Композиция // Дизайн в цифровой среде
#10. Композиция в веб-дизайне
Свойства формы и приемы для работы над композицией
Основная проблема композиции в том, что знания по ней разрознены и их очень мало. То, что преподают в художественной школе, не совсем подходит нам, дизайнерам. Композиция, пожалуй, одна из самых сложных в изучении дисциплин. Мы рассмотрим композицию с точки зрения графики и дизайна.
Четкое определение композиции дать сложно, это понятие из раздела эстетического восприятия гармонии, ее задача — сделать вашу работу графически выразительной. А ее создание связано с экспериментами.
Композиция — такое положение объектов и элементов, когда все они гармоничны друг с другом и своим окружением.
Как можно сделать крутую графику
Композиция нужна, чтобы сделать работу более выразительной. С помощью нее мы можем управлять вниманием и чувством зрителя. Но. Как мы можем ее оценивать? Нравится, не нравится? Существует два способа сделать классный дизайн:
Но. Как мы можем ее оценивать? Нравится, не нравится? Существует два способа сделать классный дизайн:
Почувствовать. Например, вам необходимо сделать ключевую фотографию для архитектурного бюро. Идея – сфотографировать сверху стол архитектора. Для этого вам нужно расположить некие ключевые объекты, которые бы воссоздавали атмосферу: компьютер, молескин, мышка, чашка, скетчи, ручки-карандаши, тубус. Все эти объекты нужно как-то классно скомпоновать на листе, найти правильное положение их относительно друг друга. Вы делаете много-много итераций, двигаете и перекладываете, пока не почувствуете, что все встало на свои места.
constructive.su
Это самый интересный и плодотворный способ. За время долгой практики вы научитесь чувствовать композицию. Надо отметить, что поначалу — сложно. С практикой вы строите ее уже не думая. Композиция становится частью вас как навык.
Рассчитать математически. Для этого применяют разные системы расчетов типа Золотого сечения, схемы Виллара и рядов Фибоначчи, распределяя все по гайдам и сеткам. Для этого нужно знать теорию. Точные расчеты можно встретить в отрисовке логотипов, в верстке. Один дизайнер заверстает текст в листе, расставит все графические элементы и определит поля на глаз, а другой будет применять точные расчеты.
Для этого нужно знать теорию. Точные расчеты можно встретить в отрисовке логотипов, в верстке. Один дизайнер заверстает текст в листе, расставит все графические элементы и определит поля на глаз, а другой будет применять точные расчеты.
Схема Виллара (гармонический делительный канон Виллара де Оннекура)
Гармонический делительный канон Виллара де Оннекура.
Система, которую Виллар разработал, известна как cхема деления прямой линии на логические и гармоничные части, состоящие из трети, четверти, пятых частей и так далее, до бесконечности. Схема была описана Яном Чихольдом как средство проектирования книги.
Божественная пропорция
Схема пропорционирования по золотому сечению, ее еще называют «Божественной пропорцией». Это такие отношения размеров, когда большая часть относится к меньшей также, как их сумма к большей.
Ряд Фибоначчи
Ряд Фибоначчи — такая последовательность чисел, в которой каждое последующее число равно сумме двух предыдущих. Некоторые рассчитывают по нему сетки.
Основные составляющие объекта на плоскости
как применять правила на практике — Дизайн на vc.ru
Любой сайт состоит из компонентов. Это могут быть блоки, формы, текст и др. Композиция – это набор правил, которые помогают правильно расположить эти компоненты при создании дизайн-макета сайта. В данной статье мы создадим дизайн сайта, опираясь на композиционные правила. В качестве входных данных будем использовать техническое задание на разработку интерфейса, найденное в интернете. В статье в первую очередь будет дан ход мыслей, пошаговый алгоритм того, как белый лист превратить в дизайн-макет. Для того чтобы каждый прочитавший, смог применить шаги этого алгоритма на свой конкретный случай. Давайте приступим…
7152 просмотров
Мы будем проектировать дизайн главной страницы интернет-магазина косметики. Техническое задание следующее:
Главная страница включает в себя следующие блоки:
— Шапка с кнопкой заказа обратного звонка
— Слайдер с текущими акциями
— Лента логотипов партнерских сетей
— Блок соцсетей
— Ссылка на «Корзину покупок»
— Частично – каталог с подкатегориями
— Блок популярных товаров
— Блок с промо-акцией
— Лента новостей/записей блога
Описание структуры страницы
Для того чтобы получить базовое представление о том как будет выглядеть будущий сайт сформируйте структуру в виде простых блоков, в которых вы указываете какой контент будет находиться на месте этого блока. Выглядеть это должно следующим образом:
Выглядеть это должно следующим образом:
На этом этапе не важен дизайн блоков. Важен лишь их порядок и наполнение.
Поскольку, ТЗ найдено в сети и у нас нет возможности пообщаться с заказчиком, то мы с вами будем придумывать, какой контент мог бы быть размещен в том или ином месте. Поэтому не удивляйтесь откуда вдруг появились неизвестные подпункты. В вашем случае все эти данные должны быть вам известны.
Создание базового интерфейса (Wireframe)
После того как вы создали схему будущего сайта, вам нужно для каждого блока создать его упрощенное представление. К примеру 3 пунктом в нашем ТЗ идет “Лента логотипов партнерских сетей”. То есть нам нужно создать некоторый горизонтальный список из логотипов.
Существует большое число различных вариантов дизайна таких лент. Этот элемент может выглядеть так:
или так:
На данном этапе нам не нужно думать о том как будет выглядеть дизайн конкретного блока. Нам нужно взять общую концепцию (грубое представление) и изобразить это в дизайне.
В дальнейшем мы доработаем вид и расположение элементов внутри каждого из блоков, но сперва нужно увидеть общую картину.
Почему сложно придумать дизайн с нуля
Когда садишься за новый проект, бывает довольно трудно понять с чего же начать. Перед тобой пустой белый лист и хотелось бы его заполнить чем-нибудь. Ты видел тысячи сайтов с разными дизайнами, разным расположением элементов и нужно лишь перенести все это на новый макет. Но именно в этом главная проблема. Перед началом работы в твоей голове слишком много информации и вариантов, того как можно сделать. Поэтому просто не знаешь как подступиться.
Что с этим можно сделать
Мы должны загнать себя в некоторые рамки, тем самым ограничив до минимума то количество вариантов, с помощью которых мы можем разместить компоненты и блоки на странице сайта.
Когда мы ищем товар в интернет-магазине, то довольно сложно найти то, что нужно именно нам, просто листая каталог.
Сетка
Направление взгляда
Иерархия
Баланс
Цвет
Типографика
Давайте выставим все эти фильтры для нашего макета. Это поможет применить фантазию целенаправленно, в рамках правил веб-дизайна.
Сетка и контейнер
Сейчас все новые сайты адаптируются под различные размеры устройств. Соответственно, когда мы создаем дизайн для сайта, то также должны учитывать это в макете. А значит для любой из страниц сайта нужно создать как минимум 2 представления (для мобильных и десктопных устройств), а лучше еще для планшетов. Чтобы все элементы вашего сайта были правильно выровнены и имели подходящий размер, нужна сетка.
Сеток бывает много, но мы будем использовать 12-ти колоночную. Так как она самая популярная и простая.
Как использовать сетку
Возьмем получившийся у нас wireframe и наложим на него сетку.
Как можете заметить элементы (блоки и текст) не выровнены. То есть сейчас начало блоков не совпадает с границами колонок. Давайте выровняем их.
Уже лучше. Чтобы теперь адаптировать наш макет под меньшее разрешение, нужно сделать следующее: создать сетку с меньшим числом колонок, при этом сохранив ширину элементов (количество колонок, которое занимает этот элемент). В случае с блоками “Наши партнеры”, ширина каждого из блоков – 3 колонки. Создадим еще одно представление нашей странички, но уже с 6 колонками вместо 12 (это будет планшетный вид).
Аналогично делается для мобильных.
С выравниванием и размерами разобрались, осталась другая проблема. Элементы прижаты к краям экрана.
Контейнер
В некоторых случаях компоненты могут быть прижаты к сторонам экрана, но в подавляющем числе случаев добавляют отступы. Сетка также находится внутри этих отступов. Область которую занимает сетка, с учетом отступов называют контейнером.
Сетка также находится внутри этих отступов. Область которую занимает сетка, с учетом отступов называют контейнером.
Отступы для контейнера выбираются в зависимости от ширины экрана и ширины самого контейнера. К примеру максимальную ширину контейнера можно выставить в 1400px. В этом случае даже если человек будет просматривать ваш сайт на 4К экране, то весь контент все равно будет умещаться внутри контейнера в 1400 px, но будут большие отступы с обеих сторон.
При этом при размере экрана 1400 px, контейнер будет меньше, а отступы фиксированными. К примеру 40px с каждой стороны (эта цифра выбирается на глаз). Чтобы показать что максимальная ширина контейнера 1400 px, нужно просто создать дизайн-макет для десктопа с контейнером данной ширины и небольшими отступами. В свою очередь верстальщики просто будут иметь ввиду, что сайт на большем разрешении будет иметь тот же вид, но с большими отступами.
Все компоненты должны быть внутри контейнера, но есть исключения. За контейнер могут выходить элементы интерфейса которые являются разделителями между блоками.
Когда использовать сетку
Если задавать контейнер нужно с самого начала, то выравнивать элементы по сетке лучше к конце разработке. Т.к если вы сразу будете подгонять все элементы под сетку, то она будет ограничивать ваше воображение и дизайн может получиться сухим.
Типографика
Текст – это большая часть контента на сайте, поэтому, то как он выглядит очень важно. В каком месте на сайте нужно размещать текст мы обсудим немного позднее. При этом кроме положения текстовых блоков, также очень важно правильно выбрать визуальный стиль текста внутри блока. О том как правильно настроить этот стиль мы писали здесь.
Цвет
Первое, что нужно сделать при выборе цветовой палитры для вашего дизайна – посмотреть как выглядят уже существующие сайты из той же ниши. На то есть 2 причины:
Причина №1 – Пользователи уже привыкли к конкретной цветовой гамме и не нужно шокировать их чем то новым.
Причина №2 – Если в нише преобладает какой либо цвет, то это значит, что дизайнеры до вас уже определили методом проб и ошибок наиболее подходящие цвета. А значит вам не нужно совершать эти ошибки, только для того чтобы проявить креативность.
В нашем случае, если мы посмотрим, что Яндекс считает магазином косметики, то заметим следующее:
Мы видим зеленый, розовый, черный и белый цвет. При этом в основном цвет фона белый, а компоненты либо все зеленые, либо розовые. Поэтому давайте следовать тренду и сделаем наш дизайн в светлых тонах. Я выберу розовый в качестве основного цвета, но этот выбор ничем не обоснован. Просто на мой взгляд косметика больше ассоциируется с розовым, чем с зеленым. Но вы можете считать по другому.
Как сделать цветовую палитру для сайта
Цветовых сочетаний можно сделать сколько угодно. Некоторые сайты используют по 50 разных цветов. Мы так делать НЕ будем.
Во-первых, это действительно сложно самостоятельно подобрать столько сочетающихся цветов. Во-вторых, для классного дизайна достаточно 2-3 цветов.
Во-вторых, для классного дизайна достаточно 2-3 цветов.
Универсальный вариант
Если вообще не представляете какие цвета использовать на сайте, то используйте черно-белую палитру. Это точно будет выглядеть достойно. И с такой цветовой гаммой вы с меньшей вероятностью где-то ошибётесь.
Монохромная палитра
Эта палитра хороша тем что, вы пожете создать ее на основе всего одного цвета. Давайте создадим такую палитру при помощи этого сайта, взяв за основной цвет розовый.
Эти цвета мы можем использовать как для текста, так и для компонентов. При этом необязательно использовать все оттенки. Достаточно выбрать 3-4 основных, которые вы будете использовать. Для заголовков, текста, основной цвет (тот что вы будете использовать для отдельных компонентов, к примеру шапка сайта), акцентный. Остальные цвета вы также можете использовать, просто реже.
Такая палитра еще хороша тем, что сразу дает спектр оттенков для построения, как светлой, так и темной темы.
3-х цветная палитра
Чем больше цветов, тем сложнее выстроить цветовую композицию. Поэтому переходите к этому пункту, только если есть весомые основания для отказа от первых двух.
Выберите основной цвет и с помощью Adobe Color сгенерируйте остальные 2 цвета. Для этого используйте треугольную или сплит-комплементарную схему. Здесь надо отметить один момент. Adobe Color всегда создает палитру из 5 цветов.
Но 2 пары цветов представляют из себя темный и светлый оттенки одного цвета. Поэтому вы можете использовать один из оттенков как цвет кнопок, а второй в качестве hover эффекта.
При этом количество каждого из цветов должно измеряться пропорцией 60-30-10. В данном случае 60% — красный, 30% — голубой, 10% желтый.
Цвет фона и текста
Поскольку текст часто расположен на странице без дополнительных подложек, то цвет фона и текста нужно выбирать в паре. И самое главное они должны иметь высокую контрастность. Просто потому, что главное в тексте не то на сколько красиво он выглядит, а то как легко его читать.
Именно поэтому самый популярный цвет фона – белый. На нем выглядит контрастным практически любой текст. Если вы все таки решили использовать цвет отличный от белого, то проверяйте контрастность с помощью этого инструмента.
Направление взгляда и визуальная иерархия
При создании дизайна, мы наполняем нашу будущий сайт 2-мя типами контента: текст и визуальный контент (картинки, видео и все что НЕ текст)
В зависимости от типа контента, пользователи, по-разному будут считывать его. Есть 3 паттерна восприятия информации человеком: F-паттерн, Z-паттерн и Диаграмма Гутенберга. Первый используется при считывании текста, второй и третий для считывания “блочного” контента. В основном это визуальные элементы (картинки, кнопки), но может быть и текст (В этом случае это очень короткий и крупный текст. Например, заголовок.)
F-паттерн
Этот паттерн говорит нам о том, что когда люди читают, то обращают особенное внимание на текст расположенный на линиях этой буквы. Что это значит ? Давайте взглянем на широко известную карту внимания:
Что это значит ? Давайте взглянем на широко известную карту внимания:
Мы здесь видим, что наибольшее внимание уделяется вертикальной линии, верхней горизонтальной и еще немного второй горизонтальной. Исходя из этого мы можем сделать следующие выводы:
В первую очередь люди читают информацию сверху вниз и только потом слева направо. Это означает, что ширина текста должна быть как можно меньше. Чтобы люди могли прочитать ее, просто пройдясь глазами сверху вниз.
Если текста много, то главная часть должна находиться вверху.
- Если все таки нужно разместить широкий блок текста, то он опять же должен находится на месте “Верхней горизонтальной линии F”.
Данные правила распространяются на сайты с небольшим числом текста (лендинги, корпоративные). Если у вас блог или новостной сайт, то жестить с узкими блоками текста не нужно. Т.к текст здесь главная вещь и люди БУДУТ его читать независимо от ширины.
Z-паттерн и Диаграмма Гутенберга
2 этих паттерна говорят нам о том, что главные для пользователя элементы находятся в левом-верхнем и правом-нижнем углах. При этом сначала человек смотрит на левый угол и только потом на правый. Поэтому в л-в углу нужно размещать контент, который будет побуждать пользователя к действию. А в п-н углу должен быть размещен способ исполнения этого действия.
Все эти паттерны чем-то похожи на якорные точки.
Как привлечь внимание
На странице всегда есть более и менее важные элементы. Какие именно зависит от вашего конкретного случая. Но эти элементы нужно выделять. Чтобы они контрастировали на фоне других.
В основном используется выделение при помощи размера и цвета. К примеру большой заголовок на фоне остального текста или большая аватарка пользователя. Но также можно выделять при помощи выравнивания (то есть отделить элемент, на который нужно сделать акцент, от основной группы) или отличной формы (один треугольник на фоне группы квадратов).
Баланс
Страницу сайта всегда можно разделить на 2 части. Левая и правая. По обе стороны как правило расположены разные компоненты (кнопки, текст, формы, инпуты). Представьте, что каждый из таких компонентов имеет некоторую массу. Например кнопка весит 2 кг, текст 500 г, заголовок 3 кг. Задача веб-дизайнера разместить все компоненты таким образом, чтобы на левой и правой части веб-страницы суммарный вес всех компонентов был примерно одинаковым (вес на левой части = весу на правой части).
Из чего складывается масса компонента
Если мы вспомним физику, то масса тела равна m = p * V. Произведение плотности на объем. Эквивалентом объема в 2D плоскости будет выступать площадь компонента. А эквивалентом плотности – оттенок цвета (чем более темный оттенок, тем выше плотность). Таким образом вес элемента при построении дизайна можно вычислить по формуле m = S * C. Где S – это площадь, а С – плотность. Разумеется никаких точных цифр массы для “темно-красного h2 заголовка” нет. Масса вычисляется лишь приблизительно.
Масса вычисляется лишь приблизительно.
Две части страницы можно назвать уравновешенными, не смотря на разные площади прямоугольников и размеры шрифтов. В левой части шрифт больше, но самого текста меньше, поэтому текст на обеих сторонах занимает примерно равную площадь. Больший по размеру прямоугольник слева, уравновешивается более темным квадратом меньшей площади справа. Также текст слева имеет более светлый оттенок.
Приступим к практике
Мы изучили все правила, но как нам перейти от серых прямоугольников к цветным картинкам ? Мы разобрались как сделать удобно, теперь нужно понять как сделать красиво. Здесь нет никаких правил, мы просто будем использовать референсы. Референсы – это примеры готовых дизайн-макетов, сделанные другими дизайнерами. Если не знаете где их искать, то вот список.
Некоторые могут считать, что дизайнеры обязательно должны брать все из головы и самостоятельно придумывать новые решения. Но примите за аксиому, что 99% идей, которые вам могут прийти в голову, уже придуманы кем то. Поэтому не нужно тратить время на изобретение велосипеда. Нужно посмотреть из чего он сделан и подстроить его под себя.
Поэтому не нужно тратить время на изобретение велосипеда. Нужно посмотреть из чего он сделан и подстроить его под себя.
В качестве жертвы над которой мы будем производить опыты выберем “Ленту логотипов партнерских сетей”, т.к некоторые этапы мы уже выполнили. Вот референсы которые мы будем использовать:
У нас будет заголовок, небольшое описание и сетка из квадратов (как на 2-м референсе). Каждый из квадратов будет содержать логотип партнера. А при наведении будет показываться небольшое описание этого партнера.
Сначала добавим все элементы на наш макет.
Поработаем с текстом
Добавим цвет, на основе монохромной палитры, которую мы ранее создали.
Добавим акцент для важных партнеров
Выровняем по сетке
И немного уравновесим композицию
Резюме
Надеюсь вам хоть немного было не скучно читать все это. Хорошо если вы что-то запомнили и просто замечательно если сами делаете так.
А тех кто считает что все не так и изо всех сил пытается сдержать себя от гневных комментариев, прошу не сдерживать себя. Буду рад услышать что помогает вам.
Буду рад услышать что помогает вам.
5 правил композиции и компоновки дизайна
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Всем известно, что для того, чтобы стать лучше в любом виде искусства, вы должны сначала понять конкретные инструменты и процедуры, которые его формируют. Дизайн ничем не отличается от игры на музыкальном инструменте или даже от шеф-повара, готовящего еду. Если элементы графического дизайна (линия, цвет, текстура, форма) — это ингредиенты, выложенные перед ней, а принципы дизайна (движение, ритм, пропорции и т. д.) — это рецепт, который она использует для приготовления еды, тогда подумайте. дизайнерского макета и композиции в качестве окончательной обшивки.
Брошюра о тортах от Luz Viera Конечно, шеф-повар может бросить все в миску и назвать его вкусным. Или она могла расположить ингредиенты таким образом, чтобы выделить отдельные элементы внутри; она может доставить сообщение в красивой упаковке. Со временем и заботой она может создать невероятные впечатления для человека, потребляющего еду.
Со временем и заботой она может создать невероятные впечатления для человека, потребляющего еду.
Читайте дальше, чтобы узнать больше о множестве способов структурирования дизайнерских композиций, чтобы добиться потрясающего эффекта идеального семиярусного торта.
5 правил композиции и компоновки дизайна
—
- Сетка
- Акцент и шкала
- Весы
- Правило третей
- Правило вероятности
1. Сетка
—
Сетки задают порядок графическому дизайну. Они ускоряют процесс проектирования, помогая дизайнерам решать, где следует размещать контент, а не там, где его можно было бы разместить.— @troytempleman
Большинство дизайнеров видят невидимую сетку, проходящую через все их проекты. В современном веб-дизайне стали популярны чистые линии сетки, и их почти невозможно избежать. Для этого есть несколько простых причин: сетки делают ваши проекты чище, эффективнее и легче адаптируются.
Сетки обеспечивают организацию не только дизайна, но и процесса создания дизайна. Допустим, вы хотите создать плакат для серии лекций. Создайте сильную сетку, и если даты, время, изображения и цвета изменятся, ваши основные проекты будут чувствовать себя связанными. Мгновенная согласованность и меньше времени на обновление и настройку. Базовые сетки также дают вам отличную дорожную карту при работе в команде. Каждому дизайнеру знакомо чувство облегчения, которое приходит, когда он открывает чужой дизайн и видит четкую сетку, которой нужно следовать!
2. Выделение и масштаб
— В этом объявлении используются цвет и масштаб, чтобы подчеркнуть торт, который является центром дизайна. Автор: adwindesign.com
Как правило, глазу нужно место для отдыха или что-то интересное, чтобы его удерживать, иначе люди посмотрят на ваш дизайн и быстро уйдут. Скажем, вы фотографируете свою маму на семейном празднике. Ваша цель — привлечь внимание к моменту и радости встречи, сделав вашу маму предметом и фокусом вашей композиции.
Чтобы передать зрителю сообщение о том, что ваша мама находится в центре внимания, вы должны использовать масштаб и акцент. Вы можете разместить ее на видном месте на фотографии и убедиться, что она является самым большим объектом на фотографии. Вы можете подчеркнуть ее, размыв фон, чтобы она выделялась, или сфокусировав внимание на ее ярком платье.
Выяснение фокуса дизайна даст вашему глазу руководство, необходимое для структурирования композиции, а также для органичного построения иерархии. В приведенном выше дизайне фокусом является нелепый торт — наши глаза сразу обращаются к нему, а затем считывают остальное для контекста.
3. Баланс
— Этот веб-дизайн идеально уравновешивает элементы разного размера, поддерживая их с одинаковым пустым пространством. By TeeBox ™. Что происходит, когда у вас нет свободного места. Манипуляция мегиреидом.
Разве все в жизни не поиск баланса? Дизайн ничем не отличается. Дизайнеры должны постоянно жонглировать различными элементами, чтобы найти гармонию в своем дизайне. Представьте невидимый набор весов в каждом дизайне и убедитесь, что вы не наклоняете весы, замыкая элементы на одной стороне сетки. Приведенный выше дизайн веб-сайта делает это четко, объединяя элементы крупного шрифта («Что мы делаем» «Наши работы») с меньшими абзацами одинакового размера более длинного пояснительного текста.
Представьте невидимый набор весов в каждом дизайне и убедитесь, что вы не наклоняете весы, замыкая элементы на одной стороне сетки. Приведенный выше дизайн веб-сайта делает это четко, объединяя элементы крупного шрифта («Что мы делаем» «Наши работы») с меньшими абзацами одинакового размера более длинного пояснительного текста.
Имейте в виду, что с точки зрения композиции пустое пространство (или негативное пространство) также является элементом. Белое пространство дает нашим глазам возможность следовать по дизайну. Дайте каждому элементу на странице немного пространства для дыхания, и баланс между положительным и отрицательным пространством возникнет органично. Вы можете видеть, как перемещение элементов веб-дизайна выше друг к другу (таким образом сокращая негативное пространство и нарушая баланс части) делает дизайн клаустрофобным и, в конечном счете, неудачным.
4. Правило третей
— Хорошо сбалансированный макет футболки с использованием правила третей. Через БАТИ.

Правило третей неизбежно в дизайне. Это фундаментальное правило настолько простое и эффективное, что часто кажется мошенничеством: разделите свой дизайн на три строки и три столбца. Точки, где пересекаются вертикальные и горизонтальные линии, образуют естественные ориентиры для размещения объекта и вспомогательных элементов. Пытаетесь найти баланс в своих проектах? Правило третей станет вашим лучшим другом.
Идеально сбалансированный пейзажный снимок. Через Андреаса Вониша.Наиболее наглядные примеры смотрите на фотографиях. В приведенном выше примере фокусные точки (дерево и горизонт) идеально выровнены с сеткой, созданной по правилу третей. Если бы дерево было мертвой точкой по горизонтали, а горы были точно по центру по вертикали, композиция была бы не такой приятной.
5. Правило шансов
— Дизайн логотипа, в котором используется правило шансов, чтобы привлечь внимание к фокусу. Через Фрешиннет.
Правило шансов гласит, что приятные композиции часто имеют нечетное количество элементов, размещенных на переднем плане, чаще всего три. Два объекта снаружи уравновешивают фокус в центре, создавая простой естественный баланс. (Если вы свадебный фотограф, это, вероятно, самое сложное правило для подражания.) Это часто верно в дизайне логотипа, где отметка по центру может быть смещена по обе стороны от названия компании, как в логотипе Needle Records.
Два объекта снаружи уравновешивают фокус в центре, создавая простой естественный баланс. (Если вы свадебный фотограф, это, вероятно, самое сложное правило для подражания.) Это часто верно в дизайне логотипа, где отметка по центру может быть смещена по обе стороны от названия компании, как в логотипе Needle Records.
Сила продуманного дизайна
Это всего лишь обзор различных способов, которыми дизайнер может формировать композицию, чтобы произвести наибольшее впечатление на зрителей. Как всегда, помните, что правила созданы для того, чтобы их нарушать. Но как только вы начнете понимать и применять эти правила и структуры в своей работе, это неизмеримо улучшит и укрепит ваши проекты.
Хотите начать карьеру графического дизайнера?
Узнайте, как фриланс на 99designs может помочь вам найти больше работы.
Узнать больше
Что такое композиция в дизайне? — Голубое небо
Фейсбук Инстаграм
Офис
Содержание
Что такое композиция в дизайне?
У вас могут быть самые потрясающие элементы дизайна в мире на экране или бумаге, но если графический дизайн не на должном уровне, из-за отсутствия композиции он может подвергнуться резкой критике. Композиция относится к тому, как вы упорядочиваете и размещаете элементы дизайна на странице. Промежутки между дизайном, расположением и способами, которыми дизайн взаимодействует или пересекается с другими элементами. Таким образом, можно с уверенностью сказать, что состав имеет важное значение.
Композиция относится к тому, как вы упорядочиваете и размещаете элементы дизайна на странице. Промежутки между дизайном, расположением и способами, которыми дизайн взаимодействует или пересекается с другими элементами. Таким образом, можно с уверенностью сказать, что состав имеет важное значение.
Что такое композиция дизайна?
Проще говоря, это та часть, где все отдельные элементы собираются вместе, образуя единое целое. Когда все пустые места, изображения, графика и цвета объединяются в единую целостную картину. Успешная композиция означает, что вы организовали, доставили, скоординировали и собрали шаблон таким образом, чтобы он не только хорошо выглядел, но и был очень функциональным и эффективным.
Итак, ниже мы рассмотрим некоторые действительно полезные советов, приемов и приемов , которые помогут вам быстро освоить композицию.
01. Найди фокус
Точно так же, как нас учат на уроках физкультуры или на экзаменах в классе, очень важна концентрация. Ключевым элементом любой хорошей композиции является четкий фокус, поскольку он позволяет глазам зрителей сосредоточиться и автоматически сначала остановиться на важных частях изображения.
Ключевым элементом любой хорошей композиции является четкий фокус, поскольку он позволяет глазам зрителей сосредоточиться и автоматически сначала остановиться на важных частях изображения.
Выбирая центр внимания, помните, что коммуникация — главная цель любого дизайна. Независимо от того, передаете ли вы идею, какую-то информацию или просто чувство или эмоцию, ваш дизайн рассказывает об определенном этаже, поэтому обязательно выберите фокус, который поможет этому этажу быть рассказанным самым сильным и наиболее эффективным способом.
02. Управляйте движением глаза с помощью направляющей линии
Просто для того, чтобы указать на что-то, когда вы хотите, чтобы на это посмотрели другие, поместив эти направляющие линии и формы в графику, которой вы являетесь на самом деле, направляя зрителя следить за точкой зрения вашего дисплея. Таким образом, у вас есть некоторый контроль над тем, куда смотрит зритель, когда видит ваш дизайн.
Обычно выносные линии используются на блок-схемах. В блок-схемах используются линии, чтобы направлять взгляд от одной точки к другой явно последовательным и, как правило, логичным способом.
В блок-схемах используются линии, чтобы направлять взгляд от одной точки к другой явно последовательным и, как правило, логичным способом.
Направляющие линии также могут направлять вас к ряду третьих лиц или информационных пунктов. Как обсуждалось ранее, вы хотите, чтобы фокус сначала попал в главный фокус, так куда же он направляется?
Позиционируя и регулируя направляющие линии, вы можете направлять взгляд не только на центральную точку вашего дизайна, но и на остальную часть вашего дизайна.
Конечно, не каждый созданный вами дизайн будет иметь такие четкие линии, чтобы вы могли приспособиться к точке зрения, но это не значит, что вы либо утонете, либо выплывете. Просто найдите формы и линии в своих изображениях и графике и используйте их, чтобы направлять взгляд определенным образом.
03. Масштабирование и иерархия
Масштаб и визуальная иерархия — это некоторые из творческих основ, которые действительно могут создать или разрушить ваш дизайн, поэтому важно хорошо усвоить их, чтобы поддерживать успешную композицию.
В очень кратком объяснении иерархия — это расположение и дизайн элементов с целью визуального обозначения их важности. Таким образом, вы можете сделать более важный элемент больше и жирнее, чем менее важный элемент, который может быть меньше и слабее.
Иерархия имеет особое значение, когда речь идет о типе. Для более полного и подробного обсуждения типографской иерархии убедитесь, что понимаете причины, по которым каждый дизайн нуждается в трех уровнях типографской иерархии. Мы преподаем это в курсе Blue Sky Graphics 0110 Графический дизайн , но есть много материалов, доступных в другом месте
Масштаб часто используется, чтобы помочь передать иерархию, привлекая внимание к определенным элементам и отводя их от них, тем самым указывая на их важность для коммуникации.
Шкала также является чрезвычайно удобным инструментом, позволяющим почувствовать пропорции и сложность вашего стиля. Вы можете сделать вещи невероятно детализированными, замысловатыми и крошечными, или вы можете сделать их большими и большими.
Сопоставляя в композиции мелкий элемент рядом с крупномасштабным, можно создать ряд различных эффектов.
04. Выравнивание компонентов
Баланс очень важен во многих отношениях, и ваши проекты не исключение.
Но как найти идеальное сочетание в наших проектах?
Итак, давайте рассмотрим два распространенных типа баланса и как его освоить. Во-первых, у нас есть симметричный баланс. Симметричный баланс — это в основном то, что написано на банке — он уравновешивает ваш дизайн симметрией. Отражая определенные элементы дизайна слева направо или сверху вниз, вы можете создать сильное ощущение баланса.
Другой вид равновесия и, возможно, более распространенный тип — это асимметричное равновесие. Асимметричное равновесие также является относительно самоочевидной концепцией, поскольку предполагает формирование гармонии без симметрии.
Хорошей техникой для понимания асимметричного равновесия является представление о том, что каждый предмет имеет «вес». Элементы меньшего размера могут «весить» меньше, чем более крупные объекты, а компоненты с тонкой текстурой могут «весить» больше, чем элементы однородного цвета. Что бы ни случилось с вашим шаблоном, даже эти взвешенные компоненты убирайте до тех пор, пока у вас не будет эффективного баланса.
Элементы меньшего размера могут «весить» меньше, чем более крупные объекты, а компоненты с тонкой текстурой могут «весить» больше, чем элементы однородного цвета. Что бы ни случилось с вашим шаблоном, даже эти взвешенные компоненты убирайте до тех пор, пока у вас не будет эффективного баланса.
05. Используйте элементы, которые эффективно сочетаются друг с другом (гармонично)
Вы слышали о дополнительных цветах, но как насчет дополнительных элементов дизайна? Одним из ключевых элементов успешной и эффективной композиции является тщательное и целеустремленное выделение каждого элемента вашего дизайна, чтобы каждая часть дополняла целое.
Распространенной ошибкой в композициях является использование изображений, не дополняющих друг друга. Итак, когда вы используете более одного изображения в своей композиции, постарайтесь убедиться, что все они выглядят эффектно и связно, когда они сгруппированы вместе.
Есть много разных способов сделать это, вот пара моментов:
– Используйте фотографии из одной фотосессии. Это простой способ убедиться, что изображения выглядят последовательно, поскольку все они, скорее всего, относятся к одному и тому же художественному направлению и художественной теме.
Это простой способ убедиться, что изображения выглядят последовательно, поскольку все они, скорее всего, относятся к одному и тому же художественному направлению и художественной теме.
– Раскрасьте свои фотографии таким же образом. С распространением зелий и устройств для настройки изображения вы можете раскрашивать и исправлять свои фотографии, чтобы иметь более сплоченные и совместимые палитры. Выбирайте фотографии, снятые похожим образом. Попробуйте выбрать изображения с похожей эстетикой и стилем.
Создание целостного макета также означает подбор шрифта и изображений, которые дополняют друг друга. Каждый отдельный шрифт, используемый в правильных обстоятельствах, имеет определенные тона и идеи, связанные с ним — например, детализированный курсивный шрифт с множеством завитков и завитков может сигнализировать об элегантности и изысканности. Итак, выбирайте свой шрифт с целью и намерением.
06. Увеличьте (или уменьшите) контрастность
Контрастность — невероятно полезный инструмент как для выявления, так и для скрытия некоторых элементов вашего дизайна. Увеличивая контрастность или используя функцию высококонтрастного цвета, вы можете помочь элементу выделиться и привлечь к нему внимание. Точно так же, понизив контрастность, элемент может уйти на задний план.
Увеличивая контрастность или используя функцию высококонтрастного цвета, вы можете помочь элементу выделиться и привлечь к нему внимание. Точно так же, понизив контрастность, элемент может уйти на задний план.
Таким образом, контраст можно также использовать, чтобы «скрыть» определенные элементы вашего дизайна и придать им смысл. Итак, используйте контраст с целью вашего дизайна, будь то настройка фокуса на элементе или от него.
07. Повторите элемент вашего дизайна
Чтобы сохранить последовательность и постоянную структуру, попробуйте взять определенные элементы из одной части макета и добавить их в другие части. Может быть, стиль шрифта можно применить более чем к одному разделу вашего дизайна, или, может быть, графический узор можно использовать более одного раза. Итак, попробуйте связать свой дизайн с повторяющимися элементами.
Повторение является ключевым фактором, когда речь идет о многостраничных макетах. Повторение элементов вашего макета и/или дизайна помогает каждой странице переходить на следующую, создавая связный набор страниц.
Повтор также является ключевым фактором при создании одностраничных композиций. Повторяя графические элементы, вы можете сделать свой дизайн сильным и последовательным, как это делает Джессика Хиш на плакате мероприятия.
Если где-то в центре неожиданно будет использоваться плотный, яркий логотип с розовыми линиями, непрерывность будет нарушена. И, сохраняя палитру шрифтов и цветовую палитру небольшими, а графические стили простыми и идентичными, дизайн остается красивым и мощным.
При разработке записывайте шрифты, толщину линий, цвета и т. д., которые вы используете, и старайтесь повторять их где-то еще в своем дизайне, чтобы связать часть воедино.
08. Не забывайте о пустом пространстве
Самый простой способ оскорбить кого-то в дизайне, где есть белое пространство, — это назвать его «пустым пространством». что он не выполняет свою работу, но это не так.
Белое пространство при творческом использовании поможет повысить элегантность вашего дизайна и общего вида, противопоставляя более сложные и хаотичные аспекты вашей структуры комнате, которая заставляет ваш дизайн дышать.
Итак, как мы должны использовать пустое пространство в наших проектах?
Уменьшите масштаб графики. Уменьшая изображения, шрифт, графику и т. д., вы можете создать роскошное белое пространство вокруг фокусных точек, оставаясь при этом в пределах исходной графики. Не занимайте пространство материалом. Как упоминалось ранее, пустое пространство — это не пустое пространство, оно выполняет свою работу и служит своей цели, поэтому не чувствуйте необходимости заполнять любое пустое пространство дополнительным содержимым.
При разработке вашего проекта спросите себя, нужны ли вам 100% каждого аспекта вашего дизайна. Вам нужно все это, вам нужна яркая синяя обложка, вам нужно три отдельных изображения? Вычитая ненужные фрагменты вашего дизайна, вы можете создать более прямолинейный дизайн, который максимизирует пустое пространство.
09. Выровняйте элементы
При разработке композиции, состоящей из множества элементов, не просто размещайте их все на странице и заканчивайте, потому что выравнивание этих элементов — это быстрый и простой способ изменить вашу дизайн от шебби до шика.
Четкое и рациональное расположение элементов всегда позволяет установить гармонию между другими элементами. Итак, если вы используете много изображений, много шрифта и/или много графики, выравнивание может быть вашим лучшим другом.
Выравнивание часто очень важно, когда речь идет о размере. Есть несколько вариантов соответствия типа, но простое практическое правило для больших битов копии — придерживаться левой ориентации, потому что это лучший способ для глаза найти и понять это.
10. Разделите концепцию между третьими сторонами
Правило третей — это базовая стратегия, при которой дизайнеры разбивают свои проекты на три ряда и три столбца, а точки пересечения вертикальных и горизонтальных линий являются точками фокусировки.
Использование правила третей — отличный способ начать структуру вашей концепции, потому что оно предлагает вам простое и легкое руководство по расположению и кадрированию компонентов.
Вы могли заметить, что линии пересекаются в фокусе каждого изображения — двух туристов на первом изображении и самой большой птицы на втором. Линии часто сходятся в точках текстовых фреймов, привлекая внимание к определенным позициям.
Линии часто сходятся в точках текстовых фреймов, привлекая внимание к определенным позициям.
Отличный способ начать работу над дизайном, особенно если вы собираетесь использовать стороннее правило, — это начать с сетки. Сетки могут помочь вам более логично выровнять элементы и получить более четкое представление о том, где находится фокус вашего дизайна.
Когда вы найдете дизайн, который вы считаете очень эффективным, попробуйте мысленно разбить его и найти основную структуру, на которой он был построен. Применялось ли правило третьей стороны? Или, может быть, он использовал определенный макет сетки. Таким образом, анализируйте вдохновляющие этажи и выхватывайте листок из их книг всякий раз, когда можете.
Шесть основных принципов композиции
Ключом к освоению компоновки и композиции является мышление дизайнера. К счастью, это проще, чем кажется. Есть пять основных принципов, которые помогут вам изменить вашу работу и отточить дизайнерский взгляд. Помните о них для своего следующего проекта и ищите способы их применения.
Помните о них для своего следующего проекта и ищите способы их применения.
Близость
Близость — это использование визуального пространства для отображения отношений в вашем контенте. На практике это довольно просто — все, что вам нужно сделать, это убедиться, что связанные элементы сгруппированы вместе.
Группы, не связанные друг с другом, должны быть разделены, чтобы визуально подчеркнуть отсутствие родства. В целом, это облегчает понимание вашей работы с первого взгляда, будь то чистый текст или что-то более визуальное.
Белое пространство
Белое пространство является важной частью любой композиции. Теперь это не означает абсолютное пустое пространство; это подразумевает только негативное пространство, включая промежутки между текстом, между формами, а также внешние поля.
Невозможно правильно использовать пустое пространство, но это хороший способ понять его назначение. Пустое пространство помогает вам определять и разделять различные разделы; это дает вашему контенту пространство для дыхания. Если ваша работа когда-либо начинает казаться загроможденной или неудобной, возможно, небольшое пустое пространство — это именно то, что прописал ваш врач.
Если ваша работа когда-либо начинает казаться загроможденной или неудобной, возможно, небольшое пустое пространство — это именно то, что прописал ваш врач.
Мировоззрение
Мировоззрение — это то, с чем вы сталкиваетесь все время, даже если не осознаете этого. Всякий раз, когда вы вводите электронное письмо или создаете сценарий, текст будет сопоставляться автоматически.
Когда вы выравниваете объекты самостоятельно (например, изображения или отдельные текстовые поля), добиться их правильного расположения может быть непросто. Самое главное, что нужно сделать, это оставаться надежным.
Было бы полезно представить содержимое, организованное в диаграмме, как на иллюстрации ниже. Видите, как невидимая линия центрирует каждое изображение в тексте? — категория равномерно распределена и сбалансирована, с ровными полями.
Такое внимание к деталям позволяет легко следить за макетом. Без последовательного согласования ваша работа может начать казаться неорганизованной.
Контрасты
Контраст просто означает, что один элемент отличается от другого. Контраст может помочь вам сделать многое в макете и композиции, например, привлечь внимание читателя, создать акцент или привлечь внимание к чему-то важному.
Для создания контраста мы использовали цвет, несколько стилей текста и объекты разного размера. Это делает концепцию более подвижной и, следовательно, более успешной в передаче смысла.
Иерархия
Контрастность часто напрямую связана с иерархией и является визуальным инструментом, помогающим пользователю понять работу. Другими словами, он учит их, где продолжать и куда двигаться дальше, используя различные степени концентрации внимания.
Установить иерархию просто: определите только, какие элементы вы хотите, чтобы читатель рассмотрел в первую очередь, а затем выделите их. Высокоуровневые или значимые продукты, как правило, крупнее, смелее или каким-либо образом привлекательнее.
Повторение
Повторение — это напоминание о том, что каждый проект должен иметь единообразный внешний вид. Это означает поиск способов усилить концепцию, повторяя или перекрывая эти компоненты.
Это означает поиск способов усилить концепцию, повторяя или перекрывая эти компоненты.
Для начала, если у вас есть определенная палитра красок, поищите способы ее достать. Если вы выбрали особый стиль заголовка, используйте его каждый раз.
Это не только из эстетических соображений — четкость текста упрощает его интерпретацию. Если зрители знают, чего ожидать, они расслабятся и сосредоточатся на содержании.
Объедините все вместе
Вы можете возразить, что архитектура и структура — главные герои дизайна. Легко забыть их положение, но они являются частью всего, что вы делаете.
Концепции, которые вы только что открыли, помогут вам поднять любую идею. Все, что вам нужно, это немного внимания к деталям, и вы создадите потрясающие профессионально выглядящие композиции.
Почему важен визуальный баланс
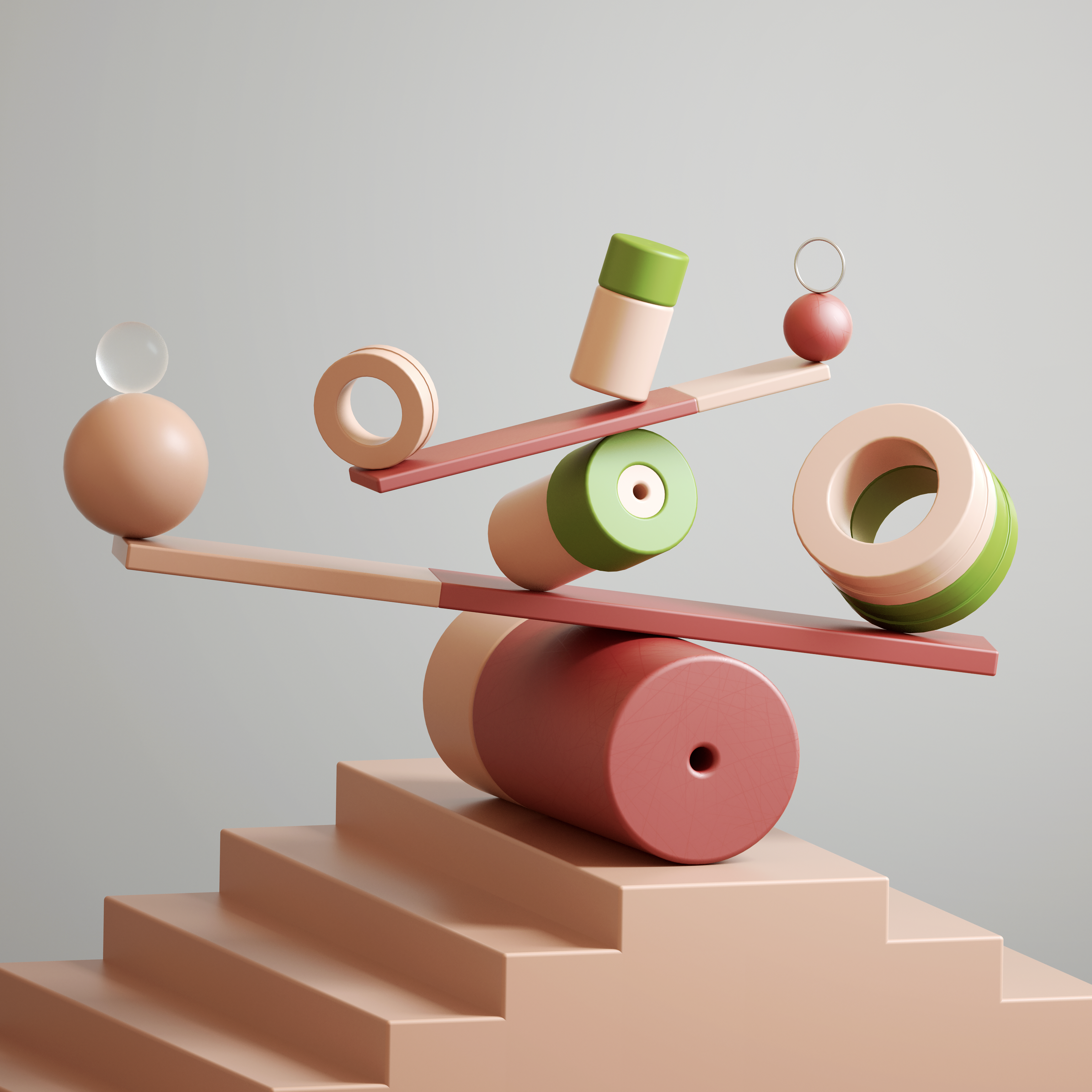
Так же, как и в реальной вселенной, сенсорная гармония — это положительная вещь. Желательна сама по себе. Несбалансированная структура может заставить зрителя чувствовать себя неловко. Посмотрите еще раз на второе из трех увиденных вами фото — оно кажется фальшивым, и мы вас предупредим, что качели не будут на месте.
Посмотрите еще раз на второе из трех увиденных вами фото — оно кажется фальшивым, и мы вас предупредим, что качели не будут на месте.
Визуальный вес — это расчет визуальной ценности элемента дизайна или местоположения. Когда композиция составлена физически, любой ее аспект имеет определенную ценность. Визуальный интерес сбалансирован, что удерживает внимание зрителей от дизайна.
При визуальной согласованности зрители не могут видеть все уголки природы. Они определенно не будут тратить много времени в местах с менее заметным весом или ценностью. Любое знание в этих местах потенциально может остаться незамеченным.
Вы должны быть вынуждены творчески подходить к стилю, так как хотите совместить важные моменты в композиции, чтобы у зрителей было время на все детали, которые вы хотите выразить.
Четыре вида равновесия
Существует несколько способов сбалансировать композицию. На изображениях, показанных в предыдущем разделе, показаны два из них. Первая картинка — иллюстрация симметричной гармонии, а вторая — иллюстрация асимметричного равновесия. Есть еще два типа баланса: радиальный и мозаичный.
Первая картинка — иллюстрация симметричной гармонии, а вторая — иллюстрация асимметричного равновесия. Есть еще два типа баланса: радиальный и мозаичный.
Симметричные весы
Симметричное равновесие возникает, когда эквивалентные веса распределяются вдоль точки опоры или центральной оси на противоположных сторонах конструкции. Симметричная гармония вызывает эмоции формальности (иногда называемой структурированной последовательностью) и красоты. Приглашение на свадьбу — прекрасная иллюстрация дизайна, который вы хотели бы сделать симметричным.
Недостаток симметричного равновесия в том, что оно жесткое и часто считается повторяющимся. Поскольку половина композиции соответствует другой половине, по крайней мере половина композиции будет более последовательной.
Асимметричная гармония
Асимметричное равновесие является результатом неравного визуального веса с каждой стороны конструкции. Одна сторона структуры, которая включает в себя основную функцию, которая может быть смещена несколькими или более точками фокусировки с другой стороны. Одна визуально мощная функция с одной стороны может компенсироваться несколькими более легкими элементами с другой.
Одна визуально мощная функция с одной стороны может компенсироваться несколькими более легкими элементами с другой.
Асимметричный баланс более динамичен и интересен. Он вызывает ощущение модернизма, движения, энергии и жизненной силы. Асимметричный баланс предлагает больше визуального разнообразия, хотя его может быть труднее достичь, потому что отношения между элементами более сложны.
Радиальное равновесие Радиальное равновесие возникает, когда компоненты исходят из определенного ядра. Солнечные точки и рябь в луже после того, как был брошен камень, являются индикаторами радиального равновесия. Удерживать фокусную точку (точку опоры) просто, так как она всегда находится посередине.
Так как он исходит из определенного ядра, он также указывает на это ядро, что делает его мощной точкой притяжения.
Форма мозаики
Мозаичное равновесие (или кристаллографическое равновесие) является продуктом организованного беспорядка. Вспомните картины Джексона Поллака. В композиции отсутствуют четкие фокусы, и элементы имеют одинаковый акцент. Отсутствие иерархии приводит, на первый взгляд, к визуальному шуму. Однако каким-то образом все это работает вместе.
В композиции отсутствуют четкие фокусы, и элементы имеют одинаковый акцент. Отсутствие иерархии приводит, на первый взгляд, к визуальному шуму. Однако каким-то образом все это работает вместе.
Симметрия и асимметрия
Как симметрия, так и асимметрия могут использоваться во всей композиции, независимо от окончательного баланса, но внося свой вклад в него. Вы можете иметь симметричные формы в асимметрично сбалансированной композиции и наоборот.
Симметрия обычно считается прекрасной и гармоничной; тем не менее, его также можно рассматривать как застойный и скучный. Асимметрия кажется более сложной и текучей, но она не обязательно ошеломляет.
СИММЕТРИЯ
Существуют три основные формы симметрии.
Симметрия отражения (или билатеральная симметрия) возникает, когда что-то отражается вдоль главной оси. Обычно это первое, о чем вы беспокоитесь, когда слышите термин «симметрия». Полюс может быть в любом направлении или ориентации, но в основном он вертикальный или горизонтальный.
Все на одной стороне компаса повторяется на другой. Природные формы, которые растут или перемещаются по поверхности земли, приобретают отражательную симметрию. Примерами являются человеческое лицо и бабочка.
Если отражение является идеальным зеркальным отражением, говорят, что симметрия чистая. В большинстве случаев он не будет идеальным, и каждая сторона будет иметь небольшие вариации. Это почти симметрия, и она встречается чаще, чем чистая симметрия.
Симметрия может существовать одновременно по нескольким осям. Например, левая и правая половина композиции могут отражать друг друга, а верхняя и нижняя части композиции также могут отражать друг друга. Снежинки проявляют рефлекторную симметрию более чем по двум осям.
Вращательная симметрия (или радиальная симметрия) возникает, когда что-то вращается вокруг определенного ядра. Это может произойти под любым углом или частотой, пока есть конкретный хаб. Нормальные типы, которые расширяются или смещаются перпендикулярно поверхности земли, приобретают вращательную симметрию. Лепестки подсолнуха тому пример. Вращение без отражения может использоваться для демонстрации движения, скорости или динамического действия. Подумайте о вращающихся колесах движущегося автомобиля.
Лепестки подсолнуха тому пример. Вращение без отражения может использоваться для демонстрации движения, скорости или динамического действия. Подумайте о вращающихся колесах движущегося автомобиля.
Трансляционная симметрия (или кристаллографическая симметрия) возникает, когда компоненты реплицируются в различных положениях в пространстве. Повторяющиеся столбы забора являются примером этого. Повторение создает симметрию локализации. Они могут появляться в любом направлении и в любое время, пока основная ориентация остается неизменной. Естественные формы развивают трансляционную симметрию путем размножения. Вы можете создавать ритм, вращение, скорость и плавное действие с помощью трансляционной симметрии.
Симметричные формы сами по себе выражают баланс, но они могут казаться слишком стабильными и уравновешенными, что приводит к отсутствию интереса. Симметричные формы также ведут к пассивному пространству, потому что негативное пространство одинаково вокруг формы.
АСИММЕТРИИ
Асимметричным формам не хватает баланса симметричных форм, хотя вся композиция может быть асимметрично сбалансированной. В природных формах довольно часто встречается асимметрия: вы, вероятно, правша или левша; у крабов-скрипачей клешни разного размера; ветки деревьев растут в разные стороны; облака имеют случайную форму.
В природных формах довольно часто встречается асимметрия: вы, вероятно, правша или левша; у крабов-скрипачей клешни разного размера; ветки деревьев растут в разные стороны; облака имеют случайную форму.
Асимметрия создает более динамичные взаимодействия между компонентами, что, следовательно, кажется более важным, чем симметрия. Поскольку это более интересно, асимметрию можно использовать для привлечения внимания.
Пространство вокруг асимметричных фигур более активное. Формируются непредсказуемые тренды, поэтому при асимметрии у вас больше свободы слова, чем при симметрии. Компромисс в том, что этого трудно достичь.
Точно так же, как сходство и сравнение функционируют вместе, вы можете комбинировать симметрию и асимметрию для получения эффективных результатов. Баланс симметричных форм асимметричным образом или баланс асимметричных форм симметричным. Разбавьте симметричные формы случайным ярлыком, чтобы добавить привлекательности. Контрастируйте симметрию и асимметрию композиции, чтобы акцентировать внимание на компонентах.
Заключение
Сбалансированный состав идеален. Он кажется стабильным и эстетически приятным. Хотя некоторые компоненты могут быть фокусами и привлекать ваше внимание, ни одна область композиции не привлекает ваше внимание настолько, чтобы вы не могли видеть другие области. Балансировка композиции включает в себя расположение как положительных элементов, так и отрицательного пространства таким образом, чтобы ни одна область дизайна не преобладала над другими областями.
Все работает как единое целое. Отдельные части вносят свой вклад в их сумму, но не пытаются быть суммой. Когда вы, наконец, овладеете искусством композиции в дизайне; вы успешно осваиваете, что значит быть графическим дизайнером. Чтобы узнать больше о композиции или записаться на один из наших курсов, пожалуйста.
Найдите больше интересных тем
Курсы веб-дизайна рядом со мной
21 мая 2023 г.
Курсы веб-дизайна рядом со мной – что такое графический дизайн? Графический дизайн — это универсальная область, требующая сочетания художественных и технических знаний.
Подробнее
Какой курс веб-дизайна
21 мая 2023 г.
Какой курс веб-дизайна — обзор курса графического дизайна На курсе графического дизайна студенты изучают основные принципы дизайна, такие как
Подробнее
Какой курс веб-разработки лучше?
21 мая 2023 г.
Какой курс веб-разработки лучше? Обзор курса графического дизайна На курсе графического дизайна учащиеся изучают различные методы создания визуальных представлений
Подробнее
Какой курс веб-разработки лучше всего подходит для начинающих?
21 мая 2023 г.
Какой курс веб-разработки лучше всего подходит для начинающих? Обзор курса графического дизайна Курс графического дизайна предназначен для обучения студентов основам
Подробнее
Почему веб-дизайн — это хорошая карьера?
21 мая 2023 г.
