27 примеров проработанной страницы 404 — Дизайн на vc.ru
{«id»:13871,»url»:»\/distributions\/13871\/click?bit=1&hash=ee51fbdefdafc9f24184170ae0aab264ad2e417427ce781f50b3954b70f57f05″,»title»:»\u0420\u0430\u0437\u0440\u0430\u0431\u043e\u0442\u0430\u0442\u044c \u043f\u0440\u043e\u0434\u0443\u043a\u0442 \u0434\u043b\u044f \u0431\u0438\u0437\u043d\u0435\u0441\u0430 \u0437\u0430 40 \u0447\u0430\u0441\u043e\u0432″,»buttonText»:»\u0412\u043f\u0435\u0440\u0451\u0434!»,»imageUuid»:»8d4fefcf-f740-5dcf-9442-b51873e839ef»,»isPaidAndBannersEnabled»:false}
25 603 просмотров
Статья будет полезна предпринимателям, для которых сайт компании — не просто визитка, а продающий инструмент, требующий постоянного развития.
Если у вас не лендинг, а крупный сайт со множеством страниц и разделов, то рано или поздно ваши посетители столкнутся с битыми ссылками и ошибкой 404. К этому следует подготовиться.
Грамотно оформленная с точки зрения дизайна и содержания страница 404 способна удержать посетителей на сайте, снизить показатель отказов и повысить конверсию трафика в продажи.
После анализа сотни веб-сайтов разной направленности на предмет наличия проработанной, интересной и нестандартной страницы 404 были выявлены 27 достойных примеров, которые представлены ниже. Также в конце этого материала вы найдёте несколько рекомендаций по теме.
Сервис email-рассылок «MailChimp»
Производитель монтажной пены «Profflex»
Доска бесплатных объявлений «OLX»
Графический редактор «Figma»
Станция технического обслуживания «Ремонтов»
Интернет-магазин техники «Сотмаркет»
Сайт «КиноПоиск»
Интернет-магазин автозвука «ZvukDV»
Платформа «Теории и практики»
Сервис для дизайнеров «Marvel»
Агентство интернет-маркетинга «ЛидМашина»
Еженедельник «The New Yorker»
Платформа для создания посадочных страниц «LPgenerator»
«Студия Артемия Лебедева»
Клининговая компания «Qlean»
Официальный сайт «KFC» в России
Сайт для поиска работы и сотрудников «Superjob»
Служба доставки еды «Достаевский»
Издательство «МИФ»
Интернет-магазин креативных подарков «Enjoyme»
Сайт журнала «За рулём»
Сервис отзывов «Фламп»
Доска объявлений по продаже автомобилей «Колёса»
Сервис «CarFix»
Девелоперская компания «Инград»
Магазин строительных материалов «Петрович»
Сеть книжных магазинов «Читай-город»
Идеальной формулы для страницы 404, конечно, не существует. Здесь всё индивидуально и зависит от конкретного бизнеса.
Здесь всё индивидуально и зависит от конкретного бизнеса.
В целом страница 404 должна решать следующие задачи:
Общие рекомендации по теме
- При разработке или редизайне страницы 404 проявляйте творчество и креатив, отталкиваясь от сферы бизнеса. Здесь можно разместить ограниченные по времени купоны на скидку, форму подписки на выгодные акции, тематическую иллюстрацию, строку поиска по сайту, интерактивные элементы, генератор случайных советов и так далее.
- Обязательно проверьте, чтобы страница ошибки 404 на вашем сайте была правильно настроена, а сервер возвращал код статуса HTTP 404 Not Found. Иначе в результатах выдачи поисковых систем могут начать появляться ссылки на несуществующие страницы вашего сайта, что негативно повлияет на SEO.
- Регулярно проверяйте ссылки, размещённые на сайте, на предмет актуальности. Заменяйте или удаляйте битые ссылки при обнаружении.
На этом всё. Надеемся, что приведённые выше примеры вдохновят вас на создание своих собственных оригинальных решений, которые будут способствовать улучшению сайта и бизнеса в целом.
Надеемся, что приведённые выше примеры вдохновят вас на создание своих собственных оригинальных решений, которые будут способствовать улучшению сайта и бизнеса в целом.
101 пример как оформить страницу с ошибкой 404 – Webpromo
18.06.2021
Редакция: Олексій Бакуменко. Автор: Алексей Бакуменко
С ошибкой 404 сталкивались абсолютно все, чей опыт серфинга в интернете превышает хотя бы месяц. Какие эмоции испытывает пользователь, наткнувшись на такую страницу? Непонимание, растерянность и злость. Он уйдет искать решение своих проблем на другие ресурсы. Чтобы этого не случилось, к созданию и оформлению страницы ошибки 404 необходимо подойти с точки зрения пользовательского опыта. Чтобы вдохновить вас на креативные идеи, мы подготовили 101 вариант дизайна страницы 404.
Чтобы этого не случилось, к созданию и оформлению страницы ошибки 404 необходимо подойти с точки зрения пользовательского опыта. Чтобы вдохновить вас на креативные идеи, мы подготовили 101 вариант дизайна страницы 404.
Чтобы вдохновить вас на креативные идеи, мы подготовили 101 вариант дизайна страницы 404.
Но прежде, чем мы посмотрим примеры оформления страницы с ошибкой 404, разберемся с теорией.
Содержание:
Что такое ошибка 404 и ее влияние на SEO
Ошибка 404: суть, причины, аудит сайта
Что должно быть на странице 404
101 пример, как оформить страницу 404 стильно и удобно для пользователя
- Информативные страницы 404
- Оформление страниц 404 с креативом
- Красиво оформленные страницы 404
Выводы
Читайте также: Как улучшить видимость сайта в выдаче при помощи сторонних веб-ресурсов?
Ошибка 404 означает, что страница не найдена (Not Found). Хорошо это или плохо для SEO? Если рассматривать в общем, то это нормально. Google рассматривает появление ошибок 404 как естественный процесс работы сайта. Вот, что говорит справка:
Хорошо это или плохо для SEO? Если рассматривать в общем, то это нормально. Google рассматривает появление ошибок 404 как естественный процесс работы сайта. Вот, что говорит справка:
Но не все так однозначно. На практике сайт действительно может «просесть», если ошибка 404 появилась на странице, которая приносит трафик на сайт.
В любом случае, лучшим решением с точки зрения SEO будет разобраться, почему возникла ошибка 404 Not Found. Выявление причины подскажет наиболее верный путь устранения ошибки.
Ошибка 404: суть, причины, аудит сайта
Переходя по ссылке, или вводя адрес сайта, пользователь посылает запрос серверу. Сервер обрабатывает запрос, и отправляет пользователя на прописанную в ссылке страницу. Если страницы по запросу не существует ― сервер отвечает кодом 404.
Почему так происходит:
- Ошибка в URL. Пользователь неправильно ввел ссылку или в нее были внесены изменения на стороне сайта.

- Страница переехала или удалена. Это следствие изменения структуры сайта, технических работ или банально «факап» контент-менеджера.
Если с опечатками вы ничего поделать не сможете, то исправлять ошибки, вызванные переездом и удалением ссылок, в ваших силах. Поэтому регулярно мониторьте сайт на их наличие. Существует множество сервисов для аудита:
- Google вебмастер. Бесплатный и простой в использовании инструмент. Аудит сайта доступен в отчете “Сканирование”, вкладка “Ошибки сканирования”.
- Seoto.me. Мощный сервис, способный проанализировать даже самые крупные сайты. Но платный.
- Serpstat.com. Инструмент отличается широким функционалом. Кроме битых ссылок, показывает качество оптимизации домена и график глубины проверки. Позволяет проанализировать сайты конкурентов. Все платно.
- Check My Links. Это бесплатный плагин для Google Chrome. Его минус в том, что он работает постранично, проверить весь сайт сразу нельзя.

Ольга Ильюхина, SEO-специалист Webpromo:
«Все инструменты для проверки сайта можно разделить на онлайн и офлайн, которые в свою очередь делятся на массовые и постраничные. Для массовой проверки страниц можно использовать Screaming Frog SEO Spider, Netpeak Spider, Xenu, а также такие сервисы, как Serpstat. В случае проверки только одной страницы можно выбрать наиболее подходящих вариант среди букмарклетов (например, проверка кода ответа в bertal.ru), расширений для Chrome (Redirect path), плагинов для многих CMS и т.д.»
Однако вне зависимости от приложенных усилий к сокращению количества страниц с ошибками, необходимо тщательно подойти к оформлению страницы 404 Not Found. Мы подготовили ряд рекомендаций для разработки дизайна страницы ошибки 404 и 101 реальный пример, которыми вы можете вдохновиться.
Читайте также: Как написать текст о компании и оформить страницу «О нас». От рекомендаций до вдохновляющих идей
Что должно быть на странице 404
Что думает пользователь, увидевший такую страницу? Скорее всего «Ой, что это? 404 не найдено? Непонятно… Пойду-ка я на другие сайты».
Шаблон информативной страницы 404 зависит от специфики сайта. Однако есть несколько правил, обязательных для всех:
- Дайте пользователю понять, что он попал на тот сайт, который искал. Важную роль в этом играют хедер (шапка сайта) и футер (подвал сайта).
- Объясните, почему пользователь видит на странице ошибку, а не контент, за которым пришел. Желательно, простыми и понятными словами.
- Разместите в видимой зоне контактные данные (телефоны, e-mail и т.д.), чтобы пользователь знал, куда ему обращаться со своим запросом.
- Добавьте кнопку возврата на главную страницу, чтобы пользователь мог повторить свой сеанс и вновь попробовать найти то, что ему нужно.
- Не стоит настраивать 301 редирект на главную страницу.
 Пользователь не поймет, почему он попал не туда, куда хотел. Возможно, он предпримет несколько повторных попыток, но потом уйдет.
Пользователь не поймет, почему он попал не туда, куда хотел. Возможно, он предпримет несколько повторных попыток, но потом уйдет. - Интернет-магазинам полезно добавлять на страницу 404 поисковую строку, чтобы пользователь, столкнувшись с ошибкой, мог сразу найти альтернативный товар. Если в URL прописаны категории ― добавьте в шаблон ссылки на похожие товары или тематические статьи.
- Помните, что любая ошибка вызывает негатив со стороны пользователя. Отвлеките его анимацией или мини-играми. Это повысит шанс, что разочарованный посетитель задержится на сайте.
- А еще люди обожают жаловаться. Дайте им такую возможность! Добавьте строку обратной связи с предложением сообщить вам о проблеме. Это проявление заботы о пользователе и дополнительная возможность сгладить негатив.
Совет! Если ваша страница с ошибкой 404 Not Found будет не просто информативной и полезной, но и визуально красивой ― пользователь получит приятный опыт взаимодействия с сайтом и уровень его стресса существенно снизится.
Читайте также: Что нужно знать о поведении потребителей в 2021 году
101 пример, как оформить страницу 404 стильно и удобно для пользователя
Ниже мы собрали для вас 101 интересный пример оформления страницы 404. Ознакомившись с ними, вы сможете на практике увидеть принципы создания качественных шаблонов, почерпнуть идеи и преисполниться вдохновения.
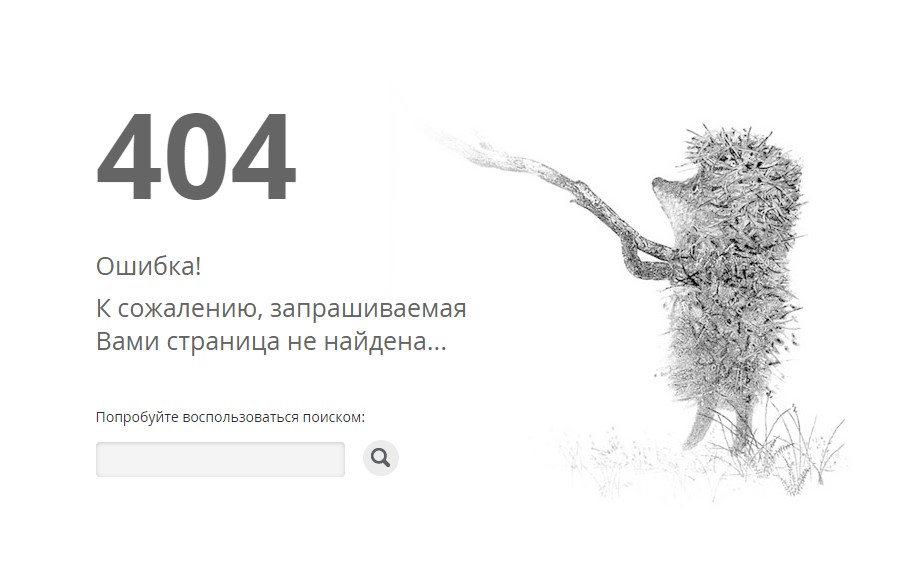
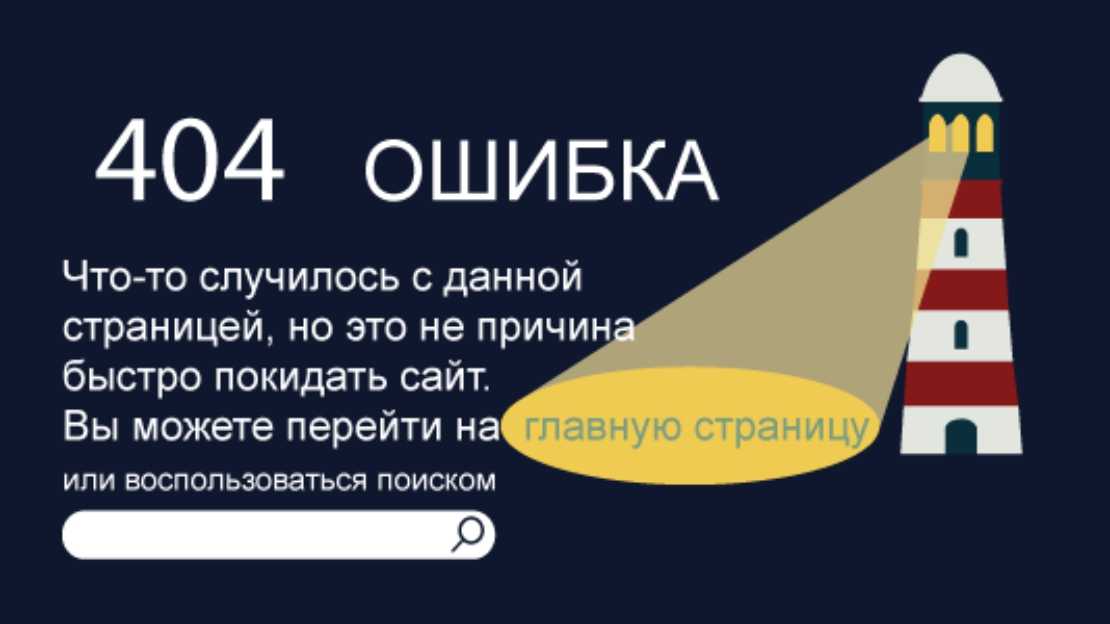
Информативные страницы 404Это интересно: в сети также существует рейтинговый сайт, посвященный дизайну страницы 404. Там вы найдете не один десяток актуальных примеров, как оформить страницу с ошибкой 404 на сайте.
Начнем со страниц с ошибкой 404, которые содержат максимальное количество полезной информации для пользователя. Они объясняют, почему ссылка больше не работает и какие действия стоит предпринять посетителю сайта, чтобы удовлетворить свой запрос.
Как видите, внешний вид страницы при этом играет второстепенную роль. Одни сайты придерживаются минимализма в оформлении, другие сопровождают полезную информацию креативным дизайном.
Ссылки на социальные сети, переходы на функциональные станицы сайта, информативная шапка и приятный дизайн ― все это будет полезной информацией для пользователей.
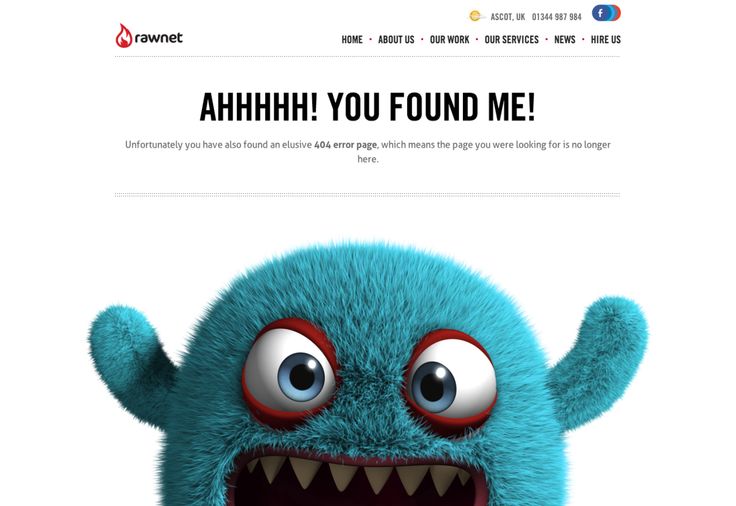
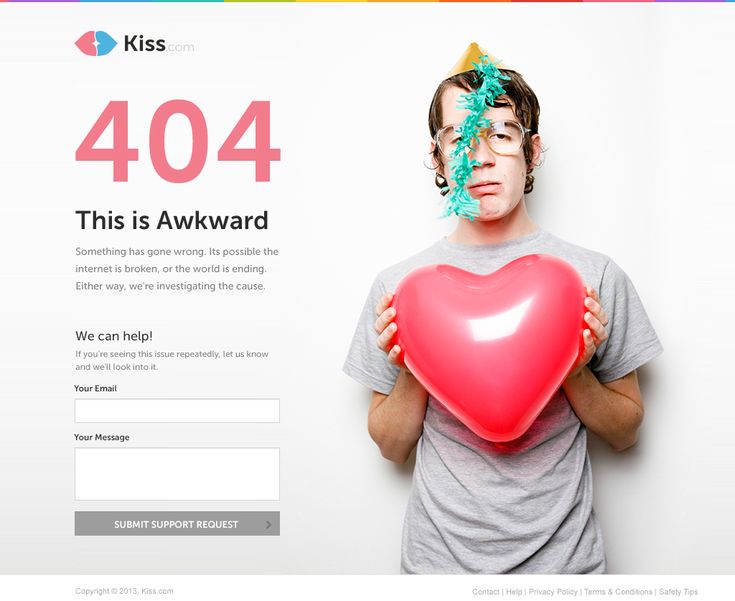
Оформление страниц 404 с креативомКреативный дизайн страниц с ошибкой 404 — способ снять стресс пользователя от взаимодействия с битой ссылкой, сохранить его лояльность и перенаправить на актуальную страницу. Инструментарий для креативного оформления не ограничивается визуалом. Вы можете использовать ux-копирайтинг, кнопки CTA, гифки и даже вовлекающие интерактивные элементы. На последние рекомендуем обратить особое внимание, поскольку вы сможете увеличить длительность сеанса на странице с ошибкой 404 и даже получить взаимодействие с ней, несмотря на отсутствие контента.
Красиво оформленные страницы 404И напоследок мы собрали просто эстетичные страницы с ошибкой 404, в оформлении которых сплелись и креатив, в которых сплелись креатив и информативность.
Выводы
Приведенные нами примеры оформления страницы 404 на разных сайтах лишь подтверждают тот факт, что выбор дизайна ― всегда индивидуален. Анализируя подборку вы увидите, как на сайтах реализованы:
- карусель товаров;
- кнопка “На Главную”;
- кнопки категорий услуг;
- строка поиска;
- кнопка вызова онлайн-чата.
В дополнение к ключевым элементам можно оформлять страницу ошибки 404 Not Found совершенно по-разному: использовать юмористические тексты, микрокопирайтинг, анимации, фото, видео, графику.
Главное, придерживаться общих рекомендаций и не забывать про креативную составляющую в рамках ваших коммуникаций с пользователями, чтобы снизить отток трафика и улучшить поведенческие. Если ваш сайт коммерческой направленности, то в конечном счете все это приведет к продаже ваших товаров и услуг.
Также читайте другие статьи в блоге Webpromo:
- Офлайн-конверсии Facebook Ads и Google Ads.
 Как повысить качество лидов?;
Как повысить качество лидов?; - Что такое SEO-тексты и как их правильно писать? Научитесь, чтобы оказаться в Топе Google;
- Performance Marketing в диджитал – тренды 2021, которые нужно внедрить;
И подписывайтесь на наш Telegram-канал про маркетинг.
19 креативных страниц 404 с продуманным дизайном
Коллекция некоторых из лучших примеров страниц 404, которые выходят за рамки стандартного сообщения об ошибке благодаря креативному дизайну и тексту.
Риз Киршнер
Старший менеджер по контент-маркетингу
Ничего не найдено.
Лучшие страницы 404 максимально используют досадную ошибку.
Вместо того, чтобы придерживаться стандартного сообщения «страница не найдена», сообразительные веб-дизайнеры используют страницы ошибок 404, чтобы продемонстрировать индивидуальность бренда, рассмешить или даже развлечь нас мини-видеоигрой.
Продуманный дизайн страницы, которая появляется только тогда, когда что-то идет не так, может показаться бессмысленным, но на самом деле это шанс удержать внимание посетителей. Поэтому, прежде чем добавить простое сообщение «ой, страница не найдена», взгляните на некоторые из наиболее творческих примеров, на которые я наткнулся.
Поэтому, прежде чем добавить простое сообщение «ой, страница не найдена», взгляните на некоторые из наиболее творческих примеров, на которые я наткнулся.
Забавные 404 страницы
Эти беззаботные и игривые 404 страницы смягчают удар по неработающей ссылке, очаровывая потерянных посетителей легким юмором.
Томас Боск
Контент-менеджер Томас Боск создал тщательно продуманный сайт с анимацией при прокрутке, великолепными визуальными эффектами и прошлыми проектами, демонстрирующими их навыки веб-дизайна. Возможно, именно поэтому попадание на эту простую страницу с детской фотографией подающего надежды волшебника заставило меня по-настоящему громко рассмеяться.
На этой странице 404 тоже есть небольшой сюрприз. При нажатии юный Томас улетает, показывая текст «404» и ссылку на главную страницу.
Polo Garcia
Дизайнер Polo Garcia застает нас врасплох, переходя от чистого современного дизайна сайта к зернистой анимации белки, катающейся на водных лыжах, на странице 404.
Даже белка в конце концов поворачивается к экрану, как будто спрашивает посетителей сайта — что вы здесь делаете? Polo вызывает смех, но поддерживает плавность взаимодействия с пользователем, включая очевидную кнопку «отвези меня домой».
Шалом Осахон
Дизайнер продукта и разработчик Webflow Шалом Осахон напоминает вам не паниковать и сравнивает страницу 404 с пожарной тревогой.
Прилагаемый gif-файл представляет собой подборку лихорадочных сцен из эпизода «Офиса», обеспечивающих хороший смех (и пример того, что , а не ), прежде чем направить вас обратно на главную страницу.
Mill 3 Studio
Mill 3 Studio отлично передает ощущение приземления на странице 404 с изображением потерянного и сбитого с толку Джона Траволты.
Простота делает эту ошибку 404 забавной — нет никаких извинений или объяснений, просто чувак выглядит так, как вы, вероятно, чувствуете. К счастью, эта страница с ошибкой поддерживает верхнее меню навигации и нижний колонтитул, поэтому мы можем быстро перейти к другим областям веб-сайта.
Креатив 404 страницы
Кто сказал, что дизайн 404 страницы должен быть скучным? Эти страницы ошибок отличаются более оригинальным дизайном.
Textio
Если мы заблудимся на сайте Textio, нас встретит Единорог недостающих страниц.
Учитывая, что Textio — это расширенный инструмент для письма, приятно видеть, как они играют со словами на странице 404. Бонусные баллы за превращение ссылки на главную страницу в философский совет от единорога.
Dribbble
Dribbble умело использует свою страницу 404, подталкивая нас к дизайну, классифицированному по цвету, а не отправляя нас прямо на главную страницу.
Dribbble существует для того, чтобы демонстрировать дизайнерские работы, поэтому здорово видеть, как они воплощают эту миссию на своей странице 404. Отсюда мы можем либо выбрать интересующий нас цвет, либо использовать окно поиска для поиска определенного дизайна или дизайнера. Оба варианта делают акцент на привлекательном дизайне, а не на Dribbble как на бренде.
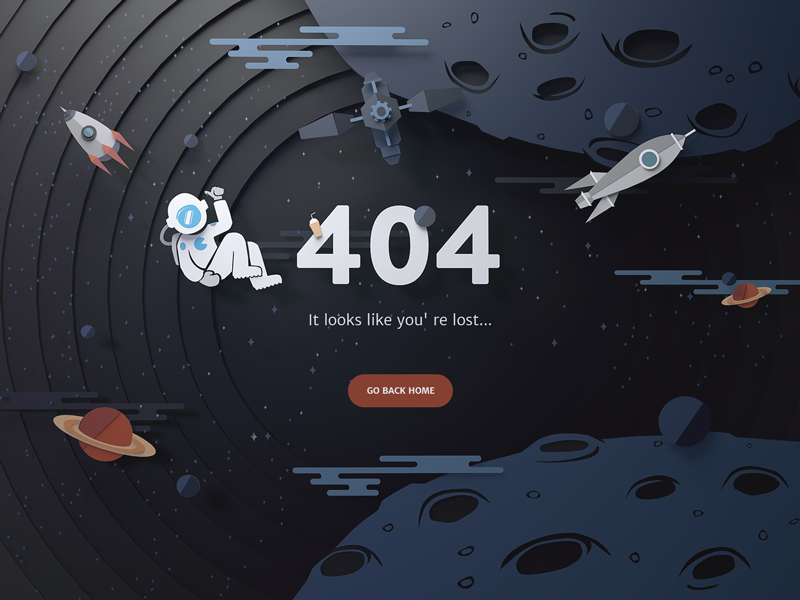
DFY
Вместо «страница не найдена», страница 404 DFY сочетает «дизайн не найден» с космонавтом, который медленно уплывает.
DFY добавляет драматизма, говоря нам не отпускать, поскольку таймер отсчитывает от 10 секунд до автоматического перехода обратно на домашнюю страницу.
Страницы 404, посвященные бренду
Общие страницы 404 могут вызывать раздражение, потому что создается впечатление, что бренд ломает характер, отвлекая нас от работы с сайтом. Эти 404 примера страниц демонстрируют бренды, которые расширили свой фирменный стиль и стиль на свои сообщения об ошибках.
D&D Beyond
D&D Beyond напрямую обращается к своей аудитории, любящей Dungeons and Dragons, с сообщением об ошибке, в котором утверждается, что халфлинг мог украсть то, что ищут посетители веб-сайта, и спрятал это в другом мире.
И иллюстрация, и сопроводительное сообщение удерживают нас в мире D&D. Возможно, мы наткнулись на недостающую страницу, но у нас есть подсказки и инструменты, чтобы обойти это препятствие. В данном случае этими инструментами являются функции страницы, такие как меню и панель поиска, а также ссылки в нижнем колонтитуле.
В данном случае этими инструментами являются функции страницы, такие как меню и панель поиска, а также ссылки в нижнем колонтитуле.
Spotify
Spotify выдает сообщение об ошибке, похожее на плейлист «404 и разбитое сердце» рядом с вращающейся пластинкой.
Spotify сохраняет главную панель навигации в верхней части страницы и включает ссылки на полезные ресурсы в сообщение об ошибке. Никто не стремится попасть на страницу 404 — если вы, конечно, не собираете их для статьи — поэтому приятно указывать людям на часто задаваемые вопросы. В этом разница между наездом на блокпост и видимыми указателями на объезд — один путь ведет в тупик, а другой — альтернативный маршрут.
OK Micah
Если мы немного заблудимся на сайте OK Micah, «горячий мужчина» мягко направит нас обратно домой.
ОК Мика поддерживает их голос и стиль в соответствии с шутливым текстом и нахальным чуваком, грозящим нам пальцем. Эта целевая страница также поддерживает верхнюю панель навигации и нижний колонтитул, заключая страницу с ошибкой в знакомую рамку.
Цвет года
Веб-страница Pantone, посвященная цвету года, поддерживает тему со страницей ошибок, используя Pantone 404 C в качестве цвета фона.
Это простая страница ошибки для простого веб-сайта. Также нет дополнительных функций, загромождающих целевую страницу — просто небольшой круговой курсор, который расширяется, чтобы выделить «главную» кнопку, когда мы наводим на нее курсор.
Дайте волю своему творчеству в Интернете
Создавайте полностью настраиваемые, готовые к производству веб-сайты или высокоточные прототипы без написания ни строчки кода. Только с вебфлоу.
Начните бесплатно
Подпишитесь на участие в программе предварительной оценки Webflow
Спасибо! Теперь вы подписаны!
Ой! Что-то пошло не так при подписке.
Начните бесплатно
Интерактивные страницы 404
В то время как многие страницы 404 направлены на то, чтобы вернуть потерянных посетителей на главную страницу, эти целевые страницы используют привлекательный дизайн веб-сайта, чтобы предложить вам остаться.
Куало
Куало радует нас фирменной версией олдскульной видеоигры Space Invader.
Вместо того, чтобы использовать немедленный призыв к действию (CTA), чтобы отправить нас домой, Куало призывает нас отомстить пиксельным космическим захватчикам, на которых написано «куало». Эта полнофункциональная игра станет развлекательным сюрпризом. Мы можем продолжать играть до тех пор, пока у нас не закончатся жизни, после чего появится сообщение «Вы проиграли!» появляется сообщение. Но снова Kualo возвращает нас обратно, обещая скидку на их хостинг для всех, кто наберет более 1000 баллов.
Nouvelle
Nouvelle также предлагает возврат с зернистой консолью управления с толстым мигающим курсором на странице ошибки 404.
Консоль управления предлагает нам использовать команду «помощь», затем предлагает четыре дополнительных варианта. Мы не хотим портить сюрпризы, поэтому просто поверьте, когда мы говорим, что попробовать команду «trex» стоит того. Понятно, что веб-дизайнер, стоящий за этой страницей с ошибкой, любит мемы, пасхалки и вообще глупости. Попробуйте выполнить некоторые незаписанные команды в консоли управления, и вы поймете, что мы имеем в виду.
Понятно, что веб-дизайнер, стоящий за этой страницей с ошибкой, любит мемы, пасхалки и вообще глупости. Попробуйте выполнить некоторые незаписанные команды в консоли управления, и вы поймете, что мы имеем в виду.
Feldman Studio
Перед тем, как щелкнуть мышью, подготовьтесь — страница ошибки 404 Feldman Studio дает вам всего 3 секунды, чтобы подготовиться к игре.
После обратного отсчета дизайн страницы оживает, как старая школьная игра в змейку. Строка ниже 404 становится змеей, преследующей точку. Каждый раз, когда вы проглатываете точку, 404 начинает обратный отсчет. Если вы хотите увидеть, что произойдет, когда он достигнет нуля, вам просто нужно съесть 404 маленькие точки без ошибок — удачи!
MAD
Всем, кто любит лопать пузырчатую пленку, понравится страница 404 MAD. Вместо пузырьков, которые нужно лопнуть, на этой странице ошибки написано 404 с переключателями, которые мы можем включать и выключать, чтобы либо стереть номер, либо написать собственное сообщение.
Простой, но приятный пользовательский интерфейс. Мы можем выбрать взаимодействие или использовать меню в нижней части страницы для перехода к другим частям веб-сайта.
Kffein
404-страничный дизайн Kffein передает атмосферу интернет-кошки «Я могу есть чизбургер» с ливнем котов в пузырьках, падающих и подпрыгивающих вокруг.
Интерактивный аспект появляется после того, как пузырьки с кошками оседают внизу страницы. Оттуда мы можем щелкать и хватать пузыри, чтобы бросать их. Каждый раз, когда вы нажимаете, воспроизводится запись человека, имитирующего кошку, и если вы сбрасываете кошку со страницы, она в конечном итоге падает обратно.
Клонируемые страницы 404
Если вы предпочитаете конструктор веб-сайтов Webflow, начните работу над дизайном страницы ошибок с помощью этих клонируемых шаблонов страниц 404.
Актив
Актив от NoCodeMachine представляет собой трехмерный куб, сделанный из 404-х цветов радуги.
Куб перемещается, следуя за курсором мыши, а большая белая цифра 404 медленно подпрыгивает вверх и вниз. Этот шаблон также включает в себя базовое меню внизу с местами для учетных записей социальных сетей и домашней страницы.
Этот шаблон также включает в себя базовое меню внизу с местами для учетных записей социальных сетей и домашней страницы.
Игра с анимацией
Шаблон страницы 404 Бенджамина Ле Гоффа объявляет, что мы потерялись в космосе, с сообщением: «Ой, космический корабль ушел без вас… Страница, которую вы запрашивали, не может быть найдена».
Бен включает неожиданную анимацию, запускаемую прокруткой — когда мы прокручиваем вниз, сообщение исчезает, а звезды перестраиваются, образуя созвездие 404.
404 анимированная вешалка с ручкой
Минималистичный 404-страничный шаблон Eloy Be имеет поворотную дверную вешалку, очень похожую на знаки «не беспокоить», которые мы видим в отелях.
Знак «404 не найден» трясется, как будто дверь, на которой он висит, только что захлопнулась. Это несложный, но очаровательный дизайн с единственной ссылкой, указывающей нам домой. А благодаря простому дизайну этот шаблон 404 будет хорошо работать на самых разных веб-сайтах.
Не пренебрегайте своей страницей 404
Никто не стремится направлять трафик на отсутствующие страницы, но посетители сайта рано или поздно столкнутся с ошибкой 404. Подумайте дважды, прежде чем использовать стандартный шаблон «страница не найдена», потому что хорошо продуманная страница 404 может быть разницей между разочаровывающим пользовательским интерфейсом и привлекательным.
24 февраля 2022 г.
Вдохновение
Поделиться
Рекомендуем прочитать
Вдохновение
Вдохновение
Вдохновение
Подпишитесь на Webflow Inspo
Получайте самое лучшее, самое крутое, новейшее в дизайне и без кода, доставляемое на ваш почтовый ящик каждую неделю.
Электронная почта
Вы можете отказаться от подписки в любое время, никаких обид. Политика конфиденциальности
Все готово, следите за нашей следующей рассылкой!
К сожалению, адрес электронной почты недействителен. Попробуйте еще раз!
Попробуйте еще раз!
Подробнее о Designer
Designer
Сила CSS, HTML и JavaScript в визуальном холсте.
Взаимодействия
Визуально создавайте взаимодействия и анимацию веб-сайта.
Подробнее о взаимодействиях
CMS
Определите собственную структуру контента и создавайте дизайн с использованием реальных данных.
Подробнее о CMS
Электронная торговля
Прощайте, шаблоны и код — визуально оформите свой магазин.
Подробнее об электронной торговле
Редактор
Редактируйте и обновляйте содержимое сайта прямо на странице.
Подробнее о редакторе
Хостинг
Настройте молниеносный управляемый хостинг всего за несколько кликов.
Подробнее о хостинге
Бесплатно, пока вы не будете готовы к запуску
Создайте свой сайт бесплатно и занимайте столько времени, сколько вам нужно. (Правильно, здесь нет пробной версии.) Просто добавьте план сайта для большего количества страниц и личный домен, когда будете готовы к миру.
Начните работу — это бесплатно
Трансформация процесса проектирования по телефону
404 дизайна, темы, шаблоны и загружаемые графические элементы на Dribbble
Посмотреть страницу Valore 404
Valore 404 стр.
Посмотреть Бруно 404
Бруно 404
Просмотр 404 — ошибка веб-страницы
404 — Ошибка веб-страницы
Просмотр 404 Страница не найдена
404 Страница не найдена
Посмотреть анимацию страницы 404
404 Анимация страницы
Просмотр 404 — Веб-дизайн с иллюстрацией
404 — Веб-дизайн с иллюстрациями
Просмотр 404 — Иллюстрация пользовательского интерфейса ошибки веб-страницы
404 — Иллюстрация пользовательского интерфейса ошибки веб-страницы
Просмотр ошибки 404
404 Ошибка
Просмотр 404 — Страница ошибки с 3D и анимацией
404 — Страница ошибки с 3D и анимацией
Посмотреть ОШИБКА 404
ОШИБКА 404
Посмотреть бесплатные иллюстрации Ошибка 404 ⚡️
Бесплатно Ошибка 404 Иллюстрации ⚡️
Просмотр 404 ошибки веб-страницы
404 ошибка веб-страницы
Просмотр пустой страницы 404
Пустая страница 404
Посмотреть иллюстрацию 404
404 Иллюстрация
Посмотреть иллюстрацию «Поиск не найден»
Иллюстрация поиска не найдена
Просмотр на обслуживании 🔧
На обслуживании 🔧
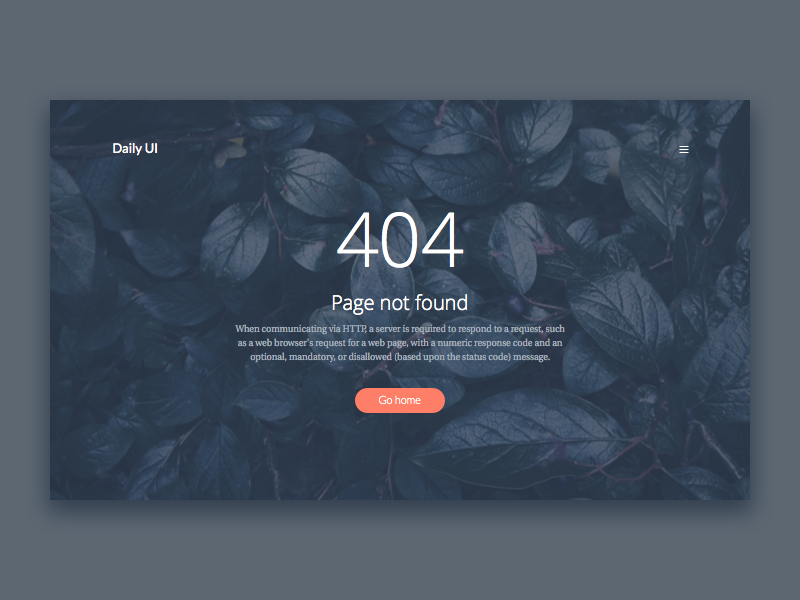
Просмотр ежедневного пользовательского интерфейса #008 – страница 404
Ежедневный ИП #008 — стр.