Основные виды сайтов: примеры и шаблоны
Сайтов в интернете более миллиарда, у каждого есть своя цель и функция. Сайты можно разделить на 4 вида: авторитетные, лидогенерирующие, продающие и обслуживающие. Некоторые сайты сочетают в себе сразу несколько функций, но как правило один из них преобладает.
Зная об основных видах сайтов, их структуре и отличительных чертах, вы сможете избежать ошибок при выборе и разработке вашего сайта, а также определить примерную стоимость и общий бюджет проекта.
Рассказываем подробнее о 4 основных видов сайтов, а также их категориях. Поехали!
- Авторитетные
- Лидогенерирующие
- Лидогенерирующие
- Обслуживающие
Основная задача авторитетного сайта — обеспечить присутствие в интернете и генерировать лиды офлайн. Из названия можно сделать вывод, что целью авторитетного сайта является демонстрация легитимности вашей компании и услуг, которые вы можете предложить посетителям.
Персональные сайты
Главная цель при создании персонального сайта — демонстрация онлайн-резюме или портфолио. Сайт музыканта и видеопродюсера Эндрю Хуанга является отличным примером. На сайте присутствует большое количество контента, описывающего его самого, его профессиональные достижения, услуги и способы сотрудничества.
Источник: Andrew HuangКорпоративные сайты
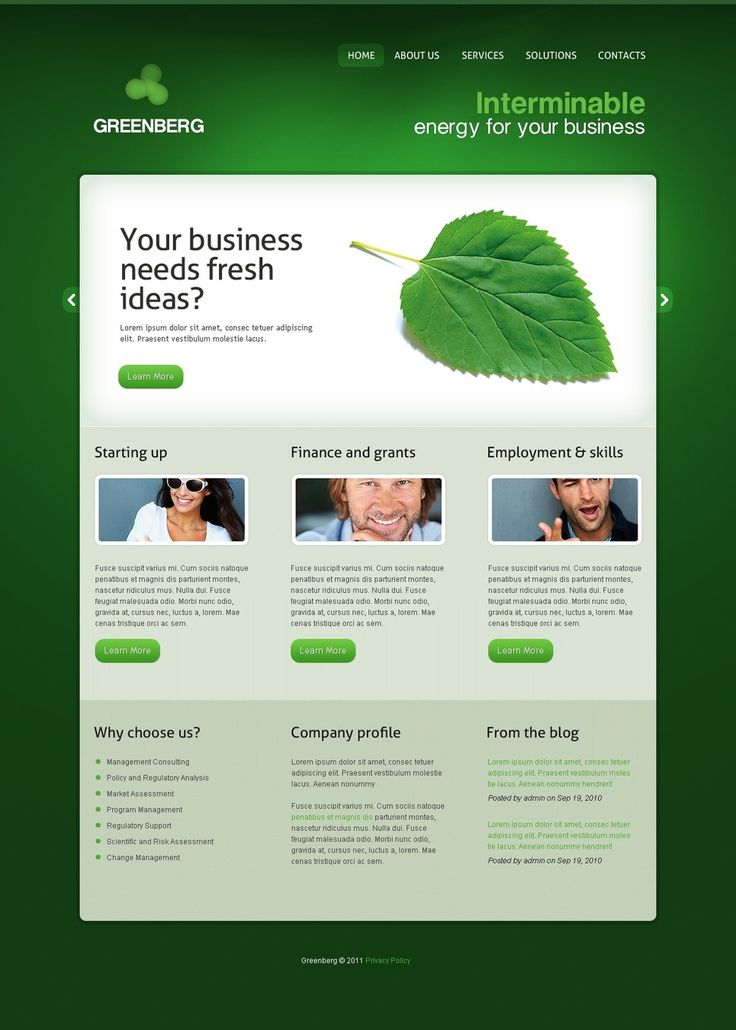
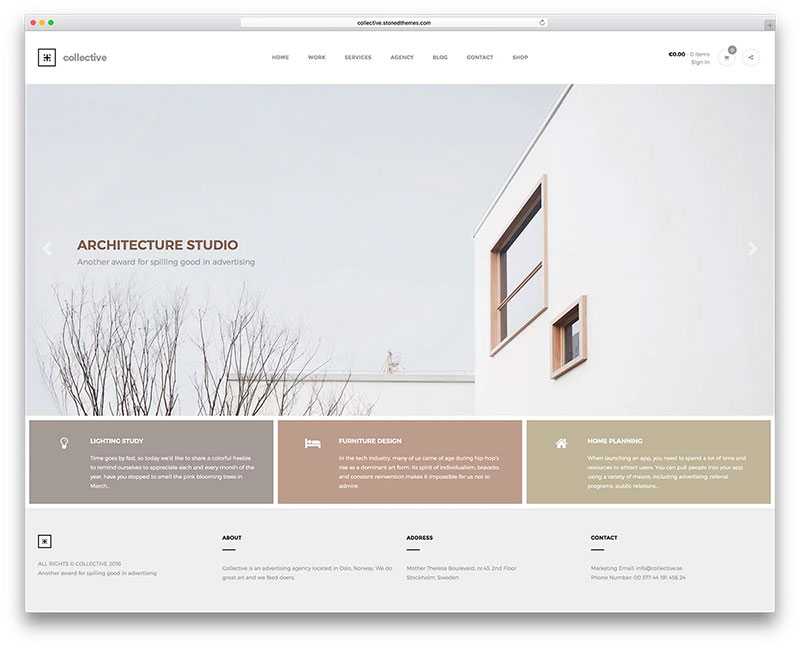
Дизайн корпоративного сайта должен быть информативным и понятным. Возможно, пользователи, которые посещают ваш сайт, уже знают что-то о вас. Все, что им теперь нужно, — это удобное меню, обновления и услуги.
Правительственные сайты
Сайты правительственных организаций известны своим простым и незатейливым дизайном. Дизайн для них занимает далеко не первое место по приоритету, так как им нет необходимости привлекать посетителей, они предпочитают вкладывают средства в создание полезного контента, чтобы любой пользователь мог без труда найти нужную информацию на сайте.
Свадебные сайты
Благодаря техническому прогрессу даже традиционные форматы переходят на цифровые платформы. Простой свадебный сайт позволит оформить приглашения, которые не вредят экологии и сэкономят средства, создать фотогалерею, доступную сразу всем гостям и многое другое.
Источник: Zola
Такие сайты оптимизированы под SEO и созданы для привлечения лидов из интернета. Многие сайты, генерирующие лиды, предоставляют свои услуги офлайн, но тем не менее имеют цель появляться в результатах поиска в рамках маркетинга.
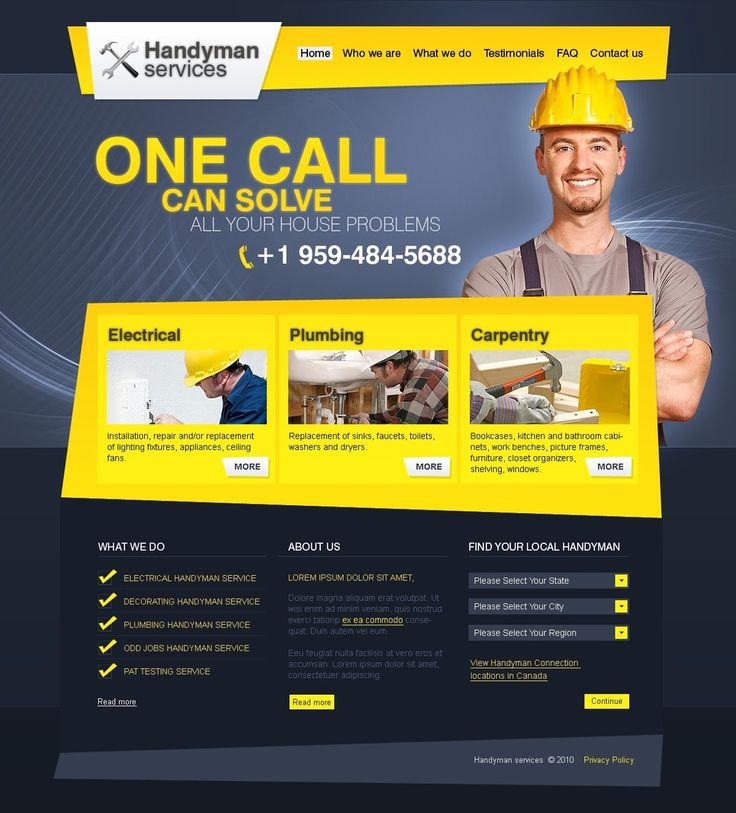
Сайт местного бизнеса
Местному малому бизнесу очень важно иметь лидогенерирующий сайт, который поможет завоевать популярность и привлечь клиентов. Такие сайты обычно состоят из одной страницы, которая дает краткую информацию о бизнесе, контакты, меню и услуги.
Источник: The People VS Coffee
Сайты некоммерческих организаций
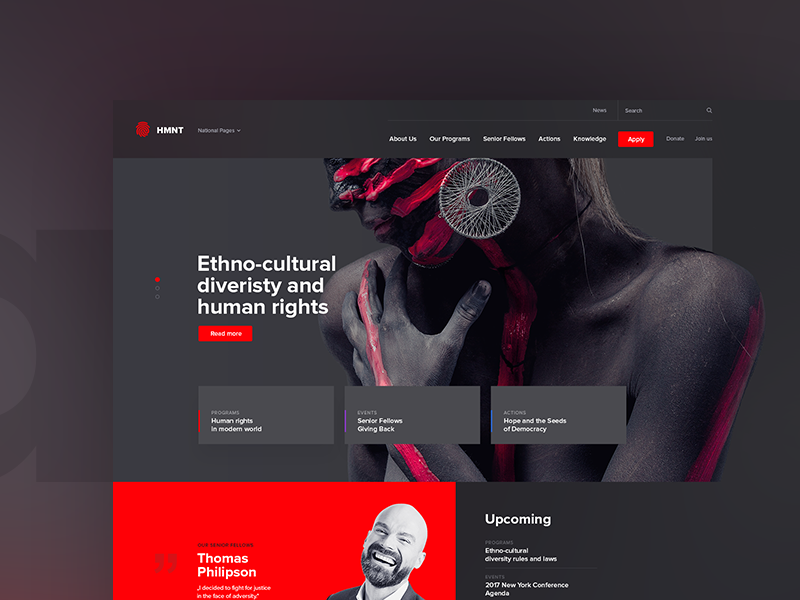
Сайты благотворительных и некоммерческих организаций — отличный пример комбинации функций авторитетных и лидогенерирующих сайтов. Их целью является конвертация пользователей, но при этом они служат и в качестве онлайн-каталога для демонстрации прошлых проектов и достижения, чтобы вызвать доверие и заинтересовать аудиторию.
Их целью является конвертация пользователей, но при этом они служат и в качестве онлайн-каталога для демонстрации прошлых проектов и достижения, чтобы вызвать доверие и заинтересовать аудиторию.
Сайты образовательного учреждения
Посещая сайты учебных заведений, пользователи уже знают о высшем образовании, и, казалось бы, сайт должен быть авторитетным по виду. Но высокая межвузовская конкуренция и запросы студентов изменили сферу образования. Теперь университеты стремятся не только создать сайт с привлекательным дизайном, но и занять высокие позиции в ранжировании.
Источник: The University of Chicago
Создание продающего сайта предполагает и привлечение лидов и продажи онлайн. Такие сайты полагаются на SEO и маркетинг, чтобы повысить конверсию и привлечь и сохранить клиентов посредством контент-маркетинга.
Сайты электронной коммерции
Очевидно, что основная цель продающих сайтов — продавать товары. Электронная коммерция — одна из самых быстрорастущих отраслей, на что есть свои основания. Поскольку 18% мировых розничных продаж происходит в интернете, неудивительно, что многие международные конгломераты, например, Apple, H&M и IKEA, переключают свои усилия на электронную коммерцию. За последнее десятилетие появилось множество сайтов прямой электронной коммерции, среди которых лидируют Amazon и eBay.
Поскольку 18% мировых розничных продаж происходит в интернете, неудивительно, что многие международные конгломераты, например, Apple, H&M и IKEA, переключают свои усилия на электронную коммерцию. За последнее десятилетие появилось множество сайтов прямой электронной коммерции, среди которых лидируют Amazon и eBay.
Читайте также:
- 7 шаблонов лендинга для маркетинга на 2022
- Как создать сайт с помощью Renderforest
Сайты малого бизнеса
Люди по всему миру все чаще совершают покупки в маленьких магазинах, оказывая таким образом поддержку малому бизнесу. Такие типы бизнеса обычно имеют маленькую команду и одностраничный сайт электронной коммерции. Рекламу они публикуют в основном в социальных сетях, поэтому целью сайта является не генерирование лидов, а простая и удобная система продажи товаров.
Источник: Bluboho
Стриминговые сайты
Стриминговые сервисы стали неотъемлемой частью нашей жизни. Такие компании, как Netflix, Hulu и Disney+ появились сравнительно недавно, но уже завоевали внимание и любовь зрителей, и мы уже не можем представить свою жизнь без них.
Такие компании, как Netflix, Hulu и Disney+ появились сравнительно недавно, но уже завоевали внимание и любовь зрителей, и мы уже не можем представить свою жизнь без них.
Сайты для краудфандинга
Краудфандинг — настоящая находка для тех, у кого есть крутая идея и нужны средства для ее реализации. В 21 веке инвестиции и кредиты в банке совсем не обязательны. Достаточно создать краудфандинговый сайт, собрать нужные средства и начать свой путь в бизнесе. Сегодня в интернете можно найти множество сайтов, единственной целью которых является краудфандинг, такие, как GoFundMe, Indiegogo и Patreon.
Источник: Patreon
Такие сайты — это и есть бизнес. Сайт не разрабатывается для продажи продукта, сайт и есть продукт. Эти сайты не генерируют лиды, они открыты для пользователей.
Сайты-социальные сети
Ярчайшими примерами таких сайтов являются Facebook, Instagram, Twitter и другие платформы. Наши профили в социальных сетях трансформировались в бесплатные страницы для личного и коммерческого использования. Да, многие платформы социальных сетей начали превращаться в торговые и рекламные площадки, но их первоначальная цель — предоставить пространство для общения с друзьями, семьей и всем миром.
Да, многие платформы социальных сетей начали превращаться в торговые и рекламные площадки, но их первоначальная цель — предоставить пространство для общения с друзьями, семьей и всем миром.
Сайты-форумы
Чаты и форумы были первыми обслуживающими сайтами. Когда личные компьютеры стали частью обыденности, люди стали формировать сообщества и обсуждать общие интересы. Это и стало предпосылкой к появлению социальных сетей.
Источник: Wedding Bee
Развлекательные сайты с видеоконтентом
Поскольку концентрация внимания людей продолжает снижаться, видеоконтент стал настоящим развлечением 21 века. Малыши, которые не умеют читать и писать, могут найти свои любимые мультфильмы; пожилые люди могут смотреть видео с рецептами, а молодежь развлекается как может. Кто из нас не пропадал часами на YouTube?
Wiki-сайты
Такие сайты разработаны на основе форумов и Википедии и стали настоящим социальным феноменом. Пользователи тратят свое свободное время на редактирование, развитие и обновление сайтов о книгах, фильмах и знаменитостях. Какие бы ни были у вас интересы, вы сможете найти тематический Wiki-сайт.
Какие бы ни были у вас интересы, вы сможете найти тематический Wiki-сайт.
Современные сайты продолжают развиваться и обретать новый функционал, чтобы удовлетворить возникающие потребности пользователей. О главных видах сайтов мы уже рассказали, теперь предлагаем просмотреть готовые шаблоны и создать свой сайт.
СОЗДАТЬ САЙТ
Правильное оформление вашего сайта — примеры
Информация на сайтах воспринимается за счет ее подачи и оформления страниц. Статистика сообщает, что 60% восприятия попадает на визуал. Если посетителю не понравится подача материала, он не станет читать даже самую полезную информацию. Грамотное оформление сайта помогает удерживать читателей и не терять потенциальных заказчиков.
Категории и задачи оформления сайтовПредлагаем поподробнее рассмотреть ключевые аспекты визуального построения сайтов и узнать, каким дизайн привлекает аудиторию.
Внешний вид страниц – это своего рода приветствие и возможность произвести первое впечатление.
- удерживать читателя;
- давать полную информацию;
- выражать характер компании;
- подталкивать к принятию решения.
Визуальные элементы позволяют правильно управлять вниманием и ненавязчиво подводить к действию. Посмотрим на примеры из нашего портфолио и определим основные элементы создания общей картинки.
Как создать основную структуруФирменный стиль компании отыгрывает значимую роль в оформлении сайта – определяет цвет и тона, содержание картинок, стилистику графики, вид элементов и построение всех блоков. Чтобы создать макет, ориентируются на формат сайта:
- Дизайн сайта-визитки может быть более ярким и красочным, чтобы экспрессивно выражать суть предприятия. Но ключевые данные следует подчеркнуть и не позволить слиться с графикой. Структура простая – фон, наличие текста, графическое дополнение.

- Для дизайна каталога применяют стандартизированные структуры с ячейками под товары, а стилизованное оформление заключается лишь в шрифтах и дополнительных деталях. Главная задача – выразить продукцию и сделать все лаконичным и доступным для восприятия. Таких же принципов придерживаются в создании дизайна интернет-магазина.
Макет выбирают из предложенных на платформе вариантов или индивидуально разрабатывают. В этом поможет фотошоп, в котором создадут форму со всеми элементами структуры – колонтитулы, заголовки, картинки, тексты. Существуют различные уроки, которые помогают научиться делать в программе стандартные структуры с внесением корректив.
Также концепцию оформления можно заказать у специалистов, чтобы опытные дизайнеры разработали для вашего сайта фирменные шрифты и графику.
Макет лишь дает шаблон, на который нужно «надеть» детали структуры – заголовки, текст и картинки.
Заголовки привлекают взгляд и дают понять, о чем речь в тексте. Также они нужны для продвижения сайта. При оформлении таких элементов важно придерживаться следующих принципов:
- выразительный шрифт;
- четкий цвет;
- доступный размер.
Они должны легко восприниматься глазами, не мельчить и не сливаться с фоном. Текст также необходимо привлекательно распределить, разбить на абзацы и отдельные структуры гармонично разместить по странице. Рекомендуется предусмотреть обзор с разных устройств и заранее создать
Команда ABCname создает дизайнерское оформление для сайтов разных видов и тематики. Разработаем для вас фирменный стиль и набор визуальных элементов, которые подчеркнут имидж предприятия. Сделаем страницы интересными и легкими для просмотра, чтобы читателей не отталкивала сложная подача. Для изготовления используем современные
технологии – анимацию, выразительные графические материалы и визуальные фишки.
Заказывайте оформление сайта от ABCname и привлекайте больше клиентов, благодаря удачным дизайнерским решениям.
32 вдохновляющих дизайна веб-сайтов WordPress
Опубликовано в Design by Britt Dreisbach
Последнее обновление 10 февраля 2023 г.
Ищете вдохновение для веб-дизайна? Когда вы создаете или переделываете веб-сайт, иногда вам нужна небольшая искра, чтобы двигаться вперед. Независимо от того, над каким веб-сайтом вы работаете, есть блестящие (и успешные) примеры, которые могут показать вам, как сделать WordPress красивым!
Что делает дизайн сайта вдохновляющим? Вдохновляющий дизайн веб-сайта не возникает из воздуха, а хороший веб-дизайн не создается виртуозными дизайнерами — хороший дизайн требует ноу-хау, терпения и тяжелой работы. Итак, что вам нужно, чтобы сделать хорошо разработанный веб-сайт? Для начала вам потребуются некоторые знания принципов дизайна, теории цвета и основных концепций визуального искусства, но вдохновляющие примеры хорошо спроектированных сайтов тоже могут иметь большое значение.
Ниже мы рассмотрим некоторые из лучших примеров вдохновляющего дизайна веб-сайтов WordPress, в том числе:
- Веб-сайты электронной коммерции WordPress
- Вдохновляющие блоги WordPress
- Бизнес-сайты WordPress
- Известные веб-сайты WordPress с высокой посещаемостью
- Веб-сайты агентств WordPress
- Интерактивные веб-сайты WordPress
Веб-сайты электронной коммерции WordPress
Существует множество передовых методов создания сайта электронной коммерции на WordPress, но эти примеры выводят его на новый уровень, создавая красивый пользовательский интерфейс и дизайн на своих сайтах:
1. Чашки Joco
Чашки JOCO доказывают, что сайты электронной коммерции WordPress не должны выглядеть как неуклюжие веб-сайты универмагов. Этот элегантный и современный дизайн отражает свежий вид их продуктов — отличный пример последовательного брендинга и хорошо продуманного веб-сайта!
2.
 Solasie
SolasieЭтот европейский сайт электронной коммерции модной одежды добавляет в дизайн забавные элементы благодаря винтажным вещам и соответствующему стилю. Их сайт электронной коммерции интуитивно понятен в том, как они используют WooCommerce и другие замечательные плагины.
3. Mowellens
Этот красивый сайт электронной коммерции привлекателен и чист благодаря уникальному стилю прокрутки. Простой сайт Mowellens, ориентированный на продукт, показывает, насколько творчески вы можете проявить себя с помощью WordPress и электронной коммерции.
4. Over Clothing
С динамичной домашней страницей и минималистичным дизайном на страницах продуктов можно подумать, что Over Clothing — это сайт агентства или портфолио, если взглянуть на него мельком. Кроме того, вы можете захотеть получить немного хабара из их одежды, созданной дизайнерами для дизайнеров.
Вдохновляющие блоги WordPress
WordPress традиционно считается отличной CMS для блоггеров, и эти замечательные сайты тоже в это верят. У них не только отличный контент, но и потрясающий дизайн. Вы также можете найти новый любимый блог, на который можно подписаться!
У них не только отличный контент, но и потрясающий дизайн. Вы также можете найти новый любимый блог, на который можно подписаться!
5. 99U
Если вы любите Adobe, вам обязательно нужно заглянуть в их блог! Они производят отличный контент о тенденциях, обучающих программах и других забавных источниках вдохновения. У них также красивый дизайн, что не составляет труда, учитывая, что многие люди считают их лидерами мнений в этой области. Но знаете ли вы, что их блог находится на WordPress?
6. 99% Invisible
Хотя 99% invisible широко известны своими подкастами, у них также есть блог и другой контент на их веб-сайте, который нравится разработчикам и креативщикам. В довершение всего — как вы уже догадались, все это создано и управляется на WordPress!
7. Блог о мелочах
Блог о мелочах – это хорошо разработанный веб-сайт и отличный пример того, как WordPress идеально подходит для начинающих, которые не обязательно хотят сосредотачиваться на технической стороне вещей. Кейт, владелец, управляет всем контентом через WordPress, но работала с дизайнером и разработчиком над созданием сайта!
Кейт, владелец, управляет всем контентом через WordPress, но работала с дизайнером и разработчиком над созданием сайта!
8. The Sartorialist
The Sartorialist — блестящий пример того, как простота может действительно работать для вашего блога. У этого блога такая простая идея, которая вызывает разговоры о мировой моде, а WordPress помогает красиво и легко выполнить эту миссию.
9. Блог TED
Если вы когда-либо были вдохновлены TEDTalk, вы обязательно найдете для себя что-то полезное и в их блоге! Они охватывают контент от внутреннего контента компании до поп-культуры и мотивационных интервью.
Бизнес-сайты WordPress
Для предприятий очень легко управлять своим веб-сайтом с помощью системы управления контентом, поэтому, вероятно, многие компании выбирают WordPress. Это отличный способ позволить даже нетехническим членам вашей команды вносить изменения и выполнять работу.
10. Time
Time — одна из крупнейших новостных и развлекательных компаний в мире, и они ведут свой бизнес в основном в Интернете (а также в печатных изданиях), чтобы не отставать от цифровой эпохи. С таким количеством контента каждый день имеет смысл иметь только систему управления контентом. Кроме того, их сайт выглядит великолепно — это идеальное место для начала поиска вдохновения для вашего веб-дизайна.
С таким количеством контента каждый день имеет смысл иметь только систему управления контентом. Кроме того, их сайт выглядит великолепно — это идеальное место для начала поиска вдохновения для вашего веб-дизайна.
11. Eginstill
Этот бутик дизайна интерьера имеет элегантный одностраничный веб-сайт на WordPress, который дополняет их эстетику. Нажмите на их боковую панель, чтобы увидеть плавную прокрутку прошлых проектов!
12. Offset
Хотя Offset может и не быть вашим традиционным представлением о бизнесе, эта команда проводит замечательную творческую конференцию! Их сайт WordPress имеет красочный и яркий дизайн карточек, который будет заставлять вас пролистывать все больше и больше вдохновения.
13. Proske
Эта немецкая маркетинговая компания берет сайт WordPress в традиционном стиле и оживляет его своими визуальными эффектами, проектами и творческими активами. Это яркий пример того, как много ваша работа может продаваться и выделять ваш сайт.
Известные веб-сайты WordPress с высокой посещаемостью
Вы, вероятно, слышали или посещали некоторые из этих популярных сайтов, но знаете ли вы, что они были на WordPress? Чтобы сайт с высокой посещаемостью работал и работал, вам нужна надежная платформа и хост. Эти сайты все продумали и знают, что WordPress — отличное решение для поддержки высокого трафика.
14. Музей Гуггенхайма
Ожидания от веб-сайта, возможно, немного выше для музея современного искусства, но музей Гуггенхайма не разочаровывает. Сайт WordPress такой же чистый и современный, как и сам музей.
15. The Walt Disney Company
Все знают и любят Disney, поэтому с таким динамичным и известным брендом они создали надежный, но необычный веб-сайт. Этот сайт обеспечивает тонкий баланс между бизнесом и брендом благодаря простому и информативному дизайну.
16. The New York Times
Являясь одним из крупнейших источников новостей в мире, The New York Times определенно сделала себе имя. И с таким количеством контента, который постоянно обновляется, их сайт WordPress надежен и быстр. Мало того, он отлично выглядит и выделяется как отличный пример хорошо спроектированного веб-сайта.
И с таким количеством контента, который постоянно обновляется, их сайт WordPress надежен и быстр. Мало того, он отлично выглядит и выделяется как отличный пример хорошо спроектированного веб-сайта.
17. The Rolling Stones
The Rolling Stones, культовые б(р)и, имеют печально известный репертуар и соответствующий веб-сайт. Их веб-сайт является домашней базой для фанатов, которая до краев заполнена датами тура, музыкой, товарами, идеями группы и многим другим.
18. Mercedes-Benz
Еще один отличный бизнес-сайт — Mercedes-Benz. Как популярный во всем мире бренд автомобилей, их сайт универсален, чтобы обслуживать широкий круг клиентов, которые ищут автомобили в любом месте, от небольших двухдверных автомобилей до туристических автобусов.
Веб-сайты агентства WordPress
Если вы цифровое агентство, создающее сайты WordPress, размещение собственного веб-сайта на WordPress — отличный пример для добавления в ваше портфолио. Эти агентства, от веб-дизайна до планирования мероприятий, имеют интересные и привлекательные сайты, которые обязательно привлекут клиентов!
19.
 Iron to Iron
Iron to IronКак и любое цифровое агентство, этот дуэт дизайнера и разработчика использует свой собственный веб-сайт, чтобы продемонстрировать, насколько эффективным может быть чистый, актуальный веб-сайт без ущерба для сильного бренда.
20. Pink Gorilla Events
Не позволяйте названию этого агентства из Небраски обмануть вас. Вы не можете арендовать розовую гориллу для своего мероприятия, но вы можете найти потрясающее агентство по проведению мероприятий со звездным веб-сайтом на WordPress.
21. Клин и рычаг
Даже при самой буквальной интерпретации своего бренда Wedge and Lever создает привлекательный опыт для посетителей своего сайта. Если вы ищете новый взгляд на сайт агентства или освежающий дизайн меню, проверьте их!
Интерактивные веб-сайты WordPress
Лучший способ повысить конверсию и снизить показатель отказов — добавить интерактивные и забавные элементы на свой веб-сайт WordPress. Готовы начать просматривать эти привлекательные сайты?
22.
 Культивируемый остроумие
Культивируемый остроумиеХотя этот сайт кажется еще одним потрясающим сайтом агентства, вы будете приятно удивлены причудливыми деталями, добавленными в интерактивные элементы, такие как «Хотите войти?» раздел или выноска «Whisky Friday».
23. Velvet Hammer
Velvet Hammer — это музыкальный и управленческий бизнес с простым одностраничным сайтом WordPress, который оживает, когда вы щелкаете и наводите курсор на контент. Вы также можете найти свою следующую любимую группу, пока вы там.
24. Нам почти
We Virtually Are, разработанный Herdl, выводит преднамеренность на новый уровень. Если вы действительно хотите взаимодействовать с их изменчивым сайтом, обязательно прокрутите его в правильном направлении и просмотрите весь движущийся контент.
25. Самолет
Потрясающий интерактивный и иллюстративный дизайн на этом сайте WordPress воплощает в жизнь свою историю и миссию. Вы захотите нажимать кнопку воспроизведения на их сайте весь день.
Теперь, когда вы увидели, как самые разные люди и компании выражают свои творческие способности с помощью WordPress, вы должны почувствовать мотивацию изменить дизайн или создать свой собственный сайт. Какие еще вдохновляющие темы WordPress вы видели? Дайте нам знать в комментариях ниже!
10 примеров интерактивных веб-сайтов, которые вдохновят вас на следующий веб-проект
Идеи
14 июня 2022 г.
Слова Джеффа Карделло аудитория все больше их ждет.
Помните, когда инфографика была в моде? В сегодняшней сцене контент-маркетинга они смущающе статичны. В то время как визуальный контент остается ключом к тому, чтобы выделиться, издатели премиум-класса все чаще отказываются от плоских, неподвижных веб-сайтов, чтобы предлагать читателям захватывающий интерактивный опыт.
Мы проанализировали некоторые из самых креативных и интересных методов веб-дизайна для создания веб-сайтов, которые дышат и гибки, — собрав ряд интерактивных примеров веб-сайтов, чтобы показать вам, как они работают вместе в дикой природе.
Интерактивные веб-сайты как новая норма
Когда-то Интернет был гораздо менее захватывающим пространством. Пользовательский опыт был пассивным, и единственные возможности взаимодействия с дизайном ограничивались несколькими элементами пользовательского интерфейса и ссылками. Текст и изображения оставались неподвижными, и единственным доступным действием была вертикальная прокрутка экрана. Это было немного скучно, но это все, что мы знали.
Сегодня Интернет полон интерактивности. Есть горизонтальные прокрутки контента для перемещения, графика, которая реагирует на наши клики и приходит в движение, эффекты наведения, которые привлекают наше внимание, а также множество анимаций и других визуальных движений, которые уводят нас глубже в дизайн.
[изображение/графика, относящиеся к вышеуказанному]
На насыщенном рынке контента бренды соревнуются во всем — им нужно выделяться и создавать больше визуального цифрового опыта, а не только обычный маркетинговый контент.– Мария Эгеланд, Publicis
Пример методов интерактивного дизайна веб-сайтов
Веб-дизайн зашел так далеко в том, что он предлагает с точки зрения интерактивности. Кажется, что всегда появляются какие-то новые техники, дающие веб-дизайнерам новые способы добавления интерактивности в их работу.
Работать в этом захватывающем пространстве, и мы в Vev очень рады быть его частью. Тем не менее, мы понимаем, что «интерактивность» — это громко сказано, поэтому вот основные приемы интерактивного веб-сайта, которые мы видим, как креативщики используют снова и снова с большим эффектом:
Микровзаимодействия
От эффектов наведения и горячих точек на изображениях до графики и анимации Lottie , которые привлекают ваше внимание, микровзаимодействия могут слегка подтолкнуть вас к дальнейшему изучению вашего контента.
Динамическая прокрутка
Параллакс, разделы с горизонтальной прокруткой и прокрутка в целом продолжают оставаться популярными методами для мгновенного движения веб-сайтов.
Секции видео и изображений
Фоновые видеоразделы используются повсюду в Интернете, особенно для основных разделов на целевых страницах, поскольку они мгновенно вовлекают нас в визуальную историю.
3D-элементы
Более нишевый, но очень увлекательный, использование 3D на веб-сайтах по-прежнему выходит за рамки бюджета большинства маркетологов. Вот почему мы создали в Vev 3D-компонент с предварительным кодированием, который позволяет вам либо загружать собственные файлы GLB, либо выбирать их из популярных библиотек.
Аудио
Если сделано плохо, использование звука на вашем веб-сайте может полностью отключить ваших читателей — ничто не завершит сеанс быстрее, чем взорвать то, чего они не ожидали. Попробуйте использовать тонкие, гармоничные звуковые эффекты вместе с изображениями при прокрутке, чтобы придать дополнительную глубину вашему сайту.
Примеры великолепных интерактивных веб-сайтов
Готовы увидеть, как интерактивность оживляет веб-дизайн? Давайте погрузимся прямо в десять различных примеров интерактивных веб-сайтов, показывающих вам лишь проблеск того, что возможно.
[изображение/графика, относящаяся к вышеуказанному]
Армия спасения Норвегии
Этот очаровательный интерактивный веб-сайт Норвежской армии спасения разработан вокруг иллюстрированного городского пейзажа. Снежинки падают с неба, а окна загораются, когда вы прокручиваете страницу, представляя лица новых персонажей. Впереди стоит человек из Армии Спасения с открытым ведром для пожертвований для всех, кто хочет сделать пожертвование.
Этот веб-дизайн, созданный с помощью Vev , предлагает впечатляющую историю о тех, кто испытывает финансовые трудности в Норвегии. Иллюстрации переходят от сцены к сцене по мере того, как вы прокручиваете страницу, раскрывая истории тех, кто борется, и то, как их поддерживает Армия Спасения. Это был бы красивый и значимый дизайн даже без эффектов, вызываемых прокруткой, но эти взаимодействия позволяют ближе понять на эмоциональном уровне важность того, как Армия Спасения помогает нуждающимся, и побуждают нас продолжать чтение.
Это один из самых красиво нарисованных интерактивных веб-сайтов, которые мы нашли для этой статьи, и мы надеемся, что вы взглянете на него из-за его послания мужества и надежды.
Ohzi Interactive
Текст «Погрузитесь в цифровую магию» приветствует вас при первом посещении этого веб-сайта Ohzi Interactive, и здесь так много волшебства творческого дизайна, на которое стоит обратить внимание. С люминесцентными кубами, переходами со взрывами цвета, похожими на звездный огонь, а также с другими ослепительными анимациями, запускаемыми прокруткой, этот веб-сайт словно попадает в другое измерение движения и цвета.
Ohzi Interactive представляет собой один из самых завораживающих примеров интерактивного веб-сайта, с которым мы когда-либо сталкивались, где каждый раздел раскрывает что-то творческое, чего мы никогда не встречали больше нигде.
Nordsjoen Movie
С видеозаписью нефтяных вышек, пылающих черным дымом, вздымающимся в небо, это драматическое открытие веб-сайта, рекламирующего фильм «Северное море». Этот визуал сразу же вовлекает нас в действие этого фильма. При прокрутке вниз это фоновое видео исчезает, как в фильме одна сцена переходит в другую.
Этот визуал сразу же вовлекает нас в действие этого фильма. При прокрутке вниз это фоновое видео исчезает, как в фильме одна сцена переходит в другую.
Наряду с видео и неподвижными изображениями из фильма, этот дизайн также предлагает несколько взаимодействий. В этой галерее с горизонтальной прокруткой показана хронология повествования в фильме, отражающая сюжетную линию на небольшом пространстве, не раскрывая при этом слишком много
В этом дизайне мастерски переплетены фрагменты фильмов, кадры и записи для веб-сайта, который фиксирует действие и волнение истории этого фильма.
Gym Thing
Этот интерактивный веб-сайт, посвященный здоровью и упражнениям, созданный с помощью Vev, предлагает несколько фантастических карикатур на людей, занимающихся спортом, что напрямую связано с его идеей о самосовершенствовании. Раздел героя предлагает вам потянуть за ручку тренажера. Нам нравится видеть уникальные обозначения, такие как этот интерактивный рисунок тренажера, и он так хорошо вписывается в тему этого дизайна, ориентированную на здоровье.
Это может быть один из самых простых примеров интерактивного веб-сайта, который мы нашли, но этот элемент руля действительно произвел на нас впечатление своей изобретательностью и чувством юмора.
Султен
Хотите вкусно поесть в Осло? Султен выступает в качестве ресторанного гида по всем модным закусочным, которые может предложить этот город.
Эффекты наведения и микровзаимодействия — эффективный способ привлечь внимание посетителей, и существует множество элементов, которые помогут вам взаимодействовать с этим дизайном. Эти кружки с названиями закусочных меняют цвет с красного на серый при наведении, а фоновый текст перемещается, когда вы перемещаете курсор за пределы этой группы.
Благодаря цветовой палитре теплых красных и коричневых тонов, наполненной движением, этот дизайн не только порадует вас, но и вызовет аппетит восхитительными ресторанами, которые он предлагает. Султен не переусердствует, что делает его одним из самых простых примеров интерактивного веб-сайта, созданных с помощью Vev, которые мы видели. Тем не менее, у него все еще достаточно действий, чтобы провести вас через его кулинарные предложения.
Тем не менее, у него все еще достаточно действий, чтобы провести вас через его кулинарные предложения.
Artificilia
Artificilia действует как онлайн-галерея художественных работ Бриджит Эштон. Прокрутка вниз показывает ее инопланетную керамику, похожую на растение, в горизонтальном пространстве, медленно скользящую ее работу, отдельные части которой выдвигаются вперед, а затем возвращаются на место. Затем вы можете нажать на то, что привлекает ваше внимание, что затем увеличивает произведение искусства, позволяя вам рассмотреть его поближе.
Это странный и нетрадиционный дизайн, который так хорошо сочетается со странной и прекрасной керамикой, которую создает Бриджит.
Музей раздражающего опыта Zendesk
Zendesk создает инструменты для компаний, которые помогают им общаться и оставаться на связи со своими клиентами. Их Музей раздражающих переживаний проведет вас через дополненную реальность в путешествие во все распространенные разочарования, с которыми мы сталкиваемся как потребители. Основное внимание здесь уделяется комедии, которая полна смеха в знак признания всех отягчающих вещей, которые мы испытываем в нашей повседневной жизни.
Основное внимание здесь уделяется комедии, которая полна смеха в знак признания всех отягчающих вещей, которые мы испытываем в нашей повседневной жизни.
Этот пример интерактивного веб-сайта, представляющий собой чистый маркетинговый контент для бренда, предназначен исключительно для развлечения, с Zendesk, предлагающим радостную возню через все, что нас раздражает.
Мой путь разработчика
Этот анимированный веб-сайт рассказывает об истории Бруно Санто как разработчика в увлекательном путешествии по горизонтальной прокрутке – 8-битной ностальгии. Мы поклонники неуклюжей пиксельной графики, и игровое ощущение этого веб-пространства заставляет вас продолжать прокручивать его.
Когда вы прогуливаетесь по этой временной шкале, есть несколько интерактивных графиков. С помощью простого значка с надписью «Навыки» вы попадаете на следующую страницу ниже, демонстрирующую его программное обеспечение и мастерство программирования. Это намного приятнее, чем доступ к этому разделу через верхнюю навигацию пунктов меню.
Этот дизайн в стиле Nintendo предлагает гораздо больше, чем традиционный веб-сайт-портфолио, демонстрируя воображение Бруно, а также навыки дизайна и разработки, что делает его одним из самых оригинальных примеров интерактивного веб-сайта, с которым мы недавно сталкивались.
Victoire Douy
Victoire Douy — французский иллюстратор и интерактивный дизайнер, которая демонстрирует все свои таланты в этом тонком, но увлекательном дизайне. Есть анимированные эффекты, такие как текст, который подпрыгивает при прокрутке вниз, но есть и другие более тонкие моменты движения. Все представленные проекты имеют прикрепленную к ним строку; зависание над ним заставляет его крутиться и поворачиваться. Это крошечная деталь, которая буквально связывает проекты воедино и добавляет причудливости этому дизайну.
Это экспериментальное портфолио, полное великолепных изображений и иллюстраций, так хорошо передает ее художественную эстетику.
Lispako
На этом начальном экране российской компании по производству видео Lispako ряд разноцветных фигур плавает по экрану, как будто подвешенный в пространстве.