Дизайн приложений для Андроид — заказать в Москве
Дизайн приложений для Андроид
Гаджеты и смартфоны стали настолько функциональными и полезными, что без них уже мало кто представляет свою повседневную жизнь. Мобильные устройства сделали доступной электронную коммерцию и ведение бизнеса даже вдали от офиса, практически в любое время суток. Именно поэтому разработка мобильных приложений под Android в СПб — столь популярная услуга, к которой прибегают собственники фирм различных сфер деятельности.
В каких случаях требуется разработка дизайна приложений
Мобильные утилиты столь разнообразны, что с их помощью пользователь может решить практически любую повседневную задачу. С точки зрения бизнеса большое значение имеет их функциональность, а также дизайн. Разработка последнего может потребоваться в следующих случаях.
Этапы сотрудничества с нами
Если вы желаете заказать дизайн приложения для Андроид, то вам достаточно оставить запрос на данный вид работ.
Что вы получаете
заказывая дизайн
Мобильные утилиты могут быть различными. Вне зависимости от их предназначения, обратившись к нам, вы можете рассчитывать на получение следующих видов материалов:
- уникальный макет;
- подобранная цветовая гамма;
- прорисованная графика и иконки;
- прорисованная графика и иконки;
- дизайн полностью разработанный “под ключ”.
Почему выбирают iMedia Solutions
Такой вид услуги как разработка дизайна для мобильных приложения на Android в Санкт-Петербурге и Москве не только востребован, но и предполагает особую тщательность в выборе исполнителя. Одна небольшая ошибка может оказать весомое негативное влияние на имидж предприятия. iMedia Solutions заслуживает доверия своих клиентов.
Качество работ по приемлемым ценам
Программирование под iOS и Android — это конкурентное преимущество нашей компании перед другими. Мы производим широкий спектр услуг, среди которых вы обязательно сможете найти полезные для своей компании. Все они выполняются с высоким уровнем отдачи проекту и по весьма привлекательным ценам.
Более 30 профессионалов своего дела будут работать с Вашим проектом
Знакомьтесь с нашей командой
Возможно, вас также заинтересует
Мобильные приложения на Android
Подробнее
Мобильные приложения на iOS
Подробнее
Дизайн приложений в Санкт-Петербурге
Подробнее
Разработка на Ionic в Санкт-Петербурге
Подробнее
Примеры наших работ
Приложения, которые сделали мы
Получить Выгоду
Дизайн мобильных приложений для iPhone и Android, адаптивный дизайн
- Дизайн приложений для iPhone и Android
- Дизайн для мобильных устройств
- Мобильная версия
- Адаптивный дизайн
- Масштабирование дизайна под планшеты и смартфоны
Особенности дизайна для мобильного экрана
На экранах разных размеров люди воспринимают контент по разному.
Сайтами и приложениями, которыми приятно и удобно пользоваться на большом экране (десктопе), может быть совсем неудобно пользоваться на мобильных устройствах.
На десктопе целесообразно делать сложный интерфейс в две колонки, где одна управляет другой (список и фильтры), а на смартфоне это невозможно. На десктопе важен первый экран, он формирует первое впечатление у посетителей, на нем должна быть расположена важная информация. На смартфоне нет такой проблемы — экран маленький, пользователи привыкли скроллить.
Люди охотно листают и нажимают на своих телефонах во что-то интерактивное, здесь не так важно «экономить» клики, как на десктопе, но из-за того, что места мало — сложнее удерживать контекст. Разные устройства предполагают разные сценарии использования: на бегу, на диване, в транспорте, за едой, на встрече, за рабочим столом.
Когда это нужно:
- когда есть идея мобильного приложения
- когда требуется выбрать формат: мобильное приложение или мобильная версия
- когда у сайта есть только десктопная версия интерфейса
- когда нужен универсальный кроссплатформеный адаптивный интерфейс
Подход «Mobile first»
С мобильного приложения целесообразно начинать, если вам не нужна десктоп версия. Например у сервиса мобильная специфика или основная аудитория вашего продукта младше 20 лет (для них телефон и приложение — более привычная среда).
Например у сервиса мобильная специфика или основная аудитория вашего продукта младше 20 лет (для них телефон и приложение — более привычная среда).
Все плюсы и минусы мобильных приложений связаны с необходимостью пользователем сначала установить приложение на телефон из App Store или Google Play.
Преимущества мобильного приложения — это возможность использовать инфраструктуру платформ iOS и Android:
- Push-нотификации
- Доступ к камере, фотоальбому, контактам
- Прием платежей
- Отзывы, топы, подборки в App Store и Google Play
- Быстрый доступ через иконку на рабочем столе
Недостатки мобильного приложения по сравнению с мобильной версией следующие:
- Разные средства разработки под разные платформы (Android/iOS). Тут скорее всего не получится сэкономить и придется разрабатывать два приложения под две платформы.
- Обновления происходит только через App Store/Google Play, то есть они приходят на вашу ЦА неравномерно и с задержкой.

- Нельзя быстро начать работу с продуктом, просто открыв браузер. Нужно скачивать приложение — барьер для части аудитории 40+.
Приложение также имеет смысл делать, если у вас уже есть лояльная аудитория, которая часто пользуется вашим продуктом с десктопа и с телефона.
Мобильная (адаптивная) версия
Мобильная версия — это то, как выглядит сайт, открытый в браузере на телефоне. Из-за узкого экрана вид довольно сильно отличается от десктопной версии, но все равно это он же (его адаптация). Это та же самая HTML верстка, только CSS стили другие. Они позволяют задать отображение одного и того же контента по-разному, в зависимости от устройства.
Примеры адптивного дизайна
- адаптивный дизайн информационного портала Интерфакс.ру
- адаптивный дизайн для новостной сети СМИ2
- дизайн мобильной версии контент страниц для ИМХОНЕТ
- адаптивный дизайн для сервиса недвижимости
- мобильная версия лендинга
и фильтров каталога для Tripster
Почему всем десктоп сайтам нужно делать мобильную версию?
- Доля мобильного трафика в интернете сегодня больше 50% и она продолжает расти
- Место в выдаче поисковиков (даже для для десктопа) зависит от того, насколько хорошо у вас работает мобильная версия
- Мобильная версия работает сразу на всех телефонах, обновляется одновременно с десктопом и не требует отдельной команды разработки, процедуры деплоя и т.
 п.
п.
Если у вас уже есть работающая десктоп-версия продукта, то скорее всего вам лучше сначала сделать мобильную веб-версию интерфейса, а уже потом приложение.
Адаптивный дизайн
Отдельную категорию составляют приложения для планшетов. Как правило важность этого сегмента не самая высокая, так как доля трафика планшетов сейчас редко превышает 5-10%.
Примеры дизайна мобильных приложений
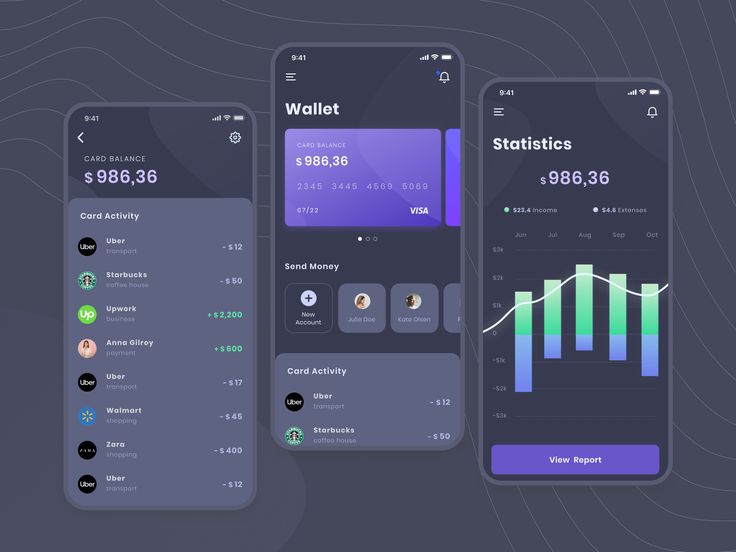
- дизайн мобильного приложения управления личными данными
- проектирование и дизайн приложения для здорового питания
- дизайн приложения чтения новостей News360
- дизайн iPad приложения для образовательной платформы
С точки зрения дизайна самый экономный способ реализовать адаптацию под планшеты — взять десктопную версию и сделать ее поуже (на 800px или 1024px шириной). Некоторые сайты просто «отбрасывают» правую/левую колонки, если они у них есть, и масштабируют оставшийся контент на 100% ширины экрана планшета.
В нишах, где доля планшетов высока (продукты для авторынка, СМИ/медиа, обучение, игры, музыка/искусство/фото), часто возникает необходимость более детальной проработки под этот формат:
- под разрешение различных моделей планшетов
- под две ориентации (portrait/landscape)
- под управление только с помощью нажатия (то есть без ховера и правой кнопки мыши)
Что вы получаете?
Мобильное приложение
Грамотно спроектированные макеты всех экранов интерфейса. Дополнительные состояния экранов.
Иконка приложения, анимация, push-нотификации.
Исходники в формате Figma, передача дизайна в разработку.
Адаптивный дизайн
Единая масштабируемая верстка для всех разрешений: десктоп, планшет, смартфон.
Макета в формате Figma, верстка в формате HTML/CSS.
Портфолио / Дизайн мобильных приложений
и адаптивный дизайн:
Новостная сеть СМИ2
Дизайн новостного агрегатора и транзитных страниц новостных обменных сетей
Трипстер
Реконструкция раздела об экскурсиях
Проновострой 2.
 0
0Редизайн форума о новостройках
Датамания
Дизайн мобильного приложения для управления персональными данными
Сайт Gipsyteam
Редизайн самого известного и посещаемого покерного сайта в русском интернете
Foodbuddy
Проектирование и дизайн мобильного приложения для атлетов
Смотреть все портфолио
Все услуги студии
Дизайн интерфейсов Редизайн Медиа-дизайн Дизайн лендингов Дизайн мобильных приложений и адаптивный дизайн Проектирование прототипов Брендинг, айдентика, фирстиль Дизайн-поддержка UX Аналитика- Напишите нам
- Мы ответим в течение дня
- Расспросим и сделаем оценку
6 лучших инструментов для дизайна пользовательского интерфейса Android
Peter Martinez обновлено 04. 01.2023 16:36:24
01.2023 16:36:24
Чтобы создать хороший дизайн пользовательского интерфейса для Android , вам нужно использовать лучший инструмент. В Интернете можно найти множество инструментов, которые можно применять в процессе, но они работают по-разному. Прежде чем вы решите, какой из них использовать, вы должны потратить время, чтобы посмотреть на их плюсы и минусы, чтобы сделать более осознанный выбор. Чтобы создать лучший дизайн пользовательского интерфейса для Android, вам нужен инструмент с лучшими и простыми в использовании функциями, которые помогут вам быстро выполнить задачу. Вот лучшие инструменты, которые вы можете использовать в процессе проектирования.
Шесть лучших инструментов для разработки пользовательского интерфейса Android
Это лучший инструмент для разработки пользовательского интерфейса Android, который вы можете использовать для достижения наилучших результатов. Это онлайн-инструмент, которым легко пользоваться даже тем, кто никогда не занимался дизайном. Инструмент позволяет создавать прототипы для широкого спектра платформ, включая Android, ПК, Iphone и многие другие. Это также позволяет вам настроить устройство так, как вам нужно. Дизайнеры наслаждаются свободной и удобной средой. Он имеет множество значков и виджетов, которые вы используете для быстрого создания пользовательского интерфейса Android. Они включают в себя изображения, текст, значки, библиотеку дизайна материалов, видео, карты и другие. Вы также можете настроить виджеты и использовать их в будущем.
Инструмент позволяет создавать прототипы для широкого спектра платформ, включая Android, ПК, Iphone и многие другие. Это также позволяет вам настроить устройство так, как вам нужно. Дизайнеры наслаждаются свободной и удобной средой. Он имеет множество значков и виджетов, которые вы используете для быстрого создания пользовательского интерфейса Android. Они включают в себя изображения, текст, значки, библиотеку дизайна материалов, видео, карты и другие. Вы также можете настроить виджеты и использовать их в будущем.
В нем есть плагин для скетчей, который поможет вам синхронизировать файлы скетчей и быстро связать экраны. Существует также общий URL-адрес и QR-код, который позволяет вам легко делиться своим дизайном с другими людьми. Это дает им возможность просмотреть и внести предложения по улучшению. Инструмент также обеспечивает совместную работу в режиме реального времени, разрешает комментарии, палитру цветов, текущие цвета экрана, глобальные цвета и многие другие, которые помогут вам создать дизайн UX для Android.
Попробуйте бесплатно
2. Sketch
Sketch — это простой в использовании инструмент для разработки пользовательского интерфейса для Android, который делает процесс проектирования более эффективным и простым. Он упрощает основные функции, используемые в Illustrator и Photoshop, и разработан специально для дизайна UI/UX. В прошлом при разработке эскиза приходилось переключаться между иллюстратором и фотошопом, чтобы использовать такие функции, как фотоэффекты и вектор. Sketch устранил эту проблему, так как он позволяет вам больше сосредоточиться на дизайне UI/UX, чтобы получить максимум от дизайна пользовательского интерфейса Android. Еще одна замечательная функция, предлагаемая Sketch, заключается в том, что он позволяет устанавливать плагины. Плагины помогут вам сэкономить время при проектировании.
Sketch — это простой инструмент для понимания даже новичками. Он богат функциями, ориентированными на пользовательский интерфейс, включая настройку макета, стиль текста направляющих сетки, слой и многие другие, которые упрощают процесс проектирования. Инструмент также позволяет создавать каркас вашего пользовательского интерфейса и даже создавать дизайн для многих других устройств.
Инструмент также позволяет создавать каркас вашего пользовательского интерфейса и даже создавать дизайн для многих других устройств.
Попробуйте бесплатно
3. Приложение Invision
Это еще один инструмент для разработки пользовательского интерфейса Android для дизайнеров. Вместо того, чтобы уделять внимание таким вопросам, как эскиз, инструмент позволяет вам создавать макеты для вашего дизайна. Это означает, что фиксированный прототип становится более интерактивным. Вы можете использовать его для добавления жестов, анимации, взаимодействий, переходов и т. д. Приложение Invision также позволяет вам загружать свои работы из нескольких других инструментов, включая Sketch или Adobe Photoshop. Еще один фактор, который делает его отличным инструментом для разработки пользовательского интерфейса Android, заключается в том, что он позволяет быстро создавать прототипы. Это позволяет вам сообщить другим, как взаимодействует ваш дизайн.
Средство проектирования также поддерживает общение и совместную работу между клиентами и товарищами по команде. Другие люди могут комментировать улучшения или даже начинать обсуждения. Другие функции, которые вы найдете в этом инструменте, включают мгновенные обновления, обмен в реальном времени и многие другие. С помощью этого инструмента вы можете быстро завершить свой UX-дизайн Android, который будет полезен конечным пользователям.
Другие люди могут комментировать улучшения или даже начинать обсуждения. Другие функции, которые вы найдете в этом инструменте, включают мгновенные обновления, обмен в реальном времени и многие другие. С помощью этого инструмента вы можете быстро завершить свой UX-дизайн Android, который будет полезен конечным пользователям.
4. Приложение Marvel
Marvel — это инструмент, облегчающий дизайнерам создание каркасов и прототипов. Инструмент также позволяет вам добавлять взаимодействия в пользовательский интерфейс. По сравнению с большинством других используемых инструментов пользовательского интерфейса Android, он прост в использовании, поскольку имеет хорошо продуманный и интуитивно понятный интерфейс. Другое дело, что инструмент совместим с Adobe Photoshop и Sketch. Однако вам нужно добавить плагины раньше.
Еще одна особенность, которая делает marvel одним из лучших инструментов для разработки пользовательского интерфейса Android, заключается в том, что он также позволяет сотрудничать между членами команды и другими заинтересованными сторонами. Это означает, что вы можете оставлять или получать отзывы, а также легко делиться идеями, не прилагая особых усилий к прототипу. Все очень вовлечены в рабочий процесс. Другие преимущества, которые вы получаете, используя инструмент для дизайна пользовательского интерфейса Android, заключаются в том, что его легко и быстро настроить. Вы также можете спроектировать несколько типов экранов. Кроме того, вы можете просмотреть свой дизайн и узнать, как его увидят конечные пользователи.
Это означает, что вы можете оставлять или получать отзывы, а также легко делиться идеями, не прилагая особых усилий к прототипу. Все очень вовлечены в рабочий процесс. Другие преимущества, которые вы получаете, используя инструмент для дизайна пользовательского интерфейса Android, заключаются в том, что его легко и быстро настроить. Вы также можете спроектировать несколько типов экранов. Кроме того, вы можете просмотреть свой дизайн и узнать, как его увидят конечные пользователи.
5. Figma
Figma — лучший инструмент дизайна, который большинство современных дизайнеров предпочитает использовать. Он имеет несколько функций и возможностей, которые делают процесс проектирования простым и быстрым. Figma позволяет дизайнерам сотрудничать. Это означает, что каждый, кто участвует в разработке пользовательского интерфейса Android Studio, может комментировать, редактировать и оставлять отзывы. Функция совместной работы доступна как в режиме прототипирования, так и в режиме проектирования. Все участники могут понять, что происходит с дизайном в любой момент времени.
Все участники могут понять, что происходит с дизайном в любой момент времени.
Figma позволяет вам контролировать все версии, давая им имена и добавляя описания. В инструменте также есть система дизайна, в которой есть библиотека компонентов вашего дизайн-проекта. Это позволяет вам эффективно получать доступ ко всем элементам дизайна и загружать их. Его функции не сложны, даже те, кто занимается проектированием, могут использовать его более эффективно.
6. Zeplin
Zeplin — еще один инструмент для разработки пользовательского интерфейса для Android, который позволяет легко и быстро создавать дизайн в реальном сотрудничестве. Инструмент упрощает сотрудничество между командой дизайнеров и разработчиков. Он направлен на объединение различных команд и мировоззрений. Благодаря богатым функциям его легко и эффективно использовать в процессе проектирования. Zeplin позволяет вам экспортировать проекты из большинства других инструментов, включая Adobe Photoshop, Sketch, Figma, Adobe XD, с меньшей помощью плагинов. В дополнение к этому инструмент также помогает мгновенно генерировать ресурсы для разработки и превращать работы пользовательского интерфейса в спецификации и рекомендации. Это облегчает команде разработчиков создание фрагментов кода.
В дополнение к этому инструмент также помогает мгновенно генерировать ресурсы для разработки и превращать работы пользовательского интерфейса в спецификации и рекомендации. Это облегчает команде разработчиков создание фрагментов кода.
Процесс передачи обслуживания происходит быстрее и удобнее. Инструмент также имеет важную функцию — упорядочивать, группировать и помечать широкий спектр связанных монтажных областей вместе.
Что такое дизайн пользовательского интерфейса в Android и советы по созданию хорошего инструмента дизайна пользовательского интерфейса
Дизайн пользовательского интерфейса в Android включает в себя создание дизайна с учетом того, что потребуются конечным пользователям, и обеспечение того, чтобы элементы дизайна пользовательского интерфейса были легко понятны , доступ и использование. Вот советы, как сделать хороший дизайн пользовательского интерфейса.
Выберите правильные элементы пользовательского интерфейса
Конечные пользователи пользовательского интерфейса Android знакомятся с элементами, работающими определенным образом. Таким образом, вы должны быть последовательны и предсказуемы, делая свой выбор и макет. Делая это, вы получаете эффективность и удовлетворение.
Таким образом, вы должны быть последовательны и предсказуемы, делая свой выбор и макет. Делая это, вы получаете эффективность и удовлетворение.
Убедитесь, что интерфейс прост
Хороший интерфейс практически незаметен для пользователей. Таким образом, когда вы делаете дизайн, убедитесь, что вы не включаете ненужные элементы. Используйте понятный язык в сообщениях и на ярлыках.
Улучшение согласованности и применение общих элементов пользовательского интерфейса
При создании пользовательского интерфейса для Android соблюдайте согласованность и используйте общие элементы пользовательского интерфейса. Использование общих элементов пользовательского интерфейса позволяет вашему конечному пользователю чувствовать себя комфортно и делать все быстро. Чтобы повысить эффективность, вы также должны создавать шаблоны, макет и дизайн по всему дизайну.
Стратегически используйте текстуру и цвет
В процессе проектирования обращайте внимание или перенаправляйте фокус с предметов, используя свет, цвет, текстуру и текстуру в свою пользу.
Применение типографики
Использование типографики для создания ясности и иерархии. Найдите время, чтобы подумать, как вы должны использовать шрифт. Используйте различное расположение текста, шрифтов и размеров для улучшения разборчивости, удобочитаемости и возможности сканирования.
Позвольте системе сообщать о том, что происходит
Убедитесь, что ваш пользовательский интерфейс Android информирует ваших пользователей об изменениях местоположения в состоянии, действии или ошибках. Примените несколько элементов пользовательского интерфейса, чтобы сообщать о статусе, чтобы уменьшить разочарование конечного пользователя.
Когда вы занимаетесь дизайном, вы также должны думать о значениях по умолчанию и быть очень целенаправленным в макете страницы.
Вопросы, связанные с продуктом? Свяжитесь с нашей службой поддержки, чтобы получить быстрое решение >
Peter Martinez
Статьи по Теме
Посмотреть все ресурсы
Лучшие UI-инфлюенсеры, на которых стоит подписаться в Instagram
10 лучших дизайнерских сообществ для дизайнеров пользовательского интерфейса
5 принципов дизайна пользовательского интерфейса
Семантический пользовательский интерфейс, удобная среда разработки
Топ-5 лучших практик разработки приложений для Android · Sketch
Научитесь дизайну
Узнайте, как создавать лучшие приложения для Android с помощью этого исчерпывающего руководства
Если вы планируете создать мобильное приложение и выйти на переполненный рынок Android, важно убедиться, что оно оптимизировано для операционной системы. Знаете ли вы, что 72% мобильных телефонов работают на Android? Фактически, почти три четверти телефонов, купленных конечными пользователями в 2021 году, имели ОС Android — это более 1 миллиона телефонов, на которых вас можно было найти!
Знаете ли вы, что 72% мобильных телефонов работают на Android? Фактически, почти три четверти телефонов, купленных конечными пользователями в 2021 году, имели ОС Android — это более 1 миллиона телефонов, на которых вас можно было найти!
Хотя эти цифры впечатляют, они также означают, что конкуренция довольно высока. Так что же сделать, чтобы ваше приложение было успешным на рынке Android?
В этом руководстве мы познакомим вас с некоторыми передовыми методами разработки дизайна приложений для Android, которые сделают ваше приложение выделяющимся из толпы.
Начинаем!
При разработке мобильного приложения для Android нужно о многом подумать, поэтому мы составили пошаговое руководство, которое поможет вам оптимизировать процесс.
Приступая к работе
Перед разработкой любого аспекта вашего нового приложения необходимо выполнить несколько начальных шагов, чтобы убедиться, что вы или ваша команда слаженно работаете над конечным продуктом. Следует отметить, что эти полезные советы могут работать для любого дизайна приложения, будь то Android или нет.
1. Постановка цели
Подумайте о том, что вы хотите спроектировать, и определите, чего вы хотите добиться, когда закончите. Как вы сделаете его привлекательным для пользователей? Какую проблему вы решаете? Как это будет побеждать ваших конкурентов?
2. Составьте план
Если у вас есть цель, вы можете составить план. Погрузитесь глубже в то, как воплотить свои стремления в реальность, установив бюджет, сроки и первоначальный маршрут проектирования с подробным описанием ключевых функций приложения, которые вы хотите включить.
3. Изучите свою аудиторию
Даже если вы чувствуете, что хорошо знаете свою аудиторию, изучите сектор, в котором вы запускаете компанию. Понимание существующего рынка — это самый простой способ увеличить ваши шансы на успех, но это еще и шаг многие часто упускают из виду.
4. Изучите своих конкурентов
Нет ничего нового под солнцем, поэтому узнайте о своих конкурентах, чтобы лучше понять рынок и приложения, которые на нем преуспевают. Лучше всего начать с просмотра отзывов клиентов в магазине Play и выявления существующих проблем, которые вы могли бы решить.
Лучше всего начать с просмотра отзывов клиентов в магазине Play и выявления существующих проблем, которые вы могли бы решить.
Вы можете легко создавать каркасы в Sketch, чтобы начать воплощать в жизнь свое приложение.
Этап проектирования и разработки
Когда вы довольны своими целями, планом и исследованиями, пришло время приступить к проектированию и разработке вашего нового приложения.
1. Создание каркаса
Каркас — важная схема дизайна и функций любого приложения. На этом этапе не слишком беспокойтесь о выборе конкретного дизайна — вместо этого сосредоточьтесь на потенциальных структурах навигации и рабочих процессах. Вы можете попробовать несколько вариантов, а затем выбрать наиболее интуитивно понятный для пользователя.
2. Дизайн
Чтобы воплотить свой дизайн в жизнь, вы можете начать с создания мудборда, чтобы увидеть, как различные творческие линии могут визуально сочетаться друг с другом. Затем, когда вы почувствуете, что у вас все получилось, создайте несколько реалистичных макетов, чтобы проверить свое творческое видение. На что следует обратить внимание в процессе проектирования:
Затем, когда вы почувствуете, что у вас все получилось, создайте несколько реалистичных макетов, чтобы проверить свое творческое видение. На что следует обратить внимание в процессе проектирования:
На протяжении всего процесса подумайте, как сделать так, чтобы пользовательский интерфейс (UI) вашего приложения выглядел профессионально и привлекал внимание. Шрифты, цвета, дизайн кнопок и иерархия обмена сообщениями — вот некоторые из инструментов, которые вы можете использовать для создания запоминающегося дизайна пользовательского интерфейса.
3. Обратная связь
Будь то друзья, родственники или коллеги по отрасли, запрашивайте честные отзывы, чтобы вы могли принимать обоснованные решения о любых возможных изменениях. Но не зацикливайтесь на каждой мелочи. Когда мы достигнем стадии разработки, у нас будет больше возможностей получить обратную связь.
4. Разработка
Пришло время испытать дизайн пользовательского интерфейса. С помощью разработчика внесите любые коррективы, которые могут потребоваться вашему дизайну для бесперебойной работы в реальном мире. Был ли ваш текст заголовка слишком большим или точка доступа на кнопке слишком маленькой? Вот некоторые из вопросов, которые вы, возможно, захотите обсудить со своим разработчиком.
С помощью разработчика внесите любые коррективы, которые могут потребоваться вашему дизайну для бесперебойной работы в реальном мире. Был ли ваш текст заголовка слишком большим или точка доступа на кнопке слишком маленькой? Вот некоторые из вопросов, которые вы, возможно, захотите обсудить со своим разработчиком.
Знаете ли вы, что надежные инструменты передачи Sketch доступны из любой операционной системы? Все они включены в вашу подписку — никаких дополнительных плагинов или расширений не требуется!
Тестирование и запуск
Теперь, когда ваше приложение готово и работает, вот несколько шагов, которые вы можете выполнить, чтобы убедиться, что оно может вылететь из гнезда.
1. Фокус-группа
С помощью тех же людей, которые просматривали ваши макеты или свежим взглядом, на этом этапе тестирования необходимо получить обратную связь, прежде чем вносить окончательные корректировки в приложение.
2. Бета-версия
Бета-тестирование позволяет увидеть, как пользователи на самом деле относятся к вашему продукту и как мобильное приложение работает в реальном мире. Чем больше вы отдадите приоритет этому этапу, тем больше вы сможете устранить неполадок перед запуском. Это означает меньше сообщений об ошибках и жалоб!
Чем больше вы отдадите приоритет этому этапу, тем больше вы сможете устранить неполадок перед запуском. Это означает меньше сообщений об ошибках и жалоб!
3. Запуск!
Время взлета! Вся ваша тяжелая работа наконец-то окупилась, и приложение готово к выходу на рынок. Загрузите файл приложения в Google Play, чтобы люди сразу могли начать пользоваться вашим продуктом. Тем не менее, помните, что отличные приложения — это итерация. Скорее всего, вам придется продолжать предоставлять обновления по мере внесения изменений и улучшений, а также устранять эти неизбежные надоедливые ошибки.
Теперь, когда вы понимаете процесс разработки приложения, давайте рассмотрим некоторые рекомендации, которые следует учитывать при разработке нового приложения для Android.
Краткое руководство по элементам дизайна для Android
В качестве краткого обзора ключевых элементов дизайна для Android ознакомьтесь с нашим руководством ниже:
| Элемент дизайна | Андроид |
|---|---|
| Определяющие размеры | Аппаратно-независимые пиксели (dp) |
| Минимальный размер цели касания | 48×48 дп |
| Навигация по основному приложению | Вкладки в верхней части экрана |
| Вторичная навигация | Нижняя навигация ИЛИ боковое меню «кнопка гамбургера» |
| Кнопка основного действия | Плавающая кнопка внизу справа |
| Списки с одним выбором | Список переключателей |
| Списки множественного выбора | Список флажков ИЛИ список с переключателями |
| Кнопка возврата | Постоянная кнопка «Назад» ИЛИ проведите пальцем с любой стороны экрана в |
| Меню действий | Появляется на кнопке при наличии нескольких вариантов ИЛИ непосредственно на элементе, если он короче |
Ищете вдохновение? Посмотрите эти примеры каркасов.
Пользователь — король
Независимо от того, как вы решите разработать новое приложение для Android, помните, что пользователь — король, и все должно быть сосредоточено вокруг него. Хорошее место для начала — убедиться, что ваше приложение доступно. Каждый раз, когда вы хотите что-то добавить в свое приложение, спросите себя, удовлетворит ли оно потребности вашей аудитории. Если нет, то, вероятно, не стоит добавлять.
Отличный способ заставить пользователя проводить больше времени с вашим приложением — сосредоточиться на персонализации. Вы можете персонализировать взаимодействие с пользователем, адаптировав обмен сообщениями, выводя соответствующий контент на домашнюю страницу в зависимости от их интересов или даже что-то настолько простое, как использование имени пользователя, где это возможно.
Поддерживайте чистоту и порядок в приложении
Никто не любит загроможденное пространство, и ваши пользователи не исключение. Вот несколько способов сделать ваше приложение чистым и простым:
- Вырезать функции, которые не повлияют на цели приложения
- Ограничение призывов к действию до одного на экран
- Следите за перекрывающимися изображениями
- Добавление пробелов и отступов на каждой странице
- Ограничить количество текста на экране
Примечание: В приложениях для Android многие основные CTA отображаются в виде плавающих кнопок действий в правом нижнем углу. Хотя вы должны использовать их только тогда, когда это уместно, это отличный и чистый способ помочь пользователям выполнить действие.
Хотя вы должны использовать их только тогда, когда это уместно, это отличный и чистый способ помочь пользователям выполнить действие.
Благодаря таким функциям, как Smart Distribute, создание стильных дизайнов в Sketch становится проще простого.
Поддерживайте адаптивность макета
Хотя все ваши пользователи будут использовать Android, вам придется приспособиться к различным устройствам. Отзывчивый дизайн пользовательского интерфейса является ключом к тому, чтобы приложение соответствовало разным размерам экрана, а также ориентации и состояния устройства. Например, один и тот же элемент пользовательского интерфейса будет казаться меньше на экране с низкой плотностью, чем на экране с высокой плотностью.
Чтобы упростить процесс разработки приложения, вот шпаргалка с шестью сегментами плотности, созданная командой Android:
| Уровень плотности | Пиксели, не зависящие от плотности |
|---|---|
| ldpi (низкий) | 120 точек на дюйм |
| mdpi (средний) | 160 точек на дюйм |
| hdpi (высокий) | 240 точек на дюйм |
| xhdpi (сверхвысокий) | 320 точек на дюйм |
| xxhdpi (сверхвысокий) | 480 точек на дюйм |
| xxxhdpi (экстра-экстра-экстра-высокий) | 640 точек на дюйм |
Вот два основных принципа, о которых следует помнить, чтобы ваш дизайн пользовательского интерфейса оставался отзывчивым:
- Гибкость: макет должен наиболее оптимально использовать доступное пространство экрана и быть готовым к корректировке при необходимости, например, к расширению.
 в единое представление, скрывая дополнительные функции или перемещая кнопки, чтобы сделать их более доступными.
в единое представление, скрывая дополнительные функции или перемещая кнопки, чтобы сделать их более доступными. - Непрерывность: изменения должны быть плавными, а переход безболезненным для пользователя. Это включает в себя отсутствие перерывов в использовании приложения или потерю пользователем своих данных.
С помощью Sketch сделать ваше приложение адаптивным очень просто. Вы можете использовать наши инструменты изменения размера для создания адаптивных элементов, таких как кнопки, строки меню и экраны.
Сохраняйте согласованность
При разработке приложения поддерживать согласованность содержимого, тона голоса, фирменного стиля и дизайна может быть сложно, но это жизненно важно для UX. Создавая шаблоны, цветовую палитру и устанавливая некоторые стили текста, вы можете легко создать единый дизайн для всего приложения.
Согласованность также применима к общим передовым методам работы с Android, поэтому пользователь имеет единообразный опыт работы с другими приложениями. Несколько быстрых способов придать вашему приложению ощущение Android: убедитесь, что ваши кнопки имеют разрешение не меньше 48 точек на дюйм, а элементы управления выбором отображаются в виде раскрывающихся или всплывающих окон.
Несколько быстрых способов придать вашему приложению ощущение Android: убедитесь, что ваши кнопки имеют разрешение не меньше 48 точек на дюйм, а элементы управления выбором отображаются в виде раскрывающихся или всплывающих окон.
В Sketch вы можете создавать символы общих элементов, таких как кнопки, которые работают как шаблоны, которые вы можете воспроизводить в своем дизайне.
Навигация с легкостью
Ваше приложение может быть невероятным, но пользователь не сможет сказать об этом, пока не найдет дорогу. Сохраняйте навигацию понятной, согласованной и доступной в любое время. Сохраняя панель навигации или меню простыми и удобными в использовании, вы, скорее всего, дольше будете привлекать пользователя, улучшите его опыт и заставите его возвращаться снова и снова.
Совет: Помните, что устройства до Android 10 имели постоянную кнопку «Назад» на экране, в то время как для более новых устройств требуется конструкция, предусматривающая возможность пролистывания!
Удобная навигация по приложению также означает, что вы должны изо всех сил стараться сохранить весь контент в приложении.



 в единое представление, скрывая дополнительные функции или перемещая кнопки, чтобы сделать их более доступными.
в единое представление, скрывая дополнительные функции или перемещая кнопки, чтобы сделать их более доступными.