Материальный дизайн — Иконки — CSS-LIVE
Перевод раздела Icons официальной документации Google: http://www.google.com/design/spec/material-design/.
Иконки приложений
Иконки приложений являются средством визуального выражения приложений, сервисов и инструментальных средств бренда. Простые, выразительные и удобные, они сообщают основную идею и цель приложения. Несмотря на то, что иконка каждого приложения визуально уникальна, все иконки определенного бренда должны быть едины в своей концепции и в исполнении.
Иконки приложений являются основным средством для создания связи с вашим брендом. Используя данное руководство в качестве отправной точки, не забудьте удостовериться, что цвета и прочие ключевые элементы иконки вашего приложения отражают индивидуальность вашего бренда.
Подход к проектированию
Проект иконки приложения создается под впечатлением от тактильных и физических качеств материала. Каждая иконка вырезается, сгибается и укладывается так, будто это бумага, представленная простыми графическими элементами. Материал обладает высоким качеством, его сгибы – ровные, его грани – четкие. Поверхность, напоминающая матовую, взаимодействует со светом с помощью едва различимых светлых пятен и насыщенных теней.
Физический прототип
Изучение света
Материальный прототип
Изучение цвета
Сетка иконки приложения
Сетка иконки приложения была разработана для упрощения достижения согласованности и для определения четкого свода правил позиционирования графических элементов. В результате этой стандартизации была создана гибкая, но согласованная система.
Сетка
Контуры
Формы контуров
Формы контуров лежат в основе сетки. Руководствуясь этими базовыми формами, вы можете сохранять единые визуальные пропорции во всех иконках взаимосвязанных приложений.
Руководствуясь этими базовыми формами, вы можете сохранять единые визуальные пропорции во всех иконках взаимосвязанных приложений.
Квадрат
Высота: 152dp
Ширина: 152dp
Круг
Диаметр: 176dp
Вертикальный прямоугольник
Ширина: 128dp
Горизонтальный прямоугольник
Высота:128dp
Ширина:176dp
Сетка с единицей измерения DP
На мобильных устройствах иконки запуска приложений имеют размер 48 dp, с толщиной боковой грани 1 dp. При создании иконки используйте систему координат со стороной 48 единиц, но масштабируйте ее до 400%, до размера 192 х 192 dp (толщина грани становится равна 4 dp).
Любое масштабирование оригинального размера будет пропорционально увеличивать или уменьшать изображение. Сохраняя соотношение единиц измерения, вы сможете сохранить резкость граней и правильность линий при уменьшении масштаба.
Сетка 1:1 ед..
Сетка 4:1 ед.
Геометрия
Для некоторых контуров стандарты были определены заранее: круг, квадрат, прямоугольник, перпендикуляры и диагонали. Эта скромная палитра универсальных и простых элементов была разработана с целью унифицирования иконок приложений и систематизации их размещения на сетке.
Анатомия иконки приложения
Анатомия иконки приложения предоставляет описание графических элементов, из которых состоит иконка приложения. Согласованность этих элементов во всех иконках определенного бренда является критическим аспектом создания общего языка визуального общения. Знание этих элементов упростит толкование характеристик каждого логотипа и понимание едва заметных различий между ними.
- Внешний слой
- Задний план материала
- Передний план материала
- Цвет
- Тень
Компоненты
Каждый компонент располагается над предыдущим, точка обзора располагается прямо над иконкой
Перспектива конструкции
Пример подробной перспективы, иллюстрирующий контекст каждого из компонентов в конструкции логотипа.
Задний план материала
Самый глубоко расположенный элемент материала.
Передний план материала
Элемент материала, приподнятый над задним планом, и отбрасывающий на него тень.
Цветовое пятно
Цвет, использованный на небольшом участке элемента.
Заливка
Цвет, использованный на всём элементе, от края до края.
Светлая грань
Верхняя грань элемента материала. Светлый оттенок – это смесь цвета с белым светом, который осветляет оригинальный цвет.
Затемненная грань
Нижняя грань элемента материала. Темный оттенок – это смесь цвета с более темным тоном, который затемняет оригинальный цвет.
Контактная тень
Мягкая тень вокруг всех граней приподнятого элемента материала.
Внешний слой
Мягкий оттенок, расположенный над всеми элементами, обеспечивающий освещение поверхности, его интенсивность максимальна в левом верхнем углу, а минимальна — в правом нижнем.
Метрики иконки приложения
Освещение
В материальной среде виртуальные источники света освещают сцену и позволяют объектам отбрасывать тени.![]() Верхний свет, направленный на элементы материала, создает контактную тень, освещая при этом верхнюю и нижнюю грани. Свет, направленный под углом, усиливает ощущения наличия поверхности у всех элементов.
Верхний свет, направленный на элементы материала, создает контактную тень, освещая при этом верхнюю и нижнюю грани. Свет, направленный под углом, усиливает ощущения наличия поверхности у всех элементов.
Верхний
Угол 45º
Тени
В иконке приложения верхний свет создает мягкую тень, которая едва отбрасывается верхней и левой гранями элемента. В нижней и правой части тень немного насыщеннее. Данная тень всегда содержится внутри силуэта иконки.
Метрики отбрасываемой тени
Режим: Обычный (Normal)
Непрозрачность: 20%
Отступ по оси X: 0px
Отступ по оси Y: 6px
Размытие: 6px
Цвет: См. значения светлого, темного оттенков и тени
Светлая и затемненная грани
Верхняя и нижняя грани элементов материала создают ощущение глубины и нахождения на поверхности. Элементы материала имеют стандартную толщину 1 dp. Все расстояния до края рассчитываются от внутренней грани элемента.
Темный оттенок оттеняет нижнюю грань всех элементов. Он не используется на левой, правой и верхней гранях.
Светлая грань
Высота: 1dp
Непрозрачность: 20%
Цвет: Белый (#FFFFFF)
Затемненная грань
Высота: 1dp
Непрозрачность: 20%
Цвет: См. значения светлого, темного оттенков и тени
Внешний слой

Метрики градиента
Тип: Радиальный (Radial)
Угол: 45º
Цвет: Белый (#FFFFFF)
Местоположение средней точки: 33%
Слайдер 1
Непрозрачность: 10%
Местоположение: 0%
Слайдер 2
Непрозрачность: 0%
Местоположение: 100%
Значения светлого, темного оттенков и тени
Структура иконок приложений
Созданный под влиянием поведения физического материала, ряд простых правил позволяет достичь ощущения тактильности и расположения на поверхности. Взаимодействия материала и цвета позволяют создать множество уникальных композиций.
Цвет
Цветные элементы располагаются на одном уровне с поверхностью бумаги.
Правильно
Неправильно.
Слой
Элементы бумаги, расположенные слоями, создают глубину, благодаря граням и теням.
Не используйте больше двух слоев. Если их будет слишком много, это усложнит иконку и не позволит пользователю сосредоточить внимание.
Правильно.
Неправильно.
Подъем
Подъем главного элемента материала над незатейливым силуэтом заднего плана заставляет сосредоточить внимание на центре.
Не обрезайте приподнятые элементы материала другой формой.
Правильно.![]()
Неправильно.
Сгиб
Элементы материала, имеющие сгибы, обладают иллюзией глубины, не теряя при этом своей геометрической формы. Сгибы должны располагаться в центре симметричных форм.
Не используйте несколько сгибов одновременно, и не размещайте сгиб вне центра.
Правильно.
Неправильно.
Складывание
Элементы материала, сложенные в несколько раз, имеют искаженную форму и большую объемность. Следует избегать цветовых пятен, чтобы не допустить видоизменения или искажения ключевых элементов.
Правильно.
Неправильно.
Наложение
Накладывающиеся друг на друга элементы материала создают уникальные силуэты. Все элементы, грани и тени располагаются во внутреннем пространстве силуэта.
Не накладывайте друг на друга больше двух элементов. Если их будет слишком много, это усложнит иконку и не позволит пользователю сосредоточить внимание.
Правильно.
Неправильно.
Гармошка
В точке соприкосновения элементов материала, сложенных гармошкой, проходит соединительный изгиб, используемый для добавления объемности отдельному элементу материала.
Не складывайте элементы гармошкой более двух раз. Если складок будет слишком много, это усложнит иконку и не позволит пользователю сосредоточить внимание.
Правильно.
Неправильно.
Искривление
Иконки приложений никогда не должны быть искривлены или трансформированы. Элементы должны сохранять свою геометрическую форму, без перекосов, вращений, изгибов и скручиваний.
Неправильно.
Неправильно.
Иконки с изображениями людей
Представленные ниже рекомендации и примеры демонстрируют передовые методы использования иконок с изображениями людей в вашем UI.
Форма
Построение
Расположение контуров
Формы контуров
Квадрат
Круг
Вертикальный прямоугольник
Горизонтальный прямоугольник
Бумага и цвет
Жесты
Построение
Композиция
Правила использования иконок с изображениями людей
Правильно.
Используйте простые формы для силуэтов заднего плана.
Неправильно.
Не используйте сложные формы для силуэтов заднего плана.
Правильно.
Всегда используйте корректные и последовательные человеческие формы.
Неправильно.
Не используйте некорректные человеческие формы и не добавляйте им сложные детали.
Правильно.
Используйте закругленные и прямые грани для визуального баланса.
Неправильно.
Не изображайте концы рук округлыми или обрезанными.
Системные иконки
Системная иконка, или иконка UI, символизирует команду, файл, устройство или каталог. Системные иконки также используются для отображения часто используемых действий, таких как удаление в корзину, печать или сохранение.
Дизайн системных иконок прост, современен, понятен и иногда причудлив. Каждая иконка сокращается до своей минимальной формы, и каждая идея предельно концентрируется до голой сути. Их исполнение позволяет гарантировать читабельность и четкость даже при малых размерах.
Каждая иконка сокращается до своей минимальной формы, и каждая идея предельно концентрируется до голой сути. Их исполнение позволяет гарантировать читабельность и четкость даже при малых размерах.
Принципы дизайна
Формы выразительны и геометричны.
Симметрия и последовательность форм наделяет иконки уникальными качествами, при этом оставляя их простыми и выразительными.
Простая.
Понятная
Последовательная
Призывающая к действию
Сетка, пропорции и размер
Сетка с единицей измерения DP
Системные иконки отображаются в размере 24 dp. При создании иконок их разработку следует вести в масштабе 100% для достижения четкости пиксельного изображения, увеличивая масштаб для большей точности.
Масштаб 100%.
Масштаб 800%
Сетка иконки
Сетка иконки приложения была разработана для упрощения достижения согласованности и для определения четкого свода правил позиционирования графических элементов. В результате этой стандартизации была создана гибкая, но согласованная система.
Сетка
Контуры
Зона контента
Контент иконки должен располагаться в пределах «живой зоны». Контент должен попадать в зону обрезки только в случае необходимости дополнительного визуального веса. Ни одна из частей иконки не должна находиться за пределами зоны обрезки.
Живая зона
Зона обрезки
Формы контуров
Формы контуров являются основой сетки. Руководствуясь этими основными формами, вы сможете поддерживать единые визуальные пропорции во всех системных иконках.
Квадрат
Высота: 18dp
Ширина: 18dp
Круг
Диаметр: 20dp
Вертикальный прямоугольник
Высота: 20dp
Ширина: 16dp
Высота: 16dp
Ширина: 20dp
Геометрия
Для некоторых контуров стандарты были определены заранее: круг, квадрат, прямоугольник, ортогональные и диагональные контуры. Эта скромная палитра универсальных и простых элементов была разработана с целью унифицирования системных иконок и систематизации их размещения на сетке.
Построение
Композиция
Анатомия системной иконки
- Конец штриха
- Угол
- Контр-участок
- Штрих
- Контр-штрих
- Окаймляющий участок
Углы
Единые радиусы закругления углов – это ключ к унификации всего семейства системных иконок. В форме силуэта иконки использован радиус закругления величиной 2dp. Не закругляйте углы штрихов (форм шириной 2dp и менее).
Внутренние углы должны быть прямоугольными. Не закругляйте углы у внутренних форм.
Внешние углы
Внутренние углы
Штрихи
Единый вес штрихов – это ключ к унификации всего семейства системных иконок. Используйте штрихи шириной 2px во всех случаях, включая кривые, углы, а также во внутренних и внешних штрихах.
Единообразие
Кривые и углы
Конец штриха
Контр-штрих
Оптические корректировки
Экстремальные сценарии, требующие едва различимых исправлений, делают иконку более разборчивой.![]() Случаи, в которых неизбежно использование сложной детализации, требуют корректировки метрик.
Случаи, в которых неизбежно использование сложной детализации, требуют корректировки метрик.
В случае необходимости внесения оптических корректировок, используйте только те согласованные геометрические формы, на которых основаны все остальные иконки. Не растягивайте и не искажайте формы.
Сложная
Мелкий масштаб
Свободное пространство
Для придания иконки разборчивости и доступности для нажатия вокруг нее следует обеспечить достаточное количество свободного пространства.
Участок свободного пространства
Размещение
Передовые методы
Согласованность иконок делает их понятнее для пользователя. По возможности используйте в различных приложениях уже имеющиеся системные иконки.
Правильно.
Используйте штрихи с одинаковым весом и с прямоугольными концами.
Неправильно.
Не используйте штрихи с различным весом или со скругленными концами.
Правильно.
Иконки должны быть направлены прямо и выглядеть надежно.
Неправильно.
Не наклоняйте и не вращайте иконки, не заставляйте их выглядеть объемными.
Правильно.
Упрощайте иконки для большей понятности и удобочитаемости.
Неправильно.
Не будьте излишне буквальны и избегайте сложных иконок.
Правильно.
Иконки должны быть четкими и выразительными.
Неправильно.
Не используйте нежные, тонкие штрихи.
Правильно.
Используйте геометрические и согласованные формы.![]()
Неправильно.
Не используйте жестикуляционные или нестрогие органические формы.
Правильно.
Располагайте иконки «на пикселях», то есть, их координаты по осям X и Y должны быть целыми числами, не содержащими дробной части.
Во избежание искажения иконок они должны иметь одинаковую высоту и ширину (например, 24×24).
Неправильно.
Не помещайте иконки в координатах, не являющихся целым числом.
Не искажайте иконку, задав ей различные значения высоты и ширины.
Иконки с изображениями людей
Анатомия иконки с изображением человека
- Голова
- Шея
- Верхняя часть тела
- Рука
- Нога
Тело целиком
Верхняя часть тела
Форма
Пример тела целиком
Пример верхней части тела
Пример использования обрезки
Пример подробного изображения части тела
Тело целиком
Примеры тела целиком
Визуальное выравнивание
Верхняя часть тела
Примеры верхней части тела
Визуальное выравнивание
Размещение внутри другой формы
Примеры использования обрезки
Подробное изображение частей тела
Примеры подробного изображения частей тела
Правила использования иконок с изображениями людей
Правильно.
Для рук и ног используйте штрихи одинаковой толщины с прямоугольными концами.
Неправильно.
Не используйте штрихи различной толщины и закругленные концы для рук и ног.
Правильно.
Выравнивайте элементы для упрощения силуэта.
Неправильно.
Не обрезайте части рук или ног.
Правильно.
Если элементы расположены внутри другой формы, помещайте их туда полностью.
Неправильно.
Не нарушайте границы контейнера элементами.
Правильно.
Добавляйте элементы с изображениями людей, если они помогают подробнее передать назначение иконки.
Неправильно.
Не добавляйте элементы с изображениями людей, если они усложняют иконку.
Правильно.
Используйте самые простые формы для представления человеческих характеристик.
Неправильно.
Не используйте человеческие характеристики в неодушевленных объектах.
Цвет
Стандартная непрозрачность активной иконки на светлом фоне — 54% (#000000). Неактивная иконка, стоящая ниже в визуальной иерархии, должна иметь непрозрачность 26% (#000000).
Стандартная непрозрачность активной иконки на темном фоне — 100% (#FFFFFF). Неактивная иконка, стоящая ниже в визуальной иерархии, должна иметь непрозрачность 30% (#FFFFFF).
Плагины с иконками для Figma — Дизайн на vc.ru
{«id»:96725,»url»:»https:\/\/vc.ru\/design\/96725-plaginy-s-ikonkami-dlya-figma»,»title»:»\u041f\u043b\u0430\u0433\u0438\u043d\u044b \u0441 \u0438\u043a\u043e\u043d\u043a\u0430\u043c\u0438 \u0434\u043b\u044f Figma»,»services»:{«facebook»:{«url»:»https:\/\/www.![]() facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/design\/96725-plaginy-s-ikonkami-dlya-figma»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/design\/96725-plaginy-s-ikonkami-dlya-figma&title=\u041f\u043b\u0430\u0433\u0438\u043d\u044b \u0441 \u0438\u043a\u043e\u043d\u043a\u0430\u043c\u0438 \u0434\u043b\u044f Figma»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/design\/96725-plaginy-s-ikonkami-dlya-figma&text=\u041f\u043b\u0430\u0433\u0438\u043d\u044b \u0441 \u0438\u043a\u043e\u043d\u043a\u0430\u043c\u0438 \u0434\u043b\u044f Figma»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/design\/96725-plaginy-s-ikonkami-dlya-figma&text=\u041f\u043b\u0430\u0433\u0438\u043d\u044b \u0441 \u0438\u043a\u043e\u043d\u043a\u0430\u043c\u0438 \u0434\u043b\u044f Figma»,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/design\/96725-plaginy-s-ikonkami-dlya-figma»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u041f\u043b\u0430\u0433\u0438\u043d\u044b \u0441 \u0438\u043a\u043e\u043d\u043a\u0430\u043c\u0438 \u0434\u043b\u044f Figma&body=https:\/\/vc.ru\/design\/96725-plaginy-s-ikonkami-dlya-figma»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/design\/96725-plaginy-s-ikonkami-dlya-figma»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/design\/96725-plaginy-s-ikonkami-dlya-figma&title=\u041f\u043b\u0430\u0433\u0438\u043d\u044b \u0441 \u0438\u043a\u043e\u043d\u043a\u0430\u043c\u0438 \u0434\u043b\u044f Figma»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/design\/96725-plaginy-s-ikonkami-dlya-figma&text=\u041f\u043b\u0430\u0433\u0438\u043d\u044b \u0441 \u0438\u043a\u043e\u043d\u043a\u0430\u043c\u0438 \u0434\u043b\u044f Figma»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/design\/96725-plaginy-s-ikonkami-dlya-figma&text=\u041f\u043b\u0430\u0433\u0438\u043d\u044b \u0441 \u0438\u043a\u043e\u043d\u043a\u0430\u043c\u0438 \u0434\u043b\u044f Figma»,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/design\/96725-plaginy-s-ikonkami-dlya-figma»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u041f\u043b\u0430\u0433\u0438\u043d\u044b \u0441 \u0438\u043a\u043e\u043d\u043a\u0430\u043c\u0438 \u0434\u043b\u044f Figma&body=https:\/\/vc.ru\/design\/96725-plaginy-s-ikonkami-dlya-figma»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
26 793 просмотров
Какими должны быть иконки в стиле Material Design?
0 Просмотров 11136 GoogleМы уже рассказывали вам о истории создания Material Design, и переводили презентацию Google о создании приложения на конференции I/O 2014, но нигде не было ни слова на русском о том, как будут выглядеть обновленные иконки. Однако в мировой сети уже идет обсуждение данной темы.
Однако в мировой сети уже идет обсуждение данной темы.
Google ещё не публиковала стандарты создания material-иконок, но если взглянуть на то, что нам известно сейчас, можно сделать некоторые выводы.
Иконки тоже материальны
Все значки изготовлены из чего-то. Например, из Quantum Paper, которая используется повсеместно в интерфейсе Android L. «Квантовая» бумага — это технически продвинутый материал. Складки и края придают иконке глубину. В некоторых случаях можно использовать очень тонкие градиенты, чтобы сымитировать мягкий, почти несуществующий источник света. Взгляните, например, на иконку Google Chrome Beta.
Тени
Жесткие тени в иконках у Google используются, как правило, для вторичных элементов, например для иконки или для самого верхнего элемента. Тень в Material Design — это обычный черный градиент, вроде тех, что изображены на картинке ниже.
Используйте уникальный силуэт
Ваш значок должен иметь уникальный, запоминающийся силуэт, он должен быть узнаваемым и отражать суть вашего приложения. Всё таки это отправная точка с которой начинается знакомство с вашим приложением. Квадрат с закругленными углами уже не выглядит так интересно, как раньше.
Использование сетки
Официально Google не показывала сетку для своих иконок, но мы могли видеть её в течение нескольких секунд во время Google I/O. Сетка помогает ограничить дизайн иконки пропорциями, которые будут удобны для пользователя. Это что-то вроде того, что вы видите ниже и её достаточно легко создать. Достаточно нарисовать на бумаге круг, добавить четыре линии по 45 градусов, внутри нарисовать квадрат и всё готово.
Со временем всё больше приложений Google будут обновляться и получать новый Material Design и тогда мы сможем узнать больше о том, как должны выглядеть иконки, а пока остается довольствоваться основными принципами.
Сетки, принципы и правила создания интерфейсных иконок, iOS и Android
Если вы цифровой дизайнер, то уже наверняка сталкивались с сеткой иконок.![]() Возможно, вам поручали создать иконку приложения для iOS или Android, или вы участвовали в работе над набором иконок интерфейса. Вероятно, вы, как и я, не знали, как ее использовать.
Возможно, вам поручали создать иконку приложения для iOS или Android, или вы участвовали в работе над набором иконок интерфейса. Вероятно, вы, как и я, не знали, как ее использовать.
Хотя эти линии могут казаться загадочной чепухой, они служат определенной цели. Давайте рассмотрим их подробнее.
7 принципов дизайна иконок. На что нужно обращать внимание при создании иконок
Обзор
Сетки иконок закладывают визуально основу для рисования. Они очерчивают размеры иконки, пиксельную сетку, лежащую в ее основе, и дополнительные ключевые линии, которым нужно следовать.
Сетка иконок – это инструмент, обеспечивающий скорость и последовательность процесса проектирования иконок. Когда один дизайнер рисует иконки, он хорошо знает правила, потому что сам их придумал. Но со временем он может их забыть. А в более крупных командах и при создании набора иконок сетка обеспечивает одинаковую отправную точку для нескольких дизайнеров.
Анатомия
Необходимые части сетки определяются контекстом – где иконки будут отображаться, какой будет маска и какие фигуры будут использоваться в качестве шаблонов.
Предстоящие воркшопы
К ее элементам могут относиться пиксельная сетка, ключевые фигуры, ортогонали, маска и безопасная область / область обрезки. Каждый из этих элементов обеспечивает контрольные точки для рисования. Как и в любом рецепте, создатель сетки сам выбирает, что использовать, а что пропустить.
К ее элементам могут относиться пиксельная сетка, ключевые фигуры, ортогонали, маска и безопасная область / область обрезки. Каждый из этих элементов обеспечивает контрольные точки для рисования. Как и в любом рецепте, создатель сетки сам выбирает, что использовать, а что пропустить.
Пиксельная сетка
Пиксельная сетка помогает рисовать с определенным шагом. Приращение в 1px долгое время считалось стандартом для цифровых технологий, а шаг в 0.5px пикселя стал применяться совсем недавно.
Иконка увеличения громкости из руководства Material плотно прилегает к сетке 24 x 24px с использованием штриха в 2px:
Привязка к пикселям помогает сделать иконки четкими на экранах с более низким разрешением, но стала менее востребованной по мере улучшения аппаратного рендеринга. Подробнее о привязке к пикселям – в будущей статье.
Ключевые фигуры (Keyshapes)
Ключевые фигуры предоставляют исходные формы шаблонов. Обычно используются четыре основных элемента: круг, квадрат, прямоугольник в портретной и ландшафтной ориентации.
IBM использует эти 4 ключевые фигуры для создания иконок воспроизведения, сохранения, удаления и HD:
Думайте о ключевых фигурах как о starter kit, обеспечивающем необходимый стандарт, оставляя при этом место для гибкости и творчества. Цель вовсе не в том, чтобы каждая иконка идеально соответствовала базовой форме.
Ортогонали
Ортогонали – заимствованы из перспективы рисунка – относятся к ключевым линиям, которые пересекают центральную точку иконки и создают дополнительные вершины для использования. Эти линии обычно разрезают холст под углом 90 ° и 45 °. Когда требуются дополнительные углы, следующим шагом будет увеличение 15 ° и 5 °.
Иконка выключения звука из руководства Material выравнивает косую черту под углом 45 °:
Маска
Маска кастомизирует контейнер иконки из квадратного холста, используемого по умолчанию. Маски могут быть встроены в сам актив или применены к нему впоследствии. Play Store применяет ко всем иконкам маску прямоугольника с закругленными углами:
Для иконок лаунчера (которые находятся на главном экране и в панели приложений) разные OEM-производители Android девайсов применяют различные маски к своим иконкам.
Безопасная область и область обрезки
Безопасная область (safe area) или активная область (live area) показывает, где должно располагаться важное содержимое значка, а область обрезки (trim area) – показывает область, которую следует избегать.
В некоторых случаях безопасная область – это всего лишь рекомендация, но в случаях, когда контент будет обрезан, необходимо строго следовать безопасной области.
Иконка Google Apps Device Policy соответствует области обрезки:
Примеры
Теперь, когда мы знакомы с компонентами сетки иконок, давайте подробнее рассмотрим их конструкцию и использование.
Сетка иконок iOS-приложений
Сетка иконок приложений Apple помогает создавать значки приложений, отображаемые в App Store и системе iOS. Она основана на пропорциях золотого сечения и вписанных фигурах, взяв за отправную точку длину одной стороны. Ее маска представляет собой адаптацию расчета суперэллипса или кривой Ламе.
Строение сетки иконок iOS-приложенийКруглые иконки приложений Apple, такие как Safari, Часы, Компас и Настройки, непосредственно следуют круговыми ключевыми линиями.
Не круглые иконки сложнее отследить, но, по-видимому, они используют комбинацию дальнейших расчетов золотого сечения:
Я считаю эту сетку очень приятной, но не самой интуитивно понятной в использовании. Неизвестно, какие дальнейшие расчеты или правила следует выполнять.
Сетки иконок Material Design
Основное различие между сетками iOS и Material – это добавление ключевых фигур в руководство Material. В шаблоне используются четыре основные фигуры – круг, квадрат, портретный и ландшафтный прямоугольник:
Ключевые фигуры Play StoreGmail использует прямоугольник в ландшафтной ориентации:
В Google Apps Device Policy используется круг:
Google рекомендует несколько вариантов этой сетки, адаптированных к различным контекстам. Например, сетка иконок лаунчера имеет обширную область обрезки, позволяющую различным OEM-производителям Android девайсов применять свою собственную маску. Хотя пропорции меняются, эти сетки духовно одинаковы:
Вот структура системной сетки, используемой для создания иконок интерфейсов продукта:
Структура системной иконки MaterialПримечание об основных параметрах
Обратите внимание, что основной размер холста для этой сетки иконок составляет 24 x 24px. Это означает, что иконки создаются с этим размером. Однако при использовании системных иконок Material их можно масштабировать до различных размеров:
В некоторых семействах иконок дизайнеры рисуют нестандартные альтернативные размеры для оптимизации производительности. Например, иконка компаса Nucleo изящно уменьшает детализацию для ясности и читабельности, когда иконка становится меньше:
Разный уровень детализации иконки компаса Nucleo при размере от 64px до 16pxЭто сложный прием, ведь его применение ко множеству иконок потребует много времени. Чем больше нюансов, тем сложнее. Подумайте, нужно ли вам это.
Сетка иконок IBM
Сетка иконок IBM очень близка к Material, предлагая аналогичный набор ключевых фигур:
Ключевые фигуры IBMВ ее основе лежит холст размером 32 x 32px:
Структура сетки IBMВы видели это выше:
Иконки IBM icons поверх сетки (слева направо, сверху вниз): Воспроизведение, Сохранить, Удалить, HD, Пчела, Вырезать, Микроскоп и ГлазСетка иконок Phosphor
В прошлом году я и мой коллега выпустили Phosphor, семейство иконок, созданное для пользователей Android, чтобы они могли оформить домашний экран с минимальной эстетикой. Phosphor адаптирует сетку Material.
Структура сетки PhosphorДля достижения визуального баланса ключевые фигуры иконки примерно основаны на расчетах ее площади. Мы используем круг, чтобы нарисовать иконки приложений Daylio и New York Times, квадрат для LinkedIn и калькулятора, прямоугольник в портретной ориентации для Google Docs и Microsoft Word, и прямоугольник в ландшафтной ориентации для иконок приложений AliExpress и NBC:
Ключевые фигуры и примеры иконок PhosphorВ некоторых случаях (второй ряд) мы используем форму напрямую, а в других (последний ряд) она просто служит общим руководством.
Важно отметить, что мы не сразу сформировали структуру сетки Phosphor. Со временем мы удалили части, которые не были полезными (например, дополнительные ортогонали), мы уточнили и выделили область обрезки, а также изменили ключевые линии по мере того, как правила нашего семейства иконок обретали форму.
Несколько вариантов сетки PhosphorСетка – это рекомендация
Как и любая сетка, сетки иконок предназначены для использования в качестве рекомендаций, а не жестких правил. Не используйте их, когда они перестанут быть полезными.
Оптический баланс
Всегда проверяйте оптический баланс. В приведенном ниже примере строгое следование ключевой фигуре круга не совсем правильно.
В контексте символ «G» кажется немного большим. Если немного уменьшить его масштаб, он будет выглядеть более сбалансированным.
Часто бывает необходимо отклониться от сетки для достижения визуального баланса. Следуйте тому, что выглядит оптически правильным, а не строгим метрическим значениям.
Чтобы узнать больше об оптических эффектах, прочтите эту прекрасно иллюстрированную статью Славы Шестопалова: «Оптические эффекты в пользовательских интерфейсах: иллюстрированное руководство».
Тестирование
Протестируйте свои иконки в контексте, чтобы проверить их согласованность и эффективность. Если вы создаете иконку приложения для iOS, как она будет отображаться вместе с другими иконками на главном экране? Внутри папки, внутри уведомления, в режиме просмотра настроек? В App Store? Для достижения максимальной точности тестируйте в собственном контексте, а не в инструментах проектирования.
Для Phosphor мы разработали строгую процедуру контроля качества, используя «тестовые листы», в которых каждая новая иконка помещается рядом с ее «братьями и сестрами» разных размеров и цветов. Предварительный просмотр выполняется непосредственно на устройствах Android, чтобы убедиться в ясности, удобочитаемости и соответствии стилистике.
Последовательность тестирования иконки Curiosity:
Сетки + Принципы + Правила
Сетки иконок обеспечивают удобный визуальный ориентир, но не содержат всех технических правил и принципов дизайна, которым должна соответствовать каждая иконка. Чтобы получить полную картину, совместите сетки иконок с документацией.
Лично для меня сетки иконок – скорее вспомогательный элемент, а принципы и правила важнее всего:
Примеры принципов из семейства иконок Phosphor:
- Понятность. Прежде всего, будьте понятны. Сделайте иконку узнаваемой и читаемой. Никогда не жертвуйте понятностью изображения иконки.
- Краткость. Используйте как можно меньше деталей. Стиль Phosphor – редуктивный. Будьте лаконичны и целенаправленны в каждом штрихе, чтобы передать суть изображаемого.
- Характер. Будьте оригинальны. Добавляйте уникальные детали экономно, чтобы не быть слишком строгим.
—
Пример технических правил семейства иконок Phosphor:
- Используйте холст 48 x 48px
- Используйте обводку по центру 1.5px
- Используйте закругленные концевые заглавные буквы
- Используйте непрерывные штрихи, если разорванные сегменты не нужны для понимания
- Используйте прямые сегменты, идеальные дуги и угол наклона 15°, где возможно
- Отрегулируйте кривые, когда это необходимо для соблюдения принципов дизайна.
- Используйте целые, четные приращения чисел для измерений, где это возможно; при необходимости округлите до 1px или 0,5px
- Начните со следующих ключевых линий фигуры: круги 28 x 28px, квадраты 25 x 25px, прямоугольники в ландшафтной ориентации 28 x 22px, прямоугольники в портретной ориентации 22 x 28px
- Сохраняйте область обрезки толщиной 6px
Это руководящие принципы, которые развиваются по мере того, как мы узнаем, что работает, а что нет. Не возражайте против проведения итерации и соответствующим образом обновите свою документацию.
Вывод
Последовательное использование сетки иконок способствует достижению гармонии в семействе иконок и ускоряет процесс проектирования. Это довольно красивый артефакт, но убедитесь, что используемые инструменты и процессы приносят вам пользу. Со временем они могут устареть или использоваться неправильно – оцените, полезна ли ваша сетка, стоит ли отложить ее в сторону или пора внести изменения.
Иконки Phosphor сетки иконок PhosphorСпецификации сетки иконок
Apple
- Apple Design Resources: Официальные шаблоны, которые включают размеры холста для иконок App Store (но, к сожалению, без векторных сеток)
- Material System Icon Keyline Shapes: Сетка для системных иконок, которые используются в интерфейсах продукта.
- Google Play icon design specifications: спецификации и шаблоны для иконок приложений, используемых в Play Store.
- Adaptive icons and Android icons: спецификации иконок приложений, используемых в лаунчере (главный экран, панель приложений).
- Material Product Icon Keyline Shapes: сетка для иконок продуктов, которые сопоставляются с Google Play и адаптивными иконками лаунчера, указанными выше.
IBM
- IBM’s UI Icons: Четкое руководство по сетке иконок и отличные наглядные пособия
🙏 Спасибо: Toby Fried, Monica Chang, Tate Chow и Christine Lee
что за зверь (объяснение, примеры, галерея)
Вероятно, вы не раз встречали словосочетание «материальный дизайн». Концепция материал дизайн не новая и уже довольно крепко устоявшаяся на рынке веб дизайна, в первую очередь, благодаря своему обращению к пользовательскому опыту. Материальный дизайн впервые был представлен летом 2015 года компанией Google, и с тех пор является неразрывно связанным с этой компанией понятием. Какие его отличительные черты, основные принципы, и так ли он хорош, как о нем поют? Об этом далее в статье.
Материальный дизайн – это не просто идея, он в свое время заставил дизайнеров полностью пересмотреть взгляды на новые шаблоны сайтов и на сам процесс создания веб-сайтов и приложений. Современные сайты вовсю используют схемы проектирования и документации по материальному дизайну от Google. Но прежде чем перейти к десерту, определим понятие материал дизайна, его цели и основные характеристики.
Что такое материальный дизайн?
Материальный дизайн – это графический язык и стиль в дизайне, созданный командой разработчиков Google, чтобы помочь дизайнерам создавать сайты и приложения, которые будут доступными, практичными и полезными. Концепция основана на живой документации, которая находится в общем доступе и может быть использована любым пользователем, интересующимся концепцией материального дизайна. По сей день документация постоянно обновляется, чтобы отражать изменения в сфере дизайна и разработки. Благодаря этому материальный дизайн остается актуальным и постоянно развивается как направление.
Материальный дизайн имеет ряд целей и принципов, заявленных создателями. Перечень, возможно, будет выглядеть несколько идеалистично, но все же приведем основные его идеи ниже.
Цели материального дизайна
- Создать визуальный язык, который будет сочетать классические принципы хорошего дизайна с инновациями и возможностями науки и современных технологий.
- Разработать единую базовую систему, которая позволяет создавать универсальные дизайны для разных платформ и устройств. Мобильные принципы являются основополагающими, но прикосновение, голосовые команды, ввод с помощью мыши и клавиатура являются первостепенными методами ввода информации и взаимодействия, которые будут учтены при разработке дизайнов.
Принципы материального дизайна:
- Материальный дизайн это метафора: визуальные сигналы и все графические элементы оформления должны быть основаны и взаимосвязаны с окружающей действительностью, материальным миром.
- Графичность, четкость, целенаправленность: базовая теория дизайна (использование типов, сетки, организация пространства, масштаб, пропорции, цвет и изображения) должна определять визуальные эффекты и составлять визуальную основу материал дизайна.
- Каждое перемещение или действие имеет значение: перемещение объектов или другие совершаемые действия не должны мешать пользователю, напротив, они должны обеспечивать удобство и согласованность совершаемых действий.
Кроме вышеперечисленных целей и принципов, существует много других руководящих факторов. Которые определяют материальный дизайн. Документация материального дизайна разбивается на множество конкретных концепций и методов. Так, к примеру, Google разработали набор конкретных правил для создания анимации, стилей, макетов, компонентов, и т.д.
Все эти рекомендации основываются на основных свойствах материального дизайна. Самое главное то, что материальный дизайн основан на реальности, в нем объекты находятся в почти трехмерном пространстве. С точки зрения эстетики, материальный дизайн находится где-то между шкалой плоского дизайна (flat design) и скевоморфизмом.
Цвет и типографика материального дизайна
Цвета в материальном дизайне имеют много общего с цветами плоского дизайна. Палитры матириал довольно смелые и яркие. Шрифты, так же как в плоском дизайне, простые без засечек.
«Материальный дизайн полон смелых цветовых решений, в сочетании с приглушенными тонами, такой подход берет истоки от современной архитектуры, дорожных знаков, маркировочной ленты и спортивных площадок», так об этом сказано в документации материального дизайна Google. «Подчеркните смелые тени и блики. Используйте неожиданные и яркие цвета».
А лучшее в цветовой концепции материального дизайна это использование четкого контраста. Для удобства пользователей Google предоставляет полную цветовую палитру с образцами, доступными для скачивания. Концепции цвета настолько просты, что моет возникнуть вопрос, не думает ли Google, что дизайнеры напрочь забыли теорию цвета.
Рекомендации по выбору и использованию шрифтов также довольно базовые и простые. Шрифт по умолчанию для всех приложений – Roboto – доступен для скачивания по ссылке, там же можно найти таблицу сочетания и подбора шрифтов.
Шаблоны, структура и дизайн
В основе структуры и расположения элементов материальный дизайн многое заимствует от концепции печатного дизайна. Материальный дизайн предлагает дизайнерам создавать и использовать базовую сетку и математическую структуру для размещения элементов на основе шаблонов.
Далее шаблон разбивается на области, для каждой из которых в документации предусмотрен ряд рекомендаций, которые направлены на улучшение пользовательского опыта на сайте или в приложении (существуют также рекомендации относительно того, насколько важен тот или иной элемент).
Базовые элементы материал дизайна
Каждый элемент, из которого может состоять сайт, созданный в стиле материал, подробно описан в документации. Начиная от того, как его создать и на что он должен быть похож, до его места, способа и момента появления на экране пользователя. В общем, трудно придумать что-то такое, что создатели упустили либо же не. Список включает 19 основных структурных компонентов, ниже наведем некоторые из них.
- Нижний экран (нижние слои дизайна)
- Кнопки
- Карты
- Диалоги
- Разделители
- Сетки
- Списки
- Меню
- Полосы прогресса и активности
- Слайдеры
- Подзаголовки
- Переключатели
- Вкладки
- Текстовые поля
- Всплывающие окна
Дизайнеры, которым нравится внешний вид предложенных компонентов, могут даже загрузить их исходники для Photoshop, Sketch или Illustrator. Иконки и другие детали идут в паре со стилями и подстраиваются под выбранный шаблон.
Удобство, доступность и пользовательский опыт
«Продукт доступен, когда все люди – независимо от способностей – могут использовать его для достижения своих целей. Поистине успешный продукт доступен для максимально широкой аудитории».
В документации по материальному дизайну большое внимание сосредоточено именно на доступности, удобстве и пользовательском опыте, что весьма важно. В то время как многие из эстетических свойств материального дизайна могут показаться довольно примитивными для опытных дизайнеров, некоторые из понятий пользовательского опыта и взаимодействия реализованы на наивысшем уровне.
Особенно полезен раздел о моделях взаимодействия. Он раскрывает идеи, направленные на то, чтобы сделать некоторые элементы дизайна универсальными по отношению ко всем возможным веб проектам. Например, формат указания даты и времени, или работа поиска. Они могут отличаться на разных сайтах, но отличия незначительны, и в основном эти элементы довольно универсальны. Если посетитель видит лупу – он понимает что перед ним поиск, которым можно воспользоваться, даже если рядом с ней нет текстового указателя. Именно поэтому материальный дизайн содержит некоторые из самых простых инструментов, которые пользователи ожидают увидеть на любом сайте, и с которыми они привыкли работать.
Доступность и понятность дизайна – еще один аспект, широко раскрытый в документации по материальному дизайну. Материал дизайн должен учитывать пользователей, которые могут взаимодействовать с ним не только с помощью цветов и форм, но и при помощи звуков и голосового поиска. Также, важно продумать возможность просмотра дизайнов на устройствах с высокой контрастностью, большим экраном, без видимого экрана, только при помощи голосового управления, или учитывая комбинацию всех этих элементов .
10 Ресурсов по материальному дизайну
Материальный дизайн это популярная тема для обсуждений, и источник вдохновения для многих блогов, форумов, и других сайтов, на которых собираются тусовки веб дизайнеров. Есть много полезных вещей, которые можно скачать прямо с ресурсов Google, но помимо этого существует множество ресурсов, которые размещают свои наработки в стиле материальный дизайн. Вот несколько сайтов, которые помогут вам изучить концепции материального дизайна и скачать бесплатные материалы.
- Наборы элементов в стиле материал дизайн для смартфонов и других мобильных устройств (см. ниже).
- Иконки в стиле материал.
- Цветовые схемы и палетки.
- Материальный дизайн для Bootstrap.
- Материальный дизайн для AngularJS.
- Платформа по созданию материал дизайна Materialize.
- Чеклист материального дизайна для Android.
Для того чтоб упростить задачу для тех читателей, которые решили взяться за проект в тиле материал дизайн, мы решили создать галерею с готовыми наработками и решениями. Просто возьмите один или несколько бесплатных наборов, которые любезно предоставлены дизайнерами со всего мира. Ниже вы найдете обширную коллекцию таких предметов.
Материальный дизайн от UXPin
Материал дизайн от Creative Tim
Бесплатная подборка материал от Designtory
UIDE – бесплатный материал скетч от Mateusz Dembek
Google ресурс скетчей по материальному дизайну
L Bootstrap материальный дизайн в стиле Android от Виталия Чернеги
Скетч ресурс по материальному дизайну от Boilerplate
Материальный дизайн для EL Passion
Froala блоки в стиле материал
Бесплатный Landing 1.0 в материальном стиле
Мобильный материальный дизайн
Android Nougat бесмлатный GUIдизайн
Материальный дизайн для мобильных приложений
avsc материал дизайн
Материальный дизайн от PsdRepo
Материальный дизайн для музыкальных приложений от Divan Raj
UI материал дизайн от Jakub Kośla
Маткриальный дизайн для андроид от Ivan Bjelajac
Материал дизайн от Ultralinx
Мобильный материальный дизайн от Emma Drews
Бесплатная материал подборка от Adrian Goia
Материал дизайн от UI8
Материальный дизайн для Photoshop от Psddd
Android материал дизай PSD от Nine Hertz
Другие подборки материального дизайна, которые могут быть полезными
Station интерактивный материал дизайн от Nelson Sakwa
Виджеты в стиле материал от Elad Izak
Материал скетч от Benjamin Schmidt
Цифры в стиле материал, PSD от Crunk C
Рецепты в стиле материал – мокап для приложения от Mitchell Millsaps
Часть 2: Цветовый схеммы материал дизайна
Стиль – цвет: официальное руководство Google
Google инструмент для подбора цветов
Инструмент для подбора цветовых схем
materialuicolors цветовые схеммы
Инструмент подбора цветов материал Color Picker
Часть 3: Материал дизайн иконки
Официальная коллекция материал иконок от Google
Материал дизайн шрифты от Austin Andrews
Материал дизайн PSD иконки от Sergey
Коллекция материальных иконок от Jurre Houtkamp
Материальные иконки в PSD от Anton Kosolapov
Материальный дизайн для Powerpoint от Kyle Ledbetter
Подводим итоги
Концепция материального дизайна – это хорошо продуманное решение для создания любого современного дизайна сайта или приложения. Кроме того, существует довольно подробное руководство по материальному дизайну, которое будет очень полезно для начинающих дизайнеров, но может показаться немного примитивным для опытных дизайнеров.
Не исключено, что завтра появится совершенно новый революционный тренд, который сотрет материальный дизайн из памяти разработчиков, точно так же, как в свое время стер технологию Flash. От этого никто не застрахован. Но как дизайнеры вы в праве сами решать, насколько материальный дизайн вам интересен и нужен в следующих проектах, а так же использовать его наработки и элементы для собственных экспериментов.
Создавайте дизайны с удовольствием, и, если есть что добавить к статьи, не стесняйтесь писать свои предложения в комментариях.
Купить хостинг
иконки — Условия использования иконок Material Design
materialdesignicons.com — Material Design Icons from the Community
License
Templates — WTFPL
Community Icons — SIL Open Font License 1.1
Google Material Design Icons — Apache License 2.0
Здесь на вопрос о SVG Templarian ссылается на следующий источник
There are many parts of this project and supporting projects covered under various licenses.
Material Design Icons Community SIL Open Font License 1.1
Material Design Icons Google Apache License 2.0 1
Material Design Icons SVG MIT License
Material Design Icons SCSS/CSS MIT License
Material Design Icons Site MIT License
Icon Templates WTFPL
Note: This does not cover third party plugins, components, etc that are shown in the documentation. Please reference their GitHub pages for license clarification.
If anyone has time and wants to explain this all in more detail please feel free to edit on GitHub and submit a pull request.
License has changed a couple times over the years, so this may vary depending on version?
Google’s official icon set.
Open Source
The icons are available under the Apache License Version 2.0. We’d love attribution in your app’s «about» screen, but it’s not required. The only thing we ask is that you not re-sell these icons.
Значки доступны под лицензией Apache версии 2.0. Нам понравится атрибуция на экране вашего приложения, но это не требуется. Единственное, что мы просим, это то, что вы не перепродаете эти значки.
Источник
Также
We have made these icons available for you to incorporate into your products under the Apache License Version 2.0. Feel free to remix and re-share these icons and documentation in your products.
Мы сделали эти значки доступными для вас для включения в ваши продукты в соответствии с версией Apache версии 2.0. Не стесняйтесь пересобирать и переименовывать эти значки и документацию в своих продуктах.
10 наборов цветных иконок в стиле Material Design / Иконки / Постовой
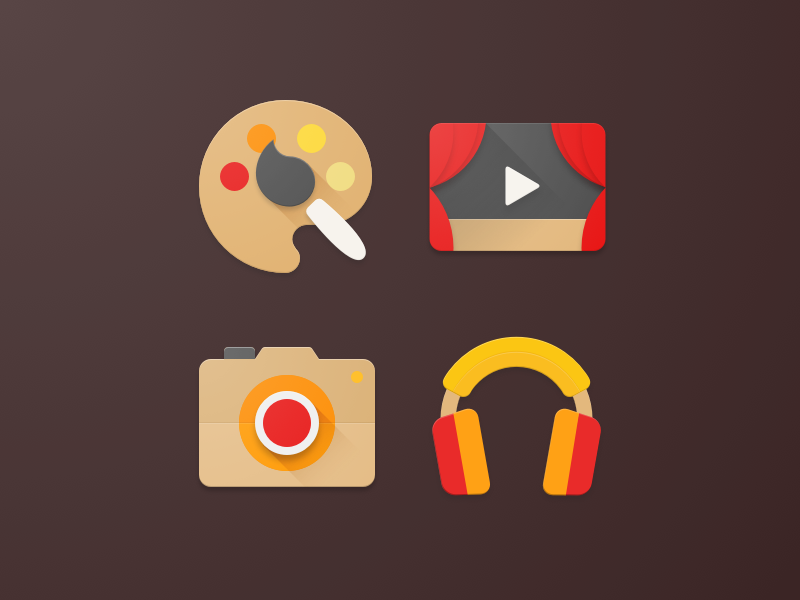
Не так давно Google представила свою новую концепцию пользовательских интерфейсов под названием Material Design. Это настолько масштабная идея, что рассказать о ней в рамках одной статьи просто невозможно. Мы не будем пытаться объять необъятное, а попробуем рассмотреть ее с точки зрения очень важной ее составляющей — графических объектов, часто для краткости и по традиции называемых иконками.
В концепции Google Material Design они являются неотъемлемой и очень важной частью взаимодействия с пользователем, будь то веб-страница или десктопное приложение. Согласно этой концепции у пользователя должно быть интуитивное ощущение работы с реальными физическими объектами в рамках цифровой среды. При относительно небольших размерах они должны быть ясные и четкие, обладать гармоничной цветовой гаммой и соблюдать определенный баланс между количеством свободного пространства и мелких деталей. Кроме того, необходимо учитывать, что веб-изображения должны одинаково привлекательно смотреться на разных устройствах и операционных системах.
Сегодня мы рассмотрим некоторые, удачные на наш взгляд, попытки следовать концепции Material Design как раз в области создания таких элементов интерфейса как иконки.
Web Material Icons Designs
Это набор из шести иконок, в которых достаточно удачно выбран баланс между небольшим размером и мелкими деталями. Каждая иконка имеет броскую основную деталь, соответствующий ей цветовой фон и небольшое количество второстепенных деталей. При этом изображения выглядят достаточно объемными.Иконки услуг веб-студии в стиле Flat
Весьма оригинальные и яркие иконки. Тщательно прорисованные детали в сочетании с броскими цветами и нестандартной формой несомненно привлекают внимание.Material Design иконки для хостинг-провайдера
Набор иконок, ориентированных на использование, скорей, в административных страницах управления серверами и хостингом. Выполнены в схематическом стиле и мягкой цветовой гамме. Точно передают заложенный в них смысл и создают атмосферу практичности и деловитости.Angular Material Design иконки
Это набор выглядит несколько темным и мрачным, но, тем не менее, весьма заметным и привлекательным. Автор воспользовался оригинальным решением, применив небольшое затемнение на противоположной части изображения отчего изображения приобрели объем.Изометрические иконки в стиле Materials Design
В 3D графике свои правила и она не всегда выглядит просто. Однако автору удалось сохранить простоту и ясность в первую очередь благодаря удачному сочетанию оттенков серого с теплыми оранжевыми цветами.Иконки-аватары в стиле Material Design
Впечатляющий набор аватаров — около 1000 штук (150 штук бесплатно)выдержанных в едином стиле. Представлены различные культуры, известные личности и т.д.Inspired Materials of Master Set Icons
Автор вдохнул новую жизнь в традиционный «иконочный» стиль, используя различные цветовые решения и фиктивные тени, занимающие довольно большое пространство. Каждое изображение содержит оттенок игривости.Material FaceBook от GIULIO Bart172
Автору удалось преобразить логотип Фейсбука, используя цвета, придающие свежесть и объем классической иконке.Анимированные Google Maps и Street-View иконки
Улучшенные версии этих двух знаменитых иконок, широко используемые для анимации. Выполненные в шести разных цветовых гаммах они содержат характерные брендовые цвета и умело оттененные ключевые элементы.Адаптивные иконки в Material Design палитре
Позитивные иконки, обладающие определенной харизмой. Продуманная, без излишеств, графика с приятной цветовой палитрой.Google · GitHub
Google · GitHubGoogle ❤️ Открытый исходный код
Репозиторий
- Python Apache-2.0 16 371 304 30 5000+ Обновлено 20 марта 2021 г.
совесть
Conscrypt — это поставщик безопасности Java, который реализует части расширения криптографии Java и расширения защищенного сокета Java.
Ява 175 873 99 (Требуется помощь по 3 вопросам) 6 Обновлено 20 марта 2021 г.- Старларк Apache-2.0 32 143 3 3 Обновлено 20 марта 2021 г.
игрок на шака
Библиотека проигрывателя JavaScript / клиент DASH и HLS / проигрыватель MSE-EME
JavaScript Апач-2.0 940 4807 313 23 Обновлено 20 марта 2021 г.- C ++ Apache-2.0 137 639 262 (13 вопросов, нужна помощь) 23 Обновлено 20 марта 2021 г.
- Идти Апач-2.0 76 140 3 1 Обновлено 20 марта 2021 г.
орбита
Профилировщик производительности C / C ++
C ++ BSD-2-Clause 145 1,598 22 12 Обновлено 20 марта 2021 г.- Python Апач-2.0 1 3 0 0 Обновлено 20 марта 2021 г.
- Идти Apache-2.0 126 869 79 (Требуется помощь по 2 вопросам) 9 Обновлено 20 марта 2021 г.
android-fhir
Android FHIR SDK — это библиотека Android для создания автономных медицинских приложений, ориентированных прежде всего на мобильные устройства, с использованием ресурсов FHIR на Android.
плоские буферы
FlatBuffers: эффективная библиотека сериализации памяти
C ++ Apache-2.0 2,465 15 934 134 (Требуется помощь по 1 проблеме) 35 год Обновлено 20 марта 2021 г.тупица
OSS-Fuzz — непрерывный фаззинг для программного обеспечения с открытым исходным кодом.
Ракушка Apache-2.0 1,231 6 100 155 120 Обновлено 20 марта 2021 г.БОЛЬШАЯ скамейка
Совместный тест Beyond the Imitation Game для огромных языковых моделей
Python Апач-2.0 94 152 8 76 Обновлено 20 марта 2021 г.mono_repo.dart
Позволяет легко управлять репозиториями с несколькими пакетами Dart
Дротик BSD-3-Clause 21 год 78 31 год (По 11 вопросам нужна помощь) 1 Обновлено 20 марта 2021 г.autocxx
Инструмент для безопасного эргономичного взаимодействия Rust / C ++ на основе существующих заголовков C ++
Starlark-go
Starlark in Go: язык конфигурации Starlark, реализованный в Go
Идти BSD-3-Clause 101 1,242 28 год 8 Обновлено 20 марта 2021 г.груз-срыв
Сгенерируйте Bazel BUILD из зависимостей Cargo!
Ржавчина Апач-2.0 66 288 76 9 Обновлено 20 марта 2021 г.кружка
Небольшая служебная библиотека Java 8, дополняющая Guava (BiStream, Substring, MoreStreams, Parallelizer).
Ява Apache-2.0 44 год 236 0 0 Обновлено 20 марта 2021 г.- Python Апач-2.0 427 4 465 160 5 Обновлено 20 марта 2021 г.
- Машинопись Apache-2.0 0 4 0 5 Обновлено 20 марта 2021 г.
- Идти Апач-2.0 202 975 50 (Требуется помощь по 3 вопросам) 18 Обновлено 20 марта 2021 г.
цифровые здания
Цифровые здания (онтология и SDK) в настоящее время используются Google внутри компании для управления нашими собственными зданиями.
Python Апач-2.0 39 139 14 (6 вопросов, нужна помощь) 17 Обновлено 20 марта 2021 г.go-github
Библиотека Go для доступа к GitHub API
Идти BSD-3-Clause 1,481 7 241 59 (По 5 вопросам нужна помощь) 3 Обновлено 20 марта 2021 г.googletest
Googletest — Google Testing and Mocking Framework
C ++ BSD-3-Clause 7 304 21 425 135 (6 вопросов, нужна помощь) 32 Обновлено 20 марта 2021 г.Syzkaller
syzkaller — это неконтролируемый фаззер ядра с управляемым покрытием
mozc
Mozc — японский редактор методов ввода, предназначенный для работы на нескольких платформах.
C ++ BSD-3-Clause 168 832 115 2 Обновлено 20 марта 2021 г.CodeCity
Code City от Google — это среда социального программирования.Он предлагает виртуальный мир, вдохновленный комиксами, где программисты могут совместно писать код.
JavaScript Apache-2.0 20 130 60 0 Обновлено 20 марта 2021 г.таймскетч
Совместная криминалистическая хронология анализа
Python Апач-2.0 348 1,532 148 (6 вопросов, нужна помощь) 8 Обновлено 20 марта 2021 г.- CC-BY-4.0 77 42 0 8 Обновлено 20 марта 2021 г.
- Ява Апач-2.0 1,063 5 874 827 (26 вопросов нуждаются в помощи) 5 Обновлено 20 марта 2021 г.
Значки материалов — Material-UI
AcUnit
AccessAlarm
AccessAlarms
AccessTime
Доступность
AccessibilityNew
Accessible
AccessibleForward
Account
9Ballet2000 Account 9Balance2000 Account 9Balance000 Account 9Balance
000 Account
Добавить
AddAPhoto
AddAlarm
AddAlert
AddBox
AddCircle
AddCircleOutline
AddComment
AddIcCall
AddLocation
AddPhotoAlternate
AddShoppingCart
AddToHomeScreen
AddToPhotos
AddToQueue
Настройка
AirlineSeatFlat
AirlineSeatFlatAngled
AirlineSeatIndividualSuite
AirlineSeatLegroomExtra
AirlineSeatLegroomNormal
AirlineLegroomReduce г
AirlineSeatReclineExtra
AirlineSeatReclineNormal
AirplanemodeActive
AirplanemodeInactive
ротацию
AirportShuttle
Сигнализация
AlarmAdd
AlarmOff
AlarmOn
Альбом
AllInbox
AllInclusive
ALLOUT
ALTERNATEEMAIL
AmpStories
Android
Объявление
Квартира
Apple,
приложения
Архив
ArrowBack
ArrowBackIos
ArrowDownward
ArrowDropDown
ArrowDropDownCircle
ArrowDropUp
ArrowForward
ArrowForwardIos
ArrowLeft
ArrowRight
ArrowRightAlt
ArrowUpward
ArtTrack
AspectRatio
Assessment
Assignment
AssignmentInd
Assignm entLate
AssignmentReturn
AssignmentReturned
AssignmentTurnedIn
Assistant
AssistantPhoto
Atm
AttachFile
AttachMoney
Вложение
Audiotrack
Autorenew
AvTimer
Backspace
Резервный
Избирательные
BarChart
Ванна
Battery20
Battery30
Battery50
Battery60
Battery80
Battery90
BatteryAlert
BatteryCharging20
BatteryCharging30
BatteryCharging50
BatteryCharging60
BatteryCharging80
BatteryCharging90
BatteryChargingFull
BatteryFull
BatteryStd
BatteryUnknown
BeachAccess
Beenhere
Block
Bluetooth
BluetoothAudio
BluetoothConnected
BluetoothDisabled
BluetoothSearching
BlurCircular
BlurLinear
BlurOff
BlurOn
Книга
Закладка
BookmarkBorder
закладки
BorderAll
BorderBottom
BorderClear
BorderColor
BorderHorizontal
BorderInner
BorderLeft
BorderOuter
BorderRight
BorderStyle
BorderTop
BorderVertical
BrandingWatermark
освещенностью1
Brightness2
Brightness3
Brightness4
Brightness5
Brightness6
Brightness7
BrightnessAuto
BrightnessHigh
Яркость Низкая
Яркость Средняя
BrokenImage
Кисть
BubbleChart
BugReport
B uild
BurstMode
Бизнес-
BusinessCenter
Сохраненная
Cake
CalendarToday
CalendarViewDay
Позвоните
CallEnd
CallMade
CallMerge
CallMissed
CallMissedOutgoing
CallReceived
CallSplit
CallToAction
камера
CameraAlt
CameraEnhance
CameraFront
CameraRear
CameraRoll
Отменить
CancelPresentation
CancelScheduleSend
CardGiftcard
CardMembership
CardTravel
Казино
Cast
CastConnected
CastForEducation
Категория
CellWifi
CenterFocusStrong
CenterFocusWeak
ChangeHistory
Chat
ChatBubble
ChatBubbleOutline
90 002 ПроверитьCheckBox
CheckBoxOutlineBlank
CheckCircle
CheckCircleOutline
ChevronLeft
ChevronRight
уход за детьми
ChildFriendly
ChromeReaderMode
Класс
Ясно
ClearAll
Закрыть
ClosedCaption
Облако
CloudCircle
CloudDone
CloudDownload
CloudOff
CloudQueue
CloudUpload
Код
Коллекции
КоллекцииBookmark
ColorLens
000
0003000300020003000200030002 Color CommentСравнение компьютеров
Color Comment
Сравнение компьютеров Номер подтверждения
Контактная почта
Контактный телефон
Контактная поддержка
Бесконтактная
Контакты
ControlCamera
ControlPoint
ControlPointDuplicate
Copyright
Создание
CreateNewFolder
CreditCard
Crop
Crop169
Crop32
Crop54
Crop75
CropDin
CropFree
CropLandscape
CropOriginal
CropPortrait
CropRotate
CropSquare
Dashboard
DataUsage
DateRange
Deck
Dehaze
Удалить
DeleteForever
DeleteOutline
DeleteSweep
DepartureBoard
Описание
DesktopAccessDisabled
DesktopMac
DesktopWindows
Подробности
DeveloperBoard
DeveloperMode
DeviceHub
DeviceUnknown
Devices
Devices Other
DialerSip
Dialpad
Directions
DirectionsBike
DirectionsBoat
DirectionsBus
DirectionsCar
DirectionsRailway
DirectionsRun
DirectionsSubway
DirectionsTransit
DirectionsWalk
DiscFull
Dns
Dock
Домен
DomainDisabled
Done
DoneAll
DoneOutline
DonutLarge
DonutSmall
DoubleArrow
Шашки
DragHandle
DragIndicator
DriveEta
Duo
Dvr
DynamicFeed
Eco
Редактировать
EditAttributes
EditLocation
Eject
EmojiEmotions
EmojiEvents
EmojiFlags
EmojiFood Напиток
EmojiNature
EmojiObjects
EmojiPeople
EmojiSymbols
EmojiTrans rtation
EnhancedEncryption
Эквалайзер
Ошибка
ErrorOutline
Евро
EuroSymbol
EvStation
Event
EventAvailable
EventBusy
EventNote
EventSeat
ExitToApp
ExpandLess
ExpandMore
Явная
Explore
ExploreOff
Экспозиция
ExposureNeg1
ExposureNeg2
ExposurePlus1
ExposurePlus2
ExposureZero
Удлинитель
Face
FastForward
FastRewind
Фастфуд
Любимый
FavoriteBorder
FeaturedPlayList
FeaturedVideo
Обратная связь
FiberDvr
FiberManualRecord
FiberNew
FiberPin
FiberSmartRecord
FileCopy
Фильтр
Фильтр1
Фильтр2
Фильтр3
Фильтр4
Фильтр5
Фильтр6
Фильтр7
Фильтр8
Фильтр9
Фильтр9Plus
Фильтр
Фильтр 9Plus
BAnd
Фильтр 9Plus
BAnd
FilterNone
FilterTiltShift
FilterVintage
FindInPage
FindReplace
Отпечаток пальца
Fireplace
FirstPage
9000 Flight2 FitnessCenterFirstPage
9000 Flight2 FitnessCenterutoFlag
FlightTakeoff
Flip
FlipCameraAndroid
FlipCameraIos
FlipToBack
FlipToFront
Папка
FolderOpen
FolderShared
IALFontDownload
FormatAlignCenter
FormatAlignJustify
FormatAlignLeft
FormatAlignRight
FormatBold
FormatClear
FormatColorFill
FormatColorReset
FormatColorText
FormatIndentDecrease
FormatIndentIncrease
FormatItalic
FormatLineSpacing
FormatListBulleted
FormatListNumbered
FormatListNumberedRtl
FormatPaint
FormatQuote
FormatShapes
FormatSize
FormatStrikethrough
FormatTextdirectionLToR
FormatTextdirectionRToL
FormatUnderlined
Форум
Форвард
Forward10
Forward30
Forward5
FourK
FreeBreakfast
Fullscreen
Полный экран Выход
Функции
GTransla т.е
Gamepad
Игры
Молоток
Жест
GetApp
Gif
GitHub
Golfcourse
GpsFixed
GpsNotFixed
GpsOff
Ранг
Градиент
Зерно
GraphicEq
GridOff
GridOn
Группа
GroupAdd
групповой работы
Hd
HdrOff
HdrOn
HdrStrong
HdrWeak
гарнитура
HeadsetMic
Healing
Слух
Высота
Помощь
HelpOutline
HighQuality
Highlight
HighlightOff
История
Home
HomeWork
HorizontalSplit
HotTub
Hotel
HourglassEmpty
Hourglass
000
000 9Real House
000 02 HttpHttps
Image
ImageAspectRatio
ImageSearch
ImportContacts
ImportExport
ImportantDevices
Входящие
IndeterminateCheckBox
Info
Входной
InsertChart
InsertComment
InsertDriveFile
InsertEmoticon
InsertInvitation
InsertLink
InsertPhoto
InvertColors
InvertColorsOff
Iso
Клавиатура
KeyboardArrowDown
KeyboardArrowLeft
KeyboardArrowRight
KeyboardArrowUp
KeyboardBackspace
KeyboardCapslock
KeyboardHide
KeyboardReturn
KeyboardTab
KeyboardVoice
KingBed
Кухня
Label
LabelImportant
LabelOff
Lands накидка
Язык
Laptop
LaptopChromebook
LaptopMac
LaptopWindows
Lastpage
Запуск
Слои
LayersClear
LeakAdd
LeakRemove
Объектив
LibraryAdd
LibraryAddCheck
LibraryBooks
LibraryMusic
LineStyle
Веса линий
LinearScale
Ссылка
LinkOff
LinkedCamera
Список
ListAlt
LiveHelp
LIVETV
LocalActivity
LocalAirport
LocalAtm
LocalBar
LocalCafe
LocalCarWash
LocalConvenienceStore
LocalDining
LocalDrink
LocalFlorist
LocalGasStation
LocalGroceryStore
LocalHospital
LocalHotel
9000 2 LocalLaundryServiceLocalLibrary
LocalMall
LocalMovies
LocalOffer
LocalParking
LocalPharmacy
Localphone
LocalPizza
LocalPlay
LocalPostOffice
LocalPrintshop
LocalSee
LocalShipping
LocalTaxi
LocationCity
LocationDisabled
LocationOff
LocationOn
LocationSearching
Lock
LockOpen
Looks
Looks3
Looks4
Looks5
Looks6
Look2 Почта
MailOutline
Карта
Markunread
MarkunreadMailbox
Увеличить
MeetingRoom
Память
Меню
MenuBook 900 03
MenuOpen
MergeType
Сообщение
Mic
MicNone
MicOff
Минимизация
MissedVideoCall
Mms
MobileFriendly
MobileOff
MobileScreenShare
ModeComment
MonetizationOn
Деньги
MoneyOff
MonochromePhotos
Настроение
MoodBad
Более
MoreHoriz
MoreVert
Мотоцикл
Mouse
MoveToInbox
Фильм
MovieCreation
MovieFilter
MultilineChart
Музей
MusicNote
MusicOff
музыкальный видеоклип
MyLocation
Природа
NaturePeople
NavigateBefore
NavigateNext
Navigation
NearMe
NetworkCell
NetworkCheck
NetworkLocked 9 0003
NetworkWifi
NewReleases
NextWeek
Nfc
NightsStay
NoEncryption
NoMeetingRoom
NoSim
NotInterested
NotListedLocation
Примечание
NoteAdd
Notes
NotificationImportant
Уведомления
NotificationsActive
NotificationsNone
NotificationsOff
NotificationsPaused
OfflineBolt
OfflinePin
OndemandVideo
Непрозрачность
OpenInBrowser
OpenInNew
OpenWith
OutdoorGrill
Страницы
Pageview
Palette
PanTool
Panorama
PanoramaFishEye
Панорама по горизонтали
Панорама по вертикали
PanoramaWideAngle
PartyMode
Pause
PauseCircleFilled
Pau seCircleOutline
PausePresentation
Оплата
Люди
PeopleAlt
PeopleOutline
PermCameraMic
PermContactCalendar
PermDataSetting
PermDeviceInformation
PermIdentity
PermMedia
PermPhoneMsg
PermScanWifi
Person
PersonAdd
PersonAddDisabled
PersonOutline
PersonPin
PersonPinCircle
PersonalVideo
Домашние животные
Телефон
PhoneAndroid
PhoneBluetoothSpeaker
PhoneCallback
PhoneDisabled
PhoneEnabled
PhoneForwarded
PhoneInTalk
PhoneIphone
PhoneLocked
PhoneMissed
PhonePaused
Phonelink
Phonelink Erase
PhonelinkLock
Phonelink Off
Phonelink Кольцо
PhonelinkSetup
Фото
PhotoAlbum
фотоаппаратом
PhotoFilter
PhotoLibrary
PhotoSizeSelectActual
PhotoSizeSelectLarge
PhotoSizeSelectSmall
PictureAsPdf
PictureInPicture
PictureInPictureAlt
PieChart
PinDrop
Место
PlayArrow
PlayCircleFilled
PlayCircleFilledWhite
PlayCircleOutline
PlayForWork
PlaylistAdd
PlaylistAddCheck
PlaylistPlay
PlusOne
политики
Опрос
Polymer
бассейн
PortableWifiOff
Портрет
PostAdd
мощность
PowerInput
PowerOff
PowerSettingsNew
Беременная женщина
PresentToAll
Печать
90 002 PrintDisabledPriorityHigh
Публичная
Опубликовать
QueryBuilder
QuestionAnswer
Очередь
QueueMusic
QueuePlayNext
Радио
RadioButtonChecked
RadioButtonUnchecked
RateReview
квитанций
RecentActors
RecordVoiceOver
Погасить
Redo
Обновить
Удалить
RemoveCircle
RemoveCircleOutline
RemoveFromQueue
RemoveRedEye
RemoveShoppingCart
Reorder
Repeat
RepeatOne
Replay
Replay10
Replay30
Replay5
Ответить
ОтветитьВсе
Отчет
ReportOff
ReportProblem
Ресторан
RestaurantMenu
Восстановить
RestoreFromTras ч
RestorePage
RingVolume
Номер
RoomService
Rotate90DegreesCcw
RotateLeft
RotateRight
Router
Гребной
RssFeed
RvHookup
Satellite
Сохранить
SaveAlt
Сканер
диаграммы рассеяния
Расписание
Школа
Score
ScreenLockLandscape
ScreenLockPortrait
ScreenLockRotation
ScreenRotation
ScreenShare
SDCARD
SdStorage
Поиск
Безопасность
SelectAll
Отправить
SentimentDissatisfied
SentimentSatisfied
SentimentSatisfiedAlt
SentimentVeryDissatisfied
SentimentVerySatisfied
Settings
SettingsApplications
SettingsBackupRestore
SettingsBluetoot ч
SettingsBrightness
SettingsCell
SettingsEthernet
SettingsInputAntenna
SettingsInputComponent
SettingsInputComposite
SettingsInputHdmi
SettingsInputSvideo
SettingsOverscan
SettingsPhone
SettingsPower
SettingsRemote
SettingsSystemDaydream
SettingsVoice
Share
Магазин
ShopTwo
ShoppingBasket
ShoppingCart
ShortText
ShowChart
Перемешать
ShutterSpeed
SignalCellular0Bar
SignalCellular1Bar
SignalCellular2Bar
SignalCellular3Bar
SignalCellular4Bar
SignalCellularAlt
SignalCellularConnectedNoInternet0Bar
SignalCellularConnectedNoInternet1Bar
SignalCellularConnectedNoInternet2Bar
Sig nalCellularConnectedNoInternet3Bar
SignalCellularConnectedNoInternet4Bar
SignalCellularNoSim
SignalCellularNull
SignalCellularOff
SignalWifi0Bar
SignalWifi1Bar
SignalWifi1BarLock
SignalWifi2Bar
SignalWifi2BarLock
SignalWifi3Bar
SignalWifi3BarLock
SignalWifi4Bar
SignalWifi4BarLock
SignalWifiOff
Simcard
SingleBed
SkipNext
SkipPrevious
Slideshow
SlowMotionVideo
Смартфон
Smokefree
SmokingRooms
Sms
SmsFailed
Snooze
Сортировать
SortByAlpha
Spa
ПРОБЕЛ
Speaker
SpeakerGroup
SpeakerNotes
SpeakerNotesOff
SpeakerPhone
Speed
Spel lcheck
Спорт
SportsBaseball
SportsBasketball
SportsCricket
SportsEsports
SportsFootball
SportsGolf
SportsHandball
SportsHockey
SportsKabaddi
SportsMma
SportsMotorsports
SportsRugby
SportsSoccer
SportsTennis
SportsVolleyball
SquareFoot
Star
StarBorder
StarHalf
StarOutline
StarRate
звезды
StayCurrentLandscape
StayCurrentPortrait
StayPrimaryLandscape
StayPrimaryPortrait
Стоп
StopScreenShare
Хранение
магазин
StoreMallDirectory
Storefront
Выпрямить
Streetview
ЗачеркнутыйS
Стиль
ПодкаталогArrowLeft
SubdirectoryArrowRight
Предметные
подписки
Субтитры
Метро
SupervisedUserCircle
SupervisorAccount
объёмный звук
SwapCalls
SwapHoriz
SwapHorizontalCircle
SwapVert
SwapVerticalCircle
SwitchCamera
SwitchVideo
синхронизации
SyncAlt
SyncDisabled
SyncProblem
SystemUpdate
SystemUpdateAlt
Tab
TabUnselected
TableChart
Tablet
TabletAndroid
TabletMac
TagFaces
TapAndPlay
Телеграмма
Рельефный
Текстовые поля
TextFormat
TextRotateUp
TextRotateVertical
TextRotationAngledown
TextRotationAngleup
TextRotationDown
TextRotationN один
Textsms
текстуры
Театры
ThreeDRotation
Threesixty
ThumbDown
ThumbDownAlt
ThumbUp
ThumbUpAlt
ThumbsUpDown
TimeToLeave
Timelapse
Линия времени
Таймер
Timer10
Таймер 3
TimerOff
Название
Toc
Сегодня
ToggleOff
ToggleOn
Toll
Тональность
TouchApp
Toys
000 Traffic 9000 TransChanges
Traffic Transhanges
Translate
TrendingDown
TrendingFlat
TrendingUp
TripOrigin
Tune
TurnedIn
TurnedInNot
Tv
TvOff
2 TwoWheelerРазархивировать
Отменить
UnfoldLess
UnfoldMore
Отказаться
Обновление
Usb
VerifiedUser
VerticalAlignBottom
VerticalAlignCenter
VerticalAlignTop
VerticalSplit
Вибрация
VideoCall
VideoLabel
VideoLibrary
VideoCAM
VideocamOff
VideogameAsset
ViewAgenda
ViewArray
ViewCarousel
ViewColumn
ViewComfy
ViewCompact
ViewDay
ViewHeadline
ViewList
ViewModule
ViewQuilt
ViewStream
ViewWeek
Vignette
Visibility
VisibilityOff
VoiceChat
VoiceOverOff
Voicemail
VolumeDown
VolumeMute
Vol umeOff
VolumeUp
VpnKey
VpnLock
Обои
Предупреждение
Часы
WatchLater
Волны
WbAuto
WbCloudy
WbIncandescent
WbIridescent
WbSunny
Wc
Web
WebAsset
выходные
Whatshot
WhereToVote
Widgets
Wifi
WifiLock
WifiOff
WifiTethering
Работа
WorkOff
WorkOutline
WrapText
YouTube
YoutubeSearchedFor
ZoomIn
ZoomOut
ZoomOutMap
Иконочных шрифтов — Vuetify
Vuetify поставляется с начальной загрузкой с поддержкой иконок Material Design, иконок материалов, Font Awesome 4 и Font Awesome 5.По умолчанию приложения будут использовать значки Material Design.
# Установка шрифтов значков
Вам необходимо включить указанную библиотеку значков (даже при использовании по умолчанию). Это можно сделать, включив ссылку на CDN или импортировав библиотеку значков в ваше приложение.
# Значки дизайна материалов
Используйте этот инструмент для поиска любых значков дизайна материалов и копирования их в буфер обмена, щелкнув элемент.
Это шрифт значков по умолчанию для Vuetify.Вы можете включить его через CDN:
Или как локальная зависимость:
$ yarn add @ mdi / font -D
// ИЛИ ЖЕ
$ npm install @ mdi / font -D
импортировать '@ mdi / font / css / materialdesignicons.css'
импортировать Vue из 'vue'
импортировать Vuetify из vuetify / lib
Vue.use (Vuetify)
экспортировать новый Vuetify по умолчанию ({
icons: {
iconfont: 'mdi',
},
})
# Значки дизайна материалов — JS SVG
Используйте пути SVG, указанные в @ mdi / js.Это рекомендуемая установка при оптимизации вашего приложения для производства. Вам нужно включить ТОЛЬКО , если вы планируете использовать больше, чем значки по умолчанию.
$ пряжа add @ mdi / js -D
// ИЛИ ЖЕ
$ npm install @ mdi / js -D
Укажите mdiSvg iconfont:
импортировать Vue из 'vue'
импортировать Vuetify из vuetify / lib
Vue.use (Vuetify)
экспортировать новый Vuetify по умолчанию ({
icons: {
iconfont: 'mdiSvg',
},
})
Вы можете настраивать импорт только используемых значков, предоставляя гораздо меньший размер пакета.
<шаблон>
{{svgPath}}
<сценарий>
импортировать {mdiAccount} из '@ mdi / js'
экспорт по умолчанию {
данные: () => ({
svgPath: mdiAccount
}),
}
# Значки материалов
Установка выполняется так же, как описано выше. Для проектов без процесса сборки рекомендуется импортировать значки из CDN
В качестве альтернативы можно установить локально, используя пряжу или npm.Имейте в виду, что это не официальный репозиторий Google и может не получать обновления
$ yarn add material-design-icons-iconfont -D
// ИЛИ ЖЕ
$ npm установить материал-дизайн-значки-значок-шрифт -D
После установки пакета импортируйте его в свой основной файл js. Обычно это main.js , index.js или app.js , расположенный в папке src / . Если вы используете приложение SSR, у вас может быть клиент .js или файл entry-client.js .
import 'material-design-icons-iconfont / dist / material-design-icons.css'
импортировать Vue из 'vue'
импортировать Vuetify из vuetify / lib
Vue.use (Vuetify)
экспортировать новый Vuetify по умолчанию ({
icons: {
iconfont: 'md',
},
})
# Font Awesome 4 Icons
То же, что и выше. Самый простой способ проверить это в своем проекте — установить FontAwesome через cdn:
Установка FontAwesome 4 такая же, как и его более новая версия, только из другого репозитория. Вы будете нацелены на репозиторий с отличным шрифтом , а не на репозиторий @fortawesome .
$ пряжа добавить [email protected] -D
// ИЛИ ЖЕ
$ npm установить [email protected] -D
Не забывайте, ваш проект должен будет распознавать CSS. Если вы используете webpack, установите и настройте загрузчик css.
импортировать 'font-awesome / css / font-awesome.min.css'
импортировать Vue из 'vue'
импортировать Vuetify из vuetify / lib
Vue.use (Vuetify)
экспортировать новый Vuetify по умолчанию ({
icons: {
iconfont: 'fa4',
},
})
# Font Awesome 5 Icons
Самый простой способ начать работу с FontAwesome - использовать компакт-диск. В заголовке вашего основного index.html поместите этот фрагмент:
Для локальной установки вы можете загрузить бесплатную версию FontAwesome , используя предпочитаемый вами менеджер пакетов:
$ yarn add @ fortawesome / fontawesome-free -D
// ИЛИ ЖЕ
$ npm install @ fortawesome / fontawesome-free -D
В основной точке входа просто импортируйте all.css пакета. Если вы используете настроенный проект webpack, вам необходимо настроить поддержку файлов .css с помощью загрузчика css webpack.Если вы уже используете Vue CLI, это будет сделано автоматически.
импортировать '@ fortawesome / fontawesome-free / css / all.css'
импортировать Vue из 'vue'
импортировать Vuetify из vuetify / lib
Vue.use (Vuetify)
экспортировать новый Vuetify по умолчанию ({
icons: {
iconfont: 'fa',
},
})
# Font Awesome SVG Icons
Добавьте необходимые зависимости.
$ yarn add @ fortawesome / fontawesome-svg-core @ fortawesome / vue-fontawesome @ fortawesome / free-solid-svg-icons -D
// или же
$ npm install @ fortawesome / fontawesome-svg-core @ fortawesome / vue-fontawesome @ fortawesome / free-solid-svg-icons -D
Затем добавьте глобально font-awesome-icon компонент и установите faSvg как iconfont в конфигурации Vuetify.
импортировать Vue из 'vue'
импортировать Vuetify из vuetify / lib
импортировать {библиотеку} из '@ fortawesome / fontawesome-svg-core'
импортировать {FontAwesomeIcon} из '@ fortawesome / vue-fontawesome'
импортировать {fas} из '@ fortawesome / free-solid-svg-icons'
Vue.component ('font-awesome-icon', FontAwesomeIcon)
library.add (fas)
Vue.use (Vuetify)
экспортировать новый Vuetify по умолчанию ({
icons: {
iconfont: 'faSvg',
},
})
# Использование пользовательских значков
Допустим, ваше приложение запрашивает пользовательский значок в компоненте Vuetify.Вместо того, чтобы создавать компонент-оболочку или вручную определять конкретный значок каждый раз, когда компонент появляется, вы можете настроить его на глобальном уровне.
импортировать Vue из 'vue'
импортировать Vuetify из vuetify / lib
Vue.use (Vuetify)
экспортировать новый Vuetify по умолчанию ({
icons: {
iconfont: 'fa',
значения: {
отменить: 'fas fa-ban',
меню: 'fas fa-ellipsis-v',
},
},
})
Вы можете импортировать и назначить SVG значку значка. Импортированный svg должен содержать только путь без оболочки .Для импорта более сложного SVG используйте значок компонента.
импортировать Vue из 'vue'
импортировать Vuetify из vuetify / lib
импортировать myIconSvg из myIcon.svg
Vue.use (Vuetify)
экспортировать новый Vuetify по умолчанию ({
icons: {
iconfont: 'fa',
значения: {
customIconSvg: myIconSvg,
customIconSvgPath: 'M14.989,9.491L6.071,0.537C5.78,0.246,5.308,0.244,5.017,0.535c-0.294,0.29-0.294,0.763-0.003,1.054l8.394,8.428L5.014,18.41c -0.291,0.291-0.291,0.763,0,1.054c0.146,0.146,0.335,0.218,0.527,0.218c0.19,0,0.382-0.073,0.527-0.218l8.918-8.919C15.277,10.254,15.277,9.784,14.989,9.491z ',
},
},
})
Если вы используете библиотеку значков, у которой нет предустановки, вы можете создать собственную.
импортировать Vue из 'vue'
импортировать Vuetify из vuetify / lib
const MY_ICONS = {
полный: '...',
Отмена: '...',
Закрыть: '...',
Удалить: '...',
Чисто: '...',
успех: '...',
Информация: '...',
предупреждение: '...',
ошибка: '...',
предыдущая: '...',
следующий: '...',
checkboxOn: '...',
checkboxOff: '...',
checkboxIndeterminate: '...',
разделитель: '...',
Сортировать: '...',
расширять: '...',
меню: '...',
подгруппа: '...',
падать: '...',
radioOn: '...',
radioOff: '...',
редактировать: '...',
ratingEmpty: '...',
ratingFull: '...',
ratingHalf: '...',
загрузка: '...',
первый: '...',
последний: '...',
развернуть: '...',
файл: '...',
}
Vue.use (Vuetify)
экспортировать новый Vuetify по умолчанию ({
icons: {
значения: MY_ICONS,
},
})
# Пользовательские значки многократного использования
Vuetify автоматически объединит любые строки значков, предоставленные в пул доступных предустановок.Это позволяет вам создавать настраиваемые строки, которые можно использовать в вашем приложении, просто ссылаясь на глобальные значки .
импортировать Vue из 'vue'
импортировать Vuetify из vuetify / lib
Vue.use (Vuetify)
экспортировать новый Vuetify по умолчанию ({
icons: {
iconfont: 'mdi',
значения: {
продукт: 'mdi-dropbox',
поддержка: 'mdi-lifebuoy',
steam: 'mdi-steam-box',
ПК: 'mdi-desktop-classic',
xbox: 'mdi-xbox',
playstation: 'mdi-playstation',
переключатель: 'mdi-nintendo-switch',
},
},
})
Это может помочь гарантировать, что ваше приложение всегда использует определенный значок с заданной строкой.Вот несколько способов использования с этой системой.
<шаблон>
$ vuetify.icons.product
$ product
<сценарий>
экспорт по умолчанию {
данные: () => ({
Пользователь: {
имя: 'Джон Лейдер',
платформа: 'pc',
},
}),
вычислено: {
Платформа () {
вернуть '$' + это.user.platform
}
}
}
# Значки компонентов
Вместо предоставленных предустановок шрифтов значков вы можете использовать собственные значки компонентов. Вы также можете переключать значки, которые используются в компоненте Vuetify, на свои собственные.
импортировать Vue из 'vue'
импортировать Vuetify из vuetify / lib
импортировать IconComponent из './IconComponent.vue'
Vue.use (Vuetify)
экспортировать новый Vuetify по умолчанию ({
icons: {
значения: {
товар: {
компонент: IconComponent,
props: {
имя: 'продукт',
},
},
},
},
})
Если вы хотите, чтобы ваш значок SVG правильно наследовал цвета и масштаб, обязательно добавьте к нему следующий CSS:
.ваш-svg-icon
fill: currentColor
# Отсутствуют значки материалов
Некоторые значки материалов по умолчанию отсутствуют. Например, человек и person_outline доступны, но visibility_outline нет, а видимость есть. Чтобы использовать отсутствующие значки материалов, добавьте шрифт ниже (удалите другой шрифт материала, если он уже зарегистрирован).
<ссылка
rel = "таблица стилей"
href = "https: //fonts.googleapis.com / css? family = Материал + Иконки | Материал + Иконки + Контур | Материал + Иконки + Два + Тон | Материал + Иконки + Круглый | Материал + Иконки + Sharp »
/>
Вы можете добавить свой собственный компонент. Допустим, это @ / components / MaterialIcon.vue .
<шаблон>
{{parsed.id}}
<сценарий>
экспорт по умолчанию {
props: {
имя: {
тип: String
}
},
вычислено: {
parsed () {
const check = (customSuffixes, standardSuffix) => {
for (пусть суффикс customSuffixes) {
суффикс = `_ $ {суффикс}`
если это.name.endsWith (суффикс)) {
возвращаться {
суффикс: стандартный
id: this.name.substring (0, this.name.indexOf (суффикс))
}
}
}
вернуть ложь
}
возвращаться (
check (['заполнить', 'заполнить'], '') ||
check (['наброски', 'очерченные'], 'очерченные') ||
check (['двухцветный', 'двухцветный'], 'двухцветный') ||
check (['круглый', 'округленный'], 'круглый') ||
check (['Sharpened'], 'Sharpened') || {
суффикс: '',
id: это.имя
}
)
},
standardClass () {
if (this.parsed.suffix) {
return `material-icons - $ {this.parsed.suffix}`
}
вернуть 'material-icons'
}
}
}
Затем вам нужно зарегистрировать точные значки материалов, которые вы хотите.
импортировать Vue из vue
импортировать Vuetify из vuetify / lib
импортировать MaterialIcon из '@ / components / MaterialIcon'
function missingMaterialIcons (ids) {
const icons = {}
for (const id идентификаторов) {
for (константный суффикс ['заливка', 'контур', 'двухцветный', 'круглый', 'резкий']) {
const name = `$ {id} _ $ {суффикс}`
значки [имя] = {
компонент: MaterialIcon,
props: {
имя
}
}
}
}
иконки возврата
}
Vue.используйте (Vuetify, {
icons: {
значения: {
... missingMaterialIcons (['видимость', 'видимость_выкл'])
}
}
})
Наконец, вы можете использовать такие значки материалов.
$ visibility_outline
Готовы к большему?
Продолжайте обучение, просматривая связанный контент, выбранный Командой, или перемещайтесь между страницами с помощью навигационных ссылок ниже.Редактировать эту страницу на GitHub
Последнее обновление: 20.03.2021, 15:46:44
иконок Material Design • Iconify
Как добавить выбранную иконку на свой сайт:
Чтобы встроить выбранный значок на страницу, добавьте следующий код:
Показать другой синтаксис HTMLНе забудьте добавить это в раздел
(предпочтительный метод для более быстрой загрузки значков) или до :SVG-код для выбранного значка.
Используйте его, чтобы встроить SVG прямо на страницу или вставить его в приложение-редактор пользовательского интерфейса, такое как Sketch, Adobe XD, Affinity Designer или Figma.
Большинство редакторов игнорируют атрибут SVG viewBox. Из-за этого, когда вы вставляете SVG в редактор, размеры часто не совпадают, что затрудняет выравнивание значка.Код ниже включает дополнительный прозрачный прямоугольник, соответствующий viewBox, поэтому, если вы вставите значок в редактор, он будет иметь те же размеры, что и в HTML:
Или щелкните эту ссылку, чтобы загрузить SVG.
Добавьте код ниже в таблицу стилей, чтобы использовать выбранный значок в качестве фона:
Добавьте код ниже в таблицу стилей, чтобы использовать выбранный значок в качестве содержимого псевдоэлемента:
По возможности избегайте использования Iconify в CSS.Изображения загружаются одно за другим, что может повлиять на производительность, если изображений будет слишком много. Монотонные изображения не могут наследовать цвет из таблицы стилей, поэтому вы должны установить атрибут цвета.
Добавьте приведенный ниже код в свой скрипт, чтобы использовать выбранный значок в качестве компонента React.
Импорт:
использование:
Настройка внешнего вида значка:
Иконки Iconify могут вести себя как изображения или как глифы.Разница очень небольшая, но важная.
Если вы хотите его для украшения, выберите вариант «блокировать», если вы хотите, чтобы изображение помещалось в середине текста, например, для размещения смайликов в тексте, выберите вариант «встроенный».
Вы выбрали монотонный значок.
Монотонные значки не имеют жестко заданных цветов, что означает, что вы можете установить любой цвет.
По умолчанию цвет для монотонных значков такой же, как цвет текста, что означает, что вы можете стилизовать значки с помощью css следующим образом:
.iconify {цвет: красный; } Монотонные значки при использовании в качестве внешних ресурсов не могут наследовать цвет из таблицы стилей, поэтому вы должны указать цвет. По возможности используйте значок в HTML, а не в CSS.
По умолчанию высота установлена на «1em», ширина автоматически регулируется для каждого значка.
При желании вы можете установить произвольную ширину и / или высоту.В отличие от других изображений, SVG не сжимает содержимое при неправильном соотношении ширины / высоты, поэтому вы можете установить любую ширину и высоту, которые хотите.
Вы можете использовать таблицу стилей для установки пользовательских размеров, например:
.iconify {width: 24px; высота: 24 пикселя; } Значок можно переворачивать и вращать.Преобразования выполняются с использованием преобразований SVG, а не CSS. Это гарантирует, что содержимое изображения остается в пределах его ограничивающей рамки, и позволяет применять дополнительные преобразования CSS.
Цель Iconify - предложить единую структуру значков для нескольких платформ. В настоящее время Iconify доступен только как библиотека JavaScript для браузеров, компонентов React и Angular.
Если вы используете синтаксис HTML или CSS, Iconify загружает значки из Iconify API.Чтобы использовать Iconify, не полагаясь на Iconify API, есть возможность размещать пользовательский API и связывать значки с пользовательскими скриптами или использовать Iconify для React или Angular.
Дополнительно вы можете скопировать или загрузить код SVG. Вы можете использовать его в редакторах (если вы используете Sketch, ознакомьтесь с плагином Iconify для Sketch) или встраивать SVG прямо на страницы вместо использования JavaScript Iconify.
См. Страницу, чтобы узнать больше о Iconify и целях проекта.
Figma + Набор иконок Material Design (более 900 иконок материалов в одном файле Figma) | Фабрис Тилау
По всему миру миллионы хорошо разработанных цифровых продуктов содержат значки материалов Google.В контексте глобального распространения совместного дизайна имеет смысл использовать лучшие ресурсы иконок там, где они нужны командам дизайнеров.
(Я создаю мобильные приложения, живу рядом с Нигерией. Недавно я открыл для себя новую страсть: UX / UI дизайн. Вот почему я присоединился к сообществу Figma в Африке (2018).
+900 Google Значки материалов в одном легком файле Figma“ Figma + Material Design Icons Kit "- мой первый крупный вклад в растущее сообщество Figma.
" Значки системы материального дизайна просты, современны, дружелюбны и иногда необычны.Каждый значок создается с использованием наших рекомендаций по дизайну, чтобы в простых и минимальных формах отобразить универсальные концепции, обычно используемые в пользовательском интерфейсе ». - Источник: Руководство по значкам материалов
Войдите в Figma + Material Design Icons Kit - Получите его здесь
Содержимое Figma + Material Design Icon KitНабор представляет собой набор из более чем 900 значков материалов . Все они были изначально созданы Google и доступны по лицензии Apache версии 2.0. Вот официальный сайт, чтобы получить их по одному.Этот комплект находится под той же лицензией.
Имеет смысл принести лучшие ресурсы иконок на Figma там, где они нужны командам дизайнеров.
Почему этот комплект доступен каждому?
Мне лично нравится идея объединения всех этих значков в один файл Figma. Потому что это экономит мое время и в результате делает меня более продуктивным.
До того, как я сделал набор, это был мой обычный (к сожалению, повторяющийся) процесс получения значков:
1- Оставить проект на Figma
2- Перейти на сайт библиотеки иконок (обычно самые популярные репозитории иконок)
3- Загрузить значки на ноутбук
4- Вернуться в Figma
5- Импортировать файлы значков (в основном SVG) в проект с локального диска
И мне приходилось делать это несколько раз.Было ощущение, что что-то нужно делать.
И я сделал это!
Теперь, когда мне нужен значок, я сначала ищу его в Figma. Итак, копировать-вставить-настроить - это все, что нужно, чтобы значок соответствовал моим потребностям. Если это будет полезно для меня, то это может кому-то пригодиться 🙂
Получите набор значков дизайна материалов Figma +
Отказ от ответственности: набор значков дизайна материалов Figma + не связан с Google.
Встраивание значков дизайна материалов в Divi
Последнее изменение 10 сентября 2020 г.
Сложность Средний
Язык CSS, HTML
Watch Tutorial
Material Design
Иконки WP и Divi
Членство в Divi Space
Выписка:
Привет всем, Дэвид из Divi Space.
Значки материалов Google красивы и бесплатны для личного или коммерческого использования. Эти значки доступны в нескольких форматах и подходят для разных типов проектов. Сегодня я покажу вам два способа начать использовать эти значки на своем веб-сайте Divi. Хорошо, пошли!
Самый простой способ настроить шрифты значков - использовать Google Web Fonts. Все, что вам нужно сделать, это включить одну строку HTML.
На панели управления WordPress перейдите к разделу «Divi» и «Параметры темы» и выберите вкладку «Интеграция».Убедитесь, что код заголовка включен, и вставьте код.
включает имя значка. Найдите имена значков в библиотеке значков материалов, выбрав любой значок и открыв панель. Вы также можете стилизовать значок с помощью дополнительного CSS, как и со шрифтами.
Вот пример кода CSS, который можно использовать для стилизации значка.
Второй способ установить значки материалов на ваш сайт - использовать плагин значков wp и divi, который добавит более 2500 значков в WordPress и включает значки Font Awesome, значки материалов и 450 специально разработанных значков.Этот плагин также имеет 48 разноцветных значков и настройщик, так что вы можете создать свою собственную библиотеку цветовых комбинаций.
Одной из моих любимых функций этого плагина является то, что значки доступны для поиска, и вы можете видеть их в режиме предварительного просмотра. WP и Divi Icons Pro доступны как отдельная покупка или, если вы являетесь годовым или пожизненным участником Divi Space, они включены! Вы можете найти ссылку на иконки WP и Divi в описании видео.
Спасибо, что присоединились ко мне в этой серии фрагментов Divi Space. Увидимся в следующий раз!
HTML
лицо
CSS
i.material-icons {
размер шрифта: 35 пикселей;
цвет: #ffffff;
отступ: 10 пикселей;
радиус границы: 50%;
box-shadow: 0 0.5px 0 0 #ffffff вставка, 0 1px 2px 0 # B3B3B3;
цвет фона: # 3793ef;
}
Этот фрагмент (все еще) работает?
Сообщите нам, все ли работает должным образом.Если вы считаете, что этот код сэкономил вам время, мы будем рады получить комментарий! 🙂
Подпишитесь на наш канал на YouTube, ведь это еще не все!
Лицензия: этот фрагмент CSS создан Divi Space, сентябрь 2019 г. Лицензия под Стандартной общественной лицензией GNU, без гарантии; нажмите здесь, чтобы узнать подробности.
Связанные фрагменты
Google Material Design Icons Введение
Здесь мы изучим значки материалов Google на примере, настройку значков дизайна материалов Google, изменение стиля / цвета значков материалов, изменение размера / размера шрифта значков материалов Google на примере.
Иконки Google Material Design
Значки материального дизайна представлены Google в соответствии с рекомендациями по материальному дизайну, и эти значки просты, современны, масштабируемы и иногда необычны. Мы можем легко изменить стиль / цвет / положение значков материалов с помощью свойств css.
Настройка значков материалов Google
Чтобы настроить значки Google Material, нам не нужно включать какие-либо файлы сценариев, просто добавив один файл CSS на наш веб-сайт, мы можем использовать все значки Google Font.
Чтобы использовать значки материалов Google на веб-сайте, скопируйте и вставьте следующий файл css в раздел вашего веб-сайта.
После того, как мы добавим указанный выше файл CSS на наш веб-сайт, будут вызваны значки материалов CSS для активации шрифта Material Icons , специфичного для браузера.
Нам нужно добавить material-icons css class к встроенному элементу или тега и вставить имя значка для рендеринга этих значков из веб-шрифта.Вот небольшой пример, показывающий значок с лицом .
лицо
Пример значков материалов Google
Значки материалов Google предназначены для использования со встроенными элементами или . Для этих значков широко используются элементы или . В следующем примере показано, как использовать значки материалов на веб-сайте.
лицо
будильник
android
Если вы посмотрите на пример выше, мы добавили три значка: лицо пользователя, будильник и андроид. Теперь запустим и посмотрим на результат.
Пример вывода значков материалов Google
Ниже приведен результат примера значков материалов Google.
лицо сигнализация android
Изменить стиль значков Google Mater
Мы можем изменить стиль значков, например увеличить размер шрифта, цвет и т. Д., Используя свойства CSS, как показано ниже.
Предварительный просмотр
important_devices
important_devices
important_devices
Если вы посмотрите на пример выше, мы меняем стиль значков, увеличивая размер шрифта и меняя цвет значка.
Вывод изменения стиля значков материалов Google
Ниже приведен результат изменения стиля значков материалов Google.
important_devices important_devices important_devices
Изменить размер значков материалов Google
По умолчанию размер значков материального дизайна будет 24px . В случае, если мы хотим изменить размер шрифта значков, мы можем изменить его на любой размер, но в соответствии с рекомендациями по значкам материального дизайна рекомендуемые размеры будут 18 , 24 , 36 или 48 пикселей .В следующем примере показано, как использовать значки разных размеров.
important_devices
important_devices
important_devices
important_devices
Если вы видите пример выше, мы меняем размер значков материалов, определяя размер шрифта в классах.
