100 главных принципов дизайна. Как удержать внимание, Уэйншенк С. . Библиотека специалиста , Питер , 9785446118304 2021г. 1295,50р.
Уэйншенк С.
Серия: Библиотека специалиста
Осталось всего 2 шт.
1295,50р.
-20% после регистрации
В наличии в 2 магазинах
Ангарск, ПродаЛитЪ Ангарск Центр
Братск, ПродаЛитЪ Меридиан
Цена в магазине может отличаться
от цены, указанной на сайте.
Поделиться ссылкой в:
Издательство:Питер
Бренд:Питер Книга
ISBN:978-5-4461-1830-4
Штрих-код:9785446118304
Страниц:256
Тип обложки:Мягкая
Год:2021
НДС:10%
Возраст:от 16 лет
Код:597014
Описание
Если вы хотите создать интуитивно понятный и привлекательный дизайн для веб-сайта, программы, товара или бренда, вы должны знать, что лежит в основе психологии поведения людей. Как люди думают? Как они принимают решения? Что заставляет человека нажать кнопку или купить что-нибудь? Как заставить людей сделать то, что вы хотите? Обо всем этом вы узнаете из данной книги. Вы поймете, как привлечь внимание людей, какие ошибки они совершают и почему, а также многое другое, что поможет сделать ваш дизайн лучше. Эта книга — не скучный набор правил и принципов дизайна, а глубокое практическое исследование причин, лежащих в основе поведения людей. Доктор психологических наук Сьюзан Уэйншенк использует данные последних исследований и демонстрирует множество примеров создания дизайна, привлекающего внимание.
Как люди думают? Как они принимают решения? Что заставляет человека нажать кнопку или купить что-нибудь? Как заставить людей сделать то, что вы хотите? Обо всем этом вы узнаете из данной книги. Вы поймете, как привлечь внимание людей, какие ошибки они совершают и почему, а также многое другое, что поможет сделать ваш дизайн лучше. Эта книга — не скучный набор правил и принципов дизайна, а глубокое практическое исследование причин, лежащих в основе поведения людей. Доктор психологических наук Сьюзан Уэйншенк использует данные последних исследований и демонстрирует множество примеров создания дизайна, привлекающего внимание.
Смотреть все
910,00р.
-20% после регистрации
Первые шаги в мире Minecraft. Неофициальное руководство для игроков (2021 г.)
Айзенменгер Рихард
2197,00р.
-20% после регистрации
Масштабируемые данные. Лучшие шаблоны высоконагруженных архитектур (2022 г.)
Стренгхольт Питхейн
-20% после регистрации
Бизнес-моделирование и анализ данных. Решение актуальных задач с помощью Microsoft Excel (2021 г.)
Винстон Уэйн
974,00р.
-20% после регистрации
Чистая архитектура. Искусство разработки программного обеспечения (2023 г.)
Мартин Роберт
470,40р.
-30% после регистрации
Требуется знание 1С.
 «1С:Бухгалтерия 8.3»
(2016 г.)
«1С:Бухгалтерия 8.3»
(2016 г.)Постовалова А.
1422,00р.
-20% после регистрации
Красим персонажей в Photoshop. Пошаговые мастер-классы от художницы вебтунов (2023 г.)
Solraka
-20% после регистрации
Python. Великое программирование в Minecraft (2022 г.)
Корягин Андрей Владимирович
972,00р.
-20% после регистрации
Photoshop: Полное руководство. Официальная русская версия (2019 г.)
Фуллер Д. М.
М.
-20% после регистрации
Законы UX-дизайна. Понимание психологии пользователя — ключ к успеху (2022 г.)
Яблонски Джон
851,50р.
-20% после регистрации
Не заставляйте меня думать (2021 г.)
Круг Стив
1249,50р.
-20% после регистрации
Power Query в Excel и Power BI: сбор, обьединение и преобразование данных (2021 г.)
Равив Г.
197,00р.
-20% после регистрации
Планшеты и смартфоны на Android.
 Простой и понятный самоучитель
(2022 г.)
Простой и понятный самоучитель
(2022 г.)Леонов В.
353,80р.
-30% после регистрации
Полезный смартфон и планшет на Аndroid. Самоучитель: 2 книги в 1 (2016 г.)
Стрельцов В.А., Финкова М.А.
1498,00р.
-20% после регистрации
Blizzard Косплей. Секреты мастерства (2021 г.)
Мэтт Бёрнс
342,60р.
Самоучитель. Adobe Premiere Pro CS3: быстро и легко (2008 г.)
Резников Ф.А.
Нет в наличии

-20% после регистрации
Стань аниматором с Pixar: 45 заданий для создания собственных персонажей, историй и вселенных (2021 г.)
Бейрут Майкл, Лассетер Джон
1029,00р.
-20% после регистрации
Самоучитель 3ds Max 2020 (2021 г.)
Горелик А.Г.
1723,00р.
-20% после регистрации
Photoshop CC для начинающих (2020 г.)
Шаффлботэм Роберт
1969,00р.
-20% после регистрации
Создание персонажей в Photoshop.
 Полное руководство по цифровому рисованию
(2022 г.)
Полное руководство по цифровому рисованию
(2022 г.)891,00р.
-20% после регистрации
20 простых проектов на Raspberry Pi. Игрушки, инструменты, гаджеты и многое другое (2020 г.)
Сантос Р., Сантос С.
100 главных принципов дизайна. Как удержать внимание читать онлайн бесплатно
1234567…86
Сьюзан Уэйншенк
100 главных принципов дизайна
Памяти Майлза и Жанет Шварц. Жаль, что вы не сможете прочитать эту книгу.
Благодарности
Огромное спасибо всей моей большой команде из Peachpit, особенно моему редактору Джеффу Райли (Jeff Riley), с которым мы ежедневно обменивались сообщениями по электронной почте. Благодарю Майкла Нолана (Michael Nolan) за помощь в написании этой книги. Благодарю Гатри Уэйншенк (Guthrie Weinschenk) за фотографии, Мэйси Уэйншенк (Maisie Weinschenk) за прекрасные идеи, Питера Уэйншенка (Peter Weinschenk) за поддержку и терпение. И спасибо всем тем, кто читает мой блог, приходит ко мне на презентации, да и вообще слушает меня, когда я говорю о психологии. Вы высказываете ценные идеи, мнения, и поэтому я продолжаю писать о психологии и дизайне.Психология дизайна
Благодарю Гатри Уэйншенк (Guthrie Weinschenk) за фотографии, Мэйси Уэйншенк (Maisie Weinschenk) за прекрасные идеи, Питера Уэйншенка (Peter Weinschenk) за поддержку и терпение. И спасибо всем тем, кто читает мой блог, приходит ко мне на презентации, да и вообще слушает меня, когда я говорю о психологии. Вы высказываете ценные идеи, мнения, и поэтому я продолжаю писать о психологии и дизайне.Психология дизайна
Создаете ли вы веб-сайт, медицинское оборудование или любой другой продукт – ваша целевая аудитория состоит из людей, достойных хорошего дизайна.
И ваша прямая обязанность хорошо знать свою целевую аудиторию.
Как люди думают? Как они принимают решения? Что заставляет человека нажать кнопку или купить что-нибудь? Как заставить людей сделать то, что вы хотите?
Обо всем этом вы узнаете из этой книги. Вы узнаете, как привлечь внимание людей, какие ошибки они совершают и почему, а также многое другое, что поможет сделать ваш дизайн лучше.
И вы действительно сможете улучшить дизайн – потому, что я уже сделала за вас большую часть тяжелой работы.
Я отношусь к той странной категории людей, которые любят копаться в исследованиях, рыться в огромном количестве материалов. Так что я прочитала, а иногда и перечитала, десятки книг и сотни научных статей и отобрала наиболее интересные с моей точки зрения теории, концепции и научные исследования.
Затем я соединила их с собственным опытом, полученным за многие годы работы в области дизайна интерфейсов.
И теперь вы держите в руках результат этой работы: 100 главных принципов дизайна – или 100 вещей, которые, как я думаю, вам необходимо знать о людях.Как человек видит
Зрение является главным каналом восприятия. Половина ресурсов мозга используется для обработки и интерпретации зрительной информации. То, что воспринимают наши глаза, является только частью общего процесса. Изображения, поступающие в мозг, изменяются и интерпретируются. Можно с полным основанием сказать, что мозг «видит».1. То, что мы видим, отличается от данных, поступающих в мозг
Существует устоявшееся мнение, что во время прогулки или, например, осмотра достопримечательностей наши глаза передают информацию в мозг, который обрабатывает ее и представляет реалистичную картину того, что нас окружает. Но наши глаза работают не так, как фотоаппарат, объективно фиксирующий мир. На самом деле они действуют совместно с мозгом, который определенным образом «истолковывает» видимый мир. Мозг непрерывно интерпретирует все, что вы видите. Посмотрите, например, на рис. 1.1.
Но наши глаза работают не так, как фотоаппарат, объективно фиксирующий мир. На самом деле они действуют совместно с мозгом, который определенным образом «истолковывает» видимый мир. Мозг непрерывно интерпретирует все, что вы видите. Посмотрите, например, на рис. 1.1.
Рис. 1.1. Вы видите треугольники, но на самом деле их нет
Что «говорят» вам глаза? Вы видите на заднем плане черный контур треугольника, на который сверху наложен белый перевернутый треугольник. Но это совсем не то, что присутствует на рисунке на самом деле, не так ли? В действительности там только линии и частично закрашенные круги. Ваш мозг «создает» перевернутый белый треугольник из пустого пространства, поскольку это именно то, что вы ожидаете увидеть. Эта иллюзия называется треугольником Канижа, по имени итальянского физиолога Гаэтано Канижа (Gaetano Kanizsa), который продемонстрировал этот эффект в 1955 году. Теперь посмотрите на рис. 1.2, который создает подобную иллюзию прямоугольника.
Рис. 1.2. Пример прямоугольника Канижа
1.2. Пример прямоугольника Канижа
Мозг использует стереотипы
Наш мозг использует стереотипы для того, чтобы быстро обработать информацию об окружающем мире. Каждую секунду он получает миллионы сенсорных сигналов и пытается понять смысл каждого из них. Исходя из практических соображений и опираясь на предыдущий опыт, мозг интерпретирует зрительные сигналы. Обычно этот метод работает без сбоев, но иногда случаются ошибки.
С помощью различных форм и цвета можно оказывать влияние на то, что люди видят (или думают, что видят). Рисунок 1.3 показывает, как цвет помогает переключать внимание с одного сообщения на другое.
Читать дальше
1234567…86
Доминирование, фокусы и иерархия — Smashing Magazine
- 16 минут чтения
- Вдохновение, Дизайн, Графический дизайн, Креативность, Принципы дизайна
- Поделиться в Twitter, LinkedIn
Об авторе
Стивен Брэдли — автор книг «Основы дизайна: элементы, атрибуты и принципы» и «Анимации и переходы CSS для современной сети».
Фундаментальные принципы дизайна, часть 5: Вы не можете подчеркнуть все. Чтобы некоторые элементы в дизайне выделялись, другие элементы должны сливаться с фоном.
Клиент когда-нибудь просил вас увеличить логотип? Возможно, они спросили об этом сразу после того, как вы выполнили их просьбу увеличить заголовок. Новый заголовок выделяется, но теперь логотип слишком мал по сравнению с ним и его не замечают. Клиенты хотят сделать логотип больше.
Конечно, теперь, когда логотип и заголовок стали больше, они будут привлекать больше внимания, чем основная кнопка призыва к действию, которую необходимо сделать больше. И как только кнопка станет больше, заголовок снова станет маленьким.
Примечание : Это пятый пост из серии о принципах проектирования. Вы можете найти первые четыре поста в этой серии здесь:
- Принципы дизайна: визуальное восприятие и принципы гештальта
- Принципы дизайна: пространство и отношения фигуры и фона
- Принципы дизайна: соединение и разделение элементов посредством контраста и подобия
- Принципы дизайна: визуальный вес и визуальное направление
Больше после прыжка! Продолжить чтение ниже ↓
Все не подчеркнешь. Это побеждает суть. Когда вы пытаетесь это сделать, все элементы вашего дизайна конкурируют за внимание, и ничто не выделяется. Они все кричат одновременно. Все громче, но все равно ничего не слышно.
Выделение относительное. Чтобы один элемент выделялся, другой должен служить фоном, на котором должен выделяться первый. Некоторые элементы должны доминировать над другими, чтобы в вашем дизайне отображалась какая-либо визуальная иерархия.
Доминирование
Сравните любые два элемента в дизайне. Либо элементы будут равны во всех отношениях, либо один из них будет доминировать над другим. Более доминирующий элемент привлечет внимание и будет замечен первым. Может даже показаться, что он демонстрирует какой-то контроль над менее доминирующим элементом.
Более доминирующий элемент, вероятно, имеет больший визуальный вес, чем элементы, над которыми он доминирует. Будет казаться, что он воздействует на то, что находится вокруг него.
Круг доминирует над квадратом из-за их относительных размеров. (Просмотреть увеличенную версию) По мере разработки композиции вы увидите, что многочисленные элементы доминируют друг над другом. Какие-то элементы будут доминировать, а какие-то будут подчиненными. Без сознательного контроля вы просто надеетесь, что все получится и что важная информация привлечет внимание. К счастью, у вас есть контроль.
Без сознательного контроля вы просто надеетесь, что все получится и что важная информация привлечет внимание. К счастью, у вас есть контроль.
Как установить доминирование
Вы проектируете один элемент так, чтобы он доминировал над другим, придавая ему больший визуальный вес. Чем больше его визуальный вес, тем больше элемент будет привлекать внимание и проявлять доминантность.
Вы создаете доминирование за счет контраста, акцента и относительного визуального веса. Одинаковые предметы не могут доминировать друг над другом. Чтобы доминировать, элемент должен выглядеть иначе, чем те элементы, над которыми он должен доминировать.
Ваша цель — создать элементы с заметной разницей в визуальном весе.
Вы можете варьировать те же характеристики, о которых мы говорили в последних двух статьях этой серии. Напоминаем, что вот наиболее распространенные характеристики, которые вы можете варьировать, чтобы установить различные визуальные веса:
- Размер,
- Форма,
- Цвет,
- Значение,
- Глубина,
- Текстура,
- Плотность,
- Насыщение,
- Ориентация,
- Local White Space,
- INTRINCINCIENTICE,
- .
 воспринимаемый физический вес,
воспринимаемый физический вес,
Вы также можете создать доминирование с помощью визуального направления. Например, вы можете окружить элемент стрелками, указывающими на этот элемент. При наличии достаточного количества направляющих элементов элемент может стать доминирующим, даже если он имеет меньший визуальный вес, чем другие элементы на странице.
Вы также можете иметь совместное доминирование, когда в композиции присутствуют два доминирующих элемента. Тем не менее, оба будут конкурировать за внимание и в конечном итоге могут отвлекать без правильного общего баланса в вашем соревновании.
В идеале вам нужен один доминирующий элемент.
Доминирующий элемент
Доминирующий элемент в дизайне — это элемент с наибольшим визуальным весом (или тот, на который указывает все остальное). Это элемент, который в первую очередь привлекает внимание, больше всего на странице.
Будьте осторожны, чтобы не сделать элемент настолько доминирующим, что он полностью затмевает все остальное, но выделяйте его в дизайне.
Ваш доминирующий элемент является отправной точкой для истории, которую вы рассказываете. Это точка входа в ваш дизайн. Он должен привлекать посетителей в первое место, куда вы хотите, чтобы они заглянули.
Так вы начинаете разговор с посетителями. Доминирующий элемент замечается первым и задает контекст для того, что будет видно дальше. Он находится на вершине иерархии. Он должен подчеркивать вашу самую важную информацию, потому что это может быть единственное, что кто-либо увидит. Какое бы сообщение вы ни хотели донести до людей, оно должно быть четко передано в вашем доминирующем элементе или рядом с ним.
Без точки входа зрителям придется приложить больше усилий, чтобы проникнуть в ваш дизайн. Им придется сделать паузу и подумать, где искать в первую очередь, и подумать о том, что действительно важно на странице. Отсутствие точки входа увеличит когнитивную нагрузку на посетителей. Не заставляйте их думать. Обеспечьте точку входа в ваш дизайн.
Фокусные точки
Фокусные точки также являются элементами или областями доминирования, но не в такой степени, как ваш единственный доминирующий элемент, который можно определить как вашу самую доминирующую фокусную точку. Фокусные точки — это области интереса, акцента или различия в композиции, которые захватывают и удерживают внимание зрителя.
Фокусные точки — это области интереса, акцента или различия в композиции, которые захватывают и удерживают внимание зрителя.
Фокусы в вашем дизайне должны выделяться, но их следует замечать после элемента с наибольшим преобладанием. На приведенном ниже рисунке показан одинокий круг среди моря, состоящего преимущественно из серых квадратов. Круг не только другой формы, но и больше и ярко-красный. Скорее всего, это первое, что бросается в глаза на графике.
Три из четырех квадратов также красноватого цвета, хотя и не такие яркие, как круг. Они такого же размера, как и другие квадраты на изображении, но выделяются на фоне серых квадратов своим цветом.
Круг и три красноватых квадрата являются центральными точками, потому что они выделяются среди большинства других элементов изображения. Они контрастируют с массой серых квадратов. Больше всего выделяется большой ярко-красный круг. Это доминирующий фокус или доминирующий элемент на этом изображении.
Красный круг и квадраты — это фокусные точки. Круг является доминирующим элементом или доминирующим фокусом. (Просмотр увеличенной версии)
Круг является доминирующим элементом или доминирующим фокусом. (Просмотр увеличенной версии)Как и в случае с доминирующим элементом, вы можете создавать фокусы, придавая им больший визуальный вес, чем всему, кроме доминирующего элемента, который, опять же, является вашим самым доминирующим фокусом. Вы также можете создать визуальное направление, которое ведет к различным фокусным точкам.
Контраст — это хороший способ создать фокус, потому что контраст привлекает внимание к себе за то, что он отличается от других. Все, что можно противопоставить, и все, что может повлиять на визуальный вес или направление, можно использовать для создания фокуса точно так же, как это можно использовать для создания доминирующего элемента. Разница просто в степени.
Уровни доминирования
Если вы создаете фокусные точки и делаете одну из этих точек доминирующим элементом, то вы начинаете создавать различные уровни доминирования. Доминирующий элемент будет находиться на одном уровне и будет замечен раньше всех остальных. Остальные фокусные точки будут находиться на другом уровне. Сколько уровней доминирования вы реально можете иметь в дизайне?
Остальные фокусные точки будут находиться на другом уровне. Сколько уровней доминирования вы реально можете иметь в дизайне?
Три — хорошее число. Как правило, люди различают три уровня доминирования. Они замечают, что преобладает, что наименее преобладает, а затем все остальное. Между этими уровнями должно быть достаточно различий, чтобы люди могли отличить один от другого. Вы хотите создать отдельные уровни, а не континуум.
Можно создать более трех уровней доминирования, но каждый дополнительный уровень будет уменьшать контраст между соседними уровнями. Если вы не уверены, что можете достаточно хорошо сопоставить каждый уровень, придерживайтесь трех.
- Доминант . Это уровень с наибольшим визуальным весом и тот, которому уделяется наибольшее внимание. Ваш доминирующий уровень обычно будет состоять из одного элемента на переднем плане.
- Субдоминант . Это уровень фокусных точек, за исключением доминирующего элемента или доминирующей фокусной точки.
 Он получает второстепенное значение. Элементы на этом уровне получают меньше внимания, чем доминирующий уровень, но больше, чем подчиненный уровень.
Он получает второстепенное значение. Элементы на этом уровне получают меньше внимания, чем доминирующий уровень, но больше, чем подчиненный уровень. - Подчиненный . Это уровень с наименьшим визуальным весом. Он должен в какой-то степени отойти на второй план. Этот уровень обычно будет содержать ваш основной текст.
Разные люди могут смотреть на композицию и думать, что разные элементы являются центральными или даже доминирующими элементами. Не забудьте сделать достаточно большие различия в визуальном весе, чтобы было ясно, какой уровень преобладает. Вы хотите, чтобы ваш доминирующий элемент и фокусы были как можно более очевидными.
Визуальная иерархия
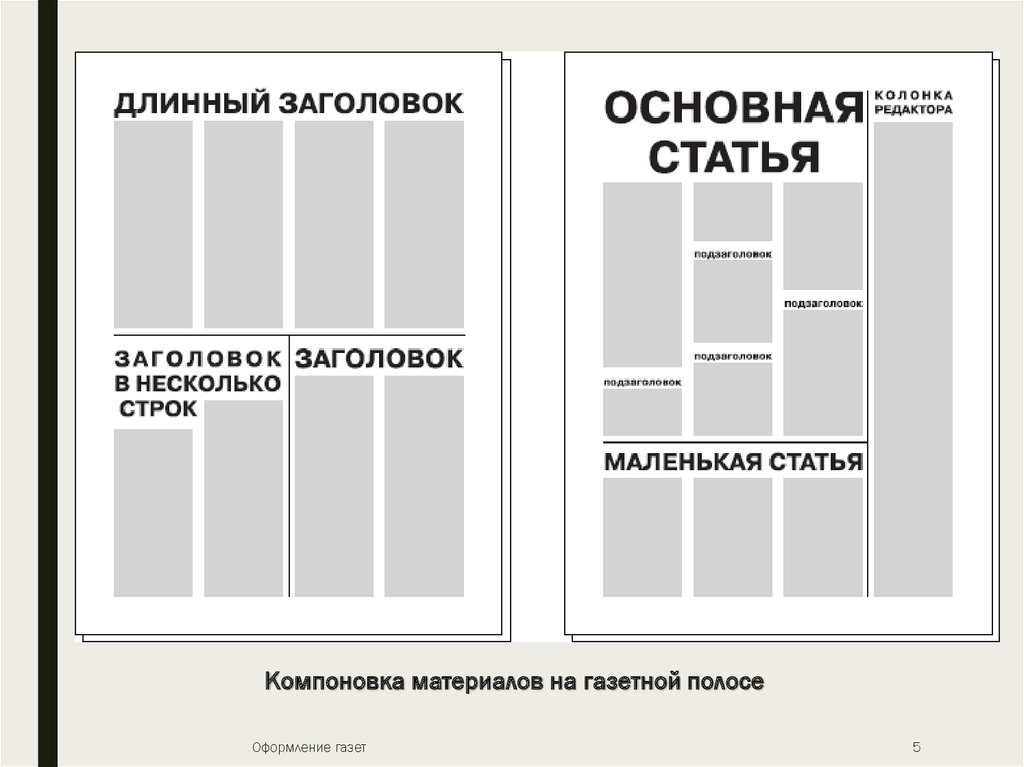
Создавая различные уровни доминирования, вы создаете визуальную иерархию в дизайне. В идеале эта визуальная иерархия будет соответствовать концептуальной иерархии вашего контента. Если заголовок статьи важнее подписи к статье, то заголовок должен быть более визуально доминирующим.
Основывайте свою визуальную иерархию на фактических приоритетах представляемой информации. Во-первых, расставьте приоритеты для всего, что будет отображаться на странице, и после того, как это будет установлено, спроектируйте визуальную иерархию, чтобы следовать этой расстановке приоритетов.
Визуальная иерархия позволяет посетителям просматривать информацию. Это поможет вам передать сообщение быстро и эффективно. Верхушка иерархии (доминантный элемент) должна помочь ответить на вопросы, которые могут возникнуть у посетителя сразу после перехода на страницу.
В течение нескольких секунд посетители должны быть в состоянии уловить ключевые моменты и основное сообщение страницы. Они могут сделать это, если вы сделаете самую важную информацию наиболее визуально заметной.
Люди, которые задерживаются дольше, чем на несколько секунд, должны иметь возможность сканировать фокусы в вашем дизайне, чтобы получить следующие наиболее важные сообщения, которые вы хотите передать, и так далее с остальной вашей информацией.
Перевернутая пирамида письма
Создание иерархии в дизайне похоже на то, как журналисты используют перевернутую пирамиду письма. Самые важные новости — все в первом или двух абзацах. Лид охватывает кто, что, где, когда, почему и как. Он расскажет вам все, что вам нужно знать.
Перевернутая пирамида письма (Изображение: Википедия) (Просмотреть увеличенную версию)За лидом следуют важные детали, которые дополняют историю. Это детали, которые обеспечивают контекст или помогают вам глубже понять историю. Ближе к концу статьи находится общая и справочная информация, которую полезно знать, но не обязательно понимать, что происходит.
Если кто-то читает только одно или два предложения, он должен получить самую важную информацию. Чем дольше они задерживаются и чем больше потребляют, тем больше деталей получают.
Визуальная иерархия работает точно так же, за исключением того, что она не должна линейно вытекать из верхней части страницы. Вы можете контролировать, куда люди смотрят в первую очередь, во вторую и так далее.
Опять же, рекомендуется три уровня доминирования или иерархии, хотя четыре или пять все еще возможны.
Принципы гештальта и визуальная иерархия
Одна из причин, по которой я начал эту серию со статьи о принципах гештальта, заключалась в том, чтобы показать, как они приводят ко многим принципам дизайна, с которыми мы работаем.
Визуальная иерархия развивается из гештальта. Фокусные точки — один из принципов гештальта. Ваш доминирующий элемент — крайняя фокусная точка. Оба используют контраст, чтобы выделиться. Другая сторона медали — сходство, которое помогает нам видеть вещи одинаковыми. Сходство и контраст являются необходимыми составляющими иерархии.
Такие законы, как законы прегнанца и симметрии, касаются создания порядка и упрощения и ясности вещей. Это именно то, что вы делаете, когда строите иерархию в дизайне. Вы организуете элементы дизайна, чтобы установить ощущение порядка.
Доминирующий элемент, скорее всего, виден как фигура. Наименее доминирующие элементы, вероятно, рассматриваются как земля. Действительно, к господству и иерархии применим любой принцип, связанный со связью или разделением.
Наименее доминирующие элементы, вероятно, рассматриваются как земля. Действительно, к господству и иерархии применим любой принцип, связанный со связью или разделением.
Примеры
Как и в этой серии, я собрал скриншоты с нескольких веб-сайтов, чтобы поделиться тем, что я вижу в качестве доминирующих элементов, фокусов и иерархии.
Это мое мнение. Вы можете увидеть дизайн по-разному, и это нормально. Критическое осмысление дизайна важнее, чем согласие с тем, что мы думаем.
An Event Apart
Доминирующим элементом на домашней странице An Event Apart является изображение вверху. Это самый большой элемент. Это также образ людей, к которым нас обычно тянет. Большой белый текст на изображении контрастирует с изображением, привлекая к нему внимание.
Скриншот верхней части главной страницы An Event Apart (Просмотреть увеличенную версию) Текст «Конференция по дизайну для людей, которые делают веб-сайты», вероятно, является самой важной информацией, которую должен знать любой, кто попадает на страницу. Это очень четкое заявление о том, что такое An Event Apart и для кого предназначен этот веб-сайт. Возможно, это первое, что должен увидеть тот, кто впервые зашел на сайт.
Это очень четкое заявление о том, что такое An Event Apart и для кого предназначен этот веб-сайт. Возможно, это первое, что должен увидеть тот, кто впервые зашел на сайт.
Фокусные точки включают логотип веб-сайта, темный фон за надписью «Предстоящие события» и характеристику в виде большого жирного заголовка.
Если вы прокрутите страницу вниз, вы заметите, что дизайн в основном использует размер и цвет для создания дополнительных фокусных точек и визуальной иерархии. Важная информация крупнее. Это смело. Может быть красный. Иногда изображение привлекает внимание.
Если бы вы посетили страницу и просто отсканировали ее, вы бы все равно ушли, зная, о чем сайт, зная, будут ли какие-либо конференции проходить в вашем районе, и убедившись в обилии отзывов.
Paid to Exist
Доминирующим элементом домашней страницы Paid to Exist является изображение рюкзака в верхней части страницы. Это образ, и он больше, чем все остальное вокруг него. Он контрастирует со своим окружением, потому что это графика с внутренним интересом и другой формой.
Фокусные точки включают название веб-сайта, часть текста справа от изображения и большую зеленую кнопку «Загрузить». Кнопки социальных сетей — еще один фокус.
Глядя на раздел содержимого чуть ниже, вы увидите три больших пронумерованных круга, которые служат фокусными точками и ведут вас к сопровождающему их содержимому.
Вы должны прочитать информацию. Обратите внимание, как заголовок над каждым абзацем отражает цвет сопровождающего его круга, чтобы привлечь вас.
Думайте о кругах и тексте с точки зрения визуальной иерархии. Большой цветной круг (который представляет собой один уровень в иерархии) привлекает ваше внимание и ведет к информации, которая находится на другом уровне иерархии.
Мэнди Симс
У Мэнди Симс есть одностраничный веб-сайт. В самом верху (не показано на скриншоте) находится изображение Мэнди, которое для меня является доминирующим элементом. Имя Мэнди также отображается как самый крупный текст.
Имя Мэнди также отображается как самый крупный текст.
Однако я хочу обратить ваше внимание на раздел ниже по странице. Как и следовало ожидать, заголовок раздела является самым большим текстом, поэтому он становится центром внимания.
Скриншот раздела одностраничного веб-сайта Мэнди Симс (Просмотреть увеличенную версию)Фокусные точки также являются отзывами с правой стороны. Обратите внимание, что цвет фона отзывов совпадает с цветом фона активной ссылки в меню.
Даже не читая текст в этом разделе, вы можете ясно видеть, что Мэнди предлагает коучинговые услуги счастливым клиентам, потому что один уровень иерархии сообщает именно об этом.
Vanseo Design
Последний пример взят с моего собственного веб-сайта. Это запись в блоге, которую я написал пару лет назад. Простите за снисходительность, но, в отличие от других примеров, я точно знаю, почему каждый элемент на странице выглядит именно так. Удалось мне это или нет, это другой вопрос, но я уверен в намерениях.
Основной заголовок страницы должен быть доминирующим элементом. Это сообщение в блоге, которое я хочу, чтобы люди прочитали, но я хочу дать людям представление о том, о чем эта статья, прежде чем им придется потратить свое время на чтение.
Частичное изображение также привлекает внимание, и вы можете подумать, что оно более доминирующее, но такое изображение не обязательно отображается в верхней части каждого поста на веб-сайте.
Логотип в левом верхнем углу и значок RSS в правом верхнем углу должны выделяться немного больше, чем другой текст, поэтому оба они красного цвета. Оба цвета выделялись бы более ярким красным цветом, но я не хотел, чтобы люди отвлекались на них. Тот же красный цвет используется и в заголовках.
Метаинформация слева предназначена для выделения из основного текста. Здесь я использовал локальное пустое пространство, чтобы увеличить визуальный вес обычного текста. В идеале, кто-нибудь взглянет на него и получит информацию обо мне, а также категорию и теги для поста.
В идеале, кто-нибудь взглянет на него и получит информацию обо мне, а также категорию и теги для поста.
В дизайне я решил сделать ссылки в теле менее заметными, чем на большинстве веб-сайтов. Я хочу, чтобы люди могли их найти, но я не хочу, чтобы они отвлекали вас от контента. Я использовал синий цвет, который не сильно выделяется на фоне черного текста, и выбрал курсив вместо полужирного. Ссылки не предназначены для того, чтобы быть в центре внимания, поэтому я визуально их не акцентировал.
Я надеюсь, что кто-то, кто попадет на ту или иную публикацию на веб-сайте, сможет очень быстро сказать, о чем статья, и узнать некоторую основную информацию обо мне, такую как мое имя или название веб-сайта, прежде чем, я надеюсь, прочитает пост.
Резюме
Всего не подчеркнешь. Чтобы некоторые элементы в дизайне выделялись, другие элементы должны сливаться с фоном.
Изменяя визуальный вес одних элементов и визуальное направление других, вы можете установить различные уровни доминирования. Три уровня идеальны; это все, что может различить большинство людей.
Три уровня идеальны; это все, что может различить большинство людей.
На одном уровне будет находиться ваш доминирующий элемент. Это точка входа в ваш дизайн, и она должна быть или находиться рядом с самой важной информацией на странице. Второй уровень фокусных точек может привлечь внимание к следующей самой важной информации, которую должны увидеть посетители. Ваш третий уровень содержит все остальное. Большая часть вашего контента будет на этом уровне.
Создание различных уровней выделения или доминирования создаст визуальную иерархию в вашем дизайне, где более важная информация будет более заметной. Это поможет вам общаться с посетителями быстро и эффективно.
Мы приближаемся к концу этой серии. В следующий раз мы рассмотрим композиционный поток, движение и ритм. Я расскажу о том, как вести посетителей через дизайн, чтобы они с большей вероятностью находили информацию в том порядке, в котором вы хотите, чтобы они ее видели.
Дополнительные ресурсы
- «Акцент или фокус», Анабель Дамстром
- «Акцент», Джим Со
- «Развитие акцента в веб-дизайне», Патрик Кокс, Codrops Очки», Аарон Диас
- «Элементы и принципы создания фокуса в дизайне» (видео), Рокси Митчелл
- «Композиция и дизайн: поиск и создание фокуса», Кэтрин Тиррелл
- «Как создать фокус при проектировании комнаты, Кристин Лофгрен, SFGate
- «Создание фокуса: что добавить для фокуса в саду», Эми Грант, Gardening Know How
- «Дизайн в искусстве: акцент, разнообразие и единство», София
12 принципов дизайна и способы их применения
Вы не можете просто щелкнуть выключателем и создать красивый дизайн по прихоти. Подобно тому, как научиться ходить, прежде чем бежать, есть определенные основы, которые вы должны изучить в первую очередь.
Подобно тому, как научиться ходить, прежде чем бежать, есть определенные основы, которые вы должны изучить в первую очередь.
Проблема в том, что если у вас нет времени или желания пройти курс дизайна, ресурсов будет очень мало. Конечно, вы можете положиться на шаблоны Canva, но даже в этом случае вам нужно знать, как правильно их использовать.
Вот почему мы создали этот пост. Это для вас, если вы когда-нибудь задумывались, что входит в хороший дизайн . Он пригодится вам независимо от того, являетесь ли вы полным любителем или начинающим дизайнером, так что давайте приступим к делу. и эстетически приятные визуальные композиции.
 д.)
д.)Хотите избавиться от головной боли при разработке красивых форм?
Начните 14-дневную бесплатную пробную версию Paperform прямо сейчас. Кредитная карта не нужна.
Начало работы
Принципы дизайна — это рекомендации, которым нужно следовать, если вы хотите создавать эффективные визуальные эффекты, от картин маслом и графики для блогов до привлекательных постов в социальных сетях.
Думайте о дизайне как о столярном деле, а об этих принципах — как о своем наборе инструментов. Вы можете использовать их, чтобы помочь себе в процессе проектирования, и, в отличие от молотков, гвоздей и отверток, они могут существовать только в вашей голове.
Эти инструменты помогут вам лучше понять и оценить то, что входит в проекты, которые мы видим каждый день. Познакомившись с ними, вы начнете понимать, что работает, а что нет (и почему), а также то, как вы можете применять эти принципы в своей собственной творческой работе.
Познакомившись с ними, вы начнете понимать, что работает, а что нет (и почему), а также то, как вы можете применять эти принципы в своей собственной творческой работе.
Нам говорят, что произведение искусства субъективно. По большей части это правда. Но если вы когда-нибудь видели непонятный знак парковки или веб-сайт с первых дней существования Интернета, вы наверняка знаете, что существует такая вещь, как плохой дизайн.
Как говорит Джаред Спул, эксперт по дизайну и удобству использования, «хороший дизайн, когда он сделан хорошо, становится невидимым. Мы замечаем это только тогда, когда это сделано плохо». Вот почему хороший дизайн сложно определить.
К счастью для нас, в конце 1970-х влиятельный дизайнер по имени Дитер Рамс увидел эту проблему. В ответ он спросил себя, что представляет собой хороший дизайн, и составил собственный список из десяти принципов.
Он и не подозревал, что они будут вдохновлять поколения дизайнеров, в том числе Джонни Айва, вдохновителя самых известных продуктов Apple.
Принципы Рамса:
- Хороший дизайн инновационный
- Хороший дизайн делает продукт полезным
- Хороший дизайн -это эстетика
- Хороший дизайн делает продукт понятным
- Хороший дизайн -ненавидеть
- Хороший дизайн -честный
- 9272 727277777777777777777772.-72. продуман до мельчайших деталей
- Хороший дизайн экологически безопасен
- Хороший дизайн как можно меньше дизайна
Вы могли заметить, что эти принципы направлены на дизайн продукта. Рэмс работал в Braun, поэтому продукты были в его ведении, но эти принципы легко адаптируются к UX, UI или любому другому контексту дизайна.
Принципы Рэмса не единственные принципы. Другие известные принципы дизайна включают 10 эвристик юзабилити Нильсена и пять руководящих принципов Уитни Хесс для опытных дизайнеров.
Это строительные блоки, которые графические дизайнеры и художники используют для создания творческих работ; основные принципы искусства, составляющие каждый дизайн, от изобразительного искусства Лувра до коробок кукурузных хлопьев в местном продуктовом магазине.
1. Баланс
Там, где предметы в реальной жизни имеют физический вес, элементы дизайна имеют визуальный вес. Большие элементы тяжелее, а маленькие легче, причем каждый элемент имеет свой «вес» в зависимости от того, сколько внимания он привлекает.
Визуальный баланс заключается в обеспечении одинакового веса вашего дизайна по обе стороны от центральной точки. Это похоже на качели — слишком большой вес с обеих сторон, и все становится неуравновешенным.
Соблюдая этот баланс, вы создаете визуальную гармонию и не даете своему дизайну показаться зрителю слишком хаотичным. Это одна из самых важных частей визуальной композиции, которая бывает трех основных форм: 9.0013
Симметричный баланс
Симметричный дизайн использует воображаемую вертикальную (или иногда горизонтальную) линию, чтобы разделить дизайн на две половины вокруг центральной точки. Элементы одинакового визуального веса уравновешены по обе стороны от оси для создания симметрии.
Элементы одинакового визуального веса уравновешены по обе стороны от оси для создания симметрии.
Существует два варианта симметричного баланса: отражательная симметрия, когда две половины представляют собой точные зеркальные отражения, и поступательная симметрия, когда одна и та же форма или элементы повторяются с обеих сторон рисунка.
Асимметричный баланс
Асимметричная композиция – это когда в дизайне используются элементы с разным весом. На одной стороне может быть визуально тяжелый элемент, уравновешенный несколькими более легкими элементами на противоположной стороне.
Если рассматривать пример с качелями, это будет похоже на 100-килограммовый груз с одной стороны и 100-килограммовые перья с другой. Он по-прежнему обеспечивает баланс, но дает совершенно другой опыт.
Асимметрия часто визуально более интересна. В то время как симметричный дизайн может быть довольно статичным и предсказуемым, асимметричный баланс может придать дизайну более динамичный вид.
Радиальный баланс
Радиальный баланс – это когда элементы «расходятся» из точки в центре дизайна. Подумайте о лучах, сияющих от солнца, о лепестках цветущих роз или о капле томатного соуса в середине сочного мясного пирога.
Эта форма симметрии позволяет добавить глубины и движения дизайну и привлекает внимание к объекту в центре композиции.
2. Акцент
Акцент используется для того, чтобы сосредоточить внимание зрителя на определенной части композиции. Эффект достигается путем манипулирования элементами (такими как цвет, форма и размер), чтобы выделить определенные части дизайна.
Например, вы хотите привлечь внимание к призыву к действию на целевой странице. Вы можете увеличить размер текста и использовать цвета, которые выделяются на фоне, подчеркивая CTA и гарантируя, что посетители не смогут его пропустить.
3. Повторение
Как вы, возможно, уже догадались, повторение означает, что элемент повторяется в дизайне. Это может быть что угодно, от использования определенного цвета шрифта до добавления повторяющегося шаблона к сообщению в социальной сети.
Повторение делает дизайн визуально захватывающим и цельным. Это также создает ощущение последовательности, используя повторяющийся мотив, которого зритель ожидает. Это делает его особенно полезным, когда речь идет о создании индивидуальности вашего бренда.
Фирменный стиль — это видимый элемент вашего бренда. Цвета; дизайн; логотип. Он действует, чтобы выделить вашу компанию среди миллионов других, поэтому, когда люди видят ваши проекты, они сразу же понимают, что это ваш бизнес.
Каждый успешный бизнес требует повторения. Почему мы приравниваем галочку и «просто сделай это» к Nike? Синяя банка с пепси? Потому что эти визуальные эффекты повторялись так часто, что в конечном итоге они стали синонимами брендов, которые они представляют.
Таким образом, хотя повторение может просто помочь вам сделать милые обои для iPhone, это важный инструмент для любой компании, стремящейся создать визуальную идентичность и узнаваемость бренда.
4. Движение
Когда мы думаем о движении, мы думаем о движущихся вещах. Маятник качается. Феррари мчится по шоссе. Но в дизайне это относится к пути, по которому движется взгляд зрителя, когда он просматривает композицию.
Маятник качается. Феррари мчится по шоссе. Но в дизайне это относится к пути, по которому движется взгляд зрителя, когда он просматривает композицию.
Это не просто то, на что вы смотрите; это , как вы на это смотрите. Дизайнеры могут управлять этим, используя линии, края, формы и цвета, чтобы создать точки фокусировки и поощрять определенные способы видения.
Движение можно использовать, чтобы отвлекать, направлять и притягивать взгляд зрителя к дизайну. Используя тонкие подсказки (особенно с освещением и перспективой), опытный художник может контролировать весь этот процесс. Вы можете использовать линии, чтобы создать ориентиры и сделать изображения более живыми.
5. Пропорция
Пропорция — это взаимосвязь между двумя или более элементами дизайна, особенно их размер и масштаб. Когда вещи «пропорциональны», это означает, что между ними есть координация, благодаря которой дизайн выглядит эстетично.
Например, когда вы читаете сообщение в блоге, вы ожидаете, что заголовки будут больше основного текста. глядя на реалистичный рисунок черепахи и зайца, вы ожидаете, что заяц будет крупнее черепахи.0013
глядя на реалистичный рисунок черепахи и зайца, вы ожидаете, что заяц будет крупнее черепахи.0013
Пропорция – это поиск гармонии между двумя элементами. Вы хотите убедиться, что все выглядит «правильно» — что элементы выглядят так, как будто они связаны друг с другом.
Это то, что возникает при создании цифровых активов и веб-сайтов в Интернете. Это проклятие существования многих дизайнеров-любителей. Вот несколько советов, как сохранить пропорции элементов дизайна:
- Соберите элементы, которые идентичны или имеют общую функцию.
- Определите основные и второстепенные области в дизайне, чтобы избежать монотонности и скуки.
- Убедитесь, что вариации размера незначительны (если только не ставится цель акцента).
- Избегайте разделения композиции на половины, четверти и трети.
- Старайтесь сохранять чувство баланса .
Вы также можете играть с пропорциями различными способами, чтобы подчеркнуть элементы или передать определенное сообщение. Это стратегия, которую вы часто заметите в рекламе, и обычно ее лучше всего использовать для более творческих проектов.
Это стратегия, которую вы часто заметите в рекламе, и обычно ее лучше всего использовать для более творческих проектов.
6. Белое пространство
Область между различными элементами дизайна называется «негативным» или «белым» пространством. Это часть дизайна, в которой ничего не содержит . Никаких изображений, рисунков, блестящих цветов или текста. Ничего.
Название вводит в заблуждение — это не «отрицательная» вещь, и она не обязательно должна быть «белой».Это может быть любой цвет: пустое пространство относится к тому, что вы не добавляете, к пустым частям вокруг и внутри вашего дизайна.
Это один из основных строительных блоков дизайна, и он так же важен, как и любые элементы, которые вы до включительно. Думайте об этом как о диете: то, что вы едите, имеет значение, но не менее важно и то, что вы не едите.
«Пробел в дизайнерской композиции — это то же самое, что использование тишины в музыкальной композиции. Без пропорционального использования тишины музыка неструктурирована. Точно так же без пустого пространства дизайн неструктурирован и его трудно воспринимать». — Марк ден Хартог
Без пропорционального использования тишины музыка неструктурирована. Точно так же без пустого пространства дизайн неструктурирован и его трудно воспринимать». — Марк ден Хартог
Существует два типа пустого пространства: микро и макро. Микро пустое пространство — это пространство между небольшими элементами (например, текстом), макрос пустое пространство относится к области между крупными элементами или вокруг рисунка.
7. Контраст
Контраст создается, когда два или более визуальных элемента в композиции различны. Его можно использовать для создания определенных эффектов, подчеркивания значимости определенных элементов и добавления визуальной привлекательности вашим проектам.
Дизайны, которые выглядят одинаково, скучны — экспериментируя с контрастными цветовыми оттенками, формами, размерами, текстурами и типографикой, вы можете оживить ситуацию. Людям нравится контраст. Это отличный способ привлечь внимание, контролировать визуальный поток и удерживать внимание людей.
Имейте в виду, что добавление слишком большого количества вариаций может сбить зрителей с толку (обратный эффект, который вы хотите получить). Как и в случае с большинством других элементов искусства, важно соблюдать баланс.
8. Иерархия
Визуальная иерархия — это организация значения элементов в вашем дизайне. Ранжируя информацию от 90 272 наиболее важных 90 273 до 90 272 наименее важных, 90 273 вы облегчаете просмотр вашего контента зрителем.
Это играет решающую роль в дизайне UI и UX. Вы когда-нибудь замечали, что большинство целевых страниц имеют одинаковый макет? Вверху есть логотип, вверху меню, а затем элементы в порядке убывания важности внизу.
Это не потому, что они копировали домашнюю работу друг друга — существует определенная иерархия, которой придерживаются дизайнеры, чтобы привлечь внимание к нужным вещам в правильном порядке (и сделать их красивыми).
Взгляд зрителя должен привлекать к самому важному элементу в первую очередь. Они сидят на троне в верхней части иерархии, а элементы, расположенные ниже, ранжируются в порядке важности.
Они сидят на троне в верхней части иерархии, а элементы, расположенные ниже, ранжируются в порядке важности.
Существует ряд визуальных приемов, позволяющих повлиять на этот поток, в том числе:
Размер и масштаб: Чем больше элемент, тем больше вероятность того, что зритель его увидит. Делая что-то меньше, вы можете уменьшить его важность и сделать акцент в другом месте.
Цвет и контраст: Всплеск цвета имеет большое значение. Используйте яркие цвета, чтобы выделить определенные элементы или информацию.
Шрифты: Используйте различные шрифты и стилизации, такие как курсив и полужирный шрифт, чтобы привлечь внимание и переместить текст выше или ниже в иерархии.
Пустое пространство: Пустое пространство позволяет дать элементу передышку и выделить центральный элемент.
Шаблоны иерархии
Люди читают страницу одинаково: сверху вниз. Но мы не просто тупо смотрим на страницу и ждем, пока информация зарегистрируется, мы сканируем ее.
Человеческий глаз во время этого процесса движется по одному и тому же пути. По этой причине дизайнеры придерживаются двух распространенных шаблонов, чтобы ускорить усвоение информации: F-шаблон и Z-шаблон.
F-шаблон применяется к страницам, состоящим в основном из текста, например к онлайн-статье или печатной статье. Читатели просматривают в форме буквы «F» — сначала по заголовку вверху, затем вниз по левой стороне страницы и вправо по мере того, как они находят то, что им интересно.
Дизайнеры используют Z-образный шаблон для макетов с меньшим количеством текста и большим количеством визуальных элементов. С помощью этого шаблона зрители просматривают верхнюю часть страницы, а затем по диагонали вниз к противоположному углу. Затем они сканируют низ таким же образом, как и верх.
Большинство веб-сайтов разработаны таким образом (включая Paperform). Обратите внимание, что наиболее важные части, такие как логотип и меню навигации, находятся вверху, а второстепенная информация, такая как клиенты и чат-бот, — внизу.
9. Ритм
Не волнуйтесь, танцевальную обувь можно оставить дома. В дизайне ритм не имеет ничего общего с тем, как вы двигаете бедрами. Речь идет о том, чтобы придать вашей композиции ощущение действия и движения.
Дизайнеры создают ритм, повторяя линии, формы, цвета и другие элементы. Это прокладывает путь для наших глаз, создает шаблоны и наполняет дизайн ощущением потока. Существует несколько различных типов ритма:
Случайный ритм: Повторяющиеся элементы без регулярного интервала.
Регулярный ритм: Когда элементы имеют одинаковый размер и длину и распределены по предсказуемым интервалам.
Плавный ритм: Естественные узоры с органичными интервалами (например, полосы тигра или букет цветов в саду). шаги (например, градиент цвета.)
Вместо того, чтобы позволить взгляду зрителя останавливаться на фокусе, ритм побуждает зрителей перемещать взгляд по всему фрагменту, следуя линиям и формам до их естественных конечных точек. Это то, что вы видите отражением в природе и произведениях искусства.
Это то, что вы видите отражением в природе и произведениях искусства.
10. Паттерн
Люди часто путаются между повторениями в паттернах, что понятно, так как они оба имеют дело с повторяющимися элементами. Но на этом сходство заканчивается.
Хотя повторение происходит, когда одни и те же элементы повторяются в дизайне, узор состоит из различных компонентов, повторяющихся одинаково. Подумайте о том, как подарочная упаковка обычно состоит из нескольких повторяющихся элементов — это шаблон.
Вы также заметите шаблоны, обычно используемые в качестве фона на веб-сайтах и в мобильных приложениях.
Как правило, для создания узоров лучше всего использовать цвета, текстуры и формы. Старайтесь не делать этого словами — от этого у людей просто начинает болеть голова. Несмотря на случайные яркие цвета и дурацкие рисунки, ключом к созданию эффективных узоров является простота.
11. Разнообразие
Разнообразие — это не только приправа к жизни, но и приправа к дизайну. Важно не возвращаться к одним и тем же старым элементам в дизайне, чтобы убедиться, что все визуально интересно для ваших зрителей.
Важно не возвращаться к одним и тем же старым элементам в дизайне, чтобы убедиться, что все визуально интересно для ваших зрителей.
Разнообразие привлекает внимание. Это не позволяет дизайну быть застойным, предсказуемым и откровенно скучным — всего, чего вы хотите избежать. Убедившись, что элементы разнообразны, вы не даете дизайну чувствовать себя монотонным и скучным.
Проще всего это сделать с помощью сопоставления и контраста. Поместите яркие цвета рядом с более светлыми оттенками, текст рядом с изображениями и круглые формы рядом с квадратными. Поступая так, вы сможете поддерживать интерес зрителей и интерес к своему дизайну.
12. Единство
Мы поставили единство последним в этом списке по той причине, что оно возникает только тогда, когда все различные элементы дизайна сосуществуют, образуя целостное впечатление, приятное для глаз.
Единство добавляет порядок и заставляет произведение восприниматься как единое целое, а не как беспорядочная комбинация отдельных частей, которые так уж получилось, что они существуют на одной странице. Он разработан как визуально, так и концептуально.
Он разработан как визуально, так и концептуально.
- Визуальное единство. Расширение термина «гармония» касается элементов, работающих вместе, таких как цветовые схемы, использование дополнительных стилей и, в некоторых случаях, повторение цветов и элементов для достижения единообразия. Примером может служить использование одинаковых цветов для всех кнопок на веб-странице, чтобы сохранить целостность дизайна.
- Концептуальное единство. — это когда вы комбинируете элементы для удобства пользователя; речь идет о естественном сочетании формы и функции. Примером этого является то, как вы можете дважды нажать на Instagram, чтобы поставить «Мне нравится» изображение — это уменьшает трение и требует меньше действий от пользователя.
Чтобы достичь единства, вам нужно обратить внимание на три вещи: есть ли у используемых вами элементов веская причина быть там, работают ли они вместе, и ясно ли передано сообщение или концепция, которую вы пытаетесь отобразить.

 воспринимаемый физический вес,
воспринимаемый физический вес, Он получает второстепенное значение. Элементы на этом уровне получают меньше внимания, чем доминирующий уровень, но больше, чем подчиненный уровень.
Он получает второстепенное значение. Элементы на этом уровне получают меньше внимания, чем доминирующий уровень, но больше, чем подчиненный уровень.