Дизайн email-рассылок: подробная инструкция с примерами
Подробная инструкция по дизайну рассылок: элементы письма, нюансы дизайна, отображение на разных устройствах, приём текста от копирайтера, проверка вёрстки.
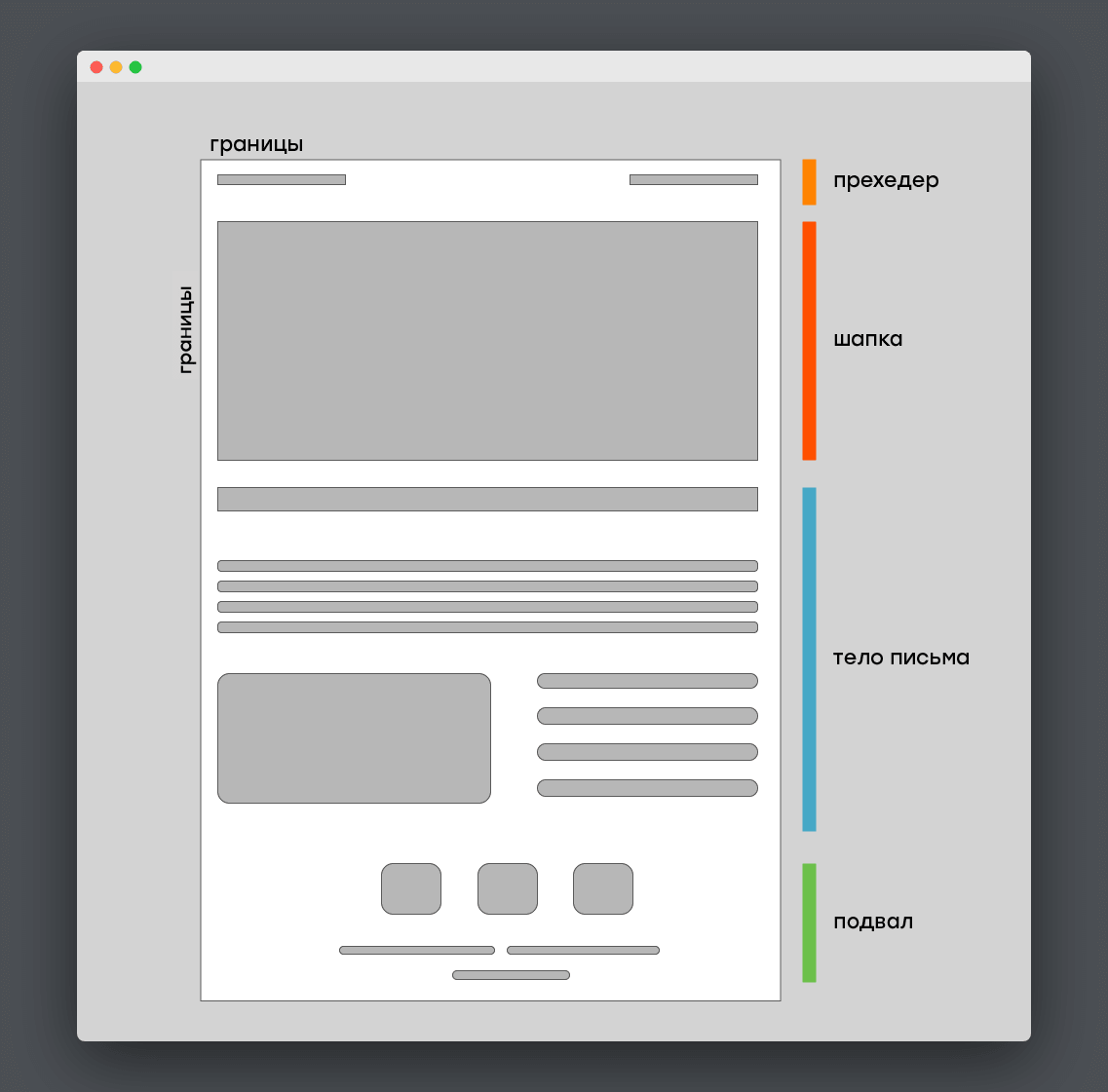
Структура писем
Структура писем практически не отличается от структуры обычной веб-страницы:
Прехедер
В прехедере чаще всего располагаются тема письма и ссылка на веб-версию.
Веб-версию добавляют на случай, если вдруг не подгрузятся картинки или пользователь захочет поделиться письмом, не пересылая его.
Шапка письма (хедер)
Стандартно в шапке письма располагают логотип компании, иногда — контактную информацию и меню. Учтите: если вы добавляете меню в шапку, лучше всего выбрать только самые важные для конкретного письма пункты, а не впихивать всё.
Вот пример шапки письма от «Амедиатеки», здесь просто логотип:
А вот письмо «Ламоды»: здесь и логотип, и информация по накопленным баллам, и меню:
Тело письма
Тело письма — контентная часть. Она может состоять из текста или нескольких текстовых блоков, картинок, кнопки с целевым действием.
Она может состоять из текста или нескольких текстовых блоков, картинок, кнопки с целевым действием.
Подвал письма (футер)
Обязательная для подвала информация — ссылка на отписку от рассылки. Без неё письма будут попадать в спам. Обычно в подвале также размещают контактную информацию, сноски и ссылки на соцсети.
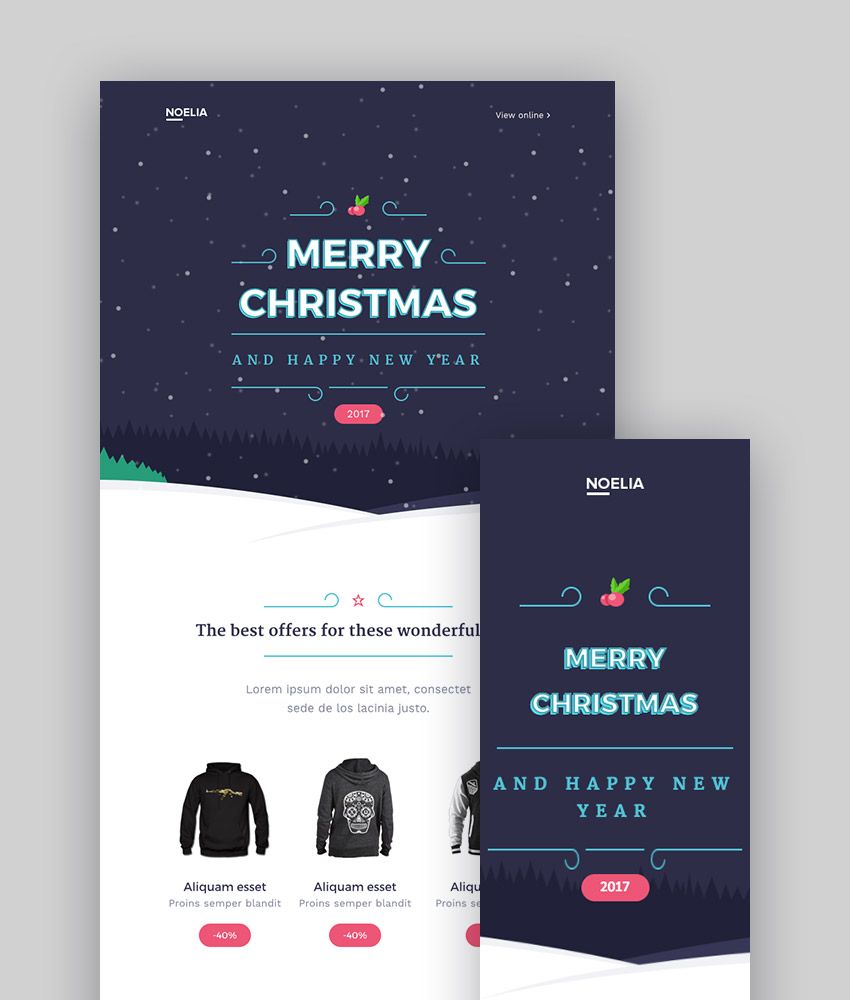
Адаптивный дизайн email-рассылки
За правильное отображение письма на разных экранах отвечает адаптивность. Адаптивное письмо выглядит красиво на всех устройствах, его содержимое подстраивается под размер любого экрана. При разработке макета нужно учитывать нюансы вёрстки и перестроения макета. Если возникают трудности, лучше проконсультироваться с верстальщиками: они подскажут, как расположить элементы, чтобы при просмотре письма, например, на мобильных устройствах, важная информация отображалась корректно.
Есть несколько вариантов адаптивной вёрстки письма.
Читайте также
HTML вёрстка писем — полная инструкция
С помощью «плавающих блоков»
Для разработки макета письма используется модульная сетка в две, три или четыре колонки — в зависимости от информации, которую нужно разместить. Все элементы письма, баннер, абзац текста и сниппет в таком случае можно представить в виде прямоугольников. Когда ширина экрана уменьшается, элементы просто перестраиваются друг под друга.
Все элементы письма, баннер, абзац текста и сниппет в таком случае можно представить в виде прямоугольников. Когда ширина экрана уменьшается, элементы просто перестраиваются друг под друга.
С подстраивающимся содержимым
В таком методе при уменьшении экрана в письме уменьшаются картинки, а размер шрифта остаётся прежним. Обратите внимание: если вы используете нестандартный шрифт для заголовков, он будет верстаться картинкой. Тогда длинный заголовок перестанет читаться вовсе.
С помощью медиазапросов
Mediaquery — это компонент языка CSS. Этот метод позволяет менять расположение объектов при помощи медиазапросов. Не самый лучший способ адаптации для писем, так как далеко не все почтовые клиенты с ними работают.
Клиенты, поддерживающие и не поддерживающие медиазапросы:
| Десктопные | Мобильные | Браузерные |
| AOL Desktop | Android 4. 2.2 Mail 2.2 Mail | AOL Mail |
| Apple Mail 10 | Android 4.4.4 Mail | G Suite |
| IBM Notes 9 | AOL Alto Android app | Gmail |
| Outlook 2000–03 | AOL Alto iOS app | Google Inbox |
| Outlook 2007–16 | BlackBerry | Outlook.com |
| Outlook Express | Gmail Android app | Yahoo! Mail |
| Outlook for Mac | Gmail Android app IMAP | |
| Postbox | Gmail iOS app | |
| Thunderbird | Gmail mobile webmail | |
| Windows 10 Mail | Google Inbox Android app | |
| Windows Live Mai | Google Inbox iOS app | |
| iOS 10 Mail | ||
| Outlook Android app | ||
| Outlook iOS app | ||
| Sparrow | ||
| Windows Phone 8 Mail | ||
| Yahoo! Mail Android app | ||
| Yahoo! Mail iOS app |
Зелёным обозначены почтовые клиенты, которые поддерживают медиазапросы, красным — те, что не поддерживают. Данные взяты отсюда: campaignmonitor.com
Данные взяты отсюда: campaignmonitor.com
В большинстве случаев мы используем только два метода: блочную и масштабную адаптации. Какой способ использовать — решает верстальщик на основе готового макета. Когда есть возможность перестроить — перестраиваем, если нет — растягиваем и уменьшаем картинки в зависимости от размера экрана. Иногда мы можем выбрать сами и сказать верстальщикам, какой именно метод нужно применить.
Читайте также
Чек-лист: 15 пунктов, которые надо проверить в макете рассылки перед сдачей
Ещё я бы посоветовала почитать книгу Люка Вроблевски «Сначала мобильные!». В ней доступно рассказывают о проектировании сайтов с учётом отображения на мобильных и планшетах, приводятся примеры и рекомендации по вёрстке. Этот подход можно применять и в дизайне писем.
Ошибки в адаптивном дизайне писем
С адаптивностью писем легко облажаться. Поэтому о ней нужно подумать заранее, а потом тщательно проверить с верстальщиком отображение на разных устройствах.
Например, в этом письме теги задумывались в два столбца:
Теги отображаются в два столбца
Но в результате письмо выглядело вот так:
Письмо с ошибкой в вёрстке
Дело в том, что между плавающими блоками
<div>не должно быть пробелов в коде. В этом примере в коде случайно добавили пробел или перенос строки. Получился отступ между блоками, и два столбца не поместились.
Шрифты в электронных письмах
Это боль дизайнера. В дизайне писем мы можем использовать только стандартные шрифты:
- Arial
- Comic Sans MS
- Courier New
- Georgia
- Impact
- Tahoma
- Times New Roman
- Trebuchet MS
- Verdana
Не самые красивые шрифты, но они хорошо читаются: подписчик точно увидит весь текст в письме. Фокус «поиграть со шрифтами» не выйдет :). Кстати, стандартные системные шрифты на Android и iOS — это Helvetica и Roboto. Поэтому их тоже можно использовать. В случае чего они заменяются на родной всем Arial. Так как они похожи по начертанию, это не сильно повредит макет, и ничего не поедет.
Так как они похожи по начертанию, это не сильно повредит макет, и ничего не поедет.
Рекомендуемый размер основного текста — 14 px, межстрочный интервал — 1,5.
Используйте несколько текстовых стилей для расстановки акцентов: главный заголовок, основной текст, ссылка, сноска. Важно не переусердствовать — большое количество шрифтов и цветов мешает восприятию информации. Заранее определите, сколько у вас должно быть текстовых стилей, и придерживайтесь их. Оптимально, если их будет три-четыре: заголовок, основной текст, текст в футере или сноски, ссылки.
Декоративные шрифты лучше не использовать или использовать в небольшом количестве, потому что их можно вставить только в виде картинки. Такое бывает с баннерами или декоративными заголовками. А это риск, что картинки не подгрузятся и увеличат вес письма, и оно будет долго открываться.
Цвет текста
Цвет текста должен быть контрастным к фону. Некоторые дизайнеры считают, что лучше использовать тёмно-серый, например, #333333 к белому фону, так как чтение 100% чёрного текста утомляет глаза. Но это спорное утверждение. Можете почитать статью, в которой автор рассказывает про читаемость, контрастность цвета текста к фону, эволюцию шрифтов в вебе и приводит примеры.
Но это спорное утверждение. Можете почитать статью, в которой автор рассказывает про читаемость, контрастность цвета текста к фону, эволюцию шрифтов в вебе и приводит примеры.
Размер писем
Оптимальная ширина шаблона для писем — 600–700 px. Это ширина с учётом отступов. Почему 600 px? В основном это связано с размером окна в почтовых клиентах и с адаптивной вёрсткой. Самая распространённая ширина экрана на мобильных — 320 px.
Картинки в email-рассылках
Приступая к дизайну письма, опирайтесь на его контент. Если это персональное письмо, не забудьте добавить обращение.
Дизайн письма с персональным обращением
Письма не должны быть сплошной картинкой. Во-первых, эти картинки могут не отображаться у получателя. Во-вторых, такое письмо непросто верстать адаптивно.
Вот в этом примере письмо свёрстано картинками, и они не загрузились:
А вот рассылка Ив Роше, которая с картинками выглядит так:
а без картинок вот так:
Также не стоит увлекаться фоновыми изображениями. Не все почтовые клиенты поддерживают отображение фона картинкой. Например, в этом письме, открытом в Outlook, вместо фоновой картинки — серая заливка:
Не все почтовые клиенты поддерживают отображение фона картинкой. Например, в этом письме, открытом в Outlook, вместо фоновой картинки — серая заливка:
Оформление письма должно соответствовать сайту или фирменному стилю, чтобы получатель легко мог узнать вас.
Читайте также
Что включить в дизайн рассылок банков, недвижимости, ecommerce
Письмо — это не фото на память, здесь не нужно высокое качество изображений. Поэтому оптимизируйте картинки для веба, иначе они будут тяжёлыми и не отобразятся. Чтобы уменьшить вес картинок, мы используем compresspng.com (там же можно сжать jpg или pdf) или www.iloveimg.com.
Сейчас в письмах модно использовать простую анимацию с помощью гифок:
Опять же, следите за тем, чтобы вес гифки был не более 1 Мб, иначе ваши усилия никто не оценит — она может не загрузиться. Порой, когда вы открываете проморассылку на iPhone или Mac, изображение немного замылено. Это не значит, что картинки плохого качества. Просто дизайнер при подготовке рассылки не подумал о том, что вы будете смотреть его на устройстве с экраном Retina. Чтобы макет не «плыл», мы собираем его в ×2 размере, то есть ширина контента не 600 px, а 1200, текст не 16 px, а 32.
Просто дизайнер при подготовке рассылки не подумал о том, что вы будете смотреть его на устройстве с экраном Retina. Чтобы макет не «плыл», мы собираем его в ×2 размере, то есть ширина контента не 600 px, а 1200, текст не 16 px, а 32.
Целевое действие в письме
Письмо готовят ради конкретной цели: покупка, подтверждение подписки, написание отзыва, подписка в соцсетях и так далее. Иными словами, получатель в письме должен совершить целевое действие.
Обычно к целевому действию ведёт кнопка. И, поскольку это самый важный элемент письма, она должна быть заметной. Во-первых, кнопка должна выглядеть как кнопка. Глядя на неё, получатель должен понимать, что на неё можно нажать и что после нажатия произойдёт определённое событие.
Во-вторых, кнопка должна быть заметной. Для этого лучше использовать контрастные к фону цвета. Также она должна быть достаточно крупной. Минимальная рекомендуемая высота — 35 px. Средняя ширина указательного пальца 16–20 мм, это приблизительно 45 px. Пальцы у всех разные, но производители телефонов дают свои рекомендации. В гайде Apple тач-область — 44 px, Microsoft рекомендует размер 34 px. Если размер кнопок будет меньше, попасть в них и выполнить целевое действие будет сложнее.
Пальцы у всех разные, но производители телефонов дают свои рекомендации. В гайде Apple тач-область — 44 px, Microsoft рекомендует размер 34 px. Если размер кнопок будет меньше, попасть в них и выполнить целевое действие будет сложнее.
Как происходит работа над дизайном писем
Первое знакомство
При подготовке дизайна мы изучаем бизнес клиента: его отличия и преимущества перед конкурентами, фирменный стиль, сайт и предыдущие рассылки, если они были. Смотрим статистику, анализируем, какие кампании в прошлом сработали лучше, какие хуже. Иногда у клиента есть гайдлайн для писем — это идеальный вариант. В большинстве случаев под рассылки нужно разработать дизайн-шаблон — это письмо со всеми элементами, которые когда-либо могут пригодиться. В будущем из этих элементов можно собирать рассылки. За основу для дизайн-шаблона берём сайт.
Обсуждение структуры письма с копирайтером
Подготовку письма начинают с текста рассылки. Без него делать макет бессмысленно.
Скачайте наш материал
Как написать письмо для email-рассылки
Когда текст готов, дизайнер определяет структуру письма и выделяет основные блоки. Копирайтер и сам должен обозначить подзаголовки, разбивку на смысловые отрезки, списки. Если структура выделена не явно, нужно обсудить это с копирайтером и вместе определиться со ней. Если есть вопросы, лучше задать их сразу: что проиллюстрировать, какой главный посыл, на что делать акценты.
Копирайтер и сам должен обозначить подзаголовки, разбивку на смысловые отрезки, списки. Если структура выделена не явно, нужно обсудить это с копирайтером и вместе определиться со ней. Если есть вопросы, лучше задать их сразу: что проиллюстрировать, какой главный посыл, на что делать акценты.
Всегда задавайте вопросы. Не может быть такого, чтобы всё было понятно. Даже если кажется, что понятно, уточните у менеджера и писателя, правильно ли вы понимаете задачу.
Дотошное выяснение задачи иногда приводит к неожиданным решениям. Например, однажды нам нужно было отправить инструкцию по работе с электронным кошельком. Письмо предполагалось одно на три вида кошельков, и для каждого — инструкция.
Набросали макет, показали менеджеру. Письмо оказалось длинным и малоинформативным. Текстовые блоки разные по объёму, иллюстраций нет:
Тогда решили отправить письмо-инструкцию в виде презентации. Так задача помочь подписчикам разобраться с кошельками была решена, и красота письма не пострадала. Клиент остался доволен.
Клиент остался доволен.
Дизайн — это прежде всего, решение задачи. Поэтому роль дизайнера, будь то рассылки или веб, — разобраться в проблеме и предложить выход.
Подготовка шаблона
Когда все ответы получены, мы начинаем собирать шаблон по выбранной структуре. На этом этапе иногда возникают трудности: оказывается, что текста много или, наоборот, очень мало, абзацы в списке неравномерные, заголовки слишком длинные, баннер встаёт неаккуратно.
Обратитесь к писателям. Если текст уже согласован, есть два варианта: продолжить работу или попробовать согласовать изменения в тексте с клиентом. Если аргументировать изменения, клиент, как правило, не возражает.
Читайте также
Что будет, если сделать писателя менеджером
Передача верстальщику и проверка вёрстки
Макет готов. Менеджер счастлив, клиент согласовал. Время передавать работу в вёрстку. Но на этом работа дизайнера не закончена.
Всегда нужно контролировать вёрстку. Не поленитесь: посмотрите вёрстку или попросите прислать вам тест. Бывает, что свёрстанное письмо незначительно отличается от макета, как в этом примере:
Когда убедитесь, что письмо свёрстано как задумано и корректно отображается на всех устройствах, можно отправлять.
Дизайн письма для рассылки: Рекомендации по оформлению
Email-рассылка – это визитная карточка бизнеса в общении с подписчиками. Каждый человек, открывая сообщение, в первую очередь обращает внимание на визуал, а после уже на текст. Структура и наполнение email: графика, иллюстрации, цвета, шрифты – это все играет важную роль в прочтении письма до конца и влияет на выполнение пользователем нужного действия. В этом материале мы делимся рекомендациями для дизайна email-рассылок.
Шаблон
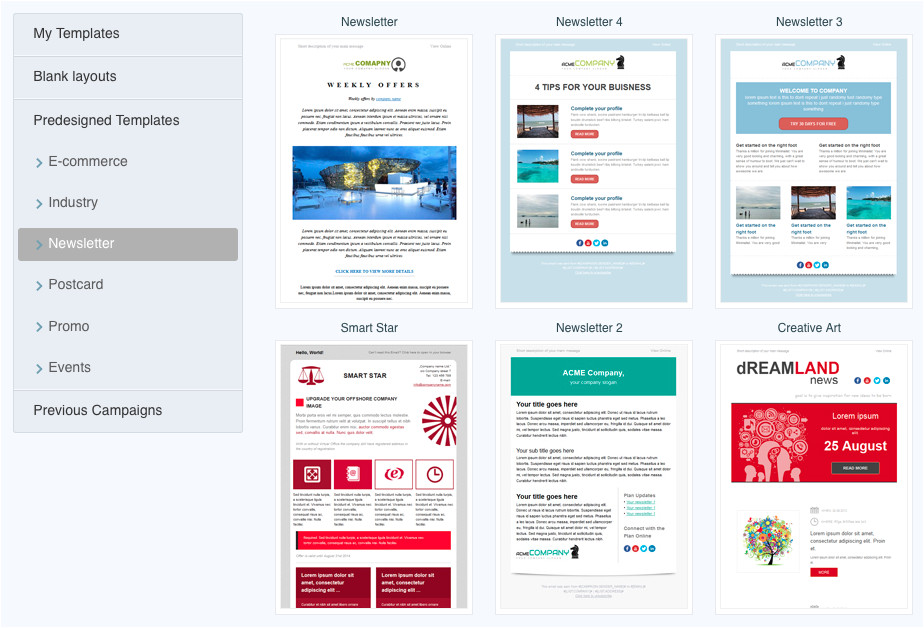
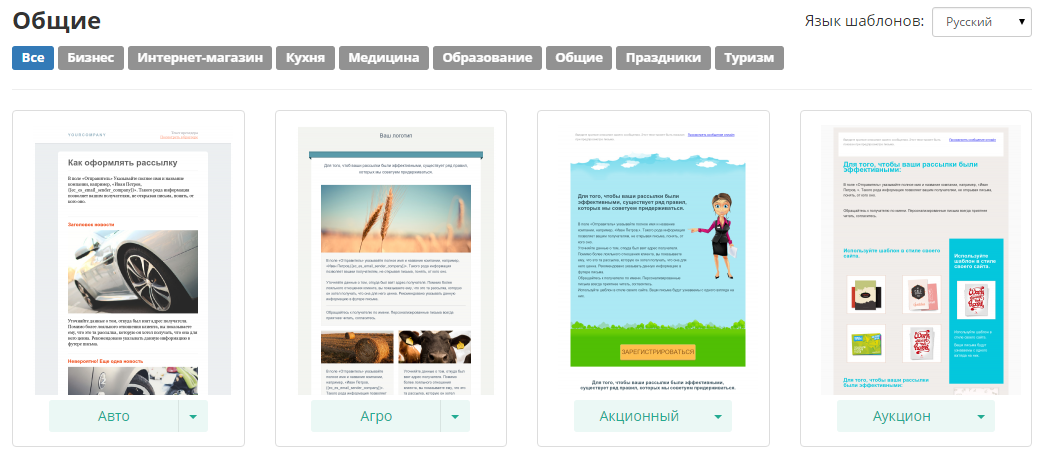
Оформление email-рассылки должно привлекать внимание, быть узнаваемым и повышать читаемость писем. Конечно, сообщение должно быть уникальным, но делать с нуля дизайн каждого письма очень накладно. Мы предлагаем решить этот вопрос с помощью готовых шаблонов, которых у нас более 300.
Мы предлагаем решить этот вопрос с помощью готовых шаблонов, которых у нас более 300.
При выборе шаблона учитывайте наличие элементов, которые могут вам понадобиться (видео, карточка товара, текст и т. д.), – это сделает процесс наполнения письма еще проще. Недостающие блоки можно найти в библиотеке модулей и отредактировать под свой дизайн.
Добавив все блоки, которые могут понадобиться в ваших рассылках, вы получите мастер-шаблон – основу большинства будущих сообщений. Его нужно будет просто заполнять контентом, что займет минимум времени при подготовке рассылки.
Если вы решите сделать макет самостоятельно, не забывайте, что каждый элемент письма имеет свои правила верстки. Так, для отступов (между блоками, справа/слева/сверху/снизу) мы рекомендуем использовать одинаковые значения, например по 20, а для выделения элемента – 10 и 20 или 15 и 30 (второе значение кратно 2). В противном случае, если взять хаотичные значения (10,15, 25), письмо будет выглядеть неаккуратно.
Редактор eSputnik работает по принципу drag-and-drop – это позволяет добавлять любые блоки простым перетаскиванием в шаблон. Создавайте разные макеты в зависимости от типа рассылки, времени года, праздника и т. д. Но помните, что в каждом должен оставаться фирменный стиль. Придумайте свою изюминку в дизайне email-письма, которая будет выделять вас среди конкурентов и будет узнаваемой для подписчиков. Также вы можете импортиртировать к нам свои готовые дизайны шаблонов — например, из Stripo.
Создать красивую рассылку
Зарегистрироваться!Адаптивный дизайн
Всегда думайте о том, как ваше письмо будет выглядеть в мобильной версии. Плохая адаптивность писем портит не только дизайн электронного письма, но и может сделать его бесполезным. Например, кнопки с призывом к действию 16×16 слишком мелкие для того, чтобы попасть на картинку пальцем с телефона.
Напомним оптимальные размеры шаблона для рассылки: десктоп – 600px, мобильная версия – 320px. Чтобы просмотреть письмо с большей шириной, подписчику нужно будет делать горизонтальный скролл, который просто непривычен для email.
С eSputnik вы можете не переживать о корректности отображения ваших рассылок. Наш адаптивный редактор позволяет выбрать любую из структур, настроить адаптивность каждого элемента – и письма будут правильно отображаться на всех устройствах.
Header
Хедер – шапка письма, находится над основной картинкой, в нем чаще всего размещают логотип и меню со ссылками на разделы сайта или контакты. Шапка помогает быстро идентифицировать бренд: получатель видит имя отправителя в поле “От кого”, а когда открывает письмо, сразу обращает внимание на логотип. Не перегружайте этот блок данными, чтобы на первом экране поместилась основная мысль сообщения, давайте только важную информацию и используйте качественные изображения.
Подвал письма – элемент письма, до которого не все дочитывают, но тоже важный. Здесь обычно размещают общую информацию (подпись, юридический адрес, соцсети и др. контакты) и ссылку для отписки. Учитывайте, что почтовики могут обрезать футер, если письмо будет слишком длинным.
Тем более не стоит самому прятать возможность отписки, так как получатели будут перемещать письмо в спам, а это негативно скажется на репутации отправителя. Добавляйте в футер действительно важную для подписчика информацию, а ссылки группируйте и делайте удобными для чтения. Например, в нашем редакторе есть готовый блок с кнопками соцсетей, который можно отредактировать так, как вам нужно.
Текст
Важные мысли оформляйте в виде подзаголовков, выделяйте другим шрифтом или кегелем, но в меру. Особенно осторожными будьте с цветом. Иначе потеряется важность мысли, у читателя будет рябить в глазах, а почтовикам сие великолепие может показаться подозрительным. Не обводите и не выделяйте слова курсивом, подчеркиванием. Получатель может принять подчеркивание за ссылку и безуспешно пытаться по ней перейти.
Максимальная ширина текстового блока – 600px – этого достаточно для нормального восприятия абзаца в 3-4 строчки, где можно вместить 6-8 предложений. В одной строке обычно помещается до 80 символов.
Цвет текста
Цвет текста в теле письма должен лаконично контрастировать с фоном, на котором он находится – это залог того, что пользователь без проблем прочтет сообщение. Чередуйте текстовые блоки с изображениями в соотношении как минимум 50/50 – это влияет на доставляемость сообщений.
Шрифт
Шрифты можно разделить на:
- безопасные – те, которые отображаются всеми почтовыми клиентами – это Arial, Verdana, Tahoma, Times New Roman и др. Полный список можно посмотреть здесь;
- небезопасные – они могут не поддерживаться почтовиками – это Georgia, Courier и др.
Для оформления текста email-письма, конечно, надежнее использовать безопасные шрифты. Если вам нужен шрифт типа антиква, с засечками и нестандартными символами или дизайнерский/собственный, обязательно прописывайте запасной в коде письма и тестируйте рассылку, чтобы убедиться в правильности отображения.
Стандарты оформления шрифтов для емейл-письма:
- размер – 14-16px, межстрочный интервал 1.5 – так получателю не придется вчитываться в каждое слово;
- без Caps Lock – письма, в которых много текста написано капсом, часто отправляются в спам.
Совет: реагируйте на изменения в обществе. Например, в октябре этого года многие крупные компании (“Яндекс”, “Лента”, “Почта России”, “РБК” и др.) изменили написание своих логотипов в стиле доброшрифта – специального шрифта, приуроченного к Международному дню ДЦП. Это пример изменения оформления всего одного элемента, но действительно важного для привлечения внимания аудитории к острым проблемам.
Last post
Тема письма
Особое внимание уделите теме: она не должна быть скучной или провокационной. Этот текст должен показать подписчику пользу от прочтения емейла, дать понимание, о чем само сообщение, и мотивировать прочесть его именно сейчас.
Рекомендуемое количество символов в теме для десктопной версии – 70-150, для мобильных – 35-40. Чаще всего пользователи открывают сообщения, тема которых состоит из 6 слов. Эти цифры не нужно держать в голове: теперь наш редактор показывает рекомендации при создании письма.
Preheader
Прехедер дополняет тему и тоже влияет на Open Rate: 24% получателей на его основе принимают решение, открыть рассылку или нет. Пишите понятный и короткий прехедер. Например, Gmail покажет предложение в 100-120 символов, включая пробелы. Если вы не хотите, чтобы получателю пришлось читать дважды одно и то же, используйте для написания прехедера маленький кегль и основной цвет фона (его будет не видно). Чтобы у вас не возникло проблем с оформлением прехедера, в редакторе eSputnik уже все учтено, просто заполняйте поле «Скрытый предзаголовок».
Цифры, эмодзи, знаки
Изображения
Письмо не должно быть в виде одной картинки: оно может просто не отобразиться. Помимо этого, сообщения-картинки часто не пропускаются фильтрами почтовиков.
Баннер
Он задает тон письма, поскольку обычно размещен в начале сообщения. Иногда делают несколько баннеров для разных текстовых блоков. Каждый из них должен быть ярким, привлекательным, соответствовать стилю компании. В основную картинку можно включить логотип, если его нет в шапке. Также рекомендуем добавлять на большой баннер СТА. Оптимальные размеры баннера: высота – 300px, ширина – 600px.
Alt-текст
Любое сообщение должно хорошо выглядеть и без картинок, потому что у некоторых пользователей изображения не загружаются автоматически. В таком случае, чтобы получатель смог понять смысл, нужно прописать Alt-текст к каждой картинке.
В таком случае, чтобы получатель смог понять смысл, нужно прописать Alt-текст к каждой картинке.
Изображения для карточек товара
Всегда лучше увидеть товар, чем читать рассказ с его описанием. Поэтому товар нужно показать во всех ракурсах, а еще лучше – в действии. Для этого подойдут качественные фото деталей, анимации. Если у товара есть несколько вариаций цветов, моделей и т. д, можно использовать эффект “ролловер”: при наведении на картинку она будет меняться на другую.
Пытаясь добавить как можно больше товаров в письмо, подумайте о юзабилити и эффективности такого решения. Чем больше изображений в ряду, тем меньшего они размера и тем тяжелее что-то на них рассмотреть. Поэтому больше 3 карточек горизонтально размещать не принято. При этом лучше позаботиться о том, чтобы эти изображения были в одном размере или соотношении сторон. Альтернативой может быть нестандартное размещение товаров.
Dark Mode
Чтобы в темном режиме картинки выглядели так же корректно, как и в обычном, делайте следующие элементы с прозрачным фоном:
- логотип и заголовки картинкой;
- иконки социальных сетей;
- изображения товаров;
- фото автора рассылки.

Так не будет выделяться стандартный белый фон. А если ваши изображения в черном цвете, то добавьте светлую тень или обводку, чтобы они не сливались в одно темное пятно. Больше рекомендаций для dark mode найдете в отдельной статье.
Фон
Восприятие одного и того же сообщения на разных фонах будет отличаться. У письма есть два фона: подложка (общий фон) и фон самого емейла. Подложка часто не показывается на мобильных устройствах. Ее лучше сделать в нейтральных оттенках или подобрать изображение, соответсвующее инфоповоду. Важно, чтобы она не уводила фокус от самого письма.
Фоновое изображение
Картинку для фона письма вообще не обязательно использовать. В некоторых почтовиках она заменяется сплошным серым или белым фоном. Например, Outlook не показывает фоновые изображения. Если вы все же решите его добавить: оно не должно отвлекать от текста, поэтому не стоит увлекаться узорами и яркими заливками. А для коварных почтовиков сделайте альтернативный однотонный фон, приближенный по цвету к выбранному изображению, чтобы сохранить концепт.
Негативное пространство
В дизайне писем для рассылки нужно использовать больше свободного пространства. Оно определяет не только границы элементов, но и создает эффективную визуальную композицию, помогает подписчику быстро сконцентрироваться на нужном объекте/месседже сообщения. Когда макет напичкан огромным количеством элементов, это перегружает читателя информацией, отвлекает и в результате он скорее закроет сообщение, чем будет пытаться понять, что же вы хотели донести.
На примере рассылки от Apple с использованием пустого пространства можно увидеть, как контраст с фоном, минимум текста, яркие цвета и свечения акцентируют внимание на MacBook.
Не забывайте оптимизировать графику: письмо с тяжелыми картинками загружается дольше, а никто не любит ждать. Каждое изображение должно весить до 1 Мб.
Цвета
Если корпоративный цвет компании очень яркий, например салатовый или красный, не применяйте его для фона, т. к. email будет трудно прочесть. А вот в кнопках призыва к действию их можно использовать. Помните, что большое количество ядовитых оттенков в дизайне письма рассылки отталкивает. Чтобы яркие цвета смотрелись гармонично, применяйте их дозированно для важных элементов, к которым хотите привлечь внимание.
А вот в кнопках призыва к действию их можно использовать. Помните, что большое количество ядовитых оттенков в дизайне письма рассылки отталкивает. Чтобы яркие цвета смотрелись гармонично, применяйте их дозированно для важных элементов, к которым хотите привлечь внимание.
Ссылки
Ссылки всегда должны быть с анкорами. Не вводите их слишком близко друг к другу: во-первых, это отвлекает от текста, во-вторых, в мобильной версии получателю будет трудно попасть пальцем для перехода по конкретной ссылке.
На изображения лучше также ставить ссылки, т. к. большинство пользователей часто кликает по ним. Кроме того, если в картинках не проставить ссылки, то Gmail будет предлагать пользователям их скачать.
Адрес электронной почты и номер телефона также оборачивайте ссылками. Если этого не сделаете вы, это сделает почтовый клиент (и со своими стилями, что может повлиять на корректность отображения). Например, часть цифр перенесет на следующую строку. Подробнее о работе со ссылками читайте в этом материале.
Подробнее о работе со ссылками читайте в этом материале.
CTA
Кнопки призыва к действию оформляйте в стиле всего письма и бренда. Их можно выделить цветом логотипа компании или сделать контрастными, чтобы они не сливались с общим фоном. Есть также работающие цвета, которые протестированы маркетологами и психологами в ходе исследований. Например, на сайте кнопки могут быть черными, а в рассылке – красными, т. к. они более кликабельны.
Сам призыв кнопки должен быть согласован с заголовком письма. Если у вас всего одна СТА, поместите ее на первом экране, ведь не все пользователи пролистывают рассылку до конца. А в длинное сообщении лучше добавить несколько кнопок. В примере рассылки от Toptop.ru кнопки с разными призывами размещены на первом экране, в середине текста и в конце.
Главные и второстепенные кнопки можно сделать в разном дизайне: изменить цвет, свечение, размер, добавить изображения в кнопку, скрыть для десктопа или мобильной версии.
Понять, насколько удачно работает тема письма, использование эмодзи, цифр, изображений, цвета, шрифтов, ссылок, СТА и любых других элементов, поможет А/В-тестирование.
Хотите доступ к 300+ шаблонам?
ПолучитьК выводам
При составлении дизайна и верстке писем для рассылки нужно учитывать все составляющие: каждый блок имеет определенную значимость и не должен нарушать общую структуру. Чем меньше отвлекающих факторов, тем выше шансы, что вас правильно поймут.
Не старайтесь добиться совершенства в дизайнерских фишках: то, что они понравились вам, не значит, что они понравятся всем. Точнее, обязательно кому-то они не понравятся и это нормально. Чтобы создать привлекательное во всех смыслах сообщение:
- прежде всего выделите особенности вашего продукта и ЦА и опирайтесь на них;
- соблюдайте основные правила создания рассылки;
- помните, что в зависимости от структуры мобильная и десктопная версии писем могут отличаться – делайте сообщения адаптивными;
- учитывайте тренды в дизайне email-писем;
- проводите предварительное тестирование верстки и дизайна письма и отдельных его элементов.

Каким именно будет оформление рассылки, решаете вы. Воплощайте даже самые смелые решения и создавайте стильные, узнаваемые емейлы с помощью широкого и удобного функционала eSputnik!
Дизайн email рассылки: что такое хорошо и что такое плохо
Человек в первую очередь замечает визуальные элементы и только потом вчитывается в текст. Структура письма, иллюстрации, форматирование текста, цветовая гамма, удобство чтения на смартфоне — все это определяет, дочитает ли получатель письмо и совершит ли желаемое действие.
Дизайн email рассылки влияет не только на читателей. Письма с ошибками в оформлении и верстке не любят почтовые провайдеры и часто отправляют такие рассылки в спам.
В этой статье расскажем о том, как сделать письма визуально привлекательными и эффективными. А также покажем частые ошибки и удачные примеры в разработке дизайна email рассылки от разных брендов.
Дизайн шаблона email рассылки — общие рекомендации
Основа электронного письма — это шаблон. Он оформляется в стилистике сайта, чтобы подписчик мог связать письмо с компанией, на рассылку которой подписался. К разработке шаблона стоит отнестись очень внимательно — в будущем он будет определять структуру и внешний вид ваших рассылок.
Он оформляется в стилистике сайта, чтобы подписчик мог связать письмо с компанией, на рассылку которой подписался. К разработке шаблона стоит отнестись очень внимательно — в будущем он будет определять структуру и внешний вид ваших рассылок.
Как не надо
1. Нельзя менять шаблоны слишком часто. Если подписчик каждый раз получает по-другому оформленное письмо, ему сложно запомнить образ компании.
2. Не используйте корпоративный цвет как основной, если он слишком яркий. Кажется логичным оформить шапку и плашки в цветах компании. Но если такого цвета слишком много, письмо тяжело читать:
Слишком много красного цвета в шаблоне письма3. Не оформляйте текст картинкой, потому что:
- картинка может не отобразиться;
- сложно менять макет — придется просить дизайнера переделывать картинку;
- если на картинке промокод, читатель не сможет его скопировать и вставить, нужно перенабирать;
- кроме того, если оформить картинкой все письмо, почтовые сервисы могут отправить его в спам.

4. Не делайте фон пестрым, иначе сложно читать основной текст:
Пестрый фон отвлекает от текста письма5. Не пренебрегайте профессиональной версткой. Неаккуратно сверстанное письмо портит впечатление о компании. Кроме того, письма, набранные Caps Lock, кричащим цветом и разными шрифтами, чаще отправляют в спам почтовые сервисы. В примере ниже дизайн письма выглядит неаккуратно: нет выравнивания по одному краю, используется три размера шрифта, красный цвет в призыве к действию и нагромождение ссылок:
Форматирование письма выглядит слишком пестрымКак надо
1. Разработайте корпоративный шаблон в стилистике сайта или на основе брендбука. Это не только работает на узнаваемость компании, но и повышает доверие.
2. Тестируйте отдельные элементы дизайна email рассылок, а не шаблон в целом. Так вы сможете отследить эффект от изменений и для подписчиков образ компании будет оставаться узнаваемым.
3. Создайте несколько шаблонов для разных типов писем. Благодаря этому вы сэкономите время при запуске рассылок. Например, издательство «МИФ» использует два типа шаблона. Первый — для дайджестов:
Благодаря этому вы сэкономите время при запуске рассылок. Например, издательство «МИФ» использует два типа шаблона. Первый — для дайджестов:
Второй шаблон — для промо-рассылок:
Шаблон для промо-рассылки4. Если цвета бренда контрастные, используйте их для подчеркивания важной информации или для баннеров. В примере ниже зеленым цветом, помимо логотипа, выделены кнопки призыва к действию:
Цветовые акценты в корпоративном шаблоне5. Разработайте логичную структуру письма. Основное рекламное или информационное послание должно размещаться на первом экране:
Шаблон с основной информацией в первом экране прокрутки6. Придерживайтесь ширины письма 600 рх. Так email будет отображаться на экране любого почтового сервиса без горизонтальной прокрутки.
7. Чередуйте текстовые блоки и картинки. Это нужно для лучшей доставляемости писем, когда вы только начинаете делать рассылки и у вашего домена еще не сформирована положительная репутация отправителя. Есть советы придерживаться соотношения 80:20 или 60:40. То есть чтобы в письме было 80% текста и 20% картинок.
Есть советы придерживаться соотношения 80:20 или 60:40. То есть чтобы в письме было 80% текста и 20% картинок.
8. Поручите дизайн email рассылки профессиональному верстальщику, чтобы оформление заголовков, текстовых блоков и картинок выглядело гармонично. Посмотреть пример дизайна рассылки с красивой и аккуратной версткой можно в письмах издательства «МИФ»:
Гармоничная верстка рассылки издательства «МИФ»Адаптивный дизайн рассылки
Будет ли письмо правильно отображаться на экране мобильного устройства, зависит от адаптивности верстки. Ошибки в адаптивности не просто портят внешний вид письма, иногда они делают его бесполезным. Например, если пользователь смартфона не может попасть по ссылке, так как она слишком мелкая и куда-то «съехала», он не перейдет на сайт и ничего не купит.
Как не надо
Не пренебрегайте адаптивным дизайном в email рассылках. Уделите ему внимание и учитывайте все нюансы адаптивной верстки. Ведь ошибки в ней приводят к таким результатам, как на примере ниже:
Результат ошибки в адаптивной верстке, когда блоки не перестроилисьКак надо
1. Придерживайтесь правил адаптивной верстки email. Например, чтобы на мобильном колонки могли перестраиваться вниз, добавляется специальный код, а все блоки верстаются таблицей.
Придерживайтесь правил адаптивной верстки email. Например, чтобы на мобильном колонки могли перестраиваться вниз, добавляется специальный код, а все блоки верстаются таблицей.
2. Еще один вариант — использовать готовые адаптивные шаблоны в SendPulse или делать шаблон в блочном редакторе SendPulse. В нем уже учтены все правила верстки. Кроме того, вы сразу можете посмотреть, как выглядит письмо на компьютере и на мобильном:
Предпросмотр веб- и мобильной версии письма в редакторе SendPulseТекст в дизайне email рассылки
Даже самый интересный текст могут не прочитать, если он выглядит непривлекательно. И наоборот, разбивка текста на абзацы с подзаголовками, выделение главных мыслей цветом или другим шрифтом помогает привлечь и удержать внимание читателя. Впрочем, в стремлении красиво оформить текст, можно допустить несколько ошибок.
Как не надо
1. Не используйте много инструментов оформления в одном письме — разные стили и начертания шрифтов, выделение цветом, размеры шрифта. Пестрые письма выглядят неряшливо, почтовые сервисы могут распознавать их как спам. В рассылке детского магазина используется четыре цвета шрифта, выделение жирным. Окончательно портит картину нагромождение ссылок с подчеркиванием:
Пестрые письма выглядят неряшливо, почтовые сервисы могут распознавать их как спам. В рассылке детского магазина используется четыре цвета шрифта, выделение жирным. Окончательно портит картину нагромождение ссылок с подчеркиванием:
2. Не используйте мелкий или блеклый шрифт. Неразборчивый шрифт ухудшает восприятие текста.
3. Не верстайте письмо сплошным текстом. Без разбивки на абзацы текст выглядит монотонно, его сложно и скучно читать.
4. Не ставьте ссылки слишком близко, иначе они могут «склеиться». При чтении со смартфона тяжело будет кликнуть на нужную ссылку:
В рассылке консалтинговой компании ссылки стоят слишком близкоКак надо
1. Выберите один или два шрифта для email рассылки.
2. Используйте стандартные шрифты. Некоторые почтовые сервисы, например, Gmail и Yahoo, поддерживают больше шрифтов, Outlook и AOL — меньше. Если сервис не может прочитать ваш шрифт, он заменяет его стандартным, и верстка может «поплыть». Чтобы этого не произошло, пишите стандартными для всех сервисов рассылки шрифтами: Arial, Lucida Grande, Tahoma, Trebuchet, Verdana, Georgia, Palatino, Times New Roman, Courier New, Courier и Impact.
Чтобы этого не произошло, пишите стандартными для всех сервисов рассылки шрифтами: Arial, Lucida Grande, Tahoma, Trebuchet, Verdana, Georgia, Palatino, Times New Roman, Courier New, Courier и Impact.
3. Корпоративными шрифтами оформляйте надписи на баннерах и в тексте, который верстается картинкой.
4. Оформляйте ключевые мысли подзаголовками, пишите короткими абзацами. Текст, в котором четко видна структура, легко и приятно читать.
5. Используйте размер шрифта не менее 14px.
Цвет в дизайне письма для рассылки
Оформление письма цветом задает настроение и усиливает рекламное послание. Но если ошибиться с цветом в рассылке, можно получить обратный эффект — разозлить читателя.
Как не надо
1. Не ослепляйте читателя цветом. Слишком много красного, использование ярких или несочетаемых оттенков портит внешний вид письма и затрудняет чтение. В примере ниже очень яркие, агрессивные блоки отвлекают внимание от смысла:
Много красного цвета в рассылке2. Будьте осторожны с градиентом. Например, в письме ниже слишком заметная линия перехода между цветами выглядит некрасиво:
Будьте осторожны с градиентом. Например, в письме ниже слишком заметная линия перехода между цветами выглядит некрасиво:
Как надо
1. Используйте яркие цвета как акцент для важных элементов. А верхний баннер и футер сделайте в более спокойных оттенках.
2. Учитывайте особенности вашего продукта и целевую аудиторию, выбирая цветовое оформление письма. В статье на блоге Kissmetrics написано, что мужчины предпочитают контрастные цвета, а женщины — мягкие оттенки.
3. Подходите творчески к использованию градиента. Например, в новогодней рассылки Wizzair удачно обыграли переход цветов в открытке:
Интересное использование градиента в новогодней рассылке4. Проводите A/B тестирование, чтобы определить более эффективный цвет элементов рассылки.
Дизайн хедера
Хедер — это блок вверху письма, над главной картинкой. Здесь обычно размещают логотип, ссылки на разделы сайта, контактную информацию. Хедер помогает идентифицировать письмо: читатель видит имя бренда в поле «от кого», а открыв письмо, видит логотип:
Идентификация бренда в поле отправителя и хедере письмаКак не надо
1. Частая ошибка в хедере — много информации. Да, вверху письма можно и нужно давать ссылки на важные разделы сайта. Но если разместить еще и ссылки на соцсети, как в примере ниже, есть риск отвлечь внимание читателя от основного сообщения. Плюс ссылки в несколько строк занимают много места:
Частая ошибка в хедере — много информации. Да, вверху письма можно и нужно давать ссылки на важные разделы сайта. Но если разместить еще и ссылки на соцсети, как в примере ниже, есть риск отвлечь внимание читателя от основного сообщения. Плюс ссылки в несколько строк занимают много места:
2. Картинки плохого качества в хедере портят внешний вид письма и создают впечатление любительского дизайна рассылки:
Плохое качество картинки в шапке письмаКак надо
1. Выделите главную информацию, которая соотносится с темой письма. Например, в рассылке сервиса покупки билетов Busfor.ua есть логотип с подписью и ссылка для подбора билетов:
Только нужная информация в хедере email2. Добавьте в хедер настроения, используя праздничную или сезонную атрибутику. Небольшие обновления делают рассылку интереснее для постоянных читателей. Например, магазин одежды в своей новогодней рассылке добавил в логотип шапку Санта-Клауса:
Новогодний атрибут в хедере письмаДизайн футера email рассылки
Самый малозаметный, но не менее важный элемент письма — это футер. Чаще всего здесь размещают подпись, ссылку отписки, объяснение, почему подписчик получил рассылку, физический или юридический адрес компании и ссылки на социальные сети.
Чаще всего здесь размещают подпись, ссылку отписки, объяснение, почему подписчик получил рассылку, физический или юридический адрес компании и ссылки на социальные сети.
Как не надо
1. Логично выносить в конец письма служебную информацию и менее важные ссылки. Но футер не должен быть свалкой:
Футер перенасыщен информацией2. Не прячьте ссылку отписки. Если читателю сложно отписаться, он будет отправлять письма в спам. А жалобы на спам ухудшают репутацию отправителя. В примере ниже текст футера, включая ссылку отписки, почти сливается с фоном:
Нечеткая информация в футере рассылкиКак надо
1. Добавляйте в футер действительно нужную информацию. Сгруппируйте ссылки по смыслу, чтобы удобнее было читать:
Структурированная информация в футере2. Делайте ссылку отписки заметной. Это будет честно по отношению к подписчику и снизит вероятность отправки письма в спам:
Заметная ссылка отписки в рассылке3. Попробуйте добавить в футер дружелюбную подпись, чтобы читатель закончил читать на приятной ноте и захотел открыть следующую рассылку:
Дружелюбная подпись в футереИзображения в дизайне письма рассылки
Фотографии, инфографики, картинки — неотъемлемая часть дизайна email рассылки. Хорошо подобранные изображения помогают передать настроение, эмоции, задают стиль письма.
Хорошо подобранные изображения помогают передать настроение, эмоции, задают стиль письма.
Как не надо
1. Нельзя делать рассылку, состоящую только из одних картинок или сплошной картинкой. По результатам исследования, 43% пользователей Gmail читают почту с отключенными изображениями. Содержание письма должно оставаться понятным, если в нем будет только текст.
2. Светлый и неконтрастный шрифт читается плохо. Такой текст при наложении на пеструю фотографию будет сливаться с фоном:
Белый текст на светлой фотографии читается плохо3. Не используйте изображения больше необходимых размеров. Например, если ширина блока 300 px, то не нужно брать для него картинку шириной 1200 px.
Как надо
1. Оптимизируйте картинки перед тем, как добавить их в письмо. Письмо с большим по весу изображением будет подгружаться дольше. Особенно это актуально для смартфонов, где скорость загрузки может быть ниже из-за плохого мобильного интернета. Подумайте, что вероятнее сделает пользователь: будет дожидаться загрузки ваших больших и красивых картинок или же просто закроет письмо?
Чтобы оптимизировать изображения для писем можете воспользоваться этими сервисами: Squoosh, TinyPNG.
2. Прописывайте Alt-текст для картинок и фотографий. Так пользователи смогут понять смысл письма, даже если картинки не загружаются автоматически. Текст должен соответствовать смыслу картинки.
3. Увеличивайте размер иконок в два раза, чтобы у пользователей iPhone и Macbook с Retina экраном они отображались в хорошем качестве. Например, если в рассылку нужно добавить иконку размером 70×20, на сервер ее загружают в размере 140×40. А потом уменьшают, указав в коде атрибут width="70".
Важно! Учтите, если уменьшаете картинки таким образом, то меняете только ее размер, но не вес. Картинка с большим весом может плохо грузиться на устройстве. Поэтому обращаем ваше внимание еще раз: оптимизируйте изображения перед тем, как добавить их в письмо.
4. Делайте картинки кликабельными. Если вы посмотрите на карту кликов своей рассылки, то заметите, что читатели часто нажимают на картинки. Поэтому указывайте для картинок ссылки на нужные разделы сайта.
5. Выбирайте картинки хорошего качества — на бесплатных фотостоках или сделанные вами.
Дизайн CTA
В email рассылке call to action — это кнопка или ссылка, которая призывает читателя выполнить целевое действие: зарегистрироваться на вебинар, купить товар на сайте, заполнить анкету. Четкий призыв к действию и его правильное размещение в письме помогают увеличить CTR. А ошибки могут сделать письмо бесполезным.
Как не надо
1. Если у вас одна кнопка призыва к действию, не прячьте ее внизу за пределами первого экрана прокрутки. Человек может просто не дочитать письмо до конца.
2. Не заставляйте читателя угадывать, что ему нужно сделать, иначе он просто закроет письмо. Например, в рассылке ресторана призыв к действию «забронировать столик» виден только после прокрутки. К тому же он не соответствует теме письма, которая обещает «Рецепт лучших шашлыков»:
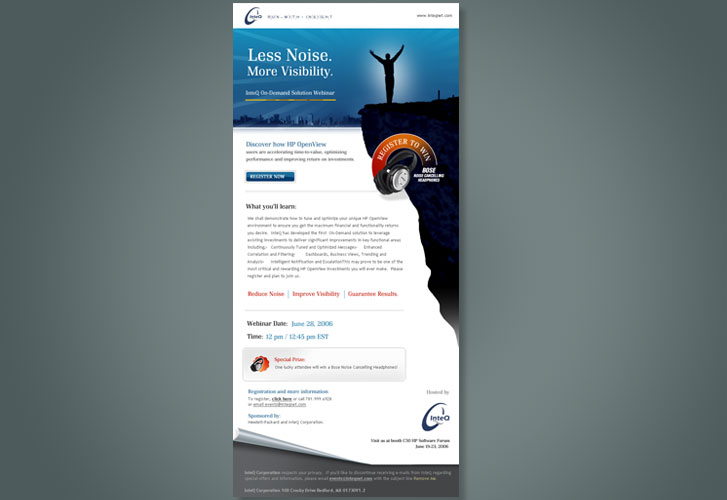
Призыв к действию находится ниже первого экрана и не соответствует теме письма3. Если оформляете call to action ссылкой, она не должна теряться на фоне другого текста. В примере ниже ссылку на регистрацию в вебинаре сложно заметить сразу:
В примере ниже ссылку на регистрацию в вебинаре сложно заметить сразу:
Как надо
1. Размещайте призыв к действию в пределах первого экрана. Если письмо длинное, добавляйте призывы к действию по ходу чтения: в середине и в конце письма. Так делают в рассылке интернет-супермаркета Rozetka. Call to action размещен в шапке письма и под акционными товарами:
Несколько призывов к действию в рассылке интернет-супермаркета Rozetka2. Согласовывайте призыв к действию с заголовком письма. Когда call to action вытекает из темы, письмо выглядит логичным и последовательным. Например, Нил Патель, создатель KissMetrics, в теме обещает рассказать, как высоко ранжироваться в поисковых системах без бюджета. А призыв к действию говорит: «Вот формула».
В письме сall to action соответствует теме3. Делайте кнопку контрастной к дизайну письма. Призыв к действию должен хорошо выделяться на фоне текста и изображений:
Явный призыв к действию в рассылкеЧек-лист по дизайну email рассылки
Чтобы было удобно проверять свое письмо перед отправкой, мы собрали все советы «как надо» в список. Его можно использовать для самопроверки:
Его можно использовать для самопроверки:
Готовьте адаптивные и красивые письма в SendPulse, тестируйте разные приемы в оформлении с помощью A/B тестов. Регистрируйтесь и отправляйте свою первую рассылку!
[Всего: 173 Средний: 5/5]Дизайн email рассылок. Тренды дизайна 2020
Если вы хотите, чтобы ваши рассылки год за годом оставались на передовых позициях, важно быть в курсе самых последних трендов в сфере дизайна. Хотя приоритет следует отдавать оформлению темы письма, тексту рассылки, дизайн точно не стоит сбрасывать со счетов.
Тренды в сфере дизайна email рассылок меняются каждый год, поэтому мы хотели бы остановиться подробнее на нескольких, которые будут актуальны в 2020 году и к которым следует присмотреться.
Используйте их для повышения эффективности стратегии и создания прекрасных и увлекательных рассылок.
Готовы к погружению в мир дизайна?
1.
 Темные оттенки
Темные оттенкиПоскольку все больше приложений предлагают темный дизайн, многие компании начинают задумываться об этом, когда дело касается дизайна email рассылки.
Темный дизайн дает глазам отдохнуть, поскольку состоит из черного фона и белого текста. Это ограничивает количество синего света, излучаемого экранами устройств, и даже экономит заряд батареи.
Давайте взглянем на пример письма от MacPaw. Темно-синий фон и белый текст упрощают восприятие текста, графики и кнопки призыва к действию и при этом не напрягают глаза.
Источник
Выберите темный дизайн для емейл рассылок и проверьте, как он отразится на показателе открываемости.
2. Отказ от шаблонной структуры контента (колонки)
Я бы хотела сразу уточнить: никто не призывает вас использовать приемы или элементы, несвойственные классическим рассылкам, поскольку это может вызвать проблемы у получателей.
Много лет дизайн email письма выглядел как размещение контента в несколько колонок (одна, две три или даже четыре колонки).
Мы хотим, чтобы вы визуально создавали иллюзию того, не делите контент на колонки. Откажитесь от скучной симметрии, трансформируйте текст и графику, добавьте другие эффекты, которые сделают рассылку заметной.
Вот пример того, как компания Chobani с помощью графики стерла границы между стандартными колонками.
Источник
У пользователя не создается впечатления, что он прокручивает шаблонное письмо с жесткими ограничениями относительно расположения текста и графики.
Вместо этого витиеватый текст и изображения продукта в разном масштабе делают дизайн более естественным и цепляющим.
3. Необычные шрифты
Мы все много раз получали письма, написанные шрифтом Arial. Время для чего-то нового!
Есть два способа “добавить перчинки” в шрифт рассылки. Первый способ: благодаря новому конструктору писем GetResponse вы сможете добавить в шаблон рассылки любой шрифт Google на ваш выбор.
Не каждый почтовый клиент пользователя распознает веб-шрифты, поэтому на случай проблем с отображением вы можете выбрать резервный шрифт.
Второй способ: дизайн email письма. Добавьте современные шрифты в какой-нибудь графический элемент и затем загрузите его в рассылку.
Посмотрите, как фирма Bubs Warehouse выбрала различные шрифты, чтобы сделать дизайн более игривым и подходящим детской тематике.
Источник
Попробуйте привнести фирменные шрифты в свой дизайн, чтобы все маркетинговые материалы были исполнены в одном стиле, или найдите шрифт, который хорошо отображает тему рассылки.
4. Минималистичный дизайн
Когда дело касается дизайна, почти всегда действует принцип: “меньше, значит больше”. Не стоит перегружать email письма фотографиями и текстом, максимально задействуйте все свободное место.
Каждая отдельная рассылка должна быть посвящена одной теме, продукту или услуге, а вы должны использовать как можно больше свободного пространства.
Вот классное минималистичное письмо от Hawthorne.
Источник
Рассылка освещает одну тему — три секрета, как дольше сохранять свежесть и приятный запах. Письмо состоит из трех блоков и кнопки призыва к действию в конце.
Этот пример не утомит аудиторию. Минималистичное оформление обеспечивает ясность донесения информации и в то же время рекламирует продукт.
5. 3D-элементы
3D и изометрические иллюстрации и графика становятся все более популярными. Их можно увидеть практически на любом сайте, и сейчас они начинают проникать в дизайн email рассылки.
Взгляните на пример от Lyft.
Источник
3D-эффекты открывают другое измерение для сферы дизайна рассылок. Вот очередной прекрасный пример от Algolia.
Источник
Если в штате есть графический дизайнер, то добавление визуальных эффектов может здорово улучшить рассылку. Или же вы можете воспользоваться собственным инструментом дизайна для поиска своих изометрических иконок и иллюстраций.
6. Органичные формы
Многие бренды начинают внедрять органичные формы в символику и фирменное оформление. Это отличная идея для email-рассылок.
Органичные формы можно использовать для того, чтобы сделать акцент на фотографиях продукта, украсить графический элемент и пр.
Вот пример того, как цветные круги могут выделить ассортимент продуктов в рассылке.
Источник
И еще один классный пример того, как компания Hulu создала отличный дизайн, состоящий из различных органичных форм.
Источник
Оформление емейл рассылки предусматривает использование различных органичных форм, создавая красоту из геометрии. Вы можете с легкостью реализовать эту стратегию при разработке своего дизайна.
7. Анимированная графика
Хотя чисто текстовые письма надежнее, вы можете попробовать добавить анимацию в виде GIF-изображений.
Конструктор писем GetResponse интегрирован с платформой Giphy — добавление GIF-анимации еще никогда не было таким простым.
Вы можете выбрать GIF-иллюстрации из коллекции Giphy или придумать свои. Взгляните на рассылку от Lyft, где изображен анимированный самокат, рекламирующий новые самокаты Lyft.
Источник
Анимация оживляет письмо и делает его приятным взгляду, в отличие от статичного фото или текста. Анимация — это популярный тренд в графическом дизайне, и вы должны обдумать, как “вплести” его в свою стратегию email-маркетинга.
8. Интерактивное взаимодействие
Интерактивность — очередной тренд в графическом дизайне на 2020 год.
Вот замечательный пример интерактивного письма от EmailMonks.
Источник
Они добавили настоящую игру в рассылку, дав аудитории возможность взаимодействия с брендом.
А вот еще один замечательный пример интерактивности в рассылке Litmus по случаю Хэллоуина: пользователи могут включить или выключить свет, нажав на кнопку.
Источник
Интерактивное взаимодействие не обязательно должно быть сложным. Вы можете добавить его, разместив ценные ссылки в тексте письма, создав кликабельное меню, кнопку “добавить в корзину” и многое другое. Поднимитесь на новый уровень: запустите опрос, игры, добавьте другие интерактивные элементы в письма.
9. Инфографика
Делитесь числовыми данными и статистикой? Оформите эту информацию в виде инфографики, займитесь визуализацией. Взгляните на отличный пример инфографики от Postmates.
Источник
Круговая диаграмма — отличный способ визуально представить различные блюда, наиболее популярные среди жителей Сан-Франциско, заказывающих доставку обедов.
Вот еще один прекрасный пример письма с инфографикой от Automatic.
Источник
Здесь есть тепловые карты, столбчатые диаграммы и проценты. Вы можете создать свою инфографику с помощью сервисов графического дизайна, например, Visme.
А вы готовы протестировать эти тренды графического дизайна 2020 года в области дизайна email-рассылки?
Самое время сделать это! Создайте письмо с инфографикой, добавьте анимацию, протестируйте различные шрифты и фигуры.
Какие тренды вас больше всего вдохновили? Расскажите в комментариях ниже!
Возможно, вам будет интересно
Email рассылки: 21 полезный совет
Автор: Chloe West
Chloe West занимает должность менеджера по маркетингу в Visme, платформы для создания визуального контента. Любит писать о цифровом маркетинге и дизайне, находить новые способы вовлечения и привлечения аудитории Visme с помощью контента.
15 лучших рекомендаций по дизайну email-рассылок — Stripo.email
Создать профессиональную конкурентоспособную рассылку не так-то просто. Но все лучшие практики email-дизайна 2021 года, представленные в этой статье, значительно облегчат эту задачу.
Шаблоны Stripo созданы профессиональными дизайнерами с применением всех наилучших практик
Ознакомиться1. Напишите убедительную тему письма
Тема письма — первое, что видит получатель. Как показали исследования, более 47% получателей принимают решение, открывать письмо или нет, исходя из его темы. Поэтому убедитесь, что она достаточно привлекательная.
(Десктопное устройство)
Обращаем ваше внимание, что почтовые клиенты отображают до 65 символов темы на десктопных устройствах и до 30-35 символов на мобильных. Поэтому будет разумно сделать его покороче.
(Мобильное устройство)
2. Сделайте цепляющий прехедер
Прехедер довольно часто называют продолжением темы письма. Он находится рядом с темой на десктопе и под ней в мобильной версии.
Обратите внимание:
-
у вас есть всего 100 символов на мобильных устройствах и 30 на десктопе, чтобы убедить читателя открыть ваше письмо;
-
обязательно заполняйте прехедер. Если вы ничего там не напишете, клиент увидит кусок текста, который идет в самом начале вашего письма (обычно это предложение открыть веб-версию сообщения). Выглядит это, честно говоря, не особо красиво;
-
используйте прехедер для усиления своего месседжа. Скидки, акции, конкурсы… — все, что повышает шансы письма быть открытым, стоит добавлять в прехедер;
-
если вы не хотите перегружать письмо прехедером или ваш заголовок и без того достаточно интригующий, заполните строку прехедера пробелами.
Вы можете заполнить прехедер пробелами после короткого текста, как это сделали Gap Flash Sale.
Или оставить его совершенно пустым, как в письме от Banana Republic.
Добавляйте темы и прехедеры писем в Stripo
Присоединиться3. Придерживайтесь корпоративного стиля
Исключительно важное условие. Причем это нужно делать везде: на сайте, в email-рассылках, соцсетях и т.д. Бренд должен использовать одни и те же фирменные шрифты, тон текста и цветовую схему.
Когда клиенты открывают ваши письма, они должны визуально узнавать стиль и цвета, которые видели на вашем сайте. И поэтому вы должны последовательно придерживаться единого стиля бренда от одной email-кампании к другой, включая триггерные письма.
В Stripo вы можете создать файл «Brand Guidelines». В нем содержатся стили дизайна письма и брендовая айдентика (лого, контактная информация и т.д.), взятые на ваш выбор из любого письма вашей компании.
Создайте «Brand Guidelines» файл для своего бренда
Начать4. Создайте собственный хедер
О хедерах писем уже написаны сотни тысяч слов.
Поэтому ограничусь несколькими важными советами по теме:
-
название и логотип вашей компании — две неотъемлемые части хедера. Сам факт присутствия этих двух элементов повышает узнаваемость вашего бренда среди тысяч других писем;
-
наличие меню в хедере поможет получателю быстро перейти на сайт, не читая остальное множество букв;
(Источник: шаблон Stripo)
5. Добавляйте в письма аннотации для вкладки промо в Gmail
Известный всему мир Google несколько лет назад создал аннотации для писем. Но использовать их стремятся немногие. Что странно, ведь при помощи этой фишки можно добавлять изображения, описания ценных предложений, сроки действия скидок… — и таким образом повысить открываемость рассылок.
Аннотации дают клиенту возможность увидеть ваш продукт или услугу, не открывая письмо.
(Источник: рассылка от Rozetka)
В Stripo вы можете использовать этот инструмент, а также многие другие — все собрано в одном месте. Хотите попробовать?
Выделяйтесь в пользовательских входящих, используя аннотации для писем
Начать6. Используйте читабельные шрифты
Говоря о дизайне писем, следует отметить важное обстоятельство: плохо читаемые шрифты могут отрицательно повлиять на восприятие текста письма и соответственно на CTR даже при правильной подаче информации. Поэтому:
-
не используйте декоративные шрифты;
-
избегайте курсива, так как он не допускается правилами доступности писем;
-
лучше не использовать более 3 типов шрифтов, иначе письмо может выглядеть неряшливо;
-
убедитесь, что выбранный шрифт хорошо читается.
В нашем блоге есть статья «Лучшие шрифты для рассылок», в которой мы исследуем шрифты, чтобы выяснить, какие из них лучше всего читаются и корректно отображаются независимо от устройства.
7. Создавайте смысловые баннеры
Что касается лучших практик адаптивного email-дизайна, то здесь стоит выделить несколько важных моментов, которые касаются баннеров.
Баннер всегда находится на первом экране вашего письма и содержит основной месседж всей кампании.
Убедитесь, что баннер достаточно содержательный и что акцент в нем сделан на основную цель рассылки. Обязательно прикрепляйте к баннерам ссылки, которые ведут клиента прямо на нужную страницу вашего сайта.
Существует 9 основных типов баннеров, которые мы описали в блоговой статье «Виды баннеров: как создать баннер в Stripo Email Builder за считанные минуты». В ней вы найдете еще и мануалы по созданию баннеров.
8. Добавляйте подходящие GIF-анимации
Зачем использовать гифки в письмах? Для того, чтобы:
-
завладеть вниманием читателя;
-
разместить несколько баннеров на одном скролле экрана;
-
сфокусировать внимание пользователя на определенном элементе письма;
-
продемонстрировать широкий ассортимент вашей продукции или разные цветовые варианты определенного товара.
Your browser does not support HTML5 video tag.
(Источник: рассылка от Victoria’s Secret)
Но будьте осторожны с гифками.
Правила, которые нужно соблюдать, добавляя в письма GIF-анимированные изображения:
-
добавляйте только одну гифку на один скролл экрана во избежание приступов фотосенситивной эпилепсии у читателей;
-
по этой же причине не используйте анимации с частотой более 2 кадров в секунду;
-
добавляйте к GIF альтернативные тексты с коротким описанием того, что на них показано. Таким образом вы предоставляете клиентам информацию на тот случай, если GIF-файлы не загрузятся;
-
используйте для первого кадра самое информативное изображение, поскольку некоторые почтовые клиенты отображают не всю анимацию, а показывают только первый кадр.
9. Делайте кнопки призыва к действию хорошо заметными
Правильное использование призыва к действию дает вам возможность убедить читателей и мотивировать их перейти на сайт, чтобы получить более подробную информацию.
(Источник: рассылка от Brighton)
Убедитесь, что ваши кнопки достаточно заметны, имеют яркий дизайн в корпоративной цветовой схеме и корректные ссылки.
На экранах смартфонов кнопки должны быть достаточно крупными, чтобы пользователям было удобно их нажимать.
К сожалению, некоторые кнопки в Outlook теряют свои стили оформления. Но мы знаем, как решить эту проблему!
Просто активируйте опцию «Поддержка Outlook» — и ваша кнопка будет отображаться так, как вы хотите. Причем во всех версиях Outlook.
Make Outlook-compatible buttons with just one click in Strip
Join Stripo10. Придерживайтесь адаптивного email-дизайна для мобильных
Не секрет, что половина пользователей просматривает входящую почту на смартфонах. А это означает, что мы должны адаптировать наши письма под мобильные устройства.
Письма должны быть адаптивными и без горизонтального скролла — сегодня это прописная истина, которая даже не обсуждается.
То есть оптимизация email-дизайна для мобильных девайсов подразумевает совершенно новый уровень адаптивности, в частности:
-
кнопки с призывом к действию, растянутые во всю ширину экрана, чтобы пользователь не пропустил кнопку;
-
отключение определенных элементов писем на смартфонах. Вы можете даже скрыть некоторые изображения в мобильном режиме;
-
инверсию элементов при необходимости;
-
более крупные шрифты, в том числе для кнопок и заголовков, чтобы сделать текст идеально читабельным.
(Футер письма, размер шрифта 12 пикселей, декстоп)
(Футер письма, размер шрифта 16 пикселей, мобильный девайс)
Дополнительную информацию о настройке стилей дизайна для мобильной версии письма вы найдете у нас в блоге, в статье «Как сделать письмо адаптивным».
11. Будьте лаконичны
Кстати, о верстке… Мало кто любит лонгриды. Поэтому будьте лаконичны. Но это не значит, что письмо обязательно должно быть коротким. Просто сразу переходите к сути без длинных вступлений.
12. Смелее используйте интерактивность и AMP
Просто несколько фактов и цифр:
-
интерактивные рассылки, в которых клиенты могли оценить компанию прямо в письме, приносили в 8,33 раза больше оценок, чем обычные HTML-рассылки;
-
интерактивная открытая форма Stripo, которая позволяет оставлять комментарии непосредственно в письме, генерирует в 5,2 раза больше отзывов, чем форма на внешнем ресурсе;
-
предоставив покупателям опцию увидеть подробные описания товаров, оставленных в корзине, Ecwid повысили продажи на 82% — все это благодаря технологии AMP.
Your browser does not support HTML5 video tag.
(Источник: Mailmodo)
Больше впечатляющей статистики вы найдете здесь.
13. Применяйте геймификацию писем
Геймификация позволяет создавать для писем что-то в духе встроенных игр. Давайте рассмотрим некоторые её преимущества:
-
геймификация писем повышает конверсию;
-
вы развлекаете клиентов своими письмами — вы помогаете клиентам немного расслабиться и повеселиться;
-
геймификация увеличивает открываемость — пользователи ждут от вас новых писем;
-
ROI (окупаемость инвестиций) возрастает в 3 раза;
-
игровые рассылки позитивно влияют на узнаваемость вашего бренда.
В нашем блоге есть статья «Геймификация в email-маркетинге», в которой мы делимся советами по быстрому созданию игр и предлагаем несколько готовых механик.
Время делать рассылки фановыми!
Этот пункт — одновременно и рекомендация, и правило.
Ваши рассылки должны быть доступными! Важно помнить, что некоторые люди имеют проблемы со зрением. А возможность прочитать ваш контент должны иметь все получатели — и те, кто читает самостоятельно, и те, кто использует программы чтения экрана, т.н. скринридеры.
Вот основные рекомендации по дизайну доступных писем:
-
используйте контрастные цвета разных оттенков;
-
всегда! Слышите, ВСЕГДА! добавляйте альтернативный текст ко всем изображениям и GIF-анимациям;
-
если GIF-файл выполняет обучающую миссию, обязательно добавьте к нему детальное текстовое описание;
-
избегайте двух и более GIF-анимаций на одном экране;
-
проставляйте знаки пунктуации в конце каждого предложения или пункта маркированного списка;
-
укажите тип контента <charset=”utf-8″> в хеде кода письма, чтобы все символы, используемые в сообщении, были хорошо читаемыми;
-
установите язык в хеде кода;
-
выравнивайте тексты по левому краю — и ни в коем случае не по центру.
15. Добавляйте подпись или футер
Пользователи должны знать, как подписаться на вас в соцсетях, связаться с вами при необходимости и т.д.
Если вы отправляете проморассылки от имени всей команды, не забудьте упомянуть об этом.
Если же от своего имени — обязательно добавьте свое фото, контактную информацию и «До свидания, до скорой встречи».
(Источник: шаблон Stripo)
И общие правила по созданию эффективных писем
Есть несколько общих моментов, которые стоит упомянуть, говоря о лучших практиках дизайна email-шаблонов:
-
не забывайте о сжатии картинок, чтобы сократить время загрузки;
-
делайте контент актуальным для клиентов. Иными словами, персонализируйте предложения и контент рассылок;
-
добавляйте ссылку для отписки!
(Источник: рассылка от Gap Flash Sale)
В завершение
Каждый раздел этой статьи написан для того, чтобы помочь вам улучшить ваши рассылки. Помните, что для усовершенствования навыков email-дизайна не существует никаких ограничений. Поэтому не бойтесь экспериментировать, ищите самые эффективные методики для своего бренда и создавайте рассылки вместе со Stripo — мы поможем вам на всех этапах!
Создавайте эффективные письма — со Stripo навыки программирования не понадобятся
Красивый шаблон email-рассылки: формируем ТЗ для дизайнера — Mail.ru для бизнеса
Рассылки легче собирать на основе шаблонов. Это экономит время и позволяет быстро реагировать на инфоповоды, акции и распродажи. Соберите несколько макетов под разные цели — промо, информационный дайджест, welcome-письмо, сообщение о брошенной корзине, письмо о доставке. Шаблоны нужны и для работы с дизайнерами.
Зачем составлять ТЗ
Чтобы дизайнер собрал письмо, которое понравится вам и будет отражать цели рассылки. Без четкого и понятного ТЗ можно получить свободный дизайн, выполненный под себя, а не под компанию. Простые вводные для дизайнера тоже не подойдут. Если попросить его нарисовать модное письмо с рекой, небом и продуктами компании, получится чистое творчество. Есть шанс, что заказчику понравится результат. Но чаще его представление о рассылке не будет совпадать с тем, что придумал дизайнер, который не умеет читать мысли. Поэтому и итоговый макет не подойдет. В точном и подробном ТЗ дизайнер увидит ожидаемый результат и сделает так, как нужно компании.
Собираем шаблон email-рассылки
Первый шаг при составлении ТЗ — выбрать форму, с которой будет работать дизайнер. Если этого не сделать, он может нарисовать дизайн, который технически не подойдет под формат рассылки. Шаблон можно создать самостоятельно в сервисе рассылок Sendbox от Mail.ru для бизнеса. В галерее шаблонов доступны готовые варианты, которые можно изменить под собственное письмо. Или выбрать пустое поле, где расположить элементы в одну, две, три или четыре колонки, указать хедер (верхняя часть) и футер (нижняя). Этого хватит для ТЗ.
Указываем референсы
Дизайнеру легче представлять результат, когда он понимает, что вам нравится. Для этого подберите референсы, сделайте скриншоты понравившихся дизайнов и красивых рассылок. Сначала изучите свой почтовый ящик и отметьте цепляющие письма. Подпишитесь на своих конкурентов и следите за тем, какие рассылки они отправляют.
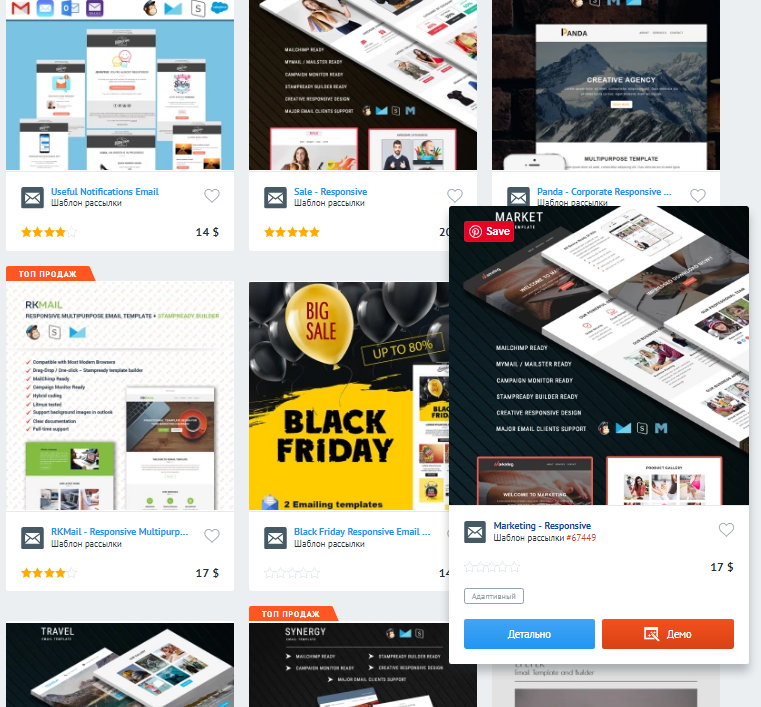
Посмотрите коллекции писем. В этих сервисах выкладывают и оценивают рассылки. По количеству баллов можно определить популярные и трендовые варианты. Три ресурса с коллекциями:
- Email-competitors
- Reallygoodemails
- Emailsfresh
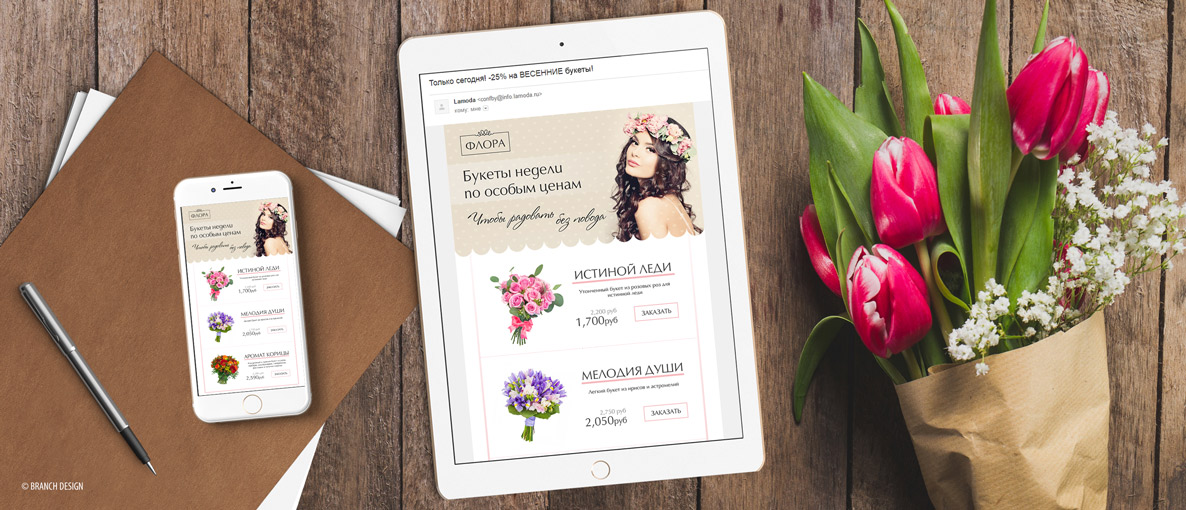
Смотрите на рассылки по темам и целям. Если вам нужно промо для ритейлера, изучите письма от Lamoda. Указывайте в ТЗ конкретные элементы, которые хотите добавить в свою рассылку. Дизайнеру будет проще создавать блоки.
Письма из других тематик тоже отмечайте. Дизайнер лучше поймет, какие тренды вам нравятся. Промо от Apple — хороший референс для необычного дизайна.
Собирайте папку со скриншотами, отмечайте детали и придумывайте комбинации. Например, хедер от Lamoda и футер от Intimissimi.
Собираем данные для ТЗ
Референсы для будущей рассылки соедините с информацией о компании. Расскажите дизайнеру про сайт и соцсети, покажите примеры предыдущих рассылок. Или приложите к ТЗ ссылку на брендбук.
Дизайнер должен представлять цель письма, которое он будет рисовать. Промо отличается от информационной рассылки, поэтом укажите, какую задачу будет решать письмо. Приложите созданный шаблон. Дизайнер не отвечает за текст, но ему нужно понимать объемы и наполнение текстовых блоков. Поэтому лучше заранее обратитесь к копирайтеру, чтобы он написал тексты, кнопки, описания. И с готовым контентом создавайте ТЗ для дизайнера.
Укажите пожелания по шрифтам, но помните, что не все почтовые системы воспроизводят их корректно. Стандартные Arial, Times, Tahoma откроются на любой почте. Но современные шрифты могут отображаться в виде непонятных символов. Если вам нужен такой шрифт, попросите дизайнера наложить его на изображение и добавить в письмо в виде картинки.
Прописываем задачи для адаптивной версии
Это необходимо, когда верстаете письмо вручную. Укажите, в какой последовательности выстраиваются блоки в мобильной версии, что нужно поместить в центр, от чего отказаться. Эти замечания помогут дизайнеру нарисовать два макета — для десктопа и смартфона.
Если верстаете в редакторе писем, например, в Sendbox, дополнительные пояснения дизайнеру не понадобятся. В сервисе рассылок верстка автоматически адаптируется под экран устройства. В Sendbox можно посмотреть, как выглядит письмо на смартфоне и планшете.
Описываем содержание шаблона
Для каждого блока письма нужно расписать контент и представить примерное расположение элементов.
Прехедер
Это полупрозрачный текст, который идет следом за заголовком письма. Он дополняет тему рассылки.
А еще с прехедера начинается само письмо. Там может быть ссылка на сайт или лендинг. Дизайнеры добавляют кнопку для доступа к веб-версии письма на случай, если не загрузятся изображения. А издательство АСТ поместила в прехедер кнопку на отписку.
Шапка
В хедере можно расположить меню сайта, кнопки на страницы, контакты компании. Обязательный элемент — имя бренда. Не стоит перегружать хедер информацией. Если добавляете меню, то не все, а только разделы, которым посвящена рассылка. Как в примере от Adidas.
Тело письма
Основная часть, на которую будет направлено внимание читателя. Для промо нужна картинка, которая акцентирует внимание на СТО. Подберите фотографии своего продукта, напишите сильное УТП и выделите размер скидки. На просмотр промо у читателя уйдет пару секунд, за это время он должен понять, что ему предлагают, сколько можно сэкономить и куда перейти для заказа. Поэтому на видное место добавьте кнопку с ссылкой на сайт. Все элементы промо компактно расположены в рассылке от Tom Tailor.
Для информационных писем и триггерных рассылок правильно расположите текст и попросите дизайнера разбить его на части с помощью картинок, анимации или гифок. Рассылку от издательства МИФ удобно читать, потому что текст разделен на блоки.
Подвал
В футер сваливают все то, что не поместили в хедере: информацию о компании, ссылку на отписку, кнопки соцсетей, меню сайта. Разделите эти элементы между верхней и нижней частями письма. Или используйте футер для рассказа о бренде. Так поступили маркетологи издательства Лабиринт, рассказав о трех преимуществах компании. У них интересный tone of voice — посмотрите текст для отписки.
Почему лучше подробнее описывать каждый блок в ТЗ
Даже при общении со штатным дизайнером, который работал с другими проектами компании и представляет пожелания заказчика, проговаривайте подробности. Ваше время и время дизайнера будут потрачены впустую, если итоговый результат придется полностью переделывать. Точное ТЗ не оставляет вопросов у дизайнера. Пусть он еще раз увидит привычные требования к дизайну письма, чем сделает его под себя.
Предоставьте дизайнеру свободу для творчества и укажите несколько вариантов содержания и расположения блоков. Ему легче создать комбинацию из разных элементов, когда их несколько. Строгие описания в ТЗ загонят дизайнера в рамки, и итоговый макет он соберет из ограниченных и, возможно, несовместимых элементов.
Вариант эскиза
Последняя часть ТЗ — визуально представить письмо. Зарисовать его можно даже на листочке бумаги или собрать в конструкторе писем, как в примере с макетом из Sendbox.
Эскиз дополняет ТЗ, но не является обязательным. Но если работаете с дизайнером на фрилансе, к подробным требованиям обязательно приложите макет. Это поможет избежать недопонимания.
Итог
Шаблон для рассылки получится большим. Не экономьте время и силы на его создание. Иначе потратите еще больше ресурсов на переделывание и правки.
Попросите прислать готовый макет в онлайн-редакторе (например, Figma) или в графическом формате — PSD, скетч. Для правок создавайте новый документ с ТЗ, где приложите скриншоты и пропишите замечания.
50 лучших дизайнов рассылок (и как самому делать так же круто) (Часть 1) / Хабр
В преддверии конференции, посвященной Email-маркетингу MailCon, мы хотим поговорить о трендах в сфере дизайна писем и рассылок. Предлагаем вашему вниманию перевод статьи о лучших дизайнах электронных писем, которую мы, ввиду большого объема, разбили на 5 частей (по 10 кейсов) и опубликуем с интервалом в 2 дня. Думается, нам есть что обсудить, сверив наблюдения и советы зарубежных экспертов с нашим собственным опытом по созданию рассылок. Первые 10 кейсов в основном посвящены роли цвета в создании письма. Ждем ваших комментариев!Ожидается
, что к концу следующего года число зарегистрированных по всему миру ящиков электронной почты превысит 4,3 миллиарда. Нравится нам это или нет, но мы живём в мире, где люди предпочитают пользоваться электронной почтой. Это быстро, удобно, и главное – эффективно.
Как выяснили
McKinsey & Company, для привлечения новых клиентов электронные письма в 40 раз более эффективны, чем фейсбук или твиттер – и это лишь
один из любопытных фактов, говорящих об успешности email-маркетинга.
Если ваша компания или стартап хочет использовать этот успех, то критически важным становится хороший дизайн письма. При такой большой конкуренции за внимание пользователя, выдающийся дизайн должен сразу привлекать внимание, чтоб избежать риска, что его отправят в корзину, не читая.
Привлекайте ваших клиентов, создавайте рассылки, чтобы охватить массовую аудиторию. Вот как это делают профессионалы – и мы надеемся, что это статья вдохновит вас на собственные выдающиеся дизайны писем!
01.Экспериментируйте с цветом
Отказ от цвета на фотографии и цветная тонировка в этом примере от
The Stylish City(«Стильный город») поражают и впечатляют. приглушенные цвета и сочетание розового с черным создают современный и утонченный дизайн. Макет выглядит привлекательным и уникальным, похожим одновременно на новостную рассылку и на модный журнал, однако, по-прежнему, фокус внимания приходится на текст, расположенный по центру, а также выше изображения.
02.Используйте цвет, чтобы привлечь внимание
В этом примере от
IS Design + Digitalнеоновый цвет очень быстро привлекает внимание читателя и очень трудно удержаться и не прочесть заголовок. Прямоугольная обводка вокруг шрифта усиливает этот эффект настолько, что название фестиваля, скорее всего, запомнится даже самым незаинтересованным читателям. Сильные образы, выделяющиеся призывы к действию (calls to action) и резкий контраст – всё это эффективные элементы в рамках данного дизайна.
03. Развлекайтесь с анимацией
В этом примере Mika Osborn использовала забавную и креативную GIF-анимацию, которая призвана донести одну простую мысль («Let’s pin» -«давай делать пин», от названия социальной сети «пинтерест») – в неповторимом, удивительном и запоминающемся ключе. Призыв прекрасно понимают пользователи, он вдохновляет их подписаться на блог бренда в социальной сети Pinterest, чтобы увидеть новые замечательные картинки, подобные этой. Нейтральный цвет фона и центральное расположение полностью фокусируют внимание на гифке, а информация вокруг размещена именно так, чтобы читатель совершил необходимое действие.
04. Будьте проще
Дизайн рассылки от Apple предполагает много свободного пространства и четкий фокус на продукте. Продукт выделен яркими цветами для повышения интереса, а информация тщательно размещена и идеально выровнена, и имеет вертикальную организацию для быстрого и легкого восприятия. Использование разных размеров шрифта и различных оттенков серого позволяет читателю понять, что важно, а что – не очень. Этот дизайн бьет точно в цель при минимальном количестве элементов и простой структуре.
05. Заставьте письмо сиять
В этом проекте Artur делает акцент на прекрасно подобранные фотографии и они, как и рассчитывалось, заставляют посмотреть на них ещё раз. После них привлекает внимание текст, набранный белым, а всё остальное оставлено в тени. Темно-серый дополняет цвета каждого изображения, придавая письму вид классный и современный вид.
06. Используйте яркую цветовую гамму
Палитра ярких интенсивных оттенков и уникальная концепция письма Engage сразу привлекают внимание. Яркий жёлтый в паре с рисунком-текстурой и черно-белой графикой формирует простую, но свежую цветовую гамму, которая, несомненно, выделяется из общей массы.
07. Используйте яркую цветовую гамму
Нельзя пройти мимо кейса Studio Newwork, показывающего творческую работу сотрудников агентства. Яркий фон захватывает внимание и эффектно обрамляет изображение. Такое использование цвета позволяет изображению «выстрелить» и направляет взгляд к важному, а абстрактные элементы и креативное расположение текста помогают добавить в макет движение. Этот дизайн соединяет минимализм с ярким цветом, и это великолепно.
08. Станьте узнаваемы
Письмо Burberry – гениальное решение для демонстрации их знакового тренча и одновременно – повышения узнаваемости бренда. Дизайн запоминается благодаря использованию сепии (жёлто-коричневые оттенки) и фотографиям знакового пальто с разных ракурсов. Прекрасный выбор шрифтовых начертаний, последовательно реализованных во всем макете, позволяет читателю легко воспринимать предложенную визуально-образную историю. Простой, эффективный и легкоузнаваемый дизайн.
09. Меньше – это на самом деле больше
Строгий и красивый дизайн письма Chanel наилучшим образом использует идею простоты. Только одно изображение, представляющее бренд, один заголовок, одно описание и одна кнопка-призыв к действию (call to action), всё выровнено по центру, ни один из элементов не перекрывает остальные. all centrally focused and aligned, no one element overpowers the other. Несмотря на минимализм, использование ленты как изображения бренда позволяет сделать письмо игривым и привлекательным.
10. Увеличивайте контраст
Этот пример от Churchmedia демонстрирует интересный способ создания рассылки перед событием. Различные шрифты, гармонично противопоставленные друг другу, обычное и жирное начертание, шрифты с засечками и без – словно спрыгивают со страницы, создавая визуальную иерархию в макете. Контрастная, но хорошо сочетающаяся цветовая палитра придаёт всему письму вид современный, с настроем энергичным и позитивным.
Ещё 10 кейсов опубликуем в нашем блоге послезавтра, а если вы хотите лично обсудить тренды email-дизайна и другие вопросы email-маркетинга – ждём вас на конференции Mailcon, а найти другие примеры дизайна электронных писем, в том числе – отечественные, а не зарубежные – вы всегда можете в коллекции рассылок Email-Competitors.ru.
11 лучших шаблонов и макетов информационных бюллетеней 2021
Распространенные ошибки, которые приводят к плохому оформлению информационного бюллетеня
Помимо внимания к общим рекомендациям и передовым методам работы с информационными бюллетенями, также важно убедиться, что ваш бренд не допускает следующих распространенных ошибок дизайна информационных бюллетеней:
- Игнорирование скорости реагирования и оптимизации мобильных и информационных бюллетеней
- Использование трудночитаемых шрифтов и цветов
- Добавление слишком большого количества тем в один информационный бюллетень
- Без учета целевой аудитории
- Отправка информационных бюллетеней с общей или скучной темой
- Забытые ссылки или ссылки на неправильные страницы
- Использование неправильных или некачественных изображений
- Распространение слишком большого количества рекламного контента
Базовые компоненты для создания электронного информационного бюллетеня
Хотя нет предела, когда дело доходит до содержания вашей электронной почты, есть три основных компонента электронного информационного бюллетеня, которые всегда должны быть там.
Дизайн заголовка информационного бюллетеня
Первая часть вашего информационного бюллетеня — это заголовок, он должен быть четким, жирным и узнаваемым. Вы захотите использовать логотип вашей компании в заголовке вместе с ярким изображением. Однако убедитесь, что ваш заголовок не слишком загроможден, поскольку это первое, что видят получатели в письме.
Заголовок
Информационный бюллетень по дизайну кузова
Тело информационного бюллетеня может принимать множество различных форм, это основа вашего электронного письма.Здесь вы можете добавить что угодно: изображения, ссылки, продвигаемые продукты, миниатюры и ссылки на недавно опубликованный контент, короткий текст с сообщением, которое вы хотите передать, и многое другое. Дизайн основной части вашего информационного бюллетеня будет зависеть от контента, который вы хотите использовать, поэтому важно спланировать свое содержание, прежде чем останавливаться на дизайне или шаблоне.
Информационный бюллетень по дизайну корпуса
Дизайн нижнего колонтитула информационного бюллетеня
Наконец, нижний колонтитул вашего информационного бюллетеня — это место, где вы хотите разместить такие вещи, как ссылка для отказа от подписки или ссылка на настройки подписчика, ссылки на ваши страницы в социальных сетях или веб-сайт, а также контактные данные вашей компании, включая местоположение.Вы также можете включить элементы, чтобы выделить свое электронное письмо, например, персонализированную собственноручную подпись или даже призыв к действию в свою подпись. Как и верхний колонтитул, нижний колонтитул не должен быть слишком загроможденным; основная часть электронного письма должна была быть в теле.
Создание макета информационного бюллетеня электронной почты
Вместо того, чтобы сразу переходить к созданию и распространению информационного бюллетеня, может быть полезно создать макет того, как вы хотите, чтобы ваш дизайн выглядел. Этот макет может быть сколь угодно подробным или расплывчатым, но это хороший способ убедиться, что вы ничего не пропустите в своем окончательном дизайне.
При разработке макета считайте его черновиком. Это этап, когда вы должны думать о том, на кого направлена ваша рассылка, и о том, какова ваша цель. Вы можете поиграть с добавлением различного контента и размещением изображений, чтобы увидеть, как они могут выглядеть в окончательной версии. Вы можете создать свой макет старомодным способом — на ручке и бумаге или использовать онлайн-программу, чтобы поиграть с дизайном и перемещать разделы по своему усмотрению.
Создание HTML для дизайна информационного бюллетеня
Хотя создание информационного бюллетеня может быть таким же простым, как выбор шаблона и вставка нужного вам содержимого, иногда может быть полезно использовать шаблон HTML.Хотя это немного сложнее, вы можете настроить шаблон по своему вкусу, и у вас будет больше контроля над дизайном.
При этом HTML требует некоторых ноу-хау, и это не то, что вы можете сделать в последнюю минуту, если никогда раньше не работали с кодированием электронных писем в формате HTML. Но как только вы освоите основы, возможно, вы обнаружите, что вам еще больше нравится работать с дизайном информационных бюллетеней HTML.
Когда дело доходит до разработки собственных информационных бюллетеней в формате HTML, у вас есть несколько вариантов программ, которые вы можете использовать.Photoshop — один из самых популярных программ, а также Adobe, InDesign и различные другие программы для создания иллюстраций.
Есть также намного больше деталей, на которые вам нужно обратить внимание при разработке информационных бюллетеней электронной почты HTML, таких как текст ALT, теги заголовков, структура, а также ширина вашего сообщения, таблицы, файлы CSS и многое другое. Если вы хотите воспользоваться преимуществами информационного бюллетеня, разработанного в формате HTML, но не желаете головной боли, подумайте о найме программиста, который поможет вам.
5 дизайнов информационных бюллетеней по электронной почте, лучшие практики для начинающих
Дизайн электронной почты Паула Боровска • 8 июня 2020 г. • 6 минут ПРОЧИТАТЬ
Начать работу с дизайном информационных бюллетеней по электронной почте несложно, если вы знаете, что делают профессионалы.В этом посте мы обсудим пять основных приемов дизайна информационных бюллетеней, которые помогут вам уверенно начинать свои первые проекты. В отличие от веб-дизайна или дизайна пользовательского интерфейса, электронные письма имеют несколько ограничений из-за используемых технологий. Если вы знаете об этих ограничениях, вам будет проще создавать фантастические, высококонвертируемые электронные информационные бюллетени.
Помимо технологических ограничений, дизайн электронной почты следует тому же образу мышления, что и любой другой проект веб-дизайна. Вам все равно нужно будет учитывать такие вещи, как:
- Доступность
- Размеры экрана и окон
- Полоса пропускания
- Адаптивный дизайн
- Пользовательский опыт
- Контроль качества
- A / B тестирование
Потому что, в конце концов, получение и чтение электронной почты — это онлайн-взаимодействие между компанией и аудиторией.Эти передовые методы помогут вам с уверенностью создать свой первый дизайн информационного бюллетеня электронной почты!
1. Оставьте ширину 600 пикселей
Раньше многие экраны мониторов имели разрешение 1024 пикселей. И у нас не было красивого полноразмерного дизайна пользовательского интерфейса для многих почтовых приложений, как сегодня с Gmail. В то время разработчикам приходилось выбирать ширину электронного письма, которая соответствовала технологиям и возможностям отображения с разрешением 1024 пикселей. Ширина 550-600 пикселей казалась хорошим выбором.
Это все еще верно.
Почему до сих пор используется 600 пикселей? Вы не можете гарантировать, что ваши электронные письма будут просматриваться во всю ширину. Outlook уже много лет является стандартным настольным приложением электронной почты; даже сегодня отображение электронной почты может занимать менее 50% экрана.
Конструктор шаблонов электронной почты в Интернете
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продуктыCampaign Monitor провел опрос среди дизайнеров и разработчиков электронной почты и обнаружил, что большинство из них используют ширину письма от 550 до 650 пикселей. В то время как 2% опрошенных использовали гибкий макет, что также здорово, потому что оно гибкое, независимо от ширины окна. Однако, если вы не планируете создавать гибкое электронное письмо, вам лучше придерживаться 600 пикселей в качестве проверенного временем соглашения.
Хорошая новость заключается в том, что большинство лидеров индустрии электронного маркетинга, таких как MailChimp, Campaign Monitor и Litmus, используют ширину 600 пикселей по умолчанию в своих адаптивных шаблонах электронной почты.Открытки Designmodo также используют ширину 600 пикселей для электронных писем на компьютере.
2. Сохраняйте дизайн простым, чистым и легким
Когда дело доходит до визуального дизайна для Интернета, такого как целевая страница или веб-приложение, простота и понятность жизненно важны для улучшения взаимодействия с пользователем. То же самое и с дизайном информационных бюллетеней по электронной почте. Оживленные электронные письма могут быть пугающими, и их трудно сканировать или понимать. Визуально простое электронное письмо — независимо от того, насколько оно короткое или длинное — будет иметь большое значение для улучшения понимания, увеличения рейтинга кликов и сокращения времени, затрачиваемого на чтение электронного письма.Это также может помочь со временем повысить открываемость, поскольку люди не будут отвлекаться от сообщений электронной почты, которые они получают от вашей компании.
«Визуальный дизайн — это механизм, с помощью которого мы взаимодействуем с подписчиками». — Джейсон Родригес
Визуально упрощенные электронные письма улучшают восприятие чтения, а также влияют на показатели удержания подписчиков и процент открытий с течением времени. Как и при любом другом онлайн-взаимодействии, у вас есть всего миллисекунды, чтобы привлечь и удержать внимание подписчика.Наполненное электронное письмо — не самое лучшее первое впечатление. Это пугает и заставляет людей быстро уйти. Если у кого-то в первый раз возникнет негативный опыт, он с гораздо большей вероятностью немедленно откажется от подписки или никогда не откроет другое письмо от вас.
Советы по улучшению работы пользователей электронной почты:
- Максимально ограничьте количество слов, копий и содержимого.
- Сразу же продемонстрируйте ценность своей электронной почты.
- Стремитесь к плавности и удобочитаемости.
- Оптимальная длина строки электронного письма для основного текста составляет 50-80 символов.
- Убедитесь, что контракт высокий. Это особенно полезно для подписчиков с ослабленным зрением, а также для всех, кто просматривает вашу электронную почту на своем телефоне под прямыми солнечными лучами.
- Избегайте фоновых изображений. Многие поставщики услуг электронной почты, например Outlook, их не поддерживают.
- Используйте веб-шрифты и не рискуйте с размерами шрифтов. 14 пикселей для основного текста и 22 пикселей для заголовков — хорошие минимальные размеры шрифта.
«Средний взрослый читатель может прочитать от 250 до 300 слов в минуту. Если среднее время чтения электронного письма составляет 11 секунд, тогда идеальная длина электронного письма составляет около 50 слов ». — Том Тейт, AWeber
3. Дизайн для обеспечения доступности
Когда мы проектируем с учетом доступности, мы привлекаем гораздо больше пользователей к нашему опыту проектирования; это включает электронную почту. Создание доступных электронных писем позволит вам охватить больше людей, которых вы иначе не смогли бы найти, что сделает кампанию по электронной почте намного более эффективной.
Что вы можете сделать, чтобы улучшить доступность вашего электронного информационного бюллетеня?
Избегайте файлов большого размера для изображений, потому что они могут загружаться бесконечно, что не очень хорошо, если у вас есть только миллисекунды с программой просмотра. Вы же не хотите отвлекать подписчиков, заставляя их ждать просмотра ваших писем или заставляя их платить за данные, которые ваше большое изображение просто потратило для них.
У многих пользователей электронной почты изображения по умолчанию отключены. Это еще одна отличная причина всегда включать текстовую резервную копию для всех изображений, которые вы будете использовать, включая логотипы или значки социальных сетей.
Когда мы проектируем в первую очередь доступность, а не в конце, общее впечатление от дизайна улучшается. Это потому, что это заставляет нас с самого начала разрабатывать дизайн с учетом всех аспектов. Просто наблюдайте, как ваши показатели и ключевые показатели эффективности улучшаются, поскольку вы обеспечиваете удобство использования для всех своих подписчиков, независимо от того, имеют ли они низкую пропускную способность, нарушения зрения или какой-либо другой вид инвалидности.
4. Оптимизированный мобильный опыт
Для адаптивных электронных писем вам доступны несколько вариантов, таких как использование медиа-запросов и адаптивный дизайн или гибкий дизайн электронной рассылки.Однако задумывались ли вы о создании двух отдельных писем? Один нацелен явно на оптимизированный мобильный опыт, а другой — на оптимизированный рабочий стол? Благодаря таким технологиям, как AMP, настраивать электронную почту становится проще.
Чаще всего мы берем копию и содержимое электронной почты для настольных компьютеров и складываем их друг на друга для мобильной версии. Это метод адаптивного дизайна электронной почты по умолчанию. Это может показаться двойным трудом, но его можно упростить, как только вы освоите его.Причина, по которой я предлагаю этот метод, заключается в том, что мобильный телефон — это совсем другой опыт, чем использование компьютера. Благодаря высоко оптимизированной мобильной электронной почте существует значительный потенциал положительного влияния на показатели вашей мобильной электронной почты.
5. Не забудьте проверить
Всегда перепроверяйте дизайн своей электронной рассылки на соответствие всем браузерам и приложениям. Вы можете использовать такие сервисы, как MobileTest.me, Litmus или Mailgun. Тестирование контроля качества важно.
Кроме того, вам следует проводить регулярное A / B-тестирование для оптимизации показателей.Протестируйте макеты друг против друга, чтобы найти тот, который лучше всего подходит вашей аудитории и подписчикам. Проверьте свои предложения, темы, рекламные акции или любой другой текст, контент или визуальный дизайн. Тот факт, что вы разработали фантастическое письмо, не означает, что его нельзя улучшить и оптимизировать!
Заключение
Изучив этот список из пяти передовых методов создания информационных бюллетеней, вы, вероятно, почувствуете себя уверенно, приступив к следующему проекту дизайна электронной почты. Если вы когда-либо работали над проектами UX, UI или продуктового дизайна, вы можете увидеть, что идеи создания фантастических информационных бюллетеней по электронной почте очень похожи.Все сводится к тому, чтобы правильно настроить взаимодействие с электронной почтой и часто проверять электронную почту.
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
9 лучших примеров информационных бюллетеней, которые вдохновят вас
Примеры лучших рассылок по электронной почте:
Пытаетесь найти хорошие примеры оформления информационных бюллетеней, которые могли бы вас вдохновить? Мы вас прикрыли!
Создание профессионального информационного бюллетеня по электронной почте с помощью такого инструмента, как инструмент перетаскивания электронной почты Sendinblue, может быть очень быстрым — даже для новичков! Но это только в том случае, если у вас уже есть план по дизайну информационного бюллетеня электронной почты.Иногда бывает трудно начать, если у вас нет вдохновения.
Иногда вам просто нужен толчок в правильном направлении.
Конечно, все информационные бюллетени разные, и то, что работает для некоторых организаций, не обязательно будет работать для вас. Но все же можно взглянуть на другие примеры оформления информационных бюллетеней, чтобы увидеть, что делают ваши конкуренты по электронной почте. Таким образом вы сможете воплотить это вдохновение во что-то, что работает для вашей аудитории.
Имея это в виду, мы составили список лучших примеров информационных бюллетеней по электронной почте, которые, надеюсь, дадут вам несколько отличных идей.Чтобы упростить задачу, мы разбили их на следующие категории:
Даже если вы не видите там свой стиль рассылки, эти примеры рассылки все равно могут помочь! Большинство передовых методов дизайна информационных бюллетеней универсальны, так что не стесняйтесь просматривать их все!
Создавайте индивидуальные информационные бюллетени бесплатно с Sendinblue! >>
9 лучших примеров дизайна электронных рассылок, которые вдохновят вас на создание новостной рассылки
Примеры информационных бюллетеней электронной коммерции
Информационные бюллетенидля электронной торговли обычно служат нескольким основным целям:
- Продвигайте новые продукты в магазине
- Объявите о сезонных акциях или распродажах
- Укрепите прочные отношения с клиентами
- Помогите создать сообщество вокруг бренда
Есть несколько способов, которыми компании могут это сделать, поэтому давайте возьмем посмотрите, что делают бренды:
П2
Away — это стартап, который производит «умный багаж» с целью подорвать устаревшую индустрию багажа и путешествий.
Каждый месяц они рассылают информационный бюллетень, который рассказывает читателям что-то новое об их продукте. Это позволяет выделить продукт по-новому или привлечь внимание к новому партнерству или предложению.
Как вы можете видеть в этом примере информационного бюллетеня, Away выделяет цвета своих продуктов, используя пользовательский контент из социальных сетей. Эта стратегия убивает двух зайцев одним выстрелом:
- Делает их продукт привлекательным
- Продолжает создавать сообщество вокруг своей компании
Дизайн информационного бюллетеня также очень гладкий, включая несколько призывов к действию (CTA) и стратегическое использование цветов для привлечения читателей.
Последний замечательный элемент — это верхний правый угол электронного письма, который позволяет читателям отсылать к своим друзьям. Это очень эффективный способ привлечь больше клиентов. Он использует вашу текущую аудиторию, продолжая расширять ваше сообщество с единомышленниками из потенциальных клиентов.
Хотите знать, сколько изображений включить в информационный бюллетень? Найдите ответ и все другие передовые практики в нашем руководстве по изображениям информационного бюллетеня
.Джинс
Jins имеет более классический стиль информационного бюллетеня электронной коммерции.В основном они сосредоточены на том, чтобы выделять продукты и побуждать пользователей приходить в их магазин.
Они стратегически привлекают внимание читателей к определенным частям электронных писем, располагая их призывы к действию в иерархическом порядке. Это помогает выделить одну основную цель и несколько дополнительных действий, указанных ниже, и может повысить конверсию.
В этом случае главная цель — своевременный призыв к действию до истечения срока действия необлагаемых налогом денег на гибком расходном счете.
Ниже вы можете увидеть вторичные призывы к действию, которые подчеркивают их новые продукты и услуги.
Наконец, в самом низу они включили свои профили в социальных сетях. Это хороший способ поддерживать взаимодействие с пользователями на разных платформах.
Примеры информационных бюллетеней с обновлениями продукта / компании
Цель информационного бюллетеня об обновлениях продукта или компании — информировать пользователей о том, что нового в вашем бизнесе (и почему им это должно быть небезразлично). Обычно это помогает с:
- Поощрение пользователей к использованию новых функций / аспектов продукта
- Улучшение восприятия бренда (объявления о партнерстве или финансирование)
- Сообщение о любых улучшениях, которые сделают жизнь клиентов проще
Вот несколько примеров этого в действии.
Unsplash
Unsplash — это бесплатная платформа для обмена стоковыми изображениями для фотографов. Это позволяет им делиться своей работой с маркетологами, медиа-компаниями и всеми, кто хочет найти бесплатные стоковые изображения.
Unsplash отправляет два разных информационных бюллетеня. Один выходит каждую неделю и содержит подборку тщательно отобранных изображений. Другой отправляется примерно раз в месяц и содержит обновления о новых партнерских отношениях и другие новости на платформе. Вот они в соответствующем порядке:
Как вы можете видеть из рассылки по тщательно подобранным изображениям, это очень просто.Дизайн информационного бюллетеня должен быть минимальным с единственной целью — вернуть пользователей на свою платформу.
Это хорошая стратегия, особенно в сочетании с красивыми изображениями от сообщества фотографов Unsplash.
Второй информационный бюллетень — это скорее классический информационный бюллетень, который дает читателям информацию об их последнем финансировании и партнерских отношениях.
Следует отметить, что Unsplash определенно знает свою аудиторию, в которую входит большое количество блоггеров.Эти знания о клиентах полностью демонстрируются с выделением их последних партнерских отношений со средними уровнями в центре внимания.
Они также упоминают новую функцию на своей платформе: обмен сообщениями. Это хороший пример того, как информационные бюллетени по электронной почте могут быть эффективными для максимально быстрого привлечения большего числа пользователей к использованию новой функции или инструмента.
Sendinblue
Мы знаем, что добавляем информационный бюллетень о продуктах Sendinblue в этот список совершенно необъективно, но наш менеджер по маркетингу продуктов Мара проделывает такую отличную работу, что нам просто нужно поделиться ею.
Как упоминалось ранее, цель информационных бюллетеней по продуктам — информировать клиентов о новых функциях продукта и поощрять их использование. В целом, мы думаем, что этот информационный бюллетень очень полезен для информирования и просвещения.
Он начинается со специального раздела функций продукта, в котором демонстрируются новейшие функции продукта, каждая с соответствующим призывом к действию. Этот раздел, ориентированный на клиента и действия, отвечает на вопрос «Что это для меня?».
Второй раздел содержит короткие, по сути, отрывки новостей.Они отлично подходят для передачи важной информации, не перегружая читателя.
Наконец, несмотря на всю его детализацию, обратите внимание на то, что этот информационный бюллетень все еще можно легко прочитать бегло благодаря правильному балансу маркеров, абзацев и интервалов.
PlayStation
Каждую неделю Playstation рассылает пользователям информационный бюллетень со статьями о новых играх, загружаемом контенте и других функциях, доступных пользователям.
PlayStation не только побуждает читателей покупать больше игр, но и делает кое-что уникальное в своем информационном бюллетене.Вверху они включают показатели использования консоли PlayStation за год до текущей даты: заработанные призы и общее количество сыгранных часов.
Это интересный способ немного геймифицировать информационный бюллетень. Это эффективный способ побудить пользователей играть больше (в конце концов, кто не любит трофеи ?!).
Еще у них был еще один интересный элемент в самом низу. Включение вопроса, предлагающего читателям «оценить это письмо». Я никогда раньше не видел этого, но это отличный способ собрать отзывы читателей и улучшить дизайн и содержание будущих информационных бюллетеней.
Блоги / Примеры информационных бюллетеней СМИ:
Основная цель информационных бюллетеней из блогов или медиа-сайтов обычно состоит в том, чтобы привлечь трафик к конкретным статьям или просто предоставить ценность и создать сообщество.
Вот 2 примера того, как это делается:
Действительно хорошие письма
УReally Good Emails (RGE) один из лучших информационных бюллетеней в бизнесе. Думаю, это не должно вызывать удивления, поскольку их веб-сайт полностью построен на демонстрации потрясающих рекламных кампаний по электронной почте и дизайна информационных бюллетеней по электронной почте.
Каждый раз, когда я открываю их информационный бюллетень, я чувствую, что они хвастаются — я имею в виду, давай, динамический гиф наверху с моим именем ?! Это довольно круто.
Они также отлично справляются со статьями из разных блогов, которые имеют отношение к дизайну электронной почты, и показывают вам свои последние примеры электронной почты, доступные в сообществе RGE.
Наконец, CTA внизу для краудсорсинга большего количества «действительно хороших» писем для их сообщества продолжает увеличивать ту часть RGE, которая делает их особенными — хранилище дизайнерских идей для маркетологов электронной почты.
Бен Коллинз
Это один из моих любимых блогов на все времена (полностью сосредоточенный на Google Таблицах и Google Data Studio) за огромную ценность его содержания. Информационные бюллетени блога Бена Коллинза — одни из лучших.
Однако он использует другой подход в своих электронных письмах. Вместо того, чтобы пытаться привлечь трафик на свой сайт, он стремится предоставить ценность в виде редакционного контента и советов прямо в самом электронном письме.
Единственные призывы к действию внизу побуждают вас посетить домашнюю страницу сайта (в отличие от конкретной статьи).Он также просит вас переслать электронное письмо всем, кто может быть заинтересован. Это один из наиболее эффективных способов органического увеличения вашего списка, поэтому попробуйте, если вы обычно включаете редакционные материалы или полезные статьи в свой информационный бюллетень.
Однако, как вы можете видеть, это читается как сообщение в блоге и довольно обстоятельно. Вы получаете большую ценность, даже не покидая свой почтовый ящик.
Это делает подписчиков счастливыми, укрепляя доверие и авторитет, поэтому читатели будут сами возвращаться на ваш сайт за дополнительной информацией.
Примеры информационных бюллетеней для некоммерческих организаций
Наконец, у нас есть информационные бюллетени для некоммерческих организаций. Я выделил их в новую категорию, потому что цели немного другие. Информационные бюллетени играют гораздо более важную роль в электронном маркетинге для некоммерческих организаций.
Поскольку некоммерческие организации сильно движимы своей миссией (и постоянно борются за финансирование), информационные бюллетени по электронной почте абсолютно необходимы. Они предоставляют этим организациям лучший способ поддерживать связь со сторонниками и прошлыми донорами в широком масштабе для передачи важной информации, в том числе:
- Обновления в организации
- Соответствующие истории и события, связанные с их основной миссией
- Предстоящие мероприятия по сбору средств и рекламные акции
Поскольку электронная почта намного дешевле (и интереснее), чем прямая почтовая рассылка, информационные бюллетени стали основным продуктом некоммерческого маркетинга ящик для инструментов.
Давайте взглянем на несколько отличных примеров информационных бюллетеней от некоммерческих организаций:
Охрана природы
The Nature Conservancy проводит несколько рассылок по электронной почте. Мы собираемся ознакомиться с их ежемесячным информационным бюллетенем, который называется «Лучшие места».
Это один из самых классических примеров информационного бюллетеня для некоммерческих организаций.
В верхнем разделе показано несколько статей, относящихся к их миссии по сохранению важных экосистем во всем мире.Это заставляет людей чувствовать себя хорошо, поддерживая организацию. Это также убеждает их в том, что есть прогресс, что побуждает их делать пожертвования!
Информационный бюллетень также включает CTA к каналам социальных сетей, а также ссылку для удобных пожертвований. Оба они важны для такого дизайна некоммерческих информационных бюллетеней. Социальные сети дают некоммерческим организациям еще одну точку соприкосновения со сторонниками, чтобы они могли рассказать свою историю, а кнопка пожертвования идеально подходит для людей, которые особенно воодушевлены содержанием сообщения.
Национальная федерация дикой природы
Национальная федерация дикой природы (NWF) придерживается аналогичного подхода к оформлению информационных бюллетеней, но все же включает несколько небольших, но заметных отличий.
Как видите, они делятся статьями, призванными рассказать читателям о причинах, связанных с их миссией по сохранению дикой природы.
В самом верху вы можете увидеть, что они включают большой CTA, который направляет всех новых читателей (например, людей, получивших электронное письмо как переадресованное сообщение), подписаться на их информационный бюллетень.
Они также выделяют конкурс, который они проводят в середине электронного письма, что является хорошим способом повысить вовлеченность за пределами электронного информационного бюллетеня.
Наконец, их призыв к действию доната внизу, на мой взгляд, немного отполирован. Он расположен по центру страницы и отформатирован как кнопка. Это более эффективно привлекает внимание читателей, в то же время совершенно ясно давая понять, какова цель.
Заключение
Надеюсь, вы сможете использовать примеры оформления электронных рассылок и передовой опыт этих организаций, чтобы создать что-то, что понравится вашей аудитории.Если вам все еще нужна помощь в начале работы, попробуйте загрузить наши бесплатные шаблоны информационных бюллетеней! Если вы уже являетесь пользователем Sendinblue, вам не нужно загружать HTML — вы можете найти эти шаблоны в галерее шаблонов.
Теперь, когда у вас есть вдохновение, пора создать свой собственный информационный бюллетень! Начните сегодня с бесплатной учетной записью Sendinblue!
Если вы хотите больше подобного контента, подпишитесь на нашу рассылку новостей или подпишитесь на нас в Twitter!
Дизайн информационных бюллетеней Killer по электронной почте для лучшего взаимодействия (руководство + контрольный список)
Каролина Петрашкене
Менеджер по маркетингу контента
Время чтения: 14 минутМы получаем электронные письма всех видов каждый день.Они могут быть длинными и подробными, содержащими множество изображений и контента, или короткими и лаконичными, с простым призывом к действию. Некоторые электронные письма интересны и важны, другие скучны и неуместны.
Как, по вашему мнению, подписчики относятся к вашим письмам? Соблюдаете ли вы лучшие практики рассылки новостей вашей отрасли, чтобы сделать их максимально актуальными?
Рекламные информационные бюллетени требуют хорошо разработанных шаблонов информационных бюллетеней, чтобы они выглядели эстетично. В противном случае они будут раздражать глаза.
И давайте будем честными, это происходит чаще, чем вы думаете.
При этом основная роль рекламных писем заключается в достижении результатов. Ни один бренд не хочет, чтобы электронные письма выглядели красиво, но никуда не уходили. Им нужны электронные письма, которые будут привлекать их клиентов, привлекать трафик и привлекать аудиторию.
Лучшие дизайны информационных бюллетеней сочетают в себе привлекательный внешний вид с убедительным функциональным содержанием. Вот почему важно применять целостный подход при разработке и планировании рекламного информационного бюллетеня.
Продолжайте читать, чтобы узнать, как именно разработать информационный бюллетень, который стимулирует конверсию, включая основные элементы, которые следует учитывать, некоторые ключевые рекомендации по дизайну информационных бюллетеней электронной почты и основные тенденции на 2021 год.
Что такое дизайн информационного бюллетеня?
Дизайн информационного бюллетеня — это совокупность текстовых и визуальных компонентов вашего электронного сообщения. Начиная с лучшей строки темы и макета шаблона информационного бюллетеня, заканчивая логотипом вашего бренда, шрифтами и подходящим интервалом.
Все эти элементы имеют значение, когда мы говорим о красивых и эффективных способах создания информационного бюллетеня по электронной почте.
Основные компоненты, которые имеют значение
В идеале дизайн вашего информационного бюллетеня должен служить основной цели вашего электронного письма в формате HTML. Вот некоторые из самых популярных вещей, которые компании ищут в своих сообщениях электронной почты:
- Поддерживайте согласованный брендинг электронной почты (вы хотите, чтобы ваш адрес электронной почты сразу же узнавался вашим клиентом).
- Сообщите о распродаже и выделите предложение (все взгляды на центральную фигуру — энергичное рекламное предложение)
- Представьте новые коллекции со списком новоприбывших
- Повысьте вовлеченность клиентов, рассказывая историю бренда, показывая признательность, привлекая лояльность программы и социальные мероприятия.
- Предоставьте необходимую информацию (в основном транзакционные электронные письма)
Определение цели поможет вам понять, как разработать рекламный информационный бюллетень. Это основные переменные, которые вы можете изменить при разработке информационных бюллетеней:
- Просмотр в ленте входящих сообщений: ваше имя отправителя, строка темы и предзаголовок электронного письма
- Макет электронной почты
- Логотип вашего бренда
- Кнопки с призывом к действию
- Изображения и цвета
- Копирование и шрифты
- Интервал
- Фон электронной почты
- Электронная почта и целостность дизайна вашего бренда
- Размер информационного бюллетеня электронной почты
Теперь, как вы можете заставить все эти элементы работать вместе для лучшего дизайна информационного бюллетеня ?
12 Передовые методы разработки информационных бюллетеней, которые сделают ваши электронные письма красивыми, но эффективными
Принимая во внимание огромную конкурентную борьбу в почтовом ящике вашего клиента, лучший дизайн информационного бюллетеня должен с первого взгляда привлечь внимание клиента, чтобы его не удалили и никогда больше не видели.Более того, то, как вы разрабатываете свои почтовые кампании, будет влиять на ваш рейтинг кликов, а также на продажи.
Следуйте этим рекомендациям при создании информационных бюллетеней и наслаждайтесь красивыми, но эффективными маркетинговыми кампаниями по электронной почте (плюс несколько лучших дизайнов информационных бюллетеней и отличные примеры информационных бюллетеней для вдохновения)!
1. Будьте в соответствии со своим брендом
Устойчивый стиль бренда означает, что ваши каналы в социальных сетях, веб-сайт, электронная почта и другие средства коммуникации содержат одинаковые или согласованные шрифты, элементы дизайна, цвета, тон голоса и т. Д.
Профессиональные маркетинговые агентства называют это «брендбуком».
Если вы будете соответствовать своему стилю бренда, вашим клиентам будет легче идентифицировать вас и укрепить лояльность. Клиенты, особенно в электронном маркетинге, хотят точно знать, кто к ним обращается. Они больше доверяют схемам электронного маркетинга, которые кажутся знакомыми.
Согласованность также применима к имени отправителя и строкам темы. Вы можете проверить, что работает лучше, но не изменяйте голосу своего бренда.Например, вы можете подумать о создании информационных бюллетеней с забавными или игривыми смайликами в теме письма, если они подходят вашему бренду.
Посмотрите, как AWAY сохраняет солидный фирменный стиль.
Целостность бренда «В гостях»Однако, если вы считаете, что инвестировать в профессиональную версию брендбука слишком сложно для вашего бизнеса, создайте простое руководство по стилю бренда и следуйте ему при создании электронных писем, сообщений для социальных сетей, листовок и т. Д. материала.
Составьте список шрифтов, которые уже использовались на вашем веб-сайте, вплоть до цветового кода вашего бренда, и включите любые варианты логотипа, которые могут быть использованы в материалах вашей компании.Поверьте, это поможет вам сохранить постоянство цифрового внешнего вида вашего бренда.
2. Сохраняйте простоту макета: чем меньше, тем лучше
Тип контента, который вы хотите включить в свой маркетинговый дизайн электронной почты, будет определять общий макет. Макет с одним столбцом лучше всего подходит для более сфокусированных сообщений; например, последнее напоминание о распродаже в Черную пятницу.
Но размер информационного бюллетеня с несколькими столбцами лучше для отображения разнообразного содержания; например, предметы из новой коллекции.
Так или иначе, ваша электронная почта должна быть удобной для мобильных устройств. Говоря это, я имею в виду и то, и другое: скорость отклика электронной почты, а также учитываемые размеры, длину и ширину информационного бюллетеня электронной почты для чтения на мобильных устройствах.
При создании дизайна электронного маркетинга представьте, что это таблица со столбцами и строками, и подумайте о том, как они будут двигаться, реагируя на экран разных размеров.
Помните, что:
- Простой дизайн информационного бюллетеня размером до трех столбцов будет хорошо смотреться на мобильных устройствах.
- Не используйте слишком много контента, потому что в мобильной версии все изображения и другие блоки контента будут сжиматься в одну узкую колонку, и ваш информационный бюллетень будет бесконечным. Это никому не нравится.
- Если в вашем информационном бюллетене выделяются различные типы контента, четко определите разделы, используя правильный интервал и линии.
- Учитывайте выравнивание четко определенных секций и симметрию, чтобы избежать визуального шума.
- Одна из самых распространенных ошибок — это добавление описаний товаров разной длины.Убедитесь, что они занимают одинаковое количество строк, чтобы не нарушить размер информационного бюллетеня.
3. Используйте высококачественные визуальные эффекты
Качество логотипа вашей компании, а также изображений, которые вы используете в сообщениях электронной почты, имеет решающее значение для брендинга. Они имеют огромное влияние на визуальную привлекательность дизайна вашего информационного бюллетеня и имеют прямое влияние на коэффициент конверсии. Подумайте об этом: при совершении покупок в Интернете только изображение и описание убеждают клиента нажать кнопку «КУПИТЬ».
Так что убедитесь, что вы охватили основы:
- Ваш логотип хорошего качества с прозрачным фоном. Если вы хотите выглядеть профессионально, у вас должен быть логотип компании хорошего качества.
- Если вы используете список товаров, используйте изображения того же размера и стиля. Они не могут быть размытыми, слишком темными или разных размеров. Кроме того, вы можете использовать фильтры для выравнивания всех изображений и получения связного результата.
В Omnisend вы можете найти встроенный редактор изображений, который поможет вам корректировать изображения при создании дизайна электронного маркетинга.
Быстрые подсказки, чтобы ваши электронные письма выглядели хорошо:
СОВЕТ 1 : Мы видим, что электронные письма с изображением «героя» с ключевым сообщением всегда выглядят наиболее привлекательно. Убедитесь, что основное сообщение находится в верхней части страницы.
СОВЕТ 2 : Рассмотрите возможность фотосессии с людьми, которые носят / используют ваши продукты. Согласно семиотическим исследованиям, для маркетинговых целей изображения с людьми работают лучше, чем изображения с объектами, пейзажами и т. Д.
СОВЕТ 3 : При использовании фотографий попробуйте уменьшить цвет в окружающем дизайне, чтобы сделать изображения центральными. фокус.
СОВЕТ 4 : Рассмотрите возможность использования типографики для «главной» части электронного письма. Он может очень хорошо заменить образ или дополнить его. Кстати, 3D-типографика — один из самых популярных элементов в этом году.
СОВЕТ 5 : Всегда ищите вдохновение в разных галереях писем. Нет ничего плохого в том, чтобы посмотреть на другие примеры информационных бюллетеней. Вы найдете замечательные идеи и цветовые схемы, которые сможете воплотить в жизнь, чтобы получить отличные результаты.
4.Выделите кнопку с призывом к действию
Если вы отправляете рекламное письмо своим подписчикам, вы хотите, чтобы они что-то сделали. Это призыв к действию (CTA). Покажите это ясно. Попросите их сделать что-нибудь: посетить ваш магазин, узнать больше, подписаться на вас в социальных сетях и т. Д.
Для этого вы можете связать изображения, кнопки или текстовые строки. Используйте все, что соответствует вашей цели. Но имейте в виду следующее:
- Люди чаще нажимают кнопки или изображения, а не текстовые ссылки.
- CTA должен быть кратким.Используйте активный язык, например купите сейчас, получите свое и т. д.
- В вашем письме не должно быть слишком много кнопок с призывом к действию. В идеале, самый крупный призыв к действию должен быть для ключевого сообщения, а еще несколько — для блоков сопутствующего контента.
- Первая кнопка с призывом к действию должна быть над сгибом, чтобы читатели могли видеть ее, когда открывают письмо.
- Сделайте кнопки заметными, используя другой цвет, и не забудьте оставить немного места вокруг кнопки, чтобы она определенно выделялась.
- Если ваше электронное письмо более обширное, повторите свой призыв к действию в конце письма.Не заставляйте читателя возвращаться к началу информационного бюллетеня.
5. Сделайте электронное письмо простым для сканирования
Многие исследования показали, что люди не читают каждое слово электронного письма от начала до конца. Они сканируют контент, начиная с верхнего левого угла, и останавливаются на строках темы и изображениях. Только тогда, если жирный текст или изображения привлекут их внимание, они прочтут остальное. Это так называемая модель чтения «F», описанная Якобом Нильсеном.
Исследование Nielsen показало, что пользователи Интернета пропускают текст, написанный строчными буквами, что приводит к F-образному рисунку чтения.Соответствующие слова и изображения в левой части экрана, как правило, привлекают больше внимания, чем вещи в правой части, поэтому подумайте о размещении ключевых слов в левой части электронного письма.
Кроме того, при использовании текста с изображениями разместите изображения слева, чтобы привлечь больше внимания.
Добавление заголовков и интервалов между ними также помогает построить визуальную иерархию и привлечь внимание клиентов к продуктам, которые вам нужны больше всего.
См. Пример кулеров Pelican Cooler: дизайн письма естественным образом ведет читателя к основному тексту и призыву к действию.
6. Начните справа с заголовка электронного письма
Один из лучших приемов дизайна информационных бюллетеней — размещение логотипа вашего бренда в верхней части электронного письма. Это место замечают сразу после того, как подписчик открывает ваше сообщение.
Существует множество инструментов дизайна, которые могут сделать дизайн заголовка информационного бюллетеня более доступным и сэкономить ваше время. Хороший пример — Bannersnack.
Эта часть электронного письма и нижний колонтитул (которые мы обсудим позже) должны быть наиболее стабильными и последовательными частями ваших электронных сообщений.Они похожи на вашу подпись, необходимое условие вашей надежности как бренда.
Следующие компоненты в заголовке могут отличаться. У некоторых брендов есть строка меню, у других — небольшие, не слишком навязчивые строки с информацией о доставке или бесплатном возврате (это зависит от того, что вы можете предложить). Также есть место для социальных иконок. Вы можете попробовать включить их все или протестировать несколько различных вариантов.
В настоящее время популярные бренды DTC кажутся минималистичными и используют очень мало элементов рядом с логотипом.Это выделяет логотип.
1. Brooklinen
2. Soylent
7. Завершить справа с помощью нижнего колонтитула электронной почты
Обычно нижние колонтитулы электронной почты более функциональны, чем красивы. Рекламные информационные бюллетени должны включать такие вещи, как юридическая информация и кнопка отказа от подписки. Вдобавок к этому, бренды также включают ссылки на Условия использования, Политику конфиденциальности и возврата, Часто задаваемые вопросы и т. Д.
Обычно эта информация аккуратно упакована в нижний колонтитул электронной почты и не беспокоит подписчиков, если они ее не ищут.Но это не значит, что вы не можете думать об эстетике этой части.
Ознакомьтесь с некоторыми отличными примерами информационных бюллетеней, которые вдохновят вас на создание красивого, но функционального нижнего колонтитула для своих писем.
1. Harry’s
2. Ritology
3. Bellroy
4. Stitch Fix
8. Оптимизируйте свой информационный бюллетень для блокировки изображений (применимо для электронных писем B2B)
Почти в каждом крупном почтовом клиенте изображения включены по умолчанию — особенно сейчас, когда большинство писем открывается на мобильных устройствах.Поэтому, если ваша аудитория использует Gmail, Yahoo и другие ведущие почтовые клиенты, вам не нужно сильно беспокоиться об изображениях в своих письмах.
Однако в некоторых бизнес-клиентах электронной почты (в основном применимых для делового общения B2B) изображения по умолчанию отключены, и их внутренняя фильтрация спама может не подходить для всех электронных писем с изображениями.
Чтобы избежать этого, вы должны использовать такие методы проектирования, как текст ALT, который можно увидеть, вместо заблокированных изображений, пуленепробиваемые кнопки (Omnisend позаботится об этом) и правильный баланс изображений и текста для устранения блокировки изображений.
В Omnisend мы предлагаем такое соотношение: 40% визуальных элементов и 60% текста.
9. Используйте правильные шрифты
Под правильным я подразумеваю размер и безопасный для электронной почты тип шрифта.
Оптимальный размер шрифта для тела письма — 14–16 пикселей. Текст размером 14 пикселей лучше подходит для более длинных абзацев и 16 пикселей для одного или двух предложений. Заголовки должны быть больше — в пределах 22-42 пикселей.
В электронном письме есть список шрифтов, которые считаются безопасными для использования. Это означает, что, используя их, все ваши подписчики из разных почтовых клиентов будут видеть ваш текст одинаково.Самыми популярными шрифтами, безопасными для электронной почты, являются Arial, Verdana, Helvetica, Georgia, Tahoma, Lucida, Trebuchet и Times.
Вы можете узнать больше о шрифтах в моей предыдущей статье «Безопасные шрифты для электронной почты против пользовательских шрифтов: что о них нужно знать».
Ниже вы можете найти полную таблицу шрифтов, поддерживаемых Omnisend, с исчерпывающим списком резервных шрифтов, чтобы вы знали, чего ожидать.
10. Осторожно используйте фоновые изображения
Если вы ищете лучший дизайн для электронного письма, вы найдете множество красивых писем с тематическим фоном.Действительно, они выглядят модно и шикарно. Но имейте в виду, что не все пользователи смогут видеть фон информационного бюллетеня так, как вы хотите.
Начиная с версии 2007 года Outlook не поддерживает фоновые изображения. То же самое и с некоторыми другими крупными почтовыми клиентами. Чтобы избежать неудобных метаморфоз в дизайне, всегда используйте сплошной цвет фона как запасной вариант и убедитесь, что важная информация или изображения отсутствуют только в фоновом изображении.
11. Протестируйте перед отправкой
Не забудьте отправить тестовое письмо на свой почтовый ящик.Откройте его на десктопе и мобильном телефоне. Более 50% всех клиентов открывают электронные письма на своих мобильных устройствах, поэтому крайне важно, чтобы электронные письма хорошо смотрелись на маленьком экране.
Пользователи Omnisend могут использовать предварительный просмотр электронной почты на настольных и мобильных устройствах в редакторе кампании. Не забудьте проверить!
Как создать свои собственные шаблоны информационных бюллетеней электронной почты
Если у вас есть увлекательный информационный бюллетень, который работает, почему бы не повторить этот успех с остальными сообщениями?
Создание собственного шаблона информационного бюллетеня электронной почты — относительно простой процесс, если вы знаете, какой шаблон лучше всего подходит вашим клиентам и вашему магазину.Вот несколько советов, как создать свой собственный шаблон информационного бюллетеня.
Начните с того, что вы знаете — текущих данных информационного бюллетеня
У вас есть информационный бюллетень по электронной почте, который работал особенно хорошо? Если ваш поставщик услуг электронной почты предлагает карту кликов для ваших писем (а они должны это делать), посмотрите, как ваши клиенты взаимодействуют — не только со всей рассылкой, но и с тем, как они взаимодействуют с определенными частями контента.
Попросите, займите и украдите все, что можете, чтобы получить вдохновение для своего шаблона информационного бюллетеня.
Например, в Omnisend мы обнаружили, что изображение CTA (призыв к действию) хорошо работает в наших информационных бюллетенях по электронной почте. Однако мы заметили, что многие подписчики не просматривали вводный текст. Мы решили разместить в этом тексте ссылки на вещи, которые были наиболее важными и наиболее ценными для наших клиентов — и вуаля. Мы улучшили рейтинг кликов для информационных бюллетеней по электронной почте с помощью простого исправления, которое теперь является частью нашего обычного шаблона информационного бюллетеня.
Сохранение блоков содержимого для будущих информационных бюллетеней по электронной почте
Допустим, вы недавно разработали хорошо работающий информационный бюллетень по электронной почте, и было несколько блоков содержимого, которые вы хотели воспроизвести в другом электронном письме.Правильное форматирование может занять много времени (и, вероятно, два экрана компьютера).
К счастью, вам не нужно быть мастером HTML, чтобы создавать великолепные шаблоны электронных рассылок. Хорошие поставщики услуг электронной почты часто позволяют вам сохранять определенные блоки содержимого вашего информационного бюллетеня.
Таким образом, вы можете просто перетащить сохраненный блок содержимого при создании электронного письма, сэкономив время и силы для красивого дизайна электронного письма.
Воспользуйтесь другими примерами информационных бюллетеней
Если вы работаете в сфере электронной коммерции, скорее всего, вы также являетесь заядлым клиентом электронной коммерции, получающим множество примеров информационных бюллетеней в своем почтовом ящике каждый день.Используйте эти информационные бюллетени в своих интересах — даже используйте своих конкурентов в качестве примера информационного бюллетеня по электронной почте.
Есть даже сайты, предлагающие примеры информационных бюллетеней по электронной почте, которые вы можете использовать для своих шаблонов информационных бюллетеней. Например, есть действительно хорошие электронные письма, которые даже позволят вам взглянуть на HTML-код электронных писем, чтобы получить вдохновение для ваших собственных рекомендаций по дизайну информационных бюллетеней.
После того, как у вас есть элементы, которые вы хотите использовать в шаблоне информационного бюллетеня, вы можете создать его в визуальном конструкторе электронной почты с перетаскиванием.Создавая электронную почту, создайте шаблон информационного бюллетеня, и вы сможете сохранить этот шаблон для использования в будущем.
Если по какой-либо причине ваш поставщик услуг электронной почты не позволяет вам создать и сохранить шаблон информационного бюллетеня, просто сегментируйте свой собственный адрес электронной почты и отправьте кампанию только себе. Таким образом, вы можете просто продублировать кампанию позже.
Убедитесь, что вы разработали шаблоны электронных рассылок для различных нужд. Хотя вы можете отправлять одни электронные письма реже, чем другие, вам определенно захочется заняться основной работой сейчас, чтобы сэкономить время позже.
Самые яркие тенденции дизайна электронной почты на 2021 год
Как и все остальное, тенденции дизайна электронной почты с годами входят и выходят из моды.
Ваше сообщение может выглядеть классически, но в то же время в нем слишком много традиционного, что может привести к потере заинтересованности.
Иногда это можно исправить с помощью небольших настроек, которые позволят вам создавать электронные информационные бюллетени, которые снова будут отлично выглядеть. Итак, какие последние тенденции в электронной почте вы должны учитывать при разработке своих писем?
Ознакомьтесь со следующими тенденциями при разработке информационных бюллетеней по электронной почте, с несколькими эффективными примерами информационных бюллетеней, которые помогут вам начать работу.
1. Интерактивные элементы и геймификация
Интерактивные элементы в электронной почте повышают вовлеченность клиентов. Это факт.
Видео, перемещение изображений .gif в электронные письма, новые технологии, такие как изображения APNG, и динамический контент AMP — все это чрезвычайно модно в 2021 году.
В начале 2019 года Gmail представила свой AMP: динамический контент — функциональность для повышения интерактивности электронные письма. Некоторые поставщики услуг электронной почты уже приняли его и позволяют своим клиентам включать карусели, галереи изображений и функции добавления в корзину в свои электронные письма.
К сожалению, Apple Mail / iPhone / iPad OS пока не поддерживает эту функцию. Таким образом, значительная часть аудитории электронной коммерции по-прежнему не может получить такой пользовательский интерфейс.
Тем не менее, шаг за шагом мы приближаемся к этому, и 2021 год может стать годом интерактивности.
В Omnisend вы можете найти несколько интерактивных элементов (скретч-карту и подарочную коробку), которые отличаются по своей природе. У них есть два больших преимущества:
- Полная поддержка почтовыми клиентами.
- Возможность удвоить, а иногда даже утроить частоту кликов.
2. Смелые цвета против минималистичного «чистого» дизайна
Этот год по-прежнему благоприятен для минималистичного дизайна. Вы не ошибетесь, выбрав простые линии, большое количество интервалов и шрифты без засечек.
Однако смелые дизайнерские решения и яркие цвета только что появились. Темный фон, контрастные цвета становятся все более распространенными для привлечения внимания к основному призыву к действию.
3. 3D и футуристические иллюстрации
В прошлом году многие модные бренды использовали мотивы 90-х.
В 2021 году мы увидим исчезновение этой тенденции в дизайне электронного маркетинга и появление новой. Все больше и больше брендов используют футуристические мотивы и 3D-эффекты. Вы можете определенно опробовать их для некоторых случайных кампаний по электронной почте и посмотреть, как ваша аудитория принимает эту новую тенденцию.
Перейдите по ссылке, чтобы узнать больше о грядущих тенденциях в области дизайна электронной почты.
4. Полный контрольный список эффективных элементов дизайна информационного бюллетеня
Существует множество различных дизайнов информационных бюллетеней, которые вы можете протестировать в своем магазине, и вы можете использовать эти рекомендации как ориентир для включения лучших элементов.Следуя приведенным выше рекомендациям по созданию информационных бюллетеней, вы улучшите дизайн своей рассылки, а также увеличите количество конверсий.
Вот удобный контрольный список, который вы можете использовать в следующем информационном бюллетене:
- Логотип выглядит первоклассно
- Основное сообщение запоминающееся и яркое
- CTA является действенным
- Все изображения выглядят четкими, не размыты и не растянуты
- Все заголовки одинакового размера и единообразны
- Интервалы и форматирование электронной почты единообразны
- Все изображения, заголовки продуктов и кнопки имеют гиперссылки и ведут на ваш сайт
- Социальные значки на месте
- Судебный приговор, физический адрес компании, а также кнопка отказа от подписки находятся в нижнем колонтитуле
- На ваш почтовый ящик отправлено тестовое письмо
Вдохновлены теперь, когда вы знаете, как создавать информационный бюллетень? Начните использовать Omnisend и откройте для себя готовые шаблоны информационных бюллетеней Omnisend для своих почтовых кампаний.
Начните использовать Omnisend и откройте для себя готовые шаблоны информационных бюллетеней Omnisend для своих почтовых кампаний.
Начните бесплатно сегодня32 идеи дизайна информационного бюллетеня, чтобы ваши подписчики нажали
Взгляните на свой почтовый ящик прямо сейчас. Скорее всего, есть хотя бы один информационный бюллетень от компании, у которой вы что-то купили, или от автора, на которого вы подписаны. Когда вы ищете идеи для оформления информационного бюллетеня, одно из лучших мест для начала — это ваш собственный почтовый ящик.
Иллюстрация OrangeCrushЕсть причина, по которой бренды общаются со своей аудиторией через информационные бюллетени: информационных бюллетеней работают .Статистика Optinmonster показала, что показатели переходов по электронной почте в 6 раз выше, чем показатели вовлеченности в Facebook, Instagram и Twitter вместе взятых.
Информационные бюллетениявляются важной частью цифрового маркетинга, поскольку они поддерживают постоянный диалог с вашими подписчиками. Эти разговоры дают много: они позиционируют вас как авторитет в своей области, держат читателей в курсе о рекламных акциях, делятся новыми предложениями, расширяют аудиторию вашего бренда и стимулируют вовлеченность. И так же, как вы можете больше общаться через видеочат, чем через телефонный звонок, большая часть сообщений вашего информационного бюллетеня передается через его дизайн, а не только на слова.
Если вы еще не публикуете информационный бюллетень, сейчас самое время начать. Найдите вдохновение для дизайна информационных бюллетеней, взглянув на то, как бренды в различных отраслях используют информационные бюллетени для связи со своей аудиторией.
Что в информационном бюллетене?
–
Прежде чем мы рассмотрим конкретные информационные бюллетени, давайте немного поговорим о том, из чего состоит информационный бюллетень, и чем он отличается от другого электронного маркетинга.
Информационный бюллетень — это не просто электронное письмо. Это электронное письмо, отправленное для ознакомления читателей с отправителем.Конечно, есть несколько призывов к действию, может быть, даже некоторые рекламные акции или прямой маркетинг вплетены в контент, но общая цель информационного бюллетеня — , а не продаж. Это построение и развитие отношений… которые в идеале ведут к продажам.
С другой стороны, электронный маркетинг гораздо более прямолинейный. Будь то разовая реклама новой услуги или капельная кампания из шести частей, которая начинается с обещания бесплатного вебинара и заканчивается жесткой продажей, вызывающей срочность, цель проста: закрыть продажу.
Дизайн информационного бюллетеня Silviab1Так что же в информационном бюллетене? Не существует установленного шаблона кибер-камня, которому должна следовать каждая информационная рассылка, но, как правило, информационный бюллетень содержит:
- A Заголовок . Четкий заголовок HTML отличает информационные бюллетени от обычных писем
- A нижний колонтитул . Нижний колонтитул, как и заголовки, придает вашему информационному бюллетеню официальный профессиональный вид.
- Контактная информация . Вы можете разместить его вверху или внизу, но каждый информационный бюллетень, который вы отправляете, должен содержать любую соответствующую контактную информацию, такую как ваш адрес электронной почты, ваши ссылки в социальных сетях и ваш номер телефона .
- Четкий макет , который организует контент логичным и легким для понимания способом
- Одна или несколько ссылок на ваш сайт
- И конечно изображения .Существуют противоречивые статистические данные о том, какие информационные бюллетени с изображениями или текстом лучше работают с читателями, поэтому это во многом зависит от типа контента, который вы публикуете, и аудитории, для которой вы его публикуете. Протестируйте информационные бюллетени с большим количеством изображений и информационные бюллетени с большим количеством текста, чтобы определить, какой из них лучше всего подходит вашей аудитории.
Чего я могу ожидать от информационного бюллетеня?
–
По данным GetResponse.com, средний процент открытий для информационных бюллетеней по электронной почте составляет 20,48%. Средний рейтинг кликов — процент читателей, которые не только открывают информационные бюллетени, но и переходят по ссылкам в них, — составляет 2.84 процента. Может показаться, что это не так уж много, но когда на ваши информационные бюллетени подписаны десятки тысяч или даже сотни тысяч людей, это означает много кликов по вашему контенту.
Электронный маркетинг в целом считается одной из самых эффективных форм цифрового маркетинга. Вот еще несколько статистических данных по электронной почте от Hubspot, о которых следует помнить:
Мы только что отправили вам ваш первый урок.
- 99 процентов пользователей электронной почты проверяют свою электронную почту каждый день
- Из числа опрошенных пользователей электронной почты более половины жителей США проверяют свою электронную почту более 10 раз в день
- Среди опрошенных пользователей электронная почта была их предпочтительным способом общения с брендами
- 56% писем с эмодзи в теме письма имели более высокий процент открытий, чем письма без .
- 93 процента маркетологов B2B делятся контентом по электронной почте
Посмотрите ниже, как бренды разрабатывают рассылаемые информационные бюллетени.Обратите внимание, как эти дизайны различаются в зависимости от содержания рассылаемого информационного бюллетеня.
Дизайн информационных бюллетеней
—
Основная цель информационного бюллетеня — поделиться информацией. Фактически, в каждом информационном бюллетене делятся информацией, но не все они делятся одной и той же информацией.
Дизайн информационного бюллетеня MailDesignerНекоторые информационные бюллетени полностью посвящены новостям, будь то краткое изложение последней отраслевой информации, сборник статей из разных новостных агентств или внимание к одной из ваших статей, которую вы хотите разместить в центре внимания.
Важно помнить, что при таком информационном бюллетене много текста не должно означать скучную (но в какой-то степени подавляющую) стену текста. Одно удачно размещенное изображение заголовка может задать тон информационному бюллетеню, состоящему из ссылок и аннотаций к статьям, и сделать список целостным. В информационном бюллетене такого типа действительно проявляется ясный минималистский дизайн.
В своем шаблоне информационного бюллетеня Jdr1992 разбивает огромного объема текста на удобные для чтения фрагменты, организуя их с помощью цветных блоков.Четкие границы разделяют истории и разделы, чтобы они не пересекались друг с другом, а жирный фон выделяет ключевые моменты и призывы к действию. В дизайне Ахаммада Саббира фрагменты текста в центре информационного бюллетеня с толстыми жирными красными рамками делают блоки текста менее впечатляющими.
Дизайн информационного бюллетеня БеллаВводный дизайн информационных бюллетеней
—
Когда новый подписчик подписывается на список рассылки, первое письмо, которое он обычно получает, — это приветственное письмо.Это вечнозеленое электронное письмо отправляется каждому новому пользователю и знакомит его с человеком или брендом, стоящим за информационным бюллетенем, который они собираются начать получать. Этот вид информационного бюллетеня может стать довольно личным, чтобы начать работу с правильной ноги, а также задает ожидания для будущих информационных бюллетеней.
MailDesigner сразу производит впечатление на получателей информационных бюллетеней своим дизайном, в котором фотографии отправителя располагаются рядом с приветствием. В сочетании с приветствием и вступлением в первой строке этот повседневный информационный бюллетень способствует быстрому знакомству с читателями.
Дизайн информационного бюллетеня SFicuПромо-рассылки
—
Один из наиболее распространенных способов использования информационных бюллетеней для брендов — это информирование своих списков рассылки о текущих акциях. Иногда единственный способ принять участие в рекламной акции — это щелкнуть ссылку в электронном письме. В этом виде информационного бюллетеня критически важен дизайн, в котором подчеркивается промокод или ссылка на страницу продаж.
Дизайн информационного бюллетеня MAK StudiosХотя такие информационные бюллетени продвигают новые продукты и услуги, они не являются строго рекламными.В этом разница между информационным бюллетенем, содержащим рекламную информацию, и маркетинговым электронным письмом. MAK Studios создает раздел, в котором последняя запись в блоге Online Organic Market превращается в информационный бюллетень, предназначенный для продвижения информации и рекламы. Это не просто случайный выбор поста в блоге — это тот, который напрямую связан с текущим промокодом и побуждает читателей воспользоваться промо.
Обратите внимание на то, как отдельные бренды по-разному оформляют свои информационные бюллетени, даже если информационные бюллетени служат для одной и той же цели.В своем дизайне для Lakeshore Photography & Video Мохиминул специально выбрал коллекцию фотографий, демонстрирующих различные техники фотографии. В дизайне D-уровня MailDesigner намного больше текста. В частности, есть текст, рекламирующий, кто будет выступать на выставке и где она будет проходить, в отличие от дизайна Mohyminul, который продвигает навыки и опыт фотографа.
Дизайн информационного бюллетеня SFicuИнформационные бюллетени витрины
—
Еще один распространенный способ, которым бренды используют информационные бюллетени, — это демонстрация своего последнего контента.Это может быть просто одно сообщение / видео в блоге или список различных фрагментов контента, имеющих общую тему. Часто есть вводный абзац, а в некоторых случаях есть и заключительный абзац.
Дизайн информационного бюллетеня jsaeЭти информационные бюллетени предназначены исключительно для продвижения контента по любой причине — для развлечения читателей, для информирования читателей, для того, чтобы побудить читателей поставить лайк и подписаться на канал отправителя или другую платформу и т. Д.
Дизайн jsae для 50 синих штатов содержит сводку всего, что подписчики хотят знать, например, последние новости о конкретных законодательных актах и кандидатах.В дизайне каждая часть информации имеет собственное пространство, чтобы сиять, без каких-либо конкретных историй или разделов, затмевающих другие.
Дизайн информационного бюллетеня RukyПраздничные информационные бюллетени
— Информационные бюллетени
в этой категории менее рекламные, чем в других категориях, но это не значит, что они не играют важной роли в построении и поддержании отношений. Эти информационные бюллетени могут выходить в праздничные дни, в дни рождения подписчиков или когда компания достигает важных вех.
Дизайн информационного бюллетеня RukyЕсли ваш обычный информационный бюллетень представляет собой еженедельный ситком, то этот — особенный для праздников. Некоторые из них представляют собой блестящие версии обычных информационных бюллетеней, в то время как другие просто короткие и приятные, желающие своим читателям счастливого праздника.
В своем дизайне для Эпитека Руки Рюки делает приветствие коротким, милым и конкретным с теплым праздничным приветствием. Связанные горизонты Далласа и Детройта внизу показывают, как праздники сближают близких, независимо от того, насколько далеко они друг от друга находятся физически.
Готовы к лучшему информационному бюллетеню?
–
Как и дизайн веб-сайтов, эффективный дизайн информационных бюллетеней не просто великолепно выглядит — он приносит результаты. Как только у вас получится отличный дизайн информационного бюллетеня, вы, скорее всего, будете настраивать его снова и снова, чтобы улучшить показатели открытия и CTR. Работа с дизайнером, который понимает ваши цели и потребности, может значительно упростить и упростить процесс настройки, не говоря уже о добавлении собственного опыта в дизайне. Взгляните на нашу платформу прямо сейчас, чтобы найти дизайнера информационных бюллетеней, который может перевести ваш бренд с «Отметить как прочитанное» на «Избранное!»
Хотите дизайн информационного бюллетеня, который заставит подписчиков кликать?
Наше сообщество дизайнеров может создать потрясающий информационный бюллетень специально для вас.
13 советов по дизайну информационных бюллетеней по электронной почте для увеличения числа кликов и вовлеченности
Ваши информационные бюллетени по электронной почте помогают вашему бизнесу, или вредит ? Поскольку 51% получателей отказываются от подписки на информационные бюллетени, которые выглядят не очень хорошо, вы не можете позволить себе пренебрегать дизайном информационного бюллетеня электронной почты.
В этой статье мы делимся нашими лучшими советами по созданию информационных бюллетеней по электронной почте, чтобы ваши клиенты заинтересовались и кликнули. Это не только поможет вам наладить лучшие отношения с клиентами, но и повысит объем продаж.
Используйте приведенное ниже содержание, чтобы легко ориентироваться в наших советах по оформлению информационных бюллетеней.
- Напишите отличную тему
- Выберите лучшее имя отправителя
- Используйте правильный шаблон электронной почты
- Брендируйте свои электронные письма
- Использовать безопасные веб-шрифты
- Обратите внимание на изображения
- Настройте настроение с помощью цвета
- Продолжайте сокращать текст
- Сделайте его доступным для сканирования
- Сделайте вашу электронную почту доступной
- Создание электронного письма в формате HTML, которое выглядит как обычный текст
- Дизайн CTA
- Проверьте свою электронную почту
Что такое дизайн электронной рассылки?
Дизайн информационного бюллетеня электронной почты — это все, что нужно для создания информационного бюллетеня или рекламного электронного письма.Обычно сюда входят:
- Строки темы и имена отправителей
- Брендинг и цвета
- Шрифты и изображения
- Форматирование
Эти вещи необходимы для создания привлекательного шаблона дизайна информационного бюллетеня, но это еще не все. В дизайн вашего информационного бюллетеня также включены вещи, которые вы не видите, например, цель информационного бюллетеня.
Верно, дизайн вашего информационного бюллетеня зависит от цели, которую вы пытаетесь достичь. Например, если вы составляете еженедельный информационный бюллетень, вашей целью может быть обучение читателей.Дизайн этого информационного бюллетеня может сильно отличаться от электронного письма с целью увеличения продаж.
Приведенные ниже советы по созданию информационного бюллетеня можно использовать для создания потрясающего информационного бюллетеня по электронной почте, независимо от цели. Итак, приступим!
1. Напишите отличную тему
Тематические строки могут сделать или разрушить ваши маркетинговые кампании по электронной почте.
Около 47% получателей электронной почты открывают письмо только на основе темы. В то же время 69% получателей электронной почты сообщают об электронной почте как о спаме , основываясь исключительно на строке темы .
Вот несколько вещей, которые вы можете сделать, чтобы ваша тема была интерактивной:
Сделайте строки темы удобными для мобильных устройств
Люди проверяют электронную почту на мобильных устройствах чаще, чем через веб-почту или компьютер. Используйте бесплатный инструмент, например TestSubject Zurb, чтобы ваша тема и прехедер отлично смотрелись на мобильных устройствах.
Сохранить исходную строку темы
Подписчикам быстро становится скучно. Используйте различные темы, чтобы сохранить их интерес.
Используйте смайлы
Можно ли использовать смайлы в теме письма? увеличить открываемость на 45%?.Проявите творческий подход!
Связанное содержание: Статистика по теме сообщения электронной почты, которая поможет вам максимизировать открытые ставки
2. Выберите наиболее подходящее имя отправителя
Если вы получили письмо от человека, о котором никогда не слышали, вы откроете его или просто удалите автоматически?
По крайней мере 42% из нас проверяют имя отправителя перед тем, как открыть письмо. Если вы — известный бренд, вам, вероятно, удастся просто использовать название вашего бренда в качестве имени отправителя. Или используйте индивидуальный подход и укажите имя реального человека.
Например, если вы подпишетесь на информационный бюллетень OptinMonster, вы начнете каждую неделю получать электронные письма с советами по маркетингу и обновлениями о продукте OptinMonster. Отправитель этих писем — «Джасинда из OptinMonster».
Plus, когда вы используете реальный адрес электронной почты, а не адрес «без ответа», подписчики могут отвечать на ваше письмо, что хорошо для репутации отправителя и будущей доставляемости электронной почты.
3. Используйте правильный шаблон электронной почты
Чтобы ваш информационный бюллетень по электронной почте хорошо смотрелся во входящих, вам необходимо выполнить несколько основных требований.
Согласно бесчисленным исследованиям, золотой стандарт ширины письма составляет 600 пикселей.
Хорошая новость заключается в том, что если вы пользуетесь услугами профессионального поставщика услуг электронной почты, такого как Constant Contact и Sendinblue, все их шаблоны дизайна электронной почты уже используют эту ширину.
Кроме того, вы должны убедиться, что ваша электронная почта отлично смотрится на мобильных устройствах. Поскольку более половины всех электронных писем открывается на мобильных устройствах, вам нужно будет использовать адаптивные шаблоны дизайна электронной почты, которые изменяют размер изображений и текста в соответствии с экраном, на котором они отображаются.
Наконец, вам понадобятся шаблоны электронных рассылок, которые вы можете легко редактировать, чтобы они соответствовали вашему бренду и содержанию. Лучшие сервисы электронного маркетинга позволяют легко это сделать.
4. Брендируйте свою электронную почту
В идеале, ваша электронная рассылка должна выглядеть как часть вашего бренда. Другими словами, вы включите свой логотип, а также можете включить ту же фотографию или аватар, которые вы используете в социальных сетях. Это поможет получателям узнать вас, что повысит доверие и, следовательно, вовлеченность.
Состояние взаимодействия с мобильной электронной почтой: что нужно знать
Для подписчиков последовательность является ключевым моментом, поэтому не переключайте шаблоны оформления информационных бюллетеней наугад. Вместо этого используйте один и тот же шаблон для одного и того же типа электронной почты, чтобы они знали, чего ожидать, могли ознакомиться с ним и даже с нетерпением ждать его.
Вот несколько примеров дизайна фирменных электронных рассылок. Эксперт по аналитике Авинаш Кошик упрощает работу с помощью шаблона из одного столбца и заголовка, который включает его имя и название информационного бюллетеня:
И Missinglettr использует изображение своей домашней страницы в качестве изображения заголовка:
5.Используйте безопасные веб-шрифты
Одна вещь, на которую следует обратить внимание при поиске вдохновения для дизайна электронной рассылки, — это типографика. Выбранные вами шрифты могут иметь огромное влияние на восприятие вашего информационного бюллетеня. Вот несколько советов по оформлению шрифтов для информационных бюллетеней, которые помогут вам создавать великолепно выглядящие электронные информационные бюллетени.
Во-первых, поскольку информационные бюллетени электронной почты по-разному отображаются в разных почтовых клиентах и веб-браузерах, лучший выбор для единообразного вида — это придерживаться веб-безопасных шрифтов .У вас по-прежнему есть из чего выбрать, и здесь есть список, который поможет вам начать работу.
Во-вторых, не используйте слишком много: лучше меньше, да лучше. Вам понадобятся шрифты заголовка и основного текста и, возможно, еще один для случайного контраста.
Некоторые люди используют обычные и жирные версии одних и тех же шрифтов для основного текста и заголовков, в то время как другие используют разные шрифты. Что бы вы ни выбрали, оставьте его простым и сделайте ставку на удобочитаемость , а не на то, чтобы ваш информационный бюллетень выглядел необычно.
Любой ценой вы хотите, чтобы ваш информационный бюллетень по электронной почте не выглядел загроможденным и нескоординированным.Например, Ideo U использует только два основных шрифта в своем ежемесячном информационном бюллетене по электронной почте:
В-третьих, если вы уже используете определенные шрифты как часть вашего бренда, сохраняйте его единообразие и используйте те же шрифты в своей электронной рассылке. Это поможет повысить узнаваемость бренда.
Вот пример из Trunk Club; Поскольку они являются компанией Nordstrom, они используют шрифт Nordstrom в своих заголовках.
6. Обратите внимание на изображения
Трудно найти правильный баланс изображений в информационных бюллетенях по электронной почте.По данным исследования Litmus, с одной стороны, две трети подписчиков предпочитают электронные письма, которые в основном содержат изображения.
С другой стороны, 43% людей отключают изображения, а некоторые почтовые клиенты не отображают фоновые изображения. Вот почему вам следует:
- Подумайте, действительно ли фоновое изображение необходимо для вашей электронной рассылки. Если это не так, просто оставьте это в стороне, как делают многие маркетологи в наши дни.
- Убедитесь, что ваша электронная почта хорошо выглядит и работает без изображений. Используйте замещающий текст для описания любых изображений, которые вы используете, так что даже с отключенными изображениями они все равно будут иметь смысл.
- Не скрывайте ключевую информацию в изображениях. Как мы увидим позже, это запрет на доступ к электронной почте.
Вот хороший пример от Affinity Designer. В верхней части электронного письма есть изображение с наклейкой со скидкой 25%, но эта информация повторяется в тексте, поэтому даже те, кто не видит изображения, знают, что предлагается:
Однако изображения могут помочь читателям понять содержание вашего электронного письма и сосредоточить их внимание на нужной области.Поэтому, если вы используете изображения, убедитесь, что вы выбрали привлекательные, четкие и ясные изображения.
Если вам нужны изображения для информационного бюллетеня по электронной почте, начните с сайтов бесплатных изображений в нашем обзоре.
7. Настройте настроение с помощью цвета
Color — важный аспект дизайна любой электронной рассылки. Потому что цвет:
Хотя вы хотите быть верным своему бренду, вы можете использовать цвет для создания настроения. Таким образом, хотя ваш логотип останется прежним, вы можете использовать сезонные изображения в основной части вашего информационного бюллетеня.Это может помочь вашим подписчикам проникнуться эмоциями, связанными с определенными цветами.
Чтобы выбрать правильные цвета для вашего информационного бюллетеня, вы можете использовать такие инструменты, как Coolors, чтобы выбрать контрастные или дополнительные цвета, которые сделают ваш электронный информационный бюллетень привлекательным.
Вот пара примеров. Digicel упрощает задачу, используя цвета своей торговой марки:
DepositPhotos использует рождественские цвета красного и зеленого на фотографиях и в тексте, чтобы вызвать ощущение праздника:
ASOS использует контрастные коробки, чтобы выделить товары со скидкой:
8.Текст должен быть коротким
Когда у вас есть посетители сайта, ваша цель обычно состоит в том, чтобы удержать их на сайте и заинтересовать вашим контентом. С информационным бюллетенем по электронной почте все наоборот. Ваша конечная цель — вывести их из почтовых ящиков на свой сайт или целевую страницу.
Вот почему стоит делать текст коротким.
Насколько коротко? Постоянный контакт утверждает, что электронные письма, содержащие около 200 слов, имеют лучший рейтинг кликов. Вот ультракороткий пример из Buffer:
Но, как мы всегда говорим, лучший способ узнать, что работает для вашей аудитории, — это протестировать электронную почту с вашей аудиторией.Мы поговорим о тестировании подробнее через минуту.
Даже с более коротким текстом есть несколько советов, которые помогут сделать его более эффективным. Если вы хотите, чтобы люди переходили по ссылкам, вам необходимо:
- Заголовок с отличным заголовком.
- Избегайте чрезмерной рекламы. Copyhackers рекомендует отправлять только 1 рекламное письмо на каждые 3 образовательных письма.
- Поделитесь своим лучшим контентом.
Вот пример из Trello, который включает фон, соответствующий цветам бренда, краткое введение и призыв к действию:
9.Сделать его сканируемым
Даже с короткими сообщениями электронной почты получатели могут не прочитать их все. Вот почему так важно сделать их доступными для сканирования.
В этом поможет то, как вы структурируете информационный бюллетень по электронной почте. Поскольку изображения притягивают взгляд, то, куда вы их направите, повлияет на то, что видят люди.
Вы можете размещать контент по разделам, чтобы было визуально ясно, где находятся наиболее важные части контента.
И, конечно же, вы можете использовать подзаголовки и маркеры, чтобы люди читали и направляли их к вашему призыву к действию.
Например, это электронное письмо от стейк-хауса Outback разделено на три раздела. Первая показывает самую важную часть электронного письма, а именно новое праздничное меню избранных:
.Второй раздел позволяет подписчикам видеть прошлых избранных с другим призывом к действию:
Последний раздел содержит ссылки на важные разделы сайта, включая полное меню.
10. Сделайте вашу электронную почту доступной
Как говорится в нашей статье о доступности электронной почты, миллионы людей во всем мире страдают нарушениями зрения и слуха и другими ограниченными возможностями.Это требование закона во многих странах и, в любом случае, хорошая практика, чтобы люди с ограниченными возможностями могли легко получить доступ к вашим сообщениям.
Если вы встраиваете специальные возможности в шаблоны дизайна электронной почты, подумайте:
- Использование доступных шрифтов при большом размере
- Избегать стен текста
- Использование замещающего текста для всех изображений, чтобы подписчики с ограниченными возможностями знали, что вы им показываете (мы уже говорили об этом ранее, но стоит повторить)
- Обращаем внимание на форматирование
По правде говоря, хорошо продуманные электронные письма — это доступные электронные письма, поэтому не пренебрегайте этой частью дизайна электронной рассылки.
Вот пример из BookBub. Даже с отключенными изображениями вы все равно можете получить основную информацию:
11. Создайте электронное письмо в формате HTML, которое выглядит как обычный текст
Некоторые задают вопрос, как включить простой текст в электронные письма в формате HTML. Хотя создание обычного текстового сообщения электронной почты является хорошей практикой, имитация эффекта обычного текста дает несколько преимуществ.
Как указывает Авебер, проблема с обычным текстом в том, что вы получаете некрасивые ссылки, трудно отслеживать клики, и не так много места для настройки дизайна.
Напротив, когда вы создаете обычное текстовое электронное письмо в формате HTML, вы можете:
- Будьте гибкими с дизайном
- Сделайте ваши ссылки красивыми
- Легко отслеживать статистику кликов по электронной почте
И эти гибридные электронные письма с обычным текстом HTML тоже получают больше кликов.
Вот пример из нашего информационного бюллетеня по электронной почте. Он относительно простой, но содержит одну правильно отформатированную ссылку.
12. Придумайте дизайн CTA
В конце концов, успех дизайна электронного бюллетеня будет зависеть от того, наберет ли он количество кликов.Призыв к действию (CTA) является важной частью привлечения подписчиков.
Хорошо продуманный призыв к действию:
- Заметно и можно принять меры
- Может отображаться в разных форматах, например, как ссылка и кнопка
- Будет включено в электронное письмо несколько раз, скорее всего, 3
Вот пример от DigitalMarketer включения CTA как кнопки и ссылки:
Чтобы узнать больше о правильном призыве к действию, прочтите наше руководство по созданию идеального призыва к действию.
Цветтакже важен при создании кнопок призыва к действию (CTA). Например, вы можете использовать красный для срочности, черный для роскоши или синий для надежности. Вам придется поэкспериментировать, чтобы увидеть, какой цвет призыва к действию лучше всего подходит вашим подписчикам.
13. Проверьте свою электронную почту
Наш последний совет — проверьте свою электронную почту.
Как мы уже упоминали ранее, ваш информационный бюллетень будет по-разному выглядеть в разных почтовых клиентах. Вот почему ваша цель — создать электронные письма, которые будут работать в большинстве из них.
Если вы не знаете, с чего начать, исследование Litmus показывает, что Apple Mail и Gmail занимают львиную долю рынка электронной почты, так что это хорошее место для начала.
Простой способ проверить дизайн информационного бюллетеня электронной почты — отправить тестовое электронное письмо, а затем свернуть окно браузера, чтобы посмотреть, как оно выглядит.
Вы также можете вставить URL-адрес в такой инструмент, как MobileTest, и проверить его там. Например, вот как информационный бюллетень из Search Engine Journal выглядит на iPhone 7, согласно данным MobileTest.
Следуйте этим советам по оформлению информационных бюллетеней по электронной почте, и вскоре у вас будет красиво увлекательный информационный бюллетень.
Затем ознакомьтесь с нашими советами по написанию высококонвертируемых рекламных текстов электронной почты и повышению CTR.
И не забудьте подписаться на нас на YouTube, Twitter и Facebook, чтобы получить больше советов и руководств по электронному маркетингу.
Опубликовано Jacinda Santora
Джасинда Сантора — писатель, специализирующийся на электронной коммерции и маркетинге роста.Она гордится своей способностью упрощать сложные вещи. Когда она не пишет, вы можете увидеть, как она мечтает о кемпингах, пьет кофе и слушает подкасты.
15 примеров дизайна электронных рассылок [Улучшение электронных кампаний]
Если вы предприниматель, я могу довольно хорошо догадаться об одном из ваших самых распространенных разочарований… эффективном привлечении клиентов. В современном деловом мире все в значительной степени полагаются на цифровые каналы для покупок, общения, развлечений и образования.
И это может означать только одно: поиск творческих способов привлечь клиентов и продавать продукты и услуги в обширном цифровом пространстве.
К сожалению, множество инструментов и платформ для охвата клиентов делают практически невозможным для предпринимателей создание и корректировку надежной цифровой стратегии. При этом электронные письма остаются одним из самых эффективных способов привлечь клиентов, поэтому любой серьезный бизнес должен тщательно продумать, как оформлен их информационный бюллетень.
В этой статье мы рассмотрим, что такое электронный маркетинг, почему он важен, а также лучшие примеры дизайна информационных бюллетеней, которые могут помочь улучшить ваши почтовые кампании.
Определение электронного маркетинга
По сути, электронный маркетинг предполагает использование электронных писем для продвижения ваших продуктов или услуг. Но, возможно, лучшим определением электронного маркетинга был бы сценарий, в котором компании используют индивидуализированные электронные письма для развития личных отношений со своими целевыми клиентами или клиентами.
Источник: StatistaСогласно отчету, опубликованному Statista, количество пользователей электронной почты в 2020 году оценивается в 4 млрд, при этом ожидается, что к 2024 году это число достигнет отметки в 4,4 млрд. В том же отчете указано, что более 196 млрд. электронные письма отправляются ежедневно, и ожидается, что к 2023 году их количество вырастет до 347 миллиардов. Из 196 миллиардов ежедневных электронных писем 109 миллиардов — это деловые письма.
С такими ошеломляющими цифрами неудивительно, что широкая популярность, неопровержимые преимущества и окупаемость инвестиций в электронный маркетинг огромны.Фактически, другой отчет, опубликованный DMA, оценивает, что хорошо продуманная стратегия электронного маркетинга дает в среднем 42 доллара на каждый потраченный доллар.
Существует несколько типов сегментов электронного маркетинга. Тем не менее, информационные бюллетени по электронной почте занимают первое место в чартах по содержанию ваших клиентов в курсе ваших текущих рекламных акций и новейших предложений.
И хотя создание хороших маркетинговых копий электронного письма важно, оно идет рука об руку с хорошим дизайном электронного письма. Это связано с тем, что элементы дизайна — это то, что помогает читателям ориентироваться в контенте и побуждает их продолжить чтение после того, как они открыли электронное письмо.
Таким образом, важно убедиться, что они правильно разработаны, чтобы находить отклик у читателей, помимо их информирования и развлечения.
3 главных преимущества хорошего дизайна электронной рассылки
1) Позволяет отслеживать различные показатели
Сразу же вслепую рассылку информационных бюллетеней по электронной почте своим клиентам без отслеживания показателей сродни сидению в кресле-качалке. Он двигает вас, но никуда не ведет. Если вы не представляете, как ваши целевые клиенты реагируют на ваши усилия по вовлечению, это также означает, что у вас нет способа итеративно совершенствовать свой подход.
Обычные текстовые электронные письма ограничены с точки зрения отслеживания различных вещей, таких как процент открытий, рост списка, конверсии и взаимодействие с подписчиками, что по сути означает, что вы принимаете необразованные удары в темноте. Однако, если вы потратите время на то, чтобы встроить различные показатели эффективности в свои почтовые кампании, становится легко вносить изменения, чтобы добиться успеха.
С учетом сказанного, все эти показатели можно отслеживать только при использовании электронных писем на основе HTML, основным строительным блоком которых является хороший дизайн электронной почты.
2) Помогает оптимизировать скорость получения информации
Человеческий мозг спроектирован так, чтобы распознавать и обрабатывать изображения за доли секунды. Исследования также показали, что человеческий мозг быстрее реагирует на изображения, чем на текст, и хороший дизайн электронной рассылки учитывает, как мозг клиентов работает с изображениями.
Включая броские изображения в свои информационные бюллетени, вы можете мгновенно привлечь внимание читателя, а также гарантировать, что он останется вовлеченным, что является идеальным сочетанием для того, чтобы заставить их прочитать всю копию электронной почты.
3) Адаптивный дизайн способствует совместимости устройств
По состоянию на 2020 год мобильные устройства являются ведущими источниками онлайн-трафика. Однако разные мобильные устройства имеют разное разрешение экрана, ориентацию и определение. Таким образом, важно обеспечить совместимость ваших информационных бюллетеней по электронной почте и устройств пользователя, поскольку это может сильно повлиять на рейтинг кликов. Если вы ошиблись, ваши электронные письма не будут отображаться должным образом и будут быстро удалены. Наоборот.
15 примеров дизайна электронной рассылки для идеальных результатов электронного маркетинга
1) Nike
Дизайн нашего информационного бюллетеня номер один здесь, в Mobilunity, разработан Nike. Известно, что у него одни из лучших почтовых кампаний, и этот летний информационный бюллетень по электронной почте показывает, почему. Дизайн прост, и копия сразу переходит к делу.
Кнопка CTA фокусируется на мужском разделе, что, скорее всего, основано на демографической информации, предоставленной при подписке на их список.В качестве глазури на торте песочный цвет фона имитирует изображения пляжа.
Источник: Nike2) Elite Financial
По мере того, как страны продолжают ослаблять ограничения во время этой пандемии COVID-19, компании также активизируют свое возвращение к планам работы. Чтобы сообщить о том, как вернуться к рабочему плану, Elite Financial разослала внутренний информационный бюллетень, в котором четко излагались правила, которые можно и что нельзя делать.
Источник: Elite Financial3) Venngage
Еще один отличный способ создавать привлекательные электронные бюллетени — использовать нестандартный макет.Например, вместо того, чтобы следовать простому расположению сверху вниз или слева направо, Venngage использует схему змеи, чтобы направить взгляд читателя взад и вперед по электронной почте.
Источник: Venngage4) Деревянный ящик
Хотя Wood Box использует очень простую модель коммерческого информационного бюллетеня, он четко показывает товары со скидкой и включает красный CTA прямо под ним. Это хитрый трюк, так как красный цвет привлекает внимание клиентов, и как только они нажимают на него, они перенаправляются в корзину веб-сайта.
Источник: действительно хорошие электронные письма5) Вопрос Pro
Вы также можете воспользоваться специальными событиями или датами для рассылки информационных бюллетеней своим читателям, как в случае с Вопросом Pro.
Источник: Вопрос Pro6) Провод через HubSpot
Этот шаблон информационного бюллетеня, разработанный HubSpot, помогает маркетологам, которые хотят внедрить новые продукты или услуги, чтобы привлечь своих потенциальных клиентов. Тонкий шрифт Wire, контрастный темный фон и яркая копия продукта помогают создать ощущение интенсивности любой новой маркетинговой кампании по электронной почте.
Источник: HubSpot7) Франк и Дуб
Ищете более минималистичный вид? Этот великолепный шаблон от Frank and Oak послужит идеальным источником вдохновения. Команда дизайнеров электронной почты использует макет из двух столбцов для своего главного раздела и добавляет изображение в левый столбец.
Наряду с этим основная копия и CTA идут в правый столбец, что является гениальным ходом, поскольку он содержит только один цвет фона.
Источник: Frank and Oak8) Действительно хорошие электронные письма
Этот информационный бюллетень от Really Good Emails более красочный и игривый, что является истинным отражением культуры бренда.
Логотип, несколько цветов, маленькие бумажные самолетики, маленький смайлик, конверты и облака представляют веселье, что делает его прекрасным примером информационного бюллетеня, который любой покупатель готов умереть, чтобы открыть.
Источник: Really Good Emails9) Chanel
Иногда нет необходимости включать предзаголовок и меню навигации. Вместо этого вы можете использовать логотип или любой другой визуальный элемент, который идентифицирует бренд.
Источник: Chanel.com10) Гавайские авиалинии
Перспективы и перспективы.com в основном не поддерживает фоновые изображения. Поэтому дизайнерам электронной почты становится чрезвычайно сложно искать альтернативы, которые заставили бы отдельные фоновые изображения работать в Outlooks.
Узнайте, как Hawaiian Airlines отлично справляется с разделением постоянного и фонового изображения.
Источник: Hawaiian Airlines11) Moo
В этом электронном письме от MOO выделяется один продукт, который является одной распродажей и имеет 80% площади, покрытой изображением.
Здесь стоит отметить один интересный элемент — это структура вкладок в верхней части электронного письма, которая делает его похожим на веб-сайт, и все предложения доступны, не отвлекаясь.
Дизайн электронной рассылки — Moo12) The New York Times
В этом информационном бюллетене The New York Times, подписка на кулинарию также много изображений, потому что еда лучше всего представлена в визуальных образах, а не в словах.
Интересный элемент, на который стоит обратить внимание, — это призыв к действию, который размещается прямо под заголовком и, таким образом, отображается над сгибом, независимо от того, является ли он мобильным или настольным.
Дизайн информационного бюллетеня New York Times13) Mindvalley
В этом еженедельном дайджесте, подготовленном Mindvalley, собрано множество материалов.Он соответствует формату заголовок> изображение> описание> CTA.
Начальное изображение и цитата отражают позитив, который соответствует имиджу бренда.
В конце есть место для заметки основателя, чтобы добавить к электронному письму нотку доверия.
Информационный бюллетень по электронной почте от Mindvalley14) Пробуждение от Сэма
Это электронное письмо от Сэма Харриса «Пробуждение» примечательно тем, что в заголовке есть значок бренда.
Это простой формат дизайна — изображение, контент, CTA, бриф об авторе — который повторяется.Это добавляет к единообразию опыта без перегрузки информацией, которая требует внимания.
Цвет добавляется путем создания пользовательских изображений для каждого из динамиков.
Пробуждение от Сэма Харриса15) Объявление вебинара от HubSpot
В этом электронном письме с объявлением веб-семинара от HubSpot баннер веб-семинара помещается вверху перед обращением к подписчику.
Это хорошо работает, чтобы дать людям самую важную информацию без необходимости пролистывать текст, чтобы найти ее.Поскольку это будет верхняя часть страницы, конверсия может быть хорошей.
Объявление о вебинаре от HubSpotПоследние мысли
Для предпринимателя электронный маркетинг чрезвычайно важен, поскольку помогает выстраивать отношения с вашими текущими, потенциальными и даже прошлыми клиентами. Это единственный шанс напрямую поговорить с ними в их личных письмах и в удобное для них время.
С учетом сказанного, постоянно меняющиеся потребности клиентов, усугубляемые новыми тенденциями электронного маркетинга, означают, что предприятиям необходимо быстро адаптироваться.А с этими 15 отличными дизайнами рассылок по электронной почте у вас не должно возникнуть проблем с настройкой и проведением эффективных кампаний по электронной почте.
И если говорить об эффективности информационных бюллетеней по электронной почте, вам понадобится действительно хороший редактор электронной почты, чтобы оказать реальное влияние. Вам следует попробовать SendX, который поставляется с бесплатной 14-дневной пробной версией, в течение которой вы можете использовать все его функции (кредитная карта не требуется).
.