Композиция // Дизайн в цифровой среде
#10. Композиция в веб-дизайне
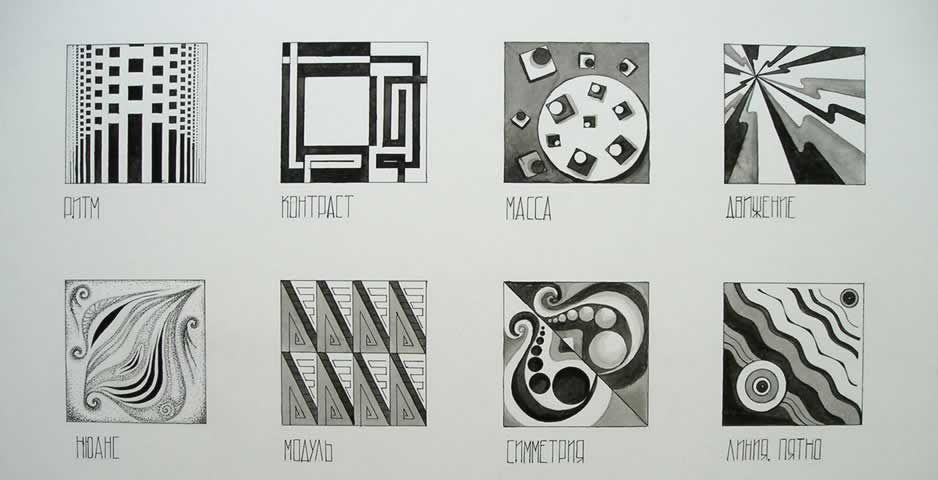
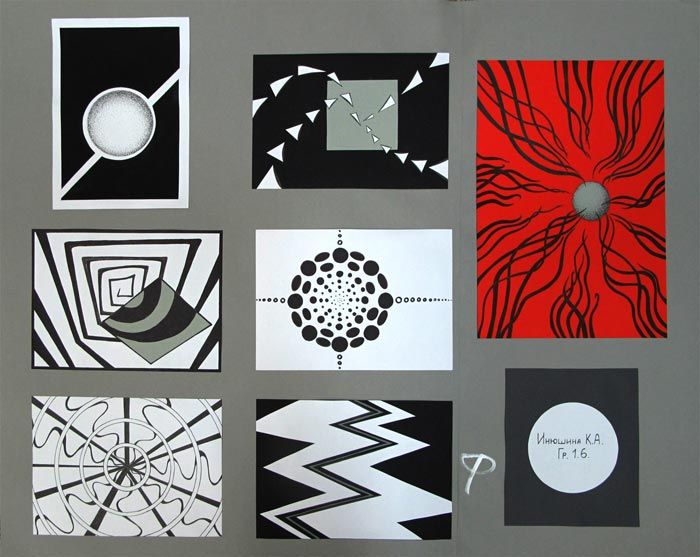
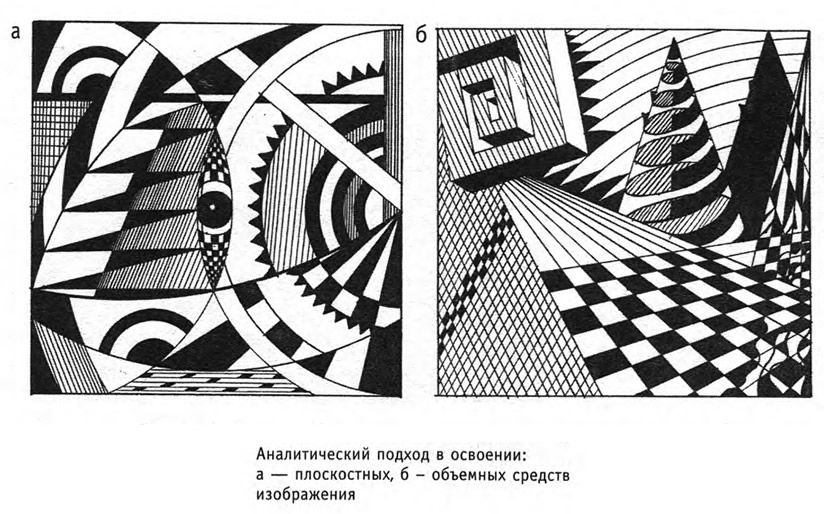
Свойства формы и приемы для работы над композицией
Основная проблема композиции в том, что знания по ней разрознены и их очень мало. То, что преподают в художественной школе, не совсем подходит нам, дизайнерам. Композиция, пожалуй, одна из самых сложных в изучении дисциплин. Мы рассмотрим композицию с точки зрения графики и дизайна.
Четкое определение композиции дать сложно, это понятие из раздела эстетического восприятия гармонии, ее задача — сделать вашу работу графически выразительной. А ее создание связано с экспериментами.
Композиция — такое положение объектов и элементов, когда все они гармоничны друг с другом и своим окружением.
Как можно сделать крутую графику
Композиция нужна, чтобы сделать работу более выразительной. С помощью нее мы можем управлять вниманием и чувством зрителя. Но. Как мы можем ее оценивать? Нравится, не нравится? Существует два способа сделать классный дизайн:
Но. Как мы можем ее оценивать? Нравится, не нравится? Существует два способа сделать классный дизайн:
Почувствовать. Например, вам необходимо сделать ключевую фотографию для архитектурного бюро. Идея – сфотографировать сверху стол архитектора. Для этого вам нужно расположить некие ключевые объекты, которые бы воссоздавали атмосферу: компьютер, молескин, мышка, чашка, скетчи, ручки-карандаши, тубус. Все эти объекты нужно как-то классно скомпоновать на листе, найти правильное положение их относительно друг друга. Вы делаете много-много итераций, двигаете и перекладываете, пока не почувствуете, что все встало на свои места.
constructive.su
Это самый интересный и плодотворный способ. За время долгой практики вы научитесь чувствовать композицию. Надо отметить, что поначалу — сложно. С практикой вы строите ее уже не думая. Композиция становится частью вас как навык.
Рассчитать математически. Для этого применяют разные системы расчетов типа Золотого сечения, схемы Виллара и рядов Фибоначчи, распределяя все по гайдам и сеткам. Для этого нужно знать теорию. Точные расчеты можно встретить в отрисовке логотипов, в верстке. Один дизайнер заверстает текст в листе, расставит все графические элементы и определит поля на глаз, а другой будет применять точные расчеты.
Для этого нужно знать теорию. Точные расчеты можно встретить в отрисовке логотипов, в верстке. Один дизайнер заверстает текст в листе, расставит все графические элементы и определит поля на глаз, а другой будет применять точные расчеты.
Схема Виллара (гармонический делительный канон Виллара де Оннекура)
Гармонический делительный канон Виллара де Оннекура.
Система, которую Виллар разработал, известна как cхема деления прямой линии на логические и гармоничные части, состоящие из трети, четверти, пятых частей и так далее, до бесконечности. Схема была описана Яном Чихольдом как средство проектирования книги.
Божественная пропорция
Схема пропорционирования по золотому сечению, ее еще называют «Божественной пропорцией». Это такие отношения размеров, когда большая часть относится к меньшей также, как их сумма к большей.
Ряд Фибоначчи
Ряд Фибоначчи — такая последовательность чисел, в которой каждое последующее число равно сумме двух предыдущих. Некоторые рассчитывают по нему сетки.
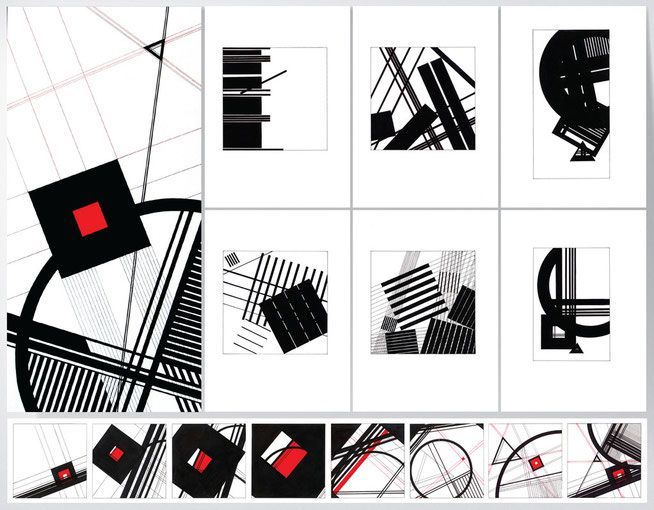
Основные составляющие объекта на плоскости
Композиция и её законы в дизайне интерфейсов — Дизайн на vc.ru
Законы композиции используется людьми во многих сферах деятельности, основные — живопись, музыка, литература, архитектура. Но, как вы уже догадались из названия темы, речь пойдет о композиции и её законах для дизайна интерфейсов.
16 989 просмотров
За всё время я прочитал много информации на данную тему, но долго так и не мог однозначно себе ответить на ряд, как мне кажется, важных вопросов:
- Зачем вообще использовать законы композиции?
- На каком этапе проектирования интерфейса необходимо держать фокус на законах композиции?
- В каких случаях ими можно пренебречь? Ведь законы композиции — не догма.
- Как их правильно применять при проектировании интерфейсов?
На начальном этапе, разбираясь в данной теме, ловил себя на мысли, что большинство примеров — простые сайты, близкие к типографике.
Обалдеть, как интересно! Всё это далеко от проектирования сложных интерфейсов.
Статическая и динамическая композиция
В дальнейшем я открыл для себя существование статической и динамической композиции. Статическая — это устойчивость, баланс, спокойствие.
Если спроецировать это на дизайн интерфейсов, получается, что в статической композиции есть одно ключевое действие, на которое мы хотим обратить внимание пользователя, и вся композиция строится вокруг этого ключевого действия.
Примеры статической композиции.
Динамическая композиция — это, конечно, движение. С ней всё гораздо сложнее, здесь необходимо выделить наиболее важные элементы, затем второстепенные. Важно соблюсти иерархию элементов интерфейса: если этого не сделать, вы рискуете посеять хаос и получить негативный опыт использования вашего интерфейса.
Примеры динамической композиции.
Зачем нужны законы композиции в дизайне интерфейсов
Google говорит, что композиция (лат. compositio — составление, связывание, сложение, соединение) — составление целого из частей. Взаимодействие частей с целью передать смысл.
Интерпретировав вышеописанное на нашу тему, можно постараться ответить на вопрос, зачем нужны законы композиции. Композиция — это взаимодействие элементов интерфейса с целью передать смысл этого самого интерфейса. Дать возможность пользователю легко понять, как с помощью интерфейса можно удовлетворить потребность.
Далее я сформулировал две основные задачи, которые помогает решить композиция:
Управление вниманием пользователей. Используя законы композиции, мы проектируем интерфейс, осознавая, что пользователь сперва обратит внимание на этот блок, затем на этот. Тогда восприятие пользователя представляет собой своеобразную тропу, по которой он продвигается по интерфейсу, изучая его визуальную составляющую.

Cохранение внимания пользователя. Человек так устроен, что ему проще воспринимать структурированную информацию, на её усвоение тратится меньше усилий, и, как следствие, пользователь получает удовольствие от использования вашего интерфейса.
Вектор внимания
Я не буду говорить о многим и так известных F- и Z-паттернах восприятия контента пользователями, вместо этого поделюсь одной интересной и в то же время простой вещью, которая произвела на меня огромное впечатление. Посмотрите на текст ниже и ответьте на вопрос, куда стремится вектор вашего внимания.
А как изменится направление вектора вашего внимания, если тот же самый текст немного изменить?
Интересно, правда? Контент тот же, но направление вектора внимания в одном случае — вправо, а в другом случае — вниз.
Взгляд человека можно сравнить с направлением вектора, который выделяет из общего контента узловые точки и движется линейно от одной точки к другой.
Иерархия объектов
В последнем примере слово “Hello” иерархически выделяется от основного текста и взгляд на него падает в первую очередь, так как еще одной особенностью людей является то, что мы сначала обращаем внимание на выделяющиеся объекты, или элементы дизайна, имеющие больший визуальный вес.
Существует несколько способов выделить информацию и тем самым добавить ей визуального веса:
- Размер.
- Цвет.
- Форма.
- Негативное пространство.
Но не стоит стремиться сразу выделить все элементы дизайна, иначе вы посеете хаос, о котором я уже упоминал.
Пример желания выделить всё сразу
Размер
Чем больше элемент, тем больше к нему внимания. Идея иерархии при помощи размера заключается в том, чтобы дать точку фокуса для начала визуального путешествия. Заголовок первого уровня крупнее заголовка второго уровня и так далее.
Как видно из примера, в первую очередь взгляд цепляется за более крупные заголовки, но также стоит помнить, что важные элементы дизайна не обязательно должны быть слишком большими: таким образом вы можете создать ненужный дисбаланс.
Цвет
Является отличным способом выделения объектов. В дизайне интерфейсов самый яркий цвет часто используется для элементов, взаимодействующих с пользователем. Существует три способа создания иерархии с помощью цвета:
В приложении Cabify фиолетовый цвет используется в качестве основного. Маршрут поездки и кнопка Continue — это первая иерархия, за которой следует карта и машина
Форма
Чем более сложная форма у элемента интерфейса, тем его визуальный вес выше перед объектами правильной формы. По форме в том числе можно догадаться, что за элемент перед вами: инпут, кнопка или дропдаун.
Кнопка Next выделяется за счёт свой формы перед другими элементами интерфейса.
Негативное пространство
Чем больше пустого места вокруг элемента дизайна, тем больше внимания он привлекает. Негативное пространство — это область, которую можно сравнить с пустым холстом. Оно не соответствует одному цвету, но принимает цвет фона, чтобы создать тот самый эффект пространства.
Сочетание 01 и заголовок Motion’s purpose окружены негативным пространством. Хотя рисунок имеет больший визуальный вес, хорошо примененное негативное пространство создаёт баланс между этими элементами дизайна, который предотвращает перевод одного из них в низшую категорию.
Баланс
Пришло время поговорить о балансе в композиции — том, что создает своего рода гармонию в дизайне. Покажу пример, который, возможно, пригодится вам при проектировании интерфейса.
Иконка справа кажется сбалансированной, несмотря на то, что треугольник не находится по центру круга. Все потому, что левая часть треугольника имеет гораздо больший визуальный вес, поэтому она перевешивает, когда мы располагаем треугольник чётко по центру.
Якорные объекты
Достигнуть баланса в композиции можно несколькими способами, один из которых — якорные объекты. Якорные объекты — это самые заметные объекты на странице. Правило гласит, что любой якорный объект должен тяготеть или располагаться в одном из углов или в визуальном центре своего прямоугольника. Также якорный объект может быть привязан не к точке, а к одной из сторон прямоугольника.
Ритм
Есть забавная поговорка в мире дизайнеров — пусть безобразно, но единообразно. Думаю, никому не понравилось бы листать ленту vc.ru, если бы размер заголовков, отступ между заголовками и основным текстом был бы разным. Также никому не понравятся кнопки всех цветов радуги в одном продукте. Благодаря ритму интерфейс становится интуитивным и понятным.
Теория близости (гештальт)
Расположенные близко друг к другу элементы дизайна воспринимаются связанно. Человеческий мозг имеет свойство классифицировать наблюдаемые объекты, поэтому создание таких групп обычно облегчает восприятия контента для пользователя.
Человеческий мозг имеет свойство классифицировать наблюдаемые объекты, поэтому создание таких групп обычно облегчает восприятия контента для пользователя.
Если объекты расположены далеко друг от друга, это должно означать, что они не могут быть связаны. Близость создает отношения и придает информации организованность и иерархию.
Ответы на вопросы
В завершение хочу поделиться ответами, к которым я пришёл, разбираясь в данной теме.
Композиция — это фундамент при проектировании интерфейсов. Взял в руки карандаш и решил сделать первые наброски? На этом этапе ты уже должен понимать, статическая или динамическая композиция у тебя будет, какую информацию пользователь должен увидеть в первую очередь и к чему в результате должен прийти. Необходимо постоянно держать фокус на законах композиции.
Можно ли нарушать законы композиции? Если это мешает замыслу интерфейса — да, но лучше еще семь раз подумать, на верном ли вы пути. Правильное применение законов композиции приходит с опытом. С ним же приходит, например, и более точное определение визуального веса элементов. Тут я соглашусь со следующим суждением:
С ним же приходит, например, и более точное определение визуального веса элементов. Тут я соглашусь со следующим суждением:
Существуют три ступени развития дизайнера интерфейсов.
Неведение. Когда ты еще не осознал всех правил.
Соблюдение. Когда ты разобрался в правилах и строго их соблюдаешь.
Освобождение. Когда ты умеешь обходить правила там, где это требуется, и делаешь это превосходно.
Я рад, что вам хватило терпения дочитать эту статью до конца, благодарю за внимание и желаю достичь третьего уровня.
Успехов!
- Behance.
- Instagram.
Я вижу, что многие добавляют статью в закладки, если вы считаете, что статья полезна не поленитесь еще плюсануть. Благодарю!
5 правил композиции и компоновки дизайна
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Всем известно, что для того, чтобы стать лучше в любом виде искусства, вы должны сначала понять конкретные инструменты и процедуры, которые его формируют. Дизайн ничем не отличается от игры на музыкальном инструменте или даже от шеф-повара, готовящего еду. Если элементы графического дизайна (линия, цвет, текстура, форма) — это ингредиенты, выложенные перед ней, а принципы дизайна (движение, ритм, пропорции и т. д.) — это рецепт, который она использует для приготовления еды, тогда подумайте. дизайнерского макета и композиции в качестве окончательной обшивки.
Дизайн ничем не отличается от игры на музыкальном инструменте или даже от шеф-повара, готовящего еду. Если элементы графического дизайна (линия, цвет, текстура, форма) — это ингредиенты, выложенные перед ней, а принципы дизайна (движение, ритм, пропорции и т. д.) — это рецепт, который она использует для приготовления еды, тогда подумайте. дизайнерского макета и композиции в качестве окончательной обшивки.
Конечно, шеф-повар может бросить все в миску и назвать это хорошим. Или она могла расположить ингредиенты таким образом, чтобы выделить отдельные элементы внутри; она может доставить сообщение в красивой упаковке. Со временем и заботой она может создать невероятные впечатления для человека, потребляющего еду.
Читайте дальше, чтобы узнать больше о множестве способов структурирования дизайнерских композиций, чтобы добиться потрясающего эффекта идеального семиярусного торта.
5 правил композиции и компоновки дизайна
—
- Сетка
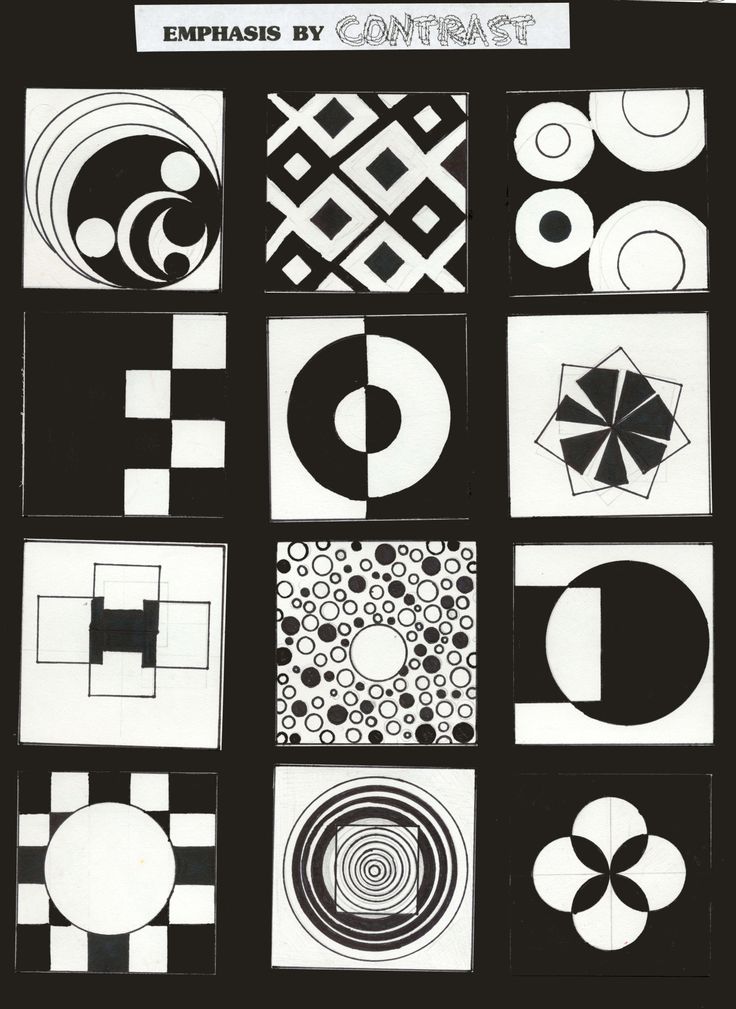
- Акцент и шкала
- Весы
- Правило третей
- Правило вероятности
1.
 Сетка
Сетка —
Сетки задают порядок графическому дизайну. Они ускоряют процесс проектирования, помогая дизайнерам решать, где следует размещать контент, а не там, где его можно было бы разместить.— @troytempleman
Большинство дизайнеров видят невидимую сетку, проходящую через все их проекты. В современном веб-дизайне стали популярны чистые линии сетки, и их почти невозможно избежать. Для этого есть несколько простых причин: сетки делают ваши проекты чище, эффективнее и легче адаптируются.
Дизайн веб-сайта Be My Travel Muse от DSKY Сетки обеспечивают организацию не только дизайна, но и процесса создания дизайна. Допустим, вы хотите создать плакат для серии лекций. Создайте сильную сетку, и если даты, время, изображения и цвета изменятся, ваши базовые дизайны будут казаться связанными. Мгновенная согласованность и меньше времени на обновление и настройку. Базовые сетки также дают вам отличную дорожную карту при работе в команде. Каждому дизайнеру знакомо чувство облегчения, которое приходит, когда он открывает чужой дизайн и видит четкую сетку, которой нужно следовать!
Каждому дизайнеру знакомо чувство облегчения, которое приходит, когда он открывает чужой дизайн и видит четкую сетку, которой нужно следовать!
2. Выделение и масштаб
— В этом объявлении используются цвет и масштаб, чтобы подчеркнуть торт, который является центральным элементом дизайна. Автор: adwindesign.com
Как правило, глазу нужно место для отдыха или что-то интересное, чтобы его удерживать, иначе люди посмотрят на ваш дизайн и быстро уйдут. Скажем, вы фотографируете свою маму на семейном празднике. Ваша цель — привлечь внимание к моменту и радости встречи, сделав вашу маму предметом и фокусом вашей композиции.
Чтобы передать зрителю сообщение о том, что ваша мама находится в центре внимания, вы должны использовать масштаб и акцент. Вы можете разместить ее на видном месте на фотографии и убедиться, что она является самым большим объектом на фотографии. Вы можете подчеркнуть ее, размыв фон, чтобы она выделялась, или сфокусировав внимание на ее ярком платье.
Выяснение фокуса дизайна даст вашему глазу руководство, необходимое для структурирования композиции, а также для органичного построения иерархии. В приведенном выше дизайне фокусом является нелепый торт — наши глаза сразу обращаются к нему, а затем считывают остальное для контекста.
3. Баланс
— Этот веб-дизайн идеально уравновешивает элементы разного размера, поддерживая их с одинаковым пустым пространством. By TeeBox ™. Что происходит, когда у вас нет свободного места. Манипуляция мегиреидом.
Разве все в жизни не поиск баланса? Дизайн ничем не отличается. Дизайнеры должны постоянно жонглировать различными элементами, чтобы найти гармонию в своем дизайне. Представьте невидимый набор весов в каждом дизайне и убедитесь, что вы не наклоняете весы, замыкая элементы на одной стороне сетки. Приведенный выше дизайн веб-сайта делает это четко, объединяя элементы крупного шрифта («Что мы делаем» «Наши работы») с меньшими абзацами одинакового размера более длинного пояснительного текста.
Имейте в виду, что с точки зрения композиции пустое пространство (или негативное пространство) также является элементом. Белое пространство дает нашим глазам возможность следовать по дизайну. Дайте каждому элементу на странице немного пространства для дыхания, и баланс между положительным и отрицательным пространством возникнет органично. Вы можете видеть, как перемещение элементов веб-дизайна выше друг к другу (таким образом сокращая негативное пространство и нарушая баланс части) делает дизайн клаустрофобным и, в конечном счете, неудачным.
4. Правило третей
— Хорошо сбалансированный макет футболки с использованием правила третей. Через БАТИ.
Правило третей неизбежно в дизайне. Это фундаментальное правило настолько простое и эффективное, что часто кажется обманом: разделите свой дизайн на три строки и три столбца. Точки, где пересекаются вертикальные и горизонтальные линии, образуют естественные ориентиры для размещения объекта и вспомогательных элементов. Пытаетесь найти баланс в своих проектах? Правило третей станет вашим лучшим другом.
Пытаетесь найти баланс в своих проектах? Правило третей станет вашим лучшим другом.
Наиболее наглядные примеры смотрите на фотографиях. В приведенном выше примере фокусные точки (дерево и горизонт) идеально выровнены с сеткой, созданной по правилу третей. Если бы дерево было мертвой точкой по горизонтали, а горы были точно по центру по вертикали, композиция была бы не такой приятной.
5. Правило шансов
— Дизайн логотипа, в котором используется правило шансов, чтобы привлечь внимание к фокусу. Через Фрешиннет.
Правило шансов гласит, что приятные композиции часто имеют нечетное количество элементов, размещенных на переднем плане, чаще всего три. Два объекта снаружи уравновешивают фокус в центре, создавая простой естественный баланс. (Если вы свадебный фотограф, это, вероятно, самое сложное правило для подражания.) Это часто верно в дизайне логотипов, где отметка по центру может быть смещена по обе стороны от названия компании, как в логотипе Needle Records.
Сила продуманного дизайна
Это всего лишь обзор различных способов, которыми дизайнер может сформировать композицию, чтобы оказать наибольшее влияние на зрителей. Как всегда, помните, что правила созданы для того, чтобы их нарушать. Но как только вы начнете понимать и применять эти правила и структуры в своей работе, это неизмеримо улучшит и укрепит ваши проекты.
Хотите начать карьеру графического дизайнера?
Узнайте, как фриланс на 99designs может помочь вам найти больше работы.
Узнать больше
5 правил композиции и компоновки дизайна
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Всем известно, что для того, чтобы стать лучше в любом виде искусства, вы должны сначала понять конкретные инструменты и процедуры, которые его формируют. Дизайн ничем не отличается от игры на музыкальном инструменте или даже от шеф-повара, готовящего еду. Если элементы графического дизайна (линия, цвет, текстура, форма) — это ингредиенты, выложенные перед ней, а принципы дизайна (движение, ритм, пропорции и т. д.) — это рецепт, который она использует для приготовления еды, тогда подумайте. дизайнерского макета и композиции в качестве окончательной обшивки.
Если элементы графического дизайна (линия, цвет, текстура, форма) — это ингредиенты, выложенные перед ней, а принципы дизайна (движение, ритм, пропорции и т. д.) — это рецепт, который она использует для приготовления еды, тогда подумайте. дизайнерского макета и композиции в качестве окончательной обшивки.
Конечно, шеф-повар может бросить все в миску и назвать это хорошим. Или она могла расположить ингредиенты таким образом, чтобы выделить отдельные элементы внутри; она может доставить сообщение в красивой упаковке. Со временем и заботой она может создать невероятные впечатления для человека, потребляющего еду.
Читайте дальше, чтобы узнать больше о множестве способов структурирования дизайнерских композиций, чтобы добиться потрясающего эффекта идеального семиярусного торта.
5 правил композиции и компоновки дизайна
—
- Сетка
- Акцент и шкала
- Весы
- Правило третей
- Правило вероятности
1.
 Сетка
Сетка —
Сетки задают порядок графическому дизайну. Они ускоряют процесс проектирования, помогая дизайнерам решать, где следует размещать контент, а не там, где его можно было бы разместить.— @troytempleman
Большинство дизайнеров видят невидимую сетку, проходящую через все их проекты. В современном веб-дизайне стали популярны чистые линии сетки, и их почти невозможно избежать. Для этого есть несколько простых причин: сетки делают ваши проекты чище, эффективнее и легче адаптируются.
Дизайн веб-сайта Be My Travel Muse от DSKY Сетки обеспечивают организацию не только дизайна, но и процесса создания дизайна. Допустим, вы хотите создать плакат для серии лекций. Создайте сильную сетку, и если даты, время, изображения и цвета изменятся, ваши базовые дизайны будут казаться связанными. Мгновенная согласованность и меньше времени на обновление и настройку. Базовые сетки также дают вам отличную дорожную карту при работе в команде. Каждому дизайнеру знакомо чувство облегчения, которое приходит, когда он открывает чужой дизайн и видит четкую сетку, которой нужно следовать!
Каждому дизайнеру знакомо чувство облегчения, которое приходит, когда он открывает чужой дизайн и видит четкую сетку, которой нужно следовать!
2. Выделение и масштаб
— В этом объявлении используются цвет и масштаб, чтобы подчеркнуть торт, который является центральным элементом дизайна. Автор: adwindesign.com
Как правило, глазу нужно место для отдыха или что-то интересное, чтобы его удерживать, иначе люди посмотрят на ваш дизайн и быстро уйдут. Скажем, вы фотографируете свою маму на семейном празднике. Ваша цель — привлечь внимание к моменту и радости встречи, сделав вашу маму предметом и фокусом вашей композиции.
Чтобы передать зрителю сообщение о том, что ваша мама находится в центре внимания, вы должны использовать масштаб и акцент. Вы можете разместить ее на видном месте на фотографии и убедиться, что она является самым большим объектом на фотографии. Вы можете подчеркнуть ее, размыв фон, чтобы она выделялась, или сфокусировав внимание на ее ярком платье.
Выяснение фокуса дизайна даст вашему глазу руководство, необходимое для структурирования композиции, а также для органичного построения иерархии. В приведенном выше дизайне фокусом является нелепый торт — наши глаза сразу обращаются к нему, а затем считывают остальное для контекста.
3. Баланс
— Этот веб-дизайн идеально уравновешивает элементы разного размера, поддерживая их с одинаковым пустым пространством. By TeeBox ™. Что происходит, когда у вас нет свободного места. Манипуляция мегиреидом.
Разве все в жизни не поиск баланса? Дизайн ничем не отличается. Дизайнеры должны постоянно жонглировать различными элементами, чтобы найти гармонию в своем дизайне. Представьте невидимый набор весов в каждом дизайне и убедитесь, что вы не наклоняете весы, замыкая элементы на одной стороне сетки. Приведенный выше дизайн веб-сайта делает это четко, объединяя элементы крупного шрифта («Что мы делаем» «Наши работы») с меньшими абзацами одинакового размера более длинного пояснительного текста.
Имейте в виду, что с точки зрения композиции пустое пространство (или негативное пространство) также является элементом. Белое пространство дает нашим глазам возможность следовать по дизайну. Дайте каждому элементу на странице немного пространства для дыхания, и баланс между положительным и отрицательным пространством возникнет органично. Вы можете видеть, как перемещение элементов веб-дизайна выше друг к другу (таким образом сокращая негативное пространство и нарушая баланс части) делает дизайн клаустрофобным и, в конечном счете, неудачным.
4. Правило третей
— Хорошо сбалансированный макет футболки с использованием правила третей. Через БАТИ.
Правило третей неизбежно в дизайне. Это фундаментальное правило настолько простое и эффективное, что часто кажется обманом: разделите свой дизайн на три строки и три столбца. Точки, где пересекаются вертикальные и горизонтальные линии, образуют естественные ориентиры для размещения объекта и вспомогательных элементов. Пытаетесь найти баланс в своих проектах? Правило третей станет вашим лучшим другом.
Пытаетесь найти баланс в своих проектах? Правило третей станет вашим лучшим другом.
Наиболее наглядные примеры смотрите на фотографиях. В приведенном выше примере фокусные точки (дерево и горизонт) идеально выровнены с сеткой, созданной по правилу третей. Если бы дерево было мертвой точкой по горизонтали, а горы были точно по центру по вертикали, композиция была бы не такой приятной.
5. Правило шансов
— Дизайн логотипа, в котором используется правило шансов, чтобы привлечь внимание к фокусу. Через Фрешиннет.
Правило шансов гласит, что приятные композиции часто имеют нечетное количество элементов, размещенных на переднем плане, чаще всего три. Два объекта снаружи уравновешивают фокус в центре, создавая простой естественный баланс. (Если вы свадебный фотограф, это, вероятно, самое сложное правило для подражания.) Это часто верно в дизайне логотипов, где отметка по центру может быть смещена по обе стороны от названия компании, как в логотипе Needle Records.

