Где веб-дизайнеры подсматривают идеи — Офтоп на vc.ru
Результаты опроса, проведенного руководителем студии «Сибирикс»
Руководитель студии «Сибирикс» Владимир Завертайлов опросил своих коллег и собрал ряд ресурсов, на которых дизайнеры могут найти идеи и вдохновение для создания собственных продуктов.
Каждый художник (и веб-дизайнер в том числе) немного вор: в одном месте утянул идею, в другом — сюжет, переварил своим креативным котелком и получил шедевр.
Если вы внаглую обводите сайты дня с Awwwards, вдохновляясь цитатой «Хорошие художники копируют, великие — воруют» — будьте осторожны, не порежьтесь об осколки разбитых иллюзий. Потому что никто так не говорил, ребят. Это такое же сомнительное порождение интернетов, как цитаты Стетхема.
В оригинале говорилось, что воруют бездари, а креативные ребята только копируют и улучшают. Поэтому хватит лентяйничать, пора делать оригинальные макеты.
Мы потрясли дизайнеров «Сибирикса» и выяснили, где они ищут идеи и вообще вдохновляются (легально).
- Собрать идеи для сайта.
- Найти конкретный элемент.
- Нахвататься визуального вдохновения.
- Посмотреть всё в одном месте.
- Подтянуть матчасть.
Получился неплохой такой склад вдохновения. Хватит и мудборд собрать, и фишку проекта придумать, и даже найти пару кусочков кода, чтобы облегчить жизнь верстальщику.
Собрать идеи для сайта
На данных ресурсах можно посмотреть, как вообще выглядят добротные сайты — в случае, если референсы заказчика окончательно затёрли ваши представления о плохом и хорошем дизайне. Изучаем, впитываем, настраиваемся на правильную волну.
- Awwwards. Не баян, а классика. Хотя «Коллекции» на Awwwards — относительно свежая фишка.
- The FWA, CSS Design Awards, Website Design Award. Пачка конкурсов сайтов, на которых работы, бывает, повторяются. Но проскакивают и оригинальные номинанты.

- Designer News. Ресурс, где можно и крутые примеры найти, и мнение коллег со всего мира почитать. Обычно все дизайны, которые выкладываются на Awwwards, сперва появляются здесь.
- Site Inspire. Симпатичные сайты, которые редко пересекаются с Awwwards и Ко. Не всегда конкурсные, но всё равно оригинальные и интересные.
- Cargo Сollective. Подборка минималистичных сайтов с какой-то потаённой изюминкой.
- The Best Designs. Тут сайты попроще — бегунок креатива выкручен не больше, чем на 20%.
- The Perfect Grid. Подборка сайтов с нестандартной сеткой — тренд 2017 года, между прочим.
- Sibirix’s Pinterest. Когда наши дизайнеры не рисуют годноту, они добавляют сайты, которые им понравились, вот сюда.
- Minimal gallery. Галерея радикального минимализма. Шикарно вставляет. Чего стоит хотя бы этот экспонат, где на главной странице только текст и курсор в виде банана.
- Hover States. Подборка необычных сайтов с удобным фильтром по тегам.
- Siiimple.
 Здесь порционно раз в день добавляется по одному хорошему минималистичному сайту.
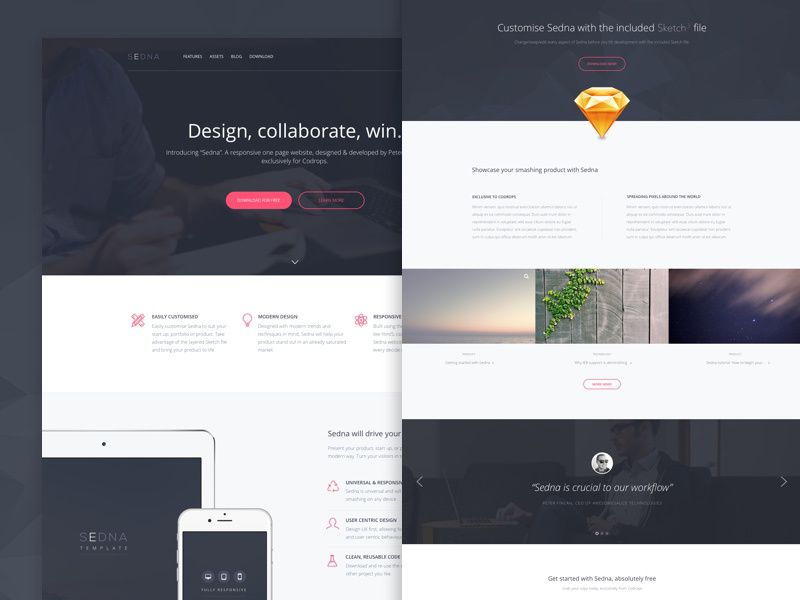
Здесь порционно раз в день добавляется по одному хорошему минималистичному сайту. - One Page Love. Собрание одностраничных сайтов. Веселых, а порой и не очень приличных. Слабонервные и неженки, ходите аккуратно.
Найти конкретный элемент
Ресурсы на случай, когда общая концепция утряслась, и осталось придумать цепляющие мелочи: шрифты, иконки, взаимодействия.
- Dribbble. По праву затёртый до дыр ресурс — здесь гигабайты идей для иконок и микровзаимодействий. Самое сложное — найти среди них что-то полезное.
- Motion UI. Субъективная выжимка из Dribbble — для тех, кто не хочет ворошить его завалы самостоятельно.
- Codepen Codrops. Ресурсы, где хранятся уже готовые рабочие элементы: хоть сейчас вставляй на сайт. Находите что-то крутое, обыгрываете в своём дизайне и несёте нужный кусок кода верстальщику — профит.
- Web Design Freebies. Подборка иконок, шрифтов, иногда проскакивают мокапы — золотая жила для мудборда. Больше не обновляется, так что пользуйтесь, пока не протухло.

- Color Supplyyy App. Простое и приятное приложение для подбора цветовой гаммы.
- Fonts Google. Шрифты, которые Google одобряет.
- Uimovement. Коллекция няшных микровзаимодействий.
Нахвататься визуального вдохновения
Просто подборки картинок, которые помогают нашим дизайнерам поймать вдохновение.
- Design Collector. Фото, видео, картинки и прочая мишура, которая помогает нащупать вектор, в котором нужно творить.
- Ffffound. Чуть более хипстерский склад изображений: больше глитча и кислотных гифок.
- Designspiration. Сборная солянка из дизайнерских работ и фотографий из Instagram.
Посмотреть всё в одном месте
Если вам нужно посмотреть сразу и макеты, и иконки, и шрифты, но вы слишком цените свой work in progress, чтобы переключаться между сайтами, познакомьтесь с ресурсами ниже. Там есть всё, только поисковый запрос уточните.
- Behance Pinterest. Самые большие склады графического добра в интернете: русском и зарубежном.

- Revision. Ресурс с работами отечественных студий и дизайнеров.
- LookWork. Сайт идентифицирует себя как «Visual RSS». И не врёт. Можно отслеживать интересующие темы, выбирая их в меню, или зарегистрироваться и сформировать персональную ленту.
- Muzli. Агрегатор сайтов дизайнерской тематики. Активно пиарится за рубежом. Существует в формате расширения для Chrome и подсовывает подборку для вдохновения каждый раз, когда открываешь новую вкладку. Кого-то вдохновляет. Но, на мой взгляд, дико отвлекает от работы.
Подтянуть матчасть
На случай, если работа застопорилась не из-за отсутствия идей, а из-за недостатка навыка, можно погулять по этим сайтам.
- Интерфейсы без шелухи. Толковая рассылка о том, как сделать пользователю удобно. На сайте можно порыться в архивах.
- SkillBox Дизайн. SkillBox — курсы за деньги для тех, кто хочет пробиться в digital. Но также ребята проводят бесплатные вебинары — канал с ними рекомендуем просматривать или хотя бы включать фоном, пока течёт ваш любимый кетчуп.

Конечно, это не все ресурсы в интернете, где можно нахвататься идей для веб-дизайна. Знаете ещё — делитесь в комментариях. Let’s catch them all!
50 777 просмотров
Идеи для дизайна сайта — как их найти и откуда черпать вдохновение?
Когда вы закончили работу над вводной частью создания сайта, сформировали его цели, определили правильное направление движения в разработке проекта, начинается один из самых интересных этапов работы — мозговой штурм.
Это работа креативного мышления, рассмотрение и обсуждение идей. Этот процесс должен занимать у вас большую часть времени, нежели другие, и неважно, работаете вы над проектом в одиночку или с командой. Переключив ваш мозг в режим творчества, вы с легкостью сможете сосредоточиться на определенной теме и при помощи своей фантазии придумать что-то необычное. Но, это сделать будет не очень просто, так что запаситесь терпением.
Эффективное использование мозгового штурма
Давайте попробуем понять, как этот процесс можно сделать более упрощенным и получить от него максимум эффекта.
Определите время, когда ваши творческие способности находятся на самом пике их проявлений
Наш мозг любит шаблоны. Все люди не похожи друг на друга и имеют разные привычки, но шаблоны присутствуют в жизни каждого человека. Так устроила нас природа, что человеческий мозг знает, когда ему следует просыпаться, когда ложиться отдыхать, и когда мы полностью готовы к выполнению какой-либо работы. Поэтому, не ожидайте от своего мозга каких-то креативных идей в момент, когда он говорит, что необходимо ложиться спать.
Попытайтесь в течение своего дня найти то время, когда вас посещают самые креативные идеи. Это может происходить как ранним утром, так и ближе к вечеру. Возможно, вы приступайте к своей работе, начиная с того, что читаете почту или новости — попробуйте понять свои привычки. Постарайтесь проводить штурм именно тогда, когда вы только начинаете свою работу. Это может дать вам неплохое преимущество.
Не критикуйте свои идеи
Это главный принцип. На этом этапе плохих идей не бывает. Вам необходимо постараться придумать как можно больше различных идей, но постарайтесь их не осуждать. Иногда случается так, что некоторые мысли на первый взгляд выглядят безумными, но в большинстве случаев именно они и приведут вас к другим потрясающим замыслам, от которых вы будете в восторге. Если в мозговой атаке принимает участие не один человек, а несколько, то правило «не критикуйте» даст возможность всем показать свои креативные идеи.
Составьте расписание
Вам необходимо составить расписание, по которому вы будете проводить мозговые штурмы и устраивать перерывы между ними. Благодаря ему вы сможете не сбиться с правильного пути и не потерять ход своих мыслей. Также, постарайтесь не уходить далеко в своих размышлениях от главных целей проекта. Дайте себе возможность отдыхать. Желательно это делать через каждые 20 минут. Для такого отдыха будет достаточно просто пройтись по офису, выпить чашку чая и, возможно, именно в этот момент к вам придет замечательная идея.
Не стоит сильно усердствовать
Не каждый мозговой штурм будет венчаться успехом. Поэтому не стоит сразу расстраиваться. Возможно, вы просто переусердствовали в раздумьях над своей идеей. Попробуйте немного отвлечься от этого процесса. Хорошим способом будет прогулка на свежем воздухе или общение с друзьями на какие-либо другие интересные темы. Не спешите возвращаться к мозговому штурму довольно быстро. Возможно, есть смысл сделать это даже на следующий день.
Сохраняйте весь материал
Старайтесь во время мозговой атаки все ваши мысли зарисовывать или записывать в блокнот и сохраняйте весь материал, собранный в этом процессе. Существует множество различных приложений и онлайн программ, которые помогут вам в создании ваших заметок. Даже просто ручка и бумага станут хорошим подспорьем для перенесения и хранения ваших идей.
Вдохновитесь мыслью
Вдохновение — это основная часть мозговой атаки. Каждая мысль, возникшая у вас в голове, появляется благодаря тому, что вы где-то что-то увидели или испытали. Наш мозг пользуется всей этой информацией в тот момент, когда мы пытаемся создать новую идею.
Наш мозг пользуется всей этой информацией в тот момент, когда мы пытаемся создать новую идею.
Прилагайте старания для поиска новых мест черпания своих идей. К примеру, таковым может стать другой дизайнерский проект. В этом нет ничего страшного, ведь, оценив чужую работу, вы можете вдохновить себя на рождение еще более прекрасной идеи.
Обсуждайте свои идеи с другими
Расскажите о своих задумках своим коллегам, выслушайте все «за» и «против». Благодаря этому вы сможете понять, чего именно не хватает в вашей задумке или наоборот, от чего лучше отказаться.
Сохранение идей и поиск вдохновения
Сохранить идеи, которые пришли вам в голову, можно довольно простым способом — взять и зарисовать их на обычном листе бумаги. Вы, возможно, этого никогда не делали, и поначалу вам это покажется тяжелым занятием, но чем больше вы это делаете, тем легче вам будет в дальнейшем.
Среди дизайнеров существует достаточно большее количество людей, которые никогда не изображали свои идеи на чем либо. Конечно, дизайн веб-ресурса можно создавать и без зарисовок, но создавая наброски, вы сможете больше проявить свои креативные качества и быстрей приступить к воплощению своих идей в жизнь. Также можно попробовать создавать прототипы сайтов, перед тем как вы начнете работать в Adobe Photoshop. Это позволит вам сосредоточить свое внимание на предназначении и ядре вашего контента, перед тем как вы приступите к добавлению различных стилей и совершенствованию внешнего вида вашего веб-сайта.
Конечно, дизайн веб-ресурса можно создавать и без зарисовок, но создавая наброски, вы сможете больше проявить свои креативные качества и быстрей приступить к воплощению своих идей в жизнь. Также можно попробовать создавать прототипы сайтов, перед тем как вы начнете работать в Adobe Photoshop. Это позволит вам сосредоточить свое внимание на предназначении и ядре вашего контента, перед тем как вы приступите к добавлению различных стилей и совершенствованию внешнего вида вашего веб-сайта.
Существуют несколько правил, которых необходимо придерживаться, работая над скетчами:
Не старайтесь делать их идеальными, а рисуйте как можно быстрей, обращая все свое внимание на концепт.
Делайте примечания. Иногда, некоторые скетчи могут выглядеть грубо, поэтому не забывайте делать к ним описание, чтобы не запутаться.
Придерживайтесь организованности. Старайтесь, чтобы все собранные вами наброски не находились в одном месте. У каждого проекта должно быть свое специально отведенное место, где будут храниться все наброски по каждому проекту отдельно. Заведите себе блокнот и делайте зарисовки в нем.
У каждого проекта должно быть свое специально отведенное место, где будут храниться все наброски по каждому проекту отдельно. Заведите себе блокнот и делайте зарисовки в нем.
Что используют для зарисовок идей
Самым интересным в набросках является тот факт, что для их зарисовки абсолютно ничего ненужно. Вам будет достаточно всего лишь простой ручки и листа бумаги. Конечно, если у вас появится желание приобщить свои наброски к процессу создания дизайна, то вам лучше воспользоваться инструментами, имеющими более высокое качество.
Существует море различных вариантов зарисовки своих идей, но давайте рассмотрим несколько более распространенных способов, рекомендуемых опытными дизайнерами. Итак, начните с того, что подберите себе хорошую ручку. Вы можете спросить: «Почему именно ручку?». Все просто, этот вариант удобен тем, что чернило довольно тяжело стереть. Вы должны верить, что в вашем блокноте нет плохих идей, и поэтому ни одна из них не должна быть стерта.
После того, как вы выбрали себе ручку, заведите небольшой блокнот, куда вы будете переносить все свои креативные идеи. Он должен быть небольших размеров, чтоб вам было удобно его носить с собой и в любой момент делать в нем зарисовки. Так же не забывайте ставить дату и заголовок своей идеи. Так в будущем вам будет проще сослаться на них.
Не бойтесь использовать уже готовые шаблоны для своих набросков. Старайтесь обращаться к ним только тогда, когда занимаетесь какими-то большими проектами, которые потребуют от вас серьезных размышлений.
Поиск вдохновения
Вот вы в руках держите блокнот и ручку и вроде бы готовы сделать свои первые наброски, но тут вдруг понимаете, что идеи не хотят приходить в голову. Не расстраивайтесь. Вы должны осознавать, что нельзя что-то создать из ничего. Неважно, насколько вы творческий человек, потому что ваше творчество, так или иначе, будет основываться на жизненном опыте, приобретенном вами и вещах, окружающих вас.
Неважно, насколько вы творческий человек, потому что ваше творчество, так или иначе, будет основываться на жизненном опыте, приобретенном вами и вещах, окружающих вас.
Конечно же, существует некая граница между вдохновением и копированием. Поэтому поистине настоящий дизайнер должен уметь правильно оценивать свои идеи и принимать решения о возможности их использования в тех или иных ситуациях. Для того, чтобы вы были уверенны в том, что вы не копируете конкретно чью-то работу, вам следует не останавливать свое внимание на одном источнике вдохновения. Пробуйте использовать как можно больше различных ресурсов в качестве примера для себя. Просматривайте уже готовые работы других веб-дизайнеров и делайте наброски того, что больше всего вам понравилось. В будущем перед началом какого-то проекта вы всегда сможете вернуться в свою коллекцию дизайнов.
Главное — помните, что вы делаете это все ради вдохновения и новых идей. Перед началом разработки своего дизайна вам будет необходимо все это отложить в сторону и позволить вашему мозгу самому генерировать идеи. Воплощайте свои задумки в жизнь именно так, как вы их запомнили. Это даст вам возможность не ограничивать себя в чем-либо, и вы научитесь применять свой личный стиль идей.
Воплощайте свои задумки в жизнь именно так, как вы их запомнили. Это даст вам возможность не ограничивать себя в чем-либо, и вы научитесь применять свой личный стиль идей.
Творческий порыв
Для примера, давайте рассмотрим несколько неплохих ресурсов, где дизайнер может вдохновить себя:
Dribbble.com
Dribbble — это большое сообщество дизайнеров, где можно встретить как новичков, так и довольно опытных профессионалов в веб-дизайне. Там они делятся скриншотами своих работ. Небольшим недостатком этого ресурса является маленький размер изображений, поэтому вам не удастся полностью рассмотреть весь проект, но это же и поможет вам сосредоточить свое внимание на таких элементах дизайна как навигационное меню, типография, иллюстрация и т.д.
Gridspiration.com
В этом проекте вы найдете все популярные метки с сайта Dribbble.com
Designspiration.com
Здесь вы как дизайнер сможете получить вдохновение от обзора разных дизайнерских продуктов. На этом сайте размещено большое количество разнообразных картинок, иконок и скриншотов веб-дизайна.
На этом сайте размещено большое количество разнообразных картинок, иконок и скриншотов веб-дизайна.
Галереи CSS
Существует огромное количество разных CSS галерей, которые дадут вам возможность посмотреть на огромное количество сайтов, имеющих просто завораживающие веб-дизайны. Такие сайты называются CSS galleries. Они состоят из списка сайтов, при написании которых программисты использовали только HTML/CSS — и ничего более.
Использование офлайн ресурсов
Не ограничивайте себя в поиске только онлайн ресурсов. Если вы хорошо присмотритесь, то увидите, что каждый день мы сталкиваемся с большим количеством примеров замечательных дизайнов. Просто фотографируйте все, что вам понравилось.
Первым таким примером могут стать постеры к любым фильмам. Некоторые из них оформлены просто изумительным образом. Рассматривая их, обратите свое внимание на то, как были подобраны художниками типография и цвета.
Так же следует обращать свое внимание на вывески и баннеры различных магазинов и кафе. Даже такие простые знаки могут стать генератором уникальных идей. Старайтесь делать их фотографии и коллекционируйте, возможно, в будущем они вам очень пригодятся.
Даже такие простые знаки могут стать генератором уникальных идей. Старайтесь делать их фотографии и коллекционируйте, возможно, в будущем они вам очень пригодятся.
Вторым примером могут стать книги и журналы. Довольно часто они являются примером живописной типографии и оформления страниц.
10 Креативных идей дизайна веб-сайтов, которые вас вдохновят (2022)
Отсутствие идей нежелательно для любого веб-дизайнера. Причин тому много — повторяющаяся работа, переутомление и многое другое. Чтобы найти новые идеи, нужны новые подходы. Узнайте, где и как найти новые идеи веб-дизайна.
Существует множество причин, по которым вы можете застрять на проекте. Возможно, ваш недавний клиент очень расплывчато представляет, чего он хочет, и вы понятия не имеете, с чего начать. Или, возможно, вы чувствуете себя измотанным и лишенным вдохновения после того, как работали без перерыва в течение длительного периода времени. Или, может быть, вы разрабатывали веб-сайты для одного и того же типа клиентов, не имея возможности потренировать свои творческие мускулы.
Какой бы ни была причина, ощущение тупика довольно распространено, когда ваша работа заключается в творчестве. Но пока у вас есть процесс, который поможет вам генерировать новые идеи веб-дизайна, вы сможете преодолевать препятствия, стоящие перед вами.
В этой статье мы рассмотрим 10 вещей, которые вы можете сделать, чтобы дать толчок своему творчеству, а также некоторые ресурсы, которые вы можете добавить в закладки для следующего раза, когда они вам понадобятся.
Содержание
- 10 действенных идей веб-дизайна
- 1. Составьте пошаговый процесс
- 2. Заново ознакомьтесь с принципами веб-дизайна
- 3. Изучите самые последние тенденции дизайна
- 4. Сосредоточьтесь на одном крошечном элементе
- 5. Переключитесь с рабочего стола на мобильный
- 6.
 Экспериментируйте с крайностями
Экспериментируйте с крайностями - 7. Работайте над сайтом в другой нише
- 8. Пройдите курс или прочитайте учебник
- 9. Посмотрите на другие творческие работы
- 10. Отправляйтесь на прогулку
10 действенных идей веб-дизайна
Когда вы чувствуете себя немотивированным, не вдохновленным или просто застряли, вот что вы можете сделать, чтобы снова получить поток свежих идей веб-дизайна:
1. Составьте пошаговый процесс
Работа без процесса может быть чрезвычайно вредной для веб-дизайнера, особенно когда вы находитесь в затруднительном положении, чувствуете себя перегруженным и изо всех сил пытаетесь придумать что-то новое.
Вместо того, чтобы заставлять свой мозг постоянно работать на пределе возможностей, создайте пошаговый процесс, который удалит из вашего мозга этот ненужный беспорядок.
А еще лучше, создайте свой план и создайте его по шаблону в своем программном обеспечении для управления задачами, чтобы вы могли перепрофилировать его для всех своих работ.
Например, Trello — это бесплатная платформа, которая упрощает документирование и организацию проектов веб-сайтов: их. Это должно дать вам некоторое пространство, чтобы снова начать мыслить творчески.
2. Заново ознакомьтесь с принципами веб-дизайна
Когда вы пытаетесь придумать креативные идеи веб-дизайна, легко зациклиться на их новизне. Но никто никогда не говорил, что для того, чтобы веб-сайт был хорошим, он должен быть совершенно новым.
На самом деле, существует принцип веб-дизайна, который касается этой темы. Закон Якоба объясняет, что: «Пользователи проводят большую часть своего времени на других сайтах. Это означает, что пользователи предпочитают, чтобы ваш сайт работал так же, как и все другие сайты, которые они уже знают».
Если вы обнаружите, что зациклились на новизне или экспериментальном характере веб-сайта, над которым работаете, хорошей идеей будет прекратить то, что вы делаете, и вернуться к основам хорошего UX. Возвращаясь к основам, вы сосредоточите свое внимание на том, что нужен , а затем вы можете добавить творческие штрихи позже, если они имеют смысл.
Возвращаясь к основам, вы сосредоточите свое внимание на том, что нужен , а затем вы можете добавить творческие штрихи позже, если они имеют смысл.
Ознакомьтесь с 20 наиболее важными принципами веб-дизайна.
3. Изучите самые последние тенденции в дизайне
Если у вас возникла противоположная проблема и вы пытаетесь сделать следующий шаг после создания прочной основы для своего веб-сайта, потратьте некоторое время на изучение последних тенденций в дизайне.
Внешний вид Интернета постоянно меняется, настолько сильно, что может быть трудно угнаться за всеми тенденциями, циркулирующими вокруг. Вы никогда не знаете, что может произойти, если вы начнете их исследовать.
Вы можете начать с обзора последних тенденций веб-дизайна Elementor:
- Элегантные шрифты с засечками
- Черные контуры
- Простые формы
- Креативные и нетипичные фотографии продуктов0119
Помимо объяснений того, что это за тенденции и почему они так хорошо работают, вы найдете примеры веб-сайтов, которые в настоящее время их используют.
 Потратьте некоторое время, чтобы изучить эти сайты и посмотреть, какое вдохновение раскрывается.
Потратьте некоторое время, чтобы изучить эти сайты и посмотреть, какое вдохновение раскрывается.4. Сосредоточьтесь на одном крошечном элементе
Вы знакомы с законом Хика? Это еще один принцип веб-дизайна, который может вам помочь. В нем говорится, что: «Время, необходимое для принятия решения, увеличивается с количеством и сложностью вариантов выбора».
Хотя это, безусловно, применимо к тому, как вы представляете параметры на веб-сайте, это также относится к тому, с чем вы имеете дело сейчас. Иногда трудно придумать новые идеи веб-дизайна, когда нужно учитывать слишком много вещей одновременно.
В этом поможет создание процесса веб-дизайна. Тем не менее, вы можете добиться еще большей детализации фокуса. Например, вместо того, чтобы пытаться заполнить все детали сразу на странице контактов:
Начните с самого важного элемента на странице: контактной формы.
Начать работу намного проще, если вы сосредоточитесь только на контактной форме.
 Когда вы начнете обдумывать уникальные детали дизайна — типографику и выбор цвета, интервалы, метки и заполнители, дизайн кнопок и т. д., — вы обнаружите, что легко переключить свое внимание на остальную часть страницы, когда будете покончил с этим.
Когда вы начнете обдумывать уникальные детали дизайна — типографику и выбор цвета, интервалы, метки и заполнители, дизайн кнопок и т. д., — вы обнаружите, что легко переключить свое внимание на остальную часть страницы, когда будете покончил с этим.5. Переключение с рабочего стола на мобильный
Есть кое-что еще, что вы можете попробовать, если чувствуете творческие ограничения из-за того, сколько (или мало) места вам нужно для работы.
Если вы обычно начинаете проектирование с рабочего стола, переключитесь на планшет или смартфон. Или, если вы привыкли начинать с одного из небольших экранов, увеличьте масштаб до рабочего стола.
Переключение на холст другого размера может быть всем, что вам нужно для создания идеального видения вашего веб-сайта.
Это также будет полезно, если вам трудно решить, как вы хотите отформатировать текст на странице. На десктопе часто бывает трудно сказать, какой длины заголовок или абзац на самом деле. Но как только вы уменьшите его до размера экрана смартфона, вы поймете, что можно сделать больше, чтобы улучшить читабельность и плавность страницы.

6. Экспериментируйте с крайностями
Одна из причин, по которой вы можете застрять на определенном веб-сайте, заключается в том, что вы не нашли для него идеального стиля. Но вместо того, чтобы пытаться изменить ту же идею, с которой вы или ваш клиент начали, дойдите до крайности и посмотрите, не потеряет ли она что-то.
Противоположный стиль может быть не точным решением, но он может вдохновить вас перепрофилировать то, что делает , и применить его к тому, что у вас уже есть.
Вот некоторые вещи, с которыми вы можете поэкспериментировать:
- Одностраничный или многостраничный сайт
- Фотографии или иллюстрации
- Ретро или современная типографика
- Текстовый дизайн или дизайн с большим количеством изображений
- Монохромный дизайн или аналогичная цветовая палитра
- Анимация или отсутствие анимации
Это также может быть очень полезной тактикой устранения неполадок, если вы занимаетесь редизайном веб-сайта и не совсем уверены, какой альтернативный дизайн попробовать дальше.

7. Работа над сайтом в другой нише
У веб-дизайнера есть масса преимуществ. Начнем с того, что намного проще сделать себе имя отличного дизайнера, если вы создаете веб-сайты для целевой группы людей. Это также может облегчить вашу работу, поскольку вам не нужно следить за лучшими практиками и тенденциями для каждого типа веб-сайта, который вам может быть предложено создать.
Тем не менее, поскольку вы снова и снова работаете над одними и теми же типами сайтов, нервничать из-за исчерпания творческих подходов к ним — это нормально. Если вы столкнулись с этим, один из способов выйти из тупика — взяться за проект за пределами вашей ниши.
Например, если вы создаете веб-сайты для компаний, предоставляющих финансовые услуги, вы, вероятно, привыкли создавать очень лаконичные дизайны, похожие на веб-сайт Popular Bank:
Нет ничего плохого в разработке веб-сайтов, которые выглядят так для эта ниша. В конце концов, когда вы ищете кого-то, кто защитит ваши деньги, последнее, что вам нужно, — это веб-сайт, который предполагает, что они могут не относиться к этому так серьезно.

Теперь предположим, что вам нужно было создать веб-сайт для ресторана, такого как Zuma:
Такой проект даст вам хорошую смену темпа. Вам нужно будет придумать способы красиво интегрировать в дизайн меню, системы бронирования и множество медиа. У вас также будет возможность поиграть с более эффектными цветовыми палитрами и шрифтами.
Нет необходимости полностью переводить свой бизнес в новую нишу, если вы чувствуете себя выгоревшим. Просто возьмите другой проект или два, чтобы бросить себе вызов. Дать себе этот внешний опыт может быть все, что вам нужно, чтобы вернуть искру творчества в вашу обычную работу.
8. Пройдите курс или прочитайте учебник
Застрять на чем-то, потому что это слишком сложно построить или вы не знаете, как это сделать, это всегда стресс. Но вместо того, чтобы продолжать использовать тот же болезненный или неэффективный метод, который вы использовали раньше, нажмите кнопку «Пауза» и узнайте, есть ли у кого-то лучшее решение.

В Интернете вы найдете ответы на многие вопросы дизайна и препятствия — даже на те, с которыми, возможно, никто не сталкивался.
Конечно, вы можете использовать Google, чтобы узнать, что там есть. Такие места, как StackOverflow и даже Reddit, могут оказаться полезными. Тем не менее, более подробные ресурсы, такие как курсы и учебные пособия, будут более полезными. У Elementor есть несколько ресурсов, которые вы также можете найти полезными.
В этом обзоре 17 онлайн-курсов вы найдете рекомендации по курсам веб-дизайна и разработки, которые охватывают широкий круг тем — адаптивный веб-дизайн, A/B-тестирование, визуальную иерархию и интервалы и многое другое.
Если у вас проблемы с типографикой, этот сборник из 20 руководств по типографике поможет. От психологии шрифтов до их сочетания — здесь даны ответы на большинство важных вопросов, связанных с дизайном шрифтов.
9. Посмотрите на другие творческие работы
В наши дни существует множество мест, где можно найти дизайнерские идеи.
 Ваш почтовый ящик. Ваша лента в социальных сетях. Объявления, засоряющие боковые панели веб-сайтов и блогов, которые вы посещаете.
Ваш почтовый ящик. Ваша лента в социальных сетях. Объявления, засоряющие боковые панели веб-сайтов и блогов, которые вы посещаете.Но вместо того, чтобы бегать повсюду, пытаясь найти что-то, что поможет вам выбраться из творческого тумана, вместо этого найдите несколько достойных закладок сайтов с коллекцией дизайнов. Вы потратите меньше времени на поиск идей веб-дизайна, и у вас всегда будет доступ к последним и лучшим в хорошем, креативном дизайне. Вот несколько сайтов для начала:
Dribbble
На Dribbble вы найдете все виды творческих работ. Только не относите себя строго к разделу «Веб-дизайн». Взгляните на другие работы, загруженные на сайт, и посмотрите, какие уникальные дизайны вы можете найти.
Behance
Behance — еще один сайт, который даст вам возможность изучить работу в других областях, таких как фотография, архитектура и мода. Более того, здесь вы найдете видео, аудио и анимацию, так что вы можете черпать вдохновение не только из статических изображений.

Награды
Если вы предпочитаете черпать вдохновение из реальных веб-сайтов, Awwwards.com — это хорошее место для их поиска. Перейдите в меню, и вы найдете множество коллекций отмеченных наградами сайтов, страниц и компонентов, которые вас вдохновят.
Ежедневные сайты вдохновения в области дизайна
Существует ряд сайтов, на 100% посвященных тому, чтобы предоставить вам вдохновение в дизайне, например, веб-дизайн вдохновения на снимке экрана выше. Siteinspire — еще один хороший сайт для закладок специально для идей веб-дизайна, в то время как Designspiration предлагает вдохновляющие работы в самых разных жанрах.
Очень хорошие письма
Хотя в Really Good Emails собраны только лучшие из лучших в дизайне электронного маркетинга, эти дизайны не так уж сильно отличаются от того, что вы разработали бы для сайта. А поскольку они созданы для более узкого пространства, у вас могут возникнуть некоторые идеи о том, как сделать дизайн более лаконичным.

10. Прогуляйтесь
Иногда сидение перед компьютером только усугубляет ситуацию, когда вы чувствуете себя застрявшим или лишенным творчества. Согласно исследованию Стэнфордского университета, проведенному в 2014 году, ходьба развивает творческое мышление.
В исследовании сравнивали участников в обоих сидячих условиях, а также в ряде ситуаций ходьбы (например, на беговой дорожке, на улице и т. д.). Было обнаружено, что творческая продуктивность увеличивается на 60%, когда кто-то ходит.
Хотя это конкретное исследование показало, что не имеет значения, остаетесь ли вы в помещении или выходите на улицу, чтобы воспользоваться преимуществами ходьбы, оторваться от ваших технологий и отправиться на улицу — хорошая идея.
Исследование, проведенное в 2020 году Корнельским университетом, показало, что природа сама по себе также обладает лечебными свойствами. Все, что нужно, — это от 10 до 50 минут, проведенных на природе, чтобы улучшить внимание, настроение, кровяное давление и частоту сердечных сокращений.

Если у вас нет свободного доступа к природе, ничего страшного. Вы по-прежнему можете черпать вдохновение из своего окружения — строительных вывесок, проезжающих мимо автомобилей, гуляющих людей и так далее.
Преодолейте блокировку дизайнера с помощью отличных идей веб-дизайна
Когда вы зарабатываете на жизнь созданием веб-сайтов, вполне естественно время от времени застревать. Но вместо того, чтобы опускать голову и пытаться заставить идеи прийти, попробуйте что-то другое.
С помощью приведенных выше 10 советов по мозговому штурму вы обязательно найдете несколько свежих и креативных идей веб-дизайна, которые идеально подойдут для веб-сайта вашего клиента.
Поделиться на facebook
Поделиться на Twitter
Поделиться на linkedin
Поделиться на WhatsApp
Поделиться на электронной почте
Ищете свежий контент?
Получайте статьи и идеи из нашего еженедельного информационного бюллетеня.

Вводя свой адрес электронной почты, вы соглашаетесь с нашими Условиями обслуживания и Политикой конфиденциальности.
Матан Наве
Матан — главный редактор блога Elementor. Начав свою карьеру в качестве радиоведущего, более 15 лет работал контент-менеджером и главным редактором. Матан любит психологические фильмы ужасов и китайские рестораны 80-х.
Вам также может понравиться
Комментарии
Запустите свой облачный веб-сайт
10 высокоэффективных советов по веб-дизайну, подкрепленных исследованиями
В Интернете существует пруд пруди с советами по веб-дизайну. У многих людей есть свое мнение о том, как должен выглядеть идеальный веб-сайт. Это потому, что в определенной степени дизайн субъективен. То, что нравится одному человеку, другому может показаться отвратительным.
В то же время веб-дизайн является одним из важнейших факторов успеха веб-сайта. На самом деле, почти половина людей говорят, что дизайн сайта является для них главным фактором, по которому они оценивают надежность компании.
 Как следствие, это также влияет на конверсию, показатель отказов и многое другое.
Как следствие, это также влияет на конверсию, показатель отказов и многое другое.Эх, если бы только можно было найти объективные данные о том, как создать успешный веб-дизайн. Подождите, есть! И куча всего этого собрана в этой статье. Оставайтесь на странице, чтобы узнать некоторые советы по веб-дизайну, подкрепленные наукой. Перестаньте полагаться на свою интуицию и начните делать то, что доказало свою эффективность.
Научно обоснованные советы по веб-дизайну, которые помогут сокрушить ваш следующий проект веб-сайта
Далее вы найдете несколько научно обоснованных советов и рекомендаций по улучшению веб-дизайна.
1. Сделайте скорость сайта абсолютным приоритетом
Вероятно, это один из наименее обсуждаемых фактов в сфере веб-дизайна, что скорость важна. Исследования показали, что это влияет на все: от показателя отказов и удовлетворенности пользователей до конверсий и доходов.
Если ваш сайт работает медленно, посетители не задерживаются на нем.
 Период. Кроме того, поскольку пользователи заботятся о вас, поисковые системы также учитывают скорость загрузки вашей страницы в своем рейтинге. По этой причине крайне важно, чтобы вы инвестировали в создание своего сайта как можно быстрее.
Период. Кроме того, поскольку пользователи заботятся о вас, поисковые системы также учитывают скорость загрузки вашей страницы в своем рейтинге. По этой причине крайне важно, чтобы вы инвестировали в создание своего сайта как можно быстрее.Как? Следующие статьи направят вас на верный путь:
- 10 причин, по которым эффективность веб-сайта имеет значение для вашего бизнеса
- 14 способов ускорить работу WordPress и сократить время загрузки страницы
- 13 советов по повышению производительности сайта для WordPress
- 10 простых способов ускорить работу вашего сайта WordPress [пример успеха]
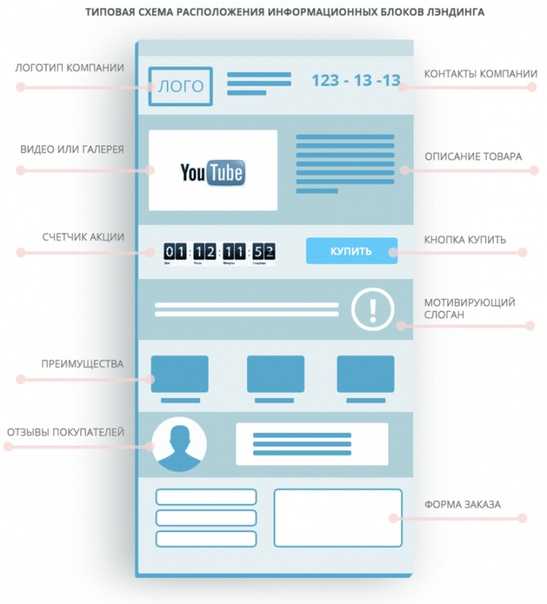
2. Используйте фолд
Вопрос о том, существует ли еще такая вещь, как фолд, является предметом горячих споров. Некоторые говорят, что из-за множества размеров экрана в наши дни сгиб больше не имеет значения. У других другое мнение.
Однако факт в том, что даже в 2018 году люди проводят 57 процентов своего времени в верхней части сгиба с резким снижением впоследствии.
 74 процента их времени посвящено первым двум экранам.
74 процента их времени посвящено первым двум экранам.Итак, кажется, что фолд все еще имеет значение. Для вашего веб-сайта это означает, что вам нужно расставить приоритеты в своем контенте и использовать доступное пространство, чтобы привлечь пользователей, чтобы они продолжали. Вот несколько советов, как это сделать:
- Используйте четкий и описательный заголовок — Объясните, что ваш сайт может сделать для посетителей, выделите преимущества. Будьте кратки и используйте сильные слова. Чтобы получить дополнительные советы, ознакомьтесь с нашими советами по копирайтингу.
- Включите ваш основной призыв к действию — Чтобы повысить ваши шансы на конверсию, фолд — это время, чтобы начать путь пользователя. Убедитесь, что ваш призыв к действию понятен и виден.
- Включить мультимедиа — изображения, видео или аудио помогут подчеркнуть вашу точку зрения. Подробнее о визуальном контенте мы поговорим ниже.

В этой статье вы найдете другие замечательные примеры описанных выше практик.
3. Воспользуйтесь преимуществами закона Хика
Закон Хика гласит, что чем больше выбор у человека, тем больше времени ему потребуется, чтобы принять решение.
На самом деле существует увлекательное исследование этого феномена, в котором людям в супермаркете давали попробовать более или менее разные сорта варенья. В конце концов, у тех, у кого был более широкий выбор, было гораздо меньше шансов купить джем, чем у тех, у кого выбор был меньше.
Насколько это важно для вашего сайта? Потому что вы можете повысить конверсию, просто ограничив выбор, который вы предоставляете пользователям. Вот несколько примеров того, как это может выглядеть:
- Уменьшить количество пунктов меню
- Ограничение полей формы
- Сосредоточьтесь на одном призыве к действию
- Отображать социальные кнопки только для сетей, в которых вы активны
- Придерживайтесь одной цели на странице
Существует множество других способов уменьшить нагрузку на сайт и подтолкнуть пользователей к выбору, который вы действительно хотите, чтобы они сделали.
 На самом деле есть электронная книга по этому поводу.
На самом деле есть электронная книга по этому поводу.4. Будьте проще
Продолжая тему меньшего, это также относится к вашему дизайну в целом. Огромное исследование Google показало, что посетителям не нравится визуальная сложность. Суть: чем сложнее ваш дизайн, тем меньше он воспринимается посетителями как красивый.
Что это означает для вашего сайта? Помимо пункта выше, вот несколько идей:
- Переосмыслите боковую панель — Все больше и больше веб-сайтов отказываются от боковой панели в пользу дизайна с одной колонкой (например, тот, на котором вы сейчас находитесь). Это означает меньше отвлекающих факторов и четко фокусирует внимание на содержании.
- Придерживайтесь стандартных макетов — Людям нравится привычность, и их может сбить с толку нестандартный дизайн сайта. Поэтому может быть хорошей идеей придерживаться знакомых дизайнерских приемов и макетов. Вы все еще можете найти способы выделиться другими способами.

5. Избегайте каруселей, ползунков, вкладок и аккордеонов
Владельцы веб-сайтов любят карусели. Вероятно, это одна из наиболее востребованных клиентами функций. К сожалению, исследования говорят, что они довольно бесполезны.
Одни из самых сногсшибательных данных поступили из Университета Нотр-Дам. Веб-мастер заметил, что первый слайд в карусели получил почти 90 процентов кликов, а остальные по большей части игнорировались.
Девяносто процентов! Не похоже, что другие слайды вообще стоят того, чтобы быть там, не так ли? Похоже, что веб-дизайнеры, которые отговаривают своих клиентов от использования слайдера, были правы с самого начала.
Вкладки и аккордеоны имеют ту же проблему, что и ползунки и карусели — их часто игнорируют. Это усугубляется тем фактом, что немногие посетители действительно читают всю страницу. Большинство людей просто сканируют и поэтому вряд ли сделают дополнительные клики, чтобы увидеть ваш контент.
Однако что, если вам нужно каким-то образом включить информацию, размещенную в этих областях? Мы подходим именно к этому прямо сейчас.

6. Отдавайте предпочтение прокрутке, а не кликам
Итак, если вы не сжимаете информацию в ползунки и/или аккордеоны, как вы ее представляете? Ответ: просто поместите все на одну длинную страницу, включая то, что обычно прячется. Серьезно, это работает.
Crazy Egg провела интересное исследование, чтобы доказать это. Они перешли от простой короткой страницы продаж к странице, которая была в 20 раз длиннее оригинала.
Результат: конверсия выросла на 30 процентов! Это уж точно не над чем придраться.
Похоже, пользователям больше нравится прокручивать, чем щелкать. Поэтому, если вы в настоящее время распространяете информацию о своем продукте по множеству разных страниц, пришло время пересмотреть свое решение.
7. Направление внимания с помощью визуальных подсказок
Одна из основных функций веб-дизайна — направлять пользователей. Вы можете сделать это, придавая разный вес разным элементам, тем самым направляя фокус туда, куда вы хотите.

Однако для этого можно использовать более прямые визуальные подсказки. Один из них заключается в использовании того факта, что люди склонны смотреть в том же направлении, что и люди, которых они видят в рекламе.
Обратите внимание, как на изображении выше больше людей читают текст, на который смотрит ребенок, чем когда ребенок смотрел в камеру? Это реальная вещь, и вы можете использовать ее, чтобы привлечь внимание к своему сайту там, где вы этого больше всего хотите.
Однако вам не нужно быть таким хитрым, чтобы управлять вниманием посетителей. Иногда полезно быть откровенным. Например, в одном исследовании исследователи сравнивали упомянутые выше эффекты с простой стрелкой, указывающей на предмет.
Как ни странно, более прямой метод превзошел тонкий намек.
Пусть это будет тебе уроком.
8. Используйте людей на картинках (но избегайте стоковых фотографий)
Помимо использования их для привлечения внимания, включение других людей в изображения на вашем сайте, как правило, отличная идея.
 Людям нравится общаться с другими людьми, как в реальной жизни, так и в Интернете. Вот почему, например, у нас есть страницы about в блогах.
Людям нравится общаться с другими людьми, как в реальной жизни, так и в Интернете. Вот почему, например, у нас есть страницы about в блогах.Вы можете увидеть это в действии в одном кейсе от Basecamp. Им удалось увеличить количество конверсий на 102,5 процента, заменив текстовую целевую страницу на страницу с большой фотографией человека на заднем плане.
Просто, но эффективно. Однако есть одно предостережение: весь эффект легко сводится на нет стоковыми фотографиями. Исследование Nielsen Norman Group показало, что мы очень хорошо умеем распознавать эти общие изображения и отключать их.
По этой причине, если вы собираетесь использовать изображения людей на своем сайте, убедитесь, что они подлинные и настоящие. Включите ваших сотрудников или клиентов. Просто скажи нет запасам.
9. Используйте правильный порядок списка
Использование списков, как упорядоченных, так и неупорядоченных, — отличный способ сделать информацию более доступной.
 Однако оказывается, что и здесь человеческое внимание непостоянно.
Однако оказывается, что и здесь человеческое внимание непостоянно.Это происходит из-за так называемого эффекта последовательного положения. По сути, это говорит о том, что в списке вы, скорее всего, запомните как элементы в начале, так и в конце. С другой стороны, средняя часть почти забыта.
Урок здесь: перечисляя атрибуты вашего продукта или услуги, не забудьте указать наиболее важные из них там, где они могут оказать влияние.
10. Используйте социальное доказательство
Последний из наших советов по веб-дизайну касается так называемого предубеждения соответствия. Это склонность людей делать то, что делают другие. Это означает, что если группа людей что-то одобряет, другие, скорее всего, сделают то же самое.
Один из способов использовать это на своем веб-сайте — показать социальное доказательство.
 Если вы можете показать, что другие положительно относятся к вашему сайту, контенту, продукту или услуге, новые посетители с большей вероятностью сделают то же самое.
Если вы можете показать, что другие положительно относятся к вашему сайту, контенту, продукту или услуге, новые посетители с большей вероятностью сделают то же самое.Проще всего показать это с помощью подсчета репостов в социальных сетях, упоминаний в СМИ и/или отзывов. Если вы хотите глубже погрузиться в эту тему, у нас есть целая статья для вас.
Какие ваши любимые советы по веб-дизайну?
Веб-дизайн — это сложная тема, которая оказывает большое влияние на успех вашего веб-сайта. По этой причине лучше знать, что вы делаете. Полагаться на исследования для получения рекомендаций — хороший способ убедиться в этом.
Описанные выше методы могут быть использованы для повышения эффективности ваших сайтов, лучшего обслуживания посетителей, а также улучшения конверсии и других показателей успеха вашего сайта. Подытожим их еще раз:
- Инвестируйте в быструю скорость загрузки страницы
- Используйте сгиб, чтобы привлечь посетителей в
- Уменьшите количество вариантов, чтобы повысить конверсию
- Упрощайте там, где это возможно
- Избегайте использования каруселей, ползунков, вкладок и аккордеонов
- Приоритет прокрутки над кликами
- Привлечение внимания с помощью визуальных сигналов
- Использовать изображения людей (но не со стока)
- Установить приоритет порядка элементов списка
- Используйте социальное доказательство, чтобы сделать ваш сайт более привлекательным
Надеюсь, вышеизложенное поможет вам улучшить собственный веб-дизайн.