процесс разработки и этапы проектирования
Согласно Statista, на сегодняшний день в мире 3,5 миллиарда мобильных пользователей и к 2021 году их будет почти 4 миллиарда. Поэтому мобильное приложение для e-commerce проектов уже больше, чем просто рекомендация. Как создается дизайн мобильных приложений? Что отличает мобильное приложение от других проектов? Какие существуют особенности и возможности мобильного приложения, которые стоит учитывать? В этой статье мы покажем процесс, результаты и реальные примеры.
Процесс создания дизайна мобильных приложений
Есть два основных вида работ с мобильными приложениями — редизайн уже существующего приложения и создание нового приложения с нуля.
Если речь идет о редизайне приложения, то тут есть от чего отталкиваться. Есть аналитика, отзывы пользователей и фидбек бизнеса. Есть возможность подключить инструменты для проведения юзабилити аудита и на основании полученных данных уже оптимизировать дизайн мобильного приложения для увеличения конверсии.
При проектировании приложения с нуля нужен совсем иной подход, который состоит из нескольких этапов.
Сбор информации и требований
Создание дизайна мобильных приложений начинается со сбора информации и требований. В свою очередь требования делятся на 2 типа:
1. Требования пользователя — для кого создается приложение, какие задачи оно должно решать, для чего нужен этот продукт с точки зрения целевой аудитории (ЦА) и т.д.
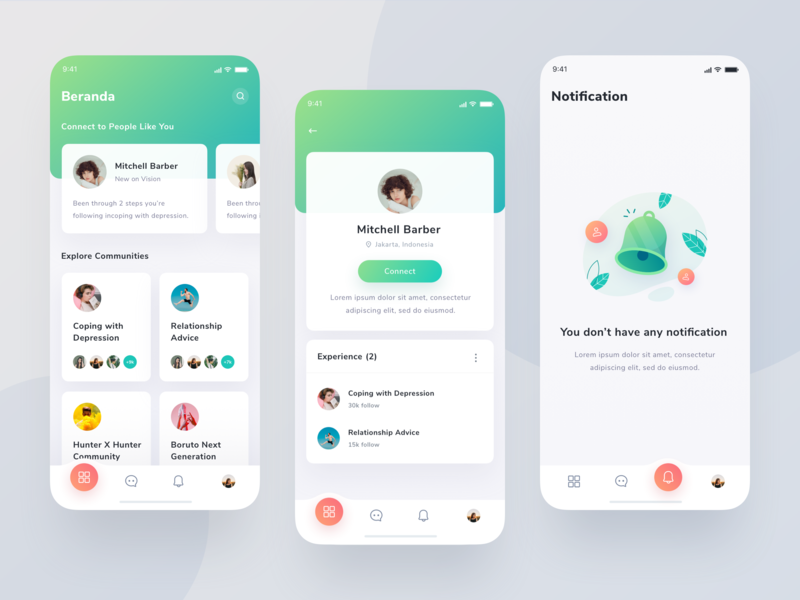
Например, мобильное приложение Spot Hunter ориентировано на профессиональных фотографов и клипмейкеров, помогает им найти красивые локации и места для проведения съемок, а также для получения прибыли при публикации новых локаций
2. Требования бизнеса — это то, как бизнес видит продукт, какие функции он должен выполнять и как, по его мнению, должны воспринимать приложение пользователи. В случае если это стартап, то требуется дополнительная информация, от которой будет отстраиваться мобильное приложение:
- Какую нишу будет занимать приложение?
- Какие задачи должен решать продукт?
- Как мобильное приложение будет монетизироваться?
- Как приложение будет себя позиционировать на рынке? В чем его уникальное торговое предложение (УТП)?
- Кто главные конкуренты?
- Какие есть примеры best practice на рынке?
NFM — приложение для пользователей, которые работают с сельскохозяйственным оборудованием. Приложение позволяет в любой момент ознакомиться с новой техникой, записаться на обучение, получить поддержку сервиса, заказать расходные материалы, найти инструкции по эксплуатации техники и прочее.
Приложение позволяет в любой момент ознакомиться с новой техникой, записаться на обучение, получить поддержку сервиса, заказать расходные материалы, найти инструкции по эксплуатации техники и прочее.
На этом этапе, основная цель команды — это определить задачу, которая стоит перед продуктом и пользователем, чтобы определить перечень сценариев использования приложения и на основании сценариев создать архитектуру и навигацию приложения.
Создание архитектуры и навигации
Также на этом этапе пишутся пользовательские сценарии и истории от первого касания до совершения целевого действия, т. е. происходит моделирование приложения. Сценарии использования (use cases) определяют необходимый функционал и экраны для будущего приложения. Затем рисуют блок-схемы для визуализации этих историй и сценариев и создают малодетализированные макеты графического интерфейса мобильного приложения.
е. происходит моделирование приложения. Сценарии использования (use cases) определяют необходимый функционал и экраны для будущего приложения. Затем рисуют блок-схемы для визуализации этих историй и сценариев и создают малодетализированные макеты графического интерфейса мобильного приложения.
Создание прототипа
После утверждения идеи и обсуждения архитектуры мобильного приложения, создаются мокапы (макеты) — низко детализированный прототип, чтобы определить приоритет и расположение элементов интерфейса на экране, предусмотреть для них удобное для доступа местоположение.
Высокоуровневые прототипы обсуждаются внутри команды и с клиентом. И так как на такой подход нужно немного времени, их можно быстро править.
После, создаются детализированные, кликабельные прототипы с необходимой динамикой, анимацией и микровзаимодействиями для пользовательского тестирования.
Пример динамики и анимации в детализированном прототипе приложения Spot Hunter
На этапе прототипирования стоит проконсультироваться с командой разработчиков, чтобы понять какие элементы дизайна могут негативно повлиять на стоимость и сроки реализации мобильного приложения, от чего стоит отказаться или чем более простым, но не менее эффективным можно заменить.
Тестирование прототипа мобильных приложений
Преимущество интерактивных прототипов в том, что с ними можно взаимодействовать как уже с готовым приложением. Таким образом, есть возможность протестировать интерфейс, пройдя путь пользователя, собрать детальную обратную связь и понять насколько продукт интересен для ЦА. На этом этапе разработки можно провести ряд тестов для выявления оптимального пути пользователя.
Пример такого тестирования читайте в этой статье.
Дизайн мобильных приложений и разработка
На этом этапе интерактивные прототипы отдаются дизайнерам, чтобы сделать продукт более вовлекающим, заложить стилистику и доработать микровзаимодействия с учетом дизайна продукта. После утверждения дизайна мобильного приложения, продукт отдают разработчикам.
Подготовка контента для сторов
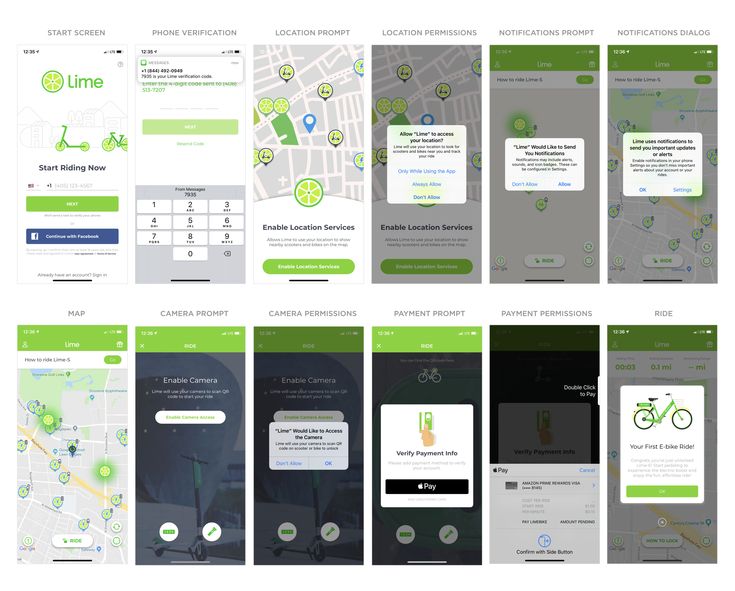
На этом этапе создается описание для мобильного приложения и его основных функций, создаются картинки интерфейса, которые пользователь будет видеть в App Store или Google Play. Правильно подобранные скрины, которые раскрывают возможности и преимущества приложения, помогут повысить показатели установок приложения.
Правильно подобранные скрины, которые раскрывают возможности и преимущества приложения, помогут повысить показатели установок приложения.
Пример контента для сторов мобильного приложения RetouchMe
Доработка и анализ дизайна мобильных приложений
Когда уже есть готовый продукт, мы подключаем аналитику для проведения анализа дизайна мобильных приложений. Таким образом мы получаем сведения для оптимизации приложения в целом, собираем данные и представления, как приложение ведет себя в реальных условиях, находим зоны роста для дальнейшей доработки. На данном этапе можно проводить эксперименты для выявления наиболее эффективных решений.
Особенности и возможности дизайна мобильных приложений — основные рекомендации
Вот ряд особенностей дизайна мобильных приложений, которые стоит учитывать при проектировании:
Экран мобильного телефона или планшета намного меньше, чем у десктопа или лэптопа.
Стоит учесть, что управление на мобильном устройстве происходит с помощью жестов и касаний. Поэтому подумайте о навигации жестами, также используйте дополнительные возможности мобильных устройств. Например, камеру и микрофон можно использовать для ввода и верификации данных. Также сделайте все кликабельные элементы (кнопки, меню, навигация, фильтры, и прочее) крупнее и расположите их на достаточном расстоянии друг от друга, чтобы пользователь мог легко попасть по ним пальцем, по возможности не меняя хвата руки.

Учитывая тот факт, что приложением чаще всего будут пользоваться на ходу, используя мобильный трафик, то стоит избегать тяжелых файлов и графических элементов, для которых необходимо загрузить большое количество данных из интернета, — это может повлечь дополнительные расходы, что вряд ли обрадует ваших пользователей.
Будет ли это просто дополнение или основная точка входа? При проектировании, можно будет сделать правильные акценты на маркетинге, связать онлайн и оффлайн или несколько продуктов в единую экосистему.
Дизайн мобильных приложений — это уже неотъемлемый шаг в развитии современного eCommerce. Поэтому совершенствуйте свой бизнес, создавайте интересные, качественные и полезные продукты. Надеемся, что наши советы вам в этом помогут.
- дизайн мобильных приложений
- app store
- приложение для e-commerce
- редизайн приложения
- проектирование интерфейса
Підпишіться і будьте в курсі
новин UI / UX і e-commerce
Понимание Дизайна Мобильных Приложений: Элементы И Принципы
Приложения! Только в магазине Google Play в начале 2021 года насчитывалось 3,48 миллиона приложений, а в магазине Apple App Store — еще 2,23 миллиона. Пользователи используют приложения для работы, общения, покупок и отдыха.
Пользователи используют приложения для работы, общения, покупок и отдыха.
Мобильные приложения — это, мягко говоря, прибыльная отрасль.
Возможно, вы дизайнер мобильных приложений и думаете о разработке приложения для iOS для вашего бизнеса. Или, возможно, вы задаетесь вопросом, как создать приложение для Android с нуля.
В этом руководстве вы узнаете обо всех основных элементах дизайна мобильных приложений, принципах проектирования пользовательского интерфейса (UI) и пользовательского опыта (UX).
Важное раскрытие информации: мы являемся гордыми партнерами некоторых инструментов, упомянутых в этом руководстве. Если вы перейдете по партнерской ссылке и впоследствии совершите покупку, мы получим небольшую комиссию без дополнительных затрат с вашей стороны (вы ничего не платите дополнительно). Для получения дополнительной информации ознакомьтесь с нашим раскрытием информации о партнерах.
Для получения дополнительной информации ознакомьтесь с нашим раскрытием информации о партнерах.
Введение В Дизайн Мобильных Приложений 📱
Разработка приложения для мобильных смарт-устройств включает в себя гораздо больше планирования, чем просто выбор цветов и шрифтов для пользовательского интерфейса.
💡
В процессе проектирования необходимо учитывать различные факторы, начиная с намерений, которые пользователи пытаются реализовать.
Но прежде чем перейти к самой тонкой части дизайна мобильных приложений, давайте дадим определение дизайна мобильных приложений и рассмотрим шаги по его выполнению (даже если вы полный новичок).
via GIPHY
Что Такое Дизайн Мобильных Приложений? 🤔
Проще говоря, дизайн мобильных приложений можно определить как работу по проектированию мобильных приложений.
Более того, мобильные дизайнеры — это люди, которые при разработке приложения принимают во внимание удобство использования, вовлеченность, предпочтения доступности и, в конечном счете, пользовательский опыт.
Даже если вы профессиональный дизайнер для настольных компьютеров, поначалу вам может быть трудно разрабатывать дизайн специально для мобильных устройств, поскольку оптимизация пользовательского опыта значительно отличается.
Дизайн Мобильных Приложений В Сравнении С Настольными 🖥️
Если вы являетесь дизайнером приложений как для мобильных, так и для настольных компьютеров и находитесь на начальном этапе планирования рабочего процесса, то зачастую лучше сначала разработать дизайн для мобильных устройств. Причина этого довольно проста: если вы решите сначала разработать дизайн для настольного компьютера, у вас могут возникнуть трудности при удалении элементов.
С другой стороны, если вы начнете с дизайна мобильного приложения, то, скорее всего, вам будет проще добавлять функции и элементы, что, как показывает практика, более эффективно с точки зрения затрат времени.
Как мы уже говорили, несмотря на то, что некоторые принципы остаются неизменными, когда речь идет об общем дизайне, есть несколько примечательных различий, которые мы кратко обсудим.
1. Определение Размера
Можно с уверенностью сказать, что на настольном компьютере немного легче ориентироваться в размерах, чем на мобильном. Таким образом, важно отметить, что дизайнеры должны тщательно выбирать, каким элементам они хотят отдать предпочтение при отображении функций.
2. Функциональность
Пользователи мобильных устройств могут выбирать альбомный или портретный вид для своих приложений, что значительно усложняет работу дизайнера мобильных приложений.
Тем не менее, это может быть отличной функцией, которую следует использовать по максимуму, поскольку она, скорее всего, улучшит общий UX.
3. Вовлечение И Взаимодействие
Взаимодействие этих двух устройств отличается тем, что на мобильных устройствах вы не пользуетесь курсором для навигации. Таким образом, если вы дизайнер мобильных приложений, вам необходимо максимально использовать жесты прокрутки и пролистывания приложения.
Дизайн Мобильных Приложений Для Android В Сравнении С iOS 📲
Android и iOS, вероятно, являются самыми большими соперниками, когда речь заходит о дизайне пользовательского интерфейса мобильных устройств. Однако и у Android, и у iOS есть свои рекомендации по подходу к дизайну пользовательского интерфейса.
Apple называет свои рекомендации Human Interface Guidelines, а Android называет свою версию Material design. Эти удивительные рекомендации по дизайну пользовательского интерфейса хорошо продуманы и являются отличной отправной точкой для изучения вариантов дизайна мобильных приложений для Android и iOS.
Важно отметить, что разрешения устройств также различаются, и активы должны быть экспортированы в разных разрешениях.
Однако существуют и другие различия между приложениями, о которых разработчики мобильных приложений должны помнить, например, типографика, навигация и функции поиска.
Принципы Дизайна Для Мобильных Приложений 💡
Прежде чем мы продолжим, важно понять, что такое дизайн пользовательского интерфейса (UI) и пользовательского опыта (UX), а также основные принципы каждого из них. Дизайн мобильных приложений состоит из комбинации принципов дизайна UX и UI для того, чтобы получить отличный готовый продукт.
Дизайн мобильных приложений состоит из комбинации принципов дизайна UX и UI для того, чтобы получить отличный готовый продукт.
💡
Это важно отметить, поскольку современный мобильный пользователь не терпит приложений, которые запутаны и непрактичны в использовании. Хорошее мобильное приложение или нет, определяется хорошим дизайном UX и UI.
Дизайн пользовательского интерфейса — это использование визуальных средств, типографики и элементов дизайна для создания чего-то приятного для реальных пользователей. Другими словами, принципы проектирования пользовательского интерфейса в основном вращаются вокруг внешнего вида или стиля.
Напротив, дизайн пользовательского опыта нацелен на то, чтобы пользователи могли легко ориентироваться в вашем приложении, не задумываясь об этом, т.е. с минимальными усилиями.
Проще говоря, UX-дизайн пытается уменьшить препятствия между пользователями приложений и тем, чего они пытаются достичь.Разница Между UX И UI
Принципы Проектирования Пользовательского Интерфейса 👀
Теперь, когда мы выяснили, что такое дизайн пользовательского интерфейса, давайте рассмотрим некоторые основные принципы дизайна пользовательского интерфейса.
Чтобы помочь прояснить эти принципы, мы составили список вопросов после каждого принципа, чтобы вы могли проверить, на правильном ли вы пути. Если вы ответили «да» на эти вопросы, значит, вы движетесь в правильном направлении.
1. Структура
Дизайн должен организовать пользовательский интерфейс таким образом, чтобы он был узнаваем для пользователей. Он должен группировать связанные элементы и отделять несвязанные элементы. Например, сгруппировать значки социальных сетей в одном месте, а значки для вызова интернета — в другом.
Пользователям должно быть понятно, как именно использовать ваше приложение, не задумываясь об этом.
Другими словами, пользователь должен чувствовать себя хозяином положения с самого начала. Это означает, что кнопки действий должны находиться там, где их ожидает пользователь
Это означает, что кнопки действий должны находиться там, где их ожидает пользователь
В процессе разработки задайте себе следующие вопросы, чтобы понять, насколько хорошо ваше приложение будет работать с учетом этого принципа:
- Интуитивно понятна ли навигация в вашем приложении?
- Побуждает ли пользователей к действию (без ощущения, что дизайн пользовательского интерфейса заставляет их действовать для мобильных устройств)?
- Есть ли цель для каждого элемента в структуре вашего дизайна?
2. Простота
Несмотря на то, что процесс разработки пользовательского интерфейса является захватывающим, дизайнер мобильных приложений должен сосредоточиться на том, чтобы сделать дизайн пользовательского интерфейса простым и удобным в использовании. Другими словами, ваше удовлетворение как дизайнера пользовательского интерфейса должно быть внизу списка приоритетов, а удовлетворение ваших пользователей — наверху.
- Является ли дизайн вашего приложения простым, практичным и не слишком декоративным?
- Помнили ли вы о своем пользователе на протяжении всего процесса проектирования?
- Действительно ли элементы вашего дизайна полезны и актуальны для пользователя?
3. Видимость
Все необходимое для выполнения задачи должно быть видимым и не загромождаться нерелевантной информацией. Реализация принципа видимости окажет огромное влияние на то, что пользователи будут находить элементы и знать, как их использовать.
- Указываете ли вы наглядно, как пользователи могут выполнять задания?
- Все ли важные элементы видны настолько, насколько это возможно?
- Ведете ли вы пользователей через взаимодействие?
4. Обратная Связь
Еще одна отличная практическая рекомендация заключается в том, что дизайн должен информировать пользователей о действиях, ответах и ошибках четким и лаконичным языком.
Например, индикатор выполнения или колесо, показывающее пользователям, когда что-то загружается. Запрос обратной связи снизит вероятность того, что вы приведете аудиторию в замешательство.
- Объявляете ли вы тот тип обратной связи, который хотели бы получить?
- Вы спрашиваете, что им не нравится?
- Используете ли вы подходящий инструмент для дизайнеров для сбора информации?
5. Толерантность
Дизайн должен быть гибким и терпимым к ошибкам. Например, наличие опций «назад», «отменить» и «повторить». Он должен предотвращать ошибки там, где это возможно, и допускать различные вводы для выполнения одной и той же задачи.
- Позволяет ли ваше мобильное приложение вводить различные данные?
- Интерпретирует ли ваше мобильное приложение все разумные вводные данные?
- Позволяет ли приложение отменять и повторять действия?
6. Повторное Использование
Дизайн должен оставаться последовательным за счет повторного использования известных визуальных элементов и поведения. Пользовательский интерфейс должен быть интуитивно понятным в использовании и легко запоминающимся.
Пользовательский интерфейс должен быть интуитивно понятным в использовании и легко запоминающимся.
- Использовали ли вы известные визуальные элементы в дизайне приложения?
- Сохранили ли вы постоянство пользовательского интерфейса?
- Является ли пользовательский интерфейс интуитивно понятным?
Хотя эти принципы проектирования пользовательского интерфейса мобильных приложений являются хорошей отправной точкой, возможно, будет полезно посмотреть другие учебники и курсы по этой теме.
Пользовательский Опыт Концепции Дизайна Мобильных Приложений 🔥
Хотя UI и UX — это отдельные понятия, они все же перетекают друг в друга. Соответственно, некоторые из следующих аспектов дизайна также применимы к дизайну пользовательского интерфейса мобильного приложения.
Тем не менее, прежде чем создавать мобильные интерфейсы, следует хорошо разобраться в этих двух понятиях.
Особенно если вы начинающий UX-дизайнер, желающий получить опыт в разработке мобильных приложений, этот список принципов — хорошее начало.
1. Избегайте Предположений
Пожалуй, одной из самых важных задач любого UX-дизайнера является проведение тщательных исследований. Они должны задавать трудные вопросы, такие как: «Какую проблему нам нужно решить?». Таким образом, очень важно не делать никаких предположений.
Однако если вы все же делаете предположения, лучше всего использовать ту теорию, которая содержит меньше всего предположений. Вместе с пунктом о простоте дизайна пользовательского интерфейса следует избегать предположений о том, что различные интерактивные элементы действительно служат какой-то цели.
Другими словами, может быть хорошей идеей рассматривать возможность удаления элементов до тех пор, пока не останется больше элементов, которые не служат цели.
Выполняя эту практическую рекомендацию, вы устраняете сложности, выбирая минималистский подход.
2. Минимализм
Несмотря на то, что чаще всего хорошей идеей является сделать мобильные приложения менее сложными, чем они могут быть, упрощение интерфейсов до уровня абстракции также не является идеальным решением.
Таким образом, необходимо помнить, что в дизайне вашего мобильного приложения останется несколько сложностей, которые невозможно устранить.
3. Эстетически Приятный
Основной принцип UX-дизайна заключается в том, что если приложение более эстетично, то оно, как правило, воспринимается как более удобное для использования; по сравнению с другим, которое не так эстетично.
Почему? Когда пользователи видят эстетически приятный дизайн, они испытывают положительную реакцию на него, заставляя себя поверить (подсознательно), что эстетически приятный дизайн будет работать более эффективно.
Наконец, хорошей идеей может стать использование инструментов для дизайна мобильных приложений, которые помогут вам с самого начала достичь желаемой эстетики.
4. Фокус
Можно легко увлечься дизайном мобильных приложений. Поэтому важно сосредоточиться на той области, которая, скорее всего, принесет наибольшую пользу большинству пользователей.
5. Время Погрузки
Обычно хорошей практикой является обеспечение такого времени загрузки мобильного приложения, при котором мобильному приложению не требуется дополнительное время для загрузки по сравнению с взаимодействием с пользователем.
via GIPHY
Необходимая Информация Перед Началом Работы ✅
Проведение Исследований Пользователей
Прежде чем разрабатывать приложение, необходимо понять, кто будет его использовать. Это означает, что нужно решить, для кого предназначено ваше приложение, и создать пользовательскую персону, которая будет служить вам ориентиром. Персоны пользователей должны включать такую информацию, как:
Персоны пользователей должны включать такую информацию, как:
- Нерешенные проблемы, которые у них есть
- Каковы их интересы
- Чего они хотят от приложения
Вы можете поискать информацию в Интернете в социальных сетях и на сайтах отзывов или разослать опрос.
Исследуйте Своих Конкурентов
Вам также следует изучить все существующие приложения, которые похожи на вашу идею. В частности, обратите внимание на их оформление и простоту использования. Вам также следует обратить внимание на отзывы клиентов.
- Что людям нравится в приложении?
- Что им не нравится?
- Есть ли у них предложения по его улучшению?
Вы можете использовать подобную информацию для разработки собственного приложения.
Определите Свои Цели
Наконец, вам необходимо определить свои цели.
- Чего вы хотите добиться с помощью своего приложения?
- Вы хотите поддержать существующий бизнес или использовать его для создания нового?
Ваши цели должны определять все аспекты вашего дизайна, от функций, которые вы включите, до модели ценообразования, которую вы используете. Поэтому важно, чтобы ваши цели были SMART — Specific, Measurable, Attainable, Relevant, and Time-bound.
Поэтому важно, чтобы ваши цели были SMART — Specific, Measurable, Attainable, Relevant, and Time-bound.
8 Основных Элементов Дизайна Мобильных Приложений ✨
1. Особенности
Сначала продумайте, какие функции приложения вы хотите включить. К популярным функциям относятся:
- Бронирование или заказ меню
- Телефон, обмен сообщениями и видео
- Распознавание речи
- Push-уведомления приложений
- Тележки для электронной коммерции
Какие функции решают проблемы пользователей, которые вы определили? Какие из них поддерживают ваши цели? Именно на этих функциях вам следует сосредоточиться при разработке приложения.
2. Внешний Вид
Далее необходимо решить, как будет выглядеть ваше приложение. Здесь необходимо учесть несколько факторов:
Типография
Типографика включает в себя цвета, стили и размеры шрифтов.
- Шрифты: Выбирайте шрифты, которые легко читаются.
 Не используйте более двух или трех.
Не используйте более двух или трех. - Цвета: Они должны отражать настроение приложения. Яркие цвета придают элемент веселья, в то время как темные цвета более серьезны. Избегайте цветов, которые противоречат друг другу.
Формат
Вам необходим формат визуального контента, который минимизирует беспорядок. Каждый элемент должен иметь свое назначение, а макет следует выбирать простой и интуитивно понятный.
Делайте предложения лаконичными и старайтесь соблюдать баланс между текстом, значками приложений, кнопками и изображениями.
Иконография
Следует использовать знакомые значки, например, значки «Поиск», «Помощь» и «Перемещение». Так пользователям будет проще научиться пользоваться вашим приложением. Кроме того, следует выбрать простой и узнаваемый логотип приложения, например, иконку Google «G» или Amazon «A».
Изображения
Используйте изображения для дополнения и улучшения текста.
Изображения должны быть HD-качества и четкими, чтобы ваше приложение выглядело профессионально. Но убедитесь, что изображения не снижают скорость загрузки. Эта скорость — лишь один из множества факторов, которые пользователи учитывают при оценке производительности мобильного приложения.
Кнопки
Как и в случае со значками, следует использовать знакомые дизайны кнопок. Обычные дизайны кнопок — это прямоугольники с квадратными или закругленными краями и круги.
Кнопки должны быть очевидными и располагаться в обычном месте, чтобы пользователи не тратили время на их поиск. Они должны быть четко обозначены с указанием выполняемого ими действия, например, «Добавить в корзину» или «Воспроизвести».
via GIPHY
Навигация
Навигация в приложениях должна быть интуитивно понятной и соответствовать существующим традициям. Избегайте скрытой навигации и сохраняйте последовательность навигации во всем приложении. Меню должно быть простым, и всегда должна быть кнопка «назад».
Избегайте скрытой навигации и сохраняйте последовательность навигации во всем приложении. Меню должно быть простым, и всегда должна быть кнопка «назад».
Можно также выделить новые опции или функции, чтобы заинтересовать пользователей.
Отзывчивость
Мобильные телефоны бывают разных размеров, а приложения можно использовать на планшетах, ноутбуках и даже настольных компьютерах. Поэтому вам необходимо сделать дизайн вашего приложения отзывчивым, оптимизировав его для разных размеров экрана.
Например, средний размер для iOS отличается от размера для Android. Чтобы сделать дизайн отзывчивым, перед запуском его следует протестировать на максимально возможном количестве устройств.
3. Юзабилити
Каждое приложение должно быть удобным для использования. Вам следует изучить, как дизайн влияет на пользовательский опыт и как применять методы проектирования UX. Подумайте о своих любимых приложениях и о том, как вы ими пользуетесь.
Поставьте себя на место ваших пользователей и постарайтесь разработать приложение, которое будет простым в освоении и удобным для пользователя.
Лучший способ проверить удобство использования вашего приложения — это тестирование в той или иной форме. Тестирование юзабилити включает в себя наблюдение за тем, как реальные пользователи взаимодействуют с вашим приложением. Если они испытывают трудности, вы знаете, что нужно внести изменения.
Возможно, вы захотите заранее составить контрольный список тестирования юзабилити мобильных приложений, чтобы решить, стоит ли прибегнуть к удаленному тестированию или все делать своими силами.
4. Доступный Дизайн
Вы должны сделать свое приложение доступным для всех. Это касается и людей с такими трудностями, как дальтонизм, дислексия и нарушения слуха. Ваш дизайн должен одинаково хорошо работать для левшей и правшей, а также для людей, которые пользуются телефоном одной или двумя руками.
Инклюзивный дизайн должен улучшать UX для всех.
Вы должны изучить последние рекомендации по обеспечению доступности, чтобы использовать их при разработке дизайна.
5. Безопасность
Существуют также соображения безопасности, особенно для приложений, в которых используется конфиденциальная информация. Вы должны убедиться в надежности защиты вашего приложения до и после запуска. Также необходимо регулярно проводить мониторинг брандмауэра.
6. Цена
Также необходимо учитывать различные модели ценообразования. По состоянию на март 2022 года 93,9% всех приложений для iOS были бесплатными для загрузки, а 97% приложений для Google Play были бесплатными.
Бесплатные приложения лучше всего подходят для привлечения пользователей, в то время как платные или приложения по подписке приносят больший доход. Существуют также различные разновидности «бесплатных» приложений, например, те, в которых:
- Реклама в приложении: Рекламодатели арендуют место в вашем приложении, и люди видят рекламу, когда пользуются приложением.
 Некоторые приложения позволяют пользователям сделать единовременный платеж, чтобы убрать рекламу.
Некоторые приложения позволяют пользователям сделать единовременный платеж, чтобы убрать рекламу. - Покупки внутри приложения: Пользователи имеют возможность покупать дополнительные функции или получать доступ к дополнительным уровням приоритета.
- Премиум или Про-редакция: Пользователи получают основные функции бесплатно, но они могут заплатить за обновление до Pro-редакции, чтобы получить доступ к дополнительным функциям.
- Бесплатные пробные версии: Пользователи могут получить бесплатный доступ к приложению в течение ограниченного времени, после чего им придется заплатить, чтобы продолжать пользоваться им.
Какую модель вы используете, зависит от ваших целей и типа приложения.
Например, если ваше приложение предназначено для международных звонков, пользователи могут оплачивать ежемесячную подписку на безлимитные звонки. Если у вас игровое приложение, возможно, вы захотите использовать рекламу внутри приложения или покупку внутри приложения.
7. Тестирование
В процессе создания приложения следует привлекать реальных пользователей для обратной связи с ними. Также следует воспользоваться услугами компании по тестированию мобильных приложений для проверки на наличие сбоев или ошибок.
В конце концов, пользователям не нужны глючные приложения.
После того как вы устранили все проблемы, пришло время протестировать приложение на небольшом количестве пользователей перед основным запуском. Они дадут обратную связь, которую вы сможете использовать для внесения улучшений, чтобы ваше приложение имело наилучшие шансы на успех.
8. Обновления
После запуска приложения проверьте отзывы пользователей, чтобы узнать, есть ли ошибки, которые вы пропустили, или изменения, которые следует внести. Вы можете внести необходимые улучшения, отправив обновления.
💡
Обновления не только устраняют проблемы, но и показывают пользователям, что вы цените их.
В будущем может возникнуть соблазн полностью изменить дизайн вашего приложения, чтобы придать ему свежий вид. Но пользователи не всегда воспринимают серьезные изменения. Если вы думаете о внесении изменений, вам следует привлечь пользователей с самого начала, чтобы не потерять клиентов.
В Двух Словах 👋
При разработке мобильного приложения необходимо следовать принципам цифрового дизайна, чтобы предоставить пользователям наилучший возможный опыт. Отличные приложения отличаются простотой, интуитивностью, красивым дизайном и доступностью для всех.
Перед запуском они проходят тестирование, а разработчики регулярно вносят улучшения для улучшения UX.
В этой статье были изложены некоторые из самых основных принципов дизайна пользовательского интерфейса и UX. Однако это было сделано не зря, поскольку иногда легко забыть об основных целях вашего дизайна.
Если вы совсем новичок, мы настоятельно рекомендуем вам посмотреть другие курсы и учебники, чтобы в конечном итоге выработать свой собственный стиль дизайна мобильных приложений или просто разработать другие идеи приложений.
Этот совет идет рука об руку с тестированием и опробованием различных программ для разработки UI и UX мобильных приложений, чтобы понять, какая из них принесет вам наибольшую пользу в долгосрочной перспективе.
Например, одни пользователи клянутся использовать популярное программное обеспечение для дизайна Adobe Photoshop или Adobe Illustrator (AI), а другие предпочитают другой инструмент для проектирования пользовательского интерфейса, например, Vectornator.
Какое бы программное обеспечение вы ни выбрали, убедитесь, что это не слишком сложный инструмент, чтобы вам было легче воплотить свои удивительные идеи в жизнь. Если вы будете следовать советам, изложенным в этом руководстве, вы будете на пути к запуску приложения с помощью вашей команды разработчиков, которое понравится вашей целевой аудитории.
The link has been copied!
Дизайнов мобильных приложений, тем, шаблонов и графических элементов для загрузки на Dribbble
Посмотреть мобильное приложение: интерфейс iOS Android
Мобильное приложение: iOS Android UI
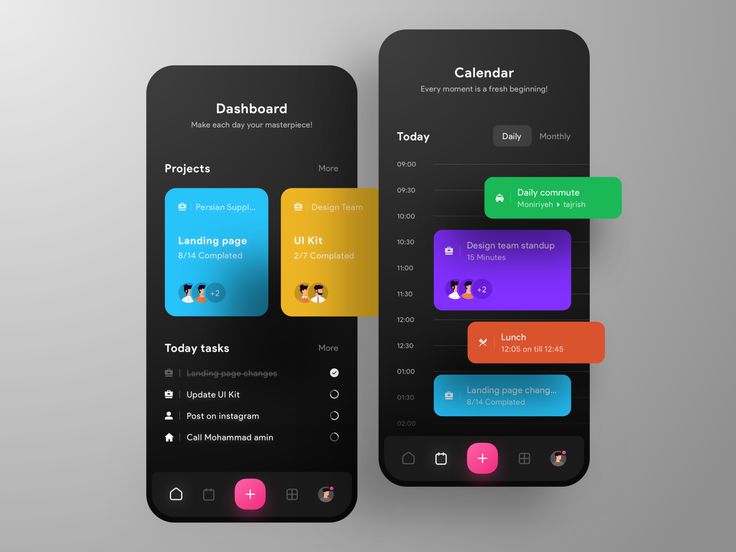
Посмотреть Финансы Темная тема Дизайн
Финансы Темная тема Дизайн
Посмотреть дизайн мобильного приложения: iOS Android ux ui Designer
Дизайн мобильного приложения: iOS Android ux ui Designer
Посмотреть дизайн мобильного приложения Corporate Wellness: iOS Android ux ui Designer
Дизайн мобильного приложения Corporate Wellness: iOS Android ux ui Designer
Посмотреть дизайн мобильного приложения Sila: iOS Android ux ui Designer
Дизайн мобильного приложения Sila: iOS Android ux ui Designer
Посмотреть тёмную тему мобильного приложения «Финансы»
Мобильное приложение «Финансы» темная тема
Посмотреть приложение Protonn для iOS
Приложение Protonn iOS
- Посмотреть мобильное приложение: интерфейс iOS Android
Мобильное приложение: iOS Android UI
Посмотреть теннисное приложение
Теннисное приложение
View Foodeca — UI/UX дизайн мобильного приложения для доставки еды
Foodeca — мобильное приложение для доставки еды UI/UX дизайн
Посмотреть дизайн мобильного приложения «Финансы»
Дизайн мобильного приложения «Финансы»
Посмотреть мобильное приложение: пользовательский интерфейс iOS Android — Медицинское страхование
Мобильное приложение: iOS Android UI — Медицинское страхование
Посмотреть Финансы Темная тема Дизайн
Финансы Темная тема Дизайн
Посмотреть дизайн платежного мобильного приложения
Дизайн платежного мобильного приложения
Посмотреть приложение Crypto Mobile V 3.
 0
0Приложение Crypto Mobile V 3.0
Посмотреть концепцию zilla Onboarding Animation
Conceptzilla Onboarding Animation Concept
Посмотреть дизайн пользовательского интерфейса мобильного приложения Crypto Mobile
Криптомобильное приложение UX Дизайн пользовательского интерфейса
Посмотреть дизайн мобильного приложения EMI Health: iOS Android ux ui Designer
Дизайн мобильного приложения EMI Health: iOS Android ux ui Designer
Просмотр TrueWallet — экраны для мобильного приложения
TrueWallet — экраны для мобильного приложения
View Banking Mobile App design: iOS Android ux ui Designer
Банковское мобильное приложение дизайн: iOS Android ux ui Designer
Посмотреть Дизайн мобильного приложения для фитнеса: iOS Android ux ui Designer
Дизайн мобильного приложения Fitness: iOS Android ux ui Designer
Посмотреть дизайн мобильного приложения Media Player: iOS Android ux ui Designer
Дизайн мобильного приложения медиаплеера: iOS Android ux ui Designer
- Посмотреть мобильное приложение: интерфейс iOS Android
Мобильное приложение: iOS Android UI
Посмотреть дизайн мобильного приложения Crypto
Дизайн мобильного приложения Crypto
Зарегистрируйтесь, чтобы продолжить или войдите
Загрузка еще…
35+ лучших примеров дизайна пользовательского интерфейса мобильного приложения + шаблоны
Сегодня люди проводят со своими телефонами больше времени, чем с любым другим устройством. Как дизайнеры, вы теперь должны думать о дизайне пользовательского интерфейса для приложений более тщательно, чем когда-либо. Поскольку он играет ключевую роль в повышении удобства использования и удержании пользователей.
Как дизайнеры, вы теперь должны думать о дизайне пользовательского интерфейса для приложений более тщательно, чем когда-либо. Поскольку он играет ключевую роль в повышении удобства использования и удержании пользователей.
Чтобы помочь вам найти вдохновение для вашего следующего проекта по дизайну приложений, мы собрали эту коллекцию лучших дизайнов приложений.
Мы рассмотрим некоторые вдохновляющие и креативные дизайны пользовательского интерфейса приложения. Мы отобрали множество примеров мобильных приложений с шаблонами, охватывающими различные аспекты дизайна приложений. Включая входящие экраны для экранов пользовательского интерфейса в приложении и многое другое.
Представленные ниже примеры являются загружаемыми шаблонами. Если вы работаете над дизайном приложения, не стесняйтесь загружать их и использовать в своих проектах. Или даже поэкспериментируйте с ними, чтобы узнать, как профессионалы создают макеты пользовательского интерфейса приложения.
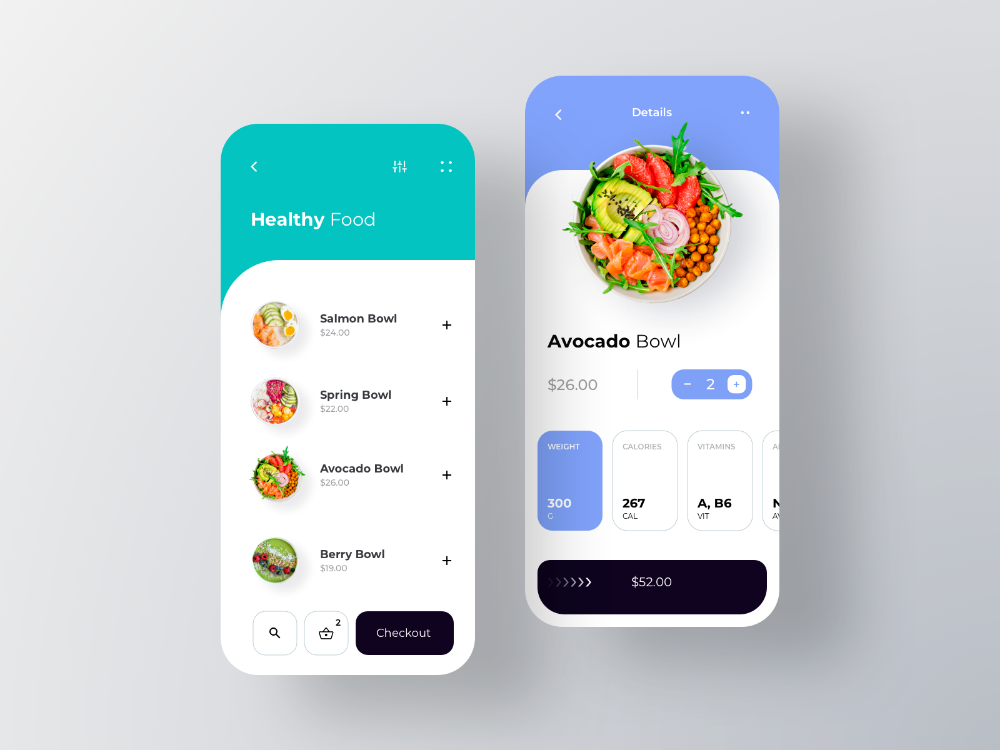
При разработке пользовательских интерфейсов приложений по доставке еды наиболее успешными являются приложения, которые дают пользователям четкие указания, которым нужно следовать, с более понятным макетом. Этот шаблон дизайна пользовательского интерфейса следует той же философии, чтобы создать визуально привлекательный и современный дизайн, чтобы предоставить своим пользователям более простую услугу заказа и доставки еды.
Этот шаблон дизайна пользовательского интерфейса следует той же философии, чтобы создать визуально привлекательный и современный дизайн, чтобы предоставить своим пользователям более простую услугу заказа и доставки еды.
Создание приложения для покупок в продуктовых магазинах может оказаться сложным процессом. Потому что большинство продуктовых товаров бывают разных сортов и брендов. И вам также нужно предложить пользователям возможность настроить свой заказ на покупку определенного количества товара. Тем не менее, этот пользовательский интерфейс приложения продуктового магазина, кажется, соответствует всем этим требованиям, а также имеет чистый и минималистичный дизайн.
Существует множество подходов к разработке приложения по недвижимости. Будь то просмотр элитной недвижимости или изучение вариантов в зависимости от бюджета, приложение должно быть разработано с учетом целевой аудитории. Этот дизайн пользовательского интерфейса приложения создан с учетом обеих аудиторий. Это позволяет вам демонстрировать высококачественные свойства с большими визуальными эффектами, а также включать подробную информацию о каждом свойстве.
Это позволяет вам демонстрировать высококачественные свойства с большими визуальными эффектами, а также включать подробную информацию о каждом свойстве.
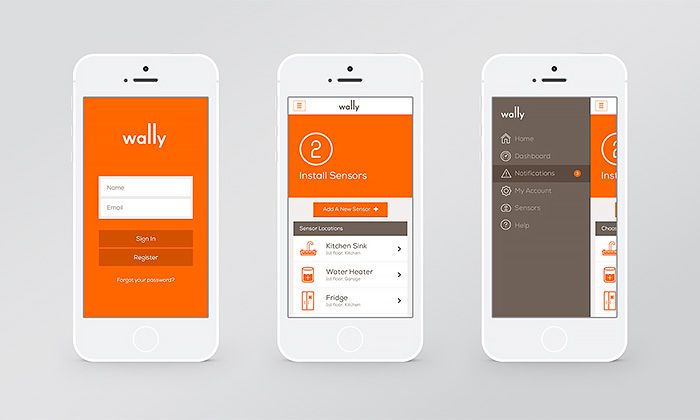
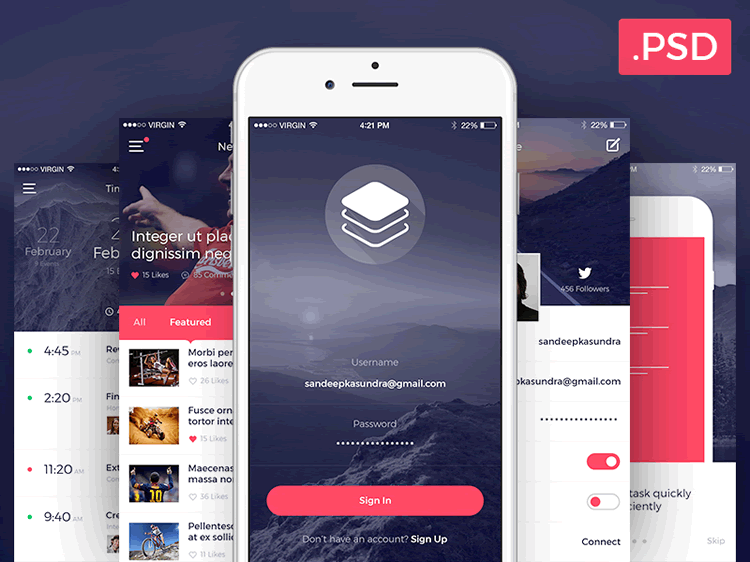
Каждому приложению нужен экран входа в систему. Хотя в наши дни большинство приложений имеют схожий дизайн экрана входа в систему, вы всегда должны стремиться сделать их частью общего дизайна бренда. Этот комплект пользовательского интерфейса даст вам несколько идей о том, как создать профессиональный и более эффективный экран входа в систему. Он включает в себя 5 различных дизайнов экрана входа в систему.
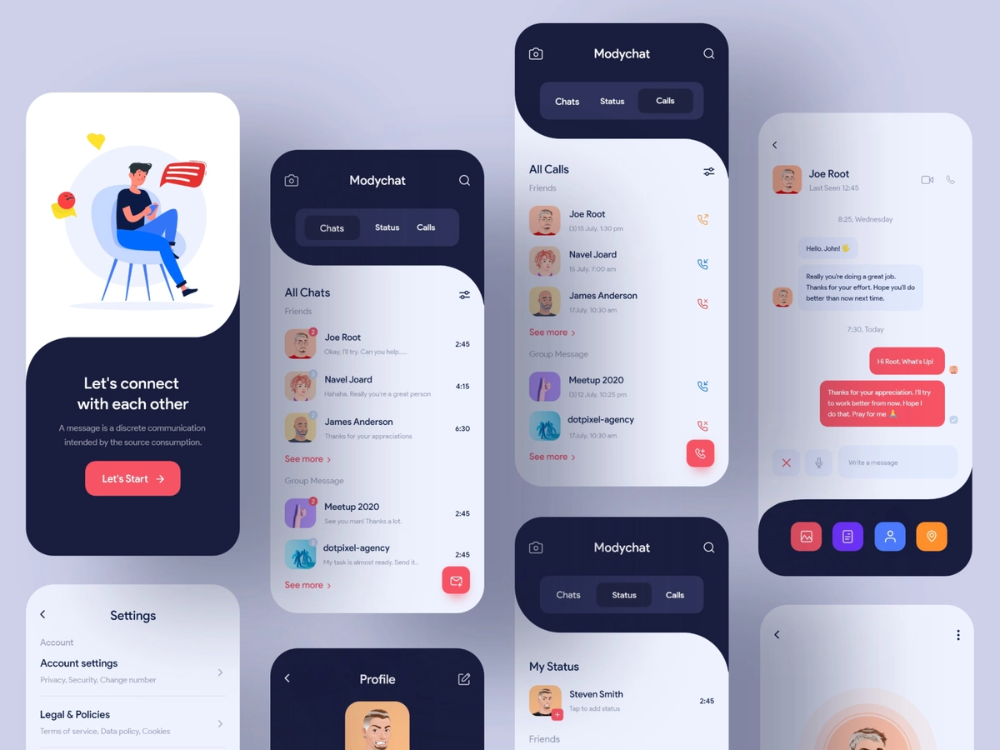
Давненько нам не доводилось знакомиться с новой социальной платформой. Но если вы уже работаете над ним, обязательно возьмите несколько идей из этого дизайна пользовательского интерфейса. Он имеет чистые и современные мобильные экраны с гораздо лучшим пользовательским фидом, профилем пользователя, поиском и другими макетами, которые на самом деле выглядят лучше, чем Facebook.
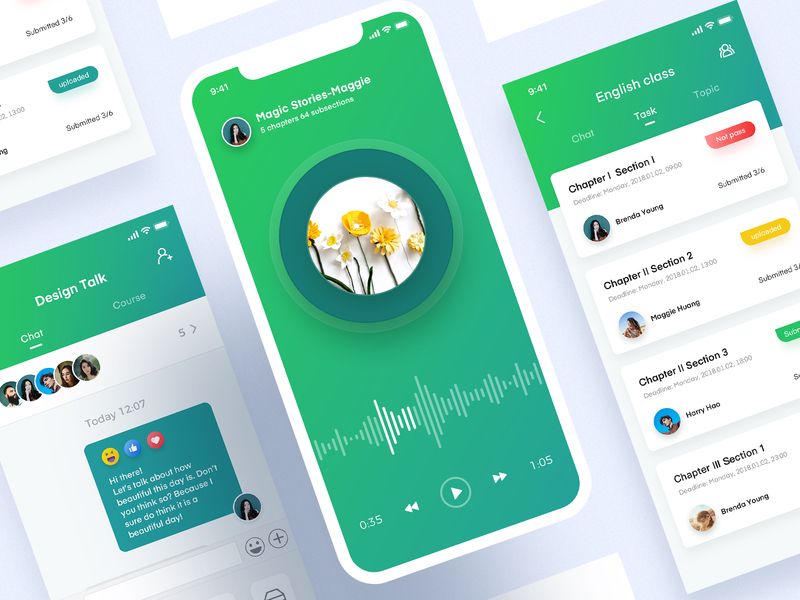
Приложения для музыкальных проигрывателей по умолчанию на Android имеют ужасный дизайн пользовательского интерфейса, и производители, похоже, не заботятся об исправлении этого. Вот почему большинство пользователей часто ищут альтернативные музыкальные плееры в магазине приложений. Вы также можете создать собственное приложение для музыкального проигрывателя с помощью этого набора пользовательского интерфейса приложения. Мы действительно могли бы использовать отличный музыкальный проигрыватель, подобный этому.
Вот почему большинство пользователей часто ищут альтернативные музыкальные плееры в магазине приложений. Вы также можете создать собственное приложение для музыкального проигрывателя с помощью этого набора пользовательского интерфейса приложения. Мы действительно могли бы использовать отличный музыкальный проигрыватель, подобный этому.
С таким количеством новых и разных криптовалют, которые появляются каждый день, разработка пользовательского интерфейса приложения, который может эффективно отображать все криптовалюты в одном месте, не загромождая макет, сама по себе является сложной задачей. Но вы можете вдохновиться этим примером пользовательского интерфейса приложения для разработки современного криптографического приложения с более чистым внешним видом.
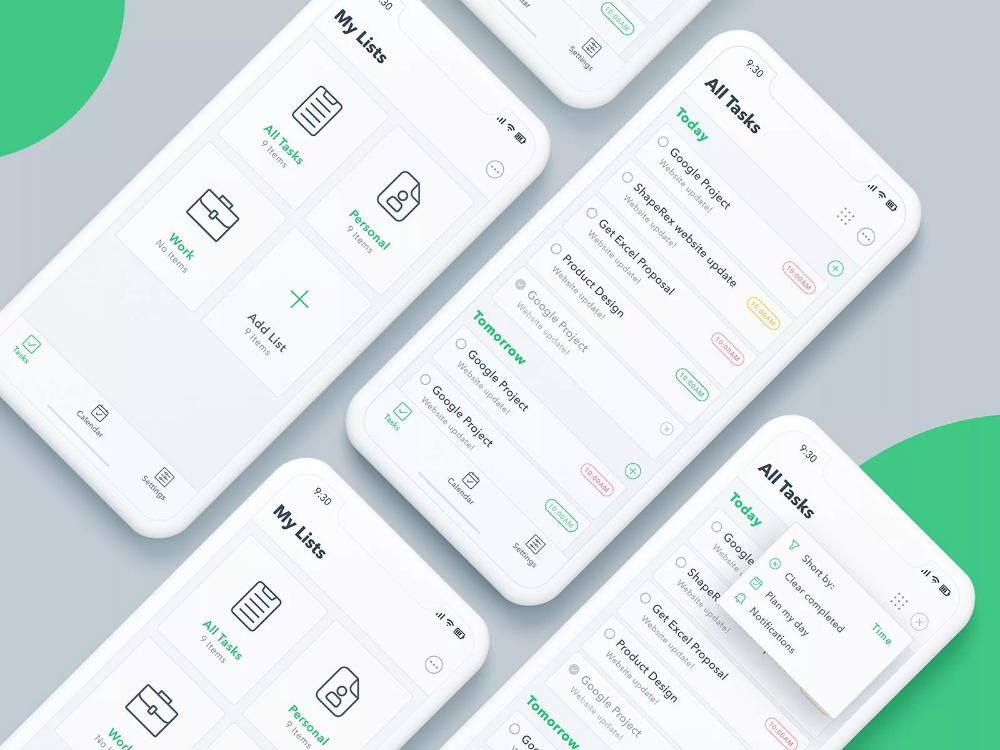
Если вы работаете над другим типом списка дел или дизайном приложения для управления задачами, вы можете взять много интересных идей из этого набора для разработки пользовательского интерфейса. Он поставляется с несколькими мобильными экранами с великолепными макетами, где вы можете добавлять креативные иллюстрации и интерактивные объекты, чтобы предложить пользователям гораздо более плавный опыт.
Почти все банковские приложения имеют довольно ужасный дизайн с устаревшими макетами. Пришло время изменить это к лучшему. Используйте этот набор пользовательского интерфейса приложения в качестве вдохновения для разработки более интуитивно понятных и современных приложений, чтобы предложить пользователям улучшенный банковский опыт. Это отлично подходит для создания концептуального дизайна, чтобы убедить банк также обновить свое приложение.
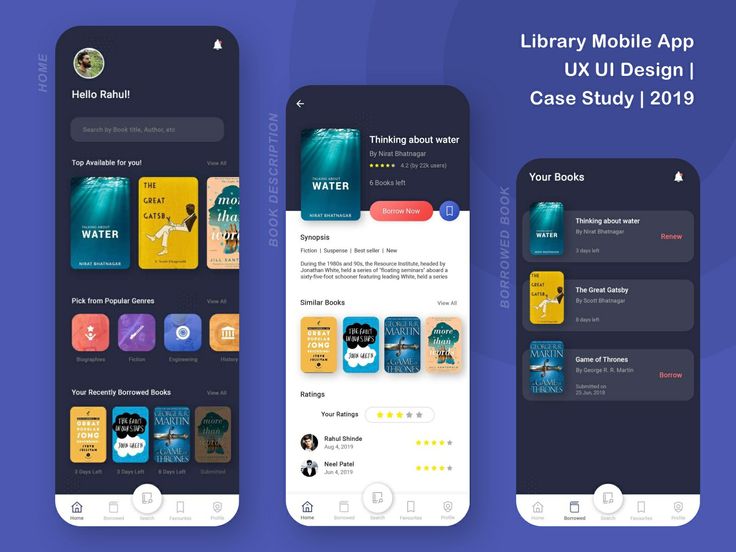
Ведение блогов по-прежнему процветает. Такие платформы, как Medium, доказывают это. С помощью этого дизайна пользовательского интерфейса приложения у вас может возникнуть идея разработать приложение для гораздо более удобной платформы для ведения блогов. Набор пользовательского интерфейса включает 10 экранов входа в систему, которые можно комбинировать, чтобы создать полноценное приложение для всех видов блоггеров и писателей.
Сводка прогноза погоды в Google для мобильных устройств отличается идеальным дизайном. Упрощенный интерфейс с креативными иллюстрациями и красочными значками делает его очень удобным для пользователя. Этот конкретный дизайн приложения следует аналогичному подходу с еще более упрощенным подходом. Он также содержит красочные иллюстрации и графики. Если вы работаете над дизайном погодного приложения, смело используйте этот шаблон.
Этот конкретный дизайн приложения следует аналогичному подходу с еще более упрощенным подходом. Он также содержит красочные иллюстрации и графики. Если вы работаете над дизайном погодного приложения, смело используйте этот шаблон.
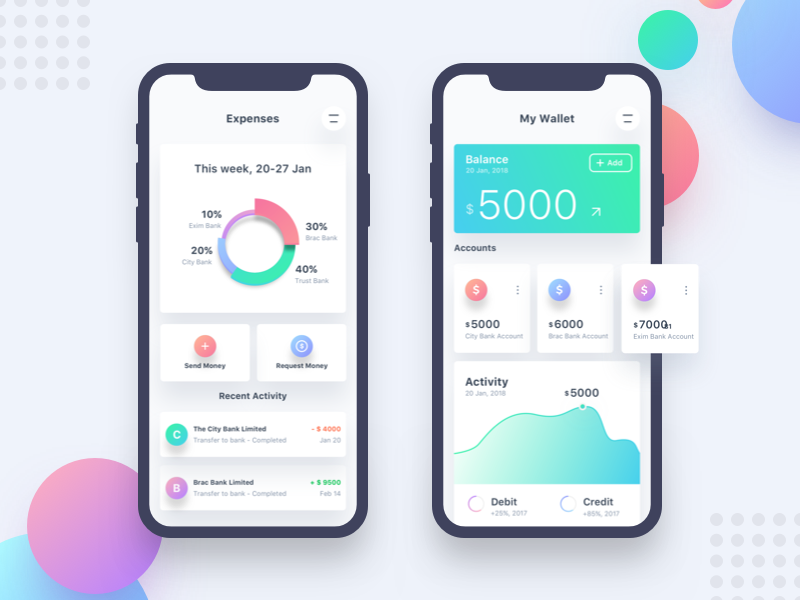
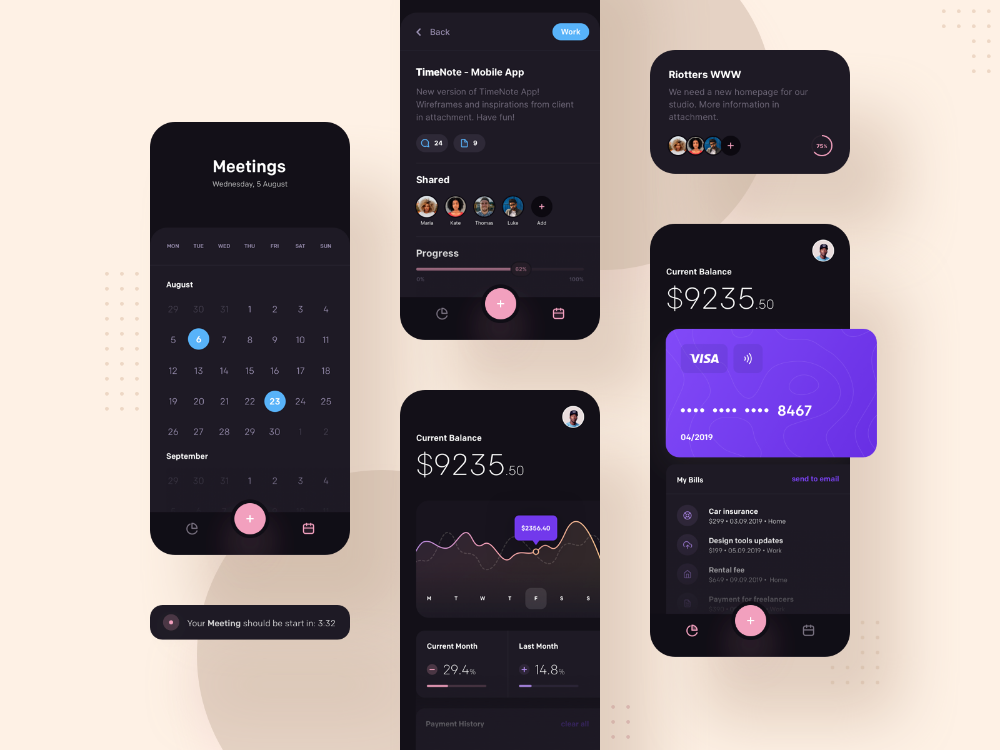
Финансовые экраны — это обычная функция большинства современных приложений, а не только банковских приложений. Будь то демонстрация платежей, сделанных пользователем, или отслеживание покупательских привычек, почти в каждом приложении есть финансовый экран. Этот набор шаблонов предназначен для создания подобных экранов для приложений. Он включает в себя все необходимые элементы профессионального финансового приложения.
Этот комплект пользовательского интерфейса приложения включает в себя все экраны, которые вам потребуются для полноценного совершения покупок. Он имеет несколько настраиваемых шаблонов экранов, которые ведут пользователей от регистрации до поиска продуктов и процесса оформления заказа. Вы можете редактировать все файлы с помощью Adobe Illustrator.
В наши дни каждый бренд создает приложение для заказа такси. Если вы также работаете над приложением для совместного использования или обновляете дизайн существующего приложения, этот конкретный набор пользовательского интерфейса вам пригодится. Он включает в себя набор уникальных дизайнов экранов пользовательского интерфейса приложений, созданных специально для приложений такси и такси. С помощью этих экранов вы можете разработать приложение с современным и креативным макетом экрана, который, несомненно, улучшит взаимодействие с пользователем. Он включает в себя 18 полностью редактируемых макетов экрана в формате файла PSD.
Работаете ли вы над приложением для туристического агентства или разрабатываете раздел туров для приложения отеля, эти два шаблона экранов помогут вам создавать экраны приложений с лучшим пользовательским интерфейсом. Он содержит все нужные элементы, которые вы можете использовать для демонстрации списка местоположений в красивой сетке. А также еще один экран, чтобы показать подробную информацию о каждом месте. Оба экрана можно настроить с помощью приложения Sketch.
Оба экрана можно настроить с помощью приложения Sketch.
Приложения для обмена мгновенными сообщениями или чата обычно имеют схожий дизайн. Но есть некоторые тонкие изменения, которые вы можете внести, чтобы создать более уникальный интерфейс приложения для чата. Это полный набор пользовательского интерфейса, который включает 5 различных экранов приложений, которые вы можете использовать, чтобы найти вдохновение для своих собственных проектов. На самом деле он содержит смешанные элементы дизайна из приложений Whatsapp и Facebook Messenger.
Создайте красивый и привлекательный экран приложения карты, используя этот набор пользовательского интерфейса. Он имеет несколько макетов экрана, которые вы можете использовать для создания экранов карт для различных приложений, в том числе для отелей, ресторанов, доставки еды и многого другого. В комплект входят 16 различных экранов, которые можно легко настроить с помощью Sketch, Figma или Adobe XD.
Если вы разрабатываете приложение для службы доставки или курьерской службы, вы сможете многому научиться из этого набора шаблонов. В нем есть все экраны, которые вам понадобятся, чтобы помочь клиентам пройти через процесс регистрации поставок и вплоть до отслеживания заказов. Шаблоны также полностью настраиваемые.
В нем есть все экраны, которые вам понадобятся, чтобы помочь клиентам пройти через процесс регистрации поставок и вплоть до отслеживания заказов. Шаблоны также полностью настраиваемые.
Большинство приложений для крупных брендов пиццы всегда имеют сложный дизайн со слишком большим количеством вариантов и вариантов для заполнения. С помощью этого набора пользовательского интерфейса приложения вы найдете нужные элементы для разработки упрощенного дизайна приложения для доставки пиццы для местного ресторана или пиццерии. Этот комплект включает в себя 30 различных экранов. Все они совместимы со Sketch, Figma и Adobe XD.
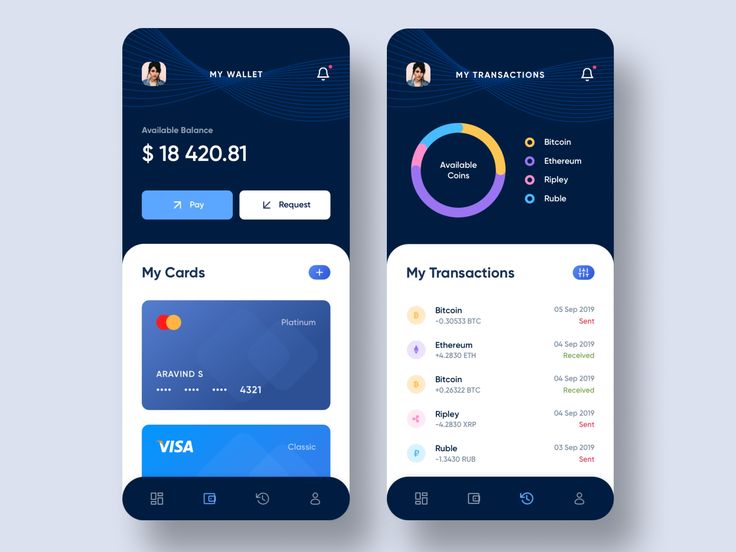
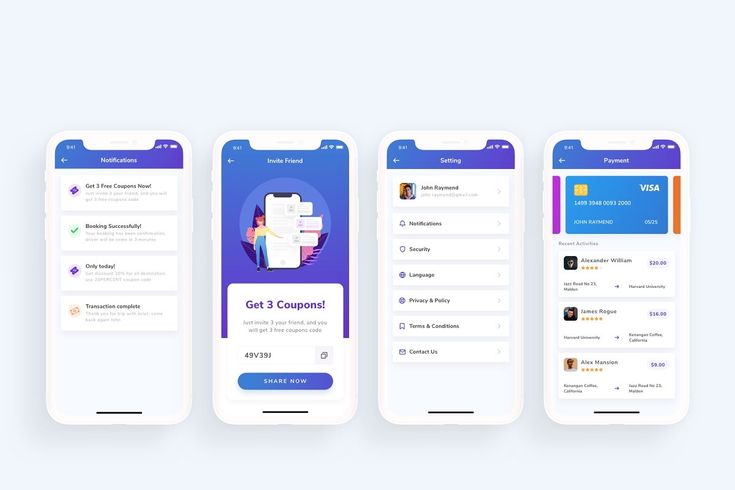
Это довольно вдохновляющий дизайн пользовательского интерфейса приложения для мобильного кошелька. Не только из-за его удобного и красочного дизайна. Но в основном из-за его незагроможденных макетов, которые делают интерфейс простым в использовании. Этот комплект включает в себя более 17 различных экранов приложений, которые вы можете использовать для создания идеального платежного приложения для различных услуг.
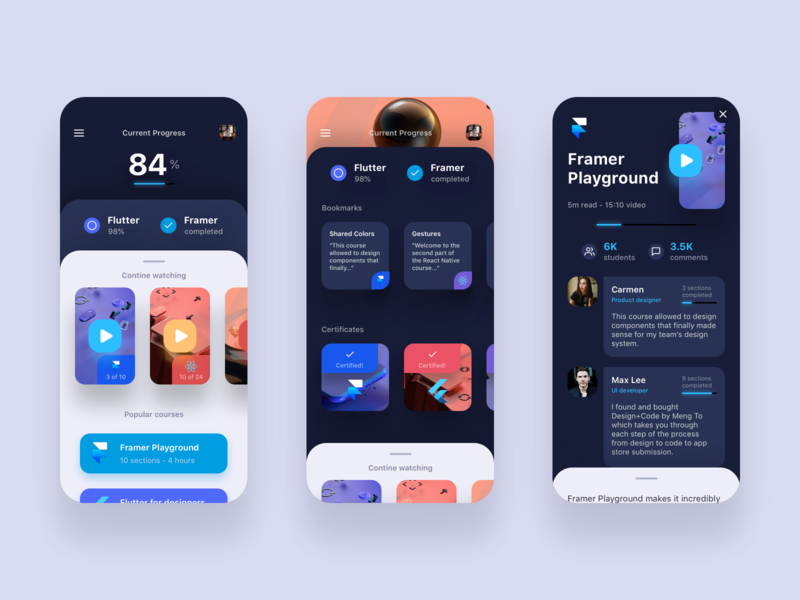
Образовательные приложения должны быть гораздо более удобными для пользователя и новичками, чем любое другое приложение. Особенно, когда вы ориентируетесь на учащихся всех возрастов. Этот конкретный дизайн приложения — отличный пример того, как подходить к такому дизайну приложения. Он отличается минималистичным и креативным дизайном, который делает весь процесс прохождения курсов, обучения и отслеживания прогресса очень простым.
Раздел календаря является обязательным для многих типов приложений. Это особенно полезно при добавлении разделов бронирования, событий и планирования для приложений. Этот набор шаблонов приложений имеет гладкий дизайн пользовательского интерфейса приложения, который вы можете реализовать в своих собственных приложениях при разработке разделов календаря. Он включает в себя 8 различных экранов для создания полноценного приложения-календаря.
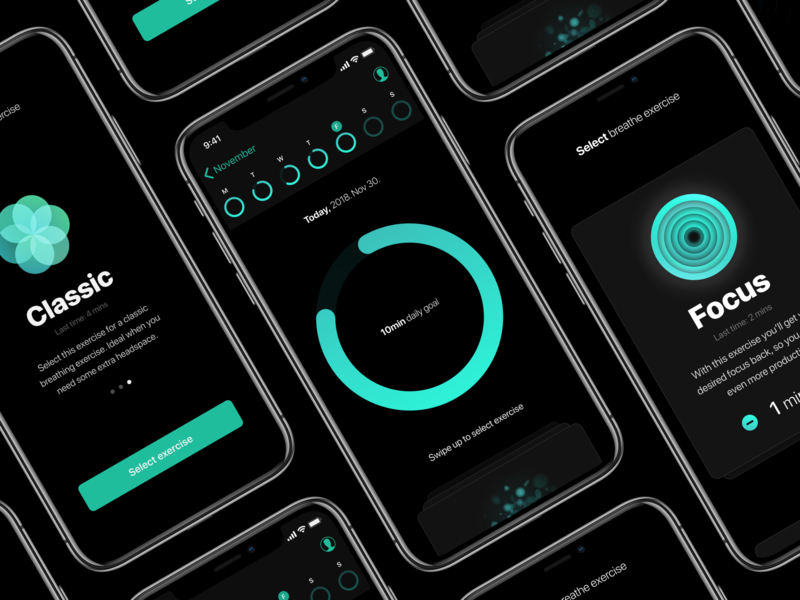
Успокаивающий пользовательский опыт — обязательное условие при разработке интерфейсов для приложений для медитации.![]() Этот набор шаблонов приложений представляет собой идеальное сочетание минималистского и упрощенного дизайна, идеально подходящего для приложения для медитации. Он включает в себя более 30 различных макетов экрана, которые вы можете легко настроить с помощью Sketch, Figma или Adobe XD, чтобы создавать свои собственные приложения для медитации.
Этот набор шаблонов приложений представляет собой идеальное сочетание минималистского и упрощенного дизайна, идеально подходящего для приложения для медитации. Он включает в себя более 30 различных макетов экрана, которые вы можете легко настроить с помощью Sketch, Figma или Adobe XD, чтобы создавать свои собственные приложения для медитации.
На первый взгляд это может выглядеть как простой экран оформления заказа, но обратите внимание, как он удобен для новичков при оформлении заказов. Это идеально упрощает процесс оформления заказа для более легкого понимания. Этот концептуальный дизайн поставляется с 5 артбордами, которые вы можете использовать со своими собственными дизайнами экрана оформления заказа.
Что отличает дизайн этого приложения, так это использование цветов. Вместо обычной темной цветовой схемы используется цветной фон. Тем не менее, это также помогает эффективно выделить контент. Отличный дизайн и выбор цвета для приложения блокчейна или криптовалюты. Этот комплект настраивается с помощью Adobe Illustrator.
Этот комплект настраивается с помощью Adobe Illustrator.
Полный дизайн приложения электронной коммерции с 13 уникальными экранами приложения. Этот набор шаблонов приложений поможет вам разработать современный и удобный интерфейс для приложений для покупок. Вы можете легко настроить шаблоны с помощью Sketch, и все элементы дизайна также полностью масштабируются.
При разработке приложения для медицинского центра для записи на прием к врачу необходимо сделать его с упрощенным пользовательским интерфейсом, чтобы помочь людям легко сделать выбор без путаницы. Это приложение имеет дизайн, в котором есть все нужные элементы приложения для записи на прием к врачу. В комплекте с успокаивающими иллюстрациями и цветами. Он включает в себя 16 экранов приложений в формате файла PSD.
Это полный комплект дизайна пользовательского интерфейса приложения для создания простого приложения для социальных сетей. Но он также подходит для создания частных сообществ и приложений для членства. В комплект входят все базовые дизайны экранов, которые вам понадобятся для разработки профессионального интерфейса социальной сети. Все шаблоны совместимы с Adobe Illustrator.
В комплект входят все базовые дизайны экранов, которые вам понадобятся для разработки профессионального интерфейса социальной сети. Все шаблоны совместимы с Adobe Illustrator.
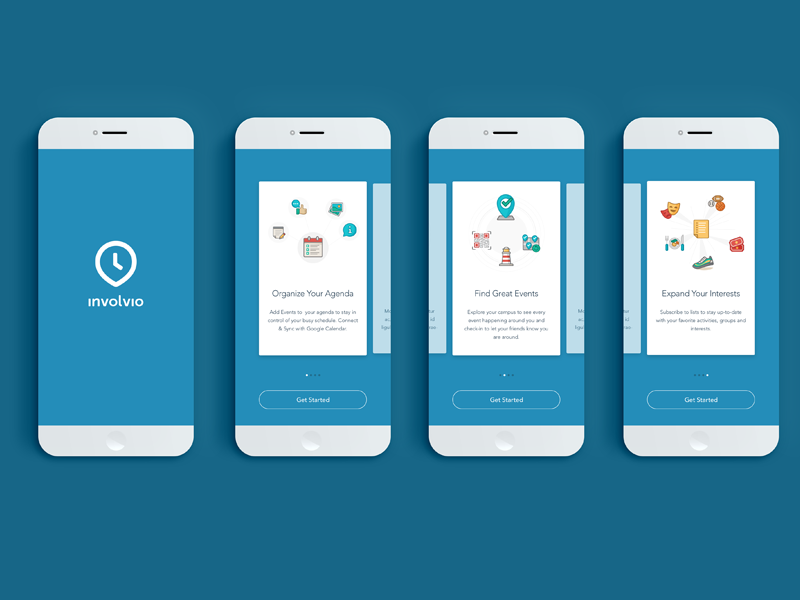
Процесс адаптации играет ключевую роль в ознакомлении пользователей с приложением. Это также возможность для вас продемонстрировать свои дизайнерские навыки. Это набор современных концепций адаптации приложений, которые помогут вам найти вдохновение для собственных проектов. Эти шаблоны настраиваются с помощью Sketch, Figma и Adobe XD.
Это еще один набор дизайнов экрана приложения, отличающийся более красочным и креативным дизайном. Эти экраны предназначены для создания приложений для приложений SaaS и запуска приложений, связанных с продуктом. Они также доступны в нескольких форматах файлов, включая Sketch и Illustrator.
Создать приложение для онлайн-покупок для мебельного магазина очень просто. В основном потому, что он почти всегда состоит из множества миниатюр изображений. С помощью этого концептуального дизайна пользовательского интерфейса приложения вы сможете найти творческий способ создать уникальное приложение для электронной коммерции. Эти экраны разработаны для устройств iPhone 11 и iPhone X.
Эти экраны разработаны для устройств iPhone 11 и iPhone X.
С помощью этого полного набора пользовательского интерфейса приложения вы сможете разрабатывать как приложения для потоковой передачи музыки, так и приложения для управления музыкальными файлами. Комплект концептуального пользовательского интерфейса состоит из всех необходимых дизайнов экрана, в том числе для эквалайзеров и идентификации песен. Вы можете настроить все шаблоны с помощью Adobe Illustrator.
Этот красивый набор экранов пользовательского интерфейса создан специально для приложений службы доставки еды. Тем не менее, вы можете многому научиться у его дизайна, чтобы использовать его в своих собственных проектах. Например, выбор цвета и формы в этом дизайне хорошо сбалансированы, чтобы предложить пользователям уникальный и запоминающийся опыт.
Еще одна коллекция дизайнов экранов карт. Эти макеты экрана наиболее подходят для приложений и служб управления событиями. Он включает в себя несколько шаблонов экранов приложений, которые вы можете легко настроить с помощью Sketch.




 Не используйте более двух или трех.
Не используйте более двух или трех.
 Некоторые приложения позволяют пользователям сделать единовременный платеж, чтобы убрать рекламу.
Некоторые приложения позволяют пользователям сделать единовременный платеж, чтобы убрать рекламу. 0
0