Книга «IDEA BOOK. Графический дизайн» / Хабр
Перед вами книга по основам графического дизайна от выдающегося профессионала. Стивен Хеллер написал 120 книг и учебников по дизайну и более 30 лет возглавлял журнал New York Times. В своей новой книге он собрал важнейшие идеи и постулаты, без которых невозможен качественный современный дизайн. Правила, которые необходимо знать, и случаи, когда их следует нарушить. Самые яркие примеры графических работ, демонстрирующие его теоритеские идеи в действии.
Есть множество путей, ведущих к созданию великих дизайнерских работ. Вы должны быть талантливы; излишне говорить, что талант — это пропуск к успеху. Однако не стоит забывать также об амбициях и страстном желании достичь намеченной цели. Допустим, вы обладаете всеми тремя этими качествами.
Подробности внутри
В таком случае вспомним старую шутку.
— Как мне попасть в Карнеги-холл?
— Практика, практика и еще раз практика!
Итак, вы готовы начать, верно?
В дополнение к перечисленным личным достоинствам требуется всестороннее знание языка образов, типографики, законов пространственных взаимоотношений, теории цвета, а также умение взаимодействовать с клиентом и множество других коммуникационных навыков. Все это затем должно быть воплощено на практике и отфильтровано с помощью острого дизайнерского чутья и, что еще более важно, воображения. Дизайнер повелевает имеющимися в его распоряжении инструментами, чтобы создавать творчески заряженные высказывания. Великий дизайнер — это тот, чье воображение переступает рамки имеющегося инструментария, формируя возможности для появления новых идей.
Все это затем должно быть воплощено на практике и отфильтровано с помощью острого дизайнерского чутья и, что еще более важно, воображения. Дизайнер повелевает имеющимися в его распоряжении инструментами, чтобы создавать творчески заряженные высказывания. Великий дизайнер — это тот, чье воображение переступает рамки имеющегося инструментария, формируя возможности для появления новых идей.
Эта книга не призвана обеспечить достижение превосходства и не претендует на введение каких-либо инноваций. Вообще действительно новаторские идеи, в смысле создания чего-либо доселе невиданного, имеют очень мало шансов. Как любил повторять Пол Рэнд, «быть просто хорошим мастером уже достаточно сложно, не беспокойтесь о том, чтобы быть оригинальным». И тем не менее, чтобы быть хорошим мастером, необходимо обладать толикой оригинальности.
Итак, что же предлагает эта книга? Это руководство (спешим признаться — достаточно субъективное) по разнообразным идеям, подходам и методикам, которые использовали дизайнеры, чтобы повысить качество и результативность своих работ.
Стивен Хеллер и Гейл Андерсон
СКУЛЬПТУРЫ ИЗ ШРИФТА
В графическом дизайне слово «форма» относится к визуальной конфигурации объекта, его структуре и взаимоотношениям между его компонентами. Графические дизайнеры превосходно умеют из ключевых фрагментов одной визуальной идеи составлять другую. В применении к типографике это (не в обиду дизайнерам будет сказано) примерно то же самое, что собирать фигуру животного из воздушных шариков, хотя, разумеется, гораздо более практично.
В применении к типографике это (не в обиду дизайнерам будет сказано) примерно то же самое, что собирать фигуру животного из воздушных шариков, хотя, разумеется, гораздо более практично.
Впрочем, для того, что можно сделать из воздушных шаров, существуют определенные ограничения, но нет пределов возможностям соединять или искривлять шрифты и изображения при реализации той или иной концепции. Эта идея нашла знаменитое воплощение на страницах с выходными данными в оформлении нью-йоркского дизайнера Луизы Фили, ставших отличительной чертой десятков книг, которые она оформила за свою долгую карьеру, и немало ожививших этот довольно прозаический элемент книжного дизайна. Эти страницы — своего рода произведения искусства, типографский автограф художницы.
Информация об авторских правах, необходимая и обязательная, обычно выглядит формально. Однако решения, которые находит Фили (когда текстовому блоку придаются очертания того или иного объекта, связанного с содержанием книги), стоят того, чтобы ими полюбоваться, а возможно, даже прочитать сам текст.
Конечно же, передавать содержание книги при создании формы и структуры можно не только на странице копирайта. Для дизайнеров это один из путей творческого отступления от общепринятых способов набора текста, дающий читателю лишний повод прочесть то, что чаще всего игнорируется.
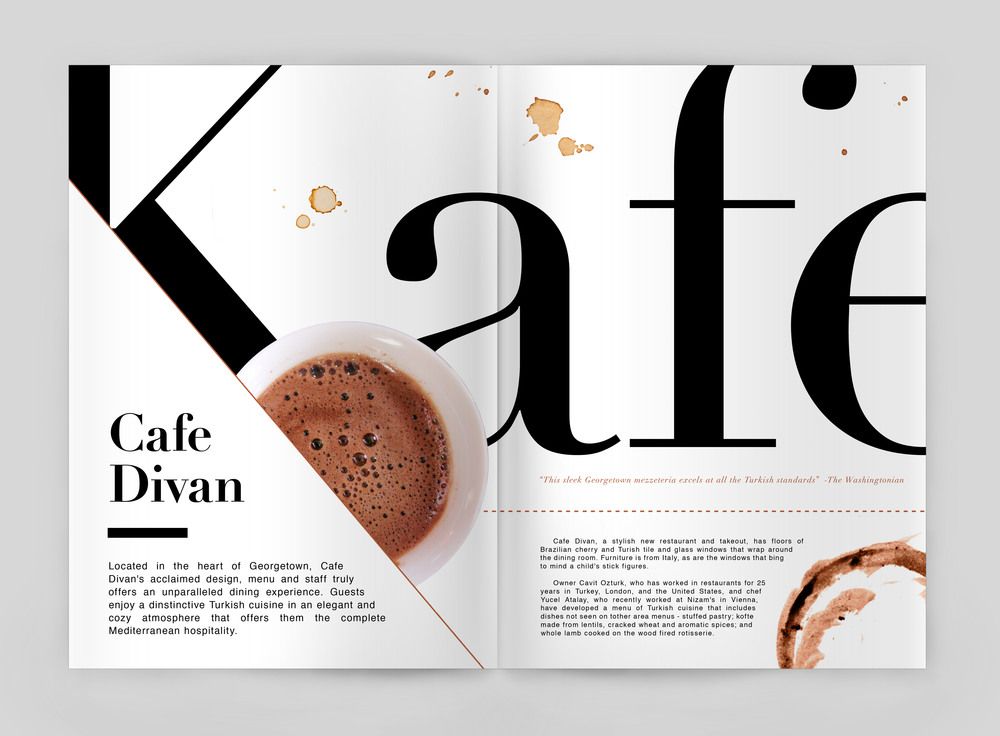
ЛЕТТЕРИНГ КАК КАРТИНКА
Иллюстрирование буквами
Создание образов из графических символов и превращение букв в рисунки — важный прием в графическом дизайне, на протяжении десятилетий неоднократно обретавший и терявший
популярность. К началу ХХ века иллюстративный леттеринг — то есть превращение человеческих фигурок или предметов в буквы — был общепринятым средством рассказывания историй в западноевропейском искусстве. После многократных повторений он превратился в клише, однако в начале 1920-х годов подобная практика была модернизирована несколькими художниками,
К началу ХХ века иллюстративный леттеринг — то есть превращение человеческих фигурок или предметов в буквы — был общепринятым средством рассказывания историй в западноевропейском искусстве. После многократных повторений он превратился в клише, однако в начале 1920-х годов подобная практика была модернизирована несколькими художниками,
Его плакат 1928 года «Четыре (арифметических) действия» (Four (Arithmetic) Actions) создан посредством металлического набора персонажей, и рисунки образуют металлические литеры. Лисицкий превращает буквы кириллического алфавита в части тела символических существ, каждое из которых играет свою роль в истории. Буквы «СССР», с ногами и головами, несут знамена, в то время как другие буквы победно маршируют поверх серпа и молота. Напоминая фигурки из палочек, такой дизайн одновременно и остроумно уводит от серьезной пропаганды, и новаторским способом доносит свою идею до масс. Настолько игровой, практически мультипликационный дизайн не мог не иметь дополнительного положительного значения.
При использовании этого метода дизайнеры, однако, находятся на тонкой грани между талантливым и уместным, с одной стороны, и глупым китчем — с другой. То, как и в какую форму трансформированы буквы, может определить, будет высказывание эффективным или недостаточным. Плакат Лисицкого выполняет свою функцию, поскольку создан в виде комикса или детского рассказа в картинках. Значки, символы и буквы, используемые в композиции, комбинируются таким образом, чтобы рассказать историю о развивающемся Советском Союзе. Эта работа Лисицкого характеризует стиль данного периода; в современной практике она должна быть отправным пунктом, но не образцом для подражания.
Эль Лисицкий, 1928.
«Четыре (арифметических) действия».
(Four (Arithmetic) Actions)
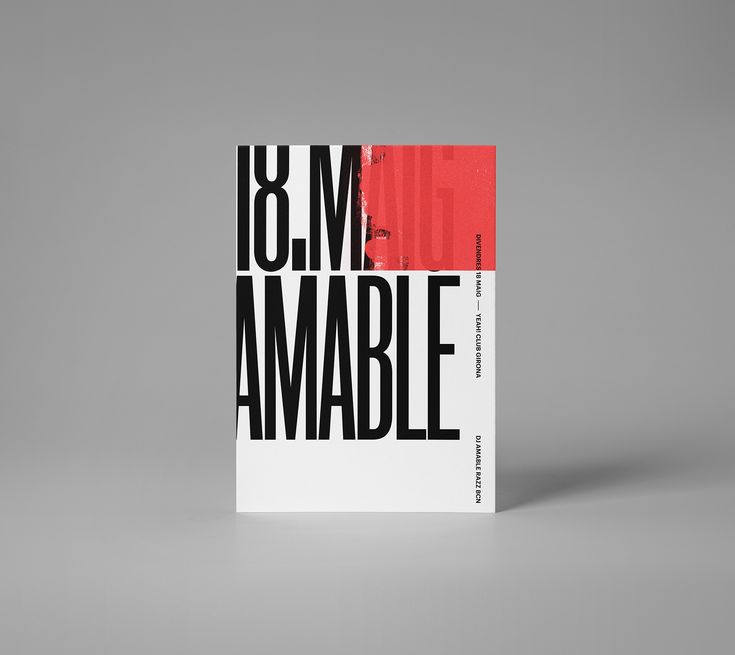
Джонатан Барнбрук и Джонатан Эбботт, 2011.
«Слова никогда не бывают просто словами»
(Words Are Never Only Words)
НЕРАЗБОРЧИВОСТЬ
К черту читабельность!
Если разборчивость текста — черта хорошей типографской работы, то, значит, неразборчивый текст — признак нерадивости типографов. Однако это никак не относится к читабельности, поскольку текст, который можно прочесть, необязательно должен быть понятен для всех; возможно, он берет свое начало в рисуночном письме. Сочтут ли шрифт читабельным либо нечитабельным, полностью зависит от контекста, в котором он был разработан, а также от контекста, в котором он воспринимается. Даже четко набранный текст покажется неразборчивым тому, у кого не хватит терпения его прочитать. Способность расшифровывать написанное основывается на свободном владении определенными заранее изученными символами, поэтому одно и то же может быть нечитабельным для большинства, но абсолютно понятным для тех, кто владеет нужным ключом, — вспомните о Розеттском камне.
Однако это никак не относится к читабельности, поскольку текст, который можно прочесть, необязательно должен быть понятен для всех; возможно, он берет свое начало в рисуночном письме. Сочтут ли шрифт читабельным либо нечитабельным, полностью зависит от контекста, в котором он был разработан, а также от контекста, в котором он воспринимается. Даже четко набранный текст покажется неразборчивым тому, у кого не хватит терпения его прочитать. Способность расшифровывать написанное основывается на свободном владении определенными заранее изученными символами, поэтому одно и то же может быть нечитабельным для большинства, но абсолютно понятным для тех, кто владеет нужным ключом, — вспомните о Розеттском камне.
Типографская композиция Джонатана Барнбрука и Джонатана Эбботта, созданная в память о революциях «арабской весны» 2011 года, и была задумана как революционная. По замыслу авторов, революции выражаются в действии, однако распространяются через идеи и язык. Целью этого типографского микса было показать могущество языка, возникающего из хаоса, согласно воспроизведенному в работе высказыванию философа и культуролога Славоя Жижека: «Слова никогда не бывают просто словами.
Здесь отвергается незыблемость индивидуальных букв и слов в пользу объединения всех элементов, так что каждая буква становится частью общего узора, воспринимаемого одновременно как слово и как образ. С расстояния работа кажется просто узором, но при близком рассмотрении в нем проступают слова. Ее главный смысл — в раскрытии спрятанного, зашифрованного послания. Для этого от читателя требуется усилие, однако сама расшифровка делает написанное для него более ценным и, вероятно, более запоминающимся. Независимо от стиля такой прием со спрятанным текстом может быть применен в любой композиции на любую тему.
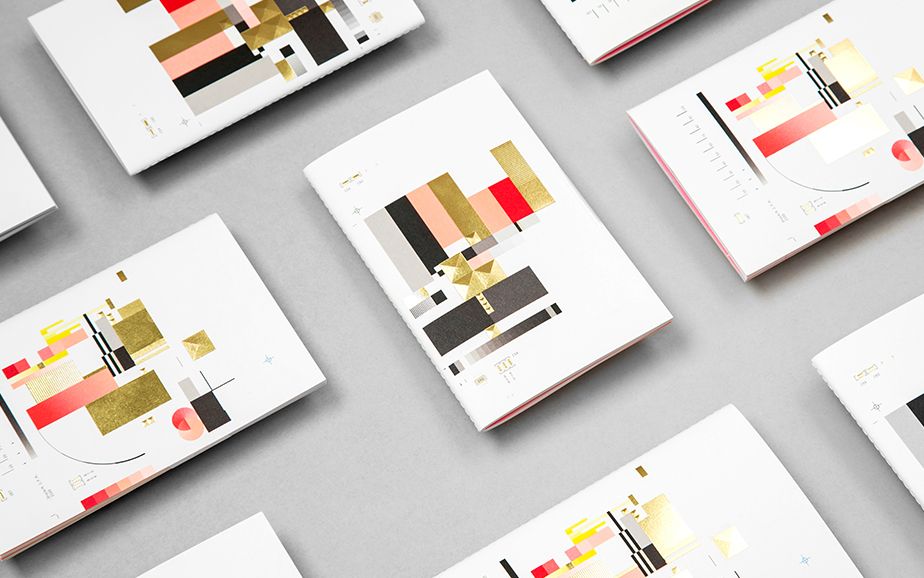
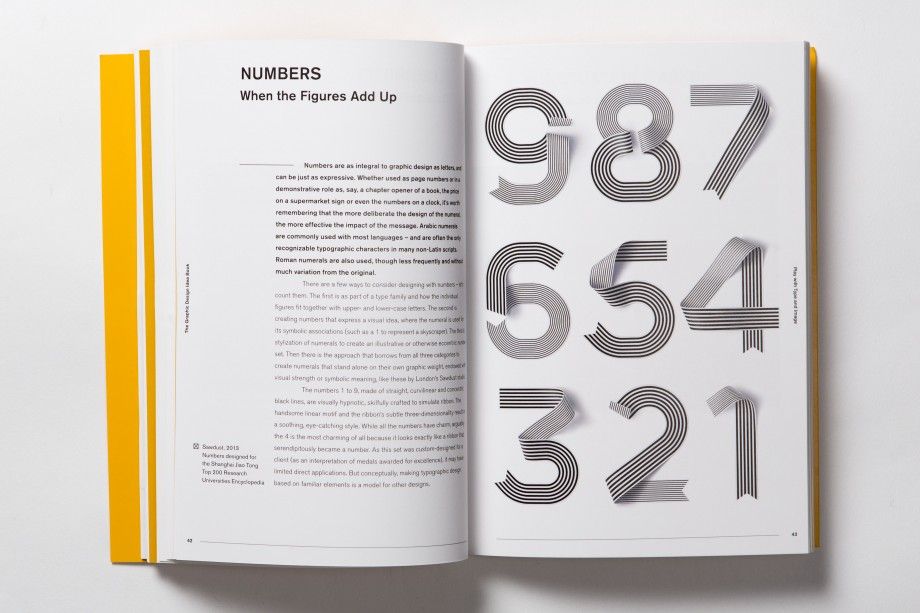
ЦИФРЫ
Когда числа складываются вместе
Цифры употребляются в графическом дизайне столь же широко, как и буквы, и могут быть не менее выразительными. Однако используются ли они как номера страниц или играют декоративную роль — скажем, в качестве номера главы в книге, стоимости товара на ценнике или даже часовой отметки на циферблате, — стоит помнить о том, что чем более продуманным будет дизайн цифры, тем более эффективно она сможет донести заложенный в ней смысл. В большинстве языков употребляются арабские цифры — нередко, когда речь идет о шрифтах, не содержащих латиницу, они оказываются единственными распознаваемыми типографскими элементами. Римские цифры тоже встречаются, хотя не так часто и не с таким множеством отклонений от стандартного написания.
В большинстве языков употребляются арабские цифры — нередко, когда речь идет о шрифтах, не содержащих латиницу, они оказываются единственными распознаваемыми типографскими элементами. Римские цифры тоже встречаются, хотя не так часто и не с таким множеством отклонений от стандартного написания.
Существует несколько вариантов подхода к дизайну цифр. Перечислим их по порядку. Во-первых, их можно рассматривать как часть семейства шрифтов, учитывая то, как отдельные цифры сочетаются с заглавными и строчными буквами. Второй способ — создание цифр, выражающих визуальную идею, когда используются символические ассоциации, возникающие при взгляде на цифру (например, цифра 1 в виде небоскреба). Третий вариант — стилизованные цифры, создающие иллюстративный числовой ряд. Также существует подход, объединяющий все три категории, где цифры выделяются благодаря собственному визуальному весу, наделены графической выразительностью или символическим значением. Примером такого подхода может служить работа лондонской студии Sawdust.
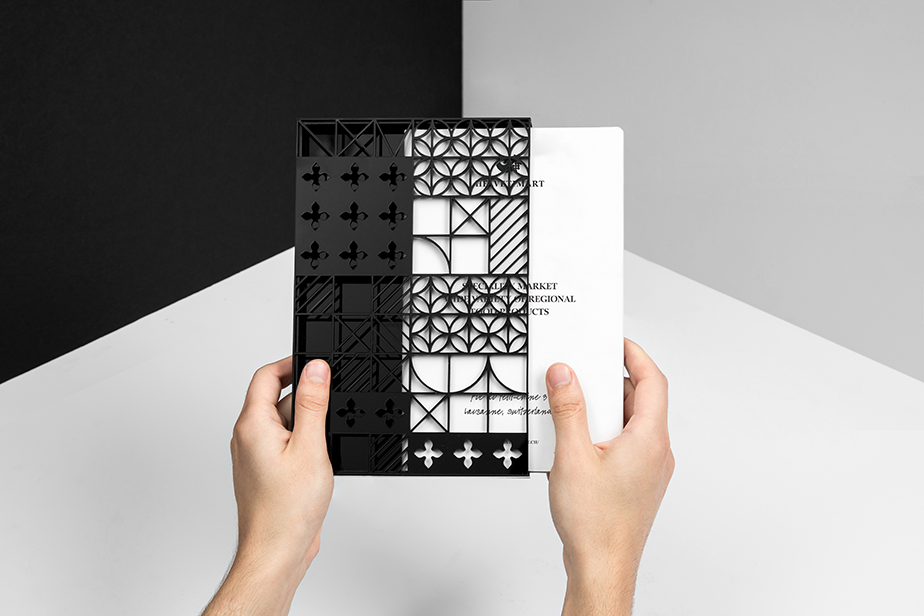
Цифры от 1 до 9 из прямых, изогнутых или концентрических черных линий, искусно представленных в виде лент, обладают гипнотическим визуальным эффектом. Приятный линейный узор и скрытая трехмерность лент в совокупности формируют спокойный, обращающий на себя внимание стиль. Хотя все цифры выглядят очень симпатично, пожалуй, самой привлекательной можно назвать четверку, поскольку она смотрится в точности как лента, по счастливой случайности превратившаяся в цифру. Поскольку этот ряд был разработан на заказ специально для клиента (числа символизируют награды за выдающиеся достижения), его прямое применение может быть ограничено. Однако концепция типографского дизайна на основе узнаваемых элементов может служить базой для других дизайнерских идей.
Студия Sawdust, 2013. Дизайн цифр, разработанный для справочника
200 ведущих исследовательских университетов, рейтинга,
составленного Шанхайским университетом Цзяо Тун
» Более подробно с книгой можно ознакомиться на сайте издательства
» Оглавление
» Отрывок
Для Хаброжителей скидка 25% по купону — IDEA BOOK
IDEA BOOK Графический дизайн
IDEA BOOK Графический дизайнКаталог/
Дом. Быт. Досуг./
Искусство/
Архитектура и дизайн/IDEA BOOK Графический дизайн
Быт. Досуг./
Искусство/
Архитектура и дизайн/IDEA BOOK Графический дизайн
Отзывов пока что нет
788
669.8 Р
1755
1491.75 Р
847
719.95 Р
1397
1187.
 45 Р
45 Р1862
1582.7 Р
815
692.75 Р
3568
3032.8 Р
783
665.
 55 Р
55 Р328
278.8 Р
1480
1258 Р
957
813.45 Р
1130
960.
 5 Р
5 Р802
681.7 Р
894
759.9 Р
223
189.55 Р
1155
981.
 75 Р
75 Р
© 2000–2021, ООО «Гемера-Плюс»
Моя книга | Сеть книжных магазинов в Саратове
Книга идей графического дизайна: Вдохновение от 50 мастеров Стивена Хеллера
24 мая 2021 г. Expuestas sin fliparse, sin mucha historia. Комо дебе сер. Funciona muy bien porque los ejemplos son tremendamente chulotes. Вива.17 мая 2017 г.
В жизни современного графического дизайнера бывают моменты, когда он или она сталкивается с дизайнерской проблемой. Как известно, минуты превращаются в часы, и ничто из того, что человек делает перед своим компьютером, кажется, не решает эту проблему. Что делать? Эта книга побуждает к решению… мышлению, пониманию, примерам, истории, обучению… и идеям. Идеи с историями или обоснованием, стоящим за ними. В отличие от изображений от стены до стены в стиле Pinterest, эта книга конструктивно объясняет основные правила дизайна таким образом, чтобы они запоминались. Соединяя на каждом развороте концептуальную предпосылку с известным образцом графического дизайна (одним из 50 знаменитых мыслителей дизайна, включая Сола Басса, Майкла Берута и Стефана Загмайстера), авторы демонстрируют эффективную идею в действии.
Соединяя на каждом развороте концептуальную предпосылку с известным образцом графического дизайна (одним из 50 знаменитых мыслителей дизайна, включая Сола Басса, Майкла Берута и Стефана Загмайстера), авторы демонстрируют эффективную идею в действии.
Например, идея простоты или «чем меньше, тем лучше» демонстрируется с помощью изображения, которое, казалось бы, показывает очень мало: 4 коробки с разной толщиной линий, обрезанные вместе на в основном голом плакате. Однако объяснение, стоящее за этим, раскрывает силу дизайна. Такая простая вещь, но с таким большим влиянием. Хотя мы живем в хаотично загруженном цифровом мире, где нормой является полный цветовой спектр, предположение о том, что МЕНЬШЕ контента БОЛЬШЕ влияет, может действительно попасть в цель, если объяснить его во всех подробностях. Мышление, стоящее за этими примерами, в основном печатное, но это не значит, что на этом заповеди заканчиваются. Многие из рассмотренных идей могут быть перенесены в веб, приложение, продукт, упаковку или даже в дисциплины дизайна интерьера. Они также превосходят чрезмерно используемые тенденции дизайна, визуальные эффекты или типографику в погоне за основным визуальным приемом.
Они также превосходят чрезмерно используемые тенденции дизайна, визуальные эффекты или типографику в погоне за основным визуальным приемом.
Легкое руководство по этим ключевым идеям хорошо представлено в короткой, но приятной компактной печатной книге, которая побуждает читателя вдумчиво провести с ней время, даже если на мгновение или час на диване. Интеллигентно написанная и разработанная очень способной командой арт-директоров Стивена Хеллера и Гейл Андерсон (просто погуглите, сколько книг Хеллер написал только на тему графического дизайна), это еще одно сочетание, которое делает книгу достойной внимания. «Вдохновение от 50 мастеров» включает в себя многое: от фундаментальных тем дизайна масштаба, перспективы, цвета до более сложных, таких как абстракция, коллаж и пародия. Частично учебник по истории графического дизайна, частично наставник в книга, отчасти легкая для вдохновения, она достойна использования в качестве дизайнерского ресурса в равной степени, когда наступает паника или скука. Также рекомендуется столь же приятная и структурированная «Книга идей типографики», написанная теми же авторами. Я бы не отнес эту книгу к какой-либо категории как классика дизайна сама по себе, но она полезна.0003
Также рекомендуется столь же приятная и структурированная «Книга идей типографики», написанная теми же авторами. Я бы не отнес эту книгу к какой-либо категории как классика дизайна сама по себе, но она полезна.0003
16 декабря 2016 г.
Первоначально этот обзор был опубликован в ноябрьском выпуске «Технических сообщений» за 2016 г.
Книга идей графического дизайна: Вдохновение от 50 мастеров предназначена для демонстрации сочетания тем, идей и стилей, используемых в графическом дизайне. Он путешествует по произведениям искусства и дизайну, начиная с середины 20 века и заканчивая недавним временем. Как и ожидалось от книги по графическому дизайну, к каждой концепции в книге есть иллюстрации.
Хеллер и Андерсон пришли к выводу, что лучший способ представить графический дизайн — это создать книгу, в которой работы лидеров графического дизайна иллюстрируют концепции для читателя. Во-первых, авторы создали тематические группы, такие как «Поэкспериментируйте с дизайном» и «Сообщите сообщение», и поместили изображения и стили в каждую группу. Каждая группа содержит несколько понятий, таких как «белое пространство», «коллаж» и «настроение». Каждый концептуальный раздел содержит список художников, представленных в этом разделе, но не содержит объяснения того, почему была создана группа или как были выбраны концепции и художники для этой группы. В свою очередь, каждая концепция представлена двухстраничным разворотом, включающим одну страницу комментариев и одну страницу иллюстраций художника, чья работа иллюстрирует концепцию. Например, в группе «Игра со шрифтом и образом» сначала объясняется понятие tromp l’oeil. Описательный текст объясняет историю развития tromp l’oeil и то, как современная реклама использует такие оптические иллюзии, чтобы привлечь внимание к своей продукции. На противоположной странице иллюстрация 1962 реклама обуви. В рекламе показан автобус, где рекламный баннер появляется там, где должны быть ноги и ступни пассажира, создавая иллюзию, что вы смотрите через борт автобуса на их обувь. Вся книга построена по этому шаблону, так что вы можете легко пролистать ее в поисках визуальных идей, а затем прочитать объяснение отображаемой техники.
Каждая группа содержит несколько понятий, таких как «белое пространство», «коллаж» и «настроение». Каждый концептуальный раздел содержит список художников, представленных в этом разделе, но не содержит объяснения того, почему была создана группа или как были выбраны концепции и художники для этой группы. В свою очередь, каждая концепция представлена двухстраничным разворотом, включающим одну страницу комментариев и одну страницу иллюстраций художника, чья работа иллюстрирует концепцию. Например, в группе «Игра со шрифтом и образом» сначала объясняется понятие tromp l’oeil. Описательный текст объясняет историю развития tromp l’oeil и то, как современная реклама использует такие оптические иллюзии, чтобы привлечь внимание к своей продукции. На противоположной странице иллюстрация 1962 реклама обуви. В рекламе показан автобус, где рекламный баннер появляется там, где должны быть ноги и ступни пассажира, создавая иллюзию, что вы смотрите через борт автобуса на их обувь. Вся книга построена по этому шаблону, так что вы можете легко пролистать ее в поисках визуальных идей, а затем прочитать объяснение отображаемой техники.
Книга идей графического дизайна представляет собой занимательное введение в искусство графического дизайна. Проза ясна и легко читается, а иллюстрации хорошо сочетаются с соответствующими темами. Он не тяжелый и авторитетный и предназначен как для разъяснения идей, так и для вдохновения художников. Если вы ищете хорошее место для начала работы с графическим дизайном, эта книга — хороший выбор. Хотя это не научит вас быть художником, это может помочь сосредоточить ваши существующие художественные навыки в устоявшихся стилях. Поэтому я рекомендую «Книгу идей графического дизайна» всем, кто интересуется тем, как можно использовать произведения искусства в коммерческих целях, и всем, кто интересуется обзором графического искусства за последние 100 лет.
17 марта 2020 г.
Для меня эта книга — резюме некоторых принципов дизайна. Каждая тема предлагает описание в один абзац, выделенное жирным шрифтом, за которым следует пример существующего дизайна. Содержание книги разделено на 5 разделов: дизайнерские эксперименты, шрифт и изображение, медиа и методы, история дизайна и коммуникация. Я бы порекомендовал его в качестве отправной точки, чтобы узнать больше о дизайне. Лично я бы использовал его как освежающий.
Содержание книги разделено на 5 разделов: дизайнерские эксперименты, шрифт и изображение, медиа и методы, история дизайна и коммуникация. Я бы порекомендовал его в качестве отправной точки, чтобы узнать больше о дизайне. Лично я бы использовал его как освежающий.
21 июля 2017 г.
Четко и лаконично, авторы попали прямо в точку, говоря ясным и прямым языком!
Очень понравился формат — произведение — комментарий! Особенно для дизайнера слишком много написанного в «артбуке» меня сразу отталкивает. Мы все любим картинки — ведь мы визуалы!
Инновационная работа, необходимая для начинающих дизайнеров.
4 апреля 2019 г.
Он был хорошо подобран и содержал полезные примеры, однако тон написания казался очень небрежным: «Не делайте ли вы, детские дизайнеры, [вставьте глупость здесь]», что могло бы быть полезно, если бы это не было написано в таком ворчливом тоне ИЛИ мы получили один плохой дизайн, чтобы показать, что нельзя делать рядом с хорошим дизайном
- графический дизайн
28 октября 2022 г.

Коротко, но мило. Содержит хорошо организованный набор идей, которые помогут пробудить вдохновение. Предусмотрен исторический контекст, который всегда приветствуется. Содержит несколько практических советов, которые помогут определить, когда и где применить эти идеи. Своего рода приятное введение.
- 2022 документальная литература
Tal179
104 отзыва12 подписчиков
28 января 2018 г. это.- дизайн
5 марта 2018 г.
Короткий, вдохновляющий и дающий пищу для размышлений не только дизайнерам, но и всем, кто интересуется визуальной культурой.
- дизайн
14 июня 2018 г.
Cool inspo. Довольно прямолинейно. Я купил в подарок от меня мне. Не уверен, что это стоило денег, но опять же, я не могу вспомнить, сколько я потратил? Также это красиво.
8 августа 2019 г.
Прекрасный справочник по многим видам графического дизайна с примерами для каждого. Я, конечно, буду читать это снова и снова для ссылки.
Я, конечно, буду читать это снова и снова для ссылки.
16 февраля 2020 г.
Моими любимыми открытиями были Мариан Бантьес и Герд Арнц 🙂
17 апреля 2020 г.
Хотел книгу, в которой я мог бы просто смотреть на красивые дизайны, когда мне скучно, и немного узнать о графическом дизайне . Не разочаровал
8 июня 2021 г.
Общий обзор графического искусства, включающий изображения, цвета и типографику.
Он может послужить источником вдохновения для новичков или адаптационным опытом для новичков.
16 июля 2019 г.
Lectura Ideal y ágil para adentrarse en el mundo del diseño grafico.
Ofrece ejemplos visuales de diferentes diseños acompañados de una breve reseña.
Al finalizar el libro es posible encontrar un listado de lecturas adicionales recomendadas.
- дизайн-графика
7 ноября 2016 г.

Я обожаю тех, кто «дизайнеры анализируют успешные проекты и показывают непрофессионалам, почему они так хороши». Это хорошая не…
Открытие, разработка и воплощение образа
Не знаю, как вы, но мне нравится видеть примеры того, как работают другие дизайнеры — они показывают лучшие (или худшие) способы работы и позволяют мне оценить, насколько мои методы являются мейнстримными или полностью избитыми. «Если кто-нибудь узнает, как я зациклен на этих вещах, — говорю я себе, — они запихнут меня в дом».
Проблема в том, что пошаговые примеры встречаются редко. Почему? Главным образом потому, что если вы не заинтересованы в обмене такой информацией, нет особых причин для ее записи. И даже если вы это сделаете, подробное описание шагов может помешать процессу. Если я готов перейти к следующему этапу идеи, я обычно не заинтересован в записи того, что я сделал, чтобы добраться до него.
Хорошая новость в том, что я редко позволяю нормальному встать у меня на пути. Ниже приведены некоторые из шагов, которые я предпринял для создания недавнего логотипа. Я сохранил кое-какую графику, которую создал по ходу дела, и попытался немного вспомнить, о чем я думал. Конечно, в процессе разработки логотипа есть нечто большее, чем то, что вы видите здесь — в этом упражнении мало что говорится о типичных предварительных обсуждениях, исследованиях и т. д. — пространство, время и тщеславие ограничивают меня тем, что я показываю только часть процесса.
Ниже приведены некоторые из шагов, которые я предпринял для создания недавнего логотипа. Я сохранил кое-какую графику, которую создал по ходу дела, и попытался немного вспомнить, о чем я думал. Конечно, в процессе разработки логотипа есть нечто большее, чем то, что вы видите здесь — в этом упражнении мало что говорится о типичных предварительных обсуждениях, исследованиях и т. д. — пространство, время и тщеславие ограничивают меня тем, что я показываю только часть процесса.
Не знаю, как вы, а я начинаю с бумаги. Я считаю наиболее продуктивным набрасывать идеи в блокноте. Блокнот Moleskine — это мое любимое оружие — он маленький и достаточно прочный, чтобы носить его в заднем кармане.
На данном этапе меня больше всего интересуют концепции, а не проекты. С моей точки зрения, дизайн возникает из концепции, а концепция не возникает из дизайна. Моя цель в создании логотипа — в лучшем случае продемонстрировать пользу от использования продукта или услуги и как минимум создать визуальный символ предмета.
Я часто показываю своим клиентам эти наброски. Я обнаружил, что получение отзывов об основных концепциях лучше всего подходит для всех участников. Это позволяет нам отсеивать идеи, которые кажутся мне хорошими, но не работают для клиента. Он признает, что клиент знает предмет лучше всех, независимо от того, сколько исследований я провожу.
То, что может показаться мне отличным решением проблемы, иногда просто не работает по причинам, о которых я не мог знать.
Логотип, о котором я расскажу, был разработан для компании по транспортировке вертолетов — Metro Aviation. Я начал с просмотра своих набросков и выбора концепций, которые, по моему мнению, были наиболее достойными.
Шаг 1 (ниже) > Я сделал несколько более точных рисунков пяти идей — первый, что-то, что символизирует основную динамику ротора и подъемной силы.
Шаг 2 > Второй вертолет с птичьими крыльями. Да, это уродливо (похоже на летучий вертолет), но мы просто изучаем концепции, а не проекты.
Шаг 3 > Далее более реалистичное изображение вертолета, интегрированного с шрифтом — возможно, эстакады, где самолет отбрасывает тень в форме буквы.
Шаг 4 > С самого начала клиент выразил заинтересованность в использовании колибри в качестве символа для вертолета, поэтому я начал изучать и эту идею.
Шаг 5 > Проблема с колибри заключалась в том, что, когда я начал проводить исследования, я обнаружил, что многие другие вертолетные компании используют что-то похожее в качестве своего знака.
Шаг 6 > Это не исключало, это просто означало, что мне нужно было развить идею дальше, чтобы сделать ее отличительной. На мой взгляд, эта версия больше похожа на зависание.
Шаг 7 > Но именно этот дизайн заставил меня подумать: «Я на что-то наткнулся». что-то, что я искал.
что-то, что я искал.
Моя уверенность еще больше укрепилась, когда клиент выбрал его из модельного ряда.
Шаг 8 > Остальное, как говорится, уже история. Идея парящей птицы прижилась, и я начал разрабатывать дизайн. Во-первых, я собрал несколько фотографий, чтобы мой фактический дизайн отражал правильные пропорции и расположение.
Шаг 9 > Исследование имеет решающее значение. Если какой-то аспект вашей темы неточен, вы можете потратить огромное количество времени на разработку дизайна, который ваш клиент сразу же отвергнет. В этом случае вы можете увидеть, насколько начальная форма настоящего произведения искусства (справа) отличается от моего исходного наброска (слева).
Шаг 10 > Проблема с дизайном логотипа заключается в том, что вам нужно создать законченный рисунок или что-то близкое к нему, чтобы передать свою идею. Я могу подправить его после того, как получу согласие клиента, но мне должно быть 9 лет. 5 процентов закончили с искусством, чтобы продать его клиенту. Я предпочитаю программное обеспечение Adobe Illustrator. Здесь я начал с черновой обработки корпуса.
5 процентов закончили с искусством, чтобы продать его клиенту. Я предпочитаю программное обеспечение Adobe Illustrator. Здесь я начал с черновой обработки корпуса.
Шаг 11 > Я создал перья, используя серию овалов.
Шаг 12 > Затем я повернул корпус и крыло в парящее положение.
Шаг 13 > Вам нужно добыть много камней, чтобы найти золото. Это одна из многих идей, с которыми я экспериментировал, пытаясь показать «вращение». Правда ужасно не так ли?
Шаг 14 > Лучше всего было использовать какой-нибудь овал для имитации размытия лезвий.
Шаг 15 > Еще лучше был вихрь. Я взял этот элемент клипа…
Шаг 16 > и уменьшил его по вертикали. Затем я наклонил тело птицы обратно в вертикальное положение, чтобы быть уверенным, что оно правильно отцентрировано. Ниже приведены варианты этой базовой конструкции.
Ниже приведены варианты этой базовой конструкции.
Шаг 17 > Во-первых, я добавил цвет и использовал верхнюю часть завитка, чтобы определить границу между телом птицы и ее головой. Я также добавил небольшой зазор между нижней частью завитка и хвостом, чтобы подчеркнуть разделение между завитком и телом. Наконец, я добавил еще один овал ниже, чтобы он служил тенью.
Шаг 18 > Разделение завихрения на два цвета помогло еще больше подчеркнуть завихрение.
Шаг 19 > Я попытался добавить еще одну фигуру, как будто водоворот отбрасывал тень на нижнюю часть тела. Это работает, но я подумал, что это становится слишком сложным.
Шаг 20 > И я попытался изменить черный вихрь на серый.
Шаг 21> Эта версия включает в себя пару светло-серых форм, которые, как я думал, могут придать изображению немного больше ощущения движения — нет.
Шаг 22 > Наконец я остановился на заполнении пространства между телом птицы и завитком. Я думал о том, чтобы максимально упростить окончательную версию, и мне помогло удаление пустого пространства.
Шаг 23 > Мне очень понравился этот базовый дизайн. Я даже дошел до того, что превратил его в макет визитной карточки, используя цвета, которые запросил клиент.
Шаг 24 > Но вот проверка на практике. Клиент решил, что идея зависания недостаточно убедительна. Ему понравился дизайн, но он подумал, что зависание будет более правильным, если оно будет над телом, как на вертолете.
Вау. Всегда трудно услышать, когда клиент не так взволнован вашим решением, как вы. Но я могу сказать вам, что аксиома «клиент всегда прав» всегда верна. По крайней мере, если вы хотите остаться в бизнесе.
Я мог бы потратить время, необходимое для того, чтобы представить клиенту тщательно обдуманные, хорошо изложенные доводы в пользу того, что я создал, но клиенты ничем не отличаются от дизайнеров: если это не работает для вас, это не работает для вас. ты — точка.
ты — точка.
Шаг 25 > 901:20 Вернемся к чертежной доске. Как мне склеить эти части вместе так, чтобы это работало?
Шаг 26 > Сначала мне пришлось переосмыслить крылья. Вихрь занял место крыльев, поэтому мне пришлось вернуть их туда.
Шаг 27 > У меня это сработало, а вот завихрение — нет.
Шаг 28 > Мне нужно что-то попроще. Солидная форма? Нет, слишком массивно.
Шаг 29 > Опять же, я нашел, что проще лучше. Это сработало для меня и, что более важно, это было именно то, что хотел клиент.
Шаг 30 > Затем я настроил цвета в соответствии с цветовой схемой вертолета (синий и желтый) и добавил тень.
Шаг 31 > Последним препятствием был хвост. Мы попробовали несколько разных версий.

 45 Р
45 Р 55 Р
55 Р 5 Р
5 Р 75 Р
75 Р