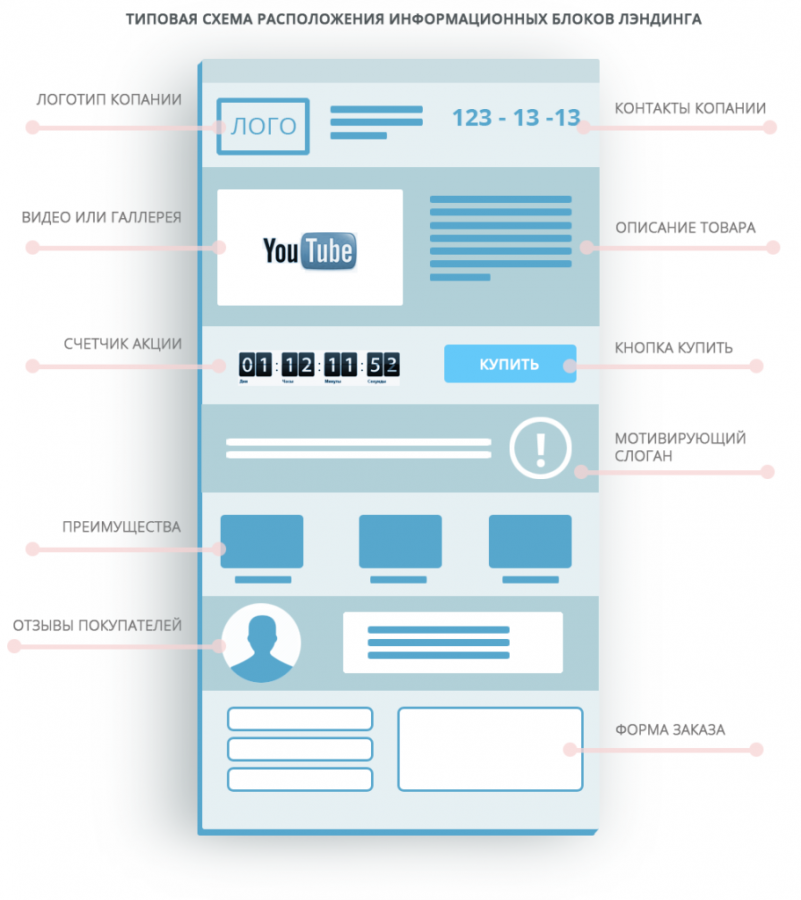
как применять правила на практике — Дизайн на vc.ru
Любой сайт состоит из компонентов. Это могут быть блоки, формы, текст и др. Композиция – это набор правил, которые помогают правильно расположить эти компоненты при создании дизайн-макета сайта. В данной статье мы создадим дизайн сайта, опираясь на композиционные правила. В качестве входных данных будем использовать техническое задание на разработку интерфейса, найденное в интернете. В статье в первую очередь будет дан ход мыслей, пошаговый алгоритм того, как белый лист превратить в дизайн-макет. Для того чтобы каждый прочитавший, смог применить шаги этого алгоритма на свой конкретный случай. Давайте приступим…
4363 просмотров
Мы будем проектировать дизайн главной страницы интернет-магазина косметики. Техническое задание следующее:
Главная страница включает в себя следующие блоки:
— Шапка с кнопкой заказа обратного звонка
— Слайдер с текущими акциями
— Лента логотипов партнерских сетей
— Блок соцсетей
— Ссылка на «Корзину покупок»
— Частично – каталог с подкатегориями
— Блок популярных товаров
— Блок с промо-акцией
— Лента новостей/записей блога
Описание структуры страницы
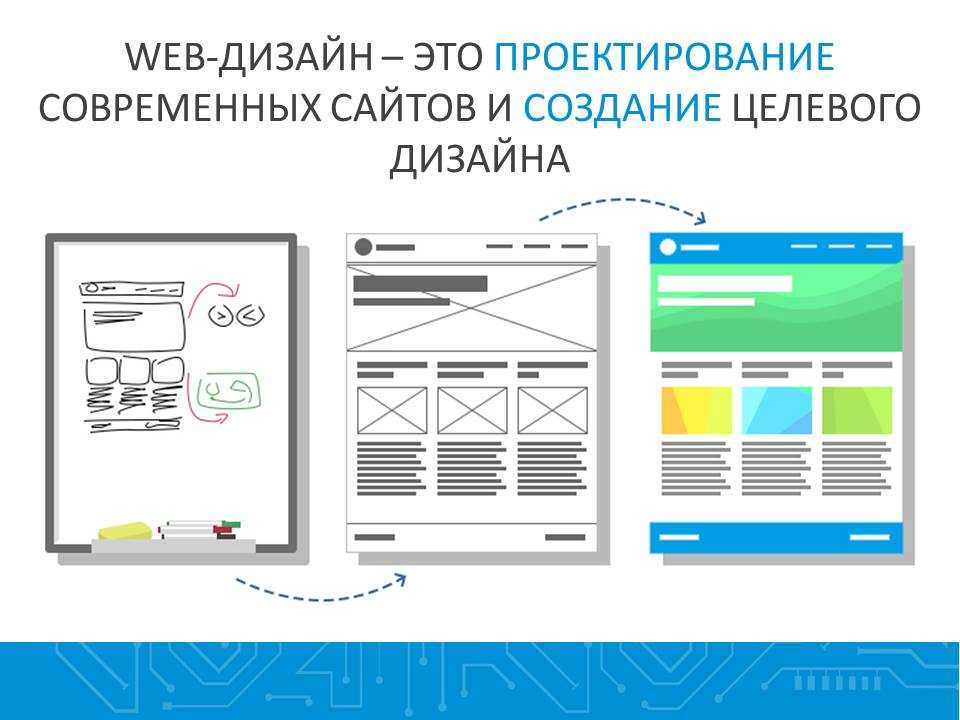
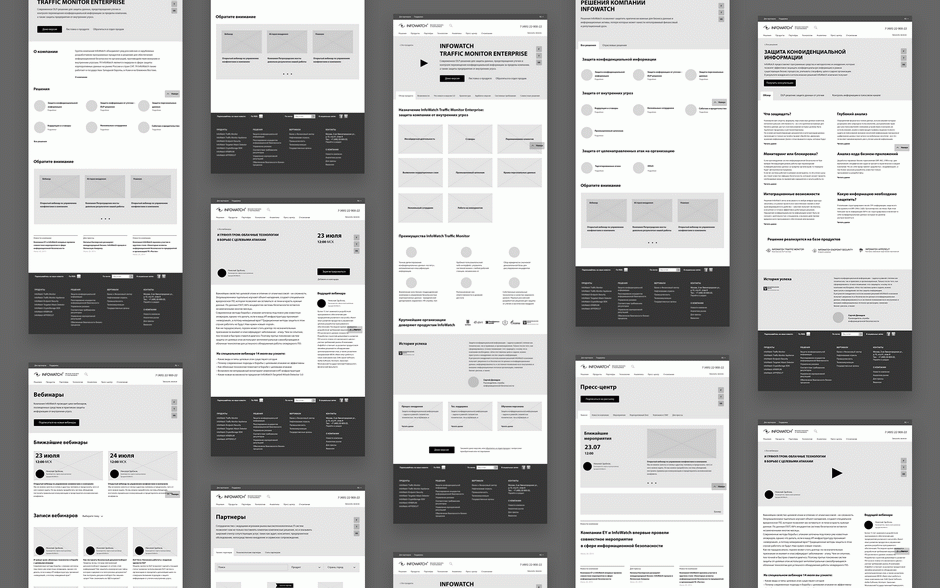
Для того чтобы получить базовое представление о том как будет выглядеть будущий сайт сформируйте структуру в виде простых блоков, в которых вы указываете какой контент будет находиться на месте этого блока. Выглядеть это должно следующим образом:
Выглядеть это должно следующим образом:
На этом этапе не важен дизайн блоков. Важен лишь их порядок и наполнение.
Поскольку, ТЗ найдено в сети и у нас нет возможности пообщаться с заказчиком, то мы с вами будем придумывать, какой контент мог бы быть размещен в том или ином месте. Поэтому не удивляйтесь откуда вдруг появились неизвестные подпункты. В вашем случае все эти данные должны быть вам известны.
Создание базового интерфейса (Wireframe)
После того как вы создали схему будущего сайта, вам нужно для каждого блока создать его упрощенное представление. К примеру 3 пунктом в нашем ТЗ идет “Лента логотипов партнерских сетей”. То есть нам нужно создать некоторый горизонтальный список из логотипов.
Существует большое число различных вариантов дизайна таких лент. Этот элемент может выглядеть так:
или так:
На данном этапе нам не нужно думать о том как будет выглядеть дизайн конкретного блока. Нам нужно взять общую концепцию (грубое представление) и изобразить это в дизайне.
В дальнейшем мы доработаем вид и расположение элементов внутри каждого из блоков, но сперва нужно увидеть общую картину.
Почему сложно придумать дизайн с нуля
Когда садишься за новый проект, бывает довольно трудно понять с чего же начать. Перед тобой пустой белый лист и хотелось бы его заполнить чем-нибудь. Ты видел тысячи сайтов с разными дизайнами, разным расположением элементов и нужно лишь перенести все это на новый макет. Но именно в этом главная проблема. Перед началом работы в твоей голове слишком много информации и вариантов, того как можно сделать. Поэтому просто не знаешь как подступиться.
Что с этим можно сделать
Мы должны загнать себя в некоторые рамки, тем самым ограничив до минимума то количество вариантов, с помощью которых мы можем разместить компоненты и блоки на странице сайта.
Когда мы ищем товар в интернет-магазине, то довольно сложно найти то, что нужно именно нам, просто листая каталог.
Сетка
Направление взгляда
Иерархия
Баланс
Цвет
Типографика
Давайте выставим все эти фильтры для нашего макета. Это поможет применить фантазию целенаправленно, в рамках правил веб-дизайна.
Сетка и контейнер
Сейчас все новые сайты адаптируются под различные размеры устройств. Соответственно, когда мы создаем дизайн для сайта, то также должны учитывать это в макете. А значит для любой из страниц сайта нужно создать как минимум 2 представления (для мобильных и десктопных устройств), а лучше еще для планшетов. Чтобы все элементы вашего сайта были правильно выровнены и имели подходящий размер, нужна сетка.
Сеток бывает много, но мы будем использовать 12-ти колоночную. Так как она самая популярная и простая.
Как использовать сетку
Возьмем получившийся у нас wireframe и наложим на него сетку.
Как можете заметить элементы (блоки и текст) не выровнены. То есть сейчас начало блоков не совпадает с границами колонок. Давайте выровняем их.
Уже лучше. Чтобы теперь адаптировать наш макет под меньшее разрешение, нужно сделать следующее: создать сетку с меньшим числом колонок, при этом сохранив ширину элементов (количество колонок, которое занимает этот элемент). В случае с блоками “Наши партнеры”, ширина каждого из блоков – 3 колонки. Создадим еще одно представление нашей странички, но уже с 6 колонками вместо 12 (это будет планшетный вид).
Аналогично делается для мобильных.
С выравниванием и размерами разобрались, осталась другая проблема. Элементы прижаты к краям экрана.
Контейнер
В некоторых случаях компоненты могут быть прижаты к сторонам экрана, но в подавляющем числе случаев добавляют отступы.
Отступы для контейнера выбираются в зависимости от ширины экрана и ширины самого контейнера. К примеру максимальную ширину контейнера можно выставить в 1400px. В этом случае даже если человек будет просматривать ваш сайт на 4К экране, то весь контент все равно будет умещаться внутри контейнера в 1400 px, но будут большие отступы с обеих сторон.
При этом при размере экрана 1400 px, контейнер будет меньше, а отступы фиксированными. К примеру 40px с каждой стороны (эта цифра выбирается на глаз). Чтобы показать что максимальная ширина контейнера 1400 px, нужно просто создать дизайн-макет для десктопа с контейнером данной ширины и небольшими отступами. В свою очередь верстальщики просто будут иметь ввиду, что сайт на большем разрешении будет иметь тот же вид, но с большими отступами.
Все компоненты должны быть внутри контейнера, но есть исключения. За контейнер могут выходить элементы интерфейса которые являются разделителями между блоками.
Когда использовать сетку
Если задавать контейнер нужно с самого начала, то выравнивать элементы по сетке лучше к конце разработке. Т.к если вы сразу будете подгонять все элементы под сетку, то она будет ограничивать ваше воображение и дизайн может получиться сухим.
Типографика
Текст – это большая часть контента на сайте, поэтому, то как он выглядит очень важно. В каком месте на сайте нужно размещать текст мы обсудим немного позднее. При этом кроме положения текстовых блоков, также очень важно правильно выбрать визуальный стиль текста внутри блока. О том как правильно настроить этот стиль мы писали здесь.
Цвет
Первое, что нужно сделать при выборе цветовой палитры для вашего дизайна – посмотреть как выглядят уже существующие сайты из той же ниши. На то есть 2 причины:
Причина №1 – Пользователи уже привыкли к конкретной цветовой гамме и не нужно шокировать их чем то новым.
Причина №2 – Если в нише преобладает какой либо цвет, то это значит, что дизайнеры до вас уже определили методом проб и ошибок наиболее подходящие цвета. А значит вам не нужно совершать эти ошибки, только для того чтобы проявить креативность.
В нашем случае, если мы посмотрим, что Яндекс считает магазином косметики, то заметим следующее:
Мы видим зеленый, розовый, черный и белый цвет. При этом в основном цвет фона белый, а компоненты либо все зеленые, либо розовые. Поэтому давайте следовать тренду и сделаем наш дизайн в светлых тонах. Я выберу розовый в качестве основного цвета, но этот выбор ничем не обоснован. Просто на мой взгляд косметика больше ассоциируется с розовым, чем с зеленым. Но вы можете считать по другому.
Как сделать цветовую палитру для сайта
Цветовых сочетаний можно сделать сколько угодно. Некоторые сайты используют по 50 разных цветов. Мы так делать НЕ будем.
Во-первых, это действительно сложно самостоятельно подобрать столько сочетающихся цветов.
Универсальный вариант
Если вообще не представляете какие цвета использовать на сайте, то используйте черно-белую палитру. Это точно будет выглядеть достойно. И с такой цветовой гаммой вы с меньшей вероятностью где-то ошибётесь.
Монохромная палитра
Эта палитра хороша тем что, вы пожете создать ее на основе всего одного цвета. Давайте создадим такую палитру при помощи этого сайта, взяв за основной цвет розовый.
Эти цвета мы можем использовать как для текста, так и для компонентов. При этом необязательно использовать все оттенки. Достаточно выбрать 3-4 основных, которые вы будете использовать. Для заголовков, текста, основной цвет (тот что вы будете использовать для отдельных компонентов, к примеру шапка сайта), акцентный. Остальные цвета вы также можете использовать, просто реже.
Такая палитра еще хороша тем, что сразу дает спектр оттенков для построения, как светлой, так и темной темы.
3-х цветная палитра
Чем больше цветов, тем сложнее выстроить цветовую композицию. Поэтому переходите к этому пункту, только если есть весомые основания для отказа от первых двух.
Выберите основной цвет и с помощью Adobe Color сгенерируйте остальные 2 цвета. Для этого используйте треугольную или сплит-комплементарную схему. Здесь надо отметить один момент. Adobe Color всегда создает палитру из 5 цветов.
Но 2 пары цветов представляют из себя темный и светлый оттенки одного цвета. Поэтому вы можете использовать один из оттенков как цвет кнопок, а второй в качестве hover эффекта.
При этом количество каждого из цветов должно измеряться пропорцией 60-30-10. В данном случае 60% — красный, 30% — голубой, 10% желтый.
Цвет фона и текста
Поскольку текст часто расположен на странице без дополнительных подложек, то цвет фона и текста нужно выбирать в паре. И самое главное они должны иметь высокую контрастность. Просто потому, что главное в тексте не то на сколько красиво он выглядит, а то как легко его читать.
Именно поэтому самый популярный цвет фона – белый. На нем выглядит контрастным практически любой текст. Если вы все таки решили использовать цвет отличный от белого, то проверяйте контрастность с помощью этого инструмента.
Направление взгляда и визуальная иерархия
При создании дизайна, мы наполняем нашу будущий сайт 2-мя типами контента: текст и визуальный контент (картинки, видео и все что НЕ текст)
В зависимости от типа контента, пользователи, по-разному будут считывать его. Есть 3 паттерна восприятия информации человеком: F-паттерн, Z-паттерн и Диаграмма Гутенберга. Первый используется при считывании текста, второй и третий для считывания “блочного” контента. В основном это визуальные элементы (картинки, кнопки), но может быть и текст (В этом случае это очень короткий и крупный текст. Например, заголовок.)
F-паттерн
Этот паттерн говорит нам о том, что когда люди читают, то обращают особенное внимание на текст расположенный на линиях этой буквы. Что это значит ? Давайте взглянем на широко известную карту внимания:
Что это значит ? Давайте взглянем на широко известную карту внимания:
Мы здесь видим, что наибольшее внимание уделяется вертикальной линии, верхней горизонтальной и еще немного второй горизонтальной. Исходя из этого мы можем сделать следующие выводы:
В первую очередь люди читают информацию сверху вниз и только потом слева направо. Это означает, что ширина текста должна быть как можно меньше. Чтобы люди могли прочитать ее, просто пройдясь глазами сверху вниз.
Если текста много, то главная часть должна находиться вверху.
- Если все таки нужно разместить широкий блок текста, то он опять же должен находится на месте “Верхней горизонтальной линии F”.
Данные правила распространяются на сайты с небольшим числом текста (лендинги, корпоративные). Если у вас блог или новостной сайт, то жестить с узкими блоками текста не нужно. Т.к текст здесь главная вещь и люди БУДУТ его читать независимо от ширины.
Z-паттерн и Диаграмма Гутенберга
2 этих паттерна говорят нам о том, что главные для пользователя элементы находятся в левом-верхнем и правом-нижнем углах. При этом сначала человек смотрит на левый угол и только потом на правый. Поэтому в л-в углу нужно размещать контент, который будет побуждать пользователя к действию. А в п-н углу должен быть размещен способ исполнения этого действия.
Все эти паттерны чем-то похожи на якорные точки.
Как привлечь внимание
На странице всегда есть более и менее важные элементы. Какие именно зависит от вашего конкретного случая. Но эти элементы нужно выделять. Чтобы они контрастировали на фоне других.
В основном используется выделение при помощи размера и цвета. К примеру большой заголовок на фоне остального текста или большая аватарка пользователя. Но также можно выделять при помощи выравнивания (то есть отделить элемент, на который нужно сделать акцент, от основной группы) или отличной формы (один треугольник на фоне группы квадратов).
Баланс
Страницу сайта всегда можно разделить на 2 части. Левая и правая. По обе стороны как правило расположены разные компоненты (кнопки, текст, формы, инпуты). Представьте, что каждый из таких компонентов имеет некоторую массу. Например кнопка весит 2 кг, текст 500 г, заголовок 3 кг. Задача веб-дизайнера разместить все компоненты таким образом, чтобы на левой и правой части веб-страницы суммарный вес всех компонентов был примерно одинаковым (вес на левой части = весу на правой части).
Из чего складывается масса компонента
Если мы вспомним физику, то масса тела равна m = p * V. Произведение плотности на объем. Эквивалентом объема в 2D плоскости будет выступать площадь компонента. А эквивалентом плотности – оттенок цвета (чем более темный оттенок, тем выше плотность). Таким образом вес элемента при построении дизайна можно вычислить по формуле m = S * C. Где S – это площадь, а С – плотность. Разумеется никаких точных цифр массы для “темно-красного h2 заголовка” нет. Масса вычисляется лишь приблизительно.
Масса вычисляется лишь приблизительно.
Две части страницы можно назвать уравновешенными, не смотря на разные площади прямоугольников и размеры шрифтов. В левой части шрифт больше, но самого текста меньше, поэтому текст на обеих сторонах занимает примерно равную площадь. Больший по размеру прямоугольник слева, уравновешивается более темным квадратом меньшей площади справа. Также текст слева имеет более светлый оттенок.
Приступим к практике
Мы изучили все правила, но как нам перейти от серых прямоугольников к цветным картинкам ? Мы разобрались как сделать удобно, теперь нужно понять как сделать красиво. Здесь нет никаких правил, мы просто будем использовать референсы. Референсы – это примеры готовых дизайн-макетов, сделанные другими дизайнерами. Если не знаете где их искать, то вот список.
Некоторые могут считать, что дизайнеры обязательно должны брать все из головы и самостоятельно придумывать новые решения. Но примите за аксиому, что 99% идей, которые вам могут прийти в голову, уже придуманы кем то. Поэтому не нужно тратить время на изобретение велосипеда. Нужно посмотреть из чего он сделан и подстроить его под себя.
Поэтому не нужно тратить время на изобретение велосипеда. Нужно посмотреть из чего он сделан и подстроить его под себя.
В качестве жертвы над которой мы будем производить опыты выберем “Ленту логотипов партнерских сетей”, т.к некоторые этапы мы уже выполнили. Вот референсы которые мы будем использовать:
У нас будет заголовок, небольшое описание и сетка из квадратов (как на 2-м референсе). Каждый из квадратов будет содержать логотип партнера. А при наведении будет показываться небольшое описание этого партнера.
Сначала добавим все элементы на наш макет.
Поработаем с текстом
Добавим цвет, на основе монохромной палитры, которую мы ранее создали.
Добавим акцент для важных партнеров
Выровняем по сетке
И немного уравновесим композицию
Резюме
Надеюсь вам хоть немного было не скучно читать все это. Хорошо если вы что-то запомнили и просто замечательно если сами делаете так.
А тех кто считает что все не так и изо всех сил пытается сдержать себя от гневных комментариев, прошу не сдерживать себя. Буду рад услышать что помогает вам.
Буду рад услышать что помогает вам.
5 правил дизайна сайта
SEO статья
Или вкратце о том, как не допустить самых популярных ошибок в веб-дизайне.
Первое, на что обращает внимание пользователь при переходе на ваш сайт — это его дизайн. Чем красивее и удобней будет ресурс, тем лучше будут поведенческие факторы, а значит и продвижение в поисковых системах.
Все должно быть максимально просто и удобно, чтобы с функционалом сайта было под силу разобраться рядовому пользователю. Если не уделить должного внимания оформлению интернет-проекта, то велика доля вероятности того, что пользователь покинет его, так и не изучив искомый материал. При этом страница не должна обладать слишком ярким оформлением, это скорее вызовет недоверие у пользователей.
Пять правил, которым должен
соответствовать дизайн вашего проекта:
Не отвлекать внимания от основной информации, которую искал пользователь по соответствующему запросу в поисковой системе
Способствовать простому и удобному восприятию контента
Визуально упрощать навигацию по интернет-ресурсу
Быть запоминающимся и выгодно отличающимся на фоне большинства конкурентов
Побуждать к совершению покупки или иному действию
Каким должен быть дизайн современного сайта?
Сейчас большую роль играет адаптивность дизайна. Это означает, что сайт должен быть одинаково удобен для восприятия с устройств с различных расширением дисплея. Для этой цели создается дизайн, предназначенный под разные разрешения дисплея. Другой, не менее важный фактор — выбор безопасных цветов.
Это означает, что сайт должен быть одинаково удобен для восприятия с устройств с различных расширением дисплея. Для этой цели создается дизайн, предназначенный под разные разрешения дисплея. Другой, не менее важный фактор — выбор безопасных цветов.
Специалисты рекомендуют при составлении дизайна использовать исключительно «безопасные» цвета html. Они хорошо воспринимаются пользователями ресурса и не вызывают раздражения. Важно правильно задать ширину рабочей области. На компьютере ширина рабочей области может быть от 980 px до полной ширины экрана, в то время как на телефоне — 320 px.
Для комфортабельного восприятия информации нужно подобрать оптимальный шрифт. Для основной информации желательно использовать шрифт с размером 14−16 px, а заголовки выделять большим шрифтом от 18 px. Шрифт должен быть легко читаемым на фоне странички. На сайте должны присутствовать лишь самые необходимые динамические элементы, стоит отказаться от всего лишнего.
Анимационные изображения, бегающая строка и прочие элементы динамичной графики способны существенно «утяжелить» проект, причем не только в плане технической части, но и с учетом комфортабельности восприятия.
Основные составляющие дизайна,
которые есть практически в каждом
интернет-проекте
Меню
Для улучшения поведенческих факторов лучше одновременно предложить посетителям верхнее и нижнее меню
Поиск публикаций на сайте
Таким образом, можно быстро отыскать интересующую статью, а не перелистывать сотни уже опубликованных на ресурсе
Хлебные крошки
упрощают навигацию пользователей
Категории
Это не меню, а структура сайта, состоящая из различных разделов. Это позволяет разбить материалы на соответствующие категории. Для привлечения эффекта каждую рубрику можно обозначить уникальной иконкой
Наиболее просматриваемые публикации
Блок, в котором содержатся наиболее просматриваемые публикации на вашем сайте, вызывающие повышенный интерес у пользователей
Плавающий блок
Он всегда остается заметным при прокрутке странички и прекрасно сочетается с общим оформлением ресурса.
 Это идеальный вариант для размещения рекламных материалов
Это идеальный вариант для размещения рекламных материаловКнопки социальных сетей
Кнопки, позволяющие отправить публикацию в социальные сети, что положительно сказывается на продвижении ресурса. Если у вашего проекта есть группа в соц. сетях, то можно указать иконку перехода на нее
Формы комментариев и подписки
Форма добавления комментариев и оформления подписки на материалы сайта добавляют сайту интерактивности и увеличивают конверсию сайта.
Кнопка «Вверх»
Клавиша, при нажатии которой пользователя перебрасывает в самый верх странички
Конечно, на вашем сайте вовсе не обязательно использовать все элементы. При их добавлении нужно руководствоваться в первую очередь логикой и исходить из потребностей пользователей.
Ростислав Молодецкий
Специалист по SEO и интернет-маркетингу
Поделиться в соц. сетях:
Свежие статьи на почту
11 правил, которым нужно следовать
Обучение / Руководства / Руководство по веб-дизайну
Вернуться к руководствам
Правила созданы для того, чтобы их нарушать, верно? Не когда дело доходит до веб-дизайна. Использование установленных принципов веб-дизайна, адаптированных к вашим уникальным бизнес-потребностям, поможет вам создать сайт, который позволит пользователям выполнять свои самые важные задачи.
Использование установленных принципов веб-дизайна, адаптированных к вашим уникальным бизнес-потребностям, поможет вам создать сайт, который позволит пользователям выполнять свои самые важные задачи.
Последнее обновление
27 мая 2022 г.В этой статье вы ознакомитесь с 11 ключевыми принципами веб-дизайна, которым необходимо следовать: применяя их на практике, вы узнаете, насколько эффективным может быть ваш веб-сайт для достижения целей вашей компании и пользователей.
Следуйте этим проверенным стратегиям проектирования, чтобы расставить приоритеты по важным элементам и создать веб-сайт, который даст вашим пользователям именно то, что им нужно .
1. Имейте цель
Четко определите цель вашего веб-сайта, прежде чем вы начнете процесс проектирования: почему ваш сайт должен быть движущей силой при принятии решения о том, какие функции ему нужны.
Знайте, для каких целей предназначен ваш веб-сайт для ваших пользователей, и создавайте и оптимизируйте свой сайт в соответствии с этой идеей . Приоритизация почему поможет вам создать веб-сайт, который будет привлекать трафик и удерживать пользователей, вызывая восхищение клиентов .
Приоритизация почему поможет вам создать веб-сайт, который будет привлекать трафик и удерживать пользователей, вызывая восхищение клиентов .
«Одна из самых распространенных ошибок, которую вы видите, это когда человек или компания создают сайт, который преследует одну цель, но предназначен для чего-то совершенно другого.
«Подумайте о различиях между потребностями веб-сайт розничной торговли модной одеждой по сравнению с потребностями веб-сайта, который публикует данные и статьи. Сайту электронной коммерции потребуются изображения с высоким разрешением, видео и другой богатый контент, который загружается быстро, в то время как последнему потребуется хорошо структурированная информационная архитектура, чтобы информация легкий доступ как для пользователей, так и для роботов поисковых систем».
Шарль Демаркль
Основатель Demarkles Digital
2.
 Знайте своих пользователей
Знайте своих пользователейВаш веб-сайт предназначен для ваших пользователей. Чтобы создать фантастический пользовательский интерфейс (UX), начните с глубокого их понимания. Если вы создаете веб-сайт с нуля, используйте такие инструменты, как UXPressia и инструмент Hubspot Make My Persona , чтобы представить тип пользователя, для которого вы разрабатываете.
Ваш пользователь должен быть в центре всех ваших решений по веб-дизайну. Если вы не знаете своего пользователя, вы не будете знать, каким элементам веб-сайта отдавать приоритет. Методы исследования пользователей , такие как представление вашего идеального образа клиента и запрос обратной связи в режиме реального времени, гарантируют, что вы создадите что-то, что удовлетворит потребности ваших пользователей.
Если у вас уже есть сайт или прототип, используйте инструменты Hotjar Feedback и Survey , чтобы задавать посетителям сайта вопросы, чтобы лучше понять, что им нужно, нравится и не нравится. Затем используйте эти идеи, чтобы внести изменения в макет и удобство использования вашего сайта.
Затем используйте эти идеи, чтобы внести изменения в макет и удобство использования вашего сайта.
Измеряйте результаты взаимодействия с клиентом с помощью виджета обратной связи Hotjar, спрашивая пользователей об их опыте работы с продуктом SaaS
3. Обеспечьте удобство для пользователей
Ваш веб-сайт должен облегчать, а не усложнять жизнь посетителей. Пользователи потеряют интерес, если не смогут интуитивно ориентироваться при переходе на страницу, поэтому вам нужно сделать путь пользователя понятным и легким для понимания .
Создавайте простые, упорядоченные меню навигации для повышения удобства пользователей, что поможет вам снизить показатель отказов и повысить показатель кликабельности .
Вы также должны включить четкие и действенные призывы к действию (CTA). По данным Hubspot , CTA с анкорным текстом с гиперссылками могут увеличить коэффициент конверсии на 121%. Убедитесь, что ваши призывы к действию выделяются на фоне остального контента, чтобы они могли помочь вашим пользователям легко выполнять свою работу.
HubSpot использует стратегию CTA с якорным текстом в своем блоге
4. Будьте проще
Чем меньше, тем лучше, когда дело доходит до дизайна веб-сайта: убедитесь, что вы не втискивайте слишком много визуальных элементов на одну страницу и придерживайтесь единой цветовой схемы и одного или двух разных шрифтов.
Когда ваш веб-сайт имеет оптимизированный дизайн, пользователям легче сосредоточиться на задаче и выполнить то, ради чего они пришли на него. Чтобы отдать предпочтение простому функциональному дизайну, спросите себя, для какой цели служит каждый элемент; если это не улучшает пользовательский опыт и путешествие, оно, вероятно, не нужно.
Принципы веб-дизайна взаимосвязаны: гораздо проще сделать ваш веб-сайт простым, если вы четко определили его цель и поняли своих пользователей.
5. Будьте последовательны
Хотя не каждая страница вашего веб-сайта будет выглядеть одинаково, все страницы должны выглядеть одинаково. Согласованность является одним из наиболее важных передовых методов веб-дизайна .
Согласованность является одним из наиболее важных передовых методов веб-дизайна .
Чтобы реализовать это на практике, используйте ту же цветовую схему и шрифты, похожие макеты страниц и изображения, которые соответствуют единой эстетике.
Для блогов убедитесь, что вы форматируете все сообщения одинаково, чтобы они выглядели единообразно и доставляли удовольствие пользователям.
Для веб-сайтов электронной коммерции с несколькими различными визуальными функциями сохраняйте структуру страниц одинаковой на всем сайте. Вы также должны снимать изображения своих продуктов с тем же фоном и освещением, даже если это означает обновление старых изображений по мере загрузки новых. Вы можете увидеть отличный пример этого на веб-сайте бренда экологически чистой одежды Kotn .
Изображения и цветовые схемы должны быть одинаковыми на всех страницах вашего веб-сайта
6. Расставьте приоритеты визуальной иерархии
Визуальная иерархия — ключевой элемент отличного UX-дизайна. Организуйте элементы дизайна таким образом, чтобы пользователи привлекались к каждому элементу в порядке важности.
Организуйте элементы дизайна таким образом, чтобы пользователи привлекались к каждому элементу в порядке важности.
Чтобы добиться четкой визуальной иерархии на вашем веб-сайте , используйте фокусные точки, такие как большие призывы к действию, заголовки и изображения, чтобы привлечь внимание пользователей к наиболее важным элементам. Спросите себя, куда вы хотите, чтобы ваши пользователи нажимали, и сделайте так, чтобы им было легко это сделать.
Вы можете увидеть отличный пример визуальной иерархии на Домашняя страница Zendesk . Крупный текст делает ценностное предложение страницы и заголовки более заметными, а призывы к действию выделяются среди других элементов на странице.
Выделите важные элементы страницы с помощью более крупного шрифта и контрастных цветов
7. Публикуйте качественный контент
Контент — это основа вашего веб-сайта. Без качественного контента ваш веб-сайт не будет представлять ценность для пользователей или занимать высокие позиции на страницах результатов поисковых систем (SERP). Крайне важно инвестировать в хороший текст и контент как для пользователей, так и для поисковой оптимизации (SEO).
Крайне важно инвестировать в хороший текст и контент как для пользователей, так и для поисковой оптимизации (SEO).
Ключевым моментом здесь является создание контента, полезного для ваших пользователей, в рамках стратегии, которая представляет вашу компанию как эксперта в отрасли . Затем вы можете связать их с другими соответствующими страницами на вашем веб-сайте — внутренние ссылки не только полезны для пользователя, но также имеют решающее значение для рейтинга SERP.
«На многих веб-сайтах есть сообщения в блогах, которые являются автономными, без ссылок на соответствующие страницы услуг внутри. Это не только ограничивает их потенциальные продажи, но также оказывает негативное влияние на рейтинг, поскольку внутренние ссылки являются ключевой практикой SEO. Решение состоит в том, чтобы разработать контент-стратегию, тесно связанную с основными услугами вашей компании, которая позиционирует вашу компанию как эксперта в этом секторе и предоставляет пользователям дополнительные бизнес-ориентации».
Дж. М. Литманн
Директор, Webheads
8. Дизайн для нескольких устройств
По состоянию на 2021 год более 90% пользователей Интернета выходят в Интернет с мобильных устройств, поэтому оптимизируйте свой веб-сайт для всех пользователей и устройств.
При разработке мобильной версии вашего сайта сосредоточьтесь на продвижении положительного UX:
Оптимизируйте изображения, чтобы они загружались быстро
Убедитесь, что CTA так же заметны, как и в версии для ПК
Обеспечьте простую и интуитивно понятную навигацию на мобильном устройстве
Сделайте текст достаточно крупным, чтобы пользователям было удобно его видеть на маленьком экране
Совет для профессионалов PX) идеи. Записи сеансов и Тепловые карты могут показать вам, где пользователи разных устройств застревают или отключаются, чтобы вы могли видеть, какие элементы веб-сайта следует обновить.
9. Доступность и инклюзивность
Ваш веб-сайт должен быть разработан с учетом всех типов пользователей.
Это означает, что ваш веб-сайт должен быть доступен для пользователей, у которых могут возникнуть трудности с навигацией, например, для людей с нарушением зрения. Начните работу с доступным дизайном, написав описательный замещающий текст для изображений, включив навигацию с помощью клавиатуры, обеспечив разборчивость и контрастность текста, а также оптимизировав код для программ чтения с экрана.
Сделайте свой веб-сайт приоритетным включительно для пользователей любого происхождения и личности . Используйте инклюзивный язык и разнообразные изображения, чтобы каждый, кто посещает вашу страницу, чувствовал себя желанными и удобными.
Хотя мы не можем утверждать, что являемся экспертами в области доступного дизайна, мы всегда работаем над тем, чтобы сделать наш собственный сайт более инклюзивным и доступным. Мы считаем, что доступность является важным принципом веб-дизайна, которому должен следовать каждый, кто создает веб-сайт.
Dove — отличный пример бренда, веб-сайт которого ориентирован на инклюзивность и расширяет возможности всех пользователей
10. Часто тестируйте
Важно тестировать ваш веб-сайт на ранних стадиях, но также крайне важно продолжать тестирование после того, как вы уже запустили его. Благодаря регулярному тестированию вы можете постоянно улучшать взаимодействие с пользователем, удаляя блокираторы и находя новые возможности, чтобы радовать своих клиентов .
Используйте такие инструменты, как Hotjar Тепловые карты , Записи и Опросы с по выполняют качественные и количественные исследовать и получать информацию о поведении пользователей . Это поможет вам узнать, какие аспекты вашего сайта привлекают пользователей, а какие уходят.
Увидев, как посетители взаимодействуют с вашим сайтом, вы узнаете, какие элементы дизайна работают хорошо (а какие нет), и обнаружите ошибки, которые негативно сказываются на пользовательском опыте.
Записи сеансов Hotjar позволяют вам наблюдать за тем, как ваши пользователи работают с вашим веб-сайтом, чтобы помочь вам оценить, удовлетворяете ли вы их потребности
11. Будьте уникальными
Несмотря на то, что при создании веб-сайта полезно ссылаться на источники вдохновения и примеры веб-дизайна, не менее важно быть уникальным и позволить вашему бренду и его посланию сиять.
Не копируйте другие веб-сайты, которые кажутся вам работающими, без учета ваших конкретных целей бизнеса и пользователей. То, что определенные элементы дизайна работают для чужих пользователей, не означает, что они будут работать для ваших.
Возможно, определенный макет дизайна, такой как домашняя страница с бесконечной прокруткой, является популярной тенденцией, которую, кажется, использует каждый веб-сайт. Однако, прежде чем принимать тенденции веб-дизайна, спросите себя и своих пользователей, действительно ли бесконечная прокрутка улучшит ваш UX.
Сделайте акцент на оригинальном дизайне, и ваш веб-сайт будет выделяться для самых важных людей: ваших пользователей.
Хотя важно опираться на установленные правила веб-дизайна, существуют определенные ситуации, в которых вы можете (и должны) их нарушать.
В конце концов, вы знаете свой веб-сайт и его цели лучше, чем кто-либо другой. Если вы знаете, что ваши пользователи предпочитают видеть много разных элементов одновременно — даже если это означает «занятый» дизайн — дайте им это. И если использование разных цветовых схем на разных страницах работает для вас (и, что более важно, для ваших пользователей), не беспокойтесь о «нарушении» правила веб-дизайна.
Принципы, от которых нельзя отклоняться, — это те, которые действительно играют центральную роль в пользовательском опыте, такие как знание своей цели, понимание своей целевой аудитории и разработка веб-сайта, навигация по которому будет легкой и приятной для всех пользователей.
«Всякий дизайн субъективен. Просто потому, что у вас «красивый» дизайн, он не покрывает других ошибок. Не забывайте, что в Интернете есть бесчисленное множество «уродливых» веб-сайтов, которые чрезвычайно успешны и прибыльны— скорее всего, потому что они сосредоточены на намерениях пользователя, структуре сайта, навигации и четком содержании».
Стивен Хеффернан
Специалист по веб-сайтам и цифровому маркетингу, The Connected Narrative
Проверенные принципы веб-дизайна помогут вам создать веб-сайт, превосходящий ожидания ваших пользователей. Помните, что ваш веб-сайт предназначен для ваших посетителей, поэтому они должны быть в центре каждого решения.
Будьте внимательны, ориентированы на пользователей и проявляйте творческий подход, и вы создадите веб-сайт, который будет привлекать постоянных посетителей и постоянных клиентов.
Часто задаваемые вопросы о принципах веб-дизайна
Руководство по веб-дизайну
Предыдущая глава
Лучшие практики веб-дизайна
Следующая глава
5 золотых правил этического веб-дизайна (и как их применять)
Наши друзья из Readymag, узнайте, как практиковать этичное дизайнерское общение в своем веб-дизайне, применяя 5 простых правил.
Каждое проектное решение принимается от имени конечных пользователей. В Readymag мы считаем, что проектирование для Интернета — среды для общения и социального пространства одновременно — это наша обязанность тщательно продумать, как наш выбор повлияет на человека на другом конце разговора. Даже небольшое, казалось бы, незначительное дизайнерское решение может иметь далеко идущие последствия, а хороший этикет может помочь нам проложить путь к лучшему будущему для всех.
В Readymag мы считаем, что проектирование для Интернета — среды для общения и социального пространства одновременно — это наша обязанность тщательно продумать, как наш выбор повлияет на человека на другом конце разговора. Даже небольшое, казалось бы, незначительное дизайнерское решение может иметь далеко идущие последствия, а хороший этикет может помочь нам проложить путь к лучшему будущему для всех.
Коммуникация по этичному дизайну относится к практике передачи достоверной информации таким образом, чтобы она не вводила в заблуждение.
Коммуникация по этичному дизайну относится к практике передачи достоверной информации способом, который не должен вводить в заблуждение. В этой статье вы узнаете о 5 правилах современного этикета, которым должен следовать веб-дизайнер, на основе нашей образовательной поп-иты «Обломки внимания».
СВЯЗАННО: Как стать веб-дизайнером в 2022 году
1. Сосредоточьтесь на сообщении
Если целью вашей веб-страницы является передача информации (рассказы о брендах, специальные предложения, объявления и т. д.), то первостепенное значение имеет четкость вашего сообщения. Ваша цель — помочь пользователям сосредоточиться на важной информации, а не отвлекать их.
д.), то первостепенное значение имеет четкость вашего сообщения. Ваша цель — помочь пользователям сосредоточиться на важной информации, а не отвлекать их.
Некоторые из наиболее распространенных примеров неосведомленных или злонамеренных попыток изменить ваш поток включают:
- Навязчивые всплывающие окна и боковые панели
- Плавающие строки меню
- Начальные страницы
- Скрытые элементы
2. Держите макет в чистоте
Хороший макет веб-дизайна должен обеспечивать живой, сбалансированный поток информации, но небрежное расположение букв, строк и слов может разорвать эту ткань на части. Вот некоторые распространенные примеры плохого веб-макета:
- Шрифты слишком маленькие или плохо читаемые.
- Текст подчеркнут без ссылки.
- Крошечные клики — пожалуйста, будьте дружелюбны к пользователям.
Ссылка на выстрел
Разрабатывайте макеты для мобильных устройств быстрее
Стас Аки для Readymag
Для мобильных версий ваших проектов теперь вы можете выбрать один из трех типов макета для мобильных устройств: Автоматический макет (располагает все виджеты в один столбец, каждый из которых соответствует ширине области просмотра), Подгонка под мобильные устройства (пропорционально изменяет размеры всех виджетов, чтобы заполнить мобильные . ..
..
Просмотреть на Dribbble
3. Выбирайте удобные шрифты
Использование слишком большого количества шрифтов на одном и том же веб-сайте снижает беглость когнитивных функций. Это означает, что пользователям будет трудно понять, на что они смотрят. (или «нарисованные от руки» шрифты) трудно читать, что снижает удобство использования для посетителей и потенциально отталкивает их.0003
4. Избегайте ада анимации
Чаще всего онлайн-атаки подкрепляются значительным количеством огневой мощи темных паттернов, включая наготу, яркую анимацию и скрытые кнопки закрытия. Мерцающие огни могут вызвать судороги у пользователей, страдающих эпилепсией.
Веб-контент может избежать этого риска, не мигая или мигая слишком быстро. Установленный порог – не более трех вспышек в секунду. Здесь вы найдете больше советов о том, как сделать ваш сайт более доступным.
5. Упростите навигацию
Сделайте свою страницу чистой и судоходной рекой, а не болотом.