Как создать страницу 404 | Дизайн страницы 404
В качестве вступления надо отметить, что страница 404 или по-другому «Не найдено», или иностранные словечки «404 Page Not Found» — означает что документ по данному адресу отсутствует. И, как только, пользователь видит эту заклятую фразу, он, как правило, сразу спешит покинуть сайт.
Для нас, в свою очередь, важен каждый целевой посетитель. Так что рекомендация здесь очень простая, надо в любом случае, привлечь внимание пользователя и заставить его выполнить целевое действие, в данном случае остаться на сайте!
Какая такая 404 ошибка?!
Надо взглянуть на проблему, с точки зрения, пользователя. Допустим, он непоколебим в своем решении найти на сайте то зачем пришел, значит стоит ему в этом помочь.
- Надо понятно и в вежливой форме показать пользователю, что он пытается открыть несуществующую страницу
- Страница должна быть оформлена и выдержана в стиле сайта
- Рекомендуется полностью сохранить структуру сайта, чтобы пользователь имел возможность перейти на существующие страницы, в частности, на главную страницу сайта
Вот эти простые 3 правила, которые нельзя игнорировать.
Соблюдая все правила, эти компании прекрасно демонстрирует страницы с 404 ошибкой.
Хватит лить воду! Давай больше примеров!
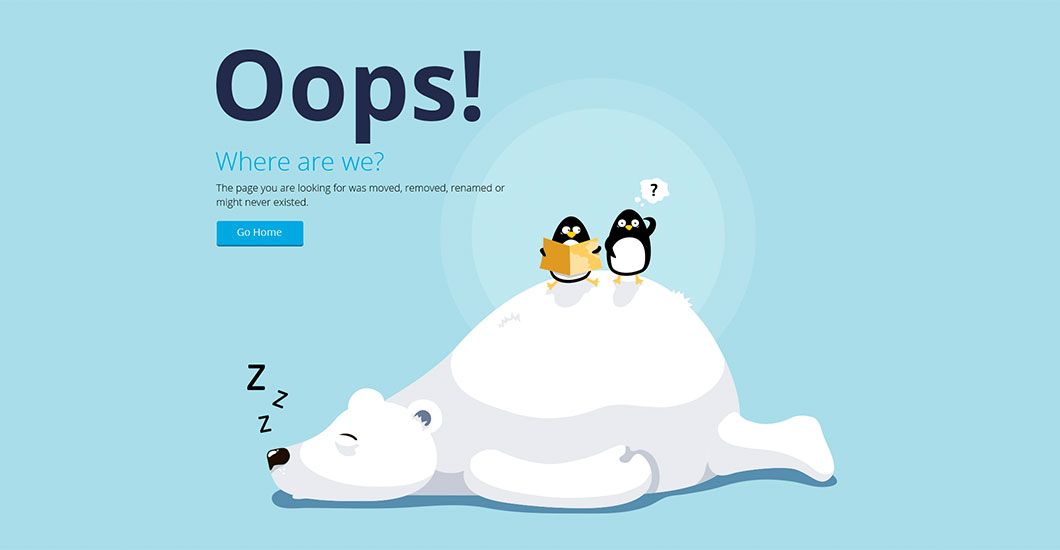
Чтобы пользователь захотел остаться на сайте, для начала надо привлечь его внимание! Как показывает практика никому не помешает немного юмора. Если вы разнообразите свою страницу веселой картинкой — это остановит пользователя, такие страницы не вызывают желания закрыть сайт. В этом сезоне также в моде
Картинки котиков и прочая мимишность завоевала весь мир и по праву держат пальму первенства и в формате 404 ошибки.
Если уникальный дизайн — это не ваш «конек», перенаправьте посетителя 404 страницы из разряда скептически настроенного в лояльного пользователя вашего сайта, благодаря специального предложения, небольшого бонуса или приятной скидки.
Оставайтесь креативными и будьте смелы в выражении своих творческих идей, но помните! Даже если страница 404 интересна, привлекательна и удобна, вы должны стараться избегать ситуаций и ошибок в результате которых она появляется!
Оставьте заявку
Пора на новый уровень
Обсудим ваш проект? Отправляйте заявку и получайте результат
Представьтесь
Введите номер телефона
Работа над ошибками или красивые страницы 404
Пользователи часто видят ошибку 404, либо Error 404 Not Found [ошибка 404, не найдено, англ.]. Это происходит, если браузер не обнаружил на сервере указанный URL.
В целом, это классический код ответа по протоколу HTTP. Он означает, что связь с сервером установлена, но информации по заданному запросу нет.
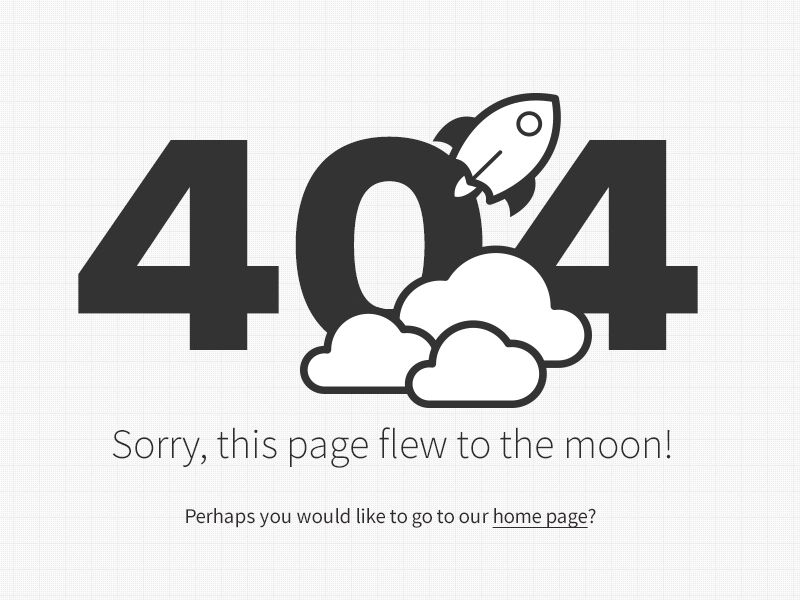
Например, веб-страницу могли удалить или переименовать. Нередко случается и неправильный ввод адреса. Такое бывает часто и со всеми, но вряд ли кого-то обрадует безликое оформление 404‑й или простое сообщение об ошибке:
Бренды идут дальше, и подстраивают дизайн страницы 404 под оформление сайта. Они наполняют её полезной информацией, или, по крайней мере, пытаются повеселить заблудившегося пользователя, иногда удивляя своей креативностью.
И мы как раз собрали несколько интересных примеров.
Figma
Разработчики графического онлайн-редактора для совместной работы придумали классную тему с векторными цифрами, которые можно растягивать:
Просто, если хочется навести суету.
Netflix
Кадр из сериала — это, конечно, ожидаемо. Кажется, для одного из самых популярных стиминговых сервисов можно было бы придумать что-то поинтересней.
Marvel
Когда дизайнеры и разработчики каждую мелочь делают тематической и добавляют пасхалки — выходит круто. Здесь вам и упоминание Гидры, и страдающий Капитан Америка.
Ещё одна интересная фишка: страница ошибки меняется при каждом новом открытии:
Pixar
Оооуу! Очаровательный персонаж улыбает и на даёт расстроиться даже тем, кто не нашёл того, что искал.
20th Century Studios
Кинокомпания на даёт заскучать даже на странице ошибки: тематическое ч/б с упоминанием Франкенштейна только поднимает настроение. Суперлайк.
А если страничку прокрутить чуть ниже, можно сразу увидеть рекомендованные фильмы. И искать ничего не нужно:
LEGO
Ну что ж, мы и не переживаем 🙂 А отлично подобранная минифигурка добавляет странице антуража.
Krakatau
Интересный приём — закинуть на 404 страницу четыре новинки. Стильно, одобряем.
GYM BOX404, на которую можно смотреть бесконечно.
S7
Авиакомпания использовала тему самолётов, что классно. И даже есть поиск и быстрые ссылки. Пользователю сразу понятно, что делать дальше.
И даже есть поиск и быстрые ссылки. Пользователю сразу понятно, что делать дальше.
Turkish Airlines
Ещё одна авиакомпания в нашем списке. На этот раз на странице ошибки мы видим стилизацию под карту сокровищ и тематический копирайтинг. Пора вылетать на поиски клада!
Tripadvisor
Эта страница потерялась, и вы, возможно, тоже. Но вот вам несколько кнопок, чтобы вы больше не блуждали по сайту в поисках чего-то очень нужного.
А вот на русском сайте почему-то потерялся не только URL, но и смысл… А жаль:
Skyscanner
Минималистично, но очень в тему — ведь именно на Skyscanner пользователи ищут пути побега из реального мира прямиком в отпуск.
Airbnb
Простая, но приятная анимация с удобной навигацией по сайту. Точно не заблудитесь!
McDonalds
На наш взгляд, как-то ну слишком просто. Хотя, английская версия сайта тоже не может похвастаться каким-то интересным креативом — может, у бренда такой стиль?
Burger King
А вот у ребят из Burger King страница ошибки выглядит симпатичнее: цифра 404, выложенная помидором и картошкой фри. Кнопка на меню прилагается.
Кнопка на меню прилагается.
SETTERS
Здесь всё довольно банально — симпатичное привидение и подсказка о том, что такой страницы не существует или пользователь ввёл неверный адрес.
А вот у Setters Education страница об ошибке выдаёт кое-что поинтересней:
Что-то на диджитально-хаосном.
Bang Bang Education
Онлайн-школа дизайна и иллюстрации не только говорит об ошибке, но и предлагает перейти на главную страницу сайта или написать в онлайн-чат. Пример полезной 404‑й, где пользователь не потеряется.
Slack
Когда попал не на ту страницу и не разочаровался. Симпатичный пейзаж, согласитесь.
Mailchimp
Мы всё потеряли. Конечно, есть вопросики: почему потерянную страничку ищет лошадь, а не маскот бренда — обезьяна в шляпе почтальона, но всё равно классно.
Mailfit Agency
У нас — тоже история со ссылкой на главную страницу сайта. Ведь нам важно, чтобы пользователи никуда не терялись 😉
Подписывайтесь на ежемесячный дайджест Mailfit
Раз в месяц присылаем новости диджитала, последние кейсы, рассказываем про работу, собираем интересный и полезный контент в одном письме.
Ваша электронная почта
Нажимая на кнопку, соглашаюсь с политикой обработки персональных данных
ПОЛУЧИЛОСЬ!
Скоро вы начнете получать нашу рассылку
Как создать эффективную страницу 404 для веб-сайтов
Точно так же, как вы можете настроить контактную форму со встроенными сообщениями об ошибках, на вашем веб-сайте должна быть настроена пользовательская страница 404, готовая для пользователей, которые рискуют пойти по неправильному пути. Но что именно вы должны включить в него? В этом посте мы рассмотрим несколько эффективных примеры страниц ошибки 404 и советы, которые помогут вам создать свою собственную.
Создание пользовательской страницы 404 для веб-сайта — пустая трата времени? Я так не думаю.
По мере того, как все больше и больше пользователей обращаются в Интернет, чтобы добиться своей цели, мы должны ожидать, что многие из них столкнутся с ошибкой 404 из-за неработающих внутренних ссылок или неправильно написанных URL-адресов.
Таким образом, рекомендуется создать пользовательскую страницу 404, чтобы посетители находили что-то интересное и полезное вместо страницы, которая кажется холодной и механической. В этом посте мы рассмотрим, почему пользовательская страница 404 предпочтительнее системное сообщение по умолчанию вместе с советами, которые помогут вам создать страницу 404, которая заставляет посетителей повторно вовлекаться, а не отказываться от нее.
6 советов по созданию пользовательской страницы 404
Страница ошибки 404 появляется, когда посетитель веб-сайта сталкивается с несуществующей страницей. Это может произойти, когда на сайте есть неработающая внутренняя ссылка (из-за того, что страница была переименована или удалена) или когда пользователь вводит неправильный слаг.
Существует ряд страниц ошибок по умолчанию, которые могут появиться, если для них не выполнена настройка.
Это сообщение «ошибка сервера» является одним из них:
Хотя технически пользователь все еще находится на веб-сайте (о чем свидетельствует адрес в строке браузера), единственный способ избежать страницы с ошибкой такого типа — использовать кнопку «Назад». Ни сообщение, ни реверсивный подход не являются удобными для пользователя.
Сообщение «не найдено» — еще один общий способ обработки ошибки 404:
Опять же, веб-сайт фактически исчезает, и пользователь остается с этим резким нарушением своего опыта. Все, что это — полностью белая страница с простым техническим объяснением вверху того, как они там оказались.
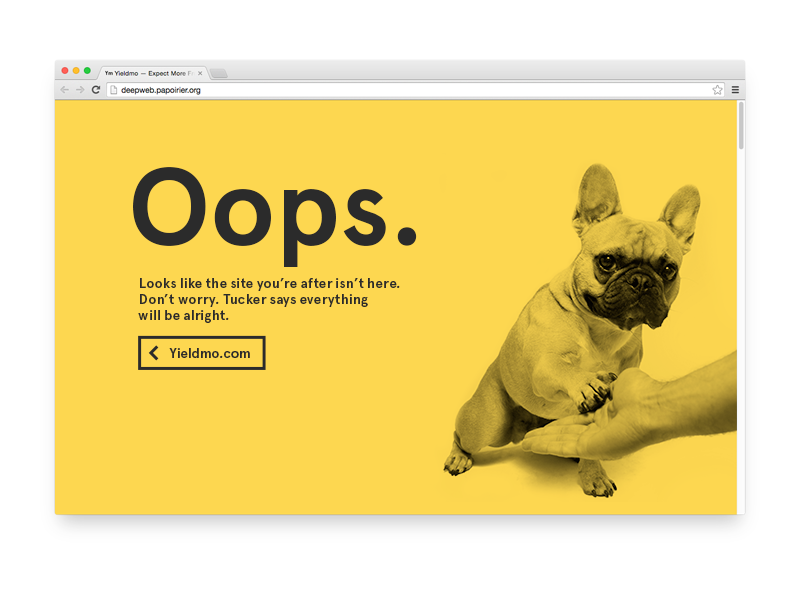
Пользовательская страница 404 будет намного удобнее для пользователя, чем эти две страницы. Однако вам нужно сделать с ним больше, чем просто разместить уведомление 404 в контексте сайта, как это делает Tesla:
Это шаг вперед по сравнению со страницами по умолчанию, которые скрывают верхний и нижний колонтитулы веб-сайта. Впрочем, ничего действительно ценного здесь нет.
Впрочем, ничего действительно ценного здесь нет.
Если вы можете создать пользовательскую страницу 404, которая уменьшает разочарование пользователей и предоставляет им более запоминающийся или интересный опыт, вы, скорее всего, увидите, что они повторно вовлекаются, а не покидают сайт.
Приступая к созданию страницы 404, следует помнить о некоторых вещах:
1. Четко заявить, что произошла ошибка
Сегодня, изучая страницы с ошибкой 404, я обнаружил раздражающую тенденцию. Многие веб-сайты вообще не имеют страницы 404. Вместо этого, когда кто-то сталкивается с ошибкой, он немедленно перемещает пользователя на указанную страницу (обычно на домашнюю страницу).
Несмотря на то, что приятно удерживать пользователей на сайте, многие люди будут сбиты с толку, когда они решат, например, что вот-вот увидят страницу продукта, но вместо этого окажутся на главной странице. На самом деле, многие из этих людей, вероятно, попытаются
выполнить те же действия, что и раньше, думая, что, возможно, раньше что-то пошло не так.
От проектирования до разработки за 7 шагов с помощью ThemeBuilder
Ознакомьтесь с этим пошаговым руководством по переходу проекта от проектирования к разработке с помощью ThemeBuilder — веб-приложения, функционирующего как полноценный редактор WYSIWYG.
Такой дизайн приведет только к тому, что пользователи будут выполнять ненужную работу, что даст им больше причин для разочарования и пресыщения сайта.
Это нормально, когда возникают ошибки, если они редки. И когда они это сделают, их должна ждать страница 404 — та, которая объясняет, что произошла ошибка , но это нормально, потому что вы собираетесь помочь им вернуться. к хорошим частям сайта.
Вот как это делает сайт Laura Mercier:
На этой странице 404 код ошибки 404 вообще не упоминается, а излагается в общих чертах: «Эта страница не существует».
Тем не менее, нет ничего плохого в включении ссылки на код ошибки. Большинство людей знакомы с тем, что это означает. Однако, если вы собираетесь это сделать, рассмотрите возможность добавления рядом с ним персонализированного сообщения, как это делает NFL.com:
Однако, если вы собираетесь это сделать, рассмотрите возможность добавления рядом с ним персонализированного сообщения, как это делает NFL.com:
На этой странице ошибки используется футбольная терминология и сопровождающее изображение для обозначения произошедшего фола. Несмотря на то, что ошибки веб-сайта раздражают, дерзкий взгляд на страницу с ошибкой 404, вероятно, вызовет улыбку на лицах многих футбольных фанатов, которые столкнуться с этим.
2. Держите навигацию видимой
Единственный случай, когда действительно приемлемо убрать навигацию из поля зрения, — это целевые страницы продаж. Даже в этом случае это несколько сомнительно, так как должна быть по крайней мере ссылка, указывающая на домашнюю страницу, на случай, если пользователь решит, что сделал это. неправильный выбор.
Хотя ваше сообщение об ошибке 404 может содержать полезные ссылки внутри него, заголовок веб-сайта и навигация также должны быть полностью видны на странице 404.
Вот как выглядит страница 404 Monzo:
Дизайнер этой страницы сделал множество отличных вариантов. Во-первых, они делают это просто. Сообщение об ошибке 404 является кратким и по существу. Во-вторых, они включают только одну рекомендуемую ссылку, чтобы уменьшить количество решений, которые должен принять пользователь. учитывая тот факт, что они только что поняли, что того, что они ищут, больше нет.
Более того, общий дизайн — достаточно пустого пространства, симпатичная анимация и наглядная навигация — помогут уменьшить любые чувства клаустрофобии или ограничений, которые могут возникнуть у посетителя при обнаружении ошибки.
3. Помните о том, как вы используете слово «вы»
Вы никогда не хотите, чтобы ваши пользователи чувствовали, что их обвиняют или стыдят за любые действия, которые они совершают на вашем сайте. Итак, чтобы они чувствовали себя позитивно и уверенно, вы (или ваш копирайтер) должны помнить о том, как ошибка 404
пишет сообщение об ошибке.
Давайте посмотрим на пример страницы 404 из Anthropologie:
Сообщение об ошибке Anthropologie несет основную ответственность, говоря: «
Другой вариант — убрать you из него целиком, как это делает Travel & Leisure:
Опять же, здесь нельзя обвинять пользователя. В сообщении просто говорится, что «этот путь никуда не ведет», а затем посетителю предлагается попробовать одну из нескольких разных ссылок.
4. Добавьте индивидуальности сообщению
Обидно, когда вы сталкиваетесь с ошибкой на веб-сайте. Вы ожидали, что будет дальше, а потом, похоже, этого не произойдет.
Но что может смягчить удар, когда это произойдет? Страница, на которой механически перечислены коды ошибок и технические причины, по которым их больше не существует? Или страница, которая передает индивидуальность бренда и заставляет вас улыбаться и, возможно, хотя бы немного посмеяться?
Например, это страница 404 для веб-сайта Skillshare:
Дизайн этой страницы действительно классный, поскольку зеленый шар движется вместе с движениями курсора пользователя. Если им случится переместиться в верхний правый угол, они увидят тумблер, который меняет фон с синего на зеленый.
Если им случится переместиться в верхний правый угол, они увидят тумблер, который меняет фон с синего на зеленый.
Это не совсем то, на чем мы должны сосредоточиться. Это дерзкое самоуничижительное сообщение об ошибке позволяет Skillshare снять с посетителя вину за ошибку 404.
Еще один веб-сайт, на котором мы находим забавную версию страницы с ошибкой 404, — Progressive:
Поскольку этот бренд известен своим ироничным чувством юмора, я ожидал найти на сайте такую страницу 404. И это не разочаровало. Это так же глупо, как и реклама страховых продуктов компании.
Конечно, вы хотите, чтобы индивидуальность и чувство юмора соответствовали остальной части текста на сайте, поэтому, если шутки и самоуничижение не являются естественной частью идентичности бренда, не спешите. Сообщение об ошибке 404 не обязательно должно быть смешным чтобы быть эффективным.
5. Используйте брендированные изображения
Если вы собираетесь создать страницу 404 для своего веб-сайта, убедитесь, что вы используете в своем дизайне изображения, характерные для бренда. Общие изображения или иллюстрации всегда являются явным свидетельством того, что страница была быстро собрана из шаблона.
Хотя такие изображения являются улучшением страницы с ошибкой 404 по умолчанию, вы не произведете такого впечатления ни на одного из своих пользователей.
Общие изображения или иллюстрации всегда являются явным свидетельством того, что страница была быстро собрана из шаблона.
Хотя такие изображения являются улучшением страницы с ошибкой 404 по умолчанию, вы не произведете такого впечатления ни на одного из своих пользователей.
В качестве примера я хочу рассмотреть Marvel.com. Вот один из немногих дизайнов, с которым столкнется посетитель, если наткнется на несуществующую ссылку:
Это слегка анимированная страница ошибки 404 с изображением Капитана Америки и его давнего врага ГИДРЫ. Поклонники Marvel мгновенно узнают изображение супергероя и будут приятно удивлены именем HYDRA.
Еще одна страница, с которой они могут столкнуться, это:
На этой странице 404 изображен молот Тора, Мьёльнир. Точно так же, как нужно быть достойным, чтобы владеть им, очевидно, нужно также быть достойным, чтобы найти нужную страницу на сайте Marvel.
Еще одна альтернатива 404 с изображением Черной Вдовы:
Мы видим, как Черная Вдова держит руку над одним глазом и смотрит вниз на Око Уату.
Красиво иллюстрированная (а в некоторых случаях и анимированная) графика идеально подходит для веб-сайта Marvel. Если бы дизайнер использовал что-то, кроме персонажей со страниц комиксов или фильмов, посетители точно бы разочаровались. вдобавок к их замешательству и разочарованию при обнаружении ошибки 404.
Очевидно, что вам не нужно впадать в крайности, как это делает Marvel, чтобы создать столько 404 альтернативных дизайнов. Смысл в том, чтобы показать вам, насколько релевантные фирменные изображения могут сделать страницу более эффективной.
6. Предоставьте полезные дальнейшие действия и/или ссылки
Представьте, что вы в ресторане, и официант спрашивает, что вы хотите заказать. Но все, что вы просите, распродано. Вместо того, чтобы предлагать сопоставимые альтернативы, сервер просто смотрит на вас остекленевшими глазами, ожидая, когда вы согласитесь.
просить что-то другое. Вот что могут чувствовать некоторые посетители, когда они сталкиваются со страницей 404 без чего-либо, кроме кода ошибки и сообщения «страница не существует».
Люди, которые тратят время на чтение сообщения об ошибке, делают это не для того, чтобы получить сводку о том, что означает ошибка 404. К настоящему времени большинство людей понимают, что ошибка 404 означает, что той, которую они хотели, не существует — по крайней мере, не по URL-адресу, через который они пытались получить к нему доступ.
Им нужна помощь. В то время как видимая навигация и нижний колонтитул могут быть полезны, сообщение 404 должно быть более конкретным в отношении того, что они должны делать дальше.
Лучше всего поступать так, как это делает Nielsen Norman Group, и предлагать предложения, основанные на популярности и полезности:
Страница имеет простой дизайн с хорошо структурированным текстом и большим количеством пустого пространства. Для потерянных посетителей предлагается три шага:
- Проверьте самые популярные страницы сайта.
- Попробуйте домашнюю страницу.
- Выполните поиск (они найдут панель поиска, если прокрутят еще немного).

Не уделяйте слишком много внимания дизайну самой страницы. Это ваше право делать из того, что вы хотите. Тем не менее, структура рекомендаций с четкими заголовками, короткими предложениями и красочными гиперссылками заслуживает подражания, если вы собирается предоставить шаги и советы о том, куда идти дальше.
Резюме
В идеале ваш веб-сайт должен быть настроен так, чтобы ограничить количество ошибок 404. Это означает частый мониторинг и исправление неработающих ссылок. Настройка 301 редиректа всякий раз, когда вы меняете слаг страницы. А также мониторинг вашей Google Analytics и поток трафика, который обычно приводит посетителей на страницу 404.
Даже это не может предотвратить все ошибки 404. И, как я сказал в начале, все в порядке. Пока у вас есть персонализированная страница 404, ожидающая ваших посетителей — релевантная, полезная и соответствующая бренду — вы будете поощрять большинство из них повторно взаимодействуют с сайтом.
404-template · Темы GitHub · GitHub
Вот 24 публичных репозитория соответствует этой теме.
 ..
..blairlee227 / ИллюСтатус
Звезда 163гаоррт / ретро-404
Звезда 76частицы / 404-шаблоны
Спонсор Звезда 7352линглонг / 404
Звезда 22Идиндракусума / простой-404-шаблон
Звезда 19Мечтатель-Пол / Эммм
Звезда 18Сиддхант-К-код / 404-Ошибка-Страница — Астронавт
Спонсор Звезда 15мджамал / tailwindcss-rails-custom-error-page-templates
Звезда 13сверхмягкий / 404-страница с ошибкой
Звезда 9девешп007 / Ничего-404-Ошибка-Приложение
Звезда 6УсманЛиакат99 / 404-ошибка-снежная-страница
Звезда 6викас-кукрети / 404-страница с ошибкой
Звезда 5СабинМ1 / ошибка
Звезда 4пранаврадж1720 / 404 страницы
Звезда 1чаоарджун / Unique_404_Animated_Svg
Звезда 1Аскарбеколимов / 404 страницы
Звезда 1Зобайерул / 404-страничный дизайн
Звезда 1ЗаджитКорро / 404-страница не найдена
Звезда 1Шрек53 / 404_error_page
Звезда 0кулачки / linkchecker-действие
Звезда 0Улучшить эту страницу
Добавьте описание, изображение и ссылки на
404-шаблон
страницу темы, чтобы разработчикам было легче узнать о ней.