10+ Примеров плохих и хороших дизайнов сайта
«Игнорирование онлайн-маркетинга это как создать бизнес и никому не рассказать о нем».
Весной 2020 года, когда весь мир находится на карантине, бизнес-сообщество страдает от падения продаж в автономном режиме. Ну, по крайней мере, те, кто не перешел на онлайн-формат и не улучшил свои позиции среди интернет-пользователей. Для вас период самоизоляции — подходящее время, чтобы открыть новую главу и расширить свой бизнес с помощью новейших инструментов.
Зачем?
Потому что число потенциальных клиентов, запертых дома, растет с каждым днем, а конкуренты уже зарабатывают на этом.
Как?
Первым шагом для онлайн-продаж является конкурентный сайт, понятный и удобный для клиентов. На первый взгляд, он показывает качество ваших продуктов и услуг, определяет местоположение и устанавливает связь. Такой сайт мотивирует пользователя вернуться и работать с вами.
Посмотрите примеры действительно плохих веб-сайтов и образцы для подражания современного интернет-маркетинга.
#
1 Скорость загрузкиМы живем в эпоху быстрой информации, и никто не будет ждать, пока ваш сайт наконец-то заработает. Медленная загрузка сайта ведет к потерям. Позаботьтесь о качественном хостинге, чтобы обеспечить быструю загрузку сайта как на компьютере, так и на мобильном устройстве. Если вы не можете себе это позволить прямо сейчас, откажитесь от элементов, которые замедляют загрузку.
Посмотрите на этот парикмахерский сервис — интерфейс стильный, но большие фотографии и HD-видео на гостевой странице делают его крайне медленным.
Source: headhunterhairstyling.comОтказ от таких частей не имеет большого значения, однако. Вы можете легко создать классную и запоминающуюся страницу с минимальным набором компонентов. Кулинарный сайт Love & Lemns скорее всего не тратит много денег на хостинг — тем не менее, он очень быстрый и динамичный.
Source: loveandlemons.com#2 Дизайн
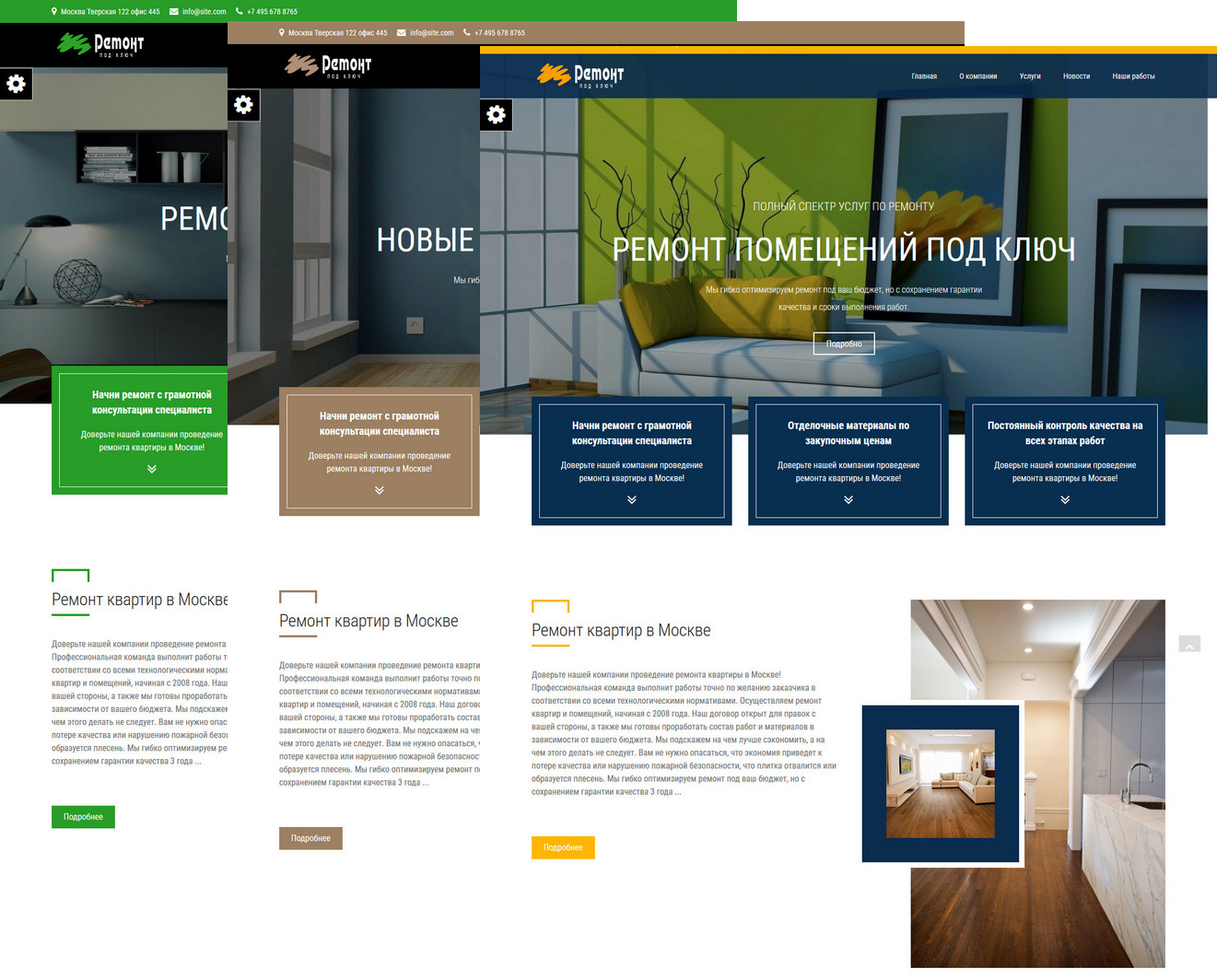
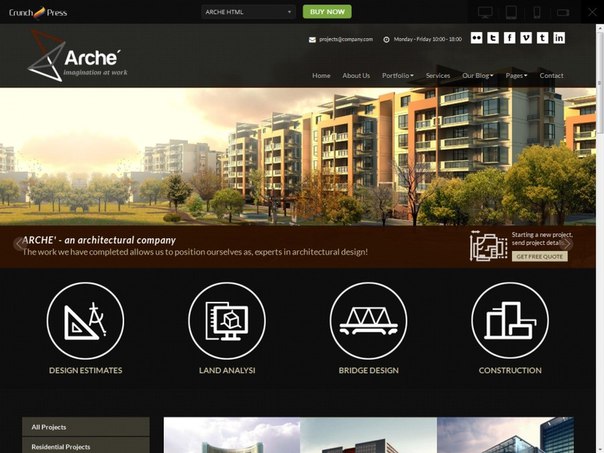
Броский, простой и гостеприимный — это ваши приоритеты. Чтобы выбрать стиль, подумайте о теме. Онлайн-банки предпочитают синие или желтые цвета, салоны красоты — розово-персиковые, эко-магазины — зеленые и коричневые. Подумайте о шрифтах, фотографиях и видео, полях с формами и значками.
Чтобы выбрать стиль, подумайте о теме. Онлайн-банки предпочитают синие или желтые цвета, салоны красоты — розово-персиковые, эко-магазины — зеленые и коричневые. Подумайте о шрифтах, фотографиях и видео, полях с формами и значками.
В отличие от технических характеристик, сайты с хорошим и плохим дизайном хорошо известны среди всех пользователей. Вот почему вы должны относиться к этому вопросу серьезно.
Посмотрите, что может случиться, если вы забудете о стиле. Непревзойденные шрифты, примитивные цвета и темные картинки не сделают аппетитные кексы.
Source: torontocupcake.comХороший дизайн задает атмосферу и отличается от других. Возможно, вы не читали New York Times, но вы наверняка помните их логотип и канал, стилизованный под классическую газету.
Source: nytimes.com#3 Интуитивно понятный интерфейс
Плохой интерфейс может стать причиной отказа посетителей сайта от ваших услуг или товаров. Не позволяйте своим клиентам искать необходимую информацию и услуги дольше минуты.
Fox News кажется качественным новостным порталом, но сайт, переполненный ненужными фотографиями и разделами, вводит пользователя в заблуждение. Такой интерфейс категорически не подходит для новостей, которые должны быть хорошо структурированы.
Source: foxnews.comИнтернет-магазин Jacquemus — это комфорт. Ожидаемое положение кнопок и опций облегчает их поиск. Большое расстояние между текстом, только важная информация делает страницу понятной и удобной.
Source: jacquemus.com#4 Навигация
Информационный поток несется сумасшедшим темпом. Ваш клиент не будет тратить время на то, чтобы разобраться с плохой навигацией. Адаптируйте сайт, сделав его динамичным.
Добавьте больше нажимаемых кнопок, чтобы пользователи могли просматривать веб-сайты независимо от того, где они находятся. Обеспечьте хорошую поисковую систему и сделайте все ссылки заметными и легко нажимаемыми.
Избегайте тупиковых страниц. Последняя страница каталога должна перенаправить клиента на первую или предложить другой раздел.
Ошибки при загрузки странице тоже не являются смертным приговором. Просто не позволяйте им быть пустыми: объясните, что случилось и почему клиент здесь, и предложите посетить некоторые сектора.
В дополнение к ужасно долгой загрузке, Университет передовых технологий предоставляет нам чрезмерное количество неупорядоченных ссылок и баннеров. Вы не можете предсказать, где найти определенные варианты — почти каждая страница предлагает вам заполнить формы и не дает ожидаемой информации.
Source: uat.eduApple одной из первых признала важность юзабилити. Вы можете найти необходимый раздел в самом верху страницы, система поиска понятна и быстра, а баннеры сочетают броские картинки с сдержанным положением и стилем.
Source: apple.com#5 Домашняя страница
У вас не будет возможности произвести первое впечатление дважды. Сделайте свою домашнюю страницу уникальной и разместите основное предложение на самой первой странице, которую увидит пользователь.
Официальный сайт H&M предлагает нам выбрать страну на главной странице. Это не ошибка, но плохо выглядящий интерфейс, небольшой объем SEO текста и отсутствие поля для ввода действительно раздражают и заставляют вас тратить больше времени.
Это не ошибка, но плохо выглядящий интерфейс, небольшой объем SEO текста и отсутствие поля для ввода действительно раздражают и заставляют вас тратить больше времени.
Pinterest показывает свою основную функцию с самой первой страницы, показывая вам ленту, полную модных идей и стильных фотографий. Это, безусловно, заставляет вас войти в систему как можно быстрее и начать просмотр.
Source: pinterest.com#6 Фото- и видео- контент
Очевидный совет, но многие предприниматели пренебрегают им. Во-первых, используйте только высококачественные яркие картинки, чтобы сделать их красивыми как на телефонах, так и на огромных настольных мониторах. В 2020 году все больше и больше людей судят о компании по ее визуальному содержанию, а не по текстам — они просто не успевают читать большую часть информации.
Вы можете дать часть полезной информации и предложить хорошие услуги или продукты, но плохо разработанные веб-сайты всегда проигрывают. Лучшим выбором в соответствии с современными тенденциями будут личные фотографии. Вы можете сделать их с помощью смартфона и простых программ редактирования. Приоритетом является искренность и личный бренд.
Вы можете сделать их с помощью смартфона и простых программ редактирования. Приоритетом является искренность и личный бренд.
Еще один момент — авторское право. Используйте свои собственные фотографии или покупайте в фотобанках. Поисковые системы улучшают свой алгоритм чаще, чем вы думаете — украденный контент не останется незамеченным.
Сайт, продающий автозапчасти в Огайо, выглядит дешево и ненадежно из-за некачественной фотографии, взятой из фотобанка.
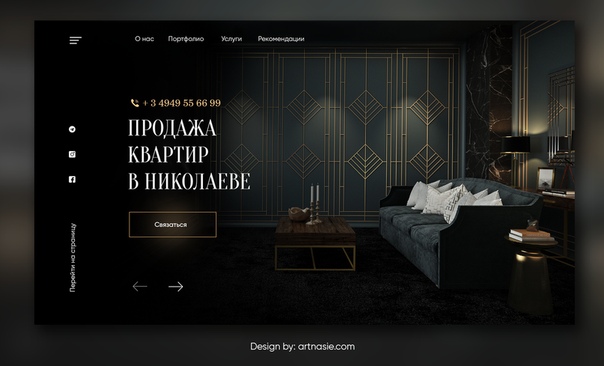
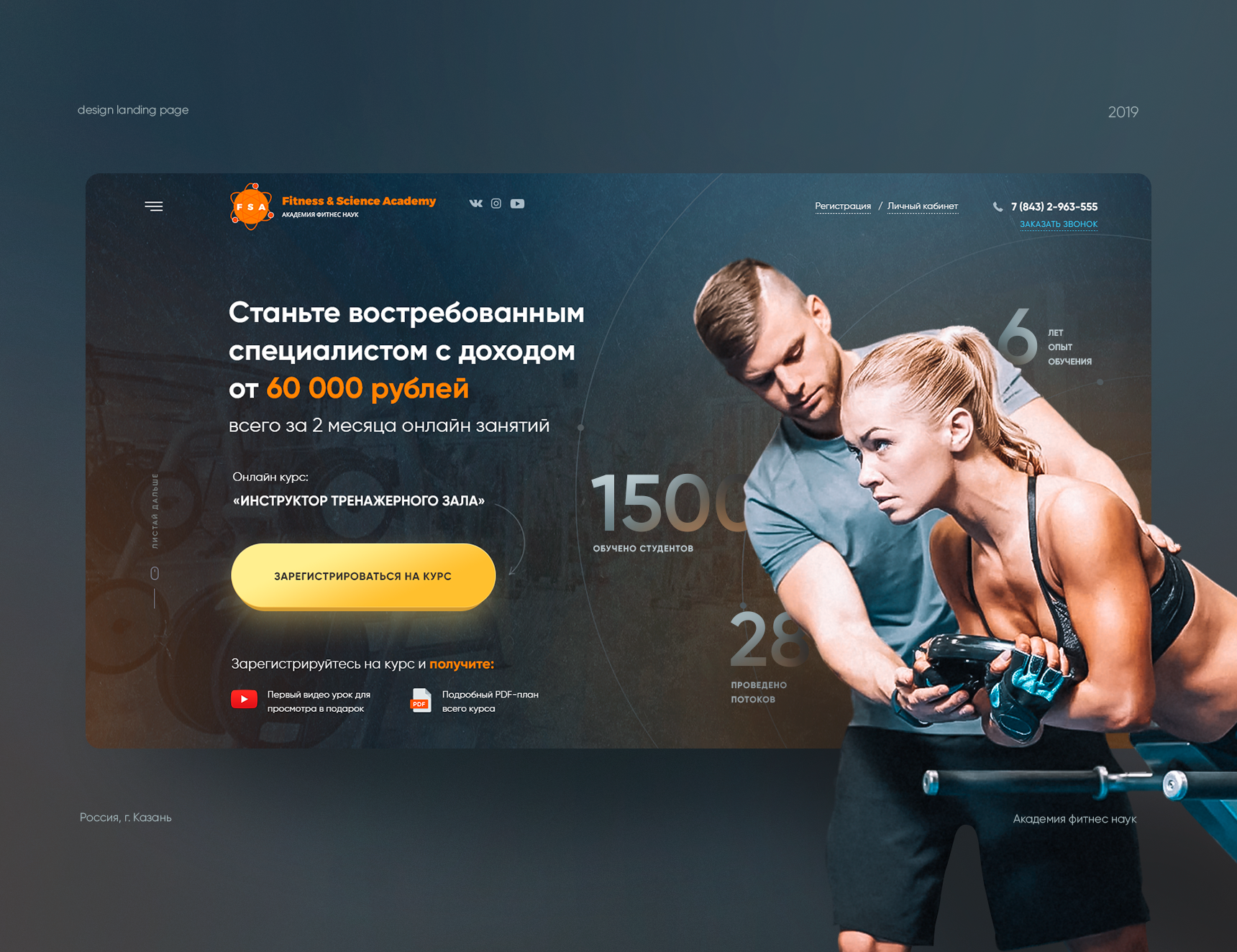
Source: usedpart.usЛичные фотографии особенно полезны, если вы продаете услуги. Еще вашему сайту нужен автор. Благодаря этому, люди будут вам больше доверять. Этот блог о фитнесе знакомит вас с автором и выстраивает правильные отношения продавца и покупателя с первой минуты.
Source: fitnessista.com#7 Контактная информация
Позвольте клиенту легко связаться с вами, задать любые вопросы. Частный разговор — это хороший способ построить доверительные отношения и убедить клиента использовать ваши услуги.
Разместите контактный раздел на каждой странице в хедер и футер сайта. Лучше использовать текстовый формат, чтобы сделать информацию доступной для копирования. В мобильной версии предусмотрите кнопку для звонка. Если вы не можете принимать звонки круглосуточно, предоставьте чат-бота или предложите перезвонить клиенту в определенное время.
Лучше использовать текстовый формат, чтобы сделать информацию доступной для копирования. В мобильной версии предусмотрите кнопку для звонка. Если вы не можете принимать звонки круглосуточно, предоставьте чат-бота или предложите перезвонить клиенту в определенное время.
Всемирно известный магазин Amazon очень хорошо оптимизирован для пользователей, но контакты — это слабое место. Пользователь видите возможности оставаться на связи с поддержкой и получить какое-либо личное внимание.
Source: amazon.comАгентство PatrickDavid является отличным примером общения с клиентом. Предложение, которое мотивирует вас — «Расскажите нам о своей мечте». После этого вы можете нажать на контактную информацию.
Source: patrickdavid.comПериод, когда сайт был особой привилегией для известных компаний, прошел. С помощью онлайн-сборщиков и доступных услуг вы можете заявить о себе в Интернете и установить соответствующий имидж. В наше время хороший веб-сайт является неотъемлемой частью любого бизнеса. Вы даже не представляете, сколько дохода вы теряете из-за плохого сайта или его отсутствия. Наметьте стратегию развития, анализируя случаи в Интернете и адаптируясь к потребностям ваших клиентов. Помните, что функция веб-сайта состоит в том, чтобы привлечь внимание, показать ваше предложение и заставить клиента использовать его любым возможным способом.
Вы даже не представляете, сколько дохода вы теряете из-за плохого сайта или его отсутствия. Наметьте стратегию развития, анализируя случаи в Интернете и адаптируясь к потребностям ваших клиентов. Помните, что функция веб-сайта состоит в том, чтобы привлечь внимание, показать ваше предложение и заставить клиента использовать его любым возможным способом.
Используя новейший инструмент, вы можете легко создать удобное пространство для вашего бизнеса.
10 лучших источников примеров для красивого дизайна сайта в 2023
По данным HubSpot, почти 90% посетителей веб-сайта склонны покидать его, если он кажется им некрасивым. Это показывает, насколько сильно дизайн сайта влияет на конверсию.
Однако создание привлекательного дизайна сайта может быть непростой задачей из-за неограниченных возможностей дизайна. Необходимо учитывать множество аспектов, таких как макет сайта, UX-дизайн и современные тенденции веб-дизайна.
Вот наши рекомендации по лучшим сайтам для вдохновения, которые помогут вам воплотить идеи дизайна сайта.
Содержание
- 1. Behance
- Плюсы
- Минусы
- 2. Best Website Gallery
- Плюсы
- Минусы
- 3. Awwwards
- Плюсы
- Минусы
- 4. Abduzeedo
- Плюсы
- Минусы
- 5. Designspiration
- Плюсы
- Минусы
- 6. siteInspire
- Плюсы
- Минусы
- 7. The Best Designs
- Плюсы
- Минусы
- 8. Dribbble
- Плюсы
- Минусы
- 9. Brutalist
- Плюсы
- Минусы
- 10. TemplateMonster
- Плюсы
- Минусы
- Заключение
- Рейтинг: 5/5
- Особенности: подробные фильтры поиска, доски настроений
Behance – это сайт социальной сети, предназначенный для демонстрации и знакомства с творческими работами. На странице представлен широкий спектр дизайнерских работ – от графики до идей веб-дизайна.
Кроме того, эта платформа имеет одно из самых больших и активных творческих сообществ в мире.
Она имеет подробную систему фильтрации, включая фильтры по цвету, местоположению или временным рамкам. Например, вы можете найти наиболее просматриваемые веб-дизайны с преобладанием синего цвета в США за эту неделю.
Фильтр Инструменты позволяет искать по программным или аппаратным средствам, использованным для создания дизайна, например, Adobe Photoshop или графический планшет.
Behance позволяет группировать вдохновение и ссылки на дизайн сайта с помощью функции Moodboard. Она позволяет собирать ваши любимые дизайны и организовывать их в доски.
Добавление других людей в качестве совладельцев при использовании Moodboard может помочь вам более эффективно обмениваться идеями. Убедитесь, что члены вашей команды сначала зарегистрировались в качестве участников, чтобы иметь возможность предоставить доступ.
Регистрация участника бесплатна. Преимущества участника включают создание досок настроек и настройку своей ленты таким образом, чтобы в ней отображались только те темы и авторы, за которыми он следит.
Плюсы
- Подробные фильтры поиска. Включает сотни вариантов фильтрации, которые помогут вам найти наиболее близкие результаты независимо от вашего запроса.
- Курируемые вдохновения. Предоставляет ежедневную коллекцию “Best of Behance”, отобранную кураторами Behance, которая может быть полезна для дизайнеров в качестве ежедневного источника вдохновения.
- Фильтр “Проницательные инструменты”. Помогает людям обнаружить потенциальные работы, которые они могут создать с помощью определенного инструмента.
Минусы
- Массивная библиотека дизайнов веб-сайтов. Обилие ссылок может заставить пользователя почувствовать себя перегруженным.
- Рейтинг: 4/5
- Особенности: Фильтр CMS и фреймворков, полезные теги
Best Website Gallery – это коллекция личных находок дизайнера и разработчика Дэвида Хеллмана. Сам Хеллман использует этот сайт в качестве коллекции визуальных закладок, а посетители сайта могут использовать его как источник вдохновения для дизайна сайтов.
Сам Хеллман использует этот сайт в качестве коллекции визуальных закладок, а посетители сайта могут использовать его как источник вдохновения для дизайна сайтов.
Его библиотека состоит из коллекций “Сайт дня”. На каждой странице обзора показаны теги стилей, фреймворков и сервисов, использованных в данном сайте, что позволяет веб-дизайнерам получить представление об элементах, необходимых для создания такого сайта.
Если вы хотите посмотреть другие примеры сайтов, использующих аналогичный стиль, фреймворк или сервис, вы можете просто нажать на тег, чтобы увидеть результаты.
Фильтр поиска включает опции поиска по цвету, стилю, CMS и фреймворку. Фильтры CMS и Framework ценны для веб-дизайнеров, чтобы оценить возможности создания сайта на определенной CMS, такой как WordPress или Drupal, или фреймворках, таких как jQuery или Bootstrap.
Фильтр Стиль охватывает множество переменных, включая такие элементы дизайна, как фоновое видео и липкая навигация, типы сайтов, такие как портфолио или тематические исследования, и стили дизайна, такие как брутализм или минимализм.
На сайте также есть архив ссылок, содержащий статьи из внешних источников, связанные с веб-дизайном.
Плюсы
- Фильтры CMS и фреймворков. Помогает веб-дизайнерам получить представление о возможностях веб-дизайна на конкретных CMS и фреймворках.
- Полный скриншот дизайна домашней страницы. Каждая страница обзора “Сайт дня” содержит примечательные скриншоты сайта, включая скриншот главной страницы во весь экран, что дает полезную информацию о выборе дизайна сайта.
Минусы
- Ограниченный цветовой фильтр. Предлагается всего 16 вариантов цветов, включая монохромные и цветные варианты. Если вы хотите найти вдохновение для дизайна сайта, например, в зеленом цвете лайма, вам придется искать его с помощью зеленого или желтого цветовых фильтров.
- Менее частое обновление контента. Несмотря на наличие опции “Сайт дня”, обновление контента происходит не ежедневно.
- Рейтинг: 5/5
- Особенности: высококачественная библиотека, прозрачная система оценок, подробный фильтр поиска
Awwwards – это витрина портфолио талантливых веб-дизайнеров и веб-разработчиков мирового класса. Здесь действует система наград, а в качестве жюри выступают эксперты в области веб-дизайна со всего мира. В результате в библиотеке сайта появляются высококачественные, вдохновляющие примеры дизайна веб-сайтов.
Здесь действует система наград, а в качестве жюри выступают эксперты в области веб-дизайна со всего мира. В результате в библиотеке сайта появляются высококачественные, вдохновляющие примеры дизайна веб-сайтов.
Эти эксперты оценивают представленные работы по ряду критериев, включая дизайн, удобство использования и содержание. Благодаря прозрачной системе подсчета баллов все посетители сайта могут видеть оценку каждого члена жюри по каждому критерию.
Awwwards имеет подробную систему фильтров, которая может помочь посетителям точно найти дизайн сайта. Фильтры включают награды, категории и технологии.
Например, фильтр Награды предоставляет вам выбор веб-сайтов, основанный на победителях премий платформы, таких как Сайты года и Мобильное превосходство. Это дает вам больше информации о лучших практиках современного веб-дизайна.
Между тем, фильтр Категории помогает найти вдохновение для дизайна веб-сайта на основе отраслей, таких как электронная коммерция, корпоративная и блоговая.
Awwwards также имеет обширную систему тегов, которая помогает найти вдохновение для веб-дизайна с похожими элементами. Например, если вы видите запись с отличным дизайном пользовательского интерфейса и интеграцией социальных сетей, просто нажмите на тег Социальная интеграция, чтобы получить больше вдохновения по этой теме.
Раздел Коллекции предоставляет вам подборку архивов по конкретным темам, например, Вдохновение и Лучшее из навигации. Каждая коллекция отбирается профессиональной командой Awwwards, что гарантирует качество каждой подборки.
Плюсы
- Высококачественные идеи дизайна сайтов. Все представленные здесь сайты были оценены лучшими экспертами по дизайну сайтов. Таким образом, здесь представлены лучшие практики веб-дизайна в удобной и уникальной форме.
- Подробные фильтры поиска и обширная система тегов. Помогает найти вдохновение для веб-дизайна, которое соответствует вашим потребностям и нише.

- Информативный контент. Предоставляет такие материалы, как обучающие ресурсы, подробные статьи о сайтах-победителях и отчеты о тенденциях веб-дизайна.
Минусы
- Ограниченный цветовой фильтр. Фильтр предоставляет только десять вариантов цветов, что означает, что вам придется самостоятельно изучить результаты поиска, чтобы найти вдохновение для веб-дизайна именно того цвета, который вы хотите.
- Рейтинг: 4/5
- Особенности: вдохновение для дизайнеров разных направлений, учебники по дизайну
Abduzeedo – это цифровое издание, ориентированное на дизайн. Это один из самых посещаемых сайтов для вдохновения дизайном и обучающих материалов.
На сайте представлены идеи с различных точек зрения дизайна, включая UI/UX дизайн, брендинг и редакционный дизайн. Это позволяет дизайнерам находить вдохновение в различных формах дизайна, от графического дизайна до печатной продукции. Это также помогает им создавать более комплексные решения.
Это также помогает им создавать более комплексные решения.
На странице Tutorial представлены полезные обучающие ресурсы, такие как учебники по 3D-эффектам, советы по дизайну в Photoshop и исходный код SwiftUI, который вы можете применить на своем сайте, чтобы получить вид вдохновляющего приложения.
Страница Коллекции предлагает материалы по темам, таким как дизайн и UI/UX. Также есть страница Интервью, которая состоит из глубоких интервью с ведущими дизайнерами, и страница Офис с вдохновением для офиса и обзорами гаджетов.
Abduzeedo также предлагает ABDZ Weekly Digest, свой бесплатный еженедельный бюллетень, чтобы держать вас в курсе последних новостей дизайна.
Плюсы
- Вдохновение для дизайна в разных дисциплинах. Содержит вдохновение из различных областей дизайна, включая идеи визуального дизайна и статьи, связанные с дизайном, обеспечивая вас визуальным и ориентированным на дизайн вдохновением.

Минусы
- Отсутствие раздела, посвященного веб-дизайну. Здесь мало информации о процессе создания веб-сайта. Чтобы найти больше материалов о веб-дизайне, вам придется искать их самостоятельно.
- Рейтинг: 5/5
- Особенности: поиск на основе палитры и шестнадцатеричного кода цвета, коллекции
Если вы знакомы с Pinterest, то Designspiration – это его версия, ориентированная на дизайн. Он позволяет сохранять статьи, вдохновляющие на дизайн, и организовывать их в коллекции.
Зарегистрируйтесь, чтобы сохранять изображения, создавать пользовательские коллекции и настроить свою ленту так, чтобы в ней отображались только те темы, которые вам нравятся.
На главной странице Designspiration вы найдете четыре вкладки – Главная, Популярное, Все и Темы. Главная содержит последние сообщения от людей, за которыми вы следите, Популярное – популярные в настоящее время изображения, Все – последние записи о дизайне, а Темы – тематические коллекции.
В разделе Темы представлены коллекции, основанные на различных областях изобразительного искусства, а также несколько коллекций, связанных с веб-дизайном, например, целевые страницы, шаблоны сайтов и отзывчивые веб-дизайны. Этот раздел поможет вам более организованно изучить вдохновение веб-дизайна.
Нажмите на изображение, и вы увидите страницу с указанием исходного веб-сайта, тегов и цветовой палитры. Цветовая палитра может стать для вас источником вдохновения при создании цветовых сочетаний для вашего сайта.
Выбор цветовой палитры очень важен, поскольку он помогает вам поддерживать последовательность во всех ваших проектах. Кроме того, некоторые цветовые модели несут в себе особый смысл, который вы также можете изучить. Нажмите на любой цвет в палитре, и он покажет вам другие изображения с тем же шестнадцатеричным цветовым кодом.
Строка поиска позволяет выбирать цвета из цветового спектра, что дает более полные цветовые варианты, позволяющие найти вдохновение для дизайна в более точных цветах. Выберите до пяти цветов для поиска изображений на основе цветовой палитры.
Выберите до пяти цветов для поиска изображений на основе цветовой палитры.
Designspiration предлагает премиум-аккаунт за $5/месяц. Он предоставит вам доступ к созданию доски настроения Vision, и он на 100% свободен от рекламы. Сама доска настроения Vision – это цифровая доска настроения, состоящая из изображений, текста и объектов, которые полезны для подачи идей или проведения презентаций.
Плюсы
- Поиск на основе палитры и шестнадцатеричного кода цвета. Полезно для поиска вдохновения для дизайна с точными цветами, которые вы хотите.
- Результаты поиска отображаются в нескольких формах. При поиске по ключевому слову результаты поиска появляются на четырех вкладках – “Сохранения”, “Коллекции”, “Люди” и “Стоковые фотографии”. Это обеспечивает множество ссылок для ваших запросов.
Минусы
- Бесплатное членство сопровождается рекламой. Только премиум-аккаунт свободен от рекламы.

- Слабая поисковая система. Нет подробной системы фильтрации.
- Рейтинг: 4/5
- Особенности: обширная система тегов, коллекции
SiteInspire – это сайт, на котором представлены лучшие сайты и интерактивный дизайн.
Его поисковый фильтр имеет обширную систему тегов, которая помогает найти именно то вдохновение, которое вы хотите найти, используя многочисленные теги. Теги охватывают такие стили, как видео фон, макет сетки и необычная навигация, такие типы, как портфолио, магазин или корпоративный сайт, и такие темы, как автомобильная, правительственная или еда и напитки.
Сам веб-дизайн прост и организован с нейтральным цветовым фоном, что позволяет сосредоточиться на демонстрации веб-дизайна.
Если вы зарегистрируетесь в качестве пользователя, вы сможете сохранять и добавлять понравившиеся дизайны сайтов в свои коллекции, что будет полезно при поиске вдохновения для будущих ссылок.
SiteInspire также имеет страницу каталога, которая поможет вам изучить веб-дизайны на основе их веб-дизайнеров или дизайнерских агентств.
Плюсы
- Подробная система тегов. Поиск с использованием нескольких тегов для получения наиболее точных результатов ваших запросов.
Минусы
- Отсутствие другого контента. Этот сайт фокусируется только на демонстрации лучших вдохновляющих примеров дизайна сайтов.
- Рейтинг: 3.5/5
- Особенности: множество скриншотов на главной странице, обзор тем WordPress
The Best Designs – это сайт, на котором представлены вдохновляющие примеры дизайна веб-сайтов. Посетители могут фильтровать записи дизайна по стилю, цвету, отрасли или жанру, что помогает им найти наиболее близкие к их запросу примеры дизайна веб-сайтов.
На главной странице сайта есть рубрика Дизайн дня, которая показывает несколько скриншотов веб-страниц победителя. Это помогает посетителям понять, что делает дизайн сайта уникальным и вдохновляющим.
Это помогает посетителям понять, что делает дизайн сайта уникальным и вдохновляющим.
На сайте также есть специальная вкладка для обзора высококачественных тем WordPress, доступных на рынке.
Вкладка Коллекции состоит из списков лучших примеров веб-дизайна. Например, “41 сайт и тема с красивыми пейзажными фотографиями и видео”, в которой показано вдохновение веб-дизайна для посетителей, которых привлекают визуальные образы, связанные с природой. В этой статье представлены макеты, подчеркивающие пейзажные фотографии и видео, а также идеи о том, как может выглядеть сайт, посвященный природе.
Плюсы
- Несколько скриншотов для демонстрации сайта. Посетителям не нужно ничего нажимать или переходить на другую страницу, чтобы получить идеи дизайна сайта.
- Проницательный обзор тем WordPress. Информирует людей о возможностях упомянутых тем сайта и дает вдохновение для веб-дизайна пользователям других платформ.

Минусы
- Менее вдохновляющий дизайн сайта. Сам дизайн сайта Best Designs довольно прост для сайта, который предоставляет вдохновение для веб-дизайна.
- Менее актуальный контент. Несмотря на то, что на сайте есть Дизайн дня, он не обновляется ежедневно. Это означает, что контент для вдохновения появляется не так часто.
- Рейтинг: 5/5
- Особенности: подробный фильтр поиска
Dribbble – это платформа, где дизайнеры могут делиться своими работами, развивать свои навыки, общаться друг с другом и находить творческую работу. Здесь всегда появляются новые дизайнерские работы, что делает его одним из лучших мест для поиска вдохновения в веб-дизайне.
Раздел комментариев Dribbble является ценным источником для изучения опыта других пользователей и получения информации о том, какой дизайн ценят люди.
На этом сайте есть подробный фильтр поиска. Здесь также есть несколько областей дизайна на выбор, таких как дизайн продукции, типографика и веб-дизайн. Введите ключевые слова в строку поиска, а затем примените фильтры, чтобы получить более точные результаты по вашему запросу.
Здесь также есть несколько областей дизайна на выбор, таких как дизайн продукции, типографика и веб-дизайн. Введите ключевые слова в строку поиска, а затем примените фильтры, чтобы получить более точные результаты по вашему запросу.
Фильтры включают в себя Временные рамки, Сделано с помощью и Цвет. Например, найдите “пользовательский опыт мобильного веб-дизайна, выполненный с помощью dreamweaver в прошлом месяце”, затем выберите цвет или введите шестнадцатеричный код.
В разделе Изучение дизайна улучшите свои навыки в области дизайна, присоединившись к вебинарам или статическим онлайн-курсам, которые проводят эксперты в области дизайна. Это поможет вам генерировать некоторые идеи дизайна, а также отточить свои дизайнерские навыки.
Эта платформа предлагает тарифный план Pro за $5/месяц и тарифный план Pro Business за $15/месяц. План Pro включает в себя мгновенное создание портфолио дизайнеров и доступ к планированию снимков, что позволяет вам загружать свои дизайнерские работы в назначенное время.
План Pro Business включает в себя все преимущества предыдущего плана, а также бизнес-функции, такие как доступ к Project Board, который дает вам доступ к объявлениям о работе по контракту.
Плюсы
- Подробный фильтр поиска. Это помогает более точно находить идеи дизайна сайта.
- Массивный источник вдохновения. Здесь представлен широкий спектр дизайнерских работ, от графического дизайна до веб-дизайна. Это означает, что у вас будет больше материалов для вдохновения.
Минусы
- Слишком много интересных дизайнерских работ. Dribbble может отвлекать некоторых людей из-за обилия контента.
- Рейтинг: 4/5
- Особенности: уникальная библиотека веб-дизайнов
Brutalist является противоположностью других сайтов вдохновения веб-дизайна – этот сайт стремится поделиться нетрадиционными идеями веб-дизайна. Здесь представлены сайты с причудливыми макетами, интригующей навигацией и нерафинированным веб-дизайном. Если вы хотите найти уникальные идеи веб-дизайна, Brutalist – одно из лучших мест для начала.
Здесь представлены сайты с причудливыми макетами, интригующей навигацией и нерафинированным веб-дизайном. Если вы хотите найти уникальные идеи веб-дизайна, Brutalist – одно из лучших мест для начала.
Сайты, представленные в Brutalist, относятся к нишам, которые могут не понравиться широкой публике. Большинство из них полностью игнорируют советы по оптимизации и лучшие практики веб-дизайна. Однако, в зависимости от целей вашего сайта, этот сайт может дать некоторое вдохновение для создания незабываемых впечатлений на вашем сайте.
Этот сайт представляет собой простую витрину, где каждый скриншот представленных сайтов связан с соответствующим сайтом. Единственное, что могут сделать посетители сайта Brutalist – это отправить свой собственный сайт по ссылке на главной странице Brutalist.
Плюсы
- Уникальная библиотека веб-дизайнов. Это отличный сайт для веб-дизайнеров, которые хотят получить представление о выразительных веб-дизайнах.
Минусы
- Отсутствие другого контента.
 Сайт ориентирован исключительно на демонстрацию сайтов с уникальным веб-дизайном.
Сайт ориентирован исключительно на демонстрацию сайтов с уникальным веб-дизайном. - Отсутствие социальных сетей. Единственный способ получить вдохновение от Brutalist – это сайт. Если вы ищете обсуждения нетрадиционного дизайна сайтов, вам придется искать их на других платформах.
- Рейтинг: 4.5/5
- Особенности: лучшие практики дизайна веб-сайтов вдохновение
TemplateMonster – это торговая площадка, которая продает шаблоны сайтов, темы и другие цифровые товары, связанные с веб-дизайном. Это отличный источник вдохновения для дизайна сайта, поскольку в качественных шаблонах сайтов обычно применяются лучшие практики дизайна сайтов.
Используйте ресурсы этого сайта в качестве отправной точки при создании дизайна вашего сайта. Вдохновитесь темой, а затем переделайте ее в соответствии с вашими потребностями и нишей.
TemplateMonster предоставляет шаблоны сайтов и темы для различных платформ – включая WordPress, Shopify и Bootstrap.
Этот сайт также распределяет свои продукты по категориям в зависимости от отрасли, что очень полезно, поскольку в разных отраслях могут потребоваться разные подходы к дизайну. Здесь представлен широкий спектр отраслей, от красоты до спорта.
TemplateMonster также предлагает ONE Membership, преимущества которого включают доступ к более чем 80 000 премиум-продуктов, коммерческую лицензию и техническую поддержку. Стоимость ежемесячных планов начинается от $7,40/месяц, а единовременный взнос стоит $599.
Плюсы
- Массивная библиотека ресурсов по дизайну веб-сайтов. Этот сайт предлагает различные компоненты дизайна, такие как шаблоны логотипов и элементы пользовательского интерфейса. Он предоставляет вдохновение для различных элементов дизайна сайта, например, идеи для лучшего шрифта.
- Обширные варианты дизайна в зависимости от отрасли. TemplateMonster обеспечивает различные потребности независимо от типа клиента.

Минусы
- Отсутствие фильтров поиска. Поскольку основная цель сайта – продажа товаров, функция поиска основана на продуктах. Посетители не могут делать запросы на основе запросов, связанных с дизайном, таких как тип сайта, инструмент дизайна или цвета.
Заключение
Существует огромное количество вдохновения в области веб-дизайна для любой идеи сайта. Чтобы помочь вам найти лучшее вдохновение для дизайна сайта, мы составили список лучших сайтов по дизайну. Вот краткое содержание этого списка:
- Behance – предлагает все необходимые инструменты для сбора идей для проектов веб-дизайна.
- Best Website Gallery – отлично подходит, если вы в основном занимаетесь разработкой веб-сайтов.
- Awwwards – конкурсы мирового класса с проницательной, прозрачной системой подсчета баллов.
- Abduzeedo – новости и интервью в области многопрофильного дизайна.

- Designspiration – простота сохранения и организации изображений, обширный цветовой фильтр.
- siteInspire – включает в себя очень подробный инструмент поиска.
- The Best Designs – особенно полезен для пользователей WordPress.
- Dribbble – очень активное сообщество со всего мира.
- Brutalist – эксцентричная библиотека веб-сайтов.
- TemplateMonster – ресурсы для изучения устоявшихся компонентов дизайна.
Мы верим, что с помощью предоставленных нами ресурсов вы сможете создать отличный дизайн сайта, соответствующий вашим потребностям и нише. Если у вас самих есть какие-либо предложения, не стесняйтесь оставить комментарий ниже.
23 лучших примера и дизайна веб-сайтов для малого бизнеса
Среди таких продуктов, как программные приложения, гамбургеры и женская одежда, см. примеры бизнес-сайтов, создающих себе имя с помощью Webflow.
Джефф Карделло
Ничего не найдено.
Как обычные магазины, стартапы, так и магазины электронной коммерции, малые предприятия должны продвигать себя в Интернете. Вот примеры сайтов, которые делают это правильно.
Мы собрали 23 веб-сайта для малого бизнеса, все они построены на Webflow, чтобы показать вам, что вне зависимости от продуктов, которые вы предлагаете, Webflow является подходящей платформой для вашего бизнес-сайта.
23 примера бизнес-сайтов
Вот несколько вдохновляющих бизнес-сайтов, созданных в Webflow, в произвольном порядке:
1. Traackr
Легко высмеивать маркетинг влияния — мы все видели документы Fyre Festival к настоящему времени, верно? Но поверхностные аспекты социальных сетей не должны уменьшать влияние маркетинга влияния. Есть много подлинных влиятельных лиц, которые продвигают бренды и их продукты. Traackr проверяет влиятельных лиц и помогает брендам правильно использовать их маркетинговые возможности.
Приятные для глаз цвета, блоки изображений в шахматном порядке и анимация, активируемая прокруткой, делают дизайн этого веб-сайта для малого бизнеса визуально привлекательным. Но это больше, чем просто красивый веб-сайт — тематические исследования, отзывы и другие данные показывают, как их услуги приносят реальные результаты.
2. MOAT
При запуске стартапа или малого бизнеса нужно проделать много работы. Вот где MOAT вступает в игру. Они помогают компаниям и предпринимателям преобразовывать свои идеи в цифровые продукты, помогая им с брендингом и дизайном веб-сайтов.
Веб-сайт MOAT представляет собой небольшой бизнес и является отличным примером использования минимальной цветовой схемы для создания чистого дизайна, приятного для глаз посетителей сайта. Он имеет чистый профессиональный вид, что дает потенциальным клиентам хорошее первое впечатление, когда они попадают на свою домашнюю страницу.
Они также отлично справляются с созданием четкого CTA (призыва к действию) в нижнем колонтитуле, где потенциальные клиенты могут связаться и узнать больше.
3. Soundstripe
Поиск достойной музыки для лицензирования видеопроекта может быть трудным. Там много безжизненного, повторяющегося ну-музака. Soundstripe предлагает качественные песни и звуковые эффекты по разумной цене. В верхней части своей домашней страницы они побуждают нас ознакомиться с их звуковыми предложениями с 3 бесплатными лицензионными треками.
Отличительной чертой дизайна Soundstripe является то, насколько хорошо все организовано. Рекомендуемые плейлисты включают в себя все, от современного оркестра до холодного хопа. Любые джемы или звуки, которые вы ищете, можно найти с помощью короткой прокрутки и нескольких щелчков мыши.
4. Gumption
Компания Gumption описывает философию, которой руководствуется при выборе своей продукции, так: «Те, которые заставляют вас чувствовать себя смелыми, дерзкими, сильными и умными». Их дизайн электронной коммерции представляет собой великолепную палитру красных и розовых цветов, а также фотографии женщин, демонстрирующих свои продукты — веселая атмосфера, подчеркнутая силой крутой леди. Интернет-магазин Gumption является доказательством того, что сильный брендинг лежит в основе любого успешного веб-дизайна.
Интернет-магазин Gumption является доказательством того, что сильный брендинг лежит в основе любого успешного веб-дизайна.
5. Strala
Окупаемость инвестиций может быть туманной, особенно при использовании каналов цифрового маркетинга. Программное обеспечение Strala собирает и компилирует аналитику, чтобы ее было легко интерпретировать.
Звучит скучно? С того момента, как мы попадаем на их домашнюю страницу, Strala демонстрирует, что аналитика может быть чем-то большим, чем просто маркетинговые книги и цифры на экране. Их веб-дизайн вдохновляет вспышками цвета, как фейерверк четвертого июля.
И дизайн веб-сайта, и скриншоты их программного обеспечения демонстрируют внимание к форме и цвету. Вы не найдете уголка Strala, в котором не было бы ярких цветовых сочетаний. Ярко-розовые, фиолетовые и оранжевые оттенки на абсолютно черном фоне сияют ярко.
6. Alley
Коворкинги появляются повсюду как вариант для тех, кому не нужен традиционный офис. Многие компании прыгают, надеясь получить доступ к этому новому рынку. Но многие из этих предприятий не понимают, что пространство для коворкинга должно быть чем-то большим, чем комната со столами, столами и стульями. Alley, кажется, понимает это — они проводят мероприятия и возможности для сотрудничества, которые объединяют людей.
Многие компании прыгают, надеясь получить доступ к этому новому рынку. Но многие из этих предприятий не понимают, что пространство для коворкинга должно быть чем-то большим, чем комната со столами, столами и стульями. Alley, кажется, понимает это — они проводят мероприятия и возможности для сотрудничества, которые объединяют людей.
Дизайн их сайта основан на сетках и блоках с большим количеством фотографий сообщества. Их дизайн отражает пространство коворкинга, наполненное энергией людей, которые его используют.
7. Poetic
Poetic помогает предприятиям развиваться с помощью специального программного обеспечения и других технологий. Подобно дизайну сайта Strala в примере № 5, этот дизайн делает упор на демонстрацию своих продуктов и услуг с помощью скриншотов и других визуальных элементов, а также с четким и прямым текстом. Каждая часть работает вместе, строя от одной концепции к другой.
8. Сумки AOline
Хотя этот концептуальный сайт посвящен вымышленному малому бизнесу, он служит источником вдохновения для любого веб-сайта, посвященного продуктам. Прокрутка веб-сайта показывает несколько снимков продукта — в данном случае различных сумок — рядом с текстом-заполнителем. Создатель Дарио Стефанутто превратил это в клонируемый проект, поэтому вы можете легко клонировать и вставлять свои собственные изображения продуктов.
Прокрутка веб-сайта показывает несколько снимков продукта — в данном случае различных сумок — рядом с текстом-заполнителем. Создатель Дарио Стефанутто превратил это в клонируемый проект, поэтому вы можете легко клонировать и вставлять свои собственные изображения продуктов.
Шаблон AOline Bags может стать прочной основой для малого бизнеса с целенаправленной линейкой продуктов благодаря своему несложному, но эффективному дизайну.
9. Всемирная финансовая группа
Всемирная финансовая группа выполняет миссию по расширению финансовой свободы предпринимателей через малый бизнес. Есть много организаций и компаний, которые дают одно и то же обещание с разной степенью успеха.
Там, где у многих есть скучные шаблоны, полные расплывчатых обещаний, World Financial Group наполняет свой макет потрясающим дизайном и качественным контентом, который использует честный голос, чтобы сообщить, что они делают.
10. Mighty
Сократить нишу в перенасыщенном мире программных решений для бизнеса может быть непросто. Mighty предлагает программную платформу, которая отслеживает залоговые права на телесные повреждения — ценные данные для счетоводов, юристов и других лиц, связанных с медицинской отраслью.
Mighty предлагает программную платформу, которая отслеживает залоговые права на телесные повреждения — ценные данные для счетоводов, юристов и других лиц, связанных с медицинской отраслью.
Свободный от чрезмерной терминологии и скучного дизайна, Mighty поддерживает эстетику своего веб-сайта для малого бизнеса, который привлекает внимание к действию. Смелые заголовки, анимированные значки и другие микровзаимодействия работают в этом живом макете. Они также включают блог со статьями, которые являются техническими, но диалоговыми и доступны для неспециалистов.
11. Qualified
Qualified предоставляет продавцам инструмент для поиска потенциальных клиентов и более эффективного общения с ними.
Что хорошего в дизайне этого веб-сайта для малого бизнеса, так это то, что он позволяет избежать рекламных клише и маркетинговых разговоров. Вместо этого они представляют свое программное обеспечение со сбалансированным дизайном, в котором легко ориентироваться.
12. Confluera
Confluera принимает командный тон, чтобы сообщить, как работает их антихакерское программное обеспечение. Утечки данных представляют собой серьезную угрозу, и их серьезный голос показывает нам, что они не бездельничают.
От завихрения изображения, похожего на глаз, на целевой странице до резкого сообщения огромных заголовков, сайт напоминает страницу с инструкциями видеоигры с миссией нейтрализовать злоумышленников. Этот подход сам по себе мог бы стать пародией, но невозмутимый, резкий тон хорошо сочетается с их программным обеспечением для борьбы с киберпреступностью.
Веб-сайт для бизнеса
Узнайте, как спроектировать, создать и опубликовать уникальный и профессиональный веб-сайт для вашего бизнеса в кратчайшие сроки.
Начать сборку
Подпишитесь на участие в программе предварительной оценки Webflow
Спасибо! Теперь вы подписаны!
Ой! Что-то пошло не так при подписке.
Начать сборку
13.
 Королева воздушных шаров
Королева воздушных шаров Королева воздушных шаров наполнена гелием и забавна. Этот дизайн, полный микровзаимодействий и эффектов наведения, полон движения. Он передает радость воздушных шаров, не будучи при этом слишком глупым. Благодаря правильному балансу профессионализма и причудливости этот дизайн демонстрирует все, что делает Королеву воздушных шаров достойной ее короны. Узнайте, как это получилось, на демонстрации Webflow.
14. Kraftful
Kraftful создает приложения для компаний, разрабатывающих интеллектуальные устройства, такие как термостаты, светильники и другие бытовые приборы. Они сосредоточены на функциональности создания программного обеспечения, поэтому их клиенты могут сосредоточиться на оборудовании.
Этот дизайн демонстрирует рассчитанную сдержанность и дает нам на целевой странице ровно столько, чтобы продемонстрировать преимущества своих услуг. Основные призывы к действию, которые отображаются на видном месте вверху и внизу их целевой страницы, — это отправить им электронное письмо или запланировать звонок, чтобы узнать больше. Визуальные эффекты и вспомогательный текст предлагают базовый уровень информации и вдохновляют нас связаться для получения более подробной информации.
Визуальные эффекты и вспомогательный текст предлагают базовый уровень информации и вдохновляют нас связаться для получения более подробной информации.
15. Моникер
Моникер предлагает индивидуальные ретриты для компаний. Этот дизайн имеет брендинг роскошного гостиничного бизнеса — идеально подходит для того, что они предлагают.
Дизайн на основе фотографий с большими яркими изображениями красивых мест. Наряду с этими огромными изображениями есть множество анимаций, запускаемых прокруткой, чтобы мы могли перемещаться по сайту.
16. Доход
Отслеживать свои финансы — это рутинная работа, но быть ответственным взрослым означает быть осторожным со своими деньгами. Incomee поможет вам взрослеть и контролировать свои расходы.
Привлекающие внимание заголовки и скриншоты позволяют нам взглянуть, как работает Incomee. Дизайн чистый и простой — именно так, как мы хотели бы управлять своими деньгами.
17. Fortnight Studio
Fortnight Studio отличается от других агентств тем, что фокусируется на стартапах. Это «целенаправленно небольшая студия дизайна и разработки». В ландшафте агентства, где все пытаются делать все, хорошо выделиться специализацией.
Это «целенаправленно небольшая студия дизайна и разработки». В ландшафте агентства, где все пытаются делать все, хорошо выделиться специализацией.
Не заходите на сайт этого агентства в надежде получить обширное портфолио. Когда говорят «целенаправленно маленький дизайн», они имеют в виду именно это. Они дают нам небольшой обзор своей работы с горизонтальной прокручиваемой галереей проектов и логотипов основных игроков, с которыми они работали.
Контент предлагает достаточно информации о маркетинговой смекалке Fortnight Studio, чтобы вдохновить на нажатие кнопки «ДАВАЙТЕ ПОЧАТАТЬ».
18. Веб-сайт Circle
Шаблон веб-сайта Circle от Halo Lab использует красивый градиентный фон, иллюстрации и анимацию прокрутки, чтобы подчеркнуть свою вымышленную платформу. Если вам нужен надежный веб-сайт для бизнеса, демонстрирующий возможности платформы, списки курсов и отзывы клиентов, попробуйте клонировать Circle.
Этот шаблон хорошо подойдет для платформы SaaS или поставщика онлайн-курсов. Просто клонируйте проект и начните настраивать его под свои нужды.
Просто клонируйте проект и начните настраивать его под свои нужды.
19. The People Vs Coffee
The People Vs Coffee, австралийская всплывающая кофейня, привносит много визуального чутья в свой одностраничный дизайн (за исключением страницы бронирования). Главное изображение с изображением интерьера мобильного кофейного сервиза передает атмосферу аккуратности и порядка. Хотя это может быть скромный кофейный трейлер, мы видим, что они серьезно относятся к искусству приготовления кофе.
Повсюду разбросаны штрихи движения. Хотя эффект наведения вверху не совсем необходим, он привлекает наше внимание и фокусирует внимание на сцене. Есть и другие приятные штрихи, которые оживляют страницу, такие как исчезающие изображения, запускаемые прокруткой, и причудливая анимация автомобиля, тянущего кофейный трейлер.
Еще одна приятная деталь — липкий блок слева со ссылками на социальные сети и другими способами связи. Эти элементы дизайна часто теряются в дизайне или в нижнем колонтитуле сайта. Люди против кофе, очевидно, хотят установить более личные связи, и это дает клиентам немедленную возможность.
Люди против кофе, очевидно, хотят установить более личные связи, и это дает клиентам немедленную возможность.
20. Nalen Ayurveda
Nalen Ayurveda продает специализированные средства по уходу за кожей. Благодаря цветовой палитре светло-голубых и землистых тонов этот дизайн создает ощущение спокойствия в соответствии с их продуктами. Дизайн имеет дзен-простоту, что делает его легким и удобным для пользователя.
21. Пэтти и Бан
Веб-сайт Пэтти и Бан начинается с быстрых нарезок видео, которые имеют жесткий фильтр, похожий на фильм. Это немного головокружительно, но нервный шквал изображений определенно привлекает внимание. Но это не единственный штрих неортодоксального дизайна. При нажатии на красную круглую кнопку меню в правом верхнем углу открывается список параметров навигации, который занимает главный раздел.
Они продолжают причудиться по всему сайту с множеством неожиданных визуальных эффектов, таких как пушка с кетчупом. Эти всплески странного творчества вдохновляют нас тщательно изучить сайт, чтобы не пропустить ничего странного.
Их необычная чувствительность никогда не мешает им обмениваться сообщениями о приготовлении вкусной еды на гриле. Скорее, эти штрихи похожи на приготовленный вручную кетчуп или горчицу, добавляя нужное количество аромата, не перегружая дизайн.
22. Группа ИПС
Агентство цифрового маркетинга IPA Group использует размерность и геометрию, чтобы придать дизайну своего сайта визуальную привлекательность. Изображение кусочка головоломки вверху — явный намек на их миссию помощи. Использование пустого пространства, нестандартной графики и анимации придают сайту энергию и являются хорошим контрастом с сетками, выравнивающими большую часть контента. В этом дизайне много линейного, но он разбит приятным разнообразием динамических визуальных эффектов.
23. СДЕЛАЙТЕ ЭТО
Если вы ищете творческое рабочее место в Лондоне, СДЕЛАЙТЕ ЭТО, ну… упростите его.
Крупный жирный шрифт придает этому дизайну визуальную выразительность. Благодаря эффектам прокрутки, вариациям размера, веса и цвета это пространство преображается с помощью типографского волшебства дизайнера.
Наряду с фантастическим использованием шрифтов изображения и эффекты наведения помогают продемонстрировать важную информацию о своих рабочих пространствах.
У малого бизнеса большие мечты
В Webflow мы болеем за неудачников. Вот почему мы создали платформу, которая позволяет вам погрузиться в веб-дизайн, не зная, как программировать. Независимо от того, берете ли вы на себя творческие обязанности и создаете адаптивный веб-сайт для своего собственного малого бизнеса или веб-сайта электронной коммерции, или вы нанимаете кого-то, кто сделает это за вас, мы можем помочь.
Опубликовано
3 февраля 2021 г.
Категория
Вдохновение
Поделись
Рекомендуемое чтение
Вдохновение 9000 3 Inspiration InspirationПодпишитесь на Webflow Inspo
Получите лучшее, самое интересное и новейшее в дизайне и без кода доставляются на ваш почтовый ящик каждую неделю.
Электронная почта
Вы можете отказаться от подписки в любое время, никаких обид. Политика конфиденциальности
Политика конфиденциальности
Все готово, следите за нашей следующей рассылкой!
К сожалению, адрес электронной почты недействителен. Попробуйте еще раз!
Подробнее о Designer
Designer
Сила CSS, HTML и JavaScript в визуальном холсте.
Взаимодействия
Визуально создавайте взаимодействие и анимацию веб-сайта.
Подробнее о взаимодействиях
CMS
Определите собственную структуру контента и создавайте дизайн с использованием реальных данных.
Подробнее о CMS
Электронная торговля
Прощайте, шаблоны и код — визуально оформите свой магазин.
Подробнее об электронной торговле
Редактор
Редактируйте и обновляйте содержимое сайта прямо на странице.
Подробнее о Редакторе
Хостинг
Настройте молниеносный управляемый хостинг всего за несколько кликов.
Подробнее о хостинге
Начните бесплатно Пробуйте Webflow столько, сколько хотите, с нашим бесплатным стартовым планом. Приобретите платный план сайта, чтобы публиковать, размещать и разблокировать дополнительные функции.
Приобретите платный план сайта, чтобы публиковать, размещать и разблокировать дополнительные функции.
Начните — это бесплатно
Преобразование процесса проектирования в
Вдохновляющие адаптивные веб-сайты с высокой конверсией
Какова цель дизайна целевой страницы? Доставлять людям эстетическое удовольствие? Eleken — дизайнерское агентство. Мы созданы для того, чтобы создавать эстетически приятные вещи. Но привлекательный дизайн — это еще не все, что может предложить ваша целевая страница. Он должен конвертировать посетителей в потенциальных клиентов.
Согласно Сравнительному отчету о конверсии за 2020 год, коэффициент конверсии целевых страниц SaaS на 10,46% ниже, чем в других отраслях. Сделать лендинг SaaS с высокой конверсией — действительно сложная задача, но мы придумали, как ее решить.
В этой статье мы покажем вам, как выглядит дизайн, ориентированный на конверсию, и как реализовать его на целевой странице. Но прежде чем мы покажем вам несколько отличных примеров целевых страниц SaaS, давайте сначала проясним некоторые важные термины, чтобы убедиться, что все мы имеем в виду одно и то же, когда используем слово «целевая страница».
Целевая страница и конверсия
Целевая страница — это отдельная веб-страница, предназначенная для конкретной маркетинговой кампании. Туда перенаправляется пользователь после перехода по ссылке в сети (ссылка из электронной почты, реклама из социальных сетей и т. д.).
Конверсия, в свою очередь, является ценным действием, которое посетитель совершает на вашем сайте. При создании целевой страницы вы можете ожидать, что посетитель свяжется с вами по электронной почте или в чате, опробует демоверсию вашего продукта, зарегистрируется на вебинар, подпишется на информационный бюллетень и т. д. Эти действия, которые должны выполнять посетители вашего сайта ваша целевая страница может рассматриваться как конверсия. Чем больше людей совершают эти действия, тем выше коэффициент конверсии.
В зависимости от ваших целей существуют разные типы целевых страниц.
Типы целевых страниц
Перед созданием целевой страницы вам необходимо определить, какие цели вы хотите от нее выполнить. Рекламировать демо? Собирать электронные письма пользователей? Предложить лиду дополнительный контент? Когда у вас есть цель, вы можете решить, какую целевую страницу вам нужно создать.
Рекламировать демо? Собирать электронные письма пользователей? Предложить лиду дополнительный контент? Когда у вас есть цель, вы можете решить, какую целевую страницу вам нужно создать.
Существует четыре основных типа целевых страниц SaaS:
- Страницы перехода по клику
- Страницы захвата лидов
- Демонстрационные страницы и страницы регистрации
- Страницы благодарности
Страница перехода по клику
Страница перехода по клику — это разновидность стартовой страницы без формы. Его цель — передать сообщение простыми словами и заставить лида нажать кнопку призыва к действию и перейти к месту, где начинается фактическая покупка. Мы пытаемся показать лучшие функции нашего продукта SaaS, чтобы привлечь потенциальных клиентов на наши страницы с ценами. Короче говоря, мы используем страницу перехода, чтобы разогреть читателя перед покупкой.
Давайте рассмотрим несколько примеров переходных страниц SaaS с отличным дизайном пользовательского интерфейса.
Mailchimp — ведущая SaaS-платформа для электронного маркетинга.
Давайте посмотрим на страницу сегментации маркетинговой кампании — страницу на веб-сайте MailChimp, на которой рассказывается об их инструментах сегментации.
На этой странице читатель может узнать больше о ценности инструмента. С этой страницы пользователь может перейти по адресу:
— параметры, которые Mailchimp предлагает для фильтрации данных об аудитории.
— сборные сегменты
— инструменты персонализации
— тематическое исследование
— руководства по сегментации аудитории
Все эти переходы помогают пользователю лучше узнать продукт и продвинуться дальше на пути к покупке.
Следующим примером, который мы хотели бы выделить, является Adobe, компания-разработчик компьютерного программного обеспечения, и ее план фотографии для страницы фотографов Photoshop и Lightroom. Это выгодное предложение для тех, кто интересуется редактированием фотографий.
Это выгодное предложение для тех, кто интересуется редактированием фотографий.
Помимо перенаправления потенциальных клиентов на страницы с ценами, этот SaaS-лендинг помогает:
- узнать больше о Photoshop и Lightroom по отдельности.
- проверить, что включено в план и узнать больше о каждом приложении
- найти ответы на часто задаваемые вопросы
- прочитать советы для фотографов в соответствующих статьях
Вся страница была построена для определенной аудитории — фотографы. Каждый призыв к действию на этой странице приводит посетителя к актуальной и интересной информации, которая побуждает к дальнейшему изучению и в конечном итоге приводит к покупке.
Подводя итог, лендинг по клику — хороший выбор, если ваша цель — подготовить читателя к следующему шагу на пути к покупке.
Если вы хотите собирать контактную информацию о посетителях ваших веб-сайтов SaaS для своих кампаний по привлечению потенциальных клиентов, пришло время переключиться на следующий шаблон целевой страницы SaaS.
Страница захвата потенциальных клиентов
Все любят подарки, верно? Когда кто-то дарит вам подарок, вы чувствуете благодарность и хотите что-то отдать взамен. Вот как работает страница захвата потенциальных клиентов. Предприятия SaaS могут собирать электронные письма своих читателей в обмен на бесплатный контрольный список, вебинар, электронную книгу и т. д.
Приз, который вы предлагаете, должен быть достаточно ценным для посетителя, чтобы он был готов обменять свою личную информацию на вознаграждение.
Вот несколько хороших примеров страниц захвата лидов:
Hubspot — это облачное программное обеспечение, помогающее в маркетинге и продажах. Его инструмент Website Grader довольно прост, но отлично выполняет задачу: генерирует лиды.
Эта форма состоит всего из двух полей. Короткие формы собирают больше лидов, так как люди охотнее предоставляют меньше личных данных.
Еще одним ключевым фактором при создании страницы захвата лидов является ссылка на Политику конфиденциальности. Из-за роста киберпреступности пользователи немного беспокоятся, передавая свои электронные письма некоторым компаниям. Hubspot не забыл добавить свою Политику конфиденциальности, которая помогает им завоевать больше доверия.
После ввода названия веб-сайта и адреса электронной почты пользователя инструмент показывает производительность сайта и предлагает его оптимизировать.
Здесь посетитель должен «Начать бесплатный курс» — этот CTA справа сразу привлекает внимание. Даже если посетитель не конвертируется, у HubSpot все равно есть его электронная почта, поэтому они могут отправлять им электронные письма для привлечения потенциальных клиентов, чтобы превратить их в клиентов.
Следующий пример, который мы хотим предоставить, снова взят из Hubspot, но он совершенно другой.
На этот раз Hubspot предлагает электронную книгу. Механизм не сложный. Как только посетитель появляется на сайте Hubspot, он замечает название книги с ее изображением. Hubspot использует пустое пространство и призыв к действию, чтобы читатель сосредоточился на своей цели.
Механизм не сложный. Как только посетитель появляется на сайте Hubspot, он замечает название книги с ее изображением. Hubspot использует пустое пространство и призыв к действию, чтобы читатель сосредоточился на своей цели.
В случае сомнений на целевой странице есть краткое описание книги, изображения с предварительным просмотром книги и часто задаваемые вопросы.
Все вышеперечисленное помогает конвертировать нужную целевую аудиторию.
Внизу страницы потенциальный клиент видит форму подписки.
Эта форма длиннее и требует дополнительных сведений, что означает, что эта SaaS-компания хочет собирать высококачественные лиды.
В заключение, целевая страница захвата лидов идеально подходит для тех, кто хочет собирать информацию о своих посетителях и конвертировать их в любое подходящее время.
Страница демонстрации и регистрации
Основная цель страниц демонстрации и регистрации очень проста: побудить посетителя начать бесплатную пробную версию или посмотреть демонстрацию.
Демо-страницы и страницы регистрации лучше предлагать пользователям на этапе принятия решения о покупке. Нет необходимости добавлять больше элементов, чем заголовок, подписка и призыв к действию.
Приведенный выше принцип хорошо показан в следующих примерах:
Dropbox for Business предлагает свою демонстрацию с очень чистым дизайном SaaS.
Использование пробелов делает содержимое очень простым и легким для восприятия. Не будет никаких проблем, чтобы понять, что делать дальше. Длина формы позволяет отправить ее без прокрутки. Есть только обязательные поля, чтобы не вызывать сомнений у пользователей.
PublishXi — это программное обеспечение для создания облачного контента. Его лендинг разработали специалисты Eleken.
Дизайн без пробелов и четко видимая кнопка побуждают пользователя выполнить желаемое действие.
Затем нажатие на призыв к действию позволяет читателю перейти к выбору удобного дня и времени.
Демонстрация и целевая страница регистрации позволяют собирать высококачественных лидов, желающих попробовать ваши услуги.
Страница благодарности
Лендинг благодарности — это место, куда лид перенаправляется после отправки формы. Это дает больше, чем просто возможность выразить свою благодарность. Это позволяет вам предлагать пользователям некоторую дополнительную информацию о продвигаемом сервисе: прочитать соответствующую статью, поделиться чем-то в социальных сетях, пройти опрос и т. д.
Посмотрите эти примеры:
онлайн конструктор резюме. После загрузки электронной книги Kickresume пользователь видит эту страницу с благодарностью. Предлагает поделиться книгой с друзьями в социальных сетях. Таким образом, Kickresume может генерировать дополнительные лиды.
AWeber помогает компаниям с маркетингом по электронной почте.
AWeber приветствует клиента и дает дальнейшие инструкции о том, где найти информацию об электронном курсе. Он также просит участника внести их в белый список, добавив адрес электронной почты Aweber в адресную книгу клиента, чтобы ничего не пропустить. Пользователи четко понимают, что они должны делать, и могут двигаться дальше в пути своего покупателя.
Он также просит участника внести их в белый список, добавив адрес электронной почты Aweber в адресную книгу клиента, чтобы ничего не пропустить. Пользователи четко понимают, что они должны делать, и могут двигаться дальше в пути своего покупателя.
Подводя итог, можно сказать, что все четыре типа лендингов могут быть эффективными, если применить правильную практику лендингов SaaS и дополнить их соответствующими элементами.
Элементы целевой страницы с высокой конверсией
Чтобы клиент достиг нижней части воронки продаж SaaS, вам необходимо изложить техническую информацию о программном обеспечении простыми для понимания словами, сделать все визуальные эффекты актуальными и убедительными, а вы должны выглядеть и звучать заслуживающими доверия вашей аудитории. Разработка правильных компонентов на вашей целевой странице будет способствовать достижению этой цели. Давайте узнаем, что такое элементы целевой страницы с высокой конверсией.
Заголовок
Заголовок – это первое впечатление, которое производит компания на посетителя. Во-первых, это должно привлечь внимание потенциального клиента и мотивировать его на дальнейшие исследования.
Во-первых, это должно привлечь внимание потенциального клиента и мотивировать его на дальнейшие исследования.
Информативный заголовок определяет проблему потенциального клиента и предлагает решение. Оно должно быть коротким (не более 20 слов) и привлекающим внимание.
Вот несколько примеров четких заголовков:
Slack — это «там, где происходит работа». Эта фраза очень прямо объясняет читателю основное ценностное предложение продукта.
ShopifyНазвание Shopify описывает ценностное предложение платформы электронной коммерции простым способом, используя всего одно предложение. Кроме того, размер шрифта идеально соответствует заголовку и делает всю страницу привлекательной.
Подводя итог, четкий и информативный заголовок — первый шаг к повышению конверсии.
Переходим к следующему пункту.
Призыв к действию
Кнопка призыва к действию является обязательным элементом целевой страницы. Каждый компонент на площадке должен указывать на него. Правильно разработанный CTA может творить чудеса с коэффициентами конверсии.
Каждый компонент на площадке должен указывать на него. Правильно разработанный CTA может творить чудеса с коэффициентами конверсии.
Правильный дизайн CTA включает в себя кнопку призыва к действию подходящего размера (достаточно большую, чтобы ее заметили) и убедительный текст.
Посмотрите на следующие примеры для вдохновения веб-дизайна SaaS:
В этом примере показан результат использования всех приведенных выше советов: контраст, размер и текст. Позиционирование CTA показывает логический переход от заголовка к кнопке «Начать».
Дизайн домашней страницы Gamaya для их продукта SaaS был разработан нашей компанией. Вы можете проверить его тематическое исследование здесь.
Зеленый цвет CTA в данном случае помог выделить его на белом фоне и затруднил его игнорирование. Кроме того, копия «Наши решения» очень четкая, и посетитель точно знает, какую информацию он увидит после нажатия на нее.
Призывы к действию с высокой конверсией обычно большие, контрастные и содержат убедительный текст.
Отзывы
Лучший способ почувствовать себя заслуживающим доверия — показать реальных довольных клиентов в качестве социального доказательства. Людей не волнует, насколько хорош, по вашему мнению, ваш продукт, они хотят видеть результаты.
Достоверные отзывы требуют использования реальных полных имен клиентов, названий компаний и фотографий рядом с их историями успеха. Добавление видео с преданными клиентами или небольшой статистики растущего числа клиентов также поможет вам доказать, что компания заслуживает доверия и процветает.
Давайте посмотрим, какую дозу вдохновения могут дать следующие страницы SaaS:
Zoom дает читателям возможность посмотреть видео и узнать, как их компания решает проблемы в разных отраслях. Они показывают нам реальных людей с их полными именами, которые рассказывают о преимуществах, которые они получают, используя эту платформу.
Но даже самые убедительные отзывы не помогут конвертировать ваших посетителей, если они не поймут, о чем ваш сервис.
Ясность и прозрачность
Нельзя надеяться, что читатели случайно попробуют продукт только для того, чтобы посмотреть, работает он на них или нет. Четкий и понятный контент на вашей странице жизненно важен и способствует повышению коэффициента конверсии.
Не только текст должен объяснять читателю, что делает ваше программное обеспечение, изображения или заголовок также должны передавать суть вашего продукта. Технические термины обычно слишком сложны для обычного пользователя, поэтому их сочетание с соответствующими изображениями может помочь.
Посмотрите, как соответствующие визуальные эффекты могут повысить прозрачность продукта на странице функций SaaS.
Посетитель выбирает случай, и PieSync предоставляет ему визуализацию своей платформы. Это не оставляет пользователям вопросов о том, как работает платформа.
