7 отличий веб-дизайна от графического дизайна — Дизайн на vc.ru
Веб-дизайн и графический дизайн имеют много общего. Оба требуют хорошего понимания типографики, графики и принципов дизайна. Но, в конце концов, веб-дизайн и графический дизайн — это разные направления с разными понятиями.
{«id»:89842,»url»:»https:\/\/vc.ru\/design\/89842-7-otlichiy-veb-dizayna-ot-graficheskogo-dizayna»,»title»:»7 \u043e\u0442\u043b\u0438\u0447\u0438\u0439 \u0432\u0435\u0431-\u0434\u0438\u0437\u0430\u0439\u043d\u0430 \u043e\u0442 \u0433\u0440\u0430\u0444\u0438\u0447\u0435\u0441\u043a\u043e\u0433\u043e \u0434\u0438\u0437\u0430\u0439\u043d\u0430″,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/design\/89842-7-otlichiy-veb-dizayna-ot-graficheskogo-dizayna»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/design\/89842-7-otlichiy-veb-dizayna-ot-graficheskogo-dizayna&title=7 \u043e\u0442\u043b\u0438\u0447\u0438\u0439 \u0432\u0435\u0431-\u0434\u0438\u0437\u0430\u0439\u043d\u0430 \u043e\u0442 \u0433\u0440\u0430\u0444\u0438\u0447\u0435\u0441\u043a\u043e\u0433\u043e \u0434\u0438\u0437\u0430\u0439\u043d\u0430″,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/design\/89842-7-otlichiy-veb-dizayna-ot-graficheskogo-dizayna&text=7 \u043e\u0442\u043b\u0438\u0447\u0438\u0439 \u0432\u0435\u0431-\u0434\u0438\u0437\u0430\u0439\u043d\u0430 \u043e\u0442 \u0433\u0440\u0430\u0444\u0438\u0447\u0435\u0441\u043a\u043e\u0433\u043e \u0434\u0438\u0437\u0430\u0439\u043d\u0430″,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.
31 771 просмотров
1. Веб-дизайн – это динамичная среда
Сравнение веб-дизайна и графического дизайна похоже на сравнение известного всем iPad с картиной, которая висит в музее. Обе вещи показывают красивые визуальные эффекты, но один (iPad) интерактивен — можно прикоснуться, увеличить уменьшить изображение, а другой (картина в музее), может доставить вас к охраннику, если вы дотронетесь до него (картины)
Графический дизайн берет свое начало в печатной индустрии. Будь то макет журнала или детская книга. Любые печатные материалы, как правило, менее интерактивны, чем их цифровые аналоги. Но они так же зависят от художественной сборки изображений, текста и другой графики, чтобы рассказать историю или передать сообщение. Там должна быть логика и навигация по печатным материалам (оглавление книги, журнала) и тому подобное.
Будь то макет журнала или детская книга. Любые печатные материалы, как правило, менее интерактивны, чем их цифровые аналоги. Но они так же зависят от художественной сборки изображений, текста и другой графики, чтобы рассказать историю или передать сообщение. Там должна быть логика и навигация по печатным материалам (оглавление книги, журнала) и тому подобное.
Веб-дизайн, несмотря на схожесть с визуальным дизайном, основное внимание уделяет взаимодействию. То есть, то с чем люди могут взаимодействовать — участвовать — а не просто потреблять.
Веб-дизайнер может работать с графическим дизайнером для визуальных более четкого восприятия отдельных элементов, таких как иллюстрации и графика, но веб-дизайнер затем соединит все эти элементы вместе, чтобы создать полный интерактивный дизайн, то что будет интересно для взаимодействия и пригодно для использования.
Терминология:
Графический дизайнер — он же UI дизайнер
UI дизайнер — это интерфейс пользователя, он же пользовательский интерфейс (от английского user interface)
Веб-дизайнер — он же UX дизайнер
UX в переводе означает «опыт взаимодействия» (User eXperience) и включает в себя различные компоненты: информационную архитектуру, проектирование взаимодействия.
Многие думают, что проблема в дизайне веб-сайтов — это то, что дизайн (UI) не красивый. Но это не так. В некотором смысле, графические дизайнеры, как и веб-дизайнеры, заинтересованы в пользовательском интерфейсе UX. Но они не так сильно беспокоятся по поводу пользовательского интерфейса, т. е. как пользователь ведет себя на сайте. Даже сами термины (см. выше) для аудитории в каждой дисциплине предполагает это различие — профессионалы графического дизайна обычно имеют в виду «зрителей», а не «пользователей».
Профессионалам веб — дизайна , как правило , UI дизайнеры и дизайнеры UX в одном лице.Но как часто вы встречали таких профессионалов?
Графические дизайнеры имеют те же навыки, что и веб-дизайнеры . Они оба знают типографику, цветовые палитры, правила композиции и макеты. Но веб-дизайнеры обращают внимание на то, как эти элементы влияют на интерактивность и удобство использования.
2. Веб-дизайнеры заботятся о времени загрузки и размерах файлов
IxPixar мог бы заполнить свой сайт анимацией (отмеченной наградами) в полном разрешении , но они сохраняют ее с минимальным размером для быстрой загрузки.
Чудовищные размеры файлов — вот что не дает спать по ночам веб-дизайнерам.
Веб-дизайнеры за красивые идеи и эстетику, но также и за оптимизацию.
Изображения, движущаяся графика, анимация и другие графические элементы должны выглядеть хорошо и быть достаточно маленькими, чтобы их можно было быстро загружать на все устройства. Длительное время загрузки приводит к плохому взаимодействию с пользователями сайта и высоким показателям отказов.
Графический дизайнер беспокоится о размере файла только тогда, когда пытаются разместить этот огромный рекламный баннер в багажнике или на заднем сидении своего автомобиля.
3. У веб-дизайнеров есть барьеры, в использовании типографики
Графические дизайнеры могут использовать практически любой шрифт, не беспокоясь о том, как он будет отображаться в окончательном результате. Для печати подойдет любой.
Веб-дизайнерам, однако, необходимо учитывать, как текст будет отображаться на разных экранах и в разных браузерах.
К счастью, добавление правила @font-face в CSS позволяет расширить выбор шрифтов. А такие приложения, как Adobe Typekit и Google Fonts, дают веб-дизайнерам более широкую палитру типографики для творчества.
А такие приложения, как Adobe Typekit и Google Fonts, дают веб-дизайнерам более широкую палитру типографики для творчества.
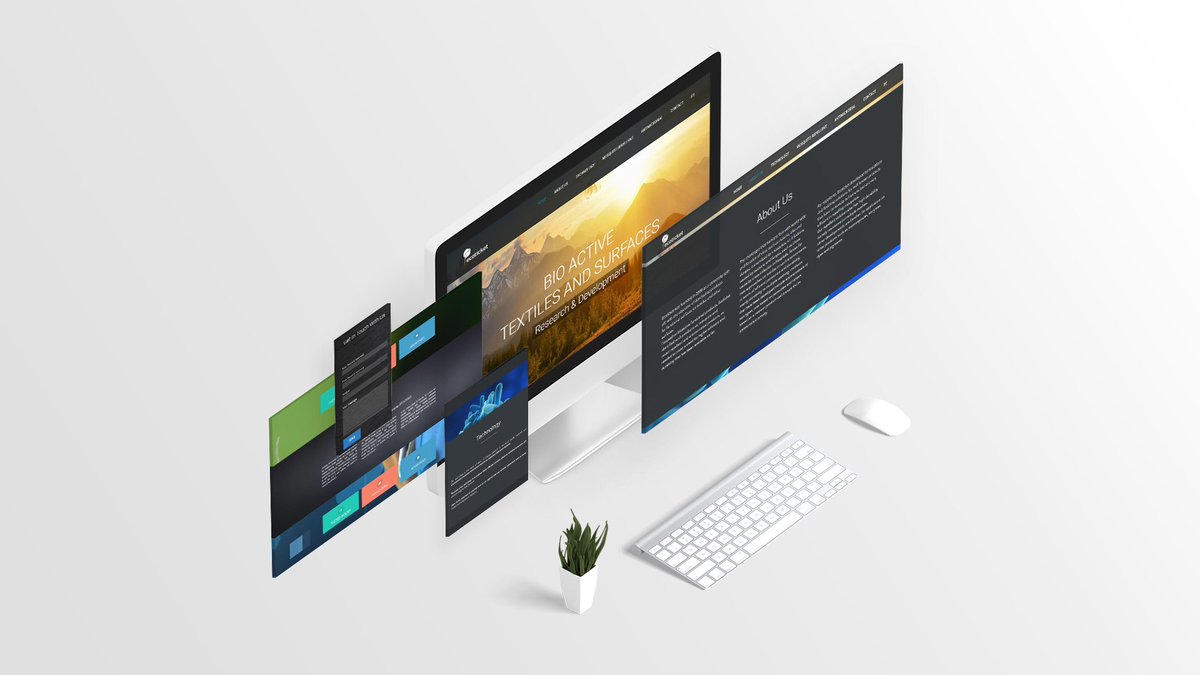
4. Веб-дизайнеры думают о широком применении своего дизайна
Часто, графические дизайнеры работают в рамках конкретного задания — они создают проект, который только одному конкретному устройству.
Веб-дизайнеры должны работать над созданием проекта, который подходит для каждого устройства, независимо от его размера или формы, без необходимости переделывать дизайн.
Посмотрите какое огромное количество сайтов в интернете не адаптированы под мобильное устройство. А это потери потенциальных посетителей и клиентов.
Веб-дизайнеры должны учитывать масштаб. Типографика, изображения и другие визуальные элементы увеличиваются или уменьшаются в зависимости от размера экрана. Цель состоит в том, чтобы все эти элементы были удобочитаемыми и обеспечивали удобство работы на любом устройстве.
Веб-дизайнеры не ограничены размером холста, но им нужно учитывать все возможные способы отображения сайта. Хорошие, вдумчивые веб-дизайнеры адаптируют основной дизайн для обеспечения постоянного взаимодействия с пользователем.
5. Веб-дизайнеры всегда при работе
Веб-дизайнеры всегда при работе
Веб-сайт – это что-то живое, которое постоянно меняется.
Призывы к действию и контент могут быть переписаны по мере необходимости, продукты будут добавлены на сайты электронной коммерции, а навигация может быть обновлена для увеличения конверсии.
Когда специалист по графическому дизайну заканчивает проект, это обычно конец его работе. Но работа веб-дизайнера никогда не заканчивается.
Подобно архитектору, веб-дизайнеры должны прогнозировать, как веб-сайт может расти, и учитывать пространство для изменений. И им нужно помнить, что люди, которые заказали проект, могут не иметь навыков веб-дизайна, но могут сами вносить изменения в будущем.
В то время как графический дизайнер фокусируется на творчестве, веб-дизайнер занимается тем, как все части дизайна функционируют вместе как система.
Графические дизайнеры – это художники. Этот прекрасный набор аватаров Райана Путнэма, созданный для Comcast, креативен и детален.
6. У веб-дизайнеров постоянное взаимодействие с аудиторией.
Сайт — это трафик и повторные посещениях. Это площадка, которая взаимодействует с аудиторией. Если что-то не так, кто-то обязательно это заметит — и скажет об этом.
Это площадка, которая взаимодействует с аудиторией. Если что-то не так, кто-то обязательно это заметит — и скажет об этом.
Когда что-то на сайте работает не так, как должно, или когда пользователи ненавидят дизайн, веб-дизайнеры знаютоб этом!
Интернет — это сеть для мнений и отзывов. Просто читаем комментарии к любой статье и все становится понятно.
Возьмем, к примеру, рекламный щит: конечно, лозунг может не нравиться, а цветовая гамма — дурацкой, но мало кто позвонит в агенство и скажет: «Этот баннер мне не нравится!». Человек в воздух выразил свое недовольство и все… На этом все и заканчивается (Ну обычно.)
Веб-дизайнеры могут получать отзывы об успехах и неудачах их дизайна с помощью Google Analytics. Часть работы веб-дизайнера — смотреть на аналитику и думать о действиях, которые они могут предпринять, чтобы улучшить показатели. Показатели отказов, переходы по ключевым словам и популярный контент — это лишь некоторые данные, которые веб-дизайнер может использовать, чтобы выяснить, что работает, а что нет.
7. Веб-дизайнеры тесно сотрудничают с разработчиками
Хорошие коммуникативные навыки важны, будь вы веб или графический дизайнер.
Каждый проект имеет свой набор определенных действий.
Задавайте правильные вопросы, держите обратную связь. Ведь в создании сайта участвует не один человек. Это поможет любому проекту идти более гладко.
Веб-дизайнер часто работает с разработчиком или даже с командой разработчиков, которая переводит дизайн в функциональный код. И вы, и фронтенд-разработчики должны понимать дизайн, все его тонкости и конечный результат к которому идете.
Дизайнеры веб-сайтов и веб-разработчики должны иметь четкую связь на каждом этапе, чтобы убедиться, что дизайн соответствует поставленным целям.
И чтобы не получилось, как в детской игре «Испорченный телефон» — видение веб-дизайнера изменяется, поскольку дизайн превращается в код.
Графические дизайнеры — художник в одном лице, стоящим за их работой. Они одиноки в реализации творческого замысла.
Веб-дизайнеры передают разработчикам каркасные модели и прототипы для преобразования в функциональный код. С таким количеством рук в проекте легко потерять фокус первоначальных целей дизайна.
Поэтому только тесное взаимодействие всех специалистов приведет к успеху.
Не упустим в этой статье напомнить о Webflow, который помогает веб-дизайнеру создавать дизайн и генерировать чистый код одновременно.
Веб-дизайн и графический дизайн — это все ВИЗУАЛ. И сейчас много курсов, которые «готовят» сразу UI/UX дизайнеров в одном флаконе. Как мне кажется каждый человек должен быть хорош в одной дисциплине.
А как вы считаете? Что еще отделяет или объединяет графический и веб-дизайн? Хотел бы увидеть ваши дополнения в комментариях.
► Автор англоязычной версии статьи и фанат дизайна Jeff Cardello
Графический дизайн сайтаВообще, о графическом дизайне сайтов можно говорит бесконечно долго и написать не один десяток статей, и даже в этом случае, мы не сможем рассмотреть данную тему всесторонне и всеобъемлюще, а коснемся лишь «видимой част айсберга». Графический дизайн сайта или просто web-дизайн, что, в принципе, одно и то же, это целая наука, в которой есть свои законы, правила и нюансы. Все эти законы, правила и нюансы нужно знать, понимать и правильно применять при создании сайтов. Это очень важно, так как именно графический дизайн сайта формирует у посетителей первое впечатление о вашем web-рессурсе. От того, каким будет это впечатление, во многом зависит реакция посетителя – захочет он остаться на вашем сайте, или сразу его покинет. По-этому, решив заказать создание сайта, каждому будущему обладателю web-ресурса, желательно, еще до обращения в web-студию, подумать о том, каким бы он хотел видеть свой сайт на выходе. Задать себе вопрос о том, в каком стиле должен быть создан сайт, какова должна быть его цветовая гамма, на чем должен быть сделан акцент, и т.д. Получить для себя ответы а выше указанные вопросы важно еще и потому, что создание любого сайта всегда начинается именно с создания его графического дизайна – сначала создается графический макет будущего сайта (сайт рисуется «на бумаге»), затем, на основе готового макета создается (или подбираться) его шаблон – таким образом, одним из первых вопросов с которым столкнется заказчик сайта при заполнении формы заказа, будет вопрос о том, каким должен быть будущий сайт с точки зрения дизайна и в каком стиле он должен создаваться. Примечание. О том, что такое шаблон сайта читайте здесь. Замечательно, когда заказчик четко представляет себе то, как должен выглядеть его будущий сайт, и он это указал в форме заказа – таких заказов большинство – но ведь случается и такое, когда заказчик, полагаясь на вкус web-дизайнера, просто говорит, чтобы ему сделали красивый сайт. А, как известно, на вкус и цвет… Где гарантия, что правильно созданный с художественной и стилистической точки зрения, соответствующий последним модным тенденциям и содержанию шаблон сайта, понравится заказчику? Не исключено, что усилия, затраченные на его создание окажутся затраченными впустую. В лучшем случае, шаблон придется переделывать, в худшем – заказчик и вовсе откажется от создания сайта. Для того чтобы вам, дорогой заказчик, облегчить задачу выбора дизайна своего будущего сайта, мы подготовили несколько статей на эту тему. Стили дизайна сайтов Надеемся, они будут полезны. Сайты для бизнеса |
Что такое графический дизайн, для чего он нужен?
Что такое графический дизайн?
Графический дизайн – понятие очень широкое.
Среди объектов графического дизайна: дизайн полиграфической продукции (визитки, буклеты, обложки для CD), наружная реклама. Главная функция графического дизайна – визуальная связь с человеком при помощи текстов и изображений, донесение до него нужной и важной информации.
80% информации человек воспринимает посредством зрения. Правильная визуальная подача позволяет добиться большего внимания со стороны потенциального клиента. Воздействуя в первую очередь на эмоциональную составляющую, графический дизайн выделяет товар среди других подобных, увеличивая шансы на то, что выбор в итоге падет именно на него.
Дизайн подчеркивает имидж компании. Нет рекламы, в которой не использовался бы графический дизайн. Сложно переоценить его значение, ведь именно от качества рекламной подачи зачастую зависит успех бизнеса.
Классифицировать графический дизайн можно по типу решаемых задач:
- Типографика, книжное оформление, шрифты.
- Разработка фирменного стиля – разработка логотипа и фирменного стиля, руководство по фирменному стилю (гайдлайн, логобук, брендбук).
- Визуальное общение – ориентация и навигация без перевода, с помощью пиктограмм.
- Плакаты, в том числе рекламные.
- Дизайн этикетки и упаковки продукции.
- Разработка визуальных решений для продуктов СМИ.
- Веб-дизайн, создание сайтов.
Значение графического дизайна
Изображение должно быть привлекательным, притягивать взгляд потребителя, стимулировать у него проявление нужных эмоций. Это и есть эстетическая составляющая в назначении дизайна.
Функциональная же часть означает, что сообщение, заложенное в объекте графического дизайна, должно действовать эффективно. Зритель должен не только увидеть предлагаемый ему товар, но еще рассмотреть его и запомнить.
Поэтому при работе с графическими объектами для бизнеса от дизайнера требуется не только творческий потенциал, но и опыт вкупе с пониманием тех задач, которые предстоит решить при помощи визуализации.
Графический дизайн
Графический дизайн иллюстрации для сайта в дизайн-бюро kaoma.ru
Графический дизайн сайта оптимально подходит для реализации рекламных задач проектов, нацеленных на формирование определенного имиджа бренда, компании или продукта.
У многих желающих заказать создание сайта встает вопрос о том, каким должен быть их будущий веб-проект, какие задачи ставить перед разработчиками и какой бюджет выделить на создание сайта.
Для того, чтобы читателю было проще определится с этими вопросами, мы предлагаем краткий экскурс в ряде статей с описанием этапов создания сайта. Эта статья посвящена одному этапу – графике и иллюстрации для сайтов, которые определяют, каким должен быть визуальный образ Вашего проекта. Современные технологии дают широкие возможности для создания индивидуальности сайта. В первую очередь необходимо определить задачи, которые должен решать интернет-проект и решить, к какому типу он будет относиться.
Существуют следующие типы сайтов:
- Сайт визитка
- Интернет-магазин или сайт с каталогом
- Информационные справочники и порталы
- Информационно-рекламный проект предоставляющий информацию об услугах или продуктах
- Промо-сайт
Возможны комбинированные типы, например — Информационно-рекламный проект предоставляющий информацию об услугах или продуктах с каталогом. В зависимости от выбора типа проекта можно выделить применимый к данному тип вид дизайна и согласовать нужные графические элементы.
Применимы виды дизайна сайтов:
- Информационный, текстовый дизайн
- Графический дизайн сайта
Для интернет-магазинов, информационных справочников и порталов мы рекомендуем выбрать текстовый дизайн.

Этот тип дизайна так же называют «информационным дизайном». Эти виды проектов нацелены на предоставление большого количества информации для пользователей, изобилие иллюстраций здесь является излишним, оно будет отвлекать внимание посетителей, затруднять зрительное восприятие и поиск нужной информации.
Большой объем графической информации может повлиять на скорость загрузки страниц, что может иметь негативные последствия, так как пользователи информационных ресурсов часто используют переносные устройства и мобильный интернет.
Для интернет-магазинов стоит приложить усилия для выгодной подачи товаров – представать на сайте качественные фотографии, при необходимости выполнить ретуширование изображений продукции. Яркие графические элементы декоративного оформления могут отвлекать внимание покупателей от товаров. Но и в этом случае не всегда стоит полностью отказываться от графики, можно применить на сайте иконки и пиктограммы для акцента внимания посетителя на основных сервисах и актуальной информации.
Графический дизайн наиболее применим к промо-сайтам.
Иллюстрированное оформление оптимально подходит для реализации рекламных задач проектов, нацеленных на формирование определенного имиджа бренда, компании или продукта. Способы и технологии реализации имиджевых рекламных задач очень разнообразны и могут быть ограниченны только бюджетом проекта. Выбор технологии реализации может быть продиктован маркетинговой стратегией. Уровень воплощения зависит от профессионализма и креативного таланта иллюстратора.
Графический, веб- или UX-дизайн: как выбрать своё направление
В чём разница между UX, веб- и графическим дизайном
Разница между UX, UI и графическим дизайном в том, что это разные фронты работ в едином диджитал-бренде. UX – больше про повышение эффективности людей с помощью диджитал-инструментов, Веб – про дизайн комфортных и функциональных интерфейсов, а Графический дизайн – про уникальную притягательную графику бренда.
Кстати, если чувствуете, что вам нужно больше практики по UX, то загляните в свежую подборку курсов по дизайну интерфейсов.
На старте в веб-дизайне мне казалось, что все три направления принципиально разные. Но занимаясь каждым из них уже 10 лет, кажется, я уже могу описать разницу между ними и даже выделить общие моменты. Сейчас попробую разложить по полочкам лаконично и кратко, чтобы вы могли скорее определиться с чего начать.
В 2009 году я работала над проектами по 3D моделированию, училась на инженера-программиста и задавалась вопросом: “почему сайты не такие классные как игры”. Даже сайт Apple в 2009 году был крайне странным.
Однажды преподаватель в ВУЗе порекомендовал книжку “Веб-юзабилити и здравый смысл” Стива Круга и мое восприятие изменилось. Я почувствовала, что в интернете пошла свежая волна, новый виток дизайна, и то, что открыли международные исследователи по психологии восприятия и поведенческой психологии в диджитал сейчас начнет распространяться по миру. Ну и как всегда бывает, подвернулся и проект по разработке сайта, дизайн там уже был готов, но пока я разрабатывала сайт по готовому дизайну я решила, что так жить больше нельзя. Нужно взяться за дизайн! Так и начался мой путь в веб-дизайне, дизайне интерфейсов (UI-дизайне), продуктовой дизайне (UX-дизайне), графическом и бренд-дизайне и даже в продуктовых исследованиях. В результате которого я и пришла к выводам в этой статье.
Графический дизайн и бренд-дизайн одним словом – упаковка (физическая)Графический дизайн и бренд-дизайн одним словом – упаковка. Товар в упаковке ставят на витрину, упаковку используют в рекламе или на сайте, крутят на билбордах. Задача упаковки привлекать внимание, рассказывать историю, создавать атмосферу доверия и вызывать желание обладать.
Кстати, если вы планируете развиваться в сфере графического дизайна, то поглядите наш свежий обзор курсов графического дизайна.
Т.е делать так, чтобы клиент взял товар быстрее в руки, повертел-поизучал и подумал: “дельно, это то, что нужно”. А еще упаковка должна хорошо запоминаться и узнаваться, чтобы клиенты могли быстро находить любимый товар на прилавке среди других.
For Joy Case Study by Focus Lab in For JoyГрафический дизайнер — это спец с развитой визуальной культурой и прокачанным чувством прекрасного. Он легко сожмет текстовое сообщение в графический образ и захватит внимание аудитории. Графический дизайнер проникает в суть задачи и предлагает свежее визуальное решение. Легко подаст нечто заурядное необычным способом. Он свободен в средствах выражения как художник и помогает достигать бизнес-целей графическими средствами.
Пол Рэнд однажды сказал, что хороший дизайн — это лаконичное и упрощенное визуальное выражение идеи, и в высшем своем проявлении оно выводит самые обыденные предметы и явления на качественно новый уровень.
Веб-дизайн тремя словами – упаковка для интернета (виртуальная)Веб-дизайн тремя словами – упаковка для интернета. По-сути это та же упаковка, только в диджитал-мире. В случае живой упаковки все умещается на одной банке, коробке, бутылке, их можно сжать руками, покрутить и уже почувствовать обладание. А в диджитал все также, но умещается на сайте, только повертеть сайт в руках не получится – зато можно кликать и скроллить.
Starbucks Web UI exploration by Farzan Faruk for Orizon: UI/UX Design AgencyВ чем специфика веб-дизайна? В диджитал мире все товары с точки зрения чувственного опыта безлики – все показываются с одного и того же экрана, на каждый нажимаешь одной и той же клавишей – на ощупь они выходят все одинаковые. А быть заметным и вызывать доверие все еще нужно! Поэтому бренды в диджитал о себе говорят очень много: создают сайты с множеством страниц и превращают их в СМИ. Но задача у сайта такая же как у упаковки – привлекать внимание, создавать атмосферу доверия и вызывать желание обладать.
Веб-дизайнер — это архитектор комфортных, функциональных и выразительных веб-пространств: сайтов, блогов, интернет-магазинов, социальных сетей. Если бренд как страна в диджитал, то именно веб-дизайнер помогает сделать так, что в ней было приятно находиться, ориентироваться, путешествовать и интересно возвращаться.
Веб-дизайнер помогает организовать и подать информацию так чтобы пользователи получили желаемое — например, нашли и купили товар, черпанули свежих статей для работы или приятно провели время за просмотром новостей. А так как сайт веб-проект – это упаковка бренда, идеально, если веб-дизайнер разбирается в графическом дизайне, чтобы смелее работать на эмоциональном слое и создавать атмосферу с помощью уникальной графики.
Страниц много, их нужно удобно располагать приходится продумывать навигацию. А навигация – это про движение к цели в цифровом мире с помощью цифровых средств, с одной целью – получить то, что нужно и стать сильнее в мире реальном. И тут на сцену и выходит UX-дизайн.
UX-дизайн – цифровые продукты, системы с бизнес-логикой под капотом комфортного интерфейсаUX-дизайн тремя словами – дизайн цифровых продуктов. Цифровой продукт создается инженерами с одной целью – делать людей эффективнее. Людей в диджитал мире называют – пользователи. И тут возникает сразу целая серия задач: исследование и описание жизни пользователей, поиск барьеров и оценка перспективности их устранения, создание прототипов, которые сделают жизнь лучше, дизайн интерфейсов для комфортной работы и конечно же программирование всего этого дела с помощью передовых технологий.
Stripe – международная система для защищённых интернет-платежей с помощью пластиковых карт, лидер по количеству преимуществ среди всех платежных систем.По мере развития диджитал мира цифровые продукты становились все более функциональными, они начинали все больше и больше уметь – становиться все более прокачанным, начинали обладать все большим количеством навыков. Цифровой мир перебрался с работы к нам домой, залез в наши карманы через телефоны и сел на наши запястья в смарт-часах.
Цифровой мир перебрался с работы к нам домой, залез в наши карманы через телефоны и сел на наши запястья в смарт-часах.
Пока графические дизайнеры и бренд-дизайнеры занимались упаковкой бренда и делали бренд заметнее конкурентов в каждом сегменте, веб-дизайнеры развивали сайты, соцсети, блоги и делали их все более коммерчески эффективными!
Инженеры-программисты времени не теряли и самостоятельно изобретали программные продукты и дизайнили интерфейсы. Получалось хорошо, до тех пор пока продукты были уникальные, но как только на рынок выходил конкурент с классной упаковкой, большими бюджетами на рекламу, с аналогичными по составу функциями и более комфортным дизайном, то получалось так, что он как магнит вытягивал пользователей у конкурентов. В этот момент мир то и понял, что дизайн интерфейсов продуктов тоже имеет значение, делать интерфейсы нужно продуманными, таким же клевыми и эффективными как и сайты.
UX-дизайнер создает и развивает модель цифровой системы, которая призвана помогать пользователю достигать определенных целей. Он как тренер для цифровых продуктов, помогает делать программные продукты крепче конкурентов: исследует эффективность продукта для клиентов, наращивает новые навыки, делает существующие навыки крепче конкурентов.
Направление UX-дизайна существует уже более полвека и продолжает стремительно развиваться: все это время появляются специализированные образовательные курсы, проводятся мастер-классы и воркшопы, а компании активно ищут в штат UX-дизайнеров. Подробной разбор направления UX-дизайн я делала в отдельной статье.
Что почитать: какие книги помогли мне однажды хорошо разобраться в этом вопросеЕсли вы хотите ворваться и ориентироваться в современной культуре дизайна, то я рекомендую заглянуть в мою подборку из ТОП-3 книг. Подборка сильная, от международных экспертов, в каждой глубина по исследованиям, система мышления, хороший исторический фундамент и большое обилие актуальных примеров разобранных во всех деталях.
Эта книга — увлекательная история о том, как упаковка появилась, развивалась и постепенно превращалась в силу, которая управляет поведением покупателей, манипулирует их страхами и ожиданиями, формирует облик магазинов и целиком всю культуру потребительского общества: https://www.artlebedev.ru/izdal/totalnaya-upakovka/
Книга 2. Книга Дж. Гарретта. Веб-дизайн. Элементы опыта взаимодействияЭта книга — о культуре создания пользовательского опыта. Именно на этой системе стоят все курсы, которые вы встретите в интернете на любом языке. Книга – хорошая вводная в дизайн полезных для людей систем. Книга покрывает полную каритну разработки опыта взаимодействия в веб-продукте – от стратегии и требований к контенту до информационной архитектуры и визуального дизайна. Эта вводная информация позволит любой команде веб-разработчиков, независимо от ее размеров, спроектировать успешный опыт взаимодействия: https://www.ozon.ru/context/detail/id/3925484/
Книга 3. Интерфейс. Основы проектирования взаимодействия | Купер Алан, Рейманн Роберт М.Алан Купер один из первых начал убеждать программистов в том, что пришла пора шагнуть навстречу пользователям и начать писать программы, которые помогут им быть эффективными.
Книга круто погружает в современную культуру создания цифровых продуктов в основе которой целеориентированный подход, при котором основное внимание проектировщиков концентрируется на целях пользователей (то есть на причинах, по которым те используют данный продукт), на их ожиданиях, мировоззрении и склонностях. В книге разбирается множество живых мощных продуктов, с которыми приятно работать: https://www.ozon.ru/context/detail/id/135305819/
Вывод и рекомендацияЕсли вы еще думаете с чего начать, то совет тут простой: попробуйте себя в каждой из ролей на практике как можно раньше, а затем двигайтесь в ритме в год по профессии, пробуйте новое, развивайтесь и растите. В каждое из направлений идеально заходить через очный курс обязательно с практикой в команде, чтобы еще сильнее прочувствовать весь дух профессии.
В каждое из направлений идеально заходить через очный курс обязательно с практикой в команде, чтобы еще сильнее прочувствовать весь дух профессии.
Если ждать запуска оффлайн курсов не хочется или рядом с вами нет клевых оффлайн курсов, то в онлайн рекомендую заходить через небольшие онлайн-курсы с высокой плотностью разнообразных проектов. К примеру на курсах по дизайну от Breezzly, вы сможете попробовать себя в дизайне сайтов с характером, мобильных приложений с уникальной графикой, в дизайне приложений для умных часов с уникальным фирменным стилем и веб-приложений c мягкими и эффектными анимациями.
ТОП-30 Компаний Графического Дизайна — Plerdy
Обзор ТОП-30 компаний, занимающихся веб-дизайном является логическим продолжением цикла статей, посвященных UI/UX. Благодаря этой статье Вы сможете воочию увидеть как выглядят сайты крутых дизайн-студий. Значительная часть участников этого списка сильно покреативила в процессе разработки, поэтому некоторые скриншоты выглядят довольно необычно.
При разработке собственного стиля очень важно найти определенный баланс между классическим, понятным любому пользователю дизайном, и чем-то новым, свежим, оригинальным. Не бойтесь экспериментировать! На этом завершаем вступление и переходим к сайтам наших участников.
Содержание
- Handsome
- D.FY
- This
- Logram / in order to design
- 101
- Grafik
- Avex
- Ekaterina Asparouhova
- Makers & Allies
- Mad
- Nero Motion
- Célia LOPEZ
- KRIKDESIGN
- Da Costa Design
- Geex Arts
- Anagrama
- Muffin Group
- Resoluut
- Studio Fables
- Greta Madline
- AkinsParker
- Daydream Designs
- iamFrank.eu
- Stuurmen
- Octoplus Group | Agency
- TheMads
- Momkai
- Fleava
- This Page Amsterdam
- Ronin161
- Вывод
1. Handsome
Handsome — комплексное дизайн-агентство с Остина, Техас. Компания предоставляет широкий список услуг, связанных с дизайном от проведения исследований к работе с фото / видеосъемкой и VR. Эта студия работала с такими известными брендами как Nickelodeon, Audi, FedEx и другие.
Компания предоставляет широкий список услуг, связанных с дизайном от проведения исследований к работе с фото / видеосъемкой и VR. Эта студия работала с такими известными брендами как Nickelodeon, Audi, FedEx и другие.
В дизайне их собственного сайта преобладают спокойные, темные тона. На главной странице пользователь видит список успешных кейсов. Каждый из них оформлен в своем собственном стиле. Отдельно привлекают внимание изображения и анимации.
2. D.FY
D.FY — дизайн-студия с офисами в Сеуле и Токио. Основными направлениями работы является построение стратегий, маркетинг, продакшн и много связанных с дизайном задач. Компания выполняла различные работы для Samsung, AKI, POOQ тому подобное.
Дизайн сайта имеет яркие переходы и анимации. Главная страница разделена на несколько скроллов, каждый из которых является представлением какого-то проекта. Интересна навигация между страницами, нелинейное размещения блоков контента. Часть ссылок на важные страницы сразу видны пользователю.
3. This
This — креативное агентство из города Портленд, Орегон. Специалисты агентства предоставляют услуги брендинга, разработки маркетинговых стратегий, UX, и т.д. Особое внимание эта компания уделяет проектам, посвященным вопросам экологии. Так, например, в портфолио можно увидеть onXMaps (картографический проект) и Bonsai Mirai (проект по американской школе искусства бонсай).
Сайт выполнен довольно интересно как с технической, так и стилистической точки зрения. Изображения и видео на страницах выглядят очень реалистично, насыщенно и детализировано. Оригинальная структура также вызывает интерес. Дополнительно хочется отметить подбор шрифтов и цветовой гаммы, которые хорошо дополняют друг друга. Благодаря светлой цветовой гамме, акцент делается на изображения и текст.
4. Logram / in order to design
Logram / in order to design — брендинговое агентство с офисом в Токио, Япония. Эта студия занимается брендингом, веб-дизайном и креативом. В список клиентов входят Starbucks, mercibeaucoup, NewYorker.
В список клиентов входят Starbucks, mercibeaucoup, NewYorker.
Дизайн сайта самой компании выглядит, действительно, необычно: большое количество блоков с контентом, размещенных в нескольких направлениях; различные размеры шрифта; использование иероглифов рядом с английским языком. Подбор цветов также очень необычный: постоянное чередование тусклых и кислотных оттенков немного сбивает с толку. Отдельного внимания заслуживает навигация на сайте. Расположение ссылок, текста, картинок и других элементов, с помощью которых можно перейти на другие страницы, нетипично. С одной стороны это показывает креативность команды, а с другой, сильно уменьшает возможность разобраться в навигации сайта опираясь исключительно на интуицию .
5. 101
Это австрийское агентство занимается разработкой и дизайном. В своем портфолио компания имеет немало проектов, в которых она в основном занималась дизайном, контентом (в том числе и видео) и разработкой.
Сайт студии 101 очень необычен и имеет огромное количество интерактивных элементов. На большинстве страниц нам предлагают что-то нажать, провести мышкой и тому подобное. Значительная часть контента, благодаря этому, динамично меняется. Интересной «фишкой» является то, что если некоторое время не взаимодействовать со страницей то она станет полностью черной. Для продолжения работы пользователю нужно указателю «вытереть» этот черный цвет.
6. Grafik
Grafik — это небольшая, рок-н-ролльная студия из Веллингтона, Новая Зеландия. Основной специализацией является нестандартные решения в сфере веб-дизайна, благодаря которым компания заработала многочисленные награды. К успешным проектам смело можно отнести «Public Library», «Patchwork», «Miles Calder».
Сайт студии отличается ярким, оригинальным дизайном. Большой размер шрифта, насыщенные цвета и нетипичное размещение блоков с контентом являются визитной карточкой Grafik. Отдельно стоит отметить навигацию на сайте.
7. Avex
Avex — это Нью-йоркское агентство, занимающееся созданием веб-дизайна, digital-маркетинга и решениями в сфере e-comerce. Эта студия делала сайты для дизайнера Евгении Ким, компании «Cantor Fitzgerald», проекта «KITH» и др.
Эта студия делала сайты для дизайнера Евгении Ким, компании «Cantor Fitzgerald», проекта «KITH» и др.
В дизайне собственного сайта компания придерживается классического стиля. Ему характерны сочетание черного и белого цветов, большие и качественные изображения. UX составляющая сайта хорошо продуманна и интуитивно понятна.
8. Ekaterina Asparouhova
Этот участник нашей статьи довольно отличается от большинства. Екатерина Аспарова — дизайнер которая занимается различными интересными проектами в сфере дизайна брендов, книг, сайтов и тому подобное. В своем портфолио может похвастаться такими работами как «PLAAY Sports», «goodwin idea», «the murder that never was».
Дизайн сайта выполнен в простом, интуитивно понятном стиле. Светлый шрифт хорошо читается на черном фоне. В примерах работ используются большие, качественные изображения и логическое размещение блоков.
9. Makers & Allies
Makers & Allies — отмечена многими наградами студия брендинга и дизайна с офисом в Сан-Луис-Обиспо, Калифорния. Особенностью этого агентства является то, что оно работает только с производителями алкоголя. Специализацией этого участника является брендинг, дизайн упаковки, digital. Компания может похвастаться работой с большим количеством проектов, в том числе для таких брендов как «Essentially Geared», «Mahana Estates», «The Fableist», «Michael David Winery» и другие.
Сайт Makers & Allies имеет красивый, стильный дизайн. Главная страница сделана в типичном для скролинговых сайтов стиле. Хорошо продуманная навигация, большие тематические изображения и видео, вместе с подробно расписанными работами, оставляют хорошее впечатление.
10. Mad
Mad — это немецкое дизайн-агентство с основным офисом в Берлине. Компания существует уже более 10 лет и, преимущественно, предоставляет услуги аналитики, UX, дизайна, прототипирования и брендинга. Агентство работало с такими брендами как «Circula», «Holvi», «Daily Deal» и другие.
Дизайн компании выполнен в светлых тонах, имеет стандартную для скроллинговых сайтов структуру. Кейсы представлены в удобном, понятном формате. Графические изображения удачно дополняют общий стиль.
11. Nero Motion
Nero Motion — это digital-агентство из Окленда, Новая Зеландия. Эта компания занимается разработкой и дизайном веб-сайтов, созданием баннеров, UX и маркетинговыми стратегиями. В портфолио клиентов находим «ORIGIN», «Citroën New Zealand», «Him it».
В дизайне web-сайта всегда выделяются текстовые блоки благодаря удачно подобранным контрастам. На страницах кейсов задний фон достаточно часто соответствует цвету определенного бренда. Изображения и графика высокого качества. Сайт интуитивно понятен.
12. Célia LOPEZ
Этот участник нашего ТОПа является уникальным, поскольку сайт Célia LOPEZ — создан junior дизайнером со специализацией в 3D и interactive. Его автор сам работает в студии Viens-là, которую, к слову, мы также включили в этот обзор. Интересно, что джуниор, после работы в дизайн-студии, работает в свободное время под собственным брендом. В основном занимается работой в области 3D и 2D дизайна, разработкой концептов и UI / UX дизайна. В «копилке» выполненных проектов агентство может похвастаться работой над «Parcea», «Orange», «Fuse».
Отдельного внимания заслуживает сайт Célia LOPEZ. На его главной странице размещены различные геометрические фигуры, при наведении на которых возникает изображение из проекта. Каждая из этих фигур является ссылкой на страницу определенного кейса. Сами проекты описаны, действительно, красиво. Большие изображения, переходы, анимации и грамотная подача информации помогают донести до пользователя содержание каждого кейса.
13. Viens-là
Viens-là — это Digital-агентство основано в 2011 в Париже. Студия занимается полным циклом разработки: от создания идеи и базового концепта до сопровождения готового продукта. Кроме большого количества наград, этого участника отличает также то, что часть работников имеют собственные проекты и дизайн-студии. К их проектам относятся работа с «FIAWEC», «ING», «Frateli» и многими другими.
К их проектам относятся работа с «FIAWEC», «ING», «Frateli» и многими другими.
Отдельного внимания заслуживает дизайн сайта этой веб-студии. Первое, что видит пользователь при загрузке ресурса, это preloader и слайдер, выполненные в стиле GTA Vice City. После того как пользователь нажмет на кнопку «Skip», он попадет на желаемую страницу. В дизайне используется много анимированных материалов, большое количество стилизованных переходов и красиво поданные изображения. Все очень логично и интуитивно понятно.
14. KRIKDESIGN
KRIKDESIGN — московское дизайн-агентство, основанное в далеком 2005 году. Главными навыками команды являются: брендинг, арт-декор, работа с фото / видео материалами, разработка сайтов и приложений. Компании приходилось работать с такими заказчиками как «Химки бизнес парк», «Гранит инвест», «ИКЕА» и другие.
В дизайне собственного сайта компания решила придерживаться минимализма. На спокойном сером фоне удачно выделяются блоки с контентом. Большинство из этих элементов имеют анимацию появления / исчезновения. Отдельного внимания заслуживают кейсы компании. Каждый из них выполнен в своей уникальной стилистике.
15. Da Costa Design
Канадский дизайнер Керри да Коста, проживает в Нидерландах. Студию он назвал в свою честь. Ее специализация: дизайн брендов, UI / UX, дизайн упаковок и другой печатной продукции. Сотрудничал с такими известными брендами как «Uber», «Philips», «The Walt Disney Company» и многими другими.
Свой собственный сайт Керри выполнил скроллинговом стиле, но проявил при этом незаурядную креативность. Так, на главной странице, при скроллинге, часть контента смещается вверх, а другая, в противовес ей — вниз. В портфолио для представления проекта используется большое количество качественных изображений и графики.
16. Geex Arts
Дизайнерское агентство Geex Arts находится в Москве и известно своими проектами, а также многочисленными наградами. Компания занимается веб-разработкой, созданием мобильных приложений, интеллектуальных систем, дизайном продуктов, продвижением и аналитикой. В своем портфолио команда может похвастаться работой над такими проектами как «USA Today», «Stavki», «Sports Analytics», «See More» и другие.
В своем портфолио команда может похвастаться работой над такими проектами как «USA Today», «Stavki», «Sports Analytics», «See More» и другие.
Сайт студии является прекрасной демонстрацией возможностей команды в сфере дизайна и разработки. Во время его запуска пользователя «встречает» анимированный экран загрузки и надпись “Рекомендуем надеть наушники”. Большинство действий на сайте имеют свое звуковое сопровождение. Также присутствует фоновая музыка, которую всегда можно выключить. Ресурс выполнен в «космическом» стиле с большим количеством переходов, анимации и интерактивных элементов. Дополнительной особенностью является креативное размещения блоков контента.
17. Anagrama
Anagrama — это дизайн-компания из города Бухарест (Румыния), основанная в 2006 году. Студия занимается разработкой, дизайном, стратегиями и исследованиями. К проектам с которыми работало агентство можно отнести «moovel Group», «BitLocation», «Bancpost»
Сайт компании выполнен в минималистическом стиле. Основу цветовой палитры составляют темные цвета, на которых хорошо контрастируют блоки с текстом. Интересной особенностью этого ресурса является почти полное отсутствие фотографий. Вместо них используется векторная графика.
18. Resoluut
Дизайн-агентство Resoluut из Амстердама (Нидерланды) специализируется на digital product разработке, брендингом и Agile-дизайне. К основным проектам студии пренадлежат «Adformatie», «Huishoudbeurs», «CheapTickets.nl» и многие другие.
Сайт компании является еще одним примером минималистичного дизайна. Характерной чертой фирменного стиля является своеобразное размещение блоков с контентом, а также векторная графика.
19. Studio Fables
Studio Fables — это независимая графическая и цифровая студия с офисом в Париже. Компания известна благодаря различным наградам и креативному подходу к выполнению проектов. К основным видам услуг, предоставляемых агентством принадлежат «Art Direction», «Motion Design», «UI / UX», «Web Development». Среди их клиентов видим «Arte», «BNP Paribas», «Evian», «Sosh» и другие известные бренды.
Среди их клиентов видим «Arte», «BNP Paribas», «Evian», «Sosh» и другие известные бренды.
Studio Fables — еще один участник, сайт которого выполнен в минималистическом стиле. Особенностью этого ресурса является отсутствие меню, что существенно влияет на UX. Характерной чертой является большое количество анимаций как на главной странице, так и на отдельных страницах портфолио.
20. Greta Madline
Greta Madline — это имя арт-директора и графического дизайнера, которая работает как независимая студия. Грета специализируется на WEB-дизайне, брендинге и социальных медиа. В своем портфолио может похвастаться работами над «DUKE OF TOKYO», «TWITTER BOOK», «EJNA» и тому подобное.
Первое, что видит пользователь, который попал на сайт, это 3D женский бюст который вращается вслед за курсором, меняет выражение лица и цвет. Кроме этой интересной «фишки» стоит обратить внимание на preloader, анимации и шрифты. На сайте выдержан хороший контраст между черным задним фоном и ярким контентом.
21. AkinsParker
AkinsParker — это дизайнерская компания, с двумя офисами в Ла-Кросс, Вирджиния (США) и Санта-Ана, Калифорния. Студия занимается UI / UX, медиа планированием, разработкой стратегий и другими digital-работами. К проектам, исполнившая компания относится: «Make», «Zic», «Ojai».
Дизайн сайта выполнен с использованием большого количества графики и переходов. В кейсах можно увидеть удачное размещение блоков контента и множество видео.
22. Daydream Designs
Daydream Designs — это креативное full-service агентство из города Гринфилд (Великобритания). Студия выполняет проекты из сферы брендинга, маркетинга, иллюстрации и веб-дизайна. Компания работала с такими брендами как «Dangerpoint», «Tweedmill», «Hollingsworth Group».
Сайт компании выполнен в красивом, мультяшном стиле. Дополнительно стоит обратить внимание на большое количество графики, удачно подобранные шрифты и хорошо продуманные анимации.
23.
 iamFrank.eu
iamFrank.euIamFrank.eu — это еще один дизайнер работающий под собственным именем как независимая дизайн-студия. Парень предоставляет услуги по брендингу, графическому и интерактивному дизайну. В портфолио есть работа над такими проектами как «Ambitious», «BRABANTS DAGBLAD», «Campus».
Этот участник попал в наш ТОП поскольку его сайт может составить достойную конкуренцию многим западным и отечественным дизайн-агентствам. В качестве preloader, ресурс использует изображение телевизионной тест-таблицы. Особенностью этого сайта является наличие glitch и характерного звука радио помех, которые сопровождают его появление. Дополнительно приятное впечатление оставляет большое количество качественных изображений.
24. Stuurmen
Stuurmen — это креативное агентство из города Эйндховен (Нидерланды), с интересным дивизом «kill off the avarage». Компания занимается брендингом, UI / UX, дизайн приложений, Front-end разработкой. Студия работала с такими заказчиками как «Bagels & Beans», «Bitterzoet», «De Beer Verf», «7Lab».
На первой странице сайта есть анимированное изображение античной скульптуры, которое при наведении дополняется различными рисунками. Нелинейное размещение блоков с контентом и большое количество качественных изображений удачно дополняют общую стилистику.
25. Octoplus Group | Agency
Octoplus Group — это креативное агентство, которое имеет офисы в Лугано и Цюрихе. К основным направлениям, которыми занимается компания, относится брендинг, стратегии, реклама, digital. Студия работала с такими компаниями как «Confederazione Svizzera», «Cardiocentro», «Migros», «Diamond».
Главная страница сайта компании выглядит достаточно необычно. Пользователь видит рассыпаны по всему экрану буквы. Если навести на любую из них, станет понятно, что это первая буква названия проекта, а белый фон изменится на соответствующее тематическое изображение. Для того чтобы посмотреть детали определенного кейса, следует задержать на нем клик на несколько секунд. После этого произойдет переход к конкретному проекту. Все они описаны в красивом скроллинговом стиле с использованием большого количества графики.
После этого произойдет переход к конкретному проекту. Все они описаны в красивом скроллинговом стиле с использованием большого количества графики.
26. TheMads
TheMads — digital-агентство с офисами в Москве и Калининграде. Основными направлениями работы студии является «креатив и дизайн», «веб-разработка”, “брендинг” и “разработка мобильных приложений». На данный момент компания имеет четыре успешных проекта: «Film Festival», «RostKran», «TastyCoffe», “Snack-Snack”.
Сайт компании выполнен, преимущественно, в светлых тонах и имеет интересную структуру. Также в нем используется большое количество фотографий и графики. Хорошо продуманы переходы между страницами.
27. Momkai
Momkai — это интернациональная дизайн-компания с офисами в Амстердаме (Нидерланды) и Нью-Йорке (США). Агентство предоставляет услуги связанные с UI / UX, дизайном полиграфической продукции, брендингом. В списке выполненных работ находим такие компании как «Oncode Institute», «De Correspondent», «Master Digital Design».
Сайт имеет интересную структуру: вместо стандартной главной страницы, пользователь сразу попадает на страницу со списком выполненных проектов. Каждый отдельный кейс оформлен в своей стилистике, с использованием большого количества качественных графических материалов.
28. Fleava
Fleava — это дизайн-студия, основанная в 2010 году на Бали (Индонезия). Преимущественно компания предоставляет услуги по UI / UX, стратегии, брендингу и digital production. Агентство занималось такими проектами как «Sugarsand», «Kopernik», «Manisan», «Relationshift».
Сайт компании выполнен, преимущественно, в светлой гамме, имеет креативное размещения блоков и большое количество качественных изображений. Отдельного внимания заслуживают использования градиентов и красивая презентация выполненных работ.
29. This Page Amsterdam
This Page Amsterdam — digital-агентство которое находится почти в самом центре Амстердама. Сервисы, которые предоставляет компания, делятся на следующие категории: стратегия и контент, R & D and Prototyping, In-House Design, Project management. К выполненным проектам можно отнести работы над «ABN AMRO», «T-Mobile GIF IT ALL», «MAURITSHUIS THE GOLDFINCH»
Сервисы, которые предоставляет компания, делятся на следующие категории: стратегия и контент, R & D and Prototyping, In-House Design, Project management. К выполненным проектам можно отнести работы над «ABN AMRO», «T-Mobile GIF IT ALL», «MAURITSHUIS THE GOLDFINCH»
Сайт студии выполнен в скроллинговом стиле с использованием градиентного фона. Фирменной чертой дизайна является наличие большого количества мультимедийного контента. Дополнительным преимуществом является использование красивых шрифтов и анимаций.
30. Ronin161
Ronin161 — это дизайн-студия находится в Монтрей (Франция) и позиционирует себя как «креативная банда». Коллектив занимается Front-end / Back-end разработкой, motion и digital дизайна, и 3D моделирования. Студии доверяют такие бренды как «BETC», «La Chose», «Universal», «Wagram» и другие.
Сайт выполнен в очень своеобразном стиле с использованием большого количества 3D объектов. На стартовой странице пользователя встречает модель мальчика, которая время от времени, меняет свой облик. Кроме этого есть несколько надписей, каждая из которых отвечает за свой проект. Кейсы также выполнены в фирменном стиле компании. Объемные фигуры на фоне необычной цветовой гаммы хорошо демонстрируют креативные способности команды. В этом дизайне идеально говорит фраза «Лучше один раз увидеть, чем 100 раз услышать».
Вывод
На этом статья о TOP 30 лучших компаний, занимающихся веб-дизайном подходит к своему логическому завершению. Очевидно, что дизайн-студии практикуют очень разные подходы к созданию сайтов. Кто-то старается придерживаться классического стиля, другие тщательно работают в определенной конкретной тематике. Часть агентств не боится рисковать и создает что-то очень своеобразное.
Надеемся, что статья Вам понравилась и была полезной. Если хотите узнать UI/ UX больше читайте наш блог и подписывайтесь на e-mail рассылку.
Графические услуги дизайнера | Услуги веб-дизайнера | Дизайн сайта | Разработка дизайна сайта в Воронеже
У Вас достаточно материала для наполнения? Есть опытный специалист по верстке и программированию, но Вы хотите получить оригинальный, ни с чем несравнимый дизайн? Наша студия занимается не только разработкой сайтов «под ключ», но и оказывает отдельные услуги.
Графический дизайн — лицо веб-ресурса, именно по нему посетители в первую очередь оценивают, стоит ли оставаться на сайте или лучше уйти. Именно дизайн может вызвать доверие и заинтересованность. Можно сказать, что дизайн — основной стратегический элемент компании и бизнеса. Создание дизайна благоприятного имиджа — наша специализация.
Веб-дизайн имеет много составляющих, это векторная графика, технический дизайн, 3D-объекты, отрисовка иконок и многое другое.
Без картинки — лица даже самая прекрасная концепция сайта не будет полной. Поэтому в бизнесе уже давно не пытаются сэкономить на услугах графического дизайна. В нашей студии специалисты по дизайну имеют высокую квалификацию, поэтому разработка проводится качественно и грамотно.
Мы оказываем следующие услуги по графическому дизайну:
- Дизайн сайта
- Редизайн сайта (полностью и с сохранением существующей структуры)
- Графические элементы сайта
- Технический дизайн
- Слайд-шоу, баннеры (графика)
- Интерфейсы приложений, программ
- Разработка логотипа, фирменного стиля
- Визитки, конверты, пакеты, прочая сувенирная и рекламная продукция
Для оказания услуг по графическому дизайну необходимо заполнить бриф или совместно с нашими специалистами составить техническое задание.
Дизайн сайта —это не просто разработка красивой картинки, это еще и продуманный функционал для удобного пользования, посетитель не должен тратить много времени на изучение меню, но при этом шаблонные сайты кажутся скучными и оригинальность решения всегда приветствуется. Дизайн хорошего сайта продуман и грамотен. Во многих студиях существуют наработанные шаблоны, стоят они дешевле оригинального проекта, но, конечно же, шаблонный сайт не отразит всех достоинств Вашей компании. Мы рекомендуем разработку дизайна сайта с нуля.
Редизайн сайта —это обновление сайта в соответствии с новыми тенденциями. Вы очень любите свой сайт, он долгое время служил Вам верой и правдой, но Вы прекрасно понимаете, что он устарел, что на нем не хватает некоторого программного обеспечения и прочее. Именно в таком случае нужен редизайн. Мы можем изменить лишь внешний вид, оставив структуру сайта без изменения, а можем обновить сайт полностью. Современный тенденции предполагают наличие на сайте флеш-анимации, слайд-шоу, баннеров, рекламных площадей. Улучшены функции навигации, на сайтах предполагается система обратной связи, форумы, чаты. Мы внесем все необходимые изменения в Ваш сайт.
Вы очень любите свой сайт, он долгое время служил Вам верой и правдой, но Вы прекрасно понимаете, что он устарел, что на нем не хватает некоторого программного обеспечения и прочее. Именно в таком случае нужен редизайн. Мы можем изменить лишь внешний вид, оставив структуру сайта без изменения, а можем обновить сайт полностью. Современный тенденции предполагают наличие на сайте флеш-анимации, слайд-шоу, баннеров, рекламных площадей. Улучшены функции навигации, на сайтах предполагается система обратной связи, форумы, чаты. Мы внесем все необходимые изменения в Ваш сайт.
Графические элементы сайта — картинки, фотографии, подчеркивания, украшения, они являются необходимой и важной составляющей дизайна сайта. Мы можем добавить элементы графики в тексты и оформить существующие страницы. Все понимают, что просто текст вряд ли долгое время удержит внимание посетителя. Но в графике есть своя специфика. Если файлы большие, то страница будет долго загружаться, далеко не каждый посетитель будет ждать полной загрузки, скорее, он уйдет на другой сайт, где содержится интересующая его информация. Но некачественная графика также может оттолкнуть посетителя. Поэтому важно найти компромисс, небольшое количество крупных и четких картинок, немного небольших рисунков. Они быстрее грузятся, не отвлекают внимания и оживляют текстовый материал. Существует еще несколько секретов графики в веб-дизайне, раскрывать мы их не станем. Вы замечали, что некоторые сайты при всей их кажущейся простоте задерживают внимание? Чаще всего в этом заслуга графических элементов.
Технический дизайн —Цели технического дизайна — заинтересовать и поразить посетителя сайта, ресурс, оформленный с помощью техдизайна выглядит стильно и эффектно. Естественно, заказать подобного рода иллюстрации стоит недешево, их прорисовка занимает немало времени, но такая техника себя оправдывает, и ее высокая стоимость в последствии всегда окупается.
При разработке техдизайна используются различные техники: отрисовка изображений с нуля, коллажирование, ретушь фотографий и одновременное использование всех техник, что определяется поставленной задачей. В любом случае получается результат, на который интересно посмотреть.
Слайд-шоу, баннерыСравнительно новые элементы в оформлении сайтов, но они несут громадную смысловую нагрузку и имеют большое значение. Далеко не все студии предоставляют услуги по разработке подобных элементов, так как они требуют большого опыта работы и специальных знаний. Без этого вполне можно обойтись, но данные элементы украсят любой сайт. Слайд-шоу может демонстрировать новинки интернет-магазина, баннер — рассказывать о сезонных скидках и распродажах. Если у Вас есть работающий сайт, но Вы хотите добавить на него слайд-шоу или баннер, мы всегда к Вашим услугам. Наши специалисты смогут правильно разместить элементы на существующий сайт или произвести редизайн сайта соответственно новым требованиям.
Интерфейсы приложений, программ.Что такое интерфейс приложений, у меня был прекрасный сайт и зачем мне все это нужно? Интерфейс приложений — это система управления приложениями.
Разработка пользовательского интерфейса приложений — трудоемкая и ответственная работа, которую могут сделать только квалифицированные специалисты. Обновление разумно начинать с опроса пользователей: удобна ли старая система управления и что надо сделать, чтобы увеличить удобство? А обновить можно все от системы авторизации до админки.
Разработка логотипа, фирменного стиля. У Вас есть неплохой сайт, который вполне Вас устраивает. Но Ваш бизнес растет, Вам хочется быть узнаваемым на рынке. Значит, пришло время разработать логотип и фирменный стиль. Логотип — это особое уникальное графическое начертание, в котором отображается либо название фирмы, либо производимые товары. Логотип должен иметь сочетаемую с фирменным стилем цветовую гамму и графику. Наши специалисты могут разработать логотип в соответствии с существующим сайтом. Но мы также можем сделать редизайн сайта, который будет сочетаться с логотипом и фирменным стилем. В любом случае главное — Ваши пожелания. Небольшое изображение может стать лицом Вашей компании на долгие годы и, конечно же, приносить прибыль.
Логотип должен иметь сочетаемую с фирменным стилем цветовую гамму и графику. Наши специалисты могут разработать логотип в соответствии с существующим сайтом. Но мы также можем сделать редизайн сайта, который будет сочетаться с логотипом и фирменным стилем. В любом случае главное — Ваши пожелания. Небольшое изображение может стать лицом Вашей компании на долгие годы и, конечно же, приносить прибыль.
Визитки, конверты, пакеты, прочая сувенирная и рекламная продукция — разработка дизайна подобной рекламной продукции является одним из направлений нашей студии. Мы разработаем оригинальный дизайн любого вида рекламной продукции с учетом фирменного стиля и фирменных цветов, а также с использованием логотипа компании. Как правило, за выполнение такой работы мы беремся в случае заказа сайта «под ключ».
14 вдохновляющих портфолио графического дизайна
Портфолио графического дизайна — важный инструмент для дизайнеров, позволяющий продемонстрировать свои работы и убедить клиентов нанять их. Даже в эпоху социальных сетей, где доступны такие платформы, как Behance, Dribbble и Instagram, веб-сайт портфолио служит центральным узлом для сопоставления ваших лучших работ, демонстрации ваших достижений и навыков и предоставления каталога для посетителей, с которыми можно связаться с вами.
Веб-сайты портфолио известных графических дизайнеров — отличный источник вдохновения для всех, кто хочет создать свое собственное.Возможно, вы сами не являетесь легендарным дизайнером (пока), но хорошо составленное портфолио графического дизайна может помочь вам получить следующую дизайнерскую работу и приблизить вас на один шаг к этому легендарному статусу.
В этой статье мы познакомим вас с некоторыми вдохновляющими примерами портфолио графического дизайна от некоторых из самых известных дизайнеров. Сами веб-сайты зачастую столь же новаторские и красиво оформленные, как и самые известные работы дизайнеров, и напоминают посетителям об их легендарной карьере.
Вот некоторые из лучших портфолио графического дизайнера в Интернете прямо сейчас:
1. Боб Гилл
Веб-сайт с забавным портфолио Боба ГиллаТолько партнер-основатель Pentagram, международный лектор, обладатель Зала славы арт-директоров Нью-Йорка, обладатель награды за выслугу лет, со-дизайнер битломании и автор двадцати книг по дизайну мог сойти с рук с такой простой, юмористический сайт-портфолио. Он одновременно заявляет о своем длинном списке достижений и нахально отклоняет их, создавая у посетителей впечатление уверенного дизайнера, который не любит (или не хочет) хвастаться.
Такое же чувство юмора присутствует во всех дизайнерских работах, представленных на сайте, да и сам сайт интересно изучать. Даже URL веб-сайта Боба Гилла отсылает к его печально известному сарказму: bobgilletc. Как и в хорошей книге, первая страница заставляет вас читать дальше, желая узнать больше о человеке, стоящем за словами.
2. Дэвид Шригли
Простое черно-белое портфолио дизайнера от Дэвида ШриглиЮмористические и часто мрачные иллюстрации Дэвида Шригли снискали ему всемирный статус культа.Его культовые работы легко интегрируются в веб-сайт его портфолио благодаря белому фону и рукописным заголовкам и заголовкам. В его портфолио легко ориентироваться и он незамысловат, он уделяет все внимание его работе.
3. Милтон Глейзер
Портфолио современного и профессионального графического дизайнера Милтона ГлейзераВеб-сайт портфолио Милтона Глейзера прекрасно демонстрирует обширный объем работ этой живой легенды с чистым, легким интерфейсом.
Милтон Глейзер и его многопрофильная дизайн-студия, прославившаяся своими плакатами и культовым логотипом I heart NY, по сей день продолжают создавать выдающиеся работы.
Его сложный веб-сайт-портфолио определенно подходит для легенды и лидера отрасли, так как его цитаты, на которые часто ссылаются, значительно увеличиваются.
4. Аарон Лоуэлл Дентон
Восходящая звезда дизайнерского портфолио от Аарона Лоуэлла Дентона Восходящий человек из Индианы Аарон Лоуэлл Дентон начал всего несколько лет назад с создания плакатов для концертов в стиле Глейзера для своей собственной группы. Все большие и большие группы вскоре обратились к нему, чтобы создать коллекционные плакаты, часто напечатанные на экране.Его дизайнерское портфолио скромно расположено в виде сетки, разделяющей его портфолио плакатов на три части, что дает его поразительно богатым плакатам место, которого они заслуживают.
Все большие и большие группы вскоре обратились к нему, чтобы создать коллекционные плакаты, часто напечатанные на экране.Его дизайнерское портфолио скромно расположено в виде сетки, разделяющей его портфолио плакатов на три части, что дает его поразительно богатым плакатам место, которого они заслуживают.
5. Лейф Подгайский
Сильное портфолио психоделического графического дизайна от Лейфа ПодхайскиЛейф Подхайски — еще один фаворит на инди-музыкальной сцене, известный своими психоделическими обложками для альбомов Tame Impala, The Horrors and Foals. Перенасыщенные, красочные образцы работ, которые он выбрал, действительно выделяются на черном фоне портфолио.
6. Катерина Бьянкини
Портфолио легенды городского дизайна от Катерины БьянкиниКатерина Бьянкини из Лондона вызывает мировую волну в области графического дизайна. Первоначально получившая известность благодаря своим плакатам в ночном клубе, Катерина теперь имеет завидно огромный каталог клиентов, включая Reebok, Levi’s и Yoko Ono.
В дизайнерском портфолио Катерины элементы дизайна расположены по центру, повторяя бесконечную прокрутку социальных сетей, к которым так привыкли ее поклонники-миллениалы.Ссылки на ее страницы «О себе» и «Контакты» расположены вертикально, что напоминает мотив, который она часто использует в своих плакатах.
7. Марвин Леври
Инновационный интерфейс веб-сайта коллажей от Марвина ЛевреяФранцузский фотограф Марвин Левре, обладатель множества наград, известен своими редакционными снимками для модных домов Virgil Abloh, Hermès и Kenzo. Чтобы закрепить это, Марвин Леври разместил свой веб-сайт с портфолио в элегантном журнальном стиле и использует умный интерактивный коллаж на своей домашней странице для демонстрации своих работ.Когда вы перемещаете курсор по его обзорной странице, появляется новая фотография, создавая ощущение, будто с каждой галочкой создается новое произведение искусства коллажа.
8. Кайе Блегвад
Простое в использовании портфолио дизайнеров Кайе Блегвад Опытный иллюстратор, ставший дизайнером ювелирных украшений, Кайе Блегвад делает акцент на демонстрации разнообразия своих работ. Ее выбор варьируется от статических иллюстраций до сфотографированных поделок и небольших анимаций, поэтому вам никогда не будет скучно, когда вы просматриваете ее очаровательное портфолио.Неаккуратный нарисованный от руки логотип в заголовке ее веб-сайта портфолио также придает приятный индивидуальный вид.
Ее выбор варьируется от статических иллюстраций до сфотографированных поделок и небольших анимаций, поэтому вам никогда не будет скучно, когда вы просматриваете ее очаровательное портфолио.Неаккуратный нарисованный от руки логотип в заголовке ее веб-сайта портфолио также придает приятный индивидуальный вид.
9. Робби Саймон
Портфолио с минимальным графическим дизайном от Робби СаймонаЕще одним создателем волн на инди-музыкальной сцене является Робби Саймон из Лос-Анджелеса. Работая в таких группах, как Allah Las и Кевин Морби, он работает над разнообразными пластинками, плакатами и логотипами. Его набросанный логотип добавляет непринужденную атмосферу в современный и минималистичный интерфейс портфолио.
10.Натан Тейлор
Портфолио по интерактивному графическому дизайну от Натана ТейлораПодающий надежды дизайнер / разработчик Натан Тейлор — мозг, стоящий за веб-сайтами Alleycon и Rogue. Его интерактивное дизайнерское портфолио очень интересно просматривать. Практически все, над чем вы зависаете, взрывается энергией и оживает благодаря уникальной анимации. Динамическая навигация прекрасно иллюстрирует его навыки интерактивного дизайнера в дополнение к реальным образцам работ, а также его прекрасное использование цвета.
11. Thomas Pregiato
Сильное и утонченное портфолио графического дизайнера Томаса ПреджиатоВ настоящее время арт-директор NIKE NYC, Томас Преджиато использует сильный черный фон и разделенный экран в своем портфолио графического дизайнера. Этот стиль придает каждому изображению значительную ценность, демонстрируя при этом чрезвычайную многогранность его художественных проектов.
12. Жан Жюльен
Портфолио современного и минималистичного графического дизайнера от Жана Жюльена Французский гигант иллюстрации Жан Жюльен выбрал минималистичное серое портфолио, чтобы его красочные работы говорили.Изображения его портфолио разделены на разные размеры, чтобы продемонстрировать широкий спектр его работ, от керамики до инсталляций.
13. Мариан Бантьес
Портфолио графического дизайнера с ручным письмом от Мариан БантьесНа веб-сайте портфолио Мариан Бантьес используются ее знаменитые рукописные надписи, узоры и иллюстрации, чтобы продемонстрировать ее самые известные проекты и клиентов, а также убедить посетителей купить ее книгу и ее репродукции.
Она также умело использует обрезанные миниатюры предварительного просмотра, которые позволяют ей разместить больше изображений на своем веб-сайте, а также побуждают зрителя перейти к полному изображению и подробно изучить каждый проект.
14. Создано Gabe
Интегрированное портфолио графического дизайна от Created by GabeМногопрофильный художник-график Гейб сотрудничал с некоторыми из крупнейших мировых брендов, включая Google, Nike, Adidas и Red Bull. Интерфейс портфолио, созданный Гейбом, умело объединяет его разнообразные работы со стильным анимированным GIF-файлом. Каждое нажатие на панель навигации превращает сайт в длинный красочный документ, который направляет посетителей туда, куда им нужно, демонстрируя при этом его завидные дизайнерские навыки.
15. Кейт Моросс
Веселый и красочный веб-сайт-портфолио Кейт МороссОчень востребованный графический дизайнер из Лондона Кейт Моросс известна своими игривыми ручными шрифтами и красочным дизайном, которые использовались в брендах-гигантах Cadbury’s, Nike и даже Spice Girls. Такой красочный и яркий объем работ не требует громкого фона портфолио, но использует забавную желтую панель навигации, которая соответствует их стилю дизайна. Они включают фотографии самих себя в действии, дизайне и живописи, что дает вам больше ощущения их личности.
16. Джессика Хиш
Портфолио художника-шрифтовика от Джессики Хиш Иллюстратор, шрифтовик и дизайнер шрифтов Джессика Хиш получила высокую оценку за ее «Должен ли я работать бесплатно?» инфографика и великолепный шрифт для фильма «Королевство луны». На ее веб-сайте демонстрируются работы ее завидных клиентов, а также множество замечательных ресурсов для начинающих графических дизайнеров.
Поскольку Джессика Хиш является художником-шрифтовиком, ее веб-сайт с портфолио имеет несколько иерархий шрифтов.Есть также тонкие намеки на ее личную любовь к литературе и книжному дизайну, включая логотип с ленточным маркером и буквицу в одном из первых абзацев.
17. Алан Флетчер
Чистый и простой дизайн от Алана ФлетчераТакже соучредитель Pentagram, Алан Флетчер был назван Daily Telegraph в своем некрологе в 2006 году «самым уважаемым графическим дизайнером своего поколения». небольшая подборка его дизайнов, тонко интегрированных в фон.Такой подход передает ощущение спокойствия и тишины, подчеркивая при этом радость, которую он получает от повседневной работы перед конечным результатом.
18. Энни Аткинс
Сайт-портфолио графического дизайна от Энни АткинсУ Энни Аткинс, возможно, одна из самых крутых должностей в отрасли. Создавая графический реквизит для фильмов Уэса Андерсона, таких как «Отель Гранд Будапешт» и «Собачий остров», она создает красивый, детализированный и часто миниатюрный реквизит для фильмов. Веб-сайт ее портфолио использует индивидуальный подход, начиная с фотографии художника и заканчивая интервью.Когда она делится своими мыслями о блестящей работе, ее теплый и разговорный тон приглашает посетителей в ее волшебный мир. Ее книга «Поддельные любовные письма, поддельные телеграммы и карты побега из тюрьмы» выходит в феврале 2020 года и обещает раскрыть вам еще больше ее секретов.
19. Пин Чжу
Простой интерфейс портфолио от Пинг ЧжуКрасивые выразительные картины жителя Нью-Йорка Пин Чжу часто можно увидеть в The New York Times. Веб-сайт ее дизайнера методично оформлен в виде широкоформатной сетки, где каждая картина уверенно сидит на странице, как будто вы листаете ее альбом для рисования.
20. Вашти Харрисон
Приглашение на сайт иллюстративного портфолио от Вашти Харрисон Автор-иллюстратор бестселлеров New York Times Вашти Харрисон использует свои иллюстрации и шрифтовой дизайн, чтобы продемонстрировать свой стиль, давая вам четкое представление о том, чем она занимается с первого взгляда. Известная своей детской книгой «Маленькие лидеры: смелые женщины в истории чернокожих», она умело добавляет некоторых своих персонажей в свое портфолио на главной странице и в заголовках.
Все портфолио известных графических дизайнеров начинаются где-то
—
Сайты лучших графических дизайнеров отражают дизайнера и его работу.Если вы интерактивный дизайнер пользовательского интерфейса, ваш веб-сайт — прекрасная возможность использовать дизайн интерфейса вашего портфолио, чтобы продемонстрировать свои дизайнерские навыки. Если вы более выразительный иллюстратор, простое и современное портфолио графического дизайнера станет отличным выставочным пространством, чтобы ваша работа говорила о вас.
Многие из этих веб-сайтов-портфолио предполагают, что посетители уже знают, кто такой знаменитый дизайнер, и в результате используют более инновационный дизайн. Но пусть это вас не пугает! Даже если вы еще не являетесь известным дизайнером, дизайны, на создание которых вы потратили столько времени, заслуживают столь же впечатляющего портфолио.
Эта статья была первоначально написана Ребеккой Крегер и опубликована в 2014 году. Она была дополнена новыми примерами и информацией.
Лучшие сайты с графическим дизайном, которые вдохновят вас на создание онлайн-портфолио
Вы графический дизайнер и ищете вдохновения для создания собственного онлайн-портфолио? Тогда ознакомьтесь с этим тщательно отобранным списком лучших веб-сайтов с графическим дизайном, которые обязательно вдохновят вас на создание собственных. В этот пост мы также включили краткий список веб-сайтов, на которых вы можете найти больше идей для портфолио графического дизайна и несколько рекомендаций, которые помогут вам создать собственное яркое онлайн-портфолио.
Итак, вот они — самые известные и награжденные веб-сайты и портфолио графического дизайна в Интернете с участием профессионалов со всего мира, представленные вам в алфавитном порядке.
Получите свое
веб-сайт с портфолио графического дизайна контрольный список Мы надеемся, что вам понравилась наша подборка лучших веб-сайтов с графическим дизайном, и что вы сможете эффективно использовать ее при создании собственного онлайн-портфолио.
Изучая эти отмеченные наградами веб-сайты, мы узнали, что всех элементов графического дизайна, с которыми вы так хорошо знакомы, должны работать вместе, чтобы помочь вам создать чистое, простое и связное портфолио, демонстрирующее ваши лучшие проекты.
Если вы хотите получать эти и другие советы прямо в свой почтовый ящик, когда вы начинаете свой собственный проект по созданию веб-сайтов, вы можете загрузить наш БЕСПЛАТНЫЙ удобный контрольный список здесь, который поможет вам не сбиться с пути и создать веб-сайт-портфолио, который поможет вам стоять из толпы (по всем веским причинам!).
ДА, я хочу контрольный список!1. Активная теория
Active Theory с офисами в Лос-Анджелесе (Калифорния) и Амстердаме (Нидерланды) представляет собой творческую студию цифрового производства, которая «делает смелые вещи для больших парней».И с таким заявлением их портфолио должно соответствовать их репутации!
Анимация — ключевое слово здесь. Веб-сайт предлагает иммерсивное трехмерное изображение. — попадая на их домашнюю страницу, вы буквально попадаете в новый мир, и в течение нескольких секунд вы просто не сможете оторвать от него глаз! Creative Bloq называет эстетику «Бегущим по лезвию и угрюмым», и если вы зайдете на сайт и посмотрите, то поймете почему.
Active Theory использует один четкий призыв к действию , и это приглашение для пользователя пойти и проверить свою работу.Возможно, вам даже не нужно, поскольку они рассказывают вам все, что вы хотите знать о них, на своей домашней странице, благодаря завораживающей анимации, которую они предоставляют.
Но когда дело доходит до отображения своего портфолио, Active Theory выбирает чистый вид для своих проектов . Примеры их работы представлены через полноэкранную анимацию , на которую наложена информация и ссылки о каждом проекте . Поистине фантастический.
2. Алекс Ковен
Как он помещает на главной странице своего веб-сайта, Алекс Ковен из Чикаго носит три шляпы: он графический дизайнер, веб-разработчик и леттерер.Ковен сразу же расскажет вам, что он делает. Его веб-сайт все о ясности и простоте .
Его дизайн прост, но эффективен. — просто прокрутите вниз, и вы увидите его работу. Coven накладывает на каждый проект свой цвет , что делает веб-сайт удобным для пользователя и эффектным . Вы также можете заметить, как он использует всю ширину экрана , делая сайт полностью посвященным его работе, без отвлекающих факторов.А если вы хотите узнать больше о каждом проекте, удобная стрелка в правой части каждого раздела укажет вам правильное направление.
3. Buzzworthy Studio
Базирующееся в Бруклине (Нью-Йорк) веб-сайт дизайнерского агентства Buzzworthy Studio помогает им выделиться из толпы. Когда вы заходите на их веб-сайт, вас приветствует сообщение «Мы создаем необычные цифровые решения, которые заставляют людей задуматься» — оно смелое и широко распространенное.
Но моргните, и вы его пропустите.Потому что на веб-сайте Buzzworthy Studio используются анимация и интерактивные функции, которые привлекают внимание и создают интересный опыт . Их смелое сообщение исчезает через пару секунд, чтобы познакомить нас с их домашней страницей.
Они также отлично используют заголовки и полноразмерные изображения , которые дают вам много подробностей о каждом из их удивительных проектов, когда вы наводите курсор и щелкаете мышью. Если вы ищете вдохновения, это определенно то, что вам нужно.
4. Femme Fatale Studio
Подсказка здесь в названии. Femme Fatale — это творческая студия из Парижа, специализирующаяся на интерактивном опыте и анимации. И как только вы попадете на их веб-сайт, вы поймете. На своей домашней странице они отображают серию изображений и анимаций , которые дают вам четкое представление о том, в чем заключается их работа .
Они также используют жирных изображений и специальные эффекты, включая параллаксную прокрутку , технику, при которой фоновые изображения перемещаются мимо камеры медленнее, чем изображения переднего плана.Это создает иллюзию глубины и ощущение погружения . Проверьте это!
5. Хизер Шоу
Графический дизайнер Хизер Шоу специализируется на брошюрах, визитках, презентациях, а также на веб-сайтах, приложениях и многом другом! Опытный дизайнер как онлайн, так и офлайн, она демонстрирует свое портфолио с элегантностью, ясностью и простотой .
Shaw не заставляет вас усердно искать ее портфолио — вы можете найти его на главной странице.Каждый блок представляет собой отдельный проект — на первый взгляд, все проекты наложены сплошным цветом. Но наведите указатель мыши на над проектом , и вы увидите соответствующие изображения. Это действительно так просто.
6. Локомотив Канадская студияLocomotive (из Квебека) также использует механизм и интерактивные функции на своей домашней странице. Их игривая и красочная анимация используется на фоне элегантного и вневременного черного фона , и они много говорят о своей работе.
Когда вы нажимаете на страницу «Проекты», вас встречает сообщение: «Локомотив разрабатывает, проектирует и предоставляет веб-сайты и творческие кампании, которые приносят результаты, повышают осведомленность и получают награды. Наша работа никогда не хвастается, но она любит говорить сама за себя ». И они, безусловно, очень хорошо с этим справляются.
Вернувшись на главную страницу, ваше внимание вскоре привлечет интригующая и привлекательная синяя кнопка справа со значком карандаша. И вы, конечно же, не будете разочарованы, когда нажмете на нее — вам захочется проверить их юмористический текст и использовать функцию голоса!
7.Пыльца
Лондонская Pollen — это отмеченное наградами агентство полного цикла в области брендинга и цифровых технологий, специализирующееся на моде и розничной торговле. И вы поймете, что как только вы попадете на их веб-сайт, вас встретит серия из черно-белых анимированных изображений . Визуально фотографии задают тон и сцену в области домашней страницы над сгибом, а также знакомят пользователя с увлекательной презентацией своей работы.
Как и другие дизайнеры, Pollen использует на всю ширину экрана , не оставляя места для отвлечения внимания .Прокрутите страницу вниз, где отображается их портфолио, и вы увидите, что параллакс-прокрутка становится одной из самых заметных функций на их веб-сайте .
Не говоря уже о том, насколько эффективен их уникальный выбор , разбрасывающий их собственные цитаты и заявления о миссии на странице ! Такие вещи, как: «Мы понимаем, что дизайн — это бизнес-вложение и всегда приносим значимые и измеримые результаты для наших клиентов», помогут вам получить реальное представление о том, что для них важно и чем они занимаются.Отличный ход.
8. Стефани Брюклер
Стефани Брюклер из Нью-Йорка — австрийский графический дизайнер и иллюстратор, специализирующаяся на брендинге и редакционном дизайне. Прокрутите вниз ее домашнюю страницу (полюбовавшись ее логотипом в течение секунды или двух), и вам будет представлена подборка ее работ, элегантно отображается в виде сетки. Ее веб-сайт элегантный и минималистичный .
И он выделяется тем, что Брюклер выбрал приглушенную цветовую палитру .Приглушенные цвета определенно не являются нормой — вы могли заметить, что большинство дизайнеров, включенных в этот список, вместо этого используют эффектные, смелые цвета.
Но цветовая палитра Брюклера играет ключевую роль в придании всему веб-сайту целостного и последовательного вида . Этого не всегда легко достичь, особенно если учесть, что большинство дизайнеров сталкиваются с проблемой демонстрации работ разных брендов, каждый из которых имеет свой неповторимый внешний вид. Тот факт, что Брюклер без особых усилий удается достичь этой последовательности, является прекрасным свидетельством ее мастерства.
9. Тобиас ван Шнайдер
Тобиас ван Шнайдер, дизайнер, удостоенный наград, родился в Германии, вырос в Австрии и в настоящее время проживает в Нью-Йорке. (Хотя его домашняя страница предполагает, что раньше он жил в Стокгольме!). Он специализируется на дизайне цифровых продуктов и идентичности брендов, и в его портфолио входят некоторые из самых известных имен, в том числе Spotify и Sony, и это лишь некоторые из них.
Что выделяет его веб-сайт (помимо списка брендов, с которыми он работал), так это изображений — и, в частности, фотографии, которые он использует .В верхней части его домашней страницы используется яркий черный фон с огромными шрифтами . Прокрутите вниз, и каждый проект отображается на разном цвете фона, но макет и уникальный выбор типографики обеспечивают единообразие страницы и всегда соответствуют бренду .
10. Игрушечный бой
Манчестерская (Великобритания) студия ToyFight поразит вас своими 3D-анимированными изображениями основателей, которые постоянно используются на их веб-сайтах.На главной странице вы не можете пропустить характерный ярко-желтый фон , но использование сплошных ярких цветов в качестве фона является постоянной особенностью всего веб-сайта.
ToyFight — «отмеченное наградами креативное агентство, специализирующееся на дизайне», которое «сотрудничает с мировыми брендами и развивающимися предприятиями для создания захватывающих и значимых впечатлений, будь то цифровые или нецифровые». И если их веб-сайт что-то интересное, вы можете сказать, что они знают, как создать что-то запоминающееся.Просто нужно зайти на их рабочую страницу и посмотреть, как они решили разместить свои проекты.
10. Qode Interactive
И, наконец, что не менее важно, интерактивный калейдоскоп Qode имеет уникальное портфолио, в котором активно используется анимация.
Qode Kaleidoscope — это набор тем WordPress с четкими цветовыми опознавательными элементами.
Где можно найти другие идеи для портфолио графического дизайна?
Мы надеемся, что вам понравился подборка, которую мы для вас собрали, но если вы ищете больше вдохновения, то есть много источников, откуда они пришли.Итак, если вы хотите просмотреть больше веб-сайтов с графическим дизайном, чтобы найти идеи для создания собственного онлайн-портфолио, вот некоторые из веб-сайтов, на которые вы захотите взглянуть.
Awwwards
Awwwards признает талант и усилия лучших веб-дизайнеров, разработчиков и агентств в мире. Так что, если вы ищете вдохновения или хотите общаться и делиться знаниями и опытом с единомышленниками, Awwwards — это то, что вам нужно. В этом посте на Awwwards мы нашли несколько веб-сайтов с графическим дизайном — вы просто не ошибетесь.
Behance
Behance — это место, где можно продемонстрировать и открыть для себя творческие работы. Следите за их галереей графического дизайна, и у вас никогда больше не будет недостатка в идеях. С такими категориями, как типографика, брендинг, упаковка, инфографика (и многие другие) на выбор, это действительно место, где можно увидеть, что работает в области дизайна прямо сейчас. А если у вас еще нет собственного веб-сайта, вы можете создать онлайн-портфолио на Behance.
Creative Bloq
Creative Bloq — еще один невероятный источник вдохновения для искусства и дизайна, а также последних новостей отрасли.Большинство веб-сайтов с графическим дизайном, перечисленных в этом посте, были замечены Creative Bloq и представлены в различных статьях в их блоге. Стоит проверить.
Дриббл
Dribbble — еще одно идеальное место, чтобы познакомиться с лучшими дизайнерами и творческими людьми мира. По их собственным словам, они являются «ведущим местом для поиска и демонстрации творческих работ и домом для лучших мировых профессионалов в области дизайна». Вы еще там?
Лучшие образцы
И последнее, но не менее важное: если вы ищете вдохновение для веб-дизайна, перейдите в раздел «Лучшие образцы».Он буквально делает то, что написано на банке. Он распознает веб-сайты с выдающимся дизайном, которые можно фильтровать по стилю. Или вы можете искать дизайны по цвету, отрасли или жанру.
Так что же общего у некоторых из лучших веб-сайтов с портфолио графического дизайна?
Если вы ознакомились с некоторыми примерами, которые мы собрали для вас, то заметили, что лучшие в мире веб-сайты с портфолио графического дизайна имеют нечто общее — они ставят свою работу на первое место. Визуально упор делается на типы проектов, на которых специализируется каждая студия, агентство или дизайнер.
Но при создании собственного веб-сайта с портфолио графического дизайна важно еще несколько вещей (некоторые из них будут более очевидными, чем другие!). И вот они.
1. Продемонстрируйте работу, которая нравится клиентам, которых вы хотите привлечь
Это может показаться очевидным, но если вы какое-то время работали в этой отрасли, у вас будет много проектов, которые вы захотите включить в свое портфолио. Какие выбрать?
Сделайте свою лучшую работу. Выберите проекты, которыми вы больше всего гордитесь и, что особенно важно, хотите делать больше.Совершенно приемлемо не включать все работы, которые вы когда-либо создавали. И если ваши потенциальные клиенты хотят видеть больше, не волнуйтесь — они спросят.
2. Сначала ваша самая яркая работа.
Не попадайтесь в ловушку, заставляя посетителей вашего сайта прыгать через обруч в поисках вашей лучшей работы. По возможности размещайте его на своей домашней странице. Удивите своих пользователей изображением, коллекцией изображений или анимацией, которая остановит их на пути и заставит обратить внимание.Начните со своей самой сильной части и оставьте их желать большего.
3. Позвольте вашей работе говорить
Ваше портфолио графического дизайна — это ваша работа. Так пусть говорит сам.
По возможности ограничьте количество копий. Вы могли заметить из составленного нами списка, что слова используются только для дополнения визуальных эффектов, а не наоборот. Когда вы используете слова, подумайте об их визуальном воздействии — убедитесь, что они имеют сильное присутствие, и предпочитайте жирную типографику крупным шрифтом, если это часть вашего бренда.
Если вы только начинаете свой бизнес и у вас еще нет работы, вы могли бы работать на общественных началах для благотворительных и некоммерческих организаций в вашем районе.
4. Используйте графические элементы, чтобы сделать все возможное для ваших проектов
Цель вашего портфолио графического дизайна — помочь пользователям найти (и восхититься) вашими работами.
Так проведите их через это.
Максимально используйте следующие функции, чтобы визуально выделить проекты, которые вы хотите продемонстрировать:
- Фотография и изображения.
- Типографика.
- Макет.
- Графические элементы.
- Цвета.
- Использование площади.
- Анимация, движение и спецэффекты.
Все эти элементы должны помочь вам упростить для посетителей вашего веб-сайта навигацию и доступ к вашей работе.
5. Меньше значит больше
Следуя вышеизложенному, выберите портфолио, которое ясное, простое и минималистичное .
Например:
- Используйте жирных цветов, чтобы привлечь внимание к своим проектам , если только более приглушенные цвета лучше не представляют ваш индивидуальный бренд.
- Используйте на всю ширину экрана — не поддавайтесь соблазну добавлять боковые панели или виджеты сбоку. Они лишь отвлекают и отвлекают от вашей работы.
- Выберите изображений большего размера, которые позволят вашей работе выделиться. Небольшое предупреждение — будьте осторожны с огромными файлами, так как они могут замедлить работу вашего сайта! Итак, убедитесь, что вы либо сжали, либо изменили размер всех своих изображений, прежде чем загружать их на свой веб-сайт. Ваши фотографии должны выглядеть великолепно, но если они загружаются слишком долго, вы можете потерять внимание посетителей и выстрелить себе в ногу.
Другие ресурсы для веб-сайтов и портфолио с отличным графическим дизайном:
Получите свое
веб-сайт с портфолио графического дизайна контрольный списокМы надеемся, что вам понравилась наша подборка лучших веб-сайтов с графическим дизайном, и что вы сможете эффективно использовать ее при создании собственного онлайн-портфолио.
Изучая эти отмеченные наградами веб-сайты, мы узнали, что всех элементов графического дизайна, с которыми вы так хорошо знакомы, должны работать вместе, чтобы помочь вам создать чистое, простое и связное портфолио, демонстрирующее ваши лучшие проекты.
Если вы хотите получать эти и другие советы прямо в свой почтовый ящик, когда вы начинаете свой собственный проект по созданию веб-сайтов, вы можете загрузить наш БЕСПЛАТНЫЙ удобный контрольный список здесь, который поможет вам не сбиться с пути и создать веб-сайт-портфолио, который поможет вам стоять из толпы (по всем веским причинам!).
ДА, я хочу контрольный список!Что дальше?
Поскольку вы работаете в индустрии дизайна, вы, вероятно, также испытываете трудности с получением контента от клиентов. Это одно из самых серьезных препятствий, с которыми сталкиваются дизайнеры.Если вы хотите положить конец кошмарным электронным письмам и запутанным документам Google, попробуйте Content Snare в своем следующем проекте. Существует 14-дневная пробная версия, чтобы вы могли сами убедиться, как она работает.
Узнайте больше о Content Snare и воспользуйтесь пробной версией здесь
Лучшие портфолио графического дизайна со всего Интернета
Создание потрясающих портфолио графического дизайна — задача, открытая для интерпретации. Не существует единого способа составить портфолио. В некотором смысле это хорошо, поскольку означает, что вы можете экспериментировать и демонстрировать свое творчество при разработке своего веб-сайта.Но поскольку он открывает так много возможностей, он может создать тиранию выбора, затрудняющую поиск идеального направления для вас.
Может быть полезно взглянуть на портфолио графического дизайна, созданное вашими коллегами, не только для того, чтобы получить вдохновение от их работы, но и чтобы узнать о методах саморекламы, которые они использовали. Просмотр этих портфолио может помочь вам решить, что вам нравится, а что нет, и прояснит, чего вы хотите достичь.
Если вам нужно еще больше идей, загляните в наш более полный список дизайнерских портфолио, которые обязательно вас вдохновят.А вот несколько главных советов по содержанию, которое стоит включить на ваш новый веб-сайт с портфолио.
01. Алекс Ковен
Ковен использует несколько простых приемов, чтобы сделать свое портфолио отличительным (Изображение предоставлено Алекс Ковен)Алекс Ковен, по его собственным словам, «носит три шляпы», как внештатный графический дизайнер, писатель и фронтмен Конечный разработчик из Чикаго, США. Он иллюстрирует эти шляпы буквально на главной странице, что является удивительно простым способом передать всю глубину его навыков и опыта.
Прокрутите его сайт вниз, чтобы увидеть его работы, и пролистайте каждую для получения дополнительной информации об этом проекте. Умное использование цветных наложений снова действует как простое средство, позволяющее сделать вещи отличительными и интересными.
02. Рафаэль Кфури
Этот минималистичный одностраничный сайт дает красочным и впечатляющим визуальным эффектам Кфури возможность дышать (Изображение предоставлено: Рафаэль Кфури)Рафаэль Кфури — отмеченный наградами графический дизайнер, в настоящее время работает в AlmapBBDO. Ранее он работал в компании Wieden + Kennedy Portland.
Одностраничный сайт-портфолио — непростая задача, но Кфури хорошо дает своим красочным и впечатляющим визуальным эффектам, включая отдельные изображения и коллажи, возможность дышать. Предоставление им почти всей ширины экрана с парой тонких боковых панелей для контекста позволяет посетителям не спеша насладиться и оценить широкий объем его работы.
Информация о каждом проекте очень скудная, и, честно говоря, мы хотели бы видеть больше.Но как способ демонстрации привлекательной графики с минимальным количеством щелчков мышью (если таковые имеются), необходимыми для перехода к нужным вещам, это портфолио предлагает много вдохновения.
03. Хизер Шоу
Хизер Шоу упорядочивает свою работу с простотой и элегантностью (Изображение предоставлено Хизер Шоу)Обладая почти 20-летним опытом в дизайне, Хизер Шоу разрабатывает брошюры, меню, визитные карточки, книги, годовые отчеты, Презентации Powerpoint и Keynote, адаптивные веб-сайты, приложения… Короче говоря, все, что нужно ее клиентам.И ее впечатляющий сайт-портфолио объединяет всю эту разнообразную работу с простотой и элегантностью.
Наложение фотографий каждого проекта цветом блока обеспечивает элемент визуальной согласованности. Между тем, большая жирная типографика и простой, но эффективный дизайн делают навигацию по ней очень простой.
04. Стефани Бруклер
В портфолио Стефани Бруклер присутствует нотка старомодной элегантности (Изображение предоставлено Стефани Бруклер)Стефани Бруклер, австрийский дизайнер и иллюстратор, проживающая в Нью-Йорке, — австрийский дизайнер и иллюстратор с особым интересом к брендингу и редакционным материалам. дизайн.Увлеченная созданием сплоченных и сильных брендов, а также типографикой и упаковкой, она придала своему веб-сайту нотку старомодной элегантности. Его минималистский макет на основе сетки, приглушенная цветовая палитра и ограниченное использование шрифтов заключены в фиксированный однострочный фрейм.
05. Питер Комиеровски
В этом сдержанном макете есть акры белого пространства (Изображение предоставлено Питером Комиеровски)Питер Комиеровски — визуальный дизайнер, работающий в Ванкувере, Британская Колумбия, который специализируется на иллюстрациях, брендинге и дизайне айдентики, а также дизайн интерфейса.Здесь есть много важных клиентов, в том числе The Huffington Post, NBA, Telus и YouTube.
Домашняя страница Комиеровски использует довольно радикальный подход, предлагая лишь небольшое количество логотипов, окруженных акрами белого пространства. Это стратегия, рожденная (оправданной) уверенностью в высоком качестве его проектов, и она блестяще работает.
06. Тобиас Ван Шнайдер
Портфолио этого креативного директора сильно ориентировано на шрифты (Изображение предоставлено: Тобиас Ван Шнайдер)Тобиас ван Шнайдер — многопрофильный дизайнер и креативный директор, родился в Германии, вырос в Австрии и в настоящее время живет и работает в Нью-Йорке.Сосредоточенный на брендинге и интерактивном дизайне, у него было несколько известных клиентов, включая Red Bull, BMW, Google, Wacom, Sony, Toyota и Ralph Lauren.
Когда вы работаете на этом уровне, обычно получается красиво сфотографировать работу. Шнайдер в полной мере использует это, создав портфолио, содержащее множество красивых изображений. Обилие прекрасной типографики связывает все воедино — здесь необычно большой объем текста для портфолио графического дизайна — и в целом этому сайту удается передать широту опыта Шнайдера и глубину его работы.
07. Грант Берк
Примеры на этом сайте портфолио раскрывают достаточно информации о каждом проекте (Изображение предоставлено Грант Берк)Грант Берк возглавляет базирующуюся в Оттаве студию брендинга и веб-дизайна, специализирующуюся на дизайне логотипов, брендов. идентичность и иллюстрации. В прошлом он работал как штатным дизайнером в крупных корпорациях, так и в агентстве.
Как и у ван Шнайдера, домашняя страница Берка доказывает, что вы можете использовать много текста в портфолио, однако, если вы прокрутите вниз или щелкните Портфолио в верхнем меню, вас встретит большой выбор работ в формате сетки изображений. .
Наведите курсор на каждый квадрат, чтобы увидеть краткое изложение, и перейдите к полному анализу случая. Они служат моделью для обмена нужным объемом информации о проекте на сайте портфолио; не слишком мало, чтобы оставить вас в подвешенном состоянии, не слишком сильно, чтобы ошеломить.
08. Алессандро Скарпеллини
В этом дизайне портфолио присутствует настоящая изысканность (Изображение предоставлено: Алессандро Скарпеллини)Итальянский дизайнер Алессандро Скарпеллини работал с широким кругом клиентов по всему миру в области художественного направления, брендинга и визуальная идентификация, журналы и дизайн упаковки.Он также является куратором Visual Journal, вдохновляющего блога о лучших достижениях в области брендинга и графического дизайна, поэтому можно ожидать, что он кое-что знает о кураторстве отличной работы. И его портфолио не разочаровывает.
Его дизайн выглядит по-настоящему изысканным, в нем представлены примеры его работ в сдержанной интермедии, а ниже жирным шрифтом выделена его личная биография. В нем нет ничего сложного, но вы определенно получите четкое представление о личности этого творца и подходе к его дизайнерским работам из этого минималистского портфолио.
09. Николас Париес
Это портфолио может похвастаться оригинальной компоновкой и некоторыми довольно впечатляющими эффектами прокрутки (Изображение предоставлено Николасом Париесом)Николас Париес — интерактивный арт-директор, который с 2008 года работает с такими премиальными брендами, как Chanel, Lancôme, Dior и Nespresso. Макет его сайта-портфолио довольно оригинален, а графические эффекты при прокрутке вниз визуально впечатляют и впечатляют. Короче говоря, этот сайт-портфолио — настоящий одноразовый продукт.
10. Дженнифер Хайнц
Сайт-портфолио Хайнца прекрасно использует цвета (Изображение предоставлено Дженнифер Хайнц)Дженнифер Хайнц — дизайнер и иллюстратор, живущая в Бостоне, США. Она была креативным директором Политического обозрения Северо-Восточного университета, а в настоящее время является партнером-учредителем творческой студии Self Aware.
Тщательный куратор и творческий подход — первостепенное значение для Heintz. Ее сайт получил высокие оценки по обоим параметрам, за отличное использование цвета, восхитительно плавную прокрутку и шикарный рисунок в виде глаз.
Они работают вместе, чтобы сделать каждый отдельный проект намного более привлекательным, чем это могло бы показаться на сайте, где больше всего печенья.
Статьи по теме:
25 выдающихся веб-сайтов с портфолио дизайнеров, которые вас вдохновят + 20 советов от профессионалов
Ваше портфолио дизайнеров представляет собой окно в мир, в котором можно увидеть вашу работу и оценить ваш талант, навыки и опыт. Независимо от того, являетесь ли вы графическим дизайнером, дизайнером продуктов, иллюстратором, веб-дизайнером или художником мультимедиа, портфолио дизайнеров — это призма, через которую дизайнеры постоянно оцениваются новыми клиентами и потенциальными работодателями.Отличное портфолио дизайнеров может привести вас к успеху, открыть новые возможности и получить именно ту работу, которую вы хотите. Тем не менее, если вы не сделаете все возможное в своем портфолио дизайнеров, это может привести к отказу и обречению на гибель.
Учитывая, что это может сделать или разрушить вашу карьеру, создание вашего дизайнерского портфолио само по себе становится самым важным дизайнерским упражнением в вашей карьере. Поскольку веб-сайты с портфолио дизайна в Интернете становятся по умолчанию средством представления вашей работы миру, важно убедиться, что вы понимаете, что можно и чего нельзя делать на успешном веб-сайте с портфолио дизайнера.Победивший веб-сайт с портфолио графического дизайна демонстрирует ваши работы, рассказывает вашу историю, вселяет уверенность и открывает двери для сотрудничества.
Мы тщательно отобрали 25 лучших веб-сайтов-портфолио, созданных на Pixpa, для вашего вдохновения. В этой статье мы также перечислили 20 профессиональных советов по созданию потрясающего портфолио графического дизайна. Эти профессиональные советы и немного изобретательности помогут вам создать портфолио, которое сможет привлечь и произвести впечатление на потенциальных работодателей, клиентов или сотрудников.
Pixpa — платформа для создания портфолио веб-сайтов, которой доверяют творческие профессионалы по всему миру. Pixpa предлагает простой, но мощный конструктор веб-сайтов с перетаскиванием и включает в себя клиентские галереи, инструменты электронной коммерции и ведения блогов, чтобы вы могли полностью управлять своим присутствием в Интернете с помощью единой платформы. Изучите все функции, которые делают Pixpa идеальным выбором для творческих профессионалов.
Создайте свой профессиональный веб-сайт с портфолио с Pixpa. Подпишитесь на 15-дневную бесплатную пробную версию.
Вот наша подборка из 25 лучших сайтов-портфолио для вашего вдохновения.
1. Адриен Лорет
Адриан Лорет из Парижа — дизайнер, увлеченный иллюстрацией, типографикой и фотографией. Его веб-сайт имеет чистый, минималистичный вид. Его портфолио наглядно иллюстрирует каждый проект, уделяя большое внимание пустому пространству и простой цветовой схеме.
2. Маркус Артис
Дизайнер брендинга и упаковки, онлайн-портфолио Маркуса Артиса прямо к делу.Маркус производит отличное первое впечатление благодаря яркому и яркому использованию собственного бренда. На сайте его портфолио есть простые, полные галереи изображений, которые легко просматривать.
3. Поддельные медовые картинки
Fake Honey Pictures — это инициатива в области кино и фотографии, которая создает визуальные истории по всему миру. В их портфолио представлены потрясающие видео, короткие документальные фильмы, представленные в мультимедийной галерее с сеткой, а также проекты изобразительного искусства, созданные для мировых брендов, организаций и крупных международных СМИ.
4. Крис Таммар
Дизайнер Крис Таммар представляет свое многогранное портфолио графического дизайнера на простом, интуитивно понятном веб-сайте. Собственный дизайн логотипа Таммара придает его бренду индивидуальность. Чистая квадратная сетка на главной странице ставит его работу в центр внимания.
Подсказка: веб-сайт Криса Таммара является прекрасным примером того, что «меньше значит больше», с двумя ссылками в навигации, которые представляют его портфолио и контактную информацию.
5. Брендан Даулинг
Креативный директорБрендан Доулинг использует простой подход, чтобы представить свое дизайнерское портфолио.Брендан демонстрирует подборку своих лучших проектов прямо в вертикальном меню сайта. Это упрощает доступ посетителей сайта к его работе и подчеркивает круг клиентов и проектов, над которыми он работал.
6. Сделано архитекторов
Made Architects — это многопрофильная дизайнерская фирма, занимающаяся архитектурными проектами, дизайном интерьеров и дизайном мебели. Веб-сайт онлайн-портфолио Made демонстрирует их награды и достижения на главной странице. У них есть раздел проектов, в котором есть тематические исследования по избранным проектам.Страница «О компании» Made хорошо структурирована с их видением, командой, наградами и выставками, подтверждающими их опыт.
7. Эллисон Братник
Эллисон Братник, базирующаяся в Боулдере, штат Колорадо, возглавляет отдел дизайна и производства в Protein Bar & Kitchen, ресторане здоровой быстрой и повседневной кухни. Она выбрала чистую тему в виде сетки для иллюстрации своей работы, что позволяет зрителю легко просматривать ее маркетинговые и коммуникационные проекты.
8. Минфэй Ян
Гейм-дизайнер, Минфэй Ян, использует черный фон в качестве основы для своего портфолио игрового дизайна.Работы Мингфэя остры и сюрреалистичны, и, как он говорит, «больше дизайнов уровней сочетают в себе визуальное выражение, архитектурный стиль и интерактивность, чтобы вызвать сильные эмоциональные переживания».
9. Брайан Уинстон
Брайан Уинстон — графический дизайнер из Денвера, штат Колорадо. Он страстно увлечен созданием чистых и элегантных фирменных дизайнов для печати и Интернета, и это также заметно в его портфолио. Его работа разделена на категории проектов: от творческого руководства, брендинга и дизайна, иллюстрации до цифровой рекламы и макетов продуктов.Минималистичная эстетика делает его веб-сайт портфолио удовольствием для изучения.
10. Элизабет Омеара
Элизабет О’меара — графический дизайнер с опытом создания дизайна упаковки, журналов, дизайна каталогов, дизайна логотипов, свадебных приглашений, веб-сайтов и многого другого. Ее обширное портфолио по дизайну упаковки вместе с другими ее работами прекрасно представлено на ее веб-сайте с портфолио графического дизайна, где есть галерея с горизонтальной прокруткой. Визуальный дизайн веб-сайта минималистичен и выполнен в пастельных тонах, дополняющих портфолио Элизабет.
11. Ким Деро
Graphic Designer, портфолио графического дизайна Кима Деро оживает благодаря его чистому, минималистичному веб-сайту с большими динамическими сетками, которые подчеркивают прекрасные образы портфолио Кима. Его обширный опыт работы с глобальными агентствами позволил ему приобрести всесторонний набор навыков в дизайне упаковки для продуктов питания и напитков. Много отрицательного пространства, единообразие стиля изображений портфолио и сдержанный, простой дизайн веб-сайта портфолио делают онлайн-портфолио Ким победителем.
12. Облади
Obladee — британская дизайн-студия, специализирующаяся на проектах по брендингу. Простой и точный веб-сайт-портфолио Obladee обеспечивает эту краткую информацию, представляя свои услуги и избранные дизайнерские проекты бренда на аккуратно оформленной домашней странице. Посетители могут щелкнуть, чтобы получить более подробную информацию о проекте с дополнительными изображениями и описанием проекта, доступными для каждого проекта.
13. Брэндон Перес
Портфолио графического дизайнаБрэндона Переса в Интернете отлично демонстрирует его разнообразный ассортимент на главной странице.Брэндон использует привлекательную комбинацию зеленого и серого цветов с четкой типографикой, чтобы создать высокую ценность для запоминания. Макет веб-сайта остается простым, но продуманным, с фантастическим использованием небольшой сетки на главной странице.
14. Джастин Мельзер
Джастин Мельцер использует динамическую сетку для презентации своего портфолио графического дизайна для печати. Джастин сохраняет простоту и компактность навигации по веб-сайту и сосредоточивает внимание на своих портфельных проектах, к каждому из которых можно получить доступ прямо с домашней страницы его веб-сайта.
15. Брук Перриман
Веб-сайт-портфолио графического дизайна Брук Перриман — прекрасный пример того, как графический дизайнер должен подходить к своему веб-сайту-портфолио. Брук четко излагает свои сильные стороны прямо на главной странице, имеет хорошо продуманный раздел портфолио, который демонстрирует ее обширный репертуар работ, включает в себя раздел отзывов клиентов, биографию / резюме и раздел контактов, который хорошо продуман и представляет все информация нужна четко.
16. Роберт Айриш
Обладая более чем двадцатилетним опытом, Роберт Айриш создает захватывающие истории с помощью брендинга и дизайна.Его портфолио демонстрирует его обширную работу в веб-дизайне, мобильном дизайне, дизайне брендов и логотипов, которые отображаются в галерее в виде сетки.
17. Мэтью Парк
Веб-сайт портфолио веб-дизайнера Мэтью Парка представляет его цифровые произведения искусства, проекты веб-дизайна и проекты UI / UX в галереях с вертикальной прокруткой с большими изображениями и подписями для каждой работы.
18. Дизайн полярного солнца
Polar Sun Designs — это демонстрация ярких красочных работ художника Джеймса Бассетта, экспериментов с формой и цветом.Его работы продаются в его интернет-магазине и аккуратно отображаются в виде сетки на главной странице.
19. Линдси Заутке
Линдси живет в Колорадо и продолжает карьеру профессионального дизайнера. Благодаря своим навыкам визуального дизайна она хочет создавать красивые и впечатляющие дизайны для предприятий, которые помогут им достичь своих целей.
20. Майкл Коллинз
После получения степени магистра кино в Калифорнийском университете в Лос-Анджелесе Майкл сделал карьеру в дизайне.Он верит в необходимость задавать правильные вопросы и сочетать практические идеи с воображением и открытостью перед тем, как начать большой проект. Благодаря своей работе Майкл руководил разработкой отмеченных наградами продуктов.
Совет для профессионалов: если вы демонстрируете дизайн, лучше всего сфотографировать его в реальной обстановке и представить яркие образы продукта, который действительно используется.
21. Амелия Абромайтис
Амелия работает профессиональным специалистом в области стратегических коммуникаций и графическим дизайнером более 15 лет.Она изучала графический дизайн в колледже искусств и дизайна Мура. Она специализируется на создании эффективных дизайнов и индивидуальных сообщений для политических и общественных кампаний.
22. Джим Стан
Джим Стан говорит: «Мне нравится создавать приятные впечатления от графического дизайна, и я увлечен поиском новых способов передачи идей». Его онлайн-портфолио дает четкое представление о его работе и стиле дизайна.
23. Jena Locastro
Джена, штаб-квартира которой находится в Нью-Йорке, увлечена логотипами, типографикой и брендингом.Ее дизайнерское портфолио минималистично, с большим количеством белого пространства и простой цветовой схемой.
24. Мария Мака
Мария Мака — увлеченный дизайнер и иллюстратор. Помимо дизайна и письма, она любит исследовать взаимодействие между шрифтом и содержанием. Ее работы аккуратно представлены в галерее в виде сетки.
25. А. Дарвиши
Дизайнер и креативный директор А. Дарвиши работал с несколькими дизайнерскими фирмами и уважаемыми клиентами, предлагая свои навыки и таланты в области графического дизайна, рекламы, допечатной подготовки, фотографии и дизайна интерьеров.Его портфолио детализировано, а работа продумана до мелочей.
Важно видеть, как другие дизайнеры собирают свои веб-сайты-портфолио, — учиться у них, прежде чем вы начнете создавать веб-сайт своего дизайнерского портфолио. Мы надеемся, что приведенные выше примеры дали вам понимание, вдохновение и идеи о том, как создать свой собственный веб-сайт-портфолио.
Вот наши 20 профессиональных советов по созданию потрясающего веб-сайта с портфолио графического дизайна для себя:
Имейте ясную цель
Начните с определения цели вашего портфолио.Если вы ищете работу, сосредоточьтесь на той работе, которой вы хотите заниматься больше, и заранее продемонстрируйте похожие проекты. Отшлифуйте свое резюме и четко изложите свои навыки и сильные стороны, а также свой опыт в различных дизайнерских приложениях, чтобы работодатели могли судить, соответствуете ли вы их требованиям. Если вы фрилансер, ищущий клиентов, продемонстрируйте свои успешные тематические исследования и подчеркните, как вы помогли клиентам добиться успеха. Также полезно включить несколько отзывов клиентов.Если ваше онлайн-портфолио графического дизайна в основном предназначено для создания вашего бренда, у вас гораздо больше свободы для демонстрации экспериментов и личной работы, которую вы выполняли наряду с коммерческой работой.
Курируйте свою работу
По своей сути создание отличного портфолио графического дизайна — это представление ваших лучших работ и простота их использования. Разместите свои лучшие проекты заранее. Убедитесь, что ваше портфолио не превышает 20 проектов (еще лучше — 10 проектов сверхточного отбора).Когда ваш окончательный выбор будет готов, просмотрите его, чтобы убедиться, что он связан и хорошо вас представляет.
Совет для профессионалов. Первый проект, который вы демонстрируете в своем портфолио, является ключевым — это увидит большинство людей и на него будет ссылаться во время интервью или встреч с клиентами.
Продемонстрируйте свою универсальность
Выбирая свои самые сильные проекты, вы также должны убедиться, что вы представляете свою работу в полном объеме. Это может быть натяжная прогулка, и если дело доходит до выбора проекта по качеству vs.спектр работ, выбирайте качество. Помните, что вы настолько хороши, насколько хорошо работаете низкое качество, поэтому убедитесь, что ваш куратор работает только с вашими лучшими работами.
Дизайнер — Брэндон Перес демонстрирует свои разнообразные навыки прямо на главной странице своего портфолио веб-сайта — Брэндон Перес
Совет для профессионалов: не включайте в портфолио низкокачественные работы, даже если они предназначены для крупного бренда. Отличная работа, выполненная для небольшого клиента, сработает лучше. Клиенты оценивают ваш талант, а не размер ваших клиентов.Хотя наличие крупных брендов в вашем портфолио помогает :).
Инвестируйте в сайт-портфолио с правильным графическим дизайном
Размещение кучи своей работы на бесплатных платформах, таких как Bechance, Coroflot или DeviantArt, подрывает саму цель создания собственного веб-сайта-портфолио — выделиться и произвести впечатление. Эти бесплатные платформы превращают вашу работу в еще одну ссылку среди миллионов других с тем же общим опытом. Демонстрируя свое дизайнерское портфолио, вы должны быть профессионалом и выглядеть серьезным и успешным в работе.С помощью собственного веб-сайта портфолио вы создаете свой бренд и контролируете восприятие вашей работы потенциальными клиентами и работодателями. Инвестируйте в настоящий веб-сайт-портфолио и свяжите с ним свое собственное доменное имя. Это выгодное вложение, которое многократно окупится.
Выберите подходящую платформу для своего онлайн-портфолио графического дизайна
Сейчас существует масса конструкторов веб-сайтов, которые позволяют достаточно просто создавать и управлять собственным веб-сайтом-портфолио графического дизайна.Wordpress является наиболее известным из них, но если у вас нет навыков программирования или вы не хотите вкладывать свое время / деньги в создание настраиваемого веб-сайта, имеет смысл выбрать один из конструкторов размещенных веб-сайтов. Даже внутри создателей размещенных веб-сайтов есть платформы, которые позволяют создавать любой бизнес для создания веб-сайтов любого типа, а не только дизайнеров. Выбор платформы, ориентированной на создание веб-сайтов онлайн-портфолио, предоставит вам гораздо больше возможностей с точки зрения демонстрации изображений, видео, тем оформления галереи и т. Д.которые хорошо подходят для онлайн-портфолио.
Веб-сайт портфолио Криса Таммара, созданный на Pixpa — Посетите — Крис Таммар
Pixpa — это онлайн-конструктор веб-сайтов, специально созданный для графических дизайнеров, чтобы легко создавать веб-сайты-портфолио и демонстрировать вашу работу стильно и просто. Ознакомьтесь с темами веб-сайтов-портфолио и примерами портфолио графического дизайна, созданными на Pixpa.
Будь простым, глупым
Лучшие портфолио графического дизайнера — это демонстрация работы в простом и интуитивно понятном интерфейсе.Следуйте лучшим практикам и выберите чистый, минималистичный дизайн, который подчеркнет, что ваши графические работы станут центральным элементом при просмотре. Одна из больших ошибок, которую делают многие дизайнеры, — это «переусердствовать» с дизайном своего портфолио. Дизайн веб-сайта вашего портфолио не должен затмевать или отвлекать внимание от вашего портфолио графического дизайна. Скорее, он должен служить фоном, подчеркивающим вашу работу и позволяющим посетителям легко изучить ваше онлайн-портфолио.
Дизайнер Бьорн Боргерс представляет свою работу на минималистичном, чистом веб-сайте — Бьорн Боргерс
Создайте свой бренд
Как графический дизайнер, вы будете работать над созданием, расширением и развитием бренда ваших клиентов с помощью различных творческих сред и проектов.Нет лучшего способа доказать это, чем создать собственный бренд, чтобы представить свое портфолио графического дизайна. Создание собственного логотипа — это первый шаг к созданию вашего личного бренда. Выполните это с помощью единообразного визуального языка для вашего веб-сайта-портфолио, резюме и даже визитной карточки. Ваш бренд должен не только красиво выглядеть, но и указывать на то, какой вы дизайнер.
Яркий логотип Маркуса Артиса мгновенно вызывает воспоминания — Маркус Артис
Совет для профессионалов: не включайте в портфолио низкокачественные работы, даже если они предназначены для крупного бренда.Отличная работа, выполненная для небольшого клиента, сработает лучше. Клиенты оценивают ваш талант, а не размер ваших клиентов. Хотя наличие крупных брендов в вашем портфолио помогает :).
Напишите о процессе, который стоит за вашей работой
Портфолио графического дизайнера должно быть больше, чем просто визуальная коллекция ваших работ. Добавьте аутентичности и контекста в свою работу, поделившись своим мыслительным процессом, стоящим за проектом. Напишите о том, что было отправной точкой процесса проектирования, каковы были проблемы и требования краткого описания проекта и как окончательное проектное решение соответствовало этим требованиям.Успешный проект графического дизайна — это не только красивые визуальные эффекты, но и то, как творческий процесс привел к поиску успешного дизайнерского решения реальной проблемы. Поделитесь этими идеями в своих проектах портфолио.
Показать результаты и примеры из практики
Клиенты и работодатели всегда больше заинтересованы в реальных результатах. Продемонстрируйте, как ваши дизайны воплотились в реальном мире, включив фотографии вашего дизайна в действии — демонстрацию дизайна бренда на различных материалах, печатную брошюру, снимок витрины.Убедитесь, что вы фотографируете свою выполненную работу, которая используется в реальном мире — это лучший вид дизайнерского портфолио, который вы можете создать.
Графический дизайнер — Ling K пишет подробное описание каждого из своих проектов — Посетите — Ling K
Не ходить вокруг да около
Существует множество исследований, согласно которым посетителю веб-сайта требуется всего 2-3 секунды, чтобы произвести впечатление. Не тратьте зря это крошечное окошко, в котором вам нужно привлечь внимание, показывая длинные анимированные флэш-заставки или тяжелый веб-сайт, который медленно загружается.Сделайте все возможное и убедитесь, что вы эффективно общаетесь с самого начала.
Наполните его своей индивидуальностью
Добавьте страницу «Обо мне», чтобы рассказать свою историю. Здесь вы рассказываете о себе, своих интересах и вдохновении, а также о том, как вы начали свою деятельность. Ваша страница «Обо мне» должна давать представление о том, с каким человеком вы собираетесь работать. Имея возможность выбирать между двумя людьми с одинаковыми навыками и опытом, клиенты обычно нанимают человека, который им «нравится» больше.Убедитесь, что вы выиграли этот выбор.
Добавить загружаемое резюме
Создайте подходящую страницу резюме с подробным описанием вашего образования, опыта, проектов и клиентов, с которыми вы работали. Сделайте это в хронологическом порядке с последними событиями наверху. Ваше резюме — это ваша работа и квалификация — будьте правдивы, но выбирайте правильные детали, не забивайте его нерелевантной или ненужной информацией. Добавьте ссылку на свое загружаемое резюме, если вы ищете новую работу.
Четко укажите свою контактную информацию
Вы проделали всю тяжелую работу, создали отличное портфолио и получили посетителей на свой веб-сайт.Меньше всего вам нужно мешать потенциальным клиентам, работодателям или сотрудникам связаться с вами. Сделайте свою контактную информацию максимально доступной на своем веб-сайте. Каждый потенциальный клиент, который вы получаете со своего веб-сайта, является потенциально большим, поэтому убедитесь, что адрес электронной почты или номер телефона, которые вы предоставляете, активно используются вами.
Memento Grafia Studio имеет четкую страницу с контактными данными, которая хорошо выполняет свою работу — Контакт — Memento Grafia Studio
Убедитесь, что веб-сайт вашего онлайн-портфолио адаптируется
Более половины всех пользователей Интернета сейчас просматривают на мобильных устройствах.Убедитесь, что веб-сайт вашего портфолио полностью адаптивен и оптимизирован для красивого отображения вашей работы на мобильных устройствах. Мобильный интерфейс вашего веб-сайта должен загружаться быстро и использовать основы взаимодействия с сенсорным экраном.
Добавить блог
Добавьте блог на свой веб-сайт, чтобы люди знали, над чем вы работаете, и делитесь закулисным опытом своей жизни в качестве дизайнера. Напишите о текущих проектах и экспериментах, которыми вы занимаетесь в свободное время. Сделайте так, чтобы ваша личность сияла, и пусть люди узнают о вас как о личности.
Получите отзывы от коллег
Важно получить объективную обратную связь от других, прежде чем вы заблокируете свой веб-сайт с портфолио. Ваши коллеги увидят ошибки, пробелы и возможности, которые вы, скорее всего, упустите или упустите. Конструктивная обратная связь, которую вы получите от своих коллег, поможет вам по-новому взглянуть на веб-сайт с портфолио.
Проверяйте и обновляйте часто
Вам необходимо установить постоянный и последовательный процесс периодического обзора и обновления веб-сайта вашего портфолио.Обзор должен быть посвящен не только добавлению новых работ, но и безжалостному удалению старых работ, которые, по вашему мнению, больше не отражают вашу лучшую работу. Убедитесь, что портфолио не раздувается со временем, сокращайте его по мере добавления новых работ.
Создать портфолио для печати
Хотя веб-сайт вашего онлайн-портфолио, вероятно, станет вашим первым местом взаимодействия с людьми, он помогает иметь под рукой стильное, изысканное и впечатляющее печатное портфолио, когда вы встречаетесь с кем-то лицом к лицу.
Продвигайте свое портфолио на сайте.
Ваша работа не заканчивается после создания отличного веб-сайта-портфолио. Фактически, это только начало процесса саморекламы. Станьте активнее в социальных сетях, начните публиковать свои работы в Twitter, Instagram, Google Plus и Facebook со ссылками на ваш веб-сайт. Создайте свой профиль и поделитесь портфолио работ на Dribble, Behance и других подобных демонстрационных платформах.
Используйте социальные сети, чтобы представить свое портфолио как можно большему количеству людей и начать увеличивать посещаемость своего веб-сайта.Взгляните на 31 онлайн-ресурс, который вы можете использовать для продвижения своего сайта.
В процессе создания веб-сайта с портфолио графического дизайна важно сосредоточиться на конечном результате, которого вы стремитесь достичь. Ваше портфолио — это не витрина тщеславия, а тщательно продуманный двигатель, который будет способствовать вашему карьерному росту и предоставить вам больше возможностей.
Воспользуйтесь бесплатной 15-дневной пробной версией Pixpa, чтобы создать свой сайт-портфолио.
Делитесь своими отзывами и любыми сайтами дизайнерского портфолио, которые вам нравятся, в комментариях.
Понравился этот пост? Поделись им сейчас.
10 лучших сайтов графического дизайна для творческого вдохновения
У графического дизайнера никогда не бывает достаточно дизайнерских идей. Вы всегда задаетесь вопросом, как выделить следующий плакат, веб-сайт или брошюру. К счастью, Интернет полон вдохновения. Вот несколько отличных веб-сайтов, которые действительно могут дать толчок творческому движению.
Вдохновение
На этом веб-сайте есть еженедельная публикация под названием Friday Fix, в которой рассказывается обо всех интересных дизайнерских разработках недели, включая удивительные дизайны веб-сайтов.На сайте также есть статьи по темам, связанным с графическим дизайном, и вы можете узнать о предстоящих конференциях и семинарах.
Дэвид Эйри
Дэвид Эйри — профессиональный дизайнер логотипов, который публикует записи в блогах и статьи о графическом дизайне на своем веб-сайте. Вы можете найти советы и рекомендации по ведению бизнеса графического дизайна или просмотреть его портфолио в поисках дизайнерских идей.
Цифровые рефераты
На этом веб-сайте регулярно обновляется огромная коллекция потрясающих дизайнов.Просмотрите сайт в поисках идей для дизайна вашей следующей визитной карточки, логотипа или проекта печати брошюры; при необходимости вы даже можете искать вакансии графического дизайнера.
FWA
На этом сайте читайте статьи о графическом дизайне, ищите вакансии дизайнера и узнавайте, чем занимаются другие дизайнеры. FWA также проводит постоянное соревнование, оценивая лучший сайт дня, месяца и года.
Дизайн Flavr
Design Flavr — это виртуальная библиотека потрясающих дизайнов.Дизайны упорядочены по категориям, чтобы помочь вам найти то, что вы ищете. Вы также можете искать идеи дизайна по цвету, что может быть большим подспорьем, если вам нужно использовать определенный цвет бренда для вашей открытки, веб-сайта или проекта печати брошюры.
Muse
На этом сайте также есть много вдохновляющих дизайнов. Нажмите на дизайн, чтобы увидеть его в увеличенном виде и прочитать обзор.
Creative Tempest
Creative Tempest имеет огромную коллекцию дизайнов талантливых графических дизайнеров.Каждый дизайн сопровождается информацией о дизайнере и его работе. На этом сайте представлены дизайны, включающие цифровую живопись, иллюстрации и множество фотографий.
Design You Trust
На этом сайте много разных дизайнов, включая категории анимации, автомобилей, знаменитостей, развлечений, фотографии и веб-сайтов. Вы найдете статьи и руководства, которые помогут вам в дизайне. Design You Trust также имеет ссылки на Facebook и Twitter, чтобы помочь вам следить за дизайнерами в Интернете.
Комната вдохновения
Этот веб-сайт вдохновлен всеми видами медиа, от телевизионных рекламных роликов до музыкальных клипов и иллюстраций. Вы даже можете настроить сайт и сделать его своей домашней страницей, чтобы сделать сайт более личным для вдохновения.
Холодная витрина
Cool Showcase содержит множество графических дизайнов для вдохновения. Вы можете ознакомиться с трехмерным дизайном, традиционными произведениями искусства, иллюстрациями и фотографиями от дизайнеров-фрилансеров и художников со всего мира.
20+ лучших сайтов для загрузки элементов веб- и графического дизайна
Когда вы создаете прототип или разрабатываете новый веб-сайт или проект графического дизайна, бесплатный сайт веб-дизайна и графических ресурсов может сыграть важную роль в поиске высококачественных ресурсов и сделали ваш сайт профессионально.
Дизайнеру всегда нужно действовать быстро и творчески. Для креативного дизайнера это самый умный ярлык для бесплатного использования. Халява — один из самых популярных способов для творческих предпринимателей загрузить веб-дизайн и графику.Если вы дизайнер или разработчик, или немного бесплатного веб-дизайна и графики, то для вас много бесплатных ресурсов и что-то для всех. Где у вас есть наборы пользовательского интерфейса, макеты, темы, PSD, шрифты, HTML-шаблоны, пакеты значков и другие инструменты для использования. В нашем мире каждый дизайнер любит брать бесплатные вещи.
Здесь я перечислил 20+ лучших веб-сайтов для бесплатной загрузки высококачественных элементов веб- и графического дизайна и бесплатных подарков. Также важно полезное, что пробудит творческую энергию.Посмотрите…
PSDrepo
PSD repo — это еще один сайт для халявы. Этот веб-сайт разработан талантливыми творческими людьми и предлагает высококачественные файлы PSD, такие как кнопки, макеты, значки, разное, мобильные устройства, наборы пользовательского интерфейса, веб-сайты и другие ресурсы.
Посетить веб-сайт
Источники приложений для Sketch
«Источники приложений для Sketch» - ведущий сайт ресурсов для эскизов, на котором размещены тысячи бесплатных ресурсов для разработки приложений для эскизов.Большинство из них можно загрузить бесплатно и поддерживать хорошее качество. Если вы ищете бесплатные наброски, такие как: комплекты пользовательского интерфейса, веб-шаблоны, шаблоны приложений и плагины, источник приложения Sketch — выбор №1.
Посетить веб-сайт
LineIcons
LineIcons Предлагает 2000+ основных иконок для дизайнеров и разработчиков из более чем 20 различных категорий. Доступен практически во всех популярных форматах, таких как — SVG, PNG, WebFonts, React и Ai. С LineIcons вы можете загрузить более 500 иконок абсолютно бесплатно и использовать их в своих коммерческих проектах.
Посетить веб-сайт
Freebies.ByPeople
Freebies.ByPeople включает более 1K бесплатных коммерческих ресурсов для дизайнеров и разработчиков, все они тщательно отобраны вручную. Вы найдете такие вещи, как: фрагменты CSS и плагин кода, профессиональные шрифты и векторные иконки, множество наборов пользовательского интерфейса и шаблонов в форматах HTML / CSS, Figma, XD, Sketch и Ai, отличные темы и плагины WordPress, а также потрясающие 3D-модели и рендеры..
Посетить веб-сайт
UIdeck
UIdeck предоставляет бесплатные для использования Landing Page, Bootstrap Themes и UI Kits. Все шаблоны доступны в бесплатной и премиальной версиях и охватывают практически все виды веб-проектов. Если вы ищете качественную бесплатную целевую страницу и HTML-шаблоны, вам стоит попробовать UIdeck.
Посетить веб-сайт
Freepik
Еще один бесплатный веб-сайт для халявы. Это идеальное место, где можно найти множество бесплатных векторных изображений, включая иллюстрации, значки, PSD и фотографии для веб-сайтов и журналов.Этот веб-сайт также предоставляет логотип, баннер, визитную карточку, информационную графику, брошюру, цветок, свадьбу, пламя, флаер, плакат, узор и т. Д. Для веб-дизайна и графического дизайнера.
Посетить веб-сайт
GraphicBurger
Высококачественные ресурсы для дизайна и тысячи бесплатных файлов PSD, которые вы можете легко загрузить с Graphicburger. Также он имеет огромную коллекцию мокапов, наборов пользовательского интерфейса, текстовых эффектов, значков и фонов. Так что откройте сайт и скачайте то, что ищете.
Посетить веб-сайт
FreebiesBug
Freebiesbug — один из крупных блогов о веб-дизайне, посвященный бесплатному веб-дизайну и графике. Он имеет огромную коллекцию, такую как шаблоны веб-сайтов HTML, файлы PSD, бесплатные шрифты, бесплатные стоковые фотографии и материалы высокого качества.
Посетить веб-сайт
Canva — Бесплатные редактируемые графические шаблоны
Canva предлагает тысячи бесплатных редактируемых шаблонов, начиная от плакатов, визиток, графики для социальных сетей, слайд-шоу и инфографики.Когда вы закончите, вы можете загрузить свои дизайны в высоком качестве в формате JPG, PNG или PDF.
Посетить веб-сайт
PSDhub
PsdHub — это веб-сайт дизайнерских ресурсов, созданный ThemeXpert. Весь эксклюзивный дизайн включает веб-шаблоны, UIKits и вручную созданный опытными дизайнерами ThemeXpert, и они сделали его БЕСПЛАТНО на PsdHub. Если вы новый веб-разработчик и ищете хороший дизайн для кодирования и продажи своего продукта на торговой площадке, не ищите дальше.Возьмите любые файлы PSD с PsdHub и используйте в своем личном / коммерческом проекте.
Посетить веб-сайт
GraphicsFuel
Это лучший веб-сайт и блог для бесплатного веб-дизайна и графики. Где вы можете легко скачать лучшие PSD файлы. Он также включает в себя учебник по графике и полезные советы. Бесплатные векторы, фотографии, иконки, макеты, узоры, обои, PSD шаблоны, PSD файлы, логотипы и т. Д. Доступны здесь.
Посетить веб-сайт
PixelBuddha
PixelBuddha — это самый привлекательный веб-сайт для бесплатного веб-дизайна и графики.Это коллекция файлов PSD, иконок, анимации, векторов, шаблонов, эффектов, шрифтов и многого другого для бесплатного скачивания. На этом сайте вы также можете разместить свои ресурсы.
Посетить веб-сайт
365psd
Это один из крупных и современных веб-сайтов для загрузки всех видов бесплатных файлов PSD и векторных файлов. Огромная коллекция бесплатных графических материалов и веб-дизайна. С этого сайта вы можете скачать и легко использовать PSD-шаблоны, Векторы в личных и коммерческих целях.
Посетить веб-сайт
Web3Canvas
Web3canvas — крупнейший веб-сайт для файлов PSD, HTML, CSS, jQuery, плагинов, значков и многого другого, который вы можете легко загрузить и настроить. Здесь же качественная графика и шаблоны. Просто откройте этот сайт и скачайте все, что хотите.
Посетить веб-сайт
PixEden
Pixeden предоставляет высококачественные, премиальные и бесплатные веб-ресурсы и шаблоны графического дизайна. Вы можете скачать их по вашему желанию и необходимости.
Посетите веб-сайт
uispace
UIspace — это один из современных веб-сайтов, где вы можете получить высококачественные комплекты пользовательского интерфейса, PSD, эскизы, мокапы, шрифты и многие другие ресурсы. Все эти ресурсы вы можете легко скачать и использовать на своем сайте. Просто нажмите и скачайте!
Посетить веб-сайт
PSDD
Лучший сайт загрузки PSD, где вы можете скачать PSD файлы высокого качества. Это более надежный сайт для бесплатного веб-дизайна и графики.Это сайт красивых бесплатных подарков от сообщества Dribble. Вы можете легко скачивать файлы и устанавливать их на своем сайте.
Посетите веб-сайт
Undraw
undraw — источник №1 бесплатных иллюстраций, вы можете выбирать из тысяч иллюстраций с открытым исходным кодом, загружать и использовать в своих коммерческих проектах. Их коллекция быстро растет и доступны всевозможные иллюстрации для вашего дизайна в разном формате.
Посетить веб-сайт
FreeDesignResources
Это веб-сайт бесплатных ресурсов по дизайну, который поможет вам найти бесплатные ресурсы по дизайну высшего качества.Какой-то удивительный и талантливый дизайнер создал PSD-файлы в подарок.
Посетить веб-сайт
MockupWorld
Миллионы бесплатных и аутентичных файлов PSD, которые легко настроить. Вы можете использовать эти макеты для iPhone, iPad, MacBook, iMac, Apple Watch, упаковки, рекламных щитов и вывесок, модной одежды и одежды, продуктов питания и напитков, а также журналов и книг.
Посетить веб-сайт
freebbble
Freebbble — большой веб-сайт для бесплатных бесплатных услуг.У вас есть множество наборов пользовательского интерфейса, набросков, макетов, фонов, шрифтов, шаблонов, иллюстраций и других инструментов веб-разработки, которые вы легко можете использовать на своем сайте.
Посетить веб-сайт
В дополнение к этим веб-сайтам с бесплатным веб-дизайном и графикой, в сети есть миллионы веб-сайтов. Вы можете загружать с них файлы для личного или коммерческого использования. Если вам известны какие-либо другие лучшие или лучшие варианты веб-сайтов с бесплатным веб-дизайном и графикой, сообщите нам об этом.Если товар соответствует вашему запросу, пожалуйста, посетите нас еще раз.
Вам также может понравиться20 лучших инструментов для веб-дизайна и графического дизайнера
Если мы говорим о графических и веб-дизайнерах, особенно о тех, кто изо дня в день оттачивает свои навыки продуктивности, они стремятся делать дела быстро! Завершите это затруднительным положением, очень связанным с бизнесом фрилансеров / индивидуальных предпринимателей, и вы смотрите на людей, у которых нет много свободного времени.Предприниматели могут столкнуться с дилеммой.
Таким образом, мы составили эту рецензию, в которой поговорим о различных инструментах и приложениях, которые, как известно, помогают веб-дизайнерам и графическим дизайнерам в их работе. При этом этот список не окончательный. Мы просто выбрали несколько популярных приложений, чтобы начать разговор. Если вы хотите что-то предложить, не стесняйтесь использовать раздел комментариев ниже после того, как закончите читать эту статью.
Лучшие инструменты для веб-дизайнеров и графических дизайнеров:Если дизайнер использует несколько инструментов, это даст прочную основу для передачи идей и упрощения работы.Итак, чтобы перейти от хорошего дизайнера к лучшему, все, что вам нужно сделать, это иметь с собой набор инструментов.
Вот список некоторых из лучших инструментов и приложений, которые помогут вам начать работу в Интернете. Некоторые из приложений не полностью ориентированы на веб-дизайн / графическое проектирование, но они не менее важны из-за их способности помогать пользователям выполнять несколько задач одновременно и идти в ногу с их быстрым рабочим процессом.
1. Photoshop — Улучшение Y наш Цифровая работа Работайте как профессионал!К настоящему времени все использовали Photoshop.Если вы использовали программу, по крайней мере, вы о ней слышали. Как ты мог этого не делать? Трудно пропустить малейшее упоминание о Photoshop, когда мы видим фотографии знаменитостей, плавающие на веб-сайтах социальных сетей, и людей, комментирующих под ними: «О, он / она выглядит так идеально и без изъянов. Это нужно сделать в фотошопе ».
При этом Photoshop считается очень эффективным инструментом графического дизайна. Вот некоторые из ключевых моментов программы, которые делают ее стоящей.
Основные характеристики:- Это помогает изменить оттенок кожи, создать копию фотографии с высоким разрешением, настроить яркость или удалить размытые области всего за несколько щелчков мышью с помощью Adobe Photoshop.
- Дополнительные преимущества использования Photoshop включают тот факт, что те, кто использует его, чтобы улучшить или расширить и укрепить свои навыки редактирования.
- Это гораздо больше, чем просто редактирование изображений. Adobe CC Suite включает набор различных других инструментов, которые позволяют графическим дизайнерам и веб-дизайнерам продемонстрировать свои работы в полной мере.
- Это прекрасный способ узнать и запомнить полезные художественные трюки.
- Это ускоряет процесс проектирования
- Воплощает ваши идеи в жизнь.
Вы ненавидите, когда в процессе проверки нет последовательности или прозрачности, и все распределяется по разным инструментам и каналам?
Без него вы не можете быть уверены, что каждый файл прошел последовательный процесс проверки и утверждения.Filestage позволяет вам создавать и управлять процессами рецензирования так, как вы хотите. Соберите отзывы всех рецензентов в одном месте и убедитесь, что все файлы проходят согласованный процесс.
Проекты развиваются быстрее, если вы не зацикливаетесь на поиске отзывов и не просматриваете почту. Но заставить заинтересованные стороны просматривать различные типы файлов по электронной почте сложно.
Filestage позволяет товарищам по команде и заинтересованным лицам оставлять отзывы о типах файлов, устраняя необходимость в длинных цепочках электронной почты.
3. ProofHub — Расстойка T oolЭто одно место для всех ваших проектов и совместной работы. ProofHub полезен в следующих случаях.
Основные характеристики:- В нем есть все инструменты для индивидуальных и групповых пользователей.
- Он имеет полный контроль над командами и проектами; легче сделать, чем сказать!
- Своевременное выполнение проекта и оперативная подотчетность команды.
- Это очень легко понять, практически не требует обучения.
Стоимость:
- Благодаря удобному тарифному плану ProofHub не взимает плату за каждого пользователя.
DesignBold предназначен для творческих людей как профессионалов, так и любителей. Он разработан с привлекательным интерфейсом для быстрого и плавного создания печатных или цифровых изображений.Благодаря интуитивно понятному и надежному набору функций даже новички могут создавать графику, документы и изображения профессионального качества.
Если вы впервые используете DesignBold, вы можете просмотреть видео на YouTube, чтобы понять, что предлагает программа. Неважно, являетесь ли вы графическим дизайнером, цифровым художником или веб-дизайнером. Здесь каждый найдет что-то для себя; именно так разработчики и создали DesignBold.
Основные характеристики:- Для пользователей, не знающих, с чего начать, DesignBold предлагает тысячи шаблонов для редактирования и наложения ваших дизайнов.
- Вы можете использовать их для презентаций, инфографики, постов в Instagram или приглашений.
- Тем не менее, в программном обеспечении есть все. Более того, редактировать также легко с помощью команд интерфейса с перетаскиванием.
Illustrator — один из лучших инструментов на сегодняшний день.Illustrator выводит все это на новый уровень, особенно когда вы говорите об использовании векторных изображений вместо обычных растровых изображений. И поверьте мне, векторные цифровые медиа — это последняя тенденция. Никто не хочет, чтобы его изображения засыпались пикселями при увеличении масштаба.
Обладает интуитивно понятным пользовательским интерфейсом. Поначалу немного сложно разобраться в вещах, но в конечном итоге вы добьетесь этого, если будете достаточно практиковаться. Некоторые из дополнительных функций этого приложения выделены ниже:
Основные характеристики:- Позволяет редактировать прямо на панели.
- Полностью масштабируемая.
- Создает файлы управляемых размеров.
- Работает практически на любой компьютерной системе.
- Он создает печатную графику и веб-графику.
Нерелевантных функций не существует, поэтому у вас есть только кнопки для вещей, полезных для веб-дизайна / дизайна приложений. В этом суть Sketch 3 и его предшественников.Они хотели создать что-то для пользователей, которое не только лишено беспорядка, но и в то же время будет простым в использовании.
У вас нет того множества действий, которые есть в Illustrator, потому что он вам не нужен.
Основные характеристики:- Работа пользовательского интерфейса полна повторов — цвета, формы, значки, узоры используются снова и снова. Возможность иметь символы и некоторые способности реагирования — это находка, она устраняет большую часть скучной части работы пользовательского интерфейса.Это индустриализация.
- Figma делает это даже лучше, но Sketch позволяет работать с другими людьми над одним и тем же файлом (с библиотеками шаблонов или с помощью плагинов управления версиями, таких как Abstract или Plant).
- Это намного дешевле 😀 Sketch стоит около 100 долларов в год.
Далее у нас есть инструмент для прототипирования Marvel.Конечно, как и вы, я бы хотел, чтобы это было как-то связано с официальной компанией Marvel Comics или Мстителями, мягко говоря, но эта программа не связана с вышеупомянутыми сущностями.
Marvel Prototyping — важный инструмент для рабочего процесса веб-дизайна в наши дни. С Marvel вы можете создавать что угодно с нуля, синхронизировать дизайны из своего облачного хранилища! Эскиз.
Основные характеристики:- Дизайн с холстом Marvel.Создайте прототип и добавьте в свой дизайн жесты и переходы.
- Marvel — очень упрощенный интерфейс, который делает его быстрым и легким в освоении.
- Инструмент подходит как для непрофессионалов, так и для продвинутых пользователей UX.
Sublime text — это текстовый редактор, в который вы обязательно влюбитесь.Sublime Text 2 — это минималистичный редактор кода, который позволит вам полностью сосредоточиться на своем коде.
Если вы работаете на веб-сайтах, это даст вам большие возможности, предоставляя мощные ярлыки и инструменты для перехода по документу, фильтрации файла и быстрого внесения изменений.
9. Webflow — Адаптивный W eb D esign T oolWebflow позволяет дизайнерам создавать сайты в относительно короткие сроки.Вы можете проектировать и разрабатывать одновременно с минимальными усилиями с помощью Webflow.
Не беспокойтесь об использовании кодирования для выполнения вашей работы. Вы можете легко экспортировать и изменять теги HTML / CSS сайта в соответствии с потребностями клиента.
10. Github — Программное обеспечение D разработка P платформаGithub — очень удобный инструмент для веб-дизайнеров и разработчиков веб-сайтов.Это не значит, что на GitHub нет ничего для графических дизайнеров. Да, но обилие «графики» не так много по сравнению с традиционными свойствами Web 2.0 и 3.0.
GitHub — это каталог. Некоторые называют это хранилищем. Но это твой выбор. Суть этого инструмента заключается в его способности предлагать платформу для хардкорных сообществ программистов, где люди могут задавать технические вопросы, связанные с реальными сценариями использования, а другие эксперты отвечают на них в формате комментариев.
Easy Peasy, лимонный сок!
Кроме того, GitHub может интегрироваться с распространенными платформами, такими как Amazon и Google Cloud, такими сервисами, как Code Climate, для отслеживания ваших отзывов и может выделять синтаксис более чем на 200 различных языках программирования.
11. Milanote — Визуальные доски для организации
Milanote — это инструмент для организации творческих проектов в красивые визуальные доски.По дизайну это очень похоже на работу на стене в творческой студии — визуально, тактильно, а иногда и немного беспорядочно — Milanote отлично подходит для дизайнеров, которые работают в командах удаленно.
Основные характеристики:- Создавайте заметки и списки дел, загружайте изображения и файлы и сохраняйте то, что найдете в Интернете
- Визуальная организация с помощью гибкого интерфейса перетаскивания. Доски
- по умолчанию — это личное место для размышлений, но одним щелчком мыши вы можете создать общую рабочую область для совместной работы со своей командой
- Milanote наполнен сотнями встроенных шаблонов, которые помогут вам начать работу с множеством различных проектов, от создания мудборда до написания идеального творческого брифинга.
- Бесплатная версия доступна без ограничения по времени.
- PRO версия 9,99 долл. США в месяц (месячный и годовой планы)
12. Instasize — Инструмент для редактирования фотографий
Наличие под рукой универсального приложения для редактирования — ключ к максимально эффективному использованию любых необработанных фотографий, которые вы используете для цифрового маркетинга. Instasize — один из самых надежных приложений, способный применять необходимую постобработку как к фотографиям, так и к видео.Он доступен для мобильных телефонов и отлично подходит для мобильных дизайнеров.
Особенности:
- Обрезайте и изменяйте размер фотографий и видео по своему усмотрению
- Широкий набор фильтров, стилей текста и границ
- Ежемесячные обновления предоставляют новые тематические пакеты редактирования
- Удобный интерфейс, упрощающий редактирование
Стоимость:
- Бесплатный базовый план
- Премиум-план за 4,99 доллара США в месяц
13.Placeit — шаблоны дизайна
Placeit — это онлайн-платформа со всевозможными макетами, готовыми к настройке. От футболок, цифровых устройств до книг и домашнего декора. Просто перетащите свой дизайн или выберите его на своем компьютере, и за считанные секунды ваш макет будет изменен.
Основные характеристики
- Переместите свой дизайн и обрежьте его, пока не почувствуете, что ваш макет готов.
- Доступ к мокапам с разными сценариями одной и той же модели.
- Доступ к мокапам с прозрачным фоном.
- Вы также найдете производителя логотипов для определенных ниш.
- Найдите модные видео шаблоны, которые можно настроить за считанные минуты с использованием оригинальной музыки.
- Найдите все виды шаблонов дизайна для своих кампаний в социальных сетях.
Стоимость
- Бесплатные шаблоны
- Годовой $ 89,69
- Месяц 14,95 $
14. PosterMyWall — Графика для социальных сетей
Благодаря шаблонам для всех типов тем и редактору перетаскивания, PosterMyWall делает проектирование доступным для всех, в том числе для всех, кто только начинает.PosterMyWall также предлагает инструменты для оптимизации маркетинга в социальных сетях.
Основные характеристики- Сотни тысяч настраиваемых шаблонов для создания обложек альбомов, обложек книг, флаеров, цифровых вывесок и многого другого.
- Инструменты публикации и планирования в социальных сетях, встроенные в веб-сайт, позволяющие публиковать публикации в социальных сетях, как только они будут готовы.
- Загрузки изображений без водяных знаков для сообщений в социальных сетях доступны бесплатно.Платные загрузки для качества печати и загрузки видео.
- Разработка и рассылка кампаний по электронной почте.
Стоимость
- Бесплатный план
- Премиум-план по цене 29,95 долл. США за квартал
- Premium plus по цене 89,95 долл. США за квартал
15. Ziflow — Программное обеспечение для проверки
Ziflow — это онлайн-система проверки, которая позволяет дизайнерам централизованно проверять и утверждать проекты на всех этапах.Вместо того, чтобы пробираться через цепочки электронной почты, управлять общими ресурсами WeTransfer, папками Google Диска и многими другими способами, которыми клиенты и заинтересованные стороны отправляют отзывы или версии, Ziflow предоставляет универсальную среду для просмотра, аннотирования, обсуждения, сравнения и утверждения элементов дизайна. во многих средах, через множество раундов редактирования до завершения.
С Ziflow дизайнеры могут управлять структурированной серией этапов проектирования, используя автоматизацию рабочего процесса, и четко разграничивать процесс внутренней проверки на основе отзывов клиентов.Кроме того, огромным плюсом является возможность блокировать проекты от модификаций и запросов на изменение после принятия решений. Больше никаких отзывов за последний час, чтобы помешать процессу проектирования.
Основные характеристики- Возможность загружать, просматривать и утверждать более 1200 типов форматов файлов, от живых веб-сайтов до PDF-файлов, видео и специализированных концепт-артов, в одном месте.
- Надежная автоматизация рабочего процесса позволяет проектным группам упростить выполнение нескольких или одновременных этапов проверки и отделить процесс внутренней проверки проекта от процесса обратной связи с клиентом / заинтересованной стороной.
- Параллельное сравнение версий на пиксельном уровне позволяет гораздо точнее анализировать итерационные проекты.
- Подробные разметки и аннотации привязаны к цепочкам обсуждений, поэтому не возникает путаницы в отношении необходимых изменений.
- Обновления статуса и контрольные списки решений, связанные с этапами рабочего процесса, указывают, где именно находится проектный проект в процессе проверки, удерживая всех на одной странице и оставляя контрольный след утверждений. Журналы аудита демонстрируют полную запись изменений и решений для исчерпывающей истории проекта.
- Базовый план из расчета 9 долларов США за пользователя в месяц
- Начальный план из расчета 18 долларов США за пользователя в месяц
- Бизнес-план из расчета 45 долларов США за пользователя в месяц
- Индивидуальный план Enterprise
16. PicsArt — онлайн-редактор фото и видео
PicsArt — это невероятное программное обеспечение для онлайн-редактирования фотографий, которое творческие профессионалы могут использовать для создания красивых изображений, которые увидит весь мир.Самое лучшее в этом программном обеспечении — это то, что вам даже не нужно быть экспертом в области дизайна и фотографии, чтобы эффективно использовать это программное обеспечение.
Основные характеристики
- Программное обеспечение также имеет невероятную функцию редактирования видео, которую вы можете использовать для добавления музыки и других спецэффектов к вашему контенту, чтобы сделать его более удобным для социальных сетей
- У программы также есть настольная версия, которую вы можете использовать, чтобы продолжать работу, даже если у вас нет подключения к Интернету.
- Еще одной замечательной особенностью приложения является функция «Воспроизведение», которая позволяет пользователю применять те же настройки редактирования из предыдущего редактирования к новому редактированию одним нажатием кнопки.
Стоимость
- Доступна бесплатная пробная версия
- PicsArt Gold от 8 долларов в месяц
17.Bannersnack — Конструктор баннеров в Интернете
Если вы серьезный профессионал, которому просто нужен лучший инструмент графического дизайна на рынке, то вам нужен инструмент Bannersnack. Приложение имеет невероятно интуитивно понятный интерфейс, который вы можете использовать для создания своего контента, просто перетаскивая объекты.
Основные характеристики
- Программное обеспечение можно использовать для создания красивых страниц HTML5, остроумных GIF-файлов для ваших страниц в социальных сетях или веб-сайта, или даже различных визуальных объявлений, чтобы привлечь внимание пользователя
- Вы даже можете создавать различные иллюстрации вручную с помощью программного обеспечения
- Самая невероятная особенность приложения заключается в том, что вы можете одновременно работать с более чем 40 визуальными элементами разного размера, что помогает вам тратить меньше времени и денег на разные проекты и быстро выполнять работу.
Стоимость
- Доступна бесплатная версия приложения
- Стартовый пакет приложения начинается с 7 долларов в месяц
18.Мастер дизайна
Дизайн стал еще проще! С помощью Мастера дизайна вы можете создавать впечатляющие видео и изображения за считанные минуты. В его библиотеке содержится более миллиона изображений премиум-класса, тысячи высококачественных видео, иллюстраций, графики и многого другого. Каждое видео и изображение также лицензированы для коммерческого использования.
План Pro, от 9,99 долларов в месяц, дает вам 60 загрузок дизайна изображений, загрузку изображений, загрузку шрифтов, бесплатные предварительные просмотры и 1 ГБ хранилища.В бизнес-плане, который начинается с 49,99 долларов в месяц, вы получаете неограниченное количество стандартных загрузок видео, 1 премиум-видео в месяц, неограниченное количество загрузок дизайна изображений, загрузку видео, добавление текста и изображений к видео и хранилище 10 ГБ.
Основные характеристики:
- Волшебное изменение размера вашего дизайна
- Загрузить шрифты, фотографии и логотипы
- Создание собственных цветовых палитр
Стоимость:
- Бесплатный план План
- Pro по цене 9 долларов.99 / мес
- Бизнес-план 49,99 долл. США в месяц
19. Colorinch — веб-редактор фотографий и карикатурист
Colorcinch помогает любителям, фотографам и профессиональным дизайнерам создавать потрясающие дизайны и улучшенные фотографии всего за несколько кликов! Colorcinch — интуитивно понятное веб-программное обеспечение — прекрасная альтернатива популярным офлайн / онлайн-редакторам фотографий. Но в отличие от большинства других редакторов, он не требует регистрации, может использоваться бесплатно и не требует серии интенсивных руководств, чтобы начать работу.Благодаря простому и понятному интерфейсу инструмента каждый, включая нетехнических специалистов, может без труда создавать графику и фото-дизайн премиум-класса, не застревая ни на каком этапе. Это так просто в использовании!
Colorcinch имеет все основные встроенные инструменты редактирования, необходимые для базовой модификации изображения (обрезка, корректировка цвета / тона, изменение размера и т. Д.). Но помимо этого, он также предлагает пользователям доступ к обширной коллекции векторных иконок и графики, наложений, масок и фильтров.Кроме того, с Colorcinch вы можете легко выбирать из ряда первоклассных художественных эффектов и точно преобразовывать свои фотографии в мультфильмы, цифровые наброски и другие произведения искусства.
Основные характеристики- Широкий спектр художественных эффектов, фильтров, масок и наложений в один клик
- Доступ к отсортированной коллекции из более чем 50 000 векторных иконок и графики
- Красивый и интуитивно понятный интерфейс для всех
- Бесплатный базовый план План
- Plus по цене 5 долларов США.99 / месяц (или 3,99 доллара США в месяц при ежегодной оплате)
20. Iconscout
Если вы графический дизайнер / веб-разработчик или, возможно, по какой-либо позиции вы хоть немного связаны с миром дизайна, есть малейший шанс упустить Iconscout. Раньше у них был только веб-сайт, который помог тысячам пользователей получить аккуратную коллекцию из более чем 2,2 миллиона SVG, векторных иконок, иллюстраций, трехмерной графики и анимации Lottie.
И вот они уже запустили свое приложение как для Mac, так и для Windows. Это быстрый и удобный способ получить миллионы дизайнерских ресурсов прямо с вашей панели инструментов.
Благодаря потрясающей библиотеке дизайнерских ресурсов, предоставленной дизайнерами и художниками со всего мира, они также предоставляют интегрированные инструменты, плагины и редакторы. Это приложение поможет вам с различными активами с достаточной функциональностью для необходимых модификаций.
Основные характеристики
- 2,1 млн + иконок, 20 тыс. + Иллюстраций, 1 тыс. + 3D-ресурсы
- 5000+ активов добавляются каждый день
- Design Assets для любого инструмента, документа, приложения и т. Д. Без каких-либо ограничений прямо с панели инструментов
- Переключение стилей, таких как плоский, линейный, цветной контур, сплошной и многие другие, одним щелчком мыши
- Интегрированные плагины и инструменты, такие как Icon Editor и Icon Converter
Стоимость
- Бесплатно (доступ к ограниченным проектным ресурсам)
- All-Access Annual — 9 долларов США.99 в месяц (оплата ежегодно)
- Полный доступ в месяц — 14,99 долл. США в месяц
Поскольку этот список не является исчерпывающим, мы точно знаем, что существует множество инструментов, которые здесь не упомянуты. Если у вас есть личное любимое приложение, которым вы хотели бы поделиться с веб-дизайнерами и графическими дизайнерами в Интернете, или с компаниями, предлагающими услуги графического дизайна, воспользуйтесь разделом комментариев ниже. Вы также можете написать нам на fwilson @ ntaskmanager.com для анонимных советов.