ТОП-10 идей UI дизайна мобильных приложений в 2022 — Дизайн на vc.ru
Большинство пользователей оценивают приложение в первую очередь по его внешнему виду. Сделать ваш продукт более привлекательным и современным для клиента поможет грамотная работа с дизайном пользовательского интерфейса.
19 197 просмотров
Огромная часть этого процесса отдается изучению дизайн-трендов. Ваша задача отслеживать появление новых тенденций и использовать идеи, которые, как вы считаете, улучшат дизайн вашего приложения.
Большинство концепций пользуются популярностью достаточно недолгое время. Дизайн тренды быстро себя изживают, поэтому заострять внимание на каждом, а тем более применять их все — не совсем рационально. Используйте только то, что будет полезно вашему продукту, ориентируясь на его назначение и сферу применения.
10 трендов мобильного дизайна 2022
Мы собрали топ 10 трендов UI мобильных приложений, которые обещают быть популярными в 2022 году. У вас есть время изучить новые концепции, протестировать их и понять, что из этого поможет улучшить ваш продукт:
У вас есть время изучить новые концепции, протестировать их и понять, что из этого поможет улучшить ваш продукт:
- Анимация
- Жесты вместо кнопок
- В стиле 90-х
- Глубина в графике
- Темный режим
- Типографика
- AR и VR
- Градиенты и прозрачные элементы
- Комфортный визуальный контент и минимализм
- Абстрактное искусство
Итак, ниже мы рассмотри каждый из трендов более подробно.
Анимация
Видеоконтент в последние годы опережает по популярности статичную графику. Посчитать только, сколько времени каждый из нас проводит за просмотром TikTok, YouTube и прочих платформ.
Причина для этого довольно очевидна. Видеоконтент и анимация более увлекательны и интерактивны. В отличие от плоских картинок с длинными описаниями, анимация позволяет удержать внимание пользователя и делает дизайн более привлекательным.
С помощью анимации можно выделить важные вещи и расставить акценты. Например, вы можете анимировать кнопки, иконки, переходы, чтобы сделать взаимодействие пользователя с приложением лучше, проще и понятнее.
Анимация поможет подчеркнуть уникальность продукта, повысить конверсии и продажи.
Пойдите дальше и поработайте с более сложной анимацией: используйте интересные переходы, и разнообразьте подход к анимации в целом. К счастью, направление весьма развито, и вы сможете найти настоящего профессионала.
Источник: Dribbble
Жесты вместо кнопок
Жесты и смахивание экрана — это то, что отличает мобильные устройства от компьютеров и делает их более доступными. Кликать и нажимать кнопки, конечно, удобно, но смахивать пальцем быстрее, да, и просто намного веселее.
Мы ежедневно тратим часы, просматривая и пролистывая десятки приложений, скроллим по экрану и смахиваем элементы. Любое действие равняется легкому касанию одного пальца.
Именно поэтому жесты стали одним из приоритетов для разработчиков. Многие создатели приложений вовсе отказались от использования кнопок. Кнопки создают беспорядок и занимают слишком много места на экране. Жесты и свайпинг как раз помогают упростить интерфейс мобильных приложений. А если к ним вы добавите анимацию из предыдущего пункта, приложение заиграет новыми красками.
Многие создатели приложений вовсе отказались от использования кнопок. Кнопки создают беспорядок и занимают слишком много места на экране. Жесты и свайпинг как раз помогают упростить интерфейс мобильных приложений. А если к ним вы добавите анимацию из предыдущего пункта, приложение заиграет новыми красками.
Яркий пример — книжные приложения, они обычно используют анимацию, для перелистывания страниц.
Источник: Dribbble
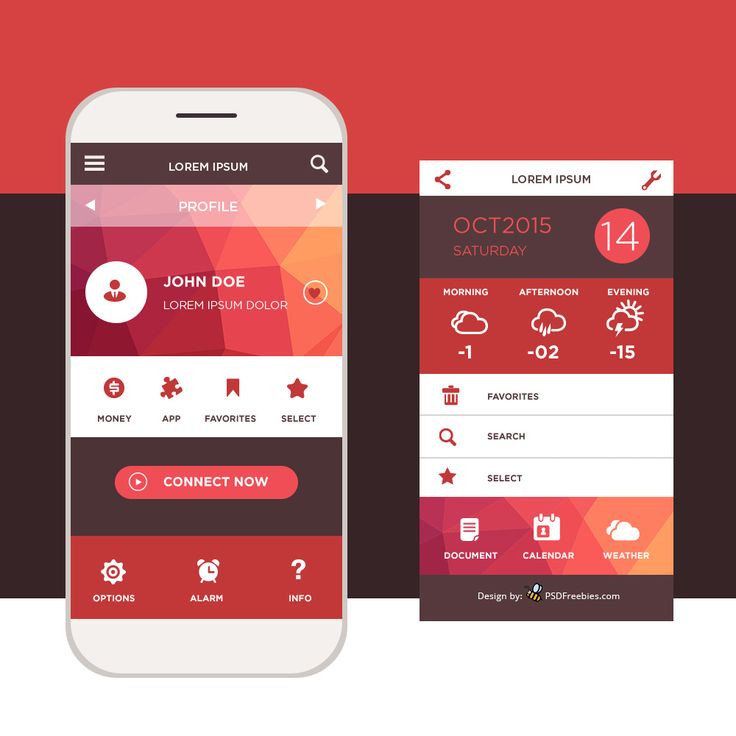
В стиле 90-х
Стилистика 90-х за последний год пробралась во все сферы, даже затронула дизайн мобильных приложений. Если сначала появлялись простые вещи вроде ретрофильтров в приложениях для фоторедактирования, то сегодня такие элементы присутствуют в интерфейсах многих digital-продуктов.
Дизайнеры используют ретро шрифты и изображения, в играх наблюдается знакомая графика из популярных приставок 90-х. У старшего поколения это вызывает ностальгию, а молодежь проявляет интерес ко всему винтажному.
Вряд ли этот тренд подойдет любому продукту, но если в вашем приложении уместно использование ретро стиля, обязательно поэкспериментируйте.
Источник: Dribbble
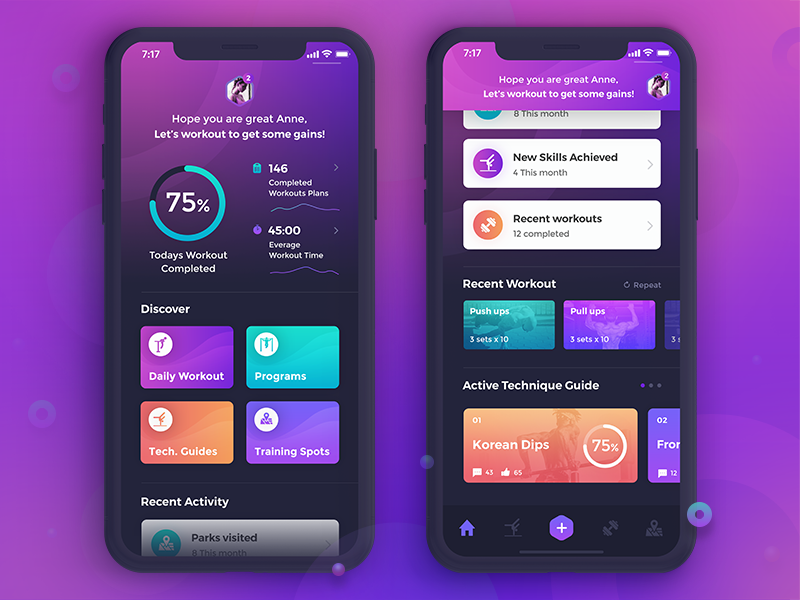
Глубина в графике
Плоская и статичная графика может быть более понятной, пока не наскучит пользователям. Людям нравится видеть более живой контент.
Тени и слои в графике придают им 3D-эффект, создают объем и глубину, поэтому люди могут наслаждаться более реалистичными изображениями.
Этот тренд можно использовать по отношению к любым элементам, создавая иерархию объектов на экране и помогая пользователю легче ориентироваться в приложении.
Источник: Dribbble
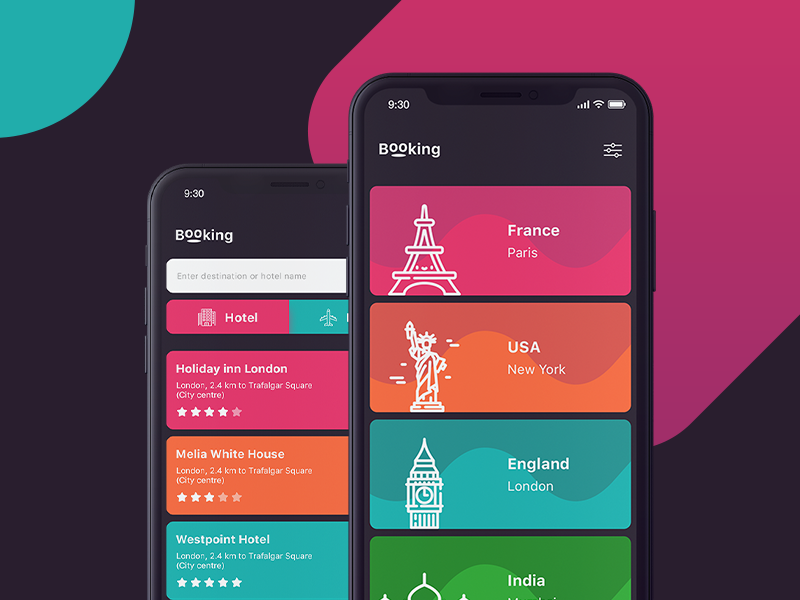
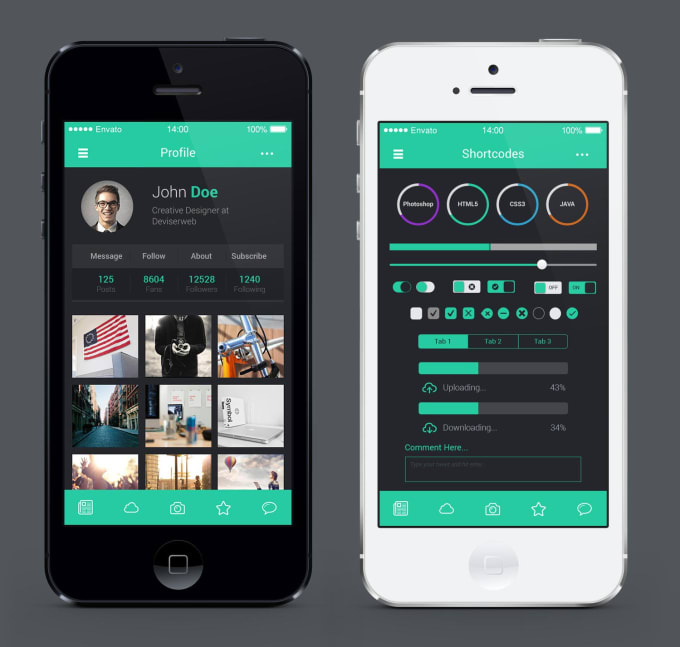
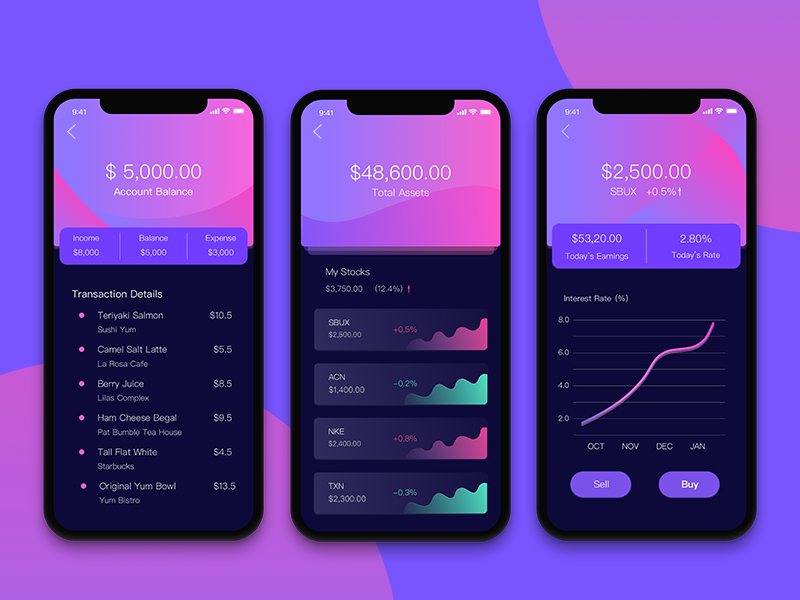
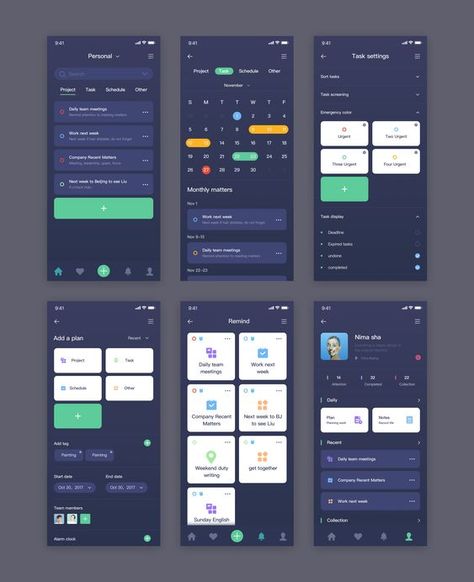
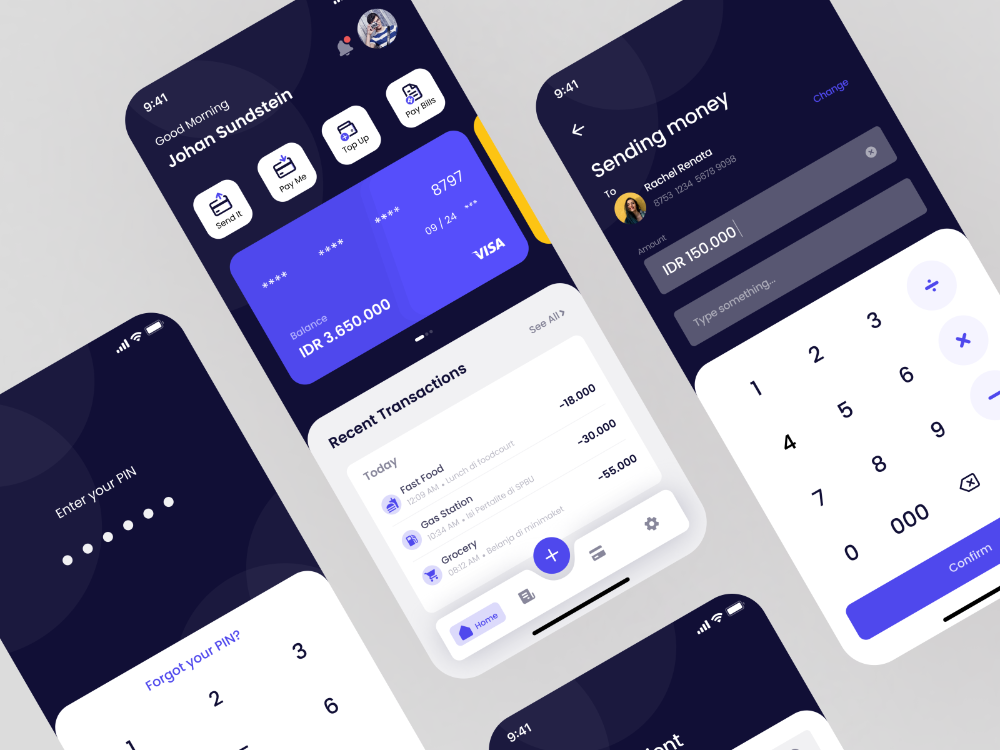
Темный режим
Темный режим (dark mode, ночной режим) — одна из самых популярных тенденций дизайна, которая уже широко используется.
Разработчики предоставляют возможность переключения между стандартным режимом и темным режимом в приложениях. Так пользователи могут выбирать то, что им больше нравится.
Dark mode окрашивает фон в черный/темный цвет и делает шрифты и другие элементы наоборот светлыми/белыми.
Темный режим уже давно доступен в самых популярных приложениях, например, в Facebook. Переключение в dark mode помогает людям снизить нагрузку на глаза и удобнее ориентироваться.
Переключение в dark mode помогает людям снизить нагрузку на глаза и удобнее ориентироваться.
Источник: Dribbble
Типографика
Выбор правильного шрифта — безумно важный пункт в дизайне мобильных приложений. Люди обычно сканируют контент в интернете, не вчитываясь в полотна текста. Поэтому стоит использовать шрифт, который будет акцентировать внимание.
Дизайнеры стали смелее и начали использовать необычные шрифты, выходя за рамки привычного. Текст больше не выглядит таким скучным и не теряется на втором плане рядом с другими элементами. Его задача теперь сделать дизайн ярче и оригинальнее.
Правильно подобранные шрифты помогут:
- задать тон и настроение;
- поднять узнаваемость бренда;
- улучшить визуальный контент;
- улучшить читаемость.
Однако, стоит учитывать, что такие решения подойдут далеко не каждому продукту. Для начала определите функцию, которую несет текст в вашем приложении. Если это исключительно дополнительный и информационный ресурс, а фокус перекладывается на графику, не стоит экспериментировать с десятками видов шрифтов. А вот, например, в онлайн-журнале можно поиграть с форматами, сделав верстку более интересной.
Если это исключительно дополнительный и информационный ресурс, а фокус перекладывается на графику, не стоит экспериментировать с десятками видов шрифтов. А вот, например, в онлайн-журнале можно поиграть с форматами, сделав верстку более интересной.
Источник: Dribbble
AR и VR
Виртуальная реальность и дополненная реальность предоставляют вам невероятную возможность окунуться в другой мир прямо в своем мобильном устройстве. Тренд стал популярным особенно во время карантина, когда люди, сидящие в своих домах, искали альтернативу своим привычным увлечениям.
В следующем году эта волшебная тенденция будет только развиваться дальше. Особенность заключается в том, что интерфейс приложения заставляет чувствовать, будто вы находитесь внутри приложения. Ключ к этому эффекту — интересные элементы дизайна и геймификация.
Вы помните те фильтры из Instagram, которые позволили нам размещать разных персонажей в любом месте, просто через приложение и камеру? Тогда вы знаете, как это забавно и интересно.
Источник: IKEA Place
Градиенты и прозрачные элементы
Дизайнеры обычно используют градиенты для кнопок и фона приложений. Градиенты выделяют важные части приложения и заставляют людей сосредоточиться на конкретных аспектах.
Прозрачные элементы демонстрируют глубину и привлекают внимание к определенным частям, делая дизайн более понятным и привлекательным.
Вы можете использовать переход от светлой темы к темной, тем самым разделив экран на две логические части. Или же применить градиент к кнопкам, чтобы они гармонично выделялись на экране.
Говоря о прозрачных элементах, невозможно обойти стороной понятие “глассморфизм” или “стекломорфизм”. Идея глассморфизма заключается в смягчении контраста между светлыми и темными объектами. Концепция дизайна использует полупрозрачные фоны с размытием, которые напоминают поверхность матового стекла.
Главные характеристики глассморфизма:
- прозрачность и размытие фона;
- тонкая светлая граница на полупрозрачных объектах;
- яркие цвета.
Источник: Dribbble
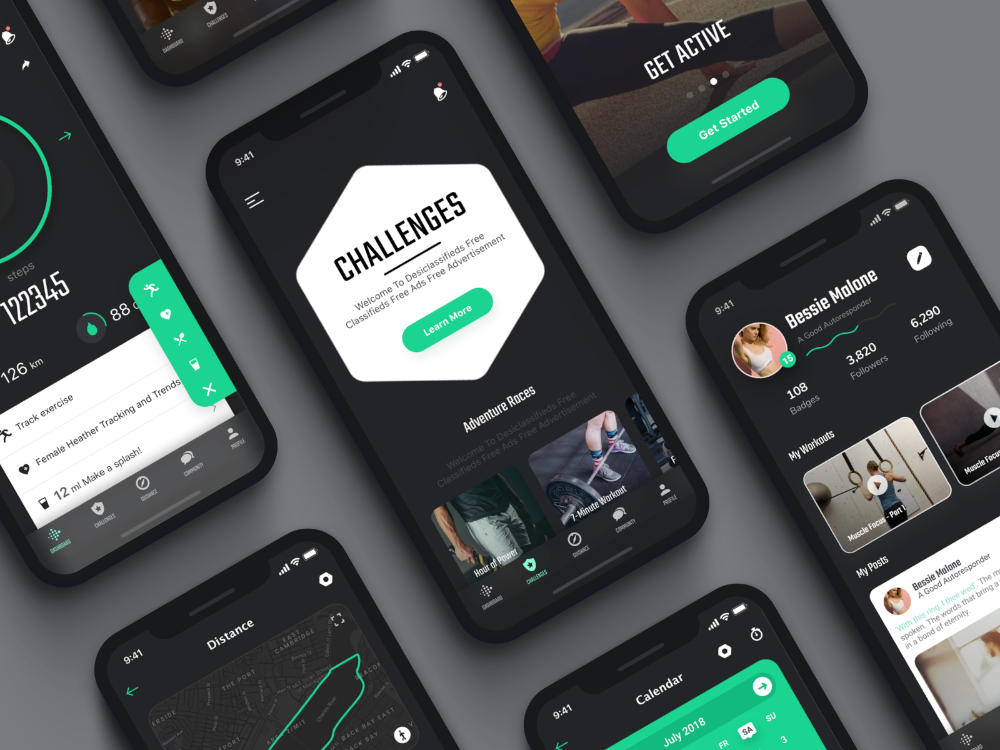
Комфортный визуальный контент и минимализм
Дизайн мобильных приложений не должен быть просто красивым, он должен быть удобным и легким для восприятия.
В течение дня мы прикованы к своим экранам и к вечеру испытываем усталость и напряжение. Чтобы уменьшить этот негативный эффект, разработчики приложений создают дизайн, который будет удобен для нас.
Концепция комфортного визуального дизайна заключается в использовании естественных цветов, успокаивающих изображений и простых темплейтов. Эти техники обычно можно найти в приложениях для медитации. Они включают в себя живые фотографии природы в спокойных тонах и светлые элементы с простой структурой.
Пользователям нравится четкий лаконичный дизайн. Минимализм упрощает понимание контента и взаимодействие с приложением, выводя функциональность на первый план.
Минимализм упрощает понимание контента и взаимодействие с приложением, выводя функциональность на первый план.
Источник: Dribbble
Абстрактное искусство
После обсуждения простых визуалов и реальных фотографий — абстрактное искусство может показаться противоречивым. Однако этот метод широко используется в мобильной индустрии.
Почему? Абстрактные изображения и геометрическое искусство выглядят очень художественно в мобильных приложениях. Они привлекают внимание цветами и формами, при этом не отвлекают пользователя от функциональности приложения и создают оригинальный дизайн. Это самый простой способ привлечь внимание клиентов.
Источник: Dribble
Чему следовать во время разработки дизайна приложений и где найти идеи?
Внедрение всех основных тенденций дизайна не сделает ваше приложение идеальным. Помимо этого попробуйте использовать стандартные техники, которые помогут создать качественный дизайн.
- Изучайте чужие работы.
 Проанализируйте ведущие мобильные интерфейсы, оцените их плюсы и минусы. Учитесь на их опыте, и заимствуйте идеи с умом.
Проанализируйте ведущие мобильные интерфейсы, оцените их плюсы и минусы. Учитесь на их опыте, и заимствуйте идеи с умом. - Сделайте приложение интуитивно понятным. Используйте упомянутые концепции, чтобы создать приложение с удобным и интуитивно понятным интерфейсом. Будь то 3D-эффекты, анимация или VR, убедитесь, что это только упрощает приложение и делает его удобным в использовании.
- Используйте стандартную навигацию. Не заполняйте меню множеством кнопок. Оставьте только самое необходимое. Помните, что кнопки отвлекают и занимают много места на экране.
- Используйте привлекательные изображения. Мы перечислили много вариантов, как создать хорошее изображение. Абстракционизм, иллюстрация, реальные фото — все может помочь привлечь внимание пользователя.
Где найти вдохновение?
В интернете есть масса различных подборок. Однако вместо того, чтобы просто искать, переходите непосредственно на веб-сайты компаний, связанных с отраслью мобильного дизайна. Как профессионалы, они могут поделиться отличными идеями. Например, агентство по дизайну приложений Shakuro обычно публикует качественные статьи о тенденциях в дизайне.
Как профессионалы, они могут поделиться отличными идеями. Например, агентство по дизайну приложений Shakuro обычно публикует качественные статьи о тенденциях в дизайне.
Чтобы найти больше идей, попробуйте воспользоваться сайтом Awwwards, где собрана коллекция из тысяч дизайнов, представленных создателями со всего мира; или Mobbin — Pinterest в мире мобильных приложений, библиотека из 50 000+ скриншотов.
Вдохновляйтесь, но не следуйте слепо всем дизайн-трендам. Одно решение подойдет вашему проекту, другое может его разрушить. Будьте в курсе современных идей и концепций, чтобы поддерживать соответствие проекта новым веяниям, проводите анализ рынка, и используйте то, что усовершенствует ваш продукт.
полный гайд по UX/UI — Дизайн на vc.ru
Дизайн мобильных приложений — это по сути создание мобильной версии сайта с дополнительными возможностями. При этом главная задача разработчиков заключается в создании удобной экосистемы с совершенным UX.
53 562 просмотров
Приложение Path для построения карьерного трека Веб-студия полного цикла IGNI
Скачивая какое-либо приложение, юзер по умолчанию лоялен: он уже совершил целевое действие, и если он сможет решить свою проблему с помощью вашего сервиса — то будет пользоваться им на регулярной основе. Однако если хотя бы один раздел на пути клиента не работает или неудобен — человек просто удалит ваше приложение – и не вернется к нему никогда.
Однако если хотя бы один раздел на пути клиента не работает или неудобен — человек просто удалит ваше приложение – и не вернется к нему никогда.
В этом заключается принципиальное отличие UX-дизайна сайтов и приложений: как правило, пользователь оценивает удобство нескольких веб-продуктов, и даже если при первом визите человек не совершил целевое действие, всегда есть вероятность, что спустя некоторое время он вернется на ваш сайт. При этом повторное скачивание приложений — это скорее исключение, чем распространенная практика.
Анализ аудитории и UX-дизайн приложения
Перед тем, как переходить к прототипу, дизайнер должен провести анализ конкурентов, целевой аудитории и задач, которые стоят перед приложением. Например, если ЦА — женщины, то кнопки и другие элементы взаимодействия можно делать меньше, если мужчины — крупнее. Большинство пользователей нажимают на экран большим пальцем, так что такая незначительная деталь поможет мужской аудитории комфортнее взаимодействовать с сервисом.
Дизайн приложения Path – ознакомление Веб-студия полного цикла IGNI
На этапе UX-разработки дизайнер должен продумать весь путь пользователя от начальных экранов знакомства — и до выполнения целевых действий, которых в приложении может быть несколько. Как правило, User Journey представляет собой ветвистое древо возможностей с разным функционалом: подпиской на приложение, обращением в службу поддержки, чтением текста, оплатой товара и так далее. И каждая “ветвь” должна быть хорошо продумана уже на этапе прототипа.
В проектировании интерфейса есть несколько важных деталей, о которых дизайнер и заказчик должны знать:
- основные элементы управления приложением должны быть внизу; верхний левый угол в App дизайне задействуется минимально и только для определенных целей, например, кнопки “Назад”, так как к ней сложно тянуться;
- управление необязательно выполняется только с помощью кнопок; в приложении пользователь может смахивать или удерживать определенные элементы для управления;
- приложения можно скроллить как снизу вверх, так и справа налево; если вы используете боковой скролл, то следует дать пользователю подсказку;
- логотип не стоит дублировать на всех экранах приложения; достаточно того, что ваш бренд будет на иконке сервиса и на экране загрузки;
- шрифты не должны быть необоснованно маленькими; для заголовков в веб-студии IGNI мы, как правило, используем шрифт 18 – 24 px, для основного текста — 14 – 16 px, для подсказок — светло-серые шрифты 12 – 14 px; также стоит использовать дифференциацию толщины шрифтов для визуальных акцентов;
- цвета должны быть диверсифицированы и нативно подсказывать пользователю, какие элементы кликабельны, а какие — нет; также цветом разграничиваются разные по смыслу элементы;
- подсказки — это хорошо; если есть вероятность, что пользователь несколько раз будет нажимать на некликабельный элемент или у вас присутствуют нестандартные элементы управления — добавьте tooltip.

Дизайн приложения Path – выбор навыков Веб-студия полного цикла IGNI
UI-дизайн приложения и создание адаптивных версий
После того, как вы спроектировали интерфейс, можно переходить к визуальной составляющей и “вычищать” приложение. Основная задача на данном этапе заключается в том, чтобы привести дизайн к единому Style Guide.
На все приложение желательно использовать не более 5 – 6 типов одного шрифта (разного размера, цветов и толщины) и 4 – 5 цветов. Этого достаточно для расставления акцентов и создания аккуратного интерфейса. Также стоит продумать анимацию перехода с одного экрана на другой: исчезновение, смещение, прелоадер и др. При подборе цветов также стоит учитывать, что цветовая палитра Iphone, как правило, лучше, чем палитра Android-устройств, а значит нужно отказаться от грязных и смежных цветов.
На финальном этапе происходит разработка адаптивных версий. Если приложение будет доступно только для iOS – вам повезло, ведь на этапе создания адаптивов вам достаточно отрисовать только две версии: для Iphone 6 и Iphone X. Однако если ваша задача – это сервис для Android, то придется отобрать 4 – 5 наиболее популярных разрешений в конкретном сегменте целевой аудитории.
Однако если ваша задача – это сервис для Android, то придется отобрать 4 – 5 наиболее популярных разрешений в конкретном сегменте целевой аудитории.
Дизайн приложения Path – профиль пользователя Веб-студия полного цикла IGNI
Тестирование юзабилити
Важным этапом UX-дизайна является тестирование юзабилити готового интерфейса. Оно включает в себя оценку прототипа по ряду параметров:
- эффективность – достижение пользователем задач;
- результативность – время, затраченное на достижение цели;
- удовлетворение качеством сервиса и пользовательским опытом.
Самым простым вариантом проведения тестовых сессий будет создание кликабельных прототипов в Figma и запись процесса пользования сервисом с получением последующей обратной связи. Однако есть и более продвинутые сервисы, которые в режиме реального времени транслируют процесс взаимодействия пользователя с приложением, например, Userlytics, TryMyUI и UserTesting.
После этого миссия дизайнера в создании мобильных приложений считается выполненной.
Материал подготовлен арт-директором веб-студии IGNI Дмитрием Мурашкиным.
дизайнов пользовательского интерфейса Android, тем, шаблонов и загружаемых графических элементов на Dribbble
Посмотреть мобильное приложение: интерфейс iOS Android
Мобильное приложение: iOS Android UI
Посмотреть дизайн мобильного приложения: iOS Android ux ui Designer
Дизайн мобильного приложения: iOS Android ux ui Designer
Посмотреть тёмную тему мобильного приложения «Финансы»
Темная тема мобильного приложения «Финансы»
- 13″ data-ad-data=»» data-boost-id=»» data-is-boost-fallback=»»>
Мобильное приложение: iOS Android UI
Финансы Темная тема Дизайн
Посмотреть дизайн пользовательского интерфейса мобильного приложения Crypto Mobile
Криптомобильное приложение UX Дизайн пользовательского интерфейса
Посмотреть мобильное приложение: интерфейс iOS Android
Мобильное приложение: iOS Android UI
Посмотреть темную тему приложения «Финансы»
Темная тема приложения «Финансы»
Посмотреть теннисное приложение
Теннисное приложение
Посмотреть приложение Crypto Mobile V 3.
 0
0Приложение Crypto Mobile V 3.0
Мобильное приложение: iOS Android UI
Посмотреть дизайн мобильного приложения «Финансы»
Дизайн мобильного приложения «Финансы»
Дизайн мобильного приложения Sila: iOS Android ux ui Designer
Посмотреть мобильное приложение: интерфейс iOS Android
Мобильное приложение: iOS Android UI
Мобильное приложение View Productivity: пользовательский интерфейс iOS Android
Продуктивность Мобильное приложение: iOS Android UI
Посмотреть дизайн мобильного приложения BuddyBank: iOS Android ux ui Designer
Дизайн мобильного приложения BuddyBank: iOS Android ux ui Designer
Дизайн банковского мобильного приложения: iOS Android ux ui Designer
Посмотреть дизайн мобильного приложения Crypto
Дизайн мобильного приложения Crypto
- Посмотреть мобильное приложение: интерфейс iOS Android
Мобильное приложение: iOS Android UI
Посмотреть мобильное приложение для телемедицины: пользовательский интерфейс iOS Android
Мобильное приложение Telemedicine: iOS Android UI
Мобильное приложение: iOS Android UI — Медицинское страхование
Дизайн мобильного приложения Media Player: iOS Android ux ui Designer
Посмотреть дизайн приложения с инструментами для игр
Дизайн приложений для игровых инструментов
Посмотреть дизайн финтех-приложения
Дизайн приложения Fintech
Зарегистрируйтесь, чтобы продолжить или войдите
Идет загрузка еще…
Дизайны приложений для Android, темы, шаблоны и загружаемые графические элементы на Dribbble
Посмотреть мобильное приложение: интерфейс iOS Android
Мобильное приложение: iOS Android UI
Посмотреть дизайн мобильного приложения: iOS Android ux ui Designer
Дизайн мобильного приложения: iOS Android ux ui Designer
Посмотреть тёмную тему мобильного приложения «Финансы»
Темная тема мобильного приложения «Финансы»
Посмотреть дизайн пользовательского интерфейса мобильного приложения Crypto Mobile
Криптомобильное приложение UX Дизайн пользовательского интерфейса
Посмотреть теннисное приложение
Теннисное приложение
Посмотреть дизайн мобильного приложения «Финансы»
Дизайн мобильного приложения «Финансы»
Посмотреть дизайн мобильного приложения Skyfly
Дизайн мобильного приложения Skyfly
Посмотреть дизайн мобильного приложения BuddyBank: iOS Android ux ui Designer
Дизайн мобильного приложения BuddyBank: iOS Android ux ui Designer
Финансы Темная тема Дизайн
- 13″ data-ad-data=»» data-boost-id=»» data-is-boost-fallback=»»>
Посмотреть мобильное приложение: интерфейс iOS Android
Мобильное приложение: iOS Android UI
Посмотреть дизайн мобильного приложения Healthcare: iOS Android ux ui Designer
Дизайн мобильного приложения Healthcare: iOS Android ux ui Designer
Дизайн банковского мобильного приложения: iOS Android ux ui Designer
Посмотреть приложение Crypto Mobile V 3.