Что должен знать и уметь Junior-дизайнер
Как понять, что ты уже достиг начального уровня или определиться, что еще нужно подтянуть? Где получить нужные скилы? Предлагаем перечень программ, знаний и навыков, которые нужны для трудоустройства на позицию junior-дизайнера в сфере digital. Статью на основе собственного опыта работы подготовила команда WAYUP.
Junior, middle, senior — понятия достаточно неопределенные. Для каждой компании могут быть свои градации и требования, поэтому наверняка узнать перечень нужных навыков можно лишь одним способом — выбрать фирму, в которой хочешь работать, смотреть их вакансии и стремиться к соответствию. Но это вообще не гарантия трудоустройства.
Зачем же эти ярлыки? Для облегчения коммуникации и поиска кандидатов. Примерное разделение облегчает рекрутмент и может дать понятие об уровне задач и величине заработка, если напрямую в вакансии он не указывается.
Можно судить об уровне специалиста по его самостоятельности и скорости работы. Если исходить из этого критерия, то джуну достаточно часто требуется помощь руководителя или наставника, или же дополнительное время для решения задач, а также постоянный менторский контроль. Мидл решает все это самостоятельно, но в рамках заданий средней сложности и объема, а синьор может сделать все сам и является экспертом в своей отрасли.
Если исходить из этого критерия, то джуну достаточно часто требуется помощь руководителя или наставника, или же дополнительное время для решения задач, а также постоянный менторский контроль. Мидл решает все это самостоятельно, но в рамках заданий средней сложности и объема, а синьор может сделать все сам и является экспертом в своей отрасли.
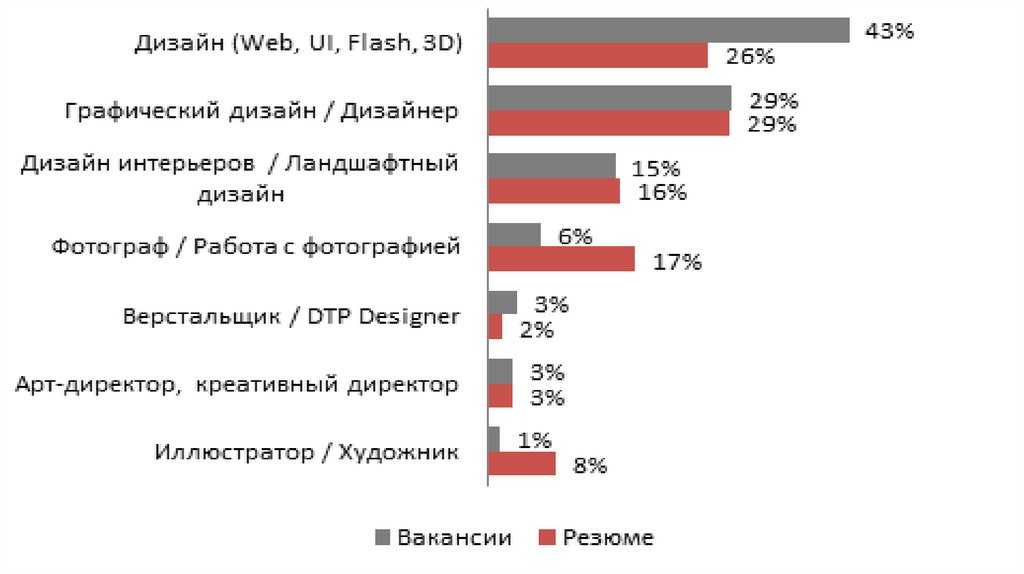
Если говорить о конкретике, то мы собрали основные требования к junior-специалисту, исходя из опроса 297 человек, работающих в сфере дизайна.
Hard-skills
Основной софт:
- Figma/Sketch/InDesign
- Adobe Photoshop
- Adobe Illustrator
- Principle/Flinto
Перечень программ опциональный, желательно владеть парой из них и уметь с помощью их инструментов выполнять нужные задачи. В основном это дизайн веб-страниц, создание иконок и иллюстраций, дизайн мобильных приложений, адаптивный дизайн.
Нужны знания UI/UX-дизайна, основ композиции и теории цвета, прототипирования и скетчинга. Джун понимает принципы создания дизайн-решений, повышающих конверсию, создает макеты, графические элементы, рисует промоматериалы, умеет создавать инфографику, имеет понятие о верстке и базово ею владеет. Будут плюсом базовые знания After Effects или Framer — инструментов создания видеоэффектов.
Джун понимает принципы создания дизайн-решений, повышающих конверсию, создает макеты, графические элементы, рисует промоматериалы, умеет создавать инфографику, имеет понятие о верстке и базово ею владеет. Будут плюсом базовые знания After Effects или Framer — инструментов создания видеоэффектов.
Дополнительно:
- Asana, Slack — корпоративное общение и таск-менеджмент;
- Google Drive — уверенное владение системой хранения файлов;
- Zeplin — приложение для удобства совместной работы дизайнеров и верстальщиков.
Стоит понимать, что найм junior-дизайнера — это скорее инвестиция в его обучение, поэтому нужны базовые знания инструментов и понятий, но идеальной отточенности никто не требует. На эту позицию берут с расчетом на рост, поэтому внимательно смотрят на софт-скилы. Синьору могут простить нелюдимость и скверный характер, джуну — вряд ли.
Soft-skills
При найме на работу новичка большое значение имеют его личностные качества, иногда наряду с профессиональными. Что важно для джуна:
Что важно для джуна:
- Адекватная реакция на критику — ты еще в процессе обучения, поэтому будут ошибки, а вместе с ними правки, критика, просьбы переделать. Важно принимать замечания спокойно и быть открытым к мнению наставников.
- Умение презентовать свою работу — реагировать на критику важно, но не всегда стоит принимать чужие требования как данность и переделывать все, что сказали. Если у тебя есть четкая позиция, то важно уметь аргументированно донести ее. Этот навык пригодится и позже, на более высоких уровнях;
- Баланс самостоятельности и подчинения — стремись к автономности и ищи ответы на свои вопросы самостоятельно. Но это не должно идти во вред проекту — если чувствуешь ступор, то нужно попросить помощи и не затягивать с этим, ведь провал задачи может стоить компании денег.
- Креативность — тебе простят недостаточно отточенные знания в программах, если ты умеешь делать действительно оригинальные вещи и подходишь к вопросам дизайна творчески. Потому что научить человека работать в Фигме гораздо легче, чем научить его фантазировать.

Как получить заветные скилы
Базовый уровень можно получить на бесплатных курсах, например, «Веб-дизайнер 2.0: взрывной старт». Это подходит для тех, кто еще совсем не в теме и смутно представляет себе работу веб-дизайнера. В программе принципы и тренды дизайна, UI/UX-архитектура, основы прототипирования и адаптивного веб-дизайна. Большой плюс — обучение программам Figma и Photoshop, а также поддержка наставника. Такая база хороша для начала и после нее можно выходить на тропу поиска работы, но еще не в качестве Junior-дизайнера, а скорее интерна.
Чтобы получить навыки джуна нужны более глубокие образовательные программы. Новичку будет проще выбрать одно направление и развиваться в нем. К примеру, возьмем графический дизайн — разработка фирменного стиля и векторной графики, иконок, гайдлайнов, иллюстраций, логотипов, паттернов. Все это изучают на онлайн-коучинге «Графический дизайнер: вектор бренда» и онлайн-интенсиве «Векторная графика в веб-дизайне за 4 недели».
Портфолио и опыт работы
Для трудоустройства дизайнером в первую очередь нужно портфолио, а уже потом резюме, рекомендации, сопроводительные мотивационные письма и прочее. Нарабатывать портфолио стоит сразу, это не только база для демонстрации своих навыков, но и непосредственно практика. Новички начинают с самостоятельных работ — придумывают себе задачи, копируют хорошие сайты, берут примеры ТЗ с сайтов поиска работы или получают тестовые задания при отклике на вакансии. Приветствуется портфолио на Behance или Dribbble.
Наличие реальных проектов в портфолио — главное отличие новичка без опыта работы и Junior-специалиста. Часто в вакансиях это требование звучит как «опыт работы дизайнером от 1 года». Но по факту будут смотреть не сколько на стаж, сколько на количество и качество реализованных проектов. Поэтому можно претендовать на должность и раньше, чем год практики, если у тебя уже есть наработки, понимание рабочих задач и успешные кейсы.
Без опыта устроиться в компанию сложнее, чем с его наличием, с этим уже столкнулись многие. Но есть годный совет — регистрируйся на биржах фриланса еще во время обучения, бери простые заказы, постепенно увеличивая их сложность по мере роста мастерства. Если получится — ищи разноплановые задачи. В портфолио стоит дать небольшие комментарии к проекту: какая задача была поставлена, чего хотел заказчик, как именно ты это реализовал. Так работодатель может оценить твою способность не только к дизайну, но и коммуникации и пониманию ТЗ. Еще как вариант можно рассмотреть разработку дизайна для знакомых. Возможно, это будет бесплатно. Но если эти проекты будут использоваться, то это отличное решение для пополнения портфолио и собственного развития.
Но есть годный совет — регистрируйся на биржах фриланса еще во время обучения, бери простые заказы, постепенно увеличивая их сложность по мере роста мастерства. Если получится — ищи разноплановые задачи. В портфолио стоит дать небольшие комментарии к проекту: какая задача была поставлена, чего хотел заказчик, как именно ты это реализовал. Так работодатель может оценить твою способность не только к дизайну, но и коммуникации и пониманию ТЗ. Еще как вариант можно рассмотреть разработку дизайна для знакомых. Возможно, это будет бесплатно. Но если эти проекты будут использоваться, то это отличное решение для пополнения портфолио и собственного развития.
Помни, что требования к специалистам в разных компаниях отличаются. Поэтому не бойся рисковать, отправляй резюме, даже если по каким-то позициям ты не дотягиваешь — чаще требования немного завышают и вполне будут согласны на специалиста без 100% соответствия пожеланиям. Повышай свой уровень, не сиди сложа руки и это принесет плоды.
Джорж Сейлов, веб-верстальщик, опыт работы около года:
«Скажу со стороны верстальщика, начинающий дизайнер должен хорошо знать фотошоп, фигму, понимать действия пользователя на сайте и расставлять одинаковые отступы в блоках.
Ирина Нянько, веб-дизайнер, опыт работы менее года:
«Junior-дизайнер должен уметь работать в графический программах (Figma, Photoshop). Коммуникация. Умение общаться с коллегами и заказчиком, аргументировать и защищать решения. Умение фокусироваться в среде постоянного отвлечения внимания. Умение попадать в озвученные сроки без бессонных ночей».
Рональд Абдирашит, дизайнер, опыт работы около года: «Я думаю что джуниор должен знать: 1. Типографию (размеры и читабельность). 2. Соблюдать отступы между элементами. 3. Размеры кнопок. 4. Не играться сильно с палитрой цветов».
Понравилась статья? Ещё аналогичная на тему:
Что должен знать junior front-end разработчик в 2021 году
Вакансии в IT всегда выглядят заманчиво благодаря сравнительно высокойзаработной плате и привлекательным условиям трудоустройства. Одна из наиболеечасто встречаемых должностей, на которую ищут претендентов, — front-endразработчик. Если вы хотите попробовать собственные силы в разработке, учтите,…
Если вы хотите попробовать собственные силы в разработке, учтите,…
Просто о фрилансе, штатной работе и не только: блог FreelancehuntСлюсарчук Александр
Краткая инструкция о том, как надо работать с web-дизайнером (взгляд дизайнера) / Хабр
Введение
Я работаю веб-дизайнером. Какое-то время назад я подрабатывала фрилансером, сейчас работаю в небольшой студии. У нас нет менеджера проектов, поэтому, зачастую, я сама выступаю этим самым менеджером, по совместительству. Опыт общения с самыми разными заказчиками у меня достаточно большой. Статья «Краткая инструкция по работе с web-дизайнером (для менеджера проекта)» вызвала у меня шквал эмоций и бурю негодования, потому что именно таких заказчиков я всегда старалась избегать. В этой статье я попробую описать, как в идеале должна проходить работа заказчика и дизайнера.
С удовольствием приму критику и выслушаю мнения «другой стороны».
Кто такой веб-дизайнер
Одна из самых главных ошибок наших клиентов в том, что они на самом деле не осознают, кто такой на самом деле этот веб-дизайнер и что же в итоге он должен уметь и делать. Именно с нее начинаются все проблемы и разногласия.
Именно с нее начинаются все проблемы и разногласия.
Большинство считают, что веб-дизайнер — это художник-оформитель, который придумывает дизайн исходя лишь из собственного вкуса и основная его задача — разукрасить сайт и придумать веселые фентифшлюшки и узорчики.
Это в корне не так.
Веб-дизайнер — это, в первую очередь, архитектор, в прямые обязанности которого входит изучение поведения пользователей и проектировка грамотных, удобных и работающих интерфейсов на основе этих данных. Это дизайнер должен думать, какие элементы, какая информация и в каком порядке должны располагаться на сайте. Расположение блоков, элементы управления, цветовая схема, визуальные акценты на сайте — все это берется не с потолка. Каждая деталь на сайте расположена в соответствии с определенными принципами, и именно веб-дизайнер должен уметь обосновать их. Это его основная работа, пожалуйста, уважаемые заказчики, не берите ее на себя.
Какую информацию надо предоставить исполнителю
Что бы дизайнер смог спроектировать действительно грамотный интерфейс он должен знать ответ на два вопроса: что вы, как владелец сайта, хотите получить от этого сайта и чего хотят ваши клиенты.
Нам, дизайнерам, очень важно знать вашу целевую аудиторию. Зачастую описать ЦА лучше всего получается не у высшего руководства, а у простых специалистов: менеджеров по продажам и администраторов на ресепшенах. Ведь чаще всего ваши клиенты общаются именно с этими специалистами, стоит прислушаться к их мнению.
Нам надо знать, какие цели и задачи вы ставите перед сайтом. Очень часто вместо этого мы слышим о личных предпочтениях заказчика в плане визуального оформления, которые в итоге не позволяют сделать сайт полноценным инструментом для достижения определенных результатов. Сайты не продают, не приводят новых клиентов, они просто висят в интернете. Ставьте четкие задачи, конкретные цели, делитесь планами о развитии проекта, что бы мы могли учесть все нюансы.
Бриф и техническое задание
Первое, что мы делаем с моими заказчиками — заполняем бриф. У каждого дизайнера свой бриф и это важный документ. В брифе описывается ваши идеи, цели и задачи проекта, планы по развитию проекта, целевая аудитория, ваши вкусы и пожелания (поверьте, мы всегда стараемся их учесть, если они не вредят итоговому результату), идеология вашего предприятия и его миссия и тд.
Далее дизайнер анализирует бриф и составляется техническое задание. В идеале, ТЗ составляет дизайнер, которое корректируется заказчиком и, обязательно, утверждается. В техническом задании прописывается, что и как будет реализовано на сайте: какие элементы, инструменты, блоки и информация будут задействованы. ТЗ — это четкая инструкция для дизайнера. Грамотное ТЗ можно передать верстальщику и программисту (если они работают отдельно от дизайнера), что в конечном итоге сэкономит ваше время. Техническое задание — основа вашего будущего проекта, не относитесь к его составлению легкомысленно.
Может показаться, что слишком много формальностей, но на самом деле бриф и ТЗ значительно экономят ваше время, нервы и прочие ресурсы.
Прототип — это важно
После утверждения технического задания дизайнер разрабатывает прототип. Это каркас сайта, на котором показано, какие элементы и где будут располагаться, как пользователь будет работать с ними, и как эти элементы будут взаимодействовать друг с другом. Это основная работа дизайнера, она может занять продолжительное время, именно в прототипе закладываются все основы работы вашего сайта.
Почему не стоит сразу делать «конечный» вариант со всеми элементами дизайна во всей красе:
- Прототип может перерабатываться много раз. И если каркас переделать легко, то уже готовый макет со всеми стилями переделывать сложнее и значительно дольше.
- Прототип, обычно, делается черно-белым, с минимальной детализацией. Это делается еще и для того, что бы при анализе каркаса заказчик оценивал удобство пользованием (юзабилити), а не визуальные эффекты.
Очень хорошо, если прототип интерактивный и на нем наглядно показано, что будет происходить при совершении того или иного действия. Я приступаю к стилизации какой-либо страницы только после утверждения прототипа и этот прототип уже не меняется. Это делается для того, что бы в самый неподходящий момент не было замечаний вроде: «А давайте вставим сюда баннер».
Я приступаю к стилизации какой-либо страницы только после утверждения прототипа и этот прототип уже не меняется. Это делается для того, что бы в самый неподходящий момент не было замечаний вроде: «А давайте вставим сюда баннер».
Стилизация
После того, как каркас сайта готов и утвержден, дизайнер приступает к стилизации прототипа и превращает его в готовый макет. Тут уже мы ориентируемся на пожелания заказчика: цвета, стиль и т.д. и стараемся сделать так, что бы сайт пришелся по душе не только пользователям, но и заказчикам. Что бы этот этап взаимодействия прошел безболезненно и комфортно следует помнить и делать следующее:
- Максимально изложите свои пожелания дизайнеру, предоставьте брендбук (логотип, рекламные и печатные материалы, в общем, все, что помогает идентифицировать вас или вашу компанию), расскажите какого стиля придерживается ваша компания (деловой, неформальный, молодежный и т.д.), покажите оформление каких сайтов вам нравится и т.
 д.
д. - В дизайне есть свои правила и законы, и дизайнеры стараются следовать им, прислушивайтесь к мнению профессионала.
Внесение правок
Внесение правок в макет — стандартная процедура, которой редко удается избежать. Не бойтесь высказывать свое мнение, старайтесь четко, коротко, но ясно изложить ваши предложения. Постарайтесь рассказать о всех своих замечаниях «в один заход», что бы не растягивать процесс внесения правок на продолжительное время. Помните, если дизайнер считает и, самое главное, может обосновать, почему не стоит вносить те или иные изменения, пожалуйста, прислушайтесь к его мнению.
Мои заказчики обычно распечатывают макет или прототип, расписывают свои пожелания и передают лист мне (лично или по электронной почте).
Дополнительные страницы и файлы
Я всегда делаю, так называемые, «дополнительные страницы» и советую вам требовать их от дизайнера. Это страница с типографикой (оформление текста, списков, таблиц, цитат, заголовков, изображений) и страница с элементами пользовательского интерфейса (кнопки, ссылки, пункты меню, выпадающие списки, формы, чекбоксы, радио-кнопки, иконки и т.д.). Все элементы пользовательского интерфейса должны быть показаны в нескольких состояниях (обычные, активные, неактивные, при наведении) и оформлены отдельным файлом для верстальщика с четкими пояснениями. Это нужно для того, что бы верстальщик мог полностью «прописать» стиль вашего сайта. Например, если у вас ограничен бюджет и вы не заказываете разработку личного кабинета пользователя, а используете стандартные страницы, они, по крайней мере, стилистически не будут отличаться от всего сайта.
Это страница с типографикой (оформление текста, списков, таблиц, цитат, заголовков, изображений) и страница с элементами пользовательского интерфейса (кнопки, ссылки, пункты меню, выпадающие списки, формы, чекбоксы, радио-кнопки, иконки и т.д.). Все элементы пользовательского интерфейса должны быть показаны в нескольких состояниях (обычные, активные, неактивные, при наведении) и оформлены отдельным файлом для верстальщика с четкими пояснениями. Это нужно для того, что бы верстальщик мог полностью «прописать» стиль вашего сайта. Например, если у вас ограничен бюджет и вы не заказываете разработку личного кабинета пользователя, а используете стандартные страницы, они, по крайней мере, стилистически не будут отличаться от всего сайта.
В исходных файлах слои и группы должны быть подписаны и обозначены цветами. Должны быть приложены шрифты и оригиналы изображений (например, изображение заднего фона: у дизайнера в макете обрезано, но верстальщику-то нужен оригинал).
Выводы
- Прислушивайтесь к мнению профессионала
- Уважайте чужой труд и время
- Заранее обговаривайте ключевые моменты: сроки, стоимость, конечный результат, количество разрабатываемых страниц и элементов.
 Утверждайте их письменно или по электронной почте (не на словах)
Утверждайте их письменно или по электронной почте (не на словах) - Способствуйте работе дизайнера, отвечайте на вопросы, предоставляйте информацию, идите на контакт
- Относитесь к людям так, как хотите, чтобы относились к вам
14 основных навыков, которые должен получить каждый веб-дизайнер 2022
2020 радикально изменил способ работы дизайнеров, и больше людей, чем когда-либо, работают удаленно из соображений безопасности. Если вы веб-дизайнер (или начинающий веб-дизайнер), многие из этих навыков удаленной работы будут по-прежнему востребованы в обозримом будущем.
Но помимо навыков, которые позволяют дизайнерам работать из дома, существует множество других навыков, необходимых для того, чтобы стать веб-дизайнером в условиях современного меняющегося ландшафта.
Независимо от того, ищете ли вы отличную работу в области веб-дизайна или просто хотите начать свою карьеру в качестве веб-дизайнера, ниже вы найдете контрольный список навыков, необходимых для достижения успеха.
- 1. Пользовательский интерфейс и визуальный дизайн
- 2. Принципы проектирования
- 3. Базовые навыки работы с HTML и CSS
- 4. Знания UX
- 5. Адаптивный дизайн
- 6. Системы управления контентом
- 7. Программное обеспечение для проектирования
- 8. Интернет-маркетинг
- 9. Теория цвета
- 10. Типография
- 11. Управление проектами
- 12. Тайм-менеджмент
- 13. Креативное мышление
- 14. Общение и сотрудничество
Чем занимается веб-дизайнер?
Прежде всего — в чем заключается работа веб-дизайнера? Веб-дизайнеры несут ответственность за создание (а иногда и кодирование) различных веб-сайтов и веб-страниц. Основная роль веб-дизайнера заключается в определении внешнего вида веб-сайта путем объединения таких элементов, как цвет, типографика, макет, графика и визуальная иерархия.
Основная роль веб-дизайнера заключается в определении внешнего вида веб-сайта путем объединения таких элементов, как цвет, типографика, макет, графика и визуальная иерархия.
Веб-дизайнеры часто работают с разными клиентами и брендами, чтобы создать свое присутствие в Интернете и передать желаемое сообщение.
1. Пользовательский интерфейс и визуальный дизайн
Основные навыки, необходимые веб-дизайнеру для достижения успеха в 2022 году, — это навыки создания пользовательского интерфейса (UI) и визуального дизайна. Хотя изучение основ того, что делает дизайн «хорошим», важно, вы узнаете больше всего на практике, методом проб и ошибок и анализируя другие проекты.
2. Принципы проектирования
Принципы дизайна являются важным ключом к созданию визуально привлекательного дизайна. Чаще всего они включают гармонию, баланс, повторение, акцент, выравнивание, контраст, пропорцию, движение и негативное пространство (хотя разные источники могут добавлять дополнительные принципы или опускать один или несколько из них).
Понимание того, как взаимодействуют эти принципы и какое влияние они оказывают на пользователей, жизненно важно для создания дизайнов, которые пользователи любят использовать. Они также важны, потому что могут упростить и оптимизировать процесс проектирования, помогая дизайнерам с чего начать и как комбинировать элементы.
3. Базовые навыки работы с HTML и CSS
Хотя не все дизайнеры будут работать непосредственно с HTML и CSS, важно хорошо понимать, как они работают. Если вы знаете, как использовать HTML и CSS, вы поймете ограничения того, на что они способны, и сможете создавать веб-дизайны, которые действительно работают и могут быть правильно закодированы.
4. Знания UX
Пользовательский опыт (UX) является одной из наиболее важных частей разработки исключительного и эффективного веб-сайта. В более крупных проектах может быть специальный эксперт по UX (будь то дизайнер или исследователь), но в небольших проектах веб-дизайнер также может выполнять функции UX-дизайнера.
5. Адаптивный дизайн
Поскольку сейчас большинство людей во всем мире выходят в Интернет с мобильных устройств, адаптивный дизайн важен как никогда. Понимание того, как проектировать для разных размеров экрана, жизненно важно. Хотя создание отдельных настольных и мобильных версий сайта является вариантом, адаптивный дизайн может легче компенсировать широкий спектр размеров экрана на рынке, от небольших смартфонов до планшетов, экранов ноутбуков и настольных компьютеров.
6. Системы управления контентом
Большинство современных веб-сайтов создаются на базе системы управления контентом (CMS). Хотя WordPress является самым популярным, существуют сотни CMS. Вам не нужно учиться использовать их все, но изучение основ того, как они работают и что они делают, а затем овладение наиболее популярными из них — это хорошее место для начала.
7. Программное обеспечение для проектирования
Различные дизайнеры и проектные группы имеют разные предпочтения в отношении программного обеспечения для проектирования. Популярными вариантами являются Sketch, Adobe Photoshop, Illustrator или XD, Affinity Designer и Figma, хотя существует и другое программное обеспечение.
Популярными вариантами являются Sketch, Adobe Photoshop, Illustrator или XD, Affinity Designer и Figma, хотя существует и другое программное обеспечение.
Несмотря на то, что особенности работы каждого приложения различаются, все они имеют схожие функции для создания и упорядочивания элементов и макетов. Какой из них вы выберете, зависит от личных предпочтений и, возможно, требований любых компаний, в которых вы работаете.
8. Интернет-маркетинг
Нет, чтобы стать веб-дизайнером, не обязательно быть экспертом в области интернет-маркетинга. Но понимание того, как работает онлайн-маркетинг и, что более важно, как разные виды графики работают в разных обстоятельствах, важно для любого веб-дизайнера.
От графики для социальных сетей до вспомогательного контента, инфографики и изображений для онлайн-рекламы — существует множество визуальных потребностей, которые могут запросить онлайн-маркетологи. Если вы понимаете, какие изображения могут понадобиться и как создавать изображения, которые работают лучше, чем у конкурентов, у вас будет преимущество перед другими дизайнерами.
9. Теория цвета
Из всех элементов дизайна цвет потенциально оказывает наибольшее влияние на удобство использования и взаимодействие с пользователем. Веб-дизайнерам необходимо освоить хотя бы основы теории цвета, чтобы добиться успеха. Это включает в себя понимание психологии цвета, как создать цветовую палитру и такие понятия, как контраст.
Чтобы стать настоящим экспертом в области теории цвета, нужны годы практики и обучения, но изучение основ можно сделать относительно быстро. Оттуда это вопрос экспериментирования и тестирования цветов в ваших проектах.
10. Типографика
Помимо теории цвета, типографика также оказывает сильное влияние на пользовательский опыт и удобство использования. Хорошая типографика делает письменный контент приятным для чтения, в то время как плохая типографика может сделать контент практически нечитаемым.
Типографские принципы включают в себя такие вещи, как масштаб, контрастность, разборчивость, удобочитаемость и комбинирование шрифтов. Для каждого из них существуют установленные принципы и рекомендации, но типографский дизайн также допускает множество экспериментов и творческого самовыражения.
Для каждого из них существуют установленные принципы и рекомендации, но типографский дизайн также допускает множество экспериментов и творческого самовыражения.
Выбор типографики для веб-дизайна: 5 вещей, которые нужно учитывать
11. Управление проектами
Многие веб-дизайнеры могут выполнять двойную работу и управлять проектами, которые они разрабатывают. Это типично для небольших проектных групп или небольших проектов, где не требуется специальный менеджер проекта.
Изучение того, как управлять проектами, сроками и делегированием полномочий, является ключевым навыком для веб-дизайнеров. Вы захотите ознакомиться с распространенными методами управления проектами и приложениями, чтобы быть максимально эффективными. Управление проектом не должно быть сложным, но важно, чтобы дизайн-проект был завершен гладко и в срок.
12. Тайм-менеджмент
Подобно управлению проектами, дизайнеры также должны быть экспертами в управлении своим временем. Учитывая, сколько дизайнеров в настоящее время работают удаленно (и, вероятно, продолжат это делать в обозримом будущем), управление собственным временем становится более важным, чем когда-либо.
Учитывая, сколько дизайнеров в настоящее время работают удаленно (и, вероятно, продолжат это делать в обозримом будущем), управление собственным временем становится более важным, чем когда-либо.
Один из ключей к правильному управлению своим временем — выяснить, когда вы наиболее креативны и продуктивны. Обходя эти ключевые моменты времени, вы можете значительно повысить свою производительность и производительность без необходимости работать больше часов.
Вам также необходимо понять, как разбивать большие проекты на более мелкие задачи, чтобы вы могли добиться стабильного прогресса в них, а не ждать до последней минуты или пытаться решить слишком много за слишком короткое время.
13. Креативное мышление
Навыки творческого мышления жизненно важны для любого дизайнера. Способность подходить к проблемам дизайна с творческой точки зрения делает дизайнеров более ценными и востребованными.
Улучшить навыки творческого мышления можно разными способами. Однако один из лучших способов — это просто практика. Думайте о творчестве как о мускуле. Если вы не используете эту мышцу, она атрофируется и становится менее мощной. Но, используя его регулярно, вы можете укрепить свои способности творческого мышления.
Однако один из лучших способов — это просто практика. Думайте о творчестве как о мускуле. Если вы не используете эту мышцу, она атрофируется и становится менее мощной. Но, используя его регулярно, вы можете укрепить свои способности творческого мышления.
14. Коммуникация и совместная работа
Поскольку многие проектные группы работают удаленно, навыки общения и совместной работы стали еще более важными. Когда дизайнеры не работают в одном офисе, им нужно более тщательно подходить к тому, как они общаются и работают вместе.
В дополнение к базовым навыкам общения и совместной работы вам необходимо убедиться, что вы знакомы с приложениями, платформами и технологиями, используемыми в распределенных командах для облегчения этих задач. Это включает в себя такие приложения, как Slack, а также такие вещи, как контроль версий.
10 невероятно полезных инструментов для удаленных творческих групп
Навыки, необходимые для того, чтобы стать профессиональным веб-дизайнером
Независимо от того, как вы работаете дизайнером, наемным работником или фрилансером, лично или удаленно, эти навыки помогут вам добиться большего успеха в этом году и в будущем. Готовы приступить к работе? Ознакомьтесь с вакансиями в области веб-дизайна на Dribbble. ■
Готовы приступить к работе? Ознакомьтесь с вакансиями в области веб-дизайна на Dribbble. ■
Об авторе — Кэмерон Чепмен: Редактор. Блогер. Автор. Дизайнер. Копирайтер. Маркетолог. Предприниматель. Оратор. Консультант. Тренер. Я ношу много шляп. Что у большинства из них общего, так это повествование.
Узнайте больше о процессах в нашем блоге Courtside. Есть предложение? Свяжитесь со историями@dribbble.com.
10 навыков веб-дизайна, которые нужны КАЖДОМУ дизайнеру
Итак, вы хотите стать веб-дизайнером. Прохладный!
Но готовы ли вы приложить усилия, чтобы стать одним из них?
Потому что это действительно требует много работы. Я не собираюсь приукрашивать для тебя вещи.
В ходе исследований для этого поста мне стало совершенно ясно кое-что. Существует много дезинформации о том, какие у вас навыки нужно иметь для разработки веб-сайтов.
Большая часть этой информации включала такие вещи, как «HTML!», «CSS!» и «Явакрипт!»
Давайте, ребята. Сейчас не 2002 год. Вам не нужно ничего знать, чтобы создавать отличные веб-сайты. Или даже построить свой собственный бизнес веб-дизайна.
И вам уж точно не нужно тратить кучу денег на какой-то причудливый курс веб-дизайна.
Однако есть несколько очень важных навыков, которыми вы должны овладеть. Важнейшие навыки, которые я считаю, недостаточно обсуждаются.
Некоторые из них могут быть даже неожиданными. Но эй, вот почему я здесь. ????
Вот 10 самых важных навыков веб-дизайнера, которые необходимо развивать:
Прочный фундамент веб-дизайнера, с которым люди хотят работать , они, естественно, думают о технических вещах. Пользовательский опыт, SEO, оптимизация скорости, процессы, контент-маркетинг и т. д.
Но они смотрят на вещи задом наперёд.
Независимо от того, хотите ли вы просто получить работу в области веб-дизайна или начать свой собственный бизнес в области веб-дизайна (я настоятельно рекомендую последнее), развитие следующих навыков сделает вас более привлекательными для работы и бесконечно более продуктивными.
Возможно, это даже сделает вас более счастливым человеком…
1) Настойчивость
«Разница между победой и поражением чаще всего заключается не в том, чтобы сдаться». – Макс Левчин (соучредитель PayPal)
Независимо от того, занимаетесь ли вы поиском работы или строите бизнес, развитие необходимых навыков для совершенствования себя как веб-дизайнера, безусловно, является долгосрочной игрой .
Возможно, это чертовы миллениалы или циклы мгновенного удовлетворения, которые мы постоянно получаем от социальных сетей, но похоже, что в наши дни люди ожидают результатов слишком быстро.
Мы так привыкли получать то, что хотим, и тогда, когда хотим.
Голоден? Нажмите кнопку на своем телефоне, и еда будет доставлена лично к вашей двери менее чем за 30 минут.
Скучно? Просмотрите весь телесезон за одну ночь.
Хотите прочитать новую книгу сегодня вечером? Закажите его в один клик на Amazon, и он будет доставлен к обеду.
Хотите стать веб-дизайнером? Медленно и методично развивайте необходимые навыки посредством последовательного личного и профессионального развития и достигайте удовлетворительных результатов за несколько лет.
Э-э… может быть, я просто вернусь в Нетфликс…
Ничего не поделаешь. Время + усилия = результат. Настойчиво!
2) Тайм-менеджмент
«Нет ничего более бесполезного, чем эффективно делать то, что делать вообще не следует». – Питер Друкер (Автор)
Вы уже знаете это.
Мы живем в новую эру. Экономика внимания. Все и вся постоянно борются за ваши глазные яблоки. Больше просмотров = больше рекламы/подписчиков = больше денег в карманах.
Кабельное телевидение, спорт, Netflix, Amazon Prime, Hulu, HBO, Spotify, Apple Music, YouTube, Playstation, Xbox, Facebook, Twitter, Instagram, Snapchat, радио, рекламные щиты… Я мог бы продолжать и продолжать…
И это только варианты развлечений. Не говоря уже о вещах, которые действительно имеют значение в жизни: семья, друзья, духовность, образование, диета, физические упражнения, личностный рост…
Не говоря уже о вещах, которые действительно имеют значение в жизни: семья, друзья, духовность, образование, диета, физические упражнения, личностный рост…
Глядя на эти два списка, можно легко сказать, что на что-то еще не осталось времени. Но все сводится к такому принципу:
Вам нужно время, чтобы найти время.
Если вам нужно больше времени для развития навыков веб-дизайна, вам нужно использовать это время для другого занятия. (могу ли я предложить Netflix?)
ЗАДАЧА: Загрузите одно из этих приложений для отслеживания времени на свой телефон и компьютер и позвольте им отслеживать вашу активность в течение месяца. Вы будете совершенно потрясены тем, сколько времени вы тратите впустую ежедневно.
3) Эмпатическое общение
Для этого я воспользуюсь замечательной небольшой иллюстрацией из книги Стивена Р. Кови «7 навыков высокоэффективных людей».
Предположим, у вас возникли проблемы со зрением, и вы решили обратиться за помощью к окулисту.
Кратко выслушав вашу жалобу, он снимает очки и протягивает их вам.
«Наденьте это», — говорит он. «Я ношу эти очки уже десять лет, и они мне очень помогли. У меня дома есть лишняя пара, можешь надеть эти».
Вы их надеваете, но это только усугубляет проблему.
«Это ужасно!» — восклицаешь ты. «Я ничего не вижу!»
«Ну, что не так?» он спросил. «Они отлично работают для меня. Стараться.»
«Я пытаюсь». вы настаиваете. «Все размыто».
«Ну что с тобой? Думай позитивно.»
“ ОК . Я положительно ничего не вижу.
«Мальчик, ты неблагодарный! И после все я сделал, чтобы помочь тебе!»
Каковы шансы, что вы вернетесь к этому парню?
Как быстро мы пытаемся прописать решения без предварительной диагностики проблемы? Сегодня эта проблема широко распространена в нашем обществе. Все кричат о своих решениях с крыш, не пытаясь сначала по-настоящему понять проблемы тех, на кого они кричат.
Эмпатия — это сила. Это делает вас лучшим слушателем. Это дает вам здоровую дозу перспективы. Это способствует более ясному мировоззрению. И да, это также сделает вас лучшим веб-дизайнером.
Клиенты приходят к вам, потому что сами не умеют создавать сайты. Зачастую они даже не знают, чего хотят. Они не знают, как это описать. Все, что они могут предложить, — это расплывчатые идеи и запутанные интерпретации.
Вы собираетесь диагностировать проблему? Или сделать поспешный вывод?
4) Эмоциональный интеллект
Вы слышали об IQ, но знаете ли вы о EQ ?
EQ, или эмоциональный интеллект, определяется как «способность осознавать, контролировать и выражать свои эмоции, а также вести межличностные отношения разумно и с сочувствием».
Эмпатия играет важную роль в здоровом эмоциональном интеллекте, но это еще не все.
Можно спорить об истинном определении EQ, но общепризнано, что это 5 основных принципов, составляющих здоровый эмоциональный интеллект:
- Самосознание
- Саморегулирование
- Мотивация
- Эмпатия
- Социальные навыки
Чем больше вы управляете каждой из этих областей, тем выше ваш эмоциональный интеллект. Давайте немного разберем их:
Давайте немного разберем их:
4a) Самосознание
Знайте свои сильные и, что более важно, свои слабые стороны. Если вы обладаете самосознанием, вы знаете, как ваши эмоции и действия могут повлиять на окружающих вас людей.
4b) Саморегулирование
Личная ответственность. Качество, которого так не хватает в нашем современном мире. Люди, которые эффективно контролируют себя, не нападают на других словесно, не принимают поспешных или эмоциональных решений, не обвиняют других в своих недостатках и не идут на компромисс со своими ценностями.
4c) Мотивация
Самомотивированные люди последовательно работают над достижением своих целей и предъявляют чрезвычайно высокие требования к качеству своей работы. Если вы сможете убедиться, что ваша мотивация не зависит от внешних факторов, находящихся вне вашего контроля, вы будете на пути к высокому EQ.
4d) Эмпатия
Как обсуждалось выше, это, вероятно, самое важное качество EQ. Человек, обладающий истинным сочувствием, может поставить себя на чье-то место, чтобы попытаться понять, откуда они исходят.
4e) Социальные навыки
Человек, который преуспевает в общении, является отличным коммуникатором. Они умеют справляться с плохими новостями, хорошо работают в команде, могут спокойно разрешать конфликты и готовы вмешаться и помочь, когда могут.
5) Терпение
«Дело не в том, что я такой умный. Дело в том, что я дольше остаюсь с проблемами». – Альберт Эйнштейн
При разработке веб-сайтов, построении бизнеса и работе с клиентами многое может пойти не так.
Чрезмерная реакция на сбой Photoshop в третий раз сегодня или использование пассивно-агрессивного тона с нуждающимся клиентом — это быстрый путь к провалу.
А по личному опыту могу сказать: люди реально ценю, когда вы проявляете терпение. Часто потенциальные клиенты или клиенты понимают, когда они перебарщивают, и именно в этот момент большинство других веб-дизайнеров отказываются от них.
Если вы готовы выслушать их, попытаться понять их проблему, а затем работать с ними над ее решением, вы легко выделитесь среди всех других ленивых дизайнеров.
Техническая сторона великого веб-дизайнера
Теперь, когда у вас есть базовые навыки, пришло время развивать «типичные» навыки веб-дизайнера. Знаете, то, что вы ожидали увидеть, когда пришли сюда.
Но знаете что? Нигде в этом списке вы не увидите ничего похожего на кодирование. HTML? Неа. CSS? Нада. Джаваскрипт? Ха, пожалуйста.
И это потому, что вам не нужно учиться программировать, чтобы стать великим веб-дизайнером . (Я уже слышу толпу разгневанных веб-дизайнеров, пытающихся сразиться со мной)
6) Дизайн взаимодействия с пользователем
Дизайн взаимодействия с пользователем — это технический навык №1, который вам необходимо освоить как веб-дизайнеру. Руки вниз. Игнорируйте все остальное, пока не разберетесь с этим.
Вам необходимо понимать, как посетители взаимодействуют с веб-сайтами. В частности, важно изучить основы разработки веб-сайта для пользователя .
Итак, многие веб-дизайнеры увлечены созданием чего-то уникального или художественного. Хотя, безусловно, важно создавать что-то визуально привлекательное, делать это за счет UX — большая ошибка .
Хотя, безусловно, важно создавать что-то визуально привлекательное, делать это за счет UX — большая ошибка .
Например, предположим, что на вашем веб-сайте есть потрясающее видео с индивидуальной иллюстрацией в качестве введения ко всему веб-сайту. Видео длится около 30 секунд и автоматически появляется независимо от того, на какой странице находится ваш пользователь.
Все, с кем вы разговариваете, соглашаются, что видео потрясающее. Однако, взглянув на Google Analytics, вы заметите, что большинство ваших посетителей фактически прекращают просмотр видео всего через 6-7 секунд.
Понятно, что большинству ваших посетителей видео неинтересно.
Чем ты сейчас занимаешься? Что ж, существует ряд причин, по которым это может происходить:
- Посетители не получают того, что ожидали, когда нажимают на вашу ссылку, и в результате немедленно уходят.
- Видео действительно удовлетворяет потребности большинства ваших посетителей, но оно загружается слишком медленно, поэтому люди уходят еще до того, как оно начнет воспроизводиться.

- Видео прекрасно отображается и загружается на настольных компьютерах, но обрывается на мобильных устройствах. Поскольку большинство ваших посетителей пользуются мобильными устройствами, они разочаровываются и уходят.
Это все проблемы UX. Когда вы сталкиваетесь с подобными проблемами, вам нужно определить, в чем проблема, откуда она исходит, а затем решить ее.
Есть одна вещь, которую вы, , точно не можете сделать. То есть оставить видео как есть, потому что лично вам оно нравится.
У меня лично были некоторые записи в блогах, которыми я очень гордился, с треском провалившиеся. Потребности и желания моих пользователей явно отличались от того, что я хотел сделать.
Собираетесь ли вы поставить опыт ваших пользователей выше собственного художественного самовыражения?
ВНИМАНИЕ! Загрузите мое Полное руководство по оценке веб-сайта и получите 5 контрольных списков, которым нужно следовать, чтобы убедиться, что ваш веб-сайт удобен для пользователей. Это действительно бесплатно. Электронная почта не требуется!
Это действительно бесплатно. Электронная почта не требуется!
7) Инструмент CMS
Ах, да. Моя любимая тема из всех. CMS. (Система управления контентом)
CMS — это просто инструмент, который вы используете для создания своего веб-сайта. В прошлом вам нужно было уметь программировать, если вы хотели создавать веб-сайты. Это означало изучение языков программирования, таких как HTML, CSS и Javascript.
В эти дни? Это больше не нужно. Существует множество онлайн-CMS, не требующих программирования.
Некоторые примеры популярных онлайн-CMS включают WordPress, Shopify, Weebly, Squarespace и Wix.
Тогда у вас есть более продвинутые CMS, такие как Drupal, Joomla и Webflow.
Чтобы выбрать правильный инструмент для веб-дизайна, необходимо учитывать:
- Ваша цель. Вы пытаетесь получить работу или создать свой собственный бизнес?
- Ваши текущие способности. У вас за плечами несколько лет опыта или вы абсолютный новичок?
- Ваш уровень терпения.
 Как быстро вы хотите увидеть результаты? Сколько времени вы можете посвятить обучению?
Как быстро вы хотите увидеть результаты? Сколько времени вы можете посвятить обучению?
Когда я начинал, я был полным новичком, поэтому начал с Weebly. По мере того, как мои навыки постепенно улучшались, я перешел на WordPress.
Нет правильного или неправильного выбора. Просто выберите инструмент, который лучше всего подходит для вашей текущей ситуации и будущих целей.
СОВЕТ ПРОФЕССИОНАЛА: Не обращайте внимания на ненавистников, которые говорят, что вы ДОЛЖНЫ научиться программировать, чтобы стать «НАСТОЯЩИМ» веб-дизайнером. Они просто расстроены тем, что технологии их обогнали.
8) Оптимизация производительности
Удивлены, что я поставил оптимизацию производительности выше SEO?
Интернет движется к миру производительности. Ваш рейтинг в Google будет сильно зависеть от вашего UX и производительности сайта.
Google и ваши посетители любят следить за такими вещами, как:
- Скорость загрузки
- Никаких всплывающих окон любого вида
- Очень мало и ненавязчивая реклама
- Множество уникальных визуальных эффектов
- Видео
- Различные стили и форматирование
- Легко просматривается с любого устройства
- Мобильный дизайн
Думаете, кто-нибудь захочет высидеть 1500 слов без всего этого, чтобы оживить его? Подумайте еще раз.
Просто посмотрите на этот пост в качестве примера!
9) Поисковая оптимизация
Веб-сайты без трафика — это одинокие места.
Это все равно, что заплатить тысячи долларов, чтобы установить рекламный щит на дне Марианской впадины.
Алгоритмы Google постоянно развиваются, поэтому SEO — это бесконечная игра. Тот, который становится все более сложным с каждым годом. Нужно постоянно быть на высоте.
Меня удивляет, как много людей не понимают, как работает Google. Даже если вы не планируете заниматься веб-дизайном, Google 101 следует преподавать в классах по всему миру.
Это непонимание — огромная причина, по которой мы живем в эпоху «фейковых новостей». Именно поэтому так много людей и компаний смогли манипулировать общественностью ради быстрой наживы.
Но об этом в другой раз. Для вас, нашего бесстрашного веб-дизайнера, вам просто нужно понять основы SEO, чтобы вы могли реализовать его на сайтах своих клиентов.
10) Графический дизайн
Я уже слышу, как ты нервничаешь. «Я должен изучать графический дизайн в дополнение к веб-дизайну ??»
Не волнуйтесь, вам не нужно быть графическим дизайнером. Но вам определенно следует изучить основы графического дизайна. Это значительно улучшит дизайн вашего сайта.
Познакомьтесь с некоторыми из удивительных и часто бесплатных инструментов графического дизайна, доступных вам.
Вы получите возможность оживить все изображения вашего веб-сайта, включая стоковые фотографии, стоковые видеоролики, векторные значки, изображения из социальных сетей и миниатюры YouTube.
В конце концов, вы даже сможете заняться дизайном логотипов, что необходимо почти всем малым предприятиям!
Лично мне больше всего нравится Canva. Я создаю множество своих изображений и значков, используя их доступный онлайн-инструмент для графического дизайна.
Заключение
Конечно, вы не должны рассматривать все эти навыки как линейный путь, медленно развивающийся один за другим. Люди так не работают. Вы можете развивать все это одновременно.
Люди так не работают. Вы можете развивать все это одновременно.
Но базовые, личные и «человеческие» навыки будут всегда козырные технические навыки и способности. Особенно общение и эмоциональный интеллект.
Я знаю очень много людей, обладающих удивительными техническими навыками, но не способных эффективно общаться со своими потенциальными клиентами, понимать и решать их проблемы и проявлять истинное терпение, когда что-то идет не по плану на 100%.
Итак, да, всегда продолжайте оттачивать свои навыки в веб-дизайне, SEO, UX и тому подобном.
Но не забывайте об этих базовых навыках. Они проведут вас намного дальше в жизни.
Часто задаваемые вопросы
Это одни из самых частых вопросов, которые я получаю от людей, которые пытаются стать веб-дизайнером.
Чем занимается веб-дизайнер?
В то время как большинство людей натыкается на кучу запутанных модных словечек и отраслевого жаргона, вот что на самом деле делают веб-дизайнеры: веб-дизайнеры помогают людям и предприятиям продавать свои продукты и услуги в Интернете. Бум.
Бум.
Сколько зарабатывают веб-дизайнеры?
Невозможно точно узнать средний доход веб-дизайнера. Он широко варьируется. Лучшие агентства веб-дизайна зарабатывают десятки миллионов долларов в год, в то время как дизайнеры, работающие в этих агентствах, часто зарабатывают от 40 000 до 100 000 долларов. И это становится еще более разнообразным, когда речь идет о внештатных веб-дизайнерах, которые сами решают, сколько они хотят взимать плату.
Какие языки программирования мне нужно выучить, чтобы стать веб-дизайнером?
Нужен ? Никто. Вы можете стать веб-дизайнером, не умея написать ни строчки кода. Тем не менее, если вы хотите получить работу в агентстве веб-дизайна, вместо того, чтобы начинать свой собственный бизнес в области веб-дизайна, вы почти наверняка должны знать HTML и CSS.
Как веб-дизайнеру создать собственный личный бренд?
Я написал полное руководство по созданию нового бренда с нуля прямо здесь: Как создать новый, привлекающий внимание бренд с нуля
Как лучше продавать свои услуги веб-дизайна как агентство/компания или под своим именем?
Самое главное — быть аутентичным. Если вы работаете с одним человеком, будьте откровенны в этом. Не притворяйтесь, что вы больше, чем вы есть. Люди будут видеть сквозь фасад. Знайте свои ограничения. Не беритесь за работу, которая слишком сложна для вашего текущего набора навыков. Как правило, я считаю, что лучше всего использовать «я» вместо «мы» при общении с клиентами. Это более личное и менее корпоративное.
Если вы работаете с одним человеком, будьте откровенны в этом. Не притворяйтесь, что вы больше, чем вы есть. Люди будут видеть сквозь фасад. Знайте свои ограничения. Не беритесь за работу, которая слишком сложна для вашего текущего набора навыков. Как правило, я считаю, что лучше всего использовать «я» вместо «мы» при общении с клиентами. Это более личное и менее корпоративное.
Как я могу убедиться, что мне не нужно полагаться на платформы для фриланса, такие как Upwork?
Когда вы только начинаете, вы не можете. Скорее всего, вначале вы будете сильно полагаться на фриланс-платформы. Но это не обязательно плохо. Многие веб-дизайнеры заработали много денег на таких платформах, как Upwork, и неуклонно развивали свой бизнес до тех пор, пока они больше не нуждались в них для привлечения новых клиентов.
Должен ли я сообщать своим клиентам, какие инструменты я использую для создания веб-сайтов?
В этом нет необходимости. На самом деле, большинство клиентов даже не поймут, о чем вы говорите.
