Плоский дизайн: 12 крутых примеров
ДизайнПлоский дизайн стал в последнее время популярным для приложений и веб-сайтов. Нельзя сказать, что всем абсолютно всем нравится этот стиль, но точно он не подходит для всех приложений и сайтов. Если много преимуществ плоской конструкции, такие как простота и минимализм, упрощающий использование. Для некоторых приложений плоский дизайн может быть слишком прост. То есть стоит добавить немного теней или градиентов, чтобы смотрелось получше.
Многие утверждают, что плоский веб-дизайн это эффективный дизайн. Мол это способ сделать проект максимально user-friendly. Вот несколько вдохновляющих примеров плоских проектов с плоским дизайном. Эта подборка из различных портфолио отлично помогает понять плоские конструкции, которые действительно работают.
Built By Buffalo
COLOURed Lines
The Ecology Center
Fitbit
Hundreds
The ISSLand
January Creative
Minimal Monkey
Palace
Sumall
Triplagent
Wistia
- Плоский дизайн сфокусирован на пользователе
- Плоский дизайн прост
- Плоский дизайн — меньше градиентов
- Плоский дизайн включает в себя прямые линии и квадратные углы
- Обычно используют сильный цветовый контраст
- В плоском дизайне нет теней, скосов, текстур или того, что выглядит 3D
- Плоский дизайн существует только в 2 измерениях
- Плоский дизайн — тренд к простоте и минимализму
- Плоский дизайн — не используйте дополнительные эффекты
- Нет никаких дополнений
- Плоский дизайн — меньше кнопок и «обвесов»
- Плоский дизайн означает фокус на шрифтах
- Цветовые комбинации, контрастные цвета и интересные цветовые вариации — важные составляющие плоского дизайна
- Плоский дизайн — один из многих дизайнов.
 Он подходит для одних проектов, а для других нет.
Он подходит для одних проектов, а для других нет.
- Плоский дизайн это не скевоморфизм или дизайн, который эмулирует форму и контуры «реальности».
- Плоский дизайн не включает в себя блестящие кнопки
- Плоский дизайн не включает в себя украшения
- В плоском дизайневы не найдёте традиционные представления о «глубине»
- Плоский дизайн не подходит всем проектам
Некоторые считают плоский дизайн сам по себе является эффективной конструкцией. То есть он упрощает использование сайтов и приложений, позволяет найти необходимую информацию, не отвлекаясь. Конечно же плоский дизайн не единственный, который упрощает поиск инормации. Если всё сделано хорошо, то проблем у пользователей не возникнет. Проект должен быть простым и лёгким для тех, кто в состоянии его использовать. Кто-то предпочитает использовать плоский дизайн, а кто-то другой стиль дизайна.
Нравится плоский дизайн? Вот несколько элементов, которые можно использовать для «плоского» проекта
Flat Icon Pack
iPhone Flat UI Kit
Flat Web Elements
Навигация по публикации
↑ НаверхFlat-design или плоский дизайн сайта
Flat-design (плоский дизайн) – это популярный стиль в дизайне сайтов и интерфейсов, а также операционных систем, отличительной чертой которого является простота, утонченность и минимализм. Плоский дизайн стал набирать популярность в 2010 году как противоположность скевоморфизму.
Плоский дизайн стал набирать популярность в 2010 году как противоположность скевоморфизму.
Скевоморфизм — физический орнамент или элемент дизайна, который скопирован с формы другого объекта, но изготовлен из других материалов или иными методами. Примеры включают в себя керамику, украшенную имитацией заклёпок для схожести с аналогичными горшками, сделанными из металла, или компьютерный календарь, который имитирует внешний вид скрепления страниц бумажного настольного календаря (определение из Wikipedia).
Популяризации плоского стиля в дизайне способствовал выпуск операционной системы Windows 8 от Microsoft в стиле Metro, а также iOS 7, в котором компания Apple также выбирает плоский стиль. Именно после этого и наступает настоящая эра плоского дизайна. Вскоре на Flat-design переходят и крупные поисковые сервисы и приложения – Google, Youtube, появляется множество сайтов, использующих принципы плоского стиля в своем дизайне. В последние годы дизайн в стиле flat является лидером в мировых тенденциях дизайна сайтов.
| Классический логотип Google | Логотип Google плоский | Классический логотип YouTube | Плоский логотип YouTube |
Преимущества плоского дизайна
- Практичность – использование плоского дизайна позволяет минимизировать количество стилей, скриптов и анимации, что позволяет сайту быстрее загружаться.
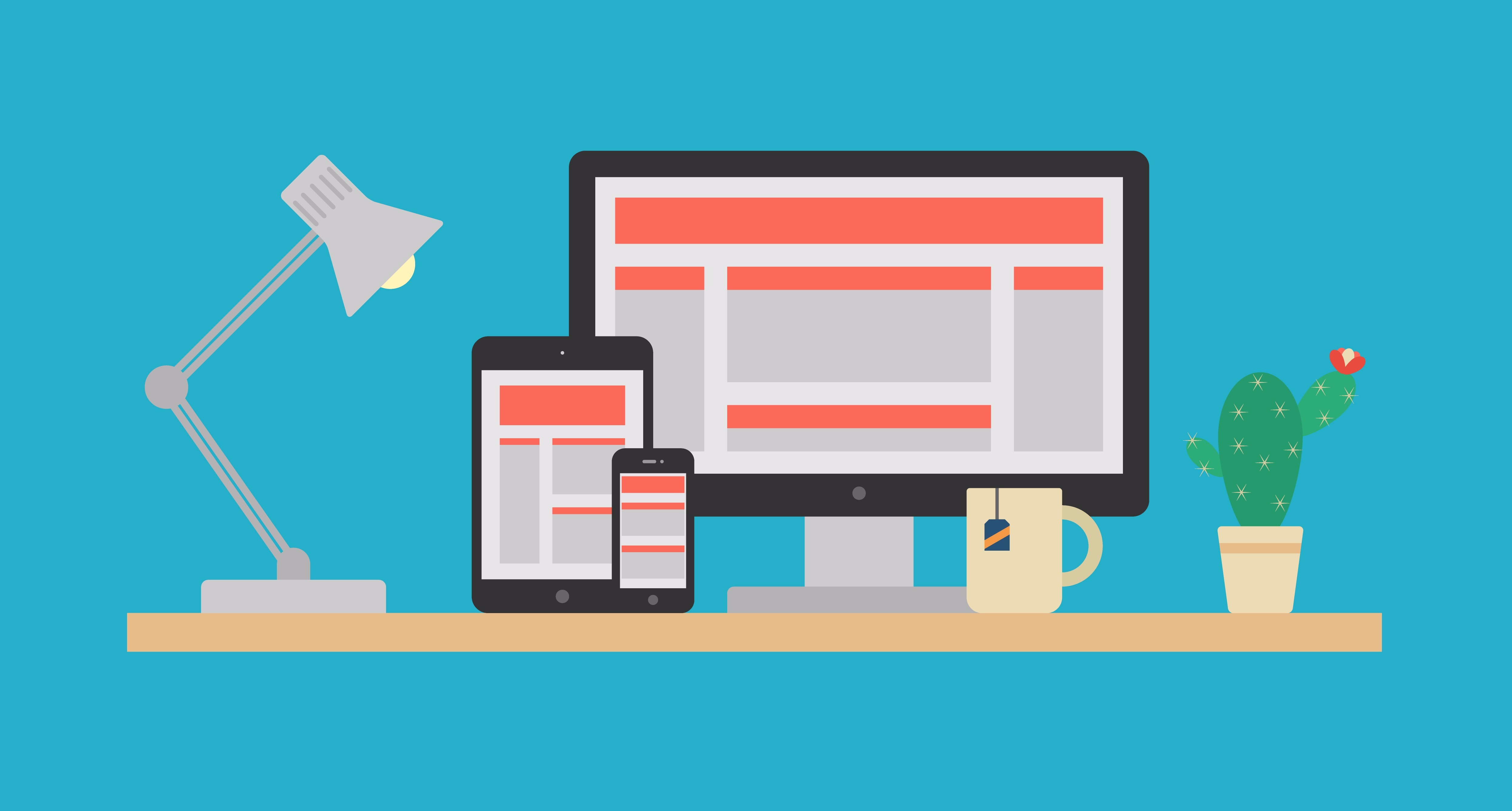
- Простота в адаптации – плоский дизайн достаточно просто адаптировать под различные разрешения экранов.
- Удобство использования – благодаря упрощенному стилю пользователям легче воспринимать информацию на сайте.
-
Красота – внешняя непредвзятость и простые конструкции позволяют сделать акцент на дизайне, который действительно цепляет.

5 принципов плоского дизайна сайтов
Флэт дизайн совсем не скучный, как может показаться на первый взгляд. Благодаря своей чистоте и утонченности решения дизайна могут быть стильными и красивыми, без лишнего шума, что позволяет сконцентрироваться на вашем товаре либо услуге.
1 – Использование двухмерных объектов
В плоском дизайне исключается использование элементов, придающих глубину и объемность объекту: тени, градиенты, блики, текстуры, рефлексы, анимация. При изображении объекта отображаются лишь его контуры.
2 – Иконки и простые объекты
Использование плоских иконок и односложных фигур с четкими контурами и одного цвета позволяет максимально упростить дизайн и сделать его более легким. Элементы управления становятся интуитивно понятными пользователю и стимулируют к взаимодействию.
3 – Простые шрифты в стиль дизайна
Большое внимание уделяется в плоском дизайне типографике и шрифтам. Здесь не используется курсив, шрифт гармонично вписывается в дизайн сайтов не только в контенте, но и в навигации. Даже в типах шрифта для сайта приветствуется стиль минимализма.
Здесь не используется курсив, шрифт гармонично вписывается в дизайн сайтов не только в контенте, но и в навигации. Даже в типах шрифта для сайта приветствуется стиль минимализма.
4 – Игра цвета
Flat дизайн содержит нескольких основных цветов, которые исключают использование плавных переходов и градиентов, но могут быть яркими и контрастными по отношению друг к другу.
5 – Минимализм
Плоский дизайн предполагает применение визуализации элементов, использование всей ширины экрана и в то же время минимализацию информации.
Почти плоский дизайн
Существует такое понятие, как почти плоский дизайн. Это одна из концепций плоского дизайна, которая заключается в использовании простых элементов и двухмерного пространства. Примером этому может быть качественное фото, которое размывается на заднем фоне или затемняется. Это позволяет создать глубину и перспективу объекта.
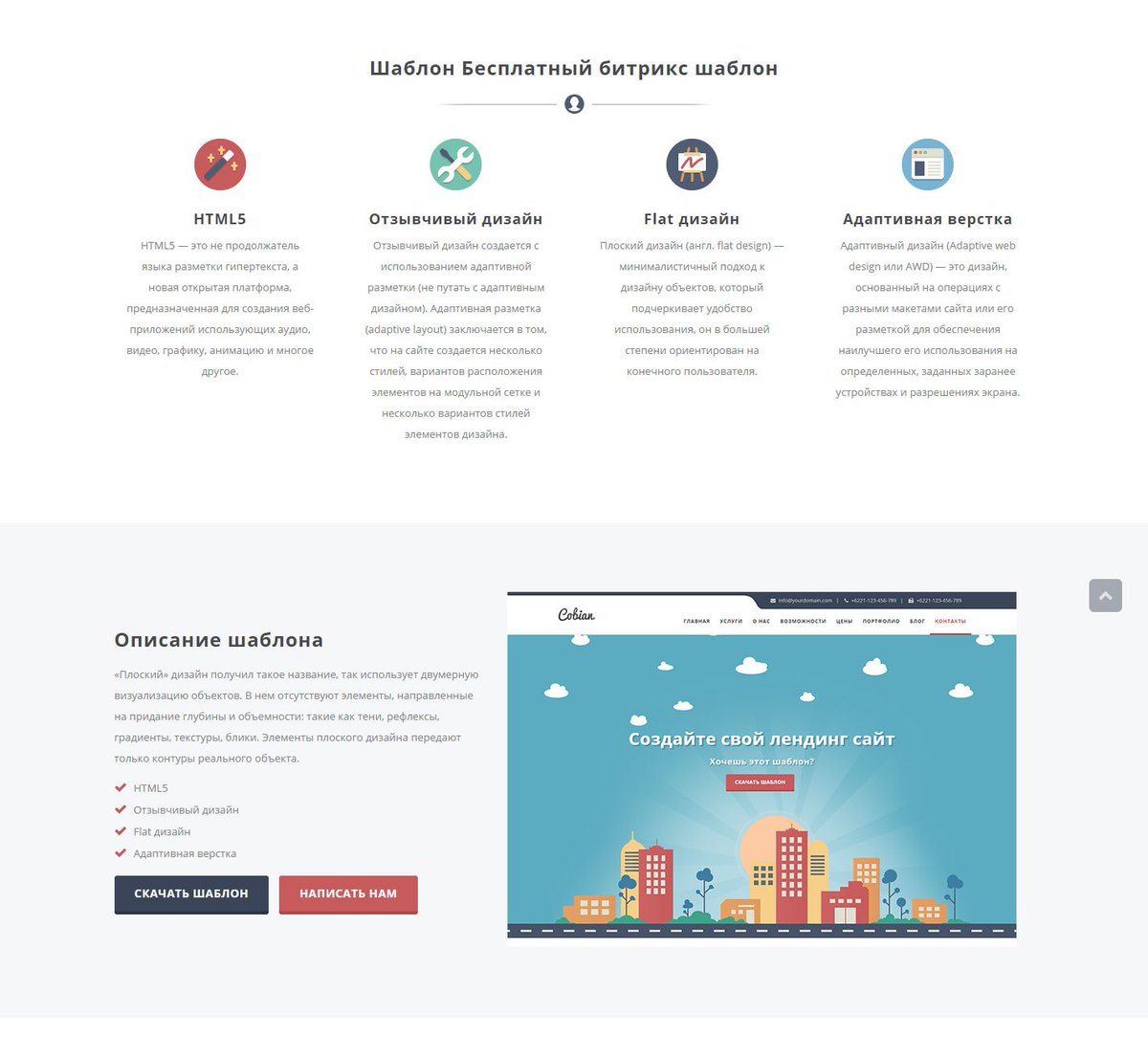
Примеры плоского дизайна
На просторах интернета, в том числе и в белорусском сегменте, можно встретить много примеров разработок сайтов с плоским дизайном в разных тематикам, в том числе новостные ресурсы, порталы и даже интернет-магазины:
Вернуться назад
Статьи по теме:
5 примеров «плоского» веб-дизайна
Чем же так хорош «плоский» дизайн?
Во-первых, минимализм как неотъемлемая часть плоского дизайна предоставляет лаконичность выразительных средств и ясность композиции. Здесь уместно вспомнить главный девиз минимализма — «Ничего лишнего!». Избавившись от чрезмерного украшательства и графических эффектов, повторяющих свойства реальных обьектов, интерфейс стал более «цифровым».
Во-вторых, веб-страницы с «плоским» дизайном акцентируют внимание на хорошей типографике. Можно утверждать, что активное развитие веб-типографики пришло вместе с «плоским» дизайном. На передний план выходит контент, а это чрезвычайно актуально в современном потоке информации.
В-третьих, веб-страницы с «плоским» дизайном лишены большого количества визуальных еффектов и соответственно имеют меньший размер. Такая особенность flat дизайна пригодилась нам при создании адаптивных версий сайтов, ведь простые формы проще загружать и отображать на экранах разнообразных мобильных устройств. Пользуясь этими особенностями «плоского» дизайна, вы можете решить ряд важных задач на вашем сайте. Давайте посмотрим на хорошие примеры «плоского» дизайна и на задачи, которые он помогает решать на этих страницах.
Пользуясь этими особенностями «плоского» дизайна, вы можете решить ряд важных задач на вашем сайте. Давайте посмотрим на хорошие примеры «плоского» дизайна и на задачи, которые он помогает решать на этих страницах.
Примеры «плоского» веб-дизайна
http://www.gogoro.com
В качестве первого примера приведем сайт о преимуществах умного скутера. Его фишкой является плоский дизайн в сочетании с большими фотографиями в стиле продуктов Apple. Чистый белый цвет, серый металик, глубокий черный и акцидентный синий создают ощущение технологичности и новизны. Четкие изображения и шрифты усиливают эффект цвета. Легкая анимация добавляет сайту динамичности и живости. Важная частью страницы являются небольшие диаграммы и инфографики, которые объсняют и показывают преимущества их скутера на фактах.
https://www.lily.camera
Классический «плоский» дизайн: крупные заголовки, плоские кнопки и контрастные картинки. Такой дизайн отлично подойдет для вашей продающей посадочной страницы. Иллюстрации выполнены в одном стиле с использованием одинаковой цветовой палитры, что повышает целостность сайта. Благодаря скролл-анимации страницу изучать интересно и легко. Таким сайтом хочется поделиться с друзьями, это несомненный плюс для любого сайта.
Иллюстрации выполнены в одном стиле с использованием одинаковой цветовой палитры, что повышает целостность сайта. Благодаря скролл-анимации страницу изучать интересно и легко. Таким сайтом хочется поделиться с друзьями, это несомненный плюс для любого сайта.
https://airbnb.com
Популярная площадка для бронирования жилья Airbnb в 2014 году провела масштабный редизайн. Плоский UI веб-дизайн избавился от градиентов и теней, и теперь лучше справляется с задачей предоставления информации пользователю. На сайте используются плоские елементы форм и минимум цветов. Крупные фотографии помогают решению главной задачи нового дизайна — облегчают пользователям сервиса принятие решения о бронировании жилья.
http://dunked.com
Сервис для публикации портфолио, ориентированый на представителей креативных профессий. Сайт отличает хороший подбор ярких цветов, плоские иконки и крупные плоские кнопки. В целом выглядит минималистично и просто, вызывая ощущение надежного и доступного сервиса. Чистая и аккуратная страница позволяет пользователю легче понять содержание и смысл страницы, не отвлекая лишними визуальным эффектами.
Чистая и аккуратная страница позволяет пользователю легче понять содержание и смысл страницы, не отвлекая лишними визуальным эффектами.
http://www.vox.com
Новостной сайт в плоском минималистичном дизайне, который поставил перед собой важную цель — объяснять новости. Узнаваемое оформление с использованием всего нескольких цветов и большие фотографии создают запоминающийся стиль. На главной странице, благодаря flat дизайну, пользователь тратит меньше времени на выбор интересующей его новости. Крупная типографика и модульная сетка идеально работают для чтения новостей и статей на вашем сайте.
Нужен ли вашему сайту обязательно «плоский» дизайн? Несмотря на то, что внешний вид сайта это дело вкуса, нельзя отрицать явные преимущества «плоского» веб-дизайна. Мы имеем большой опыт создания сайтов с «плоским» дизайном и всегда рады создать хороший flat дизайн для вас. Наша команда дизайнеров готова провести исследование и помочь выбрать графическое решение для вашего сайта.
Flat дизайн (плоский дизайн) | it
Приведем примеры элементов, определяющих стиль плоского дизайна.
Жизнь после Web 2.0 Мы уходим от реалий дизайна web 2.0 в виде закруглённых форм элементов со всевозможными эффектами — 3D, тени, блики и отражения, градиенты, тиснения. Словом всего, что создает глубину и объем. Большие, яркие элементы управления, глянец, применение текстур и прочие подобные способы проявления оригинальности уступают дорогу простому, двумерному представлению визуальных объектов.Float Design
 Так, например часто используется верхний регистр для
элементов навигации или заголовков.
Так, например часто используется верхний регистр для
элементов навигации или заголовков.Coderwall
Цветовая палитра плоского дизайна Flat дизайн также движется в сторону расширения цветового разнообразия. Веб-дизайнеры все больше используют палитру цветов для реализации, пожалуй, основного принципа дизайна: сайт должен отличаться от себе подобных.
Minimal Monkey
Beard Design
Плоский дизайн иконок, кнопок, иллюстраций Кнопки, иконки, значки и иллюстрации также принимают двумерный вид. Они должны соответствовать заданному стилю на всех страницах сайта, передавать настроение самого сайта и быть легки для понимания любому пользователю.

Подбор цвета для иконок, как и самих иконок – непростая задача. Можно использовать чистые цвета. Стремясь украсить дизайн, нужно подумать и о том, как сделать сайт удобным в пользовании. С одной стороны важно не нарушить стиль, а с другой – необходимо сделать иконки заметными. Посетитель не должен прилагать усилий, отыскивая их. В иллюстрациях стремимся к минимализму, избегая столь популярных прежде 3D эффектов. We Are Pandr
Примеры шаблонов сайтов с плоским дизайном Flat UI
Примеры сайтов в стиле Flat-дизайна
Identity 83 Design Collective Frunatic The Umbrella Group Slcl Foundation My Felt Behzad Atlant Simple as MilkWeranda Family Kitchen Sink Studios Coffee Surfing Sunny7 Krivaja Homes Spring Summer RIT Rochester Institute of Technology Snow Bird LEDbow
5 особенностей и принципов Flat Design
Плоский дизайн часто применяется для коммерческих проектов. Средствами Flat Design можно профессионально оформить контент и донести информацию до пользователей. В этой публикации рассмотрим 5 принципов создания идеального минимализма веб-сайта.
Средствами Flat Design можно профессионально оформить контент и донести информацию до пользователей. В этой публикации рассмотрим 5 принципов создания идеального минимализма веб-сайта.
Дизайн веб сайта в стиле Flat Design сегодня очень популярен. Он применяется для создания дизайна сайтов разной тематики, так значительно упрощает пользовательский опыт. Мы рекомендуем этот стиль дизайна для коммерческих сайтов, так как он уже стал привычным благодаря использованию в мобильных приложениях.
Разработка дизайна веб сайтов в стиле Flat Design началась с платформ для Windows Phone с ее стилистически простыми и революционно упрощенными интерфейсами. Плоский дизайн нашел свое отражение и в мире Apple. Эта тенденция стала интересной и необычной, потому что такой монстр как Microsoft тоже решил резко и необратимо измениться и обновиться.
Что такое флэт дизайн?
Флэт дизайн (англ. flat design) – это минималистичный подход к созданию дизайна объекта, направленный на удобство и простоту использования продукта для конечного пользователя.
Одна из первых компаний, полностью переориентировавшихся, под концепцию flat дизайна в своих продуктах была Micrisoft. Сейчас это делают практически все веб студии и IT компании, чтобы удивить пользователя простотой общения с их продуктами, ведь все уже устали от неудобных реалистичных визуализаций в App приложениях.
Краткая предыстория флэт дизайна
Флэт дизайн возник в тот момент, когда компания Google произвела вразумительные обновления для Android, а вскоре и привела к единообразию все свои многочисленные сервисы, используя в них совершенно новый революционный дизайн, который вскоре и окрестили Flat Design.
Компания Microsof тоже не заставила всех долго ждать и начала фундаментальное изменение дизайна всех своих продуктов, включая веб-сайты, порталы, сервисы и даже логотипы известных на весь мир брендов, следуя к единым принципам применения простого и удобного – плоского дизайна.
Многие дизайнеры и проектировщики программных продуктов всегда стремились к простоте и минималистичности, поэтому «плоские» интерфейсы всегда существовали, но не имели большой популярности.
Полезная информация, которая поможет выжить в условиях жесткой конкуренции и обеспечит успешный маркетинг: Обзор лучших бесплатных инструментов для веб-дизайна в 2021 г.
1. Flat Design делает акцент на контенте
Благодаря использованию в разработке дизайна веб-сайта стиля flat, все элементы управления и интерфейса сводятся к минимуму, что дает существенное повышение производительности, и основной приоритет получает «его величество» контент.
Когда мы ставим во главе экрана контент, наличие всего остального становиться второстепенным и какими бы хорошими небыли ваши дизайнерские решения, вам все равно придется их минимизировать и упрощать, делая их плоскими. Получается, что главное внимание должно уделяться информации и именно контент должен иметь преимущество над кнопками.
Благодаря такой смене приоритетов происходит переход от дизайна интерфейсов к контентному дизайну, в котором весь дополнительный интерфейс максимально упрощен и символичен для того, чтобы основное внимание привлекал контент.
Предлагаем вам глубже изучить эту предметную область, не пропустите наш новый материал: Как использовать визуальный контент при создании дизайна сайта
Вам нужен красивый современный дизайн сайта и выбираете исполнителя?
Тогда не теряйте время, напишите нам прямо сейчас!
Оставить заявку2. Выразительная типографика в плоском дизайне
Когда дизайнер убирает ненужные, по сути, рамки и контуры, то ему придется опираться на типографику и сетку в управлении свободным пространством и шрифтами. Шрифт становится естественным инструментом в иерархии текстового контента. «Упрощенный» интерфейс требует подключения анимации и языка движения, которые выделяют главное и делают акценты на самом важном.
Такая ситуация позволяет все внимание уделять именно проектированию визуализации контента и способов взаимодействия с ним, а все побочные элементы можно минимизировать. Эти элементы будут символичны и просты, а так же легко переносимы от устройства к устройству.
Задача веб-дизайнера видеть разницу между отдельными элементами типографики, замечать и оценивать их воздействие на остальные элементы страницы. Создавать взаимосвязь между отдельными блоками страницы так, чтобы выделять контент.
Полезная информация по этому вопросу в статье: Разработка дизайна сайта и использование шрифтов (типографика в дизайне)
Задача веб-дизайнера видеть разницу между отдельными элементами типографики, замечать и оценивать их воздействие на остальные элементы страницы. Создавать взаимосвязь между отдельными блоками страницы так, чтобы выделять контент.
3. Flat Design с фокусом на адаптивность
Существуют мнения, что создавать плоский дизайн легко, но дело в том, что создать действительно хороший плоский дизайн сложно, потому что нужно много внимания уделять деталям и движению, на которые в прошлом мало кто обращал внимание.
- Дизайн становится «плоским» и легко адаптируется
- Плоский дизайн позволяет интегрировать функционал в сущность объекта
- Он дает возможность фокусироваться на первостепенных вещах, скрывая все вторичное
Но в тоже время это не означает однообразность дизайна, ведь «плоскость» дизайна может быть различна в своей реализации. Она будет основываться на общих принципах дизайна, но на разных платформах иметь различный визуальный язык и детали реализации.
Она будет основываться на общих принципах дизайна, но на разных платформах иметь различный визуальный язык и детали реализации.
Современные тенденции в веб дизайне очень сильно изменили принципы разработки сайтов. Если вам нужна консультация, звоните или оформите заявку, заполнив форму обратной связи. Обращайтесь в веб студию АВАНЗЕТ, всегда рады помочь.
Познакомьтесь с нашей новой публикацией, чтобы лучше понять, как это может помочь вашему сайту и бизнесу: Адаптивный дизайн сайта (responsive web design) – основа успешного проекта
4. Разработка web сайта в стиле Flat помогает улучшить пользовательский опыт
Всплеск популярности Flat дизайна это 2012 год, но и сегодня он применяется в таких крупных компаниях, как: Amazon, Apple, IBM, Microsoft. Плоский дизайн, в сочетании со стилем минимализма становится сильным эстетическим инструментом и дает возможность находить интересные дизайнерские решения. Что же из себя представляет Flat дизайн и как его применять в практике, о чем стоит помнить? Вот его основные принципы:
- Он создает ощущение современного, дорогого продукта.
 >
> - Flat дизайн — это отличительная черта простого пользовательского интерфейса.
- Он всегда легко адаптируется под любые мобильные устройства.
5. «Плоский» дизайн не означает «скучный»
Первоначально Вы можете подумать, что раз флэт дизайн такой простой, то Ваш продукт будет серым и не привлекательным, но это совсем не так.
Визуальные решения для флэт дизайна вполне могут быть красочными и динамичными, привлекать внимание своей чистотой и изысканной утонченностью. Когда кругом переизбыток информации продукты «плоского» дизайна являются островком спокойствия и понимания.
Возможно, эта публикация вас вдохновит, посмотрите статью: Особенности восприятия цвета в веб-дизайне. Как зацепить клиента
Пять базовых принципов флэт дизайна.
-
1. Отсутствие объемных эффектов
Flat дизайн получил данное название, так как в нем, все объекты используют двумерную визуализацию. Нет никаких теней, градиентов, текстур, рефлексов, бликов, а это значит, что всем элементам присуща чистота линий, простота и лаконичность. Присутствуют только лишь контуры объекта.
Нет никаких теней, градиентов, текстур, рефлексов, бликов, а это значит, что всем элементам присуща чистота линий, простота и лаконичность. Присутствуют только лишь контуры объекта.
-
2. Простота представления всех элементов
Одномерные фигуры и их четкие контуры придают легкость дизайну. Его легкие простые элементы отлично подходят под образ сенсорного экрана, появляется желание взаимодействовать с ними.
Простота оформления элементов вовсе не означает примитивность концепции дизайна, она создает чистоту форм и очертаний. Ведь простые формы всегда интуитивно понятны и удобны в использовании.
-
3. Шрифты становятся частью навигации
Простые элементы дизайна придают особое значение типографике в дизайне. Используемые шрифты должны тщательно подбираться, а их характер дополнять общий вид дизайна. Шрифт во флэт дизайне является очень важным элементов навигации. Но это не значит, что нельзя использовать сложные шрифты, просто все должно соответствовать общему минималистическому стилю.![]()
-
4. Минимализм в цветовых схемах
Важность цвета во flat дизайне бесспорна. В основном в цветовых палитрах используются 2-3 основных цвета, однако иногда встречаются и большее их количество. Во flat дизайне используют чистые яркие цвета, не имеющие лишних переходов и градиентов.
-
5. Лаконичность и простота
Флэт дизайн – это успешное развитие всемирного тренда под названием «минимализм». В нем отсутствуют всякого рода «навороты» и сложные визуальные элементы. Есть такое понятие как «почти flat дизайн» — наиболее распространенное решение концепции флэт дизайна. В нем вместе с простыми элементами и двумерным пространствам, используют один-два приема, которые создают глубину и перспективу для объекта.
Новые идеи и лайвхаки, которые вы можете использовать прямо сейчас: Эмоциональный дизайн работает как спусковой крючок. 11 примеров эмоциональных триггеров
Вам нужна разработка web сайта с современным дизайном и вы выбираете исполнителя?
Тогда не теряйте время, напишите нам прямо сейчас!
Оставить заявкуРазработка web сайтов в стиле Flat
Разработка web сайтов постоянно подстраивается под новые современные тенденции, которые диктуются развитием технологий и появлением на рынке новых гаджетов. Сейчас все большую популярность приобретает плоский дизайн. Дизайнеры нашей студии следят за современными тенденциями и разработка web сайтов ведется с учетом новейших трендов. Мы с удовольствием используем в проектах интересные решения в стиле flat дизайна.
Сейчас все большую популярность приобретает плоский дизайн. Дизайнеры нашей студии следят за современными тенденциями и разработка web сайтов ведется с учетом новейших трендов. Мы с удовольствием используем в проектах интересные решения в стиле flat дизайна.
Flat дизайн (русскоязычное название «Плоский дизайн»), после презентации компанией Apple своей новой версии операционной системы iOS, окончательно утвердил себя в звании самого популярного дизайнерского направления на последующие пару-тройку лет, для всех видов платформ. И теперь, без всяких сомнений, каждый, кто хочет поддерживать актуальность собственных продуктов и держать их в тренде, должен придерживаться данного направления.
Полезная информация по теме современный веб-дизайн:
Задача любого коммерческого сайта не просто привлечь внимание и произвести впечатление — главное ПРОДАТЬ! Поэтому наша команда разработает профессиональный дизайн, чтобы доступно донести торговое предложение и вызывать желание купить ваш продукт. Если вам нужен современный адаптивный сайт, который будет легко открываться на мобильных устройствах, в этом случае мы рекомендуем использовать плоский дизайн.
Если вам нужен современный адаптивный сайт, который будет легко открываться на мобильных устройствах, в этом случае мы рекомендуем использовать плоский дизайн.
Основная задача сайтов для бизнеса — в первую очередь продавать, поэтому дизайнеры веб-студии АВАНЗЕТ создадут для вашего проекта профессиональный современный дизайн, который произведет впечатление и максимально доступно преподнесет пользователям ваше торговое предложение. Нужна консультация? Обращайтесь, рады помочь!
07.02.2021
← Поделиться с друзьями !
Правила разработки плоского (flat) дизайна сайта
BI Integration
18.01.2016 13:01
Революция плоского дизайна стремительно набирает обороты. Интерфейсы становятся проще, юзабильнее. Адаптация к современным фреймворкам – еще один плюс нового веяния. Выпуклые, объемные кнопки? Блики? Глянец? Забудьте. Плоский (flat) дизайн — это простой линейный градиент, однотонная заливка, минималистическая типографика. Только самое важное — и никакой чепухи.
Только самое важное — и никакой чепухи.
| Иконки IOS 2012 и 2013 годов — классический стиль и плоский дизайн соответственно: |
Главным преимуществом плоского дизайна является его простота, что обеспечивает сайту быструю загрузку и позволяет легче адаптироваться к различным устройствам. Мобильный телефон, планшет или Desktop – везде он смотрится отменно. Но важно обнаружить ту тонкую грань, переход за которую превращает flat-дизайн в скуку. Минимализм не должен лишать интерфейс смысла. Напротив, он должен обогащать им каждый элемент.
|
Дизайн сайта компании «ЭКОПСИ Консалтинг» разработан в плоском дизайне: |
Кроме того, минимальное количество элементов высветляет главную идею. Ведь чем меньше информации на экране, тем больше вероятность, что сообщение будет замечено.
Минимализм – это умышленный отказ от всего, что отвлекает пользователей от содержания. Дизайн вокруг содержания – пожалуй, лучшее определение плоского дизайна.
Дизайн вокруг содержания – пожалуй, лучшее определение плоского дизайна.
Основными принципами flat-дизайна являются:
- Простые формы. Изображаются только контуры элементов, никаких лишних эффектов (теней, объема и проч.)
- Аккуратное использование шрифтов, главное назначение которых – обеспечить удобочитаемость текста. Конечно, могут использоваться и сложные шрифты, но они не должны отвлекать внимание от содержания.
- Спокойная и ограниченная палитра цветов. Цвета в плоском дизайне не вызывающе кричащие. Можно использовать до 3-5 различных цветов на одном экране, которые обязательно должны гармонично сочетаться друг с другом.
- Минимализм. Отсутствие графических нагромождений.
Ок, теперь понятно, что создать хороший сайт в плоском дизайна не так просто, как может показаться. Чрезмерное стремление к упрощению может привести к тому, что будет трудно понять, является ли объект действующей ссылкой, и как этот элемент использовать (ведь нет никаких подсказок).
Чрезмерное стремление к упрощению может привести к тому, что будет трудно понять, является ли объект действующей ссылкой, и как этот элемент использовать (ведь нет никаких подсказок).
| Появились вопросы по разработке плоского дизайна сайта?
+7 495 645 7831, [email protected] |
Возврат к списку
Плоский дизайн. Особенности стиля и его использование в web-дизайне
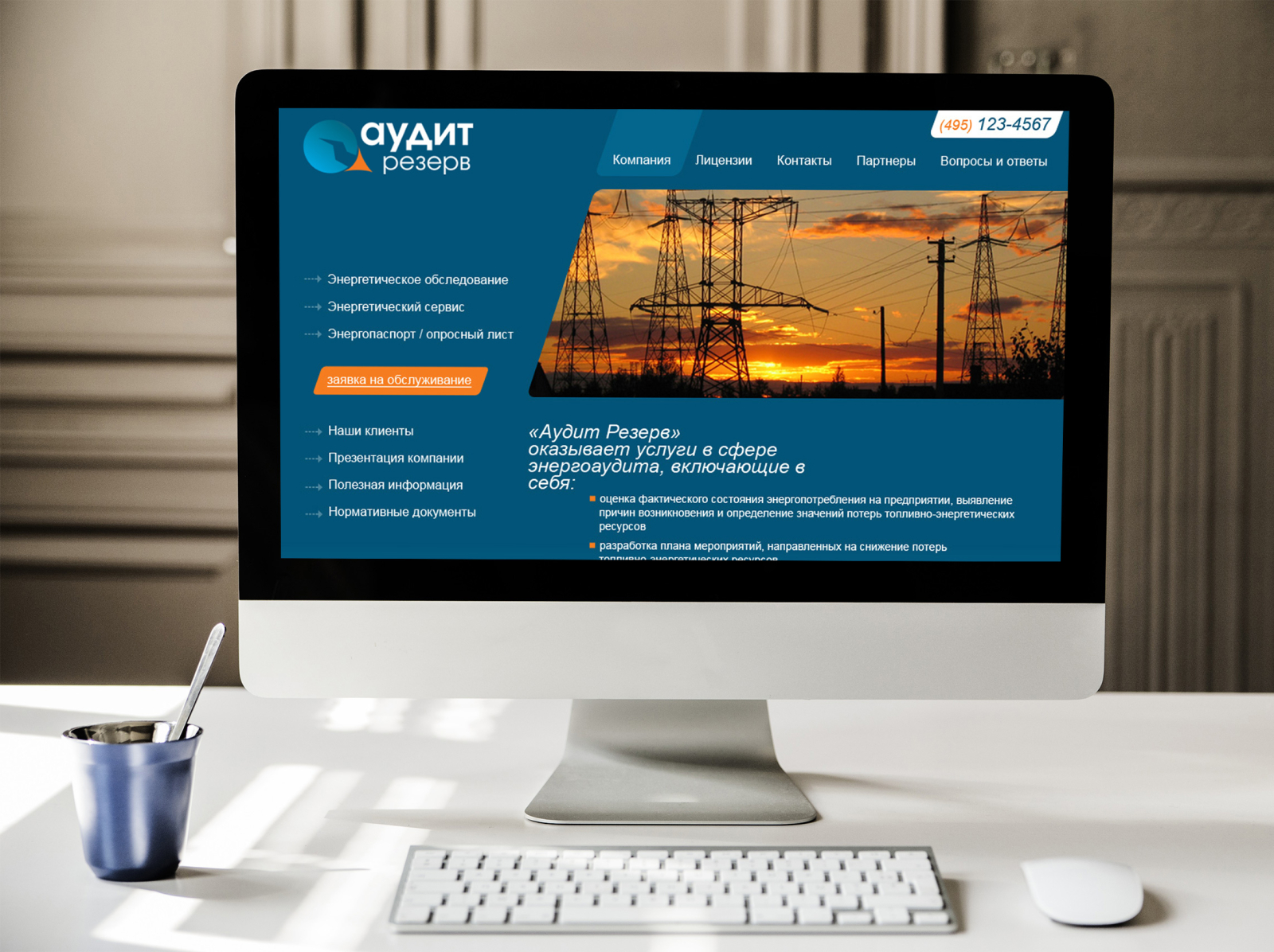
Стиль flat стал полной противоположностью скевоморфизму, который был популярен до этого времени и приветствовал отображение элементов такими, какими они были в реальности: с объемом, тенью, текстурностью. Пользователь, который привык к особенному оформлению интерактивных элементов, не сразу ориентируется в навигации сайтов с flat дизайном. С другой стороны, flat стиль в дизайне перемещает акцент на контент страницы, не давая посетителю отвлекаться на посторонние элементы. Законодателями моды на плоский дизайн стали Apple и Microsoft, которые оформили в стиле flat интерфейсы своих операционных систем. Сегодня стиль сайта flat успешно применяют Amazon, YouTube, IBM и другие крупные корпорации.
Сегодня стиль сайта flat успешно применяют Amazon, YouTube, IBM и другие крупные корпорации.Преимущества использования плоского дизайна
- На первый план выходит типографика. Внимание пользователя концентрируется на контенте страницы.
- Минимальное использование визуальных эффектов, что увеличивает скорость загрузки страниц в десктопной и мобильной версии.
- Минимализм, отсутствие отвлекающих элементов. Сайты в стиле flat имеют лаконичную структуру.
Сайты в стиле flat
Плоский стиль подходит для любых сайтов – от творческих портфолио до лендингов и блогов. Правильно реализованный flat стиль сайта создает интуитивное понимание навигации для посетителей. Вот некоторые flat design сайты:- Kentuckyderby (www.
 kentuckyderby.com/). Сайт, посвященный конным соревнованием в Луисвилле (Кентукки): продажа билетов, информация о скачках, новости, магазин тематических товаров. Функциональные кнопки меню и социальных сетей выделены визуальными эффектами: при наведении мыши меняется цвет. Ссылки при наведении курсора подчеркиваются. Текстовый и графический контент красиво распределен по странице.
kentuckyderby.com/). Сайт, посвященный конным соревнованием в Луисвилле (Кентукки): продажа билетов, информация о скачках, новости, магазин тематических товаров. Функциональные кнопки меню и социальных сетей выделены визуальными эффектами: при наведении мыши меняется цвет. Ссылки при наведении курсора подчеркиваются. Текстовый и графический контент красиво распределен по странице. - Teavana (www.teavana.com). Интернет-магазин чая и сопутствующих товаров. Дизайн минималистичный, черно-белая цветовая гамма, характерная для интернет-магазинов навигация. Красивая типографика. Функциональные кнопки меняют цвет при наведении курсора.
Что такое плоский веб-дизайн и почему вам это нужно?
История плоского дизайна
Плоский дизайн — это жанр минималистского дизайна пользовательского интерфейса, который в настоящее время используется в графических пользовательских интерфейсах для приложений и веб-сайтов. Стиль нацелен на создание 2D (или плоского) изображения без использования каких-либо стилистических элементов, таких как тени или градиенты. Пользовательский интерфейс с плоским дизайном выглядит обтекаемым, эффективным и легко читаемым. Это приводит к главному преимуществу плоского дизайна: быстрой загрузке и легкому изменению размера.Плоский дизайн впервые появился в 1950-х годах после расцвета современного искусства и международного типографского стиля.
Пользовательский интерфейс с плоским дизайном выглядит обтекаемым, эффективным и легко читаемым. Это приводит к главному преимуществу плоского дизайна: быстрой загрузке и легкому изменению размера.Плоский дизайн впервые появился в 1950-х годах после расцвета современного искусства и международного типографского стиля.
Самый ранний случай его широкого использования в цифровом мире можно отнести на счет Microsoft при создании mp3-плеера Zune. Zune имел минималистичный плоский интерфейс с простой и понятной типографикой, монохромными цветами и простыми плоскими значками. Плоский дизайн продолжал развиваться в конце 2000-х, пока в 2010 году Microsoft не выпустила Windows phone, который отличался плоской сеткой и простым дизайном.Вслед за этим успехом Microsoft выпустила Windows 8 с очень похожим пользовательским интерфейсом. Это было первое использование плоского дизайна в операционной системе, которое помогло распространить дизайн по всему онлайн-миру.
Как использовать плоский дизайн
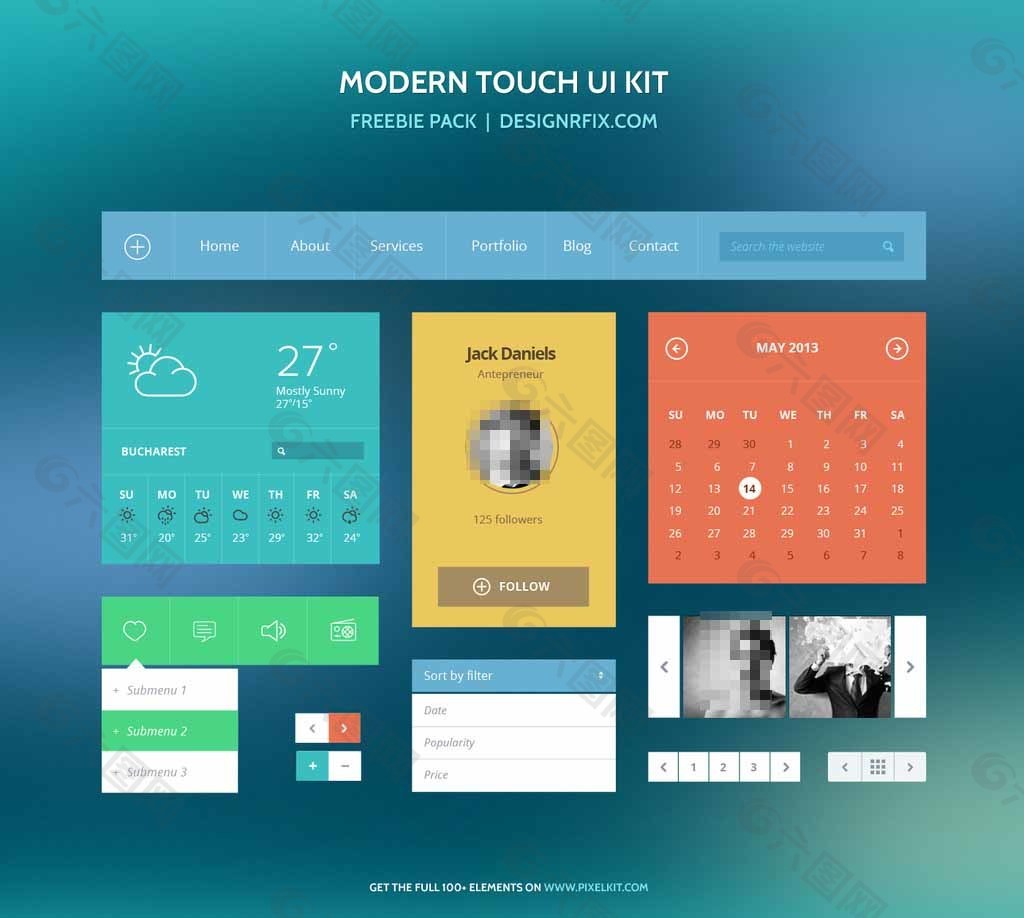
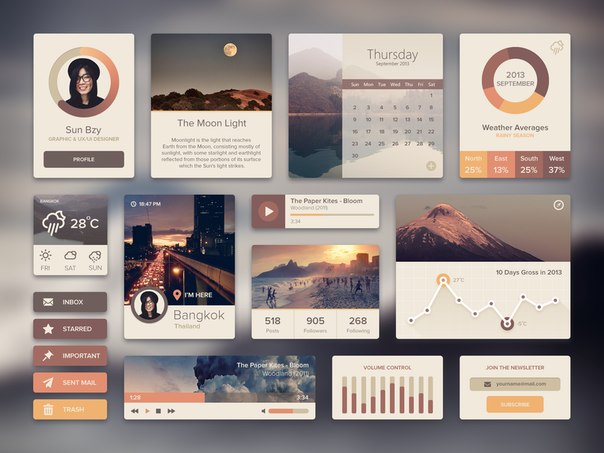
Самый простой способ представить плоский дизайн своей компании — это использовать заранее разработанный пакет частей, известный как пакет пользовательского интерфейса или пакет пользовательского интерфейса для краткости. В настоящее время доступно огромное количество наборов пользовательского интерфейса в плоском стиле, а некоторые из них даже доступны бесплатно.Один из наших фаворитов — легкий пользовательский интерфейс, в котором есть множество бесплатных иконок для использования на вашем сайте.
В настоящее время доступно огромное количество наборов пользовательского интерфейса в плоском стиле, а некоторые из них даже доступны бесплатно.Один из наших фаворитов — легкий пользовательский интерфейс, в котором есть множество бесплатных иконок для использования на вашем сайте.
Загрузка набора иконок — это только начало. Вам также необходимо выбрать типографику, значки социальных сетей, кнопки — все на вашем веб-сайте должно соответствовать одной плоской теме. Плоские веб-сайты минимальны и требуют шрифтов без засечек с правильным сочетанием цветов. Если на вашем веб-сайте слишком много цветов, неправильный шрифт или даже фотография, это может легко испортить плоский дизайн, к которому вы стремитесь.Если вам сложно собрать все плоские элементы вместе, вы всегда можете спросить у эксперта.
Цветовые схемы плоского дизайна
Из-за того, что плоский веб-дизайн минимален, он больше полагается на цвета, чем на его аналоги скевоморфизма. Когда дело доходит до выбора цветовой палитры для вашего веб-сайта с плоским дизайном, важно убедиться, что вы поняли ее правильно. Дизайнеры часто выбирают смелые и яркие цвета, полностью насыщенные. Они часто контрастируют с темно-серыми оттенками черного текста.Палитры расширились от монохромных палитр старых, и на протяжении всего 2015 года дизайнеры начали использовать три, четыре и даже больше цветов. Плоский дизайн отбросил все старые правила, касающиеся сочетания цветов, из окна, но он работает, потому что цвет соответствует тону или насыщенности. Цветовые круги неприменимы в плоском дизайне, поэтому создать свою собственную палитру может быть сложно. К счастью, в этом нет необходимости, потому что сейчас в Интернете есть инструменты, которые подбирают для вас цветовую схему плоского дизайна.
Дизайнеры часто выбирают смелые и яркие цвета, полностью насыщенные. Они часто контрастируют с темно-серыми оттенками черного текста.Палитры расширились от монохромных палитр старых, и на протяжении всего 2015 года дизайнеры начали использовать три, четыре и даже больше цветов. Плоский дизайн отбросил все старые правила, касающиеся сочетания цветов, из окна, но он работает, потому что цвет соответствует тону или насыщенности. Цветовые круги неприменимы в плоском дизайне, поэтому создать свою собственную палитру может быть сложно. К счастью, в этом нет необходимости, потому что сейчас в Интернете есть инструменты, которые подбирают для вас цветовую схему плоского дизайна.
Примеры плоского веб-дизайна
Олимпийская история Олимпийская история — отличный пример того, как можно сочетать плоский веб-дизайн с современными элементами, такими как вступительное видео. Он быстро загружается, элегантен, прост в использовании и четко передает сообщение. Использование зимних цветов и плоских значков наряду с простой типографикой делают этот сайт стильным, но эффективным.
Использование зимних цветов и плоских значков наряду с простой типографикой делают этот сайт стильным, но эффективным.
Магазин Kick Drop — это простой веб-сайт, который позволяет пользователям покупать код для своего веб-сайта.Простота этого веб-сайта делает его идеальным для плоской темы веб-дизайна. Плоский дизайн делает магазин простым в использовании и хорошо работает на всех устройствах и любых разрешениях. Это хороший пример того, как использовать плоский дизайн в электронной торговле.
RippleRipple — это приложение, разработанное для iPhone, которое позволяет пользователям общаться с людьми поблизости. Это простая идея, которая хорошо представлена на ее простом веб-сайте. Плоские элементы веб-дизайна соответствуют тем, которые используются в iOS, а цветовая схема очень насыщенная и яркая со смесью черного и белого текста.
Плоский дизайн в будущем
В 2015 году Google выпустила свой новый логотип в виде плоского дизайна, и мы прогнозируем, что 2016 год станет еще одним отличным годом для плоского веб-дизайна. Стильные, но простые элементы плоского дизайна помогут ему не устареть, а с отзывчивым веб-дизайном, который сейчас важнее, чем когда-либо прежде, простое масштабирование плоских значков делает его идеальным для приложений и веб-сайтов. Он прост в понимании и обеспечивает красивый простой пользовательский интерфейс, не требующий затрат на пропускную способность или пространство на сервере, и нетрудно понять, почему этот год — один из лучших для вашего бизнеса в мире современного плоского дизайна.
Стильные, но простые элементы плоского дизайна помогут ему не устареть, а с отзывчивым веб-дизайном, который сейчас важнее, чем когда-либо прежде, простое масштабирование плоских значков делает его идеальным для приложений и веб-сайтов. Он прост в понимании и обеспечивает красивый простой пользовательский интерфейс, не требующий затрат на пропускную способность или пространство на сервере, и нетрудно понять, почему этот год — один из лучших для вашего бизнеса в мире современного плоского дизайна.
Думаете, вашему сайту нужно обновить дизайн?
Свяжитесь с нами сегодня
Лучшие примеры, шаблоны и принципы плоского веб-дизайна
Ищете коллекцию примеров плоского веб-дизайна, которые могут вдохновить вас и помочь вам создать отличный веб-сайт?
Мы составили список из 20 примеров плоского веб-дизайна и практических принципов для вашего быстрого ознакомления. Эта статья разделена на семь логических частей, охватывающих несколько элементов плоского веб-дизайна. Вы узнаете все, от основ — например, что такое плоский дизайн и его преимущества — до продвинутого, например, как создать плоский веб-дизайн.
Вы узнаете все, от основ — например, что такое плоский дизайн и его преимущества — до продвинутого, например, как создать плоский веб-дизайн.
Кроме того, вы также найдете ресурсы, где можно найти отличные шаблоны веб-сайтов с плоским дизайном.
Содержание:
- Введение и принципы плоского веб-дизайна
- Почему нам нужен плоский дизайн?
- Примеры и шаблоны плоского веб-дизайна
- Уроки плоского веб-дизайна
Плоский дизайн — это минималистичный двухмерный стиль дизайна пользовательского интерфейса, простой и понятный.Он использует яркие цвета и делает упор на удобство использования.
Его часто противопоставляют скевоморфному стилю, который создает иллюзию трех измерений путем копирования реальных свойств.
Цель плоского дизайна — оптимизировать дизайн и сделать веб-сайты более быстрыми и функциональными. Изначально плоский дизайн был разработан для адаптивного дизайна, чтобы контент веб-сайта адаптировался к размеру экрана устройства. Благодаря простой форме и минимальному количеству элементов этот стиль дизайна обеспечивает быструю и плавную загрузку как на компьютере, так и на мобильном устройстве.
Благодаря простой форме и минимальному количеству элементов этот стиль дизайна обеспечивает быструю и плавную загрузку как на компьютере, так и на мобильном устройстве.
История плоского дизайна
- В 2002 году плоские элементы дизайна использовались в Microsoft Windows Media Center.
- В 2006 году MP3-плеер Zune также включал элементы плоского дизайна. Дизайн Zune был чистым и простым, с упором на крупную строчную типографику, логотипы в стиле силуэтов и монохромные цвета шрифтов.
- В 2010 году Microsoft по-прежнему придерживалась плоского дизайна, выпустив Windows Phone 7. В это время появились смелые большие яркие формы, шрифты без засечек, плоские изображения и меню с сетчатым рисунком.Аналогичным образом, более поздняя операционная система Windows 8 также продемонстрировала плоские элементы дизайна с использованием жирных цветов, простой типографии, длинной тени и кнопок-призраков.
- В 2013 году Apple выпустила iOS 7, в которой вместо скевоморфных принципов дизайна использовались плоские элементы дизайна пользовательского интерфейса.

В чем разница между плоским дизайном и материальным дизайном?
Google Material Design:
Google выпустил Material Design в качестве стандарта для дизайна приложений Android.Он больше ориентирован на четкость и глубину с яркими цветами. Это стиль с небольшой долей скевоморфизма, который используется самым простым способом, благодаря чему продукт выглядит более интуитивно понятным.
Плоский дизайн Apple:
Apple использует простые и плоские элементы, чтобы пользователи могли сосредоточиться на ценном контенте и взаимодействиях.
Различия между плоской конструкцией и конструкцией из материала:
Время загрузки. Плоский дизайн легче разрабатывать и загружается быстрее, чем материальный дизайн.
Целевые пользователи. Плоский дизайн больше подходит для пользователей, которые предпочитают взаимодействовать с веб-сайтом, тогда как материальный дизайн больше ориентирован на реальную реакцию пользователей.![]()
Цвета. Material design более плоские цвета и делают дизайн более коммуникативным.
Спросы / потребности. Плоский дизайн удовлетворяет простые потребности, а материальный дизайн — более сложные.
Зачем нужна плоская конструкция?Почему плоский дизайн стал популярным в последние годы? После исследования я получил три наиболее важных момента:
Уменьшите требования к оборудованию устройств и увеличьте время ожидания.
Стиль дизайна, называемый скевоморфизмом, был трендом задолго до плоского дизайна. Благодаря этому цифровой продукт выглядит как настоящий, что увеличивает время загрузки.
Снижение когнитивных нарушений у пользователей.
По сравнению со скевоморфизмом, плоский дизайн представляет информацию более простым способом, что помогает уменьшить когнитивные нарушения. Это потому, что люди лучше обрабатывают простые визуальные элементы.
Плоский дизайн проще, понятнее и, что самое главное, адаптируемее.
Учитывая постоянно расширяющееся разнообразие размеров экранов, разрешений экранов и различных платформ, создание скевоморфных дизайнов для веб-сайтов и приложений является громоздким и трудоемким. Вот почему наблюдается тенденция к более плоскому дизайну, благодаря чему вы можете гарантировать, что результат будет хорошо смотреться на экранах всех размеров.
Принципы плоского веб-дизайнаМинималистичный
Этот принцип является самим определением плоского дизайна. Каждый элемент пользовательского интерфейса — например, кнопки, изображения и значки — плоского веб-дизайна должен быть простым, чистым и минимальным.Цель состоит в том, чтобы элементы пользовательского интерфейса легко распознавались и понимались.
Яркие цвета
Простая типографика и яркие яркие цветные узоры используются для создания впечатляющего плоского дизайна веб-интерфейса. Это потому, что яркие контрастные цвета помогают выделить детали значков, шрифтов, иллюстраций и т. Д.
Это потому, что яркие контрастные цвета помогают выделить детали значков, шрифтов, иллюстраций и т. Д.
Простая типографика
Учитывая простую природу плоского дизайна, типографика очень важна, поскольку она должна соответствовать общему стилю дизайна веб-сайта.Типография без засечек — лучший выбор с несколькими вариантами и весом для лучшей читаемости.
Визуальная иерархия
Благодаря двухмерному стилю, визуальная иерархия в плоском дизайне, как правило, не имеет дополнительных эффектов, таких как тени, скосы, тиснение и градиенты.
Как тогда распознать визуальную иерархию? Он основан на уникальном взаимодействии между элементами веб-сайта. Поэтому контраст цветов и кнопки CTA — наиболее часто используемые методы для создания необходимого эффекта.
20 Пример плоского веб-дизайна Плоский дизайн можно встретить повсюду в нашей повседневной жизни, особенно для пользователей iPhone. Благодаря угловатым линиям, интерфейсу дизайна приложений Apple и монохромному контрасту, получился великолепный дизайн.
1. Space Needle
Загрузочное изображение Space Needle следует принципу минимализма: простые цвета и фон, изображения и тексты. Весь фон веб-сайта выполнен в приглушенных пастельных тонах, что делает центральное изображение более узнаваемым.
При наведении курсора на кнопку CTA черный цвет изменится на ярко-желтый, что будет отличать его от других кнопок на сайте. Это значительно увеличивает шанс конверсии.
2. Магазин высокой моды
Этот сайт одежды сочетает в себе высокую моду с динамичным творческим рисунком. Для фона и всех кнопок используются простые цвета.
Помимо использования контрастных стилей, дизайнер также добавил переключатель света для двух режимов: светлого и темного.Это демонстрирует светоотражающие свойства одежды и дает пользователям более полное представление о ней.
3. Fitbit
Очевидно, что это плоский веб-дизайн из простых и мягких цветов. Значки расположены внизу главной страницы и расположены по кругу по четким линиям. При наведении курсора на значок он меняет цвет для облегчения визуального распознавания.
При наведении курсора на значок он меняет цвет для облегчения визуального распознавания.
Кроме того, регулярный макет и простая типографика делают его более стильным.
4. Geckboard
Geckboard — это веб-сайт, посвященный созданию телевизионных информационных панелей для обмена данными KPI с вашей командой.И веб-сайт, и интерфейс продукта используют плоский дизайн.
Обычная графика, шрифты, значки и элементы продуктов отображаются на светлом фоне. Через витрины, представленные на главной странице, взаимодействия легко узнаваемы по изменению чисел с использованием типографии без засечек.
5. Mailchimp
Практически каждый слышал о популярном инструменте электронного маркетинга Mailchimp. Он очень часто повторяет свои конструкции. Но в этой версии его веб-интерфейс плоский с минималистичными элементами.
В центральном макете шаблона электронной почты все необходимое в электронном письме — например, шрифты, тексты, изображения и кнопки — упрощено.
6. Wistia
Это довольно простой, но креативный дизайн, состоящий всего из трех элементов: цветов, шрифтов и форм. Крупномасштабный цветной фон привлекает внимание к видео-фигурам. Скользящие блоки видео впечатляют и помогают повысить узнаваемость бренда.
7. Chilicon Graphic
Chilicon Graphic — уникальный веб-сайт, сочетающий плоский дизайн и креативную анимацию.Помимо типичных плоских элементов дизайна, в нем используется множество анимаций и простых взаимодействий.
Каждый элемент на сайте ориентирован линиями. Поток понятен от самого начала до конца при горизонтальном взаимодействии с мышью. Плоские горы в конце страницы добавляют изюминку.
8. Numbrs
Numbrs — это приложение на веб-сайте банка. Это отличный пример плоского дизайна, в котором используется узнаваемая типографика для обеспечения отличного взаимодействия с мобильными пользователями — хорошая читаемость даже на маленьких экранах.
9.
 Standbuy
StandbuyStandbuy — это платформа, созданная для облегчения финансового стресса онкологических больных. На этом сайте используются только три цвета. Основной цвет — красный, который используется в кнопке CTA. Платформа принимает все принципы плоского дизайна, которые мы перечислили выше.
10. Wizeline
Это редизайн Wizeline. Плоский дизайн выполнен в очаровательном стиле. Симпатичные изображения ботов подчеркивают суть бизнеса — различные чат-боты для поддержки клиентов, мероприятий и конференций.
Красная кнопка CTA на желтом фоне веб-сайта создает сильный визуальный контраст и привлекает внимание пользователей. Взаимодействие происходит при нажатии на простые иконки с анимацией, что делает дизайн более ярким и интересным.
11. Feed
Feed — это веб-сайт, разработанный для ресторанов. Вы можете делиться меню, ценами или даже обрабатывать платежи с семьей и друзьями.
Это пример веб-сайта с плоской иллюстрацией. В большом количестве используются иллюстрации ресторанной среды с разными сценариями.Используемые цветовые палитры типичны для современного модного плоского дизайна.
В большом количестве используются иллюстрации ресторанной среды с разными сценариями.Используемые цветовые палитры типичны для современного модного плоского дизайна.
12. Ohlin-b
Веб-сайт из чистой ткани в модном стиле. С его перекрывающимися слоями и светлым белым фоном легко увидеть, что он следует принципам плоского веб-дизайна.
Он творчески сочетает плоский дизайн и минимализм, используя только изображения и шрифты. Нет никаких сложных элементов, которые могли бы вас отвлечь.
13. Оттенки социальных сетей
Еще один пример, сочетающий плоский дизайн и иллюстрацию.Дизайн-ландшафт — это плавная вещь, всегда меняющаяся и сочетающая различные элементы для достижения совершенства. В этом году использование иллюстраций стало популярной тенденцией, и этот сайт использует это в своих интересах.
14. Кухня
KTE — мечта домохозяйки о покупках в Интернете. Используя чистый белый фон с красиво оформленной посудой, не говоря уже об отличном расположении продуктов, сайт — рай для покупателей.![]() А соответствующие мягкие цвета делают плоский веб-дизайн еще лучше.
А соответствующие мягкие цвета делают плоский веб-дизайн еще лучше.
15. Новый персональный сайт
Это пример плоского веб-дизайна, нарисованный вручную с использованием белого и черного цветов. Надо сказать, использование нарисованных от руки иллюстраций весьма креативно.
16. Kenzo
Kenzo был вдохновлен очаровательным дизайном флакона духов, и общий результат был впечатляющим. Изображение глаза на правой стороне образовано множеством плоских форм, таких как треугольники и круги с мягкими цветами.
17. Альпинист
Альпинист — отличный пример визуальной иерархии.Здесь визуальный фокус разделен на две части: слева акцент делается на оранжевой кнопке CTA; справа гора с яркими, но яркими цветами привлекает внимание.
18. Firetrip
Firetrip — это сайт бронирования билетов. Он использует штриховую иллюстрацию для создания минималистского эффекта.
Линейная графика создается в виде пустот, что приводит к плоскому эффекту.
19. Молоко
Цветовой контраст — часто используемый метод в плоском веб-дизайне.В этом случае довольно гармонично тонкое сочетание розового и красного.
Красный CTA на розовом просто вызывает желание щелкнуть, чтобы купить товар. Как вы, наверное, знаете, использование цветов в элементах CTA — это искусство, и дизайнер явно с этим справился.
20. Park & Go
Как мы уже упоминали ранее, Apple перешла на плоский дизайн. Приложение Park & Go разработано с учетом требований Apple. Использование иллюстраций автомобилей добавляет изящности концепции.
10 шаблонов веб-сайтов с плоским дизайномВот список шаблонов веб-сайтов с плоским дизайном для быстрого ознакомления:
Templatemonster : Здесь доступно более 5000 шаблонов.
Awwwards : здесь вы можете найти лучшие плоские шаблоны веб-дизайна.
Шаблон : коллекции этого сайта высокого качества.
Colorlib: Шаблоны плоского дизайна на основе WordPress.
Freshdesignweb : Включены различные веб-шаблоны.
Wix: Конструктор сайтов с разными стилями.
Squarespace : не только конструктор веб-сайтов, но и поставщик шаблонов.
Themeforest : Расширенный ресурс шаблона веб-сайта.
Pinterest : Свободное сообщество собрало всевозможные веб-темы и шаблоны.
Themehunt : Сайт для бесплатного адаптивного шаблона сайта.
5 руководств по плоскому веб-дизайну
1. HTML5 / CSS3 Flat Responsive Website — Start To Finish Web Design Tutorial
2. Adobe Illustrator CC Tutorial Flat Design
9. Учебное пособие по плоскому дизайну: как создать плоский персонаж
4.10 советов и приемов плоского дизайна Урок Photoshop
5. Графический дизайн | Космическая иллюстрация | Adobe Illustrator Tutorial
FAQ:
Почему плоский дизайн так популярен?
Плоский дизайн легче доступен, чем материальный дизайн. Это то, что мы называем удобством использования. Все цифровые продукты сегодня основаны на удобстве использования, чтобы завоевать пользователей и рынки. Кроме того, разнообразие устройств как никогда требует адаптивного дизайна.Плоский дизайн — система, которая больше подходит для этого.
Материальный дизайн — это система?
Да. Согласно материалу . Io : Material — это система дизайна, поддерживаемая открытым исходным кодом, которая помогает командам создавать высококачественный цифровой опыт
Как создать плоский веб-дизайн?
Нелегко создать плоский веб-дизайн, просто читая текст. Итак, вот видеоурок, который вы можете посмотреть с пошаговыми инструкциями.
Заключение:
Плоский веб-дизайн никогда не устареет благодаря его адаптивным функциям, простому и чистому пользовательскому интерфейсу и мягким цветам. Вы сделаете себе одолжение, усвоив его принципы. Мы надеемся, что это руководство окажется для вас полезным и вдохновляющим.
Плоский дизайн для начинающих
В прошлом веб-дизайнеры уделяли особое внимание демонстрации своих навыков и портфолио, упаковывая сайты яркими иллюстрациями и анимацией, которые якобы восхищали посетителей.Затем произошел сдвиг в сторону скевоморфного дизайна, который попытался оживить экран с искусственно реалистичными текстурами, тенями и характеристиками реальных объектов.
Это уступило место плоскому дизайну, который противопоставил все эти «искусственные» методы проектирования в пользу более упрощенной, классической цифровой эстетики. И хотя этот ориентированный на пользователя стиль веб-дизайна существует уже много лет, он по-прежнему актуален и популярен, как и прежде, а также переживает возрождение в дизайне логотипов.Так что, если вы все еще не уверены, о чем идет речь, то это руководство может быть именно тем, что вам нужно …
Что такое плоский дизайн?
Windows 8 была в авангарде тенденции плоского дизайнаПлоский дизайн — это минималистичный подход к дизайну, который подчеркивает удобство использования. Он отличается чистым открытым пространством, четкими краями, яркими цветами и двухмерными иллюстрациями.
Microsoft была одной из первых, кто применил этот стиль дизайна к своему интерфейсу, что некоторыми было воспринято как обратная реакция на популярный скевоморфный дизайн, который Apple начала со своим интерфейсом iOS. Вместо того, чтобы превращать реальный объект, такой как календарь, в крошечную реалистичную иллюстрацию, сторонники плоского дизайна идентифицируют приложения с простыми изображениями в виде значков.
Вместо того, чтобы превращать реальный объект, такой как календарь, в крошечную реалистичную иллюстрацию, сторонники плоского дизайна идентифицируют приложения с простыми изображениями в виде значков.
Вместо того, чтобы привносить аспекты реальной жизни в интерфейс, это демонстрирует четкое разделение между технологиями и тактильными объектами.
Минимализм не значит скучный
В плоском дизайне декоративные элементы рассматриваются как ненужный беспорядок. Если аспект не служит функциональной цели, он отвлекает пользователя.Это причина минимализма плоского дизайна.
Однако отсутствие яркого дизайна вовсе не означает, что этот стиль скучен. Яркие контрастные цвета заставляют иллюстрации и кнопки выделяться на фоне, легко привлекают внимание и направляют взгляд пользователя. Цель минималистичных образов также способствует функциональному характеру плоского дизайна.
Плоский дизайн упрощен
Плоский дизайн определенно имеет момент — не зашло ли оно слишком далеко? (Изображение предоставлено Тобиасом ван Шнайдером) Простые изображения передают сообщения быстрее, чем подробные иллюстрации. Такие изображения, как значки, могут указывать на универсальные действия или цели, чтобы каждый мог их легко понять.
Такие изображения, как значки, могут указывать на универсальные действия или цели, чтобы каждый мог их легко понять.
Легко увидеть разницу между скевоморфным и плоским дизайном. Обратите внимание на то, что более крупные однотонные блоки привлекают больше внимания, а значение значков можно понять.
Значки выше показывают лишь некоторые значки, которые будут использоваться в 2021 году, включая спорный ребрендинг значка Google в прошлом году. Опасность здесь в том, что из-за того, что все они следуют тенденции плоского дизайна и используют яркие цвета для улучшения своего дизайна, они почти становятся слишком похожими (как мы исследовали в этой статье).Это просто показывает, что есть тонкая грань между следующими тенденциями, такими как плоский дизайн, и выделением из толпы.
Что можно узнать из плоского дизайна
Плоский дизайн возвращается к основам дизайна как функциональный инструмент. Веб-сайт разработан и оценивается по тому, насколько хорошо он работает, а не по тому, как он выглядит.
Эта необработанная функциональность заставляет сайт сосредоточиться на опыте пользователя, поэтому веб-сайты, успешно использующие этот стиль дизайна, скорее всего, получат положительные отзывы как удобные для пользователя.
Как создать плоский дизайн
Чтобы создать эффективный плоский сайт, все элементы дизайна должны быть сосредоточены на этой идее простоты. Сплошные, яркие цвета придают аспектам акцент, необходимый для их выделения, вместо иллюстративных деталей; типографика без засечек обеспечивает чистое и четкое дополнение к иллюстрациям; текст лаконичен и по существу; Элементы пользовательского интерфейса, такие как кнопки и ссылки, четкие и заметные.
Все должно разрабатываться с одной и той же целью, чтобы создать единый визуальный и функциональный веб-дизайн.Ниже приведены несколько отличных примеров плоского дизайна …
Примеры плоского дизайна: Tripfinder
Цвета и значки помогают прояснить смысл с минимальным количеством копий Этот дизайн приложения для планирования поездок, разработанный индонезийским дизайнером пользовательского интерфейса Бади, упрощает бронирование полет на основе пакетов и бюджетов. Все ясно и понятно, а дизайн в основном опирается на цвета и значки, чтобы придать смысл. Текст краткий, а пользовательский интерфейс поиска идеального полета очевиден.
Все ясно и понятно, а дизайн в основном опирается на цвета и значки, чтобы придать смысл. Текст краткий, а пользовательский интерфейс поиска идеального полета очевиден.
Примеры плоского дизайна: веб-сайт Burger King
Веб-сайт Burger King соответствует недавнему ребрендингу (Изображение предоставлено Burger King)Burger King был переименован в начале 2021 года и получил широкое признание, а его новый логотип — это мастер-класс плоский дизайн. Его веб-сайт был переработан, чтобы соответствовать ему, и на нем используются простые иллюстрации и значки, чтобы направлять пользователей по сайту. Приложение также использует аналогичный оптимизированный подход.
Примеры плоского дизайна: приложение «Погода»
Плоский дизайн не зависит от ярких цветов Дизайн пользовательского интерфейса этого погодного приложения показывает, что плоский дизайн может быть успешным даже без использования ярких цветов.Четкая иконография и большая типографика привлекают внимание к наиболее важным аспектам погоды, а это именно то, что ищет пользователь.
Изучая плоский дизайн в своей работе, убедитесь, что каждый аспект разрабатывается с минималистичной и ориентированной на пользователя точки зрения, чтобы обеспечить унифицированный интерфейс. Как только вы это сделаете, ваши пользователи оценят функциональный характер вашего сайта.
Статьи по теме:
40 вдохновляющих веб-сайтов с плоским дизайном
Давайте вдохновим вас на создание следующего дизайна вашего сайта! Нравится вам это или нет, плоский дизайн никуда не денется.Эта коллекция посвящена тому, чтобы вдохновить вас на ваш следующий дизайн-проект квартиры.
Здесь должно быть что-то для всех. Наслаждаться!
Панель инструментов вашего веб-дизайнера
Неограниченные загрузки: более 500 000 веб-шаблонов, наборов значков, тем и материалов для дизайна
СКАЧАТЬ
Возможно, вам понравится эта коллекция из 30 Beautiful and Clean Website.
Уровень блока
Nitrografix
Преобразователь
Madebyfibb
Fhoke
PSD2HTML
Pexelplant
Детская площадкаinc
Northbounddesign
Сумалл
Nextr
Гекокард
Номера
Триплагент
Чернильный
Киппт
Publiq
Телефон Winds
Фитбит
Wistia
Mailchimp
Teamsort
Yourkarma
Fusionads
кинхр
Портфель
Адам Рудски
Тайссленд
Sammrkiewi
Ivomynttinen
Эван Ричардс
Построеноbuffalo
Даниэль Пертроло
Stedesign
WDMTG
Mint темы
BYNC
Redbull Studios
MTCDC
Дом на дереве
Площадь
Chilicon Graphic
Замочили
Adayinbigdata
Этот пост может содержать партнерские ссылки. Смотрите наше раскрытие партнерских ссылок здесь .
Смотрите наше раскрытие партнерских ссылок здесь .
Написано
Редакция
Мы — 1stWebDesigner, и наша миссия — помочь вам сделать Интернет лучше. Наша команда производит контент, созданный профессионалами веб-дизайна для профессионалов веб-дизайна.
Подпишитесь на нашу популярную рассылку и получайте последние новости и ресурсы веб-дизайна прямо в свой почтовый ящик.
20 отличных примеров плоского тренда в веб-дизайне
Плоский тренд в веб-дизайне в последнее время приобрел большую популярность, и мы начали замечать множество веб-сайтов и дизайнов интерфейсов, возникающих с этим стилем дизайна.Мы заметили, что использование сплошных цветов увеличилось благодаря тенденции плоского дизайна, но эти оттенки становятся все более яркими после выпуска новой iOS и нового iPhone. Ослепительные цвета RGB становятся все более популярными в новейших дизайнах веб-сайтов, а уровень насыщенности находится на рекордно высоком уровне.
Flat design — это ярлык, принятый сообществом для дизайнов, оставляющих позади тени, тонкие текстуры и градиенты в пользу сплошных цветов, чистых макетов и четкой типографики.
Этот пост завершает коллекцию из более чем 20 отличных примеров растущей плоской тенденции перенасыщенных фоновых цветов в веб-дизайне. Посмотрите эти красивые плоские веб-сайты в списке ниже.
Хотите больше? Оцените эти бесплатных предложений с плоским дизайном , которые вы можете скачать!
Apple действительно вдохновляет, когда дело доходит до дизайна, и они также преуспевают в веб-дизайне! Их веб-сайт, посвященный презентации нового iPhone 9, безупречен и идеально использует тенденцию плоского дизайна.
Посмотрите этот отличный пример, в дизайне которого используются плоские цвета. Типографика подчеркнута за счет использования простого синего фона с минимумом деталей. Навигация по сайту также проста и удобна.
Connect Mania имеет дружественный дизайн интерфейса, который привлекает внимание однотонными цветами и плоскими графическими элементами. Он сочетает в себе плоские цвета с 3D-макетами, такими как смартфон на главной странице, который отображается в изометрической перспективе.Этот дизайн имеет динамичный макет и интересные детали, которые стоит проверить.
Он сочетает в себе плоские цвета с 3D-макетами, такими как смартфон на главной странице, который отображается в изометрической перспективе.Этот дизайн имеет динамичный макет и интересные детали, которые стоит проверить.
И если вам понравился предыдущий пример, вам обязательно понравится этот. Оцените плоский дизайн этого веб-сайта с простыми и четкими плоскими рисунками вместо фотографий реальных продуктов.
Этот веб-сайт фокусируется на представлении события, которое ежегодно проходит в Портленде, с помощью плоского и минималистичного дизайна. Типографика находится в центре внимания в этом примере.
Если вам нравится использовать формы и смешивать жирные цвета в плоском дизайне, возможно, вам стоит проанализировать этот веб-сайт. У него необычная цветовая палитра с яркими, почти неоновыми цветами, но он ловко привлекает внимание читателей!
Это еще один хороший пример веб-сайта, творчески использующего плоский дизайн. Он сочетает в себе цвета и типографику для создания современного и функционального веб-дизайна.
Он сочетает в себе цвета и типографику для создания современного и функционального веб-дизайна.
Если вы ищете хороший способ сочетать плоский дизайн с минимализмом, этот веб-сайт может стать для вас отличным источником вдохновения.Это очень просто и имеет вдохновляющую систему навигации.
Давайте продолжим серию хороших плоских дизайнов на сайтах с MIXD. Эта компания специализируется на создании красивых веб-сайтов, и их опыт доказывает их обширный опыт в этой сфере деятельности.
МагазинCyclemon, в котором представлены уникальные произведения искусства на различных товарах: репродукции, технические аксессуары, одежда и товары для дома. Веб-сайт Cyclemon использует плоские цвета в макете веб-дизайна.
Коул Таунсенд (Cole Townsend) — дизайнер продуктов, который создает вещи с помощью HTML / CSS, ReactJS и нескольких инструментов анимации.Это еще один хороший пример сочетания плоских цветов с минималистичным дизайном, который стоит упомянуть в этом списке.
Вот еще один хороший пример, который может стать отличным источником вдохновения для будущих проектов. Он имеет простой плоский цвет в качестве фона, нейтральный шрифт, который представляет некоторый контент о компании и смешивает простые формы в своем дизайне.
Это более подробный пример плоского дизайна. Вы также можете проверить используемые графические элементы и эту классную строку меню.
Fresh Roasted Coffee предлагает более 70 сортов изысканного кофе со всего мира и широкий выбор экологически чистых специальных сортов кофе. Если вы поклонник кофе или просто ищете хороший источник вдохновения для плоского дизайна, это может быть тот пример, который вы искали.
В дизайне этого веб-сайта плоские цвета по-разному сочетаются. Сочетание синего индиго и нежно-розового может быть необычным, но оно, несомненно, эффективно привлекает наше внимание!
В этом примере плоские цвета используются творчески и анимировано. У него также есть классный прелоадер и потрясающие транзитные файлы по всему сайту.
У него также есть классный прелоадер и потрясающие транзитные файлы по всему сайту.
PACE сочетает в себе графические элементы, такие как огромная типографика в заголовке, с простым однотонным фоном. Шрифты также имеют некоторые тонкие детали, которые наверняка заметят любители типографики.
Heikopaiko — это великолепное адаптивное одностраничное портфолио для немецкого дизайнера Хайко Бреммельстроте. Он использует простой фон, который в некоторых случаях может показаться скучным, но когда вы комбинируете его с правильными графическими элементами и шрифтами, он становится действительно привлекательным!
Fhoke Studio — это небольшая команда молодых творческих профессионалов из Индии.F В этом примере сочетаются цвета, типографика и графические элементы, и ему удается создать привлекательный дизайн.
Если вы ищете еще несколько креативных идей использования плоского дизайна, взгляните на этот пример. Посмотрите, как этот сайт успешно сочетает дудлы с плоским дизайном!
Посмотрите, как этот сайт успешно сочетает дудлы с плоским дизайном!
Bark PR — это независимая компания по связям с общественностью, работающая с творческими людьми, стартапами и некоммерческими организациями, базирующаяся в Сан-Антонио, штат Техас. На веб-сайте в качестве основного цвета фона используется желтый, и это первое, что видит посетитель при переходе на страницу.Он также имеет настолько вырезанные формы, что заставляет задуматься о связях, отношениях и т. Д.
В этом примере представлен удобный макет веб-дизайна, в котором смешаны разные плоские цвета. На самом деле это тема, созданная с помощью Themify Builder, которая предоставляет простой в использовании пользовательский интерфейс для упорядочивания блоков содержимого на веб-интерфейсе путем перетаскивания.
Это сайт-портфолио Петры Селл, дизайнера пользовательского интерфейса и консультанта. В его дизайне использованы плоские цвета и идеальное сочетание белого и ярко-красного.
Это интерактивный кроссплатформенный детский альбом с дополнительными услугами, такими как замеры, наклейки, видео-рассказы, печатные альбомы, открытки. Они используют динамичный плоский дизайн на своем веб-сайте, что нам нравится!
Shape Christmas — это интерактивный рождественский календарь, посвященный сбору средств на благотворительность. Они используют динамичный плоский стиль для своего веб-сайта с множеством тонких анимаций и переходов.
Buffalo — небольшое агентство веб-дизайна и разработки, базирующееся в Брайтоне, Великобритания.На своем сайте они используют плоские элементы дизайна и красивую цветовую палитру.
Лоренцо Верзини — итальянский дизайнер и арт-директор, живущий в Лондоне, работающий в этой сфере более 9 лет, и это его веб-сайт портфолио.
Это студия, которая помогает создавать творческие продукты, инвестируя в новые идеи и помогая компаниям расти. В них используется смелая цветовая палитра, хорошие эффекты типографики и почти нет изображений!
Это объединенный сайт бренда и интернет-магазин датского керамиста Мален Хельбак. Яркие плоские цвета прекрасно сочетаются с высококачественными изображениями в этом дизайне веб-сайта.
Яркие плоские цвета прекрасно сочетаются с высококачественными изображениями в этом дизайне веб-сайта.
Этот веб-сайт помогает распечатать онлайн визитки, флаеры, листовки, поздравительные открытки, наклейки, открытки, баннеры и плакаты плотностью 450 г / м2. Это прекрасный пример того, как плоский стиль можно использовать в веб-дизайне.
Friends of the Web проектирует и разрабатывает пользовательские веб-приложения и мобильные приложения с помощью Ruby on Rails, React, Solidus и Swift. Они используют простой, чистый, минималистичный плоский дизайн для своего веб-сайта.
Этот веб-сайт поможет вам узнать, как синхронизировать, публиковать файлы и управлять ими с помощью Dropbox Business. В нем используется простой, но эффективный плоский дизайн с красивыми иллюстрациями.
У этого веб-сайта простой адаптивный дизайн с добавлением множества плоских элементов дизайна.
Это программное обеспечение, разработанное для Windows, для доступа к Twitter с простым дизайном и функциями в стиле Metro. Хотя само программное обеспечение больше не доступно, веб-сайт все еще можно использовать в качестве вдохновения для плоского дизайна.
Хотя само программное обеспечение больше не доступно, веб-сайт все еще можно использовать в качестве вдохновения для плоского дизайна.
Этот дизайн веб-сайта сочетает в себе крупную типографику с плоскими цветами и плоскими элементами дизайна. Проверить это!
Это веб-сайт небольшой группы дизайнеров и разработчиков, которые помогают стартапам создавать новые продукты.
Это презентационный веб-сайт независимого адвокатского бюро, расположенного в Лионе и Париже.
11 ресурсов, которые помогут вам создать сайт с плоским дизайном.
2014 Слоган веб-дизайна может быть таким же: «Flat is where it is at.”
Во всем Интернете вы найдете десятки руководств, элементов и примеров, показывающих, как создать свой собственный плоский веб-дизайн.
Но что такое плоский дизайн и почему это должно вас волновать?
Как выясняется, плоский веб-дизайн задает не только тенденцию, но и улучшает пользовательский опыт. Давайте поговорим о , почему и , как о , а затем я расскажу о 11 ресурсах, которые помогут вам создать собственный адаптивный сайт в плоском стиле.
Давайте поговорим о , почему и , как о , а затем я расскажу о 11 ресурсах, которые помогут вам создать собственный адаптивный сайт в плоском стиле.
Почему именно плоский дизайн?
Плоский дизайнсуществует уже некоторое время, но по-настоящему он стал популярным, когда на сцену вышла Windows 8 и ее интерфейс «Metro», сместив тенденции дизайна с громоздких текстур и градиентов на яркие цвета, простые формы и «плоские» элементы — отсюда и имя.
Также произошел значительный сдвиг в сторону большего количества пустого пространства и крупной типографики, что упрощает просмотр макета на различных устройствах.
Пример плоского веб-дизайна
Плоский дизайн также является противоположностью скевморфизму , — термин, обозначающий дизайн, который просто означает цифровую графику, вдохновленную реальным объектом.
Предыдущие разработки Apple в значительной степени ориентировались на угол скевморфизма — вы можете видеть стрелки на аналоговых часах или нажимать кнопки на цифровом калькуляторе. За исключением того, что когда вы сидите за компьютером, аналоговые часы на экране трудно читать, а кнопки калькулятора сложно нажимать по отдельности, когда вы могли бы просто ввести их вместо этого.
За исключением того, что когда вы сидите за компьютером, аналоговые часы на экране трудно читать, а кнопки калькулятора сложно нажимать по отдельности, когда вы могли бы просто ввести их вместо этого.
Аналоговые часы и калькулятор Apple неудобны в использовании с клавиатурой / мышью
Вот еще пример. Обратите внимание на реалистичные значки, преобразованные в простые формы:
Скевморфизм против плоского дизайна — Источник: Основные принципы плоского дизайна
В этих случаях большие, плоские, легко нажимаемые кнопки и цифровые интерфейсы были бы гораздо более привлекательными.И эта идея, наконец, распространилась и на Интернет.
Что это значит для пользователей веб-сайта?
Веб-сайты, естественно, подходят для блоков контента, типа макета, где плоский дизайн абсолютно удобен.
И хотя я не рекомендую отказываться от текущего дизайна только для того, чтобы уловить тенденцию, которая не имеет смысла, существует заметная разница в коэффициентах конверсии более простых, четко иллюстрированных сайтов по сравнению с их загроможденными аналогами.
Plus, плоские дизайны легко адаптируются и идеально подходят для использования в мобильных средах, а также на планшетах и обычных компьютерах, что делает их идеальными для адаптивного дизайна.
Как мне создать?
Рад, что вы спросили! Существует множество дизайнерских ресурсов, которые могут помочь всем, кто хочет создать плоский дизайн веб-сайта, но ниже перечислены некоторые из моих личных фаворитов, охватывающих множество категорий.
Каркас (GIF и PSD)
Этот каркасный дизайн (также доступен в формате PSD) поможет вам оформить новый плоский веб-сайт в соответствии с передовыми методами проектирования.
Набор с плоским графическим интерфейсом
Эта коллекция содержит 7 PSD, векторный PSD, более 500 отдельных элементов, а также векторные иконки.Доступно 30 различных цветов. Все, от музыкальных плейлистов до контактных данных и сообщений об ошибках, представлено здесь в плоском стиле. Доступны бесплатные и коммерческие версии.
Доступны бесплатные и коммерческие версии.
Адаптивные фреймворки
Furatto
Furatto — адаптивный фреймворк с открытым исходным кодом, созданный с использованием плоских элементов дизайна
Furatto включает элементы для целевых страниц, слайд-шоу карусели, базовые шаблоны и информационную панель, среди прочего. Его гибкость и простота использования позволяют создавать стильные макеты на лету.
Адаптивный веб-CSS
Создавайте адаптивные макеты за считанные минуты с помощью адаптивного веб-CSS
Responsive Web CSS — это быстрый способ прототипирования того, как ваш дизайн будет выглядеть на различных устройствах. Этот метод экономит часы и помогает получить нужный макет без хлопот и догадок.
Бутстрап
ФреймворкTwitter Bootstrap — один из самых популярных вариантов быстрого создания адаптивного дизайна.
Примеры сайтов, созданных с помощью Bootstrap
Иконки и элементы
Что хорошего в плоском дизайне без соответствующих значков, кнопок и других элементов, которые выделяют его? Вот некоторые из лучших бесплатных выборов:
Простой и жирный
Простые и жирные элементы пользовательского интерфейса
Dribble предоставляет вам различные элементы пользовательского интерфейса в трех различных цветовых схемах, включая значки, карты, календарь, окно поиска и многое другое.
Набор плоского интерфейса PSD
Вот красивый комплект пользовательского интерфейса от Рики Таноне. По этой ссылке также доступна версия блога.
Плоские социальные иконки
Pixedon предлагает 16 плоских иконок социальных сетей, доступных в формате PSD.
Больше плоских социальных иконок
Если ваша любимая социальная сеть не была включена в приведенные выше 16 плоских иконок, она обязательно должна быть в этой коллекции из 40 социальных иконок.
3000+ плоских иконок
Получите более 3000 плоских иконок от IconShock, доступных как в бесплатных (личных), так и в коммерческих вариантах.
Плоские цвета пользовательского интерфейса
Flat UI цветов обеспечивают идеальные цвета для вашего плоского веб-дизайна. Просто нажмите и вставьте!
Какие ваши любимые ресурсы по плоскому веб-дизайну?
Это мои любимые. Поделитесь своим в комментариях ниже!
Прочтите другие статьи Шерис Джейкоб о Crazy Egg
Шерис Джейкоб помогает владельцам веб-сайтов повысить коэффициент конверсии с помощью индивидуального дизайна, копирайтинга и обзоров веб-сайтов.Что такое плоский дизайн? | Фонд дизайна взаимодействия (IxDF)
С появлением персональных компьютеров скевоморфный дизайн стал важным для ознакомления пользователей, незнакомых с технологиями, с новыми концепциями. Скевоморфизм использует простой подход — он создает реалистичные возможности в пользовательских интерфейсах (UI), которые пользователь может использовать в своей реальной жизни.Таким образом, когда вы удаляете файл — он попадает в корзину на экране. Акт выброса чего-либо — это то, к чему может относиться каждый.
С течением времени скевоморфный дизайн становился все более реалистичным с концепциями, любовно переданными в 3-х измерениях. Многие дизайнеры считали, что такой подход становится все более излишним. Пользователи были лучше знакомы с ИТ, чем когда-либо прежде, и, кроме того, в трехмерном мусорном ведре не было ничего, что могло бы добавить какую-либо особую ценность по сравнению с двухмерным рендерингом того же мусорного ведра.
Плоский дизайн — это стиль дизайна интерфейса, который отвергает трехмерные элементы скевоморфизма. Вопреки распространенному мнению, он не полностью отказывается от скевоморфизма, а скорее фокусируется на визуализации объектов в плоской минималистической форме. Он избегает чрезмерного использования градиентов, текстур и теней, предназначенных для создания 3D-эффектов для более простых элементов, с акцентом на простые плоские элементы, типографику и плоские цветовые схемы.
Автор / Правообладатель: crassuscz.Условия авторского права и лицензия: CC BY 3.0
Плоский дизайн всеобъемлющ в своем подходе и может быть найден повсюду в определенных дизайнах, если присмотреться. Например; эти плоские смайлы.
У такого подхода к дизайну есть дополнительное преимущество — это касается не только эстетики — двумерные объекты намного легче масштабировать в адаптивных дизайнах, которые адаптируются к разным размерам экрана или браузера. Это стало гораздо более важным с появлением мобильного Интернета.
Это стало гораздо более важным с появлением мобильного Интернета.
Краткая история плоского дизайна
Плоский дизайн не совсем новый, он был вдохновлен тремя существующими формами искусства: швейцарским (или международным типографским стилем), баухаусом и модернизмом. Из трех, вероятно, именно швейцарский стиль оказал наибольшее влияние на плоский дизайн. Плоский дизайн в реальном мире стал популярен в 1950-х и 1960-х годах, но цифровой мир будет гораздо медленнее догонять его.
Хороший пример раннего цифрового плоского дизайна можно найти в злополучном MP3-плеере Microsoft Zune, выпущенном еще в 2006 году.Интерфейс был чистым и простым, в нем использовались строчные буквы, крупный шрифт, дизайн логотипа в стиле силуэта и простые монохромные шрифты.
Zune, возможно, больше не с нами, но стиль пользовательского интерфейса продолжился сначала в Windows Phone, а затем и в сильно высмеиваемой (хотя и не из-за ее плоского дизайна) операционной системе Windows 8.
Автор / Правообладатель: Bkwparadox. Условия авторского права и лицензия: CC BY-SA 3.0
Возможно, Zune никогда не покорила воображение рынка MP3-плееров, но его наследие живет в плоском дизайне.
В 2013 году Apple присоединилась к партии плоского дизайна, выпустив iOS7, сознательно отказавшись от предыдущего скевоморфного дизайна.
Джони Айв (руководитель отдела дизайна Apple) сказал; «Когда мы сели в ноябре прошлого года (чтобы работать над iOS 7), мы поняли, что люди уже привыкли к прикосновению к стеклу, им не нужны физические кнопки, они понимают преимущества», — говорит Айв. «Таким образом, была невероятная свобода в том, что не нужно было так буквально ссылаться на физический мир.Мы пытались создать менее конкретную среду. У него не было дизайна ».
Разве плоский дизайн не скучен?
Ну, Microsoft и Apple так не думают, но да, некоторые люди думают, что плоский дизайн — это скучный дизайн. Однако правда в том, что минималистичные стили дизайна популярны, и устранение ненужного беспорядка в дизайне может улучшить его удобство использования. Если какой-либо компонент дизайна бесполезен, он может затруднить взаимодействие с пользователем, поэтому его следует исключить из самого дизайна.
Однако правда в том, что минималистичные стили дизайна популярны, и устранение ненужного беспорядка в дизайне может улучшить его удобство использования. Если какой-либо компонент дизайна бесполезен, он может затруднить взаимодействие с пользователем, поэтому его следует исключить из самого дизайна.
Плоский дизайн во многом привлекает его реализацией. Например, использование привлекающих внимание ярких (и очень контрастных) цветов может помочь сделать значки, изображения и т. Д. Действительно отличными от фона. Умное использование плоского дизайна также может помочь направить взгляд пользователя туда, где дизайнер хочет, чтобы они были в своем дизайне.
Автор / Правообладатель: alexlasek. Условия авторского права и лицензия: CC BY 3.0
Плоский дизайн определенно не должен быть скучным, хотя может быть.Пользовательское тестирование может помочь вам определить, восхищают ли ваши плоские дизайны пользователей или нет.
Также легко утверждать, что простота плоского дизайна делает его таким эффективным. Чем проще изображение, передающее сообщение, тем легче его понять.
Чем проще изображение, передающее сообщение, тем легче его понять.
Что означает плоский дизайн для UI-дизайнеров?
Плоский дизайн позволяет UI-дизайнеру думать о своем дизайне как о функциональном инструменте. Их работа будет оцениваться на основе ценности, которую дизайн приносит пользователю, а не просто на эстетической привлекательности.Многие дизайнеры пользовательского интерфейса считают, что такая направленность позволяет им сосредоточиться на пользовательском опыте больше, чем на графическом дизайне, на благо своего бизнеса и клиентов.
Что входит в плоский дизайн?
Хорошая новость в том, что плоские конструкции довольно легко создавать. Дизайнеру нужно сосредоточиться на простом опыте и затем использовать:
- Яркие контрастные цвета для выделения деталей значков, иллюстраций и т. Д.
- Типографика без засечек крупным и легко читаемым шрифтом, прямо указывающая на значок или иллюстрацию для
- Четкие, чистые элементы пользовательского интерфейса, которые легко увидеть и легко понять
Это должно объединить визуально согласованный и функциональный дизайн пользовательского интерфейса.
Автор / Правообладатель: dtafalonso. Условия авторского права и лицензия: CC BY 3.0
iOS7 показала, как многого можно достичь с помощью плоского дизайна в руках опытных дизайнеров.
The Take Away
Плоский дизайн — это минималистский подход к дизайну пользовательского интерфейса. Он призван упростить дизайн и, таким образом, улучшить взаимодействие с пользователем. Это не единственный подход к дизайну пользовательского интерфейса, и материальный дизайн, и скевоморфизм (в форме богатого дизайна) также являются возможными соображениями при создании пользовательского интерфейса.Важно провести исследование, чтобы выяснить, чего хотят ваши пользователи, и не полагаться на какой-либо стандартный подход к дизайну пользовательского интерфейса, не получив их информации.
Ссылки
Прочтите мнение Джони Айва о плоском дизайне в Cult of Mac здесь — http://www.cultofmac.com/246312/jony-ive-explains-why-he-decided-to-gut-skeuomorphism-out- оф-ios /
Интересное исследование плоского дизайна и скевоморфизма можно найти здесь — http://intuio.
