время остается в памяти. Так как предопределение поведения омофонами базируется на субвокализации, общий эффект будет различаться в зависимости от языка.
Подавление эффекта омофонов
Исследования чтения показали, что в большинстве случаев люди автоматически, бессознательно подавляют вызываемые омофонами ассоциации. Чем больше человек читает, тем активнее у него происходит данное подавление. Так что если вы много читаете, скорее всего вы менее восприимчивы к вызываемому омофонами предопределению поведения. Но восприимчивость может возрасти в случае высокой когнитивной нагрузки.
Отсутствие субвокализации при быстром чтении
Даже те, кто не посещал курсы быстрого чтения, могли слышать, что мысленное проговаривание замедляет процесс чтения. Не путайте шевеление губами с субвокализацией. Движения губ могут замедлять процесс чтения, но мысленное проговаривание практикуют все (не издавая звуков и не делая движений). Причиной, в контексте влияния омофонов, является не отсутствие субвокализации у много читающих людей. Просто у этих людей куда реже возникают автоматические ассоциации, связанные с омофонами.
Ловушка в виде когнитивной нагрузки
Подавление эффекта омофонов требует некоторой когнитивной деятельности.
Вернемся к ситуации, рассмотренной в начале главы. Человек, работающий поздно ночью, так как к утру ему необходимо отдать готовый отчет, скорее всего, испытывает сильную когнитивную нагрузку. Именно это и сделало его восприимчивым к воздействию омофонов bye/buy.
Влияние встроенных омофонов
Дэвис и Герр изучали эффект от встроенных омофонов, таких как «goodbye» и «bye» или «good buy» (хорошая покупка). Оказалось, что встроенные омофоны оказывают такой же эффект на последующее поведение, как и обычные.
Влияние омофонов не осознается
В исследованиях Дэвиса и Герра протестировано 860 человек. Ни один изних не понял, что его поведение оказалось предопределенным омофонами.
Иногда эффект омофонов зависит от порядка их следования
Омофоны активируют друг друга, как правило, когда они оба повсеместно используются (buy/bye). Если же одно из слов в паре является специализированным (you/ewe — ты/овца), на активацию начинает влиять порядок возникновения. Если первым появится слово «you», ассоциация с «ewe» возникнет разве что у специализирующегося на разведении овец фермера. А вот слово «ewe» вполне может активировать ассоциацию со словом «you».
Если же одно из слов в паре является специализированным (you/ewe — ты/овца), на активацию начинает влиять порядок возникновения. Если первым появится слово «you», ассоциация с «ewe» возникнет разве что у специализирующегося на разведении овец фермера. А вот слово «ewe» вполне может активировать ассоциацию со словом «you».
Этическая проблема
В данном случае перед дизайнером встает этический выбор. Хотите ли вы побудить людей к совершению каких-либо действий при помощи омофонов? Завершите ли вы сообщение в блоге или статью на сайте словом «bye», расположив рядом слово «buy» в совсем другом контексте? Добавите ли к влияющим на поведение омофонам на своей странице когнитивную нагрузку, чтобы увеличить восприимчивость читателей? Следовало ли мне включать эту информацию в книгу, ведь ее могут использовать, чтобы заставить людей действовать в чужих интересах?
Мне часто задают вопросы об этичности моей работы, ведь большинство освещаемых мной исследований касается того, каким способом можно заставить людей выполнить какие-либо действия.
Некоторые считают, что принуждать людей к каким-либо действиям неэтично вне зависимости от обстоятельств. Но можно посмотреть на вопрос и с другой стороны. В случае воздействий, приносящих человеку пользу (более здоровое питание, отказ от курения), манипуляции вполне допустимы. Моя точка зрения лежит где-то посередине между этими подходами.
Исследования, о которых я говорю и пишу, представляют собой крайне мощный инструмент. Но не безгранично мощный. Ни один из описываемых эффектов и методов не дает полного контроля над людьми. И мне кажется, каждый дизайнер должен сам решать, где грань между влиянием и этикой. Этот момент принятия решения будет сопровождать вас во всех проектах. Я же могу только поделиться своими размышлениями на данную тему.
Я не совсем согласна с теми, кто утверждает, что техники манипулирования приемлемы, когда нужно изменить поведение, связанное с пищевыми привычками, курением или сохранением энергии, — в итоге это окажет положительное влияние на жизнь как отдельных людей, так и общества в целом, — но недопустимо пользоваться ими, чтобы заставить человека приобрести новый холодильник. Попытка изменить поведение во всех случаях останется попыткой изменить поведение.
Правительство США пригласило меня в качестве эксперта при расследовании случаев мошенничества в Сети. Именно тогда у меня появилось представление о том, где пролегает граница между этичным и неэтичным поведением. Представить свой товар или услугу с лучшей стороны и привести этот товар или услугу в соответствие с нуждами и желаниями клиентов вполне допустимо. Каждому ли человеку нужен новый холодильник? Скорее всего, нет. Но почему не поспособствовать тому, чтобы покупка была сделана именно сейчас и именно у вас? Так можно дойти до неэтичности рекламы и маркетинга в целом. Хотя, конечно, есть люди, придерживающиеся именно такой точки зрения!
Хотя, конечно, есть люди, придерживающиеся именно такой точки зрения!
Но по-настоящему недопустимым является намеренный обман пользователей, предоставление им запутанных инструкций, мешающих понять, с чем именно они соглашаются, призывы к действиям, которые могут принести вред, или попытки вынудить человека нарушить закон.
Интересно заметить, что влияние омофонов на поведение оказывается ровно посередине между двумя полюсами рассмотренного спектра. Поэтому в своей работе я никогда не использую омофоны для принуждения пользователей к нужным мне действиям.
Но, как уже было сказано, выработать свой взгляд на эту проблему вы должны самостоятельно.
Выводы
• Омофоны позволяют влиять на поведение людей.
• Чтобы увеличить силу воздействия омофонов, увеличьте когнитивную нагрузку.
• Люди не осознают, каким образом омофоны влияют на их поведение. Как следует подумайте, насколько этично применять данную технику.
Люди читают только 60 % статьи
Если, конечно, они вообще ее читают.
Кликнуть — не значит прочитать
Тони Хейл, руководитель компании Chartbeat, специализирующейся на веб-аналитике в режиме реального времени, исследовал множество данных о поведении людей в интернете (Haile, 2014).
В мире рекламы долгое время основным критерием считалось число переходов. Огромные суммы денег переходили из рук в руки благодаря оплате кликов и определению числа просмотров — оба этих параметра являлись критериями успеха размещенной в Сети рекламы. Хейл же доказал некорректность этих критериев.
Он изучил почти два миллиарда интернет-взаимодействий, большая часть которых была связана со статьями и новостными сайтами. И оказалось, что в 55 % случаев люди проводят на странице менее 15 секунд. То есть новостных статей они попросту не читают.
Специалист по обработке данных из Chartbeat Джош Шварц проанализировал статистику использования полосы прокрутки на страницах со статьями. Оказалось, что большинство посетителей просматривает примерно 60 % материала. 10 % вообще не пользуется прокруткой, то есть большая часть статьи остается непрочитанной.
10 % вообще не пользуется прокруткой, то есть большая часть статьи остается непрочитанной.
Хайл объясняет, что сосредотачиваться следует не на количестве переходов, а на том, сколько внимания уделяет материалу аудитория и насколько часто люди возвращаются на страницу.
Некоторые организации, к примеру медиаресурс Upworthy, начали пользоваться новой метрикой «attention minutes»: общее время, которое люди проводят на сайте, читая материалы и обращая внимание на их отдельные части.
Поделиться не означает прочитать
Еще одной популярной функцией является возможность делиться материалами в социальных сетях. Предполагается, что раз человек делится статьей, к примеру, в Facebook, дает на нее ссылку в Twitter или упоминает в своем посте на сайте LinkedIn, он ее полностью прочитал. При этом особой связи между публикацией и чтением не отмечается. Прочитанные до конца статьи вовсе не обязательно будут опубликованы. При этом те статьи, ссылки на которые появляются в социальных сетях, редко бывают прочитаны больше чем на 60 %.
По данным Адриана Джеффриса (Jeffries, 2014), такие популярные новостные компании, как Buzzfeed и Upworthy, сообщают, что максимум твитов появляется после прочтения 25 % статьи и после завершения чтения. Между этими двумя точками ссылки на материал даются совсем не часто.
Выводы
• Не стоит думать, что люди читают статьи целиком.
• Наиболее важная информация должна располагаться в первой половине статьи.
• Если вы хотите, чтобы люди поделились вашей статьей в социальных сетях, напомните им об этой возможности после первой четверти материала, а затем в конце.
• Не стоит рассчитывать на то, что человек, поделившийся вашей статьей в социальной сети, прочитал ее хотя бы частично.
Чтение в интернете — это не всегда реальное чтение
Перечисляя основные принципы дизайна, я часто упоминаю, что технологии меняются куда быстрее людей. За миллиарды лет эволюции глаза, уши и мозг человека нашли оптимальные способы функционирования. И вряд ли их можно быстро поменять.
И вряд ли их можно быстро поменять.
Это утверждение верно для большинства способов. Но есть и исключения. Таким исключением является способность читать. Потому что это не врожденное, в отличие от способности ходить или говорить, а приобретаемое умение. Мозг каждого человека обучается чтению самостоятельно.
Марианна Вольф, руководитель центра чтения и исследования языка в Университете Тафтса, написала книгу «Пруст и кальмар: история и наука о читающем мозге» (Proust and the Squid: The Story and Science of the Reading Brain). В ней автор утверждает, что человеческий мозг не был предназначен для чтения. Это нечто, чему люди обучаются, и, что интересно, читать наш мозг может разными способами.
Нейропластичность и чтение
На протяжении жизни человека его мозг меняется. Это явление называется нейропластичностью. Мозг перестраивает сам себя. Формируются новые нейронные связи, отдельные функции начинают возникать в разных участках мозга. Все это является реакцией на окружающую среду и на ежедневные действия человека. Обучение чтению также заставляет мозг меняться.
Обучение чтению также заставляет мозг меняться.
В какой-то мере изменения, возникающие в процессе обучения чтению, одинаковы, независимо от языка. Кимихиро Накамура (Nakamura, 2012) сравнил полученные с помощью МРТ сканы активности мозга людей, которые учились читать по-французски и по-китайски. Оказалось, что в обоих случаях работают две нейронные системы. Одна распознает образ слова, а вторая оценивает физические движения, при помощи которых на страницу наносятся знаки.
Разумеется, для разных языков характер активности в некоторой степени отличается. Например, у читающих по-китайски отмечалась бˆольшая активность в участках мозга, отвечающих за обработку жестов. Но на каком бы языке ни читал человек, в процессе обучения чтению его мозг меняется. Как указывает Вольф, части мозга, изначально запрограммированные на другие задачи — например, на распознавание форм, речь или жестикуляцию, — во время обучения чтению создают новые нейронные связи.
Быстрый просмотр и сканирование как альтернатива чтению
Если мы сравним традиционный процесс чтения (неважно какой книги: электронной или бумажной, романа или научной литературы) и процесс поиска информации в Сети, мы увидим, что в этих случаях задействуются разные участки мозга.
Сконцентрированный на чтении человек думает по-другому. Вдумчивый читатель практикует то, что Вольф называет «глубоким чтением». Такие люди в процессе чтения думают. Они мысленно связывают читаемое с собственным опытом. Высказывают новые идеи. Выходят за пределы написанного автором с помощью интерпретаций и анализа. Они получают внутренний опыт.
Быстрый просмотр и сканирование текста это другой опыт. Не хуже, а просто другой. Больше зрительного внимания уделяется бегло просмотренному. Информация намного слабее усваивается. Это внешний опыт. И разница между глубоким и беглым чтением видна на сканах мозга.
Проектировать с прицелом на беглое чтение
Если разрабатываемый вами продукт подразумевает чтение текста, вы, скорее всего, уже знаете, что многие пользователи не читают появляющийся на экране текст. Осведомлены вы и о необходимости разбивать текст на небольшие фрагменты и пользоваться заголовками. Именно эти принципы уже давно приняты как оптимальный способ публикации текста в интернете. Но я хотела бы предложить вам более радикальный, чем обычно, взгляд на проблему.
Но я хотела бы предложить вам более радикальный, чем обычно, взгляд на проблему.
Что такое чтение
По результатам новых исследований глубокого чтения, беглого просмотра и сканирования я рекомендую перестать рассматривать действия людей, заходящих на сайт или загружающих статью, как чтение. Исключением в данном случае будет только чтение электронных книг.
Предлагаю следующее определение термина «чтение»:
Ситуация, когда человек находится в практически неподвижном положении и читает текст с бумажного или с цифрового носителя, не отвлекаясь на посторонние вещи на странице или во внешней среде. При этом единственным взаимодействием с электронным устройством или книгой является переход к следующей или к предыдущей странице, и такое состояние сохраняется по меньшей мере 5 минут. Только в этом случае можно говорить о чтении.
Все остальные действия, включающие в себя обработку слов на экране или странице, относятся к беглому просмотру или сканированию.
Дизайн для беглого чтения и сканирования
Большинство людей, проектирующих сайты, приложения и прочие продукты, предназначает их вовсе не для чтения в описанном выше смысле. Беглый просмотр и сканирование на снимках мозга отличаются от чтения. Это внешний опыт, основой которого является визуальное внимание.
Беглый просмотр и сканирование на снимках мозга отличаются от чтения. Это внешний опыт, основой которого является визуальное внимание.
Соответственно, следует учитывать, что люди не будут вдумываться в написанное, с большой вероятностью прочтут только небольшой фрагмент, пропустив большую часть, и не будут тратить свое время на интерпретацию и анализ информации.
Меняется тип чтения = меняется мозг
Еще одно соображение: в одних ситуациях людям достаточно бегло просмотреть информацию, в то время как в других предпочтительным оказывается вдумчивое чтение. Как здорово, что наш мозг достаточно пластичен, чтобы освоить оба вида чтения и при необходимости переключаться с одного на другой.
Такое переключение без труда совершают люди, которых с детства приучали вдумчиво читать, а позднее они освоили и технику беглого чтения. Но не окажется ли, что новым поколениям обучение с младых ногтей вдумчивому чтению уже не грозит? Не научатся ли они первым делом бегло просматривать и сканировать, а только потом читать? И не освоят процесс вдумчивого чтения никогда?
Вольф предполагает, что, так как реорганизация мозга меняет способ мышления, эти изменения могут серьезно и непредсказуемо повлиять на взаимодействие людей с информацией. Не дойдут ли люди до состояния, когда читаемую информацию вообще перестанут анализировать, так как на самом деле ее только бегло просматривают и сканируют? Не окажутся ли они в ситуации, когда внутренний опыт, который можно выразить словами, попросту отсутствует?
Не дойдут ли люди до состояния, когда читаемую информацию вообще перестанут анализировать, так как на самом деле ее только бегло просматривают и сканируют? Не окажутся ли они в ситуации, когда внутренний опыт, который можно выразить словами, попросту отсутствует?
Выводы
• Скорее всего, все ваши публикуемые в Сети тексты люди будут бегло просматривать и сканировать, поэтому используйте следующие правила оформления: разбивайте информацию на небольшие фрагменты и добавляйте заголовки.
• Не надо надеяться на то, что в интернете люди «читают» тексты.
• Не рассчитывайте на то, что люди поймут или запомнят текст в интернете.
• Минимизируйте количество текста, используемого в интернете.
Более подробно с книгой можно ознакомиться на сайте издательства
Оглавление
Отрывок
Для Хаброжителей скидка 25% по купону — Уэйншенк
Основные принципы дизайна на 2022 год
Дополнительные инструменты для творчества см. в Инструментарии для фрилансеров…
Если вы когда-либо видели VW Beetle, кресло Eames для отдыха или зажигалку Zippo, вы знаете, насколько впечатляющим может быть дизайн быть для успеха продукта или бренда. Но насколько важны принципов дизайна ?
Но насколько важны принципов дизайна ?
Что ж, наука предполагает, что в цифровых пространствах дизайн имеет не меньшее (если не большее) значение для привлечения клиентов к конверсии. Например, исследование 2020 года подтвердило, что визуальный дизайн влияет на воспринимаемое доверие потребителей при просмотре веб-сайтов. Позже Google обнаружил, что люди выносят суждения о брендах в течение 90 006 всего лишь 50 мс 90 007 посещения веб-сайта.
Принимая во внимание эти данные, вполне логично заключить, что дизайн следующего уровня необходим для успеха бренда. Как оказалось, следование нескольким относительно простым принципам дизайна может помочь компаниям добиться того, чтобы их видели в лучшем свете — как в Интернете, так и вне его.
Итак, если вы ищете способы вывести свой веб-сайт, брендинг, контент или упаковку продукта на новый уровень, вам повезло. В 2022 году и далее необходимо следовать следующим принципам дизайна…
Нужен дизайнер, который позаботится о сложных вещах? Просмотрите более 35 000 талантливых графических дизайнеров, готовых взяться за ваш проект.
Используйте негативное пространство с умом
Одним из лучших принципов дизайна, который можно применять в любой из ваших стратегий цифрового маркетинга, является использование негативного пространства. Почему? Ну, есть несколько веских причин.
Прежде всего, использование достаточного количества негатива или пустого пространства позволяет выделить привлекающие внимание элементы. Это то же самое, будь то на вашем сайте, в ваших сообщениях или даже в печати.
Во-вторых, негативное пространство не дает зрителям перегрузиться . Процитированное выше исследование Google, например, показало, что веб-сайты с минималистской эстетикой, как правило, имеют более высокую конверсию посетителей.
Если вы посмотрите на платформу Edufront, то увидите, что в ней много пустого пространства, которое действует как (невидимый) компонент. Эти области привлекают внимание посетителей веб-сайта к важным элементам страницы. Другими словами, это гарантирует, что уникальное ценностное предложение и призыв к действию будут выделяться без необходимости конкурировать с подавляющими визуальными эффектами или слишком большим количеством цветов.
Всегда уделяйте первостепенное внимание ясности коммуникации
Второй принцип дизайна, который необходимо принять, заключается в обеспечении того, чтобы каждый элемент вашего веб-сайта посылал четкое сообщение .
Многие маркетологи совершают ошибку, используя некачественные библиотеки изображений или перерабатывая часто используемые фразы, потому что они думают, что они достаточно хороши сами по себе для передачи ценности или намерения. Правда в том, что отличный дизайн должен быть способен эффективно передавать информацию.
Отличный пример бренда, который успешно использует визуальные эффекты для передачи ценности, можно найти в Instapaper.
Объединив силу простого GIF-файла и двух простых предложений, бренд делает свое уникальное торговое предложение понятным. Конечно, веб-сайт содержит подробные сведения для тех посетителей, которые хотят получить дополнительную информацию, но, используя хорошо подобранные визуальные эффекты и четкие предложения, людей точно знают, чего ожидать .
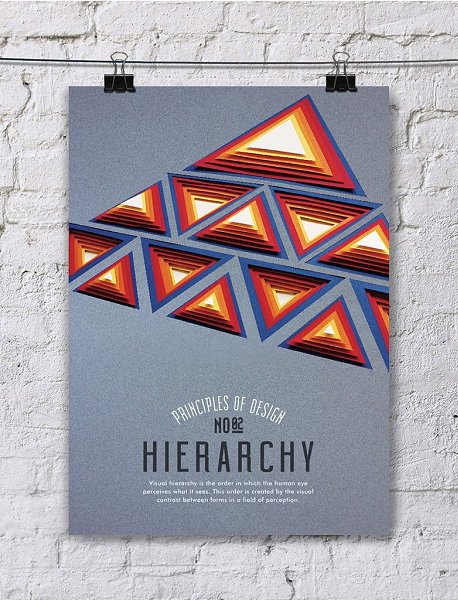
Создание визуальной иерархии
Еще один принцип дизайна, заслуживающий вашего внимания в 2022 году и далее, — это концепция визуальной иерархии .
По сути, визуальная иерархия возникла из-за необходимости гарантировать, что ценные элементы привлекают внимание и их легко понять. Это достигается за счет пространственной организации, то есть планировки. Элемент дизайна, который должен выделяться, должен быть размещен на видном месте, создавая таким образом иерархию.
Во-вторых, размер и контрастность могут сообщать о важности. Элементы с высокой ценностью всегда должны быть больше, чем сопровождающая или справочная информация. Более того, они должны визуально выделяться на фоне, поэтому черно-белый дизайн так популярен даже в век бесконечных визуальных возможностей.
Наконец, использование отрицательного пространства также помогает установить визуальную иерархию, поскольку позволяет дизайнерам выделять изображения или CTA, на которых они хотят, чтобы пользователи сосредоточились.
Пример использования этого принципа дизайна в действии можно найти во всплывающем информационном бюллетене Compartés. Этот дизайн использует размер и контраст, чтобы показать, что посетители получают дополнительную скидку 10%, подписавшись на информационный бюллетень бренда.
Удовлетворите вашу аудиторию
Если есть один принцип дизайна, который даже лучший обычно забывают, это гарантия того, что ваш конечный продукт понравится целевой аудитории.
Часто дизайнеры и маркетологи выбирают цвета, изображения, макеты и даже копируют их собственные чувства. Хотя это может привести к прекрасному конечному результату , это не всегда приводит к конверсиям. Простая причина этого в том, что дизайн, хотя и объективно привлекательный, на самом деле не говорит со своей целевой аудиторией .
По этой причине при разработке физических и цифровых активов бренды должны убедиться, что они используют соответствующие элементы, которые будут резонировать с их покупателями.
Например, компания Voices обслуживает бизнес. Но вместо того, чтобы придерживаться общего визуального направления B2B, команда, стоящая за их брендингом, сосредоточилась на производственных компаниях и креативных агентствах. Они использовали слегка игривый подход к визуальным эффектам с причудливыми портретами талантов, мультяшными цветовыми палитрами и круглыми элементами дизайна.
Сделайте важные элементы пользовательского интерфейса легкодоступными
Отличный дизайн — это красиво и практично. Таким образом, если вы хотите укрепить свой бренд, вам необходимо убедиться, что каждый из его активов активно работает, облегчая жизнь покупателям.
В качестве одного из лучших примеров дизайна, в котором приоритет отдается UX, посетите домашнюю страницу Google. Он включает в себя несколько ссылок на страницы, такие как его реклама и бизнес-услуги, но панель поиска — самый важный элемент, которым пользуются 99% посетителей Интернета — занимает центральное место и до нее легко добраться.
Конечно, не все бренды имеют преимущество в том, что весь мир понимает их предложение .
В таких случаях компаниям приходится добавлять в свои проекты пояснительные элементы. Однако, предоставляя только абсолютно необходимые инструкции/информацию – как в случае с экстрактором счетов Affinda – они могут активно способствовать положительному опыту работы с клиентами. Это все благодаря следованию простому правилу дизайна.
Не изобретайте велосипед
Оригинальность необходима в искусстве, дизайне и разработке продуктов. Однако наука показывает, что определенная степень знакомства лучше , чем решения, которые являются на 100% новыми. На это есть несколько причин:
- В одном исследовании измерялось влияние знакомых персонажей на выбор детьми предметов. Выяснилось, что дети, как правило, предпочитают предметов со знакомыми (мультяшными) персонажами, даже если они были низкого качества или повреждены.

- Оригинальному дизайну часто приходится долго учиться. Проблема? Люди обычно предпочитают путь наименьшего сопротивления. Следование широко распространенным правилам дизайна может быть не лучшим способом добиться оригинальности, но это может быть ключом к созданию положительного пользовательского опыта…
- Определенная степень знакомства облегчает запоминание основных сообщений . Когда в дизайне веб-страницы нет сюрпризов, посетители с меньшей вероятностью устанут. Это означает, что они могут свободно тратить свое время на чтение, обработку, запоминание уникальных ценностных предложений, выполнение призывов к действию или совершение покупки.
Например, все знают, как работает Amazon. Хотя дизайн сайта имеет несколько недостатков UX, причина, по которой бренд не был переработан, заключается в том, что миллионы людей ежедневно используют платформу. Если бы их ожидания внезапно перевернулись, у них, скорее всего, возникли бы негативные эмоции.
Apply Color Psychology
Когда мы думаем о принципах дизайна, мы можем начать с этого довольно популярного принципа. Психология цвета существует уже (буквально) века.0007 . Почему он по-прежнему актуален в 2022 году? Потому что это может помочь дизайнерам и маркетологам сделать лучший выбор, когда речь идет об их цифровых активах.
Идея возникла у древних египтян, которые использовали различные оттенки для лечения различных заболеваний. Его кульминацией стал Карл Юнг, который одним из первых описал свойства и присвоил значения цветам.
Как правило, психология цвета так важна в дизайне не потому, что за каждым цветом радуги стоит универсальный смысл. Скорее, люди были культурно обусловлены соедините смысл или эмоцию с выбранными оттенками .
Например, представление о том, что розовое предназначено для девочек, а синее — для мальчиков, является культурной конструкцией. На протяжении многих лет он настолько укоренился в подсознании людей, что опрос 2012 года показал, что те, кто идентифицирует себя как мужчины, как правило, называют синий своим любимым цветом, а те, кто идентифицирует себя как женщины, выбирают красный, фиолетовый и розовый.
Имея это в виду, предприятия должны знать значения, связанные с различными цветами. По крайней мере, это поможет им избежать оплошности и отправить неправильное (культурно обусловленное) сообщение. Некоторые из наиболее распространенных значений цвета включают в себя:
- Синий – стабильность, надежность, гармония
- Красный – азарт, страсть, энергия
- Зеленый – здоровье, деньги, плодородие
- Желтый – счастье, позитив, оптимизм
- Оранжевый – творчество, приключения, равновесие
- Фиолетовый – роскошь, сила, мудрость
- Черный – изысканность, власть, элегантность
Глядя на эти значения цветов, неудивительно, что, например, сельскохозяйственные машины John Deere окрашены в зеленый цвет. Кроме того, Headspace использует желтый цвет, когда приглашает потенциальных пользователей найти радость. Или что в логотипе Harley Davidson используется смелый оранжевый цвет, чтобы привлечь искателей приключений.
Минимизируйте беспорядок
И последнее, но не менее важное: если вы хотите привлечь клиентов, не забудьте применить этот последний принцип дизайна. Сведите к минимуму беспорядок в всех ваших ресурсах, даже если вам есть что сказать.
Сведите к минимуму беспорядок в всех ваших ресурсах, даже если вам есть что сказать.
Исследование, проведенное Nielsen Norman Group, показало, что 79% пользователей просматривают веб-страницы, чтобы найти нужную им информацию. Итак, если вы хотите, чтобы они могли быстро получить эту информацию (не теряя терпения и не переходя на один из сайтов ваших конкурентов), сделайте все возможное, чтобы использовать простоту .
Конечно, если вам нужно описать сложные понятия или передать много жизненно важной информации, не стоит идти на какие-либо жертвы. Чтобы вашей аудитории было легко извлекать пользу из ваших цифровых активов, сделайте все возможное, чтобы убрать все лишнее из ваших дизайнов.
Используйте короткие и простые предложения, например. Ограничьте использование цветов. Используйте легко читаемые шрифты. Используйте размер, чтобы выделить важные элементы. Попробуйте общаться с помощью изображений везде, где можно.
Для вдохновения вы можете посетить страницу проверки на плагиат Quetext ниже. Его передовое решение на основе искусственного интеллекта — это простое приложение, которым может научиться пользоваться каждый, независимо от уровня его технических знаний.
Заключение
Вот оно!
Как видите, ни один из этих принципов дизайна не потребует от вас ломать голову, пытаясь придумать следующую большую вещь. Однако они не позволят вам совершить ошибки, которые навредят конверсии, или создадут негативный образ вашего бренда.
Независимо от того, хотите ли вы переоценить свои онлайновые (и офлайновые) активы или начинаете с нуля, будьте уверены, что применение этих принципов дизайна обеспечит вам надежное начало. После того, как вы освоите основы, вы можете добавить несколько дополнительных деталей к своему брендингу, получив достаточно внимания, чтобы выделиться и удивить свою аудиторию.
Готовы нанять? На нашем рынке более 410 000 различных фрилансеров, обладающих навыками и опытом, необходимыми для стремительного развития вашего бизнеса. От маркетологов до дизайнеров, копирайтеров и SEO-специалистов — просмотреть группу талантливых здесь !
От маркетологов до дизайнеров, копирайтеров и SEO-специалистов — просмотреть группу талантливых здесь !
Советы покупателю по дизайну дизайнер графический дизайн
12 универсальных принципов дизайна. Пару месяцев назад я начал… | Андрес Очоа
Пару месяцев назад я начал читать о мыслях дизайнеров о дизайне. Копнув глубже, я нашел указатель с более чем 200 манифестами со всего мира, некоторым из которых более 100 лет. Меня поразило то, как люди говорили о преобразующей силе нашего поля и о том, как оно формирует мир вокруг нас, так что Я решил прочитать их все и извлечь ключевые идеи, пытаясь уловить суть дизайна в разных странах и в разные времена. В результате я получил много необработанных данных — более 200 утверждений из более чем 45 источников — которые я отфильтровал, сгруппировал и отсортировал по следующим 12 основным принципам.
Кластеры с 200 операторами- Форма — это функция.

- Дизайн должен быть понятным.
- Дизайн должен иметь цель.
- Дизайн должен быть выполнен в соответствии со стандартами высокого качества.
- Дизайн должен создавать ценность и быть экономически устойчивым.
- Дизайн должен быть простым.
- Процесс проектирования носит исследовательский, сложный и непредсказуемый характер.
- Дизайн влияет и находится под влиянием любой другой дисциплины.
- Дизайн — движущая сила перемен.
- Проектирование – это не только создание, но и адаптация и исправление.
- Дизайн требует глубокого понимания контекста.
- Дизайн должен служить окружающей среде и обществу.
Говоря о форме, мы говорим о функции, и наоборот. Красота и эстетика повышают функциональность, и их никогда нельзя рассматривать как отдельные вещи.
Эстетика способствует функциональности.«Я уверен, что для этого мы не должны покидать нашу территорию, а должны вернуть ее. Архитектура и дизайн имеют свои формальные и поэтические перспективы и вклады, которые остаются актуальными.
Пока мы что-то делаем, мы должны думать о том, как улучшить нашу физическую и духовную среду. В центре всего этого мы должны напомнить себе о важности архитектуры и дизайна как физического воплощения нашего стремления к идеям и красоте, и они способны молча вдохновлять». Дэвид Чипперфилд.
Дизайн — это мост между людьми и технологиями. Одна из его основных функций — заставить вещи общаться сами по себе, поэтому это всегда следует делать на языке человечества.
«Мы, архитекторы и дизайнеры, справляемся с многочисленными сложностями; в то же время мы превращаем сложность в элегантность, мы возрождаем эстетику, мы делаем что-то, что пахнет искусством, мы прибегаем к вкусу и изысканности, мы причисляем себя к «высшему классу». Мы, архитекторы и дизайнеры, создаем места для людей; но чем больше параметров мы используем для проектирования, тем меньше наш процесс проектирования можно прочитать в местах, которые мы строим — если люди не могут «получить» здания, которые мы делаем, значит, эти здания должны казаться силой природы, и ждем от людей только веры».
Вито Аккончи.
Независимо от того, работаете ли вы над национальной системой дизайна или над веб-сайтом небольшого местного предприятия, у каждого дизайна есть функция. Одна из ключевых ролей дизайнера — найти его и принять решение на его основе.
«Баланс перед талантами. Принимайте решения, которые действительно соответствуют проблеме, которую вы решаете». Аллан Чочинов.
Даже если иногда нам приходится действовать быстро и отдавать предпочтение делу, а не совершенству, мы не можем снизить планку. Весь опыт может быть затронут только маленькими деталями.
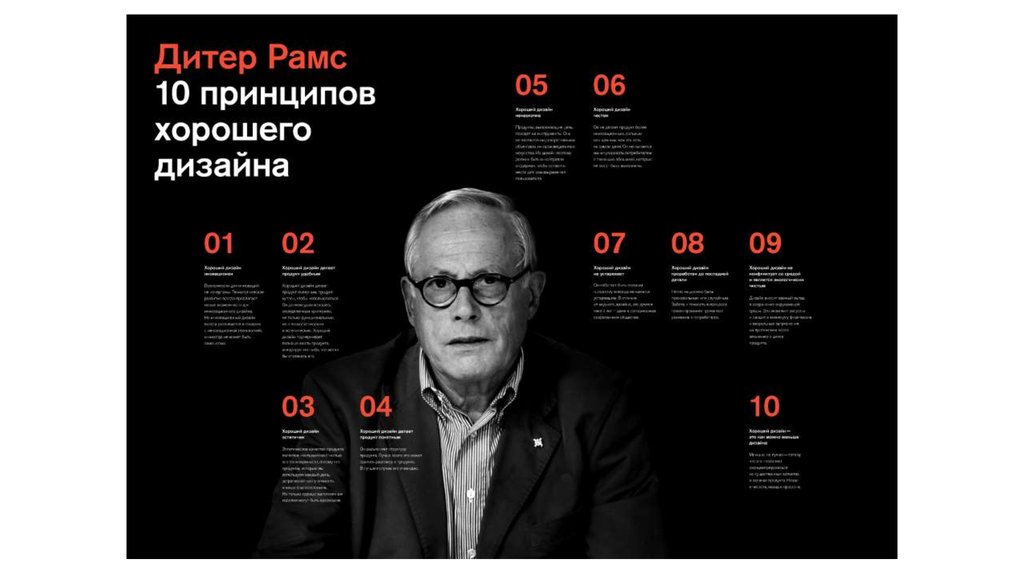
«Хороший дизайн продуман до мельчайших деталей». Дитер Рамс.
Мы любим мыслить масштабно, но мы должны твердо стоять на ногах. Дизайн будет хорошим только в том случае, если он выполним, а деньги — одно из самых больших ограничений, с которыми мы сталкиваемся. Цените способность делать как можно лучше с минимальными затратами.
Цените способность делать как можно лучше с минимальными затратами.
«С риском чрезмерного упрощения задача проектировщика может быть сведена к анализу поставленных задач в самом широком смысле и организации наилучших доступных ресурсов для достижения наиболее эффективного решения наиболее экономичным способом». Норман Фостер.
Дизайн должен быть простым не только по форме, но и по назначению. Он всегда должен стремиться упростить жизнь людей, стирая границы или улучшая соотношение между необходимыми усилиями и результатом, независимо от того, осязаемы они или нет.
«Дизайн — это синтетическая работа: вам нужно уменьшать и удалять, пока вы не достигнете сути сообщения». Боб Норда.
В дизайне нет ничего вечного. Между проектами так много нюансов, что трудно найти определенность. Необходимо принять эту сложность и решительно противостоять ей.
«Читая нашему маленькому сыну Бобби, мы познакомились с нашим неожиданным образцом для подражания.
Любопытный Джордж, милая маленькая обезьянка, приехавшая из джунглей в захватывающий современный мир, движима любопытством, чтобы играть и экспериментировать со всем, что его окружает. Он находит новое применение привычным вещам, изобретает разные способы нашей повседневной жизни, проверяет пределы материалов и предметов. Многие из его экспериментов не увенчались успехом, и он регулярно попадает в неприятности, но иногда получает похвалу или медаль. Это очень похоже на жизнь дизайнера. В конце концов, роль дизайнера сегодня состоит в том, чтобы быть в постоянном поиске, обнаруживать все нематериальные вибрации возникающих потребностей, тенденций и желаний, играть с ними и, в конечном итоге, переосмысливать их как продукты для общественного пользования. ” Константин и Лорен Леон Бойм.
Дизайн — это междисциплинарная работа, которая служит местом встречи профессионалов самых разных направлений. Мы должны соответствовать техническим, экономическим и социальным требованиям, сохраняя при этом свою роль создателей красоты и функциональности. Важно сломать бункеры, чтобы стимулировать сотрудничество между сверстниками.
Важно сломать бункеры, чтобы стимулировать сотрудничество между сверстниками.
Дизайн является междисциплинарной частью многих других областей одновременно. Иллюстрация, вдохновленная оригинальной работой Джерри-Ли Босмана.«Дизайн — это средство создания социальных, культурных, промышленных и экономических ценностей путем слияния гуманитарных наук, науки, техники и искусства». Киотская декларация дизайна.
Из-за своей способности катализировать инновации, своего исследовательского характера и своей роли точки соприкосновения между многими областями дизайн является мощным инструментом для создания изменений.
«[Дизайн]… Он может делать больше, чем просто радовать потребителей и бизнес; он может влиять на политику и исследования и переводить технологические революции в человеческий формат, обеспечивая при этом полезную обратную связь о человеческих потребностях для ученых и политиков. Дизайн может служить мостом между абстракцией стратегии и сложными деталями реального мира.
Дизайнеры выступают за роли, которые становятся все более и более неотъемлемой частью эволюции общества. Среди тех, кто отвечает за формирование будущего мира, они самые доброжелательные, ответственные и дальновидные». Паола Антонелли.
Мы должны использовать то, что уже существует, и думать, можем ли мы улучшить или адаптировать это, прежде чем даже думать о создании чего-то нового. Поступая так, мы лучше поймем проблему, которую пытаемся решить, и у нас будет возможность работать более эффективно.
«Элиша Отис действительно создал предохранитель, который предотвратит падение вертикально мобильного корпуса с большой высоты на большую глубину на очень большой скорости и травмирование его пассажиров. Это изобретение было продемонстрировано на Всемирной выставке 1853 года в Нью-Йорке, почти через пять тысяч лет после того, как впервые появился лифт. Отис иллюстрирует то, что я называю дилеммой дизайнера — напряжение, которое существует в пространстве между изобретением и улучшением.
Если роль дизайнера состоит в том, чтобы продвигать инновации в больших масштабах, как мы можем решиться на постепенные улучшения, которые необходимы в сегодняшней все более сложной культуре?» Валери Кейси.
Чтобы внести уверенность в дизайн, нам необходимо создать прочную основу на основе исследований. Поскольку контекст меняется, мы также должны тестировать нашу работу, тем самым создавая колесо постоянного улучшения.
«Хороший дизайн выражает дух времени и глубокое понимание прошлого». Хелла Йонгериус и Луиза Шувенберг.
Мы должны стремиться улучшить мир, в котором мы живем. Речь идет не только о помощи в решении серьезных проблем, с которыми сталкивается человечество, таких как изменение климата или социальное неравенство, но и о более мелких, не менее важных вещах, таких как доступность и решения, отвечающие потребностям каждого.
«Давайте перейдем от дизайна, ориентированного на человека, к дизайну, ориентированному на человека.
Мы сообщество, которое оказывает большое влияние. Мы должны защищать и развивать потенциал, чтобы делать с ним добро. Мы должны делать это с вниманием к неравенству, со смирением и с любовью. В конце концов, нашей наградой будет знание того, что мы сделали все, что в наших силах, чтобы оставить наш садовый участок немного зеленее, чем мы его нашли». Копенгагенское письмо.
Эти принципы отражают мысли некоторых из самых известных дизайнеров всех времен, а также мысли анонимных людей , чье мышление помогло мне найти нюансы.
Как вы уже видели, большинство принципов желательны. Он отвечает характеру манифестов, который носит скорее философский, чем практический характер. Тем не менее, я обнаружил, что полезно развивать не только наши дизайнерские навыки и навыки работы с инструментами, но и наше мышление. Чтение размышлений стольких талантливых людей стало для меня полезным опытом и определенно сделало меня лучшим дизайнером. Вы можете проверить базу данных, которую я создал в Notion, со всеми принципами.
Вы можете проверить базу данных, которую я создал в Notion, со всеми принципами.
Я постоянно ищу ссылки и новые источники, а это значит, что это будет бесконечный незавершенный проект. В будущих выпусках я рассмотрю некоторые важные отрасли, которые мне сейчас не хватает. Я хочу изучить некоторых замечательных дизайнеров, таких как Coco Channel, Cristobal Balenciaga или Virgil Abloh. Я также хочу углубиться в свои корни и найти испанских дизайнеров, таких как Энрике Берренс, который работал в Braun с Дитером Рамсом.
Следите за новостями о людях, дизайне и технологиях. Я дизайнер, специализирующийся на UX и стратегии, с большим интересом к философии и экономике.
- Аконччи, В. (2007). Манифест: рассказ о двух или более архитектурах . R / D. Получено 21 декабря 2022 г. с https://www.readingdesign.org/manifesto-vito-acconci
- UNIDO, ICSID и Индийского национального института дизайна. (1979). Ахмадабадская декларация о промышленном дизайне в целях развития.

- Баларам, С. (2009 г.). Дизайн в Индии: важность Ахмадабадской декларации. Вопросы проектирования , 25 (4), 54–79. https://doi.org/10.1162/desi.2009.25.4.54
- Антонелли, П. (2007 г., 23 августа). Манифест #42 Паола Антонелли: куратор . Журнал ИКОН. Получено 21 декабря 2022 г. с https://www.iconeye.com/manifestos/manifesto-42-paola-antonelli-curator
- Apple. (1997). Думать по-другому.
- Architects, U. (nd). Британские архитекторы объявили чрезвычайную ситуацию в области климата и биоразнообразия . Британские архитекторы объявляют чрезвычайную ситуацию в области климата и биоразнообразия. Получено 21 декабря 2022 г. с https://www.architectsdeclare.com/
- Наше видение . Художественная чрезвычайная ситуация. (н.д.). Получено 21 декабря 2022 г. с https://www.arts-emergency.org/about-us/our-vision
- Гарланд, К. (1964). Перво-наперво.
- Бехар, Ю. 10 Принципы дизайна.
- Бергер, В.
 (2009 г.). Глиммер: как дизайн может изменить вашу жизнь и, возможно, даже мир . Пингвин Пресс.
(2009 г.). Глиммер: как дизайн может изменить вашу жизнь и, возможно, даже мир . Пингвин Пресс. - Большая картошка: Лондонский манифест инноваций . (н.д.). Получено 25 ноября 2022 г. с http://www.woudhuysen.com/wp-content/uploads/2015/02/big-potatoes-second-edition-oct-2010.pdf
- Bill, M., & Müller, Л. (2015). Максимальный счет — sicht der dinge: Die gute form: Eine ausstellung 1949 . Мюллер.
- https://www.readingdesign.org/index-1
- Манифест Фестиваля антидизайна, Лондон, 2010 г.
- Константин и Лорен Леон Бойм (2007)
- Эрик Кай Ши Вей: Идея Невинная Оригинальность Разумная
- Сертификационный диалог
- Натсай Одри Чьеза: Пять принципов
- Дэвид Чипперфилд назначен приглашенным редактором Domus на 2020 год . ДОМУС. (н.д.). Получено 30 ноября 2022 г. с https://www.domusweb.it/en/speciali/guest-editor/david-chipperfield/2019/12/04/david-chipperfield-named-domus-guest-editor-for-2020.
 .html
.html - Аллан Чочинов. (н.д.). 1000 слов: манифест устойчивого развития в дизайне . Ядро77. Получено 30 ноября 2022 г. с https://www.core77.com/posts/40586
- Скарпонни, А. (2002). Антонио Скарпони: Дизайнерское агентство: Концептуальные устройства: Цюрих . Концептуальные устройства. Получено 30 ноября 2022 г. с https://www.conceptualdevices.com/
- Techfest. (2017). В «Копенгагенское письмо» . Копенгаген, Дания. Получено с https://www.wired.com/beyond-the-beyond/2017/09/the-copenhagen-letter/.
- Фонд Викимедиа. (2022, 22 сентября). Киото Декларация о конструкции . Википедия. Получено 30 ноября 2022 г. с https://en.wikipedia.org/wiki/Kyoto_design_declaration
- Grønbech, P., & Valade-Amland, S. (2010). Роль дизайна в 21 веке: Манифест . Danske Designere/датские дизайнеры.
- ДНК датского дизайна . ДНК датского дизайна. (н.д.). Получено 30 ноября 2022 г. с https://designdna.
 dk/
dk/ - Это не манифест: к практике анархо-дизайна . libcom.org. (н.д.). Получено 30 ноября 2022 г. с https://libcom.org/article/not-manifesto-towards-anarcho-design-practice
- Person. (2022, 1 июня). Проектирование лучшей Британии — манифест Совета по дизайну 2015 года. Совет по дизайну — Design for Planet. Получено 30 ноября 2022 г. с https://www.designcouncil.org.uk/our-work/news-opinion/designing-better-britain-design-council-s-2015-manifesto/
- Norman, D.A., & Stappers, PJ (2015). DesignX: Сложные социотехнические системы. Ше Цзи: Журнал дизайна, экономики и инноваций , 1 (2), 83–106. https://doi.org/10.1016/j.sheji.2016.01.002
- Имс, К., Имс, Р., и Острофф, Д. (2015). Антология Имса: статьи, сценарии фильмов, интервью, письма, заметки, речи . Издательство Йельского университета.
- Индексбит. (н.д.). Дэниел Иток . Манифест: Дэниел Иток. Получено 1 декабря 2022 г. с https://eatock.
 com/about/manifesto/
com/about/manifesto/ - Фостер, Н. (19 лет).69, март). Дизайн для жизни. Магазин BP Shield .
- Дизайн Индаба. (2015). За пределами Нового . Милан, Италия; Хелла Йонгериус и Луиза Шувенберг.
- Энцо Мари. (н/д). Что такое хороший дизайн?
- Моррис, В. (1893 г.). Идеальная книга. Труды Библиографического общества .
- Мунари, Б. (1944). Поиск комфорта в неудобном кресле. Получено 1 декабря 2022 г. с https://www.domusweb.it/en/from-the-archive/2012/03/31/searching-for-comfort-in-an-uncomfortable-chair.html.
- Нейтра, Р. Дж. (1984). Выживание благодаря дизайну . Издательство Оксфордского университета.
- Ноорда, Б. (2009 г.). Манифест танкистов. Тревизо, Италия.
- Петтис, Б. (2016, 2 августа). Культ готового манифеста . Середина. Получено 1 декабря 2022 г. с https://medium.com/@bre/the-cult-of-done-manifesto-724ca1c2ff13
- Pilloton, E. (nd). Манифест Project H Design (ANTI): Призыв к гуманитарному (продуктовому) дизайну, Эмили Пиллотон .