сколько стоит оформление Вконтакте у фрилансеров
С помощью сайта YouDo.comвы без проблем закажете красивое оформление группы в сети Вконтакте. Чтобы воспользоваться услугами исполнителей YouDo вам достаточно оставить свой номер телефона на этой странице или сделать заказ с указанием ваших цен у нас на сайте.
Принципы создания групп Вконтакте
Публичная страница в социальной сети представляет собой объединение людей на основании какого-либо признака. Внутри этой группы происходит обмен информацией либо в одностороннем порядке трансляция новостей и продвижение товаров.
Любая публичная страница или группа Вконтакте содержит определенную строгую структуру, в соответствии с которой и создается оформление. Эта структура включает в себя следующие элементы:
- Аватар
- Контент
- Новости
- Меню
- Разделы
- Контактная информация
Внутри группы происходит общение между участниками, которое модерируется администратором.
На что влияет оформление страниц VK?
От того, насколько качественно оформлена группа Вконтакте, зависит целый ряд условий, в совокупности определяющих успех ресурса:
- Запоминаемость паблика
- Привлекательность группы для посетителей
- Количество проданного товара или услуг, если таковые предлагаются пабликом
- Привлекательность группы, как рекламной площадки
Как сделать красивую верстку страницы?
От того, как оформлена группа в ВК, зависит популярность данной страницы. Если сообщество создано для продажи товаров или услуг, то оформление напрямую влияет на прибыль магазина. Поэтому качественный дизайн имеет большое значение при создании публичной страницы в соц. сети. Для того, чтобы не допустить большого количества ошибок при оформлении сообщества vkontakte, важно неуклонно следовать следующим принципам при его разработке:
- Не использовать устаревшие формы дизайна
- Не размещать рекламу подозрительных ресурсов
- Давать достаточно информации в описании
- Часто добавлять контент и следить за его качеством
- Не использовать слишком яркую, вычурную верстку
Главным условием, определяющим успех оформления группы, является наличие всех необходимых профессиональных качеств у человека, занимающегося версткой.
Заказывая оформление группы Вконтакте у исполнителей YouDo, вы экономите на стоимости услуг фрилансеров, а также на времени, потраченном на поиск подходящего исполнителя. Возможность самостоятельно устанавливать требования позволяет вам недорого заказать оформление страницы в социальной сети. А большое количество свободных фрилансеров, готовых взяться за ваш заказ, позволяет вам получить отклик на заявку в течение нескольких минут.
Сервис YouDo.comгарантирует достоверность данных исполнителей, работающих с нами. Убедиться в их личных и профессиональных качествах вы можете с помощью отзывов, оставленных другими заказчиками. Отзывы находятся в профиле каждого исполнителя на сайте, их достоверность мы также гарантируем.
как сделать привлекательный дизайн сообщества Вконтакте
Создание сообщества «Вконтакте» является неотъемлемой частью продвижения бренда в социальных сетях, поскольку дизайн сообщества и постов — первое, на что обращают внимание пользователи, перейдя на страницу бренда. Поэтому при оформлении важно не просто соблюсти размеры и форматы изображений, но и отразить философию и ценности бренда, а также донести полезную для клиента информацию.
Поэтому при оформлении важно не просто соблюсти размеры и форматы изображений, но и отразить философию и ценности бренда, а также донести полезную для клиента информацию.
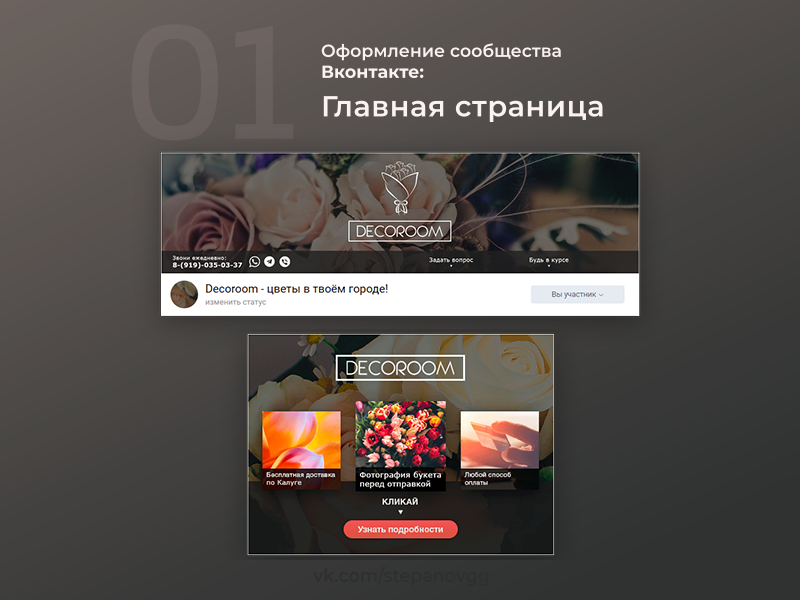
Оформление шапки профиля
Обложка группы — горизонтальное фото, изображение или заставка, расположенная в шапке профиля. Заставки разделяются на подвижные и статичные. Размер обложки для десктопов и мобильных приложений отличается по размеру.
Следует придерживаться мобильной версии, поскольку большинство пользователей просматривают сообщества с телефона.
Динамическая обложка ВКонтакте представляет изображение с набором виджетов, которые отображают информацию в режиме реального времени. Например, можно настроить отображения погоды, курс валют, вывести статистику по самому активному участнику группы или имениннику.
В отличии от динамической обложки, живая обложка не несет в себе практическую роль и создается в качестве «украшения» сообщества и доступна только на мобильных устройствах. Живая обложка — набор изображений или видео до пяти штук, которые сменяют друг друга в заданном порядке.
Живая обложка — набор изображений или видео до пяти штук, которые сменяют друг друга в заданном порядке.
Статичная обложка несет информационную функцию. Цель — донести информацию, которая зацепит внимание человека, посетившего страницу. На обложке можно разместить: название, номер телефона, часы работы и другие сведения. Некоторые компании специально не оставляют в шапке закрепленных постов, а сразу формируют описание сообщества с ссылкой на сайт. Существует практика описания страницы хештегами, чтобы сделать её более релевантной и поднять выше в поисковой выдаче, но практическая польза такого описания не доказана.
Гифка и аватар одним изображением — автоматически проигрывающаяся гифка составляет единую композицию с изображением на аватаре сообщества. Такой вариант выигрышно смотрится на десктопных версиях. Здесь не обязательно нужна информационная составляющая. Данный способ оформления выбирают скорее для придания странице «изюминки».
Навигационное меню
Независимо от направления сообщества, будь то паблик или продающая страница, встает проблема удобного поиска важной информации. Решит задачу навигации по странице — меню группы. Чтобы создать навигационное меню, необходимо:
Решит задачу навигации по странице — меню группы. Чтобы создать навигационное меню, необходимо:
- Зайти в сообщество.
- На основной странице выбрать «Меню» и нажать кнопку «Настроить».
- Создать кнопку, нажав «Новая ссылка».
- Загрузить обложку, картинку, которая будет отображаться в графе меню.
- Дать название кнопке.
- Установите ссылку.
- Сохранить внесенные изменения.
- Повторить приведенный алгоритм действий для каждой кнопки навигации.
Такое меню называют открытым. Оно достаточно простым и рассчитано небольшое количество пунктов меню.
Если пунктов больше пяти, то лучше воспользоваться закрытым меню сообщества. Оно также базируется на основе вики-поста. Нажатие кнопки раздела раскрывает подпункты. Важно сделать меню интуитивно понятным, чтобы пользователь догадался, где искать необходимую информацию.
Аватар — прямоугольное или квадратное изображение, играющее роль обложки на главной странице. Лучше загружать изображение в высоком разрешении, чтобы сохранить качество. Группа выглядит более эстетично, когда аватар сочетался с основной шапкой сообщества, имеет одинаковую цветовую гамму и шрифт. Аватар на странице и его изображение в миниатюре могут различаться, но должны сохранять направленность. На аватаре дополнительно можно разместить контактную информацию: ссылку на сайт, адрес, телефон, но стоит помнить, что слишком перегружать изображение не стоит. Лучшее решение — оставить больше визуальной составляющей.
Лучше загружать изображение в высоком разрешении, чтобы сохранить качество. Группа выглядит более эстетично, когда аватар сочетался с основной шапкой сообщества, имеет одинаковую цветовую гамму и шрифт. Аватар на странице и его изображение в миниатюре могут различаться, но должны сохранять направленность. На аватаре дополнительно можно разместить контактную информацию: ссылку на сайт, адрес, телефон, но стоит помнить, что слишком перегружать изображение не стоит. Лучшее решение — оставить больше визуальной составляющей.
Также не стоит забывать о миниатюре аватара и при его создании придерживаться нескольких правил:
- Шрифт должен быть достаточно крупным и читабельным и не выходить за пределы миниатюры.
- Изображение должно быть различимо и узнаваемо.
- Желательно, не использовать стоковые изображения, поскольку они могут встречаться в других группах и тем самым уменьшают доверие.
- Лучше избегать монохромных аватаров, так как они могут теряться на фоне более ярких конкурентов.

- Самый популярный стиль для аватара на данный момент — минималистичный, простой и понятный.
Для привлечения большего внимания на миниатюре аватара можно разместить анонсы мероприятий или преимущества компании.
Чтобы страница стала эффектной и функциональной можно создать слитный аватар и меню. Для этого потребуются минимальные познания Adobe Photoshop или других типовых фоторедакторов. Необходимо:
- Открыть изображение, которое хотим использовать в меню, в фоторедакторе.
- Скопировать изображение и вставить так, как бы хотели его разрезать.
- Добавить графические элементы, текст.
- Выбирать инструмент «Раскройка» и нажать на кнопку «Фрагменты по направляющим».
- Удалить лишние фрагменты и подредактировать уже имеющиеся
- Сохранить получившиеся изображения и загрузить на страницу группы.
Закрепленный пост
Закрепленный пост — первая запись на стене сообщества, которую видит посетитель страницы. В нем может содержаться описание группы, конкурсная активность, информация об акции. Другими словами — любая важная информация, которую наверняка должен увидеть посетитель страницы.
В нем может содержаться описание группы, конкурсная активность, информация об акции. Другими словами — любая важная информация, которую наверняка должен увидеть посетитель страницы.
Закрепленный пост может выполнять несколько функций: привлечение аудитории, прирост продаж и лояльность аудитории.
- Если требуется повысить продажи, то следует закрепить информацию о скидках, привлекательных акциях.
- Для повышения лояльности аудитории, можно разместить информацию о компании, красивый видеоролик с описанием компании.
- Если стоит задача привлечения аудитории, то можно разместить в закрепленном посте конкурсную активность, полезный контент.
- Чтобы раскрыть подробнее информацию об услуге или продукте, можно использовать разнообразные фото или видео элементы в закрепленном посте.
Виджеты помогают создать интерактивность в сообществе и выполнить необходимое действие всего в один клик. С помощью виджетов можно:
оставить отзыв, принять участие в конкурсе, получить купон на скидку и многое другое.
Оформление постов
Оформление постов Вконтакте, на первый взгляд, не является большой проблемой, но имеет множество нюансов. Для начала, важно продумать стиль группы. Если шапка профиля выдержана в определенной цветовой гамме, то и в постах следует её придерживаться. Можно разработать шаблоны визуальных элементов сообщества. Многие компании также предпочитают брендировать изображения.
Чтобы избежать огромных раскрывающихся лонгридов в сообществе, Вконтакте используется особый формат постов — статьи. Для его размещения нужно воспользоваться вшитым редактором.
Описание сообщества
Описание сообщества даёт краткую информацию о деятельности и направленности группы. Важно помнить, что ни одно сообщество не может охватить всех пользователей, поэтому описание следует составлять исходя от запросов целевой аудитории и ориентироваться на нее в первую очередь. Описание должно быть лаконичным, но при этом информативным. Если краткое описание дать не получается, то самым правильным решением будет включить основную информацию до строчки «показать полностью». Не стоит делать текст слишком сухим и официальным, лучше разбавить его разговорным стилем.
Не стоит делать текст слишком сухим и официальным, лучше разбавить его разговорным стилем.
Для повышения вовлеченности аудитории используется обсуждение в группе. Обсуждения бывают как открытыми, которые могут инициировать любые участники группы, так и закрытые, которые могут создавать только администраторы. В обсуждении можно создать конкурсы, игры и другую активность для увеличения вовлеченности пользователей.
Вконтакте позволяет красиво и целостно оформить текст. Чтобы избежать огромных полотен буквенных ссылок, при оформлении текста принято прятать их в текст. Делается это с использованием знаков, таких как «@» и «*» или при помощи «горячих» клавиш Ctrl+k.
Оформление раздела «товары» на странице сообщества позволяет потенциальному покупателю ознакомиться с нужными позициями, не выходя из группы. Не нужно включать в него все товары, которые можете предложить. Оптимально будет ограничиться только самыми популярными в средней ценовой категории, чтобы не отпугнуть потенциального покупателя. Раздел «товары» включаются в настройках во вкладке «управление сообществом». Далее во всплывающей форме нужно заполнить все необходимые данные и запустить виджет.
Раздел «товары» включаются в настройках во вкладке «управление сообществом». Далее во всплывающей форме нужно заполнить все необходимые данные и запустить виджет.
При оформлении страницы важно помнить все актуальные размеры изображений «Вконтакте», ниже приведен перечень размеров, которых нужно придерживаться:
Секреты оформления
В завершение статьи поделимся секретами оформления продающих сообществ в ВК. Первое, о чем хотелось бы упомянуть — кнопка «действие». Обязательно используйте ее, поскольку она располагается на видном месте, рядом с кнопкой «подписаться», и дает ряд возможностей для интерактивности и повышения показателя конверсий группы. Подключить кнопку «Действия» можно в разделе «Управление» в сообществе.
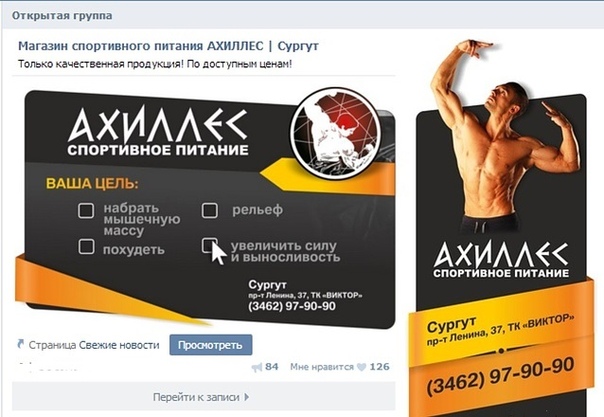
Далее хотим поделиться удачными примерами красивого оформления группы VK:
Вконтакте дает много возможностей для оформления страницы бренда и управления сообществом. Важно понимать, цели создания и ведения группы компании.
Узнайте больше о нашем подходе к SMM
В приложении ВКонтакте полностью изменился дизайн.
 Что нового
Что новогоВКонтакте выпустила новую версию мобильного приложения с обновлённым дизайном и навигацией.
Дизайнеры уменьшили количество голубого цвета, убрали лишние разделители, изменили шрифты и вкладки в нижней части экрана.
Вкладку Новости объединили с интересными записями и уведомлениями. Между ними можно переключаться с помощью свайпов вправо и влево.
Страницу с поиском заменили на вкладку Обзор. На ней находятся мини-приложения, VK Pay, сообщества и стриминговые сервисы.
Кнопка с сообщениями осталась на своём месте, в центре. Далее расположились вкладки с друзьями и профиль.
Масштабное обновление отвечает потребностям нашей аудитории и показывает, каким мы видим будущее ВКонтакте в ближайшие несколько лет. Через новый дизайн мы закладываем фундамент для развития всей экосистемы ВКонтакте.
Андрей Рогозов, глава ВКонтакте
ВКонтакте начала тестировать редизайн в октябре 2019 года. Спустя три месяца компания опросила 100 тысяч пользователей, которые перешли на новый дизайн. 71% проголосовавших отметили, что новая версия им нравится больше прежней.
Обновление распространяется постепенно. В ближайшие недели новый дизайн станет доступен всем пользователям.
🤓 Хочешь больше? Подпишись на наш Telegram. … и не забывай читать наш Facebook и Twitter 🍒 В закладки iPhones.Илья Сидоров
@ilyasidorovРедактор новостей. Люблю велосипеды, кроссовки и нетфликс.
- До ←
Рассказываю, зачем нужен WeChat. Не зря им пользуется миллиард китайцев
- После →
Как выглядел Photoshop 30 лет назад
ТОП-60 оформлений группы вк (божественные примеры)
Дизайн – это первое, что видит пользователь при входе в группу. Он должен быть не просто стильным. Люди чаще совершают покупки в группах с полноценным дизайнерским оформлением и удобной навигацией, нежели в сообществах, где есть только аватарка. Смекаете?
Смекаете?
Поэтому оформление группы вк нужно создавать с умом, продумывая все мелочи. В помощь Вам эта статья, она расскажет и покажет, как круто оформить сообщество.
Элементы оформления
Оформить группу можно разными способами. Кто-то использует только обложку и аватар, кто-то разрабатывает полный пакет элементов, включая шаблоны товаров и постов.
Универсального рецепта для дизайна нет, все зависит от Ваших целей и фантазии. В статье будут все возможные блоки сообщества, которые можно оформить в едином стиле. И чтобы Вам было понятнее, к каждому пункту я приведу примеры.
1. Аватар
Главная картинка группы расположена рядом с названием. Аватарка – единственный элемент, который виден пользователям еще до момента входа в паблик. От ее привлекательности зависит, зайдет человек в Вашу группу или нет. Есть несколько вариантов представления аватара.
Пример 1.
ЛоготипОтлично подойдет, если у Вас крупный бренд, чей фирменный знак хорошо известен и не вызывает вопроса “Что это за компания?”.
Пример 2.
НазваниеИспользуйте, если Ваша организация малоизвестна. А чтобы сразу было понятно, чем Ваша группа полезна подписчикам, добавьте краткое описание деятельности мелким шрифтом.
Название компанииПример 3. Тематическая картинка
Один из самых наглядных способов отразить сферу работы сообщества. Например, для салона цветов можно выбрать аватарку с букетом, а для группы компьютерной помощи – ноутбук с инструментами. В общем подбирайте картинки, которые вызывают соответствующие тематике паблика ассоциации.
Сфера работыПример 4. Личное фото
Вы решили продвигать личный бренд? Тогда обязательно разместите на авате сообщества своё фото.
2. Обложка
Заметив Ваш классный аватар в ленте или списке сообществ, пользователь может перейти в группу. И первое, что бросится ему в глаза здесь – обложка или шапка. Это горизонтальный баннер вверху страницы. Шапка группы должна отражать тематику и направленность Вашего сообщества, на неё можно добавлять контакты, УТП, адреса или призывы и многое другое.
Вы можете сделать ее статичной или динамичной, вставив интерактивные элементы. А можно вообще сделать обложку живой из фото и видео.
Пример 1.
Активные подписчикиНа динамичной обложке, как в примере, Вы можете показывать топ активных подписчиков группы, аватарки последних вступивших в сообщество и т.д. Таким образом Вы повысите вовлеченность, люди будут стремиться, чтобы их фото мелькнуло на шапке.
Баннер с интерактивными вставкамиПример 2. Лицо бренда
Яркий пример статической обложки с изображением блогера-владельца группы и названием. Для личного бренда самое то – Вас же должны узнавать и запоминать?
Статичная обложкаИнтересно. Хотите раскрутить группу в Вк? Сделайте это с новым сервисом автоматизированных конкурсов. Вау-эффект и продажи Вам обеспечены. Кликайте и тестируйте -> Activebot.ru (промокод “inscale” – скидка 10%).
Пример 3. Привлекающее видео
Вставьте до 5 слайдов в шапку, которые сменяют друг друга. Необычная презентация группы сразу привлечет внимание пользователей.
Необычная презентация группы сразу привлечет внимание пользователей.
Но есть минус, живые обложки воспроизводятся только на мобильных устройствах (поэтому и пример с мобильного).
Живая обложкаНа ПК показывается только первый слайд или любая другая картинка в статичном виде.
Фрагмент живой обложкиСледующий элемент визуально продолжает шапку группы, поэтому я поместила его сюда же. Это кнопки действия. Они настраиваются в разделе “Управление”. Вы можете назвать кнопку по-разному, в зависимости, например, от оффера, расположенного в шапке.
Пример 1. Подробности
ПодробнееПример 2. Звонок
ПозвонитьПример 3. Перейти к рассылке
ПерейтиПример 4. Переход на сайт
СайтПример 5. Регистрация
РегистрацияПример 6. Заказ
Заказать3. Меню
Это навигатор по Вашей группе. Меню облегчает поиск информации для подписчиков. Особенно актуально, если Ваша группа создана для продаж и демонстрации разных категорий товаров и услуг.
И сразу определимся: меню – оно в Африке меню. Оно будет перенаправлять пользователей в основные разделы Вашей группы. Самое большое отличие здесь разве что в расположении. Поэтому примеры ниже иллюстрируют именно то, как меню расположено и как выглядит в этом случае.
Пример 1. Виджет-меню
Если хотите быть в тренде – это Ваш вариант. Это миниатюрные иконки под названием или описанием группы. Настройте их в разделе “Управление сообществом”. Только учтите, что на внешние ссылки переход будет невозможен.
Виджеты-иконкиКстати, если у Вас в группе большая активность и нужно оперативно отвечать на все комментарии, то рекомендую для этого сервис мониторинга упоминаний. Уведомления о новых комментариях будут приходить в любой удобный мессенджер, в нем же и можно ответить. Кликайте и тестируйте -> Chotam
Пример 2. Закрытое
Размещается в блоке “Свежие новости” на главной странице. Для удобства пользователей переименуйте его в настройках на слово “Меню”. Виден этот элемент будет только при нажатии на вкладку.
Вид при нажатииПример 3. Открытое
Отдельная вики-страница с настройкой переходов между разделами. Создайте отдельно закрепленную запись с кнопкой “Открыть меню”, по которому гости или подпсчики зайдут в меню.
Открытое менюПример 4. Скрытое
Разворачивается только при нажатии на активную ссылку в описании группы. Оформить ссылку Вы можете в виде текста или эмоджи. Но сейчас такое меню редко кто используют, это устаревший вариант. Но если Вам он нравится, дерзайте.
Ссылка для разворота менюПример 5. Слитное
Цельное изображение на закрепленной записи и полноразмерном аватаре. Но полноценным полотном выглядит только на ПК, в мобильной версии виден только баннер.
Когда появилась возможность загружать в группу обложки, полноразмерный аватар изжил себя и отображается в виде мини-версии. Поэтому сейчас от разработки слитных меню практически отказались. Но я все же привела этот пример для разнообразия.
Вид с ПК4. Закрепленный пост
Запись, которая сохраняется и висит в самом верху ленты. Пост в закрепе скрывает описание и меню группы. Это один из самых распространенных вариантов. Но Вы можете выбрать другой, примеры ниже.
Пример 1. Знакомство
Здесь можно рассказать о себе и компании, продемонстрировать Ваше УТП, ключевые преимущества, условия работы. Это может быть текст с вложенными изображениями или короткий презентационный видеоролик.
Рассказ о себеПример 2. Продающий пост
Запись, рекламирующая определенные товар или услугу. Но помните, что она обязательно должна содержать оффер для целевой аудитории и триггеры. Они ускорят процесс принятия решения о покупке.
Реклама товараКстати. Если Вы планируете продающий пост запускать в рекламу, то первое, на что нужно обратить внимание – качественная аудитория. Так и эффект лучше и не придется распылять бюджет. Собрать ее моно через парсеры. Самый ТОПовый – Pepper Ninja (“INSCALE2021” +30 дней при оплате).
Пример 3. Ссылка на сайт
Используйте этот прием для увеличения трафика на официальный сайт компании. Не подумайте, что это выглядит обычной синей активной ссылкой. Такой пост сопровождается яркой картинкой с оффером, нажав на нее, человек перейдет на внешний ресурс.
Ссылка на внешний ресурсПример 4. Форма сбора лидов / заявок
Такой пост служит лид-магнитом для целевой аудитории. Часто он содержит кричащий оффер и выгодное предложение на спец. условиях, которое можно получить после заполнения короткой анкеты. Так Вы сможете получить не только контакты потенциальных клиентов, но и интересующую Вас информацию от них или готовые портреты ЦА.
Заполнение анкетыПример 5. Анонсы
В них можно рассказать о новинках компании или предстоящих мероприятиях. Ваша цель в таком закрепленном посте – проинформировать подписчиков и подогреть интерес к какому-либо событию.
Анонс мероприятияПример 6. Новости
Пост, где Вы отразите главные новости компании. Это может быть информация о режиме работы, обновлении ассортимента, праздниках и т.п.
Новости компании5. Виджеты
Это дополнительные блоки, на которых можно разместить важную информацию для подписчиков или функциональные элементы. Они помогают в коммуникации с аудиторией и облегчают работу администраторов групп.
Виджеты в ВКонтакте постоянно обновляются и дополняются. Ниже привожу самые популярные и полезные.
Кстати. Привлекать подписчиков в Вк очень просто через сервис массовых действий. С ним Вы можете собрать горячую аудиторию, пролайкать ее и добавить всех в друзья, а еще поздравлять с праздниками (вовлеченность +73% гарантируем). Кликайте и тестируйте -> СоцТех.
Пример 1. Приветствие / информация о себе
Создает персонализированное обращение к каждому подписчику сообщества, что влияет на уровень лояльности. Этот виджет расположен над лентой новостей и отлично виден как с ПК, так и с мобильного приложения. Здесь можно кратко рассказать, что ожидает пользователя в Вашей группе.
Рассказ о группеПример 2. Оформление заявки
Подходит для повышения уровня Ваших продаж. В группе виджет отображается дополнительной кнопкой “Оформить заказ” или “Сделать заявку”. При переходе по ссылке, пользователь указывает информацию о желаемом товаре и свои контактные данные.
Ссылка на виджетЗаполнение заявкиЗаявки с виджета могут копиться в специальной структурированной табличке или падать в Ваши личные сообщения.
Пример 3. Подписка на рассылку
Такой вид Вы можете использовать для сбора теплой базы и автоматической рассылки сообщений и предложений заинтересованным пользователям. При этом пользователь может подписаться сразу на все рассылки или только на наиболее актуальные для него. С помощью этого виджета Вы сэкономите на запуске email-маркетинга, а также определите интересы своей ЦА.
Получение рассылкиПример 4. Участие в акции
С помощью этого виджета Вы повысите конверсию маркетинговых мероприятий и увеличите активность аудитории.
Виджет-конкурсЛайфхак. Можно воспользоваться отложенной публикацией для экономии времени. Есть множество сервисов отложенного постинга, например: Parasite, Smmplanner, Smmbox.
Пример 5. Оставление отзыва
Товары или услуги с множеством положительных отзывов вызывают больше доверия у пользователей. Если Вы собираете обратную связь от покупателей, покажите ее на всеобщее обозрение с помощью виджета.
Он отобразит последние комментарии от подписчиков на главном экране. Такой прием повысит не только продажи, но и лояльность аудитории к продукту, а также количество фитбек-комментариев.
Отзывы клиентовПример 6. Задать вопрос
При нажатии на этот виджет, пользователи Вашей группы попадают в личные сообщения сообщества, где смогут задать все интересующие вопросы. Таким образом Вы можете принимать заказы или собирать отзывы.
Вопросы пользователейПример 7. Просмотр товаров
Карточки товаров необходимы для повышения продаж. Лучше, если они будут оформлены в едином стиле группы. Это станет дополнительным фактором доверия к продукту.
Раздел с товарами может отображаться сразу под закрепленной записью. Здесь число просмотров довольно высоко, из-за удобного и наглядного расположения.
Карточки товаровДругой вариант отображения – в правом боковом меню группы. Здесь просмотров будет меньше, так как место более труднодоступное для подписчиков.
Товары в боковом меню6. Подкаст
Это аудиоблоги с расширенными возможностями прослушивания. В них нет рекламы, можно слушать в фоновом режиме, а также скорость прослушивания: замедлять или ускорять скорость прослушивания.
К подскастам при публикации Вы можете добавлять текст, изображения, видео, опросы. Размещать их можно над лентой или сбоку.
Пример 1. Аудио
Обычные аудиодорожки в группе могут отображаться под разделом с информацией – на виду у подписчиков.
Аудио подкастПример 2. Видео
Аналогичная история с видеозаписями. Они могут отображаться в правом меню или одним из центральных блоков. В обоих вариантах пользователям видны обложки видео, поэтому лучше оформлять их в едином стиле группы.
Видео подкаст7. Ссылки
Раздел со ссылками находится в правом боковом меню. Он помогает установить связь с подписчиками, причем есть несколько вариантов ссылок.
Пример 1. Соцсети
Самый распространенный способ – разместить ссылки на аккаунты в других социальных сетях. Это обеспечит трафик во все Ваши профили. Обратите внимание, как на данном примере оформлены иконки ссылок. Обложки в едином стиле – правило хорошего тона.
Ссылки на аккаунты в соц.сетяхПример 2. Официальные сайты
Часто раздел используют и для ссылок на официальные сайты компании или сайты-помощники. Так Вы повышаете лояльность к своей группе. Пользователи видят наличие сайтов и больше доверяют Вам.
Ссылки на сайтыПример 3. Отзывы
Ссылки на отзывы клиентов – еще один эффективный вариант использования раздела. Если у Вас небольшое количество товаров, можно прикрепить разделы с фитбеком на каждый из них.
Ссылка на отзывыПример 4. Партнеры
Крупные компании часто имеют партнеров, сотрудничают со смежными по профилю организациями, используют взаимопиар. В разделе со ссылками можно разместить и бренды-партнёры. Это покажет степень масштаба Вашего сообщества.
Ссылки на сайты партнеровКстати. Еще один простой способ создать пост который точно станет популярным – подсмотреть, что зашло у конкурентов, и сделать что-то похожее. В этом Вам поможет сервис ЭдСпойлер. Переходите по ссылке -> AdSpoiler. (INSCALE – скидка 15%).
Пример 5. Контакты
Если сообщество создано для личного бренда, то можно разместить в разделе ссылки на личные страницы владельца сообщества.
Ссылки на личные страницы8. Обсуждения
Блок с обсуждениями располагается в правом боковом меню. Подписчикам только дай волю обсудить Вас, Ваши услуги или какую-то конкретную тему. Расскажут всё и даже больше. Поэтому этот блок Вам в любом случае будет полезен.
Блог обсужденияПример 1. Отзывы
Необходимо собирать мнения и впечатления о Вашем продукте, тем самым налаживать обратную связь.
Отзывы клиентовПример 2. Вопрос-ответ
Вы можете отвечать на вопросы пользователей или сами составить список часто задаваемых вопросов и прописать на них ответы.
Ответы на частые вопросыПример 3. Правила
Вы можете опубликовать правила сообщества, рассказать о том, какие посты и комментарии разрешены к публикации, а какие будут удаляться модераторами и т.д.
Правила группыПример 4. Конкурсы и победители
сли Вы проводите в группе конкурсы и розыгрыши, то можно вести архив или публиковать информацию о условиях подведения итогов и данные о победителях. Это покажет достоверность Ваших акций.
Информация о конкурсахПо теме:
Конкурс ВКонтакте: 20 идей + 9 советов маркетолога
Как провести конкурс Вконтакте: 10 правил + 10 сервисов
9. Аудио альбомы и видео
Вы должны продумать все до мельчайших деталей, даже таких, как дизайн обложек видео, фотоальбомов и плейлистов. Ниже я покажу на примерах удачное и правильное оформление.
Пример 1. Корпоративные цвета
ВидеозаписиПример 2. Обложки-карточки товаров
ФотоальбомыПример 3. Яркие тона
Плейлисты10. Мероприятия
Раздел отображается в правом боковом меню группы. Там можно разместить ссылки на прошедшие и на предстоящие события. Опять же, не забываем про оформление в общем стиле группы.
Ссылки на события11. Посты
Дизайн записей на стене должен быть в едином стиле. Это нужно для повышения узнаваемости Вашего бренда и формирования доверия к нему. Но не обязательно использовать один шаблон. Допустимо применять различные подложки для разных видов рубрик. Например, для информационных постов – одна подложка, для развлекательных – другая, и так далее.
Пример 1.
Картинка / видеоСамый распространенный вариант постов. В виде картинки или видео можете публиковать юмористический контент, схемы или примеры работ, отзывы и т.д.
Картинка+видеоПример 2. Аудио / плейлисты
Музыкальная подборка развлечет пользователей. Например, в паблике по фитнесу можно выложить музыку для тренировок, а в группе по организации мероприятий подборку песен – поздравлений с каким-либо праздником.
Подборка аудиозаписейПример 3. Текст
Это могут быть истории из личного опыта или отзывы клиентов. Для наглядности разбавьте много букв абзацами, эмоджи и хэштегами.
РассказИ пока на забыл, если вы планируете рекламные активности, то пополнять бюджет рекомендую через сервисGetuniq, с ним вы здорово сэкономите. Только тссс… Кликайте и тестируйте -> Getuniq.
Пример 4. Опросы
Опросы повышают активности в группе. Могут быть анонимными или общедоступными. Устройте голосование среди пользователей, и Вы получите обратную связь от подписчиков и лучше узнаете свою аудиторию.
Опрос пользователейПример 5. Карта
Географической карта в сообществе разъяснит местоположение Вашего офиса или магазина, а также покажет схемы проезда.
Место нахожденияПример 6. Постер
Это текст на фоновой картинке. Сюда можно залить любую информацию: от шуток до важных новостей группы.
Пример 7. Документ
Наверняка Вы встречали файлы в формате pdf на стене сообществ. Документы-это не только официальные бумаги, приказы и распоряжения. Это могут быть полезные методички по Вашей тематике, подборка книг, чек-листы и т.д.
12. Статьи
Ключевое преимущество такого типа постов – текст можно отформатировать и сделать в виде настоящей электронной статьи, открывающейся в отдельной вкладке. В статью можно ставить текст, картинки, видео, ссылки. Они имеют обложки, которые можно оформлять в едином стиле группы или картинками, отражающими содержание.
Список статей может располагаться в правом боковом меню или центральным блоком под разделом с информацией.
Статьи в боковом менюСтатьи в центральном блоке13. Истории
Контент, который не попадает в общую ленту сообщества в ВК, а доступен в отдельном разделе в течение суток после публикации. Вот несколько идей для сторис вк:
- Анонс. Используется для повышения просмотров новых записей или статей в ленте;
- Вопрос/ответ. Ответы на самые частые вопросы от подписчиков;
- Геймификация. Взаимодействуйте с подписчиками в игровой форме, повышайте вовлеченность аудитории;
- Листинг. Когда информацию можно разделить на несколько пунктов. Например, на тему “5 советов, чем занять себя дома”, первая история с заголовком, а далее одна история – один совет.
Интересно. Автоматизировать работу ВК поможет чат-бот. Он сам ответит на все вопросы клиентов и поможет с выбором нужного продукта, а вам останется только считать полученную прибыль . Кликайте и тестируйте -> BotHelp
Форматы изображений и сервисы
Ваше сообщество должно одинаково круто смотреться и на ПК, и на мобильнике. И это реально, если будете соблюдать соотношение сторон каждого элемента и адаптировать их содержимое под просмотр на всех устройствах. Разберемся, как это сделать.
- Обложка. Оптимальный размер для ПК и мобилки 1590х400. Чтобы в приложении самое важное не обрезалось, помещайте в безопасную зону – в центр;
- Аватар. Квадратная или круглая миниатюра 200х200. Она и в ПК, и в мобильной версии отображается в полном объеме;
- Баннер/пост. Квадратная запись на стене 510х510. Одинаково крупно смотрится в обоих случаях. Размер 510х300 в мобилке будет уменьшатся;
- Карточки товаров. Для обложке на товары подойдет любой квадратный формат. Делайте покрупнее, чтобы не терялось качество картинки. Например, 1000х1000
- Фотоальбомы. Один формат – 1200х800. Не помещайте текст вниху обложки, на него наложится название фотоальбома;
- Видеозаписи. Обычно обложка выставляется автоматически из набора случайных скриншотов ролика. При желании можно загрузить свою, размером 1280х720;
- Статьи. Заставка размером 510х286. Чтобы дизайн обложки не перекрывался названием статьи, учитывайте длину заголовка: уместится он в одну строку или нет.
По теме: Статистика Вконтакте: 15 важных метрик
Для оформления группы ВКонтакте не обязательно прибегать к помощи профессиональных дизайнеров и платить за это большие суммы. Ниже я собрала сервисы для красивого оформления и правильной упаковки сообщества. С ними Вы все сделаете самостоятельно.
| Название сервиса | Бесплатный доступ | Платный доступ |
| Сanva | Есть | От 760 руб/мес |
| Сrello | Есть | 610 руб/мес |
| Supa | Есть | 990 руб/мес |
| Smmbullet | Есть | Нет |
НАС УЖЕ БОЛЕЕ 32 000 чел.
ВКЛЮЧАЙТЕСЬ
Коротко о главном
Оформление группы вконтакте не роскошь, а необходимость для современного ведения бизнеса в социальных сетях. Ваш продукт может быть несказанно хорош, но какой в этом толк, если группа его не презентует или делает это не в полной мере.
По теме:
Охват в Вконтакте: что это + как посмотреть
Аудиореклама в Вк: как настроить + примеры
Промопост в Вк: примеры + лайфхаки от эксперта
Сервисы накрутки Вконтакте: 25 сервисов + 5 советов
Автопостинг Вконтакте: 21 сервис + 9 главных функций
Накрутка подписчиков в группу Вк: 25 сервисов + 7 лайфхаков
Биржа рекламы ВКонтакте: ТОП-8 сервисов + 10 функций
На Ваше счастье сейчас нет необходимости нанимать дизайнеров или обращаться в специализированные агентства для разработки продающего визуала. Все макеты можно создать самим с помощью простых онлайн-конструкторов. Главное начать. Удачи!
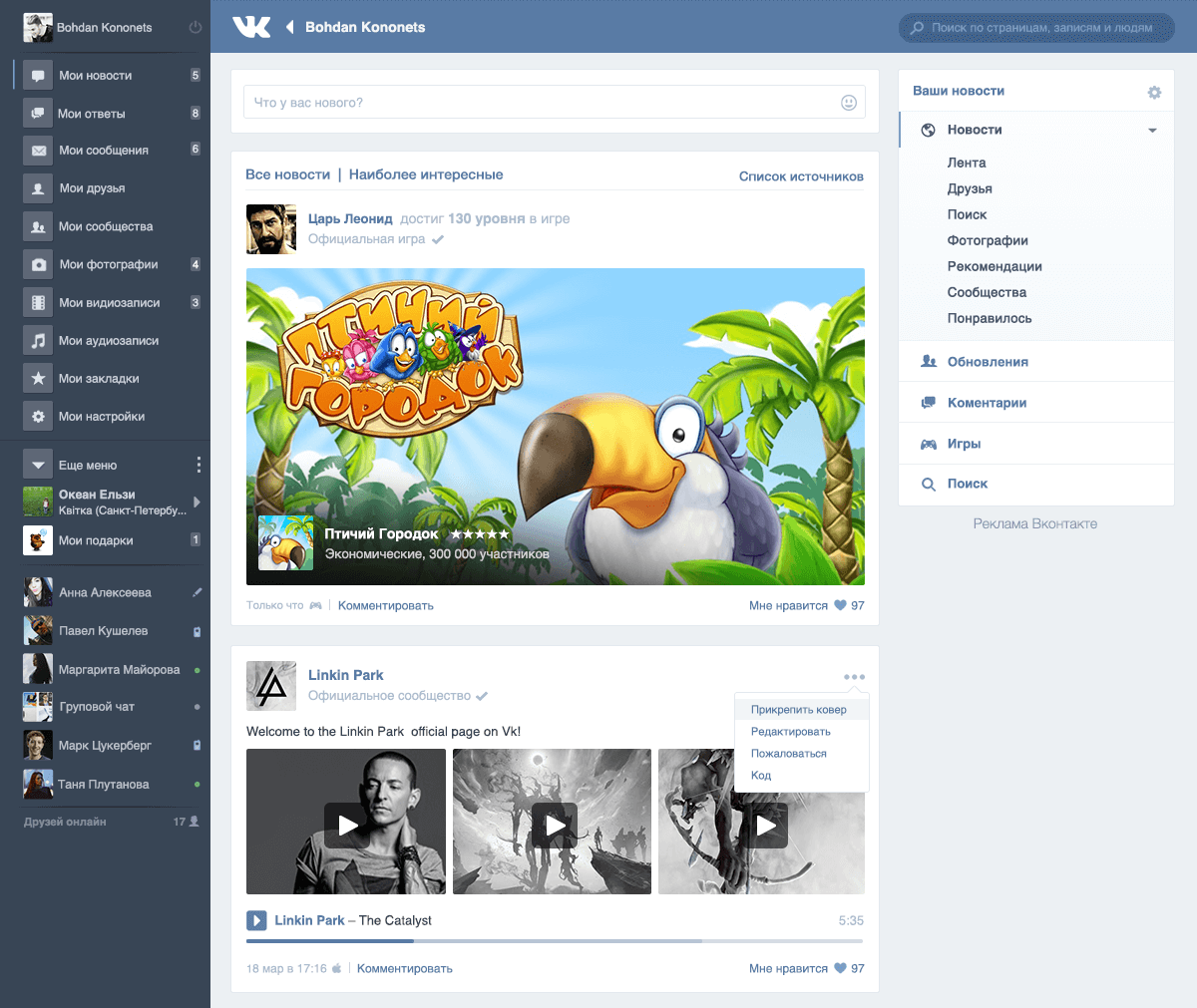
Новый дизайн вк установить. Новый дизайн VK: теперь у всех пользователей
При проектировании нового интерфейса разработчики постарались сделать так, чтобы на всех устройствах он выглядел похоже и узнаваемо. Пользователю веб-сайта легко найти нужный раздел в мобильном приложении, и наоборот. «Мы тщательно изучали, продумывали и создавали заново каждый элемент. Сегодня мы делаем следующий шаг и переходим на новый уровень развития сайта, чтобы сделать его более современным », — заявляет соцсеть.
Среди основных изменений выделяются увеличенные ширина экрана и шрифты, а также отказ от лишних деталей с целью улучшения восприятия. Появилось дополнительное пространство для новых полезных функций. Кроме того, обновлено левое меню: сокращены названия пунктов и добавлены иконки, а наиболее востребованные разделы (новости и сообщения) перенесены наверх.
Новости
Переработано отображение каждого элемента, а записи в ленте стали заметнее. Списки новостей собраны в отдельном блоке справа вместе с поиском и комментариями. Включить «умную» ленту новостей стало проще — опция «Сначала интересные» находится в правой части.
Сообщения
Данный раздел, по сути, создан с чистого листа. В обновлённом интерфейсе на одном экране располагаются список последних бесед и текущий открытый чат. Переключаться между беседами и реагировать на новые сообщения стало проще. Непрочитанные сообщения помечаются синей точкой, которая исчезает после прочтения, а статус онлайн — зелёной точкой.
Уведомления
Отметки «Мне нравится», заявки на добавление в друзья, упоминания, дни рождения друзей и другие события собираются в новом разделе уведомлений. На страницах людей и сообществ теперь можно подписаться на уведомления о новых записях, чтобы не пропускать важные новости. При появлении нового события у иконки «колокольчика» в шапке сайта появится красный индикатор.
Фотографии
Снимки в альбомах и при обзоре всех изображений стали крупнее и отображаются в специальной журнальной вёрстке. Фотопросмотрщик располагается горизонтально, чтобы лучше задействовать пространство широкоформатных экранов. Комментарии выводятся справа от фотографии: больше не нужно прокручивать экран вниз, чтобы просматривать фотографии и одновременно видеть комментарии к ним.
Прочее
Кроме того, обновлены разделы «О компании», «Продукты» и «Работа ВКонтакте». Поначалу улучшенный дизайн будет доступен в рамках тестирования ограниченной аудитории. Постепенно он станет доступен для всех.
Впервые от начала своего существования популярная сеть Вконтакте кардинально преобразила свой дизайн. Команда специалистов трудилась более года над новым обликом этой соцсети. Редизайн стал доступным для пользователей в апреле 2016 года. В связи с этим у многих возникает вопрос, как установить модернизированный интерфейс?
Положительные изменения в новом дизайне ВК
Основная цель разработчиков Вконакте заключалась в создании уникального дизайна с комфортным интерфейсом и полной узнаваемостью страницы на разных устройствах.
После долгожданного преобразования внешнего вида и функционала социальная сеть может «похвастаться» такими новшествами:
- Появилась регулировка размера шрифтов и ширины страниц.
- Изменился оттенок заднего фона.
- Верхняя полоса «потеряла» большинство вкладок, остался только логотип, значок «музыка» и «уведомления», поисковик и значок владельца аккаунта.
- Значительно увеличились рабочие окна. Картинки и фото теперь отображаются в удобном формате большего размера.
- Диалоговое окно разделилось на два сегмента: слева расположен чат с перепиской, справа ― избранные категории. Синяя точка извещает о том, что сообщение не прочитано.
- На аватарке вместо слова online, светиться зеленая точка.
- Улучшилось управление видеозаписями. Корректировать плей-лист можно непосредственно при прослушивании медиа-файлов. Также была добавлена дополнительная функция «Воспроизвести следующий».
- Просматривая ленту новостей, можно выбирать только интересующую вас информацию. Справа есть блок с предложенными категориями для просмотра.
- При просмотре фото, можно добавлять комментарии в блоке справа, что удалило потребность постоянного перелистывания страницы вниз.
- Меню с настойками профиля переехало на шапку главной страницы.
Как установить новый дизайн Вконтакте
Начиная с апреля 2016 года пользователям Вконтаке было предложено самостоятельно присоединиться к пробной версии обновленного Вконтакте. Пользователь автоматически включал новый дизайн, кликнув по надписи «Использовать новую версию по умолчанию».
Теперь этот способ недоступен, поэтому обновить внешний вид страницы можно такими методами:
- Активация с помощью официального блога Вконтакте. Для этого нужно перейти по ссылке , прокрутить сообщение ближе к концу и нажать «Присоединится к тестированию». Вам предоставят ссылку, перейдя по которой вы сможете оценить новый дизайн.
- Обращение в службу поддержки. Если уведомление о переходе на новый дизайн не появилось и через официальный блок тоже не получается ничего сделать, можно написать сообщение в службу поддержки. Для этого нужно перейти в раздел «Помощь» ― «Новый вид сайта» и нажать блок «Это не решает мою проблему». После этого можно набрать сообщение. Текст может быть на ваше усмотрение. В новом сообщении от администрации, вы найдете ссылку для перехода на обновленную версию.
Если вы еще не успели обновить внешний вид своего аккаунта Вконтакте, можете смело использовать один из предложенных способов активации нового дизайна и тестировать возможности любимой соцсети.
К сожалению, данный материал более не актуален
Прошло уже несколько месяцев с того момента, как пользователям впервые был представлен обновлённый дизайн социальной сети ВКонтакте. Это самая настоящая революция для социальной сети, ведь сколько бы с момента появления ВКонтакте не изменялся его внешний вид и не добавлялось нового функционала, сайт оставался верен себе и не претерпевал столь уж особых изменений. Но теперь всё изменилось, мода ушла далеко вперёд. Трендом нового времени стал стиль flat. Всё больше и больше онлайн-сервисов склоняются к этому стилю оформления интерфейса, потому что он красив, лёгок и удобен. ВКонтакте тоже не стал исключением и вот, спустя почти 10 лет после начала своей работы, в этой социальной сети произошло полное обновление дизайна.
О новом дизайне
Этот знаменательный для соц.сети момент совпал с Днём смеха. Тогда ни о чём не подозревающим пользователям вместо привычных и весёлых «Doge» или «Ничоси» показывался старичок с надписью «Псс, не хочешь почитать про новый дизайн ВКонтакте?». Первый миллион пользователей из тех, кто успел кликнуть по старичку и добровольно активировать на открывшейся странице новый дизайн, получили не только сам дизайн, но и возможность в случае чего вернуться к старому.Остальным пользователям повезло гораздо меньше, ведь получившие дизайн принудительно уже не могут вернуться на старую версию, а большинство активных пользователей не получили новый дизайн до сих пор. Это объясняется тем, что нововведения таких масштабов, как обновлённый интерфейс социальной сети, это довольно глобальное событие, оно, как правило, не может быть полностью удобным и даже корректным. Поэтому нововведение даётся пользователям волнами, чтобы понять, удобен ли дизайн и интересен ли, и даже отловить имеющиеся в нём ошибки.
Но прошло несколько месяцев с момента релиза нового дизайна. За это время и без того обновлённый интерфейс претерпел массу исправлений и нововведений. Уже в разгаре ежегодный фестиваль ВКонтакте, именно поэтому руководство социальной сети решило не ждать, а идти дальше и позволить всем, кто так хотел новый дизайн, включить его добровольно.
Как включить новый дизайн
Для того, чтобы стать одним из счастливчиков и на себе опробовать всю красоту и обаяние нового дизайна ВКонтакте, достаточно перейти по ссылке: vk.cc/redesign . Сразу после этого вас перенаправят на сайт с новым дизайном. Так же вы получите уведомление в личных сообщениях об активации нового дизайна с прямой ссылкой на него.С этого момента для вас станут доступными две версии сайта:
- Новый дизайн с адресом new.vk.com.
- Старый дизайн с адресом vk.com.
В случае, если вы захотите, чтобы новый интерфейс работал по умолчанию и открывался всегда, даже при переходе на адрес vk.com, вы можете кликнуть на пункт «Использовать новую версию сайта по умолчанию» под левом меню сайта.
1 апреля 2016 года социальная сеть ВКонтакте официально представила новый интерфейс, работа над которым велась в течение около полутора лет. Новый интерфейс приобрел свежий и современный вид, хотя и сохранил основные элементы и цветовое оформление старого.
Основная идея заключается в том, чтобы сделать один общий интерфейс на всех платформах, будь то компьютер или смартфон.
Для того чтобы подключиться к новому дизайну ВКонтакте, нужно выполнить следующие несложные действия:
- Написать в тех. поддержку просьбу о подключении к новому дизайну. В качестве темы сообщения следует указать: доступ в редизайн.
- Дождаться ответа, после которого вам откроется возможность пользоваться новым интерфейсом.
Первое, что бросается в новом интерфейсе, «стена» профилей и групп теперь всегда остается широкой. В старом дизайне, например, лента наверху оставалась узкой, а вот при прокрутке вниз расширялась, причем это расширение происходило резко. При публикации длинных постов это иногда вызывало неудобства.
Уведомления теперь можно просматривать щелкнув на колокольчик на верхней панели. Таким образом уведомления оказываются всегда на виду.
Также при прокрутке вниз, колонка содержимого (друзья, видео, аудио) теперь не уходит вверх, а остается всегда на виду. Хотя меню по прежнему при прокрутке уходит вверх, за край экрана (на мой взгляд, было бы лучше, если бы меню также оставалось всегда на виду).
Аватарки стали круглыми.
Новый дизайн диалогов позволяет видеть ваших собеседников в то самое время, когда вы с кем-то переписываетесь.
А вот диалоги теперь доступны в дух режимах, в новом и классическом. Вы в любое время можете переключиться к классическому виду, но вкладки открытых диалогов будут располагаться не сверху, а с боку справой стороны.
На боковой панельке будут доступны непрочитанные сообщения, а также сообщения, которые были отмечены как важные.
Теперь, при прикреплении видео или картинок к диалогу или комментарию, вы можете добавить одновременно несколько объектов. Для этого нужно кликнуть на круглешок-галочку, расположенную в левом верхнем углу.
Более подробнее вы можете узнать о новом дизайне ВК, когда «пощупаете» его в живую.
Социальная сеть «ВКонтакте» объявила о выпуске полностью обновленных мобильных и iOS. В них изменилось буквально все — появились как новые функции для пользователей, так и переработанный пользовательский интерфейс. Обновление ранее в этом месяце.
Новые для ведущих мобильных платформ лишились бокового навигационного меню, открывающегося по нажатию на меню-гамбургер. Отныне используется так называемый таббар — единая панель в нижней части экрана, которая объединяет ключевой функционал социальной сети. Таким образом, теперь переключаться между новостями, сообщениями, уведомлениями и поиском пользователи могут буквально в одно касание.
Кроме того, крупнейшее обновление «ВКонтакте» для Android и iOS также представляет совершенно новые разделы рекомендаций и поиска. В них попадают записи, видео, прямые трансляции, истории, сообщества и личные страницы, которые могут быть интересны пользователю. В основном это будут начинающие музыканты, фотографы и писатели. В основе работы рекомендаций лежит новый алгоритм «Прометей» — с помощью него социальная сеть планирует продвигать качественный контент.
Раздел уведомлений с новым дизайном теперь включает все оповещения и заявки в друзья — как в веб-версии «ВКонтакте». Также лайки стали красного цвета, а счетчик просмотров показывается на каждой записи без необходимости открытия отдельного поста.
Обновление станет доступно для установки в Google Play и App Store в течение ближайших суток. Или вы можете скачать его на Трешбоксе.
Вконтакте
Одноклассники
Google+
Как включить новый дизайн ВК 2020
Как включить новый дизайн ВК на компьютере? Как известно, ВКонтакте – одна из самых прогрессивных платформ, 10 ноября 2020 которой исполнилось 14 лет. В связи с этим разработчики решили изменить логотип, шрифт и интерфейс социальной сети в целом, благодаря чему мобильная и компьютерная версии теперь имеют один и тот же дизайн. Это действительно упрощает адаптацию пользователей к нововведениям, ведь новый стиль платформы для ПК изменился не радикально, структура осталась та же.
Обновленный стиль – это, скорее, тестовое нововведение, так как в первое время доступ к ней могут получить всего 100 тысяч человек. У кого-то он обновляется автоматически, а кому-то нужно поменять его вручную. И если с первым вариантом все понятно, то со вторым у многих возникают вопросы. Как включить? Где найти? Можно ли вернуть старую версию ВК обратно, если оформление не понравится? Разберемся по порядку.
Как включить новый дизайн ВК на ПК?
Включить новую версию ВК для ПК проще, чем может показаться:
- Заходим в настройки, открывается перечень параметров, поддающихся редактированию.
- Под строчкой «Язык» находим «Обновленный дизайн»;
- Нажимаем на «Включить обновленный дизайн» синего цвета.
Что делать, если обновленная версия ВК не понравилась? Как вернуть старую и возможно ли это? Да, возможно. Вернуть ее можно в том же разделе, где вы переключались на новую. Для этого вместо предыдущего пункта нажмем на «Вернуть старый дизайн».
Обновленная версия сайта ВКонтакте получила положительный отклик от пользователей. Люди говорят, что теперь на странице «стало больше воздуха», пользование ВК с компьютера стало доступнее. Однако если вы решили присоединиться к тем, кто уже сменил интерфейс на новый, стоит поторопиться. Обновленный стиль доступен только для первых 100 тысяч людей, а когда она станет общедоступной – неизвестно.
Всем привет! Меня зовут Максим. Я являюсь главным редактором на сайте helpad.ru. Пишу качественные и проверенные на личном опыте статьи. Также веду YouTube-канал, где в видеоформате показываю выполнение определенных инструкций.
Новый дизайн Вконтакте (новый ВК 2016) — как вернуть старое оформление социальной сети — Stevsky.ru
Новый ВК — обновлен дизайн соцсети
Вот уже прошло 10 лет с того момента, как пользователи начали регистрироваться в социальной сети Вконтакте и активно постить статусы, фотографии, загружать видеоролики, общаться с друзьями и заводить новые знакомства. На протяжении всего этого времени дизайн ВК понемногу менялся, и если вспомнить изначальный внешний вид Вконтакте, то можно заметить много мелких различий, не говоря уже о действительно переработанной и доведенной до ума системе навигации. Помнится, несколько лет назад, когда Павел Дуров ввел так называемый микроблог, огромное количество противников повсюду начало кричать «Дуров верни стену» и еще что-то в этом роде. Многие грозились даже навсегда покинуть просторы соц. сети, тем самым выражая свое недовольство, однако создатель ВК всех успокаивал и говорил, что все нововведения внесены только для общего блага, но мало кто ему верил. Сейчас же, если была бы возможность поюзать старый дизайн Вконтакте, скорее всего 100% людей заявили, что это жуть как неудобно и вообще, как мы раньше этим пользовались? Все дело в том, что люди не любят перемены и все новое их пугает, но… Первого апреля 2016 года команда ВК показала абсолютно новый дизайн Вконтакте и это не была шутка. Вскоре каждый мог подписаться и поучаствовать в бета-тестировании нового ВК и при желании либо остаться на нем, либо переключиться на старый дизайн Вконтакте. Тем не менее, страшного не избежать — с сегодняшнего дня рандомные 10% пользователей вошли в новый ВК и это лишь начало глобального обновления социальной сети.
Новый дизайн Вконтакте 2016 — основные изменения
Как мы уже сказали, с сегодняшнего дня, а точнее с 9 июня 2016 года 10% всех юзеров соц. сети Вконтакте более не смогут вернуться к привычному внешнему виду творения Павла Дурова, тем самым став первыми обладателями нового дизайна ВК. Постепенно новое оформление сменит старое абсолютно у вех пользователей, хотят они того или нет. К этому людей готовили еще с выхода обновленного мобильно приложения Вконтакте, так что большинство уже более-менее привыкли к круглым иконкам, видоизмененным значкам и прочим элементам обновленного оформления. Старый дизайн Вконтакте более не доступен и банальное удаление слова «new» из строки new.vk.com ни к чему не приведет, а вы снова окажетесь в новом ВК. Если при бета-тестировании каждый желающий мог вернуться к старому дизайну ВК в строке слева (где обычно отображается реклама), то теперь это сделать невозможно.
Новый ВК 2016 — спустя 10 лет
Новый дизайн ВК 2016, на самом деле, привнес только положительные моменты (нет, есть и минусы, но их очень и очень мало). Многие могут испугаться того факта, что теперь новый ВК слишком похож на Фейсбук — популярную соц. сеть, которая жутко неудобная и под завязку напичкана рекламой. К счастью, ничего такого новый дизайн Вконтакте не несет. Теперь новые уведомления располагаются в одном месте и оповещают обо всем, что происходит: новые лайки, комментарии, заявки в друзья и прочее. В верхнем статус баре нового ВК теперь всегда доступно меню для редактирования профиля пользователя, изменения основных настроек Вконтакте, выход из профиля и т.д. Если в старом дизайне ВК меню-прилипалка слева давала быстрый доступ к комментариям, сообщениям и оповещениям, то теперь это меню находится справа и вам всегда будет удобно перейти в: новости, рекомендации, поиск, статьи, обновления, фотографии, и комментарии. В новом дизайне Вконтатке существенно изменились и сообщения — теперь вся переписка видна сразу в виде привью каждой группы сообщений. Полностью изменился вид просмотра фотографий и в этом плане новый ВК очень напоминает десктопный Инстаграмм — фото отображаются в журнальной верстке.
Дизайн ВК также улучшился за счет новых, более крупных и приятных шрифтов. Исчез логотип, сопровождающий 10 лет соц. сеть — надпись Вконтакте, а вместо него теперь висит международный VK. Увеличилась также и ширина экрана — теперь это не узенькая полосочка посреди монитора, а широкая страница с еще большим количеством информации. Из мелких нововведений Вконтакте можно отметить видоизмененные круглые значки друзей и сообществ, новые контекстные меню и блоки. Также немаловажным и, пожалуй, самым приятным моментом нового дизайна ВК является то, что теперь можно загружать картинки и фото лучшего качества. Этот момент активно поощряется разработчиками Вконтакте, так что социальная сеть более не будет сжимать фото высокого разрешения, тем самым искажая их.
Как вернуть старый дизайн Вконтакте
Есть один способ, как вернуть старый дизайн вконтакте тем 10% несчастных, кому его включили насильно. Способ 100% рабочий, однако действует до перезагрузки страницы или до открытия чего-либо из вк на новой вкладке. Способ довольно хитрый и задействует скрипты, поэтому для его повторения вам придётся сохранить эту статью в закладки и каждый раз, когда вы заскучаете по старому дизайну, открывать её снова и переходить по ссылке.
Перейдите по ЭТОЙ ССЫЛКЕ для возврата в старый дизайн вконтакте.
Вы попадёте на страницу «Новости» в её привычном оформлении!
Также всем пользователям вконтакта доступна мобильная версия сайта, даже со стационарного компьютера. Вы могли видеть её раньше, если кто-то присылал вам ссылку с мобильного устройства и вы переходили по ней. Увы, мобильная версия не отличается удобством и, может быть, ещё менее желанна, чем новый дизайн, но по крайней мере вы уже сталкивались с ней.
Для перехода в мобильную версию контакта используйте ссылку http://m.vk.com
Тем, кому не получилось вернуть старую версию вконтакте, можем только посочувствовать. Как бы того не хотелось, а мир движется вперед и развивается, а значит и все сопутствующее нашей жизни также принимает новый облик. Команда Вконтакте постепенно подготавливала всех к новому дизайну, сначала с мобильного приложения ВК, потом бета-тестированием, а теперь принудительным использованием нового ВК несколькими миллионами пользователей. Через год, а может и меньше добрая половина юзеров вообще забудет о старом дизайне Вконтакте, а вся шумиха с редизайном затихнет, как когда-то утихли ярые противники микроблогинга. Привыкайте к оформлению нового ВК и делитесь со своими впечатлениями в комментариях!
Дизайн Вконтакте: от старого к новому
| < Предыдущая | Следующая > |
|---|
Новые материалы по этой тематике:
Старые материалы по этой тематике:
VK Team делится библиотеками компонентов VKUI Figma | by VK Tech
На странице сообщества VK Figma доступны четыре библиотеки:
- Базовая библиотека VKUI, содержащая более 650 значков и все цветные маркеры для светлого и темного режима (как стили)
- Библиотека VKUI iOS и библиотека VKUI Android , содержащий компоненты для iOS и Android, созданные с использованием токенов из базовой библиотеки, а также шаблоны макетов приложений
- Цветовая палитра VKUI, содержащая цветные маркеры цветов, используемых в приложениях ВКонтакте
Получить доступ к исходным элементам
Все Исходные элементы, которые используются для создания наших интерфейсов, доступны в библиотеках.Используя их, вы можете изучить, как создаются сложные макеты с помощью Auto Layout, где вы можете найти встроенные взаимозаменяемые компоненты. Это может быть полезно, когда вы собираете собственную библиотеку.
VK Mini Apps
Дизайн-система VKUI используется не только нашей командой, но и большим сообществом разработчиков и дизайнеров мини-приложений. Они создают сервисы, к которым можно получить доступ во второй вкладке мобильного приложения ВКонтакте. Некогда небольшой каталог превратился в гигантскую платформу VK Mini Apps с более чем 16 тысячами мини-приложений и ежемесячной базой пользователей более 30 миллионов.
Почти все мини-приложения используют компоненты VKUI. Это упрощает процесс проектирования и значительно ускоряет разработку, так как быстрее собрать проект, используя готовые элементы. Мини-приложения расширяют функциональность приложения ВКонтакте и открываются без проблем. Пользователи вряд ли заметят разницу между двумя интерфейсами.
Вот несколько примеров проектов сторонних разработчиков, выполненных с использованием VKUI:
Предлагайте идеи дизайнерам ВК
Используя наши компоненты, вы можете создавать экраны мобильных приложений ВКонтакте и вносить предложения в сообществе дизайнеров ВК, где мы публиковать самые смелые идеи и даже включать некоторые из них в приложение.
Помимо элементов интерфейса, мы делимся готовыми экранами приложений ВКонтакте, которые можно использовать в качестве шаблонов. Там вы можете найти экраны со списками друзей и сообществ, настройками, музыкой, сообщениями и даже окном чата. Все они созданы с использованием только компонентов.
Существуют также шаблоны простых экранов мини-приложений, которые упростят начало работы.
Нашей целью было добавить компоненты в Figma таким образом, чтобы дизайнерам не приходилось отделять их от основных компонентов при их использовании.Если бы им пришлось это сделать, они бы поняли, что функциональность не закодирована, и потребовалось бы время для реализации.
Такие компоненты в Figma экономят время, которое в противном случае было бы потрачено на поиск или перерисовку состояний, позволяя вам полностью сосредоточиться на текущей задаче.
Auto Layout в Figma предоставляет гораздо более широкий спектр возможностей, приближая макет, созданный в визуальном инструменте, к его реализации в коде. Это позволяет вам создавать целые экраны с использованием компонентов и не беспокоиться о том, придется ли вам вручную изменять элементы, если их содержимое изменится.При использовании Auto Layout вы можете иногда сталкиваться с ограничениями растяжения. Мы используем разные уловки, чтобы обойти их, но это история для другой статьи
Год назад мы писали о том, как мы реализовали темный режим. Но инструменты все это время развивались, и теперь мы можем взглянуть на работу с цветными токенами в Figma под другим углом.
Первым делом мы написали плагин, который импортировал все токены из схемы JSON и добавлял их как стили в базовую библиотеку VKUI в светлом и темном режимах.Позже все компоненты были построены только с использованием цветных жетонов.
В Figma с помощью плагина Appearance мы смогли реализовать возможность изменения режимов прямо в макете как для отдельных элементов, так и для целых страниц. Стили меняются в зависимости от названия, например, от Светлый текст / Основной до Темный текст / Основной . Вот как это работает со всеми нашими 200+ токенами.
Конечно, рисование с использованием только токенов является более сложной задачей, поскольку вы должны выбирать цвета по их семантическим именам, а не по их внешнему виду.Но такой подход позволяет вам тестировать темный режим прямо в мокапах и, что наиболее важно, легче передать окончательный дизайн разработчикам, поскольку все токены для определенных элементов уже видны.
Мы подготовили руководство, которое поможет вам начать работу с VKUI в Figma. Он расскажет вам, как:
- включить библиотеки.
- работа с цветами, маркерами и стилями шрифтов.
- использовать компоненты, переключаться между связанными компонентами и отображать скрытые состояния.
- настроить переключение темного режима.
- экземпляров ячеек stretch.
Вы можете найти руководство на первой странице библиотек iOS и Android.
Ранее мы публиковали библиотеки компонентов VKUI для Sketch. Вы можете найти их, перейдя по ссылкам в этом посте.
VK Design Build Consultants
Пышная жизнь
Грандиозное творчество
Классический современный
Смелый минимализм
Минималистичный современный
Уютно и чисто
Архитектурный дизайн
Монолитный промышленный
Инженерный модернизм
Богатый и повседневный
Творческий комфорт
Пышная жизнь
Великое творчество
Классический современный
Смелый минимализм
Минималистичный современный
Уютно и чисто
Архитектурный дизайн
Монолитный промышленный
Инженерный модернизм
Богатый и повседневный
Творческий комфорт
информация
предыдущая / следующая
1 2 3 4 5 6 7 8 9 10 11
· · · · · · · · · · ·
VK Designs — Производитель из Чодасандры, Бангалор, Индия
Создание красивых домов и привлекательных коммерческих помещений требует координации талантов, навыков, опыта и ресурсов не в одной, а во всех областях архитектуры, дизайна интерьера и управления строительством .Понимая это, VK Designs начинала как компания, занимающаяся проектированием самых изысканных и роскошных интерьеров; Имея 12-летний опыт работы, сегодня мы превратились в многопрофильную практику с командой профессионалов в области архитектуры, дизайна интерьера и строительства. За последние 12 лет мы заработали привилегированную репутацию в области создания изысканно оформленных внутренних пространств для всех видов недвижимости — бунгало, жилых домов и коммерческих зданий.Обладая обширным внутренним опытом, который отличает наши услуги от остальных, мы реализовали проекты, ориентированные на аутентичность с большим вниманием к архитектуре и окружающей среде. Все услуги, необходимые для строительства помещения, включая столярные работы, электромонтаж, внутреннее освещение, покраску, оклейку обоев, сантехнику и т. Д., Доступны на месте, так что вам не придется искать другие услуги. В общем, мы — ваше универсальное решение, позволяющее превратить голый космос в место мечты.И именно эта способность привела нас к тому, что мы стали надежными партнерами некоторых из самых известных клиентов.
Мы превращаемся в произведение искусства: —
VK Designs — дизайнерская фирма, базирующаяся в Бангалоре. Он был основан с оглядкой на творчество и стремлением сделать ваш дом более живым с помощью дизайнерских решений, начиная от полной столярной работы, безопасных электрических установок, красивого внутреннего освещения и заканчивая модульными кухнями мирового класса. Бангалор — один из самых быстрорастущих городов Индии, и он представляет большие возможности для этой фирмы.С момента своего основания наша компания успешно спроектировала и выполнила множество проектов, включая бунгало, схемы жилых домов и коммерческие здания. VK Designs является примером творчества во всех смыслах этого слова. Дизайн VK создает атмосферу, которая впечатляет и вдохновляет всех. Будь то дом или офис, у VK design есть решения по декору интерьера дома и офиса для всех своих взыскательных клиентов, заботящихся о внутренней красоте. VK design — поставщик комплексных решений для дизайна и декора дома и офиса.В VK designs наши профессионалы стремятся превратить пустую оболочку квартиры, нашего индивидуального жилого помещения, в дом мечты. Наши дизайнеры интерьера заботятся о доступном пространстве и стремятся использовать его с максимальной эффективностью.
Наши клиенты:
- DLF
- DSR
- Estella
- Shriram Properties
- Snn
- Собха
- BRIGADE
- Adarsh Group
- 000 BRIGADE
- Adarsh Group pres
- 000 Подробнее • Иконки Material Design • Iconify
Как добавить mdi-vk на свой сайт:
Чтобы встроить mdi-vk на свою страницу, добавьте следующий код:
Показать другой синтаксис HTMLНе забудьте добавить это в раздел
(предпочтительный метод для более быстрой загрузки значков) или до :Код SVG для mdi-vk.
Используйте его, чтобы встроить SVG прямо на страницу или вставить его в приложение-редактор пользовательского интерфейса, такое как Sketch, Adobe XD, Affinity Designer или Figma.
Большинство редакторов игнорируют атрибут SVG viewBox. Из-за этого, когда вы вставляете SVG в редактор, размеры часто не совпадают, что затрудняет выравнивание значка.Код ниже включает дополнительный прозрачный прямоугольник, соответствующий viewBox, поэтому, если вы вставите значок в редакторе, он будет иметь те же размеры, что и в HTML:
Или щелкните эту ссылку, чтобы загрузить SVG.
Добавьте код ниже в свою таблицу стилей, чтобы использовать mdi-vk в качестве фона:
Добавьте код ниже в свою таблицу стилей, чтобы использовать mdi-vk в качестве содержимого псевдоэлемента:
По возможности избегайте использования Iconify в CSS.Изображения загружаются одно за другим, что может повлиять на производительность, если изображений будет слишком много. Монотонные изображения не могут наследовать цвет из таблицы стилей, поэтому вы должны установить атрибут цвета.
Добавьте приведенный ниже код в свой скрипт, чтобы использовать mdi-vk в качестве компонента React.
Импорт:
использование:
Настроить внешний вид mdi-vk:
Иконки Iconify могут вести себя как изображения или как глифы.Разница очень небольшая, но важная.
Если вы хотите его для украшения, выберите вариант «блокировать», если вы хотите, чтобы изображение помещалось в середине текста, например, для размещения смайликов в тексте, выберите вариант «встроенный».
Вы выбрали монотонный значок.
Монотонные значки не имеют жестко заданных цветов, что означает, что вы можете установить любой цвет.
По умолчанию цвет для монотонных значков такой же, как цвет текста, что означает, что вы можете стилизовать значки с помощью css следующим образом:
.iconify {цвет: красный; }Монотонные значки при использовании в качестве внешних ресурсов не могут наследовать цвет из таблицы стилей, поэтому вы должны указать цвет. По возможности используйте значок в HTML, а не в CSS.
По умолчанию высота установлена на «1em», ширина автоматически регулируется для каждого значка.
При желании вы можете установить произвольную ширину и / или высоту.В отличие от других изображений, SVG не сжимает содержимое при неправильном соотношении ширины / высоты, поэтому вы можете установить любую ширину и высоту, которые хотите.
Вы можете использовать таблицу стилей для установки пользовательских размеров, например:
.iconify {width: 24px; высота: 24 пикселя; }Значок можно переворачивать и вращать.Преобразования выполняются с использованием преобразований SVG, а не CSS. Это гарантирует, что содержимое изображения остается в пределах его ограничивающей рамки, и позволяет применять дополнительные преобразования CSS.
Iconify — это самая универсальная из доступных фреймворков для иконок. Он предлагает один синтаксис для более чем 80 популярных наборов значков, включающих более 60 000 значков. Его также можно использовать с настраиваемыми значками.
ФреймворкIconify SVG разработан для замены устаревших глифовых шрифтов и предлагает огромный выбор иконок.В отличие от других структур SVG, Iconify загружает только те значки, которые отображаются на странице. Это означает, что вашим посетителям не придется загружать несколько шрифтов для отображения значков из разных наборов значков, вы больше не ограничены значками, доступными в 1 наборе значков.
Подробности см. В документации по инфраструктуре Iconify SVG.
Помимо инфраструктуры SVG, Iconify также доступен в виде собственных компонентов для React, Vue, Svelte и Angular.
Просмотрите 80+ наборов значков, которые предлагают более 60 000 хорошо продуманных значков, чтобы найти идеальные значки для вашего проекта!
Дизайнеры пользовательского интерфейсамогут импортировать значки непосредственно в проекты, используя плагин Iconify для Figma или плагин Iconify для Sketch.
Подробнее см. В документации Iconify.
ВКонтакте по дизайну / блог компании ВКонтакте / Sudo Null IT News
ВКонтакте — это множество интерфейсов для разных платформ. Сегодня вы узнаете, как мы работаем над этими интерфейсами, создавая дизайн наших продуктов.
Немного о нас. В команде дизайнеров работают шесть творческих энтузиастов от 22 до 24 лет. Мы универсальны: дизайнер на протяжении веков не ограничивается одним направлением и сегодня может заниматься мобильной версией, а завтра — каким-то десктопным сервисом.
Инструменты и подходы
Наши мобильные приложения состоят из более чем 500 различных экранов. Плюс множество веб-интерфейсов, плюс m.vk.com. Со всем этим богатством нужно уметь эффективно организовать работу.Например, с иконками. Их действительно много. Один прилежный дизайнер недавно перерисовал более сотни штук:
Раньше на каждом экране приложения использовались собственные значки разных цветов и размеров. Например, newsfeed_search, wall_search_gray и т. Д.Теперь мы сделали иконки универсальными и можем использовать их повторно. Один значок поиска вместо пяти разных.
Благодаря такому подходу создавать новые экраны стало проще: не нужно каждый раз вырезать иконки, разработчик просто берет готовые нужного размера и использует цвет из макета. Иконки в коллекции имеют интуитивно понятные названия, поэтому найти нужный можно даже без помощи дизайнера, что иногда экономит время.
Все основные компоненты для каждой платформы собраны в сборнике — UI Kit.Вот как это выглядит:
Мы создали нашу собственную систему дизайна, в которой используются те же значки, кнопки и цвета в приложениях Android и iOS. Мы стараемся придерживаться единого стиля на всех платформах, вплоть до мельчайших деталей, не забывая, однако, об их индивидуальных особенностях, таких как особые элементы управления, тени на карточках или наличие разделителей.
В 2015 году мы полностью перешли с Photoshop на Sketch для разработки наших интерфейсов. Мы используем Trello для распределения задач, а рабочие файлы синхронизируются в Dropbox.Создаем прототипы в Principle, Framer и Origami, пробуем новые инструменты и плагины.
Ставим цели
Цель любого хорошего дизайна — улучшить жизнь пользователя. И процесс всегда начинается с вопроса: как это можно улучшить?Это требует сотрудничества нескольких команд: мы изучаем обратную связь, анализируем сценарии взаимодействия с продуктом и на основе этого решаем, что было бы неплохо реализовать.
Когда задача ложится на дизайнеров, функциональность продукта уже определена.Мы должны решить, как сделать так, чтобы этот продукт использовался, чтобы сделать его удобным и, в конечном итоге, сделать жизнь пользователя лучше. Визуальная эстетика интерфейса не критична, несмотря на расхожее мнение, что дизайн — это только красота. Удобство для нас на первом месте.
На примере кейсов из мобильных приложений ВКонтакте мы расскажем о том, с какими проблемами и задачами сталкивается команда дизайнеров каждый день.
Навигация
В мобильном приложении ВКонтакте можно делать практически все так же, как и в полной версии сайта.С одной стороны, это прекрасно. С другой стороны, у нас слишком много вещей. Даже самая потрясающая новая функция обречена остаться незамеченной в закромах бокового меню. При этом самые популярные разделы никак не выделяются.Вам необходимо упростить навигацию в приложениях без ущерба для функциональности. Мы сделали это с помощью панели вкладок внизу экрана.
Панель вкладок сама по себе никогда не является новинкой. Теперь это стандартный подход к навигации на Android и iOS. У нас тоже когда-то было:
Обратите внимание на 2011 год — все достаточно просто, если функционал приложения умещается в пяти вкладках.
Тогда все функции были в основном реализованы в сети, а в лучшем случае воплощались в API намного позже, а то и вовсе не реализовывались. Но времена изменились: все больше и больше пользователей приобретают смартфоны, набирает силу парадигма Mobile First, а приложения становятся намного более функциональными. Появлялись новые развлекательные разделы и сервисы, а одной нижней панели катастрофически не хватало.
Вот наши пути с таббаром разделились. Во всех последующих версиях использовалось только боковое меню, куда помещались все разделы.Мы перемешивали предметы, перерисовывали иконки и играли с цветами, но кардинально ничего не изменилось. Пора положить этому конец.
И вроде бы таббар — идеальный вариант. Во дворе MMXVII вкладки прочно укоренились в рекомендациях Apple и Google. Так что решим нашу задачу — в одно касание вынесем самое необходимое и сохраним все многообразие возможностей в привычном меню.
Ну отлично. Осталось понять, что будет во вкладках.Здесь следует отметить, что идеологически мы практически не практикуем A / B-тестирование UX на больших выборках живых людей. Даже глобальный редизайн полной версии сайта после развертывания для некоторых пользователей был завершен только в отношении некоторых мелких деталей. Мы ретроспективно решаем такие фундаментальные вопросы, как приоритет разделов, планируя будущее на основе большого опыта прошлого.
Проанализировав множество различных статистических данных, мы (правда, без особой интриги) выбрали четыре основных раздела: Новости, Поиск и рекомендации, Сообщения и Уведомления.На пятой вкладке выйдите из меню, где будет все остальное.
А как же старое доброе меню? Здесь мы дали волю созданию концептов:
Но как бы ни было заманчиво все взять и поменять, мы не должны вас пугать и не терять в удобстве. Классический список занимает меньше места, всем знаком и удобен. Они решили это.
Поиск и рекомендации
Нашим пользователям необходимо постоянно открывать для себя что-то новое.Я хотел бы найти интересные записи, не ограничиваясь моей лентой новостей. И это должно быть максимально просто.Рекомендации — это обновленный раздел с большими амбициями. Теперь он не скрыт в глубине ленты новостей, а заметно отображается в новой навигации. Здесь мы предлагаем контент талантливых авторов по интересующим вас темам. На самом деле это такая липкая штука, где можно найти что-то качественное и незнакомое с учетом личных предпочтений.
С точки зрения дизайна задача была нетривиальной. Нужно уметь красиво отображать разные типы контента и прикрутить туда глобальный поиск по всем разделам, чтобы один не мешал другому. Остановились на картах:
И поэтому. Ленту с карточек переворачивать удобно — обычно уже на превью видно, хотите вы читать лонгрид полностью или нет. Вам не нужно тратить время и много времени, чтобы пролистать огромные публикации, прежде чем вы найдете ту, на которой хотели бы остановиться.При нажатии на карточку публикация открывается полностью, и при желании вы можете дополнительно пролистать ленту в полноразмерном режиме или вернуться в режим предварительного просмотра.
Выбрать значок для этого раздела было непросто. В конце концов, лупу победила дружба: ведь рекомендации тоже представляют собой поиск, просто без конкретного запроса.
график
В марте мы начали показывать счетчик просмотров рядом с постами. В приложениях это тоже поддерживалось — но только на отдельном экране с постом.Просмотры не отображаются в ленте новостей, и это нужно исправить.Но нельзя просто взять и добавить счетчик. Это новый статичный значок, и его важно не вводить в заблуждение пользователя. Мы изменили стиль иконок действий: из залитых они стали контурными. Такие значки можно сделать более контрастными и крупными, сохранив при этом воздушность интерфейса — контурные значки не станут визуально «тяжелыми». Они выглядят более эстетично, не воспринимаются как неактивные и добавляют элемент игры: я хочу заполнить «пустой» значок своим действием.Благодаря разным стилям вы легко поймете, что ждет ваших тапас, а что просто информирует.
И самое главное мы нарисовали подобное. Да, теперь он красный (ну почти # FF3347), сочный и заметный. Больше никаких сомнений, понравилась ли вам эта роскошная статья или вы просто собираетесь ее полюбить. Мы к этому шли давно. Первые эксперименты с цветом сердца мы начали еще в 2014 году, в процессе создания нового дизайна для ВК-версии сети.
Аудиоплеер
После весенней реформы аудиораздела многое изменилось — у нас появились плейлисты, обложки треков и новые подборки в рекомендациях.Сам плеер остался прежним.Если добавить на экран все элементы управления, которые могут понадобиться пользователю, он будет похож на космический корабль. Но я не хочу ничего выбрасывать.
Надо было придумать удобный способ отображения большого количества контента в плеере. И вот что у нас получилось:
Мы сделали экран с текущей композицией центральным, с возможностью пролистывания для перехода к тексту песен и к плейлисту. Благодаря этому экраны не перегружены элементами управления, и пользователь может сосредоточиться именно на том, что ему сейчас нужно.Отдельный значок списка не даст вам запутаться в экранах — вы всегда знаете, где искать плейлист.
Редактор историй
Каждую неделю в рассказах появляется несколько новых масок, и, конечно же, мы хотим, чтобы вы тоже их испытали. Поднимитесь за новой маской в большом подробном списке лени. К тому же объемный каталог занимает почти треть экрана и закрывает часть лица.Мы решили попробовать еще один распространенный подход для быстрого переключения между масками:
Подведем итог
Над воплощением дизайна в реальные методы, элементы управления и экраны работают самые разные люди.Нас всех объединяет одно — мы считаем, что делаем жизнь миллионов пользователей (включая нас самих) лучше, продумывая каждый значок, каждый раздел, каждый сервис. Насколько хорошо мы с этим справимся, решать вам.Совсем скоро официально будут запущены обновленные приложения ВКонтакте для Android и iOS, в которых реализованы некоторые из описанных концепций.
«Мгновенно отметьте лайк от верхнего чана, напишите ей« привет, как дела »и сразу же вернитесь к мемам на ленте — это проще, чем когда-либо.»
Муртол Лазвачев, активный пользователь ВК
Поиск дизайна экспоната — VK-5051 | Островная выставка (дизайны островной выставки) —
Типичные правила островной выставки
Правиларазличаются в зависимости от выставочного зала, но являются типичными следующие: Максимальная высота 30 футов во всех областях вашего стенда, разрешенная в Северном зале и центральном залах 3-5. Максимальная высота 20 футов во всех помещениях вашей будки разрешена в центральных залах 1-2. Максимальная высота 22 фута во всех помещениях вашей будки, разрешенная в Южных залах.Никаких ограничений на количество сплошных стен для вашей будки Island.
Примечание: над островными будками разрешается вывешивать вывески.
ДРУГИЕ СООБРАЖЕНИЯ
Козырьки и потолки
Навесы, включая потолки, зонты и рамы для навесов, могут быть декоративными или функциональными (например, для защиты компьютерных мониторов от окружающего света или для подвешивания товаров). Навесы для линейных кабин или кабин по периметру должны соответствовать требованиям прямой видимости.Низ навеса не должен быть ниже 7 футов (2,13 м) от пола в пределах 5 футов (1,52 м) от любого прохода. Опоры навеса не должны быть шире трех дюймов 3 дюйма (08 м). Это применимо к любой конфигурации кабины с ограничением прямой видимости, например к линейной кабине. Правила пожарной безопасности и безопасности на многих объектах строго регулируют использование навесов, потолков и других подобных покрытий. Проконсультируйтесь с соответствующими местными агентствами, прежде чем определять конкретные правила выставки.
Крытые потолочные конструкции или закрытые помещения, включая палатки или навесы, должны иметь один датчик дыма на потолке на каждые 900 квадратных футов.
Вывески и графика
Висячие знаки и графика разрешены после утверждения во всех стандартных кабинах Peninsula, Island и Split Island с максимальной высотой 16 футов (4,87 м) до верха знака при измерении от поласверху или с опорой снизу, они должны соответствовать всем обычным требованиям к использованию пространства (например, самая высокая точка любого знака не может превышать максимально допустимую высоту для данного типа кабины).Двусторонние висячие вывески и графические изображения должны располагаться на расстоянии десяти футов (10 футов) (3,05 м) от соседних кабин и располагаться непосредственно над ограниченным пространством.
Театральная ферма и освещение
Театральные конструкции с опорой на потолок и освещение разрешены во всех стандартных кабинах Peninsula, Island и Spilled Island до максимальной высоты 20 футов (6,1 м), если позволяет потолок. Ферма с опорой на землю не может превышать максимально допустимую высоту для типа кабины.Логотипы или графические изображения не допускаются выше ограничения в шестнадцать футов (16 футов) (4,87 м) и должны иметь расстояние в четыре фута (4 фута) (1,22 м) от верха знака до верха фермы.Экспоненты должны придерживаться следующих минимальных рекомендаций при выборе освещения стенда:
- Освещение, арматура, осветительные фермы и верхнее освещение за пределами выставочной площади не допускаются.
- Экспоненты, намеревающиеся использовать подвесные светильники, должны представить чертежи в NAMM для утверждения к опубликованной дате крайнего срока.
- Освещение должно быть направлено внутрь кабины. Освещение должно соответствовать правилам объекта.
- Освещение, которое является потенциально опасным, например, лазеры или ультрафиолетовое освещение, должно соответствовать правилам объекта и быть одобрено в письменной форме руководством выставки.
- Освещение, которое вращается, вращается, пульсирует и другие специальные световые эффекты, должно быть хорошего вкуса и не мешать соседним экспонентам или иным образом ухудшать общую атмосферу мероприятия.
- Пониженное освещение для театральных зон должно быть одобрено организатором выставки, поставщиком коммунальных услуг и выставочным центром.
Графический дизайн Pdf Vk
Карьера: Графическое руководство по поиску идеальной работы Найдите здесь свою идеальную работу! От социальных сетей и ИТ-карьеры до вакансий в архитектуре, гостиничном бизнесе, медицине, науке, юриспруденции и окружающей среде — это всеобъемлющее и обновленное новое издание включает более 400 интересных профессий.
Основные концепции графики / дизайна для не дизайнеров, представленные графическим дизайнером и руководителем публикаций Аной Хенке … страницу и вставьте PDF-файл в документ в виде изображения. Вы также можете распечатать изображение, отсканировать его с разрешением 300 dpi и вставить в документ как изображение.
Описание Бестселлер по графическому дизайну, обновленный для цифровой эпохи «История графического дизайна Меггса» — это беспрецедентный, отмеченный наградами справочник отрасли. Этот потрясающий текст, содержащий более 1400 высококачественных изображений, проведет вас через сагу о творческих новаторах, революционных технологиях и новаторских достижениях…
10 Ideal Number of Graphic Design Pdf Vk
Если вы хотите узнать Graphic Design Pdf Vk, вы попали в нужное место. У нас есть 10 изображений о графическом дизайне Pdf Vk , включая изображения, картинки, фотографии, обои и многое другое. На этой странице у нас есть выбор изображений. Например, png, jpg, анимированные гифки, картинки, логотипы, монохромные, прозрачные и т. Д.
Не просто Pdf Vk графического дизайна, вы также можете найти другие картинки, например, электронные книги графического дизайна, закладки графического дизайна, копию графического дизайна , Графический дизайн для мобильных устройств, графический дизайн JavaScript, экранная заставка для графического дизайна, графический дизайн Microsoft, графический дизайн в Photoshop, графический дизайн Power Point, графический дизайн InDesign и графический дизайн CMYK.
vk logo графический дизайн ainslie heilich vintage — Изображение предоставлено: www.flickr.com
Дополнительная возможность получить графический дизайн Pdf Vk is vk логотип графический дизайн ainslie heilich vintage Описание Бестселлер по графическому дизайну, обновленный для цифровая эпоха «История графического дизайна» компании Meggs — это беспрецедентный, отмеченный наградами справочник отрасли. Этот потрясающий текст, содержащий более 1400 высококачественных изображений, проведет вас через сагу о творческих новаторах, революционных технологиях и новаторских достижениях…
Дизайн логотипа тонкой сети clearwater fl — Изображение предоставлено: www.subtlenetwork.com
Еще больше концепций, предназначенных для графического дизайна Pdf Vk — это дизайн логотипа тонкой сети clearwater fl Карьера: графическое руководство по поиску идеала Работа для вас Найдите здесь свою идеальную работу! От социальных сетей и ИТ-карьеры до вакансий в архитектуре, гостиничном бизнесе, медицине, науке, юриспруденции и окружающей среде — это всеобъемлющее и обновленное новое издание включает более 400 интересных профессий.
letter logo concept wings vector stock vector — Изображение предоставлено: www.shutterstock.com
Еще больше практики, относящейся к графическому дизайну Pdf Vk — это буква логотип концепт крылья вектор фондовый вектор Essential Graphics / Design Concepts for Non-Designers представленная Аной Хенке графическим дизайнером и руководителем публикаций … страницу и вставьте PDF-файл в свой документ в виде изображения. Вы также можете распечатать изображение, отсканировать его с разрешением 300 dpi и вставить в документ как изображение.
vk logo behavior — Изображение предоставлено: www.behance.net
Намного больше практики для графического дизайна Pdf Vk is vk logo behavior PROFITT Curriculum Module # 5 — Основы графического дизайна Модуль графического дизайна 5-2 Название для инструктора модуля: «Основы графического дизайна». Цель модулей графического дизайна состоит в том, чтобы акцентировать внимание слушателей на транскрибировании, как наиболее эффективно передавать информацию.Эти принципы будут применяться
vk стоковые изображения лицензионные изображения векторы Shutterstock — Изображение предоставлено: www.shutterstock.com
Дальнейшая практика в области графического дизайна Pdf Vk is vk стоковые изображения лицензионных изображений векторы Shutterstock Карьера: Графическое руководство по поиску идеальной работы. Найдите здесь свою идеальную работу! От социальных сетей и ИТ-карьеры до вакансий в архитектуре, гостиничном бизнесе, медицине, науке, юриспруденции и окружающей среде — это всеобъемлющее и обновленное новое издание включает более 400 интересных профессий.
программа графического дизайна tubeiowa — Изображение предоставлено: tubeiowa.weebly.com
Гораздо больше возможностей для графического дизайна Pdf Vk — это программа графического дизайна tubeiowa AutoCAD — это универсальный и мощный инструмент для разработки элементов графического дизайна. В AutoCAD Succinctly Лючио да Силва дает навыки, необходимые для того, чтобы сделать AutoCAD основой для лучшего графического дизайна в самых разных областях.
примеров резюме креативного графического дизайна — Изображение предоставлено: www.pinterest.com
Еще больше практики графического дизайна Pdf Vk — примеры резюме креативного графического дизайна Скачать полнотекстовый PDF Скачать полнотекстовый PDF. Элементы графического дизайна, второе издание. … Элементы графического дизайна. Пространство, ООН, Архитектура страницы и Тип. Content s. Pref …
иллюстрации социальная сеть vkcomseptember — Image Credit: nl.pinterest.com
Другой вариант для целей графического дизайна Pdf Vk — иллюстрации социальная сеть vkcomseptember Скачать полнотекстовый PDF Скачать полнотекстовый PDF. Элементы графического дизайна, второе издание. … Элементы графического дизайна. Пространство, ООН, Архитектура страницы и Тип. Content s. Pref …
графический дизайн научиться рисовать — Изображение предоставлено: www.slideshare.net
Гораздо больше предложений относительно графического дизайна Pdf Vk — графический дизайн учиться рисовать Основываясь на опыте и темах, мы составил список этих бесплатных, обязательных к прочтению ресурсов по графическому дизайну, которые вы можете усиленно изучать.Книги для начинающих. Этот раздел предназначен для людей, плохо знакомых с графическим дизайном. Здесь мы порекомендовали несколько книг, чтобы вы познакомились с основами. 1. Введение в Adobe Photoshop — Стив Барк (PDF) Источник изображения
стена сообщества vk всемирный день искусства — Изображение предоставлено: www.pinterest.com
Намного больше плана, чтобы получить графический дизайн Pdf Vk is community wall vk world art day AutoCAD — универсальный и мощный инструмент для разработки элементов графического дизайна.В AutoCAD Succinctly Лючио да Силва дает навыки, необходимые для того, чтобы сделать AutoCAD основой для лучшего графического дизайна в самых разных областях.
Мы не владеем и не размещаем эти файлы изображений 10 Graphic Design Pdf Vk. Если у вас есть вопросы, оставьте комментарий в соответствующей колонке.
.