Как делать веб дизайн сайта в Photoshop » SHOWSKILLS — быстрый поиск бесплатных online курсов
Будь вкурсе свежих уроков!
В категории: Обучение веб-дизайну
Будь вкурсе самого свежего материала. Где мы отправляем статьи, видео и много чего интересного.
Закрыть
1
2
3
4
5
6
Чат в телеграм
спроси эксперта сейчасhttps://www. youtube.com/embed/c4ZRqYd0K74
youtube.com/embed/c4ZRqYd0K74
Добро пожаловать в мини-курс по Веб-дизайну. Всего будет 5 уроков, где мы научимся делать прототип сайта, разрабатывать дизайн и далее будем выкладывать его на Bechance.
- 1-3 урока мы посветим разработке прототипа и дизайну;
- 4 урок мы будем работать с адаптивным дизайном нашего проекта;
- 5 урок рисовать макет для портфолио на Bechance.
1 этап разработки web-дизайна сайта
На первом этапе вам необходимо прописать текстовый прототип в Word или Блокноте.
В тексте нужно описать:
- Какие задачи решает сайт
- Для кого этот сайт
- Какая аудитория
- Какие боли у вашего потребителя
- Что вы будете говорить, последовательно
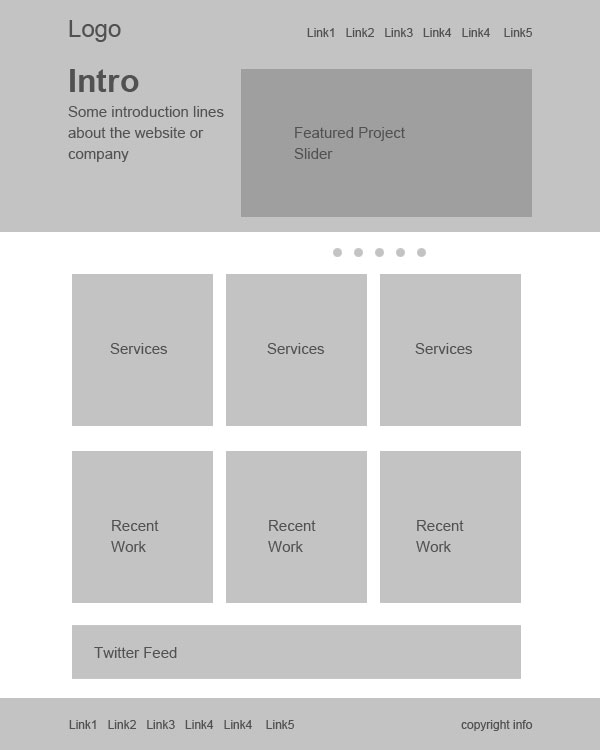
- Какие будут блоки, расписать каждый блок и призывы к действию (заголовки)
- Какие разделы (меню, формы, подвал)
2 этап, настройка Фотошопа
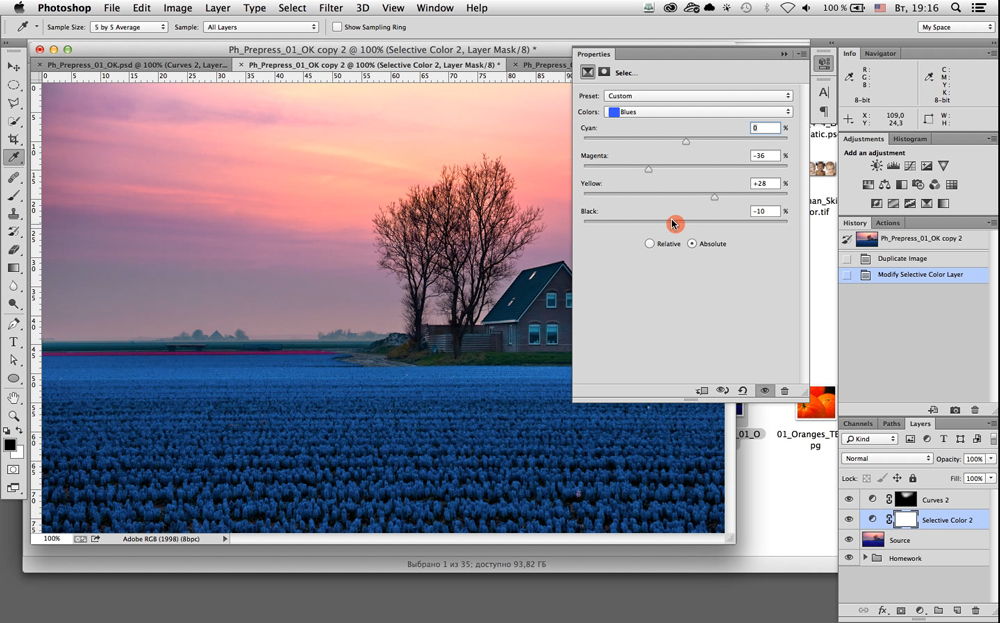
Перейдём к настройкам: заходим в Photoshop. Для Windows: Меню/Редактирование/Настройки/Единицы измерения и линейка. Для Mac OS: Menu/Photoshop CC/Preferences/Units & Rulers.
Для Mac OS: Menu/Photoshop CC/Preferences/Units & Rulers.
Далее меняем настройки, во всех параметрах требуется установить единицы измерения «Пиксели», так как мы будем работать с дизайном для сайта и все измерения будут происходить в пикселях.
3 этап, создание документа
Нажимаем CTRL+N или переходим в Меню/Файл/Создать. Указываем параметры — Ширина: 1920, высота: 1080px и установить галочку Монтажные области/Artboards. Разрешение 72px (Пиксели/Дюйм). Очень важно указать следующий параметр — Цветовой режим: Цвет GRB, 16BIT, для более плавного отображения градиентов. В этом же окне мы можем указать цвет заднего фона. После всех настроек можно создать документ.
4 этап, настройка сетки
Переходим в Меню/Просмотр/Новый макет направляющих. Данный инструмент позволяет настраивать сетку. Вам не нужно качать никаких исходников для Bootstrap или 980grid. Данный инструмент отлично подходит для этих целей. Чтобы создать Bootstrap-сетку вам необходимо указать следующие параметры: 12 столбиков, Ширина 70 пикселей, с отступами 30 пикселей.
Приятного просмотра…
Вы можете поделиться или сохранить для себя этот урок в социальных сетях:
Оставьте свой отзыв, для улучшения качества. Сейчас: 0 отзывов
как сделать дизайн и передать исходники верстальщику
1 Создание сайта на HTML
2 Создание сайта на WordPress
3 Создание сайта на Joomla
4 Интернет-магазин на Opencart
5 Уроки по Фотошопу
6 Уроки по Figma
7 Онлайн конструкторы сайтов
8 Создание макета сайта — какие шаги нужно продумать
9 Как создать макет (мокап) для презентации сайта?
10 Правила создания макета
10.1 Обычные ошибки дизайнера:
10.2 1. Договоритесь о формате файлов
10.3 2. Следуйте требованиям интерактивного дизайна
10. 4 3. Избавляйтесь от дробных расстояний
4 3. Избавляйтесь от дробных расстояний
10.5 4. Наведите порядок в слоях и артбордах
10.6 5. Все элементы на отдельном артборде
10.7 6. Прикладывайте к макету шрифты и иконки
10.8 7. Создавайте анимацию, чтобы показать движение элементов
11 Типичные ошибки при создании макета веб-страницы
11.1 Ошибка макета — слишком много элементов
11.2 Ошибка макета — неправильные цвета
12 Разработка макета сайта — преимущества
12.1 Обнаружить возможные проблемы на раннем этапе
12.2 Предложить варианты на выбор
12.3 Легко донести свое видение до клиента
12.4 Привлечение инвесторов
12.5 Макет в качестве руководства
12.6 Простое внесение изменений
13 Макет в процессе разработки продукта
14 Создание дизайна главного меню сайта
15 Создание дизайна левого меню сайта
16 Макет для сайта, зачем он нужен?
17 Дизайн содержимого сайта
18 Создание шапки сайта
19 Основные элементы разработки макета
19. 1 Стиль
1 Стиль
19.2 Логотип
19.3 Структура
19.4 Элементы призыва к действию
19.5 Выбор макета
Создание сайта на HTML
Как создать сайт в блокноте?
Введение в HTML
HTML-теги
Атрибуты тега
Adobe Dreamweaver
Текстовый формат
HTML-списки
CSS-таблицы
CSS-списки
Как вставить изображение?
Как сделать ссылку?
Кадры
Создание форм
Создание таблиц
Что такое стили CSS?
Стилизация текста CSS
Css фон
CSS-шрифты
CSS границы
Css-ссылки
Дизайн сайта
Табличное представление
Шаблон проектирования
Дизайн блока сайта
PHP включает
Введение в CMS
Создание сайта на WordPress
Создание сайта на Joomla
Знакомство с Джумлой
Установка в Денвере
Хостинг
Панель администратора
Установка шаблонов
Создание страницы
Создание разделов и категорий
Создание пунктов меню
Создать форму обратной связи
Расширения для Джумлы
Создать фотогалерею
Дизайн шаблона из HTML
Перенос сайта на хостинг
Создание интернет-магазина
Интернет-магазин на Opencart
Уроки по Фотошопу
Уроки по Figma
Онлайн конструкторы сайтов
Создание макета сайта — какие шаги нужно продумать
Как изменить ссылку: 8 способов изменить дизайн ссылок, чтобы они выделялись
Есть несколько основных правил, которым должны следовать все дизайнеры, если они хотят создать простой макет (макет) дизайна веб-сайта, который привлекает, удерживает и направляет внимание пользователей в нужном направлении.
Как создать макет (мокап) для презентации сайта?
Как сделать заголовок сайта липким и изменяемым по размеру
Хорошо, если у дизайнера много идей. Хотя, чтобы создать дизайн сайта, причем действительно фантастический, необходимо думать не только об эстетическом удовольствии, но и о функциональности созданного дизайна. Пользователи не оценят идеальный дизайн, если он неудобен. Дизайн служит не только для красоты, но и для удобства пользователей.
Вы помните опыт McDonald’s? Братья Ричард и Морис Макдональды нарисовали на полу модель своей кухни, наметили порядок расположения всех предметов и заставили своих сотрудников двигаться так, как будто они находятся на настоящей кухне. Таким образом, они смогли определить оптимальную траекторию движения каждого работника в соответствии с выполняемыми им задачами. Это был первый раз, когда конструкция помогла сократить время приготовления с 10 минут до 30 секунд.
Эта история учит нас, насколько важен дизайн для производительности. Порядок размещения кнопок, а также их размеры должны быть не только красивыми, но и удобными в использовании.
Порядок размещения кнопок, а также их размеры должны быть не только красивыми, но и удобными в использовании.
Бывает, открываешь отличный сайт, но не можешь найти нужную кнопку или даже не понимаешь ее назначения. При подготовке веб-дизайна полезно выявить такие проблемы и определить, удобен ли дизайн для потенциальных пользователей.
Чтобы сделать макет (макет) сайта, который позволит оценить все функции и удобство использования, необходимо собрать много различной информации о будущем продукте:
- Какова идея сайта, какие функции он будет включать?
- Какие услуги будет предоставлять сайт?
- Кто является потенциальным пользователем будущего продукта?
- Каков средний возраст пользователя, а также сфера интересов?
- Информация и то, как сайт будет ее предоставлять. Какой контент будет опубликован на сайте?
Эти данные нужны не только разработчикам, но и дизайнерам. Дизайнеры оценят тот факт, что клиент показывает им похожие сайты, чтобы понять общую идею проекта.
Как только эта информация будет собрана, команда разработчиков приступит к планированию. Чем тщательнее они это сделают, тем лучше для процесса разработки. Хорошо продуманные макеты (макеты) сайта снижают конечную стоимость разработки продукта.
На этом этапе команда должна ответить на вопрос, будет ли дизайн адаптивным, плоским или выполненным в стиле материала?
Еще один важный вопрос, который необходимо продумать заранее, — это то, как будет выглядеть мобильная версия сайта. Какой контент будет отображаться на мобильном устройстве, а какой нет?
С готовым дизайном сайта дизайнер сможет объяснить клиенту, почему определенные элементы были уменьшены или удалены, предоставив четкие визуальные доказательства.
Правила создания макета
Верстальщик постоянно проверяет исходные файлы, которые он получил от дизайнера. Проверяйте отступы и расстояния, копируйте текст, задавайте нужные стили.
Важно! Часто дизайнер отправляет дизайн разработчику в спешке и при этом забывает проверить работу на наличие ошибок. А верстальщик тоже может не заметить проблем и выложить все это на сайте.
А верстальщик тоже может не заметить проблем и выложить все это на сайте.
Обычные ошибки дизайнера:
- Он не убрал скрытый слой, который был в предыдущей версии, но разработчик добавил этот элемент на сайт.
- Я не сгруппировал элементы, и разработчик тратит несколько часов на то, чтобы разобраться с макетом.
- Я ошибся и сделал слишком большой отступ элемента, и разработчик сделал макет таким.
Для того, чтобы это случалось реже, нужно соблюдать основные правила создания макета и взаимодействовать с верстальщиком.
1. Договоритесь о формате файлов
Начинающие дизайнеры часто не знают, в какой программе делать дизайн. Они изучают разные графические редакторы, выбирают удобный для них.
Популярным редактором является Adobe Photoshop. Это универсальный инструмент для работы с любой графикой: фотографы там обрабатывают изображения, иллюстраторы рисуют, а веб-дизайнеры делают макеты. Файл, в котором Photoshop сохраняет дизайн, имеет расширение . psd. Он отправляется разработчикам в виде PSD-макета для сайта.
psd. Он отправляется разработчикам в виде PSD-макета для сайта.
Photoshop — универсальный редактор, и поэтому его довольно сложно освоить. Чтобы не тратить много времени на изучение функций, можно воспользоваться программами нового поколения, разработанными специально для веб-дизайна: Adobe XD, Figma, Sketch.
Некоторые дизайнеры рисуют макеты в других редакторах. Кто-то использует Adobe Illustrator или Adobe InDesign.
Прежде чем выбрать программу для создания макетов, поговорите с верстальщиком. Будет ли вам удобно использовать Photoshop или лучше просто рисовать все в Sketch? Или он использует Zeplin, так что неважно, в какой программе вы рисуете?
2. Следуйте требованиям интерактивного дизайна
Создавайте макет по правилам. Это упростит работу над внешним видом и облегчит процесс оформления.
- Перед созданием дизайна выберите цветовую модель RGB. Это стандарт для мониторов и экранов.
- Используйте сетку для выравнивания содержимого в макете.

- Не увеличивайте маленькие изображения.
- Измените размер изображения, удерживая нажатой клавишу Shift, чтобы сохранить соотношение сторон.
- Если вам нужен полужирный или курсивный текст, выберите один из стилей шрифта. Не используйте псевдостили для изменения внешнего вида букв в Photoshop и других редакторах.
3. Избавляйтесь от дробных расстояний
Проверьте все элементы дизайна и обратите внимание на интервалы и отступы. Все размеры должны быть выражены как четные целые числа. Не используйте нечетные числа или дроби.
4. Наведите порядок в слоях и артбордах
Работая над дизайном, дизайнер размещает слои в хаотичном порядке, не переименовывает их, прячет неподходящие варианты. Дизайнеру-дизайнеру и другим специалистам сложно работать с таким дизайном, в нем нет структуры.
Чтобы создать многоуровневый порядок:
- удалить скрытые и пустые,
- группировать по смыслу
- напишите имя для каждого.
Слоистый творческий беспорядок. Таким образом, не стоит отправлять на дизайн.
Таким образом, не стоит отправлять на дизайн.
Осмысленно назовите все артборды. Это поможет разработчику понять логику макета и упростить навигацию по структуре.
5. Все элементы на отдельном артборде
Все элементы, которые нельзя отобразить с помощью HTML и CSS, следует вынести на отдельную страницу макета. Обычно это делается с помощью значков, карточек и некоторых кнопок. Чтобы сэкономить время верстальщику, элементы можно сразу экспортировать в формат PNG или SVG.
В этом артборде также показаны все позиции элементов. Скопируйте кнопку из макета и нарисуйте все ее состояния: обычное, наведение мыши, клик. Укажите все цвета и шрифты, которые присутствуют в дизайне. Приведите примеры с параметрами и размерами заголовков, подзаголовков и основного текста.
6. Прикладывайте к макету шрифты и иконки
Если в дизайне используются нестандартные шрифты, пожалуйста, отправьте файл вместе с дизайном.
Если шрифт находится в сервисе Google Fonts, предоставьте разработчику ссылку. В данном случае файл не нужен, так как он подключается к сайту через этот сервис.
В данном случае файл не нужен, так как он подключается к сайту через этот сервис.
В файл макета прикрепите все элементы, которые вы экспортировали из артборда. Если эти файлы в формате PNG, то нужно делать версии в различных разрешениях.
7. Создавайте анимацию, чтобы показать движение элементов
Анимированные дизайны используются не только для демонстрации сайта в портфолио или клиентской презентации.
Если вам нужно, чтобы элементы двигались и взаимодействовали друг с другом, нарисуйте интерактивный прототип и покажите его верстальщику. Лучше показать, чем описать словами.
Золотой рамен Майка | творческие монетные дворы
Сделать анимированный дизайн можно с помощью Photoshop или других специальных программ: Adobe Animate, Adobe Edge или Principle. В эти программы легко перенести нарисованный в любом графическом редакторе дизайн.
Опытный дизайнер всегда заказывает дизайн перед отправкой. Он понимает, что это экономит время ему и команде. Вы знаете, что четкий дизайн с хорошей структурой поможет избежать ошибок в дальнейшей работе.
ПоделитьсяFacebookVkontakteTwitterTelegramСкопировать ссылку
Типичные ошибки при создании макета веб-страницы
Как и в случае с основными ключевыми элементами, при разработке макета веб-сайта следует учитывать некоторые типичные ловушки:
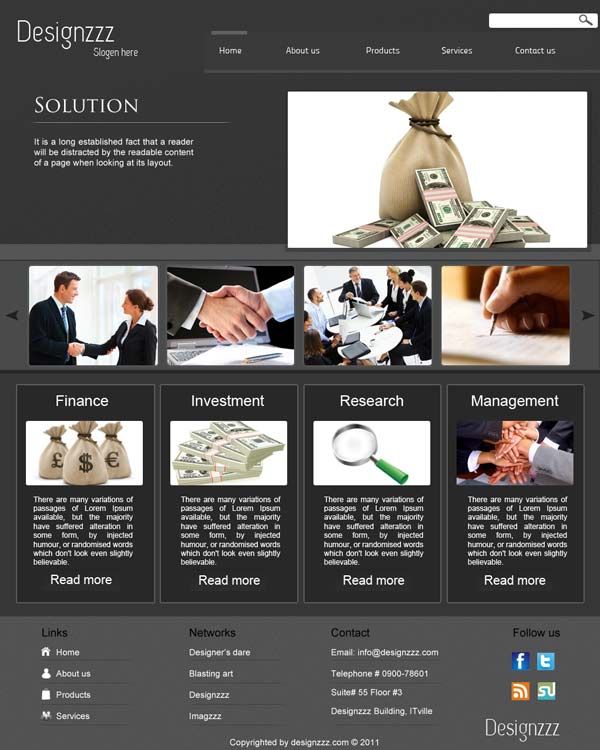
Слишком много деталей. Помните правило: чем меньше, тем лучше. Если вы сомневаетесь в том или ином пункте, избавьтесь от него, он вам не нужен. Веб-страница должна включать в себя только необходимые элементы, без которых вы не сможете работать. Не совершайте ту же ошибку, что и создатели скриншота страницы ниже.
Как перенаправить URL
Ошибка макета — слишком много элементов
Неправильные цвета. Всегда используйте цветовую схему, чтобы выбрать только подходящие оттенки. Большинство современных инструментов дизайна включают функцию выбора правильных цветов.
Однако, если вы используете программное обеспечение для дизайна, которое не предлагает опцию цветовой палитры, вы рискуете создать что-то похожее на это:
Ошибка макета — неправильные цвета
И это касается не только цветов. Я знаю, что многие начинающие дизайнеры считают Photoshop отличным инструментом для создания веб-сайтов. Однако это не совсем так, поскольку Photoshop не может отображать такие эффекты, как анимация или другие. Поэтому к вопросу о том, какой инструмент выбрать для решения этой задачи, следует подходить очень внимательно.
Я знаю, что многие начинающие дизайнеры считают Photoshop отличным инструментом для создания веб-сайтов. Однако это не совсем так, поскольку Photoshop не может отображать такие эффекты, как анимация или другие. Поэтому к вопросу о том, какой инструмент выбрать для решения этой задачи, следует подходить очень внимательно.
Нечитаемый текст. Цвета, используемые для текста и фона, определяют, насколько легко будет читаться текст. Лучший вариант — темный текст на светлом однотонном фоне. Если пользователю будет трудно читать текст, он немедленно закроет веб-страницу. Яркие цвета текста или причудливые шрифты могут превратить ваш дизайн в нечто подобное:
Разработка макета сайта — преимущества
С помощью дизайна макета веб-сайта дизайнеры могут:
Обнаружить возможные проблемы на раннем этапе
Иногда дизайн, который мы представляем, на самом деле выглядит совершенно иначе. Когда вы воплощаете идею в реальность, вы видите все недостатки проекта. А в это время дизайнер может легко изменить любые детали, их фасон, размер или цвет. А также исключить или добавить элемент.
А также исключить или добавить элемент.
Предложить варианты на выбор
Видение дизайнера и заказчика редко совпадают. А если дизайнер хочет предложить другие решения, он может убедить клиента, имея на руках разные варианты.
Легко донести свое видение до клиента
Вы можете быть отличным дизайнером, но очень сложно объяснить клиенту вашу фантастическую идею! Но, если вы покажете дизайн, клиент поймет ваше предложение.
Дизайн визуальной верстки сайта (макет) — отличная возможность для владельца продукта, и вот почему:
Привлечение инвесторов
Если вы хотите найти инвесторов для своего проекта, лучше всего подготовить прототип продукта. Однако это будет дороже и нет гарантии, что инвесторы согласятся участвовать. Чтобы свести затраты к минимуму, вы можете продемонстрировать дизайн, и чем круче он выглядит, тем выше ваши шансы.
Макет в качестве руководства
Когда заказчик видит страницу сайта «Дизайн будущего продукта», и если она ему нравится, он понимает, как будет работать весь продукт. Теперь это ваш ориентир, поэтому ничего менять и добавлять не нужно.
Теперь это ваш ориентир, поэтому ничего менять и добавлять не нужно.
Простое внесение изменений
Когда вы смотрите на монитор, вы можете сразу увидеть, что выглядит не так. Это слишком мало, это слишком ярко, а эта кнопка слишком велика. Клиент дает конкретные указания дизайнеру, что облегчает жизнь последнему.
Самым большим преимуществом для всех сторон является то, что они оба будут счастливы после завершения проекта. Дизайнерам не придется вносить изменения в последнюю минуту, и клиенту действительно понравится то, за что они заплатили.
Макет в процессе разработки продукта
Первый шаг — Wireframe, он просто отражает элементы, которые вы хотите разместить на сайте, а также их положение на странице. Каркас можно легко создать вручную.
Второй этап — это дизайн веб-страницы. На этом этапе нужно выбрать стиль, цветовую палитру, форму и компоновку всех компонентов. Работая над макетом, вы сможете оценить, насколько эргономичным будет макет, а также общий вид страницы.
Прототип — это интерактивный рабочий продукт, который вы можете просмотреть. Говоря простым языком, это готовый продукт, оснащенный минимальным функционалом.
Прототип необходим как доказательство концепции, особенно если вы работаете с требовательными инвесторами. Если вы хотите убедить их, что ваша идея действительно гениальна, покажите им прототип.
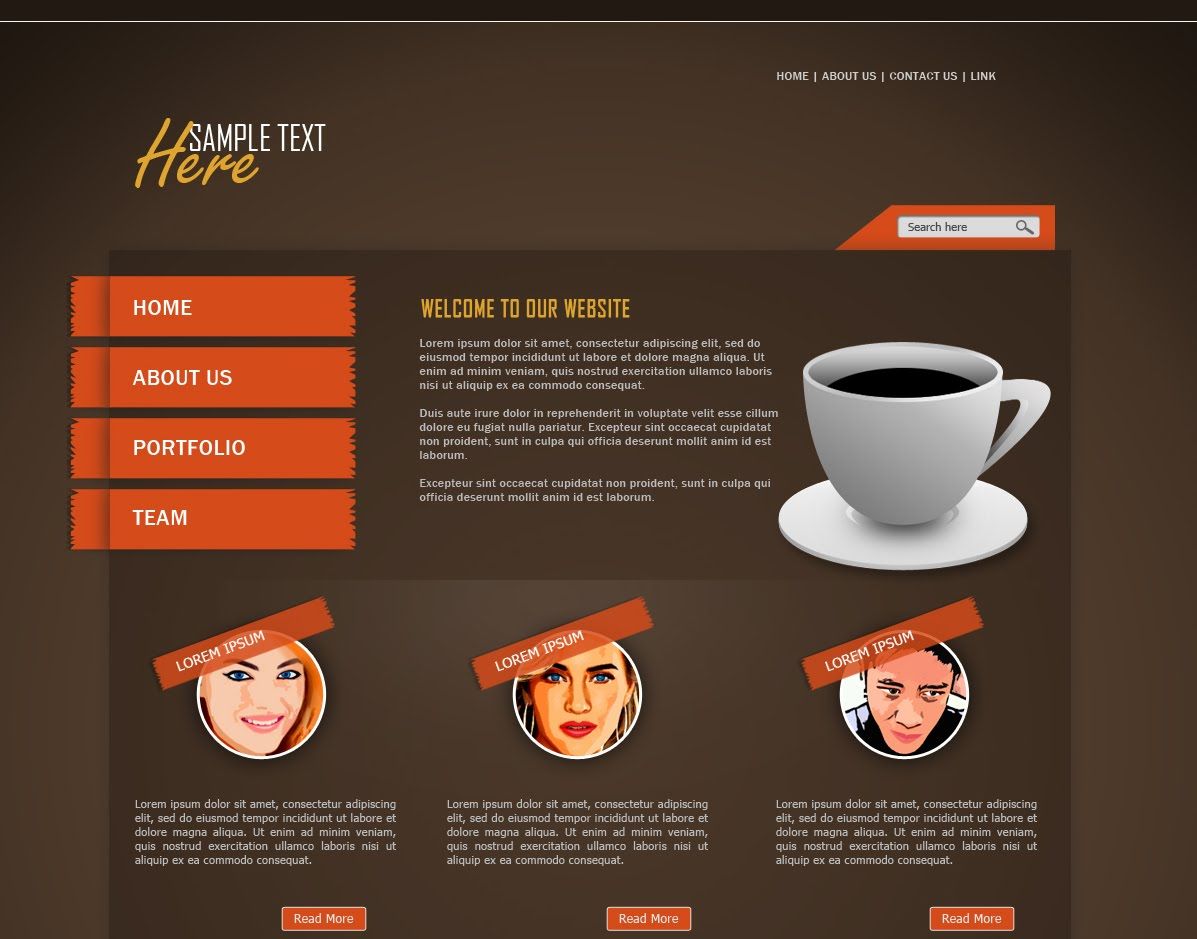
Создание дизайна главного меню сайта
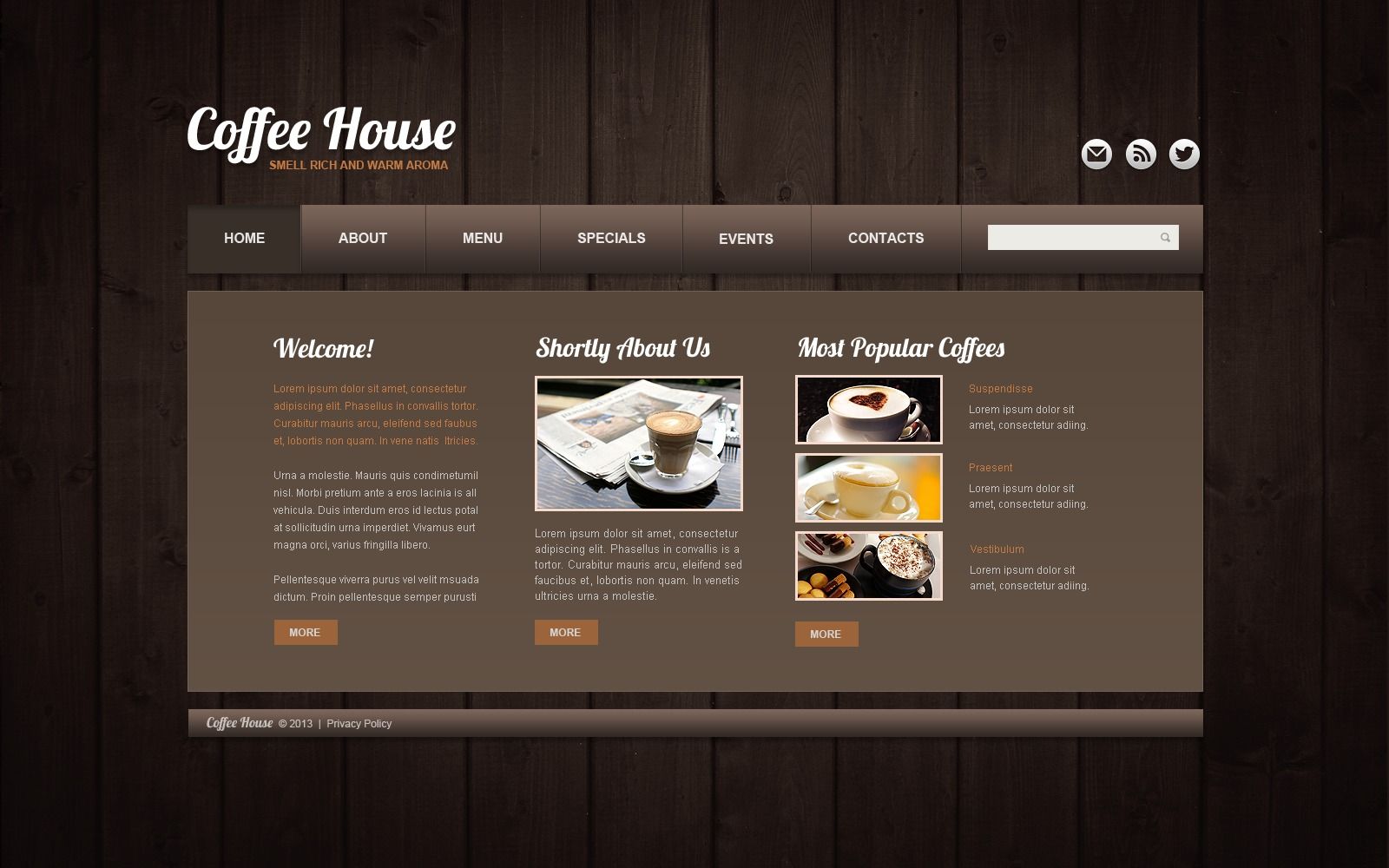
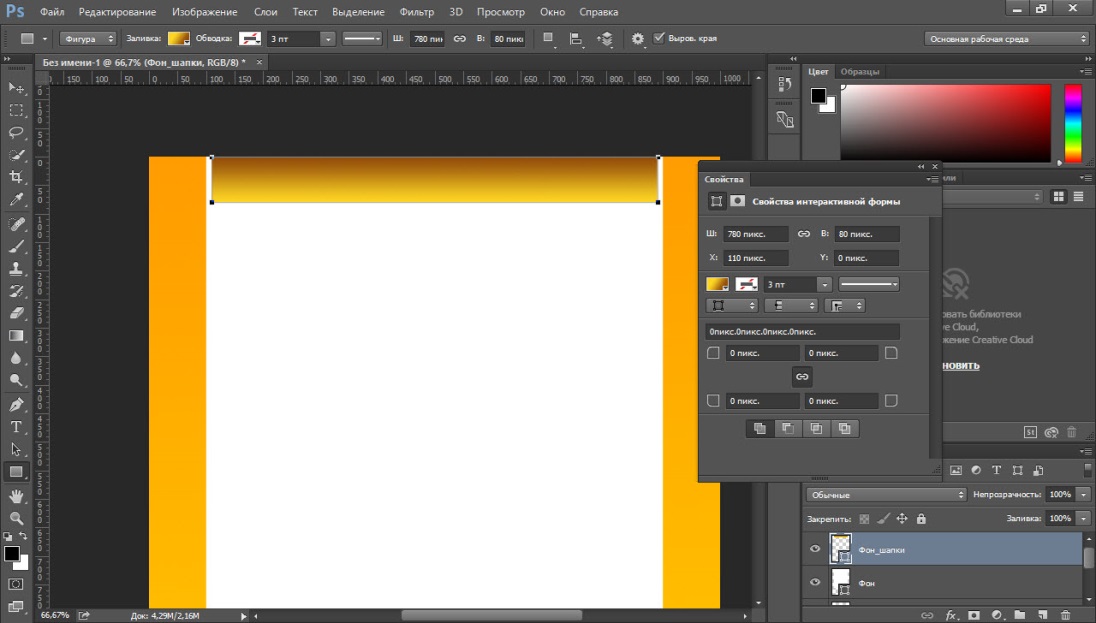
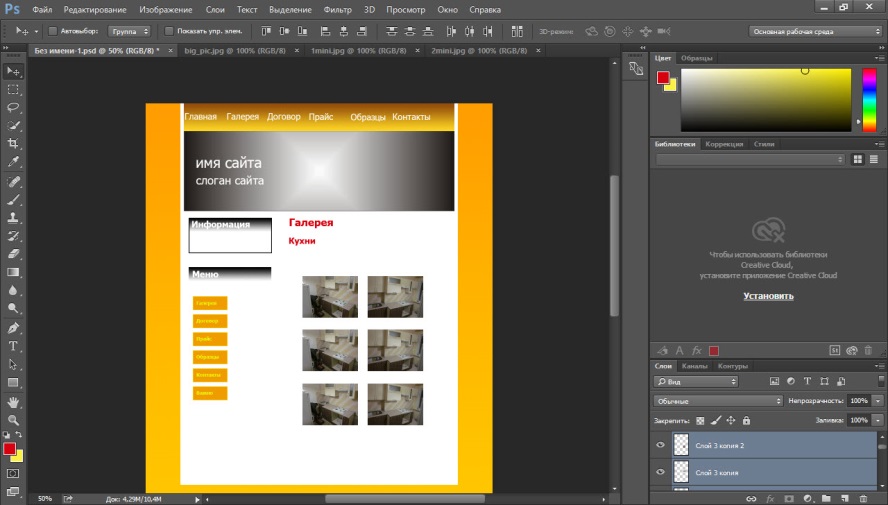
Чтобы сделать меню, я выбрал инструмент «Прямоугольное выделение», создал 2 прямоугольника разного размера и разного цвета и поместил больший сверху, а меньший снизу. Я применил эффект градиента к верхнему. Это то, что произошло:
Теперь нужно добавить пункты меню и выбрать для них правильный цвет (один пункт меню я оставил пустым — это нужно, чтобы показать, как будет выглядеть пункт меню при наведении на него курсора)
Теперь, чтобы меню выглядело лучше, а пункты меню имели визуальные разделители, я добавил полоски шириной 2 пикселя. Я сделал один пиксель немного темнее, а другой немного светлее, чем основные цвета градиента прямоугольника. Затем я умножил их и распределил по пунктам меню.
Затем я умножил их и распределил по пунктам меню.
И на последнем шаге я добавил эффект наведения (эффект наведения мыши) на один из пунктов меню.
Создание дизайна левого меню сайта
Честно говоря, это меню выполнено в том же стиле и мало чем отличается от предыдущего по способу его создания, поэтому весь процесс описывать не буду. Тем не менее, я хотел бы обратить ваше внимание на следующие моменты:
- Разделение пространства при создании дизайна – момент тонкий и требует особого внимания. Для себя решил, что меню слева не должно быть больше 250px, так как большая ширина отнимает место под контент. Однако все зависит от конкретной конструкции
- Отступы между блоками должны быть не менее 10px. На мой взгляд оптимальные значения 10px, 15px, 20px
- Чтобы сделать пунктирную линию в фотошопе, читайте соответствующую статью
- При создании пунктов меню я не делал для каждого пункта отдельный текстовый слой. Вы можете сделать это в одном слое, начиная каждый элемент с новой строки (с помощью клавиши Enter), а затем просто регулируя межстрочный интервал в окне «Символ”
Я использовал размер 14 и стандартный шрифт Windows «Verdana”
Старайтесь максимально использовать стандартные шрифты.
Так как при просмотре сайта пользователь использует шрифты своей системы.
Вот такое меню вышло:
Макет для сайта, зачем он нужен?
Конечно, когда вы разрабатываете продукт, у вас все равно будет вайрфрейм. Прототип необязателен, но макет веб-дизайна должен быть создан в обязательном порядке. За что? Давайте зададим себе следующий вопрос: как создать дизайн сайта и пожинать плоды, которые он приносит дизайнерам и владельцам продуктов.
Дизайн содержимого сайта
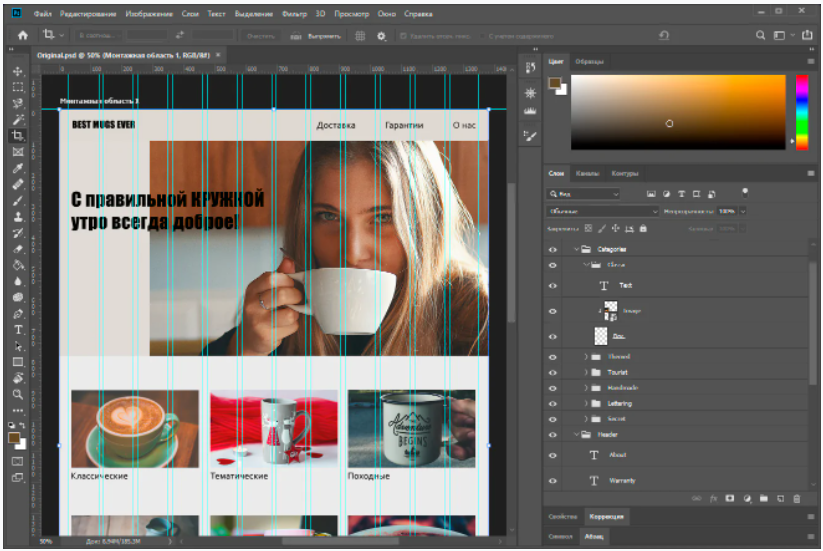
Теперь пришло время визуализировать, как будет выглядеть содержимое сайта. Теоретически он должен представлять все виды контента на сайте. То есть главная страница, формы, раздел новостей и т.д., но я ограничусь простой текстовой страницей сайта.
Каждая страница должна иметь заголовок и собственное содержание. Сначала я установлю две направляющие. Первый расположен горизонтально вдоль верхнего края меню. Вторая вертикаль — 20px от левого края левого меню.
Затем я создаю слой заголовка, текстовый слой и перетаскиваю заранее подготовленные изображения кофе. Чтобы упростить управление текстом, возьмите инструмент «Текст», нажмите левую кнопку мыши и перетащите по диагонали. Получите прямоугольник определенного размера. Теперь вы можете скопировать туда текст, отформатировать его и при необходимости изменить размер тестового блока.
Чтобы упростить управление текстом, возьмите инструмент «Текст», нажмите левую кнопку мыши и перетащите по диагонали. Получите прямоугольник определенного размера. Теперь вы можете скопировать туда текст, отформатировать его и при необходимости изменить размер тестового блока.
Это оказалось:
Создание шапки сайта
Теперь залейте слой, который мы использовали для установки направляющих, белым цветом. И приступим к созданию шапки сайта. Для этого создайте новую группу слоев и назовите ее «Заголовок сайта”
Разместите логотип компании. Я поставлю его традиционно с левой стороны. Это не обязательное место, но принято размещать логотип точно слева или в центре дизайна.
Это связано с тем, что попав на сайт, пользователь сразу определит, к какой организации принадлежит сайт, а большинство пользователей визуально просматривают страницу сверху слева направо. Если провести линию, то получится что-то похожее на букву Z.
Чтобы добавить свой логотип (если нет, читайте Как сделать логотип онлайн) вам необходимо:
- откройте его в фотошопе.
 Желательно, чтобы он был хорошего качества и в формате png с прозрачным фоном.
Желательно, чтобы он был хорошего качества и в формате png с прозрачным фоном. - Выберите инструмент «Перемещение» (это стрелка, похожая на курсор)
- Откройте вкладку с логотипом
- Наведите курсор на изображение логотипа
- Удерживая левую кнопку мыши
- Перетащите изображение на вкладку дизайна
- Не отпуская кнопку, держите курсор на нужной вкладке не двигаясь, пока он не активируется и не появится ваш дизайн
- Теперь перетащите курсор на холст дизайна и отпустите левую кнопку мыши.
Если все правильно, логотип будет скопирован как новый слой на холсте дизайна.
Теперь нужно настроить размер логотипа (комбинация клавиш ctrl+t) таким образом, чтобы он был не слишком большим, но и не слишком маленьким, и выровнять его левый край по направляющей. Чтобы проверить правильность размера, сохраните свой дизайн в формате png-24 и откройте его в браузере.
Теперь я создаю новую группу слоев и называю ее phone. С помощью инструмента «Текст» пишу «Горячая линия» и номер телефона организации «+7 (3435) 25-60-60». Я положил телефон у кровати по двум причинам. Во-первых, наличие номера телефона в правой части шапки уже знакомо пользователям, как и на большинстве сайтов компаний. Во-вторых, если это сайт компании, многие посетители, прочитав то, что их интересует, наверняка захотят позвонить и не будут открывать страницу контактов. Я также выбрал подходящий шрифт и размер и выровнял телефон по внутренней правой направляющей.
Я положил телефон у кровати по двум причинам. Во-первых, наличие номера телефона в правой части шапки уже знакомо пользователям, как и на большинстве сайтов компаний. Во-вторых, если это сайт компании, многие посетители, прочитав то, что их интересует, наверняка захотят позвонить и не будут открывать страницу контактов. Я также выбрал подходящий шрифт и размер и выровнял телефон по внутренней правой направляющей.
Располагая элементы на странице, помните о пропорциях размеров и цветов. Страница должна быть сбалансирована. Если элементы находятся на одной линии, выровняйте их с помощью направляющих (снизу, сверху или по центру всех элементов на линии)
Основные элементы разработки макета
Стиль
После того, как вы выбрали стиль, придерживайтесь его. Недопустимо смешивать элементы разных цветовых палитр. Пользователь это заметит.
Логотип
Дизайнер должен создать, расположить и изменить размер логотипа таким образом, чтобы он был сразу заметен, но не выглядел бельмом на глазу.
Структура
Используйте сетку, чтобы ваш контент был видимым и простым. Хорошо структурированная информация намного легче воспринимается.
Элементы призыва к действию
Кнопки, которые рекомендуют совершить покупку, подписаться или связаться с бизнесом, должны быть выделены. Они должны выглядеть привлекательно, чтобы пользователь не только мог, но и захотел совершить определенное действие.
Выбор макета
Современный макет предлагает три основных макета для размещения важных элементов в соответствии с тем, как пользователь перемещается по сети. Вы можете выбирать между Z-шаблоном, F-шаблоном и структурой диаграммы Гутенберга. Ваш выбор должен основываться на типе сайта, который вы создаете, а также на его содержании.
Источники
- https://www.seostop.ru/sozdanie-saita/html-css/shablon.html
- https://www.internet-technologies.ru/articles/kak-sozdat-maket-sayta.html
- https://skillbox.ru/media/design/maket_sayta_kak_peredat/
- http://www.
 opengs.ru/site/dizajn-sajta.html
opengs.ru/site/dizajn-sajta.html
[свернуть]
20 бесплатных полезных руководств по созданию веб-сайтов в Photoshop
«Мне очень нравится цвет, но можете ли вы его изменить? Это тот стиль, который я хочу для своего веб-сайта, с добавлением к нему немного 90-х, инди, минимализма и элегантности. Можем ли мы измениться… как и все?» Эти полезные уроки Photoshop, которые мы представляем сегодня, научат вас, как избежать таких комментариев от ваших клиентов.
Создать дизайн сайта с нуля не так просто. На веб-сайтах много мелких деталей, которые требуют вашего внимания. Кроме того, всегда есть много требований от ваших клиентов. Бьюсь об заклад, вы слышали фразу «Я узнаю, понравится ли мне это, когда увижу это» десятки раз. Разработка веб-сайта состоит из строгих шагов, таких как создание верхнего и нижнего колонтитула, но иногда вам также нужно мыслить нестандартно.
Вот список из 20 полезных бесплатных уроков Photoshop , которые помогут вам создавать простые веб-сайты уже сегодня. Он пригодится начинающим дизайнерам, которые только начали свой путь и хотят улучшить свои навыки. Вы узнаете, как создать простой макет на основе сетки, разработать стильное портфолио с временной шкалой и создать сайт в винтажном стиле. Без лишних слов:
Он пригодится начинающим дизайнерам, которые только начали свой путь и хотят улучшить свои навыки. Вы узнаете, как создать простой макет на основе сетки, разработать стильное портфолио с временной шкалой и создать сайт в винтажном стиле. Без лишних слов:
1. Создайте стильную страницу портфолио с временной шкалой с помощью Photoshop
2. Создайте простое портфолио на основе Instagram в Photoshop
3. Создание дизайна веб-сайта с акварельной тематикой в Photoshop
4. Создание страницы «Скоро» в Photoshop
5. Создание элегантного макета блога в Photoshop
900 Элегантный веб-сайт фотографии в Photoshop7. Создайте фон в стиле природы в Photoshop
8. Создайте лесную тему Tumblr в Photoshop
1213. Как создать винтажный файл Photoshop
14. Дизайн теплого и веселого интерфейса веб-сайта в Adobe Photoshop
15.
 Создайте стильный и элегантный веб-дизайн портфолио в Photoshop
Создайте стильный и элегантный веб-дизайн портфолио в Photoshop16. Как сделать красивую целевую страницу с помощью Photoshop
17. Создайте элегантный веб-дизайн портфолио в Photoshop
8.00009 Как сделать красивую целевую страницу для создания профессионального и чистого веб-макета (с преобразованием PSD в HTML)
19. Дизайн чистого интерфейса веб-сайта электронной коммерции в Photoshop
20. Дизайн текстурированного веб-сайта на открытом воздухе в Photoshop
Если эти руководства помогут вам сделать рабочий процесс более плавным, мы будем очень признательны, если вы поделитесь ими со своими коллегами-графическими дизайнерами и веб-разработчиками. Никогда не знаешь, когда помогаешь другу в беде. Кроме того, заходите к нам каждый день, чтобы получить больше советов, подсказок и вдохновения.
25+ креативных приглашений на мероприятия, которые произведут впечатление на ваших гостей Предыдущий пост
Как эффективные дизайны логотипов влияют на решения клиентов Следующий пост
Использовать Sketch или Photoshop для веб-дизайна?
Многие агентства задаются вопросом, должен ли Sketch или Photoshop быть их основным инструментом веб-дизайна.
Photoshop по своей сути является именно тем, чем он и является — инструментом для редактирования фотографий. Так что появление других вариантов, отвечающих конкретным потребностям веб-дизайнеров, было лишь вопросом времени.
Несколько лет назад Sketch вызвал много шума как один из первых претендентов. Но Adobe вскоре ответила своей собственной платформой XD, и InVision теперь также участвует в игре, поскольку они добавили InVision Studio в свое портфолио.
Тем не менее, со всем этим программным обеспечением для веб-дизайна на рынке около половины агентств, с которыми мы работаем, по-прежнему предпочитают Photoshop. Почему это так и почему одни совершают переход, а другие нет?
«Около половины агентств, с которыми мы работаем, по-прежнему предпочитают Photoshop ».
В этой статье мы рассмотрим основные преимущества использования Sketch для разработки веб-сайтов как с точки зрения дизайнера, так и с точки зрения разработчика.
Что цифровым агентствам нравится в Sketch?
1. Более высокая эффективность
Наиболее часто упоминаемым фактором принятия решения при выборе Sketch вместо Photoshop является эффективность. Только в Sketch есть инструменты, созданные специально для веб-дизайна, поэтому панели инструментов упрощают доступ к наиболее часто используемым для этой конкретной задачи.
Независимо от того, используете ли вы Sketch или Photoshop, можно работать со смарт-объектами и стилями абзацев. Но в Sketch и других инструментах UI/UX повторяющиеся элементы проще в использовании, и поэтому они, скорее всего, будут использоваться с большим эффектом.
Инструменты веб-дизайна позволяют использовать стили также для объектов, чтобы установить обводку, заливку и тени в качестве глобальных настроек. Вы можете изменить шаблон, и изменения будут распространяться на все экземпляры на сайте. Если вы используете расширения для совместного использования библиотек с коллегами, изменения могут обновляться во всех связанных с ними документах.
2. Организация шаблонов
Sketch использует монтажные области так же, как Adobe Illustrator, где вы можете размещать объекты на них и вокруг них и легко создавать несколько монтажных областей в одном представлении. Но замечательная особенность Sketch с точки зрения организованности заключается в том, что вы можете настроить весь свой сайт в одном файле, не замедляя работу компьютера.
С Photoshop вы почти гарантированно будете работать с отдельными файлами для каждого разрабатываемого вами шаблона страницы и для каждого адаптивного представления. В Sketch у вас есть возможность работать с вкладками (называемыми Страницами) в документе, на каждой из которых может быть несколько монтажных областей. Это удобно, если вы хотите сгруппировать монтажные области для разных адаптивных макетов определенной страницы в одном представлении.
В Sketch у вас есть возможность работать с вкладками (называемыми Страницами) в документе, на каждой из которых может быть несколько монтажных областей. Это удобно, если вы хотите сгруппировать монтажные области для разных адаптивных макетов определенной страницы в одном представлении.
3. Демонстрация прототипов
Простота экспорта проектов в различные форматы и использование расширений для предварительного просмотра проектов в браузере также является высоко оцененной функцией Sketch.
Источник: invisionapp.com/craftПри этом Craft, одно из популярных расширений для передачи проектов Sketch в InVision, также доступно как расширение для Photoshop. Более поздние версии Sketch имеют встроенную функцию предварительного просмотра в браузере, где вы можете показывать свои прототипы. Но на данный момент интерактивность этих прототипов более ограничена, чем в InVision, поэтому переходы между страницами и анимация менее похожи на настоящие.
«Одно из популярных расширений для переноса проектов Sketch в InVision 9.
0004 также доступен как расширение для Photoshop ».
4. Упрощение передачи в разработку
Каждый раз, когда Sketch хвалят за простоту передачи разработчикам, это происходит благодаря использованию других инструментов, с которыми Sketch интегрируется. Наиболее распространенным является Zeplin, где разработчик может легко получить доступ к CSS различных элементов и увидеть их положение на странице простым наведением.
Я спросил одного из руководителей нашей группы разработчиков о том, как наши разработчики WordPress воспринимают работу в Sketch по сравнению с Photoshop. Ответ меня немного удивил, потому что для нас это в основном одно и то же.
Наши разработчики работают на ПК, поэтому сам Sketch для них недоступен. Поэтому, когда мы работаем с файлами Sketch, нам нужно импортировать проекты в другой инструмент. Обычно это Avocode, который работает почти так же, как Zeplin.
Поэтому, когда мы работаем с файлами Sketch, нам нужно импортировать проекты в другой инструмент. Обычно это Avocode, который работает почти так же, как Zeplin.
Между прочим, когда мы работаем с файлами Photoshop, у нас есть доступ к тем же функциям, но с использованием расширения, разработанного командой Avocode. Таким образом, процесс тот же, мы просто используем разные версии одного и того же инструмента для выполнения работы.
5. Разрешение на творчество
Учитывая все эти причины для перехода на Sketch, почему некоторые агентства продолжают использовать Photoshop? Одной из причин может быть то, что Photoshop предлагает более мощные инструменты для создания пользовательских графических элементов. Некоторые дизайны просто сложнее создать в инструментах, ориентированных на Sketch и UI/UX. Тем не менее, с дизайном в стиле Apple, который был большой тенденцией в последние годы, новых инструментов более чем достаточно.
Можно также предположить, что новые инструменты усиливают эту тенденцию, как и ограничения производственных технологий, могут влиять на форму физических продуктов.
Что выбрать: Sketch или Photoshop?
У большинства дизайнеров есть свои любимые инструменты, с которыми они наиболее опытны. Переход на Sketch кажется довольно простым, но по-прежнему важно оставаться в инструментах, в которых вы являетесь экспертом. Все функции Photoshop определенно не будут доступны в новых инструментах, но вы, вероятно, найдете другие, без которых не сможете жить, когда привыкнете к ним.
Если ваши дизайнеры эффективно используют Photoshop, вы можете организовать свой рабочий процесс так, чтобы он был почти таким же эффективным, как и с более новым программным обеспечением, при условии, что вы используете правильные расширения. Если вы планируете нанять новых дизайнеров или если у ваших нынешних дизайнеров нет особых предпочтений, выбор между Sketch или Photoshop, скорее всего, остановится на первом.
Мы работаем исключительно с профессиональными агентствами, и на момент написания у нас примерно следующее распределение типов файлов, которые мы получаем:
- 50% Photoshop
- 25% Эскиз
- 15% Adobe XD
- 10 % Другое, например Illustrator, Figma или InDesign
Тем не менее, я поговорил с двумя агентствами, которые в этом году перешли на Sketch, и это еще не все. Будет интересно проследить, как различные инструменты UI/UX покажут себя в конкурентной борьбе друг с другом.
Агентства, с которыми я разговаривал, похоже, еще не определились, какое программное обеспечение будет для них предпочтительным в ближайшие годы. Крупные компании, такие как Sketch, Adobe XD и InVision Studio, являются соперниками, поэтому вопрос в основном не в том, используете ли вы Sketch или Photoshop, а в том, стоит ли вам отказаться от Photoshop в пользу программного обеспечения, адаптированного для дизайна UI / UX.


 Так как при просмотре сайта пользователь использует шрифты своей системы.
Так как при просмотре сайта пользователь использует шрифты своей системы. Желательно, чтобы он был хорошего качества и в формате png с прозрачным фоном.
Желательно, чтобы он был хорошего качества и в формате png с прозрачным фоном. opengs.ru/site/dizajn-sajta.html
opengs.ru/site/dizajn-sajta.html
 0004 также доступен как расширение для Photoshop ».
0004 также доступен как расширение для Photoshop ».