Курс создания сайтов для детей 12-15 лет 🌐 Обучение созданию сайтов и вебдизайну онлайн для школьников
Модуль 1. Введение в HTML
Урок 1: Введение в HTML. Ребята узнают, что такое HTML страница, и попробуют создать свою первую верстку, используя простейшие теги <p><img><h2>, а также поймут, что такое теги верхнего уровня
Урок 2: Мультимедиа и встраивание. Ребята научатся использовать теги мультимедии: <img>, <video>, <audio>
Урок 3: Фреймы и разметка страницы, изучение тега <iframe> и встраивание элементов на свой сайт, а также структура сайт
Урок 4: Знакомство с CSS. Ребята изучат основы CSS и применят свои первые стили на страницу
За первый модуль ученики создадут веб-страницы с интеграцией мультимедиа-контента, изучат основы стилизации элементов.
Модуль 2. Основы CSS
Урок 5: Селекторы CSS. Ребята узнают, что такое селекторы и как задавать стили не всем тегам, а определенному элементу
Урок 6: Блочная модель CSS. Блочная и строчная модель элементов, что такое display и все свойства блоков
Блочная и строчная модель элементов, что такое display и все свойства блоков
Урок 7: Ссылки и свойства фона. Тег <a>, и внутренние, и внешние ссылки, изучение настройки фона и работа со стилями
Урок 8: Позиционирование. Поток документа и позиции элементов, свойство position и фиксация
Во втором модуле студенты освоят фундаментально важные темы для достижения профессионального оформления сайта, создадут первые веб-страницы в современном дизайне
Модуль 3. Прототипирование и основы UX / UI
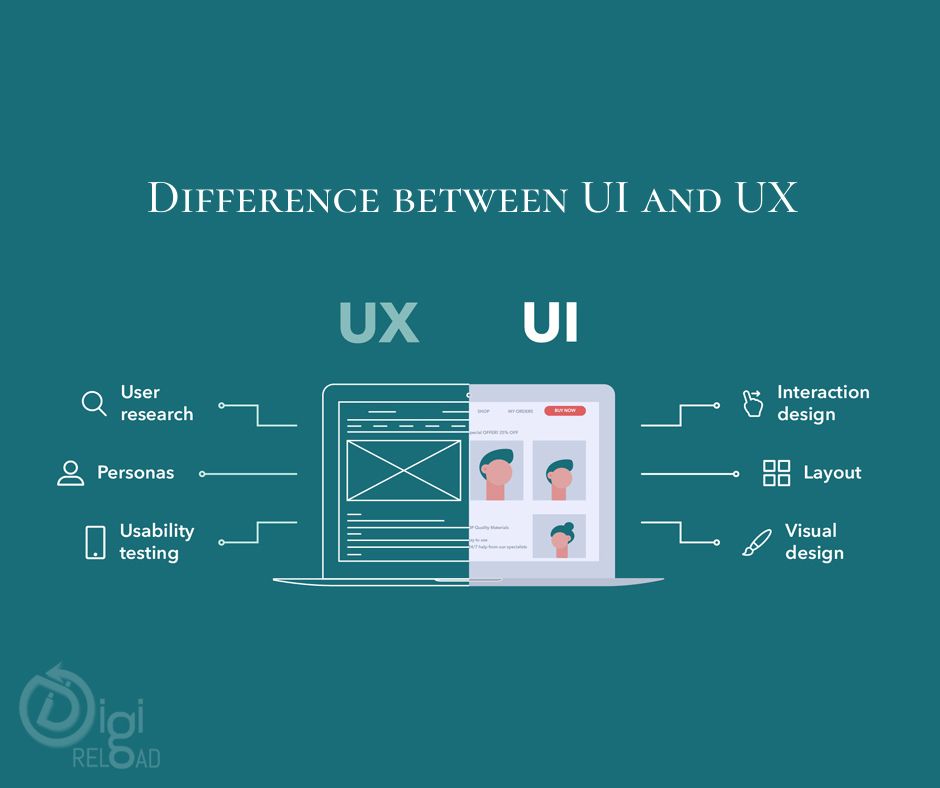
Урок 9: Введение в дизайн. Что такое UХ- и UI-дизайн, в чем их отличие
Урок 10: Анализ поисковых запросов. Изучение поисковиков и работы интернета, как поднять свой сайт в поиске и что на это влияет
Урок 11: Макет итогового проекта: знакомство с Figama, основы макетирования
Урок 12: Flexbox. Ребята изучат важнейшее свойство в CSS – флекс-сетки – и как их использовать
Ученики изучат основы разработки дизайна сайта, анализа целевой аудитории, подбора востребованной тематики для собственных проектов. В конце модуля разработают дизайн своего будущего проекта, опираясь на современные дизайнерские концепции и собственные исследования целевой аудитории
В конце модуля разработают дизайн своего будущего проекта, опираясь на современные дизайнерские концепции и собственные исследования целевой аудитории
Модуль 4. Верстка макета
Урок 13: Верстка сайта по макету, работа с VSC. Знакомство с редактором и работа над своим первым проектом
Урок 14: Завершение проекта. Доработка и завершение проекта
Урок 15: Публикация проекта. Что такое GitHub и как опубликовать свой сайт? Подключение Яндекс.Метрики
Урок 16: Презентация проектов. Подводим небольшой итог, что мы сделали за 4 модуля
Студенты создадут свой первый сайт, опубликуют его в интернете, подключат обратную связь от пользователей, сделают доступным в поисковых системах. Для детей старше 14 лет с согласия родителей доступно подключение приема платежей на сайте
Модуль 5. Углубленный CSS
Урок 17: Псевдоклассы и псевдоэлементы. Ребята изучат важные псевдоклассы и псевдоэлементы и разберут реальные кейсы
Урок 18: Трансформации. Изучение трансформаций, как сделать интерактив с пользователем и добавить движений
Урок 19: Анимации. Свойство animation и как работают анимации в CSS
Свойство animation и как работают анимации в CSS
Урок 20: Блочная модель: PRO, добавляем в проект все, что узнали за модуль. Все что нужно знать про блоки, различие margin и padding. На этом уроке ребята дополнят к своему проекту все, что изучили за этот модуль
Студенты углубятся в изучение CSS и улучшат свой проект
Модуль 6. Адаптивная верстка, сетки и формы
Урок 21: Grid-layout. Второе важное свойство CSS – грид-сетки. В чем отличие от флексов? Где использовать и как применять?
Урок 22: Переменные в CSS. Переменная root, которая изменит наш сайт до неузнаваемости
Урок 23: Адаптивная и отзывчивая верстка. Как сделать сайт адаптивным? В чем отличие от отзывчивости и что лучше использовать?
Урок 24: Взаимодействие с информацией пользователя. Формы, как отправить информацию о пользователе на сервер
Ученики изучат более удобные сетки, разберут много реальных кейсов и научатся делать адаптив
Модуль 7. Движки сайтов и основы PHP
Урок 25: Локальный сервер и знакомство с PHP. Изучение PHP для работы с сайтом, взаимодействие с HTML
Изучение PHP для работы с сайтом, взаимодействие с HTML
Урок 26: Углубление в PHP. Изучение циклов и массивов, как создать свой php сайт
Урок 27: WordPress. Движки сайтов и WordPress, как создать сайт из блоков PHP
Урок 28: Движок сайта и натяжка своего проекта на движок. Положим на WordPress свой проект и улучшим его
Ученики изучат хостинги и php, а также перенесли свой проект на движок
Модуль 8. Подготовка итогового проекта
Урок 29: Доработка проекта, alert, prompt, переменные, консоль. Знакомство с JS и доработка проекта по чек-листу
Урок 30: Доработка проекта, работа с формами, готовый код на проверку правильности ввода. Добавление бургер меню на JS на сайт и работа над проектом
Урок 31: Доработка проекта, бургер меню, карусель, фишки из JS. Завершаем проект, добавляем карусель
Урок 32: Представление проектов
За все модули ребята дорабатывают свой проект, что позволяет им создать хороший продукт
Курс «Web-дизайн (UI/UX)» — школа программирования и дизайна AllStack
Кому подойдёт этот курс
Подойдёт для творческих ребят, а также тех, кто интересуется разработкой сайтов, проектированием интерфейсов и хотел бы разобраться, как на этом заработать.
Для чего изучать
Чтобы научиться создавать привлекательные и эффективные сайты, понятные пользовательские интерфейсы с помощью современных технологий и зарабатывать на этом.
Карьера после обучения
Изучение Web-дизайна позволяет освоить все необходимые инструменты современного специалиста в этой сфере. Прохождение курса открывает возможности для построения карьеры в этой области как фрилансера, участника командных проектов или наёмного сотрудника.
Программа курса
Основы работы с Figma
Frame и модульная сетка
Компоненты, иконки, png и svg изображения
Структура и основные элементы сайта
Принцип близости
Типографика
Теория цвета
Библиотека стилей и компонентов, auto layout, variants
Советы по веб-дизайну
Добавление анимации в проект
Tilda: перенос и адаптация макета из Figma в Tilda.
Настройки сайта и страницы
Портфолио дизайнера
Оформление кейса. Практика.
Защита проектов
Почему наш курс длится 8 месяцев, а в других школах год?
Мы за эффективное обучение
Никакой воды, только практика. За год студенты осваивают целую профессию, а не один инструмент.
Дети умнее, чем многие взрослые думают
Они воспринимают информацию легко и быстро, если ее правильно преподнести.
Мы мотивируем наших студентов обучаться
Они сами с удовольствием изучают предмет даже во внеурочное время.
Этот курс входит в программу подготовки Web-разработчик
Программа Web-разработчик
Станьте веб-разработчиком и получите одну из самых востребованных профессий в IT.
Вы изучите основы программирования, принципы работы баз данных и основные алгоритмы, а также овладеете необходимыми технологиями и программами. На практике освоите языки JavaScript и TypeScript, научитесь создавать адаптивные сайты и интерактивные веб-приложения.
На практике освоите языки JavaScript и TypeScript, научитесь создавать адаптивные сайты и интерактивные веб-приложения.
В программу входят курсы:
- Web-дизайн (UI/UX)
- Frontend-разработчик
- Программирование JavaScript
Длительность:
12 месяцев
Старт программы:
1 октября
Свободных мест:
10 мест
Стоимость:
2975 ₽/мес.
3500 ₽/мес.
Поможем с трудоустройством
Наш партнер TiTri поможет всем желающим выпускникам найти работу мечты. Во время обучения студенты создадут для своего портфолио достойные работы, смогут поучаствовать в хакатонах и соревнованиях и зарекомендовать себя как сильных IT- специалистов.
Преподаватели курса
Анастасия
Марычева
Специалист в области Web-дизайна
Начало обучения
Запишитесь на курс или получите бесплатную консультацию
Старт курса:
1 сентября
Свободных мест:
10 мест
Стоимость:
3500 ₽/мес.
Вам будет интересно
12+
Frontend-разработчик
Курс, который охватывает все аспекты профессионального создания сайтов: прототипирование, работу с графическими редакторами, правку шаблонов, настройку хостинга и размещение сайта в сети. В рамках курса ученики от и до изучат работу с HTML и CSS.
Подробнее
12+
Программирование JavaScript
JavaScript — самый популярный язык программирования в мире на сегодняшний день. На нем можно написать как небольшие сайты, так и масштабные приложения.
Подробнее
Веб-дизайн
О центре
Студенты, изучающие веб-дизайн, изучат основы дизайна, разработки и обслуживания веб-страниц, необходимые для того, чтобы стать успешными дизайнерами веб-сайтов. Студенты в этой концентрации будут изучать как технологии, так и бизнес в Интернете.
дизайн и разработка, включая HTML, CSS, JavaScript и другие языки программирования для проектирования и разработки веб-сайтов,
а также программы Adobe Creative Cloud для разработки графики, векторных ресурсов, прототипов,
и более!
Студенты в этой концентрации будут изучать как технологии, так и бизнес в Интернете.
дизайн и разработка, включая HTML, CSS, JavaScript и другие языки программирования для проектирования и разработки веб-сайтов,
а также программы Adobe Creative Cloud для разработки графики, векторных ресурсов, прототипов,
и более!
Преподаватели муниципального колледжа Дельгадо тесно сотрудничают с профессиональными веб-дизайнерами. и разработчиков, чтобы наши ученики овладевали наиболее востребованными навыками.
Программа компьютерных информационных технологий предлагает сертификат технического
Исследования (CTS) в области веб-дизайна, а также концентрация веб-дизайна в рамках ассоциированного
прикладных наук (AAS).
О сертификационных программах
Несмотря на отсутствие степени младшего специалиста, веб-дизайн C.T.S. сертификационная программа предоставит студенты с основными навыками и знаниями, необходимыми для карьеры в веб-дизайне и разработка. Веб-программирование C.T.C. дает учащимся быстрый старт в проектировании и программирование для Интернета.
Сертификаты
Учащиеся, окончившие эту программу, могут быть готовы к сдаче отраслевых сертификационных экзаменов, связанных с веб-программированием. и дизайн.
com/XSL/Variables»> Начать работу
СВЯЖИТЕСЬ С НАМИ!
Ротация курсов/Последовательность курсов для получения степени
Курсы предлагаются в следующей последовательности: курсы перечислены в предложенных Осенние семестры всегда предлагаются осенью; курсы, перечисленные в предложенных весенних семестры всегда предлагаются весной. Учащиеся, поступившие на программу во время семестр (т. е. весна, лето) рекомендуется поговорить со своим консультантом и взять их общеобразовательные требования или другие обязательные курсы, пока они не поступят следующий осенний набор.
- Первый осенний семестр
- Первый весенний семестр
- Второй осенний семестр
- Второй весенний семестр
- com/XSL/Variables»>
- Концентрация по выбору, 3 кредитных часа
- ENGL 101 — Английский, состав I ИЛИ ENGL 110 — Интенсивный английский, состав I
- Гуманитарные науки Требование
- Социальные/поведенческие науки Требование
- Требование к естественным наукам
Концентрационные курсы
- ADOT 131 — Редактирование фотографий для Windows
- ADOT 215 — Веб-дизайн с использованием Dreamweaver
- CMIN 220 — Веб-основы II
- CMIN 255 — расширенные веб-проекты
com/XSL/Variables»> Выберите 3 курса из следующих:
- ADOT 135 — Программное обеспечение для цифровых иллюстраций
- ADOT 161 — Моделирование и текстурирование для 3D-анимации и игр
- ADOT 162 — 3D-моделирование и анимация для игр и фильмов
- ADOT 209 — адаптивное программное обеспечение для веб-дизайна
- ADOT 225 — Мультимедийные анимационные технологии
- BUSG 128 — Электронная коммерция
- CMIN 295 — Стажировка
Обязательные основные курсы
- com/XSL/Variables»>
- CMIN 275 — Гибкое управление проектами
- CMIN 203 — Логика и дизайн I
- CMIN 204 — Основы информационных технологий и систем
- CMIN 216 — Веб-основы I
- CMIN 244 — Введение в информационную безопасность
- CMST 130 — Основы коммуникации
- CNET 157 — Основы сетевой системы
Общие требования
- com/XSL/Variables»>
- ENGL 101 — Английский, состав I OR ENGL 110 — Интенсивный английский, состав I
- МАТЕМАТИКА 120 — Современная математика ИЛИ МАТЕМАТИКА 128 — Прикладная алгебра ИЛИ МАТЕМАТИКА 130 — Колледжская алгебра
- Гуманитарные науки Требование
- Социальные/поведенческие науки Требование
- Требование к естественным наукам
Учебная программа только для сертификата о технических исследованиях (CTS) веб-дизайна
- ADOT 131 — Редактирование фотографий для Windows
- ADOT 215 — Веб-дизайн с использованием Dreamweaver
- BUSG 128 — Электронная коммерция
- CMIN 203 — Логика и дизайн I
- CMIN 216 — Веб-основы I
- CMIN 220 — Web Foundations II
- CMIN 255 — Расширенные веб-проекты
com/XSL/Variables»> Выберите 1 курс из следующих:
- ADOT 135 — ПО для цифровых иллюстраций
- ADOT 161 — Моделирование и текстурирование для 3D-анимации и игр
- ADOT 209 — адаптивное программное обеспечение для веб-дизайна
- ADOT 225 — Мультимедийные анимационные технологии
Узнайте больше об этой программе в Каталоге колледжей.
Учебная программа только для карьеры веб-программиста и технического сертификата (CTC)
Примечание: классы, перечисленные выше, основаны на текущем входящем каталоге; ваш каталог
может отличаться.
