6 простых шагов к идеальному сайту
Сайт
Окт 07, 2021
Anna
6хв. читання
У самых успешных веб-сайтов есть две вещи: отличный контент и звёздный дизайн. Если дизайн вашего сайта тусклый, ваш контент не сможет сиять, и вы разгоните всех посетителей. Это означает, что вам нужно начать думать о стиле и о том, как сделать дизайн сайта с того момента, как вы начнёте создавать новый проект.
В этой статье мы научим вас как сделать дизайн сайта с нуля. Мы пройдём шесть необходимых шагов, в том числе:
- Поиск надёжного веб-хостинга.
- Выбор платформы для создания сайта.
- Настройка инструментов, необходимых для воплощения вашего дизайна в жизнь.
- Создание макета сайта.
- Работа над дизайном прототипа.
- Проверка того, хорошо ли выглядит ваш дизайн на мобильных устройствах.
Не волнуйтесь, вы можете создать потрясающий сайт, даже если вы новичок. Итак, давайте поговорим о том, как сделать дизайн сайта!
Оглавление
Шаг 1: Найдите надёжного хостинг-провайдера
Прежде чем мы поговорим о том, как сделать дизайн сайта, нам нужно решить несколько технических вопросов. Во-первых, необходимо найти качественного хостинг-провайдера для вашего нового сайта.
Во-первых, необходимо найти качественного хостинг-провайдера для вашего нового сайта.
Многие люди просто ищут самый дешёвый хостинг, который они могут найти, и сильно не заморачиваются, но обычно это ошибка. Не все хосты предоставляют одинаковый уровень обслуживания или функции, поэтому вам нужно будет присмотреться, пока не найдёте надёжный хостинг.
Когда дело доходит до веб-хостинга, вот на что вам нужно обратить внимание при поиске качественного поставщика:
- Отличное обслуживание клиентов
- Отличная производительность для сайтов
- Дополнительные функции, облегчающие вашу жизнь, такие как автоматическое резервное копирование
- Надёжная база знаний, чтобы вы могли самостоятельно решать проблемы
- Поддержка любой платформы, которую вы хотите использовать для создания своего сайта
Как и следовало ожидать, большинство веб-хостингов утверждают, что отвечают всем этим критериям, так что это зависит от ваших собственных исследований. Лучший способ сделать выбор — найти несколько независимых обзоров для любого хостинга, который вы рассматриваете.
Лучший способ сделать выбор — найти несколько независимых обзоров для любого хостинга, который вы рассматриваете.
Если вы здесь, вы, наверное, уже знаете, что мы предлагаем первоклассные и доступные услуги хостинга:
Наряду с предложением доступного хостинга, мы также включаем бесплатный домен с нашими ежегодными тарифами Бизнес и Премиум, поэтому не забудьте проверить их.
Шаг 2: Выберите платформу для создания сайта
Как только ваш хостинг будет готов, нужно будет выбрать, какую платформу вы хотите использовать для создания своего сайта. Вы всегда можете написать код с нуля, если хотите, но этот вариант лучше всего подходит опытным разработчикам.
Что касается платформ для веб-сайтов, мы большие поклонники систем управления контентом (CMS). Эти инструменты позволяют создавать профессиональные веб-сайты и управлять большими библиотеками контента, и большинство из них удобны для начинающих.
Существует множество вариантов CMS, которые вы можете выбрать, например WordPress:
Эта конкретная платформа снабжает более 30% интернета, и это значит, что платформа действительно хорошая. WordPress прост в использовании и предлагает ошеломляющее количество вариантов настройки благодаря своим системам плагинов и тем.
WordPress прост в использовании и предлагает ошеломляющее количество вариантов настройки благодаря своим системам плагинов и тем.
Далее, давайте посмотрим на Joomla:
Эта конкретная платформа является шагом вперёд по сравнению с WordPress с точки зрения сложности, но она предполагает дополнительную работу, связанную с её встроенными функциями поисковой оптимизации (SEO) и настройками безопасности. Кроме того, Joomla отлично справляется с обработкой пользовательских типов контента в базовой версии, что является областью, с которой WordPress справляется без какой-либо настройки.
Помимо CMS, вы также можете использовать инструменты для создания веб-сайтов. Эти решения позволяют создавать веб-сайты с помощью визуальных компоновщиков с перетаскиванием мышью вместе с коллекциями готовых элементов:
Создатели веб-сайтов предлагают вам простой способ быстро создать и запустить ваш сайт, при этом обеспечивая приличную настройку. Если это звучит привлекательно, мы предлагаем специальный конструктор сайтов со всеми тарифными планами Hostinger, так что вы можете начать с него.
В оставшейся части этого руководства мы сосредоточимся на WordPress, поскольку это самая популярная платформа для создания сайтов. Более того, она предлагает множество инструментов, которые помогут вам научиться создавать веб-сайты и понять, как сделать дизайн сайта.
Шаг 3. Установите необходимые инструменты
После установки WordPress вам также потребуется настроить несколько дополнительных инструментов, если вы хотите воплотить в жизнь свой дизайн сайта. Прежде всего, вам понадобится тема, которая должна соответствовать стилю вашего веб-сайта.
Есть тысячи вариантов на выбор, когда речь идёт о темах WordPress. Тем не менее, мы рекомендуем начать с использования бесплатной темы, пока вы привыкаете к платформе. Вы можете найти лучший вариант в официальном репозитории WordPress.org:
Просмотрите темы, которые вам нравятся, и проследите за позитивными отзывами и последними обновлениями. Если нет ни того ни другого, вам не следует останавливать свой выбор на этой теме, потому что она с большей вероятностью вызовет проблемы. Если у вас есть тема, вы можете установить и активировать её.
Если у вас есть тема, вы можете установить и активировать её.
На этом этапе мы также собираемся рекомендовать вам использовать плагин WordPress для создания страниц. Эти инструменты позволяют легко создавать стильные сайты. WordPress может быть простым в использовании, но для того, чтобы ваш сайт выглядел так, как вам нужно, требуется некоторое изящество. С помощью плагина для создания страниц веб-сайтов (англ) вы можете настроить свой дизайн сайта на лету.
Как вы можете себе представить, для пользователей WordPress нет недостатка в плагинах для конструктора страниц. Тем не менее, мы неравнодушны к Beaver Builder из-за его простоты использования и ряда функций:
Изучение того, как создать сайт с помощью этого плагина, интуитивно понятно. С Beaver Builder вы получаете доступ к широкому набору элементов, которые вы можете добавить на любую из ваших страниц, просто перетаскивая их туда, куда вы хотите. Затем вы можете редактировать каждый элемент, чтобы он выглядел просто и правильно:
Если вы не поклонник Beaver Builder, не беспокойтесь — есть множество других вариантов, которые вы можете попробовать. Как только вы нашли своё соответствие, пришло время для следующего шага в изучении того, как сделать дизайн сайта.
Как только вы нашли своё соответствие, пришло время для следующего шага в изучении того, как сделать дизайн сайта.
Шаг 4: Создайте макет вашего веб-дизайна
До сих пор мы закладывали техническую основу, необходимую для того, чтобы начать разработку веб-сайта. Теперь, однако, пришло время, когда ваш творческий потенциал может вступить в силу.
Прямо сейчас у вас есть веб-сайт на WordPress со стильной темой и готовым плагином для создания страниц. Затем вам нужно достать блокнот и карандаш (да, мы «возвращаемся в школу»), которые вы будете использовать, чтобы создать макет сайта, или набросать план того, как вы хотите, чтобы ваш сайт выглядел.
Это называется макетом, и он не должен быть невероятно подробным. Важной частью является то, что он должен включать в себя все элементы, которые вы хотите видеть на своем сайте. Вы можете, конечно, добавить столько деталей, сколько захотите. В конечном счёте, ваш макет послужит визуальным ориентиром, когда вы начнёте проектировать свой сайт по-настоящему.
Если вы не любите карандаш и бумагу, есть много инструментов, которые вы можете использовать для создания макетов на вашем компьютере (англ). Недостатком является то, что их тоже нужно будет освоить, а это значит, что вам нужно будет потратить немного больше времени на этом этапе.
В любом случае, продолжайте и пересматривайте свой макет столько раз, сколько захотите, пока не почувствуете, что вам нравится как он выглядит. Тогда давайте перейдём к следующему шагу.
Шаг 5: Начните работать над прототипом дизайна и доработайте его
Как только ваш макет будет готов, пришло время перевести его из бумаги в цифровой мир. Другими словами, вы начнете создавать прототипы своего веб-дизайна.
Поскольку у вас есть готовый надёжный конструктор сайтов, первым делом вам нужно открыть его с помощью редактора WordPress. Затем вы можете начать добавлять элементы, которые вы хотите, на свои страницы, и расположить их так, как они появляются в ваших макетах.
Этот процесс, конечно, будет зависеть от того, какой плагин для сайта вы выберете. Однако на этом этапе мы рекомендуем не зацикливаться на деталях, таких как выбор размера шрифта или выбор идеальных цветов. После этого ещё будет время доработать ваш дизайн.
Однако на этом этапе мы рекомендуем не зацикливаться на деталях, таких как выбор размера шрифта или выбор идеальных цветов. После этого ещё будет время доработать ваш дизайн.
Что сейчас важно, так это то, что вы создаёте рабочий прототип вашего сайта, который включает в себя все элементы, которые вы поместили в свой макет. С готовым прототипом вы сможете определить любые решения, которые не работают, и внести изменения, чтобы улучшить дизайн сайта. Это момент, когда вы начнёте фокусироваться на мелких деталях.
В большинстве случаев ваши макеты не выживут при переходе к окончательному прототипу. Однако этого следовало ожидать. Точно так же ваш первый прототип, вероятно, будет не очень похож на ваш готовый сайт. Кроме того, сколько времени вам понадобится для разработки веб-сайта, будет зависеть от того, насколько вы перфекционист. Вероятно, у вас есть десятки элементов, которые можно настроить, и варианты макетов, с которыми можно поиграть, поэтому не торопитесь.
Один быстрый совет, о котором следует помнить сейчас, — не слишком беспокойтесь о тексте вашего сайта и других типах контента. Чтобы ускорить подготовку прототипов, используйте текстовые заполнители и стоковые изображения (англ). Когда ваш макет будет готов, и всё будет находится там, где вы хотите, вы сможете заменить их тем контентом, который вы фактически будете использовать.
Чтобы ускорить подготовку прототипов, используйте текстовые заполнители и стоковые изображения (англ). Когда ваш макет будет готов, и всё будет находится там, где вы хотите, вы сможете заменить их тем контентом, который вы фактически будете использовать.
Шаг 6: Проверьте, хорошо ли выглядит ваш дизайн сайта на мобильных устройствах
К настоящему времени вы уже многое узнали о том, как сделать дизайн сайта. Тем не менее, есть ещё один последний шаг, прежде чем вы сможете сказать, что ваш дизайн готов к работе в прайм-тайм, это гарантия, что он хорошо выглядит на мобильных устройствах.
В настоящее время мобильный трафик обогнал своих коллег (англ), поэтому ключевым моментом является обеспечение того, чтобы ваши проекты выглядели хорошо при меньших разрешениях. Если ваш сайт сломается, когда кто-то получит к нему доступ со смартфона, у вас будет много разочарованных посетителей и довольно высокий показатель отказов, чего вы хотите избежать.
Хорошей новостью является то, что большинство конструкторов страниц WordPress (таких как Beaver Builder) являются оптимизируемыми для смартфонов по умолчанию. Это означает, что используя их, проекты, которые вы создаёте, должны отлично смотреться на мобильных устройствах, без необходимости делать что-либо ещё.
Это означает, что используя их, проекты, которые вы создаёте, должны отлично смотреться на мобильных устройствах, без необходимости делать что-либо ещё.
Тем не менее, никогда не помешает быть осторожным и проверить, как ваш сайт выглядит на меньшем экране. Есть много способов сделать это. Например, вы можете использовать собственное мобильное устройство для доступа к своему веб-сайту. Другая, лучшая альтернатива — использовать Chrome Dev Tools, которые позволяют визуаллизировать ваш сайт в разных разрешениях.
Чтобы получить доступ к инструментам разработки вашего браузера, щёлкните правой кнопкой мыши в любом месте на своем веб-сайте и нажмите кнопку Проверить. Теперь посмотрите на верхнюю часть экрана. Вы увидите несколько полей, в которых вы можете ввести собственное разрешение и посмотреть, как ваш сайт выглядит в таком размере:
Если вы хотите быть внимательным, каким вы и должны быть, мы рекомендуем вам протестировать несколько разрешений, чтобы убедиться, что ваш сайт выглядит и работает так, как задумано для всех из них. Если у вас возникнут какие-либо проблемы, вернитесь к этапу прототипа и используйте конструктор сайтов, чтобы исправить их. Как только вы внесёте все необходимые изменения, ваш сайт будет готов для публикации.
Если у вас возникнут какие-либо проблемы, вернитесь к этапу прототипа и используйте конструктор сайтов, чтобы исправить их. Как только вы внесёте все необходимые изменения, ваш сайт будет готов для публикации.
Заключение
Дизайн сайтов — направление в разработке, которое влияет и на пользовательский опыт, и на маркетинг. Если у вас профессиональный веб-сайт, то вы уже выиграли полдела. С отличным дизайном люди будут уделять больше внимания тому, что вы говорите, и переходы должны стать проще. Хорошей новостью является то, что вам не нужно быть профессионалом, чтобы научиться как сделать красивый сайт, который выглядит фантастически. Всё, что вам нужно, — это следовать рекомендациям, использовать правильные инструменты и работать, пока ваш сайт не будет выглядеть идеально.
Возможно у вас уже есть опыт и вы знаете, как создать красивый сайт? Не стесняйтесь делиться своим опытом в комментариях.
Анна долгое время работала в сфере социальных сетей и меседжеров, но сейчас активно увлеклась созданием и сопровождением сайтов. Она любит узнавать что-то новое и постоянно находится в поиске новинок и обновлений, чтобы делиться ими с миром. Ещё Анна увлекается изучением иностранных языков. Сейчас её увлёк язык программирования!
Она любит узнавать что-то новое и постоянно находится в поиске новинок и обновлений, чтобы делиться ими с миром. Ещё Анна увлекается изучением иностранных языков. Сейчас её увлёк язык программирования!
Більше статей від Anna
Как делать дизайн сайта – подробное описание на SeoKlub
Увидеть красивое приятно, даже если это будет только один раз в жизни. Большинство сайтов, мы видим только один раз, а запоминаются нам единицы. В первую очередь те, которые привлекают своим дизайном. Иногда пользователь будет рассматривать дизайн и автоматически всмотрится в содержание, которое может заставить его зарегистрироваться на ресурсе.
Дизайн не обязательно должен быть построен только на картинках. Иногда это может отпугнуть посетителя, так как он не сможет узреть всю прелесть сайта и поработать с ним, если у него в настройках браузера будет отключен показ изображений. Для этого стоит делать дизайн, который станет привлекательным, как с графикой, так и при помощи таблиц стилей.
Хороший профессиональный дизайн сразу показывает уровень компании, уровень вложенных в сайт денег, уровень разработчика. К сожалению очень часто красивые сайты – малофункциональны и неудобны. Думаю многие замечали что многие популярные сайты в Интернете не имеют приличного дизайна, (конечно постепенно ситуация улучшается) и это совсем не мешает им развиваться и приносить деньги. Не циклитесь на дизайне! Простая незапутанная навигация и не жгущие глаза цвета – на первом этапе этого достаточно.
Обычно дизайн делается в несколько шагов. Конечно, некоторых можно избежать, но если вы хотите добиться действительно качественного дизайна стоит соблюсти их все и экспериментировать сохраняя каждую копию сайта.
Этапы создания дизайна сайта.
Содержание статьи
- 1 Этапы создания дизайна сайта.
- 2 Советы при создании дизайна сайта.
- 3 Советы веб-дизайнеру
- 4 Советы веб-мастеру при разработке дизайна сайта.
- 5 Советы заказчику дизайна для своего сайта.

1. Смотреть другие сайты.
Никто сейчас не старается изобретать велосипед, а делают все по принципу, увидел, затем скопировал, а потом преобразовал. В итоге получается, что в сети полным полно сайтов, которые построены по одному принципу. Несколько колонок и блоки. Нельзя сказать, что это плохо. Ведь благодаря умелым рукам, вам покажется, что у вашего сайта действительно уникальный дизайн, которой вы больше нигде не встретите. По графике это так, но по расположению таблиц нет.
Поэтому перед тем как делать первый макет, стоит просмотреть сайты в сети, чтобы примерно знать какие блоки вам нравятся, а какие нет. Когда с блоками, размещением, версткой будет завершено, можете приступать делать макет.
2. Делать макет в карандаше.
Дизайн в карандаше делается примерно за один день, а если говорить реально, то за несколько часов. Работа в карандаше – это черновик, который вы сможете поправить, почеркать что-то, чтобы затем была возможность перерисовать все это в графическом редакторе.
Иногда дизайнеры делают некоторые элементы отдельно от основного дизайна, чтобы вы могли посмотреть как это будет выглядеть отдельно, от общей конструкции. Так проще определить стоит ли дизайнерский ход ваших денег.
3. Верстка в графическом редакторе.
Практически все используют Photoshop, как универсальное средство для работы с графикой. Обычно работа по созданию дизайна может занять от одного дня до нескольких недель. Это будет зависеть, сколько страниц стоит разрабатывать. Если нужна только главная и внутренняя – это несколько дней, если вы будете делать иные страницы, например, под какие-то сервисы, значит, стоит понимать, что это отдельный дизайн, который нужно делать заново, что займет больше времени.
4. Исправление сделанных ошибок.
Когда дизайн вашего сайта будет сверстан, вы сможете сделать последние поправки, которые могут появиться, когда вы увидите ваш ресурс на мониторе. Конечно, кардинальных перестановок быть не должно, потому что это опять займет много времени. Как правило, люди больше беспокоятся за функциональность ресурса, чем за его дизайн. Хотя и привлекательности ресурса уделяют немало времени.
Как правило, люди больше беспокоятся за функциональность ресурса, чем за его дизайн. Хотя и привлекательности ресурса уделяют немало времени.
5. Верстка дизайна в html.
После того, как макет будет готов в графическом редакторе, его отправляют программисту. Который буквально за пару дней сделает вам готовый шаблон. Его вы сможете использовать для «нанизывания» определенных информационных блоков.
Всю работу по составлению дизайна вы можете делать самостоятельно, но для этого стоит иметь хоть какие-то дизайнерские способности. А когда будет готов макет в карандаше, не поленитесь и покажите его своим друзьям и знакомым, чтобы они смогли сказать вам, что подправить, а что им понравилось. Иногда стоит прислушиваться к мнению людей, которые будут в виде обычных пользователей.
Некоторые начинающие веб-студии заявляют, что они предоставляют на выбор клиенту три макета, какой больше понравится тот и возьмете. Я считаю, что это плохая практика: все три макета получаются или плохими или очень похожими друг на друга. Хотите получить три макета – закажите их 3 разным людям, а лучше разным компаниям. Потом можно будет выбрать тот, который нравится больше.
Хотите получить три макета – закажите их 3 разным людям, а лучше разным компаниям. Потом можно будет выбрать тот, который нравится больше.
Советы при создании дизайна сайта.
Советы веб-дизайнеру
1. Делайте то, что от вас хотят. Клиент всегда прав. Если вам говорят сделать желтый текст на красном фоне, извольте покрутиться и не растерять читабельность с привлекательностью.
2. Не увлекайтесь графикой. Графика это хорошо, но ведь существуют и другие вещи. Поэкспериментируйте с цветными таблицами и CSS. Разгрузите ваш сайт и старайтесь придерживаться планки до 50kb на страницу.
3. Держите стиль. При создании дизайна пляшите от тематики. Есть такое понятие, как стиль. Он должен пронизывать весь сайт. Для корпоративных сайтов мягкий дизайн, для развлекательных веселый и обязательно для всех уникальный.
4. Дизайн не должен быть литым. Не сковывайте дизайном информативность сайта. Рано или поздно какую-нибудь менюшку уберут или добавят, а тексты поменяют.
5. Уделяйте внимание мелочам. Маркеры, полоски, значки и прочие мелкие элементы, готовьте с особой тщательностью. Подгоняйте их под общую картину и вы достигнете хороших результатов.
6. Удобная навигация – залог успеха. Пользователь не должен часами бродить по вашему сайту (хотя было бы неплохо…), это раздражает. Для небольших сайтов можно ограничиться навигационной полоской с выходами к основным разделам, а для сайтов с глубокой структурой стоит делать, что-то помощнее. Неплохо даже подумать о функции поиска.
7. Ваш браузер не единственный, разрешение экрана не уникально. Созданный вами сайт должен читаться при 256 цветах, при разных разрешениях ( 1024х768, 1280×1024 и др.) и пониматься двумя основными браузерами: Opera, FireFox.Также не забудьте про Internet Explorer, хоть он и считается самым ненадежным.
8. Если заказчик не может сформулировать задачу, дайте волю фантазии. Бывают случаи, когда заказчик ничего не понимает в Интернет и соответственно не может четко сформулировать, чего он хочет. Не стоит отчаиваться, дайте волю фантазии, проявите себя и постарайтесь не разочаровать своего клиента.
Не стоит отчаиваться, дайте волю фантазии, проявите себя и постарайтесь не разочаровать своего клиента.
9. Любите себя в меру. Авторские права – это хорошо, но если любовь к себе превращается в манию это уже плохо. Влепите копирайт в самом низу титульной страницы и остановитесь. Не надо подписывать все страницы, да еще и комментарии в гифы пихать. В конце концов, кому страничку делаем?
10. Дизайн не должен портить жизнь Веб-мастеру. Создав сайт, доходчиво объясните Веб-мастеру о том, как его не развалить. У всех есть свои секреты и неординарные приемы. Веб-мастер должен их знать.
11. Точность – вежливость королей. Графический дизайн сайта должен быть подогнан с точностью до одного пикселя. Не ленитесь, пусть работы будет больше, но и эффект значительно солидней.
12. Авторские права не шутка. Не стоит воровать чужую графику. Во первых это не хорошо, а во вторых если не умеешь делать сам, то какой же ты дизайнер!
Советы веб-мастеру при разработке дизайна сайта.

1. На сайте все должно быть на своих местах. Четко следите за структурой сайта. Не сваливайте все в общую кучу. Если пользователь не разберется где, что лежит, то он к вам не вернется.
2. Не выкладывайте все на одну страницу. Имеет смысл разбивать большие страницы на более мелкие. Так как некоторые до сих пор выходят в интернет через dial-up, то вид бегунка на полосе прокрутки браузера превратившегося в пиксель, вряд ли побудит к вдумчивому чтению.
3. Работайте в рамках дизайна. Дизайнер делает сайт (подробнее о создании сайта читайте здесь), а вы отвечаете за его работоспособность. Прежде чем, что-то реконструировать свяжитесь с дизайн-студией и согласуйте перемены с ней.
4. Отвечайте на все(!) письма посетителей. По своей работе вы наверняка получаете массу писем от пользователей с предложениями, замечаниями или жалобами. Не ленитесь, напишите ответ, пусть это будут примитивные фразы такие, как: “Большое спасибо” или “Мы это обязательно учтем”. Сделав этот нехитрый номер вы 100% получаете постоянного посетителя, который к тому же приведет к вам всех своих друзей.
Сделав этот нехитрый номер вы 100% получаете постоянного посетителя, который к тому же приведет к вам всех своих друзей.
5. Чем чаще обновления, тем больше посетителей. Как можно чаше обновляйте ваш сайт. Никто не хочет читать одно и тоже. Даже если нет ничего нового, попробуйте сменить приветственную речь или комментарии под картинками. Эффектно, так же смотрится колонка новостей с датами обновления, особенно если эти даты еще не ушли в историю.
6. Работайте оперативно. Информация, размещенная на вашем сайте, должна обновляться в считанные часы. Услышав о чем-то интересном, пользователь будет искать это через поисковую машину и если в списке найденного ваш сайт будет на самом верху, то будьте уверены, постоянный посетитель вам обеспечен.
7. Никакой отсебятины. Если у вас новостной, информационный сайт, то старайтесь избегать предвзятости. Даже если вам не нравиться какое-либо событие не приписывайте к нему свеже придуманные факты. Пусть будет, как оно есть (AS IS:), а посетители и без вас во всем разберутся.
8. Ваша настольная книга – орфографический словарь. Старайтесь избегать ошибок и опечаток. Это настолько режет глаза и, так понижает солидность, что вам и в страшном сне не снилось. Возможно, стоит установить программу проверки орфографии или договориться с редактором.
9. ИМХО сабж рулез или пишите по-русски. Сленгу – нет! Мало того, что он не смотрится, так еще и часть ваших посетителей ничего не поймет. Конечно, слабенький жаргон типа: метр, прога или аська еще употребляемы, но закаленный фидошный сленг стоит исключить.
10. Не пишите чепухи. Не публикуйте на сайте сомнительную информацию или вообще полнейшую чушь. Пару раз прочитав липу посетитель в вас разочаруется и уйдет к вашим конкурентам. Ну, а если очень хочется, то вставляете подпись “Из непроверенных источников” и спите спокойно.
11. Счетчики, рейтинги и баннеры не последние вещи. Если студия создавшая сайт не занималась его раскруткой, то это придется делать вам (подробней о раскрутке здесь и здесь). Наиболее эффективной раскруткой на мой взгляд являются рейтинги. Вам абсолютно ничего не надо делать, чтоб заманивать посетителей. На второе место я бы поставил баннерную рекламу, но создание баннера процесс тонкий и деликатный, которым должны заниматься профессионалы. На третье можно поставить каталоги, поисковые машины и т.п.
Наиболее эффективной раскруткой на мой взгляд являются рейтинги. Вам абсолютно ничего не надо делать, чтоб заманивать посетителей. На второе место я бы поставил баннерную рекламу, но создание баннера процесс тонкий и деликатный, которым должны заниматься профессионалы. На третье можно поставить каталоги, поисковые машины и т.п.
12. Будьте вежливы. Если вам в 101 раз пишут о какой-либо неполадке, которую вы уже устраняете, не стоит посылать автора письма в одно известное место, он же для вас старается. Черкните ему фразу “Спасибо, вы нам безмерно помогли” и всем будет приятно.
Советы заказчику дизайна для своего сайта.
1. Вам действительно нужен сайт? Прежде, чем поднимать на уши дизайнеров и программистов, тратив при этом немалые деньги, подумайте хорошенько зачем он вам. Возможно, что вам нужен простой e-mail.
2. Четко формулируйте задачи. Не бойтесь загружать дизайнера работой. Ведь именно за этим вы его нанимали. Четко описывайте, что нужно сделать и, как вы это себе представляете. Ему намного проще работать зная, что он делает.
Ему намного проще работать зная, что он делает.
3. Дизайнер должен иметь все. Логотипы, значки, слоганы, копирайты это все и не только это должно быть в распоряжении дизайнера. Выдайте это в первую очередь. Органично вписать логотип в готовый дизайн очень сложно, а зачастую просто невыполнимо.
4. Как можно чаще давайте информацию Веб-мастеру. Ваш Веб-мастер второй после вас человек, который должен узнавать свежие новости. Чем быстрее вы передадите ему информацию, тем оперативней он будет работать, и тем больше посетителей к вам заглянут.
5. Не работайте с не внушающими доверия студиями. Многие товарищи, чуть освоив свой Front Page (или, что там у них), быстренько клепают странички, называют себя Design Studio и ждут клиентов. Послушайте добрый совет – даже и не думайте связываться. Дизайнер должен уметь все делать своими руками и понимать, что он делает.
6. Одиночки – большая редкость. Дизайнеры одиночки очень редки (я имею в виду именно профессионалов). Справиться с сайтом в одиночку теоретически можно, но практически… С вами должна работать команда, в которой у каждого четко определенная роль.
Справиться с сайтом в одиночку теоретически можно, но практически… С вами должна работать команда, в которой у каждого четко определенная роль.
7. Дизайнера не должны пугать такие слова, как: CGI, SSI и ASP. Если вы хотите получить по настоящему мощный, динамичный и информативный сайт, то простым HTML вы не отделаетесь. Погоняйте потенциального Веб-дизайнера на знание терминов и технологий. Отговорки типа: “это вам абсолютно не нужно” или “зачем такая роскошь” принимать не стоит. Дизайнер, как минимум должен свободно владеть HTML, JavaScript и CSS.
8. Позаботьтесь обо всем заранее. Готовый сайт еще не все Даже если он у вас на руках, вам надо позаботиться о куче вещей, таких например, как: доменное имя, хостинг, рекламные кампании и о многом другом.
9. Не сковывайте фантазию. Не бойтесь фантазировать. Хороший дизайнер может воплотить любую вашу мечту (и для этого есть все средства). Если ваш дизайнер заявляет, что не может работать на таком уровне, то скорее всего вы работаете с непрофессионалом.
10. Не надо довить на людей. Работа над сайтом очень трудоемка. На изготовление любой мелочи могут уходить часы. Не торте дизайнера! В противном случае вы рассчитываете получить блеклую штамповку.
11. Веб-мастер и Веб-дизайнер, не одно и тоже. Эти профессии настолько различны, насколько созвучны их названия. Веб-дизайнер ваш сайт делает, а Веб-мастер поддерживает. Почувствуйте разницу и с жалобами обращайтесь по адресу.
12. Заботьтесь о вашем сайте Не дайте умереть вашему сайту. Даже если это просто визитная карточка с расширенными возможностями, хоть изредка обновляйте его и удаляйте застоявшуюся информацию. Пусть ваши клиенты видят, что вы работаете, а не сидите сложа руки.
что нужно учитывать при разработке сайта
Сайт компании занимает центральное место в мире цифрового маркетинга. Но кроме того, чтобы быть лицом компании/бренда, сайт также является источником трафика и, как правило, самым значимым из источников является органический трафик.
Достаточно распространенной в интернет-маркетинге проблемой является ситуация, когда компании на этапе разработки сайта уделяют больше внимание дизайну, чем техническим параметрам, которые важны для корректного представления сайта в поиске. И это в конечном счете приводит к техническим проблемам сайта, для исправления которых потребуется большой объем дополнительной работы по оптимизации веб-ресурса. Реализация доработок, а также время, которое потребуется поисковым системам чтобы учесть изменения, будут тормозить достижение конечных целей — увеличение трафика и продаж.
Сайт может быть воплощением дизайнерской мысли, вложением огромных средств, но, если изначально не были продуманы конверсионные механизмы, это будет не только пустой тратой ресурсов компании, но и к тому же потребует вложения ещё больших средств на доработку сайта.
В этой статье мы расскажем, почему SEO так тесно связано с дизайном сайта, а также рассмотрим основные элементы, которые важно учитывать при разработке сайта, цель которого — лидогенерация и высокие позиции в поисковой выдаче.
Разработка SEO-дружественного сайта
Для начала проясним каким должен быть сайт, чтобы поисковые системы его «полюбили».
SEO-дружественный сайт — это веб-ресурс, страницы которого доступны для сканирования поисковым роботом и включении их в индексные базы поисковых систем. Корректная индексация — это первый шаг к обеспечению видимости вашего сайта на страницах выдачи поисковых систем.
Чтобы создать SEO-дружественный сайт, необходимо тщательно спланировать и структурировать информацию о компании и предоставляемых услугах или товарах.
После этапа планирования следует этап проработки основных элементов будущего сайта.
Основа сайта
Качество будущего сайта во многом определяется теми основополагающими принципами, которыми руководствовались при его создании.
- Домен. Доменное имя играет большую роль для SEO и для представления бизнеса в интернете.
Рекомендуемым для поискового продвижение является доменное имя второго уровня, формата site. ru, так как продвижение доменов третьего уровня (например, site.brend.ru) сложнее. Доменную зону можно выбрать другую в зависимости от типа и тематики вашего сайта.
ru, так как продвижение доменов третьего уровня (например, site.brend.ru) сложнее. Доменную зону можно выбрать другую в зависимости от типа и тематики вашего сайта.
Важно, чтобы доменное имя корректно передавало специфику бизнеса и было понятно пользователю. Использовать ключевое слово в названии сайта можно, но важно знать меру, иначе это будет расценено поисковыми системы как переспам и могут наложить на сайт санкции. Домен типа “купить-межкомнатные-двери-недорого.рф” возможно и даст преимущество в поиске небольшому бизнесу в пределах своего региона, но выглядеть будет дешево. И если продвижение бизнеса рассчитано на широкую аудиторию, к выбору имени сайта подходить нужно серьезнее.
- Хостинг. Хостинг также имеет важное значение как для посетителей сайта, так и для SEO. Надежный хостинг должен обеспечивать бесперебойную и быструю работу сайта. Медленные сайты, которые часто оказываются недоступными, не любят пользователи, а значит, высокие позиции в поисковой выдаче занять он вряд ли сможет.

- CMS. Выбор системы управления сайтом (CMS) во многом определяет его дальнейших успех в продвижении. Кроме того, он напрямую зависит от того, каким вы хотите видеть свой сайт — будет это блог, интернет-магазин или сайт жилого комплекса. Поэтому, прежде чем остановить выбор на определенной CMS, необходимо подробно ознакомиться со всеми функциями и особенностями каждой из систем и сопоставить их с целями вашего сайта.
Доступность сайта поисковым роботам
Как мы и говорили ранее, первым шагом в создании сайта является обеспечение доступности его страниц для сканирования поисковыми системами. И здесь важно обратить внимание на следующее:
- Индексация. Для того, чтобы поисковый робот смог просканировать страницы вашего сайта, его контент должен быть максимально доступен. Это значит, что не стоит заменять текстовый контент изображениями, анимацией или видео. Релевантность страниц сайта поисковым запросам пользователей является основной задачей SEO, и если поисковый робот не сможет определить принадлежность вашего сайта определенной категории, то попросту посчитает такой ресурс бесполезным для пользователя.

- Ссылочная структура. Для того, чтобы поисковый робот просканировал ваш сайт дальше главной страницы, особое внимание необходимо уделить внутренним ссылкам. Продуманная навигация и корректно настроенная карта сайта будет способствовать не только корректной и быстрой индексации, но и улучшению поведенческих факторов, поскольку пользователи смогут легко и быстро находить все необходимые разделы сайта.
Структура сайта
Одним из важнейших процессов в создании сайта является разработка структуры сайта. она должна быть проста, логична и понятна пользователю. Если сайт представляет собой интернет-магазин с множеством различных товаров, необходимо проработать видимость всех категорий.
Структура сайта — это то, с чего начинается SEO. В большинстве случаев, в начале поисковой оптимизации приходится дорабатывать структуру сайта, а порой создавать совершенно новую. Поэтому при создании сайта важно хорошо продумать структуру сайта, и, кроме того, позаботиться о том, чтобы в случае её дальнейшего изменения, это не привело к необходимости редизайна сайта.
URL-адреса
В SEO приветствуются исключительно человекопонятные URLs (ЧПУ) — уникальные адреса веб-страниц. А это означает, что не стоит злоупотреблять автоматически сгенерированными URL-адресами. Исключением здесь могут быть сайты интернет-магазинов с огромным количеством товара, который постоянно меняется. Но и здесь к составлению адресов страниц можно подойти с умом.
Пример плохого адреса:
https://site.ru/catalog/34738738_jsnx
Пример хорошего адреса:
https://site.ru/catalog/category/item/model-1/
В остальных случаях URL-адреса должны быть простыми и понятными как для пользователей, так и для поисковых систем. Адреса страниц основных разделов и категорий должны точно описывать содержимое этих страниц. Кроме того, рекомендуется использовать английские обозначения разделов:
О компании — /about/
Новости — /news/
Корзина — /cart/
Контент
Контент — важная составляющая любого сайта. Содержимое сайта должно подаваться посетителю таким образом, чтобы оно было интересным и удобным для восприятия.
- Текст. Ранее мы уже упоминали важность текста для индексации и ранжирования. Кроме этого важна также визуальная составляющая текста. При создании сайта необходимо уделить большое внимание тому, как текст будет располагаться на странице, как будет контрастировать с фоном страниц, какой шрифт и размер будет наиболее удобны для восприятия. Все эти вещи необходимо продумывать заранее, так как достаточно часто возникают ситуации, когда для SEO необходимо добавить конкретный текст на страницу, а дизайн сайта не предусматривает возможности размещения текстового контента.
- Изображения. Помимо текстового контента сайта должен быть наполнен качественными изображениями. Как для SEO, так и для удобства пользователей важно, чтобы изображения:
- были уникальны;
- корректно отображались при различных расширениях мониторов;
- быстро загружались;
- соответствовали содержимому страницы;
Юзабилити
Мы перешли к пункту, в наибольшей степени связанным с дизайном сайта. Юзабилити означает удобство пользования ресурсом и объединяет в себе сразу несколько факторов: скорость загрузки страниц, определенные требования к дизайну, а также подход к созданию сайта с учетом требований пользователей.
Юзабилити означает удобство пользования ресурсом и объединяет в себе сразу несколько факторов: скорость загрузки страниц, определенные требования к дизайну, а также подход к созданию сайта с учетом требований пользователей.
Какие ключевые факторы необходимо учитывать при создании сайта:
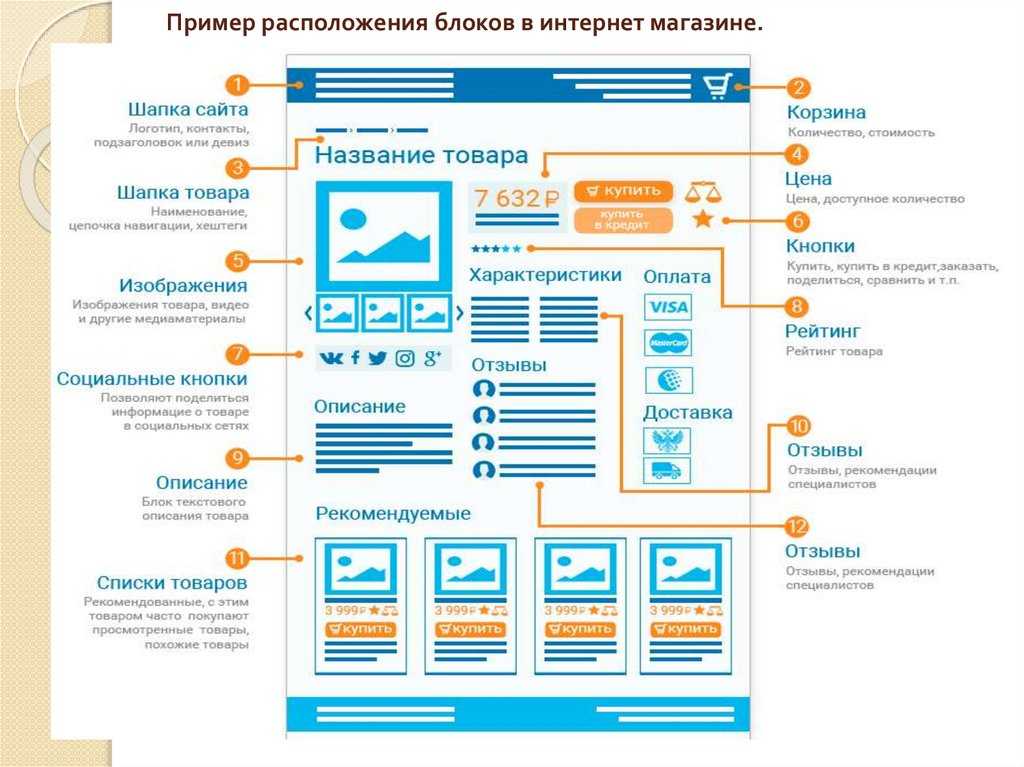
- Макет страницы. Важные элементы должны занимать наиболее видное место и визуально выделяться
- Главная страница и навигация по сайту.
- Поиск по сайту. Большие сайты нуждаются в корректно настроенном и удобном поиске по сайту.
- Формы ввода. Формы для подачи заявки или регистрации должны быть максимально короткими/простыми и удобными для заполнения.
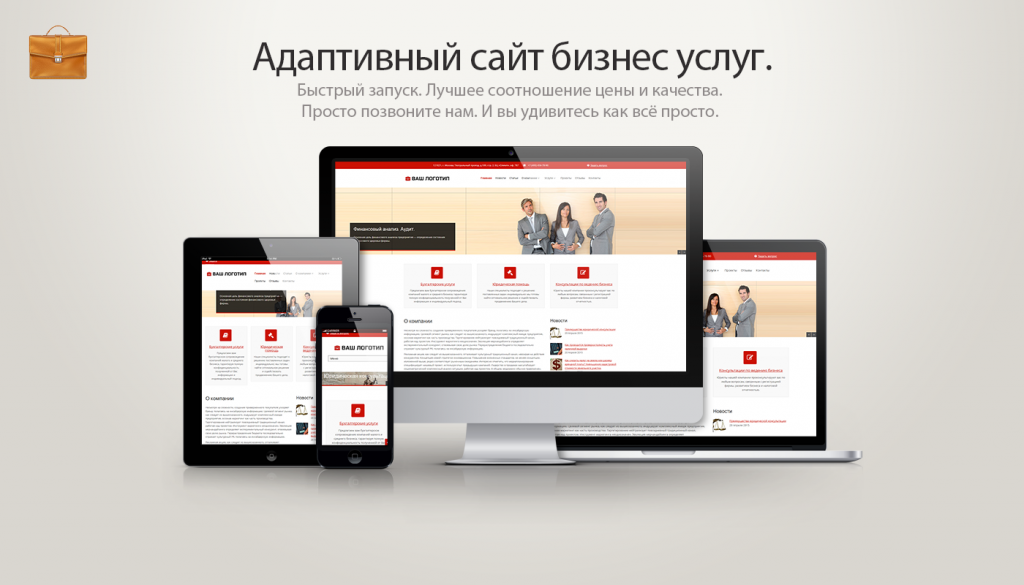
Адаптивный дизайн сайта
На сегодняшний день смартфоны являются самым популярным устройством для поиска в интернете и просмотра сайтов. А потому оптимизация сайтов для мобильных устройств является одним из важных факторов для продвижения веб-ресурса в поисковых системах.
В 2018 году Google совершил переход к технологии Mobile-First индексации, что ознаменовало приоритет в индексации страниц мобильной версии сайта, и это в очередной раз доказывает важность мобильной оптимизации.
О необходимости создания адаптивной версии сайта говорили ещё в 2012 году. В 2018 году важно помнить, что потенциальные клиенты в первую очередь будут использовать именно мобильное устройство (а возможно, только его) для просмотра вашего сайта.
Однако, даже на сегодняшний день имеется большое количество владельцев сайтов, кто не имеет возможности создать адаптивный сайт, для таких ситуаций мы ранее давали рекомендации по работе с веб-ресурсом.
Но если работа над созданием сайта только началась, всё же рекомендуется заранее позаботится о мобильной версии сайта либо об адаптивном дизайне.
Скорость загрузки сайта
Ещё одним важным фактором в эпоху мобильности является скорость загрузки страниц. Важно помнить о том, что пользователи могут быть нетерпеливы, у них может быть низкая скорость интернет-соединения, а потому важно позаботится о том, чтобы код страниц не был перегружен блокирующими скриптами, а изображения имели правильных формат. Для оценки скорости сайта можно воспользоваться сервисом Google PageSpeed Insights. Он покажет, как быстро загружаются страницы на компьютерах и мобильных устройствах, а также даст рекомендации по оптимизации.
Он покажет, как быстро загружаются страницы на компьютерах и мобильных устройствах, а также даст рекомендации по оптимизации.
Заключение
SEO и дизайн тесно связаны друг с другом. В этой статье мы перечислили основные моменты, которые важно учитывать при создании сайта для последующего его продвижения в поисковых системах. Качественная проработка сайта на начальных этапах поможет избежать распространенных ошибок и существенно сэкономить бюджет на продвижение сайта.
Поделиться:
как сделать сайт доступным для всех
Изображение: Николай Лебедев.Для людей с инвалидностью не нужно создавать отдельные версии сайтов. Лучше при разработке интернет-ресурсов делать их доступным для всех, используя принципы универсального дизайна. Что это за принципы и почему они важны, рассказали эксперты на неконференции «Цифровая доступность», которую провели сообщество веб-студий и цифровых агентств «Пасека» и «Импакт-сообщество» 30 июня — 1 июля 2021 года.
Что такое универсальный дизайн
IT-менеджер общественной организации «Перспектива» Игорь Кипчатов советует изначально создавать сайт для самых разных пользователей.
Универсальный дизайн призван сделать предметы в максимальной степени пригодными к использованию всеми, без необходимости адаптации или специального дизайна.
Игорь Кипчатов,
IT-менеджер общественной организации «Перспектива»
Вопросы доступности веб-контента регулируют международные документы — Конвенция о правах инвалидов и гайдлайны Web Content Acessability Guidilenes (WCAG) 2.1. В России тоже есть свой официальный документ — 1 апреля 2020 года вступил в силу ГОСТ Р 52872-2019. В нем говорится о требованиях доступности для людей с инвалидностью интернет-ресурсов и другой информации, представленной в электронно-цифровой форме.
Некоторые разработчики советуют помнить, что ГОСТ о доступности цифрового контента — это стандарт высшего уровня, он не рассматривает индивидуальные аспекты, например, адаптацию под скринридер. Игорь Кипчатов считает, что разработчики, которые хотят сделать сайт удобным и доступным для всех, должны прежде всего опираться на стандарт WCAG 2.1, на который ссылается ГОСТ. И только потом выполнять при необходимости требования стандарта, рекомендации которого в большинстве случаев носят рекомендательный характер.
Игорь Кипчатов считает, что разработчики, которые хотят сделать сайт удобным и доступным для всех, должны прежде всего опираться на стандарт WCAG 2.1, на который ссылается ГОСТ. И только потом выполнять при необходимости требования стандарта, рекомендации которого в большинстве случаев носят рекомендательный характер.
Принципы универсального дизайна
Чтобы создать удобный и доступный для всех сайт, эксперты рекомендуют следовать основным принципам универсального дизайна.
Равный доступ
Дизайн должен быть полезен, пригоден и привлекателен для людей с разными возможностями. Используйте одинаковые средства для всех пользователей, по возможности идентичные, избегайте сегрегации или стигматизации, обеспечивайте приватность и безопасность.
Гибкость
Дизайн должен охватывать широкий диапазон индивидуальных предпочтений и возможностей. Например, у пользователя должен быть выбор — выполнять действия левой или правой рукой. Универсальный дизайн адаптируется под пространство пользователя.
Простота и интуитивность
Универсальный дизайн легко понять независимо от языковых навыков, опыта и знаний и даже от того, сконцентрирован пользователь или нет. Отказывайтесь от ненужной сложности, соответствуйте предыдущему опыту вашей аудитории, думайте о разных языковых навыках и степени грамотности ваших пользователей, ранжируйте информацию согласно важности. Старайтесь использовать эффективные подсказки, включать обратную связь для пользователей во время и после завершения задачи.
Ощутимая информация
Универсальный дизайн эффективно передает информацию независимо от возможностей восприятия. Используйте различные режимы (графический, вербальный, тактильный) для дублирования важной информации, повышайте читаемость основной информации.
Скриншот: главная страница сайта благотворительной организации Scope.Игорь Кипчатов считает, что сайт телеканала BBC и благотворительной организации Scope — отличные примеры универсального дизайна. На сайте Scope даже обозначено — он не про доступность, а про равенство людей. Интерфейс ресурса действительно удобен для всех.
Интерфейс ресурса действительно удобен для всех.
На скриншоте видно, что информация о доступности находиться в шапке сайта. Именно там и стоит ее размещать, уверен Игорь Кипчатов. Но на многих сайтах органов государственной власти в Российской Федерации эта информация спрятана в подвале, хотя требования ГОСТа на этих ресурсах фактически выполнены. Пример: сайт президента России и официальный сайт мэра Москвы.
Как сделать Рунет доступным
Сайты часто не проектируются согласно принципам универсального дизайна с самого начала. Так происходит, потому что разработчики просто не задумываются о доступности, не закладывают под это бюджет, не знают, как и для кого делать такие сайты.
Руководитель проекта департамента цифрового бизнеса ВТБ Алексей Любимов считает, что недоступность часто также упирается в вопрос собственности. Сайт принадлежит определенному человеку, и он может не вкладывать дополнительные деньги в доступность. Обязать владельца делать дизайн универсальным нельзя.
Должно работать «голосование рублем»: пользователи, в том числе люди с инвалидностью, будут приобретать товары и услуги на сайте, на котором это удобно делать. И это будет мотивировать предпринимателей и разработчиков.
Алексей Любимов,
руководитель проекта департамента цифрового бизнеса» ВТБ
Кроме того, доступность должна стать вопросом престижа и репутации для бизнеса, уверен Алексей Любимов. Когда общество начнет требовать равного доступа для всех, это станет дополнительным «двигателем» для всеобщего внедрения доступности.
Как проектировать сайты
Если ваш сайт только создается, закладывайте принципы универсального дизайна на всех этапах разработки: от создания прототипов до сдачи проекта заказчику. Учтите, что делать с нуля дешевле и легче, чем переделывать.
Когда вы начинаете разрабатывать сайт по стандарту WSAG 2.1, прочитайте документацию, пересмотрите взгляды на прежнюю верстку и начните делать по-новому.
Александр Гусев,
разработчик, IT-волонтер
Если ваш интернет-ресурс уже существует, нужно его разумно адаптировать для пользователей с особенностями здоровья. Не стремитесь внедрять доступность быстро и повсеместно — делайте это поэтапно. Вносите коррективы в проектирование, разработку, поддержку.
Александр Гусев на начальных этапах проектирования сайта советует помнить о базовых элементах универсального дизайна:
- Контрастность текста. Его должно быть удобно читать всем. Помните также о людях с дальтонизмом.
- Навигация через клавиатуру. Проверьте, могут ли пользователи найти нужную им информацию не только с помощью мышки.
- Фокус на активных элементах. Слово, с которым взаимодействует пользователь, должно быть обведено рамкой.
- Alt-описание картинок. Благодаря им незрячие и слабовидящие люди понимают, что изображено на картинках, поэтому их нужно добавлять всегда.
Алексей Любимов также советует не забывать, что доступность — это не то, что можно один раз сделать и забыть. Доступность надо поддерживать всегда, ежедневно. И это труд всей команды, которая работает над ресурсом.
Доступность надо поддерживать всегда, ежедневно. И это труд всей команды, которая работает над ресурсом.
Полные записи выступлений с неконференции «Цифровая доступность»:
Адаптивный дизайн сайта — что это такое, отличие от отзывчивого и мобильной версии
Удобство сайта и его полноценное отображение на различных устройствах — одна из важных задач по повышению юзабилити интернет-ресурса. Современные пользователи гораздо чаще заходят в Интернет с мобильных гаджетов, которые можно положить в сумку или карман, чем через домашний ПК или ноутбук.
Современные пользователи гораздо чаще заходят в Интернет с мобильных гаджетов, которые можно положить в сумку или карман, чем через домашний ПК или ноутбук.
Львиная доля посетителей придет к вам на сайт через смартфоны или планшеты. Поэтому важно, чтобы ресурс имел удобную и красивую версию для этих устройств.
В этом поможет адаптивный дизайн сайта — новая технология конструирования веб-ресурсов для любых гаджетов. В статье мы расскажем, почему стоит задуматься над использованием такого метода, в чем его преимущества, какие существуют варианты реализации.
Содержание
Суть адаптивного дизайна, и почему он важен
Принципы адаптации
Что вы получите благодаря адаптации ресурса к разным гаджетам
В чем отличие адаптивного дизайна от отзывчивого и мобильной версии
Варианты макетов
Как сделать адаптивный дизайн
Суть адаптивного дизайна, и почему он важен
Адаптивный дизайн — это технология организации ресурса, которая обеспечивает его корректное отображение на различных гаджетах, подключенных к Интернету, и динамически подстраивается под заданные параметры окна браузера.
Проще говоря, благодаря адаптивному методу, на каком бы устройстве пользователь не открыл вашу страницу, будет понятно, удобно и красиво.
Скорее всего вы встречали сайты, которые при просмотре на смартфоне совершенно непрактичны: приходится приближать блоки, чтобы прочитать текст, а для поиска информации — перемещать область просмотра в разные стороны. К тому же, не всегда удается попасть на кнопки или ссылки, потому что они мелкие. Такой веб-ресурс выглядит просто как страница для ПК, в несколько раз уменьшенная в размере — она сохраняет весь контент, но неудобна для просмотра на телефоне.
Мобильные версии сайтов решают такую проблему: они оптимизированы для смартфонов, удобные и прекрасно читаются. Но каждый год появляются новые модели устройств со своими особенностями. Поэтому программистам необходимо для каждого из них разрабатывать мобильную версию — проектировать функционал, брать отдельный поддомен.
Адаптивный дизайн позволяет создать один сайт с едиными дизайном, системой управления и контентом.
Пользователю будет удобно смотреть адаптивную страницу на ноутбуке, телефоне или планшете с любым ПО.
Такой дизайн — возможность позаботиться о своем пользователе, сделать продукт или услугу более доступными, ответить на потребность покупателей, которые хотят приобрести товар здесь и сейчас с помощью телефона. Особенно адаптивный веб-дизайн важен для интернет-магазинов и любых ресурсов, продающих товары или услуги. Юзабилити сайта — один из главных козырей, который выделит вас на фоне конкурентов.
Принципы адаптацииРазработка дизайна начинается с мобильного макета
Главный смысл и функции отображают сначала на небольшом экране в одной колонке. При необходимости содержимое сокращают. Затем версию сайта улучшают для других гаджетов: планшета, ноутбука и т. д.
Для конструирования используют гибкий макет на основе сетки и «резиновые» изображения
Все единицы измерения адаптивного веб-дизайна относительны. К примеру, плотность пикселей зависит от параметров экрана. При этом масштаб и расположение блоков определяются относительно размеров и какого-либо элемента сайта, например, верхней границы экрана.
При этом масштаб и расположение блоков определяются относительно размеров и какого-либо элемента сайта, например, верхней границы экрана.
В основе построения дизайна лежат контрольные точки
При изменении параметров экрана макет ориентируется на эти отметки и меняет структуру.
Система определяет, какой вариант адаптивного дизайна отобразить с помощью медиазапросов
Таким образом идентифицируется устройство, с которого зашел пользователь, и выдается наиболее оптимизированная для такого девайса версия дизайна сайта.
Что вы получите благодаря адаптации ресурса к разным гаджетам
Адаптивный дизайн не только обеспечит сайту способность уменьшаться и увеличиваться в размерах, но и даст вам несколько выгод:
- Экономия времени и средств. Не потребуется заказывать отдельные макеты сайтов для десктопа и смартфона, а также содержать несколько поддоменов.
- Улучшенная поисковая оптимизация сайта. У всех страниц будет единый адрес, поэтому не важно, с какого устройства зайдет пользователь — это зафиксируется на вашем ресурсе.
 Рост посещаемости сайта отмечается поисковыми машинами и дает преимущество при ранжировании страниц.
Рост посещаемости сайта отмечается поисковыми машинами и дает преимущество при ранжировании страниц. - Простой в использовании ресурс. Сайту с гибким адаптивным макетом не нужны какие-то особенные серверные компоненты и сложная техническая поддержка.
- Большее количество пользователей и рост продаж. Если посетителю создали все условия для удобной и быстрой покупки, он с большей долей вероятности совершит целевое действие на сайте. Работая над качеством веб-ресурса, вы увеличиваете количество довольных клиентов, и как следствие — прибыль бизнеса.
По этим причинам стоит сделать дизайн адаптивным, а не только ограничиться мобильной версией ресурса.
В чем отличие адаптивного дизайна от отзывчивого и мобильной версииМобильная версия
Это не просто вид отображения сайта, а отдельная версия, которая разрабатывается для конкретной мобильной платформы с определенным разрешением экрана.
Так же, как и адаптивная, эта технология успешно оптимизирует ресурс для смартфона — позволяет просматривать на телефоне страницы, которые немного отличаются от десктопной, но содержат все необходимые блоки. Но мобильная версия сайтов имеет свои недостатки.
Но мобильная версия сайтов имеет свои недостатки.
Главный из них: для каждого типа операционной системы необходима своя версия сайта или приложения. Соответственно, нужно разработать несколько макетов. Такое мероприятие требует, во-первых, немалых усилий и времени разработчиков, во-вторых — значительных финансовых вложений, если есть задача охватить как можно большую аудиторию.
Следующий недостаток — дробление трафика. При использовании мобильной версии весь поток посетителей делится между поддоменами или между сайтом и приложением для смартфона, что снижает посещаемость главного ресурса. А эти показатели влияют на продвижение страницы.
Также если делать отдельное мобильное приложение, потребуется синхронизация с сайтом (а это дополнительные ресурсы) или двойная работа — наполнение веб-страницы и приложения.
Адаптивный дизайн позволяет избежать недостатков мобильной версии. Это не отдельный ресурс, а вариативная технология отображения одной и той же веб-страницы на нескольких гаджетах.
Отзывчивый дизайн
У отзывчивого и адаптивного дизайна много общего, но это разные технологии, у которых есть явные отличия.
Отзывчивый дизайн сайта — создание одного макета, который, изменяя параметры, работает на различных гаджетах. Особенность адаптивного дизайна: он меняется и подстраивается под конкретное устройство, используя набор макетов фиксированной ширины. Проще говоря, у страницы с адаптивным веб-дизайном — свой вариант макета для каждого гаджета.
Фактически, отзывчивый интернет-сайт— это мобильная страница, которая визуально изменяется под размер экрана. У такого ресурса «резиновые» макет, изображения и видео, но есть ограничения по функциональности.
По принципу работы отличие между отзывчивым и адаптивным дизайном в следующем: отзывчивые страницы подстраиваются под девайс, пропорционально меняя свои размеры. Адаптивные ресурсы, определив тип устройства, загружают наиболее оптимизированную для данного гаджета версию. Это не уменьшенная копия, а идеально выстроенная страница для конкретной модели телефона, ноутбука или ПК.
Это не уменьшенная копия, а идеально выстроенная страница для конкретной модели телефона, ноутбука или ПК.
Адаптивный дизайн основывается на отзывчивом, но не только обеспечивает адаптацию контента под размеры экрана, но и подстраивает структуру страницы. При разработке идут от простого к сложному: сначала создают мобильный макет, а потом улучшают его и наращивают возможности до версии для ПК.
Сначала адаптивный веб-сайт выглядит таким: как сокращенная версия для смартфонов, где есть все необходимые функции для взаимодействия с пользователем, но большая часть инструментов управления скрыта. Далее совершенствуют функциональность для планшета, затем добавляют опций для десктопной версии. В адаптивном дизайне для ПК появляются всплывающие окна, онлайн-консультант, динамические заставки и другие элементы.
Варианты макетовГибкий
Такой макет основывается на «резиновой» сетке. На экране большого размера она не растягивается, увеличивая изображение, а сохраняет свой первоначальный вид. Изменяют размер лишь поля. При уменьшении экрана происходит сжатие колонок, а после достижения контрольной точки — их выстраивание друг под другом.
Изменяют размер лишь поля. При уменьшении экрана происходит сжатие колонок, а после достижения контрольной точки — их выстраивание друг под другом.
Сброс блоков
В этом адаптивном макете принцип работы схож с предыдущим: при уменьшении размеров экрана колонки выстраиваются друг за другом по вертикали. Но это происходит не мгновенно, а последовательно. Контрольные точки, на которых адаптивный сайт переходит к новой структуре, зависят от содержания блоков.
Смещение макета
Самый сложный, но и наиболее эффективный вид адаптивного дизайна. Здесь предусмотрены несколько контрольных точек, при пересечении которых не только по-другому размещаются колонки, но и перемещается контент.
Для одностраничников
Такой вид адаптивного макета подразумевает изменение размера картинок и шрифта, а также смену расположения блоков согласно параметрам экрана. Вариант не является универсальным — подходит только лендингам, статьям, одностраничникам. Другими словами, предусмотрен для дизайна сайта, в котором одна колонка.
Другими словами, предусмотрен для дизайна сайта, в котором одна колонка.
Невидимые элементы
С таким макетом на мониторе ПК или ноутбука страница будет представлена в полном виде, а на экране планшета или смартфона — в «обрезанной» версии. Часть функционала сайта пропадает: как бы выходит за границы экрана. Это сравнимо с тем, когда вы смотрите изображение с зумом, выделяя определенную область.
Для пользователя сокращенной версии сайта остается видимым блок со всей важной информацией. При необходимости недостающие части макета, доступные десктопу, можно «вызвать» и обратно скрыть.
Это стандартные варианты адаптивных макетов. Также можно разработать уникальный, который будет в точности отвечать потребностям вашего сайта.
Как сделать адаптивный дизайн
Есть несколько вариантов, как можно сделать адаптивный сайт:
- Найти референс дизайна, подходящего по функционалу, и скопировать. Сегодня огромное множество адаптированных сайтов, среди которых можно найти пример, который устроит вас по всем параметрам.

- Использовать фреймворки. Это каркасы для сайтов, сетки блоков, которые представляют собой готовые шаблоны. Они стандартны, подойдут, если нет потребности делать что-то уникальное.
- Проанализировать конкурентов, выделить преимущества и недостатки и на основе таких критериев сформировать требования к дизайну с адаптацией.
Чтобы самостоятельно адаптировать сайт, необходимо обладают навыками CSS/HTML и уметь прописывать коды страниц. Если таких умений нет, без помощи профессионалов вам не обойтись. Специалист учтет все нюансы адаптивного веб-дизайна и разработает качественный продукт.
Найти подрядчика для создания сайта и его адаптации к различным гаджетам поможет Рейтинг Рунета. Это удобная система ранжирования, где с помощью фильтров цены, отрасли или геолокации значительно сужается поиск. Здесь собраны лидеры в своей нише, можно посмотреть отзывы о компаниях, а также сформировать тендер: разместить заказ и выбрать из поступивших предложений лучшее.
Создание дизайна сайта в Figma на реальном примере.
 Материалы урока
Материалы урокаВсем привет, друзья! Сегодня мы создадим дизайн многостраничного сайта в Figma на реальном примере. На данной странице вы можете скачать материалы курса, посмотреть результат и ознакомиться со всеми используемыми инструментами.
Смотреть урок на YouTube
Материалы курса, готовый результат: Скачать
Полезные материалы и ссылки:
- Сайт Figma: Figma Home
- Программа «Pencil» для создания схем и прототипов: Pencil Project Home
- Создание слайдера и посадка на Winter CMS: Страница курса
- Как стать крутым веб-дизайнером: Страница урока
- Что такое диаграмма связей: Диаграмма связей (Wiki)
- Что такое прототипирование: Прототипирование (Wiki)
- Создание Bootstrap-сетки в Figma: Страница урока
- Иконки Font Awesome: Посмотреть и скачать
- SVG Viewer Extension for Windows Explorer: Скачать с GitHub
- Визуальная иерархия в интерфейсах: Изучить статью
- Векторный редактор Inkscape: Ознакомиться и скачать
- Работа с иконками для веб-дизайна: Изучить урок
- Программа «Instant Eyedropper» для захвата цветов: Instant Eyedropper Home
- Стрелка «Назад»:
← - Стрелка «Вперёд»:
→
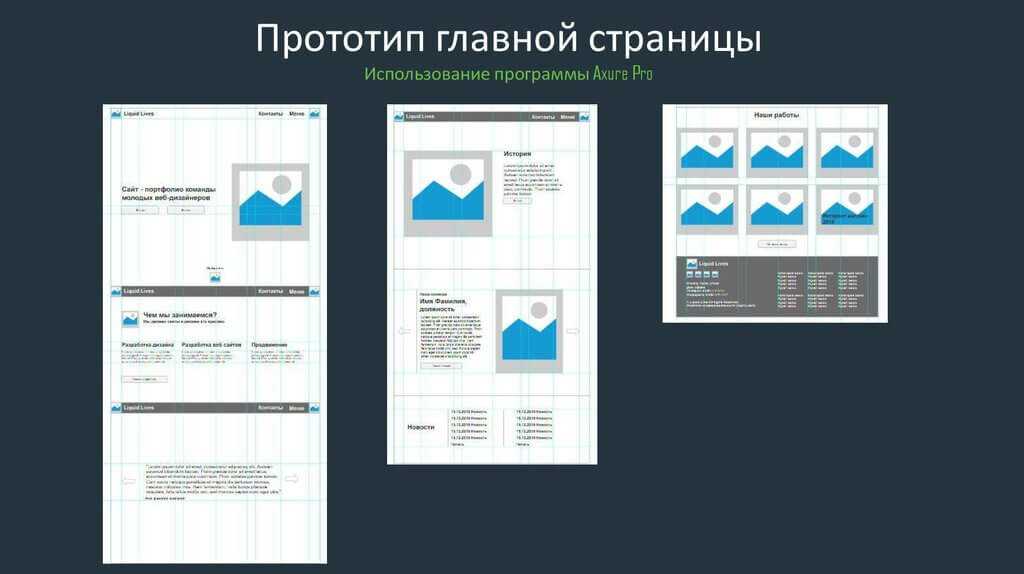
В архиве материалов курса можно найти прототипы всех страниц сайта, которые мы разработали в этом курсе.Экспорт прототипов лежит в папке «design/wireframes/». Пресет настроек для приложения Pencil, который вы можете импортировать в Pencil на вкладке «My Shapes», можно также найти в архиве курса — «other/WireFrame-Pencil-Collection.zip».
В архиве материалов есть все используемые в дизайне шрифты. Для прохождения курса необходимо установить в систему все шрифты из папки «design/fonts/_src/».
Кроме того, в архиве курса можно найти готовый дизайн «Design (Woodtech) — Ready.fig». Для того, чтобы импортировать файл дизайна в Figma, достаточно открыть главное окно Figma и перетащить в него данный файл. В списке проектов у вас появится новый проект Figma.
Бланк технического задания «other/Техническое задание – Бланк.docx» – это универсальная заготовка технического задания на разработку сайта.
Готовая карта сайта (Mind map):
Для закрепления информации:
Компоненты Figma (Components) — это объекты, которые используются в дизайне многократно. По-сути, компоненты Figma — это объекты для повторного использования, которые могут быть простыми (например, кнопка) или сложными (форма обратной связи, заголовок, footer и т.д.). Ключевой особенностью компонентов Figma является возможность повторного использования блоков, где при редактировании корневого (главного) компонента, меняется структура и наполнение во всех дочерних (копиях) компонентах во всех фреймах документа.
По-сути, компоненты Figma — это объекты для повторного использования, которые могут быть простыми (например, кнопка) или сложными (форма обратной связи, заголовок, footer и т.д.). Ключевой особенностью компонентов Figma является возможность повторного использования блоков, где при редактировании корневого (главного) компонента, меняется структура и наполнение во всех дочерних (копиях) компонентах во всех фреймах документа.
Auto Layout Figma — это инструмент для автоматизации создания дизайна, который позволяет определять отношение объектов друг к другу, а также, поведение и отображение элементов при изменении содержимого.
Стили Figma (Styles) — это многократно используемые коллекции свойств, которые можно применять к любым элементам дизайна. В Figma можно создавать стили для текста, цветов, сеток и эффектов, таких как тени и размытия. Ключевой особенностью стилей Figma является возможность менять свойства стиля в одном месте для всех элементов дизайна, во всех фреймах документа. Данный функционал схож с использованием переменных в программировании.
Данный функционал схож с использованием переменных в программировании.
Inkscape (Инкскейп) — свободно распространяемый векторный графический редактор (Open source), который мы используем в курсе для векторизации растровых иконок.
Настройки экспорта оптимизированного SVG (Inkscape)
Прототип и готовый дизайн главной страницы:
Прототип и готовый дизайн страницы «Наши проекты»:
Прототип и готовый дизайн страницы проекта:
Прототип и готовый дизайн страницы услуг:
Прототип и готовый дизайн страницы «Блог компании»:
Прототип и готовый дизайн универсальной страницы:
Прототип и готовый дизайн страницы «О компании»:
Прототип и готовый дизайн страницы «Наши преимущества»:
Прототип и готовый дизайн страницы «Обратная связь»:
Прототип и готовый дизайн страницы «Наши партнеры»:
Премиум уроки от WebDesign Master
Создание сайта от А до Я. Комплексный курс
Комплексный курс
Создание современного интернет-магазина от А до Я
Я — фрилансер! Базовый курс для начинающих
Другие уроки по теме «Веб-дизайн»
- Создание Bootstrap-сетки в Figma
- С чего начать работу над дизайном и где брать вдохновение
- Процесс создания дизайна сайта салона красоты. Мастер веб-дизайна #7
- Мастер веб-дизайна #5: Создание дизайна сайта пиццерии
- Как стать крутым веб-дизайнером? Все по полочкам: UI/UX, Wireframing, правила хорошего тона, организация работы, верстка, самообучение
Как создать веб-сайт
Создать веб-сайт с нуля уже не так сложно, как раньше, а с помощью этого простого пошагового руководства это станет еще проще! Читайте дальше, чтобы получить ответы на все ваши вопросы о том, как разработать веб-сайт и сделать его идеальным!
Вы хотите разработать новый веб-сайт для своего портфолио или своего бизнеса, но не знаете, с чего начать? Создание веб-сайтов никогда не было проще благодаря мощным конструкторам веб-сайтов, таким как Pixpa. Но это не означает, что они по-прежнему не требуют тщательного планирования и реализации. В этой статье мы проведем вас через пошаговый процесс создания веб-сайта-победителя.
Но это не означает, что они по-прежнему не требуют тщательного планирования и реализации. В этой статье мы проведем вас через пошаговый процесс создания веб-сайта-победителя.
Было время, когда создание собственного веб-сайта с нуля требовало найма специальной команды программистов и дизайнеров. Это время прошло. Сегодня конструкторы веб-сайтов позволяют любому создавать красивые и привлекательные веб-сайты с помощью простого перетаскивания. Вам не нужны навыки кодирования на уровне эксперта или быть профессиональным дизайнером. С помощью этих инструментов вы можете быстро создавать и изменять дизайн своей веб-страницы в соответствии со своими изменяющимися потребностями. Вот потрясающие лучшие примеры веб-сайтов с портфолио веб-дизайна, разработанные для вашего использования.
Но как вы на самом деле это делаете? Несмотря на то, что процесс создания прост, есть над чем подумать. Не имея и не используя план с самого начала, вы можете потратить время на переделку своего сайта несколько раз. Вот пошаговое руководство по созданию веб-сайта, от первоначальных концепций до реализации.
Вот пошаговое руководство по созданию веб-сайта, от первоначальных концепций до реализации.
- Иметь четкое видение и план
- Знать последние тенденции
- Выбрать конструктор веб-сайтов
- Вычислить, сколько будет стоить веб-сайт
- Найдите свой шаблон
- Создайте собственный бренд
- Добавьте контент на свой сайт
- Добавьте блог на свой сайт
- Добавьте интернет-магазин
- Публикуйте
- Тестируйте свой сайт везде 3
- 01 Получайте отзывы и вносите изменения
- Держите его в курсе
Шаг 1. Имейте четкое видение и план
Первый шаг в разработке отличного веб-сайта — сформулировать четкую и целеустремленную стратегию. Это верно независимо от того, делаете ли вы бизнес-сайт электронной коммерции или личный проект — у вас должен быть план. Составьте список четких и определенных целей для вашего веб-сайта. Почему вы его строите? Кто ваша аудитория? Что вы пытаетесь получить от этого — потенциальных клиентов, клики, продажи, загрузки, вовлеченность или большую аудиторию?
Какова цель вашего веб-сайта?
- Вы хотите создать свой сайт-портфолио? Ознакомьтесь с нашим руководством о том, как создать свое онлайн-портфолио.

- Хотите создать бизнес-сайт? Посмотрите эти бизнес-сайты, созданные на Pixpa.
- Вы хотите создать интернет-магазин, чтобы легко продавать свои работы? Ознакомьтесь с этими профессиональными интернет-магазинами, созданными профессионалами и малым бизнесом.
- Вы хотите создать веб-сайт блога, чтобы рассказывать свои истории, делиться новостями и создавать сообщество.? Ознакомьтесь с нашим руководством по созданию веб-сайта блога с вдохновляющими примерами.
- Вы хотите создавать клиентские галереи, чтобы делиться, продавать и доставлять свои изображения клиентам? Узнайте, как создавать специальные клиентские галереи, удобные для мобильных устройств.
Убедитесь, что вы поставили перед собой цели и решите, какой веб-сайт будет лучше всего отражать присутствие вашего бренда в Интернете.
Шаг 2. Знайте последние тенденции
Ничто не делает веб-сайт более устаревшим, чем использование горячих идей прошлого года. Проведите некоторое время, просматривая свои любимые веб-сайты и обращая внимание на то, что было недавно обновлено. Замечаете что-нибудь, что бросается в глаза? Вы видели веб-сайты, которые в последнее время выглядят свежо? Что они сделали? Вам не нужно идти в одиночку, когда вы ищете горячие тенденции, но это, безусловно, начинается с того, что вы просто внимательно следите за новостями.
Замечаете что-нибудь, что бросается в глаза? Вы видели веб-сайты, которые в последнее время выглядят свежо? Что они сделали? Вам не нужно идти в одиночку, когда вы ищете горячие тенденции, но это, безусловно, начинается с того, что вы просто внимательно следите за новостями.
Тенденции на веб-сайтах немного похожи на модные тенденции. Возможно, вы захотите прочитать нашу статью о 10 главных тенденциях веб-дизайна на 2021 год. По мере того, как причуды приходят и уходят, интересно посмотреть, как будут выглядеть новейшие веб-сайты и какие творческие идеи выйдут на первый план. Тенденции в веб-дизайне варьируются от макетов навигации и анимации до простых вещей, таких как цвета и текстовые рисунки. Многие элементы, которые вы выберете для своего веб-сайта, будут больше связаны с вашим брендом, чем с тенденциями. Мы еще немного рассмотрим брендинг вашего веб-сайта на пятом шаге. Вот пример лучших шаблонов сайтов о моде, которые вы можете проверить.
Хорошей новостью является то, что использование конструктора веб-сайтов избавляет от необходимости поддерживать современный вид вашего сайта. Просто выберите свою любимую тему и регулярно обновляйте ее. Профессиональный дизайнер объединяет тему, и обычно он делает это, изучая, что популярно, а что нет.
Просто выберите свою любимую тему и регулярно обновляйте ее. Профессиональный дизайнер объединяет тему, и обычно он делает это, изучая, что популярно, а что нет.
Шаг 3. Выберите конструктор веб-сайтов
Существуют десятки популярных платформ для создания веб-сайтов. Мы написали статью о лучших конструкторах веб-сайтов на 2021 год. В нее вошли самые известные компании, включая Wix, Squarespace, Shopify и Weebly. Эти компании упрощают создание веб-сайтов, но они созданы для широкой аудитории. На их веб-сайтах есть несколько красивых шаблонов, но возможности их настройки для конкретных целей ограничены. Пользователи в определенных нишах могут найти варианты шаблонов от этих компаний немного ограничивающими. Одним из слабых мест, как правило, являются инструменты, необходимые творческим профессионалам. Да, почти все конструкторы сайтов позволят вам сделать простое портфолио. Но было бы неплохо иметь конструктор веб-сайтов, в котором было бы много красивых шаблонов для этого важного портфолио? В конце концов, работа каждого художника требует немного другого!
Pixpa — универсальный конструктор веб-сайтов для авторов и малого бизнеса, позволяющий создавать красивые профессиональные веб-сайты со встроенным интернет-магазином, блогом и клиентскими галереями для разработки веб-сайта. На универсальной платформе Pixpa есть все, что вам нужно, чтобы продемонстрировать свою работу, поделиться идеями и продать свои материалы в Интернете без каких-либо знаний в области программирования. Фотографы, художники, графические дизайнеры, модели и креативные директора используют Pixpa, потому что есть много шаблонов на выбор. Лучше всего то, что на сайтах Pixpa есть надстройки, которых нет больше ни у кого. Вы фотограф и хотите поделиться фотографиями со съемок со своими клиентами в частной галерее? Эту функцию сложно найти, но Pixpa упрощает ее.
На универсальной платформе Pixpa есть все, что вам нужно, чтобы продемонстрировать свою работу, поделиться идеями и продать свои материалы в Интернете без каких-либо знаний в области программирования. Фотографы, художники, графические дизайнеры, модели и креативные директора используют Pixpa, потому что есть много шаблонов на выбор. Лучше всего то, что на сайтах Pixpa есть надстройки, которых нет больше ни у кого. Вы фотограф и хотите поделиться фотографиями со съемок со своими клиентами в частной галерее? Эту функцию сложно найти, но Pixpa упрощает ее.
Создайте свой профессиональный веб-сайт легко и быстро с помощью Pixpa.
Начать бесплатную пробную версию
Вот как начать работу с веб-сайтом Pixpa.
Шаг 4. Определите, сколько будет стоить веб-сайт
Большинство людей не имеют опыта веб-дизайна и рассматривают возможность найма фрилансера или профессиональной веб-студии, что является дорогостоящим вариантом. В зависимости от типа веб-сайта, который вам нужен, стоимость создания веб-сайта может варьироваться от нескольких тысяч долларов до 15000 долларов и более. Другой вариант — выбрать отличный конструктор веб-сайтов, который позволит вам полностью настроить свою страницу так, чтобы она выглядела полностью с нуля, и при этом ее можно легко сделать с помощью перетаскивания. Этот вариант намного доступнее и проще. С помощью высококачественных конструкторов веб-сайтов вы можете создать профессиональный веб-сайт со всеми необходимыми функциями, доступными на одной удобной и мощной платформе.
В зависимости от типа веб-сайта, который вам нужен, стоимость создания веб-сайта может варьироваться от нескольких тысяч долларов до 15000 долларов и более. Другой вариант — выбрать отличный конструктор веб-сайтов, который позволит вам полностью настроить свою страницу так, чтобы она выглядела полностью с нуля, и при этом ее можно легко сделать с помощью перетаскивания. Этот вариант намного доступнее и проще. С помощью высококачественных конструкторов веб-сайтов вы можете создать профессиональный веб-сайт со всеми необходимыми функциями, доступными на одной удобной и мощной платформе.
Хотите знать, сколько стоит разработать веб-сайт с помощью Pixpa? Модель ценообразования Pixpa такая же четкая и продуманная, как и шаблоны. Одна простая цена, планы начинаются с 7 долларов в месяц. Вам не нужно беспокоиться о хостинге, регистрации доменов или надстройках — все это вы получите с Pixpa.
Шаг 5. Найдите свой шаблон
Как и большинство разработчиков веб-сайтов, Pixpa позволяет просматривать доступные шаблоны до регистрации. Это отличный инструмент для покупок, потому что это означает, что вы можете черпать идеи и вдохновение из многих мест. Сравните шаблоны портфолио и веб-галерей от других конструкторов с Pixpa, и выбор будет очевиден.
Это отличный инструмент для покупок, потому что это означает, что вы можете черпать идеи и вдохновение из многих мест. Сравните шаблоны портфолио и веб-галерей от других конструкторов с Pixpa, и выбор будет очевиден.
Когда вы найдете свой шаблон, помните, что позже вы сможете сделать множество настроек. Когда вы начинаете с красивого шаблона, вы можете создать веб-сайт, который будет действительно вашим, но без всей работы. Pixpa предлагает множество потрясающих пиксельных шаблонов для мобильных устройств. Вы можете настроить дизайн своего сайта с помощью простого и мощного редактора визуальных стилей. Добавление страниц на ваш веб-сайт очень просто благодаря конструктору страниц Pixpa с функцией перетаскивания. Благодаря множеству встроенных инструментов, таких как SEO-менеджер, маркетинговые всплывающие окна, панель объявлений и многое другое, вам не нужны дополнительные плагины, чтобы начать увеличивать трафик и конвертировать больше потенциальных клиентов. Вот пример лучших шаблонов личных веб-сайтов, которые вы можете проверить.
Если вы ищете вдохновение для дизайна веб-сайта, взгляните на эти выдающиеся веб-сайты-портфолио, созданные на Pixpa. Вот подробное руководство, которое поможет вам создать свой собственный сайт.
Шаг 6. Создайте собственный бренд
То, что вы создаете свой сайт на основе профессионально разработанного шаблона, не означает, что вы должны сохранить каждый элемент. Инструменты дизайна Pixpa позволяют настраивать все параметры шаблона. Возможно, вам просто не нужна определенная функция или вы хотите добавить что-то, что шаблон не показывает по умолчанию. Или, может быть, вы хотите, чтобы он лучше соответствовал идентичности вашего бренда.
Фирменный стиль — важная часть маркетингового присутствия вашего веб-сайта. Вы захотите потратить некоторое время на составление согласованного плана. Так ваши клиенты запомнят вас и вернутся к вам.
В Интернете ваш бренд начинается с вашего доменного имени. Выбранный URL-адрес важен. Он должен быть простым, уникальным и запоминающимся. Он также должен осмысленно подытожить ваш бизнес, и если он содержит ключевые слова, которые подберут поисковые системы, это тоже хорошо.
Он также должен осмысленно подытожить ваш бизнес, и если он содержит ключевые слова, которые подберут поисковые системы, это тоже хорошо.
Традиционный брендинг восходит к визитным карточкам и билбордам. Графические дизайнеры могут собрать для вас пакет элементов фирменного стиля, которые помогут продать вас или ваш продукт. В это входит множество вещей, от больших вещей, таких как логотип, до мелочей, таких как шрифты и цветовые схемы. Вы можете сами играть с элементами — в этом нет ничего сложного. Они должны хорошо смотреться вместе и показывать ваш сайт в хорошем свете.
Фотографии и видео также играют огромную роль в вашем веб-бренде. Графика баннеров и целевых страниц является одним из наиболее эффективных элементов для посетителей. Выбор правильных изображений — это первый шаг, а придание им уникального вида — второй. Подумайте об эмоциональной разнице между контрастной черно-белой фотографией городского пейзажа и яркой, перенасыщенной фотографией тропического острова.
Где находится ваш бизнес? Это два крайних примера, но вы можете использовать весь спектр эмоциональных реакций от визуальных образов и фирменного стиля. Не бойтесь играть с изображениями и использовать фильтры. Один совет, однако, старайтесь сохранять единообразие. Если вам нужен определенный внешний вид, сохраните его на всем веб-сайте для единообразия. Не прыгайте туда-сюда, иначе ваши посетители будут сбиты с толку.
Чем больше таких штрихов вы добавите на свой сайт, тем лучше. Несмотря на то, что шаблоны красивы, без ваших личных штрихов, все они могут выглядеть немного стандартно.
Однако ваш бренд не заканчивается визуальными элементами. Ваш веб-сайт и ваш бизнес также должны иметь тон и голос. Учитывайте это при добавлении текста. Всем веб-сайтам нужен текст, и то, как вы общаетесь со своей аудиторией, многое говорит им о вашем веб-сайте или вашем бизнесе. Вы профессионал, говорите от третьего лица и формально? Или вы индивидуум, представляющийся и использующий «я» и «я»? Убедитесь, что ваша индивидуальность проявляется, но именно так, как вы этого хотите. Вот несколько советов о том, как написать отличный контент для вашего сайта-портфолио.
Вот несколько советов о том, как написать отличный контент для вашего сайта-портфолио.
Пока вы приступаете к брендингу своего веб-сайта, подумайте также над некоторыми функциональными вопросами. Навигация по веб-сайту может потребовать некоторых настроек, в зависимости от того, как вы ее настроили. Держите его как можно более чистым и простым. Убедитесь, что вверху есть стандартная строка меню, и ее легко найти. Единственное, чего вы никогда не захотите делать, — это позволить вашим посетителям заблудиться — всегда облегчайте им передвижение.
Шаг 7. Добавьте контент на свой веб-сайт
Теперь, когда ваш сайт более или менее оформлен так, как вы хотите, пришло время начать добавлять ваш продукт. Ваш продукт может быть вашим портфолио работ или физическими продуктами, которые вы хотите продать. Какими бы они ни были, выясните, как вы хотите, чтобы они были представлены. Помните, размещайте на своем веб-сайте только качественный контент. Вы должны тщательно пройтись по своей работе, притворяясь зрителем. Это, безусловно, непростая задача. Вот пример лучших примеров веб-сайтов с портфолио продуктов, которые вы можете проверить.
Это, безусловно, непростая задача. Вот пример лучших примеров веб-сайтов с портфолио продуктов, которые вы можете проверить.
Совет профессионала: ваш сайт-портфолио должен представлять собой небольшую коллекцию ваших лучших работ.
Вы должны создать страницу «О нас» на своем веб-сайте, которая представляет вас посетителям веб-сайта и предоставляет им информацию о реальном человеке, стоящем за всей этой фантастической работой. Ваш тон должен быть представительным, что показывает, что вы хотите общаться со своей аудиторией. Но вы также хотите звучать профессионально, как человек, которому можно доверить выполнение работы в срок и в рамках бюджета.
Ваша страница «Свяжитесь с нами» играет важную роль в превращении посетителя вашего сайта, который действительно заинтересован в вашем продукте или услуге, в ценного клиента. Убедитесь, что с вами легко связаться. Вы хотите, чтобы заинтересованные стороны писали вам по электронной почте, звонили вам или подписывались на вас в определенном канале социальных сетей? На отличной продающей странице всегда должен быть призыв к действию. Включите это в креативной и запоминающейся форме и облегчите им задачу. Вот некоторые свяжитесь с нами примеры страниц чтобы почерпнуть вдохновение из
Включите это в креативной и запоминающейся форме и облегчите им задачу. Вот некоторые свяжитесь с нами примеры страниц чтобы почерпнуть вдохновение из
Вот видео о том, как добавить контент на свой веб-сайт Pixpa.
Шаг 8. Добавьте блог на свой веб-сайт
Даже если вы не являетесь блоггером, блог — это мощный маркетинговый инструмент. Ведение блога связывает вас напрямую с вашими клиентами. Если вы ведете блог на техническую тему, это может сделать вас экспертом в глазах ваших читателей. Если вы используете свой блог для сообщений в социальных сетях и бизнес-обновлений, это поддерживает вашу заинтересованность и обновляет ваш веб-сайт. Вот полное руководство о том, как создать блог-сайт с некоторыми вдохновляющими примерами.
Традиционные блоги со статьями являются фаворитами поисковых систем. Роботы любят питаться блогами, особенно если они заполнены вкусными ключевыми словами. Блоги в основном обеспечивают бесплатный маркетинг для вашего бренда и бизнеса, поэтому их отсутствие означает отказ от бесплатного маркетинга. Все, что нужно, — это изучить, что ищут люди, а затем написать короткую статью на эту тему. Вот 6 простых шагов о том, как написать отличный пост в блоге.
Блоги в основном обеспечивают бесплатный маркетинг для вашего бренда и бизнеса, поэтому их отсутствие означает отказ от бесплатного маркетинга. Все, что нужно, — это изучить, что ищут люди, а затем написать короткую статью на эту тему. Вот 6 простых шагов о том, как написать отличный пост в блоге.
Несмотря на то, что многие блоггеры очень серьезно относятся к искусству, оно не должно занимать много времени. Основным ключом к ведению блога является то, что вы время от времени обновляете его. Если и есть одно правило ведения блога, так это не позволять вашему последнему посту быть двухлетней давности. В идеале добавляйте пост каждую неделю или чаще. В худшем случае убедитесь, что что-то обновляется каждый месяц. Вот коллекция лучших дизайнерских блогов, которые помогут вам оставаться в курсе последних тенденций дизайна.
Все планы Pixpa включают инструмент для ведения блога с неограниченным количеством сообщений. Вы можете запланировать их публикацию в будущем, поэтому, если вы хотите сесть и написать все сообщения за год сразу, вы можете завершить проект в кратчайшие сроки. Посмотрите на эти потрясающие веб-сайты блогов, созданные на Pixpa.
Посмотрите на эти потрясающие веб-сайты блогов, созданные на Pixpa.
Шаг 9. Добавьте интернет-магазин
У вас есть продукт, который вы хотите продать? Шаблоны Pixpa позволяют добавить магазин электронной коммерции к любому дизайну.
Магазины — один из самых сложных и сложных элементов веб-дизайна. Так много всего происходит за кулисами интерфейса магазина. Для каталогов продуктов требуются базы данных, из которых можно извлечь информацию, а также функция корзины покупок и сбор платежей. Для чего-то, что большинство из нас использует каждый день, это невероятно сложно, как только вы погрузитесь и попытаетесь создать его!
Но, как и другие функции, которые вы найдете на сайте, электронная коммерция проста с Pixpa. Полнофункциональный конструктор магазинов электронной коммерции предлагает все инструменты, которые вам понадобятся для ведения вашего онлайн-бизнеса: управление продуктами и запасами, скидки, налоги, доставка, брошенные корзины и простая обработка заказов. Если вы фотограф, вам понравится простота, с которой Pixpa предлагает возможность продавать изображения для скачивания и распечатки с автоматическим выполнением заказов. Вы можете собирать платежи прямо на сайте и даже устанавливать коды купонов и специальные предложения. Самое приятное, что нет комиссий с продаж.
Если вы фотограф, вам понравится простота, с которой Pixpa предлагает возможность продавать изображения для скачивания и распечатки с автоматическим выполнением заказов. Вы можете собирать платежи прямо на сайте и даже устанавливать коды купонов и специальные предложения. Самое приятное, что нет комиссий с продаж.
Даже если вы не продаете свои работы широкой публике, клиентские галереи Pixpa — идеальный инструмент для контролируемого показа избранным клиентам их проектов. Есть очевидные компании, которые могут сразу же извлечь выгоду из инструмента галереи, например, свадебные или портретные фотографы. Но дизайнеры, архитекторы и другие творческие профессионалы найдут их не менее ценными.
Шаг 10. Публикация
Итак, вы выбрали свой домен, разместили и заклеймили свой веб-сайт. Ваш контент там, и вы довольны тем, как он выглядит. Теперь пришло время запустить и опубликовать его!
Шаг 11. Тестируйте свой сайт везде
Не останавливайтесь на достигнутом. Всегда есть мелочи, которые застают вас врасплох и выглядят по-другому при проверке. Ваш первый шаг после публикации должен состоять в том, чтобы открыть сайт на как можно большем количестве различных устройств и браузеров. Поэкспериментируйте с настройками, цветами и макетами, пока все не будет выглядеть великолепно. Посмотрите на это на компьютерах, планшетах и телефонах. Затем разветвляйтесь. Попросите своих друзей и семью провести «бета-тест» для вас. Возьмите его на тест-драйв и получите некоторые отзывы. Быстро загружается? Есть ошибки? Если у вас есть магазин, работает ли корзина и касса? Установите код купона на 100-процентную скидку и попросите друзей сделать пробные покупки. Однако не забудьте удалить этот код позже!
Всегда есть мелочи, которые застают вас врасплох и выглядят по-другому при проверке. Ваш первый шаг после публикации должен состоять в том, чтобы открыть сайт на как можно большем количестве различных устройств и браузеров. Поэкспериментируйте с настройками, цветами и макетами, пока все не будет выглядеть великолепно. Посмотрите на это на компьютерах, планшетах и телефонах. Затем разветвляйтесь. Попросите своих друзей и семью провести «бета-тест» для вас. Возьмите его на тест-драйв и получите некоторые отзывы. Быстро загружается? Есть ошибки? Если у вас есть магазин, работает ли корзина и касса? Установите код купона на 100-процентную скидку и попросите друзей сделать пробные покупки. Однако не забудьте удалить этот код позже!
Если кто-то даст вам отзыв о дизайне, спросите подробности. Сделайте несколько снимков экрана, если можете, потому что вы не сможете воспроизвести то, о чем они говорят, на вашем компьютере.
Веб-сайт фотографии Оливии ДжонсШаг 12. Совершенствуйте SEO
После того, как ваш сайт запущен и протестирован, пришло время приступить к совершенствованию SEO. SEO означает поисковую оптимизацию. Прочтите наше Руководство по SEO для фотографов и авторов, чтобы узнать больше о разработке SEO-стратегии для вашего веб-сайта. Хотя это может показаться техническим, в этом нет ничего особенного. Основная идея заключается в том, что вы хотите воспользоваться преимуществами того, как Google, Bing и другие крупные поисковые системы просматривают Интернет и индексируют веб-страницы. Эти компании время от времени смешивают вещи, но в целом они предпочитают определенные вещи с веб-сайтов.
SEO означает поисковую оптимизацию. Прочтите наше Руководство по SEO для фотографов и авторов, чтобы узнать больше о разработке SEO-стратегии для вашего веб-сайта. Хотя это может показаться техническим, в этом нет ничего особенного. Основная идея заключается в том, что вы хотите воспользоваться преимуществами того, как Google, Bing и другие крупные поисковые системы просматривают Интернет и индексируют веб-страницы. Эти компании время от времени смешивают вещи, но в целом они предпочитают определенные вещи с веб-сайтов.
Первое, что нужно сделать, чтобы ваша страница была максимально оптимизирована для SEO, — это знать, какие ключевые слова ищут ваши клиенты. Это сложнее, чем кажется, потому что покупатели и продавцы находятся на очень разных этапах пути. Вы должны поставить себя на их место и представить, что они могут печатать. Если вы знаете, что вас пытаются найти по имени, это легко. Но если вы ищете клиентов, которые никогда о вас раньше не слышали, это может быть очень сложно.
Самые простые ключевые слова для хорошего ранжирования должны быть как можно более конкретными. Например, добиться высокого рейтинга вашей страницы в разделе «художники-пейзажисты» может быть очень сложно. Так что будьте как можно более конкретными. Что вы делаете? Как насчет «Художника Смоки-Маунтинс в Эшвилле, Северная Каролина»? Если вы в основном продаете на местном уровне, добавление вашего города может быть большим подспорьем. Если вы работаете в одной среде или по одному предмету, включение этих предметов также полезно.
И, конечно же, у вас может быть более одного ключевого слова или фразы, на которые вы хотите настроить таргетинг. Используя различные текстовые блоки на вашем сайте, включая сообщения в блоге, вы можете направлять на сайт различные поисковые запросы.
Шаг 13. Получение отзывов и внесение изменений
По мере того, как вы начнете пользоваться своим сайтом и собирать все больше и больше посетителей, начните собирать как можно больше отзывов. Как они нашли тебя? Нашли ли они то, что искали? Есть ли что-то, что вы могли бы улучшить? Никогда не стесняйтесь спрашивать отзывы, особенно от реальных клиентов. В конце концов, это ваш самый важный инструмент для улучшения вашего сайта. Однако просто получить обратную связь недостаточно. Вы должны постоянно хотеть сделать свой сайт лучше и понимать, что это непрерывный, непрерывный процесс. Ни один веб-сайт никогда не завершен. Он растет и меняется с течением времени по мере того, как меняются ваши потребности и потребности ваших клиентов. С правильным отношением и простыми инструментами Pixpa для быстрого и эффективного внесения изменений вы быстро встанете на путь развития своего бизнеса.
Как они нашли тебя? Нашли ли они то, что искали? Есть ли что-то, что вы могли бы улучшить? Никогда не стесняйтесь спрашивать отзывы, особенно от реальных клиентов. В конце концов, это ваш самый важный инструмент для улучшения вашего сайта. Однако просто получить обратную связь недостаточно. Вы должны постоянно хотеть сделать свой сайт лучше и понимать, что это непрерывный, непрерывный процесс. Ни один веб-сайт никогда не завершен. Он растет и меняется с течением времени по мере того, как меняются ваши потребности и потребности ваших клиентов. С правильным отношением и простыми инструментами Pixpa для быстрого и эффективного внесения изменений вы быстро встанете на путь развития своего бизнеса.
Шаг 14. Обновляйте
Однако это еще не все улучшения. Секрет лучших веб-сайтов в том, что они не только обновляются и пересматриваются. Они также используются их создателями как доски объявлений и постоянно обновляются. Некоторые люди думают о веб-сайтах как о стационарных рекламных щитах вдоль информационной супермагистрали. Это довольно далеко от истины — веб-сайты могут быть намного больше.
Это довольно далеко от истины — веб-сайты могут быть намного больше.
Вспомните, когда вы в последний раз посещали веб-сайт малого бизнеса и понимали, что это всего лишь цифровая версия бумажного флаера. У них, вероятно, был такой же макет, информация и брендинг с тех пор, как они открылись несколько десятилетий назад. С одной стороны, хорошо, что они заработали! Но с другой стороны, они могли бы работать намного лучше. Веб-сайты — это ваш центр в киберпространстве. Постоянно добавляя и обновляя контент, вы сохраняете сайт свежим и актуальным. И последнее: чем больше обновлений вы сделаете, тем лучше будет ваша SEO-эффективность! Чтобы получить несколько полезных советов, прочитайте нашу статью о том, как создать и поддерживать профессионально выглядящий веб-сайт для малого бизнеса.
Заключение
Такие термины, как веб-программирование и дизайн веб-сайта, быстро устаревают в общем бизнесе. Это все еще очень актуальные темы, но они для экспертов. У владельца бизнеса есть более серьезные задачи, и современные конструкторы веб-сайтов позволяют им выходить в Интернет за небольшую часть стоимости и времени, которые были раньше. Если вы беспокоитесь о том, сколько стоит разработать веб-сайт, это никогда не было дешевле или проще.
Если вы беспокоитесь о том, сколько стоит разработать веб-сайт, это никогда не было дешевле или проще.
Pixpa — прекрасный пример конструктора, оптимизированного для одной группы людей — креативщиков всего мира. Если у вас есть портфолио, которым можно поделиться, произведение искусства, которое нужно опубликовать и продать, или что-то оригинальное, чем можно поделиться со всем миром, то ваша работа заслуживает красивого веб-сайта.
Создайте свой профессиональный веб-сайт за считанные минуты. Встроенный интернет-магазин, блог и клиентские галереи.
Начать бесплатную пробную версию
Что такое веб-дизайн, как им правильно заниматься и лучшие навыки
Задумывались ли вы когда-нибудь в чем смысл веб-дизайна и какие методы используются в этом процессе?
Мы привыкли смотреть на Интернет как на визуальную среду. Веб-сайты, приложения, сервисы, игры и т. д. полагаются на интерфейсы, чтобы обеспечить надлежащий опыт для своей аудитории. Однако все это требует хорошего веб-дизайна.
Однако все это требует хорошего веб-дизайна.
Те, кто хочет укрепить свое цифровое присутствие , должны знать о роли веб-дизайна в любом предприятии. Такие знания помогут правильно расставить приоритеты и нужные шаги при создании любого продукта или решения.
Из этой статьи вы узнаете:
- Что такое веб-дизайн?
- Почему веб-дизайн важен?
- На что обратить внимание при разработке веб-сайта?
- Каковы самые серьезные ошибки веб-дизайна?
- Какие навыки наиболее важны для веб-дизайнера?
Проверьте это!
Загрузите этот пост, введя свой адрес электронной почты ниже
Не волнуйтесь, мы не спамим. Что такое веб-дизайн?Веб-дизайн — это область, в которой используются цифровые интерфейсы, такие как веб-сайты, приложения и службы.
Используя HTML-код для программирования веб-сайтов и CSS для стандартизации визуального языка, профессионалы в области веб-дизайна несут ответственность за создание цифровых интерфейсов для широкой публики. Цель состоит в том, чтобы предоставить аудитории качественный опыт и помочь бизнесу достичь своих целей.
Цель состоит в том, чтобы предоставить аудитории качественный опыт и помочь бизнесу достичь своих целей.
Таким образом, веб-дизайнер является профессионалом, который приобретает необходимые навыки для выполнения этой работы . Они могут специализироваться в конкретных областях веб-дизайна, от создания веб-сайтов до разработки мобильных приложений. Во всех случаях цель одна: материализовать видение проекта.
Веб-дизайн имеет несколько подразделов, подробно описанных ниже.
Веб-графический дизайнЭто веб-дизайн, применяемый к визуальным элементам веб-сайта. Он включает в себя все, от цветов и шрифтов до общего макета страниц.
Самая важная задача — воплотить идентичность бренда в дизайне сайта. Посетитель должен быть в состоянии относиться к этому и правильно видеть страницу как часть присутствия этого бизнеса.
Дизайн интерфейса Работа по веб-дизайну также относится к дизайну интерфейса. Это относится не только к традиционным веб-сайтам, но и к мобильным приложениям, играм, компьютерному программному обеспечению и ряду других продуктов. В конце концов, интерфейс — это все, что служит посредником между пользователем и системой.
Это относится не только к традиционным веб-сайтам, но и к мобильным приложениям, играм, компьютерному программному обеспечению и ряду других продуктов. В конце концов, интерфейс — это все, что служит посредником между пользователем и системой.
Идея состоит в том, чтобы предоставить простой, интуитивно понятный и адаптированный к особенностям целевой аудитории интерфейс.
Дизайн взаимодействия с пользователемВнешний вид цифрового интерфейса также требует хорошего взаимодействия с пользователем. В противном случае ваша аудитория будет искать другие решения.
Перед профессиональным веб-дизайнером стоит задача создать действительно полезный опыт, что означает понимание потребностей ваших пользователей и их удовлетворение. Взаимодействие с вашим бизнесом всегда должно быть положительным моментом для его аудитории, что означает отсутствие барьеров и всегда достижение своих целей.
Поисковая оптимизация И последнее, но не менее важное: веб-дизайн также включает работу с поисковой оптимизацией (SEO), чтобы убедиться, что Google и подобные сайты правильно индексируют ваш контент. Это помогает вашему контенту занимать более высокие позиции в рейтинге результатов поиска, тем самым охватывая более широкую аудиторию, которая ищет ваше решение.
Это помогает вашему контенту занимать более высокие позиции в рейтинге результатов поиска, тем самым охватывая более широкую аудиторию, которая ищет ваше решение.
Несмотря на то, что некоторые аспекты SEO связаны с написанием контента, веб-дизайн также играет роль в обеспечении чистоты кода вашего веб-сайта и в том, что удобство использования не мешает вашему опыту. Все эти факторы являются решающими в определении вашей позиции в рейтинге.
Почему веб-дизайн важен?Веб-дизайн — это инструмент, который вы используете, чтобы помочь людям воспринимать ваш бренд так, как вы хотите. Применяя правильную стратегию и подход к визуальному маркетингу, ваш бизнес сможет привлечь нужную аудиторию и превратить ее в клиентов — посмотрите несколько примеров дизайна целевой страницы.
Имея контакт с брендом, который предлагает постоянство и вызывает доверие, пользователи чувствуют себя более склонными вести с ним бизнес. Без четкий план веб-дизайна , вы теряете потенциальные результаты, которые может дать хорошее присутствие в Интернете.
Таким образом, это не тот элемент вашего проекта, которым следует пренебрегать. Ваша аудитория сможет сказать, что вашему дизайну не хватает, и не захочет взаимодействовать с вашим бизнесом через этот ужасный опыт. Вместо этого они выберут конкурентов, которые придают должное значение веб-дизайну.
Вот почему так важно работать с квалифицированными веб-дизайнерами. Квалифицированный специалист может проанализировать, что нужно вашему бренду, и использовать правильные инструменты для визуального воплощения, оставаясь при этом верным своей стратегии и целям .
На что обратить внимание при разработке веб-сайта?Как вы уже видели, веб-дизайн может быть частью мощной бизнес-презентации. Однако, как и любой другой аспект вашей стратегии, она должна основываться на правильных решениях на этапах планирования и реализации. Неправильный выбор может негативно сказаться на всем вашем присутствии в Интернете.
При разработке веб-сайта необходимо учитывать определенные факторы, чтобы гарантировать его качество. Ниже приведены наиболее важные из них.
Ниже приведены наиболее важные из них.
Всякий раз, когда люди обсуждают веб-дизайн, больше всего думают об этом факторе. Хотя важно не только это.
Идентичность вашего бренда определяет эстетику вашего веб-сайта, и она должна быть хорошо сжата вашим веб-дизайном. Это означает, что ваше присутствие в Интернете должно соответствовать вашим цветам, стилям и ощущениям. Будьте осторожны, чтобы не преувеличивать, так как слишком много элементов может испортить впечатление вашего посетителя.
Удобство использованияНикогда не забывайте, что вашим веб-сайтом будут пользоваться реальные люди, поэтому его веб-дизайн должен быть удобным в использовании. Однако что это влечет за собой?
Удобство использования означает возможность просмотра аудиторией разного происхождения, возраста и специализации. Простота — один из самых важных принципов, который требует от вас сокращения количества меню и опций. Поставьте себя на место посетителя и подумайте, что он сочтет интуитивно понятным.
Поставьте себя на место посетителя и подумайте, что он сочтет интуитивно понятным.
Даже если все остальные элементы веб-дизайна работают хорошо, они ничего не значат без хорошего контента. Наоборот, зачем вообще вашим посетителям приходить к вам?
Вот почему так много предприятий выбирают контент-маркетинг, чтобы у них всегда был качественный контент, который люди захотят читать и делиться . Эта работа требует, чтобы ваши страницы повышали ценность времени вашего посетителя, предлагая правильные решения.
СкоростьЗнаете ли вы, что люди могут разочароваться в вашем бизнесе, если ваш сайт загружается медленно? Исследования показали, что , если время загрузки вашей страницы превышает 3 секунды, ваш показатель отказов имеет тенденцию к увеличению на 38% . Это плохо.
Еще один фактор веб-дизайна связан со скоростью загрузки. Это включает в себя поиск баланса между всеми вашими элементами и нагрузкой, которую они несут в браузере вашего посетителя и интернет-соединении.
По последним данным, на мобильные устройства приходится более 50% всего онлайн-трафика. Это означает, что если ваш сайт неправильно загружается на смартфонах и планшетах, вы можете отпугнуть примерно половину своей потенциальной аудитории!
Чтобы этого избежать, ваша стратегия веб-дизайна должна обеспечивать удобство вашего контента для мобильных устройств. Это означает наличие страниц, которые загружаются и соответствующим образом адаптируются к различным размерам экрана и условиям доступа .
Каковы самые серьезные ошибки веб-дизайна?Веб-дизайн — неотъемлемая часть стратегии маркетинга и продаж, поскольку он помогает укрепить постоянство и силу бренда с помощью визуальных эффектов и качественного опыта. Однако хорошие результаты достижимы только тогда, когда вы избегаете ошибок, которые могут свести на нет усилия вашей компании.
Все стратегии разные; однако последствия плохого веб-дизайна почти всегда негативны. Если ваша аудитория не может найти решение из-за этих проблем, ваши результаты могут сильно пострадать.
Если ваша аудитория не может найти решение из-за этих проблем, ваши результаты могут сильно пострадать.
При работе с веб-дизайном будьте осторожны, чтобы не совершать ошибок, таких как:
- не учитывать вашу целевую аудиторию при планировании и выполнении дизайна, так как это может помешать вашей компании привлекать нужных клиентов;
- забудьте о том, чтобы ваши визуальные эффекты были одинаковыми для разных каналов, как онлайн, так и офлайн;
- добавление слишком большого количества элементов, которые отвлекают пользователя и ослабляют присутствие вашего бренда;
- отсутствует четкий призыв к действию, чтобы направить ваших потенциальных клиентов на следующий этап покупательского пути;
- неправильное документирование ваших решений по веб-дизайну, чтобы их можно было проверить и сослаться на них в будущем.
Учитывая важность веб-дизайна, ясно , как профессионал, который планирует и выполняет его должен иметь определенные навыки, чтобы сделать свою работу качественной. В противном случае весь проект может быть затруднен и не сможет достичь своих целей. Ниже приведены наиболее важные soft и hard навыки, которыми должен обладать веб-дизайнер.
В противном случае весь проект может быть затруднен и не сможет достичь своих целей. Ниже приведены наиболее важные soft и hard навыки, которыми должен обладать веб-дизайнер.
Многие работы по веб-дизайну выполняются с помощью специальных инструментов, которые оптимизируют и стандартизируют задачи . Знание того, как их обойти, необходимо для обеспечения качества и скорости при работе в этой области.
Первый шаг включает в себя изучение того, что требуется для работы, чтобы вы могли выбрать правильные инструменты. Существует несколько альтернатив с различными возможностями, от Photoshop до Dreamweaver.
Существуют также специальные инструменты, ориентированные на конкретные задачи, такие как Sketch, который фокусируется на векторных элементах пользовательского интерфейса, и InVision, который помогает вам представить свою работу в области веб-дизайна клиенту или руководителю.
Это может показаться ошеломляющим, особенно если вы новичок, но хорошая новость заключается в том, что все знания в области веб-дизайна можно получить с помощью онлайн-обучения — все, что вам нужно, это ноутбук и желание приобрести новые навыки
Общение Веб-дизайнер часто работает в тесном сотрудничестве с другими профессионалами, поэтому хорошее общение необходимо для завершения любого проекта. Это касается правильное понимание своих критериев и способность быть понятым другими .
Это касается правильное понимание своих критериев и способность быть понятым другими .
Быть хорошим коммуникатором ценно в любой области. Люди, которые работают в веб-дизайне, несут ответственность за визуальное представление бизнеса, поэтому они должны уметь объяснить, насколько их решения соответствуют целям и особенностям проекта.
HTML/CSSДля работы над веб-дизайном необходимы знания программирования. Основные необходимые языки HTML и CSS , каждый из которых выполняет свою работу.
HTML (язык гипертекстовой разметки) и CSS (каскадные таблицы стилей) координируют отображение элементов на веб-страницах. Опытный веб-дизайнер может точно применить запланированный дизайн, используя правильные теги и значения при написании на HTML и CSS.
UX/UI Поскольку веб-дизайнеры работают с интерфейсами, они должны иметь навыки работы с UX/UI. Несмотря на то, что они обычно используются вместе, это разные понятия.
UX-дизайн включает в себя работу, связанную с взаимодействием с пользователем . Это означает связать все вместе с точки зрения дизайна, чтобы убедиться, что ваша целевая аудитория удовлетворена тем, что вы создаете, будь то веб-сайт, приложение и так далее.
Дизайн пользовательского интерфейса относится к работе над пользовательскими интерфейсами . Дизайнеры должны уметь создавать понятные структуры, чтобы люди могли решать любые задачи, которые им нужны, при использовании вашего продукта или услуги.
Поисковая оптимизация (SEO)Хороший веб-дизайн также может обеспечить надлежащую индексацию контента поисковыми системами и обеспечить хорошую видимость своего бизнеса. Вот почему дизайнеры должны иметь представление о SEO при работе в этой области.
В конце концов, большинство активов на веб-сайте влияют на его рейтинг, что относится к тексту, изображениям и коду. Это также требует знаний о том, как работают системы управления контентом и как их можно оптимизировать.
Еще один навык, который очень важен для веб-дизайна, — управление временем. Это означает поиск способов достижения ваших целей в соответствии со спецификациями в соответствии с графиком проекта .
Это ценно, поскольку для бизнеса может быть очень вредно, если его сотрудники тратят несоответствующее количество времени на задачи. На каждый этап должно быть запланировано количество часов с учетом бюджета и сроков. Таким образом, веб-дизайнеры должны иметь возможность обойти это.
Теперь, когда вы знаете определение веб-дизайна , вы готовы дать ему правильный приоритет в своих проектах. Никогда не забывайте, насколько важен этот аспект вашего бренда, учитывая, что правильный подход к цифровому присутствию может дать отличные результаты, независимо от того, в какой сфере находится ваш бизнес.
Просто помните, что вы узнали здесь о том, как важно стратегия и работа с квалифицированными дизайнерами .
Как вы видели выше, хорошо оптимизированный веб-сайт может положительно повлиять на ваши результаты. Выезд Stage Analyzer для улучшения вашего сайта и выявления возможностей для того, чтобы опередить конкурентов.
Основные правила эффективного веб-дизайна
Вот горькая правда: если вы не профессиональный дизайнер веб-сайтов, создать почти идеальный веб-сайт довольно сложно. Использование шаблонов и привлекательных тем может помочь, но вы также должны понимать некоторые основные правила — только тогда вы сможете получить наилучшие результаты. Более того, конкуренция настолько велика, что иногда кажется, что у всех сайт выглядит лучше, чем у вас! И в Интернете такое множество вариантов, что у вас есть короткое время, чтобы понять, какие методы помогут или навредят вашему сайту.
В этой статье мы расскажем о некоторых основных принципах эффективного проектирования веб-сайтов, которые помогут вам создать привлекательные, эффективные, конвертирующие и оптимизированные веб-страницы. Мы рассмотрим восемь элементов веб-дизайна и узнаем, что можно и что нельзя делать в каждом из них. Итак, без лишних слов, приступим.
Мы рассмотрим восемь элементов веб-дизайна и узнаем, что можно и что нельзя делать в каждом из них. Итак, без лишних слов, приступим.
Дизайн Tubik
Макет веб-сайта
Прежде чем приступить к разработке веб-сайта, очень важно определить макеты. Макеты — это шаблоны или рамки, которые определяют структуру вашего веб-сайта, обеспечивая четкие пути навигации по веб-страницам путем объединения основных элементов.
В этом руководстве по стилю веб-дизайна мы расскажем вам о том, что можно и чего нельзя делать с макетом веб-сайта, а также о том, что вы можете сделать, чтобы создать чистый и запоминающийся дизайн:
Что нужно делать с макетом веб-сайта
- Обязательно используйте UX в соответствии со стандартами, которые хорошо известны пользователям
- Акцент на удобство использования
- Используйте общие элементы дизайна
Ваш веб-дизайн всегда должен быть направлен на улучшение взаимодействия с пользователем, и первым шагом к этому является обеспечение стандартного, простого в использовании и знакомого UX. Ваша веб-страница должна иметь общие элементы дизайна, чтобы им не приходилось думать или тратить время на выяснение значения используемых вами компонентов.
Ваша веб-страница должна иметь общие элементы дизайна, чтобы им не приходилось думать или тратить время на выяснение значения используемых вами компонентов.
Что нельзя делать с макетом веб-сайта
Избегайте использования совершенно нового или сложного макета
Не уделяйте слишком много внимания творчеству
Избегайте беспорядка
Взгляните на страницу веб-сайта Google Meet и узнайте, самые влиятельные и инновационные бренды, Google сосредоточился на простоте и удобстве для пользователя:
Хотя мы ценим творчество, также важно понимать, что любая новая концепция не должна становиться препятствием для вашего пользовательского опыта. Вот почему большинство экспертов по веб-дизайну избегают использования совершенно нового или другого макета, незнакомого их аудитории.
Типография
Хотя существует общее заблуждение, что шрифты предназначены для технически подкованных веб-дизайнеров или профессионалов. Но это не так. Когда дело доходит до создания бизнес-сайта, важно учитывать не только изображения и цвета, но и шрифты.
С помощью этого руководства по стилю веб-дизайна вы узнаете, что нужно и что нельзя делать с типографикой, которая играет важную роль в восприятии бренда. Важно помнить, что «шрифты должны быть не просто второстепенными, а находиться в авангарде процесса проектирования».
Советы по типографике
- Выберите шрифты, соответствующие стилю вашего бренда
- Набор заголовков большой
- Убедитесь, что между текстовыми элементами достаточно места
Запрещено типографику
- Не набирать сплошной текст прописными буквами
- Не используйте заезженный и непривлекательный шрифт
- Не используйте более трех шрифтов
Ознакомьтесь с простой и визуально привлекательной типографикой Freshworks, соответствующей фирменному стилю и тональности.
Как дизайнер веб-сайтов, вы должны знать, как работают шрифты, чтобы выбрать лучший шрифт для дизайна вашего веб-сайта. Разные шрифты оставляют разные ментальные образы и визуальную привлекательность — и, следовательно, они могут вызывать определенный отклик или атмосферу.
Контент веб-сайта
Помните, что тексты вашего веб-сайта являются одним из величайших активов вашего сайта. И чтобы получить максимальную отдачу от контента вашего веб-сайта, вы должны уметь подходить к нему со стратегической точки зрения.
Итак, сосредоточьтесь на улучшении своих текстов, чтобы отправить мощное и четкое сообщение, которое также найдет отклик у вашей целевой аудитории.
Написание контента веб-сайта
- Сразу к делу; предоставлять полезный, запоминающийся и информативный контент
- Всегда проверяйте и следите за тем, чтобы на ваших веб-страницах не было грамматических ошибок
- Используйте цифры и маркеры везде, где это необходимо
- Принять спланированную, сфокусированную и оптимизированную контент-стратегию
- Будьте краткими, но не такими расплывчатыми
Запрещено написание контента веб-сайта
- Не будьте вульгарными или без фирменного стиля
- Не пишите слишком много текста
- Не занимайтесь плагиатом
- Не переусердствуйте с ключевыми словами
Взгляните на веб-сайт Trello, и вы увидите, как они реализовали все эти распространенные советы по написанию контента для веб-сайтов.
Один из важных моментов, о котором следует помнить, — это «очищать тексты таким образом, чтобы они передавали мощное послание бренда». Итак, в своем письме постарайтесь соединить правильный тон голоса. Будьте лаконичны, используйте соответствующую лексику и пишите так, чтобы посетители вашего сайта продолжали просматривать и оставаться на нем еще какое-то время.
Белое пространство
Белое пространство — это именно то, на что это похоже. Хотя название явно говорит о простоте, оно все же может добавить путаницы, если вы не знаете принципов его правильного использования. В то время как пространство в дизайне веб-сайта заключается в балансировании частей без текста, в то время как слишком много может привести к тому, что страница будет казаться пустой, слишком малое может показаться загроможденным.
Do’s of White Space
- Убедитесь, что один элемент отличается от другого
- Используйте большие промежутки для обозначения переключения между функциями типа контента
- Убедитесь, что все важные компоненты отличимы от всего остального
- Окружите ваш CTA большим количеством пустого пространства
Прекрасным примером эффективного использования пустого пространства может быть веб-сайт Apple. Посмотрите, насколько хорошо они сохранили баланс.
Посмотрите, насколько хорошо они сохранили баланс.
Запрещено пустое пространство
- Не забывайте о разнице между микро и большим пробелом
- Не забывайте соблюдать последовательность — используйте одинаковое расстояние между каждой строкой текста
- Не пропускайте пробелы
Чтобы контент действительно выделялся на вашей веб-странице, вокруг текста должно быть достаточно свободного пространства. Просто подумайте об этом как об Инь и Ян — одно не может быть без другого.
Навигация
Навигация на вашем веб-сайте является краеугольным камнем удобства его использования. Другими словами, это главная кнопка взаимодействия на вашем сайте. Итак, вы должны победить в этом. Интуитивно понятная и простая навигация по вашему сайту важна для того, чтобы ваши посетители всегда могли найти то, что ищут.
Что нужно делать при навигации по веб-сайту
- Используйте четкие метки для навигации
- Всегда используйте знакомые слова в навигации
- Следуйте правилу трех кликов: ваши зрители не должны находиться дальше, чем в 3 кликах от того, что они ищут
- Всегда используйте контрастные цвета для текста и кнопки навигации
- Сосредоточьтесь на содержании и по возможности сведите к минимуму навигацию
- Адаптация навигации к содержимому и размеру экрана
Дизайн Shopify
Запреты навигации по веб-сайту
- Не тратьте время пользователя впустую — разработайте навигацию, чтобы сократить его расходы на поиск того, что ему нужно
- Не увлекайтесь навигацией
- Не изменять навигацию каждой страницы
- Не скрывать важную навигацию
Иногда веб-дизайнеры пытаются слишком творчески подойти к дизайну, навигации и макетам страниц. Но тогда эта креативность может навредить удобству использования. Таким образом, если вы отклонитесь слишком далеко от стандартных соглашений, пользователям будет сложно найти нужную им информацию и в конечном итоге перейти в другое место.
Но тогда эта креативность может навредить удобству использования. Таким образом, если вы отклонитесь слишком далеко от стандартных соглашений, пользователям будет сложно найти нужную им информацию и в конечном итоге перейти в другое место.
Оптимизация изображений
Качественные изображения необходимы для вашего веб-сайта. Эти изображения не только создают более захватывающий опыт, но и помогают интерактивно рассказывать истории вашего бренда. Обеспечение того, чтобы изображения на вашем веб-сайте повышали удобство для пользователя и соответствовали передовым методам Google, не только улучшит качество обслуживания клиентов, но и повысит рейтинг позиции в поиске.
Что нужно делать с изображениями веб-сайтов
- Используйте стоковые изображения или изображения, на которые у вас есть права/лицензия на
- Используйте альтернативные текстовые описания для каждого изображения, загруженного на ваш веб-сайт
- Изменение размера изображений для оптимизации внешнего вида страницы и скорости
- Убедитесь, что все изображения имеют одинаковый стиль и размер
- Комбинируйте изображения с соответствующим текстом
Дизайн Tubik
Запрещено использовать изображения веб-сайта
- Не публиковать фотографии кого-либо без его согласия
- Не спамьте имена файлов изображений ключевыми словами
- Никогда не используйте изображения плохого качества для своего веб-сайта
Лучше всего оптимизировать изображения, чтобы они не занимали слишком много места в облаке и избавляли пользователей от неприятностей. Вы можете использовать приложения, плагины и программное обеспечение для оптимизации изображений.
Вы можете использовать приложения, плагины и программное обеспечение для оптимизации изображений.
Контрастные фоны
Ну, фоны веб-сайтов оказывают огромное влияние на зрителей и повышают визуальную привлекательность веб-сайта. Они позволяют веб-дизайнерам раскрыть творческий потенциал и повысить удобство использования веб-сайтов во многих отношениях.
В этом разделе вы узнаете, что следует и чего не следует делать при разработке веб-сайтов.
Возможности дизайна фона веб-сайта
- Слияние изображений с фоном
- Использовать заголовки для дополнительного всплывающего окна
- Используйте привлекающие внимание элементы, такие как всплеск цвета или иллюстрации
- Обратите внимание на контраст; если ваш текст черный, фон должен быть светлым
- Использовать умный цветной интерфейс
- Попробуйте градиент, если у вас нет подходящих изображений
Что нельзя делать при оформлении фона веб-сайта
- Не использовать некачественные изображения для фона
- Избегайте загруженных или загроможденных изображений
- Не используйте вспышку
Взгляните на дизайн домашней страницы Buffer и посмотрите, как они использовали контрастный фон в своем основном изображении:
При использовании изображения в качестве фона вашего веб-сайта обязательно выберите изображение, которое с большей вероятностью будет хорошо масштабироваться — даже для меньшего экрана. Например, широкое изображение может плохо работать на мобильном телефоне. Так что, выбирая такую картинку, нужно будет проверить и ее мобильность.
Например, широкое изображение может плохо работать на мобильном телефоне. Так что, выбирая такую картинку, нужно будет проверить и ее мобильность.
Оптимизация скорости
Оптимизация скорости веб-сайта очень важна для всех веб-сайтов с точки зрения SEO и легкой загрузки. Поэтому при разработке веб-сайтов жизненно важно использовать все элементы, чтобы ваш сайт загружался быстрее.
Действия по оптимизации скорости веб-сайта
- Использовать сжатие Gzip для уменьшения размера файла
- Используйте кэширование браузера для хранения статических файлов, таких как мультимедийные файлы, документы HTML и JavaScript
- Минимизировать JavaScript и CSS
- Ускорить страницы с высоким трафиком
Запреты оптимизации скорости веб-сайта
- Избегайте использования всплывающих окон и внешних скриптов, которые перегружают страницу
- Не используйте объемный флеш-контент
- Избегайте написания сложного или ошибочного кода
- Удалите лишние плагины везде, где это возможно
Мы понимаем, что оптимизация скорости веб-сайта часто является процессом проб и ошибок. Это требует много практики и последовательных усилий. Но постепенно вы увидите отличные результаты, которые помогут вам повысить качество обслуживания клиентов и повысить SEO-рейтинг.
Это требует много практики и последовательных усилий. Но постепенно вы увидите отличные результаты, которые помогут вам повысить качество обслуживания клиентов и повысить SEO-рейтинг.
Дополнительный совет: сосредоточьтесь на том, чтобы меньше нажимать и больше прокручивать
Одно из тематических исследований, проведенных Crazy Egg, показало, что пользователи предпочитают прокрутку кликам. Вместо того, чтобы прятать контент на разных страницах, слайдерах и аккордеонах, попробуйте поместить их все на одну длинную страницу, на которой достаточно информации, красиво разбросанной с большим количеством пустого пространства.
Веб-сайт клуба верховой езды от Tubik
Вывод: «Простота» делает свое дело
Если ваш веб-сайт может похвастаться простотой, четким, но понятным дизайном, это хорошо выполненная работа. Большинство из нас так сильно сосредотачивается на том, чтобы сделать веб-дизайн уникальным, что в конечном итоге мы создаем сложные страницы. Чем меньше беспорядка, тем лучше привлекательность.
Большинство из нас так сильно сосредотачивается на том, чтобы сделать веб-дизайн уникальным, что в конечном итоге мы создаем сложные страницы. Чем меньше беспорядка, тем лучше привлекательность.
Хотя мы всегда призываем вас экспериментировать и смотреть, что лучше всего подходит для ваших пользователей, мы также оставляем дружеское напоминание о том, что в дизайне не существует жестких правил.
На самом деле, лучшие дизайны веб-сайтов не придерживаются общепринятых правил. Что действительно важно в пользовательском опыте? Мы попросим вас иметь это руководство по стилю веб-дизайна в вашем распоряжении — используйте его в качестве отправной точки, но не бойтесь доверять своим художественным рефлексам.
Эффективный веб-дизайн требует, чтобы дизайнер думал как художник, конечный пользователь и бизнесмен; Результатом будет высококонверсионный, удобный и красивый веб-сайт.
Об авторе: это гостевая статья Вишнави Басуткар — аналитик SaaS-маркетинга в piHappiness, ведущем программном обеспечении для обратной связи с клиентами, предназначенном для сбора отзывов клиентов.
Полезные статьи
5 основных типов изображений в веб-дизайне
Основные изображения в веб-дизайне: когда, почему и как использовать для применения иллюстраций в дизайне пользовательского интерфейса
UX-дизайн: как сделать веб-интерфейс доступным для сканирования
Негативное пространство в дизайне: советы и лучшие практики
Одностраничный веб-сайт: лучшие практики дизайна
3C в дизайне интерфейсов: цвет. Контраст. Содержание
Призыв к вниманию. Мощный дизайн кнопки призыва к действию
Что делает веб-сайт хорошим: краткое руководство по дизайну веб-сайта
Интересный факт: сегодня в мире насчитывается почти 2 миллиарда веб-сайтов.
С таким количеством веб-сайтов может быть трудно — казалось бы, невозможно — выделиться.
Само по себе достаточно сложно привлечь трафик на ваш сайт, а заставить этих людей остаться и на самом деле сделай что-нибудь еще сложнее.
Фон разработан Freepik
Что делает сайт хорошим? Короче говоря, хороший веб-сайт должен превосходить как по форме, так и по функциям. У него должна быть четкая цель. Она должна быть визуально приятной и удобной для навигации. Он должен хорошо работать для широкого круга посетителей и быть технически стабильным и безопасным. Хорошие веб-сайты привлекательны, функциональны и полезны.
У него должна быть четкая цель. Она должна быть визуально приятной и удобной для навигации. Он должен хорошо работать для широкого круга посетителей и быть технически стабильным и безопасным. Хорошие веб-сайты привлекательны, функциональны и полезны.
Ваш веб-сайт иногда является единственным, что видят ваши клиенты. Вы хотите, чтобы эта херня была настолько потрясающей, чтобы привлекать обратные ссылки, подобные тематические исследования, внимание средств массовой информации и ошеломляющих клиентов.
И тебе повезло. Потому что в этом посте я собираюсь научить вас всему, что мы знаем о том, что такое отличный веб-сайт.
И вам даже не нужно быть дизайнером. Ура!
Индекс превосходного веб-дизайна (щелкните для навигации)
Раздел 1: Визуальный дизайн веб-сайта (также известный как «Красота»)
Раздел 2: Технический дизайн веб-сайта (также известный как «Geeky Stuff»)
Раздел 3: Инструменты веб-сайта (также известный как «Полезные материалы для улучшения вашего сайта»)
Достаточно разговоров, давайте погрузимся в веб-дизайн 101
Что делает веб-сайт хорошим?
Итак, это довольно серьезная тема для решения. По веб-дизайну написаны тысячи книг и курсов.
По веб-дизайну написаны тысячи книг и курсов.
Прежде чем я начну выплевывать уроки, я хочу убедиться, что вы можете что-то взять и реализовать сегодня .
Итак, вот четыре основных принципа хорошего веб-сайта, о которых следует помнить перед его редизайном/запуском:
- Цель. Отличный дизайн начинается с цели. Спросите себя: «Чего я хочу добиться с помощью этой страницы?» Если у страницы нет четкой цели, рассмотрите возможность избавиться от нее.
- Эстетично. Я расскажу об этом подробнее в первом разделе, посвященном визуальному дизайну, но ваш сайт должен выглядеть хорошо. Если ваш сайт выглядит так, как будто он был создан в 90, пришло время для обновления.
- Актуальный и оригинальный контент. Ваш сайт должен показывать контент, соответствующий вашему целевому рынку и оригинальный. Плагиат является незаконным и карается Google. Кроме того, лучше быть первоклассной версией себя, чем второсортной версией кого-то другого.

- Очистить навигацию по сайту. Я расскажу об этом подробнее во втором разделе, посвященном техническим аспектам, но знайте, что навигация имеет значение. Любая страница вашего сайта должна находиться в пределах трех кликов от любой другой страницы вашего сайта. Ваша навигация должна быть интуитивно понятной и простой. Это помогает как Google для SEO, так и вашим посетителям для навигации.
Отличный дизайн начинается с осознания цели. Нажмите, чтобы твитнуть
Теперь, когда вы усвоили основные принципы, давайте углубимся.
1. Визуальный дизайн веб-сайта (известный также как «Красота»)
Представьте на мгновение сценарий.
Вы ищете подарок на день рождения сестры. Вы замечаете твит человека, на которого вы подписаны, который рассказывает о новом магазине одежды своего друга. Вы щелкаете.
Тогда вы видите это.
Ха-ха, нет. Ты ушел.
Это крайний случай? Да.
Дизайн веб-сайта по-прежнему имеет большое значение? Ага.
Я собираюсь рассказать вам, что вы должны сделать, чтобы ваш сайт выглядел великолепно? Еще бы.
Видите ли, визуальные эффекты влияют на все: от коэффициента конверсии до времени нахождения на странице, надежности и органических обратных ссылок (которые помогают ранжировать ваш сайт в Google).
Таким образом, уравнение выглядит так: = Лучшая конверсия
Отличный дизайн сайта = больше доверия = больше конверсий. Нажмите, чтобы твитнуть
Как сделать так, чтобы ваш сайт выглядел великолепно? Начните со своего бренда.
Брендинг с помощью дизайна сайта
Ваш бренд — это ваш имидж. Все, от цветов, которые вы используете, до шрифтов, которые вы выбираете, влияет на восприятие людьми того, кто вы есть.
В своем руководстве по брендингу Соня Грегори говорит, что «будучи малым бизнесом, вы можете конкурировать с крупными брендами с преданными клиентами. Вот почему вы должны найти способы выделиться — с помощью собственного надежного процесса построения бренда».
Что вы хотите, чтобы люди думали, когда увидят ваш сайт?
Острый, современный, сатирический, профессиональный, что-то еще?
Вы можете передать эти вещи через свой дизайн. Просто взгляните на психологию цвета — разные цвета передают разные эмоции.
Фактически, исследование под названием «Влияние цвета на маркетинг» показало, что до 90% моментальных суждений о продуктах могут быть основаны только на цвете , в зависимости от продукта.
Помимо цвета, у вас также есть выбор шрифта. И да, за выбором шрифта тоже стоит психология. Тед Хант из Crazy Egg сделал об этом крутую инфографику:
Независимо от того, какой шрифт вы выберете для своего логотипа и брендинга, вы всегда должны предпочесть читабельность шрифту основного текста . Как правило, это шрифты без засечек, так как они лучше всего читаются в Интернете.
Последний совет по выбору шрифта: не используйте более двух шрифтов в своем дизайне. Выберите два, которые дополняют друг друга, и придерживайтесь их для всего вашего бренда.
Выберите два, которые дополняют друг друга, и придерживайтесь их для всего вашего бренда.
Ключевой вывод: Выберите не более трех цветов и двух шрифтов для представления вашего бренда. Запишите шрифты и цветовые коды и последовательно используйте их на всем сайте и в маркетинговых мероприятиях.
Поиск, разработка и использование изображений
Изображения являются важной частью дизайна веб-сайта. И все же так много людей делают это неправильно.
Великолепные изображения повышают ценность для посетителей. Они помогают объяснить ключевой момент и дают глазам передышку. Они даже помогают продавать ваши товары и услуги.
Например, если вы являетесь сайтом электронной коммерции, вы хотите, чтобы фотографии ваших продуктов были высокого качества и показывали множество разных ракурсов.
Какой из этих цветов вы бы предпочли купить?
(Источник)
Если бы вы хотя бы увидели изображение справа, вы бы, наверное, ушли и больше никогда не возвращались. Среднее изображение лучше, но все равно не очень. Тот, что слева, заставляет вас доверять сайту.
Среднее изображение лучше, но все равно не очень. Тот, что слева, заставляет вас доверять сайту.
Только будьте осторожны, потому что плохие изображения на самом деле снижают читательскую аудиторию.
Помните принцип дизайна № 1: У хорошего дизайна есть цель.
Любой образ, не имеющий цели, — плохой образ. Период.
Если вам нужно больше стимула, скорость загрузки страницы (о которой я расскажу во втором разделе) чрезвычайно важна для SEO и удобства использования. Наличие слишком большого количества больших изображений замедляет работу вашего сайта.
Итак, как вы находите, оформляете и используете изображения на своем веб-сайте?
В этом посте мы писали о некоторых инструментах для создания отличных изображений. Иди проверь.
Но чтобы вдохновить вас, вот несколько примеров хороших изображений, которые вы можете использовать:
- Диаграммы и графики точек данных
- Скриншоты
- Высококачественная стоковая фотография (выбирайте с умом)
- Индивидуальный дизайн и векторная графика
- Профессиональная (или хотя бы хорошо сделанная) фотография
Ключевой вывод: Используйте изображения, но делайте это с определенной целью.
3 примера красивых веб-сайтов
Понять, что делает хороший веб-сайт, проще, когда вы видите примеры из реальной жизни.
Вот некоторые из них, которые мне нравятся:
KlientBoost полностью посвящен удивительному дизайну веб-сайтов. Их сайт источает красивые визуальные эффекты.
CoSchedule – это сайт, которым я также восхищаюсь. Весь их сайт основан на отличном форматировании и последовательном брендинге.
Expedia: Visit Britain получила награду разработчика за свой дизайн.
Вы также можете увидеть другие примеры, получившие награды за отличный дизайн на Awwwards и Webby Awards.
(Примечание: я также привожу список шаблонов веб-сайтов с отличными визуальными эффектами в следующем разделе, посвященном адаптивному дизайну, на случай, если вы похожи на меня и не умеете программировать.)
Достаточно о визуальных элементах. Давайте станем немного более гиковскими.
2.
 Технический дизайн веб-сайта (также известный как «Geeky Stuff»)
Технический дизайн веб-сайта (также известный как «Geeky Stuff»)Технический веб-дизайн включает в себя:
- Адаптивный дизайн и удобство для мобильных устройств
- Высокая скорость загрузки
- Поисковая оптимизация (SEO)
- SSL-шифрование
- Архитектура сайта и навигация
Если что-то из этого заставило вас спросить «Что?», не волнуйтесь. Я объясню их все с точки зрения непрофессионала.
Адаптивный дизайн и удобство для мобильных устройств
Согласно публикации Smashing Magazine Отзывчивый веб-дизайн: что это такое и как его использовать :
«Отзывчивый веб-дизайн — это подход, который предполагает, что дизайн и разработка должны реагировать на поведение пользователя и окружающую среду в зависимости от размера экрана, платформы и ориентации».
Другими словами, адаптивный сайт хорошо работает на всех экранах и устройствах. Он удобен для мобильных устройств и обслуживает устройство, на котором вы его просматриваете.
Если вам кажется, что это звучит сложно… так оно и есть.
Но это важно. Фактически, на смартфоны сейчас приходится более 51% всего онлайн-трафика, а на планшеты приходится чуть более 12%. И это число растет.
Кроме того, Google очень заботится об удобстве для мобильных устройств. Фактически, теперь они отдают приоритет ранжированию мобильных сайтов (обновление под названием «Mobilegeddon»).
Наконец, удобство для мобильных устройств делает работу пользователей более удобной. И, в конце концов, все дело в пользователе. Именно они открывают свои кошельки, чтобы поддерживать ваш бизнес на плаву.
Так что же делать не дизайнеру?
Во-первых, проверьте, считает ли ваш сайт удобным для мобильных устройств Google, с помощью их теста для мобильных устройств. Также неплохо проверить это самостоятельно, зайдя на свой сайт со своего телефона. Если он не показывает хорошие результаты или выглядит хорошо, вам есть над чем поработать.
Ура, мы адаптированы для мобильных устройств!
Помимо найма дизайнера, лучше всего изменить шаблон вашего сайта. Это самый простой и доступный способ сделать ваш сайт удобным для мобильных устройств и адаптивным.
Вот несколько шаблонов для мобильных устройств для популярных конструкторов сайтов:
- Шаблоны WordPress для мобильных устройств
- Мобильные шаблоны Shopify
- Мобильные шаблоны BigCommerce
- Мобильные шаблоны Magento
- Template Monster для нескольких платформ
Высокая скорость загрузки веб-сайта
Согласно опросам, проведенным Akamai и Gomez.com, почти половина веб-пользователей ожидают, что сайт загрузится за 2 секунды или меньше, и они, как правило, покидают сайт, который не загружается в течение 3 секунды!
Это не дает вам большого пространства для маневра. Но если вы все еще не убеждены, получите это:
Примерно 79% онлайн-покупателей, у которых есть проблемы с производительностью веб-сайта, говорят, что они не вернутся на сайт, чтобы купить снова, и около 44% из них сказали бы другу, если бы у них был плохой опыт покупок в Интернете.
Другими словами, если у вашего сайта низкая скорость, вы проиграли. Долгое время.
Так как же обеспечить высокую скорость загрузки? Попробуйте это:
Как и тест для мобильных устройств, Google также предлагает тест скорости страницы. Однако некоторые считают, что это не очень точно, поэтому не помешает также попробовать Pingdom и GT Metrix.
Все три дадут вам представление о том, что мешает скорости загрузки, и предложения по улучшению.
Как видите, существует множество способов повысить скорость загрузки вашего сайта, например, кеширование в браузере и загрузка контента в верхней части страницы в первую очередь (контент, который вы видите, не прокручивая страницу вниз).
Однако одним из самых простых способов является оптимизация и сжатие изображений . Как я уже говорил в визуальном разделе, изображения занимают большую часть полосы пропускания. Вот почему важно использовать только те изображения, которые очень ценны.
Вы можете использовать такой инструмент, как Gimp , для бесплатного сжатия изображений. (Вот учебник, чтобы сделать именно это.)
Поисковая оптимизация (SEO)
SEO означает оптимизацию вашего сайта, чтобы он отображался в поисковых системах, таких как Google. Это хлеб с маслом того, что делает хороший веб-сайт.
Если все сделано правильно, он может ежемесячно привлекать тысячи посетителей на ваш сайт без каких-либо дополнительных усилий.
Сделано плохо, ни одна душа не найдет тебя в гугле.
По словам Джона Рогнеруда, SEO состоит из четырех шагов. Вот некоторые полезные выводы Джона:
- Знайте, на кого вы ориентируетесь, и проводите исследование ключевых слов.
- Оптимизируйте страницы своего сайта с помощью встроенной SEO-оптимизации, ориентированной на эти ключевые слова.
- Создайте надежную карту сайта для Google и Bing, чтобы проиндексировать свой сайт.
Это очень упрощенно, и есть много других факторов SEO, но эти три тактики помогут вам на пути к появлению в результатах поиска.
Следующий совет по веб-дизайну поможет как в поисковой оптимизации, так и в укреплении доверия посетителей.
Защита вашего сайта с помощью шифрования SSL
Вы, наверное, видели маленький зеленый замок в адресной строке рядом с веб-сайтом.
Это называется шифрованием SSL.
Google дает зашифрованным сайтам небольшой SEO-ускоритель. Но, возможно, более важным является фактор доверия, который он дает вашим посетителям.
Это особенно верно, если вы продаете что-либо на своем веб-сайте. Люди хотят знать, что их информация в безопасности, прежде чем они откроют свой кошелек.
Переход на SSL — деликатный процесс. Вот руководство по переносу вашего сайта на SSL без ущерба для вашего поискового рейтинга.
Архитектура сайта и навигация
Помните принцип дизайна № 4: четкая навигация по сайту.
Навигация важна по двум основным причинам:
- Улучшение поисковой оптимизации (поскольку Google упрощает индексацию вашего сайта).

- Лучшее удобство использования (поскольку посетителям легче ориентироваться).
Не забывайте использовать «правило трех кликов». : Каждая страница вашего сайта должна находиться в пределах трех кликов от любой другой страницы вашего сайта.
Чтобы помочь вам в этом, рассмотрите схему вашего веб-сайта. Вы можете сделать это с помощью такого инструмента, как Slickplan или просто использовать ручку и бумагу. Они выглядят так:
Создание физической карты поможет вам увидеть, где вы упускаете возможность связывания страниц вместе, и упорядочивает все.
Вы также должны размещать самые важные призывы к действию в верхней части страницы. Это место, которое видят большинство людей, так что это отличное место для кнопки «Купить сейчас», вкладки «Свяжитесь с нами» или кнопки «Узнать больше».
3. Инструменты для веб-сайтов (также известные как «Полезные инструменты для улучшения вашего веб-сайта»)
Инструменты для веб-сайтов упоминаются последними, поскольку они не могут исправить неисправный веб-сайт, но могут улучшить уже хороший веб-сайт.
Вот некоторые из наших любимых инструментов:
Онлайн-чат Formilla
Онлайн-чат — неотъемлемая часть бизнес-сайта. По крайней мере, нам нравится так думать. В конце концов, мы предлагаем это как услугу. 😊
А если серьезно, онлайн-чат может помочь вам обеспечить отличное обслуживание клиентов, закрыть клиентов, которые находятся на грани, и узнать больше о вашем целевом рынке.
На самом деле, в этом посте мы подробно рассказываем, как использовать чат для опроса ваших клиентов, чтобы вы могли улучшить свой маркетинг. Вы также можете получать уведомления, когда посетители заходят на ваш сайт, даже до разговора в чате!
Восстановление брошенной корзины Conversio
Если мы напишем «Что делает товар хорошим электронная коммерция веб-сайт», Conversio была бы первой в нашем списке. Он автоматически отправляет электронные письма, подобные приведенному выше, чтобы попытаться восстановить брошенные тележки.
(Примечание: совет в этой статье применим и к сайтам электронной коммерции. Поэтому, если у вас есть интернет-магазин, будьте уверены, что вы не тратите время зря, читая это.)
Поэтому, если у вас есть интернет-магазин, будьте уверены, что вы не тратите время зря, читая это.)
Во всяком случае, с 69% человек в среднем бросают свои корзины, вы в полной мере воспользуетесь преимуществами этого инструмента.
Они также предлагают такие услуги, как отправка информационных бюллетеней, рекомендации по продуктам и более эффективная панель поиска по сайту.
Электронные формы подписки MailChimp
Вы когда-нибудь видели встроенную форму подписки, подобную приведенной ниже, и задавались вопросом, как разместить ее на своем сайте?
Для этого мы используем MailChimp и премиальный плагин MailChimp для WordPress.
Вот 60-секундное поясняющее видео:
Добавить это Кнопки социальных сетей
Видите кнопки общего доступа слева от экрана? Они из плагина AddThis.
AddThis также имеет несколько других функций, таких как кнопка подписки и виджет связанных сообщений.
Yoast SEO
Мы говорили о важности SEO для современного сайта. Yoast SEO делает SEO на странице очень простым.
Он дает вам контрольный список, чтобы показать вам, что вам нужно добавить/редактировать, чтобы оптимизировать вашу страницу для выбранного вами ключевого слова:
Общий кэш W3
Скорость загрузки имеет решающее значение для SEO и удобства использования. Один из способов увеличить скорость загрузки сайта — кэширование в браузере. W3 Total Cache упрощает кэширование.
Вот руководство, которое поможет вам настроить его.
Google Analytics
Что является бесплатным, простым в установке и очень полезным? Гугл Аналитика.
Аналитика Google может дать вам ОЧЕНЬ много информации о том, откуда приходит, уходит и останавливается ваш трафик. И так как это бесплатно, нет никаких оправданий, чтобы не использовать его.
Вот руководство по установке и использованию Google Analytics.
Мониторинг посетителей в режиме реального времени: часто задаваемые вопросы
Заключение
Мы подошли к концу нашего пути. Похлопайте себя по спине.
Похлопайте себя по спине.
Итак, что мы узнали?
По сути, ваш сайт — это ваша визитная карточка. Это то, что все — ваши клиенты, акционеры, друзья, семья и кошка — видят, когда думают о сотрудничестве с вами.
Поддерживая внешний вид своего веб-сайта, вы гарантируете, что каждый, кто его посещает, считает вас заслуживающим доверия, профессионалом и достойным сотрудничества.
Кроме того, сильный веб-сайт привлекает трафик через Google, получает ссылки с авторитетных сайтов и чаще расшаривается.
На дворе 2020 год. Хороший веб-сайт больше не является «приятным». Это абсолютно необходимо.
Вы изменили дизайн или запустили свой сайт после прочтения этого руководства? Пожалуйста, поделитесь им с нами в комментариях ниже! И, как всегда, не стесняйтесь задавать вопросы.
12 основных советов по улучшению вашего веб-дизайна в 2022 году
Могут ли посетители в течение пяти секунд после перехода на ваш веб-сайт определить, чем занимается ваша компания? Могут ли пользователи легко перейти в блог, если им это нужно? Легко ли понять макет вашего ценообразования? У вашего сайта низкий показатель отказов?
Если вы обнаружите, что отвечаете «нет» на эти вопросы, возможно, пришло время внимательно взглянуть на то, как вы разрабатываете и оптимизируете свой веб-сайт.
Веб-сайт действительно превосходен, когда его дизайн соответствует пользовательскому опыту, функциональности и соответствующим образом дополняет содержимое.
Даже профессиональный дизайнер веб-сайтов может легко пренебречь этими вещами, думая, что эти обновления — это самое низкое, о чем следует беспокоиться на вашем тотемном столбе приоритетов веб-сайта. Тем не менее, успешный веб-сайт имеет как высокоэффективный контент, так и исключительный пользовательский интерфейс, который гарантирует, что ваш дизайн выходит за рамки.
Последнее, чего вы хотите, — это тратить время на написание какого-то удивительного контента для своего блога или служебных страниц только для того, чтобы он остался незамеченным из-за недостатков дизайна, проблем с навигацией, запутанных макетов или упущенных возможностей преобразования.
Но под зонтиком пользовательского опыта веб-сайта скрывается многое, и может быть сложно понять все, что под ним, при этом выясняя самые важные вещи, которые нужно решить.
Теперь, когда вы осознали, что ваш сайт, вероятно, нуждается в некоторых улучшениях, пришло время вернуться назад и создать план с подробным описанием того, как вы будете их решать.
Начните с планирования пути клиента с момента первого посещения вашего веб-сайта до момента, когда он становится клиентом.
При этом подумайте, какие страницы они будут просматривать, какой контент они будут читать и на какие предложения они будут конвертироваться. Понимание этого поможет вам разработать сайт, который на самом деле помогает взращивать потенциальных клиентов через воронку продаж.
Мне всегда нравилась карта пути клиента Leadfeeder как отличный пример. Вам не нужно делать его таким же графическим, как они, но он передает суть. Он иллюстрирует, что делают пользователи при посещении их веб-сайта и что общего между теми, кто становится и не становится клиентом.
Если вам сложно собрать эти данные или вам не хватает CRM, которая упростила бы поиск, вы всегда можете взять интервью у своих клиентов. Спросите, можете ли вы выделить 15-30 минут их времени, чтобы задать им несколько вопросов (вы даже можете компенсировать их подарочной картой Starbucks или Amazon на 10 долларов). Опросите как можно больше людей, но не переусердствуйте.
Спросите, можете ли вы выделить 15-30 минут их времени, чтобы задать им несколько вопросов (вы даже можете компенсировать их подарочной картой Starbucks или Amazon на 10 долларов). Опросите как можно больше людей, но не переусердствуйте.
Затем используйте эти данные для разработки своей стратегии. Это поможет вам определить ключевые точки соприкосновения вашего веб-сайта или области, с которыми взаимодействуют ваши пользователи.
Во всех этих точках соприкосновения вы должны быть в состоянии наметить эмоции, мысли, цели, болевые точки и возможности, которые должна вызывать каждая точка соприкосновения.
Ответы на эти вопросы помогут вам направить свой дизайн. Помогут ли их образы лучше всего решить эти области так, как вы хотите? Как насчет конкретной цветовой палитры? Начало работы над картой пути клиента поможет найти ответы на эти вопросы и укрепить ваш дизайн.
2. Устраните отвлекающие факторы и уменьшите трение
Некоторые элементы на вашем веб-сайте будут умалять ценность и сообщение, которое вы пытаетесь донести. Сложные анимации, слишком длинный контент и «приземистые» изображения веб-сайтов — вот лишь несколько примеров.
Сложные анимации, слишком длинный контент и «приземистые» изображения веб-сайтов — вот лишь несколько примеров.
С аудиторией, у которой продолжительность концентрации внимания составляет всего восемь секунд, вам необходимо предельно четко указать, что ваши пользователи узнают на странице, которую они просматривают, и ваш дизайн не должен умалять этого.
Это начинается с того, что вы должны убедиться, что у вас есть последовательные принципы бренда, с которыми вы можете работать.
Здесь должны быть указаны стили шрифтов, цвета, изображения, иконография и использование логотипа. Без этого брендам будет легко бороться при разработке страниц. Скорее всего, вы начнете видеть произвольные цвета и разные стили и размеры шрифтов, что, в свою очередь, может отвлекать от вашего сообщения или создавать визуальную путаницу для людей, пытающихся совершить конверсию.
Также важно избегать слишком большого количества анимации или взаимодействий на странице. Если вы прокручиваете страницу и видите, как мигает каждая кнопка или раздел значков со своей собственной анимацией, это может показаться ошеломляющим и отвлечь их от чтения того, что на странице.
В качестве примера рассмотрим приведенный ниже веб-сайт. Обратите внимание, поскольку я отношусь к этому скорее как к критике, я удаляю логотип бренда с изображения, чтобы они могли оставаться более анонимными.
Глядя на этот сайт, первое, что я заметил, это цвета.
Во-первых, из-за того, как они используются, пользователю трудно решить, куда должен смотреть его взгляд. Должна ли это быть одна из двух красных кнопок? А привет бар? Или, может быть, верхняя часть навигации?
Вам необходимо выяснить, на что должно быть направлено внимание пользователей, когда они заходят на страницу, и в каком порядке они должны перемещаться естественным образом. Эта текущая цветовая схема создает трудности при выполнении этой задачи.
Во-вторых, есть некоторые области с непостоянным интервалом. Вешалка в строке приветствия («вы!») создает вторую строку, которую можно легко исправить, если увеличить ширину контейнера вокруг текста. H2 также расположен не точно по вертикали в центре белой области, привлекая внимание к «проблеме», а не к основной части сообщения.
В сером разделе под заголовком они начинаются с кнопки (которая не имеет большого контекста) и кажется зажатой поверх изображения. Как пользователю, мне остается задаться вопросом, должно ли быть пространство внизу или оно должно иметь прямое отношение к изображению. Сайт просто неправильно загрузился? Эти внутренние споры создают трения и путаницу.
Давайте посмотрим на страницу, которая предлагает лучший пользовательский интерфейс и соответствует рекомендациям бренда.
Выше у нас есть Communication Square, еще одна компания в сфере информационных технологий. На первый взгляд, этот веб-сайт имеет гораздо более чистый внешний вид с менее яркими цветами и большим количеством пустого пространства.
Что касается цветов, мне нравится, что Communication Square имеет два цвета кнопок: один для действий в верхней или средней части воронки с более низким приоритетом (синий) и один для действия в нижней части воронки (оранжевый). ). В результате мой взгляд сразу же устремляется к оранжевому, более важному действию, которое они хотят, чтобы я предпринял.
Их шрифты также кажутся гораздо более сплоченными. Похоже, что существует только одно семейство шрифтов, используемое в легком, среднем или жирном шрифте. Это создает единообразие и заставляет все хорошо работать вместе.
Изображение героя в целом мало что отвлекает. Тот факт, что само главное изображение не слишком детализировано и замаскировано белым наложением, позволяет контенту выделяться, а не исчезать в изображении.
Подобные детали действительно помогают создать или испортить общее впечатление от веб-сайта и помочь вашим пользователям лучше понять, что вы от них хотите, оставляя меньше места для путаницы.
3. Добавьте социальное доказательство
Если вы делаете покупки на Amazon, как и большинство людей, скорее всего, вы тяготеете к продуктам, которые содержат в основном отзывы от четырех до пяти звезд от людей, которые описали свой опыт использования продукта.
Глядя на эти обзоры, мы верим в то, что продукт выполняет свои обещания и нам это нужно, что, в свою очередь, подталкивает нас к его покупке.
Тот же эффект применяется к вашему продукту или услуге и веб-сайту. Исследования показывают, что если пользователи видят впечатляющие отзывы реальных людей, ваши потенциальные клиенты на 58% чаще покупают ваш продукт.
Но как должны выглядеть ваши отзывы, чтобы они эффективно вызывали доверие у ваших пользователей, когда они их видят?
Есть несколько стратегий, которые вы можете использовать. Но сначала вам нужно подумать о том, какой формат отзыва вы хотите, текстовый или видео. Исторически так сложилось, что видео-отзывы считаются лучшими. Это связано с тем, что среда естественным образом удерживает внимание вашего пользователя дольше, а также создает более прочную человеческую связь, позволяя слышать голоса и видеть лица реальных людей.
У вас также есть возможность текстовых отзывов, которые при правильном оформлении и включении все же помогут завоевать доверие ваших пользователей.
Upland Adestra — британская компания, занимающаяся разработкой программного обеспечения для корпоративной электронной почты и автоматизации маркетинга. На их странице отзывов есть четыре видео, каждое из которых находится в отдельном разделе.
На их странице отзывов есть четыре видео, каждое из которых находится в отдельном разделе.
Вместо того, чтобы произвольно расположить все видео рядом друг с другом, Upland разделил их и сопроводил заголовком и предложением с подробным описанием результата или выгоды, которую клиент получил от работы с ними. Теперь у пользователей есть контекст того, о чем они услышат в видео.
Мне также нравится, как в некоторых видеороликах показаны миниатюры говорящего человека, что визуально убеждает пользователя в том, что он, скорее всего, услышит от самого клиента, а не просматривает текстовое видео.
Если у вас еще нет видео-отзывов, таких как Upland, то, скорее всего, у вас есть страница тематических исследований, где вы сможете подробно рассказать обо всем, что вы сделали, чтобы помочь своим клиентам.
Компания Zenefits отлично поработала над этим на своем веб-сайте.
Каждая карта разработана с изображением, которое демонстрирует сотрудников этой компании, что вызывает больше доверия, чем если бы они использовали стоковые фотографии или просто изображение своего логотипа.
А так как у них пять страниц с отзывами, они добавили фильтр в верхней части страницы, который позволяет пользователям сегментировать, какие отрасли или решения искать. Теперь пользователи могут быстрее находить нужные типы тематических исследований.
Наконец, если на вашем сайте есть только текстовые отзывы без тематических исследований, есть аспекты, о которых вам нужно помнить при их разработке.
Например, вы не можете просто поместить набор текстовых отзывов и одно только имя. Маловероятно, что это будет воспринято как правда, так как это заставит пользователей задаться вопросом, в какой компании они работают, какова их должность и как выглядит этот человек (для визуального подтверждения того, что этот человек, вероятно, настоящий).
Взгляните на этот раздел отзывов на веб-сайте Дрифта.
В своем случае они используют обзоры в твиттере, но вы можете легко дополнить этот макет чем-то, не используя ленту твиттера.
Независимо от того, пришли ли они из Твиттера, в этом разделе многое сделано правильно. Во-первых, есть большое количество обзоров, которые можно увидеть сразу благодаря макету в стиле интересов.
Во-первых, есть большое количество обзоров, которые можно увидеть сразу благодаря макету в стиле интересов.
Во-вторых, отзывы содержат фотографии и имена людей/компаний, что делает отзывы более законными.
Когда дело доходит до размещения отзывов на вашем веб-сайте, я всегда рекомендую вашу домашнюю страницу, страницы услуг и/или специальную страницу отзывов, которую вы включаете в свою навигацию. Каждая из этих страниц — лучшая точка контакта для людей, которые либо узнают о вашей компании, либо рассматривают возможность покупки.
До тех пор, пока они являются подлинными, отзывы улучшат впечатление от вашего веб-сайта и укрепят доверие ваших потенциальных клиентов, прежде чем они станут клиентами.
4. Внедрите призывы к действию
Как только ваши посетители попадут на ваш сайт (вероятно, через блог или домашнюю страницу), вам нужно направить их в те места на вашем сайте, которые помогут им совершить конверсию. Люди ленивы, так облегчите им задачу. Направьте их в правильном направлении, чтобы им не пришлось изо всех сил искать то, что они ищут.
Направьте их в правильном направлении, чтобы им не пришлось изо всех сил искать то, что они ищут.
Один из лучших способов улучшить веб-дизайн с учетом этого — использовать стратегически размещенные призывы к действию в таких областях, как правый верхний угол навигации, под разделами, требующими действий, и внизу страниц вашего веб-сайта. .
Но не упускайте из виду путь вашего покупателя. На вашем веб-сайте проще всего завалить пользователей призывом к действию, находящимся в самом низу воронки (BOFU), куда бы они ни пошли, но если кто-то не готов покупать, то он, скорее всего, не предпримет никаких действий. вообще.
Вместо этого вы должны встретиться со своим пользователем там, где он находится, в зависимости от просматриваемой страницы.
Например, если они находятся на веб-сайте и узнают о материале, используемом для изготовления индивидуального шкафа, этот человек, скорее всего, все еще занимается самообразованием и осознает свою проблему. Вместо того, чтобы шлепать их призывом к действию «свяжитесь с нами», дайте им возможность просмотреть подробное руководство по изготовлению нестандартных материалов для шкафов. У них будет больше шансов совершить конверсию, поскольку это их текущая забота.
У них будет больше шансов совершить конверсию, поскольку это их текущая забота.
Посмотрите на пример из реальной жизни.
Он называется «8 очевидных причин, по которым вам нужен редизайн веб-сайта (но которые вы все еще игнорируете)». Читатели, попавшие на эту статью, вероятно, думают о редизайне веб-сайта и пытаются подтвердить, является ли это лучшим решением для них. Таким образом, имеет смысл показывать им только призыв к действию, который поможет им узнать больше об этом.
Предложение, которое мы им представляем, является окончательным руководством по редизайну вашего веб-сайта, где они, надеюсь, смогут найти ответы почти на все, что ищут, в одном месте.
Эти типы предложений также способствуют укреплению доверия пользователей. Если они работают над их обучением, они начнут рассматривать вашу компанию как идейного лидера, что позволит им чувствовать себя более комфортно, исследуя ваши услуги.
5. Используйте подходящие стоковые изображения
Мы всегда рекомендуем использовать оригинальные фотографии на вашем веб-сайте, но если это невозможно, есть методы, которые вы можете использовать, чтобы выбрать правильный тип стоковой фотографии.
В то время как стоковые фотографии экономят ваше время на создание собственных изображений, на многих веб-сайтах есть изображения, попадающие в клише. Вы также обнаружите, что многие другие веб-сайты могут демонстрировать одни и те же изображения, что, безусловно, не способствует вашему авторитету.
Пользователи будут «подсознательно проецировать свой негативный опыт на эти стоковые фотографии, снижая доверие и добавляя трения в процесс» конвертации.
Итак, выбирая стоковые фотографии, старайтесь держаться подальше от этих дрянных изображений. Это фотографии людей, дающих пять с преувеличенными улыбками, групп, смотрящих в камеру, руководителей в костюмах супергероев, групп людей в костюмах, прыгающих в воздухе.
Когда вы в последний раз видели людей в этих сценариях в реальной жизни?
Вместо этого ищите фотографии, изображающие реалистичные сцены в хорошо освещенных местах. Это могут быть люди в офисе, разговаривающие за столом для совещаний в повседневной деловой одежде, снимки через плечо людей, печатающих на ноутбуке, людей, рисующих на доске в открытой комнате. Это те типы сцен, которые другие начнут признавать законными. Ищите откровенные изображения и изображения в реальных условиях, а не в студиях.
Это те типы сцен, которые другие начнут признавать законными. Ищите откровенные изображения и изображения в реальных условиях, а не в студиях.
Итак, вместо того, чтобы использовать такие фотографии:
Что кажется нереальным по причинам, упомянутым выше, попробуйте перейти к таким фотографиям:
Как только вы найдете фотографии, которые вам нравятся, вы должны запустить их через TinEye, чтобы получить представление о том, сколько людей используют эту фотографию. на их веб-сайте. Если цифры исчисляются тысячами, лучше использовать более необычную фотографию.
Это поможет сделать ваш бренд более реалистичным и убедиться, что изображения соответствуют тому, кто вы есть и что объясняет ваш контент.
Вы также можете ознакомиться с этой статьей, чтобы узнать о некоторых замечательных предложениях по созданию веб-сайтов со стоковыми фотографиями, если вы столкнулись с трудностями при размещении более реалистичных фотографий на своем веб-сайте.
Более внимательное отношение к фотографии поможет лучше представить ваш бренд и то, как вы хотите, чтобы его воспринимали другие.
6. Организованная навигация
При разработке веб-сайта навигация играет ключевую роль. По сути, это карта, которая отображает основные места, которые могут посетить пользователи. Так пользователи могут легко погрузиться в такие области, как ваши услуги, продукты, блог и т. д.
Нет ничего хуже, чем сайт с неорганизованным или запутанным навигационным интерфейсом. Плохие методы проектирования, такие как переполнение навигации, использование расплывчатого или запутанного гипертекста, а также отсутствие или организация, могут затруднить вашим посетителям поиск того, куда они хотят перейти.
Если пользователи не могут найти то, что ищут, у них нет причин оставаться на вашем сайте. Вместо этого они, безусловно, откажутся и найдут конкурента, который предлагает лучший пользовательский опыт.
При улучшении навигации по веб-сайту важно обеспечить, чтобы посетители могли легко находить то, что ищут. Это будет включать оптимизированный контент, навигационную иерархию и адаптивный дизайн, поэтому работа на мобильных устройствах не изменится кардинально.
Это будет включать оптимизированный контент, навигационную иерархию и адаптивный дизайн, поэтому работа на мобильных устройствах не изменится кардинально.
Возьмем, к примеру, навигацию Zendesk, которая включает наиболее важную информацию, которую вы, вероятно, захотите посетить на их веб-сайте. Продукты, цены (это обязательно), услуги и ресурсы.
Каждый элемент навигации имеет достаточно места, поэтому четко видно, где находится разделение.
В некоторых случаях, как на изображении выше, пункт меню будет даже иметь описательную строку, чтобы предоставить больше контекста для цели этой страницы. Эффект наведения также дает пользователю понять, что это ссылки, по которым он перейдет на другую страницу.
Одним щелчком мыши пользователи могут легко добраться до этих мест, поэтому убедитесь, что вы применяете аналогичную стратегию (не перегружая навигацию).
Чистая и специально организованная навигация, подобная этой, дает понять пользователю, что вы хотите, чтобы ему было легко перемещаться по вашему сайту и что скрывать нечего. В результате ваши пользователи с большей вероятностью посетят большее количество страниц во время сеанса, что увеличит время, проведенное на вашем веб-сайте.
В результате ваши пользователи с большей вероятностью посетят большее количество страниц во время сеанса, что увеличит время, проведенное на вашем веб-сайте.
7. Позвольте вашим посетителям прокручивать вашу домашнюю страницу
Было время, когда мы опасались делать страницы нашего веб-сайта слишком длинными, особенно вашу домашнюю страницу. Это было сделано из-за страха перед тем, что пользователи не будут прокручивать страницу, поэтому это вынудило людей попытаться втиснуть все, что они могли, в наиболее распространенный размер экрана, с которым люди просматривают свой веб-сайт.
Но те времена давно прошли. В исследовании, проведенном Nielsen Norman Group в 2018 году, 74% времени просмотра страницы веб-сайта было потрачено на первые два экрана до 2160 пикселей по горизонтали. Так что не нужно бояться создания более надежного интерфейса ниже сгиба.
Используйте свою домашнюю страницу в своих интересах.
Хорошим практическим правилом является включение от трех до пяти разделов, которые помогают направлять новых и постоянных пользователей к ключевым разделам вашего сайта.
Какими должны быть эти разделы? Этот список можно продолжать бесконечно, но краткий список наиболее важных элементов включает в себя:
- Ценностное предложение
- Вступительное видео
- Обзор услуг
- Характеристики продукта
- О вашей компании
- Отзывы
- Тематические исследования/Истории успеха
- Содержание
Zenefits отлично справляется со многими из этих задач.
Домашняя страница наследника предлагает краткий обзор инструмента, функций их платформы, отзывы и заканчивается призывом к действию для демонстрации.
К концу страницы у пользователей сложится прекрасное всестороннее представление о том, что Zenefits может сделать для них, и о том, как клиенты оценили использование платформы.
Если вы хотите глубже изучить анатомию лучшей домашней страницы, ознакомьтесь с этой замечательной инфографикой или этой подробной статьей, раскрывающей другие важные элементы домашней страницы, не упомянутые здесь.
8. Не бойтесь пробелов
Пробелы — важный элемент дизайна, который помогает разбить страницу и повысить читабельность. Также называемое «негативным пространством», пустое пространство относится к областям вокруг элементов на странице, которые пусты и лишены содержимого или визуальных элементов.
Пробел также играет важную роль в процессе проектирования и позиционирования элементов веб-сайта. В то время как большее количество пробелов может диктовать, какие разделы являются отдельными и направлять взгляд, меньшее количество пробелов может диктовать, какие элементы должны быть связаны друг с другом из-за их близости.
Компания Vidyard отлично справляется с этой задачей. Их разделы всегда щедро разделены, поэтому они хорошо вписываются в ваше окно просмотра, не слишком вытесняя какие-либо разделы выше или ниже.
Это позволяет пользователям сосредоточиться на каждой части страницы веб-сайта по частям и мгновенно сообщает им, где начинается и заканчивается каждый раздел. Это может творить чудеса, помогая направить взгляд вашего пользователя на важную информацию, такую как призыв к действию или ценностное предложение.
Это может творить чудеса, помогая направить взгляд вашего пользователя на важную информацию, такую как призыв к действию или ценностное предложение.
Если вам нужны дополнительные примеры того, как веб-сайт работает хорошо, ознакомьтесь с этими звездами, которые помогут вам в ваших улучшениях.
9. Оптимизация для мобильных устройств обязательна
В наши дни очень важно, чтобы вы уделяли время оптимизации своего сайта для мобильных устройств.
Если вы еще не знаете, 80% интернет-пользователей владеют смартфонами, и «Google говорит, что 61% пользователей вряд ли вернутся на мобильный сайт, с которым у них возникли проблемы, а 40% вместо этого посещают сайт конкурента».
На вашем месте я бы немного обеспокоился.
Но это больше, чем просто визуальная отзывчивость. Необходимо адаптировать ваш сайт к потребностям и желаниям ваших посетителей. Спросите себя, зачем кому-то заходить на мой сайт с мобильного устройства? Какие вещи они будут искать? Мой текущий опыт позволяет им делать эти вещи легко?
Используя в качестве примера веб-сайт Chili, вы можете увидеть, насколько сильно похожи веб-сайты для настольных компьютеров и мобильных устройств. Поэтому, когда пользователи со временем переключаются между ними для заказов, между ними есть сходство, которое делает использование веб-сайта знакомым.
Поэтому, когда пользователи со временем переключаются между ними для заказов, между ними есть сходство, которое делает использование веб-сайта знакомым.
Они также упрощают выполнение основного действия на своем веб-сайте — заказ еды. Кнопка, необходимая для этого, всегда находится на экране мобильного веб-сайта, поэтому вы можете сделать заказ, когда будете готовы, без необходимости переходить на совершенно другую страницу.
Если ваш веб-сайт отстает в оптимизации для мобильных устройств, ознакомьтесь с некоторыми из этих замечательных мобильных веб-сайтов, чтобы понять, как они создали удобные мобильные возможности для своих пользователей.
10. Сделайте так, чтобы цены было легко найти
Скажите мне, если эта ситуация кажется вам знакомой.
В настоящее время вы ищете в Интернете новый продукт SaaS для решения возникшей у вас проблемы. Для этой истории, скажем, инструмент управления проектами.
Последний час вы потратили на проверку нескольких программ и думаете, что наконец-то нашли то, что выглядит многообещающе. Имея это в виду, теперь вы пытаетесь найти цены.
Имея это в виду, теперь вы пытаетесь найти цены.
Итак, вы нажимаете на страницу с ценами только для того, чтобы попасть на страницу, которая выглядит примерно так:
В этот момент вы, вероятно, немного расстроены. Вы можете даже задаться вопросом, означает ли это, что это слишком дорого. Что они вообще пытаются скрыть? Зачем звонить и спрашивать?
Итак, теперь вы решили покинуть сайт и посмотреть на конкурентов.
Если ваш сайт следует аналогичной схеме или, что еще хуже, вообще не имеет страницы с ценами, вы обнаружите, что ваши пользователи придерживаются того же мышления.
Я не могу не подчеркнуть, насколько важно указывать цены на вашем веб-сайте. Включение этого «позволяет посетителям завершить свое исследование (как хочет любой современный покупатель) и, в конечном итоге, квалифицировать или дисквалифицировать себя, не давая вашей команде по продажам тратить время на кого-то, кто не подходит».
Вы можете беспокоиться о том, что конкуренты просто попытаются обойти вас, или что ваши цены слишком сложны для отображения на вашем веб-сайте, но на самом деле вам следует больше беспокоиться о правильном обучении ваших потенциальных клиентов тому, почему ваши цены такие, какие они есть, и ценность, которую вы предлагаете.
Если кто-то просто ищет самую дешевую цену, несмотря ни на что, он, скорее всего, вам все равно не подойдет.
Имея это в виду, давайте посмотрим на веб-сайт, который выделяет цены на своем веб-сайте. Trello позволяет пользователям очень легко определить, к какой ценовой категории они лучше всего подходят и сколько это будет стоить пользователю.
В таблице цен указаны функции, включенные ниже каждого уровня, поэтому сравнить их так же просто, как читать слева направо. Зеленые кнопки, используемые на последних уровнях, также помогают привлечь внимание к более предпочтительным вариантам.
Чтобы начать разработку отличной стратегии ценообразования, взгляните на эти безошибочные советы, которые помогут вам.
11. Создайте опыт самостоятельного выбора
Как человек, который чувствует себя подавленным, когда дело доходит до покупок на веб-сайтах электронной коммерции, я не могу передать вам, как я счастлив, когда нахожу инструменты, которые могут помочь выбрать правильные вещи. для меня.
для меня.
Эти инструменты, называемые инструментами самостоятельного выбора, позволяют пользователям ответить на ряд вопросов, чтобы получить определенный тип результата. Эти результаты могут быть персонализированной цитатой, продуктом или ответом на вопрос очень высокого уровня (например, «Какой у меня тип личности?»).
Подобные инструменты могут значительно облегчить людям понимание того, какие продукты или услуги являются для них лучшими, без необходимости перемещаться по вашему веб-сайту в поисках ответа.
Мой любимый, казалось бы, простой инструмент — это селектор рекомендаций продуктов Amazon под определенными товарами на сайте. Всякий раз, когда вы ставите палец вверх или вниз на что-либо показанное, инструмент мгновенно меняет другие продукты, показанные в ленте, которые, по его мнению, ближе к тому, что вы ищете.
Излишне говорить, что это значительно облегчило мне поиск идеальной вазы!
Менее пугающий инструмент рекомендаций для оформления заказа — это конфигуратор продукции клиента IMPACT Yale Appliance для подбора духовки наилучшего ассортимента. По сути, это просто соответствует любым входным данным, которые вы выбираете, и фильтрует продукты.
По сути, это просто соответствует любым входным данным, которые вы выбираете, и фильтрует продукты.
Используя подробную иконографию, пользователи могут выбирать, какие варианты лучше всего подходят для их ситуации, в результате чего им предоставляется лучший продукт. Это экономит пользователям бесчисленные часы поиска на веб-сайте и избавляет от необходимости звонить торговому представителю.
Кроме того, чем быстрее вы предоставите потенциальным клиентам то, что они ищут, тем быстрее они это купят.
Хотя это может быть более поздним проектом, это полезный инструмент, который в конечном итоге поможет выделить вашу компанию среди конкурентов и предложит уникальный опыт в вашей вертикали бизнеса.
12. Тестируйте и дорабатывайте
Ваш веб-сайт должен быть живой, развивающейся частью вашей компании, а не статичной. Вероятно, всегда есть место для улучшения. Улучшение определенных областей вашего веб-сайта может помочь улучшить конверсию, время на странице и количество страниц за сеанс, но знание того, какое решение может лучше всего работать для улучшения вашего веб-сайта, является сложной задачей.
Здесь на помощь приходят A/B-тесты. Взяв два варианта страницы и сравнив их друг с другом, можно выявить, создают ли определенные области проблемы для ваших пользователей.
В некоторых случаях ваши страницы могут работать достаточно хорошо, но содержать устаревшую информацию. A/B-тестирование страницы может показать вам, насколько контент страницы влияет на продолжительность сеанса или, возможно, на конверсию.
В других случаях вы можете захотеть узнать, могут ли обновления дизайна повлиять на производительность страницы. Простые изменения, такие как цвета кнопок, заголовки или уточнение текста, могут существенно повлиять на коэффициент конверсии.
Все сказанное выше, кроме использования подхода «установил и забыл», особенно если вы не знаете, что изменить, вы можете использовать инструменты для создания для них A/B-тестов, многовариантных тестов или даже настроить тепловые карты, чтобы увидеть, что делают пользователи.
Каждый тест может выявить множество данных, которые определяют, почему пользователи взаимодействуют со страницами определенным образом.
Отсюда я буду отслеживать эти тесты и инструменты еженедельно или раз в две недели, чтобы увидеть, как внесенные вами изменения влияют на производительность вашей страницы. Частые проверки также позволяют вам быстрее скорректировать ситуацию, если дела идут в неправильном направлении.
Я рекомендую воспользоваться профессиональными инструментами разработки веб-сайтов, такими как Lucky Orange или Hotjar, для теплового картирования, а также инструментами A/B-тестирования, такими как VWO, Omniconvert или A/B Tasty.
Основные выводы
Если вы потратите время на внедрение этих советов на свой веб-сайт, это может привести к радикальным изменениям, которые могут помочь улучшить производительность, опыт и коэффициент конверсии клиентов на вашем веб-сайте, но как только вы воспользуетесь некоторыми из этих советов, вы можете Думайте, что больший проект под рукой — это обновить ваш веб-сайт с помощью редизайна.
Хотя это, безусловно, самый пугающий проект, вы не одиноки в этом. Так что, если вы не уверены, что редизайн веб-сайта — это то, что вам нужно сделать, или вы просто хотите получить представление о том, что это влечет за собой, я рекомендую загрузить это окончательное руководство, чтобы держать его в заднем кармане.
Так что, если вы не уверены, что редизайн веб-сайта — это то, что вам нужно сделать, или вы просто хотите получить представление о том, что это влечет за собой, я рекомендую загрузить это окончательное руководство, чтобы держать его в заднем кармане.
Таким образом, вы будете намного впереди, когда в вашей организации возникнет вопрос о редизайне веб-сайта, и вы будете чувствовать себя более уверенно в том, что необходимо сделать.
5 советов по веб-дизайну, которые нельзя игнорировать в 2022 году
Подпишитесь на Entrepreneur за 5 долларов
Подписывайся
Хороший дизайн веб-сайта начинается с основ. Вот как вы можете превратить свой сайт из скучного и бесполезного в динамичный и ценный.
По Адам Петрилли
Мнения, выраженные предпринимателем вкладчики свои.
Каким бы видом бизнеса вы ни занимались, очень важно иметь чистый и удобный веб-сайт. Ваш бизнес-сайт не только служит цифровой базой для вашего бизнеса и продуктовой линейки, но и закрепляет весь ваш подход к цифровому маркетингу, предоставляя центральный узел, который указывает и связывает клиентов с вашим брендом и бизнесом. Плохая работа с веб-сайтом может помешать этим усилиям и разорвать эти связи еще до того, как они начнутся.
Вот пять советов по веб-дизайну, которые помогут превратить ваш сайт в генератор конверсии онлайн-клиентов в 2022 году.
1. Создайте свой сайт для первых впечатлений
Когда дело доходит до полезных советов по веб-дизайну, первое впечатление по-прежнему занимает первое место в списке. Это потому, что то, с чем пользователи взаимодействуют сразу после загрузки вашего сайта, закладывает основу для всего опыта. И если ваш веб-дизайн не дает результатов в эти решающие секунды открытия, вы не только теряете новых посетителей, но и возможности создать мощную и положительную память о бренде, которая вызовет интерес и продажи в будущем.
Правда в том, что на первые впечатления влияет множество факторов, и работа с веб-дизайнерами, которые ценят эти факторы, является ключом к созданию привлекательного профессионального веб-сайта. Визуальные элементы, такие как структура, цвета и интервалы, часто играют важную роль в привлекательности дизайна веб-сайта. В то же время, казалось бы, обыденные функции, такие как макет текста и даже используемые вами шрифты, оказывают реальное влияние на взаимодействие с сайтом.
Наличие веб-дизайнера, который следит за этими деталями и их правильным местом в визуальной иерархии, не только приводит к созданию более визуально привлекательного веб-сайта, но также может помочь превратить большее количество случайных посещений в продолжительное пребывание, предоставляя пользователям привлекательную веб-страницу. страницы и опыт, который им нужен, чтобы остаться и купить у вашего бизнеса.
Чтобы создать успешный веб-сайт, который будет привлекать внимание с самого начала, важно сосредоточиться на:
- Простоте.
 Пользователи, как правило, предпочитают простой и понятный веб-дизайн сложному. Чем легче вам будет воспринимать и взаимодействовать с визуальными элементами на ваших веб-страницах, тем лучше.
Пользователи, как правило, предпочитают простой и понятный веб-дизайн сложному. Чем легче вам будет воспринимать и взаимодействовать с визуальными элементами на ваших веб-страницах, тем лучше. - Знакомство. От стоковых фотографий и заголовков до логотипов и призывов к действию — все визуальные элементы на вашем сайте должны соответствовать ожиданиям посетителей и давать визуальные подсказки о том, что вы делаете и предлагаете. Включение незнакомых изображений и элементов часто приводит только к путанице и, в конечном счете, к негативному впечатлению от бренда.
- Точность. Будь то опытный профессионал или команда веб-дизайнеров-новичков, занимающихся вашим проектом, наполнение вашего сайта визуальными элементами, соответствующими бренду, — это веб-дизайн 101. Все функции должны быть согласованными и точно отражать ваш бренд на вашем сайте.
Связанный: 6 бесплатных инструментов, помогающих оптимизировать ваш веб-сайт
2.
 Оптимизируйте каждую страницу для мобильных пользователей
Оптимизируйте каждую страницу для мобильных пользователейВ наши дни невозможно создать список советов по веб-дизайну, не поместив оптимизацию для мобильных устройств в начало списка. Почему? Потому что мобильные устройства имеют большое значение в 2022 году. Фактически, почти 80% людей говорят, что они с большей вероятностью вернутся на ваш сайт или поделятся им с другими, если он оптимизирован для мобильных устройств. Если ваш веб-дизайнер не сосредоточен на создании хорошего и адаптивного веб-сайта для мобильных устройств, ваш бизнес упускает простую возможность генерировать повторные посещения и распространять информацию о своем бренде.
Все больше потребителей используют мобильные устройства для поиска и исследования компаний в Интернете. Если ваши веб-страницы загружаются неправильно или ваш собственный веб-дизайн не обеспечивает беспрепятственное взаимодействие с мобильными устройствами, потенциальные клиенты, скорее всего, быстро прыгают с корабля, отказываясь от вашего сайта и вашей компании в пользу других в вашем пространстве. Со временем эти мобильные проблемы начинают накапливаться, создавая растущую проблему для вашего бренда, репутации и прибыли, а также экспоненциально затрудняя привлечение нового бизнеса.
Со временем эти мобильные проблемы начинают накапливаться, создавая растущую проблему для вашего бренда, репутации и прибыли, а также экспоненциально затрудняя привлечение нового бизнеса.
Тем не менее, чрезвычайно важно уделять приоритетное внимание мобильной навигации и макету в своем подходе к веб-дизайну. С самого начала важно рассматривать каждый визуальный элемент, логотип, текстовый блок, значки социальных сетей и кнопки призыва к действию через призму мобильных устройств, гарантируя, что каждая функция и каждый аспект вашего процесса проектирования будут адаптированы для мобильных устройств и предназначены для доставить опыт следующего уровня.
Это может означать что угодно: от включения только основных визуальных подсказок (логотипов, меню, призывов к действию, кнопок) на вашем мобильном сайте до акцентирования внимания на привлекательных шрифтах, повышения удобства сканирования текстовых и служебных страниц и изменения размера элементов страницы для облегчения взаимодействия с пользователем. .
.
3. Максимально увеличьте время загрузки
Медленный веб-сайт может быстро стать вашим злейшим врагом, часто делая невозможным удержание потенциальных клиентов и подталкивание их ближе к точке покупки. Нравится вам это или нет, современные сообразительные и опытные посетители сайтов ожидают, что веб-сайты будут загружаться быстро, и если ваша домашняя страница или блоги не появляются быстро, они, скорее всего, отправятся в другое место, чтобы найти то, что им нужно.
Другими словами, время загрузки веб-сайта является важной, если не обязательной, частью любого практического и адаптивного дизайна. Это оказывает неизгладимое влияние на впечатления посетителей и, в конечном счете, на вашу способность конвертировать. Понимание того, как быстро загружаются ваши страницы и как оптимизировать это время загрузки, — это не просто один из тех советов по дизайну веб-сайтов, которые вы можете игнорировать или игнорировать. Это важная часть работы веб-дизайнера, и она всегда должна быть главным приоритетом при создании блестящего дизайна сайта.
К счастью, веб-дизайнеры имеют в своем распоряжении множество способов ускорить работу вашего веб-сайта. Некоторые из самых простых способов, которыми ваш веб-дизайнер может ускорить время загрузки и опередить сайт вашего конкурента, включают:
- Изменение размера изображений. Фотографии и графика обычно занимают много места, что существенно влияет на время загрузки страницы. Принятие мер по сжатию и оптимизации изображений может помочь уменьшить размер этих файлов, сократив время загрузки страницы на драгоценные миллисекунды.
- Управление плагинами сайта. Плагины, особенно на сайтах WordPress, часто могут иметь большое значение для повышения общей скорости сайта. Тем не менее, загрузка вашего сайта слишком большим количеством может действительно снизить производительность. Очистка основной части и сохранение только тех, которые вам нужны, может помочь быстро увеличить скорость сайта.
- Регулярный контроль скорости. Тщательный постоянный мониторинг на протяжении всего процесса проектирования и за его пределами имеет решающее значение.
 Это позволяет быстро выявлять проблемы и предпринимать шаги для их решения до того, как они перерастут в кризис.
Это позволяет быстро выявлять проблемы и предпринимать шаги для их решения до того, как они перерастут в кризис.
Связанный: 7 простых способов сделать ваш веб-сайт быстрее и отзывчивее
4. Сосредоточьтесь на персонализированном пользовательском опыте
Создание веб-дизайна, привлекающего как можно большую аудиторию, очень важно. Но именно способность предоставить персонализированный опыт покупок действительно отличает хороший веб-дизайн. Внедрение методов персонализации покупателей в дизайн вашего собственного сайта — это то, как вы выходите за рамки стандартного подхода цифрового маркетинга, чтобы установить подлинную связь, предоставляя пользователям адаптированный, актуальный контент и опыт, который поддерживает настроение и побуждает к действию.
Внедрение персонализации покупателя в вашу стратегию веб-дизайна поначалу может показаться сложной задачей, особенно с учетом множества других советов по дизайну и множества элементов, о которых нужно беспокоиться во всей визуальной иерархии.
К счастью, есть несколько относительно простых способов рассмотреть и включить персонализацию в ваш подход к веб-дизайну: от включения индивидуальных, основанных на поведении рекомендаций по продукту в вашу инфраструктуру дизайна до работы с динамическими, гиперрелевантными призывами к действию при каждом посещении нового сайта. Предоставление адаптированных фотографий и интерактивных функций, ориентированных на определенные цели, также может быть отличным способом оптимизировать ваш дизайн для персонализации.
Благодаря тому, что такие компании, как Amazon и другие популярные веб-сайты электронной коммерции, теперь оборудованы для гиперперсонализации, многие покупатели теперь ожидают и требуют индивидуального подхода при каждом новом посещении. Это делает персонализацию неотъемлемой частью любого веб-дизайна.
Связанный: 5 способов обеспечить положительный опыт клиентов в электронной коммерции
5. Не забывайте о поисковой оптимизации
Создание красивого, удобного веб-сайта, обеспечивающего исключительный опыт посетителей, — это здорово. Если, конечно, ваши клиенты не смогут его найти.
Если, конечно, ваши клиенты не смогут его найти.
Видимость в Интернете является ключом не только к тому, чтобы ваш веб-сайт было легко найти, но и к тому, чтобы этот сайт был виден клиентам, когда они больше всего в нем нуждаются. Сделав SEO центральной частью своей стратегии веб-дизайна, вы можете помочь обеспечить толчок, необходимый для того, чтобы заявить о себе в поисковых системах, и создать показатели вовлеченности пользователей, которые удержат его на вершине.
Понятно, что часто существует разрыв между работой веб-дизайна и миром SEO, поскольку многие веб-дизайнеры отдают SEO в область цифрового маркетинга и создания контента, и наоборот. Тем не менее, есть много вещей, которые дизайнеры могут сделать, чтобы с самого начала обеспечить мощный подъем видимости.
Использование основных принципов SEO, скажем, при создании заголовков, субтитров к изображениям, создании подзаголовков и даже дизайне URL-адресов часто может в сумме усилить сигналы ранжирования сайта и его поисковый потенциал сразу после запуска. Знание того, как разбивать текст и где размещать интерактивные элементы в содержании и структуре страницы, также может быть простым, но эффективным способом оптимизировать готовность к поиску с самого начала.
Знание того, как разбивать текст и где размещать интерактивные элементы в содержании и структуре страницы, также может быть простым, но эффективным способом оптимизировать готовность к поиску с самого начала.
Независимо от того, работаете ли вы с опытными, квалифицированными дизайнерами или новичками в создании сайтов, игнорирование SEO в процессе веб-дизайна осуществляется на ваш страх и риск.
Этот основатель уволился со своей «тюремной» преподавательской работы в течение 2 месяцев. Теперь он и его сестра помогают другим учителям уйти из класса и обрести финансовую свободу.
Если вы сосредоточитесь на проблемах, вы обнаружите только новые проблемы. Вот как сосредоточиться на решениях.
Как помочь ребенку из поколения Z добиться успеха
Этот основатель, которому грозит более 15 лет тюрьмы, превратил свою деятельность в мощный личный бренд и бизнес.