4.4.10 Методы веб-дизайна
Для веб-дизайна используются следующие методы:
- Сюжетная доска(storyboard) — графическая схема веб-сайта, может быть нарисована на бумаге, создана в любой графической программе, сгенерирована каким-либо веб-редактором (HTML editor).
- Карта сайта (site map) — как правило, текстовое описание устройства сайта.
- Решётчатая модель (wireframe) — оболочка, которая показывает создаваемые веб-страницы. Каждая страница нарисована информационными блоками, которые показывают где и как располагаются различные компоненты. Таким образом, представляется визуальное размещение объектов (layout), но не конечный внешний вид.
- Сценарий (scenario) — текстовое описание вариантов использования (use case).
Cюжетная доска
 Хорошая сюжетная доска предоставляет понятный обзор создаваемого
веб-сайта всем связанным с проектом людям.
На сюжетной доске не видно всех отдельных страниц веб-сайт, потому что
она покрывает лишь важные функциональные части веб-сайта. Доска не содержит
информации о визуальном дизайне страниц, однако даёт возможность получить
представление, какие основные элементы есть на каждой странице. Сюжетную
таблицу также как и карту сайта можно создать при помощи карандаша и бумаги или
какой-либо графической программы.
Хорошая сюжетная доска предоставляет понятный обзор создаваемого
веб-сайта всем связанным с проектом людям.
На сюжетной доске не видно всех отдельных страниц веб-сайт, потому что
она покрывает лишь важные функциональные части веб-сайта. Доска не содержит
информации о визуальном дизайне страниц, однако даёт возможность получить
представление, какие основные элементы есть на каждой странице. Сюжетную
таблицу также как и карту сайта можно создать при помощи карандаша и бумаги или
какой-либо графической программы.
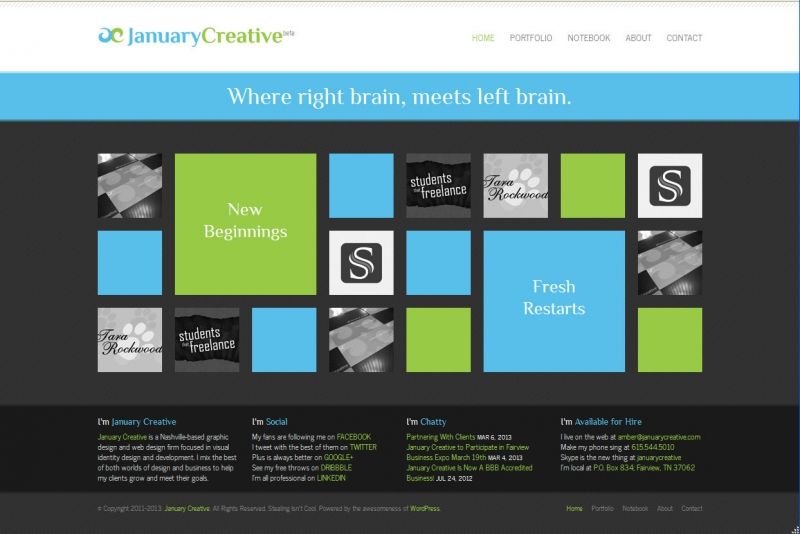
Рисунок 4-23. Типичная сюжетная таблица. Источник: http://www.eneta.ee/oppimine/veebistuudium/Lehed/veebidisain.aspx
Карта сайта (sitemap)
это инструмент критической важности широко используемый в веб-дизайне.
Поскольку карта сайта показывает общую структуру веб-сайта и иерархию, то её
используют при планировании общего устройства и навигации веб-сайта. Начинать
нужно с простых, грубых эскизов, добавляя туда важные и в первую очередь
спланированные страницы. Необходимо избегать добавления детальной информации в
карту сайта. Карта сайта дополняется и изменяется по походу продвижения
проекта. Карты сайта в большинстве своём текстовые, но иногда бывают и
графическими. В случае каждой страницы записывается указывающая на неё ссылка
(URL) и заголовок. В процессе работы дизайнеры могут туда добавлять дополнительную
информацию (например, важность страницы на всём сайте, последнее время
обновления, как часто эту страницу обновляют и т.д.). Очень часто
Начинать
нужно с простых, грубых эскизов, добавляя туда важные и в первую очередь
спланированные страницы. Необходимо избегать добавления детальной информации в
карту сайта. Карта сайта дополняется и изменяется по походу продвижения
проекта. Карты сайта в большинстве своём текстовые, но иногда бывают и
графическими. В случае каждой страницы записывается указывающая на неё ссылка
(URL) и заголовок. В процессе работы дизайнеры могут туда добавлять дополнительную
информацию (например, важность страницы на всём сайте, последнее время
обновления, как часто эту страницу обновляют и т.д.). Очень часто
HTML карта сайта добавляется к готовому веб-сайту. Это особенно полезно, если веб-сайт содержит много страниц, упрощает навигацию и даёт возможность поисковым системам изучить веб-сайт.
Рисунок
4-24 Типичная карта сайта. Источник:
http://www.eneta.ee/oppimine/veebistuudium/Lehed/veebidisain.aspx
Источник:
http://www.eneta.ee/oppimine/veebistuudium/Lehed/veebidisain.aspx
Решётчатая модель (wireframe) это схематическое представление расположенных на веб-странице элементов. Ключевой в случае решётчатой модели является скорость. Их используют для экспериментов с новыми идеями, их тестирования и согласования, не показывая при этом дельного оформления. При общении с клиентом решётчатые модели дают клиенту возможность сосредоточиться на устройстве страницы (layout), позволяя ему уклониться от элементов дизайна (картинки, шрифты и т.д.) При создании решётчатой модели используются простейшие графические формы (не реальные картинки), с добавлением к ним заголовков. На решётчатой модели должны быть видны все важные элементы веб-страницы.
Рисунок
4-25. Типичная решётчатая модель веб-страницы. Источник: http://www. eneta.ee/oppimine/veebistuudium/Lehed/veebidisain.aspx
eneta.ee/oppimine/veebistuudium/Lehed/veebidisain.aspx
Сценарий (scenario) — это текстовый прототип, который описывает устройство создаваемой веб-страницы. Включает в себя и варианты использования (user story, use case) — текстовые описания действий, выбора и результатов.
Что такое вайрфреймы и как их использовать в дизайне интерфейсов
В работе дизайнера есть много профессиональных терминов: мокапы, дизайн-макеты, прототипы, кернинг и другие слова. Каждый специалист графики должен знать, что кроется за этими понятиями.
В этой статье мы разберёмся с англоязычным словом wireframe, которое пришло в русскоязычную среду давно, но широкого распространения не получило.
Общие понятия
Вайрфрейм — концепция создания структуры дизайна интерфейса. В переводе с английского языка означает каркас. В Рунете его называют более знакомым словом «прототип».
Представьте, что есть задача построить двухэтажный дом. Wireframe — план здания, который отражает архитектуру. На этом этапе мы не знаем, будет он построен из красного кирпича или блоков.
Wireframe — план здания, который отражает архитектуру. На этом этапе мы не знаем, будет он построен из красного кирпича или блоков.
Если переместиться в плоскость веб-дизайна, вайрфрейм показывает, как элементы будут размещены на макете. Где находится личный кабинет пользователя, лента новостей, форма поиска и другие компоненты.
Концепция повсеместно используется зарубежными дизайнерами. В СНГ пространстве сначала проходит обсуждение технического задания с клиентом, а затем специалист приступает к работе. Вместо wireframe он создаёт дизайн-макет во всех красках.
Может показаться, что инструмент сильно замедлит работу, но это не так. Дополнительная схема размещения контента поможет избежать проблем. После отправки на утверждение заказчику появится одобренная структура. Останется последний шаг — добавить визуальные элементы, продумать интерактивное взаимодействие и создать полноценный UI.
Классический вайрфрейм — минималистичная схема, состоящая из чёрных, серых или белых блоков. В неё можно вставлять символы и фигуры. Вместо изображений добавляются плейсхолдеры.
В неё можно вставлять символы и фигуры. Вместо изображений добавляются плейсхолдеры.
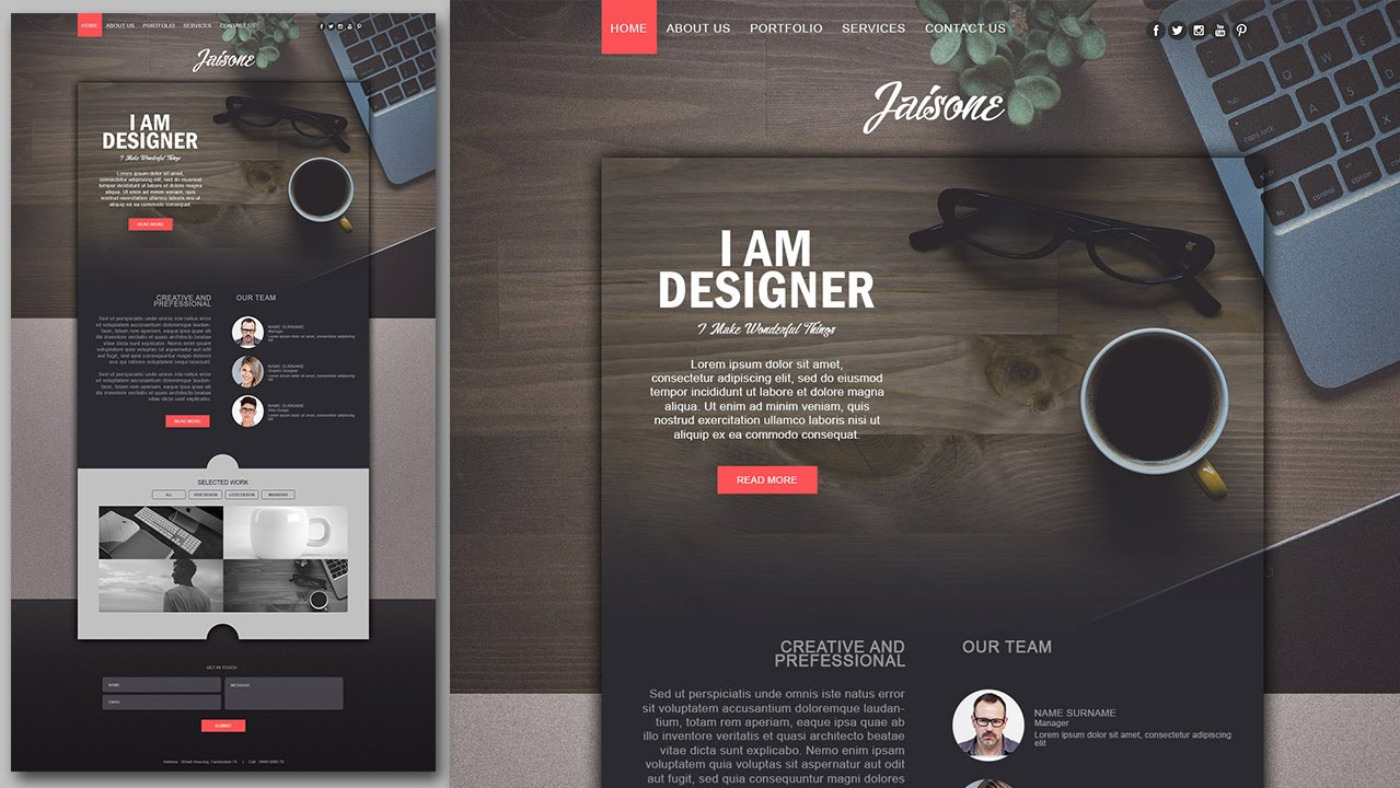
На картинке ниже отображен принцип работы «каркаса». Сначала создали схему, а потом превратили её в интерфейс. Исходный набор элементов не изменился. Если вернуться к примеру с постройкой дома, мы просто добавили в помещение обои, ламинат и мебель.
Визуальный прототип определяет, каким будет интерфейс и помогает проверить целостность.
Хоть вайфрейм и считается образом с низкой точностью, он чётко показывает:
- структуру контента;
- взаимодействие элементов;
- границы.
На разработку не надо тратить несколько дней. Если подключить к работе функциональные инструменты проектирования, скорость выполнения задачи увеличивается многократно.
При разработке используйте метод упрощения. Если на оформление блока контента или формы авторизации уходит много сил, сделайте их более простыми. Суть использования инструмента как раз и заключается в этом подходе. Для дизайна проекта о защите окружающей среды не нужны детализированные изображения пейзажей. Хватит стандартных плейсхолдеров.
Когда пригодится каркас
Мы уже разобрались, что главная цель использования вайрфрейма — создать «скелет» и определить возможности продукта. Он содержит кнопки, формы, виджеты и другие элементы, но не показывает их готовый вид.
Каждый специалист сам выбирает рабочие инструменты и планирует время, но надо запомнить важную особенность. Wireframe входит в документацию к проекту, которая закрепляет образ на бумаге. Она помогает быстро перейти от чернового варианта к готовому интерфейсу и защищает интересы дизайнера в спорах с заказчиком. Если клиент в последний момент решит отказаться от важных блоков, можно показать ему утвержденный образец и аргументировать отказ.
Она помогает быстро перейти от чернового варианта к готовому интерфейсу и защищает интересы дизайнера в спорах с заказчиком. Если клиент в последний момент решит отказаться от важных блоков, можно показать ему утвержденный образец и аргументировать отказ.
Визуальная схема полезна не только дизайнерам и заказчикам. После воплощения графической концепции макет переходит к программистам. Дальше они должны сделать из него готовый веб-продукт. Wireframe можно использовать как карту. Верстальщик возьмёт из неё размеры и с помощью кода создаст основные блоки. Он может действовать так же, как и дизайнер. Сначала внедрить базовые элементы без мультимедийного контента и анимации, а потом заняться декорациями.
Вайрфреймы не решают задачу тестирования на фокус-группах. Они помогут собрать лишь первичную обратную связь. Опыт пользователей привязан к осязаемому объекту — приложению или сайту. Черно-белая картинка не отражает философию и эмоции готового продукта.
Многие дизайнеры не хотят тратить время на ещё один вариант проекта и стремятся побыстрее подогнать макет под требования заказчика. За этим следует длительный процесс обсуждения и правок. Специалистам кажется, что время, потраченное на создание чёрно-белой копии можно было потратить более эффективно. В этом есть здравый смысл. Если клиент принял дизайн-макет с первого раза, проблем не будет. Хотя такое развитие событий происходит далеко не всегда.
Аргументы в пользу прототипа:
- Подкрепляет идеи визуальным подтверждением. В разговоре с заказчиком появится эффективный рычаг воздействия. Он поймёт, что специалист не просто вредничает, а хочет сделать продукт более удобным.
- Может стать частью рабочего процесса. Проектирование UI — сложный процесс, состоящий из множества шагов. Используйте wireframe как элемент, который задаёт рамки, но не ограничивает креатив.

- Даёт быструю обратную связь. Собрали «скелет», отправили членам команды и клиенту. Обработали возражения, внесли правки и показали финальный вариант.
5 шагов на пути к созданию эффективного вайрфрейма
Нет сомнений в полезности инструмента, осталось разобраться, как правильно с ним работать.
Есть несколько способов создать wireframe. Кто-то рисует их от руки, другие предпочитают онлайн-инструменты. В этом вопросе единых правил нет. Есть лишь рекомендации, которые сильно упростят задачу и помогут быстро освоить новые возможности.
Выслушайте клиента
Любое проектирование начинается с процесса обсуждения. Подготовленность заказчика зависит от его подхода к работе. Не все делают подробное техническое задание с описанием фирменного стиля, цветовой схемы и других особенностей. Иногда у клиента есть только общие требования без чёткого понимания, каким будет графический продукт.
Поговорите с заказчиком, запишите все пожелания, спросите про удачные примеры в нише и обсудите допустимые границы.
Соберите информацию воедино
После того, как требования и рекомендации определены, сделайте из этого базовую концепцию. Проанализируйте решения конкурентов, выделите сильные и слабые стороны, выберите, какие элементы добавите в будущий макет.
На этом этапе надо правильно расставить приоритеты. Дизайнерам с хорошей фантазией не трудно представить, как будет выглядеть интерфейс без красок. Некоторые думают исключительно о конечном результате. Проектирование UI можно представить как спираль. Каждый виток зависит от общей структуры, но при этом является самостоятельным элементом. Точно также wireframe решает определённые задачи и на шаг приближает к формированию готовой структуры.
Не беспокойтесь о красоте наброска. Для оформления используйте блоки, фигуры и символы, но необязательно делать это с идеальной точностью.
Выберите рабочий инструмент
Для этих целей можно выбрать любой из существующих онлайн-редакторов или десктопные программы. Легко обойтись без установки специализированных приложений вроде Illustrator или Photoshop.
Легко обойтись без установки специализированных приложений вроде Illustrator или Photoshop.
Варианты:
- Balsamiq. Вайрфреймы, разработанные на базе платформы, выглядят как полноценные наброски. В сервисе есть встроенная библиотека часто используемых элементов. Не надо создавать блоки и формы с нуля. Открыли шаблоны, выбрали подходящий и перенесли на холст. Программы работают на Windows, Linux и Mac.
- Omnigraffle. Приложение разрабатывалось как инструмент прототипирования для владельцев «яблочной» продукции. Оно совместимо с Mac и iOS. Базовой версией можно пользоваться 2 недели, дальше придётся покупать лицензию. Подписка стоит от 150 до 250 долларов. У Omnigraffle есть крутые функции, которые экономят время. К примеру, автоматическое размещение объектов, умная привязка и широкие возможности создания диаграмм.
- Axure. Изначально программа была доступна только на Mac.
 Недавно появилась версия под Windows. Считается профессиональным софтом для прототипов и вайрфреймов. Пользователям доступны инструменты интерактивного взаимодействия.
Недавно появилась версия под Windows. Считается профессиональным софтом для прототипов и вайрфреймов. Пользователям доступны инструменты интерактивного взаимодействия. - MockFlow. Популярный онлайн-сервис для создания мокапов и вайрфреймов. Есть коллективный чат, совместная работа, история версий и готовые библиотеки. На разработку «каркасов» уходит минимум времени из-за максимальной автоматизации.
Облачные платформы серьезно экономят время. Их надо сделать частью рабочего процесса даже если дизайнер 10 лет изучал фотошоп и может быстро нарисовать от руки любой элемент.
Остаётся главный вопрос — надо ли тратить деньги или лучше сэкономить. На выбор влияет множество факторов: от количества проектов в месяц до уровня дохода специалиста. У того же MockFlow есть бесплатный тариф с ограниченными возможностями. Новичкам этого будет достаточно.
Создайте структуру
После согласования нюансов и сбора полезной информации переходим к самому важному шагу — разработке схемы. Важно помнить, что вайрфрейм является бесцветной концепцией. Его можно использовать для описания свойств объектов, но нельзя зацикливаться только на чёрно-белом варианте интерфейса.
Важно помнить, что вайрфрейм является бесцветной концепцией. Его можно использовать для описания свойств объектов, но нельзя зацикливаться только на чёрно-белом варианте интерфейса.
Идеальная цепочка при создании UI выглядит так: набросок — wireframe — макет — вёрстка. Некоторые дизайнеры расширяют набор компонентов, и кроме обычного вайрфрейма разрабатывают схему более высокого уровня с картинками и анимацией.
Время создания зависит от масштаба проекта, навыков дизайнера и рабочих инструментов. Некоторым хватит несколько часов в Illustrator, другие потратят целый день в онлайн-редакторах.
Для облегчения задачи используйте сетки, направляющие и мощь специализированных платформ. Можно измерять расстояние от элементов с помощью линейки в Photoshop, но это неэффективно. Рутинные действия нужно автоматизировать.
Тестирование
Графический инструмент хоть и относится к инструментам небольшой точности, играет большую роль. После разработки структуры надо получить обратную связь от клиента, членов команды и независимых пользователей. В список обязательно должны входить представители целевой аудитории. Если будущий продукт рассчитан на врачей, они и должны оценивать его.
После разработки структуры надо получить обратную связь от клиента, членов команды и независимых пользователей. В список обязательно должны входить представители целевой аудитории. Если будущий продукт рассчитан на врачей, они и должны оценивать его.
Соберите комментарии, проанализируйте их и сфокусируйтесь на замечаниях, которые встречаются чаще всего. Взгляд со стороны помогает находить слабые места и удалять их на этапе проектирования.
Преимущества и недостатки
Сам по себе wireframe — всего лишь инструмент. В умелых руках он может сэкономить время и дать чёткое понимание того, как будет выглядеть user interface. Для новичков он поначалу будет выглядеть как очередной фактор, который затягивает разработку.
Преимущества вайрфреймов:
- Задают направление работы.
- Входят в документацию проекта.
- Есть программы и сервисы для быстрого проектирования.
Недостатки:
- Появляется дополнительный шаг на пути к созданию макета.

- Нет понимания конечного результата.
Новички в мире веб-дизайна думают, что секрет успешного UI заключается в красивых иконках, уникальном фирменном стиле и нестандартной анимации. На самом деле результат зависит от умения специалиста чувствовать потребности целевой аудитории продукта и способности контактировать с заказчиком.
Главная задача любого интерфейса — решать проблемы. Можно потратить несколько недель на красивый дизайн в стиле Material, но пользователям будет трудно выполнить определённые действия. Именно поэтому надо использовать полезные решения вроде wireframe. Они показывают, в каком направлении надо развиваться и помогают добраться до пункта назначения.
Веб-студия IDBI воплотит в жизнь любую креативную идею. Наши специалисты учтут пожелания, разработают набросок, а после и готовый макет. Затем в работу включатся программисты, которые превратят картинку в приложение или сайт.
Описание работы и обязанностей веб-дизайнера
Перейти к основному содержанию Веб-дизайнеры отвечают за проектирование и создание интерфейса, навигации и внешнего вида веб-сайтов для предприятий и клиентов. Веб-дизайнеры, вероятно, работающие в ИТ-команде организации или в агентстве цифрового дизайна, которое обслуживает клиентов, должны обладать рядом навыков и качеств. В описании работы веб-дизайнера должны быть указаны кандидаты, которые являются экспертами в области передового опыта в области дизайна, понимают потребности пользователей и клиентов и являются отличными коммуникаторами.
Веб-дизайнеры, вероятно, работающие в ИТ-команде организации или в агентстве цифрового дизайна, которое обслуживает клиентов, должны обладать рядом навыков и качеств. В описании работы веб-дизайнера должны быть указаны кандидаты, которые являются экспертами в области передового опыта в области дизайна, понимают потребности пользователей и клиентов и являются отличными коммуникаторами.
Обязанности и обязанности веб-дизайнера
Описание работы веб-дизайнера, требующего как технических, так и творческих навыков, обычно включает некоторые из следующих задач и обязанностей:
- Разработка привлекательных и отзывчивых целевых страниц
- Интеграция клиентских программ CMS и каналов данных в веб-сайты
- Оптимизация сайтов для максимальной скорости и масштабируемости
- Использование передового опыта отрасли и дизайна в процессе создания веб-сайта
- Проведение тестирования сайта
- Взаимодействие с бэкенд-разработчиками для обеспечения правильной интеграции веб-логики и логики приложений
- Обеспечение функционирования и стабильности веб-сайта на различных устройствах, т.
 е. на настольных компьютерах, мобильных устройствах, планшетах
е. на настольных компьютерах, мобильных устройствах, планшетах - Работа с маркетинговыми и исследовательскими группами для включения элементов бренда и соответствующих результатов маркетинговых исследований в веб-сайт
- Предоставление внутренней поддержки и внешнего обслуживания клиентов на протяжении всего процесса создания и запуска веб-сайта
Квалификация и требования к работе веб-дизайнера
Все сертификаты, дипломы и степени могут быть указаны как «предпочтительные» в описании работы веб-дизайнера и не являются обязательными. Кандидаты на веб-дизайн обычно являются самоучками или прошли обучение на рабочем месте, чтобы развить ключевые навыки и получить опыт работы со специализированными приложениями. Если требуется формальная квалификация, соответствующие области обучения:
- Веб-дизайн
- Цифровые СМИ
- Информационные технологии
- Наука или информатика
- Графический дизайн
Однако очень важно составить список программного обеспечения и программ, которыми должны владеть кандидаты. Некоторые из них перечислены ниже. Также рекомендуется запрашивать опыт работы не менее трех лет.
Некоторые из них перечислены ниже. Также рекомендуется запрашивать опыт работы не менее трех лет.
- HTML
- УСБ
- jQuery
- JavaScript
- Adobe Suite — Photoshop, Illustrator, InDesign
- Веб-интеграция API
- Опыт взаимодействия с пользователем (UX) и пользовательского интерфейса (UI)
Robert Half — ведущая компания по подбору персонала в Австралии. Посмотрите наши последние вакансии веб-дизайнера здесь.
Если вы являетесь работодателем и хотели бы поговорить с нами о ваших текущих потребностях в наборе персонала,
заполните форму ниже, и один из наших специалистов по кадровым решениям свяжется с вами.
Специализация *
Должность прием на работу *
Виды занятости *
Расскажите мне о возможностях удаленного найма.
Имя *
Фамилия *
Компания *
Должность *
Рабочий телефон *
Почтовый индекс *
Я прочитал и принимаю условия использования веб-сайта и политику конфиденциальности. *
*
Информируйте меня по электронной почте о тенденциях в области заработной платы, передовых идеях и советах по найму для менеджеров и владельцев бизнеса.
RH Скрытые поля
Шаблон должностной инструкции веб-дизайнера
Веб-дизайнер В обязанности входит:
Выполнение всех этапов визуального проектирования от концепции до окончательной передачи и проектирования
Концептуализация оригинальных идей дизайна веб-сайта, которые обеспечивают простоту и удобство для пользователя сложных препятствий
Краткая информация о вакансии
Мы ищем талантливого веб-дизайнера, который будет создавать удивительные возможности для пользователей. Идеальный кандидат должен иметь представление о чистом и искусном веб-дизайне. Они также должны обладать превосходными навыками проектирования пользовательского интерфейса.
Они также должны обладать превосходными навыками проектирования пользовательского интерфейса.
Успешный кандидат сможет преобразовать требования высокого уровня в потоки взаимодействия и артефакты. Они смогут превратить их в красивый, интуитивно понятный и функциональный дизайн.
Обязанности
Выполнить все этапы визуального проектирования от концепции до окончательной передачи в проектирование
Концептуализация оригинальных идей дизайна веб-сайта, которые обеспечивают простоту и удобство для пользователя сложных препятствий
Создавайте каркасы, раскадровки, потоки пользователей, потоки процессов и карты сайта для обмена идеями взаимодействия и дизайна
Представление и защита проектов и ключевых результатов перед коллегами и заинтересованными сторонами на уровне руководства
Создание и продвижение руководств по проектированию, лучших практик и стандартов
Требования и навыки
- Подтвержденный опыт работы веб-дизайнером
- Демонстрируемые навыки графического дизайна с сильным портфолио
- Большой опыт создания макетов, раскадровок, потоков пользователей, потоков процессов и карт сайта
- Владение Photoshop, Illustrator или другими инструментами визуального дизайна и каркаса
- Знание HTML, CSS и JavaScript для быстрого прототипирования
- Опыт работы в процессе разработки Agile/Scrum
- Отличные навыки визуального дизайна с чувствительностью к взаимодействию пользователя с системой
- Способность творчески и эффективно решать проблемы
- Быть в курсе последних веб-тенденций, методов и технологий
- BS / MS в области взаимодействия человека с компьютером, интерактивного дизайна или предмета изобразительного искусства
Часто задаваемые вопросы
Чем занимается веб-дизайнер?
Веб-дизайнеры работают над созданием внешнего вида веб-сайтов.