Цветовой круг для правильного сочетания цветов
Удачное сочетание цветов – основа формирования стильного, гармоничного и целостного интерьера. Для удобства работы дизайнера, художника, а также модельера был придуман цветовой круг – условная форма системы подбора цвета, существующая в виде разных образцов.
Содержание:
- Определение цветового круга
- Устройство круга
- Цветовой круг Иттена
- Цветовой круг Гете
- Цветовой круг Освальда
- Цветовое колесо Ньютона org/ListItem»> Круг Иттена и цветовые гармонии — как пользоваться
- Монохромная комбинация
- Комплементарное или контрастное сочетание
- Классическая триада – сочетание 3 цветов
- Аналоговое сочетание 2-5 цветов
- Раздельно-комплементарное сочетание или контрастная триада
- Тетрада – прямоугольная схема
- Квадратная схема org/ListItem»> Шестиугольная схема
- Сочетания отдельных тонов
- Нейтральные тона
- Теплые цвета
- Холодные оттенки
- Цифровой круг онлайн
Определение цветового круга
Цветовой круг (колесо) широко используется в дизайне и колористике. По сути, это особое правило, помогающее ориентироваться в многообразии красок, создавать нужные оттенки в любой цветовой модели. Иными словами, круг представляет собой способ непрерывности цветовых переходов. Секторы фигуры окрашены в различные тона, которые размещены в особом порядке. Их взаимное расположение обусловлено законами колористики (теории цвета), поэтому круг помогает производить подбор гармоничных сочетаний оттенков.
Дизайнеры воспринимают цветовое колесо как «шпаргалку», в которой отражены все возможные колористические схемы. Его можно посмотреть онлайн либо взять в руки в печатном виде. Тем не менее, на подбор оттенков с учетом данных круга влияет ряд сторонних факторов. Специалисты отмечают, что спектр цвета воспринимается субъективно и сильно зависит от остальной композиции в помещении. Также на восприятие цвета влияет размер окрашенных поверхностей, их форма, поэтому в каждом случае приходится принимать решение индивидуально.
к содержанию ↑
Устройство круга
Сейчас цветовой круг является базовым инструментом цветового конструирования. Его основу составляют 3 тона: красный, синий, желтый. Результатом их комбинирования являются прочие оттенки, которые тоже отражены в «шпаргалке».
Существуют разные виды цветовых кругов, различающиеся количеством присутствующих в них секторов. Любой круг включает теплую и холодную зоны, что можно заметить визуально: красный, оранжевый, желтый относятся к первой зоне, синий, голубой, зеленый – ко второй.
к содержанию ↑
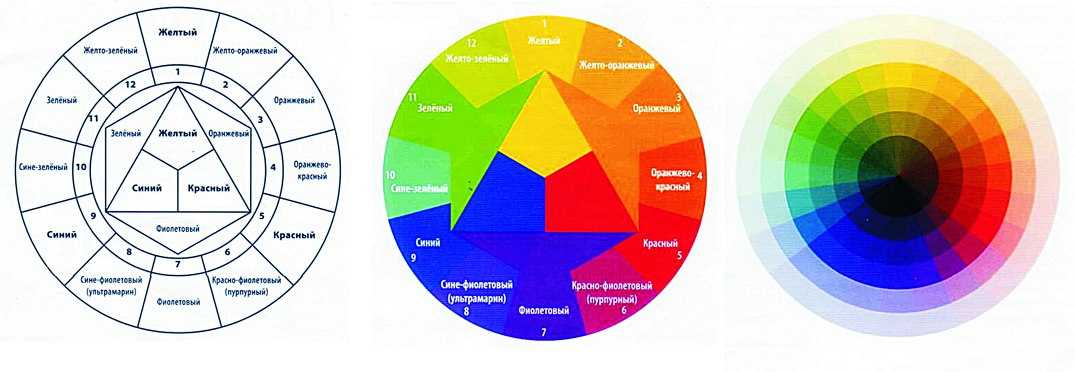
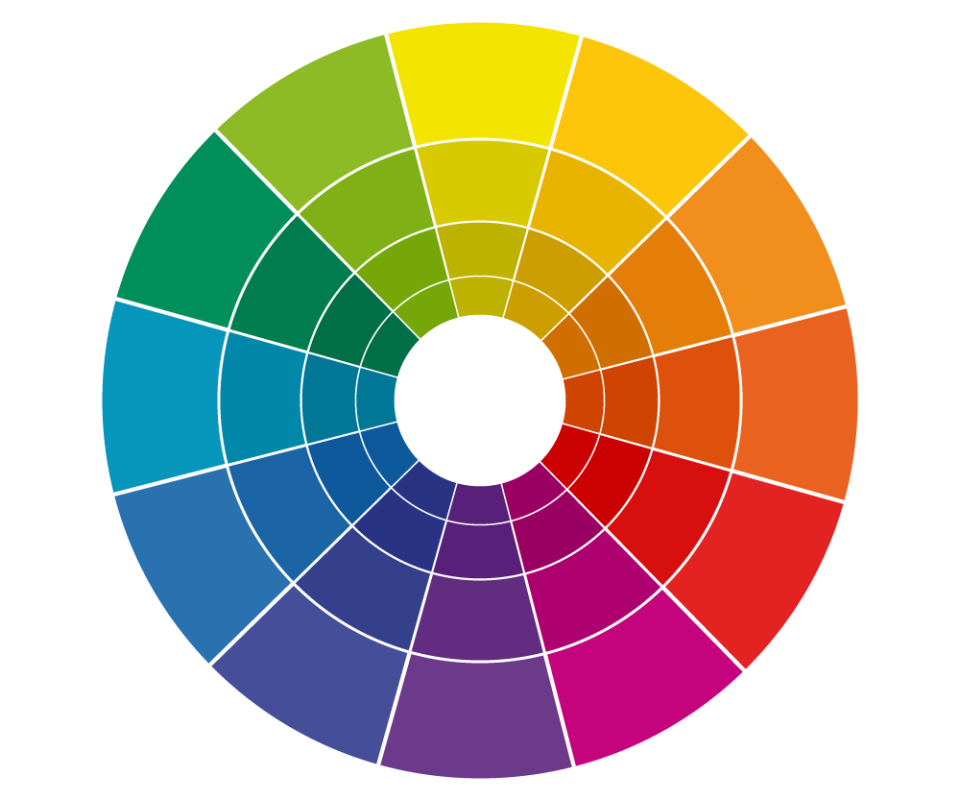
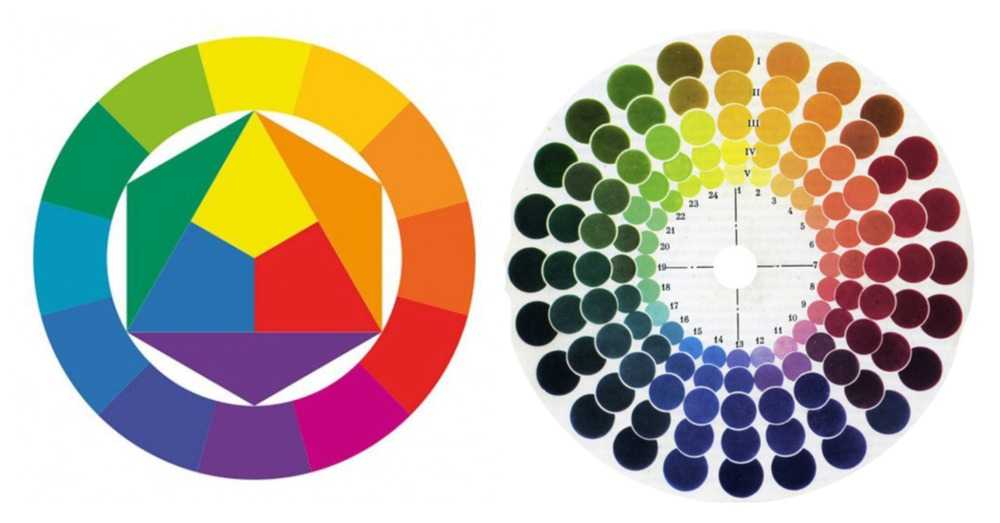
Цветовой круг Иттена
Именно эта форма представления цветов является сейчас самой популярной. В цветовом кольце Йоханесса Иттена впервые было выделено 12 секторов, поэтому теперь оно считается классическим. Все 12 цветов расположены по окружности так, что контрастирующие тона находятся в противоположных друг другу зонах.
В центре кольца Иттена – треугольник с базовыми тонами (синий, желтый, красный), которые при смешивании позволяют получить все остальные цвета. Треугольник окружен шестиугольником, в котором прорисованы три оттенка, полученные путем смешивания равных долей базовых цветов (фиолетовый, оранжевый, зеленый). Следующим слоем по окружности расположились другие оттенки зеленого, желтого, синего, красного, оранжевого, фиолетового спектров.
к содержанию ↑
Цветовой круг Гете
Поэт, мыслитель Гете тоже имел свой взгляд на построение цветового круга. Он отмечал существование так называемых «чистых тонов», которые нельзя получить путем смешивания красок. В круге Гете эти цвета чередуются с дополнительными (оранжевый, фиолетовый, зеленый), которые получены путем попарного соединения основных. Несмотря на то, что кольцо Гете на этом замыкается, он тоже отмечал получение всех остальных оттенков при комбинировании предыдущих.
Он отмечал существование так называемых «чистых тонов», которые нельзя получить путем смешивания красок. В круге Гете эти цвета чередуются с дополнительными (оранжевый, фиолетовый, зеленый), которые получены путем попарного соединения основных. Несмотря на то, что кольцо Гете на этом замыкается, он тоже отмечал получение всех остальных оттенков при комбинировании предыдущих.
к содержанию ↑
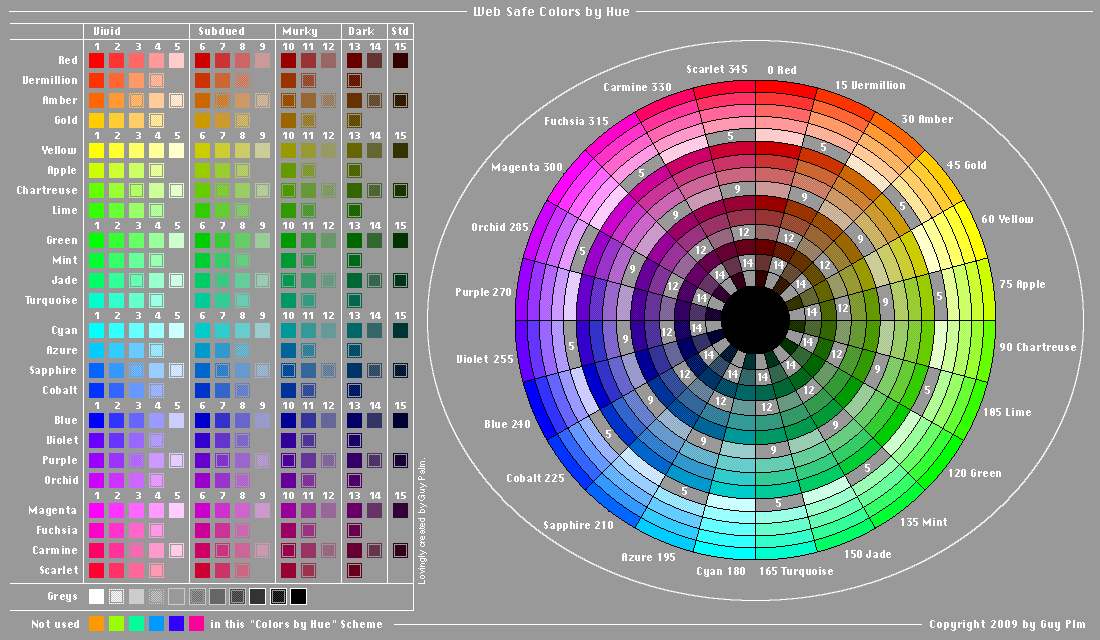
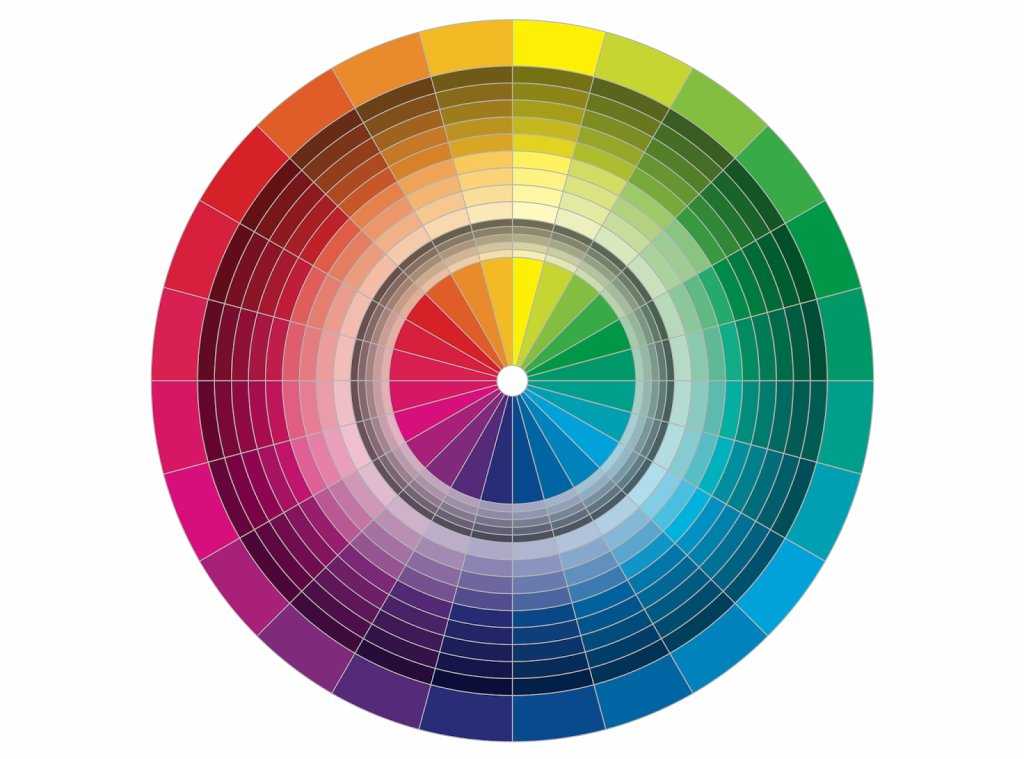
Цветовой круг Освальда
Большой круг Освальда основан на гармонии цветовых сочетаний, то есть на приятных ощущениях, которые испытывает человек при оценке комбинации тонов. Для определения таких сочетаний ученый провел множество исследований, результатом которых стало упорядочивание существующих оттенков.
Как и в прочих системах, в этом круге выделяется основная палитра в центре, но в нее включаются красный, синий, зеленый (на данных тонах строится современная цветовая модель RGB). Затем круг делится на 12 секторов (12 оттенков), каждый из которых состоит из нескольких слоев в порядке увеличения интенсивности цвета к краям. В данной и иных моделях нет черного и белого цветов, поскольку первый воспринимается как максимально возможная насыщенность тона, а второй – как его отсутствие.
Затем круг делится на 12 секторов (12 оттенков), каждый из которых состоит из нескольких слоев в порядке увеличения интенсивности цвета к краям. В данной и иных моделях нет черного и белого цветов, поскольку первый воспринимается как максимально возможная насыщенность тона, а второй – как его отсутствие.
к содержанию ↑
Цветовое колесо Ньютона
Исаак Ньютон был первым, кто попытался привести все видимые цвета в единую систему и нарисовать цветовой круг. Кольцо Ньютона включает семь секторов – красный, желтый, оранжевый, голубой, синий, зеленый, фиолетовый. Позже ученый добавил к кругу пурпурный, расположив его между красным и фиолетовым.
Несмотря на недочеты, которые потом исправил Иттен (круг последнего считается самым удобным для дизайнеров и художников), именно Ньютон сформулировал первые законы оптического смешивания. Также ученый определил, что при соединении фиолетового и красного получается пурпурный, и ввел его в цветовую модель. Он же обозначил идею самого смешивания тонов при наблюдениях за разложением луча света.
Он же обозначил идею самого смешивания тонов при наблюдениях за разложением луча света.
к содержанию ↑
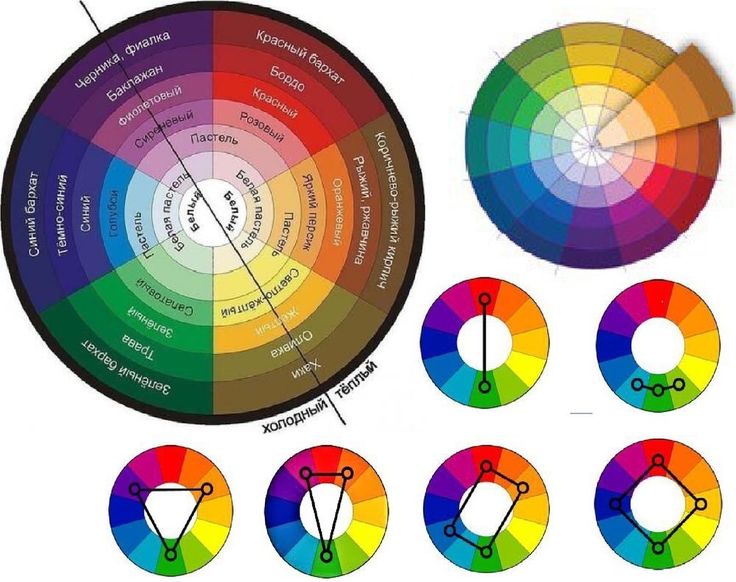
Круг Иттена и цветовые гармонии — как пользоваться
Опытные дизайнеры уже редко используют круг, они имеют особое чутье и ценные навыки работы, поэтому способны формировать гармоничный интерьер даже без теоретических знаний. Новичкам поможет круг Иттена – самая удобная модель цветовых сочетаний, позволяющая правильно подбирать простые и сложные комбинации.
Как пользоваться кругом Иттена? Есть несколько типов сопоставления цветов, которые получаются путем вращения модели. Сочетать тона можно описанными ниже способами.
к содержанию ↑
Монохромная комбинация
Данная схема считается наиболее простой в применении. Она включает оттенки одного цвета – более насыщенные и светлые. Например, если работать в онлайн-программе, то при наведении стрелки на синий тон в окне появляются разнообразные оттенки синего.
к содержанию ↑
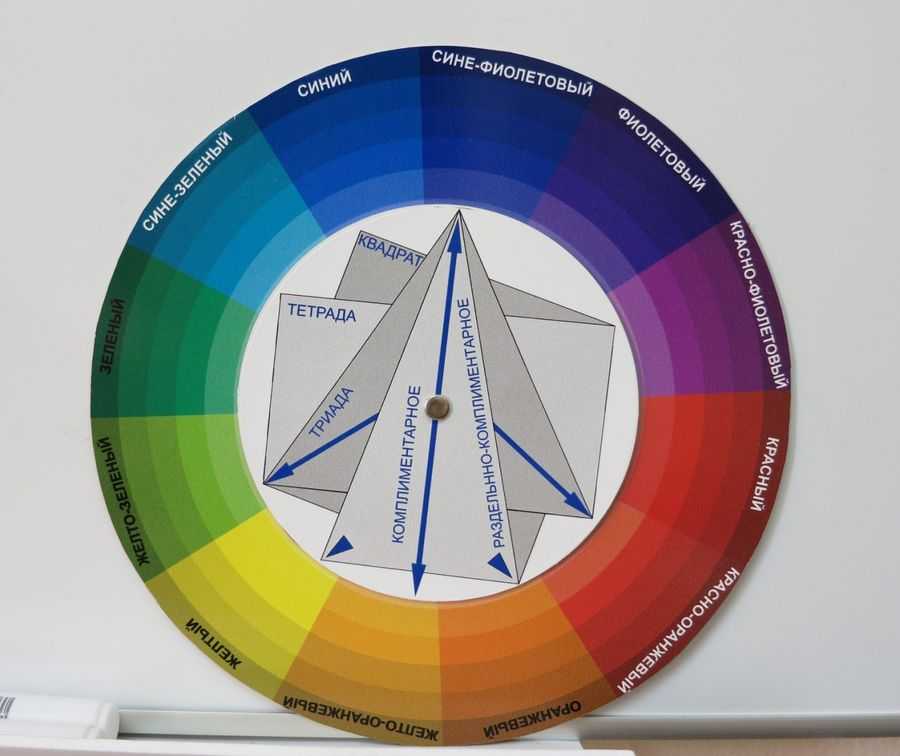
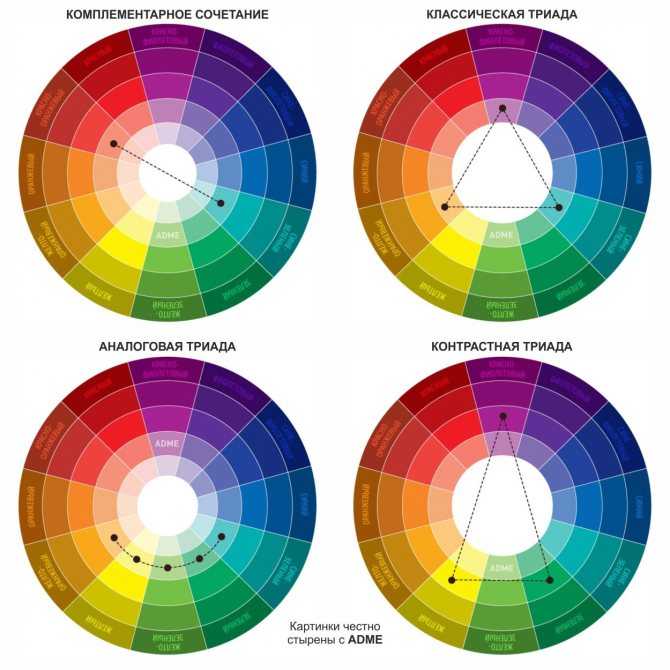
Комплементарное или контрастное сочетание
Дополнительные (комплементарные) цвета противоположны друг другу на цветовом круге, потому еще называются контрастными (пример контраста – красный и зеленый). Их комбинация всегда смотрится ярко, интересно, многие сочетания напоминают природные: стоит только взглянуть на грядку с клубникой. Для организации такой цветовой схемы нужно брать оттенки с максимальной насыщенностью, хотя соблюдение чувства меры является обязательным. В противном случае столь контрастные дуэты могут вызвать раздражение.
Контрастное или комплиментарное сочетаниек содержанию ↑
Классическая триада – сочетание 3 цветов
Триада цветов образуется путем объединения в интерьере оттенков, расположенных на одинаковом расстоянии друг от друга, то есть равноудаленных. Такая комбинация смотрится эффектно, в том числе – при использовании пастельных оттенков. Тем не менее, для гармоничности образа нужно выбрать один цвет и сделать его основным, а два других – применить для акцентов.
Такая комбинация смотрится эффектно, в том числе – при использовании пастельных оттенков. Тем не менее, для гармоничности образа нужно выбрать один цвет и сделать его основным, а два других – применить для акцентов.
к содержанию ↑
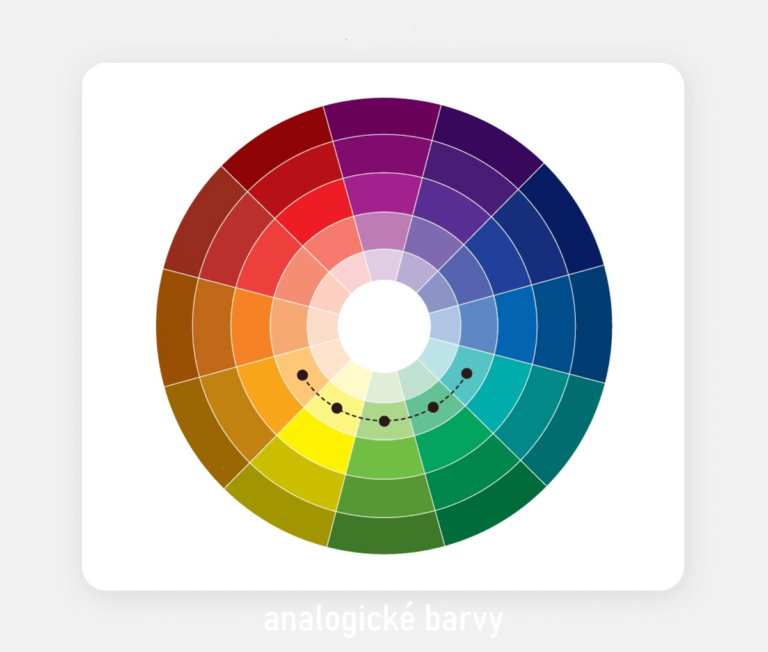
Аналоговое сочетание 2-5 цветов
В круге Иттена расположенные рядом тона при объединении дают спокойное, располагающее, уютное впечатление. Их может быть от двух до пяти, при этом идеальным считается применение двух-трех. Три цвета – это аналоговая триада. Аналоговые комбинации широко встречаются в природе, являются гармоничными, приятными для глаз (пример – желтый, желто-оранжевый, желто-зеленый цвета в одном интерьере). Любой из цветов также стоит сделать главным, остальные – дополнительными или акцентными.
Сочетание 2-5 аналогичных цветовк содержанию ↑
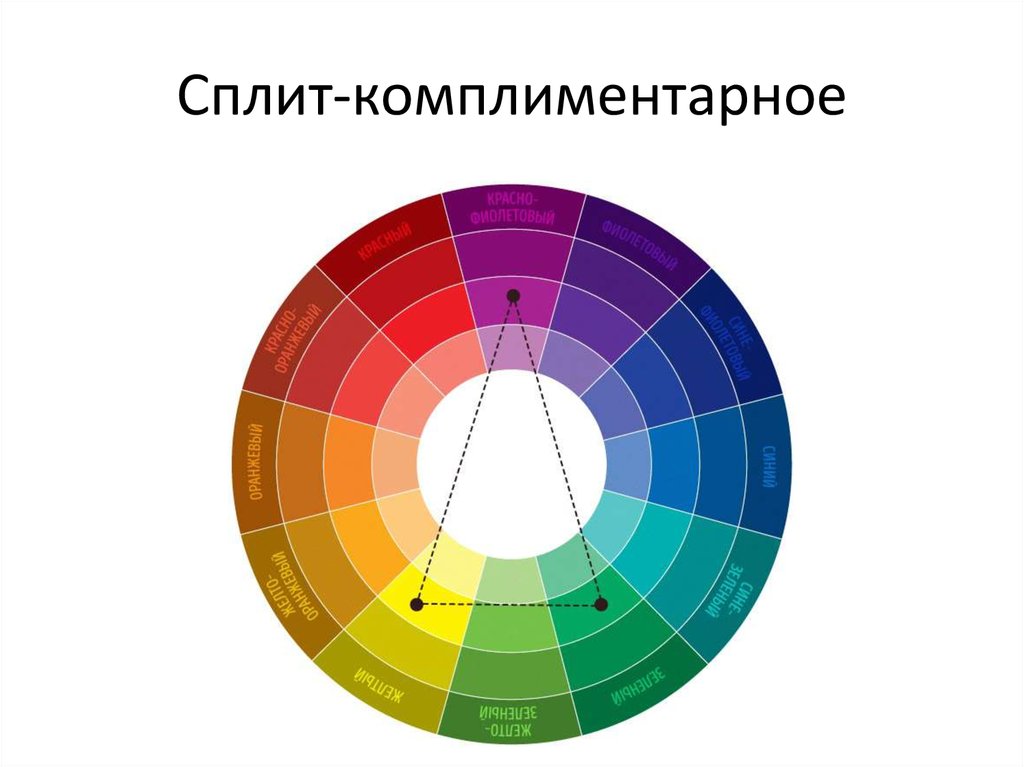
Раздельно-комплементарное сочетание или контрастная триада
Здесь вместо противоположных тонов применяются соседние цвета. В итоге получается контрастный, но не слишком напрягающий глаза интерьер. Самый простой вариант – применять контрастную триаду в виде основного и двух дополнительных родственно-контрастных цветов (они находятся справа и слева от дополнительного тона).
В итоге получается контрастный, но не слишком напрягающий глаза интерьер. Самый простой вариант – применять контрастную триаду в виде основного и двух дополнительных родственно-контрастных цветов (они находятся справа и слева от дополнительного тона).
к содержанию ↑
Тетрада – прямоугольная схема
Эта модель состоит из четырех тонов, каждая пара является комплементарной (контрастной друг к другу). Вариантов в применении такой комбинации множество. Можно получить даже самые яркие сочетания, которые понравятся ребенку, но один тон обязательно должен быть основным, а остальные – дополнительными. В противном случае интерьер не будет выглядеть гармонично.
к содержанию ↑
Квадратная схема
Схема квадрата напоминает прямоугольную, но все тона в ней равноудалены по кругу. Облик комнаты будет живым, динамичным. Примером является включение в интерьер сине-зеленого, желтого, красно-оранжевого, фиолетового.
к содержанию ↑
Шестиугольная схема
Обычно такую схему применяют только опытные дизайнеры, поскольку она считается самой сложной. В цветовой круг тут вписывают шестиугольник, и базой становятся три пары дополнительных цветов.
к содержанию ↑
Сочетания отдельных тонов
Каждый сектор круга градуирован на светлые и более темные тона, начиная от центра и направляясь к краю. Также все отраженные в круге цвета можно поделить на теплые, холодные и нейтральные, что поможет с подбором нужных комбинаций.
Нейтральные тона
К категории нейтральных относятся серые тона, а также черный и белый цвета. Они подходят к любым оттенкам, прекрасно комбинируются между собой. Тем не менее, интерьер, выполненный только в одном из нейтральных цветов, считается скучным, а порой и мрачным, поэтому к нему обязательно надо добавлять яркие детали. Например, если решено оформить помещение в серых тонах, стоит ввести акценты таких оттенков:
- розовый;
- малиновый;
- желтый;
- оранжевый;
- красный.

к содержанию ↑
Теплые цвета
Спектр теплых тонов в цветовой модели широк. Они благоприятно воспринимаются глазом, дарят ощущение уюта и света. Тем не менее, выбрать удачные сочетания только из этой группы не всегда возможно. Например, к теплому красному лучше добавить нейтральный белый, черный или холодный синий. Также отлично будет смотреться комбинация бордового с серым, синим или прохладным зеленым.
Красивые комбинации теплых цветов также встречаются. Например, идеально выглядят вместе коричневый и персиковый, светло-оранжевый. Довольно модным считается тандем желтого, красного, оранжевого. Но чаще всего при оформлении интерьера применяются именно тепло-холодные дуэты, например, шоколад и мята, розовый и голубой, оранжевый и бирюзовый.
к содержанию ↑
Холодные оттенки
Цвета, расположенные в круге от зеленого до фиолетового, считаются холодными. Это ассоциация с водой, травой, они навевают прохладу, освежают в жаркий день, дарят ощущение покоя. Хорошим сочетанием для дома признается темно-синий цвет с красным, разбавленные белым.
Это ассоциация с водой, травой, они навевают прохладу, освежают в жаркий день, дарят ощущение покоя. Хорошим сочетанием для дома признается темно-синий цвет с красным, разбавленные белым.
К холодной бирюзе стоит добавить розовые, оранжевые, рыжие, коралловые детали, получится невероятно стильная композиция. Удачным считается такой тандем, как синий и желтый цвета: они прекрасно подходят для создания весеннего настроения. Если внимательно посмотреть на цветовой круг и воспользоваться одной из описанных моделей, наверняка получится подобрать идеальную красочную палитру для своего дома, находиться в котором будет приятно и радостно!
к содержанию ↑
Цифровой круг онлайн
Онлайн приложение позволяет подобрать сочетание цветов по всем вышеперечисленным цветовым схемам.
теория цвета, основы для дизайнеров
Цвет — это один из базовых элементов дизайна. Он играет важную роль во всем, что касается визуального восприятия. В статье расскажем про принципы работы с цветом в дизайне и основные цветовые схемы.
В статье расскажем про принципы работы с цветом в дизайне и основные цветовые схемы.
Содержание
- Как цвета влияют на восприятие?
- Что такое цветовая схема?
- Инструменты для подбора цвета
Как цвета влияют на восприятие?
С помощью цвета легче всего делать акценты в рамках макета и выделить ключевой объект. Например, кнопка призыва к действию (CTA) должна быть яркой.
Цвет часто используется для узнаваемости бренда. От выбора фирменных оттенков зависит, как товар будут воспринимать: как премиальный, нишевый или бюджетный.
Цвет и его оттенки мощно воздействуют на восприятие. С их помощью можно очень эффективно управлять общим настроением макета. Конечно, важен и контекст, но есть некоторые психологические закономерности.
Есть цвета, которые стимулируют и те, которые успокаивают. Например, холодная палитра создает атмосферу серьезности и некоторой отчужденности. Теплые цвета воспринимаются более дружелюбно и открыто.
Однако это также не нужно воспринимать слишком буквально и однозначно. Во-первых, многое зависит от оттенков и сочетаний. Например, плавные линии и забавные иллюстрации могут смягчить холодную цветовую гамму, уравновесить ее.
Дружелюбный характер сайта Omio сочетает в себе общую холодную цветовую гамму с теплыми акцентами, забавными иллюстрациями и мягкими линиями. ИсточникЯркие цвета создают открытый образ австралийской организации Rouser и одновременно привлекают внимание к проблеме изменения климата. ИсточникЧто такое цветовая схема?
Цветовой круг — основное понятие базовой теории цвета. Это цветовой спектр, который используют для подбора цветовых сочетаний и схем. Он состоит из трех основных цветов — красного, желтого и синего, а также их производных. Красный, желтый и синий — это цвета базового уровня. Дальше идут их смешения: оранжевый, фиолетовый и зеленый. Затем — цвета третьего уровня, которые получаются путем смешения цветов второго уровня.
Затем — цвета третьего уровня, которые получаются путем смешения цветов второго уровня.
Оттенки одного цвета (или тона) варьируются в диапазоне от совсем светлых до совсем темных. При этом черный и белый технически не являются отдельными цветами и не включены в цветовой круг.
Есть разные модели цветового круга, в том числе круг Иоханнеса Иттена, швейцарского художника и автора популярной книги на тему цвета «Искусство цвета». С помощью круга можно подбирать цветовые сочетания, ориентируясь на цветовые схемы. Рассмотрим пять основных.
Монохромная цветовая схема
Эта модель подразумевает использование одного цвета, его более темных или более светлых оттенков. При этом иногда дизайн может быть условно монохромным. В таком случае используется преимущественно один цвет, но некоторые детали могут выбиваться из общей схемы.
Аналоговая цветовая схема
В аналоговой цветовой схеме используют цвета, которые находятся рядом друг с другом на цветовом круге. Также иногда используется расширенная аналоговая схема, в которую можно включать цвета, расположенные на круге через один. Важно, что при этом сохраняется общая идея — сочетание похожих, близких, переходящих друг в друга тонов.
Также иногда используется расширенная аналоговая схема, в которую можно включать цвета, расположенные на круге через один. Важно, что при этом сохраняется общая идея — сочетание похожих, близких, переходящих друг в друга тонов.
Например, это может быть дизайн в сине-фиолетовых или в желто-зеленых тонах или градиент из любых близких цветов.
Комплементарная цветовая схема
Комплементарные цвета — это цвета, противоположные друг другу на цветовом круге. Это самая сильная и эффектная цветовая схема, потому что она наиболее контрастная. Она хорошо запоминается.
Комплементарная цветовая схема. ИсточникОдин из классических вариантов использования комплементарной схемы — сочетание голубого и оранжевого цветов. Он очень широко распространен, поэтому, работая с таким сочетанием, можно подобрать необычные оттенки, чтобы дизайн выделялся и был оригинальным.
Классическая триада
Классическая триада — это треугольник, который состоит из цветов, расположенных максимально далеко друг от друга на цветовом круге. Например, базовые цвета круга — красный, желтый и синий — это один из вариантов классической триады.
Например, базовые цвета круга — красный, желтый и синий — это один из вариантов классической триады.
Контрастная триада
Эту схему также называют сплит-комплементарной, потому что она по сути похожа на комплементарную и включает контрастные цвета. Нужно выбрать один цвет, найти его противоположность и взять два цвета, расположенные рядом с ним на цветовом круге.
Контрастная триада. ИсточникИнструменты для подбора цвета
Для подбора цветовых сочетаний существует множество инструментов, например Adobe Color. Они дают возможность подбирать варианты в разнообразных оттенках с помощью цветовых схем. В некоторых инструментах, в том числе в Colorsupplyyy, также приводится примеры того, как эта схема будет работать в дизайне.
При этом важно помнить, что теория цвета и цветовые схемы созданы для того, чтобы помогать в выборе удачных и наиболее эффективных сочетаний, а не ограничивать дизайнера, художника или фотографа. Поэтому главное — это не точное следование выбранной схеме, а работающий дизайн. От схем можно отступать, расширять и дополнять их, если это соответствует вашим целям и задачам. Например, в аналоговой модели можно брать не три цвета, а два или через один.
От схем можно отступать, расширять и дополнять их, если это соответствует вашим целям и задачам. Например, в аналоговой модели можно брать не три цвета, а два или через один.
Цветовой круг — Теория цвета и многое другое
Комбинируйте цвета различными способами с помощью цветового круга Picsarts. Используйте цветовой круг, чтобы выбрать основной цвет и посмотреть, какие комбинации выглядят лучше всего.
Выберите комбинацию цветов
Дополнительный
Базовый цвет
Базовый цвет
Правила цветовой гармонии основаны на установленном вами базовом цвете.
#
Нажмите, чтобы скопировать
#
Нажмите, чтобы скопировать
Что такое цветовой круг?
Цветовой круг — это иллюстративный инструмент, который позволяет пользователям обнаруживать взаимосвязь различных цветов друг с другом, а также определять идеальный цвет для использования в любых целях — от художественного творчества до рекламы или маркетинговых мероприятий. Первоначальный цветовой круг был фактически разработан сэром Исааком Ньютоном более четырех столетий назад, но современные цветовые круги стали намного более сложными и нюансированными, поскольку цифровые технологии позволили нам видеть очень специфические изменения в основных цветах для создания крошечных различий между оттенками зеленого. , например. Цветовые круги также важны в сочетании с теорией цвета, которая является художественной школой мышления, утверждающей, что существуют особенно эффективные и привлекательные комбинации цветов для различных целей.
Первоначальный цветовой круг был фактически разработан сэром Исааком Ньютоном более четырех столетий назад, но современные цветовые круги стали намного более сложными и нюансированными, поскольку цифровые технологии позволили нам видеть очень специфические изменения в основных цветах для создания крошечных различий между оттенками зеленого. , например. Цветовые круги также важны в сочетании с теорией цвета, которая является художественной школой мышления, утверждающей, что существуют особенно эффективные и привлекательные комбинации цветов для различных целей.
Что означает HSL?
HSL — это аббревиатура, обозначающая оттенок, насыщенность и яркость. Значения цвета HSL используются в кодировании и веб-браузерами для отображения определенной степени разных цветов при просмотре веб-сайта или приложения и особенно важны для программистов, дизайнеров игр, создателей цифрового мультимедиа и т. д. Оттенок — это степень на цветовом круге, где 0 соответствует красному, 120 — зеленому и 240 — синему в качестве базовых значений. Насыщенность представлена в процентах, где 0 означает оттенок серого, а 100% — полный нормальный цвет. Яркость также выражается в процентах: 0 соответствует черному цвету, а 100 % — белому. Регулируя эти различные значения, пользователь цветового круга может создавать определенные пользовательские цвета для любых цифровых потребностей.
Насыщенность представлена в процентах, где 0 означает оттенок серого, а 100% — полный нормальный цвет. Яркость также выражается в процентах: 0 соответствует черному цвету, а 100 % — белому. Регулируя эти различные значения, пользователь цветового круга может создавать определенные пользовательские цвета для любых цифровых потребностей.
Как пользоваться цветовым кругом
1
Выберите комбинацию цветов
Используйте раскрывающееся меню, чтобы выбрать предпочитаемую комбинацию цветов, например монохроматический, дополнительный и т. д.
2
Выберите основной цвет
Выберите цвет, нажав на цветовой круг, или вставьте шестнадцатеричный код, если он у вас есть.
3
Скопируйте или экспортируйте HEX-коды
Вы автоматически получите HEX-коды, которые нужно просто скопировать на свой веб-сайт или в приложение, чтобы добавить выбранный цвет.
Какое отношение цветовой круг имеет к цветовой гармонии?
Теория цветовой гармонии — это идея о том, что определенные сочетания цветов (в любом из пяти методов, указанных выше) создают особенно хорошо сочетающиеся и эстетически приятные визуальные эффекты или передают определенное настроение или впечатления. Цветовые гармонии основаны на геометрических формах (например, идея триады может напоминать квадрат, если ее нарисовать поверх цветового круга), что затем позволяет пользователям настраивать значения HSL, чтобы сохранить свою цветовую комбинацию, настраивая ее для эффекта или визуальной стимуляции.
Цветовые гармонии основаны на геометрических формах (например, идея триады может напоминать квадрат, если ее нарисовать поверх цветового круга), что затем позволяет пользователям настраивать значения HSL, чтобы сохранить свою цветовую комбинацию, настраивая ее для эффекта или визуальной стимуляции.
Какие существуют уровни цветового круга?
Вы также можете думать о генераторе цветового круга как о структурированном на трех различных уровнях, которые вместе включают двенадцать различных оттенков, причем уровни состоят из:
> Первичные цвета — синий, красный и желтый два основных цвета) — зеленый, оранжевый и фиолетовый
> Третичные цвета (полученные путем объединения одного основного и одного дополнительного цвета)
— красно-фиолетовый — сине-фиолетовый, сине-зеленый, желто-зеленый, желто-оранжевый и красный -апельсин.
Какие существуют уровни цветового круга?
Landing.imageSection.3.description
Часто задаваемые вопросы
Ознакомьтесь с наиболее часто задаваемыми вопросами, чтобы получить необходимую помощь по использованию этого инструмента. Если вы все еще не можете найти то, что ищете, мы будем рады помочь — просто свяжитесь с нами
Если вы все еще не можете найти то, что ищете, мы будем рады помочь — просто свяжитесь с нами
Колесо цветов, генератор цветовых схем
цвета и создавать красивые палитры. Легко обнаруживайте цветовые гармонии и цветовые комбинации для ваших дизайнов. Начинается с простого колеса. Выберите точку в цветовом круге, чтобы увидеть сгенерированные цветовые палитры. Выберите другой тип схемы под колесом, чтобы получить разные комбинации.
Primary Color
Square
Color Scheme
arrow_drop_down
Use this color palette to:
826ad2
#bad26a
#d26a86
#6ad2b7
About this color wheel tool
Цветовые круги чрезвычайно полезны при создании последовательных и красивых цветовых палитр для вашего бренда или проекта. Каждый бренд должен иметь определенную цветовую палитру и придерживаться ее. Эти инструменты позволяют невероятно легко создавать потрясающие цветовые палитры, хотя понимание того, что происходит, может сбивать с толку, продолжайте читать, чтобы узнать больше о том, как работает это цветовое колесо, и о теории, лежащей в его основе.
Эти инструменты позволяют невероятно легко создавать потрясающие цветовые палитры, хотя понимание того, что происходит, может сбивать с толку, продолжайте читать, чтобы узнать больше о том, как работает это цветовое колесо, и о теории, лежащей в его основе.
Как работают различные цветовые схемы
Каждая цветовая схема использует различные математические методы для создания цветовых палитр. Каждый из них берет цвет и генерирует набор цветов на основе выбранных вами цветовых схем.
Триадная схема
Триадная цветовая схема состоит из трех цветов, равномерно расположенных на цветовом круге. Вы можете создать гармоничный и сбалансированный образ или высококонтрастный и яркий.
Квадратная схема
Четыре цвета с одинаковым расстоянием друг от друга, создающие очень контрастную и полную цветовую схему.
Тетрадическая схема
Тетрадическая цветовая палитра состоит из четырех отдельных цветов, основного цвета и трех дополнительных цветов. Цвета по существу разделены на две пары. Пары равноудалены друг от друга и дополняют друг друга. Тогда множество пар также одинаково удалено и дополняет друг друга. Обычно считается, что это создает очень богатую цветовую схему.
Цвета по существу разделены на две пары. Пары равноудалены друг от друга и дополняют друг друга. Тогда множество пар также одинаково удалено и дополняет друг друга. Обычно считается, что это создает очень богатую цветовую схему.
Дополнительная схема
Дополнительная цветовая схема состоит из одного основного оттенка в сочетании с одним или несколькими цветами на противоположном конце цветового круга. Такая цветовая схема может привлечь внимание и очень часто используется для оберток от конфет.
Аналоговая схема
Аналоговая цветовая схема состоит из цветов, расположенных близко друг к другу на цветовом круге. Например, синий и фиолетовый и оттенки между ними.
Монохромная схема
Монохромная цветовая схема использует различные оттенки выбранного вами цвета для создания палитры похожих цветов, но с разной интенсивностью. Примером этого может быть темно-синий, синий и бледно-голубой.