гайдлайн, макет и верстка или готовый шаблон?
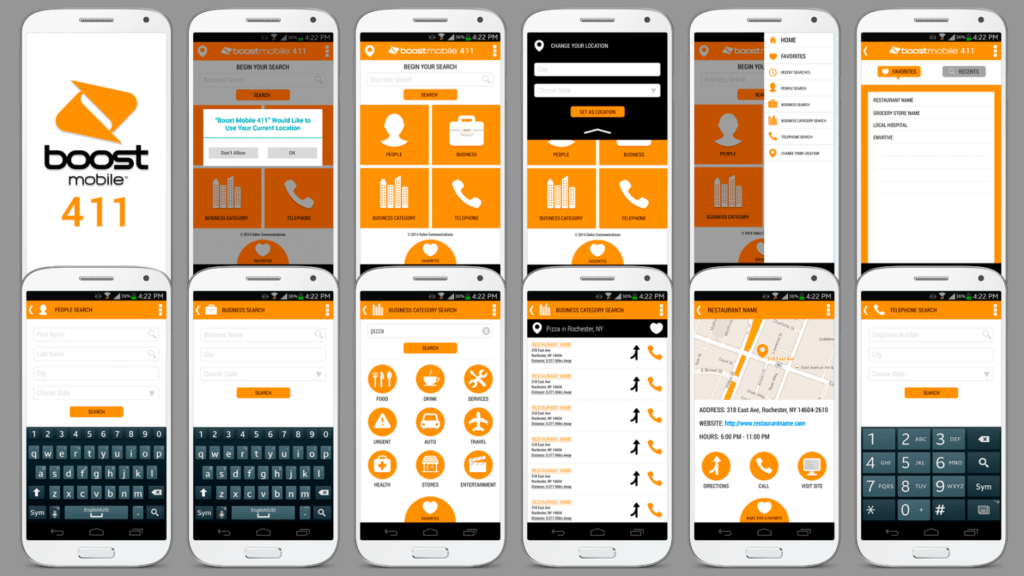
Мобильный телефон — средство связи, игрушка, энциклопедия… Список можно продолжать бесконечно благодаря созданию огромного количества приложений различной тематики. Но как добиться конкурентоспособности мобильной утилиты? В первую очередь — разработать привлекательный дизайн. Рассмотрим подробнее, каким должен быть интерфейс приложений для телефонов с операционной системой Андроид.
Содержание
- Создаем приложение для Андроида по гайдлайну — с макетом и версткой
- Глубина тактильных поверхностей
- Полиграфический дизайн
- Осмысленная анимация
- Адаптивный дизайн
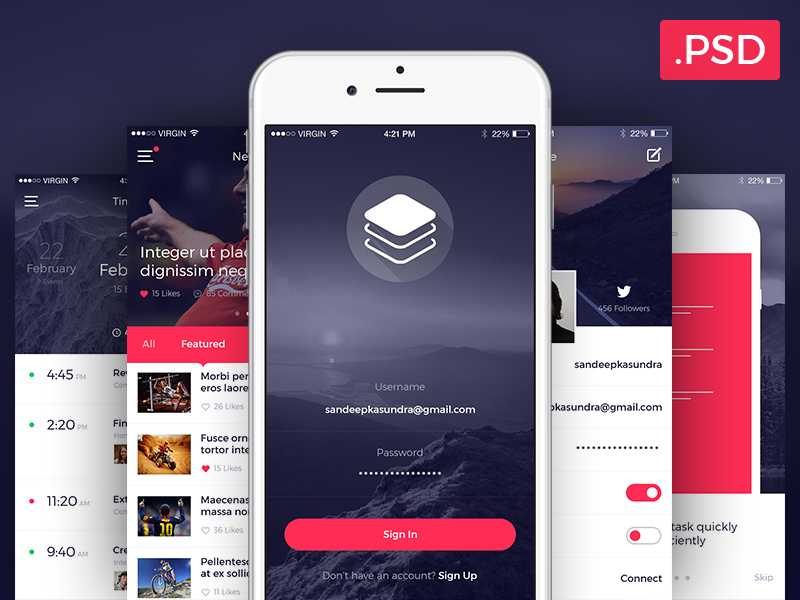
- Дизайн Android приложений — использование шаблонов
- Универсальные шаблоны
- Дейтинг
- Города
- Торговля
- Новости
- Игры
Создаем приложение для Андроида по гайдлайну — с макетом и версткой
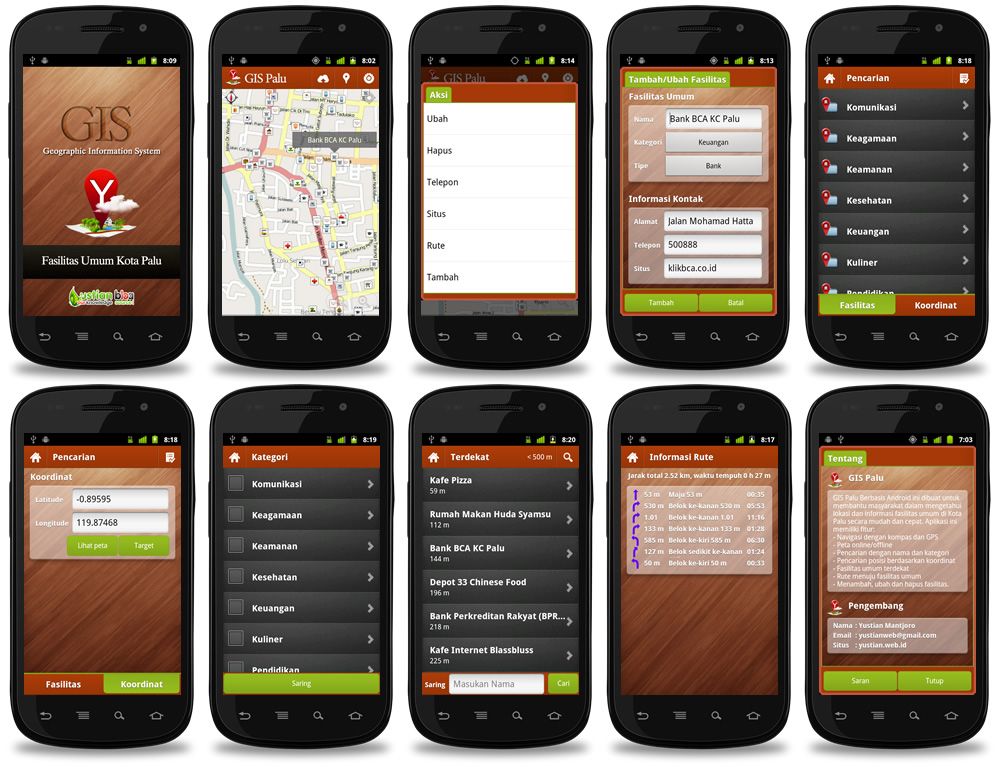
Работа с утилитой для телефона должна быть привычной и интуитивно понятной даже новым пользователям, поэтому Google призывает разработчиков унифицировать интерфейсы нативных приложений и дает рекомендации, как это сделать.
Конечно, никто не принуждает строго следовать рекомендациям при создании макета. Вместе с тем, советы специалистов позволяют на выходе получить продукт, который будет пользоваться популярностью среди пользователей. Использование гайдлайнов дает возможность:
Итак, каковы же основополагающие принципы Google Material Design при разработке приложения для Андроида?
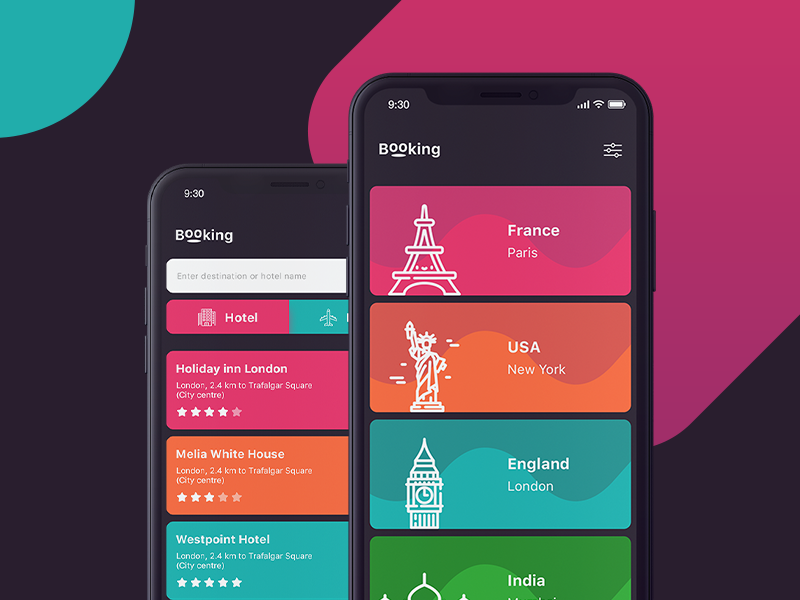
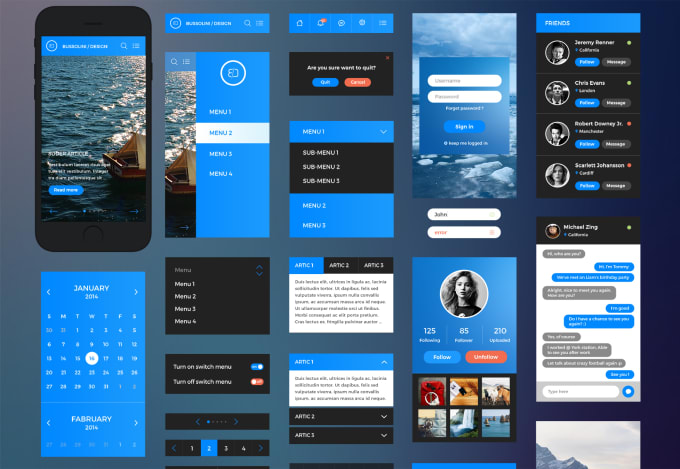
Глубина тактильных поверхностей
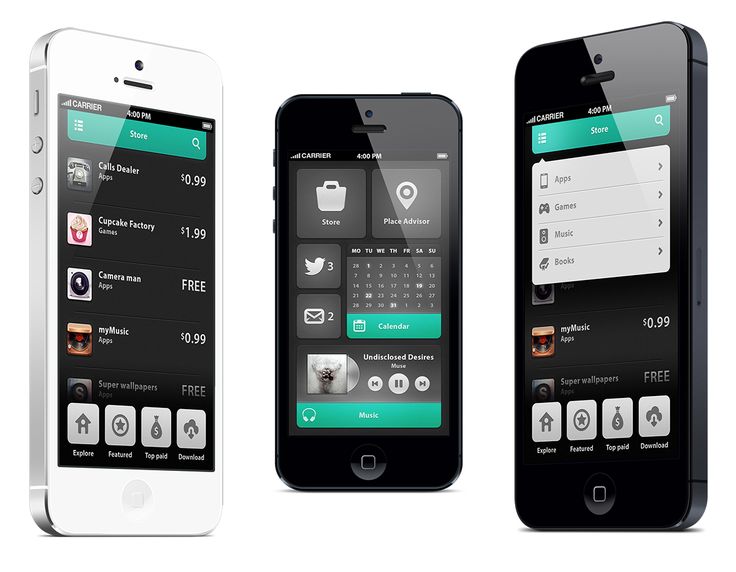
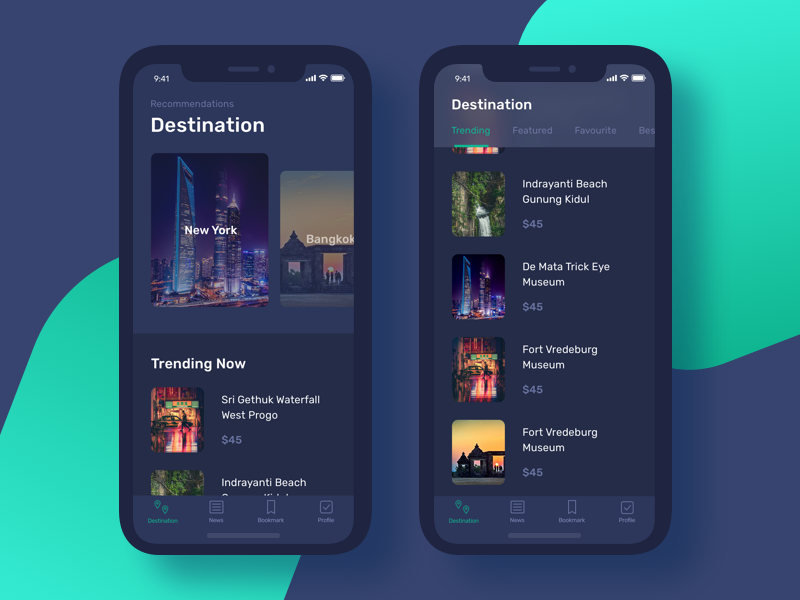
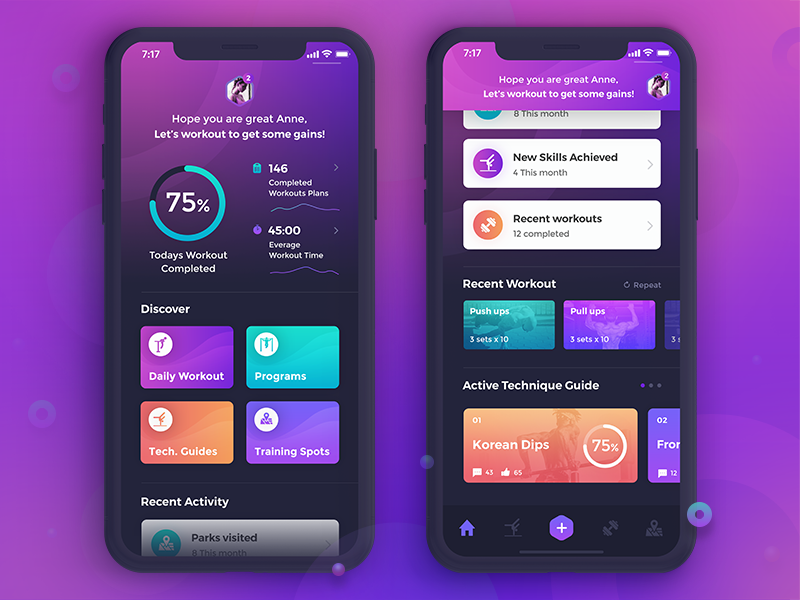
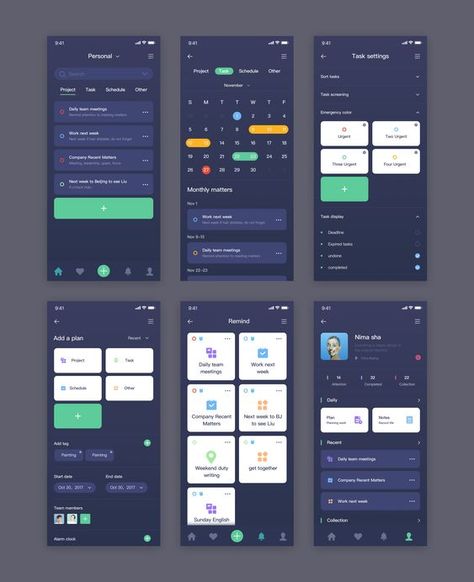
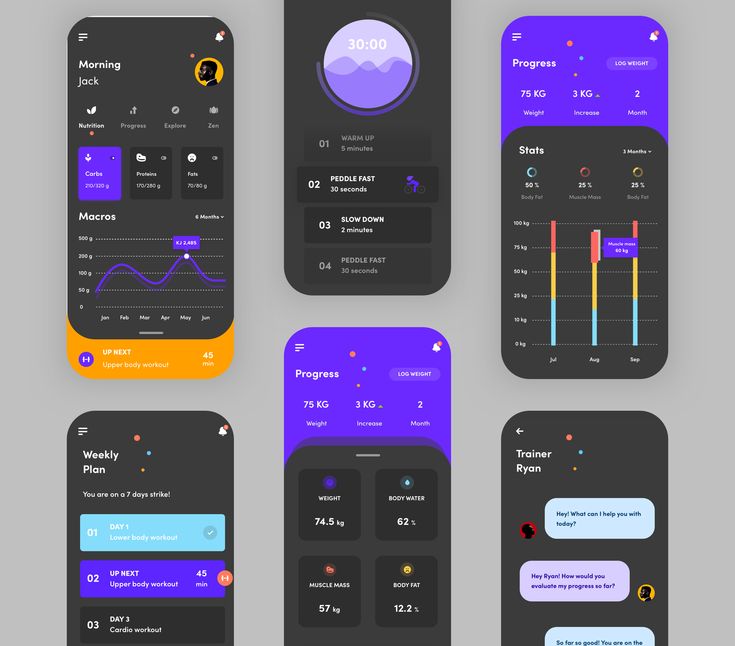
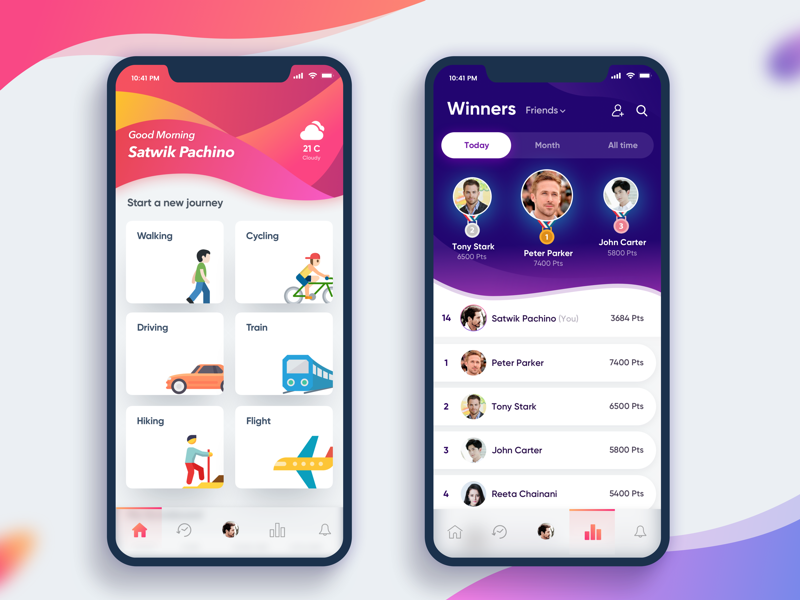
Интерфейс приложения состоит из осязаемых листов «цифровой бумаги», которые наслаиваются друг на друга и отбрасывают тени как в окружающем нас мире. Таким образом создается глубина — отличительная особенность утилиты для Android.
Она выполняет ряд важных функций.
-
Позволяет четко обозначить структуру и иерархию отдельных деталей на дисплее, сконцентрировать внимание пользователей приложения на наиболее значимых вещах.

-
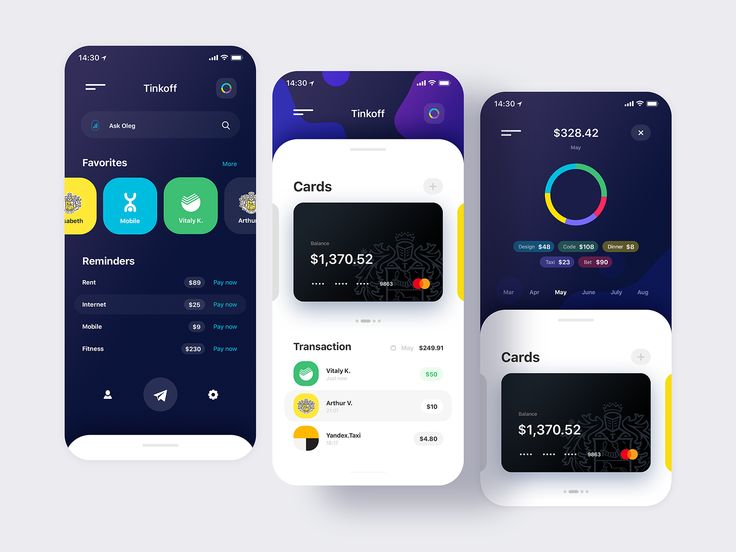
Задает подсказки о взаимодействии с утилитой. Когда пользователь Андроида перелистывает страницы, зеленая плашка прилипает к верхнему слою — появляется тень. Это демонстрирует, что перемещаются не только текст и изображения, но и создающая фон белая подложка.
Важно! Философия Google Material Design основана на простоте. Использование текстуры, накладывание градиентов не приветствуется — тени должны быть аккуратными.
Полиграфический дизайн
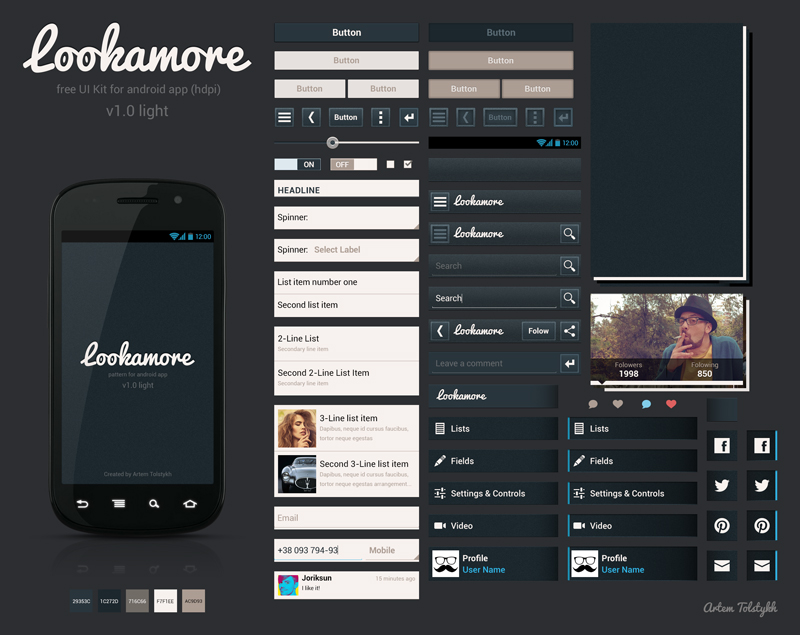
Все изображения в приложении, например, тексты, картинки, пиктограммы, наносятся «цифровыми чернилами» и являются важными составляющими UI — пользовательского интерфейса. При этом используется традиционный графический дизайн, которому присущи конкретные особенности.
-
Изящная и контрастная типографика. Задает стиль и структуру всего контента: крупный заголовок, насыщенные темные тона для обозначения важности отдельных элементов, существенный отступ между блоками информации.

-
Шрифт. В стандартной палитре используется стиль Roboto. Однако в каждом отдельном макете его можно заменить на любой другой, например, свой фирменный.
-
Модульная сетка и направляющие. Google Material Design предлагает использовать при разработке дизайна приложения для Андроида базовую сетку верстки с шагом в 8dp — density-independent pixel, это абстрактная единица измерения. При этом весь контент рекомендуется размещать согласно ключевым направляющим. Они задают отступы от краев экрана в 72dp и предполагают расположение основной информации посередине, а вспомогательной — на полях.
-
Геометрическая иконографика. Иконки отличаются простотой и дружелюбностью. За основу берутся привычные для всех геометрические фигуры — квадрат и круг.
-
Цвет. Стандартная цветовая палитра приложения для телефона с ОС Android включает в себя: яркий акцентный цвет — для точечного выделения наиболее важных элементов, основной — для больших областей, например, панели действий и строки состояния.

-
Красивые фото. Картинки должны быть яркими, насыщенными. Размещать их при верстке программы для Андроида рекомендуется без рамок, «навылет» — когда элементы иллюстрации как бы вылетают за ее пределы.
Простые, на первый взгляд, моменты полиграфического дизайна реализовать на практике не так легко. Да и в принципе, разработка интерфейса — задача не из легких. Конкретные доказательства этому можно найти в статье «Дизайн мобильных приложений». Поэтому при возникновении вопросов рекомендуется воспользоваться помощью специалистов. Мы — команда профессионалов в области разработки и продвижения приложений и сайтов — готовы оказать квалифицированную помощь как комплексно, так и на любом этапе проектирования дизайна. Подробнее с перечнем услуг можно ознакомиться здесь.
Осмысленная анимация
Суть — каждое новое действие связано с предыдущим. Проще говоря, объекты не возникают из ниоткуда и не исчезают в никуда — все происходит как в реальности и пользователи Андроида получают подсказки о работе интерфейса.
-
Асимметрия. Поскольку вся трансформация происходит на плоскости, то ширина и высота объектов изменяются независимо друг от друга.
-
Реакция на манипуляции. Эпицентр изменений в приложении — прикосновение пользователя к экрану Андроида. Например, идущая от точки касания пальцем волна.
-
Микроанимация. Каждый отдельный элемент в утилите для телефона может быть анимирован — например, переходы между контентом или миниатюрные иконки действий.
-
Четкость и резкость. Эти две характеристики должны быть присущи каждому движению на экране. Важно, чтобы все элементы реагировали оперативно — быстро достигали целевого состояния и возвращались назад. Это поможет сократить время ожидания для пользователя.
Важно! Не стоит забывать о чувстве меры.
 Перебор с анимированными элементами может не только запутать пользователя, но и вызвать у него чувство раздражения.
Перебор с анимированными элементами может не только запутать пользователя, но и вызвать у него чувство раздражения.
Адаптивный дизайн
Речь идет об адаптации макета приложения под конкретное устройство с ОС Android.
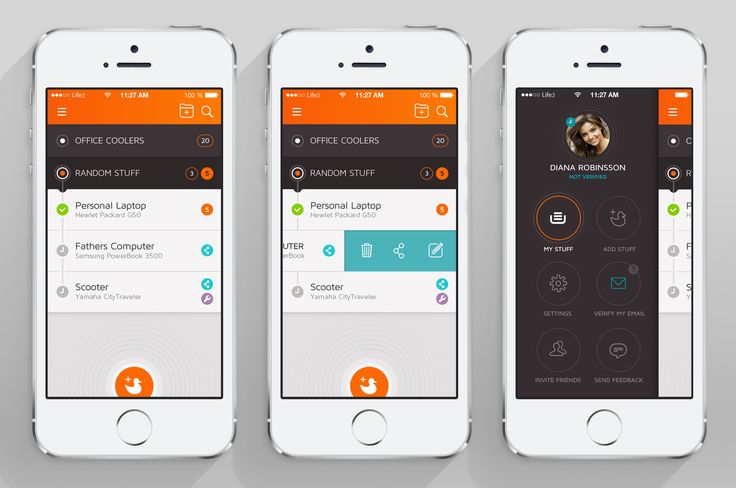
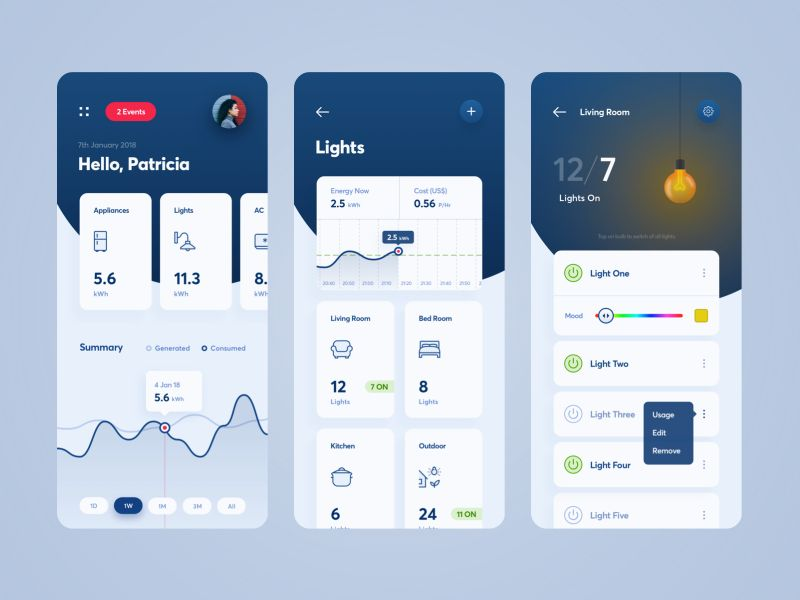
Главный принцип — от общего к частному. Уменьшение экрана приводит к сокращению контента, который отображается на основной странице: важное — оставляем, второстепенное — скрываем в отдельных блоках. Если пользователь Андроида посчитает нужным изучить дополнительную информацию, он кликнет по плавающей кнопке и перейдет на страницу с конкретизирующими данными и изображениями.
Важно! Мобильные устройства с ОС Андроид можно использовать как горизонтально, так и вертикально. При разработке макетов приложений необходимо учитывать и основательно прорабатывать этот момент.
Гайды по разработке дизайна мобильной программы существуют не только для Android, но и iOS. Подробнее об этом можно прочитать в статье «Дизайн приложений для IOS».
Подробнее об этом можно прочитать в статье «Дизайн приложений для IOS».
Дизайн Android приложений — использование шаблонов
Шаблоны — отличный вариант для начинающих разработчиков софта для Андроида. Прибегать к использованию заготовок можно также при желании сэкономить время. Однако стоит понимать, что создать полностью уникальный продукт таким образом вряд ли получится.
Существуют как универсальные, так и тематические шаблоны приложений для Android.
Универсальные шаблоны
-
Universal Android App. С его помощью можно разработать soft любой направленности. Отличительная особенность — возможность соединить воедино все необходимые фишки — например, плейлисты, графики или веб-страницы. Помимо этого, можно рассчитывать на широкий функционал и поддержку от разработчика.
-
Android WebView. Позволяет в кратчайшие сроки конвертировать сайт любой направленности в приложение с интересным дизайном.

Дейтинг
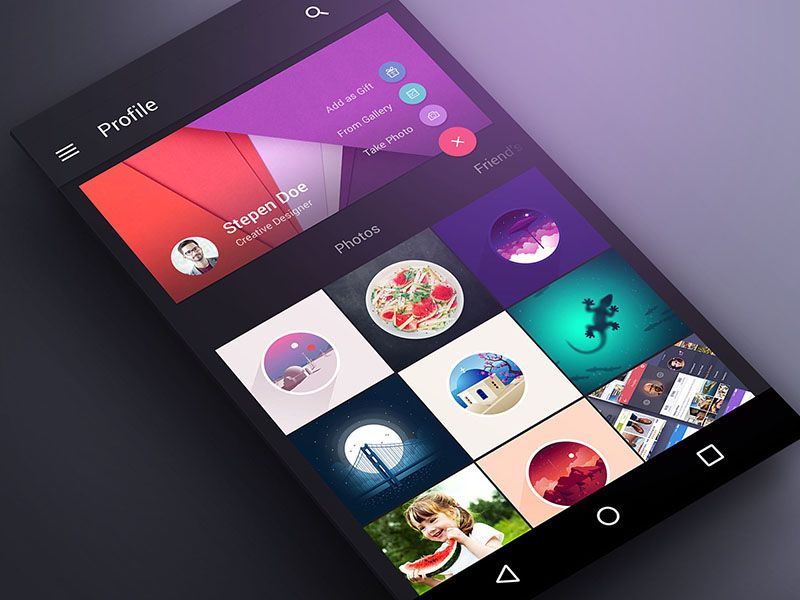
Создать мобильную программу для поиска любви в интернете стало довольно просто благодаря трафарету Dating App. Отличительные особенности — красивая галерея и профили пользователей. Также можно настроить множество важных функций — например, возможность оставлять комментарии, ставить лайки, вести переписку или поставить блокировку на тот или иной профиль.
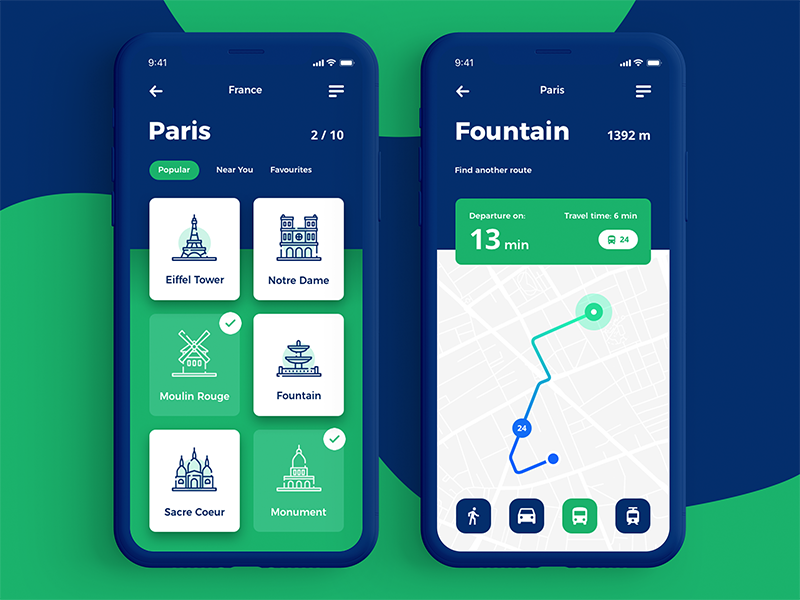
Города
Создание приложений, в которых будет отображаться город со всеми его достопримечательностями, кафе, развлекательными центрами, магазинами и прочими объектами, — трудоемкий процесс. The City способен значительно упростить процесс создания утилиты. Все необходимые для разработки данные сосредоточены в специальной базе SQLite. Также предусмотрен широкий функционал: отображение геолокации, блок для рекомендуемых мест, фильтр поиска с возможностью сохранить его историю и т. д.
д.
Торговля
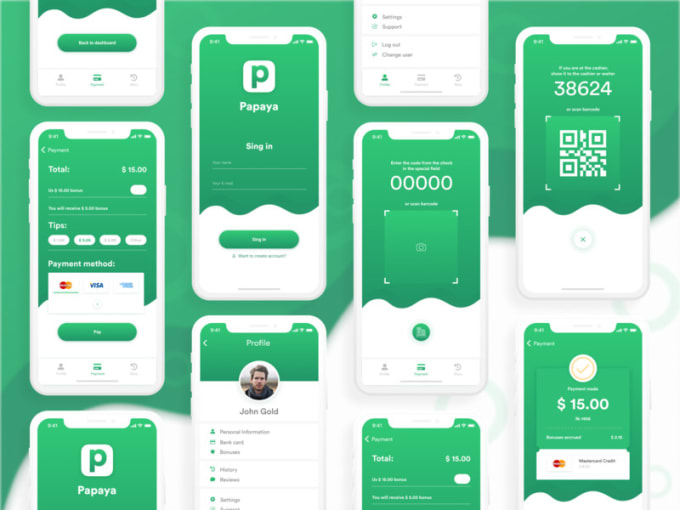
Интернет-магазины пользуются популярностью во всем мире. Для привлечения потенциальных клиентов отличное решение — разработка приложения. Поможет в этом E-Commerce App, в который включены, например, каталог товаров с удобным фильтром, возможность настраивать профиль клиента, выбирать валюту.
Новости
Android News App — трафарет, на основе которого удастся создать отличное приложение с широким функционалом. Каждый пользователь сможет быть в курсе последних событий, сохранять в своем профиле важную информацию. Отличительная особенность — понятная панель администрирования, позволяющая оперативно вносить изменения.
Игры
Jumper — отличная игра и в то же время доступный для каждого шаблон игрового приложения. Из названия понятно, что речь идет о прыжках. Используя Jumper, можно создать свою игру, добавив, например, больше баров, предметов или монет. Достоинства — хорошо написанный код и поддержка со стороны разработчика.
Достоинства — хорошо написанный код и поддержка со стороны разработчика.
Конечно, на этом список шаблонов для приложений Android не заканчивается. Существует масса других вариантов. Но все же перед разработкой собственной утилиты для гаджета мы рекомендуем сделать правильный выбор между собственным макетом и трафаретом, взвесив все за и против, а также объективно оценив свои возможности.
Опубликовано 16.12.2020, изменено 19.05.2021
ТОП-10 идей UI дизайна мобильных приложений в 2022 — Дизайн на vc.ru
Большинство пользователей оценивают приложение в первую очередь по его внешнему виду. Сделать ваш продукт более привлекательным и современным для клиента поможет грамотная работа с дизайном пользовательского интерфейса.
13 465 просмотров
Огромная часть этого процесса отдается изучению дизайн-трендов. Ваша задача отслеживать появление новых тенденций и использовать идеи, которые, как вы считаете, улучшат дизайн вашего приложения.
Большинство концепций пользуются популярностью достаточно недолгое время. Дизайн тренды быстро себя изживают, поэтому заострять внимание на каждом, а тем более применять их все — не совсем рационально. Используйте только то, что будет полезно вашему продукту, ориентируясь на его назначение и сферу применения.
10 трендов мобильного дизайна 2022
Мы собрали топ 10 трендов UI мобильных приложений, которые обещают быть популярными в 2022 году. У вас есть время изучить новые концепции, протестировать их и понять, что из этого поможет улучшить ваш продукт:
- Анимация
- Жесты вместо кнопок
- В стиле 90-х
- Глубина в графике
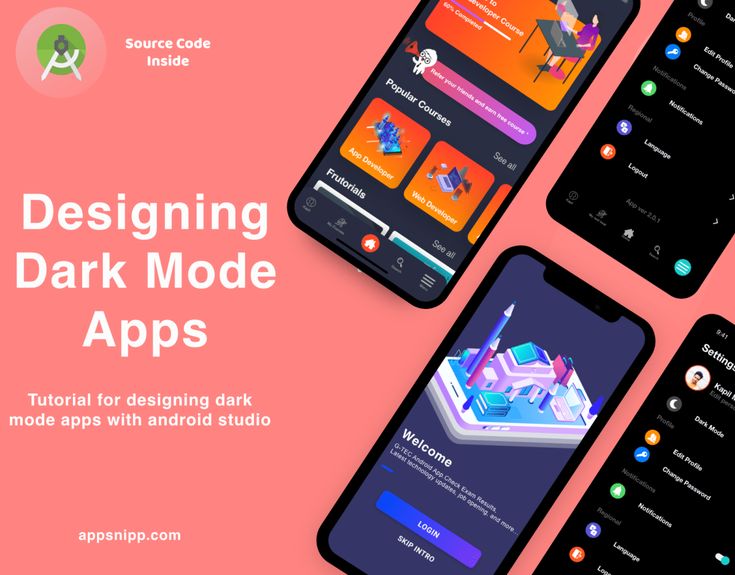
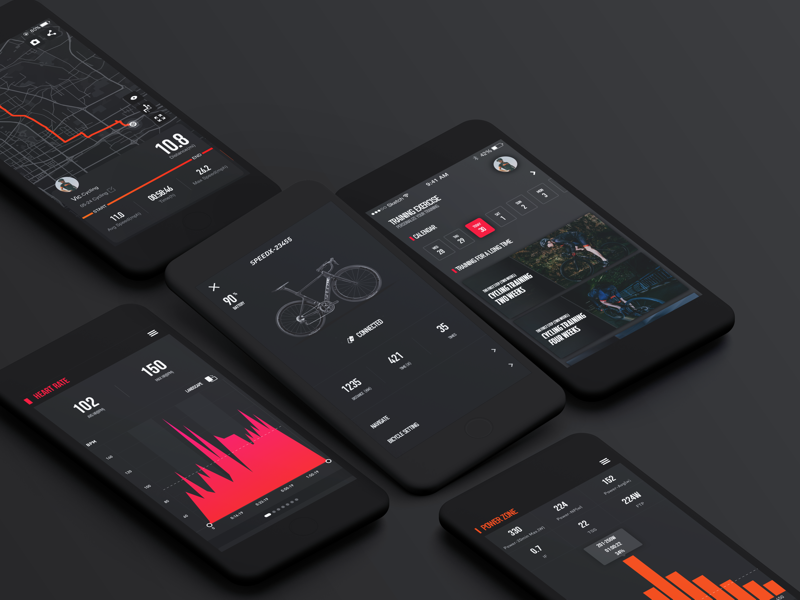
- Темный режим
- Типографика
- AR и VR
- Градиенты и прозрачные элементы
- Комфортный визуальный контент и минимализм
- Абстрактное искусство
Итак, ниже мы рассмотри каждый из трендов более подробно.
Анимация
Видеоконтент в последние годы опережает по популярности статичную графику. Посчитать только, сколько времени каждый из нас проводит за просмотром TikTok, YouTube и прочих платформ.
Причина для этого довольно очевидна. Видеоконтент и анимация более увлекательны и интерактивны. В отличие от плоских картинок с длинными описаниями, анимация позволяет удержать внимание пользователя и делает дизайн более привлекательным.
С помощью анимации можно выделить важные вещи и расставить акценты. Например, вы можете анимировать кнопки, иконки, переходы, чтобы сделать взаимодействие пользователя с приложением лучше, проще и понятнее.
Анимация поможет подчеркнуть уникальность продукта, повысить конверсии и продажи.
Пойдите дальше и поработайте с более сложной анимацией: используйте интересные переходы, и разнообразьте подход к анимации в целом. К счастью, направление весьма развито, и вы сможете найти настоящего профессионала.
Источник: Dribbble
Жесты вместо кнопок
Жесты и смахивание экрана — это то, что отличает мобильные устройства от компьютеров и делает их более доступными. Кликать и нажимать кнопки, конечно, удобно, но смахивать пальцем быстрее, да, и просто намного веселее.
Кликать и нажимать кнопки, конечно, удобно, но смахивать пальцем быстрее, да, и просто намного веселее.
Мы ежедневно тратим часы, просматривая и пролистывая десятки приложений, скроллим по экрану и смахиваем элементы. Любое действие равняется легкому касанию одного пальца.
Именно поэтому жесты стали одним из приоритетов для разработчиков. Многие создатели приложений вовсе отказались от использования кнопок. Кнопки создают беспорядок и занимают слишком много места на экране. Жесты и свайпинг как раз помогают упростить интерфейс мобильных приложений. А если к ним вы добавите анимацию из предыдущего пункта, приложение заиграет новыми красками.
Яркий пример — книжные приложения, они обычно используют анимацию, для перелистывания страниц.
Источник: Dribbble
В стиле 90-х
Стилистика 90-х за последний год пробралась во все сферы, даже затронула дизайн мобильных приложений. Если сначала появлялись простые вещи вроде ретрофильтров в приложениях для фоторедактирования, то сегодня такие элементы присутствуют в интерфейсах многих digital-продуктов.
Дизайнеры используют ретро шрифты и изображения, в играх наблюдается знакомая графика из популярных приставок 90-х. У старшего поколения это вызывает ностальгию, а молодежь проявляет интерес ко всему винтажному.
Вряд ли этот тренд подойдет любому продукту, но если в вашем приложении уместно использование ретро стиля, обязательно поэкспериментируйте.
Источник: Dribbble
Глубина в графике
Плоская и статичная графика может быть более понятной, пока не наскучит пользователям. Людям нравится видеть более живой контент.
Тени и слои в графике придают им 3D-эффект, создают объем и глубину, поэтому люди могут наслаждаться более реалистичными изображениями.
Этот тренд можно использовать по отношению к любым элементам, создавая иерархию объектов на экране и помогая пользователю легче ориентироваться в приложении.
Источник: Dribbble
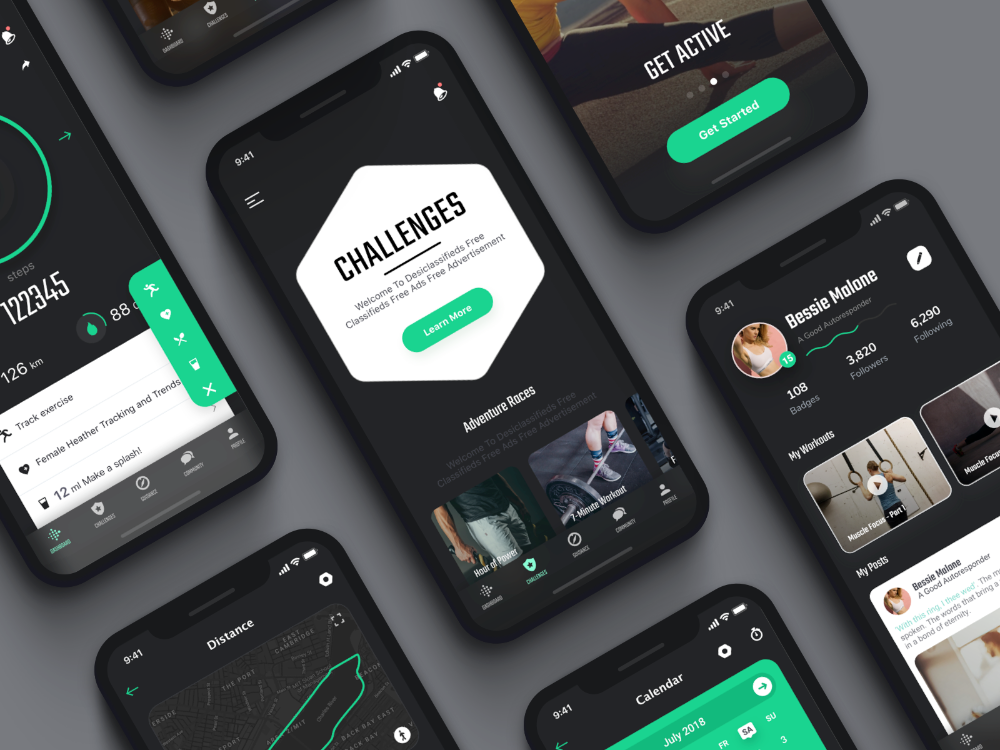
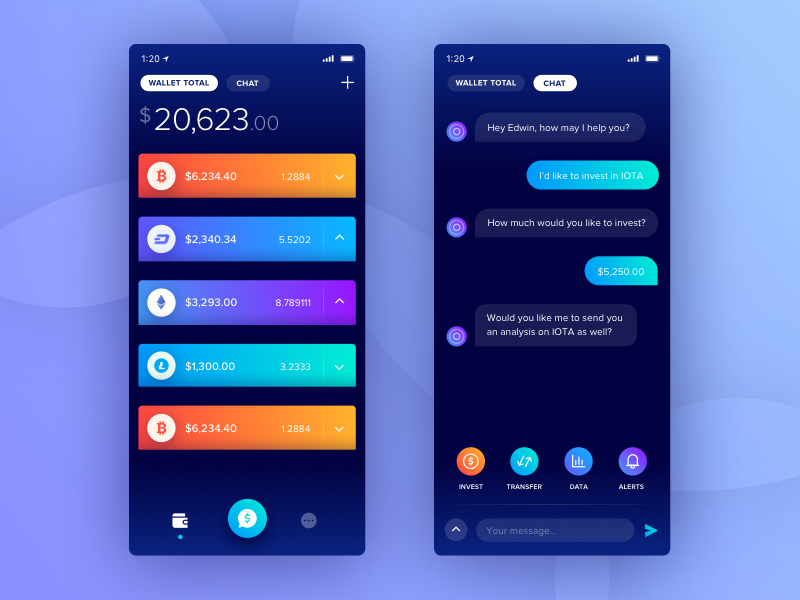
Темный режим
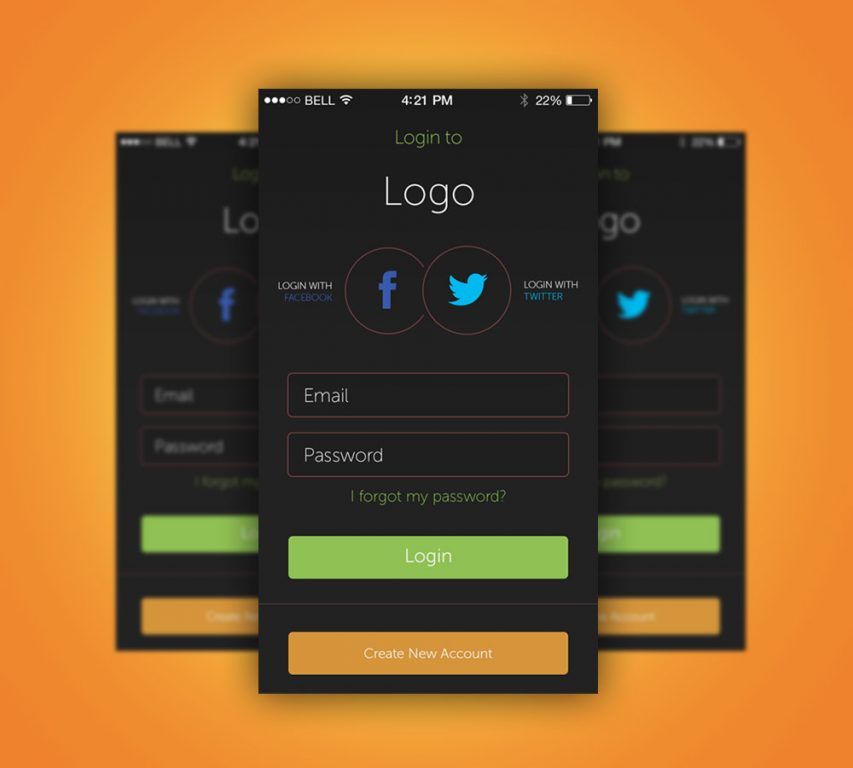
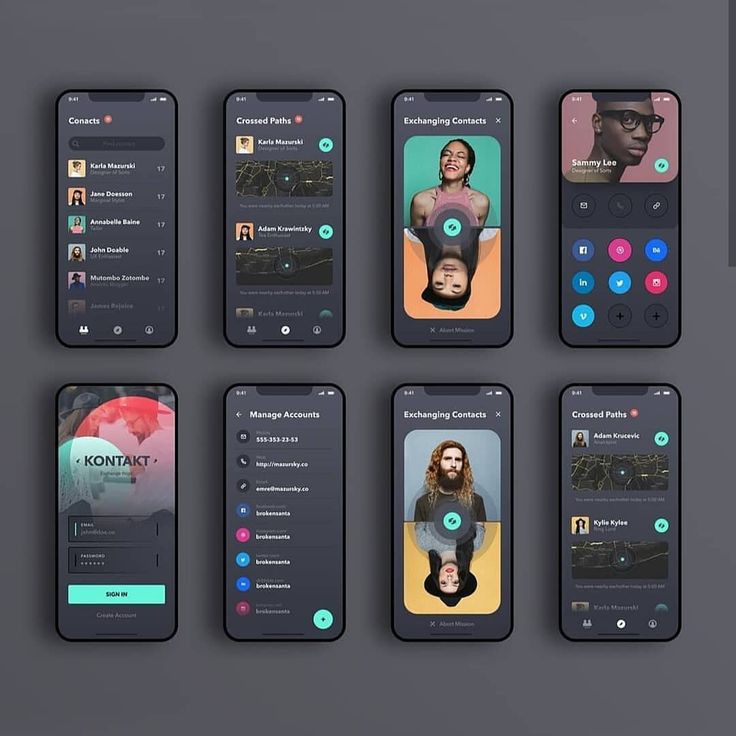
Темный режим (dark mode, ночной режим) — одна из самых популярных тенденций дизайна, которая уже широко используется.
Разработчики предоставляют возможность переключения между стандартным режимом и темным режимом в приложениях. Так пользователи могут выбирать то, что им больше нравится.
Dark mode окрашивает фон в черный/темный цвет и делает шрифты и другие элементы наоборот светлыми/белыми.
Темный режим уже давно доступен в самых популярных приложениях, например, в Facebook. Переключение в dark mode помогает людям снизить нагрузку на глаза и удобнее ориентироваться.
Источник: Dribbble
Типографика
Выбор правильного шрифта — безумно важный пункт в дизайне мобильных приложений. Люди обычно сканируют контент в интернете, не вчитываясь в полотна текста. Поэтому стоит использовать шрифт, который будет акцентировать внимание.
Дизайнеры стали смелее и начали использовать необычные шрифты, выходя за рамки привычного. Текст больше не выглядит таким скучным и не теряется на втором плане рядом с другими элементами. Его задача теперь сделать дизайн ярче и оригинальнее.
Правильно подобранные шрифты помогут:
- задать тон и настроение;
- поднять узнаваемость бренда;
- улучшить визуальный контент;
- улучшить читаемость.
Однако, стоит учитывать, что такие решения подойдут далеко не каждому продукту. Для начала определите функцию, которую несет текст в вашем приложении. Если это исключительно дополнительный и информационный ресурс, а фокус перекладывается на графику, не стоит экспериментировать с десятками видов шрифтов. А вот, например, в онлайн-журнале можно поиграть с форматами, сделав верстку более интересной.
Источник: Dribbble
AR и VR
Виртуальная реальность и дополненная реальность предоставляют вам невероятную возможность окунуться в другой мир прямо в своем мобильном устройстве. Тренд стал популярным особенно во время карантина, когда люди, сидящие в своих домах, искали альтернативу своим привычным увлечениям.
В следующем году эта волшебная тенденция будет только развиваться дальше. Особенность заключается в том, что интерфейс приложения заставляет чувствовать, будто вы находитесь внутри приложения. Ключ к этому эффекту — интересные элементы дизайна и геймификация.
Вы помните те фильтры из Instagram, которые позволили нам размещать разных персонажей в любом месте, просто через приложение и камеру? Тогда вы знаете, как это забавно и интересно. Более того, это может быть не только весело, но и эффективно. Например, IKEA использовала AR, чтобы показать, как мебель будет выглядеть в разных местах в вашей квартире.
Источник: IKEA Place
Градиенты и прозрачные элементы
Дизайнеры обычно используют градиенты для кнопок и фона приложений. Градиенты выделяют важные части приложения и заставляют людей сосредоточиться на конкретных аспектах.
Прозрачные элементы демонстрируют глубину и привлекают внимание к определенным частям, делая дизайн более понятным и привлекательным.
Вы можете использовать переход от светлой темы к темной, тем самым разделив экран на две логические части. Или же применить градиент к кнопкам, чтобы они гармонично выделялись на экране.
Говоря о прозрачных элементах, невозможно обойти стороной понятие “глассморфизм” или “стекломорфизм”. Идея глассморфизма заключается в смягчении контраста между светлыми и темными объектами. Концепция дизайна использует полупрозрачные фоны с размытием, которые напоминают поверхность матового стекла.
Главные характеристики глассморфизма:
- прозрачность и размытие фона;
- тонкая светлая граница на полупрозрачных объектах;
- многослойность;
- яркие цвета.
Источник: Dribbble
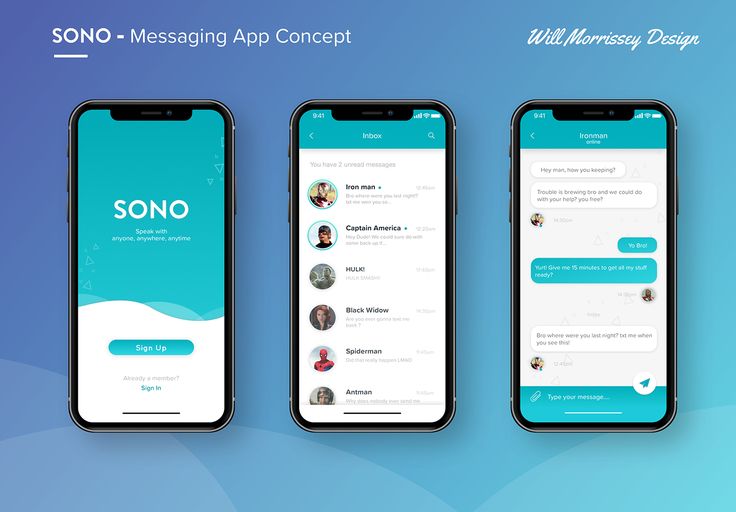
Комфортный визуальный контент и минимализм
Дизайн мобильных приложений не должен быть просто красивым, он должен быть удобным и легким для восприятия.
В течение дня мы прикованы к своим экранам и к вечеру испытываем усталость и напряжение. Чтобы уменьшить этот негативный эффект, разработчики приложений создают дизайн, который будет удобен для нас.
Чтобы уменьшить этот негативный эффект, разработчики приложений создают дизайн, который будет удобен для нас.
Концепция комфортного визуального дизайна заключается в использовании естественных цветов, успокаивающих изображений и простых темплейтов. Эти техники обычно можно найти в приложениях для медитации. Они включают в себя живые фотографии природы в спокойных тонах и светлые элементы с простой структурой.
Пользователям нравится четкий лаконичный дизайн. Минимализм упрощает понимание контента и взаимодействие с приложением, выводя функциональность на первый план.
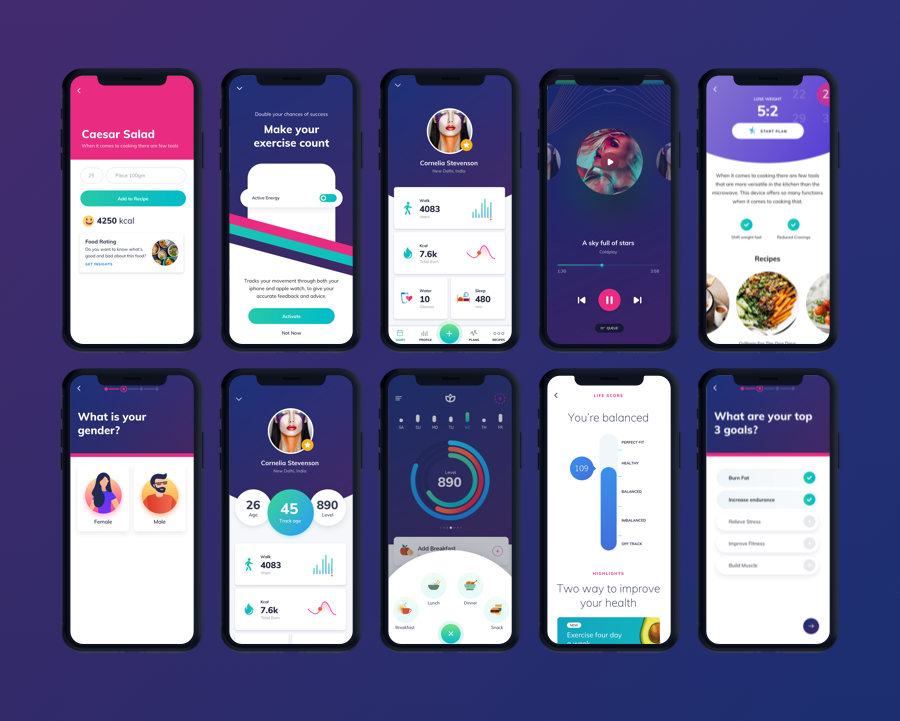
Источник: Dribbble
Абстрактное искусство
После обсуждения простых визуалов и реальных фотографий — абстрактное искусство может показаться противоречивым. Однако этот метод широко используется в мобильной индустрии.
Почему? Абстрактные изображения и геометрическое искусство выглядят очень художественно в мобильных приложениях. Они привлекают внимание цветами и формами, при этом не отвлекают пользователя от функциональности приложения и создают оригинальный дизайн. Это самый простой способ привлечь внимание клиентов.
Это самый простой способ привлечь внимание клиентов.
Источник: Dribble
Чему следовать во время разработки дизайна приложений и где найти идеи?
Внедрение всех основных тенденций дизайна не сделает ваше приложение идеальным. Помимо этого попробуйте использовать стандартные техники, которые помогут создать качественный дизайн.
- Изучайте чужие работы. Проанализируйте ведущие мобильные интерфейсы, оцените их плюсы и минусы. Учитесь на их опыте, и заимствуйте идеи с умом.
- Сделайте приложение интуитивно понятным. Используйте упомянутые концепции, чтобы создать приложение с удобным и интуитивно понятным интерфейсом. Будь то 3D-эффекты, анимация или VR, убедитесь, что это только упрощает приложение и делает его удобным в использовании.
- Используйте стандартную навигацию. Не заполняйте меню множеством кнопок. Оставьте только самое необходимое. Помните, что кнопки отвлекают и занимают много места на экране.

- Используйте привлекательные изображения. Мы перечислили много вариантов, как создать хорошее изображение. Абстракционизм, иллюстрация, реальные фото — все может помочь привлечь внимание пользователя.
Где найти вдохновение?
В интернете есть масса различных подборок. Однако вместо того, чтобы просто искать, переходите непосредственно на веб-сайты компаний, связанных с отраслью мобильного дизайна. Как профессионалы, они могут поделиться отличными идеями. Например, агентство по дизайну приложений Shakuro обычно публикует качественные статьи о тенденциях в дизайне.
Чтобы найти больше идей, попробуйте воспользоваться сайтом Awwwards, где собрана коллекция из тысяч дизайнов, представленных создателями со всего мира; или Mobbin — Pinterest в мире мобильных приложений, библиотека из 50 000+ скриншотов.
Вдохновляйтесь, но не следуйте слепо всем дизайн-трендам. Одно решение подойдет вашему проекту, другое может его разрушить. Будьте в курсе современных идей и концепций, чтобы поддерживать соответствие проекта новым веяниям, проводите анализ рынка, и используйте то, что усовершенствует ваш продукт.
Будьте в курсе современных идей и концепций, чтобы поддерживать соответствие проекта новым веяниям, проводите анализ рынка, и используйте то, что усовершенствует ваш продукт.
Создавайте графику бесплатно | Приложения для дизайна от Desygner
Made for Mobile ♥️
Свобода создания визуального контента из любой точки
Дизайн на iOS
Создавайте прекрасный дизайн на iPhone и iPad.
Дизайн на Android
Создавайте прекрасную графику на Android-телефонах и планшетах.
Дизайн в браузере
Работайте в своем аккаунте Desygner с ноутбука или настольного ПК.
Приложения для дизайна Desygner
Воплотите свои дизайнерские идеи в жизнь с приложениями Desygner для iOS и Android.
Работайте над проектами и публикуйте их с компьютера, планшета или телефона.

AppStore Play Маркет
Хотите создать что-то конкретное?
Desygner предлагает разные приложения для дизайна разных видов!
Посмотрите список бесплатных приложений под Android и iOS
PDF Editor
Новые правила игры в редактировании PDF-файлов прямо на телефоне.
App Store Google PlayКонструктор постов для соцсетей
Качественные публикации в соцсетях. Отправка в Facebook, Instagram, Twitter и другие сети прямо из приложения.
App Store Google PlayЛистовки и плакаты
Создавайте красивые флаеры и постеры прямо на телефоне. Загрузка файлов для печати с высокой четкостью.
App Store Google PlayКонструктор логотипов
Создайте логотип с помощью гигантской коллекции бесплатных шрифтов и иконок. Экспорт файла с прозрачным фоном.
Экспорт файла с прозрачным фоном.
Визитки
Простейший способ создать новую визитку. Бесплатные шаблоны с неограниченными возможностями редактирования.
App Store Google PlayКонструктор презентаций
Создание, показ и публикация впечатляющих презентаций, не покидая приложение.
Google PlayКонструктор коллажей
Забавный редактор коллажей с большим количеством разных схем, стикеров и бесплатных картинок.
Google PlayКонструктор открыток
Делайте фотографии на телефон и превращайте их в красивые открытки.
Google PlayКонструктор сертификатов
Создавайте сертификаты и грамоты для работы, школы и спорта без проблем.
Конструктор обложек для Wattpad и книг
Самый простой способ создать притягательные обложки для электронных книг и Wattpad.
App Store Google PlayПоздравительные открытки
Интуитивное приложение для разработки красивых индивидуальных поздравлений с днем рождения и приветственных открыток.
Google PlayКонструктор резюме и CV
Дружественный интерфейс для создания профессиональных резюме и cover letter.
Google PlayПриглашения для свадеб и дней рождения
Впечатлите гостей невероятным индивидуальным приглашением на день рождения, свадьбу или другое мероприятие.
Google PlayFacebook Cover Maker
Простое приложение для создания индивидуальной обложки Facebook личного профиля или страницы.
Конструктор онлайн-объявлений
Идеальное приложение для создания медийной рекламы Facebook и Google.
Google PlayBaby Photos
Обработайте детские фотографии и сделайте прекрасный альбом на память семье и друзьям.
App StoreМы используем файлы cookie
Мы используем файлы cookie, чтобы обеспечить наилучший опыт работы с нашим сайтом. Если Вы продолжите пользоваться сайтом, мы будем считать что Вы не против.
Cookies Policy
дизайнов пользовательского интерфейса Android, тем, шаблонов и загружаемых графических элементов на Dribbble
Мобильное приложение: iOS Android UI
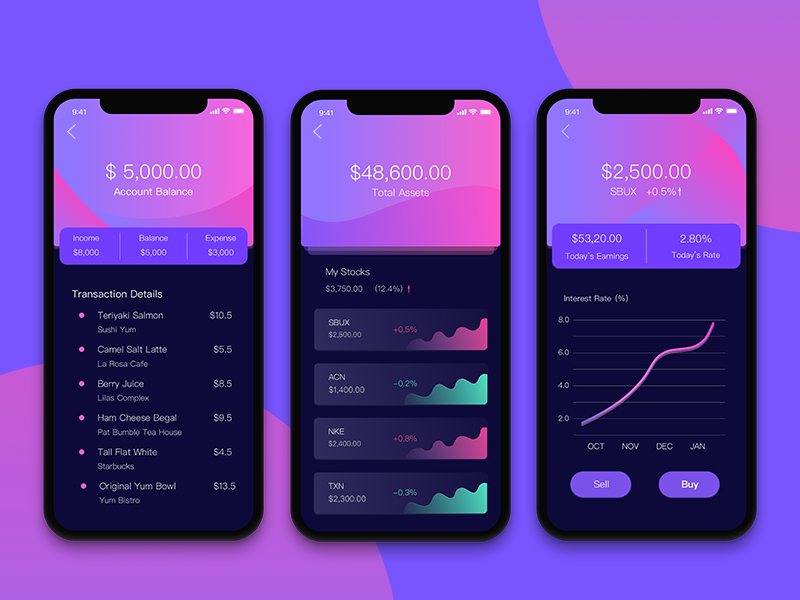
Посмотреть тёмную тему мобильного приложения «Финансы»
Темная тема мобильного приложения «Финансы»
Посмотреть дизайн пользовательского интерфейса мобильного приложения Crypto Mobile
Криптомобильное приложение UX Дизайн пользовательского интерфейса
Посмотреть дизайн мобильного приложения Crypto
Дизайн мобильного приложения Crypto
Посмотреть Финансы Темная тема Дизайн
Финансы Темная тема Дизайн
Посмотреть темную тему приложения «Финансы»
Темная тема приложения «Финансы»
Посмотреть мобильное приложение Coinread: пользовательский интерфейс iOS Android
Мобильное приложение Coinread: iOS Android UI
Посмотреть дизайн мобильного приложения «Финансы»
Дизайн мобильного приложения «Финансы»
- Посмотреть мобильное приложение: интерфейс iOS Android
Мобильное приложение: iOS Android UI
Посмотреть дизайн приложения с инструментами для игр
Дизайн приложений для игровых инструментов
Посмотреть приложение Crypto Mobile V 3.
 0
0Приложение Crypto Mobile V 3.0
Посмотреть мобильное приложение: интерфейс iOS Android
Мобильное приложение: iOS Android UI
Посмотреть дизайн мобильного приложения Skyfly
Дизайн мобильного приложения Skyfly
Посмотреть мобильное приложение: интерфейс iOS Android
Мобильное приложение: iOS Android UI
Посмотреть мобильное приложение Brainbob
Мобильное приложение Brainbob
Посмотреть дизайн финтех-приложения
Дизайн приложения Fintech
Посмотреть дизайн платежного мобильного приложения
Дизайн платежного мобильного приложения
Посмотреть теннисное приложение
Теннисное приложение
Посмотреть цветовую схему приложения «Финансы»
Цветовая схема приложения Finance Light
Посмотреть Финансы Темная тема Дизайн
Финансы Темная тема Дизайн
Посмотреть дизайн приложения для криптовалюты версии 2.
 0
0Дизайн приложения для криптовалюты V2.0
Посмотреть мобильное приложение: интерфейс iOS Android
Мобильное приложение: iOS Android UI
- 6″ data-ad-data=»» data-boost-id=»» data-is-boost-fallback=»»>
Посмотреть мобильное приложение: интерфейс iOS Android
Мобильное приложение: iOS Android UI
Посмотреть мобильное приложение: интерфейс iOS Android
Мобильное приложение: iOS Android UI
Зарегистрируйтесь, чтобы продолжить или войдите
Загрузка еще…
Лучшие приложения для графического дизайна для Android
- org/ItemList»>
- 1
Renderforest
Renderforest
Renderforest — это универсальная брендинговая платформа, которая позволяет пользователям создавать видеоролики вещательного качества, оптимизированные для ИИ логотипы, фотореалистичные макеты, цифровую и печатную графику всех тем и назначений, а также полнофункциональные веб-сайты. . Выбирайте из постоянно растущей коллекции высококачественных шаблонов всех видов. Настройте видео с переходами, текстом, логотипом и анимацией по вашему выбору, чтобы продвигать и продвигать свое присутствие в социальных сетях. Наслаждайтесь простотой создания логотипа без технических или дизайнерских навыков всего за несколько кликов. Создавайте посты в социальных сетях, плакаты, флаеры и многое другое с помощью интуитивно понятного графического редактора Renderforest. Создавайте визуализаторы музыки, 3D-анимацию, вступления, концовки, слайд-шоу и многое другое для продвижения себя и своего бизнеса.
 Продемонстрируйте свой продукт, брендинг и дизайн с помощью готовых макетов.
Создайте все элементы своего фирменного стиля и выделитесь с помощью Renderforest.
Продемонстрируйте свой продукт, брендинг и дизайн с помощью готовых макетов.
Создайте все элементы своего фирменного стиля и выделитесь с помощью Renderforest. - 2
Canva
Canva
Создавайте что угодно. Публикуйте где угодно. Используйте функцию перетаскивания Canva и профессиональные макеты для создания потрясающей графики. Создавайте презентации, графику для социальных сетей и многое другое с тысячами красивых макетов. В нем есть все, что нужно для потрясающего дизайна. Дизайн с миллионами стоковых фотографий, векторов и иллюстраций. Вы даже можете загрузить свои собственные. Отредактируйте свои фотографии, используя предустановленные фильтры, или освойте дополнительные инструменты редактирования фотографий, у вас никогда не будет выбора. С легкостью используйте значки, формы и элементы. Выбирайте из тысяч элементов для своего дизайна или загружайте свои собственные. Получите доступ к большому выбору шрифтов, идеально подходящих для любого дизайна.
 Все готово к работе и доступно в Canva. Canva используют и любят миллионы людей по всему миру.
Все готово к работе и доступно в Canva. Canva используют и любят миллионы людей по всему миру. - 3
Adobe Illustrator
Adobe
Adobe Illustrator — это стандартное программное решение для векторного графического дизайна, используемое для создания красивых логотипов, рисунков, значков, типографики и иллюстраций для Интернета, печати, видео и мобильных устройств. Созданный специально для фотографов, дизайнеров, студентов и предприятий малого и среднего бизнеса, Adobe Illustrator позволяет пользователям создавать графические проекты для фирменных корпораций, упаковок товаров общего назначения, рекламных щитов, оберток для автобусов, линий одежды и практически для любого бизнеса или отрасли. Решение поставляется с тысячами бесплатных изображений и может быть интегрировано с приложениями для видео и анимации, такими как Premiere Pro, Animate CC и After Effects.
- org/ListItem»>
4
Adobe Lightroom
Adobe
Потрясающие фотографии. Где бы вы ни находились. Lightroom — это облачный сервис, который предоставляет вам все необходимое для редактирования, систематизации, хранения и обмена фотографиями на любом устройстве. Простые в использовании инструменты, такие как ползунки и предустановки, позволяют создавать фотографии именно так, как вы хотите. Начните на мобильном устройстве, в Интернете или на рабочем столе — ваши изменения будут автоматически применены везде. Облачное хранилище объемом от 1 ТБ гарантирует, что вы сможете получить доступ к своей библиотеке, где бы вы ни находились. Снимайте, редактируйте и делитесь своими фотографиями из одного места. Lightroom может управлять любым количеством фотографий, поэтому вы всегда будете организованы и будете на высоте. Изучите учебные пособия по Lightroom в приложении, а также вдохновляющие материалы от профессиональных фотографов и преподавателей, которые шаг за шагом проведут вас через весь процесс.
 Ищете снимки вашего двоюродного брата или любимые поездки на воду? Машинное обучение Adobe Sensei распознает людей и темы, что упрощает поиск фотографии или создание альбома.
Ищете снимки вашего двоюродного брата или любимые поездки на воду? Машинное обучение Adobe Sensei распознает людей и темы, что упрощает поиск фотографии или создание альбома. - 5
Adobe Photoshop
Adobe
Лучшее в мире программное обеспечение для обработки изображений и графического дизайна лежит в основе почти каждого творческого проекта, от редактирования фотографий и композитинга до цифровой живописи, анимации и графического дизайна. И теперь вы можете использовать возможности Photoshop на ПК и iPad, чтобы творить везде, где вас настигает вдохновение. Наши профессиональные инструменты для фотосъемки упрощают повседневное редактирование или полную трансформацию изображений на ПК и iPad. Обрезайте, удаляйте объекты, ретушируйте и объединяйте фотографии. Играйте с цветом и эффектами. И переосмыслить искусство фотографии. Плакаты, упаковка, баннеры, веб-сайты — все ваши дизайнерские проекты начинаются с Photoshop.
 Комбинируйте фотографии и текст, чтобы создавать совершенно новые изображения. Работайте с неограниченным количеством слоев и масок. Photoshop теперь доступен в Интернете. Adobe расширяет возможности Photoshop в Интернете для совместного использования, просмотра и легкого редактирования облачных документов Photoshop (.psdc). Соавторы могут открывать и просматривать вашу работу в браузере, оставлять отзывы и вносить базовые изменения без загрузки.
Комбинируйте фотографии и текст, чтобы создавать совершенно новые изображения. Работайте с неограниченным количеством слоев и масок. Photoshop теперь доступен в Интернете. Adobe расширяет возможности Photoshop в Интернете для совместного использования, просмотра и легкого редактирования облачных документов Photoshop (.psdc). Соавторы могут открывать и просматривать вашу работу в браузере, оставлять отзывы и вносить базовые изменения без загрузки. - 6
VistaCreate
VistaCreate
VistaCreate (ранее Crello) — это платформа для графического дизайна, на которой каждый может быстро создавать привлекательные проекты для любой отрасли или случая — дизайнерские навыки необязательны. Crello присоединился к группе компаний Vista и сменил название на VistaCreate. Начните с одного из 50 000 профессионально разработанных шаблонов, которые уже предварительно отформатированы и настраиваются.
 Легко редактируйте, изменяйте размер, удаляйте фон с изображений. Редактируйте видеоконтент и добавляйте звуки и музыку для создания многомерных визуальных эффектов. Загружайте свои собственные фотографии или используйте библиотеку VistaCreate Unlimited, содержащую более 50 миллионов бесплатных медиафайлов, включая высококачественные изображения, видео, векторные изображения, фоны и клипарты. Легко брендируйте свой контент с помощью функций Media Kit. С VistaCreate каждый может создавать проекты, которые выглядят так, будто на это ушли часы, за считанные минуты.
VistaCreate также доступен в Интернете, на устройствах iOS и Android.
Легко редактируйте, изменяйте размер, удаляйте фон с изображений. Редактируйте видеоконтент и добавляйте звуки и музыку для создания многомерных визуальных эффектов. Загружайте свои собственные фотографии или используйте библиотеку VistaCreate Unlimited, содержащую более 50 миллионов бесплатных медиафайлов, включая высококачественные изображения, видео, векторные изображения, фоны и клипарты. Легко брендируйте свой контент с помощью функций Media Kit. С VistaCreate каждый может создавать проекты, которые выглядят так, будто на это ушли часы, за считанные минуты.
VistaCreate также доступен в Интернете, на устройствах iOS и Android. - 7
Picsart
Picsart
Дизайн профессионального уровня. Художественная школа не нужна. Все, что вам нужно, — это простой в использовании набор инструментов и шаблонов, чтобы сделать ваш контент потрясающе качественным. Если у вас есть потрясающая идея, у Picsart есть инструмент или шаблон, который поможет вам воплотить ее в жизнь всего за пару кликов.
 Все, что вам нужно, это правильный набор инструментов дизайна и шаблонов, чтобы воплотить ваши идеи в жизнь. Используйте фоторедактор «все в одном» бесплатно — никаких условий! Создавайте профессиональные фотографии за считанные минуты. Миллионы фотографий, наклеек, шаблонов и другого контента. Picsart также предлагает простой видеоредактор, оснащенный профессиональными инструментами редактирования. Этот бесплатный видеоредактор не требует опыта редактирования. Создавайте видео прямо в браузере с помощью интуитивно понятных и гибких инструментов редактирования видео Picsart. Сократите время редактирования и создавайте контент быстрее с помощью онлайн-редактора видео Picsart. Вы можете сделать креативное и впечатляющее видео всего за 3 минуты. Picsart предлагает множество онлайн-инструментов для редактирования.
Все, что вам нужно, это правильный набор инструментов дизайна и шаблонов, чтобы воплотить ваши идеи в жизнь. Используйте фоторедактор «все в одном» бесплатно — никаких условий! Создавайте профессиональные фотографии за считанные минуты. Миллионы фотографий, наклеек, шаблонов и другого контента. Picsart также предлагает простой видеоредактор, оснащенный профессиональными инструментами редактирования. Этот бесплатный видеоредактор не требует опыта редактирования. Создавайте видео прямо в браузере с помощью интуитивно понятных и гибких инструментов редактирования видео Picsart. Сократите время редактирования и создавайте контент быстрее с помощью онлайн-редактора видео Picsart. Вы можете сделать креативное и впечатляющее видео всего за 3 минуты. Picsart предлагает множество онлайн-инструментов для редактирования. - 8
GoProof
Программное обеспечение Oppolis
Упростите онлайн-проверку, редактирование контента и творческие процессы совместной работы с помощью GoProof®.
 Оптимизируйте циклы обзора с помощью настраиваемых циклов взаимодействия. Вдохновляйте творческий дизайн с помощью объединенной совместной работы. Усильте воздействие с помощью удаленного совместного редактирования копии. Направляйте глобальные обзоры 360° из приложений Adobe. Испытайте все это в одном месте и увидьте реальную картину в целом.
GoProof создает единое общее пространство, где каждый может просматривать и запрашивать новые версии творческого контента. Его очень просто использовать: более 10 инструментов для проверки правописания и настраиваемые рабочие процессы упрощают творческий процесс.
GoProof имеет самую глубокую интеграцию с Adobe Creative Cloud по сравнению с любым из своих конкурентов. Это делает одобрение творческой работы проще, чем когда-либо, позволяя креативщикам делиться работой для проверки через расширение GoProof, а затем получать все комментарии соавторов, @mentions и запросы на изменение прямо в свое приложение Creative Cloud!
Оптимизируйте циклы обзора с помощью настраиваемых циклов взаимодействия. Вдохновляйте творческий дизайн с помощью объединенной совместной работы. Усильте воздействие с помощью удаленного совместного редактирования копии. Направляйте глобальные обзоры 360° из приложений Adobe. Испытайте все это в одном месте и увидьте реальную картину в целом.
GoProof создает единое общее пространство, где каждый может просматривать и запрашивать новые версии творческого контента. Его очень просто использовать: более 10 инструментов для проверки правописания и настраиваемые рабочие процессы упрощают творческий процесс.
GoProof имеет самую глубокую интеграцию с Adobe Creative Cloud по сравнению с любым из своих конкурентов. Это делает одобрение творческой работы проще, чем когда-либо, позволяя креативщикам делиться работой для проверки через расширение GoProof, а затем получать все комментарии соавторов, @mentions и запросы на изменение прямо в свое приложение Creative Cloud! - org/ListItem»>
9
Pixlr
Pixlr
Pixlr Онлайн-редактор фотографий, который позволяет бесплатно редактировать фотографии и создавать отличные дизайны прямо в браузере. Откройте для себя новый уровень, интуитивно понятное редактирование фотографий и графический дизайн с инструментами на основе искусственного интеллекта для быстрого, но профессионального редактирования. Наш редактор открывает практически любой формат изображения, такой как PSD (Photoshop), PXD, JPEG, PNG (прозрачный), WebP, SVG и другие. Начните с пустого холста или выберите один из наших профессионально созданных шаблонов. Попрощайтесь со скучными и повторяющимися задачами редактирования с помощью инструментов дизайна AI. Один щелчок — это все, что нужно, чтобы идеально удалить фон с ваших фотографий, вырезать каждую прядь волос и многое другое! Позвольте искусственному интеллекту и машинному обучению вывести редактирование фотографий и удаление фона на новый уровень! Более простые шаги, столь же ошеломляющие результаты.
 Просто включите и выключите или перетащите ползунки слева направо, чтобы редактировать свои фотографии. Достижение уникальных эстетических фотоэффектов становится намного проще с Pixlr.
Просто включите и выключите или перетащите ползунки слева направо, чтобы редактировать свои фотографии. Достижение уникальных эстетических фотоэффектов становится намного проще с Pixlr. - 10
Fotor
Everimaging
Бесплатно редактируйте фотографии с помощью фоторедактора Fotor всего за несколько кликов. Он охватывает все онлайн-инструменты для редактирования фотографий, поэтому вы можете обрезать изображения, изменять их размер, добавлять текст к фотографиям, даже создавать фотоколлажи и легко создавать графические дизайны. Онлайн-редактор фотографий Fotor поставляется с множеством отличных инструментов, которые помогут вам улучшить ваши фотографии. Вы можете улучшать фотографии, ретушировать портреты, удалять фон и применять эффекты. Взгляните на некоторые из наших самых популярных функций редактирования фотографий. Фоторедактор Fotor упрощает редактирование изображений.
 Различные стильные фотоэффекты и функции редактирования наверняка смогут удовлетворить все ваши потребности в редактировании. Он отлично подойдет как новичкам, так и профессионалам. Фоторедактор Fotor является мощным, предлагая несколько платформ. Помимо онлайн-редактора фотографий, у него есть версии приложения для редактирования фотографий, включая фоторедактор для iOS и фоторедактор для Android, а также программы для Windows и Mac. Все эти программы для редактирования фотографий можно загрузить бесплатно.
Различные стильные фотоэффекты и функции редактирования наверняка смогут удовлетворить все ваши потребности в редактировании. Он отлично подойдет как новичкам, так и профессионалам. Фоторедактор Fotor является мощным, предлагая несколько платформ. Помимо онлайн-редактора фотографий, у него есть версии приложения для редактирования фотографий, включая фоторедактор для iOS и фоторедактор для Android, а также программы для Windows и Mac. Все эти программы для редактирования фотографий можно загрузить бесплатно. - 11
GoDaddy Studio
GoDaddy
Легко создавайте контент, который продвигает ваш бренд везде, от вашего веб-сайта до публикаций в социальных сетях и рекламы. Запечатлейте уникальный стиль вашего бренда с помощью готовых к редактированию шаблонов. Меняйте местами цвета, шрифты и добавляйте текст к изображениям всего за несколько кликов. В этом нет кривой обучения. GoDaddy Studio разработана специально для того, чтобы помочь вам легко создавать великолепный контент за считанные минуты.
 Красивый фирменный контент придает вашему бизнесу единообразный вид везде, от вашего веб-сайта до ваших сообщений в социальных сетях и везде между ними. Бесплатная версия GoDaddy Studio позволяет создавать профессиональные дизайны за считанные минуты, но если вам нужны шаблоны премиум-класса и расширенные инструменты для редактирования фотографий, попробуйте базовый план «Веб-сайты + маркетинг». Вы получите неограниченные возможности дизайна для своего фирменного контента, а также веб-сайт и встроенные маркетинговые инструменты, которые помогут вам продемонстрировать свои возможности.
Красивый фирменный контент придает вашему бизнесу единообразный вид везде, от вашего веб-сайта до ваших сообщений в социальных сетях и везде между ними. Бесплатная версия GoDaddy Studio позволяет создавать профессиональные дизайны за считанные минуты, но если вам нужны шаблоны премиум-класса и расширенные инструменты для редактирования фотографий, попробуйте базовый план «Веб-сайты + маркетинг». Вы получите неограниченные возможности дизайна для своего фирменного контента, а также веб-сайт и встроенные маркетинговые инструменты, которые помогут вам продемонстрировать свои возможности. - 12
GIPHY
Giphy
GIPHY — лучший способ искать, делиться, открывать и создавать GIF-файлы в Интернете. Контент на веб-сайте, в приложении и API GIPHY — это лучшие и самые популярные GIF-файлы в Интернете, а также контент, созданный талантливыми GIF-художниками и брендами мирового уровня.
 Наша цель — облегчить поиск и обмен хорошими GIF-файлами.
Наша цель — облегчить поиск и обмен хорошими GIF-файлами. - 13
PhotoPad
Программное обеспечение NCH
Фоторедактор PhotoPad — это самый быстрый и интересный способ редактирования цифровых фотографий. PhotoPad — один из самых стабильных, простых в использовании и всеобъемлющих фоторедакторов. Независимо от того, являетесь ли вы профессиональным фотографом или просто хотите редактировать свои личные фотографии, PhotoPad — один из лучших фоторедакторов на современном рынке со всеми необходимыми мощными инструментами и функциями.
- 14
BeFunky
BeFunky
BeFunky был создан с мыслью о том, что редактирование фотографий и графический дизайн должны быть простыми; что вам не нужно покупать дорогое сложное программное обеспечение, чтобы иметь возможность создавать.
 BeFunky теперь является мощным, но простым в использовании фоторедактором, создателем коллажей и графическим дизайнером для Интернета. Наша универсальная онлайн-платформа предлагает сотни полностью настраиваемых шаблонов, обширную библиотеку инструментов и потрясающие элементы дизайна на выбор. Для редактирования на ходу BeFunky предлагает интуитивно понятный мобильный редактор фотографий для iOS и Android. Что вы создадите сегодня с таким простым редактированием фотографий и графическим дизайном? Универсальная онлайн-платформа для творчества BeFunky содержит все необходимое для простого редактирования фотографий, создания графического дизайна и создания фотоколлажей.
BeFunky теперь является мощным, но простым в использовании фоторедактором, создателем коллажей и графическим дизайнером для Интернета. Наша универсальная онлайн-платформа предлагает сотни полностью настраиваемых шаблонов, обширную библиотеку инструментов и потрясающие элементы дизайна на выбор. Для редактирования на ходу BeFunky предлагает интуитивно понятный мобильный редактор фотографий для iOS и Android. Что вы создадите сегодня с таким простым редактированием фотографий и графическим дизайном? Универсальная онлайн-платформа для творчества BeFunky содержит все необходимое для простого редактирования фотографий, создания графического дизайна и создания фотоколлажей. - 15
Desygner
Desygner
Используйте наши красивые шаблоны, чтобы профессионально представить свой бизнес. Выбирайте из постоянно растущей библиотеки дизайнов, созданных для разных тенденций, отраслей и стилей.
 Хотите что-то темное, светлое, классическое или гладкое? Вы найдете это. И вы можете изменить его как угодно. Получите неограниченный доступ к миллионам бесплатных изображений, тысячам шрифтов и готовым баннерам, которые вы можете использовать по своему усмотрению. Кроме того, при обновлении до Pro+ или Desygner Business вы получаете немедленный доступ к 125 миллионам изображений Shutterstock, чтобы использовать их столько, сколько вам нужно. Самые красивые стоковые изображения в мире у вас под рукой. Нет необходимости использовать разные приложения, чтобы делиться своим контентом или профессионально печатать свои дизайны. Desygner сочетает в себе все необходимое для быстрого создания, публикации и печати контента. Профессионально распечатайте свои дизайны и доставьте их к вашей двери. Демонстрируйте слайды профессионально с помощью средства просмотра Desygner.
Хотите что-то темное, светлое, классическое или гладкое? Вы найдете это. И вы можете изменить его как угодно. Получите неограниченный доступ к миллионам бесплатных изображений, тысячам шрифтов и готовым баннерам, которые вы можете использовать по своему усмотрению. Кроме того, при обновлении до Pro+ или Desygner Business вы получаете немедленный доступ к 125 миллионам изображений Shutterstock, чтобы использовать их столько, сколько вам нужно. Самые красивые стоковые изображения в мире у вас под рукой. Нет необходимости использовать разные приложения, чтобы делиться своим контентом или профессионально печатать свои дизайны. Desygner сочетает в себе все необходимое для быстрого создания, публикации и печати контента. Профессионально распечатайте свои дизайны и доставьте их к вашей двери. Демонстрируйте слайды профессионально с помощью средства просмотра Desygner. - 16
Polarr
Polarr
Polarr разрабатывает автономную технологию искусственного интеллекта для фотографии, видео и других творческих целей, чтобы предоставить разработчикам инструменты и ресурсы для создания приложений мирового класса, которые позволяют и вдохновляют всех на создание прекрасных творений.
 Polarr — это самое простое приложение для создания собственной эстетики и обмена ею с другими. Легко настраивайте свой собственный стиль с помощью выборочных цветов и наложений. Создавайте QR и короткие коды, чтобы делиться своими стилями с другими. Сегментируйте свою фотографию с помощью ИИ, чтобы легко вносить сложные изменения. Загружайте собственные наложения, чтобы расширить границы своих стилей. Эффекты включают выборочные объекты, такие как небо, люди, фон, растительность, здания, земля, животные и т. д. Выборочные маски, такие как кисть, радиус, градиент, цвет, яркость. Наложения — градиент, дуотон, погода, текстура, фон, пользовательское наложение и многое другое. Ретушь кожи, жидкости, формы лица (рот, зубы, нос, подбородок и т.д.). Глобальные настройки света, цвета, HSL, тонирования, эффектов, полос, деталей, кривых, виньетки, зернистости.
Polarr — это самое простое приложение для создания собственной эстетики и обмена ею с другими. Легко настраивайте свой собственный стиль с помощью выборочных цветов и наложений. Создавайте QR и короткие коды, чтобы делиться своими стилями с другими. Сегментируйте свою фотографию с помощью ИИ, чтобы легко вносить сложные изменения. Загружайте собственные наложения, чтобы расширить границы своих стилей. Эффекты включают выборочные объекты, такие как небо, люди, фон, растительность, здания, земля, животные и т. д. Выборочные маски, такие как кисть, радиус, градиент, цвет, яркость. Наложения — градиент, дуотон, погода, текстура, фон, пользовательское наложение и многое другое. Ретушь кожи, жидкости, формы лица (рот, зубы, нос, подбородок и т.д.). Глобальные настройки света, цвета, HSL, тонирования, эффектов, полос, деталей, кривых, виньетки, зернистости. - 17
Imglarger
Imglarger
Imglarger предоставляет шесть инструментов искусственного интеллекта, которые помогают увеличивать/масштабировать изображения, улучшать цвет изображения, повышать резкость и размазывать изображения, улучшать качество лица с помощью технологии ретуширования, автоматически удалять фон и устранять шумы на изображениях.
 AI Image Enlarger: Увеличивайте и масштабируйте маленькие изображения без потери качества. Вы можете масштабировать изображения до 200%, 400%, 800%
AI Image Sharpener: размывайте изображение с помощью передовой и быстрой технологии искусственного интеллекта. Делайте размытые изображения более резкими, сохраняя при этом качество.
AI Image Denoiser: Избавьтесь от шумов изображения, создаваемых датчиком изображения и схемами сканера или цифровой камеры.
AI Image Enhancer: улучшайте цвет и контрастность изображения на основе машинного обучения.
AI Face Retouch: устраняйте размытие и восстанавливайте детали размытых фотографий лиц и портретных изображений.
AI Background Eraser: автоматическое удаление фона с изображений
AI Image Enlarger: Увеличивайте и масштабируйте маленькие изображения без потери качества. Вы можете масштабировать изображения до 200%, 400%, 800%
AI Image Sharpener: размывайте изображение с помощью передовой и быстрой технологии искусственного интеллекта. Делайте размытые изображения более резкими, сохраняя при этом качество.
AI Image Denoiser: Избавьтесь от шумов изображения, создаваемых датчиком изображения и схемами сканера или цифровой камеры.
AI Image Enhancer: улучшайте цвет и контрастность изображения на основе машинного обучения.
AI Face Retouch: устраняйте размытие и восстанавливайте детали размытых фотографий лиц и портретных изображений.
AI Background Eraser: автоматическое удаление фона с изображений - 18
Luminar Neo
Skylum
Подсветка фотографий с задней подсветкой или затемненных изображений одним щелчком мыши с помощью функции RelightAI. Luminar Neo вычисляет глубину фотографии и создает 3D-карту, что позволяет естественно распределять свет в 3D-пространстве по 2D-изображению.
 Вы также можете повторно осветить фон и передний план отдельно, что означает, что вы также можете затемнить части изображения. Это открывает возможность для творческого переосмысления, чтобы воплотить в жизнь ваше художественное видение. Portrait Background RemovalAI — это мощная функция, созданная на основе MaskAI, интеллектуальной технологии искусственного интеллекта, которая быстро обнаруживает и выбирает объекты на фотографии. Забудьте о трудоемком ручном выборе. Автоматически удалите весь фон позади людей на вашей фотографии. Удаление портретного фона AI помогает каждому художнику Luminar расширить свои идеи. Сфокусируйтесь на объекте или получите идеальное пространство для дальнейшей корректировки своих творческих композиций.
Вы также можете повторно осветить фон и передний план отдельно, что означает, что вы также можете затемнить части изображения. Это открывает возможность для творческого переосмысления, чтобы воплотить в жизнь ваше художественное видение. Portrait Background RemovalAI — это мощная функция, созданная на основе MaskAI, интеллектуальной технологии искусственного интеллекта, которая быстро обнаруживает и выбирает объекты на фотографии. Забудьте о трудоемком ручном выборе. Автоматически удалите весь фон позади людей на вашей фотографии. Удаление портретного фона AI помогает каждому художнику Luminar расширить свои идеи. Сфокусируйтесь на объекте или получите идеальное пространство для дальнейшей корректировки своих творческих композиций. - 19
Студия Фамрал
Фамрал
Инструменты Фамрал
- 20
ImageMagick
ImageMagick
Используйте ImageMagick® для создания, редактирования, компоновки или преобразования цифровых изображений.
 Он может читать и записывать изображения в различных форматах (более 200), включая PNG, JPEG, GIF, WebP, HEIC, SVG, PDF, DPX, EXR и TIFF. ImageMagick может изменять размер, переворачивать, отражать, вращать, искажать, сдвигать и преобразовывать изображения, настраивать цвета изображения, применять различные специальные эффекты или рисовать текст, линии, многоугольники, эллипсы и кривые Безье. ImageMagick — это бесплатное программное обеспечение, поставляемое в виде готового к запуску двоичного дистрибутива или в виде исходного кода, который вы можете использовать, копировать, изменять и распространять как в открытых, так и в проприетарных приложениях. Он распространяется под производной лицензией Apache 2.0. ImageMagick использует несколько вычислительных потоков для повышения производительности и может считывать, обрабатывать или записывать изображения размером в мега-, гига- или терапиксели. Текущая версия — ImageMagick 7.1.0-16. Он работает на Linux, Windows, Mac Os X, iOS, Android OS и других.
Он может читать и записывать изображения в различных форматах (более 200), включая PNG, JPEG, GIF, WebP, HEIC, SVG, PDF, DPX, EXR и TIFF. ImageMagick может изменять размер, переворачивать, отражать, вращать, искажать, сдвигать и преобразовывать изображения, настраивать цвета изображения, применять различные специальные эффекты или рисовать текст, линии, многоугольники, эллипсы и кривые Безье. ImageMagick — это бесплатное программное обеспечение, поставляемое в виде готового к запуску двоичного дистрибутива или в виде исходного кода, который вы можете использовать, копировать, изменять и распространять как в открытых, так и в проприетарных приложениях. Он распространяется под производной лицензией Apache 2.0. ImageMagick использует несколько вычислительных потоков для повышения производительности и может считывать, обрабатывать или записывать изображения размером в мега-, гига- или терапиксели. Текущая версия — ImageMagick 7.1.0-16. Он работает на Linux, Windows, Mac Os X, iOS, Android OS и других.
- 21
Sketchpad
Sketch.IO
Работаете ли вы над школьным плакатом или придумываете нового героя комиксов, Sketchpad поможет вам воплотить ваши идеи в жизнь. Легко рисуйте, редактируйте фотографии или создавайте новую визитную карточку. Создавайте изображения для постов в социальных сетях, цифровой рекламы, бумаги или даже одежды. Сделайте быстрое редактирование фотографий с помощью функции перетаскивания или потеряйтесь на несколько часов в оптимизированном пространстве для создания цифровых изображений в Sketchpad.
Дизайн графического интерфейса для приложений Android
Перейти к основному содержанию
Скачать книгу PDF
Скачать книгу в формате EPUB
Дизайн графического интерфейса для приложений Android
Скачать книгу PDF
Скачать книгу в формате EPUB
Авторов:
- Райан Коэн,
- Тао Ван
- Райан Коэн
Посмотреть публикации автора
Вы также можете искать этого автора в пабмед Google ученый
- Тао Ван
Посмотреть публикации автора
Вы также можете искать этого автора в пабмед Google ученый
Дизайн графического интерфейса для приложений Android — это идеальное и лаконичное введение для разработчиков и дизайнеров мобильных приложений.

Выдержки из книги «Разработка приложений Android для платформы Intel®». В этой книге представлены основные принципы разработки пользовательского интерфейса для приложений Android, работающих на платформе Intel, включая смартфоны, планшеты и встроенные устройства.
128 тыс. обращений
1 Альтметрика
Секции
- Содержание
- Об этой книге
- Об авторах
- Библиографическая информация
‘)
var head = document. getElementsByTagName(«head»)[0]
var script = document.createElement(«сценарий»)
script.type = «текст/javascript»
script.src = «https://buy.springer.com/assets/js/buybox-bundle-abe5f44a67.js»
script.id = «ecommerce-scripts-» + метка времени
head.appendChild (скрипт)
var buybox = document.querySelector(«[data-id=id_»+ метка времени +»]»).parentNode
var сейчас = новая дата().getTime()
вар начало = 1650956400000
вар конец = 1652338800000
var isMeasuringTime = now > start && now -1) {
;[].slice.call(buybox.querySelectorAll(«.кнопка варианта покупки[тип=отправить]»)).forEach(функция (кнопка, индекс) {
button.removeAttribute(«отключено»)
})
;[].slice.call(buybox.querySelectorAll(«.Информация-предварительного-заказа-опций-покупки»)).
getElementsByTagName(«head»)[0]
var script = document.createElement(«сценарий»)
script.type = «текст/javascript»
script.src = «https://buy.springer.com/assets/js/buybox-bundle-abe5f44a67.js»
script.id = «ecommerce-scripts-» + метка времени
head.appendChild (скрипт)
var buybox = document.querySelector(«[data-id=id_»+ метка времени +»]»).parentNode
var сейчас = новая дата().getTime()
вар начало = 1650956400000
вар конец = 1652338800000
var isMeasuringTime = now > start && now -1) {
;[].slice.call(buybox.querySelectorAll(«.кнопка варианта покупки[тип=отправить]»)).forEach(функция (кнопка, индекс) {
button.removeAttribute(«отключено»)
})
;[].slice.call(buybox.querySelectorAll(«.Информация-предварительного-заказа-опций-покупки»)). forEach(функция (эл., индекс) {
el.style.display = ‘нет’
})
;[].slice.call(buybox.querySelectorAll(«.вариант покупки-информация о предварительном заказе.новая-функция»)).forEach(функция (эл., индекс) {
эл.стиль.дисплей = »
})
}
функция initMetrics (начало, конец) {
var metricsKey = «abMetricsCampaignPrices-v1»
переменная кампанияPricesMetricsGroup = «X»
if (!window.localStorage || !window.fetch) вернуть командуPricesMetricsGroup
если (! isMeasuringTime) {
window.localStorage.removeItem(metricsKey)
вернуть «НЕТ»
}
пытаться {
var metricsValue = window.localStorage.getItem(metricsKey)
кампанияPricesMetricsGroup = metricsValue || случайное распределение (метрический ключ)
} поймать (ошибиться) {
console.
forEach(функция (эл., индекс) {
el.style.display = ‘нет’
})
;[].slice.call(buybox.querySelectorAll(«.вариант покупки-информация о предварительном заказе.новая-функция»)).forEach(функция (эл., индекс) {
эл.стиль.дисплей = »
})
}
функция initMetrics (начало, конец) {
var metricsKey = «abMetricsCampaignPrices-v1»
переменная кампанияPricesMetricsGroup = «X»
if (!window.localStorage || !window.fetch) вернуть командуPricesMetricsGroup
если (! isMeasuringTime) {
window.localStorage.removeItem(metricsKey)
вернуть «НЕТ»
}
пытаться {
var metricsValue = window.localStorage.getItem(metricsKey)
кампанияPricesMetricsGroup = metricsValue || случайное распределение (метрический ключ)
} поймать (ошибиться) {
console. log(ошибка)
}
обратная кампанияPricesMetricsGroup
}
функция случайного распределения (метрический ключ) {
var randomGroup = Math.random() -1
;[].slice.call(buybox.querySelectorAll(«.опция покупки»)).forEach(функция (опция, индекс) {
var toggle = option.querySelector(priceNS + «.buying-option-price»)
var form = option.querySelector(«.форма-варианта-покупки»)
var priceInfo = option.querySelector(priceNS + «.price-info»)
если (allOptionsInitiallyCollapsed || узкаяBuyboxArea && индекс > 0) {
toggle.setAttribute («ария-расширенная», «ложь»)
form.hidden = «скрытый»
priceInfo.hidden = «скрытый»
} еще {
переключить.
log(ошибка)
}
обратная кампанияPricesMetricsGroup
}
функция случайного распределения (метрический ключ) {
var randomGroup = Math.random() -1
;[].slice.call(buybox.querySelectorAll(«.опция покупки»)).forEach(функция (опция, индекс) {
var toggle = option.querySelector(priceNS + «.buying-option-price»)
var form = option.querySelector(«.форма-варианта-покупки»)
var priceInfo = option.querySelector(priceNS + «.price-info»)
если (allOptionsInitiallyCollapsed || узкаяBuyboxArea && индекс > 0) {
toggle.setAttribute («ария-расширенная», «ложь»)
form.hidden = «скрытый»
priceInfo.hidden = «скрытый»
} еще {
переключить. щелчок()
}
})
}
начальное состояниеОткрыть()
если (window.buyboxInitialized) вернуть
window.buyboxInitialized = истина
initKeyControls()
если (window.fetch && isMeasuringTime) {
var свернутый = buybox.querySelector(«.buying-option.expanded») === ноль
var metricsAppendix = «»
metricsAppendix += «&discount=» + (buybox.querySelector(«.Цена-кампания-покупки-варианта»).className.indexOf(«со скидкой») !== -1).toString()
metricsAppendix += «&metricsGroup=» + кампанияPricesMetricsGroup
metricsAppendix += «&collapsed=» +collapsed.toString()
window.fetch(«https://test-buckets.springer.com/log?v3&time=» + сейчас + приложение metrics)
.затем (функция (разрешение) {
вернуть рез.
щелчок()
}
})
}
начальное состояниеОткрыть()
если (window.buyboxInitialized) вернуть
window.buyboxInitialized = истина
initKeyControls()
если (window.fetch && isMeasuringTime) {
var свернутый = buybox.querySelector(«.buying-option.expanded») === ноль
var metricsAppendix = «»
metricsAppendix += «&discount=» + (buybox.querySelector(«.Цена-кампания-покупки-варианта»).className.indexOf(«со скидкой») !== -1).toString()
metricsAppendix += «&metricsGroup=» + кампанияPricesMetricsGroup
metricsAppendix += «&collapsed=» +collapsed.toString()
window.fetch(«https://test-buckets.springer.com/log?v3&time=» + сейчас + приложение metrics)
.затем (функция (разрешение) {
вернуть рез. текст()
})
.поймать (функция () {
})
}
})()
текст()
})
.поймать (функция () {
})
}
})()
Содержание (4 главы)
Искать в книгеFront Matter
Страницы i-xvii
PDF
Дизайн графического интерфейса для приложений Android, часть 1: общий обзор
- Райан Коэн, Тао Ван
Страницы 1-31Открытый доступ
PDF
Дизайн графического интерфейса для приложений Android, часть 2: графический интерфейс для Android
- Райан Коэн, Тао Ван
Страницы 33-69Открытый доступ
PDF
Дизайн графического интерфейса для приложений Android, часть 3: проектирование сложных приложений
- Райан Коэн, Тао Ван
Страницы 71-104Открытый доступ
PDF
Дизайн графического интерфейса для приложений Android, часть 4: графический интерфейс и сенсорный ввод
- Райан Коэн, Тао Ван
Страницы 105-133Открытый доступ
PDF
Back Matter
Страницы 135-137
PDF
Наверх
Об этой книге
Дизайн графического интерфейса для приложений Android — идеальное и лаконичное введение для разработчиков и дизайнеров мобильных приложений. С помощью простых руководств, примеров кода и тематических исследований в книге представлены основные принципы разработки пользовательского интерфейса для приложений Android, работающих на платформе Intel, включая смартфоны, планшеты и встроенные устройства.
С помощью простых руководств, примеров кода и тематических исследований в книге представлены основные принципы разработки пользовательского интерфейса для приложений Android, работающих на платформе Intel, включая смартфоны, планшеты и встроенные устройства.
Эта книга разработана совместно для индивидуального обучения Колледжем программного обеспечения Intel и Китайским Шанхайским университетом Цзяотун и является выдержкой из Разработка приложений Android для платформы Intel® .
Наверх
Об авторах
Райан Коэн — пишущий редактор, возглавляющий международную группу авторов контента, создавших этот учебный ресурс Intel; он также является энтузиастом Android и выпускником Университета Портленда. Райан пользуется Android с 2011 года, когда он перешел с Apple iOS*. Когда он не пишет об Android, он проводит свое время, исследуя все новое в мире Android.
Наверх
Наверх
Скачать книгу PDF
Скачать книгу в формате EPUB
‘)
var head = document. getElementsByTagName(«head»)[0]
var script = document.createElement(«сценарий»)
script.type = «текст/javascript»
script.src = «https://buy.springer.com/assets/js/buybox-bundle-abe5f44a67.js»
script.id = «ecommerce-scripts-» + метка времени
head.appendChild (скрипт)
var buybox = document.querySelector(«[data-id=id_»+ метка времени +»]»).parentNode
var сейчас = новая дата().getTime()
вар начало = 1650956400000
вар конец = 1652338800000
var isMeasuringTime = now > start && now -1) {
;[].slice.call(buybox.querySelectorAll(«.кнопка варианта покупки[тип=отправить]»)).forEach(функция (кнопка, индекс) {
button.removeAttribute(«отключено»)
})
;[].slice.call(buybox.querySelectorAll(«.Информация-предварительного-заказа-опций-покупки»)).
getElementsByTagName(«head»)[0]
var script = document.createElement(«сценарий»)
script.type = «текст/javascript»
script.src = «https://buy.springer.com/assets/js/buybox-bundle-abe5f44a67.js»
script.id = «ecommerce-scripts-» + метка времени
head.appendChild (скрипт)
var buybox = document.querySelector(«[data-id=id_»+ метка времени +»]»).parentNode
var сейчас = новая дата().getTime()
вар начало = 1650956400000
вар конец = 1652338800000
var isMeasuringTime = now > start && now -1) {
;[].slice.call(buybox.querySelectorAll(«.кнопка варианта покупки[тип=отправить]»)).forEach(функция (кнопка, индекс) {
button.removeAttribute(«отключено»)
})
;[].slice.call(buybox.querySelectorAll(«.Информация-предварительного-заказа-опций-покупки»)). forEach(функция (эл., индекс) {
el.style.display = ‘нет’
})
;[].slice.call(buybox.querySelectorAll(«.вариант покупки-информация о предварительном заказе.новая-функция»)).forEach(функция (эл., индекс) {
эл.стиль.дисплей = »
})
}
функция initMetrics (начало, конец) {
var metricsKey = «abMetricsCampaignPrices-v1»
переменная кампанияPricesMetricsGroup = «X»
if (!window.localStorage || !window.fetch) вернуть командуPricesMetricsGroup
если (! isMeasuringTime) {
window.localStorage.removeItem(metricsKey)
вернуть «НЕТ»
}
пытаться {
var metricsValue = window.localStorage.getItem(metricsKey)
кампанияPricesMetricsGroup = metricsValue || случайное распределение (метрический ключ)
} поймать (ошибиться) {
console.
forEach(функция (эл., индекс) {
el.style.display = ‘нет’
})
;[].slice.call(buybox.querySelectorAll(«.вариант покупки-информация о предварительном заказе.новая-функция»)).forEach(функция (эл., индекс) {
эл.стиль.дисплей = »
})
}
функция initMetrics (начало, конец) {
var metricsKey = «abMetricsCampaignPrices-v1»
переменная кампанияPricesMetricsGroup = «X»
if (!window.localStorage || !window.fetch) вернуть командуPricesMetricsGroup
если (! isMeasuringTime) {
window.localStorage.removeItem(metricsKey)
вернуть «НЕТ»
}
пытаться {
var metricsValue = window.localStorage.getItem(metricsKey)
кампанияPricesMetricsGroup = metricsValue || случайное распределение (метрический ключ)
} поймать (ошибиться) {
console. log(ошибка)
}
обратная кампанияPricesMetricsGroup
}
функция случайного распределения (метрический ключ) {
var randomGroup = Math.random() -1
;[].slice.call(buybox.querySelectorAll(«.опция покупки»)).forEach(функция (опция, индекс) {
var toggle = option.querySelector(priceNS + «.buying-option-price»)
var form = option.querySelector(«.форма-варианта-покупки»)
var priceInfo = option.querySelector(priceNS + «.price-info»)
если (allOptionsInitiallyCollapsed || узкаяBuyboxArea && индекс > 0) {
toggle.setAttribute («ария-расширенная», «ложь»)
form.hidden = «скрытый»
priceInfo.hidden = «скрытый»
} еще {
переключить.
log(ошибка)
}
обратная кампанияPricesMetricsGroup
}
функция случайного распределения (метрический ключ) {
var randomGroup = Math.random() -1
;[].slice.call(buybox.querySelectorAll(«.опция покупки»)).forEach(функция (опция, индекс) {
var toggle = option.querySelector(priceNS + «.buying-option-price»)
var form = option.querySelector(«.форма-варианта-покупки»)
var priceInfo = option.querySelector(priceNS + «.price-info»)
если (allOptionsInitiallyCollapsed || узкаяBuyboxArea && индекс > 0) {
toggle.setAttribute («ария-расширенная», «ложь»)
form.hidden = «скрытый»
priceInfo.hidden = «скрытый»
} еще {
переключить. щелчок()
}
})
}
начальное состояниеОткрыть()
если (window.buyboxInitialized) вернуть
window.buyboxInitialized = истина
initKeyControls()
если (window.fetch && isMeasuringTime) {
var свернутый = buybox.querySelector(«.buying-option.expanded») === ноль
var metricsAppendix = «»
metricsAppendix += «&discount=» + (buybox.querySelector(«.Цена-кампания-покупки-варианта»).className.indexOf(«со скидкой») !== -1).toString()
metricsAppendix += «&metricsGroup=» + кампанияPricesMetricsGroup
metricsAppendix += «&collapsed=» +collapsed.toString()
window.fetch(«https://test-buckets.springer.com/log?v3&time=» + сейчас + приложение metrics)
.затем (функция (разрешение) {
вернуть рез.
щелчок()
}
})
}
начальное состояниеОткрыть()
если (window.buyboxInitialized) вернуть
window.buyboxInitialized = истина
initKeyControls()
если (window.fetch && isMeasuringTime) {
var свернутый = buybox.querySelector(«.buying-option.expanded») === ноль
var metricsAppendix = «»
metricsAppendix += «&discount=» + (buybox.querySelector(«.Цена-кампания-покупки-варианта»).className.indexOf(«со скидкой») !== -1).toString()
metricsAppendix += «&metricsGroup=» + кампанияPricesMetricsGroup
metricsAppendix += «&collapsed=» +collapsed.toString()
window.fetch(«https://test-buckets.springer.com/log?v3&time=» + сейчас + приложение metrics)
.затем (функция (разрешение) {
вернуть рез.