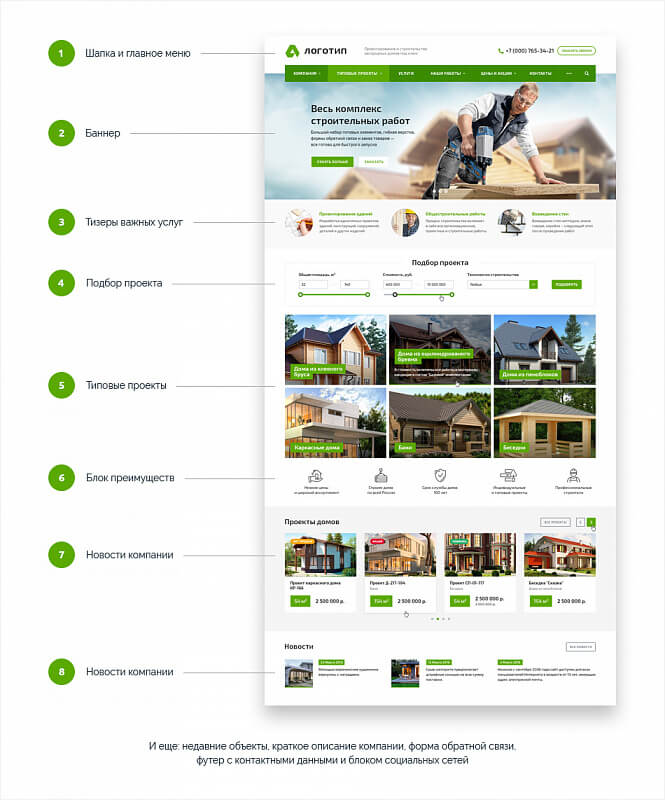
Дизайн сайта【web-дизайн 2023 】тренды, фишки и стили web-дизайна
Презентация – это наглядная информация о вашей компании, бренде, товарах и услугах. И чтобы она долетела до вашей целевой аудитории и заставила ее совершить нужное вам действие, текст надо грамотно и выгодно подать. Усилить общее впечатление поможет современный и нестандартный дизайн презентации.
Почему так происходит? Все зависит от восприятия, на которое в свою очередь влияет удобство пользования ресурсом и его внешний вид. То есть, важен веб-дизайн сайта. С его помощью удается сформировать нужный образ и стимулировать пользователей задержаться на страницах.
Профессионально выполненное оформление позволяет передать особое настроение и подчеркнуть уникальность компании. Это действенный инструмент построения коммуникации с аудиторией, который помогает улучшить имидж, расширить клиентскую базу и увеличить доход. Помимо эстетики, дизайн сайта влияет на юзабилити – его функциональность, доступность и комфорт для пользователя.
Каким должен быть современный дизайн сайта 2023
Внешний вид формирует первое впечатление. Эта истина относится как к людям, так и к веб-ресурсам. Будет это сайт крупной фирмы или развлекательного портала, в первую очередь нужно разработать фирменный стиль, который нужен для продвижения и рекламы. Его роль – отражать концепцию бизнеса и повышать узнаваемость. Человек, попав на страницу, должен сразу понять, о какой компании речь.
Кроме того, важна грамотная структура, удобное меню, навигация, качественные фото и контент. Все это поможет создать современный и эффективный дизайн, оживляющий активность пользователей.
Современный web-дизайн сайта должен отвечать следующим критериям:
Удобство. От того, насколько интуитивна навигация и логично выстроена структура, зависит время пребывания пользователя на сайте и глубина просмотра страниц. Необходимо расположить все важные блоки в поле зрения посетителя, создать понятные переходы и заметные кнопки с призывом к действию.
Эстетика. Первое, на что обращает внимание пользователь, – это привлекательность и актуальность сайта, то есть насколько оформление соответствует современным тенденциям и специфике деятельности компании. Красивый и стильный сайт вызывает желание остаться и подробно изучить информацию.
Простота. Это значит, что ресурс должен быть понятным для пользователей, чтобы они легко находили нужное, понимали что и как им надо сделать. Помимо этого, важна лаконичность. Отсутствие чрезмерной графики упрощает восприятие, в то время как нагромождение разных деталей может вызывать раздражение.
Функциональность. Современный дизайн предполагает наличие адаптивной верстки и сложного функционала, который заключается в интеграции сайта с 1С, службами доставки, платежными системами, пользовательскими сервисами и др.
Уникальность. Дизайн не должен копировать другие ресурсы, а контент следует размещать качественный, то есть полезный, актуальный и свой, а не заимствованный у конкурентов.
Бесперебойная работа. Эффективный сайт – тот, который доступен для пользователей всегда и не выдает ошибок при совершении какого-либо действия.
SEO. Внутренняя и внешняя оптимизация веб-ресурса позволит поисковым системам увидеть, распознать его и вывести в топ выдачи, что увеличит трафик.
Интернет-ресурс, отвечающий основным критериям, станет эффективным. Ведь тогда он будет удобным, доступным и интересным для аудитории, а также понятным для поисковых систем и отличающимся от площадок конкурентов.
Как отличить красивые дизайны сайтов от некрасивых
Оформление сайта – дело вкуса. Однако не забывайте, что предпочтения целевой аудитории могут отличаться как от ваших требований, так и от видения дизайнера. Это касается всего – и цветовой гаммы, и изображений, и расположения информационных блоков, и навигации в целом. Статистика беспощадна: только 5% посетителей будут далее изучать информацию на ресурсе, если им не понравится дизайн. Остальные же не дадут ему шанса и закроют страницу после нескольких секунд скроллинга. Поэтому важно сделать не просто красиво, а привлекательно для целевой аудитории.
Остальные же не дадут ему шанса и закроют страницу после нескольких секунд скроллинга. Поэтому важно сделать не просто красиво, а привлекательно для целевой аудитории.
Красивые дизайны сайтов 2023 – это прежде всего удобные и гармоничные, без нагромождения элементов и вырвиглазных оттенков.
А какие тогда некрасивые?
Если на вашем ресурсе отсутствуют элементы, цепляющие внимание гостя, ему понадобится дополнительное время и усилия, чтобы найти точку начала взаимодействия. Аналогичный эффект вызывает хаотичное расположение элементов, особенно если назначение некоторых из них непонятно. Такой сайт будет вызывать раздражение и уж явно пользователи не посчитают его красивым.
Обратите внимание и на gif-анимации. Их переизбыток с одной стороны выглядит безвкусно, а с другой мешает пользователю сконцентрироваться. Это тоже пойдет вам в минус. Но не кидайтесь в другую крайность, отказываясь от визуального сопровождения текста вообще, ведь это тоже вредит восприятию информации.
Пользователи и поисковые системы одинаково не любят сайты, которые «застыли» в прошлом столетии и с тех пор не обновлялись. Они точно не будут продвигать бизнес и привлекать потребителей, но станут отличным экспонатом в музее истории веб-дизайна.
Что касается цветовой гаммы, то и тут есть свои нюансы, влияющие на красоту. Откажитесь от вгоняющих в уныние и режущих глаза оттенков. К депрессивным относятся фиолетовый, зеленый, синий, а также черный и серый. А неоновые или яркие цвета в изобилии на странице могут вызвать неприятие и желание поскорее покинуть сайт. При этом, нейтральные, темные и броские оттенки можно использовать для создания акцентов и игры на контрасте, эффектно выделяя отдельные элементы или блоки.
К некрасивому дизайну также можно отнести:
отсутствующую или сложную навигацию, которая заключается в проблемном поиске обратного выхода;
не читабельный контент из-за плохо подобранного стиля и размера шрифта;
обилие разноцветных блоков на нейтральном фоне;
излишний креатив, который поставит посетителя в тупик, например, отсутствие слов на главной странице;
засекреченная информация о владельце сайта и его контакты, которые можно найти только после прохождения квеста;
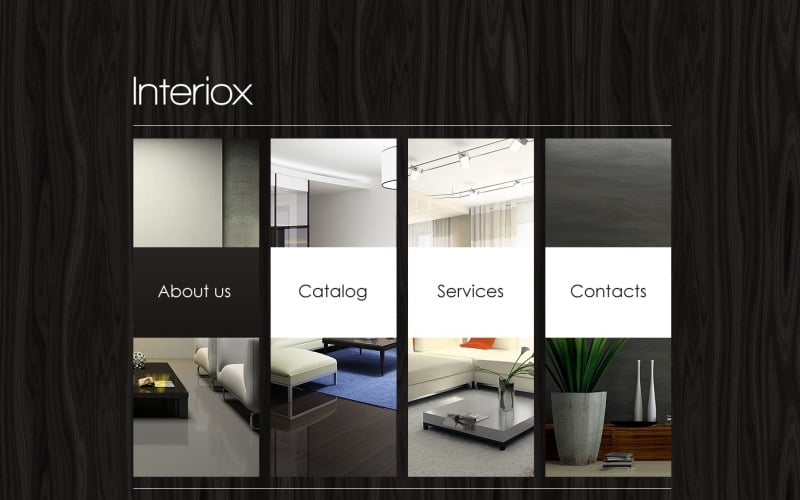
меню в виде фотографий;
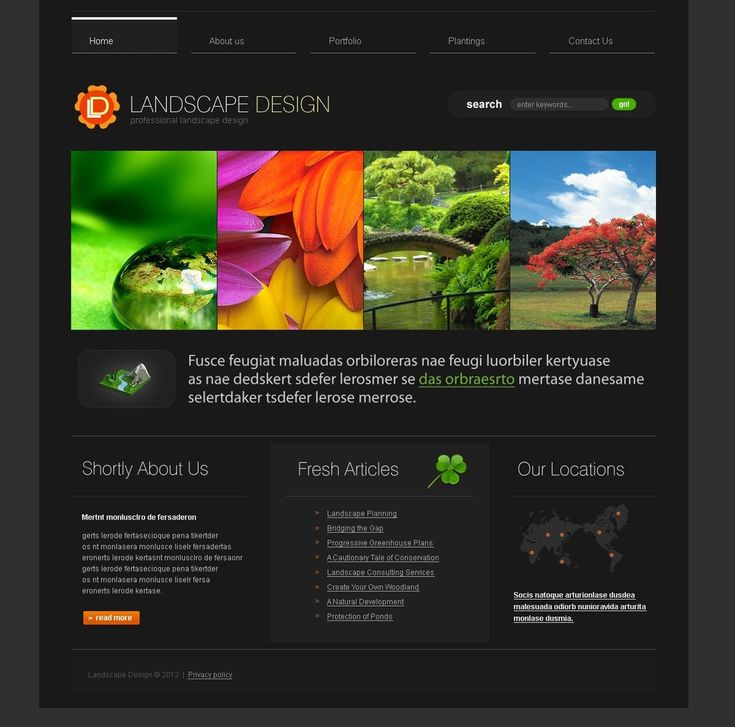
логотип, который вводит в заблуждение о роде деятельности компании, ведь посетитель вряд ли оценит ваш творческий подход, если ищет например семена и саженцы, а видит знак в виде огненной капли с автомобильным колесом внутри.
Такие ляпы могут оттолкнуть пользователей, поэтому при разработке дизайна учтите это. Чтобы получить действительно привлекательное оформление, следите за трендами, используйте те стили и идеи, которые подходят по роду деятельности, придерживайтесь принципа «лучше меньше, чем переизбыток» и конечно же отталкивайтесь от особенностей целевой аудитории, ее потребностей и желаний.
Как понять, что сайт не в тренде и пора делать редизайн
Редизайн нужен 7 из 10 сайтов каждые три года. Крупные и успешные компании обновляют свои веб-ресурсы постоянно. Зачем? Чтобы улучшить функционал, упростить навигацию, усовершенствовать внешний вид.
Как же определить, когда настало время провести редизайн и не пропустить первые признаки «старения»? Внимательно посмотреть на свой сайт и оценить его возможности по основным критериям.
Для обновления существует ряд сигналов:
Сайту около или более трех лет. Даже если его структура соответствует современным UX-трендам, большинство пользователей начинают улавливать устаревший дизайн. Часто это проявляется в перегруженных деталями страницах, отвлекающем внимание фоне, нечитаемом шрифте и т.д. То есть, важно заметить и убрать элементы, которые отвлекают и раздражают.
Часто это проявляется в перегруженных деталями страницах, отвлекающем внимание фоне, нечитаемом шрифте и т.д. То есть, важно заметить и убрать элементы, которые отвлекают и раздражают.
Пополнение ассортимента. Если у вас появились новые товары, услуги или направления в бизнесе, чтобы громко о них заявить, нужен редизайн. Следует добавить разделы и изменить меню. Так вы поможете вашим посетителям найти то, что они ищут, повысите LTV, средний чек и лояльность к бизнесу.
Ребрендинг. В случае изменения позиционирования и фирменного стиля компании сайт нужно оформить в соответствии с новыми правилами.
Снижение продаж и увеличение количества отказов. Если упала конверсия на сайте, значит вашим продуктом стали интересоваться меньше. Для привлечения потребителей понадобится редизайн и новая рекламная кампания.
Конкуренты впереди. Вы провели анализ конкурентов и оказалось, что ваш сайт проигрывает по показателям или новым действенным фишкам. Тогда для усиления позиций и выделения преимуществ нужно провести редизайн, используя тренды
Тогда для усиления позиций и выделения преимуществ нужно провести редизайн, используя тренды
Адаптивность. Если ваш сайт до сих пор не имеет мобильной версии, вы теряете клиентов, ведь многие сейчас бродят по интернету с телефонов или планшетов.
При этом, обновление визуальной составляющей сайта не всегда является выходом. Существуют такие состояния сайта, когда нужны более серьезные изменения. Например, ресурсу более 5 лет. Он уже морально устарел. Появились проблемы во взаимодействии с клиентами – медленная загрузка, сложная навигация, несоответствия ожиданиям посетителей. Тут нужен новый прототип сайта, построенный по современным требованиям UX-разработки. Другой случай: когда площадка изначально лишена юзабилити, реклама и SEO не работают. Что делать? Обращаться за помощью к UX-специалисту.
Лучшие дизайны сайтов 2023 сочетают в себе эстетику и удобство пользования.
Поскольку некоторые потребители обращают внимание сначала на юзабилити и навигацию, а потом уже на оформление, важно сделать веб-ресурс комфортным для них во всех смыслах.
Что отличает модный сайт от немодного
Дизайнер с помощью визуальных средств подает информацию так, чтобы привлечь посетителя на страницу и сделать его постоянным пользователем. Если эта задача выполнена успешно, сайт становится популярным. При этом, не каждый востребованный ресурс является модным.
Отличия модного сайта
Во-первых, дизайн сайта создан с учетом модных тенденций. Сегодня одним из таких течений является минимализм. Поэтому многие государственные организации, учебные заведения, муниципальные службы и другие компании с устаревшим оформлением заказывают редизайн, чтобы сделать свой веб-ресурс более современным и привлекательным.
Во-вторых, модный сайт содержит только качественные, профессиональные, уникальные фото. Здесь пользователи не увидят банальных изображений или стоковых снимков.
В-третьих, модные сайты удобны, имеют интуитивно понятный интерфейс, логичную структуру и простую навигацию. Ведь заставлять посетителя напрягаться, чтобы найти нужный товар – это дурной тон.
Ведь заставлять посетителя напрягаться, чтобы найти нужный товар – это дурной тон.
В-четвертых, на модных ресурсах присутствует полезная для пользователя информация, которая положительно воспринимается поисковыми системами. В то же время, перенасыщенный ключами и корявый контент попадает под фильтры и не вызывает интереса у посетителей.
В-пятых, модный сайт оформлен в соответствии с фирменным стилем. Здесь все элементы продуманы и тщательно подобраны. Каждый из них выполняет свою функцию, а не маячит на странице просто для красоты.
Модный дизайн сайта 2023 отвечает определенным требованиям. Он не только соответствует трендам и эффектно выглядит, но также содержит различные актуальные фишки (например, фоновый видеоряд, прорисованные элементы, нестандартное меню, ощущение присутствия, 3D, интерактив и т.д.). Все это притягивает пользователей, вызывает интерес к продукту, повышает лояльность и доверие.
Самые популярные стили дизайна веб-сайтов и их особенности
Стиль сайта – это важная составляющая дизайна. Он прослеживается во всех элементах и блоках ресурса, обеспечивает целостное восприятие веб-страницы, формирует впечатление о компании, создает определенное настроение.
Он прослеживается во всех элементах и блоках ресурса, обеспечивает целостное восприятие веб-страницы, формирует впечатление о компании, создает определенное настроение.
Топ-10 стилей web-дизайна:
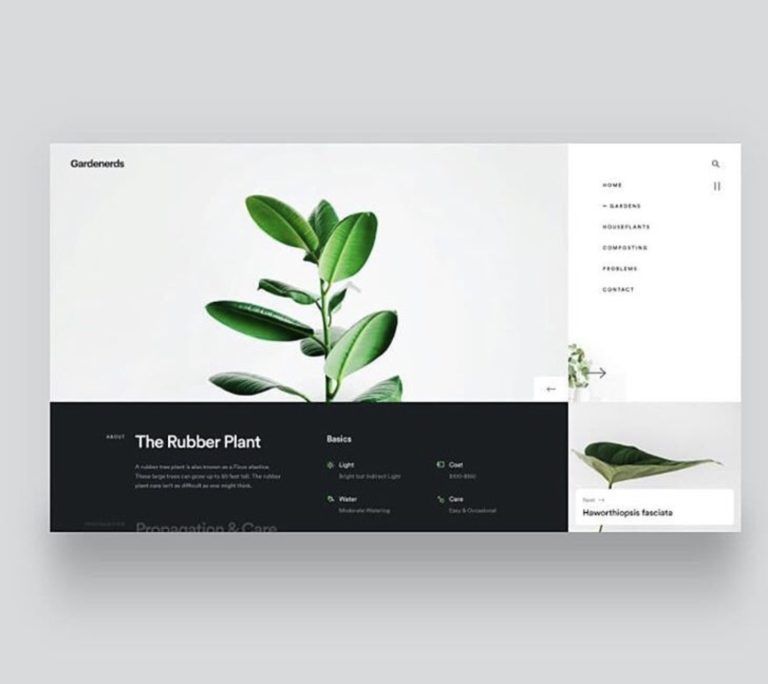
Минимализм. Его суть заключается в отсутствии лишних элементов (анимации, фонов и текстур), широкой цветовой палитры, развернутого информационного наполнения и наличия дополнительных функций. Допустимы белый, серый, черный с вкраплениями другого более контрастного оттенка. Им можно выделить меню или навигационную панель. В минимализме свободное пространство используется как инструмент для подчеркивания значимости какого-либо элемента дизайна. Меню должно быть лаконичным – не более 3-5 разделов. Лучший пример сайта в этом стиле – стартовая страница «Google».
Выразительная типографика. Подразумевает использование нестандартных и рисованных шрифтов в заголовках и слоганах. Акцент делается не на графическом, а на текстовом оформлении. Допускается использование разнообразной цветовой палитры, а вот анимации должно быть по минимуму или в крайнем случае надо сделать ее максимально незаметной.
Responsive. Это адаптивный стиль, позволяющий сайту органично отображаться как на экране стационарного компьютера, так и на экранах других гаджетов, потому что разработка ресурса начинается с мобильной версии. Такой сайт создается тремя способами: «резиновым» – сжатием блоков до размеров того или иного экрана, переключением макетов и «панельным» с горизонтальной прокруткой. Из оттенков допустимы и контрастные, и монохромные варианты, а изображения используются гибкие для различных разрешений экранов. Сайт в адаптивном стиле подойдет для компаний, которые хотят расширить свою целевую аудиторию.
Классический стиль. Особенности классических сайтов: имеют четкую колоночную структуру, меню находится в верхней части или слева, страницы оформлены в мягких и сдержанных тонах, шрифты наиболее удобочитаемые. Достоинство классики – в ее универсальности. Именно в этом стиле оформляют сайты компании, которые хотят показать свою серьезность, солидность и статус.
Ар-деко. Противоположен минимализму, отличается дерзостью и яркостью в цветовых решениях, шрифтах, графических узорах. На странице, оформленной в этом стиле, можно встретить плавные, округлые и резкие, прямолинейные линии, этнические и геометрические узоры, орнаменты, растительные детали. Для текста используют 5 основных шрифтов: ITC Anna, AZ Highway, Circus Didot, Kuenstker 165 и Metropol. Палитра построена на игре контрастов. Приветствуется анимация во всех проявлениях. Ар-деко подойдет людям творческих профессий, особенно если их работа связана с этим стилем.
Ретро. Здесь характерны простые геометрические формы – овалы или круги, разные ленты с элементами состаренности и потертости, а также декоративные и вытянутые шрифты с добавлением теней и различных контуров. Изображения – плакатные или в форме гравюры. Этот стиль выбирают те компании, которые хотели бы добавить в дизайн легкий оттенок старины, а также кафе, рестораны, отели, интерьер которых выполнен в стиле ретро.
Apple-стиль. Композиция страницы сайта представленав виде модульной сетки со строгой иерархией. Здесь используется одно большое изображение – это логотип, основной продукт или другой элемент, а между блоками сохраняется белое пространство. Для кнопок применяют схематические рисунки, а меню может быть любым. Востребованные цвета – белый, серый, черный. Особое внимание уделяется качеству фотоснимка – как центрального элемента на однотонном фоне. Для заголовков используется шрифт Adobe Myriad, а для остального текста – Lucida Grande. Apple-стиль – оптимальное решения для интернет-магазинов.
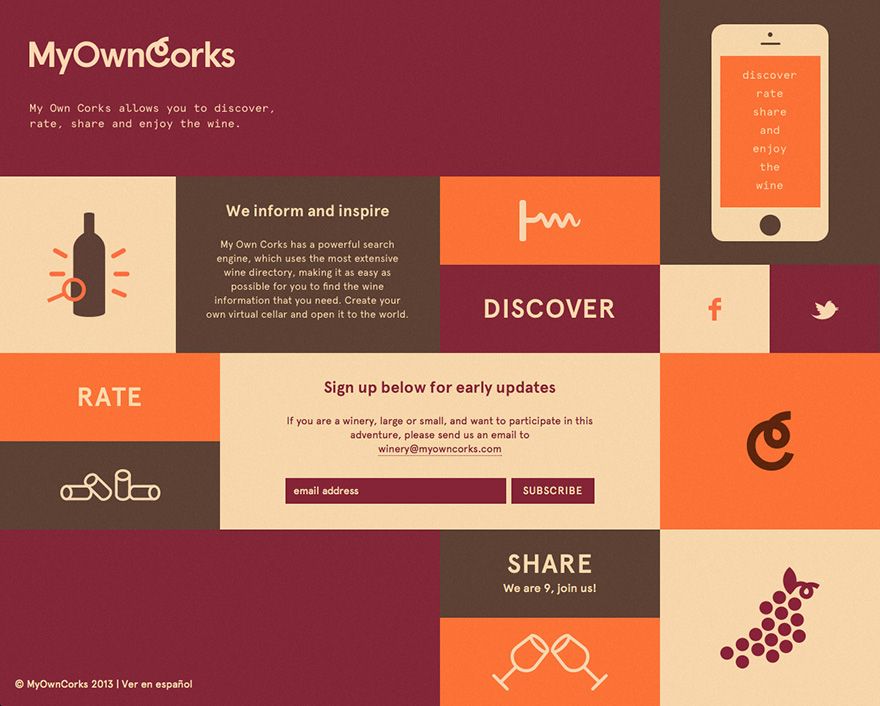
Flat или плоский стиль. Допускается как двух- или трехколоночная структура, так и различные модульные сетки с информационными блоками. При этом, объемные и анимированные кнопки – табу. В плоском стиле используют яркие (красный, оранжевый, желтый и др.) и ретро цвета (например, бежевый, лососевый или оливковый) без градиентов. Графика хоть и не обладает глубиной или 3D эффектами, но позволяет гармонично расставлять акценты.
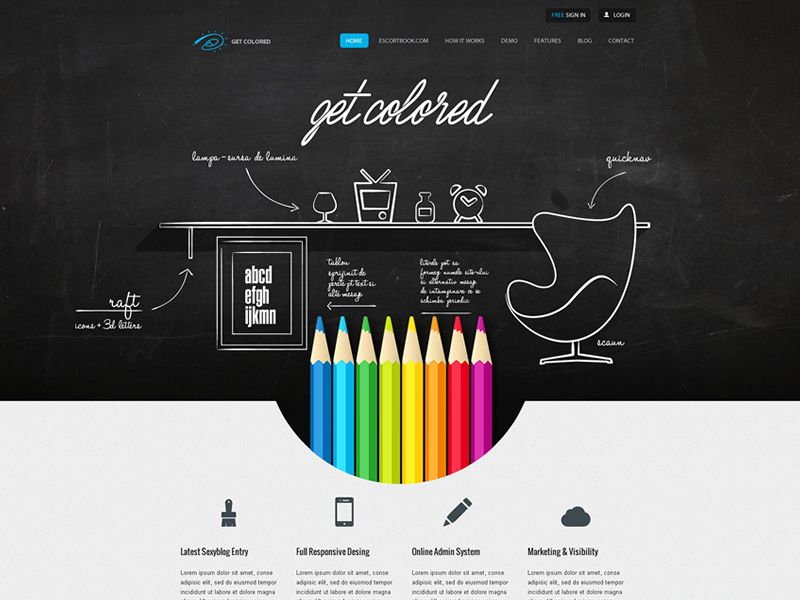
Рисованный стиль. Речь о дизайне, в основе которого лежат скетчи или зарисовки. Такой подход делает оформление интересным, живым, эмоциональным. Рисованные элементы позволяют выделить важное, повысить узнаваемость бренда и доверие аудитории, сделать контент более дружелюбным. Подходит для интернет-магазинов, блогов, лендингов, сайтов творческих личностей, детских развивающих центров.
Organic & Natural. При выборе этого стиля применяются естественные текстуры (трава, земля, дерево), растительные орнаменты, пейзажные изображения, природные оттенки (коричневый, зеленый и др.). Подходит для сайтов, где визуальная составляющая важнее контента, например в сфере туризма или ресторанного бизнеса, а также для магазинов натуральной косметики, медицинских центров, социальных проектов, жилых комплексов, в том числе загородных.
При выборе стиля следует отталкиваться от тематики бизнеса и особенностей целевой аудитории. Тогда вы сможете создать гармоничный веб-дизайн, соответствующий роду деятельности и отвечающий потребностям пользователей. А для усиления эффекта можно соединить элементы двух стилей, которые совместимы (например, минимализм и типографика, рисованный и Organic & Natural).
А для усиления эффекта можно соединить элементы двух стилей, которые совместимы (например, минимализм и типографика, рисованный и Organic & Natural).
Тренды дизайна сайтов 2023: как усилить веб-ресурс
Для создания эффективного актуального оформления сайта специалист должен разбираться в digital-технологиях, обладать художественным вкусом, отслеживать тренды дизайна. Использование различных инструментов и модных фишек поможет усилить веб-ресурс, сделать его привлекательнее для аудитории, что в свою очередь будет способствовать развитию бизнеса.
Тенденции дизайна сайтов 2023:
Новый минимализм. Лаконичный дизайн в моде всегда, но в этом году он немного отличается. Все так же популярны мягкие сдержанные оттенки, только вместо привычных черного, белого и серого сейчас чаще используются цветные краски. На сайт добавляются разные фишки, чтобы вызвать интерес у потребителей, но при этом они не отвлекают от важного.
Симметричная верстка. Благодаря балансу между текстом и картинкой получается гармоничный дизайн, позволяющий управлять визуальным передвижением посетителя по странице.
Благодаря балансу между текстом и картинкой получается гармоничный дизайн, позволяющий управлять визуальным передвижением посетителя по странице.
Антидизайн. Сейчас модно нарушать правила, выходить за рамки эстетичных норм. Для этого используется асимметрия, крупные объекты, сочетания спорных цветов. Но чтобы оформление не казалось примитивным или «диким», все элементы нужно подбирать тщательно, не переборщить с их количеством. Смягчить картинку можно, разбавляя ее минималистичными деталями.
Природные оттенки + неон. Сочетание спокойных базовых оттенков, отражающих гармонию, уют и надежность, и ярких неоновых деталей позволяет расставить акценты, освежить дизайн, привлечь внимание.
Фото обычных людей. Современные сайты отказываются от фотографий моделей, изображений идеальных лиц и фигур. Теперь все чаще компании используют снимки, на которых запечатлены обычные люди с морщинками и другими «несовершенствами». Это оживляет сайт, делает его более человечным, ведь пользователи могут отождествлять себя с этими людьми.
Это оживляет сайт, делает его более человечным, ведь пользователи могут отождествлять себя с этими людьми.
3D изображения. Они вернулись в более утонченной форме, чтобы придать остроты сдержанным дизайнам сайтов.
Кинетическая типографика. Анимировать можно логотип, слоган или другой текст, к которому хотите привлечь внимание. Только использовать этот прием следует точечно, а шрифты подбирать – читабельные и контрастные.
Эффект размытия. Такие элементы добавляют динамичности и создают ощущение неожиданности.
Необычные взаимодействия читателя с интерфейсом. Игра в прятки, визуальный сторителлинг и другие интерактивы не дают пользователям скучать, что положительно влияет на конверсию.
Также, можно использовать видеоконтент, поскольку люди охотнее смотрят ролики, чем читают длинные тексты, декоративные шрифты с танцующими буквами для заголовков, которые притягивают взгляды, и другие тренды. Их очень много, но не все подходят тому или иному бизнесу по настроению и характеру. Поэтому выбирайте те тенденции, которые помогут выделить вашу компанию среди конкурентов, усилить имидж и раскрыть индивидуальность. Или же вдохновитесь популярными трендами и разработайте собственный уникальный стиль.
Их очень много, но не все подходят тому или иному бизнесу по настроению и характеру. Поэтому выбирайте те тенденции, которые помогут выделить вашу компанию среди конкурентов, усилить имидж и раскрыть индивидуальность. Или же вдохновитесь популярными трендами и разработайте собственный уникальный стиль.
Как сделать крутой дизайн сайта: фишки в интерфейсах
Как создать сайт, который будет запоминаться пользователям? Внедрить специальные фишки и эффекты в интерфейсе.
Разберем идеи на примерах:
Сайт оператора мобильной связи предлагает разные тарифы. Посетитель выбирает вариант из представленных на странице. Только есть нюанс: один из тарифов выделяется от остальных. Человек, выбирая именно его, думает, что принял самостоятельное решение.
Прием «Сравнение» показывает наглядно, почему товар на вашем сайте лучше. Не словами, а изображениями.
Визуализация продукта в реальной жизни – отличный эффект для интернет-магазинов одежды, косметики или мебели. Функция примерочной с вашим фото или же приложение, которое показывает, как новая мебель будет смотреться в вашей квартире, поможет покупателю принять решение.
Функция примерочной с вашим фото или же приложение, которое показывает, как новая мебель будет смотреться в вашей квартире, поможет покупателю принять решение.
Эксперименты с расположением меню оценят молодые клиенты и поклонники современных трендов. Главное, чтобы оно одинаково отображалось на всех гаджетах.
Hover-эффект проявляется, если курсором мышки навести на изображение. Оно может увеличиваться, становится цветным, пропадать. Такая игра затягивает и улучшает поведенческие показатели на вашем веб-ресурсе.
Крафтовая иллюстрация на сайте будет выглядеть выигрышней, чем «отполированные» фотографии. Авторские рисунки, которые отражают миссию и основную идею компании, вызывают интерес за счет необычности.
Сплит-макеты – это актуальная фишка, когда экран делится на две части. Каждая из них с помощью контраста, анимации, 3D эффекта, типографики привлекает внимание посетителя, показывает вдвое больше информации, подталкивает к сравнению.
Параллакс-эффект – изображения на заднем плане двигаются медленнее картинок на переднем. Это делает композицию более объемной и глубокой, что цепляет посетителя.
Виртуальная реальность дает потребителю возможность оценить машину, которую он собирается приобрести, или исследовать комнаты дома, который он планирует купить, или же создать эффект присутствия в курортных городах мира при помощи виртуальных туров, карт, трансляций, 3D путешествий, тест-драйвов, онлайн-панорам.
Оптические иллюзии – это беспроигрышный вариант для сайта, к которому нужно привлечь внимание. Основные инструменты: изменение формы и пространства, хитрые контрасты, способность рассмотреть то, что на первый взгляд скрыто, придание элементам двойного смысла.
Крутые дизайны сайтов 2023 обязательно содержат различные фишки и цепляющие детали. Но дизайнерские приемы нельзя копировать бездумно. Нужно внедрять не все сразу, а по одному, и смотреть, как отреагирует аудитория, а также выбирать те, которые подходят вашему бизнесу. Чтобы воплотить идею качественно, стоит нанять профессионального веб-дизайнера.
Чтобы воплотить идею качественно, стоит нанять профессионального веб-дизайнера.
Лучшие дизайны сайтов: примеры 2023 года
Обратите внимание на дизайны сайтов, которые пользуются популярностью среди пользователей. Главные их особенности – они лаконичны, привлекательно оформлены и удобны. Акцент делается на пользе, которую может принести ресурс для посетителей.
Топ сайтов по дизайну 2023:
Apple
Сайт привлекает внимание минимальным количеством текста на первой странице, пустым белым пространством и яркими деталями. Меню для поиска необходимого гаджета здесь лаконичное, поэтому покупателю понадобится не более 2 минут для получения всей информации по интересующему его устройству. После каждого описания размещен призыв к действию. Особенно привлекают внимание качественные фотографии товара. Никаких лишних деталей – особенность стильного сайта Apple.
Carmax
На главной странице первое, что привлекает внимание, – призыв к действию, выделенный желтым цветом на приглушенном фоне. Второе, что попадает в поле зрения, – слоган компании, написанный большими белыми буквами и объясняющий суть сайта. Третий акцент сделан на строке поиска необходимого транспортного средства с подключением фильтров. Больше ничего и не нужно для работы на таком ресурсе. В качестве бонуса на первой странице приведены исследования по самым популярным маркам автомобилей.
Второе, что попадает в поле зрения, – слоган компании, написанный большими белыми буквами и объясняющий суть сайта. Третий акцент сделан на строке поиска необходимого транспортного средства с подключением фильтров. Больше ничего и не нужно для работы на таком ресурсе. В качестве бонуса на первой странице приведены исследования по самым популярным маркам автомобилей.
CNN
Новостной сайт получил популярность благодаря визуально удобной сортировке новостей, которые не сливаются в одно неразборчивое полотно. В качестве основного фона выбран белый цвет. Благодаря ему черный текст и яркие фото событий четко выделяются. Также белый фон используется в качестве разграничителя. Не последнюю роль в популярности CNN играет постоянное обновление новостей и преимущество в количестве серверов на земном шаре.
Slack
Сайт мессенджера для совместной работы четко определяет свою суть слоганом на главной странице. Далее идет поле для регистрации. Главная задача ресурса – скачивание приложения. Его оформление с этим заданием отлично справляется. На страницах вы не найдете излишней информации и описания работы приложения, что не даст долго засиживаться на сайте, а стимулирует перейти к действиям.
Главная задача ресурса – скачивание приложения. Его оформление с этим заданием отлично справляется. На страницах вы не найдете излишней информации и описания работы приложения, что не даст долго засиживаться на сайте, а стимулирует перейти к действиям.
Booking.com
Сервис по поиску жилья обладает удобной строкой для бронирования с фильтрами. Вы можете указать все условия вплоть до наличия фена. Фото домов, квартир, апартаментов, отелей, хостелов и информация о них размещена плиткой на белом фоне. Простая навигация по сайту и строгие правила для тех, кто размещает объявления о сдаче жилья, делает ресурс популярной площадкой для путешественников.
Примечательно то, что у всех перечисленных сайтов есть общие элементы в дизайне, однако обыгрываются они у каждого ресурса по-своему. Поэтому создавая собственный веб-проект, избегайте бездумного копирования фишек оформления и заимствования идей у других. Только так вы сможете отстроиться от конкурентов, запомниться своей целевой аудитории, а ваша компания получит прибыль.
Если вам нужен современный веб-дизайна сайта, интернет-магазина или портала, обращайтесь к специалистам нашей студии. Дизайнеры WeLoveBrands готовы поделиться идеями, как улучшить ваш сайт, или разработать крутое оформление веб-ресурса с нуля. Чтобы получить консультацию и уточнить детали сотрудничества, позвоните нам по телефону или напишите в мессенджерах.
примеры красивых дизайнов порталов, веб-страниц с ярким оформлением, интересные и необычные варианты
Чтобы создать эффективный сайт, нужно опираться не столько на тренды, сколько на удобство пользователей. Современный подход к дизайну веб проектов — это набор правил, которые нужно учитывать при подготовке макетов. Эстетика остается важной составляющей, но в основе должны быть правильно подобранные элементы, у каждого из которых есть свои задачи.
В этом материале мы расскажем об элементах, из которых строится сайт, и правилах, которые помогают сделать его эффективным, с точки зрения продаж и других целевых действий. В конце статьи вы найдете последние тенденции, которые можно использовать для вдохновения.
В конце статьи вы найдете последние тенденции, которые можно использовать для вдохновения.
Из чего состоит дизайн сайта?
Для создания красивых макетов нужно продумывать каждый элемент. На восприятие влияют компоненты, которые незаметны без детального анализа — пользователь просто видит общую картинку, она ему нравится, но он не понимает, почему. А дело в том, что дизайнер хорошо проработал стиль сайта и оформление каждой страницы до «незначительных мелочей».
Из чего складывается веб дизайн?
Сетка
Расположение элементов определяет композицию и помогает управлять вниманием пользователя. Она может быть:
- симметричной, когда все блоки уравновешены относительно центра;
- асимметричной — для распределения веса между объектами и расстановки акцентов.
Тренд последних лет — рост популярности асимметричной сетки. Она помогает создать креативный рекламный сайт. Однако не стоит использовать ее в каждом проекте: иногда асимметрия может мешать восприятию контента и усложнять взаимодействие с интерфейсом. Если для бренда одежды это удачное решение, то у аудитории финансовой организации или банка — наоборот, может снизить доверие и привести к оттоку клиентов.
Если для бренда одежды это удачное решение, то у аудитории финансовой организации или банка — наоборот, может снизить доверие и привести к оттоку клиентов.
Шрифты
Ещё один элемент, который нужно выбирать с учетом и эстетики, и удобства — шрифты. В зависимости от стиля можно использовать разные варианты:
- с засечками или без;
- строгие угловатые или закруглённые мягкие;
- плотные или утонченные;
- вытянутые или плоские;
- машинные или рукописные.
Классификаций много — выбор зависит от стиля сайта и количества текстовой информации. Основное требование для главного шрифта — читабельность, потому что иначе пользователь не будет вникать в контент.
Графика
Крутой дизайн сложно представить без графики. Это не только видео или изображения для иллюстрирования содержания, но и вспомогательные элементы, например, иконки.
Палитра
 С помощью палитры управляют настроением аудитории, формируют правильное восприятие бренда, расставляют акценты.
С помощью палитры управляют настроением аудитории, формируют правильное восприятие бренда, расставляют акценты.
Помимо стандартных многоцветных сайтов, в последнее время стали популярны три типа палитры:
- пастельная — с приглушенными оттенками;
- монохром — бывает черно-белым или одноцветным;
- дуотон — выбирается два основных цвета.
Формы
Ещё один способ невербальной коммуникации в дизайне — это формы элементов. Углы и закругления могут сыграть бо́льшую роль в донесении смыслов, чем слова. Прямые линии и углы говорят о строгости, а плавные — наоборот, снижают градус серьезности.
Эти правила распространяются на:
- фоновые изображения;
- кнопки;
- иконки;
- блоки с контентом;
- иллюстрации и т.д.
Анимация
Ни один современный сайт невозможен без анимации. Эффекты бывают двух типов — эстетические и интерактивные. Если первые используются в творческих целях, то вторые нужны для улучшения пользовательского опыта. Например, появление тени при наведении указывает посетителю на то, что блок кликабельный.
Если первые используются в творческих целях, то вторые нужны для улучшения пользовательского опыта. Например, появление тени при наведении указывает посетителю на то, что блок кликабельный.
Требования к современному веб дизайну
Создание макетов — это не только креативная, но и техническая работа. От дизайнера требуется продумать удобный интерфейс: просто нарисовать красивый проект — недостаточно. Важно, чтобы сайт отражал специфику бизнеса. При посещении у пользователя должно складываться правильное впечатление о компании и ее услугах. Дизайн — это мощный инструмент коммуникации бренда с аудиторией, а не набор классных картинок, разбросанных по странице.
Сделать хороший веб-проект помогут следующие требования:
- Пользовательские сценарии
В основе интерфейса должны быть поведенческие паттерны, а не абстрактная структура со стандартным набором страниц. Какая у посетителя цель? Какие этапы он должен пройти? Что поможет ему сделать это? Эти вопросы помогут вам при проработке.
- Юзабилити
Главная задача — сделать сайт удобным, а не оригинальным. Яркий дизайн — это хорошо, но у проекта всегда есть коммерческая составляющая. Для повышения конверсии нужно думать об аудитории. Пользователям должно быть легко искать и воспринимать информацию, ориентироваться на страницах, совершать нужные действия.
- Адаптивность
Интерфейс должен одинаково хорошо открываться с разных устройств. Однако это только часть правила. При разработке дизайна важно предусмотреть разные модели взаимодействия с сайтом. Например, если большая часть посетителей заходит посмотреть нужную информацию на ходу, то важно потратить больше усилий на проработку версии для смартфонов — использовать подход mobile first.
- Небольшие отрывки текста
Главная функция сайта — получение конверсий. Аудитория и так пролистывает рекламу — читать большие тексты на маркетинговых страницах никто не будет. Нужно сокращать абзацы до минимума, избавляясь от лишнего. Причем тут дизайнер? Его задача — донести информацию образно, вызвать эмоции, опираясь не на контент, а на стильный визуал.
Нужно сокращать абзацы до минимума, избавляясь от лишнего. Причем тут дизайнер? Его задача — донести информацию образно, вызвать эмоции, опираясь не на контент, а на стильный визуал.
- Умеренность и баланс
Это требование относится ко всем компонентам: не нужно делать слишком яркий дизайн, анимировать каждый элемент, перегружать страницы излишними деталями. Понять это правило можно на примере трендов: если использовать все рекомендации, то получится не сайт, а сборная солянка. Это не значит, что их нужно игнорировать, но гораздо важнее думать с позиции пользователя.
10 трендов веб-дизайна 2022 года
Обычно трендовый дизайн — это поле креативных агентств и студий, которые сражаются за премии и признание в сообществе. Сайт компании не обязательно должен соответствовать последним модным тенденциям в этой сфере. На практике подборки трендов — это не руководство к действию. Скорее они нужны для вдохновения.
№1: Memphis vs Минимализм
В последние годы каждая подборка содержит сайты в стиле минимализм как идеальный пример дизайнерской работы. На смену этой тенденции пришли необычные броские макеты в винтажной стилистике Memphis. Яркие цвета, вычурные шрифты, интересные формы — все это выделяется на фоне привычных белых страниц с небольшим количеством элементов.
На смену этой тенденции пришли необычные броские макеты в винтажной стилистике Memphis. Яркие цвета, вычурные шрифты, интересные формы — все это выделяется на фоне привычных белых страниц с небольшим количеством элементов.
https://65db.fr/en/
https://www.tateesq.com/
№2: 3D-изображения и анимация
Хотя flat design остается одним из лучших решений для интерфейсов, всё больше IT-компаний и сервисов включают в свои макеты 3D-элементы. Такие работы выглядят объемными и хорошо вовлекают пользователей в контент.
https://next.junni.co.jp/
https://nexus.hexagon.com/
№3: Типографика без изображений
Все чаще можно встретить интересные примеры главных страниц, где на первом экране — только текст без фотографий, видео или других графических элементов. Этот эффект позволяет акцентировать внимание на самом важном, не отвлекая на второстепенный контент.
https://librairie-experience.com/
https://www.antaeustravel.com/
№4: Видимая сетка
Тонкие линии и видимые границы элементов создают очерченные картинки, показывая всю структуру страницы. Этот простой прием позволяет создать чувство завершенности, хотя и раскрывает все секреты сетки. Еще одна его функция — разделение блоков контента. При правильной организации это упрощает взаимодействие пользователей с сайтом.
https://www.draw-your-polo.lacoste.com/fr/gallery
https://www.getrepeat.io/
№5: Брутализм
Еще одна тенденция, появившаяся вследствие популярности минимализма. Изначально брутализм — архитектурный стиль, который строился на использовании сырых необработанных материалов. В веб-проектах он характеризуется пленочными фотографиями, грубыми формами, строгими плотными шрифтами.
https://miro. com/ways-we-work/
com/ways-we-work/
№6: Монохром
Использование одноцветной палитры — один из устойчивых трендов, который со временем меняет форму. Помимо черно-белых сайтов, агентства создают красивые дизайны, где за основу взят один цвет.
https://supercloud.co/
https://www.aircompany.com/
№7: Необычный скролл
При проработке макета многие пропускают скроллинг как незначимый элемент. Однако он может стать главным творческим акцентом, который поможет пользователям запомнить ваш бренд.
https://ever.ru/en/
№8: Сплит-экраны для навигации
Разделение экрана на несколько частей — прием, который давно используют в веб-проектах для оформления контента. Современный тренд — это их применение для создания меню или других навигационных блоков.
https://www.rolandmouret.com/en-eu
https://www. tde.nl/
tde.nl/
№9: Неоновая подсветка
На смену надоевшим градиентам пришел тренд на свечение, который хорошо сочетается с популярными темными темами. С ним можно создавать необычные варианты оформления.
https://creativecom.org/
https://claystack.com/
№10: Рисунки
Одна из главных тенденций в графике — использование иллюстраций, которые выглядят как нарисованные вручную картинки.
https://we-sounds.com/
https://snackweirdos.com/
Резюме
Современный дизайн сайта концентрируется на удобстве пользователей. Вы можете использовать топовые тренды для вдохновения, однако главной задачей остается коммерческая эффективность. Компаниям нужен web design, который конвертирует, а не просто производит вау-эффект.
Проработанный с точки зрения юзабилити проект повышает вовлеченность и лояльность аудитории, помогает получить больше продаж и усиливает узнаваемость бренда. Хороший дизайн запускает сарафанное радио, поскольку красивыми и удобными проектами люди готовы делится с друзьями. Это хороший маркетинговый канал, который начинает работать в автоматическом режиме и самостоятельно приводит бизнесу новых клиентов.
Хороший дизайн запускает сарафанное радио, поскольку красивыми и удобными проектами люди готовы делится с друзьями. Это хороший маркетинговый канал, который начинает работать в автоматическом режиме и самостоятельно приводит бизнесу новых клиентов.
Закажи юзабилити-тестирование прямо сейчас
Заказать услугу
10 примеров хорошего веб-дизайна
Когда дело доходит до дизайна веб-сайта, бывает сложно понять, с чего начать. Вы хотите, чтобы ваш веб-сайт выглядел великолепно, но если у вас нет опыта, как добиться этого наилучшим образом, установка правильных элементов может оказаться сложной задачей.
Многие владельцы бизнеса на этапе запуска чувствуют то же самое. Имея 1,6-1,9 миллиарда веб-сайтов в Интернете, создать сайт, который выделяется среди остальных, может быть непросто.
В этой статье мы покажем вам несколько лучших примеров хорошего дизайна веб-сайта.
Эти веб-сайты созданы профессиональными веб-дизайнерами, поэтому вы сможете черпать вдохновение при создании своих собственных.
Кроме того, мы также поговорим о затратах на создание веб-сайта и об особых соображениях, которые следует учитывать, приступая к этому процессу.
Давайте начнем.
Заинтересованы в дизайне веб-сайтов?
У нас есть отличная статья. Узнайте больше о разработке пользовательского веб-сайта WordPress.
Подробнее
Примеры удачного дизайна веб-сайта
Следующие веб-сайты представляют небольшую выборку того, что возможно в отношении отличных дизайнерских идей. Они также могут помочь вам понять конкретные вещи, которые нужно сообщить вашему дизайнеру перед началом проекта, связанного с веб-дизайном.
1. Superlist
Superlist использует контрастную схему темных и светлых цветов, чтобы сделать свой веб-сайт привлекательным. Они сосредоточены на том, чтобы помогать командам выполнять задачи, будь то работа или игра. Разделенный экран в верхней части главной страницы помогает привлечь внимание пользователя от первой до последней прокрутки.
Кроме того, такие функции, как:
- горизонтальный скроллер с высокой детализацией изображений
- различные ключевые слова, которые выделяются при переходе вниз по странице
- несколько рисунков, которые появляются на экране при наведении курсора на определенные области
дизайн сайта удерживает внимание пользователя на странице.
2. Bluemonday
Bluemonday предлагает необычный цифровой контент. Видео, которое начинает воспроизводиться при загрузке страницы, — это не то, к чему привыкли видеть посетители, что заставляет их обратить внимание на сайт.
Дизайн Bluemonday уникален и отличается от других веб-сайтов. Это делает его запоминающимся и выделяет среди остальных.
Сайт содержит текст, выделенный разными цветами, а также таймлапсы и GIF-файлы вместо традиционных изображений. Также есть текст, который появляется только при прокрутке определенных областей. В общем, дизайн веб-сайта может вдохновить вас.
3. Ultatel
Ultatel уделяет особое внимание побуждению своих посетителей к действию. Они дают посетителям возможность получить демонстрацию или цитату прямо над сгибом на своей домашней странице. У них также есть видимые ярлыки для их организации, что помогает завоевать доверие посетителей.
Ultatel также отлично сравнивает облачные телефонные системы с традиционными, излагая плюсы и минусы каждой из них на главной странице. Это помогает посетителям принять решение об использовании услуг Ultatel без необходимости поиска этой информации.
4. Spotify.Design
Все мы знаем (и больше всего любим) Spotify за его возможности потоковой передачи музыки. Но знаете ли вы, что у компании есть целый веб-сайт, посвященный дизайну? Spotify.Design дает нам представление о том, что делает музыкальное приложение таким хитом.
На их веб-сайте есть информация об инструментах, которые Spotify использует в бизнесе, разработке, исследованиях и многом другом. Они также дают представление о продукте, что помогает нам понять, как он работает.
Они также дают представление о продукте, что помогает нам понять, как он работает.
Вся эта информация представлена в визуально привлекательной форме, что упрощает ее восприятие.
Если вы хотите быть в курсе последних разработок Spotify, вы можете подписаться на их рассылку по электронной почте. Затем они будут отправлять регулярные обновления прямо на ваш почтовый ящик.
5. Интелиус
Intelius — это веб-сайт, предоставляющий информацию об общедоступных записях. Типы услуг, которые они предлагают, сразу видны, как и информация о видах поиска, которые можно выполнить.
Это позволяет посетителям немедленно приступить к работе с сайтом — без необходимости прокручивать или щелкать мышью, чтобы понять, что делает Intelius.
Дизайн сайта чистый и лаконичный, что упрощает навигацию. Использование пустого пространства гарантирует, что посетители могут сосредоточиться на текущей задаче, увеличивая вероятность того, что они найдут нужную им информацию.
Intelius предоставляет информацию об общедоступных записях. Кроме того, в Intelius легко найти то, что вы ищете, потому что он предоставляет ссылки на различные типы поиска прямо внизу страницы.
6. Музей Франса Хальса
Музей Франса Хальса — это голландский музей, который использует элементы цифрового дизайна, связанные с его экспонатами. Это позволяет посетителям увидеть, какие события происходят, и получить представление о музее, не заходя внутрь.
Посетители могут познакомиться с музеем и даже купить билеты, не выходя из дома. А благодаря адаптивному дизайну сайт отлично выглядит независимо от того, какое устройство вы сейчас используете.
Веб-сайт был разработан таким образом, чтобы изображения и страницы переходили таким образом, что вы чувствуете, что действительно находитесь там.
7. Us Search
Us Search — это веб-сайт, предоставляющий специалистам в области права услуги по поиску. Цветовая схема яркая и мощная, а кнопка призыва к действию прозрачная и находится в верхней части страницы. Функции сразу видны, как и информация о ценах.
Функции сразу видны, как и информация о ценах.
Раздел «О нас» краткий и содержательный, в нем основное внимание уделяется укреплению доверия и демонстрации возможностей продукта. Говоря об особенностях, каждый из них получает свою собственную коробку с белым фоном и черным текстом, что помогает ему выделиться.
Поскольку у людей нет времени прокручивать длинные блоки текста, UsSearch — хороший пример сайта, который быстро добирается до сути.
8. Hyer
Hyer — это веб-сайт, предлагающий услуги по аренде частных самолетов. Дизайн чистый и гладкий, с большим количеством пустого пространства между элементами.
Это гарантирует, что сообщение будет громким и четким, что позволит посетителям легко понять, что делает Hyer и какую пользу это может принести им.
Самолет, который взлетает, когда вы прокручиваете страницу вниз, — приятный штрих с визуальной точки зрения.
Четкие и простые слоганы позволяют посетителям понять, что делать дальше. Здесь люди могут либо забронировать самолет, либо совместный рейс. Здесь нет двусмысленного языка или сложной навигации — только два понятных варианта.
Здесь люди могут либо забронировать самолет, либо совместный рейс. Здесь нет двусмысленного языка или сложной навигации — только два понятных варианта.
У них также есть функция на их домашней странице, которая показывает их самые популярные направления, а также их приложение для управления полетами. Это позволяет легко и удобно получать информацию о рейсе.
9. Carmax
Carmax — это веб-сайт, предназначенный для покупателей/продавцов/торговцев на автомобильном рынке. Дизайн должен поражать все три типа людей, и он делает это таким образом, чтобы он был одновременно информативным и визуально привлекательным.
На главной странице есть панель, где вы можете искать определенный автомобиль или просматривать его по марке и модели. Вы также можете продать / обменять прямо с первой страницы через VIN или номерной знак автомобиля.
Сразу видно их УТП (24-часовые тест-драйвы и 30-дневные возвраты), становится ясно, что Carmax сосредоточена на предоставлении наилучшего возможного опыта для своих клиентов с помощью веб-сайта, который хорошо работает и выглядит великолепно.
10. Surge.AI
Surge.AI — это веб-сайт, предлагающий услуги маркировки данных. Видео, которое вы видите при прокрутке страницы вниз, великолепно, потому что оно информативно и окружено преимуществами, которые показывают пользователям, что их ждет.
Привлекательные эскизы блогов заставят вас остановиться и прочитать больше, а кнопка призыва к действию поможет вам приступить к работе над вашими проектами.
Нам также нравятся темные цвета вверху, которые контрастируют со светлыми внизу, поскольку четко разделяют верхнюю и нижнюю части страницы.
Стоимость
Знание стоимости разработки отличного веб-сайта важно при составлении бюджета вашего проекта.
Средняя стоимость дизайна сайта зависит от нескольких факторов:
- Размер сайта
- Количество страниц
- Сложность элементов дизайна
- Нужен ли вам какой-либо нестандартный функционал
- Если вам нужна система управления контентом
- Сколько ревизий вы хотите
- Ваш location
С учетом всех этих элементов средняя стоимость разработки веб-сайта колеблется от 1600 долларов США за простую целевую страницу до 12000 долларов США за сложное веб-приложение или специальное программное обеспечение.
Однако имейте в виду, что это средние значения, поэтому ваш конкретный проект может стоить больше или меньше в зависимости от ваших требований.
Особые соображения для стартапов
Особые соображения для стартапов при создании своего сайта.
Создать хорошо выглядящий веб-сайт — это одно, а убедиться, что он хорошо работает и прост в использовании, — совсем другое.
Это особенно актуально для стартапов, которые часто имеют ограниченный бюджет и должны обеспечить, чтобы их сайт работал как можно быстрее и эффективнее.
Некоторые вещи, о которых стартапам следует подумать при создании своего веб-сайта, включают следующее.
Пользовательский опыт
Пользовательский опыт вашего веб-сайта (UX) — это то, насколько легко людям пользоваться вашим сайтом. Вы хотите убедиться, что ваша навигация проста в использовании и что весь ваш основной контент можно быстро найти.
Вам также следует протестировать свой веб-сайт на разных устройствах, чтобы убедиться, что он хорошо работает на всех размерах экрана.
Все больше и больше людей используют свои мобильные телефоны для работы в Интернете, поэтому очень важно убедиться, что ваш веб-сайт оптимизирован для мобильных устройств.
Поисковая оптимизация
Поисковая оптимизация гарантирует, что ваш сайт будет отображаться как можно выше на странице результатов поисковой системы по определенным ключевым словам, связанным с бизнесом. Это важно, потому что это может помочь вам получить больше органического трафика на ваш сайт.
Есть несколько вещей, которые вы можете сделать, чтобы улучшить SEO вашего сайта. Вы можете использовать правильные ключевые слова, создавать высококачественный контент и создавать обратные ссылки.
Безопасность
Обеспечение безопасности вашего веб-сайта необходимо по двум причинам. Во-первых, это поможет защитить данные ваших посетителей. Во-вторых, это поможет защитить ваш сайт от хакерских атак.
Вы можете сделать несколько вещей для защиты своего веб-сайта, включая установку SSL-сертификата и использование подключаемого модуля безопасности. Кроме того, крайне важно быть в курсе любых обновлений и исправлений, которые необходимо установить.
Кроме того, крайне важно быть в курсе любых обновлений и исправлений, которые необходимо установить.
Интеграция с социальными сетями
Все больше и больше людей используют социальные сети, поэтому очень важно обеспечить интеграцию вашего веб-сайта с социальными сетями. Это позволит вам поделиться своим контентом с более широкой аудиторией и связаться с большим количеством потенциальных клиентов.
Некоторые критически важные идеи для интеграции с социальными сетями включают добавление кнопок социальных сетей на ваш веб-сайт, создание профиля в социальных сетях для вашего бизнеса и совместное использование вашего контента в социальных сетях.
Вы также можете использовать платную рекламу в социальных сетях для продвижения своего сайта. Различные социальные сети, такие как Facebook, Twitter и LinkedIn, предлагают разные варианты и способы нацеливания на определенную аудиторию.
Привлечение потенциальных клиентов
Если вы хотите привлекать потенциальных клиентов и превращать посетителей веб-сайта в постоянных клиентов с помощью своего веб-сайта, вы должны убедиться, что у вас есть правильная целевая страница и форма захвата.
Это форма, которую посетители могут заполнить, чтобы подписаться на вашу рассылку новостей или запросить дополнительную информацию о вашем продукте или услуге.
Вы должны разместить форму для захвата потенциальных клиентов на видном месте на своем веб-сайте и убедиться, что ее легко найти и использовать. Вы также можете рассмотреть возможность использования всплывающей формы, чтобы повысить видимость формы захвата лидов.
Кроме того, полезно провести раздельное тестирование различных версий формы, чтобы определить, какая из них работает лучше всего. Этот процесс включает в себя создание двух или более разных версий вашей формы, а затем их тестирование, чтобы увидеть, какая из них генерирует больше всего лидов.
Электронная торговля
Если вы управляете интернет-магазином, вам необходимо убедиться, что ваш веб-сайт правильно настроен для электронной коммерции. Это включает в себя добавление таких функций, как корзина для покупок, страницы продуктов и процесс оформления заказа.
И снова возникает вопрос безопасности. Убедитесь, что любая информация, представленная через ваш сайт, является конфиденциальной. Это поможет клиентам чувствовать себя уверенно при вводе платежной информации.
Помимо прочего, это можно сделать путем интеграции с надежной платформой электронной коммерции для запуска вашего магазина.
Хорошо спроектированный сайт электронной коммерции также будет содержать страницы продуктов, содержащие высококачественные изображения продуктов, описания, отзывы покупателей и другую соответствующую информацию.
Аналитика
Очень важно отслеживать эффективность вашего веб-сайта, чтобы вы могли видеть, насколько хорошо он работает.
Google Analytics — это бесплатный инструмент, который можно использовать для отслеживания различных показателей, включая просмотры страниц, уникальных посетителей и время нахождения на сайте.
Однако существует множество других инструментов, которые могут предлагать больше или меньше функций в зависимости от того, что вы ищете.
Отслеживание того, как работает ваш веб-сайт, поможет вам улучшить его, а также поможет вам увидеть, работает ли ваш маркетинг.
Заключение
Хорошо разработанный веб-сайт необходим для любого бизнеса в современном мире. Хороший веб-сайт поможет вам выделиться среди конкурентов, привлечь больше клиентов и увеличить прибыль.
Идеи и мозговой штурм с использованием приведенных выше дизайнов веб-сайтов могут помочь вам создать красивое и практичное присутствие в Интернете.
Помните о своей аудитории при разработке сайта и не бойтесь экспериментировать, пока не найдете то, что лучше всего подходит для вас.
15 лучших примеров веб-сайтов для идей и вдохновения в 2023 году
Главная — Блог — 15 лучших примеров веб-сайтов для креативных и повышающих конверсию идей в 2023 году
Различные бизнес-сайты преследуют разные цели в зависимости от их основного предложения, бизнес-модели, и промышленность. Но посетители сайта, ну у нас, видимо, одна цель — судить их, причем беспощадно.
75% людей признают, что оценивают надежность бизнеса на основе дизайна его веб-сайта. Акцент на признании, потому что, на мой взгляд, эти 25% просто не признаются в этом. И это только первое впечатление. Если у вас есть посетители, которые остаются на вашем сайте, теперь все зависит от пользовательского опыта и копии веб-сайта, чтобы удержать их там и заставить их выполнять действия, которые поддерживают ваши бизнес-цели.
Итак, что делает веб-сайт отличным? Давайте посмотрим на 17 примеров веб-сайтов из разных отраслей, чтобы выяснить это — от копирования до креатива и всего, что между ними.
Содержание
💈 Примеры веб -сайта малого бизнеса
🛒 Примеры веб -сайта электронного коммерции
🤝 Примеры веб -сайта сервисного бизнеса
02020 Примеры веб -сайта
. , веб-сайты предназначались в основном для крупных компаний с большими бюджетами. Но с современными технологиями и инструментами они осуществимы для предприятий любого размера. Эти примеры веб-сайтов для малого бизнеса относятся к сфере информационных технологий, здравоохранения и недвижимости.
Эти примеры веб-сайтов для малого бизнеса относятся к сфере информационных технологий, здравоохранения и недвижимости.
Пример ИТ-сайта: Beast Code
Beast Code — небольшая или средняя технологическая компания, разрабатывающая программные решения. Теперь, как технологическая компания и с таким названием, я возлагал большие надежды на этот сайт, и он не разочаровал — и не только с домашней страницей космического корабля и слоганом истребителя.
Что делает его замечательным
- Первое впечатление: Хотя над сгибом нет заметной кнопки призыва к действию, это не из-за других отвлекающих элементов. Простота этой первой раскраски (слегка анимированный футуристический фон космического корабля) оказывает свое влияние на ваше восприятие технических возможностей этой компании.
- Цветовой контраст: Красные кнопки CTA выделяются на черном фоне.
- Видеоэлементы: В Z-паттерне вместо статичных изображений визуальными блоками являются видео.
 Ненавязчивые, бесшумные видео, которые оживляют страницу.
Ненавязчивые, бесшумные видео, которые оживляют страницу. - Копирайтинг: Разговорный тон и способность излагать сложные процессы простым языком свидетельствует об интеллекте, профессионализме и юморе.
Пример веб-сайта медицинского учреждения: Aledade
Мы начинаем с Aledade, партнера-врача первичной медико-санитарной помощи, у которого есть набор предложений — поддержка управления практикой, партнерские программы, приложение и многое другое — для частных практик, групповых практик и общественных медицинских центров. Но, несмотря на сложное предложение и аудиторию, веб-сайт отлично помогает посетителям.
Что делает его замечательным
- Общее ощущение : Улыбающееся лицо и мягкие изображения в сочетании с жирным шрифтом, состоящим из заглавных букв, создают нежный, но авторитетный вид.
- Организация: Интуитивно понятный, организованный заголовок, а также небольшое меню под заголовком, предназначенное для того, чтобы помочь различным сегментам аудитории найти свой путь.

- Движение: Элементы появляются при прокрутке, придавая сайту дополнительное движение и жизнь.
- Ресурсы: В то время как на главной странице представлены колоссальные восемь ресурсов, катушка в виде карточек с миниатюрами изображений делает ее чистой и упорядоченной.
Пример сайта недвижимости: Frisbie Realty
С этим примером веб-сайта у нас есть еще одно превосходное визуальное первое впечатление, но на этот раз о земле. Ниже вы видите домашнюю страницу Frisbie, небольшой компании по недвижимости в Палм-Бич.
Что делает его замечательным
- Визуальное сообщение: Изображение сразу дает вам понять, что это высококлассный агент по продаже недвижимости, и все же теплое освещение и заголовок «Добро пожаловать домой» создают ощущение гостеприимства.
- Функциональность: Функция поиска недвижимости прямо под изображением с красивой контрастной синей кнопкой.

- Движение: Общая тема среди этих примеров (и тенденция веб-сайта): элементы появляются и немного перемещаются при прокрутке.
- Содержание: Путеводители по районам размещены прямо на главной странице — отличный пример контент-маркетинга.
- Специальные возможности: Параметры специальных возможностей веб-сайта в левом нижнем углу, такие как увеличение или уменьшение размера текста, настройка контрастности, подчеркивание ссылок и т. д.
Примеры веб-сайтов электронной коммерции
Веб-сайты электронной коммерции — это своего рода животные, особенно если вы предлагаете много продуктов. Вот несколько примеров из разных вертикалей.
Пример веб-сайта продуктовой электронной коммерции: Gopuff
Gopuff — это не типичный сайт доставки продуктов. Точно так же, как Tend (выше) по-другому занимается стоматологией, Gopuff создает уникальный опыт покупок в продуктовых магазинах/магазинах шаговой доступности.
Что делает его замечательным
- Макет: В то время как большинство сайтов электронной коммерции имеют сложные мегаменю, GoPuff имеет более простой макет с карусельным форматом, который переносится на страницы его подкатегорий.
- Соответствие: Судя по представленным продуктам (Pringles, Beer, жидкость для полоскания рта) и используемому тексту («Мы не повышаем цены. Да, вы правильно прочитали»), вы можете сказать, что GoPuff знает свою целевую аудиторию. хорошо.
- Консистенция: Gopuff не предназначен для еженедельных покупок продуктов. Это для вас, когда вы находитесь в затруднительном положении и вам нужно что-то в последнюю минуту. Лаконичный, не витиеватый текст на сайте, простота дизайна и даже отсутствие на сайте углов 90 градусов — все это способствует ощущению удобства и легкости.
Пример веб-сайта электронной коммерции по аренде: Zumper
Zumper говорит, что «сегодняшний опыт аренды сломан. Он устарел, утомителен и медлителен», и его миссия — «навсегда изменить способ аренды». Я думаю, что они отлично начали.
Он устарел, утомителен и медлителен», и его миссия — «навсегда изменить способ аренды». Я думаю, что они отлично начали.
Что делает его замечательным
- Мелкие детали: Вместо «введите место» в окне поиска будет написано «Где вы хотите жить?» На иллюстрации квартиры на главной странице изображены полотенца, накинутые на перила балкона. Эти маленькие штрихи придают сайту характер.
- Ценности на главной странице: Прокрутите вниз, и вы увидите три основные ценности Zumper — инклюзивность, безопасность и уважение — со ссылкой на дополнительную информацию. Как мы уже видели в некоторых из приведенных выше примеров, это становится все более важным приоритетом для предприятий в разных отраслях.
- Графика: Нарисованные от руки иллюстрации и плоский дизайн — это тренды как веб-сайтов, так и целевых страниц, которые мы наблюдаем в этом году, и Zumper привносит и то, и другое. Кроме того, загляните в раздел «Самые горячие города», и вы увидите отличное использование смайликов.

Пример веб-сайта розничной электронной коммерции: Subtle Asian Treats
Subtle Asian Treats — игра слов из популярной группы Facebook — отличный пример супермалого бизнес-сайта электронной коммерции.
Что делает его замечательным
- Анимированный логотип: Насколько мила эта маленькая иконка чая с пузырьками?
- Top nanobar: Это обычное дело для сайтов электронной коммерции, поскольку вы можете использовать его для важных объявлений, включая рекламные акции.
- Смайлики: В наши дни мы видим все больше и больше смайликов на веб-сайтах. Добавление их в меню навигации здесь помогает отделить их друг от друга — и выглядит мило!
- Логотип по центру: Большинство сайтов имеют интерактивный логотип (на главную страницу) в левом верхнем углу. Этот (как и у Chinelle) находится в центре, под некоторыми другими элементами навигации — он достаточно отличается, чтобы быть уникальным, но при этом достаточно интуитивен для удобного взаимодействия с пользователем.

- Не так тонко. 500% сахара. Дело в пункте
Получите мгновенный аудит веб-сайта — для SEO и многого другого — с помощью нашего бесплатного Website Grader !
Примеры сервисных бизнес-сайтов
Бизнес-сайты, ориентированные на получение лидов или услуги, преследуют цели, отличные от целей сайтов электронной коммерции. Вот несколько примеров из большого и малого бизнеса.
Пример веб-сайта дизайнерского агентства: Born & Bred
Для большинства предприятий лучше придерживаться традиционного макета и дизайна других сайтов в вашей отрасли. Но как дизайнерская компания, вы можете пойти против течения. В конце концов, вы хотите показать, на что вы способны. Теперь скриншот здесь на самом деле не соответствует сайту Born & Bred, потому что именно прокрутка делает его действительно крутым, поэтому обязательно ознакомьтесь с ним.
Что делает его замечательным
- Тема тура: Сайт предназначен для того, чтобы вы могли знакомиться с туром по мере прокрутки.
 Кроме того, видеоролик, воспроизводимый вверху, фиксирует откровенные моменты в офисе.
Кроме того, видеоролик, воспроизводимый вверху, фиксирует откровенные моменты в офисе. - Ценности: Основные ценности прямо на главной странице. Мой вид сайта.
- Копия: Как и в случае с Кодом Зверя, эти ребята очень веселятся. Например: «А справа от вас… больше кейсов. Пожалуйста, всегда держите глаза и курсор внутри окна браузера».
- Nanobar: Полоса вверху ведет к статье о недавней награде и рекламирует привлекательный градиентный фон.
Пример веб-сайта стоматолога: Tend
Переходим от дизайна к следующему примеру веб-сайта стоматолога, и он действительно классный. Слоган Tend — «Стоматология делается по-другому», и мы сразу видим это на главной странице. Давайте взглянем.
Что делает его замечательным
- Видео: 902:30 Приблизительно через 10 секунд беззвучное видео с разделенным экраном на главной странице показывает отрывки из визита пациента, показывающие, как именно Tend по-разному занимается стоматологией.
 Не ваше традиционное объяснительное видео, но очень эффективное.
Не ваше традиционное объяснительное видео, но очень эффективное. - Чистый дизайн: Здесь нет каламбура, но простой макет делает этот сайт привлекательным.
- Социальное доказательство: Имеется не только привлекательная карусель отзывов, но и четыре вкладки, используемые для организации отзывов, также служат отличительными чертами бизнеса. Очень умный стоматологический маркетинг!
Пример рекламного сайта: Eleven
Как и в случае с дизайнерским агентством, сайт рекламного агентства должен быть первоклассным, и Eleven не разочаровывает. Опять же, скриншот не отражает главную страницу, но вы все равно можете почувствовать вкус этого очаровательного сайта.
Что делает его замечательным
- Фоновое видео: Полноэкранное фоновое видео на главной странице представляет собой ролик с множеством потрясающих визуальных эффектов, привлекающих ваше внимание (пример A выше).

- Чистый дизайн: В первой раскраске нет заметной кнопки CTA, и это сделано со вкусом. Простые белые элементы, наложенные на фон видео, удерживают видео в центре внимания, что является призывом к действию.
- Ориентация на людей: Eleven не только имеет раздел о разнообразии, равноправии и инклюзивности на своей странице о нас, но и выделяет совершенно отдельную страницу для фотографий/портретов всех своих сотрудников (плюс их собак).
Пример веб-сайта SaaS: Chartbeat
Веб-сайты SaaS могут быть сложными, поскольку вы хотите продемонстрировать, на что способна ваша платформа, но при этом не перегружать посетителей. Chartbeat отлично справляется с этим благодаря своим иллюстрациям и лаконичному тексту.
- Заголовок: Хорошее ценностное предложение в заголовке с надписью «Раскройте ценность данных вашего контента».
- Анимация: Изображение приборной панели на главной странице анимируется с нужной скоростью, чтобы показать вам различные аспекты инструмента, не перегружая его.

- Уникальное навигационное меню: Chartbeat сводит к минимуму пространство, занимаемое его навигационным меню, путем горизонтального перечисления элементов в раскрывающемся списке — другая, но приятная форма организации.
- Не много болтовни: На главной странице очень мало рекламных материалов. Иллюстрации и отзывы клиентов говорят сами за себя, в то время как маркетинговый текст остается кратким и сплетает все воедино.
Примеры веб-сайтов портфолио
Веб-сайты портфолио используются студентами и профессионалами для демонстрации своей работы и расширения своего резюме. Дизайнеры, разработчики, фотографы, организаторы мероприятий и модели — это лишь некоторые из многих профессий, которые используют веб-сайты в стиле портфолио.
Пример веб-сайта с портфолио фотографа
Шинель Рохас — фотограф-автопортретист, дизайнер логотипов и предприниматель с очень классным веб-сайтом с портфолио. Войдите, и вы почувствуете, что вошли в ее мир.
Что делает его замечательным
- Музыка: На главной странице вы можете выбрать одну из шести песен, которые будут воспроизводиться при просмотре сайта.
- Яркие цвета: Помимо коллажа в качестве главного изображения, цветовая схема в средней части словно музыка для глаз (? Просто соглашайтесь с этим).
- Персонализация: На этом сайте все подобрано вручную, что дает вам ощущение, что вы находитесь прямо там, где тусуется Шинель.
- Дизайн галереи: Ее галерея «Мое черное я» представляет собой простую сетку слева и увеличенный вид справа — простой и интуитивно понятный способ просмотра ее работ.
Пример веб-сайта с портфолио веб-разработчика: Brittany Chiang
Это пример веб-сайта с портфолио в стиле резюме, созданный веб-разработчиком по имени Brittany Chiang.
Что делает его замечательным
- Цветовая схема: Темный фон и несколько нейтральные цвета выделяют зеленые элементы, привлекая внимание к названию компании и кнопке CTA.

- Большой заголовок: Здесь также выделяется большой заголовок на главной странице. Для бизнес-сайтов это обычно название компании или ценностное предложение, но простое утверждение здесь кажется фирменным для этого веб-сайта-портфолио.
- 3D-ощущение: На странице «Опыт» используются перекрывающиеся элементы и прозрачные наложения для создания эффекта многомерности.
- Информационная презентация: Демонстрация проектов веб-разработки не так проста, как дизайн или фотография, где вы можете иметь галерею, но страница Бриттани «Работа» очень организована и удобна для просмотра, несмотря на то, что она состоит только из текста.
Пример веб-сайта с портфолио дизайнера интерьера: Карим Рашид
Наш последний веб-сайт с портфолио создан плодовитым дизайнером Каримом Рашидом. Это своего рода гибрид сайта-портфолио и бизнес-сайта.
Что делает его замечательным
- Крупный шрифт: Уникальный портрет, черно-бело-серая тема, минимальная копия и изображения работ Карима создают ощущение спокойствия, в то время как крупный шрифт и смелые цвета, которые появляются при наведении, громкие и четкие — уникальное сочетание, которое хорошо уравновешивается.

- Параллакс: Сочетание скоростей прокрутки дает эффект многомерности/слоев сайта — еще один способ повеселиться с движением, но без анимации.
- Подлая боковая панель: Тот раздел справа, который выглядит так, как будто вы слишком сильно уменьшили масштаб или видите какие-то проблемы с реагированием? Это то, что заставляет вас заниматься. Любопытно, вы наводите на него курсор, и он расширяется ровно настолько, чтобы показать вам стрелку с надписью «см. пр-», а затем обрезается. Вы нажимаете на эту стрелку и бум, вы попадаете в новый вид одной из его коллекций. Или, может быть, ваш взгляд привлекает белая кнопка меню, которая выделяется на затемненном фоне. Нажмите на него и бум, массивные элементы меню просто умоляют вас щелкнуть.
Примеры некоммерческих веб-сайтов
Наша последняя группа примеров веб-сайтов — некоммерческие. Вы заметите, что, несмотря на то, что они некоммерческие, они по-прежнему ориентированы на конверсию, где конверсионным действием является пожертвование.
Операция «Подземная железная дорога»
Когда вы попадаете на веб-сайт операции «Подземная железная дорога», вы сразу же понимаете ее громкий и четкий, нетерпимый и готовый на любые действия образ мышления.
Чем он хорош
- Мощное видео: Фоновое видео на главной странице вызывает у вас массу эмоций. От танцев детей до полицейских наручников и миссии по верховой езде вы чувствуете невинность, вдохновение и негодование одновременно.
- Желтые акценты: Не только желтая графика выделяется на темно-сером фоне, но и потому, что изображения, используемые на сайте, очень реальны и в окопах, они не самого высокого качества. Желтые контуры на изображениях помогают скрыть это и придают дополнительный оттенок действию и эмоциям.
- Кнопочное меню: С таким загруженным фоновым изображением использование сплошных блоков в качестве элементов меню делает их легко читаемыми и интерактивными.

Международный женский медиа-фонд
Международный женский медиа-фонд — еще один крутой (по его собственным словам) пример некоммерческого веб-сайта с яркими образами и серьезным текстом.
Что делает его замечательным
- Изображения в качестве кнопок: Под большой каруселью изображений находится маленькая миниатюра этого изображения с текстом поверх него, что создает эффект кнопки изображения.
- Выдающаяся кнопка пожертвования: Это CTA, который вы увидите на большинстве некоммерческих сайтов, а ярко-красное поле в правом верхнем углу облегчает его обнаружение.
- Миссия в футере: Вместо обычного списка чернил в футере мы видим социальные кнопки, контактную информацию и ее миссию. Это не распространено, но идея его появления независимо от того, на какой странице сайта вы находитесь, придает ему дополнительный уровень целостности.
- Властные слова: На всем сайте мы видим мощные варианты слов, такие как «Мы раскрыть потенциал женщин-журналистов как защитников свободы прессы» и «Познакомьтесь с крутыми журналистами, которых мы поддерживаем».


 Ненавязчивые, бесшумные видео, которые оживляют страницу.
Ненавязчивые, бесшумные видео, которые оживляют страницу.



 Кроме того, видеоролик, воспроизводимый вверху, фиксирует откровенные моменты в офисе.
Кроме того, видеоролик, воспроизводимый вверху, фиксирует откровенные моменты в офисе. Не ваше традиционное объяснительное видео, но очень эффективное.
Не ваше традиционное объяснительное видео, но очень эффективное.