Индивидуальный дизайн сайта как элемент имиджа компании
Индивидуальный дизайн сайта чрезвычайно важен для коммерческой компании. Потому что он должен быть узнаваемый, чтобы ваши потенциальные клиенты его запомнили. Эффектный дизайн сайта должен привлекать и удерживать внимание посетителей, но не отвлекать от содержания контента.
Качественный, эффектный индивидуальный дизайн сайта — легко запоминается, он подчеркивает конкурентные преимущества компании и не содержит навязчивых элементов. Это существенно помогает продвижению бренда в интернете и положительно влияет на лояльность.
Индивидуальный дизайн сайта тщательно прорабатывается под пожелания и требования заказчика. Эксклюзивный дизайн необходим зрелым компаниям, у которых уже разработан фирменный стиль и высокая узнаваемость среди потребителей.
Как наша команда работает над индивидуальным проектом
Работая над индивидуальным дизайном, довольно часто приходится сталкиваться с такой ситуацией: заказчик представляет себе один результат, клиенты и рынок ожидают другого, а разработчик вынужден лавировать между тем, что ожидает заказчик и реальностью.
В процессе поиска «фишки», которая подчеркнет индивидуальность проекта, мы начинаем с мозгового штурма: сначала набрасываем различные идеи, потом добавляем креативности, затем отбираем лучшие задумки и потом превращаем их в одну самую крутейшую.
Когда дизайн предварительно согласован, дизайнер начинает творить, и некоторое время мы демонстрируем заказчику интерактивный макет с отточенным удобным интерфейсом, ярким дизайном, который максимально близко попадает в предварительные ожидания. Далее начинается оттачивание мельчайших деталей, когда мы обязательно учитываем ваши уточнения и пожелания .
Если результат нравится, то после утверждения дизайн макета, производится частичная оплата и мы продолжаем, страница за страницей, разработку дизайна, оттачивание интерфейса и подключение функциональных модулей. Все промежуточные этапы согласовываем с вами, так что вы постоянно чувствуете развитие проекта.
Все промежуточные этапы согласовываем с вами, так что вы постоянно чувствуете развитие проекта.
Новые идеи и лайвхаки, которые вы можете использовать прямо сейчас: Эмоциональный дизайн работает как спусковой крючок. 11 примеров эмоциональных триггеров
Роль качественного, удобного и привлекательного оформления веб-сайта очень высока.
Именно индивидуальный дизайн, разработанный с учетом рекомендаций Яндекса, влияет на то, запомнит пользователь Ваш сайт среди нескольких открытых страниц или нет. Дизайн веб-сайта напрямую связан с его структурой и во многом определяется ею.
Специалисты веб-студии АВАНЗЕТ имеют большой опыт в веб-дизайне и знают какими элементами можно привлечь и удержать внимание пользователей. Это обеспечивает качественную проработку всех деталей, цветовую гармонию графических элементов и хорошее зрительное восприятие всего веб-ресурса пользователем.
Как индивидуальный дизайн помогает в решении конкретных задач
Веб-дизайн — это сфера визуальных технологий, которая предназначена помочь пользователю получить нужную информацию на странице сайта с минимальными потерями времени.
- Очень важно, чтобы дизайн был разработан так, чтобы посетитель всегда точно знал, где он находится, что именно он сейчас делает, и что сможет делать дальше.
- Интуитивно понятная навигация сайта должна гармонично вписываться в графические решения таким образом, чтобы пользователь посещал не менее 3-х страниц сайта, успел запомнить его и затем вернуться.
Качественный индивидуальный дизайн сайта – это, в первую очередь, увеличение звонков от потенциальных клиентов Вашей компании и рост продаж ваших товаров или услуг. Особые элементы дизайна предназначены для того, чтобы призывать пользователя совершить действие – в идеальном случае сделать заказ или совершить покупку.
Необходимо помнить, что дизайн веб сайта — это не просто элемент имиджа или часть престижного образа Вашей компании, но и важное средство коммуникации с клиентом. В условиях перегрузки информацией, важнейшим фактором успеха является возможность донести до пользователя самую необходимую информацию. Качественный, продуманный веб-дизайн направлен на эффективность маркетинговой работы сайта.
Качественный, продуманный веб-дизайн направлен на эффективность маркетинговой работы сайта.
Полезные статьи по теме веб-дизайн
Вам нужен красивый современный дизайн сайта и выбираете исполнителя?
Тогда не теряйте время, напишите нам прямо сейчас!
Оставить заявкуСамые важные критерии дизайна индивидуального сайта
- Стильность
- Лаконичность
- Информативность
- Запоминаемость
Сначала думаем, а потом беремся делать. Прорабатываем концепцию продукта от и до. Понимаем, каким продукт должен быть, а каким он быть ни в коем случае не должен.
Очень важно, чтобы тексты на сайте читались легко, содержали максимум необходимой информации, но без перегруженности, навигация была интуитивно понятна, а идея дизайнера оригинальна и в хорошем исполнении. Для лучшего продвижения сайта в дизайн должны быть включены определенные элементы, которые распознаются поисковыми системами и способствуют индексации сайта.
Мы готовы предложить нашим клиентам неординарные, и в то же время не абсурдные решения — яркие, запоминающиеся, выдержанные в Вашем фирменном стиле, которые привлекут внимание потенциальных клиентов.
Дизайнеры веб-студии АВАНЗЕТ это опытные креативные профессионалы, которые всегда стараются понять потребности клиентов и задачи, которые должен решать веб-сайт. Примеры выполненных работ можно посмотреть в нашем Портфолио.
Не пропустите эту информацию — это действительно важно: Почему коммерческому сайту необходим профессиональный убедительный дизайн
Плюсы и минусы индивидуального веб-дизайна
Шаблоны веб-сайтов против индивидуального веб-дизайна — в чем разница и какой из них выбрать? Первое, что нужно сделать, — это выбрать что вам больше подходит.
После рассмотрения бюджета на веб-дизайн вы, возможно, столкнетесь с основным вопросом: «Зачем платить разработчикам и дизайнерам, если у меня есть возможность получить шаблон веб-сайта?» Итак, прежде чем сделать выбор, важно понять оба этих подхода и изучить плюсы и минусы, чтобы принять правильное решение на основе ваших требований.
5 преимуществ индивидуального веб-дизайна
Персонализированные веб-сайты создаются «с нуля» и команда разработчиков проектирует всю концепцию вашего веб-сайта. Мы поможем вам пройти творческий процесс, чтобы вы могли привлечь свою целевую аудиторию с помощью правильных функций и дизайна.
1. Выразительность
Поэтому самым большим преимуществом индивидуального веб-дизайна является то, что он поможет вашему веб-сайту выделиться из толпы и это даст вам конкурентное преимущество. В плане SEO у этого подхода также есть свои преимущества, поскольку пользовательские веб-сайты более удобны для поисковых систем, чем шаблоны.
2.
 Интеграция с фирменным стилем
Интеграция с фирменным стилемИндивидуальный веб-дизайн не только лучше адаптируется к потребностям вашего бизнеса, но также предлагает вам возможность интегрировать фирменный стиль вашей компании.
3. Функциональные возможности
Более того, функциональные возможности веб-сайта могут расширяться по мере роста вашей компании. Например, вы можете захотеть связать свой веб-сайт с базой данных внешней системы на более позднем этапе. В этом случае сайт-шаблон скоро столкнется с ограничениями.
4. Аутентичность
Персонализированный веб-сайт может не только адаптироваться к конкретным потребностям вашего бизнеса, но также даст вам больше возможностей для встраивания в него вашего бренда.
5. Масштабируемость
Фактор масштабируемости также выше для настраиваемых веб-сайтов, чем для базовых шаблонов. По мере роста бизнеса у вас будет больше возможностей для расширения функций. Дополнительные преимущества хорошей CMS значительно упрощают обновление веб-сайта.
ВЫВОДЫ:
Разработка индивидуального веб-дизайна требует глубоких знаний, навыков и опыта. Поэтому этот вариант дороже, чем покупка готового шаблона. Кроме того, создание веб-сайта с нуля занимает больше времени из-за сложного процесса разработки и персонализированного UX и UI .
Взамен вы получаете не только аутентичный веб-сайт с идеальным дизайном, но также отлаженную функциональность, которая работает именно так, как вы хотите, и соответствует оптимальной скорости загрузки.
Недостатки индивидуально веб-дизайна
- Вам потребуется обратиться к профессиональным агентствам по созданию сайтов или воспользоваться помощью фрилансеров — дизайнеров и разработчиков, чтобы добиться своей цели.
- Индивидуальный веб-дизайн может прожечь большую дыру в вашем кармане по сравнению с использованием шаблона.
- Разработка индивидуального дизайна веб-сайта займет гораздо больше времени и усилий по сравнению с использованием шаблона.

Плюсы и минусы шаблонов сайтов
Далее давайте посмотрим на плюсы и минусы использования шаблонов. Создание сайта на шаблоне может быть привлекательно с точки зрения эстетики и функций. При этом пользователям не требуется иметь знаний программирования, чтобы добавить в них какие-либо функции.
Не пропустите этот материал, новые креативные идеи непременно вас вдохновят: 9 примеров красивого анимированного дизайна сайтов для вашего вдохновения
1. Дешевле
Существенное преимущество использования шаблонов — это то, что это будет стоить меньше с точки зрения вашего общего бюджета. Это может быть гораздо дешевле, если не бесплатно, по сравнению с индивидуальным дизайном.
2. Быстрее
В отличие от веб-сайтов, созданных на заказ, использование шаблонов веб-сайтов для создания бизнес-сайта может намного быстрее, поскольку цикл разработки намного проще и уходит меньше времени по сравнению с написанием кода с нуля.
3.
 Самостоятельно
СамостоятельноВы можете выполнить эту работу самостоятельно, даже не обладая знаниями в области кодирования и опытом разработки инструментов, вы все равно можете создать отличный веб-сайт, используя шаблон.
Недостатки шаблонов сайтов
Поскольку эти шаблоны веб-сайтов доступны в Интернете по всему миру, есть вероятность, что другие компании также могут использовать те же шаблоны для создания своего сайта. И через некоторое время вы можете обнаружить, что есть и другие веб-сайты, которые точно повторяют макет вашего веб-сайта.
1. Много дублей-близнецов
Ваши пользователи могут запутаться в этом, увидев другие веб-сайты похожие один в один на ваш. Из-за этого есть вероятность, что ваш сайт потеряется в интернет-пространстве.
2. Плохое SEO
Еще одна важная проблема, связанная с шаблоном HTML, заключается в том, что многие шаблоны не созданы с учетом необходимости оптимизации для поисковых систем. Таким образом, у бизнес-сайтов, созданных с использованием стандартных шаблонов, есть вероятность остаться внизу поисковой выдачи.
3. Медленные
Теперь, когда вы выбираете готовый шаблон веб-сайта, его очень легко настроить в соответствии с вашими приоритетами. Но, из-за того, что это шаблон, в него будет включено множество элементов и функций, которые не используются и это будет его сильно тормозить, так как далеко не все можно отключить.
Ценные рекомендации в новой статье: Выбор цвета для дизайна сайта. Примеры: 50 великолепных цветовых схем
Кому следует рассмотреть использование шаблонного веб-сайта?
Независимо от того, являетесь ли вы крупным или малым бизнесом, если вы работаете над созданием нового веб-сайта с ограниченным бюджетом, а также у вас не хватает времени для создания полноценного бизнес-шаблона, тогда идеально подойдет предварительно созданный HTML-шаблон.
Это не только сократит затраты и время, но и уменьшит сложности в процессах проектирования. Кроме того, если вы не уверены, какой тип шаблона веб-сайта подойдет вам лучше всего, то этот вариант идеально подходит для изучения тысяч макетов, доступных в репозиториях шаблонов HTML, чтобы найти тот, который лучше всего соответствует вашим потребностям.
Как сделать правильный выбор?
Теперь, когда мы обсудили плюсы и минусы обоих вариантов, вопрос в том, какое решение лучше подходит вашей компании. Часто выбор между шаблоном веб-сайта и индивидуальным веб-дизайном зависит от доступного бюджета.
Тем не менее, мы рекомендуем вам внимательно определить, какие из других аспектов действительно важны для вашего бизнеса.
Мы понимаем, что у каждого бизнеса разные требования к расширению своего присутствия в Интернете, и мы можем предоставить вам индивидуальный дизайн веб-сайта и консультации по разработке сайта.
Вы можете выбрать наиболее подходящий для вас подход. Вы можете запросить у нас персонализированное ценовое предложение, чтобы мы могли работать с вами над созданием сайта, точно соответствующего вашим потребностям и вашему бюджету. Какими бы ни были ваши онлайн-требования, мы можем помочь вам их реализовать.
Если вам нужно сделать сайт, который будет продавать, но остались вопросы, позвоните нам чтобы получить консультацию, или заполните форму, чтобы заказать сайт. Желаем успеха и процветания вашему бизнесу!
Желаем успеха и процветания вашему бизнесу!
07.11.2021
← Поделиться с друзьями !
Масштабируемость и виды веб-дизайна | GeekBrains
Попробуем разобраться, какие есть варианты разработки дизайна сайта.
https://gbcdn.mrgcdn.ru/uploads/post/834/og_cover_image/483ae3bcd9c173a31e4f811c9fa61f13
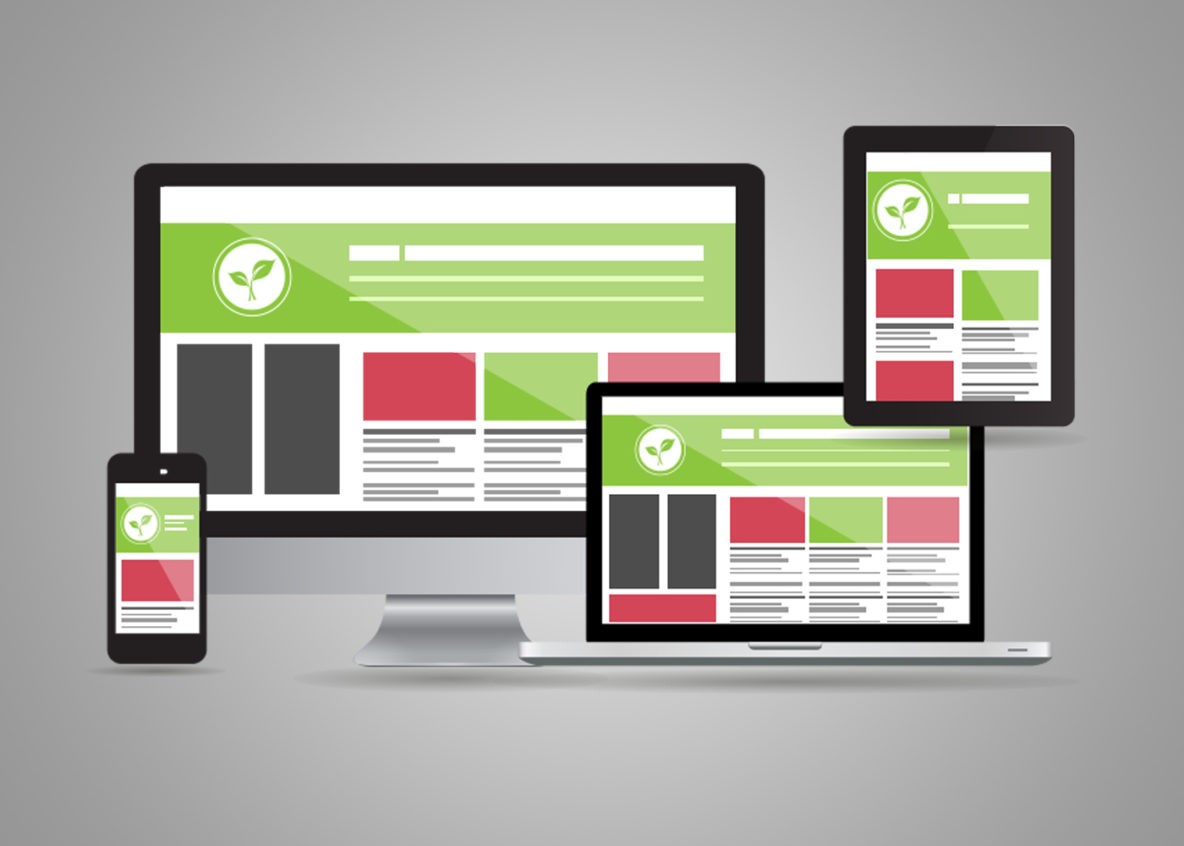
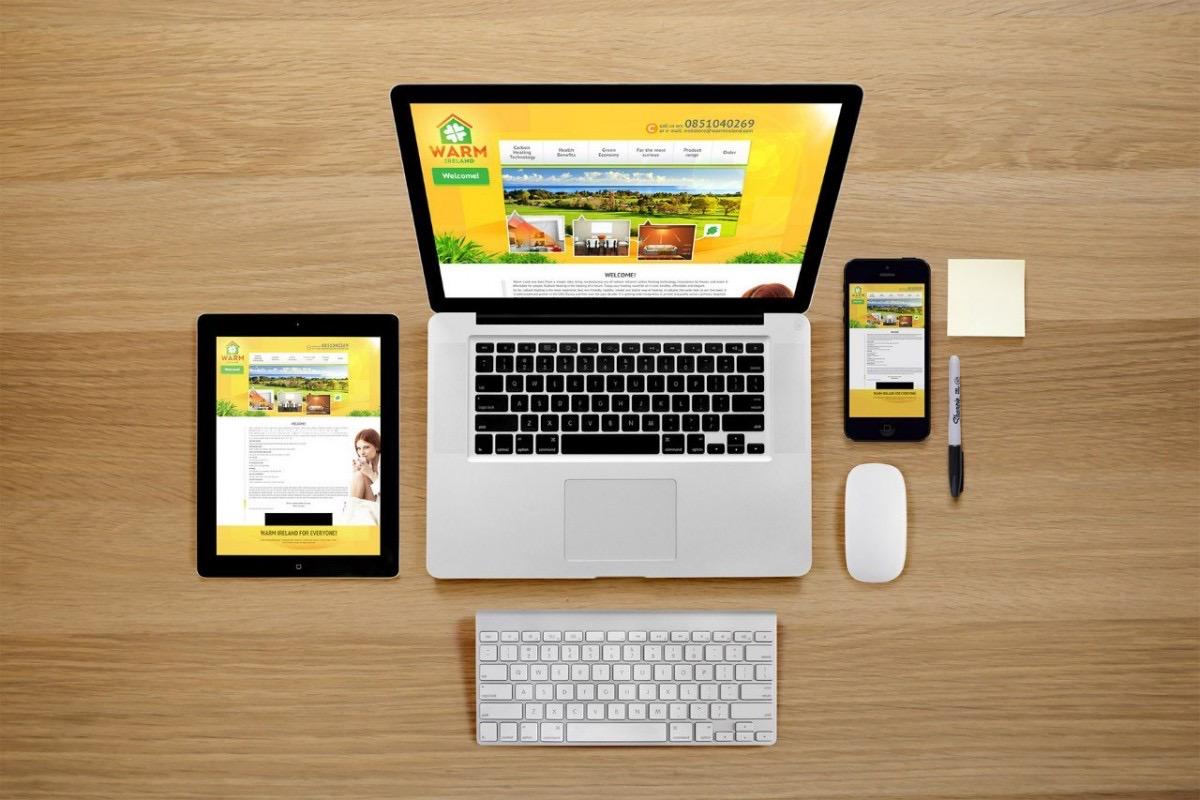
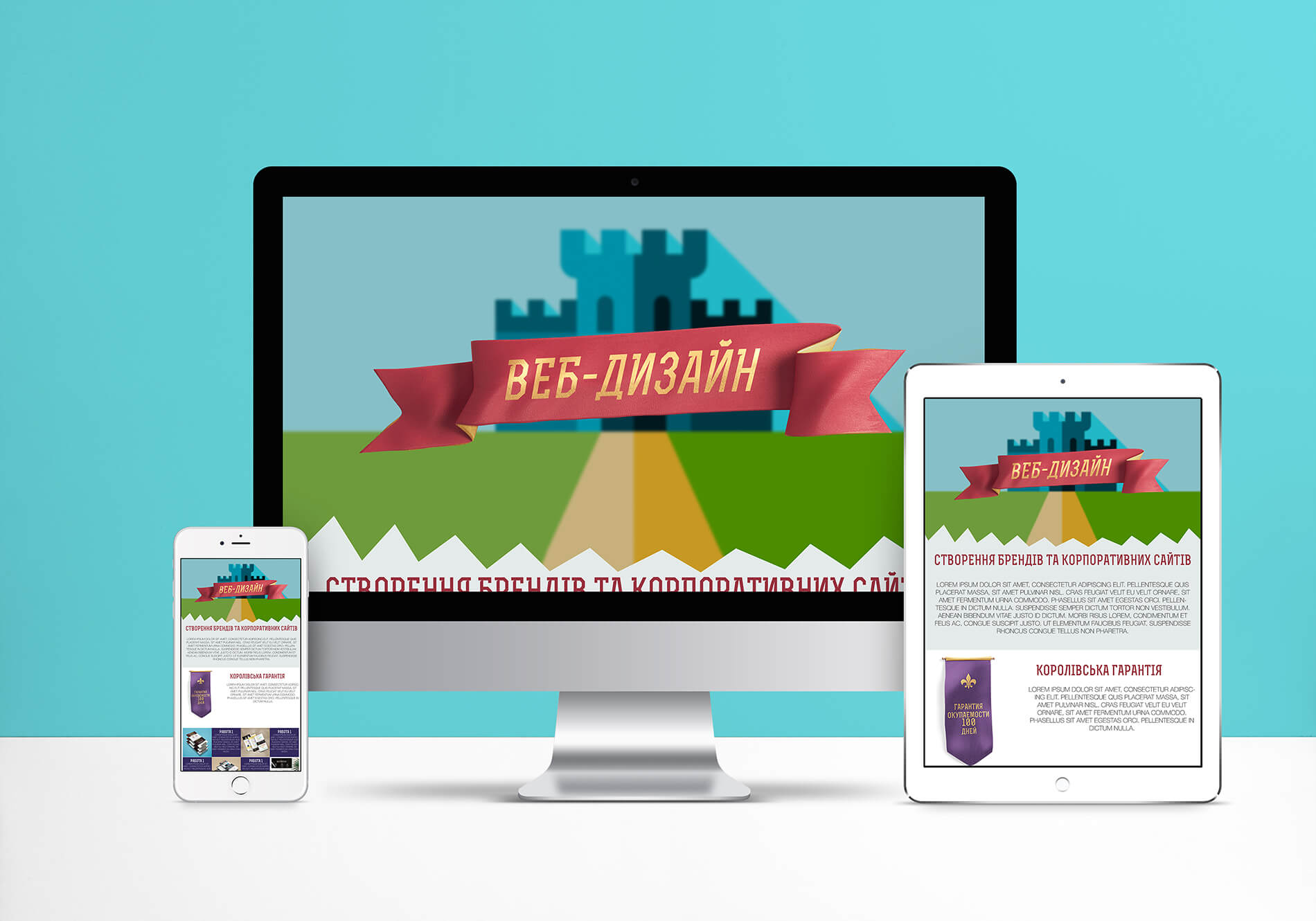
Вопрос масштабируемости сайта актуален для каждого веб-дизайнера. Согласитесь, создавая авторский визуальный продукт, хочется, чтобы он оставался одинаково красивым и удобным для пользователей любых устройств. Вариант неприемлем, когда блог или сайт смотрится отлично на экране с разрешением 1920х1080px и совершенно не читабелен на экране смартфона с параметрами 240х320px.
10-15 лет назад не было такого разнообразия и количества мониторов. Поэтому разрабатывать дизайн для сайтов было просто. Создаёшь обычный статический дизайн под фиксированную ширину экрана и можешь не сомневаться — большинство пользователей увидит сайт так, как и задумано.
Сегодня же у пользователей не только мониторы с самым разным разрешением, 3,5 миллиарда человек заходят в интернет с мобильных устройств — нетбуков, планшетов, смартфонов и т.д. Создавать сайты, используя старые методы, уже не комильфо.
Первое решение, которое пришло в голову многим веб-дизайнерам и разработчикам — создать просто отдельную «лёгкую» версию сайта для мобильных устройств. Так поступили многие крупные порталы. Однако за последние годы количество различных видов и подвидов устройств, с которых пользователи выходят в сеть, выросло просто невероятными темпами. А ещё надо учитывать, что владельцы планшетов или смартфонов также просмотривают полноценную версию сайта. Поэтому в конце концов веб-дизайнеры и разработчики пришли к идее «адаптивного» дизайна.
До сих пор можно столкнуться с несколькими версиями того, как понимают «адаптивный дизайн» разные IT-специалисты. Попробуем же разобраться, какие есть варианты разработки дизайна сайта.
Статический дизайн
«Статичным» или «статическим» называется сайт, который состоит из неизменяемых HTML-страниц. Такой сайт подразумевает наличие закрепленной темы с фиксированной шириной и чаще всего содержит одну или буквально несколько страниц. Чтобы отобразить такой сайт по центру экрана достаточно 1000 px. Контент всегда будет выравниваться строго по центру.
Такой сайт подразумевает наличие закрепленной темы с фиксированной шириной и чаще всего содержит одну или буквально несколько страниц. Чтобы отобразить такой сайт по центру экрана достаточно 1000 px. Контент всегда будет выравниваться строго по центру.
Также стоит учесть, что обновить статический сайт может только человек, обладающий хорошим опытом веб-разработки. В нём нет админпанели, поэтому все изменения нужно делать через исходный код.
Преимущества статического дизайна:
- Экономия времени и сил при разработке;
- Требует меньше нагрузки на хостинг;
- Вывод картинок, видео-материалов, баннеров можно осуществлять без опасения, что они перекроют друг друга или сместятся при разном разрешении монитора.
Недостатки статического дизайна:
- На мобильном устройстве сайт будет отображаться с горизонтальной полосой прокрутки;
- Широкоформатные мониторы отображают статический дизайн довольно убого — вариант не для тех, кто стремится к эффектности.

Статичных сайтов раньше было намного больше – появление и развитие CMS способствовало сокращению их количества в пользу динамических. Примеры статических сайтов:
Динамический дизайн
«Адаптивный дизайн — одна из самых актуальных тенденций в разработке сайтов, пришедшая всерьез и надолго» — такими заголовками сейчас пестрит практически любой сайт, посвященный веб-разработке и веб-дизайну. Узнать о том, что это такое, не составит труда. Однако есть некоторые тонкости, которые касаются понимания и восприятия такого дизайна. Посмотрим на них.
«Резиновый» дизайн
Основная особенность такого дизайна в том, что ширина колонок задаётся в процентах, а не в пикселях. Поэтому «резиновый» дизайн при любом разрешении монитора растягивается на всю ширину экрана. Сделать такой дизайн, особенно при использовании блочной вёрстки несколько сложнее, чем фиксированный, зато пользователь не будет видеть пустых полей на странице. Примечательно, что резиновый дизайн изначально довольно широко стал использоваться в рунете, в то время как на Западе разработчики очень долго сохраняли приверженность статическому дизайну.
Тем не менее, у простого резинового дизайна есть определённые ограничения и недостатки. При том большом разбросе размеров экрана, который есть у современных устройств, сложно реализовать резиновый дизайн так, чтобы при любом разрешении всё одинаково хорошо выглядело, чтобы дизайн не «разъезжался», чтобы картинки и видео не вылезали за границы блоков и т. п. По этой причине для создания действительно универсального сайта потребовались другие решения.
Адаптивный дизайн
Чтобы сайт одинаково хорошо выглядел и на мобильном телефоне и на большом мониторе, разработчики некоторых сайтов пошли по пути разработки нескольких, по сути, независимых, вариантов дизайна для разных устройств. Когда пользователь заходил на сайт, сервер определял тип устройства и разрешение экрана и «отдавал» ту или иную версию сайта. При этом каждая версия была заранее оптимизирована под разные разрешения. Для версий под экраны с маленьким разрешением использовались уменьшенные изображения, а некоторые элементы вообще убирались. Сама компоновка блоков также отличалась от «большой» версии.
Сама компоновка блоков также отличалась от «большой» версии.
Адаптивный дизайн оправдан при создании масштабных проектов: информационных порталов, интернет-магазинов, форумов, корпоративных сайтов и других подобных им ресурсов. Особенно эффектно он смотрится на мониторах с диагональю не менее 15,6’’.
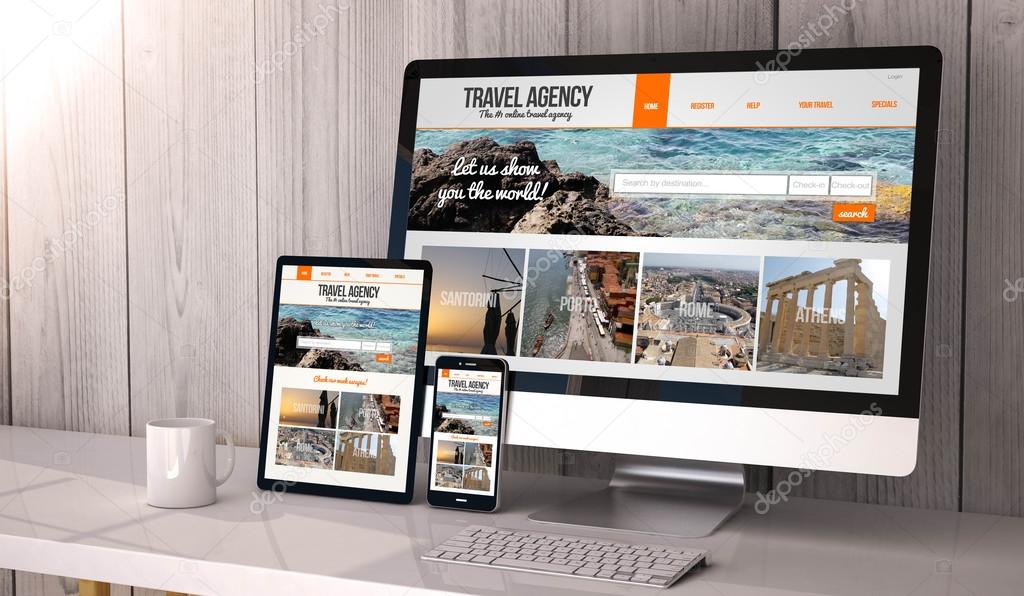
Принцип адаптивности строится на создании одного URL, который подстраивает контент под различные форматы экранов. Примеры:
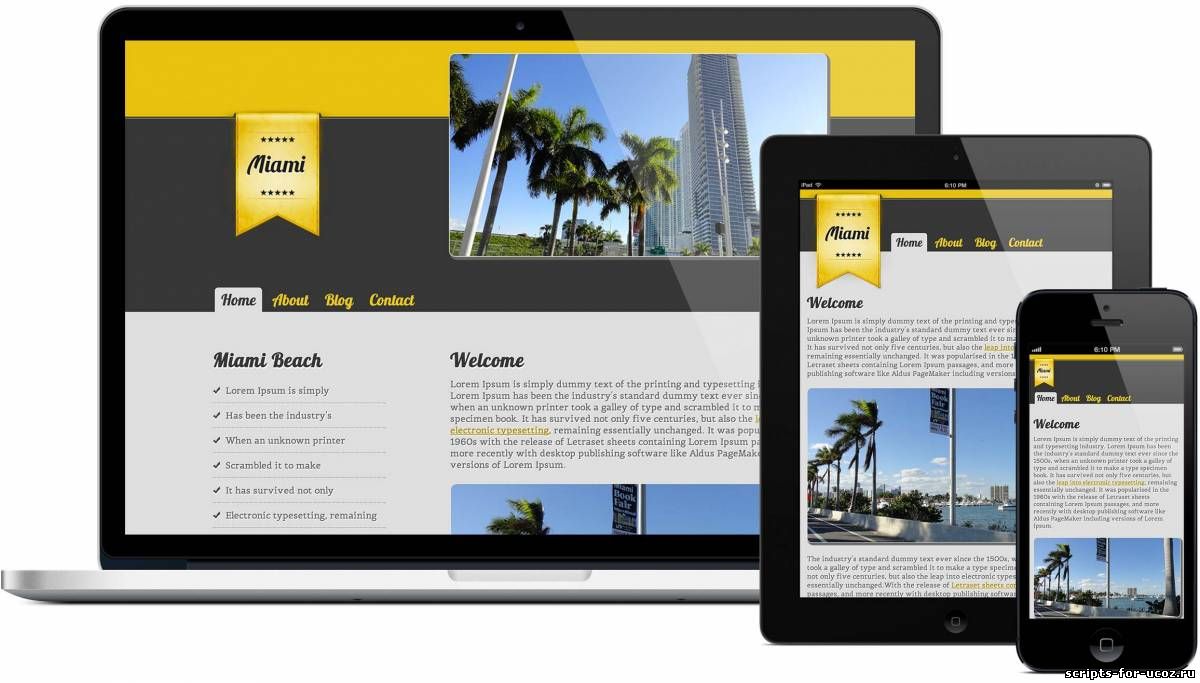
Посмотрите, как меняется расположение текста и картинок на различных экранах. Почему это круто? Одна из причин — Google отдаёт предпочтение таким ресурсам в поисковой выдаче. Другая причина — такие сайты легче проектировать и поддерживать, а это упрощает работу многих людей.
«Отзывчивый» дизайн
Последним методом, к которому пришли веб-дизайнеры, стал «отзывчивый» дизайн (англ. responsive design), который противопоставили обычному «адаптивному» дизайну (англ. adaptive design), хотя до настоящего времени эти термины часто путают и употребляют в похожем смысле. «Отзывчивый» дизайн соединяет в себе черты адаптивного и «резинового» дизайнов. Он автоматически подстраивается под любую ширину экрана, как и резиновый. При этом в процессе подстраивания может меняться расположение блоков, размер картинок. Также могут появляться, пропадать или изменяться некоторые элементы. Например, обычное горизонтальное меню может поменяться на выпадающее.
«Отзывчивый» дизайн соединяет в себе черты адаптивного и «резинового» дизайнов. Он автоматически подстраивается под любую ширину экрана, как и резиновый. При этом в процессе подстраивания может меняться расположение блоков, размер картинок. Также могут появляться, пропадать или изменяться некоторые элементы. Например, обычное горизонтальное меню может поменяться на выпадающее.
Ещё более важный момент — места, из которых люди будут приходить на ваш сайт. Поэтому очень важно учитывать любую скорость интернета, ведь огромное количество людей живут в отдалённых районах, где скорость интернета даже не 1 мб/с. Существует исследование, согласно которому, 57% пользователей уйдут с вашего сайта, если он загружается дольше нескольких секунд. Не так давно Google начал учитывать скорость при ранжировании сайтов. Она не оказывает большое влияние на позицию сайтов со средней скоростью загрузки, но если страница не загружается за определённое время, то поисковый алгоритм применяет к такому сайту штрафные санкции.
Всё это заставляет нас внимательнее взглянуть на скорость интернета и предоставить пользователю возможность загрузить контент достаточно быстро на самых малых скоростях. То есть «отзывчивый» дизайн — это уже не только история про размеры экранов, но различные сценарии, решения для которых должны быть гибкими и продуманными «от и до».
Сайты, на которых можно посмотреть «отзывчивый» (responsive) дизайн в действии:
Преимущества динамического дизайна:
- Дорабатывать и обновлять элементы такого ресурса можно в любое время без необходимости редактирования всех страниц.
- Разрабатывать масштабируемый сайт можно как с нуля, вручную делая необходимые скрипты, программные коды и пр., так и использовать CMS.
- Адаптивный дизайн легко видоизменять, учитывая не только пожелания заказчика, но и актуальные требования отрасли, новые возможности программирования, объективные обстоятельства. Все корректировки вносятся через админпанель без необходимости править файлы с кодом.

- Возможности веб-дизайнера в работе с динамичным сайтом ограничены только его воображением.
Недостатки динамического дизайна:
- Чтобы создать хороший «резиновый» сайт приходится изрядно попотеть — эта задача не для ленивых и требует определённых навыков веб-дизайнера;
- На широкоформатных мониторах слишком длинные строчки текстового контента неудобочитаемые — нужно постоянно думать, как улучшить восприятие информации пользователем.
Кстати, вот здесь постарались наглядно показать разницу между видами дизайна. Попробуйте выбрать один из 4х вариантов и поизменять ширину окна браузера. Здесь adaptive — адаптивный дизайн, liquid — резиновый, responsive — отзывчивый, а static — статический.
Создать действительно классный продукт можно только уделяя должное внимание отзывчивости веб-дизайна. Тогда ресурс будет хорош для просмотра на любом устройстве независимо от типа, габаритов, размера экрана. Продуманный дизайн стоит во главе угла каждого веб-проекта. Только так он будет развиваться и вызывать интерес. Вам всё ещё непонятно, что такое адаптивный, отзывчивый, резиновый и статический дизайн? Тогда приглашаем вас на бесплатный интенсив по основам веб-дизайна!
Только так он будет развиваться и вызывать интерес. Вам всё ещё непонятно, что такое адаптивный, отзывчивый, резиновый и статический дизайн? Тогда приглашаем вас на бесплатный интенсив по основам веб-дизайна!
Виды веб-дизайнов. Как выбрать дизайн для сайта?
Alla Rud 23.06.2016 3 15924 на прочтение 6 минутРазработка интернет-ресурса включает в себя несколько взаимосвязанных этапов. Один из основных — выбор дизайна для интернет-проекта. Дизайн сайта – это то, без чего разработка сайта не сможет состояться. Оформление ресурса должно быть не только красивым и оригинальным, но и, в первую очередь, удобным для пользователей. Оно должно располагать своей навигационной системой и учитывать технические возможности каждого посетителя.
Посудите сами, пролистывая многое количество веб-сайтов, запоминаются те, которые оставляют приятное впечетления, в своем роде уникальны и те, которыми удобно и легко пользоваться. К таким ресурсам хочется возвращатся не раз, ведь они имеют конкурентное преимущество по сравнению с другими.
К таким ресурсам хочется возвращатся не раз, ведь они имеют конкурентное преимущество по сравнению с другими.
При выборе дизайна следует учитывать стандарты СЕО-оптимизации, юзабилити, архитектуру сайта и, конечно же, портрет конечного потребителя. Продуманная разработка веб-дизайна — гарантия того, что ваш сайт создаст конкуренцию аналогичным ресурсам и привлечет много новых посетителей. В данной статье рассмотрим виды дизайном для сайтов. Веб-специалисты выделяют несколько типов дизайна для сайтов. Среди которых, жесткий, гибкий, комбинированный, текстовый, полиграфический, интерфейсный и динамический. Выбор дизайна сайта — это вопрос, который по сегодняшний день остается достаточно актуальным. В чем же разница и какой из них лучше выбрать?
Жесткий дизайн сайта представляет собой табличный тип. Все объекты на страницы помещаются в так званые ячейки, которые имеют заданный пиксельный размер. Тоесть каждый елемент на странице является фиксированного размера. Подобный сайт будет иметь для всех посетителей одинаковый размер. Вносить изменения в такой дизайн довольно легко. С помощью подобного вида дизайна специалисты могут создавать довольно интересные проекты для пользователей. Среди недостатков: выбирается только одно оптимальное решения для разработки дизайна сайта; если дизайн делается для среднего разрешение 1024х768, то на маленьких мониторах появляется горизонтальная полоса прокрутки, а часть контента становится невидимой.
Подобный сайт будет иметь для всех посетителей одинаковый размер. Вносить изменения в такой дизайн довольно легко. С помощью подобного вида дизайна специалисты могут создавать довольно интересные проекты для пользователей. Среди недостатков: выбирается только одно оптимальное решения для разработки дизайна сайта; если дизайн делается для среднего разрешение 1024х768, то на маленьких мониторах появляется горизонтальная полоса прокрутки, а часть контента становится невидимой.
Гибкий или резиновый дизайн по сути также есть табличным типом. От ширины экрана пользователя зависит ширина ячеек. За счет того, что параметры отображения могут изменятся, данный вид дизайна удобный прежде всего для пользователей подобного сайта. Все свободное место на ресурсе заполняется контентом. Хотя имеются свои недостатки при использовании гибкого дизайна. Например, нет гарантии, что для всех пользователей отображение страниц сайта будет корректным (на больших экранах сайты могут растягиваться). Некоторые браузеры плохо обрабатывают гибкие дизайны. По затрате времени и сил веб-мастеру понадобится больше сил для создания подобного рода сайта.
Некоторые браузеры плохо обрабатывают гибкие дизайны. По затрате времени и сил веб-мастеру понадобится больше сил для создания подобного рода сайта.
В пользу какого типа дизайна сделать выбор? Если Вы планируете запустить блог, то тогда лучше выбрать жесткий дизайн. Учитывая его возможности, все елементы будут на своем месте вне зависимости от расширения екрана. Ведь струттура блога это много статтей с разнообразными по величине картинками и тп. Если, например, вы планируете запустить форум, то резиновый вид дизайна подходящий вариант. Много текстовой табличной информации и картинки небольшого размера отлично будут располагаться при помощи гибкого дизайна сайта.
Выделяют еще один вид дизайна для сайтов — комбинированный. Комбинированный дизайн подразумевает оформление каждой страницы сайта с помощью столбцов, которые имеют заданные параметры абсолютных или относительных размеров. Если у пользователя и разработчика отличаются размеры мониторов, то один столбец страницы будет отображаться с исходными параметрами, а другие будут изменяться в зависимости от доступного пространства.
Многие веб-специалисты уделяют большое внимание и содержимому непосредственно самой страницы. Различают текстовый, полиграфический, интерфейсный и динамический дизайны сайтов.
В текстовом дизайне отсутствуют графические элементы и картинки. Обыграть подобную страницу можно с помощью использования различных видов шрифтов. Навигационный блок заполняется с помощью символьных приемов. С таким видом дизайна страницы сайта загружаются очень быстро.
Полиграфический используется для рекламных и корпоративных сайтов. Если нужно, чтобы наполнение страниц вызывало определенные емоции у посетителей, стоит выбрать данный вид дизайна. В основе используется пиксельная графика.
В основе интерфейсного дизайна минимизированный код, оптимизированнные графические объекты и удобная система навигации. Тоесть данный вид дизайна, по сути, должен быть максимально удобным для пользователя сайта.
Динамический вид — довольно сложный для восприятия. Все размещенные графические елементы, которые двигаются, должны быть размещены корректно. Хорошо продуманный и проделанный такого вида дизайн понравится пользователю своей оригинальностью и художественностью.
Все размещенные графические елементы, которые двигаются, должны быть размещены корректно. Хорошо продуманный и проделанный такого вида дизайн понравится пользователю своей оригинальностью и художественностью.
Опираясь на возможности CEO-оптимизации большинство веб-специалистов делают выбор исходя из трех основных разновидностей веб-дизайна: адаптивного, дизайна параллакс и спорного HTML 5.
Первый тип используется для адаптации сайта под разные устройства. Он ускоряет загрузку сайта и адаптирует страницы под экран пользователя. Данный вариант рекомендуется поисковой системой Гугл.
В основе дизайна параллакс используется трехмерное пространство. Фон двигается медленно по сравнению с верхними слоями. Правда, данный вид дизайна утяжеляет страницу и негативно влияет на скорость загрузки сайта. Поэтому его рекомендуют использовать не больше чем к двум элементам страницы.
Дизайн HTML 5 достаточно сложно сделать правильно. Но данный вид имеет универсальную адаптацию ко всем устройствам, быструю загрузку страниц сайта и достаточно простой в системе вписки кода для медиа-материалов. Такой тип очень положительно влияет на СЕО-оптимизацию.
Такой тип очень положительно влияет на СЕО-оптимизацию.
Flat дизайн для сайтов. Преимущества и возможности более детально описаны здесь.
Как видим, существует много видов веб-дизайна для сайтов и просто огромный выбор, в котором легко запутатся. Для того, чтобы определить, какой вид вам нужен, прежде всего, анализируйте показатели отказов и ориентируйтесь на конечного пользователя.
А для любого вашего сайта мы подберем качественный и надежный хостинг!
Также полезной станет статья на нашем блоге «6 Вещей, которые вы должны знать о веб разработке». Успехов!
Профессия веб-дизайнер: где учиться, зарплата, плюсы и минусы, востребованность
Автор: Екатерина Шефер
Обновлено
Веб-дизайнер современно, разумно и красиво оформляет web-страницы в графических редакторах Adobe Photoshop, Figma и других. Главная задача веб-дизайнера сделать интерфейс удобным и привлекательным для посетителя сайта: покупателя, читателя. Веб-дизайнером можно стать в любом возрасте, причём быстро — с помощью курсов или самостоятельно. Для этого не обязательно быть художником-жипописцем, но вкус иметь нужно. Веб-дизайнер — не программист и не художник. Кстати, в 2021 году центр профориентации ПрофГид разработал точный тест на профориентацию. Он сам расскажет вам, какие профессии вам подходят, даст заключение о вашем типе личности и интеллекте.
Веб-дизайнером можно стать в любом возрасте, причём быстро — с помощью курсов или самостоятельно. Для этого не обязательно быть художником-жипописцем, но вкус иметь нужно. Веб-дизайнер — не программист и не художник. Кстати, в 2021 году центр профориентации ПрофГид разработал точный тест на профориентацию. Он сам расскажет вам, какие профессии вам подходят, даст заключение о вашем типе личности и интеллекте.
Что делает веб-дизайнер
Веб-дизайнер разрабатывает простую и четкую структуру нового сайта с удобной навигационной системой и интуитивно понятным пользовательским интерфейсом, подбирает шрифты, фон, иконки, рисует логотип, анимацию и баннеры. Веб-дизайнер также улучшает действующие сайты. Для этого он анализирует поведение пользователей на сайте, пытаясь понять, чего им не хватает и почему они не задерживаются на сайте или не могут найти то, что искали.
Вот что делает веб-дизайнер шаг за шагом:
- Выясняет цели сайта: возраст и интересы аудитории, что сайт должен дать будущим пользователям.
 Чтобы всё это выяснить, дизайнер сам задаёт много вопросов заказчику.
Чтобы всё это выяснить, дизайнер сам задаёт много вопросов заказчику. - Создаёт схему (прототип) сайта без цвета, изображений и текста — например, места расположения логотипа, меню и текста. Схема делается на бумаге или в специальных программах.
- Отрисовывает логотип и другие графические элементы сайта.
- Показывает готовый дизайн заказчику, выслушивает его замечания, устраняет недоделки и передаёт его на верстку (фронтенд-разработчику).
Чем отличается веб-дизайнер от других графических дизайнеров и от веб-разработчика
Многие ошибочно полагают, что веб-дизайнер — это веб-разработчик, то есть программист. Но веб-дизайнер не пишет код. Он только создаёт внешний вид сайта (картинка в формате jpg, png и т.п.), пользуясь программами для рисования.
Веб-дизайнер отличается от других графических дизайнеров спецификой его продуктов: он делает только сайты и интерфейсы.
Сколько зарабатывает веб-дизайнер
Веб-дизайнеры зарабатывают по-разному, в зависимости от того, где и как много он работает и что он умеет.
Что должен знать и уметь веб-дизайнер
Софт-скилы, которые нужны веб-дизайнеру:
- умение сотрудничать с людьми, понимать их потребности
- безупречный эстетический и художественный вкус
- логическое, аналитическое и образное мышление
- креативность
- понимание основных нюансов веб разработки и принципов работы современного сайта
Технические навыки веб-дизайнера:
- знание Adobe Photoshop или подобных графических редакторов
- понимание принципов UI/UX и умение проектировать интерфейсы
- понимание вёрстки
- умение работать с Google Analytics и Яндекс метрикой
- умение рисовать — прекрасное, но не обязательное дополнение
Где работает веб-дизайнер
Веб-дизайнеры работают:
- в дизайн-студиях
- во всех организациях, имеющих свой сайт (банки, торговые компании, клиники, заводы и т.д)
- во фрилансе
Как стать веб-дизайнером
Чтобы стать веб-дизайнером, сегодня вы можете просто пройти курсы UI/UX дизайна или курсы веб-дизайна. Веб-дизайнер соединяет в себе и UI, и UX.
Веб-дизайнер соединяет в себе и UI, и UX.
Веб-дизайнером можно стать и после факультета графического дизайна в вузе или в колледже.
Отличие UI от UX:
- UX (user experiense, переводится с английского как «опыт пользователя») — это проектирование пользовательского интерфейса. UX-дизайнер анализирует поведение и потребности пользователей и придумывает, как улучшить интерфейс, чтобы пользователь мог достигнуть своей цели без мучительного труда — сделать интуитивно понятной навигацию, нужные кнопки заметными, ненужные вещи менее заметными и т.п.
- UI (user interface, переводится с английского как «интерфейс пользователя») — отрисовывает графику, подбирает цвета, шрифты и т.д.
Илья ЕмельяновЛучше всех нас учат конечно же, наши заказчики. Они дадут понимание контекста, то, чему невозможно научиться. Большинство дизайнеров получают опыт работы уже в строю, и это нормально. Если вы студент профильного дизайнерского вуза, то ищите заказчиков среди ваших знакомых и друзей в соцсетях, набирайте себе портфолио, оно вам очень пригодится.
Я много куда устраивался и сам проводил собеседования. И никогда не был задан вопрос: «Где ты учился?» Всегда была просьба: покажи своё портфолио. С этого всё начинается.
А курсы лишь лакируют то, до чего специалист дошёл сам.
директор digital-агентства White rocket
Обучение на веб-дизайнера
Плюсы и минусы профессии
Плюсы:- постоянная востребованность на рынке труда;
- работа не ограничивается пределами одной страны, можно брать заказы удаленно;
- широкие возможности профессионального роста;
- можно реализовать практически любую идею без денежных затрат,
- достойная оплата труда.
- несовпадение (иногда) художественного видения заказчика и исполнителя, из-за чего приходится либо убеждать в необходимости конкретного дизайнерского решения, либо соглашаться с поправками.
Стоит ли иметь профессиональный дизайн веб-сайта? Безусловно, вот почему.

Опубликовано: 2020-12-04
Знаете ли вы, что людям требуется около 50 миллисекунд (0,05 секунды), чтобы сформировать мнение о вашем профессиональном дизайне веб-сайта?
Если эта статистика вас удивит, то эта тоже удивит: согласно исследованию BIA / Kelsey, 97% потребителей изучают продукт в Интернете, прежде чем его купить.
Более того, опросы показали, что большинство потребителей предпочитают делать покупки в местных компаниях, у которых есть интернет-магазины или веб-сайты.
Так что да, независимо от того, насколько велик ваш бизнес, вам нужен веб-сайт.
И не просто какой-либо веб-сайт; вашему бизнесу нужен профессиональный дизайн веб-сайта. Поскольку веб-страница, которая скучна, загружается слишком долго и не отображает информацию, которую ищут потенциальные клиенты, сделает все деньги, вложенные в рекламу, пустой тратой.
Многие компании уже осознают преимущества профессионального дизайна веб-сайтов, но по-прежнему считают, что это нормально, если они сами занимаются дизайном веб-сайтов. Владелец малого бизнеса занимался всеми остальными аспектами своего бизнеса, и они думают, что могут сделать то же самое с проектом своего веб-сайта.
Кроме того, большинство малых предприятий привлекает простота конструкторов веб-сайтов с перетаскиванием, таких как Squarespace, Weebly и Wix.
Почему никогда не было так соблазнительно создать свой собственный веб-сайт! Wix, Weebly и Squarespace упрощают веб-разработку. И кроме того, если вы возглавляете малый бизнес, то вы должны попробовать создать свой собственный красивый веб-сайт, верно?
Но без профессиональной помощи ваши усилия по экономии денег могут принести больше вреда, чем пользы. Со временем вы окажетесь в невыгодном положении во все более конкурентном мире электронной коммерции.
Зачем нужен профессиональный дизайн сайтов?
Одна из самых больших проблем цифрового маркетинга сегодня заключается в том, что владельцы малого бизнеса не осознают, насколько на самом деле важен дизайн их веб-сайтов. Внешний вид и функциональность вашего сайта могут улучшить или прервать присутствие вашего бизнеса в Интернете.
Внешний вид и функциональность вашего сайта могут улучшить или прервать присутствие вашего бизнеса в Интернете.
Но не каждый так называемый «веб-дизайнер» или «веб-разработчик» может создать веб-сайт, отвечающий всем потребностям малого бизнеса.
Некоторые из часто игнорируемых потребностей в дизайне веб-сайтов:
-сайт должен иметь адаптивный дизайн, который должен работать на всех устройствах, включая планшеты.
— выигрышная концепция дизайна должна быть адаптируемой и «ориентированной на будущее» для будущих новых устройств и новых способов работы в Интернете.
С другой стороны, создание хорошего дизайна веб-сайта — это не просто соблюдение минимальных стандартов цифрового маркетинга; это также имеет много преимуществ для вашего бизнеса!
- Создание индивидуального дизайна веб-сайта помогает повысить узнаваемость бренда для вашего бизнеса (что чрезвычайно важно для нового бизнеса)
- Это помогает вашему SEO и заставляет ваших посетителей возвращаться, чтобы снова и снова просматривать ваш контент, продукты и услуги.

- Вместо того, чтобы беспокоиться о дизайне веб-сайта и SEO, вы можете сосредоточиться на своих основных компетенциях. Как владелец малого бизнеса и маркетолог, если вы не знаете, что делаете, и пытаетесь спроектировать это самостоятельно, ваши ресурсы будут истощены до невозможности.
Серьезно? Я действительно могу сэкономить деньги с помощью профессиональных услуг веб-дизайна?
На самом деле да! Это потому, что вы действительно сэкономите деньги, если сделаете свой сайт правильно с первого раза. Таким образом, профессиональный дизайн веб-сайта не следует рассматривать как ненужные расходы. Гораздо лучше создать новый веб-сайт с расчетом на долгую перспективу.
Вот почему:
- Долговечность: наняв профессионального дизайнера веб-сайтов для работы над своим сайтом с самого начала, вы избавите себя от многих проблем. Если есть ошибки, их исправить будет дешевле и проще. С другой стороны, плохо спроектированный веб-сайт, возможно, придется полностью переделывать в будущем!
- Ошибки сквоша: на плохо построенных веб-сайтах есть ошибки.
 Плагины работают неправильно, и возникают различные проблемы с совместимостью, что создает проблемы с обслуживанием вашего сайта. Но с профессиональным дизайном веб-сайта эти проблемы вряд ли возникнут. И даже если они это сделают, вы можете быстрее решить проблемы, работая с профессионалами.
Плагины работают неправильно, и возникают различные проблемы с совместимостью, что создает проблемы с обслуживанием вашего сайта. Но с профессиональным дизайном веб-сайта эти проблемы вряд ли возникнут. И даже если они это сделают, вы можете быстрее решить проблемы, работая с профессионалами. - 1 сайт, чтобы управлять ими всеми: вы сэкономите деньги, используя всего 1 сайт вместо 2 отдельных сайтов. Некоторые компании стараются создать 1 сайт для мобильных пользователей и 1 для настольных компьютеров. Это неудобно для людей, пытающихся ориентироваться в ваших сервисах. Вам также будет дороже поддерживать 2 отдельных веб-сайта.
Имидж вашего бренда может привлечь новых клиентов
Знаете ли вы, что один только дизайн вашего веб-сайта может привлечь новых клиентов?
Подумайте об этом — когда вы сталкиваетесь с новым бизнесом с визуально приятным веб-сайтом, с которым легко ориентироваться, разве вы не с большей вероятностью поделитесь им с друзьями и семьей?
Конечно!
А учитывая тот факт, что 67,7% потребителей на решение о покупке влияют на отзывы в Интернете, вы хотите, чтобы отзывы о вашем веб-сайте были положительными. Это улучшит имидж вашего бренда.
Это улучшит имидж вашего бренда.
Дизайн вашего веб-сайта может улучшить имидж вашего бренда 5 основными способами:
- Уникальные настройки : профессиональный дизайнер веб-сайтов знает, как создать сайт, отражающий образ вашей компании.
- Делайте все возможное : у вас будет меньше ошибок и сбоев в разных браузерах и устройствах (как мобильных, так и настольных).
- Меньше времени на загрузку : так вам будет легче проявить себя наилучшим образом.
- Ваш бренд : профессиональный дизайн веб-сайта поможет укрепить ваш бренд. Это также даст клиентам правильное представление о вашей компании и завоюет их доверие.
- Будьте впереди всех : инновации вашего сайта заставят ваших конкурентов не отставать. Они узнают о преимуществах профессионального веб-дизайна слишком поздно, а вы уже утвердитесь.
Ключевые элементы хорошего дизайна веб-сайта
Хороший дизайн веб-сайта создаст визуальный язык , совместимый на всех ваших платформах. Потому что качественный веб-дизайн означает воплощение ваших идей на веб-страницах.
Потому что качественный веб-дизайн означает воплощение ваших идей на веб-страницах.
Вам нужно множество различных элементов дизайна, которых может достичь только профессиональный дизайн веб-сайта:
- Помните меня : все ваши онлайн-платформы должны составлять единое целое. Бренды с последовательным посланием производят более запоминающееся впечатление, чем те, которые этого не делают. Все элементы вашего сайта должны совпадать между собой. И это относится не только к вашему веб-сайту, но и к вашим учетным записям в социальных сетях и другому цифровому контенту.
- Выделитесь : вы ищете не только клики; вы ищете больше посетителей, которые останутся на вашей странице. Чтобы заинтересовать посетителей вашей страницей, не говоря уже о желании купить ваш продукт или услугу, нужно что-то особенное.
- Эффективный призыв к действию : зарегистрируйтесь, купите сейчас , свяжитесь с нами и узнайте больше о вашем сайте.
 Их расположение будет зависеть от того, сколько людей покупают у вас или обращаются к вам. Вы не можете позволить своему потенциальному клиенту искать по всей странице только для того, чтобы связаться с вами или купить ваш продукт. CTA должны быть готовы к действию.
Их расположение будет зависеть от того, сколько людей покупают у вас или обращаются к вам. Вы не можете позволить своему потенциальному клиенту искать по всей странице только для того, чтобы связаться с вами или купить ваш продукт. CTA должны быть готовы к действию. - Четкий дизайн : ваш контент и дизайн должны быть идеально согласованы. Чего следует избегать: больших блоков мелкого текста, запутанной навигации и скрытых призывов к действию. Профессиональный дизайн веб-сайта сделает ваш контент понятным и направит людей к тому, что вы от них хотите.
- Мелкие детали : правильные шрифты, интервалы между текстами и контраст улучшат качество вашего сайта, потому что они влияют на его читабельность и функциональность.
- Ваш логотип : должен быть размещен на переднем плане всего остального содержимого страницы.
- Ваше центральное изображение : визуальные элементы главной / целевой страницы должны дополнять ваш логотип, но не затенять его.
 Не забудьте также включить свои собственные изображения — изображения продуктов для веб-сайтов электронной коммерции и изображения команд для сервисных баз или предприятий B2B.
Не забудьте также включить свои собственные изображения — изображения продуктов для веб-сайтов электронной коммерции и изображения команд для сервисных баз или предприятий B2B. - Цветовая схема : структура вашего сайта должна быть настроена так, чтобы было интуитивно понятно и легко находить необходимую информацию. Типографика должна быть элегантной и разборчивой, чтобы ее можно было легко усваивать.
Как вы можете видеть из вышеизложенного, «достаточно хорошие» веб-сайты просто больше не подходят — вы должны визуально выделить свой собственный веб-дизайн.
В наши дни так много веб-сайтов выглядят одинаково. Вот почему вам следует приложить некоторые усилия для создания качественной графики. Начните с создания хотя бы одного качественного изображения, которое объединит все ваши уникальные преимущества в одно связное визуальное сообщение.
Элементы SEO в дизайне веб-сайтов
После того, как вы привлечете людей к чтению вашего сайта, главное — контент.
И, конечно же, ни одна статья, в которой обсуждаются преимущества профессионального веб-дизайна, не будет полной без упоминания элементов SEO.
Сегодня все знают, что поисковые системы любят уникальный контент. Но не все знают, что это распространяется и на дизайн вашего сайта. Хороший веб-сайт будет иметь все необходимые элементы для индексации и ранжирования в поисковых системах.
Так какие же самые важные элементы SEO нужно иметь?
- Подходит для мобильных устройств :
Как часто эта картина находит отклик у вас? Наличие удобного для мобильных устройств веб-сайта сейчас важнее, чем когда-либо прежде. Фактически, в апреле 2015 года Google публично заявил, что будет отдавать предпочтение в поисковой выдаче веб-сайтам, оптимизированным для мобильных устройств. Итак, нетрудно понять, почему Google может вообще не ранжировать ваш сайт на мобильных устройствах, если ваш сайт не оптимизирован для мобильных устройств. - Обновленный веб-сайт : поисковые системы сканируют ваши веб-страницы.
 Это означает, что они используют различные методы для предоставления пользователям актуальной информации. Обновленный веб-сайт гарантирует, что разметка кода будет чистой и удобной для чтения.
Это означает, что они используют различные методы для предоставления пользователям актуальной информации. Обновленный веб-сайт гарантирует, что разметка кода будет чистой и удобной для чтения. - Свежий и уникальный контент: в сочетании с услугами по написанию контента ваш сайт будет оптимизирован для достижения наилучшего рейтинга.
Недостатки плохого дизайна веб-сайта
Теперь недостатки плохого дизайна веб-сайта намного хуже, чем дополнительные расходы на профессиональный дизайн веб-сайта. Это потому, что плохой дизайн веб-сайта будет стоить вам клиентов.
Просто подумайте об этой статистике:
- Большинство потребителей ожидают, что веб-сайт загрузится за 2 секунды или меньше — согласно Kissmetrics, 79% покупателей сообщают, что они больше не вернутся, чтобы покупать с медленного веб-сайта.
- 44% из них поделятся плохим пользовательским опытом с друзьями, что приведет к негативным отзывам и характеристикам вашего бренда.

- 75% потребителей судят о надежности бизнеса только по дизайну своего веб-сайта.
Теперь эта статистика показывает важность хорошего дизайна веб-сайта, особенно когда речь идет о времени загрузки.
Элементы плохого дизайна веб-сайта
Но есть еще несколько факторов, которые следует учитывать, например:
- Плохая навигация по сайту : это фактор, который может снизить конверсию. Проще говоря, сбитые с толку и разочарованные потенциальные клиенты не купят. Неработающие ссылки, сложные формы, номера телефонов без нажатия или слишком много вариантов навигации отпугнут ваших клиентов, поскольку это неудобно для пользователя, и маловероятно, что они вернутся на ваш сайт. Если ваш конкурент предоставляет те же услуги, тогда ваша потеря будет их выгодой.
- 2 отдельных веб- сайта: проще создать 2 дешевых веб-сайта, один для мобильных устройств и один для настольных компьютеров, но это не очень хорошая идея, потому что это неудобно для клиентов.
 Кроме того, веб-сайтам, предназначенным только для мобильных устройств, не будет хватать многих функций навигации, которые можно найти на веб-сайтах для ПК.
Кроме того, веб-сайтам, предназначенным только для мобильных устройств, не будет хватать многих функций навигации, которые можно найти на веб-сайтах для ПК. - Плохо реализованные плагины и сторонние инструменты : плагины и сторонние инструменты необходимы для работы любого сайта. Но если они неправильно интегрированы вместе, ваш веб-сайт может работать медленнее.
- Плохо реализованные изображения : согласно исследованию Adobe, почти 40% посетителей покидают сайт, если его изображения загружаются недостаточно быстро.
- Не обновляется : веб-сайт, который не обновляется, не только вредит SEO, но и заставляет посетителей думать, что вы не в курсе.
- Нарушенная функциональность : плохо работающие картинки и анимация — еще один признак плохого дизайна сайта. Например, многие люди нажимают на логотип вашей компании, думая, что он будет ссылаться на вашу домашнюю страницу. Если этого не произойдет, они могут подумать, что ваша ссылка не работает.

- Более высокий показатель отказов : это означает, что% людей покидают ваш сайт при первом посещении вашей домашней страницы.
- Плохая совместимость : возможно, вы используете старый и устаревший шаблон, который несовместим со смартфонами, особенно с новыми моделями, а также с другими формами просмотра.
- Беспорядок : загроможденная страница — плохой веб-дизайн, потому что нарушает золотое правило белого пространства. Белое пространство важно для удержания внимания людей. Нашему мозгу нужен порядок и простота. Слишком много контента увеличит показатель отказов. Все, что нужно вашей домашней странице, — это краткое изложение ценности, привлекательная фотография и убедительный призыв к действию. По сути, представляйте наиболее ценную информацию в привлекательной форме. Переполненные веб-сайты выглядят менее надежными и не обеспечивают удобство для пользователей.
- Плохая анимация : хорошая анимация может сделать ваш сайт более профессиональным, если все сделано правильно.
 Но если все сделать неправильно, они могут показаться бесполезными и затруднить навигацию по вашему сайту. Большие анимированные файлы также могут замедлить работу вашего сайта.
Но если все сделать неправильно, они могут показаться бесполезными и затруднить навигацию по вашему сайту. Большие анимированные файлы также могут замедлить работу вашего сайта.
Новым владельцам бизнеса чрезвычайно сложно разобраться в этих 10 факторах самостоятельно. Кривая обучения крутая.
Вывод
Профессиональный дизайн веб-сайтов имеет преимущество перед шаблонами во всех аспектах, кроме краткосрочной стоимости. Но если вы серьезно относитесь к долгосрочным перспективам своего бизнеса, вы выберете профессиональный веб-дизайн. Профессионально созданные веб-сайты выглядят лучше, работают лучше и с ними легче справляться владельцам малого бизнеса.
И, к сожалению, дешевый готовый шаблон выглядит как дешевый готовый шаблон. Здесь также мало возможностей для улучшения.
Профессиональный дизайн веб-сайтов полон нюансов и требует больших технических знаний. Но влияние, которое он оказывает на цифровой маркетинг, бесценно.
Наше маркетинговое агентство может помочь в этом. Если вы готовы создать лучший веб-сайт для своего бизнеса, не стесняйтесь обращаться к нам, заполнив нашу форму здесь. Поднимите дизайн своего сайта на новый уровень прямо сейчас!
Если вы готовы создать лучший веб-сайт для своего бизнеса, не стесняйтесь обращаться к нам, заполнив нашу форму здесь. Поднимите дизайн своего сайта на новый уровень прямо сейчас!
Основные элементы дизайна веб-сайта, которые должен иметь каждый бизнес
Опубликовано: 2020-12-04
Вы только начинаете новый бизнес? Или ваш бизнес существует уже давно? Независимо от возраста или размера вашей компании, вам нужен веб-сайт. Но не только на любом сайте. Вы захотите использовать базовый дизайн веб-сайта, чтобы привлекать потенциальных клиентов, привлекать клиентов и делать эти продажи! Есть так много разных стилей, тем, шрифтов и цветов на выбор, что это может быть ошеломляющим.
Если вы уже знаете, что хотите работать с компанией, которая создаст для вас сайт, помните о наших экспертах из LYFE Marketing . Мы создаем полностью индивидуальные веб-сайты, соответствующие вашим потребностям и аудитории. Если вы хотите получить больше информации, прежде чем погрузиться в создание веб-сайтов или работу с дизайнером, продолжайте читать.
Создание веб-сайта начинается с выбора подходящего конструктора веб-сайтов для вашего бизнеса.
Выбор платформыСначала вам нужно будет решить, какую платформу вы хотите использовать для разработки своего веб-сайта. Вы, наверное, слышали о таких сайтах, как Wix и WordPress, но в чем разница и какой сайт подходит для вашего бизнеса?
Такие сайты, как Wix, Weebly, Shopify и Squarespace, отлично подходят для базового дизайна веб-сайтов, особенно если вы только начинаете и хотите создать что-то самостоятельно. Обычно эти сайты предназначены для частных лиц и малых предприятий. Эти платформы представляют собой простые сайты перетаскивания и дают вам возможность выбрать тему. Они довольно просты в использовании, но есть и недостатки.
Хотя большинство из них действительно создают сайты, оптимизированные для мобильных устройств, иногда бывает сложно добиться того, чтобы ваш сайт выглядел правильно на мобильной стороне. У вас есть возможность настроить свою тему, но структура этих сайтов довольно каменная. Там не так много места для дополнительной настройки или добавления интересных функций, чтобы выделить ваш сайт среди конкурентов.
Там не так много места для дополнительной настройки или добавления интересных функций, чтобы выделить ваш сайт среди конкурентов.
WordPress более мощный, чем ваша обычная платформа перетаскивания, и используется многими компаниями, такими как Quartz, Mercedes Benz и Variety. Эти три сайта явно очень разные и настроены в соответствии со стилем соответствующих брендов.
WordPress может выполнять самый простой дизайн веб-сайтов, но он также может предоставить вам экспертные инструменты. Самое приятное в WordPress — это то, что на выбор доступно более 50000 плагинов. Плагины могут улучшить ваш сайт и сделать его еще более мощным. Большинство из них бесплатны или имеют бесплатную версию, которую вы можете загрузить, чтобы попробовать, прежде чем решите купить. Если вы хотите, чтобы люди заполняли контактную форму на вашем сайте, есть множество плагинов на выбор. Все они имеют разные функции — некоторые бесплатные, а некоторые вам придется заплатить, если вам нужны все функции.
Если у вас есть бизнес электронной коммерции, вы можете интегрировать WooCommerce в свой интернет-магазин. Это плагин, который вы можете легко добавить на свой сайт WordPress. Он создан для бизнеса любого размера и полностью настраивается. Вы можете добавить столько продуктов, сколько хотите, и даже загрузить каталог продуктов с описанием ваших продуктов.
Это плагин, который вы можете легко добавить на свой сайт WordPress. Он создан для бизнеса любого размера и полностью настраивается. Вы можете добавить столько продуктов, сколько хотите, и даже загрузить каталог продуктов с описанием ваших продуктов.
Веб-сайт, который мы создали для этого клиента магазина электронной торговли, смог поддерживать коэффициент конверсии почти 20% в течение 4 месяцев!
Если вы хотите выделиться из толпы и иметь профессионально разработанный веб-сайт, обратитесь к нашим веб-специалистам.
Теперь, когда вы немного знаете о выборе платформы, с которой хотите работать, давайте перейдем к некоторым основным элементам дизайна веб-сайта.
Панель навигации Панель навигации или строка меню помогают пользователям перемещаться по вашему сайту. Конструкция этого элемента должна быть довольно простой. Старайтесь не иметь так много вариантов, чтобы ваш пользователь потерял или разочаровался. При разработке панели навигации также важно помнить, что она не должна занимать слишком много места. Все компании разные, поэтому ожидайте, что каждая панель навигации также будет отличаться.
Все компании разные, поэтому ожидайте, что каждая панель навигации также будет отличаться.
Мега выпадающее меню Target чрезмерно? Да, но это работает для их сайтов и помогает клиентам найти именно то, что они ищут. Если у вас есть небольшой магазин электронной коммерции, и вы продаете более 30 продуктов и решили разместить каждый продукт в строке меню, не делайте этого. В этом нет необходимости, и ваш сайт будет только загромождаться.
Вы даже можете использовать нижний колонтитул, если у вас есть дополнительные параметры меню, которые вы не обязательно хотите добавлять в свой заголовок. Marvel — это платформа, используемая для разработки прототипов. У них есть базовый дизайн веб-сайта, но они хотели, чтобы их пользователи и клиенты могли найти каждый элемент своего веб-сайта. Вместо того, чтобы делать свою панель навигации длинной и загроможденной, они организовали дополнительные пункты меню в нижнем колонтитуле так, чтобы они были легко доступны.
При разработке панели меню начните с малого. Если вы думаете, что у вас слишком много вариантов, просмотрите их и решите, что наиболее важно для клиентов. Вы даже можете проверить это или попросить помощи у профессионала !
Если вы думаете, что у вас слишком много вариантов, просмотрите их и решите, что наиболее важно для клиентов. Вы даже можете проверить это или попросить помощи у профессионала !
Вероятно, ваш пользователь увидит большое изображение заголовка, когда впервые зайдет на ваш сайт. Это создает основу для того, что пользователи могут ожидать от остальной части вашего сайта. Вам нужно будет выбрать между красивым изображением заголовка или включением слайдера на ваш сайт. Изображение заголовка должно быть высококачественным, которое хорошо смотрится на любом экране. Если он слишком загружен, он может отвлекать от основного контента или призыва к действию. Вы можете использовать изображения заголовков, чтобы привлечь внимание посетителей вашего сайта и побудить их к действию или продолжению прокрутки вниз.
The Rosa — это ресторан, у которого есть привлекательное изображение заголовка, которое гармонирует с их сайтом. Это привлекательно и хорошо работает с остальной частью их сайта. Они используют одни и те же более темные изображения, и это создает приятную гармонию при прокрутке. Они также выбрали изображение, которое позволило бы им включить текст в середине и не создавать загроможденный вид по краям. Вы найдете похожую эстетику на страницах услуг на нашем сайте, когда будете изучать предлагаемые нами услуги.
Они используют одни и те же более темные изображения, и это создает приятную гармонию при прокрутке. Они также выбрали изображение, которое позволило бы им включить текст в середине и не создавать загроможденный вид по краям. Вы найдете похожую эстетику на страницах услуг на нашем сайте, когда будете изучать предлагаемые нами услуги.
В базовом дизайне веб-сайта вам нужно избегать слишком большого количества движений. Слайдеры могут быть простыми, но они также могут создавать проблемы, которые многие люди не предвидят. Если у вас есть текст поверх каждого изображения, вам нужно будет убедиться, что время выбрано правильно и у пользователей есть достаточно времени, чтобы прочитать и обработать информацию. Иногда слайдеры плохо конвертируются в мобильные устройства. Может быть сложно добиться того, чтобы все выглядело правильно на рабочем столе, не говоря уже о мобильном телефоне.
Если у вас уже есть слайдер на вашем сайте или есть изображения, которые, по вашему мнению, вы хотите использовать в качестве слайдера, сначала задайте себе эти вопросы.
- Эти изображения говорят о моем бренде? Каждое изображение на вашем слайдере должно иметь 100% смысл и отражать ваш бренд . Если этого не происходит, избавьтесь от этого.
- Все ли они сильные образы? Изображения высокого качества вызывают доверие. Изображения низкого качества выглядят непрофессионально.
- Вам действительно нужны все пять изображений на карусели? Посетители вашего веб-сайта могут даже не задерживаться на нем достаточно долго, чтобы увидеть все пять изображений. Они хотят добраться до важной части вашего сайта (контента).
Ползунки могут вызвать путаницу, если они выполнены некачественно. Если вы хотите, чтобы посетители вашего сайта получали удовольствие от работы с ним, подумайте о высококачественном главном изображении. Если вам нужен слайдер, обсудите его со специалистом. Они могут помочь вам настроить и устранить головные боли, связанные с вращением изображений.
Шрифт Если вы глубоко в мире дизайна, у вас, вероятно, есть любимый шрифт и один или несколько, которые вы ненавидите. Шрифты могут создавать иерархию, текстуру и улучшать дизайн вашего сайта.
Шрифты могут создавать иерархию, текстуру и улучшать дизайн вашего сайта.
Шрифт с засечками — это шрифт с штрихами до конца каждой буквы, который называется засечками. Шрифт без засечек — это как раз наоборот. Обычно шрифты с засечками используются в заголовках, а шрифты без засечек — для основного текста. Если шрифты с засечками слишком мелкие, их будет трудно читать.
Когда вы разрабатываете свой сайт, ограничьте количество шрифтов двумя или тремя. Это основной принцип дизайна веб-сайтов, который, по словам наших дизайнеров, является одним из самых важных. Слишком много шрифтов может загромождать ваш сайт и мешать другим элементам дизайна. Вы также захотите убедиться, что ваши шрифты хорошо работают вместе. Не используйте только все шрифты без засечек — постарайтесь внести разнообразие. Шрифты могут оживить тусклый веб-сайт. Это простой способ добавить бликов, не добавляя слишком много виджетов.
Типографика должна быть уникальной для вашего бренда. Он должен соответствовать тональности вашего сайта. Если это весело, выберите шрифт, который отражает это. Изучите шрифты, которые отличаются от стандартных веб-шрифтов. Попробуйте отойти от стандартных шрифтов, таких как Times New Roman, и посмотрите, как рукописный или скриптовый шрифт может улучшить ваш основной дизайн веб-сайта и выразить больше о вашем бизнесе.
Он должен соответствовать тональности вашего сайта. Если это весело, выберите шрифт, который отражает это. Изучите шрифты, которые отличаются от стандартных веб-шрифтов. Попробуйте отойти от стандартных шрифтов, таких как Times New Roman, и посмотрите, как рукописный или скриптовый шрифт может улучшить ваш основной дизайн веб-сайта и выразить больше о вашем бизнесе.
Воздержитесь от необходимости заполнять все места на вашем сайте. Белое пространство позволяет вашим элементам дышать и выделяться. Это базовая техника дизайна веб-сайтов, которую используют многие бренды. Это увеличивает читаемость вашей копии. Эти большие абзацы можно разбить на пробелы, чтобы упростить усвоение контента. Используйте это отрицательное пространство в своих интересах. Это может сделать ваш сайт элегантным и профессиональным. Вы также можете использовать его, чтобы ваши изображения стали звездами, особенно если у вас есть бизнес в сфере электронной коммерции.
Вас пугает количество белого пространства? Pocket Penguins создает уникальный дизайн со всем этим пространством и заставляет пользователя прокручивать вниз, чтобы узнать больше.
Также важно отметить, что пустое пространство не всегда должно быть белым. Это может быть любое цветовое негативное пространство, которое позволяет другим элементам выделяться на странице. Но будьте осторожны при проектировании с использованием белого пространства, часто бывает сложно найти правильный баланс между красивым дизайном и ощущением, что чего-то не хватает. Если вы новичок, подумайте о том, чтобы получить профессиональную помощь, прежде чем создавать собственный сайт.
Призыв к действиюВаш призыв к действию — один из самых важных элементов на вашем сайте. Он сообщает вашим посетителям, что вы от них хотите. Он должен быть жирным и выделяться на фоне остального контента на вашем сайте.
Цвета Выбор цвета для вашего сайта может быть сложной задачей. Как и в случае со шрифтами, вы должны использовать на своем сайте два или три цвета. Что делать, если у вас уже есть логотип с несколькими цветами? Возьмем, к примеру, MSNBC. У них многоцветный логотип, но их сайт в основном белый, синий и серый. Представьте, если бы они попытались использовать каждый цвет в своем логотипе. Пользователи будут настолько отвлекаться на цвета, что теряется контент.
У них многоцветный логотип, но их сайт в основном белый, синий и серый. Представьте, если бы они попытались использовать каждый цвет в своем логотипе. Пользователи будут настолько отвлекаться на цвета, что теряется контент.
Если на вашем сайте есть кнопки, важно убедиться, что выбранные вами цвета текста разборчивы. Такие цвета, как голубой и зеленый, несовместимы.
Это очевидное сочетание цветов, которое не подойдет для веб-дизайна. Такие цвета делают текст невероятно трудным и несколько болезненным для чтения. Если у вас светлая кнопка, используйте более темный текст и наоборот. Если вы хотите, чтобы на вашем сайте был цвет, который трудно прочитать, используйте его редко или как акцентный цвет.
Попробуйте использовать цвет, отличный от цвета остальной части вашего сайта. Обычно такие цвета, как красный, привлекают внимание и побуждают людей щелкнуть мышью. Если бы эта кнопка была зеленой, ее было бы трудно найти. Этот красный цвет выделяется на фоне зеленых тонов на остальной части страницы.
Дизайн веб-сайтов на основе сетки чрезвычайно популярен. Они упорядочивают контент и добавляют структуру вашему сайту. Этот базовый дизайн веб-сайта прост, но надежен. Он вызывает доверие и дает пользователям ощущение знакомого дизайна, потому что вы найдете шаблон сетки почти на каждом веб-сайте.
Сетка — это просто каркас, по которому вы можете создать свой дизайн. Сетки могут быть организованы в виде множества различных комбинаций столбцов. Etsy использует шаблон сетки вместе с небольшим количеством пробелов, чтобы сделать их контент популярным. Есть два столбца сетки, заполненные изображениями разного размера.
Не бойтесь оживить сетку изображениями или текстовыми полями разного размера! Этот тип дизайна может сделать ваш сайт сбалансированным, и вы даже можете построить иерархию с более крупными столбцами, имеющими большее значение. Если вы хотите выделить призыв к действию или другой фрагмент контента, вы можете выйти за рамки своего шаблона сетки. Это может быть отличный способ привлечь внимание к элементу, но будьте осторожны! Если все сделано неправильно, вы рискуете выглядеть неуместно. С дизайном сетки варианты бесконечны.
Это может быть отличный способ привлечь внимание к элементу, но будьте осторожны! Если все сделано неправильно, вы рискуете выглядеть неуместно. С дизайном сетки варианты бесконечны.
Если вы не готовы заняться дизайном сетки или у вас есть собственный дизайн, который вы хотите воплотить в жизнь, позвольте нам помочь!
ИерархияСоздайте свой сайт так, чтобы существовала иерархия. Самый важный контент находится вверху над сгибом или до того, как пользователь прокручивает страницу. Но вы также можете создать иерархию с такими элементами дизайна, как шрифт, изображения и цвета. Используйте более крупный жирный шрифт для заголовков над текстом, чтобы пользователи знали, о чем ваш контент. Точно так же, как новостные сайты, такие как New York Times, используют заголовки, чтобы предлагать отрывки из своих историй, вы должны делать то же самое со своим текстом.
Это особенно важно, если на вашем сайте много контента. Создание иерархии для вашего сайта начинается с того, какой элемент номер один должен быть замечен потенциальными клиентами. Хотите что-то выделяться? Увеличьте его, используйте цвет или сделайте его ярким с добавлением белого пространства. Когда пользователи просматривают ваш веб-сайт, они сначала видят более крупные элементы, а затем решают, стоит ли потраченного времени на более мелкие элементы.
Хотите что-то выделяться? Увеличьте его, используйте цвет или сделайте его ярким с добавлением белого пространства. Когда пользователи просматривают ваш веб-сайт, они сначала видят более крупные элементы, а затем решают, стоит ли потраченного времени на более мелкие элементы.
Progressive преследует одну цель. Заставьте потенциального клиента купить страховку. Все начинается с получения бесплатной квоты, которая является первым, что видят люди, попадая на свой сайт. Их призыв к действию — просто выбрать продукт и узнать цену. Они создают иерархию с разными размерами шрифтов, изображениями и кнопками.
Первое, что читают пользователи, это, вероятно, заголовок «Выберите продукт, чтобы узнать цену». Затем их взгляд переводится на меньший заголовок, если их заинтересовал. Затем они перейдут к выбору того, что они хотят застраховать. Кнопки меньше, потому что они не так важны и не помогают в достижении их цели — побудить людей нажимать на продукт. Изображения продуктов также размещаются прямо посередине страницы, так что взгляд пользователя направляется туда в первую очередь. Белое пространство помогает создать базовый дизайн веб-сайта, который не будет отвлекать.
Белое пространство помогает создать базовый дизайн веб-сайта, который не будет отвлекать.
Каждому веб-сайту нужна страница контактов. Вашей компании может не потребоваться контактная форма, но вы можете включить другой тип формы, например, для бесплатного предложения или для бронирования поездки. При создании форм есть несколько рекомендаций по дизайну, которым вы должны следовать.
Создайте форму с помощью простых цветов и шрифтов. Убедитесь, что за ним легко следить, и сделайте поля относительно короткими. Если у вас есть несколько областей, которые клиенты должны заполнить, они могут не найти времени, чтобы связаться с вами. Вы также захотите сначала поместить наиболее важные поля в форму. Если вы хотите собрать дополнительную информацию, но считаете, что это может затруднить взаимодействие с пользователем, сделайте эти поля необязательными.
Expedia имеет короткую форму, которая помещается над сгибом, поэтому пользователю не нужно прокручивать страницу, чтобы продолжить ее заполнение. Если пользователю нужно прокрутить или щелкнуть «Далее» несколько раз, он, вероятно, не захочет заполнять вашу форму.
Если пользователю нужно прокрутить или щелкнуть «Далее» несколько раз, он, вероятно, не захочет заполнять вашу форму.
При разработке своего веб-сайта не забывайте, что у вас будет огромное количество людей, которые будут просматривать ваш сайт на своих мобильных устройствах или планшетах. Иногда не все элементы, которые есть на вашем рабочем столе, должны отображаться в мобильной версии вашего сайта, или их нужно изменить, чтобы они лучше соответствовали формату мобильного телефона.
Минимализм лучше всего подходит для мобильных устройств. Вы не хотите, чтобы ваш мобильный сайт был загроможден или перегружен. Помните мегаменю Target? Это все то же самое меню, но было немного переработано, чтобы по нему было легко ориентироваться на мобильном телефоне.
Убедитесь, что ваши кнопки призыва к действию достаточно большие. Если пользователи на своих смартфонах пытаются нажать небольшую кнопку, они могут расстроиться, когда у них возникнут проблемы. Кнопки большего размера на мобильных устройствах улучшат пользовательский интерфейс и позволят фиксировать эти конверсии.
Кнопки большего размера на мобильных устройствах улучшат пользовательский интерфейс и позволят фиксировать эти конверсии.
Дважды или даже трижды сравните свой мобильный макет с макетом рабочего стола. Есть ли элементы, которые не выравниваются должным образом? Все ли ваши ссылки работают одинаково на каждой версии вашего сайта? Следует ли вам изменить дизайн мобильного меню или он должен быть таким же, как и версия для настольного компьютера? Если вы не проверите свой мобильный сайт, вы рискуете потерять этих мобильных пользователей.
Пора начинать проектировать Даже самый простой дизайн веб-сайта может быть непростым. С правильными инструментами и руководством вы сможете создать привлекательный сайт, который превращает потенциальных клиентов в постоянных защитников вашего бренда. В LYFE у нас есть команда квалифицированных профессионалов, которые сэкономят вам время и усилия, необходимые для создания и разработки веб-сайта. Наши доступные услуги по дизайну веб-сайтов позволят вам создать индивидуальный сайт, созданный для ваших потенциальных клиентов. Не тратьте время на то, чтобы разобраться в таких вещах, как веб-хостинг. Свяжитесь с нами сегодня для получения бесплатного предложения по базовому дизайну веб-сайта для вашего бизнеса!
Не тратьте время на то, чтобы разобраться в таких вещах, как веб-хостинг. Свяжитесь с нами сегодня для получения бесплатного предложения по базовому дизайну веб-сайта для вашего бизнеса!
5 лучших веб-дизайнеров в Атланте, Джорджия
Ниже приведен список лучших и ведущих веб-дизайнеров Атланты. Чтобы помочь вам найти лучших веб-дизайнеров, находящихся рядом с вами в Атланте, мы составили наш собственный список на основе этого списка рейтинговых баллов.
Лучшие веб-дизайнеры Атланты:Лучшие веб-дизайнеры в Атланте, штат Джорджия:
- Webstuffguy.com — небольшая фирма по разработке веб-сайтов, которая инвестирует в своих клиентов
- M16 Marketing — Компания по веб-дизайну и поисковой оптимизации — имеют рейтинг A +
- Trajectory Web Design — небольшая, но сильная команда экспертов в своей области
- Creative Juice — женщина, креативное агентство, принадлежащее меньшинству
- Новые приемы веб-дизайна — команда веб-сайтов, на которую можно положиться
Webstuffguy.
 com
comWebstuffguy.com — небольшая фирма по разработке веб-сайтов, которая инвестирует в своих клиентов. Вы очень много работали, чтобы стать тем, кем вы являетесь сегодня. Теперь вы делаете огромный шаг в становлении и ведении собственного бизнеса. Однако все навыки, которые вы приобрели, не подготовили вас для этой стороны бизнеса. Они понимают, насколько сложно обслуживать клиентов, пытаясь вести свой бизнес.
На Webstuffguy.com они хотят облегчить этот стресс.Позвольте им управлять вашим присутствием в Интернете с помощью многих из предоставляемых ими услуг. Хотя вы можете думать о них как о компании, занимающейся дизайном веб-сайтов в Атланте, они предлагают гораздо больше.
Товары / Услуги:
Дизайн, Интернет-маркетинг, Сервисы Google
РАСПОЛОЖЕНИЕ:
Адрес: 328 7th St NE, Atlanta, GA 30308
Телефон: (678) 542-4394
Веб-сайт: www. webstuffguy.com
webstuffguy.com
ОТЗЫВЫ:
«У нас был отличный опыт работы с Ишем! Он очень отзывчивый, профессиональный и очень помог с нашей просьбой.Мы очень рекомендуем его услуги ». — Основное богатство
M16 Marketing — Веб-дизайн и SEO-компания
M16 Marketing — Компания по веб-дизайну и поисковой оптимизации обслуживает клиентов, чтобы составить успешную стратегию, поддерживаемую различными тактиками, такими как UX, адаптивный веб-дизайн, разработка контента, SEO, PPC и многое другое. В Better Business Bureau они имеют рейтинг A +. Он объединяет науку и искусство для создания и продвижения ценностей. M16 Marketing помогает своим клиентам преуспевать, постоянно обеспечивая лучшую в своем классе стратегическую, творческую, техническую и деловую хватку.Отношения лежат в основе всего, что они делают. Они гарантируют, что оба участника маркетинговых отношений, их клиенты и потребители, знают друг друга.
Товары / Услуги:
Веб-дизайн и маркетинг с полным спектром услуг
РАСПОЛОЖЕНИЕ:
Адрес: 730 Peachtree St NE # 570, Atlanta, GA 30308
Телефон: (404) 407-5500
Веб-сайт: www. m16marketing.com
m16marketing.com
ОТЗЫВЫ:
«Дон на М16 — на высшем уровне! Он очень хорошо осведомлен и доказал это во время нашего первоначального звонка с запросом предложения.Он решил нашу проблему в течение 15 минут, когда наша нынешняя компания хотела взять с нас 5-10 часов работы. Он профессионален, увлечен и заботится о помощи людям. Настоятельно рекомендую!» — Кори Н.
Траектория Веб-дизайн
Trajectory Web Design — это небольшая, но сильная команда экспертов в своих областях, что означает лучшую и быструю работу для вас без необходимости держать руку на пульсе. Ходят слухи, что с ними приятно работать. Каждой компании необходимо качественное присутствие в Интернете. Это не должно быть кричащим или необычным.Просто прямой, чистый, хорошо сконструированный и хорошо написанный, чтобы выполнять свое предназначение: привлекать и конвертировать клиентов. Веб-дизайн Trajectory делает это лучше, чем кто-либо. На протяжении многих лет они создавали веб-сайты для самых разных клиентов, от консалтинговых фирм до детских садов.
Товары / Услуги:
Веб-дизайн, веб-разработка и цифровой маркетинг
РАСПОЛОЖЕНИЕ:
Телефон: (404) 594-2298
Веб-сайт: www.trajectorywebdesign.com
ОТЗЫВЫ:
«Trajectory была самой профессиональной и отзывчивой из шести фирм, у которых я брал интервью и у которых были заявки на разработку нашего веб-сайта. Их обслуживание, руководство по маркетингу и оперативность были исключительными. Очень рекомендую. » — Гарри К.
Творческий сок
Creative Juice — это креативное агентство, принадлежащее женщинам, принадлежащее меньшинству, которое разрушает маркетинг в стиле тысячелетия. Благодаря своему уникальному видению они создают смелые, веселые, дальновидные дизайнерские решения для всех своих клиентов.Как бизнесу, вам нужен веб-сайт, на котором люди будут впечатлены вашим брендом. Наличие профессионального присутствия в Интернете, которое превращает посетителей в потенциальных клиентов и преобразует пользовательский опыт, не является невозможным.
Но, купив готовый шаблон и выбросив его, поскольку ваш веб-сайт не собирается его сокращать. Что вам нужно, так это группа, которая поймет ваш бренд и может разработать веб-сайт, адаптированный к вашему бренду, который соответствует вашим потребностям, который будет собирать ваших потенциальных клиентов, пока вы спите.
Товары / Услуги:
Веб-дизайн, цифровой маркетинг, стратегия создания логотипов и бренда, полиграфический дизайн, разработка контента, UX / UI-дизайн
РАСПОЛОЖЕНИЕ:
Адрес: 384 Northyards Blvd NW Suite 190, Atlanta, GA 30313
Телефон: (844) -584-2379
Веб-сайт: www.itscreativejuice.com
ОТЗЫВЫ:
«В прошлом году я основал частный фонд. Компания Creative Juice создала наш веб-сайт с нуля.Команда реагировала на наши потребности, терпеливо и понимала, когда у нас было несколько препятствий в процессе. Общение было легким и последовательным. Наши отзывы всегда принимались и основывались на них. Для меня это был новый опыт, но творческий сок облегчил его. Когда мы решим обновить сайт, я вернусь к тому, с чего все началось, Creative Juice! » — Жанель В.
Наши отзывы всегда принимались и основывались на них. Для меня это был новый опыт, но творческий сок облегчил его. Когда мы решим обновить сайт, я вернусь к тому, с чего все началось, Creative Juice! » — Жанель В.
Новые хитрости веб-дизайна
Новые приемы веб-дизайна — это команда разработчиков веб-сайтов, на которую можно положиться. С 2010 года они помогли более чем 300 новым предприятиям, существующим организациям и растущим некоммерческим организациям из различных отраслей установить связь с клиентами, клиентами, спонсорами и членами сообщества в Интернете.Клиенты, крупные и малые, ценят свои глубокие знания цифровой индустрии, свои корни в сообществе WordPress в Атланте, внимательное сотрудничество с вами в процессе создания веб-сайта и постоянную поддержку, которую вы получите при следующем запуске.
Его команда достаточно велика, чтобы создать эффективный сайт в срок и в рамках бюджета, и достаточно мала, чтобы уделять вам внимание, которого вы заслуживаете. Процесс совместной работы, который они наладили за годы совместной работы, означает, что вы будете знать, где обстоят дела на каждом этапе пути.После запуска вашего сайта они будут поддерживать его бесперебойную работу и обновлять контент по мере развития вашего бизнеса.
Товары / Услуги:
Дизайн веб-сайтов, стратегия веб-сайтов, обмен сообщениями и контент, хостинг и поддержка
РАСПОЛОЖЕНИЕ:
Адрес: 130 Krog St NE Unit A, Atlanta, GA 30307
Телефон: (770) 714-8618
Веб-сайт: www.newtricks.com
ОТЗЫВЫ:
«Я так благодарен за всю работу по созданию и запуску моего веб-сайта Shopify для кейтеринга.Отклик на сайт был невероятным. Без твоей помощи ничего бы не случилось. Так много людей спрашивали, кто создал сайт и разработал логотип. Ребята, вы его убили! » — Лорен Х.
Шера Эллиот окончила Государственный университет Нью-Мексико по специальности «биология» и «биологические основы поведения и управления здравоохранением». Шера выросла в Лос-Анджелесе, но переехала в Лас-Крусес, чтобы учиться в колледже. Шера писала для нескольких крупных изданий, включая Albuquerque Journal и NPR.Шера является общественным репортером и освещает истории, важные для всех американцев.
Веб-дизайн | Рекомендации и советы
Люди посещают веб-сайты в поисках контента, поэтому очень важно оптимизировать контент для быстрого поиска. Информационная архитектура — это дисциплина, которая помогает веб-специалистам организовывать контент в соответствии с ментальными моделями пользователей. Дизайнеры могут использовать сортировку карточек и тестирование дерева, например, чтобы убедиться, что карта сайта — скелет информационной архитектуры веб-сайта — хорошо реагирует на поведение пользователя.А поскольку эта информация должна быть доступна независимо от того, какое устройство используется для просмотра контента, дизайн сайта должен быть оптимизирован для различных устройств.
Что делает хороший веб-дизайн?
Хороший веб-дизайн имеет визуальный вес, оптимизирован для различных устройств и содержит контент, который имеет приоритет для носителя. Веб-страницы сканируются, а не читаются, поэтому наиболее важные элементы веб-страницы должны иметь больший визуальный вес, чтобы естественным образом привлекать внимание посетителей. Технологии айтрекинга — тепловые карты, фокусные карты и графики точек взгляда — могут помочь дизайнерам определить области сайта, которые привлекают наибольшее внимание.
Оптимизация для различных типов устройств и разрешений играет фундаментальную роль в современном дизайне веб-сайтов. Макеты веб-страниц должны быть действительно адаптивными и не полагаться на какие-либо элементы фиксированного размера. Веб-дизайнеры, использующие плавные сетки и гибкие изображения, гарантируют, что веб-страница будет хорошо отображаться на различных устройствах, окнах и экранах. Все страницы должны быть оптимизированы для быстрой загрузки, и мобильные пользователи не должны сталкиваться с медленной загрузкой из-за неоптимизированных веб-ресурсов.
И последнее, но не менее важное: макет контента должен быть оптимизирован для каждого типа устройства (например,g. пользователи мобильных устройств должны иметь возможность четко видеть наиболее важный контент сразу после загрузки страницы).
Чем отличается веб-дизайн от веб-разработки?
Веб-дизайн относится к визуальным элементам и удобству использования веб-сайта, тогда как веб-разработка относится к функциональности веб-сайта.
Обычно веб-дизайнер сосредотачивается на внешнем виде вещей, используя такие инструменты, как Photoshop, Illustrator и XD, для создания и настройки визуальных элементов веб-сайта. Поскольку удобство использования является важным фактором в веб-дизайне, принципы пользовательского интерфейса и пользовательского интерфейса используются для удовлетворения потребностей пользователей и решения проблем.Роль веб-разработчика — воплотить концепцию веб-дизайнера в жизнь с помощью таких программ, как JQuery или Javascript.
Читайте дальше, чтобы получить больше информации и лучших практик веб-дизайна, а также быть в курсе последних событий в области UX-дизайна.
Показать меньше
Ресурсы по веб-дизайну для маркетологов
Мелисса Смит Менеджер веб-группы / старшийFront-end разработчик, более 8 лет опыта в веб-разработке, двукратный обладатель награды IMPACT за полезность за основную ценность
Можно сказать, что Мелисса была влюблена во все, что связано с компьютерами, с того дня, как она научилась ходить (и у нее есть фотография, подтверждающая это). Вы думаете, что, любя ИТ, она пойдет в школу, чтобы стать ИТ-ботаником, но вместо этого выбрала графический дизайн.
После нескольких лет веб-дизайна и веб-разработки она последовала своему сердцу и пошла в направлении, сосредоточившись исключительно на веб-разработке.
Обладая более чем 10-летним опытом, Мелисса возглавляет команду из 4 других разработчиков и помогает им создавать уникальные веб-возможности для наших клиентов.
Вне работы вы можете найти Мелиссу, проводящую время с семьей, может быть, иногда в боулинг, путешествуя в Питтсбург или на Джерси-Шор, или смотря / послушав спортивные состязания Питтсбурга. Да, это правда, я истекаю кровью черным и золотым для Города Чемпионов. 🙂
Кристин Остин Креативный руководитель, 7+ лет опыта в веб-дизайне и разработке
Кристин, креативный руководитель IMPACT, использует свои знания для создания динамических визуальных решений в Интернете и офлайн.Весь дизайн и разработка веб-сайта IMPACT выполняется Кристиной, и она одержима оптимизацией impactbnd.com с точки зрения скорости, SEO и конверсий, обычно проводя десятки тестов в месяц.
Помимо управления сайтом IMPACT, вы можете найти Кристину за кадром в качестве технического продюсера подкастов IMPACT Show и вебинаров IMPACT, чтобы убедиться, что ведущие на каждом из них настроены на успех.
Вне работы вы можете увидеть, как Кристина тусуется в кафе, размышляя о новых и модных дизайнах в Интернете или занимаясь любыми видами деятельности на свежем воздухе, подходящими для погоды Коннектикута.
Джо Ринальди Дизайнер UX, Сертификация HubSpot Design и GDD, Дизайнер более 70 сайтов для HubSpot и различных CMS
Джо курировал и реализовывал творческие стратегии для сотен брендов в самых разных отраслях более шести лет.Он провел большую часть своей карьеры, работая с командами разработчиков и дизайнеров и наставляя их, где он получил глубокое понимание разработки кампаний, инициатив по ребрендингу, управления проектами и творческого направления.
Как дизайнер в IMPACT, Джо активно участвует в творческом процессе клиентских кампаний, включая создание идей, презентацию и исполнение. Его команда внедряет инновационные бренды и решения с помощью лучших в отрасли проектов и разработок.
Когда он отключается от сети, Джо проводит много времени на открытом воздухе, катаясь на горных велосипедах, бегая и ухаживая за своим Jeep Wrangler.
Мелани Мур Менеджер веб-проектов, более 7 лет опыта работы с клиентами и управления проектами
Еще в 2011 году Мелани влюбилась в веб-сайты (держу пари, вы думали, что она собирается сказать что-то еще).Она окончила Quinnipiac University в 2005 году и много лет проработала на телевидении, прежде чем перешла к входящему маркетингу и веб-сайтам.
Работа менеджером проекта веб-сайта в IMPACT, помощь клиентам в создании понятного веб-сайта, основанного на конверсии, при одновременном решении технических проблем является ее главным приоритетом. Она всегда организована, терпелива и всегда с улыбкой хочет научиться чему-то новому.
Вне работы она увлеченный преподаватель танцев.Так что, если обучение чечетке — ваш секретный пункт в списке, то она ваша девушка!
Даниэль Эскардо Старший интерфейсный разработчик, более 15 лет веб-разработки на HubSpot и различных CMS
Даниэль — веб-разработчик в IMPACT, он занимается проектированием / разработкой сложных веб-сайтов более 15 лет.
Он начал свою карьеру в качестве графического дизайнера и продюсера полиграфической продукции в рекламных агентствах в Майами, Флорида, где он родился и вырос. С момента перехода в Интернет его абсолютной страстью является создание динамических веб-сайтов, которые обеспечивают исключительный пользовательский интерфейс и помогают увеличить трафик и улучшить SEO.
Вне IMPACT он муж, любящий отец и любит все, что есть в океане.
Марселла Джалберт Дизайнер UX, ведущий подкаста Creator’s Block, дизайнер более 50 сайтов на HubSpot
Марселла — графический дизайнер, музыкант, художник и помешанная на собаках мама.Ее любовь к графическому дизайну родилась из ее страсти к созданию целенаправленного искусства. Как веб-дизайнер она сочетает в себе изобразительное искусство и функциональное искусство, чтобы создавать веб-сайты, которые не только красивы на вид, но и предлагают удобный интерфейс и понятный путь пользователя.
Вы можете услышать Марселлу в качестве соведущего на подкасте Creator’s Block. Еженедельный подкаст, в котором обсуждаются плюсы и минусы творческой деятельности в агентстве.
Когда она не занимается дизайном, она поет с друзьями, гуляет со своим пуделем Коди и работает над своей кулинарной игрой.
Джо Ринальди Дизайнер UX, Сертификация HubSpot Design и GDD, Дизайнер более 70 сайтов для HubSpot и различных CMS
Джо курировал и реализовывал творческие стратегии для сотен брендов в самых разных отраслях более шести лет.Он провел большую часть своей карьеры, работая с командами разработчиков и дизайнеров и наставляя их, где он получил глубокое понимание разработки кампаний, инициатив по ребрендингу, управления проектами и творческого направления.
Как дизайнер в IMPACT, Джо активно участвует в творческом процессе клиентских кампаний, включая создание идей, презентацию и исполнение. Его команда внедряет инновационные бренды и решения с помощью лучших в отрасли проектов и разработок.
Когда он отключается от сети, Джо проводит много времени на открытом воздухе, катаясь на горных велосипедах, бегая и ухаживая за своим Jeep Wrangler.
Джоэл Ваггенер UX-дизайнер, специалист по платным медиа, более 15 лет опыта в печати и веб-дизайне
Дизайн школьного веб-сайта — SchoolMessenger
Услуги по дизайну школьного веб-сайта, которые обеспечивают оценку Решения для дизайна веб-сайтовот West’s SchoolMessenger созданы специально для вас.Наши варианты дизайна безграничны и гарантируют, что вы получите внешний вид, макет и функции, которые подходят вашему школьному сообществу. Позвольте нашей команде дизайнеров создать сайт, который усилит ваш бренд и поможет вам выделиться.
Другие дизайны в нашем портфолио>
Возможности дизайна веб-сайтов нашей школы
-
Индивидуальный дизайн веб-сайта школы
На веб-сайтах SchoolMessenger Presence вы выбираете те варианты дизайна, которые подходят вам.Независимо от того, хотите ли вы выглядеть традиционным и консервативным или хотите чего-то новаторского и безумно оригинального, мы можем создать сайт, который будет соответствовать вашим уникальным целям и задачам.
Посетите наше портфолио, чтобы увидеть больше дизайнов
-
Дизайн веб-сайта школы для людей с ограниченными возможностями
Когда дело доходит до того, чтобы сделать ваш сайт максимально доступным для членов сообщества, важны детали. Вот почему мы работаем с вами, чтобы выбрать цвета, подходящие для пользователей с дальтонизмом, добавить модули контента, которые полностью доступны для пользователей со вспомогательными технологиями, и многое, многое другое.
-
Адаптивный дизайн школьного веб-сайта
Все веб-сайты SchoolMessenger Presence используют адаптивный дизайн, который автоматически подстраивается под экран любого размера, от телефонов до настольных компьютеров и всего остального. С нашим дизайном вы можете быть уверены, что у мобильных родителей есть доступ к вашему сайту в любое время и с любого устройства.
Свяжитесь с нами для получения дополнительной информации
Чтобы получить дополнительную информацию об услугах по дизайну веб-сайтов нашей школы или запросить ценовое предложение, заполните форму ниже и нажмите кнопку «Отправить».
(Если вам нужно подписаться на рассылку или отказаться от получения сообщений от школы вашего ребенка, посетите наш Центр для родителей , чтобы получить дополнительную информацию.)
Руководство для новичков по передовым методам дизайна веб-сайтов
Раскрытие информации: этот контент поддерживается читателями, что означает, что если вы нажмете на некоторые из наших ссылок, мы можем получить комиссию.
Даже самые незначительные изменения на вашем сайте могут повлиять на коэффициент конверсии. А учитывая, что ваш веб-сайт является сердцем вашего бизнеса и маркетинговых кампаний, ставки высоки.
Каждый год приносит новые функции, новые стандарты и новое все веб-сайты и их дизайн, делая передовые методы веб-дизайна очень динамичными.
Что вам нужно, так это твердый план, подкрепленный статистикой и тестированием, чтобы обеспечить наилучшие результаты для ваших посетителей, сканеров Google и, конечно же, вас.
В этом руководстве мы расскажем вам о некоторых из лучших практик веб-дизайна, которые вы можете использовать для создания чего-то, что делает больше, чем просто красиво — веб-сайт, который действует как консультант, помогая вам привлечь больше клиентов.
Почему так важны передовые методы веб-дизайна
Ваши клиенты заботятся о дизайне, поэтому вы тоже должны это делать.
Лучшие практики веб-дизайна гарантируют, что ваша аудитория воспримет ваш бренд в положительном свете. Таким образом, шансы, что они останутся на вашей странице и узнают больше о вашем бизнесе, будут выше.
Эксперты в мире бизнеса обнаружили, что пользователи быстро судят о вашем бизнесе только по визуальным эффектам, и если ваш сайт мало что для них делает, они в конечном итоге его бросят.
Просто взгляните на эту статистику:
- 75% пользователей судят о надежности компании только по визуальному дизайну.
- Посетителям требуется всего 0,05 секунды, чтобы сформировать первое впечатление о дизайне веб-сайта. Да, мы имеем в виду 50 миллисекунды .
- Почти 38% людей перестанут взаимодействовать с веб-сайтом, если сочтут его контент и макет непривлекательными.
Мы сознательно или бессознательно реагируем на визуальные эффекты и, естественно, склонны к хорошему дизайну.Вот почему хорошо спроектированные веб-сайты конвертируют лучше, чем плохо спроектированные.
Для нас хороший дизайн предполагает две вещи:
- Форма , которая фокусируется на внешнем виде вашего веб-сайта.
- Функция , которая фокусируется на том, как ваш веб-сайт работает и конвертируется.
Вы должны убедиться, что в вашем бизнесе оптимально настроены оба аспекта, и именно здесь на помощь приходят лучшие практики веб-дизайна.
Вот несколько способов, с помощью которых хороший веб-дизайн может улучшить ваш сайт.
Лучшая навигация
Навигация — жизненно важный аспект веб-дизайна. Вы должны сделать выбор как можно более простым, чтобы на вашем веб-сайте было легко перемещаться, что, в свою очередь, поможет посетителям решить, куда им перейти.
Попробуйте ограничить количество вариантов семью или меньше. Или еще лучше, вы можете категоризировать свои варианты.
Возьмите наш сайт Crazy Egg, например:
Мы разделили наши варианты на пять категорий: Features , Crazy Egg For , Resources , Legal и Social .Посетители могут просмотреть эти категории, прежде чем выбрать наиболее подходящий вариант. Это делает сайт более удобным для навигации, чем представление меню в одной строке без категорий.
Расширенные функциональные возможности
Дизайн вашего веб-сайта должен упростить поиск, будь то ваша контактная информация, информация о продукте или услуге или ваша страница «Обо мне». Следование передовым методам веб-дизайна помогает повысить удобство использования, информируя вас о стандартных условных обозначениях, таких как размещение основных служб на главной панели навигации с указанием номера телефона в верхнем правом углу сайта.
Интересно, что исследование показало, что даже если у вас есть отлично работающий веб-сайт, плохой веб-дизайн заставит ваших пользователей почувствовать, что им труднее пользоваться. Таким образом, хороший веб-дизайн влияет не только на удобство использования, но и на наше восприятие удобства использования.
Повышение доверия к бренду
Лучшие практики веб-дизайна также могут помочь вашему бренду выглядеть профессиональным и заслуживающим доверия.
Хороший веб-дизайн повышает доверие к вам за счет единообразия бренда.Если у вас есть хорошо зарекомендовавший себя бренд, ваши клиенты, вероятно, узнают логотип, цвета или стиль вашего веб-сайта.
Вот почему дизайн вашего сайта должен отражать ваш бренд.
Взгляните на веб-сайт FedEx. Даже если вы не могли прочитать логотип, вы бы узнали пурпурную, оранжевую и белую цветовую схему. Это то, к чему вы должны стремиться.
Лучшее SEO
Вся суть веб-сайта в том, чтобы продвигать ваши бизнес-интересы. Именно поэтому хороший веб-дизайн не ограничивается только визуальными элементами.
Вы должны заглянуть за кулисы и правильно кодировать. Например, вы хотите, чтобы ваши веб-страницы загружались быстро, иначе посетители уйдут. Даже ваш контент должен быть оптимизирован, чтобы он занимал более высокое место в поисковой выдаче.
Веб-дизайнеры склонны увлекаться продуманным дизайном и технологиями, и хотя они могут выглядеть великолепно, в конечном итоге это вредит оптимизации вашего сайта. Вашей целью должно быть создание простого, быстрого и оптимизированного веб-сайта, который поможет вести бизнес.
Быстрые советы по улучшению современного веб-дизайна
Продолжайте читать, чтобы узнать о передовых методах проектирования веб-сайтов, которые помогли нам достичь поставленных целей и создать оптимизированный веб-сайт, соответствующий меняющимся временам.
Создайте эффективный макет для ваших веб-страниц
Ваши веб-страницы должны быть настроены таким образом, чтобы обеспечить удобство работы пользователей для вашей аудитории, чтобы снизить процент отказов.
Макеты страниц, конечно, могут различаться в зависимости от страницы, но лучше придерживаться общего макета для похожих типов страниц, чтобы обеспечить согласованность и целостность сайта.
Возьмем, к примеру, Macy’s.
Они выбрали сетку для большинства своих страниц, в которой вместе с товарами представлены их категории товаров. Это поддерживает единообразие всего веб-сайта, позволяя пользователям знать, чего ожидать во время просмотра.
Точно так же вам следует разработать макет страницы, чтобы создать более последовательный и знакомый сайт для вашей аудитории, который побуждает их продолжать просмотр.
Сожмите все изображения вашего веб-сайта
Всегда следует выбирать изображения высокого качества вместо зернистых изображений или изображений с низким разрешением.
Изображения ценны для вашего сайта, помогая создавать точки интереса, разбивая текст и делая ваш сайт заслуживающим доверия. Они также влияют на скорость вашего сайта.
Согласно MachMetrics, компании по мониторингу скорости сайта, идеальное время загрузки сайта составляет всего три секунды. Но если вы посмотрите на отраслевые стандарты, то поймете, что большинство веб-сайтов загружаются намного медленнее.
Проблема в том, что у посетителей мало внимания, поэтому более длительное время загрузки может навредить вашему бизнесу.Если вы хотите повысить конверсию, вы должны подумать о способах уменьшить время загрузки страницы, и сжатие изображений — один из лучших методов.
Попробуйте загрузить сжатые изображения, размер которых меньше или соответствует размеру экрана. Кроме того, вы можете использовать плагины сжатия изображений, такие как WP Smush, которые сделают эту работу за вас.
Применив эти методы, ваши страницы будут загружаться быстрее, несмотря на большое количество мультимедиа.
Оптимальное использование белого пространства
Белое пространство, также называемое негативным пространством, дает элементам веб-сайта возможность визуально дышать.Это гарантирует, что ваш сайт не будет выглядеть переполненным, и ваши посетители останутся на нем дольше.
К сожалению, вы найдете множество загроможденных дизайнов веб-сайтов по всему Интернету.
Помимо крайних ошибок, вы также обнаружите более тонкие, такие как неправильное использование полей в отступах, случайное размещение изображений и копий и другие элементы.
В Crazy Egg мы старались оставлять много белого пространства между элементами. Взгляните на этот пример:
Как видите, между копией и разными страницами блога достаточно места, а между основным заголовком, наиболее популярными категориями и полями приличная высота строки.
Мы не хотели перегружать наших посетителей — вам также следует позаботиться об этом.
Сделайте свой сайт адаптивным для мобильных устройств
Отсутствие адаптивного веб-сайта для мобильных устройств равносильно упущению отличной возможности для увеличения продаж.
Учитывая, что почти 50% интернет-трафика поступает с мобильных устройств, вам следует принять необходимые меры для создания мобильного веб-сайта. Это поможет вам повысить вовлеченность пользователей и заработать больше конверсий, тем более что 67% пользователей с большей вероятностью совершат покупку в компании, ориентированной на мобильные устройства.
Лучше всего использовать адаптивный дизайн, который позволит вашему сайту адаптироваться к любому устройству, которое использует ваш посетитель. Итак, будь то смартфон или планшет, ваш веб-сайт автоматически подстраивается под экран устройства.
В конечном итоге вы сможете улучшить восприятие вашей аудитории и удерживать ее вовлеченной дольше.
Долгосрочные стратегии для веб-дизайна Лучшие практики
Ниже приводится список стратегий, которые вы можете реализовать, чтобы улучшить дизайн своего веб-сайта, что поможет вам добиться лучших результатов, хотя и в долгосрочной перспективе.
Соответствие стандартам доступности
Доступность критически важна для любого веб-сайта, поэтому жертвовать ею ради красивого дизайна — одна из самых больших ошибок.
Доступность относится к практике создания веб-сайта, доступного для всех, независимо от оборудования, программного обеспечения, языка, возможностей и местоположения. Если у вас есть доступный веб-сайт, вы можете привлечь людей, которые помогут вам расширить бизнес.
Следуйте этим советам, чтобы сделать ваш сайт более доступным:
- Установите и активируйте плагин WP Accessibility . Этот плагин добавляет несколько специальных возможностей, таких как панель инструментов, на которой пользователи могут изменять размер шрифтов, просматривать ваш сайт с высокой контрастностью и в оттенках серого, удалять атрибуты заголовков из изображений, вставленных в контент, и разрешать пропускать ссылки (внутренние страницы, которые позволяют пользователям переходить непосредственно к содержание).
- Создавайте ссылки и меню с помощью клавиатуры для людей с ограниченными возможностями. Сделайте свой веб-сайт доступным для навигации для людей, которые могут использовать только клавиатуру, но не мышь. Например, вы можете назначить ярлыки для каждого раскрывающегося списка.
- Добавить субтитры или расшифровку для аудио и видео. Вам следует настоятельно рассмотреть возможность добавления субтитров или стенограммы для ваших аудио, аудиокниг, подкастов и видео, чтобы глухим или немым людям было легче понять ваш контент, а также людям, которые не могут использовать медиа в общественных местах.
- Проверьте доступность своего веб-сайта. Инициатива веб-доступности поддерживает список инструментов, которые вы можете использовать для проверки своих усилий.
Обеспечение доступности всего вашего веб-сайта может быть утомительным процессом, но может быть невероятно полезным для увеличения вашего дохода.Это способствует инклюзивности и даже дает преимущества SEO.
Обеспечьте максимальную безопасность веб-сайтов
Вопреки распространенному мнению, даже небольшие веб-сайты уязвимы для кибератак. Это связано с тем, что хакеры не занимаются активным поиском конкретных веб-сайтов для взлома.
Итак, независимо от размера вашего веб-сайта, ваши уровни безопасности всегда должны быть жесткими. Кроме того, пользователи делятся своей конфиденциальной информацией только с теми, кому они могут доверять.
Вот что вы можете сделать для поддержания высокого уровня безопасности веб-сайта:
Выберите безопасный веб-хостинг
Вы можете подумать, что ваш веб-хостинг не имеет никакого отношения к безопасности сайта.Однако в реальности иначе быть не могло.
Учитывая, что 41% атак происходит из-за уязвимости безопасности на платформе хостинга, вам следует проявлять особую бдительность при выборе провайдера веб-хостинга. Ищите варианты, которые предлагают брандмауэры на стороне сервера, шифрование, антивирусное и антивирусное программное обеспечение, локальные системы безопасности, SSL-сертификат, доступность CDN и т. Д.
Храните свои учетные данные в безопасности
У вас может быть отдельная / скрытая страница входа в систему, чтобы ограничить количество попыток входа в систему и предотвратить несанкционированный доступ к вашему сайту.
В качестве альтернативы вы можете загрузить плагин Login LockDown, который записывает IP-адреса и временные метки каждого поля попытки входа в систему и блокирует функцию входа в систему, если количество неудачных попыток из того же диапазона IP-адресов достигается за короткий период.
У вас также должен быть надежный пароль, содержащий более шести символов и состоящий из букв верхнего и нижнего регистра, цифр и специальных символов. Его тоже следует часто обновлять.
Вы также можете использовать двухфакторную аутентификацию для дополнительной безопасности.
Регулярно обновляйте ядро, плагины и темы WordPress
Не загружайте вслепую плагины или темы для своего сайта. Лучше всего выбирать варианты, которые были установлены несколько раз и были недавно обновлены. Вы также должны прочитать отзывы клиентов, чтобы понять, стоит ли использовать эту тему или плагин.
Wordfence, Sucuri и Defender — одни из лучших плагинов безопасности WordPress, которые могут обнаруживать вредоносные программы и обеспечивать безопасность вашего сайта.
Получить сертификат SSL
Сертификат SSL шифрует информацию, передаваемую по сети, что затрудняет ее расшифровку хакерам.Кроме того, это отраслевой стандарт.
Chrome уведомляет посетителей всякий раз, когда они посещают веб-сайты, на которых нет сертификата SSL, а также отказывается от устаревших версий TLS и показывает дополнительные предупреждения. Кроме того, включение HTTPS, которое является частью установки сертификата SSL, влияет на ваш рейтинг в поисковых системах.
Стандарты передового опыта веб-дизайна
Когда мы используем слово «стандарты», мы имеем в виду наиболее распространенные подходы к дизайну, принятые на веб-сайтах по всему миру.
Вот список наиболее распространенных элементов:
Изображений
- Пропускайте графику или анимацию в пользу изображений с человеческими лицами. Ваши посетители с большей вероятностью будут взаимодействовать с изображением людей, поскольку мы так устроены.
- Добавьте ALT-текст к изображениям, так как они не могут быть обработаны при использовании программ чтения с экрана. Это также необходимо по причинам SEO.
- Добавить значки. Это небольшие значки, которые отображаются рядом с названием веб-сайта и в результатах поиска, способствуя узнаваемости бренда и повышая удобство использования вашего веб-сайта для пользователей.
- Добавьте на свой сайт адаптивные изображения, которые могут увеличиваться или уменьшаться в зависимости от размера браузера. Таким образом, скорость вашего сайта и SEO будут оптимальными.
Навигация
- Добавьте панель поиска, чтобы посетители могли быстрее находить контент. Это необходимо для веб-сайтов с большим количеством контента.
- Сделайте заголовки меню как можно более информативными, чтобы пользователям было легче находить элементы. Более того, добавление ключевых слов с помощью этих отвлекающих факторов может помочь вам получить больше органического трафика.
- При разработке веб-сайта следуйте правилу трех щелчков мышью. В соответствии с этим пользователи должны иметь возможность найти свой контент не более чем за три щелчка мышью. Это связано с тем, что пользователи предпочитают перемещаться по сайту, а не просматривать результаты поиска, когда это возможно.
- Ограничьте количество пунктов меню, оставив их не более семи. Это не только придаст вашему сайту более аккуратный вид, но и слишком большое количество пунктов меню может привести к тому, что поисковые роботы Google поймут, что ваш сайт еще не выбрал конкретную нишу.
9 общих принципов хорошего дизайна веб-сайтов! | Тану Н. Прабху
Что ж, хороший дизайн веб-сайта часто приходит из разных областей знаний. Это не одноэтапный процесс, вы никогда не сможете создать хороший веб-сайт с помощью быстрых шагов. После прохождения курса для выпускников под названием « Связь между человеком и компьютером, » мы долго обсуждали в классе, после чего пришли к 9 общим принципам, с помощью которых вы можете улучшать или создавать хорошие веб-сайты (это как формула дизайна).Мы всегда должны сосредотачиваться на этих ключевых аспектах, например, Юзабилити и Пользовательский опыт при разработке веб-сайта. Следуйте приведенным ниже 9 общим принципам и сделайте свои веб-сайты удобными, эстетичными, дружелюбными и привлекательными для использования.
1. Простая навигация
Это одна из наиболее важных функций или принцип, который вы должны помнить и применять при разработке веб-сайта. Согласно опросу, проведенному Clutch , , они обнаружили, что « Почти все (94%) считают, что удобная навигация является наиболее важной особенностью веб-сайта ».Это правда, потому что, если по вашему сайту сложно ориентироваться, в первую очередь ничего не легко доступно, тогда все может пойти не так гладко. Простая навигация включает простой макет меню и возможность быстрого и надежного перемещения по сайтам . Не волнуйтесь, у меня есть несколько советов по удобной навигации по сайту.
- Сохраняйте панель навигации как можно более простой с помощью минимальных параметров
- Смягчите параметров раскрывающегося меню
- Следуйте условным обозначениям из реального мира или используйте пользовательские язык для наименования опций.Не используйте жаргоны
- Избегайте слишком большого количества кликов на внутри веб-сайта
Мотивируйте , изучите и научите самостоятельно, как реализовать приведенные выше советы, просмотрев некоторые из лучшие доступные веб-сайты. Например, Gmail — Google. Я буду использовать тот же пример в большей части этого урока. Почему бы не сделать это одним из лучших веб-сайтов / приложений на планете.
