10 трендов графического дизайна в 2020 году — Дизайн на vc.ru
Профессиональному дизайнеру крайне необходимо знать о тенденциях дизайна, куда движется современный рынок дизайна. Но и маркетологам, SMM-специалистам, бизнесменам также важно понимать, что сейчас актуально, а о чем давно пора забыть. Как иначе проконтролировать качество работы дизайнеров и убедиться в актуальности и корректности визуального проектирования?
20 131 просмотров
В этой статье я собрал для вас актуальные тренды графического дизайна 2020 года, которые помогут свежо оформить социальные сети, постеры, сайт, рекламу и многое другие другие маркетинговые материалы.
1. Сюрреалистические и абстрактные иллюстрации
Все больше популярности набирают яркие абстрактные иллюстрации. Для компаний это хороший способ выделиться на фоне конкурентов, создав что-то индивидуальное. Этот тренд подхватили такие гиганты как Google, Apple и многие другие. Поскольку все больше брендов в 2020 году станут использовать данный тип иллюстраций, то уникальность и эффективность графики может снизиться.
2. Цветовые схемы в стиле фэнтези
2020 год отличится тем, что бренды будут становиться ярче и безумнее, чем когда либо. Тренд подчеркнет тот факт, что наступило новое десятилетие, и мы уже живем в том высокотехнологичном будущем, которое привыкли видеть в фантастических фильмах. Футуристические тематики, яркие насыщенные цвета, неон и глитч, – вот отличительные черты киберпанка в графическом дизайне. Чем дальше от природных образов, тем лучше.
3. Неоморфизм
В дизайне сейчас есть новый (а на самом деле вернувшийся) тренд в создании визуала — неоморфизм. Это 3D-эффект без текстур, имитация выпуклостей и реальных поверхностей. Применяется для Форм и объектов, которые “парят” над поверхностью и отбрасывают тени. Такой стиль дает ощущение новизны и выделяет интерфейс на фоне остальных.
Такой дизайн тронет скорее «зумеров», совсем молодую аудиторию, для которой это и правда нечто новое, совсем отличное от господствующего последние 5 лет стремления к упрощению.
4. Тонкая геометрия
Геометрические линии иллюстрируют естественные и органические формы. В 2020 году мы видим, как дизайнеры объединяют эти стили линий для достижения невозможных форм.
Ультратонкая геометрия гладкая, абстрактная, и ее трудно реализовать, поэтому, она более популярна в техническом и промышленном брендинге. Этот стиль отлично иллюстрирует будущее технологий.
5. Элементы нарисованные от руки
В условиях сильных минималистских трендов требуется более персонализированная связь с аудиторией. Это приведет к созданию дизайнов на основе индивидуального подхода, создавая что-то необычное и даже неуклюжее, придавая этому особую персонализированность.
6. Анимации и гифки
Анимация — это один из самых мощных способов оживить бренд, и он становится все более распространенным явлением. Обычно это происходит в форме микро взаимодействий и пояснительной графики движения, однако дизайнеры всегда хотят раздвинуть границы за рамки обычного и создать новое впечатления от взаимодействия.
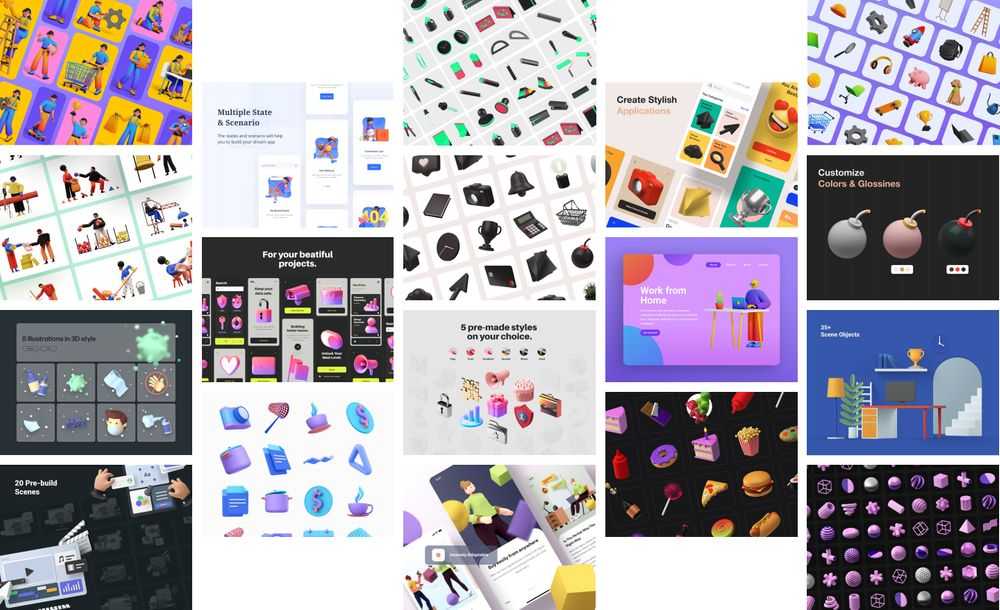
7. 3D текстуры
Пользователям интернета не хватает объема и текстуры, вот почему форматы с полным погружением и 3D графикой с каждым годом завоевывают все больше внимания в 2020 году.
В графическом дизайне этот тренд тоже начинает набирать обороты: после нескольких лет торжества градиентов в индустрию возвращаются реалистичные текстуры.
Методы 3D-визуализации особенно полезны в проектах для цифровых сценариев, таких как значки приложений и кнопки. Они создают тактильные ощущения для пользователей и смягчают бесконечную плоскостность, которая доминирует в визуальной эстетике экранов.
8. Стиль уличного искусства
Техники граффити и уличного искусства привлекают к себе внимание, создавая образы панк-сцены 70-х, неоновых 80-х и безобразных 90-х. Возвращение стрит-арта к графическому дизайну созрело для нашего времени.
Граффити также является движением ликования и свободы, разрыва связей и протестного соглашения из-за вандального бэкграунда. В общем, тенденция уличного искусства — это идеальная эстетика, позволяющая нам почувствовать, что будущее в наших руках.
9. Минимализм
Следующий тренд — минималистичные страницы. Данный тренд обусловлен необходимостью быстрой загрузки страниц. Поскольку поисковые системы вознаграждает сайты за быстро загружаемые страницы лучшими позициями в поисковом рейтинге. Это большой плюс для многих SEO-ориентированных компаний. Минималистичные страницы облегчают жизнь новым и возвращающимся пользователям. Помните, картинка не всегда стоит тысячу слов. Особенно, если эта картинка увеличивает время загрузки страницы.
10. Необычные заголовки
Типографика всегда была важным элементом графического дизайна. В цифровую эпоху, когда все должно иметь непосредственный смысл для новых пользователей, типография стала очень функциональной по необходимости. Но в последние годы шрифты стали больше, смелее и экспериментальнее, чего мы не видели со времен печатной рекламы и журналов прошлых годов.
Но в последние годы шрифты стали больше, смелее и экспериментальнее, чего мы не видели со времен печатной рекламы и журналов прошлых годов.
Дизайнеры доказывают, что даже композиция, ограничивающая себя пустым пространством и текстом, все еще может быть авантюрной с смелыми типографскими формами.
Заключение
Тренды дизайна зависят от дизайнеров и потребителей, поэтому будем следить за дальнейшим развитием тенденций графического дизайна. Возможно, у вас есть тренды, которые дополнят мой список. Если это так — пишите в комментарии.
Мой телеграм
Тренды графического дизайна 2020 с примерами
- 1. Минимализм
- 2. Коллажи
- 3. Иллюстрации
- 4. 3D-визуализация
- 5. Изометрия
 Черный фон
Черный фон- 7. Монохром
- 8. Градиент
- 9. Типографика
- 10. Неоморфизм
- 11. Асимметрия
- 12. Анимация
В этой статье мы расскажем о тех направлениях и приёмах в графическом дизайне в 2020 году, которые активно поддерживались сообществом, брендами и агентствами. Многие тенденции из статьи актуальны в дизайне и сейчас, поэтому некоторые яркие примеры из нашего списка можно смело использовать при создании ваших будущих проектов.
Минимализм
Само название этого направления подсказывает, что главное для минимализма — это избавиться от всего лишнего и оставить тот минимум, который необходим для донесения важных мыслей. Минимализм появился не в 2020 году и даже не в 2019, а значительно раньше, когда с графикой работали живописцы, используя только кисти и краски. Основы минимализма просматриваются в работах Казимира Малевича, к примеру, его знаменитые «квадраты». Чем не минимализм?
Минимализм появился не в 2020 году и даже не в 2019, а значительно раньше, когда с графикой работали живописцы, используя только кисти и краски. Основы минимализма просматриваются в работах Казимира Малевича, к примеру, его знаменитые «квадраты». Чем не минимализм?
Сегодня минимализм активно применяется в разработке брендинга компаний, создании дизайна макетов для рекламы и упаковки, UI-дизайне сайтов.
Минимализм всегда привлекал и продолжает привлекать к себе внимание в основном, за счёт небольшого количества элементов и минимума в использовании цветов. Такой графический макет хорошо выглядит на фоне перегруженных рекламных посланий и тяжелых сайтов.
Одним из самых точных проявлений минимализма в веб-пространстве является сайт поисковика Google. Ничего лишнего — только логотип и строка поиска. Минимальное количество элементов на сайте позволяет дизайнерам управлять вниманием посетителя, не давать возможности отвлекаться на посторонние блоки и изображения, а вести сразу по тому пути, который удобен пользователю и необходим компании.
К примеру, если сайт компании заточен на продажу определенного товара или услуги, то любой «мусор», который попадётся в поле зрения потенциального покупателя, может отвлечь от намеченного пути и нажатия на кнопку «в корзину».
Минимализм служит спасением человека от ежедневного информационного потока со всех сторон, поэтому является актуальным трендом для дизайнеров.
Будет ли такое направление, как минимализм в тренде следующего года? Несомненно! Будут ли его использовать все дизайнеры? Конечно, нет. Минимализм подойдет не во всех случаях.
Посудите сами: вы стоите в вагоне метро напротив рекламного плаката формата А3. Визуальный контакт с таким сообщением может длиться несколько минут. В данном случае правильнее не использовать такой графический стиль, как минимализм, а заполнить свободное пространство преимуществами или другой полезной информацией, разумеется, не перегружая макет.
Коллажи
Коллаж — это соединение разных фотографий, элементов графики и иллюстраций, в одно единое изображение. При этом графические блоки и элементы, составляющие единый коллаж, могут быть совершенно разных стилей, размеров и цветности.
При этом графические блоки и элементы, составляющие единый коллаж, могут быть совершенно разных стилей, размеров и цветности.
Конечно, в тренде дизайна оказались не те коллажи, где всё перемешано и хаос является повелителем макета, как в работах нидерландского художника Иеронима Босха, а те работы, в которых соединение одного или нескольких стилей происходит в умеренном объеме для решения конкретных маркетинговых задач.
Коллажи, разработанные для решения задач в рекламе, отлично работают — они привлекают к себе внимание, удерживая взгляд потенциального покупателя. Такие макеты вызывают интерес за счёт нестандартных изображений: реальность в таких работах как бы выходит за свои рамки или соединяется с другой плоскостью, чего не встретишь в массе других рекламных сообщений.
Коллажи эффективно работают в виде коммерческой или социальной рекламы в журналах, наружной и транзитной рекламе, в интернете в виде баннеров и реже для визуального оформления сайтов.
Тренд на коллажи, как и минимализм, поддерживается 2019 годом и будет активно использоваться дизайнерами в будущем времени. Создание коллажей позволяет дизайнеру использовать несколько стилей сразу, что открывает безграничные возможности для реализации творческого потенциала, даже в рамках целей маркетинга или рекламы.
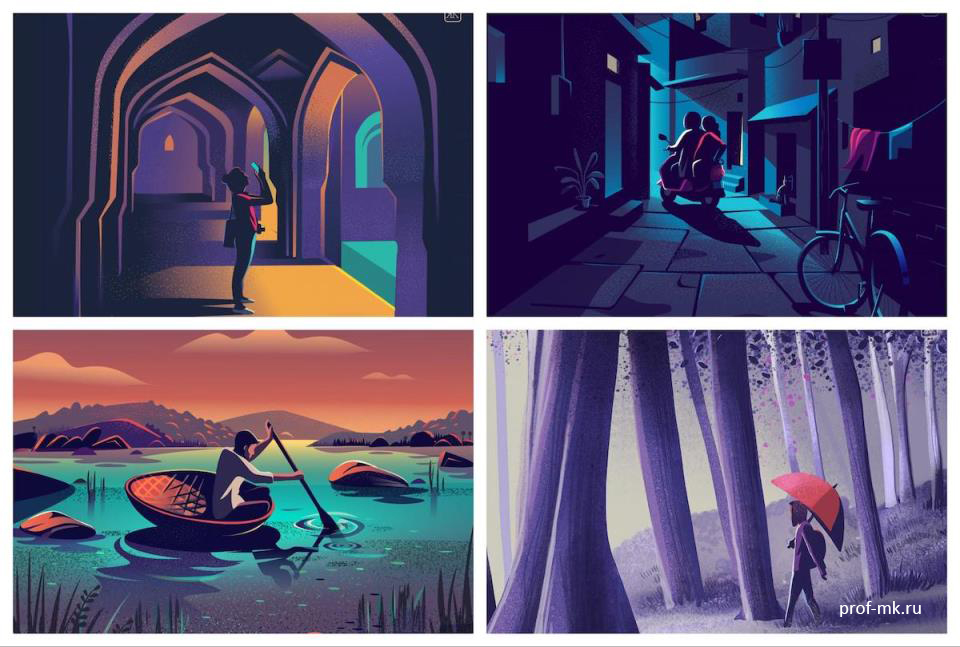
Иллюстрации
Иллюстрации можно также отнести к трендам последних лет и судя по тому, сколько визуального дизайна построено на фотографии и различных картинках, будут популярны еще долгое время. Иллюстрации погружают в волшебную атмосферу, создают эмоции, и главное, доносят нужные смыслы и идеи более мягким языком. С помощью иллюстрации можно создать любой мир и персонажей, что сразу выделяет их в мире, где правят фотографии.
С помощью иллюстраций компании проще показать характер бренда, продемонстрировать образ клиентов в рекламе, использовать цвета фирменного стиля и доносить идеи.
Иллюстрация может создать того персонажа бренда, который будет в течение долгого времени вести диалог с целевой аудиторией. Вспомните хотя бы зайца из Nesquik, конфеты M&M’s, шины Michelin и вездесущего робота из рекламы полосатого оператора. Такие персонажи хорошо запоминаются, их легко можно использовать в разных обстоятельствах, придать им такие характеры, которые будут близки покупателям и клиентам. Попробуйте угадать, к какому бренду относится картинка с персонажем ниже.
Вспомните хотя бы зайца из Nesquik, конфеты M&M’s, шины Michelin и вездесущего робота из рекламы полосатого оператора. Такие персонажи хорошо запоминаются, их легко можно использовать в разных обстоятельствах, придать им такие характеры, которые будут близки покупателям и клиентам. Попробуйте угадать, к какому бренду относится картинка с персонажем ниже.
Одними из самых популярных иллюстраций в интернете в 2020 году стали изображения людей с непропорциональными размерами частей тела. Только ленивый не использовал этот ход, а сколько изображений с такими «пухляшами» появилось на стоках — сотни или тысячи.
Такие изображения часто встречаются на различных сайтах и скорее всего уже в следующем году потихоньку покинут тренды, просто за счёт массовой распространенности. Чтобы визуально отстроиться от сайтов других компаний, лучше использовать иллюстрации по-другому.
3D-визуализация
Одной из наиболее очевидных тенденций в графическом дизайне является 3D-design. Связан он, конечно, c развитием технологий и очень хорошо вписывается в те работы, которые непосредственно связаны со сферой новых разработок и инноваций. Графика, созданная в 3D, может наглядно показать, как будет выглядеть будущий концепт, например, телепорт. Такой подход, также как и иллюстрации, позволяет создавать в визуальных коммуникациях то, чего не существует.
Связан он, конечно, c развитием технологий и очень хорошо вписывается в те работы, которые непосредственно связаны со сферой новых разработок и инноваций. Графика, созданная в 3D, может наглядно показать, как будет выглядеть будущий концепт, например, телепорт. Такой подход, также как и иллюстрации, позволяет создавать в визуальных коммуникациях то, чего не существует.
3D-объекты создают чувство объема, атмосферу нового веяния времени, показывают технологии в упрощенном варианте, что помогает понять принципы работы сложных механизмов или будущих идей технологичных брендов. 3D-визуализация используется в разработке дизайна макетов полиграфической продукции, различных видах рекламы и, конечно, на сайтах компаний, которые используют технологичность и инновации в своём позиционировании.
Для таких компаний использование 3D является необходимым и положительно сказывается на продвижении всего бренда.
Изометрия
Рассказать о 3D и не рассказать об изометрии нельзя. Если 3D-объект создаёт предметный объём, то изометрия — пространственный. Изометрия позволяет просто показать сложное пространство или взаимодействие нескольких объектов. Например, в изометрии можно в одном изображении продемонстрировать целый парк аттракционов или этаж крупной компании с большим количеством кабинетов и залов.
Если 3D-объект создаёт предметный объём, то изометрия — пространственный. Изометрия позволяет просто показать сложное пространство или взаимодействие нескольких объектов. Например, в изометрии можно в одном изображении продемонстрировать целый парк аттракционов или этаж крупной компании с большим количеством кабинетов и залов.
Тренд изометрии появился пару лет назад и точно будет актуальным еще какое-то время. Его несомненное преимущество заключается в том, что показать сложное пространство более простым способом, с сохранением объема, просто не получается. Любой технологически сложный процесс можно продемонстрировать с помощью изометрии: будь-то производство лимонада, нового смартфона или музыкального трека.
На макетах, разработанных дизайнерами в изометрии, можно проследить 3 основных правила: используется всего несколько основных цветов, между объектами достаточно, но не много свободного пространства, сами объекты упрощены для быстрого считывания всей картины целиком.
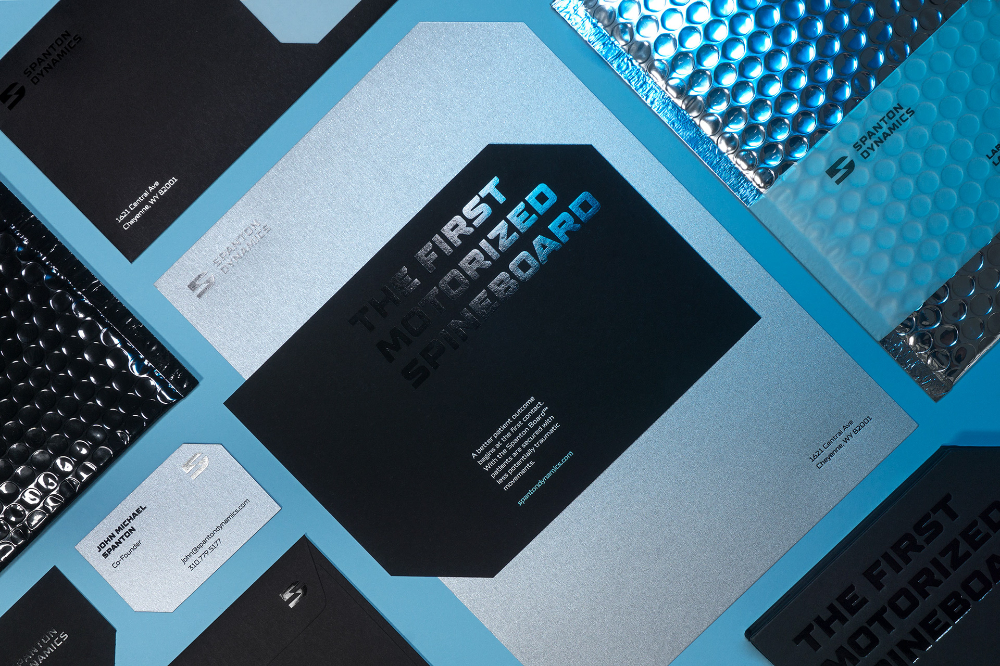
Черный фон
Черного фона в 2020 году было действительного много, в основном, в веб-пространстве. Возможно, черный цвет стал чаще использоваться как противовес более легкому и чистому белого цвету. Возможно, черный фон стал трендом после активного движения «blm». Хотя, это маловероятно.
До этого года ответ был прост — черный цвет просто вызывал определенные эмоции и ассоциировался с мужественностью, властью, роскошью и мистицизмом. Использовали его не так часто и только под определенные товары, ведь все дизайнеры знают, что объекты на черном фоне смотрятся строго и элегантно. В общем, этот тренд, как сам черный цвет, остаётся для нас загадкой, но факт остаётся фактом — с черным фоном стали работать чаще.
Черный цвет — тяжелый цвет, поэтому его не используют во всех блоках страницы сайта, а немного разбавляют другими цветами: белыми блоками, яркими цветными фотографиями, крупным светлым шрифтом, стилеобразующими элементами и другими цветовыми решениями.
Отдельные компании и бренды активно используют черный фон для создания определенного эффекта в восприятии у потенциальных покупателей. Такой цвет создает товару или услуге визуальную принадлежность к классам люкс и премиум.
Использование основного черного цвета в сочетании с другими, более контрастными цветами, будет также актуально, как и годом ранее в 2019 году, конечно, для определенных категорий товаров и услуг. Массовость черный цвет, как фон, вряд ли получит, так как информация с него считывается сложнее, читая белые слова на черном фоне, быстро устают глаза. Конечно, можно использовать крупный кегль, но такое могут себе позволить не все компании, так как объём информации у всех разный.
Монохром
Под монохромностью часто понимают черно-белое изображение, но в данном разделе статьи, монохромность — это прежде всего тренд одного цвета и далеко не черного или белого. Этот тренд графического дизайна в 2020 году работал также активно, как и в 2019 и его использование в дальнейшем не вызывает вопросов. Монохромность помогает дизайнерам создать целостность графической работы, вызывает эмоции в соответствии с выбранным цветом, помогает обратить внимание на линии и фактуру.
Монохромность помогает дизайнерам создать целостность графической работы, вызывает эмоции в соответствии с выбранным цветом, помогает обратить внимание на линии и фактуру.
Монохром на сайте выглядит интересно: когда цвет выбран не слишком яркий и используется прозрачность, то изображение под таким слоем монохрома создает спокойствие и как бы мягко заполняет пространство, а основной фокус идет на контраст. А более живой и яркий цвет создаёт на странице эффект динамики и добавляет визуальной энергии. Конечно, выбор основного цвета всегда зависит от фирменного стиля компании и тех качествах, которые заложены в характере бренда.
Градиент
Градиент — это плавный переход от одного цвета в другой или даже другие. Градиент по праву считается одним из главных трендов ушедшего года — просто вспомните нашумевший логотип Сбербанка. В 2020 году градиента стало значительно больше: он начал использоваться в разработке логотипов и фирменных стилей, заполнять фон сайтов или отдельных кнопок, применяться в рекламных сообщениях.
В графическом дизайне весь потенциал градиента еще не раскрыт. Уже сейчас в некоторых работах виден тренд на еле заметный переход цвета, который придаёт основному цвету некую изюминку. На новых сайтах стал появляться еле заметный фон с градиентом, как будто на него наложили матовое стекло. Однозначно, он привлекает к себе внимание и будет использоваться дальше.
Типографика
Использование текста в графическом дизайне 2020 года вышло на новый уровень: крупный шрифт зачастую становится центральным элементом макетов, в веб-пространстве происходит изменение начертания гарнитуры прямо во время прокрутки колёсика мышки, да и использование нескольких разных шрифтов, даже акцидентных, стало нормой.
Конечно, невозможно в каждой работе использовать шрифт, как элемент первичного фокуса, но тренд явно говорит об одном — штрих стал значительно толще. Уже сейчас проявляется будущая тенденция в интернете на гарнитуры, которые станут меняться у вас на глазах: высота и разрядка букв, начертание, интервалы. Опять же, такой подход подойдет не для всех компаний, какие-то графические работы будут выполняться в классической спокойной верстке, всё-таки динамичная визуализация подойдет не для каждой целевой группы.
Опять же, такой подход подойдет не для всех компаний, какие-то графические работы будут выполняться в классической спокойной верстке, всё-таки динамичная визуализация подойдет не для каждой целевой группы.
Использование крупного шрифта в 2020 году происходило в разных направлениях графического дизайна. Такой подход встречался в производстве упаковки, когда важно визуально выделяться на полке, в рекламных макетах, когда необходимо яркое высказывание, на сайтах на первом экране, когда посетителю нужно кратко и емко рассказать о том, чем занимается компания.
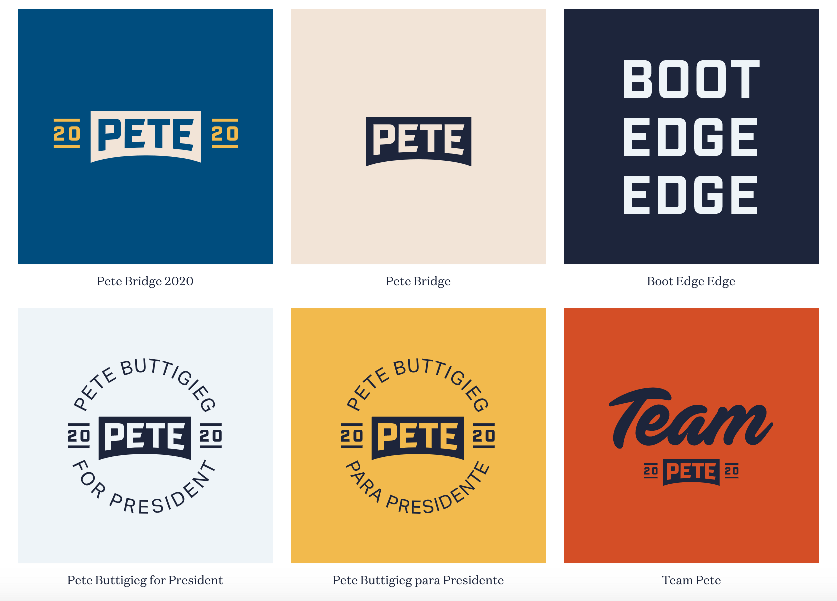
В 2020 году в дизайне появилась еще одна, не сказать что новая, но всё же небольшая тенденция — леттеринг.
Этот стиль можно было заметить в рекламных компаниях некоторых брендов, но откровенным трендом его назвать пока сложно. Возможно, этот маленький огонёчек уже в этом году превратится в костёр, поэтому у вас есть возможность стать одними из первых, кто подхватит этот интересный стиль.
Неоморфизм
Скажу сразу, что неоморфизм относится к трендам, только благодаря вниманию самих дизайнеров к нему. Графические работы в стиле неоморфизма можно в большом объеме встретить на площадках для дизайнеров, но в коммерческих целях он используется довольно редко.
Этот стиль характеризуется созданием объёма для объектов на макете, в первую очередь, за счёт подъема или спуска фигур по отношению к плоскости и придания им теней, создавая тем самым реалистичное пространство. Неоморфизм используется преимущественно в digital-среде, в основном, при дизайне сайтов и приложений.
Неоморфизм создаёт ощущение технологичности, но при этом придает графическим работам тяжесть восприятия: добавляя реалистичный объем фигурам, сайт или приложение кажется тяжелым. Чтобы сделать восприятия легче, часто используют светлые тона.
Асимметрия
Асимметричный дизайн служит противовесом графическим работам с аккуратной версткой. Этот тренд 2020 года можно также назвать брутализмом в графическом дизайне. Такой визуальный стиль подачи создает хаос, который обладает некой логикой UX. Асимметрия активно используется на сайтах компаний, студий и агентств, чья деятельность связана с творческой работой.
Этот тренд 2020 года можно также назвать брутализмом в графическом дизайне. Такой визуальный стиль подачи создает хаос, который обладает некой логикой UX. Асимметрия активно используется на сайтах компаний, студий и агентств, чья деятельность связана с творческой работой.
При асимметрии или брутализме вы не увидите идеально отретушированных фотографий, ровной верстки и дизайна по учебникам. При просмотре сайта в таком стиле, складывается ощущение, что в коде страницы произошла ошибка и какие-то элементы сдвинулись.
Конечно, такой стиль интересен, но подойдет не всем брендам. Если компания придерживается классического стиля, но пытается работать с новой молодой аудиторией, то можно использовать асимметричную подачу под определенные проекты.
Анимация
Анимация и в целом моушн-дизайн, однозначно являются одним из самых эффективных трендов не только 2019 года, но и 2020. Стало модным приводить в движение всё: шрифты, изображение, отдельные элементы и даже плоскость.
Конечно, такое разнообразие возможно, в первую очередь, при разработке сайтов, но моушн-дизайн используется также при создании презентаций, анимированных логотипов, макетов для рекламы на digital-поверхностях, а также баннеров.
Анимация и в целом моушн-дизайн, однозначно являются одним из самых эффективных трендов не только 2019 года, но и 2020. Стало модным приводить в движение всё: шрифты, изображение, отдельные элементы и даже плоскость. Конечно, такое разнообразие возможно, в первую очередь, при разработке сайтов, но моушн-дизайн используется также при создании презентаций, анимированных логотипов, макетов для рекламы на digital-поверхностях, а также баннеров.
Подводя итоги данной статьи, можно смело говорить о том, что графический дизайн 2020 года использовал тренды предыдущего, 2019 года, но при этом подарил нам новые тренды, такие как активное использование блоков с черным фоном на сайтах, анимированные объекты, начиная с иллюстраций и заканчивая шрифтами, крупные гарнитуры, развитие градиента, асимметрию. Уже этот год может раскрыть для нас новые тренды, такие как леттеринг, продолжить тенденцию в использовании неоморфизма, при условии, что мы будем чаще видеть его в коммерческих проектах.
Уже этот год может раскрыть для нас новые тренды, такие как леттеринг, продолжить тенденцию в использовании неоморфизма, при условии, что мы будем чаще видеть его в коммерческих проектах.
Если вы дизайнер и планируете создать новую графическую работу, например, дизайн сайта, то попробуйте использовать сразу несколько трендов. Такой подход поможет создать интересный, вовлекающий, но в то же время удобный UX/UI-дизайн. Удачи вам!
16 трендов графического дизайна 2020
С Новым годом! Чтобы начать 2020 год, мы собираемся поделиться 16 прогнозами тенденций графического дизайна. Обратите внимание, что знание тенденций имеет решающее значение; однако это не должно ограничивать ваши творческие идеи. Не стесняйтесь экспериментировать, смешивать и сочетать стили или придумывать что-то другое, что подходит именно вам.
Нет времени читать? Закрепите это на потом!
Вы также можете посмотреть наш видеоурок ниже, где Мартин более подробно рассказывает о некоторых из них.
Жидкости и Градиенты существуют уже некоторое время, и ожидается, что в этом году все больше художников будут использовать их в анимации, рекламе, моде и даже в иллюстрации.
Исходное изображение
Исходное изображение
Если вы хотите создать эти эффекты самостоятельно, то обязательно посмотрите следующие уроки!
2. Цифровая живописьЦифровое рисование стало массовой тенденцией благодаря таким приложениям, как Procreate и Adobe Fresco, которые позволяют даже любителям рисовать как профессионалы. Мы прогнозируем, что в течение следующих нескольких лет более традиционные эффекты рисования, такие как акварель и масляная живопись, будут создаваться в цифровом виде и использоваться для широкого спектра работ от рекламы, плакатов и упаковки.
Исходное изображение
Исходное изображение
Хотите улучшить свои навыки цифровой живописи? Тогда посмотрите эти уроки!
3. 3D-иллюстрация из пластилина
3D-иллюстрация из пластилина Один из моих любимых стилей, который мы увидим больше в 2020 году, — это 3D-дизайн. Хотя 3D существует уже некоторое время, в последнее время мы наблюдаем рост 3D-иллюстрации, которая имитирует эффект в стиле Clay. В этом году это станет популярной тенденцией дизайна, и мы даже увидим художников, сочетающих 2D и 3D стили в фильмах, иллюстрациях и рекламе.
Исходные изображения
Исходные изображения
4. Эффект наложения и перекрытияЕще одна тенденция дизайна, которая мне очень нравится, — это эффект наложения. Перекрывающиеся элементы могут затруднить чтение всей композиции. Тем не менее, хороший дизайнер может сделать дизайн визуально более привлекательным. Вот несколько примеров, показывающих перекрывающиеся иллюстрации, типографику и плакаты.
Исходное изображение
Исходное изображение
Исходное изображение
Хотите узнать больше об эффектах наложения? Тогда посмотрите эти уроки!
5. Развитие машинного обучения
Развитие машинного обучения Многие творческие люди опасаются, что в будущем их работу займут машины. Однако мы твердо убеждены, что это может вместо этого повысить нашу креативность и повысить производительность.
Нашим фаворитом является Kroma , который поможет вам выбрать цвета в соответствии с вашими цветовыми предпочтениями. Font Joy, чтобы помочь вам лучше сочетать шрифты. Пурпурный для компьютерного рисования. И, наконец, мы любим Adobe Sensai за то, что он всегда предлагает новые функции для всех своих продуктов Creative Cloud. Нам особенно нравится приложение Image Tango, позволяющее создавать новые изображения из эталонной фотографии. И LightRigtht , чтобы создать уникальные условия освещения на ваших фотографиях.
6. Эффект мягкого светаМы увидим рост использования мягкого света и бледных цветовых палитр в пользовательском интерфейсе, графическом дизайне и упаковке.
Исходное изображение
Исходное изображение
7. Креативная типографика и вариативные шрифты Вариативные шрифты
Креативная типографика и вариативные шрифты Вариативные шрифтыдоступны в Photoshop, InDesign и Illustrator, но кажется, что они наберут популярность в 2020 году. Теперь вы также можете загружать вариативные шрифты с веб-сайтов, таких как V-Fonts , что дает вам бесконечные варианты шрифтов. Мы также продолжим наблюдать, как дизайнеры экспериментируют с творческим ручным письмом.
Исходное изображение
Хотите узнать больше о вариативных шрифтах и типографике? Тогда посмотрите эти уроки!
8. Изменение климата + социальная осведомленность Бренды и потребители больше осведомлены о проблемах климата, и мы продолжим видеть больше кампаний и движений, направленных на повышение социальной осведомленности, таких как равенство ЛГБТ, гендер и раса. Как дизайнер, вам, возможно, придется помнить об этих проблемах и использовать свой творческий потенциал, чтобы улучшить мир. Например, вам может понадобиться разработать устойчивые и биоразлагаемые продукты и упаковку.
Например, вам может понадобиться разработать устойчивые и биоразлагаемые продукты и упаковку.
Исходное изображение
Исходное изображение
Исходное изображение
Исходное изображение
9. Дополненная реальностьДоступ к дополненной реальности (AR) стал намного проще, и мы увидим рост числа дизайнеров, экспериментирующих с AR, чтобы воплотить свои проекты в жизнь. Adobe Aero теперь может легко создавать дополненную реальность, добавлять взаимодействие и анимацию. Пожалуйста, следите за новостями, так как скоро мы расскажем об этом уроке.
Исходное изображение
10. ЛинииЛинии — один из важнейших элементов графического дизайна. Мы продолжим использовать линии в анимации, моде и иллюстрациях в 2020 году.
Исходное изображение
Исходное изображение
Хотите узнать больше о линиях? Тогда посмотрите эти уроки!
11. Дизайн социальных сетей
Дизайн социальных сетей Независимо от того, нравятся вам социальные сети или нет, они с большей вероятностью повлияют на большинство потребителей. В настоящее время брендам не всегда нужно использовать печатную рекламу (хотя печатная реклама не обязательно мертва). Как графический дизайнер, вам нужно накопить опыт в дизайне для социальных сетей. Это может быть как статика, так и анимация, поэтому заведите привычку создавать иллюстрации в форматах 1×1 и 9.×16 Соотношение форматов.
Исходное изображение
Исходное изображение
Исходное изображение
12. РетрофутуризмМы продолжим наблюдать возрождение влияния 1990-х годов на нас в кино, моде и графическом дизайне. Мы увидим больше использования неоновых огней, геометрических и абстрактных форм.
Исходное изображение
Исходное изображение
13. Моушн-дизайн и анимация. Бренды гораздо чаще используют анимационную графику или видео для продвижения своих сообщений/продуктов. Научиться создавать анимацию или создавать видеоролики будет полезным навыком для графических дизайнеров
Научиться создавать анимацию или создавать видеоролики будет полезным навыком для графических дизайнеров
Исходное изображение
Исходное изображение
Исходное изображение
14. Земляные цветаПоскольку новое поколение все больше заботится об окружающей среде и здоровье. Мы прогнозируем, что прохладные приглушенные и естественные землистые цвета станут популярными в 2020 году.
Исходное изображение
Исходное изображение
15. Жирный и монохромныйПомимо землистых цветов, в 2020 году также будут популярны насыщенные и монохроматические цвета.
Исходное изображение
16. Образ жизни Игра в фотографии играет ключевую роль в рекламе, и мы прогнозируем, что фотография образа жизни станет очень важной для влияния на покупателей. Поколение миллениалов в основном использует социальные сети, такие как Instagram или Snapchat, чтобы помочь им решить, что потреблять. Таким образом, крупные бренды чаще используют блоггеров и знаменитостей для продвижения своих продуктов с помощью фотографий «стиля жизни», а не отточенных стоковых фотографий.
Таким образом, крупные бренды чаще используют блоггеров и знаменитостей для продвижения своих продуктов с помощью фотографий «стиля жизни», а не отточенных стоковых фотографий.
Исходное изображение
Надеюсь, вам понравился этот пост, и вы готовы начать свое дизайнерское путешествие. Обязательно посетите наш канал YouTube , , где мы делимся еженедельными уроками по графическому дизайну и иллюстрации.
ВВЕРХ СЛЕДУЮЩИЙ
7 техник Photoshop для создания потрясающего дизайна
Мы рады поделиться нашими 7 практическими приемами, которые помогут вам улучшить свои дизайнерские навыки.
Нажмите здесь.
14 трендов графического дизайна на 2020 год — Verhaal Brand Design
Давайте рассмотрим некоторые тенденции на 2020 год.
Но сначала давайте установим некоторые основные правила.
Тенденции следует определять как направления в дизайне, получившие достаточно широкое распространение, чтобы их можно было признать «тенденцией». Они не обязательно всегда совершенно новые или новейшие вещи. На самом деле, очень немногое никогда не делалось раньше. Некоторые стили насчитывают десятилетия, некоторые — сотни лет, но стили всегда трансформируются, к ним всегда возвращаются. Всегда есть новые «взгляды» на них, новые вариации на них. Итак, графические дизайнеры, я призываю вас вдохновляться этими тенденциями, а не копировать их напрямую. Важно, чтобы вы знали, что они из себя представляют, потому что вы можете выбирать, вдохновляться ли ими или сознательно реагировать на них.
Они не обязательно всегда совершенно новые или новейшие вещи. На самом деле, очень немногое никогда не делалось раньше. Некоторые стили насчитывают десятилетия, некоторые — сотни лет, но стили всегда трансформируются, к ним всегда возвращаются. Всегда есть новые «взгляды» на них, новые вариации на них. Итак, графические дизайнеры, я призываю вас вдохновляться этими тенденциями, а не копировать их напрямую. Важно, чтобы вы знали, что они из себя представляют, потому что вы можете выбирать, вдохновляться ли ими или сознательно реагировать на них.
Или, если хотите, можете полностью игнорировать их и сосредоточиться на собственном видении или собственных идеях. Но знать, что они из себя представляют, очень важно. А для предпринимателей и представителей малого бизнеса знание тенденций означает, что ваш бренд остается современным, актуальным, а это важно для восприятия бренда.
Итак, давайте перейдем к делу и рассмотрим некоторые тенденции.
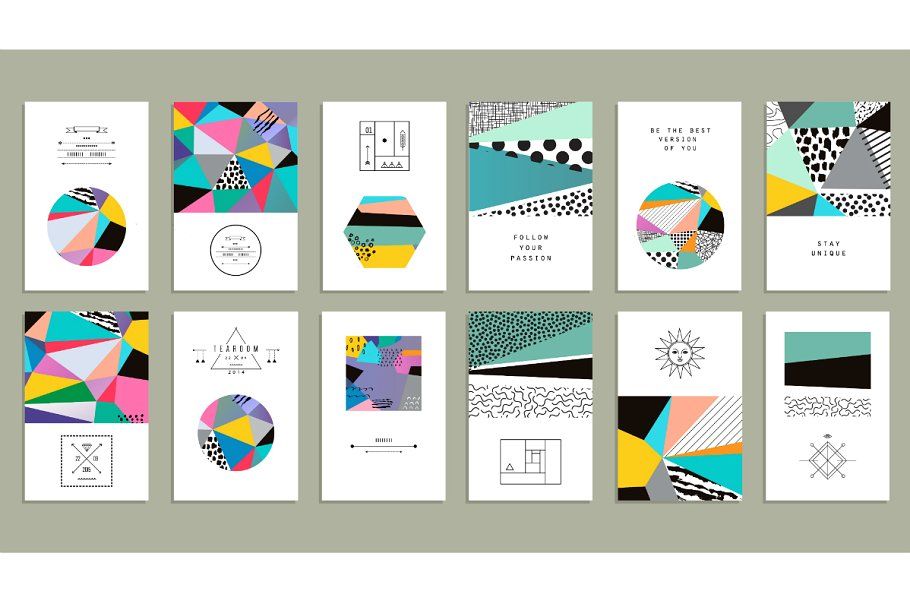
#1 Betamax
Betamax можно узнать по радужным лентам. Это отсылка к коробкам для видеокассет конца семидесятых — началу восьмидесятых и калифорнийской одежде для серфинга, такой как бренд Ocean Pacific. Он чистый, яркий, в нем много позитива, а также он напоминает Морриса Луи, 19-летнегоАмериканский художник-абстракционист 50-х годов, рисовавший картины цветового поля. В нем также есть отсылки к предметам интерьера шестидесятых и семидесятых годов, действительно веселая, яркая и интересная тенденция.
Это отсылка к коробкам для видеокассет конца семидесятых — началу восьмидесятых и калифорнийской одежде для серфинга, такой как бренд Ocean Pacific. Он чистый, яркий, в нем много позитива, а также он напоминает Морриса Луи, 19-летнегоАмериканский художник-абстракционист 50-х годов, рисовавший картины цветового поля. В нем также есть отсылки к предметам интерьера шестидесятых и семидесятых годов, действительно веселая, яркая и интересная тенденция.
#2 1890-е Изысканные
Эту тенденцию можно узнать по глубоко детализированному, витиеватому шрифту, бордюрам, рамкам, орнаментам, плавным росчеркам форм, позолоте и сусальному золоту. Такие вещи можно увидеть в пабах, барах и витринах ресторанов. Он был возрожден Stranger and Stranger, фирмой по дизайну упаковки, которая проделала большую работу в категории спиртных напитков, а также была возрождена и широко известна в тату-культуре. Это реакция на минималистский дизайн. Сам по себе это своего рода «максимализм». Это связано с возрождением премиальных изделий ручной работы, мастерства, изделий из кожи, пива IPA, деревообработки. Это стиль дизайна с большим вниманием к деталям. Это видно также в культуре классной доски, где это похоже на дихотомию идей: сверхтрудоемкая работа и непостоянство классной доски.
Сам по себе это своего рода «максимализм». Это связано с возрождением премиальных изделий ручной работы, мастерства, изделий из кожи, пива IPA, деревообработки. Это стиль дизайна с большим вниманием к деталям. Это видно также в культуре классной доски, где это похоже на дихотомию идей: сверхтрудоемкая работа и непостоянство классной доски.
#3 Двойная экспозиция
Двойная экспозиция часто используется в моушн-дизайне. Его распознают, комбинируя образы: используя образы как маски, маскируя образы образами. Он создает ощущение таинственности, романтизма и поэтичности. Он используется в видео и движении, а также в статическом дизайне. Типографику также можно использовать для маскировки видео. Этот стиль стал использоваться чаще, потому что дизайнерские приложения упростили создание этого эффекта, и он был популяризирован несколько лет назад в специальном выпуске HBO под названием «Настоящий детектив» в трейлере этого сериала.
#4 Electric Gradient
Его можно распознать по гиперярким градиентам цвета с высокой насыщенностью цвета, множеству плавных градиентов, охватывающих всю область изображения. Это реакция против материального дизайна, плоскостности и простоты. Он используется в иллюстрировании и дизайне макетов, обрамлении и типографских обработках. Его можно использовать как основную идею или просто как небольшой элемент в более крупном дизайне. В идентичности бренда наблюдается возрождение сложности и использование градиентов. Исторически сложилось так, что градиенты было очень сложно воспроизвести в печати, на физическом носителе, но теперь, когда все стало цифровым, для использования градиентов не существует препятствий. Ничто больше не удерживает нас от их использования.
#5 Fruitopia
Fruitopia узнаваема по фруктам, которые являются основным визуальным элементом дизайна. Фрукты используются как символическая ссылка на что-то другое. Это может быть отличным средством для использования цвета и формы, а дизайн может быть связан с продуктом или просто с юмором. Фрукты — это весело. Это чувственно. Вкус является ключевым физическим чувством. Его можно использовать как комплексный дизайнерский инструмент, так как он работает на нескольких уровнях: визуальном, цветовом, с психологическими связями со вкусовой памятью. Это добавляет уровень юмора и прихоти к дизайну или макету.
Фрукты используются как символическая ссылка на что-то другое. Это может быть отличным средством для использования цвета и формы, а дизайн может быть связан с продуктом или просто с юмором. Фрукты — это весело. Это чувственно. Вкус является ключевым физическим чувством. Его можно использовать как комплексный дизайнерский инструмент, так как он работает на нескольких уровнях: визуальном, цветовом, с психологическими связями со вкусовой памятью. Это добавляет уровень юмора и прихоти к дизайну или макету.
#6 Paper Cut
Paper Cut распознается вручную вырезанной бумагой или рваной бумагой с использованием реалистичных теней для создания физического трехмерного пространства. Опять же, он использует эту тенденцию ручной работы, уровень высокой трудоемкости. Опять же, это акт физического творения. Он используется везде, в книгах и плакатах, иллюстрациях и типографике. Его можно использовать как абстрактные формы или реалистичные изображения чего-то скульптурного, но сделанного из бумаги. Он может быть чистым, а может иметь рваные края. Это очень, очень универсальный тренд. Он требует более длительного и второго взгляда из-за своей сложности. Это похититель намерений.
Он может быть чистым, а может иметь рваные края. Это очень, очень универсальный тренд. Он требует более длительного и второго взгляда из-за своей сложности. Это похититель намерений.
#7 Sign Painter
Sign Painter можно узнать по старинным шрифтам для вывесок и нарисованным вручную формам букв, курсиву в сочетании с печатными буквами без засечек. Опять же, это реакция на чистый модернизм и компьютерный дизайн. Он охватывает традиции дизайна ручной работы, перенесенные в современный контекст. Этот вид дизайна вывесок требует навыков и обучения, потому что не каждый может это сделать, и в некотором смысле он отдает дань уважения и отсылке к более простому времени, когда дизайн не был коммерциализирован или компьютеризирован.
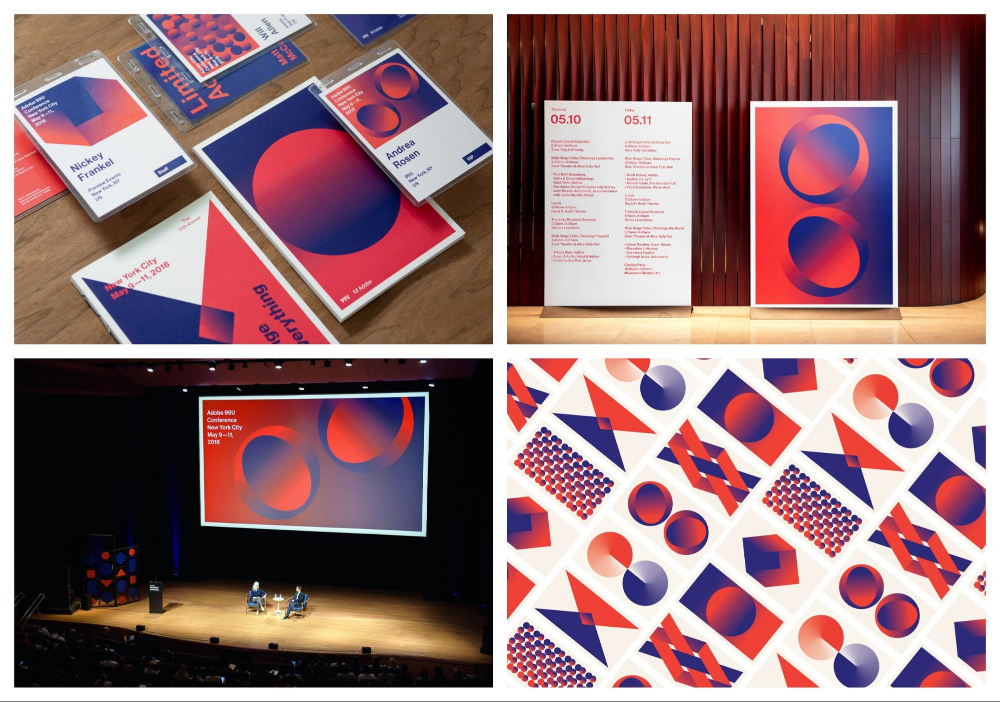
#8 Geo Max
Geo Max узнаваем по суперчистым, простым геометрическим абстрактным формам, трубам, кругам, ярким цветам. Это продолжение Neo Geo, тренда 2019 года, но еще проще. Это отсылка к иллюстрациям Питера Макса из 1970-х годов или к желтой подводной лодке, мультфильму о Битлз, созданному художником Хайнцем Эдельманом, которого считали немецким Питером Максом. Это эмоционально весело. Он модернистский, чистый. Вы можете использовать абстрактные фигуры и человеческие формы, которые были радикально упрощены. Он появляется на плакатах, упаковке пищевых продуктов и в веб-дизайне. Некоторые из этих изображений взяты из финансового отчета Bloomberg, который показывает, что его используют даже некоторые суперконсервативные компании.
Это продолжение Neo Geo, тренда 2019 года, но еще проще. Это отсылка к иллюстрациям Питера Макса из 1970-х годов или к желтой подводной лодке, мультфильму о Битлз, созданному художником Хайнцем Эдельманом, которого считали немецким Питером Максом. Это эмоционально весело. Он модернистский, чистый. Вы можете использовать абстрактные фигуры и человеческие формы, которые были радикально упрощены. Он появляется на плакатах, упаковке пищевых продуктов и в веб-дизайне. Некоторые из этих изображений взяты из финансового отчета Bloomberg, который показывает, что его используют даже некоторые суперконсервативные компании.
#9 Тактильный шрифт
Тактильный шрифт можно узнать по использованию необычных материалов для создания типографских рисунков. Такие вещи, как какао, сыр и пластиковые трубки, свернутая бумага, тосты и даже ржавая фурнитура. Опять же, это скорее высокотехнологичный дизайн, требующий много времени ручной работы. Опять же, реакция на компьютерный дизайн. Привлекает внимание. Это визуально сложно. Это визуально интенсивно. Он используется на обложках книг и плакатах, редакционных иллюстрациях, мероприятиях и рекламных акциях. Он устраняет разрыв между скульптурой и дизайном.
Опять же, реакция на компьютерный дизайн. Привлекает внимание. Это визуально сложно. Это визуально интенсивно. Он используется на обложках книг и плакатах, редакционных иллюстрациях, мероприятиях и рекламных акциях. Он устраняет разрыв между скульптурой и дизайном.
#10 Stacked & Packed
Stacked & Packed должен распознаваться по всем типам макетов, мозаикам типографики, взаимосвязанным формам. Он может быть нарисован от руки, а может быть разработан с помощью компьютера. Здесь есть длинная цепочка отсылок к историческому дизайну от плакатов водевиля до музыкальных плакатов и рекламного дизайна боксерских матчей начала 20-го века. Он используется в мотивационных плакатах и поздравительных открытках, в редакционной иллюстрации изобразительного искусства. Опять же, это сложная, продуманная концепция, требующая много времени для создания, что, похоже, будет повторяющейся темой в 2020 году.
#11 Изометроник
Изометроник — это смесь слов изометрический и аниматронный. Изометрическая проекция — это метод визуального представления трехмерных объектов в двух измерениях на технических или инженерных чертежах. Впервые он появился в игровых приложениях 1980-х годов QBert, Marble Madness, Zaxxon от Sega. Это можно узнать по неисчезающей точке. Он был популяризирован в игровых приложениях для мобильных телефонов, приключенческих приложениях, стратегиях и приложениях для создания. Это не особенно ново, но движущиеся GIF-анимационные версии изометрии находятся в тренде. Они используются на веб-сайтах и в информационных бюллетенях по электронной почте, а также в цифровых редакционных иллюстрациях. Они активно используются в бизнес-категориях, а бизнес-категории исторически медленно улавливают тенденции.
Изометрическая проекция — это метод визуального представления трехмерных объектов в двух измерениях на технических или инженерных чертежах. Впервые он появился в игровых приложениях 1980-х годов QBert, Marble Madness, Zaxxon от Sega. Это можно узнать по неисчезающей точке. Он был популяризирован в игровых приложениях для мобильных телефонов, приключенческих приложениях, стратегиях и приложениях для создания. Это не особенно ново, но движущиеся GIF-анимационные версии изометрии находятся в тренде. Они используются на веб-сайтах и в информационных бюллетенях по электронной почте, а также в цифровых редакционных иллюстрациях. Они активно используются в бизнес-категориях, а бизнес-категории исторически медленно улавливают тенденции.
#12 Эссенциализм
Эссенциализм — еще одно сочетание экзистенциализма и основ. Его можно узнать по гиперминималистичному черно-белому шрифту без засечек в ломаных макетах с усеченными буквенными формами, творческой обрезке, создании абстрактных форм. Он используется в категориях фармацевтики, красоты и здоровья и красоты. Он также используется в книгах, литературе и в дизайне плакатов. Это полная противоположность ручной работы. Это холодно, это далеко, это не гуманно. Такое ощущение, что это сгенерировано компьютером.
Он используется в категориях фармацевтики, красоты и здоровья и красоты. Он также используется в книгах, литературе и в дизайне плакатов. Это полная противоположность ручной работы. Это холодно, это далеко, это не гуманно. Такое ощущение, что это сгенерировано компьютером.
#13 Bad Flyer
Bad Flyer характеризуется чем-то похожим на цветную бумагу Xerox с текстурой состаренного шрифта, случайным макетом коллажа, необычным дилетантским выбором сочетания шрифтов. История берет свое начало в плакатах групп и рок-журналах и уходит корнями в журнал Ray Gun и Дэвида Карсона. Он использовался в клубных и музыкальных плакатах, редакционных макетах, новой культуре журналов, журналах по дизайну и образовательных ресурсах по дизайну, таких как AIGA. Это весело, это изобретательно, это бесстрашно, это кажется антидизайнерским истеблишментом. Это своего рода эстетическая концепция дизайна «плохое — это хорошо». Это ручной дизайн, но с основными инструментами, такими как цветная бумага, ножницы, клей и плохой ксерокс.
#14 Пиксели возврата
Пиксели возврата характеризуются яркой резкостью, высокой насыщенностью цвета, сильной пикселизацией, как плохое компьютерное приложение для рисования, такое как MacPaint или MS Paint в прошлом. Это похоже на компьютеризированную версию тренда плохих летчиков. Это визуально жестоко, в некотором смысле это почти режет глаза. Абстрактные коллажи случайных изображений и случайных форм и случайной обрезки. Это бросается в глаза и привлекает внимание. Опять же, это культура дизайна «плохо значит хорошо». Это компьютер, сгенерированный до крайности в узорах и текстуре. Он используется в журналах по дизайну и в редакционных иллюстрациях, а это изображение в левом нижнем углу на самом деле взято из специального раздела New York Times, посвященного потоковой передаче, поэтому его используют даже новостные агентства.
После прошлогоднего видео люди продолжали спрашивать меня: «Филипп, как мне создать то, что есть в этом видео?»
Итак, позвольте представить вам Дэниела Скотта из «Принеси свой ноутбук».

 Черный фон
Черный фон