коды HTML веб дизайн Создание веб страниц сайтов html codes web design
коды HTML веб дизайн Создание веб страниц сайтов html codes web designweb design
Создание веб страниц, сайтов
на языке HTML
Документ HTML
Структура:
<html> <head> <title> Название документа</title> <meta http-equiv=»content-type» content=»text/html; charset=utf-8″ /> </head> <body> Здесь помещается содержимое документа </body> </html> | Начало HTML документа Заголовок
Кодировка документа* Конец заголовка Начало тела документа
Конец тела документа Конец HTML документа |
* Пожалуйста, если Вы где-то сейчас еще увидите такую кодировку документа
<META HTTP-EQUIV=»Content-Type» CONTENT=»text/html; charset=windows-1251″ /> не используйте ее для создания новых сайтов — устарело ( То есть это все те теги (левая колонка таблицы ) HTML, без которых никак нельзя обойтись. Здесь можно было бы предложить Вам скопировать эту колонку и в два приема перенести ее в отдельный файл, но для особо ленивых просто даю ссылку на то, что Вы сами могли бы запросто получить. Мой первый HTML файл Открыли ? На белом фоне черным цветом шрифтом times new roman (если у Вас что-то другое, то Вы, мягко говоря, продвинутый юзер компа, но тоже — читайте дальше) Вы читаете то, что напечатали в теле документа, а то, что напечатали между тегами title , Вам видите или увидите потом в адрестной строке браузера — зависит от браузера и его настроек. Из меню файл (нажмите кнопку alt — и будет Вам счастье вверху экрана, а если не будет, то просто правой кнопкой мыши) выберите команду сохранить как… Сохраните веб-страницу на жестком диске (Вашего компьютера). Откройте сохраненный файл два раза. Один раз также, как вы открываете все файлы, второй раз с помощью команды
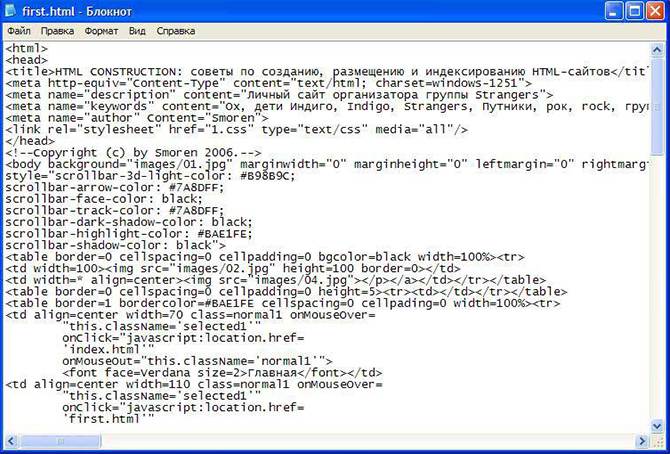
То есть это все те теги (левая колонка таблицы ) HTML, без которых никак нельзя обойтись. Здесь можно было бы предложить Вам скопировать эту колонку и в два приема перенести ее в отдельный файл, но для особо ленивых просто даю ссылку на то, что Вы сами могли бы запросто получить. Мой первый HTML файл Открыли ? На белом фоне черным цветом шрифтом times new roman (если у Вас что-то другое, то Вы, мягко говоря, продвинутый юзер компа, но тоже — читайте дальше) Вы читаете то, что напечатали в теле документа, а то, что напечатали между тегами title , Вам видите или увидите потом в адрестной строке браузера — зависит от браузера и его настроек. Из меню файл (нажмите кнопку alt — и будет Вам счастье вверху экрана, а если не будет, то просто правой кнопкой мыши) выберите команду сохранить как… Сохраните веб-страницу на жестком диске (Вашего компьютера). Откройте сохраненный файл два раза. Один раз также, как вы открываете все файлы, второй раз с помощью команды  Короче, Вам нужно открыть наш с Вами файл уже с Вашего компа в
Короче, Вам нужно открыть наш с Вами файл уже с Вашего компа в . (Скажу по секрету: в старой версии оперы очень удобно редактировать html файлы по команде CTRL+U и др., сегодня стоит сразу освоить Notepad++)
Перед Вами с Блокноте HTML код нашей веб-страницы. Рассмотрим его внимательно. Первое, что мы сделаем — удалим теги, которые появились в результате копирования документа из интернет. Например, <META content=»……» name=GENERATOR>. И все-все теги, которые мы пока не понимаем. Тег <!DOCTYPE ……..»> — тип документа можно оставить, но хорошие хостинги генерируют правильный тип документа по умолчанию. Короче, вернемся к типу документа, если у Вас будут проблемы…
Удалили? Из меню Файл задайте команду Сохранить.
Дальше — Вместо слов Название документа напечатайте его действительное название (Например, Теги HTML ) , а вместо Здесь помещается содержимое документа разместите свою информацию. Из меню Файл задайте команду Сохранить. В Блокноте точно нет автосохранения, поэтому чаще сохраняйтесь сами. Перейдите на веб-страницу (наш файл html). Любым способом обновите веб-страницу: из меню задайте команду Обновить)) или воспользуйтесь соответствующей кнопкой в браузере или F5 . На экране появилось то, что Вы напечатали между тегами body, а то, что Вы напечатали между тегами title появилось (должно) в строке заголовка браузера.
В Блокноте точно нет автосохранения, поэтому чаще сохраняйтесь сами. Перейдите на веб-страницу (наш файл html). Любым способом обновите веб-страницу: из меню задайте команду Обновить)) или воспользуйтесь соответствующей кнопкой в браузере или F5 . На экране появилось то, что Вы напечатали между тегами body, а то, что Вы напечатали между тегами title появилось (должно) в строке заголовка браузера.
Тех, кому уже все понятно, отошлю сразу к отличному html-редактору онлайн.
или этому редактору, если предыдущий начинает просить деньги: бесплатный редактор — тоже, естественно, онлайн.Те, кому совершенно нечего делать, продолжаем здесь.
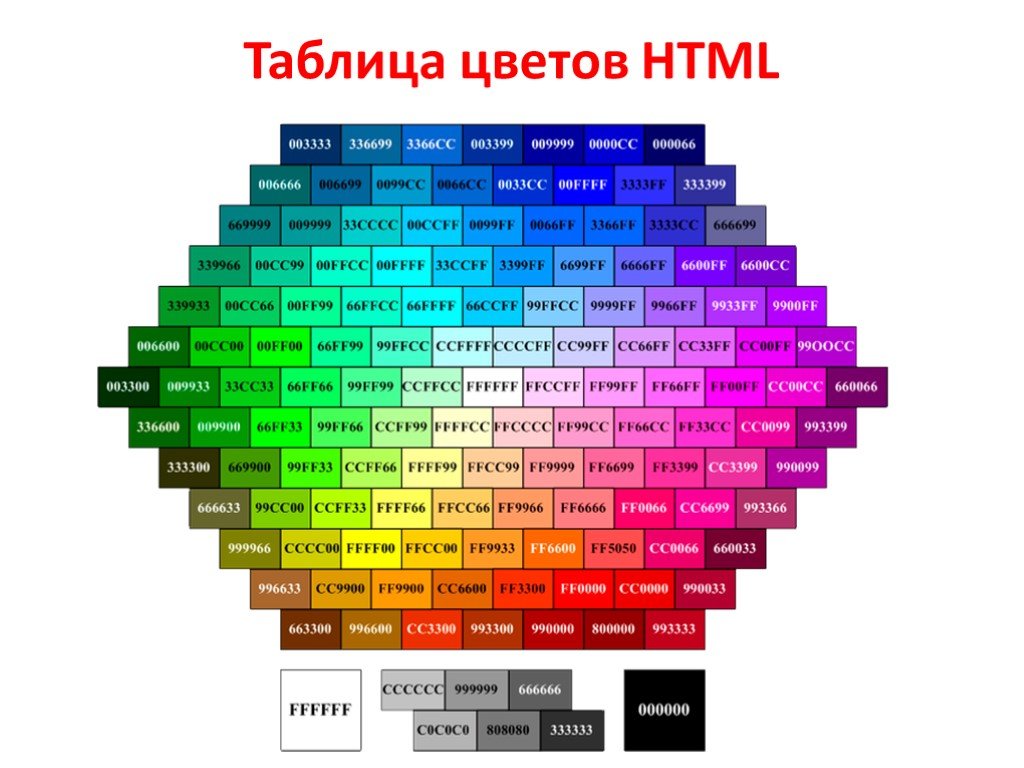
Сейчас можно уже начинать заниматься самым настоящим веб дизайном — то есть художественным представлением информации на экране компьютера.
Итак, Вы не сторонник классического черно-белого сочетания цветов, которые мы получили потому, что именно они, также как и times new roman, должны быть заданы по умолчанию на Вашем комьютере.

А вот это уже и гиперссылка задана на эту картинку. По поводу гиперссылок читайте здесь. Теги для гиперссылок . В начальном теге задается атрибут href=»адрес URL».
Вот что мы имеем :
<html>
<head>
<title> Теги HTML Коды HTML Создание веб-страниц на языке HTML
</title>
<META HTTP-EQUIV=»Content-Type» CONTENT=»text/html; charset=windows-1251″>
</head>
<body bgcolor=red alink=black link=black vlink=black>
<font color=white size=2>
<center>
<i>Ваш текст </i>
<b>Ваш текст </b>
<u>Ваш текст </u>
</center>
<p>
<i><b>Ваш текст </i><u>Ваш текст </u></b>
Ваш текст
<center>
<p>
<img src=http://maryna1111.
<p>
<p>
<p>
<p>
<a href=index.html>
на главную страницу сайта Web design
</a>
</center>
</font>
</body>
</html>
вот вы и создали веб страницу на языке HTML, посмотрите : web-design ©Моё (до горизонтальной белой черты:) — <hr color=whitesmoke> — пришлось еще ссылок добавить со временем — это связано с вопросами раскрутки сайтов, до которых мы так еще и не добрались… так, кое-что между строк…)
Что дальше
? Покупаете любой справочник веб мастера, в котором есть теги HTML, и читаете. Есть профессионалы, которые утверждают, что «коды HTML надо учить — иначе, какой может быть веб дизайн без этих самых кодов». Не говоря уже о том, что наизусть учить принято обычно Пушкина, а не коды. (тем более, что кодов много, а Пушкин один) — бросим так вскользь, сославшись между прочим и на лучшую русскую книгу о веб-дизайне В.
: )
Переходите к отличному html-редактору онлайн.
или этому редактору, если предыдущий начинает просить деньги: бесплатный редактор — тоже, естественно, онлайн.P.S. А если профессиональным веб дизайн е р а м тяжело на большом экране читать текст, не разбитый на колонки, то отправьте их на курсы «Компьютер для начинающих», а сами воспользуйтесь свойствами «окна».
P.P.S. А вот и любезно присланный профессионалами линк, где можно проверить свой класс в HTML кодировке: скопируйте или впечатайте свой адрес (URL) и нажмите кнопку Check. Только не хватайтесь сразу за сердце! И потом тоже не хватайтесь…
(… Устарел — удалила! Жду, когда пришлют новый).
P.P.P.S. (Вопрос) Почему же не надо хвататься за сердце? (Ответ) Вот давайте проверим первый из созданных нами только что файлов Мой первый HTML файл. Видите — сколько ошибок? А мы ведь еще и не начинали писать HTML коды… Ах, мы с Вами учимся создавать веб странички на бесплатном хостинге — и все ошибки, что сейчас обнаружил КАКОЙ-ТО «чекер», это «ошибки» кодировки рекламы от б/хостинга ( в правом верхнем углу)… Я бы лично не отважилась сообщить Яндексу (а раньше это был он) о том, что в его кодах есть ошибки … Юкозу же сообщать нет смысла — они бесплатно отвечают за деньги
P.P.P.P.S. А вот и онлайн справочник по кодам html Мне нра!
P.P.P.P.P.S. Друзья — любители халявы! Я все-таки нашла неплохой бесплатный хостинг без рекламы, где на форуме познакомилась с подвижником, создавшим хостинг дома. На оный хостинг я и переехала с другими своими некоммерческими сайтами уже несколько лет назад. Вот перетащить этот сайт с юкоза никак не отважусь… ВНИМАНИЕ! За рекомендациями по размещению сайтов на отличном платном хостинге — больше не обращайтесь: Агава сдохла почила в бозе — теперь сама ищу хороших платный хостинг.
На оный хостинг я и переехала с другими своими некоммерческими сайтами уже несколько лет назад. Вот перетащить этот сайт с юкоза никак не отважусь… ВНИМАНИЕ! За рекомендациями по размещению сайтов на отличном платном хостинге — больше не обращайтесь: Агава сдохла почила в бозе — теперь сама ищу хороших платный хостинг.
Px6.S. Внимание! Для SEO форматирования сегодня нужно пользоваться тегами strong и em вместо b и i соответственно, и тег <font> уже давно рекомендуют не использовать. Впрочем, отличный хтмл редактор, упомянутый выше, автоматически исправит (должен) все устаревшие теги, приведенные в примере, на современные.
<a href=»http://u6100.98.spylog.com/cnt?cid=610098&f=3&p=1″ target=»_blank»> <img src=»http://u6100.98.spylog.com/cnt?cid=610098&p=1″ alt=’SpyLOG’ border=’0′ width=88 height=31 > </a> <div><img src=»//mc.yandex.ru/watch/9632908″ alt=»» /></div>
ПОЖАЛУЙСТА, ПРИ КОПИРОВАНИИ ИНФОРМАЦИИ НЕ ЗАБЫВАЙТЕ ДАВАТЬ ССЫЛКУ НА САЙТ АВТОРА )
Вернуться к содержанию практического пособия по созданию сайтов с абсолютного нуля
На главную страницу сайта модный веб дизайн web design
Copyright ©
Вставка html кода
TILDA HELP CENTER
Добавляем на страницу уникальные элементы.
Если вам нужна какая-то специфичная функция, используйте блок T123 «HTML-код». Через него добавляется абсолютно любой код, включая теги script и style.
HTML код можно добавлять на страницу (внутрь тега <body>), либо в head сайта или страницы.Чтобы добавить блок на страницу, откройте Библиотеку блоков → Другое и добавьте блок T123.
HTML-код также возможно вставить как отдельный элемент в Zero Block. Принципы работы блока T123 и элемента HTML в Zero не имеют существенных отличий.
В режиме редактирования (и предпросмотра) код выводится просто текстом. Чтобы код заработал, страницу нужно опубликовать.
В блоке поддерживается HTML, JavaScript (нужно использовать тэг <script>) и CSS (нужно использовать тег <style>). Свой код PHP вставить на страницу не получится, но его можно добавить на свой сервер и отправлять на него данные с помощью приемщика Webhook.
T123: список горячих клавиш
Открыть панель поиска по коду:- Ctrl+F для Windows
- ⌘+F для MacOS
- Ctrl+Space для Windows
- Ctrl+Space или ⌘+Shift+Space для MacOS
Чтобы избежать влияния на внешний вид и работоспособность интерфейса Тильды, рекомендуется не использовать теги и универсальные классы в качестве селекторов для кастомных стилей. Также не рекомендуется использовать селектор «*». Вместо этого стоит использовать уникальные классы или ID, которые не будут конфликтовать с уже существующими стилями на странице Тильды. Таким образом, вы сможете применять кастомные стили к вашим элементам без влияния на другие элементы на странице редактора блоков.
Чтобы добавить код перед закрывающим тегом head, нужно зайти: «Настройки сайта» → «Еще» → «HTML-код для вставки внутрь head».
Чтобы добавить код в head на отдельной странице, нужно зайти: «Настройки страницы» → «Дополнительно» → «HTML-код для вставки внутрь head».
Добавление HTML в head в Настройках сайта
Добавление HTML в head в Настройках страницы
Примите во внимание, что мы не осуществляем поддержку по вопросам, связанным с работой вашего кода.
Примеры полезных JS-скриптов
СТАТЬЯ
Прокачай Тильду!
40+ полезных сервисов, которые можно интегрировать через html, не зная html
Читать статью
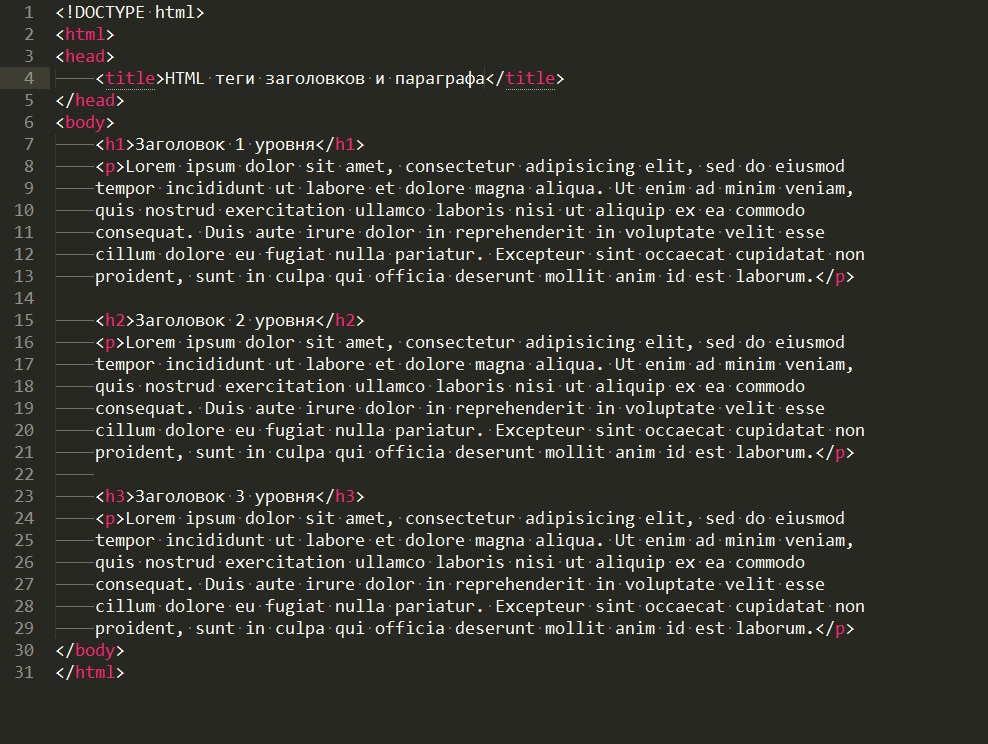
Разработка веб-страницы с использованием HTML и CSS
< html 900 08 |
Основы HTML — Изучите веб-разработку
- Предыдущий
- Обзор: начало работы в Интернете
- Следующий
HTML ( H yper T ext M arkup L язык) — это код, который используется для структурирования веб-страницы и ее содержимого. Например, контент может быть структурирован в виде набора абзацев, списка маркированных пунктов или с использованием изображений и таблиц данных. Как следует из названия, эта статья даст вам общее представление о HTML и его функциях.
Например, контент может быть структурирован в виде набора абзацев, списка маркированных пунктов или с использованием изображений и таблиц данных. Как следует из названия, эта статья даст вам общее представление о HTML и его функциях.
HTML — это язык разметки , который определяет структуру вашего контента. HTML состоит из набора элементов , которые вы используете для включения или переноса различных частей контента, чтобы он выглядел определенным образом или действовал определенным образом. Окружающие теги могут сделать слово или изображение гиперссылкой на что-то еще, могут выделять слова курсивом, могут делать шрифт больше или меньше и так далее. Например, возьмем следующую строку содержания:
Мой кот очень сварливый
Если бы мы хотели, чтобы строка стояла отдельно, мы могли бы указать, что это абзац, заключив его в теги абзаца:
Мой кот очень сварливый
Анатомия элемента HTML
Давайте рассмотрим этот элемент абзаца немного подробнее.
Основные части нашего элемента следующие:
- Открывающий тег: Он состоит из имени элемента (в данном случае p), завернутого в открывающую и закрывающую угловые скобы . Это указывает, где элемент начинается или начинает действовать — в данном случае, где начинается абзац.
- Закрывающий тег: Это то же самое, что и открывающий тег, за исключением того, что он включает косую черту перед именем элемента. Здесь указывается, где заканчивается элемент — в данном случае там, где заканчивается абзац. Отсутствие закрывающего тега является одной из стандартных ошибок новичков и может привести к странным результатам.
- Содержание: Это содержимое элемента, в данном случае это просто текст.
- Элемент: Открывающий тег, закрывающий тег и содержимое вместе составляют элемент.
Элементы также могут иметь следующие атрибуты:
Атрибуты содержат дополнительную информацию об элементе, которую вы не хотите отображать в фактическом содержимом. Здесь
Здесь класс это атрибут имя и примечание редактора — это значение атрибута . Атрибут класса позволяет вам присвоить элементу неуникальный идентификатор, который можно использовать для нацеливания на него (и любые другие элементы с тем же значением класса ) с информацией о стиле и другими вещами.
Некоторые атрибуты не имеют значения, например required .
Атрибуты, которые устанавливают значение, всегда имеют:
- Пробел между ним и именем элемента (или предыдущим атрибутом, если элемент уже имеет один или несколько атрибутов). г.
- Имя атрибута, за которым следует знак равенства.
- Значение атрибута заключено в открывающие и закрывающие кавычки.
Примечание: Значения простых атрибутов, которые не содержат пробелов ASCII (или каких-либо символов) 008 ) можно оставить без кавычек, но рекомендуется вы указываете все значения атрибутов, так как это делает код более последовательным и понятным. 0009
0009
Вложенные элементы
Вы также можете помещать элементы внутрь других элементов — это называется вложением . Если бы мы хотели указать, что наша кошка очень сварливая, мы могли бы обернуть слово «очень» в элемент , что означает, что слово должно быть сильно подчеркнуто:
Мой кот очень сварливый.
Однако вам необходимо убедиться, что ваши элементы правильно вложены. В приведенном выше примере мы открыли сначала элемент ; поэтому мы должны сначала закрыть элемент , затем элемент
Мой кот очень сварливый.
Элементы должны правильно открываться и закрываться, чтобы они находились внутри или снаружи друг друга. Если они перекрываются, как показано выше, ваш веб-браузер попытается сделать наилучшее предположение о том, что вы пытались сказать, что может привести к неожиданным результатам. Так что не делай этого!
Так что не делай этого!
Пустые элементы
Некоторые элементы не имеют содержимого и называются пустыми элементами . Возьмите элемент , который уже есть на нашей HTML-странице:
Содержит два атрибута, но без закрывающего тега и внутреннего содержимого. Это связано с тем, что элемент изображения не оборачивает содержимое, чтобы воздействовать на него. Его цель — встроить изображение в HTML-страницу в том месте, где оно появляется.
Анатомия HTML-документа
Это обобщает основы отдельных элементов HTML, но сами по себе они неудобны. Теперь мы рассмотрим, как отдельные элементы объединяются в целую HTML-страницу. Давайте вернемся к коду, который мы поместили в наш пример index.html (с которым мы впервые познакомились в статье Работа с файлами):
<голова>
<метакодировка="utf-8" />
Моя тестовая страница
<тело>
 png" alt="Мое тестовое изображение" />
png" alt="Мое тестовое изображение" />
Здесь имеем следующее:
-
-
lang, устанавливающий основной язык документа. -
 Это включает в себя такие вещи, как ключевые слова и описание страницы, которые вы хотите отображать в результатах поиска, CSS для стилизации нашего контента, объявления наборов символов и многое другое. г.
Это включает в себя такие вещи, как ключевые слова и описание страницы, которые вы хотите отображать в результатах поиска, CSS для стилизации нашего контента, объявления наборов символов и многое другое. г. -
-
-
</code>. Это устанавливает заголовок вашей страницы, который отображается на вкладке браузера, в которую загружена страница.<img loading="lazy" src="/800/600/https/fuzeservers.ru/wp-content/uploads/7/9/9/7999d62571c4f96cff84ddc2cf642d51.jpeg"><noscript><img loading='lazy' src='/800/600/https/fuzeservers.ru/wp-content/uploads/7/9/9/7999d62571c4f96cff84ddc2cf642d51.jpeg' /></noscript> Он также используется для описания страницы, когда вы добавляете ее в закладки/избранное.</li><li> <code><body><script defer src="https://art-nto.ru/wp-content/cache/autoptimize/js/autoptimize_3ad86f8a0143935d65b651aab6d91036.js"></script></body> </code> — элемент <code><body> </code>. Он содержит <em> всего </em> контента, который вы хотите показывать веб-пользователям, когда они посещают вашу страницу, будь то текст, изображения, видео, игры, воспроизводимые звуковые дорожки или что-то еще.</li> г.</ul><p> Давайте снова обратим внимание на элемент <code> <img> </code>:</p><pre> <img loading="lazy" src="images/firefox-icon.png"><noscript><img decoding="async" src="images/firefox-icon.png" alt="Мое тестовое изображение" /></noscript> </pre><p> Как мы уже говорили, он вставляет изображение на нашу страницу в том месте, где оно появляется. Он делает это через атрибут <code> src </code> (источник), который содержит путь к нашему файлу изображения.</p><p> Мы также включили атрибут <code> alt </code> (альтернативный). В атрибуте <code> alt </code> вы указываете описательный текст для пользователей, которые не могут видеть изображение, возможно, по следующим причинам:</p><ol><li> Они слабовидящие.<img loading="lazy" src="/800/600/https/schtirlitz.ru/800/600/https/myslide.ru/documents_3/ef57fabb92ec1125ebe4a644ab344fce/img6.jpg"><noscript><img loading='lazy' src='/800/600/https/schtirlitz.ru/800/600/https/myslide.ru/documents_3/ef57fabb92ec1125ebe4a644ab344fce/img6.jpg' /></noscript> Пользователи со значительными нарушениями зрения часто используют инструменты, называемые программами чтения с экрана, чтобы зачитывать им замещающий текст.</li><li> Что-то пошло не так, из-за чего изображение не отображается. Например, попробуйте намеренно изменить путь внутри атрибута <code> src </code>, чтобы сделать его неверным. Если вы сохраните и перезагрузите страницу, вы должны увидеть что-то вроде этого вместо изображения:</li></ol><p></p><p> Ключевые слова для замещающего текста: "описательный текст". Замещающий текст, который вы пишете, должен предоставить читателю достаточно информации, чтобы получить представление о том, что передает изображение. В этом примере наш текущий текст «Мое тестовое изображение» совсем не годится. Гораздо лучшей альтернативой нашему логотипу Firefox был бы «Логотип Firefox: пылающая лиса, окружающая Землю».</p><p> Попробуйте придумать лучший альтернативный текст для вашего изображения.</p><p> <strong> Примечание: </strong> Узнайте больше о специальных возможностях в нашем обучающем модуле по специальным возможностям.<img loading="lazy" src="/800/600/https/pbs.twimg.com/media/CjP96euXEAAXFuC.jpg"><noscript><img loading='lazy' src='/800/600/https/pbs.twimg.com/media/CjP96euXEAAXFuC.jpg' /></noscript></p><p> В этом разделе рассматриваются некоторые важные элементы HTML, которые вы будете использовать для разметки текста.</p><h4><span class="ez-toc-section" id="i-3"> Заголовки </span></h4><p> Элементы заголовков позволяют указать, что определенные части вашего контента являются заголовками или подзаголовками. Точно так же, как книга имеет основное название, заголовки глав и подзаголовки, HTML-документ тоже может. HTML содержит 6 уровней заголовков,<h2><span class="ez-toc-section" id="i-4"> - </span></h2><h6><span class="ez-toc-section" id="_3_4">, хотя обычно вы будете использовать максимум от 3 до 4: </span></h6></p><pre> <h2><span class="ez-toc-section" id="i-5">Мой основной заголовок</span></h2> <h3><span class="ez-toc-section" id="i-6">Мой заголовок верхнего уровня</span></h3> <h4><span class="ez-toc-section" id="i-7">Мой подзаголовок</span></h4> <h5><span class="ez-toc-section" id="i-8">Мой подподзаголовок</span></h5> </pre><p> <strong> Примечание: </strong> Все в HTML между <code> </code> является <strong> комментарием HTML </strong> . Браузер игнорирует комментарии при отображении кода. Другими словами, на странице их не видно — только в коде. HTML-комментарии позволяют вам писать полезные заметки о вашем коде или логике.</p><p> Теперь попробуйте добавить подходящий заголовок на HTML-страницу прямо над элементом <code> <img> </code>.<img loading="lazy" src="/800/600/https/cf.ppt-online.org/files1/slide/c/CwpPyrzcWJVZXtTgGnAhHSKNiOq9xRYU3a6b1v/slide-1.jpg"><noscript><img loading='lazy' src='/800/600/https/cf.ppt-online.org/files1/slide/c/CwpPyrzcWJVZXtTgGnAhHSKNiOq9xRYU3a6b1v/slide-1.jpg' /></noscript></p><p> <strong> Примечание: </strong> Вы увидите, что ваш уровень заголовка 1 имеет неявный стиль. Не используйте элементы заголовков, чтобы сделать текст больше или жирнее, потому что они используются для доступности и других причин, таких как SEO. Постарайтесь создать осмысленную последовательность заголовков на своих страницах, не пропуская уровни.</p><h4><span class="ez-toc-section" id="i-9"> Абзацы </span></h4><p> Как объяснялось выше, элементы <code><p> </code> предназначены для содержания абзацев текста; вы будете часто использовать их при разметке обычного текстового контента:</p><pre> <p>Это один абзац</p> </pre><p> Добавьте образец текста (он должен быть из <em> Как будет выглядеть ваш сайт? </em> ) в один или несколько абзацев, разместив их непосредственно под элементом <code> <img> </code>.</p><h4><span class="ez-toc-section" id="i-10"> Списки </span></h4><p> Большая часть веб-контента состоит из списков, и в HTML есть специальные элементы для них. Списки разметки всегда состоят как минимум из 2-х элементов. Наиболее распространенными типами списков являются упорядоченные и неупорядоченные списки:</p><ol><li> <strong> Ненумерованные списки </strong> предназначены для списков, в которых порядок элементов не имеет значения, например для списка покупок.<img loading="lazy" src="/800/600/https/zvukobook.ru/800/600/https/ds03.infourok.ru/uploads/ex/0bd1/000032e0-b5fb8468/img16.jpg"><noscript><img loading='lazy' src='/800/600/https/zvukobook.ru/800/600/https/ds03.infourok.ru/uploads/ex/0bd1/000032e0-b5fb8468/img16.jpg' /></noscript> Они заключены в элемент <code><ul> </code>.</li><li> <strong> Упорядоченные списки </strong> предназначены для списков, в которых порядок элементов имеет значение, например, рецепт. Они заключены в элемент <code><ol> </code>.</li></ol><p> Каждый элемент в списках помещается внутрь элемента <code><li> </code> (элемент списка).</p><p> Например, если мы хотим превратить часть следующего фрагмента абзаца в список</p><pre> <р> Мы в Mozilla — глобальное сообщество технологов, мыслителей и строителей. работаем вместе… </p> </pre><p> Мы могли бы изменить разметку на эту</p><pre> <p>Мы в Mozilla являемся глобальным сообществом</p> <ул> <li>технологи</li> <li>мыслители</li> <li>строители</li> </ul> <p>работаем вместе…</p> </pre><p> Попробуйте добавить упорядоченный или неупорядоченный список на страницу примера.</p><p> Ссылки очень важны — они делают сеть сетью! Чтобы добавить ссылку, нам нужно использовать простой элемент — <code> <a> </code> — «а» является сокращенной формой слова «якорь».<img loading="lazy" src="/800/600/https/schtirlitz.ru/800/600/https/fs.znanio.ru/methodology/images/c8/f4/c8f42e66be59f68ce479a4625d489d1ffcb501d4.jpg"><noscript><img loading='lazy' src='/800/600/https/schtirlitz.ru/800/600/https/fs.znanio.ru/methodology/images/c8/f4/c8f42e66be59f68ce479a4625d489d1ffcb501d4.jpg' /></noscript> Чтобы превратить текст абзаца в ссылку, выполните следующие действия:</p><ol><li> Выберите текст. Мы выбрали текст «Манифест Mozilla».</li><li> Поместите текст в элемент <code> <a> </code>, как показано ниже:<pre> <a>Манифест Mozilla</a> </pre></li><li> Присвойте элементу <code> <a> </code> атрибут <code> href </code>, как показано ниже:<pre> <a href="">Манифест Mozilla</a> </pre>г.</li><li> Заполните значение этого атрибута веб-адресом, на который вы хотите установить ссылку:<pre> <a href="https://www.mozilla.org/en-US/about/manifesto/"> Манифест Mozilla </a> </pre></li></ol><p> Вы можете получить неожиданные результаты, если пропустите часть <code> https:// </code> или <code> http:// </code>, называемую протоколом <em> </em>, в начале веб-адреса. После создания ссылки щелкните по ней, чтобы убедиться, что она отправляет вас туда, куда вы хотели.</p><p> <strong> Примечание: </strong> <code> href </code> поначалу может показаться довольно неясным выбором имени атрибута.<img loading="lazy" src="/800/600/https/ylianova.ru/800/600/http/luxe-host.ru/wp-content/uploads/2/7/0/2700fcb682339d6b8db6b785a75dc0e0.jpeg"><noscript><img loading='lazy' src='/800/600/https/ylianova.ru/800/600/http/luxe-host.ru/wp-content/uploads/2/7/0/2700fcb682339d6b8db6b785a75dc0e0.jpeg' /></noscript><div class='yarpp-related yarpp-related-none'><p>No related posts.</p></div></div></article><div class="sparkle-author-box"><div class="sparkle-author-image"> <img loading="lazy" src="https://secure.gravatar.com/avatar/28885a98486f3753fb07ad1bbcbbbd1d?s=260&d=mm&r=g"><noscript><img alt='' src='https://secure.gravatar.com/avatar/28885a98486f3753fb07ad1bbcbbbd1d?s=260&d=mm&r=g' class='avatar avatar-260 photo' height='260' width='260' /></noscript></div><div class="sparkle-author-details"> <span class="author-name"> <a href="https://art-nto.ru/author/alexxlab" title="Записи alexxlab" rel="author">alexxlab</a> </span> <span class="author-designation"> Автор записи </span><div class="author-desc"></div></div></div><nav class="navigation post-navigation"><div class="nav-links"><div class="nav-previous"><a href="https://art-nto.ru/dizajn/dizajn-obuchenie-podborka-kursov-obucheniya-dizajnu-onlajn.html" rel="prev">Дизайн обучение: подборка курсов обучения дизайну онлайн</a></div><div class="nav-next"><a href="https://art-nto.ru/dizajn/dizajn-shablon-rezyume-spisok-konstruktorov-rezyume-tsentr-razvitiya-karery-natsionalnyj-issledovatelskij-universitet-vysshaya-shkola-ekonomiki.html" rel="next">Дизайн шаблон резюме: Список конструкторов резюме – Центр развития карьеры – Национальный исследовательский университет «Высшая школа экономики»</a></div></div></nav><div id="comments" class="comments-area"><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/dizajn/html-kody-dlya-sajta-dizajn-dizajn-i-kod-vashego-pervogo-sajta-po-shagam-prostym-i-ponyatnym-2.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://art-nto.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='87170' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></div></main></div><section id="secondaryright" class="home-right-sidebar widget-area" role="complementary"><aside id="search-2" class="widget clearfix widget_search"><form role="search" method="get" class="search-form" action="https://art-nto.ru/"> <label> <span class="screen-reader-text">Найти:</span> <input type="search" class="search-field" placeholder="Поиск…" value="" name="s" /> </label> <input type="submit" class="search-submit" value="Поиск" /></form></aside><aside id="categories-3" class="widget clearfix widget_categories"><h2 class="widget-title"><span>Рубрики</span></h2><ul><li class="cat-item cat-item-9"><a href="https://art-nto.ru/category/vektor">Вектор</a></li><li class="cat-item cat-item-5"><a href="https://art-nto.ru/category/dizajn">Дизайн</a></li><li class="cat-item cat-item-10"><a href="https://art-nto.ru/category/maket">Макет</a></li><li class="cat-item cat-item-7"><a href="https://art-nto.ru/category/programm">Программ</a></li><li class="cat-item cat-item-3"><a href="https://art-nto.ru/category/raznoe">Разное</a></li><li class="cat-item cat-item-6"><a href="https://art-nto.ru/category/sajt">Сайт</a></li><li class="cat-item cat-item-1"><a href="https://art-nto.ru/category/sovety">Советы</a></li><li class="cat-item cat-item-8"><a href="https://art-nto.ru/category/urok">Урок</a></li><li class="cat-item cat-item-4"><a href="https://art-nto.ru/category/shrift">Шрифт</a></li></ul></aside></section></div></div></div><footer id="colophon" class="site-footer" itemscope="itemscope" itemtype="http://schema.org/WPFooter"><div class="footer-social"><div class="sparkle-wrapper"></div></div><div class="copyright-footer"><div class="sparkle-wrapper"><div class="footer_text"><div id="c_copyright"><p>© 2019. <a href="http://art-nto.ru/" title="Независимое театральное объединение "Зрительские симпатии"">Независимое театральное объединение "Зрительские симпатии"</a></p><p class="text">Все права защищены и охраняются законом Российской Федерации об Авторском праве. Копирование материала разрешено только с использованием ссылки на Art-Nto.ru</p><p><a href="/sitemap.xml" class="c_sitemap">Карта сайта</a></p></div></div></div></div><div class="scroll-to-top"> <i class="icofont fa fa-angle-up"></i></div></footer></div> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://art-nto.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --></body></html>

 navbar {
navbar {  logo {
logo {  nav-list li a:hover { 90 008
nav-list li a:hover { 90 008  secondsection {
secondsection {  secondhalf {
secondhalf {  text-small {
text-small {  section {
section {  center {
center {  png"
png" 
 It
It 
 png"
png"