Профессия дизайнера мобильных приложений. Обязанности, зарплата, где учиться профессии
Чем занимается дизайнер мобильных приложений
Анализ конкурентов и целевой аудитории
Хороший дизайнер стремится решить бизнес-задачи клиента, а не просто сделать красивое приложение. Для этого он обязательно проводит исследование рынка на первом этапе работы. ПодробнееСоздание концепции дизайна
Каждое решение дизайнера должно быть продуманным, логичным и вписанным в общую идею. Поэтому сначала создается концепция и выстраивается базовая логика приложения.Разработка пользовательских сценариев
Дизайнер анализирует, как ведут себя пользователи в приложениях конкурентов. Отталкиваясь от этого, он выстраивает удобные и логичные пути от первого экрана к целевому действию. ПодробнееСоздание графических элементов приложения
Дизайнер полностью прорабатывает визуальное оформление экранов приложения: выбирает цветовую гамму и шрифты, создает иконки, кнопки и элементы анимации.
Создание прототипа приложения
Чтобы представить, как будет работать готовое приложение, дизайнер создает кликабельный прототип.Подготовка ТЗ для разработчиков
Утвержденный прототип приложения передается разработчикам. Дизайнер знает, как составить четкое и понятное техзадание, по которому команде будет удобно работать. ПодробнееУчастие в тестировании и настройке приложения
Даже когда приложение уже запущено и работает, может понадобится помощь дизайнера. Специалист участвует в исправлении ошибок и дальнейших обновлениях софта. ПодробнееГде получить образование дизайнера мобильных приложений
Вуз или колледж (по смежной специальности)
Короткие программы и курсы повышения квалификации
Рассчитаны на практикующих дизайнеров, которые хотят сменить профиль и освоить отдельные инструменты для работы с мобильными приложениями. На таких курсах можно за 1-2 месяца научиться работать в редакторе Figma или проводить UX-исследования.
Курсы обучения дизайну мобильных приложений с нуля
Оптимальный вариант для тех, у кого пока нет опыта в дизайне. На курсах вы за 3-4 месяца получите базовые знания для работы и выполните первые проекты для портфолио — можно искать заказы сразу после обучения. Еще один плюс таких программ — дистанционный формат, который позволяет совмещать занятия с работой.
Самообучение

Где можно учиться на дизайнера мобильных приложений дистанционно?
Эксперты-практики академии Pentaschool разработали дистанционные курсы по дизайну мобильных приложений и веб-дизайну. Наши программы рассчитаны на новичков и позволяют постепенно, от простого к сложному, погрузиться в профессию. Вы будете учиться у профессионалов — UX/UI-дизайнеров, аналитиков, руководителей digital-агентств. Занятия проходят на интерактивной платформе, где вас ждут видеолекции, тесты, полезные вебинары и практические задания, приближенные к рабочим задачам. Мы зачисляем слушателей каждую неделю, так что вы можете начать освоение новой востребованной профессии уже сейчас.
Дизайнер мобильных приложений
Популярная программа
Дизайн мобильных интерфейсов
- 3.5 мес.
- Научитесь создавать дизайн мобильного приложения
- Старт 7 июня
- Сертификат о прохождении курса
Узнать больше
-40% скидка
Веб-дизайнер. Базовый курс
Популярная программа
Веб-дизайнер. Базовый курс
- 7 мес.
- Научитесь создавать интерфейсы для лендингов, многостраничных сайтов (интернет-магазинов) и мобильных приложений
- Старт 7 июня
- Сертификат о прохождении курса
Узнать больше
-30% скидка
Профессия Веб-дизайнер
На программе вы научитесь создавать интерфейсы приложений, лендингов, многостраничных сайтов и интернет-магазинов. Вы сформируете портфолио и освоите профессиональные инструменты от Figma до Adobe After Effects. По итогам курса выдается официальный документ — диплом о профессиональной переподготовке.»>Популярная программа
Веб-дизайнер (UI/UX). Полный курс
- 9 мес.
- В портфолио: дизайн сайта интернет-магазина с анимацией, мобильного приложения, сайта на Tilda и готовый шоурил
- Старт 7 июня
- Диплом о профессиональной переподготовке
Узнать больше
-25% скидка
Каждый курс включает в себя формирование портфолио. Преподаватели проверят ваши работы и укажут, что нужно исправить, если найдут недочеты. В результате вы получите отличное профессиональное портфолио, которое можно без опасений отправлять клиентам и работодателям.
Преподаватели проверят ваши работы и укажут, что нужно исправить, если найдут недочеты. В результате вы получите отличное профессиональное портфолио, которое можно без опасений отправлять клиентам и работодателям.
Востребованность профессии дизайнер мобильных приложений
Дизайнеры мобильных приложений могут работать в штате digital-агентств и IT-компаний — разработчиков софта. Фрилансеры чаще всего сотрудничают с конечными заказчиками — компаниями, которым нужны мобильные приложения (интернет-магазинами, сервисами доставки, образовательными и медицинскими организациями и другими фирмами).более 1300 только
на портале hh.ru
более 1000 заказов на площадках фриланса
Карьера и зарплата дизайнера мобильных приложений
Дизайнер, который хочет подниматься по карьерной лестнице, может возглавить дизайн-отдел в своей компании, обучать новичков в команде, стать арт-директором. А если у вас есть предпринимательская жилка и желание развиваться самостоятельно, можно открыть фирму по разработке мобильного софта.
Также возможен горизонтальный карьерный рост. Нарабатывая опыт и осваивая новые компетенции, вы сможете повышать цены на услуги, переходить в другие компании с более высокой зарплатой и находить крупных клиентов, в том числе зарубежных.
Средняя зарплата дизайнера мобильных приложений в Москве
от 80 000 ₽ для новичков
от 250 000 ₽ для топовых специалистов отрасли
Ваша карьерная траектория
Junior
от 80 000 ₽
После обучения вы — начинающий специалист. Сейчас важно брать больше разнообразных заказов и расширять практический опыт.
Middle
от 100 000 ₽
Вы стали уверенным дизайнером с опытом. Теперь ваша задача — повышать сложность работ в портфолио и цены на услуги.
Senior
от 150 000 ₽
Ура!
Вы профильный специалист: можете выполнять сложные задачи и передавать новичкам в команде свои знания и опыт.
Art director
от 250 000 ₽
Вот это да!Вы стали руководителем и успешно координируете работу дизайн-отдела.
 А может быть, вы создали собственную фирму по разработке мобильного софт
А может быть, вы создали собственную фирму по разработке мобильного софтА началось все с
заявки на консультацию
Плюсы и минусы профессии дизайнера мобильных приложений
Плюсы
- Профессия востребована, можно быстро найти работу в компании или на фрилансе. На портале HH.ru открыто в 2 раза больше вакансий для дизайнеров мобильных приложений, чем для дизайнеров сайтов.
- Не обязательно иметь высшее образование, тем более, что вузы пока не предлагают профильные программы по дизайну приложений. Достаточно получить базовые знания на курсах профпереподготовки и сразу начать практиковаться.
- Можно работать удаленно с заказчиками и работодателями из других городов и стран, а значит, получать за работу больше, чем предлагают компании в вашем регионе.
- За 1-2 года можно вырасти из стажера в востребованного дизайнера или руководителя отдела, если вы трудолюбивы и готовы развиваться.
 Кроме того, можно со временем открыть свой бизнес.
Кроме того, можно со временем открыть свой бизнес. - Высокий уровень заработка. Топовые дизайнеры приложений могут зарабатывать от 250 000 ₽ в месяц.
- Профессия дает возможность работать в IT-компаниях и пользоваться преимуществами этой сферы даже без навыков программирования.
Минусы
- Нужно постоянно изучать новые инструменты и тренды, чтобы не отстать от коллег и оставаться востребованным специалистом.
- Творческие идеи важно подстраивать под требования клиента, бюджет, технические ограничения и мнение других участников команды. Нужно уметь принимать критику и выполнять многочисленные доработки, даже если они расходятся с авторским видением проекта.
С чего начать
Получить образование графического дизайнера, приобрести реальные навыки работы и собрать свои первые кейсы можно в Московской академии дизайн-профессий Pentaschool.
Преимущества обучения в Pentaschool
Прочная теоретическая база для старта в профессии
Много практики с обратной связью от экспертов с опытом
Вы можете стать графическим дизайнером с нуля и начать зарабатывать на своих проектах менее чем за 1 год
Доступ к архиву из 3 000 вебинаров по дизайну, маркетингу и другим темам
Бессрочный доступ к материалам занятий после завершения обучения
Бонус-курсы в подарок при выборе профессиональной программы
Хочу стать дизайнером мобильных приложений. Что делать? — Дизайн на vc.ru
Когда мы раньше слышали слово «дизайн», сразу представляли себе создателей одежды, интерьеров, ландшафтов. Сегодня же ассоциации уже совсем другие – веб-дизайнер, иллюстратор, UI/UX, графический, дизайнер коммуникаций.
8279 просмотров
Чтобы понять, кем именно ты хочешь стать, нужно сперва разобраться, кто чем занимается. Попробуем это сделать вместе с ведущим UI/UX-дизайнером MobileUp и куратором Факультета Дизайна мобильных приложений GeekBrains Аней Матвеевой.
Какие вообще бывают дизайнеры в IT?
Дизайнер коммуникаций
Это тот, кто отвечает за голос бренда и его развитие. Такой дизайнер чаще работает в продукте, а не агентстве. Он занимается не столько созданием нового бренда (скорее всего, когда он приходит на работу, брендбук уже есть), сколько тем, как этот продукт будет коммуницировать с пользователями: через логотип, сайт, лендинги, баннеры, фирстили конференций и событий, оформление стендов для мероприятий, Instagram-аккаунт, иллюстрации, – все составляющие визуального языка.
Графический дизайнер
Это история скорее про брендинг, плакаты, обложки альбомов, мерч. Но разовая: то есть графический дизайнер берёт заказ и делает заказ. Он не живёт с этим брендом, не сопровождает его. У него каждый раз новая интересная история.
Геймдизайнер
Игры – это вообще совсем другой мир. В нём дизайнеры тоже делятся на категории, но на основании того, с чем именно им приходится работать. В этой сфере есть дизайнеры персонажей и локаций, аниматоры, дизайнеры игрового опыта.
В этой сфере есть дизайнеры персонажей и локаций, аниматоры, дизайнеры игрового опыта.
Если мы создаём приложения, которыми часто пользуются на ходу, ведь в них что-то важное, что нужно срочно посмотреть или проверить, то гейм-дизайнеры разрабатывают приложения, которые требуют от нас максимального внимания. Редко когда мы можем идти на работу (чтобы ни в кого не врезаться и не запнуться), пить кофе и одной рукой полноценно играть.
Это просто невозможно – играть удобно дома, сидя в метро, стоя в очереди, когда нас ничто не отвлекает.А вот заглянуть в банковское приложение или на карту метро мы вполне себе можем на ходу. Поэтому UX (user experience – проектирование опыта взаимодействия человека с приложением) тут совсем разный.
Моушен-дизайнер
Это про движение и анимацию. И, пожалуй, про 3D. Моушен-дизайнер делает крутые ролики, которые выводят бренд на новый уровень. Это могут быть заставки (например, для экрана в офисе или для огромной конференции), могут быть элементы сайта, рекламная кампания, ролик о бренде и его продуктах для клиентов и новых сотрудников. Всё, на что хватит фантазии.
Всё, на что хватит фантазии.
Веб-дизайнер
Тут всё просто – этто про сайты компаний и лендинги. И, пожалуй, это тема для отдельной статьи.
UI/UX
UI – это интерфейс пользователя, а UX – опыт (есть ещё CX, это про клиентский опыт). Получается, что UI/UX-дизайнер делает не только дизайн, который мы видим, но ещё и проектирует опыт взаимодействия, то есть располагает кнопки там, где будет удобнее и понятнее ими пользоваться.
Такой дизайнер работает со сложными системами, где сначала нужно разобраться с бизнес-задачей и потребностями пользователя, а потом уже отрисовывать макет. UI/UX относится как к вебу, так и к мобильным приложениям, но про них мы поговорим отдельно.
Дизайнер мобильных приложений
Это тот же UI/UX-дизайнер, который занимается сначала проектированием опыта пользователя, а потом самого интерфейса, но который при этом знает гайды Android и iOS. И это очень важный пункт. Нужно знать, к каким паттернам привыкли пользователи, чтобы правильно расположить кнопку «назад» или сделать привычный поп-ап, чтобы элементы были удобны пользователю и не заставляли его нервничать. Потому что он не будет разбираться, а скачает более удобное приложение (ведь сейчас почти у всех есть аналоги и конкуренты). А мы не должны терять пользователей. Но расскажем о работе мобильного дизайнера более подробно.
Нужно знать, к каким паттернам привыкли пользователи, чтобы правильно расположить кнопку «назад» или сделать привычный поп-ап, чтобы элементы были удобны пользователю и не заставляли его нервничать. Потому что он не будет разбираться, а скачает более удобное приложение (ведь сейчас почти у всех есть аналоги и конкуренты). А мы не должны терять пользователей. Но расскажем о работе мобильного дизайнера более подробно.
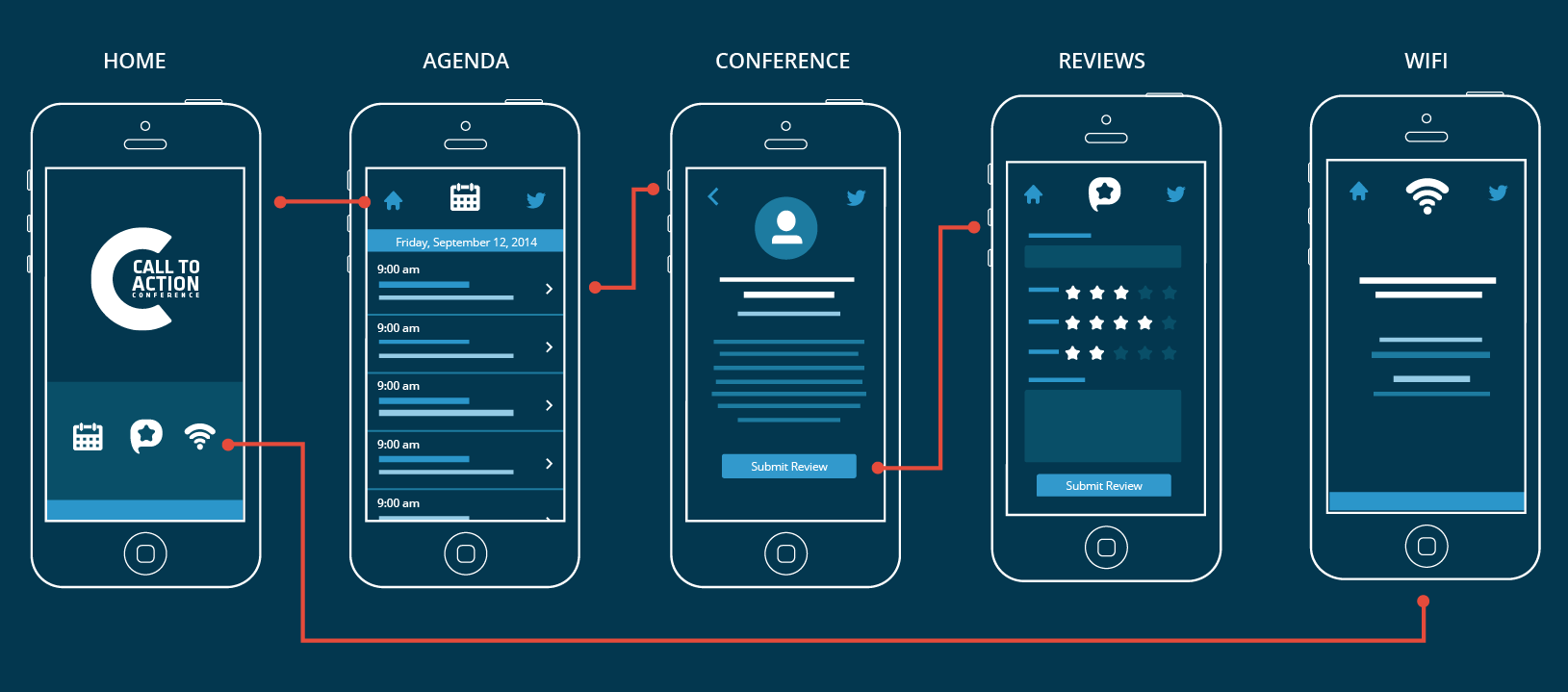
Как строится работа дизайнера мобильных приложений
Рассмотрим вариант, когда приходит заказчик с идеей и без приложения (не доработка, не ребрендинг, а создание проекта нуля), чтобы пройтись по всем-всем-всем этапам.
1. Исследование и формирование гипотез
Сначала нужно понять, чего хочет бизнес и чего хочет пользователь – и подружить их желания. Для этого начинаем с интервьюирования заказчика и погружения в особенности его проекта (обычно в этой работе нам помогает профессиональный аналитик). Потом ищем потенциальных пользователей и проводим с ними интервью.
Теперь у нас есть все данные, чтобы сформировать и приоритизировать гипотезы, написать job stories и составить CJM (Customer Journey Map). А это значит, что мы точно знаем, с чего начнём проектирование и каким будет первая версия продукта (или MVP – минимально жизнеспособный продукт).
2. Вайфрейминг
Это когда ты рисуешь экраны, но не сильно детализированные. Нет иконок, есть кружки; нет картинок, есть прямоугольники. Задача в том, чтобы быстро собрать основные экраны в кликабельный (то есть тот, который можно нажимать) прототип и проверить, что всё на месте и всё понятно. Такую «болванку» уже можно показывать коллегам (это называется «коридорное тестирование») и заказчику (чтобы быть с ним на одной волне и он был в курсе того, что происходит с его продуктом).
3. Дизайн-концепция
Это уже про внешний вид и концепцию взаимодействия – про интерфейс и визуальный язык, про приёмы общения с пользователем, про тон общения (дружеский или официальный), про геймификацию (вдруг нам нужно поощрять пользователя и придумывать награды).
Тут важно продумать все виды взаимодействия приложения с пользователем от микроанимаций при скроле до пушей (мы видим их вне приложения, но именно они могут стать одной из причин ненависти и раздражения пользователя).
Как же это делается? Берутся ключевые экраны или небольшие сценарии, которые лучше всего отражают нашу идею и прорабатываются уже так, как это будет выглядеть в готовом приложении.
4. Передача в разработку
Чтобы передать дизайн в разработку, в макетах должен быть порядок, экраны должны быть пронумерованы и разложены по сценариям. Также должна быть создана дизайн-система (или UI-Kit), где показаны все элементы во всех состояниях (например, кнопка в обычном состоянии, при наведении, при тапе, неактивная кнопка). Должен быть настроен экспорт, чтобы разработчик мог скачать любую иконку в нужном формате.
Что нужно знать, чтобы быть дизайнером мобильных приложений
Конечно, тут нужна база и инструменты, начнём со второго. Нужно освоить Figma. Это можно сделать прямо на сайте сервиса (только все материалы там на английском), либо найти обучающие ролики на YouTube. Важно научиться не только рисовать все фигуры и настраивать текст, но и пользоваться стилями, компонентами, фреймами и авто-лэйаутами (да, много незнакомых слов).
Нужно освоить Figma. Это можно сделать прямо на сайте сервиса (только все материалы там на английском), либо найти обучающие ролики на YouTube. Важно научиться не только рисовать все фигуры и настраивать текст, но и пользоваться стилями, компонентами, фреймами и авто-лэйаутами (да, много незнакомых слов).
А чтобы рисовать иконки и готовить векторную графику, придется разобраться с Adobe Illustrator, а для подготовки растровых картинок – с Adobe Photoshop. Также вам придется изучить гайды Google (Material Design) и Apple (Human Interface Guidelines).
Нельзя забывать и про общую дизайнерскую базу знаний, которая нужна всем. Это можно закрыть книгами:
Йоханнес Иттен «Искусство цвета»
Йоханнес Иттен «Искусство формы»
Ян Чихольд «Новая типографика»
Александра Королькова «Живая типографика»
Ольга Голубева «Основы композиции»
Юрий Гордон «О языке композиции»
Йозеф Мюллер-Брокманн «Модульные системы в графическом дизайне.
Пособие для графиков, типографов и оформителей выставок»
Readymag School. Grid
Readymag School. Typography
Бюро Горбунова «Типографика и вёрстка»
А также:
Видео лекций от школы дизайна Яндекса
Сайт сообщества Jobs to be done
Обязательно нужно внимательно изучать и анализировать все приложения, которыми вы пользуетесь. Отмечать что вам нравится, что удобно, а что бы вы поправили, смотреть самые популярные приложения в сторах, подписываться на крутые студии и вдохновляться их работами.
Но процесс обучения не будет полным и максимально продуктивным без практики. Сейчас есть огромный выбор разных курсов, которые можно пройти не выходя из дома (в том числе наш Факультет Дизайна мобильных приложений, который мы сделали вместе с Geekbrains). Будет здорово, если у вас будет свой наставник или получится попасть на стажировку в настоящую команду, которая занимается мобильными приложениями.
11 лучших внештатных дизайнеров мобильных приложений [Найм за 48 часов]
Это руководство посвящено передовому дизайну мобильных приложений, и его цель — предоставить клиентам из США и других стран информацию о мобильном дизайне и помочь им освоить набор навыков первоклассный мобильный дизайнер. Он затрагивает несколько аспектов разработки мобильных приложений, некоторые или все из которых будут иметь отношение к конкретному контексту, в котором вы хотите нанять, будь то полный или неполный рабочий день.
Он затрагивает несколько аспектов разработки мобильных приложений, некоторые или все из которых будут иметь отношение к конкретному контексту, в котором вы хотите нанять, будь то полный или неполный рабочий день.
Прежде чем мы перейдем к определению того, что делает дизайнера приложений лучшим, нам нужно ознакомиться с определением.
Разработчики мобильных приложений сосредотачиваются на собственных мобильных приложениях и тесно сотрудничают с дизайнерами UX и UI, чтобы применить их дизайн к мобильным интерфейсам.
Tweet
У мобильных дизайнеров много имен, и некоторые из них являются дизайнерами приложений, дизайнерами приложений для iOS, дизайнерами приложений для Android и так далее. Обычно у них есть послужной список тесного сотрудничества с дизайнерами пользовательского опыта (UX) и дизайнерами пользовательского интерфейса (UI), чтобы применить их дизайн к мобильным интерфейсам. Их основное внимание уделяется нативным мобильным приложениям, но они также должны иметь возможность создавать дизайн для мобильных и гибридных приложений.
Каждый разработчик мобильных приложений должен знать разницу между этими тремя платформами.
The Challenge
Нативные приложения находятся на устройстве, и доступ к ним осуществляется с помощью значков на главном экране устройства. Нативные приложения обычно устанавливаются через магазин приложений (например, Google Play или Apple App Store). Они специально разработаны для одной платформы и могут в полной мере использовать все возможности устройства; они могут использовать камеру, GPS, различные датчики, такие как акселерометр, компас и так далее. Они также могут включать жесты (либо стандартные жесты операционной системы, либо новые жесты, определяемые приложением). Кроме того, стоит отметить, что нативные приложения могут использовать систему уведомлений устройства, получать доступ к локальной информации, такой как список контактов, и они могут работать в автономном режиме.
Отзывчивые веб-приложения не являются реальными приложениями; на самом деле это веб-сайты, которые во многих отношениях выглядят и работают как нативные приложения, но не реализованы как таковые. Они запускаются браузером и обычно написаны на HTML5. Пользователи сначала обращаются к ним, как к любой веб-странице: они переходят по специальному URL-адресу, а затем имеют возможность «установить» их на своем домашнем экране, создав закладку на этой странице. Веб-приложения стали популярными, когда HTML5 стал мейнстримом, и люди поняли, что они могут получить в браузере нативную функциональность.
Они запускаются браузером и обычно написаны на HTML5. Пользователи сначала обращаются к ним, как к любой веб-странице: они переходят по специальному URL-адресу, а затем имеют возможность «установить» их на своем домашнем экране, создав закладку на этой странице. Веб-приложения стали популярными, когда HTML5 стал мейнстримом, и люди поняли, что они могут получить в браузере нативную функциональность.
Сегодня, когда все больше и больше сайтов используют HTML5, различие между веб-приложениями и обычными веб-страницами стирается. Например, нет видимых кнопок или панелей браузера, хотя сайт работает в Safari (при доступе с iPhone). Пользователи проводят горизонтально, чтобы перейти к новым разделам приложения. А благодаря кешированию браузера газету можно даже читать офлайн.
HTML5 по сравнению с собственными приложениями по сравнению с гибридными приложениями
В HTML5 доступно множество функций. Можно получить доступ к некоторым датчикам, реализовать функцию вызова одним касанием и даже другие функции, такие как API камеры устройства. Однако немногие веб-приложения и веб-сайты используют эти возможности.
Однако немногие веб-приложения и веб-сайты используют эти возможности.
Разработчики мобильных приложений должны знать разницу между нативными и гибридными приложениями, а также приложениями HTML5.
Tweet
Однако есть встроенные функции, которые остаются недоступными (по крайней мере, пока) в браузере:
- Система уведомлений, работающая в фоновом режиме
- Вход датчика, такой как информация об акселерометре (кроме определения альбомной или портретной ориентации)
- Сложные жесты
Конечно, можно возразить, что многие приложения (собственные или другие) так или иначе не используют преимущества этих дополнительных функций. Но если вам действительно нужны эти нативные функции, вам придется создать нативное приложение или, по крайней мере, гибридное приложение.
Нативные мобильные приложения обеспечивают высокую производительность и высокую степень надежности. Важно отметить, что большинство мобильных видеоигр являются нативными приложениями. Все мы знаем, что видеоигры являются одними из самых популярных мобильных приложений, и многие из них должны использовать аппаратное обеспечение наиболее эффективным образом, чтобы обеспечить плавный игровой процесс и хорошее взаимодействие с пользователем.
Все мы знаем, что видеоигры являются одними из самых популярных мобильных приложений, и многие из них должны использовать аппаратное обеспечение наиболее эффективным образом, чтобы обеспечить плавный игровой процесс и хорошее взаимодействие с пользователем.
Гибридные приложения — это частично нативные приложения, частично веб-приложения. Из-за этого многие люди неправильно называют их «веб-приложениями». Как и нативные приложения, они находятся в магазине приложений и могут использовать многие доступные функции устройства. Как и веб-приложения, они полагаются на HTML, отображаемый в браузере, с пониманием того, что браузер встроен в приложение. Часто компании создают гибридные приложения как оболочки для существующей веб-страницы; таким образом они надеются получить присутствие в магазине приложений, не тратя ресурсы на разработку серверных приложений. Гибридные приложения также популярны, потому что они позволяют кросс-платформенную разработку и, таким образом, значительно снижают затраты на разработку: Одни и те же компоненты HTML-кода можно повторно использовать в разных мобильных операционных системах.
Такие инструменты, как PhoneGap и Sencha Touch, позволяют людям проектировать и кодировать на разных платформах, используя возможности HTML. Отдавая должное многим из этих тем, потребовались бы собственные сообщения. Тем не менее, это руководство предназначено для предоставления, по крайней мере, содержательного обзора ключевых вопросов и тем, связанных с дизайном мобильных приложений. Кроме того, каждый хороший разработчик мобильных приложений должен знать все термины, используемые в этой статье.
Клиент нередко требует нативные приложения, а не адаптивные веб-приложения. Чтобы обеспечить различный и уникальный пользовательский интерфейс на каждом устройстве, многим клиентам потребуется собственное приложение.
В: Собственный, веб-приложение или гибрид: что выбрать?
Подводя итог, можно сказать, что нативные приложения, гибридные приложения или веб-приложения удовлетворяют потребности мобильных пользователей. Нет лучшего решения; у каждого есть свои сильные и слабые стороны. Выбор зависит от уникальных потребностей каждого клиента.
Выбор зависит от уникальных потребностей каждого клиента.
В: При разработке нового приложения, какие самые важные вопросы вам нужно знать?
- Какова основная цель вашего приложения?
- Какие разделы в вашем приложении самые важные? Сколько их там?
- Какие действия должны быть доступны пользователю во всем приложении?
- Кто является вашим прямым и косвенным конкурентом, если он существует?
- Какие возможности и функции вы хотите включить в свое приложение?
Получив ответы, дизайнер сможет начать поиск наилучшего шаблона проектирования для нового приложения. Возможно, лучший вопрос, который нужно задать при запуске нового дизайна, будет таким: «Если вы пришли домой рассерженным и подавленным, желая купить билет в кино, как бы вы хотели подать заявку на работу?»
Тот же вопрос можно адаптировать к любой реальной ситуации и мобильному приложению. Если дизайн приложения работает, когда пользователь разочарован, то приложение, вероятно, хорошо спроектировано.
В: Что нужно учитывать при разработке для iOS, Android или любой другой мобильной платформы?
Когда люди собираются что-то использовать, у них уже есть ожидания (мы называем их ментальными моделями). Например, большинство пользователей покупают определенный смартфон, потому что им нравятся принципы дизайна операционной системы, внешний вид или принцип работы устройства. Таким образом, самое важное, что нужно учитывать при разработке для iOS или другой мобильной платформы, — это учитывать рекомендации поставщиков. Хотя разработчики приложений для iOS и Android должны придерживаться рекомендаций поставщиков, базовая логика каждого приложения должна быть одинаковой, независимо от поставщика.
Разработчики не должны пытаться изобретать велосипед, внедряя в приложение неожиданные элементы. Чтобы обеспечить исключительный опыт, дизайнеры должны экспериментировать с улучшенным пользовательским интерфейсом и дизайном взаимодействия. В прикладной индустрии это стандарт; Apple делает это, Google делает это, и Microsoft не является исключением.
В: Что нужно учитывать при разработке для различных групп пользователей, которые будут взаимодействовать с вашими продуктами?
Наряду с рекомендациями по платформе устройства разработчик должен учитывать рекомендации по доступности для ряда пользователей. Дизайн для молодых и старых пользователей, опытных пользователей, случайных пользователей и тех, кто просто наслаждается качественным опытом. Примите эти рекомендации по доступности так же, как любой набор ограничений дизайна. Они являются частью задачи по созданию удивительных продуктов.
В: Почему значки приложений так важны для приложения и что следует учитывать при разработке значка?
Красивые, привлекательные значки являются фундаментальной частью хорошего пользовательского опыта. Иконки не просто декоративные, они играют важную роль в общении с пользователями. Акцент на уникальной форме; некоторые значки имеют много цветов или имеют градиенты, но все они начинаются с простой формы. Что позволяет их узнавать на расстоянии и с первого взгляда. Иконки бывают разных размеров. Они большие в магазине приложений, маленькие на главном экране и еще меньше в центре уведомлений и в группах. Убедитесь, что ваш дизайн хорошо масштабируется и понятен при любом размере.
Иконки бывают разных размеров. Они большие в магазине приложений, маленькие на главном экране и еще меньше в центре уведомлений и в группах. Убедитесь, что ваш дизайн хорошо масштабируется и понятен при любом размере.
Дизайнер также должен протестировать иконку на разных обоях; хотя он может отлично смотреться на традиционном фоне, например, на каплях дождя iOS, нет гарантии, что он будет отлично смотреться на всех обоях. И попробуйте сгруппировать свои дизайны в папки, чтобы оценить, как они выглядят.
В: Как разработать интуитивно понятный пользовательский интерфейс и при этом добиться эффекта «Вау!» эффект.
Интуитивный означает, что его легко понять или использовать без явных инструкций. Дизайнер всегда должен использовать различную визуальную обработку значков, которые «нажимаются», и значков, которые используются в качестве индикаторов и «не нажимаются». Как только появится согласованная система для различения значков, на которые можно нажимать, от значков, на которые нельзя нажимать, дизайнер должен следовать ей во всем мобильном приложении. Чтобы добиться «WOW-эффекта», дизайнер должен поиграть с уникальными формами (например, сделанными на заказ значками), анимацией, а затем представить их совершенно по-новому.
Чтобы добиться «WOW-эффекта», дизайнер должен поиграть с уникальными формами (например, сделанными на заказ значками), анимацией, а затем представить их совершенно по-новому.
Например, бумажный самолетик теперь широко известен как значок «Отправить». Когда он был впервые представлен, он, вероятно, немного сбил пользователя с толку. «Что это за бумажный самолетик? Какое это имеет отношение к электронной почте?» Во многих приложениях значок «Сохранить» представляет собой изображение вымершей дискеты. Вместо этого можно использовать значок спасательного круга. Как только пользователи поймут или узнают значение нового элемента пользовательского интерфейса, в следующий раз он станет «интуитивно понятным».
Три компонента «Вау!» Фактор
Если дизайнер ограничен правилами бренда, то «Вау!» эффект может быть достигнут в других областях.
Представим, что у нас есть красивая и дорогая ручка. Но если она плохо пишет, мы, вероятно, откажемся от нее и перейдем к обычной ручке, которая подходит для наших целей. Причудливый, привлекающий внимание дизайн не всегда может помочь неэффективному продукту, поэтому мы всегда должны думать о разработке опыта, который приятно удивит пользователя, помогая ему быстрее и эффективнее выполнить намеченную задачу.
Причудливый, привлекающий внимание дизайн не всегда может помочь неэффективному продукту, поэтому мы всегда должны думать о разработке опыта, который приятно удивит пользователя, помогая ему быстрее и эффективнее выполнить намеченную задачу.
Важно отметить, что «Вау!» факторы зависят от концепции, разработанной UI/UX/визуальным дизайнером и хорошо реализованной программистом.
В: Должны ли мы использовать жесты в нашем мобильном приложении и как они повлияют на взаимодействие с пользователем?
Благодаря интеграции гироскопов и датчиков движения интеллектуальные устройства могут обнаруживать движение. При этом взаимодействие между пользователем и устройством выходит за рамки щелчка и касания, выводя на экран реальные жесты.
Пользователи интуитивно понимают жесты. На вопрос, как удалить элемент, пользователи пытались убрать этот элемент с экрана независимо от возраста, пола и пола. Улучшение взаимодействия с пользователем за счет меньшего количества нажатий или прокрутки позволяет приложениям стать более интерактивными.
В: Как технология 3D Touch от Apple изменит интерфейс?
Технология Force Touch не позволяет использовать действительно новые жесты, это просто расширение уже знакомых нам жестов. Это поможет дизайнерам и разработчикам добавить ось Z, чтобы обеспечить большую глубину информации на верхнем уровне, не затрагивая и не усложняя информационную архитектуру внизу.
В: Сколько шрифтов рекомендуется и как лучше всего использовать типографику при разработке мобильных приложений?
Уменьшение количества шрифтов на экране может раскрыть всю мощь типографики. Вместо того, чтобы использовать разные гарнитуры и различные характеристики (например, курсив, полужирный, полужирный), разные размеры шрифта могут лучше различать отдельные области контента. Использование единого шрифта во всем приложении обеспечивает согласованность не только для брендинга, но и для всех каналов — например. приложение, мобильный сайт, веб-сайт — оптимизируя таким образом мобильные элементы в рамках многоканального взаимодействия. Кроме того, пользователи предпочитают простоту использования одного шрифта при прокрутке соответствующего контента.
Кроме того, пользователи предпочитают простоту использования одного шрифта при прокрутке соответствующего контента.
В: Что такое микровзаимодействия и зачем их использовать?
Микровзаимодействия — это небольшие визуальные усовершенствования (например, анимация или звук), происходящие вокруг варианта использования. Эти сценарии могут включать завершение транзакции, пометку элемента или вывод всплывающего сообщения. Такие взаимодействия незаметны, но они выделяют продукт, направляя внимание пользователя на нужный элемент.
Микровзаимодействия могут использоваться в качестве сигнала для подсказки пользователю при выполнении задачи (например, при изменении параметра), таким образом создавая небольшую часть содержимого, например всплывающее сообщение. Приложения с хорошо продуманными микровзаимодействиями считаются более простыми в использовании, более увлекательными и привлекательными для пользователей.
Заключительные слова
Прежде чем дизайнеры решат создать что-то из идеи приложения, они должны провести исследование рынка, чтобы узнать, что там есть и что им нужно сделать, чтобы создать уникальный и успешный дизайн для своей целевой аудитории. Аудитории будут различаться в зависимости от того, является ли это электронной коммерцией, социальными сетями или другим типом приложения.
Аудитории будут различаться в зависимости от того, является ли это электронной коммерцией, социальными сетями или другим типом приложения.
Самая большая разница между проектом разработки мобильного приложения и настольного приложения или даже веб-сайта заключается в контексте. Именно это делает мобильные приложения такими мощными. Каждое приложение для Android или iPad/iPhone используется для своей цели, в определенное время и в определенном месте. Есть несколько способов выполнить одно и то же действие для мобильных устройств, и вам, дизайнеру, предстоит разработать и выбрать наиболее эффективный способ.
(Если вы хотите расширить свою команду мобильных разработчиков разработчиками iOS или Android и еще больше усовершенствовать процесс разработки, у нас также есть руководство по найму разработчиков приложений, которое больше ориентировано на то, чтобы помочь вам нанять разработчиков мобильных приложений через службы разработки Toptal. )
10 лучших инструментов проектирования 2022 года для создания мобильных приложений
Опубликовано в·
9 мин. чтения
чтения·
10 ноября 2021 г. 90 003За последние десять лет использование мобильных приложений резко возросло во всем мире. К концу 2020 года количество пользователей смартфонов во всем мире составило 3,5 миллиарда, и только за этот год было продано около 1,4 миллиарда смартфонов. Этот массовый рост популярности привел к увеличению спроса на мобильные приложения среди большинства крупных фирм и предприятий.
В этой статье я рассмотрю 10 лучших дизайнерских инструментов для создания мобильных приложений, которые сделают процесс проектирования намного проще, быстрее и эффективнее.
Хороший дизайн приложения призван сделать использование приложения простым и приятным, такой дизайн не вводит в заблуждение, не отвлекает и не сбивает пользователей с толку. Это помогает им получить максимальную отдачу от функций приложения самым простым и увлекательным способом.
Теперь давайте проверим инструменты, которые помогут вам создать потрясающий дизайн пользовательского интерфейса для вашего следующего мобильного проекта.
Проще говоря, Sketch — это простое, но мощное программное обеспечение для проектирования UI/UX на базе macOS. Он больше похож на Adobe Photoshop, но в первую очередь создан для прототипирования приложений, где в пространстве преобладают каркасы и прототипы.
Плюсы:
- Он имеет множество функций, ориентированных на пользовательский интерфейс, таких как адаптивные направляющие сетки, настройка макета, стиль слоя и текста и т. д.;
- Функция «Символы» позволяет пользователям создавать значки, аватары и другие элементы дизайна и сохранять их для использования в будущем;
- Дизайнеры могут вносить любые изменения в свой дизайн и при необходимости возвращаться к исходной или предыдущей итерации;
Минусы:
- Плохо поддерживает предварительный просмотр в реальном времени на устройствах Android и Windows.
- Если вы хотите редактировать фотографии, вам придется комбинировать Sketch с другими инструментами, такими как Photoshop или Adobe Illustrator.

Платформы: MacOS
Пользователи: Apple, Facebook, Google, Stripe, Nintendo и другие
Интеграции: Jira, Zeplin, Avocode, WeTransfer и другие 90 003
Цены: Платные планы начните с 9 долларов США за редактор в месяц
Figma — это редактор векторной графики и инструмент для создания прототипов, совместимый с Chrome, Firefox, Safari и Edge. Основное внимание уделяется дизайну пользовательского интерфейса и дизайну взаимодействия с пользователем с упором на сотрудничество между дизайнерами в режиме реального времени.
Плюсы:
- С помощью Smart Animate можно легко реализовать расширенные переходы для ваших приложений;
- Позволяет масштабировать дизайн под любой экран;
- Компоненты в ваших опубликованных библиотеках могут быть повторно использованы членом вашей команды;
- Прототип Figma можно просматривать на мобильных устройствах;
Минусы: В нем не так много ресурсов, таких как компоненты или значки, и на данный момент его поддерживает довольно небольшое сообщество.
Платформа: Web
Пользователи: Microsoft, Uber, Slack, Braintree и другие
Интеграции: Jira, Trello, Slack, Zeplin и другие
9000 2 Цена: Бесплатно. Платные планы начинаются с 12 долларов за редактора в месяц.Mockplus — это простой и быстрый инструмент для создания прототипов мобильных приложений Android/iOS с богатыми и всеобъемлющими компонентами дизайна интерфейса мобильного приложения и библиотеками значков. Это позволяет вам легко переключаться из режима «Дизайн» в режим «Прототип» одним щелчком мыши, а затем перетаскивать провода между монтажными областями/страницами/компонентами, чтобы мгновенно превратить ваши каркасы в интерактивные прототипы. Вы также можете загружать различные дизайны из Figma, Sketch, PS и других, чтобы сделать их интерактивными, вы также можете сотрудничать с членами вашей команды и выполнять работу онлайн.
Плюсы:
- С помощью простого перетаскивания вы можете легко создавать интерактивные прототипы;
- Огромный набор предварительно разработанных компонентов и иконок для iOS и Android позволяет вам быстрее и проще создавать полноценные взаимодействия;
- Он позволяет мгновенно просматривать прототипы на мобильных телефонах по ссылке;
- Он имеет функцию адаптивного макета, помогающую вам автоматически настраивать и масштабировать свое видение, чтобы оно соответствовало любому экрану или макету;
- Он предлагает большое количество бесплатных наборов и шаблонов пользовательского интерфейса, которые можно быстро восстановить.

Минусы: Поскольку это платформа на основе браузера, она во многом зависит от высококачественных сетевых устройств.
Платформа: Web
Пользователи: IBM, Microsoft, Oracle, Huawei и другие
Интеграции: Sketch, PS, Adobe XD, Axure, Figma, Jira, Slack и другие
9 0002 Цены: Бесплатно. Платные планы начинаются с 5,9 долларов США.5 на пользователя в месяц.Invision — это платформа для инклюзивного сотрудничества в области проектирования и разработки цифровых продуктов. Invision Studio — это новая платформа для дизайнеров, на которой вы можете проектировать, прототипировать и анимировать.
Плюсы:
- Интуитивный векторный рисунок и гибкие слои;
- Делает фиксированный прототип интерактивным;
- Дизайнеры могут добавлять в свои проекты взаимодействия, анимацию, жесты, переходы и т.
 д.
д.
Минусы: Производительность как веб-приложения, так и мобильного приложения часто недостаточна, а навигация может работать с задержками.
Платформа: MacOS, Windows
Пользователи: Airbnb, Amazon, HBO, Lyft и другие
Интеграции: Jira, Trello, Slack и другие
900 02 Цена: Бесплатно. Платные планы начинаются с 7,95 долларов США за пользователя в месяц.Marvel — это инструмент проектирования, ориентированный на совместную работу. Он превращает простые наброски на бумаге в интерактивные прототипы, на которые можно нажимать, что позволяет вам демонстрировать свои идеи приложений и делиться ими с другими.
Плюсы:
- Это простой и интуитивно понятный инструмент для дизайна, который позволяет каждому быстро создавать красивые активы и мокапы;
- Он имеет огромную коллекцию готовых ресурсов, изображений и значков для приложений iOS и Android;
- Ваши статические макеты могут быть преобразованы в интерактивные прототипы за несколько минут в режиме онлайн.

Минусы: В бесплатной версии отсутствуют многие функции, а платная версия несколько дороже.
Платформа: Web
Пользователи: Buzzfeed, IBM, Stripe, Deliveroo и другие
Интеграции: Jira, Dropbox, Slack, Sketch и другие
Pri Код: Бесплатно. Платные планы начинаются с 12 долларов в месяц.
Adobe XD — это векторный инструмент для проектирования взаимодействия с пользователем, предлагающий быстрый способ проектирования, создания прототипов и обмена пользовательскими интерфейсами и опытом. Одним щелчком мыши вы можете легко переключиться из режима «Дизайн» в режим «Прототип», а затем перетащить линии между монтажными областями, чтобы преобразовать каркасы в интерактивные прототипы.
Плюсы:
- Позволяет легко создавать высококачественные дизайны для любого экрана, например iOS и Android;
- Вы можете вносить изменения на лету и сразу же видеть их отражение на своем телефоне;
- С помощью инструментов символов и компоновки можно легко создавать элементы и экспортировать отдельные объекты.

Минусы: Некоторые функции, такие как повторяющиеся объекты, по-прежнему не работают, а экспорт кода CSS невозможен без дополнительных плагинов.
Платформа: Windows, MacOS, iOS и Android
Интеграция: Jira, Slack, Zeplin, Avocode и другие
Цена: Платные планы начинаются с 9,99 долларов в месяц.
Если вы начинающий дизайнер и разработчик, Proto.io может стать идеальным выбором для вашего проекта, поскольку это простой инструмент, позволяющий легко создавать интерактивные прототипы для приложений iOS и Android.
Плюсы:
- Его интерфейс с перетаскиванием гарантирует, что ваша кривая обучения будет минимальной даже без предварительных навыков проектирования;
- Вы можете использовать функцию временной шкалы для создания крутых анимаций, чтобы показать поток вашего приложения на разных экранах;
- Благодаря большому количеству шаблонов дизайна и прототипов вы можете упростить свою работу с помощью Proto.
 io.
io.
Минусы: Основным узким местом, с которым вы можете периодически сталкиваться, является низкая производительность. Цена рассматривается как несколько дорогостоящая для пользователя.
Платформа: Web
Пользователи: PayPal, Disney, ESPN, Amazon и др.
Интеграция : Dropbox, Photoshop, Sketch и Lookback cing: Платные планы начинаются с 24 долларов в месяц.
Origami — это автономный инструмент для проектирования пользовательского интерфейса, разработанный инженерами Facebook. В нем есть новый способ визуального макета ваших прототипов Origami с помощью инструментов рисования произвольной формы, редактирования текста и визуальных компонентов.
Плюсы:
- Позволяет дизайнерам гибко создавать многофункциональные мобильные прототипы;
- Это сложный инструмент с большими функциональными возможностями;
- Он имеет библиотеку нескольких исправлений, помогающих быстро доставлять такие компоненты, как переключатели, анимация, логические операторы и другие взаимодействия.

Минусы: Производительность инструмента будет страдать, если вы постоянно работаете с большими группами слоев.
Платформа: macOS
Интеграция: Sketch, Photoshop и Illustrator
Цена: Бесплатно
Fluid UI — это платформа для всех ваших потребностей в дизайне, совместной работе и общении. С Fluid UI прототипы идей можно создавать за считанные минуты и мгновенно делиться ими. Совместное использование, обратная связь и совместная работа встроены.
Плюсы:
- Вы можете создать потрясающий мобильный дизайн с помощью свайпов, щелчков, касаний;
- Предлагает более 2000 готовых ресурсов для выполнения дизайна вашего мобильного приложения;
- Он имеет интегрированную систему совместной работы, оптимизирующую рабочий процесс проектирования.
Минусы:
Бесплатная версия имеет довольно ограниченные возможности. Это также не самый удобный инструмент для начинающих.
Это также не самый удобный инструмент для начинающих.
Платформа: Windows, Linux, macOS, Web
Пользователи: Xerox, Oracle, Samsung, Siemens и другие
Цена: Бесплатно. Планы начинаются с 8,25 долларов в месяц.
Последний инструмент дизайна, который мы вам представляем, это Justinmind . Он предоставляет полный спектр веб-взаимодействий и мобильных жестов, так что вы можете сосредоточиться на создании восхитительных пользовательских интерфейсов.
Плюсы:
- Продукт содержит бесплатные наборы пользовательского интерфейса, которые можно использовать не только в приложениях для iOS и Android, но и в Интернете;
- Предлагает доступ к использованию элементов из библиотек пользовательского интерфейса и загружает многочисленные надстройки;
- Он предлагает очень отзывчивый опыт с гибкими макетами, которые плавно адаптируются к разным размерам экрана.

Минусы: Его передача разработчику сильно ограничена.
Платформа: Windows, macOS
Пользователи: Digitas Health, Tieto, Ink Cloud Group и другие
Интеграции : Sketch, Adobe, Jira и другие
9000 2 Цена: Бесплатно. Платные планы начинаются с 9 долларов за пользователя в месяц.С помощью упомянутых выше инструментов проектирования вы можете быстрее и проще разрабатывать приложения. Но знаете ли вы, что делает дизайн отличного приложения? Какие элементы включает в себя отличный дизайн приложения? Проверим вместе.
- Наведенный на порядок интерфейс
Если дизайн вашего интерфейса загроможден, вы вызовете у аудитории замешательство, неудовлетворенность и раздражение. Тем не менее, упрощенный интерфейс определенно приведет к увеличению функциональности и простоте использования, что означает меньше жалоб, больше загрузок и более довольных клиентов.
- Самоочевидная навигация
Поскольку мы все знаем, что пользователи хотят простоты использования, если работа с вашим приложением не соответствует их ожиданиям, они быстро нажмут кнопку «×» справа и перейдут в другое приложение. Поэтому крайне важно иметь простую и интуитивно понятную навигацию в приложении.
- Разборчивый текст
Если текст, написанный в вашем приложении, написан непонятными и устаревшими шрифтами, это явно вызовет недоумение и раздражение у пользователя. Но если ваша типографика оптимизирована, весь пользовательский опыт также может быть значительно оптимизирован. По этой причине обеспечение разборчивости и удобочитаемости письменного текста и типографики может стать еще одним ключевым элементом отличного дизайна приложения.
- Взаимодействие Обратная связь
Пользователи хотят быстро и значительно повысить эффективность своей работы, поэтому постоянное сотрудничество и интуитивно понятная обратная связь могут упростить работу с приложением.

 Кроме того, можно со временем открыть свой бизнес.
Кроме того, можно со временем открыть свой бизнес. Пособие для графиков, типографов и оформителей выставок»
Пособие для графиков, типографов и оформителей выставок»

 д.
д.

 io.
io.