Курсы веб дизайна Ставрополь | Курсы веб дизайна с нуля | Веб дизайн обучение | Курсы веб дизайнера обучение с нуля | Курсы web дизайна
WEB дизайн c 0 до PRO
за 30 дней
30 дней
обучение в формате
живых выступлений
15 модулей
адаптивная верстка
и дизайн интерфейсов
Домашние задания
проверяют преподаватели
и эксперты
Карьера
поможем составить резюме
и подготовим к собеседованию
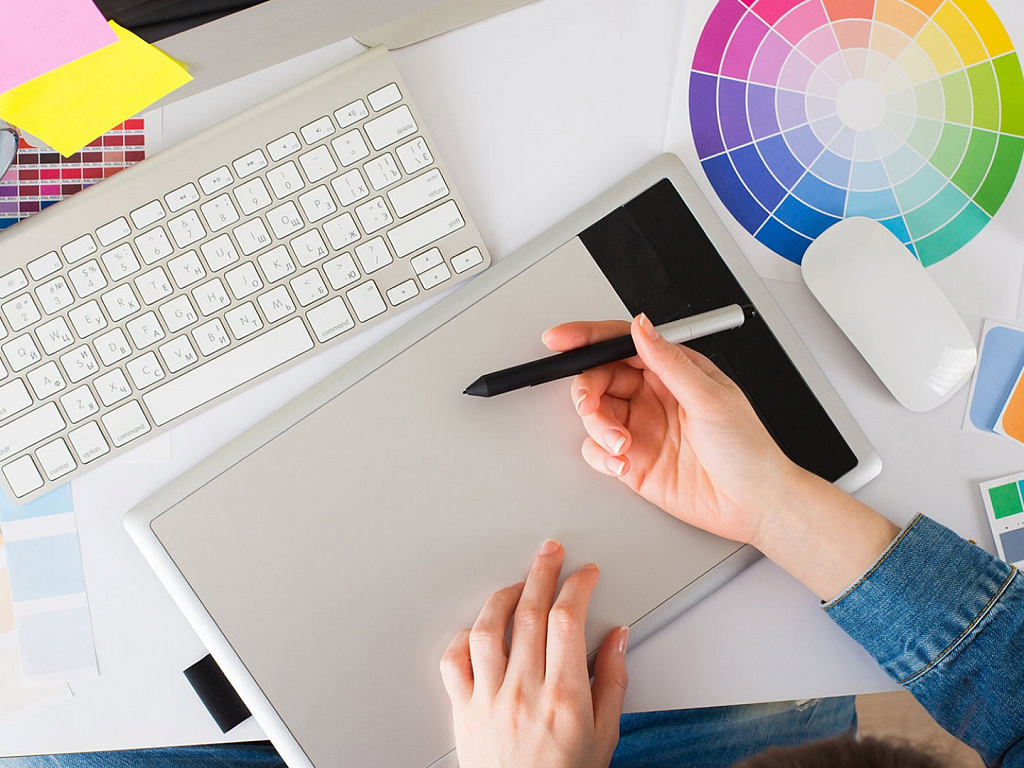
Чем занимается web-дизайнер
Web‑дизайнер — «универсальный игрок» с компетенциями UX-дизайнера, UI-дизайнера, верстальщика, способный создать полнофункциональный digital-продукт «под ключ» или выстроить работу команды над проектом.
Чему вы научитесь на курсе
Создавать удобные интерфейсы
Вы сможете проектировать пользовательский опыт, освоите основные инструменты и техники UX-дизайна
Делать качественные макеты
Прокачаете все основы дизайна: композицию, отступы, сетки, работу с цветом, типографику
Работать в Figma & PS
Использование продвинутых техник работы в Figma|PS
Визуальный дизайн интерфейсов
Изучим теоретические основы дизайна, рассмотрим принципы проектирования пользовательского опыта. На практике закрепим приёмы и принципы веб-дизайна, которые необходимы для создания современного сайта.
Научимся работать с программой Figma / After Effect
На практике закрепим приёмы и принципы веб-дизайна, которые необходимы для создания современного сайта.
Научимся работать с программой Figma / After Effect
- Роль визуального дизайна и этапы создания дизайна
- Принципы проектирования пользовательского опыта и логика интерфейсов
- Прототипирование
- Композиция и сетка
- Типографика и цвет
- Воркшоп: разработка концепта
- Разбор кейсов
- Адаптивный дизайн
- Систематизация дизайна
- Intro Adobe Photoshop & Figma
- Работа с объектами в Figma
- Workflow, components, text styles в Figma
- Библиотеки, плагины, экспорт объектов, live device preview в Figma
- Кейсы для портфолио дизайнера
- Принципы презентации своей работы
- Дипломная работа
Лекции 18 часов теории / 30 часов практики
Навыки, которые вы получите
- — Проектирование пользовательского опыта
- — Оценка логики интерфейсов сайтов и приложений
- — Построение композиции и использование сетки в её проектировании
- — Подбор шрифтов и работа с типографикой
- — Разработка концептов, выбор релевантных методологий
- — Создание адаптивных макетов
- — Выбор актуальных инструментов для дизайна интерфейсов
- — Использование продвинутых техник работы в Figma
- — Создание анимации интерфейса с помощью After Effects
- — Создание портфолио и презентация своих работ
Запишитесь на курс и получите консультацию по программе обучения
49 000 Р 72 000Р
ПОЛНАЯ СТОИМОСТЬ КУРСА
от 4 500 Р / месяц ОПЛАТА ЧАСТЯМИ
Записаться
Веб-дизайн.
 Создание макетов сайтов — курсы в Санкт-Петербурге
Создание макетов сайтов — курсы в Санкт-Петербурге- О курсах
- Правила приёма
- Учебный процесс
- Документы
- Расписание
Расписание
- Каталог курсов
- Онлайн курсы
- Продукты и технологии
- Производители
- Поиск курса
- О программе
- Записаться
- Текущие занятия
- Стоимость
- Требования
- Содержание
Уровень сложности:
Длительность курса: 40 ак. ч.
ч.
График обучения: 5 дней по 8 ак.ч. или 10 дней по 4 ак.ч.
Аннотация
Современная веб-разработка получает все больше технических возможностей для реализации идей, однако, без качественного и продуманного дизайна, невозможно создание хорошего и конкурентоспособного продукта. И на плечи веб-дизайнера ложится достаточно сложная, но в то же время и интересная задача: выдать в разработку одновременно красивый и грамотно сделанный макет. Этому и посвящен наш курс.
В нем мы уделяем особое внимание созданию полноценного UX, и low-fidelity-прототипированию, ведь именно от правильно продуманного «скелета» зависит поведение пользователя на сайте и, соответственно, конверсия. Мы рассмотрим как стандартные пользовательские истории, так и уникальные истории из рабочей практики преподавателя.
Также мы посвятим много времени работе в разных программных продуктам, создавая как статичные прототипы, так и анимированные и даже полностью готовые к размещению в сети проекты.
Наш курс предназначен для специалистов компьютерного дизайна, которые хотят открыть для себя большой мир веб-дизайна. Преподаватель расскажет о специфике и основах работы в данной сфере и к концу курса у слушателей должно появиться целостное восприятие процессов взаимодействия с клиентами и разработчиками и работы в отрасли.
Преподаватели
- Медведев Андрей Владимирович
Курсы, в освоении которых помогут приобретенные знания
- Пользователь ПК (Windows 7, MS Word 2010, Internet)
Курсы связанных направлений
- Компьютерный дизайн
- Интернет-технологии
- CSS
- HTML
- Adobe Photoshop
- Растровая графика
- Векторная графика
- Графический дизайн
|
Курс пока не поставлен в расписание. Оставить заявку |
16 000 ₽
Расчёт стоимости с учётом возможных скидок
10%
14 400 ₽
15%
13 600 ₽
20%
12 800 ₽
19 500 ₽
Скидки предоставляются в зависимости от количества слушателей, суммы договора и других условий, оговариваемых с Заказчиком.
Расчёт стоимости с учётом возможных скидок представлен как справочная информация. Фактический размер скидки может несколько отличаться из-за округления значения суммы.
Фактический размер скидки может несколько отличаться из-за округления значения суммы.
Внимательно ознакомьтесь с условиями действующих акций и скидок…
Курс ориентирован на слушателей имеющих уверенные навыки работы в MS Windows, обладающих базовыми знаниями об архитектуре компьютера и периферийных устройствах.
Вступительное тестирование
Тест № ВКТ-121 Операционная система MS Windows
- Работа с файловой системой.
- Работа с внешними устройствами.
- Операции с файлами.
- «Горячие клавиши» операций с файлами.
- Понятие файла, папки (имя, расширение, тип, размер).
- Основы работы в программе MS Word.
- Ввод и редактирование текста.
- Работа с основными элементами MS Windows.
- Открытие и сохранение документов.
- Буфер Обмена.
- Копирование и перемещение данных через Буфер Обмена.
- Ярлыки: определение, виды, способы создания, операции.

- Панель задач: назначение.
Занятие 1. Начало работы с Adobe Сreative Cloud
- Преимущества использования Adobe Creative Cloud
Облачное хранение данных, обновления, расширенные возможности. - Подготовка растровой графики в Adobe Photoshop CC
Настройка рабочего пространства. Горячие клавиши.
Изменение размеров растровых изображений.
Алгоритмы интерполяции.
Масштабирование с учетом содержимого.
Инструменты обрезки. - Маскирование
Способы сокрытия пикселей слоя.
Виды масок и варианты их использования. - Корректирующие слои
Применение команд цветовой и тоновой коррекции.Способы ограничения действия корректирующих слоёв.
Аналоги применения цветовой коррекции в CSS3.
Практические работы:
«Подготовка изображений для сайта».
«Цветовые дизайн-решения».
Занятие 2. Работа со служебными наборами в Adobe Photoshop CC
- Логика работы со служебными файлами
Способы профессионального использования служебных наборов и предустановок.
Сохранение, импорт/экспорт настроек. - Работа со слой-формами и образцами цвета
Расширенные возможности форм.
Использование градиентов, образцов цвета для веб-макетов. - Работа со шрифтами
Установка настроек шрифта для веб. Веб-типографика.
Решение проблем использования нестандартных шрифтов.
Создание пользовательских стилей текста.
Иконочные шрифты.
Конвертирование шрифтов - Применение слоевых эффектов. Стили
Использование режимов смешивания.
Настройка Blending Options.
Пользовательские стили.
Ограничения применения слоевых эффектов в CSS3. - Создание паттернов
Алгоритмы создания бесшовных паттернов.
Практические работы:
«Анатомия слоевого эффекта».
«Цветовые дизайн-решения».
«Создание паттернов».
«Элементы веб-интерфейса».
Занятие 3. Введение в HTML
- Использование текстового редактора Adobe Dreamweaver CC для создания гипертекстовых документов.
- Встраивание HTML тегов. Основные структурные теги, метаинформация, заголовок документа.
- Форматирование и разметка документа.
- Создание гипертекстовых ссылок.
- Встраивание изображений.
- Создание списков: упорядоченные, неупорядоченные, списки определений.
Практические работы:
«Верстка примитивного сайта на HTML5».
Занятие 4. Введение в CSS
- Оформление структурных элементов.

- Свойства текста, выравнивание.
- Свойства ссылок.
Практические работы:
«Применение стилей CSS к сайту».
Занятие 5. Структура сайта, изучение аналогов и создание wire-фреймов в Adobe Photoshop CC и Adobe Illustrator CC
- Построение схемы сайта
- Элементы страницы
Стандартные элементы страниц
Виджеты - Изучение аналогов
Зарисовка прототипов аналогов
Определение преимуществ и недостатков интерфейсов аналогов - Шаблоны проектирования
Правила юзабилити.
Проектирование макетов под различные размеры устройств.
Алгоритмы построения гибких модульных сеток.
Шаблоны 960 Grid, Boilerplate и Twitter Bootstrap. - Создание прототипа сайта
Стандартные блоки сайта
Элементы с состояниями
Практические работы:
«Исследование и зарисовка аналогов».
«Гибкие сетки».
Занятие 6. Создание прототипа макета сайта в Adobe Photoshop CC
- «Умные объекты»
Профессиональное использование Smart Objects.
Применение «умных» трансформаций.
Профессиональное использование фильтров. - Организация слоев
Режимы блокировки. Фильтрация слоев.
Создание групп слоев.
Организация вариантов дизайн-решений. Палитра Layer Comps.
Практические работы:
«Гибкие сетки».
«Внедрение умных объектов».
«Создание макета веб-сайта».
Занятие 7. Создание анимированного прототипа мобильного интерфейса в Adobe After effects.
- Подготовка графики в Photoshop
Возможности и ограничения копирования CSS со слоев.
Экспорт информации о шрифте.
Дополнительные средства генерации стилей для Adobe Photoshop CC. - Подготовка графики для анимации
Нарезка макета. Slices.
Slices.
Оптимизация графики. Форматы оптимизации.
Критерии выбора формата оптимизации.
Генерация содержимого по названию слоя.
Подготовка изображений для дисплеев Retina. - Создание анимированного прототипа меню
Средствами Adobe after effects. - Тестирование адаптивности
Настройка адаптивного прототипа.
Занятие 8. Создание интерактивных прототипов (Adobe XD, Axure, Sketch)
- Adobe XD
Интерфейс графического редактора.
Возможности программы. Создание анимированного прототипа страницы. - Axure
Интерфейс графического редактора.
Возможности программы. Создание анимированного прототипа страницы. - Дополнительные возможности CSS Трансформация элементов страницы. Анимация средствами CSS. CSS фильтры и blending.
Занятие 9.
 Использование SVG
Использование SVG- Cinemagraph
Требования к контенту. Подготовка видео. Создание «Живой фотографии» средствами Adobe Photoshop CC. - Использование векторной графики
Формат SVG. Подготовка и оптимизация файла.
Способы подключения. Анимация SVG. Создание масок прозрачности и отсечения.
Занятие 10. Экзамен
Курсы дизайна веб-сайтов или курсы разработки веб-сайтов
Обзор
Этот курс дает вам концепции и навыки для эффективного использования HTML. Вы получаете практическую практику работы с
основные через передовые методы, чтобы получить максимальную отдачу от вашего опыта. Сначала мы рассмотрим основы использования Adobe
Ткач снов. Вы изучите основы кодирования для веб-дизайна, начиная с HTML и CSS. Мы используем продукты Adobe
на все наши курсы. В этом курсе вы будете использовать Adobe Dreamweaver, Adobe Fireworks, Adobe Photoshop, Adobe Flash. и Adobe Bridge.
и Adobe Bridge.
Этот класс также предоставляет веб-профессионалу возможность управлять визуализацией, например. шрифты, цвета, интерлиньяж, поля, шрифты и другие аспекты стиля веб-документа без ущерба для его структуры с помощью каскадирования. Таблицы стилей. Используя общепринятую терминологию настольных издательских систем, каскадные таблицы стилей упрощают работу как для профессионалов, так и для а также неподготовленные дизайнеры, чтобы использовать его функции.
Для кого этот курс?
Люди, плохо знакомые с веб-дизайном и желающие глубже понять HTML и CSS, а также новые стандарты веб-дизайна.
Чему вы научитесь?
- HTML, CSS, JavaScript и jQuery
- Как работает Интернет
- Интернет-браузеры
- Планирование веб-сайта
- Семантика в Интернете
- Изображения и гиперссылки
- Работа со структурой страницы
- Строительные формы с проверкой
- Создание полноценного веб-сайта
- Поисковая оптимизация
- Adobe Dreamweaver
- Adobe Fireworks
Нажмите здесь, чтобы загрузить план курса Adobe Dreamweaver CS5
Расписание курсов
Предложение курсов
| День | Время | Продолжительность | Контактные часы | Стоимость | Преподаватель |
|---|---|---|---|---|---|
| Суббота | с 12:00 до 15:00 | 11 недель | 33 часа | 1500,00 $ | Мисс Гейл Петтье |
Сеанс – суббота (с 12:00 до 15:00)
| Сеанс | Дата начала | Дата окончания |
|---|---|---|
| Сессия 5 (2022) — Онлайн-занятия | Суббота, 29 октября 2022 г. | Суббота, 14 января 2023 г. |
| Сессия 1 — Онлайн-занятия | Суббота, 21 января 2023 г. | Суббота, 1 апреля 2023 г. |
| Сессия 2 — Онлайн-классы | Суббота, 15 апреля 2023 г. | Суббота, 1 июля 2023 г. |
| Сессия 3 — Онлайн-занятия | Суббота, 15 июля 2023 г. | Суббота, 23 сентября 2023 г. |
| Сессия 4 — Онлайн-классы | Суббота, 7 октября 2023 г. | Суббота, 16 декабря 2023 г. |
Служба поддержки студентов
Управление программой
Команда управления программой отвечает за управление курсом. Если вам нужна дополнительная информация или разъяснения по этой программе, обращайтесь:
Г-н Мэтью Кристиан
Менеджер программы
Телефон: (868) 720-2939
Эл. курс, после которого они получат сертификат об окончании.
Книги
Книги не требуются. CTS предоставит все раздаточные материалы для программы.
CTS предоставит все раздаточные материалы для программы.
Предварительные требования
Кандидаты должны обладать компьютерной грамотностью, пройти программу компьютерной грамотности или достичь аналогичного уровня экспертизы.
Стоимость обучения
Стоимость программы составляет 1500,00 долларов TTD.
Курс веб-дизайна | Школа графического дизайна
Впервые в мире веб-дизайна? Этот интенсивный курс знакомит графических дизайнеров с основами дизайна и UI и UX в Интернете. Изучайте, испытывайте и осваивайте аспекты визуального дизайна и дизайна взаимодействия с людьми, уникальные для работы в мире Интернета!
Стоимость курса и планы оплатыКурс Ethos
Краткое описание курса
Часто задаваемые вопросы
Отзывы
Начало работы
Основы курса
Ценность
Курс предоставит вам все навыки, необходимые для понимания информации, дизайна пользовательского интерфейса, а также способности планировать и разрабатывать многостраничные проект веб-сайта, как для настольных компьютеров, так и для мобильных устройств.
В сфере веб-дизайна существует множество определений должностей. Веб-дизайнер — это человек, который создает визуальные элементы веб-сайтов. Веб-дизайнеры проектируют общий вид веб-сайта и позволяют веб-мастеру/разработчику выполнять фактическое кодирование. Чаще всего они также владеют веб-графикой и изображениями.
Самостоятельный темп
У студентов есть 6 месяцев, чтобы пройти курс. Этот курс полностью автономный, это означает, что студенты могут учиться онлайн и в удобное время. Запись на курс веб-дизайна осуществляется круглый год в любой день года. Примерное время прохождения курса – 200 часов. Это варьируется от студента к студенту.
Без кода!
Back-end-разработчики и веб-разработчики в широком смысле называются инженерами-программистами, их навыки совершенно отличаются от веб-дизайна. Веб-дизайнеры и разработчики общаются друг с другом и часто сотрудничают для создания полных проектов веб-сайтов.
Некоторые причины, на которые ссылались наши студенты
Разместите свое портфолио в Интернете
Если вы хотите перенести свою работу в области графического дизайна во всемирную паутину, то этот курс для вас. На курсе веб-дизайна у вас будет возможность собрать красивую витрину вашей работы, которая работает на множестве различных устройств и экранов!
На курсе веб-дизайна у вас будет возможность собрать красивую витрину вашей работы, которая работает на множестве различных устройств и экранов!
Возможности трудоустройства
Некоторые учащиеся не планируют в ближайшее время продолжать обучение, но считают разумным оставить свои варианты открытыми. Этот курс даст вам навыки, необходимые для разработки веб-сайтов в команде, в сотрудничестве с другими дизайнерами, клиентами и разработчиками!
Краткое описание курса
6 модулей этого курса были разработаны целостно и нацелены на обучение дизайнера, плохо знакомого с миром Интернета, посредством процесса проектирования и развертывания сайта.
Модуль 1. Введение в веб-дизайн
+
Резюме
Модуль 1 предлагает обзор того, какую роль играет понимание графического дизайна в веб-дизайне, UI и UX-дизайне. Студенты изучат фундаментальные принципы и философию графического дизайна с новой точки зрения работы в рамках ограничений дизайна для Интернета. Модуль 1 объединит эти навыки вместе, чтобы подвести учащихся к созданию тематической онлайн-статьи.
Модуль 1 объединит эти навыки вместе, чтобы подвести учащихся к созданию тематической онлайн-статьи.
Определения
Определение : Определение веб-дизайна и связанных с ним и специализированных отраслей.
История : История цифровой связи от числового доказательства Блеза Паскаля для калькулятора до наших дней. Основные вехи отмечены определяющими моментами того года, десятилетия или эпохи.
Роли : Объяснение различных специальностей и ролей в области веб-дизайна и разработки. Понимание наборов навыков, связанных с этими ролями.
Результаты
- Понимание принципов дизайна, ориентированного на пользователя, и его применение в веб-дизайне.
- Понимание принципов информационного дизайна.
- Понимание принципов проектирования интерфейсов.
- Глубокое понимание принципов графического дизайна экранной среды.
- Понимание роли языков разметки для веб-дизайна и того, что они делают.

- Умение планировать и разрабатывать проект многостраничного веб-сайта.
Модуль 2. Элементы визуального дизайна в веб-среде
+
Резюме
Модуль 2 исследует использование изображений, мультимедиа и уникальных веб-элементов в дизайне веб-сайтов. В этом модуле студенты будут критически анализировать использование этих элементов веб-дизайна, учитывая их эффективность в дизайне, а также их производительность на сайте. Модуль 2 также поможет учащимся понять роль каркасных прототипов в дизайне веб-страницы и способы реализации системы сетки на странице.
Определения
Словарь : Изучите многие из наиболее распространенных типов файлов и документов, которые встречаются в Интернете как пользователю, так и дизайнеру.
Элементы : Изучите наиболее часто используемые элементы веб-дизайна и то, как они работают, чтобы улучшить дизайн веб-сайта или отвлечь его от него.
Иерархия : Объяснение Назначение и использование иерархии в дизайне макета страницы для создания читабельных и понятных интерфейсов.
Сетчатые системы : Введение в сеточные системы в дизайне веб-сайтов. Студенты рассмотрят применение макетов сетки к странице, чтобы изменить размер, форму и положение своих веб-элементов.
Результаты
- Определение разрешения и стандартов для печати и экрана.
- Понимание форматов файлов изображений и сжатия для использования в Интернете.
- Сравните и поймите различные методы изображения, используемые в веб-дизайне.
- Определите грид-системы и то, как они используются.
- Понимать, как системы сетки используются при планировании и разработке дизайна интерфейса.
- Улучшение дизайна интерфейса с помощью приобретенных навыков.
Модуль 3. Разработка информации и навигации
+
Резюме
Модуль 3 знакомит и дает опыт работы и проектирования полнофункционального веб-сайта. Студенты расширят свои знания об иерархии отдельных страниц и системах проектирования и переведут их на многостраничные и многоуровневые структуры веб-сайтов.
Определения
Информационная архитектура : Категориальное или структурное описание веб-сайта с учетом того, как пользователь будет перемещаться по сайту и как придать согласованный макет многоуровневым сайтам.
Таксономия : Описательная терминология, используемая для обозначения элементов, страниц или продуктов в интернет-магазине, блоге или портфолио.
Анализ целевых пользователей : Как определить ключевые демографические данные и дескрипторы для групп пользователей, имеющих высокую ценность и жизненно важных для сайта групп пользователей. Анализ рассматривает намерения, цифровую грамотность и эффективность конверсии этих групп.
Адаптивный : Введение в проектирование для различных устройств экрана и интерфейса.
Результаты
- Понимание роли информационной архитектуры в разработке дизайна веб-сайта.
- Применяйте процедуры для создания демографических данных целевой аудитории и дизайна в соответствии с их потребностями.

- Поймите, как формировать проекты с учетом ограничений современных интерфейсов и требований доступности.
- Одновременно прорабатывайте свои проекты как для настольных, так и для мобильных пользователей, при этом принимая во внимание промежуточные устройства.
Модуль 4 – Спецификация проекта и определение объема работ
+
Резюме
В Модуле 4 учащиеся начнут работу над своим основным проектом веб-дизайна для работы по курсу веб-дизайна. Студентам будет разрешено выбрать своего клиента для дизайна веб-сайта из списка предоставленных клиентов, создать сайт для своей собственной дизайнерской работы или выбрать собственного клиента из реального мира.
Определения
Краткое описание проекта : Аспекты письменного анализа, рассмотренные в каждом из предыдущих модулей, теперь будут применяться к выбранному учащимся проекту.
MVP : Минимальный жизнеспособный продукт — это минимальный уровень дизайна, необходимый для того, чтобы продемонстрировать клиенту, как сайт будет выглядеть и ощущаться.
Документ спецификаций : Учащиеся, выполнившие каждую оценку в этом модуле, рассмотрят каждый аспект процесса проектирования, включая исследование продукта и планирование.
Итоги
- Учащиеся будут работать над созданием полного профессионального задания на дизайн вновь созданного (или полностью переработанного) веб-сайта.
- Это техническое задание будет включать в себя требования к исследованиям и презентации для технических документов, включенных в проект профессионального дизайна веб-сайта.
- Кроме того, работая над этим описанием дизайна, учащиеся узнают, как правильно представлять визуальные веб-элементы в печатном или цифровом документе.
- Наконец, учащиеся отработают дизайн одной веб-страницы от письменного описания пользовательского интерфейса до полностью визуализированного макета, представленного в Adobe Xd.
Модуль 5. Создание прототипа проекта
+
Резюме
Модуль 5 моделирует процесс проектирования после рассмотрения минимально жизнеспособного продукта. Студентам будет поручено включить отзывы клиентов в свой дизайн, а затем расширить этот дизайн от рендеринга одной страницы до полного прототипа.
Студентам будет поручено включить отзывы клиентов в свой дизайн, а затем расширить этот дизайн от рендеринга одной страницы до полного прототипа.
Определения
Прототип : Создайте прототип сайта Adobe Xd. Сюда входят все уникальные страницы, структурированные с правильной иерархией и гиперссылками.
Пользовательский интерфейс : Как подойти к проектированию пользовательского интерфейса (UI) при работе с настольными и мобильными устройствами. Студенты изучат правила и рекомендации, чтобы убедиться, что их работа всегда доступна.
Пользовательский опыт : Студенты будут обучаться наукам о дизайне пользовательского интерфейса (UX)
Результаты
- Учащиеся расширят рендеринг одной страницы в Adobe Xd до полностью интерактивного прототипа веб-сайта, как для мобильных устройств, так и для настольных компьютеров. макеты.
- Делая свой прототип Adobe Xd интерактивным, учащиеся получат практический опыт создания гиперссылок на страницах веб-сайта в соответствии с рекомендациями по проектированию информационной архитектуры.

- Применив отзывы и предложения преподавателей из предыдущего модуля, учащиеся будут использовать компоненты Adobe Xd для глобальной адаптации своих проектов, всегда принимая во внимание рекомендации по дизайну пользовательского интерфейса и пользовательского опыта.
- Учащиеся будут критически анализировать дизайн веб-сайта, в частности, оценивая эффективность своей информационной архитектуры, функции пользовательской навигации, макет и отзывчивость устройств, доступность и представление его визуального дизайна.
Модуль 6. Публикация проекта в Интернете
+
Резюме
Учащиеся Модуля 6 берут готовые прототипы веб-сайтов и размещают их в Интернете с помощью выбранной ими издательской платформы. Студенты разовьют понимание и компетентность в отношении основных мировых издательских платформ, оттуда они выберут одну платформу и создадут дизайн всего своего веб-сайта.
Определения
Издательские платформы : Онлайн-сервис, который веб-дизайнеры могут использовать для размещения разработанных ими сайтов в Интернете. В этом курсе рассматриваются Squarespace, WordPress, Shopify и Wix.
В этом курсе рассматриваются Squarespace, WordPress, Shopify и Wix.
Развертывание : процесс преобразования разработанного прототипа Adobe Xd в работающий, функционирующий и интерактивный веб-сайт.
Доменное имя : Процесс создания, настройки и развертывания доменного имени в реальном времени. Кроме того, обратите внимание на разговорные ожидания от разных доменных имен и на то, как выбрать то, которое лучше всего соответствует целям вашего сайта.
Результаты
- Еще в модуле 4 учащимся было предложено выбрать дизайн-проект основного веб-сайта. Это был выбор; личное портфолио, сайт для клиента или пример проекта, предложенный в курсе. В Модуле 6 учащиеся будут использовать этот сайт в Интернете, используя выбранную ими платформу публикации, .
- Знакомство и компетентность в основных инструментах издательской платформы, включая плюсы и минусы каждой системы, а также понимание того, как использовать их интерфейс.

- Студенты будут анализировать и размышлять как о менее, так и о более успешных аспектах своего дизайна Adobe Xd на работающем развернутом веб-сайте.
Brilliant Course
Всем, кто хочет расширить свое обучение практическим и творческим путем, этот курс для вас. Курс очень классный, всем рекомендую!
Awesome Support
После курса я смог работать из дома. Я также никогда не чувствовал себя одиноким, я всегда был на форуме и портале учителя, преодолевая любые трудности.
Study Anywhere
Вы можете брать его с собой куда угодно, и он отлично сочетается с остальной частью жизни. Сейчас я работаю внештатным дизайнером в своем родном Мельбурне.
Настоятельно рекомендуется
TGDS работала со мной и уделила мне время, чтобы я понял курс, прежде чем зарегистрироваться. Они заставили меня почувствовать, что я в надежных руках, они даже помогли мне принять важное решение о том, какой Mac купить!
Удивительная поддержка
Лучшая международная онлайн-школа дизайна, о которой вы только могли мечтать, особенно во время изоляции. Теория построена очень продуманно, видеоуроки действительно помогают, особенно если английский не является вашим родным языком.
Теория построена очень продуманно, видеоуроки действительно помогают, особенно если английский не является вашим родным языком.
Весело и полезно
Проще говоря, я бы не смог подробно и на таком уровне изучать графический дизайн, если бы не было TDGS. Я очень ценю доступность такой программы и гибкость, которую она предлагает.
Очень понравилось время, проведенное в TGDS
Преподаватели и вспомогательный персонал — настоящие жемчужины, и они всегда готовы помочь вам в любое время. Я любил свое время в TGDS … если кто-то ищет будущее, связанное с графическим дизайном — TGDS просто необходим!
Невероятно добрый
У меня был лучший опыт обучения в TGDS. Содержание и вся система обучения были потрясающими, я так далеко продвинулся в своих навыках и знаниях графического дизайна с тех пор, как прошел этот курс.
Спасибо TGDS!!
Все было хорошо организовано, и поддержка со стороны персонала и учителей была фантастической. Я долго и упорно думал, прежде чем поступить в школу, которая лучше всего подходит для меня, но я очень рад, что выбрал Школу графического дизайна.
Настоятельно рекомендуется
Я не могу порекомендовать курс более высоко!! Персонал был просто невероятным и всегда помогал, когда вам было нужно. Содержание было очень интересным и охватывало широкий спектр дизайнерских проектов.
Очень полезно
Мне нравилось учиться в Школе графического дизайна! Особенно во время всей этой истории с Covid меня и мою учебу это совершенно не беспокоило! Я выучил все, что было запланировано изначально, и репетиторы очень помогают!
Brilliant Course
Всем, кто хочет расширить свое обучение практическим и творческим путем, этот курс для вас. Курс очень классный, всем рекомендую!
Awesome Support
После курса я смог работать из дома. Я также никогда не чувствовал себя одиноким, я всегда был на форуме и портале учителя, преодолевая любые трудности.
Study Anywhere
Вы можете брать его с собой куда угодно, и он прекрасно сочетается с остальной частью жизни. Сейчас я работаю внештатным дизайнером в своем родном Мельбурне.
Настоятельно рекомендуется
TGDS работала со мной и уделила мне время, чтобы я понял курс, прежде чем зарегистрироваться. Они заставили меня почувствовать, что я в надежных руках, они даже помогли мне принять важное решение о том, какой Mac купить!
Удивительная поддержка
Лучшая международная онлайн-школа дизайна, о которой вы только могли мечтать, особенно во время изоляции. Теория построена очень продуманно, видеоуроки действительно помогают, особенно если английский не является вашим родным языком.
Весело и полезно
Проще говоря, я бы не смог подробно и на таком уровне изучать графический дизайн, если бы не было TDGS. Я очень ценю доступность такой программы и гибкость, которую она предлагает.
Очень понравилось время, проведенное в TGDS
Преподаватели и вспомогательный персонал — настоящие жемчужины, и они всегда готовы помочь вам в любое время. Я любил свое время в TGDS … если кто-то ищет будущее, связанное с графическим дизайном — TGDS просто необходим!
Невероятно добрый
У меня был лучший опыт обучения в TGDS. Содержание и вся система обучения были потрясающими, я так далеко продвинулся в своих навыках и знаниях графического дизайна с тех пор, как прошел этот курс.
Содержание и вся система обучения были потрясающими, я так далеко продвинулся в своих навыках и знаниях графического дизайна с тех пор, как прошел этот курс.
Спасибо TGDS!!
Все было хорошо организовано, и поддержка со стороны персонала и учителей была фантастической. Я долго и упорно думал, прежде чем поступить в школу, которая лучше всего подходит для меня, но я очень рад, что выбрал Школу графического дизайна.
Настоятельно рекомендуется
Я не могу порекомендовать курс более высоко!! Персонал был просто невероятным и всегда помогал, когда вам было нужно. Содержание было очень интересным и охватывало широкий спектр дизайнерских проектов.
Очень полезно
Мне нравилось учиться в Школе графического дизайна! Особенно во время всей этой истории с Covid меня и мою учебу это совершенно не беспокоило! Я выучил все, что было запланировано изначально, и репетиторы очень помогают!
Brilliant Course
Всем, кто хочет расширить свое обучение практическим и творческим путем, этот курс для вас. Курс очень классный, всем рекомендую!
Курс очень классный, всем рекомендую!
Awesome Support
После курса я смог работать из дома. Я также никогда не чувствовал себя одиноким, я всегда был на форуме и портале учителя, преодолевая любые трудности.
Study Anywhere
Вы можете брать его с собой куда угодно, и он прекрасно сочетается с остальной частью жизни. Сейчас я работаю внештатным дизайнером в своем родном Мельбурне.
Часто задаваемые вопросы
Сколько стоит курс?
+
Вот красиво оформленная страница с нашими платежами и ценами на тарифные планы.
Нужен ли мне предыдущий опыт?
+
Студенты, изучающие веб-дизайн, должны быть квалифицированными графическими дизайнерами или опытными разработчиками, чтобы зарегистрироваться. Если вы не уверены в своем соответствии, пожалуйста, свяжитесь с нами.
Как мне зарегистрироваться?
+
Зарегистрироваться легко, вы можете зарегистрироваться в любой день года.





 Slices.
Slices.