Графический дизайн в PhotoShop
Главная > Специалист-ТВ
Фрагмент из курса «Графический дизайн в PhotoShop»
Дата
с 09.02.2022
по 18.02.2022
Режим обучения
ежедневно вечер
18:30 — 21:30
Открытое обучение
Очно и онлайн
Курс
Adobe Photoshop СС/CS6 для MAC и PC. Уровень 2. Графический дизайн
Уровень 2. Графический дизайн
Преподаватель
МорозовКирилл
Владимирович
«Белорусско-Савеловский»
м.Белорусская
м.Савеловская
Стоимость для физ.
* Данная скидка действительна при заказе и оплате онлайн обучения только сегодня. Запишитесь прямо сейчас со скидкой!
Заказ добавлен в Корзину.
Для завершения оформления, пожалуйста, перейдите в Корзину!
Поделитесь с друзьями!
Главная > Специалист-ТВ
Дизайн интерфейсов в Photoshop и правильная работа с текстом | by Александр Момотов
Или «откуда у меня дробные пиксели в макете?».
Использовать Adobe Photoshop для дизайна интерфейсов в 2018 году — как минимум неудобно. Стоит создать 10+ артбордов и все будет неминуемо тормозить. Интерактивный прототип сделать не получится. Символов нет. Работа с текстом отвратительна. А об удобном шеринге макета без плагинов можно забыть.
Символов нет. Работа с текстом отвратительна. А об удобном шеринге макета без плагинов можно забыть.
Но, даже несмотря на явные недостатки, Photoshop всё ещё остаётся полноценным комбайном, который можно приспособить под любые задачи, пусть даже и работать в нём будет не так удобно, как в специально заточенном под конкретную задачу инструменте.
Проблема
Если на многие мелочи и отсутствие определенного функционала можно закрыть глаза, то на то, как в Photoshop реализована работа с текстом закрыть глаза профессиональному UI-дизайнеру просто не получится.
В Photoshop по-умолчанию используется инструмент «текст из точки (горизонтальный текст)». Если использовать его, то отступы от текста и до него будут дробными.
Дробные пиксели\пунктыВсё дело в том, что в таком случае размеры текстового поля определяются шириной и высотой символов, что не есть хорошо, потому что:
- Высота поля при одном и том же кегле будет отличаться для разных символов (например, для «A» и «a»).
 Разработчика, который будет верстать по такому макету, это введет в ступор: «какой тогда указывать line-height\width?».
Разработчика, который будет верстать по такому макету, это введет в ступор: «какой тогда указывать line-height\width?». - Это затруднит выравнивание элементов интерфейса в макете относительно сетки и друг друга, ведь если отступы от текста и до него будут дробными и разными для одного и того же кегля, то о каком выравнивании может идти речь? Да и у разработчика будет немало вопросов к дизайнеру: «как тогда определить отступ до этой кнопки от текста, округлить до ближайшего целого?».
Решение
Вместо того, чтобы использовать инструмент «текст из точки (горизонтальный текст)» нужно создать контур инструментом «прямоугольник» в режиме «контур» и вписать текст в него.
Тогда высоту и ширину текстового поля можно будет отрегулировать в макете как угодно и у разработчика не возникнет вопросов.
Так-то лучшеЛично я рекомендую создать отдельный PSD-файл с иерархией заголовков, построенных по такому принципу, и копировать их в основной макет в нужное место.
Впоследствии этот файл можно будет легко вписать в ваш стайлгайд, что сэкономит вам немного времени.
Понятный дизайн (Photoshop, Readymag) — CODDY — Учёба.ру
Высшее образование онлайн
Федеральный проект дистанционного образования.
Я б в нефтяники пошел!
Пройди тест, узнай свою будущую профессию и как её получить.
Химия и биотехнологии в РТУ МИРЭА
120 лет опыта подготовки
Международный колледж искусств и коммуникаций
МКИК — современный колледж
Английский язык
Совместно с экспертами Wall Street English мы решили рассказать об английском языке так, чтобы его захотелось выучить.
15 правил безопасного поведения в интернете
Простые, но важные правила безопасного поведения в Сети.
Олимпиады для школьников
Перечень, календарь, уровни, льготы.
Первый экономический
Рассказываем о том, чем живёт и как устроен РЭУ имени Г.В. Плеханова.
Билет в Голландию
Участвуй в конкурсе и выиграй поездку в Голландию на обучение в одной из летних школ Университета Радбауд.
Цифровые герои
Они создают интернет-сервисы, социальные сети, игры и приложения, которыми ежедневно пользуются миллионы людей во всём мире.
Работа будущего
Как новые технологии, научные открытия и инновации изменят ландшафт на рынке труда в ближайшие 20-30 лет
Профессии мечты
Совместно с центром онлайн-обучения Фоксфорд мы решили узнать у школьников, кем они мечтают стать и куда планируют поступать.
Экономическое образование
О том, что собой представляет современная экономика, и какие карьерные перспективы открываются перед будущими экономистами.
Гуманитарная сфера
Разговариваем с экспертами о важности гуманитарного образования и областях его применения на практике.
Молодые инженеры
Инженерные специальности становятся всё более востребованными и перспективными.
Табель о рангах
Что такое гражданская служба, кто такие госслужащие и какое образование является хорошим стартом для будущих чиновников.
Карьера в нефтехимии
Нефтехимия — это инновации, реальное производство продукции, которая есть в каждом доме.
какой из этих инструментов веб-дизайна подходит именно вам?
Отныне Photoshop уже не является королем сферы графического и веб-дизайна. В последнее время разгорается все больше дискуссий по поводу использования Sketch – нового приложения для iOS – вместо популярного проекта Adobe. Это самое впечатляющее противостояние в сфере инструментов для веб-дизайна 2016 года.
В последнее время разгорается все больше дискуссий по поводу использования Sketch – нового приложения для iOS – вместо популярного проекта Adobe. Это самое впечатляющее противостояние в сфере инструментов для веб-дизайна 2016 года.
Изначально Photoshop не был направлен на веб-дизайнеров. Как-никак, он ведь называется PHOTOshop. Это уже после всего он был так назван. Но cо временем Photoshop стал наиболее используемым инструментом среди графических и веб-дизайнеров, а также создателей веб-сайтов. Это больше, чем инструмент для редактирования фотографий и картинок, – его интерфейс, насыщенный разнообразными опциями и функциями, вдохновил многих дизайнеров на создание целых веб-страниц в Photoshop.
Но, как пел Боб Дилан, времена меняются, и Photoshop придется немного подвинуться, чтобы уступить место кому-то помоложе и посильнее. Новое приложение Sketch от Bohemian Coding кажется более гибким, функционально-насыщенным и простым в использовании. Кажется… это ключевое слово. Практически постоянно ведутся дебаты насчет того, может ли Sketch полностью заменить продукты компании Adobe для веб-дизайнеров.
Кажется… это ключевое слово. Практически постоянно ведутся дебаты насчет того, может ли Sketch полностью заменить продукты компании Adobe для веб-дизайнеров.
По правде говоря – это действительно нелегкий выбор между Photoshop и Sketch. Sketch лидирует в некоторых позициях, но в других вы определенно будете склонны использовать Photoshop. Давайте рассмотрим, почему.
Плюсы и минусы Photoshop
Photoshop – знакомый инструмент для 99% веб-дизайнеров. Вот почему он так популярен. Большинство дизайнеров довольно ленивы и не изменяют своим привычкам, так что процесс изучения нового инструмента точно не принесет им удовольствия. Когда вы привыкаете к какому-либо программному обеспечению, гораздо быстрее выполнять определенные действия в нем, чем изучать новые функции и “быстрые” клавиши.
Photoshop может использоваться как с Windows, так и с iOS, что делает его доступным для многих пользователей. Поскольку Adobe представил свои приложения Photoshop Mix и Photoshop Fix для iPad, у дизайнеров теперь есть возможность редактировать изображения или создавать макеты на ходу.
Однако ценовая политика компании Adobe последнее время снижает ваши шансы на использование Photoshop. Поскольку команда Adobe сменила ценовые предложения на ежемесячные планы подписки (полагаю, вы все знаете о Creative Cloud), многие дизайнеры отказываются от инструментов Photoshop, останавливая свой выбор на более доступном программном обеспечении, или прекращают обновлять свои Photoshop CS6 версии.
Однако, в Photoshop CC все еще есть одна особенность, благодаря которой веб-дизайнеры до сих пор используют программное обеспечение Adobe. Creative Cloud Libraries позволяет обеспечить сохранность всех ваших объектов и без лишних сложностей делиться ими между различными устройствами и продуктами Adobe, такими как Illustrator, InDesign и т.д.
Прорыв Sketch заставил Adobe присмотреться к своей продукции и задуматься об усовершенствованиях, чтобы не отставать от конкурентов. Следуя ожиданиям пользователей, Photoshop недавно добавил функцию экспорта, которую успели высоко оценить пользователи Sketch. Вы можете экспортировать все ваши файлы, элементы, создавать дополнительные расширения для изображений и объектов в несколько кликов.
Вы можете экспортировать все ваши файлы, элементы, создавать дополнительные расширения для изображений и объектов в несколько кликов.
Photoshop теперь имеет Артборды – инструмент, с которым уже знакомы те, кто пользовался Illustrator и Sketch. Этот креативный элемент позволяет вам иметь несколько «полотен» в пределах одного документа, что сэкономит время? которое раншье тратилось на открытие различных документов для преобразования объектов и обмена элементами. Аналогичные функции можно обнаружить в смарт- объектах, которые уже присутствуют в Photoshop некоторое время.
И появился Sketch…
Sketch существует всего несколько лет и уже завоевал широкую аудиторию преданных поклонников. Вы можете найти множество дискуссий на Quora с тысячами комментариев, где отстаивают Sketch. Профессиональные веб-дизайнеры делятся своим опытом в полном отказе от Photoshop и переходе на Sketch. о полном отказе от Photoshop и переключаться на Sketch.
И это не удивительно, так как Sketch предоставляет некоторые функции, которых нет в Photoshop. Это приложение, которое не потребляет много оперативной памяти и “весит” очень мало. В отличие от Photoshop, приложение Sketch предлагает менее громоздкое меню с большим количеством кнопок на панели инструментов. На первый взгляд их расположение может показаться немного тесным, но как только вы привыкаете к ним – они становятся достаточно удобными в пользовании. правильный выбор.
Sketch содержит встроенные сетки, которые позволяют работать с элементами дизайна быстрее и более слаженно. В сочетании со множеством пресетов шаблонов и пресетами в Артбордах, процесс создания дизайнов становится увлекательной игрой.
Конечно, многие дизайнеры отмечают, что Sketch не предоставляет широкий набор инструментов, как Photoshop. А еще у Photoshop есть бесплатные экшены, которые являются одними из самых удивительных изобретений, позволяющих сэкономить время для создания различных эффектов. Для расширения функциональности Sketch необходимо установить различные плагины. Однако эти плагины становятся настоящим “сундуком сокровищ”, если вы их установите. Они добавляют приложению удивительные возможности, которые вы не сможете найти в Photoshop. По крайней мере сейчас, ведь, как я уже упоминал выше, Sketch вдохновил Photoshop создать свою собственную версию Артбордов, так что – кто знает…
Для расширения функциональности Sketch необходимо установить различные плагины. Однако эти плагины становятся настоящим “сундуком сокровищ”, если вы их установите. Они добавляют приложению удивительные возможности, которые вы не сможете найти в Photoshop. По крайней мере сейчас, ведь, как я уже упоминал выше, Sketch вдохновил Photoshop создать свою собственную версию Артбордов, так что – кто знает…
Несколько основных особенностей Sketch
Давайте посмотрим, в каких областях Sketch превосходит Photoshop, и какими функциями и плагинами вы можете пользоваться.
Фокус на векторных изображениях
Sketch отреагировал на одну из самых популярных тенденций веб-дизайна последнего времени и стал полностью ориентированным на векторный дизайн и изображения. Эти легчайшие файлы появились в ответ на важность адаптивного дизайна и растущее использование экранов высокой четкости (да, Sketch идеально походит для применения на дисплеях Retina от Apple).
Создание макетов для различных размеров экрана всегда было трудоемким процессом, который требует большого количества времени. Sketch предлагает несколько инструментов, которые позволяют вам свободно и легко менять размер элементов. Его Mirror Plugin позволяет видеть, не отходя от кассы, как объекты будут выглядеть на экране iPhone или iPad. Никаких больше размытых линий, каждый пиксель учтен.
Sketch предлагает несколько инструментов, которые позволяют вам свободно и легко менять размер элементов. Его Mirror Plugin позволяет видеть, не отходя от кассы, как объекты будут выглядеть на экране iPhone или iPad. Никаких больше размытых линий, каждый пиксель учтен.
CSS логика
Но настоящая магия кроется в том, как Sketch использует стили CSS. Приложение включает логику CSS и позволяет создавать дизайны, которые позже могут быть легко преобразованы в элементы CSS. Это практически стирает грань между веб-дизайном и разработкой. Вы создаете кнопку и с правым щелчком мыши можете выбрать и скопировать стили CSS, готовые к использованию в макете.
Кроме того вы можете преобразовать созданный элемент в символ, который может использоваться во всем дизайне. Что такое символы? Это следующая особенность Sketch, которую я хотел бы отметить.
Символы и динамические кнопки
С помощью этих двух плагинов вы можете улучшать ваш дизайнерский опыт и повысить его до более высокого уровня разработки. Таким образом, группы элементов можно преобразовать в Символ. В этой группе вы можете играть с цветом, размером, шрифтом, изображением и т.д. И затем, когда все будет готово, вы можете использовать этот символ для всех таких элементов на сайте. Это значит, что вы буквально можете создать универсальный вид макета вашего веб-сайта. При применении изменений к одному из элементов в группе символов, он будет отображаться для всех таких элементов на каждой странице или в посте блога и т.д. И вам не нужно вручную воспроизводить этот элемент на каждой странице.
Таким образом, группы элементов можно преобразовать в Символ. В этой группе вы можете играть с цветом, размером, шрифтом, изображением и т.д. И затем, когда все будет готово, вы можете использовать этот символ для всех таких элементов на сайте. Это значит, что вы буквально можете создать универсальный вид макета вашего веб-сайта. При применении изменений к одному из элементов в группе символов, он будет отображаться для всех таких элементов на каждой странице или в посте блога и т.д. И вам не нужно вручную воспроизводить этот элемент на каждой странице.
Плагин динамических кнопок делает то же самое для всех кнопок в вашем проекте. Если вы вынуждены работать на страницах с несколькими кнопками, этот плагин является реальным спасением. Он автоматически создает символ для вашей кнопки, добавляя отступы вокруг него. А когда вы добавляете на кнопку текст, она автоматически подстраивается под количество его символов.
Текстовые стили и управление цветом в Sketch
Sketch позволяет вам легко управлять оформлением и цветовой гаммой в рамках проекта. Для оформления можно создавать различные текстовые стили для встроенных элементов, таких как заголовки или текстовые блоки. Затем эти тексты применяются ко всем элементам того же вида в вашем проекте. Вносить изменения в текстовые стили проще простого. Если вы решили отменить шрифт для заголовка h3 и заменить его более подходящим, измените его один раз, а Sketch сделает все остальное. Изменения будут применены автоматически для всех h3 в вашем проекте.
Настройка цвета работает аналогичным образом. Можно создать цветовую палитру для всего веб-сайта на Moodboard (большое дополнение к Артбордам, что позволяет вам сохранить ваши файлы и элементы по щелчку одним кликом мышки). Цвета, которые вы желаете видеть в ваших дизайнах, будут храниться в Moodboards, и вы с легкостью сможете использовать любой из них для вашего следующего проекта. Кроме того Sketch позволяет получить доступ ко всем вашим файлам в одном Артборде, вы можете легко копировать и вставлять любой элемент стиля, включая его характеристики, цвета и стили для любого другого объекта, выбранного вами.
Что вы можете в одном приложении, но не можете в другом?
Я полагаю, вы уже впечатлены теми возможностями, которые предоставляет Sketch. Но не спешите выбрасывать ваш ПК и покупать Macbook, чтобы начать использовать Sketch. Возможно, вам сначала нужно просто посмотреть на то, что Sketch не может сделать для ваших проектов и что Photoshop может?
- Редактирование изображений. Поскольку Photoshop был создан для редактирования фотографий, он позволяет идеально редактировать такого рода файлы. Его функционал и инструменты для редактирования изображений также превосходят возможности Sketch, что оставляет за Photoshop место короля в этой области.
- Управление цветом. В вопросах управления цветом Photoshop выигрывает и эту битву. Он позволяет использовать все доступные цвета в любых вариациях. Sketch пока менее заточен на колористику элементов.
- Простота в использовании. Photoshop имеет в своем распоряжении множество “горячих” клавиш, чтобы ускорить рабочий процесс. Тем не менее, Sketch не отстает от него благодаря своей универсальной административной панели. Вы можете адаптировать его панель инструментов к вашим потребностям и сделать работу с ним более удобной для себя.
- Возможности веб-дизайна. С учетом всего, сказанного выше, Sketch является удивительным приложением для создания пользовательского интерфейса. В нем есть все, что может понадобиться дизайнеру пользовательского интерфейса: векторные элементы,изначальная адаптивность элементов, невесомые файлы, сетки и т.д.
Итог
Какой инструмент выбрать? Это главный вопрос, который вы могли задавать себе, читая статью. Честно говоря, решать только вам. Я просто предоставил краткое сравнение и подробные данные об обоих инструментах.
Photoshop тяжелее, сложнее и дороже (если вам нужно использовать Creative Cloud). Sketch достаточно легкий, кажется намного проще в использовании и стоит сейчас всего $99. В любом случае, вам все равно придется сначала научиться им пользоваться. Это не тот инструмент, которые вы можете скачать и начать проектировать с нуля, как профессионал. И не забывайте: вы должны иметь девайс, работающий на iOS для использования Sketch. Эти ограничения немного разочаровывают.
Если вы являетесь счастливым обладателем девайса от Apple, знакомы со сферой веб дизайна и ориентируетесь на создание цифровых дизайнов (не для печати) – просто попробуйте Sketch. Это дает вам свободу во многих случаях. Он облегчает рабочий процесс в создании адаптивного дизайна, он позволяет вам разрабатывать макеты веб-сайта без лишних затрат времени и усилий, настраивать и корректировать их и даже экспортировать CSS код в несколько кликов.
Я не знаю, вытеснит ли Sketch в ближайшее время Photoshop, но для дизайна веб-сайтов и пользовательских интерфейсов (не редактирования фотографий и изображений) он является именно тем приложением, к которому стоит присмотреться.
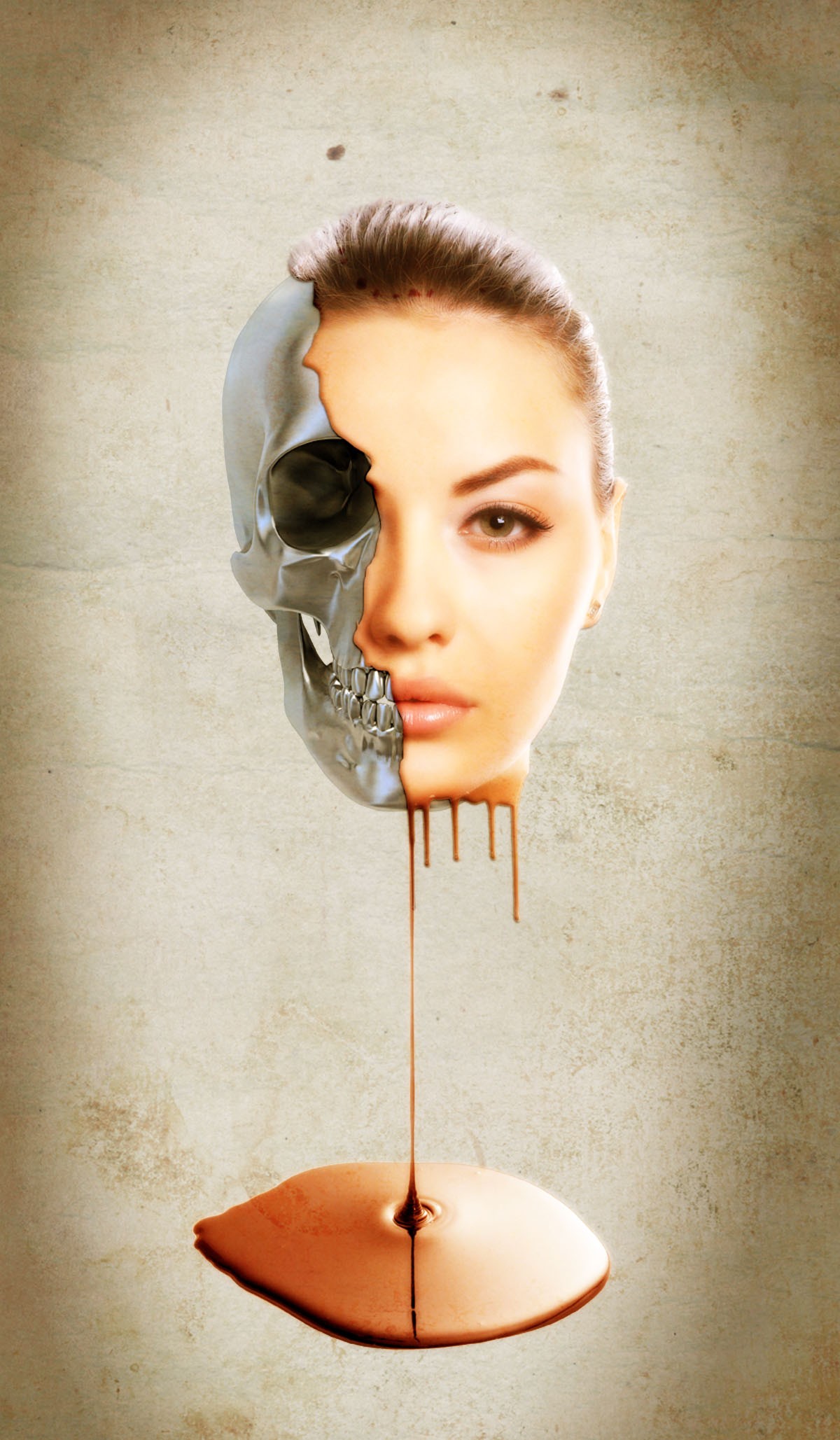
Как создать концепцию дизайна с помощью Photoshop и Adobe Stock
В этом уроке я покажу вам, как создать классный зеркальный эффект, который выглядит так, как если бы вы видели обложку пластинки или постер фильма. В этом руководстве также показано, как использовать Adobe Stock из Photoshop.
Adobe Stock действительно тесно интегрируется с Photoshop.
Это позволяет просматривать все фотографии из Adobe Stock (формально Fotolia) и переносить их в свою библиотеку Creative Cloud.Вы вносите их как композиции с водяными знаками. Вы можете добавить столько, сколько хотите, и этот шаг бесплатный.
Создайте макет дизайна в Photoshop и представьте эти идеи клиентам. Как только они подпишутся, вы сможете лицензировать выбранное изображение по очень разумной цене. Все изображения, которые находятся в вашем PSD как смарт-объекты связанной библиотеки, будут автоматически обновлены в вашем фотошопе. Водяные знаки исчезнут, и ваши фотографии внезапно станут высокого разрешения. Это очень удобно. Посмотрите видео, чтобы увидеть, как все это работает.
Adobe Stock
Новым дополнением к библиотекам Creative Cloud является Adobe Stock. Вы можете добавить изображение с водяным знаком из Adobe Stock и использовать его в своих композициях, даже применив к нему смарт-фильтры, если хотите.
Когда вы будете готовы к финалу, вы можете лицензировать фотографии, и изображения полного разрешения без водяных знаков заменят композиции. Вы можете получить к нему доступ, щелкнув логотип St в нижней части панели библиотеки.
Давайте начнем с небольшой истории.Много месяцев назад Adobe засунула Stock Photos в Bridge, и в конце концов это не удалось. Одна из причин этого заключалась в том, что это была просто торговая площадка без какой-либо реальной интеграции. В прошлом году Adobe сделала неожиданный шаг, купив компанию Fotolia, занимающуюся микростоковыми фотографиями. Всем было интересно, что они собирались с ней делать. Вот что произошло, на сегодняшний день он стал тем, что сейчас называется Adobe Stock . Не путать с Adobe Stock ADBE, торгуемым на NASDAQ.
Используя библиотеки Creative Cloud Libraries, теперь вы можете получить доступ к обширной коллекции фотографий из Photoshop и выполнить поиск своей фотографии.
Когда вы видите что-то, что вам нравится, сохраните это в своей библиотеке (версия с водяными знаками). Вы можете перетащить их прямо в свой документ и начать экспериментировать с макетом и пробовать разные стоковые фотографии. Когда вам что-то нравится, щелкните правой кнопкой мыши и выберите лицензионное изображение. Изображение с водяным знаком будет заменено лицензионным изображением высокого разрешения, готовым к использованию. Все эффекты слоя, смарт-фильтры и корректирующие слои применяются автоматически.
Это тот вид интеграции, которого не хватало в старых Adobe Stock Photos, это определенно кажется хорошей идеей и стоит времени для дизайнеров, стремящихся быстро добавить стоковые фотографии без лицензионных отчислений.
На момент написания статьи они выглядят следующим образом. (Долл. США)
Плата за изображение: 9,99 долл. США в год
Подписка: 10 изображений в месяц: 29,99 долл. США в месяц с любым планом Creative Cloud.
49,99 $ в противном случае.
Опытный пользователь: 750 изображений в месяц: $ 199,99 / мес
Страница не найдена | Добавочный номер UC Berkeley
В этом заявлении объясняется, как мы используем файлы cookie на нашем веб-сайте. Для получения информации о том, какие типы личной информации будут собираться при посещении веб-сайта и как эта информация будет использоваться, см. Нашу политику конфиденциальности.
Как мы используем файлы cookie
Все наши веб-страницы используют файлы cookie. Файл cookie — это небольшой файл из букв и цифр, который мы помещаем на ваш компьютер или мобильное устройство, если вы согласны. Эти файлы cookie позволяют нам отличать вас от других пользователей нашего веб-сайта, что помогает нам обеспечить вам удобство при просмотре нашего веб-сайта и позволяет нам улучшать наш веб-сайт.
Типы файлов cookie, которые мы используем
Мы используем следующие типы файлов cookie:
- Строго необходимые файлы cookie — они необходимы, чтобы вы могли перемещаться по веб-сайтам и использовать их функции.Без этих файлов cookie не могут быть предоставлены запрашиваемые вами услуги, такие как вход в учетную запись.
- Файлы cookie производительности — эти файлы cookie собирают информацию о том, как посетители используют веб-сайт, например, какие страницы посетители переходят чаще всего. Мы используем эту информацию для улучшения наших веб-сайтов и помощи в расследовании проблем, возникающих у посетителей. Эти файлы cookie не собирают информацию, идентифицирующую посетителя.
- Функциональные файлы cookie — эти файлы cookie позволяют веб-сайту запоминать сделанный вами выбор и предоставлять больше личных функций.Например, функциональный файл cookie можно использовать для запоминания товаров, которые вы поместили в корзину. Информация, собираемая этими файлами cookie, может быть анонимной, и они не могут отслеживать вашу активность на других веб-сайтах.
Большинство веб-браузеров позволяют контролировать большинство файлов cookie через настройки браузера. Чтобы узнать больше о файлах cookie, в том числе о том, как узнать, какие файлы cookie были установлены, а также как управлять ими и удалять их, посетите https://www.allaboutcookies.org/.
Особые файлы cookie, которые мы используем
В приведенном ниже списке указаны файлы cookie, которые мы используем, и разъясняются цели, для которых они используются. Мы можем время от времени обновлять информацию, содержащуюся в этом разделе.
- JSESSIONID: этот файл cookie используется сервером приложений для идентификации уникального сеанса пользователя.
- registrarToken: этот файл cookie используется для запоминания товаров, которые вы добавили в корзину.
- locale: этот файл cookie используется для запоминания ваших языковых и языковых настроек.
- cookieconsent_status: этот файл cookie используется для запоминания, если вы уже отклонили уведомление о согласии на использование файлов cookie.
- _ga_UA — ########: эти файлы cookie используются для сбора информации о том, как посетители используют наш сайт. Мы используем эту информацию для составления отчетов и улучшения нашего веб-сайта. Файлы cookie собирают информацию в анонимной форме, включая количество посетителей веб-сайта, с которых посетители перешли на сайт, и страницы, которые они посетили. Эти анонимные данные о посетителях и просмотрах хранятся в Google Analytics.
Изменения в нашем Заявлении о файлах cookie
Любые изменения, которые мы можем внести в нашу Политику использования файлов cookie в будущем, будут опубликованы на этой странице.
Photoshop или Illustrator — какая программа лучше всего подходит для дизайна футболок и почему?
В Photoshop или Illustrator, вот в чем вопрос
Photoshop и Illustrator, по сути, это одно и то же, правда? Не совсем так. Приступая к дизайну, легко думать об этих двух программах Adobe как о взаимозаменяемых, но, несмотря на то, что они имеют много общего — и предназначены для того, чтобы дополнять друг друга, — обе они были созданы для различных целей дизайна.
Если вы разрабатываете футболку (или работаете над дизайном для любого предмета одежды, если на то пошло!), Важно работать с программным обеспечением, которое лучше всего приспособлено для поддержки того типа дизайна, который вы пытаетесь создать. Чтобы помочь вам понять, что лучше всего подходит для вас, мы рассмотрели основы с указанием плюсов и минусов для каждого.
Что такое Adobe Photoshop?Возможно, самая известная программа для обработки фотографий на рынке, Photoshop настолько хорошо известен, что теперь название бренда обычно используется как глагол для описания любых настроек или правок, внесенных в фотографию (особенно когда это связано с тем, чтобы сделать кого-то более привлекательным. ).
Но помимо того, что Photoshop является синонимом аэрографических снимков знаменитостей, он является незаменимым программным обеспечением для графических дизайнеров, художников и фотографов. Это программа для редактирования растровой графики, что означает, что для редактирования используются пиксели: чем больше вы увеличиваете масштаб, тем крупнее будут отображаться пиксели, что упрощает внесение крошечных и подробных корректировок. Он использует многослойную систему, позволяющую пользователям вносить бесчисленные изменения в изображение, а также создавать совершенно новые.
Плюсы использования Photoshop- Инструмент номер один для редактирования фотографий
- Бесчисленные фильтры и возможности редактирования
- Большой выбор кистей и текстур
- Может редактировать файлы всех форматов
- Система слоев проста в использовании
- Может быть сложной задачей для новых пользователей
- Неестественный выбор для векторной графики
- Менее хорошо для текстовых дизайнов
Еще один важный продукт для дизайнеров, Illustrator — еще одна ключевая часть профессионального программного обеспечения от Adobe.Во многих отношениях Illustrator создавался как помощник Photoshop, как инструмент для создания всего, от логотипов до значков, иллюстраций и типографики.
В отличие от Photoshop, Illustrator использует векторные — масштабируемые изображения, которые будут выглядеть одинаково, независимо от их размера. Вот почему это так полезно для таких вещей, как дизайн логотипов — изображения будут выглядеть четкими и четкими, будь то на рекламном щите или визитке.
Плюсы использования Illustrator- Можно изменять размеры изображения без потери качества
- Улучшенный вывод на печать (поскольку он не зависит от разрешения)
- Отлично подходит для набора или использования текста для логотипа
- Ограниченные фильтры и инструменты для редактирования изображений
- Не подходит для редактирования уже созданных изображений
Когда дело доходит до дизайна футболки, то, какой из них вы будете использовать, будет зависеть от того, с каким изображением вы работаете.Если дизайн футболки основан на фотографии, то Photoshop определенно будет лучшим выбором программного обеспечения. Если дизайн футболки состоит из логотипа или текстовой графики, Illustrator будет наиболее простым выбором. Конечно, большинство профессиональных дизайнеров будут использовать оба варианта, редактируя фотографии в Photoshop, прежде чем загружать их в Illustrator для добавления текста.
В конечном счете, оба программного обеспечения являются мощными инструментами для дизайна — будь то футболка или плакат — и они работают вместе, предлагая безграничный потенциал для создания потрясающих изображений профессионального качества.
Создаете футболку? В ICON Printing наша команда экспертов всегда рада ответить на любые вопросы, которые могут у вас возникнуть. Связаться.
Нанятьдизайнеров Photoshop | Фрилансер
- Добро пожаловать в DREAM DEZINE.Мы специализируемся на графическом дизайне, логотипах, брошюрах, флаерах, плакатах, визитных карточках, инфографике, привлекательном дизайне Power Point, баннерах, стационарном дизайне, фирменном стиле, иллюстрациях, редактировании изображений, дизайне каталогов, дизайне журналов, 2D-анимации и многом другом. . Если вы ищете … больше Добро пожаловать в DREAM DEZINE. Мы специализируемся на графическом дизайне, логотипах, брошюрах, флаерах, плакатах, визитных карточках, инфографике, привлекательном дизайне Power Point, баннерах, стационарном дизайне, фирменном стиле, иллюстрациях, редактировании изображений, дизайне каталогов, дизайне журналов, 2D-анимации и многом другом. .Если вы ищете высококачественный дизайн, который расширит ваш бизнес и упростит вам жизнь, то вы пришли в нужное место. -100% удовлетворение — наша гарантия. -Оказать помощь даже после того, как проект был отмечен как завершенный. -Понимание проектов для обеспечения доставки в желаемые сроки. меньше Нанять dreamdezine
- Добро пожаловать в EClick Softwares! Мы являемся одной из лучших команд веб-разработки в сообществе фрилансеров, и мы гордимся тем, что создаем комплексные проекты, основанные на нашей команде из 52 человек, состоящих из образованных и опытных профессионалов.Наша команда кодеров и разработчиков может работать с множеством различных … подробнее Добро пожаловать в EClick Softwares! Мы являемся одной из лучших команд веб-разработки в сообществе фрилансеров, и мы гордимся тем, что создаем комплексные проекты, основанные на нашей команде из 52 человек, состоящих из образованных и опытных профессионалов. Наша команда программистов и разработчиков может работать с множеством разных языков и платформ, включая (но не ограничиваясь): & gt; & gt; Пользовательский PHP & gt; & gt; Woocommerce & gt; & gt; WIX & gt; & gt; Magento & gt; & gt; Shopify & gt; & gt; Laravel & gt; & gt; Codeigniter & gt; & gt; Prestashop & gt; & gt; Платежные шлюзы & gt; & gt; Угловой js & gt; & gt; vue js & gt; & gt; Joomla & gt; & gt; Drupal & gt; & gt; MySQL & gt; & gt; CSS & gt; & gt; HTML Мы прилагаем все усилия, чтобы предложить нашим клиентам все эти возможности, а также множество графических услуг, создавая такие активы, как логотипы, флаеры, визитные карточки и баннеры (среди прочего).Мы также можем гарантировать, что ваш сайт оптимизирован для SEO / SEM, и можем писать контент для удовлетворения этих потребностей. Наша фирма предлагает гибкую ценовую политику, которая позволяет вам выстроить с нами модель ценообразования и оплаты, соответствующую вашему проекту. Мы также предлагаем консультации с нашими экспертами, чтобы убедиться, что вы изучаете и слышите информацию, необходимую для принятия правильного решения по всем аспектам вашего проекта. Если вы заинтересованы в сотрудничестве с нами, обращайтесь к нам на Freelancer! Наша команда всегда заинтересована в общении как с новыми, так и с действующими клиентами, и нам не терпится услышать от вас! меньше Нанять eClickApps
- «Качество работы — мой главный приоритет» Я Рупа Гупта, креативный графический дизайнер-фрилансер с более чем 7-летним опытом работы в этой области и участник программы Preferred Freelancer Program.Нацелен на то, чтобы быть в курсе новых методов и процедур, связанных с графическим дизайном. Excel at Разработка логотипов, верстка … больше «Качество работы — мой главный приоритет» Я Рупа Гупта, креативный графический дизайнер-фрилансер с более чем 7-летним опытом работы в этой области и участник программы Preferred Freelancer Program. Нацелен на то, чтобы быть в курсе новых методов и процедур, связанных с графическим дизайном. Excel в области дизайна логотипов, макетов, брендинга, дизайна печати и веб-медиа и многого другого… ☑ Почему выбрали меня .. Всегда проектируйте с нуля, Быстрая оборачиваемость, Доступность 7 дней, Хорошая связь. ☑ Моя экспертиза: Дизайн логотипа, Дизайн канцелярских товаров, Дизайн визитных карточек, Дизайн фирменных бланков, Дизайн брошюр, Дизайн этикеток, Дизайн упаковки, Дизайн флаеров, Дизайн веб-баннеров, Дизайн обложек книг, Дизайн инфографики, Дизайн мультфильмов, Дизайн талисманов, Графический дизайн для печати и Интернета, Блог WordPress и многое другое … меньше Нанять иарена
- БЕЗ ДОПОЛНИТЕЛЬНЫХ ПЛАТЕЖЕЙ || 2-3 КОНЦЕПЦИИ || 2-3 раунда пересмотра || ВЫПУСКАЙТЕ, КОГДА ВЫ УДОВЛЕТВОРЕНЫ на 100% ************* САМЫЙ САМЫЙ ФРИЛАНСЕР С 2692 ОТЗЫВАМИ ************* Программная экспертиза: ✅ 3D-MAX ✅ АНИМАЦИЯ ✅ COREL DRAW ✅ PREMIER PRO ✅ ADOBE ACROBAT ✅ ADOBE В ДИЗАЙНЕ ✅ ФОТОШОП ADOBE ✅ ИЛЛЮСТРАТОР ADOBE ✅ СЛОВО &… более БЕЗ ДОПОЛНИТЕЛЬНЫХ ПЛАТЕЖЕЙ || 2-3 КОНЦЕПЦИИ || 2-3 раунда пересмотра || ВЫПУСКАЙТЕ, КОГДА ВЫ УДОВЛЕТВОРЕНЫ на 100% ************* САМЫЙ САМЫЙ ФРИЛАНСЕР С 2692 ОТЗЫВАМИ ************* Программная экспертиза: ✅ 3D-MAX ✅ АНИМАЦИЯ ✅ COREL DRAW ✅ PREMIER PRO ✅ ADOBE ACROBAT ✅ ADOBE В ДИЗАЙНЕ ✅ ФОТОШОП ADOBE ✅ ИЛЛЮСТРАТОР ADOBE ✅ СЛОВО И МОЩНОСТЬ Высококвалифицированный специалист в следующих областях: * АНИМАЦИЯ / GIF / ВВЕДЕНИЕ * ВИЗИТНАЯ КАРТОЧКА * БРОШЮРА / КАТАЛОГ * ОБЛОЖКА КНИГИ / ОБЛОЖКИ ДЛЯ CD * БАННЕР / РЕКЛАМА В СОЦИАЛЬНЫХ СЕТЯХ * БУТЫЛКА / ЭТИКЕТКА / УПАКОВКА / КОРОБКА * СЕРТИФИКАТЫ / ФОРМА / ПРИГЛАШЕНИЕ / РЕЗЮМЕ * КАРИКАТУРА / МУЛЬТФИЛЬМ / ПЕРСОНАЖ * ИЛЛЮСТРАЦИИ * ЗНАЧОК / ПЕЧАТЬ / ЗНАЧОК * ФЛАЙЕР / БЮЛЛЕТЕНЬ / ПЛАКАТ * 2D-3D ЛОГОТИП * ПЕРЕДАЧА ФОТО * ПРЕЗЕНТАЦИЯ / ПРЕЗИ-СЛАЙДЫ / ИНФОРМАЦИОННАЯ ГРАФИКА * СТАЦИОНАРНАЯ И БРЕНДОВАЯ ИДЕНТИЧНОСТЬ * ФУТБОЛКА / ДЖЕРСИ / ХУДИ * ЗНАКИ ЗОДИАКА Я эксперт в разработке веб-сайтов и могу разрабатывать сайты в Word press, Magneto, PHP, Open-cart, JQuerry.Вы также можете нанять меня, нажав кнопку ☑ НАЙТИ МЕНЯ! меньше Аренда ChetnaArts
- ————————————————— — ДОБРО ПОЖАЛОВАТЬ ———————————————- ————— Если вы ищете профессионального фоторедактора, я подходящий человек, я эксперт по Photoshop, и у меня есть опыт работы в этой области более 15 лет, а также готов к… более ————————————————— — ДОБРО ПОЖАЛОВАТЬ ———————————————- ————— Если вы ищете профессионального фоторедактора, я подходящий человек, я эксперт по Photoshop, и у меня есть опыт работы в этой области более 15 лет, а также готов сделать пример перед началом работы. ————————————— Архитектурная ретушь фото ——— ———————————— ——————————————- Ретушь фото продукта —- —————————————— —————————————— Ретушь свадебных фото —— —————————————— ———————————————- Восстановление старых фото — ————————————————- ———————————- Удаление фона для электронной коммерции ———- ————————— ————————————— Оценка цвета, коррекция цвета —— ———————————— Я буду более чем счастлив помочь вам с вашими фотографическими потребностями, не сомневайтесь связаться со мной, если у вас есть какие-либо вопросы, большое спасибо.С уважением, Sar T меньше Нанять tonoaraya00
- У нас большой опыт работы в Photoshop, Illustrator, графическом дизайне, дизайне баннеров и всех видах работ, связанных с дизайном. Мы предоставляем услуги в следующих областях: >> Путь отсечения >> Удаление / смена фона / глубокое травление >> Редактирование изображений >> Оптимизация изображений для Интернета >> Улучшение изображения >> Портрет… более У нас большой опыт работы в Photoshop, Illustrator, графическом дизайне, дизайне баннеров и всех видах работ, связанных с дизайном. Мы предоставляем услуги в следующих областях: >> Путь отсечения >> Удаление / смена фона / глубокое травление >> Редактирование изображений >> Оптимизация изображений для Интернета >> Улучшение изображения >> Портретная ретушь >> Обработка изображений >> Реставрация фото >> Ретушь фотографий >> Маскировка волос >> Коррекция цвета >> Создание векторного изображения >> Дизайн листовок / брошюр >> Визитная карточка >> Дизайн баннера >> Дизайн этикеток >> Дизайн приглашения Имеет более 10 лет опыта в графическом дизайне, фотошопе и редактировании фотографий.меньше Нанять Delowar84
- Привет, Спасибо, что обратились ко мне за вашим проектом! Я профессиональный художник-график и эксперт по графике с более чем 5-летним опытом работы в отрасли. С помощью команды из пяти замечательных профессионалов я делаю себя доступным для клиентов 24/7, предлагая консультации, обновления проектов и неограниченное количество раз… более Привет, Спасибо, что обратились ко мне за вашим проектом! Я профессиональный художник-график и эксперт по графике с более чем 5-летним опытом работы в отрасли. С помощью команды из пяти замечательных профессионалов я делаю себя доступным для клиентов 24/7, предлагая консультации, обновления проектов и неограниченное количество изменений по любому проекту, который я сделал. Моя команда и я можем предложить широкий спектр различных услуг, и ниже представлен список, содержащий многие (но не все) предлагаемые услуги: Фотошоп ● Редактирование фотографий в электронной торговле. ● Удаление фона ● Путь обрезки ● Удаление водяных знаков. ● Ретуширование фотографий. ● Цветовая коррекция. ● Восстановление старого изображения Дизайн ● Дизайн логотипа ● Дизайн визиток. ● Дизайн флаеров. ● Дизайн этикетки. ● Дизайн футболки. ● Векторизация ● Иллюстрация Если вам нужна быстрая и качественная работа с графикой, обращайтесь! Как я уже сказал выше, мы соблюдаем крайний срок, уложились в бюджет и предлагаем неограниченное количество изменений по всей работе.Благодарим вас за то, что вы нашли время прочитать профиль, и не могу дождаться вашего ответа! Спасибо! меньше Нанять rabiulkhan866
- Я стремлюсь сделать каждый свой дизайн красивым, аккуратным и удобным. Мой процесс проектирования начинается с понимания брифа проекта, обсуждения деталей и сроков.более Я стремлюсь сделать каждый свой дизайн красивым, аккуратным и удобным. Мой процесс проектирования начинается с понимания брифа проекта, обсуждения деталей и сроков. меньше Нанять TheCloudDigital
- Я графический дизайнер с более чем 6-летним опытом работы на фрилансе.Я специализируюсь на дизайне логотипов и имею большой опыт работы с графикой и иллюстрациями. Первое впечатление означает все, особенно когда речь идет о вашем бизнесе. Привлекайте внимание потенциальных клиентов с помощью привлекательного графического дизайна. Я больше Я графический дизайнер с более чем 6-летним опытом работы на фрилансе. Я специализируюсь на дизайне логотипов и имею большой опыт работы с графикой и иллюстрациями. Первое впечатление означает все, особенно когда речь идет о вашем бизнесе.Привлекайте внимание потенциальных клиентов с помощью привлекательного графического дизайна. Я разрабатываю логотипы и графические / брендовые материалы с помощью уникального исследовательского процесса. Мой опыт включает в себя — Дизайн логотипа — Брендинг — Иллюстрация — Дизайн иконок — Дизайн плаката — Цифровая живопись — Дизайн баннера — буклеты — фирменные бланки — Дизайн флаера — Визитные карточки — Дизайн брошюры — Дизайн футболки Не стесняйтесь обращаться ко мне в любое время через чат Freelancer. меньше Нанять MetaDesignIndia
- **** НАИЛУЧШИЙ ФРИЛАНСЕР: 1000 + ОТЗЫВОВ С 4.9 РЕЙТИНГИ **** Мы не только лучшие по своим навыкам фрилансеры, но и очень надежные, заслуживающие доверия и ответственные. ## Авансовый платеж не требуется ## 100% удовлетворенность работой ## Хорошая связь Однако наши специализированные услуги включают в себя следующее … **** НАИЛУЧШИЙ ФРИЛАНСЕР С 1000 + ОТЗЫВОВ С РЕЙТИНГОМ 4.9 **** Мы не только лучшие по своим навыкам фрилансеры, но и очень надежные, заслуживающие доверия и ответственные. ## Авансовый платеж не требуется ## 100% удовлетворенность работой ## Хорошая связь Наши специализированные услуги включают следующее, но не ограничиваются ими! — Графический дизайн — Элегантный шаблон PowerPoint — Инновационный дизайн логотипа — Дизайн сайта — 2D моделирование — Качественная иллюстрация — Уникальная поздравительная открытка — Дизайн экрана приложения — Привлекающий внимание баннер — Уникальная брошюра / флаер — Дизайн футболки — Визитная карточка — Фирменный стиль — Канцтовары — Этикетка — Дизайн упаковки — Рекламные материалы — Фирменный стиль — Обложка книги — обложки DVD / CD Я обладаю большим опытом создания всех типов графики и могу работать с Adobe Illustrator, Photoshop, Corel Draw, PowerPoint, Mockup Design, WordPress, HTML CSS.меньше Нанять navyaarts13
Привет, вот несколько фрилансеров офлайн
Привет, вот несколько офлайн-фрилансеров, соответствующих «»
Спонсировано:Показывайтесь вверху страницы для этого навыка на 7 дней! Только 10 из вас могут спонсировать себя, и 3 показаны одновременно.
Highlight:
Сделайте свой профиль выделяющимся этим навыком, выделите его и привлеките к себе внимание большего числа работодателей!
(цены без НДС)
Поиск фрилансеров по местоположению
Как создать анимационную графику с помощью Photoshop | автор: Мариана Варгас
Готовы к вашей первой анимации?
Теперь выполните следующие действия для обоих слоев:
- Переместите индикатор текущего времени на то время или кадр, где слой должен быть повернут.Скажем, через 10 кадров.
- Щелкните элемент управления ключевыми кадрами (символ ромба слева от секундомера Transform ), чтобы добавить новый слой ключевого кадра.
- Преобразуйте слой непосредственно на холсте, используя инструмент свободного преобразования или открыв меню Edit> Transform> Rotate 180º
В этот момент вы можете увидеть, как продвигается ваш проект анимированной графики, перемещая индикатор текущего времени по временной шкале или используя элементы управления проигрывателем на временной шкале.
После поворота квадрата мы хотим, чтобы две его части разделились, двигаясь в противоположных направлениях. Для этого вам просто нужно использовать те же процедуры, которые мы применяли до сих пор.
- Переместите индикатор текущего времени в нужный момент на временной шкале, чтобы он стал начальным ключевым кадром (я поставил 5 кадров после)
- Щелкните элемент управления ключевого кадра Transform (символ ромба слева от свойства секундомер ) для добавления нового линейного ключевого кадра
- Переместите индикатор текущего времени в нужный момент на временной шкале, чтобы он стал последним ключевым кадром (я поставил 10 кадров после)
- Щелкните элемент управления ключевого кадра «Преобразовать», чтобы добавить еще один линейный ключевой кадр
5.Преобразуйте слои прямо на холсте, на этот раз переместив их
. Не беспокойтесь, если вы не знаете, где именно сейчас вы хотите разместить фигуры. Вы всегда можете исправить это позже.
В этот раз нам нужно снова манипулировать маленькими квадратами, чтобы они появлялись и двигались одновременно. Поскольку на данный момент непрозрачность квадратов установлена на 0, я предлагаю анимировать его в обратном направлении, то есть сначала настроить последний ключевой кадр. Давайте подумаем — в последнем ключевом кадре мы хотим, чтобы квадраты имели непрозрачность , непрозрачность равнялись 100% и размещались рядом с другими фигурами на холсте.
Выполните следующие действия:
- Сохраните индикатор текущего времени в последнем ключевом кадре (01: 00f, если вы следуете моему примеру)
- Щелкните элемент управления ключевого кадра Непрозрачность (символ ромба слева от свойство секундомер ) для добавления нового линейного ключевого кадра
- Установите для каждого слоя, на котором изображены квадраты, уровень непрозрачности , равный 100%
- Щелкните элемент управления ключевого кадра Position в двух слоях
- Переместите квадраты в холст в желаемое положение
Если вы переместите индикатор текущего времени по временной шкале, вы увидите, что квадраты уже имеют движение, которое мы искали.Однако время неподходящее.
Это происходит потому, что в этот момент первый ключевой кадр перехода квадратов определяется в первый момент временной шкалы. Это видно по желтым символам, отображаемым на шкале времени слоев. Выберите эти символы (нажав ctrl / cmd и щелкнув по ним) и перетащите их в первый ключевой кадр второго момента. Как это:
Остался только один момент в нашем проекте анимированной графики. И это очень просто.
Как и в случае с маленькими квадратами, мы определили первый ключевой кадр типографской анимации в первый момент временной шкалы.Однако анимация типографики соответствует третьему моменту нашего повествования о анимированной графике, что означает, что его первый ключевой кадр должен перекрывать последний ключевой кадр второго момента.
Для этого вам нужно только:
- Откройте свойства слоя Typography на панели временной шкалы
- Выберите оба символа ключевого кадра Linear (ctrl / cmd + щелчок)
- Перетащите их в момент 01: 00f.
Дизайн цветовой сетки в Photoshop
Как создать дизайн цветовой сетки
Шаг 1. Создайте новый документ Photoshop
Начнем с создания нового документа для сетки.Подойдите к меню File в строке меню в верхней части экрана и выберите New :
Перейдите в Файл> Создать.
Это открывает диалоговое окно Photoshop New Document . Я собираюсь создать квадратный документ, введя 1000 пикселей как для ширины , так и для ширины и высоты . Конечно, вы можете ввести любые размеры, которые вам нужны, но эффект, как правило, работает лучше всего, если вы придерживаетесь квадратной формы. Для этого урока я оставлю значение Resolution равным 72 пикселя / дюйм , что нормально, если вы создаете этот эффект для Интернета.Если вы планируете распечатать окончательный результат, вам нужно создать документ большего размера и установить разрешение 240 пикселей / дюйм или выше. Когда закончите, нажмите OK, чтобы закрыть диалоговое окно. На вашем экране появится новый документ:
Диалоговое окно «Новый документ».
Шаг 2: Показать линейки
Перейдите в меню View вверху экрана и выберите Rulers или нажмите Ctrl + R (Win) / Command + R (Mac), чтобы быстро включить линейки с помощью сочетания клавиш. :
Перейдите в меню «Просмотр»> «Линейки».
Шаг 3. Измените тип измерения линейки на процент
Отображает линейки Photoshop в верхней и левой части документа. В зависимости от того, для какого типа измерения установлены ваши линейки в настройках Photoshop, они, вероятно, будут отображать либо пиксели, либо дюймы. Переместите курсор мыши на линейки вверху или влево, затем Щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) внутри линейки и выберите из списка Percent .Вы увидите, что линейки меняются на процентное приращение:
Щелкните правой кнопкой мыши (Win) / щелкните, удерживая нажатой клавишу «Control» (Mac), внутри линейки и выберите «Процент» из списка.
Шаг 4: растяните горизонтальные и вертикальные направляющие с шагом 10 процентов
Причина, по которой мы включили линейки, заключалась в том, чтобы мы могли легко добавить в наш документ направляющие с равным интервалом, которые затем стали нашими линиями сетки. Давайте сначала добавим вертикальные направляющие. Щелкните внутри линейки слева от документа и, удерживая кнопку мыши, вытяните первую направляющую.Используйте верхнюю линейку, чтобы разместить направляющую на отметке 10% (отпустите кнопку мыши, чтобы разместить направляющую):
Щелкните внутри левой линейки и растяните вертикальную направляющую до отметки 10%.
Сделайте то же самое, чтобы добавить направляющую через каждые 10% (20%, 30%, 40% и т. Д.), Вплоть до отметки 90%. Ваш документ должен теперь отображаться разделенным на 10 вертикальных столбцов с равным интервалом:
Направляющие делят документ на 10 вертикальных столбцов.
Затем выполните те же действия, чтобы добавить горизонтальные направляющие.Щелкните внутри верхней линейки и, удерживая кнопку мыши, растяните горизонтальную направляющую. С помощью левой линейки поместите направляющую на отметку 10%. Продолжайте вытягивать горизонтальные направляющие с шагом 10% (20%, 30%, 40%, как и раньше) до отметки 90%. Когда вы закончите, у вас должно быть одинаковое количество горизонтальных и вертикальных направляющих, разделяющих документ на сетку квадратов:
Направляющие делят документ на сетку квадратов.
Установив направляющие на место, нажмите Ctrl + R (Win) / Command + R (Mac) на клавиатуре, чтобы скрыть линейки, поскольку они нам больше не нужны.
Шаг 5. Добавьте новый пустой слой и назовите его «Сетка»
Удерживая нажатой клавишу Alt (Win) / Option (Mac), щелкните значок New Layer в нижней части панели слоев:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), щелкните значок «Новый слой».
Обычно Photoshop просто добавляет новый пустой слой, но, удерживая Alt (Win) / Option (Mac) при щелчке значка «Новый слой», мы говорим ему сначала открыть диалоговое окно New Layer , что дает нам возможность назвать новый слой перед его добавлением.Назовите слой «Сетка», затем нажмите OK:
.Назовите новый слой «Сетка».
Новый пустой слой появится на панели «Слои» над фоновым слоем:
Photoshop добавляет новый слой и называет его «Сетка».
Шаг 6. Создание выделения из направляющих
Мы разделили наш документ на сетку с помощью направляющих Photoshop, но направляющие предназначены только для наглядности. Они не принесут нам никакой реальной пользы, если мы каким-то образом не преобразуем их в настоящую пиксельную сетку, и мы можем легко сделать это, используя пару редко используемых инструментов выделения Photoshop — Инструменты выделения одной строки и одного столбца.
Щелкните инструмент Rectangular Marquee Tool в верхней части панели инструментов и удерживайте кнопку мыши в течение секунды или двух, пока не появится небольшое всплывающее меню, показывающее другие инструменты, вложенные в него, затем выберите инструмент Single Row Marquee Tool из списка:
Щелкните и удерживайте значок инструмента Rectangular Marquee Tool, затем выберите инструмент Single Row Marquee Tool.
Как следует из названия, инструмент Single Row Marquee Tool выберет одну горизонтальную строку пикселей в документе.Чтобы использовать этот инструмент, нам просто нужно щелкнуть в любом месте документа, и Photoshop автоматически выберет пиксель, на который мы щелкнули, а также все остальные пиксели в этой строке слева направо. Мы собираемся использовать этот инструмент, чтобы преобразовать горизонтальные линии сетки в серию контуров выделения. Сначала переместите курсор прямо над верхней горизонтальной линией сетки (той, которую вы поместили на отметке 10%) и щелкните. Вы увидите, что вдоль направляющей появится выделенный контур толщиной в 1 пиксель:
Щелкните в любом месте первой горизонтальной направляющей, чтобы добавить контур выделения вокруг нее.
Удерживая нажатой клавишу Shift , щелкните следующую горизонтальную направляющую под ней. Это добавит в документ второй контур выделения. Продолжайте удерживать клавишу Shift и нажимать на все горизонтальные направляющие, пока не появится контур выделения вдоль каждой из них. Всего вы должны увидеть 9 строк контура выделения. Убедитесь, что вы удерживаете нажатой клавишу Shift при нажатии на каждую новую направляющую, иначе вы просто замените предыдущий контур выделения новым:
Удерживая Shift, щелкните каждую горизонтальную направляющую, чтобы добавить контур выделения вокруг каждой из них.
Теперь нам нужно проделать то же самое с вертикальными направляющими, что означает, что нам нужно переключиться на инструмент Single Column Marquee Tool. Щелкните инструмент Single Row Marquee Tool на панели инструментов (он появится там, где значок Rectangular Marquee Tool появился ранее) и удерживайте кнопку мыши, пока не появится всплывающее меню, затем выберите инструмент Single Column Marquee Tool из список:
Щелкните и удерживайте значок инструмента «Однорядное выделение», затем выберите инструмент «Однорядное выделение».
Мы хотим, чтобы наши вертикальные контуры выделения были добавлены к уже имеющимся горизонтальным контурам выделения, поэтому еще раз удерживайте нажатой клавишу Shift , затем щелкайте каждую из вертикальных направляющих в документе, пока все они не будут выделены. Когда вы закончите, у вас должны появиться контуры выделения вдоль каждой направляющей, по горизонтали и вертикали:
Сетка горизонтальных и вертикальных контуров выделения.
Шаг 7: Залейте выделение черным цветом
Перейдите в меню Edit вверху экрана и выберите Fill :
Перейдите в меню «Правка»> «Заливка».
Когда появится диалоговое окно Заливка, установите для параметра Использовать вверху значение Черный , затем нажмите OK, чтобы закрыть диалоговое окно:
Измените параметр «Использовать» на «Черный», затем нажмите «ОК».
При этом выделение закрашивается черным, хотя это может быть трудно увидеть из-за направляющих и контуров выделения на пути, поэтому перейдите в меню Выбрать в верхней части экрана и выберите Отменить выделение , которое удалит контуры отбора:
Выберите «Выбрать»> «Отменить выбор».
Затем, чтобы отключить направляющие, перейдите в меню Просмотр , выберите Показать , а затем выберите Направляющие . Сначала вы увидите галочку слева от слова «Руководства», которая сообщает нам, что направляющие в настоящее время видны. При нажатии «Направляющие» галочка снимается, и направляющие отключаются:
Выберите «Просмотр»> «Показать»> «Направляющие».
После удаления контуров и направляющих выделения мы видим нашу черную сетку на слое Grid:
Появятся черные линии сетки.
Шаг 8: откройте фотографию, которую хотите использовать, с эффектом
Откройте фотографию, которую вы будете использовать, с эффектом сетки. Вот мое изображение:
Откройте фото.
Если вы используете Photoshop CS3 или более раннюю версию, фотография автоматически откроется в собственном плавающем окне документа. Если вы используете Photoshop CS4 или CS5, в зависимости от того, как у вас все настроено в настройках Photoshop, фотография может открываться в документе с вкладками. В этом случае, чтобы упростить следующий шаг, перейдите в меню Window вверху экрана, выберите Упорядочить , а затем выберите Float All в Windows (только CS4 и CS5):
В Windows выберите «Окно»> «Упорядочить»> «Переместить все» (только для Photoshop CS4 и CS5).
Шаг 9. Перетащите фотографию в сетку. Документ
Щелкните в любом месте окна документа сетки, чтобы сделать его активным, затем щелкните фоновый слой на панели «Слои», чтобы выбрать его. Таким образом, когда мы перетаскиваем фотографию в документ, как мы сейчас сделаем, фотография появится на отдельном слое между слоями Background и Grid:
Выделив окно документа сетки, щелкните фоновый слой на панели «Слои».
Теперь щелкните в любом месте окна документа фотографии, чтобы сделать его активным, и выберите инструмент перемещения на панели инструментов:
Возьмите инструмент «Перемещение» в верхней части панели «Инструменты».
Удерживая нажатой клавишу Shift , щелкните инструментом «Перемещение» внутри окна документа фотографии и перетащите фотографию в окно документа сетки:
Выбрав инструмент «Перемещение», удерживая нажатой клавишу «Shift», перетащите фотографию в сетку документа.
Отпустите кнопку мыши, затем отпустите клавишу Shift, и фотография появится в центре окна документа сетки. На этом этапе вы можете закрыть документ с фотографией, поскольку он нам больше не нужен:
Удерживание клавиши Shift — это то, что центрирует фотографию внутри документа при перетаскивании.
Обратите внимание, что перед фотографией появляется сетка. Это потому, что, если мы посмотрим на панель Layers, мы увидим, что фотография была размещена на отдельном слое под слоем Grid, как мы и хотели:
Photoshop поместил фотографию на новый слой прямо над активным слоем, поэтому сначала мы выбрали фоновый слой.
Шаг 10: Измените размер фотографии, если необходимо, с помощью свободного преобразования
Если вам нужно изменить размер фотографии внутри документа сетки, перейдите в меню Edit вверху экрана и выберите Free Transform :
Перейдите в Edit> Free Transform.
Это помещает ограничивающую рамку Free Transform и обрабатывает изображение. Если вы не видите ручки, потому что края фотографии выходят за пределы видимой области в окне документа, перейдите в меню Просмотр и выберите По размеру экрана :
Выберите «Просмотр»> «По размеру экрана».
Photoshop мгновенно уменьшит изображение настолько, чтобы все, включая ручки Free Transform, поместилось в окне документа. Чтобы изменить размер фотографии, удерживайте нажатой клавишу Shift , затем щелкните любой из четырех угловых маркеров и перетащите их.Удерживая нажатой клавишу Shift при перетаскивании, вы сохраните исходное соотношение сторон изображения, чтобы случайно не исказить его внешний вид. Если вы хотите изменить размер фотографии от центра, а не от угла, удерживайте Shift + Alt (Win) / Shift + Option (Mac) при перетаскивании любого из угловых маркеров. Если вам нужно переместить изображение внутри документа, просто щелкните в любом месте внутри ограничительной рамки «Свободное преобразование» и перетащите его на место. Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять изменение и выйти из команды Free Transform:
Перетащите любой из угловых маркеров, чтобы изменить размер изображения с помощью функции «Свободное преобразование».
Если вы увеличили масштаб изображения мгновение назад с помощью команды «По размеру экрана», а теперь, когда вы закончили изменять размер изображения, хотите увеличить масштаб, вернитесь в меню View и выберите Actual Pixels (см. Учебник по масштабированию и панорамированию в Photoshop для получения дополнительной информации о масштабировании документов):
Перейдите в раздел «Просмотр»> «Фактические пиксели».
Шаг 11: Выберите слой сетки
На этом вся начальная тяжелая работа сделана. Мы создали сетку, перетащили фотографию в документ сетки, изменили размер и переместили фотографию на место.Мы готовы повеселиться, раскрашивая сетку! Во-первых, нам нужно выбрать слой Grid, поэтому щелкните по нему на панели Layers, чтобы выбрать его:
Щелкните слой сетки, чтобы сделать его активным.
Шаг 12: Выберите инструмент Magic Wand Tool
Чтобы раскрасить сетку, нам нужен способ выделения отдельных квадратов, и мы можем сделать это с помощью Photoshop Magic Wand Tool . Выберите его на панели инструментов. Если вы используете Photoshop CS2 или более раннюю версию, вы можете просто щелкнуть значок Magic Wand.Для Photoshop CS3 и более поздних версий щелкните инструмент Quick Selection Tool , затем удерживайте кнопку мыши нажатой, пока не появится всплывающее меню, и выберите в меню Magic Wand:
В Photoshop CS3 и выше Волшебная палочка скрывается за инструментом быстрого выделения.
Шаг 13: Выберите квадраты внешних краев
Чтобы выбрать квадрат в сетке, убедитесь, что на панели «Слои» выбран слой «Сетка», затем просто щелкните внутри квадрата Волшебной палочкой.Контур выделения появится вокруг внешних краев квадрата. Чтобы затем добавить дополнительные квадраты к выделению, удерживайте нажатой клавишу Shift и щелкните внутри нужных квадратов. Каждый новый квадрат, внутри которого вы щелкаете, будет выбран и добавлен к ранее выбранным квадратам. Начнем с выделения всех квадратов по внешнему краю сетки. Сначала щелкните внутри квадрата в верхнем левом углу сетки. Вокруг него появится контур выделения:
Щелкните внутри верхнего левого квадрата в сетке с помощью инструмента «Волшебная палочка», чтобы выбрать его.
Удерживая нажатой клавишу Shift , продолжайте щелкать внутри каждого квадрата вокруг внешних краев сетки, чтобы добавить их все в выделение:
Теперь вокруг всех квадратов внешних краев выделены контуры.
Я собираюсь добавить еще несколько квадратов к своему выделению, снова удерживая нажатой клавишу Shift и щелкая внутри них, чтобы добавить их к ранее выбранным квадратам. Чтобы было легче увидеть, какие квадраты я выделил, я раскрасил их желтым цветом (это не часть эффекта, просто чтобы было легче видеть квадраты, которые я выделил на скриншоте):
Мои изначально выбранные квадраты.
Шаг 14: Добавьте новый слой ниже слоя сетки
Залейте эти начальные квадраты белым цветом, который создаст границу для эффекта. Удерживая нажатой клавишу Ctrl (Win) / Command (Mac), щелкните значок New Layer в нижней части панели слоев:
Удерживая Ctrl (Win) / Command (Mac), щелкните значок «Новый слой».
Обычно Photoshop добавляет новые слои непосредственно над текущим выбранным слоем, но при удерживании клавиши Ctrl (Win) / Command (Mac) при щелчке значка «Новый слой» слой добавляется на ниже текущего выбранного слоя.Мы видим на панели «Слои», что теперь у нас есть новый пустой слой между фотографией на слое 1 и слоем сетки:
Новый слой появляется под слоем сетки, а не над ним.
Шаг 15: Залейте выделенные квадраты белым цветом
Перейдите в меню Edit вверху экрана и еще раз выберите команду Fill . На этот раз, когда появится диалоговое окно «Заливка», измените параметр Использовать на Белый . Когда закончите, нажмите OK:
Установите для параметра «Использование» значение «Белый».
Photoshop заполняет выбранные квадраты белым цветом. Отмените выбор квадратов, перейдя в меню Select и выбрав Deselect , или просто нажмите Ctrl + D (Win) / Command + D (Mac), чтобы отменить выбор с помощью сочетания клавиш:
Вокруг изображения появляется рамка из белых квадратов.
Шаг 16: Выберите слой сетки
Давайте выберем несколько разных квадратов для раскрашивания. Во-первых, нам нужно, чтобы на панели Layers был активен слой Grid , поэтому щелкните по нему, чтобы выбрать его.Помните, что вам всегда нужно выбрать слой Grid, прежде чем вы сможете выбрать любые квадраты:
Щелкните слой сетки, чтобы выбрать его.
Шаг 17: Выберите разные квадраты
Теперь, когда слой сетки активен, щелкните внутри исходного квадрата, чтобы выбрать его, затем, удерживая нажатой клавишу Shift , щелкните внутри других квадратов, чтобы добавить их к ранее выбранным квадратам. Если вы передумали и хотите удалить квадрат из выделения, удерживайте нажатой клавишу Alt (Win) / Option (Mac) и щелкните внутри квадрата, чтобы отменить выбор.Здесь я снова выделил выделенные мною квадраты желтым, чтобы их было легче увидеть на скриншоте:
Удерживая Shift, щелкните внутри нескольких разных квадратов, чтобы выбрать их.
Шаг 18: Выберите слой с фотографиями
Щелкните слой фотографии (Layer 1) на панели «Слои», чтобы выбрать его:
Выберите слой с фотографией на панели «Слои».
Шаг 19: Раскрасьте квадраты с помощью корректирующего слоя оттенка / насыщенности
Щелкните значок New Adjustment Layer в нижней части панели Layers:
Щелкните значок «Новый корректирующий слой».
Выберите Hue / Saturation из появившегося списка корректирующих слоев:
Выберите оттенок / насыщенность из списка.
Если вы используете Photoshop CS4 или CS5, элементы управления и параметры для слоя настройки оттенка / насыщенности появятся внутри панели настройки . В CS3 и ранее откроется отдельное диалоговое окно «Цветовой тон / насыщенность». Сначала выберите опцию Colorize , установив соответствующий флажок. Затем выберите цвет, которым хотите раскрасить выбранные квадраты, перетащив ползунок Hue .Для этих квадратов я собираюсь оставить ползунок оттенка до упора влево (его положение по умолчанию), который выбирает красный . Конечно, вы можете выбрать любой понравившийся вам цвет. Чтобы увеличить насыщенность цвета, перетащите ползунок Saturation вправо. Я собираюсь установить значение насыщенности 55 . Следите за своим документом, перетаскивая ползунки для предварительного просмотра результатов. Для пользователей Photoshop CS3 и более ранних версий: нажмите OK, когда закончите, чтобы закрыть диалоговое окно:
Щелкните параметр «Раскрасить», затем выберите цвет с помощью ползунков «Оттенок» и «Насыщенность».
Шаг 20. Измените режим наложения корректирующего слоя на цвет
Если мы посмотрим на панель Layers, мы увидим корректирующий слой, расположенный прямо над слоем фотографии. Убедитесь, что он выбран (выделен синим), затем перейдите к опции Blend Mode в верхней части панели Layers и измените его режим наложения с Normal (режим по умолчанию) на Color . Это гарантирует, что мы меняем только цвета изображения, а не значения яркости:
Измените режим наложения корректирующего слоя «Цветовой тон / насыщенность» на «Цвет».
Вот мой документ после раскрашивания некоторых квадратов красным:
К эффекту добавлено несколько красных квадратов.
Шаг 21: выберите и раскрасьте больше квадратов
Повторите шаги 16-20, чтобы выделить и раскрасить больше квадратов. Сначала выберите слой сетки на панели «Слои», затем щелкните внутри квадрата, чтобы выбрать его с помощью Magic Wand. Удерживая Shift , щелкните внутри других квадратов, чтобы добавить их к выделению. Щелкните слой с фотографией на панели слоев, чтобы выбрать его, затем щелкните значок New Adjustment Layer и выберите Hue / Saturation .Выберите опцию Colorize , затем выберите цвет с помощью ползунка Hue и уровень насыщенности с помощью ползунка Saturation . Щелкните OK, чтобы закрыть диалоговое окно (CS3 и более ранние версии). Наконец, измените режим наложения нового корректирующего слоя на Color .
Вы также можете использовать корректирующий слой «Цветовой тон / Насыщенность», чтобы полностью обесцветить некоторых квадратов, оставив их черно-белыми. Для этого выберите несколько квадратов, затем добавьте корректирующий слой Hue / Saturation, как обычно, но вместо того, чтобы выбирать цвет с помощью ползунка Hue, просто перетащите ползунок Saturation до упора влево, что удалит все цвет (также нет необходимости выбирать опцию Colorize):
Удалите весь цвет с некоторых квадратов, перетащив ползунок «Насыщенность» до упора влево.
Вот мой эффект после раскрашивания большего количества квадратов дополнительными корректирующими слоями Hue / Saturation. Если вы хотите использовать те же цвета, что и я, для синего я установил оттенок на 200, насыщенность на 30. Для зеленого оттенок был установлен на 120, насыщенность 25. Для пурпурного оттенок был 289, насыщенность 35. И поскольку я просто Как уже упоминалось, для черного и белого квадратов насыщенность была установлена на -100 путем перетаскивания ползунка до упора влево:
Эффект раскрашенной сетки.
Шаг 22. Попробуйте другой цветовой режим для некоторых корректирующих слоев.
Единственная проблема, с которой я столкнулся с моим результатом, заключается в том, что он на самом деле не выглядит таким ярким и красочным, как я надеялся.Один из способов изменить это — изменить режим наложения для некоторых корректирующих слоев. Если мы посмотрим на панель «Слои», то увидим все корректирующие слои, которые я использовал для раскрашивания квадратов. Всего их пять, включая тот, который я использовал для черно-белого эффекта:
.Для эффекта использовалось пять корректирующих слоев.
Чтобы сделать изображение более интересным, попробуйте изменить режим наложения для некоторых корректирующих слоев на какой-нибудь другой, кроме Color. Для этого просто нажмите на корректирующий слой на панели «Слои», чтобы выбрать его, затем измените режим наложения в верхней части панели «Слои».Например, я думаю, что красный цвет на моем изображении выглядит немного тусклым, поэтому я нажимаю на верхний корректирующий слой оттенка / насыщенности на панели слоев, чтобы выбрать его (так как это тот, который я использовал для добавления красного), затем Я изменю его режим наложения с Цветного на Экран :
Выбираем красный корректирующий слой Hue / Saturation, затем меняем его режим наложения на Screen.
Режим наложения Screen делает изображение ярче, но также имеет тенденцию к снижению насыщенности цвета, поэтому для компенсации с выбранным корректирующим слоем оттенка / насыщенности красного я вернусь на панель настроек и увеличу значение Saturation для красного до 70 (для пользователей Photoshop CS3 и более ранних версий щелкните миниатюру корректирующего слоя на панели «Слои», чтобы повторно открыть диалоговое окно «Цветовой тон / насыщенность» и внести какие-либо изменения, затем нажмите «ОК», чтобы закрыть диалоговое окно):
Для изменения режима наложения может потребоваться настройка уровня насыщенности цвета.
Вот мое изображение после изменения режима наложения красного на Screen и увеличения его насыщенности цвета. Обратите внимание, что красные квадраты теперь стали ярче:
Screen — это популярный режим наложения, который обычно используется для быстрого увеличения яркости изображений.
Я сделаю то же самое с пурпурным корректирующим слоем оттенка / насыщенности, сначала щелкнув по нему, чтобы выбрать его на панели «Слои», затем изменил его режим наложения на «Экран» и увеличил его насыщенность цвета до 55 на панели настроек (или в диалоговом окне). коробка в CS3 и ранее).Другие режимы наложения, которые могут дать вам хорошие результаты, включают Умножение (для более темного цвета), а также Перекрытие, которое даст вам более высокий контрастный эффект, но также может изменить внешний вид самого цвета. Вот мой эффект с красными и фиолетовыми квадратами, установленными в режиме наложения экрана:
Различные режимы наложения дадут вам разные эффекты. Screen, Multiply и Overlay — хорошие варианты.
Шаг 23: Измените цвет линий сетки на белый
В качестве последнего шага для создания эффекта давайте изменим внешний вид самих линий сетки, сначала изменив их цвет с черного на белый.Щелкните слой сетки на панели слоев, чтобы выбрать его, затем щелкните значок Lock Transparent Pixels чуть ниже параметра режима наложения (это первый из четырех значков в строке):
Щелкните значок «Заблокировать прозрачные пиксели».
Шаг 24: Залейте линии сетки белым цветом
Если на слое сетки выбран параметр «Заблокировать прозрачные пиксели», все, что мы делаем со слоем, будет влиять только на сами пиксели. Это не повлияет на прозрачные области.Таким образом, если мы заполним слой, скажем, белым цветом (как мы собираемся сделать), только линии сетки будут заполнены белым. Прозрачные области на слое останутся прозрачными.
Поднимитесь в меню Edit и еще раз выберите Fill . Когда появится диалоговое окно «Заливка», для параметра « Использовать » уже должно быть установлено значение Белый , поскольку это то, что мы установили в последний раз, поэтому просто нажмите «ОК», чтобы закрыть диалоговое окно. Photoshop заполнит линии сетки белым цветом:
Photoshop заполняет слой белым цветом, но затрагивает только линии сетки.
Шаг 25: Добавьте стиль слоя «Обводка»
Если вы хотите увеличить толщину линий сетки, щелкните значок Layer Styles в нижней части панели Layers:
Щелкните значок «Стили слоя».
Выберите Stroke из появившегося списка стилей слоя:
Выберите Stroke из списка.
Откроется диалоговое окно Photoshop Layer Style , в котором в среднем столбце указаны параметры обводки. Щелкните образец цвета рядом со словом Color , откроется палитра цветов .Выберите белый цвет в палитре цветов, затем нажмите «ОК», чтобы закрыть его. Теперь, когда белый цвет является цветом обводки, оставьте Position установленным на Outside и отрегулируйте ширину обводки, перетащив ползунок Size , не отрывая глаз от документа, чтобы оценить результат. Я собираюсь установить размер обводки на 2 пикселей (пикселей):
Измените цвет обводки на белый, затем отрегулируйте ее ширину с помощью ползунка «Размер».
Щелкните OK, чтобы закрыть диалоговое окно Layer Style, и все готово! Вот мой последний эффект цветовой сетки:
Окончательный результат.
Что такое графический дизайн? Введение в элементы дизайна для начинающих
Что это за графический дизайн, о котором вы говорите?
В первой части новой серии статей о графическом дизайне для начинающих дизайнеров и не дизайнеров (в основном всех, кто хочет узнать больше о дизайне для использования в своих рекламных материалах) мы рассмотрим, что такое графический дизайн. Мы увидим несколько примеров элементов и принципов дизайна, которые вы можете использовать и применять в своих проектах, чтобы улучшить их.Эти принципы можно применять независимо от того, используете ли вы профессиональный графический пакет, такой как Photoshop или InDesign, ИЛИ если вы используете Word или Pages для создания отчета. Хороший дизайн — это хороший дизайн, независимо от того, какие инструменты вы используете.
Графический дизайн можно определить как «искусство или профессию визуальной коммуникации, которая объединяет изображения, слова и идеи для передачи информации аудитории. ”
Элементы дизайна
Графический дизайнер берет несколько элементов и объединяет их эстетически приятным образом.Дизайнеру необходимо подумать о различных типах средств массовой информации, которые требуются, и о том, как лучше всего передать сообщение или идею. Например, дизайнеру может потребоваться расположить фотографии, текст, цвета, логотипы так, чтобы их можно было понять на картонной упаковке, на веб-сайте и на плакате. Каждому медиафайлу потребуется отдельная обработка, но дизайнер будет использовать свои навыки, чтобы связать его воедино, чтобы дизайн был единообразным для всех.
Важно отметить следующее:
Photoshop — это НЕ графический дизайн
Illustrator НЕ является графическим дизайном
InDesign НЕ является графическим дизайном
Это просто инструменты, которые мы, как дизайнеры, используем для создания дизайна.Наличие копии любого из этих (или аналогичных) приложений не означает, что дизайнер зарабатывает
фунта стерлингов.Где можно увидеть графический дизайн?
Буквально с того момента, как вы встаете утром и до вечера ложитесь спать, вас окружает графический дизайн. Упаковка на бутылке шампуня в душе, коробка с хлопьями, онлайн (или офлайн) газета, логотип на машине, расписание поезда, обложка книги, которую вы читаете… Список можно продолжить Снова и снова, и каждый из этих элементов был разработан кем-то с целью предоставления информации о продукте.
Дизайнеры достигают своих целей, используя элементы и принципы графического дизайна. Так что же это за элементы и принципы графического дизайна?
Элементы графического дизайна
Основными элементами, с которыми работает дизайнер для создания красивого, привлекательного и, что немаловажно, функционального дизайна, являются:
1. Фотография, Иллюстрация, Искусство
Как гласит старая пословица: «Картинка может рассказать тысячу слов», поэтому неудивительно, что фотографии, иллюстрации и искусство являются такими мощными элементами в дизайне.Наши глаза притягиваются к изображениям, и мы можем воспринять больше из изображения за секунды, чем за время, которое потребовалось бы, чтобы прочитать слова, описывающие это изображение. Выбор изображения важен, потому что он может изменить дизайн или испортить его. Одно большое изображение также может сделать тяжелую работу по переносу дизайна намного лучше, чем множество маленьких изображений. Распространенная ошибка, с которой я сталкиваюсь со своими учениками, которые плохо знакомы с дизайном, — это использовать множество маленьких изображений и «волей-неволей» размещать их на странице. Это верный способ придать вашему дизайну непрофессиональный вид.Так что стремитесь к одному большому изображению, чтобы рассказать историю.
Обложка австралийского Vogue. Красивая фотография делает большую часть работы в этом дизайне. Концепция усиливается заголовком и текстом. Авторское право Vogue Australia.2. Строки
Дизайнеры используют линию, чтобы направлять взгляд, создавать формы, а также разделять информацию и пространство. Мы часто видим линии, используемые на веб-сайтах для отделения меню от основного контента, а также в журналах и газетах для разделения пространства. Линии могут быть сплошными, пунктирными, нарисованными от руки, зигзагообразными и изогнутыми.
Линии в заголовке «Дай пять» используются для разделения и организации информации. Авторское право WhitneyЦвет — еще один сильный элемент дизайна. Его можно использовать, чтобы вызвать эмоции, выделить блок текста или выделить изображение. Один из простых способов использования цвета, который многие из нас видят каждый день, — это показать ссылку на веб-сайте. Теория цвета — это отдельная тема, о которой я расскажу в другой день.
Один из этих детей занимается своим делом! Слева я изменил цвет двух известных логотипов, и что-то не так.Логотипы, конечно, по-прежнему узнаваемы, но цвета, которые мы привыкли с ними ассоциировать, далеки от всего.4. Фигуры
Формы — это фундаментальная часть всех дизайнерских работ. Мы используем формы для создания узоров, для создания макетов и в качестве строительных блоков для более сложных форм. Если вы посмотрите практически на любой логотип, вы увидите, что он создан из набора основных форм. Посмотрите на большинство веб-сайтов. Как правило, они состоят из серии прямоугольников — веб-сайты представляют собой блоки квадратной или прямоугольной формы, содержащие информацию.
Фоны на страницах этого погодного приложения состоят из простых форм, объединенных в узнаваемые формы. Авторское право Disky Chairiandri5. Текстура
Когда мы говорим о текстуре в дизайне, мы имеем в виду и то, и другое:
- тактильный характер или поверхность дизайна, например грубая бумага или картон в полиграфическом дизайне, а также внешний вид дизайна
- богатая графика, создающая вид текстуры.
Добавление текстуры в дизайн может вызвать ощущение, которое не испытывает сверхчистый нетактильный дизайн.Мы можем создать видимость вековых сканов старой бумаги или путем фактической печати на бумаге, которая выглядит старой, и с использованием методов печати, которые дают «несовершенные» результаты, или путем сканирования элементов, создаваемых вручную, и добавления их в наши дизайны.
Этот красивый плакат Миннеаполисского колледжа искусств и дизайна изображает толстые мазки краски на окрашенной в белый цвет стене. Авторские права MCAD.Последним в нашем списке элементов графического дизайна является Type. Справедливо сказать, что шрифт абсолютно необходим в нашей работе над дизайном и является элементом, с которым дизайнеры будут работать больше всего.Мы хотим избежать случайного размещения шрифта на странице, пытаясь заполнить каждое пространство любым текстом изображения, а скорее сделать определенный выбор относительно того, где будет размещаться шрифт, его размер, цвет, выбор шрифтов, интервал и выравнивание. Помимо того, что мы «просто слова», мы можем создать шрифт таким образом, чтобы он стал изображением, формой, цветом или даже текстурой. Шрифт — такой важный и универсальный элемент дизайна.
В этой красивой шоколадной упаковке для Cocoa Colony используется тщательная типографика и золотой принт, чтобы создать ощущение роскоши.Разработано Жасмин Ли для Cocoa Colony.
