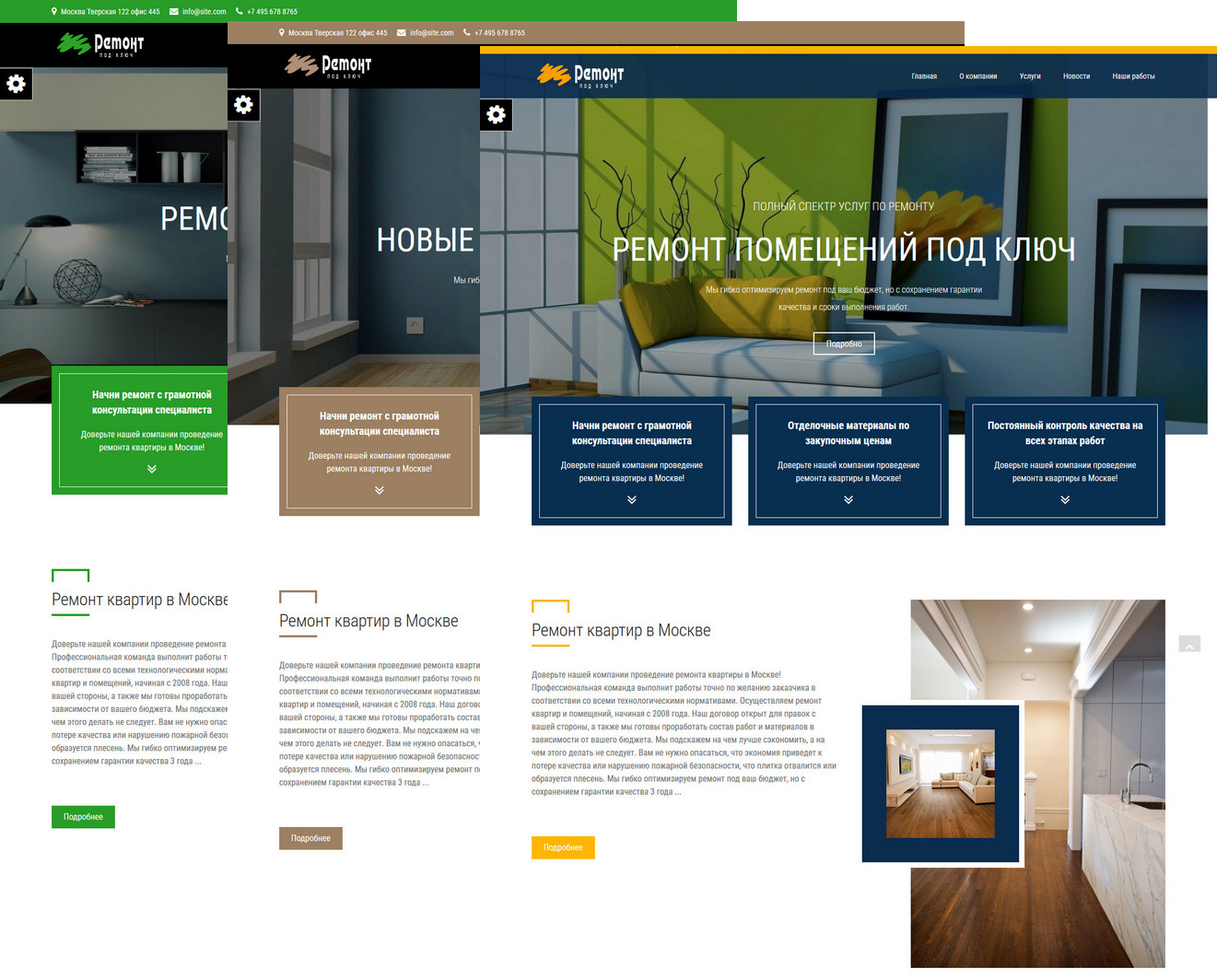
Каталог готовых дизайнов (готовых шаблонов) сайтов
Мы подготовили специально для Вас уникальные дизайны для сайтов. В нашей базе собрано более 10 000 уникальных дизайнов, на различные тематики, из которых, Вы обязательно сможете подобрать тот, который подходит именно Вам.
Не стоит путать готовый шаблон сайта и готовый дизайн сайта. Готовый шаблон сайта — это уже полностью рабочий сайт, со всем функционалом. Готовый дизайн сайта — это просто «иллюстрация» (макет в фотошопе), которая должна пройти этап верстки и программирования.
У нас действует главное правило ОДИН ДИЗАЙН-ОДНОМУ КЛИЕНТУ! Только так и ни как иначе. Данным образом мы достигаем 100% уникальности нашей базы. Наш каталог ежедневно пополняется новыми и современными работами.
Готовый дизайн
И нет ни чего плохого в том, чтобы заказать себе сайт, на основе уже готового дизайна. Если у Вас небольшая компания или Вы только начинаете свой бизнес, то готовый дизайн сайта будет самым эффективным и выгодным:
— Во-первых, Вы имеете возможность просмотреть большое количество вариантов и выбрать подходящий. Чего практически не будет, если рисовать дизайн с нуля. Так как он будет рисоваться всего в одном исполнении и в одном стиле (конечно, на шаге создания технического задания проговариваются все моменты и утверждаются, но хочется же рассмотреть несколько вариантов).
— Во-вторых, вы экономите деньги и время. Готовый (эксклюзивный) продукт, а в частности дизайн сайта, стоит дешевле, так как его необходимо реализовать (продать), иначе он может просто пролежать и все затраченное время, силы пропадут. Поэтому, стоимость готовых дизайнов гораздо ниже, чем создание дизайна с нуля. Если Вы покупаете уже готовый дизайн, то можно сразу приступать к верстке и программированию сайта, а это значит, что экономия времени составила примерно 2-3 недели, именно столько уходит на создание индивидуального дизайна сайта, с его доработками.
Если Вы решили стать владельцем собственного, эксклюзивного сайт, то Вы обратились по адресу. Будь то сайт визитка, корпоративный сайт, интернет портал или интернет магазин, мы обязательно Вам поможем реализовать все Ваши идеи и желания! Для начала, Вам необходимо сделать следующее:
— Зайти на страницу Каталога готовых дизайнов
— Выбрать нужную Вам категорию
— Ознакомиться с предложениями
— Выбрать дизайн, который Вам больше всего понравился
— Нажать кнопку «Заказать» и заполнить форму заказа
— В течении дня мы свяжемся с Вами, для уточнения основных моментов
Если Вы захотели приобрести только готовый дизайн сайта, то после поступления оплаты, мы отправляем все исходники Вам на почту или даем ссылку на скачивание с нашего сервера. Если Вы хотите заказать сайт ПОД КЛЮЧ, то уже через 3 недели, после поступления оплаты нам, Вы становитесь счастливым обладателем новенького эксклюзивного интернет ресурса в сети интернет, который будет иметь:
— эксклюзивный дизайн сайта
— современную систему управления (Joomla 3)
— отличный хостинг, который мы предоставляем по Акции на 1 год в ПОДАРОК
Что такое шаблоны для сайта и где их найти?
Если вы решили создать собственный сайт, то вам надлежит задуматься о его дизайне. Одним из лучших решений будет нанять специалиста по разработке дизайна сайта, но если вы решили сэкономить ваши деньги и время , вы можете обратиться к уже готовым шаблонам.
Шаблоны представляются в виде набора файлов различных форматов, среди которых: оформление текстов, графические элементы, описание стилей и расположение информационных блоков. При выборе дизайн-шаблона обратите внимание на его совместимость с сайтом. Если ваш сайт был создан с использованием CMS, например WordPress, то у вас могут возникнуть трудности с приспособлением к нему уникальных шаблонов. У вас может возникнуть много ручной работы и есть вероятность, что не все функции возможно будет реализовать.
В случае когда выбор шаблона сделан правильно и он совместим с используемой системой, оформление и тексты, загруженные на сайт, предстанут перед посетителем в лучшем виде. В случае точного разделения «контента и оформления» перемена шаблона сайта может быть осуществлена при помощи нажатия одной кнопки. Это поможет без затраты времени разработчиков радовать ваших посетителей на праздники новым дизайном. А в остальное время показывать сайт в приятном строгом виде.
Типы шаблонов для сайта:
- Flash-шаблон – в этом типе шаблонов не существует систем управления контентом, после загрузки картинок и текстов вы сразу получаете готовый сайт. Все изменения осуществляются за счет редактирования исходного flash-файла. Разумеется, для этой работы требуются специальные навыки. Если вам не доводилось работать с флешем, скорее всего, эта работа окажется для вас непосильной.
- HTML-шаблон – его используют для создания простого классического html-сайта без системы управления контентом. Этот вариант отлично подойдет для сайтов, состоящих только из нескольких страничек, которые нет необходимости постоянно обновлять. HTML-шаблон – это готовый дизайн сайта и готовая верстка. Этот тип шаблона вы можете настроить на любую версию CMS, с которой вам удобней работать.
- Шаблоны ВордПресс (WordPress)– с помощью этого шаблона вы легко создадите управляемый веб-сайт с профессиональным дизайном. Для этого вам будет необходимо вникнуть в некоторые технические аспекты и процессы. Понадобится установить систему на сервере. Для этого существуют специальные хостинги уже со встроенным вордпрессом.
- Шаблоны osCommerce, CRE loaded – эти шаблоны представляют собой завершенный интернет-магазины с одним значительным минусом – они англоязычные. Возможна русификация для этих шаблонов, но это является дополнительной работой.
- Шаблоны для Joomla, Drupal – для работы с этими шаблонами вам понадобится профессиональный специалист.

Главное необходимо помнить, что шаблон – это ещё не весь сайт. Необходимо проделать огромную работу, чтобы ваш шаблон преобразовался в работающий веб-сайт.
Высоких конверсий!
28-03-2016
Сайт по готовому шаблону или индивидуальный дизайн — что выбрать?
Многие начинающие предприниматели перед созданием сайта задаются вопросом: что выбрать? Создание сайта на готовом шаблоне или разработать проект по индивидуальному дизайну? Попробуем разобраться.
Про шаблонные решения
В большинстве случаев шаблонный сайт представляет собой полностью готовый к использованию сайт, который можно по цветовой гамме подстроить под фирменный стиль компании, поменять логотип, блоки с контактами и, вуа-ля, новый сайт. И ресурс может быть запущен в интернет очень быстро, буквально за пару недель. Скорость запуска в данном случае зависит от готовности контента, так как тратить время на согласование дизайна, верстку и программирование уже не надо.
Одно из основных преимуществ готового решения состоит в заранее известной цене — заказчика не ждут неприятные финансовые «сюрпризы». Есть готовый шаблон — можно оценить внешний вид, функциональность и купить по утвержденной цене.
Еще одно преимущество готовых решений — как правило, они готовятся под типовые, популярные системы управления сайтами, а, значит, с соблюдением правил верстки и автоматизации шаблона под эту платформу, что облегчает внедрение решения.
Очевидный минус шаблонизации — ваш дизайн не будет уникальным в сети интернет по схеме, навигации, структуре. Ниже мы разберемся, перекрывает ли минус основные плюсы шаблонов.
Про индивидуальный дизайн
Что касается сайта с индивидуальным дизайном, то в этом случае проект разрабатывается с нуля на базе требований и пожеланий клиента. Сначала создается прототип сайта, продумывается его структура, подбирается функциональность, потом прототип отдают дизайнеру на отрисовку. Цена предложения зависит от количества страниц на сайте со своим внешним видом, больше страниц — выше трудозатраты.
Цена предложения зависит от количества страниц на сайте со своим внешним видом, больше страниц — выше трудозатраты.
Например, для интернет-магазина необходимо отрисовать: главную страницу, страницу каталога, страницу подкатегории, карточку товара, корзину, страницу с формой заказа, отдельно есть еще страницы с акциями, распродажами, обычные статические страницы с контентом, блог… Отсюда и формируется достаточно высокая цена — за дизайн, за верстку всех страниц и их автоматизацию под CMS. Это требует и значительных временных затрат. Разработка интернет-магазина может занять до 4 месяцев.
Проект по готовому шаблону подразумевает наличие уже выполненного дизайна. Цвета подобраны, элементы — созданы. Заказчик заранее видит свой сайт таким, каким он будет существовать в сети.
Создавая уникальный дизайн сайта, разработчик прорисовывает его с нуля, учитывая требования клиента, фирменный стиль и выбранную тематику. Внешний вид и функционал тут не просто оригинальные, но и выдержанные в нужном заказчику направлении — это в идеале. А на самом деле часто бывает так, что якобы индивидуальный дизайн отрисовывается наподобие того, что нравится заказчику (нравится вот этот сайт, хочу, чтобы было похоже на него) и само понятие «индивидуальный» в этом случае не является «уникальным» и ничем по сути не отличается от шаблонного решения.
Почему стоит выбрать сайт, созданный по готовому шаблону
Согласование и утверждение деталей, разработка и просмотр различных версий сайтов отнимают большое количество времени и сил. Поэтому, среди разработчиков актуальность и популярность готовых решений только растет.
Принцип такой:
- Разработчики анализируют тексты и изображения, предоставленные клиентами, изучают особенности их сегмента рынка и конкурирующие веб-проекты.
- На основании полученной информации они подбирают заказчику подходящие уже готовые макеты-образцы с примерными картинками и тестовым текстовым наполнением.

- Выбранные заказчиками образцы ложатся в основу дизайна проекта, давая представление о цветовой гамме, приблизительной разметке страниц, примерном расположении графики и текстов.
Такое решение позволяет разработчикам понять, как сайты станут смотреться в глазах будущей аудитории. Что касается клиентов, то они подбирают образцы, руководствуясь тем, как должны выглядеть их веб-проект. Естественно, что впоследствии готовые макеты могут быть отредактированы. Порой изменения существенные, однако, ключевая суть остается неизменной. Несомненно, на готовом шаблоне можно продолжать развивать сайт и дорабатывать функционал.
Шаблонный сайт — это лучший способ разумной экономии времени без отказа от высокого качества. Зачастую таким образом разработчики и их клиенты экономят не только пару-другую недель, но и месяцы.
Можно провести такую аналогию. Все мы делаем в своих квартирах ремонт, по сути, мы используем в ремонте одни и те же материалы, покупаем далеко не уникальную мебель, а уже готовую и часто в сетевых магазинах. Но, обставляем так, что наша квартира, хоть и использует типовые решения, комплексно не похожа на квартиру соседей. Так и с сайтом, уникализировать внешний вид можно путем разного контента, интересных предложений, своего логотипа, используемых иллюстраций и фотографий.
Главное в современных сайтах далеко не всегда «вау-эффект» от внешнего вида, а удобство расположения элементов, высокая скорость открытия на мобильных устройствах, возможность быстро и легко купить и оплатить товар.
Многие пользователи сети не обращают внимания на вид посещаемых сайтов. Они ищут быстрые ответы на свои запросы, задаваемые в поисковиках.
По сути, любые картинки, цветовые гаммы, заголовки и расположения текстов уже где-то и когда-то встречались. Ничего абсолютно нового и инновационного тут не создать. Любые композиции и приемы применялись в полиграфии. Однако, стоит ли из-за этого расстраиваться? Думаем, нет. Готовый шаблонный сайт может быть не менее красочным, полезным и эффективным, как и его «индивидуальные конкуренты».
Однако, стоит ли из-за этого расстраиваться? Думаем, нет. Готовый шаблонный сайт может быть не менее красочным, полезным и эффективным, как и его «индивидуальные конкуренты».
P.S. К слову, о наших предпочтениях. Мы создаем проекты с уникальным дизайном только для корпоративных сайтов и подключаем их на MODX. Для интернет-магазинов предпочитаем выбирать готовые решения на 1С-Битрикс и Shop Script и дорабатывать их под фирменный стиль заказчика.
Рады будем сотрудничать с вами, где бы вы не находились!
ОБРАЩАЙТЕСЬ
Работа с дизайном: редактирование шаблонов
Работа с дизайном: редактирование шаблонов
Редактирование шаблонов
Дизайн сайта состоит из шаблонов. Каждый функциональный модуль имеет свой набор шаблонов. Если подключена PDA-версия сайта (Панель управления — Дизайн — Прочее — PDA-версия сайта), наборы шаблонов продублируются PDA-версией для каждого модуля.
Глобальные блоки выводят информацию и элементы дизайна либо на группе страниц, где установлен код глобального блока, либо на всем сайте. Это удобно, так как при изменении шаблона глобального блока результаты можно увидеть сразу на всем сайте, не редактируя шаблоны по отдельности.
Таблица стилей — это отдельный шаблон, где прописаны стили для дизайна. Вы можете вносить правки в шаблон стилей, который подключен ко всем шаблонам сайта по умолчанию, или загрузить свои готовые файлы стилей. Если вы решили использовать отдельные файлы стилей, то нужно вручную прописать их в те шаблоны, где они будут использоваться.
- Редактирование шаблонов в панели управления сайтом
- Редактирование шаблонов с сайта (панель инструментов)
Редактирование шаблонов в панели управления сайтом
Перед внесением каких-либо изменений в дизайн сайта мы рекомендуем сделать резервное копирование шаблона.
Авторизуйтесь в панели управления сайтом (http://ваш сайт/admin — Дизайн — Редактор). Слева в меню вы увидите список отдельных шаблонов, доступных для редактирования, и список модулей.
Слева в меню вы увидите список отдельных шаблонов, доступных для редактирования, и список модулей.
Выберите необходимый шаблон, внесите правки и сохраните:
Функции редактора:
- Добавить $КОД$.
Добавление оператора. В каждом отдельном шаблоне работает определенный набор системных операторов. Нажав на кнопку “Добавить $КОД$”, вы увидите список и функциональное описание операторов, работающих в выбранном вами шаблоне (для разных шаблонов списки могут отличаться).
- Файловый менеджер.
Кнопка “Файловый менеджер” позволяет вызвать окно загрузки файла прямо из редактора.
- Добавить в редактор.
Меню, с помощью которого можно добавлять в шаблон различные элементы и инструменты, такие как меню, форма обратной связи, RSS-лента, изображение и др. Выделите нужное место в шаблоне, выберите необходимый элемент, и вы получите готовый код элемента в шаблоне.
- Выравнивание кода.
Позволяет в один клик привести код в более удобочитаемый вид.
- Сменить цвет фона.
Позволяет изменить цвет фона редактора (светлый или темный).
Переключение в режим визуального редактирования. Использовать данный режим крайне не рекомендуется!
- Отменить последнее действие и Повторить отмененное действие.
Позволяет произвести отмену последней правки кода или повторение отмененного действия.
- Найти и заменить.
Позволяет найти участок кода и заменить его на другой.
- Восстановление шаблонов. Инструмент редактора шаблонов, позволяющий в любой момент восстановить стандартный шаблон.
Инструмент будет полезен тогда, когда вы под свои нужды изменяете стандартный шаблон из коллекции или индивидуальный шаблон, установленный с помощью “Каркаса сайта”.
- Полноэкранный режим.
Редактирование шаблонов с сайта (панель инструментов)
Перед внесением каких-либо изменений в дизайн сайта мы рекомендуем сделать резервное копирование шаблона.
Чтобы подключить редактирование шаблонов с сайта, нужно отключить конструктор: Панель управления — Дизайн — Прочее — Снимите галку с “Конструктор” для управления дизайном — Сохраните.
В первую очередь нужно войти на сайт как администратор, у которого установлено право “Редактировать дизайн сайта”. В панели инструментов нажмите на крайний справа значок “Управление дизайном”.
- “Управление дизайном сайта” выведет развернутый список всех шаблонов сайта, доступных для редактирования.
- “Управление дизайном страницы” откроет для редактирования шаблон страницы, на которой вы находитесь.
- “Список переменных страницы” — переменные, уникальные для каждой страницы. Выводится список переменных страницы, на которой вы находитесь. Переменные страницы используются в условных операторах. Подробнее об условных операторах вы можете прочитать в инструкции в Панели управления — Дизайн — Редактор — Кнопка “Добавить $КОД$”.
Примечание: Для редактирования шаблонов нужны как минимум начальные знания HTML, CSS и JS.
Если вы не обладаете необходимыми знаниями и навыками:
- приобретите готовый шаблон и закажите установку (есть бесплатные шаблоны) на официальном сайте http://utemplate.pro/
- приобретите готовый скрипт (есть бесплатные скрипты) для расширения функционала сайта на http://uscript.pro/
- закажите любые работы у фрилансеров на https://upartner.pro/
Работа с дизайном: редактирование шаблонов
20 шаблонов для сайта дизайн интерьера 2021 года
Автор Илья Чигарев На чтение 8 мин. Просмотров 3k. Обновлено
Стильные интерьеры нужны везде. Владельцы недвижимости готовы платить за услуги профессионального дизайнера. Рекламировать себя проще и дешевле всего через интернет, причем не нужно даже тратить время на раскрутку соцсетей. Все, что необходимо — скачать подходящий шаблон сайта дизайна интерьера и настроить под свое портфолио и спектр услуг.
Все шаблоны представлены с популярного онлайн-магазина ThemeForest. Другие подборки можете посмотреть по ссылке.
20 шаблонов для сайта или лендинга дизайн интерьера на WordPress
1. Interior Design
Очень стильный мощный шаблон, подойдет даже для крупной студии, занимающейся интерьерными проектами. Готовый стиль выглядит строгим, элегантным, как деловой костюм и настраивает на нужный лад. Автор предлагает:
- адаптивность с учетом всех актуальных устройств;
- настройки для портфолио;
- интернет-магазин, возможность заказать элементы интерьера;
- блога.
Поддерживает крупные фото, будучи сам по себе небольшим по размеру. Есть опции в темном и светлом оформлении.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Хотите научиться делать сайты?
Чтобы сэкономить на разработке или зарабатывать деньги создавая сайты для других? Недавно я записал новый курс «Идеальный сайт на WordPress» и «Лендинг в Elementor», где рассказал пошаговый план как создавать крутые сайты. Разработкой занимаюсь более 7-ми лет, на сайтах зарабатываю более 50 тысяч в месяц и в курсе я выложил всю технологию как делать такие сайты. Курс новый — 2020 года. Берите пока свежий. Подробнее читайте по ссылке.
2. Coca
Простая и стильная разработка по тематике interior design, включает 18 полностью собранных заготовок для лендингов, шаблон портфолио — можно отмечать, в каком году, что именно было сделано, более 40 дополнительных страниц. SEO-оптимизирован, поможет быстро выйти в ТОП по ключевым словам.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
3. Etalon
Сборка landing page по нужной тематике. Автор обещает более 20 полностью разработанных страниц-визиток, которые легко поставить и просто поменять встроенные фотографии на собственные. Удобный скрипт «карусели» поможет продемонстрировать готовые работы в 3D. Адаптивность сохраняется на мобильных устройствах без утраты функционала.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Статья по теме: 10 шаблонов для сайта мебели
4. WoodMart
Шаблон в большей степени рассчитан на онлайн-торговлю, но интерьерный дизайнер может использовать его в качестве:
- демонстрации аксессуаров;
- показа элементов из портфолио;
- продажи сопутствующих товаров.
Многофункциональная заготовка снабжена полезными скриптами: формами, функционалом подписки, всплывающих окон.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
5. go.arch
Еще одна необычайно стильная WordPress theme, один вид которой убедит клиентов в вашем безупречном дизайнерском вкусе. Темные тона, строгое минималистичное оформление, отличный UX-функционал. Легко продемонстрировать работы любого размера — от студии до многоэтажного здания или торгового комплекса.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
6. Aalto
Превосходная опция, актуальная в 2021 году за счет современных плагинов и возможностей, постоянного обновления. В комплекте:
- 12 страниц — вполне достаточно для визитки;
- установка в один клик;
- визуальная настройка;
- 3D-адаптация снимков;
- несколько вариантов слайдеров;
- элементы инфографики.
Список преимуществ намного больше — и это просто хорошо смотрится на компьютерах и телефонах.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
7. Craft Portfolio
Простая и эффективная разработка для landing page в современном стиле с видеопрезентацией. Специальный раздел для простой загрузки портфолио, подобранные цвета, приятные шрифты. Респонсивность проверялась на всех гаджетах — от компьютеров до смартфонов, везде ваши работы будут смотреться одинаково хорошо.
Специальный раздел для простой загрузки портфолио, подобранные цвета, приятные шрифты. Респонсивность проверялась на всех гаджетах — от компьютеров до смартфонов, везде ваши работы будут смотреться одинаково хорошо.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Статья по теме: 25 шаблонов сайта ремонт квартир на WordPress 2021
8. Gravity
Еще один премиальный шаблон для отличного landing, при желании можно увеличить функционал до полноценного ресурса дизайн-студии. Готовый вариант позволит посетителю:
- выбрать, какую часть квартиры нужно разработать или обновить;
- посмотреть портфолио только по ванным комнатам, кухням, офисам и т.д.;
- заказать похожее.
У шаблона отличная интерактивность, несмотря на то, задуман по стилистике как визитка. Полезный функционал увеличивает конверсию.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
9. Archi
Еще один набор готовых тематических сайтов. Нужно просто скачать, выбрать и установить — все максимально адаптировано не только под девайсы для просмотра, но и под любые языки, включая кириллические шрифты. Дизайнер оценит стильные концепты, а также простоту работы со встроенными плагинами.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
10. Oshine
Мультицелевая разработка для Вордпресс, которую скачали более 20 тысяч раз. Тематика интерьерного дизайна предложена в виде минималистичного и эффектного шаблона с модным параллакс-скроллингом, изящными шрифтами и возможностью интегрировать соцсети, если у вас уже ведется Instagram или Facebook.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
11. Ratio
Мощная подборка шаблонов по тематике архитектуры и интерьерного дизайна. Комплект включает:
- 15 сайтов, на которых достаточно просто поменять текст и картинки;
- интернет-магазин для продажи проекта или отдельных элементов;
- визуальная админ-панель;
- скрипты слайдеров, скроллбаров;
- превью для демонстрации работ;
- анимацию изменения размера.

Разработчики предлагают все необходимую документацию, а также готовы ответить на любые вопросы. Техподдержка реагирует, как следует из отзывов, очень быстро.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
12. Bridge — первый лендинг
Мультишаблон известен практически всем, кто работал с темами под WordPress. В «Бридж» действительно можно отыскать все, что угодно по любой тематике. Один из вариантов, предназначенных для дизайн-студий, предполагает интересный лендинг в бело-желтом варианте. Этот стиль позволяет сделать акцент на ваших работах, не отвлекаясь на оформление самой страницы.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Возможно вам будет интересно: 50 лендинг пейдж шаблонов на WordPress
13. Bridge — второй лендинг
«Фишка» второй опции из набора Bridge — крайне эффектный параллакс. На фон можно поставить лучшую вашу работу, потенциальный клиент ни за что не пропустит. Остальные элементы также миниатюрны, стилистика «чистая», современная, без избыточности. Легкость и адаптивность позволяют открывать ресурс где угодно.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
14. Interico
Достаточно посмотреть на превью, чтобы убедиться: это не просто лендинги, это настоящие продающие страницы. А также авторы гарантируют:
- 12 готовых сайтов;
- 35 страниц, которые можно менять, настраивать элементы;
- 24 комбинации хедеров;
- 25 полезных виджетов.
Разработчики настолько уверены в своем творении, что обещают вернуть деньги в течение 30 дней, если вам не понравится.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
15. KitGreen
Узкоспециализированный шаблон под разработку дизайна кухни. Чистые светлые тона, интересное сочетание белого и зеленого заставляет остаться и посмотреть внимательнее. Фото для портфолио удобно загружать благодаря встроенному плагину. Можно задать календарь, чтобы продемонстрировать развитие творческой мысли.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
16. Addison
«От дизайнеров для дизайнеров», — так звучит слоган. Разработка с эффектом трехмерного обзора действительно производит впечатление. Включены специально разработанные иконки и другие графические элементы, более 500 Google-шрифтов, среди которых много кириллических. Полезный плагин-калькулятор поможет посетителю сразу подсчитать стоимость проекта.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
17. Loft
Приятный внешний вид «под кирпичную стену» — уникальная «фишка» шаблона. Остальные параметры тоже соответствуют:
- «резиновый» дизайн;
- визуальная настройка;
- SEO-оптимизация;
- плагин контактных форм.
Если что-то неясно, к вашим услугам видеоуроки по установке и работе.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
18. Ambient
Интересное сочетание flat и 3D позволит выделить акценты и подчеркнуть индивидуальность. Фон плоский, зато отдельные элементы представляются во всех деталях. Шаблон идет с готовыми иконками, графикой, отличным плагином для портфолио. Прост в использовании, поддержка всегда на связи.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
19. Phlox Pro
Потрясающе эффектный шаблон для разработчиков дизайна интерьера. Разделение на «полоски» — совершенно уникальный прием в веб-дизайне, поэтому можно не сомневаться в том, что пользователь, даже случайно зашедший на страницу, обязательно будет привлечен таким нестандартным решением.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Статья по теме: 40+ креативных шаблона для создания портфолио
20. TheGem
Мультивариант с неплохой разработкой под interior design. Акцент на hero image — предполагается, что вы разместите самую лучшую свою работу. Само оформление довольно простое, но при этом очень удобное и интуитивно понятное. Анимации добавляют удовольствия от использования сайта.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
21. BeTheme
Еще одна профессиональная дизайнерская разработка. Коллеги предлагают специалистам по интерьерам интересный вариант с боковым меню и ярким, объемным представлением элементов портфолио. О каждом проекте можно рассказать подробнее.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Возможно вам будет интересно: Подборка — 100 шаблонов WordPress для сайта визитки
Для тех, кто создает интерьеры, важнее всего показать «товар лицом» — прежние работы. Однако «оболочка» в виде визитки или полноценного многостраничного ресурса также играет немалую роль. Эти шаблоны WordPress помогут создать отличное впечатление.
Есть вопросы по премиум шаблонам? Я подготовил для вас статью с ответами на частые вопросы по премиум темам (покупка, настройка и пр.). Статью можете изучить по ссылке.
Какой шаблон вам больше понравился? Напишите в комментариях.
Уникальный или шаблонный дизайн сайта. Публикации CASTCOM
Дизайн сайта является важным критерием его успешности у потенциальных покупателей. Дизайн может как привлечь, так и оттолкнуть их. Поэтому для разработчиков важно подобрать для сайта тематический и качественный дизайн, который будет привлекать целевую аудиторию.
При выборе дизайна для сайта есть два решения:
- разработка уникального оформления без связи с какими-то другими проектами,
- использовать в качестве основы уже готовый шаблон.
Уникальный (индивидуальный) дизайн
Индивидуальный дизайн создается путем разработки стилистики будущего интернет-проекта, для которой учитываются все особенности бизнеса и специфика бренда. Чтобы разработать подобную структуру и оформление на сайте необходимо провести тщательную аналитику и изучить особенности бизнеса. Такой вариант оформления наиболее затратен, так как предполагает ряд определенных работ с ресурсом. Каждая студия может выставить собственный прайс.
Каждая студия может выставить собственный прайс.
Плюсы и минусы
Использование индивидуального дизайна имеет как положительные, так и отрицательные стороны. К преимуществам уникального оформления можно отнести:
- возможность реализации любого дизайн-решения,
- возможность рассказать о репутации бренда и подчеркнуть его уникальность,
- отсутствие ограничений по функционалу.
Из недостатков можно выделить следующие аспекты:
- большие денежные и временные затраты,
- большое количество ресурсов для внедрения и технической поддержки.
Цена
Установить среднюю рыночную цену на разработку и создание индивидуального дизайна для сайта довольно сложно. Разброс цен очень велик. Каждая компания оценивает свои услуги по индивидуальному прайсу.
Чтобы найти оптимальное сочетание цены и качества необходимо оценивать тип и процесс проводимых с сайтом работ. Искать для сотрудничества нужно не подрядчика, а партнера.
Шаблонный дизайн (для быстрого старта)
Готовый шаблон темы представляет собой уже разработанную структуру сайта с набором определенных страниц. Тему можно менять, в зависимости от специфики бизнеса. Для нее можно выбирать определенные цвета, шрифты, иконки и т.д.
К преимуществам использования шаблона можно отнести следующие плюсы:
- меньше времени на разработку стилистики,
- отсутствие затрат на разработку функционала,
- минимизация рисков в результате использования проверенных стандартных решений.
Недостатки готовых шаблонов:
- ограниченность дизайна определенными рамками шаблона,
- возможные проблемы с добавлением нового функционала,
- идентичность структуры магазина с магазинами конкурентов,
- отсутствие индивидуальности и передачи индивидуальности бизнеса.
Цена
На основе исследований рынка можно примерно сказать, что средняя цена дизайна сайта, разработанного с помощью шаблона, варьируется в зависимости от предпочтений заказчика по сложности исполнения и других факторов.
Выводы
Идеальным решением для запуска таких крупных проектов является разработка сайтов в профессиональных агентствах. Digital Agency CASTCOM предлагает своим клиентам качественную разработку сайтов любого типа и уровня сложности.Готовый дизайн сайта в Москве — создать сайт
Готовый дизайн сайта
Чтобы недорого заказать готовый дизайн сайта, воспользуйтесь предложением студии WEB-VDV. Если на создание персонального макета нет времени или бюджет проекта не позволяет заказать услуги дизайнера, лучшим решением станет готовый шаблон с уже подобранной графической оболочкой и цветовой гаммой. На сайте вы найдете большой выбор вариантов веб-страниц для ресурсов любой тематики, они сэкономят время и деньги на разработку.
Преимущества использования шаблонов
При заказе готового дизайна сайта вам не придется тратить несколько недель на создание и согласование персонального макета, разработку концепции, поиск приятной цветовой гаммы. Представленные в каталоге шаблоны разработаны профессионалами, они обеспечат новому ресурсу популярность у пользователей и положительную реакцию поисковиков. Предлагаемые варианты обладают несколькими преимуществами:
Предлагаемые варианты обладают несколькими преимуществами:
- Проработанная структура, удобная для наполнения текстовым и графическим контентом. Для этого не потребуются глубокие знания в программировании — достаточно базового владения HTML и навыков работы с Flash-элементами, если они присутствуют в макете.
- Разнообразие дизайнерских решений. Здесь вы найдете подходящие варианты для визитки, интернет-магазина, информационного ресурса или корпоративного портала, оформление несложно подобрать по тематике.
- Возможность внесения изменений. Открытый код позволит скорректировать расположение элементов, цвет, навигацию и другие элементы. Ресурс возможно подогнать под требования заказчика.
- Значительная экономия средств. Шаблон стоит в разы дешевле персональной разработки, хотя он окажется столь же удобным в использовании.
Шаблонный интернет-ресурс быстрее окупается, так как не придется тратить время над доработку и постоянные улучшения. Это эффективное бюджетное решение, которое пользуется постоянным спросом.
Выгоды заказа в WEB-VDV
Студия WEB-VDV предлагает большой выбор дизайнерских решений для любых интернет-проектов, коллекция регулярно обновляется и дополняется. Предлагаемые варианты подходят для популярных CMS, с ними удобно работать даже неопытному веб-мастеру. Нет никаких скрытых ссылок и платежей, мы гарантируем заказчикам честное сотрудничество и невысокие расценки. Сэкономьте время и деньги и закажите готовый дизайн качественного сайта, который быстро станет источником прибыли!
Дизайн интернет-сайтов
Дизайн, редизайн | Дизайна сайта | Обработка изображений | Логотип | Адаптивный дизайн | Дизайн мобильного сайта | Готовый дизайн | Продающий дизайн | Дизайн интернет магазина | Дизайн лендинга | Оптимизация изображений
Readymag • Присоединяйтесь к
Партнерской программе
Любите Readymag?
Распространяйте по миру и будьте вознаграждены!
1
Предоставьте своей аудитории
специальную реферальную ссылку
.
2
Получайте 15% комиссионных
с каждого нового рефери, подписанного на
.
После того, как вы зарегистрируетесь в нашей партнерской программе, мы предоставим вам уникальную партнерскую ссылку, которой вы сможете поделиться с вашей аудиторией. Вы получаете 15% от первого платежа каждого из ваших рефералов, которые присоединяются к Readymag по ссылке, и каждый из привлеченных вами получает 15% скидку на свой первый платеж.
Вот несколько идей, как использовать специальную ссылку
Поделиться в социальных сетях
Просто поделитесь ссылкой со своими друзьями и коллегами в Facebook и Twitter.
Написать обзор
Если у вас есть блог, вы можете написать о своем опыте работы с Readymag.
Сделайте видеоурок
Запишите скринкаст и научите других, как легко они могут создавать веб-публикации.
Добавить в свои проекты
Вы можете добавить ссылку на свои проекты, созданные с помощью Readymag.См. Пример.F.A.Q.
Что такое партнерская программа?
Наша партнерская программа позволяет вам зарабатывать деньги, привлекая новых клиентов в Readymag. Когда ваши рефералы делают свой первый платеж, вы зарабатываете 15% от него. Ваши рефералы также получают реферальную скидку 15% на свою первую покупку.
Кто может стать партнером?
Любой пользователь с учетной записью на Readymag может стать партнером. Это абсолютно бесплатно. Никакого одобрения не требуется.
Есть ли ограничение на количество рефералов, которое я могу привести?
Нет, ограничений нет.Чем больше вы делитесь, тем больше зарабатываете.
Как Readymag отслеживает переходы?
Мы отслеживаем переходы с помощью файлов cookie браузера. После первого перехода по вашей реферальной ссылке у человека будет 30 дней, чтобы присоединиться к Readymag и, таким образом, стать рефералом. При регистрации учетной записи реферал должен использовать то же устройство и браузер, которые использовались при первом переходе по партнерской ссылке.
Как потратить комиссию?
Комиссии от продаж будут добавлены на баланс вашего счета.Он пойдет на будущие выплаты.
Мой реферал совершает покупку с использованием промокода, купона или другой скидки. Сколько я от этого получу?
Если ваш реферал применяет любой другой вид скидки, ваша комиссия составляет 15% от фактического платежа.
Остались вопросы?
Стать партнером
| Качество дизайна Отличный внешний вид и удобство для мобильных устройств | На большинстве DIY-сайтов есть профессионально оформленные стартовые шаблоны и отличные инструменты для редактирования внешнего вида сайта.Но если у вас нет навыков дизайна, ваши прекрасные стартовые шаблоны могут превратиться в не очень профессиональный сайт. По нашему опыту, большинство DIY-сайтов имеют короткий срок службы из-за отсутствия дизайнерских ноу-хау их клиентов. | Качество веб-сайтов, созданных фрилансерами и небольшими фирмами, сильно различается. Многие небольшие фирмы создают отличные сайты, но многие из них менее опытны в определенных аспектах дизайна, разработки и SEO.В конце концов, вы можете получить веб-сайт такого же или более низкого качества, чем ReadySite, но заплатите гораздо больше. | Крупные агентства великолепны в своем деле. Если вы ищете большой индивидуальный проект со множеством специализированных функций, лучшим вариантом может стать крупное агентство. Но, конечно, затраты на большие проекты намного выше, чем у ReadySites. ReadySites обладает всеми функциями, необходимыми малому и среднему бизнесу. | ReadySites созданы нашими опытными дизайнерами, чтобы они были полностью мобильными, удобными и красивыми.Чтобы сохранить низкую стоимость, ReadySites не включает некоторые навороты, которые вы можете получить с большим агентским проектом стоимостью в десятки тысяч долларов. | Служба поддержки клиентов С настоящими людьми | Без специальной группы поддержки многим фрилансерам и небольшим фирмам сложно быстро (или вообще) внести правки. В частности, фрилансеры имеют тенденцию соглашаться на работу на полную ставку, но затем исчезают.Это может быть неприятно и дорого обходиться для малого бизнеса, подобного вашему. | Время поддержки включено в каждый ReadySite. Наша команда экспертов может внести для вас правки, ответить на ваши вопросы и дать рекомендации для вашего веб-сайта. | Надежность Хостинг, резервное копирование, скорость загрузки страниц | Фрилансеры и небольшие фирмы обычно имеют более низкий уровень технических знаний.Этот недостаток опыта может стоить вам времени безотказной работы, профессионального резервного копирования и, особенно, времени загрузки страницы. В зависимости от фрилансера или состава небольшой команды существует диапазон знаний. Некоторые из них могут быть сопоставимы с крупными агентствами, но многие — нет. | Начальная стоимость | $ 0 низкая оценка 1000 долларов США высокая оценка | 5000 долларов США низкая оценка 20 000 долл. США высокая оценка | 15 000 долл. США низкая оценка 50 000 долл. США высокая оценка | $ 500 начальная стоимость |
| Качество дизайна Отличный внешний вид и удобство для мобильных устройств | На большинстве DIY-сайтов есть профессионально оформленные стартовые шаблоны и отличные инструменты для редактирования внешнего вида сайта. | Качество веб-сайтов, созданных фрилансерами и небольшими фирмами, сильно различается. Многие небольшие фирмы создают отличные сайты, но многие из них менее опытны в определенных аспектах дизайна, разработки и SEO.В конце концов, вы можете получить веб-сайт такого же или более низкого качества, чем ReadySite, но заплатите гораздо больше. | Крупные агентства великолепны в своем деле. Если вы ищете большой индивидуальный проект со множеством специализированных функций, лучшим вариантом может стать крупное агентство. Но, конечно, затраты на большие проекты намного выше, чем у ReadySites. ReadySites обладает всеми функциями, необходимыми малому и среднему бизнесу. | ReadySites созданы нашими опытными дизайнерами, чтобы они были полностью мобильными, удобными и красивыми.Чтобы сохранить низкую стоимость, ReadySites не включает некоторые навороты, которые вы можете получить с большим агентским проектом стоимостью в десятки тысяч долларов. | Служба поддержки клиентов С настоящими людьми | Без специальной группы поддержки многим фрилансерам и небольшим фирмам сложно быстро (или вообще) внести правки. В частности, фрилансеры имеют тенденцию соглашаться на работу на полную ставку, но затем исчезают.Это может быть неприятно и дорого обходиться для малого бизнеса, подобного вашему. | Время поддержки включено в каждый ReadySite. Наша команда экспертов может внести для вас правки, ответить на ваши вопросы и дать рекомендации для вашего веб-сайта. | Надежность Хостинг, резервное копирование, скорость загрузки страниц | Фрилансеры и небольшие фирмы обычно имеют более низкий уровень технических знаний. | Начальная стоимость | $ 0 низкая оценка 1000 долларов США высокая оценка | 5000 долларов США низкая оценка 20 000 долл. США высокая оценка | 15 000 долл. США низкая оценка 50 000 долл. США высокая оценка | $ 500 начальная стоимость |
Как выбрать конструктор сайтов — Google Domains
Раньше для создания веб-сайта нужно было уметь писать код или нанимать того, кто умеет.Введите веб-конструкторы: поставщики услуг, которые позволяют любому создавать веб-сайт с помощью простых инструментов. Они обрабатывают код и предлагают красивые шаблоны, которые вы можете легко настроить, добавив свой собственный текст, дизайн, изображения и многое другое. Сегодня миллионы людей с нулевым опытом проектирования или программирования могут использовать веб-конструкторы, чтобы обеспечить свое присутствие в Интернете.
Подходит ли вам веб-конструктор?
Использование веб-конструктора может быть прекрасным вариантом для больших и малых предприятий. Чтобы определить, подходит ли вам веб-конструктор, подумайте над следующими вопросами:
Кто будет заниматься разработкой и обслуживанием веб-сайта? Веб-конструкторы — идеальный вариант для тех, у кого мало или совсем нет технического опыта.Вы можете вносить изменения прямо на сайт, не нанимая профессионала. Они также являются хорошим вариантом для людей, которые хотят нанять веб-дизайнера для создания первоначального сайта, но при этом у кого-нибудь есть возможность вносить обновления на сайт позже.
Они также являются хорошим вариантом для людей, которые хотят нанять веб-дизайнера для создания первоначального сайта, но при этом у кого-нибудь есть возможность вносить обновления на сайт позже.
Каков ваш бюджет? Конструкторы могут быть очень экономичным вариантом для создания сайта. Многие предлагают свой самый базовый пакет как бесплатный план, а другие предлагают бесплатные пробные версии. После этого они обычно взимают ежемесячную плату, которая увеличивается в зависимости от размера вашего сайта и позволяет использовать дополнительные услуги, такие как веб-хостинг.
Для чего будет использоваться ваш сайт? Веб-конструкторы предлагают темы дизайна или шаблоны, которые охватывают широкий спектр отраслей и типов веб-сайтов, в том числе разработанные для блогов или портфолио, розничной торговли и электронной коммерции, мероприятий и профессиональных услуг. Как только вы определите, какой тип сайта вам нужен, это поможет вам определить, какой веб-конструктор вам подходит.
Как будет выглядеть ваш сайт? Имейте в виду, что, хотя веб-конструкторы предлагают множество способов настройки вашего сайта, вы все равно будете работать с некоторыми ограничениями.Если вы ищете макет или шаблон, который раньше никогда не использовался или который можно полностью настраивать сверху вниз, вы можете создать собственный сайт, что, вероятно, потребует найма веб-разработчика.
Есть ли какие-то особые возможности, которые необходимы вашему сайту? Современные веб-конструкторы могут удовлетворить множество сложных веб-потребностей, от публикации информационных бюллетеней до электронной коммерции. Большинство веб-конструкторов также автоматически оптимизируют ваш сайт для мобильных устройств, что в наши дни просто необходимо.
Контрольный список для вашего веб-конструктора
Когда вы решите, что хотите использовать веб-конструктор, пора составить список того, что вы ищете. Вот некоторые соображения, о которых стоит подумать. Закажите их в приоритетном порядке, который вам подходит, и помните о них при рассмотрении возможных вариантов:
Вот некоторые соображения, о которых стоит подумать. Закажите их в приоритетном порядке, который вам подходит, и помните о них при рассмотрении возможных вариантов:
- Простота использования
- Популярность
- Стоимость
- Бесплатный план
- Гибкость дизайна
- Темы / шаблоны
- Оптимизация мобильного сайта
- Опора
- Ведение блога
- Электронная коммерция
- Создатель информационного бюллетеня
- Создатель членства
- Мобильное приложение
- Веб-хостинг
Какие веб-конструкторы вам следует использовать?
Google Domains предлагает ряд надежных разработчиков веб-сайтов, которые предлагают как бесплатные, так и платные варианты.Посетите нашу страницу конструкторов веб-сайтов, чтобы узнать о бесплатных сервисах Google, таких как Blogger и Google Sites, а также о платных инструментах, таких как Squarespace и Wix, которые могут помочь вам создать все, от чистых простых веб-сайтов до надежных интернет-магазинов.
Чтобы получить представление о различных конструкторах веб-сайтов, просмотрите веб-сайты, созданные с их помощью. Большинство этих сервисов представляют собой портфолио живых сайтов, построенных на их шаблонах.
Если вы готовы создать свой собственный сайт, найдите правильное доменное имя в доменах.Google и приступайте к созданию своего веб-сайта.
Дизайн и разработка веб-сайтов * Rough & Ready Media
ДИЗАЙН И РАЗРАБОТКА ВЕБ-САЙТОВНам не нужно говорить вам, насколько ваш веб-сайт важен для вашего бренда, вашего опыта работы с клиентами и вашей способности взаимодействовать с целевой аудиторией.
Дело не в том, чтобы ваш веб-сайт выглядел круто — он должен выглядеть фирменным, работать бесперебойно, позволять пользователям легко находить то, что они ищут, и делать то, что вы от них хотите.Он должен загружаться быстро, быть удобным для поисковых систем, простым для обновления вашей командой и реагировать на устройства любого типа, с которых просматривают данные. Вам нужен блог, который дает вам возможность позиционировать себя как лидеров в своей отрасли и взаимодействовать с вашей целевой аудиторией.
Вам нужен блог, который дает вам возможность позиционировать себя как лидеров в своей отрасли и взаимодействовать с вашей целевой аудиторией.
В Rough & Ready Media мы можем сделать все это с большей выгодой, чем с болью. Мы превратим ваш сайт из громоздкого и привередливого, о котором думали позже, в одного из самых ценных членов вашей команды.
ROUGH & READY’S
FIVE STEP ПОДХОД 1. ИССЛЕДОВАНИЕ
Первый шаг — нам необходимо досконально понять ваш бизнес, ваши бизнес-цели, ваших клиентов, их ожидания и поведение, а также то, как ваш веб-сайт влияет на все это. Мы также рассмотрим конкурентную среду, чтобы установить контекст и критерии того, как должен работать ваш сайт, а затем улучшить их. Этот этап даст нам основу для продвижения вперед с правильными рекомендациями по дизайну и разработке вашего нового адаптивного веб-сайта.
2. ДИЗАЙН
Когда мы вооружимся этой информацией, мы приступим к разработке макетов для 3-5 различных представлений вашего нового сайта, включая домашнюю страницу, дополнительную страницу, шаблон блога и любые дополнительные шаблоны необходимы. Rough & Ready Media предоставит до двух раундов пересмотра дизайна.
Мы рекомендуем подготовить весь ваш контент к концу этого этапа, который проинформирует дизайн и ускорит загрузку исходного контента на сервер разработки, чтобы контент не задерживал запуск.Если на этом этапе вы не сможете предоставить профессионально написанный контент, мы рекомендуем, чтобы наш штатный копирайтер создал контент для вас.
3. РАЗРАБОТКА
Далее мы приступим к воплощению вашего дизайна в реальность путем создания сайта с использованием основанных на стандартах технологий. Мы создадим интерфейсные шаблоны на HTML5, CSS и будем использовать JQuery для простого поведения и эффектов, таких как анимация и проверка формы.
4. ТЕСТИРОВАНИЕ
Мы протестируем веб-сайт в различных браузерах, включая Safari, Chrome, Firefox и Internet Explorer 11. Мы также протестируем адаптивный дизайн на iPhone и устройствах Android. Мы проверим функциональность сайта, чтобы убедиться в отсутствии ошибок или неработающих ссылок, а затем передадим его вам для проверки на тестовом сервере.
Мы также протестируем адаптивный дизайн на iPhone и устройствах Android. Мы проверим функциональность сайта, чтобы убедиться в отсутствии ошибок или неработающих ссылок, а затем передадим его вам для проверки на тестовом сервере.
5. ЗАПУСК
После того, как вы протестировали веб-сайт и остались довольны его функциональностью, мы добавим тему WordPress на ваш сайт и направим ваш домен на новый сайт. Время запуска!
100+ готовых веб-сайтов — TemplateMonster feat.MotoCMS Present
Мы все любим шаблоны MotoCMS из-за возможности создавать абсолютно универсальные и функциональные веб-страницы без необходимости писать одну строчку кода. Клиенты приходят на цифровую торговую площадку TemplateMonster в поисках наиболее оптимальных цифровых товаров, которые можно использовать для быстрого запуска своих собственных онлайн-проектов. На этот раз MotoCMS и TemplateMonster объединили свои усилия и выпустили полную коллекцию готовых к использованию веб-сайтов, которые могут помочь вам создавать сайты на основе SaaS, не касаясь строчки кода.Встречайте самые инновационные и прибыльные коллекции лучших дизайнов веб-сайтов SaaS.
Создание готовых к использованию веб-сайтов без кода
Какая первая ассоциация приходит вам на ум, когда мы упоминаем MotoCMS? Мы уверены, что это конструктор веб-сайтов с перетаскиванием, который вы сразу вспомните. Это растущая тенденция к созданию универсальных веб-страниц в визуальном режиме, который привлекает как новичков, так и опытных веб-мастеров по всему миру. На этот раз MotoCMS пошла еще дальше и представила коллекцию из 100+ лучших дизайнов веб-сайтов SaaS, т.е.е. готовые к использованию веб-сайты, которые включают в себя все основные функции, необходимые для быстрого запуска веб-сайтов для разных ниш.
5 основных причин выбрать готовые сайты
Выбирая готовые веб-сайты в качестве основы для будущего присутствия в сети ваших личных или деловых веб-проектов, вы получите полный пакет инструментов и функций, необходимых для быстрого запуска вашего веб-ресурса.
Одна из главных причин, почему готовые к использованию веб-сайты от команды MotoCMS востребованы, — это возможность настраивать макеты без необходимости работать с исходным кодом .Все готовые веб-сайты интегрированы с интуитивно понятным конструктором перетаскивания, с которым легко справятся новички и эксперты.
Какие ключевые и наиболее важные компоненты необходимы для запуска веб-сайта? Чтобы сделать ваш сайт доступным для поиска и выделить его среди остальных веб-ресурсов в вашей нише, вам необходимо выбрать доменное имя для своего сайта. Кроме того, вам необходимо выбрать надежного хостинг-провайдера, который обеспечит безопасность вашего сайта.Выбирая готовые веб-сайты от MotoCMS, вам будет предоставлен бесплатный хостинг и бесплатное доменное имя . В качестве отличного бонуса, который включен в каждый шаблон, в архивы для загрузки включен бесплатный сертификат SSL .
Чтобы выбрать лучший готовый конструктор веб-сайтов SaaS для своего будущего веб-сайта, вы можете бесплатно запустить 14-дневную пробную версию любого из предоставленных готовых веб-сайтов. Это даст вам бесплатный неограниченный доступ ко всем премиальным функциям веб-дизайна SaaS.
Более того, все заранее разработанные готовые веб-сайты включают дополнительных планов и услуг, которые вы можете заказать во время оформления заказа. К ним относятся высококачественные услуги по настройке и копирайтингу, которые будут предоставлены вам по запросу.
Как запустить веб-сайт SaaS
Самостоятельный запуск веб-сайтов никогда не был таким простым. Программное обеспечение как услуга (SaaS) — это универсальная бизнес-модель, включающая готовые к использованию веб-сайты и размещенную платформу, которая избавляет вас от необходимости заказывать дополнительные услуги или вкладывать дополнительные деньги в ваш будущий веб-сайт.Используя конструктор веб-сайтов и хостинг SaaS, вы будете получать регулярные обновления и квалифицированную техническую поддержку по всем видам вопросов, касающихся использования и модификации веб-дизайна SaaS.
Готовые к использованию веб-сайты от MotoCMS могут быть запущены всего за несколько дней, а весь процесс установки занимает не более 15 минут.
- Первый шаг, который вам нужно сделать для запуска веб-сайта на основе SaaS, — это выбрать для него подходящий дизайн.Вы можете либо посмотреть живую демонстрацию, либо запустить бесплатную 14-дневную пробную версию готового к использованию веб-сайта, который вам нравится.
- Бесплатный хостинг и доменное имя включены в пакеты загрузки. Просто проверьте доступные доменные имена и выберите наиболее подходящее.
- Затем перейдите к настройке выбранного веб-дизайна SaaS. Все темы загружаются с помощью интуитивно понятного конструктора страниц с перетаскиванием, который позволяет вносить любые изменения в визуальный режим.Таким образом, вы можете изменить цветовую схему, структуру макета, логотип, тексты, визуальные эффекты и т. Д., Даже не касаясь ни одной строчки кода. Не забудьте оптимизировать SEO вашего сайта, чтобы повысить его рейтинг в поисковых системах.
- И, наконец, продвигайте свой сайт в социальных сетях, распространяйте информацию о нем с помощью рекламы, показывайте готовый веб-сайт своим клиентам и не забывайте регулярно обновлять его новыми частями контента.
100+ лучших дизайнов веб-сайтов SaaS для всех ниш
В настоящее время существует более 100 готовых веб-сайтов, из которых вы можете выбирать.Существуют предварительно разработанные веб-решения, которые подходят для применения в широком спектре микро-нишевых веб-проектов. К ним относятся сельское хозяйство, животные, искусство, бизнес, промышленность, медицина, спорт, путешествия, дизайн и другие отрасли. Коллекция готовых сайтов в будущем будет только расти. Ниже вы можете взглянуть на несколько лучших дизайнов веб-сайтов SaaS, которые доступны для загрузки на торговой площадке.
Дизайн веб-сайта по ирригации для спринклерных и водных систем
Sprinkler — один из лучших сельскохозяйственных сайтов для фермерских хозяйств.Чистый и функциональный макет готового к использованию веб-сайта можно настроить так, чтобы он идеально соответствовал имиджу вашего бренда. Тема продается по 3-м базовым планам:
- Стартап с конструктором страниц, бесплатным хостингом / доменным именем / сертификатом SSL, круглосуточной поддержкой.
- Advanced, со всеми функциями запуска, профессиональной настройкой веб-сайта и 15 изображениями из Depositphotos.
- Professional, включая все функции плана запуска, профессиональную настройку, баннеры для социальных сетей и Google AdWords, веб-копирайтинг на 2000 слов, создание собственного логотипа, 15 изображений из Depositphotos.
Детали | Демо | Получить хостинг
Дизайн веб-сайта художественной галереи — Холст
Рассмотрите возможность использования Художественной галереи, если вы ищете лучшие веб-сайты, посвященные искусству и культуре. Готовый к использованию веб-дизайн выглядит стильно и стильно. Это будет одна из лучших отправных точек для создания насыщенных контентом онлайн-ресурсов. Веб-дизайн SaaS оптимизирован для безупречной работы во всех веб-средах. Его легко и быстро настроить благодаря встроенному визуальному редактору, который позволяет вносить всевозможные изменения в дизайн в режиме реального времени.
Детали | Демо | Получить хостинг
Дизайн веб-сайта страховой компании — Comersilo
Вы с нетерпением ждете создания официального веб-ресурса для своего бизнеса или финансового проекта? Затем подумайте о выборе подходящего готового к использованию веб-сайта из коллекции лучших веб-сайтов для бизнеса и финансов. Comersilo — отличный пример веб-дизайна SaaS, который может помочь вам создавать функциональные и удобные сайты для малых и крупных проектов.Макет прост и понятен. Все предустановленные элементы темы можно заменить вашими собственными данными, что придаст вашему сайту индивидуальный внешний вид.
Детали | Демо | Получить хостинг
Дизайн веб-сайта маникюрного салона — Naillasi
Использование лучших веб-сайтов о моде и красоте — лучшая идея для интуитивного запуска впечатляющих веб-презентаций. Naillasi — это предварительно разработанный веб-сайт, который станет быстрой и надежной отправной точкой для целого ряда сайтов о красоте.Готовый к использованию веб-сайт включает визуальные элементы в ширину страницы и высококачественные превью изображений, которые обеспечивают привлекательную презентацию ваших услуг для клиентов.
Детали | Демо | Получить хостинг
Дизайн веб-сайта футбола — Полевой воин
Спорт сегодня на подъеме. Если вам нужно запустить сайт для своего фитнес-центра, то подборка лучших спортивных сайтов. Field Warrior — одно из самых крутых готовых решений, которые сделают ваш сайт или спортивный блог привлекательным для ряда заядлых любителей спорта.Веб-дизайн SaaS готов к адаптации для различных ниш. Вы можете использовать его для футбола, баскетбола, хоккея, снукера и ряда других веб-проектов. Полностью редактируемые страницы готовы к добавлению в индивидуальный стиль вашего бренда.
Детали | Демо | Получить хостинг
Запуск веб-сайтов с минимальными затратами вашего времени и денег становится возможным благодаря выпуску лучших веб-дизайнов SaaS. Коллекция готовых к использованию веб-сайтов от MotoCMS будет пополняться новыми потрясающими элементами, которые заставят ваши сайты сиять в Интернете, занять высокие позиции в поисковых системах и привлечь множество новых клиентов.Просто запустите 14-дневную бесплатную пробную версию любого дизайна, чтобы увидеть, как все работает изнутри. Чтобы представить свое предприятие в Интернете, не нужно вкладывать целое состояние. Используйте готовые веб-сайты, чтобы убедиться в этом сами.
Читайте также
18 лучших тем для конструкторов сайтов 2018, выбранных клиентами MotoCMS
Расширенный пакет для создания целевой страницы [Сэкономьте 88% с MotoCMS]
MotoCMS Website Builder Evolution. Основные обновления MotoCMS за 2017 год
MotoCMS Startup Bundle: шаблоны, пакет социальных сетей, логотипы, SEO-аудит и многое другое
Создайте веб-страницу бесплатно
Зачем пробовать Adobe Spark Page?
Иногда вам не нужен традиционный веб-сайт, чтобы донести ваше сообщение до людей.Adobe Spark Page идеально подходит для проектов, для которых не требуется более одной страницы, таких как портфолио, резюме, презентации, сообщения в блогах и фотогалереи. Adobe Spark Page может демонстрировать каталог продуктов, рекламировать специальное предложение или выступать в качестве еженедельного или ежемесячного информационного бюллетеня для предприятий.
Независимо от того, что вы создаете с помощью Adobe Spark, вы можете делать это, не тратя ни копейки. Adobe Spark Page и сопутствующие ему Adobe Spark Post и Adobe Spark Video доступны в Интернете и на мобильных устройствах из одной учетной записи.Кроме того, Adobe размещает страницу AdobeSpark, поэтому вам не нужно регистрироваться на веб-хостинге для публикации своих страниц.
Создайте свою веб-страницу прямо сейчас
Как создать веб-страницу.
Создайте учетную запись.
Зарегистрируйте бесплатную учетную запись Adobe Spark на сайте spark.adobe.com или загрузите приложение Adobe Spark Page. Поскольку ваша работа автоматически синхронизируется между устройствами, вы можете начать работу в Интернете и выполнять итерацию на ходу или наоборот.
Выберите тему.
Используя Adobe Spark Page, выберите тему из галереи «Темы», чтобы установить шрифты и стили, которые полностью изменят внешний вид вашего контента.Вы можете изменить его в любой момент, просто выбрав другую тему.


 Но если у вас нет навыков дизайна, ваши прекрасные стартовые шаблоны могут превратиться в не очень профессиональный сайт. По нашему опыту, большинство DIY-сайтов имеют короткий срок службы из-за отсутствия дизайнерских ноу-хау их клиентов.
Но если у вас нет навыков дизайна, ваши прекрасные стартовые шаблоны могут превратиться в не очень профессиональный сайт. По нашему опыту, большинство DIY-сайтов имеют короткий срок службы из-за отсутствия дизайнерских ноу-хау их клиентов. Этот недостаток опыта может стоить вам времени безотказной работы, профессионального резервного копирования и, особенно, времени загрузки страницы. В зависимости от фрилансера или состава небольшой команды существует диапазон знаний. Некоторые из них могут быть сопоставимы с крупными агентствами, но многие — нет.
Этот недостаток опыта может стоить вам времени безотказной работы, профессионального резервного копирования и, особенно, времени загрузки страницы. В зависимости от фрилансера или состава небольшой команды существует диапазон знаний. Некоторые из них могут быть сопоставимы с крупными агентствами, но многие — нет.