10 лучших сайтов об архитектуре и дизайне интерьеров. [ARCHiPEOPLE]
В эту подборку мы не решились добавить таких гигантов, как archdaily, designboom и dezeen – уверены, что вы и так прекрасно их знаете. Вместо этого мы выбрали несколько других англоязычных площадок, которые помогут лучше ориентироваться в последних трендах и новостях из мира архитектуры и дизайна.04.05.2017, 16:24 | Автор: Полина Дорожкова
1. The Architectural Review
Онлайн-версия бумажного британского журнала Architectural Review с удивительной красоты фотосъемками и редкими подкастами, посвященными архитектуре и дизайну.
2. Landezine
Стильный каталог удачных кейсов из области ландшафтной архитектуры, который придумал словенский дизайнер Заш Брезар.
3. archaic-mag
Блог архитекторов-энтузиастов из Берлина, которые выкладывают в общий доступ вдохновляющие проекты.
Приятная особенность – удобная навигация по хронологии создания, стилям, материалам и типологии строений.
4. Architizer
Масштабная база данных, в которой собраны проекты 40 тысяч архитектурных бюро и студий. Отдельный раздел отдан на откуп производителям, которые могут имеют возможность представлять свою продукцию и искать потенциальных заказчиков.
5. Archello
Агрегатор проектов , где контент поставляют сами пользователи – производители, архитекторы и дизайнеры.
6. Sight Unseen
Гибрид онлайн-магазина и медиа, посвященный дизайну интерьеров.
Большую часть публикаций занимают интервью с дизайнеры, красочные съемки интерьеров и обзоры дизайнерских новинок.
7. Design Milk
Дизайнерский блог, посвященный новостям из мира дизайна и архитектуры. Специальный раздел занимают авторские колонки под рубриками “Деконструкция”, “Будни дизайнера” и другие. У блога есть младший брат – сайт dog-milk.com, полностью посвященный дизайну мебели, игрушек и прочих полезных вещей для собак.
Специальный раздел занимают авторские колонки под рубриками “Деконструкция”, “Будни дизайнера” и другие. У блога есть младший брат – сайт dog-milk.com, полностью посвященный дизайну мебели, игрушек и прочих полезных вещей для собак.
8. SUPERARCHITECTS
Платформа для независимых и новаторских архитектурных проектов.
Девиз анонимных создателей сайта выглядит так: “бросать вызову настоящему, обдумывать будущее и пользоваться неосуществленным”.
9. Archilovers
Социальная сеть, объединяющая архитекторов и дизайнеров интерьеров– и одновременно площадка, на которой можно представить собственные проекты и делиться любопытными находами с друзьями и коллегами.
10. Pop-Up City
Блог от создателей голландского бюро Golfstromen, рассказывающий о повседневной жизни городов с позиции архитектуры, урбанистики и дизайна.
Еще по теме:
Архитекторы
Дизайнеры интерьеров
Просмотров: 44334
Оставить комментарий
15 лучших программ для веб-дизайна 2021 года (в рейтинге и обзорах)
Опубликовано: 2021-08-07
Программное обеспечение для веб-дизайна сильно изменилось за последние 29 с лишним лет. То, что начиналось как текстовые страницы с гиперссылками в 1991 году, привело к появлению HTML 5, Bootstrap, мобильных веб-сайтов и полнофункционального контента.
Если вы хотите создать веб-сайт сегодня, вы можете выбрать множество разных маршрутов. В конечном итоге все сводится к вашим знаниям в области программирования и функциям, которые необходимы вашему веб-сайту.
- Например, если вы представляете малый бизнес, и вам нужен быстрый веб-сайт, лучший вариант — простой конструктор веб-сайтов, такой как Wix.

- Если вы веб-дизайнер, создающий более сложный веб-сайт для клиента, Webflow — отличный вариант, если у вас есть опыт работы с HTML5 и JavaScript.
- А использование собственного веб-хостинга с WordPress — ваш лучший выбор, если вы планируете начать блог.
Выбор остается за вами.
Чтобы облегчить ваше решение, я составил рейтинг и сделал обзор лучших программ для веб-дизайна в этом году. Эти обзоры основаны на общей базе кода, функциональных возможностях, функциях для новичков, темах и шаблонах, быстродействии мобильных устройств, ценах, поддержке и многом другом.
Давайте начнем.
Отказ от ответственности: обратите внимание, я могу получить партнерскую компенсацию за некоторые из приведенных ниже ссылок бесплатно для вас, если вы решите приобрести платный план. Однако это лучшие инструменты, которые я тестировал для создания веб-сайтов.
Какое программное обеспечение для веб-дизайна самое лучшее?
Вот мой выбор лучшего программного обеспечения для веб-дизайна:
1. Wix.
Лучший конструктор сайтов для малого бизнеса (13 долларов в месяц).
Wix — это конструктор веб-сайтов SaaS, который поможет вам создать свой веб-сайт с помощью привлекательных шаблонов и инструментов веб-дизайна для начинающих.
Он предоставляет простой редактор с перетаскиванием, который поможет вам создавать потрясающие веб-дизайны без какого-либо программирования. Вы также можете добавить множество эффектов, таких как видео фон, анимацию и эффекты прокрутки.
Он также оснащен более чем 500 шаблонами, созданными дизайнерами.
У вас никогда не возникнет проблем с поиском подходящего шаблона для вашего сайта. Wix также предлагает множество фильтров, чтобы сузить область поиска.
Например, вы можете выбирать из различных отраслей, таких как Здоровье и благополучие, Красота и волосы, Мода и стиль и другие.
Чтобы упростить задачу, вы можете просто ответить на несколько вопросов, связанных с бизнесом, и Wix разработает ваш сайт специально для вас.
Помимо шаблонов, в Wix есть более 30 встроенных медиа-галерей. Вы можете демонстрировать свои изображения, видео с автовоспроизведением и текст в этих галереях.
Wix также позволяет создавать свой сайт так, как вы хотите, с помощью таких элементов, как:
- Блог для обмена идеями и развития вашего сообщества.
- Создатель логотипов для создания профессионального логотипа для вашего сайта.
- Профессиональные пользовательские домены для брендинга вашего сайта.
- Мобильные темы и шаблоны.
Wix также может помочь вам в открытии собственного магазина электронной коммерции. Вы также можете редактировать свой веб-сайт в мобильной версии, чтобы оптимизировать его для пользователей смартфонов.
Он также предлагает индивидуальный план SEO, основанный на вашем местоположении, бизнесе, ключевых словах и местоположении.
Ключевая особенность:
- Wix ADI — Искусственный дизайнерский интеллект (ADI) может создать персонализированный веб-сайт с индивидуализированным контентом на основе ваших нескольких ответов. Вы также можете редактировать его функции или добавлять / удалять любые элементы, которые хотите.
- Wix Corvid — предлагает беспроблемное программирование с использованием бессерверных вычислений. Добейтесь полной свободы дизайна, управляя своими веб-страницами из интегрированных баз данных и добавляя свой код во встроенную среду IDE. Вы также можете работать в своей собственной среде и подключаться к сотням API.
- Эффекты наложения — с легкостью добавляйте несколько интересных визуальных эффектов, таких как тени, блики и отражения, с помощью Wix Photo Studio.
Плюсы:
- Легко добавляйте замещающий текст к фоновым изображениям для лучшего SEO.
- Вы можете сотрудничать с другими дизайнерами, назначив несколько ролей.

- Добавьте эффекты прокрутки, видео-фоны и анимацию, чтобы создать увлекательный игровой процесс.
- Он также предлагает профессионального производителя логотипов, который поможет вам легко создать свой бренд.
- Он предлагает бесплатные изображения из Unsplash и собственную медиа-библиотеку.
Цена:
Wix предоставляет четыре платных плана:
- Комбо: 13 долларов в месяц для личного использования.
- Безлимит: 17 долларов в месяц для предпринимателей и фрилансеров.
- Pro: 22 доллара в месяц за полный онлайн-брендинг.
- VIP: 39 долларов в месяц за приоритетную поддержку.
Все премиальные планы поставляются с 14-дневной бесплатной пробной версией.
Вы также можете использовать Wix бесплатно, хотя бесплатный план не предоставляет пользовательских доменов или функций брендинга.
2. Adobe Dreamweaver.
Лучше всего подходит для работы по индивидуальному веб-дизайну для клиентов (20,99 долларов в месяц).
Adobe Dreamweaver — это платформа для веб-дизайна, которая работает как полнофункциональный веб-редактор HTML и редактор программирования. Он предлагает упрощенный и интеллектуальный механизм кодирования, который поможет вам легко управлять динамическими веб-сайтами.
Подсказки по коду доступа помогут вам редактировать и изучать CSS, HTML и другие веб-стандарты. Вы также можете использовать его наглядные пособия, чтобы ускорить разработку и уменьшить количество ошибок.
Чтобы помочь вам быстрее начать жить, он предлагает множество настраиваемых шаблонов, которые вы можете использовать для создания:
- Настроенные почтовые программы
- страницы электронной коммерции
- О страницах
- Портфолио
- Страницы блога
- Информационные бюллетени
- И больше
Вы также можете быстро импортировать ресурсы из Adobe Stock или ваших собственных библиотек. Есть функция предварительного просмотра, которая помогает вам редактировать ваш сайт в режиме реального времени, демонстрируя внешний вид.
Ключевая особенность:
- Редактирование в режиме Live View — легко редактируйте свойства изображения и текста. Вы можете добавлять классы прямо в интерактивном просмотре и мгновенно просматривать свои изменения, не переходя в отдельный режим редактирования.
- Поддержка Git — легко взаимодействуйте с поддержкой Git, управляя исходным кодом. Вы также можете выполнять все стандартные задачи прямо из панели управления Git.
- Интеллектуальная помощь при кодировании — вы можете использовать подсказки по коду HTML, JavaScript и Ajax с помощью Spry, Prototype и jQuery. Он также предлагает подсказки по коду PHP, которые помогут вам узнать больше о кодировании во время работы над веб-дизайном.
Плюсы:
- Он разрабатывает веб-сайты таким образом, чтобы они подходили под любой размер экрана.
- Поддержка нескольких мониторов для компьютеров с Windows.
- Используйте линтинг редактирования, чтобы отловить ошибки при редактировании.

- Интеграция с OpenSSL, LibCURL, Xerces, Ruby и другими.
- Вы получаете 7-дневную бесплатную пробную версию.
- Используйте превентивные предложения кода для более быстрой разработки.
- Легко вставляйте цвета, гиперссылки, шрифты, заголовки и многое другое через меню свойств.
Цена:
Adobe Dreamweaver предоставляет два тарифных плана:
- Одно приложение Adobe Dreamweaver: 20,99 долларов в месяц. Получите Adobe Dreamweaver как часть Creative Cloud.
- Все приложения Creative Cloud: 52,99 доллара США в месяц. Получите Adobe Dreamweaver вместе со всей коллекцией приложений Adobe для творчества.
Студентам и преподавателям предоставляется скидка до 60% на всю коллекцию приложений Creative Cloud. Вы также получаете 7-дневную бесплатную пробную версию.
3. GIMP.
Лучший бесплатный редактор изображений с открытым исходным кодом, который может создавать веб-сайты (бесплатно).
GIMP (GNU Image Manipulation Program) — бесплатный графический редактор с открытым исходным кодом для веб-дизайна, редактирования изображений, рисования произвольной формы и т. Д.
Он предоставляет несколько инструментов для высококачественной обработки фотографий и функции управления цветом для получения высококачественных цветов. Высококачественная структура GIMP также помогает эффективно обрабатывать скриптовые манипуляции с изображениями. Более того, он поддерживает несколько языков, таких как C, C ++, Python, Perl, Scheme и другие.
Кроме того, GIMP позволяет настроить рабочую среду так, как вы хотите. Например, вы можете изменить цвета, расстояние между виджетами и размеры значков для настройки наборов инструментов.
Кроме того, есть впечатляющие функции улучшения фотографий, которые позволяют:
- Исправьте искажение перспективы на изображениях, вызванное объективом камеры.
- Выделите свои фотографии с помощью множества фильтров.

- Подправьте мелкие детали цифровым инструментом с помощью инструмента для лечения.
- Устранение искажения оправы объектива и виньетирования.
Все эти функции помогут вам создавать высококачественные изображения для ваших веб-сайтов.
GIMP также поддерживает несколько платформ, включая GNU / Linux, Windows и OS X. Помимо этого, он предлагает несколько сторонних плагинов и несколько вариантов настройки для расширенного опыта веб-дизайна.
Ключевая особенность:
- Обработка фотографий — с легкостью выполняйте первоклассные манипуляции с фотографиями путем ретуширования и восстановления творческих композиций.
- Элементы графического дизайна — создавайте значки, элементы графического дизайна и потрясающее искусство для компонентов пользовательского интерфейса, макетов и многого другого.
- Аппаратная поддержка — GIMP поддерживает уникальные аппаратные устройства, такие как планшеты, чувствительные к давлению и наклону, а также широкий спектр контроллеров MIDI или USB.

Плюсы:
- GIMP позволяет вам изменять исходный код и делиться изменениями.
- Преобразуйте изображения в несколько типов графических файлов, таких как BMP, JPEG, PDF, PCX, MNG, GIF, PS, PNG, PSD, SVG, TGA, TIFF и Xpm.
- Легко добавляйте текстовые и графические интерактивные баннеры.
- Точное масштабирование изображений с помощью строки меню.
- Используйте инструмент «Кисть», чтобы легко рисовать картинки.
- Эффективно настраивайте вид и поведение вашей рабочей среды.
- Используйте инструмент клонирования, чтобы мгновенно клонировать элементы с перспективой.
Цена:
GIMP на 100% бесплатен.
4. Webflow.
Лучшее для опытных веб-дизайнеров и разработчиков (12 долларов в месяц).
Webflow — это американская платформа для создания веб-сайтов, которая предоставляет онлайн-платформу визуального редактора для проектирования, создания и запуска веб-сайтов. Он позволяет создавать индивидуальные и современные веб-сайты с визуальным холстом.
Визуальный холст Webflow позволяет управлять CSS3, HTML5 и JavaScript и переводить семантический код в настраиваемые веб-сайты. Он также позволяет использовать нестилированные элементы HTML для получения полного контроля.
Кроме того, вы можете использовать готовые элементы для создания сложных элементов, таких как слайдеры, фоновые видеоролики, вкладки и т. Д. Webflow также позволяет создавать элементы многократного использования, включая панели навигации, нижние колонтитулы и формы регистрации.
Вы можете легко реорганизовать и просматривать структуру элементов вашей веб-страницы через навигатор, чтобы получить доступ ко всем страницам сразу. Кроме того, вы можете напрямую работать с продуктами электронной коммерции и данными CMS, чтобы легко создавать веб-сайты с реальным контентом.
Ключевая особенность:
- Анимация на основе прокрутки — вы можете добавить эффекты на основе прокрутки, такие как индикатор выполнения, параллакс, точная анимация открытия и многое другое.
 Вы также можете преобразовать стиль, размеры элементов и позиции, связанные с прогрессом прокрутки на конкретном элементе или на всей странице.
Вы также можете преобразовать стиль, размеры элементов и позиции, связанные с прогрессом прокрутки на конкретном элементе или на всей странице. - Многоступенчатая анимация — легко создавайте насыщенные анимации на основе временной шкалы без какого-либо кода. Вы также можете настроить макет домашней страницы и страницы продукта.
- Элементы управления SEO — используйте редактор Webflow для обновления SEO, например заголовков страниц, URL-адресов, метаописаний, настроек открытого графика и т. Д.
Плюсы:
- Свяжите движение и анимацию с положением курсора, чтобы привлечь внимание пользователя.
- Сотрудничайте с другими профессионалами, приглашая нескольких редакторов работать над одним и тем же веб-сайтом, отслеживая работу.
- Сделайте свой веб-сайт более интерактивным, отображая панели, модальные окна и другие скрытые элементы.
- Используйте 20 готовых анимаций и взаимодействий, чтобы мгновенно добавить новую функцию.

- Мгновенно управляйте воспроизведением «Анимации Лотти» и «After Effects» с помощью триггеров взаимодействия без написания кода.
- Вы можете изучить курс взаимодействия и анимации в университете Webflow.
Цена:
Во-первых, Webflow предлагает бессрочный тарифный план со всеми основными функциями веб-дизайна. Однако вы не получите персональный домен с бесплатным тарифным планом.
Для вашего личного брендинга существует несколько платных планов.
Вот четыре плана участка:
- Базовый: 12 долларов в месяц. Для простого сайта без встроенной CMS.
- CMS: 16 долларов в месяц. Для сайтов, ориентированных на контент.
- Бизнес: 36 долларов в месяц. Для маркетинговых сайтов или блогов с высокой посещаемостью.
- Предприятие: тарифный план.
Кроме того, существуют планы учетных записей, основанные на максимальном количестве дизайнеров, разрешенных для одного проекта. Тарифные планы начинаются от 16 долларов в месяц.
Тарифные планы начинаются от 16 долларов в месяц.
5. Weebly.
Лучше всего для начинающих, нуждающихся в простом веб-сайте (5 долларов в месяц).
Weebly — это конструктор веб-сайтов, который упрощает проектирование и создание веб-сайтов, блогов или интернет-магазинов. Он обеспечивает доступ к множеству настраиваемых дизайнов веб-страниц для создания веб-сайта — без написания единого кода.
Он также предлагает инструменты планирования и экспертные руководства для начинающих, которые помогут без проблем создавать страницы. Все его темы полностью настраиваются, чтобы вы никогда не пошли на компромисс с требованиями к дизайну.
Благодаря адаптивным темам и интуитивно понятному конструктору с перетаскиванием, создание веб-сайтов с Weebly становится очень простым. Более того, он позволяет создавать веб-сайты, которые будут хорошо смотреться на любом устройстве и любом размере экрана.
Вы можете использовать настраиваемые функции привязки, раскрытия и параллакса, чтобы сделать веб-дизайн более интерактивным. Вы также получаете редактор фотографий и обширную библиотеку фотографий для создания изображений профессионального качества.
Вы также получаете редактор фотографий и обширную библиотеку фотографий для создания изображений профессионального качества.
Его динамические элементы дизайна, такие как фоновое видео и настраиваемый HTML / CSS или JavaScript, гарантируют, что вы всегда полностью контролируете свое творчество.
Ключевая особенность:
- Маркетинговые кампании — вы можете создавать красивые информационные бюллетени и электронные письма клиентов, ориентированные на действия, чтобы активизировать свои маркетинговые усилия.
- HTML / CSS Control — он предлагает полный контроль над HTML и CSS, чтобы помочь вам с легкостью достичь неограниченных возможностей настройки.
- Управление дизайном — легко сохраняйте свои дизайны и изменения, помечая их как шаблоны для использования в будущем. Вы также можете использовать старые дизайны в других проектах несколько раз.
Плюсы:
- Его интуитивно понятное мобильное приложение поможет вам легко отслеживать эффективность вашего сайта.

- Он предоставляет веб-хостинг, а также сертификаты SSL и защиту от DDoS-атак.
- Круглосуточный чат и поддержка по электронной почте.
- Добавьте панель поиска на веб-сайт, чтобы легко найти что-либо на веб-сайте.
- Отвечайте на комментарии и общайтесь с посетителями через мобильное приложение.
- Он также предлагает бесплатный план со всеми необходимыми функциями.
Цена:
Weebly предлагает четыре плана:
- Бесплатно: 0 долларов США для базового использования.
- Подключить: 5 долларов в месяц (за подключение личного домена).
- Pro: 12 долларов в месяц (для групп и организаций).
- Бизнес: 25 долларов в месяц (для малого бизнеса и магазинов).
6. Google Web Designer.
Лучший бесплатный вариант для интерактивных веб-сайтов HTML5 (бесплатно).
Google Web Designer помогает создавать привлекательные веб-страницы на основе HTML-5. Он позволяет использовать интерактивные элементы и анимацию для создания привлекательных веб-страниц. Google Web Designer также интегрируется с Google Диском, Google Рекламой и Дисплеем и Видео 360.
Он позволяет использовать интерактивные элементы и анимацию для создания привлекательных веб-страниц. Google Web Designer также интегрируется с Google Диском, Google Рекламой и Дисплеем и Видео 360.
Это позволяет вам:
- Настройте страницы событий с помощью физических жестов, таких как прикосновение, поворот или встряхивание на мобильных устройствах.
- Перетаскивайте на свою веб-страницу такие элементы, как карты, галереи изображений и видеопроигрыватели.
- Создайте несколько страниц с несколькими сценами, чтобы дать вашей аудитории захватывающий опыт.
Вы также можете создать все эти компоненты, используя свой собственный JavaScript. Он также предоставляет «Быстрый режим» для объединения простых сцен для лучшей анимации. Такие характеристики, как настраиваемое замедление и траектории движения, также помогают добавлять привлекательные анимации на ваши веб-страницы.
Более того, он проектирует и развивает ваш сайт одновременно с полным набором дизайнерских решений и возможностью редактирования CSS, Javascript и HTML. Вы даже можете переключаться между представлением «Дизайн» и «Технический код» для предварительного просмотра дизайна в режиме реального времени.
Вы даже можете переключаться между представлением «Дизайн» и «Технический код» для предварительного просмотра дизайна в режиме реального времени.
Ключевая особенность:
- 3D-графика — манипулируйте и создавайте 3D-контент с помощью CSS3. Вы также можете вращать 2D-проекты и объекты по оси, визуализировать переводы и 3D-преобразования.
- Инструменты для создания контента — используйте инструменты « Перо» или «Фигура», чтобы мгновенно создать свой собственный дизайн и добавить или импортировать текст / ресурсы.
- Форматы рекламы — он поддерживает широкий спектр форматов рекламы для отображения и видеообъявлений, таких как статическая панорама, статические подсказки, видео-лайтбокс и другие.
Плюсы:
- Редактируйте CSS, HTML и JavaScript напрямую.
- Следите за своими изменениями, переключаясь между представлением кода и представлением дизайна.
- Он поддерживает шрифты Google.

- Вы получаете доступ к множеству учебных ресурсов.
- Легко создавайте несколько страниц для одного продукта.
- Предварительно запрограммированные веб-компоненты, включая iFrame, области касания, карты, изображения и YouTube.
Цена:
Google Web Designer на 100% бесплатен.
7. Bootstrap Studio.
Лучше всего подходит для продвинутых веб-сайтов, реагирующих на мобильные устройства (единовременный платеж в размере 29 долларов США).
Bootstrap Studio — это приложение для веб-дизайна и разработки, которое предоставляет параметры перетаскивания и настраиваемые шаблоны для создания веб-страниц, адаптируемых к мобильным устройствам.
Он предоставляет простой и мощный пользовательский интерфейс, который значительно упрощает веб-дизайн и создание прототипов.
Он поставляется с многочисленными красивыми и адаптивными к мобильным устройствам шаблонами, которые вы можете настроить для создания индивидуального веб-сайта.
Если вам недостаточно интерфейса перетаскивания, Bootstrap Studio предлагает полный контроль над CSS, SASS, JavaScript и HTML.
Вот все, что вы получаете для технического веб-дизайна:
- Продвинутые редакторы CSS и SASS
- Импортируйте коды прямо с ваших существующих сайтов
- Редактирование HTML
- Сотрудничайте с внешними редакторами
- Редактирование Javascript
Интерфейсный инструментарий с открытым исходным кодом также оснащен обширными готовыми компонентами, гибкой сеточной системой и мощными подключаемыми модулями JavaScript. Вы также получаете заранее разработанные компоненты, такие как верхние и нижние колонтитулы, галереи, слайд-шоу, промежутки и div.
Ключевая особенность:
- Предварительный просмотр в реальном времени — он позволяет сразу же просматривать изменения в нескольких веб-браузерах и устройствах.
- Bootstrap Themes & Icons — он имеет множество тем и значков Bootstrap, которые вы можете использовать для создания красивых дизайнов.

- Блог — легко запустите свой собственный блог за несколько минут с помощью шаблона, похожего на журнал, который включает навигацию, заголовок и избранный контент.
Плюсы:
- Мгновенно создавайте привлекательные и увлекательные домашние страницы с помощью одностраничных тем.
- Его панель управления оснащена фиксированной боковой панелью и панелью навигации.
- Используйте карты, чтобы легко создать индивидуальную страницу с ценами.
- Включите раскрывающееся меню компонентов в страницы за считанные минуты.
- Он поддерживает HTML, Less (версия 3), Sass (версия 4), CSS и расширения JavaScript.
Цена:
Bootstrap Studio предлагает два платных плана:
- Стандарт: 29 долларов
- Пожизненная: 60 долларов с бесплатными обновлениями навсегда.
Вы можете купить весь инструментарий единовременно.
8. Squarespace.
Лучший конструктор сайтов-портфолио (12 долларов в месяц).
Squarespace — это универсальное решение для веб-дизайнеров, позволяющее создавать профессиональные веб-сайты, интернет-магазины или портфолио. Он предоставляет лучшие в своем классе веб-шаблоны, которые вы можете легко настроить в соответствии со своими творческими и профессиональными требованиями.
Просмотрите шаблоны по многочисленным категориям (интернет-магазины, фотография, консалтинг и т. Д.), Чтобы найти наиболее подходящий вариант.
И если это не поможет вам найти шаблон, наиболее подходящий для вашего бизнеса, вы можете ответить на несколько автоматических вопросов. После этого Squarespace автоматически подберет несколько шаблонов, адаптированных к вашим требованиям.
Вот некоторые из этих вопросов:
Более того, он позволяет создавать интуитивно понятный дизайн портфолио с помощью настраиваемых галерей и страниц, защищенных паролем. Squarespace также дает полный контроль над редактированием изображений, включая обрезку и изменение размера изображений.
Вы также получаете мощные инструменты для ведения блога, чтобы делиться своими идеями, публиковать новости компании или выпуски продуктов. Панель управления блога позволяет вам планировать, классифицировать и делиться своими сообщениями любым удобным для вас способом.
Squarespace предоставляет не только функции веб-дизайна, но и встроенные инструменты SEO и аналитики. Эти инструменты помогут вам занять более высокое место в поисковых системах и отслеживать эффективность вашего сайта.
Ключевая особенность:
- Блоки диаграмм — отображайте данные в потрясающих форматах с помощью полностью интерактивных и отзывчивых круговых диаграмм и линейных / гистограмм.
- Бесплатные шрифты Typekit — Squarespace сотрудничает с Typekit, чтобы предоставлять высококачественные шрифты без дополнительных затрат.
- Аудиоколлекции — эта специфическая для музыки функция позволяет артистам загружать свои саундтреки и альбомы с художественным дисплеем и встроенным аудиоплеером.

Плюсы:
- Базовые и расширенные коммерческие планы предлагают бесплатные платежные операции.
- Добавляйте неограниченное количество разделов на веб-страницы.
- Он предлагает дизайнерские цветовые палитры для более высокой и уникальной настройки.
- Измените макеты содержимого одним щелчком мыши.
- С легкостью установите несколько ролей для членов вашей команды, чтобы они могли эффективно сотрудничать.
- Получите приоритетную поддержку по планам Enterprise.
Цена:
Squarespace предлагает четыре тарифных плана:
- Личный: 12 долларов в месяц, выплачивается ежегодно.
- Бизнес: 18 долларов в месяц с ежегодной выплатой
- Базовая коммерция: 26 долларов в месяц, выплачивается ежегодно.
- Advanced Commerce: 40 долларов в месяц, выплачивается ежегодно.
Вы можете сэкономить до 30% на годовых планах. Более того, все планы включают поддержку клиентов 24/7.
9. Фигма.
Лучшее для команд и агентств (12 долларов за редактора в месяц).
Figma — это редактор векторной графики, который предоставляет функции дизайна UX и UI для создания профессиональных веб-сайтов.
Он предоставляет все типы мощных функций дизайна, таких как:
- Интуитивно понятный векторный интерфейс
- Современный инструмент перо
- Инструмент дуги
- Векторные сети
Его совместный и облачный подход позволяет большим командам эффективно работать вместе. Различные заинтересованные стороны могут оставлять комментарии, а разработчики могут копировать фрагменты кода для упрощения совместной работы.
Вы также можете использовать его анимированные прототипы, которые кажутся настоящими элементами. Вы также можете изучить мнения пользователей и легко протестировать концепции дизайна. Figma также предоставляет множество красиво оформленных, готовых к использованию шаблонов. Помимо этого, вы получаете плагины для всего, например для стандартных изображений, цветов, блок-схем и т. Д.
Д.
Ключевая особенность:
- Режим наблюдения — отслеживайте движения докладчиков, чтобы эффективно отслеживать все изменения и правки.
- Проверьте файлы дизайна — вы можете быстро просмотреть и получить фрагменты кода для CSS, iOS и Android.
- Отметьте членов своей команды — легко отметьте людей с помощью @Mention, чтобы уведомить их о задачах, комментариях или завершении проекта.
Плюсы:
- Используйте векторные сети для рисования во всех направлениях без соединения или объединения исходных путей.
- Он предлагает расширенные функции шрифтов для создания четких и захватывающих дизайнов.
- Мгновенно создавайте и распространяйте плагины внутри организации.
- Используйте несколько плагинов, таких как стандартные изображения, доступность цветов, блок-схемы, диаграммы и значки.
- Предлагает доступные библиотеки, из которых вы можете перетаскивать ресурсы в свои файлы.
Цена:
Figma предлагает три плана:
- Стартер: Бесплатно для 2 редакторов и 3 проектов.
- Профессиональный: 12 долларов США за редактора в месяц, оплата ежегодно.
- Организация: 45 долларов США за редактора в месяц, оплата ежегодно.
10. Эскиз.
Лучшее для удаленных команд и пользователей Mac (единовременный платеж в размере 99 долларов США).
Sketch — это набор инструментов цифрового дизайна для macOS, который в основном используется для дизайна UX и UI веб-сайтов и мобильных приложений.
Он предоставляет мощные инструменты для редактирования векторных изображений и логические операции, которые помогут вам создавать неразрушающие и точные по пикселям дизайны. Вы можете увеличить масштаб до уровня пикселей, чтобы выровнять объекты с помощью направляющих Smart и Snapping, или просто настроить слои до совершенства.
Sketch также предоставляет множество расширенных функций, ориентированных на дизайн, таких как:
- Сетки и макет для настройки ширины, столбцов, цветов и т.
 Д.
Д. - Ограничения по изменению размера, чтобы установить вещи для разных размеров экрана.
- Математические операторы для упрощенных функций, таких как изменение размера, регулировка ширины и т. Д.
- Вариативные шрифты и шрифты OpenType.
Он также предлагает несколько вариантов экспорта для индивидуального экспорта элементов. Вы также можете настроить предустановки экспорта, чтобы ускорить весь процесс. Используйте быстрые ярлыки, чтобы мгновенно переключать виды макета и сетки, настраивая ширину столбцов, цвета и многое другое.
Ключевая особенность:
- Компоненты многократного использования — используйте символы для многократного повторного использования одного компонента. Легко обновляйте элемент в одном месте, и он автоматически обновляется по всему сайту.
- Интеллектуальная компоновка — автоматическое изменение размеров компонентов с учетом заполнения и пропорций.
- Общие библиотеки — создавайте библиотеки своих текстовых стилей, стилей слоев и символов для улучшения совместной работы.
 Все члены команды могут отслеживать обновления по мере развития вашего дизайна.
Все члены команды могут отслеживать обновления по мере развития вашего дизайна.
Плюсы:
- Создавайте прототипы, связывая различные элементы дизайна и легко обмениваясь ими через URL-адрес.
- Используйте приложение Mirror, чтобы протестировать свои проекты на iOS без написания кода.
- Он обеспечивает интеграцию с Pexels, Clues, Chart, Overflow и т. Д.
- Sketch встроен в macOS.
- Он оснащен поддержкой переменного шрифта.
- Легко увеличивайте масштаб, задавая правила изменения размера и закрепляя несколько элементов дизайна.
Цена:
Sketch предлагает два плана:
- Для физических лиц: единовременный платеж в размере 99 долларов США.
- Для команд: 9 долларов США за участника в месяц (или 99 долларов США при ежегодной оплате).
Он также предоставляет полнофункциональную 30-дневную бесплатную пробную версию.
11. Adobe XD.
Лучше всего подходит для мобильных приложений, игр и сложных задач (9,99 долл. США в месяц за пользователя).
США в месяц за пользователя).
Adobe XD — это инструмент UI / UX-дизайна и совместной работы для разработки веб-сайтов, мобильных приложений, игр и многого другого. Его последняя функция совместного редактирования позволяет вам сотрудничать с большими командами в режиме реального времени. Эта функция работает в фоновом режиме, что позволяет нескольким дизайнерам одновременно разрабатывать один и тот же облачный документ.
Хорошая новость заключается в том, что Adobe XD — это единый мощный инструмент, позволяющий реализовать весь процесс проектирования UI / UX — вам не понадобятся никакие другие сторонние инструменты. Он позволяет создавать все, включая пользовательские потоки, высококачественный дизайн, каркасы, интерактивные прототипы и анимацию. Вам не нужно беспокоиться о синхронизации дизайна или объединении нескольких приложений.
Он также предоставляет множество уникальных функций для ускорения выполнения общих задач, чтобы вы могли сосредоточиться на более творческих задачах.
Эти функции включают:
- Повторить сетку
- Адаптивное изменение размера
- И автоматическая анимация
Ключевая особенность:
- Системы дизайна — используйте системы дизайна в XD для создания и обмена стилями, цветами и компонентами символов для совместной работы. Вы также можете использовать их для нескольких проектов.
- Обширная интеграция — он предлагает сотни плагинов и интеграцию с Adobe Creative Cloud и другими сторонними приложениями.
- Макет с учетом содержимого — избегайте ручной работы по редактированию или созданию макетов. Он автоматически внесет изменения в соответствии с корректировками дизайна.
Плюсы:
- Легко редактируйте изображения в Adobe Photoshop или синхронизируйте свои любимые шрифты из Adobe Fonts.
- Мгновенно делитесь своими проектами с другими сторонними приложениями, такими как Slack, Jira и Zeplin.

- Редактируйте изображения прямо из XD в Photoshop.
- Используйте функцию «Повторить сетку» для многократного копирования элемента дизайна.
- Работайте с режимами наложения, логическими операторами и другими функциями векторного редактирования для создания значков, каркасов и других компонентов.
- Измените размер групп элементов, чтобы они соответствовали разным размерам экрана, сохраняя при этом масштаб и относительное расположение между объектами.
Цена:
Adobe XD предоставляет три плана:
- Стартовый план XD: бесплатно
- XD: 9,99 долларов США в месяц за пользователя
- XD для команд: 22,99 доллара США в месяц за пользователя
План XD for Teams также предоставляет эксклюзивные бизнес-функции, такие как вводные веб-семинары, веб-консоль администратора и расширенную техническую поддержку.
12. InVision Studio.
Лучше всего подходит для внешнего дизайна (7,95 долларов в месяц).
InVision Studio — это инструмент для создания экранов, который позволяет создавать прототипы, анимировать, сотрудничать и создавать системы дизайна — в одном месте. С InVision Studio вы получаете лучший в своем классе механизм компоновки.
Он помогает быстро разрабатывать, настраивать и масштабировать проекты, чтобы они идеально соответствовали любому экрану или макету. Вы можете использовать такие функции, как расширенное закрепление, относительное позиционирование с контейнерами и геометрию, основанную на процентах, для создания адаптивных дизайнов в любом масштабе.
Некоторые из наиболее заметных функций InVision Studio включают в себя:
- Инструмент векторной графики для быстрого освещения.
- Адаптивный макет для создания страниц, совместимых со всеми типами устройств.
- Интерактивный дизайн для быстрого прототипирования.
- Встроенная анимация, обеспечивающая сложные движения с большим количеством эмоций.
- Общие библиотеки дизайна для беспрепятственного сотрудничества.

- Полностью синхронизированный рабочий процесс.
Он также помогает быстро создавать прототипы с плавным взаимодействием, зеркалированием мобильных устройств и мгновенным воспроизведением. Вы также можете создавать интуитивно понятные анимации без трения, используя такие функции, как переходы с умным смахиванием, автоматическое связывание слоев и редактирование временной шкалы.
InVision Studio также предлагает обновления в реальном времени, глобальную синхронизацию и беспрепятственную замену компонентов, чтобы уменьшить командную работу.
Ключевая особенность:
- Итерационные версии — мгновенно переключитесь на последнюю версию или откатите изменения. Вы можете делать все одним щелчком мыши.
- Обновления одним щелчком — легко извлекайте и отправляйте изменения библиотеки с помощью плагинов Sketch и Studio.
- Код синхронизации — используйте API-интерфейсы для экспорта атомарных свойств в нескольких форматах стилей, включая Jason.

Плюсы:
- Управляйте доступом к редактированию ваших проектов, назначая разрешения и роли различным пользователям.
- Делитесь автоматически созданными настраиваемыми веб-представлениями.
- Он поставляется с опциями частного облака, SSO и 2FA.
- Храните неограниченное количество проектов, активов и дизайнов.
- Управляйте несколькими брендами и UX-компонентами с интуитивно понятной панели инструментов.
- Мгновенно превращайте статические экраны в функциональные прототипы, добавляя микровзаимодействия и переходы.
Цена:
InVision поставляется с тремя тарифными планами:
- Бесплатно: 0 долларов. Для частных лиц и небольших команд.
- Pro: 7,95 долларов США в месяц при ежегодной оплате. Для кросс-совместных команд.
- Предприятие: тарифный план. Для организаций с повышенными потребностями.
Вы также можете запросить бесплатную демонстрацию, чтобы ознакомиться с продуктом перед его покупкой.
13. WordPress.
Лучше всего подходит для сайтов с контентом и блогов (WordPress.com бесплатный / WordPress.org требуется веб-хостинг).
WordPress — это бесплатная платформа для веб-разработки с открытым исходным кодом, которая предоставляет все необходимое для создания динамического веб-сайта. От настраиваемых тем до веб-хостинга — WordPress — это полноценный пакет для веб-дизайна и разработки.
Он предлагает тысячи настраиваемых тем. И библиотека обновляется каждую неделю.
Вы можете выбрать адаптивные темы или сделать свой сайт удобным для мобильных устройств с помощью простого щелчка мышью. Вы также можете перетаскивать изображения на страницы и в сообщения, чтобы создавать потрясающие галереи изображений. WordPress также позволяет встраивать видео, аудио и многое другое на ваши веб-страницы.
Вы также можете обновлять свои веб-сайты на ходу из приложений, разработанных для iOS, Android, Windows, Mac и Linux. Он также предлагает мощное многоуровневое управление пользователями, чтобы гарантировать, что все пользователи вносят только те изменения, которые им разрешено делать.
Ключевая особенность:
- Управление мультимедиа — перетащите изображения, чтобы загрузить их. Вы также можете редактировать изображения прямо в WordPress или добавлять текст и подписи, чтобы сделать свой сайт более доступным.
- Импорт тем — WordPress предлагает на выбор тысячи тем, включая темы премиум-класса и темы для мобильных устройств. Однако вы все равно можете импортировать свою собственную или стороннюю тему для создания уникального дизайна веб-сайта.
- Несколько языков — WordPress поддерживает более 70 языков мира. Если вы не можете найти свой язык, вы даже можете запросить поддержку клиентов, чтобы включить его в следующий выпуск.
Плюсы:
- WordPress также работает как система управления контентом.
- Используйте настраиваемых веб-дизайнеров для мгновенной реализации меню и настраиваемых виджетов.
- Легко настраивайте заголовок веб-сайта и добавляйте / редактируйте такие элементы, как услуги, продукты и т.
 Д.
Д. - Он также позволяет настраивать фон страницы с помощью цветов, изображений, дизайнов и видео.
- Обеспечьте уникальный брендинг, загрузив свои собственные шрифты и цвета.
- Он предлагает полностью адаптивный дизайн для мобильных устройств.
- Он предоставляет настраиваемый API, HTML и многое другое для более высокой настройки.
Цена:
Сам по себе WordPress на 100% бесплатен. И есть много бесплатных, а также платных тем. Однако вам могут потребоваться платные планы для пользовательских доменов, личного брендинга и т. Д.
Вот все платные планы WordPress:
- Бесплатно: $ 0
- Личный: 4 доллара в месяц
- Премиум: 8 долларов в месяц
- Бизнес: 25 долларов в месяц
- электронная коммерция: 45 долларов в месяц
14. Постоянный контакт.
Новый конструктор веб-сайтов со встроенным электронным маркетингом (10 долларов в месяц).
Constant Contact — компания, занимающаяся разработкой программного обеспечения для электронного маркетинга, которая недавно запустила собственный конструктор веб-сайтов. Теперь это платформа для создания веб-сайтов, которая позволяет создавать профессиональные веб-сайты, адаптированные для мобильных устройств, всего за несколько минут.
Не нужно никаких технических навыков или догадок. Более того, вам даже не нужно вводить свои данные. Просто свяжите постоянный контакт со своей бизнес-страницей в Facebook — и его конструктор веб-сайтов на базе искусственного интеллекта автоматически извлечет всю необходимую информацию для создания персонализированного веб-сайта.
It also offers integration with Unsplash to help you access over 550,000 free and professional-quality images.
Ключевая особенность:
- CDN – It offers CDN for all the websites to ensure faster loading of webpages and to prevent site crashes.
- eCommerce Platform – It comes equipped with a powerful eCommerce platform where you can list thousands of products on your online platform.

- Multiple Layouts – Use multiple layouts to create web pages for a blog, product listing, corporate website, or more.
Плюсы:
- It offers an AI-powered logo maker to help you meet your branding needs.
- Easily edit an image or embed a link in it. You can also change or remove the image from the same place.
- It also enables you to restore any saved version of the design.
- Easily turn on or off your page elements from a sidebar.
- Instantly add sections to your pages to add elements, designs, and more.
- Embed videos on web pages through YouTube URL.
Цена:
It costs $10 per month and is suitable for small businesses looking to build their brand and sell online.
15. Framer.
Best For Design Prototyping ($12 per month).
Framer is a design and prototyping tool that lets you design prototypes with complex animations. It also generates codes for React (a JavaScript library). Framer introduced React and JavaScript/TypeScript to program loading data, micro-interactions, and animations.
Framer introduced React and JavaScript/TypeScript to program loading data, micro-interactions, and animations.
It provides all the features you need – multi-player editing, inline commenting, easy sharing, reusable components, developer handoff, and more. You can even import static elements from any UI design tool and replace them with interactive components in Framer.
Framer also provides incredible ease-of-use with its drag-and-drop function. What’s more, you can use ‘connectors’ to draw a link between components on the canvas for easy prototyping.
It also offers four tabs in the sidebar, including Tools, Layers, Components, and Store to help you edit designs efficiently. You can instantly click on ‘Preview’ and ‘Live Preview’ buttons to take a sneak peek into your designs.
Ключевая особенность:
- Publish Your Creations – Publish your creations, including icons, illustrations, or interactive code components to the store for other users.
 That means you can also install components from the store quickly.
That means you can also install components from the store quickly. - Scroll Tool – Use the interactive ‘Scroll Tool’ to create proportionate designs with minimal efforts.
- Easy Prototype – Validate product designs at an early stage without depending on the development resources. You can also easily collaborate with development teams with a prototype.
Плюсы:
- Use a personal dashboard to connect with new team members while maintaining consistent quality across the project.
- All the component packages are easily accessible by team members.
- Framer provides SSO authentication and global access controls for powerful security.
- Use near-native prototypes to test on real users in real-world environments.
- Share designs through simple URLs and get feedback.
- Automate communication between designers and developers to kill the communication gap.
Цена:
Framer provides four pricing plans:
- Free: $0.

- Starter: $12 per month
- Pro: $20 per month
- Enterprise: Custom pricing plan
All the plans let you invite as many editors as you want to collaborate and comment on a Framer project.
What is Web Design Software?
Web design is the process of creating a website that looks attractive, has user-friendly elements, and efficient flow of content. It includes several aspects like graphic design, webpage layout, and content.
A capable web design software helps in building required elements for the website. It also lets you design your website just the way you want – without writing a single line of code. Some standard features include drag and drop editor, templates, themes, and plugins to make web design faster and more efficient.
At the same time, these tools provide website development features like image hosting, form builder, and content delivery networks.
What Features Should You Look For in Web Design Software?
A massive number of web design software features and USPs might appear overwhelming. That’s why I collated a few benchmark features to look for in a web design tool.
That’s why I collated a few benchmark features to look for in a web design tool.
- Drag-and-Drop Editor – It lets you add various elements like layout, text, images, videos, and widgets instantly – without writing a single code. A drag-and-drop text editor is a handy feature to make any last-minute changes.
- Responsive Themes – A large directory of themes can help you select the right design for your business. Using a theme can help you design a website at a faster pace. You can simply put your content, images, and branding in a theme to make it align with your business.
- Integration With Third-Party Apps – Extensive integration with third-party apps like image libraries, widgets, social media, fonts, videos, and more will help you design websites seamlessly from a single source.
- Mobile Responsive – Today, it’s crucial to have a mobile-friendly website. Look for a tool that can help you build mobile responsive web designs with preview features.

- Mobile Editing – The ability to edit urgent tasks on the mobile can help you edit or make changes on the go. Thus, you might want to choose a tool that offers powerful mobile apps.
- eCommerce – Many businesses create websites to sell their product and services online. If you are one of them, select a tool that offers eCommerce functions to list your product pages in multiple layouts.
- CDN – CDN or content delivery network can help your website load faster globally. Thus, choose a web design platform that comes with this feature.
Резюме.
That ends my list of the 15 best web design software. All of these tools can help you build a nice-looking website in their own unique way.
However, not all of them can achieve the exact design requirements. Therefore, it’s crucial to review their features and USPs to identify which tool can meet your business requirements.
For instance, Bootstrap Studio is a great option to design mobile-first designs. GIMP can come in handy if you are looking for a free and open-source option.
GIMP can come in handy if you are looking for a free and open-source option.
Wix is great for creating simple small business websites. And if you’re looking to create a content site or highly-customized blog, WordPress is an excellent option.
Какое программное обеспечение для веб-дизайна вы используете? Позвольте мне знать в комментариях ниже.
5 русскоязычных сайтов для веб-дизайнеров
Любой дизайнер всегда находится в творческом поиске. Для того чтобы быть настоящим профессионалом и постоянно идти в ногу со временем, дизайнеру нужно искать что-то новое, тянуться к новым идеям, пытаться научиться чему-то новому и не бояться пробовать что-то необычное.
В наш век высоких технологий таких возможностей много. Но как не потеряться среди всего этого информационного потока? Сегодня мы хотим представить вам подборку русскоязычных сайтов для дизайнеров, где вы сможете вдохновиться новыми идеями и ознакомиться с современными тенденциями в области веб-разработок.
Это весьма интересный и познавательный сайт для веб-разработчиков. Тут вы не только сможете узнать о новейших тенденциях в области веб-разработок, но и вдохновиться интересными идеями, посмотреть подборки бесплатных полезностей (шрифты, изображения и др), познакомиться с подборками уже готовых реализаций успешно действующих сайтов. Большая база полезных статей, уроков и рекомендаций от профессионалов. Так что найти что-то полезное смогут и новички, и профессионалы.
Что немаловажно — вы всегда можете связаться с администратором сайта и предложить свою интересную тему. Если вы захотите рассказать о чем-то действительно полезном, то ваша статья может появиться на сайте и помочь другим читателям.
Уникальный проект — информационный портал, полностью посвященный созданию сайта. Тут вы найдете всю полезную информацию от А до Я. Целевая аудитория сайта — программисты, дизайнеры, копирайтеры, верстальщики.
Причем разброс тем весьма широк — здесь есть и идеи дизайна рассадочных карточек, и идеи для поздравительных открыток, полезные уроки для разных уровней в Adobe Photoshop, Adobe Illustrator и других полезных программах. Так что все, что требуется от читателя — не потеряться в большом объеме полезной информации.
Кстати, если хотите поделиться опытом, то вы сможете это сделать на страницах этого интернет журнала. Тут каждый может написать свою статью, и если она окажется полезной, то дежурные разместят ее в соответствующей рубрике.
Все о веб-дизайне без остановки! Сайт не очень крупный, но здесь действительно можно найти массу полезной информации: уроки и статьи по теории веб-дизайна, полезные бесплатные и платные сервисы (обзоры с оценкой), много информации по оформлению групп в VK и ведении станичек в разных социальных сетях. Очень полезным сайт окажется новичкам, потому что именно азам веб-дизайна и дизайна в социальных сетях посвящена основная масса уроков. Что очень понравилось — доступность объяснения и простота изложения.
Очень полезным сайт окажется новичкам, потому что именно азам веб-дизайна и дизайна в социальных сетях посвящена основная масса уроков. Что очень понравилось — доступность объяснения и простота изложения.
Это крупнейший в Европе ресурс для веб-разработчиков, дизайнеров и IT-специалистов. Сайт — это кладезь полезной информации. Надо сказать, что это своеобразная смесь новостного сайта и коллективного блога, здесь можно найти как аналитическую статью или обзор, так и просто мысли и индивидуальные рассуждения участников. Здесь вы не найдете много информации по типу «Полезности» или «Бесплатные коллекции» как в ранее описанных сайтах, но зато профессионалы найдут качественные обзоры с отзывами появившихся новинок как на российском, так и на зарубежном рынке.
Чтобы самостоятельно разместить статью на сайте или оставить комментарий надо будет постараться. Чтобы перейти из категории read-only к полноправному участию в сообществе надо или получить приглашение от участника, или написать такую статью в «Песочницу», чтобы вас заметили.
В связи с тем, что сайт очень популярен для целевой аудитории, многие компании ведут тут свои корпоративные блоги, так что вы сможете ознакомиться со множеством новинок непосредственно из первых рук.
Этот ресурс немного отличается от всех, описанных выше. Сайт посвящен компьютерной графике и 3D технологиям. Здесь можно найти массу материалов для саморазвития и самосовершенствования, платные и бесплатные курсы и уроки. Регулярно проводятся различные конкурсы, организованные крупными компаниями-парнерами. Но кроме полезной информации тут вы сможете найти себе работу или сотрудника, а также получить полезный совет или поделиться опытом на форуме.
15 принципов дизайна интерфейсов, которые позволят создавать лучшие веб-сайты
Четко сформулированный набор принципов проектирования интерфейса сделает вас лучшим дизайнером, а не ограничит вашу креативность.
Мы, дизайнеры, часто проектируем интуитивно. Однако, чтобы стать по-настоящему великим дизайнером, вам нужно немного глубже вникнуть в проблему и определить принципы проектирования интерфейса, которые лежат в основе вашей работы.
Великолепный дизайн не рождается исключительно из творческого вдохновения. Вместо этого мы строим его на основе устоявшейся передовой практики.
Эти принципы дизайна интерфейса являются открытыми для обсуждения и толкования. Однако, мы можем сказать с уверенностью, что великолепный дизайн рождается не только из творческого вдохновения. Вместо этого мы строим его на основе передового опыта, накопленного в течение сотен лет проектирования и развившегося за последние несколько десятилетий, по мере того, как интерфейсы становятся все более изощренными.
В этой статье я хочу поделиться с вами 15 принципами проектирования интерфейса, которые формировали мои дизайны на протяжении многих лет. Я не утверждаю, что это исчерпывающий список, но надеюсь, что он послужит руководством для новичков и, возможно, вдохновит опытных дизайнеров.
Мы начнем с рассмотрения основ юзабилити.
1. Не заставляйте пользователя думать
Основная задача дизайнера – сделать интерфейсы интуитивно понятными. Мы должны предположить, что те, кто использует наши веб-сайты, будут отвлекаться или иметь ограниченное время. Их когнитивная нагрузка будет высокой и, вероятно, на сайт останется всего несколько секунд. Если в эти несколько секунд сайтом будет сложно пользоваться, пользователи откажутся от него, и ваш дизайн не справится со своей задачей.
Мы должны предположить, что те, кто использует наши веб-сайты, будут отвлекаться или иметь ограниченное время. Их когнитивная нагрузка будет высокой и, вероятно, на сайт останется всего несколько секунд. Если в эти несколько секунд сайтом будет сложно пользоваться, пользователи откажутся от него, и ваш дизайн не справится со своей задачей.
2. Дело не в дизайне
Один из способов, с помощью которого дизайнеры усложняют взаимодействие с интерфейсом, заключается в том, что они ставят эстетику превыше юзабилити. Мы часто стремимся продемонстрировать наши дизайнерские навыки или поэкспериментировать с последними трендами дизайна, чем подрываем юзабилити сайта.
Суть сайта сводится к контенту и функциональности, а не к дизайну.
Важно помнить, что сайт – это в первую очередь контент и функциональность, а не дизайн. Дизайн помогает пользователю выяснить, что он хочет знать или сделать то, что ему нужно сделать. Дизайн никогда не должен занимать центральное место.
3. Предоставляйте пользователю контроль
Дизайн должен быть в первую очередь сфокусирован на то, чтобы дать пользователю ощущение контроля над своим опытом. Когда дизайн заставляет пользователя искать, как что-то сделать или, что-то еще хуже, нарушает базовую функцию Интернета (например, нажатие кнопки «Назад» или изменение размера текста), он терпит крах.
Предоставление пользователю элемента управления также означает контроль над циклической анимацией или автоматическим воспроизведением видео. Чем больше у пользователя контроля, тем он более расслаблен и восприимчив.
4. Проектируйте для взаимодействия
Важно помнить, что в конечном итоге Интернет представляет собой интерактивную среду, и наши проекты должны учитывать это. Кнопки должны выглядеть и вести себя, как кнопки. То же самое относится и к ссылкам.
Мы также должны тщательно подумать о влиянии взаимодействий пользователей. Что произойдет, если пользователь допустит ошибку? Как адаптируется дизайн, если пользователь изменит размеры браузера или переключит устройства?
Наконец, как насчет состояний по умолчанию для этих взаимодействий. Должен ли этот флажок быть отмечен или нет? Должен ли список стран по умолчанию указывать конкретную страну, или, что видит пользователь при первом входе в приложение? Все эти дизайн-решения имеют значение.
Должен ли этот флажок быть отмечен или нет? Должен ли список стран по умолчанию указывать конкретную страну, или, что видит пользователь при первом входе в приложение? Все эти дизайн-решения имеют значение.
5. Фокусируйтесь на одном действии за раз
Из-за интерактивного характера дизайна в Интернете пользователям часто приходится выполнять множество взаимодействий. Тем не менее, это может их быстро перегрузить. Вот почему нам нужно сосредоточиться на одном действии за раз.
Это особенно важно, когда дело доходит до призывов к действию. Мы часто бомбардируем пользователей вторичными призывами к действию (например, подписка на список рассылки или подписка на нас в социальных сетях), когда основное действие остается незамеченным. Пользователи не могут воспринимать столько за раз.
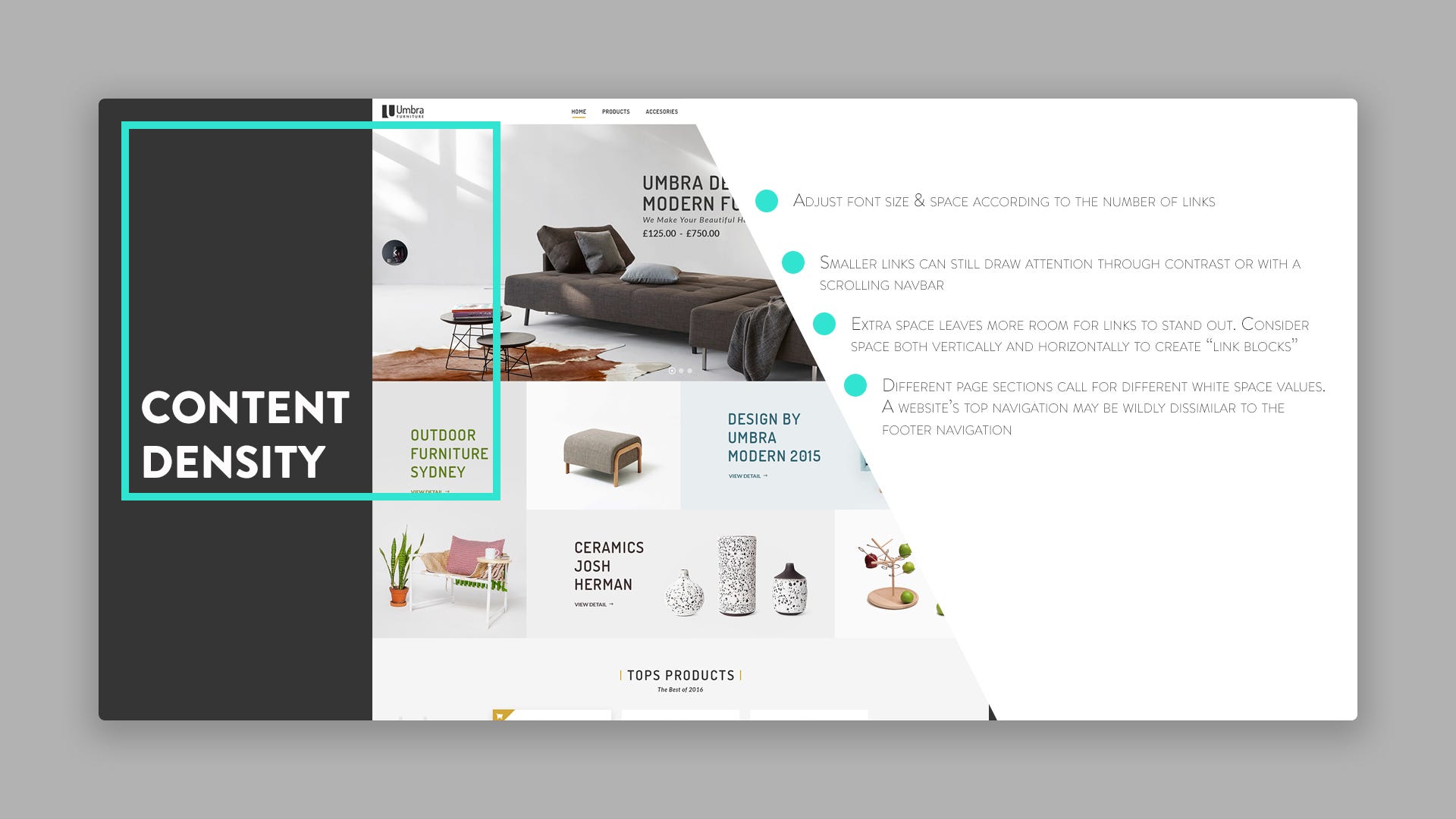
6. Разбейте плотный контент на куски
Еще один способ избежать перегрузки пользователей – разбить контент на легче усваиваемые куски. Большие блоки текста, множество категорий продуктов или плоская информационная архитектура может перегружать пользователей, представляя слишком много информации за один раз.
Чтобы избежать этой проблемы, мы можем разбить контент на более мелкие группы, что облегчит усвоение информации. Например, мы можем разбить блок текста в примере ниже на разделы с заголовками или разделить навигацию по разным категориям.
Самое важное правило UX-дизайна гласит: «Все разбивают большие куски информации на маленькие, чтобы быстрее обрабатывать информацию».
7. Группируйте связанные элементы
Хотя разбивка контента может быть полезной во многих обстоятельствах, иногда вам нужно сделать обратное, визуально сгруппировав связанные элементы.
Возьмем в качестве примера, навигацию. Не заставляйте пользователя искать различные навигационные блоки по всему экрану. Соберите их вместе в похожую часть интерфейса.
8. Создайте сильную визуальную иерархию
В конечном счете, группировка и разбивка контента сводятся к созданию прочной визуальной иерархии вашего сайта. Но это выходит за рамки отношений между элементами.
Размер, цвет и расположение играют важную роль в создании визуальной иерархии и ориентировании пользователя по странице.
9. Будьте предсказуемы
Многие дизайнеры отчаянно хотят сделать что-то новое и инновационное. Они хотят делать что-то иначе, но это редко выходит хорошо. Когда ваши дизайны отклоняются от ожиданий людей, это сбивает их с толку и вызывает чувство беспокойства.
Мой совет: если вы хотите поэкспериментировать (и вам следует), сделайте это на сторонних проектах или на определенных веб-сайтах, где уместно исследование.
10. Используйте эстетику, чтобы вызвать у пользователей правильное настроение
Хотя дизайн предназначен для облегчения действий пользователя, это не единственная его роль. Несмотря на то, что ряд экспертов в области юзабилити, так считают, я не верю, что цель дизайна заключается только в функциональности.
Дизайн также должен вызывать у пользователя правильное настроение, будь то возбуждение, впечатление или доверие.
Дизайн игрового автомата является хорошим примером роли эстетики в формировании пользовательского опыта.
11. Изображения должны иметь четкую цель
Область представляющая опасность – это изображения. Дизайнеры часто загружают изображения, чтобы добавить на страницу «визуальный интерес», но это ошибка.
Вы должны иметь четкую цель для любых изображений, которые добавляете. Либо они должны поддерживать контент на странице, передавая информацию, либо мы должны спроектировать их так, чтобы поощрить конкретный ответ пользователя.
12. Поддерживайте инклюзивность
Когда мы используем изображения, мы также должны учитывать доступность. Более того, мы должны создавать целые веб-сайты для удовлетворения потребностей максимально широкой аудитории.
Опасно делать предположения о нашей аудитории и ее потребностях в доступности.
13. Соответствуйте ментальной модели пользователя
Другая область, в которой мы склонны делать предположения о пользователях, это то, как они организуют информацию у себя в голове. Это, как правило, проявляется в предположениях, которые мы делаем при создании информационной архитектуры сайтов или использовании нами языка.
Однако, маловероятно, что наши ментальные модели соответствуют моделям наших пользователей, потому что наши клиенты являются специалистами в области контента, который они хотят опубликовать в Интернете. Чем более осведомлен человек о предмете, тем больше его ментальная модель отклоняется от общей аудитории.
14. Тестируйте и проводите итерации
Чтобы побороть наши предположения о пользователях, мы должны проводить тесты. Тестирование очень важно для процесса проектирования в целом.
Великолепный дизайн не формируется полностью в голове дизайнера.
Вместо этого он развивается путем проведения тестов и итераций.
Великолепный дизайн не формируется полностью в голове дизайнера. Вместо этого он развивается путем проведения тестирований и итераций. Поэтому наш процесс должен это отражать.
15. Приоритет производительности
Наконец, в Интернете приоритетом хорошего дизайна интерфейса должна быть производительность. Мы, дизайнеры, любим использовать изображения, видео и множество веб-шрифтов. Однако это окажет значительное негативное влияние на производительность веб-сайта.
Низкая производительность оказывает значительное влияние на конверсию и просмотры страниц.
Мы должны работать в рамках ограничений среды. В Интернете производительность имеет значение. Вы не можете предполагать, что у людей есть определенная пропускная способность. Поэтому нам необходимо проектировать для наименее оптимальной среды.
Принципы проектирования интерфейса – ограничения?
Я часто слышу, что подобные принципы ограничивают креативность и сдерживают инновации. Однако я не согласен. Дизайн — это не искусство. Он существует в рамках ограничений. Дизайн выполняет определенную работу, а искусство – это самовыражение.
Однако я не согласен. Дизайн — это не искусство. Он существует в рамках ограничений. Дизайн выполняет определенную работу, а искусство – это самовыражение.
Являются ли принципы дизайна интерфейса ограничением? Безусловно. Однако они не сдерживают творчество или инновации. Творчество и инновации случаются благодаря ограничениям, а не вопреки им.
Это урок, который мы все должны усвоить, если хотим стать лучшими дизайнерами. Работа в соответствии с такими принципами нам в этом поможет.
Топ-40 телеграм-каналов о дизайне
Всё больше людей используют Телеграм, причины у всех разные. Сегодня крайне модно строить различные топы и списки, вот и мы решили собрать свой топ телеграм-каналов о дизайне.
Исследование TGStat
Мы не исключение. Наша команда дизайнеров активно использует этот ресурс не только для общения, но и для самообразования. Мы собрали для вас топ телеграм-каналов из сорока лучших, которые читаем сами. Подписывайтесь и советуйте коллегам:
- Дизайн государственных систем
@govdesign
Всё о дизайне государственных сайтов и советы по работе с госзаказчиками.
- Now How Channel
@nowhow
Примеры сайтов с отличным дизайном со всего мира, советы по продуктивности и образовательные материалы. - ПUX Notes
@uxnotes
Заметки о проектировании и UX-дизайне. Полезные ссылки на видео, статьи и литературу для юзабилити-специалистов. - Почитать о дизайне
@mosinkru
Канал о дизайне, интерфейсах, пользовательском опыте: интервью с дизайнерами, обзоры новых инструментов и сервисов, лекции и статьи. - UI/UX Designer
@uxidesign
Переводы интересных статей зарубежных специалистов, UX-анализ топовых компаний, последние новости из мира пользовательских интерфейсов и ссылки на полезные ресурсы - Кириллица · дизайн
@cyrillicdesign
Подборки сайтов на кириллице с отличным UI/UX-дизайном. - Адовый UX
@uxfromhell
Примеры неудачных интерфейсов и истории о них. - Design & Productivity
@desprod
Design Manager в Intercom, экс-дизайн-директор Яндекса рассказывает о дизайне, продуктивности и жизни.
- Дайджест продуктового дизайна
@pdigest
Канал дизайнера интерфейсов Юрия Ветрова. Дайджесты с подборками самых свежих и полезных статей, инструментов, паттернов, кейсов. - Designgest
@designgest
Канал о дизайне, системности, методологиях, принципах и новых ресурсах. Подборки с полезными ссылками, инструментами и новостями. Обзоры и комментарии, анонсы мероприятий. - dui
@duiux
Полезные материалы для проектировщиков и дизайнеров интерфейсов. Ссылки с комментариями на статьи, сервисы, обзоры интерфейсов и обучающие материалы. - Bauhaus Design
@designerschannel
Канал с обзорами интерфейсов и фичами для их улучшения. - Design without cats
@design_without_cats
Полезные ссылки про веб- и графический дизайн: курсы, сборники, книги, цитаты из статей и мысли о продуктовом дизайне. - Posterino. Искусство плаката
@posterino
Подборки креативных плакатов от художников из разных уголков мира.
- Intelligent Design
@intelligentdesign
Ссылки на интересные статьи о дизайне, типографике и UI/UX, обучающие материалы и полезные сервисы. - /designer
@slashdesigner
Канал про инструменты и практику дизайна: обзоры сервисов, плагинов, книг по дизайну и не только. Будет полезен и новичкам, и профи. - Flat
@flat_design
Поток иллюстраций и анимаций в плоском стиле для вдохновения. - Инфографика
@infographicru
Примеры крутого оформления инфографик на любую тему: психология, развитие, факты, бизнес, статистика. Исключительно визуальный контент. - Ne-znal-ai
@ne_znal_ai
Подсказки, облегчающие работу в Иллюстраторе, Индизайне и Фотошопе. Readymag
@readymag_official
Ссылки на интересные и необычные веб-проекты, в том числе на те, что сделаны с помощью Readymag.Readymag — инструмент, который превращает дизайн-макет в код, позволяя быстро создавать красивые интерактивные проекты в вебе.

- Полезное дизайнеру
@podesign
Канал с обзорами полезных инструментов для дизайнера, новыми фичами и плагинами, ссылками на новые туториалы, личными наработками и экспериментами автора канала. - WTP Design Channel
@wtpack
Канал проекта What the Pack — крупнейшего русскоязычного медиапроекта о потребительском брендинге и дизайне упаковки. Видео, крутые иллюстрации, интервью, новости и даже сплетни, ссылки на интересные статьи. - Secret design
@secretd
Информационно-развлекательный канал околодизайнерской тематики: новости, вдохновение, графический дизайн, иллюстрация, каллиграфия, брендинг, фото, интервью. - Шрифтовой дизайн
@typeschool
Актуально о шрифтовом дизайне: типографике, леттеринге, каллиграфии и дизайне шрифта. Новости, мысли, события, вдохновение. - Я — дизайнер
@iamdesign
Дизайн и развитие продукта, продакт-менеджмент и личный рост. Уроки по созданию сайтов в Adobe Muse. Вдохновение, интересные работы и полезные ссылки.
Вдохновение, интересные работы и полезные ссылки. - Канал Ильи Бирмана
@ilyabirman_channel
Илья Бирман — известный дизайнер, создатель типографской раскладки, разработчик движка для блогов «Эгея», публикует на канале свои заметки, советы, находки. - UI фэйл
@uifail
Наглядная подборка неудачных интерфейсов с объяснением проблем и предложениями по улучшению. - ParaGraph — графика, дизайн, реклама
@paradigm_graphics
О рекламе и графическом дизайне во всех его проявлениях. Интересные работы агентств и фрилансеров со всего мира, результаты дизайн-конкурсов и фестивалей. - Best Designer
@best_designer_ru
Графический и веб-дизайн, фриланс и саморазвитие. Полезные ссылки, инструменты, уроки, статьи, подборки книг и учебной литературы. - 0101 Production
@zeroonetips
Огромное количество работ с файлами проектов. Бесценный ресурс. - Буквы русского
@russkogo
Все о шрифтах, каллиграфии и леттеринге.
- Designdealer
@Designdealer
Дайджест-канал о веб-дизайне, интерфейсах и продуктах. - Сей-Хай
@sayhime
Новости из мира творчества и дизайна: об иллюстрациях, видео, моушн-графике, диджитале и технологиях, фрилансе, о людях, которые развивают индустрию и меняют мир вокруг. - PSD | Дизайн-пространство
@psd_eu
Канал с полезными материалами и советами по дизайну и смежным тематикам. - Оди. О дизайне
@awdee
Журнал для дизайнеров о вдохновении, обучении и инструментах. Кейсы, полезные ссылки, интересные находки и примеры крутых иллюстраций. - UI UX
@UXUI_design
Канал по обучению веб-дизайну, UI/UX и разработке дизайна мобильных приложений. - Graphic Story
@graphicstory
Логотипы, инфографика, шрифты, новости и тренды в области графики. - Дизайн Бро
@designbro
Канал с ежедневными полезными подборками советов и сервисов для дизайнеров. - Cult of details
@cultofdetails
Интересные находки и инсайты для различных интерфейсов.
- BangBangEducation
@bangbangeducation
Наблюдения, анонсы мероприятий, советы, тренды, подборки полезных статей, видео и книг — всё, что связано с дизайном, иллюстрациями и смежными областями.
Сфера дизайна очень динамичная, постоянно появляется что-то новое. Поэтому, чтобы создавать стильный, оригинальный дизайн, важно держать себя в тонусе и быть в курсе последних новостей и трендов. Надеюсь, наш топ телеграм-каналов вам в этом поможет. Нам помогает 😉
🔥ТОП 8 программ для дизайна на все случаи жизни
Ваша любовь к цвету, творческий взгляд и безупречное чувство стиля заставляют людей маркировать вас творческим человеком. Это лейбл, которым вы пользуетесь, поскольку вам нравится выражать свое творчество и делать вещи визуально привлекательными.
Но что, если мы скажем вам, что есть способ развивать свое творчество все время, а не просто в свободное время? А еще лучше, что если бы вам могли платить за креативность каждый день? Существует множество творческих профессий, в которых такие люди, как вы, могут процветать.
Настоящая задача дизайнеров — воплотить мечту в реальность. Дизайн имеет решающее значение в настоящее время. Через дизайн мы воспринимаем вещи по-другому, и это делает дизайн еще более особенным. Поэтому многие начинающие дизайнеры не понимают, как представить свои идеи. Тем не менее, это не должно быть проблемой, так как дизайн говорит на многих языках, и вы можете общаться на любом из них. Разберем сегодня лучшие программы для дизайнеров.
Программы для графических дизайнеров
Один из самых востребованных профессионалов в сфере дизайна — графический дизайнер. Он создает логотипы, бланки, визитки, маркетинговые материалы, дизайны одежды.
1. Adobe Photoshop CC
Универсальная программа для дизайнера Adobe Photoshop CC продолжает совершенствовать ведущее в мире программное обеспечение для редактирования фотографий, веб-разработки, работы с граффикой.
В версии 2018 года добавлен новый инструмент автоматического выбора, необработанные профили камеры, множество шрифтов и возможностей рисования, а также поддержка Microsoft Surface Dial.
На 2019 год возможности расширились простотой работы с хмарнымы документами, улучшеным алгоритмом выделения и заливки с учетом содержимого.
В версиях на 2020 год анонсируется возможность выделения отдельных элементов на изображении специальным инструментом, также деформирование объектов будет «природней» и появятся современные палитры градиентов, теней и пр.
Плюсы:
- ✅ Простой интерфейс
- ✅ Инструменты для веб-дизайна.
- ✅ Богатый набор инструментов для рисования и типографики.
- ✅ Возможность 3D дизайна.
- ✅ Синхронизированные библиотеки.
- ✅ Постоянное обновление функционала.
- ✅ Множество материалла под создание всех типов дизайна.
Минусы:
- ❗Нет бессрочной лицензии.
- ❗Премиальные активы недешевы.
- ❗Интерфейс может быть подавляющим время от времени.
- ❗Для качественной работы нужно железо посерьезней.
2. Adobe Illustrator CC
Лучшая программа для редактирования векторной графики. Сейчас илюстратор на первом месте в использовании для создание логотипов, илюстраций и используется как в комерции, так и в ентертеймент бизнесе. Новые функции делают ее еще лучшей программы для дизайна 2020 года: улучшение фильтров для работы со шрифтом, молниеносное отображение еффектов теней и пр., упрощенная работа с точками.
Сейчас илюстратор на первом месте в использовании для создание логотипов, илюстраций и используется как в комерции, так и в ентертеймент бизнесе. Новые функции делают ее еще лучшей программы для дизайна 2020 года: улучшение фильтров для работы со шрифтом, молниеносное отображение еффектов теней и пр., упрощенная работа с точками.
Плюсы:
- ✅ Мощные способности векторного дизайна.
- ✅ Отличная особенность Touch Type.
- ✅ Упрощенный инструмент Free Transform.
- ✅ Новая мощная функция Puppet Warp позволяет преобразовывать отдельные части иллюстраций.
Минусы:
- ❗Нет одной бессрочной лицензии.
- ❗Нет единообразия ключевых команд с Photoshop и InDesign.
- ❗Сложен в усвоении.
Программы для рисования анимации и разработки персонажей
Умелые профессионалы создают анимацию и спецэффекты для фильмов, телевидения, видеоигр и других форм мультимедиа — как двумерных, так и трехмерных. Они воплощают идеи в жизнь с помощью компьютерного программного обеспечения или написания собственного компьютерного кода.
3. Autodesk Maya
Лучшее программное обеспечение для 3D-моделирования: персонажей, среды, движений предметов. Также програму используют в разработке дизайнов интерьеров, также можно использовать модное оформление в стиле лоу-поли, или реалистичную передачу деталей.
Плюсы:
- ✅ надежный набор инструментов моделирования.
- ✅ интерфейс с революционным инструментарием с расширенными инструментами и функциональностью.
- ✅ многофункциональность — сфера применения безгранична.
Минусы:
- ❗небольшое количство литературы для усвоения.
- ❗недостаток информации об инструментов и нюансов работы с ними.
- ❗не все дополнения подходят для назначенной ими платформой.
4. Adobe After Effects
Програма для создания уникальных эффектов в видео-контенте с множеством функций. Поскольку сейчас видео на сегодня простейший способ передачи информации — с помощью After Effects любой дизайнер может дополнить его новыми красками и нужными корпоративными деталями компании.
Плюсы:
- ✅ востребованность видео позволяет экспериментировать с любым типом контента;
- ✅ понятный интерфейс в стиле линейки продуктов Adobe.
- ✅ огромная библиотека эффектов на просторах интернета.
Минусы:
- ❗часто нужно устанавливать плагины для конкретных задач.
- ❗стоимость продукта не для всех.
Программы для веб дизайна
Как и в любом другом деле, веб-дизайн подразумевает как вдохновение, так и настойчивость. Когда-то создание веб-страниц было единственной областью программистов, но это уже не так, поскольку существует множество инструментов для упрощения процесса.
5. Adobe Dreamweaver CC
Dreamweaver — отец инструментов веб-дизайна и программного обеспечения для создания сайтов. Сейчас используется как лучший инструмент для создания адаптивных сайтов под любой тип устройства.
Плюсы:
- ✅ интерфейс интуитивно понятен и удобен для пользователя.
- ✅ можно выбрать между уровнями «начальный», «средний» и «продвинутый»
- ✅ расширенные функции включают «просмотр в реальном времени» для предварительного просмотра веб-сайтов
Минусы:
- ❗требуются знания в HTML, CSS.

- ❗цена по сравнения с другими инструментами для такого типа задач выше среднего.
6. Figma
Организация процеса создания сайта в одном месте. Используйте ее для создание прототипов с возможностью показа работы онлайн.
Плюсы:
- ✅ онлайн сервис не нуждается в скачиваниях.
- ✅ минимум усложнений — можно разобраться в програме в течении часа.
- ✅ показ результатов в режиме здесь и сейчас
- ❗ограничен функционал.
Програма для дизайна интерьеров
Профессионалы в этой области работают с пространствами, чтобы улучшить безопасность, функциональность и эстетическую привлекательность области. Они подбирают цветовые решения, мебель, полы, освещение и все остальные элементы комнаты или здания. Дизайнеры интерьеров также используют программное обеспечение для проектирования, чтобы сообщить о своих планах архитекторам и строителям, которые воплощают проекты в жизнь.
7. Virtual Architect Ultimate
Virtual Architect — чрезвычайно легко научиться пользоваться, даже если вы никогда раньше не использовали программное обеспечение для проектирования.
Плюсы:
- ✅ Самая простая программа дизайна дома для изучения и использования.
- ✅ Огромная библиотека объектов с более чем 7500 предметов.
- ✅ Оценка стоимости и материал листов полезны при воплощении вашего дизайна в жизнь.
Минусы:
- ❗Не совместим с 3D-моделями Tremble.
- ❗Нет версии для Mac.
8. Программа учета времени и контроля задач
Yaware.Timetracker — программа учета времени и задач, которая подойдет любому дизайнеру. Это отличная альтернатива расписанию, если вам нужно повысить личную продуктивность, или необходимо знать сколько времени вы тратите на разные проекты. Эффективное управление временем начинается с четкого определения того, сколько именно времени вы фактически тратите на свои проекты и задачи, а затем на основе анализа и выяснения способов более эффективного управления ими.
Плюсы:
- ✅ Простая и функциональная программа;
- ✅ Учет личного времени с Yaware – абсолютно бесплатен;
- ✅ Повышение личной продуктивности — есть возможность следить за тем, где теряешь время;
- ✅ Работа над проектами и задачами.

Минусы:
- ❗Подходит только для тех, кто как минимум 70% рабочего времени за компьютером;
- ❗Нет чек-листов;
- ❗Пока нет интеграции с CRM-ками (но обещаются, что скоро будет!).
10 лучших дизайнов веб-сайтов, которые вдохновят вас в 2022 году
Согласно SWEOR « Пользователям требуется около 50 миллисекунд, чтобы сформировать мнение о вашем веб-сайте, которое определяет, нравится им ваш сайт или нет, останутся они или уйдут». Что ж, зная вышеизложенный факт, теперь становится очевидным, почему нам нужен лучший дизайн для нашего веб-сайта.
Потому что правильно сказано: «Первое впечатление остается последним, иногда второго шанса не бывает»
Итак, здесь мы представили 10 лучших дизайнов веб-сайтов, получивших награды CSS за свой дизайн.Эти веб-сайты являются лучшими примерами красивого дизайна, UX, UI, хлебных крошек, простой навигации, цветовой палитры и информационной архитектуры.
Поиск лучшего дизайна веб-сайта — сложная задача, но просмотр перечисленных ниже веб-сайтов наверняка вдохновит вас. Вы можете использовать этот список в качестве готового справочника, чтобы включить элементы, которые соответствуют требованиям вашего веб-сайта, и удерживать посетителей на вашем сайте. Если вы ищете надежную дизайнерскую компанию, то это агентство веб-дизайна – надежное место для вашего следующего проекта.
С учетом сказанного, вот 10 примеров лучших веб-сайтов, получивших награды CSS.
Это сайт, предназначенный для совершения покупок. Вы можете виртуально прогуляться по магазину и убедиться в этом сами.
Он отображает четкие изображения с минимальным использованием цветов и использует эффекты параллакса. Он получил награду CSS за лучший пользовательский интерфейс и инновации.
Для инновационных идей вместо простой кнопки они использовали «ананасы».
«Helixes» специализируются на стратегии, брендинге, визуальном дизайне, производстве контента и цифровых коммуникациях.
Веб-сайт эффективно отображает их «творческую сторону», а также «сторону услуг» с последовательной цветовой палитрой.
Он получил награду за лучший веб-сайт от CSS в категориях анимированных, сеточных и webGL.
Благодаря идеальному пользовательскому интерфейсу и удобству использования и минимальному использованию цветов для отображения, мы считаем, что вам нужно посетить сайт один раз, чтобы получить опыт.
Что ж, у Finprint один из лучших дизайнов веб-сайтов, который нравится агентствам, и привлекает внимание пользователей в основном к углеродному следу, создаваемому выбором определенного вида транспорта или определенного сорта морепродуктов.
Он был удостоен награды CSS «Лучший веб-сайт дня» за то, что с помощью игры помог пользователю понять, как его выбор покупки морепродуктов и выбранного транспорта влияет на уровень выбросов углекислого газа.
Сайт использует прекрасную графику, классные цветовые комбинации и включает в себя игры, чтобы доказать свою точку зрения пользователю.
Иллюстрации и эффекты параллакса делают сайт потрясающим.
Если вы только что подумали, почему кому-то может быть интересно создать такой веб-сайт, вот несколько фактов.
Beauvoir — креативное агентство, занимающееся брендингом, созданием контента, рекламной кампанией и HR-маркетингом.
Он был награжден CSS как «Лучший веб-сайт дня» и, помимо дизайна, имеет отличные хлебные крошки, удобную навигацию, лучший UX и пользовательский интерфейс.
Изображения и видео, размещенные на сайте, имеют превосходное качество и способны привлечь внимание посетителя.
Функции прокрутки, используемые на сайте, необычны. Меню размещены на боковой панели, что обеспечивает четкое представление изображений и видео.
Ufomammoot представляет первую рождественскую гоночную игру, созданную с использованием WebGL и создающую веселье с использованием цифровых технологий.
Награжден CSS за лучшую категорию веб-сайтов, он использует отличную графику и анимацию с единой цветовой палитрой и фоновой песней.
Nest Wifi — это веб-сайт о Wi-Fi, который соединяет все устройства в доме.
В 2014 году он получил награду CSS как лучший веб-сайт дня.
Использование спокойных цветов, идеальные изображения, удобная прокрутка и навигация — вот что делает этот сайт идеальным.
Он использует видео, чтобы помочь пользователю использовать его устройство «Nest Wifi», и использует призрачные кнопки CTA в подходящих местах для превращения посетителя в покупателя.
В целом простой дизайн и макет, а также лаконичный веб-сайт делают его одним из лучших.
Что ж, это классический пример использования WebGL, 3D-графики для разработки веб-сайта гиганта поисковой системы Google.
Это делает интерфейс довольно интересным для пользователя, вовлекая его в физическую 3D-игру, которая в конечном итоге приводит его к форме регистрации на фестиваль Wonderful Weekend в парке Мэгги Дейли.
Он был награжден как «Лучший веб-сайт дня по версии CSS» в категории «Развлечения».
Это имя знакомо каждому.Carlsberg славится своим пивом. Что ж, у него есть отличный веб-сайт, который помогает пользователю рассказывать истории.
Он был награжден как «Лучший веб-сайт дня по версии CSS». Он изображает минималистский дизайн с эффектами параллакса.
Homecult занимается дизайном интерьеров домов с комфортом и уютом.
Сайт достаточно простой и лаконичный. Очень четко определенные страницы для «проектов», «свяжитесь с нами», «домой» и «о нас».
Сайт предлагает отличную навигацию и хлебные крошки.Использование холодных цветов делает его броским для посетителя. Он получил награду «Лучший веб-сайт дня от CSS» в 2019 году.
«Лимонад» — сайт о страховой компании. Что особенного в этом веб-сайте, так это то, что он изображает «подарки» на своей домашней странице, побуждая людей поверить в его услуги.
Еще одна примечательная особенность этого веб-сайта заключается в том, что вам просто нужно прокручивать страницы вниз, а следующие страницы автоматически загружаются без необходимости нажимать несколько вкладок.
Благодаря отличным вариантам типографики и анимации он получил награду CSS «Лучший веб-сайт дня» в 2019 году.
Заключение
На этом мы подошли к концу темы. Тем не менее, существует множество веб-сайтов и множество организаций, таких как The Webby Awards, Awwwards, SiteInspire, W3 Awards и т. д., которые награждают лучший дизайн веб-сайта, UX, UI и т. д.
Этот список не о количестве посетителей, это список сайтов с лучшим дизайном.Вот список самых посещаемых интернет-сайтов на 2020 год.
Поиск дизайнеров веб-сайтов в вашей нише может быть разумным. Например, вы можете найти лучшие компании по разработке веб-сайтов по недвижимости или другие специализированные агентства для определенных ниш.
Стоит отметить, что существует множество платформ, которые позволяют пользователям создавать полнофункциональные и красивые веб-сайты без привлечения дорогостоящих веб-дизайнеров. WordPress, Squarespace, Wix, Blogger и другие платформы могут быть полезны, если у вас ограниченный бюджет. Некоторые из них даже имеют бесплатные опции. Например, здесь вы можете найти несколько бесплатных шаблонов Blogger.
Некоторые из них даже имеют бесплатные опции. Например, здесь вы можете найти несколько бесплатных шаблонов Blogger.
Надеемся, это поможет!
Об авторе:
Крис Вагнер , руководитель отдела контента @HostingPill. Я регулярно пишу о хостинге веб-серверов и WordPress. Имею опыт работы в отрасли более 9 лет. Основываясь на своем опыте, я составил список лучших хостинговых компаний.
Лучшие технические веб-сайты для привлечения клиентов [2021-2022]
73% компаний инвестируют в веб-дизайн, чтобы выделить свой бизнес среди остальных в своей отрасли.
Во все более насыщенных технологических пространствах B2B и B2C эта дифференциация в дизайне может помочь компаниям повысить свою узнаваемость, напрямую влияя на узнаваемость их бренда, удержание и путь клиентов.
Добавьте к этому тот факт, что 90% показателей отказов веб-сайтов связаны с дизайном, и вы поймете, насколько важно учиться на лучших примерах веб-дизайна и применять полученные знания для своего бренда.
Впечатляет развитие отрасли. Такие сектора, как индивидуальная веб-разработка, стали простыми, доступными и возможными, а также элитным веб-дизайном.
Прежде чем мы рассмотрим лучшие технические веб-сайты 2021 года, давайте рассмотрим наиболее востребованные методы проектирования, которые вам НЕОБХОДИМО применить в этом году.
Эти методы послужили нам критерием выбора для технических веб-сайтов B2B и B2C, которые вы найдете ниже.
Описание агентства здесь
Описание агентства здесь
Описание агентства здесь
Лучшие технические веб-сайты 2021 года
[Источник: Sonos] готов соединить два.Это умно, интуитивно понятно и увлекательно. Он упрощает предложение продукта и без особых усилий показывает пользователям его преимущества. Sonos, производитель беспроводных звуковых систем, является одним из самых уважаемых брендов B2C в своей отрасли, и эта репутация естественным образом переносится на веб-сайт, который состоит из сильных, эффектных CTA, больших изображений и разумного использования скрытого меню.
Визуально управляемый и чистый веб-сайт Sonos направляет внимание на изображения, ориентированные на продукт, и путь покупателя. В первой части есть два CTA: «Посмотреть видео» и «Узнать больше».
Далее следует выбор продуктов, классифицированных по помещениям и окружающей среде. Кроме того, аудиторский опыт и ценностные предложения компании обучают и убеждают потенциальных клиентов в ценности продукта.
В верхнем левом углу на весь экран открывается минимальное меню. Щелчком мыши открываются категории продуктов, центр обучения и поддержки, а также список избранных выступающих.
Веб-сайт Sonos представляет собой смесь ценных сообщений, прямых призывов к действию и четкого макета, который позволяет продуктам занимать центральное место благодаря своим изображениям.Благодаря дизайну и тону голоса компания говорит, что понимает свою продукцию так же, как и свою аудиторию.
[Источник: Tesla]2. Tesla
Tesla — автомобильная корпорация, специализирующаяся на электромобилях. Это бренд, известный передовыми технологиями, инновационными технологиями и передовыми функциями.
Это бренд, известный передовыми технологиями, инновационными технологиями и передовыми функциями.
И чтобы еще больше продвигать эти убеждения и мотивы, веб-сайт Tesla представляет собой смелый, интуитивно понятный и очень привлекательный дизайн, который информирует, вдохновляет и излучает инновации.
Этот дизайн полностью сосредоточен на продуктах и функциях, о которых потребители хотят узнать больше всего.
Он не слишком старается продвигать свое инновационное техническое превосходство прямо на справочной странице. Нет, вместо этого он предлагает потребителям все навороты, о которых они хотят слышать.
Этот веб-сайт был создан для покупателей автомобилей. Смелые образы, интерактивное движение и четкие призывы к действию — все это указывает пользователям правильный путь — где они могут узнать больше об автомобилях, о том, что в них входит и какие функции им нравятся.
Это не веб-сайт, рекламирующий собственное превосходство, хотя бренд находится на вершине своей игры. Этого нельзя отрицать, но пользователи слишком хорошо знакомы с этим аспектом. Они знают о дальновидности бренда и его стремлении к успеху.
Этого нельзя отрицать, но пользователи слишком хорошо знакомы с этим аспектом. Они знают о дальновидности бренда и его стремлении к успеху.
Но они не знают, сколько мест в той или иной версии и какие функции безопасности включены. Таким образом, веб-сайт четко демонстрирует эту информацию, чтобы потребители могли ее увидеть, усвоить и дать волю влиянию.
Веб-сайт Tesla определенно гениален — здесь есть динамичное движение, плавная навигация и захватывающие дух визуальные эффекты.Но он был создан с мыслью о своих клиентах, и это главное.
[Источник: Apple]3. Apple
Мы все знаем Apple — ведущего технологического бренда в области смартфонов, умных часов, планшетов и многого другого. Это бренд, который вырос из ничего, чтобы стать брендом, без которого не может жить большинство людей во всем мире. Apple — это икона. Его продукция неповторима. Его конструкции революционны.
Веб-сайт ничем не отличается.
Веб-сайт Apple чистый, ориентированный на продукт и авангардный. Изображения продуктов составляют большую часть дизайна. Apple в значительной степени полагается на потрясающие изображения продуктов, чтобы привлечь пользователей и продемонстрировать свое превосходство.
Изображения продуктов составляют большую часть дизайна. Apple в значительной степени полагается на потрясающие изображения продуктов, чтобы привлечь пользователей и продемонстрировать свое превосходство.
Слова излишни, особенно когда доказательство совершенства становится очевидным уже при одном взгляде на эти изящные и изысканные изделия.
Этот организованный и эффективный веб-сайт описывает различные функции в ясной и четкой форме в минимальной строке меню. Но это в основном потому, что когда пользователи попадают на веб-страницу, они уже знают, что ищут, поэтому Apple пытается упростить для них этот процесс в будущем.
Apple не полагается на подробные сведения, поэтому компания устраняет ненужные тексты в дизайне своего веб-сайта. Изображения находятся в центре внимания, поскольку именно они стимулируют продажи.
При таком подходе веб-сайт остается чистым и упорядоченным, простым в использовании и удобным для навигации. Веб-сайт Apple упорядочивает контент в виде обратной пирамиды, сохраняя ее неизменной, когда вы видите копию. Но даже это просто, обтекаемо и минимально.
Но даже это просто, обтекаемо и минимально.
4. Amazon
Amazon — мощная розничная компания, покорившая мир.Это онлайн-дистрибьютор, который связывает потребителей с продуктами, которые они хотят — от книг, фильмов, детских игрушек и многого другого.
Принимая во внимание комплексное предложение бренда, понятно, что их веб-сайт такой же всеобъемлющий, но это не значит, что он беспорядочный, неорганизованный или сложный.
Фактически, Amazon является одним из самых простых в навигации сайтов электронной коммерции благодаря открытому макету, сеточной структуре и тщательной разбивке по категориям.
Четкая организационная структура Amazon — продукты и категории четко расположены вдоль страницы, в блоках на экране и в раскрывающихся меню — обеспечивает интуитивно понятный и оптимизированный дизайн. В нем легко ориентироваться, интересно исследовать и интересно искать.
Здесь много чистого пространства, которое волнует, яркие цвета, которые очаровывают, яркие изображения, которые привлекают внимание, и призывы к действию, побуждающие к действию.
Удобный пользовательский интерфейс позволяет потребителям легко заблудиться на сайте и найти нужные продукты, а также получить вдохновение для еще большего количества вариантов.
Этот сайт четко структурирован, имеет цветовую кодировку и удобен для просмотра. Это забавный и приятный дизайн веб-сайта, который ставит покупательский опыт на передний план и в то же время предлагает свои собственные продукты и услуги, чтобы привлечь внимание пользователей.
Хотя пользовательский интерфейс Amazon, без сомнения, впечатляет, партнерские веб-сайты Amazon играют решающую роль, чтобы захватить воображение пользователей.
Такие веб-сайты, как Reviewscrush.com, работают в партнерстве с Amazon, чтобы продвигать первоклассные качественные продукты, что делает покупки в Интернете удобными для покупателей.
[Источник: BMW]5. BMW
BMW — еще один крупный автомобильный дилер, устремленный в будущее. И дизайн его веб-сайта говорит о многом.
Веб-сайт BMW организован, понятен и динамичен. Автоматическое воспроизведение видео, плавное скольжение изображений и плавная навигация благодаря общему макету.
Автоматическое воспроизведение видео, плавное скольжение изображений и плавная навигация благодаря общему макету.
Веб-структура организована и интересна для изучения, а типографика понятна. Текст жирным шрифтом накладывается на изображения и видео, чтобы пользователям было легче понять аспект веб-сайта, который они ищут.
В этом дизайне продукты представлены на чистом и четком дисплее, а также инновации и лента новостей.
Веб-сайт BMW стремится делиться с потребителями своими успехами, инновациями и проектами, чтобы вызвать интерес и сохранить бренд в сознании потребителей по всему миру.
Это бренд, который хочет, чтобы его достижения отслеживались — отчасти из-за его репутации, но также и для того, чтобы потребители знали, что бренд не сдастся и не остановит свое движение вперед в ближайшее время.
Веб-сайт BMW продуманно организован, динамичен и интересен. Акцент делается на автомобильных инновациях, чтобы потребители и возможные инвесторы были заинтересованы и готовы к взаимодействию.
6. Sony
Sony — один из старейших производителей электронного оборудования, успешно диверсифицировавший ассортимент своей продукции, и об этом свидетельствует современный темный веб-сайт.
Минималистичная навигация по меню уступает место сетке фотографий, видео и сообщений бренда в социальных сетях разных размеров.Эта неравномерная планировка добавляет динамизм и креативность, позволяя выделить одни элементы по сравнению с другими, придавая им ощущение приоритета.
Выпадающее меню открывает полный набор категорий продуктов при наведении курсора, при этом даже некоторые пункты меню представлены в виде изображений, а не текста.
Домашняя страница опирается на фотографии предметов с незаметным, но эффектным экземпляром. Как и все записи в этом списке, веб-сайт полностью адаптивен и настраивается под любой размер экрана и устройство.
Урок Sony доказывает стремление представить аудитории как можно больше на одной странице, не чувствуя себя загроможденным.
7. Netflix
Мы все знаем Netflix, так как наше свободное время, вероятно, во многом зависит от него. Это популярный сервис потокового видео, который при ежемесячной подписке позволяет нам долго смотреть наши любимые шоу и фильмы.
Частично это связано с его веб-дизайном.
Этот темный, угрюмый и соблазнительный дизайн веб-сайта убаюкивает вас.Он задает тон вечернему просмотру фильмов, даже если светит солнце и сейчас три часа дня. Темный цвет мгновенно успокаивает и настраивает на просмотр фильма.
И навигация безупречна. Удобное раскрывающееся меню находится вверху, позволяя пользователям выбирать, какую категорию видео они хотят. Точно так же организация контента очень проста. В горизонтальной сетке перечислены заголовки и жанры, сжатые в удобные и яркие блоки.
Этот сайт также отличается индивидуальностью и интуитивностью.Он рекомендует названия, основанные на истории прошлых просмотров, и предлагает их вам в центре внимания.
Это делает общее впечатление еще проще: веб-сайт говорит вам, что смотреть, вместо того, чтобы тратить часы на поиски.
Этот персонализированный, интуитивно понятный и привлекательный веб-сайт просто не имеет себе равных.
[Источник: PayPal]8. Paypal
PayPal — это простой, современный и эффективный веб-сайт, который помогает пользователям отправлять и получать деньги по всему миру. Эта услуга направлена на упрощение денежных переводов и делает это с помощью всеобъемлющего онлайн-присутствия и простой навигации.
Веб-сайт открывается интерактивными и привлекательными изображениями, наложенными на простой текст. Люди могут использовать сервис для личных или деловых нужд, и сервис отличается от этого.
Но главной темой веб-сайта PayPal является простота, с упором на простой, минимальный текст и полупрозрачные изображения.
Продуманные иллюстрации добавляют контекст к услуге и ее использованию, а четкие призывы к действию облегчают пользователям навигацию по сайту и доступ к порталу денежных переводов или странице счета для отправки и получения денег.
PayPal хочет упростить этот процесс. Он хочет избавиться от догадок, связанных с выяснением того, как получить деньги, где и какие коэффициенты конверсии могут быть задействованы. С финансами и так туго.
Сочетайте эту простую навигацию с синей цветовой схемой, и пользователи сразу же смогут пользоваться услугой без какого-либо стресса или беспокойства.
Этот веб-сайт понятен, прост и прямолинеен — именно таким и должен быть сервис денежных переводов.
[Источник: Fitbit]9.Fitbit
Fitbit — это фитнес-трекер, который отслеживает потребление и расход калорий, шаги, частоту сердечных сокращений, прогресс и многое другое. Это инновационный программный продукт, который соединяется с приложением на вашем телефоне, чтобы вы могли отслеживать свои успехи, где бы вы ни находились.
Fitbit — это бренд, который поощряет пользователей жить лучшей жизнью, и для достижения этой цели Fitbit создала веб-сайт, который делает занятия фитнесом увлекательными — по крайней мере, онлайн.
Сайт яркий, чистый и красивый. Смелые снимки продуктов на красочном фоне с простыми и четкими призывами к действию, ведущими пользователей к продуктам, информационным страницам и многому другому.
Сайт в целом простой и интересный. Блоки изображений и текста предоставляют пользователям ценную информацию об их Fitbits, а также о многочисленных услугах, предоставляемых брендом.
Он также предлагает идеи, инновации и новости о бренде.
Это очень доступный и дружелюбный веб-сайт. Он не становится слишком техническим или подробным, вместо этого он плавно проводит пользователей по всему дизайну решительным, творческим и упорядоченным образом.
Используя цвет, умные иллюстрации и доступный тон, веб-сайт Fitbit помогает пользователям начать относиться к фитнесу более серьезно.
[Источник: Achievers]10. Achievers
Achievers — это платформа для вовлечения сотрудников, чей веб-сайт является передовым с точки зрения используемого мультимедиа и того, как он приводит потенциальных клиентов с главной страницы к кнопке «Запросить демонстрацию».
Потенциальные покупатели узнают о своей ценности, просто прокрутив вниз и найдя учебные материалы, представленные в четкой и стильной форме. На странице «Услуги для успешных» бренд отвечает на вопрос о том, как превратить работу в ощутимую рентабельность инвестиций, и предоставляет доказательства того, что у них есть решение для любых ваших потребностей.
Главное меню остается на экране при прокрутке вниз. Эффектно всплывает красный пункт меню «Демо». Использование простой цветовой схемы и большого количества пустого пространства делает видео, призывы к действию и элементы контента привлекательными.
Без большого количества ненужных экспериментов Achievers доказывает, что довольно типичная структура и дизайн сайта B2B часто являются лучшим планом действий. Они используют несколько модных элементов, таких как большие фотографии, пустое пространство и сильные призывы к действию в правильных дозах, чтобы создать хорошо сбалансированный пользовательский опыт.
[Источник: Batterii]11.
 Batterii
BatteriiИспользуя яркую пастельную палитру, Batterii выделяет форму отправки на первом экране главной страницы. К этой откровенности и непосредственности добавляется очень упрощенное навигационное меню, указывающее на страницы, предлагающие более ценные предложения.
При прокрутке вниз красочная схема разделяет блок контента, который дает представление о сообществах потребителей, простую трехэтапную часть «Как это работает» и список партнеров B2B, использующих этот продукт.
Потенциальные покупатели могут определить цель бренда и то, как он предлагает решения, за считанные секунды. Вся их копия сосредоточена вокруг решений, которые предлагает Batterii, и веб-дизайн очень эффективно служит этой цели.
Необузданная цветовая схема работает двояко: как эстетическое заявление бренда и как средство привлечения внимания к сегментам контента, таким как форма представления и различные ценностные предложения.
[Источник: Rocka]12.Rocka
Работа Rocka заключается в том, чтобы помогать компаниям и стартапам запускать свои цифровые предприятия, и что может быть лучше, чем убедить потенциальных клиентов в эффективности цифровых технологий с помощью красиво оформленного веб-сайта.
На сайте вообще не используется пустое пространство, вместо этого он фокусируется на огромных элементах, занимающих весь экран. Он сочетает в себе фотографию с яркими цветами и минималистическую анимацию геометрических фигур.
Каждое решение и ценностное предложение сопровождаются определенным изображением, цветом и ощущением, когда пользователь прокручивает вниз до точки перехода подписки и контактной формы.
Дизайн веб-сайта Rocka признан за его креативность, новаторство и использование языка для объяснения услуг самым прямым и запоминающимся способом.
[Источник: Defy the Current]13. Defy the Current
Defy the Current, или D.FY, использует захватывающую видеосъемку, чтобы подчеркнуть качество своих цифровых продуктов, включая видеопродукцию.
Визуально привлекательная домашняя страница использует видео, чтобы помочь понять, кто они как бренд. Такое использование видео на фоне всего сайта является тенденцией, которая берет верх и заменяет письменный контент в этом разделе сайта.
Анимированные образцы портфолио ждут, когда пользователь прокручивает страницу вниз, окруженные белым пространством, которое привлекает внимание и интерес зрителя.
Чтобы освободить место для этого привлекательного контента, на веб-сайте используется упрощенная навигация в виде скрытого меню с правой стороны, которое разворачивает ключевые ссылки на весь экран.
CTA можно найти более чем в одном месте на домашней странице, а не только в нижнем колонтитуле. Компании могут размещать их в первую очередь для потенциальных клиентов, уже знакомых с продуктом, и просто хотят использовать их как ярлык для перехода на страницу покупки продукта или любую другую точку конверсии.
[Источник: Asana]14. Asana
Веб-сайт Asana — это воплощение минимализма и пустого пространства, которые нашли широкое применение — для лучшего размещения CTA и образовательного контента.
Первый раз на главной странице объясняет, что такое Asana, и приглашает потенциальных клиентов попробовать ее бесплатно. Далее следует увлекательная анимация, демонстрирующая продукт в действии, демо-видео и отзывы клиентов.
Далее следует увлекательная анимация, демонстрирующая продукт в действии, демо-видео и отзывы клиентов.
Этот веб-сайт отлично помогает своим потенциальным клиентам пройти через воронку конверсии и оптимизирует их процесс обучения, чтобы конверсия состоялась.
Веб-сайты для продуктов с большим количеством функций и функций, таких как Asana, должны иметь как можно меньше визуальных отвлекающих факторов. Этот бренд использует пустое пространство, чтобы подчеркнуть наиболее выгодные части продукта и быстрый обучающий материал.
[Источник: Fugoo]15. Fugoo
Fugoo производит, рекламирует и продает особый продукт: водонепроницаемые Bluetooth-колонки для использования вне помещений.
Увлекательный сайт электронной коммерции Fugoo использует возможности высококачественных фотографий, чтобы запечатлеть суть своего бренда: высококачественный динамик, установленный в разных местах по всему миру.Это помогает передать больше, чем просто сообщение о хорошем продукте — это передает образ жизни.
Веб-сайт бренда основан на опыте и удобен для конверсии. Фотография, смешанная с негативным пространством, чтобы подчеркнуть качества и основные черты продукта, а также использование видео о нем в действии, создают наполненную контентом домашнюю страницу, которая не перегружает.
По словам генерального директора Гэри Эльзассера, подход Fugoo, ориентированный на бренд, и заметное использование блогов на своем явно визуальном веб-сайте стали источником большого доверия к компании и основным фактором их успеха.
[Источник: Skullcandy]16. Skullcandy
Великолепная фотография, тонкое использование цветов и очень компактное использование пространства — вот что делает сайт Skullcandy ориентированным на мобильные устройства.
Бренд создает аудиоустройства, в первую очередь наушники, которые представляют собой звуковые впечатления, а не продукт. Что отличает веб-сайт этого бренда, так это то, что на их домашней странице представлено меньше товаров и основное внимание уделяется только нескольким ключевым предложениям — до того, как в нижнем колонтитуле появится предложение подписаться на информационный бюллетень.
Сайт делает выгодное предложение всем, кто зарегистрируется: эксклюзивный доступ к историям спортсменов, выступлениям и продуктам ограниченного выпуска.
Главное меню настолько минималистично, что указывает только на две другие страницы: дико красочные 12 настроений с типами продуктов, перечисленными в соответствии с их месяцами, и контрастно чистый интернет-магазин.
Раздел сайта «12 настроений» — отличный пример сочетания бренда и продукта, которое благодаря потрясающему дизайну и точному использованию цвета создает впечатление, превосходящее сумму его частей.
[Источник: Native Union]17. Native Union
Native Union производит и продает высокотехнологичные аксессуары, и наиболее заметной особенностью их веб-сайта является карусель/скользящий баннер, который вращает изображения, а также видео с соответствующими призывами к действию.
Это добавляет долю интерактивности и большую доступность, поскольку пользователи могут очень легко переходить на эти страницы. Поскольку это еще один технологический бренд B2C, который полагается на визуальный аспект своих продуктов, изображения гораздо более актуальны и более привлекательны, чем текст.
Поскольку это еще один технологический бренд B2C, который полагается на визуальный аспект своих продуктов, изображения гораздо более актуальны и более привлекательны, чем текст.
Такие элементы, как липкие кнопки «наверх» и «вниз», а также интерактивные горячие точки на изображениях, которые объясняют продукты, повышают удобство работы пользователей. Скрытое меню содержит категории и подкатегории, которые открываются без перехода на другую страницу.
Дополнительным преимуществом является то, что значки используются для того, чтобы пользователи могли легко определить, на что они будут нажимать.
Экономичное использование пространства позволяет нескольким типам медиа сосуществовать в одном и том же месте. Изображения могут дать больше, чем просто глазу конфеты с элементами горячих точек, которые раскрывают информацию о продукте.
7 тенденций веб-дизайна, которые произвели фурор в 2021 году
Тенденции веб-дизайна могут приходить и уходить, но они останутся в течение всего 2021 года и, вполне возможно, в дальнейшем. И все лучшие технические сайты, перечисленные выше, используют их!
И все лучшие технические сайты, перечисленные выше, используют их!
1. Темный/ночной режим
За последний год все больше и больше приложений и почтовых служб внедряют «темный» или «ночной» режим. Лучшие технические веб-сайты также все чаще запрыгивают на эту темную эстетику.
Причина, по которой темные интерфейсы набирают популярность, заключается в том, что они дополняют другую большую тенденцию в веб-дизайне, о которой мы поговорим: яркие цвета и светящиеся акценты. Они также создают удобочитаемый дизайн в сочетании с легко читаемой типографикой.
2. Иммерсивные 3D-элементы
Поскольку 3D-технологии стремительно развиваются, а их ценники снижаются, иммерсивное 3D, привлекающее пользователей, с 2021 года станет гораздо более заметным на веб-сайтах.
Теперь намного проще создавать 3D-технологии, которые погружают все органы чувств в процесс. Гиперреалистичное 3D будет занимать все экраны веб-сайтов не только для визуального и эстетического эффекта.
Это также улучшает взаимодействие с пользователем, поскольку побуждает пользователей дольше оставаться на веб-сайте и увеличивать время пребывания на странице.
3. Минимализм и пробелы
Минимализм уже некоторое время остается очень модным в веб-дизайне, и в ближайшее время он не исчезнет.
Эта классическая эстетика продолжает развиваться, поэтому в 2021 году она будет дополнена большим количеством пустого пространства.
Причина, по которой эта тенденция в веб-дизайне будет прекрасно работать с лучшими техническими веб-сайтами, заключается в том, что она придает элегантность и удобство использования, делая их очень удобными для навигации и удержания внимания.
4.Коллаж из фотографий и графики
Чтобы создать незабываемые визуальные впечатления, законодатели моды в веб-дизайне используют удивительные фотографии и комбинируют их с пользовательской графикой.
Эта техника коллажа открывает множество творческих возможностей и придает бренду индивидуальность.
Он может придать особый шарм фотографии, которая в противном случае могла бы быть скучной сама по себе. Он также может улучшать образы и улучшать передачу технических концепций, предоставляя информацию и другие ценные атрибуты.
При использовании этой тенденции важно придерживаться согласованности вашего бренда и сопоставлять стиль этих пользовательских визуальных элементов с визуальными элементами вашего бренда.
5. Яркие цветовые схемы
Лучшие технические веб-сайты 2021 года используют смелую, яркую, яркую и светящуюся цветовую схему!
Насыщенные оттенки в моде, и они будут сочетаться для создания футуристических цветовых схем, которые сияют и делают элементы контента яркими. Веб-дизайнеры будут стратегически использовать эти сочетания цветов, чтобы смешивать неоновые и электризующие оттенки с приглушенным и более консервативным фоном для привлекательного эффекта.
В 2021 году веб-сайты будут использовать двухцветный веб-дизайн, основанный на неоновых цветах на контрастном резком фоне. Причудливые цветовые схемы могут быть очень эффективными для веб-сайтов, выбравших это, особенно когда они плавают в море конкуренции, используя минимализм и пустое пространство.
Причудливые цветовые схемы могут быть очень эффективными для веб-сайтов, выбравших это, особенно когда они плавают в море конкуренции, используя минимализм и пустое пространство.
6. Жидкая анимация
Анимация уже является неотъемлемой частью любого выдающегося веб-дизайна. Чтобы вывести это на новый уровень в 2021 году, есть эффекты движения, подобные воде.
Жидкая анимация может работать сама по себе, чтобы погрузить пользователей в дизайн, как способ перехода видео или как эффект наведения мыши на интерактивные элементы.
Некоторые веб-сайты используют его для создания движения на статических страницах, другие используют его для определенных элементов, таких как заголовки и фрагменты текста. Веб-дизайнеры должны идеально выполнять эту технику, чтобы она работала плавно и максимально реалистично.
7. Минимальная навигация
Оптимизированная минимальная навигация — это тенденция, которая заменяет надежные элементы навигации, такие как главные меню дизайн. Это также дает больше места для контента и обмена сообщениями.
Это также дает больше места для контента и обмена сообщениями.
Наиболее распространенным типом минимальной навигации является скрытие элементов меню внутри значка, который открывает меню навигации в виде списка параметров только при нажатии на него пользователем.
90% показателей отказов веб-сайтов связаны с дизайномПланируете передать веб-дизайн и разработку на аутсорсинг? Ознакомьтесь с этим полным руководством на 2022 год.
УЗНАТЬ БОЛЬШЕМетоды веб-дизайна, которые технологические бренды должны внедрить в 2022 году
Некоторые из этих лучших практик веб-дизайна обусловлены SEO, поведением пользователей и последними достижениями в области технологий.Другие являются «вечнозелеными» и становятся более важными, чем когда-либо, по тем же причинам.
В любом случае лучшие технические сайты соблюдают их, потому что они гарантируют больший успех.
Последовательный брендинг веб-сайта
Последовательное представление бренда увеличивает доход на 33%. (Источник: LucidPress)
(Источник: LucidPress)
Веб-сайты, которые не имеют последовательного визуального брендинга, повсюду и могут даже расстраивать посетителей, что приводит к резкому увеличению показателя отказов.
Пользователю будет трудно сосредоточиться на цели и услугах веб-сайта, пытаясь перемещаться по слишком большому количеству цветов и изображений.
Эмпирическое правило, которое никогда не исчезнет, как для веб-сайтов B2B, так и для B2C, заключается в использовании только нескольких предопределенных фирменных цветов, логотипов и шрифтов на всем веб-сайте.
Это относится к изображениям, видео и другим формам контента. Хороший способ обеспечить согласованность брендинга в веб-дизайне — создать брендбук и следовать ему.
Сильные призывы к действию
Как только веб-сайт успешно привлекает квалифицированных потенциальных клиентов, вступает в действие важная цель: рассказать потенциальным клиентам, что вы предлагаете, и побудить их совершить действие.
Это действие может быть любым: от подписки на информационный бюллетень, загрузки электронной книги до покупки продукта. Вот что делают сильные призывы к действию (CTA).
Наиболее эффективные призывы к действию должны быть неотъемлемой частью веб-дизайна. Согласно лучшим практикам CTA, они должны быть яркими и смелыми по дизайну и располагаться в том месте в общем макете, которое имеет смысл в зависимости от действия.
Например, кнопка «Подробнее» может быть выше на веб-странице, а кнопка «Связаться с нами» должна быть внизу страницы после того, как пользователь ознакомится с образовательным контентом.
Быстрое время загрузки страницы
Время загрузки веб-сайта должно быть минимальным, что может стать проблемой по мере роста и сложности веб-сайтов. Есть некоторые вещи, которые дизайнеры веб-сайтов могут сделать, чтобы сократить время загрузки:
- Включение сжатия : Сжатие изображений и кода может уменьшить размер файлов, отправляемых веб-сайтом по сети.

- Сокращение использования подключаемых модулей : Чем больше подключаемых модулей используется на веб-сайте, тем больше времени требуется для его загрузки. Несмотря на возможности, которые они могут принести, плагины должны быть сведены к минимуму.
- Использование кэширования браузера : сохраняет кэшированные версии ресурсов сайта, что значительно повышает скорость загрузки страницы.
- Внедрение сети доставки контента (CDN) : статические файлы, такие как изображения, отправляются на серверы, расположенные близко к местоположению пользователя, что ускоряет загрузку веб-сайта.
- Уменьшить размер изображения : Изображения составляют более 60% веса веб-сайта. Оптимизация изображений для веб-сайта может уменьшить их вес до 70%.
Mobile-First Design
Адаптивный дизайн для мобильных устройств был стандартным требованием для веб-сайтов в разных отраслях, особенно в последние годы, но это никогда не было более важным, чем сейчас, когда 50% всего интернет-трафика приходится на мобильные устройства.
Благодаря адаптивному дизайну лучшие технические веб-сайты не выглядят неорганизованными, загроможденными и трудными для навигации на мобильных устройствах.
Он автоматически адаптирует ваш сайт к устройству, размеру экрана и браузеру.Адаптивный веб-дизайн улучшает UX и UI, позволяя пользователям легко находить нужную им информацию на смартфонах и планшетах.
Удобная навигация и позиционирование элементов
Что касается навигации, пользователи ожидают, что веб-сайты будут понятными, интуитивно понятными и простыми, чтобы они могли найти то, что ищут, как можно быстрее.
Одной из лучших практик веб-дизайна 2021 года будет оптимизация навигации для ваших пользователей и повышение доступности наиболее важного контента.Вот несколько основных шагов, которые вы можете предпринять, чтобы это произошло:
- Сделайте свое меню кратким, липким и располагайте его в заголовке : На большинстве качественных веб-сайтов главное меню расположено в верхней части страницы, потому что виден в этом положении.
 Также в меню не должно быть больше 4-6 позиций, чтобы посетители не чувствовали себя перегруженными.
Также в меню не должно быть больше 4-6 позиций, чтобы посетители не чувствовали себя перегруженными. - Используйте хлебные крошки : Сообщите пользователям, где они находятся на вашем сайте. Четкая навигация необходима для электронной коммерции и других сайтов с большим количеством страниц, категорий и подкатегорий.
Сделайте свое ценностное предложение заметным: объясните посетителям свою ценность с самого начала. - Используйте нижний колонтитул вашего сайта в соответствии с ожиданиями людей : Нижние колонтитулы сайта — это обычное место для карты сайта, юридической информации, информации о конфиденциальности и авторских правах в нижнем колонтитуле, а также форм регистрации и подписки по электронной почте.
- Добавьте липкие кнопки «наверх» : они позволяют пользователям очень быстро прокручивать вниз или создавать резервные копии страницы вашего сайта.
Отличная фотография
Большинство пользователей предпочитают смотреть на привлекательные изображения, а не читать блоки текста, а высококачественные фотографии могут помочь вашей аудитории легче усвоить ваш контент.
Удивительные фотографии могут:
- Увеличить количество посещений и просмотров вашего сайта
- Увеличить вовлеченность пользователей
- Увеличить показатель продолжительности пребывания на странице сайта
- Уменьшить показатель отказов, что улучшит рейтинг
- Создать связь между вашим брендом и вашими клиентами
Таким образом, отличные фотографии напрямую способствуют достижению самой важной цели лучших технических веб-сайтов — превращению лидов в клиентов.
Выводы о лучших технических веб-сайтах
Лучшие технические веб-сайты 2021 года не просто следуют и успешно применяют последние тенденции веб-дизайна.Они также используют лучшие методы проектирования, как современные, так и вечнозеленые, чтобы создать пользовательский опыт и согласованность бренда, соответствующие визуальным эффектам.
Если ваш бизнес относится к технологической вертикали B2B, ваш веб-сайт должен
- Использовать текст и копировать находчиво и стратегически
- Иметь эффектные, четкие и смелые CTA
- Использовать цвета для улучшения обмена сообщениями и подчеркивания определенных сегментов
- Действовать как образовательный этап воронки конверсии, чтобы убедить потенциальных клиентов, с видео, анимацией и ценностными предложениями
С другой стороны, технологические веб-сайты B2C должны стремиться
- Освободить место для контента, сократив элементы навигации до минимума
- Иметь лучшую фотографию продуктов как можно больше
- Избегайте беспорядка, используя скользящие баннеры и аналогичные функции для демонстрации нескольких товаров
- Используйте пустое пространство, чтобы выделить определенные разделы и самые горячие предложения
15 лучших веб-сайтов, которые каждый дизайнер должен посетить в 2022 году
Нужен какой-то ориентир для вашего следующего проекта веб-дизайна? Не беспокойтесь, мы вас прикроем. Мы составили список из 15 веб-сайтов, которые радуют глаз и могут вдохновить вас на следующий проект веб-дизайна в 2022 году. Веб-сайты Webflow:
Мы составили список из 15 веб-сайтов, которые радуют глаз и могут вдохновить вас на следующий проект веб-дизайна в 2022 году. Веб-сайты Webflow:
1. SVZ Design
SVZ Design плавно согласовывает процесс своего агентства и бренд с помощью упрощенно анимированных мотивов, переходов и визуальных эффектов. Это радует глаз пользователя и демонстрирует дизайнерский опыт бренда.
Одна только страница процесса SVZ Design визуально подтверждает их навыки как в UX, так и в дизайне продукта.Это прекрасно демонстрирует и подтверждает их заявление о тщательном создании значимого опыта.
Если вы являетесь агентством веб-дизайна или фрилансером и нуждаетесь в вдохновении или направлении для своего собственного веб-сайта, не ищите дальше. О, и они с гордостью представляют Webflow!
2. Loftgarten
Команда веб-дизайнеров Loftgarten прекрасно продемонстрировала возможности веб-дизайна и способности своей команды, и они восхитительно передали фирменный стиль своего клиента.
Этот веб-сайт ошеломляет — его редакционная статья сочетается с французским кинематографом Новой волны, Неделей моды в Нью-Йорке и округом Ориндж.
Проницательный выбор типографики и кокетливая, но сделанная со вкусом игра с пространством, текстом, переходами и визуальными эффектами восхитительны. Loftgarten очаровывает свою аудиторию, доверяя глубокому и сверхъестественному дизайнерскому опыту Пола Милински. Браво!
3. Церковь VOUS
Церковь VOUS имеет лучший веб-сайт, который вы найдете в церкви. Веб-дизайн четко передает миссию и цели церкви, а их веб-сайт производит впечатление. Это почти похоже на платформу социальных сетей для своей аудитории.
Благодаря тонкому выбору макета, содержания и текста, а также обширной странице СМИ и блога, веб-сайт церкви VOUS прекрасно сочетается с его посланием и основной идентичностью, современным сообществом, сосредоточенным вокруг Иисуса и людей.
4. Готово
Говорят, лучше меньше да лучше. Если вы можете сжато упаковать контент, который обычно присутствует на нескольких веб-страницах, на одной минимальной целевой странице, исключив ненужное и подчеркнув предложение вашего бренда, сделайте это. Ready принимает принцип «лучше меньше, да лучше» и вызывает у аудитории чувство любезности и любопытства.Этот упрощенный веб-дизайн способствует конверсии и позволяет потенциальным клиентам легко находить необходимую им информацию о Ready.
Если вы можете сжато упаковать контент, который обычно присутствует на нескольких веб-страницах, на одной минимальной целевой странице, исключив ненужное и подчеркнув предложение вашего бренда, сделайте это. Ready принимает принцип «лучше меньше, да лучше» и вызывает у аудитории чувство любезности и любопытства.Этот упрощенный веб-дизайн способствует конверсии и позволяет потенциальным клиентам легко находить необходимую им информацию о Ready.
Благодаря умному использованию домашней страницы с минимальным текстом, запоминающимися изображениями и игривым выделением важной информации, Ready достигает того, на что многие конкуренты не обращают внимания — рыночного удобства использования.
5. Wannabe
Вот еще один красивый кинематографический веб-сайт, который визуально объединяет японское кино с итальянским кино 70-х годов, о, так со вкусом.
Wannabe доказывает, что дизайн веб-сайта — это искусство. И если делать это с вниманием и вкусом, малый бизнес может достичь новых высот успеха и лояльности потребителей.
Нам также нравится дерзкий отказ Wannabe компрометировать свою работу ради отзывчивого дизайна, откровенно отображая сообщение «Пожалуйста, поверните устройство» на мобильных устройствах. О, детка, мы придумали эту красоту. Мы ничего не идем на компромисс.
6. Кьяра Луццана
Никколо Миранда, арт-директор японо-итальянского веб-дизайна Wannabe, привнес тот же уровень мастерства и мастерства в красноречивый веб-дизайн Кьяры Луццаны.Веб-сайт Chiara Luzzana — это высококачественный интерактивный пользовательский интерфейс, лирически переплетающий сонар и визуальные средства.
Это возвышенный отказ от нормативных принципов веб-дизайна. Типографика и шрифт используются в качестве основных элементов дизайна для создания макета и пространства, а вертикальная прокрутка заменена горизонтальной прокруткой. Очаровательные звуковые дополнения тонко дополняют послание бренда, а плавная анимация улучшает звуковую картину. Ни один конструктор веб-сайтов, шаблон или плагин, кроме Webflow, не позволил бы команде достичь таких удивительно великолепных результатов.
Сделайте себе одолжение и загляните на их сайт.
7. Nura
Команда дизайнеров Nura создала веб-сайт, который связно сообщает о продукте, идентичности и целях технологической компании их целевому рынку. Результат? Потрясающе красивый веб-сайт, предоставляющий посетителям нишевый персонализированный опыт использования сонара.
Анимированная графика, делающая комплекс одновременно удобоваримым и приятным для целевой аудитории, — еще один пример упрощенных, но со вкусом оформленных дизайнерских решений как для бренда «Нура», так и для интернет-магазина.
8. Gatsby
В веб-дизайне Gatsby есть что-то такое, что отличает его от конкурентов, привлекая молодое поколение.
Лососевый и коралловый оттенки контрастируют с белым, создавая сладость, похожую на ириску, которая нравится целевому рынку бренда. Тщательно разработанный веб-дизайн Гэтсби подсознательно вызывает чувство игры и удовольствия, сохраняя при этом авторитет экспертов в области экономики благодаря своему содержанию, графике и тексту.
Их реализация пользовательского интерфейса трансформирует такие обыденные вещи, как инвестиции и финансы, определяя и отличая бренд от конкурентов.
9. Коллекция Michael Kors
Команда дизайнеров веб-сайта коллекции Michael Kors завораживающе передает дух времени весны в Нью-Йорке.
Сайт предлагает посетителям погрузиться в мысли знаменитого дизайнера Майкла Корса, черпая вдохновение из его портрета, созданного режиссером Хейли Элизабет Андерсон. Макет и чувственный пользовательский интерфейс действительно иллюстрируют и воплощают его вневременную коллекцию Весна и Лето 2022. По словам самого Майкла Корса, нам дана «природа и возрождение через городскую призму.»
Пусть это послужит источником вдохновения для вашего следующего блоггера или нового дизайна веб-сайта клиента высокой моды. превратил сложную тему цифровой трансформации мобильных приложений и веб-разработки в нечто невероятно приятное.
Это яркий пример того, как мощный пользовательский интерфейс может помочь определить индивидуальность бренда. копия запоминающаяся.Веб-дизайн создает доверие и превращает потенциальных клиентов в новых клиентов.
копия запоминающаяся.Веб-дизайн создает доверие и превращает потенциальных клиентов в новых клиентов.
11. Slite
Копия и типографика — главные составляющие веб-дизайна Slite. Slite утверждает, что «ставит ясность в центр вашей команды», и четкий дизайн их сайта и лаконичный текст подтверждают это утверждение.
Преднамеренный веб-дизайн ясно демонстрирует ясность, которую клиенты могут получить, используя Slite.
12. Балбесы
Что вы получаете, когда у вас есть звездная команда дизайнеров, высококачественная платформа для создания веб-сайтов, голливудский бюджет и ностальгия по 1980-м годам? Конечно же, эта жемчужина цифровой капсулы времени, созданная командой The Goonies.
Это больше, чем веб-сайт — это опыт. Тот, который можно было создать только с помощью веб-конструктора, такого как Webflow, потому что другие веб-конструкторы просто не могли справиться с такими скачками в дизайне, которые взяла на себя эта команда дизайнеров (без необходимости использования CSS или JavaScript).
Одним движением пальца мы переносимся в захватывающий мир и производство этого любимого классического фильма. Здесь очевидна сила прокрутки — при правильном выполнении она служит движущей силой успешного веб-дизайна.
Использование прокрутки для перемещения истории вместе с жестами пользователя гениально и искусно выполнено. Он вызывает дух 1980-х годов. Сладкая невинность и жаркие дни, проведенные в кинотеатре летом 1985 года. Какое время для жизни!
Сделайте себе одолжение и загляните на этот сайт, особенно если вы читаете на мобильном устройстве. А если вы дитя 80-х, добро пожаловать.
13. ПОНЧИКИ
Мы предлагаем вам кое-что горячее и сладкое в следующем веб-дизайне.
Созданный Уиллом Робинсоном, невероятно талантливым веб-дизайнером Webflow из Торонто, DONÜTS представляет собой смелую красотку, вдохновленную поп-артом. Этот одностраничный клон дерзкий и удивительно безвкусный, с яркой игрой макета, переходов, типографики и визуальных эффектов. Робинсон использует упрощенную силу прокрутки, чтобы провести посетителей по информативному путешествию по веб-сайту. DONÜTS соответствует своему названию, настоящее визуальное наслаждение!
Робинсон использует упрощенную силу прокрутки, чтобы провести посетителей по информативному путешествию по веб-сайту. DONÜTS соответствует своему названию, настоящее визуальное наслаждение!
Если вы или ваша команда испытываете дизайнерский кризис из-за уникальных желаний клиента в отношении своего бренда и ниши на рынке, рассмотрите этот веб-дизайн как приятное решение.
14. Университет цифрового Китая
Открыть в WebflowВозможности Webflow безграничны — мы видели это в нашем списке — но команда разработчиков Университета цифрового Китая Xtudio использует Webflow, чтобы вывести веб-дизайн на новый уровень.
Эстетика, UX, UI и рыночная стоимость этого веб-сайта исключительны. Xtudio удается превратить графический дизайн из иллюстрации брошюры в привлекательный веб-дизайн.
Команда дизайнеров веб-сайта Digital China University показывает веб-дизайнерам, что любой дизайн возможен с помощью соответствующей CMS и веб-конструктора — код не нужен.
О, и да, это тоже можно клонировать в Webflow. Пожалуйста!
15. Monograph Communications
Открыть в WebflowМы завершаем наш список вдохновения дизайном еще одним клонируемым дизайном Webflow, разработанным дизайнером из Ванкувера Гэри Колвеллом.
Колвелл прекрасно передает тональность и индивидуальность бренда коммуникационных решений Monograph Communications.
Колвелл описывает дизайн лучше, чем мы можем: «[Он] отличается контрастным типографским дизайном, где шрифт без засечек (Roboto) представляет корпоративную профессиональную сторону бизнеса, а шрифт с засечками (Zangezi, разработанный Дарьей Петровой) представляет собой признательность. для истории письменного слова.»
Сосредоточение дизайна сайта на печатном шрифте и типографике является демонстрацией его изобретательности и показывает, как ситуационная осведомленность и узнаваемость бренда могут выделить бренд с помощью, казалось бы, простого дизайна. Веб-дизайн Monograph Communications доказывает, что преднамеренность — это то, что хороший дизайн.
Ваш источник вдохновения для дизайна
Мы надеемся, что эти примеры вдохновили вас на несколько идей для вашего будущего дизайнерского проекта. Посетите нашу витрину Webflow, чтобы получить больше дизайнерских идей и создать свой следующий веб-дизайн сегодня!
30 лучших веб-сайтов 2022 года
Этот пост последний раз обновлялся 6 января 2022 года.
Дизайн веб-сайтов прошел долгий путь с момента появления Интернета. С развитием технологий и последующими онлайн-возможностями приходит волна инновационных веб-сайтов, которые дают нам совершенно новый стандарт того, что означает веб-дизайн.
Мы всегда в поиске отличных примеров, и, чтобы прославить дух этого растущего творчества, мы составили список из 30 лучших веб-сайтов 2022 года. , до личных блогов, эти сайты выделяются своим творчеством, мастерским использованием функций веб-дизайна и эффективным пользовательским интерфейсом.
Просматривая наш кураторский список, мы укажем одну выигрышную функцию для каждого веб-сайта — таким образом вы сможете накопить вдохновение и научиться создавать собственный веб-сайт.
01. Jung Design: Лучшее взаимодействие с пользователем
Несмотря на то, что все веб-сайты Wix, которые мы показываем вам сегодня, обеспечивают удобство пользования на уровне A+, онлайн-портфолио Jung выделяется как ведущий претендент в этой категории.
Во-первых, нам нравится, как Юнг приветствует посетителей на нескольких языках на своей домашней странице.Этот привлекательный тон усиливается просторной планировкой сайта и яркой контрастной цветовой гаммой, что делает его визуально привлекательным и удобным для чтения. Внимательное использование анимации улучшает логическую иерархию текста и изображений, создавая завораживающее, но простое путешествие для пользователей.
02. Шэрон Радиш: Лучшее использование асимметрии
Один из принципов дизайна — создание баланса в композиции. В то время как многие из лучших веб-сайтов, как правило, достигают этого с помощью симметричных макетов, Шарон Радиш подходит к балансу асимметричным способом.
Используя белое пространство своей домашней страницы, чтобы сбалансировать неравномерную сетку избранных изображений, интригующий веб-дизайн Шэрон предлагает выигрышный опыт гармонии и движения.
03. In Gold We Trust: лучший интернет-магазин
Мы выбрали In Gold We Trust в качестве лучшего интернет-магазина, потому что они доказывают, как красивый дизайн веб-сайта может способствовать совершению покупок для пользователей.
Сплоченный винтажный дизайн, обширные галереи изображений и четкое навигационное меню создают эстетическое впечатление, которое привлекает посетителей в магазин In Gold We Trust.Используя лайтбокс, веб-сайт поощряет регистрацию и может создать свой список адресов электронной почты, предлагая купон на 10%.
04. OK Drugs: лучший дизайн домашней страницы
Захватывающие визуальные эффекты, проверьте. Разнообразная типографика, проверьте. Уникальная цветовая гамма, проверьте. Мы выбрали OK Drugs как один из лучших веб-сайтов благодаря особому дизайну домашней страницы.
Магазин пищевых продуктов CBD предлагает посетителям множество информации в удобоваримой форме (каламбур), включая инфографику, используя краткий текст и добавляя убедительные призывы к действию, чтобы направлять пользователей.
05. Yantra: лучший веб-сайт ресторана
Посетители веб-сайта ресторана Yantra могут быстро забронировать столик и заказать доставку. Но это не единственная причина, по которой мы считаем его одним из лучших дизайнов веб-сайтов.
Сайт «Янтры» элегантный и минималистичный, что позволяет нам сосредоточиться на высококачественных фотографиях их блюд и интерьера ресторана. После просмотра сайта посетители будут точно знать, чего ожидать с точки зрения еды, атмосферы и качества.
06. Bhroovi: Лучшая страница «О нас»
При поиске лучшей страницы «О нас» в нашем списке мы хотели найти ее с индивидуальностью. Знакомьтесь: Бхруви, молодой графический дизайнер, увлеченный технологиями и моушн-дизайном.
Вдобавок к звездной и последовательной эстетике, страница «О нас» Бхруви представляет собой дружеский портрет, знакомую приветственную записку и краткий текст, описывающий ее профессиональный опыт и интересы.
07. Pei Jung: Лучшее меню веб-сайта
Многие из лучших веб-сайтов полагаются на стандартное навигационное меню, помогающее пользователям добраться из пункта А в пункт Я.
В случае с Пей Чжун она выбирает другой тип навигации: гамбургер-меню. Ироничная интерпретация дизайнером значка гамбургера подчеркивает ее творческий гений, усиливая смысл ее умного профессионального слогана: «Аппетит к дизайну».
08. HERoines: лучший некоммерческий веб-сайт
Мы выбрали HERoines в качестве нашего лучшего веб-сайта в категории некоммерческих организаций не только потому, что нас вдохновляют их программы для женщин, но и благодаря информативному и ободряющему характеру дизайна их сайта.
Женственная цветовая гамма и вдохновляющие образы, которые можно увидеть на сайте Heroine, создают целостный имидж бренда организации. Героини получают поддержку, используя свою историю и миссию, а также четкие призывы к действию, побуждающие посетителей присоединяться и делать пожертвования. и поддерживать их дело.
09. Ducknology: лучший фавикон
Фавикон Ducknology привлекает посетителей и закрепляет узнаваемость бренда в Интернете. Это важная деталь, благодаря которой он входит в наш список лучших веб-сайтов.
Фавикон, сокращение от «любимый значок», представляет собой маленькое (16×16 пикселей) изображение, используемое на вкладке браузера для представления веб-сайта или веб-страницы.С этим маленьким, но мощным фавиконом в виде утки, представляющим интернет-магазин ювелирных изделий, посетители ни за что не потеряют сайт Ducknology среди моря открытых вкладок.
10. Рошини Кумар: Лучшая цветовая схема веб-сайта
Тенденции веб-дизайна приходят и уходят, и в этом году мы наблюдаем крайности как в минималистском, так и в максималистском направлениях. Рошини Кумар совершенствует последнее, зарабатывая себе место среди лучших веб-сайтов с этой цветовой схемой в стиле ретро.
Не каждый может реализовать такой смелый дизайн, но использование цвета Кумар подтверждает ее статус оригинального креативщика.Привлекая внимание посетителей ярко-розовой, желтой и синей цветовой гаммой сайта, дизайнер мастерски уравновешивает эту яркую палитру темными участками черного цвета.
11. Daniel Aristizabal: лучший веб-сайт по графическому дизайну
Как только вы попадаете на этот привлекательный веб-сайт по графическому дизайну, вы должны признать: у этого парня есть навыки. Используя анимированные функции, такие как параллаксная прокрутка, видеоокно и увеличение и уменьшение масштаба, Aristizable создает интерактивный опыт для посетителей.
Самое главное, Aristizable использует свое онлайн-портфолио, чтобы продемонстрировать свои последние проекты и привлечь потенциальных клиентов. Организованный полностраничный макет дает нам обзор его работы, а кнопки, расположенные в каждом из четырех углов, приглашают посетителей подключиться, предоставив контактную страницу и ссылки на его профили в Instagram и Behance.
12. Noni Ceramica: Лучший веб-сайт для мобильных устройств
Поскольку на долю мобильных устройств приходится 52% мирового интернет-трафика, мы должны включить сайт, обеспечивающий удобство для пользователей смартфонов, в наш список лучших веб-сайтов.
Мобильный веб-сайт Noni Cermica выделяется тем, что умещает все, что нужно пользователю, на ладони: сжатое меню для удобного просмотра, заметная кнопка магазина для доступа к своей корзине и функция чата для покупателя на ходу. услуга.
13. Деннис Кравец: Лучшее использование изображений
От видеобоксов до векторных иллюстраций — и всех изображений между ними — Деннис Кравец использует уникальный визуальный язык, который полностью улучшает его сайт художника.
Использование изображений Кравец усиливает его имидж профессионального дизайнера, демонстрируя его художественный талант и определяя его смелый подход к искусству и дизайну.Игривые визуальные эффекты привлекают внимание посетителей, вовлекая их, пока они продолжают просматривать.
14. Беговой клуб Donnas: лучший фитнес-сайт
Фитнес-сайт Донны Гавриэль не только мотивирует посетителей заниматься спортом, но и облегчает им начало занятий.
Личный тренер формирует позитивное настроение в дизайне своего сайта, используя яркую цветовую гамму и спортивные изображения, чтобы вдохновлять посетителей. Самое главное, четкие призывы к действию и информативные страницы бронирования позволяют запланировать свое первое занятие фитнесом онлайн.
15. Тиффани Круз: Лучшее использование типографики
Образцовый дизайн в нашем списке лучших веб-сайтов, использование Тиффани Круз типографики улучшает то, что мы уже считаем выдающимся сайтом.
Уникальный шрифт с засечками, постоянно используемый на главной странице Tiffany, создает захватывающее сочетание с современным дизайном веб-сайта. Это сочетается с чистым шрифтом без засечек везде, где мы видим большие области текста, обеспечивая удовлетворительный визуальный баланс и делая ее контент, возможно, более легким для чтения.
16. Bod Drinks: лучшая фотография продукта
Когда речь идет о лучших веб-сайтах электронной коммерции, хорошая фотография продукта имеет важное значение.
Создатели Bod Drinks побеждают в этом раунде, используя высококачественные изображения для представления своих напитков Kombucha, не говоря уже о привлекательной упаковке. Фотографии их продуктов сопровождаются изображениями натуральных ингредиентов — эстетическое решение, которое повышает имидж здорового бренда Bod Drinks.
17.The Tea Story: Страница лучших отзывов
У этого чайного магазина, расположенного в Сингапуре, один из самых восхитительных веб-сайтов.
Tea Story размещает отзывы на слайдере на главной странице. Декоративный цветочный дизайн вызывает у нас желание задержаться за чаем, и с каждым положительным отзывом посетители будут все больше заинтригованы яркими впечатлениями, которые могут предложить ремесленные ароматы Tea Story.
18. Микаэла Рубен: Лучший заголовок веб-сайта
Тонкий заголовок веб-сайта Микаэлы Рубен отражает ее подход к целостному образу жизни.
Благодаря параллаксной прокрутке простой дизайн шапки привлекает внимание к визуальному контенту сайта, а посетителям предоставляется четкое и лаконичное навигационное меню. Панель поиска еще больше расширяет возможности пользователей, обеспечивая легкий доступ к огромному количеству информации, содержащейся в блоге Микаэлы, рецептах и видеоконтенте.
19. Айви Чен: лучшая параллаксная прокрутка
Благодаря оригинальному использованию параллаксной прокрутки Айви Чен ее дизайн попал в наш список лучших веб-сайтов.
Создавая баланс между простотой и изощренностью, эта модная функция прокрутки позволяет простому макету веб-сайта дизайнера раскрывать непрерывные слои контента. Трехмерные качества прокрутки параллакса заставляют посетителей чувствовать, что они создают с помощью Ivy во время прокрутки, обеспечивая увлекательный опыт от начала до конца.
20. Meria Ogawa: Лучшая контактная страница
Что может быть лучше для расширения сотрудничества, чем слоган «Вместе лучше?» Приглашающий тон Мерии Огавы является частью того, что делает эту страницу контактов сайта лучшей в нашем списке.
В дополнение к сообщению, призывающему посетителей связаться с нами, Огава предоставляет хорошо разработанную контактную форму прямо на своем сайте. Она пишет с неизменной разговорной дерзостью, предоставляя дополнительную контактную информацию, приглашая посетителей общаться в ее социальных сетях и даже в ее любимом магазине мороженого.
21. Cami Ferreol: Лучший нижний колонтитул веб-сайта
Тот факт, что нижний колонтитул — это последнее, что люди видят на лучших веб-сайтах, не означает, что он заслуживает наименьшего внимания.
Cami Ferreol доказывает, насколько сильное впечатление может произвести великолепный нижний колонтитул веб-сайта. Подписывая дизайн в стиле открытки, креативный стратег благодарит посетителей сайта, оставляя свои контактные данные и рекомендуемый музыкальный плейлист. Наконец, Ферреол отмечает конец своего сайта снимком головы и логотипом, зарабатывая свои основные баллы за личный брендинг.
22. Эллен фон Виганд: лучший лайтбокс
Даже лучшим веб-сайтам нужен хорошо продуманный лайтбокс, подобный тому, который в этом примере демонстрирует художница Эллен фон Виганд.
Ее дизайн лайтбокса не отвлекает и не расстраивает посетителей, когда они появляются на экране. В соответствии с остальным дизайном ее веб-сайта фон формы регистрации представляет собой изображение ее произведения искусства. Используя дружественный маркетинговый язык, фон Виганд не просто просит нас подписаться на ее список адресов электронной почты, но и приглашает нас эксклюзивно заглянуть за кулисы ее студийной жизни.
23. Натали Лете: Лучшая страница-заставка
Страница-заставка Натали Лете, также известная как вводная страница, принесла ей место в нашем списке лучших веб-сайтов.
Используя дополнительное пространство веб-сайта для приветствия посетителей и демонстрации своих иллюстраций, заставка Лете дает интригующий обзор ее талантов. Как художник, она создала личный бренд своего сайта, включив страницу из альбома для рисования на задний план, чтобы подчеркнуть свою профессиональную индивидуальность.
24. Хиллари К.: Лучший макет веб-сайта
Включая изображения, формы, анимацию и дизайн, Хиллари К. доказывает, как каждый из этих элементов может работать вместе, чтобы сформировать один из лучших макетов веб-сайта.
Каждая страница на сайте фотографа демонстрирует баланс, с особым вниманием к иерархии, когда речь идет о расположении шрифтов и изображений. Это не значит, что Хиллари К. играет по правилам; Разнообразие стилей, гармонично сочетающихся с ее дизайном, делает этот веб-сайт одним из самых захватывающих для просмотра.
25. Scarf Aid: лучший дизайн блога
В этом году было бы упущением не отметить дизайн блога Scarf Aid среди наших лучших веб-сайтов.
Предлагая творческое облегчение от стресса, вызванного пандемией коронавируса, «Busy Bee Blogger» снабжает каждый пост новым шелковым шарфом, создавая поэтический контекст для ее ежедневных записей в дневнике.В простом макете блога самые последние опубликованные статьи отображаются первыми, а ссылки на каждую серию содержатся в меню навигации.
26. Sketch Haven: Лучшее использование анимации
Использование анимации на веб-сайте — непростая задача: ее можно применять в различных формах и формах, и она часто улучшает или портит впечатления пользователей.
Как видно из веб-сайта дизайнера и иллюстратора Таты Реско, использование анимации в небольших количествах может создать визуальный поток для посетителей, который может быть чем-то статичным и скучным.Кажется, что у каждого движущегося элемента есть цель — от прокручивающихся баннеров до вращающихся кнопок — направляющих микровзаимодействия пользователей с контентом Resko.
27. Defne Kaynak: Лучший фон для веб-сайта
Лучший фон для веб-сайта задает идеальный тон для остального дизайна сайта.
В случае Дефне Кайнак этот тон спокойный, сделанный со вкусом и необычный, что обеспечивает идеальную основу для креативного дизайна ее онлайн-портфолио. Красочная туманность на фоне ее веб-сайта дополняет крупный текст, сплошные оттенки и четкие формы, которые составляют содержание ее домашней страницы.
28. Fei Luo: лучший фотосайт
Когда ваши фотографии настолько хороши, нет лучшего способа показать их, чем полноэкранное слайд-шоу.
Фотограф из Шанхая Фей Луо делает именно это, размещая свои лучшие работы в центре главной страницы своего сайта фотографии. Это помогает мгновенно привлечь внимание потенциальных клиентов или работодателей к ее навыкам и областям знаний.
29. Лучшая страница часто задаваемых вопросов: In Print Art Book Fair
In Print Art Book Fair имеет один из лучших веб-сайтов в этом списке с образцовой страницей часто задаваемых вопросов.Предоставляя посетителям ответы на общие вопросы, их страница часто задаваемых вопросов раскрывает важные подробности о подаче заявок и участии в их ежегодном мероприятии.
Иерусалимская ярмарка для художников, книгоиздателей и полиграфистов также отлично справляется с локализацией контента, разделяя страницу часто задаваемых вопросов на два языка. Просторный нижний колонтитул и заметное меню дают посетителям легкий доступ к дополнительной информации о In Print Art Book Fair, такой как приложение для открытых звонков, профили в социальных сетях и архивы прошлых мероприятий.
30. Лучший одностраничный веб-сайт: Фрэнки Рэтфорд
Дизайн Фрэнки Рэтфорд входит в наш список лучших веб-сайтов из-за огромного количества индивидуальности, которую ей удается уместить всего на одной странице.
Используя яркие цвета для разделения одностраничного макета веб-сайта, посетителям нужно всего лишь прокрутить вниз, чтобы просмотреть биографию, резюме и изображения талантливого консультанта по дизайну. Галерея в нижней части сайта содержит ссылки на профессиональные проекты Фрэнки, демонстрируя ее страсть к качественной работе.
Дженна Романо
Писатель и эксперт по веб-дизайну
Дана Меир
Лучшие проекты — вдохновение для веб-дизайна с 2001 года
После обновления The Best Designs с 2001 по 2021 год мне пришлось принять трудное решение окончательно закрыть его — по разным причинам. Дизайн больше не является большой частью моей жизни, и в итоге я немного выгорел. Я устал держать его в курсе. Я устал вкладывать средства в дорогие брандмауэры и функции безопасности, особенно для веб-сайта, в который я больше не вкладываюсь полностью.Я также понял, что многие дизайнеры переходят на Instagram и другие социальные сети в поисках вдохновения. Это не то, что было в старые времена, когда для этого в основном использовался поиск Google. В то время этот веб-сайт ежемесячно посещал около 1,3 миллиона просмотров, и мне нравилось обновлять его, потому что я тогда больше занимался миром дизайна.
TheBestDesigns.com был в моей жизни так долго, но я чувствую, что пришло время отпустить его.:(
Что происходит с учетными записями и данными пользователей?
Учетные записи и данные удалены. Учетные записи пользователей использовались только для входа в систему и отправки ваших проектов, и если ваш дизайн был показан, он был связан с вашей учетной записью, чтобы показать, кто был дизайнером. Для этого закрытия был удален весь сайт, включая файлы изображений, пользовательские данные и т. д. На сайте осталась только эта одна страница.
Почему вы не продали этот сайт?
Я обсуждал это несколько лет, но так и не смог заставить себя сделать это.Этот сайт для меня дороже денег. Хотя со временем трафик постепенно начал снижаться, потому что я не обновлял так много, что также уменьшало его ценность. И каждый раз, когда я думал о его продаже, мне было не по себе. Мне очень не хотелось, чтобы моим «ребенком» в мире управлял кто-то другой, не контролирующий качество контента. Я также хотел сохранить ваши пользовательские данные в безопасности. Я не хотел, чтобы другая организация контролировала ваши данные, не зная, как они будут обработаны, например, отправка вам слишком большого количества электронных писем или, что еще хуже, продажа ваших адресов электронной почты третьей стороне.
Почему нельзя было оставить сайт как есть, а просто больше не обновлять?
Это был сайт, управляемый базой данных, с учетными записями пользователей и данными. К сожалению, в наши дни веб-сайтам постоянно угрожают люди, которые работают полный рабочий день, пытаясь проникнуть на них. По этой причине для поддержания работоспособности сайта требовался высочайший уровень безопасности, а это было недешево. Я решил, что будет лучше, если сайт будет просто закрыт, а файлы и учетные записи удалены, тем более, что обновлений больше не происходит, а трафик снижается.
Будет ли архив сайта?
Я рассматривал возможность публикации статического архива дизайнов за многие годы, без каких-либо учетных записей пользователей и т. д. Хотя это было бы большой задачей, и, к сожалению, моя жизнь не позволяет сейчас на это времени. Я обязательно буду иметь это в виду для будущего проекта. Если это то, что вас может заинтересовать, вы можете сохранить TheBestDesigns.com в закладки и вернуться через 6 месяцев или год, чтобы увидеть, был ли загружен архив.:)
Как насчет каталога тем?
К сожалению, этого тоже нет. Хотя, если вы ищете тему, я могу порекомендовать Элегантные темы. (И да, это моя партнерская ссылка. 😉 Я не уверен, что когда-нибудь прекращу свою связь с ними. Они великолепны. :)) Это моя любимая тематическая платформа по многим причинам: 1) Они существуют уже много лет, с проверенной репутацией и поддержкой своих тем. 2) У них приятный дизайн и плагины, и они отлично работают с WordPress.3) У них есть удобные инструменты для создания страниц, которые упрощают создание веб-сайта для всех. 4) У них есть одна тема под названием Divi, которую можно настроить так, как вам нужно. По сути, это идеальная тема практически для любого типа сайта — простая в использовании платформа для создания веб-сайтов. 5) И у них также есть одна из лучших партнерских программ, поэтому, если вы начнете использовать их темы и рекомендовать их другим, вы получите хороший процент от продаж. Сколько я себя помню, их комиссионная ставка составляла 50% от каждой продажи, и я не думаю, что это изменится в ближайшее время.Это лучшая партнерская программа, в которой я когда-либо участвовал, и их продукт тоже великолепен. Я бы никогда не связался с чем-то, что мне не нравится или что я не могу порекомендовать, так что это беспроигрышный вариант для всех. 🙂Постоянным посетителям, большое спасибо за вашу поддержку на протяжении многих лет! Это ценится больше, чем вы когда-либо будете знать. Новым посетителям: мне жаль, что вы не видите сайт, который, как вы думали, увидите, хотя, как я уже сказал выше, есть вероятность, что в какой-то момент я опубликую статический архив, чтобы вы могли увидеть многие годы. отличных дизайнов, представленных на сайте.Всем спасибо и до свидания. 🙂
С уважением,
Анжела
Награда за лучший дизайн веб-сайта
Ежегодно Ассоциация веб-маркетинга называет лучших дизайн веб-сайта в рамках ежегодного конкурса WebAward. С 1997 года WebAwards признана ведущей отраслью на основе программы Website Award в мире.
Это ваш шанс выделиться среди конкурентов и получить признание, которого вы заслуживаете, получая ценные независимые отзывы о ваши усилия по развитию.
Лучшие веб-сайты дизайна выбираются судьями, которые рассматривают представленные веб-сайты, использующие семь критериев ниже:
|
- Дизайн
- Простота использования
- Копирайтинг
- Интерактивность
- Использование технологии
- Инновация
- Содержание
Как участник вы получите:
- Независимая оценка вашего дизайна Веб-сайт независимыми судьями-экспертами
- Ценные отзывы, которые помогут сравнить ваши усилия с другие веб-сайты индустрии дизайна.
Если ваш сайт получит награду WebAward за дизайн, вы также получить:
- Красивая статуя или свидетельство о достижениях для демонстрации с гордостью
- Повышение узнаваемости вашей компании
- Отличная маркетинговая возможность для продвижения вашего сайта в СМИ
- Ссылки на ваш сайт с сайта WebAward с высоким рейтингом, чтобы помочь SEO
- Восхищение сверстников, друзей и коллег – может быть, даже поднимать!
- Личное достижение для вашего резюме
Каждый год на конкурсе WebAward Ассоциации веб-маркетинга определяется лучший дизайн.
Веб-сайт.Лучшие веб-сайты выбираются путем оценки введенных веб-сайтов с использованием
семь критериев — дизайн, простота использования, копирайтинг, интерактивность, использование
технологии, инновации и содержание. Веб-сайты, не выбранные как лучший дизайн
веб-сайт также имеют право на получение награды «Выдающийся веб-сайт» или стандарта
Награда за превосходство.
Оформление оформления Тенденции и создание новости дизайна
Участие в WebAwards может помочь вам быть в курсе тенденций дизайна, показав, как другие дизайнерские веб-сайты по сравнению со стандартами WebAward.Вы также можете делать новости дизайна, если у вас есть Лучший дизайн сайта. новостные письма о дизайне захотят рассказать о вашей победе обеспечивая вам дополнительную видимость в вашей отрасли.
Конкурс WebAward 2021 завершен. Пожалуйста, добавьте свое имя в наш список рассылки чтобы получать уведомления о WebAward 2022.
| |
Вот последние победители WebAward за лучший дизайн:
*некоторые URL-адреса могут быть недействительны, особенно для пожилых победителей WebAward.
Будьте в курсе всего Интернета
Премиальные программы Ассоциации маркетинга и присоединяйтесь к нашему списку рассылки или подпишитесь на нашу
RSS-каналы.
Чтобы увидеть других победителей отрасли, нажмите на ссылку ниже:
| Реклама | Адвокация | Авиакомпания | Поставщик услуг приложений | Архитектура | Искусство | ассоциации | Автомобиль | В2В | банк | Напиток | Биотехнология | Блог | Вещание | Каталог | Компьютер: Аппаратное обеспечение | Компьютер: Программное обеспечение | Строительство | Консалтинг | Товары народного потребления | Кулинария и рецепт | Кредитный союз | Дизайн | Каталог или поисковая система | Диверсифицированный бизнес | Образование | Электроника | Электронная почта | Занятость | Энергия | Развлечения | Экологический | События | Электронный журнал | на основе веры | Семья | Мода | Финансовые услуги | Пищевая промышленность | Сайт игры | Общий интерес | Правительство | Здравоохранение | Поставщик медицинских услуг | Домашнее строительство | Гостиница и жилье | Информационные услуги | Страхование | Интерактивные услуги | Международный бизнес | Интернет-провайдер | Интранет | Отношения с инвесторами | Инвестиции | Юридический | Досуг | ЛГБТК | Журнал | Маркетинг | Производство | СМИ | Медицинский | Медицинское оборудование | Военные | Мобильный | Фильм | Музыка | Паевой фонд | Новости | Газета | Некоммерческий | Другое | Фармацевтика | Фотография | Политическая | Портал | Профессиональные услуги | Связи с общественностью | Издательство | Радио | Недвижимость | Региональный | Ресторан | Розничная торговля | Школа | Наука | Покупки | Малый бизнес | Социальная сеть | Спорт | Технология | Телекоммуникации | Игрушки и хобби | Транспорт | Путешествия | ТВ | Университет
Лучшие компании веб-дизайна 2022 года
1.Разорфиш
URL: https://www.publicissapient.com/
Местонахождение: Бостон, Массачусетс, США
Размер команды: 20 000+
Рейтинг Google Мой Бизнес: 4,6/5
Причина: Несмотря на то, что компания Razorfish была приобретена Publicis Sapient в 2016 году, команда Razorfish по-прежнему предлагает «взломать творческий код» с помощью своей работы из 34 офисов на пяти континентах. С такими клиентами, как Mercedes-Benz, Walmart, Southwest Airlines и Audi, эта компания является одним из наших фаворитов.
2. «Делойт Диджитал»
URL: https://www.deloittedigital.com/
Местонахождение: Нью-Йорк, Нью-Йорк, США
Размер команды: 9000+
Рейтинг Google Мой Бизнес: 4,7/5
Причина: Креативная цифровая консалтинговая компания Deloitte Digital – крупнейшая в мире консалтинговая компания, в которой работает талантливая команда маркетологов, рекламодателей и дизайнеров. Не говоря уже о том, что компания имеет офисы по всему миру для удобного сотрудничества с клиентами.
3. Северное Королевство
URL: http://www.northkingdom.com
Местонахождение: Стокгольм, Швеция
Размер команды: 50-249+
Рейтинг Google Мой Бизнес: 4,5/5
Причина: North Kingdom заняла место в нашем списке лучших компаний, занимающихся веб-дизайном, в основном благодаря своей работе над веб-сайтом Vodafone и рекламным веб-сайтом Got Milk. Что касается их общего качества, мы считаем, что у них есть лучшие веб-дизайнеры в мире.Клиенты Северного королевства более интернациональны, включая Coke, Toyota и Victoria’s Secret.
4. 22 в квадрате
URL: http://www.22squared.com/
Местонахождение: Атланта, Джорджия, США
Размер команды: 350+
Рейтинг Google Мой Бизнес: 4.3/5
Причина: У 22squared, четвертого по величине независимого рекламного агентства в США, есть впечатляющие клиенты, включая Baskin-Robbins, GNC, Hanesbrands и The Home Depot.Предлагая все, от разработки креативного контента до анализа рентабельности инвестиций, эта компания делает все.
5. 360i
URL-адрес: https://360i.com/
Местонахождение: Нью-Йорк, Нью-Йорк, США
Размер команды: 1000+
Рейтинг Google Мой Бизнес: 4,5/5
Причина: Работая с такими компаниями, как Ben & Jerry’s, Canon и Coca-Cola, 360i, безусловно, сделала себе имя.Он предлагает планирование, стратегию, социальные сети, технологии и многое другое, что позволяет легко понять, почему он попал в список. Они также попали в другие списки, получив более десяти наград.
6. Серая глобальная группа
URL: http://grey.com/global
Местонахождение: Нью-Йорк, Нью-Йорк, США
Размер команды: 2400+
Рейтинг Google Мой Бизнес: 4,5/5
Причина: Расположенная на Пятой авеню в Нью-Йорке компания Grey Global Group обслуживает НФЛ, Soundcloud и Volvo, предоставляя им впечатляющее портфолио.Грей обслуживает пятую часть списка Fortune 500, что делает ее одной из самых успешных компаний в списке. Они предлагают все, от цифровых технологий до средств массовой информации и рекламы.
7. Крамер-Красселт
URL: http://c-k.com/
Местонахождение: Чикаго, Иллинойс, США
Размер команды: 501-1000+
Рейтинг Google Мой Бизнес: 5/5
Причина: Крамер-Крассельт считает, что «побеждает тот бренд, у которого больше друзей», и что креативность, медиа и стратегия работают как единое целое.Они предлагают цифровые услуги, аналитику, связи с общественностью и многое другое и работают с такими компаниями, как Nikon, Corona и Panera Bread.
8. Группа Томбрас
URL: http://tombras.com
Местонахождение: Ноксвилл, Теннесси, США
Размер команды: 300+
Рейтинг Google Мой Бизнес: 4,5/5
Причина: Tombras – семейное агентство, основанное в 1946 году. Агентство Ad Age назвало его Национальным малым агентством года, и у него обширный список впечатляющих клиентов.Обслуживая такие предприятия, как Michelin, MoonPie и McDonald’s, эта компания занимает определенное место в нашем списке.
9. АККА
URL: https://www.akqa.com/
Местонахождение: Сан-Франциско, Калифорния, США
Размер команды: 2100+
Рейтинг Google Мой Бизнес: 4.
