10 трендов в дизайне мобильных приложений | by Trinity Digital
Смартфоны стремительно захватывают мир. По данным comScore, около 70% времени, проведенного в digital-медиа приходится на мобильные устройства. Это значит, что важно обращать внимание на тренды в мире смартфонов: они могут повлиять на остальные сферы digital-дизайна и в целом на окружающий нас мир.
В дизайне, как и в других областях, одни тренды появляются и исчезают, а другие закрепляются и становятся фундаментальными правилами. В этой статье рассмотрены 10 трендов, которые могут стать фундаментальными и будут формировать мобильный дизайн в течение этого года.
Дизайн, сохраняющий время
Это, безусловно, самая важная тенденция в мобильном дизайне. Когда люди берут телефон, они хотят решить какую-то задачу. Количество времени, которое тратится на выполнение, влияет на формирование отношения к сервису. Пользователи хотят использовать те продукты, которые помогают им завершить свои дела как можно быстрее.
Представленные ниже техники помогут дизайнерам свести к минимуму усилия, необходимые пользователю для достижения своей цели.
Линейный путь пользователя
Линейный путь пользователя — это путь, в котором пользователи взаимодействуют с контентом в определенном порядке по линейному пути. Обычно пользователям разрешается выполнять только одно конкретное действие на каждом этапе.
Заказ такси в приложении Uber — отличный пример линейного пути пользователя. Несколько хорошо спроектированных шагов будто ведут пользователя за руку через весь процесс заказа такси.Упрощение пути
Пользователя раздражает, если мобильное приложение заставляет пройти через множество порой ненужных шагов, перед тем как наконец позволит выполнить нужное действие.
Скорость и простота — основа мобильного дизайна. Поэтому важно давать пользователям не только пошаговый флоу, помогающий выполнить нужное действие, но и постараться минимизировать количество шагов в этом процессе. Дизайнеры должны стремиться создавать опыт, который не требует бесчисленного количества взаимодействий.
Дизайнеры должны стремиться создавать опыт, который не требует бесчисленного количества взаимодействий.
Нейтральные интерфейсы и опыт, ориентированный на контент
Многие дизайнеры стараются уменьшить сложность приложения, делая его интерфейс почти невидимым. Есть популярный тренд, известный как Zero UI. Его суть заключается в том, что всё внимание пользователя сосредотачивается на контенте, а декоративные элементы убираются. Макеты Content-first позволяют пользователям потреблять контент без каких-либо отвлекающих факторов.
Интерфейсы современных мобильных приложений почти невидимы — они ставят вперед контент, сами при этом отходя на задний план. Если из таких интерфейсов убрать контент, то экран будет почти пуст.Поэтапное представление информации
Современные мобильные приложения и веб-сайты стали действительно сложными продуктами, в которых заключены большие объемы информации и множество функций. Если показывать пользователю всё это сразу, то он быстро в запутается и утонет.
Чтобы преодолеть эту проблему, дизайнеры используют технику поэтапного представления информации. Информация или действие становятся видимыми только тогда, когда это нужно пользователю.
Поэтапное представление помогает сократить когнитивную нагрузку и улучшить понимание интерфейса.Руководство и помощь
Все больше дизайнеров сосредоточены на проектировании сценария ошибок. Они активно ищут шаги в пользовательском сценарии, где человеку может потребоваться помощь, и ставят на этом этапе какие-то подсказки.
В самой простой форме это может быть конкретная информация о том, как решить проблему.Осведомленность о местоположении
Дизайнеры также могут использовать данные о местоположении устройства для упрощения некоторых операций. Например, если вы разрабатываете приложение для доставки еды, вместо того, чтобы просить пользователя указать свой адрес, вы можете автоматически определить его текущее местоположение и попросить пользователя подтвердить, что именно там он хочет принять доставку.
Принятие решений за пользователя
Усталость от принятия решений является реальной проблемой в современном мире. Ежедневно нам приходится делать выбор за выбором, и это влияет на способность принимать эффективные решения в течение дня.
Поэтому при разработке мобильных приложений следует стараться уменьшать количество выборов, которые пользователь должен делать при взаимодействии с ними. Сервисы, которые просят нас принимать слишком много решений, могут вызывать раздражение, и пользователь начнет искать замену этому программному обеспечению.
В попытке улучшить пользовательский опыт, многие дизайнеры продуктов пытаются предвидеть потребности пользователя, прежде чем клиенту придётся принимать какие-либо решения.
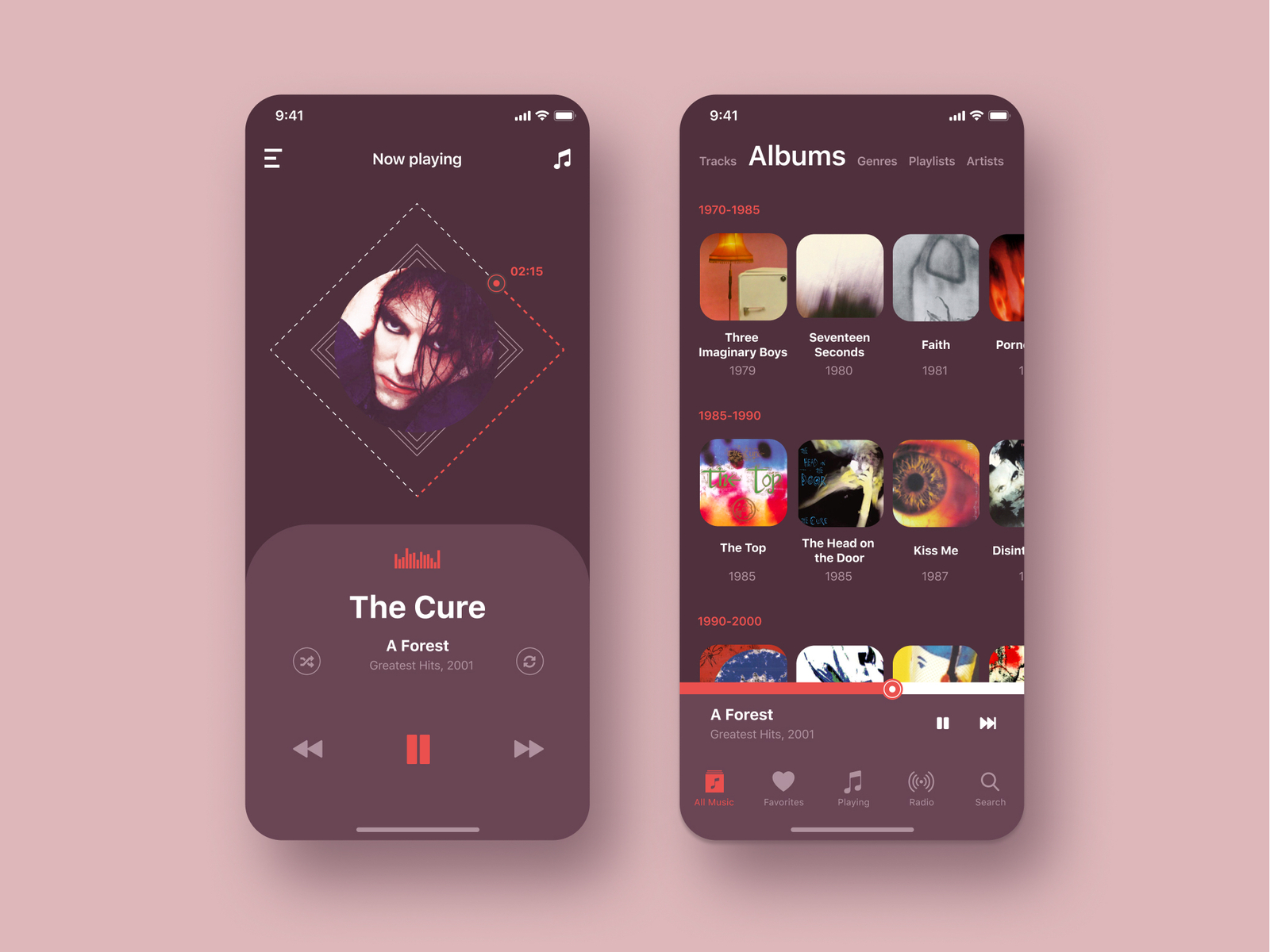
Хороший пример такого проектирования предлагает сервис Spotify: в нем еженедельно автоматически создается плейлист на основе личных музыкальных предпочтений. Благодаря этому пользователю не нужно тратить время на поиск музыки — приложение делает это за него.
Использование возможностей смартфона
Сейчас мобильные устройства имеют множество встроенных датчиков, таких как камеры, отслеживание местоположения, акселерометр и сенсорный датчик. Эти технологии могут быть использованы для улучшения пользовательского опыта.
Touch ID и Face ID — отличные примеры того, как возможности устройства могут свести к минимуму количество шагов, необходимых для входа в приложение. Пользователю не нужно каждый раз вводить пароль, чтобы открыть банковское приложение или разблокировать телефон.
По данным Apple, средний пользователь iPhone снимание блокировку со своего устройства по 80 раз в день. 89% людей используют для этого Touch ID.
Цвет как функциональный элемент
Без сомнения, цвет является одним из самых мощных инструментов дизайнера. Но в современных мобильных приложениях цвет можно использовать не только в эстетических целях: он становится частью функционального опыта. Например, цвет может помочь дизайнерам привлечь внимание к определенным частям пользовательского интерфейса или повлиять на действия пользователя.
Многоканальность
Люди больше не используют приложения «изолированно». Многие сервисы стали взаимодействовать с несколькими платформами, устройствами и каналами. Дизайнеры должны думать о пользовательском опыте в целом. Конечная цель — создать продукт, удобный на всех шагах соприкосновения с ним. У пользователей должна быть возможность переключиться на другое устройство и продолжить использовать продукт.
Согласно Appticles, 37% онлайн-покупателей выбирают товар на мобильных устройствах, а покупают через веб-сайт. Таким образом, если вы создаете сервис для интернет-торговли, синхронизация на разных устройствах должна быть в приоритете.
Нужно разработать дизайн мобильного приложения? Организуйте тендер на создание дизайна мобильного приложения
Авто/Мото
Финансы, инвестиции, банки
Медицина
Недвижимость
Промышленность
Дизайн и Реклама
Торговля
Туризм и отдых
Услуги
Выставки, конференции
Города и страны
Культура и Искусство
Каталоги, рейтинги, поисковые системы
Компьютеры и интернет
Консалтинг
Мода и красота
Музыка
Некоммерческие, государственные организации
Нефть и газ
Наука
Одежда
Обучение
Работа
Развлечения
Программное обеспечение
Политика
Строительство и ремонт
Спорт
СМИ
Провайдеры, хостинг
Телекоммуникации
Электронная коммерция
Дом, семья
Мебель и интерьер
Потребительские товары
Оборудование
Транспортные услуги
Питание
Религия
10 универсальных правил для дизайна мобильных приложений | GeekBrains
Что стоит помнить дизайнеру.
https://d2xzmw6cctk25h.cloudfront.net/post/1509/og_cover_image/6e6c6d523fe45c706b24e7b2a0a1b94d
Благодаря мобильным приложениям офис, развлекательный центр, библиотека и супермаркет помещаются в кармане. Как выполнить дизайн приложения так, чтобы он радовал пользователя каждый день, рассказала преподаватель GeekBrains Алевтина Шаталова.
Следуйте гайдлайнам
Жизнь дизайнера мобильных приложений значительно проще, чем у коллег-«графиков». Все благодаря Apple и Google, которые выпустили набор рекомендаций Human Interface Guidelines и Material Design. Изучаем, руководствуемся!
Выражайте эмоции
Дизайн – это визуальная коммуникация, где диалог поддерживают графические объекты. Есть элементы, которые помогут передать настроение:
- Текст – эпитеты, метафоры, ирония работают на выразительность.
- Шрифт – у каждой гарнитуры свой характер. Используйте его, чтобы создать атмосферу.
- Композиция – противостояние, динамику, статику, гармонию и целую палитру ощущений можно передать, по-разному сочетая объекты.

- Цвет – практика показывает, что именно цвет – самый быстрый способ донести эмоцию, а цветовая кодировка запоминается пользователям лучше всего;
- Фото – правильно подобранные фотографии станут ключом к целевой аудитории, заинтересуют пользователей и зададут эмоциональный тон.
Помогайте в решении задач
В отличие от искусства, дизайн существует в контексте задачи. У него две цели – одна ставится бизнесом, а другая – пользователем. Человек открывает приложение, чтобы решить свою проблему или найти ответ на вопрос. Помогите ему сделать это быстро и легко.
Используйте разумную навигацию
Мир ускоряется, и гаджетами мы пользуемся на ходу. Нужна простая и интуитивно понятная навигация. Для этого все методы хороши: можно использовать двойное описание (иконка + текст) в навигации, А/Б-тесты, пользовательский опыт платформ iOS и Android.
Рассказывайте о преимуществах
Пользователь может заранее не знать о том, насколько ваше приложение способно облегчить ему жизнь. Об этом стоит рассказать с помощью welcome-скринов.
Об этом стоит рассказать с помощью welcome-скринов.
Помните об особенностях мобильных платформ
Палец – не курсор, поэтому отказываемся от десктопных вариантов мелких объектов. Можно заменить их достойной альтернативой – прокруткой с помощью жеста swype.
Презентуйте работу
Правильная подача – половина дела. И дизайнер должен использовать в презентации лучшие средства визуального языка.
Анимируйте правильно
Будьте внимательны к деталям
Минимализм, свойственный современному дизайну, коварен: он обнажает недостаток опыта у исполнителя. Поэтому каждая деталь требует особого внимания. Чтобы найти случайные, не органичные решения, посмотрите на каждый объект и задайте себе вопрос: «Почему он именно такой?» Если не найдется ответа по поводу формы, цвета, фактуры или положения – это случайный элемент, от которого нужно отказаться или лучше продумать его внешний вид.
Знайте и применяйте правила
Это история о том, что в жизни школьная модель не работает – за неправильные решения двоек не ставят. Поэтому приложения с плохим дизайном зачастую загружаются на сервер и начинают свою нелегкую, «косую» жизнь. Не хороните знания – применяйте их на практике!
Курс «Дизайн мобильных приложений» — обучение мобильному дизайну онлайн
История курсанта, который захотел стать дизайнером
Я рос в семье военных: отец, мама, брат, муж сестры работали в силовых структурах. Теперь ещё и я. Не то чтобы у меня не было выбора — меня никто не заставлял и не «пропихивал» на службу. Когда заканчивал 11 класс, бегал с огромными глазами, как и все, думал, что дальше делать и куда идти. Мой отец по специальности инженер-электрик, и раньше я часто ездил к нему на работу, помогал и смотрел, как что работает. Заинтересовался.
Однажды отец рассказал, что в академии РВСН им. Петра Великого есть энергетическая специальность, и предложил попробовать. Меня никто не заставлял — я подавал документы и в гражданские вузы: МГСУ, МЭСИ, ещё куда-то.
Меня никто не заставлял — я подавал документы и в гражданские вузы: МГСУ, МЭСИ, ещё куда-то.
У детей военных, которые служат сейчас, есть хотя бы минимальное понимание происходящего в армии. А мои родители в возрасте, на пенсии, и то, что было во времена их службы, уже неактуально. И они живут тем временем — отец до сих пор убежден в псевдостабильности. Думает, что в армии всё супергуд и не слишком поменялось с его службы. Поэтому получилось, что я поступал в академию, имея устаревшие представления об армии. А когда начал сам в этом котле вариться — разочаровался. Пообщался с офицерами и понял, что немногие работают по своей специальности. Нам прямо говорили — какая должность будет свободна, ту вами и «заткнут». Увидел, как военные уезжают в поля и месяц не видят семью. Многие говорят, что армию испортили деньгами, нередко кого-то подсиживают и всё такое. Не захотел вариться во всём этом. Понял, что не моё, и начал искать себя в другой стезе. Уйти оказалось непросто — в меня вцепились и до сих пор не хотят отпускать.
Я уже закончил академию, работаю по распределению в Тагиле. Военная служба меня не устраивает уже давно: сейчас я на особом режиме, но есть ребята, которые уезжают в поля и две недели их нет дома. И я думаю — оно мне надо? Кажется, нет.
Пытался отчислиться ещё в академии, но у меня ничего не вышло. Наше министерство обороны считает тебя обязанным, если ты учился бесплатно. Хочешь уволиться — плати за обучение. Если ты учишься гражданском университете по целевому направлению, легко можешь написать заявление на отчисление, и тебе скажут: «Ну ок, плати и уходи». А в военке тебе говорят «Будешь платить деньги, но мы тебя все равно не отпустим». Я доучился и вот уже два месяца пытаюсь уволиться, но мне говорят «Подумай, может еще послужишь? А кто будет родину защищать?». В общем, уйти из армии тяжко.
На третьем курсе академии я заметил, что востребованы профессии, связанные с диджитал. Пробовал заняться рекламой, даже посидел на одной работе, не понравилось. Потом пробовал программирование, но тоже не не заинтересовало. Даже пошел в школу архитектуры и дизайна в Москве, на курсы по Photoshop, Indesign и другим редакторам. Так и не доучился, школа не понравилась. Но сама сфера дизайна понравилась — понял, что это интересно и есть возможность зарабатывать. Пошёл учиться, и на втором месяце занятий приключилась история с ноутбуком.
Даже пошел в школу архитектуры и дизайна в Москве, на курсы по Photoshop, Indesign и другим редакторам. Так и не доучился, школа не понравилась. Но сама сфера дизайна понравилась — понял, что это интересно и есть возможность зарабатывать. Пошёл учиться, и на втором месяце занятий приключилась история с ноутбуком.
Мы были на пятом курсе в академии, жили в общежитии. Нужно сказать, что в военных учреждениях есть служба защиты гостайны (ЗГТ), и в связи с этим личный ноутбук — серьёзная тема. Всё командование знало, что у нас есть ноутбуки, но не подавало виду — выпускной курс, их трогать не надо, им надо дипломы писать. Но я-то был «рецидивист». Мы увольнялись, пытались отчислиться, нам делали мозги. Я уже учился на курсах веб-дизайнера, и офицеры об этом знали.
В один прекрасный момент меня вызывает начальник, говорит: «Будешь увольняться?» Да, говорю. Тут он достает мой ноут — пока меня не было в комнате, они провели обыск — и вызывает офицера из службы ЗГТ. Говорит: «Изымаем, описываем». Понятно, что у нас на ноутах ничего подозрительно не было, но вообще если находят какую-то запрещенную информацию, это грозит последствиями вплоть до уголовки. Было стрёмно.
Понятно, что у нас на ноутах ничего подозрительно не было, но вообще если находят какую-то запрещенную информацию, это грозит последствиями вплоть до уголовки. Было стрёмно.
Я написал куратору Geekbrains, объяснил ситуацию. Сказал, что нет возможности учиться, и спросил, какие есть варианты. Предыдущий курс я уже полностью оплатил, и куратор ответил, что меня проще перевести на другой поток через несколько месяцев. Так и сделали. Ноутбук мне к тому времени вернули.
Ещё во время учёбы в академии редко, но были проблемы с просмотром вебинаров. Всё устроено так, что задачу поступают сверху, потом спускаются до курсантов и мы сами между собой решаем, кто их выполняет. Когда ты в кругу сверстников, всё проще. Говоришь: «Ребята, у меня тут курсы, за которые я отдал бабки. Давайте я в следующий раз раз схожу, а сегодня у меня занятие». Все относились с пониманием.
Но был другой случай, как раз после того, как меня перевели на другой поток курсов. Мы уехали на стажировку академии на месяц в Йошкар-Олу, и, естественно, я не мог взять с собой ноутбук. Я тогда уже общался с преподавателем Ильей Полянским, и он посоветовал книги, которые нужно прочитать во время стажировки: «Интерфейс» Алана Купера , «Типографика» Эмиля Рудера, «Новая типографика» Яна Чихольда. В общем, я действовал по собственной программе, а курс нагнал, когда приехал домой.
Я тогда уже общался с преподавателем Ильей Полянским, и он посоветовал книги, которые нужно прочитать во время стажировки: «Интерфейс» Алана Купера , «Типографика» Эмиля Рудера, «Новая типографика» Яна Чихольда. В общем, я действовал по собственной программе, а курс нагнал, когда приехал домой.
Как я уже сказал, во время учебы начали общаться с Ильей Полянским — сначала по учебе, потом по работе. Дома у меня было достаточно много свободного времени, и я попросил Илью давать мне дополнительные задания, чтобы подтягивать навыки, которые провисают. Он тогда работал в «Инвитро», и там как раз освободилась вакансия дизайнера. Я поинтересовался, что нужно сделать, чтобы попасть туда, Илья накидал теоретические вопросы, которые надо подтянуть. После этого он начал давать тестовые проекты, которые мы сделали вместе.
В итоге Илья дал мне работу в «Инвитро и подтянул ещё в «Ситимобил». В «Инвитро» мы занимались продуктовым дизайном, в «Сити» — коммуникационным. В первом случае переходили на новую дизайн-систему, собирали в соответствии с ней страницы, адаптировали под мобилы. А в «Ситимобил» я с дизайнерами и сммщиками полностью вел соцсети — все рекламные кампании в ВК и Инсте. Плюс у них тогда был проект по «Игре престолов»: выходил последний сезон, и я как раз только пришел в компанию и мы рисовали материалы по сериалу.
А в «Ситимобил» я с дизайнерами и сммщиками полностью вел соцсети — все рекламные кампании в ВК и Инсте. Плюс у них тогда был проект по «Игре престолов»: выходил последний сезон, и я как раз только пришел в компанию и мы рисовали материалы по сериалу.
Когда я выпустился из академии, курсы ещё не закончились. Я поехал в отпуск, и буквально за две недели случилось сразу два очень неприятных для меня события. «Ситимобил» расширили штат, им стало невыгодно работать с удаленщиками, и меня уволили. А в «Инвитро» пришел новый маркетинговый директор. Она сказала, что они больше не работают с частными лицами, а только с компаниями, и сократила весь отдел дизайна. Я остался без работы буквально в течение недели.
Мы с Ильей продолжали общаться, он подкидывал мне сторонние проекты. Один из крупных — компания «ЛеонМед», они занимаются поставками медоборудования. Илья подкинул мне задачу: сделать презентацию нового оборудования для новых клиентов. С этой компанией работаем до сих пор. Ещё немного поработал в «Альфа-Банке» в коммуникационном дизайне. Им не хватало рук, а я был без работы, и мне подкинули несколько проектов по анимации в соцсетях. Ещё как-то делали заказ для Высшей школы экономики, рисовали им баннеры в соцсети для новых программ обучения. С ВШЭ работаем до сих пор.
Им не хватало рук, а я был без работы, и мне подкинули несколько проектов по анимации в соцсетях. Ещё как-то делали заказ для Высшей школы экономики, рисовали им баннеры в соцсети для новых программ обучения. С ВШЭ работаем до сих пор.
Поработал я немного, порисовал, отпуск закончился, и я поехал по распределению академии в Тагил. Здесь стало прям хорошо: Надя Владимирская, наставник на курсах, подкинула мне стажировку в Amber Light, и я до сих пор работаю с этой студией. Надя вообще помогает нам искать работу, сбрасывает в общий чат вакансии. Потом взяли ещё в студию Near, тоже на удаленке и по коммуникационному дизайну. Сейчас намечается ещё кое-что продуктовое.
Проблемы на курсе были не только из-за военной академии. Помню, у меня никак не ладилось с фотошопом. Тогда поставил себе челлендж — рисовать по баннеру в день. Потихоньку выросли руки из нужного места, и я начал мониторить вакансии в ВК и на hh.ru. Помню, тогда в ВК написал парень, сказал, что ему нужен дизайнер-стажер для проекта на Тильде. Преподаватель Артур Громадин тогда тоже делал какой-то проект на Тильде, и я работал с ним. На hh.ru я тоже находил какие-то интересные проекты, но был скромен в профессиональном плане, и меня просто не брали. Один фитнес-клуб написал, что постоянной работы нет, но если что-то будет — напишут, и потом пару раз подкидывали работу по баннерам.
Преподаватель Артур Громадин тогда тоже делал какой-то проект на Тильде, и я работал с ним. На hh.ru я тоже находил какие-то интересные проекты, но был скромен в профессиональном плане, и меня просто не брали. Один фитнес-клуб написал, что постоянной работы нет, но если что-то будет — напишут, и потом пару раз подкидывали работу по баннерам.
Вообще работодатели смотрят не на сертификаты, а что ты реально умеешь. Можно сказать, что проходил где-то стажировку, но это всё условно. С Ильёй недавно разговаривали на эту тему. На формальное образование мало кто смотрит, если ты сам научился — молодец. Сейчас многие студии гонятся за просмотрами и лайками в Instagram, Dribbble и Behance, при этом абсолютно забивают на пользователя. Им не так важно, чтобы продукт был хороший, как то, чтобы дизайн привлек внимание общественности.
Пока живу в Тагиле, но планирую переезжать обратно в Москву и устроиться дизайнером в штат. Сейчас работаю по всем проектам на удалёнке. Когда прилетают правки, бегу исправлять, весь в мыле — мало ли что, может, кому-то срочно надо. Боялся, что по шапке прилетит, пока мне не сказали: «Чувак, это не армия. Здесь все адекватно относятся ко всему». Есть у меня армейский принцип «умри, но сделай». Это не то чтобы плохая установка, но в таком виде она явно гиперболизирована. Наверное, так проявляется профдеформация.
Боялся, что по шапке прилетит, пока мне не сказали: «Чувак, это не армия. Здесь все адекватно относятся ко всему». Есть у меня армейский принцип «умри, но сделай». Это не то чтобы плохая установка, но в таком виде она явно гиперболизирована. Наверное, так проявляется профдеформация.
23 примера UI-дизайна мобильных приложений, посвященных коронавирусу
Эффект пандемии повлиял не только на нашу жизнь и работу, но и на дизайн. Некоторые бренды меняли логотипы. А некоторые агентства спешат запустить новые мобильные приложения, сделать свой «общественный вклад», чтобы отреагировать на вспышку коронавируса.
Одной из областей разработки приложений, которую не следует упускать из виду, является дизайн пользовательского интерфейса. Дизайн пользовательского интерфейса — это не красота, а полезность и функциональность. Это становится еще важнее, если речь идёт о приложении, посвящённому COVID-19 .
Если вы ищете вдохновение для разработки пользовательского интерфейса для мобильных приложений по теме коронавируса, ниже приведены некоторые профессиональные примеры, которые вы найдете в сообществах разработчиков.
Для разработки приложения, предназначенного для информирования людей, требуется изысканный пользовательский интерфейс панели инструментов, подобный этому, так как его целью является отображение наиболее важной и полезной информации в приложении.
Источник: Назирул Хок
Дизайн приложения в основном сфокусирован на информации, связанной со здоровьем, где вы можете найти последние новости по COVID-19, а также больницы вокруг вас. Существует также глобальная тепловая карта для мониторинга горячих точек.
Источник: Махди Халили
COVID-19 приложение
Использование цветов, типографики и иллюстраций так хорошо работает в этом приложении, что вы без колебаний сможете проверить новости по коронавирусу, не выходя из вашего телефона.
Источник: Габриэла Бриндаль
Дизайн пользовательского интерфейса COVID-19 для мобильных приложений
Концепция этого пользовательского интерфейса состоит в том, чтобы помочь пользователям понять симптопы COVID-19 через чистый интерфейс с наиболее подходящими пиктограммами и иллюстрациями коронавируса.
Источник: Махмудур Рахман
Дизайн приложения COVID-19
Этот дизайн приложения использовал метод минимального и плоского цвета для демонстрации необходимых частей пользовательского интерфейса приложения COVID-19: профилактика, контактная информация, статистика.
Источник: simantOo
Дизайн мобильного приложения COVID-19
Благодаря правильному цвету и элементам, а также сочетанию визуальных подсказок, значков и иллюстраций этот мобильный пользовательский интерфейс показывает, что вы можете привлечь пользователей к использованию этого концептуального приложения.
Источник: Анастасия Мариничева
Градиентный дизайн приложения для COVID-19
В этом приложении для отслеживания состояния здоровья использовался тонкий пользовательский интерфейс с градиентом, демонстрирующий современный, привлекательный мобильный дизайн. Он включает в себя трекер для вашей семьи, показатели здоровья и симптомы.
Источник: Anthony
Справочный центр Corona Covid-19
Пользовательский интерфейс имеет интересную заставку, которая приветствует пользователей, прежде чем показывать графики с последней статистикой, а также карту с больницей рядом с вами.
Источник: Афиф Бимантара
Мобильное приложение COVID для повышения осведомленности
Одной из распространенных стратегий мобильного маркетинга является повышение осведомленности, чтобы получить больше загрузок. Обратной стороной этого является использование мобильного приложения для повышения осведомленности о чем-то вроде этого пользовательского интерфейса приложения.
Источник: Манодж Далвади
Пользовательский интерфейс приложения COVID-19
Эта концепция дизайна мобильного пользовательского интерфейса для COVID-19 заключается в мониторинге случаев в конкретной стране, отслеживании часов от работы в домашних условиях и самостоятельной проверке симптомов COVID.
Источник: Рахмадхана Рамадан
COVID-19 Corona Virus Live Update
Сочетание цветов, используемое в этом пользовательском интерфейсе мобильного приложения, на высшем уровне, и что мне больше всего понравилось в этом дизайне, так это плоская глобальная карта с индикатором красной точки с радароподобными эффектами.
Источник: Md. Shamsul Alam
Это приложение для отслеживания коронавируса имеет систему, в которой вы можете найти свои контакты и их расстояние от вас, которое можно легко расшарить с помощью QR-кода.
Источник: Öztürk Erdağ
COVID-19 приложение для бизнеса
Это единственный дизайн пользовательского интерфейса приложения в этой коллекции, который касается системы мониторинга, которая очень полезна для предприятий, которые пытаются открыться при соблюдении стандартов здравоохранения.
Источник: Яш Бхагат
Мобильное приложение Covid-19 Awareness
Интересной частью этого мобильного дизайна является использование портрета на заставке с маской для лица — одной из самых дешевых, но эффективных средств защиты от коронавируса.
Источник: Aich Design
Концепция приложения для продаж
Концепция дизайна этого мобильного приложения — это своего рода магазин электронной коммерции, где вы можете продавать медицинское оборудование, особенно в условиях растущей эпидемии.
Источник: Ракета Четыре
Приложение COVID-19: Информационно-координационный центр
Это приложение используется для информирования общественности о борьбе со вспышкой вируса COVID-19 (Corona) и информирования их о последних событиях и новостях о COVID-19.
Источник: Ридуван Густама
COVID-19 Мобильный интерфейс
Дизайн пользовательского интерфейса для этого приложения COVID-19 сфокусирован на использовании мультяшных векторных иллюстраций, что является идеальным способом отправить дружественное приветствие своим пользователям.
Источник: Сурья Сен Дас Радж
Medicko Medical
Это приложение использует стандартный светло-синий цвет, который обычно используется в медицинских мобильных приложениях. Здесь вы можете устанавливать напоминания, просматривать больницы рядом с вами и даже делать пожертвования на благотворительные цели.
Здесь вы можете устанавливать напоминания, просматривать больницы рядом с вами и даже делать пожертвования на благотворительные цели.
Источник: Диди Курниаван
Пользовательский интерфейс мобильного приложения для вспышки коронавируса
Приложение будет приветствовать вас с особым стилем, который показывает иллюстрацию человека в маске. Затем вы можете просмотреть симптомы, что можно и нельзя, а также другую важную информацию.
Источник: Моналиса Тивари
COVID-19 трекер безопасности
Это приложение имеет эффектный фиолетовый оттенок с правильной смесью темного текста и четкими элементами пользовательского интерфейса и иллюстрациями COVID-19.
Источник: Алекс
Дизайн интерфейса приложения для отслеживания вирусов
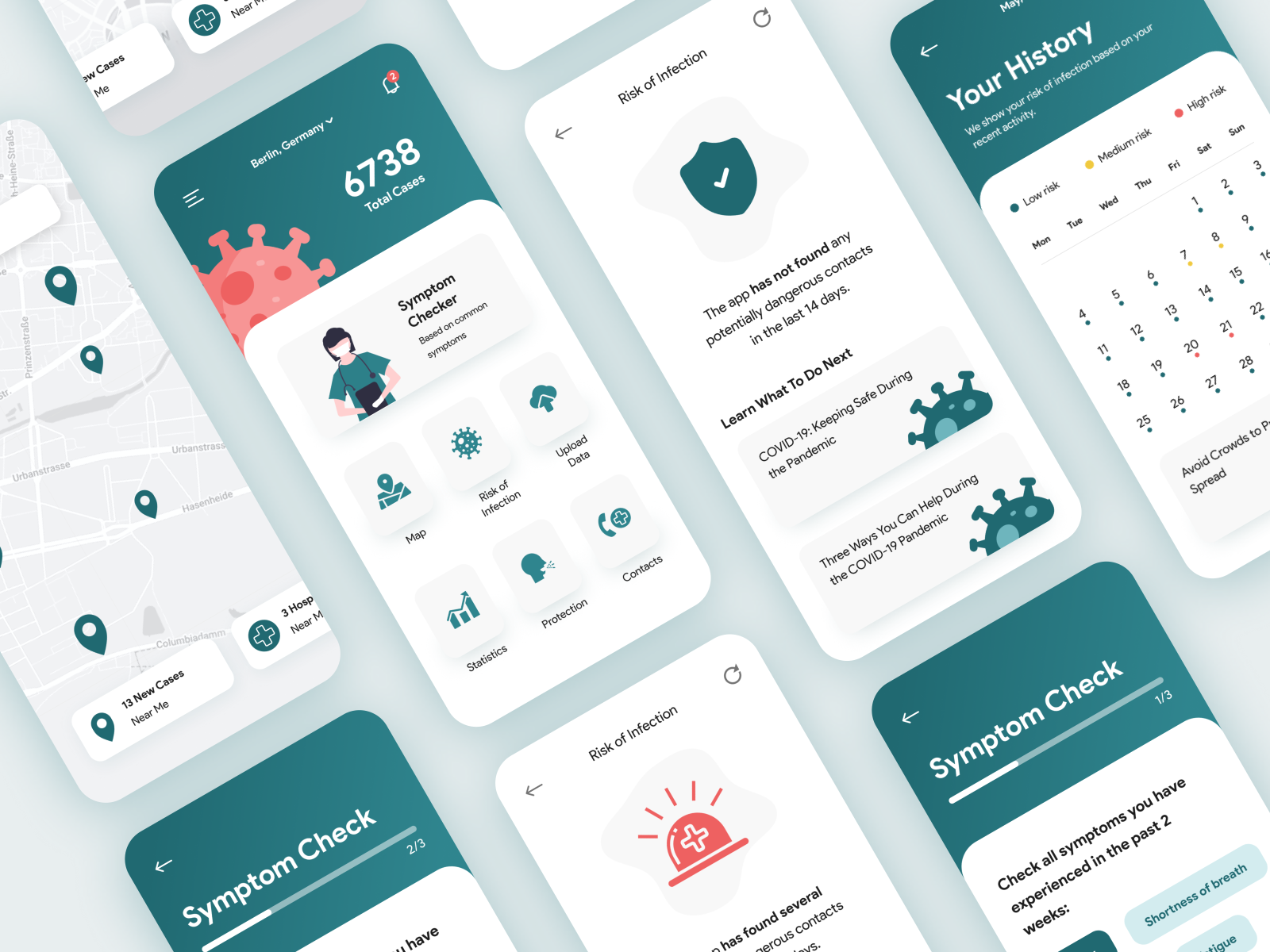
С помощью этого мобильного приложения вы можете легко отслеживать новые случаи и выявлять риск заражения для пользователей на основе их местоположения и недавних действий.
Источник: Ralabs
Приложение COVID-19 для мобильных устройств
Этот пользовательский интерфейс создан на основе приложения-трекера, разработанного Министерством связи и информационных технологий Индонезии, с дополнительными функциями, такими как уведомление о красной зоне, оповещение о скоплении людей и многое другое.
Источник: Сигит Сетё Нугрохо
COVID-19 приложение со статистической информацией
Этот интерфейс мобильного приложения был вдохновлен усилиями по обеспечению готовности Министерства здравоохранения Республики Индонезия. Он показывает статистическую информацию, карты и опросы пользователей.
Источник: Anggayudha
ПОДЕЛИТЕСЬ СВОИМИ МЫСЛЯМИ: Вы используете мобильное приложение, специально разработанное для COVID-19? Какой аспект дизайна вам нравится больше всего в этом приложении?
Источник
Принципы создания дизайна мобильных приложений
Приложения становятся надежным способом доставки контента и сервиса. Но возможно ли достичь успеха в чрезвычайно конкурентной среде, и как это сделать?
Но возможно ли достичь успеха в чрезвычайно конкурентной среде, и как это сделать?
Пользователям мало приложений. Как ожидается, к 2019 году общий объем скаченных приложений достигнет 200 млрд. В прошлом году на рекламу, призванную увеличить объем установок, было потрачено $3 млрд, что на 80% больше, чем годом ранее.
Приложения — это возможность выстроить взаимовыгодные отношения с лояльными клиентами. Сделать так, чтобы пользователи нашли и установили приложение, — задача крайне сложная для разработчиков мобильных приложений и маркетологов брендов, но и это еще не все. По статистике, 25% пользователей открывают приложение только один раз и впредь к нему не возвращаются.
Люди взаимодействуют со своими телефонами, тратя на них ценное время, поэтому UX должен быть максимально эффективным.
Google совместно с AnswerLab провели исследование с участием более сотни человек, чтобы узнать их мнение относительно сотни разных приложений, из таких категорий, как e-commerce, страхование, путешествия, заказ еды, продажа билетов и сервисов, а также финансовый менеджмент (приложения для игр, социальных сетей и музыкальных сервисов не участвовали в исследовании).
Изучались задачи, ориентированные на конверсию: оформление заказа, бронирование гостиничных номеров, помимо прочего в расчет принимались тарифные планы и цены.
Ориентируясь на результаты исследования, можно составить руководство по созданию удобного и практичного функционала, ключевой составляющей хорошего опыта взаимодействия и качественного дизайна мобильных приложений.
По большому счету, создание вовлекающего приложения начинается с юзабилити.
Глава 1: НавигацияПользователям необходимо помочь быстро найти искомый контент.
- Необходимо продемонстрировать полезность приложения
Задания должны быть четко определены, а CTA-кнопки — присутствовать в верхней части по центру экрана. Главные и новые детали интерфейса лучше делать более заметными на фоне остальных элементов дизайна, чтобы они могли заинтересовать пользователей и не вызвать разочарования.
- Категории меню и выбор соответствующих названий
Пользователям сложно понять предназначение категорий меню, которые отличаются от привычной модели. Категории должны быть доступны для понимания и не содержать совпадений. Это в особенности важно в тех случаях, когда пользователь после серии безрезультатных поисков обращается к меню как к последнему средству.
Категории должны быть доступны для понимания и не содержать совпадений. Это в особенности важно в тех случаях, когда пользователь после серии безрезультатных поисков обращается к меню как к последнему средству.
- Кнопка «Назад»
Возврат к предыдущему экрану приложения должен происходить в один шаг, чтобы пользователям не приходилось начинать все сначала, с главного экрана, что приводит в ряде случаев к потере несохраненных данных. Позвольте людям вернуться назад с помощью одного клика, дабы не прибегать к обходным маневрам. Заметные навигационные средства увеличивают вероятность конверсии.
- Изменение местонахождения вручную
Автоматическое обнаружение места нахождения сэкономит время пользователей. Однако иногда возникает необходимость найти магазины, которые находятся далеко, поэтому ручной ввод должен быть прост и незамысловат.
- Переходы между мобильными и веб-приложениями
Если из приложения следует перенаправление в веб-приложение, чтобы показать больше контента или для завершения определенной задачи, это может создавать неудобства. В особенности, когда внешний облик или ощущение от дизайна двух этих платформ уж слишком отличаются. Переходы нередко замедляются и приходится ждать загрузки веб-страницы. Если уж без переходов к веб-приложениям нельзя обойтись, тогда по крайней мере дизайн должен выглядеть целостно. И, конечно же, лучше если переход происходит быстро.
В особенности, когда внешний облик или ощущение от дизайна двух этих платформ уж слишком отличаются. Переходы нередко замедляются и приходится ждать загрузки веб-страницы. Если уж без переходов к веб-приложениям нельзя обойтись, тогда по крайней мере дизайн должен выглядеть целостно. И, конечно же, лучше если переход происходит быстро.
Функциональный поиск крайне важен, поскольку дает возможность находить искомое. Нижеизложенные принципы помогут сделать поиск максимально эффективным.
- Заметная строка поиска
Те, кому нужно нечто специфическое, как правило, ищут строку поиска. Эта функция зачастую выглядит предпочтительнее по сравнению с просмотром имеющихся разделов.
- Функциональный поиск
Люди ожидают, что поиск в приложении будет функционировать так же, как и Google. Автоматическое исправление орфографии, распознавшие корневых слов, интуитивный набор и подсказки при вводе текста — все эти инструменты снижают вероятность ошибки, ускоряют поиск и способствуют тому, чтобы пользователь конвертировался.
- Фильтры
Люди расстраиваются, когда результаты поиска не соответствуют запросу, и/или когда поиск выдает слишком много результатов.
Фильтры и прочие опции помогут сократить количество вариантов и отсортировать результаты, для чего бы потребовался чрезмерный объем скроллинга на небольшом экране.
Глава 3: Коммерция и конверсииПо мере развития мобильной коммерции, люди будут требовательнее относиться к функционалу поиска, просмотра и покупки продукции.
- Недавние покупки
Сделав доступными прошлые и недавние покупки, вы сэкономите время и усилия человека, установившего приложение. Этот нюанс в особенности актуален для популярных приложений, в которых нередко совершаются повторные покупки.
- Отзывы и рейтинги
Отзывы важны, это одна из составляющих процесса покупки. Большое количество отзывов поможет развеять сомнения потенциального покупателя относительно определенной продукции. Общий рейтинг, который составляется по совокупности положительных и отрицательных отзывов, дает возможность составить представление о продукте и узнать его «настоящую историю». Предоставьте возможность прочитать недавние, самые положительные и самые негативные отзывы. Рекомендуется показывать отзывы подтвержденных покупателей, тех, кто уже совершал покупки, чтобы в подлинности отзывов не возникало сомнений.
Общий рейтинг, который составляется по совокупности положительных и отрицательных отзывов, дает возможность составить представление о продукте и узнать его «настоящую историю». Предоставьте возможность прочитать недавние, самые положительные и самые негативные отзывы. Рекомендуется показывать отзывы подтвержденных покупателей, тех, кто уже совершал покупки, чтобы в подлинности отзывов не возникало сомнений.
- Сравнение продукции
Может понадобиться простой и эффективный способ сравнения интересующих элементов. Без этой опции пришлось бы помещать элементы в корзину, или же запоминать определенную продукцию и возвращаться к ней позже. В браузере для настольных компьютеров все проще — можно открыть несколько вкладок. Наличие в приложении опции для сравнения значительно ускорит покупку.
- Несколько способов оплаты
В тех приложениях, где реализованы альтернативные способы оплаты (PayPal, Apple Pay и AndroidPay), нет необходимости заполнять дополнительные формуляры во время оплаты.
- Добавление платежных данных
Стоит упростить способ сохранения платежных данных и уменьшить количество необходимых шагов. Создавайте простые страницы для ввода данных платежной карты с такими дополнительными опциями, как сканирование карты. Не будет лишней и возможность добавления нескольких карт, а также функция переключения между ними.
Глава 4: РегистрацияЭто способ установить связь с пользователем и улучшить показатели конверсии. Но вместе с тем с регистрацией зачастую связан ряд сложностей и неудобств, которые препятствуют конверсии. В этой главе будет описан процесс регистрации, за счет которого пользователи могли бы быстро переходить в нужные разделы приложений.
- Предложение зарегистрироваться
Люди часто закрывают приложения, которые тут же запрашивают персональные данные; исключение: ситуации, когда желаемый результат не заставляет себя ждать (заказ еды, такси). В особенности, это актуально для приложений брендов, которые не пользуются широкой популярностью, или приложений, о преимуществах которых сложно сразу же сделать вывод. Представляется целесообразным попросить человека зарегистрироваться лишь в том случае, если без этого не обойтись. «Гостевая» покупка — вот практический пример реализации этого принципа.
- Разница между «sign in» и «sign up»
Многие клиенты совершают неверное действие, пытаясь зарегистрироваться с помощью клика по кнопке «sign in» (вход в учетную запись), после чего появляется поле для ввода пароля. Это происходит потому, что люди быстро просматривают экран и нажимают на первый попавшийся элемент призыва к действию. Дизайн кнопок «sign in» и «sign up» должен отличаться.
- Подтверждение пароля
Люди теряют самообладание, когда им приходится проходить сложный, многоэтапный процесс создания или восстановления пароля. Упрощение процедуры подтверждения снижает процент отказов. Минимизируйте количество требуемых шагов, или же используйте альтернативные методы аутентификации, (вход через сторонние сервисы или по отпечаткам пальцев).
Глава 5: Формы для ввода данныхФормы чрезвычайно важны, заполняться они должны быстро и без излишних сложностей.
- Дизайн формы
Дизайн формы должен предусматривать способ ввода данных, а экраны приложения — разрабатываться с поддержкой нескольких форматов ввода, чтобы людям не приходилось приспосабливаться к существующим ограничениям. Еще следует убедиться в том, что поля для ввода данных заметны, и их не закрывают другие элементы интерфейса, такие как клавиатура. Пустые поля должны подниматься вверх, чтобы их было видно. Не будут лишними и такие функции, как автозаполнение, автоматическое написание прописных букв и сканирование кредитных карт.
- Сообщения об ошибке в режиме реального времени
Никому не нравится, когда после заполнения формуляра появляется сообщение о том, что где-то была допущена ошибка. Ошибки лучше выделять в режиме реального времени, чтобы не приходилось повторять все сначала. Тестирование опыта взаимодействия устранит возможные нежелательные последствия.
- Клавиатура
Пользователи ценят продуманные клавиатуры. В приложениях этот элемент UX должен реализовываться последовательно, а не только для определенных заданий.
- Вспомогательная информация в формах
В форме могут быть уместны вспомогательные средства. К примеру, если нужно вписать определенную дату, будет полезен такой инструмент, как календарь, чтобы быстрее выбрать подходящий день и не заходить при этом в календарь смартфона.
Глава 6: ЮзабилитиСпецифические подходы к решению дизайнерских вопросов обеспечат качественный UX.
- Понятные названия
Незнакомые термины или фразы увеличивают когнитивную нагрузку, которая приходится на пользователей. Когда CTA-элементы обозначаются какими-то специфическими терминами или рабочими названиями, которые в основном используются в рамках отдельного бренда, непосвященные в нюансы люди могут их и не понять. Доступные названия и функционал — это своего рода конкурентное преимущество.
- Названия и визуальные подсказки
Для визуальных элементов и иконографии требуются понятные названия. Как показывает исследование Google, не во всех приложениях меню, корзина, учетная запись или система поиска магазинов обозначается универсальными иконками. Это же касается всевозможных фильтров или функций сортировки. Человек с большей вероятностью нажмет на иконку с названием, чем на иконку с одним только значком.
- Обратная связь
При добавлении продукции в корзину или оформлении заказа, недочеты по части обратной связи могут вызывать сомнения относительно того, был ли запрос обработан. Эти сомнения развеет анимация и другие визуальные элементы.
- Масштабирование
Людям необходима опция увеличения масштаба при просмотре изображений. Предусмотренный максимальный уровень крупного плана не всегда всех устраивает. Нередки случаи, когда на увеличенном изображении можно рассмотреть только отдельную его часть. Предоставьте людям возможность увеличивать масштаб настолько, насколько это необходимо.
- Запрос на получение доступа
При выполнении определенных задач могут возникать заминки, в случае если к функциональным частям системы не предоставлен доступ. Приложения должны запрашивать разрешение в подходящей для этого ситуации. Необходимо разъяснять, какие преимущества это дает. Люди с большей вероятностью кликнут кнопку «разрешить», если запрос последует во время выполнения соответствующей задачи.
ИнструментыОписанные 25 принципов мобильного дизайна предлагают новые достоверные догадки относительно того, как оптимизировать клиентский опыт за счет отлаженной навигации и функции поиска, дизайна, разработанного специально для электронной коммерции (конверсии, регистрация, формы ввода данных), а также качественного юзабилити.
Вот несколько полезных инструментов, которые могут поспособствовать достижению успеха на протяжении жизненного цикла приложения:
- Привлечь аудиторию поможет стратегия увеличения загрузок. Стоит заглянуть в Рекомендации Google: как увеличить количество скачиваний мобильного приложения.
- Привлекайте, расширяйте и вовлекайте пользователей с помощью простых и надежных сообщений, вне зависимости от платформы пользователей (Android, iOS, или Chrome).
- Не забывайте о необходимости в наличии стратегии вовлечения, чтобы сохранить существующую аудиторию. В этом помогут инструменты, подобные внешним ссылкам и рекламным кампаниям.
- Увеличьте текущую клиентскую базу с помощью Google App Invites.
Современный дизайн мобильных приложений, требования, правила, этапы создания и особенности
Мобильные приложения уже как несколько лет перестали быть прерогативой исключительно крупных компаний и узнаваемых брендов. Рост мобильного трафика поспособствовал тому, что МП стали практически обязательной составляющей бизнеса, будь то представительский сайт или интернет-магазин. Фитнес-клубы, доставка еды, государственные услуги – такими приложениями уже сложно кого-либо удивить. И чтобы с триумфом ворваться в данную сферу и удержаться там, дизайн должен быть проработан до мелочей.
Этапы создания дизайна мобильного приложения
Чтобы программа полностью оправдала надежды, она должна быть удобной, приятной визуально, простой в использовании. Разработка дизайна мобильного приложения состоит из нескольких этапов:
Анализ и UX-дизайн
Прежде чем перейти к прототипу, дизайнер проводит анализ ЦА, конкурентов и задач, которые должна решать программа. К примеру, если целевой аудиторией будут женщины, кнопки можно сделать поменьше, если мужчины – покрупнее. Поскольку пользователи нажимают на них преимущественно большим пальцем, мужчинам должно быть комфортно работать с сервисом.
На этапе разработки UX-дизайнер продумывает весь путь пользователя: от первых экранов до целевых действий. Поэтому, проектируя интерфейс, важно учитывать несколько деталей:
- Размещение элементов управления внизу. Верхний левый угол в данном случае практически не задействуется.
- Вертикальный и горизонтальный скролл. Приложение должно пролистываться как снизу вверх, так и слева направо.
- Нет необходимости в дублировании логотипа на всех экранах. Вполне достаточно, что он будет на основной иконке и экране загрузки.
- Крупные шрифты. Нежелательно делать шрифт совсем маленьким. Так, примерные размеры для заголовков – 18-24 px, для подсказок – 12-14 px, для основного текста – 14-16 px.
- Нативные цвета. Они должны подсказывать пользователю, на какие элементы можно кликать, а на какие нельзя. Также цветом можно разграничить разные по смыслу элементы.
- Подсказки. Это всегда хорошо, если пользователь будет несколько раз пытаться нажать на некликабельный элемент, а также если планируются нестандартные элементы управления.
Разработка UI-дизайна мобильного приложения и адаптивных версий
После проектирования интерфейса можно приступать к визуальной части. На этом этапе происходит своего рода «чистка» и приведение всех элементов к единому стилю. Поэтому, занимаясь созданием дизайна мобильных приложений, желательно придерживаться простых правил:
- Использовать не более 6 типов одного шрифта (разного цвета, размера, толщины) и не более 5 цветов. Чтобы расставить акценты и не испортить интерфейс, этого будет вполне достаточно.
- Продумать переходы с одного экрана на другой: смещение, исчезновение, прелоадер (индикатор загрузки) и пр.
- Учитывать цветовую гамму. Так, элементы дизайна мобильного приложения для iOS отличаются более насыщенной палитрой, чем для Android. Поэтому во втором случае лучше отказаться от «грязных» сочетаний.
Финальный шаг – разработка адаптивных версий. Если сервис создается только для iOS, в этом случае повезло больше, поскольку нужно будет отрисовать немного версий (2-3). Если же разрабатывается программа для Android, здесь придется выбрать 4-5 вариантов самых популярных разрешений в определенном сегменте ЦА.
Тестирование
Еще один важный этап – тестирование юзабилити готового интерфейса. Оно предъявляет определенные требования к дизайну мобильного приложения. Так, прототип в данном случае оценивается с точки зрения:
- Эффективности. Достигает ли пользователь своих целей.
- Результативности. Сколько времени тратит пользователь на достижение своих целей.
- Удовлетворенности. Доволен ли пользователь качеством сервиса.
Наиболее простой способ проведения тестирования – создание кликабельных прототипов в Figma. Также можно записывать процесс пользования программой с последующим получением обратной связи. Кроме того, существуют более современные сервисы, транслирующие процесс взаимодействия пользователя с приложением в режиме реального времени.
Особенности дизайна мобильных приложений
Хотим дать вам несколько советов, помогающих сделать действительно работающий проект.
Встречают по одежке
Именно поэтому на первом экране стоит показать основную ценность, привлечь внимание пользователя, убедить его приобрести продукт. На главной странице должны быть ключевые преимущества – минимум воды, максимум пользы.
Добавьте призыв к действию. Не стоит писать на кнопке абстрактные «выбрать», «начать», «заказать», лучше конкретизировать действие: «выбрать роллы», «начать виртуальный тур», «заказать выезд специалиста».
Чем проще, тем лучше
Не нужно перегружать интерфейс элементами, даже если они кажутся красивыми. У планшетов и смартфонов не такие большие экраны, как у мониторов компьютеров. Много мелких элементов будут только отвлекать внимание, из-за них довольно сложно сконцентрироваться на главном.
Современный дизайн мобильных приложений должен быть таким, чтобы для достижения конечной цели пользователь совершал как можно меньше действий. Креативные решения приветствуются до тех пор, пока не начинают мешать пользовательскому опыту.
Это же касается и функционала. Не стоит перегружать продукт ненужными функциями. Лучше пусть будет основной минимум, но бесперебойная работа.
Классика всегда в тренде
За время существования приложений пользователи привыкли к тому, что кнопки и иконки находятся в конкретных местах. Лучше не изобретать велосипед, а учитывать этот факт. Даже если визуал будет неописуемо красив, но при этом непонятен, положительного результата можно не ждать. Главный критерий – удобство использования.
ЦА должно быть комфортно
Желательно знать, кто будет целевой аудиторией, чтобы подстроить под нее дизайн. Здесь важно учитывать все критерии: пол и возраст, интересы, изучить другие популярные программы. Зная эти данные, проще выстроить путь пользователя и предугадать его действия и ожидания.
Основа дизайна мобильных приложений – ответ на вопрос: зачем мы пользователю? Разработка визуала должна опираться именно на ответ на этот вопрос.
Шрифты – это важно
Шрифты важны при оформлении не только сайта, но и интерфейса сервиса для смартфона. Однако в этом случае лучше выбирать буквы без засечек (черточки внизу и вверху), так как они актуальны для длинных текстов, а в приложениях таких не бывает.
Самое главное, шрифт должен гармонировать с общей стилистикой, подчеркивать ее и дополнять. Рекомендуем использовать простые варианты с четко различимыми символами.
Ответной реакции быть!
На любое действие должен быть фидбек – ответная реакция. Открытие нового экрана, успешное действие, ошибка и пр. Все должно сопровождаться сообщением. Никому не нравится неизвестность: нажал ли я на кнопку, получили ли мой заказ? Поэтому важно продумать дизайн всех экранов, подготовить всплывающие окна и сообщения об осуществляемых пользователем действиях.
Синхронизируемся с сайтом
Если не получается разместить весь контент в приложении, перенаправляйте пользователей на сайт так, чтобы переход был комфортным. А чтобы посетитель не подумал, что попал на сторонний ресурс, дизайн мобильного приложения и сайта должен быть выдержан в одном стиле: одинаковая палитра цветов, похожее расположение важных элементов и др.
Вызываем эмоции
Дизайн должен быть эмоциональным. Это поможет усилить визуальное воздействие на пользователя. В первую очередь это можно сделать с помощью цветов, так как разные цвета вызывают у людей определенные эмоции. Так, зеленый чаще всего ассоциируется с экологичностью, здоровьем, умиротворением; красный – с активностью и энергичностью; белый – со спокойствием и технологичностью. Также можно использовать рисунки и фото.
Одно тестирование хорошо, а много – лучше
Это обязательное условие для получения качественного продукта. Тестировать его нужно на всех, кто максимально приближен к ЦА. Ведь то, что может показаться нам весьма удачным решением, у кого-то может вызвать серьезные неудобства. Поэтому, чтобы избежать ошибок, нужно проработать все пользовательские сценарии.
Совместимость
Мобильное приложение должно корректно работать на разных устройствах и версиях ОС. Если планируется создание простого продукта, то можно сделать так, чтобы он работал и на устаревших смартфонах. Чем лучше совместимость, тем шире охват аудитории.
Меньше кликов – больше покупок
Любая задача должна решаться не более, чем в 3 клика. Если на достижение цели уходит больше 5 кликов, это говорит о непродуманном дизайне. Хороший интерфейс – тот, где человек затрачивает минимум времени и усилий для решения своих задач.
Возвращаться – не плохая примета
Посетителю всегда должна быть видна кнопка «Назад» для возврата на предыдущий экран. Если это нельзя сделать в 1 клик или, в принципе, данная функция не предусмотрена, пользователь закроет приложение, не разбираясь в его нюансах.
У каждого элемента свое название
Чтобы не запутать пользователя, стоит подписать каждую иконку. Иначе ему сложно будет найти интересующую информацию, он будет слепо блуждать по всем разделам в поисках нужного, разозлится, закроет сервис и вряд ли когда-либо откроет его снова.
Требования к дизайну мобильного приложения существенно отличаются от особенностей визуальной части веб-сайтов. В данном случае необходимо учитывать небольшой экран и более конкретные цели пользователя, который заходит в программу, чтобы совершить определенное действие. Самое главное в дизайне приложений – минимализм, удобство, проработанный до мелочей пользовательский путь.
Дизайн мобильного приложения: руководство для начинающих
Итак, вы решили попробовать дизайн мобильного приложения, но не знаете, с чего начать. Не беспокойтесь, мы вас прикрыли. В этой статье мы расскажем о пяти вещах, которые вам нужно знать, чтобы помочь вам начать разработку мобильных приложений.
Это руководство предназначено для новичков в дизайне мобильных приложений. Если у вас уже есть некоторые навыки, ознакомьтесь с нашим обзором руководств, которые подробно расскажут вам о различных аспектах создания приложения.
Что такое дизайн мобильного приложения?
Говоря очень широко, дизайнеры приложений отвечают за то, чтобы приложение выглядело хорошо, а разработчики заставляют его работать правильно. Дизайн мобильного приложения включает в себя как пользовательский интерфейс (UI), так и взаимодействие с пользователем (UX). Дизайнеры несут ответственность за общий стиль приложения, включая такие вещи, как цветовая схема, выбор шрифта, а также типы кнопок и виджетов, которые пользователь будет использовать. Так с чего же начать? С начала.
Для какой платформы я должен спроектировать?
Android или iOS? [Изображение: Pixabay]В зависимости от причин, по которым вы хотите разрабатывать мобильные приложения, вы, возможно, уже знаете, с какой платформой вы хотите работать и почему.Но если вы только начинаете и не уверены, что подходит вам, выберите тот, с которым вы наиболее знакомы.
Если вы используете телефон Android, создавайте его для Android. Если вы используете устройство iOS, начните с него. В качестве альтернативы вы можете выбрать дизайн для обоих, но лучше не откусывать больше, чем вы можете прожевать — по крайней мере, вначале.
Photoshop, Adobe XD и Sketch — сильные соперники.Когда вы знаете, для какой платформы вы разрабатываете, следующим шагом будет выбор правильных инструментов веб-дизайна для выполнения работы.Когда дело доходит до разработки мобильных приложений, хорошая новость заключается в том, что независимо от платформы вы обычно можете использовать одни и те же инструменты для обоих.
Популярные варианты дизайна приложений включают Adobe Photoshop, Adobe XD и Sketch. Их много, намного больше, но они сильнейшие в отрасли. Зарегистрируйтесь в Adobe Creative Cloud здесь.
Вы можете подумать, что Photoshop — лучший вариант для дизайна мобильных приложений, особенно если вы использовали его для других типов дизайнерских работ, однако, когда дело доходит до разработки мобильных приложений, вам лучше использовать Adobe XD или Sketch.Тем не менее, Sketch здесь считается стандартом де-факто, хотя Adobe XD составляет серьезную конкуренцию, недавно добавив системы дизайна.
Одна из главных причин использования Adobe XD или Sketch вместо чего-то вроде Photoshop заключается в том, что эти два инструмента созданы с учетом проектирования и прототипирования. Они помогают оптимизировать рабочие процессы дизайна и предназначены для дизайнеров пользовательского интерфейса и пользовательского интерфейса, тогда как Photoshop больше предназначен для обработки изображений.
Одно важное замечание: если вы планируете кросс-платформенную разработку или поддержку, Adobe XD — явный победитель, поскольку Sketch доступен только в macOS.
Руководство по проектированию ОС
Прежде чем вы начнете проектировать, потому что сначала вам нужно понять, что можно и чего нельзя делать на вашей платформе. Вообще говоря, дизайн мобильного приложения имеет некоторые общие черты между различными операционными системами, например:
- Дизайн, ориентированный на цели
- Сохраняйте простоту (меньше — больше)
- Поддерживайте последовательность
- Читаемость является ключевым моментом
- Уважайте платформу
Последнее, «уважать платформу», более важно, чем вы можете себе представить.Когда пользователи загружают и устанавливают приложение на свое устройство, они ожидают, что оно будет вести себя привычным и интуитивно понятным для них образом. Они основывают свое мнение на том, что им известно, поэтому, когда приложение противоречит 90 процентам правил проектирования для конкретной ОС, пользователи, скорее всего, удалят его.
Вам нужно не только учитывать различные шаблоны навигации, которые есть в iOS и Android, но вам также необходимо подумать о кнопках, выборе шрифта и размещении объектов пользовательского интерфейса — все это различается для каждой платформы.
Хорошая новость в том, что вам не нужно угадывать, что приемлемо. И у Apple, и у Android есть набор руководств по дизайну, которые вы можете просмотреть перед тем, как начать (и пока вы активно разрабатываете):
Каркасы и поток приложений
Используйте специальный инструмент для создания каркасов или придерживайтесь ручки и бумаги [ Изображение: Pixabay]Прежде чем разрабатывать внешний вид приложения, важно поработать над его управлением потоком и структурой. Здесь в игру вступают вайрфреймы. Каркасы помогают понять, как пользователи будут перемещаться и использовать приложение.Как правило, они упрощены по своему дизайну, поэтому основное внимание уделяется потоку и удобству использования.
Хотя существует множество специализированных инструментов для создания каркасов, дизайнеры нередко просто используют ручку и бумагу. Однако, если вы ищете что-то более высокотехнологичное и совместное (что особенно важно, когда вы работаете с удаленной командой), подумайте о создании своих каркасов в Sketch или Adobe XD. Преимущество использования этих инструментов для создания каркасов заключается в том, что вы можете с относительной легкостью превратить свои каркасы с низкой точностью в предварительный просмотр с высокой точностью.
Примечание. С Adobe XD вы даже можете получить бесплатные комплекты, которые помогут вам начать работу.
Мокапы и прототипы
Пора превратить ваши вайрфреймы в рабочие продукты [Изображение: Pixabay]После того, как вы проработали свои вайрфреймы и поделились ими с командой разработчиков и / или вашим клиентом для обсуждения и утверждения, пришло время сделать несколько макетов и прототипов.
Этот шаг, как правило, проще, если вы использовали один и тот же инструмент дизайна для создания макетов и дизайна мобильного приложения.Если вы этого не сделали, вам может потребоваться немного больше времени, чтобы заполнить свой инструмент дизайна, но как только вы это сделаете, вы на правильном пути. Многие инструменты, включая UXPin (который интегрируется со Sketch), включают способы аннотирования ваших каркасов подробной информацией, необходимой разработчикам, чтобы избавиться от необходимости строить догадки.
Пока вы работаете над дизайном приложения, самое время начать создавать общую библиотеку ресурсов. Например, стандартные кнопки, значки и другие элементы, которые вы создаете здесь, могут оказаться полезными в других разрабатываемых вами приложениях, поэтому обязательно сохраните их.
Узнайте больше об этом шаге в нашей статье: 4 различных способа создания макетов веб-сайтов и приложений.
Передача в разработку
Этот шаг на самом деле не будет выглядеть так [Изображение: Pixabay]Дизайнеры также несут ответственность за доставку этих элементов и визуальных ресурсов разработчику. Такие вещи, как значки, фоны, логотипы и даже шрифты, дизайнер может передать разработчику.
Когда у разработчика есть все необходимое, его работа — взять этот дизайн — и его различные части — и заставить его работать.Однако иногда дизайнер не понимает ограничений, с которыми сталкивается разработчик. И когда это происходит, начинается ад.
Как разработчик мобильного приложения, вы, , могли бы игнорировать разработчика и процесс разработки в целом, но лучше понимать проблемы, с которыми сталкивается разработчик, будь то инструменты, которые они используют, или ограничения операционной системы и / или устройства, на которых будут работать ваши приложения. Вооружившись этими знаниями, вы можете разрабатывать мобильные приложения более эффективно, с меньшим сопротивлением со стороны разработчика, в то же время создавая более благоприятную среду для совместной работы.
Подробнее:
Советы и рекомендации по дизайну приложений
Что такое дизайн приложений?
Дизайн приложения сочетает в себе пользовательский интерфейс (UI) и взаимодействие с пользователем (UX). В то время как пользовательский интерфейс поддается общему стилю приложения (включая цвета, шрифты и общий вид), UX фокусируется на фактической функциональности и удобстве использования.
Большое количество пользователей покидают приложение после первого использования. Поскольку пользователи разборчивы в выборе приложений, которые они используют, и так быстро покидают те, которые им не нравятся, важно вкладывать время и усилия в создание удобного взаимодействия с пользователем.Чем лучше дизайн, тем больше шансов, что пользователь воспользуется им и, таким образом, продолжит его использовать.
Какие факторы следует учитывать перед разработкой приложения?
Как и любой другой продукт или услуга, приложения необходимо разрабатывать, организовывать и разрабатывать стратегии для решения проблем пользователей. Прежде чем приступить к разработке приложения, важно провести исследование рынка, чтобы лучше понять своих пользователей. Что нужно пользователям? Какую проблему вы для них решаете? Какую ценность вы им принесете? Успех вашего приложения зависит от знания этих ответов.
Великолепный дизайн — это не только великолепная эстетика; это также касается соответствия ожиданиям пользователей. Вам необходимо убедиться, что информационная архитектура вашего приложения соответствует ментальной модели пользователя, шаблоны навигации очевидны, все сенсорные цели (например, кнопки) удобны для пальцев, а контент приложения одинаково хорошо выглядит на мобильных устройствах, как и на в Интернете при различных размерах экрана и разрешении.
Какие элементы должны быть включены в хороший дизайн приложения?
Создание приложения с учетом пользовательского интерфейса и пользовательского интерфейса, чтобы оно было красивым и функциональным, — это суть хорошего дизайна приложения.Этого баланса часто бывает трудно достичь, и практически невозможно создать идеальное приложение без непрерывных циклов итераций. Вот почему дизайнеры должны относиться к собственному набору рекомендаций по дизайну приложений как к постоянно развивающемуся проекту. Очень важно создать эффективный цикл построения-измерения-обучения, в котором каждое проектное решение оценивается в соответствии с потребностями ваших пользователей и вашими бизнес-целями.
Принципы, изложенные в этих статьях, могут помочь вам улучшить взаимодействие с пользователем, но они не заменят потребности в исследованиях и тестировании пользователей.Вам нужно будет протестировать свое решение на реальных пользователях, чтобы понять, какие части дизайна вашего приложения работают, а какие требуют улучшения. Именно по этой причине вы должны поощрять обратную связь с пользователями при каждой возможности.
Легко определить части вашего приложения, требующие доработки, если у вас есть сильная обратная связь в процессе разработки продукта. Рекомендуется регулярно проводить сеансы юзабилити-тестирования, анализируя результаты и расставляя приоритеты в необходимых изменениях в зависимости от того, какое влияние они окажут на пользователей.
Чтобы соответствовать ожиданиям пользователей, также важно понимать, что происходит в дизайне приложений сегодня. Будьте в курсе современных дизайнерских приемов и тенденций в дизайне продуктов. В частности, обратите внимание на те, которые помогают продуктовым командам создавать отличные условия для пользователей и принимать эффективные дизайнерские решения.
Прочтите больше статей о передовых методах разработки приложений и узнайте о последних достижениях в области UX-дизайна.
Показать меньше
Лучшие инструменты для дизайна мобильных приложений в 2021 году
Дизайн мобильного приложения — решающий этап в процессе разработки, и пользовательский интерфейс мобильного приложения может помочь или сломать приложение.Обеспечение хорошего взаимодействия с пользователем должно быть вашим приоритетом номер один как разработчика мобильного приложения, поскольку оно оказывает мощное и прямое влияние на вовлеченность пользователей, коэффициенты конверсии и, следовательно, доходы.
Существует множество инструментов для разработки мобильных приложений, которые помогут вам нарисовать макеты мобильных приложений, создать прототипы и воплотить их в жизнь. Ниже мы перечисляем основные инструменты дизайна мобильных приложений, которые необходимы в процессе разработки вашего мобильного приложения, чтобы вывести ваше приложение на новый уровень.
Sketch
Sketch — это инструмент векторного дизайна с акцентом на дизайн экрана.Разработчики и дизайнеры мобильных приложений используют Sketch для создания пользовательских интерфейсов для различных мобильных устройств. Множество простых в использовании, но чрезвычайно мощных инструментов Sketch позволяет как начинающим, так и профессиональным дизайнерам сосредоточиться на том, что у них получается лучше всего: на дизайне.
С момента своего запуска Sketch создавался специально для цифровых дизайнеров, и он показывает, как создаются инструменты, отвечающие всем их потребностям. С годами популярность и пользовательская база Sketch значительно выросли, и теперь он используется некоторыми крупнейшими компаниями и мобильными приложениями в мире.
- Разработчик: Bohemian Coding
- Основан: 2010
- Платформы: macOS
- Пользователи: Apple, Facebook, Google, Stripe, Nintendo и другие
- Интеграции: Jira Cloud, Zeplin, Avocode, WeTransfer и др.
- Цена: Для частных лиц цена $ 99 за один раз
InVision
InVision, несомненно, является одним из самых мощных инструментов для разработки мобильных приложений мир.Он позволяет быстро превращать идеи в эффективный дизайн экрана с интуитивно понятным векторным рисунком и гибкими слоями.
Вы можете легко анимировать переходы и добавлять микровзаимодействия, чтобы превратить ваши статические экраны в рабочие прототипы. Это также дает вам возможность беспрепятственно перемещаться по всему процессу проектирования в одном месте, обеспечивая полную заинтересованность всех и осведомленность обо всех обновлениях.
- Год основания: 2011
- Платформа: macOS
- Пользователи: Airbnb, Amazon, HBO, Lyft и другие
- Интеграции: Jira, Trello, Slack и другие
- Цены: Включает бесплатный план, а Pro стоит от 7 долларов.95 / месяц
Adobe XD
Adobe XD предлагает быстрый способ проектирования, прототипирования и обмена пользовательскими интерфейсами и опытом. Он переосмысливает то, как дизайнеры создают опыт с помощью быстрых и интуитивно понятных инструментов.
Он позволяет вам легко переключаться из режима дизайна в режим прототипа одним щелчком мыши, а затем перетаскивать провода между монтажными областями, чтобы мгновенно превратить ваши каркасы в интерактивные прототипы. Вы также можете вносить изменения на лету и сразу же видеть их отражение на вашем телефоне.Он также отлично подходит для совместных проектов, поскольку позволяет безопасно делиться своими проектами с командой и разработчиками мобильных приложений для быстрой обратной связи и легкой передачи в производство.
- Разработчик: Adobe Systems
- Год основания: 2016
- Платформа: Windows, macOS, iOS и Android
- Интеграции: Jira, Slack, Zeplin, Avocode и другие
- Цены : Бесплатно. Платные планы начинаются с 9,99 долларов в месяц.
UXPin
UXPin — это платформа для проектирования продуктов, которая позволяет группам разработчиков и дизайнеров легко проектировать, сотрудничать и представлять полностью интерактивные каркасы и прототипы. Он позволяет без каких-либо компромиссов превращать продукты в красивые прототипы с идеальными пикселями.
Вы можете сотрудничать и делиться своей работой со всеми, кто участвует в разработке продукта, с командой разработчиков, разработчиками или клиентами, и даже проводить тесты юзабилити в реальном времени с конечными пользователями.
- Год основания: 2010
- Платформа: Интернет
- Пользователи: HBO, Paypal, Microsoft, Sony и другие
- Интеграции: Sketch, Jira, Slack и другие
- Цены: Планы начинаются с 19 долларов в месяц
Marvel
Marvel — это универсальная платформа для разработки мобильных приложений. Он создан для всех, а не только для дизайнеров мобильных приложений, и, как следствие, представляет собой простой и интуитивно понятный инструмент для дизайна мобильных приложений, который позволяет каждому быстро создавать первоклассные ресурсы и макеты.
Это замечательно на ранних этапах процесса проектирования, когда вы пытаетесь превратить свою концепцию во что-то осязаемое и передать ее своей команде, клиентам или заинтересованным сторонам, поскольку это позволяет превратить вашу идею в каркас за считанные минуты от настольный компьютер или даже телефон или планшет.
- Основан: 2013
- Платформа: Интернет
- Пользователи: Buzzfeed, IBM, Stripe, Deliveroo и другие
- Интеграции: Jira, Dropbox, Slack, Sketch и другие
- Цена: Бесплатно.Платные планы начинаются с 12 долларов в месяц.
Figma
Figma — это первый в мире инструмент для совместного проектирования интерфейсов. Это позволяет вам разрабатывать и создавать прототипы вашего цифрового опыта вместе, в реальном времени и в одном месте; помогая вам быстрее воплощать ваши идеи в продукты.
В Figma есть все необходимое для работы. Он позволяет создавать системы дизайна со связанными компонентами пользовательского интерфейса, которые может использовать вся команда, снижает трение при превращении визуальных концепций в код и дает вам гибкость и элементы управления, необходимые для масштабирования Figma для вашей команды.
- Год основания: 2012
- Платформа: Интернет
- Пользователи: Microsoft, Uber, Slack, Braintree и другие
- Интеграции: Jira, Trello, Slack, Zeplin и другие
- Цены : Бесплатно. Платные планы начинаются с 12 долларов за редактора в месяц.
Proto.io
Proto.io — это платформа для создания прототипов мобильных приложений, которая идеально подходит для новичков, поскольку использует интерфейс перетаскивания и не требует программирования.Первоначально он был разработан для прототипирования на мобильных устройствах и с тех пор расширился, чтобы позволить пользователям создавать прототипы приложений для чего угодно с экранным интерфейсом, включая Smart TV, интерфейсы цифровых камер, автомобили, самолеты и игровые консоли.
Это также первый инструмент для мобильного прототипирования, поддерживающий полнофункциональную анимацию элементов пользовательского интерфейса на экране прототипа. Включенная галерея значков содержит тысячи значков SVG для использования в качестве кнопок, списков и панелей вкладок, а также поддерживает веб-шрифты, что позволяет мобильным дизайнерам получить доступ ко всем доступным онлайн-шрифтам.
- Разработчик: Labs, подразделение SNQ Digital
- Год основания: 2011
- Платформа: Интернет
- Пользователи: PayPal, Disney, ESPN, Amazon и др.
- Интеграции: Dropbox, Photoshop, Sketch и Lookback
- Цена: Планы начинаются с 24 долларов в месяц
Origami Studio
Разработанный Facebook, Origami Studio — это бесплатный инструмент для дизайна, который позволяет использовать мобильные приложения. дизайнеров, чтобы быстро создавать интерактивные интерфейсы и делиться ими.Оригами изначально была создана и до сих пор используется для разработки и создания продуктов и мобильных приложений Facebook, включая Facebook, Messenger и Instagram.
Он использует уникальную систему исправлений, которые представляют собой компоненты plug-and-play для быстрого добавления взаимодействия, анимации и поведения к прототипам. Вы также можете добавить в свой проект содержимое Photoshop, Sketch и Illustrator, а также добавить интерактивность, мультимедиа и движение.
- Разработчик: Facebook
- Год основания: 2017
- Платформа: macOS
- Интеграции: Sketch, Photoshop и Illustrator
- Цена: Бесплатно
Axure
Axure — популярный инструмент для создания макетов и быстрого прототипирования с интерфейсом перетаскивания.Его используют более 25 000 организаций по всему миру, включая 87 компаний из списка Fortune 100.
Он позволяет создавать настраиваемые элементы управления, комбинируя существующие виджеты и назначая действия в ответ на события или сенсорные жесты, такие как сжатие и смахивание. Это также позволяет нескольким людям работать над одним проектом одновременно, что упрощает совместную работу групп.
- Год основания: 2003
- Платформа: Windows, macOS
- Пользователи: Apple, Amazon, IBM, eBay, Microsoft и другие
- Интеграции: Slack и Hipchat
- Цена: Тарифные планы начинаются с 25 долларов США на пользователя в месяц
Framer
Framer — один из самых передовых инструментов интерактивного дизайна на рынке, который одновременно интуитивно прост.Для этого не требуется никакого опыта программирования, вы можете просто перетаскивать полнофункциональные компоненты из Framer X Store, их торговой площадки интерактивного дизайна.
Framer X включает автоматическую группировку, адаптивные макеты и гибкие стеки, поэтому вы можете легко упорядочивать элементы на холсте, не беспокоясь о равномерном распределении, выравнивании или быстродействии.
- Год основания: 2014
- Платформа: macOS
- Пользователи: Dropbox, Pinterest, Twitter, Disney и другие.
- Интеграции: Fiber
- Цена: Включает бесплатный план, Pro стоит 20 долларов в месяц.
Justinmind
Justinmind позволяет создавать макеты и прототипы мобильных приложений без единой строчки кода. Его простой в использовании инструмент поставляется с наборами пользовательского интерфейса для Интернета, iOS и Android, а также всеми взаимодействиями, необходимыми для перехода от концепции к прототипу с высокой точностью, всего за шаг до первой версии мобильного приложения.
Он также предоставляет функции для аннотирования виджетов и определения взаимодействий, таких как связывание, анимация, условное связывание, вычисления, имитация элементов управления вкладками, отображение / скрытие элементов и моделирование базы данных с реальными данными.
- Год основания: 2007
- Платформа: Windows, macOS
- Пользователи: Digitas Health, Tieto, Ink Cloud Group и др.
- Интеграции: Sketch, Adobe, Jira и другие
- Стоимость: Платные планы начинаются с 19 долларов за пользователя в месяц.
Fluid UI
Fluid UI позволяет создавать визуально потрясающие прототипы за считанные минуты. Вы можете создавать интерактивные прототипы мобильных приложений с помощью касаний, смахиваний, щелчков и других жестов, используя их простую систему ссылок.
Он также предоставляет более 2000 встроенных компонентов из библиотек Material Design, iOS, Windows и Wireframe, что позволяет быстрее интегрировать прототипы с интегрированным обзором и обратной связью.
- Год основания: 2010
- Платформа: Windows, Linux, macOS, Web
- Пользователи: Xerox, Oracle, Samsung, Siemens и др.
- Цена: Бесплатно. Планы начинаются с 8,25 доллара в месяц.
OmniGraffle
OmniGraffle — это приложение для построения диаграмм и графического дизайна, используемое для создания каркасов мобильных приложений. В нем есть несколько инструментов дизайна, включая холсты, шаблоны, трафареты, векторную графику и направляющие сетки, а также интерфейс перетаскивания и функцию заметок для аннотирования и создания документации по спецификациям для прототипов и макетов.
OmniGraffle может быть отличным решением для инди-разработчиков, но в нем отсутствуют интерактивные возможности, и его нелегко использовать для совместной работы в команде из-за его ограничений в качестве приложения для настольных компьютеров и планшетов.
- Разработчик: The Omni Group
- Год основания: 2001
- Платформа: macOS, iOS
- Цена: Стоимость лицензий начинается с 249,99 долл. США или 12,49 долл. США в месяц
Mockplus
Другой популярный инструмент для создания прототипов мобильных приложений — Mockplus, которым пользуются почти 600 000 руководителей проектов, разработчиков и дизайнеров по всему миру.С помощью простого перетаскивания вы можете легко создавать интерактивные прототипы. Также доступен набор предварительно разработанных компонентов, позволяющих быстрее и проще создавать взаимодействия.
Mockplus включает более 3000 иконок и около 200 компонентов. Вы можете просто перетащить эти компоненты на холст, чтобы прототипировать идеи своего приложения в течение нескольких минут. Он также позволяет мгновенно просматривать прототипы на собственных устройствах, просто сканируя сгенерированный QR-код, что позволяет ускорить тестирование.
- Разработчик: Jongde Software
- Год основания: 2014
- Платформа: Windows, macOS, Android
- Пользователи: IBM, Microsoft, Oracle, Huawei и др.
- Интеграции: Sketch
- Цена: Бесплатно. Планы начинаются с 199,9 долларов в год.
Balsamiq
Balsamiq — это инструмент для быстрого создания каркасов, который воспроизводит опыт рисования на доске.Имея возможность быстро создавать каркасы, вы сможете генерировать больше идей, чтобы найти лучшие решения.
Поскольку Balsamiq требует небольших затрат времени и усилий, вы будете чаще пересматривать свои конструкции и быстрее их улучшать. Это оставляет больше времени для обсуждения и написания кода, что делает его идеальным инструментом для гибких и гибких команд.
- Разработчик: Balsamiq Studios, LLC
- Основан: 2008
- Платформы: Windows, macOS
- Пользователи: Apple, Cisco, Adobe, Skype и другие
- Интеграции: Jira , Confluence и Google Drive
- Цена: Планы начинаются с 9 долларов в месяц
Лучшее вдохновение для дизайна — Разработка мобильных приложений — июнь 2021 г.
Я разработчик приложений, ищущий вдохновения.Разработчики приложений ищут вдохновения по многим причинам. Это могло быть источником вдохновения, необходимым для начала работы над их дизайном. Это могло быть вдохновение, необходимое для завершения дизайна, который они начали раньше. Это может быть вдохновение, необходимое для того, чтобы придумать идею приложения или разработать ее, когда у вас есть идея приложения. Я также искал вдохновения, когда впервые начал разрабатывать приложения, но мои поиски были не лучшими.
Раньше я искал вдохновения в статьях и приложениях, которые мне нравились.Но я смотрел на них не как на вдохновение, а как на что-то, что можно скопировать. Это было очень плохо. И когда вы что-то копируете, вы не добьетесь хороших результатов. Я искал вдохновения, чтобы заработать деньги. То, что я искал, было вдохновением для людей, которые зарабатывают деньги на создании приложений.
Сейчас моя ситуация сильно изменилась. Сейчас я разработчик приложений, и мне больше не нужно чье-то вдохновение, чтобы зарабатывать деньги. Кроме того, для меня не важно, копируют ли все в точности то, что я делаю, потому что как разработчик приложения вы должны иметь в своем дизайне свои оригинальные идеи.
Когда вы заходите в App Store или Google Play Store и ищете приложения, которые вас вдохновляют, скопируйте их дизайн и сделайте то же самое в своем собственном дизайне. Это не поможет вам разработать отличное приложение, а также не повысит узнаваемость вашего приложения по сравнению с их.
Я написал это, потому что хочу поделиться со всеми, как я черпал вдохновение. Это рассказ о моих поисках вдохновения и о том, как я позже использовал его в своем агентстве по дизайну приложений.
1.PinterestPinterest — это веб-сайт, на котором можно найти рецепты, украшения интерьера, моду, стиль и вдохновение во всем. У меня там есть учетная запись, и я являюсь частью многих сообществ с разными интересами. Я посмотрел на доски объявлений «Технологии» и «Технологические компании». Было много пользователей с отличными веб-сайтами. Было много галерей веб-сайтов и мобильных приложений от крупных корпораций и разработчиков.
2. Dribbble
Dribbble — это веб-сайт, который вы можете посетить, чтобы получить вдохновение и получить отзывы о дизайне.Веб-сайтом в равной степени пользуются дизайнеры, разработчики и художники. У меня есть аккаунт на Dribbble, и я являюсь частью нескольких дизайнерских групп. Я просмотрел раздел «Все теги» и отфильтровал мобильный пользовательский интерфейс, пользовательский интерфейс приложения и код в своем поиске. Я нашел несколько хороших, но они были для других платформ. Я нашел несколько отличных примеров, в которых для пользовательских интерфейсов iOS использовалось приложение iPhone.
3. Github Repos
Github — очень популярный веб-сайт, который используется разработчиками для публикации кода и ресурсов, чтобы помочь другим учиться.Я зашел на веб-страницу «приложений». Я просмотрел идеи приложений и категории, которые были в разделе. Я нашел несколько проектов, которые выглядели так, как будто они могли бы стать отличными библиотеками для моего приложения. Я тоже нашел там вдохновение.
4. Hacker News
Hacker News — это то место, куда вы попадете, если вы программист. Сотни тысяч разработчиков просматривают этот сайт каждый день. Каждый день я просматриваю раздел комментариев в той или иной категории или проекте. Новые сообщения появляются каждый день.Я захожу туда и читаю комментарии к приложениям и проектам. Иногда после прочтения комментариев я придумываю новые дизайнерские идеи.
Заключение
Использование описанных выше методов помогло мне найти вдохновение в качестве разработчика приложений. Я черпал вдохновение из каждого из различных источников, и я опирался на предыдущие идеи, чтобы придумать несколько отличных новых идей для моих собственных приложений. В наши дни так много мест, где можно найти вдохновение, и вы можете быстро и легко получить нужные идеи.
Это отличный способ вдохновиться как разработчик приложений.Используйте идеи других людей как трамплин для своих собственных. Вы можете просто удивиться тому, что вы можете сделать с помощью отличных идей для приложений.
25 удивительных инструментов на все случаи жизни
Если вы читаете этот пост, скорее всего, вы ищете программу для разработки мобильных приложений . Хорошие новости: вы попали в нужное место.
В этом обзоре специалисты Designveloper познакомят вас с 20 лучшими инструментами мобильной разработки, которые большинство дизайнеров используют в течение многих лет. Инструменты, которые мы выбрали здесь, более интуитивно понятны и эффективны, чем вы ожидаете.Давай выясним. Но сначала…
Что такое ПО для разработки приложений?С небольшими затратами времени и желанием учиться, вы можете создавать и управлять своим мобильным сайтом или дизайном приложений , используя одно из лучших программ для разработки мобильных приложений . Будь то ваш бизнес, блог, продукт, услуга или что-то совершенно случайное. Вариантов программного обеспечения для создания приложений много, и их легко найти.
Хороший дизайн приложения призван сделать его использование простым и приятным.Такой дизайн не вводит в заблуждение, не отвлекает и не сбивает с толку пользователей. Это помогает им получить максимум возможностей приложения самыми простыми и увлекательными способами.
Все лучших программ для разработки приложений платформ помогут дизайнерам создавать лучшие интерфейсы. Другими словами, благодаря этим инструментам ваши продукты будут более эффективно привлекать пользователей.
Обычно дизайнеры используют программное обеспечение для разработки приложений или какое-то бесплатное программное обеспечение для разработки приложений , чтобы предоставить разработчикам дизайн пользовательского интерфейса и пользовательского интерфейса, чтобы процесс разработки мог быть выполнен продуктивным образом.
Что делает дизайн мобильного пользовательского интерфейса отличным?Прежде всего, дизайнеры должны соблюдать технические требования клиента и правила платформы. Затем им нужно согласовать дизайн проекта с последними цифровыми тенденциями, чтобы он выглядел современно и гладко. И последнее, но не менее важное: они должны выделить проект благодаря своему дизайну
. 25 лучших инструментов для дизайна пользовательского интерфейса мобильных приложений 1. ЧудоЦена : от 12 долларов в месяц.Также доступен бесплатный план.
Marvel позволяет быстро разрабатывать, создавать прототипы и работать с вашей командой. Вы можете видеть, как ваши потенциальные пользователи будут взаимодействовать с вашими проектами в режиме реального времени. Даже если вы новичок в мире разработки приложений для Android / iOS, Marvel заставит вас почувствовать себя профессионалом. На самом деле это универсальная программа для разработки мобильных приложений для всех.
2. InVisionЦена : от 15 долларов в месяц.Также доступен бесплатный тариф с одним прототипом.
InVision предлагает вам потрясающий пользовательский интерфейс для разработки вашего мобильного приложения. Программное обеспечение для разработки мобильных приложений поставляется с современной студией, которая включает такие полезные функции, как векторная графика, адаптивный макет и т. Д. Просто введите электронное письмо, и приложение позволит вам сразу же начать процесс создания.
3. Axure RPЦена : от 29 долларов в месяц.
Axure RP — это надежное мобильное приложение для дизайна, , программное обеспечение для профессиональных дизайнеров.Программное обеспечение предоставляет вам все функции, необходимые для создания лучшего приложения. Если вам сложно представить свой дизайн разработчикам, Axure RP — ваш идеальный выбор. Используя этот инструмент, вы можете опубликовать файл Axure RP в Axure Cloud, а затем показать свой дизайн в Интернете в виде полной картины, включая все, что вы хотите отобразить — документацию, прототипы, визуальный дизайн, вы называете это.
4. РисунокЦена : от 99 долларов в год.
Многие громкие имена, такие как Nintendo, Google, Facebook и даже Apple, использовали Sketch для создания шедевров дизайна.Этот инструмент не только предлагает те же функции, что и Marvel и InVision, но также предоставляет сотни плагинов. Ищите Felipe, Runner или Zeplin, Sketch поможет вам! Обратите внимание, что при первой загрузке Sketch у вас будет 30 дней, чтобы воспользоваться всеми функциями. После этого вам нужно будет купить лицензию.
5. BuildFireЦена : 59 долларов в месяц.
Когда дело доходит до создания приложений для iOS и Android, многие дизайнеры выбирают BuildFire. Первая причина заключается в том, что этот инструмент на 100% бесплатен для сборки, что означает, что вы можете создать программу для разработки мобильных приложений, не тратя ни копейки.Вам не придется платить, пока вы его не опубликуете. Кроме того, вам не нужно знать кодирование, чтобы создать приложение на этой платформе.
6. Adobe XDЦена : 14,29 доллара в месяц. Также доступен бесплатный план.
Если вам нужна бесплатная программа для разработки мобильных приложений для создания дизайна для веб-сайтов, мобильных приложений, игр и т. Д., Выберите Adobe XD. Этот инструмент работает как по волшебству — он позволяет вам и вашим коллегам работать вместе в режиме реального времени.Кроме того, вы можете участвовать в ежедневных испытаниях, чтобы получать отзывы о своем дизайне и учиться у других.
7. Proto.ioЦена : от 24 долларов в месяц. Также доступна бесплатная пробная версия.
Proto.io доверяют такие компании, как Amazon, Evernote, PayPal и Disney. Это бесплатное программное обеспечение для разработки приложений простое в использовании и не требует навыков программирования. Он также предлагает широкий выбор шаблонов дизайна и прототипов. Последняя версия Proto.io поставляется с полезными функциями, такими как предустановленные шаблоны, цвета градиента, визуальный Easyings Manager и т. д.
8. Студия оригамиЦена : Бесплатно.
Origami Studio позволяет создавать прототипы с интуитивно понятными слоями. Вы также можете перенести слои Sketch в Origami и редактировать их с помощью масок, анимации, поведения и т. Д. Кроме того, он поставляется с предварительно разработанными материалами и компонентами iOS, что позволяет вам быстрее проектировать. Вот факт: Origami Studio — это продукт инженеров Facebook, который использовался для разработки Facebook Messenger, а также Instagram! Что еще? Это лучших программ для разработки приложений!
9.OmniGraffleЦена : от 149,99 долларов в год. Также доступна бесплатная пробная версия.
В качестве инструмента для создания диаграмм OmniGraffle поможет вам создавать потоки экранов, стратегические карты, каркасы и многие другие диаграммы, которые вам нужны. Этот инструмент предлагает расширенные функции, такие как представление артборда, слои артборда, автоматизация с помощью JavaScript и т. Д. В настоящее время он доступен только для Mac.
10. BalsamiqЦена : от 9 долларов в месяц.
Balsamiq предназначен для инструментов разработки приложений. Используя этот инструмент, вы можете полностью сосредоточиться на структуре и содержании, не отвлекаясь на цвета и детали. Он прост в использовании, поэтому вам не нужно беспокоиться о кривой обучения. Balsamiq доступен в Интернете, на Mac и Windows. Вы можете интегрировать приложение с Google Drive, Confluence и Jira.
11. JustInMindЦена : от 19 долларов в месяц.
JustInMind — это автономное программное обеспечение для разработки мобильных приложений для дизайнеров каркасов и прототипов.Этот инструмент поддерживает полностью интерактивные, отзывчивые прототипы, интеллектуальные формы и данные, а также бесплатные наборы пользовательского интерфейса. Вы также можете импортировать свою работу из Sketch или Microsoft TFS в JustinMind и редактировать изображения в Illustrator или Photoshop.
12. HotGlooЦена : от 12 долларов в месяц.
HotGloo — это оптимизированная программа для разработки мобильных приложений . Он запускается в вашем браузере, поэтому для работы с этим инструментом вам необходимо подключение к Интернету. Кроме того, GotGloo полезен для создания интерактивных каркасов и прототипов.В настоящее время предлагается 7-дневная бесплатная пробная версия.
13. Набор трафаретов UIЦена : Разная, в зависимости от того, какие товары вы покупаете.
Вы когда-нибудь слышали о UI Stencil Kit? В противном случае вам не хватает мощного набора для поддержки процесса создания мобильного приложения. По сути, UI Stencil Kit — это набор инструментов, которые помогут вам провести мозговой штурм и зарисовать свои идеи на бумаге. Это незаменимый инструмент для каждого дизайнера.
14. ФлинтоЦена : от 99 долларов в месяц.
Flinto — это инструмент для разработки приложений Mac для создания интерактивных и анимированных прототипов. Программа предлагает множество функций, таких как звуковые эффекты, жесты, анимация прокрутки, анимированные переходы и т. Д. Вы наверняка не столкнетесь с какими-либо проблемами при работе с Flinto.
15. FramerJSЦена : от 15 долларов в месяц.
По сравнению с вышеперечисленными инструментами, FramerJS немного сложен для начала. Вам нужно время, чтобы ознакомиться с программным обеспечением и его функциями.Несмотря на это, FramerJS по-прежнему является правильным выбором, если вы не против пройти обучение пораньше. Он охватывает все функции, которыми должно обладать типичное программное обеспечение для мобильного дизайна.
16. ЗеплинЦена : от 19 долларов в месяц. Также доступен бесплатный план.
Хотите идеальный инструмент для дизайна мобильных приложений для работы с разработчиками? Не смотрите дальше! Zeplin будет вашим лучшим выбором. Это идеальный инструмент для совместной работы дизайнеров, позволяющий делиться своими разработками с инженерами.Что еще более важно, Zeplin поддерживает множество интеграций с популярными приложениями, такими как Sketch, Adobe XD, Figma, Photoshop, Slack и Trello.
17. UXPinЦена : от 24 долларов в месяц.
UXPin — это инструмент дизайна UI / UX с привлекательной функцией перетаскивания, доступный для Mac и Windows. Программные платформы также поддерживают обширный набор встроенных элементов, поэтому вы можете создавать все, что захотите. Кроме того, UXPin постоянно добавляет новые функции для более эффективного выполнения вашей работы.
18. IconJarЦена : от 27,5 долларов в месяц.
Если у вас много значков, но вы не знаете, как их организовать, вам следует использовать инструмент для дизайна мобильных приложений с именем IconJar. Название говорит само за себя — этот инструмент работает как «баночка», где вы можете хранить свои значки внутри и управлять ими так, как вы хотите. Например, вы можете перетаскивать значки из IconJar в любое приложение, экспортировать значки любого размера / типа / цвета или использовать интеллектуальные наборы для аналогичных значков.У вас есть неограниченные возможности для работы с этим замечательным инструментом.
19. Жидкий UIЦена : от 8,25 долл. США в месяц.
С помощью Fluid UI вы можете мгновенно создавать прототипы и делиться своим дизайном. Этот инструмент поддерживает более быстрое прототипирование, грандиозную совместную работу, интерактивный предварительный просмотр, гибкий пользовательский интерфейс и многое другое. Вы не можете его пропустить!
20. ПринципЦена : 129 долларов.
Если ваш дизайн требует сложной анимации и взаимодействия, вы можете использовать Principle для их создания.Неважно, создаете ли вы многоэкранное приложение или новую анимацию, вы можете сделать это с помощью этого приложения. Теперь этот принцип доступен только для Mac, и он поддерживает все функции Mac, которые вам нравятся: полноэкранный режим, интерфейс Retina и автосохранение.
21. 3Ds MaxС 3ds Max дизайнеры могут создавать впечатляющие 3D-анимации и, грубо говоря, любую 3D-модель, которую им нужно создать. 3ds Max имеет чрезвычайно полезную библиотеку 3D-контента, который можно позаимствовать для своих проектов.
Это модный инструмент дизайна, который часто используется для рендеринга, анимации и 3D-моделирования. Он был разработан с учетом визуализации игрового дизайна. 3ds Max довольно дорогой, он стоит 1545 долларов в год.
22. АвокодПо сути, Avocode может охватывать рабочий процесс от прототипа до кода. Avocode сложно назвать инструментом для дизайна пользовательского интерфейса. Однако это программное обеспечение чрезвычайно полезно для работы с дизайнами. Это стоит 14 долларов в месяц для одного пользователя и более 90 долларов в месяц для команд.
В Avocode вы можете перетаскивать и публиковать любой дизайн, импортировать прототипы дизайна, экспортировать слои и обсуждать любой компонент в комментариях рядом с ним.
23. Adobe PhotoshopAdobe Photoshop требует среднего обучения. Выучить основы легко, но изучение всех приемов требует значительных усилий и времени.
Это программное обеспечение было выбором дизайнера номер один на протяжении многих лет. С помощью этого инструмента дизайнеры могут создавать что угодно, от простых веб-страниц до сложного дизайна мобильных приложений.
Бонус: 5 лучших бесплатных программ для разработки приложенийЕсли ваш ресурс с точки зрения капитала ограничен, здесь я собрал 5 великолепных инструментов для разработки приложений , которые помогут вам быстрее перейти от концепции к готовому приложению — и все это бесплатно.
1. PopAppЕсли вам понравился Marvelapp, но вы хотите рабочий прототип на своем устройстве Android, не ищите ничего, кроме PopApp. Он уникален тем, что начинается с фотографий ваших рисованных эскизов приложений и связывает их вместе на вашем устройстве.
2. Adobe KulerИспользуйте Adobe Kuler, чтобы сделать снимок чего-либо с понравившейся вам цветовой схемой, и позвольте ему выбрать наилучшие дополнительные цвета из фотографии. Кроме того, вы можете выбрать готовую цветовую палитру из их библиотеки популярных цветов, чтобы сразу же получить выигрышную цветовую схему.
3. Mobile AwesomenessMobile Awesomeness имеет рейтинговую систему для всех дизайнов, размещенных на ее веб-сайте. Как и прежде, этот веб-сайт служит источником вдохновения, за исключением того, что этот веб-сайт вдохновлен дизайном из различных источников, включая мобильные и веб-сайты.
4. Android-шаблоныЭтот веб-сайт классифицирует множество шаблонов проектирования Android. Если вы ищете что-то новое и оригинальное или просто что-то другое, чтобы начать использовать, вы можете перейти к их библиотеке шаблонов дизайна, чтобы взглянуть на них.
5. Бесплатное ПО для разработки приложений — Tuts + УчебникиTuts + длинные и исчерпывающие, поэтому вы проходите через каждую кнопку, которая может вам понадобиться, чтобы что-то сделать.
Tuts + — это огромная библиотека руководств по CSS и вязанию крючком.К счастью, у них есть целый раздел, посвященный мобильному дизайну. Отправляйтесь туда, чтобы получить доступ к огромным учебникам по визуальному дизайну.
Ваша очередь!Хорошо, теперь вы знаете лучшую программу для разработки мобильных приложений на 2020 год. Убедитесь, что вы выбрали инструмент, который соответствует вашим потребностям, техническим знаниям и бюджету. Если вы знаете какой-либо другой мощный инструмент для создания дизайна мобильных приложений , не стесняйтесь поделиться им с нами ниже.
Другие статьи для вас:
25+ лучших примеров дизайна пользовательского интерфейса для мобильных приложений + шаблоны
Сегодня люди проводят на своих телефонах больше времени, чем на любом другом устройстве.Как дизайнеры, теперь вы должны более тщательно, чем когда-либо, думать о дизайне пользовательского интерфейса для приложений. Поскольку он играет ключевую роль в повышении удобства использования и удержании пользователей.
Чтобы помочь вам найти вдохновение для вашего следующего проекта по дизайну приложений, мы собрали эту коллекцию лучших дизайнов приложений.
Мы рассмотрим некоторые из вдохновляющих и креативных дизайнов пользовательского интерфейса приложений. Мы отобрали множество примеров мобильных приложений с шаблонами, охватывающими различные аспекты дизайна приложений. Включая экраны подключения к экранам пользовательского интерфейса в приложении и многое другое.
Примеры, которые мы приводим ниже, являются загружаемыми шаблонами. Если вы работаете над дизайном приложения, не стесняйтесь загружать их и использовать в своих собственных проектах. Или даже поэкспериментируйте с ними, чтобы узнать, как профессионалы создают макеты пользовательского интерфейса приложения.
Сводка прогноза погоды в Google для мобильных устройств отличается безупречным дизайном. Упрощенный интерфейс с креативными иллюстрациями и красочными значками делает его очень удобным. Этот конкретный дизайн приложения следует аналогичному подходу с еще более упрощенным подходом.Он также содержит красочные иллюстрации и графики. Если вы работаете над дизайном приложения с погодой, воспользуйтесь этим шаблоном.
Финансовые экраны — обычная функция в большинстве современных приложений, а не только в банковских. Будь то демонстрация платежей, совершенных пользователем, или отслеживание привычек в расходах, почти в каждом приложении есть финансовый экран. Этот набор шаблонов предназначен для создания аналогичных экранов для приложений. Он включает в себя все необходимые элементы профессионального финансового приложения.
Этот набор пользовательского интерфейса приложения включает в себя все экраны, которые вам понадобятся для создания полноценного опыта покупок.Он имеет несколько настраиваемых шаблонов экранов, которые проводят пользователей от регистрации к поиску продуктов и к процессу оформления заказа. Вы можете редактировать все файлы с помощью Adobe Illustrator.
Это похоже на то, что в наши дни каждый бренд создает приложение для вызова пассажиров. Если вы также работаете над приложением для совместного использования автомобилей или переделываете дизайн существующего приложения, этот конкретный комплект пользовательского интерфейса вам пригодится. Он имеет набор уникальных дизайнов экранов пользовательского интерфейса приложений, предназначенных только для приложений такси и такси.С помощью этих экранов вы можете разработать приложение с современной креативной компоновкой экрана, которая, несомненно, улучшит взаимодействие с пользователем. Он включает 18 полностью редактируемых макетов экрана в формате PSD.
Независимо от того, работаете ли вы над приложением для туристического агентства или создаете раздел туров для приложения для отеля, эти два шаблона экрана помогут вам создать экраны приложений, удобные для пользователей. В нем есть все нужные элементы, которые вы можете использовать для демонстрации списка локаций в красивой сетке.А также еще один экран, чтобы показать подробную информацию о каждом месте. Оба экрана можно настроить с помощью приложения Sketch.
Приложения для обмена мгновенными сообщениями или чата обычно имеют схожий дизайн. Но есть некоторые тонкие изменения, которые вы можете внести, чтобы создать более уникальный интерфейс приложения чата. Это полный комплект пользовательского интерфейса, который включает 5 различных экранов приложений, которые вы можете использовать, чтобы найти вдохновение для своих собственных проектов. На самом деле он поставляется со смешанными элементами дизайна из приложений Whatsapp и Facebook Messenger.
Создайте красивый и привлекательный экран приложения с картой, используя этот комплект пользовательского интерфейса.Он имеет несколько макетов экрана, которые вы можете использовать для создания экранов карт для различных приложений, в том числе для отелей, ресторанов, службы доставки еды и т. Д. В комплект входит 16 различных экранов, которые можно легко настроить с помощью Sketch, Figma или Adobe XD.
Если вы разрабатываете приложение для службы доставки или курьерской службы, вы сможете многому научиться из этого набора шаблонов. В нем есть все экраны, которые вам понадобятся, чтобы помочь клиентам пройти процесс регистрации доставок и вплоть до отслеживания заказов.Шаблоны также полностью настраиваются.
Большинство приложений для крупных брендов пиццы всегда имеют сложный дизайн с слишком большим количеством вариантов и вариантов, которые нужно заполнить. С помощью этого набора пользовательского интерфейса приложения вы найдете нужные элементы для разработки упрощенного дизайна приложения для доставки пиццы для местного ресторана или пиццерии. В этот комплект входит 30 различных экранов. Все они совместимы со Sketch, Figma и Adobe XD.
Это довольно вдохновляющий дизайн пользовательского интерфейса приложения для мобильного кошелька. Не только из-за удобного и яркого дизайна.Но в основном из-за того, что в нем нет лишних разметок, которые делают интерфейс простым в использовании. Этот пакет включает в себя более 17 различных экранов приложений, которые вы можете использовать для создания идеального платежного приложения для различных сервисов.
ПриложенияEducation должны быть намного удобнее и удобнее для начинающих, чем любое другое приложение. Особенно, если вы ориентируетесь на учащихся всех возрастов. Этот конкретный дизайн приложения — отличный пример того, как подходить к такому дизайну приложения. Он отличается минималистичным и креативным дизайном, который упрощает весь процесс прохождения курсов, обучения и отслеживания прогресса.
Раздел календаря необходим для многих типов приложений. Это особенно полезно при добавлении разделов бронирования, событий и расписания для приложений. Этот набор шаблонов приложений отличается плавным дизайном пользовательского интерфейса приложения, который вы можете реализовать в своих собственных приложениях при создании разделов календаря. Он включает в себя 8 различных экранов для создания полноценного приложения-календаря.
Обеспечение успокаивающего взаимодействия с пользователем является обязательным условием при разработке интерфейсов для приложений для медитации. Этот набор шаблонов приложений представляет собой идеальное сочетание минималистичного и упрощенного дизайна, идеально подходящего для приложения для медитации.Он включает в себя более 30 различных макетов экрана, которые вы можете легко настроить с помощью Sketch, Figma или Adobe XD, чтобы также создавать свои собственные приложения для медитации.
На первый взгляд это может показаться простым экраном оформления заказа, но обратите внимание, как он создает удобство для новичков при проверке заказов. Он отлично упрощает процесс оформления заказа для облегчения понимания. Этот концептуальный дизайн включает 5 артбордов, которые вы можете использовать со своими собственными дизайнами экранов оформления заказа.
Что отличает дизайн этого приложения от других, так это использование цветов.Вместо обычной темной цветовой схемы используется цветной фон. Тем не менее, это также помогает эффективно выделить контент. Отличный дизайн и выбор цвета для приложения с блокчейном или криптовалютой. Этот набор можно настроить с помощью Adobe Illustrator.
Полный дизайн приложения для электронной коммерции с 13 уникальными экранами приложений. Этот набор шаблонов приложений поможет вам создать современный и удобный интерфейс для приложений для покупок. Вы можете легко настраивать шаблоны с помощью Sketch, и все элементы в дизайне также полностью масштабируемы.
При разработке приложения для медицинского центра для планирования встреч с врачами оно должно быть выполнено с упрощенным пользовательским интерфейсом, чтобы помочь людям легко делать выбор без путаницы. Это приложение имеет дизайн, в котором есть все элементы приложения для записи к врачу. В комплекте с успокаивающими иллюстрациями и цветами. Он включает в себя 16 экранов приложений в формате PSD.
Это полный комплект для разработки пользовательского интерфейса приложения для создания простого приложения для социальных сетей. Но он также подходит для создания приложений для частных сообществ и участников.В комплект входят все основные дизайны экранов, которые понадобятся вам для создания профессионального интерфейса социальных сетей. Все шаблоны совместимы с Adobe Illustrator.
Процесс адаптации играет ключевую роль в том, чтобы помочь пользователям познакомиться с приложением. Это также возможность продемонстрировать свои дизайнерские способности. Это набор современных концепций адаптации приложений, которые помогут вам найти вдохновение для ваших собственных проектов. Эти шаблоны можно настраивать с помощью Sketch, Figma и Adobe XD.
Это еще один набор дизайнов экранов для подключения к приложениям, который отличается более ярким и креативным дизайном. Эти экраны предназначены для создания приложений для приложений SaaS и приложений, связанных с запуском продукта. Они также доступны в нескольких форматах файлов, включая Sketch и Illustrator.
Создать приложение для онлайн-покупок для мебельного магазина очень просто. В основном потому, что он почти всегда состоит из множества миниатюр изображений. С помощью этого концептуального дизайна пользовательского интерфейса приложения вы сможете найти творческий способ создать уникальное приложение для электронной коммерции.Эти экраны предназначены для устройств iPhone 11 и iPhone X.
С помощью этого полного набора пользовательского интерфейса приложения вы сможете разрабатывать как приложения для потоковой передачи музыки, так и приложения для управления музыкальными файлами. Концептуальный комплект UI состоит из всех необходимых экранов, в том числе для эквалайзеров и идентифицирующих песен. Вы можете настроить все шаблоны с помощью Adobe Illustrator.
Этот красивый комплект экранов пользовательского интерфейса создан специально для приложений службы доставки еды. Однако вы можете многому научиться на его дизайне, чтобы использовать его в своих собственных проектах.Например, выбор цвета и формы в этом дизайне хорошо сбалансирован, чтобы предложить пользователям уникальный и запоминающийся опыт.
Еще одна коллекция дизайнов экранов пользовательского интерфейса карты. Эти макеты экрана наиболее подходят для приложений и служб управления событиями. Он включает в себя несколько шаблонов экранов приложений, которые вы можете легко настроить с помощью Sketch.
Неважно, разрабатываете ли вы приложение для знакомств или приложение для социальных сетей, все они имеют одну общую черту — экран профиля пользователя. Это интересный подход к дизайну экрана профиля пользователя.Он имеет очень визуальный макет с большим предварительным просмотром изображений. Это фактически позволит пользователям персонализировать свои профили разными способами.
Чтобы получить больше вдохновения, обязательно ознакомьтесь с нашей коллекцией шаблонов приложений Sketch для iOS.
Шаблоны приложений
Найдите лучшие шаблоны мобильных приложений для своего следующего проекта в огромном количестве различных ниш, отраслей и стилей дизайна.
Прочитать статью →шаблонов приложений | Design Shack
Что такое шаблон приложения?
Шаблон приложения — это готовый файл, содержащий все ресурсы для дизайна, необходимые для создания дизайна приложения и подготовки к его запуску в производство.Вы можете думать о шаблоне приложения как о теме для дизайна веб-сайта.
Шаблоны приложенийвключают в себя такие элементы, как параметры динамического макета, темы, возможность создавать и отправлять в действующее приложение, исходные блоки стилей баннеров для создания контента, возможность создавать приложение на базе такой платформы, как iOS или Android, и весь дизайн. инструменты, необходимые для завершения процесса.
Шаблоны приложениймогут интегрироваться с другими онлайн-инструментами, такими как способы оплаты для электронной торговли, уведомления или игровые инструменты.
Шаблоны приложений отличаются от каркасов или шаблонов дизайна тем, что шаблон приложения создается для фактического процесса создания. Каркасные модели и шаблоны дизайна больше подходят для создания идей. Шаблоны приложений можно использовать для реализации проекта в реальном производстве.
Зачем использовать шаблон приложения?
Основным преимуществом использования шаблона приложения является быстрая разработка. Если вам нужно быстро запустить приложение, шаблон может реально сэкономить время.
Шаблон приложения сэкономит время, когда дело доходит до написания кода, и предоставляет основу для создания приложения.Вы даже можете найти шаблоны с функциями и дизайном, основанными на типе приложения, которое вы хотите создать, со всеми этими функциональными возможностями.
Другие причины использовать шаблон приложения:
- Экономия затрат на разработку приложений; меньшее время разработки приводит к снижению затрат на разработку
- Более быстрое время запуска
- Готовые дизайнерские модули ускоряют визуализацию и проектирование
- Код без ошибок; проверьте отзывы и возьмите шаблон от известного разработчика для достижения наилучших результатов
3 лучших шаблона приложений для iOS, которые стоит попробовать
Идеальный шаблон приложения основан на желаемой функции и платформе, на которой вы планируете запускать.Хотя во многих шаблонах приложений есть опции для iOS и Android, это не всегда так. Вот три отличных шаблона для приложений iOS, которые могут работать для разных типов проектов.
Универсальный
Universal — это многоцелевой шаблон приложения для iOS, в котором есть экраны и конфигурации содержимого практически для всего, что вы можете себе представить. Это шаблон без кода, который поставляется с инструментами для покупок в приложении, уведомлений и рекламы.
WoWonder iOS Messenger
WoWonder — это шаблон приложения, которое можно использовать для создания приложения для чата.Инструменты приложения позволяют пользователям регистрироваться, отправлять и получать сообщения, а также обмениваться изображениями и звуками.
Доставка еды
Food Delivery использует фреймворк Flutter и Laravel (PHP) для создания надежного приложения для доставки еды. Шаблон приложения включает возможность связывать несколько ресторанов и даже имеет встроенную систему управления каталогами. Он работает с картами Google и инструментами, с которыми вы, вероятно, уже знакомы.
3 лучших шаблона приложений для Android, которые стоит попробовать
Если вам нужна максимальная гибкость в шаблоне приложения, поищите вариант, который имеет несколько многоцелевых функций.Хотя определенные отраслевые приложения могут значительно ускорить разработку, им может не хватать некоторой гибкости, которую вы хотите. Прежде чем сделать выбор, посмотрите на оба типа шаблонов приложений. Вот три отличных шаблона приложений для Android, которые стоит рассмотреть.
Web2App
Этот шаблон приложения разработан, чтобы помочь вам превратить веб-сайт в полноценное приложение. В нем множество функций и инструментов, которые вы ожидаете от приложений, таких как уведомления, оценки и параметры функциональности.
RocketWeb
RocketWeb — это настраиваемый инструмент, который можно использовать для создания приложения Android без языка программирования.Он разработан для людей, которые хотят быстро создать собственное веб-приложение с помощью интуитивно понятных и простых в использовании инструментов, включая видеоуроки.
