App Store: Desygner: дизайн любой графики
Описание
«САМОЕ ПРОСТОЕ И ЛЕГКОЕ ПРИЛОЖЕНИЕ ГРАФИЧЕСКОГО ДИЗАЙНА»
Показано в Forbes, Product Hunt, Social Media Examiner и Terra!
БЕСПЛАТНО начните работу с более чем 1 000 000 макетов, и присоединяйтесь к более 250 000 новых пользователей, регистрирующихся каждый месяц
От постов в соцсетях и рекламы до инфографики и обложек книг, Desygner позволяет создавать дизайн, редактировать и адаптировать согласно предпочтениями невероятные графические изображения для любых целей!
Благодаря наличию тысяч начальных уникальных шаблонов можно быстро создавать красивые графические изображения!
ПОЧЕМУ DESYGNER?
• Никакой платы за графические изображения или их пакеты
• Доступ к миллионам фото, шрифтов и значков без уплаты роялти
• Ежедневно много новых бесплатных шрифтов и графики
• Тысячи разработанных профессионалами шаблонов, настраиваемых под себя
• Готовые шаблоны для любых целей: от рекламы до обложек альбомов
• Добавляйте текст, графику и эффекты в фото
• Создавайте и редактируйте дизайны отовсюду на телефоне, планшете или ПК
• Быстро делитесь дизайнами с друзьями
• Печатайте графические дизайны с телефона
• Управляйте дизайнами и загрузками со страницы дизайна
• Изменяйте настройки конфиденциальности
РАЗРАБОТКА ДИЗАЙНА ЛОГОТИПОВ
Выбирайте логотипы для бренда или бизнеса из широкого перечня и настраивайте их согласно своим потребностям. Наш редактор, поддерживающий перетаскивание, позволяет легко редактировать логотипы. Вы также можете создать свой логотип, воспользовавшись огромной библиотекой форм, графических изображений, шрифтов и цветов.
Наш редактор, поддерживающий перетаскивание, позволяет легко редактировать логотипы. Вы также можете создать свой логотип, воспользовавшись огромной библиотекой форм, графических изображений, шрифтов и цветов.
ГРАФИКА, ЗАГОЛОВКИ, ПОСТЫ И БАННЕРЫ ДЛЯ СОЦСЕТЕЙ
Создавайте заметные графические изображения, посты и баннеры для:
• Facebook
• Instagram
• Twitter
• Pinterest
• Tumblr
• Google
• Angel List
• LinkedIn
• Etsy
• YouTube
• Коллажей
• Геофильтров Snapchat
БЛОГИ И ПУБЛИКАЦИИ НА САЙТАХ
Повысьте уровень блогов и сайтов. Заметная графика играет ключевую роль в привлечении пользователей и создании качественных постов в блогах.
ДИЗАЙН РЕКЛАМЫ
В Desygner есть шаблоны с идеальными размерами. Их можно сразу использовать для вашего бренда или бизнеса. Создавайте рекламу для соцсетей или другой платформы, такой как:
• Facebook Ads
• IAB
… и других!
РАЗНООБРАЗНЫЕ РЕКЛАМНЫЕ МАТЕРИАЛЫ
В Desygner можно создать любой рекламный материал, который только можно себе вообразить. Примеры:
Примеры:
• Плакаты
• Визитки
• Флайеры А5, А4, DL, US
• Обложки эл. книг, Kindle
• Обложки альбомов, CD, подкастов, микстейпов
• Меню
• Письма
• Счета-фактуры
• Сертификаты
• Прайслисты
• Рассылки
• Кампании по эл. почте
• Wattpad
• Баннерная реклама
ПРЕЗЕНТАЦИИ
Создавайте и редактируйте потрясающие, профессиональный презентации на ходу! Вы даже можете демонстрировать их прямо с телефона!
ЛИЧНОЕ И РАЗВЛЕЧЕНИЯ
• Конструктор резюме
• Приглашения
• Открытки
• Фотоколлажи
• Обложки журналов
• Мемы и награды
ФОТОШАБЛОНЫ
Создавайте фотоколлажи и передавайте сообщения в фото с помощью текста в фото и подписей к фото. Выбирайте из тысяч шрифтов, графических изображений и эффектов в соответствии с вашим стилем. Изменяйте высоту строки, межстрочный интервал, выравнивание, положение, цвет и размер, чтобы создать идеальный дизайн фото для соцсетей или другого места.
СОЗДАВАЙТЕ ДИЗАЙН ЧЕГО УГОДНО
Вы можете создавать пользовательские макеты и шаблоны любых размеров для любых целей.
У DESYGNER всегда есть БЕСПЛАТНАЯ версия.
Условия предоставления услуг на сайте: https://desygner.com/legal/terms-of-service. Политика конфиденциальности: https://desygner.com/legal/privacy-policy.
Версия 3.6.15
+ Устранение ошибок и улучшения стабильности
Оценки и отзывы
Задумка хорошая, но недоработано
Я бы купила это приложение, если бы оно стабильно работало. Выбрасывает, откатывает. А про шаблоны вообще отдельная тема. Зачем мне покупать приложение, если настолько все криво, что ты вроде бы сделал, а когда скачал — все «поехало», либо в процессе редактируешь изображение, а прога прошлое возвращает, либо искажает.
Уже почти год знаю об этом приложение и вот ни один косяк не исправили. Текст по ширине почти невозможно выровнять. Редко может повезти, но вообще растягивает в одну строку всю, и ни сжать, и ни расширить.
Идея хорошая, реализация поганая
Интерфейс нативный, после канвы было комфортно. Но много дубовых дизайнов. Кроме того очень часто сбрасывает и откатывает на шаг назад. Сдалась, иду на поиски нового приложения
Дизайнер рулит
Всё удобно и отлично
Разработчик Desygner Pty Ltd указал, что в соответствии с политикой конфиденциальности приложения данные могут обрабатываться так, как описано ниже. Подробные сведения доступны в политике конфиденциальности разработчика.
Связанные с пользователем данные
Может вестись сбор следующих данных, которые связаны с личностью пользователя:
- Покупки
- Контактные данные
- Пользовательский контент
- Идентификаторы
- Данные об использовании
Не связанные с пользователем данные
Может вестись сбор следующих данных, которые не связаны с личностью пользователя:
Конфиденциальные данные могут использоваться по-разному в зависимости от вашего возраста, задействованных функций или других факторов.
Информация
- Провайдер
- Desygner Pty Ltd
- Размер
- 124,2 МБ
- Категория
- Графика и дизайн
- Возраст
- 4+
- Copyright
- © Desygner Pty Ltd
- Цена
- Бесплатно
- Сайт разработчика
- Поддержка приложения
- Политика конфиденциальности
Поддерживается
Другие приложения этого разработчика
Вам может понравиться
Дизайн приложений для iPhone | AppMaster
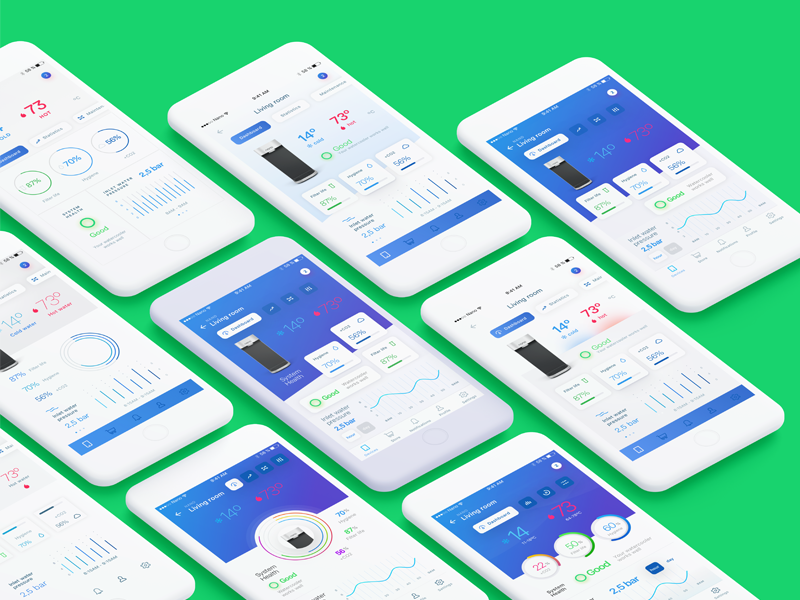
Устройства iOS, такие как iPhone и iPad, являются одними из самых популярных интеллектуальных устройств в мире. С ростом числа смартфонов и приложений во всем мире, вполне логично, что количество приложений для iPhone также растет с каждым днем.
С ростом числа смартфонов и приложений во всем мире, вполне логично, что количество приложений для iPhone также растет с каждым днем.
Как частные лица, так и предприятия используют различные типы приложений для iOS для выполнения своих требований и достижения поставленных целей. Хорошо то, что разработка приложений для iPhone стала проще и быстрее с надежной платформой no-code, такой как AppMaster.
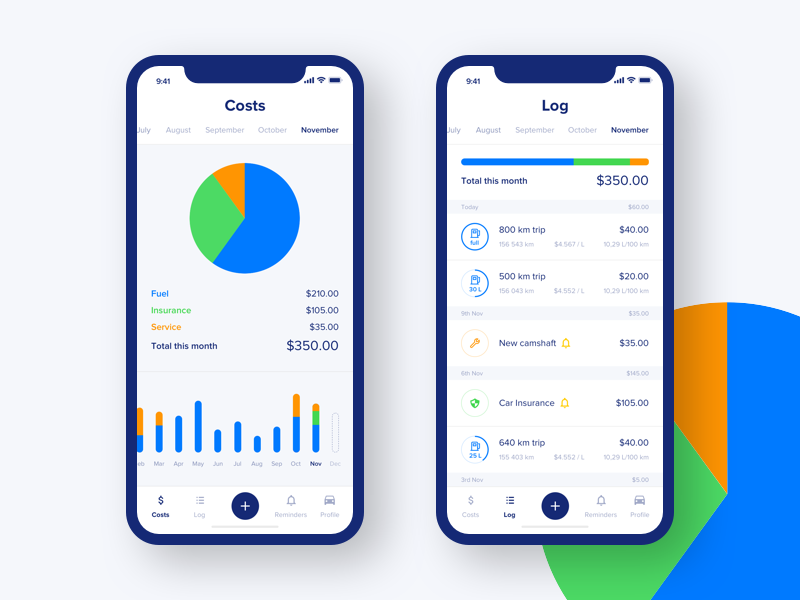
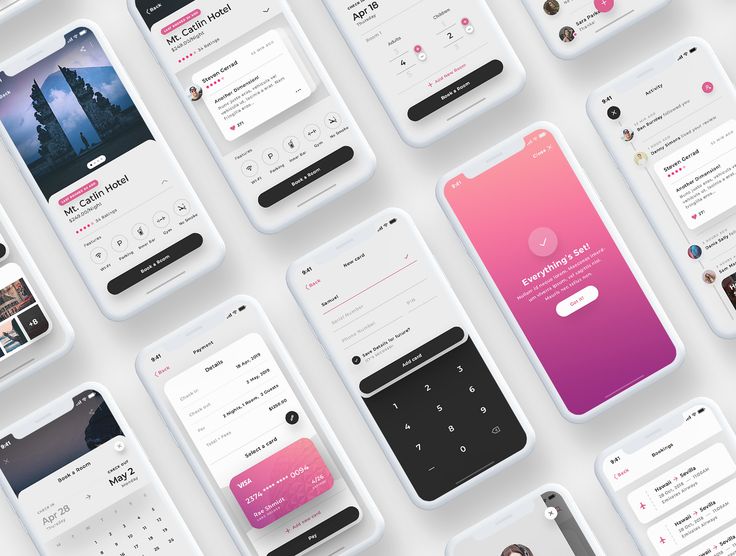
Источник изображения — dribbble/ Автор — Исаак Санчес
Будь то традиционный процесс разработки приложений или современная разработка iOS-приложений без кода, вы можете воплотить свои идеи в реальность, если будете учитывать некоторые важные факторы. Это исчерпывающее руководство по дизайну приложений для iPhone поможет вам узнать о разработке приложений для iPhone.
Могу ли я разработать приложение на iPhone?
Да, вы можете создать удобный и привлекательный дизайн приложения для iPhone, если будете помнить о некоторых важных вещах, таких как правильное размещение элементов пользовательского интерфейса и знание того, как создать интуитивно понятный дизайн пользовательского интерфейса.
Более того, такие платформы, как AppMaster, имеют простые в использовании функции drag-and-drop, которые помогают как неопытным, так и опытным дизайнерам в создании различных экранов и всего приложения для iPhone.
Процесс разработки приложений для iOS
Основными этапами разработки приложений для iOS являются:
- Изучение различных идей приложений для создания тщательной стратегии и концепции приложения.
- Воплощение идей приложения в реальность путем проектирования. Это включает в себя разработку различных потенциальных дизайнов пользовательского интерфейса, чтобы выбрать лучший в соответствии с конкретными требованиями.
- Создание эскизов приложений для iOS, чтобы определить общий пользовательский интерфейс и UX.
- Разработка с помощью традиционных подходов или быстрая реализация с помощью no-code app builders.
- Публикация приложения для iOS в App Store и маркетинг для охвата более широкой аудитории.
Процесс разработки UI/UX
Независимо от того, хотите ли вы создать приложение для Android для личного пользования или опубликовать мобильное приложение в Apple App Store, существуют определенные правила проектирования UI/UX, которым вы должны следовать, чтобы получить наилучшие результаты. Основными этапами проектирования UI/UX являются следующие:
Основными этапами проектирования UI/UX являются следующие:
- Определение продукта включает в себя всесторонний анализ требований пользователей.
- Исследование для определения того, как работают существующие системы и как вы можете устранить их ограничения с помощью вашего приложения для iOS.
- Анализ собранных исследований для выработки эффективных решений, включающих удобные для пользователя UI и UX.
- Разработка удобного интерфейса для обеспечения удовлетворительного пользовательского опыта.
- Валидационное тестирование, чтобы убедиться, что разработанные UI и UX полезны для целевой аудитории.
Размеры экрана iPhone
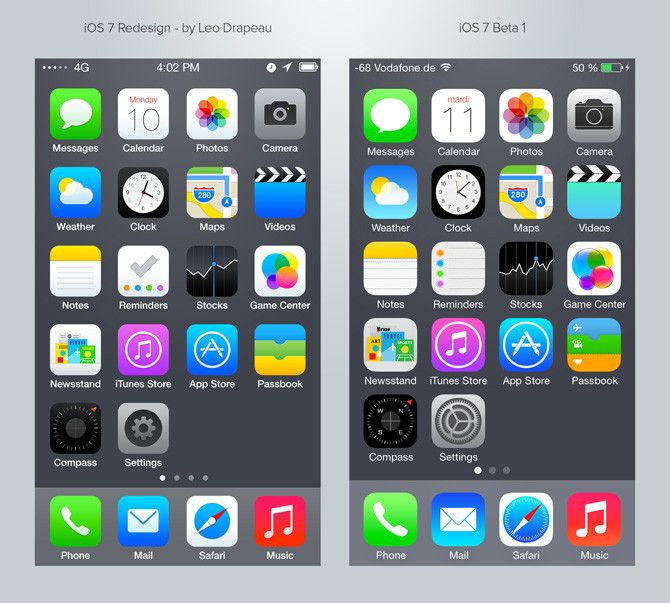
Размер экрана мобильного устройства имеет большое значение при разработке приложения. Для того чтобы опубликовать приложение в магазине приложений Apple, необходимо учитывать множество различных факторов, в том числе то, что приложения оптимизированы под размеры экрана iPhone. На следующих изображениях показаны различные размеры экрана iPhone:
На следующих изображениях показаны различные размеры экрана iPhone:
Какой размер артборда следует использовать для дизайна iPhone?
Выбор подходящего размера экрана для вашего приложения для iOS очень важен для того, чтобы ваше приложение для iPhone достигло максимального количества людей и не затерялось в переполненном магазине приложений iOS.
Как правило, вы всегда должны использовать размер экрана самого популярного iPhone, чтобы ваше приложение для iOS охватило максимальное количество людей. Однако, если вы создаете приложение для конкретной цели, которая предполагает большое количество визуальных деталей, вам следует протестировать это приложение для iPhone на экранах меньшего размера.
При выборе идеального артборда для дизайна приложения iPhone учитывайте следующие моменты:
- Проверьте статистику вашего существующего приложения или веб-сайта, чтобы узнать, какие размеры экрана чаще всего использует ваша аудитория.
- Если вы хотите создать приложение для широкой аудитории, используйте наиболее распространенный размер экрана iPhone: 375x667pt или 375x812pt.

- Более современный размер экрана iPhone 414×896 pt или даже больше в настоящее время является лучшим выбором, если ваше приложение предназначено для технически подкованной аудитории.
Следует также помнить, что дизайн, который хорошо функционирует на компактном экране (375pt), скорее всего, будет хорошо функционировать и на большом экране (414pt), но в противоположном случае он не будет работать должным образом.
Поэтому, как правило, сначала лучше разрабатывать дизайн для меньших экранов, а затем проверять и модифицировать его для больших. Высота артборда не сильно влияет на дизайн приложения для iPhone, потому что ширина — гораздо более важный аспект, который нужно учитывать при выборе правильного размера.
Точки iOS против пикселей
Размер шрифтов и других компонентов пользовательского интерфейса на различных устройствах iOS измеряется дизайнерами приложений для iPhone в «пунктах». Ваш экран состоит из маленьких квадратиков света, называемых «пикселями». Более четкое изображение получается в результате уменьшения размера пикселей, что просто замечательно для приложений для iOS. Это также повышает визуальную привлекательность для пользователей.
Более четкое изображение получается в результате уменьшения размера пикселей, что просто замечательно для приложений для iOS. Это также повышает визуальную привлекательность для пользователей.
Однако если бы вы просто уменьшили размер пикселей, все на экране сделало бы то же самое. Размер компонентов на экране измеряется дизайнерами приложений для iOS в пунктах, чтобы сохранить баланс. Мы могли бы просто использовать квадрат 2×2 пикселей для каждой точки (2x) после того, как пиксели стали вдвое меньше в высоту/ширину. Кроме того, мы могли бы использовать квадрат 3×3 для каждой точки, когда пиксели составляют примерно треть от их первоначальной высоты/ширины.
Благодаря системе точек можно использовать дисплеи с большим разрешением, что предотвращает уменьшение размеров элементов на странице. Дизайнеры часто используют фразы-синонимы; вам придется определить, что они означают, исходя из контекста.
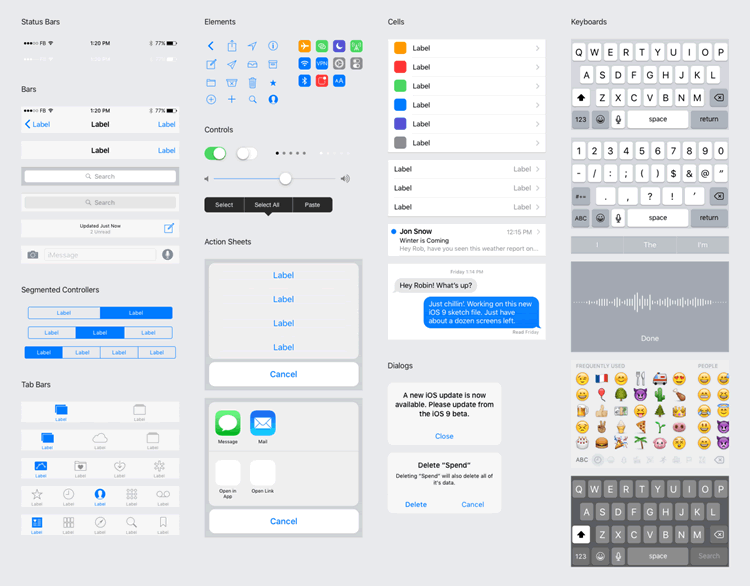
Макет страницы iPhone
Люди могут наслаждаться любимыми приложениями и играми для iOS на всех своих устройствах, используя единый макет, который меняется в зависимости от обстоятельств. Учитывайте важные особенности дисплея и системы каждой платформы. Безопасные зоны экрана позволяют избежать вмешательства в интерактивные системные компоненты, такие как динамический остров на iPhone, индикация Home и переключатель приложений на iPhone и iPad.
Учитывайте важные особенности дисплея и системы каждой платформы. Безопасные зоны экрана позволяют избежать вмешательства в интерактивные системные компоненты, такие как динамический остров на iPhone, индикация Home и переключатель приложений на iPhone и iPad.
Убедитесь, что ваше приложение работает на экранах всех размеров для данного устройства, если оно запускается на этом конкретном устройстве. Поэтому приложение, предназначенное только для iPhone, должно работать на всех размерах экрана iPhone, а приложение, предназначенное только для iPad, должно работать на всех размерах экрана iPad. На каждой странице есть строка состояния, за исключением страниц с полноэкранными фотографиями, видео или другими медиа. Индикаторы времени, Wi-Fi, сигнала и заряда батареи отображаются в строке состояния, которая может содержать текст и пиктограммы черного или белого цвета.
Для фона строки состояния можно использовать любой цвет или прозрачность. В конечном итоге дизайнеры выбирают наилучший дизайн, цвета и общую тему в соответствии с создаваемым приложением для iPhone. Строка состояния iOS также полезна для отображения небольших значков при получении уведомления от приложения iPhone. Используйте белый текст, если вы используете строку состояния на любом изображении, кроме самого светлого. Другой вариант — добавить размытие фона, если вам нужна простая строка состояния на нескольких разных фотографиях. Эта строка состояния в стиле «матового стекла» размывает все цвета, находящиеся под ней, улучшая читаемость текста без добавления дополнительных цветов, границ или чрезмерно привлекающих внимание компонентов интерфейса.
Строка состояния iOS также полезна для отображения небольших значков при получении уведомления от приложения iPhone. Используйте белый текст, если вы используете строку состояния на любом изображении, кроме самого светлого. Другой вариант — добавить размытие фона, если вам нужна простая строка состояния на нескольких разных фотографиях. Эта строка состояния в стиле «матового стекла» размывает все цвета, находящиеся под ней, улучшая читаемость текста без добавления дополнительных цветов, границ или чрезмерно привлекающих внимание компонентов интерфейса.
Светло-серый фон страницы служит для матового стекла цветом «по умолчанию». Поэтому текст над ним должен быть черным, а не белым. iPhone имеют дизайн «вырез» и закругленные края по границе только с момента выхода iPhone X. Строка состояния на старых iPhone и всех iPad короче и более сжатая.
Навигационная панель iOS
Навигация приложения, заголовок страницы, ключевые действия на странице и — часто — поиск отображаются в навигационной панели. Обычно она состоит из трех рядов с высотой от 44pt до 54pt. Соответственно, приложение для iPhone будет отображать один, два или три ряда в зависимости от требований страницы и положения прокрутки. Используйте один ряд, если вам нужно компактно отобразить несколько действий на странице. Макет страницы приложения для iOS по умолчанию предусматривает два ряда, один для действий на странице, а другой для большого заголовка страницы, если вы можете выделить дополнительное место. Такой дизайн чаще встречается в приложениях iOS для iPhone с большими дисплеями.
Обычно она состоит из трех рядов с высотой от 44pt до 54pt. Соответственно, приложение для iPhone будет отображать один, два или три ряда в зависимости от требований страницы и положения прокрутки. Используйте один ряд, если вам нужно компактно отобразить несколько действий на странице. Макет страницы приложения для iOS по умолчанию предусматривает два ряда, один для действий на странице, а другой для большого заголовка страницы, если вы можете выделить дополнительное место. Такой дизайн чаще встречается в приложениях iOS для iPhone с большими дисплеями.
Однако если первый ряд пуст, а вам нужно отобразить поиск, вам потребуется третий ряд. На изображениях выше показано только поведение перед прокруткой. iOS определяет несколько интригующее поведение, как только пользователь начинает прокрутку. Когда приложения iPhone прокручиваются, строка поиска, которая всегда должна быть видна, перемещается с третьего ряда на второй.
Только когда пользователь находится в самом верху страницы, она будет видна, если она менее значительна; в противном случае она полностью исчезает. Когда пользователь прокручивает страницу обратно к верхней части экрана после того, как ряды навигационной панели iOS исчезли, они снова появятся. Эти факторы необходимо учитывать при разработке приложений для iPhone, чтобы обеспечить правильное размещение элементов пользовательского интерфейса для максимального удобства пользователей.
Когда пользователь прокручивает страницу обратно к верхней части экрана после того, как ряды навигационной панели iOS исчезли, они снова появятся. Эти факторы необходимо учитывать при разработке приложений для iPhone, чтобы обеспечить правильное размещение элементов пользовательского интерфейса для максимального удобства пользователей.
Панель вкладок iOS
Возможность легко перемещаться между различными областями приложения обеспечивается с помощью панели вкладок iOS, которая располагается в нижней части экрана приложения iPhone. Панели вкладок прозрачны, могут иметь тонированный фон, всегда имеют одинаковую высоту независимо от ориентации экрана и скрываются, когда видна клавиатура.
На панели вкладок может присутствовать любое количество вкладок. Однако количество вкладок, которые реально видны, зависит от размера и ориентации устройства. Последняя видимая вкладка превращается в вкладку «Еще», когда некоторые вкладки не видны из-за нехватки горизонтального пространства, открывая оставшиеся вкладки в виде списка на другом экране.
Индикатор Home в iOS
Самая базовая модель взаимодействия устройства iPhone и приложений iOS устанавливается с помощью индикатора home — перехода на домашний экран. Вначале Apple объясняет пользователям, что для перемещения по пользовательскому интерфейсу с экрана блокировки необходимо провести пальцем по этой полоске. Если вы ошибочно нажмете или надавите на экран блокировки, iOS мягко подтолкнет вверх индикатор home, чтобы показать, какое действие нужно предпринять, чтобы вернуться на главный экран.
Постоянное появление индикатора home на экране служит визуальным сигналом о том, где нужно провести пальцем, и позволяет системе быстрее обрабатывать сенсорные вводы и инициировать действие проведения пальцем, чем в противном случае. Возможная отмена жеста, предназначенного для открытого приложения, не является проблемой для iOS. Это одна из основных причин, почему переключение задач на новом iPhone X кажется гораздо более отзывчивым, чем запуск Центра управления на более раннем iPhone.
Навигация в приложениях iOS
Лучшие приложения для iPhone — это те, которые наилучшим образом используют встроенные навигационные функции iPhone. Четыре основных варианта навигации: «Назад», «Свайп вправо», «Отмена» и «Свайп вниз».
Следуйте этим рекомендациям для создания удобных навигационных опций в приложениях для iPhone:
- Когда пользователи перемещаются по вашему приложению, заголовок каждого экрана помогает им определить свое местоположение. Однако вы можете оставить поле заголовка пустым, если именование навигационной панели кажется бессмысленным. Например, приложение Notes пропускает заголовок для текущей заметки, поскольку обычно достаточно информации в первой строке текста.
- Люди знают, что нажатие обычной кнопки «назад» позволяет им вернуться на предыдущие экраны приложения. Если вы используете пользовательскую кнопку «назад», убедитесь, что она работает так, как ожидают пользователи, вписывается в остальной интерфейс и используется последовательно во всем приложении iOS.

- Если на вашей навигационной панели много кнопок с текстовыми метками, текст может сливаться с текстом и делать кнопки трудноразличимыми.
Иконки приложений для iOS
Каждое приложение и игра должны иметь красивую иконку приложения, поскольку они являются важным компонентом пользовательского опыта на всех платформах Apple и в приложениях iOS. Вы должны разработать значок приложения для iPhone, который легко адаптируется к различным формам и степени детализации, сохраняя при этом четкую визуальную последовательность и смысл, поскольку каждая платформа определяет несколько иной стиль для значков приложений.
Вот некоторые из важных советов, которые следует иметь в виду для создания привлекательной иконки приложения iPhone:
- Люди легче воспринимают и идентифицируют простую иконографию. Сделайте центром символа то, что лучше всего выражает дух вашего приложения или игры в четкой, отличительной манере.
- В приложениях для iOS и Android лучше не включать слишком много деталей, так как это может исказить внешний вид иконок, особенно при небольших размерах.
 Предпочтительно выбирать нейтральный фон, выделяющий основное изображение; символ не обязательно должен быть полностью заполнен материалом.
Предпочтительно выбирать нейтральный фон, выделяющий основное изображение; символ не обязательно должен быть полностью заполнен материалом. - На фотографиях есть много элементов, которые при уменьшении масштаба выглядят неловко. Создайте визуальное изображение информации, подчеркивающее особенности, на которые вы хотите, чтобы зрители обратили внимание, вместо того чтобы использовать фотографию. Аналогично, если ваше приложение для iPhone имеет узнаваемый пользовательский интерфейс, избегайте простого копирования типичных элементов пользовательского интерфейса или использования скриншотов приложения для вашего символа.
Другие условные обозначения iOS
Ниже перечислены некоторые другие важные соглашения, о которых вы должны помнить, чтобы создать эффективное приложение для iPhone:
Размер цели касания в iOS
Каждая кнопка, ползунок и элемент управления, по которому пользователи могут коснуться в вашем приложении для iOS, должна иметь размер не менее 44×44 точек.
Текстовые ссылки — единственный случай, когда это действительно допустимо. Каждая строка текста в абзаце, вероятно, будет намного меньше, чем 44pt. Это означает, что ваши ссылки будут иметь цели касания меньше 44pt, и пользователям будет трудно точно нажимать на ссылки, если они появляются в одном и том же месте на двух следующих друг за другом строках текста.
Хотя это не всегда можно предотвратить, важно знать об этой потенциальной проблеме, чтобы дизайнеры могли соответствующим образом изменить дизайн приложений для iPhone. В противном случае это может негативно сказаться на пользовательском опыте.
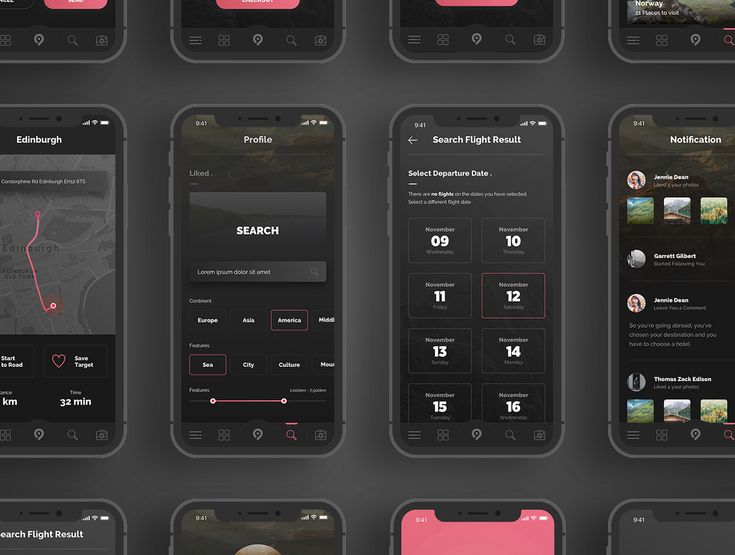
Темный режим
Для того чтобы правильно использовать опцию «Темный режим» в приложениях для iPhone, необходимо следовать следующим рекомендациям:
Инвертировать цвета текста
Инвертированный цвет текста используется в приложениях для iPhone. Это означает, что черный текст превращается в белый, темно-серый — в светло-серый, а средне-серый, по сути, остается неизменным. Если вы изучите типографику приложений с поддержкой темного режима, вы увидите, что iOS фактически уменьшает количество оттенков цвета текста и упорядочивает их для темной темы. Если вы не уверены, сделать ли серый цвет средней яркости светлее или темнее, используйте решение, при котором текст сильнее выделяется на общем фоне.
Если вы изучите типографику приложений с поддержкой темного режима, вы увидите, что iOS фактически уменьшает количество оттенков цвета текста и упорядочивает их для темной темы. Если вы не уверены, сделать ли серый цвет средней яркости светлее или темнее, используйте решение, при котором текст сильнее выделяется на общем фоне.
Смещение цветов фона
Все цвета фона стали темнее, в отличие от текста, у которого темные оттенки стали светлее. В темном режиме цвет фона, который был светлее в светлом режиме, остается светлее. Это происходит потому, что источником света является небо.Если вы осознаете это, то поймете, что оттенок фона указывает на глубину (в отличие от текста). В результате он действует совершенно по-другому. Этим советам можно следовать и для приложений для Android.
Могу ли я создавать приложения для iOS бесплатно?
Традиционные процедуры разработки приложений для iOS требуют много времени и затрат.![]() Поэтому гораздо лучше полагаться на инструменты no-code, чтобы создавать приложения для iPhone самостоятельно. Используя эти платформы, вы можете даже создать базовое приложение для iPhone бесплатно. Однако если вы хотите создать сложное приложение, которое хочет стать одним из лучших приложений для iPhone, вам придется потратить немного денег.
Поэтому гораздо лучше полагаться на инструменты no-code, чтобы создавать приложения для iPhone самостоятельно. Используя эти платформы, вы можете даже создать базовое приложение для iPhone бесплатно. Однако если вы хотите создать сложное приложение, которое хочет стать одним из лучших приложений для iPhone, вам придется потратить немного денег.
No-code iOS app builder
Разработка приложений без кода — один из лучших способов создать приложение для iOS легко, быстро и с минимальными затратами. AppMaster — это мощный конструктор приложений, который позволяет создавать приложения для Android, веб-приложения и приложения для iOS.
Удобный конструктор приложений AppMaster позволяет любому человеку, с навыками кодирования или без них, разрабатывать столько приложений, сколько он захочет, причем все они могут быть родными для определенных устройств, таких как iPhone. Мощные инструменты визуального редактирования AppMaster позволяют любому человеку легко разрабатывать приложения для iPhone и публиковать их в магазине приложений iOS.
Ниже перечислены некоторые из многочисленных преимуществ, которые вы можете ожидать, используя AppMaster для разработки приложений для iOS без кода:
- Он предлагает серверный метод, который позволяет мгновенно обновлять экспертное веб-приложение или мобильное приложение, над которым вы работаете. Статические программные средства, будь то веб-приложения или мобильные приложения, следует избегать любой ценой в современных постоянно развивающихся платформах и Интернете. С другой стороны, как программист, вы должны иметь возможность мгновенно обновлять, изменять и дополнять развернутое вами программное обеспечение. Поступая таким образом, вы выигрываете у конкурентов, предлагая своим потребителям самые лучшие услуги.
Не в последнюю очередь AppMaster эффективно интегрируется с множеством различных инструментов. Вы можете получать push-уведомления, персонализировать свои push-уведомления, делать отчеты в социальных сетях и получать аутентификацию для своих мобильных проектов или приложений путем интеграции предпочитаемых технологий. Среди коннекторов, которые предлагает AppMaster, — Zoom, Discord, Microsoft Azure, Slack и другие.
Среди коннекторов, которые предлагает AppMaster, — Zoom, Discord, Microsoft Azure, Slack и другие.
Проектирование для iOS — Платформы — Руководящие принципы пользовательского интерфейса — Дизайн
Люди полагаются на свои iPhone, чтобы оставаться на связи, играть в игры, просматривать мультимедиа, выполнять задачи и отслеживать личные данные в любом месте и в дороге.
Приступая к разработке приложения или игры для iOS, начните с понимания следующих основных характеристик устройства и шаблонов, отличающих работу iOS. Использование этих характеристик и шаблонов для информирования ваших дизайнерских решений может помочь вам создать приложение или игру, которые оценят пользователи iPhone.
Дисплей. iPhone имеет дисплей среднего размера с высоким разрешением.
Эргономика. Люди обычно держат свой iPhone в одной или обеих руках, когда взаимодействуют с ним, переключаясь между альбомной и портретной ориентацией по мере необходимости. Пока люди взаимодействуют с устройством, их расстояние просмотра, как правило, не превышает одного или двух футов.
Пока люди взаимодействуют с устройством, их расстояние просмотра, как правило, не превышает одного или двух футов.
Входы. Жесты Multi-Touch , экранная клавиатура и голосовое управление позволяют пользователям выполнять действия и выполнять значимые задачи, находясь в дороге. Кроме того, люди часто хотят, чтобы приложения использовали их местоположение и ввод с акселерометра и гироскопа устройства, а также они могут захотеть участвовать в пространственных взаимодействиях.
Взаимодействие с приложением. Иногда люди тратят всего минуту или две на проверку событий или обновлений в социальных сетях, отслеживание данных или отправку сообщений. В другое время люди могут провести час или больше, просматривая веб-страницы, играя в игры или наслаждаясь мультимедиа. Люди обычно имеют несколько приложений, открытых одновременно, и им нравится часто переключаться между ними.
Особенности системы. iOS предоставляет несколько функций, которые помогают людям взаимодействовать с системой и их приложениями привычными и последовательными способами.
- Виджеты
- Быстрые действия на главном экране
- Прожектор
- Ярлыки
- просмотров активности
Передовой опыт
Отличные возможности iPhone объединяют возможности платформы и устройства, которые люди ценят больше всего. Чтобы ваш дизайн чувствовал себя как дома в iOS, расставьте приоритеты для следующих способов включения этих функций и возможностей.
- Помогите людям сосредоточиться на основных задачах и контенте, ограничив количество элементов управления на экране и сделав второстепенные детали и действия доступными для обнаружения с минимальным взаимодействием.
- Легко адаптируйтесь к изменениям внешнего вида, таким как ориентация устройства, темный режим и динамический тип, позволяя людям выбирать наиболее подходящие для них конфигурации.
- Включите взаимодействия, которые поддерживают то, как люди обычно держат свое устройство. Например, людям проще и удобнее добираться до элемента управления, когда он расположен в средней или нижней части экрана, поэтому особенно важно, чтобы люди смахивали, чтобы вернуться назад или инициировать действия в строке списка.


 Уже почти год знаю об этом приложение и вот ни один косяк не исправили. Текст по ширине почти невозможно выровнять. Редко может повезти, но вообще растягивает в одну строку всю, и ни сжать, и ни расширить.
Уже почти год знаю об этом приложение и вот ни один косяк не исправили. Текст по ширине почти невозможно выровнять. Редко может повезти, но вообще растягивает в одну строку всю, и ни сжать, и ни расширить.

 Предпочтительно выбирать нейтральный фон, выделяющий основное изображение; символ не обязательно должен быть полностью заполнен материалом.
Предпочтительно выбирать нейтральный фон, выделяющий основное изображение; символ не обязательно должен быть полностью заполнен материалом. Если вы изучите типографику приложений с поддержкой темного режима, вы увидите, что iOS фактически уменьшает количество оттенков цвета текста и упорядочивает их для темной темы. Если вы не уверены, сделать ли серый цвет средней яркости светлее или темнее, используйте решение, при котором текст сильнее выделяется на общем фоне.
Если вы изучите типографику приложений с поддержкой темного режима, вы увидите, что iOS фактически уменьшает количество оттенков цвета текста и упорядочивает их для темной темы. Если вы не уверены, сделать ли серый цвет средней яркости светлее или темнее, используйте решение, при котором текст сильнее выделяется на общем фоне.