UI/UX дизайн простыми словами — Дизайн на vc.ru
{«id»:13719,»url»:»\/distributions\/13719\/click?bit=1&hash=37b45e8fe8a3625aef844bacce12930f8ac4bfdf7a80e1fcdab7e733d5e7289d»,»title»:»\u0417\u0430\u043f\u0443\u0441\u0442\u0438\u0442\u044c \u0432 \u043e\u0434\u0438\u043d\u043e\u0447\u043a\u0443 \u0431\u0440\u0435\u043d\u0434 \u2014 \u0438 \u0440\u0430\u0437\u0432\u0438\u0432\u0430\u0442\u044c \u0435\u0433\u043e \u043d\u0430 \u043c\u0430\u0440\u043a\u0435\u0442\u043f\u043b\u0435\u0439\u0441\u0435″,»buttonText»:»\u041a\u0430\u043a?»,»imageUuid»:»67c99c35-0857-5d4a-9a03-08ce9292f882″,»isPaidAndBannersEnabled»:false}
Сколько статей можно найти на тему UI/UX дизайна, где подробно объясняется, что это такое и зачем это нужно, но мы все равно решили сюда залезть и рассказать об этом на свой лад.
683 просмотров
А почему мы так решили? Да просто потому, что это действительно важная тема, в которой до сих пор много путаницы, а про CX дизайн информации еще не так много. Так что поговорим об этом на простом языке и как всегда дадим полезные советы и ресурсы по теме 😉
Так что поговорим об этом на простом языке и как всегда дадим полезные советы и ресурсы по теме 😉
Начнем с простого, с определния. Как уже давно известно UI, UX и CX — это аббревиатуры на английском языке, которые расшифровываются как:
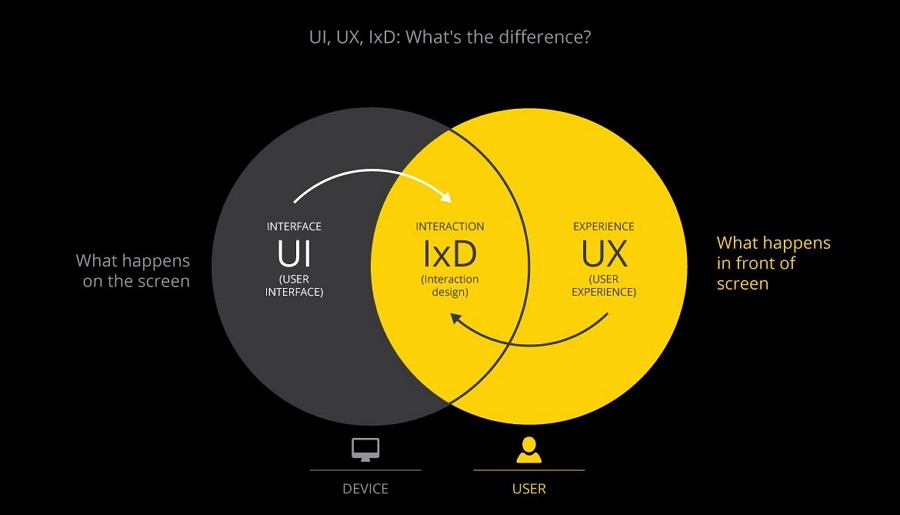
- UI — User Interface, дословный перевод — пользовательский интерфейс. То есть UI — это то, что пользователь видит на сайте, в приложении, в интернет-магазине и так далее, сразу же. Еще проще — это визуальное оформление ресурса.
- UX — User eXperience, дословный перевод — пользовательский опыт. UX уже не так просто увидеть, но его можно почувствовать. Когда нам сложно найти нужную информацию на сайте, нужная кнопка оказывается нерабочей или возникают сложности с покупкой товара в интернет-магазине, то скорее всего это все из-за плохого UX-дизайна. Нативно, понятно и легко — вот, что важно в UX.
- CX — Customer eXperience, дословный перевод — клиентский опыт. Это более глобальное понятие, ведь CX — это процесс выстраивания взаимодействия клиента с компанией, целью которого является увеличение количества постоянных, лояльных клиентов и увеличение прибыли компании.
 CX начинается с момента знакомоства пользователя с компанией и.. не заканчивается. Этот процесс должен привести нового клиента в статус постоянного. CX включает в себя UX и это действительно разные понятия, которые просто чем-то схожи. Постарались вкратце объяснить, что же такое СХ, конечно, определение намного обширнее.
CX начинается с момента знакомоства пользователя с компанией и.. не заканчивается. Этот процесс должен привести нового клиента в статус постоянного. CX включает в себя UX и это действительно разные понятия, которые просто чем-то схожи. Постарались вкратце объяснить, что же такое СХ, конечно, определение намного обширнее.
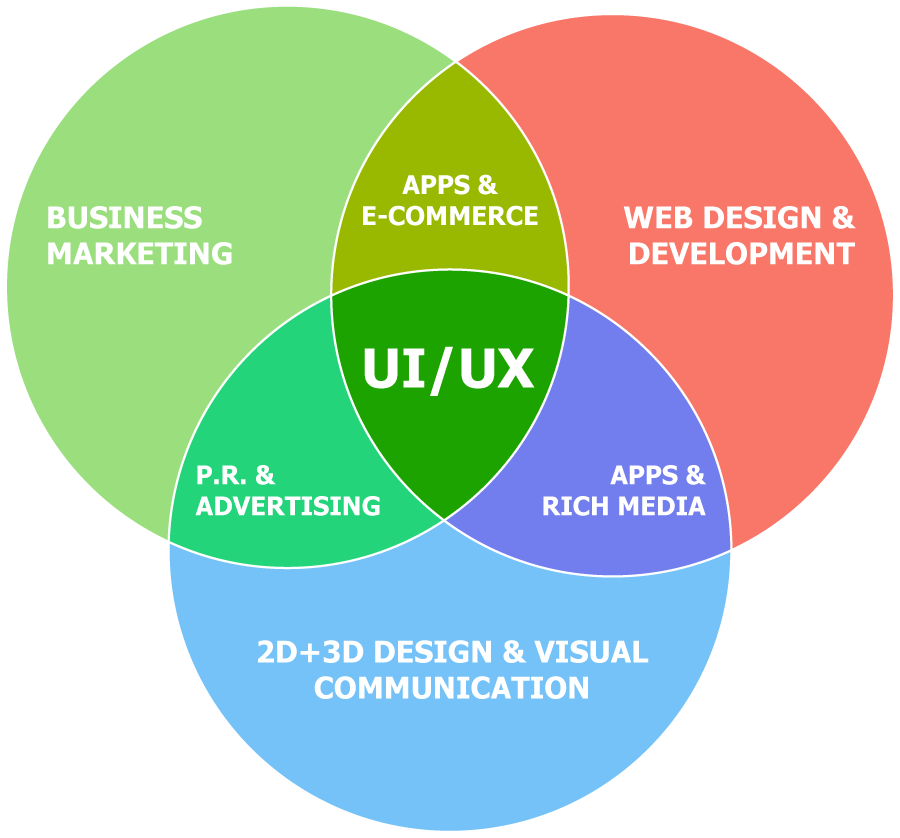
UI, UX и CX всегда должны работать в тандеме, есть мнение, что в некоторых случаях (например, в CRM-системах) проработка UX дизайна будет важнее, чем UI, но мы придерживаемая такой позиции — все должно быть на уровне, ведь люди любят глазами 🙂 Да и не стоит на что-то “забивать”, когда работа проведена на отлично по всем фронтам, эффективность готового продукта будет радовать Вас и Ваших клиентов.
Переходим к полезным ресурсам:
- https://wireframepro.mockflow.com/buildcustomerjourney/ — бесплатный CJM редактор для визуализации взаимодействия клиента и компании;
- https://shiftnudge.com/checklist — здесь Вы найдете 101 чек-лист для проверки UI;
- https://www.
 checklist.design/ — набор чек-листов, которые пригодятся при создании и проектировании дизайна страниц.
checklist.design/ — набор чек-листов, которые пригодятся при создании и проектировании дизайна страниц.
Наша компания занимается разработкой сайтов и с самого начала работы над проектом, как и многие другие разработчики, мы прорабатываем структуру будущего сайта опираясь именно на UI, UX и CX дизайн. Благодаря такому подходу мы можем добиться хороших результатов в работе сайта, будь то интернет-магазин, продающий лендинг или информационный сайт компании.
Почему UI/UX дизайн важен для вашего бизнеса?
Аудио перевод статьи
Сегодня в быстро меняющейся технологической среде компаниям приходится усиленно работать над вовлеченностью клиентов, узнаваемостью бренда, а также поиском новых источников дохода.
В мире, которым управляют цифровые технологии, важно использовать самые передовые методы без необходимости вложения огромных временных и финансовых ресурсов!
Эффективность цифрового продукта измеряется первоклассным опытом взаимодействия с пользователем (UX). Быстрый и удобный веб-сайт или мобильное приложение стали непременным условием для того, чтобы выжить в конкурентной среде.
Быстрый и удобный веб-сайт или мобильное приложение стали непременным условием для того, чтобы выжить в конкурентной среде.
Почему UI/UX-дизайн важен для вашего бизнеса?
Основная цель любого бизнеса заключается в том, чтобы увеличить свой доход и рост. UI/UX дизайн играет важную роль в достижении бизнес-целей, поскольку он улучшает опыт взаимодействия с пользователем и удовлетворенность клиентов. В конечном итоге это приводит к росту трафика на веб-сайт или мобильное приложение, что позволяет увеличить показатели конверсии.
Сейчас у пользователей есть огромный выбор среди множества вариантов. Ваше приложение должно выделяться таким образом, чтобы привлечь их внимание за короткий промежуток времени.
Насколько эффективен UI/UX дизайн?
Поскольку компании в основном делают упор на соответствие ожиданиям клиентов, UI/UX разработка предоставляет эффективные решения, которые отвечают потребностям вашего бизнеса.
1. Создание бренда:
UI/UX дизайн помогает повысить удовлетворенность клиентов, тем самым лояльные клиенты начинают относиться к бренду с большим доверием.
2. Согласованность в рамках мобильного приложения и веб-сайта:
И пользовательский интерфейс, и взаимодействие с пользователем обеспечивают согласованность элементов дизайна в рамках вашего мобильного приложения или веб-сайта. Такие параметры, как размер и стиль шрифта, иконки, цвет и иллюстрации объединены таким образом, чтобы придать вашему сайту уникальный внешний вид.
3. Снижение временных и финансовых затрат:
Инвестируйте в продвинутый UI/UX дизайн и разработку, поскольку это снижает необходимость в частых обновлениях и решении повторяющихся проблем. Они сэкономят вам много времени и денег.
4. Увеличение трафика:
Эффективный UI/UX может увеличить трафик и длительность нахождения посетителя на сайте. Он также способствует росту количества вернувшихся пользователей, что приведет к повышению показателей конверсии.
5. Соответствие ожиданиям клиентов:
Простая навигация и интересный контент помогут улучшить взаимодействие с пользователем. Понимание того, что нужно вашей целевой аудитории, играет важную роль в принятии решений в UI/UX дизайне.
Понимание того, что нужно вашей целевой аудитории, играет важную роль в принятии решений в UI/UX дизайне.
Практические рекомендации в области UI/UX дизайна
Главными целями при создании отличительного и визуально привлекательного UI/UX дизайна является ориентация на пользователя и на результат. Следуйте данным рекомендациям, чтобы повысить удобство использования вашего веб-сайта или мобильного приложения.
UI/UX дизайн — это важная составляющая доверия к вашему бренду в интернете. Очевидно, что когда речь идет об опыте взаимодействия, и без того высокие ожидания пользователей продолжают расти. UI/UX дизайн позволит сформировать вашему бренду уникальный фирменный стиль и будет способствовать дальнейшему росту вашего бизнеса.
Кто такой разработчик пользовательского интерфейса? Полное руководство на 2022 год
Навигация между различными терминами в мире технологий может быть сложной, и названия должностей не являются исключением. Веб-разработчик или программист? UX-дизайнер или UI-дизайнер? Владелец продукта или менеджер продукта?
По мере того, как различные дисциплины мира технологий начинают все больше и больше взаимно опыляться, начинают появляться новые роли. Сегодня мы рассмотрим одного из них — разработчика пользовательского интерфейса .
Сегодня мы рассмотрим одного из них — разработчика пользовательского интерфейса .
Кто такой разработчик пользовательского интерфейса? Это веб-разработчик? Это UI-дизайнер? Ответ: понемногу и того, и другого. Только в Соединенных Штатах открыто более 30 000 вакансий, и одно можно сказать наверняка: люди с таким набором навыков пользуются спросом.
В этом руководстве мы рассмотрим сам дизайн полевого пользовательского интерфейса, а затем то, что на самом деле делает разработчик пользовательского интерфейса. Мы посмотрим, чем эта роль отличается от роли фронтенд-разработчика, а затем как вы можете стать им.
Если вы хотите перейти к определенному разделу, просто воспользуйтесь интерактивным меню:
- Что такое дизайн пользовательского интерфейса?
- Кто такой разработчик пользовательского интерфейса?
- Чем занимается разработчик пользовательского интерфейса?
- Задачи разработчика пользовательского интерфейса
- Навыки разработчика пользовательского интерфейса
- В чем разница между UI-разработчиком и фронтенд-разработчиком?
- Как стать разработчиком пользовательского интерфейса
Вы готовы? Тогда давайте погрузимся!
1.
 Что такое дизайн пользовательского интерфейса?
Что такое дизайн пользовательского интерфейса?Дизайн пользовательского интерфейса — это система проектирования внешнего вида интерфейса продукта.
Как правило, дизайнеры пользовательского интерфейса работают над экранами цифрового продукта, будь то мобильное приложение или веб-сайт. Помимо визуальных аспектов этого (так что знание теории цвета пригодится), они также будут работать над интерактивными свойствами экрана (вспомните анимацию).
Если вы хотите глубже понять, что это такое, ознакомьтесь с нашим полным руководством по дизайну пользовательского интерфейса.
Для тех из вас, кто интересуется, в чем разница между UI-дизайном и UX-дизайном, наденьте ковбойскую шляпу и запомните полезную цитату Дейна Миллера:
«UI — это седло, стремена и поводья. UX — это ощущение, что вы можете ездить на лошади и привязывать свой скот». :
Глядя на то, что делает дизайнер пользовательского интерфейса в рамках своей работы, давайте теперь рассмотрим, что делает разработчик пользовательского интерфейса, чтобы увидеть, чем они отличаются.
2. Кто такой разработчик пользовательского интерфейса?
Разработчик пользовательского интерфейса — это технический специалист, который занимается разработкой, проектированием и кодированием потока пользовательского интерфейса, обеспечивающего максимально плавное взаимодействие с пользователем.
Этот процесс включает в себя не только сочетание дизайна и психологии, общих для области дизайна пользовательского интерфейса, но и веб-разработку.
Зарплата разработчиков пользовательского интерфейса
Вы также получите хорошее вознаграждение за этот впечатляющий диапазон навыков. Согласно нашему исследованию на крупных сайтах по поиску работы Glassdoor и PayScale, средняя зарплата разработчика пользовательского интерфейса составляет 98 546 долларов.
Вот некоторые более конкретные зарплаты разработчиков пользовательского интерфейса в зависимости от должности, с данными из Glassdoor:
- Младший разработчик пользовательского интерфейса: 102 103 долларов США
- Старший разработчик пользовательского интерфейса: 127 111 долларов США
- Ведущий разработчик пользовательского интерфейса
70069 $ 135 998
- Основной разработчик пользовательского интерфейса: $ 128 435
- Android UI Developer: $ 102,895
- Mobile UI.
разработчик пользовательского интерфейса делать?
3. Чем занимается разработчик пользовательского интерфейса?
Еще один способ лучше понять эту роль (и отличить ее от других, как вы увидите позже) — посмотреть, что они делают в своей повседневной жизни и что от них ожидается.
Благодаря этому широкому набору навыков работа внештатным разработчиком пользовательского интерфейса может стать весьма прибыльной карьерой, поскольку вы сможете взять на себя ответственность за весь процесс, что также невероятно упростит передачу полномочий. Вдобавок ко всему, клиент нанимает только одного человека вместо дизайнера пользовательского интерфейса и разработчика (и больше).
Благодаря своей проектной природе вы также можете получать оплату за каждый проект, выбирая, когда и сколько брать. После того, как работа будет завершена, вы можете добавить проект в свое портфолио разработки пользовательского интерфейса, чтобы привлечь будущих сотрудников.
Наем разработчика пользовательского интерфейса дает множество преимуществ.
Вот пример: дизайнеры пользовательского интерфейса должны заботиться о стиле и пользовательском потоке конкретного дизайна приложения.
Тем не менее, разработчика внешнего интерфейса может больше беспокоить скорость приложения после установки этого дизайна или то, как оно сможет интегрироваться с серверной частью приложения. Разработчик пользовательского интерфейса будет знать обо всех этих проблемах одновременно, что приведет к более плавному процессу.
Итак, давайте кратко рассмотрим некоторые общие задачи разработчика пользовательского интерфейса, а также некоторые ожидаемые от него навыки.
Задачи разработчика пользовательского интерфейса
В результате ответственности за большой процесс существует широкий спектр задач, которые должны выполнять разработчики пользовательского интерфейса. Вот лишь некоторые из них:
- Использование существующего стиля компании и руководств по пользовательскому интерфейсу для создания нового дизайна с учетом потребностей пользователей
- Создание каркаса или прототипа веб-приложения или мобильного приложения
- Настройка и планирование интерактивных элементов дизайн
- Планирование выполнения этого проекта (архитектура кода, какие технологии необходимы для его создания)
- Кодирование внешнего интерфейса этого макета дизайна
- Тестирование нового закодированного дизайна на платформах и браузерах своих пользователей
- и отладка кода нового дизайна
Навыки разработчика пользовательского интерфейса
Чтобы выполнить все это задачи, разработчики пользовательского интерфейса будут использовать ряд навыков, большинство из которых представляет собой сочетание навыков проектирования пользовательского интерфейса и разработки внешнего интерфейса.
Вот лишь некоторые из них:
- Свободное владение HTML/CSS
- Frontend JavaScript и библиотеки, такие как React.js
- Знание инструментов проектирования пользовательского интерфейса, таких как Sketch, inVision, Figma, Adobe XD и т. д.
- Навыки визуальной коммуникации дизайн
- Тестирование и отладка
- Использование инструментов разработки (управление скоростью страницы и т. д.)
Важно отметить, что это лишь некоторые из навыков, которые вам необходимо освоить, чтобы стать разработчиком пользовательского интерфейса. Мягкие навыки, такие как командная работа и навыки межличностного общения, также являются ключевыми, а навыки управления продуктом также полезны для того, чтобы быть эффективным разработчиком пользовательского интерфейса.
4. В чем разница между UI-разработчиком и фронтенд-разработчиком?
По сути, разница в том, что обычно разработчики внешнего интерфейса не обладают знаниями пользовательского интерфейса для выполнения элементов дизайна проекта.
Например, им, как правило, не хватает знаний о психологии пользователей, необходимых для выполнения задач, связанных, например, с пользовательским потоком или прототипированием, или общих рекомендаций компании по пользовательскому интерфейсу.
Размер имеет значение
Важно отметить, что в разных командах, компаниях и отраслях эти термины могут различаться, как и связанные с ними обязанности.
Небольшие компании с большей вероятностью будут ожидать, что их разработчики внешнего интерфейса будут иметь опыт проектирования пользовательского интерфейса, и поэтому разработчики пользовательского интерфейса могут быть более подходящими для этой ситуации.
В более крупных компаниях будут работать дизайнеры UX и UI, а также разработчики интерфейса и бэкенда, работающие в команде или отделе, что означает больше возможностей для проектов по всем направлениям.
5. В чем разница между разработчиком пользовательского интерфейса и дизайнером полного стека?
Еще один вопрос, с которым вы столкнетесь, когда будете объяснять кому-то разработку пользовательского интерфейса, заключается в том, чем она отличается от роли дизайнера полного стека.
Короткий ответ заключается в том, что разработчик пользовательского интерфейса обычно имеет дело не с серверной частью веб-сайтов или мобильных приложений, а только с интерфейсом. Кроме того, у full-stack дизайнера, как правило, больше опыта и навыков в дизайне UX, чем в UI.
Точно так же, как полноценный разработчик знает как фронтенд-, так и бэкенд-разработку, полноценный дизайнер несет полную ответственность за каждую точку взаимодействия в процессе проектирования UX на всем протяжении строительства. Часто это может даже включать навыки письма UX.
Если вам интересно узнать больше об этой другой роли, ознакомьтесь с нашим полным руководством по карьере дизайнера.
5. Как стать разработчиком пользовательского интерфейса
«Звучит здорово!» Я слышу, как ты говоришь. «Итак, как мне начать работу в качестве разработчика пользовательского интерфейса?»
Из-за широкого набора навыков, включающих элементы дизайна пользовательского интерфейса и веб-разработки, имеет смысл начать с прохождения курсов и работы над своими навыками в обоих направлениях.
Неудивительно, что многие разработчики пользовательского интерфейса сначала были либо дизайнерами пользовательского интерфейса, либо разработчиками внешнего интерфейса, а затем добавили другую дисциплину.
Как и в случае с изучением любых технических навыков, в наши дни существует огромное количество способов приблизиться к этому. Во-первых, оцените собственные резервы времени, денег и так далее. Вы можете учиться самостоятельно с помощью книг или видео, практиковаться с помощью бесплатных инструментов или онлайн-курсов, инвестировать в учебный лагерь или получить сертификат.
Если вы хотите сразу приступить к изучению HTML, CSS и JavaScript, то наш бесплатный пятидневный краткий курс Frontend Development for Designers станет идеальным началом.
Чтобы дать вам представление о том, чего ожидать, вот первое обучающее видео по разработке:
Курсы и учебные курсы — отличный способ сделать это с множеством доступных вариантов.
Они варьируются от классов, обучающих вас от абсолютного новичка, до других, более подходящих для тех, кто хочет переключиться на разработку пользовательского интерфейса. Эти учебные программы созданы для обучения либо дизайну тех, кто имеет опыт разработки, либо разработчику внешнего интерфейса для дизайнеров.
В рамках наших многочисленных предложений CareerFoundry предлагает специализированный онлайн-курс Frontend Development for Designers.
Изучая неполный рабочий день в течение двух месяцев, вы узнаете о процессе веб-разработки, ключевых технологиях внешнего интерфейса от HTML и CSS до JavaScript и его библиотек, а также о кросс-браузерном тестировании и отладке вашего адаптивного веб-проекта.
Он специально разработан, чтобы помочь тем, кто имеет опыт работы в области дизайна UX и пользовательского интерфейса, изучить и применить технические и программные навыки, необходимые для профессионального выполнения работы по разработке, и является огромным шагом на пути к тому, чтобы стать разработчиком пользовательского интерфейса.
6. Заключительные мысли
Ранее мы говорили о том, почему мы считаем, что UX-дизайнеры должны учиться кодировать, и даже если вы не станете разработчиком пользовательского интерфейса, это идеальный навык.
Если дизайнер пользовательского интерфейса обладает некоторыми знаниями в области разработки внешнего интерфейса, он также будет понимать ограничения. Под ограничениями я подразумеваю, например, то, как технологический стек компании может сделать невозможным полную реализацию предложенного дизайна.
Разработчики пользовательского интерфейса играют ключевую роль в том, что они не только должны сбалансировать намерения компании в отношении дизайна с ее бизнес-целями.
Если вы хотите узнать больше о предметных областях дизайна пользовательского интерфейса или веб-разработки, ознакомьтесь со следующими статьями:
- В чем разница между инженером-программистом и веб-разработчиком?
- 7 способов улучшить свои навыки дизайнера пользовательского интерфейса
- Введение в теорию цвета и цветовые палитры
Что такое дизайн пользовательского интерфейса? Что такое UX-дизайн? UI против UX: в чем разница
UI-дизайн и UX-дизайн — два термина, которые чаще всего путают и объединяют в веб-дизайне и дизайне приложений.
И это понятно. Их обычно объединяют в один термин — дизайн UI/UX, и если смотреть на них поверхностно, кажется, что они описывают одно и то же. Часто бывает трудно найти четкое описание этих двух слов, которое не слишком углубилось бы в жаргон. Но не бойтесь!
Далее следует легко усваиваемый учебник по этим терминам.
К концу этой статьи вы будете хорошо понимать, что их отличает и как они соотносятся друг с другом. Итак, давайте погрузимся!
Пользовательский интерфейс — это графическая структура приложения. Он состоит из кнопок, на которые нажимают пользователи, текста, который они читают, изображений, ползунков, полей ввода текста и всех остальных элементов, с которыми взаимодействует пользователь. Это включает в себя макет экрана, переходы, анимацию интерфейса и каждое микровзаимодействие.
«UI» в дизайне пользовательского интерфейса означает «пользовательский интерфейс». Пользовательский интерфейс — это графическое представление приложения.
Он состоит из кнопок, на которые нажимают пользователи, текста, который они читают, изображений, ползунков, полей ввода текста и всех остальных элементов, с которыми взаимодействует пользователь. Это включает в себя макет экрана, переходы, анимацию интерфейса и каждое микровзаимодействие. Любой визуальный элемент, взаимодействие или анимация должны быть разработаны.Эта работа предназначена для дизайнеров пользовательского интерфейса и дизайнерских агентств пользовательского интерфейса/UX. Они решают, как будет выглядеть приложение. Им приходится выбирать цветовые схемы и формы кнопок — ширину линий и шрифты, используемые для текста. Дизайнеры UI/UX создают внешний вид пользовательского интерфейса приложения.
Дизайнеры пользовательского интерфейса — это графические дизайнеры. Они озабочены эстетикой. Они должны убедиться, что интерфейс приложения является привлекательным, визуально стимулирующим и тематическим, соответствующим цели и/или индивидуальности приложения. И они должны убедиться, что каждый визуальный элемент кажется единым, как эстетически, так и по назначению.
«UX» означает «пользовательский опыт». Опыт пользователя в приложении определяется тем, как он взаимодействует с ним. Является ли опыт плавным и интуитивно понятным или неуклюжим и запутанным? Навигация по приложению кажется логичной или произвольной? Дает ли взаимодействие с приложением людям ощущение, что они эффективно выполняют задачи, которые они поставили перед собой, или это похоже на борьбу? Пользовательский опыт определяется тем, насколько легко или сложно взаимодействовать с элементами пользовательского интерфейса, созданными дизайнерами пользовательского интерфейса.
Таким образом, дизайнеры UX также озабочены пользовательским интерфейсом приложения, и поэтому люди не понимают разницы между ними. Но в то время как перед дизайнерами пользовательского интерфейса стоит задача решить, как будет выглядеть пользовательский интерфейс, дизайнеры UX отвечают за определение того, как работает пользовательский интерфейс, также известный как UX-стратегия.
Определяют структуру интерфейса и функциональность.
Как это организовано и как все части соотносятся друг с другом. Короче говоря, они разрабатывают то, как работает интерфейс. Если он работает хорошо и кажется бесшовным, пользователь получит хороший опыт. Но если навигация сложна или неинтуитивна, то, скорее всего, неприятный пользовательский опыт. UX-дизайнеры стараются избежать второго сценария.
Проектирование в вакууме приводит к далеко не идеальным результатам.
Существует также определенный объем итеративного анализа, связанного с UX-дизайном. UX-дизайнеры создадут каркасную визуализацию своих взаимодействий с интерфейсом и получат отзывы пользователей. Они интегрируют это в свои проекты. Для дизайнеров UX важно иметь целостное представление о том, как пользователи предпочитают взаимодействовать со своими приложениями.
Как они работают вместе
Таким образом, UX-дизайнер решает, как работает пользовательский интерфейс, а UI-дизайнер решает, как выглядит пользовательский интерфейс.
Это очень совместный процесс, и две команды дизайнеров, как правило, тесно сотрудничают. В то время как команда UX разрабатывает поток приложения, как все кнопки помогают вам выполнять ваши задачи и насколько эффективно интерфейс удовлетворяет потребности пользователя в информации, команда пользовательского интерфейса работает над тем, как будут выглядеть все эти элементы интерфейса. на экране.
Допустим, в какой-то момент процесса проектирования было решено, что на данный экран необходимо добавить дополнительные кнопки. Это изменит способ организации кнопок и может потребовать изменения их формы или размера. Команда UX определяла бы наилучший способ расположения кнопок, в то время как команды пользовательского интерфейса адаптировали бы свой дизайн к новому макету. Постоянное общение и сотрудничество между дизайнерами пользовательского интерфейса и UX помогают гарантировать, что окончательный пользовательский интерфейс выглядит настолько хорошо, насколько это возможно, а также работает эффективно и интуитивно понятно.
Ключ к исследованиям
Исследования жизненно важны как для UI, так и для UX дизайнеров. Для обеих дисциплин важно собрать как можно больше полезной информации, чтобы помочь им в разработке надлежащих проектов, и оба используют схожий подход.
Оба будут исследовать то, что хотят пользователи. Чего они ожидают от разрабатываемых приложений подобного рода. Это исследование часто является итеративным, включая сеансы юзабилити, когда реальные пользователи будут взаимодействовать с масштабированными версиями определенных функций или тестируемых визуальных дизайнов, чтобы определить, двигаются ли дизайнеры по правильному пути. Обратная связь интегрирована с каждой итерацией.
Этот процесс включает в себя создание низкоточных прототипов, таких как каркасные визуализации элементов интерфейса, чтобы точно оценить реакцию пользователя на тестируемую функциональность. Это также может включать быстрые визуальные прототипы и A/B-тесты различных возможных версий внешнего вида интерфейса, чтобы определить, какой из них предпочитают пользователи.
Во всех случаях исследования помогают определить шаги, которые дизайнеры предпринимают при создании своего вклада. Однако информация, которую ищут дизайнеры UI и UX, сильно различается.
Исследование дизайна пользовательского интерфейса
Дизайнеры пользовательского интерфейса должны убедиться, что выбранный ими визуальный язык соответствует классу приложений, которые они пишут. Они пытаются предсказать ожидания пользователей. Если ваша команда разрабатывает приложение для путешествий, важно изучить, как другие приложения для путешествий разрабатывались в прошлом. Какие сработали? Какие нет? Есть уроки дизайна, которые можно извлечь из работы, которую другие сделали раньше.
Исследования могут показать, что люди предпочитают контурные значки жирным шрифтам. Это визуальное сокращение, с которым людям комфортно и которым они наслаждаются. Дизайнерам пользовательского интерфейса было бы неплохо использовать этот урок.
Конкретную эстетику они выбирают сами, но основные «правила» или необходимость соответствовать ожиданиям пользователей — это то, что дизайнеры игнорируют на свой страх и риск.
Не говоря уже о том, что нельзя рисковать. Дизайнеры пользовательского интерфейса хотят, чтобы дизайн их интерфейсов выделялся и запоминался. Но это должно быть сбалансировано с тем, чтобы люди понимали назначение элементов, которые вы размещаете на экране.
Исследования для UX-дизайна
UX-дизайн особенно интересует ожидания пользователей. Весь опыт и взаимодействия пользователей с каждым приложением, которое они использовали в своей жизни, помогли сформировать их ожидания относительно того, как должны работать интерфейсы. Если UX-дизайнер не очень хорошо знаком с этими ожиданиями, он может непреднамеренно разработать взаимодействие с интерфейсом, которое кажется ему логичным, но нарушает общепринятые соглашения. Пользователям не нравится, когда интерфейс ведет себя совсем не так, как они ожидали, и это может негативно сказаться на их опыте.
Если UX-дизайнер решит сделать что-то другое, у него должна быть очень веская причина, потому что нарушение хорошо обученного ожидаемого поведения, вероятно, заставит людей часто делать неправильные вещи.