Заказать дизайн лендинга в Москве — YouDo
Чтобы заказать дизайн лендинга, посетите сайт Юду. На YouDo зарегистрировано много опытных программистов, веб-дизайнеров, разработчиков, которые предоставляют полный спектр услуг:
- оформление сайтов
- создание макетов
- разработку индивидуального дизайна web-странички
- установку эксклюзивных шаблонов
- адаптивную верстку сайтов под разные устройства
Программисты, зарегистрированные на Юду, помогут сделать современный веб-сайт и landing page недорого. В процессе разработки специалисты Юду применяют новые технологии и эффективные методы управления контентом CMS.
Исполнители Юду специализируются на создании, продвижении и технической поддержке сайтов разных типов и модификаций. Они гарантируют высокую конверсию ресурса. Специалисты Юду создают сайты и продающие страницы для таких целей:
- оптовой и розничной торговли
- сферы услуг разного рода
- уникальных (эксклюзивных) товаров
- обучающих программ (вебинаров, тренингов и пр.
 )
)
Программисты, зарегистрированные на Юду, превратят ваш сайт в эффективный инструмент развития бизнеса в интернете, независимо от того, производитель вы или посредник. Они подходят творчески к каждому заказу и всегда добиваются поставленных целей.
Особенности разработки сайтов
Специалисты Юду глубоко анализируют поставленную задачу. Они доносят пользу продукта (товара или услуги) благодаря качественному контенту, тексту, правильным формулировкам и расставляют важные акценты в дизайне.
Продающая страница, сделанная исполнителями Юду, сочетает в себе все важные нюансы, которые позволяют клиенту сразу понять, о чем идет речь, и какие преимущества он получит.
Правильно оформленные посадочные страницы помогут расширить целевую аудиторию и улучшить посещение сайта.
Специалисты Юду выполняют задание в таком порядке:
- готовят текст и прототип
- создают новый современный дизайн или корректируют имеющийся
- верстают и программируют сайт
- размещают сайт на платном хостинге
- запускают трафик
Все вышеперечисленные действия позволяют получить лучшую эффективность работы сайта. Специалисты помогут отследить и проанализировать посещаемость и другие показатели, чтобы в перспективе их улучшить.
Специалисты помогут отследить и проанализировать посещаемость и другие показатели, чтобы в перспективе их улучшить.
Стоимость услуг специалистов
У специалистов Юду можно заказать дизайн лендинга недорого. На стоимость работы влияет ряд факторов:
- сложность проекта
- тип сайта
- подключение формы онлайн-оплаты
- тестирование и интеграция сайта
- настройка системы администрирования
Узнайте, сколько стоит работа профессионалов из прайс-листа на сайте Юду. У специалистов Юду цены самые доступные в Москве. Убедитесь в этом, ознакомившись с информацией в профилях исполнителей.
Почему стоит обратиться к специалистам Юду?
У специалистов Юду свой особый подход к разработке и продвижению сайтов. Они тщательно анализируют продукт заказчика, чтобы показать клиентам его преимущества. Общая эстетика лендинга создает хорошее впечатление о нем.
После сотрудничества со специалистами Юду вы получите полностью готовый инструмент. Кроме этого, программисты подключают систему администрирования для того, чтобы можно было отредактировать содержимое при необходимости.
Кроме этого, программисты подключают систему администрирования для того, чтобы можно было отредактировать содержимое при необходимости.
Также специалисты отслеживают трафик и другие показатели, отвечающие за развитие ресурса. Они гарантируют высокую конверсию всех проектов, благодаря своему большому опыту и применению современных технологий.
Сотрудничая со специалистами, вы получите ряд преимуществ:
- применение маркетинговых приемов
- использование передовых технологий
- создание качественных продающих страниц
- уникальные дизайнерские решения
Исполнители Юду применяют инновационные приёмы в области интернет-маркетинга и разрабатывают сайты таким образом, чтобы те становились постоянным источником прибыли.
Еще до начала работы специалисты скажут, сколько клиентов они смогут привлечь. Все их проекты имеют индивидуальный дизайн, адаптивную верстку и много других важных компонентов для продуктивного развития.
В результате сотрудничества с исполнителями вы получите простой сайт с удобной навигацией, несложным управлением и качественной графикой. Он будет не только привлекать клиентов, но и собирать их контакты, таким образом, нарабатывая базу постоянных пользователей.
Он будет не только привлекать клиентов, но и собирать их контакты, таким образом, нарабатывая базу постоянных пользователей.
Чтобы заказать дизайн лендинга по доступной цене, оставьте заявку на сайте или позвоните по указанному телефону, и свободные исполнители сразу же предложат вам свои услуги.
особенности построения одностраничных сайтов, практические советы для дизайнеров
От автора: всем привет! Мы продолжаем знакомиться с тонкостями веб-дизайна, и сегодня на очереди креативная тема, без знания которой вам в профессии делать нечего. Дизайн лендинга — разработка посадочных одностраничников с высокой конверсией, то есть, отдачей для заказчика. Я думаю, не надо объяснять, что качественный дизайн лендинга стоит очень дорого, а значит, легко может стать основной статьей вашего дохода.
Что такое лендинг?
Понятие landing page, как, в принципе, и дизайн лендинга, пришло к нам сравнительно недавно, по официальной версии из США, лет 10–12 назад. По сути, это продающий одностраничный сайт, созданный ради одной единственной цели: подготовить и довести потенциальных клиентов к покупке товара или услуги.
По сути, это продающий одностраничный сайт, созданный ради одной единственной цели: подготовить и довести потенциальных клиентов к покупке товара или услуги.
Клиентов, посещающих такие целевые страницы, называют «лидами» (от англ. lead). Также «лид» могут сказать о совершенной с сайта заявке, предзаказе, то есть, об активном действии, к которому призывает страница.
В профессиональном сленге чаще используются термины «страница захвата» или «страница приземления». По сути это синонимы, будем пользоваться ими без каких-либо различий.
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееЧем отличается лендинг пейдж от обычного сайта? Ну, во-первых, на нем нет сложных навигационных сеток. Во-вторых, нет меню. Все ссылки, которые есть на таких страницах, ведут, в основном, на раздел «заказать» или «оставить заявку». И, в-третьих, landing захватывает с первых минут и не отпускает, пока вы не проскролите до самого футера. Это в идеале, конечно .
Это в идеале, конечно .
Для кого создаются одностраничники? Для бизнеса, старт-апов. Наиболее востребован лендинг среди:
инфобизнесменов;
MLM-сетей;
продавцов собственных курсов и вебинаров;
любителей партнерских программ;
компаний, запускающих на рынок новый эксклюзивный товар или услугу, и т.д.
Но фактически продвигать через страницу захвата можно все что угодно, от бытовой химии до ювелирных изделий и недвижимости. Кстати, целевое действие не всегда может выглядеть так конкретно, как покупка. Как вариант, лендинг может призывать оставить заявку на просчет стоимости услуг, подписаться на рассылку, бесплатно забронировать место, принять участие в опросе или акции, скачать пробный урок и т. д.
Л-пейдж делят на:
Long и Short landing page;
Оne step и Two steps landing page.
Самые распространенные — Оne step Long, то есть длинные и одношаговые. Short — соответственно, короткие; их используют для сбора подписной базы, e-mail адресов и т. д. Two steps встречаются крайне редко, они делятся на две страницы: так сказать, накручивание интриги и собственно призыв к действию.
д. Two steps встречаются крайне редко, они делятся на две страницы: так сказать, накручивание интриги и собственно призыв к действию.
Как оценивается эффективность лендинга?
Для оценки эффективности работы посадочных страниц используется самый объективный показатель — конверсия. Конверсия — это соотношение числа посетителей, совершивших целевое действие, к общему количеству посетителей сайта. Считается она так:
сегодня на сайт зашло 250 человек, оставили заявки на консультацию 12 человек;
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнеезначит, дневная конверсия составила 12/250 * 100 = 4,8%
Конечно, для максимальной объективности показатель выводится не только за день, но и за неделю, месяц, квартал. Чем шире статистика, тем проще отслеживать тенденции к росту и спаду спроса, сезонность и т. д.
Для полной картины конверсию дополняют показателями отказников, длительностью пребывания на странице, ситуационной картой кликов.
К какому проценту конверсии надо стремиться? Это зависит от ниши бизнеса, в котором лендинг будет бороться за клиентов. Ну, например, для туристического захвата конверсия не должна опускаться ниже 9–14%, а вот для элитных товаров (тех же шуб, драгоценностей, автомобилей) конверсия в 6% будет уже за верхней границей. Абсолютный рекордсмен по конверсии, естественно, инфобизнес. На продаже обучающих курсов в удобном формате можно смело требовать 22–30%.
Особенности лендинга: практические советы
Итак, от теории переходим к практике. Дизайн лендинга имеет свои особенности и правила, придерживаясь которых можно избежать существенных ошибок с самого начала. Без чего не обойтись посадочной странице? Попробуем ответить.
1. Цель. Перед тем как начать работать над дизайном лендинг пейдж вы должны иметь четко сформулированную цель: для чего создается сайт, для кого, к каким целевым действиям ведет… ну и т. д. Каждый элемент будущей верстки должен работать на результат, на конверсию, и задача дизайнера — продумать этот каждый элемент заранее.
2. Гармония креатива и психологии. Не ошибусь, если скажу, что современное творчество не всегда доступно широким массам и адекватно воспринимается всеми созерцателями. Ваш дизайн должен быть понятным для всех, никаких отталкивающим и кричащих цветов, безумных шрифтов и замудренной анимации. Оставьте эксперименты для более подходящего случая, при выборе цветов пользуйтесь советами психологов, прислушивайтесь к советам профессионалов.
3. Заголовок. Как книга начинается с обложки, так и о качестве landing можно сказать по его заголовку. При неудачном варианте процент закрытия страницы на 5–7 секунде просмотра будет очень высоким.
4. Визуализация. Максимум наглядного материала. Можно 100 раз рассказать, как работает ваш товар, но проще 1 раз показать на коротком видео ролике. Не требует ваш товар или услуга видео презентации? Тогда фото во всех ракурсах, фото довольных клиентов, счастливых покупателей…и т. д.
5. Блок с отзывами. Море позитива должно литься с вашего сайта. Отзывы должны быть привязаны к фото реальных людей, подписаны (имя, возраст, страна, город — естественно максимально близко к целевой аудитории). Безличные отзывы отталкивают и вызывают недоверие.
Отзывы должны быть привязаны к фото реальных людей, подписаны (имя, возраст, страна, город — естественно максимально близко к целевой аудитории). Безличные отзывы отталкивают и вызывают недоверие.
6. Скорость загрузки. Заливая в лендинг видео, фото, картинки, не забывайте о весе всех элементов. Страница должна работать как часы, быстро и качественно подгружать файлы, быстро реагировать на скроллинг, переходы между блоками.
7. Призыв к действию или call to action. Призыв к действию не должен быть завершающим аккордом в самом футере страницы. Кнопки «заказать», «подписаться», «скачать», «купить» должны равномерно распределяться по всем блокам. Захотел купить, а где эта кнопка запрятана, кто его знает — это провал для конверсии.
И напоследок еще один секрет от коллег-маркетологов, чью роль в создании захватывающих страниц нельзя недооценивать. Правило AIDA:
Attention — внимание;
Interest — интерес;
Desire — желание;
Action — действие.
Это классическая модель поведения потребителей, согласно которой надо строить дизайн лендингов любого назначения. Как это работает? Вся структура сайта условно делится на 4 блока, и каждый отвечает за свою часть захвата.
Как это работает? Вся структура сайта условно делится на 4 блока, и каждый отвечает за свою часть захвата.
В первом — привлекается внимание (ненавязчиво, легко), во втором — подогревается интерес (задаются вопросы, вызывается провокация, подается проблема), в третьем — находится решение проблеме, появляется желание купить то, без чего дальнейшая жизнь становится просто невозможной, в четвертом — остается только нажать кнопку «до заветной цели один клик».
Вот так вот, друзья. Учимся манипулировать сознанием и становимся мастерами веб-дизайна! Подписывайтесь на мои обновления, следите за новинками, и скорых встреч! Пока-пока.
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееВеб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видеоЭффективный дизайн лендинга: типы, фишки, идеи | Блог YAGLA
В этой статье вы найдете советы, идеи и техники, которые помогут создать конверсионный лендинг.
Предварительные вопросы
До разработки лендинга ответьте на вопросы:
Чего вы ждете от ваших посетителей?
- Заполнить лид-форму.
- Подписаться на рассылку.
- Купить продукт.
Что вы предлагаете?
- Простой продукт (джинсы, конфеты или офисную мебель).
- Сложный продукт (тренинг, курс, юридические услуги).
Кому вы это предлагаете? Чем лучше вы понимаете, кто ваша целевая аудитория и что она хочет, тем больше шансов угодить ей.
Советы по созданию лендинга
Точный заголовок
Заголовок страницы сообщает главную идею – ценностное предложение.
Простой дизайн
Оставьте излишнюю креативность арт-инсталляциям. Понятность, простая навигация и ничего лишнего. Девиз дизайнера лендинга: «краткость – сестра таланта». Например, пользователи ненавидят всплывающие окна.
Связь с рекламной кампанией
Не отправляйте пользователя на главную страницу сайта, покажите ему сразу продукт, который он искал. Такой подход не только улучшает конверсию, но и экономит рекламный бюджет.
Такой подход не только улучшает конверсию, но и экономит рекламный бюджет.
Поясняющее видео
Сделайте видео о преимуществах вашего продукта, особенно если продаете что-то сложнее гамбургера. По данным YouTube, в среднем пользователь тратит на видео около 15 секунд. Лучше, чтобы видео было хорошего качества и не «утяжеляло» страницу. Хорошо работают мультяшные видео и инфографика.
Ориентируйтесь на пользователя
Все мы любим, когда говорят о нас, а чужое хвастовство – не очень. Объясните посетителю, какие выгоды он получит. Покажите, как именно вы поможете.
Меньше точек выхода
Ограничьте «попытки к бегству». Это вопрос вежливости – оставить дверь открытой, не заставлять мучиться с прокруткой и кнопками «вернуться», особенно в мобильных версиях. Но будьте осторожны: фиксируйте внимание посетителя на вашем предложении. Поэтому – минимум ссылок.
Не гонитесь за размерами
Правильный лендинг содержит ровно столько информации, чтобы заинтересовать посетителя. Чем уже таргетинг, тем выше шанс, что пользователь кликнет по заветной кнопке CTA (призыва к действию).
Чем уже таргетинг, тем выше шанс, что пользователь кликнет по заветной кнопке CTA (призыва к действию).
Релевантные картинки
Как вы можете обещать качество, если используете плохие картинки? Забудьте о бесплатных изображениях со стоков. Красивые картинки по теме – это как хорошая дорогая одежда, по которой встречают.
Простота действий
Не прячьте формы и кнопки CTA. Позвольте посетителю принять решение в любой момент. Разместите эти элементы по всей странице – без навязчивости, но чтобы они были всегда под рукой.
Правильные цвета
Изучите, как влияют цвета на людей и какие ассоциации вызывают. Соотнесите с целевой аудиторией. Правильно подобранные цвета повышают конверсию лендинга.
Психология цвета в бизнесе: влияет ли цвет на конверсию?
Отзывы
Отзывы – залог доверия. Для 70% людей важно мнение тех, кто пользуется продуктом.
Мобильность
Мобильный трафик способен удвоить конверсию. И сейчас составляет до 60-80% в некоторых нишах. Адаптируйте посадочную страницу под мобильные телефоны и планшеты.
И сейчас составляет до 60-80% в некоторых нишах. Адаптируйте посадочную страницу под мобильные телефоны и планшеты.
Говорите «спасибо»
Пользователь совершил целевое действие. Поблагодарите его. И заодно предложите сопутствующие товары или услуги. Вежливость и повышение конверсии в одном флаконе.
Время загрузки
Если посадочная страница загружается долго, пользователи не будут ждать, а уйдут к конкурентам. Результат – пустые клики, потеря целевого трафика. Хороший лендинг – «легкий» лендинг.
Незаметные на первый взгляд мелочи создают рабочую посадочную страницу и ее безупречный дизайн.
Создание идеального лендинг пейдж (на примере удачных сайтов)
Нет ничего более увлекательного в работе над сайтом, чем когда все специалисты объединяют собственные усилия, чтобы сделать новый идеальный лендинг пейдж или главную страницу веб-проекта. Дизайнеры, иллюстраторы, маркетологи, программисты и даже отдел стратегического менеджмента – все трудятся единой командой. В ходе разработки добавляются какие-то детали по SEO, оптимизируется стратегия привлечения клиентов, придумываются иконки и т.п.
В ходе разработки добавляются какие-то детали по SEO, оптимизируется стратегия привлечения клиентов, придумываются иконки и т.п.
Сегодня хотим поделиться советами по созданию landing page, которые наверняка пригодятся в решении данной задачи. Текущая статья является переводом этой заметки. Да, и вообще в сети встречается достаточно много полезных ресурсов по теме: в блоге мы уже писали о сервисах OnePageLove и Land Book, где можно ознакомиться с лучшими примерами дизайнов в нише, также есть публикация про оптимизацию целевых страниц и многие другие.
Однако здесь расскажем и покажем как удачнее всего отыскать подходящие сайты для вдохновения при разработке лендинг пейдж, а затем применить все лучшее в своих проектах.
Содержание:
- Как найти сайты, у которых есть чему поучиться.
- Анализ на примере трех вариантов.
- Используем изученную информацию.
Найдите компании со схожими задачами
Отличный прием для поиска источника вдохновения – найти компании, которые занимаются решением проблем, аналогичных вашим.
Подумайте, какую серьезную задачу вы пытаетесь выполнить? – причем это должно касаться брендинга, а не вопросов разработки и совершенствования продукции. Мыслите масштабно!
То есть, вместо прямолинейного подхода:
«Владельцы мопсов, пользующиеся специальными выдвижными поводками, считают их слишком длинными для кафе».
Попробуйте что-то вроде:
«Позволяет чувствовать себя комфортно в новых местах».
После таких радикальных изменений в мышлении вы перестанете прочесывать сайты магазинов «Товары для животных», а переместите свой взор на онлайн-площадку AirBnb по поиску и аренде жилья по всему миру.
Пример №2. Допустим, ваша компания пытается решить проблему отсутствия общего средства коммуникации между разработчиками, дизайнерами и бизнесом. Если рассматривать данную сферу, то лидирующими проектами с похожими стремлениями и целями будут: Airtable, Intercom и Slack.
У всех этих компаний богатый опыт работы с широкой аудиторией в плане поиска новых способов демонстрации существующих предложений. Они стараются привлечь внимание пользователей с помощью эффективной визуальной составляющей и яркой цветовой палитры, также как и создатели этого сайта.
Новые тренды в дизайне landing page
Возвращаясь из футуристического 2018 на год-два назад, сразу вспоминаются популярные в то время тенденции дизайна с полноэкранными изображениями и видео с автовоспроизведением.
Корпоративный мессенджер Slack, разработавший приложение обмена сообщениями, в качестве главного изображения для дизайна лендинг пейдж выбрал фото марсохода.
Или, например, решение от Airtable: можно ли найти что-то более привлекательное, чем интерактивная база данных? — да, это дети, пользующиеся интерактивной БД.
Теперь взглянем на будущее:
Airtable — февраль 2018
Intercom — запус 5-го февраля 2018
Slack — август 2017
Обучение на примере удачных сайтов
Что же делает landing page идеальным? Простой формулы или однозначного ответа, к сожалению, не существует.
Давайте рассмотрим четыре основных элемента, которые отображаются в верхней (видимой) части страницы и формируют основное впечатление у пользователя.
1. Блок хедер
Для целевых страниц дизайн шапки сайта может отличаться от классических корпоративных и других веб-проектов.
Основные наблюдения по хедеру:
- Он весьма привлекательный и объемный.
- Остается в самой верхней части экрана (кроме Intercom — там фиксированное меню при прокрутке).
- 5–6 ссылок.
- Есть элемент для призыва к действию (CTA). Лучший вариант у Intercom — кнопка CTA объединена с запросом на введение адреса электронной почты.
2. Заголовок и подзаголовок
Что сразу бросается в глаза:
- Короткий заголовок: 3–5 слов.

- Текст должен быть понятным, темного цвета и выделяться жирным шрифтом.
- Подзаголовок содержит следующую информацию: кто мы, что мы умеем делать, в чем наши преимущества.
3. Главная иллюстрация
Airtable
- Движения, напоминающие передачу мяча в футболе, и растения в контейнерах – это по-настоящему круто.
- Художник в кепке и девушка с ноутбуком – команда нового поколения.
- Квадраты, треугольник и круги – своего рода отвлеченные составляющие технического продукта.
Intercom
- Стиль на любителя, но он хорошо демонстрирует ссылки на сообщения и открытые письма.
Slack
- Простой и понятный.

- Показывает человеческую сторону таких абстрактных идей, как обмен файлами.
- Позволяет получить информацию через взаимодействие без использования стокового фото открытой планировки офиса.
4. Оптимизация CTA через запрос на регистрацию
Это хороший подход. Он показывает как просто создать аккаунт и ускоряет процесс взаимодействия с пользователем. Особенно интересная реализация у Intercom — в пространстве под вводом Email указаны дополнительные полезные опции. Если у вас имеется больше полей, обязательно почитайте советы как улучшить онлайн форму регистрации.
Некоторые особенности дизайна в нижней части страницы
Ранее мы сосредоточились на верхней области экрана, которая видна всем посетителям изначально. Однако стоит упомянуть и об особенностях оформления остальной части страницы, которая при разработке landing page / главной не менее важна.
Основные детали:
- Вся информация представлена достаточно кратко.

- Логотипы клиентов оформлены в спокойных серых тонах.
- Повторение похожих полей призыва к действию (т.е. запроса на регистрацию).
- Достаточно объемные футеры.
Суммируем все полученные полезные подсказки
В итоге получился следующий дизайн (разрабатывался для
Вот что удалось почерпнуть в качестве вдохновения при создании дизайна landing page из рассмотренных выше проектов:
- Хедер можно делать похожий, но с более свободным пространством.
- Для заголовка выбираем эффектный и солидный шрифт, например, Libre Baskerville.
- Главное изображение: ознакомившись вариантом из Slack, было бы неплохо постараться создать иллюстрацию, демонстрирующую функции вашего приложения/сервиса, но без использования скриншота.
- Бонус: вы также можете добавлять видео или простую анимацию.
Лестные отзывы, попытки копирования и улучшенные показатели конверсии — эта информация будет хорошим доказательством того что запуск новой версии дизайна сайта удался.
Кому есть что добавить про разработку дизайна лендинга (мысли, советы, подсказки), пишите в комментариях.
Шаблоны лендингов vs уникальный дизайн: все «за» и «против» | by Digital KOALA
Лендинг пейдж, или так называемые «продающие страницы» — безусловный тренд интернет-маркетинга. Сегодня только ленивые не продают готовые лендинги и не предлагают услуги по их разработке. Задумываясь по поводу инвестиции в этот веб-продукт, многие предприниматели хотят сэкономить и делают выбор в пользу шаблонов лендингов. Шаблонный landing page, конечно, может приносить заявки, продавая ограниченному кругу людей, но действительно хорошего результата не даст. Зарабатывать на индивидуальном лендинге с оригинальным дизайном можно гораздо больше.
Блог, посвященный landing page: http://www.digital-koala.com.ua/blog/
Любой, кто хоть как-то знаком с темой лендингов, неоднократно сталкивался в интернете с заголовками типа: «Купить высококонверсионные шаблоны лендинг пейдж», «100 бесплатных шаблонов для посадочных страниц», «Коллекция лучших уникальных landing page templates», «Сделай лендинг сам за 15 минут с гарантией конверсии 10%» и т. д. Так что же такое шаблоны лендингов? В чем их плюсы и минусы в сравнении с уникальным дизайном? Давайте разберемся.
д. Так что же такое шаблоны лендингов? В чем их плюсы и минусы в сравнении с уникальным дизайном? Давайте разберемся.
Шаблон для сайта как таковой, или веб-шаблон — это готовая типовая структура, незаполненная форма для массового создания будущих веб-документов. Шаблон для лендинг пейдж — это уже проверенный работающий макет с блоками, элементами, интерфейсом, который можно брать «как есть» и наполнять собственным содержимым.
Простота лендингов и высокая скорость получения обратной связи, в сравнении с другими сайтами, позволили провести огромное количество тестов над любыми решениями, элементами. В результате, за годы разработки и сбора статистики появились устоявшиеся, эффективные структуры посадочных страниц, право на существование которых оспаривать бессмысленно. Шаблоны лендингов стали действительно полезной находкой для компаний с ограниченным бюджетом на разработку. Вместо того, чтобы копить деньги на уникальный лендинг пейдж, они могут сразу протестировать продающие страницы в принципе. Да, эти тесты не всегда точные из-за того, что шаблонный лендинг выглядит хуже, но наличие хоть какого-то результата может побудить разработать уже полноформатный продукт, а не такую «триальную версию». Шаблоны лендингов тоже могут включать основные элементы посадочной страницы и конвертировать. Просто, понятное дело, они будут менее эффективными, чем на 100% уникальный сайт.
Да, эти тесты не всегда точные из-за того, что шаблонный лендинг выглядит хуже, но наличие хоть какого-то результата может побудить разработать уже полноформатный продукт, а не такую «триальную версию». Шаблоны лендингов тоже могут включать основные элементы посадочной страницы и конвертировать. Просто, понятное дело, они будут менее эффективными, чем на 100% уникальный сайт.
Популярность шаблонов для одностраничников не была бы так высока, не имей они двух мощных конкурентных преимуществ перед уникальными разработками:
- Они дешевые. Если Вы располагаете минимальными навыками и свободным временем — сделать такой лендинг можно вообще бесплатно, самому.
- Разработать и запустить шаблонный лендинг можно менее, чем за сутки.
Другие плюсы шаблонных лендингов:
- Возможность запустить кампанию в предельно низкие сроки;
- Вам не нужны глубокие познания в верстке и веб-дизайне — использовать шаблоны лендингов легко и просто;
- Сразу доступен весь необходимый функционал и возможности;
- Проверенное, работающее решение для продажи товаров, услуг или экспертности.

Но, не имей шаблоны лендингов своих недостатков, никто не заморачивался бы разработкой эксклюзивного дизайна. Вот в чем минусы типовых решений:
- Неуникальность. В условиях высокой конкуренции и глобализации, когда любая отличительная особенность становится чуть ли не главным преимуществом, неспособность бизнеса дифференцироваться — верный шаг на пути к вымиранию.
- Ограниченный функционал и неизменяемая структура. Без специальных технических навыков Вы не сможете добавить на лендинг никаких новых элементов или убрать ненужные. Существенно модифицировать структуру и продлить время жизни сайта будет не всегда возможно.
- На поиск и выбор подходящего решения все равно понадобится время.
- Конверсия такого сайта будет ниже, а заявки обойдутся дороже.
- Любые попытки реально выделиться на фоне конкурентов с помощью шаблонного лендинга, подчеркнуть свою уникальность, подобрать графические элементы самостоятельно скорее всего обречены на несоответствие результатов ожиданиям, боль, печаль и безысходность.

- Всегда есть вероятность найти десяток-другой сайтов с точно таким же дизайном, как у Вас.
- То, что покупается дешево, чаще всего и выглядеть будет дешево, как бы Вы не старались убедить аудиторию в обратном.
Ярко выделяться на фоне конкурентов, стать узнаваемым, завоевывать доверие и лояльность покупателей с первого взгляда — вот мечта любого бизнесмена. Предприниматели, которые хоть немного умеют заглядывать в будущее, не скупятся на индивидуальный дизайн для лендинга. Нередко разработку лендинг пейдж заказывают даже с брендированием, ведь самые выгодные инвестиции — это инвестиции в будущее своей компании. Единственные недостатки лендингов с уникальным дизайном по сравнению с шаблонными landing page:
- высокая цена;
- длительная разработка;
- более долгий срок окупаемости.
Оригинальный лендинг — это, как правило, результат труда веб-студии или команды специалистов: маркетологов, дизайнеров, верстальщиков, копирайтеров, менеджеров и прочих. Такая работа в принципе не может стоить дешево и делаться за пару дней. Иногда, Вы получаете целую продающую стратегию! Вот основные преимущества, которые даст такой лендинг и которые окупятся с лихвой:
Такая работа в принципе не может стоить дешево и делаться за пару дней. Иногда, Вы получаете целую продающую стратегию! Вот основные преимущества, которые даст такой лендинг и которые окупятся с лихвой:
- Высокая конверсия и низкая стоимость заявок. Посетитель зачастую превращается в клиента быстро, с минимальными затратами.
- Вы получаете собственный лендинг пейдж, который максимально соответствует Вашему офферу, целевой аудитории, выделяет на фоне конкурентов.
- Дорогой статусный сайт, показывающий Вас более особенным, чем конкуренты, делает бренд узнаваемым и позволяет повышать цену на товары!
Полный текст статьи читайте здесь:
http://www.digital-koala.com.ua/shablony-lendingov-vs-unikalnyj-dizajn-vse-za-i-protiv/
Нужен лендинг? У меня есть все коалификации! 😉
Твой сумчатый бро в мире landing page: http://www.digital-koala.com.ua/
Лендинг про банан. Это описание процесса создания… | by Дима Панов
Я остановился на варианте с одним бананом. После того как мы закончили модель, займемся текстурой. Тут нам пригодятся фотографии. Фотошопим из разных кусков и натягиваем на модель.
После того как мы закончили модель, займемся текстурой. Тут нам пригодятся фотографии. Фотошопим из разных кусков и натягиваем на модель.
Теперь нужно это красиво отрендерить. Я использую Octane Render, его отличие от стандартного C4D (и других подобных) состоит в том, что для вычислений он использует не центральный процессов CPU, а процессор графического ускорителя GPU. Это дает возможность видеть вполне приемлемый результат практически в реальном времени. Ни разу не пожалел о покупке.
Тестовая картинка готова. Сразу подмечаем моменты, которые требуется поправить в дальнейшем. А именно, кончики банана слишком фейково выглядят. Нужно добавить в них немного жизни и несовершенства. С такой картинкой можно начать рисовать дизайн.
Рисовал в Sketch. Вообще, все что для экрана уже давно делаю там.
Финальная версия с новым рендером.Анимация поворота банана
Сложная анимация для сайта, чаще всего представляет собой последовательность кадров — как раз то, что получается на выходе рендера. Открываем сиквенцию в After Effects, правим цвет и делаем маску с рызмытием по краям, чтоб картинка без видимых переходов ложилась на фон с заливкой.
Открываем сиквенцию в After Effects, правим цвет и делаем маску с рызмытием по краям, чтоб картинка без видимых переходов ложилась на фон с заливкой.
Пищевая ценность
Пищевая ценность — это длинный список микроэлементов, влияние которых на организм известно далеко не каждому. Необходимо переформулировать это в более понятную форму. Например, вместо «бананы содержат n-мг калия» можно написать «бананы богаты калием —он необходим мозгу, сердцу и мышцам». По этому же принципу пишем остальное. Со списком микроэлементов содержащихся в банане можно ознакомиться по ссылке.
Блок о пищевой ценности также нуждается в иллюстрации. Тут подойдет открытый банан, как-бы намекающий на внутреннее содержание продукта. Сперва я хотел добавить анимацию открытия, но отказался от этой идеи, т.к. рендер не выглядел убедительно и требовал ретуши. А капитально ретушировать 30 кадров в секунду непростое занятие и оно отнимет много времени. Ну или изначально нужно делать высокополигональную модель и текстуры большого разрешения. Работать с таким объемом информации на моем макбуке будет затруднительно. Поэтому, для появления иллюстрации на странице я использовал стандартные средства анимации: прозрачность, поворот и позиция.
Работать с таким объемом информации на моем макбуке будет затруднительно. Поэтому, для появления иллюстрации на странице я использовал стандартные средства анимации: прозрачность, поворот и позиция.
В итоге получился вот такой рендер. Маленькая хитрость: если в итоге нужно детальное изображение, скажем, в 1000 px по одной стороне, то лучше работать в масштабе умноженном на 3. При интерполяции в финале, картинка обогатится множеством деталей.
Сетка модели, рендер без обработки, рендер с ретушью.Сверсталось все вот в такой экран. Информацию по микроэлементам в основном брал из википедии и других статей. Кстати, в макете использовал иконки icons8.
Сорта
Для рядового россиянина бананы это просто бананы. Многие даже не задумываются о существовании других сортов. Задача этого блока—показать что есть не только бананы которые лежат в ближайшем супермаркете. Снова обращаемся к википедии, выписываем наиболее популярные и делаем из них карточки.
История
Выписываем упоминания о бананх и привязываем к таймлайну.
Рецепты
Для макета я использовал рецепты и картинки с allrecipes.com, вот только у них копирайт не позволяет использовать их в своем макете. Тут я вспомнил про чудесный Food Club.
© Ни одно авторское право реально не защитит авторов фотографий и рецептов от копирования. Но Вам ничего не будет стоить, если в знак благодарности в конце Вашего поста будет стоять ссылка на сайт и имя кулинара, опубликовавшего рецепт. Спасибо тем, кто не просто копирует чужие фотографии, а помогает развивать интересные интернет-проекты.
Как выбрать
Блок с советами о том, на что стоит обратить внимание при покупке.
В итоге получился вот такой лендинг. Далее, нам нужно показать как ведет себя сайт вживую. Конечно, верстать его мы не будем, но зато можем анимировать. Есть множество инструментов для создания живых прототипов, таких FramerJS, Facebook Origami, Priciple, но большой минус всех этих систем — отсутсвие шейповой анимации. Поэтому я выбрал After Effects.
Поэтому я выбрал After Effects.
Вот и все. Писать о своей работе — очень полезный опыт.
Если вам понравилась эта история, поделитесь ей с другими читателями или нажмите сердечко
Спасибо! ☺
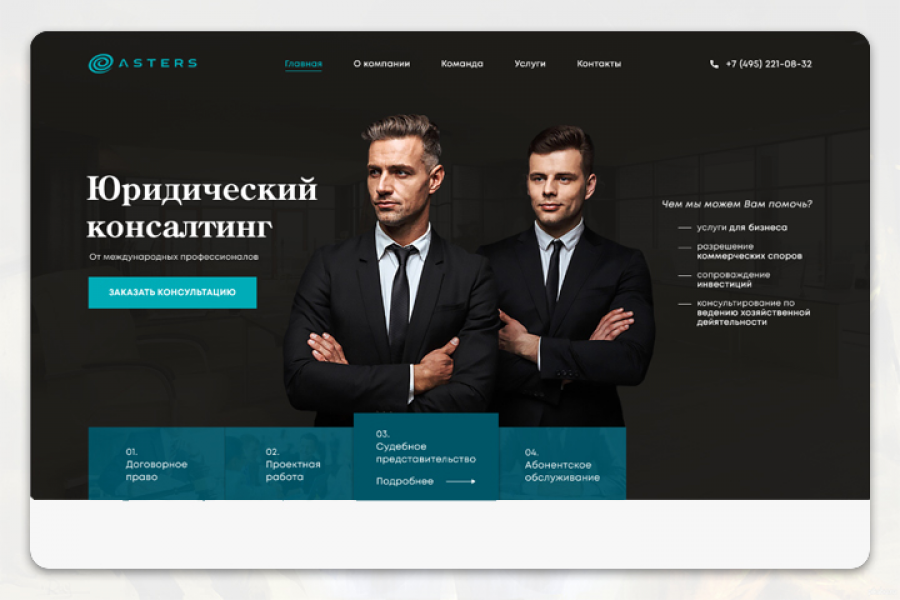
Разработка дизайна лендинга | Заказать дизайн лендинга
В настоящее время в условиях стремительного развития виртуального рынка через всемирную паутину очень остро стоят вопросы маркетингового продвижения, наша компания предлагает заказать разработку дизайна Лендинг Пейдж на особо выгодных условиях. Известно, что лендинг пейдж является одностраничным сайтом, который способен максимально положительно повлиять на весь бизнес в целом. А также увеличить поток клиентов, которые заинтересованы в приобретении всевозможных товаров или заказе услуг.
И если вас интересует возможно заказа крутого дизайна в режиме онлайн в Москве, тогда наша компания с радостью поможет вам.
Мы предоставляем возможность обратиться к опытным программистам в Москве и любым другим городам России. Разработка дизайна выполняется опытным штатом специалистов,
которые учитывают индивидуальные пожелания клиентов. Благодаря нашим предложениям, вы сможете сделать продающий сайт, который принесёт немалую прибыль для вашего бизнеса.
Разработка дизайна выполняется опытным штатом специалистов,
которые учитывают индивидуальные пожелания клиентов. Благодаря нашим предложениям, вы сможете сделать продающий сайт, который принесёт немалую прибыль для вашего бизнеса.
Большинство современных владельцев крупных предприятий, а также небольших предпринимателей заинтересованы в максимальном продвижении собственного бизнеса и повышении прибыльности от всей деятельности в целом. Поэтому интерес к проверенным компаниям, которые оказывают разные услуги, связанные с программированием, а также разработкой лендинг пейдж под ключ максимально повышен среди большинства из них. И если вы решили обратиться к нам, и заказать идеально подходящие услуги по цене и времени выполнения, тогда мы рады вам помочь!
Стоимость дизайна лендинга
Обратившись в нашу компанию, вы сможете по оптимальной стоимости заказать лендинг. Веб дизайн оказывается исключительно опытном штатом специалистов,
который отлично разбирается в данной сфере. И внедряют в весь процесс гарантии максимального повышения дохода от всевозможной деятельности.
И внедряют в весь процесс гарантии максимального повышения дохода от всевозможной деятельности.
Наши мастера применяют современные методики для достижения необходимого результата. Поэтому обратившись в известную организацию, вы сможете лично убедиться в том, что мы ценим и уважаем время заказчика. И обеспечим возможность получить необходимый результат в кратчайшие сроки. Индивидуальный подход к каждому, а также быстрая разработка Web дизайна рейтинг позволяет для каждого клиента максимально повысить прибыльность всевозможной деятельности, а также увеличить поток заинтересованных покупателей.
Мы предоставляем возможность по оптимальной стоимости получить ряд услуг от опытных программистов. При этом не затрачивая множество личного времени на весь процесс. Поэтому обратившись в нашу организацию, вы сможете не волноваться о затрате большого количества времени.
Стоимость разработки дизайна лендинга может видоизменяться. Здесь уже многое влияет от объема выполняемых работ, особых пожеланий заказчика,
применяемых методик программирования и многого другого. Но несмотря на вышеперечисленные факторы, цена остаётся приемлемой, и полностью устраивает наших потенциальных клиентов.
Но несмотря на вышеперечисленные факторы, цена остаётся приемлемой, и полностью устраивает наших потенциальных клиентов.
тенденций и лучших практик дизайна целевых страниц в 2022 году — Outbrain
В перенасыщенном онлайн-мире обеспечение уникального пользовательского опыта и креативного дизайна абсолютно необходимы для успеха ваших целевых страниц. Но каковы необходимые элементы для достижения этого в 2022 году? Это то, что мы рассмотрим в этой статье, чтобы вы могли обновить и оптимизировать свои целевые страницы на основе решений, основанных на данных, и новых тенденций.
Но прежде чем мы углубимся, давайте начнем с самого начала и поймем назначение целевых страниц.Затем мы перейдем к обсуждению того, как создать красивый лендинг с высокой конверсией.
Что такое целевая страница?
Целевая страница — это специально созданная веб-страница для продвижения определенного продукта или кампании. Это страница, на которую посетитель «попадает» после нажатия на ссылку в маркетинговом электронном письме, объявлении Google, нативной рекламе, объявлении или публикации в социальных сетях или любой другой рекламной ссылке.
Целевые страницы должны быть ориентированы на конверсию с учетом конкретной цели. Хотя технически любая веб-страница может быть «целевой страницей», если она не создана как страница для конкретной кампании, служащая определенной цели, она не будет эффективной для получения конверсий.
Чем целевая страница отличается от домашней страницы?
Домашняя страница отлично подходит для демонстрации основного сообщения, миссии вашей компании и, возможно, даже некоторого контента, ориентированного на продажи.
Однако, чтобы повысить конверсию посетителей веб-сайта, вам нужно гораздо больше, чем обычный веб-сайт или домашняя страница. Вам нужны целевые страницы.
Целевые страницы ориентированы на одну цель, и у вас может быть несколько целевых страниц для разных кампаний. Целевая страница имеет один центральный призыв к действию (CTA), который фокусирует посетителя на сообщении и побуждает его к конверсии.С другой стороны, домашние страницы имеют разнообразные элементы и более общее сообщение. Домашняя страница будет иметь несколько ссылок на разные части веб-сайта, а не только один основной призыв к действию, поэтому она будет более отвлекающей и открытой.
Домашняя страница будет иметь несколько ссылок на разные части веб-сайта, а не только один основной призыв к действию, поэтому она будет более отвлекающей и открытой.
Домашняя страница — это долгосрочная инвестиция. Он не обновляется или изменяется очень регулярно. Целевые страницы используются для целевых кампаний, поэтому у них обычно более короткий «срок годности». Вот почему лучше всего использовать онлайн-редактор целевых страниц с несколькими шаблонами на выбор.
Это значительно упрощает быстрое создание целевых страниц с высокой конверсией без необходимости каждый раз вкладывать средства в дизайн и кодирование. В редакторе Moosend вы можете создавать целевые страницы с различным дизайном. Вот пример:
Тенденции целевых страниц в 2022 году: чего ожидать
Как и все маркетинговые активы, целевые страницы подвержены популярным тенденциям в визуальном дизайне и пользовательском опыте. Вот некоторые из будущих тенденций в области целевых страниц, которые могут помочь повысить конверсию в 2022 году:
Микроанимация добавляет глубины дизайну страницы
Хотя короткая анимация не является чем-то новым для веб-дизайна, в 2022 году мы ожидаем роста этой тенденции. Тонкие GIF-файлы и анимация оживят вашу целевую страницу, предоставив посетителям более привлекательный опыт.
Тонкие GIF-файлы и анимация оживят вашу целевую страницу, предоставив посетителям более привлекательный опыт.
Источник
Как следует из названия, микроанимации небольшие, но очень мощные. Микроанимация эффективно выделяет ключевые разделы целевой страницы и привлекает внимание пользователя к содержимому, которое вы хотите, чтобы он прочитал, или к действию, которое вы хотите, чтобы он совершил.
Микро-анимация также предлагает индивидуальный и творческий подход к вашей целевой странице, что делает ее немного отличной от конкурентов.Подумайте о том, как объекты движутся по кривой или колесу, а не по плоской плоскости. Используйте это как вдохновение, чтобы анимировать микроэлементы на своей странице и создать уникальный пользовательский интерфейс.
Использование иллюстраций в качестве главных изображений
Мы все чаще наблюдаем тенденцию к тому, чтобы иллюстрации заменяли фотографические изображения на целевых страницах. По сравнению с фотографиями иллюстрированная графика имеет меньший размер файла, поэтому она быстрее загружается на целевой странице, что является значительным преимуществом.
По сравнению с фотографиями иллюстрированная графика имеет меньший размер файла, поэтому она быстрее загружается на целевой странице, что является значительным преимуществом.
Благодаря новым рекомендациям Google Core Web Vitals веб-дизайнеры и разработчики ищут решения для ускорения загрузки страниц и улучшения взаимодействия с пользователем. Иллюстрации — один из таких вариантов.
Источник
Кроме того, хорошо продуманная графика способна выразить идею продукта или услуги в более увлекательной и лаконичной форме. Индивидуальная, единственная в своем роде иллюстрация — отличный способ привлечь интерес и воображение читателей.
В 2022 году иллюстрированные персонажи останутся популярной темой оформления целевых страниц. Персонажи, уникальные для дизайна и индивидуальности вашего сайта, создают незабываемые впечатления от бренда.
Еще один способ использования иллюстрированных символов — позиционировать их как часть CTA (призыва к действию), чтобы сделать преобразование увлекательным, но не навязчивым. Это помогает увеличить конверсию и усилить результаты вашей целевой страницы.
Это помогает увеличить конверсию и усилить результаты вашей целевой страницы.
Измените свой опыт прокрутки
Стремясь создать уникальный пользовательский интерфейс, веб-дизайнеры экспериментируют с альтернативными стратегиями прокрутки на целевых страницах.
Вертикальная прокрутка является наиболее распространенной, в то время как горизонтальная прокрутка — революционная концепция дизайна UX, которая привлекает внимание пользователей, оставаясь при этом простой и функциональной. Например, Gelateria Amande включает горизонтальную прокручивающуюся карусель с высококачественными фотографиями продуктов, привлекательными рисунками и анимированной типографикой.
В течение 2022 года мы ожидаем увидеть больше дизайнов целевых страниц, которые включают оригинальные и нетрадиционные подходы к прокрутке.
Уникальная прокрутка использует более совершенный визуальный дизайн и возможности разработки внешнего интерфейса для увеличения времени на странице и вовлечения пользователей. Веб-дизайнеры DJI подняли его на новый уровень с интерактивным пользовательским интерфейсом: пользователи прокручивают или щелкают, чтобы просмотреть свои новые линейки продуктов.
Веб-дизайнеры DJI подняли его на новый уровень с интерактивным пользовательским интерфейсом: пользователи прокручивают или щелкают, чтобы просмотреть свои новые линейки продуктов.
Заинтересовать пользователей абстрактными формами
В 2020 году геометрические фигуры были важной тенденцией в дизайне веб-сайтов, но в 2022 году в моде будут абстрактные, оригинальные или органические формы. Рассмотрим, например, формы, встречающиеся в природе, такие как холмы или берега озера.
Бренды начали использовать такие необычные формы, добавляя неожиданную визуальную привлекательность своим целевым страницам.Например, Moosend использует эту тенденцию с органической формой в качестве фона для снимка главного героя.
Плавные формы — отличный способ разделить области веб-сайта без использования острых линий или углов.
Добавьте видео на свои целевые страницы
Одна из главных тенденций веб-дизайна на 2022 год — видео на целевых страницах. Видео — один из самых популярных способов рассказать историю бренда или продемонстрировать продукт или услугу осмысленным и запоминающимся способом.
Видео — один из самых популярных способов рассказать историю бренда или продемонстрировать продукт или услугу осмысленным и запоминающимся способом.
Возьмем, к примеру, домашнюю страницу Outbrain. Прежде чем потенциальные клиенты продолжат прокручивать страницу вниз, видео повышает вовлеченность клиентов, привлекая их внимание и помогая понять бренд и продукт.
Если вы создаете новую целевую страницу в 2022 году, мы рекомендуем включать видео в любом формате, который подходит вашей аудитории. Например, видео о продукте, разъяснении или отзыве может иметь огромную силу, чтобы убедить потенциальных клиентов принять меры.
Следите за тем, чтобы видеоролики на целевых страницах были короткими и целенаправленными, не более 1–2 минут, чтобы вы могли донести свое сообщение, не теряя интереса клиентов. Разместите его на другой платформе, такой как YouTube или Vimeo, а затем вставьте на свою целевую страницу. Таким образом, вы не рискуете увеличить скорость загрузки страницы, что может повредить вашим показателям SEO в долгосрочной перспективе.
Оптимизация и доступность голосового поиска
Сегодня люди не ищут в Google простые ключевые слова.Они чаще задают вопрос в разговорном стиле. Точно так же дизайн веб-сайтов также стремится использовать речевые чат-боты, виртуальных помощников и другие голосовые инструменты.
Хотя голосовые интерфейсы еще не являются стандартными для большинства веб-сайтов, в 2022 году следует ожидать увеличения количества целевых страниц, предлагающих голосовой поиск в качестве альтернативы традиционному текстовому поиску.
Существует также важный вопрос доступности. В этом году и далее дизайн целевой страницы должен быть доступным, обеспечивающим положительный пользовательский опыт, удобную навигацию и соответствие законам о веб-доступности.
Реализовать элементы градиента
В 2016 году, когда Instagram перезапустился, новый градиентный логотип привлек большое внимание. Хотя это отличалось от доминирующих стилей дизайна в то время, их решение модернизировать градиенты оказало значительное влияние на будущее дизайна.
Градиенты становятся все более и более популярными среди веб-дизайнеров, ищущих новые идеи и вдохновение, и мы ожидаем, что в следующем году градиенты будут включены в дизайн большего количества целевых страниц.Такие бренды, как Stripe, используют градиенты, чтобы вызвать визуальный интерес и направлять посетителей по своему веб-сайту.
Градиенты, начиная от тонких цветовых наложений и заканчивая привлекательными фонами, могут придать иллюстрации глубину или добавить текстуру. Градиенты становятся все более распространенными с более крупной и сильной типографикой, но подробнее об этой тенденции ниже.
Титулы большого размера
Интернет — очень загруженное место, и у потенциальных клиентов остается меньше времени для посещения большего количества веб-сайтов. В результате целевые страницы развиваются, чтобы включать большие, жирные заголовки и сжатые сообщения, чтобы привлечь внимание пользователей и повысить конверсию.
Заголовки большего размера часто сочетаются с копией подтекста меньшего размера, чтобы предоставить пользователю больше контекста. Чтобы перейти на следующий уровень, создайте форму с помощью программного обеспечения для захвата потенциальных клиентов, такого как Hubspot, и проведите своих потенциальных клиентов через вашу копию к следующему шагу вашей маркетинговой воронки.
Чтобы перейти на следующий уровень, создайте форму с помощью программного обеспечения для захвата потенциальных клиентов, такого как Hubspot, и проведите своих потенциальных клиентов через вашу копию к следующему шагу вашей маркетинговой воронки.
Современный минимализм для повышения вовлеченности
Минимализм, также известный как «плоский дизайн», не является новой тенденцией, но вне времени. Часто плоский дизайн интегрируется с негативным или пустым пространством.Apple — пример бренда, который построил свое онлайн-присутствие на минимальных элементах и эстетике.
Вам не обязательно быть полностью белым, чтобы быть минималистичным. Фактически, в 2022 году мы увидим эксперименты с красочным минимализмом на целевых страницах.
Правильно расположенные красочные элементы привлекают внимание пользователя, сохраняя при этом упорядоченный и чистый вид. Этот дизайн может быть очень эффективным в сочетании с четким, убедительным призывом к действию.
Посмотрите ниже, как Shopify отлично справляется с красочным минимализмом.Их веб-сайт использует яркий, но ненавязчивый цвет фона, четкие шрифты и минимальные компоненты дизайна, чтобы создать внешний вид, который одновременно привлекает внимание и приятен для глаз.
Креативное использование цвета
В 2022 году важное значение будет иметь продуманное использование цвета для создания определенного настроения. Психология цвета, или изучение того, как цвет влияет на поведение человека, существует уже много столетий. Маркетологи уже давно используют его, чтобы побудить потенциальных клиентов совершать действия на своих целевых страницах.
Хотя люди интерпретируют цвета по-разному, некоторые цвета обычно ассоциируются с определенным настроением. Зеленый, например, часто ассоциируется с природой и натуральными продуктами, а красный – с энергией и страстью.
В 2022 году веб-дизайнеры будут использовать различные цвета на целевых страницах, чтобы выразить настроение или эмоции своего бренда или кампании. Если вы хотите обновить свою целевую страницу, воспользуйтесь этой тенденцией и сосредоточьтесь на цветах, которые создают нужное настроение.
Если вы хотите обновить свою целевую страницу, воспользуйтесь этой тенденцией и сосредоточьтесь на цветах, которые создают нужное настроение.
Сделайте так, чтобы ваши целевые страницы 2022 года сияли
Каждый бизнес или бренд должен использовать целевые страницы в своих цифровых кампаниях. Целевые страницы жизненно важны для поощрения конкретных действий и превращения пользователей в клиентов.
В 2022 году ряд тенденций в дизайне целевых страниц поможет вам обеспечить высокие коэффициенты конверсии и увеличить доходы. От микроанимации до забавных иллюстраций, оригинальных методов прокрутки и красочного минимализма — обязательно освежите в памяти последние популярные дизайнерские идеи — и, конечно же, выберите онлайн-конструктор, чтобы воплотить свою мечту о целевой странице в реальность.
отличных целевых страниц для дизайнерского вдохновения
Zimed — один из наших лучших примеров дизайна целевой страницы на Envato Elements.
В настоящее время вам не нужно быть экспертом в области веб-дизайна, чтобы создать целевую страницу. На различных торговых площадках нет недостатка в качественных образцах целевых страниц, поэтому все, что вам нужно сделать, это найти тот, который вам нравится, купить его и настроить.
Вот почему мы создали эту витрину с целевой страницей. В сегодняшней публикации мы поделимся нашими лучшими примерами целевых страниц от Envato Elements и ThemeForest.
Найдите отличные примеры дизайна целевой страницы на Envato Elements для 2022 года
Envato Elements — отличная отправная точка, когда речь заходит о лучшем дизайне целевой страницы. Envato Elements — это торговая площадка на основе подписки с десятками шаблонов целевых страниц. Когда вы начнете просматривать шаблоны, вы заметите, что они подходят для самых разных целей. Настройте их так, чтобы они полностью отражали стиль вашего бренда.
Просмотрите множество отличных примеров целевых страниц на Envato Elements.
Загрузите неограниченное количество шаблонов без дополнительной платы при регистрации на Envato Elements. Используйте их в неограниченном количестве проектов — и все это за небольшую ежемесячную плату.
5 лучших дизайнов целевых страниц от Envato Elements 2022
Ниже вы найдете несколько отличных целевых страниц, которые являются лишь небольшим примером того, что может предложить Envato Elements:
1. Этан Хант — персональный одностраничный HTML-шаблон
Прежде всего, это шаблон Ethan Hunt. Эта тема имеет современный и стильный дизайн с изометрическими иллюстрациями.Этот шаблон включает в себя темный и светлый режимы, которые вы можете выбрать, а также интеграцию с Google Fonts.
Ethan Hunt также имеет чистый код и полностью адаптивен. Это отличная тема, которая вдохновит вас на дизайн целевой страницы.
2. Лебединое озеро — маркетинговая целевая страница
Шаблон «Лебединое озеро» — отличный выбор, если вы ищете тему, которую легко настроить. Он имеет минималистичный дизайн с десятью вариантами баннеров на выбор и полностью адаптивен.
Он имеет минималистичный дизайн с десятью вариантами баннеров на выбор и полностью адаптивен.
Шаблон также включает в себя рабочую форму подписки Mailchimp, эффекты анимации CSS и многое другое. Это одна из лучших целевых страниц для тех, кто хочет простую целевую страницу для своего бизнеса или портфолио.
3. Zimed — HTML-шаблон целевой страницы приложения
Zimed — это дизайн целевой страницы приложения, идеально подходящий для 2022 года. Шаблон включает в себя три готовые страницы, которые можно легко настроить. Яркие цвета придают Зимеду современный вид. Он не только полностью адаптивен, но и совместим с разными браузерами.Это одна из лучших целевых страниц, которую вы можете выбрать для своего мобильного приложения.
4. Clymene — пример целевой страницы для блоггеров и сайтов-портфолио
Шаблон Clymene — это универсальный шаблон целевой страницы, который идеально подходит для блоггеров и сайтов-портфолио. Выбирайте из широкого спектра одностраничных или многостраничных концепций и портфолио в виде сетки или Pinterest. Вы также найдете мегаменю, чтобы вы могли легко создавать раскрывающиеся меню, эффекты параллакса, рабочую контактную форму и многое другое.
Вы также найдете мегаменю, чтобы вы могли легко создавать раскрывающиеся меню, эффекты параллакса, рабочую контактную форму и многое другое.
5.IQON — Современный дизайн целевой страницы скоро появится
Шаблон IQON разработан с учетом удобства пользователей. Он имеет чистый дизайн, который можно использовать для всех видов отличных целевых страниц, от корпоративных до портфолио. Основные характеристики включают в себя:
- полностью отзывчивый
- Предусмотрено 14 версий
- светлые и темные скины
- обратный отсчет, текст и блокировка PayPal
- рабочая контактная форма AJAX
- рабочая форма подписки на новостную рассылку AJAX
Элементы Envato (Дизайн без ограничений)
Если вы дизайнер или разработчик, регулярно работающий с клиентами, то Envato Elements — отличный выбор для вас. Благодаря модели подписки вы можете загружать неограниченное количество шаблонов целевых страниц, а также тысячи других творческих ресурсов, таких как графика, макеты видео, шрифты, фотографии и многое другое.
Все эти активы могут быть использованы в неограниченном количестве проектов и доступны за небольшую ежемесячную плату.
Подписка на Envato Elements позволяет вам использовать тысячи дизайнерских ресурсов, которые вы можете настроить в соответствии с потребностями своего проекта. Универсальная лицензия, доступная для всех элементов, означает, что вы можете наслаждаться знанием того, что у вас есть неограниченное использование ресурсов, которые вы загружаете.
Подписка на Envato Elements — отличный ресурс для креативщиков и предпринимателей. Но что, если вам не нужны тысячи товаров или вы хотите сделать одну покупку дизайна целевой страницы ? Тогда отправляйтесь на ThemeForest.
13 вдохновляющих дизайнов целевых страниц от ThemeForest 2022
Envato Elements — отличный шанс вдохновиться целевой страницей. Но если вы хотите покупать шаблоны целевых страниц по одному (вместо того, чтобы получать неограниченный доступ к сотням шаблонов), ThemeForest — еще один отличный выбор.
ThemeForest — отличный выбор, если вам нужно совершить разовую покупку. Если вы владелец бизнеса или веб-сайта, который хочет создать свой веб-сайт своими руками, выберите один из десятков графических файлов. Купите понравившийся шаблон за единовременную плату.
Вот некоторые из наших самых продаваемых дизайнов целевых страниц, доступных на ThemeForest:
1. LeLand — Изометрическая бизнес HTML целевая страница
Шаблон LeLand — отличный выбор для агентства, которое ищет новых клиентов.Этот дизайн целевой страницы имеет адаптивный и современный дизайн, чтобы показать потенциальным клиентам, что ваше агентство находится на переднем крае. В LeLand есть множество разделов для функций, призывов к действию, отзывов и многого другого. Вы также найдете изометрические иллюстрации и интеграцию с Google Fonts, которые легко вдохновят вас на дизайн целевой страницы.
2.
 Jeera — Минималистичный шаблон лендинга агентства
Jeera — Минималистичный шаблон лендинга агентстваВдохновение целевой страницы не может быть лучше, чем Jeera. Минимальный шаблон имеет продуманный одностраничный макет с более чем 1000 значков и 400 шрифтами Google.Легко загружайте видео о продуктах или услугах благодаря интеграции YouTube и Vimeo в этом примере целевой страницы. Этот шаблон полностью адаптивен и оптимизирован для SEO и быстрой загрузки.
3. Dano — креативный многоцелевой шаблон лендинга
Dano — одна из лучших красивых целевых страниц для агентств. Этот шаблон полностью адаптивен. Он включает в себя функции, которые помогут вам превратить посетителей в покупателей и клиентов. Особенности включают в себя:
- индивидуальные изометрические иллюстрации
- Более 1000 значков и более 400 шрифтов Google
- простая настройка
- Дизайн Retina-ready
- Интеграция YouTube и Vimeo
4.Focus — Шаблон целевой страницы фотографии
Попробуйте шаблон Focus, если вы ищете лучшее вдохновение для дизайна целевой страницы. Этот шаблон позволяет вам делиться своими фотографиями, а также отзывами клиентов. Добавьте в контактную форму потенциальных потенциальных клиентов, которым нравится то, что они видят в дизайне вашей целевой страницы. Уютный современный дизайн делает Focus одной из лучших целевых страниц на ThemeForest.
Этот шаблон позволяет вам делиться своими фотографиями, а также отзывами клиентов. Добавьте в контактную форму потенциальных потенциальных клиентов, которым нравится то, что они видят в дизайне вашей целевой страницы. Уютный современный дизайн делает Focus одной из лучших целевых страниц на ThemeForest.
5. Appscr — Минимальный шаблон целевой страницы приложения
Если вы хотите объявить о своем приложении, рассмотрите шаблон Appscr, который разработан с учетом мобильных приложений.Основные характеристики включают в себя:
- чистый и уникальный дизайн
- полностью отзывчивый
- SEO дружественный код
- простое управление цветом
- Поддержка шрифтов Google
- Поддержка Font Awesome
- подробная документация
6. Flatpack — набор шаблонов многофункциональных целевых страниц
Пакет шаблонов Flatpack — это многофункциональный шаблон со встроенным конструктором целевых страниц. Таким образом, вы можете легко перетаскивать элементы на страницу, даже не касаясь ни одной строки кода. Клиенты в восторге от гибкости шаблона:
Таким образом, вы можете легко перетаскивать элементы на страницу, даже не касаясь ни одной строки кода. Клиенты в восторге от гибкости шаблона:
Боже мой, невероятное качество по такой цене. Действительно, это СДЕЛАНО для технических маркетологов, таких как я. Доволен на 200%, пользуюсь уже 3 недели.
7. LaunchKit — надежная целевая страница для бизнеса
Шаблон LaunchKit — это надежная целевая страница для предприятий и корпоративных целевых страниц.Он включает в себя настраиваемый конструктор страниц, поэтому вы можете легко изменять готовые макеты и создавать свои собственные с нуля.
Помимо того, что он полностью настраиваемый, он еще и отзывчивый. Он позволяет раздельно тестировать разделы и блоки, чтобы вы могли создавать красивые целевые страницы с максимально возможным коэффициентом конверсии.
8. Getleads — пакет свежих целевых страниц
Шаблон Getleads представляет собой набор шаблонов целевых страниц, которые включают в себя собственный конструктор целевых страниц, девять готовых страниц и 230 различных разделов. Этот пакет шаблонов также поставляется с инструментами SEO, поэтому вы можете повысить свой рейтинг SEO и создать отличные целевые страницы. Покупателям нравятся функции, доступные в этом пакете:
Этот пакет шаблонов также поставляется с инструментами SEO, поэтому вы можете повысить свой рейтинг SEO и создать отличные целевые страницы. Покупателям нравятся функции, доступные в этом пакете:
Отлично подходит для создания быстрых целевых страниц. С хорошим количеством возможностей. Если вы немного разбираетесь в кодировании и CSS, вы можете очень легко настроить свои страницы. Работает очень хорошо для меня!
9. Urip — профессиональный шаблон целевой страницы
Шаблон Urip — отличный выбор для корпоративных и деловых целевых страниц.Он поставляется с собственным конструктором целевых страниц и готовыми макетами. Основные характеристики включают в себя:
- варианты компоновки
- Более 1000 значков в комплекте
- рабочий контакт, информационный бюллетень и регистрационные формы
- Таблица цен
- изображение и галерея Instagram
- видео фон
- фильтр содержимого
- и более
10.
 Neue — пример простой целевой страницы приложения
Neue — пример простой целевой страницы приложенияШаблон Neue — отличный выбор для продвижения вашего мобильного приложения.Шаблон поставляется со всеми разделами, которые вам нужны, чтобы представить функции вашего приложения, продемонстрировать отзывы и обзоры пользователей, а также ссылки на магазины приложений, где они могут загрузить ваше приложение.
11. Appsperia — уникальная целевая страница приложения
Если вы ищете красивые целевые страницы, обратите внимание на Appsperia. Шаблон Appsperia отличается уникальным темным и светлым макетом с чистым дизайном. Шаблон полностью адаптивный. Он позволяет добавлять видеофоны, чтобы вы могли легко привлечь внимание к функциям приложения и призывам к действию.
12. imEvent — пример целевой страницы для продвижения событий
Если вы планируете конференцию или любое другое мероприятие, рассмотрите возможность использования шаблона imEvent. Используйте его, чтобы создать целевую страницу и увеличить число регистраций и регистраций. В этом шаблоне есть простой таймер обратного отсчета, который поможет вам создать срочность, работающие регистрационные и контактные формы, а также интеграция с Google Maps.
В этом шаблоне есть простой таймер обратного отсчета, который поможет вам создать срочность, работающие регистрационные и контактные формы, а также интеграция с Google Maps.
13. Целевая страница по аренде автомобилей — Целевая страница для компаний по аренде автомобилей
Целевая страница по аренде автомобилей — идеальный выбор для компаний по аренде автомобилей и других компаний по аренде автомобилей.Шаблон является адаптивным и может быть настроен в соответствии с вашим брендом. Он также включает в себя такие функции, как рабочий информационный бюллетень и формы оформления заказа, форму бронирования, интеграцию с Google Maps и обширную документацию.
Топ 5 примеров вдохновения целевой страницы из Интернета 2022
Ниже вы найдете пять примеров целевых страниц, которые вы можете использовать в качестве вдохновения при создании собственной целевой страницы:
1. Эверноут
Этот пример Evernote должен стать отличным источником вдохновения для целевой страницы. У него простой дизайн, в котором используются фотографии и скриншоты продуктов для привлечения посетителей. Призыв к действию также легко понять. Нет никаких сомнений в том, чего хотят от вас дизайнеры этой целевой страницы.
У него простой дизайн, в котором используются фотографии и скриншоты продуктов для привлечения посетителей. Призыв к действию также легко понять. Нет никаких сомнений в том, чего хотят от вас дизайнеры этой целевой страницы.
2. Майкрософт
Эта целевая страница отображает их основной продукт в главном баннере и содержит привлекательный текст, чтобы побудить пользователей выполнить какое-либо действие на странице.
Это лучший пример того, что иногда вам не нужен самый яркий и креативный дизайн целевой страницы, пока вы доносите свои идеи.
3. Подсказка
Продукт Quip предлагает минималистичный и красочный дизайн, как и его целевая страница. Верхняя половина страницы содержит простую строку текста, фотографию продукта и четкий призыв к действию. Прокрутив вниз, вы найдете больше информации и отзывов из надежных источников. Это одна из самых красивых целевых страниц, которая может вдохновить вас в 2022 году.
4. Свежий
Поиск идеального рецепта ужина и ингредиентов может занять много времени. Freshly делает ставку на современный стремительный образ жизни и предлагает простое решение — доставку лучших блюд на ваш ужин. Призыв к действию поясняет, чего вы можете ожидать, а далее подчеркиваются преимущества подписки.
Freshly делает ставку на современный стремительный образ жизни и предлагает простое решение — доставку лучших блюд на ваш ужин. Призыв к действию поясняет, чего вы можете ожидать, а далее подчеркиваются преимущества подписки.
5. MailChimp
Последний пример в нашей витрине целевой страницы — это страница от MailChimp. Он отлично показывает, как он помогает вам строить и развивать свой бизнес и бренд, а также содержит заметный призыв к действию, побуждающий вас зарегистрироваться.
В этих примерах целевых страниц используются творческие скриншоты и иллюстрации, чтобы продемонстрировать свои функции и логотипы от своих клиентов, чтобы завоевать доверие, прежде чем добавить еще один призыв к действию внизу.
Попробуйте эти 5 лучших советов для вдохновения в дизайне целевой страницы
Основной целью целевой страницы является побуждение пользователей к действию на этой странице. Это действие зависит исключительно от ваших маркетинговых целей.
Вот почему вам нужен лучший дизайн целевой страницы, чтобы заставить пользователей взаимодействовать с вашим призывом к действию. Эти ценные советы помогут вам достичь ваших целей при работе с целевыми страницами:
Эти ценные советы помогут вам достичь ваших целей при работе с целевыми страницами:
1. Один призыв к действию
Получите вдохновение в дизайне целевой страницы с помощью этого премиального шаблона. Добавьте кнопку с призывом к действиюПравильно, вам не нужно добавлять много призывов к действию (CTA) на страницу. Вы должны помнить, что это может быть первый раз, когда несколько пользователей приходят на ваш сайт. Последнее, что вам нужно, — это утомлять их информацией, которая помешает им совершить конверсию.
Используйте эффективный и креативный дизайн целевой страницы, сосредоточьтесь на своей основной цели и приложите все усилия, чтобы донести до пользователя четкое сообщение.
2. Не забывайте о мобильных пользователях
Лучшие дизайны целевых страниц всегда учитывают пользователей мобильных устройств. Не забывайте учитывать, что пользователи, которые заходят на вашу страницу, приходят с разных типов устройств с разным разрешением. Адаптивный дизайн обязателен, так как он заставит вашу страницу адаптироваться к любому телефону, планшету или компьютеру.
3. Простота всегда побеждает
Эта приветственная страница премиум-портфолио является примером креативного, но простого шаблона.Есть несколько отличных дизайнерских портфолио с дизайном целевой страницы. У них выдающийся дизайн с привлекательными цветами, анимацией, эффектами прокрутки и так далее. Это может быть ошеломляющим, если вы только начинаете. Реальность такова, что иногда вам не нужно, чтобы на вашей странице повсюду были яркие элементы.
Вы должны искать лучший дизайн целевой страницы, ориентированный на цель и прямолинейный.Выберите простой и минималистичный дизайн, который не будет отвлекать пользователя от основной цели вашей кампании.
4. Фокус на копии
Все хотят красивый и креативный дизайн целевой страницы. Но если ваша копия недостаточно мощная, это только заставит пользователей уходить с вашей страницы. Помните, что текст не должен зависеть от дизайна, но дизайн должен полагаться на ваш текст, чтобы быть эффективным.
Мы рекомендуем вам приложить дополнительные усилия для написания текстов, которые соответствуют вашим целям и найдут отклик у ваших пользователей.
5. Добавить изображения
Добавьте привлекательные изображения к этому премиальному и креативному дизайну целевой страницы.Добавьте несколько изображений для полного и креативного дизайна целевой страницы.
Попробуйте использовать фотографии людей. Это поможет вашим пользователям относиться к вашему контенту. И их опыт при прокрутке вашей страницы будет лучше.
Улучшите свое портфолио с помощью этих 5 тенденций дизайна целевых страниц
Вы работаете над созданием лучшего дизайна целевой страницы? Расширьте свое портфолио несколькими примерами приветственных страниц и начните совершенствовать свою работу!
Попробуйте эти пять дизайнерских тенденций, чтобы добавить их в свой креативный дизайн целевой страницы:
1.Экспериментируйте со шрифтами
Попробуйте этот шаблон премиум-класса, чтобы улучшить свое портфолио и его раздел целевой страницы.
Усильте свой текст и используйте привлекательные шрифты, привлекающие внимание пользователей.
Не забывайте делать это со всем текстом. Эту тенденцию дизайна следует использовать умеренно и только с текстом, который важен в вашем контенте.
Другой вариант — заменить основные изображения и использовать вместо них только текст. Это может быть шокирующей тенденцией, но она привлечет много внимания.Используйте эту тенденцию, чтобы получить креативную целевую страницу.
В этой статье есть множество веб-шрифтов, которые вы можете использовать:
Шрифты
42 лучших веб-шрифта (готовых к загрузке и использованию)
Zap Layden
2. Используйте иллюстрации
Используйте этот премиальный шаблон, чтобы показать свою работу в Интернете с помощью приветственной страницы портфолио с примерами и иллюстрациями. Иллюстрации могут выглядеть креативно в дизайне целевой страницы. Они могут действительно поднять ваш проект. Придайте своей странице визуальный эффект, который запомнится. Поощряйте своих пользователей тратить больше времени на просмотр вашей информации. Помните, что чем дольше они остаются на вашей странице, тем больше вероятность того, что они конвертируются.
Придайте своей странице визуальный эффект, который запомнится. Поощряйте своих пользователей тратить больше времени на просмотр вашей информации. Помните, что чем дольше они остаются на вашей странице, тем больше вероятность того, что они конвертируются.
Вы хотите креативный дизайн целевой страницы, отражающий ваш стиль? Эта статья может быть полезна:
Темы WordPress
25 лучших тем WordPress для художников и иллюстраторов
Джеймс Томас
3. Определенная цветовая схема
Цветовые схемы могут превратить ваш проект в лучший дизайн целевой страницы.Попробуйте этот премиальный шаблон, вы не пожалеете.Нет ничего лучше, чем творческий дизайн целевой страницы в единой цветовой гамме. Использование цветовой палитры может помочь пользователям понять визуальную идентичность вашей компании, когда речь идет о брендинге. Не недооценивайте цвета. Они могут помочь вам создать определенное настроение или передать эмоцию.
Узнайте больше о образцах цветов Pantone здесь:
Пантон
Быстрый совет: как создать цвета Pantone в ваших проектах
Грейс Фасселл
4.
 Штриховой рисунок Вы раньше использовали лайн-арт? Работайте с этим премиальным шаблоном и дизайном целевой страницы, чтобы получить больше вдохновения.
Штриховой рисунок Вы раньше использовали лайн-арт? Работайте с этим премиальным шаблоном и дизайном целевой страницы, чтобы получить больше вдохновения.Лучшие дизайны целевых страниц имеют определенный стиль. Добавьте штриховой рисунок на свои целевые страницы, чтобы они выглядели стильно и современно. Еще одним преимуществом этой тенденции является возможность размещения строк в определенных областях вашей страницы, чтобы показать пользователям то, что мы хотим, чтобы они видели. Это может быть фантастическим способом держать их в тонусе.
Узнайте, как повлиять на конверсию пользователей:
Копирайтинг
Как увеличить онлайн-продажи с помощью психологических триггеров
Брэд Смит
5.Перекрытие
Перекрывающиеся элементы для креативного дизайна целевой страницы, который конвертирует. Попробуйте этот удивительный шаблон премиум-класса прямо сейчас. Этот тренд состоит из смешивания и наложения различных типов элементов. Это может быть страшно сделать. Но не волнуйтесь, результаты потрясающие и поднимут уровень вашего проекта. Вдохновитесь дизайном целевой страницы из нашего шаблона Park. Здесь вы можете видеть, что изображения и тексты накладываются друг на друга, создавая ощущение связи и гармонии.
Это может быть страшно сделать. Но не волнуйтесь, результаты потрясающие и поднимут уровень вашего проекта. Вдохновитесь дизайном целевой страницы из нашего шаблона Park. Здесь вы можете видеть, что изображения и тексты накладываются друг на друга, создавая ощущение связи и гармонии.
В этом полном руководстве собраны все тенденции дизайна, о которых вам необходимо знать:
Графический дизайн
Каковы тенденции графического дизайна на 2022 год?
Грейс Фасселл
Дополнительные шаблоны целевых страниц для вас
Хотите посмотреть еще примеры целевых страниц? Мы собрали некоторые из лучших целевых страниц, которые вы можете использовать на Envato Elements и ThemeForest.Вот несколько витрин целевых страниц для вас:
Ответы на общие вопросы о целевой странице (FAQ)
Пришло время создать лучший дизайн целевой страницы для вашей компании или целевой страницы портфолио для ваших личных проектов. Мы знаем, что сделать это с нуля непросто. Вот почему в этом разделе мы ответим на самые распространенные вопросы наших пользователей о целевых страницах.
Вот почему в этом разделе мы ответим на самые распространенные вопросы наших пользователей о целевых страницах.
Проверьте их:
1. Какие типы призывов к действию можно добавить в креативный дизайн целевой страницы?
Большинство призывов к действию — это кнопки или гиперссылки на целевой странице, которые побуждают пользователя выполнить желаемое действие.Вот несколько примеров:
- Кнопка «Подробнее» . Обычно побуждает пользователя читать более длинную и подробную информацию о чем-то конкретном.
- Отправка форм . Мотивируйте своих пользователей заполнять свои личные данные, чтобы превратить их в потенциальных клиентов. Вы должны предлагать пользователю бесплатный ценный контент в обмен на его информацию.
- Кнопки социальных сетей. Поощряйте людей подписываться на вас в социальных сетях или делиться определенным контентом с вашего веб-сайта.
Эта статья поможет вам создать лендинг с нуля:
Целевые страницы
Как быстро создать целевую страницу в WordPress
Brenda Barron
2.
 Что такое обращение?
Что такое обращение?Вы постоянно будете слышать это понятие при работе с креативным дизайном целевой страницы. Главной целью целевой страницы должны быть конверсии. По сути, речь идет о том, чтобы привлечь посетителей, которым может понравиться ваш продукт или услуга, и побудить их предпринять какие-либо действия на вашей странице.Это может быть покупка, подписка на рассылку или заполнение формы.
Узнайте, как увеличить онлайн-продажи в этой полезной статье:
Электронная коммерция
10 простых способов быстро увеличить продажи в Интернете
Celine (CX) Roque
3. Какова идеальная структура для создания лучшего дизайна целевой страницы?
Хорошая и креативная целевая страница должна содержать следующие элементы:
- Первый раздел: основной заголовок, дополнительный заголовок и основное изображение.
- Второй раздел: краткое резюме или маркеры и призыв к действию.

- Третий раздел: добавить от трех до четырех преимуществ или функций.
- Четвертый раздел: социальных доказательств, отзывов или логотипов.
- Пятый раздел: заключительное заявление.
Подробнее о структуре целевой страницы читайте здесь:
Продажа
Как структурировать успешную развернутую страницу продаж
Джулия Мелимброуз
4.Что такое образ героя?
Основное изображение — это обычно изображение, которое обычно размещается в верхней части целевой страницы на всю ширину. Это изображение работает как первый элемент, который видит человек, заходя на вашу страницу. Поэтому очень важно добавить здесь краткую, но эффективную информацию.
Узнайте, как адаптировать свой контент, например главные изображения, к адаптивному дизайну:
Адаптивный веб-дизайн
Что такое адаптивный веб-дизайн? (Определение + примеры)
Бренда Бэррон
5.
 Как отправить людей на мою целевую страницу?
Как отправить людей на мою целевую страницу?Вы можете привлечь трафик на свою целевую страницу, приложив следующие усилия:
- Совместное использование URL-адреса через кампанию по электронной почте.
- Создание публикации в социальных сетях, которая привлекает людей на страницу.
- Создание рекламы на различных платформах социальных сетей для увеличения трафика.
Погрузитесь в мир Google AdWords здесь:
Маркетинг
Как написать объявление AdWords, привлекающее клики
Дэвид Мастерс
Узнайте больше о целевых страницах с Envato Tuts+
Поиск лучшего дизайна целевой страницы для вас — отличный первый шаг.Конечно, всегда есть чему поучиться. Если вы готовы поднять свой шаблон на новый уровень, ознакомьтесь с этими руководствами по лендинговым страницам от Envato Tuts+:
.Создайте отличный дизайн целевой страницы в 2022 году
Создать целевую страницу несложно, если у вас есть правильный шаблон для вашего продукта, услуги, бизнеса или другого предложения. Используйте приведенные выше примеры в качестве вдохновения для дизайна целевой страницы. И перейдите на Envato Elements и ThemeForest, чтобы получить шаблон целевой страницы для продвижения вашего предложения.
Используйте приведенные выше примеры в качестве вдохновения для дизайна целевой страницы. И перейдите на Envato Elements и ThemeForest, чтобы получить шаблон целевой страницы для продвижения вашего предложения.
Примечание редактора: этот пост был обновлен благодаря вкладу Натана Умоха и Гонсало Ангуло. Натан и Гонсало — штатные авторы Envato Tuts+.
Советы по созданию эффективного лендинга Страница
Фирмы из разных отраслевых вертикалей перешли на цифровые платформы. Бизнес-среда в этом виртуальном пространстве отличается высокой конкуренцией. Таким образом, успех ваших кампаний во многом зависит от эффективности вашей целевой страницы.
На самом деле привлекательный дизайн целевой страницы вашего веб-сайта может сбить ваших посетителей с конца воронки. Бизнес-компании рассчитывают на дизайнеров веб-сайтов, которые создают свои целевые страницы с мощной визуальной привлекательностью.
В цифровой бизнес-среде обостряется борьба за успех и внимание. Учитывая, что домашние страницы составляют 77% целевых страниц, владельцам бизнеса необходимо сосредоточиться на элементах дизайна, используемых на этих страницах.
Учитывая, что домашние страницы составляют 77% целевых страниц, владельцам бизнеса необходимо сосредоточиться на элементах дизайна, используемых на этих страницах.
Другая статистика показывает, что если ваша целевая страница загружается с задержкой в 1 секунду, коэффициент конверсии сайта может снизиться на 7%.Если вы хотите, чтобы ваши посетители подписались на вашу рассылку новостей или зарегистрировались на сайте, дизайн целевой страницы должен дополнять ваши маркетинговые усилия.
Важность целевой страницы вашего сайта
Целевая страница не обязательно является главной страницей вашего сайта. В цифровом маркетинге он служит дискретным инструментом для привлечения клиентов. Он играет роль привлечения потенциальных клиентов, которые могут ознакомиться с вашими предложениями или захотят узнать о вашем продукте.
Целевая страница привлекает этих клиентов и ведет их дальше по каналу продаж. Его основная роль — направлять входящий трафик в правильном направлении и превращать его в потенциальных клиентов. Задачи целевой страницы, ориентированные на продажи и связанные с конверсией, могут включать:
Задачи целевой страницы, ориентированные на продажи и связанные с конверсией, могут включать:
- Расширение списка подписчиков
- Использование форм для сбора данных и анализа
- Увеличение числа потенциальных клиентов и продаж
- Продвижение новых продуктов
Рекомендуемые методы проектирования вашей целевой страницы
Хотя целевые страницы имеют определенное сходство с другими обычными страницами вашего веб-сайта, они выполняют другую роль.Поэтому визуальные элементы и представление данных на вашей целевой странице должны быть хорошо спланированы.
Вот несколько советов по разработке мощной целевой страницы, которые могут оказаться полезными.
Визуальная простота
Визуальная простота охватывает каждый элемент пользовательского интерфейса целевой страницы. Минималистичный дизайн помогает сохранить визуальную привлекательность вашей целевой страницы.
Посетители лучше сфокусируются, а у вас появится больше возможностей высказать свое ценностное предложение. Ознакомьтесь с этими функциями, которые помогают повысить визуальную простоту:
Ознакомьтесь с этими функциями, которые помогают повысить визуальную простоту:
- Использование пустого пространства на вашем веб-сайте и обеспечение плавного взаимодействия текста и графики обеспечивают посетителям лучшую визуальную сущность. Он изолирует CTA от других визуальных элементов и делает их заметными на сайте.
- Убедитесь, что элементы вашего сайта дополняют друг друга. Необходим хороший контраст и баланс между изображениями, графикой, анимацией и текстом.
- Размещайте элементы дизайна таким образом, чтобы посетителям было легче читать текст. Иногда тяжелая графика может отвлечь их внимание от CTA.
Привлекательные визуальные эффекты
Как маркетолог, вы должны осознавать важность фотографии целевой страницы. Включение правильных видео и изображений имеет решающее значение на целевой странице, которая побуждает посетителей изучать ваши предложения.
С помощью пояснительных видеороликов и изображений вы можете предоставить своим клиентам актуальную информацию о своих продуктах. При этом деловые фирмы могут установить личную связь со своими посетителями.
При этом деловые фирмы могут установить личную связь со своими посетителями.
Вот несколько интересных фактов о визуальных элементах на вашем веб-сайте:
- В среднем целевой странице требуется 8 секунд, чтобы произвести впечатление на клиентов. Поэтому крайне важно отображать релевантные визуальные эффекты. Старайтесь избегать стандартных стоковых фотографий на целевой странице. Вы можете показывать фотографии реальных, дружелюбно выглядящих людей, чтобы завоевать доверие. Многие фирмы нанимают профессиональных фотографов, которые помогают наглядно объяснить детали продукта.
- Воздействие видео на клиентов больше, чем то, что могут произвести изображения. В ходе исследования было установлено, что 71% респондентов считают, что коэффициент конверсии видео выше, чем у другого контента.
- Видео также могут усилить SEO и повысить взаимодействие с пользователями. Эффективное использование видео также может заменить многословный контент.
Интеграция правильных цветов
Роль цвета в воздействии на психологию покупателей была интересным аспектом в маркетинге. Он играет важную роль в том, чтобы заставить потенциальных клиентов действовать или чувствовать себя желаемым образом.
Он играет важную роль в том, чтобы заставить потенциальных клиентов действовать или чувствовать себя желаемым образом.
Таким образом, дизайнеры веб-сайтов владеют искусством использования правильных цветовых палитр, подходящих для вашего пользовательского интерфейса. Он также направляет действия посетителей и в процессе повышает коэффициент конверсии.
Вот несколько советов о том, как эффективно использовать цвета на целевой странице:
- Контраст цветов на вашем веб-сайте должен сочетаться с удобочитаемостью текста.Поэтому отрегулируйте высокие и низкие оттенки соответствующим образом, убедившись, что они не доминируют над текстом.
- Цветовые комбинации в палитре должны быть совместимыми. Вы также должны использовать противоположные или дополнительные цвета в миксе, чтобы сделать дизайн визуально привлекательным.
- Дизайнер должен мыслить с психологической точки зрения в маркетинге. Определенный цвет может передавать правильное сообщение, в зависимости от услуги или продукта.
 Например, зеленый цвет создает атмосферу доверия, спокойствия или безопасности.Для продуктов, связанных с финансами, этот цвет широко используется.
Например, зеленый цвет создает атмосферу доверия, спокойствия или безопасности.Для продуктов, связанных с финансами, этот цвет широко используется. - При таргетинге на несколько демографических групп учитывайте цветовую символику. Трактовка цветов в разных культурах различна. Таким образом, единый оттенок может не работать для всех пользователей.
- Интерпретация цветов также зависит от пола, поэтому у вас нет единого решения при выборе цветовой палитры.
Читайте также: Значение цвета в дизайне мобильных приложений
Адаптивный дизайн целевой страницы
За последние несколько лет адаптивные веб-сайты стали новым стандартом в отрасли.Это относится и к посадочным страницам. Ваша целевая страница должна обеспечивать такой же уровень удобства для мобильных пользователей, как и другие страницы.
Во всем мире растет число онлайн-покупок, и клиенты все чаще используют для совершения покупок мобильные устройства. Создание адаптивных целевых страниц гарантирует, что они ориентированы на конверсию. Вы также можете создать целевую страницу, которая останется автономной.
Создание адаптивных целевых страниц гарантирует, что они ориентированы на конверсию. Вы также можете создать целевую страницу, которая останется автономной.
Вот несколько факторов, объясняющих важность адаптивной целевой страницы:
- Мобильные устройства и планшеты генерируют огромный объем трафика.Ваш веб-сайт, скорее всего, выиграет, если целевая страница будет адаптивной.
- Когда целевая страница вашего сайта становится адаптивной, она обеспечивает большее соответствие содержания и функций.
- Во время SMM-кампаний интеграция адаптивных целевых страниц лучше, чем обычных, которые генерируют больше потенциальных клиентов.
- В адаптивных целевых страницах сложность макета ниже, что облегчает их разработку.
Незаметный контент, который имеет значение
Контент играет решающую роль на целевой странице вашего веб-сайта.Он должен быть сосредоточен на вашем УТП (уникальном ценностном предложении). В зависимости от характера вашего продукта или услуги вам необходимо разработать контент.
Помните, что у вашего контента есть только 8 секунд, чтобы произвести впечатление. Поэтому не перегружайте своих клиентов излишними деталями. Используйте простой и упрощенный язык, сочетая его с вашим ценностным предложением.
Товарная позиция
Заголовок на вашей целевой странице представляет собой первый текст, который скорее всего увидят потенциальные клиенты.Воспользуйтесь этой возможностью, чтобы повысить коэффициент конверсии.
Заголовок должен четко отражать основные преимущества ваших предложений. Посетители должны четко понимать, что они могут получить на этой странице.
Подзаголовки
Чтобы любой контент был эффективным, он должен быть сканируемым. Подзаголовок продолжает понятие, которое было введено через заголовок. Под подзаголовками вам необходимо дополнительно объяснить свое УТП.
Вы можете использовать разные точки зрения для каждого подзаголовка, объясняющего ваши продукты.На некоторых целевых страницах владельцы бизнеса предпочитают представлять свои ценностные предложения и реальные предложения в заголовках и подзаголовках соответственно.
Призыв к действию
Цветовая палитра, используемая на целевой странице, должна хорошо сочетаться с кнопками CTA. Некоторые владельцы веб-сайтов предпочитают проводить A/B-тестирование при выборе цвета CTA.
Как правило, эти кнопки располагаются внизу вашего веб-сайта. Иногда эти кнопки также содержат анимацию, которая удерживает внимание посетителей.Поэтому размещение и цвет кнопки CTA должны быть хорошо рассчитаны.
Для получения наилучших результатов дважды проверьте сообщение, которое передает кнопка CTA. Убедитесь, что опция CTA логически и текстуально связана с заголовками и подзаголовками.
Пользователи, которые уже зарегистрировались, должны иметь возможность легко войти в систему, нажав специальную кнопку, не повторяя процесс заново.
Основная интерпретация вашего CTA и заголовка должны быть хорошо согласованы.Если они передают разные интерпретации, посетители могут запутаться. Не оставляйте места путанице или двусмысленности для ваших посетителей.
Использование форм для привлечения потенциальных клиентов
Большое количество веб-сайтов интегрируют формы в целевые страницы для получения контактной информации потенциальных клиентов. Тем не менее, формы должны быть краткими, чтобы они не расстраивали клиентов до такой степени, что они покидают ваш сайт.
Убедитесь, что вы запрашиваете только необходимую информацию, такую как идентификатор электронной почты, имя и т. д.В общем, посетители не против обставить эти основные детали.
Однако, если в формах запрашивается контактный телефон и дата рождения, посетители могут быть не заинтересованы. Старайтесь не затягивать процесс регистрации.
Установление надежной личности
Целевая страница может содержать упоминания в прессе, отзывы, статистику и список выдающихся клиентов, которые помогают установить надежную личность. Это создает положительное впечатление в психологии ваших посетителей.
Используйте значки, знаки доверия и положительные отзывы о вашем бренде и продуктах для создания хорошего имиджа вашей компании. Это могут быть логотипы известных компаний, с которыми вы работали в прошлом. Кроме того, на этих страницах также должны использоваться признания и одобрения.
Это могут быть логотипы известных компаний, с которыми вы работали в прошлом. Кроме того, на этих страницах также должны использоваться признания и одобрения.
Успешные бренды рекламируют себя, упоминая коалиции и группы, частью которых они являются. Это индикаторы одобрения, которые гарантируют, что у ваших клиентов сложится конструктивное представление о вашем бренде.В процессе они продвигаются вниз по воронке и конвертируются.
Заключение
Просто иметь целевую страницу недостаточно. Вам нужно время от времени проверять эффективность этих страниц. Когда у вас больше целевых страниц, шансы на конверсию увеличиваются в разы.
Статистические данные показывают, что фирмы, имеющие от 10 до 15 целевых страниц, могут получить 55-процентный прирост привлечения потенциальных клиентов. После создания целевой страницы обязательно выполните A/B-тестирование.
Здесь нужно учитывать все элементы, включая заголовки, цвет CTA, размещение различных блоков на странице, цитаты из прессы, отзывы, навигационные ссылки и другие кнопки.
Прежде всего, включите опции для обмена в социальных сетях на своей целевой странице. Хорошо сбалансированная и привлекательная целевая страница может стать мощным инструментом для привлечения потенциальных клиентов и конверсии для вашего веб-сайта.
5 вопросов, которые необходимо задать при разработке целевых страниц, ориентированных на конверсию
Если вы потратили время и ресурсы, чтобы привлечь посетителей на свой сайт, вы, очевидно, хотите превратить их в потенциальных клиентов и платящих клиентов.
Тем не менее, почти половина всех предприятий приводит своих посетителей на главную домашнюю страницу сайта, где они теряются.
Вместо этого, если вы отправляете своих посетителей на целевую целевую страницу, вы можете конвертировать потенциальных клиентов и клиентов с гораздо большей скоростью.
Целевые страницы — сердце любой маркетинговой кампании. Качество ваших целевых страниц часто влияет на качество и количество ваших клиентов и лидов.
Однако, прежде чем вы сможете разработать целевую страницу, ориентированную на конверсию, необходимо ответить на несколько вопросов.
Вопрос 1. Какова ваша цель конверсии?
Процесс преобразования начинается с мысли о конце. То, что вы пытаетесь сделать на целевой странице, сильно повлияет на ее окончательный дизайн.
Например, целевая страница для загрузки бесплатной электронной книги в обмен на электронное письмо, скорее всего, будет короткой. Это связано с тем, что сам запрос — адрес электронной почты — невелик по сравнению с предлагаемой ценностью (бесплатная электронная книга).
Следовательно, вы можете использовать простой дизайн, подчеркивающий ценность электронной книги:
Однако, если вы продаете SaaS-продукт за 97 долларов в месяц, вам нужно гораздо больше контента, чтобы убедить посетителей.Ваша целевая страница будет намного длиннее с несколькими точками убеждения.
В зависимости от цели конверсии дизайн целевых страниц можно разделить на две категории:
1. Страница генерации лидов: Целевые страницы генерации лидов содержат форму подписки и призыв к действию для получения контактной информации. посетителя.
Страница генерации лидов: Целевые страницы генерации лидов содержат форму подписки и призыв к действию для получения контактной информации. посетителя.
Вот пример целевой страницы привлечения потенциальных клиентов:
2. Целевая страница перехода по клику: Целевые страницы перехода по клику эффективны для подготовки посетителей к продаже.Эти страницы часто ведут на другую страницу с дополнительной информацией о предложении.
Вот пример целевой страницы по клику
Если вы пытаетесь превратить посетителей в потенциальных клиентов, вы будете использовать первую. Если вы просто разогреваете необработанных посетителей или сообщаете существующим лидам о новом предложении, вы будете использовать целевые страницы с переходом по клику.
Вопрос 2 – Кто ваша целевая аудитория?
Не существует такого понятия, как «универсальная» целевая страница. Каждая успешная целевая страница нацелена на очень конкретную аудиторию.
Например, если вы представляете технический документ CXO, вам нужно сделать акцент на новых открытиях, отраслевых знаниях и конкретных высокоуровневых решениях, которые нравятся руководителям высшего звена. Вы также можете захотеть захватить больше, чем просто электронные письма в обмен на загрузку.
Вы также можете захотеть захватить больше, чем просто электронные письма в обмен на загрузку.
Взгляните на эту целевую страницу от Salesforce в качестве примера:
С другой стороны, если вы предлагаете практическое руководство для начинающих в теме, вам нужно разбить жаргон на более простые термины и используйте более убедительный текст.В вашей форме, скорее всего, будет запрашиваться только имя и адрес электронной почты, а не такие вещи, как размер компании, текущая роль и т. д.
См., например, эту страницу от Groupon: клиент» для этой целевой страницы. Это должно быть как можно более конкретным. Вместо того, чтобы говорить, что ваш клиент — это «человек в возрасте 40 лет, который работает в сфере ИТ», скажите: «40-летний мужчина, который живет в Калифорнии, работает в крупной технологической компании и регулярно читает TechCrunch».
Это поможет вам разработать гораздо более целенаправленные (и, следовательно, более эффективные) целевые страницы.
Вопрос 3.
 Насколько легко использовать вашу целевую страницу?
Насколько легко использовать вашу целевую страницу?Вы должны спросить себя, привлекательна ли ваша целевая страница и легко ли она читается. Если это не так, люди не будут беспокоиться о том, чтобы остаться.
Что делает целевую страницу удобной для чтения?
Пункты списка
Пункты списка позволяют кратко суммировать преимущества вашего предложения.В результате посетитель может быстро просмотреть и просмотреть вашу страницу, не разочаровываясь длинными абзацами.
Пустое пространство
Есть ли у вас достаточно пустого пространства, чтобы внимание посетителя направлялось туда, куда вы хотите?
Отсутствие пробелов может запутать посетителя, так как многие элементы требуют его внимания.
Например, посмотрите, как журнал The Economist использует много пробелов, чтобы сделать свою страницу подписки удобной для чтения:
Убедительные изображения
Изображения не только придают визуальное очарование вашей целевой странице, но и помогают убедить пользователей.
Например, эта целевая страница показывает продукт, который вы собираетесь загрузить, с изображением высокого качества:
С другой стороны, эта целевая страница демонстрирует эмоцию, которую вы хотите, чтобы ваши пользователи испытывали.
Это изображение предназначено исключительно для убеждения; он не дает реального представления о продукте.
Вопрос 4. Насколько надежны ваши целевые страницы?
При широко распространенном мошенничестве и нарушениях безопасности в Интернете завоевание доверия клиента на вашей целевой странице может создать или сломать лид.
Как вы демонстрируете благонадежность и надежность целевой страницы?
Вот несколько тактик:
1. Социальное доказательство
Социальное доказательство — это естественная сила, которая заставляет людей следовать тому, что думают или делают другие. Если у вас нет социального доказательства на вашей целевой странице, ваши посетители могут сомневаться в себе и уходить.
Однако, если их коллеги (друзья, эксперты, другие клиенты) используют и рекомендуют продукт или услугу, они будут более заинтересованы в принятии мер.
Мыслительный процесс выглядит примерно так: «Если так много других людей используют это, это, конечно, не может быть плохо».
Существует множество способов социального подтверждения вашей целевой страницы, например:
- Отзывы клиентов
- Обзоры и цитаты влиятельных лиц/экспертов
- Количество просмотров/репостов
Вот целевая страница, которая использует цитаты экспертов в качестве социального доказательства:
2. Учетные данные и гарантии безопасности
Естественно, ваши клиенты опасаются раскрывать свои личные данные.Они хотят знать, что вы не будете злоупотреблять их конфиденциальностью или передавать конфиденциальные данные третьим лицам.
Убеждая пользователей с помощью учетных данных и сообщений безопасности, можно значительно повысить коэффициент конверсии.
Например, на этой странице четко указано, что личные данные пользователя не будут использованы не по назначению:
Также обратите внимание на значок безопасности «SocialSafe».
Это всего лишь два способа сделать ваши целевые страницы более надежными.
Вопрос 5. Ясен ли ваш призыв к действию?
У вашего CTA простая цель: показать пользователям, что им предлагается.
Например, если вы предлагаете бесплатную загрузку электронной книги, в CTA не должно быть слова «ОТПРАВИТЬ». Вместо этого должно быть написано, что вы предлагаете («СКАЧАТЬ БЕСПЛАТНО»).
Короткая, ориентированная на действие и целенаправленная копия призыва к действию, относящаяся к предложению на вашей целевой странице, обеспечит лучшую конверсию. Призывы к действию, которые точно описывают, на что соглашаются ваши лиды, получат больше откликов, чем расплывчатые.
Вот пример от CanaDream, которая исправила свою копию CTA.
Изменив копию кнопки CTA с «GO» на изображении слева на «Узнайте стоимость аренды и доступность RV прямо сейчас!» CanaDream увеличила их конверсию на 106%.
Точно так же эта целевая страница просто говорит «Создать целевую страницу» вместо общего действия, такого как «Отправить» или «Начать»:
Заключение
Чем больше целевых страниц вы создаете для различных продуктов и целевых аудиторий, тем больше у вас будет возможностей конвертировать посетителей в потенциальных клиентов.
Однако, прежде чем создавать каждую целевую страницу, задайте себе вопросы, рассмотренные выше, чтобы создать страницы, которые действительно конвертируют посетителей, а не отталкивают их.
12 лучших дизайнов целевых страниц 2018 года
7 минут чтения
Монитор кампании — 24 января 2019 г.
Веб-сайт вашего бренда — ваш лучший актив, потому что он принадлежит вам, и алгоритмы не могут повлиять на него или изменить его без вашего согласия. Вы хотите, чтобы ваш сайт работал на вас. Чтобы повысить ценность жизни ваших читателей и вдохновить их на действия, вам нужно создать для них убийственную целевую страницу.
Здесь мы объясним, как создать целевую страницу, которая сделает всю работу за вас, а также 12 лучших целевых страниц 2018 года, которые выполнили свою работу.
Как создать целевую страницу, от которой ваша аудитория не может перестать пускать слюни
Выяснение лучших практик целевой страницы не является сложной задачей, но определенно требует некоторой работы. Различные сегменты рынка будут реагировать на разные аспекты и особенности. Прежде чем приступить к разработке лучшей целевой страницы, следует помнить о нескольких ключевых моментах.
Ставьте свою аудиторию на первое место.
В конце концов, вы хотите принести пользу своей аудитории и, надеюсь, вдохновить их на какие-то действия. Вот почему так важно сосредоточиться на болевых точках ваших читателей при разработке целевой страницы.
По-настоящему проникнуть в мысли вашей аудитории и сделать вещи личными. Проводите опросы. Анализируйте данные электронной почты. Посмотрите, какие призывы к действию работают в ваших сообщениях в блоге.
Как только вы это сделаете, вы сможете разрабатывать удивительные дизайны целевых страниц, которые ставят потребности вашей аудитории на первое место.Все-таки это все о них, верно?
Сосредоточьтесь на преимуществах.
Никто не хочет слышать о том, насколько хорош ваш продукт. Они хотят услышать о том, как вы можете улучшить их жизнь.
Как и в случае с описаниями продуктов, важно сосредоточиться на преимуществах, а не на функциях, когда речь идет о ваших целевых страницах. Это даст вашей аудитории понять, что вы заботитесь о том, чтобы помочь им, а не просто набивать собственные карманы.
Доверие людей ко всему, в том числе к брендам, достигло рекордно низкого уровня, а мошенничество они чуют за версту.Предположим, что потребители будут относиться к вашей целевой странице скептически.
Подумайте о своих целях.
Чего вы надеетесь достичь с помощью своей целевой страницы? Вы хотите, чтобы читатели просматривали страницу продукта? Подпишитесь на свой список рассылки? Купить продукт?
Внимательно подумайте о том, в каком состоянии находятся ваши пользователи, когда они попадают на вашу целевую страницу.
Они разочарованы и ищут немедленные решения? Они проводят исследования или готовы покупать?
Встретьтесь с ними на полпути с помощью CTA, который предугадывает, чего ваши потребители хотят от взаимодействия, и вы получите гораздо лучшие результаты.Вы побеждаете, и они побеждают.
Не будь расплывчатым.
Не должно быть путаницы в том, что вы пытаетесь сообщить, когда ваши клиенты попадают на вашу страницу. Посвятите новую целевую страницу решению конкретных проблем, которые могут возникнуть у вашей аудитории. Они с большей вероятностью примут меры, если:
- Проблема актуальна для них.
- Вы предлагаете решение, которое им нравится.
Есть разные болевые точки, которые нужно решить? Когда дело доходит до лучших практик целевых страниц, вам нужна новая целевая страница для каждой из них.
Запустите A/B-тесты.
Скорее всего, у вас не получится все правильно с первой попытки. Это совершенно нормально. Большая часть понимания того, как создать целевую страницу, — это проведение A/B-тестов.
Придумайте два разных дизайна целевой страницы, в которых используются разные типы изображений, визуальных элементов, слов и цветовых палитр. Имейте в виду, что люди по-разному реагируют даже на незначительные отклонения.
Запустите одну целевую страницу в течение недели или около того, в зависимости от вашего трафика, посмотрите, как она работает, а затем запустите другую целевую страницу.Отслеживайте свои результаты, и вы без сомнения сможете узнать, какой из них работает лучше всего.
14 лучших лендингов 2018 года
В качестве отказа от ответственности мы не можем сказать вам, как на самом деле работали эти лучшие целевые страницы 2018 года, но мы предполагаем, что они работали довольно хорошо.
Ознакомьтесь с ними и используйте их в качестве вдохновения для своих будущих проектов.
1. Старбакс
Начиная со списка, у нас есть целевая страница для регистрации в Starbucks Rewards. Обратите внимание на простой дизайн и тонкое использование цвета.Starbucks переходит прямо к делу с большим и смелым призывом к действию. Прокручивая веб-страницу вниз, посетители могут ознакомиться с некоторыми преимуществами, если они все еще не убеждены.
Источник: Starbucks
2. ПриветФреш
Трудно смотреть на эту домашнюю страницу HelloFresh без регистрации. Высококачественная графика отлично справляется с отображением среднего продукта наряду с низкой ценой в 6,99 долларов за блюдо.
Прокрутив страницу вниз, читатели могут узнать, как работает служба доставки еды, и ознакомиться с широким ассортиментом блюд.
Источник изображения: HelloFresh
3. Роскошные ретриты
Эта страница от Luxury Retreats содержит высококачественное изображение, которое переносит читателя к месту назначения и упрощает мгновенную регистрацию. Когда читатель убирает вкладку, на странице появляется всплывающее окно для подписки на будущие электронные письма.
Источник: Luxury Retreats
4. ЮНИСЕФ
ЮНИСЕФ знает, что не все хотят участвовать одинаково.Именно поэтому целевая страница организации «Примите меры» предоставляет читателям возможность сделать пожертвование, стать волонтером и работать с организацией. Даже если читатели не чувствуют себя обязанными предпринимать какие-либо конкретные действия, конец страницы побуждает их оставаться на связи, подписавшись.
Источник: ЮНИСЕФ
5. Пицца Хат
Целевая страницаPizza Hut сводится к продаже с горячим предложением и отличным имиджем. Всегда полезно выделить все, что клиент может получить бесплатно.На странице также есть большая жирная кнопка, чтобы начать заказ и просмотреть меню.
Источник: Pizza Hut
6. Каспер
При просмотре матрасов Casper эта страница предлагает дополнительные, но простые целевые страницы для различных продуктов. Прокручивая ниже, читатели могут ознакомиться с различными преимуществами покупки матраса Casper по сравнению с другими брендами.
Источник: Каспер
7. Адидас
Эта целевая страница Adidas занимает смелую позицию, выделяя один конкретный продукт одним высококачественным изображением и включая активную кнопку для покупки.Adidas также позволяет легко подписаться на рассылку новостей по электронной почте без навязчивых всплывающих окон.
Источник: Adidas
8. Хуавей
Эта целевая страница коллекции носимых устройств Huawei позволяет легко просматривать высококачественные изображения популярных продуктов вместе с ключевыми функциями, не переходя на какие-либо дополнительные страницы продуктов. Текст четкий и лаконичный, он побуждает читателей совершить покупку с помощью действенных кнопок «купить сейчас».
Источник: Huawei
9.UberEATS
UberEATS на самом деле не продает еду. Вместо этого они продают службу доставки. Тем не менее, компания понимает важность использования высококачественной графики еды, чтобы у вас потекли слюнки. Их сервис прост, и их целевая страница отражает это: скачайте приложение и получите еду.
Источник: UberEATS
10. Мешки
MeUndies создали сервис подписки на нижнее белье. Они разработали целевую страницу, которая подчеркивает убийственные преимущества их продуктов, т.е.е. они мягкие и удобные. Целевая страница также содержит множество GIF-файлов, чтобы читатели были заинтересованы и пролистывали страницу.
Источник: MeUndies
11. Процветающий рынок
Над дизайном целевой страницы Thrive Market было много размышлений, но вы могли не понять этого из-за ее простоты.
Во-первых, целевая страница фокусируется на преимуществах, чтобы читатели понимали, что Thrive Market может помочь им вести здоровый образ жизни, экономя при этом деньги. Затем он позволяет читателям выбирать, предпочитают ли они просматривать продукты по диете или отделу.В довершение всего, Thrive Market использует фотографии реальных людей, которые, как показывает A/B-тестирование, могут повысить рейтинг кликов.
Источник: Thrive Market
12. Международный комитет Красного Креста
МККК отлично справляется с использованием фотографий реальных людей, чтобы установить человеческую связь со своими посетителями. Выделение различных мест, где они помогли, позволяет читателям из первых рук понять, куда именно идут их пожертвования. МККК также предоставляет другие целевые страницы для предоставления своим читателям юридической поддержки и возможностей добровольцев.
Источник: МККК
.Подведение итогов
Понимание лучших практик создания целевых страниц важно, но, в конечном счете, знание того, как спроектировать целевую страницу, сводится к выяснению того, что работает для вашей аудитории. В наши дни клиенты ожидают, что компании и бренды будут инвестировать в знакомство с ними лично. Люди ищут подлинной связи везде, даже в маркетинге.
Вероятно, у вас не все получится с первой попытки, но, проведя несколько A/B-тестов и послушав свою аудиторию, вы сможете создать что-то, что вдохновит ваших посетителей на конвертацию.
5 принципов дизайна целевой страницы
Некоторые веб-сайты просто созданы для того, чтобы зацепить вас.
Целевые страницы, в частности, представляют собой тип отдельной веб-страницы, созданной специально для того, чтобы привлечь вас — крючок, веревка и грузило. Фактически, когда посетитель нажимает на объявление в Instagram или Google и «приземляется» на одну из этих страниц, он часто уходит с неожиданной новой подпиской на рассылку новостей по электронной почте или с более легким кошельком.
Конверсия часто является единственной вещью, которая имеет значение при создании целевых страниц, и они часто делают конвертацию.На самом деле, согласно исследованию MarketingExperiement, таргетинг и тестирование правильной формулы целевой страницы может увеличить количество потенциальных клиентов на 638%!
Действительно ли целевые страницы работают и хорошо? Резервное копирование, что является целевой страницей? Как они работают и чем они отличаются от обычных веб-страниц?
Чтобы ответить на эти вопросы, давайте углубимся в искусство создания целевой страницы.
Что такое целевая страница?
По общему признанию, заявление о том, что создание целевой страницы — это все, что нужно для увеличения количества потенциальных клиентов на 638%, звучит немного безумно.Реальность такова, что помимо эффективного дизайна целевой страницы вам также нужна надежная стратегия маркетинга и A/B-тестирования, чтобы еще больше отточить вашу целевую страницу. (Ознакомьтесь с этой статьей, чтобы узнать больше терминов UX, которые должен знать каждый дизайнер.)
Но по сути, эффективная целевая страница необходима, прежде чем что-либо еще может вступить в игру. Вопрос: что такое лендинг?
Взгляните на эту целевую страницу Shopify. Заметили большие отличия от обычного веб-сайта?
Во-первых, на целевых страницах часто нет и не нужны панели навигации.В конце концов, цель целевой страницы — привлечь ваше внимание. Вы не хотите отвлекать людей слишком большим количеством кнопок, которые нужно нажать, или ссылок, которые нужно щелкнуть прямо с самого начала.
В том же духе целевая страница Shopify для бесплатных пробных версий содержит только две кнопки призыва к действию (CTA). На самом деле на всей странице действительно всего две кнопки. Один вверху, как видно на изображении, и один внизу страницы. Оба говорят одно и то же: «Начать бесплатную пробную версию».
Это сильно ограничивает действия вашей аудитории на этой странице — они могут прокручивать или вводить свой адрес электронной почты для бесплатной пробной версии.В сочетании с убедительным копирайтингом не так уж сложно заставить кого-то щелкнуть, особенно если они уже заинтересованы в такой услуге, как Shopify.
По сути, на целевой странице достаточно нескольких простых элементов: заголовка и кнопки призыва к действию или ссылки.
Конечно, это может быть не самая эффективная целевая страница в мире, хотя в зависимости от контекста простота действительно может быть ключевым фактором. Несмотря на это, чаще всего вам нужно больше думать о разработке идеальной целевой страницы, которая привлекает внимание и конвертирует вашу аудиторию.
5 принципов дизайна целевой страницы
1. Будьте проще
Давайте взглянем на целевую страницу Чейза ниже.
Можете ли вы сказать, что Чейз хочет, чтобы вы сделали на этой странице? Он хочет, чтобы вы изучили его продукты или вошли в систему? Хочет ли он, чтобы вы узнали больше о его кредитных картах?
На первый взгляд практически невозможно сказать.
Это нехорошо, потому что часто достаточно одного взгляда, чтобы заключить или разорвать сделку.Даже после самой интересной и привлекательной рекламы в Facebook потенциальный лид, попадающий на эту страницу, быстро исчезнет просто потому, что он понятия не имеет, что Чейз пытается им продать.
Основная проблема, хотя и не единственная, заключается в том, что на одну страницу впихивается слишком много всего. Совершенно очевидно, что Чейз не собирался создавать чистую целевую страницу. На самом деле, эта страница больше похожа на домашнюю, чем на целевую, и это большой минус.
Когда дело доходит до целевых страниц, будьте проще.
Хорошее эмпирическое правило — смотреть на коэффициент внимания на вашей странице — другими словами, соотношение ненужных кликабельных элементов к элементам, на которые можно и нужно нажимать. Платформа целевой страницы Unbounce рекомендует придерживаться соотношения внимания 1:1. Для каждого элемента, будь то текст, изображение или блок элементов, должна быть только одна кнопка. Конечно, это только общее правило.
Хорошим примером того, насколько важно, чтобы ваша целевая страница была простой, является старая целевая страница Trulia.Первое, что вы видите на этой странице, — это название компании, а затем вопрос: «Сколько стоит ваш дом?» Это подсказывает вам, что такое Trulia: веб-сайт для покупки, аренды и продажи домов (хотя эта конкретная целевая страница специально предназначена для продавцов).
Достаточно одного поля и одной кнопки.
На этой странице не только ясно указано, что она хочет от потенциальных клиентов, но и достаточно загадочно, чтобы заинтересовать и взволновать вас. Использование вопроса также помогает побудить людей проявить любопытство и выяснить для себя: сколько стоит мой дом?
2.Ограничьте свои призывы к действиюЕсли вы вспомните целевую страницу Чейза, вы поймете, что компания сделала еще кое-что неправильно: целевая страница имеет несколько CTA.
Вы хотите зарегистрироваться или узнать больше о Чейзе? Трудно сказать, когда есть более одной кнопки очистки, обе из которых выглядят совершенно одинаково, но выполняют совершенно разные функции. Это негативно повлияет на вашу конверсию просто потому, что ваш лид не знает, что делать, чтобы конвертировать!
Каждая кнопка на вашей странице должна быть одним и тем же призывом к действию, будь то просьба подписаться на что-то, ввести адрес электронной почты или узнать больше о вашем продукте.На самом деле, может быть достаточно одной кнопки, как в примере с Трулией.
Конечно, это не жесткое правило. На самом деле гораздо чаще можно увидеть несколько кнопок, возможно, потому, что компания хочет предложить две похожие услуги, или они могут быть привлекательны для нескольких рынков, например, на целевой странице Академии Хана.
Тем не менее, на целевой странице Академии Хана четко указано, кто и какую кнопку должен нажимать. А на мобильных устройствах эти кнопки изящно сворачиваются в одну кнопку с надписью «Начать здесь».
Нажав на кнопку, вы окажетесь в нижней части страницы, где есть кнопки, обозначающие те же три группы людей: учащихся, учителей и родителей. И есть даже кнопка, чтобы вернуть вас наверх страницы. (Это внимание к деталям с точки зрения того, как эти CTA меняются на мобильных и настольных компьютерах, жизненно важно, чтобы вы могли сохранить свою аудиторию, независимо от того, откуда она приходит.)
При прокрутке страницы несколько CTA. Разница между тем, как страница Khan Academy использует CTA, по сравнению с другими, заключается в том, что они, по сути, ссылаются на то же самое, что и кнопки в верхней части страницы.Каждая кнопка, следующая за первыми тремя, означает «Учащиеся, начните здесь» и «Учителя, начните здесь».
Там — это кнопка, которая не относится к трем группам, но напрямую связана с текстом над ней.
В конце концов, целевая страница Академии Хана понятна, отзывчива и проста, несмотря на наличие нескольких кнопок с несколькими призывами к действию. Они разбивают CTA текстом и изображениями, следя за тем, чтобы на вашем экране одновременно было не более трех кнопок, и это хороший способ включить несколько CTA, если они действительно необходимы.
Конечно, в конце концов, наличие одного CTA или типа CTA по-прежнему сделает вашу целевую страницу более эффективной.
3. Визуальная иерархия
На что в первую очередь обращает ваше внимание, когда вы смотрите на целевую страницу Unbounce из-за ее (мета!) курса целевой страницы?
Большинство людей первыми увидели бы заголовок — и для этого есть веская причина. Многие из нас ленивые читатели — мы просматриваем страницу и ищем все, что всплывает.Если ничего не происходит, значит, это не интересная страница, и мы, вероятно, сразу же закроем ее.
Вот почему важна визуальная иерархия. Вам нужно разработать целевую страницу таким образом, чтобы самый высокий элемент в вашей визуальной иерархии был наиболее интересным. Привлеките внимание потенциальных клиентов, прежде чем давать им какую-либо дополнительную информацию. Вот что делает целевую страницу Unbounce такой эффективной.
Они точно знают, как расположить элементы на своей странице таким образом, чтобы они были эффектными.Это несколько минималистично, несмотря на нарушение правила соотношения внимания 1:1. Они достигают этого путем тщательного изучения того, как люди читают или сканируют веб-сайты, и в полной мере используют это.
На самом деле, эта страница, в частности, использует шаблон F-сканирования, который люди часто используют для просмотра веб-сайтов с большим количеством текста.
Исследователи из Nielsen Norman Group использовали отслеживание взгляда, чтобы продемонстрировать, что, когда дело доходит до веб-сайтов с большим количеством текста, читатели часто перемещаются сверху вниз, просматривая более крупные и важные элементы по образцу F с множеством стеблей.
Еще одно интересное наблюдение состоит в том, что шаблоны сканирования часто выпадают на два или три слова в строке. Как правило, это означает, что вашим читателям действительно будут интересны только первые несколько слов первых нескольких предложений на вашей целевой странице. Unbounce использует это, сразу давая понять, о чем эта целевая страница, в самом большом заголовке, а затем использует модные слова, такие как «действующий» и «эксперт» в первых нескольких словах подзаголовка. Это зацепляет нас, а также рисует отличную картину того, о чем эта страница.
Помимо шаблона F-сканирования существуют также шаблоны L-сканирования, E-сканирования и Z-сканирования, которые чаще используются на страницах с большим количеством изображений. Помня о том, как типичный интернет-пользователь просматривает вашу веб-страницу, — это хороший способ контролировать, как они реагируют на ваш призыв к действию.
Один особый совет по управлению визуальной иерархией — также использовать взгляд.
В этом исследовании ясно, что когда мы видим подобное изображение, когда человек смотрит в определенном направлении, наши глаза склонны следовать за его взглядом.Это помогает привлечь внимание к определенным элементам, в данном случае к бутылке шампуня.
Еще один хороший способ контролировать внимание читателя — охватить важные элементы. Это обычно делается с формами, помещая их в начало и центр дизайна вашей целевой страницы.
Freshsales делает это особенно хорошо, делая цвета своей формы захвата лидов контрастными с фоном. Это делает форму популярной и дает понять, что такое CTA.Кроме того, простое объединение этих элементов вместе помогает структурировать страницу и побуждает потенциальных клиентов ознакомиться с этой бесплатной пробной версией.
4. Сначала укажите пользователяВ дополнение к предыдущим пунктам, абсолютно важно помнить о своих пользователях при разработке целевой страницы. Красивая целевая страница с движущимися элементами и интересными визуальными эффектами может привлечь внимание некоторых, но когда дело доходит до конверсии, есть несколько проверенных и верных советов и приемов, о которых следует знать.
Во-первых, убедитесь, что ваш сайт адаптивен. Это означает, что независимо от того, с какого устройства ваш пользователь заходит на вашу целевую страницу, она выглядит идеально, а элементы, которые вы используете, чтобы привлечь их внимание и конвертировать их, расположены правильно.
За последние несколько лет мобильные телефоны развивались как на дрожжах, и теперь большинство интернет-пользователей выходят в Интернет исключительно через свои телефоны. Это делает адаптивные целевые страницы еще более приоритетными.
Но дело не только в этом.
Может возникнуть соблазн сломать стереотипы и создать целевую страницу, не похожую ни на что, доселе невиданное, будь то путем переосмысления способа навигации по странице или изменения самой структуры целевой страницы.
Вот пример довольно инновационной целевой страницы.
Сделано для сервиса чат-ботов Landbot.io. Эта целевая страница на самом деле является чат-ботом! Это действительно креативная идея, которая сразу же вызовет у вас интерес.Но давайте посмотрим правде в глаза, если бы это был ваш банк или местный розничный магазин, это, вероятно, не имело бы особого смысла.
Творчество и инновации имеют свое место. Но творчество ради творчества может в конечном итоге направить вашу целевую страницу в неправильном направлении. Это может запутать ваших читателей в том, что на самом деле продает ваша целевая страница, и, что хуже всего, читатели могут даже не осознавать, что они находятся на целевой странице!
Еще одна важная вещь, о которой следует помнить, когда вы ставите своего пользователя на первое место, — это удобочитаемость.
Никакое писательское мастерство не помешает вашим пользователям покинуть вашу страницу, если они не смогут прочитать текст. Случай ниже демонстрирует проблему с неразборчивым веб-дизайном. Название «The Perfect Touch» написано черным цветом на сером фоне, что затрудняет чтение. Это сильно влияет на влияние, которое может оказать хорошее название.
На самом деле, здесь кажется, что белый подзаголовок — самая важная часть страницы, хотя это не должно быть так. Неразборчивость может нарушить визуальную иерархию отличной целевой страницы.Это растущая проблема, особенно потому, что становится все более заманчиво накладывать текст на красивое сопровождающее изображение — обычная тактика веб-дизайна.
5. Привлекайте внимание
Это может показаться немного нелогичным в свете того, что мы только что обсудили, но важно создать целевую страницу, которая выделяется.
Сегодня лендинги используются во всех отраслях и бизнесах. Чтобы конкурировать, целевая страница должна действительно выделяться, будь то с точки зрения эстетики или сильного текста.
В случае с Casper четкий и лаконичный текст с маркированными элементами и небольшим количеством отзывов клиентов помогает создать эффективную целевую страницу. Даже без новаторского дизайна простое изображение, которое хорошо передает основную концепцию Casper, а также четкий дизайн могут легко вывести целевую страницу на новый уровень.
Простой минимализм также находится на подъеме, и на то есть веские причины, как видно на целевой странице Quip. Это ясно, просто и ясно, что делает его легким для чтения и понимания.В отличие от обычно насыщенных текстом целевых страниц, такая почти голая целевая страница может помочь вам выделиться.
С другой стороны, красочный и молодой вид, подобный тому, который здесь используется Snapchat, также может привлечь внимание. Конечно, очень важно убедиться, что дизайн вашей целевой страницы действительно подходит аудитории. Сайт, продающий что-то, предназначенное для более старшей аудитории, может не очень хорошо сочетаться с такой яркой темой.
Существует множество других тактик, которые дизайнер может использовать для создания уникальной и эффективной целевой страницы, будь то интересные анимации или неожиданные действия.Главное думать о том, что хочет видеть ваша аудитория и какую информацию вы надеетесь получить.
Заинтересованы в развитии навыков UX-дизайна? Учебный курс по UX от Springboard – это самостоятельный учебный курс под руководством наставника, который поможет вам найти работу своей мечты с точки зрения взаимодействия с пользователем.
О Тамми Чнг
Тамми — писатель-фрилансер из Сингапура. Специализируясь на здравоохранении и технологиях, она никогда не бывает без головы, застрявшей в книге, и ее мысли в бегах.
20 лучших примеров дизайна целевой страницы для вдохновения в 2020 году (обновлено)
Как создать хорошую целевую страницу, чтобы привлечь пользователей и направить их на использование ваших продуктов и услуг? Какие элементы вы должны включить в свой веб-дизайн?
В этой статье мы покажем 20 лучших примеров целевых страниц для вашего вдохновения и посмотрим, как они отлично работают на этих веб-сайтах.
Что такое целевая страница и почему так важна ?Целевая страница создается специально для привлечения пользователей для маркетинговой или рекламной кампании (например, текстовая реклама Google или медийная реклама).Как правило, это не только страница, на которую посетитель впервые «приземляется», но и страница с содержанием, которое привлечет и удержит пользователей на сайте, что делает его важным для успеха кампании.
Целевая страница — отличный способ привлечь трафик и произвести впечатление на аудиторию своим брендом. Данные показывают, что почти 68% бизнес-сайтов используют целевые страницы для привлечения пользователей и получения кликов. Целевая страница четко направляет пользователей, чтобы узнать о продукте или услуге или использовать их. В сочетании с соответствующей кнопкой CTA целевая страница побуждает пользователей к действию, что может принести прибыль вашему бизнесу.
Лучшие практики дизайна целевых страницПревосходный дизайн целевых страниц помогает привлекать пользователей, удерживать пользователей и повышать коэффициент конверсии. Успех многих веб-сайтов является свидетельством того, насколько важна целевая страница.
Вот некоторые факторы, влияющие на разработку хорошей целевой страницы.
- Чистый и простой организованный дизайн
Дизайн пользовательского интерфейса вашей целевой страницы играет важную роль в привлечении пользователей и повышении конверсии.Каждый элемент веб-страницы, включая изображения, кнопки, тексты и значки, должен быть четким, простым и организованным, чтобы обеспечить пользователям хорошее взаимодействие.
- Понятный и надежный призыв к действию
Поскольку целевая страница предназначена для поощрения покупки и всегда связана с кнопками призыва к действию, дизайн и внешний вид призыва к действию должен быть четким и не сбивать с толку. Что еще более важно, он должен источать чувство надежности.
- Визуально привлекательное изображение
Как и в случае с логотипами и значками, визуально привлекательные изображения в дизайне целевой страницы необходимы для того, чтобы произвести впечатление на пользователей и побудить их к более активному участию в ваших продуктах и/или услугах.
- Четкие цели и целевые пользователи
Целевая страница не должна быть кухонной раковиной. Он не должен содержать всего. Вместо этого хорошая целевая страница имеет четкую, конкретную цель и нацелена на определенных пользователей. Например, целевая страница для веб-сайта, посвященного красоте, который должен улучшить продажи, будет предназначена для женщин в возрасте 20–30 лет и будет содержать ссылку (или кнопку CTA), которая приведет пользователя на страницу покупки.
- Уточненный и иерархический текст
Большинство веб-сайтов содержат различные уровни текстового содержания, чтобы подчеркнуть важность и функцию.Например, большие заголовки предназначены для привлечения внимания пользователей, а основной текст содержит дополнительную информацию, которую пользователи внимательно читают.
Заголовок: Используйте изысканный и привлекательный текст для привлечения внимания пользователей.
Тело: Основная информация; краткий, прямой и понятный
Текст призыва к действию: Предоставляйте четкие и действенные рекомендации для пользователей, комбинируя кнопки и ссылки. Направляйте пользователей шаг за шагом и ведите их к выполнению задачи.
Нижний колонтитул: Предоставьте ссылки и информацию, например бренды, контакты и ссылки на социальные сети, чтобы укрепить доверие и обеспечить контекст.
- Тесно связанный дизайн бренда
Неважно, целевая это страница или домашняя страница веб-сайта — хороший дизайн должен иметь тесную и четкую связь с брендом. Это заставляет пользователей помнить бренд и, надеюсь, заставит их вернуться.
Поскольку почти 30% всей веб-активности приходится на мобильные устройства, в наши дни адаптивный дизайн является обязательным.Таким образом, хорошая целевая страница также должна иметь мобильную версию, удобную для навигации, быструю загрузку и высокую кликабельность.
В чем разница между целевой страницей и веб-сайтом?По сути, целевая страница и страница веб-сайта — это одно и то же. Однако у них есть определенные отличия
Целевая страница: Простая структура и отсутствие отвлекающих факторов
Страница веб-сайта: Стандартная страница веб-сайта содержит несколько модулей и функций, таких как навигационные ссылки, боковая панель, информация о компании, информация о компании, услуги. и Блог.
Целевая страница: Она имеет очень конкретную цель, например, для регистрации пользователей, сбора информации, продажи продукта или интерактивной рекламной или маркетинговой кампании.
Страница веб-сайта: Она предназначена для описания и объяснения вашего продукта или услуги с помощью большого количества текста и изображений.
Целевая страница: Доступен ограниченный доступ, например, только кликабельный CTA
Страница веб-сайта: Все страницы доступны для нажатия и перехода с обратимыми взаимодействиями.
20 лучших примеров дизайна целевой страницыПринимая во внимание вышеизложенное, я выбрал 20 лучших примеров дизайна целевой страницы, которые я нашел в Интернете. Я надеюсь, что вы найдете некоторое вдохновение от них, как мы говорим до свидания на 2019 год.
1.
MailChimp9 Основные характеристики:
- черный на белом
- Специальный логотип
- Очистить позиционирование пользователей
Жирный черный шрифт слогана на белом фоне привлекает огромное внимание, сразу же позиционируя сайт как службу электронного маркетинга.
Изображение гориллы в углу ясно показывает, что эта целевая страница создана MailChimp. Цветовой контраст синей кнопки регистрации и белой кнопки входа стимулирует пользователей к созданию учетной записи. И, поскольку бесплатность всегда приветствуется, эта опция является отличным дополнением к целевой странице.
2. Страница посадки — веб-сайтОсновные моменты:
- Bank Card
- Очистить бизнес-процессы
- Clear Business
Это посадочная страница, разработанная Ramotion на Dribbble.На заметной банковской карте на синем фоне показаны основные продукты и услуги сайта. Отлаженные бизнес-процессы четко показывают пользователям, как шаг за шагом подать заявку на получение банковской карты. Интерактивная точка позволяет пользователям щелкнуть и перейти к определенной информации на той же странице.
Интерактивный узел процесса и вступление к переходу обогащают презентацию продукта, предоставляя пользователям как можно больше деталей на одной странице. Этот умный дизайн снижает показатель отказов целевой страницы.
3.Основные моменты:
- Clever CTA Кнопка Дизайн
- Мотивационный копирайтинг
Лучший способ разработки посадочной страницы — выделить основную CTA. Upwork хорошо использует это. По их дизайну CTA легко увидеть, что их цель — привлечь компании и фрилансеров к регистрации.
С точки зрения пользователя, зеленая кнопка «Разместить вакансию» предназначена для компаний, а вопрос, написанный мелкими буквами — «Какой тип работы вам нужен?» — для фрилансеров.
Их копирайтинг также очень направлен. Вместо использования жесткого CTA, такого как «Работодатель: зарегистрируйтесь здесь», они используют творческий язык («Пусть фрилансеры делают больше работы»), а затем ориентированный на действие CTA призывает потенциальных пользователей «разместить свою работу» здесь.
4. CAPLICO — AnimationВыделение: 3
- CTA + Animation
- Плоский дизайн
Чистый и лаконичный плоский дизайн помогает показать гладкую анимацию на целевой странице.Креативное сочетание кнопки CTA и анимации делает взаимодействие с пользователем естественным и ярким. Живая анимация также является хорошим дополнением к адаптивной теме сайта.
5. 5. SlackОсновные моменты:
2- антропоморфный дизайн для совместной работы
- Brand Color
- Простой CTA Кнопка
Фиксированный заголовок отображает всю необходимую информацию, пока страница прокрутка, позволяющая посетителям получать информацию без необходимости перемещаться по странице вверх или вниз.
Наиболее важные возможности Slack для совместной работы представлены клиентам в виде персонифицированного образа. Разнообразные совместные презентации документов повышают имидж бренда Slack.
В дизайне целевой страницы используются цвета для усиления воздействия бренда.
Кнопка CTA на странице использует короткую и простую фразу «Начало работы» в качестве руководства для клиента.
6. 9. MatchpoolОсновные моменты:
- Плоский дизайн
- Минималистский копирайтинг
- Minimalistic CTA CTA CTOR
MATTPOOL следует на плоских принципах дизайна и использует свежий, живой цветовая тема.Концепция сообщества отражена в движении эльфов. Краткая копия также сообщает пользователям, что они могут создавать свои собственные сообщества.
Резкий цветовой контраст кнопки CTA делает ее очень привлекательной. Что касается копии, как я уже упоминал выше, «бесплатно» всегда привлекательна для пользователей.
7. 7. 9 70190 AirbnbОсновные характеристики:
- Простой графический фон
- Персонализированные дисплеи
- Слово во рту Маркетинг
Чтобы помочь превратить посетителей в арендодатели, Airbnb предлагает некоторые привлекательные функции персонализации, такие как предполагаемый средний доход за неделю в зависимости от вашего местоположения.Вы можете ввести дополнительную информацию о вашем потенциальном жилье в поле для более персонализированных оценок.
Как стать арендодателем для получения дохода? Как обеспечить безопасность? Пошаговое руководство предоставляется, чтобы дать пользователю четкое направление. Доверие усиливается сарафанным маркетингом, размещенным на целевой странице.
8. 8. FlickrОсновные характеристики:
- Карусель
- Большая и видимая CTA Кнопка
Как мы все знаем, Flickr — это обмен фотообладающим и хранением.И любители, и профессиональные фотографы могут присоединиться и вдохновиться. Дизайн его целевой страницы принимает форму карусели с фотографиями пользователя. Автор также выделяется подписью и именем автора, побуждая пользователей узнать больше об авторе и его работах.
Крупная видимая кнопка CTA привлекает пользователей к сообществу Flickr.
9. Осенний заповедник
Основные моменты:
- Изображение большого иллюстрации
- Главный CTA
- Минималистский CTA
- Минималистский дизайн
Соединение между человечеством и природой неоспоримы и в наши дни осведомленность о необходимости для сохранения находится на пике.Эта целевая страница предназначена для того, чтобы апеллировать к этой связи и осведомленности и способствовать ее дальнейшему распространению. Внимание пользователя направлено на любовь к природе и животному миру, побуждая к участию.
Весь дизайн веб-сайта чистый и интерактивный благодаря иллюстрации маленькой лисы и девочки. Кнопка CTA на простой левой стороне так же привлекательна, как и девушка в синем.
10. Gotoegypt
Основные моменты:
- Уникальный дизайн фона
- Creative Brand Design
- Хорошая комбинация природы и фона веб-сайта
в качестве туристической посадки, этот сайт капитализируется на точке рекламы и создание темы веб-сайта с использованием захватывающих дух пейзажей.Используемое изображение представляет собой настоящее живописное место, что делает его идеальным творческим фоном.
Естественное сочетание цветов позволяет посетителям чувствовать себя комфортно и вызывает желание путешествовать и исследовать.
11. Wickret
Основные моменты:
- Красочный большой текст
- Маленькие симпатичные визуальные элементы с креативным дизайном взаимодействия
- Элементы сохраняют свой вес при движении мыши
0 банковское приложение.Мне очень нравится его дизайн и взаимодействие! Что делает взаимодействие особенным, так это то, что дизайнер придал каждому элементу на сайте различный вес. Таким образом, когда вы двигаете мышью, вы действительно можете почувствовать «силу» каждого элемента. Это креативно и интересно!
12. CUBIX
Особенности:
- Простые визуальные элементы
- Понятная навигация
По сравнению с целевой страницей, разработанной для банковского приложения выше, CUBIX отличается своей тишиной.В нем нет богато украшенного взаимодействия, но он выигрывает благодаря четкой навигации и целенаправленному тексту призыва к действию и дизайну кнопок.
13. Все руки на палубе
Highlights:
- 3D иллюстрации
- Creative PPT-презентация
- Простая и чистая навигация Дизайн
Pitch — это сайт, предназначенный для помощи командам построить лучшие презентации — совместно , эффектно и красиво.
3D-иллюстрации на целевой странице просто потрясающие.Они добавляют на сайт Х-фактор, и я не удивлюсь, если из этого вытекает новый стиль дизайна сайта.
14. Климат и животные. большему количеству видов грозит исчезновение, и этот сайт надеется донести до своих посетителей чувство безотлагательности.
Меняющийся фон впечатляет. Благодаря сравнению вы получите более интуитивное представление о том, насколько важно для людей защищать животных, находящихся под угрозой исчезновения.
15. Познакомьтесь с тишиной
Основные моменты:
- красочные плоские элементы дизайна
- Энергетическое взаимодействие
- Прозрачная целевая группа — молодые люди
- привлекательный CTA CTA Theme
Эта целевая страница предназначена для мобильное приложение, которое помогает отслеживать события, происходящие в вашем городе.Вы можете назначать встречи с деловыми партнерами и друзьями, а также сохранять личные заметки.
Дизайн целевой страницы четко представляет услугу для клиентов. Игривые цвета и формы однозначно нацелены на свой рынок – молодой и амбициозный.
16. BinGo
Основные моменты:
- Дизайн веб-сайта с разделенным экраном
- Визуальный контраст с использованием изображений и текста
- Отличные переходы
Несмотря на использование разделенного экрана, весь сайт остается плоским и минималистичным. Это уравновешивает визуальный контраст, создаваемый красочными изображениями и жирным текстом.
17. С уважением
Основные моменты:
- плоский иллюстрации
- Сплошной цветной блок-фон
- Минималистский дизайн
С уважением — это сайт здравоохранения, предназначенный для удовлетворения людей, которые могут быть больными или ранеными.
Перед отображением целевой страницы показывается загрузочное изображение девушки с зонтиком. Текст слева тесно связан с изображением. Это то, что мы называем «дизайн бренда». С правой стороны два больших интерактивных цветных блока призывают вас «Узнать больше» и «Присоединиться бесплатно». Все элементы сочетаются естественно и логично.
18. E-Commerce Analytics
Highlights:
- Модель Carousel
- Carousel Animation
- Animousel Animation
- Отзывчивый Emommerce Analytics Section
E-Commerce Analytics — это веб-сайт, предназначенный для онлайн-покупок для онлайн-одежды с аналитикой данных.Вооружившись логическими данными, покупатели могут сделать лучший выбор при совершении покупок.
Эта целевая страница делает покупки более интерактивными и придает им ощущение современности и технологий.
19. Стать мишлен звезды шеф-повара
Основные моменты:
- Сочные цвета
- Сочные цвета
- Дизайн текстурированных иллюстраций
- Гладкая анимация
Дизайн посадочной страницы направлен на продвижение кулинарных курсов тем, кто стремятся стать шеф-поварами со звездами Мишлен.
Минималистский макет дополнен сочными цветами, а плавная анимация повышает визуальную привлекательность.
20. Поле
Основные моменты:
- Темный фон веб-сайта
- Белый фирменный текст
- Креативная и яркая кликабельная кнопка
3 900 как кнопки градиента, перекрывающийся жирный текст бренда и маленькая белая навигация.
Чистый и минималистичный дизайн дает пользователям больше места, чтобы сосредоточиться на белом тексте. Это «заставляет» их узнать об услуге, предоставляемой сайтом — блестящее сочетание дизайнерских навыков и психологии.
Как создать интерактивную целевую страницу для собственного веб-сайта- Кто является целевой группой сайта?
Это новый посетитель, который ничего не знает о вашем продукте? Или это пользователь, который уже что-то знает о продукте? Вам нужно знать, на какого пользователя вы ориентируетесь, поскольку целевая страница для каждого будет совершенно другой.
- Установите цель конверсии.
Спросите себя, что вы хотите, чтобы посетители делали? Чтобы подписаться, загружать приложения, покупать товары, регистрироваться в качестве участников или читать другие статьи?
- Точное предоставление информации об услугах/продуктах
Держите информацию для различных источников и целевых страниц в чистоте. В противном случае ваш показатель отказов будет расти. Причина, по которой пользователи приходят на целевую страницу, заключается в том, чтобы найти правильный ответ! Они хотят видеть что-то полезное и полезное.
Адаптивный дизайн — лучший способ решить проблему удобства использования целевых страниц на различных устройствах, таких как мобильные телефоны, планшеты и компьютеры.
Ни одна страница не может быть идеальной на 100%. Не существует единого стандарта успеха. Чтобы создать хорошую целевую страницу, помните, что данные говорят громче, чем истории. Итак, лучше всего оптимизировать собранные данные — время пребывания посетителей, показатель отказов, коэффициент конверсии, то, что они читают, на что нажимают и т. д. Изучите цвета. Сравните производительность красной кнопки и зеленой кнопки.Что конвертирует больше — копировать А или Б? Пусть A/B-тестирование говорит.
В дополнение к удобству использования инструмента прототипирования для разработки идеальной целевой страницы еще до начала проекта, шаблоны также можно применять напрямую. Например, Unbounce и Leadpages предоставили ряд очень хороших шаблонов дизайна целевой страницы.
Unbounce – Самый известный инструмент для создания целевых страниц
На Unbounce есть много отличных шаблонов целевых страниц.Большинство шаблонов ориентированы на то, чтобы побудить пользователей переключиться. Unbounce также имеет первоклассный инструмент для создания страниц WYSIWYG, который помогает пользователям создавать свои собственные веб-страницы целевых страниц.
Leadpages — Многоцелевые инструменты для создания целевых страниц
LeadPages предлагает множество функций, таких как макет веб-страницы, A/B-тестирование и SEO-оптимизация. Его самым большим преимуществом является интеграция с другими инструментами. Например, LeadDigits поощряет пользователей подписываться, вводя свой адрес электронной почты с помощью SMS.
Заключение
Я надеюсь, что лучшие примеры дизайна целевой страницы, которые я перечислил выше, послужат источником вдохновения для вашего собственного дизайна целевой страницы в 2020 году. Имейте в виду, что есть много мелких деталей, на которые нужно обратить внимание, например как создать макет CTA, как использовать цвет в дизайне веб-страницы и расположение логотипа компании для улучшения страницы. Также помните, что такие элементы, как копирайтинг заголовков и улучшения поддержки, могут значительно повысить коэффициент конверсии.
.
.
