Лучшие дизайнерские практики при создании Landing Page — Дизайн на vc.ru
Дискуссии вокруг одно- и многостраничных веб-сайтов продолжаются. Поскольку их быстрее создавать и изменять, одностраничные веб-сайты часто имеют преимущество перед многостраничными. Однако, несмотря на относительную простоту, дизайн сайта Landing Page более требует творческого мышления и тщательного планирования. Сегодня мы рассмотрим методы проектирования, которые направлены на усиление эффективности одностраничника и создание положительного пользовательского опыта, приводящего к конверсиям.
{«id»:52611,»url»:»https:\/\/vc.ru\/design\/52611-luchshie-dizaynerskie-praktiki-pri-sozdanii-landing-page»,»title»:»\u041b\u0443\u0447\u0448\u0438\u0435 \u0434\u0438\u0437\u0430\u0439\u043d\u0435\u0440\u0441\u043a\u0438\u0435 \u043f\u0440\u0430\u043a\u0442\u0438\u043a\u0438 \u043f\u0440\u0438 \u0441\u043e\u0437\u0434\u0430\u043d\u0438\u0438 Landing Page»,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/design\/52611-luchshie-dizaynerskie-praktiki-pri-sozdanii-landing-page»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/design\/52611-luchshie-dizaynerskie-praktiki-pri-sozdanii-landing-page&title=\u041b\u0443\u0447\u0448\u0438\u0435 \u0434\u0438\u0437\u0430\u0439\u043d\u0435\u0440\u0441\u043a\u0438\u0435 \u043f\u0440\u0430\u043a\u0442\u0438\u043a\u0438 \u043f\u0440\u0438 \u0441\u043e\u0437\u0434\u0430\u043d\u0438\u0438 Landing Page»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.
5205 просмотров
Что такое веб-сайт на одной странице?
Определение одностраничного веб-сайта довольно простое — это веб-сайт, который для демонстрации всего содержимого использует только одну HTML страницу. Когда весь контент веб-сайта помещается на одну страницу и при нажатии на ссылку в навигационном меню, пользователи перемещаются на соответствующее место на этой странице при помощи якорной ссылки.
Когда весь контент веб-сайта помещается на одну страницу и при нажатии на ссылку в навигационном меню, пользователи перемещаются на соответствующее место на этой странице при помощи якорной ссылки.
Услуги няни Студия Tubik
Когда принято использовать одностраничный веб-сайт
Одностраничные веб-сайты обеспечивают лучший мобильный UX, но они не ориентированы на SEO. Так как не предоставляю возможности индексировать несколько веб-страниц с различными ключевыми словами и мета-описаниями. Это негативно отражается на количестве трафика и онлайн-видимости вашего сайта.
Одностраничный сайт имеет как преимущества, так и недостатки. С одной стороны, этот тип веб-сайта дает разработчикам UI / UX большую свободу в плане создания дизайн-макетов и визуальных эффектов. Но, с другой стороны, многие пользователи могут не быть удовлетворены одностраничными дизайнерскими решениями из-за сложной навигации, к которой они не привыкли.
Список плюсов и минусов Landing Page можно продолжить. Главное, чтобы владельцы бизнеса наметили свои долгосрочные цели и могли предсказать ожидания своей целевой аудитории, прежде чем выбирать сайт на одну страницу.
Одностраничный веб-сайт можно использовать для:
· Персонального сайта
· Мероприятий
· Посадочных страниц
· Презентаций
Лучшие методы проектирования для одностраничных сайтов
Разбить текст на разделы
Если вы решили создать одностраничный сайт, возможно, у вас мало текстовой информации, иначе вы бы, возможно выбрали вариант с несколькими страницами.
· Вам все равно придется придумать ясную и удобную визуальную структуру.
· Расскажите своим посетителям историю, разбив содержимое на разделы с помощью различных стилей заголовков, цветов фона, наложений и т. д.
· Хорошо написанные тексты лучше убеждают, когда они подкреплены красивыми фото и визуальными эффектами.
Проработать визуальную иерархию
Используйте инструменты визуальной иерархии такие как размер, цвет, контрастность, свободное пространство, приближение и повторение.
Обычно считается, что F-шаблон более применим к большому количеству текстового контента, тогда как Z-шаблон больше подходит для Landing Page. Поскольку одностраничный веб-сайт содержит множество разделов, попробуйте использовать оба этих шаблона для разных разделов, чтобы разнообразить структуру сайта. Но не переусердствуйте с плотностью графики, пусть элементы на вашем веб-странице «дышат». Часто именно отрицательным пространством вы можете привлечь внимание людей к тем компонентам, которые должны быть заметны.
Основа одностраничной визуальной иерархии в том, что она должна быть краткой, но всеобъемлющей. Подумайте дважды, прежде чем принять решение о разработке Landing Page для своего продукта и помните, что вам придется очень постараться, чтобы раскрыть все преимущества продукта на одной странице.
Подумайте дважды, прежде чем принять решение о разработке Landing Page для своего продукта и помните, что вам придется очень постараться, чтобы раскрыть все преимущества продукта на одной странице.
Веб-сайт Upper App Студия Tubik
Применяйте параллакс эффект только если он действительно необходим
В зависимости от характера вашего сайта и целей конверсий вы можете воспользоваться параллакс эффектом. Ниже приведен список факторов, которые следует учитывать перед применением параллакса к одностраничному веб-сайту:
1. Скорость загрузки: все изображения и анимация замедляют загрузку страницы. Достаточно ли посетителей вашего сайта будут ждать, пока загрузится веб-страница, или они предпочтут оставить ее и искать лучшие варианты?
2. Интуитивность: многие люди не находят сайты с эффектом параллакса удобными для себя. Избегайте применения этой тенденции дизайна к информационным и продающим страницам. Особенно, если вы ожидаете повторных посетителей или хотите конвертировать их в непосредственные продажи.
3. Отзывчивость: Parallax обычно не рекомендуется для мобильных сайтов. Конечно, разработчики могут делать с ним трюки или просто отключать их на мобильных устройствах, но вопрос в том, действительно ли вам он нужен.
Вы можете спросить, почему параллакс по-прежнему остается среди многих лучших практик, несмотря на этот список недостатков. Потому что он все равно хорош, если пользоваться этой техникой дизайна осторожно, без излишеств. Но для этого вам действительно нужно хорошо знать свою аудиторию. Если вы разрабатываете веб-сайт для людей, которые не привыкли к современным эффектам дизайна, вам лучше держаться подальше от параллакса. Однако он может быть отличным решением для портфолио, корпоративных веб-сайтов и некоторых целевых страниц.
Сайт Handmade Toys Студия Tubik
Добавьте альтернативную навигацию
Одностраничные веб-сайты часто очень длинные и имеют почти бесконечную прокрутку, что заставляет людей чувствовать себя на вашей странице, как будто они находятся в середине бесконечности. Если ваш сайт имеет сложную структуру и содержит целую кучу блоков, вы должны подумать об альтернативной навигации. Дайте возможность людям быстро перейти к разделу, в котором они нуждаются, с закрепленным меню: сделайте его горизонтальным, или вертикальными, слегка прозрачными или замените его иконками. Используйте якорные ссылки и кнопку «наверх», чтобы UX был приятным и интуитивным.
Добавляйте призывы к действию и магнетические заголовки
Создание Landing Page идеально подходит для таких конверсий, как получение контактов пользователей. Из-за своей структуры одностраничные веб-сайты более ориентированы на получение контактов, чем многостраничные сайты. Если ресурс был первоначально создан для одной конкретной цели (отправка контактной формы, загрузка мобильного приложения или подписка), то вы должны весь дизайн организовать вокруг нее. Сделайте призыв к действию заметным по цвету и форме и побудите пользователей выполнить требуемые действия.
Из-за своей структуры одностраничные веб-сайты более ориентированы на получение контактов, чем многостраничные сайты. Если ресурс был первоначально создан для одной конкретной цели (отправка контактной формы, загрузка мобильного приложения или подписка), то вы должны весь дизайн организовать вокруг нее. Сделайте призыв к действию заметным по цвету и форме и побудите пользователей выполнить требуемые действия.
Сайт танцевальной студии Студия Tubik
Заголовок — это единственное, что заставляет людей читать содержимое. Исследования показывают, что люди видят текст заголовка и подсознательно обрабатывают его, прежде чем смотреть изображения и читать далее. Все слова в заголовке являются фундаментальными и жизненно важными. Тем не менее, именно он часто получает наименьшее внимание у копирайтеров. Поэтому обязательно создавайте магнетические заголовки!
Дизайн одностраничного сайта в значительной степени зависит от бизнес-целей и целевой аудитории. И прежде чем выбрать какую-либо дизайнерскую практику, вы должны узнать, кто придет на ваш сайт и почему.
Статья адаптирована и подготовлена к публикации в веб-студии АВАНЗЕТ по материалам специалистов по анимации, графического дизайну, веб-разработке UI / UX и разработке веб-сайтов и мобильных приложений студии Tubik
Создание дизайна Landing Page / Хабр
Landing Page – (далее по тексту Целевая страница) – одностраничный сайт, построенный таким образом, чтобы обеспечить сбор контактов максимального количества целевых посетителей и максимальную конверсию в контексте его использования.
При разработке целевых страниц можно столкнуться с двумя главными проблемами, которые могут привести разработчика в ступор или серьезно повлиять на конечный результат не в лучшую сторону. Первая проблема – тупой «продающий» контент. Вторая проблема – отстойное оформление. Крайне редко встречаются целевые страницы, которые имеют хорошее содержание и выглядят достойно. Чаще всего целевые страницы представляют собой унылый шлак.
Так научимся же создавать качественные и красивые целевые страницы. Разобьём урок на 3 части. Содержание, Оформление и Практика.
Хронология изложения материала будет идти ОТ НАЧАЛА ДО КОНЦА, так что вы можете смело брать эту статью на вооружение при разработке своего очередного продающего шедевра. Здесь я постараюсь собрать и учесть абсолютно все, что имеет отношение к опыту человечества в разработке целевых страниц и то, что действительно работает, пока такой формат продаж еще актуален.
После теории, в разделе «Практика», мы создадим дизайн, не побоюсь этого слова, «правильной» целевой страницы, с учетом всех рассмотренных правил и рекомендаций.
Часть 1. Содержание Landing Page
1.1 Текст – это всё
В первую очередь, нужно написать текст. Просто написать текст, открыть Word и написать текст. Текст заголовка, текст предложения, текст отзывов. Проблема многих, даже опытных веб-дизайнеров заключается в том, что они начинают свою работу с окна Фотошопа, а не текста. Нужно взять себя в руки, набраться терпения и делать все по порядку, если хотите сделать действительно качественную целевую страницу, а не производить на свет очередное унылое творение, которое мало того, что не выполняет своей функции и не является инструментом в принципе, но еще, как бонусом, отрицательно сказывается на вашем общем самочувствии и вызывает фрустрацию от собственной некомпетентности при сдаче проекта клиенту.
О тексте по порядку.
1.2 Заголовок целевой страницы
Первое, что вы должны понять – целевая страница создается не для естественной поисковой выдачи, а для рекламы, для конкретного запроса или запросов, под которые будет куплена соответствующая позиция или место на площадке.
 И вот здесь множество веб-дизайнеров начинает лажать по-полной. Они начинают выдумывать какие-то непонятные заголовки, типа – «Вы обратились по адресу», «Мы – лучшие в своем деле», «Мы такие крутые, что нам в принципе даже не нужно писать о том, чем мы занимаемся».
И вот здесь множество веб-дизайнеров начинает лажать по-полной. Они начинают выдумывать какие-то непонятные заголовки, типа – «Вы обратились по адресу», «Мы – лучшие в своем деле», «Мы такие крутые, что нам в принципе даже не нужно писать о том, чем мы занимаемся».Понимаете, в чем ошибка? Если пользователь набрал в поисковой строке «Пылесосы iRobot Roomba в Москве», то ему глубоко фиолетово кто вы, какие вы крутые и сколько вы лет на рынке. Он хочет видеть пылесосы iRobot Roomba и иметь возможность купить их в Москве. Чем точнее заголовок соответствует поисковому запросу, тем лучше ваша целевая страница.
Можно усилить заголовок словами «Лучшие, быстрые, самые мощные» и т.д. В результате должно получиться что-то вроде «Умные роботы пылесосы iRobot Roomba в Москве». Не стесняйтесь, это реально работает.
1.3 Меньше воды в тексте
Тут кроется очень заезженная, не всегда очевидная и, в то же время – серьезная ошибка. Вода. Пользователь чувствует воду, он читает текст до тех пор, пока его не начнет очень жестко тошнить от вашего текста. И даже если бы не было текста, а была только яркая картинка пылесоса в заголовке с ценой и кнопкой «Заказать» — то 50 из 100, возможно и купили бы этот пылесос. Но благодаря вашему тексту и потугам в сочинениях, на которые вы убили пол дня – целевая аудитория разбегается во все стороны с тошнотными позывами в сторону горе-страницы и ее автора, в частности.
Как избавиться от воды? Подкрепляйте каждое утверждение ФАКТАМИ, ЦИФРАМИ и ГРАФИКАМИ. Не нужно писать «У нас много довольных клиентов», напишите, сколько довольных клиентов, детализируйте и сегментируйте клиентов. Столько-то женщин приобрело пылесос, столько-то холостяков остались довольны чудо девайсом, столько-то часов данный пылесос сэкономил времени, столько-то часов проработал. Подкрепляйте каждое утверждение цифрами или не делайте утверждения вовсе, чтобы избавить посетителя от желания приобнять белого друга.
Избавляйтесь от лишних и ненужных слов. Не нужно бояться, что страница будет пустая, не нужно забивать ее только для того, «чтобы было». При грамотной работе в результате вы получите гармоничную целевую страницу. Главное, не торопитесь.
При грамотной работе в результате вы получите гармоничную целевую страницу. Главное, не торопитесь.
1.4 Не обманывайте
Если вы дизайнер целевой страницы, на вас ложится серьезная ответственность, вы должны проследить, чтобы вся информация была достоверной. Очень часто клиент и сам не понимает, к каким ужасным последствиям может привести обман и не достоверная информация и с радостью идет на поводу у некомпетентного маркетолога или даже сам предлагает разместить такую информацию на странице. Все тайное становится явным, не забывайте об этом. Найдите преимущества, которые реально существуют, обыграйте и преподнесите их красиво. Не нужно выдумывать то, чего нет и высасывать из пальца репутацию клиента.
1.5 Выгода/Преимущества
Напишите в документе список выгод, которые получит потенциальный покупатель, заказав услугу или товар на целевой странице и сделайте краткое описание каждой выгоды. Это единственное место, где нужно серьезно задуматься и проанализировать все возможные выгоды.
Но будьте осторожны. Иногда клиенты, которые заказывали целевую страницу, отправляли мне список выгод, который был, мягко говоря, высосан из пальца. Проанализируйте реальные выгоды, а не только те, которые видит продавец. Его оценка по понятным причинам может быть не объективной и выглядеть довольно глупо в глазах реального покупателя. Хотя такое происходит не часто и прислушиваться к заказчику нужно обязательно, так как он работал с продуктом довольно продолжительное время и может снабдить вас нужной информацией. Анализируйте.
Постарайтесь как можно интереснее оформить выгоды в дизайне. Не стесняйтесь использовать инфографику, персонажей, интересное визуальное оформление, маркеры. Поработайте над этим. В верстке добавьте анимацию.
1.6 Указывайте на то, что товар или услуга являются новинкой
Да, как бы это ни звучало странно, но целевая аудитория очень расположена к подобного рода заявлением. Слова «Новый», «Новинка», «Современный», «Свежий» магическим образом влияют на конверсию целевой страницы весьма положительно.
 Не стесняйтесь, в общем.
Не стесняйтесь, в общем.1.7 Обязательно размещайте отзывы
Дополню. Размещайте НАСТОЯЩИЕ отзывы. Представьте себе ситуацию, зашел потенциальный клиент на целевую страницу, ознакомился с условиями, готов уже был приобрести товар, но наткнулся на типовые, сахарные отзывы, да еще и в придачу, на фотографии, которые уже где-то видел – либо на такой-же целевой странице, либо в каком-либо фотобанке, или в результатах поисковой выдачи. После того как пользователь почувствует обман – вы потеряете его навсегда. Покупают у тех, кому доверяют, у тех, кто лжет никогда не купят.
Используйте только настоящие отзывы, с настоящими фотографиями. Напрягите заказчика пообщаться со своими лучшими клиентами, это не так сложно, как кажется, однако в результате вы будете гордиться своей качественной работой.
Каждый отзыв должен начинаться заголовком, которым может служить выдержка из текста самого отзыва с описанием преимущества для клиента, например, «Благодаря пылесосу iRobot Roomba я экономлю около 20 часов на уборке в месяц…». После заголовка идет текст отзыва. Затем, имя того, кто отзыв написал и кем он является – семьянин, ген. директор, бухгалтер, домохозяйка и т.д. Важно, чтобы отзыв был подкреплен не только хорошим заголовком, но и фотографией реального человека. Подчеркивайте важные достижения клиента (благодаря продукту или услуге, естественно) в тексте жирным выделением или цветом, соответственно и в дизайне при оформлении.
1.8 Гарантия возврата денег
Гарантия возврата денег в разы повышает доверие к продавцу и помогает посетителю целевой страницы проще расстаться со своими деньгами. Обязательно сделайте такую микросекцию на целевой странице, подготовьте соответствующий текст для нее в текстовом редакторе для быстрого оформления. Желательно, также использовать печать или визуальный компонент, иконку рядом с гарантийным текстом. Такой элемент усилит эффект восприятия.
Часть 2. Оформление Landing Page
2.1 Продукт в действии
Изображение товара в шапке или на первом экране – это всё.
 Если вы поняли всё безрассудство написания пустых, не подкрепленных фактами текстов, то уделите это время на создание яркой и красочной картинки товара в шапке. Уделите этому достаточно времени. Экспериментируйте, улучшайте товар или услугу в Фотошопе до тех пор, пока не получите достойный результат.
Если вы поняли всё безрассудство написания пустых, не подкрепленных фактами текстов, то уделите это время на создание яркой и красочной картинки товара в шапке. Уделите этому достаточно времени. Экспериментируйте, улучшайте товар или услугу в Фотошопе до тех пор, пока не получите достойный результат.Очень часто мне приходится наблюдать такой позор, как протухшая на вид пицца в шапке, черно-белая картинка автомобиля, летающий в воздухе непонятный девайс и прочие ошибки. Нужно сделать так, чтобы продукт или услугу захотелось приобрести. Если это пицца, пусть она будет такая аппетитная, с плавленым сырком, яркая, что ее захочется съесть немедля. Добавьте красок продукту, дымка, поджаристую корочку. В пределах разумного, конечно. Покажите продукт в действии. Если это приложение для мобильных устройств – сфотайте пользователя с телефоном и вашей софтиной на борту или, на худой конец, скачайте Mockup PSD с телефоном в руке и разместите скриншот приложения в рабочем состоянии. Еду отображайте яркой, горячей и готовой к употреблению. Это должно быть в шапке. Кроме того, было бы не плохо выложить видео с презентацией продукта. Лаконичный заголовок, кнопка и продукт в действии…
2.2 Кнопка призыва к действию на первом экране
Тут ни чего сложного – размещайте кнопку призыва к действию («Заказать пылесос») на первом экране. Это, конечно, не значит, что не стоит размещать этот элемент ни где более, просто постарайтесь сделать так, чтобы, зашедший на сайт посетитель увидел возможность приобрести товар или заказать услугу сразу.
Не забывайте дублировать кнопку призыва к действию на протяжении всей страницы, но делайте это грамотно. Будет довольно глупо смотреться эта кнопка в каждой секции, после каждого элемента. Не переборщите.
2.3 Забудьте о попандерах
Забудьте о попандерах, которые выскакивают независимо от воли пользователя. Этот пережиток развития индустрии, к сожалению, иногда еще встречается. Если в первые дни вы можете заметить какой-то рост заявок, то спустя время о вас сформируется крайне негативное впечатление у аудитории.
 Если вы намерены работать на рынке долго и плодотворно – не используйте попандеры.
Если вы намерены работать на рынке долго и плодотворно – не используйте попандеры.Здесь не идет речь о всплывающих формах, которые появляются при клике на кнопки призыва к действию, кнопки, нажатие на которые пользователь производит сам. Подконтрольные всплывающие формы работают довольно неплохо и не раздражают посетителя.
2.4 Не делайте много полей в формах
Все, для чего нужна целевая страница – это собрать контакт и отправить его на обработку менеджеру. Не добавляйте в формы обратной связи лишние поля. Имя, телефон. Возможно, E-mail, по ситуации. Но не более.
2.5 Не стесняйтесь показывать лица, адреса и телефоны
Банально, но человек, если видит на целевой странице – карту, телефон или фотографии сотрудников, то подсознательно он уже доверяет проекту. Мне очень часто приходится убеждать клиентов не стесняться показать лица организации, адреса и телефоны. Видимо, отголоски 90-х дают о себе знать и привычка прятаться, лишь бы только купили и отвязались, берет свое начало именно в этот период, после распада Союза, когда были тяжелые времена и «Мы выживали, как могли».
На целевой странице обязательно должны быть фотографии менеджеров, телефоны и реальные контакты. Карта обязательна, если у фирмы есть постоянный адрес.
2.6 Размещайте логотипы известных брендов
Если компания, для которой вы разрабатываете целевую страницу, каким-то образом работала с известными брендами, пользовалась услугами, техникой – обязательно внизу страницы сделайте их перечисление. Обычно такая секция называется «Наши партнеры».
Итак, мы рассмотрели ключевые моменты, которые необходимо учитывать при разработке Landing Page. Давайте объединим все вышесказанное в следующем разделе, напишем текст и создадим дизайн целевой страницы в Фотошопе.
Разрабатывать Landing Page, волею судьбы, будем для Пылесоса iRobot Roomba. Пример абсолютно рандомный и пришел в голову в процессе написания данного мануала.
Для прохождения урока нам понадобятся исходные данные, которые вы можете взять с GitHub.
Часть 3. Практика
3.1 Текст Landing Page
Итак, после изучения 1 и 2 части у нас уже есть некоторое представление о том, какой должна быть «правильная» целевая страница. Этого вполне достаточно для того, чтобы написать текст. Обратите внимание, выше были приведены основные рекомендации, но в зависимости от продукта или услуги, могут добавляться свои пункты, секции и функционал – нужно изучить объект и немного подумать.
Кроме того, наш товар имеет некоторый модельный ряд, который было бы странно не представить потенциальному покупателю.
Текст.
- Шапка: лого, изображение пылесоса, заголовок: «Умные роботы пылесосы iRobot Roomba в Москве», телефон, адрес, кнопка.
- Секция с видео: «iRobot Roomba в работе». Под видео – кнопка.
- Секция Модельный ряд (Фото – Цена – Старая цена — Купить):
- Roomba 630
- Roomba 870
- Roomba 880
- Scooba 450
- Гарантия. Текст гарантии возврата денег под моделями.
- Секция преимущества:
- Заголовок: «Преимущества перед обычным пылесосом»
- Подзаголовок: «Это исключительно «умная» техника, которая самостоятельно производит уборку помещения и после завершения работы возвращается на станцию для подзарядки»
- #1. Экономит время. Вы экономите свои силы и время, тратя его на более приятные занятия.
- #2. Не нуждается в управлении. Пылесос сам составляет для себя оптимальный маршрут, благодаря интеллектуальной системе AWARE.
- #3. Компактный. Техника не займет много места и работает без подключения к электросети.
- #4. Самозаряжаемый. Зарядки аккумулятора хватает на 2 часа, после чего робот самостоятельно возвращается на платформу для подзарядки.
- Секция отзывы. Фото – Имя – Кто есть – Текст отзыва.
- Секция поддержки клиентов. Фото специалиста – имя – контакты (телефон, соц.
 сети).
сети). - Секция Контакты. Адрес и карта с меткой.
3.2 Дизайн
Конечный результат всех потуг можно посмотреть здесь.
Прежде, чем начнем делать дизайн, давайте определим, что нужно учитывать при создании дизайна (общие рекомендации):
- Всегда учитывайте бренд, стиль продукта, айдентику, если таковые имеются, старайтесь рисовать сайт в одном стиле;
- Старайтесь использовать не более 3-х цветов в дизайне и несколько производных оттенков;
- Выберите приятные сочетания шрифтов для дизайна;
- Не лепите элементы близко друг к другу – это признак дурного вкуса;
- Соблюдайте вертикальный ритм при расположении элементов, дайте воздуха дизайну;
- Не делайте слишком маленький интерлиньяж (line-height) между строками в текстовых блоках;
- Не используйте картинки плохого качества в дизайне;
- Сжимайте всю графику с помощью TinyPng или подобных инструментов.
- Перед ресайзом изображения обязательно конвертируйте его в смарт объект в Photoshop, на случай, если вдруг придется увеличить картинку без потери качества.
- В данном примере максимальная ширина контента равна 1170px (сетка Bootstrap, чистый файл в архиве references/bootstrap-1170.psd).
Теперь нарисуем дизайн по составленному в п 3.1 тексту. Углубляться в основы работы с Photoshop не будем, рассмотрим ключевые моменты при создании дизайна Landing Page. Все секции будут на всю ширину макета, а контент в пределах сетки Bootstrap. Установим шрифты Raleway из папки Fonts. Размеры и цвета вы можете посмотреть в готовом макете references/ready_design.psd.
Итак, по тексту.
- Шапка: лого, изображение пылесоса, заголовок: «Умные роботы пылесосы iRobot Roomba в Москве», телефон, адрес, кнопка.
Сверху разместим логотип, справа – телефон и адрес. Разместим фоновое изображение таким образом, чтобы пылесос находился слева (первые 6 колонок сетки), а заголовок целевой страницы – справа.
 Кроме того, разместим кнопку заявки и псевдоссылку на просмотр видео.
Кроме того, разместим кнопку заявки и псевдоссылку на просмотр видео.- Секция с видео: «iRobot Roomba в работе». Под видео – кнопка.
У секции имеется заголовок и подзаголовок, не забываем.
- Секция Модельный ряд (Фото – Цена – Старая цена – Купить).
В следующей секции «Модельный ряд» отобразим 4 девайса. Новая цена, старая цена и кнопка заказать. Старая цена говорит посетителю о том, что работает система скидок и у него есть возможность купить аппарат дешевле. Каждый айтем размещаем в 3 колонки сетки.
- Гарантия. Текст гарантии возврата денег под моделями. Данная секция крайне желательна, но, если у продавца нет такой опции в продажах, можно не выдумывать.
- Секция преимущества:
Данную секцию реализуем также в сетке, как модельный ряд, но не используем отступы в сетке Bootstrap. При наведении курсора айтемы меняют свой вид, фотография плавно увеличивается (в верстке).
- Секция отзывы. Фото – Имя – Кто есть – Текст отзыва.
Реализуем следующим образом, без особых наворотов, в пределах 10-ти колонок, две из которых занимает фотография и имя, и 8 колонок отведено под сам отзыв. Отзывы должны быть с заголовками:
- Секция поддержки клиентов. Фото специалиста – имя – контакты (телефон, соц. сети).
Обязательный атрибут целевой страницы. Не поленитесь раздобыть настоящие фотографии поддержки продукта или услуги. В сетке размещаем следующим образом:
- Секция Контакты. Адрес и карта с меткой.
Более подробную информацию об элементах дизайна, приемах работы, вы можете получить, скачав с GitHub исходник PSD с готовым дизайном.
Пост был подготовлен с целью сделать этот мир немножечко лучше.
Спасибо за внимание. Пока.
Идеальный лендинг пейдж: дизайн, примеры, структура и советы
Известная пословица гласит: «встречают по одежке». Мы взяли на себя смелость немного ее перефразировать: «встречают по дизайну, провожают по юзабилити».
Мы взяли на себя смелость немного ее перефразировать: «встречают по дизайну, провожают по юзабилити».
С момента своего появления дизайн лендинга пережил немало изменений. Если два года назад задача идеального landing page сводилась к тому, чтобы просто «впарить» продукт, то современный хороший лендинг просто обязан быть полезным своим потребителям.
Дизайн landing page: от старого к новому
Лендинг пейдж умер. Да здравствует лендинг пейдж!
Тот старый тип одностраничного сайта, который так активно рекламировали веб-разработчики, сейчас вряд ли заинтересует уважающего себя бизнесмена.
Старые одностраничники, кричащие нам: Купи! Сейчас! Срочно! и заставляющие нас нервно дергаться: «а успеем-то срочно?» отжили свое. И пусть.
На смену им пришел новый, хороший дизайн лендинга, взявший лучшее у своего предшественника и усвоивший парочку новых крутых фишек:
- Блочная подача контента, облегчающая его восприятие
- Яркая графика и лаконичный дизайн навигационных элементов
Все мы по сути своей — жутко ленивые создания. Ладно-ладно, львиную часть времени занимает работа, а быстрый темп жизни не оставляет нам времени на разжевывание материала. Старое и важное правило дизайна гласит: «Не заставляйте меня думать». Это правило было придумано Стивом Кругом (гуру юзабилити, написавшим много бестселлеров на тему веб-дизайна) в 2000, и остается по-прежнему актуальным в 2017 году.
- Краткость — сестра таланта
Вся информация, представленная на вашем одностраничнике, должна быть подана в краткой и лаконичной форме. Да, это сложно — уместить весь смысл в парочке емких предложений, но это именно то, что отличает качественный лендинг.
Призыв к действию успел пережить немало изменений. Больше никакого агрессивного навязывания покупки: ваш сайт должен рассказывать о товаре и призывать купить его в мягкой форме. Ненавязчивая подсказка поможет вашим посетителям сократить драгоценное время, необходимое на принятие решения.
- Список ваших преимуществ
Советуем не высасывать из пальца или писать здесь одни громкие обещания. Он должен состоять из реальных фактов. Пользователи рано или поздно почувствуют, что вы их обманываете, так что постарайтесь найти именно то, что касается вас.
Структура лендинга: что еще должно быть?
Здесь мы приведем список элементов вашей посадочной страницы, которые, в зависимости от поставленных целей и задач, могут быть на вашем сайте:
- Интересный и цепляющий заголовок, часто содержащий УТП — ваше уникальное торговое предложение;
- Форма для заказа товара или для отправки вашего электронного адреса;
- Отзывы ваших клиентов (Мы советуем размещать правдивые отзывы в виде скриншотов из соц сетей или переписки, по которым вашим клиентам будет понятно, что перед глазами не подделка) ;
- Блок: вопрос-ответ с информацией о товарах/услугах;
- Контактная информация.
Чего быть не должно: 4 ошибки, которые убивают конверсию вашего сайта
В нашей стране хватает как хороших разработчиков, так и умельцев с «кривыми руками» и не очень чистой совестью, готовых поживиться на клиенте, предлагая ему некачественный продукт.
Гоните в шею разработчика, если вам навязывают:
1. Безликий шаблон, стянутый с чужого ресурса
Тут тебе и никому ненужные устаревшие таймеры, обилие эффектов и прочий отталкивающий и раздражающий набор ерунды.
2. Дизайн не соответствует содержимому
Hand-made дизайнер уверяет вас, что тяжелые блоки, золотые вензеля на черном фоне — идеальное решение для сайта детской одежды? А сами как думаете? Мы говорим однозначное: нет! Дизайн должен помогать пользователю понять ваш продукт. Чтобы этого избежать, четко определитесь со своей целевой аудиторией. Нельзя угодить всем: выберите свою нишу, а остальное доверьте хорошей веб студии.
3. Безобразные шрифты и бестолковый текст
Откажитесь от мелких неразборчивых буковок: никто не захочет портить свое зрение ради вашего сайта. Забудьте про CapsLock, обилие восклицательных и вопросительных знаков — ничто не должно отвлекать пользователя от содержимого.
Забудьте про CapsLock, обилие восклицательных и вопросительных знаков — ничто не должно отвлекать пользователя от содержимого.
А теперь о тексте. Не пишите простыни. Мы уже говорили о лаконичной подаче информации. Напоминаем еще раз: не перегружайте людей текстом. Большинство из нас легче воспринимает визуальную информацию.
4. Не используйте чужие фото в разделах «О компании» и прочее.
Повторимся: не обманывайте своих пользователей.
Landing page: дизайн, который работает на вас
Переходим от теории к практике. За время существования нашей студии мы создали несколько современных и эффективных лендингов.
И готовы показать вам примеры дизайна лендинг пейдж, которые хорошо зашли на рынок и работают на своих заказчиков.
Первый пример лендинг пейдж:
Графические блоки с интересной идеей подачи продукта
Бывает: взглянешь на то, как представлен продукт, — а оно не цепляет. Ну вот никак.
А бывает совсем наоборот: самый обыкновенный товар представлен таким образом, что хочется сказать только одно: Вау!
Так было у нас, когда мы разрабатывали одностраничный сайт для кошачьего наполнителя SHITTY KITTY.
Фишка заключалась в крутых эффектах подачи, когда коробка с наполнителем собиралась из отдельных кусочков в виде моушен-видео.
Наш дизайнер потратил немало времени, чтобы сложить этот паззл, но результат стоил потраченных усилий, и нам удалось преподнести продукт заказчика так, что его клиенты не тратят много времени на раздумья. Конечно, заказать!
Второй пример лендинг пейдж:
Удобный инструмент, который приносит пользу владельцу сайта и его пользователям
Мы разработали сайт для NUMBER PLATE KEY RING —компании, специализирующейся на продаже брелков в Великобритании.
Чтобы облегчить жизнь владельцу сайта и его клиентам, мы внедрили удобный конструктор, позволяющий пользователям самим собрать свой брелок.
- Что это дает нашему заказчику? — Теперь ему не нужно привлекать лишних сотрудников для того, чтобы показать, как будет выглядеть готовый брелок
- Что это дает его клиентам? — Визуальное восприятие информации позволяет сразу увидеть итог. Также конструктор позволяет поиграться и подобрать наиболее интересный вариант.
Хотите узнать стоимость такого дизайна? Цена дизайна лендинг пейдж зависит от поставленных задач, сложности проекта, количества привлеченных сотрудников и других факторов.
Есть лендинги с классным дизайном, крутой продуманной структурой и привлекательными шрифтами. Есть лендинги с оригинальным текстом и красивыми фотками. Все хорошо, да вот только эффекта — ноль. Конверсия низкая, и задачи клиента не выполняются.
Да, все предыдущие пункты обязательно должны быть соблюдены, но, чтобы ваш проект выстрелил, не создавайте его исключительно ради продажи.
Хорошие разработчики не будут убеждать вас сделать лендинг, который будет навязывать клиенту продукт. Их задача — сделать так, чтобы мягко подтолкнуть клиента совершить заказ. Это не так просто, как кажется, но в руках опытных специалистов веб студии можно решить любые задачи.
Портфолио landing page. Мы создали более 200 нешаблонных сайтов.
К нам обратился Газпром за срочной разработкой Лендинга. А к кому же еще они могли обратиться =))
СМОТРЕТЬ ПРОЕКТКорпорация ТЕХНОНИКОЛЬ — ведущий международный производитель надежных и эффективных строительных материалов и систем.
СМОТРЕТЬ ПРОЕКТ
ЦЕНТР НЕДВИЖИМОСТИ
г. Оренбург
Оренбург
ЧАСТНЫЙ ДЕТСКИЙ САД
г. Бишкек
ПЕЧЬ «КАБАНЧИК»
г. Нижний Новгород
ОБСЛУЖИВАНИЕ КОТЛОВ
г. Краснодар
ШКОЛА МЕНЕДЖМЕНТА
г. Москва
ПОШИВ ШТОР НА ЗАКАЗ
г. Екатеринбург
УВЕЛИЧЕНИЕ ПРИБЫЛЬНОСТИ
г. Санкт-Петербург
ПРОИЗВОДСТВО НАЛИВНЫХ ПОЛОВ
г. Санкт-Петербург
АРХИТЕКТУРНАЯ ВИЗУАЛИЗАЦИЯ
г. Москва
СТРОИТЕЛЬНЫЕ РАБОТЫ
г. Москва
КАРМАННЫЕ САМОУЧИТЕЛИ
г. Москва
БИЗНЕС-ТРЕНЕР
г. Москва
ЗАКУПКА СТРОЙМАТЕРИАЛОВ
г. Санкт-Петербург
ПОДКЛЮЧЕНИЕ К ЗАКАЗАМ
г. Оренбург
ВОССТАНОВЛЕНИЯ ГРАЖДАНСТВА
г. Москва
СПОРТИВНЫЕ ТОВАРЫ ОПТОМ
г. Москва
РАМНЫЕ ЛЕСА В АРЕНДУ
г. Москва
УСИЛЕНИЕ СОТОВОЙ СВЯЗИ
г. Воронеж
ПРОДАЖА ЭЛИТНЫХ КВАРТИР
г. Казань
ВЫШИВКА НА ОДЕЖДЕ
г. Санкт-Петербург
ПРОВЕРКА ФИЗ. И ЮР. ЛИЦ
г. Москва
ОРТОПЕДИЧЕСКОЕ БЕЛЬЕ
г. Киев
ИНВЕСТИЦИИ БЕЗ РИСКА
г. Москва
ГРУППА КОМПАНИЙ КРАФТ
г. Санкт-Петербург
ЗАРЯДНОЕ УСТРОЙСТВО
г. Москва
ПЕРМАНЕНТНЫЙ МАКИЯЖ
г. Москва
ФАБРИКА КУХНИ
г. Москва
ПРОИЗВОДСТВО КОСМЕТИКИ
г. Москва
Москва
ПОЛУЧЕНИИ ДОКУМЕНТАЦИИ
г. Москва
АРЕНДА POWER BANK
г. Москва
КАФЕ «ЛЕЙКА»
г. Москва
ЦЕНТР НЕДВИЖИМОСТИ
г. Санкт-Петербург
ТЕПЛИЧНЫЙ БИЗНЕС
г. Москва
VIZCO-ЛИЗИНГ
г. Москва
ПРОДАЖА ПОДШИПНИКОВ
г. Липецк
ФОТОСЕССИИ У МОРЯ
Крым
КУХНИ НА ЗАКАЗ
г. Санкт-Петербург
ПРИЛОЖЕНИЕ MEMOWORD
г. Москва
ЖИЛОЙ КОМПЛЕКС
г. Казань
ВЕНДИНГОВЫЙ АППАРАТ
г. Санкт-Петербург
ЮРИДИЧЕСКАЯ КОМПАНИЯ
г. Санкт-Петербург
БАТОНЧИКИ FORTEX
г. Ижевск
По кухням мы тоже в теме — второй Landing Page уже для этой ниши разработали.
СМОТРЕТЬ ПРОЕКТ
КУХНИ НА ЗАКАЗ
г. Тюмень
ГУМИНОВЫЕ ПРЕПАРАТЫ
г. Санкт-Петербург
РЕСТОРАН «AVIV»
г. Москва
Одна из крупнейших компаний в Казани, да что там в Казани, в России, доверилась нам.
СМОТРЕТЬ ПРОЕКТ
ИТ-ОБСЛУЖИВАНИЕ ГОСТИНИЦ
г. Казань
ДЕНЬГИ ПОД МАТ. КАПИТАЛ
г. Оренбург
Не знаем почему, но этот Лендинг нравится почти всем из сферы недвижимости.
СМОТРЕТЬ ПРОЕКТ
ИНВЕСТИЦИИ В НЕДВИЖИМОСТЬ
г. Санкт-Петербург
Еще один проект для крупной российской компании ООО «Вирту Системс».
СМОТРЕТЬ ПРОЕКТ
ОБЛАЧНОЕ ХРАНИЛИЩЕ ДАННЫХ
г. Москва
РАЗРАБОТКА ИНТЕРФЕЙСА ДЛЯ ИНТЕРАКТИВНОГО СТОЛА
АО «Газпром СтройТЭК Салават», г. Москва
Москва
Новая комания созданная Концерном «Автоматика» Госкорпорацией «Ростех» при участии «КНС Групп» и «Цитадель».
СМОТРЕТЬ ПРОЕКТХороший заказчик и достойная франшиза. Два проекта сделали для него. Сказал что еще закажет.
СМОТРЕТЬ ПРОЕКТОдин из сложных проектов за последний год. Очень много было внесено поправок из-за большого количества ЛПРов.
СМОТРЕТЬ ПРОЕКТ
ОБЖИМНЫЕ МУФТЫ
г. Москва
ФРАНШИЗА «V-ENERGY»
г. Санкт-Петербург
КОМПЛЕКС СХД «КУПОЛ»
г. Москва
Новая персона на рынке криптовалюты. Также в рамках проекта нами был разработан логотип.
СМОТРЕТЬ ПРОЕКТ
КРИПТОВАЛЮТА TL COIN
г. Москва
РАЗРАБОТКА ДИЗАЙНА БРОШЮРЫ — 30 СТРАНИЦ
Минпромторг России, г. Москва
ДИЗАЙН ДЛЯ МЕЖДУНАРОДНОГО ГАЗОВОГО ФОРУМА
АО «Газпром СтройТЭК Салават», г. Москва
ЛЕНДИНГ ДЛЯ ФОТО-ВЫСТАВКИ «NATIONAL GEOGRAPHIC»
National Geographic Россия, г. Москва
ГАЗПРОМ СТРОЙТЭК САЛАВАТ
г. Москва
ПОЛИМЕРНЫЕ МЕМБРАНЫ ELVATOP
Технониколь, г. Москва
НЕДВИЖИМОСТЬ НА ПХУКЕТЕ
о. Пхукет
РЕМОНТ АВТОМАТИЧЕСКИХ ВОРОТ
г. Москва
НАПОЛНИТЕЛЬ INDIGO
г. Санкт-Петербург
ТОПЛИВНЫЙ ПОИСКОВИК
г. Москва
ТУРЫ В БЕЛЬГИИ
г. Брюгге
УСЛУГИ ЭВАКУАТОРА
г. Москва
ТРЕНИНГ ДЛЯ ТРЕЙДЕРОВ
г. Мурманск
ПРОВЕРКА ДОМА ПЕРЕД ПОКУПКОЙ
г. Москва
СИСТЕМА АГРЕГАЦИИ КАНАЛОВ. ..
..
г. Москва
МОТОЦИКЛЫ BAJAJ
г. Краснодар
РАСТУЩИЙ СТУЛ РОБИН ВУД
г. Москва
РЕСТОРАН «AVIV»
г. Москва
ДИЗАЙН ИНТЕРЬЕРОВ
г. Москва
ПРОМО-САЙТ LOGICROOF
г. Москва
ЛОДКА BOATSMAN С НДНД
г. Москва
Партнер из Санкт-Петербурга всегда нам дает интересные проекты, как этот.
СМОТРЕТЬ ПРОЕКТОб опыте разработки сайтов в сфере ресторанного бизнеса мы писали уже выше.
СМОТРЕТЬ ПРОЕКТНе знаем почему, но этот Лендинг нравится почти всем из сферы недвижимости.
СМОТРЕТЬ ПРОЕКТ
ИНВЕСТИЦИИ В НЕДВИЖИМОСТЬ
г. Санкт-Петербург
РЕСТОРАН «СО СВОИМ»
г. Москва
БЕСПЛАТНЫЙ МАСТЕР-КЛАСС
г. Санкт-Петербург
Сколько стоит дизайн Landing page
Определения
Простой landing — это отдельная страница или одностраничный сайт. Цель такого проекта заключается в том, чтобы побудить каждого посетителя совершить нужное Вам действие: купить товар, сделать заказ услуги, подписаться на рассылку и так далее.
Сложный landing — отличается от простого внешним видом и, соответственно, ценой. Его сложность заключается в том, что дизайнер добавляет много сложных визуальных эффектов: фоновое видео, эффект Parallax (когда изображение на фоне прокручивается медленнее, чем основные элементы страницы), автоматически запускаемые анимации и так далее.
От чего зависит цена лендинга?
-
Дизайн.
Лендинг, созданный на основе шаблонного дизайна, стоит дешевле дизайнерской разработки с нуля. Разработка логотипа и других элементов фирменного стиля, которые будут стоять на странице и могут использоваться в дальнейшем, оценивается отдельно.
Разработка логотипа и других элементов фирменного стиля, которые будут стоять на странице и могут использоваться в дальнейшем, оценивается отдельно. -
Функциональность.
Каждый функциональный элемент, добавленный в проект landing page, увеличивает его цену. Вы можете заказать одно или несколько из 19 дополнений: систему авторизации пользователей, модуль опросов, калькулятор, функционал, позволяющий получать платежи, заказывать товары и многое другое. -
Цель.
Нередко у клиента стоит задача, которую оптимально решает, например, промосайт, но он заказывает лендинг пейдж. В этом случае нужно разрабатывать особую концепцию, создавать индивидуальный дизайн. Все это увеличивает стоимость. -
Вид и количество контента.
Если дизайн лендинга подразумевает не только текст и изображения, но и видео, инфографику и перевод на один или несколько иностранных языков, цена такой разработки будет расти по мере усложнения контента.
Стоимость создания одностраничного сайта
Landing page
- от 60 000 р.
- Сроки: от 60 дней
Этапы разработки лендинг пейдж
Отчасти цена определяется тем, сколько времени специалисты (дизайнеры, программисты и др.) тратят на разработку проекта лендинга. В Demis Group процесс работы происходит следующим образом.
-
Мы получаем заполненный Вами бриф.
-
Составляем техническое задание (ТЗ) на разработку проекта (промосайта, визитки, лендинга или ресурса другого типа).
-
Разрабатываем прототип — схематичное расположение функциональных блоков на странице.
 На этом же этапе наши дизайнеры создают мудборд — пример цветовой гаммы будущего сайта.
На этом же этапе наши дизайнеры создают мудборд — пример цветовой гаммы будущего сайта. -
На основе согласованных Вами прототипа и мудборда мы разрабатываем дизайн.
-
Адаптируем макет под мобильные устройства, делаем верстку и начинаем тестировать.
-
Вы получаете готовый лендинг и вносите оплату.
Обратите внимание, что каждый этап работ мы согласовываем с Вами. К следующему этапу мы переходим только после того, как Вы утверждаете уже выполненные работы.
Наши работы
Готовы заказать дизайн лендинга?
Если Вы хотите узнать ориентировочную цену своего проекта, условия и варианты оплаты, оставьте заявку, позвоните или лично обратитесь в наш офис в Москве!
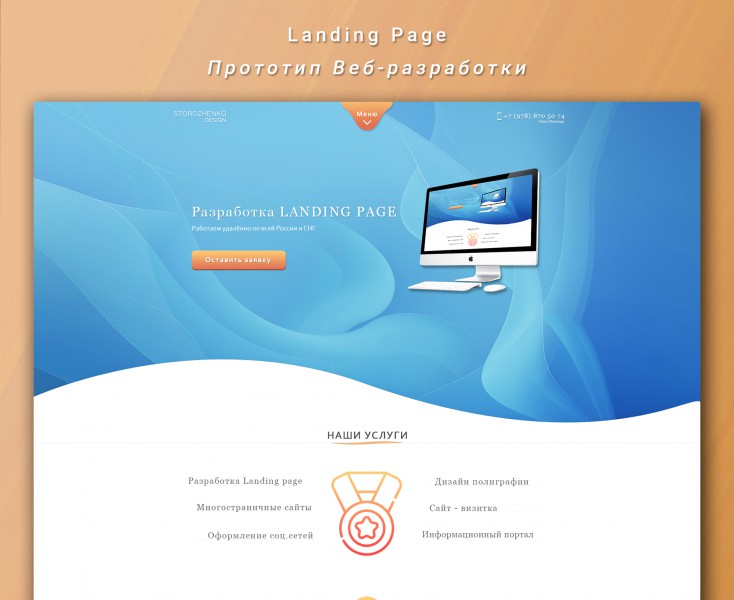
Создание дизайна Landing Page для студии разработки сайтов (Урок 2)
Всем привет.В предыдущем уроке по созданию дизайна Landing Page для студии мы создали прототип сайта, сегодня приступим к его визуализации, то есть будем рисовать дизайн сайта.
Предыдущие уроки:
- Создание дизайна Landing Page для студии разработки сайтов (Урок 1)
- Создание дизайна Landing Page для студии разработки сайтов (Урок 2)
Для создания дизайна нам понадобится сетка 960 Grid System, немного модифицированная и расширенная для Bootstrap на 1140 пикселей. Это 12-ти колоночная сетка для Adobe Photoshop, так как рисовать дизайн сайта мы будем именно в этой программе: Скачать сетку
Для заголовков будем использовать шрифт семейства Slab – это такой немного топорный, квадратный шрифт с засечками, но при правильном использовании смотрится неплохо. Конкретно, будем использовать Echoes Slab.
Фон первого экрана
Итак, откроем нашу сетку в фотошопе и сразу обозначим первый экран Landing Page – нарисуем прямоугольник шириной в документ и высотой 640 пикс. Зададим ему цвет фона #663399:
Зададим ему цвет фона #663399:
Создадим обтравочную копию слоя, который сделаем немного темнее предыдущего, с белой маской.
Ластиком ровными штрихами удалим некоторые части белой маски, создавая эффект больших осветляющих пятен:
Хоть дизайн у нас и флетовый, можно немного таким образом поизгалятся, будет красивее.
Далее нарисуем верхнюю полосу меню – это прямоугольник черного цвета, высотой 60 пикс, непрозрачность слоя – 85%:
Логотип
Напишем шрифтом Echoes Slab логотип – MyStudio, размером 24 пикс, белым цветом. Оставив справа от сетки немного место для графического элемента логотипа.
Графическим элементом логотипа я придумал бриллиант. Найдем изображение векторного простого бриллианта в гугл картинках, мне понравился этот:
Откроем его в Inkscape и векторизируем растр (Объект > Векторизировать растр):
У меня получился такой png патч, можете скачать его, минуя работу в Inkscape:
Экспортируем наш векторизированный бриллиант в png и вставим в наш макет в фотошопе.
Уменьшим до необходимых размеров и наложим красный цвет — #ff3838:
Можно бриллианту добавить красного внешнего свечения цветом #ff0000:
Заголовки
Наш несложный логотип готов, напишем заголовки у первого экрана, см. наш прототип из первого урока. Размер заголовка – 50 пикс, размер подзаголовка – 20 пикс. Цвет заголовка — #ffffff, цвет подзаголовка – возьмем пипеткой с фона и осветлим:
Отлично, но мы забыли меню и телефон из прототипа. Их мы напишем шрифтом Exo 2 Light, его также можно взять на сайте Fonts4Web.ru. Цвет – белый, подчеркивание активного пункта и пункта при наведении мышью сделам красным, взяв цвет из логотипа – простоя однопиксельный прямоугольник. Размер меню – 16 пикс. Меню делаем по сетке – 4, 5, 6, 7 ,8 и 9-я колонки:
И напишем телефон в последних трех колонках сетки, также белым цветом, шрифт Exo 2 Regular, размер 22 пикс. Под телефоном – более мелким шрифтом напишем «Заказать звонок»:
Далее по прототипу у нас слайдер с последними работами. Нарисуем по сетке 4 прямоугольника черного цвета с непрозрачностью 25%. Хоть в прототипе мы нарисовали 3, но в данной сетке можно разместить и 4:
Нарисуем по сетке 4 прямоугольника черного цвета с непрозрачностью 25%. Хоть в прототипе мы нарисовали 3, но в данной сетке можно разместить и 4:
Оставим по одной колонке сетки по краям для навигации по слайдеру.
Заполним элементы слайдера логотипами крутых компаний, я выбрал эти для примера:
Создадим прямоугольники меньшего размера и заполним нашими логотипами, применив обтравочную маску для каждого изображения. Фон каждого прямоугольника зальем цветом, соответствующим цвету на картинке:
Добавим навигацию слайдера. Для этого по крайним колонкам разместим стрелки. Их можно взять, например, из шрифта Ruslan Display. Размер стрелок 60 пикс, непрозрачность 25%.
В прототипе мы определили, что будем внизу каждой секции размещать стрелку вниз, которая будет свидетельствовать о том, что можно почитать что-нибудь ниже текущего экрана. Давайте создадим такую галочку на фигурном фоне. Нарисуем инструментом «Многоугольник» фигуру c пятью конечностями. Наложим легкий, с едва заметным переходом оранжевый градиент:
Отлично. Можно, конечно еще поработать, сделать что-нибудь интересное, наложить какой-нибудь паттерн на фон шапки, но этого, думаю, будет достаточно.
Результат выполнения урока:
Премиум уроки от WebDesign Master
Другие уроки по теме «Веб-дизайн»
Тенденции дизайна landing page, за которыми стоит следить
Если вы не новичок в Интернете, то наверняка слышали что-нибудь о посадочных страницах. Возможно, у вашей компании есть продукт или услуга, для которой требуется создать такую страницу. В этой статье мы коротко расскажем о том, что такое landing page и поделимся тенденциями дизайна посадочных страниц, которые наблюдались в 2015 году и заслуживают вашего внимания.
Landing page — это веб-страница, созданная для привлечения внимания посетителей с целью их конвертации в покупателей или лидов (замотивированных потенциальных клиентов). Такие страницы еще называют целевыми или посадочными страницами. При этом следует отличать их от обычных одностраничников, которые представляют собой сайт, состоящий из одной страницы без точки входа. Эффективная целевая страница сообщает посетителю о следующем:
Такие страницы еще называют целевыми или посадочными страницами. При этом следует отличать их от обычных одностраничников, которые представляют собой сайт, состоящий из одной страницы без точки входа. Эффективная целевая страница сообщает посетителю о следующем:
- Какой продукт или услугу вы предлагаете и почему это стоящее предложение.
- Что должен сделать посетитель (оставить адрес своей электронной почты, подписаться, проголосовать и т. д.).
Дизайн целевой страницы должен учитывать контекст и обеспечивать соответствие наполнения вашей целевой аудитории. Хорошая посадочная страница ясно и четко демонстрирует выгоду, которую приобретает человек, покупающий ваш продукт.
Landing page сайт должен иметь не только качественное текстовое наполнение, но и привлекательный внешний вид, ведь высококачественную текстовую составляющую можно легко испортить устаревшим дизайном. Чтобы помочь вам отыскать лучшие тенденции дизайна высококонверсионных landing pages, мы собрали в этой статье топ-тенденции 2015 года и дополнили их примерами дизайна.
1. Создайте идеальную посадочную страницу для мобильных устройств
Не секрет, что сегодня смартфоны и планшеты настолько распространены, что для многих людей они стали основными устройствами для выхода в Интернет. Поэтому в 2015 году эффективная целевая страница должна быть полностью совместима с мобильными устройствами. Вот несколько советов по созданию адаптивного дизайна для планшетов и смартфонов:
- Проверьте, как ваша посадочная страница выглядит в альбомной и портретной ориентации. Разумеется, посадочная страница должна выглядит круто в любом режиме, ведь у каждого пользователя свои предпочтения в этом вопросе.
- Сделайте кнопки достаточно большими, чтобы их было удобно использовать на сенсорном экране.
Вот как выглядит landing page, которую мы разработали для нашего клиента eTopus Technology, на разных устройствах:
2.
 Не бойтесь использовать необычные изображения
Не бойтесь использовать необычные изображенияНа улице 2015 год — пора забыть о стандартных стоковых фотографиях и начать креативить! Сейчас тенденции дизайна landing page говорят о том, что ваши изображения должны быть яркими и запоминающимися. Например, можно нанять фотографа, чей уникальный стиль вам по душе, или заказать работы у талантливого иллюстратора. Если же высокая стоимость работы таких специалистов вам не по карману, подумайте над тем, чтобы использовать не стандартные стоковые фотографии, а изображения собственных сотрудников, увлеченно занятых работой.
Если вы отдали предпочтение иллюстрации, убедитесь, что она работает так, как нужно, а именно демонстрирует продукт и все его важные особенности как можно полнее. Еще один отличный способ — это показать ваш продукт в процессе использования. Это поможет посетителем понять, какие ощущения при этом возникают, и как они будут выглядеть со стороны, если решат приобрести ваш товар. Например, вот иллюстрация с сайта компании KeepSnap:
3. Добавьте динамичность с помощью полноэкранного видео
В 2015 году стоит задуматься над тем, чтобы добавить на свою landing page полноэкранное видео, которое будет проигрываться в фоне. Это особенно актуально для посадочных страниц, посвященных событиям: конференциям, лекциям, воркшопам и т. д. Видео помогают создать определенную атмосферу и напомнить о возможности завязать необходимые связи и полезные знакомства, за которыми люди часто отправляются на подобные события.
Например, вот посадочная страница нашего ИТ-ивента Code’n’Coffee:
Видео также помогут вам объяснить сложные понятия, описание которых заняло бы несколько абзацев текста.
Трендом в дизайне целевых страниц для сайтов электронной коммерции также становиться использование видео с целью показать увлекательную сторону отрасли, которую люди обычно считают скучной.
4. Не запрашивайте слишком много данных сразу
Если мы сразу просим пользователя предоставить большое количество данных, это может выглядеть навязчиво и отпугнуть его. Поэтому лучше запрашивать дополнительную информацию на второй странице: после того, как человек уже сделал первый шаг, ему будет легче сказать «да» во второй раз.
Поэтому лучше запрашивать дополнительную информацию на второй странице: после того, как человек уже сделал первый шаг, ему будет легче сказать «да» во второй раз.
5. Покажите своих клиентов
Конечно, само по себе наличие перечня основных клиентов сложно назвать трендом, но в 2015 году на целевых страницах все чаще и чаще появляются логотипы ключевых клиентов, ведь это простой способ заслужить доверие покупателей. Узнав логотип известной фирмы или компании из своей страны, потенциальный клиент утвердится в своем решении написать вам. Самый выигрышный вариант — это добавить отзывы сотрудников клиента вместе с их фотографиями. Вряд ли кто-то сможет устоять перед этим:
В заключение следует сказать, что высококонверсионные landing page имеют некоторые общие черты: это использование мультимедийных материалов, ориентация на построение доверия и поддержка чрезвычайно популярных сегодня мобильных устройств.
Мы, stfalcon.com, привержены идее создания надежных дизайнов для наших клиентов и будем рады помочь вам повысить продажи с помощью актуальных и высококонверсионных посадочных страниц.
8 лучших советов по созданию эффективной целевой страницы | by SteelKiwi Inc.
Отрасли промышленности по всему миру переместили свои маркетинговые кампании в онлайн. Целевые страницы помогают компаниям создавать эффективные маркетинговые стратегии для продвижения товаров и услуг. Целевая страница является важной частью процесса разработки дизайна и направлена на то, чтобы привлечь посетителей и продвинуть их дальше по воронке конверсии. Дизайн целевой страницы должен быть безупречным, и именно об этом мы и поговорим в этой статье.Как создать целевую страницу, которая будет достаточно эффективной, чтобы привлекать посетителей и побуждать их покупать или подписываться?
Содержание вашей целевой страницы должно быть по существу, подчеркивая ваше уникальное ценностное предложение (UVP). Предлагаемый вами контент будет зависеть от типа продукта или услуги, которые вы продаете. Помните, что у вас есть примерно восемь секунд, чтобы убедить пользователей в том, что ваше предложение заслуживает внимания. Избыточная информация может ошеломить посетителей и заставить их немедленно покинуть страницу.Говорите со своей аудиторией простым языком и расскажите, как вы можете сделать их жизнь лучше.
Помните, что у вас есть примерно восемь секунд, чтобы убедить пользователей в том, что ваше предложение заслуживает внимания. Избыточная информация может ошеломить посетителей и заставить их немедленно покинуть страницу.Говорите со своей аудиторией простым языком и расскажите, как вы можете сделать их жизнь лучше.
Вот 5 текстовых элементов с наибольшей конверсией.
Заголовок
Заголовок — это первый текст, который видят ваши посетители. Это одна из ваших первых возможностей повлиять на коэффициент конверсии. Используйте заголовок, в котором четко указаны самые большие преимущества, которые предлагает ваш продукт. В заголовке расскажите вашим посетителям, что они могут получить на вашей целевой странице.
Подзаголовок
Наиболее эффективные целевые страницы показывают, что предлагается с заголовком, и используют подзаголовок для дальнейшего объяснения предложения и распространения UVP.Подзаголовки могут показать все, что вы предлагаете, в новом свете. Некоторые целевые страницы предпочитают помещать свои ценностные предложения в заголовок и использовать подзаголовок для обсуждения реальных предложений.
В одном из наших проектов, показанных ниже, вы можете увидеть, как подзаголовок дополняет заголовок. Когда пользователи попадают на страницу, они четко понимают, что делает служба, и могут сразу же нажать кнопку с призывом к действию.
Источник: KidSmart, скоро появится приложение.Призыв к действию
Обеспечьте захватывающие и интерактивные кнопки призыва к действию (CTA), которые побуждают посетителей совершить покупку, зарегистрироваться, запросить демонстрацию или сделать что-то еще.Наилучший вариант — разместить призывы к действию вверху и внизу страницы, чтобы пользователям не приходилось прокручивать страницу до конца, чтобы нажать. Или вы можете добавить плавающую кнопку с призывом к действию, которая всегда видна. Ваши кнопки с призывом к действию будут хорошо выглядеть, если они меняют цвет или включают анимацию, чтобы развлекать посетителей, добавляя к общему впечатлению, которое стремится создать ваш бренд.
Еще раз проверьте, что ваше сообщение в CTA и заголовок целевой страницы соответствуют. Если заголовок читается иначе, чем ваш призыв к действию, это может привести к путанице, в результате чего посетители будут сомневаться, связан ли CTA не с той страницей.Устраните всю путаницу и убедитесь, что ваш текстовый контент отражает то, что вы обещали в своем призыве к действию — и наоборот. Если в вашем призыве к действию есть преднамеренная ловушка (например, отсутствие бесплатной пробной версии), вы потеряете доверие пользователей.
В другом проекте, над которым мы работали, есть кнопка CTA, которая текстуально и логически связана с заголовками и подзаголовками. Более того, у него есть приятная анимация, чтобы заинтересовать посетителей. Зарегистрированные пользователи могут просто нажать кнопку регистрации в правом верхнем углу, чтобы перейти на сайт.
Источник: Мевенто, платформа скоро появится.Преимущества
Совершенно необходимо, чтобы ваше уникальное ценностное предложение было ясным и убедительным. Для этого вы можете перечислить свои преимущества, используя формат маркированного списка. Маркировка преимуществ — это краткие описания продукта или услуги, которые выделяют их. Сначала укажите самые сильные преимущества вашего продукта, а в конце — самые слабые, представив вашей целевой аудитории так называемую иерархию ценностей. Ваш маркированный список не должен быть длинным: достаточно пяти-семи пунктов, чтобы не перегружать пользователей.
Платформа Marketplace, которая является примером списка преимуществ для предприятий и клиентов с поддерживающими изображениями:
Источник: snaapy.comФормы привлечения потенциальных клиентов
При разработке целевой страницы делайте формы краткими и запрашивайте только самое необходимое Информация. Как маркетолог, вы хотите собрать как можно больше данных. Однако когда дело доходит до создания хорошего дизайна целевой страницы, придерживайтесь принципа «меньше значит больше». Помните, что вы всегда можете запросить дополнительную информацию на странице благодарности.Пользователи обычно не возражают сообщить свои имена и адреса электронной почты. Однако если вы попросите указать номера телефонов или дату рождения, когда это не обязательно, это может помешать посетителям заполнять эти поля из-за страха навязывания текстовых сообщений и телефонных звонков. Лучший способ определить, какая длина формы лучше всего подходит для вашего бизнеса, — это проверить ее самостоятельно.
Помните, что вы всегда можете запросить дополнительную информацию на странице благодарности.Пользователи обычно не возражают сообщить свои имена и адреса электронной почты. Однако если вы попросите указать номера телефонов или дату рождения, когда это не обязательно, это может помешать посетителям заполнять эти поля из-за страха навязывания текстовых сообщений и телефонных звонков. Лучший способ определить, какая длина формы лучше всего подходит для вашего бизнеса, — это проверить ее самостоятельно.
Хороший дизайн целевой страницы — минималистичный и привлекательный, с ненавязчивым представлением информации. Чтобы не отвлекать людей от лишних визуальных элементов, используйте чистый, простой дизайн с большим количеством белого пространства, которое удерживает людей на вашем продукте и призывает к действию.Выберите крупный шрифт, чтобы посетители могли легко прочитать и понять, о чем ваша целевая страница. Также убедитесь, что ваш дизайн не увеличивает время загрузки страницы.
Проверьте макет своей страницы при разных разрешениях, чтобы убедиться, что даже люди со старыми мониторами смогут видеть ваш заголовок и призыв к действию без прокрутки. И обязательно проверьте, как ваш макет отображается на мобильных устройствах.
Большинство посетителей, скорее всего, прокрутят вниз для получения дополнительной информации, поэтому не бойтесь добавлять блоки, которые отображаются при прокрутке страницы.
Новое приложение под названием Your Living-room Trainer, которое применяет минималистский дизайн и пустое пространство, чтобы сделать целевую страницу светлой и помочь пользователям сосредоточиться на том, что предлагает услуга.
Источник: ylt-trainer.com Фотографии могут улучшить взаимодействие посетителей с вашим предложением так же, как текст. Навык визуального мышления позволяет людям обрабатывать и интерпретировать значение того, что они видят. Визуальные подсказки могут передать вашим посетителям дополнительную информацию. Делайте высококачественные снимки, демонстрирующие лучшие стороны вашего продукта или услуги.Убедитесь, что вы нанимаете фотографа, который знает визуальные приемы, чтобы предложить вам преобразованные фотографии.
Делайте высококачественные снимки, демонстрирующие лучшие стороны вашего продукта или услуги.Убедитесь, что вы нанимаете фотографа, который знает визуальные приемы, чтобы предложить вам преобразованные фотографии.
Приложение для люксового бренда, в которое мы добавили фоновое изображение часов на мужском запястье, чтобы подчеркнуть шикарный характер компании и создать впечатление изысканности.
Источник: Roman-mayer.ch, платформа скоро появится.Включите все возможные сигналы доверия, чтобы показать посетителям, что ваше предложение и бренд надежны. Большинство сайтов демонстрируют социальное доказательство в виде списка клиентов, упоминаний в прессе, статистики использования и отзывов.
На хороших целевых страницах широко используются отзывы, знаки доверия и значки. Отзывы считаются классическим сигналом доверия, который успокаивает посетителей. Значки доверия включают логотипы известных брендов, с которыми вы работали, одобрения и признания, которые вы получили, а также групп и коалиций, в которых вы состоите. Все эти знаки одобрения придадут вашим клиентам больше уверенности в вашем бренде и побудят их двигаться вниз по воронке конверсии.
При демонстрации логотипов как сигналов доверия держите их чистыми и целенаправленными.Сделайте логотипы квадратными и отобразите их в оттенках серого, чтобы сосредоточить внимание на своем предложении.
Недостаточно просто создать целевую страницу. Вам также необходимо проверить, работает ли он правильно. Чтобы проверить, может ли ваша целевая страница приводить к конверсиям, вам необходимо выполнить A / B-тестирование, чтобы собрать ценную аналитику о том, как пользователи взаимодействуют с целевой страницей.
Что именно тестировать, зависит от источника вашего трафика, ваших конечных целей, которые вы можете установить в своем инструменте тестирования. Например, вы можете проверить, как часто посетители нажимали кнопку, смотрели видео или отправляли форму для потенциальных клиентов. Кроме того, вы можете видеть, как пользователи попадали на вашу страницу и какое устройство они использовали. Чтобы понять, конвертируется ли ваша целевая страница, вы можете использовать Google Analytics или инструмент Hotjar.
Кроме того, вы можете видеть, как пользователи попадали на вашу страницу и какое устройство они использовали. Чтобы понять, конвертируется ли ваша целевая страница, вы можете использовать Google Analytics или инструмент Hotjar.
Вы можете выполнить A / B-тестирование для следующих объектов:
- Заголовки
- CTA
- Изображения и графика
- Кнопки (внешний вид, текст и расположение)
- Сигналы доверия
- Цитаты из прессы
- Размещение элементов страницы (блоки)
- Навигационные ссылки
Чтобы расширить свой охват, бренды приняли стратегии, ориентированные на мобильные устройства, поскольку половина всей веб-активности приходится на мобильные устройства.Ваша целевая страница должна иметь адаптивный дизайн, чтобы повысить коэффициент конверсии. Эффективная целевая страница должна отлично смотреться на мобильных устройствах, быстро загружаться и быть максимально интерактивной.
Включите значки социальных сетей, чтобы ваши клиенты могли рассказать о вашем бренде. Иконки социальных сетей становятся своего рода рекламной кампанией из уст в уста. Чтобы не загромождать вас, используйте кнопки только тех социальных платформ, которые использует ваша целевая аудитория. Не забудьте добавить опцию пересылки электронной почты, поскольку люди по-прежнему любят делиться информацией по электронной почте.
Целевые страницы с видео используют встроенные видеоролики, чтобы проиллюстрировать уникальное ценностное предложение. Видеоконтент не является обязательным, но он может дать вам полный обзор вашего продукта или услуги, чего нельзя сделать с помощью текста и изображений.
Люди положительно реагируют на эмоциональные сигналы, побуждающие зрителей щелкнуть мышью.
Видео предлагают развлечение, вызывают эмоции и несут самостоятельную ценность. Вы даже можете создавать короткие запоминающиеся фильмы, чтобы продвигать свой продукт или услугу и создавать незабываемые впечатления от вашего бренда.
Представители промышленности, а также индивидуальные предприниматели осознают, насколько важно присутствие в Интернете для связи с пользователями. Целевые страницы отличаются от домашних страниц веб-сайтов и предоставляют компаниям уникальную возможность проводить целенаправленные маркетинговые кампании, ориентированные на клиента. Все дело в том, насколько профессионально они созданы. Помните, что технически хорошие целевые страницы также должны иметь хорошо структурированный контент, чтобы повысить коэффициент конверсии. Каждая деталь имеет значение, так как оказывает влияние на посетителя.Чем проще и аккуратнее целевая страница, тем больше шансов, что она превратит пользователей в потенциальных клиентов.
Нужна помощь в оптимизации или разработке целевых страниц для вашего бизнеса? Свяжитесь с нами, и мы предоставим лучшую команду разработчиков для создания конверсионных целевых страниц.
Краткое руководство по созданию целевых страниц с высокой конверсией
Если вы хотите привлечь больше потенциальных клиентов, веб-дизайн вашей целевой страницы должен хорошо передавать ваше сообщение.
Но правда в том, что большинство целевых страниц не увеличивают конверсию, поэтому большинство людей жалуются на низкие коэффициенты конверсии.
Вы можете изменить историю, выполнив 6 шагов по созданию целевых страниц с оптимизацией коэффициента конверсии.
Независимо от того, в каком бизнесе вы работаете, всегда разумно создать новую релевантную целевую страницу с призывом к действию, публикацией в социальных сетях и отличным текстом целевой страницы, чтобы привлечь потенциальных клиентов. По словам Marketing Sherpa, «48% маркетологов создают новый шаблон целевой страницы для каждой маркетинговой кампании».
Целевые страницы способствуют оптимизации коэффициента конверсии и буквально управляют вашим бизнесом, когда вас нет.
Вы хотите создать проверенную систему, обладающую убедительной способностью говорить и привлекать потенциальных клиентов в ваше отсутствие.
В конце концов, если вашему бизнесу требуется 100% ваших усилий, прежде чем будут получены деньги, рано или поздно вы, скорее всего, сдадитесь.
Не позволяйте этому случиться с вами.
Каким должно быть состояние вашей аудитории, когда они узнают о веб-дизайне вашей целевой страницы? Какое первое впечатление вы хотите произвести с помощью элементов дизайна? Как вы убедите их последовать вашему призыву к действию? А как увеличить конверсию?
Эти простые шаги сработали для многих ведущих брендов и компаний.Я уверен, что вы тоже добьетесь результатов.
VividBoard увеличил конверсию с 2% до 27% (рост на 1250%) с помощью простой целевой страницы, предназначенной для увеличения конверсии. Взгляните:
Если вы готовы достичь аналогичных или даже лучших результатов для еще более высокой конверсии, приступим:
1. Поймите болевые точки своей аудитории.Как удовлетворить человека, которого почти не знаешь?
На самом деле это сложно сделать.
Чтобы оказать влияние на вашу аудиторию, вы должны понимать их болевые точки.
Ваши конкуренты могут не идти по этому пути, и это здорово — вы можете пойти другим путем и общаться с пониманием.
Представьте себе: у вашей аудитории болит голова, и вы пытаетесь дать им лекарство от боли в животе.
Они вас послушают? Разве ваше решение не отключит их?
Точно так же, создавая шаблоны целевых страниц, которые будут способствовать дальнейшему развитию вашего бизнеса, вы должны извлечь выгоду из их болевых точек.
Например, вот дизайн целевой страницы, ориентированный на болевую точку клиента: экономию денег на счетах за электроэнергию.
Вот мой вам совет:
Сделайте все возможное, чтобы выяснить, что на самом деле не дает вашей аудитории спать всю ночь, беспокоиться и искать решение в Интернете.
Помните, что кто-то, у кого есть проблема или проблема, будет искать решения, так или иначе.
Будьте там, когда ваши идеальные клиенты нуждаются в вас больше всего — с вашей релевантной, хорошо продуманной целевой страницей, ориентированной на положительный пользовательский опыт.
Если ваша целевая страница актуальна и для веб-дизайна, и для призыва к действию, и для содержания, вы станете экспертом для того, кто ищет решение, и повысите конверсию.
Следовательно, ваши клиенты поверят в вас, а также поделятся вашей ссылкой с другими через социальные сети. Их друзья и родственники также могут нажать на ваш призыв к действию, и прежде чем вы это узнаете, вы добились успеха в оптимизации коэффициента конверсии.
Это очень раздражает онлайн-пользователей, когда они понимают, что снова разочарованы.Обычно это происходит, когда вы не понимаете их болевые точки.
Когда вы решаете потребности клиентов с помощью целевой страницы, можете быть уверены, что они вернутся снова.
2. Будьте конкретны.Веб-дизайн вашей целевой страницы имеет только одну цель: заставить людей действовать, обычно с помощью кнопки CTA или путем заполнения формы согласия.
Когда в шаблоне целевой страницы слишком много вариантов для выбора, это становится сложной задачей для членов вашей аудитории.
«Парадокс выбора показывает, что меньше значит больше. Слишком много вариантов часто мешает людям сделать выбор. ”
Если дизайн вашей целевой страницы ориентирован на единственную цель, вы помогаете своим клиентам принимать правильные решения и повышаете коэффициент конверсии.
Попытка продвигать несколько вещей в одном шаблоне целевой страницы — неэффективная маркетинговая стратегия. Вот несколько вопросов, на которые вам нужно ответить:
- Действительно ли моя аудитория понимает, к чему я клоню, создавая дизайн целевой страницы?
- Сосредоточен ли мой шаблон целевой страницы на чем-то одном (напр.g., получить 1000 подписчиков по электронной почте)?
- Действительно ли моей аудитории нужно более одного решения или одной кнопки CTA (возможно, нет)?
Измените все, что является общим, и сделайте его более конкретным. Не засоряйте веб-дизайн целевой страницы, иначе вы запутаете людей, и это отрицательно скажется на оптимизации коэффициента конверсии.
Выбросив множество решений на одном дизайне целевой страницы, ваша аудитория увидит в вас человека, которому они не интересны.
Профессиональных специалистов уважают отчасти потому, что они занимаются конкретной проблемой.
Предлагая решения многих вопросов, вы потеряете большую часть своей аудитории. Например, если ваша целевая страница охватывает как построение списков, так и маркетинг по электронной почте, я могу заверить вас, что ваши конверсии будут низкими.
Необходимо конкретизировать. Но вам также понадобится подходящий инструмент, чтобы с легкостью создать шаблон целевой страницы.
3. Выберите подходящий инструмент.Что такое инструмент?
Вот простое определение с сайта Businessdictionary.com: «Элемент или орудие, используемое для определенной цели».
Найдите подходящий инструмент для работы, когда дело доходит до оптимизации коэффициента конверсии. Не забивайте гвозди отверткой. Это приведет к поломке инструмента и не поможет вам выполнить работу должным образом и быстро.
Использование неправильных инструментов отрицательно сказывается на ваших результатах.
Но все инструменты целевой страницы созданы одинаково, верно?
На самом деле, они не все равны. Некоторые инструменты более эффективны, чем другие. Использование этих инструментов снизит ваш стресс, особенно когда вы разрабатываете целевую страницу для увеличения конверсии.
Некоторые инструменты более эффективны, чем другие. Использование этих инструментов снизит ваш стресс, особенно когда вы разрабатываете целевую страницу для увеличения конверсии.
Например, Instapage — один из самых простых инструментов для создания целевых страниц в цифровом пространстве. Он также поставляется с множеством профессиональных шаблонов веб-дизайна, которые оптимизированы для превращения посетителей в потенциальных клиентов. Я использую это все время.
По сути, это программное обеспечение для перетаскивания.
Другие инструменты, такие как Unbounce и Leadpages, одинаково удобны при адаптации элементов дизайна на целевых страницах.
В этом переполненном пространстве цифрового маркетинга вам необходимо автоматизировать некоторые задачи, которые в противном случае вы бы выполняли вручную.
Например, необходим автоответчик. Это поможет вам захватить аудиторию, связаться с ней и общаться с ней, даже когда вы находитесь в отпуске и не работаете активно.
Поэтому постарайтесь выбрать правильный инструмент для целевой страницы — и это упростит работу.
4. Раздайте полезные материалы.Вы когда-нибудь задумывались, как мне удалось с нуля построить 5 успешных SaaS-компаний с многомиллионным доходом? Я написал об этом пост.
Вы когда-нибудь думали, что у меня есть какие-то особые навыки, которых не хватает другим? Не совсем. Я такой же, как и любой другой человек (ну, за исключением того, что я знаю, как действовать, и у меня есть социальное доказательство, подтверждающее это).
Вот правда: Я бесплатно раздаю ценную, практическую и содержательную информацию.
Большинство маркетологов предпочли бы взимать плату за тот же контент, которым я бесплатно делюсь с вами. Но, в конце концов, бесплатная раздача ценной информации намного более прибыльна, потому что она поощряет эти нажатия кнопок с призывом к действию, улучшает мои коэффициенты конверсии и ускоряет мою маркетинговую кампанию.
Да, награды (например, лояльная аудитория, деньги) могут прийти не сразу, но ваш бренд постоянно улучшается.
Если вы хотите быстро создать свой список рассылки, убедитесь, что ваш лид-магнит бесплатный и ценный.
Вы слышали о термине «свинцовый магнит» ?
Лид-магнит — это полезный контент, который вы бесплатно раздаете в обмен на адрес электронной почты пользователя, тем самым перемещая этого пользователя в вашу воронку конверсии.
Ценный лид-магнит может быстро увеличить вашу генерацию лидов.
Например, этот маленький ребенок сгенерировал 28 507 лидов за 45 дней для DigitalMarketer.com.
Всегда отдавайте бесплатные и ценные материалы. Это не обязательно должен быть файл смахивания, подобный приведенному выше. Это может быть простой отчет, электронная книга, сообщение в блоге, курс электронной почты, программное обеспечение, плагин или даже ваше время.
Попросить людей подписаться на ваш список рассылки или щелкнуть вашу кнопку CTA без раздачи бесплатного подарка отправит неверный сигнал и, вероятно, не увеличит ваш список.Прочтите эти слова Уинстона Черчилля:
Дарить подарки своей аудитории — это эффективная маркетинговая стратегия и отличный способ повысить коэффициент конверсии.
Это способ завоевать доверие клиентов.
Бесплатные подарки всегда побуждали к действию. Люди любят бесплатные подарки.
И когда ваш бесплатный подарок (лид-магнит) окажется ценным, вы легко привлечете реферальный трафик на свою целевую страницу, потому что счастливые люди будут распространять новости через социальные сети или другими способами.
Убедитесь, что он в формате, который понравится вашим клиентам. Очевидно, это одна из причин, по которой вам следует в первую очередь провести исследование рынка.
Если вы можете выделить 2 часа своего времени бесплатно — особенно если вы влиятельный человек в своей области — чтобы люди могли звонить вам за советом, это тоже работает.
Если вы дадите им бесплатную консультацию, вы построите отношения, которые принесут дивиденды в будущем, когда дело доходит до оптимизации коэффициента конверсии.
5. Сделайте свой титул увлекательным и полным преимуществ.Первое впечатление имеет значение в цифровом мире. Возможность привлечь внимание к вашей целевой странице имеет решающее значение для генерации лидов, и заголовок помогает в этом.
Одним из факторов, который привел к успеху новостных сайтов, таких как UpWorthy, Buzzfeed и им подобных, являются их заголовки. Я имею в виду, что эти ребята умеют писать броские заголовки, вызывающие эмоции людей.
Посмотрите на привлекающие внимание заголовки их сообщений в блогах и целевых страницах по сравнению с их соответствующими просмотрами всего за одну неделю.Социальное доказательство тоже прямо здесь:
Название имеет решающее значение. Брайан Кларк, основатель Copyblogger Media, подсчитал, что в среднем 8 из 10 человек прочитают ваш заголовок. Заголовки также влияют на то, публикуется ли ваш пост в блоге или целевая страница в социальных сетях.
Тед Николас, известный копирайтер прямого отклика, также соглашается, предполагая, что 73% процесса принятия решений вашим покупателем начинается с момента заголовка.
Элементы дизайна целевой страницы, которые привлекают внимание ваших клиентов, заставят их захотеть узнать больше.
Давайте сравним две разные целевые страницы. Имейте в виду, что они с одного и того же сайта.
Как вы можете видеть в этом первом дизайне, название слабое и не дает реальной пользы.
Но после редизайна название было улучшено. Взгляните:
Вы сами можете убедиться, что обновленная страница и измененная копия привлекают внимание. И эта улучшенная страница показала увеличение коэффициента конверсии на 33%.
Вы можете с первого взгляда отпугнуть клиента плохо спроектированным посадочным модулем и слабым заголовком, и велика вероятность, что таким образом вы не увеличите конверсию.
Ваша страница также должна быть привлекательной. Когда вы обращаете внимание на элементы дизайна целевой страницы, клиенты с гораздо большей вероятностью останутся и предпримут действия, которые вы от них хотите. Дизайн способствует генерации лидов.
6. Используйте соответствующие наглядные материалы.«Картинка стоит тысячи слов».
Лучшие целевые страницы, которые я знаю, обычно имеют красивую визуализацию, то есть изображения и видео.
Вот несколько статистических данных, которые вдохновят вас на визуальный маркетинг:
- Люди реагируют на визуальный контент быстрее, чем вы можете себе представить.
- 90% информации, передаваемой в мозг, является визуальной, а визуальные эффекты обрабатываются мозгом в 60 000 раз быстрее, чем текст.
- 80% людей запоминают то, что видят и делают.
- Посетители сайта проводят на 100% больше времени на страницах, содержащих интересные видео.
Visuals захватили социальные сети и оказали огромное влияние на маркетинговые кампании.
На самом деле, в реальном смысле визуальные эффекты влияют на социальное взаимодействие, и Интернет полон социальных доказательств, подтверждающих это . Facebook и Twitter завоевали авторитет больше, чем когда-либо прежде, благодаря большому количеству изображений и видео.
Визуальные эффекты делают информацию более понятной для читателя, чем просто текст. Используйте визуальные эффекты, которые актуальны и привлекательны для вашей целевой аудитории.
Использование визуальных элементов в качестве элемента дизайна на целевых страницах может изменить цифровой бизнес. Например, Джейсон Томпсон провел на своей странице A / B-тест, чтобы увидеть, приведет ли замена значка контакта его собственной фотографией к тому, что с ним будет связываться больше людей.
Вот скриншот оригинала и варианта вместе с результатом.
С первого взгляда видно, что версия с фотографией Джейсона имела на 48% больше конверсий по сравнению с обычным значком. Это показывает силу визуальных эффектов.
Джейсон прокомментировал результаты теста:
Люди хотят общаться с другими людьми эмоционально, фотография делает эту эмоциональную связь намного проще и, как показывает тест, побуждает людей к контактной форме больше, чем невзрачный значок.
Помните, что люди по-разному реагируют на разные типы изображений. Например, стоковые фотографии могут выглядеть профессионально, но ваша целевая аудитория уже знает, где вы их нашли.
Вы хотите казаться им реальными, если хотите повысить коэффициент конверсии.
Так что не используйте стоковые фотографии. Вместо этого сфотографируйте вас или вашу команду, реализующих маркетинговую кампанию или стратегию, которой вы обучаете. А еще лучше используйте снимки экрана, чтобы показать, как можно применить ваше решение.
Именно это и сделали GetResponse на своей целевой странице.
Посмотрите:
ЗаключениеВам необходимо вложить свои навыки, время, деньги и ресурсы, если вы хотите, чтобы ваша целевая страница постоянно приносила желаемые результаты.
Не рекомендуется постоянно менять что-либо на целевой странице, но вы также должны быть уверены, что она не устареет.
Пространство цифрового маркетинга меняется.Разрабатываются новые инструменты. Уделите достаточно времени, чтобы узнать, как работают эти новые инструменты. Будьте в курсе тенденций на целевых страницах — они помогут вам при принятии решений.
В какой-то момент вам может потребоваться больше целевых страниц. Но оставайтесь сосредоточенными: начните с одного.
Даже одна целевая страница с правильными элементами дизайна может принести впечатляющие результаты для вашего бизнеса.
Например, Moz зарабатывала дополнительно 1 миллион долларов в год, когда они перепроектировали свою целевую страницу и использовали ее для продвижения одного из своих основных продуктов среди своих подписчиков на рассылку.
Получаете ли вы какие-либо результаты со своими целевыми страницами в настоящее время? Поделитесь своими комментариями ниже.
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO — разблокируйте огромное количество SEO-трафика. Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Paid Media — эффективные платные стратегии с четкой окупаемостью инвестиций.
Заказать звонок
9 советов по дизайну целевой страницы для повышения конверсии
Включите подробную информацию о продукте
Целевые страницы, особенно те, которые предназначены для того, чтобы помочь вам продавать больше товаров, дают вам прекрасную возможность выделить конкретный товар и рассказать вашим клиентам, почему они им нужны. Включите описательную информацию о продукте и не забудьте подробно остановиться на важных характеристиках продукта, например о размерах или размерах. Расскажите своим клиентам, что делает вашу продукцию — и ваш бизнес уникальным, включая социальное доказательство.Помните: рассказывание историй часто приводит к обращению.
Напишите убедительное описание продукта
Один из самых важных элементов любой страницы продукта — это хорошо написанное описание продукта, в котором четко указано, что вы продаете и почему покупателю это просто необходимо. Как и в случае со всем вашим маркетингом, копия на странице вашего продукта должна быть брендовой и иметь отношение к вашей аудитории, чтобы иметь возможность превращать посетителей в клиентов, но есть еще несколько вещей, которые следует учитывать при написании описания вашего продукта. продукт.
Прямой
Исследование показало, что 79% людей склонны сканировать веб-страницу, а не читать ее полностью, поэтому первое описание, которое клиенты увидят на странице вашего продукта, должно быть четким и точным.
Ответьте на вопросы, которые могут возникнуть у покупателей о вашем продукте
Перед совершением покупки покупатели должны убедиться, что они точно знают, что они покупают. Хотя вы, вероятно, не сможете предвидеть все возможные вопросы, которые могут возникнуть, вам нужно убедиться, что у клиентов достаточно информации, чтобы покупать с уверенностью.
Если вы, например, продаете предмет одежды, расскажите покупателям, какой это тип ткани и как они могут рассчитывать, что этот предмет будет подходить по размеру.
Оживите свой продукт с помощью изображений
Покупатели не могут физически взаимодействовать с продуктами во время совершения покупок в Интернете. Это означает, что они полагаются на фотографии ваших товаров, чтобы убедить их совершить покупку. Фактически, 92% потребителей говорят, что визуальные эффекты являются главным влиятельным фактором, влияющим на решение о покупке, поэтому убедитесь, что изображения на вашей странице передают текстуру, размер, запах или любые другие аспекты вашего продукта, которые могут быть интересны для вас. клиенты.
Несколько изображений лучше, чем одно
В своем отчете по исследованию потребителей за 2018 год Salsify обнаружил, что 73% людей хотят видеть 3 или более изображений, когда думают о покупке. К счастью, большинство мобильных устройств оснащены отличными камерами (а также встроенными инструментами редактирования), поэтому, даже если вы не профессионал в области фотографии, легко сделать как можно больше красивых, высококачественных и привлекательных изображений для своего интернет-магазина. как вам нужно.
Показать под разными углами
Помогите своим клиентам визуализировать, как товар выглядит лично, используя изображения с разных точек зрения или приближений.
Планируя свои фотографии, обязательно включите хотя бы одно масштабное изображение; 42% людей попытаются определить размер и масштаб по изображениям на странице продукта.
Но убедитесь, что не снижаете время загрузки вашего бизнес-сайта.
Используйте образы образа жизни
ИзображенияLifestyle — отличный способ рассказать историю вашего продукта и помочь вашим клиентам представить, как они могут использовать его в своей повседневной жизни. Включите места, реквизит и людей, которые дадут вашей аудитории больше информации о том, что вы продаете.
Нужны еще несколько советов и идей, вдохновляющих на создание фотографии стиля жизни? Ознакомьтесь с этими полезными ресурсами от Shopify, Jungle Scout и Threadless.
Как создать эффективную целевую страницу
Целевые страницы можно описать как одностраничные веб-сайты, которые подталкивают посетителя к одному действию. Эта ориентация на одну цель — основная особенность, которая отличает целевые страницы от других веб-сайтов.
Их основная цель — генерировать потенциальных клиентов, которые часто связаны с кампаниями по электронной почте и в социальных сетях, и превращать этих потенциальных клиентов в покупателей и подписчиков.Процесс преобразования посетителей в потенциальных клиентов и покупателей обычно осуществляется с помощью кнопок призыва к действию и форм лидогенерации.
Целевая страницаЦелевая страница — это любая веб-страница, на которую интернет-посетитель впервые попадает на пути к важному действию, которое вы хотите, чтобы он совершил на вашем сайте. — Тим Эш, Оптимизация целевой страницы
возникла в ответ на низкие продажи Microsoft в связи с ее пакетом Office и расширилась до такой степени, что решения по электронной почте, управление клиентами и функции сбора потенциальных клиентов теперь являются стандартными и являются мощным инструментом для удержания и привлечения клиентов с помощью методы маркетинга и дизайна.
Несмотря на то, что целевые страницы являются узкой и в некоторой степени элементарной формой привлечения клиентов и продаж, они продолжают оставаться одним из самых мощных инструментов, используемых маркетологами.
Дизайн посадочной страницы от Данна Петти.
Эффективные целевые страницы используются для задач конверсии и продажи, например:
- Продвижение новых продуктов
- Растущие списки подписчиков
- Увеличение продаж и потенциальных клиентов
- Получение аналитической информации и данных с помощью форм
Рекомендации по дизайну посадочных страниц
Целевые страницы, хотя и очень похожи на обычные веб-сайты, служат другой цели.Вот ключевые характеристики, которые помогают улучшить внешний вид целевой страницы и повысить конверсию:
1. Визуальная простота
Визуальная простота отображается на главной странице Conversionlab.
Визуальная простота учитывает все элементы пользовательского интерфейса целевой страницы. Сохранение визуальной простоты и минималистичного дизайна важно, потому что это улучшает внимание посетителей и помогает продемонстрировать ценностное предложение. Вот некоторые характеристики визуальной простоты:
- Визуальная простота сохраняет пробелы, которые фокусируют посетителей на призывах к действию (CTA), изолируя их от других элементов.
- Визуальная простота позволяет легко выделить ключевые функции и призывы к действию.
- Визуальная простота создает контраст, отображая элементы таким образом, чтобы они выделялись.
- Визуальная простота поддерживает процесс проектирования, размещая элементы таким образом, чтобы пользователь продолжал читать.
2. Отличная целевая страница начинается с отличных медиа
Правильные изображения и видео на целевых страницах помогут убедить посетителей действовать в соответствии с призывом к действию.Хорошее изображение помогает рассказать историю, эффективно демонстрирует продукт и создает личную связь с посетителями.
Привлекательная фотография увеличивает количество конверсий на целевой странице Uber.
Актуальность отображаемых изображений имеет решающее значение. Отображение изображений дружелюбных реальных людей вместо обычных стоковых изображений помогает завоевать доверие посетителей. Включение соответствующих изображений продуктов и услуг позволяет посетителям лучше понять, что они покупают.
Исследования влияния видео на целевые страницы показывают, что видео оказывают большее влияние, чем неподвижные изображения, где «71% респондентов подтверждают, что видео конвертируется лучше, чем другой контент.”Видео помогают с SEO, поддерживают взаимодействие с пользователем и лучше объясняют посетителям продукт или услугу. Еще один фактор, благоприятствующий видео, заключается в том, что при правильном использовании они могут заменить многословную копию, которая потенциально может повредить конверсии.
3. Важность цвета
Исследования показывают, что цвета оказывают большое влияние на нашу психологию — на то, как мы чувствуем и действуем. Соответствующие цветовые палитры улучшают пользовательский интерфейс и помогают направлять поведение пользователей, следовательно, улучшая конверсию целевой страницы.
Прекрасное использование цвета на целевой странице Мэйсоном Ярнеллом для Mixpanel.
Вот несколько советов, как эффективно использовать цвета:
- Поймите, как использовать высокие и низкие цвета, которые позволяют создавать высокую контрастность, которая напрямую связана с читаемостью копии.
- Создайте цветовую палитру, состоящую из совместимых цветовых комбинаций и основанную на дополнительных / противоположных цветах.
- Адресные цвета с точки зрения психологии и маркетинга.В зависимости от продукта / услуги используйте цвета, которые передают правильное сообщение (например, зеленый — это цвет, который передает безопасность, доверие и спокойствие, и, следовательно, его использование наиболее подходит для продуктов, связанных с финансами).
- Учитывайте цветовую символику при нацеливании на различную демографию.
 В разных культурах цвета интерпретируются по-разному, поэтому то, что работает для одной пользовательской базы, может не работать для другой.
В разных культурах цвета интерпретируются по-разному, поэтому то, что работает для одной пользовательской базы, может не работать для другой. - Поймите, что интерпретация цвета варьируется от пола к полу, и не существует «пуленепробиваемого» решения, когда дело доходит до выбора.
Цвет, используемый на целевой странице Balkan Brothers.
5. Адаптивный дизайн целевой страницы
Прошло пару лет с тех пор, как адаптивные веб-сайты стали стандартом в отрасли, и целевые страницы не исключение. Адаптивные целевые страницы предназначены для обеспечения того же уровня взаимодействия с пользователем и пользовательского интерфейса на мобильных устройствах, что и для полноэкранных макетов.
Онлайн-покупки, совершаемые с мобильных устройств, растут, поэтому мобильные телефоны скоро станут основным источником трафика для покупок и покупок, совершаемых в Интернете.Поскольку целевые страницы ориентированы на конверсию, важно понимать потенциал мобильной аудитории и адаптироваться к этой воронке трафика.
Вот диаграмма, показывающая процент мобильных пользователей, когда речь идет о статистике адаптивного дизайна целевой страницы:
Хотя большинство сервисов, предоставляющих целевую страницу, уже интегрировали адаптивность в свои шаблоны, если принято решение разработать автономную целевую страницу, то передовые практики дизайна целевой страницы требуют, чтобы отзывчивость была абсолютной необходимостью.Вот почему:
- Адаптивные макеты предлагают такое же соотношение функций и контента, как и на главной целевой странице.
- Адаптивные целевые страницы выигрывают от огромного объема трафика, поступающего с мобильных устройств и планшетов.
- Адаптивные целевые страницы хорошо интегрируются с SMM-кампаниями, которые привлекают трафик.
- Адаптивные целевые страницы легче создавать из-за меньшей сложности макета.
Контент — Основа великой высадки Страница
1.
 Броские и лаконичные заголовки
Броские и лаконичные заголовкиЗаголовки — это первое, что видят посетители, попадая на целевую страницу, и являются эффективным способом привлечь посетителей. Считайте заголовок «крючком», который либо ловит, либо теряет посетителя.
Вы потеряете читателей, если не привлечете их внимание в первые несколько секунд, когда они появятся на вашей целевой странице. Помимо того, что заголовок производит впечатление, он должен передавать главное сообщение и уникальное торговое предложение.
Броский и лаконичный заголовок на целевой странице Taster’s Club.
Эффективный заголовок целевой страницы:
- Убедительно и броско
- Кратко, но ясно, и указывается, какую проблему он решает.
- Передает ощущение срочности
2. Настойчивый призыв к действию
Кнопки с призывом к действию являются основными компонентами отличной целевой страницы и служат основным шлюзом между вашим продуктом или услугой и пользователем.
Lyft использует яркие призывы к действию.
Можно улучшить свою «игру с кнопками» призывов к действию, применив следующие советы:
- Держите его в верхней части страницы и сделайте акцент на основном призыве к действию. Всегда позволяйте посетителю легко выполнить желаемое действие.
- Используйте наводящие на размышления образы и визуальные подсказки, чтобы направить посетителей на CTA.
- Используйте яркие и яркие цвета, которые выделят кнопки CTA за счет создания контраста.
- Используйте естественные и действенные фразы для призыва к действию, такие как «Начни сейчас» и «Получи бесплатную цитату сейчас».»Избегайте использования простых фраз, таких как« отправить »и« отправить », потому что они не так эффективны с точки зрения конверсии.
3. Психологические аспекты
Каждый человек подчиняется психологическим принципам и правилам. Мотивы, желания, убеждения и предубеждения людей заставляют их делать конкретный выбор. На этот выбор сильно влияют различные факторы, сознательные или бессознательные, и есть способы повлиять на них:
На этот выбор сильно влияют различные факторы, сознательные или бессознательные, и есть способы повлиять на них:
- Используйте чуткие изображения, соответствующие контексту пользователя.Это позволяет улучшить связь на эмоциональном уровне и вызывает у пользователя чувство сочувствия.
- Ключевые элементы на целевой странице, такие как заголовок и кнопки с призывом к действию, должны создавать ценность и ощущение срочности для пользователя. Этого можно добиться, написав соответствующий текст и используя контрастные цвета.
- Виджеты, такие как значки доверия, рейтинги и награды, должны отображаться в верхней части страницы. Это вызывает чувство доверия.
- Отображение релевантных отзывов работает как социальное доказательство для посетителей и повышает доверие и надежность.
- Демонстрация логотипов и брендов, которые были связаны с услугой или продуктом, помогает укрепить доверие с помощью социальных доказательств.
Использование социального доказательства на целевой странице Unbounce.
4. Использование людей на целевых страницах
Помимо различных психологических аспектов, которые можно использовать для получения максимальной отдачи от целевой страницы, использование людей и дружелюбных лиц является проверенным методом для повышения конверсии целевой страницы.
Использование изображений реальных, обычных людей вместо предметов или стоковых изображений помогает установить более личную связь и вызвать у посетителей больше сочувствия.Поскольку люди обычно принимают решения на эмоциональном и подсознательном уровне, создание эмоциональной связи с помощью изображений является очень мощной техникой.
Highrise увеличили свою конверсию за счет использования дружелюбных людей на своей целевой странице.
Исследования, посвященные использованию человеческих изображений в веб-дизайне, показали, что веб-сайты с чертами лица стимулируют представление о том, что веб-сайты заслуживают доверия и, следовательно, более привлекательны.
Харизма на Командование владельцев, указывающих на призыв к действию, что увеличивает конверсию.
Еще один отличный способ привлечь внимание к CTA — использовать изображения людей, которые смотрят на заголовки и кнопки с призывом к действию. Этот метод облегчает пользователю просмотр важных призывов к действию и приводит к более высокой конверсии целевых страниц.
Распространенные ошибки в дизайне посадочной страницы
1. Нет изображений или графика низкого качества
Картинка стоит тысячи слов. — Пословица
Исследования показали, что люди воспринимают изображения лучше, а символы более чем в 1000 раз быстрее, чем текст, что подчеркивает необходимость использования качественных изображений и видео.Общие, пиксельные, датированные изображения и стоковые фотографии повредят доверию, снизят надежность и сделают целевую страницу менее аутентичной в глазах читателя.
2. Макеты страниц со слишком большим содержанием и сложностью
Целевые страницы должны быть простыми в использовании и легкими для понимания. Макеты, которые слишком сложны для прокрутки, трудно сканировать и перегружены элементами пользовательского интерфейса, редко представляют ценность и значительно снижают конверсию целевой страницы. Решение об использовании общих элементов веб-сайта, таких как панели навигации, нижние колонтитулы и аналогичные элементы, следует принимать в индивидуальном порядке.
Сложный макет, перегруженный «шумом» — слишком много текста и информации.
Понимание точки зрения пользователя более эффективно выявляет слабые места в дизайне, помогает сделать поток страницы более интуитивно понятным, а процесс сканирования целевой страницы — менее трудным.
A / B-тестирование целевой страницы — хороший способ собрать информацию, которая может быть применена для улучшения макета целевой страницы. Другой вариант — использовать основанные на фактах методы проектирования UX, такие как макеты паттернов F-образной формы и Z-образной формы.
Эти типы макетов были тщательно проанализированы и подкреплены данными, которые показывают общие шаблоны взаимодействия с пользователем. В дальнейшем использование данных исследований значительно расширяет возможности пользователей по взаимодействию с содержанием целевой страницы.
Простой, но эффективный дизайн целевой страницы морды.
3. Несканируемая копия
Хорошая копия на целевых страницах необходима для создания понятного и интуитивно понятного интерфейса для посетителей. Хорошо написанный текст не только наводит на размышления, но и волнует.Написание текста для целевых страниц пользуется большим спросом, потому что маркетологи, дизайнеры и владельцы бизнеса понимают ценность отличного текста.
Важным принципом в копирайтинге, ориентированном на клиента, является рассказывание историй. Слишком много текста, грамматические ошибки, большие объемы неразрывного текста и скучный тон могут привести к тому, что целевая страница будет неэффективной. Посетители будут доверять вам больше, если почувствуют, что текст создан специально для них и рассказывает убедительную историю.
Сводка
Целевая страницапредназначена для привлечения и удержания посетителей, а также для преобразования их в покупателей и подписчиков, и в настоящее время они являются одним из самых популярных инструментов, используемых маркетологами для сбора потенциальных клиентов.
Использование различных методов маркетинга и дизайна может оказать сильное влияние на участие пользователей. Методы дизайна целевой страницы и принципы психологии, изложенные в этой статье, подкреплены реальными данными и доказали, что они гарантируют, что целевая страница будет эффективной, высокопроизводительной и ориентированной на результат.
• • •
Дополнительная литература в блоге Toptal Design:
12 лучших примеров дизайна целевой страницы и пошаговое руководство
Хорошая целевая страница может означать разницу между нулевым, 100 или даже 1000 новых потенциальных клиентов и продажами в день для вашего бизнеса.
Независимо от того, какой продукт вы пытаетесь продать, целевые страницы служат единственной цели — они побуждают посетителей вашего сайта предпринять действия. В конце концов, это то, чего вы пытаетесь достичь, верно?
Целевые страницы — это отдельные страницы, посвященные определенной теме или кампании, которые побуждают людей покупать продукт или услугу. Применение передовых методов дизайна целевой страницы увеличивает количество конверсий на вашем сайте.
Хорошая, убедительная целевая страница привлекает внимание посетителей и заставляет их совершить конверсию.Узнайте, как создать успешную целевую страницу, используя эти четыре простых совета.
Советы по дизайну целевой страницы
1. Опишите свое предложение и кампанию.
Мощный текст — ключ к отличной целевой странице.
Сначала создайте схему и решите, на чем вы хотите сосредоточиться. Перечислите предложение и кампанию, а затем подумайте об основах страницы.
Если у вас, например, была компания по производству винтажных футболок, и вы хотели продвигать скидку 50% для пользователей Instagram, ваше предложение могло бы включать «50% скидку на все комплекты винтажных футболок из пяти или более рубашек», а ваш Кампания будет платной кампанией в Instagram.
Знание вашего предложения и аудитории может помочь вам создать точную копию. Пользователь, узнавший о вашей компании из рекламы в Instagram, отличается от того, кто узнает о ней из уст в уста или через поиск в Google.
В нашем примере пользователи Instagram просматривают Instagram, они не ищут винтажные рубашки для покупки, в отличие от тех, кто ищет в Google «винтажные футболки для продажи».
В данном случае мы можем апеллировать к их чувству стиля и интересу к текущему тренду — винтажным футболкам.Хорошее вступительное предложение, которое также может сработать в рекламе, может быть таким:
«Поднимите свою крутость на ступеньку выше с нашими мягкими, подлинными винтажными футболками, теперь скидка 50%, когда вы собираете 5 или больше».
2. Перечислите преимущества и решения.
Неважно, что вы продаете, пользователи хотят знать, что им выгодно. Какую выгоду они получат от ваших продуктов или услуг?
Хлеб с маслом любой целевой страницы успешно объясняет пользователям, как ваш продукт или услуга решат их проблему.
Возьмите эту целевую страницу онлайн-сообщества Youpreneur автора Криса Дакера. Эта страница обращается к целевому рынку предпринимателей и владельцев малого бизнеса с просьбой прекратить борьбу и расти как владелец бизнеса, что многие предприниматели сочувствуют.
На этой целевой странице также объясняется, почему этот продукт — онлайн-сообщество вдохновителей — поможет пользователям добиться успеха в их бизнесе.
Поскольку начало бизнеса обычно связано с энтузиазмом и энтузиазмом, сочувственный и проактивный язык хорошо подходит для этой аудитории.
Когда дело доходит до написания целевых страниц, будьте краткими и ясными. Исследования показывают, что чем больше слов используется на целевой странице, тем ниже коэффициент конверсии. Когда вы пишете, поставьте себя на место вашей целевой аудитории или персонажа и задайте себе следующие вопросы:
- Как вы себя чувствуете, имея мою проблему?
- Что мне нужно, чтобы облегчить себе работу или жизнь?
- Как продукт или услуга этой компании могут решить мою проблему?
- Как моя работа или жизнь улучшатся после покупки этого продукта или услуги?
Ответьте на эти вопросы, чтобы на целевой странице создать свое предложение.Затем вы можете перейти к своему CTA.
3. Создайте убедительный призыв к действию.
Предложение и кнопка с призывом к действию на целевой странице имеют огромное влияние на коэффициент конверсии. Это последний рубеж целевой страницы перед тем, как человек отправит информацию или перейдет на страницу оплаты.
В идеале на каждой целевой странице должен быть только один призыв к действию, отмеченный большой кнопкой отправки. MarketingProfs процитировал исследование Unbounce, которое показало, что целевые страницы с одной ссылкой или призывом к действию имеют более высокий коэффициент конверсии — в среднем 13.5%. Это примерно на 2% больше, чем страниц с двумя-тремя ссылками или CTA.
При прокрутке целевой страницы вы найдете призывы к действию (CTA), чтобы купить продукт, загрузить часть контента и т. Д.
Кроме того, они часто включают введение или описывают общую проблему, которая может у них возникнуть. Это может включать в себя список болевых точек, которые включают время, деньги или энергию пользователя. Затем они представят контент или продукт с призывом к действию.
После объяснения того, как ваш продукт решит их проблему, на целевой странице следует более подробно остановиться на функциях.Покажите отзывы или социальные доказательства того, почему ваш продукт работает в нижней части страницы.
Согласно Unbounce , единственная сосредоточенность на определенной теме — это то, что помогает вам повысить коэффициент конверсии ваших кампаний. Трафик веб-сайта целевой страницы почти всегда представляет собой трафик из определенной кампании или канала, поэтому вы можете настроить эту страницу специально.
Важно помнить, что пользователи, которые находят вашу целевую страницу через платный контент в социальных сетях, скорее всего, будут настроены иначе, чем пользователи, которые находят ее через Google Рекламу или по реферальной ссылке.
Пользователи социальных сетей, скорее всего, просматривают такие сайты, как Facebook или Instagram. Они не обязательно ищут что-нибудь купить. С другой стороны, люди, которые активно ищут подходящие термины в Google, более склонны к действиям или покупкам и активно ищут решение своей проблемы.
Такие инструменты, как Unbounce и MailChimp, делают создание целевой страницы относительно простым. Важно отметить, что вам нужно создать убедительный текст, неотразимый призыв к действию и привлекательный дизайн целевой страницы, от которого будет сложно отказаться от вашего предложения.
Согласно WordStream, лучшие призывы к действию:
- Используйте запоминающиеся слова действия, такие как «получить» и «дать».
- Создайте чувство доверия, например, «Давайте создадим ваше предложение». срочность, показывая пользователям, что они получат, отправив форму для привлечения потенциальных клиентов, например «Получите 30-дневную пробную версию немедленно»
Отличная кнопка с призывом к действию должна быть привязана к тексту страницы в целом, повторяя предложение. Он также должен иметь привлекательный дизайн, который заставляет пользователей щелкать мышью.
4. Сосредоточьтесь на отличном дизайне.
Хороший дизайн влияет на отношение пользователей к компании, продукту или услуге. Это может повлиять на решение пользователя совершить конверсию.
Лучшие практики дизайна целевой страницы диктуют, что макет соответствует существующему бренду компании и привлекает вашу целевую аудиторию.
Разбейте целевую страницу на определенные разделы: заголовок, текст предложения, CTA, а затем социальное доказательство. Социальное доказательство — это последний аргумент для пользователей, побуждающий их к покупке, он демонстрирует доверие и репутацию.Он показывает, сколько людей купили или приняли предложение на странице, или какие СМИ освещали компанию или продукт.
Возьмите этот пример с целевой страницы Medium, предлагающий перейти на платное членство. На нем представлены отзывы других пользователей о качестве контента и платформе Medium.
Ключевыми элементами дизайна целевой страницы являются:
- Кнопки и поля с призывом к действию, обычно между блоками копирования и внизу страницы
- Дополнительные изображения и видео (если используются)
- Социальное доказательство раздел — отзывы или данные
Чтобы увидеть, что дает самый высокий коэффициент конверсии, A / B протестируйте все элементы дизайна на целевой странице, от дизайна до стиля и формулировки кнопки CTA.Инструменты, которые позволяют создавать и тестировать целевые страницы с аудиториями кампании, включают Unbounce, Hubspot и Leadpages.
Сочетание хорошего дизайна с лучшим предложением для вашей аудитории поможет вам создать целевые целевые страницы, которые конвертируют пользователей и делают ваши кампании прибыльными.
Список запуска рекламодателя для целевых страниц, которые конвертируют
5. Оптимизация для мобильных устройств
Поскольку 49% населения мира использует мобильный Интернет, вы можете подумать, что оптимизация целевых страниц для мобильных устройств редко упускается из виду, но все же часто заканчивается как запоздалую мысль.
Соблюдение приведенных выше советов, безусловно, увеличит ваши шансы на создание успешной целевой страницы для мобильных устройств, но, кроме того, вы также должны уделять особое внимание времени загрузки. Google рекомендует, чтобы мобильные целевые страницы загружались за пять секунд или меньше, и показали серьезные последствия для показателя отказов из-за запаздывания целевых страниц.
(Источник: think with Google)
Наряду с сокращением времени загрузки на мобильных устройствах важно также держать наиболее актуальную информацию в верхней части страницы.
12 лучших примеров дизайна посадочных страниц, из которых следует учиться.
12.Winc — претендовать на славу: простота.
«Winc эффективно объясняет свои услуги и делает привлекательные предложения. Они позволяют легко понять и выбрать то, что вам нужно. Все четко изложено, без беспорядка «.
— Барух Лабунски, эксперт по интернет-маркетингу и автор, генеральный директор Rank Secure
Что страница делает хорошо:
- Доставляет свое ценностное предложение на недвусмысленных условиях с вращающимся слоганом: «Мы передаем» -подбор, ручная работа, ручная доставка в мир вина.”
- Содержит призыв к действию (CTA), который отправляет вас в путешествие. После нажатия кнопки «Начать» вам будет предложено пройти тест, призванный определить ваш предпочтительный вкусовой профиль, что позволит Winc составить привлекательный индивидуальный выбор вин. Тот, кто пьет крепкий черный кофе, наверняка оценит крепкое красное вино. Это весело, это личное, работает.
- С точки зрения дизайна, ничто не отвлекает — это обычная тема среди самых эффективных целевых страниц. Вы получаете одно простое утверждение, уточняющее изложение ценностного предложения, призыв к действию и, возможно, изображение продукта перед тем, как перейти вниз по странице.
- Предлагается скидка в размере 20 долларов. По данным BigCommerce.com, такой рекламный маркетинг (то есть предложение скидки) может повысить коэффициент конверсии на 5,6% в пищевой и бакалейной промышленности.
- Он использует изображения, которые просто и ясно показывают, что делает Winc, уменьшая трение, вызванное необходимостью читать текст (человеческий мозг обрабатывает изображения в 60 000 раз быстрее, чем текст).
По словам консультанта по визуальной коммуникации Майка Паркинсона:
«В когнитивном плане графика ускоряет и повышает уровень нашего общения.Они улучшают понимание, запоминание и запоминание. Визуальные подсказки помогают нам расшифровать текст и привлечь внимание к информации или привлечь внимание, увеличивая вероятность того, что аудитория запомнит.
Эмоционально изображения усиливают или влияют на эмоции и отношения. Графика задействует наше воображение и усиливает наше творческое мышление, стимулируя другие области нашего мозга (что, в свою очередь, приводит к более глубокому и точному пониманию представленного материала) ».
Выводы по целевой странице Winc
- Просто изложите свое ценностное предложение (зачем покупать у вас?) В верхней части страницы.
- Избавьтесь от отвлекающих факторов — сделайте визуальные эффекты простыми.
- Пусть говорят сами за себя.
11. CodeAcademy — прославление: социальное доказательство.
«Как только вы попадаете на страницу, появляется четкий призыв к действию, объясняющий, что именно делает CodeAcademy и что это совершенно бесплатно. Справа также находится форма регистрации, для которой требуется минимум информации. никаких лишних адресов, телефонов или других необычных запросов данных.
Вся страница также усыпана сигналами доверия, включая отзывы реальных пользователей и брендов.Внизу, внизу, есть большой список преимуществ и функций, объясняющий, почему вам следует зарегистрироваться ».
— Сэм Карр, менеджер по маркетингу PPC Protect
Что страница делает хорошо:
- Включает социальное доказательство. «Присоединяйтесь к миллионам» не очень тонко говорит потенциальным клиентам, что миллионы людей приняли решение купить (так почему бы и нет?).
- В самом конце этой длинной страницы вводится элемент персонализации, спрашивающий, почему «вы» хотите научиться программировать.Он предлагает руководство и все варианты в кристально понятном формате.
«Социальное доказательство» — один из 6 оригинальных принципов влияния Роберта Чалдини, которые он представил в своей книге 1984 года «Влияние: психология убеждения».
Эта книга лежит в основе психологического маркетинга в том виде, в каком мы ее знаем, а «социальное доказательство» — психологический феномен того, что люди с особой вероятностью совершат определенные действия, если они видят, что другие люди совершали их раньше, — является основанием для обращения.
Закупка — это акт доверия, то есть покупатель должен доверять продавцу в доставке обещанной стоимости, прежде чем отдать холодные, наличные деньги. Когда потенциальные покупатели видят, что другие потребители, как и они, получили обещанную стоимость, это успокаивает их и устраняет существенный эмоциональный барьер для покупки продукта.
Каждый раз, когда компания объявляет «самый популярный», «лучший продавец номер один» или «продано 100 миллионов» — они используют социальное доказательство.
Выводы по целевой странице CodeAcademy
- Попробуйте использовать социальное доказательство на своей домашней странице несколькими способами.Возможно, количество людей, пользующихся вашим продуктом или услугой, является частью вашего отличия и должно быть указано в вашей первой строке текста. Может быть, у вас есть отличные отзывы. Возможно оба.
- Возможности не так важны, как преимущества. Какая разница? Характеристики говорят о том, что делает ваш продукт; Преимущества говорят о том, как жизнь пользователя изменится к лучшему. Люди покупают преимущества, а не функции.
- Не говорите просто, что делает ваш продукт; также объясните, что пользователь может с ним делать.
10.BlueApron — претензия на известность: психология цвета.
«Цветовая схема целевой страницы может влиять на отношение и эмоции. Некоторые цвета могут иметь различное значение.
Красный цвет, например, может вызвать ощущение срочности, а синий цвет может передать спокойствие или доверие. Цветовая схема не только поможет эстетически, но и согласование цветовой схемы с общим сообщением целевой страницы может побудить клиентов действовать соответствующим образом.
Компания Blue Apron, занимающаяся поставкой комплектов для обеда, отлично справляется с этой задачей, переплетая весь синий цвет.”
Скотт Крамрин, основатель и генеральный директор Guava Family, Inc .
Чем хороша страница:
На ней есть социальное доказательство с «самыми популярными рецептами»
На ней за призывом к действию изображена серия изображений людей, собирающихся на кухне за едой. Друзья, члены семьи, дети. В этом заключается неявная выгода — и, как мы знаем из исследований того, как люди обрабатывают изображения, эта выгода проявляется четко и ясно на картинке, даже если она нигде не написана.
Он использует цвета стратегически, аккуратно размещая апельсиновый и синий цвета, чтобы вызвать определенные эмоции и действия.
Цвета, как и изображения, ускоряют создание эмоций. Фактически, цвета обрабатываются даже быстрее, чем изображения, что обеспечивает еще более быструю эмоциональную реакцию. Эмоции — неотъемлемый фактор при принятии решения о покупке.
На самом деле, нейробиолог Антонио Дамасио провел увлекательное исследование людей, чьи эмоциональные центры мозга были повреждены и которые, следовательно, не могут выбрать между двумя типами макаронных изделий.
Согласно Kissmetrics , 85% покупателей считают цвет основной причиной покупки продукта, а цвет повышает узнаваемость бренда на 80%. Люди также могут принимать подсознательные решения менее чем за 90 секунд, а цвет — отличный способ вызвать действие.
— Conversioner
Эмоции — мощное средство, и, поскольку мы традиционно связываем определенные цвета с определенными эмоциями, выбор цвета также может иметь большое значение (вот почему мы видим так много оранжевых кнопок CTA!).Вот очень упрощенная таблица цветов эмоций. Обратите внимание на синий…
Когда цвет является частью названия бренда и выступает в качестве лейтмотива на протяжении всего присутствия бренда в Интернете, он несет эмоциональный резонанс. В случае с Blue Apron эмоция — это доверие.
Оранжевый — активный, мотивирующий цвет, отлично подходит для CTA. Красный, еще один очень популярный вариант кнопок CTA, побуждает к действию, но также к агрессии и тревоге. Фактически, красный цвет мог подорвать эмоциональное ощущение синего на этой странице, если бы дизайнер выбрал более традиционный путь с цветами CTA…
… и вот где это становится действительно интересным.Синий — очень необычный цвет для кнопки CTA. Он не побуждает к действию, как красный или оранжевый. Здесь, где так важно доверие, оно работает.
Выводы по целевой странице Blue Apron
- Рассмотрите возможность демонстрации ваших преимуществ на ярком изображении, а не на копировании.
- Думайте о цветах вашего бренда как о эмоциональном сигнале — какие эмоции ваши целевые клиенты больше всего хотят испытывать?
- A / B проверьте цвет вашей кнопки CTA. Апельсин? Красный? Синий? Узнайте, что лучше всего подходит для вас.
9. Netflix — прославление: копия для преобразования.
«Целевые страницы с четким призывом к действию побуждают клиентов действовать и повышать конверсию. Четкий призыв к действию создает ощущение срочности.
Благодаря использованию глаголов и слов действия, целевая страница четко передает сообщение и то, что ожидается от клиента, что облегчает им процесс принятия решений. Netflix хорошо справляется с этой задачей: на своих целевых страницах новым пользователям предлагается нажать кнопку «Присоединиться бесплатно в течение месяца».’»
— Скотт Крамрин, основатель и генеральный директор Guava Family, Inc .
Что страница делает хорошо:- Она идет более традиционным путем и делает упор на сильное ценностное предложение и ярко-красную кнопку CTA, продающую БЕСПЛАТНУЮ сделку.
- Он решает проблемы, связанные с новой подпиской, сразу с помощью «Отмените в любое время до даты X, и с вас не будет взиматься плата». Вы не связаны обременительным контрактом; нет никакого риска, если вам это не нравится; и в течение первых 30 дней нет абсолютно никакого финансового риска.
- Он чистый и простой, почти не отвлекает.
Выводы по целевой странице Netflix
- Когда вы работаете в отрасли, которая поставила под угрозу доверие потребителей (например, Netflix или традиционная кабельная компания), решение проблем сразу и в центре может принести убедительную копию.
- Ограниченные по времени бесплатные испытания снижают трение. В сочетании с красным призывом к действию это просто толчок, который нужен многим потребителям.
- Иногда преимущества говорят сами за себя.Все мы знаем о преимуществах просмотра телевизора, поэтому Netflix не нужно использовать слова или изображения для их объяснения.
8. Ahrefs.com — претендовать на известность: мастерство слогана.
«Отличное размещение призывов к действию (читай: прямо в лицо), как только вы открываете страницу, отличный копирайтинг, демонстрирующий их основные функции и преимущества, адаптивность к мобильным устройствам и инфографику на основе данных. Это пример компании, которая действительно понимает свою аудиторию ».
— Стив Курниаван, контент-маркетинг и рост в Nine Peaks Media
Что страница делает хорошо:- Он выбирает заголовок, который отдает приоритет ясности.Название «Ahrefs» не говорит вам, чего ожидать, и это нормально (как и Apple). Но это действительно означает, что первая строка на их домашней странице должна делать всю работу, рассказывая вам, что здесь искать и что делать.
- Это помогает упростить сложный по функциям раздел с иллюстрациями и короткими пояснениями, чтобы облегчить понимание с первого взгляда.
- Он подтверждает заявления «самого большого» и «лучшего» ощутимыми цифрами. Исследования показали, что использование чисел делает сказанное вами более достоверным.Поэтому, хотя сказать «у нас самые лучшие данные» может быть не очень эффективно, очень эффективно сказать «мы сканируем шесть миллиардов веб-страниц каждый день».
- Он отличается продуманным призывом к действию, отличным от средней бесплатной пробной версии. Если компания тестировала бесплатную пробную версию в прошлом и обнаружила, что много людей подписалось, но пропорционально небольшое количество людей фактически входит в систему и учится использовать продукт, то имеет смысл попросить номинальную плату за испытание, потому что потратить совсем немного денег действует как «микро-обязательство» — крошечное первое обязательство, которое мотивирует людей завершить действие.
Выводы по целевой странице Ahrefs
- Если вам нужно выбирать между умным заголовком и ясным заголовком, постарайтесь сделать его более ясным, даже если он кажется скучным.
- Используйте числа, чтобы рассказать свою историю. Любая часть вашей истории. Цифры добавляют достоверности.
- Когда потенциальное продолжение является проблемой с вашей бесплатной пробной версией, попробуйте вместо этого сделать ее недорогой.
7. Страница Lyft «Двигайтесь вместе с Lyft» (целевая страница опроса) — прославьтесь: быстрое преобразование.
«Целевая страница« Drive with Lyft »проста и удобна для пользователя. Над сгибом находится четкий заголовок на плоском фиолетовом фоне, без каких-либо отвлекающих факторов, и всего три поля для заполнения.
Вот и все. Ограниченная цветовая палитра позволяет сосредоточиться на важном и найти нужные детали ».
— Лотем Хаюн, руководитель отдела роста в Pramp
Что страница делает хорошо:- Она не отвлекает, и ее очень легко подписать.Самым большим препятствием (каламбур) на пути к тому, чтобы стать водителем Lyft, было бы отсутствие машины — проблема, которую Lyft решает в первую очередь, чтобы никто не считал себя преждевременно.
- Он шаг за шагом знакомит читателя с тем, как вождение для него работает с наглядными пособиями.
- Он включает раздел часто задаваемых вопросов в нижней части целевой страницы, в котором рассматриваются основные проблемы, которые могут возникнуть у нового водителя.
- Он ищет обратную связь для тех, кто выбирает «Нет, спасибо» вместо регистрации
Выводы по целевой странице Lyft
- Сделайте следующий шаг кристально четким, не отвлекаясь, чтобы пользователи первый шаг (т.е.заполните первую форму или нажмите первую кнопку) быстро.
- Устранение проблем за счет решения проблем потенциальных клиентов в разделе часто задаваемых вопросов.
- Опросите людей, которые не заинтересованы в поиске других причин для сомнений, которые вы можете обсудить в своем экземпляре позже.
6. Хост-страница Airbnb — прославление: персонализация.
«Поле в правом верхнем углу страницы хозяев Airbnb определяет ваш город и показывает ежемесячный потенциальный доход хозяев в вашем городе.Вы даже можете переключаться между количеством гостей и пространством, которое вы планируете разделить, чтобы увидеть потенциальный ежемесячный доход. Прокручивая страницу вниз, пользователь видит простое пошаговое руководство, как стать хозяином ».
— Ким Смит, менеджер по контент-маркетингу в GoodFirms
«Что мне действительно нравится в целевой странице Airbnb, так это использование простого изображения героя и четкого призыва к действию. Изображение героя вызывает чувства, возникающие во время путешествий, а призыв к действию яркий и живой.”
— Лорен Крейн, создатель цифрового маркетингового контента в Health Labs
Что страница делает хорошо:
- В центре заголовка содержится основное обещание; «Зарабатывай как хозяин Airbnb». Ваш следующий вопрос, наверное, «сколько денег»?
- Он гениально дает ответ на следующий естественный вопрос в двух местах — в одном в верхнем углу слева от красного CTA «Начать работу». Этот «месячный потенциал» основан на потенциальном месячном доходе хостов в вашем регионе. город.Это еще до того, как вы заполнили форму. Airbnb уже знает, где вы живете. Жутко? Маленький. Эффективно? Очень.
- Это дает читателю возможность получить дополнительную информацию перед вводом контактных данных в простой форме о местонахождении и типе аренды.
- Он отвечает на вопросы и проблемы, которые могут возникнуть у потенциального хоста.
- Имеет социальное доказательство в виде отзыва.
- Он пробуждает действие и доверие с помощью оранжевого и синего цветов во всем.
Выводы по целевой странице Airbnb
- Ставьте на первое место самую большую выгоду — и бонусные баллы, если вы можете персонализировать ее, как Airbnb, с локализованными оценками прибыли!
- Просить людей сделать что-нибудь страшное? Дайте им гарантии и дайте им знать, как вы их поддерживаете.
- Отзывы, разбросанные по всей странице, являются ярким напоминанием о том, что хорошего может случиться с вашим продуктом или услугой.
5. Домашняя страница Shopify — претендовать на известность: не бойтесь.
«Домашняя страница Shopify — одна из лучших домашних страниц, с которыми я когда-либо сталкивался. Единственный призыв к действию в верхней части страницы — это «Введите свой адрес электронной почты». Это простая фотогалерея, но она не меняется автоматически, и пользователь должен быть активным и щелкнуть стрелку, чтобы увидеть следующую фотографию ».
— Лотем Хаюн, руководитель отдела роста Pramp
Что страница делает хорошо:
- Она вселяет уверенность и избавляет от страха с помощью таких фраз, как «У вас есть воля.У нас есть способ «. Плюс примечание о пробном периоде, для которого не требуется кредитная карта.
- Он четко описывает путь работы с Shopify, используя изображения, видео и краткий текст.
- Он показывает социальное доказательство с характеристикой, осязаемыми числами и вращающимся глобусом.
Выводы по целевой странице Shopify
- Вы [единственная] компания, предназначенная для обслуживания [вашей целевой аудитории]? Есть ли у вас еще одно отличие, которое отличает вас от всех остальных? Сделайте это своим заголовком — он всегда будет хорошим!
- По возможности сочетайте устранение страхов с заявлением о ваших самых больших преимуществах.Отличный способ поймать двух рыбок одним червяком. (Только монстры бросают камни в птиц!)
- Повысьте свой показатель доверия, комбинируя различные формы социального доказательства.
4. Задачи по целевой странице »для« Выводы по целевой странице Stitchfix »
Что страница делает хорошо:
- Она начинается с викторины, в которой задается широкий вопрос, на который может ответить любой желающий.
- Это обеспечивает мгновенные всплывающие ответы на каждый выбранный ответ, что делает викторину персонализированной.
- Он собирает информацию перед отправкой результатов викторины
- При запросе личной информации он выделяет персонализацию и снимает беспокойство, упоминая «без скрытых платежей или подписок»
Целевая страница Задачи
- Привлекайте внимание пользователей, приглашая их принять участие в викторине.Интерактивность и индивидуальность — это тенденции, которые сейчас находятся в самом разгаре, поэтому, если ваша целевая страница включает эти функции, вы мгновенно конвертируете потенциальных клиентов.
- Сделайте еще один шаг к персонализации с помощью викторины или персонализации, которая отвечает пользователю.
- Для высоких показателей конверсии, по крайней мере, на начальном уровне, просто попросите адрес электронной почты или возможность входа в систему с профилями в социальных сетях. Это быстро, легко и позволяет потенциальному клиенту сказать вам «да» на ранней стадии, что значительно упрощает последующие «да».
3. Upwork — претендуйте на славу: выберите свое собственное приключение.
«Upwork представляет собой яркое изображение героя с копией, которая ясно показывает ценность, которую он приносит своим потребителям. Upwork также отображает призыв к действию «Начать работу» для простоты использования ».
— Лорен Крейн, создатель цифрового маркетингового контента в Health Labs
Что страница делает хорошо:
- Она сразу позиционирует свою ценность как для работодателей, так и для фрилансеров.
- Используется зеленый — необычный цвет для CTA.
- Он предлагает социальное подтверждение в виде именитых клиентов.
- Предлагается с разбивкой по отраслям, объему работ и цене.
Выводы по целевой странице Upwork
Если ваш сервис можно использовать по-разному, попробуйте спросить, что потенциальный клиент хотел бы сделать в вашем CTA.
- Расскажите потенциальным клиентам об основных способах использования вашего продукта для достижения конечных целей, желательно с помощью инфографики.
- Сделайте то, что вы предлагаете, персонализированным и настроенным в соответствии с потребностями пользователя. Это то, что делает Upwork, представляя все способы использования Upwork.
2. IWillTeachYouToBeRich (целевая страница викторины) — прославьтесь: сегментация.
«Мои любимые целевые страницы — это целевые страницы курса Рамита Сетхи, так как они невероятно подробно рассказывают о том, что охватывают курсы, и имеют отзывы клиентов, которые позволяют справиться с возражениями. Я считаю, что они убедительны, эффективны и содержат все необходимое для принятия решения.»
— Стейси Каприо, основатель Accelerated Growth Marketing
Что страница делает хорошо:- Она делает мощное ценностное предложение и ставит вопрос в заголовке, надеясь получить ответы.
- Он стимулирует конверсии с помощью викторины о привычках к расходам, работе и болевых точках, но на самом деле он предоставляет бизнесу информацию, необходимую для того, чтобы квалифицировать вас как вероятного лидера или нет.
- Он содержит социальное доказательство в виде мест, где упоминался Сетхи.
- В нем описывается, что получит потребитель, и делается акцент на том, какую выгоду получит потенциальный клиент, что на самом деле является всем, что потенциальный клиент хочет знать на данном этапе цикла продаж.
Когда у вас есть потенциальные клиенты, которые по существу сегментируют самих себя, вы можете создать личную рассылку по электронной почте, основанную на их выраженных болевых точках, привычках и надеждах. Они предоставили вам всю необходимую информацию, чтобы идеально адаптировать ваш контент к ним.
IWillTeachYouToBeRich’s Landing Page Takeaways
Поместите ценностное предложение в заголовок. Тогда вы можете поиграть с более креативным заголовком.
- Попробуйте использовать заголовок, в котором задается вопрос, на который пользователи захотят ответить.
- Создайте последовательность тестов, которая автоматически сегментирует потенциальных клиентов, чтобы вы могли создавать индивидуальный контент. Не знаете как? Вот один из способов сделать это.
1. Pupford — прославление: машина для построения списков.
«Наша целевая страница имеет постоянный коэффициент конверсии 50%, потому что она обеспечивает чрезвычайно высокий уровень ценности (30 дней бесплатного дрессировки собак) с очень низким входным барьером.
Просто имя, кличка собаки и адрес электронной почты. Процесс регистрации прост, а призывы к действию стратегически размещены по всей странице. Существует также социальная проверка с помощью влиятельных лиц и отзывов пользователей «.
— Девин Стэгг, менеджер по маркетингу в Pupford
Что страница делает хорошо:- Она забивает, что предлагает бесплатный курс и что входной барьер низкий –– требуется только адрес электронной почты. Теория «взаимности» Чалдини состоит в том, что люди запрограммированы давать, когда получают. Чем выше стоимость халявы, тем больше мы хотим отдать. Эта страница эффективно сеет семена долгих, счастливых и прибыльных отношений с клиентами.
- Он содержит более шести призывов к действию на всей странице, что дает потенциальным клиентам возможность приступить к работе после представления каждой новой части информации.
- Он предлагает социальное доказательство от «таких родителей, как вы».”
Pupford’s Landing PageTakeaways
- Если что-то важно, повторите это. Много.
- Разбросайте призывы к действию по всей странице вместе с социальными доказательствами. Вы хотите дать людям несколько шансов сказать «да» и устранить путаницу в том, что делать дальше.
- Когда вы предлагаете что-то бесплатно, сделайте это выгодным предложением, если вы действительно хотите наладить долгие и прибыльные отношения с клиентами.
Теперь, когда вы прошли ускоренный курс по выбору того, что работает лучше всего, вот как это применить.
В заключение
Создание и разработка отличной целевой страницы начинается с вашего предложения, продолжается описанием преимуществ и решений и, наконец, фокусируется на CTA и тех важнейших элементах дизайна, от которых трудно отказаться. Для большего вдохновения ознакомьтесь с 12 примерами целевых страниц, которые соответствуют всем вышеперечисленным советам.
10 лучших советов по дизайну целевой страницы для использования в 2021 году
Итак, вы создаете новую целевую страницу. Замечательно! Целевые страницы — это отличные возможности для превращения посетителей вашего сайта в потенциальных клиентов.
Чтобы повысить коэффициент конверсии, дизайн целевой страницы должен обеспечивать удобство работы пользователей. Помните об этих 10 советах по дизайну целевой страницы, чтобы обеспечить удобство взаимодействия с пользователем.
1. Определите цель для своей целевой страницы
Согласно Toptal, целевые страницы существуют для увеличения конверсии. Итак, вам нужно спросить себя, какой тип конверсии вы надеетесь продвинуть? Наиболее частые цели конверсии включают:
- Повышение узнаваемости бренда. Это включает в себя увеличение вашего списка подписчиков электронной почты и построение отношений с этими людьми через контент о вашем бренде, а также о ваших продуктах / услугах, что в конечном итоге приводит к появлению лояльных подписчиков и росту числа клиентов.
- Ведущее поколение. Это включает в себя сбор контактной информации потенциальных клиентов, заинтересованных в вашем продукте / услуге, чтобы член вашей группы продаж мог затем связаться с ними.
- Продажи. Это нацелено на облегчение быстрых покупок за счет демонстрации конкретного продукта и предоставления пользователям возможности добавить в корзину или купить, даже не покидая вашу целевую страницу.
Определение цели имеет жизненно важное значение для процесса планирования, поскольку от этого зависит дизайн целевой страницы.
2. Спланируйте свой макет
Независимо от цели, хорошая целевая страница должна содержать следующие пять элементов:
- Заголовок
- Краткое описание вашего предложения
- Соответствующие изображения
- Форма для сбора потенциальных клиентов
- Призыв к действию
Теперь давайте рассмотрим, что вы можете сделать, чтобы каждый из этих элементов был наилучшим. может быть.
3. Сохраняйте краткость текста
Когда дело доходит до заголовка и описания, сосредоточьтесь на лаконичной передаче сообщений. Легче сказать, чем сделать, но это жизненно важно для удобства пользователей.
Per Cision, исследование Microsoft, проведенное в 2018 году, показало, что средняя продолжительность концентрации внимания человека составляет всего восемь секунд.Вы должны сосредоточиться на простом, понятном языке, указав, как ваш бренд или предложение могут принести пользу пользователям. Затем, при желании, вы можете уточнить детали ниже сгиба.
Кстати о складках …
4. Сделайте ставку на верхнюю часть страницы
Всегда держите самую важную информацию и призыв к действию вверху страницы. Делая это, вы гарантируете, что независимо от того, где заканчивается сгиб или нижняя часть окна вашего браузера, посетители по-прежнему получают важную информацию о том, что вы предлагаете, и о том, где они могут предпринять действия.
Созданная с помощью менеджера по маркетингу Mirabel, эта целевая страница показывает четкий призыв к действию «Посмотреть демонстрационное видео» в верхней части страницы.С учетом сказанного, это не означает, что на вашей целевой странице не может быть содержания в нижней части страницы. Хотя основная цель информации в верхней части страницы — привлечь внимание посетителей, вы хотите, чтобы они продолжали прокручивать страницу, чтобы узнать больше.
По этой причине Нил Патель предлагает через регулярные промежутки времени включать нижеследующие призывы к действию. Этот совет по дизайну целевой страницы может помочь увеличить коэффициент конверсии.
Каждый раздел этой целевой страницы содержит призыв к действию, поэтому посетители могут легко запросить демонстрацию без необходимости прокручивать назад к началу.5. Цените свои визуальные эффекты
Помните, ранее я сказал, что у вас есть только восемь секунд, чтобы произвести впечатление на посетителей? В общем, люди обрабатывают изображения быстрее, чем текст, поэтому размещение их на целевой странице работает в ваших интересах.
Использование изображения или изображений, особенно баннера или заголовка, должно привлекать внимание и дополнять ваше предложение в визуальной форме.
Ellevest, инвестиционная служба, ориентированная на женщин, использует белое пространство и контрастные цвета, чтобы изолировать каждый элемент. Изобразить инвестиционную услугу может быть сложно, поэтому Ellevest передает свой бренд с помощью минималистичных изображений. Мощный обособленный образ женщин в повседневной деловой одежде подчеркивает целевую аудиторию компании — работающих женщин. На уменьшенном изображении чистого интерфейса приложения Ellevest отображается диаграмма с восходящей тенденцией, подчеркивающая финансовый рост, который они могут обеспечить своим клиентам.Вы также можете встроить видео на свою страницу в качестве визуального элемента. Видео отлично подходят для демонстрации сложных предложений, например программного обеспечения.
Независимо от того, какие типы визуальных элементов вы решите включить, рекомендуется, чтобы хотя бы один находился над сгибом. Вы можете воспользоваться недвижимостью в нижней части страницы, чтобы лучше продемонстрировать свое предложение, но не переусердствуйте.
И последнее о визуальных эффектах: убедитесь, что они отзывчивы на мобильных устройствах! По оценкам, 53.3% веб-трафика теперь приходится на мобильные устройства, и это число будет только расти. Оптимизация целевой страницы для мобильных устройств, чтобы она выглядела хорошо, быстро загружалась и по ней было легко перемещаться, требует дополнительных усилий, но когда ваши коэффициенты конверсии резко увеличиваются, вы будете благодарны, что нашли время.
6. Создайте целевые страницы для конкретной кампании
Подумайте, как вы сделаете свою целевую страницу доступной для цифровой аудитории. Будет ли это через электронный маркетинг? Ежемесячный информационный бюллетень? Посты в социальных сетях? Может быть, Google Реклама?
Если ответ — несколько из этих маркетинговых стратегий, стоит создать отдельные целевые страницы для каждого канала.Это может помочь вам отслеживать, например, какие источники трафика были успешными.
Если вы решите использовать этот маршрут для каждого источника трафика, сохраните дизайн целевой страницы, похожий на исходный. Например, если вы создаете объявление Instagram с определенным заголовком и изображением, включите эти точные элементы дизайна на целевую страницу кампании Instagram.
7. Ограничьте отвлекающие факторы и возможности выхода
Один из наиболее рекомендуемых методов дизайна целевой страницы включает ограничение возможностей выхода.
Удалите панель навигации своего веб-сайта, не включайте внутренние или внешние ссылки и не упоминайте связанные предложения. Вы хотите, чтобы посетители вашей целевой страницы были сосредоточены исключительно на заполнении формы для сбора потенциальных клиентов и создании конверсии.
Что касается кнопок публикации в социальных сетях, то некоторые маркетинговые компании рекомендуют включать их в нижнюю часть страницы. Это позволяет беспрепятственно делиться вашим контентом через Facebook, Twitter, LinkedIn и т. Д.Другие маркетинговые компании рекомендуют полностью исключить их, чтобы соблюсти правило ограничения возможностей выхода. Подумайте о том, чтобы провести A / B-тест между разными целевыми страницами, чтобы увидеть, дает ли добавление кнопок социального обмена оправданный возврат инвестиций.
8. Поощряйте конверсию с помощью заманчивого предложения
Удаление возможностей выхода позволяет посетителям веб-сайта сосредоточиться, но соблазняет их чем-то дополнительным, но гарантирует высокий коэффициент конверсии.
В обмен на адрес электронной почты посетителя веб-сайта предложите скидку, полезный ресурс, например электронную книгу, или бесплатную пробную версию.Параметры закрытого контента бесконечны, но убедитесь, что предложение контента связано с вашим продуктом или услугой.
Как только вы убедите посетителей, что ваше предложение того стоит, не отговаривайте их сразу же от конверсии с помощью излишне длинной формы для сбора потенциальных клиентов.
Ваша форма должна быть короткой; большинство запрашивает только имя, фамилию и адрес электронной почты. В зависимости от цели вашей целевой страницы, конечно, иногда требуется немного больше информации, но это просто означает, что вам нужно сделать свое предложение действительно стоящим обмена.
В обмен на обычную информацию, а также название компании и должность для лучшего контекстуализации потенциальных клиентов, Appboy предлагает бесплатную электронную книгу по основам мобильного маркетинга.9. Обеспечьте конверсию с помощью убийственного призыва к действию
Наконец, мы достигли самой важной части вашей целевой страницы! Призыв к действию или CTA — это кнопка, которую посетители вашего веб-сайта нажимают, чтобы отправить свою личную информацию после заполнения формы для сбора потенциальных клиентов.
Создавая копию кнопки, используйте слова, которые побуждают посетителей совершить определенное действие.Часто это означает создание ощущения срочности. Даже WordStream соглашается, как указано в его убийственных критериях призыва к действию, которые рекомендуют использовать сильные командные глаголы, числа и слова, которые вызывают эмоции и являются поводом для аудитории воспользоваться действием.
Когда дело доходит до дизайна CTA, шрифт должен быть четко читаемым и согласовываться с другими шрифтами, используемыми на странице. Однако он должен быть немного больше текста описания.
Различные исследования показали, что кнопки с закругленными углами более удобны для нажатия, чем острые, но в целом форма вашей кнопки имеет меньшее значение, чем ее размер.Ваш CTA должен быть достаточно большим, чтобы выделяться на вашей странице с первого взгляда и текст можно было легко прочитать, но не настолько большим, чтобы он подавлял как вашу целевую страницу, так и ваших посетителей.
Что касается цвета, теория цвета играет важную роль в маркетинге. Ваш CTA должен находиться между тем, что оказывает влияние, и тем, что отражает ваш бренд. Например, было обнаружено, что контрастные цвета более эффективны, особенно оранжевый и зеленый, и приводили к конверсиям. SAP обнаружила, что оранжевые призывы к действию увеличили коэффициент конверсии на 32.5 процентов в 2017 году.
Имея текст, который дает убедительную причину для преобразования, и элементы дизайна, которые выделяют его, Shopify, похоже, прибил игру с призывом к действию.10. A / B-тестирование для максимального увеличения возможностей конверсии
Теперь, когда ваша целевая страница имеет все основные элементы, пора A / B-тестировать текст, визуальные эффекты, дизайн и CTA. Просмотрите показатели эффективности для каждой страницы, чтобы узнать, что вы можете настроить для достижения оптимального коэффициента конверсии. Однако не забывайте проверять только один элемент целевой страницы за раз, чтобы увидеть, какой из них имеет значение.
Хотя это напрямую не связано с A / B-тестированием, важно отметить другие оптимизации, которым следует уделять приоритетное внимание: оптимизация текста для поисковых систем и сокращение времени загрузки целевой страницы, особенно на мобильных устройствах. Даже малейшая задержка во времени загрузки может негативно повлиять на коэффициент конверсии. Чтобы оценить свою целевую страницу, воспользуйтесь удобным инструментом Google PageSpeed Insights.
Пора придерживаться цели (страница)
После того, как вы ознакомились с нашим контрольным списком, пора сесть и проанализировать результаты.
Хотя кажется, что об этом много нужно помнить при разработке простой целевой страницы, маркетинговая рентабельность инвестиций от этих хорошо продуманных целевых страниц оправдывает себя.
Я прошу вас напоследок немного помощи: краткий список наших любимых конструкторов целевых страниц.
Удачи и конверсий!
Как создать высококонвертируемую целевую страницу
Целевая страница с высокой конверсией положительно влияет на коэффициент конверсии вашего потенциального клиента.Клиентов соблазняют загрузить бесплатную пробную версию, сделать заказ, подписаться на рассылку новостей или назначить встречу.
Создание конвертирующей целевой страницы может потребовать времени и стратегии, но оно того стоит. Помимо простого создания целевой страницы, которая «хорошо выглядит», вам нужно сосредоточиться на том, чтобы утолить жажду ваших клиентов к тому, чего они хотят.
Вам может быть интересно, как я могу создать целевую страницу с высокой конверсией? Читайте дальше, мы поделимся нашими лучшими советами для начала работы.
Что такое целевая страница?
Целевая страница — это веб-страница, созданная специально для маркетинговых кампаний по электронной почте или рекламных программ.Он направляет посетителей с ваших обычных веб-сайтов, давая им четкое направление к информации, которую они видят.
Целевая страница с высокой конверсией — это именно то, что вам нужно для достижения целей роста вашего бизнеса. Если цель состоит в том, чтобы привлечь посетителей в вашу воронку продаж, вы можете направить их на целевую страницу, которая направит их в нужном вам направлении. Перед тем, как приступить к созданию целевой страницы, важно иметь четкую цель.
Что определяет целевую страницу с высокой конверсией?
Целевая страница с высокой конверсией увеличивает коэффициент конверсии, что, в свою очередь, увеличивает продажи.В нем представлены ваши продукты и услуги, их преимущества и ключевые особенности. Он также использует язык, понятный вашей целевой аудитории.
Согласно Hubspot, целевые страницы являются наименее популярным типом формы регистрации с самым высоким коэффициентом конверсии 23%. С другой стороны, всплывающие окна являются наиболее популярными, их коэффициент конверсии составляет 3%.
Независимо от типа формы, хорошо сделанная целевая страница должна генерировать потенциальных клиентов, которые конвертируют посетителей или помогают вашей команде продаж найти потенциальных клиентов.
Основные элементы хорошей посадочной страницы
Сногсшибательный заголовокВсе начинается здесь. Если вы хотите привлечь внимание читателя и не отвлекать его от своей страницы, важно создать броский заголовок.
Хороший заголовок будет:
- Привлечь внимание читателя
- Повышение узнаваемости бренда и предложения
- Функция краткого сообщения — желательно максимум 10 слов
Убедитесь, что заголовок информативен, прост и понятен.Говорите о своих клиентах и избегайте упоминания своего веб-сайта в заголовке. Помните, ваша цель — привлечь внимание посетителя.
Убедительные подзаголовкиПосле этого убийственного заголовка удерживайте посетителей убедительными подзаголовками. Эти две части несут в себе силу вашей целевой страницы. Подзаголовок может быть более глубоким, чем основной заголовок, и дать более полное представление о вашем продукте.
Просто, ясно и лаконичноПо сравнению с любой другой страницей, целевая страница должна быть максимально простой.Каждое предложение, которое вы здесь пишете, должно поддерживать ваш призыв к действию. Избегайте цветочного текста-наполнителя, потому что читатель точно знает, чего он хочет.
Целевые страницы ориентированы на конкретные цели и исключают любую информацию, которая может отвлечь внимание вашего посетителя от конверсии.
Способы связиУ вас может быть несколько способов связи на вашей целевой странице. Это повысит авторитет вашего бизнеса и доверие посетителей.
Способы связи:
- Электронный адрес
- A Физический адрес
- Форма обратной связи
- Телефонный номер
Распространенной практикой является всплывающее окно с представителем, предлагающим помощь.Это покажет вашему посетителю, что вы готовы помочь ему, уделяете ему внимание и хотите заслужить его доверие.
ГарантияДорогие покупки могут быть непростыми, если не предлагается гарантия удовлетворенности. Неудивительно, что добавление гарантии на целевую страницу увеличивает коэффициент конверсии.
Почему? Гарантии обнадеживают, и клиенты их любят. Гарантия может принимать разные формы, поэтому выбирайте то, что лучше всего подходит для вашего продукта — не заставляйте делать предложение, которое напрягает вашу компанию.Укажите вашу гарантию на целевой странице.
Ясный призыв к действиюПридумайте четкий и убедительный призыв к действию. В конце концов, именно поэтому вы разрабатываете свою целевую страницу — чтобы привлечь внимание и превратить потенциальных клиентов в клиентов. После того, как вы определили свою цель для страницы, все остальное, что вы пишете, должно быть привязано к вашей цели и заключено в кнопку с призывом к действию.
Рекомендации по проектированиюДизайн, который вы выбираете для своей целевой страницы, так же важен, как и текст.Простой дизайн целевой страницы может привлечь больше конверсий, в то время как плохой дизайн отвлечет посетителей.
