10 вещей, которые веб-дизайнер должен уметь делать даже во сне
Автор: Елизавета Гуменюк
Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!!
Несмотря на различные изменения, которым веб-дизайна подвергается с течением времени, есть некоторые вещи, которые никогда не изменятся, и которые все веб-разработчики должны быть в состоянии сделать даже во сне. Как и в любой другой профессии, существует набор навыков, которыми должен обладать специалист в своей области, и веб-дизайн не исключение. Если вы стремитесь стать веб-дизайнером, вот несколько вещей, которые вы должны уметь делать не задумываясь.
1. Вы должны быть в состоянии придумать яркий заголовок
Это очень важный навык, который нужно освоить, потому как хороший заголовок — это то, что может стоять между вами и продажей ваших дизайнов.
2. Вы должны уметь кодить на CSS и HTML
CSS и HTML являются двумя из самых основных языков, используемых в веб-дизайне. Поэтому, каждый веб-дизайнер должен уметь кодить на них, независимо от того, являются ли он профессионалом или только начинает работать. Веб-дизайнер должен как минимум знать некоторые основы HTML, такие как чтение, редактирование и устранение неполадок. Осваивайте дополнительные навыки, пока вы продвигаетесь в веб-дизайне, и скоро обнаружите, что вы можете сделать что угодно с HTML. Вы должны уметь работать также с CSS, с легкостью меняя стили. Хорошая вещь заключается в том, что все эти навыки очень легко освоить, поэтому вы вряд ли столкнетесь с какими-то проблемами в самом начале.
3. Вы должны уметь создавать дизайн для различных устройств
В эти дни, веб-дизайн предназначен не только для настольных компьютеров и ноутбуков, но также для множества других устройств различных размеров, которые набирают популярность. Такие как планшеты и смартфоны. По этой причине веб-дизайнер должен уметь проектировать веб-сайты для любых устройств, особенно для тех, которые использует их конечные пользователи. Вы должно чувствовать себя комфортно создавая дизайн на разных браузерах и устройствах для того, чтобы охватить как можно больше пользователей, с целью гарантировать, что вашими проектами могут пользоваться абсолютно все.
4. Вы должны уметь видоизменять изображения
Веб-дизайнеры всегда работают с различными типами изображений, поэтому, вполне логично, что вы должны уметь видоизменять их в соответствии со своими потребностями на тот или иной момент. Например, один из навыков, который нужно освоить, это как обрезать изображения, менять их размер, очищать и улучшать в целом.
5. Вы должны уметь придумывать хорошие эскизы
Многие из лучших веб-дизайнеров работают с эскизами, и, как правило, это нормально сделать набросок своей идеи перед началом работы над любым проектом. Делая это, дизайнер гарантирует, что все особенности и изображения включены в дизайн, как просил клиент. При этом эскиз должен быть понятен любому, кто столкнется с ним. Люди не должны видеть ваш план, чтобы пытаться понять, что вы собираетесь создать и это очень важно. Они должны видеть отображение своих потребностей.
6. Вы должны понимать теорию дизайна
Есть несколько важных элементов, которые каждый веб-дизайнер должен уметь объяснить при разработке дизайна, в том числе цвет, баланс, поток, пропорции и расстояние. Это необязательно элементы, которые можно увидеть, и поэтому понимание теории дизайна играет столь важную роль. Теория дизайна помогает веб-дизайнерам понять, почему они это делают, что они делают и почему их действия создают баланс, который является привлекательным для пользователей.
7. Вы должны уметь делать резервную копию
Всякое может случиться с вашим сайтом в любой момент, и это то, почему веб-разработчики должны уметь делать резервную копию своих данных во избежание их потери. Вы также должны иметь возможность восстановить все, как было, не теряя ничего. Кроме того, вы всегда должны знать, где вы сохранили свою работу, чтобы обеспечить быстрый поиск в том случае, если что-то произойдет с вашей системой.
8. Вы должны уметь работать с полиграфией
Иногда веб-дизайнер будет работать с печатными приложениями, что делает этот навык важным для освоения. Например, каждый веб-дизайнер должен уметь работать с листовками, карточками и всем остальным, что потребуется в печатном виде. Ключевые навыки мастерства включают в себя использование различных разрешений для разных типов масс-медиа, и хороший выбор цвета в зависимости от того, над чем вы работаете.
9. Вы должны быть в курсе последних тенденций
Веб-дизайнер должен уметь говорить на языке дизайна правильным образом во все времена. Он должен знать о последних тенденциях и почему они должны быть использованы или не использованы, и самое главное, где они должны быть применены при разработке веб-страницы. Таким образом, дизайнер сможет направлять своих клиентов к правильным элементам дизайна, необходимых для создания хорошего сайта.
10. Вы всегда должны быть готовы использовать обычные фреймворки
Веб-дизайнеры должны всегда быть готовы к использованию обычных фреймворков, если у вас нет ни времени, ни навыков, чтобы самостоятельно разработать что-то более эффективное. Существуют различные стандартные каркасы, которые доступны для использования, а также различные преимущества их использования. Главная из этих причин является то, что ваши клиенты будут в состоянии поддерживать внешний вид своего сайта, или делать сами любые обновления, которые им понадобятся в будущем.
Как и все профессии, веб-дизайн начинается с базовых навыков. Для любого специалиста будет большим плюсом обладание основными навыками, поскольку они никогда не меняются, даже когда все остальное терпит изменения под влиянием технического прогресса.
Источник
Что нужно уметь веб-дизайнеру | Weblium
Создание готовых сайтов на заказ – это на самом деле не одна профессия, а сразу несколько. Теория дизайна и инструменты разработки, скиллы для создания контента и проектирование интерфейсов, управление проектами и даже немного маркетинга. Если вы только начинаете свой путь в веб-дизайне, эта статья станет наброском для вашей самостоятельной учебной программы.
И знайте, разработка сайтов с конструктором – это мягкий старт в фриланс-профессии. Вам не нужно сразу учить всё, что должен уметь веб-дизайнер. Делайте простые сайты, улучшать портфолио, систематически учитесь и вскоре вы возьмётесь за большие проекты.
Содержание
Что должен знать веб-дизайнер в теории и практике дизайнеТеория дизайна. Все визуальные системы подчиняются принципам единства. Обязательно ознакомьтесь с понятиями композиции, иерархии, симметрии, глубины, движения, баланса, ритма, визуального веса, группирования, пропорций и ритмов, постоянства и акцентов, текстур и паттернов. Спустя время вы сами заметите, как эти принципы проявляются в ваших макетах.
Все визуальные системы подчиняются принципам единства. Обязательно ознакомьтесь с понятиями композиции, иерархии, симметрии, глубины, движения, баланса, ритма, визуального веса, группирования, пропорций и ритмов, постоянства и акцентов, текстур и паттернов. Спустя время вы сами заметите, как эти принципы проявляются в ваших макетах.
Адаптивный дизайн. Хотя эстетика важна, но дизайнер также должен понимать особенности поведения макета сайта на разных устройствах и при разных разрешениях. В работе с Weblium, вам не нужно беспокоиться об адаптациях сайта – Weblium создаст их автоматически. Но знания о принципах адаптивного дизайна все равно не будут лишними.
Модульные сетки. Модульная сетка — это система организации контента на странице сайта (или любом другом полотне). С использованием сеток сайт получается визуально ритмичным и гармоничным. Дизайнер должен понимать, как использовать модульные сетки и как их можно применять к разным типам сайтов. Также не забывайте и о вертикальном ритме.
Типографика. Веб-дизайнеру будет нелегко без понимания принципов типографики: контраста, размеров и сочетаемости разных наборов гарнитур. Хотя бы бегло нужно ознакомиться с семействами шрифтов, принципами их создания и критерием допустимости использования шрифтов именно на дисплеях.
Теория цвета. Цвета вносят жизнь дизайн. Казалось бы, краски для сайтов – это чистое творчество. Но на самом деле есть четкие принципы цветовой гармонии, психологии цвета, контраста и формирования палитр. Освойтесь с базовыми правилам цветовой теории – вашей интуиции нужна помощь.
Принципы верстки. Даже если вы работаете с конструкторами сайтов, хотя бы время от времени стоит посматривать и на вёрстку с HTML и CSS. Так вы лучше поймёте, что происходит под капотом конструктора. К тому же знания HTML и CSS помогут добавить кастомный код на ваш сайт.
Что почитать на Weblium по этой теме:
Как правильно выбрать цвета для сайта?
Картинки для сайта: как подбирать правильно
Как выбирать изображения для блога? Исчерпывающее руководство
Как сделать мудборд за 7 простых шагов
Зачем нужен фирменный стиль и как его создать?
10 ошибок в дизайне сайта, которые допускают новички
5 ошибок в дизайне интернет-магазина, которые снижают продажи
Что должен знать веб-дизайнер в области пользовательского опытаИдея разработки. Веб-дизайнеру важно хорошо понимать, для кого и для чего он создаёт сайт. Вам нужно разобраться с понятиями аудитории и её исследования, потребностей пользователя, задач сайта, целевых действий, брендинга, конкурентного анализа. Также важно различать типы сайтов. Например, чем корпоративный сайт отличается от лендинга.
Веб-дизайнеру важно хорошо понимать, для кого и для чего он создаёт сайт. Вам нужно разобраться с понятиями аудитории и её исследования, потребностей пользователя, задач сайта, целевых действий, брендинга, конкурентного анализа. Также важно различать типы сайтов. Например, чем корпоративный сайт отличается от лендинга.
Пользовательский интерфейс. Тут вы посвятите время изучению интерфейсов и правил их построения. Для начала достаточно знать, из каких элементов состоят сайты (а их на самом деле больше пяти десятков), и какие элементы лучше использовать для конкретных задач (вы не раз будете отстаивать свои дизайнерские решения, вам нужны аргументы).
Путь пользователя. Когда пользователи двигаются по сайту, обязательно прослеживаются определённые сценарии. Вам как дизайнеру нужно предугадать эти пути и на основе этого составить структуру сайта, расставить элементы навигации и целевых действий.
Принципы юзабилити. У вас будет поток заказов, если созданные сайты изучаются легко, в них каждое действие понятно и предсказуемо, а интерфейс запоминается и повторяет взаимодействие пользователей на других сайтах. И если (в конце концов) пользователь доволен своим опытом на сайте, значит вы хорошо освоили теорию юзабилити.
И если (в конце концов) пользователь доволен своим опытом на сайте, значит вы хорошо освоили теорию юзабилити.
Прототипы и этапы разработки. Благодаря прототипированию и вайрфреймингу можно увидеть, каким сайт получится до окончательного дизайна. А значит малыми силами устранить потенциальные недостатки сайта. Также вам нужно знать о стадиях, через какие пройдёт сайт по мере его разработки: от драфта – до релиза. Отдельной статьёй доходов для вас может стать SEO, поэтому постарайтесь ознакомиться и с поисковой оптимизацией.
Что почитать на Weblium по этой теме:
Как создать портрет целевой аудитории за 4 шага
Что такое структура сайта и как создать (с примерами)
12 правил и инструментов построения удобной навигации на сайте
19 главных проблем в юзабилити сайта: как исправить и сделать сайт лучше
Зачем нужен фирменный стиль и как его создать?
Как создать главную страницу сайта: советы, компоненты, примеры
Хедер сайта: что это, для чего нужен и как оформить
Футер сайта: что это и как его оформить
Дополнительные навыки веб-дизайнераСофт-скиллы. Фрилансер-дизайнер – сам себе бизнесмен. Он договаривается с клиентами, ведёт переговоры, разбирается в психологии и решает конфликты, отделяет работу от личной жизни, умеет организовать свою работу и вести проекты. Обязательно подпишитесь на пару тематических сообществ или каналов и потихоньку впитывайте знания, которые сделают из вас дисциплинированного предпринимателя.
Фрилансер-дизайнер – сам себе бизнесмен. Он договаривается с клиентами, ведёт переговоры, разбирается в психологии и решает конфликты, отделяет работу от личной жизни, умеет организовать свою работу и вести проекты. Обязательно подпишитесь на пару тематических сообществ или каналов и потихоньку впитывайте знания, которые сделают из вас дисциплинированного предпринимателя.
Программы. Конструктор сайтов (например, Weblium), может быть вашим единственным инструментом. Но постепенно вы сможете освоить другие скиллы и программы. В итоге предложите клиентам дополнительные услуги и увеличите средний чек за работу. Sketch и Figma позволят создавать графику, интерфейсы, логотипы. Adobe Premiere, DaVinci Resolve, After Effects – монтировать видеобаннеры. Photoshop и Lightroom – коллажировать и ретушировать фото.
Что почитать на Weblium по этой теме:
Привычки, которые мешают работать и развивать бизнес, и как их побороть
9 простых правил, как сделать клиентов счастливыми
Не забываем о насмотренности дизайнераТеория определяет ваше мышление, но ваш дизайн – это также развитие и адаптация чужих идей и находок. Вы автор, но у вас под рукой всегда должна быть библиотека референсов. Референсы – это образцы и решения в дизайне, к которым вы можете обратиться за вдохновением.
Вы автор, но у вас под рукой всегда должна быть библиотека референсов. Референсы – это образцы и решения в дизайне, к которым вы можете обратиться за вдохновением.
Для того чтобы ваша библиотека референсов росла, заведите привычку работать над ней осмысленно:
- Каждую неделю посвящайте конкретное время поиску интересных работ. Первая половина воскресенья или обязательные 15 минут в конце рабочего дня – вы и сами не заметите, как папка с референсами растолстеет.
- Сортируйте референсы по разным категориям. Часть из них попадёт в закладки с трендовыми сайтами, часть – с необычными решениями, ещё одной папкой могут быть простые, но рабочие решения.
- Методично изучайте разные области веб-разработки. Например, выделяйте отрезки времени для изучения интернет-магазинов, потом переходите к лендингам, затем смотрите на корпоративные сайты. Разнообразие библиотеки – залог быстрой работы в будущем.
- Также не забывайте о применимости решений в своей разработке.
 Если вы работаете, например, с Weblium, сразу оценивайте реализуемость дизайна возможностями конструктора.
Если вы работаете, например, с Weblium, сразу оценивайте реализуемость дизайна возможностями конструктора.
Присматривать работы можно не только на Behance, Dribbble или Pinterest. Мы подобрали для вас ресурсы, где также можно найти интересные работы:
Awwwards – платформа, на которой отбираются и награждаются лучшие работы в области веб-дизайна со всего мира. Тут найдёте и критерии оценки сайтов.
SiteInspire — витрина лучших идей веб-дизайна со всего интернета. Найдите вдохновение для своих собственных проектов здесь.
Web Design Inspiration – курированная подборка сайтов разных стилей с разделением на отрасли. Используйте фильтры для поиска подходящих проектов.
Land-book – каталог референсов не только для готовых сайтов, но и отдельных элементов на них. Искать можно даже шаблоны для рассылок или упаковок товаров.
Также полезно периодически просматривать онлайн-издания и блоги. В них есть обзоры интересных работ. Мы рекомендуем UX Planet, Smashing Magazine, Webdesigner Depot, UX Collective. На этих площадках постоянно публикуют материалы о том, что должен уметь веб-дизайнер.
На этих площадках постоянно публикуют материалы о том, что должен уметь веб-дизайнер.
Наша платформа упрощает работу дизайнеров, потому что никакая мелочь не прокрадётся в ваш дизайн. Настраиваемые стили, управление коллекциями, встроенные библиотеки изображений, автоматические адаптации сайта, режим комментирования и общий доступ ускоряют каждый этап разработки на Weblium. Присоединяйтесь к платформе – и применяйте ваши навыки в дизайне ещё эффективней.
Автор
Александр Громов
Автор блога Weblium.
Другие статьи автора
10 лучших навыков веб-дизайнера, которые вам понадобятся для продвижения по карьерной лестнице
блог / Технологии
30 марта 2023 г. | 7 минут чтенияПоделиться ссылкой
Можно с уверенностью сказать, что навыки веб-дизайнера прошли долгий путь с тех пор, как Тимоти Бернерс-Ли, изобретатель Всемирной паутины, создал первый веб-дизайн.
Спустя два десятилетия концепция веб-дизайна кардинально изменилась. Есть более яркие макеты, жирный текст, изображения, визуальные эффекты, анимация и шаблоны. В этом блоге рассматриваются основы веб-дизайна и самые популярные навыки веб-дизайнера, которые вам понадобятся сегодня, чтобы выделиться.
Что такое веб-дизайн?
Веб-дизайн включает в себя концептуализацию, планирование и реализацию электронных средств через Всемирную паутину (www), которая представляет собой набор всех веб-сайтов и веб-страниц в Интернете. Проще говоря, контент, визуальные эффекты, анимация или другие объекты, которые вы видите на веб-сайте, в совокупности называются веб-дизайном. Его элементы включают макет, цветовую схему, типографику, заголовки, графику и многое другое. Цель веб-дизайна — не только обеспечить эстетику веб-сайта, но и сосредоточиться на простоте и комфорте пользователей.
Его элементы включают макет, цветовую схему, типографику, заголовки, графику и многое другое. Цель веб-дизайна — не только обеспечить эстетику веб-сайта, но и сосредоточиться на простоте и комфорте пользователей.
10 лучших навыков веб-дизайнера
Во все более цифровом мире и неуклонном росте предприятий электронной коммерции дизайн считается неотъемлемым фактором, определяющим качество веб-сайта. Это, естественно, привело к спросу на более квалифицированных веб-дизайнеров. Вот самые популярные навыки веб-дизайнера, которым вы можете научиться, чтобы получить опыт и добиться успеха в этой области:
1. HTML и CSS
Два наиболее важных языка программирования, которые необходимо знать, — это язык гипертекстовой разметки (HTML) — стандартный язык разметки. используемые для создания веб-страниц, и каскадные таблицы стилей (CSS).
HTML служит основой веб-дизайна. Он обеспечивает структуру и содержание веб-страницы. С другой стороны, CSS описывает представление документа, написанного на HTML. Это помогает в общем стиле веб-сайта и в добавлении визуальных элементов, включая типографику, макет и цвет. На второй веб-странице, которую вы видите во введении выше, все визуальные элементы созданы с помощью CSS.
Это помогает в общем стиле веб-сайта и в добавлении визуальных элементов, включая типографику, макет и цвет. На второй веб-странице, которую вы видите во введении выше, все визуальные элементы созданы с помощью CSS.
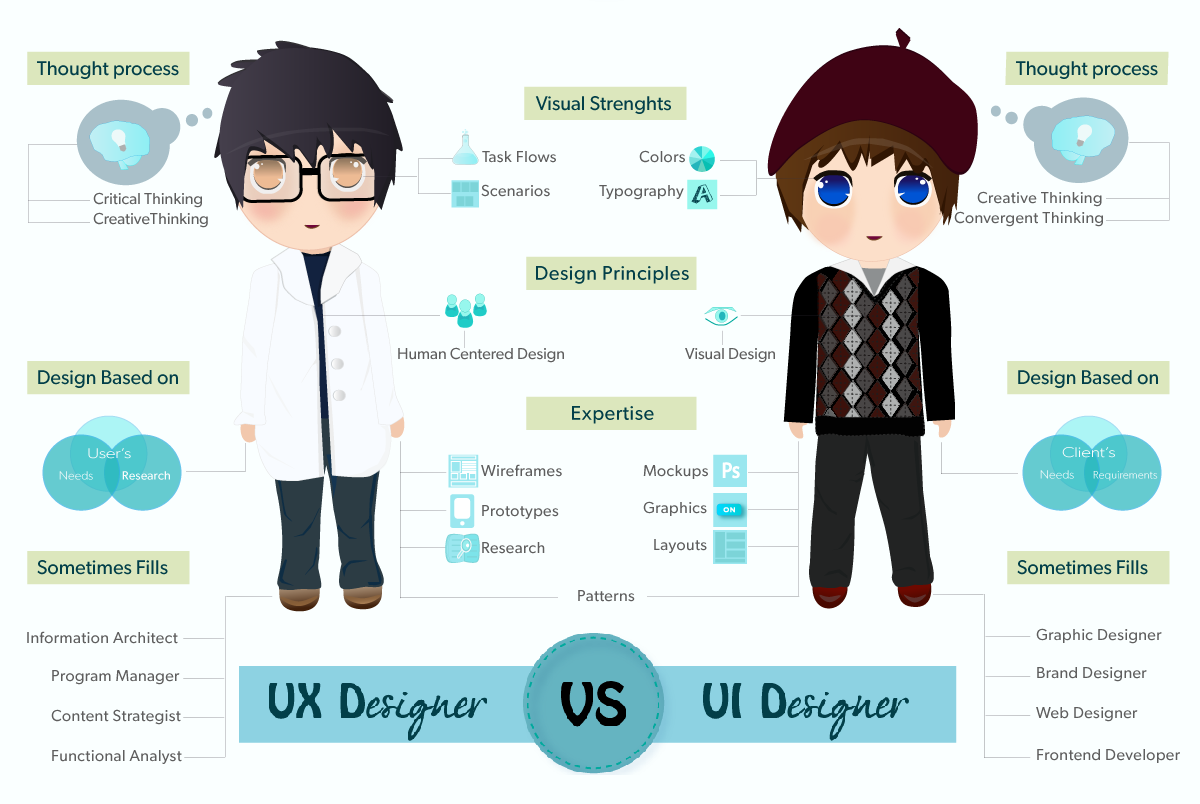
2. Пользовательский интерфейс и UX
Два других важных навыка веб-дизайнера, которые вам понадобятся, — это дизайн пользовательского интерфейса (UI) и взаимодействия с пользователем (UX). Дизайн пользовательского интерфейса включает в себя все визуальные элементы веб-сайта или приложения; сюда входят кнопки, меню, значки и другие визуальные компоненты, с которыми пользователи взаимодействуют для навигации и использования веб-сайта. При разработке этих элементов вам необходимо учитывать потребности, удобство использования и предпочтения пользователя.
UX-дизайн относится к общему пользовательскому опыту веб-сайта или приложения. Он фокусируется на всем пути пользователя — от начальной целевой страницы до конечной конверсии или цели. Это включает в себя информационную архитектуру, удобство использования, доступность и исследования пользователей.
ЧИТАЙТЕ ТАКЖЕ: Как стать дизайнером взаимодействия с пользователем: все, что вам нужно знать
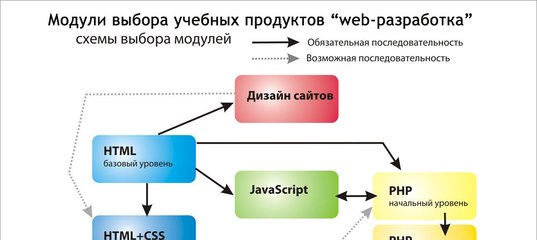
3. JavaScript и PHP
Важными языками программирования для веб-дизайна являются JavaScript и PHP. Вы можете использовать JavaScript для создания динамических и интерактивных веб-страниц с такими эффектами, как раскрывающиеся меню, ползунки изображений, всплывающие окна и другие интерактивные функции.
PHP помогает создавать собственные системы управления контентом, платформы электронной коммерции и другие сложные веб-приложения.
4. Интернет-маркетинг
Как веб-дизайнер, вы также должны знать об онлайн-маркетинге. Он включает в себя продвижение веб-сайта для привлечения и удержания посетителей с использованием различных цифровых каналов. Целью здесь является повышение видимости и узнаваемости веб-сайта. Вы можете изучить такие виды деятельности, как поисковая оптимизация (SEO), маркетинг в социальных сетях, маркетинг по электронной почте, реклама с оплатой за клик (PPC), контент-маркетинг и многое другое.
5. Управление веб-сервером
Вы должны знать, как устанавливать, настраивать и обслуживать веб-серверы, чтобы обеспечить доступность и функционирование веб-сайта в Интернете. Этот навык веб-дизайнера называется управлением веб-сервером, который помогает обеспечить бесперебойную, безопасную и эффективную работу веб-сайтов.
6. Приложения для дизайна
Навыки веб-дизайнера также включают знание передовых инструментов и приложений для веб-дизайна, таких как Adobe Photoshop, Adobe Illustrator, WordPress, Webflow и Figma, среди прочих.
7. Адаптивный дизайн
Адаптивный дизайн относится к разработке веб-страниц, которые адаптируются и адаптируются к различным размерам экрана и устройствам. Это включает в себя разработку гибких макетов, использование масштабируемых изображений и шрифтов, а также оптимизацию производительности веб-сайта для различных устройств. Это обеспечивает эффективную работу веб-сайта на различных устройствах, включая настольные компьютеры, ноутбуки, планшеты и мобильные телефоны.
8. Критическое мышление
В веб-дизайне критическое мышление включает в себя понимание потребностей пользователей, анализ данных о производительности веб-сайта и определение областей, требующих улучшения. Вы должны сосредоточиться на выявлении проблем и поиске творческих решений, отвечающих потребностям пользователей и помогающих достичь бизнес-целей.
ЧИТАЙТЕ ТАКЖЕ: Топ-5 подкастов, рассказывающих о хорошем дизайне
9. Управление проектами
Как веб-дизайнеру, вам необходимы навыки управления проектами, чтобы определять цели проекта, создавать временные рамки и отслеживать прогресс. Для этого у вас должны быть сильные коммуникативные навыки, внимание к деталям и способность эффективно расставлять приоритеты в задачах и ресурсах.
10. Система управления контентом (CMS)
Контент является неотъемлемым элементом веб-дизайна. Его необходимо постоянно обновлять. Здесь пригодятся навыки работы с системой управления контентом (CMS). CMS — это программное приложение, которое создает, управляет и публикует цифровой контент на веб-сайтах. Он выполняет внутренние задачи, такие как организация контента, хранение данных и доставка контента во внешний интерфейс веб-сайта. Вы можете использовать CMS для управления контентом на веб-сайте, даже если вы не знаете HTML, CSS или JavaScript.
CMS — это программное приложение, которое создает, управляет и публикует цифровой контент на веб-сайтах. Он выполняет внутренние задачи, такие как организация контента, хранение данных и доставка контента во внешний интерфейс веб-сайта. Вы можете использовать CMS для управления контентом на веб-сайте, даже если вы не знаете HTML, CSS или JavaScript.
Как освоить навыки веб-дизайнера
Веб-дизайн может показаться сложным, но вы можете овладеть им на практике. Вот несколько советов, которые помогут вам усовершенствовать свои навыки веб-дизайнера:
Изучите элементы дизайна
Чтобы освоить навыки веб-дизайнера, вы должны быть знакомы с элементами веб-дизайна. Согласно исследованию «Дизайн веб-сайта и взаимодействие с пользователем», семь наиболее важных элементов веб-дизайна — это навигация, графическое представление, цель, простота, читабельность контента, организация и полезность контента.
Другие элементы, такие как когнитивная архитектура, категоризация, ярлыки, ключевые слова, логотипы и значки, также играют решающую роль в обеспечении эффективности веб-дизайна. Следовательно, вы должны сначала сосредоточиться на понимании основных элементов веб-дизайна и того, как они используются.
Следовательно, вы должны сначала сосредоточиться на понимании основных элементов веб-дизайна и того, как они используются.
Получение социальных знаний и информации
Исследования передового опыта в области дизайна веб-сайтов показывают, что профессионалы в значительной степени зависят от социальных коммуникаций, знаний и процессов, прежде чем создавать веб-сайты. Они используют эти знания, чтобы принять сочувствующий и вдумчивый подход к пользователям при создании дизайна веб-сайта. Проще говоря, профессиональные дизайнеры думают с точки зрения пользователей, их простоты использования и полезности при разработке веб-сайтов. Следовательно, чтобы улучшить свои навыки веб-дизайнера, вы должны получить как можно больше социальных знаний, чтобы эффективно общаться с аудиторией.
Практика и последовательность
Самый простой, но недооцененный совет — регулярная практика. Не существует определенного стандарта или руководства по идеальному веб-дизайну. С быстрой оцифровкой, изменениями в поведении потребителей и новыми отраслевыми тенденциями тенденции веб-дизайна постоянно меняются. Вы должны расширять свой кругозор и постоянно практиковать новые стили или веб-дизайн, чтобы добиться наилучших результатов.
Вы должны расширять свой кругозор и постоянно практиковать новые стили или веб-дизайн, чтобы добиться наилучших результатов.
Развивайте навыки дизайнера вместе с Emeritus
Онлайн-курсы, безусловно, являются одним из лучших способов освоить навыки веб-дизайнера и быть в курсе последних тенденций в отрасли. Вы можете записаться на Emeritus’ ИТ-курсы , которые научат вас техническим навыкам, таким как языки программирования, CSS и т. д., которые помогут повысить вашу карьеру в веб-дизайне.
Автор Sneha Chugh
Напишите нам по адресу [email protected]
вещей, которые вы должны знать, чтобы стать высококвалифицированным веб-дизайнером
Стать квалифицированным веб-дизайнером — это многоэтапный процесс, который требует усилий и усилий рабочий:
1. Вам необходимо изучить основы проектирования и планирования сайта и следовать передовым методам.
2. Вам необходимо получить практический опыт проектирования собственных сайтов, а не просто следовать и строить на основе примеров, а фактически проектировать и создавать свои собственные.
3. После того, как вы освоили процесс проектирования, пришло время создать сайт-портфолио для демонстрации вашей работы.
Однако проектирование и создание веб-сайта с нуля требует серьезности. Во-первых, вам нужно изучить основы, которые помогут вам понять маркетинг и дизайн, лежащие в основе успешного веб-сайта. Если у вас есть опыт, вы можете претендовать на работу с более широкой шкалой заработной платы.
Процесс создания веб-сайтов называется веб-дизайном. Он включает в себя различные элементы, такие как графический дизайн, создание контента и дизайн веб-сайта. Веб-дизайн теоретически является компонентом более широкой области веб-разработки, даже несмотря на то, что эти фразы часто рассматриваются как взаимозаменяемые.
Для создания желаемого стиля веб-дизайнеры используют различные программы и ресурсы, включая Dreamweaver, Photoshop и многие другие. Чтобы создать успешный макет, веб-дизайнеры должны учитывать свой целевой рынок, цель сайта и эстетическую ценность дизайна.
Какой квалификацией вы должны обладать, чтобы стать дизайнером веб-сайтов?
На этот вопрос нет универсального ответа, поскольку квалификация дизайнера веб-сайтов может варьироваться в зависимости от конкретной роли и компании. Тем не менее, некоторые общие навыки и возможности часто требуются или желательны для дизайнеров веб-сайтов.
Основные навыки дизайнера веб-сайтов включают твердые навыки визуального дизайна, креативность и внимание к деталям. Дизайнеры веб-сайтов должны уметь создавать визуально привлекательные и удобные для пользователя дизайны, отвечающие потребностям и целям их клиентов или работодателей. Они также должны уметь мыслить творчески, чтобы придумывать уникальные и инновационные дизайнерские решения. Кроме того, дизайнеры веб-сайтов должны учитывать требования аудитории для создания продуманного и удобного дизайна.
В дополнение к сильным дизайнерским навыкам, дизайнеры веб-сайтов должны также разбираться в технологиях веб-разработки. Многие дизайнеры веб-сайтов также несут ответственность за кодирование или разработку своих дизайнов в рабочие веб-сайты. Таким образом, необходимо хорошее знание HTML, CSS и других технологий веб-разработки. Кроме того, дизайнеры веб-сайтов должны обладать хорошими коммуникативными навыками, чтобы эффективно сотрудничать с клиентами или работодателями и передавать свое видение дизайна. Хотя нет однозначного ответа на вопрос о том, какая квалификация необходима для работы дизайнером веб-сайтов, часто предпочтение отдается перечисленным выше навыкам и квалификации.
Многие дизайнеры веб-сайтов также несут ответственность за кодирование или разработку своих дизайнов в рабочие веб-сайты. Таким образом, необходимо хорошее знание HTML, CSS и других технологий веб-разработки. Кроме того, дизайнеры веб-сайтов должны обладать хорошими коммуникативными навыками, чтобы эффективно сотрудничать с клиентами или работодателями и передавать свое видение дизайна. Хотя нет однозначного ответа на вопрос о том, какая квалификация необходима для работы дизайнером веб-сайтов, часто предпочтение отдается перечисленным выше навыкам и квалификации.
Как начать карьеру веб-дизайнера?
Лучший способ начать карьеру веб-дизайнера зависит от ваших индивидуальных навыков и опыта. Тем не менее, есть несколько общих советов, которые могут помочь вам начать работу в этой области. Во-первых, очень важно хорошо разбираться в HTML, CSS и других языках веб-разработки. Кодирование не требуется при проектировании, но это все же навык, который может улучшить вашу работу. Поэтому может быть полезно изучить основы HTML, CSS и т. д.
Поэтому может быть полезно изучить основы HTML, CSS и т. д.
Во-вторых, было бы неплохо создать портфолио своих работ, чтобы продемонстрировать свои навыки потенциальным работодателям. Каким бы искусным веб-дизайнером вы ни были, никто вам не поверит, если у вас нет доказательств. Поэтому вам нужно портфолио либо ваших работ для других, либо образцы для продвижения ваших навыков. Без портфолио работу не найти. Большинство клиентов и компаний не очень заинтересованы в вашем образовании. Многие люди даже не будут интересоваться тем, как долго вы занимаетесь разработкой веб-сайтов. Их больше интересует ваше портфолио.
Портфолио веб-дизайна — это цифровой файл, содержащий образцы ваших проектов веб-дизайна. Полные веб-сайты, предыдущие проекты, макеты, приложения, стили, темы, изображения и другие материалы можно найти в портфолио веб-дизайна. Проявите фантазию — это должно быть приятной частью вашего пути к веб-дизайну! Поскольку вы настоящий веб-дизайнер, публикация вашего портфолио веб-дизайна на собственном сайте имеет смысл. Чтобы успешно отображать ваши образцы, мы советуем свести количество концепций в вашей коллекции веб-дизайна к минимуму.
Чтобы успешно отображать ваши образцы, мы советуем свести количество концепций в вашей коллекции веб-дизайна к минимуму.
Попробуйте AppMaster без кода уже сегодня!
Платформа позволяет создать любое веб-приложение, мобильное или серверное приложение в 10 раз быстрее и в 3 раза дешевле . Веб-дизайн может быть раем для интровертов. Может показаться, что это работа, на которой человек проводит большую часть своего времени в изоляции, поглощенный компьютером и не нуждающийся в общении с людьми. Однако все это надумано. Компетентные веб-дизайнеры должны быть хорошими коммуникаторами, чтобы ладить со своими внештатными клиентами и коллегами в маркетинговой среде компании. Независимо от вашего опыта, веб-дизайн требует более одного человека.
Поэтому крайне важно практиковать свои коммуникативные способности. Вы хорошо ладите с потенциальными клиентами? Можете ли вы эффективно работать с несколькими другими экспертами, такими как художники-графики и веб-разработчики? Можете ли вы следовать инструкциям своего руководителя и эффективно применять принципы веб-дизайна к этим инструкциям? Всегда помните, что хорошая коммуникация может спасти или разрушить сделку.
Могу ли я научиться быть веб-дизайнером?
Это зависит от вашего предыдущего опыта и навыков. Однако, если вы мотивированы и хорошо понимаете основные принципы веб-дизайна, вы можете научиться быть веб-дизайнером. Многие ресурсы доступны в Интернете и в библиотеках, которые помогут вам изучить основы веб-дизайна. Как только вы поймете основы, вы сможете начать экспериментировать и развивать свой уникальный стиль. Чтобы стать профессиональным веб-дизайнером, вам нужно будет потратить время и усилия на оттачивание своих навыков. Вы можете сделать это, проходя курсы, посещая семинары и читая блоги и статьи о дизайне. Тем не менее, лучший способ учиться — это делать, поэтому создавайте много практических проектов.
Что лежит в основе веб-дизайна?
Прежде чем погрузиться в мир дизайна, необходимо изучить основы веб-дизайна. Удобные и успешные веб-сайты будут придерживаться взаимодействия с пользователем, UX, стандартов и шаблонов. UX — это, по сути, набор стандартов, которые все пользователи ищут при использовании сайта, включая совместимость с мобильными устройствами, привлекательные цвета и простой дизайн. UX имеет решающее значение, потому что он определяет показатель отказов веб-сайта, который влияет на успех всей идеи и рыночный потенциал. Итак, при разработке веб-сайта лучше начать с учета UX.
UX имеет решающее значение, потому что он определяет показатель отказов веб-сайта, который влияет на успех всей идеи и рыночный потенциал. Итак, при разработке веб-сайта лучше начать с учета UX.
Однако фиксированных знаний не существует, и вам придется быть в курсе, поскольку UX развивается вместе с тенденциями веб-дизайна. И эти тенденции быстро развиваются и заканчиваются. Что люди хотят один год; им не нравится в другом. Приступая к разработке дизайна сайта, примите это во внимание. Даже после того, как вы сделаете карьеру в веб-дизайне, вы все равно будете приобретать новые навыки в этой области.
Сколько времени нужно, чтобы стать веб-дизайнером?
Трудно сказать, так как количество времени, необходимое для того, чтобы стать веб-дизайнером, зависит от нескольких факторов. Тем не менее, как правило, можно стать веб-дизайнером в течение от нескольких месяцев до года, если у вас есть некоторый опыт работы с графическим дизайном или кодированием. Приобретение необходимых навыков может занять немного больше времени, если вы начнете с нуля. Лучший способ научиться веб-дизайну — это практика, поэтому крайне важно найти реальный опыт, чтобы дополнить свои теоретические знания. Есть много способов сделать это, например, работая над личными проектами, участвуя в онлайн-форумах и сообществах или работая фрилансером. При некоторой самоотверженности и усилиях можно быстро стать опытным веб-дизайнером.
Лучший способ научиться веб-дизайну — это практика, поэтому крайне важно найти реальный опыт, чтобы дополнить свои теоретические знания. Есть много способов сделать это, например, работая над личными проектами, участвуя в онлайн-форумах и сообществах или работая фрилансером. При некоторой самоотверженности и усилиях можно быстро стать опытным веб-дизайнером.
Это зависит от вашего предыдущего образования/знаний.
Если вы разбираетесь в технологиях, вам будет проще. Возможно, вы знаете основные основы. Вы можете следовать основам, чтобы достичь продвинутых уровней, когда вы знаете основы.
Попробуйте AppMaster без кода уже сегодня!
Платформа может создать любое веб-приложение, мобильное или серверное приложение в 10 раз быстрее и в 3 раза дешевле кодирование. Технологии — это область, в которой вам нужно быть впереди других и ежедневно осваивать новые навыки. Было бы полезно, если бы вы владели инструментами, которые могут помочь вам улучшить ваш веб-дизайн.
Вы учитесь с нуля?
Обучение с нуля означает обучение хождению в области веб-дизайна. Значит, будет сложно. Сначала вам нужно знать основы, а затем начать свое настоящее путешествие. Вот почему это займет время, но в конце концов вы овладеете навыками.
Вы увлечены веб-дизайном?
Ваша страсть к веб-дизайну — это все. Если вы увлечены этим, вы освоите это быстрее, чем вы думаете. Это сложный навык, который может быть простым, если вы увлечены им. Когда вам что-то нравится, вы можете легко сосредоточиться на этом, не отвлекаясь. Таким образом, вы сможете изучить его с легкостью.
У вас есть время, чтобы инвестировать в изучение веб-дизайна?
Прелесть навыков в том, что их можно выучить. Но для их освоения нужны долгие часы. У вас есть эти часы, чтобы инвестировать? Если да, поздравляю. Используйте эти часы и станьте профессионалом в веб-дизайне.
- Готовы ли вы приложить усилия?
- Можете ли вы создать несколько образцов?
- У вас есть портфолио?
- Умеете ли вы эффективно общаться?
- Умеете ли вы работать в команде?
- Активно ли вы участвуете в онлайн-сообществах веб-дизайнеров?
Если вы ответили на приведенные выше вопросы «Положительно», вы можете быстрее стать веб-дизайнером. Используйте свое время, навыки и сеть с умом и станьте профессиональным веб-дизайнером.
Используйте свое время, навыки и сеть с умом и станьте профессиональным веб-дизайнером.
Является ли веб-дизайн хорошей карьерой?
Несомненно, веб-дизайн — многообещающая профессия. Это очень творческая и сложная область, которая позволяет вам использовать свои художественные и технические навыки для создания выдающихся веб-сайтов. Есть миллионы активных веб-сайтов, и они нуждаются в постоянных обновлениях. Каждому веб-сайту нужен дизайнер, чтобы сделать его хорошим, красивым и привлекательным для посетителей. Миллионы веб-сайтов — это работа для миллионов веб-дизайнеров.
Спрос на веб-дизайнеров постоянно растет, так как все больше и больше предприятий и организаций нуждаются в профессионально выглядящих веб-сайтах. Это означает, что в веб-дизайне много гарантий занятости, и вы обычно можете найти работу даже в трудные экономические времена. Более того, веб-дизайнеры могут эффективно работать из дома на нескольких платформах. Они могут выбирать место работы, если у них есть свои устройства и интернет. Это гарантия занятости и свобода работать из любого места.
Это гарантия занятости и свобода работать из любого места.
Типы веб-дизайнеров
Веб-дизайнеры могут быть классифицированы как фрилансеры, сотрудники агентств или те, кто работает непосредственно в организации (в штате).
- Фрилансеры
Поскольку они эффективно работают на себя, внештатные веб-дизайнеры должны управлять и рекламировать свой бизнес, а также завершать дизайнерские проекты, для которых они наняты.
Было бы лучше, если бы вы сопоставили гибкость в выборе собственных задач с количеством усилий, необходимых для управления вашей фирмой и привлечения клиентов. Иногда вы будете получать высокооплачиваемых клиентов с платформы, но в других случаях вам будут недоплачивать. Кроме того, вы будете находить клиентов время от времени. Таким образом, это постоянная борьба за поддержание стабильного дохода.
- Сотрудники агентства
Работа на фирму обеспечивает стабильность и некоторую финансовую предсказуемость, но вы больше не контролируете ситуацию. Агентство решает за вас, вашу работу и ваших клиентов. Все не зависит от вашего настроения и графика.
Агентство решает за вас, вашу работу и ваших клиентов. Все не зависит от вашего настроения и графика.
Предприятия могут специализироваться в определенных секторах или нишах, что влияет на то, насколько вам нравится там находиться. Если вам не нравится конкретная ниша, работодатели не откажутся от этой сделки. Таким образом, вы можете в конечном итоге ненавидеть свою работу.
- Штатные веб-дизайнеры
Внутреннее проектирование похоже на другие рабочие места с 9 до 5. Он во многом отличается от фрилансеров и сотрудников агентств. Возможно, вам придется управлять одним веб-сайтом или небольшим разделом одного веб-сайта на протяжении всей вашей карьеры. Более того, вам придется появляться ежедневно в рабочее время, а вечером уходить домой.
Попробуйте AppMaster без кода уже сегодня!
Платформа позволяет создавать любое веб-приложение, мобильное или серверное приложение в 10 раз быстрее и в 3 раза дешевле
Начать бесплатно Одним из преимуществ работы на дому является то, что вам не нужно ежедневно или еженедельно привлекать клиентов. Вы работаете на одном месте изо дня в день и получаете зарплату. Кроме того, вам не нужно общаться с клиентами и иметь дело с ними индивидуально или напрямую. Вместо этого у вас может быть начальник, и вам нужно иметь дело только с этим человеком. Однако и такая работа может стать утомительной. Вы работаете по одному и тому же графику пять дней в неделю и не имеете никакого разнообразия в своей работе. Это также может стать препятствием на пути к раскрытию вашего полного потенциала.
Вы работаете на одном месте изо дня в день и получаете зарплату. Кроме того, вам не нужно общаться с клиентами и иметь дело с ними индивидуально или напрямую. Вместо этого у вас может быть начальник, и вам нужно иметь дело только с этим человеком. Однако и такая работа может стать утомительной. Вы работаете по одному и тому же графику пять дней в неделю и не имеете никакого разнообразия в своей работе. Это также может стать препятствием на пути к раскрытию вашего полного потенциала.
Кроме того, как и любая профессия, веб-дизайн имеет свои недостатки. Часы могут быть долгими, а работа может быть очень требовательной. Но если вы увлечены веб-дизайном и готовы усердно работать, это может обогатить вашу карьеру.
Нужна ли мне степень, чтобы стать веб-дизайнером?
Это субъективный вопрос, поскольку образовательные требования для того, чтобы стать веб-дизайнером, могут различаться в зависимости от типа должности, которую вы претендуете. Тем не менее, большинству работодателей, как правило, требуется как минимум степень бакалавра в области графического дизайна, веб-дизайна или смежных областях. Кроме того, наличие солидного портфолио предыдущей работы также имеет решающее значение для получения работы в этой области. Поэтому, хотя степень не всегда требуется, чтобы стать веб-дизайнером, она, несомненно, может помочь в поиске карьеры.
Кроме того, наличие солидного портфолио предыдущей работы также имеет решающее значение для получения работы в этой области. Поэтому, хотя степень не всегда требуется, чтобы стать веб-дизайнером, она, несомненно, может помочь в поиске карьеры.
Вместо диплома большинство работодателей требуют, чтобы вы продемонстрировали свои навыки. Таким образом, формирование навыков посредством получения степени или самообучения имеет важное значение. Они имеют решающее значение в любой карьере, поскольку листов бумаги уже недостаточно, чтобы получить работу. Компании могут запросить презентацию, предыдущие работы или портфолио на любой платформе. Напротив, некоторых может заинтересовать и ваша степень. Чтобы быть в безопасности, приобретайте степень и навыки одновременно. Вы можете приобретать новые навыки, улучшать свое резюме, требовать более высокой ставки и демонстрировать свой опыт потенциальным клиентам, получая сертификаты в определенных областях. Веб-дизайнеры часто получают сертификаты от Adobe, Google и General Assembly, чтобы улучшить свои навыки и завоевать доверие.
Нужен ли код для веб-дизайна?
Программирование не обязательно для веб-дизайна, но оно может быть чрезвычайно полезным при создании веб-сайта, который выглядит и функционирует так, как вы этого хотите. С кодированием у вас больше контроля над деталями вашего веб-сайта и вы можете создавать пользовательские функции, которые невозможны с другими методами веб-дизайна.
Если у вас нет опыта программирования, существует множество ресурсов, которые помогут вам в обучении, а многие программные платформы для веб-дизайна не требуют знаний программирования. С помощью кодирования вы можете создавать собственные дизайны и функции, которые невозможны с помощью других инструментов веб-дизайна. Кодирование также может помочь вам устранить ошибки и проблемы с вашим сайтом. Это может дать вам больше контроля над дизайном вашего сайта, но это не обязательно. В конечном счете, решать вам, решите ли вы изучать программирование для веб-дизайна, стоит задуматься, если вы хотите создать действительно уникальный и индивидуальный веб-сайт.
