Плоскостной дизайн (художественная роспись) — ЦОНТ компании Madelon — Учёба.ру
Высшее образование онлайн
Федеральный проект дистанционного образования.
Я б в нефтяники пошел!
Пройди тест, узнай свою будущую профессию и как её получить.
Химия и биотехнологии в РТУ МИРЭА
120 лет опыта подготовки
Международный колледж искусств и коммуникаций
МКИК — современный колледж
Английский язык
Совместно с экспертами Wall Street English мы решили рассказать об английском языке так, чтобы его захотелось выучить.
15 правил безопасного поведения в интернете
Простые, но важные правила безопасного поведения в Сети.
Олимпиады для школьников
Перечень, календарь, уровни, льготы.
Первый экономический
Рассказываем о том, чем живёт и как устроен РЭУ имени Г.В. Плеханова.
Билет в Голландию
Участвуй в конкурсе и выиграй поездку в Голландию на обучение в одной из летних школ Университета Радбауд.
Цифровые герои
Они создают интернет-сервисы, социальные сети, игры и приложения, которыми ежедневно пользуются миллионы людей во всём мире.
Работа будущего
Как новые технологии, научные открытия и инновации изменят ландшафт на рынке труда в ближайшие 20-30 лет
Профессии мечты
Совместно с центром онлайн-обучения Фоксфорд мы решили узнать у школьников, кем они мечтают стать и куда планируют поступать.
Экономическое образование
Гуманитарная сфера
Разговариваем с экспертами о важности гуманитарного образования и областях его применения на практике.
Молодые инженеры
Инженерные специальности становятся всё более востребованными и перспективными.
Табель о рангах
Что такое гражданская служба, кто такие госслужащие и какое образование является хорошим стартом для будущих чиновников.
Карьера в нефтехимии
Нефтехимия — это инновации, реальное производство продукции, которая есть в каждом доме.
Плоскостной дизайн.
 Простые шрифты в стиль дизайна
Простые шрифты в стиль дизайнаПлоский дизайн стал в последнее время популярным для приложений и веб-сайтов. Нельзя сказать, что всем абсолютно всем нравится этот стиль, но точно он не подходит для всех приложений и сайтов. Если много преимуществ плоской конструкции, такие как простота и минимализм, упрощающий использование. Для некоторых приложений плоский дизайн может быть слишком прост. То есть стоит добавить немного теней или градиентов, чтобы смотрелось получше.
Многие утверждают, что плоский веб-дизайн это эффективный дизайн. Мол это способ сделать проект максимально user-friendly. Вот несколько вдохновляющих примеров плоских проектов с плоским дизайном. Эта подборка из различных портфолио отлично помогает понять плоские конструкции, которые действительно работают.
The ISSLand
January Creative
Minimal Monkey
- Плоский дизайн сфокусирован на пользователе
- Плоский дизайн прост
- Плоский дизайн — меньше градиентов
- Плоский дизайн включает в себя прямые линии и квадратные углы
- Обычно используют сильный цветовый контраст
- В плоском дизайне нет теней, скосов, текстур или того, что выглядит 3D
- Плоский дизайн существует только в 2 измерениях
- Плоский дизайн — тренд к простоте и минимализму
- Плоский дизайн — не используйте дополнительные эффекты
- Нет никаких дополнений
- Плоский дизайн — меньше кнопок и «обвесов»
- Плоский дизайн означает фокус на шрифтах
- Цветовые комбинации, контрастные цвета и интересные цветовые вариации — важные составляющие плоского дизайна
- Плоский дизайн — один из многих дизайнов.
 Он подходит для одних проектов, а для других нет.
Он подходит для одних проектов, а для других нет.
- Плоский дизайн это не скевоморфизм или дизайн, который эмулирует форму и контуры «реальности».
- Плоский дизайн не включает в себя блестящие кнопки
- Плоский дизайн не включает в себя украшения
- В плоском дизайневы не найдёте традиционные представления о «глубине»
- Плоский дизайн не подходит всем проектам
Некоторые считают плоский дизайн сам по себе является эффективной конструкцией. То есть он упрощает использование сайтов и приложений, позволяет найти необходимую информацию, не отвлекаясь. Конечно же плоский дизайн не единственный, который упрощает поиск инормации. Если всё сделано хорошо, то проблем у пользователей не возникнет. Проект должен быть простым и лёгким для тех, кто в состоянии его использовать. Кто-то предпочитает использовать плоский дизайн, а кто-то другой стиль дизайна.
Нравится плоский дизайн? Вот несколько элементов, которые можно использовать для «плоского» проекта
Flat Icon Pack
От автора: приветствую вас, друзья! Сегодня мы поговорим о том, что такое flat design, или плоский дизайн сайтов. Термин этот уже давно покорил сердца веб-дизайнеров и уверенно держится в тренде до сих пор. Крупнейшие компании (Google, YouTube, Microsoft, Apple Inc. и т. д.) используют его для оформления своих сайтов и приложений. Вы все еще не в секте сторонников плоского дизайна сайта? Тогда мы идем к вам!
Термин этот уже давно покорил сердца веб-дизайнеров и уверенно держится в тренде до сих пор. Крупнейшие компании (Google, YouTube, Microsoft, Apple Inc. и т. д.) используют его для оформления своих сайтов и приложений. Вы все еще не в секте сторонников плоского дизайна сайта? Тогда мы идем к вам!
Как вы думаете, в чем причина такой бешеной популярности flat дизайна? Отвечу вам в двух словах: он реально работает! В данной статье я поясню вам, что это за стиль, расскажу о его плюсах и минусах, покажу вам несколько отличных примеров flat дизайна сайтов, которые наверняка вдохновят вас на подвиги. Итак, поехали!
Все начиналось со скевоморфизма
Для тех, кто не в курсе, скевоморфизм — это не ругательное слово, а еще один стиль веб-дизайна. Flat design часто представляют в качестве противоположности скевоморфизму, что, на мой взгляд, не совсем правильно. Это, скорее, его упрощение, чем антагонизм.
До 2010-го года скевоморфизм был доминирующим стилем в дизайне интерфейсов. Он отображал элементы такими, какими они выглядели в реальности, активно используя текстуры, тени, отражения и прочие атрибуты трехмерного изображения. Особенно старалась в этом плане компания Apple, которая тщательно срисовывала большинство софтверных объектов с реально существующих предметов.
Он отображал элементы такими, какими они выглядели в реальности, активно используя текстуры, тени, отражения и прочие атрибуты трехмерного изображения. Особенно старалась в этом плане компания Apple, которая тщательно срисовывала большинство софтверных объектов с реально существующих предметов.
Вскоре псевдовыпуклые иконки перестали привлекать большинство пользователей и веб-разработчиков, что положило начало эре flat дизайна сайтов. Мир пришел к выводу, что все декоративные элементы нужно убрать, а оставить лишь то, с чем удобно взаимодействовать конечному пользователю.
«Лучший дизайн — это как можно меньше дизайна»
Как в воду смотрел Дитер Рамс — известный промышленный дизайнер, выступающий против навязчивого дизайна, анимационных эффектов и т. п. В июне 2013-го года Apple Inc. представила революционную iOS 7, которая получила все атрибуты в стиле flat веб-дизайна. Однако, плоскость далеко не сразу «победила» реализм и объем.
Пользователи долго не могли забыть магию Стива Джобса и иконки, «которые хочется лизнуть». Многие даже распрощались с «убогой семеркой» и перешли на «лучезарный Android». Подливало масло в огонь и большое количество багов, присутствовавших в iOS 7, и белесый, полупрозрачный дизайн с параллаксом и анимацией в виде «сопли» при открытии приложений.
Многие даже распрощались с «убогой семеркой» и перешли на «лучезарный Android». Подливало масло в огонь и большое количество багов, присутствовавших в iOS 7, и белесый, полупрозрачный дизайн с параллаксом и анимацией в виде «сопли» при открытии приложений.
Те же, кто смирился с неизбежной реальностью и остался с «яблочной» операционкой, в конце концов, осознали, что плоский веб-дизайн не только интересно смотрится, но и привносит во все приложения порядок и единый визуальный стиль.
Плюсы и минусы плоского дизайна
К преимуществам использования этого стиля можно отнести:
ясность композиции и лаконичность визуальных средств. Отзывчивый интерфейс в стиле «ничего лишнего», благодаря чему пользователи быстрее осознают, что до них хотели донести;
акцент на хорошей типографике. Контент на первом месте, что чрезвычайно важно в современном изобилии информации;
меньший размер веб-страниц и ускорение работы сайта за счет минимального количества визуальных эффектов. Особенно это полезно при создании адаптивных версий, ведь, чем проще формы, тем легче их отображать на небольших экранах мобильных устройств.
Особенно это полезно при создании адаптивных версий, ведь, чем проще формы, тем легче их отображать на небольших экранах мобильных устройств.
Есть у flat веб-дизайна и недостатки:
ограничение фантазии веб-дизайнера упрощенными цветами, типографикой, иконографикой. Поэтому риск создать скучный и невыразительный сайт выше;
отсутствие трёхмерности и теней иногда не позволяет понять, кликабельный элемент или нет;
отсутствие конкретных закрепленных правил.
Если вы приняли решение использовать этот стиль на вашем сайте, поздравляю — это свидетельствует о том, что вы заботитесь об удобстве пользователей и идете в ногу со временем. Если вы только начинаете карьеру веб-дизайнера и не знаете, как правильно использовать плоский дизайн, чтобы ваш сайт выглядел актуальным, но не примитивным, воспользуйтесь следующими советами:
Забудьте о «кирпичных стенах» и ярких фонах. В плоском веб-дизайне принято использовать простые, гладкие, неяркие изображения для фона.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Никаких градиентов, объемных иконок, анимированных переходов и прочих спецэффектов. Все это утяжелит ваш сайт и привнесет суету — оно вам нужно?
Используйте плоские иконки с четкими контурами, добавляющие удобства и функциональности.
Используйте яркую, сочную цветовую палитру. Сейчас в тренде тона солнечного спектра: светлые желтые, розовые и зеленые. Главное, не переборщите — цветов на странице должно быть не больше 3-х.
Сосредоточьтесь на типографике. В плоском дизайне предпочтение отдается ярким, оригинальным надписям, которые создают призыв к действию и обеспечивают удобную навигацию по сайту. Здесь тоже важно не перестараться. Забудьте о «рукописных» и прочих вычурных шрифтах. Для выделения заголовков можно использовать заглавные буквы.
Не стесняйтесь использовать разнообразные геометрические формы. Квадраты, круги, линии и прочие фигуры помогут не только улучшить структуру веб-сайта, но и создать четкую иерархию, а также разделить контент. Пользователи это оценят, уж поверьте.
Пользователи это оценят, уж поверьте.
Максимально упростите навигационное меню и прочие элементы сайта. В качестве кнопок используйте обычные прямоугольники без теней и подсветки.
Таким образом, за прошедшие годы сайты с плоским дизайном стали стандартом, принятым абсолютно всеми. Посмотрите на большинство современных сайтов — они плоские «до мозга костей».
Напоследок, приведу обещанные примеры удачного flat дизайна, которые могут послужить вам вдохновением для создания собственных шедевров.
1. Сайт http://dunked.com.
Популярная площадка для публикации портфолио, ориентированная на представителей различных творческих профессий. Минималистический плоский веб-дизайн вызывает ощущение надежного и понятного сервиса, не отвлекающего лишними спецэффектами.
2. Интерфейс Microsoft.
Microsoft — это одна из компаний, которая сделала flat style таким популярным. Может, помните плеер Zune — конкурента iPod, который Microsoft выпустила в середине 2000-х? Так вот, дизайн этого продукта резко отличался от большинства приложений того времени, во многом благодаря крупной типографике, плоским иконкам, большим и ярким формам.
Этот интерфейс, который назвали Metro, позже перекочевал на персональные компьютеры (ОС Windows 8), интерфейс Xbox 360 и другие программные продукты Mircosoft.
3. Сайт http://www.vox.com.
Ну что, вдохновились? Долой псевдореалистичную 3D эстетику!
На этом все. Подписывайтесь, делитесь нашими статьями с друзьями в социальных сетях. Высоких вам конверсий!
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
В этой статье я расскажу вам о flat-дизайне. Вы наверняка уже что-то слышали об этом, так как flat за последние несколько лет стал одним из ведущих трендов в вебе.
Сегодня мы разберемся, что такое flat-дизайн, как он возники что вам нужно, чтобы создать чистый, яркий и отзывчивый дизайн.
Вы можете найти хорошие примеры flat-дизайна на сайте http://market.envato.com/
. Там есть множество макетов, иконок и шаблонов, которые дадут вам четкое понимание о том, как выглядит современный дизайн.
1. Что такой flat-дизайн?
Flat-дизайн — современный стиль пользовательского интерфейса, а также графического дизайна, отличающийся минималистичностью. Для flat-дизайна характерны использование минимума элементов и отсутствие различных эффектов текстуры, тени и света, к примеру: смешанных цветов, градиентов, бликов и так далее.
Флэт противопоставляется скевоморфизму ( скевоморфизм — это принцип дизайна, когда какому-то одному продукту придаётся облик другого, т.е. когда различные элементы интерфейса копируются с реальных объектов — прим.перевод.) , а также насыщенному дизайну.Однако,стоит сказать, что flat-дизайн вовсе не такой простой, каким он кажется на первый взгляд. Он включает в себя некоторые особенности скевоморфизма, но об этом мы поговорим чуть позже.
В общем, флэт помогает сосредоточить пользователя на контенте, без отвлечения на визуальные эффекты. Flat-дизайн подчеркивает простоту элементов, в то же время делая интерфейс более отзывчивым, приятным и легким в использовании.
2. Немного истории
Flat-дизайн, как известно, существовал задолго до того момента, когда он стал мировым трендом в вебе. Flat-дизайн был довольно популярен в 80-е годы в связи с тем, что техника в то время еще не была настолько развита, чтобы поддерживать сложные эффекты, текстуры и тени. Однако, уже тогда дизайн стремился к скефоморфизму, стараясь сделать элементы интерфейса как можно более реалистичными.
Flat-дизайн, в том облике, в котором он мы видим его сейчас, стал набирать популярность после того, как Microsoft стала выпускать продукцию в так называемом metro-стиле. Metro — UI-дизайн от Microsoft, поражающий своей стильностью и простотой.
В 2010 году
Microsoft выпустила Windows Phone 7, который использовал flat-дизайн с острыми краями и простой графикой, унаследованной у одного из ранних продуктов
Microsoft
(Zune)
.
Позже, вдохновленная успехом, Microsoft выпустила операционную систему Windows 8, основанную на том же самом плоском стиле Metro
.
В конце концов, flat-дизайн достиг своего пика популярности в 2013 году, когда Apple выпустила iOS 7, демонстрирующий принципиально новый дизайн с полностью измененными элементами пользовательского интерфейса, включая иконки и шрифты. Фирма Apple создала наглядные принципы UI- и -иконочного дизайна .
Вскоре после этого, Google тоже начал использовать стиль flat в своих приложениях и веб-страницах, назвав его Material Design . У Google даже есть целый раздел, посвященный этому стилю, включающий описание целей веб-дизайна, его принципов и указания по созданию различных объектов дизайна: иконок, макетов и так далее.
С этого времени флэт стал ключевым направлением в веб-дизайне, сделав сайты, приложения и элементы интерфейса элегантными, чистыми и стильными.
Таким образом, есть три глобальных примера флэт-дизайна от фирм, без которых сложно представить современный мир технологий:
Microsoft’s Metro design
Apple iOS 7 design
Google’s Material Design
3. Помните о чистоте
Помните о чистоте
Flat-дизайн, по-видимому, назван “плоским” из-за отсутствия трехмерных элементов и реалистичных эффектов, таких как: градиенты, текстуры, блики, полутона, тени. Запомните, стиль флэт — это двухмерный (плоский) способ изображения объектов.
Более того, в flat-дизайне предметы изображаются очень упрощенно и стилизованно.
А иногда даже используется просто силуэт или контуры объекта, т.е. ровно столько, чтобы сделать объект узнаваемым, но не перегружать его незначительными деталями.
Минимализм в наши дни стал мировым трендом: простота форм и использование острых краев создает чистый и приятный глазу дизайн. Простые формы более понятны и легки для восприятия. Это делает дизайн минималистичным, чистым, не давая ему приобрести загруженный, беспорядочный вид.
4. Доводите до совершенства
Знайте, когда дело доходит до создания flat-иконок и UI-элементов, вы должны заставить их выглядеть хрустящими, аккуратными и идеальными до пикселя, т. е. настолько, насколько это возможно. Причем, это относится и к растровой, и к векторной графике.
е. настолько, насколько это возможно. Причем, это относится и к растровой, и к векторной графике.
Спрограммой Adobe Photoshop здесь все ясно: она работает с растровой графикой, которая основана на пикселях.
Что касается программы Adobe Illustrator, то она использует векторную графику, состоящую из кривых и линий, называемых векторами, которые задаются математическими формулами.
Когда-то Adobe Illustrator не был особо удобной программой для создания идеальной до пикселя графики. Хорошая новость в том, что последние версии Иллюстратора стали отличным инструментом для создания хорошей графики.
Должна сказать, что векторная графика в основном подразумевает работу с простыми, плоскими формами, чистыми цветами и сетками.Adobe Illustrator очень гибок в настройках и позволяет тебе адаптировать сетку к своим нуждам, выравнивать объекты и использовать различные типы снэппинга. Благодаря этому процесс создания совершенного дизайна, который будет чисто и стильно смотреться на любом дисплее, стал более легким. Если ты хочешь научиться создавать идеальную графику, то тебе стоит ознакомиться со статьей:
How to create pixel-perfect artwork using Adobe Illustrator
.
Если ты хочешь научиться создавать идеальную графику, то тебе стоит ознакомиться со статьей:
How to create pixel-perfect artwork using Adobe Illustrator
.
5. Цвет
Одна из наиболее специфичных особенностей flat-дизайна, помимо теней, это использование цвета. Большинство цветов, которые использует flat-дизайн в своих элементах состоят всего из нескольких базовых цветов.
Цвет в flat-дизайне отличается яркостью, насыщенностью, сочностью. Цветовая схема флэта не ограничивается несколькими особенными цветами.Она содержат множество оттенков, и их выбор зависит только от того, что ты изображаешь, будь то иконки сладостей или объекты в стиле ретро в утонченной ретро-палитре.
Допустим, вы дизайнер интерфейсов и хорошо разбираетесь в цветовых палитрах, вы экспериментируете с цветовой панелью в программах Photoshop и Illustartor, смешивая цвета, как заблагорассудится. Однако, этот процесс довольно сложен и требует хорошей интуиции, опыта и навыков. Здесь вы найдете некоторые инструменты, которые могут помочь вам в создании собственной цветовой палитры.
Здесь вы найдете некоторые инструменты, которые могут помочь вам в создании собственной цветовой палитры.
Некоторые из них подходят для всех видов дизайна и иллюстраций, а не только для flat-дизайна. К примеру, Adobe Color CC , больше известный, как Кулер. Сегодня есть доступ к нему, как через веб-сайт, так и непосредственно через продукты Adobe. Кулер — очень гибкий инструмент, который позволяет тебе или создать свою собственную цветовую палитру, или выбрать из пользовательские палитры из библиотеки.
Другой простой и удобный генератор цветовых палитр — Coolors . Просто нажмите пробел и программа сгенерирует цветовую палитру, вы можете корректировать цвета, также есть функция экспорта.
Есть еще несколько аналогичных сервисов с заказными палитрами, которые могут быть полезны. Однако, есть один инструмент, созданный специально для флэт-дизайна.FlatUIColors.com by Designmodo — сервис с набором “плоских” цветов, очень удобно для работы. Этот сайт стал очень популярным среди дизайнеров, ищущих хорошие цветовые решения для совершенного дизайна. Попробуйте!
Попробуйте!
И еще вы можете найти большее разнообразие цветов и палитр в Google’s Material Design guide .
6. Длинные тени
Как упоминалось выше, для flat-дизайна характерны простота, много свободного пространства — вот почему флэт отвергает использование любых эффектов. Однако, есть один эффект, характерный для flat-дизайна. Этот эффект стал трендом и характерной особенностью флэта.
Мы сейчас говорим о длинных тенях. У них есть некоторые типичные характеристики, делающие этот эффект узнаваемым, а именно: 45-градусный наклон и большой размер (тень может быть в несколько раз длиннее самого предмета. В результате, длинные тени придают флэту некоторый эффект глубины.
Этот эффект делает объект более трехмерным, но одновременно оставляя его в контексте flat-дизайна.
7. Работа со шрифтами
Типографика играет большую роль в flat-дизайне. Часто текст становится главным элементом композиции.
Во флэте обычно используются простые шрифтовые начертания, делающие весь дизайн в целом чистым и читабельным. Ты можешь найти множество бесплатных шрифтов в Adobe Typekit , если ты используешь продукты Adobe. На Font Squirrel вы также найдете много хороших бесплатных шрифтов. Но не забывайте читать лицензию, если вы собираетесь использовать шрифт в коммерческих целях.
Ты можешь найти множество бесплатных шрифтов в Adobe Typekit , если ты используешь продукты Adobe. На Font Squirrel вы также найдете много хороших бесплатных шрифтов. Но не забывайте читать лицензию, если вы собираетесь использовать шрифт в коммерческих целях.
Чаще всего в flat-дизайне принято использовать верхний регистр и контрастные цвета, это делает текст более разборчивым.
Используйте шрифты с осторожностью, помните, что он должен подчеркивать дизайн и соответствовать ему, а не выглядеть отдельным элементом.Это не значит, что ты не можешь использовать шрифты с засечками или рукописные сложные шрифты. Просто помни о минималистичности и держи все в балансе. Однако, флэт все-таки чаще использует шрифты без засечек, так как они выглядят более строго и аккуратно.
8. Плюсы и минусы Flat-дизайна
Несмотря на то, что flat-дизайн стал таким популярным благодаря своим многочисленным плюсам, у него все же есть и недостатки, с которыми сталкиваются дизайнеры при использовании этого стиля. Давайте рассмотрим все за и против.
Давайте рассмотрим все за и против.
Плюсы
Популярность
Флэт-дизайн превратился в тенденцию, собирая все больше позитивных отзывов\ от дизайнеров и веб-дизайнеров, и вовсе не кажется, что он теряет свои позиции. Наоборот, он распространяется все больше и больше, обретая некоторые новые формы и особенности, становясь все более креативным.
Простота
Флэт-дизайн простой, минималистичный и чистый. Флэт в вебе помогает пользователям сосредоточиться на контенте, а не отвлекаться на визуальные эффекты. Это также работает для интерфейсов мобильных приложений: чистый дизайн с большими кнопками делает использование мобильных устройств совершенным.
Яркость
Цвет — другой классный плюс в флэт-дизайне. Яркие и насыщенные цвета выглядят привлекательными и чистыми, а отсутствие градиентов делает дизайн стильным. Более того, такие чистые цвета делают его более позитивным, презентабельным, flat-дизайн создает нужное настроение.
Недостатки
У флэта есть еще множество достоинств, но никакой дизайн не идеален, и мы не можем идеализировать его. Здесь некоторые недостатки flat-дизайна, которые мы обязаны упомянуть:
Неотзывчивость
Иногда отсутствие важных деталей или визуальных эффектов делает процесс создания дружеского для пользователя интерфейса сложным, и это в целом делает весь дизайн неотзывчивым. Не всем пользователям флэт кажется комфортным, потому что может быть сложным найти элементы на веб-странице, на которые ты должен кликнуть или нажать на экране мобильного телефона, потому что они не интерактивны.
Проблемы с типографией
Как упоминалось ранее, не всякий шрифт может подойти flat-дизайну. Иногда такой насыщенный шрифт с острыми краями выглядят действительно сбалансировано и стильно. Однако, в том случае, если шрифт выбран неверно, это может разрушить весь дизайн. Ты должен действительно хорошо чувствовать какие шрифты подходят для флэта а какие нет. Недостаток опыта делают выбор шрифта очень трудным.
Недостаток опыта делают выбор шрифта очень трудным.
Слабые визуалы
Из-за ограничений в использовании эффектов, цветов и шрифтов, флэт может выглядеть слишком простым и холодным. Его минималистичность может также стать его главным недостатком —другой flat-дизайн в итоге выглядит точно так же, как и ваш. Поэтому очень сложно сделать ваши иконки или веб-страницы отличными от чужого дизайна, потому что вы используете те же самые упрощенные формы, ограниченные цветовые палитры и аналогичные шрифты. В результате, со временем flat-дизайн может стать скучным.
9. Будущие тренды flat-дизайна
Нельзя сказать, что flat-дизайн полностью сформировался и остановился в своемМожет быть, это из-за его недостатков, упомянутых выше, флэт стремится к развитию и изменению, приобретению новых особенностей и усилению визуальной выразительности.
Если ты внимательно посмотришь последний пример флэт-дизайна, ты можешь заметить что он действительно постепенно от своих строгих инструментов и начинает добавлять тонкие эффекты, такие как: градиенты, тени, освещение и другие визуальные эффекты.
Эти мелочи придают flat-дизайну некоторой глубины, при этом не перегружая деталями, как это делают в скевоморфичном дизайне.Эти незначительные улучшения делают флэт более отзывчивым и удобным, а также привносят свежий взгляд, делая флэт более гибким и универсальным.
Таким образом, флэт не теряет своих особенностей, но становится более интересным, гибким — он действительно становится лучше.
Выводы
Таким образом, мы обсудили некоторые факты из истории флэт-дизайна, и поговорили о цветах, формах и типографике. Мы рассмотрели разные точки зрения, остановились на достоинствах и недостатках флэта и узнали некоторые главные принципы создания хорошего дизайна.
Я надеюсь, что вы почерпнулидля себя новую информацию из этой статьи или хотя бы нашли ее интересной. Вы обязаны попробовать создать флэт-дизайн, если вы не делали этого прежде.
В конце концов, что еще следует упомянуть о flat-дизайне?
Если вам действительно нравится флэт с его острыми краями, сочными цветами и хрустящими шрифтами, его чистоту и минималистичность, то действуйте!
Это в тренде, но, как и со всяким другим графическим стилем, не ограничивайтесь одной техникой. Если флэт в тренде, это не значит, что в свем проекте вы не можете использовать другие стили. Скевоморфизм со своими крошечными деталями и текстурами тоже может стать хорошим решением. Главное, помните, что дизайн свой для каждого проекта, он должен выражать его дух, цель, сущность, оставаясь при этом удобным и функциональным. Вперед!
Которая занимается разработкой мобильных приложений и веб-сайтов, написала для нас колонку и расставила все по местам в отношении плоского и материального дизайна.
По большому счету, разница между плоским дизайном (Flat design) и материал дизайном (Material Design) едва уловима. Человеку, который не имеет глубоких познаний в графическом дизайне , они и правда могут казаться очень похожими. В этой статье я попытаюсь “пролить свет” на некоторые различия между ними. Вы получите дополнительные знания, которые так необходимы, чтобы случайно не ранить нежную натуру дизайнера.
Немного истории
Прежде чем мы начнем рассуждать о различиях между двумя самыми популярными направлениями в дизайне, давайте выясним, откуда они берут свое начало. Существует мнение, что материал дизайн создан на основе плоского. Откуда же в таком случае взялся плоский дизайн?
Скевоморфизм
Если говорить о пользовательском интерфейсе и веб-дизайне, то под понятием скевоморфизма подразумевается подход, основной идеей которого является имитация. Не вдаваясь в подробности, просто вспомним интерфейсы Apple до появления iOS 7 с их “реалистичными текстурами, освещенностью и претенциозными эффектами”.
Попытка сделать цифровые объекты похожими на их двойников из реального мира была обоснована необходимостью облегчить взаимодействие пользователя с устройством. Собственно говоря, именно по этой причине все интерфейсы с реалистичными текстурами доминировали в цифровом мире на протяжении многих лет. Скевоморфический дизайн отлично справился со своей задачей помочь пользователям безболезненно переходить от реального мира к цифровому.
Однако, с расцветом мобильных технологий постепенно возникает необходимость фокусироваться прежде всего на удобстве и простоте использования. Согласитесь, в этой сфере потребность в создании мобильных решений, доступных с разных устройств, возрастает в разы. И в этот самый момент новым стандартом дизайна становится простота.
Примечание: Ни в коем случае не думайте, что скевоморфизм полностью исчез. Он широко используется в играх, где необходимо создать реалистичный мир и помочь играющим прочувствовать своего героя, чтобы глубоко погрузиться в процесс игры.
Плоский дизайн
Этот стиль полностью лишен каких бы то ни было трехмерных объектов. Грубо говоря, в плоском дизайне отсутствуют такие стилистические элементы как падающая тень, текстуры, градиенты, зато уделено внимание игре шрифтов и цветов и иконкам. Но зачем же все это было нужно? Ответ прост.
Во-первых, плоский дизайн заметно снижает время загрузки страницы. Отсутствие “тяжелых” скевоморфических деталей (только представьте: слои, шрифты с засечками, градиенты) делает плоские элементы дизайна “более легкими”, что в свою очередь значительно ускоряет время загрузки. Более того, плоские элементы выглядят одинаково привлекательно на экранах как с высоким разрешением, так и с низким.
Во-вторых, простые изображения могут донести вашу идею до пользователей быстрее, чем детализированные иллюстрации: они схематичные и поэтому достаточно легко воспринимаются.
И, конечно, плоские иконки со сравнительно простым шрифтом могут направить внимание пользователей на действительно важный контент.
На сегодня плоский дизайн получил заслуженное признание, но без проблем все же не обошлось. Самым очевидным примером таких проблем стал выпуск Windows 8 компанией Microsoft. Эта операционная система считается пионером плоского дизайна и поддерживает концепцию Metro дизайна . К проблемам же привело то что компания сочла нужным уделить типографии внимания больше чем собственно графике.
Результаты юзабилити теста Windows 8 , проведенного NN Group, показали, что пользователи с трудом отличали кликабельные объекты от некликабельных. Пользователи жаловались, что объекты, которые выглядят как статичные, на самом деле оказывались кликабельными. В результате, основная миссия компании — помочь пользователям корректно интерпретировать систему, была провалена.
Еще одна компания, которая часто ассоциируется с плоским дизайном — это Apple. Они отошли от элементов скевоморфического дизайна в мобильной операционной системе iOS 7, выпущенной в 2013 году. На этот раз переход был воспринят немного лучше, в основном из-за того, что компания не пыталась полностью обновить концепцию пользовательского интерфейса, а просто добавила несколько изменений в сторону плоского дизайна. Это дало пользователям возможность пользоваться продуктом, полагаясь на свой предыдущий опыт работы с операционными системами и веб-сайтами.
Материал дизайн
Давайте внесем ясность прямо сейчас: материал дизайн — это скорее фирменный продукт, чем спонтанно появившееся веяние в дизайне, завоевавшее широкое признание. Именно это в основном и отличает его от его от плоского дизайна.
Называя материал дизайн “фирменным”, я имею ввиду, что он имеет целый набор четко прописанных рекомендаций и принципов, которым следует каждый уважающий себя дизайнер. Вполне очевидно, зачем Google представил свой Material Design : возникла необходимость унифицировать дизайн, чтобы приложения выглядели однотипно на любом из множества Android устройств.
Будучи довольно функциональным, плоский дизайн все же считается непростым для понимания. Правда в том, что плоские объекты на экране могут запутать пользователей (особенно не имеющих опыта использования мобильных и веб-интерфейсов). Поэтому материал дизайн пытается вернуть обратно элементы скевоморфизма, но в сильно упрощенном виде. Изображения выглядят плоско, особенно когда речь идет о цветах, но все же являются многомерными, благодаря наличию оси Z.
Иначе говоря, материал дизайн можно назвать улучшенной версией плоского дизайна с элементами скевоморфизма — анимацией, тенями и слоями. Таким образом можно сделать продукт более интуитивным с точки зрения навигации, и избежать излишней усложненности в рамках стиля в общем.
Достоинства и недостатки плоского дизайна
Оставим позади историю эволюции стилей и перейдем к чему-то более существенному — перечислим сильные и слабые стороны плоского дизайна.
- Минималистичность и стиль
- Интуитивность. Вам будет проще донести вашу идею до пользователей.
- Экономия времени и ресурсов. Страницы загружаются гораздо быстрее с меньшим потреблением трафика.
- Фокус на контенте. Интерфейс без лишних деталей, которые могут отвлекать от действительно ценной информацию.
- Выглядит одинаково хорошо на различных устройствах, будь то браузер ПК или смартфона.
- Ускоряет процесс разработки дизайна вебсайта или приложения путем избавления от ненужных дизайнерских штрихов.
- Минималистичный стиль.
- Достаточно понятен на интуитивном уровне. Материал дизайн будет одинаково легко восприниматься как опытными пользователями, так и новичками.
- Умеренный скевоморфизм. Все выглядит более реалистично благодаря использованию оси Z (уникальной концепции Google).
- Имеется набор руководств, которые постоянно обновляются. Поэтому любой дизайнер всегда может обратиться к ним, если возникают трудности в процессе работы.
- Поощряется анимация для веб-решений. Нет необходимости напоминать, насколько люди любят движение. Кроме того, анимация позволяет сделать интерфейс более понятным и интуитивным.
- Имеет владельца (компания Google). Поэтому любые вопросы и предложения по улучшению должны быть адресованы с владельцу.
- Из-за наличия оси Z на процесс создания дизайна может потребоваться больше времени.
- Анимированные элементы требуют больше ресурсов.
- Неуклонное следование руководствам может ограничивать оригинальность дизайна.
Подведем итог
На самом деле не следует считать, что один из рассматриваемых подходов к дизайну имеет явное преимущество над другим, поскольку плоский и материал стили идут бок о бок. Они оба безумно популярны и оба лишены чрезмерной реалистичности. Материал дизайн является приемником плоского, в то время как сам плоский дизайн был реакцией на слишком тяжелые и реалистичные решения. Материал дизайн добавил то, от чего всегда пытался отойти плоский дизайн — немного скевоморфизма. Хотя одна вещь всегда будет отличием между этими подходами: материал дизайн — это запатентованный продукт компании Google, а плоский дизайн — это результат слияния нескольких дизайнерских практик, который борется прежде всего за всеобщую упрощенность.
По правде говоря, плоский дизайн сильно эволюционировал за последние годы: от полностью “плоского” стиля до “полу-плоского”. Сейчас он допускает использование слоев и слабых теней, чтобы позволить объектам выглядеть более глубокими, чем они казались ранее. Так что, мы с вами — счастливые современники плоского дизайна 2.0.
И последнее, ничто не запрещает вам постараться объединить эти два подхода для создания действительно функционального и дружественного к пользователю продукта. Так что, черпайте вдохновение от гуру плоского и материал дизайна и вперед, за работу!
Не знаем, заметили вы или нет, но в последнее время (особенно в последний год) в веб-дизайне по всему миру начала прослеживаться чёткая тенденция к упрощению, жесткому минимализму и визуальному облегчению того, с чем мы как пользователи взаимодействуем каждый день. Проще говоря, дизайн стал «плоским»: в отличии от выпуклых иконок времен бурного роста социальных сетей и web 2.0, сейчас нас всё чаще встречают простенькие иконки новых сервисов. Всё это получило своё название – flat design. Не квартирный, а плоский.
Своей вчерашней презентацией новой мобильной ОС, iOS 7, компания Apple окончательно подтвердила стремительный рост популярности этого направления, традиционно обрадовав часть своих фанатов, но и встретив значительное недовольство среди опытных пользователей и дизайнеров. В чём же дело? В чём польза этого плоского дизайна и действительно ли он нужен миру? Мы решили обратится к экспертам из Украины и зарубежья.
Мы попросили их ответить на три главных вопроса:
- почему мир начал двигаться к flat design в вебе и мобайле и что он из себя представляет;
- что это даст Apple и iOS 7;
- как это повлияет на дизайнеров — с одной стороны, и на пользователей — с другой.
Денис Судилковский, Киев
Interaction Design специалист, продюсер Prodesign.in.ua
«Эффект маятника» в предсказании будущего проявляется в том, что если в каком-то вопросе существуют две крайности — человечество будет кидаться из одной стороны в другую. Без сомнения, это справедливо и для дизайна интерактивных систем. Плоский и неинтересно-примитивный веб в своё время изменился на объёмные вебдванольные кнопочки. Визуализации интерфейсов достигли своего апогея реалистичности и маятник летит в обратную сторону — flat&simple.
Что получит от этого Apple? Сохранит своё место в тренде и сотни тысяч комментариев, что их iOS становится очень похожей на Android.
Дизайнерам придётся эволюционировать (и не шутить на тему, когда же flat-дизайн придёт в машиностроение и подарит нам плоские автомобили:). Когда нет декораций — вся работа состоит в создании настроения контентом для конкретного сценария с пользователем. Эта профессия будет иметь всё больше общего с Режиссёром, нежели с Художником. Пользователи, напротив — получают новый опыт и новые впечатления. Лично я 4 года был адептом iPhone, но этой весной сменил телефон на Android по единственной причине — надоела однообразная идеальность яблочного интерфейса.
Daniel Bruce, Stockholm
Senior Digital Creative, danielbruce.se
Для начала, я хотел бы отметить, что я не люблю термин «плоский дизайн». Большинство графического дизайна на протяжении столетий были «плоскими». Я также считаю, что это ограничивает вашу возможность сделать выдающимся дизайн, когда выбор стоит между flat и чем-то ещё. Дизайн может быть чем-то значительно большим, нежели это. Весёлым, ярким, темным, позитивным, минималистичным — его можно назвать как угодно. Но сегодня я редко слышу, чтобы кто-то считал дизайн не только плоским или склероморфным. Это немного грустно.
Почему веб и мобайл медленно идут к плоскому дизайну? Я вижу это так — это просто тренд. Я никогда не видел статей про преимущества плоского дизайна в пользовательских интерфейсах и до сих пор не убедился в этом. Простой и ясный дизайн — да, но это не то же самое что и «flat». Посмотрите, например, на Google. Они не делают полностью плоские дизайны, они — и я разделяю этот момент — до сих пор видят потребность в некоторой глубине и вариациях.
Я был очень удивлён, когда Microsoft выбрали для себя это направление несколько лет назад, презентовав известный Metro стиль. Фактически, они использовали графический дизайн для больших знаков, на которые люди смотрят с определённых расстояний и никогда не взаимодействуют с маленькими экранами со значительным количеством элементов. Это выглядит красиво, но имеют ли они хорошее юзабилити?
То, что я увидел вчера вечером от Apple, было лишь плохой копией нескольких интересных дизайнов, которые появляются на сайтах наподобие Dribbble i Behance на протяжении последнего года. Я не увидел ничего нового — кроме того, что это далеко не тот же «старый Apple» Стива Джобса. Компания показала, что она не на передовой дизайна мобильных интерфейсов. Конечно, мы увидим и фанатов, которые будут наследовать все эти белоснежные дизайны и креативные градиенты следующие несколько месяцев, но я не думаю что этот аспект будет настолько влиятелен, как недавние прекращения Google. Но с другой стороны, как бы там не было, Apple всегда выступала законодателем мод и вдохновением для многих людей, включая меня.
Что касается обычных пользователей, то им нравятся яркие цвета.
Иван Клименко, Киев
дизайнер мобильных интерфейсов, 5tak.com
В значительной степени я отношусь к этой ситуации с увлечением плоскими стилями немного по-философски. Не впервые дизайнеры увлекаются минимализмом и искуственными материалами. Всё проходит.
Эпоха Баухауса 20-30-х годов принесла огромный вклад в дизайн, но всё-таки тональная герметичность и искуственность не выдержала желания и внутреннего позыва людей существовать в окружении более натуральных вещей.
Потом в 60-х все начали восхищаться пластиком.
Мебель, посуда и даже одежда — всё из пластика. Казалось, что это новая надежда человечества, но снова нет — люди очень быстро вернулись к природным формам или к копиям натуральных материалов.
Жесткий контраст форм и минималистичная графика всегда выражали накопление внутренних конфликтов внутри общества. Дизайн — всего лишь зеркало, которое показывает наш внутренний мир. Слишком много всего вокруг. Жизнь очень ускоряется, и у нас просто не остаётся времени подумать и рассмотреть что-нибудь. У нас часто нет времени просто жить.
Минималистичность и все эти электронные железяки — всего-лишь шаг на дороге к чему-то более природному и человеческому. Большему чем просто ещё один компьютер. Мне даже жаль, что Apple, которая умела смотреть глубоко, больше не существует.
Олеся Гричина, Киев
UI designer at Componentix, twitter: elendiel
Думаю, что на дизайнеров очень повлияло большое количество гаджетов с разными размерами экрана и разрешающей способностью — для всего этого разнообразия легче создавать дизайн без текстур, сложных теней, которые правильно учитывают освещённость и т.п. Больше стали думать в направлении «как бы удобнее для пользователя сделать», а не «как бы красиво нарисовать». Контент — это главное, и в нашей работе важно подать его наилучшим образом.
Мне кажется, что за внешними изменениями (flat UI, иконки) особенно и не заметили серьёзных изменений в удобстве работы, и того, как ругаются на эту тему. Когда проверят в работе — начнётся «ооо, как удобно, и почему раньше так не сделали». На дизайнеров, надеюсь, это повлияет таким образом, что они больше внимания будут уделять удобству интерфейса, а не текстурам и теням. В конце концов заказчикам можно будет пояснять, что это в тренде:)
На пользователей flat design, думаю, особенно не повлияет — если им удобно будет создавать и потреблять контент, довольных будет много. Но иконки на домашнем экране всё же кислотные:)
Павел Грозян, Киев
Product Designer at MacPaw, grozyan
«Apple! А-ха-ха, прекрати! — Кричат дизайнеры. — Ура, стало проще. — скандируют пользователи». Понимаю обе точки зрения. Сегодня, после презентации с WWDC2013, многие из моих коллег встали и сказали «да ну её, эту профессию! Кто угодно теперь такую дурость нарисовать сможет. А эти иконки за $30?!». И на первый взгляд, они правы. Но если копнуть глубже, понимаешь, что есть тысячи предметов, которые долгое время отличались один от другого только сценарием использования, потом формой, потом цветом, и только потом — художественными деталями. Я помню времена, когда все эти ребята в LinkedIn профилях которых сегодня написано UX, UI Designer, нервно копировали эффект белой тени у букв. Как у Apple. Потом светлые и легкие сайты. Как у Apple. Потом насыщенные текстурами и реализмом интерфейсы. Как у Apple. Вся их работа заключалась в копировании, поскольку не было оригинальной, единой и удобной для всех концепции развития. Именно эту задачу сегодня решает flat design. Хотя мне кажется неправильным называть его именно так. Хорошо, что не Microsoft его придумала, и он формировался в течении десяти лет до цифровой эры, в сфере publishing.
Flat — он не для кликов, он для нажатий, тапов, taps. Плоским его не назовёшь — отсутствие «толстых» текстур и теней у кнопок делает его, скорее, упрощённым, и без визуальной агрессии. И без градиентов к кнопкам не обойтись. Я поддерживаю эту тенденцию. Если это не будет мешать качеству опыта использования, но с ним всем будет легче жить. В первую очередь пользователю. Во-вторую — творцу: будет проще в технической реализации, удобнее для нажатия (подчеркиванию ссылок — привет), и мультиплатформенно — объединяя веб, мобайл и декстоп в один единый опыт. Без сомнения, для Apple это смелый шаг. И только они могут на него решится. Их история имеет десятки подтверждений, потому им это скорее удастся, нежели наоборот.
Сценография – Британская высшая школа дизайна
История СценографииПредложенный курс знакомит студентов с историей архитектуры и сценографии античного и западноевропейского театра. Он охватывает период от древнегреческой трагедии до конца ХХ века. На занятиях речь пойдет о том, как в разные исторические периоды аппарат театра превращался то в место презентации новых технологий, то скрупулёзно воссоздавал среду, или же, наоборот, отказавшись от имитации «другого» мира вне театра, пользовался возможностями свободного от декораций и бутафории пространства сцены. Развитие сценографии и театральной архитектуры будет рассмотрено в более широком контексте истории театра.
Современный театр
Курс лекций знакомит с историей современного театрального мышления, прослеживает связь между различными театральными явлениями и новаторскими решениями от начала ХХ века до наших дней. Программа вводит в контекст актуального театра, дает понимание разных направлений, театральных форм, развивает способность критического мышления, анализа сценического произведения, возможность применять критерии на своей практике.
Мастерство сценографии
Знакомство студентов с основами театрального дизайна. Разбор методологии создания сценографии и художественного решения к спектаклям, танцу, кино работам, инсталляциям, всему разнообразию направлений, которые входят в область профессиональной деятельности театрального художника. Сюда включены практические навыки по работе со сценическим произведением: создание эскизов,
макетов, прирезок, работа со светом, звуком, реализация живых проектов, репетиции.
Композиция
Дисциплина предназначена для изучения плоскостной и пространственной композиции, и различных выразительных средств. Одна часть дисциплины построена на работе с реальным объёмом — макетом сцены, другая — на передаче достигнутого в макете впечатления средствами графики. Помимо чисто композиционных средств (статика и динамика, масштаб, тональные и цветовые контрасты, фактура и текстура) программа включает в себя работу с основами рисунка — использование линии и тона, светотени, передача пространства средствами графики.
Технология сценического производства
Знакомство с технической стороной спектакля: работа на различных театральных площадках, возможности сценического оборудования, принятые в театре нормы и стандарты. Раздел программы, посвященный декорационному производству включает в себя изучение основных театральных технологий, как традиционных так и новейших. Большое внимание отводится подготовке проектной документации — эскизов, чертежей, технических описаний.
История современного танца
Курс разработан с учетом специфики направления факультета: мы рассматриваем не только основные вехи развития хореографии 20 века, но вместе с этим делаем существенный акцент на развитие сценографии современного танца. На многочисленных видео примерах мы разбираем работы известных хореографов (Лой Фуллер, Элвин Николай, Триша Браун, Филипп Декуфле и др.), экспериментирующих с пространством для выступлений. Изучая примеры таких творческих коллабораций, как Марта Грэм и Исаму Ногучи, Мерс Каннингем и Роберт Раушенберг, Анжелен
Прельжокаж и Энки Билал и других, студенты курса лучше могут понимать суть работы с хореографами, и воплощать свои замыслы в реальной работе с танцем.
Основы режиссуры и актерского мастерства
Все занятия проводятся на основе конкретного драматического материала. Будут рассмотрены режиссерские школы ХХ, ХХI веков: психологический театр Станиславского, комедия dell arte Вахтангова, игровой театр Мих. Чехова, биомеханика Мейерхольда, эпический театр Брехта и другие. Разбор драматический текста, метод действенного анализа. Практика импровизации.
Современное искусство
Курс рассказывает об основных понятиях в сегодняшней теории и практике современного искусства. Они влияют как на описание работ и культурного ландшафта, так и на методы самих художников. Как развивалось понятие «культурной индустрии», «курирования», «институционализма» и, главное, самого «искусства» и «современности»? Об это расскажет данный курс. Основной акцент будет сделан на периоде, который принято характеризовать как постсоциализм (ситуация после 1989 года). На примере работ художников, текстов кураторов и теоретиков можно будет составить базовую картину того, что происходит сегодня в мире современного искусства, какие акторы образуют эту систему и какие перспективные проблемы и кризисы стоят перед художественным сообществом.
Основы света
Курс лекций и практических заданий для ознакомления с профессией художника по свету, принципов взаимодействия с художником-постановщиком и режиссером, видами светового оборудования и технического оснащения сценических пространств. Свет является одним из важных инструментов в партитуре художника сценографа для создания атмосферы, среды существования, драматургии произведения. Задачей курса является применение полученных теоретических навыков на практике,
сочинение и реализация световых партитур в своих курсовых заданиях и дипломном проекте.
Макетирование
Вводный курс лекций и практических занятий для знакомства с методами и приемами создания макета и сценографической прирезки. Студенты научатся разбираться в разнообразии материалов, техник и масштабов, применяемых для создания профессиональных макетов, получат базу необходимых знаний для применения их на практике.
Драматургия
В рамках курса рассматривается история драматургического произведения в целом и взаимосвязи законов его построения со сценическим воплощением в частности. Акцент курса сделан на разборе текстов новой драмы, а также создание проектов без литературной основы. Цель курса — умение ориентироваться в структуре современных пьес, исследовать и отбирать не театральный материал для
постановки, а также понимать принципы драматургической сборки современных постановок.
Теория Звука / Опера
Дисциплина знакомит с природой звука, его характеристиками и способами извлечения, а также этими аспектами в историческом контексте. В фокусе курса — современная академическая музыка, виды музыкальных партитур и мультимедийных композиций. Цель курса — расширить понимание «звучащего» инструмента, разбираться в современных партитурах и уметь анализировать новую музыку.
Мультимедиа искусство и технологии
Дисциплина посвящена обзору инновационных технологий, применяемых в современном искусстве, мультимедийных инсталляциях и экспериментальных арт проектах. Включает мастер-классы междисциплинарных художников и практические занятия. Цель дисциплины — ознакомление студентов с современными программными и техническими инструментами и подходами, а также способами их интеграции в концепции и реализацию перформативных проектов. Также включает
обзор Science art. Особое внимание уделяется вопросам генеративности постгуманистического подхода в искусстве. В ходе курса рассматриваются такие явления, как биохакинг и пост/трансгуманистические явление в science art.
Технология костюма
История театра
Консультации по дипломному проекту
плоскостной — это… Что такое плоскостной?
плоскостной — плоский, плоскостный. Ant. ребристый, пологий Словарь русских синонимов. плоскостной прил., кол во синонимов: 3 • многоплоскостной (2) • … Словарь синонимов
ПЛОСКОСТНОЙ — ПЛОСКОСТНОЙ, плоскостная, плоскостное, и (редк.) ПЛОСКОСТНЫЙ, плоскостная, плоскостное (мат., спец.). прил. к плоскость во 2 знач. Плоскостные измерения. Толковый словарь Ушакова. Д.Н. Ушаков. 1935 1940 … Толковый словарь Ушакова
ПЛОСКОСТНОЙ — ПЛОСКОСТНОЙ, плоскостная, плоскостное, и (редк.) ПЛОСКОСТНЫЙ, плоскостная, плоскостное (мат., спец.). прил. к плоскость во 2 знач. Плоскостные измерения. Толковый словарь Ушакова. Д.Н. Ушаков. 1935 1940 … Толковый словарь Ушакова
плоскостной — ПЛОСКОСТЬ, и, мн. и, ей и ей, ж. Толковый словарь Ожегова. С.И. Ожегов, Н.Ю. Шведова. 1949 1992 … Толковый словарь Ожегова
плоскостной — и устаревающее плоскостный. Произносится [плоскосной] … Словарь трудностей произношения и ударения в современном русском языке
плоскостной — плоский планарный — [Л.Г.Суменко. Англо русский словарь по информационным технологиям. М.: ГП ЦНИИС, 2003.] Тематики информационные технологии в целом Синонимы плоскийпланарный EN planar … Справочник технического переводчика
Плоскостной — прил.; = плоскостный 1. соотн. с сущ. плоскость II, связанный с ним 2. Свойственный плоскости [плоскость II 1.], характерный для нее. Толковый словарь Ефремовой. Т. Ф. Ефремова. 2000 … Современный толковый словарь русского языка Ефремовой
плоскостной — плоскостной, плоскостная, плоскостное, плоскостные, плоскостного, плоскостной, плоскостного, плоскостных, плоскостному, плоскостной, плоскостному, плоскостным, плоскостной, плоскостную, плоскостное, плоскостные, плоскостного, плоскостную,… … Формы слов
плоскостной — плоскостн ой (матем.; то же, что плоскостный) … Русский орфографический словарь
плоскостной — … Орфографический словарь русского языка
плоскостной — B/ пр; 110 см. Приложение II … Словарь ударений русского языка
Особенности вступительного испытания по композиции
Для поступающих на специальности:
«Дизайн (по отраслям)»
«Дизайн (Дизайн костюма)»
«Дизайн (Рекламная графика)»
Форма проведения профессионального испытания – предоставление электронного портфолио (просмотр) на платформе, определенной для проведения вступительного испытания.
Все фото загружаемых в портфолио работ должны быть выполнены при хорошем освещении, без геометрических искажений. Учитывается и общее художественное впечатление от портфолио.
Расписание загрузки работ
Портфолио должно содержать:
Количество работ: 2-3
Формат: А4
Техника исполнения: чёрно-белая графика (монохромная графика)
Материалы: бумага для черчения, графический карандаш, гелиевая ручка, маркер, линер, линейка, угольник, циркуль, ластик.
Требования:
Требования:
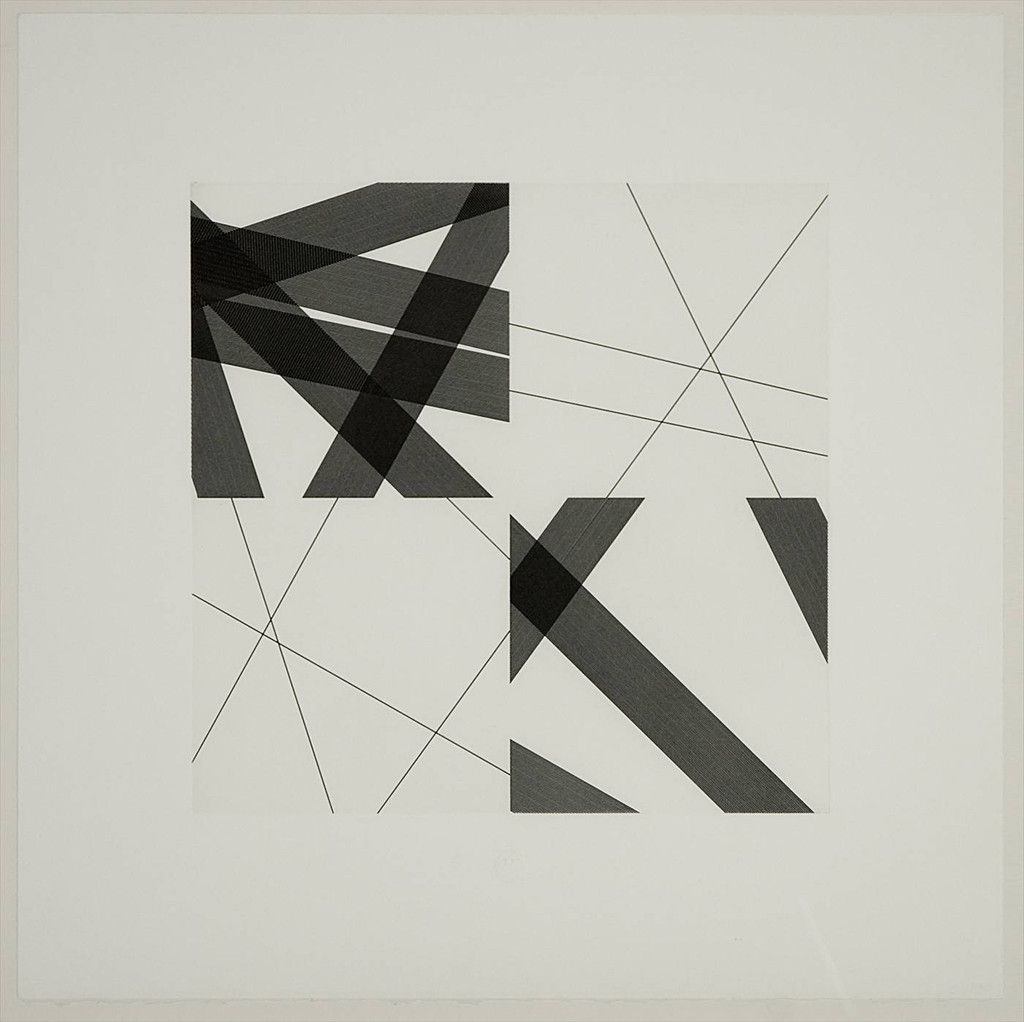
Абитуриент должен предоставить работы, содержащие чёрно-белые графические плоскостные композиции из геометрических фигур с применением декоративной проработки. Для оформления каждой работы в листе формата А4, необходимо расположить рабочее поле 100*150 мм, в данном рабочем поле требуется разместить композицию из геометрических фигур.
Абитуриенту необходимо выбрать и выполнить два-три из следующих заданий:
1. Создать композицию, состоящую из двух прямоугольников, одного квадрата, двух кругов, одного прямоугольного треугольника.
2. Создать композицию, состоящую из одного квадрата, одного прямоугольника, двух равнобедренных треугольников, двух кругов.
3. Создать композицию, состоящую из трех равносторонних треугольников, двух прямоугольников, двух кругов.
4. Создать композицию, состоящую из двух квадратов, одного круга, трех произвольных треугольников.
5. Создать композицию, состоящую из трех квадратов, трех кругов, двух произвольных треугольников.
При выполнении и загрузке фото работы необходимо указать номер выбранного задания.
Работы должны демонстрировать знание абитуриентом основных признаков гармоничной композиции, понимание принципов формирования композиционного центра, баланса масс, осведомленность абитуриента о методах создания различных видов композиции.
В работах необходимо отразить умение грамотно применять различные графические приемы, способность четко следовать заданному условию поставленной задачи, мыслить логически. Кроме того, работа должна отражать креативность мышления абитуриента, сохранять оригинальность (не содержать плагиата т.е. очевидного копирования существующих работ).
В работе необходимо продемонстрировать грамотную работу с инструментами, аккуратность выполнения.
При выполнении работ следует учитывать следующие рекомендации:
- Фигуры в работе могут находиться на расстоянии, в пересечении или касаться друг друга;
- Допускается использование декоративной проработки, состоящей из системы точек, линий и пятен;
- Фигуры не должны касаться рамки рабочего поля и выходить за ее пределы;
- Контуры фигур должны быть четко обозначены;
- Любые признаки не оригинальности работы (плагиата) недопустимы.
Максимальное количество баллов – 100.
Критерии оценивания Критерий оценивания Максимальное количество баллов Соответствие условию экзаменационного задания 25 Оригинальность выполненной работы 15 Знание законов построения гармоничной композиции: — характер взаимодействия геометрических фигур — масштабные соотношения геометрических фигур — соблюдение ритма в композиции и др. 25 Наличие композиционного центра 10 Владение приемами декоративного оформления композиции 10 Степень завершенности работы 5 Аккуратность 10 ИТОГО 100
Секатор Центроинструмент — 1142 плоскостной
Профессиональный садовый секатор. Диаметр реза – до 15 мм, длина инструмента – 180 мм. Имеет функциональную пружину.
Лезвия изготовлены из углеродистой стали с антиприлипающим покрытием Илофлон нижнего лезвия и с оксидированным покрытием верхнего лезвия.
Благодаря этим покрытиям, лезвия абсолютно защищены от коррозии.
Рукояти эргономичной формы с защитой от проскальзывания.
Оригинальный дизайн в стиле «хай-тек».
Артикул: ЦИ-1142
870 р.
Секатор плоскостной 1142 Центроинструмент — очень удобный инструмент, предназначен для обрезки сухих, живых и молодых веток, среза стеблей растений, обрезки фруктовых деревьев. Является идеальным инструментом для подрезания молодых деревьев и подравнивания их кроны.
Защищённые от коррозии лезвия обеспечивают ровный, чистый и лёгкий срез, без нанесения растениям губительных ран. Нижнее лезвие с антиприлипающим покрытием Илофлон, верхние лезвие с оксидированным покрытием.
Рукояти эргономичной формы из пластика обеспечивают комфортную работу благодаря отсутствию проскальзывания и удобному хвату. Для удобного и безопасного хранения предусмотрена блокировка рукоятей.
Оригинальный дизайн в «хайтэковском» стиле — отличное эстетическое дополнение к практическим преимуществам секатора.
Гарантия 2 года!
Характеристики:
Техника подрезки: плоскостная
Длина секатора: 180 мм
Диаметр реза: до 15 мм
Материал лезвий: углеродистая сталь со специальными покрытиями
Материал рукоятей: пластик
Цвет: зелёный, серебристый, чёрный
Вес: 200 грамм
Гарантия: 2 года
Фирма-производитель: Центроинструмент
Чтобы купить секатор садовый плоскостной 1142 Центроинструмент, добавьте товар в корзину и введите данные, необходимые для его доставки по Вашему адресу.
Дизайн ногтей в Правдинском (Правде), Пушкино и районе. nail-art, мраморные ногти, зеркальные ногти.
Коралловый маникюр.
Коралловый цвет — это основной модный тренд в этом сезоне. Лак кораллового цвета можно использовать как на всем ногте, так и частично .Если вы не любите такие оттенки, выберите похожие варианты, например: персиковый, красно-оранжевый цвет. Коралловый цвет имеет множество оттенков, поэтому вы без труда найдете что-то подходящее для себя.
Маникюр кораллового цвета можно дополнить небольшим количеством блесток, стразов, камней. Не бойтесь проявлять свою фантазию и эксперементировать.
Маникюр цвета Nude.
Натуральность уже давно в моде, и этот сезон не исключение, это касается не только одежды, но и вашего маникюра. Стилисты рекомендуют отдать предпочтение нежно-розовым, бежевым, телесным оттенкам. Маникюр в стиле Nude очень универсален, поэтому подойдет практически под любой образ, будь то вечернее мероприятие или деловая встреча.
Маникюр с использованием натуральных лаков идет каждой девушке, независимо от формы и длины ногтей. Использование естественных оттенков сделают ваши ручки изящнее и женственнее, что немало важно для каждой девушки.
3D дизайн.
3D дизайн вошел в моду совсем недавно, но успешно закрепился на модном Олимпе. Такой дизайн нейл арта может быть выполнен в любых цветовых решениях, все конечно же зависит от вашей фантазии и образа. Объёмный дизайн придаст вашему маникюру уникальности и оригинальности. Для его создания используют разнообразные бусины, жемчужины, специальные металлические фигурки. Так же для создания 3D дизайна мастера маникюра часто используют специальные объемные гели, акриловую лепку, специальную пудру. Конечный выбор остается только за вами!
Эффект поврежденного лакового покрытия.
Эффект поврежденного лакового покрытия — довольно новая тенденция в нейл арте. Очень часто мастера используют создание мраморного эффекта, что выглядит довольно эффектно и необычно. Для создания такого маникюра подходят далеко не все цвета и оттенки. Рекомендуется выбирать более темные цветовые решения.
Эффект омбре.
Тоже сравнительно новая тенденция, очень быстро полюбившаяся современным модницам. Суть маникюра заключается в плавном, не резком переходе оттенков, от светлого цвета к более темному. Выглядит очень красиво и изысканно, особенно в летний сезон.
Геометрические узоры.
Геометрические узоры в маникюре придают ему яркости, необычности, а главное стиля. Правильное сочетание геометрических фигур, полосок, клетки сделает ваш маникюр не только стильным и модным, но и откорректирует недостатки вашего ногтя, сделает его форму более правильной и женственной.
Маникюр с использованием кружева.
Маникюр с использованием кружева — очень красивый, нежный, стильный вариант. Отлично подойдет для невесты, или просто для девушки которая собирается на вечернее мероприятие. Для создания такого маникюра мастера используют специальные трафареты, наклейки, и даже настоящее кружево.
Позволят выделиться из толпы блестящие камушки, стразики и блестки. Правда, наносить их следует в определенных количествах и уместнее блестящие украшения будут на вечеринке. Для этой же цели мастера маникюра могут использовать настоящий жемчуг, драгоценные и полудрагоценные камни.
К экзотическим украшениям ногтей можно отнести материалы для пирсинга свободного края ногтевой пластины – это могут быть колечки или гвоздики со стразами.
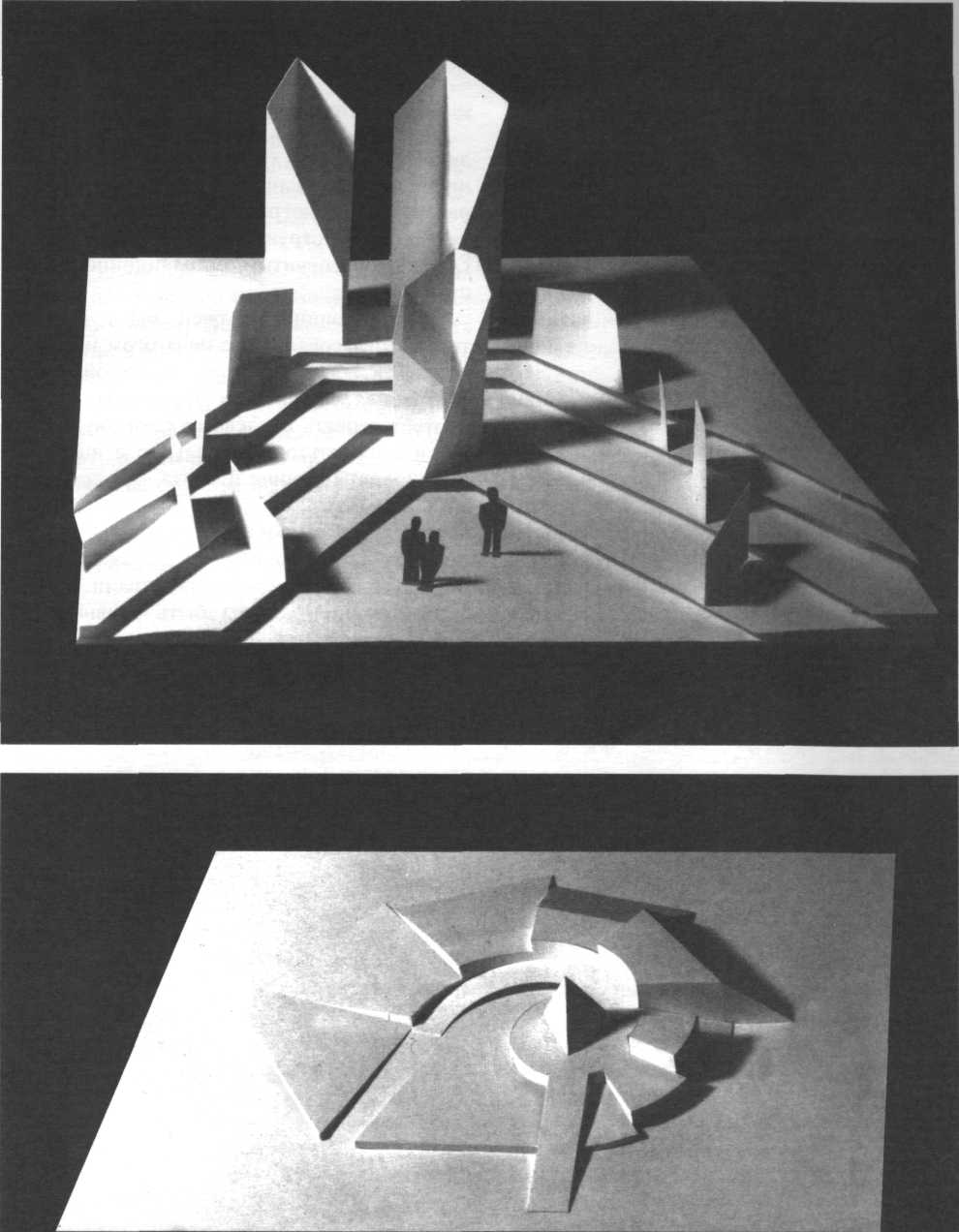
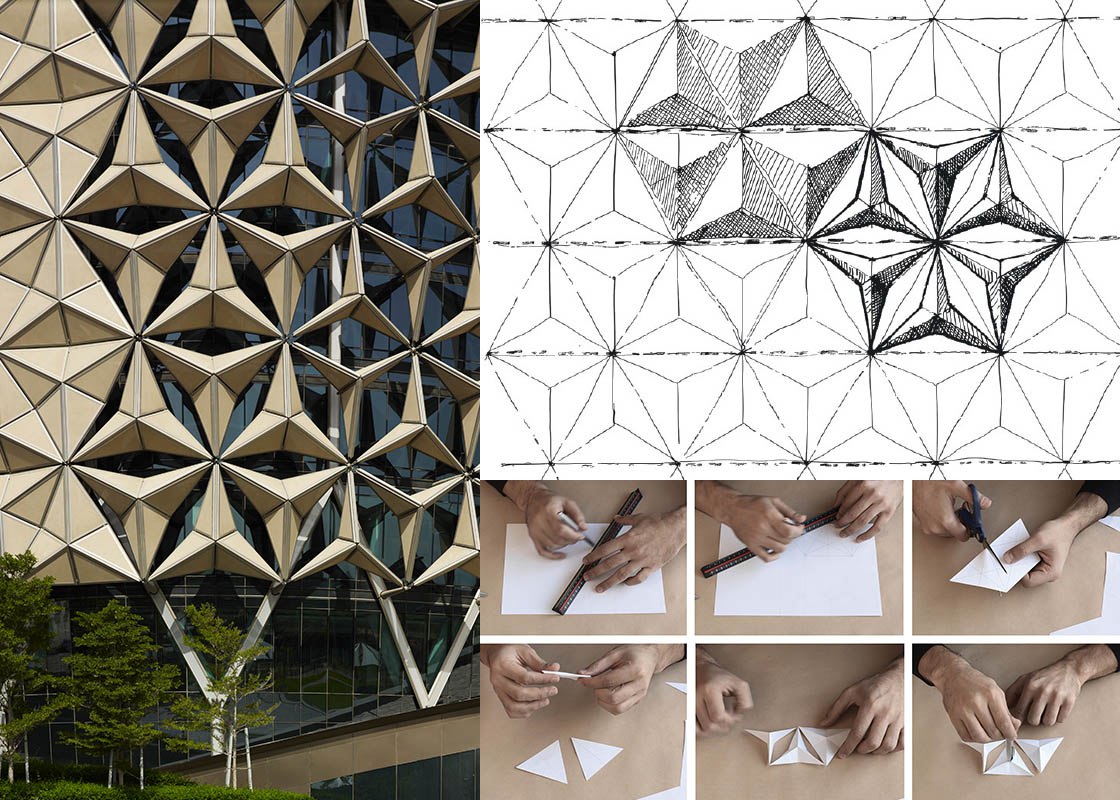
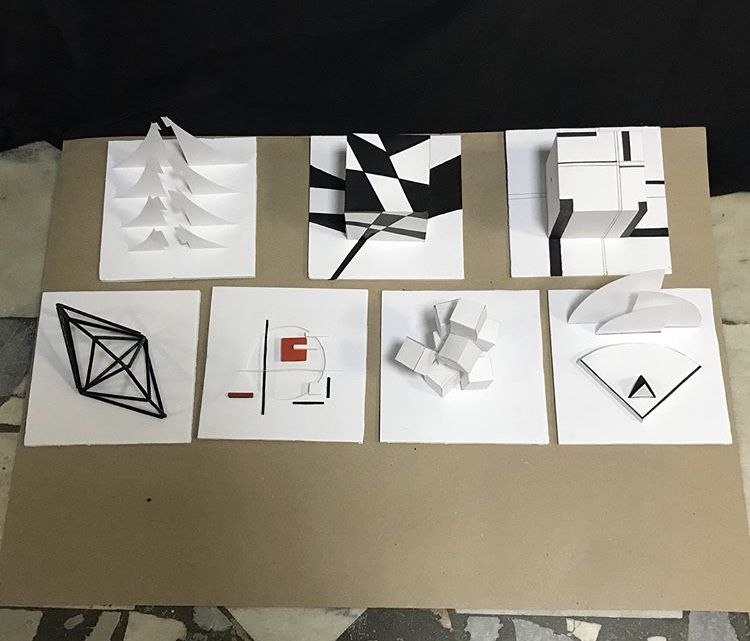
Планарное строительство — фундаментальные исследования
«Цель этого упражнения — понять характеристики самолетов и то, как они соотносятся друг с другом в космосе. В этой задаче вас просят создать красивую конструкцию из множества плоскостей ».
Плоскость — это элемент, имеющий направление поверхности и наклон, не сопровождаемый массой. Есть двух- и трехмерные плоскости.
Двумерные (плоские) плоскости характеризуются своими осями:
- В Straight Axis Planes ось движется по прямой по плоскости.Края плоскости выражают направление оси.
- В Плоскости изогнутой оси ось перемещается по поверхности плоскости в одном направлении, а затем смещает направление. Плоскость плоская, но ось изогнута.
- В Curved Axis Planes края изогнуты, что приводит к изгибу оси. Самолет остается двухмерным.
- В Complex Axis Planes ось меняет направление (есть бесконечные возможности), но независимо от того, насколько сложен ее маршрут, внешние края плоскости визуально «складываются» в курс движения плоскости.
Обычно края плоскости должны выражать ось. Если намерение состоит в том, чтобы максимизировать силу «плоскости», глаз должен двигаться по поверхности плоскости, а не по ее внешнему краю. Визуальная непрерывность в пространстве основана на наклоне поверхностей. Края плоскостей никогда не должны быть сами по себе формами (движениями). Они должны относиться к целому.
Когда одна кромка плоскости обрезается, она влияет на все остальные кромки, таким образом влияя на движение оси.Наша задача — увидеть, насколько хорошо мы можем контролировать визуальный опыт.
Самолеты трехмерные бывают четырех типов:
- В изогнутой плоскости поверхность изгибается более чем в одной плоскости, но не перекручивается при переходе. Это простая изогнутая поверхность.
- В плоскости Broken Plane плоскость изгибается в пространстве по твердой кромке через переход.
- В скрученной плоскости , когда плоскость движется в пространстве, она скручивается, смещая ось на своей поверхности.
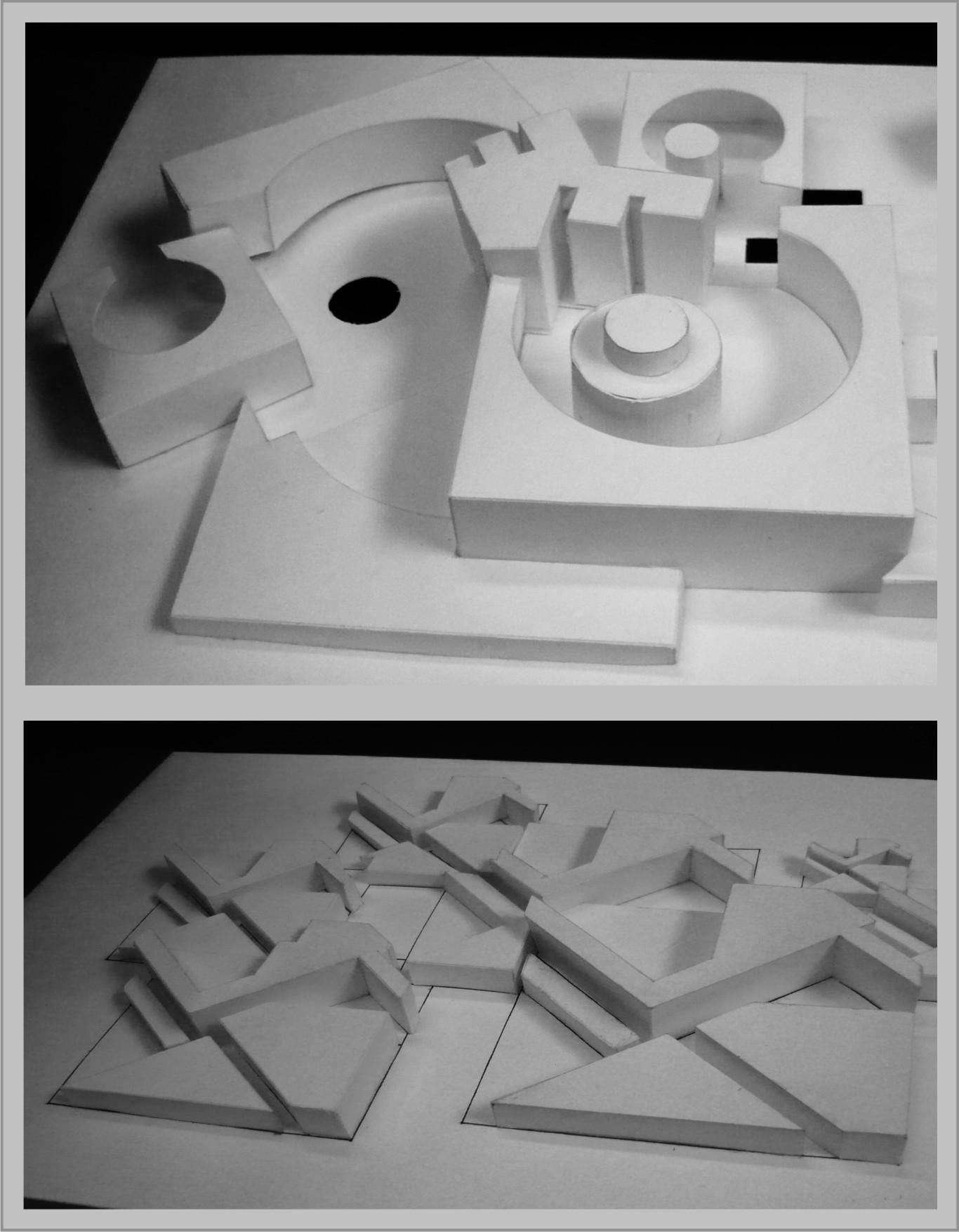
- В сгруппированных плоскостях три или более плоскостей создают групповое движение или жест. (Плоские самолеты также могут образовывать группу.)
Начните с создания серии двух- и трехмерных плоскостей. Для набросков используйте картон, бристол, плотную бумагу, дубовую бирку, скотч, степлер, клеевой пистолет и гранулы, а также проволоку, если это необходимо для поддержки. Поэкспериментируйте с пропорциями и характером, чтобы ощутить безграничный потенциал этих форм. Во всех случаях края должны визуально выражать желаемую ось и качество плоскости.
Примечание. При обрезке внешних краев плоскостей, чтобы сделать их изогнутыми в пространстве, не рисуйте изогнутые линии на бумаге, чтобы представить желаемую кривую. Забудьте о набросках. Начните с в основном прямолинейной поверхности и изогните ее до желаемой формы в руках. Просто сделай красивый жест. Удерживайте позицию и карандашом вносите изменения. Режьте понемногу.
Затем сделайте несколько трехмерных набросков идей интересных форм, которые могут быть созданы за счет изменения направления и наклона плоскостей в пространстве.Работайте с комбинацией прямых, изогнутых, изогнутых, ломаных и скрученных плоскостей. Вы можете склеить их, наклеить, надрезать, прикрепить крошечными проволоками и оставить некоторые стоять в покое. Поэкспериментируйте с вертикальной и горизонтальной ориентацией. Развивайте отношения между самолетами в негативном пространстве.
Здесь вы создаете проектное заявление, которое будет держать вас в курсе при разработке конструкции. Если вначале у вас нет четкого проектного заявления, идея будет решена анализом, а не вашим визуальным замыслом.Это «страстная» фаза. Делайте это быстро, спонтанно, быстрее, чем может уловить ваше сознание. После этого мы рассмотрим идеи и доработаем их.
Это очень сложная проблема. Но это дает вам возможность визуально выразить что-то свое. Это привлечет ваш талант и креативность. Потерпи. У вас может уйти много часов, чтобы создать сборку самолетов, которая выглядит как нечто большее, чем стопка бумаги. Продолжайте проявлять настойчивость, пока у вас не будет нескольких примеров, выражающих жизненную силу, четких утверждений.
На этом этапе вы можете сделать несколько набросков пропорций, чтобы оценить и скорректировать вашу общую дизайнерскую идею.
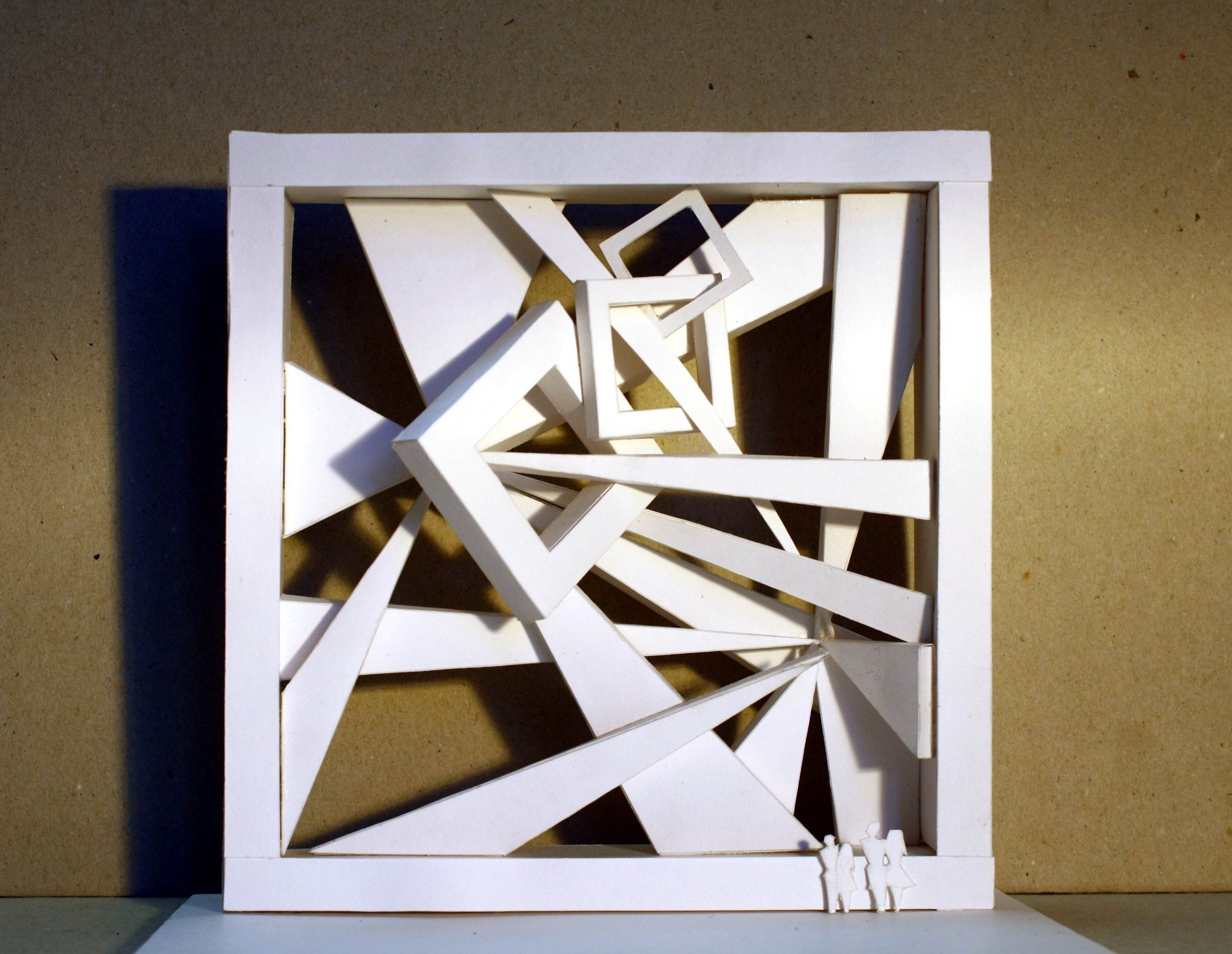
Теперь вы готовы разработать и усовершенствовать свое проектное заявление. Сосредоточьтесь на создании двух или трех групповых движений. Попробуйте активировать негативное пространство между группами самолетов и вокруг них. Установите напряженные отношения между группами самолетов.
Ваша плоская конструкция должна выражать:
- Дополнительный контраст в типах самолетов
- Дополнительный контраст в пропорции
- Гармония между краями плоскостей и их осями: края должны отражать движение плоскостей.
- Зависимый баланс: положения отдельных самолетов и групп самолетов должны «складываться», чтобы создать ощущение визуального баланса со всех сторон.
- Пространство как позиция: Каждая плоскость должна иметь определенное направление в пространстве. Количество позиций должно равняться количеству отдельных плоскостей.
- Пространство как оппозиция: когда плоскости имеют прерывистые оси (т.е. ось одной не ведет к оси другой), визуальная непрерывность в пространстве достигается за счет того, что наклоны поверхности «складываются».”
- Групповое движение: направление, ось и наклон (наклон поверхности) плоскости продолжаются изменением оси и наклона другой плоскости. Визуальный характер перехода определяется углом линии пересечения двух плоскостей. Пересечение должно происходить в месте, которое кажется естественным в пространстве — оно не должно ощущаться как произвольный изгиб.
Перед выполнением плоской конструкции из готовых материалов сделайте космический эскиз.Для этого мы делаем набросок, делая контур коробки с помощью палочек и клея. Сделайте свою открытую коробку в пропорции, которая лучше всего соответствует вашему дизайнерскому заявлению. Теперь сделайте сокращенную версию своего дизайна в коробке, используя всего несколько плоскостей и включая основные движения. Изучите пространство внутри и вокруг своей плоской конструкции. Обратите внимание: поскольку самолеты наклонены и наклонены в пространстве, сдвиги влияют на пространство — они могут либо убить его, либо оживить.
Как только вы создали эскиз, в котором пропорции, положение, движения и края плоскостей приятны, сконструируйте дизайн в окончательной форме, используя 3-слойную бристоловую доску или музейную доску (2 или 3-слойную) и, по желанию, металл и / или стирол. .
Произошла ошибка при настройке пользовательского файла cookie
Этот сайт использует файлы cookie для повышения производительности. Если ваш браузер не принимает файлы cookie, вы не можете просматривать этот сайт.
Настройка вашего браузера для приема файлов cookie
Существует множество причин, по которым cookie не может быть установлен правильно. Ниже приведены наиболее частые причины:
- В вашем браузере отключены файлы cookie. Вам необходимо сбросить настройки вашего браузера, чтобы он принимал файлы cookie, или чтобы спросить вас, хотите ли вы принимать файлы cookie.
- Ваш браузер спрашивает вас, хотите ли вы принимать файлы cookie, и вы отказались. Чтобы принять файлы cookie с этого сайта, используйте кнопку «Назад» и примите файлы cookie.
- Ваш браузер не поддерживает файлы cookie. Если вы подозреваете это, попробуйте другой браузер.
- Дата на вашем компьютере в прошлом. Если часы вашего компьютера показывают дату до 1 января 1970 г., браузер автоматически забудет файл cookie. Чтобы исправить это, установите правильное время и дату на своем компьютере.
- Вы установили приложение, которое отслеживает или блокирует установку файлов cookie. Вы должны отключить приложение при входе в систему или проконсультироваться с системным администратором.
Почему этому сайту требуются файлы cookie?
Этот сайт использует файлы cookie для повышения производительности, запоминая, что вы вошли в систему, когда переходите со страницы на страницу. Чтобы предоставить доступ без файлов cookie потребует, чтобы сайт создавал новый сеанс для каждой посещаемой страницы, что замедляет работу системы до неприемлемого уровня.
Что сохраняется в файле cookie?
Этот сайт не хранит ничего, кроме автоматически сгенерированного идентификатора сеанса в cookie; никакая другая информация не фиксируется.
Как правило, в файлах cookie может храниться только информация, которую вы предоставляете, или выбор, который вы делаете при посещении веб-сайта. Например, сайт не может определить ваше имя электронной почты, пока вы не введете его. Разрешение веб-сайту создавать файлы cookie не дает этому или любому другому сайту доступа к остальной части вашего компьютера, и только сайт, который создал файл cookie, может его прочитать.
Planar | SEGD
Planar Systems Inc. — мировой лидер в области технологий цифровых дисплеев, предлагающий первоклассные решения, начиная от настольных мониторов и заканчивая видеостенами и интерактивными визуальными эффектами. Независимо от того, отображаете ли вы информацию или вдохновляете, лидеры отрасли полагаются на дифференцированную технологию цифрового отображения Planar для целого ряда приложений. Розничные торговцы, образовательные учреждения, государственные учреждения, предприятия, коммунальные и энергетические компании, а также энтузиасты домашних кинотеатров — все полагаются на Planar, чтобы обеспечить превосходную производительность, когда качество изображения имеет первостепенное значение.Компания Planar, основанная в 1983 году, со штаб-квартирой в Орегоне, США, имеет офисы, партнеров-производителей и клиентов по всему миру.
Planar Systems, Inc. — поставщик специализированных дисплеев для клиентов на различных рынках. Продукция включает в себя компоненты дисплеев, готовые дисплеи, а также дисплеи и системы, основанные на различных технологиях плоских панелей, фронтальной и обратной проекции. Компания имеет глобальный охват с офисами продаж в Северной Америке, Европе и Азии.
Индустрия специализированных электронных дисплеев движется за счет увеличения количества дисплеев, как из-за увеличения количества «умных» устройств, так и благодаря доступности и универсальности жидкокристаллических дисплеев (ЖКД) с плоскими панелями при все более низких затратах; постоянная необходимость для системных поставщиков и интеграторов полагаться на экспертов по дисплеям для предоставления индивидуальных решений; и из-за роста рынка целевого маркетинга и обмена сообщениями для потребителей, использующих цифровые вывески в различных форм-факторах как для внутреннего, так и для наружного применения
Стратегия компании
Более четверти века Planar разрабатывает и выводит на рынок инновационные решения для дисплеев.Компания фокусируется на специализированных дисплеях и индивидуальных продуктах и системах, как правило, на нишевых рынках дисплеев, где требования более строгие, инновации ценятся, а покупатели не обслуживаются или недостаточно обслуживаются поставщиками товаров массового спроса. Компания добавляет ресурсы для дальнейшего нацеливания на растущий рынок дисплеев цифровых вывесок, где множество ее клиентов используют видеостены компании и нестандартные продукты для приложений цифровых вывесок в розничной торговле, аэропортах, на спортивных аренах и стадионах, гостеприимстве, ресторанах быстрого обслуживания, корпоративные и высшие учебные заведения.
Продукция компании
Planar поставляет продукцию для широкого спектра применений и вертикальных рынков. Он подразделяет продукты на Digital Signage и Non-Signage.
Digital Signage
Рынок Digital Signage в последние годы переживает стремительный рост, и ожидается, что в ближайшие три-пять лет его рост будет выражаться двузначными числами. Digital Signage быстро становится основой магазинов, аэропортов, спортивных арен и ресторанов быстрого обслуживания.Planar участвует в большинстве дисплеев на рынке цифровых вывесок, используя различные технологии и продукты.
- Матрица Clarity ™: ЖК-продукты Planar со сверхузкой рамкой позволяют клиентам создавать видеостены для создания атмосферы, рекламы и продвижения бренда. Matrix, продаваемый под торговой маркой Clarity, хорошо подходит для этих приложений, поскольку он был разработан с простыми функциями установки и обслуживания.
- Коммерческий ЖК-дисплей: Planar предлагает линейку ЖК-дисплеев коммерческого уровня, подходящих для широкого спектра применений.
- Custom Signage: Planar также производит широкий спектр индивидуальных ЖК-решений для клиентов с требованиями, которые выходят за рамки тех, которые доступны в готовых продуктах. В эту категорию входит линейка продуктов для наружных вывесок, которые уникально подходят для жестких условий окружающей среды в критически важных приложениях, таких как рестораны быстрого обслуживания.
- Торгово-промышленный
- Video Wall Cubes: Рынок решений для видеостен для диспетчерских управляется развитием, расширением и модернизацией промышленной инфраструктуры, такой как электростанции, транспортные системы, системы связи и мониторинг безопасности.Planar предлагает высококачественные дисплеи, отвечающие потребностям клиентов в создании практически бесшовных видеостен, поддерживающих круглосуточную работу. Сенсорные мониторы
- : Planar продает широкий спектр сенсорных продуктов для использования в киосках и торговых точках. Поскольку сенсорные и интерактивные дисплеи становятся все более обычным явлением, Компания ожидает в будущем возможностей для роста в этой категории продуктов.
- Custom Commercial and Industrial: Planar разрабатывает и производит индивидуальные ЖК-продукты, которые, как правило, ориентированы на транспортный, военный и медицинский вертикальные рынки.Эти дисплеи обычно обладают повышенной прочностью, чтобы выдерживать экстремальные погодные условия, влажность, пыль и вибрацию.
- High-End Home: Planar предлагает широкий выбор высокопроизводительных систем фронтальной проекции для домашних кинотеатров, оборудования для обработки видео, широкоформатных тонких дисплеев и аксессуаров, в основном предназначенных для домашнего рынка высокого класса. Компания продает эти продукты под брендом Runco с мая 2007 года, когда она приобрела Runco International, лидера отрасли в области высококачественной видеопродукции. Продукция Planar’s Runco в основном продается через сеть дилеров, занимающихся индивидуальной установкой на дому в Соединенных Штатах. Настольные мониторы
- : Planar извлекает выгоду из своей сильной цепочки поставок, логистики и партнерских отношений с дистрибьюторами для продажи разнообразных дисплеев, в основном на основе ЖК-дисплеев.
Контактное лицо
Дженнифер Дэвис
Контактный адрес электронной почты
[адрес электронной почты защищен]
Контактный телефон
1.855.748.8199
и их применение | Инженерные программы | UC San Diego добавочный номер
Изучение конструкции плоской антенны для беспроводной связи
Новая и постоянно возрастающая потребность в беспроводных системах, таких как системы, используемые в сетях 5G, беспилотных системах и Интернете вещей, требует разработки усовершенствованных антенн, которые можно интегрировать в небольшие электронные платы.В таких случаях обычно выбирают плоские антенны, так как они просты в изготовлении и интеграции с интегральными схемами. Этот курс дает понимание навыков и концепций проектирования плоских антенн в таких приложениях.
Будут обсуждены некоторые аспекты планарных антенн, такие как типы антенн, подходящие для интеграции в микросхемы, выбор материала, эффекты упаковки и соображения измерения. Будет дано введение в массивы и то, как они используются для создания карандашных лучей.Будут обсуждены концепции многолучевого распространения и систем с множеством антенн, а также адаптивного формирования диаграммы направленности. Практические задания и проекты помогут отработать концепции. Будет представлено программное обеспечение для моделирования антенн, такое как ANSYS HFSS, CST Microwave Studio, Cadence AWR и FEKO. Задания и проекты будут основаны на бесплатных студенческих версиях этих программных пакетов.
Основные моменты курса:
- Обзор основных концепций антенны и беспроводной связи
- Типы плоских антенн Введение и методы проектирования
- Электромагнитное моделирование антенн
- Пример конструкции планарной антенны
- Практические рекомендации
- Введение в формирование антенного луча
- Несколько антенных систем и массивов
Преимущества курса:
- Изучите практические методы проектирования, моделирования и формирования диаграммы направленности плоских антенн и решеток.
- Изучите практические аспекты, такие как выбор материала, изготовление и измерения
Курс обычно предлагается: Онлайн в течение весеннего квартала
Пререквизиты: Базовые знания в области электротехники и математики.
Следующие шаги: По завершении этого курса рассмотрите возможность прохождения других курсов в Техническом сертификате РФ
Дополнительная информация : Свяжитесь с infotech @ ucsd.edu, чтобы узнать больше о RF Engineering и предлагаемых курсах.
Номер курса: EE-40183
Кредиты: 3,00 единицы
Соответствующие программы сертификации: RF Engineering
+ Expand All
11.01.2022 — 08.03.2022
775 долларов США
Онлайн
В корзину
В данный момент нет запланированных разделов этого курса. Пожалуйста, свяжитесь с отделом науки и технологий по телефону 858-534-3229 или по адресу [email protected] для получения информации о том, когда этот курс будет снова предложен.
Планарное магнитное устройство для низковольтных и мощных преобразователей постоянного тока в постоянный
Аннотация
Планарная магнитная технология широко используется в различных приложениях от телекоммуникаций до силовой электроники.В частности, использование планарных катушек индуктивности и трансформаторов в силовой электронике расширилось в результате увеличения частот коммутации. Однако проектирование и изготовление этих магнитных структур становится более сложным по мере увеличения частот переключения. На высоких частотах скин-эффект и эффект близости вносят значительный вклад в общую потерю компонента. Таким образом, подробно обсуждались методы анализа различных потерь, присущих планарным магнитным компонентам. Воздушный зазор, необходимый для конструкции плоского индуктора, был подробно описан и обсужден.Геометрия сердечника, материал сердечника, количество витков и ширина зазора влияют на индуктивность плоского индуктора. Все эти факторы необходимо тщательно учитывать при проектировании и изготовлении индуктора. Множество плоских катушек индуктивности было разработано для использования в конфигурации синхронного понижающего преобразователя 12–1 В. Был предложен простой метод тестирования, который позволил быстро и точно сравнить различные индукторы. Катушки индуктивности полностью характеризовались КПД всего понижающего преобразователя.Ограничениями для разработанных индукторов оказались насыщение сердечника и работа в прерывистом режиме. Анализ методом конечных элементов (МКЭ) был проведен для исследования распределения тока по обмоткам. Вскоре был сделан вывод, что двухмерный анализ недостаточно точен; следовательно, все моделирование методом конечных элементов производилось с помощью 3D-решателя. На основе этого анализа было определено, что расположение зазора относительно обмоток имеет решающее значение для уровня дисбаланса тока. Таким образом, был сделан вывод, что обмотки должны располагаться как можно дальше от зазора.Более идеальным решением, если таковое имеется, является использование сердечников с воздушным зазором, расположенным в верхней части средней стойки. Наиболее подходящий планарный индуктор, определенный в ходе предварительных испытаний, был интегрирован в конструкцию наиболее эффективного понижающего преобразователя. Плата понижающего преобразователя планарной катушки индуктивности работает примерно так же, как аналогичная плата, использующая катушки индуктивности COTS. Пиковая эффективность 94,7% была достигнута при токе нагрузки 6 А. Оптимальный номинальный ток нагрузки каждой фазы понижающего преобразователя был определен как 12 А.Для этого уровня тока нагрузки планарный индуктор лучше всего работал на частоте 400 кГц с КПД 92%. Сопротивление планарного индуктора постоянному току составляло около 1,5 мОм, что приводило к более быстрому падению эффективности компонента, чем у индукторов COTS с сопротивлением ~ 1 мОм.
Планарные антенны: конструкция и применение — 1-е издание
Содержание
Обзор и введение
1. Антенна для беспроводного подключения
Михир Нараян Моханти
Анализ характеристик микрополосковой антенны
2.Проектирование и разработка микрополосковой патч-антенны с печатной схемой в диапазоне C для беспроводных приложений с методом коаксиальной связи.
П. Апендер, П.А. Харша Вардхини
3. Исследование рабочих параметров штекерной накидной антенны овальной формы с использованием метаматериалов, электромагнитных запрещенных структур и АРД гантелевидной формы
Картик Вишванадха и Н.С. Рагхава
4. Антенна с прозрачным диэлектрическим резонатором для интеллектуальных беспроводных приложений
Прекша Ганди, Йеша Патель, Свапнил Шах, Арпан Десаи, Трушит Упадхьяя и Нгуен Чыонг Кханг
Конструкция антенны с множеством входов и выходов (MIMO) и использует
5.Проектирование и анализ конфигураций антенн MIMO 2 × 2/4 × 4 для передачи данных с высокой скоростью
Маниш Шарма
6. Четырехпортовая антенна MIMO со слотом для свастики для среды 5G
Дхивья Прия Э. Л., Пурнима Т. и Гокул Ананд К. Р
Фрактальная и дефектная структура грунта Микрополосковая антенна
7. Многополосная круглая дисковая монопольная антенна из метаматериала с улучшенным коэффициентом усиления для беспроводного применения
С.Прасад Джонс, Кристидасс Р.Сараванакумар и М. Сараванан
8. Конструкция сверхширокополосной антенны на фрактальной основе: обзор
Мутху Рамья.C и Р. Бупати Рани
Микрополосковая антенна автомобильной связи
9. Усовершенствованные микрополосковые антенны для автомобильной связи
Б Т П Мадхав и Т Анилкумар
Важность и использование микрополосковой антенны в IoT
10. Важность и использование микрополосковой антенны в IoT
Автор: А.Бирвал
11. Важность и использование микрополосковой антенны в IoT
Неха Пармар
Конструкция сверхширокополосной антенны для носимых устройств
12. Проектирование прямоугольной патч-антенны с подачей кромок для приложений WBAN и анализ ее характеристик для схем M-арной модуляции
Кудсия Рубани, Синдху Хак Гупта, Шучисмита Пани и Азан Хан
13. Сверхширокополосные плоские микрополосковые антенны с питанием для различных приложений беспроводной связи и обработки изображений с подавлением помех
Маниш Шарма
14.Сплайновая сверхширокополосная антенна и конструкция
Шарат Кумар А. Дж. И доктор Т. П. Сурекха
15. Стратегия разработки носимой текстильной антенны
П. Поти и К. Такли
Примеры из практики
16. Детерминированное моделирование каналов UWB
Б. Бансал
17. Применение метода моделирования искусственной нейронной сети для анализа и проектирования микрополосковой патч-антенны для приложений C-диапазона
Шучисмита Пани и Парника Саксена, Йогеш
18.Микрополосковая антенна в IoT: от базового уровня к приложениям
Арун Кумар Сингх и Викас Пандей
19. Антенны UWB-MIMO с полосовыми выемками
Чандрасекхар Рао Джетти и Венкатешвара Рао Нанданаванам
Разработка новых структур планарных диплексеров с использованием микрополосковых резонаторов: Средства массовой информации и коммуникации Книга Глава
В этой главе представлены три планарных диплексера на основе микрополосковых резонаторов. Представлен обзор диплексеров.Затем экспонируются два спроектированных и изготовленных микрополосковых диплексера с компактными размерами и хорошими характеристиками. Первый диплексер разработан с использованием резонаторов с разомкнутым контуром, а второй контур выполнен с использованием резонаторов с треугольным контуром. Третья структура представляет собой компактный диплексер, разработанный с использованием пары H-образных резонаторов, соединенных с участком связи и двумя линиями питания ввода / вывода (I / O). Встроенные щели в заземляющем слое предлагаемой схемы позволяют управлять резонансными частотами и улучшать ее электрические характеристики.Кроме того, появление этих слотов представляет собой интересное решение для миниатюризации микроволнового фильтра и диплексера. Аналитический метод применяется для извлечения эквивалентной ЖК-модели полосовых фильтров и диплексера. Полноволновой электромагнитный анализ достигается для оценки электрических характеристик предлагаемых диплексеров с использованием ADS и CST-MWS.
TopВведение
СВЧ и ВЧ фильтры и диплексеры играют важную роль в современных приложениях беспроводной связи.Они широко используются во многих микроволновых приложениях для выбора или ограничения сигналов в заданном спектральном диапазоне. Микроволновые фильтры представляют собой двухпортовые схемы, которые обеспечивают хорошую передачу требуемых частот, подавляя при этом частоты нежелательного сигнала. Диплексер представляет собой еще одно применение фильтров; Этот компонент представляет собой трехпортовое устройство, которое может разделять разные полосы частот. Как показано на рисунке 1, эта схема получается путем соединения двух фильтров с разными центральными частотами (Matthaei, Young, & Jones, 1963).Таким образом, это позволяет использовать одну антенну одновременно передатчиком и приемником, работающим в разных частотных диапазонах (Pozar, 1998).
Рисунок 1.Блок-схема диплексера
Диплексер является ключевым компонентом многих систем микроволновой связи, включая системы беспроводной связи, радиолокационные системы, сотовые телефоны и системы спутниковой связи. Диплексеры широко изучались в начале 1960-х годов (Matthaei & Cristal, 1965; Matthaei, Young, & Jones, 1963; Wenzel, 1968).Возможны многие подходы к созданию диплексера на основе различных конфигураций фильтров, таких как фильтры нижних и верхних частот, два полосовых фильтра или полосовые и полосовые фильтры (Yao et al., 1993).
Распространение современных систем беспроводной связи, радаров и спутниковых систем увеличило спрос на микроволновые и радиочастотные фильтры и диплексеры. В этом контексте разработка высокоселективных планарных фильтров и диплексоров с низким уровнем потерь, компактными размерами и низкой стоимостью в настоящее время представляет собой область исследований, представляющую фундаментальный интерес.В последние годы исследовательская деятельность в значительной степени была посвящена изучению плоских структур. Благодаря низкой стоимости, легкости и небольшому размеру эти структуры могут быть полностью интегрированы с активными схемами. Однако их главный недостаток — низкий коэффициент качества без нагрузки, что приводит к плохой селективности и серьезным вносимым потерям.
Очевидно, что резонаторы представляют собой основные компоненты для создания фильтра. Таким образом, было предложено разработать несколько микрополосковых резонаторов (ПФ).Одним из таких резонаторов является U-образный линейный резонатор в форме шпильки, который был использован (Srisathit et al., 2005) для создания диплексеров с высокой изоляцией. Благодаря своему компактному и небольшому размеру микрополосковые резонаторы с разомкнутым контуром были использованы для разработки фильтров и диплексеров (Hong, Shaman, & Chun, 2007; Konpang, 2009). Гибридные резонаторы, предложенные (Yang, Chi, & Itoh, 2010), также использовались для создания диплексеров. Кроме того, благодаря возможностям, которые они могут предложить для управления паразитным откликом, для уменьшения вносимых потерь и общего размера схемы, резонаторы со ступенчатым импедансом (SIR) являются наиболее популярными резонаторами, используемыми для создания полосовых фильтров и диплексеров (Sheta, Coupez, Tanne, Toutain, & Blot, 1996).
Структура дефектного грунта (DGS), которая является одной из самых многообещающих планарных технологий, стала интересной областью исследований. Этот метод был предложен для разработки фильтров и диплексоров с хорошими характеристиками с точки зрения размера и электрического отклика. Даже модели эквивалентных схем DGS были изучены и использованы для разработки планарных схем. Недавно было предложено большое количество полосовых фильтров и диплексеров, использующих DGS, таких как двойной H-образный микрополосковый фильтр, разработанный (Xiao, Ma, & Li, 2005), полосовой фильтр для связанных линий, использующий структуру дефектного заземления. Автор (Yun et al., 2000), или микрополосковый диплексер с использованием дефектной наземной структуры, представленный (Liu et al., 2005).
Изоляция: относительное затухание, обеспечиваемое между двумя путями диплексера; передатчик к тракту антенны и антенна к тракту приемника.
Дефект заземления: когда мы намеренно модифицируем металл заземляющего слоя микрополоскового (или полоскового, или копланарного волновода) для улучшения его характеристик.
