10 главных трендов пользовательского интерфейса
Любой тренд имеет свойство наскучивать, и рано или поздно он сменяется другим. То же самое происходит и в сфере UI-дизайна.
Тренды пользовательского интерфейса (User Interface, UI) прошли эволюцию от интерфейсов, имитирующих объекты реального мира, до сверхминималистичных интерфейсов без каких-либо украшательств. У всех у них есть свои преимущества и недостатки.
Чтобы создать исключительный визуальный дизайн и пользовательский интерфейс, важно извлечь уроки из наиболее значимых трендов UI-дизайна, начиная с самых первых.
В статье Лая Тремоза из Фонда интерактивного дизайна рассказывает о 10 главных трендах дизайна пользовательского интерфейса.
Нет времени читать статью? Найдите ее в нашем телеграм-канале и сохраните себе в «Избранном» на будущее.
Содержание статьи
1. Скевоморфизм
2. Минимализм
3. Плоский дизайн
4. Стиль Баухаус
5. Темный режим
Темный режим
6. Крупная типографика
7. Неоморфизм
8. Глассморфизм
9. Анимация/движение
10. Иллюстрация
1. Скевоморфизм
Скевоморфизм (skeuomorphism) — визуальный подход, использовавшийся для разработки самых ранних графических пользовательских интерфейсов.
В скевоморфизме элементы дизайна имитируют свои аналоги из реального мира, объединяя физический и цифровой миры. Наиболее известный пример — иконка корзины, имитирующая реальную корзину.
Когда персональные компьютеры и смартфоны только появились, важно было проектировать их таким образом, чтобы начинающим пользователям было проще ориентироваться в новом цифровом мире.
Скевоморфный дизайн отдает предпочтение сходству с реальным миром, а не визуальной привлекательности, обеспечивая таким образом интуитивно понятный пользовательский интерфейс.
В пользовательском интерфейсе ранних версий мобильной операционной системы Apple, iOS, часто можно было заметить скевоморфизм.
Скевоморфный дизайн был стандартом до начала 2010 года. Эта эстетика дизайна сыграла большую роль в максимально плавном переходе на цифровые платформы.
Поскольку все больше людей становились цифровыми аборигенами, буквальные элементы дизайна перестали быть столь важны для достижения хорошего пользовательского опыта.
Кроме того, из-за высокой детализированности скевоморфные элементы дизайна требуют больших технических возможностей. Рост цифровой грамотности населения проложил путь к процветанию новых стилей UI-дизайна.
Читайте также: Юзабилити сайта: что это такое, инструменты для тестирования
2. Минимализм
Тренд минимализма в пользовательском интерфейсе основан на одноименном художественном движении, основным принципом которого является «меньше значит больше».
Этот принцип означает расхламление визуального пространства, другими словами, использование меньшего количества элементов, чтобы иметь возможность уделить больше внимания наиболее важному.
Минималистичные интерфейсы элегантно просты и фокусируются на функциональности каждого элемента, использовании пустого пространства (negative space), ярких цветов и комбинаций шрифтов.
Отсутствие декоративных элементов делает пользовательские интерфейсы очень удобными в использовании, обеспечивая интуитивно понятное путешествие по дизайну. Как правило, минималистичные интерфейсы имеют элегантную и утонченную визуальную привлекательность.
Сайт писателя Алана Троттера — пример минималистичного пользовательского интерфейса с изюминкой. Кликая на выделенные слова, пользователи открывают скрытые сообщения.Минимализм возник в Нью-Йорке в конце 1950-х годов, и его основными характеристиками были порядок, простота и гармония.
Принцип минимализма «меньше значит больше» позже был адаптирован немецким промышленным дизайнером Дитером Рамсом (Dieter Rams) и стал звучать как «меньше, но лучше».
Этот принцип также известен как: «Хороший дизайн — это как можно меньше дизайна».
«Форма, объем, цвет, поверхность — это нечто само по себе. Их нельзя скрывать как часть совершенно другого целого. Формы и материалы не должны изменяться из-за окружающего их контекста», — Дональд Джадд, американский художник.
Многие другие тренды пользовательского интерфейса, включая плоский дизайн (flat design), в той или иной мере следуют принципам минимализма.
Читайте также: Плохой дизайн vs. хороший дизайн: 5 примеров
3. Плоский дизайн
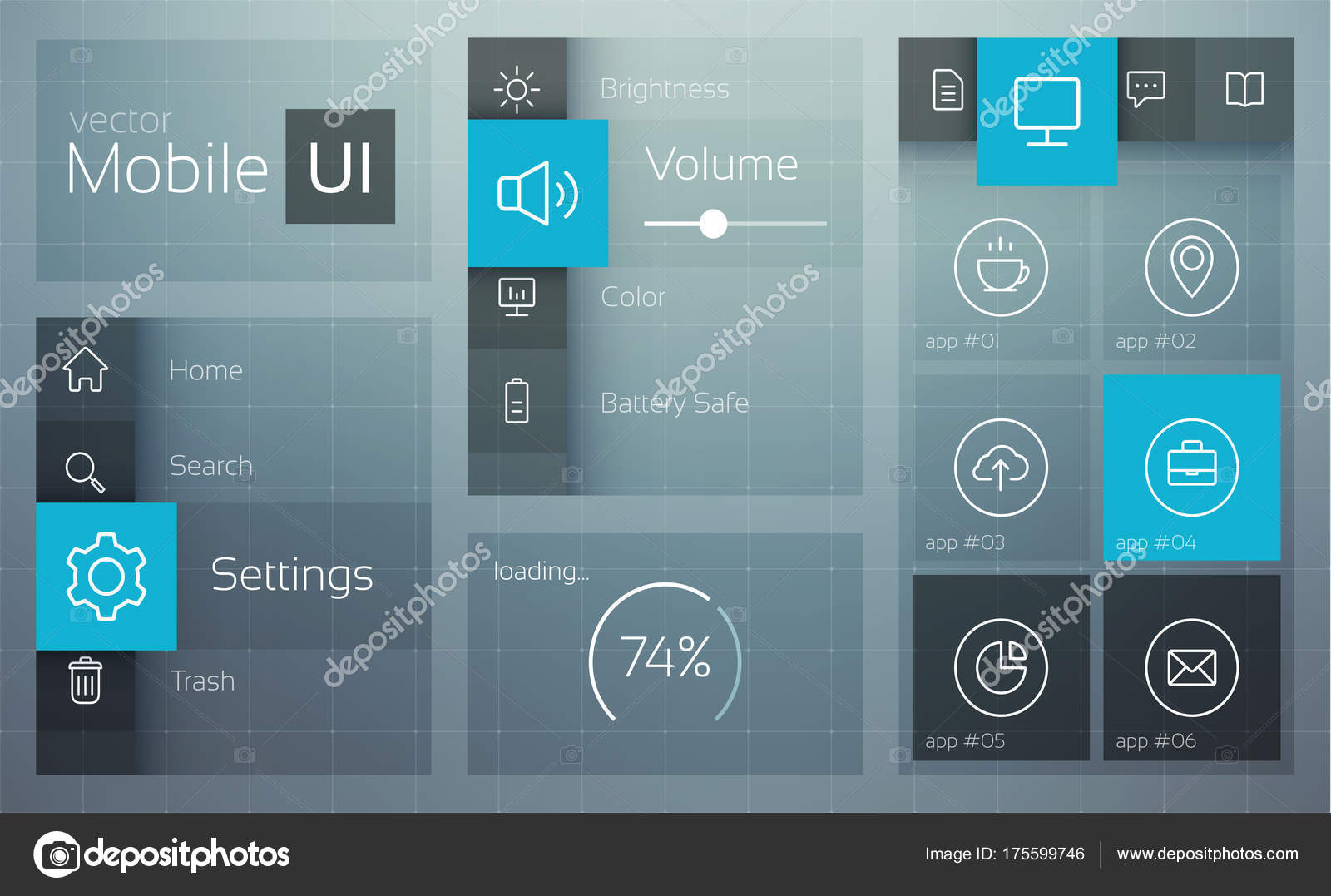
Плоский дизайн — это эстетика UI-дизайна, основанная на простоте. Он сместил парадигму в дизайне интерфейса с выглядящих реально объектов на их схематическое упрощение.
Этот тренд имел существенное техническое преимущество, особенно для мобильных устройств, поскольку обеспечивал более высокую скорость загрузки.
Плоский дизайн использует минималистичный подход к элементам пользовательского интерфейса, без каких-либо теней и декоративных элементов.
Попробуйте выбрать шрифты с изюминкой, способные добавить визуальный интерес, но которые при этом имеют ровные штрихи и сочетаются с эстетикой минимализма.
Плоский дизайн набрал обороты в 2012 году с выпуском Windows 8, iOS 7 от Apple и материального дизайна (Material Design) от Google. При этом плоскому дизайну в какой-то степени недостает визуальных возможностей, и пользователи могут не знать, какие элементы являются интерактивными.
Пункт управления на iOS 7 использует плоский дизайнЧтобы решить эту проблему и повысить юзабилити, был создан плоский дизайн 2.0. Он использует тонкие тени и цветовые вариации для выделения интерактивных элементов, указывая пользователям, как взаимодействовать с дизайном. Эти незначительные изменения помогают увеличить глубину и размерность и повысить удобство использования.
Плоский дизайн придает цифровым интерфейсам лаконичную и чистую визуальную привлекательность.
Читайте также: Плоский и полуплоский дизайн: что это и когда использовать?
4. Стиль Баухаус
Стиль пользовательского интерфейса Баухаус (Bauhaus) вращается вокруг геометрической графики: полукругов, кругов, прямоугольников, треугольников и т. д., инновационного использования типографики и не отвлекающих нефункциональных деталей.
Этот стиль дизайна опирается на сами элементы дизайна: линию, форму, цвет, а также включает в себя абстрактные фигуры и сбалансированные формы.
Этот стиль UI-дизайна основан на художественном и дизайнерском движении Баухаус, возникшем в 1919 году в Веймаре (Германия). Движение Баухаус проложило мост между искусством и промышленностью, объединив ремесла с искусством. Основным его принципом было «форма следует за функцией».
С тех пор этот принцип оказал глубокое влияние на дизайн. Согласно ему, простые геометрические фигуры были разработаны на основе предполагаемой функции или цели объекта, что привело к эстетике минимализма, которая также может быть красивой.
Баухаус отстаивал геометрический, абстрактный стиль, в котором мало эмоций и нет исторических отсылок. Интерфейсы в стиле Баухаус имеют элегантную, современную и чистую визуальную привлекательность.
«Перенос принципов Баухауса в современный дизайн продукта означает наличие достаточной смелости для устранения «шума», — Мелани Дейвейд, UX-дизайнер и арт-директор, коммьюнити-менеджер Adobe Live.
Читайте также: В чем связь между визуальным дизайном и UX-дизайном?
5. Темный режим
Темный режим (dark mode) — это стиль дизайна, при котором светлый текст располагается на темном фоне. Такая цветовая схема снижает яркость, излучаемую экранами устройств, и помогает улучшить визуальную эргономику за счет снижения нагрузки на глаза.
Это особенно полезно для интерфейсов с большим количеством контента. Темный режим также в некоторой степени помогает экономить заряд батареи.
Темные пользовательские интерфейсы были созданы в ответ на цветовые схемы «темное на светлом», имитирующие вид чернил на белой бумаге.
Этот тренд появился в 2016 году, когда Twitter экспериментировал с цветовой схемой «светлое на темном». Популярным этот тренд стал, похоже, тогда, когда Apple выпустил опцию темного режима в обновлении iOS 13.
С тех пор темные режимы стали обычной альтернативой во многих интерфейсах, где пользователи могут выбирать между светлым и темным интерфейсом.
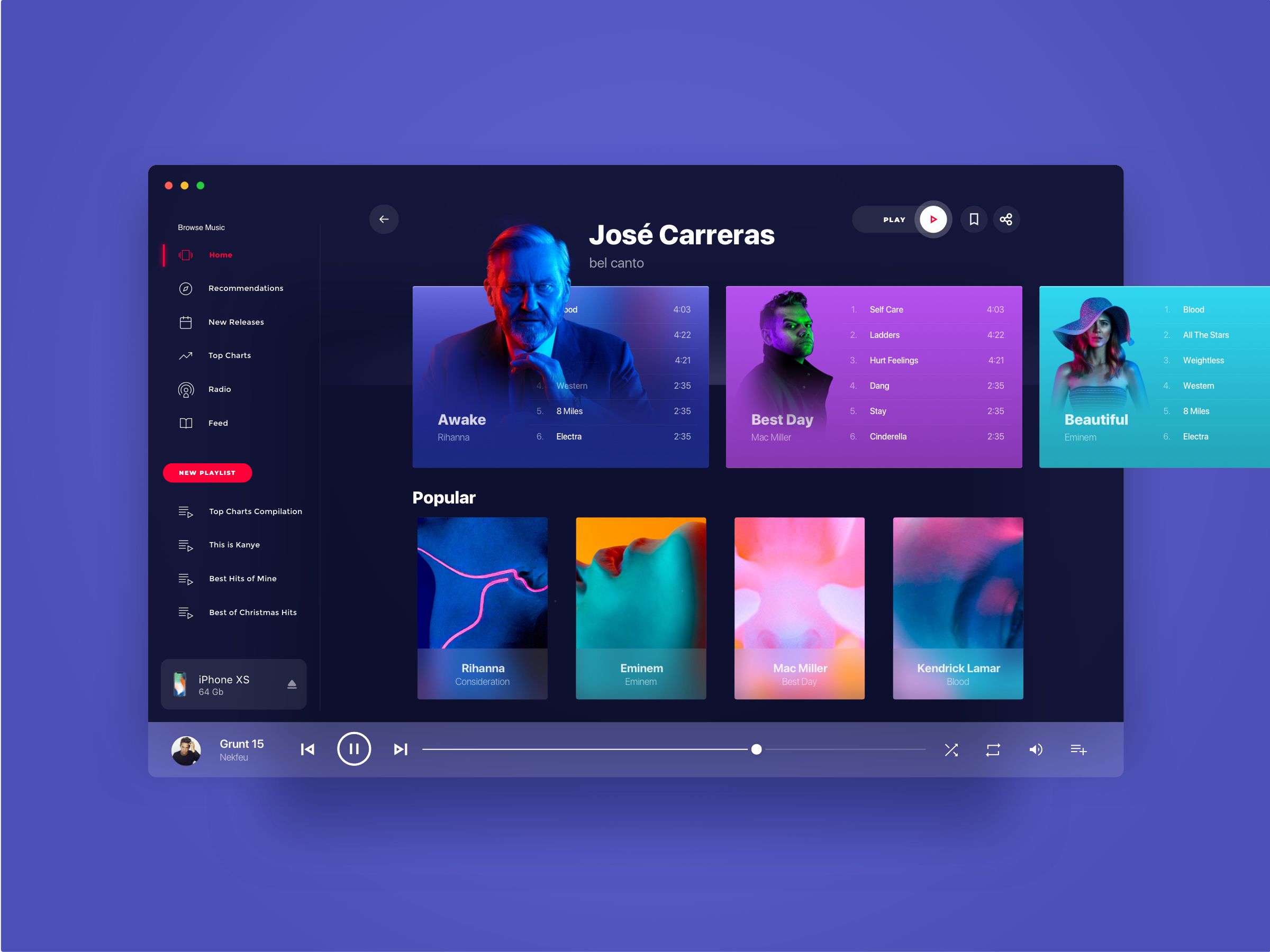
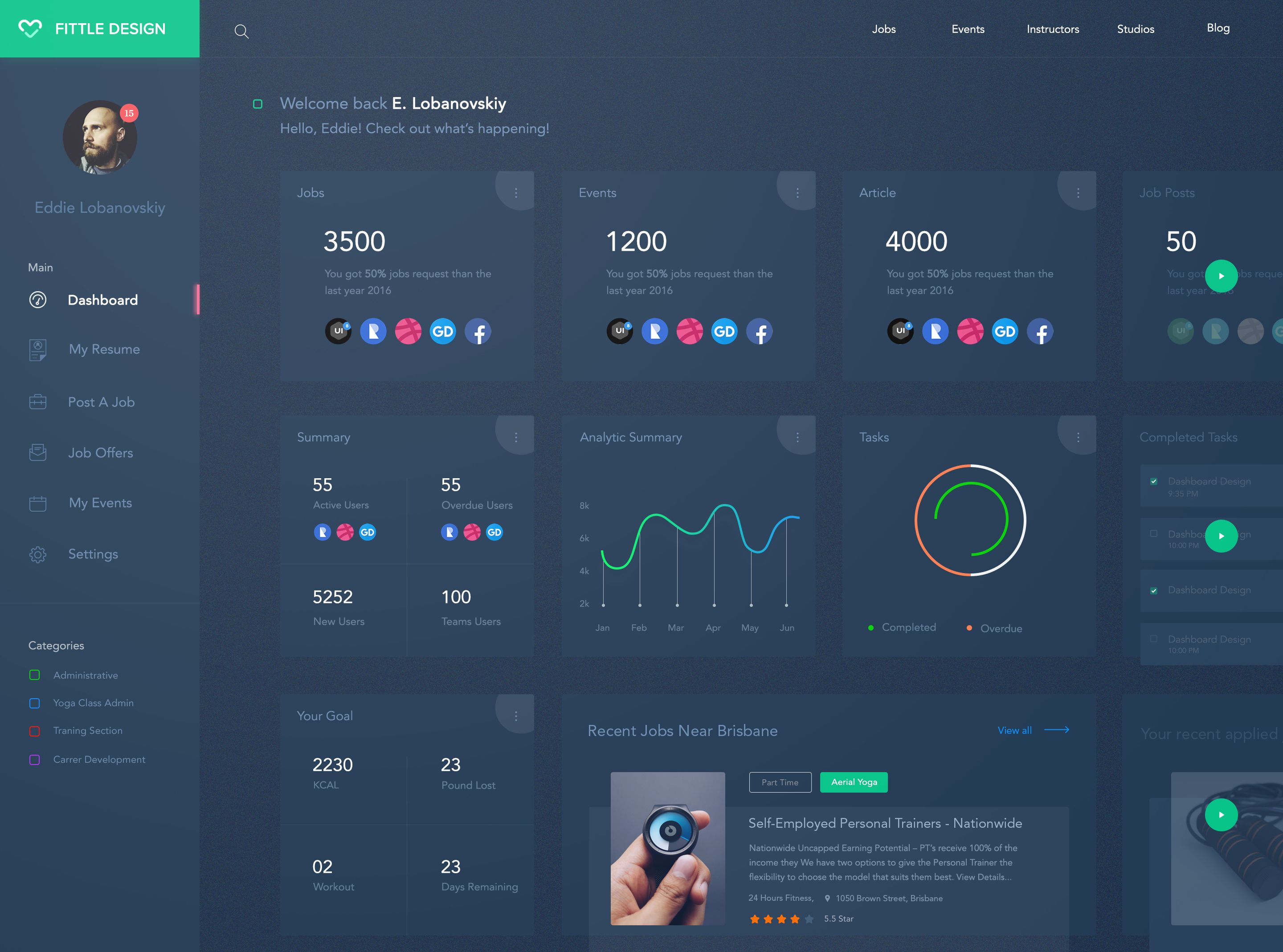
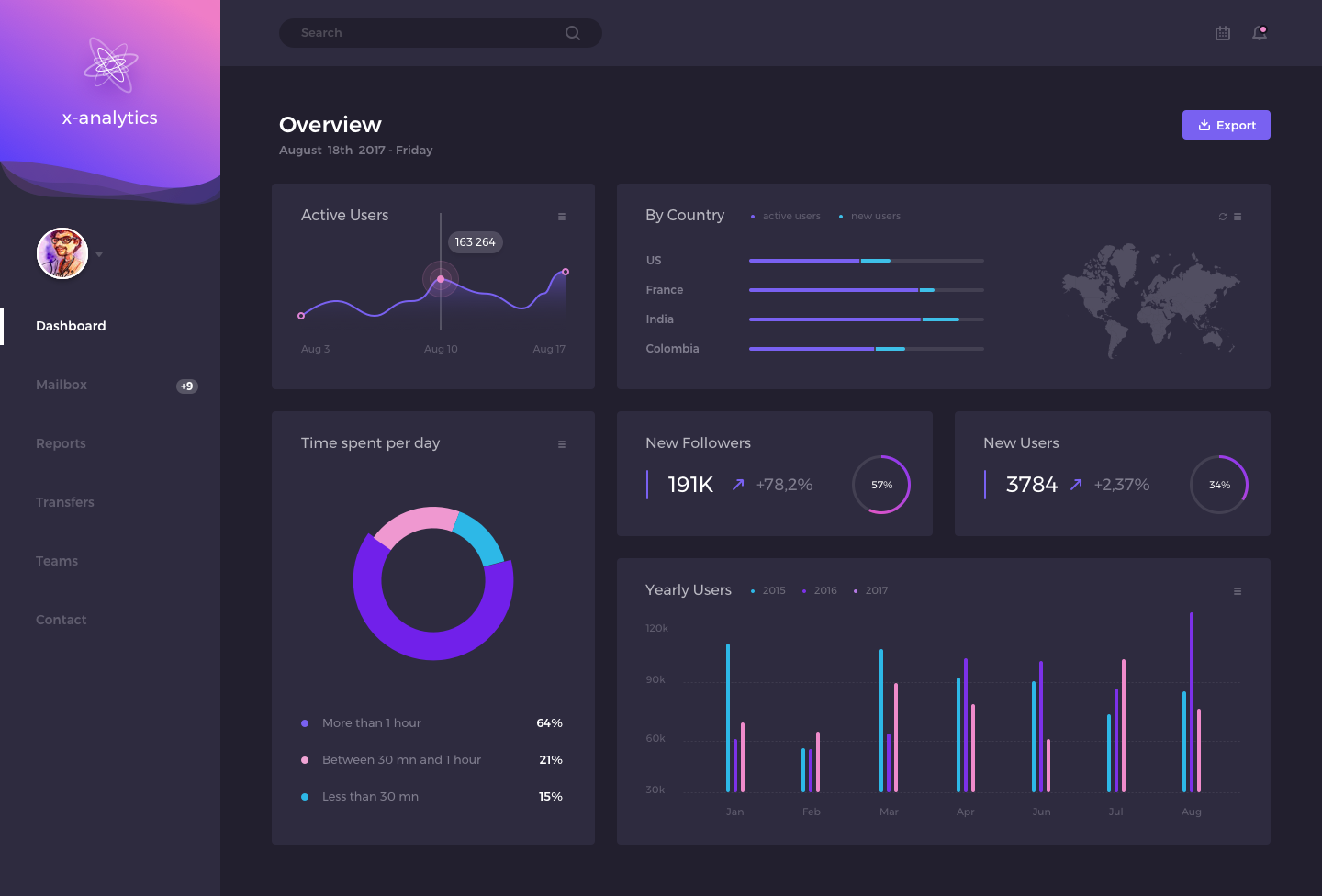
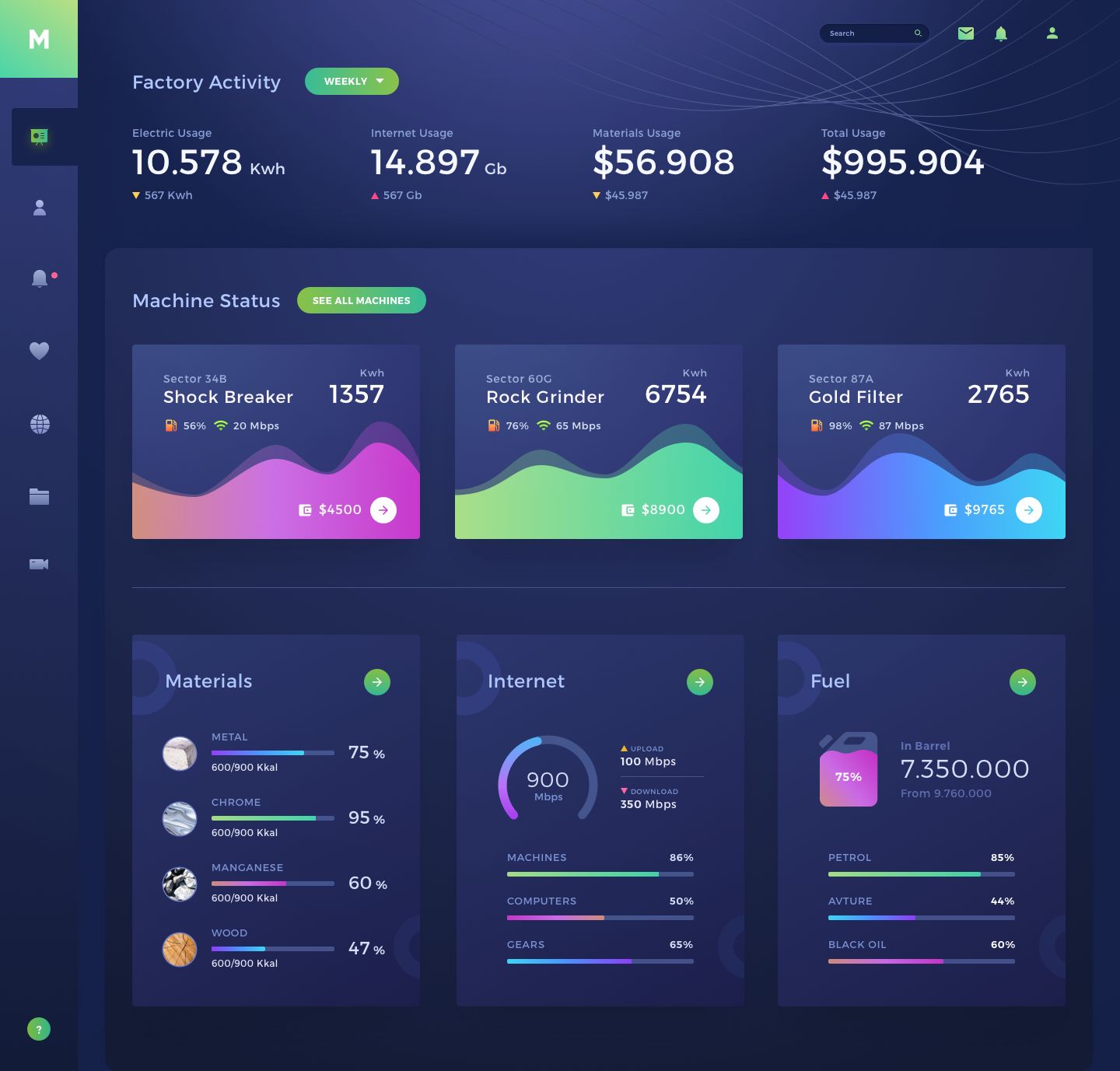
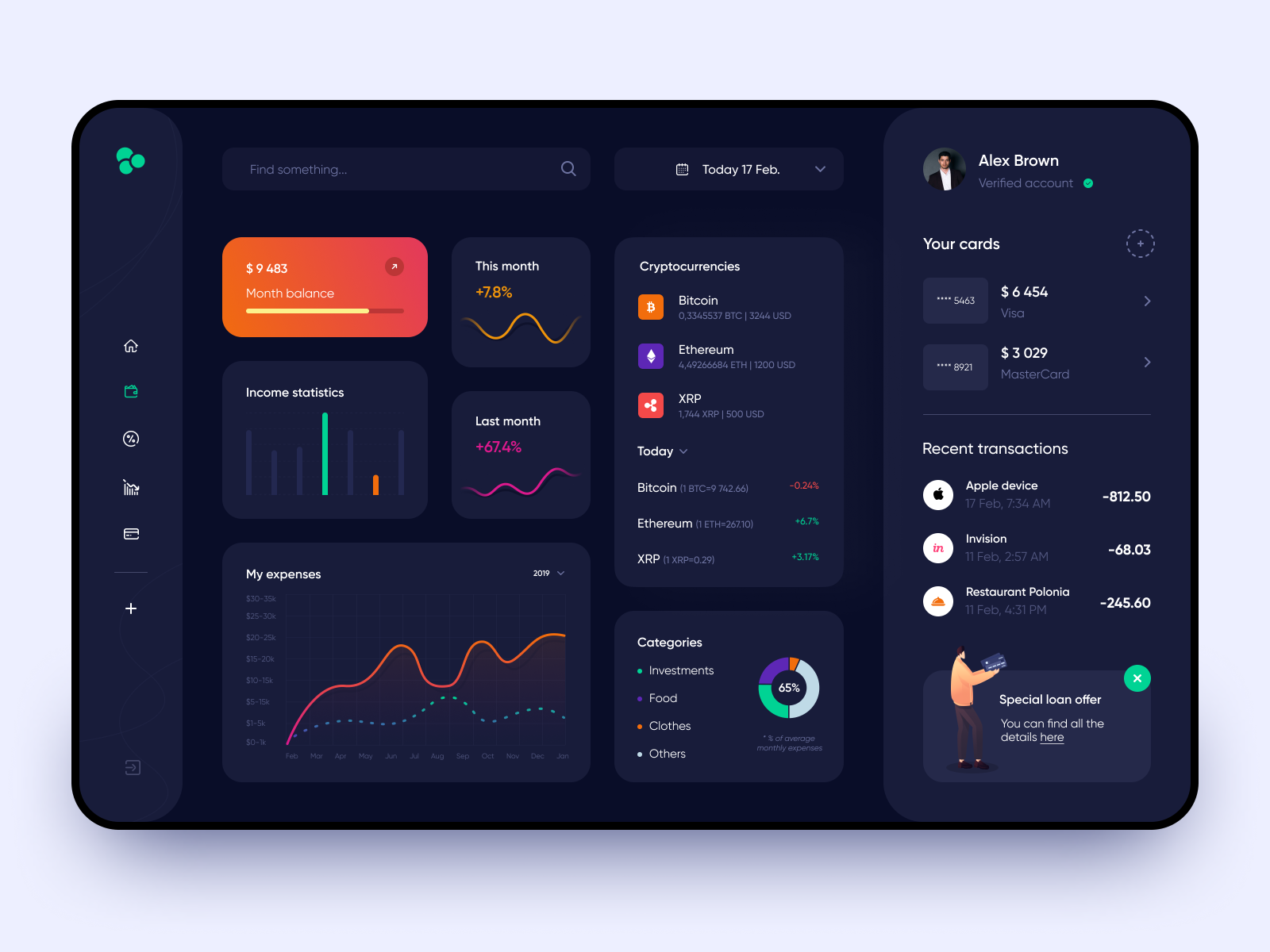
Темный режим и светлый режимТемные пользовательские интерфейсы имеют четкую, гладкую и современную визуальную привлекательность, которая может быть более щадящей для глаз. Их популярность может быть связана с увеличением количества времени, которое пользователи проводят перед экраном.
Если взаимодействие с вашим продуктом предполагает длительное нахождение перед экраном, добавьте в него опцию темной темы.
Читайте также: Как социальные сети влияют на нашу психику?
6. Крупная типографика
Крупная типографика — это тренд UI-дизайна, где типографика выходит за рамки своей традиционной роли и становится центром дизайна.
Когда типографика является основным элементом дизайна, правила меняются; вращение, скручивание, экстравагантные размеры, разделение слов на множество строк и плохая читабельность — все это становится допустимым.
Тем не менее важно понимать принципы типографики, чтобы успешно их нарушать. Идти на такие смелые дизайнерские решения лучше всего только тогда, когда они служат цели.
Крупные шрифты обычно делают громкое заявление и могут шокировать, поэтому необходимо очень тщательно их продумывать и планировать.
На сайте цифрового агентства Huge используется крупная типографикаЧитайте также: Что такое типографика и какие шрифты использовать на сайте
7. Неоморфизм
В неоморфном дизайне элементы интерфейса выглядят так, словно они выдавлены из фона. Неоморфизм (neumorphism) сочетает в себе минимализм плоского дизайна с реализмом скевоморфизма.
Однако фокусируется он не на имитации объектов из реальной жизни, а на создании объектов, которые могли бы работать в реальной жизни.![]()
Неоморфный пользовательский интерфейс выглядит так, будто с ним можно физически взаимодействовать; можно нажимать на кнопки и перемещать ползунки.
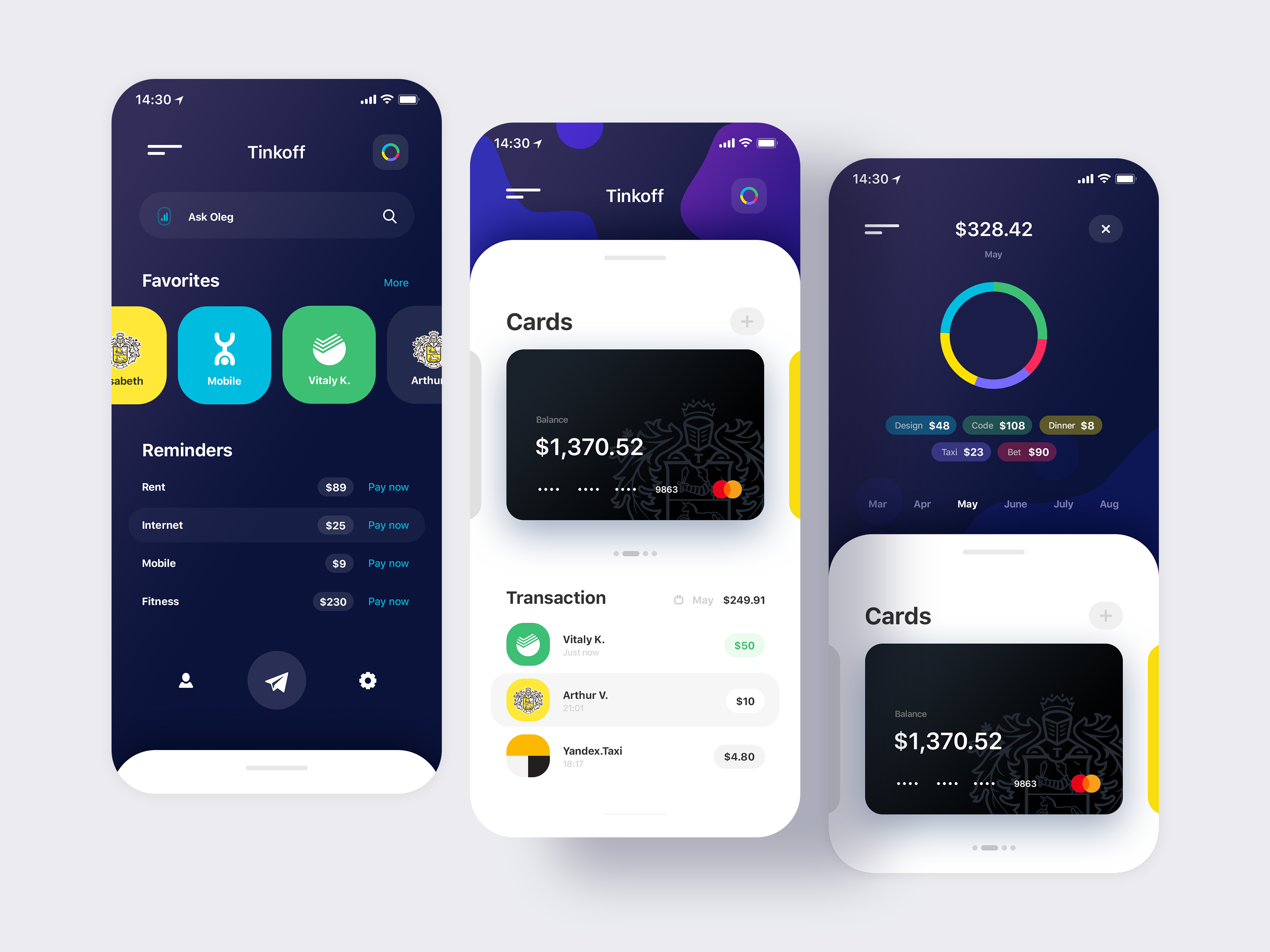
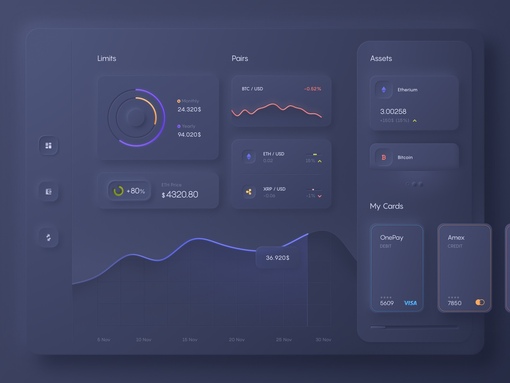
Этот дизайн банковского приложения, созданный Александром Плюто (Alexander Plyuto), стал вирусным на Dribbble и считается первым неоморфным дизайномГлавное в неоморфизме — то, как он обращается с глубиной. Кнопки отображаются поднятыми до тех пор, пока вы не нажмете на них, а после они выглядят «утопленными».
Для достижения трехмерного вида неоморфизм использует тени и градиенты. Существенными элементами неоморфизма являются низкая контрастность, монохроматические цветовые схемы и тонкие тени.
Этот тип дизайна может иметь потенциальные проблемы с доступностью, особенно в темном режиме, из-за его характерного низкого контраста. Людям с потерей зрения, слепотой и дальтонизмом будет очень сложно взаимодействовать с таким стилем UI-дизайна.
Для обеспечения хорошего юзабилити неоморфный дизайн требует особого внимания к таким элементам и принципам дизайна, как типографика, пространство и иерархия.
Термин «неоморфизм» впервые употребил Михал Малевич, креативный и генеральный директор Hype4, в 2019 году, когда увидел новый подход к скевоморфизму в дизайне на Dribbble и Behance.
Неоморфизм происходит от выражения «новый скевоморфизм». Этот тренд пользовательского интерфейса также называют «мягким UI» из-за характерного низкого контраста.
Читайте также: 9 сервисов для графического дизайна — альтернативы Canva
8. Глассморфизм
Глассморфизм (glassmorphism) — это тренд пользовательского интерфейса, при котором элементы дизайна выглядят как полупрозрачное матовое стекло.
Элементы дизайна кажутся многослойными (объекты, плавающие в пространстве), а верхний слой выглядит как кусок виртуального стекла.
Чтобы добиться эффекта матового стекла, можно использовать размытие фона и полупрозрачный контур, имитирующий край стекла. Чтобы сделать эффект стекла видимым, фоны должны иметь достаточную разницу тонов.
Три наиболее важные характеристики стекломорфизма — это прозрачность, светлые границы и яркие или пастельные цвета.
Дизайнеры ведут много дискуссий о том, способен ли этот тренд обеспечить хорошую доступность. Безопасной отправной точкой может стать использование этого эффекта только на заднем фоне, поскольку пользовательский интерфейс должен по-прежнему работать без фона. Таким образом, слабовидящие люди по-прежнему смогут взаимодействовать с интерфейсом.
Термин «глассморфизм» также ввел Михал Малевич. Этот стиль дизайна пользовательского интерфейса стал популярным после обновления Apple macOS Big Sur в 2020 году. Глассморфизм предлагает красивую и минималистичную визуальную привлекательность.
Читайте также: Что такое визуальная коммуникация: как она работает и чем отличается от графического дизайна
9. Анимация/движение
Моушн-дизайн в пользовательском интерфейсе — это добавление в интерфейс привлекательных и настраиваемых анимаций и переходов.
Движение или анимация — это интересный способ обогатить пользовательский опыт и добавить в интерфейс реалистичные элементы. Этот тренд повышает визуальную привлекательность, добавляя в дизайн измерение движения.
Этот тренд повышает визуальную привлекательность, добавляя в дизайн измерение движения.
Чтобы движущиеся элементы имели смысл и выглядели естественно, анимация должна улучшать дизайн, а не отвлекать от него. Очень легко увлечься разнообразными веселыми картинками, но чтобы обеспечить успешный дизайн, к выбору следует подходить с умом.
Например, вы можете использовать анимацию, чтобы направить или даже побудить пользователя выполнить определенное действие или дать ему обратную связь.
Более того, добавления движения в интерфейс способно не только повысить визуальную привлекательность, но и может быть использовано для рассказа истории.
Распространенный способ добавить сторителлинг на цифровые платформы — использовать анимацию, запускаемую прокруткой. В этом случае движение происходит после того, как пользователи прокручивают страницу.
Пользователи чувствуют, что принимают активную роль в истории, поскольку они заставляют ее разворачиваться, и это создает иммерсивный опыт — в определенной степени.
Платформа для путешествий от Yalantis на Dribbble — пример органичного и инновационного использования движения для привлечения внимания пользователя
В целом добавление движения или анимации в дизайн способно вдохнуть жизнь в статические интерфейсы, улучшить взаимодействие с пользователем и его вовлечение в ваши продукты.
Читайте также: GIF-анимация: сервисы для создания, недостатки и советы по использованию
10. Иллюстрация
Как тренд пользовательского интерфейса, иллюстрация помогает дифференцировать продукты и сделать их уникальными. В море бесконечных цифровых платформ возможность выделиться — ценный актив.
Иллюстрации могут быть цифровыми или нарисованными от руки, 2D или 3D и могут иметь самую разную эстетику. Кроме того, иллюстрации могут оживить статические страницы, особенно в сочетании с моушн-дизайном.
Люди тянутся к людям, поэтому добавление персонажей на цифровую платформу или в продукт способно вызвать сопереживание, создать незабываемые впечатления и повысить вовлеченность пользователей.
К созданию иллюстраций стоит подходить стратегически. Важно улучшить пользовательский опыт, а не отвлекать пользователей или замедлять работу платформы.
Правильные иллюстрации могут повысить коэффициент конверсии и значительно улучшить пользовательский опыт.
Пользовательские иллюстрации пришли на смену стоковым изображениям и способны придать вашим проектам уникальную визуальную привлекательность и помочь рассказать историю ваших продуктов.
Высоких вам конверсий!
По материалам: interaction-design.org. Автор: Laia Tremosa.
06-10-2022
4 правила для отличного UI
В этой статье мы определим, что такое дизайн пользовательского интерфейса, составляющие хорошего UI и четыре правила, которые помогут вам его создать.
Вспомните один из лучших сайтов, на который вы недавно заходили. А теперь задумайтесь, чем он вас впечатлил. Маловероятно, что вы вспомните о красивых изображениях, которые он содержал (хотя они и важны), или об информативном тексте, который вы там прочитали (и это тоже важно). Но скорее всего, сайт произвел на вас впечатление, потому что вам удалось сделать что-то быстро, эффективно и качественно. Один из ключевых подходов к достижению этой цели известен как дизайн пользовательского интерфейса (или сокращенно UI-дизайн).
Маловероятно, что вы вспомните о красивых изображениях, которые он содержал (хотя они и важны), или об информативном тексте, который вы там прочитали (и это тоже важно). Но скорее всего, сайт произвел на вас впечатление, потому что вам удалось сделать что-то быстро, эффективно и качественно. Один из ключевых подходов к достижению этой цели известен как дизайн пользовательского интерфейса (или сокращенно UI-дизайн).
Дизайн пользовательского интерфейса важен, поскольку именно он управляет взаимодействием пользователя с вашим сайтом, а значит, и с вашим продуктом или услугой. Хороший интерфейс позволяет людям забыть о технических аспектах вашего сайта и просто заняться решением поставленной задачи. Хотя это может звучать как основной принцип веб-дизайна, процесс проектирования страниц и проектирования интерфейсов довольно сильно отличается, и существуют основные различия между UX, UI, веб-дизайном и веб-разработкой.
1. Что такое дизайн пользовательского интерфейса?UI-дизайн — это разработка эстетического восприятия цифровых интерфейсов, в частности, визуальных точек соприкосновения, таких как кнопки, навигационные меню, иконки и типографика. Основное внимание уделяется внешнему виду и ощущениям от интерфейса, а также тому, насколько простым и приятным является его использование. Одним словом, UI-дизайн — это процесс, в ходе которого дизайнеры и разработчики создают удобные интерфейсы, связывающие ваших клиентов с вашим продуктом или услугой.
Основное внимание уделяется внешнему виду и ощущениям от интерфейса, а также тому, насколько простым и приятным является его использование. Одним словом, UI-дизайн — это процесс, в ходе которого дизайнеры и разработчики создают удобные интерфейсы, связывающие ваших клиентов с вашим продуктом или услугой.
Наиболее распространенные формы UI-дизайна:
- Графические интерфейсы — это визуальные оформление кнопок, меню или панелей управления, по сути, всего, с чем взаимодействует пользователь. Примером может служить рабочий стол вашего компьютера или интерфейс вашего мобильного телефона.
- Интерфейсы с голосовым управлением — это, как следует из названия, интерфейсы, в которых для инициирования действия требуется голос. В последнее время, они становятся все более популярными. В качестве примера можно привести Siri от Apple, Alexa от Amazon или Bixby от Google.
- Интерфейсы на основе жестов — это интерфейсы, в которых жесты пользователя влияют на действия.
 Примером могут служить игры виртуальной реальности.
Примером могут служить игры виртуальной реальности.
Каждая из этих форм накладывает на дизайнера свой набор ограничений, и каждая из них должна быть тщательно изучена, чтобы пользователи могли получить максимально комфортный опыт взаимодействия.
2. Что такое хороший UI-дизайн?Как и в любом процессе проектирования, ключ к созданию хорошего дизайна пользовательского интерфейса — это тщательное обдумывание того, чего вы хотите достичь. Зачастую, проще описать вид веб-сайта или приложения, которое вы хотите создать, чем сформулировать набор правил для достижения цели.
Автор 84 DesignНа самом деле, определить хороший интерфейс относительно просто. Вот некоторые из характеристик, которые следует иметь в виду:
- Доставляет удовольствие пользователям и дает им возможность быстро и легко выполнять необходимые задачи.
- Учитывает разнообразные потребности каждого пользователя — другими словами, является доступным.

- Прост и эстетически приятен, он не перегружен и не отвлекает. Пользователи должны иметь возможность легко понять, как выполнить ту или иную задачу.
- В центре внимания находится ваш продукт или услуга, а дизайн выступает в качестве моста для доступа клиентов к ним.
- Позволяет людям ориентироваться и взаимодействовать по своему усмотрению, но при этом, готов в случае необходимости предложить помощь.
Если объединить все эти элементы, вы получите в итоге простой и одновременно мощный UI-дизайн, который позволит пользователям быстро достичь желаемого, не перебирая множество страниц в поисках необходимой информации.
3. Важные правила хорошего UI-дизайнаТеперь, давайте немного расширим базовое определение хорошего UI-дизайна и начнем рассматривать правила и методы, которые можно использовать, чтобы его создать. Хотя каждый сайт и приложение отличаются друг от друга, существует основной набор характеристик, которые присущи практически всем отличным дизайнам пользовательского интерфейса. Так что давайте рассмотрим их по порядку.
Так что давайте рассмотрим их по порядку.
Возможно, самым важным элементом отличного дизайна пользовательского интерфейса является последовательность. В идеале, каждый элемент вашего сайта должен точно указывать пользователям, где именно они находятся. При этом сам дизайн не должен мешать им изучать сайт. Это значит, что одним из первых ваших шагов в создании качественного веб-сайта должна стать разработка фирменных рекомендаций по текстам и цветовым схемам. Единая цветовая палитра вашего бренда в UI-дизайне не будет путать пользователя. Так, он точно будет знать, что по-прежнему находится на вашем сайте.
Созданная вами цветовая и брендинговая схема может также применяться для подсказок и обучения пользователей. Цвета могут облегчить распознавание важных функций. Например, кнопка “запросить дополнительную информацию” должна выглядеть аналогично кнопке “запросить демо-версию”. Тогда пользователи смогут легко найти нужные действия, просто просканировав сайт.![]()
Абсолютно разный цвет кнопок и шрифты для каждого действия на вашем сайте усложняют задачи пользователей, испытывающих дефицит времени. Аналогично, кнопки с одинаковым шрифтом, размером и цветом для двух совершенно разных действий могут привести к путанице. Например, вряд ли бы вам понравилось, что кнопки «отмена» и «отправить» одного цвета.
2. Хороший UI-дизайн избавляет пользователя от лишней работыВеб-сайты с отличным UI-дизайном облегчают пользователю выполнение сложных задач. Этого можно добиться, максимально избавив его от лишней работы. Например, облегчить чтение текста или структурировать контент и страницы для достижения максимальной эффективности. Чтобы начать работу по снижению нагрузки на пользователя, рассмотрим следующие приемы:
Визуальная четкостьЭто когда вы располагаете элементы на своей веб-странице в соответствии с их значимостью. Например, крупные и красочные кнопки или ссылки будут привлекать внимание пользователя и, таким образом, покажутся ему более важными.
Например, крупные и красочные кнопки или ссылки будут привлекать внимание пользователя и, таким образом, покажутся ему более важными.
Еще один совет — предоставить пользователю множество визуальных подсказок. Ими могут служить наглядные пособия и справочные материалы, которые помогут ориентироваться в вашем интерфейсе. Идея заключается в том, чтобы сделать навигацию по вашему сайту как можно более предсказуемой. Ваша цель — чтобы посетитель сайта не гадал, для чего нужна та или иная кнопка или ссылка или где она находится.
Баланс текста и изображенийЕще один важный совет — сократить количество текста на вашем сайте. У посетителей сайта и так плохая концентрация внимания, а если заставить их читать длинные блоки текста, то это только усложнит им жизнь. Пользователи должны иметь возможность просканировать страницу и легко найти необходимые им разделы и информацию.
Автор Дэвид Ферретти
Упрощенный процесс работыБольшинство функций вашего сайта, будь то регистрация, совершение покупки или запрос дополнительной информации, должны соответствовать правилу трех кликов. Все довольно просто, ваша задача — убедиться, что пользователь может добраться до цели не более чем за три нажатия кнопки мыши.
Все довольно просто, ваша задача — убедиться, что пользователь может добраться до цели не более чем за три нажатия кнопки мыши.
Отличный UI-дизайн позволяет пользователям легко ориентироваться на вашем сайте, расширяя их возможности и создавая ощущение контроля. Вы должны убедиться, что ваш сайт работает для вашей аудитории, а не заставляет ее изучать сложный пользовательский интерфейс, чтобы получить доступ к вашим услугам.
Существует несколько способов добиться этого, и вот наиболее часто встречающиеся из них:
- Включите какое-нибудь главное меню или привязку со ссылками на часто используемые страницы, чтобы они помогли пользователям легко перемещаться по вашему сайту.
- Сделайте так, чтобы посетители сайта могли легко вернуться на страницу, которую они уже посещали. Это не только упростит процесс работы с сайтом и его изучение, но и позволит им контролировать свое путешествие.

- Предоставьте подтверждение или какую-то другую форму обратной связи, когда пользователь завершил определенное действие. Или сообщите ему о результате совокупности его действий. Например, создавая пароль, сразу же давайте понять, соответствуют ли вводимые символы требованиям или нет.
- Показывайте обновления состояния системы в режиме реального времени, чтобы предотвратить раздражение пользователей (т. е. когда запрос в интерфейсе завершен, пользователи могли бы видеть обновление статуса в виде линейного индикатора выполнения, который движется через «обработку», «доставку», «скачивание» и т. д.).
- Обеспечьте визуальные и текстовые метки. Дайте понять, какая вкладка предназначена для какого действия, используя знакомые символы или точные подписи.
- Включите автосохранение, чтобы пользователи не потеряли свою предыдущую работу при ошибочном нажатии неверной кнопки.
- Если немного расширить предыдущий пункт, то необходимо отметить, что сообщения об ошибках должны быть грамотно составлены, чтобы не вызывать разочарования.
 Они должны содержать ссылки на страницы, которые могут быть полезны для решения возникшей проблемы, например, ссылку для сброса пароля.
Они должны содержать ссылки на страницы, которые могут быть полезны для решения возникшей проблемы, например, ссылку для сброса пароля.
5
. Хороший UI-дизайн обеспечивает комфорт пользователямХороший UI-дизайн удобен для всех посетителей вашего сайта и каждому из них дает возможность достичь желаемого результата. Это означает, что все пользователи должны чувствовать себя комфортно и уверенно, находясь на вашем сайте. Для этого можно использовать следующие приемы:
Избегать жаргонаНе используйте лексику, которую ваши пользователи могут не понять. Всегда думайте о своей целевой аудитории и употребляйте те термины и слова, которые она знает и использует. Например, люди, работающие в сфере производства одежды, могут называть предложение «два по цене одного» термином BOGO (от англ. Buy One Get One — Купи Один Получи Два). Однако, если вы разместите на сайте фразу «BOGO бесплатно» для продвижения этого предложения, она не будет иметь смысла для большинства посетителей. Кроме того, это может запутать и отпугнуть клиентов от вашего сайта.
Кроме того, это может запутать и отпугнуть клиентов от вашего сайта.
Помните, что пользователи вашего сайта могут иметь различные особенности, такие как слабое зрение, нарушения слуха, когнитивные или двигательные недостатки. Убедившись, что ваш сайт может обслуживать разнообразные группы населения, вы сможете охватить всех. Помните об этом при разработке пользовательского интерфейса.
Это может означать использование простого, высококонтрастного дизайна везде, где это уместно, и снижение визуального шума до минимума. Избегайте ненужной графики или ссылок на страницы, которые не имеют прямого отношения к тому, что предлагает ваш продукт или услуга.
Ознакомьтесь с нашим руководством по инклюзивному дизайну >>
Как только вы начнете изучать хорошие и качественные дизайны пользовательского интерфейса, вы увидите, что ценность инклюзивности выходит далеко за рамки предоставления пользователям с отклонениями отличного опыта взаимодействия. Убедившись, что ваша страница или приложение нравятся как можно большему числу людей, вы в итоге получите дизайн, который будет намного проще, элегантнее и удобнее в использовании для всех.
Убедившись, что ваша страница или приложение нравятся как можно большему числу людей, вы в итоге получите дизайн, который будет намного проще, элегантнее и удобнее в использовании для всех.
Когда вы применяете визуальные подсказки из физического мира в цифровом, пользователь уже знает их значение. Просто взгляните на свой компьютер, и вы увидите иконку папки, похожую на настоящую папку, и корзину для мусора, предназначенную для “выброшенных” файлов и документов. Люди уже понимают функцию папки и корзины и будут использовать их аналогично в цифровом пространстве.
Другой пример: многие пользователи знают, что для выхода из экрана им нужно нажать на «x» в правом верхнем углу (или левом, если вы пользователь ПК). И чего еще не хватало, так это разработать всплывающее окно или страницу, где эта функция находилась бы в нижней части экрана. Это, несомненно, привело бы пользователей в замешательство и впоследствии к разочарованию.
В конечном счете, цель хорошего UI-дизайна — сделать навигацию по сайту или приложению легкой и приятной для пользователей. Это побудит посетителей изучать ваш продукт или услугу без ощущения, что это слишком сложно или что их ждут неудачи.
Лучшие дизайны пользовательского интерфейса делают больше. Они также являются способом демонстрации вашего бренда миру. Поскольку ваш веб-сайт является лицом вашего имиджа или продукта, вы должны проектировать его, думая о пожеланиях своих клиентов. Кроме того, убедитесь, что ваши пользователи получат именно тот опыт взаимодействия, который вы для них задумали. Независимо от того, означает ли это самостоятельное изучение техник UI-дизайна или найм UI-дизайнера, ваша цель должна быть одной и той же — обеспечить всем удобство использования.
Основы информационной архитектуры | Usability.gov
Информационная архитектура (IA) ориентирована на организацию, структурирование и маркировку контента эффективным и устойчивым образом. Цель состоит в том, чтобы помочь пользователям найти информацию и выполнить задачи. Для этого вам нужно понять, как части соединяются вместе, чтобы создать большую картину, как элементы соотносятся друг с другом внутри системы.
Почему важна хорошо продуманная ИА
По словам Питера Морвилля, цель вашей ИА — помочь пользователям понять, где они находятся, что они нашли, что вокруг и чего ожидать. В результате ваш IA информирует стратегию контента, определяя выбор слов, а также информирует о дизайне пользовательского интерфейса и дизайне взаимодействия, играя роль в процессах создания каркасов и прототипов.
Что вам нужно знать
Чтобы добиться успеха, вам необходимо разностороннее понимание отраслевых стандартов для создания, хранения, доступа и представления информации. Лу Розенфельд и Питер Морвиль в своей книге Information Architecture for the World Wide Web отмечают, что основные компоненты IA:
Лу Розенфельд и Питер Морвиль в своей книге Information Architecture for the World Wide Web отмечают, что основные компоненты IA:
- Организация Схемы и структуры : Как вы классифицируете и структурируете информацию
- Системы маркировки : Как вы представляете информацию
- Навигационные системы : Как пользователи просматривают или перемещаются по информации
- Поисковые системы : Как пользователи ищут информацию
Для создания этих информационных систем необходимо понимать взаимозависимый характер пользователей, контента и контекста. Розенфельд и Морвилл назвали это «информационной экологией» и визуализировали в виде диаграммы Венна. Каждый круг относится к:
- Контекст : бизнес-цели, финансирование, политика, культура, технология, ресурсы, ограничения
- Контент : цели контента, типы документов и данных, объем, существующая структура, управление и право собственности
- Пользователи : аудитория, задачи, потребности, поведение при поиске информации, опыт
IA Sub-Specialities
Поскольку область IA сложна и при работе с большими информационными системами задача становится более масштабной, иногда специалисты выбирают специализированную нишу в рамках дисциплины. Некоторые примеры подспециальностей IA включают сосредоточение внимания на поисковых схемах, метаданных, таксономии и т. д.
Некоторые примеры подспециальностей IA включают сосредоточение внимания на поисковых схемах, метаданных, таксономии и т. д.
Каталожные номера
- Элементы взаимодействия с пользователем: ориентированный на пользователя дизайн для Интернета и не только (2-е издание) Джесси Джеймс Гарретт
- Информационная архитектура для всемирной паутины: проектирование крупномасштабных веб-сайтов Питер Морвиль и Луи Розенфельд
- Информационная архитектура, Руководство по веб-стилю, 3-е издание.
- Концепции информационной архитектуры
- Компоненты, используемые в информационной архитектуре
- Информационная архитектура 3.0
- Понимание информационной архитектуры
Что такое дизайн пользовательского интерфейса? Введение для начинающего дизайнера
Вы всегда были творческим человеком, и идея зарабатывать на жизнь карьерой, которая позволяет использовать эту творческую энергию, безусловно, звучит привлекательно. Хорошей новостью является то, что существует множество надежных вариантов творческой карьеры — теперь вам просто нужна небольшая помощь, чтобы разобраться во всех них.
Хорошей новостью является то, что существует множество надежных вариантов творческой карьеры — теперь вам просто нужна небольшая помощь, чтобы разобраться во всех них.
Одной из областей дизайна, которая, возможно, привлекла ваше внимание, является дизайн пользовательского интерфейса (UI). Хотя этот термин может натолкнуть вас на мысли о футуристических научно-фантастических технологиях, сегодня эта дисциплина дизайна в значительной степени ориентирована на практические потребности пользователей. В этой статье мы предоставим простое руководство о том, что такое дизайн пользовательского интерфейса, почему это важно и что вам нужно как профессионалу в области дизайна, чтобы преуспеть в этой области.
Что вообще такое дизайн пользовательского интерфейса?
В дизайне интерфейс — это место, где пользователи могут вводить данные для компьютеров или машин. Хотя это может показаться абстрактным, каждый день вы окружены примерами этого. Сенсорный экран на вашем мобильном телефоне, система меню пульта телевизора и приложения, которые вы используете каждый день, имеют интерфейс, который передает информацию от компьютера к пользователю и наоборот. Дизайн пользовательского интерфейса направлен на то, чтобы сделать этот интерфейс интуитивно понятным, простым в использовании и эстетически приятным.
Дизайн пользовательского интерфейса направлен на то, чтобы сделать этот интерфейс интуитивно понятным, простым в использовании и эстетически приятным.
«Основное внимание уделяется максимальному удобству использования и созданию простых и приятных впечатлений, — говорит Стив Джонстон, менеджер по продуктам Infragistics.
Почему важен дизайн пользовательского интерфейса?
Подумайте об этом так: у вас может быть самый мощный инструмент в мире, но если он запутан и сложен в использовании, люди откажутся от него и перейдут к чему-то более простому для понимания и достаточно хорошо работающему. . В большинстве случаев «инструмент», с которым работает UI-дизайнер, представляет собой часть программного обеспечения или веб-сайт, и у пользователей есть довольно четкие представления о том, как они должны работать. Вот где в игру вступает родственная дисциплина — пользовательский опыт.
Работа специалиста по пользовательскому опыту (UX) заключается в том, чтобы лучше понять «путешествие» пользователя при взаимодействии с сайтом или частью программного обеспечения. Они хотят понять, какую информацию пользователи считают наиболее важной, где они ожидают ее найти, как они ее получат, как они будут с ней взаимодействовать и многое другое. Кроме того, они ищут пользовательскую информацию о болевых точках или областях, которые делают общий опыт неуклюжим или далеким от идеального. После сбора они дают рекомендации по улучшению.
Они хотят понять, какую информацию пользователи считают наиболее важной, где они ожидают ее найти, как они ее получат, как они будут с ней взаимодействовать и многое другое. Кроме того, они ищут пользовательскую информацию о болевых точках или областях, которые делают общий опыт неуклюжим или далеким от идеального. После сбора они дают рекомендации по улучшению.
«Хороший пользовательский интерфейс обычно является результатом тщательного проектирования UX и пользовательского интерфейса», — говорит UX-дизайнер Андреас Йоханссон.
Пользовательский интерфейс — это огромная часть головоломки UX. Имеют ли иконки смысл того, что они представляют? Имеет ли макет логическую последовательность? Можно ли найти информацию там, где она должна быть? Приводит ли это к тому, что пользователи делают то, что от них хочет владелец проекта, например, регистрируются для получения информации, совершают покупку или публикуют в ленте? Имея согласованную и хорошо спроектированную систему, вы упрощаете использование продуктов, что, в свою очередь, может привести к положительным результатам.
На какие элементы дизайна влияет дизайн пользовательского интерфейса?
Краткий ответ: практически все! Общий внешний вид интерфейса — результат совокупных усилий: кнопки, шрифты, значки, изображения, пустое пространство, макеты, интерактивные реакции и цветовые палитры объединяются в единую систему. Хотя дизайнер пользовательского интерфейса может потратить время на создание отдельного элемента интерфейса, такого как кнопка или строка меню, эта работа не выполняется в вакууме. Он должен соответствовать общей структуре, а также быть технически осуществимым.
Что нужно знать начинающим дизайнерам о дизайне пользовательского интерфейса?
В этой нише дизайна есть чему поучиться, и не все получится сразу. При этом есть несколько вещей, с которыми профессиональные дизайнеры, с которыми мы говорили, советуют вам помнить, когда вы начинаете работу.
1. Вы проектируете для цели, а не для себя
Это довольно универсальная проблема для всех дизайнеров, независимо от специальности. Легко увлечься собственной грандиозной идеей о том, что будет хорошо смотреться в проекте, но вам нужно оставаться приземленным и помнить о потребностях вашего работодателя и потребностях пользователя. Йоханссон говорит, что хотя балансировка всего этого может добавить дополнительный уровень сложности в вашу работу, работа может быть полезной.
Легко увлечься собственной грандиозной идеей о том, что будет хорошо смотреться в проекте, но вам нужно оставаться приземленным и помнить о потребностях вашего работодателя и потребностях пользователя. Йоханссон говорит, что хотя балансировка всего этого может добавить дополнительный уровень сложности в вашу работу, работа может быть полезной.
«Лучшая часть проектной работы — это решение проблем, — говорит Йоханссон. «Хороший дизайн — это решение проблем как для бизнеса, так и для пользователей. Затем вам нужно сбалансировать ценность для бизнеса и пользователей с тем, что технически возможно сделать».
2. Ваш дизайн должен работать на различных устройствах
«В дизайне пользовательского интерфейса вам необходимо разработать дизайн для нескольких разрешений экрана (адаптивный дизайн) и обеспечить, чтобы ваш дизайн хорошо переводился во все эти форматы. То же самое происходит, когда вы разрабатываете приложения», — объясняет Йоханссон. «Тогда вам нужно убедиться, что вы понимаете технические ограничения, а также то, как дизайн будет переведен на реальный экран».
Для многих дизайнерских проектов ваш холст более или менее статичен, и ваш дизайн должен работать только для одного типа макета. С пользовательским интерфейсом вы часто работаете с дисплеями на мобильных устройствах, планшетах и настольных компьютерах, которые имеют различные размеры и потенциальные технические препятствия. Вам нужно подумать о том, как сохранить единообразный внешний вид, независимо от устройства пользователей.
3. Доступность имеет значение
В отличие от «плоского» дизайна рекламного щита или плаката, интерфейс является интерактивным и должен обеспечивать максимальную доступность. Смогут ли пользователи с нарушениями зрения или слуха использовать этот интерфейс? Достаточно ли контраста в этом дизайне, чтобы сделать текст легко читаемым? Что вы можете сделать, чтобы предоставить альтернативу? Это те типы вопросов, которые вам также необходимо иметь в виду при разработке элементов дизайна для интерфейса.
4. Чем меньше, тем лучше
Дизайн пользовательского интерфейса может быть сложной задачей.![]() Клиенты часто хотят втиснуть как можно больше информации, функций и различных наворотов в дизайн или макет, но вы должны помнить о пользователе. Иногда это означает сокращение клиентского «списка пожеланий» или поиск способов сжать эту информацию во что-то более простое в использовании и навигации.
Клиенты часто хотят втиснуть как можно больше информации, функций и различных наворотов в дизайн или макет, но вы должны помнить о пользователе. Иногда это означает сокращение клиентского «списка пожеланий» или поиск способов сжать эту информацию во что-то более простое в использовании и навигации.
«Менее опытные дизайнеры могут попытаться втиснуть в дизайн слишком много элементов, даже если общая эстетика выглядит хорошо», — говорит Стефани Уильямсон, опытный дизайнер в Hudson Integrated. «Возможность удалять элементы, которые не нужны, при этом обеспечивая достаточное направление, чтобы направлять пользователя, — это приятное место».
Уильямсон добавляет, что для дизайнеров пользовательского интерфейса важно время от времени останавливаться, делать шаг назад и критически оценивать, действительно ли элемент или компонент дизайна необходим для успеха.
Что нужно, чтобы стать дизайнером пользовательского интерфейса?
В отличие от того, чтобы стать медсестрой или бухгалтером, где есть очень четко определенные пути обучения для каждой роли, путь к тому, чтобы стать дизайнером пользовательского интерфейса, не такой простой. Это относительно новая дисциплина, требующая уникального набора навыков.
Это относительно новая дисциплина, требующая уникального набора навыков.
Чтобы помочь вам лучше понять набор навыков и необходимое обучение, мы использовали программное обеспечение для анализа вакансий в режиме реального времени, чтобы изучить более 12 000 объявлений о вакансиях дизайнера пользовательского интерфейса. Данные помогли нам определить некоторые из лучших навыков, которые ищут работодатели.
Вот что мы нашли: 1
- Adobe Creative Suite®
- UX Wireframing
- Дизайн пользовательского интерфейса
- Прототипирование
- JavaScript® 9002 2
- Графический дизайн
- Исследование пользователей
- Веб-дизайн
- HTML5
- CSS
- Юзабилити-тестирование
Как видно из приведенного выше списка, эта должность часто требует сочетания навыков графического дизайна и веб-разработки, но конкретные требуемые навыки могут различаться. по работодателю. Некоторые могут искать профессионалов с более обширным опытом веб-дизайна и разработки, в то время как другие могут рассматривать это как набор навыков, который «приятно иметь».
«Вам не обязательно знать интерфейсную разработку — это бонус, если вы немного знаете CSS, — но вам нужно знать среду, которую вы разрабатываете», — объясняет Йоханссон.
Уильямсон говорит, что всегда полезно иметь хорошее представление о фронтенд-разработке. «Теоретически вы можете спроектировать что угодно, но это не значит, что это возможно с точки зрения разработки», — говорит она. «Понимание HTML и CSS позволит вам думать о том, что реалистично при разработке, и, в конечном счете, о том, как это будет работать после разработки».
Сделайте первый шаг
Путь к тому, чтобы стать дизайнером пользовательского интерфейса, может начинаться во многих местах. Независимо от того, какой маршрут вы выберете, понимание принципов дизайна и того, как визуально передавать информацию, является огромной частью головоломки. Программы графического дизайна в колледже Расмуссена могут помочь заложить основу, развивая навыки и компетенции, необходимые для уверенного ориентирования в мире профессионального дизайна.