Что такое UX/UI-дизайн? Все о профессии UX/UI дизайнера.
Чем больше развивается цифровая индустрия, тем более привлекательными становятся IT профессии. Одно из самых востребованных сегодня направлений — UX/UI-дизайн. Мы расскажем, чем занимается такой специалист и что нужно уметь, чтобы им стать.
Что такое UX/UI-дизайн?
UX-дизайн (англ. user experience — пользовательский опыт) анализ информации о пользователях, их типичном поведении и психологии, и на основе этого анализа создание прототипа решения дизайна интерфейса. UX получил свое название в 1995 году от Дональда Нормана, который пришел в Apple в начале 90-х в качестве архитектора пользовательского опыта. Именно Дональд предложил термин «дизайн пользовательского опыта».
UI-дизайн (англ. user interface — пользовательский интерфейс) визуализация разработанного UX-дизайнером прототипа и создание визуально привлекательного интерфейса.
В последнее время эти понятия идут рука об руку, поэтому всё это вместе называют UX/UI-дизайном.
UX/UI-дизайн — это проектирование любых пользовательских интерфейсов, в которых удобство использования так же важно, как и внешний вид. Он применяется практически везде:
- разработка ПО для смартфонов и компьютеров
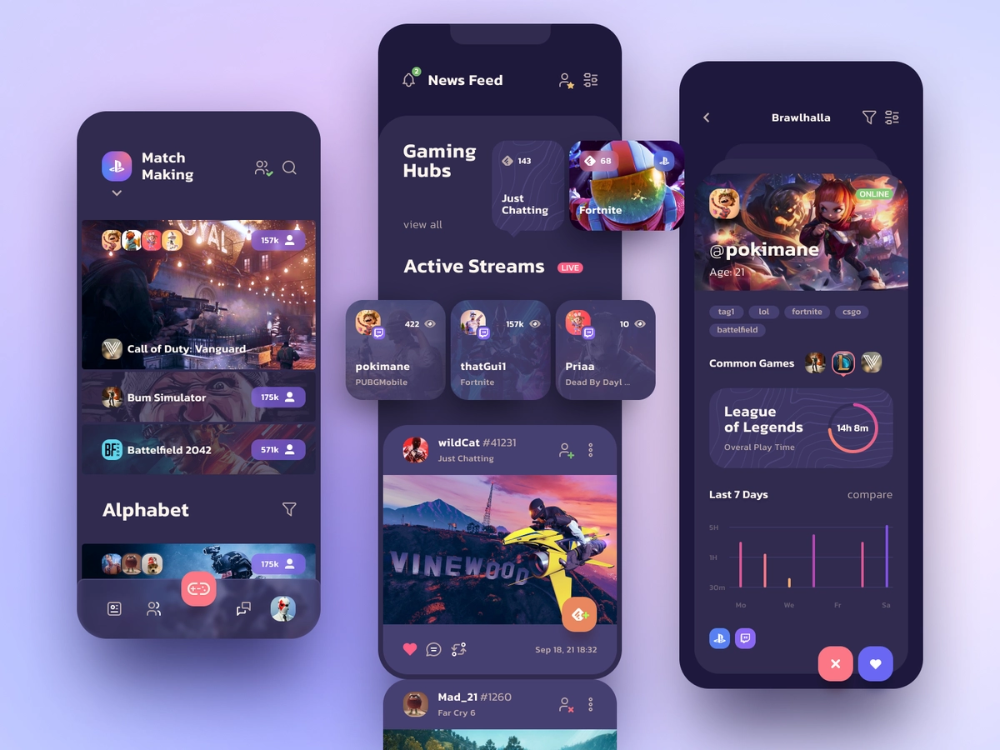
- создание мобильных приложений
- разработка программ и компьютерных игр
- создание сайтов и их мобильных версий.
Mikołaj Gałęziowski
Прямая обязанность UX/UI-дизайнера – это «продать» товар или услугу через интерфейс. Именно на основе работы UX/UI-дизайнера пользователь принимает решение: Нравится или не нравится. Купить или не купить.
UX/UI-дизайном может заниматься один универсальный сотрудник, а могут несколько. UX/UI-дизайнер в одном лице довольно устоявшаяся профессия, которая, кстати, весьма востребована.
Инструменты и навыки UX/UI-дизайнера
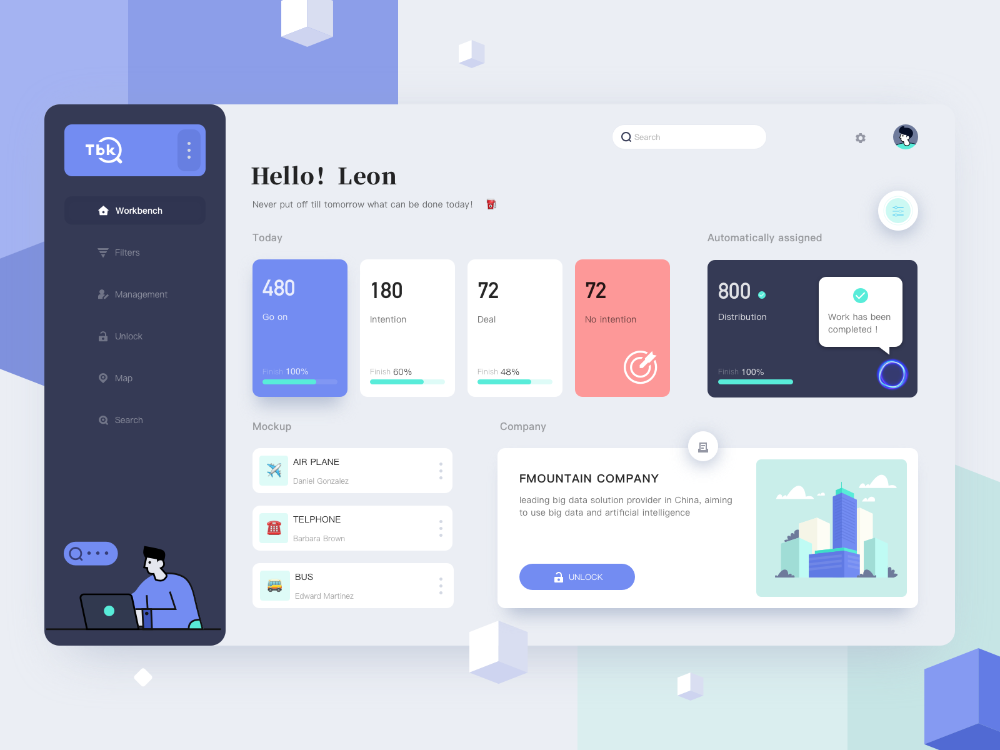
Express Explorer — Cosmin Capitanu
Навыки:UX/UI-дизайнер должен иметь развитое чувство стиля, разбираться в маркетинге и психологии, понимать принципы работы интерфейсов, владеть графическими редакторами на продвинутом уровне, разбираться в типографике, композиции, сочетаемости цветов.
Для работы дизайнеру нужно освоить Figma, Sketch, Adobe Photoshop, Adobe Illustrator. Остальные инструменты зависят от рабочего процесса в конкретной компании. К слову, именно
Как стать UX/UI-дизайнером?
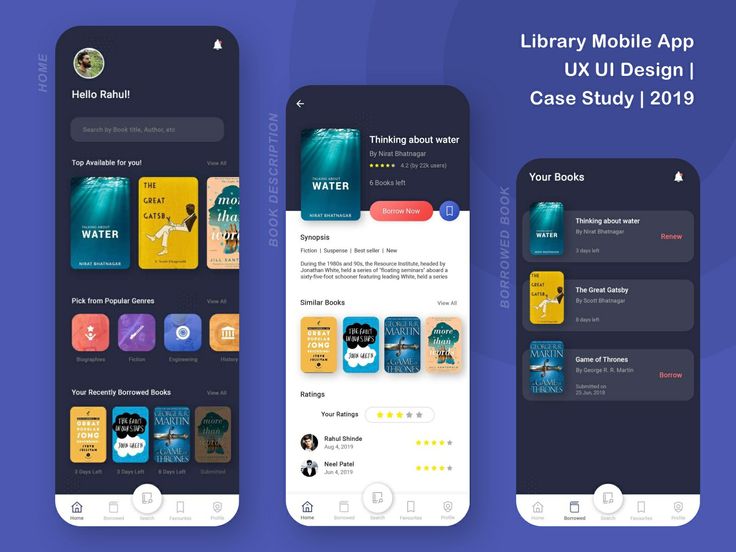
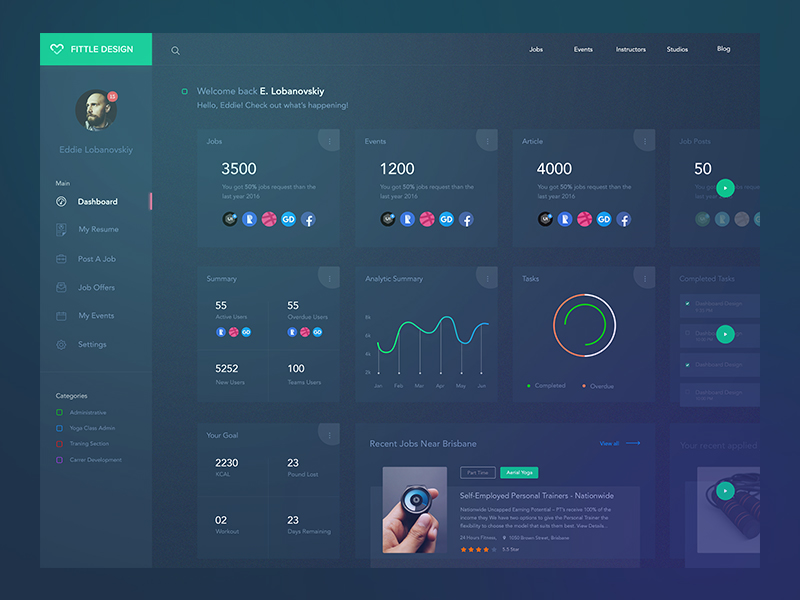
Offriginal for Orizon
1.
Практиковаться делать свои макетыПо возможности изучать курсы по UX/UI-дизайну, коих очень много на просторах сети.
2. Читать литературу по UX/UI-дизайнуИзучение данной отрасли можно начать с прочтения следующих книг:
- Стив Круг. «Веб-дизайн: книга Стива Круга, или Не заставляйте меня думать!»
- Алан Купер. «Алан Купер об интерфейсе. Основы проектирования взаимодействия»
- Алан Купер. Дженнифер Тидвелл. «Разработка пользовательских интерфейсов»
- Джейми Леви. «UX-стратегия.

- Джеф Раскин. «Интерфейс. Новые направления в проектировании компьютерных систем»
На этих сайтах можно черпать вдохновение, отслеживать современные тенденции и искать интересные идеи:
- Awwwards https://www.awwwards.com/
- Uplabs https://www.uplabs.com/
- Dribbble https://dribbble.com/
- Behance https://www.behance.net/
- CssWinner http://www.csswinner.com/
- Uimovement https://screenlane.com/?ref=uimovement
- Smashing Magazine https://www.smashingmagazine.com/
Портфолио должно быть четким и структурированным. Показывайте только лучшие UX/UI работы. Портфолио должно показывать, в каком стиле и с чем вы уже умеете работать. Например, если хотите работать с приложениями, показывайте приложения. Собрать портфолио можно в Readymag, Tilda или на Behance, Dribbble.
ВыводСегодня UX/UI-дизайнер имеет возможность выбирать: быть фрилансером и работать на себя или устроиться IT-компанию и получать стабильный заработок даже на позиции джуна. Такая свобода выбора и возможность творчески самовыражаться привлекает многих.
Такая свобода выбора и возможность творчески самовыражаться привлекает многих.
И чтобы познакомиться поближе с профессией UX/UI-дизайнера советуем вам изучить бесплатный мини-курс «Дизайн в Figma для новичков» от команды VideoSmile: https://www.youtube.com/playlist?list=PLrsq-o51mMFGdWoz-ETc4fTgzVJKPrEzI
UX/UI дизайн: тренды 2023, значение, особенности
Определениям UX и UI уже примерно 70 лет, но даже дизайнеры не совсем понимают, что это такое. Обе эти составляющие имеют значение для получения финишного результата в виде продуманного и продающего дизайна и зависимы друг от друга. Их не стоит сравнивать, а рассматривать нужно по отдельности. Мы расскажем, что скрыто за аббревиатурами и все ли так элементарно, как кажется.
Что такое UX и UI
Если дословно, то UX означает «опыт пользователя». Понятие включает в себя все знания и впечатления, получаемые пользователями во время работы с веб-сайтом или приложением. Насколько легко или сложно с его помощью вы достигаете поставленных целей. UX-дизайн способствует функциональности, адаптивности и провоцирует эмоциональный отклик у людей. Сегодня важно создать интернет-магазин, посадочную страницу или корпоративный сайт с максимальной концентрацией на внутренних ощущениях пользователей во время просмотра и перемещения по сайту. Все ли понятно, быстро доступно и не раздражает? Да, именно раздражающий фактор в дизайне или навигации по сайту часто становится причиной быстрого ухода со страницы. Например: контрастные цвета в дизайне сайта — не всегда привлекательно, хотя может быть вполне оригинально. Кроме того, дизайн посадочной страницы или любого другого типа сайта не должен отвлекать от основного — информации, которую вы хотите донести до пользователя на этом сайте.
UX-дизайн способствует функциональности, адаптивности и провоцирует эмоциональный отклик у людей. Сегодня важно создать интернет-магазин, посадочную страницу или корпоративный сайт с максимальной концентрацией на внутренних ощущениях пользователей во время просмотра и перемещения по сайту. Все ли понятно, быстро доступно и не раздражает? Да, именно раздражающий фактор в дизайне или навигации по сайту часто становится причиной быстрого ухода со страницы. Например: контрастные цвета в дизайне сайта — не всегда привлекательно, хотя может быть вполне оригинально. Кроме того, дизайн посадочной страницы или любого другого типа сайта не должен отвлекать от основного — информации, которую вы хотите донести до пользователя на этом сайте.
Пользователь должен иметь возможность легко сконцентрироваться на тексте и самом предложении. Дизайн — приятное дополнение, которое должно радовать глаз и делать перемещение между разделами приятным.
Если интерфейс простой и понятный, то добиться результата и найти цель можно меньшими усилиями.
UI – «пользовательский интерфейс». Какой вид он имеет, какими физическими характеристиками обладает. Если точнее, то, какие на интерфейсе будут цвета, легко ли читается текст, насколько просто попадать пальцами на кнопки и многое другое. Иногда его по ошибке называют графическим дизайном, но все намного сложнее.
Образно это можно представить так: будущий сайт – это дом.
Программным кодом в нем являются стены, перекрытия и фундамент. Все это создает целостность строения. Перегородки в комнатах, двери и окна – это то, что оптимизирует пространство и делает его наиболее удобным для проживания.
User Interface – отделка помещений (обои, плитка или линолеум), то, что создаст привлекательный вид и уютную обстановку для жильцов.
Задачи UX и UI дизайна
UX/UI дизайн – это создание интерфейсов для пользователей, причем, важен не только внешний вид, но и удобство. Основная задача дизайнера – создать интерфейс, который поможет найти покупателей для товаров или услуг. Хорошо продуманный интерфейс нацеливает пользователя на принятие позитивного решения – покупать, заказывать или сравнивать товары. Искать дальше или остановиться на этом товаре и купить именно его. Привлекательный дизайн сайта 2023, к примеру, будет кардинально отличаться от дизайна, который привлекал внимание пять лет назад и казался стильным, оригинальным и в сочетании с выгодным предложением и правильным текстом превращал пользователя в клиента.
Хорошо продуманный интерфейс нацеливает пользователя на принятие позитивного решения – покупать, заказывать или сравнивать товары. Искать дальше или остановиться на этом товаре и купить именно его. Привлекательный дизайн сайта 2023, к примеру, будет кардинально отличаться от дизайна, который привлекал внимание пять лет назад и казался стильным, оригинальным и в сочетании с выгодным предложением и правильным текстом превращал пользователя в клиента.
UX/UI дизайн – это более объемное и пространное понятие, чем веб-проектирование (оформление ресурса). Оно может быть связано с оформлением дизайна панели управления ксероксом, панели приборов в самолете, в банкомате и многого другого. В любой сфере есть свои определенные нюансы. Однако основы разработки интерфейсов везде аналогичные.
UX/UI дизайн должен быть узнаваемым, постоянным, эстетичным. Если с узнаваемостью и эстетичностью понятно, то что значит “постоянный”? Постоянный UX/UI дизайн — тот, который прослеживается в каждом разделе сайта. В каком бы разделе не находился пользователь, он будет видеть типичное для сайта цветовое сочетание, лого и другие узнаваемые графические элементы. “Прыгать” из одной цветовой гаммы в другую в рамках одного сайта нельзя.
В каком бы разделе не находился пользователь, он будет видеть типичное для сайта цветовое сочетание, лого и другие узнаваемые графические элементы. “Прыгать” из одной цветовой гаммы в другую в рамках одного сайта нельзя.
Терминология в UX и UI дизайне
Во время изучения UX и UI дизайна вам придется столкнуться с большим количеством непонятных терминов. Мы расскажем об основных.
- Доступность (Accessibility). Дизайнер должен сделать интерфейс интуитивно понятным и доступным для большинства людей. К ним относятся также лица с ограниченными возможностями. Поэтому применяются универсальные цветовые палитры, иное использование клавиатуры, странички размечаются определенным образом, используются намеренно приспособленные версии и иные инструменты.
- Анализ пользователей/поведения пользователей/посетителей сайта (Context of Use Analysis). Сбор и обработка информации о посетителях сайта. Она собирается при помощи интервью, семинаров, опросов, общения с фокус-группами.

- Простота в обучении (Easy to Learn). Простота освоения интерфейса. Он должен облегчать работу юзера с сайтом, а поиск информации занимать минимум времени. Если, к примеру, на сайте добавлена поисковая строка, она должна находиться на видном месте.
- Фокус-группа (Focus Group). Категории возможных юзеров, интересующихся вашим продуктом. Они нужны, чтобы узнать их рассуждения о прообразе, задаче и стратегии необходимых при создании продукта. Узнать, насколько сайт удобен в использовании, можно с помощью фокус-группы. Это могут быть уже существующие клиенты (если речь идет о редизайне) или пользователи, которые ждут появления нового сайта (например: подписчики бизнес-страницы в социальных сетях). Часто страницы в социальных сетях у бизнеса появляются раньше, чем сайт.

- Интерфейс (Interface) – обязательная составляющая каждого сайта. Это объекты, среда, наборы инструментов, с помощью которых пользователь знакомится с ресурсом. К примеру, кнопки, подсказки, иконки, таблицы и т. д. Пользователь в процессе использования сайта следует по указаниям интерфейса.
- CMS. Это система, позволяющая управлять проектом.
Это только часть терминов, которые должен знать UX и UI дизайнер. Остальные вы легко найдете в специальных справочниках.
Тренды UX/UI дизайна 2023
Развитие UX/UI порождает новые тренды, влияющие на дизайн и на специалистов в этой области.
- Более простой внешний вид интерфейса.
 Дизайнер сейчас не тратит много времени для отрисовки объемной кнопки и на поиск легко читаемых образов. Современные юзеры легко считывают все условные значки. Им не требуется рассказывать, что небольшой яркий прямоугольничек – это кнопка, а 3 полосочки в горизонтальном положении – меню. Минимализм в дизайне — тренд, который продержится еще несколько лет (минимум).
Дизайнер сейчас не тратит много времени для отрисовки объемной кнопки и на поиск легко читаемых образов. Современные юзеры легко считывают все условные значки. Им не требуется рассказывать, что небольшой яркий прямоугольничек – это кнопка, а 3 полосочки в горизонтальном положении – меню. Минимализм в дизайне — тренд, который продержится еще несколько лет (минимум).
- Более простой внешний вид интерфейса.
- Дизайн усложняется, постепенно становится все более многослойным, а интерфейсы проще. Современные сайты – это целые системы, в которых есть много разнообразных элементов: формы обратной связи, личные кабинеты с разными уровнями доступа к контенту, почти всех сайтов есть подписка на обновления и онлайн-консультации. Для того, чтобы пользователи не потерялись во всем этом, специалист продумывает пути их движения по сайту. Идеальный сайт – когда быстро совершаются необходимые действия и легко находятся требуемые разделы.
Хороший UX/UI-дизайнер понимает все нюансы процесса, сам делает аналитику и создает дизайн. Не каждый знающий несколько терминов и немного поработавший с сайтами может действительно быть таким. Сейчас уже недостаточно уметь пользоваться Photoshop и неплохо прорисовывать макеты. Настоящий дизайнер должен понимать запросы пользователей и создавать приятные и полезные интерфейсы. Хороший UX/UI-дизайнер “считывает” пользовательское поведение и предложит тот вариант дизайна, который будет привлекательным и понятным именно для вашей целевой аудитории.
Не каждый знающий несколько терминов и немного поработавший с сайтами может действительно быть таким. Сейчас уже недостаточно уметь пользоваться Photoshop и неплохо прорисовывать макеты. Настоящий дизайнер должен понимать запросы пользователей и создавать приятные и полезные интерфейсы. Хороший UX/UI-дизайнер “считывает” пользовательское поведение и предложит тот вариант дизайна, который будет привлекательным и понятным именно для вашей целевой аудитории.
Принципы разработки дизайна UX/UI интерфейса
- Правило KISS. Интерфейс обязан быть удобным и простым во взаимодействии. Задачи пользователей должны решаться с минимальными усилиями, весь путь виден ясно и понятно. Не заставляйте юзера задумываться, иначе он покинет ваш сайт. Буквально за 10 секунд посетитель сайта полюбит ваш сайт или нет.
 В последнем варианте он станет клиентом конкурентов с большей вероятностью.
В последнем варианте он станет клиентом конкурентов с большей вероятностью. - Удобство на уровне подсознания. Полезные элементы располагайте на виду и выделяйте, чтобы человек выполнял все действия интуитивно. Если информация разбита на отдельные блоки, то ориентирование займет считанные секунды. В каждом из блоков не делайте больше 5–8 элементов, большее количество информации просто не удержится в кратковременной памяти. Современный пользователь привык быстро скролить ленту социальных сетей и похожая ситуация с сайтами: он быстро прокрутит страницу в поиске нужной информации и вам важно “словить” его внимание за считанные минуты.
- Переходы всего в 3 клика. При движении из раздела в раздел вся главная информация должна быть доступна в 3 клика и не больше. Тестировать этот подход можно даже внутри компании, чтобы разобраться, действительно ли сайт удобен, а информация — доступна всего в 3 клика.
- Качественный контент. При проектировании сайта важна каждая деталь, все слова, буквы и в особенности заголовки.
 Очень важен шрифт и здесь также есть переменчивые тренды, которые отслеживают дизайнеры и могут предложить тот вариант, который будет привлекателен для посетителей сайта.
Очень важен шрифт и здесь также есть переменчивые тренды, которые отслеживают дизайнеры и могут предложить тот вариант, который будет привлекателен для посетителей сайта. - Единство настроек и элементов. Если возможно, то настройки и детали, с помощью которых осуществляется управление, не прячьте в разных разделах. Создайте возможность управлять в одном месте.
- Защита от случайных движений. Пользователи должны быть защищены от непреднамеренных действий.
- Новые тренды. При создании интерфейса сайта нужно руководствоваться самыми современными тенденциями, иначе проект устареет еще до его выхода. Но во всем нужно знать меру и хорошо продумывать каждый шаг.
Веб-сайт должен быть узнаваемым, а его предназначение – быть понятным для пользователя. Он обязан выполнять конкретные задачи и удерживать внимание любым способом. Безупречный интерфейс настолько незаметен, что у пользователя создается чувство непосредственного управления объектом его интереса.
Заказать UX/UI дизайн вы можете в веб-студии Business Site. Наши дизайнеры не просто работают с разработкой графических элементов и подбирают гармоничное цветовое сочетание с учетом специфики работы вашей компании. Они создают отдельный микромир, где каждый элемент важен, делает перемещение по сайту максимально простым, понятным и в конечном итоге приводит пользователя к покупке. Разработка дизайна для сайта специалистом, который отслеживает тренды UX/UI дизайна станет правильным решением, чтобы достичь изначально поставленных для нового сайта целей.
Знакомство с дизайном UX/UI
Эксперты по дизайну воплощают идеи компании в жизнь с помощью опыта, продуктов и визуализаций. Все, что вы видите в Интернете, было создано успешным дизайнером UX/UI. Да, даже эта страница блога. С новым курсом по дизайну UX/UI от Thinkful вы получите знания для создания красивых и полезных цифровых приложений для широкого круга пользователей.
Чтобы преуспеть в этой области, требуется множество навыков. UX или пользовательский опыт фокусируются на реальной пользовательской функциональности цифрового продукта. Пользовательский интерфейс или пользовательский интерфейс описывает, как клиенты чувствуют себя при потреблении продукта. Дизайнеры UX/UI не только обладают творческими и художественными навыками, но и понимают различные принципы дизайна, которые помогают продуктам продаваться и соответствовать целям компании. Вы окажетесь на пересечении художественного дизайна и стратегии взаимодействия с пользователем.
UX или пользовательский опыт фокусируются на реальной пользовательской функциональности цифрового продукта. Пользовательский интерфейс или пользовательский интерфейс описывает, как клиенты чувствуют себя при потреблении продукта. Дизайнеры UX/UI не только обладают творческими и художественными навыками, но и понимают различные принципы дизайна, которые помогают продуктам продаваться и соответствовать целям компании. Вы окажетесь на пересечении художественного дизайна и стратегии взаимодействия с пользователем.
Для кого этот курс
UX/UI отлично подходит для людей, которые не боятся использовать оба полушария своего мозга. Курс предназначен для всех, кто готов взять на себя творческие и бизнес-стратегические аспекты того, как пользователи потребляют цифровые продукты. Если вы когда-нибудь задумывались, почему веб-сайт выглядит великолепно, но им сложно пользоваться, или ворчали из-за уродливого дизайна, то это для вас.
Чему вы научитесь
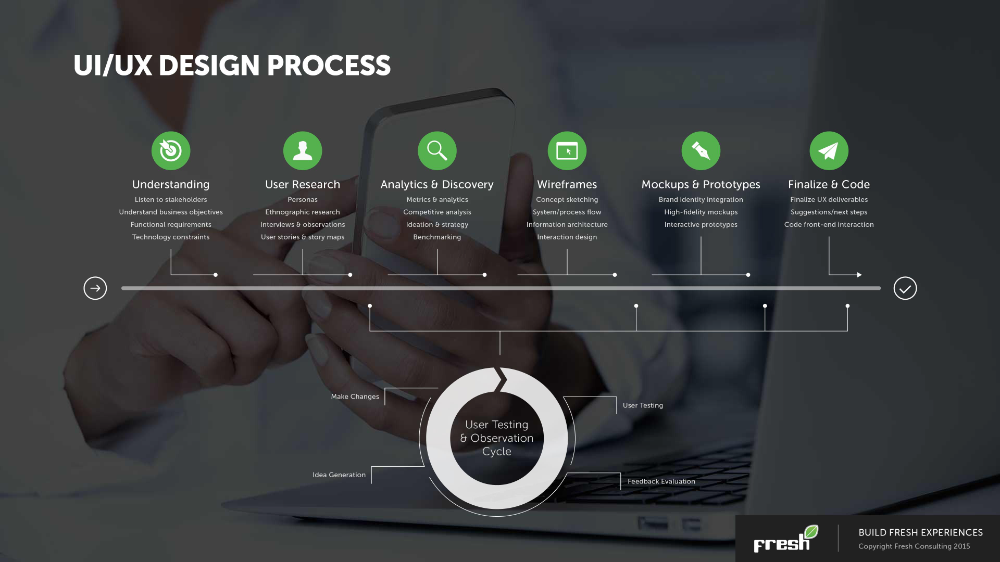
Основы дизайна UX/UI: Вы изучите лучшие практики полного цикла процесса проектирования и узнаете, как разработать свой первый продукт. Получите знания в области дизайна, чтобы начать анализировать, оценивать и определять решения.
Получите знания в области дизайна, чтобы начать анализировать, оценивать и определять решения.
UX Research: Понимание отраслевых стандартов сбора данных, количественного и качественного анализа. Вы будете использовать эту информацию, чтобы принимать решения о наилучшем дизайне для конкретных случаев использования и каналов.
Базы данных и SQL: Научитесь свободно извлекать данные из базы данных и управлять ими с помощью SQL. Вы приобретете навыки работы с реляционными базами данных и базовыми запросами, чтобы иметь возможность получать точные и чистые данные.
Веб-дизайн и визуальный дизайн: Получите возможность использовать различные интерфейсные языки программирования, такие как HTML, CSS и JavaScript. Все, чему вы научитесь — брендинг, удобство использования и доступность — поможет вам выделиться в отрасли.
Проектирование в команде: Вы получите инсайдерские знания о том, как дизайнер UX/UI вписывается в различные типы компаний и как сотрудничать и общаться в качестве члена команды.
Как вы будете учиться
Онлайн
Учитесь, пока вы в кафе, или занимайтесь сразу после того, как постирали дома. Учитесь из любого места, где есть хороший Wi-Fi.
Гибкий график
Пройдите курс всего за шесть месяцев, посвящая 20-25 часов в неделю.
Реальные проекты
Вы узнаете, что такое рабочее место, и вы будете получать работу с новым портфолио реальных проектов. Продемонстрируйте свои профессиональные навыки, дав работодателям понять, из чего вы сделаны.
Преимущества курса
Индивидуальное наставничество
Вы можете отправиться в одиночку или парить вместе. Квалифицированный специалист по дизайну UX/UI поможет вам на каждом этапе пути.
Карьерный коучинг
Карьерный коучинг — это ваша личная карьерная поддержка. Получите специальную помощь в составлении резюме, советы по созданию сетей, информацию о работодателях и многое другое.
Наша гарантия трудоустройства
Не получить подходящую должность в сфере технологий в течение шести месяцев после выпуска? Вы получаете свои деньги обратно. Мы не шутим.
Наше соглашение о разделении доходов
Присоединяйтесь к нашей программе без предварительных затрат. Это означает, что оплачивайте обучение только после того, как начнете новую карьеру в области UX-дизайна.
Искусство Джея Кверсиа и Эбби Уинтерс.
Хватит ждать начала вашей новой карьеры в рабочей силе следующего мира. Ознакомьтесь с нашим курсом UX/UI Design .
Нужно убедить? Вот четыре причины, почему лучше учиться онлайн и пять причин, почему вам стоит построить новую карьеру вместе с нами .
Начните свою карьеру в области UX-дизайна
Узнайте, как создавать более интеллектуальные веб-сайты от профессионалов отрасли, 100% онлайн, с гарантией карьерного роста после окончания учебы.
- Информация о карьере
- Education Info
- Учебные ресурсы
- Ресурсы для просмотра работы
Дизайн пользовательского интерфейса (UI), дизайн взаимодействия с пользователем (UX) и дизайн взаимодействия (IxD) — это три связанных термина, которые часто используются взаимозаменяемо. Вы когда-нибудь задумывались, есть ли на самом деле разница между дизайном пользовательского интерфейса, дизайном UX и дизайном взаимодействия? Что ж, между ними есть различия. В этой статье объясняется связь между этими терминами и их перспективами трудоустройства.
Вы когда-нибудь задумывались, есть ли на самом деле разница между дизайном пользовательского интерфейса, дизайном UX и дизайном взаимодействия? Что ж, между ними есть различия. В этой статье объясняется связь между этими терминами и их перспективами трудоустройства.
Дизайн пользовательского интерфейса, дизайн UX и дизайн взаимодействия: похожие, но разные
- Дизайн пользовательского интерфейса или приложение. Он включает в себя дизайн пользовательского интерфейса, дизайн Ix, коммуникационный дизайн, дизайн приложений, информационную архитектуру и многое другое. Цель UX-дизайна — создать у пользователя наилучшие ощущения при работе с устройством.
- Interaction Design : IxD — это «практика проектирования интерактивных цифровых продуктов, сред, систем и услуг» (Cooper, Reimann, Kaye, 2007). Основное внимание уделяется разработке потока, с помощью которого пользователь может легко находить информацию, обеспечивая при этом достижение своей информационной цели при каждом взаимодействии.
 Понятие удобства использования в цифровом продукте часто ассоциируется с хорошим дизайном взаимодействия.
Понятие удобства использования в цифровом продукте часто ассоциируется с хорошим дизайном взаимодействия. - Дизайн пользовательского интерфейса : Дизайн пользовательского интерфейса — это дизайн интерфейсов для устройств, ориентированный на аспект создания графики.
Чем именно занимается UX-дизайнер или UI-дизайнер?
В то время как термины UX-дизайн, интерактивный дизайн и UI-дизайн иногда могут быть очень запутанными, роль UX-дизайнера и UI-дизайнера более ясна. Сравнение роли дизайнера взаимодействия намеренно опущено, поскольку дизайн взаимодействия обычно является частью повседневной работы дизайнера UX.
Не следуйте определениям в учебниках или экспертным определениям!
Некоторые стандартные определения UX-дизайнера/дизайнера пользовательского интерфейса можно найти в Википедии или у экспертов отрасли. Однако не думайте, что это будут ваши должностные обязанности, когда вы подаете заявление на работу.
Каждая роль UX-дизайнера или UI-дизайнера уникальна из-за того, что каждая компания имеет разную структуру команды и разные потребности. Поэтому вместо того, чтобы пытаться получить правильное определение, лучше изучите компанию, в которую вы претендуете. Используйте в своих исследованиях метод «сверху вниз»:
- Начните с общей картины. Помимо названия компании, вы также должны прочитать о ее продуктах и услугах.
- Внимательно прочитайте каждое слово объявления о вакансии.
- Перейдите в LinkedIn и найдите сотрудников с похожей ролью, чтобы прочитать их описания. Сделайте свой профиль закрытым, если хотите остаться анонимным.
- В качестве альтернативы вы также можете попробовать Glassdoor. Несмотря на меньший пул пользователей, отзывы обычно более честные и проницательные, чем в LinkedIn. Вы получите представление о том, каково это работать в этой роли.
Общие обязанности UX-дизайнера и UI-дизайнера
В небольшой команде UX-дизайнеру придется взять на себя больше функций и обязанностей из-за ограниченных ресурсов. Тем не менее, это огромная возможность для вашей карьеры. Вы получите возможность увидеть общую картину процесса UX. С другой стороны, большая команда, как правило, более устоявшаяся и использует более зрелые процессы и методы.
Тем не менее, это огромная возможность для вашей карьеры. Вы получите возможность увидеть общую картину процесса UX. С другой стороны, большая команда, как правило, более устоявшаяся и использует более зрелые процессы и методы.
Независимо от того, являетесь ли вы небольшой командой или большой командой, основная часть вашей работы в качестве UX-дизайнера должна подпадать под один из процессов UX:
- Исследование пользователей
- Дизайн (персонаж, карта пути пользователя, раскадровка и т. д.)
- Каркас и прототипирование
- Тестирование
Помимо процессов UX, вы также будете поддерживать связь и общаться с менеджером по продукту, разработчиком, разработчиком пользовательского интерфейса и т. д. для достижения той же бизнес-цели.
Что касается дизайнера пользовательского интерфейса, то он обычно отвечает за все, что связано с дизайном, от элементов пользовательского интерфейса (иконки, вкладки, меню и т. д.) до прототипа пользовательского интерфейса.