что это, для чего и как создать / Хабр
Всем привет!
Я рад вернуться к вам, дорогие читатели сообщества, и поделиться опытом и знаниями.
Тема дизайн-систем, казалось бы, уже рассмотрена со всех сторон: можно найти множество статей, постов, докладов и других материалов. Несмотря на это, у каждого, кто сталкивается с этим термином, возникает множество вопросов. Я постараюсь подробно ответить на главные из них:
Что такое дизайн-система?
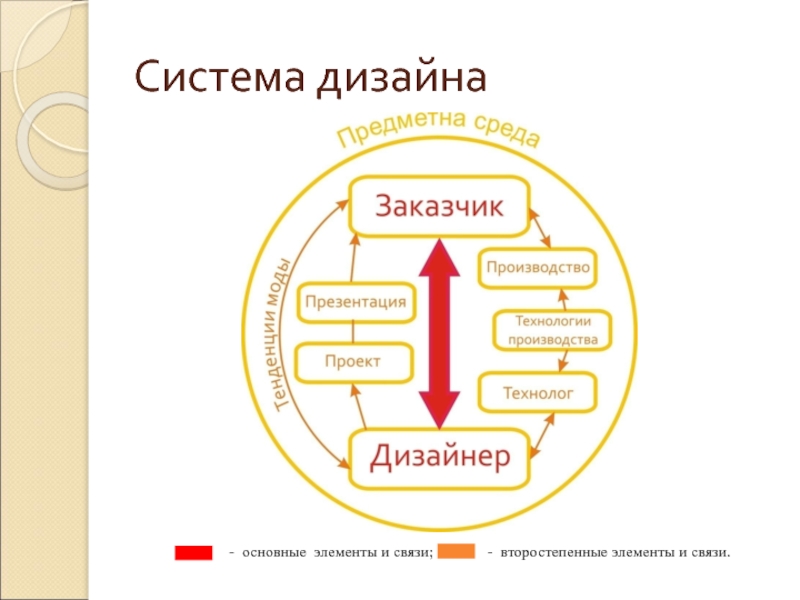
Давайте разбираться по порядку. Дизайн-система представляет собой совокупность трех сущностей:
Визуальный язык – то, что мы видим.
Framework – библиотека визуального языка, его код.
Guidelines – правила, как должно все выглядеть и каким образом применяться.
Можно считать, что дизайн-система является отдельным продуктом внутри любого IT-продукта.
Визуальный язык
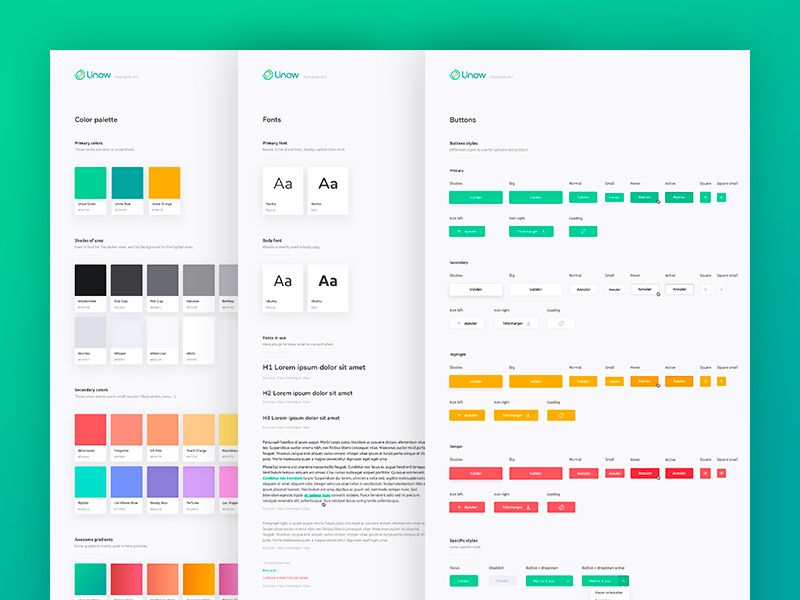
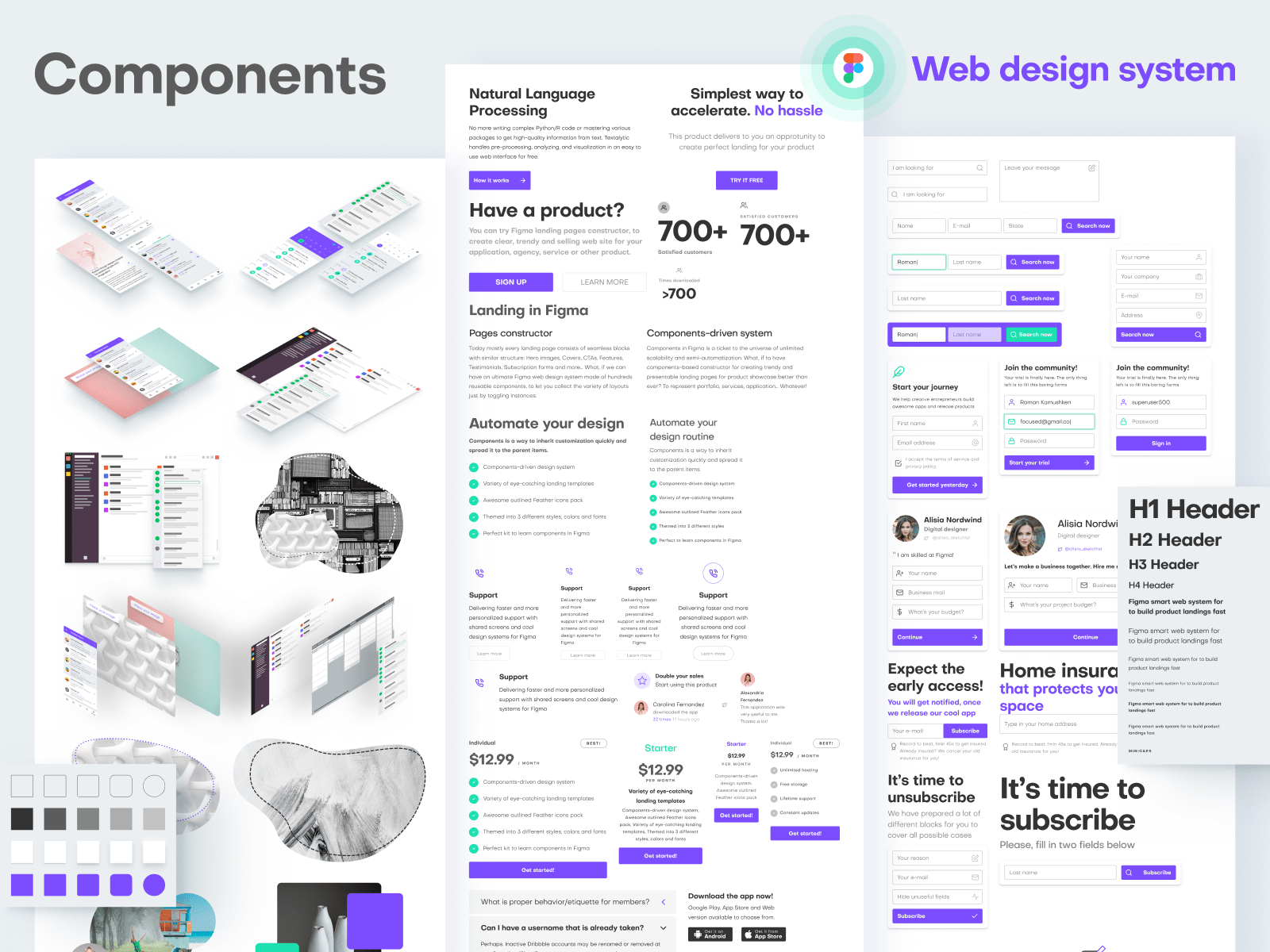
Визуальная составляющая дизайн-системы включает в себя множество элементов, основные из которых:
Цвета
Шрифты
Пространство
Формы объектов
Иконки
Изображения
Взаимодействия
Анимации
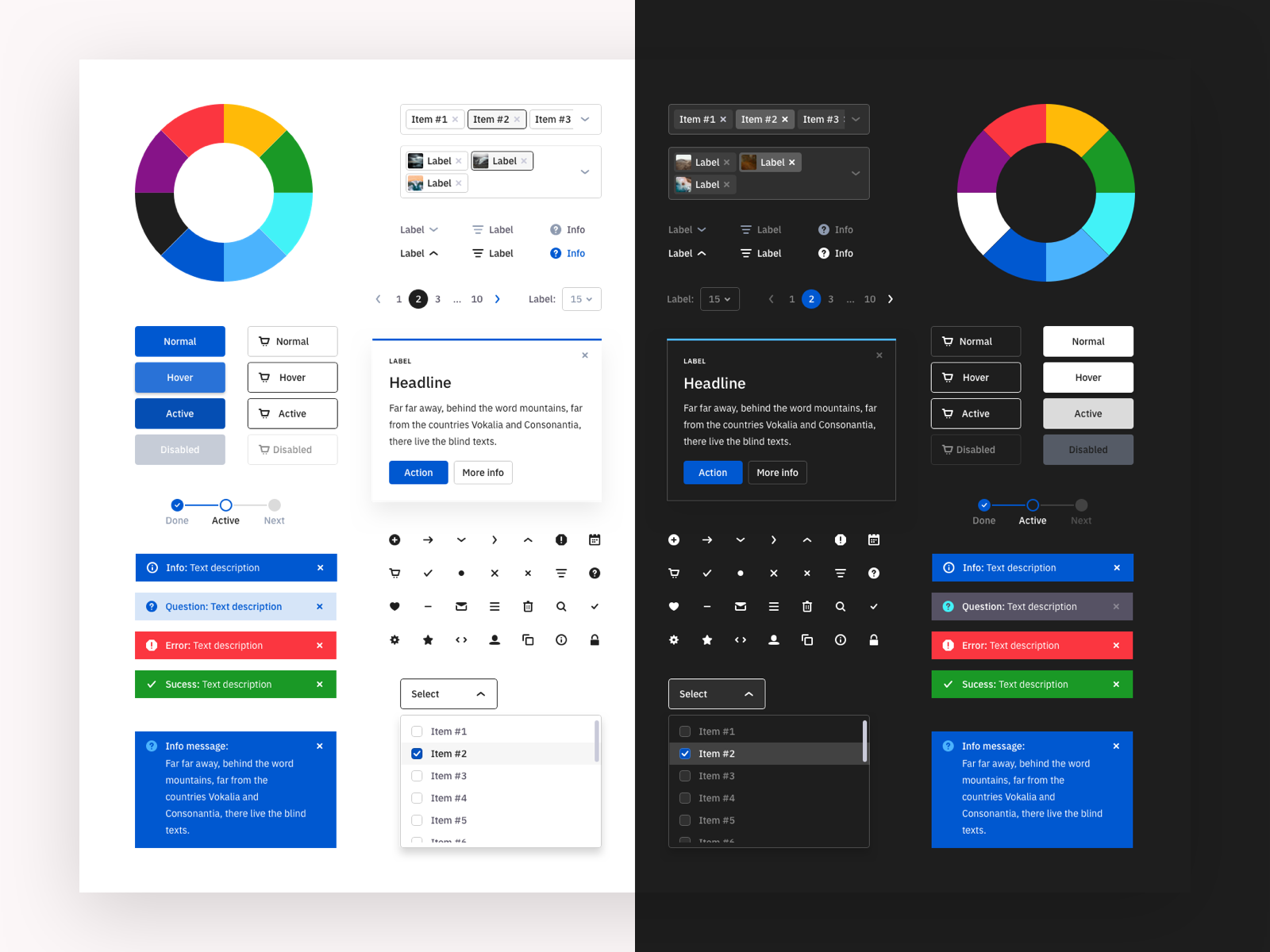
UI-компоненты
Звуки
Задача визуального языка – передать ценности бренда потребителю. Например, чтобы передать домашнюю атмосферу, можно использовать теплые тона и соответствующие изображения. Чтобы передать какой-то другой характер бренда, например, строгость и честность, использовать определенные шрифты и формы.
Например, чтобы передать домашнюю атмосферу, можно использовать теплые тона и соответствующие изображения. Чтобы передать какой-то другой характер бренда, например, строгость и честность, использовать определенные шрифты и формы.
Какой образ приходит вам в голову, когда слышите или видите названия таких банков, как Альфа-Банк, ВТБ, Сбербанк, Тинькофф и других? Какие эмоции вы испытываете? Визуальный язык является одним из фактором того, каким мы запомним тот или иной продукт.
Framework
Фреймворк – это, по сути, код визуального языка. Благодаря нему все визуальные элементы можно взять из библиотеки и легко применить во всех своих продуктах.
Давайте представим простую ситуацию. Итак, у нас есть одна кнопка «Оплатить счет». И тут нам нужно поставить точно такую же кнопку для другой страницы, только называться она будет «Перевести деньги».
Что, если у нас фреймворка нет? Тогда данную кнопку необходимо создать заново, пусть даже путем копирования существующего. А если мы решили изменить цвет кнопки, то нам придется вручную менять цвет во всех подобных кнопках? А если таких кнопок десятки, сотни или больше?
А если мы решили изменить цвет кнопки, то нам придется вручную менять цвет во всех подобных кнопках? А если таких кнопок десятки, сотни или больше?
Поэтому нужна централизованная библиотека элементов визуального языка, которая позволит создавать и переиспользовать каждую деталь продукта.
Guidelines
Чтобы все, кто взаимодействуют с дизайн-системой, «разговаривали на одном языке», необходимо выработать правила.
Например, один дизайнер считает, что кнопка недостаточно яркая и нужно изменить оттенок ближе к малиновому. Другой уверен, что кнопка должна быть темно-красного оттенка. В то же время разработчики уже неделю ругаются на тему идеального кода для реализации формы поиска. Все это ведет к хаосу в компании и продукте.
Казалось бы, условностей много. Как описать все так, чтобы не запутаться в правилах? Опишите только то, что нужно для конкретного элемента:
Также для UI-компонентов можно описывать анатомию: обозначьте структуру и все параметры, из которых они строятся.
Таким образом, правила применения элементов дизайн-системы позволяют упорядочить процесс работы для всех. Они задают определенные рамки для полета фантазии и формируют понимание, что любое изменение дизайн-системы может затронуть множество экранов и сценариев взаимодействия пользователя в продукте. Это развивает чувство ответственности на каждом участке работы над любой, даже самой мелкой, деталью продукта.
Для чего нужна дизайн-система?
Как и для любого IT-продукта, важно ответить на вопрос: для чего нужна дизайн-система? Или, как говорят некоторые коллеги по цеху – «чтобы что»?
Ответ на него даст понять ценность продукта. Отчасти ее уже можно увидеть из того, что я описывал выше. Но давайте разложим по полочкам и рассмотрим глубже.
Автоматизация
Автоматизация – это самая очевидная ценность. Дизайн-система позволит автоматизировать процессы и выиграть время на другие задачи.
Например, дизайнеры смогут сформировать библиотеку компонентов в графическом редакторе Figma и применять их во всех необходимых макетах. Разработчики, в свою очередь, просто используют ранее реализованные компоненты из фреймворка.
Разработчики, в свою очередь, просто используют ранее реализованные компоненты из фреймворка.
Итеративность
Возможность наследования и автоматического применения изменений в элементах дизайн-системы является мощным инструментом для продуктовой команды. Вы можете легко внедрить косметические или даже серьезные правки в одном месте. Таким образом шаг за шагом можно улучшать продукт бесконечно.
Однако любое внесение изменений – это большая ответственность. Поэтому любая коррекция должна быть сознательной и аргументированной.
Консистентность
Консистентность говорит о том, что объекты и сущности, которые мы используем в продукте и которые выполняют одну и ту же работу, должны стремиться к унификации, стремиться быть похожими.
Когда мы пользуемся в продукте похожими функциями, он становится привычным и удобным: мы знаем интуитивно, как работает и выглядит кнопка, где она расположена.
Синхронизация
Все элементы в IT-продукте должны обладать единым языком общения на основе четких правил.
С ними новые члены продуктовой команды выполняют задачи в рамках продукта, не теряя времени на раскачку: дизайнеры создают новые элементы на основе заданного визуального языка, а разработчики точно знают, каким образом их реализовать и использовать.
Больше времени на UX
Эта ценность является, по сути, совокупностью всех предыдущих преимуществ. Ручная работа с визуальным языком, на которую раньше тратилось много времени, становится максимально автоматизированной.
После создания дизайн-системы можно выделить больше времени на исследование и детальнее спроектировать user flow сценариев продукта (да, бывает, флоу не все делают и просто фигачат). Кстати, я писал подробно о user flow в предыдущей статье.
Скорость прототипирования
Дизайн-система позволяет быстро собрать прототип из готовых элементов и проверить гипотезу. Это, в свою очередь, экономит бюджет проекта и дает быстрые результаты.
Недостатки дизайн-системы
Все вышеописанное можно отнести к плюсам дизайн-систем, но у них, конечно, есть минусы.
Во-первых, дизайн-система – это дорого. Нужны ресурсы для ее создания и непрерывной поддержки. Дизайн-система должна развиваться вместе с продуктом. В противном случае между ними возникнет явная рассинхронизация: продукт будет развиваться, а дизайн-система будет постепенно отставать от продукта и терять свою актуальность.
Если бренд сформулировал новые правила визуального и вербального взаимодействия с клиентами, то визуальный язык дизайн-системы необходимо адаптировать. Дизайн-система должна идти в ногу с бизнесом и нести правильную идеологию бренда, развиваясь и трансформируясь вместе с ним.
Однако хочется отметить, что поддержка дизайн-системы в какой-то степени упрощается благодаря использованию современных инструментов, например, редактора Figma. У него достаточно функционала, чтобы дизайнеры могли с комфортом формировать и развивать UI-kit. К тому же, с помощью Figma можно легко перенять опыт коллег по цеху, используя готовые библиотеки
Как создать дизайн-систему?
Есть множество подходов для создания дизайн-системы. Я рекомендую рассмотреть атомарную систему, главным преимуществом которой является наследуемость. Пожалуй, тема атомарной дизайн системы может потянуть на отдельную статью. Про это можно почитать в переводе статьи Брэда Фроста (Brad Frost) «Atomic Web Design».
Я рекомендую рассмотреть атомарную систему, главным преимуществом которой является наследуемость. Пожалуй, тема атомарной дизайн системы может потянуть на отдельную статью. Про это можно почитать в переводе статьи Брэда Фроста (Brad Frost) «Atomic Web Design».
Примеры того, как сделаны дизайн системы:
https://www.lightningdesignsystem.com/
https://atlassian.design
После создания дизайн-системы немаловажно разобраться в том, как ее внедрить в практику компании. Во второй статье я расскажу о том, как пошагово выстроить процесс внедрения дизайн-системы в любой компании.
Я надеюсь, что каждый почерпнул для себя ценное из статьи. А я еще раз убедился в том, что работа над статьей структурирует знания и мотивирует на дополнительное изучение.
Спасибо за внимание!
Что такое дизайн-системы и где они применяются — Офтоп на vc.ru
О них говорят почти на каждой важной конференции, и CodeFest, про который мы недавно рассказывали, не стал исключением. Сложно не заметить тренд. Немного рассказали о явлении и поразмышляли над тем, как практика дизайн-систем применима к проектной разработке.
Сложно не заметить тренд. Немного рассказали о явлении и поразмышляли над тем, как практика дизайн-систем применима к проектной разработке.
30 987 просмотров
Что такое дизайн-система
Дизайн-система — это набор правил и инструментов для визуального и технического исполнения, который отражает философию продукта и постоянно развивается. Это если попытаться в одном предложении. Получилось плохо, как видите — дальше станет понятнее.
Корни
То, что сегодня дизайн-системы и само явление унификации на пике популярности, вполне закономерно. Когда веб только начинался, тем, кто его создавал, было не на что ориентироваться. Каждый новый интерфейс становился экспериментом. Веб был про эмоции, а не про удобство.
Пользователь то и дело находил что-то новое, удивлялся: «вау, как они хитро замаскировали меню!». Владельцы заводов показывали сайты друг другу за кружкой пива, восторженно тыкая пальцем на крутящийся и сверкающий flash-логотип. Сайты предваряли специальные странички, на которых пользователю рассказывали, как всем этим пользоваться. Такого понятия, как юзабили, в принципе не существовало — его и не могло быть при том уровне интернет-грамотности.
Сайты предваряли специальные странички, на которых пользователю рассказывали, как всем этим пользоваться. Такого понятия, как юзабили, в принципе не существовало — его и не могло быть при том уровне интернет-грамотности.
Со временем произошли три логичные вещи:
- Дизайнеры поняли, что работает лучше, а что хуже — и отказались от неудачных решений.
- Поднялся уровень среднестатистического интернет-пользователя — у них постепенно сформировались ожидания от интерфейсов: вот это удобно, а это нет.
- Дизайнеры улучшили существующие решения, анализируя пользовательский опыт.
Сегодня любой сайт — это в первую очередь решение проблемы. Чем быстрее человек разберется, куда нажимать, тем выше вероятность того, что он здесь останется — а не уйдет к конкурентам. Унификация — это хорошо, потому что если все сайты и элементы управления будут более-менее похожи друг на друга, ими будет проще пользоваться.
Первой осмысленной попыткой масштабной веб-унификации можно назвать Material Design от Google. Над идеей начали работать в 2011 году, а в 2014 представили готовую дизайн-систему.
Зачем нужна дизайн-система
Прежде всего дизайн-системы нужны большим продуктам, которые периодически обновляются и обрастают новыми сервисами. Например, Яндекс с его музыкой, блогами, афишей, такси и еще кучей мини-проектов. Унификация всех этих решений выполняет сразу несколько задач:
- Облегчает жизнь пользователю за счет стандартизации UI и логики работы.
- Повышает узнаваемость бренда — этому способствует единый визуальный стиль всех проектов.
- Экономит время дизайнеров — создавать макеты и прототипы с готовой библиотекой под рукой получается гораздо быстрее. А готовые паттерны ускоряют тестирование.
- Упрощает передачу проекта другой команде дизайнеров в случае чего.

- Дает конкурентное преимущество — если о создании дизайн-системы рассказать в СМИ, бренд будет на слуху, его станут обсуждать в дизайн-сообществе, а все остальные будут завидовать и кусать локти друг другу.
Сегодня
Явление вызывает интерес у дизайн-сообщества: появляются сайты-агрегаторы с лучшими примерами дизайн-систем. Самые известные из зарубежных — styleguides.io и designerlynx.co.
styleguides.io
designerlynx.co
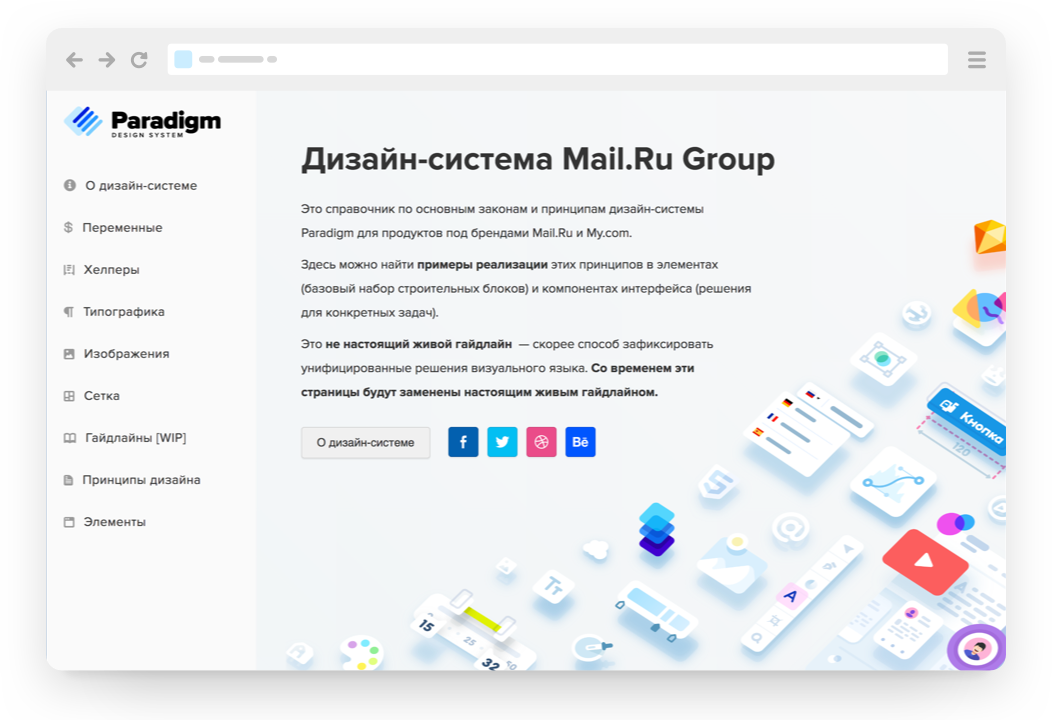
Самый популярный агрегатор в России, Design Systems Club, появился в конце прошлого года. Инициатива принадлежит Андрею Сундиеву и Юрию Ветрову из Mail.Ru Group. Они собрали на сайте статьи, презентации и выступления, посвященные дизайн-системам, а также живые библиотеки компонентов.
Так в каталоге доступны гайдлайны Альфа-Банка, Дизайна Государственных систем, Mail.Ru Group, Рамблера, Контура и Яндекса.
Само существование подобного российского ресурса говорит о том, что потребность в информации есть, а интерес к теме высок. Тот факт, что вокруг собирается комьюнити и обсуждает дизайн-системы на IT-конференциях разного масштаба, это подтверждает.
Тот факт, что вокруг собирается комьюнити и обсуждает дизайн-системы на IT-конференциях разного масштаба, это подтверждает.
Чтобы понять, что же представляют из себя дизайн-системы — давайте к примеру.
Альфа-Банк
Новая дизайн-система Альфа-Банка на библиотеке React появилась в октябре 2017 года.
Дизайн-система в Альфа-Банке — не прихоть дизайнеров и не потакание модным тенденциям. Мы создали и развиваем инструмент разработки банковских продуктов, который преследует определённые цели.
В принципах расписана методология, единство UX во всех продуктах, а также UI — для iOS и Android. И обозначена приоритетность мобильного интерфейса.
Ограничение формата помогает думать только о важных для клиента вещах, в мобильном интерфейсе остаётся только самое ценное. Потом этот контент достаточно просто трансформировать к десктопному виду (по пути дополнив приятными деталями), а при наличии живой дизайн-системы это происходит на автомате.
Принципы веб-разработки для Альфа-Банка.
Визуальный язык наглядно: цвета интерфейса, текста и фона, типографика с отступами и размерами, иконки и логотип — обо всем в деталях.
Стиль: цвета.
На сайте можно посмотреть примеры использования компонентов с кодом, а полная версия для фронтенд-разработчиков находится в репозиториях GitHub.
Примеры и код поля формы.
Сценарии основных действий: ввод паролей, верстка сумм, названия и номера счетов, номера телефонов.
Паттерны ввода паролей для разных устройств.
Инструкция есть для разработчиков и дизайнеров. Причем для последних — весьма лаконичная.
В качестве основного рабочего инструмента дизайнеры Альфа-Банка используют разработчиков 🙂
Мы уверены, что дизайнеры и фронтенд-разработчики должны работать в тандеме, используя все преимущества дизайн-системы для проверки гипотез и разработки продуктов.
Дизайнеру важно находить общий язык с разработчиками.
Инструкция для разработчиков и дизайнеров Альфа-Банка.
Альфа-Банк показал хороший пример брендированной дизайн-системы, в ней отражена философия компании и ее фирменный стиль. Но существует отдельный вид дизайн-систем, который заслуживает особого внимания.
Дизайн-системы государственных сайтов
Для органов государственной власти особенно важно иметь дизайн-систему — и не только потому что у единого сильного государства должна быть единая система (хотя и поэтому тоже). Прежде всего речь идет о людях.
Государственными сайтами пользуется все население страны, в том числе пенсионеры и люди с ограниченными возможностями. Естественно им проще работать с сайтами, которые одинаково выглядят, работают как части одного механизма и включают в себя инклюзивный дизайн.
Кроме того, когда государство идет в ногу со временем и подает пример в прогрессивных областях, это вызывает уважение. Ну и приятный бонус: государственная дизайн-система помогает сэкономить не только время на разработку сайтов, но и бюджет.
Ну и приятный бонус: государственная дизайн-система помогает сэкономить не только время на разработку сайтов, но и бюджет.
В большинстве развитых зарубежных стран дизайн-системы существуют уже довольно давно. Посмотрите, например, какие стандарты ввели Великобритания, Австралия и Италия.
Дизайн государственных систем России
История наших дизайн-систем началась в 2016 году. Тогда AIC, Лаборатория Артема Геллера и СТМ с одной стороны и Минкомсвязь с Институтом Развития Интернета с другой решили унифицировать государственные сайты.
В копилке команды уже есть цифровой герб РФ, несколько государственных сайтов и дизайн-система, которая помогает работать дальше.
Правильное использование дизайн-системы позволяет сфокусироваться на развитии. С ней легко вносить малозаметные, но важные улучшения и при этом не изобретать велосипед каждый раз.
vc.ru
Следить за развитием дизайна государственных систем можно в блоге команды и на Фейсбуке.
Итого: что входит в дизайн-систему
В дизайн-систему входит визуальный язык со всеми компонентами и стилевыми особенностями бренда, кодовые решения и дизайн-паттерны для разных устройств. Все это оформлено в виде отдельного сайта-справочника, что позволяет каждому дизайнеру сверяться с таким «руководством» и находить ответы на возможные вопросы в любое время.
Проектная разработка
Конечно, не у всех веб-студий есть опыт работы с большими продуктами, и с дизайн-системами мало кто сталкивался. Однако внутренние стандарты применяют многие — речь о UI-китах и гайдлайнах, которые ни в коем случае не дизайн-системы, но дают часть их преимуществ.
А именно — ощутимо экономят время.
Так с одной стороны внутренние руководства упрощают жизнь дизайнеров, а с другой оставляют свободу для маневра, которой порой не хватает при использовании дизайн-систем. Это когда очень хочется красивостей и вау. А еще можно говорить клиентам, что «у нас есть свой стандарт качества».
Мы попробовали пойти немного дальше — упрощаем процессы сборки гайдов для каждого из проектов, используя наборы компонентов, описанных на уровне дизайна и верстки. Вот, например, один из компонентов для работы с формами. Он позволяет формировать стили, аналогичные уже описанным в коде. Тем самым ускоряется процесс сборки и повышается качество выпускаемых продуктов. Число рутинных операций меньше, стандартизации больше.
Алексей Шепелин, арт-директор ADN Digital Studio
Дизайн-системы — это логичный этап развития для всего веба. Они в разы упрощают работу над большими продуктами, позволяют быстрее обновлять их и выпускать новые проекты в экосистеме бренда, а также делают пользовательский опыт более плавным.
Из негативных последствий — если воспринимать дизайн-систему как «не обсуждается, это приказ!», есть вероятность скатиться в перерисовывание одних и тех же шаблонов. Поэтому относиться к продукту всё равно нужно творчески, идея первичнее любого метода. Ну и дизайн-система — это всё-таки не стальной негнущийся рельс, а живой организм, который постоянно усложняется и дополняется.
Ну и дизайн-система — это всё-таки не стальной негнущийся рельс, а живой организм, который постоянно усложняется и дополняется.
Design Systems 101
Резюме: Система дизайна — это набор стандартов для управления дизайном в масштабе за счет уменьшения избыточности при создании общего языка и визуальной согласованности на разных страницах и каналах.
Автор: Тереза Фессенден
- Тереза Фессенден
на 2021-04-11 11 апреля 2021 г.
Темы:
Дизайн-система, процесс проектирования, дизайн-операции, дизайн-операции, стратегия, брендинг- Процесс проектирования Процесс проектирования,
- Стратегия,
- Брендинг
Поделиться этой статьей:
Поскольку дизайн пользовательского интерфейса развивался на протяжении многих лет, масштаб и скорость, с которой должны создаваться экраны пользовательского интерфейса, также увеличивались. Существуют не только миллионы приложений и миллиарды веб-сайтов (с каждым годом создается больше), но и каждое из этих приложений и веб-сайтов может иметь сотни или тысячи страниц (или экранов). В связи с этим радикальным расширением организации остро нуждаются в оптимизации работы по проектированию. Таким образом, многие проектные группы используют надежные системы проектирования для управления проектами в масштабе.
Существуют не только миллионы приложений и миллиарды веб-сайтов (с каждым годом создается больше), но и каждое из этих приложений и веб-сайтов может иметь сотни или тысячи страниц (или экранов). В связи с этим радикальным расширением организации остро нуждаются в оптимизации работы по проектированию. Таким образом, многие проектные группы используют надежные системы проектирования для управления проектами в масштабе.
Определение: Система проектирования — это полный набор стандартов, предназначенных для управления проектированием в масштабе с использованием повторно используемых компонентов и шаблонов.
Зачем использовать дизайн-систему?
Дизайн-системы при правильном внедрении могут принести команде дизайнеров массу преимуществ:
- Работа по проектированию (и разработке) может быть создана и воспроизведена быстро и в любом масштабе.
Основным преимуществом дизайн-систем является их способность быстро воспроизводить проекты, используя готовые компоненты и элементы пользовательского интерфейса. Команды могут продолжать использовать одни и те же элементы снова и снова, уменьшая необходимость изобретать велосипед и, таким образом, риск непреднамеренного несоответствия.
Команды могут продолжать использовать одни и те же элементы снова и снова, уменьшая необходимость изобретать велосипед и, таким образом, риск непреднамеренного несоответствия. - Снижает нагрузку на дизайнерские ресурсы, позволяя сосредоточиться на более крупных и сложных проблемах.
Поскольку более простые элементы пользовательского интерфейса уже созданы и могут использоваться повторно, ресурсы дизайна могут быть сосредоточены не столько на настройке внешнего вида, сколько на более сложных проблемах (таких как приоритизация информации, оптимизация рабочего процесса и управление поездками). Хотя этот выигрыш может показаться небольшим, когда вы создаете небольшое количество экранов, он становится существенным, когда вам необходимо координировать усилия десятков команд и тысяч экранов. - Создает единый язык внутри межфункциональных команд и между ними.
В частности, когда обязанности разработчиков меняются или когда команды становятся географически рассредоточенными, единый язык сокращает потери времени на проектирование или разработку из-за недопонимания. Например, функциональность или внешний вид раскрывающегося меню не будут обсуждаться, поскольку этот термин зарезервирован для специально определенного элемента в системе дизайна.
Например, функциональность или внешний вид раскрывающегося меню не будут обсуждаться, поскольку этот термин зарезервирован для специально определенного элемента в системе дизайна. - Создает визуальную согласованность между продуктами, каналами и (потенциально разрозненными) отделами.
В частности, когда команды работают изолированно, где каждый продукт или канал работает независимо от других, отсутствие общеорганизационной системы дизайна может привести к непоследовательному внешнему виду и впечатлениям, которые кажутся фрагментарными или не связанными с брендом. Дизайн-системы предоставляют единый источник компонентов, шаблонов и стилей и объединяют разрозненные взаимодействия, чтобы они были визуально связными и казались частью одной и той же экосистемы. В качестве дополнительного бонуса, любой крупный визуальный ребрендинг или редизайн можно масштабировать с помощью системы дизайна. - Он может служить учебным пособием и справочником для дизайнеров младшего уровня и авторов контента .

Четко написанные рекомендации по использованию и руководства по стилю помогают привлечь отдельных участников, которые плохо знакомы с дизайном пользовательского интерфейса или созданием контента, а также служат напоминанием для остальных участников.
Почему бы не использовать дизайн-систему?
Существуют некоторые потенциальные препятствия и ограничения, которые могут помешать команде дизайнеров использовать дизайн-систему:
- Создание и поддержка системы проектирования — это трудоемкая деятельность, требующая специальной команды. Дизайн-системы, к сожалению, не являются универсальным решением. В лучшем случае они постоянно развиваются по мере того, как команды собирают отзывы от тех, кто их использует.
- Требуется время, чтобы научить других пользоваться системой проектирования. Любая дизайн-система, даже если она была адаптирована из существующей, нуждается в инструкциях по использованию — иначе есть риск, что она может применяться непоследовательно или неправильно на разных экранах или в разных командах.

- Может сложиться мнение, что проекты — это статичные, одноразовые творения, которые обычно не требуют компонентов многократного использования. Верно это или нет, но такое восприятие может свидетельствовать об отсутствии единой стратегии для всех проектов и об упущенной возможности повысить эффективность.
Элементы системы проектирования
Дизайн-система состоит из двух важных частей:
- дизайн хранилище
- человек управляющих
Репозиторий дизайн-систем
Репозитории дизайнамогут принимать разные формы, но часто они содержат руководство по стилю , библиотеку компонентов и библиотеку шаблонов .
Руководство по стилю Руководства по стилю содержат конкретные рекомендации по реализации, визуальные ссылки и принципы проектирования для создания интерфейсов или других результатов проектирования. Наиболее распространенные руководства по стилю, как правило, сосредоточены на брендинге (цвета, типографика, товарные знаки, логотипы и печатные материалы), но руководства по стилю также предлагают рекомендации по содержанию (например, тон голоса и языковые рекомендации), а также визуальному и интерактивному дизайну. стандарты (также известные как руководства по стилю внешнего интерфейса). Эти рекомендации иногда также включаются в библиотеку компонентов, чтобы обеспечить соответствующие рекомендации в контексте.
Наиболее распространенные руководства по стилю, как правило, сосредоточены на брендинге (цвета, типографика, товарные знаки, логотипы и печатные материалы), но руководства по стилю также предлагают рекомендации по содержанию (например, тон голоса и языковые рекомендации), а также визуальному и интерактивному дизайну. стандарты (также известные как руководства по стилю внешнего интерфейса). Эти рекомендации иногда также включаются в библиотеку компонентов, чтобы обеспечить соответствующие рекомендации в контексте.
 Руководство по стилю контента Mailchimp содержит подробные рекомендации о том, как писать различные типы контента, чтобы они соответствовали ценностям компании Mailchimp и ее тону. Библиотека компонентов
Руководство по стилю контента Mailchimp содержит подробные рекомендации о том, как писать различные типы контента, чтобы они соответствовали ценностям компании Mailchimp и ее тону. Библиотека компонентов Библиотеки компонентов (также известные как дизайн библиотеки ) — это то, что многие люди ассоциируют с системами проектирования: эти полные библиотеки содержат предопределенные, повторно используемые элементы пользовательского интерфейса и служат универсальным магазином для дизайнеров и разработчиков. и реализовать определенные элементы пользовательского интерфейса. Создание этих библиотек требует значительного времени и ресурсов. Помимо наглядных примеров компонентов, они включают в себя:
- Имя компонента: конкретное и уникальное имя компонента пользовательского интерфейса, чтобы избежать недопонимания между дизайнерами и разработчиками
- Описание: четкое объяснение того, что представляет собой этот элемент и как он обычно используется, иногда сопровождаемый советами и рекомендациями для контекста и уточнения
- Атрибуты: переменных или корректировок, которые могут быть сделаны для настройки или адаптации компонента к конкретным потребностям (например, цвет, размер, форма, копия)
- Состояние: рекомендуемые значения по умолчанию и последующие изменения внешнего вида
- Фрагменты кода: фактический фрагмент кода для элемента (некоторые системы проектирования доходят до того, что делятся несколькими примерами и предлагают среду «песочницы» для опробования различных настроек компонентов)
- Интерфейсные и серверные платформы для реализации библиотеки (если применимо), чтобы избежать мучительной и ненужной отладки
 Система проектирования IBM Carbon содержит рекомендации по использованию, стилю и коду, а также соображения доступности и песочницу кода для дизайнеров и разработчиков, позволяющую визуализировать любые настройки перед внедрением. Библиотека шаблонов
Система проектирования IBM Carbon содержит рекомендации по использованию, стилю и коду, а также соображения доступности и песочницу кода для дизайнеров и разработчиков, позволяющую визуализировать любые настройки перед внедрением. Библиотека шаблонов Иногда термины «библиотека компонентов» и «библиотека шаблонов» используются как синонимы; однако между этими двумя типами библиотек есть различие. Библиотеки компонентов определяют отдельные элементы пользовательского интерфейса, а библиотеки шаблонов содержат наборы групп или макетов элементов пользовательского интерфейса. Библиотеки шаблонов часто считаются менее надежными по сравнению с библиотеками компонентов, но они могут быть настолько полными или высокоуровневыми, насколько это необходимо. Обычно они содержат структуры контента, макеты и/или шаблоны. Подобно компонентам, шаблоны предназначены для повторного использования и адаптации.
Хотя многим государственным веб-сайтам еще предстоит пройти долгий путь, Система веб-дизайна США (USWDS) является отличной отправной точкой для объединения множества разрозненных департаментов и агентств с четкими инструкциями. В USWDS указаны шаблоны страниц (на фото выше), а также принципы проектирования, компоненты и спецификации кодирования.
Команда дизайн-систем
Система дизайна эффективна настолько, насколько эффективна команда, которая ею управляет. Независимо от того, созданы ли они или адаптированы, дизайн-системы требуют постоянного обслуживания и контроля, чтобы гарантировать, что они не устареют, не устаревают и не перегружены избыточными записями или представлениями. Размер этой команды может варьироваться, учитывая, что сами дизайн-системы могут принимать разные размеры и уровни настройки, но, как минимум, в команду должен входить 1 дизайнер взаимодействия, 1 визуальный дизайнер и 1 разработчик, каждый из которых должен помогать писать рекомендации по дизайну взаимодействия, создавать наглядные примеры и предоставлять фрагменты кода и спецификации реализации для каждого элемента соответственно. В идеале в команду также должны входить исследователь на полставки, архитектор на полставки и автор контента, если эти роли явно определены в вашей организации.
Размер этой команды может варьироваться, учитывая, что сами дизайн-системы могут принимать разные размеры и уровни настройки, но, как минимум, в команду должен входить 1 дизайнер взаимодействия, 1 визуальный дизайнер и 1 разработчик, каждый из которых должен помогать писать рекомендации по дизайну взаимодействия, создавать наглядные примеры и предоставлять фрагменты кода и спецификации реализации для каждого элемента соответственно. В идеале в команду также должны входить исследователь на полставки, архитектор на полставки и автор контента, если эти роли явно определены в вашей организации.
Наконец, подумайте о том, чтобы найти исполнительного спонсора (из руководящего состава) для координации усилий по разработке системы. Хотя отсутствие спонсора не станет помехой, спонсоры могут обеспечить деньги и ресурсы, а также донести стратегическую важность системы дизайна до остальной части организации.
Как подойти к внедрению дизайн-системы
Обычно существует три подхода к использованию дизайн-системы:
- внедрение существующей системы дизайна
- адаптация существующей системы проектирования
- создание собственной собственной или индивидуальной системы проектирования
У каждого есть свои плюсы и минусы, но, вообще говоря, чем более индивидуальное решение вашей дизайн-системы, тем больше времени и денег потребуется для его реализации. Таким образом, использование существующей системы проектирования — это самый дешевый подход, который требует меньше времени для реализации. (Однако на это все равно потребуется больше времени, чем если бы вы продолжали проектирование в обычном режиме, потому что вам придется либо заменить, либо обновить некоторые элементы пользовательского интерфейса и согласовать стандарт).
Таким образом, использование существующей системы проектирования — это самый дешевый подход, который требует меньше времени для реализации. (Однако на это все равно потребуется больше времени, чем если бы вы продолжали проектирование в обычном режиме, потому что вам придется либо заменить, либо обновить некоторые элементы пользовательского интерфейса и согласовать стандарт).
Инвестиции в индивидуальную систему проектирования будут оправданы, если у организации есть особые потребности, которые не могут быть удовлетворены с помощью систем проектирования с открытым исходным кодом. По мере увеличения количества настроек и корректировок системы проектирования экономия средств, которую вы могли получить от использования существующей системы проектирования, будет уменьшаться, и в долгосрочной перспективе вам, возможно, все равно будет выгоднее создать собственную систему проектирования. Убедитесь, что вы знаете, что нужно вашей организации, прежде чем приступать к разработке системы дизайна и оценивать компромиссы.
Наконец, для проверки концепции или первоначального прототипа, который, вероятно, изменится, создание полноценной системы проектирования, вероятно, не принесет желаемой рентабельности инвестиций в ближайшем будущем. Выгода ведь в тиражируемости дизайна, который в будущем. Хотя может показаться заманчивым установить их с самого начала, имейте в виду, что дизайн-система не должна рассматриваться как портфолио работ, а скорее как функциональный инструментарий или ресурс для дизайнеров и разработчиков, чтобы работать быстрее. Тем не менее, если вы сомневаетесь в полезности дизайн-системы, возможно, стоит подумать о временных шкалах, которые вы будете использовать для оценки своей проектной работы. Дизайн-системы лучше всего работают, когда компания предвидит годы будущей воспроизводимой проектной работы.
Заключение
Дизайн-системы состоят из множества компонентов, шаблонов, стилей и руководств, которые могут помочь реализовать и оптимизировать ваши усилия по проектированию. Однако они разрабатываются, управляются и реализуются людьми. Основными факторами, которые следует учитывать при создании дизайн-системы, являются масштаб и воспроизводимость ваших проектов, а также доступные ресурсы и время. При плохой реализации и обслуживании дизайн-системы могут превратиться в громоздкие наборы компонентов и кода; но при правильной реализации они могут обучать членов команды, оптимизировать работу и позволяют дизайнерам решать сложные проблемы UX.
- Поделиться:
Библиотека логотипов — Ресурсы — Atlassian Design System
Перед использованием этих логотипов рекомендуется ознакомиться с рекомендациями по использованию логотипов.
Каждая загрузка включает утвержденные форматы и варианты цвета.


